Как подобрать цвет в фотошопе?
привет)) подскажи пожалуйста, какой лучше цвет добавить к зеленому? Что хорошо смотрелся
Alex Skichko
Сразу вспомнилась картинка:
В твоем вопросе очень много неизвестных переменных: сайт или логотип, фон или кнопка, какие цвета уже использованы, что находится рядом, какая площадь покрытия и т. д.
Возьмем зеленый и красный цвета на примере Валиры из близзовского Харстоуна и клубники (сама природа подобрала сочетание):
Круто, да? Значит, зеленый отлично сочетается с красным. А теперь посмотри какой ад получится, если сделать зеленую кнопку на красном фоне или красную кнопку на зеленом фоне:
Хочется поскорее закрыть: слишком агрессивно в обоих случаях, давит на мозг. Получается, что сочетается зеленый с красным не так уж и хорошо? А вот, если фон будет, например, белым, то зеленая кнопка отлично будет смотреться рядом с красной:
Поэтому ответ на вопрос «какой цвет подходит к зеленому» есть только у того, кто видит всю картину.
Цветовой круг
В первую очередь советую почитать про цветовой круг, чтобы иметь представление и уметь им пользоваться.
Есть немало онлайн-сервисов на эту тему. Удобный — colorscheme.ru.
Пользоваться легко — выбираешь цвет (вводишь код, либо просто тыркаешь в подходящий) и получаешь сочетающиеся цвета. Одна из фишек — пример страницы с выбранными цветами. Табы внизу: светлая страница или темная.
Цветовой круг есть и у Adobe
Color Guide
В иллюстраторе есть клевый функционал, который работает по принципу цветового круга и показывает сочетание цветов. Называется панелька Color Guide.
Берешь пипеткой цвет — а иллюстратор тебе показывает все комбинации: соседние, контрастные, триады и так далее.
Adobe Color Themes
В самом фотошопе есть такой же функционал. Раньше это были просто темы (набор цветов), а потом к ним добавили и сам цветовой круг, и теперь панелька называется Adobe Color Themes
По радуге
Сам же я цвета подбираю по «радуге»: перетягиваю ползунок и забираю цвет.
В примере я подобрал красный, фиолетовый и оранжевый. Шкала («радуга») лишь помогает подобрать цвет c разным оттенком (H = Hue) и иногда результат не устраивает. Вот мне не понравился грязный и унылый оранжевый и я сделал из него чистый и клевый. Если нужно подобрать по насыщенности (S = Saturation) или по яркости (B = Brightness), то просто меняем шкалу:
Урок 32. Match Color (Подобрать цвет)_
Вы узнаете:
- Как убрать цветовой сдвиг с помощью функции Neutralize (Нейтрализовать).
- В каких случаях функцию Neutralize (Нейтрализовать) лучше не использавать.
- Как изменить цвет платья, используя цвета с другой фотографии.
- Как изменить настроение фотографии за счет теплых тонов другого снимка.
- Как пользоваться разделом Image Statistics (Статистика изображения).
- Какое изображение указывать в качестве источника, а какое в качестве цели.

Урок состоит из следующих разделов:
1. Обучающее видео.
2. Как устроен инструмент Match Color (Подобрать цвет).
3. Поменяем цвет красного платья на расцветку платья с другой фотографии.
4. Функция Neutralize (Нейтрализовать) для устранения постороннего оттенка.
5. Замена цветовой гаммы одного снимка другим.
6. Вопросы.
7. Домашнее задание.
Как устроен инструмент Match Color (Подобрать цвет).
Функция Match Color (Подобрать цвет) доступна начиная с PhotoShoop CS. Чтобы вызвать ее пройдите в меню Image (Изображение) – Adjustments (Коррекция) — Match Color (Подобрать цвет). Эта функция работает только в режиме RGB, поэтому предварительно проверьте в меню Image (Изображение) — Mode (Режим) стоит ли галочка слева от RGB.
В появившемся окне Match Color (Подобрать цвет) вверху будет написано название файла, который вы выбрали.
Диалоговое окно состоит из двух секций: Destination Image (Конечное изображение/Место изображения) и Image Statistics (Статистика изображения).
Luminance (Светимость) отвечает за свет, затемняет или освещает фотографию,
Color Intensity (Интенсивность цветов) отвечает за цветовую насыщенность,
Fade (Ослабить) отвечает за насыщенность, уменьшает воздействие других параметров на изображение,
Neutralize (Нейтрализовать) убирает цветовой сдвиг. Если дополнительно параметр Color Intensity (Интенсивность цветов) сдвинуть до конца влево, то изображение станет черно-белым.
В процессе работы над следующим изображением рассмотрим настройки секции Image Statistics (Статистика изображения).
Поменяем цвет красного платья на расцветку платья с другой фотографии
Для начала откройте обе фотографии, создайте копию фонового слоя (Ctrl+J) или перетащите слой с фоном на значок Create new layer (Создать новый слой). Теперь мы можем спокойно работать с дубликатом, не боясь испортить оригинал.
Выделите платье, используя любой удобный для вас инструмент (Лассо, Перо и т. д.) Я предлагаю сделать это инструментом Color Range (Цветовой диапазон) из меню Selection (Выделение). Щелкните мышкой на красном платье, затем при помощи инструмента Lasso и режима вычитания из выделенной области обведите губы модели.
На второй фотографии грубо обведите кремовое платье. Здесь точность не нужна, главное захватить все оттенки. А вот фурнитуру (пуговицы, пряжки и т. д.) нужно вычесть из выделения. Это нужно для того чтобы Photoshop мог применить как можно больше оттенков цвета для исходного изображения.
Затем вернитесь к фото с красным платьем и выберите в меню Image (Изображение) –Adjustments (Коррекция) — Match Color (Подобрать цвет). Снимите галочку с пункта Neutralize (Нейтрализовать).
В разделе Image Statistics (Статистика изображения) выберите фото — Источник для копирования цветов изображения. В поле Source (Источник) найдите название второй фотографии.
UseSelectioninSourcetoCalculateColors (Использовать выделенную область источника для расчета цветов) иUseSelectioninTargetto Снимите выделение (Ctrl+D). В заключении можно добавить контрастность, воспользовавшись New Adjustment Layer Lavels (Корректирующий слой Уровни). Переместите крайние маркеры
Снимите выделение (Ctrl+D). В заключении можно добавить контрастность, воспользовавшись New Adjustment Layer Lavels (Корректирующий слой Уровни). Переместите крайние маркеры
Функция Neutralize (Нейтрализовать) для устранения постороннего оттенка.
С помощью Match Color (Подбор цвета) очень просто убрать посторонний оттенок с фотографии.
Откройте фотографию 1.jpg. Создайте копию фонового слоя (Ctrl+J). Image (Изображение) – Adjustments (Коррекция) — Match Color (Подобрать цвет). Чтобы убрать оттенок достаточно поставить галочку Neutralize (Нейтрализовать). Немного увеличьте показатель Fade (Ослабить). Можете подрегулировать остальные настройки на свой вкус. Нажмите ОК. Если небо приобрело неестественный цвет, то ему легко вернуть прежний цвет при помощи маски слоя. Нажмите на миниатюру маски в низу палитры Layers (Слои).
Замена цветовой гаммы одного снимка другим
При помощи функции Match Color (Подобрать цвет) можно перенести радостное настроение, созданное за счет теплых оттенков, с одной фотографии на другую. Для этого необходимо открыть обе фотографии. Режим должен быть установлен RGB, т. к. в других цветовых режимах эта функция не работает.
Cоздайте копию фонового слоя (Ctrl+J) у той фотографии, у которой хотите изменить цветовую гамму.
Выберите в меню Image (Изображение) – Adjustments (Коррекция) — Match Color (Подобрать цвет).
Изображение, над которым мы работаем — Target (Цель), Изображение, с которого мы хотим взять цветовую гамму — Source (Источник). Выберите его название из выпадающего списка. Отметьте галочкой Preview (Просмотр), чтобы видеть произошедшие изменения. Подрегулируйте настройки Luminance (Светимость), Fade (Ослабить) и Color Intensity (Интенсивность цветов). Снимите галочку с пункта Neutralize (Нейтрализовать).
Выберите его название из выпадающего списка. Отметьте галочкой Preview (Просмотр), чтобы видеть произошедшие изменения. Подрегулируйте настройки Luminance (Светимость), Fade (Ослабить) и Color Intensity (Интенсивность цветов). Снимите галочку с пункта Neutralize (Нейтрализовать).
Если вы хотите перевести много фотографий в эту цветовую гамму, нажмите кнопку Save Statistics (Сохранить статистику). Для того чтобы воспользоваться сохраненными данными достаточно будет нажать Load Statistics (Загрузить статистику) и выбрать сохраненный файл.
Вопросы:
- Какое условие должно быть выполнено для того чтобы заработала функция Match Color (Подобрать цвет)?
— Изображение должно быть в режиме CMYK.
— Изображение должно быть в режиме LAB.
— Изображение должно быть в режиме RGB.
- Какое условие нужно соблюсти, что бы перенести цветовую гамму с одного изображения на другое?
— Оба изображения должны быть одинакового размера.
— Оба изображения должны быть одинакового разрешения.
— Оба изображения должны быть открыты.
— Оба изображения должны быть в разных цветовых режимах.
- Что бы убрать посторонний оттенок с изображения нужно…
— поставить галочку Use Selection in Source to Calculate Colors (Использовать выделенную область источника для расчета цветов).
— поставить галочку Use Selection in Target to Calculate Adjustment (Использовать выделенную область цели для расчета настройки).
— поставить галочку Neutralize (Нейтрализовать).
— поставить галочку Ignore selection when applyng Adjustment (Не обращать внимание на выделение при применении настроек).
Домашнее задание:
1. Откройте фотографию 1.jpg. Уберите посторонний оттенок и выполните настройки при помощи функции Match Color (Подобрать цвет).
2. Откройте фотографию 2.jpg. Поменяйте цветовую гамму на более подходящую, воспользовавшись для этого одной из своих фотографий.
3. Откройте фотографию girl.jpg и одну из своих фотографий. Поменяйте цвет платья у девушки на расцветку одежды с другой фотографии.
Отзывы и замечания учеников из группы тестирования учебника. Ответы на заданные вопросы добавлены в урок:
Елена З: — Очень понравился данный способ заменять цвета, а особенно нейтрализовать, даже и не знала об этих функциях. Спасибо.
Бабенко Юлия: — Фантастика!Спасибо за урок. Это супер, так легко и такая красотень. Все очень понятно и интерессно!!!!!!!!!! Фонари у меня получились как на рассвете после утреннего дождя))). А платье такое интересненькое) Спасибо!
Елена Михайлова: — Урок легкий и понятный. Рискну предложить свой вариант написания некоторых предложений…… (Автор: Большое спасибо! Учла в новой редакции урока многие из предложенных Вами вариантов).
Панова Светлана: — Урок очень интересный и полезный.
Не знала раньше, что так просто можно подобрать и заменить цвет на фотографии. А функция » нейтрализовать» для меня просто находка. Спасибо огромное!!! К уроку замечаний нет, все замечательно!
Надежда Диденко: — (Автор: — Большое Вам спасибо за найденные недочеты в тексте. Их в Вашем списке оказалось 18!!! пунктов. Я постаралась учесть все замечания в новой редакции).
Настя: -Насчет урока 32. Очень полезный для меня оказался, хотя раньше в каком -то уроке работала с этим инструментом, но почему-то тогда он меня не впечатлил, раз я его не запомнила… А твой урок прям в точку — особенно как способ убрать нежелательный оттенок за пару секунд просто незаменим!!!! У меня в последнее время мало замечаний по твоим урокам, так как у тебя все принципы работы, настройки рассмотрены и в теории и на примерах. Твоя книга будет пользоваться популярностью!!!!! У меня только один вопрос…ты в конце видео урока говоришь про возможности корректировки тона кожи на фотографиях, а в этом случае у источника нужно выделять кожу или просто достаточно фотографии без выделения? ДЗ не вызвало затруднений… Источники брала по своему усмотрению.
вроде неплохо получилось-особенно понравилось экспериментировать с изменением цвета неба на последнем фото! И еще хотела отметить про твой стиль написания уроков-не знаю, как остальным, но мне очень даже нравится-такой непринужденный, хотя часто и тех.часть рассматривается.
Команда «Подобрать цвет» в фотошопе. Секреты манипуляции в Фотошоп. Подбор цвета
Сложность: для начинающих
Продолжительность: короткая
Путем умелой комбинации элементов графики и текста можно получить очень эффектную и необычную композицию. При этом, все ее элементы характеризуются определенным набором цветов, которые, в совокупности, и составляют цветовую схему дизайна. Но как определить правильный набор цветов? Какие цвета будут гармонично сочетаться между собой, а использования каких из них следует избегать? Какие цвета обеспечат ту самую, специфическую тональность вашей законченной композиции?
На самом деле, при выборе цветов для будущей композиции следует учитывать целый набор факторов. Это не просто создание набора из понравившихся вам цветов. Вне зависимости от того, являетесь ли вы начинающим дизайнером или же ветераном графики, всегда следует начинать с исследования цветов имеющихся на основных стоковых изображениях. На этом уроке по фотошопу я покажу вам несколько приемов использования изображений и фотографий для того, чтобы правильно подобрать цветовую гамму. Вы так же узнаете, как брать образцы цветов со стоковых изображений и создавать из них своеобразную палитру, которую, впоследствии можно будет использовать в процессе работы.
Это не просто создание набора из понравившихся вам цветов. Вне зависимости от того, являетесь ли вы начинающим дизайнером или же ветераном графики, всегда следует начинать с исследования цветов имеющихся на основных стоковых изображениях. На этом уроке по фотошопу я покажу вам несколько приемов использования изображений и фотографий для того, чтобы правильно подобрать цветовую гамму. Вы так же узнаете, как брать образцы цветов со стоковых изображений и создавать из них своеобразную палитру, которую, впоследствии можно будет использовать в процессе работы.
Выбор изображения
Этот урок по фотошопу покажет вам, как взять образцы с одного базового изображения, которое образует основу вашего дизайна. Дизайн многих профессиональных работ строится именно вокруг одного изображения, содержащего основные, наиболее интересные цвета, и на котором есть пространство для дополнительного контента, такого, как например, текст.
Советы при выборе цвета
Подбирая потенциальные стоковые изображения и фотографии для вашего дизайна, очень важно найти такие фото, которые имели бы максимальные цветовые вариации. Имейте ввиду, богатство оттенков вовсе не означает цветовой калейдоскоп. Это всего лишь означает, что выбираемые стоковые изображения должны, определенным образом, будоражить воображение и предоставлять некоторый простор для творчества. Итак, с чего нужно начинать? Далее я предлагаю вашему вниманию четыре этапа, которые помогут вам правильно подобрать цвета для будущей композиции.
Имейте ввиду, богатство оттенков вовсе не означает цветовой калейдоскоп. Это всего лишь означает, что выбираемые стоковые изображения должны, определенным образом, будоражить воображение и предоставлять некоторый простор для творчества. Итак, с чего нужно начинать? Далее я предлагаю вашему вниманию четыре этапа, которые помогут вам правильно подобрать цвета для будущей композиции.
1. Начинаем с одного насыщенного цвета
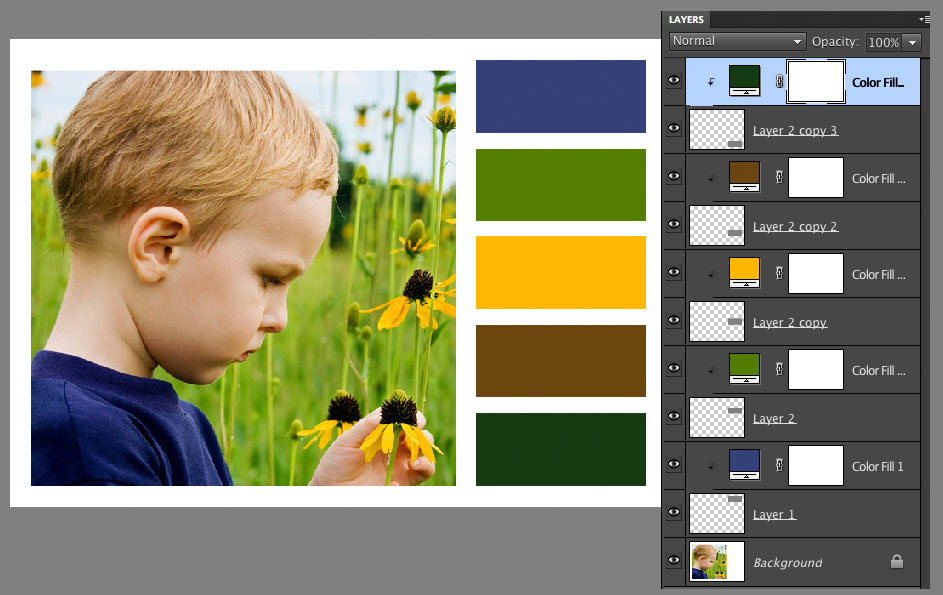
Прежде чем запустить Photoshop или InDesign, посмотрите на ваше изображение. На примере ниже вы можете увидеть несколько наиболее сильных цветов, таких, как например, коричневый и зеленовато-голубой. Именно их и правильнее всего будет использовать в качестве основы цветовой схемы дизайна. В данном конкретном случае зеленовато-голубой можно использовать в области заголовка и фона, а коричневый – для текстового контента, отсветов и декоративных элементов дизайна, вроде прямоугольников и кругов. Так же, очень эффектно будет выглядеть заголовок, выполненный в цвете сливок. Этим же цветом можно набрать текст, и расположив его на темном фоне.
Этим же цветом можно набрать текст, и расположив его на темном фоне.
2. Противоположные цвета
Диаметрально противоположные цвета, расположенные рядом, усиливают контраст и подчеркивают друг друга. Самый быстрый способ подобрать такие цвета – это воспользоваться так называемым цветовым колесом. Цвета, о которых идет речь, будут расположены на этом колесе диаметрально противоположно, как например, синий и желтый, красный и зеленый, пурпурный и оранжевый. Использование таких теплых и холодных сочетаний обеспечивают более живой контраст. Дизайн, созданный с использованием данной техники, получается очень ярким, выделяющимся, и выглядит при этом вполне профессионально. Ключевым моментом здесь является необходимость вариации оттенков одного из этих цветов, и использование другого в качестве основного цвета композиции. В этом случае два этих цвета не будут соревноваться за внимание. На примере ниже вы можете увидеть доминирующий на фотографии холодный синий цвет, и теплый желтый, который лишь оживляет правый нижний угол. Теперь, если вы вдруг решите добавить в верхнюю часть этой композиции какой-нибудь текст, то правильнее всего будет воспользоваться оттенками желтого.
Теперь, если вы вдруг решите добавить в верхнюю часть этой композиции какой-нибудь текст, то правильнее всего будет воспользоваться оттенками желтого.
3. Использование оттенков и теней
В большинстве случаев вы будете использовать в своих работах более двух цветов. И вместо добавления какого-либо случайного цвета я предлагаю вам обратить внимание на оттенки уже выбранных контрастирующих цветов. Либо того самого доминирующего цвета композиции. Для лаконичного дизайна следует использовать не более 3 основных цветов. Здесь главное правильно выбрать и правильно сочетать при тонировании их оттенки. Использование оттенков существующих цветов значительно расширяет простор для творчества в плане работы с цветом, и, к тому же, исключает появление на холсте случайных, ни с чем не сочетающихся цветов. Вернемся к первому примеру, и попробуем выбрать дополнительные цвета в виде оттенков коричневого и голубовато-зеленого. Оттенок, который впоследствии можно будет использовать для отсветов, получается за счет примеси белого. Это делает результирующий цвет более светлым. А оттенок для будущей тени – за счет примеси черного. То есть исходный оттенок будет затемнен. Другими словами, цветовую схему композиции можно разнообразить осветляя или затемняя базовые цвета. Диапазон, в котором можно производить осветление или затемнение – безграничен, что обеспечивает примерно такой же безграничный простор для экспериментов с оттенками.
Это делает результирующий цвет более светлым. А оттенок для будущей тени – за счет примеси черного. То есть исходный оттенок будет затемнен. Другими словами, цветовую схему композиции можно разнообразить осветляя или затемняя базовые цвета. Диапазон, в котором можно производить осветление или затемнение – безграничен, что обеспечивает примерно такой же безграничный простор для экспериментов с оттенками.
4. Объединяем все вместе
Итак, соберем коллекцию, включающую различные родственные оттенки, основной, насыщенный цвет, нейтральный цвет и контрастирующий цвет для отсветов. Это обеспечит вас достаточными количеством цветовых вариаций, независимо от того, нужен ли вам какой-нибудь светлый цвет для темного фона, или же темный цвет для размещения на светлом фоне. На примере ниже вы можете видеть вариант такой палитры, и убедиться, как хорошо сочетаются между собой выбранные цвета. Смогли бы вы подобрать эти цвета, не имея в своем распоряжении основное фото?
Итак, как же взять образец нужных цветов с фотографии для последующего их использования в работе? Далее вы познакомитесь с несколькими техническими проемами.
Создание цветовой палитры
Шаг 1
Нажмите Control+O, выберите стоковое изображение и отройте его в фотошопе.
Шаг 2
Выберите инструмент Пипетка (Eyedropper Tool (I)) и кликните по участку, содержащему базовый цвет. Затем нажмите X, и повторите процесс, выбирая контрастирующий цвет. Контрастирующий цвет лучше всего выбирать сразу после выбора основного цвета. На показанном ниже примере видно, что в качестве основного цвета выбран темно-зеленый, а оптимальным контрастирующим с ним цветом оказался красный, который мы и используем для отсветов. Обратите внимание что красный – вовсе не обязательно должен быть эталонно-красным. В данном случае на фото выбран мутновато-красный цвет, содержащий розоватый подоттенок.
Шаг 3
Далее нам понадобится отдельный документ, на котором мы соберем образцы цвета. Этот шаг позволит вам сохранить выбранные цвета для последующего использования, причем вне зависимости от того какую программу вы используете: Photoshop или InDesign. Сохраненный, таким образом, набор, возможно, пригодится вам и для следующих проектов.
Сохраненный, таким образом, набор, возможно, пригодится вам и для следующих проектов.
Итак, создайте новый документ (Control+N) размером 800×200 пикселей, разрешением 72 пикселя на дюйм (pixels/Inch). Назовите этот документ “Образцы цвета”.
Шаг 4
Выберите инструмент Эллипс (Ellipse Tool) и начертите круг произвольного размера. В моем случае диаметр круга составляет 2 дюйма. Теперь дважды кликните по этому слою на палитре слоев. Вы увидите, что курсор превратится в Пипетку (Eyedropper Tool (I)), и откроется окно выбора цвета. Так, в левой части окна вы сможете задать базовый цвет в качестве Основного/Фонового цвета.
Шаг 5
Повторите этот шаг, задавая контрастирующий цвет.
Шаг 6
Теперь, при активном слое с кругом контрастирующего цвета, зажмите Alt+Shift и указателем мыши сместите этот круг в сторону. Отпустите кнопку мыши, расположив круг, примерно так, как показано ниже. Повторите процесс, создавая следующий дубликат слоя с кругом. В конце концов, у вас должно получиться 4 слоя с кругами. Последние два круга предназначены для нейтрального и тонирующего цвета.
Шаг 7
Вернитесь к своей фотографии и повторите шаг 2, выбирая нейтральный серый цвет. Затем переключитесь на документ с создаваемой палитрой, дважды кликните по слою с третьим кругом и, с помощью инструмента Пипетка (Eyedropper Tool (I)), возьмите образец серого цвета.
Шаг 8
Последний цвет нужен для оттенения базового цвета. Выберите инструмент Пипетка (Eyedropper Tool (I)) и кликните по темно-зеленому кругу, находящемуся слева. Затем двойным кликом по слою с крайним правым кругом, выберите с помощью пипетки зеленый цвет. Теперь нужно выбрать более светлый оттенок этого цвета, находящийся ближе к белой области окна. Остановимся на красивом зеленоватом цвете морской пены, не очень светлом, но и не очень темном.
Шаг 9
Теперь измените порядок слоев с цветными кругами на палитре слоев так, чтобы вам удобнее было ими пользоваться. Ниже показан вариант расположения цветов от базового к контрастирующему. Чтобы сохранить этот документ в качестве изображения, пройдите в меню Файл > Сохранить как > JPEG (File>Save As>JPEG). Присвойте ему какое-нибудь имя, типа “Финальные образцы цвета”. В результате у вас появится палитра, которую вы, при необходимости, сможете использовать и в других проектах.
Хотите узнать больше?
Выбор цвета очень важный этап в работе дизайнера, и для этой цели вы вполне можете использовать уже готовые стоковые изображения. В этом случае, без каких либо дополнительных усилий в вашем распоряжении окажется замечательный цветовой набор. Как этому научиться? Предлагаю вам курс Fundamentals of Print Design, предназначенный для новичков. Он познакомит вас с основами графического дизайна. В нем описан сквозной процесс, начинающийся с дизайна концепта брошюры, и заканчивающийся подготовкой продукта к печати в InDesign.
Часто бывает так: нашёл нужную картинку, а цвет не тот; или просто захотелось разнообразить привычное. Как заменить цвет в фотошопе на другой? Вопрос оправданный, ведь в фотошоп заменить цвет можно несколькими способами. Многое зависит от рассредоточенности определённого оттенка по всему изображению. Чем реже заменяемый цвет будет встречаться на других участках изображения, тем проще замена цвета в фотошопе.
А теперь давайте рассмотрим несколько способов и разберемся, как в фотошопе заменить один цвет на другой.
Первый способ самый простой и быстрый. Но и объект перекраски не должен быть слишком сложным. Например, возьмём фото лайма на столе. Фон почти однородный, зелёный цвет присутствует только на лайме. Фрукт круглый, перекрасить будет не сложно.
Открываем изображение в Photoshop и снимаем закрепление слоя щелчком правой клавиши мыши по изображению замка.
Над слоем с фото создаём новый прозрачный слой (Shift+Ctrl+N ). Вызываем инструмент «Кисть»/Brush (клавиша B ). Кисть лучше взять жёсткую. На панели управления вызываем свойства кисти и выбираем жёсткую, с чёткими краями мазка.
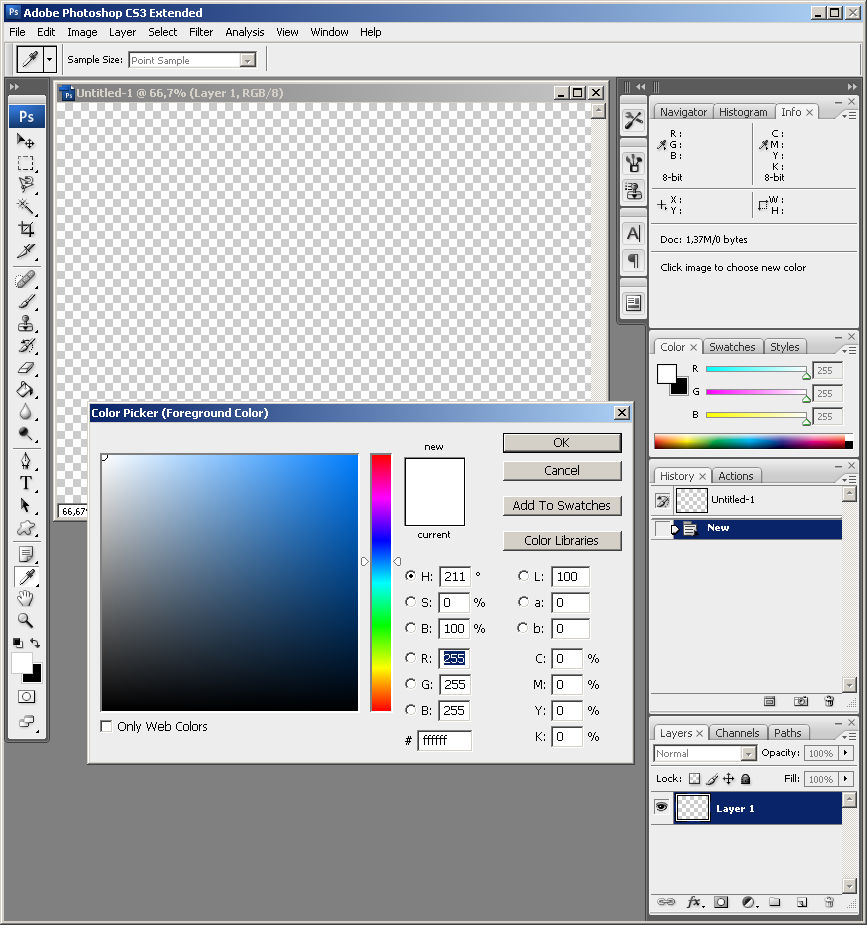
Цвет кисти выбираем тот, в который хотим перекрасить лайм. Возьмём, например, синий. Палитра находится на панели инструментов внизу. Вызывается двойным щелчком по значку. Перемещая ползунки на спектре, можно выбрать диапазон цвета. Тон цвета выбираем, перемещая белое кольцо в квадратном окне, где тон переходит из белого в чёрный.
Становимся на прозрачный слой, подбираем размер кисти клавишами Ъ — увеличить, либо Х — уменьшить и закрашиваем наш лайм.
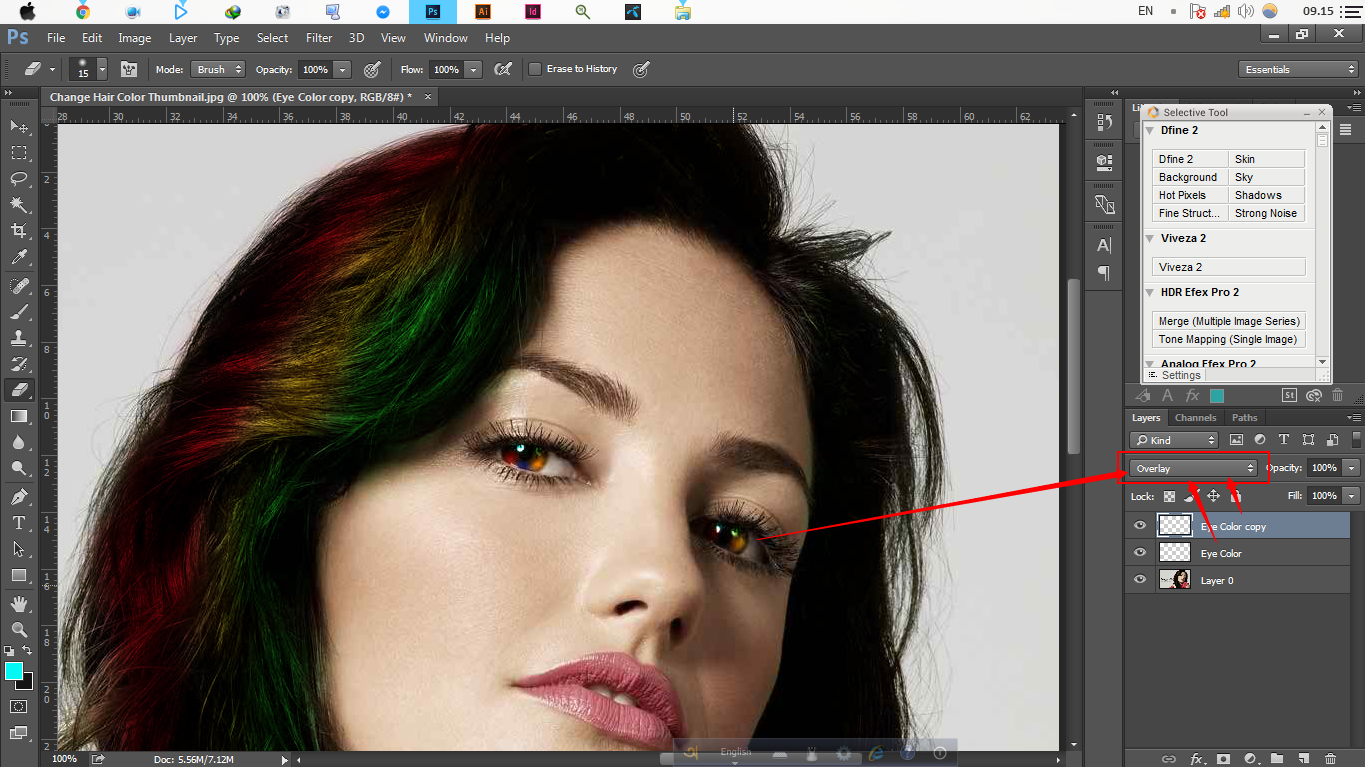
Теперь изменим режим наложения слоя с «Обычный»/Normal на «Цветовой тон»/Hue . Сделать это можно на палитре слоёв. Таким образом, лайм изменит цвет.
Если зажать клавишу Ctrl и, подведя курсор к иконке слоя, щелкнуть один раз, зона закраски выделится. Теперь, не снимая выделение, можно менять цвет кисти и подбирать другие цвета. Закрашивать заново не нужно. Можно после выбора цвета нажать комбинацию клавиш Alt+Delete . Так выделенная зона зальётся новым цветом.
В следующем примере рассмотрим, как заменить цвет в фотошопе более качественно. Такой способ может занять чуть больше времени, но результат того стоит.
Как заменить один цвет на другой в фотошопе, если оттенки изменяемого цвета часто встречаются на снимке
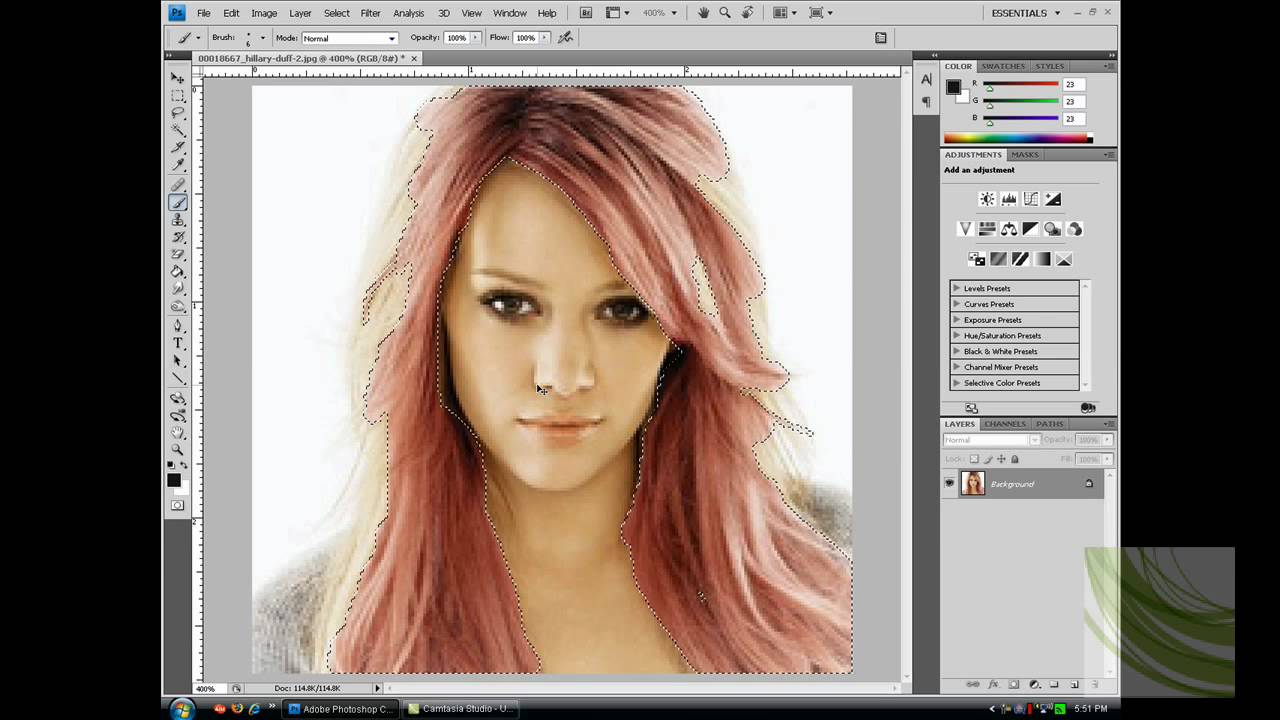
Допустим, нужно изменить цвет губ модели. Красный, розовый и оттенки этих цветов присутствуют в цвете кожи. Меняя цвет губ, нужно оставить неизменным цвет кожи.
Открываем изображение в photoshop. Создаём корректирующий слой . Список корректирующих слоёв можно раскрыть на палитре слоёв внизу.
В окне настроек корректирующего слоя выбираем канал цвета «Красный», кликаем по инструменту «Пипетка»/Eyedropper Tool , затем делаем один клик на губах модели. Так мы определим цвет, который будем менять.
Внизу, на градиенте, появятся перемещаемые скобки. С их помощью можно сделать шире или уже диапазон заданного цвета. При перемещении чекера «Цветовой тон» /Hue выбранный оттенок губ будет меняться по всему спектру, в зависимости от того, куда вы отведёте чекер. При этом оттенок красного будет меняться на всём изображении.
Ctrl+I
Выбрав нужный для изменения цвет, закрываем окно редактирования корректирующего слоя, становимся на маску корректирующего слоя (белый квадрат) и нажимаем клавиши Ctrl+I . Маска инвертируется в чёрный, и все наши изменения зрительно пропадут.
Когда все участки, где цвет нужно было изменить, проработаны, можно сохранить изображение (сочетание клавиш Shift+Ctrl+S ). Если в каком-то участке вы промахнулись, можно отменить действие Alt+Ctrl+Z либо зарисовать на маске корректирующего слоя все промахи чёрной кистью. Этот способ более точно поможет подобрать новый цвет, и работа будет выглядеть аккуратнее.
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net.
Как заменить один цвет на другой в фотошопе, если исходный цвет чёрный или белый
Дела со сменой чёрного и белого цвета обстоят иначе.
Чтобы изменить чёрный цвет, можно применить корректирующий слой «Цветовой тон/Насыщенность»/Hue/Saturation , но работать при этом не с каналом цветов, а с тонированием. Для этого в настройке слоя нужно поставить галочку «Тонирование»/Colorize .
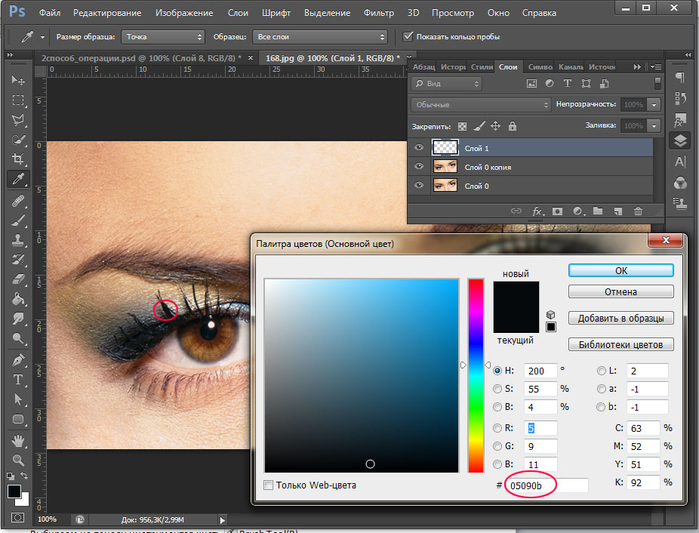
Рассмотрим подробнее. Допустим, нужно перекрасить чёрный диван. Выделяем диван с помощью инструмента (вызов клавишей W ).
С помощью комбинаций Ctrl+C и Ctrl+V переносим выделенную область на прозрачный слой и к нему применяем корректирующий слой «Цветовой тон/Насыщенность»/Hue/Saturation . Для этого между корректирующим слоем и слоем с выделенным объектом нужно щёлкнуть левой клавишей мыши, удерживая клавишу Alt .
Теперь двойным щелчком по корректирующему слою вызываем его настройки, ставим галочку «Тонирование»/Colorize и, перемещая чекеры цветового тона, насыщенности и яркости, подбираем нужный цвет.
Получается просто, красиво, без подвоха.
Для перекраски белого цвета можно воспользоваться корректирующим слоем «Цвет»/Color в режиме наложения «Умножение»/Multiply .
Открываем изображение, создаём корректирующий слой «Цвет»/Color . Цвет слоя сразу задаём тот, в который планируем покрасить белый.
Меняем режим наложения на «Умножение»/Multiply , становимся на маску корректирующего слоя и жмём Ctrl+I .
Переходим на слой с изображением и выделяем желаемые участки белого инструментом «Быстрое выделение»/Quick selection (вызов клавишей W ). Не снимая выделения, становимся на маску корректирующего слоя и белой кистью большого диаметра прокрашиваем маску. Цвет изменится лишь там, где вы задали выделение инструментом «Быстрое выделение»/Quick selection , которое можно определить по пунктиру.
При желании можно заменить цвет корректирующего слоя. Для этого щёлкаем по нему двойным щелчком мыши и выбираем в спектре любой новый цвет.
Вот так всё просто. Пробуйте, экспериментируйте. У вас обязательно получится. Теперь вам известно несколько способов того, как в фотошопе заменить цвет на другой.
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net.
В процессе создания фотоманипуляций часто возникает вопрос о том, как правильно подобрать цвет для них. Когда фон и основные составляющие для композиции выбраны, вы должны решить, какие цвета вы хотели бы использовать для хорошего сочетания элементов изображения между собой и какова главная идея вашей работы.
Я расскажу о некоторых основных принципах подбора цветового оттенка для фотоманипуляций. На примере ниже представлен вариант сочетания природного фона и девушки в зеленом платье. Поскольку платье зеленого цвета, оно очень хорошо подходит к цвету фона. Из этого следует, что преобладающий зеленый оттенок будет основным в данной композиции. Вы можете использовать другой цвет в качестве основного, но тогда вам придется менять цвет фона и модели. О том, как это правильно сделать, я и собираюсь вам рассказать.
Как видите, на изображении выше с правой стороны фон ярче, чем с левой, потому что источник света находится справа. Если вы посмотрите на модель, то увидите, что она тоже должна быть обращена вправо, к источнику света (что мы и имеем) . В противном случае, положение модели будет выглядеть неестественно. Другими словами, освещенная часть тела и лица модели должна быть направлена к источнику света в композиции.
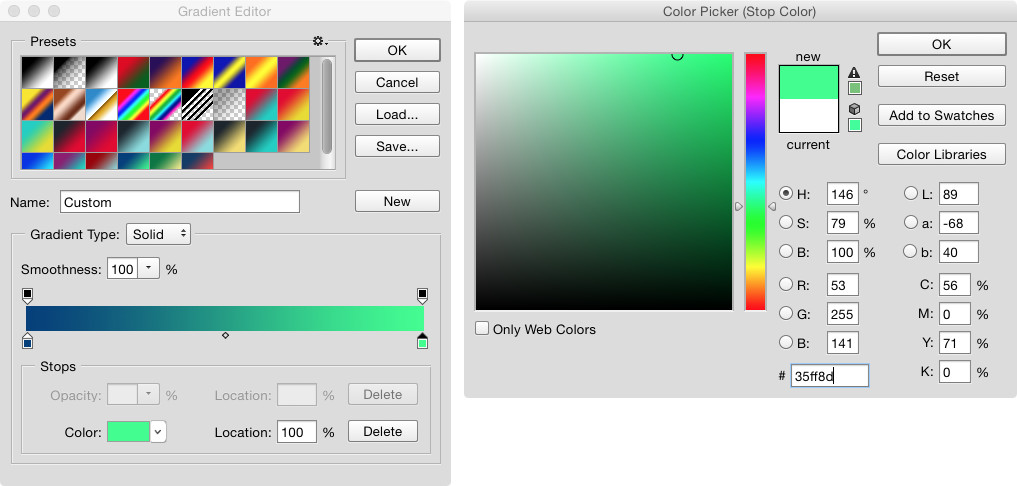
Существует несколько приемов «подбора цвета» в Фотошоп. Я обычно использую способ коррекции при помощи Карты градиента (Gradient Map) . Чтобы открыть окно данной коррекции, нажмите внизу панели слоев на иконку корректирующих слоев (черно-белый круг) и из списка выберите слой «Карта градиента» (Gradient Map) .
Карта градиента
(Gradient Map) .Я часто использую такой метод в случаях, когда необходимо изменить цвет всей композиции или большей ее части. Этот прием помогает использовать любой цвет в зависимости от изначальных оттенков вашего изображения.
Цвет на левой стороне композиции будет применен к областям тени (фиолетовый на примере ниже) , а цвет справа (оранжевый в моем случае) будет добавлен к областям светов (Highlights) . Цвет градиента в середине (здесь зеленый) будет применен к области полутонов (Midtones) .
Вы можете попробовать несколько цветных градиентов с различными режимами (Blending Mode) их смешивания для достижения разных эффектов.
На изображении ниже вы видите, что средние тона (Midtones) окрашены в зеленый цвет, тени (Shadows) в фиолетовый, а света (Highlights) в оранжевый. Режим смешивания использован Нормальный (Normal) и Карта градиента влияет только на фон.
Вот как это выглядит с тем же градиентом, но с режимом смешивания Жесткий свет (Hard Light) и непрозрачностью (Opacity) 50%.
Если вам нравится результат, вы можете скопировать его для других элементов композиции и изменить уровень непрозрачности или режим смешивания в случае необходимости.
Цветовой баланс
(Color Balance) .Используя предыдущий пример, я покажу вам, как применить коррекцию Цветовой баланс для сочетания модели с фоном. Поскольку цвет платья девушки зеленый, вы можете отрегулировать настройки опции таким образом, чтобы ее цвет кожи тоже приобрел зеленоватый оттенок, что вполне логично.
Коррекция Цветовой баланс (Color Balance) разделяет изображение по всем трем каналам: Тени (Shadows) , средние тона (Midtones) и света (Highlights) , что позволяет настроить цвета отдельно для каждого канала. В нашем примере я увеличил количество зеленых и немного желтых уровней на изображении девушки.
Следующий вопрос, который возникает, на каких из трех уровней выполнять коррекцию? Это зависит от вашего изображения, вашего опыта и того, что вы хотите изменить, но в большинстве случаев коррекция проводится во всех трех уровнях понемногу.
В моем случае кожа девушки довольно яркая, поэтому нужно регулировать те уровни цвета, которые влияют непосредственно на нее.
Причина того, почему я используя коррекцию «Цветовой баланс» (Color Balance) объясняется удобством контроля за всеми тремя каналами изображения.
Цветовой баланс можно также использовать для коррекции основного оттенка изображения. На примере ниже я использовал только канал Светов (Highlights) , чтобы сделать рубашку ярче. Я отбелил рубашку, избавляясь от желтоватого оттенка, увеличив количество голубого и синего цветов (Blue and Cyan) .
Другие способы подбора цвета.
Существует много других способов подбора цвета для элементов композиции. Например, вы можете создать корректирующий слой «Цвет» (Solid Color) , и, после выбора подходящего цвета, изменить режим смешивания (Blending Mode) этого слоя или отрегулировать его непрозрачность (opacity) . Всегда используйте корректирующие слои с Обтравочными масками (Clipping Mask) , если вы хотите, чтобы коррекция влияла только на определенный объект композиции. Вы можете создать Обтравочную маску, нажав пр.кн.мыши по миниатюре корректирующего слоя и выбрав из меню пункт – Create Clipping Mask (Создать обтравочную маску) .
На примере ниже я подобрал изображение девушки на черно-белом фоне. Я хочу, чтобы изображение модели соответствовало цвету фона, и для этого буду использовать корректирующий слой «Цвет» (Solid Color) .
Режим смешивания корректирующего слоя изменяем на «Цвет» (Color) и снижаем непрозрачность (opacity) до 61%. Для повышения контраста изображения девушки я использовал корректирующий слой «Уровни» (Levels) . На обеих коррекциях создаем Обтравочные маски (Clipping Mask) , чтобы они влияли только на слой с моделью.
Фотофильтр
(Photofilter) .Другой способ подбора цвета можно осуществить с помощью коррекции «Фотофильтр». В диалоговом окне коррекции уже есть готовые наборы, но вы всегда можете использовать свои варианты цвета. Помните, что вы всегда можете изменить режим смешивания (Blending Mode) для всех корректирующих слоев в палитре.
Если ваш выбранный цвет выглядит непривлекательно в определенном режиме смешивания, попробуйте выбрать менее насыщенные цвета или более темные тона, поскольку действие режима смешивания зависит от степени яркости и насыщенности используемого цвета. Например, темный ненасыщенный синий цвет работает лучше, чем яркий насыщенный синий и использованием режима смешивания Осветление основы (Color Dodge) .
Коррекция Варианты
(Variations) .Существует еще один способ, который я использую в финале своих фотоманипуляций. Он состоит в дублировании (Ctrl+J) слоя, который вы хотите использовать для замены цвета и применения коррекции Варианты (Variations) с последующим снижением непрозрачности (Opacity) слоя. Доступ к данной коррекции выполняется через меню Изображение-Коррекция-Варианты (Image>Adjustments>Variations) . Имейте ввиду, что действие этой коррекции необратимо, поэтому всегда здесь используйте дубликат слоя.
Команда изменяет цвета одного изображения таким образом, чтобы они походили на цвета другого изображения. Эта команда меню сэкономит вам много времени, если вы будете работать с несколькими изображениями и их нужно будет сделать более-менее связными.
Примечание
Так как эта команда меню не доступна в виде корректирующего слоя, то перед работой не забудьте сделать дубликат слоя, нажав комбинацию клавиш Ctrl+J .
Для наглядного примера я взял две картинки в едином стиле, но с разными фонами. Попробуем изменить фон левой картинки при помощи команды .
Диалоговое окно позволяет скопировать цвета изображения-источника (правый рисунок ) в целевое изображение (левый рисунок ). Результатом будет обе картинки почти в одних и тех же оттенках. Перемещайте ползунковые регуляторы Светимость (то же, что и освещенность) и Интенсивность цветов (то же, что и насыщенность) для того, чтобы точнее подобрать цвета, а ползунковый регулятор Ослабить — чтобы в большей или меньшей степени использовать исходные цвета документа. Если цвета получившегося изображения будут содержать нежелательный оттенок, попробуйте его убрать, установив флажок Нейтрализовать .
ШАГ 1
Для начала откройте два изображения в режиме RGB: то, из которого вы будете брать цвета (источник) и то, цвет которого хотите изменить (целевое).
ШАГ 2
Щелкните мышью по окну документа, содержащему целевое изображение, чтобы сделать его активным, и выберите в меню команду Изображение => Коррекция => Подобрать цвет . Появится диалоговое окно, в котором текущий документ автоматически будет выбран в качестве целевого (вот почему перед тем, как выбрать в меню команду, вы сделали документ активным).
Если документ-источник содержит несколько слоев, можно выбрать требуемый в раскрывающемся списке Слой , или в нем же выбрать пункт Объединено , если вы хотите, чтобы программа объединила все слои документа-источника в один (этот пункт выбирают, например, в том случае, когда для получения нужного цвета было использовано несколько корректирующих слоев). Если в документе-источнике содержится всего один слой, программа фотошоп автоматически выберет его.
Если вы хотите ограничить области подбора цветов в изображении-источнике и в целевом изображении, то перед тем, как выбирать в меню команду , выделите в каждом документе требуемые области. Когда диалоговое окно обнаружит выделение областей, оно сделает доступными флажки Использовать выделенную область источника для расчета цветов и Использовать выделенную область для расчета настройки, которые сильно пригодятся, если вы, скажем, пытаетесь привести в соответствие цвета кожи на двух фотографиях.
Если вы хотите в дальнейшем использовать цвета изображения-источника, чтобы подбирать цвета для других изображений, то настройки можно сохранить. После того, как зададите все требуемые параметры, щелкните мышью по кнопке Сохранить статистику в нижней части диалогового окна и задайте имя набора настроек. В следующий раз, когда потребуется использовать эти настройки, не потребуется открывать изображение-источник — откройте диалоговое окно Подобрать цвет, щелкните мышью по кнопке Загрузить статистику и укажите набор настроек, который требуется использовать.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
привет)) подскажи пожалуйста, какой лучше цвет добавить к зеленому? Что хорошо смотрелся
Сразу вспомнилась картинка:
В твоем вопросе очень много неизвестных переменных: сайт или логотип, фон или кнопка, какие цвета уже использованы, что находится рядом, какая площадь покрытия и тд.
Возьмем зеленый и красный цвета на примере Валиры из близзовского Харстоуна и клубники (сама природа подобрала сочетание):
Круто, да? Значит, зеленый отлично сочетается с красным. А теперь посмотри какой ад получится, если сделать зеленую кнопку на красном фоне или красную кнопку на зеленом фоне:
Хочется поскорее закрыть: слишком агрессивно в обоих случаях, давит на мозг. Получается, что сочетается зеленый с красным не так уж и хорошо? А вот, если фон будет, например, белым, то зеленая кнопка отлично будет смотреться рядом с красной:
Поэтому ответ на вопрос «какой цвет подходит к зеленому» есть только у того, кто видит всю картину.
Цветовой круг
В первую очередь советую почитать про цветовой круг , чтобы иметь представление и уметь им пользоваться.
Есть немало онлайн-сервисов на эту тему. Удобный — colorscheme.ru .
Пользоваться легко — выбираешь цвет (вводишь код, либо просто тыркаешь в подходящий) и получаешь сочетающиеся цвета. Одна из фишек — пример страницы с выбранными цветами. Табы внизу: светлая страница или темная.
Color Guide
В иллюстраторе есть клевый функционал, который работает по принципу цветового круга и показывает сочетание цветов. Называется панелька Color Guide.
Берешь пипеткой цвет — а иллюстратор тебе показывает все комбинации: соседние, контрастные, триады и так далее.
Adobe Color Themes
В самом фотошопе есть такой же функционал. Раньше это были просто темы (набор цветов), а потом к ним добавили и сам цветовой круг, и теперь панелька называется Adobe Color Themes
По радуге
Сам же я цвета подбираю по «радуге»: перетягиваю ползунок и забираю цвет.
В примере я подобрал красный, фиолетовый и оранжевый. Шкала («радуга») лишь помогает подобрать цвет c разным оттенком (H = Hue) и иногда результат не устраивает. Вот мне не понравился грязный и унылый оранжевый и я сделал из него чистый и клевый. Если нужно подобрать по насыщенности (S = Saturation) или по яркости (B = Brightness), то просто меняем шкалу.
Как подобрать цвет в фотошопе
В этом уроке мы узнаем, как с помощью команды « Подбор цвета » подобрать цвет объекта на одной фотографии относительно предмета на другом снимке. Данная функция появилась в Photoshop , начиная с версии Photoshop CS ( это означает, что для выполнения вам понадобится, как минимум Photoshop CS ).
Вот изображение модели, взятое мной из каталога. Девушка, очевидно, выглядит очень довольной, а кроме того цвет ее блузки вполне подходит к цветам зеленой местности, в которой она находится:
Как и большинство моделей одежды, эта блузка может быть выполнена в других цветах. Например, предположим, она также доступна в оттенке, приведенном на этой фотографии:
Клиент хотел бы, чтобы Вы изменили цвет блузки девушки на первом фото так, чтобы он соответствовал цвету блузки на втором фото, вот так:
Функция Photoshop « Подбор цвета » была создана специально для подобных задач, хотя у нее есть много других применений, которые мы рассмотрим в других статьях. Однако, в зависимости от изображений, которые вы используете, сам по себе « Подбор цвета » не всегда работает идеально.
Иногда эта функция делает все, как нужно, иногда нет. Часто ей необходимо немного помочь, и, как мы увидим через минуту, это как раз один из тех случаев. Давайте начнем!
Шаг 1: Дублируем фоновый слой исходного изображения
Первое, что мы всегда должны делать, приступая к работе с изображением в Photoshop , это продублировать фоновый слой. Он содержит исходную информацию изображения, и мы не хотим потерять его в случае, если нам придется начинать все сначала. В настоящее время, моя палитра слоев показывает, что мой фон это все, что у меня есть:
Все, что вам нужно сделать, чтобы продублировать фоновый слой, это использовать сочетание горячих клавиш Ctrl + J (Win) / Command + J (Mac) . Если мы снова посмотрим на палитру, то увидим, что теперь у нас есть два слоя — оригинальный фон снизу, и его копия, которую Photoshop автоматически назвал « Layer 1 «:
Теперь мы можем спокойно работать, не беспокоясь о повреждении оригинал.
Шаг 2: Выберите объект, цвета которого нужно изменить
Используйте инструмент выделения на ваш выбор (« Лассо », « Перо » и т.д.), нарисуйте выделение вокруг объекта, цвета которого нужно изменить. Я обвел контуром блузку девушки:
Шаг 3: Выберите большую площадь внутри объекта во втором изображении
Теперь переключитесь на второе изображение и снова, используя ваш любимый инструмент выделения ( «Лассо» отлично для этого подойдет ), выберите большую площадь внутри объекта, который содержит нужный цвет. В моем случае, я выберу участок фиолетовой блузки, одетой на девушке.
Нам совсем не нужно точно обводить контуром выделения вокруг объекта, но исходную область нам нужно сделать достаточно большой, чтобы она включала в себя как можно больше оттенков ( светлых и темных участков ).
Photoshop необходимо получить как можно больше оттенков цвета, чтобы он мог точно применить цвет исходного изображения к объекту ( пуговицы на блузке могут в определенных случаях создавать некоторые проблемы, поэтому я перетащил их с помощью инструмента «Лассо», удерживая нажатой клавишу Shift, чтобы вычесть их из выделения, просто на всякий случай ):
Шаг 4: Переключитесь обратно на исходное изображение
Теперь, когда мы выделили объект на первом фото и большую площадь внутри предмета на втором фото, мы можем применить команду « Подбор цвета ». Прежде чем что-то делать, мы должны убедиться, что наше оригинальное фото является активным.
Поэтому кликните в любом месте внутри оригинала изображения, чтобы выбрать его. Команда « Подбор цвета » будет ссылаться на это исходное изображение в качестве целевого.
Шаг 5: Задействуйте функцию «Побор цвета»
При выбранном исходном изображении перейдите в меню « Изображение », выберите пункт « Коррекция » и нажмите « Подобрать цвет »:
Откроется диалоговое окно « Подобрать цвет ». А теперь хочу отметить, что я люблю Photoshop . Но, положа руку на сердце, кое-что в диалоговом окне « Подобрать цвет » мне не нравится. Оно сбивает с толку, а так не должно быть. Так что мы просто должны разобраться в этой путанице, чтобы добраться до истины.
Диалоговое окно « Подбор цвета » разделено на две основные части – « Целевое изображение » сверху и « Статистика изображения » снизу. Вы ведь предполагали, что нижний раздел будет называться « Исходное изображение », не правда ли? Но нет, он называется « Статистика изображения ». Давайте пока просто оставим нижнюю часть и сосредоточимся на верхней, « Целевое изображение ».
Целевое изображение — это изображение, содержащее цвета, которые нам нужно изменить. И в диалоговом окне нет никакого способа, чтобы фактически установить целевое изображение. Photoshop просто назначает его, исходя из того, какое изображение у вас было выбрано, когда вы открыли команду « Подбор цвета ».
Вот почему я сначала попросил вас выбрать исходное изображение до вызова команды. Мое исходное изображение имеет название « green.jpg «, и мы видим его в списке рядом со словом « Цель » в верхней части диалогового окна:
Под названием раздела « Целевое изображение » располагается раздел « Параметры изображения », в нем содержатся такие опции, как: « Яркость », « Интенсивность цвета », « Ослабление » и « Нейтрализовать ». Логично было бы предположить, что поскольку эти опции сгруппированы в разделе « Целевое изображение », значит они что-то делают с целевым изображением.
Но они управляют исходным изображением в нижней части, которая называется « Статистика изображения ». Теперь вы понимаете, о чем говорю? Это диалоговое окно нуждается в некоторой доработке.
Несмотря на то, что само диалоговое окно является немного запутанным, то, что мы можем сделать с его помощью, вполне понятно. У нас уже есть « Целевое изображение », которое мы выбрали перед запуском команды. Так что теперь нам нужно выбрать исходное изображение.
Шаг 6: Выберите второе изображение в качестве исходного
Внизу, в разделе « Статистика изображения » вы увидите параметр под названием « Источник » с выпадающим списком. Выберите вторую картинку из списка, чтобы установить ее в качестве источника изображения:
Если ваше « Исходное изображение » содержит несколько слоев, вам нужно выбрать соответствующий слой с помощью параметра « Слой », расположенной ниже параметра « Источник ». В моем случае, второе изображение содержит только один слой, оригинальный фоновый, так что он выбирается автоматически.
Шаг 7: Укажите Photoshop использовать выделение, которое вы сделали на изображениях
Прямо над параметром « Источник » располагаются две опции с флажками рядом с ними – « Использовать выделение в Источнике, чтобы рассчитать значение цвета » и « Использовать выделение в Целевом изображении, чтобы рассчитать коррекцию ». Первый вариант сообщает программе, что мы хотим использовать при подборе только цвета выделенной области исходного изображения.
Другими словами, в моем случае я хочу использовать только фиолетовые цвета, которые я выделил на блузке девушки. Если бы я этого не сделал, то понятно, что Photoshop игнорировал бы мое выделение и использовал цвета со всего изображения. Чего, нам, конечно, не нужно, поэтому убедитесь, что вы установили флажок для этой опции.
Вторая опция сообщает Photoshop , что мы хотим подобрать цвета только для конкретного объекта, который мы выбрали в исходном изображении. В моем случае это означает, что я хочу, чтобы Photoshop рассматривал только цвета блузки девушки.
Если бы я не указал это, Photoshop принимал бы во внимание все цвета фото, и конечный результат не был бы таким точным. Поэтому убедитесь, что эта опция также отмечена:
Выделите опции « Использовать выделение в Источнике, чтобы рассчитать значение цвета » и « Использовать выделение в Целевом изображении, чтобы рассчитать коррекцию », чтобы указать программе использовать при подборе цветов только выделенные области изображений.
Нажмите кнопку « ОК », чтобы выйти из диалогового окна и позволить Photoshop попытаться подобрать цвета для целевого изображения, отталкиваясь от цветов исходного изображения. Во многих случаях это работает нормально, и больше ничего не нужно делать.
Но иногда Photoshop не удается подобрать цвета правильно. Это как раз один из таких случаев. Вот как теперь выглядит мое оригинальное изображение ( выделение остается видимым и активным ):
Photoshop удалось подобрать основные цвета, однако, в целом с эффектами что-то не так. Проблема заключается в том, что область блузки полностью утратила контрастность. Темные участки выглядят слишком светлыми, полностью исчезли подсвеченные области. В целом все выглядит неестественно. Это один из тех случаев, когда функции « Подбор цвета » нужно немного помочь.
Я мог бы попытаться отрегулировать яркость, перемещая ползунок « Яркость » в разделе « Параметры изображения » диалогового окна « Подобрать цвет », но все, чего я могу добиться с его помощью, это сделать все светлее или темнее. Мне же нужно иметь возможность настраивать светлые и темные области отдельно.
Шаг 8: Добавьте корректирующий слой «Уровни»
Я собираюсь использовать простой корректирующий слой « Уровни », чтобы затемнить темные участки и осветлить светлые участки на блузке. Для этого нужно нажать иконку « Новый корректирующий слой » в нижней части палитры слоев:
Затем выберите из списка « Уровни »:
Шаг 9: Перетащите ползунки черной и белой точек к центру
В появившемся диалоговом окне вы увидите большую черную гистограмму ( выглядит как гора ). На ней будут размещаться три маленьких ползунка — черный ползунок слева, белый — справа и серый — в середине. Чтобы затемнить темные области, просто нажмите на черный ползунок и перетащите его вправо, пока он не окажется в точке, где начинается левая сторона гистограммы.
Следите за изображением в окне документа во время перемещения ползунка, чтобы вы могли видеть, что происходит с тенями. Передвигайте ползунок до получения нужного эффекта. Затем, когда вы скорректируете темные области, нажмите на белый ползунок перетащите его влево, до точки, где начинается правая сторона гистограммы.
Опять же, следите за изображением, чтобы видеть, что происходит со светлыми участками. Photoshop интеллектуальная компьютерная программа, но это не означает, что вы и я должны думать, как она. Используйте гистограмму в качестве руководства, но прежде всего, доверяйте своим глазам:
Нажмите « ОК », когда закончите, чтобы выйти из диалогового окна « Уровни ». Ваши темные и светлые области должны выглядеть гораздо лучше, но скорее всего, вы только что создали другую проблему. В моем случае, блузка девушки теперь выглядит гораздо реалистичнее, но изменился общий цвет:
Шаг 10: Измените режим смешивания корректирующего слоя Уровни слоя на «Яркость»
Причиной такого цветового сдвига является то, что по умолчанию корректирующий слой вносит изменения не только в значения яркости изображения, но также и в цвета. Мы должны указать Photoshop , что хотим, чтобы наш корректирующий слой « Уровни » влиял только на яркость, но не затрагивал цвета.
Как нам это сделать? Просто. Мы можем поменять режим смешивания корректирующего слоя. Перейдите к опциям режима смешивания в верхнем левом углу палитры « Слои ». В настоящее время там значится « Нормальный », что является значением по умолчанию. Нажмите на маленькую стрелку и выберите значение « Яркость » в самом низу выпадающего списка:
Шаг 11: Снимите выделение
Нажмите Ctrl + D (Win) / Command + D (Mac) , чтобы отменить выделение вокруг объекта, и все готово!
Вот мой окончательный результат после изменения режима наложения корректирующего слоя « Уровни » на « Яркость »:
Мы закончили! Таким образом, вы можете подобрать цвета для одной фотографии, скопировав их с другой с помощью функции Photoshop « Подобрать цвет »!
Данная публикация представляет собой перевод статьи « Matching Colors Of Objects Between Photos With Photoshop » , подготовленной дружной командой проекта Интернет-технологии.ру
Автор: Сергей Бунин. Дата публикации: 23 февраля 2017 . Категория: Обработка фотографий в фотошопе.
Как подобрать цвет в фотошопе
Приветствую Вас друзья!
В уроке «Как подобрать цвет в фотошопе» я хочу рассказать о применении одной команды, на которую мало кто обращает внимание, но используя ее, можно очень быстро добиться порой весьма интересных результатов.
Называется эта команда – «ПОДОБРАТЬ ЦВЕТ». Основной принцип действия, это сравнение и анализ цветов нескольких изображений, нескольких слоев или нескольких выделенных областей.
Она также позволяет корректировать цвета изображения, настраивая яркость, насыщенность и нейтрализуя цветовой оттенок.
Данную команду можно найти на вкладке меню «Изображение» перейдя в список «Коррекция».
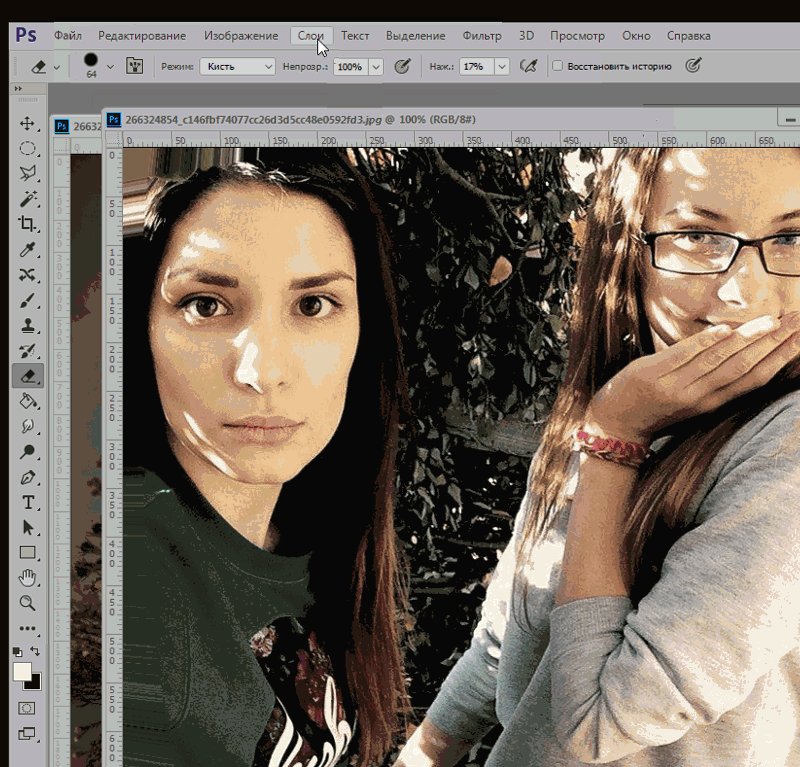
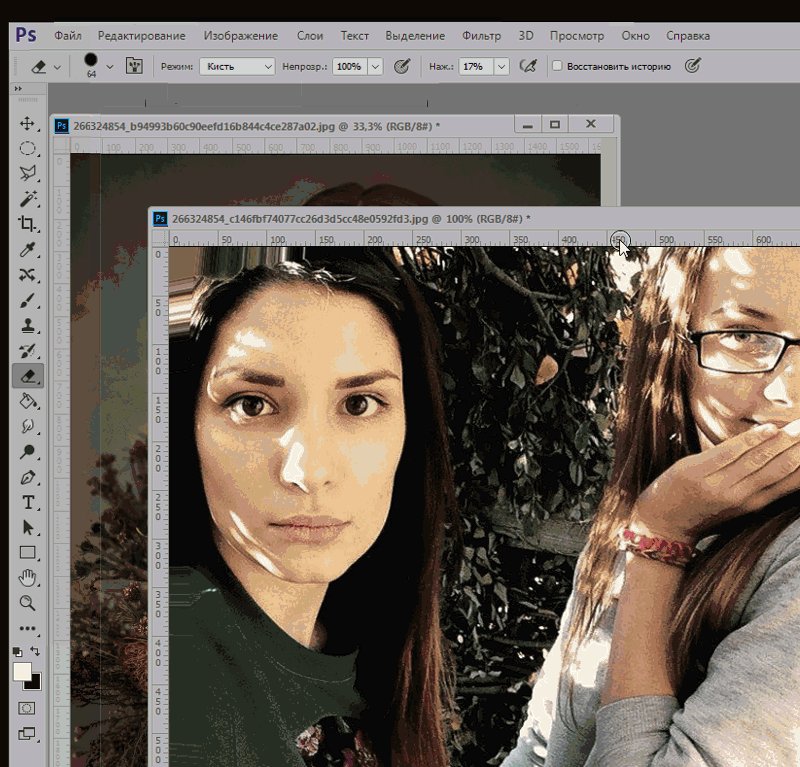
Откроем в программе сразу оба изображения.
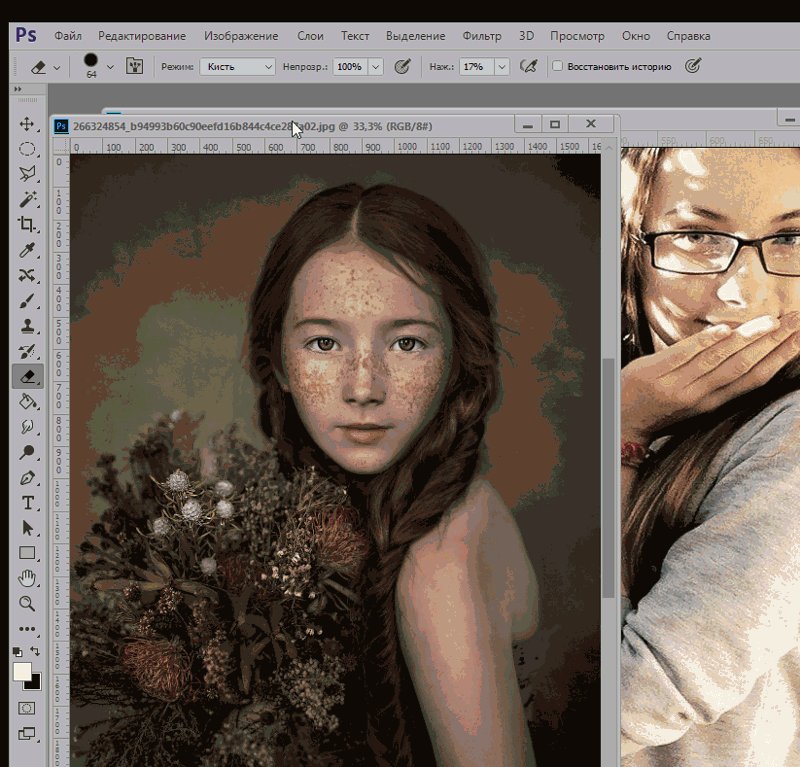
Для наглядности расположим эти фотографии в режиме просмотра двух окон.
Давайте попытаемся скопировать цветовое решение верхней фотографии и перенести его на нижнюю картинку. Перед применением команды «Подобрать цвет» необходимо сделать активным то изображение, которое будет подвергаться изменениям, для этого щелкнем левой кнопкой мышки по вкладке с названием нижнего изображения.
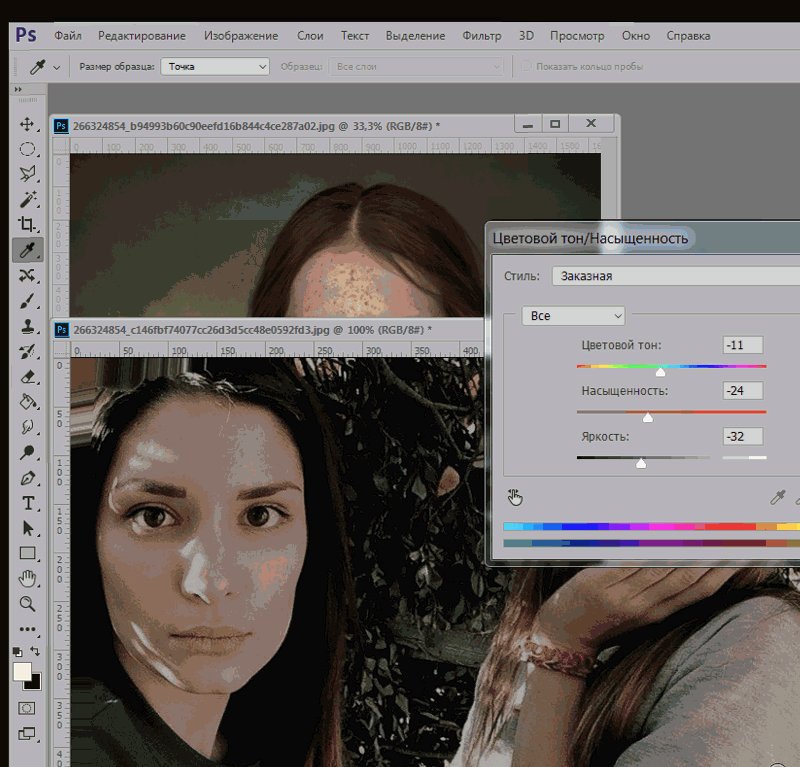
Вызываем команду через меню «Изображение» и перед нами высвечивается окно настроек.
Что мы видим в этом окне?
Верхнее поле «Конечное изображение» содержит в себе следующие настройки:
- ЦЕЛЬ – это изображение, к которому будет применяться воздействие.
- ПАРАМЕТРЫ ИЗОБРАЖЕНИЯ – довольно таки интересный инструмент, который отчасти можно использовать для настройки цветового баланса. Работает он не всегда корректно и в большей степени лучше справляется с пейзажной фотографией.
- СТАТИСТИКА ИЗОБРАЖЕНИЯ – о ней чуть позже.
- ИСТОЧНИК – это изображение, используемое в качестве исходника.
Рассмотрим пример применения настройки «Параметры изображения». Начальное изображение имеет явно холодный оттенок.
Применим к нему функцию «Нейтрализовать», установив галочку в чек боксе,
а также регулятором «Светимость» сделаем картинку ярче и, понизив «Интенсивность цветов» приберем насыщенность. В нижней части окна в поле «Источник» должен быть выбран параметр «Не показывать».
Получим довольно таки неплохо сбалансированное по цвету изображение.
Итак, возвращаемся к нашей паре и рассмотрим еще пример применения команды «Подобрать цвет».
Подвергаться коррекции у нас будет нижнее изображение, проверяем его название в строке «Цель».
Переходим к нижней части окна настроек. В строке «Источник» указываем название фотографии, у которой будем заимствовать цветовое решение. Справа формируется превью выбранной картинки.
Чтобы выбрать в качестве исходного необходимое изображение, щелкаем левой кнопкой мышки по строке «Источник» и в выпадающем списке выбираем необходимый исходник.
Как только Вы выберете источник цветовой схемы, целевое изображение сразу копирует его решение.
Регуляторами «Светимость» и «Интенсивность цветов» можно настроить параметры яркости и насыщенности.
Команда «Подобрать цвет» сравнивает цвета одного изображения (исходного) с цветами другого (целевого). Это помогает СРАВНЯТЬ цвета двух разных фотографий, а также полезно в ситуациях, когда определенные цвета одного изображения должны соответствовать цветам на другом изображении.
Кроме выравнивания цветов изображений по всему документу, существует возможность сравнения выделенных областей. К примеру, Вам больше понравился цвет неба с нижней фотографии «Дворцовая площадь», и Вы решили сделать похожим по цвету небо на верхней фотографии «Казанский собор». Выделим области неба на обоих снимках (высокая точность выделения не требуется). На исходнике возможно выделение всего лишь части необходимой области, с которой будет браться образец цветовой схемы.
Щелкнув левой кнопкой мышки по названию «Казанский собор» сделаем это изображение активным, и оно выбирается в качестве целевого. Вызываем команду «Подобрать цвет» и в нижней части окна настроек указываем в качестве источника фото «Дворцовая площадь».
Цвета в области неба на обоих снимках источника и цели сравниваются, и предпринимается попытка их выровнять. Как видно сам рисунок неба сохраняется, меняется только цветовая схема.
Под строкой «Цель» есть функция «Не обращать внимания на выделение при применении настроек», т.е. при сравнении цветов двух изображений и при активации данной функции цветовая схема с выделенной части источника будет выравнивать все целевое изображение. Как это выглядит: имея выделение неба на источнике и на целевом изображении, в первом варианте мы получили выравнивание только выделенных областей. Теперь активируем функцию, устанавливаем галочку.
И даже при наличии выделения на целевом изображении выравнивание цветов происходит по всему кадру. Этот параметр позволяет игнорировать выделенную область на целевом изображении и применять корректировку ко всему целевому снимку.
Еще один интересный вариант сравнения это выбор определенного слоя в структуре. Слой может использоваться и в качестве целевого изображения и в качестве исходного.
Предположим, что в палитре слоев источника мы имеем некоторый слой, на котором нам понравилась цветовая схема,
и мы решили скопировать ее на выделенную область (небо) целевого изображения.
В результате получим раскраску неба в соответствии с цветовой схемой изображения с указанного слоя источника.
При сопоставлении цветов выделенной области и всего изображения в поле «СТАТИСТИКА ИЗОБРАЖЕНИЯ» есть две функции:
- «Использовать выделенную область источника для расчета цветов». Отключив ее, сравнение будет осуществляться на основе исходного изображения (слоя).
- «Использовать выделенную область цели для расчета настройки», если для вычисления корректировки нужно использовать только цвета в выделенной области целевого слоя. Выключите этот параметр, чтобы игнорировать выделение и при вычислении корректировки учитывать цвета всего целевого слоя.
Применяемые Вами варианты настроек выравнивания цвета могут быть сохранены, а потом вторично использованы через применение команд «Сохранить статистику» и «Загрузить статистику» окна «Статистика изображения».
После применения некоего выравнивания цветового решения можно сохранить вариант Ваших настроек, нажав на поле «Сохранить статистику». Высветится диалоговое окно «Сохранение», в котором указываем имя и место сохранения.
А при желании повторить вариант копирования цветовой схемы в окне «Статистика изображения» выбираем функцию «Загрузить статистику», и в появившемся окне проводника Windows выбираем сохраненный вариант и загружаем его.
Теперь Вы знаете, как подобрать цвет в фотошопе, и как можно скопировать цветовую схему с понравившегося Вам изображения и перенести ее на другую фотографию используя команду «Подобрать цвет».
Надеюсь, Вы заинтересовались данной возможностью и в дальнейшем найдете ей применение в своих работах.
Приятных творческих успехов!
Если Вы не хотите пропустить интересные уроки по обработке фотографий – подпишитесь на рассылку.
Форма для подписки находится ниже.
На этой странице
Об основном цвете и фоновом цвете
В Photoshop основной цвет используется для раскраски, заливки и обводки выделенных областей, а фоновый — для градиентной заливки и заполнения стираемых областей изображения. Основной и фоновый цвета также используются некоторыми фильтрами специальных эффектов.
Новый основной или фоновый цвет можно назначить при помощи инструмента «Пипетка», панель «Цвет» или «Образцы» либо палитры цветов Adobe.
По умолчанию основной цвет черный, а фоновый — белый. (В альфа-канале по умолчанию основной цвет белый, а фоновый — черный.)
Видеосовет | Создание сочетания клавиш для палитры цветов
Выбор цветов в палитре инструментов
Текущий основной цвет отображается в палитре инструментов в верхнем поле выбора цвета, а текущий фоновый цвет — в нижнем.
- Чтобы изменить основной цвет, щелкните в палитре инструментов верхнее поле и выберите новый цвет в палитре цветов Adobe.
- Чтобы изменить фоновый цвет, щелкните в палитре инструментов нижнее поле и выберите новый цвет в палитре цветов Adobe.
- Чтобы сделать основной цвет фоновым и наоборот, щелкните в палитре цветов значок переключения цветов.
- Чтобы восстановить основной и фоновый цвета в значение по умолчанию, щелкните в палитре цветов значок «Цвета по умолчанию».
Выбор цветов с помощью инструмента «Пипетка»
Инструмент «Пипетка» выбирает цвет и назначает его в качестве основного или фонового. Выбирать можно из активного изображения или из любой другой области экрана.
Считывает точное значение пиксела в месте щелчка.
Среднее 3 x 3, Среднее 5 x 5, Среднее 11 x 11, Среднее 31 x 31, Среднее 51 x 51, Среднее 101 x 101
Считывает среднее значение указанного количества пикселов в области щелчка.
Образцы цвета берутся из всех слоев документа.
Образец цвета берется из активного слоя.
Чтобы выбрать новый основной цвет, щелкните изображение. Или поместите над изображением курсор, нажмите кнопку мыши и, не отпуская ее, проведите курсором по экрану. По мере движения поле выбора основного цвета будет динамически менять свой цвет. Отпустите кнопку мыши, чтобы зафиксировать выбор нового цвета.
Чтобы выбрать новый фоновый цвет, щелкните изображение с нажатой клавишей «Alt» (Windows) или «Option» (Mac OS). Или поместите над изображением курсор и с нажатой кнопкой «Alt» (Windows) или «Option» (Mac OS) и нажатой кнопкой мыши проведите курсором по экрану. По мере движения поле выбора фонового цвета будет динамически менять свой цвет. Отпустите кнопку мыши, чтобы зафиксировать выбор нового цвета.
Чтобы воспользоваться инструментом «Пипетка» временно для выбора основного цвета, во время использования любого инструмента рисования нажмите и удерживайте клавишу «Alt» (Windows) или «Option» (Mac OS).
Обзор палитры цветов Adobe
В палитре цветов Adobe цвет выбирается с использованием четырех цветовых моделей: HSB, RGB, Lab и CMYK. Палитра позволяет выбрать основной, фоновый и текстовый цвета, а также устанавливать целевые цвета для различных инструментов, команд и параметров.
Палитру цветов Adobe можно настроить на выбор только тех цветов, которые относятся к веб-палитре или к специальной цветовой системе. Также можно открыть палитру HDR (с высоким динамическим диапазоном), которая позволяет выбирать цвета для изображений HDR.
Поле цвета в палитре цветов Adobe отображает компоненты цвета в режимах HSB, RGB и Lab. Если известно точное числовое значение нужного цвета, его можно ввести в текстовые поля. Можно также пользоваться шкалой и просматривать выбор в поле цвета. При настройке цвета с помощью шкалы и поля цвета числовые значения изменяются соответствующим образом. Поле цвета справа от шкалы отображает в верхней половине отрегулированный цвет, а в нижней — исходный. Если цвет не является веб-цветом или выходит за пределы цветового охвата при печати (является непечатным) , выдается предупреждение.
При выборе цвета в палитре цветов Adobe одновременно отображаются его числовые значения для режимов HSB, RGB, Lab и CMYK, а также значения в виде шестнадцатеричных цифр. Это позволяет увидеть, как цвет описывается в различных цветовых моделях.
Photoshop использует по умолчанию палитру цветов Adobe, однако можно пользоваться и другой палитрой, указав ее в параметрах настройки. Например, можно использовать встроенную палитру цветов операционной системы или палитру стороннего разработчика.
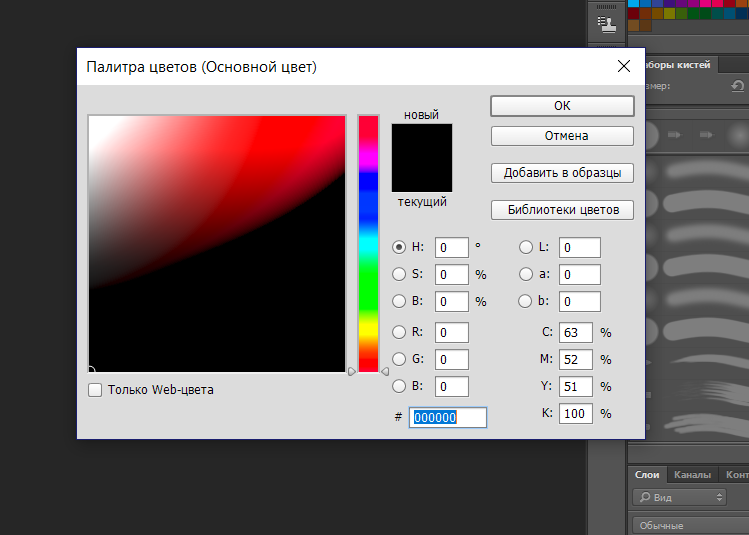
Отображение окна «Палитра цветов»
- В инструментарии щелкните поле выбора основного или фонового цвета.
- На панели «Цвет» щелкните поле «Выберите основной цвет» или «Выберите фоновый цвет» .
Палитра цветов также доступна, если используемая функция позволяет выбрать цвет. Например, по щелчку образца цвета на панели параметров некоторых инструментов или с помощью пипетки в некоторых диалоговых окнах настройки цветов.
Выбор цвета с помощью палитры цветов
Цвет можно выбрать, введя значения его компонентов в текстовых полях HSB, RGB и Lab либо используя шкалу и поле цвета.
Чтобы выбрать цвет при помощи шкалы и поля цвета, щелкните шкалу или переместите ее треугольник для указания одного из компонентов цвета. Затем переместите круглый маркер или щелкните поле цвета. Это позволит установить два оставшихся компонента цвета.
При настройке цвета с помощью шкалы и поля цвета числовые значения для других цветовых моделей изменяются соответствующим образом. Прямоугольник справа от шкалы отображает в верхней половине новый цвет, а в нижней — исходный. Если цвет не является веб-цветом или выходит за пределы цветового охвата , выдается предупреждение.
Цвет также можно выбирать за пределами окна палитры цветов Adobe. При перемещении курсора над окном документа он превращается в инструмент «Пипетка». И тогда можно выбрать цвет, щелкнув изображение. Выбранный цвет отображается в палитре цветов Adobe. Щелкнув изображение и не отпуская кнопку мыши, пипетку можно переместить в любое место на рабочем столе. Чтобы выбрать цвет, нужно отпустить кнопку мыши.
Выбор цвета в модели HSB
В цветовой модели HSB цветовой тон указывается в поле цвета как угол от 0° до 360°, который соответствует точке на цветовом круге. Насыщенность и яркость указываются в процентах. В поле цвета насыщенность цветового тона увеличивается слева направо, а яркость — снизу вверх.
Десять ресурсов для работы с цветом
.
Работа с цветом – зачастую непростой и трудоёмкий процесс. Ещё в средние века великие живописцы пытались найти идеальные цветовые сочетания. В наше время этим же занимаются не только художники, но и дизайнеры, стилисты, визажисты, фотографы и.т.д.
Людям свойственно с чем-либо ассоциировать каждый цвет, наделяя его неизменными свойствами. Например, мы говорим «синее море», хотя на самом деле его оттенки могут варьироваться от светло-голубого до серо-синего.
Интерпретация цвета зависит не только от нашего восприятия глазами, но и от нашего настроения. В связи с этим, очень важно, чтобы цвета, сочетающиеся между собой, с первого взгляда смотрелись гармонично.
В интернете имеется множество ресурсов, помогающих определить, какие цвета образуют цветовую гармонию. Они значительно упрощают процесс выбора нужного цветового решения. Представляем вам десять основных ресурсов для работы с цветом.
1. Adobe Kuler
Adobe Kuler – один из самых известных ресурсов для работы с цветом. Содержит огромную библиотеку готовых цветовых тем. Вы можете выбрать любую из них, или, загрузив, понравившееся изображение, составить собственную цветовую тему. Все темы можно отсортировать по оценкам, по популярности и по новизне. Каждая тема состоит из пяти цветов, которые сочетаются между собой по одному из правил цветовой гармонии.
Основная работа происходит в цветовом круге. Разделители между цветами как раз наглядно демонстрируют сочетание цветов по правилам гармонии. Перемещая разделители по кругу в разных направлениях, вы можете получить разный цвет, тон, насыщенность и яркость.
Несомненным плюсом Adobe Kuler является наличие его плагина в графическом редакторе Adobe Photoshop. То есть вы можете работать с Adobe Kuler он-лайн, либо используя программу Adobe Photoshop на своём компьютере.
2. ColorScheme
ColorScheme.ru – ещё один интересный ресурс для подбора цветов и составления, цветовых тем. Основная работа также проводится в цветовом круге. Выбрав один цвет, вы можете получить шесть вариантов гармоничных сочетаний с этим цветом: моно, контраст, триада, тетрада, аналогия и аналогия с акцентом. Получившуюся цветовую тему можно отрегулировать по яркости, насыщенности, контрастности, свету, тени и другим параметрам.
Помимо цветового круга, на этом ресурсе вы найдёте множество материалов по теории цвета, конвертер цветов из одной цветовой модели в другую, и даже уникальный справочник, в котором есть названия около тысячи оттенков, а также параметры их использования в веб-дизайне.
3. BigHugeLabs
BigHugeLabs – ещё один ресурс, на котором существует сервис Color Palette Generator, позволяющий подобрать цветовую палитру по изображению. Вы можете загрузить изображение с компьютера или прямо из социальных сетей (Фейсбук, Инстаграм).
После загрузки нажимаете «Create palette» (создать палитру) и получаете цветовую палитру. При этом каждому цвету в палитре будет присвоено название и специальный код. Полученную палитру вы можете скачать в формате ASE и использовать в дальнейшем для работы в Adobe Photoshop.
4. Pictaculous
Pictaculous.com – ресурс, позволяющий загрузить изображение и получить его цветовую схему. Несмотря на простоту использования, работать в Pictaculous очень удобно, так как он совместим с другими цветовыми сервисами: Kuler и COLOURLovers. Поэтому, помимо основной схемы изображения вы получите схемы, составленные этими сервисами.
Получившуюся цветовую схему можно сохранить через загрузчик Adobe Swatch, а в дальнейшем использовать для работы в Adobe Photoshop. Кроме того, можно отправить эту схему на свой eMail, что особенно удобно при работе в смартфоне.
5. COLOURlovers
COLOURlovers – ещё один полезный ресурс для работы с цветом, используемый как профессиональными дизайнерами, так и новичками-любителями. В библиотеке COLOURlovers около 2 млн цветовых палитр, созданных пользователями со всего мира.
Вы также можете создать свою цветовую палитру, загрузив любое изображение. Помимо создания палитры, вы можете использовать шаблоны и отдельные цвета. В шаблоны можно добавлять фигуры и линии разного типа и размера, а в конце раскрасить шаблон по своему вкусу.
COLOURlovers насыщен полезной информацией. Здесь вы можете найти свежие обзоры, новости, различные сообщества и группы, в которых обсуждается работа с цветом.
6. ColorCombos
ColorCombos – ресурс, созданный специально для дизайнеров и веб-разработчиков. Его с уверенностью можно назвать цветовой нирваной для желающих выбирать и тестировать разные цветовые сочетания.
Вы можете воспользоваться уже готовыми цветовыми темами, которые находятся в библиотеке цветов. Под каждой цветовой темой имеется html-код, который необходим при написании кода веб-страницы. Если нужно, вы можете составить собственную цветовую тему, зайдя во вкладку Combo Tester.
Помимо создания цветовых тем, на этом ресурсе имеется множество информации, полезной для начинающих дизайнеров, начиная от значений разных оттенков и заканчивая цветовым кругом.
7. ColorExplorer
ColorExplorer – многофункциональный ресурс с большими возможностями работы с цветом. Он был разработан специально для профессиональных дизайнеров. Набор инструментов данного ресурса позволяет не только подбирать цвета и составлять цветовые палитры, но и изучать популярные библиотеки цветов, объединять библиотеки, экспортировать палитры в такие программы, как Adobe Photoshop, Illustrator, InDesign и др.
Для того чтобы получить цветовую тему понравившегося изображения, следует загрузить его через вкладку Image Color Import. Вы увидите все цвета и оттенки (от 3 до 50), имеющиеся на данном изображении.
Очень интересно работать во вкладке Color Matching – это цветовой блендер, позволяющий изменять компоненты цвета с помощью значений RGBи HSL. Подобрав необходимую цветовую палитру, вы можете добавить её к уже существующей, либо сделать замену, ну, и как вариант, сохранить в своих палитрах My Palettes.
8. ColoRotate
ColoRotate – уникальный ресурс для работы с цветом. Он отличается от других тем, что имеет трёхмерную цветовую модель в виде конуса и возможностью генерировать более пяти цветов в одной схеме.
Цвета словно оживают, потому что в объёмном виде мы визуализируем их иначе. Поэтому, используя ColoRotate, вы можете сразу увидеть многоаспектный характер цветов и отношения между ними. Вы можете редактировать цвета в 3D, смешивать между собой, выделять их из изображения, изменять значения в различных пространствах цветов, генерировать гармоничные цветовые схемы.
ColoRotate прекрасно работает самостоятельно или в паре с Adobe Photoshop. Также он доступен в качестве приложения для iPad.
9. ColRD
ColRD – яркий и красочный ресурс для работы с цветом. Здесь вы найдёте огромную библиотеку цветов и оттенков, палитр, градиентов, принтов, составленных другими пользователями. Это неиссякаемый источник вдохновения, который создаёт настоящий праздник для цветового восприятия.
Вы можете перейти во вкладку Create и создать собственный цвет, палитру или градиент, меняя значения RGB и HSL. Или же, загрузив готовое изображение, разбить его на цвета и оттенки, а впоследствии использовать их при создании нужной цветовой схемы.
10. Яндекс
И, наконец, самый простой способ работы с цветом – это ввести его название в Яндекс. В результате поиска, в самом вверху страницы, вы увидите табличку, в которой будет нужный вам цвет и соседствующие с ним оттенки. Помимо этого, Яндекс показывает шестнадцатеричный код цвета, его параметры в RGB и HSV.
Таким же образом, зная только код цвета, вы можете найти в Яндексе его название и увидеть, как он выглядит. Конечно, определить цвет по коду можно в любом графическом редакторе, но не забывайте, что для этого понадобится гораздо больше времени.
Автор: Екатерина Малярова
Имиджмейкер, создатель тренингов по имиджу и стилю, автор сайта Гламурненько.ru. С 2007 года свыше 500 клиентов сходили со мной на шоппинги. Более 5000 человек проходили тренинги и семинары по имиджу и стилю.
Как в Photoshop изменить цвет объекта. Как изменить цвет объекта на фото в фотошопе
Замена цветов
Команда Replace Color (Заменить цвет) создает временную маску вокруг заданных цветов, а затем заменяет их другими цветами. Принцип работы команды во многом схож с командой Color Range (Цветовой диапазон) . Давайте посмотрим действие этой команды на примере. Откройте графический файл (рис. 3.29).
Рис. 3.29. Исходное изображение
Выберите команду Image (Изображение) | Adjustments (Коррекция) | Replace Color (Заменить цвет) . В возникшем в результате выполнения команды окне установите переключатель Selection (Выделение) , чтобы видеть в окне предварительного просмотра маску. Установите флажок Preview (Предварительный просмотр) , чтобы видеть, как настройка цвета будет отражаться на изображении. Инструментом Пипетка щелкните на самом темном месте фона. Часть фона выделилась. Если вы щелкните не фон, а цветок, то будет производиться не замена цвета фона, а замена цвета цветка — рис. 3.30.
Рис. 3.30. Пример замены цвета объекта
Выберите среднюю пипетку Add to Sample (Добавление оттенков) и щелкните ей на соседнем участке фона, несколько раз, пока почти весь фон не станет белым. Увеличьте значение ползунка Fuzziness (Разброс) . Если после этого еще остались невыделенные участки, щелкните на них пипеткой со значком плюс. Меняя положение ползунков Hue (Цветовой тон) , Saturation (Насыщенность) и Lightness (Яркость) вы можете изменить цвет фона в широком диапазоне цветов.
Приветствуем! В этой статье мы с вами разберем, как изменить цвет выделенного объекта на фотографиях в фотошопе. Вы наверняка посещали сайты автосалонов, где представлены все цветовые варианты автомобилей, и, перещелкивая, можно все их посмотреть, или магазины одежды, где так же можно посмотреть все представленные цветовые варианты. Естественно, можно сфотографировать товар во всех цветах, но не всегда есть такая возможность, а показать весь ассортимент надо. Кистью перекрасить сложные объекты не получится, так как данный способ не позволяет передать, к примеру, текстуру одежды или все блики на кузове автомобиля. Ну хватит лить воду, давайте приступать!
Меняем цвет на контрастных предметах
- Для начала нам необходимо на всякий случай скопировать слой с изображением, чтобы не испортить его и случайно не сохранить. Для этого нужно кликнуть по слою с фото и нажать сочетание клавиш ctrl + j . Вот с этим слоем мы и будем работать:
- Теперь нам необходимо создать корректирующий слой. Для этого кликаем по кнопке “Создать новый корректирующий слой”, которую вы найдете внизу панели со слоями, и в появившемся списке выбираем пункт “Цветовой тон/Насыщенность…”.
- Вот такой слой с маской должен появиться:
- Теперь нам нужно в свойствах созданного корректирующего слоя поменять цвет:
Обратите внимание, что мы редактируем на фото именно красный цвет, и соответственно его выбираем. Если же у вас другой цвет, то нужно выбрать именно его. Если в списке нет цвета, который вам нужен, то следует искать решение в следующих способах. - Активируйте инструмент “Пипетка” в свойствах корректирующего слоя и с помощью нее возьмите образец цвета с того участка фото, который вы редактируете:
- Следующим шагом подберем необходимый цвет с помощью ползунка “Цветовой тон” в свойствах корректирующего слоя. Так же можно отредактировать насыщенность и яркость для придания нужного результата:
Не пугайтесь, если вся фотография стала менять цвет – это нормально. Дальше мы все сделаем все как надо! - После того, как вы нашли нужный оттенок, нужно залить маску корректирующего слоя черным цветом. Для этого нажимаем сочетание клавиш Ctrl + i , но перед этим обязательно активируйте слой маску, кликнув по нему:
После того, как вы зальете маску черным цветом, фото примет изначальный вид. Кстати, если вы хотите узнать, что такое маски и как ими пользоваться, то почитайте статью Работа с масками в фотошопе . - Теперь выделяем область, на который мы меняем цвет. Выделение можно сделать пером P или волшебной палочкой W , если края четкие. Если края не совсем четкие, то проще и быстрее будет воспользоваться быстрым выделением:
Вот так мы выделили редактируемую область: - Теперь берем кисть B , выбираем белый цвет и закрашиваем маску в редактируемом месте белым цветом. Необходимый цвет проявится:
- Снимаем выделение Ctrl + D и смотрим результат. Если вы видите, что есть участки фото, которые не получилось нормально выделить и их не удалось изменить, то не стоит расстраиваться, так как мы работали с маской и все легко отредактировать. Для этого нужно без выделения взять кисть B с белым цветом и аккуратно проработать их, меняя размер кисти и ее жесткость. В итоге результат должен вас порадовать:
Совет: после того, как вы изменили цвет, можете менять настройки корректирующего цвета для того, чтобы поменять цвет на нужный, и при этом не делать все манипуляции заново.
Меняем цвета объекта на любые другие
А именно о команде Заменить цвет (Replace color) . Находится этот инструмент в меню .
Рассмотрим диалоговое окно.
В верхней части Выделение находится вкладка из «Цветового диапазона».
С помощью пипетки на образце картинки отмечается образец цвета, который необходимо поменять. Пипетка с плюсом добавляет область, пипетка с минусом — вычитает.
Настройка параметра Разброс (Fuzziness) .
C помощью ползунка определяются границы, в которых будут изменяться оттенки цвета. При максимальном разбросе под замену будут попадать практически все оттенки выбранного цвета, имеющиеся на изображении. При минимальном разбросе под замену будут попадать исключительно те пиксели, которые в точности соответствуют образцу.
В Photoshop CS4 появилась дополнительная опция Localized Color Clusters , предназначенная для определения областей одного цвета. Её использование позволяет более точно выделить цвет на изображении.
В нижней части Замена диалогового окна «Заменить цвет» находится вкладка от «Цветовой тон/Насыщенность», с помощью которой, исходя из названия, выбирается цвет и оттенок для замены.
Рассмотрим замену цвета на конкретном примере.
Шаг 1.
Открываем изображение в Photoshop. Создаём сразу дубликат основного слоя.
Шаг 2.
Заходим в Изображение — Коррекция — Заменить цвет . Мне хочется поменять цвет футболки.Шаг 3.
Если у вас CS4 , то сразу ставим галочку напротив Localized Color Clusters . Увеличиваю Разброс до максимального значения. С помощью пипетки на изображении отмечаем область. Далее, выбираю цвет на какой хочу поменять. Кликаю мышкой на цветном квадратике с подписью «Результат» и выбираю нужный мне оттенок.
Видно, что в области теней цвет недостаточно выделен. Выбираю Пипетку «+» и кликаю на изображении в области складочек на футболке.
Футболка полностью прокрасилась, но вместе с тем окрасились ненужные участки, например, лицо. Выбираю Пипетку «-» и кликаю ей в области лица.
Как видно на самом изображении окрашенными остались губы и уши, этот недочёт можно исправить с помощью ластика.
Наиболее удачно данный метод изменения цвета срабатывает на контрастных изображениях. Так же на изображениях, где мало родственных оттенков изменяемому цвету.
И напоследок ещё один совет. Если на изображении всё же присутствуют несколько областей одного цвета, а изменять среди них нужно, например, только одну, то перед использованием команды Заменить цвет , следует выделить область, требующую замены цвета. В этом вам может помочь любой инструмент выделения.
Желаю успехов!
Всегда для Вас: сайт
У Вас возникло желание показать результаты Ваших трудов? Выложите свои работы на наш форум !
Уважаемые посетители сайта , потратившие время на прочтение этого урока. Нам очень хотелось бы знать понравился ли он вам и был ли он вам полезен. Не поленитесь оставить комментарий. Заранее спасибо.
Вас не устраивает цвет вашей рубашки, или волос? Хотите поэкспериментировать и, возможно, что-либо изменить? Всё в ваших руках!
В этом уроке я покажу, как быстро и легко менять цвет любых элементов на вашей фотографии.
Итак, открываем нужное нам изображение.
Лично я подобрала вот эту фотографию:
Теперь нужно выделить ту область изображения, цвет которой вы хотите изменить. В данном случае — это будет футболка.
Используйте инструмент Лассо и другие инструменты выделения (Прямолинейное лассо , Магнитное лассо , а так же инструмент Быстрое выделение и Волшебная палочка ):
Для того, чтобы выделить контуры максимально тщательно, рекомендую максимально увеличить масштаб изображения.
Не забудьте обратить внимание на то, что контур выделенной области обязательно должен замкнуться:
Если области, которые вы желаете выделить, находятся не смежно друг с другом, во время выделения удерживайте нажатой клавишу SHIFT . Это добавит выделенную область к предыдущей.
Не стоит переживать, если вы случайно вылезли немного за контур, или же выделили нежелательную область. Мы уладим это чуть позже.
Итак, закончив с выделением, вернитесь к 100% масштабу вашего изображения.
Теперь кликните на иконке Редактирование в режиме быстрая маска , которая находится на панели инструментов прямо под цветами:
Вы будете наблюдать нечто, похожее на мой результат — выделенная область сохранила свой прежний цвет, всё же остальное залилось полупрозрачным красным цветом. Это и есть режим быстрой маски:
Затем, убедившись что выбраны цвета Белый и Чёрный, возьмите инструмент Кисть , размером 13 пикселей, с жёсткими краями:. Если вы станете «рисовать» на вашем изображении чёрным , это значит, что зарисованные зоны будут добавлены к выделенной области, если же белым — они будут удалены. Таким образом мы сможем подкорректировать границы нашего выделения.
Чтобы быстро менять белый и чёрный цвет, можно использовать клавишу Х на клавиатуре.
Если размер кисти слишком велик, ила, наоборот, мал, настройте его на ваше усмотрение.
Но не забывайте, что нужно использовать только жёсткие кисти, так как мягкие придадут выделению неаккуратность.
После того, как всё готово, отключите режим маски, воспользовавшись той же иконкой, что и для его активации.
Теперь вы получили аккуратную, тщательно выделенную область. Если же вы вдруг заметили, что пропустили какое-либо пятнышко, или деталь — вернитесь обратно к быстрой маске, чтобы всё исправить.
Вот и пришло время игры с цветами.
Создайте новый слой для режима Цветовой тон/Насыщенность с помощью команд:
Слой — Новый — Слой .
Далее: Изображение — Коррекция — Цветовой тон/Насыщенность.
и можете приступать к вашим экспериментам!
Главное не переусердствуйте, так как в некоторых случаях могут теряться тени и фактурные особенности, и изображение станет выглядеть неестественно.
Доброго всем времени суток! Сегодня мы будем учиться изменять цвет объекта. Иногда возникает необходимость заменить цвет одежды на фото выделить какие-то детали. Это весьма полезное умение очень вам пригодится, поскольку замена цветов на объекте позволяет освежить ваши работы, придать им оригинальность. Все просто и сегодня в выпуске будут разные примеры.
Если вдруг вы решили в реале оттюнинговать свою машину, и не знаете какой цвет лучше подобрать, тогда можно и здесь попробовать фотошоп для начала. Перекрашивать по настоящему – дорого, а на компьютере – самое то. Результат можно увидеть и принять правильное решение.
Чтобы поменять цвет объекта, существует несколько способов. Их мы и рассмотрим. Первый способ заключается в применении встроенной функции изменения цвета, или замены цвета. Сначала познакомимся с ним. Как обычно, загружаем картинку, делаем дубликат слоя. Далее открываем в верхнем меню «Изображение»- «Коррекция» — «Заменить цвет».
Перед нами откроется окно, в котором необходимо выбрать заменяемый цвет и цвет, который будет вместо него.
Начнем с того, что в первой строке ставим галочку (если не установлена) на локализованные наборы цветов. Это стандартные, доступные в программе цвета. Далее, выбираем цвет, который меняем, например красный цвет насекомого. Нажимаем на пипетку, (первая из трех иконок) и нажимаем пипеткой на теле насекомого в квадратном окошечке внизу.
Одновременно, в окошке с названием цвет появится заменяемый оттенок. Обратите внимание, следующая строка – «разброс. Можно поставить на «максимально». Чем больше этот параметр, тем больше он захватит цвета. В нижней части окошка показаны параметры для замены цвета.
Можно воспользоваться ползунком, водя его справа налево, выбирая цвет, а можно сразу кликнуть на цветной квадратик и в появившемся окне выбора цвета, задать нужный, например, синий. Далее, настраиваем ползунками насыщенность этого цвета и яркость. Сделав все это, жмем ОК и получаем результат:
Божья коровка из красной стала синей. Второй вариант изменения цвета немного схож с первым, но операции проводятся иначе. Назвать данную процедуру можно выделением по цвету. Ранее говорилось о тюнинге машин, вот и возьмем для примера автомобиль. Загружаем картинку и идем опять в верхнее меню «Выделение»-«Цветовой диапазон».
Перед нами откроется окно, немного аналогичное предыдущему. Разброс так же ставим по максимуму, а «Пипеткой» жмем по красному цвету машины. В окне просмотра он стал белым.
Сделав все необходимые операции, жмем ОК и, в результате, получаем картинку машины, на которой красный цвет выделен прерывистой мерцающей линией. Мы добились того, что только нужные участки рисунка определенного цвета у нас выделились. И мы не прибегали к классическим инструментам выделения типа «Лассо» и других.
Теперь идем «Изображение» — «Коррекция — «Цветовой тон/Насыщенность».
Откроется окно настроек. В строке «Тонирование» ставим галочку. Далее, выбираем ползунком нужный цветовой тон. В моем варианте – зеленый. Настраиваем яркость и насыщенность так как нравиться Вам.
Когда достигли нужного варианта, жмем ОК. После этого снимаем выделение и получаем результат. Машина из красной стала зеленой. Если этот цвет не устраивает делаем поэтапно все то же самое, но выбираем иной цвет.
Вот такие простые операции, а результат впечатляет. Быстро и точно. Вы только что получили представление о компьютерной подборке цвета. Если еще компьютерный код автомобильной краски знать — можно пробовать подбирать реальные цвета.
Изменяем цвет объекта на белый
В этом примереперекрашиваем объект в белый цвет. Возьмем для примера ту же красную машину и перекрасим ее в белый цвет. Для начала зайдем слои — новый корректирующий слой — черно-белое.
В результате появится новый слой и откроется окно его корректировки.
Здесь двигаем ползунки, особенно верхний красный, поскольку машина была красная, до тех пор, пока не получим желаемый результат.
Как в Photoshop изменять цвет объекта по образцу?
Изменить цвет объекта можно еще и создав шаблон или образец нужного цвета. Создаем в программе новое окно, в котором красим фон в нужный цвет, например синий.
Далее переходим на картинку, которую надо перекрасить. Здесь мы выбираем выделение – цветовой диапазон. Теперь пипеткой кликаем по изменяемому цвету. Пипеткой со знаком + добавляем места выделения и нажимаем ОК. Если в результате выделился не только нужный объект, но и соседние участки, делаем следующим образом.
Выбираем инструмент лассо, а из верхнего меню используем кнопки добавить к выделенной области и вычесть из выделенной области.
Инструментом лассо обводим ненужные участки (при активированной кнопки вычесть из выделенной области). В результате ненужные участки будут убраны.
Произведя, таким образом необходимые манипуляции, мы получим нужное выделение, а именно четко красного цвета машину.
Заходим изображение – коррекция – подобрать цвет.
Перед нами откроется окно.
Здесь необходимо первым делом открыть выпадающее меню источник и выбрать в нем картинку с созданным синим цветом. Она проявиться в окне рядом.
В это же время измениться и цвет машины. Теперь двигая ползунки светимость, интенсивность цветов и ослабить находим нужный вариант цвета
После того, как получится нужный результат жмем ОК, снимаем выделение. Картинка изменила цвет. Ну, а для наглядности, небольшое видео, в котором при помощи инструментов «Пипетка» и «Градиент» перекрашивается небо над головой девушки на пляже.
Заменяем цвет объекта с помощью инструмента «Пипетка»
Выше мы говорили о том, как изменить цвет по образцу. В описанном варианте использовался созданный шаблон документа фотошоп. Однако можно выбирать цвет для изменения и в самой редактируемой картинке. Для этого существует инструмент пипетка, которая находится на панели инструментов (шестая сверху).
Если вам необходимо создать цветовую схему, которая будет одинаковой с таковой изображения, то пипетка как раз и предназначена для этого. Выбрав пипетку, необходимо щелкнуть по нужному цвету и он тут же отобразиться в квадратике выбора основного цвета. Если не щелкать кнопкой мыши, а удерживать ее нажатой, то увидим, что вокруг пипетки образовалось кольцо пробы.
Если водить курсором с пипеткой по картинке, то увидим, как на кольце изменяется цвет. Верхняя часть показывает выбранный цвет, а нижняя тот, который был изначально.Итак, это действия с инструментом пипетка. Теперь, как используя ее поменять цвет объекта. Для этого необходимо будет выполнить ряд операций. Первая – выделение той части картинки, цвет которой надо поменять. Например, на фото с красной машиной надо перекрасить боковое зеркало в одну из цветовых схем всей картинки. Для примера возьмем черный цвет у бампера.
Выбираем инструмент быстрое выделение или какой-либо другой, который вам удобнее и выделяем область. Поскольку в примере объект не сложный, я использовал магнитное лассо.
Теперь выбираем инструмент пипетка, кликаем по черному цвету бампера и видим, что в квадратике основного цвета, появился нужный.
Результат, конечно не такой, как в вариантах описанных ранее, но если поработать над коррекцией полученного изображения, можно достичь более реалистичных результатов.
Удачи в освоении программы!
Как в фотошопе сделать цветовой круг. Как подобрать цвет
Сразу вспомнилась картинка:
В твоем вопросе очень много неизвестных переменных: сайт или логотип, фон или кнопка, какие цвета уже использованы, что находится рядом, какая площадь покрытия и т. д.
Возьмем зеленый и красный цвета на примере Валиры из близзовского Харстоуна и клубники (сама природа подобрала сочетание):
Круто, да? Значит, зеленый отлично сочетается с красным. А теперь посмотри какой ад получится, если сделать зеленую кнопку на красном фоне или красную кнопку на зеленом фоне:
Хочется поскорее закрыть: слишком агрессивно в обоих случаях, давит на мозг. Получается, что сочетается зеленый с красным не так уж и хорошо? А вот, если фон будет, например, белым, то зеленая кнопка отлично будет смотреться рядом с красной:
Поэтому ответ на вопрос «какой цвет подходит к зеленому» есть только у того, кто видит всю картину.
Цветовой круг
В первую очередь советую почитать про цветовой круг , чтобы иметь представление и уметь им пользоваться.
Есть немало онлайн-сервисов на эту тему. Удобный — colorscheme.ru .
Пользоваться легко — выбираешь цвет (вводишь код, либо просто тыркаешь в подходящий) и получаешь сочетающиеся цвета. Одна из фишек — пример страницы с выбранными цветами. Табы внизу: светлая страница или темная.
Color Guide
В иллюстраторе есть клевый функционал, который работает по принципу цветового круга и показывает сочетание цветов. Называется панелька Color Guide.
Берешь пипеткой цвет — а иллюстратор тебе показывает все комбинации: соседние, контрастные, триады и так далее.
Adobe Color Themes
В самом фотошопе есть такой же функционал. Раньше это были просто темы (набор цветов), а потом к ним добавили и сам цветовой круг, и теперь панелька называется Adobe Color Themes
По радуге
Сам же я цвета подбираю по «радуге»: перетягиваю ползунок и забираю цвет.
В примере я подобрал красный, фиолетовый и оранжевый. Шкала («радуга») лишь помогает подобрать цвет c разным оттенком (H = Hue) и иногда результат не устраивает. Вот мне не понравился грязный и унылый оранжевый и я сделал из него чистый и клевый. Если нужно подобрать по насыщенности (S = Saturation) или по яркости (B = Brightness), то просто меняем шкалу.
Это один из вопросов, который был задан учениками на курсе Adobe Photoshop. Базовый уровень При желании дополнительные вопросы можно задавать прямо в комментариях к этому посту. В дальнейшем ссылки на все вопросы будут собраны в одном посте и систематизированы.
3. У художников существует свой цветовой круг, там цвета логичнее с точки зрения их восприятия. Там желтый противоположен фиолетовому, красный — зеленому, синий — оранжевому. Есть ли в фотошопе механизм, позволяющий работать с этими цветами?
Очень хороший вопрос! Только давайте его разделим на два, содержащиеся в изначальной формулировке. Первый, про сам цветовой круг. Второй, про механизм работы с ним.
Итак, какие же бывают «цветовые круги»?
Слева приведена обложка книги Иоханнеса Иттена «Искуство цвета» (в оригинале оранжевый гораздо сочнее, но мониторы такой цвет передавать не умеют). А справа, находящийся на 33 страницы двенадцатичастный цветово круг. Или как его нередко называют «круг Итенна». Именно его имел в виду автор вопроса.
При работе с инструментами Photoshop опираться на этот круг нельзя. С точки зрения физики и физиологии — он пострен криво и неправильно. Но давайте по порядку.
Цвет — это ощущение, которое рождается в сознании наблюдателя, в оответ на стимуляцию зрительных рецепторов сетчатки. Каким будет это ощущение зависит от пропорций между возбждением различных групп колбочек. Ниже представлены графики спектральной чувствительности колбочек в зависимости от длинны волны излучения (цветной градиент внизу наложен в иллюстративных целях и может не совсем точно совпадать с оттенками спектрально чистых цветов).
Для каждой группы колбочек подбирается такой стимул, который будет минимально возбуждать соседние группы. Вот откуда в адитивной системе появляются Red, Green и Blue. Самая большая проблема возникает с зеленым стимулом. Из-за сильного взаимного перекрытия кривых в районе 500 нм он всегда возбуждает не только средне, но и длинно и коротко волновые колбочки. Именно в этом кроется принципиальная немозможность создания трехстимульных мониторов с очень большим цветовым охватом (привет от оранжевой обложки с первой иллюстрации).
В реальной жизна стимулы гораздо более сложные и описываются спектральным распределением энергии. Если это распределение равномерно, то стимул выглядит ахроматическим, а проще говоря — серым. При достаточно большой яркости мы примычно называем его белым. При этом белый луч можно разложить в спектр, который так же по привычке часто называют радугой. Что и было сделано при помощи призмы. В 17 веке Исааком Ньютоном, а в 20 — художником, оформлявшим обложку альбома The Dark Side of the Moon группы Pink Floyd.
Если на пути расщепленного пучка поставить вторую призму, его можно опять собрать в ахроматический луч. Именно эта конструкция позволяет просто и наглядно выяснить, какие цвета являются комплементарными, или взаимно дополнительными. Если в ращепленном пучке между призмами перекрыть часть спектра, луч на выходе окрасится в дополнительный к перекрытой части цвет. Закрыв красную часть, мы получим циан, зеленую — мадженту, синюю — желтый.
Поэтому лучше расположить цвета так, как это сделано на левом круге. Правильным является именно такое расположение: красный вверху, по часовой стрелке за ним идет желтый и т.д. Именно по такому кругу откладывается значение цветового тона (Hue) в цветовых моделях HSB и HSL. Я специально отзеркалил и развернул круг Иттена, чтобы совместить красные цвета и обеспечить соответствующий переход оттенков. Это наглядно показывает насколько он неравномерный.
Но что особенно важно для практического применения, именно на такое взаимное расположение цветов опирается работа кривых. Если сдвинуть вниз кривую в красном канале (уменьшить яркость красного стимула), центральный нейтральный участок круга окрасится в циан.
Уменьшив яркость в зеленом канале, подучим маджентовую окраску.
Ну, а затемнение синего, предсказуемо приведем центр к желтому оттенку. И по таком принципу работают все инструменты фотошопа. Поэтому пока Вы работаете с ними, забудьте про круг Итенна. Он только запутает.
Однако, не спешите выбрасывать двенадцатичастную систему. Я сказал, что она не соответствует физике и физиологии восприятия цвета. Именно поэтому инструментарий опирается не на нее. Но, эта система достаточно неплохо описывает третий, самый сложный уровень восприятия — психологию цвета.
Вот только инструментом для работы на этом уровне является не фотошоп, а голова. Каким инструментом выполнять коррекцию, вопрос вторичный. Главное — это понимание, к чему надо прийти. Круг Иттена позвляет упростить и ускорить нахождение гармоничных сочетаний цветов. C его помощью можно определить, к каким сочетаниям тяготеет изображение, или, как еще говорят: найти цветовую схему картинки.
Очень подробно об этом рассказывает Саша Чалдрян на первом занятии курса «Adobe Photoshop. Творческая ретушь» . Я же ограничусь только тремя небольшимы иллюстрациями из конспекта к этому занятию.
Родственные сочетания — монохроматические сочетания двух-трех соседних секторов круга.
Родственно-контрастные сочетания — сочетания цветов, в каждом из которых присутствует “родственный”. Желто-зеленый, желтый, желто-оранжевый, желто-красный — для них всех есть объединяющий желтый, но схема довольно контрастная. В данном случае картинка не совсем соответствует приведенной схеме, но Вы и сами легко догадаетесь, как нужно поправить схему для более точного соответствия.
Триадные схемы — цвета, расположенные на вершинах равностороннего треугольника, вписанного в круг.
Плагины, согласитесь, довольно полезная штука. И если ты профессиональный дизайнер, желающий упростить свою работу, то без них – никак. Сегодня мы предложим вам еще несколько полезных плагинов для Photoshop, которые помогут вам в работе.
Среди них вы найдете платные – дорогие и не очень, а также бесплатные инструменты. Но все они без сомнения заслуживают вашего внимания.
Плагины Photoshop для цвета, шрифтов и эффектов
Swatchy — это небольшой плагин, который позволяет упорядочить ваши образцы цветов по папкам. Таким образом, вы можете сохранить и легко получить доступ к вашей цветовой гамме, а также предварительно просматривать цвета, которые обычно используете.
Основные характеристики:
- Управляет образцами цветов и позволяет упорядочить их по папкам
- Работает на OS X и Windows
- Требует наличие Photoshop СС и СС 2014
MagicPicker – плагин для управления цвета, который улучшает существующие инструменты работы с цветом в Photoshop, добавляя полезные функции. Вы можете использовать такие опции, как Tone Lock для контроля гаммы выбранных цветов, а также улучшенное цветовое колесо с тремя доступными режимами. Плагин поможет вам создавать цветовые схемы, а еще он предлагает компактный режим для экономии места на экране.
Основные характеристики:
- Работает на OS X и Windows
- Поддерживает программы Photoshop CC2014, CC, CS6, CS5.5, CS5, CS4 и CS3
- Позволяет создавать цветовые схемы
- Выбор цвета из улучшенного цветового колеса с тремя режимами и функция Tone Lock
- Выбирает только теплые или холодные тона из палитры
- Одним щелчком мыши копирует шестнадцатеричные коды цвета
Цена: 19$, имеется пробная бесплатная 15-дневная версия для скачивания
FilterForge — это невероятно мощный редактор, который может использоваться как отдельное приложение или плагин для Photoshop. Вы можете использовать его, чтобы создавать свои собственные фото-эффекты и фильтры, и плагин также дает вам доступ к огромному онлайн-хранилищу пользовательского контента. Он поддерживает бесшовную плитку для текстур, а фильтры предоставляются в любом разрешении. Каждый пресет имеет несколько вариантов, из которых можно выбрать, так что FilterForge должен удовлетворять все ваши потребности в фото-эффектах.
Основные характеристики:
- Работает на ОС X и Windows
- Позволяет создавать собственные фильтры, эффекты и текстуры
- Наличие онлайн-хранилища фильтров
- Генерирует карты и текстуры, которые поддерживают бесшовную плитку
Цена: 399$, доступна бесплатная 30-дневная пробная версия
Eye Candy 7 от Alienskin — это плагин, который позволяет выбрать из 32 категорий эффектов и более тысячи пресетов, чтобы применить к вашей графике. Вы можете использовать его, чтобы создавать свои собственные эффекты и мгновенно просматривать изменения, примененные к любому слою. Все эффекты применяются на новом слое, так что ваши оригинальные графические объекты останутся нетронутыми, пока вы не решите изменить их.
Основные характеристики:
- Создает и применяет реалистичные эффекты
- Возможность выбора пресетов из богатой коллекции
- Поддерживает редактирование на новом слое, чтобы сохранить оригинальный дизайн
- Моментальный предпросмотр эффектов
- Работает на OS X ОС x 10.7 или новее, Windows 7 и 8
- Требуется Photoshop CS5, Elements 10 или новее
Цена: 129$, доступна бесплатная пробная версия
Плагин поможет вам упорядочить шрифты и устранит необходимость в отдельном приложении для управления шрифтами. Font Hero загружает все установленные шрифты с вашего компьютера в аккуратный интерфейс, где вы можете отмечать, отмечать любимые и группировать их. Вы можете мгновенно просматривать шрифты и изменять их внешний вид. Плагин позволяет изменить шрифт на любом текстовом слое одним щелчком мыши. Он поддерживает Google Fonts и Typekit, но хранит их отдельно для вашего удобства.
Основные характеристики:
- Помогает импортировать, просматривать и упорядочивать все ваши шрифтов непосредственно в Photoshop
- Возможность ставить теги и добавлять в избранные шрифты, чтобы облегчить поиск
- Поддержка веб-шрифтов
- Работает на OS X и Windows, требуется Photoshop СС 2014
Цена: 39$
Другие плагины для Photoshop
FlatIcon — популярный стоковый ресурс, и этот простой плагин позволяет использовать их бесплатные иконки напрямую из Photoshop. Некоторые иконки импортируются в виде векторов, а значит, вы можете свободно редактировать их в соответствии с вашими требованиями.
Основные характеристики:
- Дает вам доступ к тысячам бесплатных иконок
- Все иконки доступны в полностью редактируемом векторном формате
- Поддерживает Photoshop CS5, CS6, CC и CC 2014
Это спасительный плагин, если вы часто используете отсканированные материалы в ваших проектах. Он удаляет интерференционные картины из отсканированных изображений с помощью точного преобразования по методу Фурье. В отличие от других инструментов, которые полагаются на размытость, Descreen может сохранить больше деталей благодаря этому подходу. Рекомендуемое разрешение для просмотра между 600 и 1200 пикселями/дюйм.
Основные характеристики:
- Поддерживает Photoshop от версии 7.0 и CS до CS6 и CC
- Удаляет интерференционные картины из отсканированных изображений
- Работает на Windows и OS Х
Цена : Н ome Edition — €15, Professional Edition — €75
Perfect Resize позволяет увеличивать фотографии без потери качества и соотношения. Плагин предлагает инструмент кадрирования с предустановками и другой инструмент, чтобы “выпрямить” фотографии. С помощью Perfect Resize можно увеличить фотографии, сделанные мобильными устройствами и создать дополнительные поля для печати фотографий. Вы можете использовать плагин для пакетного изменения размера фотографий и сохранения двух разных версий одного изображения.
Основные характеристики:
- Позволяет увеличить, кадрировать и выправлять фотографии
- Оптимизирует фотографии для печати
- Поддерживает пакетное изменение изображений
- Работает на Windows 7 и 8 и ОС x 10.8 – 10.10
- Требуется Photoshop CS6, CC или CC 2014, а также Elements 11, 12 и 13
Цена: 79.95$, доступна 30-дневная пробная версия
Этот плагин идеально подходит для дизайнеров обложек книг и всех, кто желает продемонстрировать свою работу на профессиональном уровне в визуально привлекательной форме. Cover Action Pro преобразует ваш дизайн в 3D-модели продукта. Вы можете использовать шаблоны и направляющие, и выбрать из 25 категорий, содержащих более 150 моделей, в том числе книги, переплет, коробки DVD, поздравительные открытки, визитные карточки, журналы.
Основные характеристики:
- Позволяет конвертировать ваши проекты в 3D-модели продукта
- Предлагает шаблоны и модели
- Разработан для Photoshop CS6 и новее, но может работать для CS5, CS4 и CS3
- Автоматическое обновление
Цена: 147$ или 247$ с 60 дизайнерскими шаблонами
Avocode — это инструмент для совместной работы и управления проектами, предназначенный для сотрудничества дизайнера и разработчика. Он позволяет дизайнерам загрузить свой проект через плагин Photoshop, а разработчики могут затем изучить элементы дизайна в веб-интерфейсе или десктопном приложении. Avocode экспортирует слои в виде изображений, конвертирует слои в CSS, Less, Sass и Stylus, дает информацию о форматировании текста и размерах слоя. Он сохраняет все загруженные варианты дизайна на сервере, поэтому вы можете использовать его в качестве системы контроля вариантов вашего проекта.
Основные характеристики:
- Легко делится вашими проектами с помощью плагина для Photoshop
- Проверка дизайна в веб-интерфейсе или приложение – работает на OS х, Windows и Linux
- Экспортирует слои в виде изображений, преобразовывая в CSS
- Дает доступ к предыдущим вариантам дизайна
Цена: начинается от 20$ в месяц, предоставляется бесплатный 14-дневный пробный период
Многие художники пользуются цветовой моделью HSB . Эта математическая модель очень удобна для подбора оттенков и цветов. Модель HSB основана на модели RGB , но имеет другую систему координат. Любой цвет в модели HSB определяется своим цветовым тоном (оттенком), насыщенностью (то есть процентом добавленной к цвету белой краски) и яркостью (процентом добавленной черной краски). Из перечисленных трех составляющих менее всего понятна насыщенность . Можно определить насыщенность как «живость» цвета. Чем более цвет насыщен, тем дальше он от серого. Белый, черный цвета, все оттенки серого имеют минимальную насыщенность.
Посмотрите на изображение. Верхний образец спектра имеет высокую насыщенность, нижний — низкую. При этом оттенок и яркость двух образцов одинаковые.
Трехканальная модель HSB получила название по первым буквам английских слов Hue (Оттенок), Saturation (Насыщенность) и Brightness (Яркость) . Модель HSB универсально применяется для цветокорреции — в этом она незаменима. Во всех графических приложениях эта модель присутствует в том или ином виде. Достоинство этой модели состоит в том, что она создавалась не для мониторов или принтеров, а для людей. Ведь человек интуитивно воспринимает цвет, разделяя его на оттенок, насыщенность и яркость.
Модель HSB удобно представлять в виде цветового круга . Значение цвета выбирается как точка на круге (или вектор , выходящий из центра окружности и указывающий на данную точку). Различные оттенки располагаются по окружности, состоящей из 360 градусов. Красный цвет соответствует 0, желтый — 60, зеленый — 120, бирюзовый — 180, синий — 240 и пурпурный — 300 градусам. Точки на самой окружности соответствуют чистым (максимально насыщенным) цветам. Точка в центре соответствует нейтральному цвету минимальной насыщенности (белый, серый, черный — это зависит от яркости). То есть можно сказать, что угол наклона вектора определяет оттенок, длина вектора — насыщенность цвета . Яркость цвета задают на отдельной оси, нижняя точка которой имеет минимальную яркость, а верхняя — максимальную.
Модель HSB имеет довольно широкий цветовой охват. Он не так велик, как у Lab, но больше охвата CMYK. На изображении серым цветом залиты цвета модели HSB, выходящие за границы охвата CMYK.
Палитра Кулер (Kuler) — невероятно полезный, пополняемый сообществом пользователей генератор цветовых схем, который впервые появился в версии программы фотошоп CS4, а за несколько лет до того начал работу в виде веб-приложения.
Если вам не по душе работать с , у вас нет его под рукой или вам нужны свежие идеи насчет составления цветовых схем, то вы можете выбрать нужные из большого числа тем (так в приложении называются цветовых схемы), созданных сообществом пользователей.
Чтобы открыть палитру Kuler , выберите команду меню Окно — Расширения — Kuler (Windows — Extensions — Kuler)
Примечание
Чтобы палитра могла загрузить последние и наиболее популярные темы, созданные сетевым сообществом пользователей, необходимо подключение к сети интернет.
Внимание!
Палитра Kuler не работает на пиратских, нелицензионных версиях программы фотошоп. Поэтому, если у вас открылось пустое окно палитры, то ничего не исправить. Работает только в лицензионной версии продукта.
Интерфейс палитры Kuler
Расшифровка сносок:
Пункт 1 — Поле ввода поискового запроса.
Пункт 2 — Раскрывающиеся списки фильтров.
Пункт 3 — Темы.
Пункт 4 — Кнопка Просмотреть предыдущий набор тем (Previous).
Пункт 5 — Кнопка Просмотреть следующий набор тем (Next).
Пункт 6 — Кнопка Обновите темы в сообществе Kuler (Refresh).
Пункт 7 — Кнопка Редактировать тему в панели создания (Edit themes).
Пункт 8 — Кнопка Добавить данную схему в образцы (Add selected theme to Swatches).
Пункт 9 — Выбирайте базовый цвет, перетаскивая кружок мышью вверх/вниз или к центру/от центра круга.
Пункт 10 — Ползунковый регулятор яркости.
Пункт 11 — Cлева направо:
- Кнопка Добавить текущий основной цвет как базовый (Add foreground color as base).
- Кнопка Добавить текущий цвет фона как базовый (Add background color as base).
- Кнопка Изменить другие цвета темы по законам гармонии (Apply harmony).
- Кнопка Добавить в тему новый цвет (Add color).
- Кнопка Удалить данный цвет из темы (Delete color).
Пункт 12 — Кнопка Загрузить цветовую тему на веб-сайт Kuler (Upload)
Как пользоваться палитрой
В верхней части палитры расположены три кнопки:
Сведения (About). Если вы хотите узнать о сетевом сообществе или стать его членом, то из этой вкладки можно перейти на веб-сайт приложения. После бесплатной регистрации вы сможете загружать на веб-сайт созданные вами темы, оценивать темы других пользователей, писать на форумах и так далее.
Обзор (Browse). Если вы хотите просмотреть созданные другими пользователями темы, то их можно искать, вводя ключевые слова (холодная, солнечная, романтичная, пастельные тона и так далее), имя создателя, название темы или шестнадцатеричное значение в поле ввода поисковых запросов. Или, как вариант, просматривайте список тем, используя полосу прокрутки. Раскрывающиеся списки в верхней части палитры позволяют сортировать темы по рейтингу, времени появления на веб-сайте и так далее.
Чтобы использовать определенную тему, то есть импортировать ее цвета в программу фотошоп, выделите ее, в затем щелкните по кнопке Добавить выбранную схему в образцы (Add selected theme to Swatches) — пункт 8 .
Также можно щелкнуть мышью по маленькому треугольнику, который появляется справа от схемы, если ее выделить, и выбрать в контекстном меню команду Добавить на панель образцов (Add to Swatches Panel).
Создать (Create). Щелкните мышью по этой кнопке, чтобы открыть вкладку, которая позволяет вам создавать собственные темы.
Сначала выберите в раскрывающемся списке Правило (Color Ruler) цветовую схему: создавать можно и другие схемы. Затем перетаскивайте мышью заключенный в белое кольцо кружок на цветовом круге так, чтобы он окрасился в цвет, на основе которого вы хотите создать тему (другими словами, главный цвет). Вы увидите линии, которые из главного цвета идут к другим цветам согласно выбранного вами правила. Другие цвета при перемещении главного также будут перемещаться.
Вы можете перетаскивать мышью заключенный в белое кольцо кружок главного цвета к центру или от центра круга, влево или вправо, вверх или вниз, пока не найдете желаемый цвет.
Средний образец в ряду квадратных образцов, расположенном ниже цветового круга, будет показывать главный цвет. Когда вы найдете желаемый, можете изменить его значение яркости — пункт 10 , выше, чтобы осветлить, или ниже, чтобы затемнить его.
Чтобы изменить другой цвет темы, выделите его, щелкнув мышью по его образцу ниже цветового круга. Вы увидите, что соответствующий кружок на цветовом круге будет выделен белым кольцом. Выделив кружок, вы можете изменить его цвет, перетащив его в другую точку круга, или изменить его яркость, перемещая ползунковый регулятор.
Когда вы подберете цвета темы, которые вас устроят, щелкните мышью по кнопке Сохранить тему (Save Theme) в левом нижнем углу палитры, чтобы сохранить тему, а затем щелкните мышью по кнопке, находящейся правее, чтобы добавить цвета данной темы на палитру Образцы .
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Совет Photoshop: Моя палитра цветов Photoshop выглядит странно, как это исправить?
Вопрос, который довольно часто возникает на моих занятиях по Photoshop: «Что не так с моим палитрой цветов? У меня не получается обычная палитра цветов ». Или слова на этот счет. По умолчанию палитра цветов Photoshop выглядит так:
Однако вы можете обнаружить, что однажды, совершенно неожиданно, ваша палитра цветов будет выглядеть так:
Или так:
Есть простое решение.Внутри палитры цветов попробуйте щелкнуть переключатели H, S, B, R, G, B, и вы увидите, как изменится палитра цветов.
Чтобы вернуться к палитре цветов Photoshop по умолчанию, просто нажмите H (что означает «Оттенок»), и вы попадете в старый знакомый палитру.
Поделитесь, пожалуйста, если вы нашли этот совет полезным. Спасибо!
Получите бесплатную распечатываемую шпаргалку панели инструментов Photoshop
Подпишитесь сейчас, чтобы получить бесплатный печатный плакат со всеми инструментами Photoshop и их сочетаниями клавиш.
Успех! Теперь проверьте свою электронную почту, чтобы подтвердить подписку, и загрузите шпаргалку панели инструментов Photoshop.
Дженнифер Фарли
Привет! Меня зовут Дженнифер Фарли. Я иллюстратор, дизайнер, автор и преподаватель дизайна из Ирландии. Я преподаю и работаю в области дизайна более 15 лет и помогаю людям изучать Adobe Photoshop, Lightroom, Illustrator и графический дизайн.Photoshop Bootcamp — это постоянно растущая коллекция моих руководств и уроков по Photoshop, которые я написал для своих учеников.
Статей: 59Предыдущий пост Совет Photoshop: как сделать часть слоя прозрачной
Следующее сообщение Как использовать сплошной цветовой слой в Photoshop для изменения фона
Учебное пособие по использованию инструмента замены цвета в Photoshop
Как использовать инструмент замены цвета в Photoshop
Выбор инструмента для замены цвета
Инструмент «Замена цвета» расположен за обычным инструментом «Кисть » Photoshop на панели «Инструменты».Чтобы выбрать его, щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) на инструменте «Кисть», затем выберите инструмент замены цвета во всплывающем меню:
Инструмент «Замена цвета» скрывается за «Кистью» на панели «Инструменты».
При выбранном инструменте замены цвета курсор мыши изменится на круг с маленьким перекрестием в центре. Как я уже упоминал, если вы знакомы с Background Eraser, это будет вам хорошо знакомо, поскольку оба инструмента используют один и тот же курсор:
Курсор инструмента «Замена цвета» состоит из простого круга с перекрестием посередине.
Регулировка размера кисти
Размер курсора можно регулировать прямо с клавиатуры, как и с другими инструментами кисти Photoshop. Нажмите клавишу левой скобки ( [) несколько раз, чтобы уменьшить курсор, или клавишу правой скобки (] ), чтобы увеличить ее. Чтобы изменить жесткость краев кисти, добавьте клавишу Shift. Нажмите Shift + левая скобка ( [) несколько раз, чтобы сделать края более мягкими, или Shift + правая скобка (] ), чтобы сделать их более жесткими.
Как работает инструмент для замены цвета
Когда вы перетаскиваете инструмент «Замена цвета» по изображению, Photoshop непрерывно выбирает цвет, который находится прямо под перекрестием в центре курсора. Это цвет, который будет заменен, и он будет заменен вашим текущим цветом переднего плана . Любые пиксели, которые попадают в больший круг вокруг перекрестия и соответствуют заменяемому цвету, будут иметь измененный цвет.
Например, если вы наведете перекрестие на синюю область на фотографии и ваш цвет переднего плана установлен на красный, любые синие пиксели, через которые проходит больший круг, будут изменены на красный.Есть некоторые параметры, которые мы можем установить на панели параметров, чтобы изменить поведение инструмента (которое мы вскоре рассмотрим), но, по сути, это то, как он работает.
Вы можете увидеть текущий цвет переднего плана, посмотрев на образец цвета переднего плана в нижней части панели «Инструменты». По умолчанию установлен черный цвет:
Черный — это цвет переднего плана по умолчанию, но, вероятно, это не тот цвет, который вы захотите использовать.
Чтобы изменить цвет переднего плана, просто щелкните непосредственно на образце цвета, затем выберите новый цвет в палитре цветов .Я выберу зеленый цвет, просто для удовольствия. Когда закончите, нажмите OK, чтобы закрыть палитру цветов:
Используйте палитру цветов, чтобы выбрать новый цвет переднего плана.
Если мы снова посмотрим на панель «Инструменты», то увидим, что мой образец цвета переднего плана теперь показывает новый цвет, который я выбрал. Если я рисую изображение с помощью инструмента Color Replacement Tool в этот момент, какой бы цвет я ни перетащил прицелом, он будет заменен зеленым:
Новый выбранный цвет появится в образце.
Например, вот фотография молодой девушки, держащей воздушный шар:
Девушка выглядит счастливой, но воздушный шар выглядит синим.
Она может выглядеть счастливой со своим синим воздушным шариком, но на самом деле ей нужен был зеленый шарик . К счастью, у меня сейчас цвет переднего плана зеленый, так что давайте посмотрим, что мы можем для нее сделать.
Выбрав инструмент «Замена цвета», я наведу перекрестие на синий шарик на изображении и щелкну кнопкой мыши.Как только я щелкаю, происходят две вещи. Сначала Photoshop пробует синий цвет под перекрестием, чтобы он знал, какой цвет заменить. Затем любые синие пиксели, попадающие в больший круг, окружающий перекрестие, немедленно изменяются на зеленый, так как зеленый теперь является моим цветом переднего плана:
Photoshop берет образец синего цвета и заменяет все синие пиксели в круге зеленым.
Чтобы изменить цвет остальной части выноски на зеленый, мне просто нужно удерживать кнопку мыши нажатой и продолжать перетаскивать инструмент замены цвета на оставшиеся синие области.Пока я держу перекрестие над синим шариком и не попадаю в другие области изображения (что может привести к тому, что Photoshop выберет другой цвет), только синий цвет будет заменен зеленым:
Удерживая перекрестие над синей областью, пока я рисую.
Однако, если я случайно переместил перекрестие за пределы воздушного шара и через желтую стену за ним, Photoshop сэмплирует цвет стены и также начнет менять его на зеленый. В этом случае просто отмените последний мазок кисти, нажав Ctrl + Z (Win) / Command + Z (Mac) на клавиатуре, или отмените несколько мазков кистью, нажав Ctrl + Alt + Z (Win). / Command + Option + Z (Mac) столько раз, сколько необходимо, затем продолжайте:
При перемещении перекрестия за пределы воздушного шара Photoshop начинает заменять другие цвета зеленым.
Допуск
Когда я закрашиваю воздушный шарик, кажется, что все идет гладко. То есть, пока не дойду до краев. Если вы присмотритесь, вы увидите слабую синюю окантовку, с которой у инструмента Color Replacement Tool возникли проблемы:
Часть исходного синего цвета остается по краям воздушного шара.
Несколько минут назад я упомянул, что на панели параметров есть несколько опций для изменения поведения инструмента замены цвета.Один из этих вариантов — Tolerance . Параметр «Допуск» сообщает Photoshop, насколько цвет может отличаться от выбранного цвета, чтобы Photoshop мог заменить его цветом переднего плана. Значение по умолчанию — 30%, что обычно является хорошей отправной точкой. К сожалению, в данном случае он недостаточно высок, чтобы Photoshop мог включить оттенок синего прямо по краям воздушного шара.
Я увеличу значение допуска до 50%, что позволит инструменту замены цвета воздействовать на более широкий диапазон цветов:
Увеличение параметра допуска на панели параметров.
Я отменю свой последний шаг и попробую еще раз. На этот раз, благодаря моему более высокому значению Допуска, Инструмент замены цвета лучше справляется с удалением синей окантовки:
Синий цвет по краю воздушного шара был успешно изменен на зеленый.
Я закончу закрашивать оставшиеся области, так как наш когда-то синий шар волшебным образом превращается в зеленый благодаря инструменту замены цвета и небольшому увеличению значения допуска:
Если бы всегда было так легко сделать детей счастливыми.
Выборка цветов из изображения
В приведенном выше примере я случайным образом выбрал новый цвет для воздушного шара из палитры цветов Photoshop. Но с таким же успехом я мог бы взять образец цвета прямо с самой фотографии. Для этого с активным инструментом замены цвета нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре. Это временно переключит вас на инструмент Eyedropper Tool (вы увидите, что ваш курсор изменился на пипетку).Щелкните область фотографии, содержащую цвет, который вы хотите использовать. Photoshop возьмет образец этого цвета и сделает его вашим новым цветом переднего плана. Я нажму на розово-красный топ, который на ней надето:
Удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac), щелкните область фотографии, чтобы выбрать цвет.
Когда вы закончите, отпустите клавишу Alt (Win) / Option (Mac), чтобы вернуться к инструменту замены цвета. Если мы посмотрим на образец цвета переднего плана на панели инструментов, мы увидим, что цвет, который я щелкнул, стал моим новым цветом переднего плана:
Выбранный цвет появится в образце цвета переднего плана.
Используя цвет, взятый непосредственно из изображения, я могу закрасить воздушный шар, чтобы снова изменить его цвет:
Зеленый шар, изначально синий, теперь красный.
Режимы наложения
Обратите внимание, что хотя мы по существу закрасили воздушный шар новым цветом, воздушный шар сохранил свой блестящий, отражающий вид. Если бы мы просто взяли обычный инструмент Brush Tool и закрасили его, воздушный шар выглядел бы не более чем плоской поверхностью без жизни.Так как же инструмент Color Replacement Tool смог сохранить текстуру и отражения воздушного шара?
Ответ заключается в том, что инструмент «Замена цвета» использует режимы наложения для смешивания нового цвета с объектом. Можно выбрать один из четырех режимов наложения — Hue , Saturation , Color и Luminosity — все из которых можно выбрать в опции Mode на панели параметров. Режим наложения по умолчанию — Цвет. Это тот, который мы использовали до сих пор:
Параметр «Режим» позволяет нам изменять режим наложения для инструмента «Замена цвета».
То, что большинство из нас считает цветом объекта, на самом деле представляет собой комбинацию трех вещей: оттенок (сам фактический цвет), насыщенность (интенсивность цвета) и яркость (насколько свет или кажется темным). Каждый из четырех режимов наложения, которые мы можем выбрать для инструмента замены цвета, влияет на одно или несколько из этих свойств.
Hue: Режим наложения Hue изменяет только основной цвет. Это не изменит насыщенность или яркость исходного цвета.Этот режим полезен для изображений, где цвета не очень интенсивные и обычно вызывают очень незначительные изменения.
Насыщенность: Режим наложения «Насыщенность» изменяет только насыщенность исходного цвета. На оттенок и яркость это не влияет. Это полезно для уменьшения интенсивности цвета или даже полного удаления цвета.
Цвет: Цвет — это режим наложения по умолчанию, который изменяет как оттенок, так и насыщенность. Яркость останется неизменной.Это режим наложения, который вы будете использовать чаще всего.
Luminosity: Наконец, режим наложения Luminosity просто сопоставляет яркость исходного цвета с яркостью нового цвета. Оттенок и насыщенность не изменяются.
На этой фотографии ниже оранжевый воздушный шар наверху кажется готовым отделиться от группы и улететь в свое собственное приключение в небо:
Исходное изображение.
Один из способов сделать воздушный шарик более выделяющимся среди других — это уменьшить насыщенность некоторых других шариков под ним.Я не хочу менять фактический цвет воздушных шаров, только их интенсивность. Для этого я изменю свой режим наложения на панели параметров на Насыщенность :
.Изменение режима наложения на «Насыщенность».
Если бы я хотел полностью обесцветить воздушные шары, полностью удалив их цвет, я бы установил цвет переднего плана на черный, белый или любой промежуточный оттенок серого. Но поскольку мне нужен более тонкий эффект, я просто пробую один из менее насыщенных цветов изображения.Для этого я еще раз нажму и удерживаю клавишу Alt (Win) / Option (Mac), чтобы временно переключиться на инструмент Eyedropper Tool . Затем я нажимаю на цвет. Я выберу менее насыщенный желтый. Сам цвет не имеет значения, поскольку режим наложения «Насыщенность» не изменяет ни один из исходных цветов. Это повлияет только на насыщенность:
Выборка одного из менее насыщенных цветов изображения.
Теперь, когда в качестве цвета переднего плана установлен менее насыщенный цвет, а в качестве режима наложения установлен насыщенность, я закрашу все воздушные шары, уровень насыщенности которых необходимо уменьшить, регулируя размер кисти с помощью клавиш левой и правой скобок на клавиатуре и изменение значения допуска на панели параметров по мере необходимости.Здесь мы видим разницу в насыщенности, когда я закрашиваю один из других оранжевых шариков. Верхняя часть воздушного шара (где я нарисовал) показывает уменьшенную насыщенность. Нижняя часть (где я еще не рисовал) все еще показывает исходную насыщенность:
Уменьшение насыщенности цвета одного из воздушных шаров путем закрашивания его в режиме «Насыщенность».
Я продолжу закрашивать любые другие воздушные шары, которым нужно уменьшить насыщенность. Вот готовый результат:
Оранжевый воздушный шарик, парящий над остальными, теперь еще больше выделяется благодаря более высокой насыщенности цвета.
Проблема яркости
К сожалению, есть одна ситуация, когда инструмент замены цвета имеет тенденцию с треском провалиться, и это когда есть большая разница в яркости между исходным цветом изображения и цветом, которым вы хотите его заменить. Допустим, я хотел заменить оранжевый в одном воздушном шаре, на котором мы сосредоточились, на темно-фиолетовый цвет из одного из других воздушных шаров. Из всего, что мы видели до сих пор, это должно быть достаточно просто.
Сначала я верну цвета изображения к исходным, перейдя в меню File вверху экрана и выбрав команду Revert .Затем, выбрав инструмент замены цвета, я удерживаю клавишу Alt (Win) / Option (Mac) и нажимаю на один из фиолетовых шариков, чтобы выбрать его цвет:
Выборка фиолетовой области для установки в качестве цвета переднего плана.
Я установил свой режим наложения на панели параметров обратно на Color , настройку по умолчанию. Затем я закрашу оранжевый шарик, чтобы изменить его цвет на темно-фиолетовый. Вот результат:
Что-то не так.
Хм. Он определенно фиолетовый, но не совсем похож на другие фиолетовые воздушные шары, не так ли? Проблема в том, что он намного светлее других фиолетовых воздушных шаров, и это потому, что исходный цвет воздушного шара был намного светлее, чем темно-фиолетовый цвет, который я выбрал.Режим наложения цвета не повлиял на яркость. Фактически, единственный режим наложения, в котором изменяет яркость , — это Luminosity , так что давайте попробуем его. Я изменю свой режим наложения на панели параметров на Яркость:
В режиме наложения «Яркость» яркость исходного цвета согласуется с яркостью нового цвета.
Я отменю свои шаги, чтобы вернуть воздушный шар к его первоначальному оранжевому цвету. Затем, установив режим наложения на Luminosity на этот раз, я попробую заменить оранжевый на темно-фиолетовый:
Внезапно светло-фиолетовый цвет стал выглядеть не так уж плохо.
Думаю, можно с уверенностью сказать, что дела шли не очень хорошо. Режим наложения Luminosity определенно сделал воздушный шар темнее, но он все еще оранжевый, и теперь большая часть деталей текстуры исчезла. На данный момент он почти не похож на воздушный шар, и это проблема, с которой мы сталкиваемся при использовании инструмента Color Replacement Tool. Он отлично подходит для простых задач, когда вам нужно только изменить оттенок и / или насыщенность цвета. Но если разница в значениях яркости между исходным и новым цветом слишком велика, вы, вероятно, захотите попробовать что-нибудь еще.
Варианты отбора проб
Непосредственно справа от параметра режима наложения на панели параметров находится набор из трех маленьких значков. Каждый из этих значков представляет собой другую опцию выборки для инструмента замены цвета, и здесь они работают точно так же, как и для инструмента «Ластик фона» в Photoshop. Слева направо: Continuous (настройка по умолчанию), Once и Background Swatch . Просто нажимайте на значки, чтобы переключаться между ними по мере необходимости:
Слева направо — варианты выборки «Непрерывный», «Один раз» и «Образец фона».
Эти параметры выборки управляют тем, как Photoshop выбирает цвета в изображении при наведении на них перекрестия, или , если делает выборку вообще. Выбрав Непрерывный (значок слева), Photoshop продолжает искать новые цвета для замены при перетаскивании инструмента «Замена цвета». Любой новый цвет, через который проходит перекрестие, становится новым цветом, который нужно заменить. Это настройка, которую вы будете использовать чаще всего, и она лучше всего работает, когда цвет объекта сильно варьируется.
С После выбора (средний значок) Photoshop будет использовать только образец цвета, на котором вы изначально щелкнули, независимо от того, сколько других цветов вы перетащите (пока вы удерживаете кнопку мыши нажатой). Этот вариант лучше всего работает, если вы заменяете большую область сплошным цветом. Вы также можете попробовать вариант «Один раз», если обнаружите, что «Непрерывный» приводит к просачиванию инструмента «Замена цвета» на другие близлежащие области, а параметр «Допуск» не помогает.
Наконец, вы не будете использовать его очень часто, но параметр выборки Background Swatch (правый значок) заменит любой цвет, который в настоящее время установлен в качестве цвета фона.Этот вариант может оказаться полезным, если ни один из двух других вариантов выборки вам не подходит. Щелкните образец цвета фона на панели «Инструменты» и выберите цвет в палитре цветов, который максимально соответствует цвету изображения, которое вы хотите заменить. Попробуйте отрегулировать значение Допуска, если выбранный вами цвет недостаточно близок.
Параметр выборки образца фона заменяет цвет фона на цвет переднего плана.
Пределы
Другой вариант, который точно так же работает с инструментом замены цвета, как и с инструментом «Ластик для фона», — это Ограничения , который определяет, где Photoshop может искать цвета для замены.Доступны три варианта: Непрерывный , Непрерывный и Найти края . Первые два (смежные и несмежные) вы будете использовать чаще всего:
Опция «Пределы».
Непрерывный — это настройка по умолчанию, и это означает, что инструмент замены цвета может изменять только пиксели, которые находятся в той же области, которой касается перекрестие в центре курсора. Это не повлияет на пиксели, которые соответствуют выбранному цвету, но заблокированы от перекрестия областью другого цвета, если только вы физически не переместите перекрестие в отдельную область.
Противоположность этому — Несмежный , который позволяет инструменту замены цвета заменять цвет любых пикселей, которые соответствуют выбранному цвету и попадают в границы курсора, независимо от того, находятся ли эти пиксели в той же области, что и перекрестие. .
Третий вариант, Find Edges , похож на Contiguous в том, что он может изменять цвет только тех пикселей, которые находятся в той же области, что и перекрестие. Но он точнее, чем смежный, и лучше распознает края.Если инструмент «Замена цвета» слишком беспорядочно воздействует на объект с острыми, четко очерченными краями, а повышение или понижение значения допуска не улучшает ситуацию, попробуйте опцию выборки «Найти края».
Анти-псевдоним
Последний вариант инструмента замены цвета — Anti-alias , который выбран по умолчанию. Оставьте этот параметр включенным, чтобы сгладить края вокруг областей, на которые влияет инструмент «Замена цвета»:
Параметр сглаживания.
Как заменить цвета на фотографии | Color Changer
Если у вас есть правильная фотография с неправильными цветами, ваши суперсилы по замене цвета здесь, чтобы спасти положение. И вам не нужно иметь для этого сложное программное обеспечение для редактирования фотографий, такое как Photoshop. Вам просто нужен PicMonkey. Мы покажем вам быстрые шаги по замене цветов, а затем поговорим о более мелких деталях и советах. Зарегистрируйтесь бесплатно, чтобы попробовать это на себе.
В чем разница между регулировкой цвета и заменой цвета?
Традиционные инструменты настройки цвета позволяют изменять общий цвет изображения: они перемещают все цвета вместе.Они отлично подходят для корректировки баланса белого или добавления оттенков и изменения насыщенности по всему изображению для эстетического эффекта. Инструмент замены цвета (также называемый средством смены цвета) позволяет изменять отдельные цвета, не влияя на другие цвета изображения. Таким образом, вы можете изменить цвет салата и авокадо, не меняя помидоры, перец или капусту.
Почему не следует использовать Photoshop для замены цвета
В руководстве Adobe по замене цвета рассказывается, что есть три способа изменения цветов в Photoshop.И они работают. Но если у вас нет времени нырять и выяснять, какой инструмент правильный; или вам не нравится сортировать по множеству раскрывающихся меню, в каждом из которых есть от 17 до 20 вариантов; и, что еще более важно, если вас смущают такие фразы, как «изменение цветов вне гаммы для печати» и «растровый, индексированный или многоканальный цветовой режим», вы будете остановлены прямо на пороге. PicMonkey создан для людей, которые занимаются другими делами в дополнение к созданию потрясающих изображений в течение всего дня (предприниматели, маркетологи, сторонники творчества, любители творчества, мы смотрим на вас).Так что все быстрее и проще, а челюсть по-прежнему остаётся. падение. полученные результаты.
Как заменить цвета с помощью PicMonkey
Нажмите Создайте новый и откройте свою фотографию или выберите ее из нашей библиотеки стоковых фотографий.
На вкладке «Эффекты» щелкните «Смена цвета». Выберите цветовую точку для оттенка, который вы хотите изменить.
Переместите ползунок Hue и наблюдайте за изменением цвета. Используйте ползунки Saturation и Luminance , чтобы настроить еще больше.
По завершении нажмите Применить .
Теперь давайте немного подробнее рассмотрим мельчайшие детали. Мы начнем с фотографии женщины в стилизованной зеленой кройке и поменяем ее на оранжевый, при этом оставив тени для век зелеными.
Выберите слой, на котором вы хотите внести изменения
Нажмите Create new, затем выберите место хранения вашей фотографии, или возьмите одну из нашей огромной библиотеки стоковых фотографий или выберите шаблон дизайна.Чаще всего ваша фотография будет однослойной, если вы не работаете с многослойным дизайном, будь то шаблон или ваша собственная тонкая работа. В таких случаях вы должны указать PicMonkey, какой слой вы хотите изменить, выбрав его на панели слоев (щелкните значок сгруппированных квадратов в правой части нижней панели инструментов).
В нашем примере мы использовали «Стирание фона», чтобы вырезать объект фотографии с фона, поэтому мы сначала выбираем этот слой.
Открыть средство смены цвета
Найдите средство смены цвета в «Эффектах», а также в «Редактировании» на вкладках в синем столбце в крайнем левом углу.Щелкните по нему. Элементы управления откроются на левой панели. Щелкните цветовую точку, ближайшую к цвету, который нужно изменить.
Отрегулируйте оттенок, затем насыщенность и яркость
Теперь самое интересное. Отрегулируйте ползунок «Оттенок» и посмотрите, как меняются цвета. Обратите внимание, что при наведении курсора мыши на круглую ручку на ползунке отображается точное количество ваших настроек. Это удобно, если вы хотите запомнить свои настройки — в сочетании с количеством настроек на других ползунках он создает рецепт внешнего вида, который вы можете воспроизвести на других фотографиях.
Перемещайте ползунки Насыщенность, и Яркость, , чтобы отрегулировать количество цвета и яркость, соответственно, для выбранного цвета.
Чтобы изменить другие цвета на фотографии, просто выберите другую цветовую точку и переместите ползунки Hue , Saturation и Luminance .
По завершении нажмите Применить .
Используйте ластик для удаления изменений в определенной области.
Если вы хотите, чтобы область выбранного цвета не подвергалась изменениям оттенка, используйте инструмент «Кисть / стирание».Щелкните значок кисти в правом верхнем углу элементов управления на панели. Щелкните значок ластика на палитре Erase & Brush , которая открывается сбоку. Теперь перетащите ластик по частям, которые хотите сохранить исходный цвет. На фото выше мы использовали ластик, чтобы тени для век оставались зелеными.
Дополнительные советы по созданию наилучшего внешнего вида
Не стесняйтесь нажимать Применить ; цвета в изображениях на самом деле не обновляются, пока вы не примените изменение.Примените, когда вы внесли корректировку, прежде чем вернуться, чтобы сделать ретушь.
Color Changer индексирует все цвета на фотографии по цветным точкам на панели, но иногда это не то, что вы видите невооруженным глазом. Например, если вы хотите изменить цвета бирюзового цвета, не щелкайте зеленую цветовую точку — Color Changer хранит их под синей цветной точкой, как в случае с нашим образцом фотографии в этом руководстве. Просто методично щелкайте по всем цветным точкам, если ваш первый выбор неправильный.
На некоторых фотографиях складки и тени на самом деле представляют собой два разных цвета, поэтому вам может потребоваться применить изменения цвета отдельно к каждому из них.
Если цветная область не меняется вместе с остальными, это может быть связано с тем, что инструмент считает ее другим цветом. Чтобы исправить это, попробуйте настроить соседние цвета в качестве отдельного шага.
Изучите цвета для вашего следующего дизайн-проекта:
Изменение цвета Photoshop: 2 инструмента, которые вам необходимо знать
В этом уроке вы изучите два основных метода изменения цвета выбранных областей изображения в Photoshop.От самых быстрых подходов с помощью инструмента «Замена цвета» до немного более продвинутых методов использования команды «Цветовой диапазон» — эти советы помогут вам.
Мы также расскажем вам об инструментах и панелях, чтобы дать вам хорошее представление о том, что они делают и как получить от них максимальную отдачу. Мало того, по пути вы будете подбирать удобные ярлыки Photoshop.
Как мы уже упоминали, в этом руководстве рассматриваются самые основные инструменты изменения цвета Photoshop, инструмент «Замена цвета» и команда «Цветовой диапазон».Если вы знаете, какой из них вы хотите изучить, просто нажмите на приведенные выше ссылки, чтобы перейти к соответствующим разделам этой статьи.
В Photoshop есть много разных способов работы, но этот учебник — отличная отправная точка, которая даст вам основную информацию, необходимую для начала работы с изменением цвета Photoshop. Если вам нужна дополнительная помощь в Photoshop, ознакомьтесь с нашими обзор лучших уроков по Photoshop.
Чтобы использовать изображения, использованные в этом руководстве, загрузите следующее: Изображение дамы от Ноа Бушера , , фото миндального печенья Eaters Collective , оба из Unsplash.
Инструмент «Замена цвета»
Инструмент «Замена цвета» — это самый быстрый способ придать цвет изображениям в PhotoshopИнструмент «Замена цвета» — это самый быстрый способ изменить цвет в Photoshop. Он работает, выбирая исходные цвета и заменяя их выбранным цветом переднего плана.
Отличительной особенностью инструмента «Замена цвета» является то, что он поддерживает средние тона, тени и блики исходного изображения, поэтому вы получаете реалистичную настройку цвета.С другой стороны, это разрушительно. Любые внесенные вами изменения приведут к постоянной корректировке пикселей в вашем изображении. Если только вы их не отмените.
Инструмент «Замена цвета» находится во всплывающем меню инструмента «Кисть» на панели «Инструменты» (для пользователей PhotoshopCS — CS2 вы найдете его во всплывающем меню «Восстанавливающая кисть»). Просто щелкните правой кнопкой мыши (удерживая клавишу Control) на инструменте «Кисть», чтобы выбрать инструмент «Замена цвета».
Или нажмите B , чтобы выбрать кисти. Затем используйте ярлык Shift + B для переключения различных параметров кисти, пока не выберете инструмент «Замена цвета».
Для более реалистичного изменения цвета выберите цвет переднего плана с такой же яркостью, что и исходный. При открытом изображении первое, что вы хотите сделать, это выбрать заменяющий цвет и добавить его в качестве цвета переднего плана. Для этого щелкните поле цвета переднего плана и выберите цвет, который хотите использовать. Затем посмотрите на исходный цвет, который хотите заменить.
Чтобы получить реалистичный вид, вы можете выбрать что-то с аналогичной яркостью.Не стоит делать слишком ярким или слишком темным, поскольку изменение будет очевидным. Выбрав инструмент «Замена цвета», вы можете начать менять цвет, закрашивая выбранную область изображения.
Инструмент «Замена цвета» находится во всплывающем меню инструмента «Кисть» на панели «Инструменты».Как и любой другой инструмент «Кисть», вы можете настраивать функциональные возможности инструмента «Замена цвета». Это включает в себя возможность настраивать размер, жесткость и расстояние между кистями.Просто перейдите во всплывающее меню на панели управления. Здесь вы также найдете возможность внести дополнительные настройки в режим, оттенок, насыщенность, методы выборки, пределы и допуск.
По умолчанию режим будет установлен как цветной, что, как и следовало ожидать, является лучшим вариантом для настройки цвета изображения. Оттенок даст вам цвет, аналогичный выбранному вами цвету переднего плана. В зависимости от того, что вы перекрашиваете, цвет может казаться более приглушенным или более интенсивным.
Насыщенность чаще всего увеличивает интенсивность вашего цвета.Между тем, яркость делает противоположное и обесцвечивает выделение, и, как правило, лучше избегать этого при работе с инструментом «Замена цвета», поскольку результаты не очень хороши. Если вы хотите изучить этот инструмент, вам лучше поэкспериментировать, чтобы увидеть результаты, которые вы получите с различными настройками режима.
По умолчанию режим установлен на цветной, но есть и другие параметры, с которыми можно поэкспериментировать.Параметры выборки, которые включают Непрерывный, Один раз и Фон, представляют собой значки между меню режима и ограничений.По умолчанию для них установлено значение «Непрерывный». Как следует из названия, непрерывная опция выбирает и заменяет цвет непрерывно, пока вы перемещаете мышь. Выбрав «Один раз», вы сможете заменить только цвет, выбранный в первом выборе. Наконец, фон заменяет цвет только в областях, содержащих цвет фона.
Ограничения, для которого по умолчанию установлено значение «Непрерывный», заменяет пиксели и прилегающие пиксели в области кисти. Между тем, Discontinuous заменяет цвет пикселей цвета переднего плана в области кисти, независимо от того, являются ли они смежными или нет.«Найти края» заменит цвет, сохраняя при этом края объектов. Лучше всего это работает, когда есть четкая линия, если фокус мягкий или размытый, вы не получите такого хорошего результата. В этом случае вам лучше переключиться на более мягкую кисть и придерживаться Continuous.
Помните, что изменения, внесенные с помощью инструмента «Замена цвета», являются постоянными!Ползунок «Допуск» используется для управления тем, насколько цвет пикселя должен быть похож на выбранный цвет переднего плана. Уменьшите допуск, чтобы выбрать только цвета, близкие к выбранному вами цвету, или увеличьте для более широкого выбора.И, наконец, вы можете добавить сглаживание, чтобы сгладить неровные края.
Команда «Цветовой диапазон»
Команда «Цветовой диапазон»
Команда «Цветовой диапазон» является неразрушающей и дает гораздо больше контроля.Если вам нужна большая гибкость и неразрушающий метод управления цветами в Photoshop, выберите «Цветовой диапазон». Команда — это вариант для вас. Он работает аналогично инструменту «Волшебная палочка», создавая выделение на основе значений цвета и тона.Чтобы быстро узнать, как использовать инструмент «волшебная палочка», ознакомьтесь с нашим руководством по удалению фона в фотошопе.
В отличие от инструмента «Волшебная палочка», команда «Цветовой диапазон» позволяет вам выбирать определенные цвета во всем изображении или в уже существующем выделении, а не только в пикселях, прилегающих к вашей точке выделения.
У вас также есть большой контроль с помощью этой команды, так как есть несколько вариантов выбора. От использования палитры цветов до предопределенного цветового диапазона CMYK и RGB, до тонального выбора светлых участков, полутонов и теней, а также оттенков кожи и гаммы.
Как использовать команду «Цветовой диапазон»
По умолчанию установлен цветной режим, но есть и другие параметры, с которыми можно поэкспериментировать.Команда «Цветовой диапазон» находится в меню «Выбор» в строке меню. Когда изображение, с которым вы хотите работать, уже открыто, выберите «Цветовой диапазон…», чтобы открыть диалоговое окно «Цветовой диапазон». Для начала мы рассмотрим выбор цвета по умолчанию для выбранного цвета.
Когда выбранный цвет отображается в раскрывающемся меню выбора, используйте инструмент «Пипетка», чтобы выбрать цвет на вашем изображении.Вы можете использовать пипетку на основном изображении или в рамке изображения на панели. Эта функция не требует пояснений, просто выберите разные цвета в своем изображении, и они появятся в выбранном цветовом диапазоне в окне диалогового окна.
Цветовой диапазон: уточните выделение
Вы можете увеличивать и уменьшать выбор цвета с помощью ползунка размытостиВы можете обнаружить, что пипетка не улавливает все разные тона выбранного вами цвета.Это потому, что пипетка выберет все пиксели, которые имеют тот же цвет, что и выбранные пиксели, а также все пиксели, которые находятся в пределах определенного значения яркости.
Регулируя уровень нечеткости, вы можете управлять диапазоном выбранных цветов. По умолчанию для инструмента установлено значение 40. Увеличивая значение, вы расширяете выбор цветового диапазона, а уменьшение «Нечеткость» уменьшает его.
В дополнение к этому, у вас также есть возможность использовать инструмент «Добавить в образец» и инструмент «Вычесть в образец».Значок «Добавить в образец», отображаемый в диалоговом окне «Цветовой диапазон» в виде пипетки, сопровождается знаком плюса, а значок «Вычесть в образец» — символом «минус». Используйте ярлык с инструментом «Пипетка», сдвиг для сложения, alt / opt для вычитания.
Используйте раскрывающееся меню «Предварительный просмотр выделения», чтобы отобразить свой выбор в различных представлениях.При активном выборе цветового диапазона вы можете переключаться между «Предварительный просмотр выделенного фрагмента» в раскрывающемся меню.Это покажет ваш выбор в различных режимах просмотра на вашем основном холсте, что даст вам более четкое представление о вашем выборе цвета.
Ваш выбор не будет идеальным, поэтому у вас могут быть отсутствующие области или нежелательные части изображения, включенные в ваш выбор. Не волнуйтесь, пока мы доработаем ваш выбор позже. Как только вы будете довольны своим выбором, нажмите кнопку ОК.
Цветовой диапазон: активировать локализованные кластеры цветов
Параметр Локализованные кластеры цветов позволяет вам сфокусироваться на выбранной точке вашего изображенияЕсли вы хотите, чтобы ваш выбор фокусировался на определенной области изображения, вы можете активировать локализованный цвет Кластеры — доступны в версии CS4 и выше.
При выборе этого параметра становится активным ранее выделенный серым ползунок диапазона. Уменьшая диапазон, Photoshop локализует свое выделение в точках, ближайших к областям, выбранным с помощью инструмента «Пипетка». В этом случае мы не собираемся использовать это, поскольку мы хотим выбрать все экземпляры цвета переднего плана на нашем изображении.
Цветовой диапазон: добавьте корректирующие слои
Добавьте корректирующий слой, чтобы придать цвету изображенияСделав выделение и активировав его, вы теперь хотите добавить новый корректирующий слой.Вот как вы собираетесь изменить цвета на вашем изображении. Перейдите в Layers> New Adjustment Layer> Hue / Saturation или используйте кнопку быстрого доступа в нижней части панели Layers.
Назовите свой слой и нажмите OK. Это добавит корректирующий слой (видимый на панели слоев) и откроет панель свойств оттенка / насыщенности. Внутри панели «Свойства» вы увидите несколько ползунков: «Цветовой тон», «Насыщенность» и «Яркость». Отрегулируйте ползунок «Оттенок», чтобы изменить цвет выделения.
Ползунок «Насыщенность» регулирует интенсивность цвета, ползунок яркости — яркость и темноту.Когда вы регулируете ползунок, цвета на нижней цветной полосе будут меняться. Первая полоса показывает исходный цвет, а вторая полоса отображает внесенные вами настройки.
Цветовой диапазон: Утонченность вашего выбора
Вы можете использовать вид маски, чтобы легко удалять области из вашего выделения с помощью инструмента «Кисть»Теперь пришло время привести в порядок ваше выделение. На панели свойств оттенка / насыщенности переключитесь в режим просмотра маски, нажав кнопку в верхней части панели. alt / opt и щелкните изображение Layer Mask, и ваш основной холст переключится на вид маски.Используя инструмент «Кисть», вы можете начать закрашивать области, которые хотите удалить из своего выделения.
Вернитесь к обычному виду, чтобы вставить те биты, которые не удалось подобрать командой Color Range, используя кисти разных размеров. Самое замечательное в использовании этой техники с корректирующим слоем заключается в том, что вы можете легко отключить слой, вернуться и внести изменения в выделение, а также внести коррективы в цвет. Более того, нет ничего постоянного.
Цветовой диапазон: инвертировать выделение
Вы можете инвертировать свой выбор на панели команд «Цветовой диапазон», чтобы изменить фон вашего изображения.Стоит отметить, что у вас также есть возможность инвертировать выделение при создании выбора цветового диапазона.Все, что вам нужно сделать, это установить флажок инвертировать. Это отличная функция, если вы хотите добавить / сохранить цвет в выбранной области и сделать остальную монохромную. Вы можете сделать это с помощью корректирующего слоя Black & White.
В качестве альтернативы вы можете поэкспериментировать с некоторыми предустановками в раскрывающемся меню «Оттенок / Насыщенность». Здесь вы можете выбрать такие эффекты, как Сепия и Старый стиль. С другой стороны, вы можете использовать настраиваемую опцию и уменьшить насыщенность до нуля, чтобы создать монохромный эффект.
Статьи по теме:
Как использовать инструмент «Пипетка» в Photoshop
Что такое инструмент «Пипетка»?
Редактируете ли вы фотографии, создаете графику или работаете над макетом нового дизайна веб-сайта, важно получить именно тот цвет, который вам нужен. Photoshop упрощает это с помощью инструмента «Пипетка». Если вы хотите сопоставить цвет, который уже присутствует в вашем файле, вы можете использовать пипетку, чтобы добавить этот точный оттенок в цветовую палитру.Это позволяет вам использовать его в другом месте вашего изображения.
Пипетка, что неудивительно, выглядит как маленькая пипетка. Пипетка используется для сбора жидкости из одного места, чтобы бросить ее в другое место, часто в научных и медицинских целях. В Photoshop вы не перемещаете жидкость; вы перемещаете цвет. Использовать инструмент так же просто, как щелкнуть значок «Пипетка», а затем щелкнуть цвет, который вы хотите использовать в качестве образца для своего изображения. На этом этапе вы можете использовать этот цвет, как хотите.
Когда использовать инструмент «Пипетка»
Вы можете знать точные значения RGB или CMYK для каждого цвета, который хотите использовать. В этом случае пипетка не нужна. Но если вы не знаете точных значений цвета, пипетка мгновенно найдет эти значения за вас. С помощью инструмента можно определить точный оттенок, который вам нужен. Это позволяет вам сопоставить цвета с существующим изображением. Затем вы можете добавить текст или графику соответствующего оттенка.
Иногда пипетка может пригодиться, даже если вам не нужно идеально подбирать цвет.Многие графические дизайнеры стремятся собирать любимые цвета для будущего использования. Когда вы видите на изображении цвет, который хотите запомнить, вы можете просто открыть изображение в Photoshop и использовать инструмент. Затем вы можете записать, что ваш любимый оттенок темно-кораллового — # fb6666, или что вы хотели бы однажды использовать вместе # e37222, # 078898 и # 66b9bf в дизайне веб-сайта.
Получение максимальной отдачи от пипетки
Есть несколько уловок, которые помогут вам максимально эффективно использовать этот удобный инструмент. Если вам нужно быть более точным, вы можете нажать клавишу Caps Lock.Это превратит пипетку в цель и позволит вам сэмплировать цвет на уровне пикселей.
Что делать, если вы просматриваете веб-страницы и видите цвет, который хотите использовать? Вы всегда можете сделать снимок экрана страницы, а затем открыть его в Photoshop. Однако на самом деле можно брать образцы цветов из других приложений за пределами Photoshop. Вам просто нужно начать использовать инструмент в Photoshop, а затем перетащить курсор в другое приложение, чтобы захватить свой цвет.
ВPhotoshop есть множество полезных инструментов, но для некоторых пользователей пипетка будет самым полезным инструментом номер один.Пипетка проста в использовании, но при этом имеет огромную ценность. Чтобы узнать больше советов и приемов Photoshop, посмотрите видео на нашем сайте.
Пипетка изменяет образец вторичного цвета — Решение Photoshop
Иногда в Photoshop (CS5 в моем случае) по необъяснимым причинам каждый раз, когда вы используете пипетку для получения цвета, она меняет образец вторичного или фонового цвета, а не образец основного цвета. Пытаться понять это может быть поистине безумным, поскольку решение найти далеко не так просто.Гугл не принесет вам много пользы, если вы случайно не прочитаете нужную ветку, полную людей, не понимающих проблему до самого конца. Вот решение.
Как заставить пипетку изменить образец основного цвета:
1. В Photoshop нам нужно убедиться, что цветовая палитра видна. Перейдите в «Окно» вверху и убедитесь, что установлен флажок «Цвет». В Cs5 (и, возможно, других), f6 также переключает цветовую палитру.
Цветовая палитра в Photoshop CS5, показывающая правильную конфигурацию пипетки для выбора цвета основного образца.Неправильный путь и правильный путь.
2. В только что включенной цветовой палитре вы увидите два активных образца цвета. Один является основным, а другой — второстепенным. Они будут тусклым черным квадратом вокруг выбранного. Чтобы пипетка могла выбрать цвет для ОСНОВНОГО цвета, в верхнем левом поле должен быть черный квадрат вокруг него. Все, что вам нужно сделать, это щелкнуть поле, и оно переключится. Если при этом появляется цветное окно, вероятно, оно уже выбрано, и либо ваша проблема исчезла, либо ее вызывает что-то еще.См. Прикрепленное изображение, чтобы узнать, как его следует настроить.
Честно говоря, я не совсем понимаю, зачем вам вообще нужно, чтобы пипетка выбирала только ваш вторичный цвет, но я полагаю, что в какой-то странной ситуации, когда вам это понадобится, вероятно, было бы неплохо иметь эту функцию для вас. Надеюсь, это поможет некоторым людям, я знаю, что это сводило меня с ума на долгое время, и я понятия не имею, как это когда-либо изменилось.
О Брайане Джонсоне
Брайан Джонсон (Brian Johnson) — разработчик и дизайнер веб-сайтов, живущий в Миннеаполисе, штат Миннесота, со страстью к коду и WordPress.Он тратит свои дни на создание веб-сайтов WordPress для малого бизнеса, разработку нового кода вместе с онлайн-сообществом и живую жизнь.
5.3. Палитра цветов
5.3. Палитра цветовРисунок 14.172. Палитра цветов на панели инструментов (значок пипетки)
Инструмент «Палитра цветов» используется для выбора цвета любого изображения, открытого на ваш экран. Щелкнув точку на изображении, вы можете изменить активный цвет к тому, что находится под курсором.По умолчанию инструмент работает на активном слое, но Sample Merge позволяет получить цвет, как на изображении, в результате сочетание всех слоев. Используются только цвета видимых слоев . An Информационное окно открывается при нажатии на изображение.
5.3.1. Активация инструмента
К этому инструменту можно добраться несколькими способами:
В меню изображения через →,
щелкнув значок инструмента в Toolbox,
нажав сочетание клавиш O ,
нажатием клавиши Ctrl при использовании краски инструмент.Диалоговое окно выбора цвета не открывается во время этой операции. и инструмент остается неизменным после отпускания ключа. Тем не менее, вы можете получить информацию, используя Окно указателя.
- Ctrl
Ctrl здесь ничего не делает.Но при использовании краски инструмент, нажатие Ctrl позволяет выбирать цвета без необходимости переключаться на палитру цветов инструмент.
- Сдвиг
Если опция Использовать информационное окно не отмечена, при нажатии клавиши Shift открывается Окно информации о палитре цветов при нажатии на пиксель.
Примечание Указатель Информация дает вам постоянно одну и ту же информацию. Но будьте осторожны, по умолчанию используется Sample слились.
Рисунок 14.173. Параметры палитры цветов
Обычно параметры инструмента отображаются в окне, прикрепленном под Toolbox, как только вы активируете инструмент. Если это не так, вы можете получить доступ их из строки меню изображения через → →, который открывает окно параметров выбранного инструмента.
- Образец объединен
Когда включен, флажок Sample Merged будет принимать информацию о цвете как совокупность всех видимых слои.Доступна дополнительная информация о слиянии образцов. в записи глоссария, Образец слияния.
- Среднее значение выборки
Ползунок Радиус регулирует размер квадратная область, которая используется для определения среднего цвета для окончательного выбора. Когда вы продолжаете щелкать по слою, указатель мыши показывает размер квадрата или радиуса.
- Выбрать цель (Ctrl)
- Только выбрать
Цвет выбранного пикселя будет показан в Информационный диалог, но не используется иным образом.
- Установить цвет переднего плана
Цвет переднего плана, как показано в цвете панели инструментов Область будет установлена в цвет пикселя, который вы щелкнули. на.
- Установить цвет фона
Цвет фона, как показано в цвете панели инструментов Область будет установлена в цвет пикселя, который вы щелкнули. на.
- Добавить в палитру
Когда этот флажок установлен, выбранный цвет отправляется в активную цветовую палитру.См. Редактор палитры.
- Использовать информационное окно
Когда этот параметр отмечен, открывается информационное окно. автоматически.


 Не знала раньше, что так просто можно подобрать и заменить цвет на фотографии. А функция » нейтрализовать» для меня просто находка. Спасибо огромное!!! К уроку замечаний нет, все замечательно!
Не знала раньше, что так просто можно подобрать и заменить цвет на фотографии. А функция » нейтрализовать» для меня просто находка. Спасибо огромное!!! К уроку замечаний нет, все замечательно! вроде неплохо получилось-особенно понравилось экспериментировать с изменением цвета неба на последнем фото! И еще хотела отметить про твой стиль написания уроков-не знаю, как остальным, но мне очень даже нравится-такой непринужденный, хотя часто и тех.часть рассматривается.
вроде неплохо получилось-особенно понравилось экспериментировать с изменением цвета неба на последнем фото! И еще хотела отметить про твой стиль написания уроков-не знаю, как остальным, но мне очень даже нравится-такой непринужденный, хотя часто и тех.часть рассматривается.