Как подобрать цвет в фотошопе
Автор: Сергей Бунин. Дата публикации: . Категория: Обработка фотографий в фотошопе.
Как подобрать цвет в фотошопе
Приветствую Вас друзья!
В уроке «Как подобрать цвет в фотошопе» я хочу рассказать о применении одной команды, на которую мало кто обращает внимание, но используя ее, можно очень быстро добиться порой весьма интересных результатов.
Называется эта команда – «ПОДОБРАТЬ ЦВЕТ». Основной принцип действия, это сравнение и анализ цветов нескольких изображений, нескольких слоев или нескольких выделенных областей.
Она также позволяет корректировать цвета изображения, настраивая яркость, насыщенность и нейтрализуя цветовой оттенок.


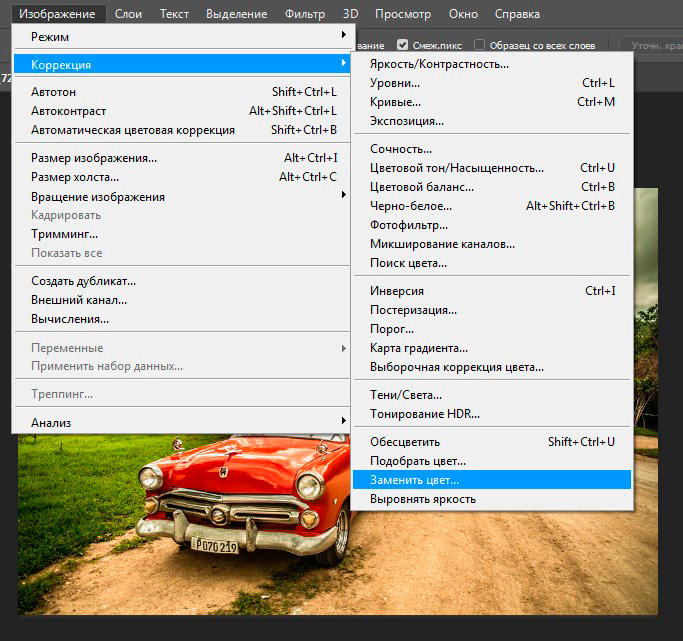
Данную команду можно найти на вкладке меню «Изображение» перейдя в список «Коррекция».

Откроем в программе сразу оба изображения.

Для наглядности расположим эти фотографии в режиме просмотра двух окон.

Давайте попытаемся скопировать цветовое решение верхней фотографии и перенести его на нижнюю картинку. Перед применением команды «Подобрать цвет» необходимо сделать активным то изображение, которое будет подвергаться изменениям, для этого щелкнем левой кнопкой мышки по вкладке с названием нижнего изображения.

Вызываем команду через меню «Изображение» и перед нами высвечивается окно настроек.

Что мы видим в этом окне?
Верхнее поле «Конечное изображение» содержит в себе следующие настройки:
- ЦЕЛЬ – это изображение, к которому будет применяться воздействие.
- ПАРАМЕТРЫ ИЗОБРАЖЕНИЯ – довольно таки интересный инструмент, который отчасти можно использовать для настройки цветового баланса. Работает он не всегда корректно и в большей степени лучше справляется с пейзажной фотографией.
- СТАТИСТИКА ИЗОБРАЖЕНИЯ – о ней чуть позже.
- ИСТОЧНИК – это изображение, используемое в качестве исходника.
Рассмотрим пример применения настройки «Параметры изображения». Начальное изображение имеет явно холодный оттенок.

Применим к нему функцию «Нейтрализовать», установив галочку в чек боксе,

а также регулятором «Светимость» сделаем картинку ярче и, понизив «Интенсивность цветов» приберем насыщенность. В нижней части окна в поле «Источник» должен быть выбран параметр «Не показывать».

Получим довольно таки неплохо сбалансированное по цвету изображение.

Итак, возвращаемся к нашей паре и рассмотрим еще пример применения команды «Подобрать цвет».
Подвергаться коррекции у нас будет нижнее изображение, проверяем его название в строке «Цель».

Переходим к нижней части окна настроек. В строке «Источник» указываем название фотографии, у которой будем заимствовать цветовое решение. Справа формируется превью выбранной картинки.

Чтобы выбрать в качестве исходного необходимое изображение, щелкаем левой кнопкой мышки по строке «Источник» и в выпадающем списке выбираем необходимый исходник.

Как только Вы выберете источник цветовой схемы, целевое изображение сразу копирует его решение.

Регуляторами «Светимость» и «Интенсивность цветов» можно настроить параметры яркости и насыщенности.
Команда «Подобрать цвет» сравнивает цвета одного изображения (исходного) с цветами другого (целевого). Это помогает СРАВНЯТЬ цвета двух разных фотографий, а также полезно в ситуациях, когда определенные цвета одного изображения должны соответствовать цветам на другом изображении.
Кроме выравнивания цветов изображений по всему документу, существует возможность сравнения выделенных областей. К примеру, Вам больше понравился цвет неба с нижней фотографии «Дворцовая площадь», и Вы решили сделать похожим по цвету небо на верхней фотографии «Казанский собор». Выделим области неба на обоих снимках (высокая точность выделения не требуется). На исходнике возможно выделение всего лишь части необходимой области, с которой будет браться образец цветовой схемы.

Щелкнув левой кнопкой мышки по названию «Казанский собор» сделаем это изображение активным, и оно выбирается в качестве целевого. Вызываем команду «Подобрать цвет» и в нижней части окна настроек указываем в качестве источника фото «Дворцовая площадь».

Цвета в области неба на обоих снимках источника и цели сравниваются, и предпринимается попытка их выровнять. Как видно сам рисунок неба сохраняется, меняется только цветовая схема.

Под строкой «Цель» есть функция «Не обращать внимания на выделение при применении настроек», т.е. при сравнении цветов двух изображений и при активации данной функции цветовая схема с выделенной части источника будет выравнивать все целевое изображение. Как это выглядит: имея выделение неба на источнике и на целевом изображении, в первом варианте мы получили выравнивание только выделенных областей. Теперь активируем функцию, устанавливаем галочку.

И даже при наличии выделения на целевом изображении выравнивание цветов происходит по всему кадру. Этот параметр позволяет игнорировать выделенную область на целевом изображении и применять корректировку ко всему целевому снимку.

Еще один интересный вариант сравнения это выбор определенного слоя в структуре. Слой может использоваться и в качестве целевого изображения и в качестве исходного.
Предположим, что в палитре слоев источника мы имеем некоторый слой, на котором нам понравилась цветовая схема,

и мы решили скопировать ее на выделенную область (небо) целевого изображения.

В результате получим раскраску неба в соответствии с цветовой схемой изображения с указанного слоя источника.

При сопоставлении цветов выделенной области и всего изображения в поле «СТАТИСТИКА ИЗОБРАЖЕНИЯ» есть две функции:
- «Использовать выделенную область источника для расчета цветов». Отключив ее, сравнение будет осуществляться на основе исходного изображения (слоя).
- «Использовать выделенную область цели для расчета настройки», если для вычисления корректировки нужно использовать только цвета в выделенной области целевого слоя. Выключите этот параметр, чтобы игнорировать выделение и при вычислении корректировки учитывать цвета всего целевого слоя.
Применяемые Вами варианты настроек выравнивания цвета могут быть сохранены, а потом вторично использованы через применение команд «Сохранить статистику» и «Загрузить статистику» окна «Статистика изображения».

После применения некоего выравнивания цветового решения можно сохранить вариант Ваших настроек, нажав на поле «Сохранить статистику». Высветится диалоговое окно «Сохранение», в котором указываем имя и место сохранения.

А при желании повторить вариант копирования цветовой схемы в окне «Статистика изображения» выбираем функцию «Загрузить статистику», и в появившемся окне проводника Windows выбираем сохраненный вариант и загружаем его.

Теперь Вы знаете, как подобрать цвет в фотошопе, и как можно скопировать цветовую схему с понравившегося Вам изображения и перенести ее на другую фотографию используя команду «Подобрать цвет».
Надеюсь, Вы заинтересовались данной возможностью и в дальнейшем найдете ей применение в своих работах.
Приятных творческих успехов!
Если Вы не хотите пропустить интересные уроки по обработке фотографий — подпишитесь на рассылку.
Форма для подписки находится ниже.
Добавить комментарий
Как выбрать цвет в Photoshop. Команда «Подобрать цвет» в фотошопе
После того, как готов фон и основные элементы коллажа, Вы должны определить преобладающий цвет всей композиции.
На изображении ниже, я составил небольшой коллаж состоящий из трёх основных элементов: небо, трава и девушка. В дальнейшем я добавлю к нему дополнительные предметы, но эти три составляют основу всей работы.
Цвет платья девушки, как и цвет травы — зелёный. Поэтому есть все основания сделать зелёный основным цветом. Конечно я могу взять за основу другой цвет, но тогда мне придётся изменить цвет платья и фона одним из приведённым ниже способом.
Как видно на изображении выше, правая сторона фона ярче левой, следовательно источник света расположен справа. Если Вы посмотрите на расположении светлых участков на модели, то увидите, что она должна быть обращена вправо (на картинке выше правильное расположение), в противном случае будет выглядеть неестественно. Другими словами, освещённые части тела модели должны быть обращены к основному источнику света.

В Фотошоп существует несколько способов подбора цвета. Как правило я использую . Далее я покажу Вам способы, которые использую для подбора цвета.
Карта градиента
Карту градиента (Gradient Map) я использую чтобы изменить общий цвет всего холста или большого участка композиции (например фона). Этот инструмент изменяет цвет в зависимости от тона отдельных участков изображения.
Цвет на левой стороне градиентной полосы будет применён к участкам изображения, находящимся в тенях (на примере ниже, это фиолетовый цвет), а цвет на правой стороне градиентной полосы, будет применён к светлым участкам (в моём примере оранжевый). Цвет на середине полосы, соответственно к средним тонам (у меня это зелёный. см. пример ниже).
Вы можете использовать несколько цветных градиентов и пробовать различные режимы наложения эффектов.
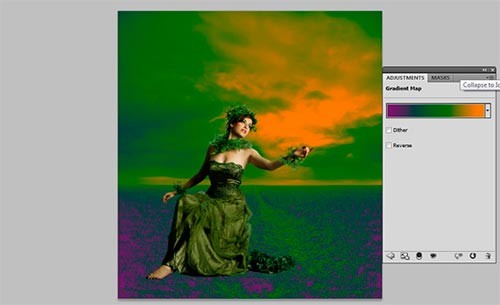
На рисунке ниже я использовал трёхцветный градиент (фиолетовый, зелёный и оранжевый). Режим наложения этого корректирующего слоя Нормальный (Normal) и влияет он только на фон.

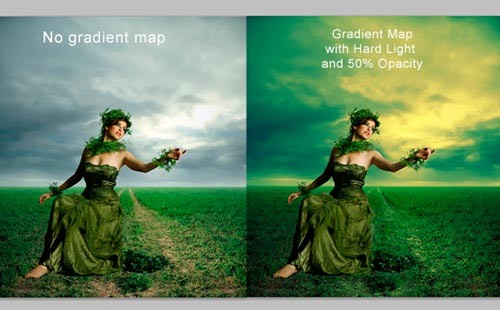
Вот как выглядит изображение с этим же градиентом в режиме наложения Жёсткий свет (Hard Light) и Непрозрачностью (Opacity) корректирующего слоя 50%.

Если Вам нравится результат, можете применить этот же градиент к модели и другим элементам коллажа, изменив в случае необходимости непрозрачность и режим наложения.
Цветовой баланс
На этом же примере я покажу Вам, как использовать корректирующий слой , чтобы сочетать цвет девушки с фоном. Хотя цвет платья девушки уже имеет зелёный цвет, Вы можете воспользоваться инструментом Цветовой баланс (Color Balance) , чтобы добавить зелёный оттенок ещё и коже девушки.
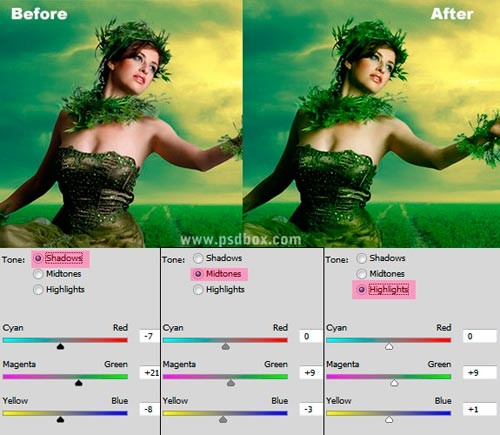
Настройки этого инструмента разделяют изображение на три тона: Тени (Shadows) , Средние тона (Midtones) и Света (Highlights) . Это позволяет корректировать цвет для каждого из них в отдельности. В моём случае я должен увеличить уровень зелёного и немного жёлтого цветов.
Следующий вопрос, в каком из трёх тонов производить коррекцию? Это зависит от Вашего изображения, опыта и того, что Вы хотите изменить. В большинстве случаев изменения необходимы во всех трёх тоновых диапазонах.
В моём примере кожа модели достаточно яркая, поэтому основные настройки необходимо производить в светлых тонах, но при этом не забываем и про участки кожи, находящиеся в тени.

Я использую это инструмент цветокоррекци потому, что он позволяет контролировать результат для каждого тонового диапазона в отдельности.
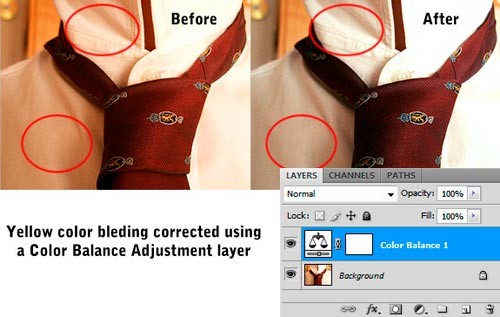
Цветовой баланс (Color Balance) можно использовать и для удаления нежелательных оттенков. В приведённом ниже примере, я добавил синего и голубого цвета только в Светах (Highlights) , чтобы избавиться от жёлтого оттенка рубашки.

Другие способы подбора цвета
1. Цвет (Solid Color )
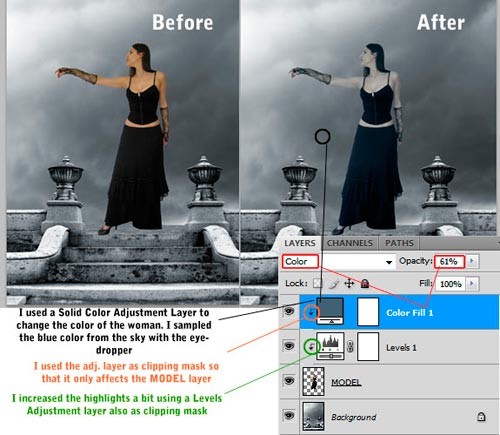
Существует много других способов для подбора соответствия цветов элементов коллажа. Например, Вы можете создать корректирующий слой Цвет (Solid Color) и после того, как подберёте подходящий цвет заливки, пробуйте изменять режим наложения и непрозрачность этого слоя. Если Вы хотите применить корректировки для определённого слоя, используйте . Чтобы создать её, кликните правой клавишей мышки на корректирующем слое и выберите команду Создать обтравочную маску (Create Clipping Mask) .
Например, у меня есть готовый фон на котором я разместил изображение модели. Мне нужно подкорректировать цвет девушки, чтобы он соответствовал цвету фона. Я создал корректирующий слой Цвет (Solid Color) , залил соответствующим фону цветом (взял образец цвета пипеткой), изменил режим наложения слоя на Цветность (Color) , уменьшил Непрозрачность (Opacity) слоя до 61% и создал для него Обтравочную маску (Create Clipping Mask) (об этом говорит значок в виде стрелочки, слева от миниатюры слоя). С помощью корректирующего слоя Уровни (Levels) (с обтравочной маской) я немного подкорректировал яркость слоя с моделью.

2. Фото фильтр (Photo Filter)
Подобный приведённому выше способу результат, можно достигнуть с помощью корректирующего слоя Фото фильтр (Photo Filter) . В настройках этого инструмента, есть несколько готовых цветовых фильтров, но Вы можете использовать и свой образец цвета. Помните о возможности изменения режима наложения и непрозрачности.
Если результат получается неудовлетворительн
Простой способ создания образцов цвета в фотошоп. Как подобрать цвет в фотошопе
1 голосДоброго времени суток, уважаемые читатели моего блога. Все больше становятся необходимы стильные картинки для популярности сайта. Всем подавай качественные работы. Если вы делаете одностаничник или ведете блог, то учиться обрабатывать фотки необходимо.
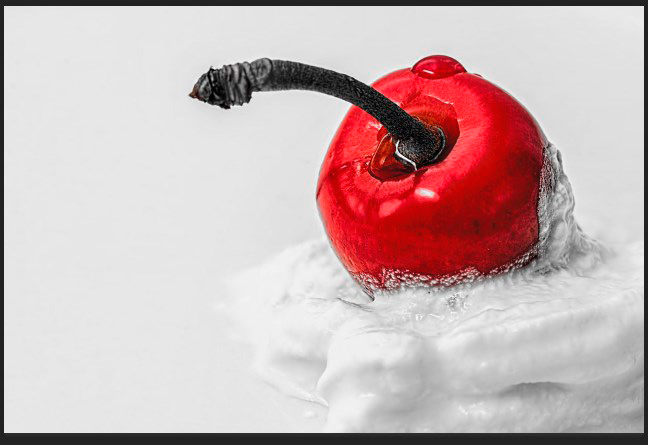
Сегодня я покажу вам как из обычного средненького изображения сделать иллюстрацию, которая будет в тренде.
Итак, сейчас вы узнаете как в фотошопе выделить один цвет и какие интересные возможности открывает этот навык. Я покажу вам как оставить на картинке только определенный оттенок, а все остальные убрать и наоборот. Вы также научитесь перекрашивать красные розы в белые всего за несколько секунд.
Как заменить один цвет другим
Для начала поговорим про то, как перекрасить объект в другой цвет. Прошло несколько веков и в отличие от приказа королевы из «Алисы в стране чудес», сейчас в подобной задаче уже нет ничего безумного. Все будет очень просто.
Итак, открываем программу, а затем и фотографию. При выборе иллюстрации учитывайте, что один цвет изменится на всей картинке.
Если бы изначально, на примере, который я привожу стояла машина зеленого цвета, то ничего не получилось бы. Трава и лес тоже бы приобрели другой оттенок.

Итак, переходим в раздел «Изображение», который располагается в верхней панели. Находим «Коррекцию», а затем и «Заменить цвет».

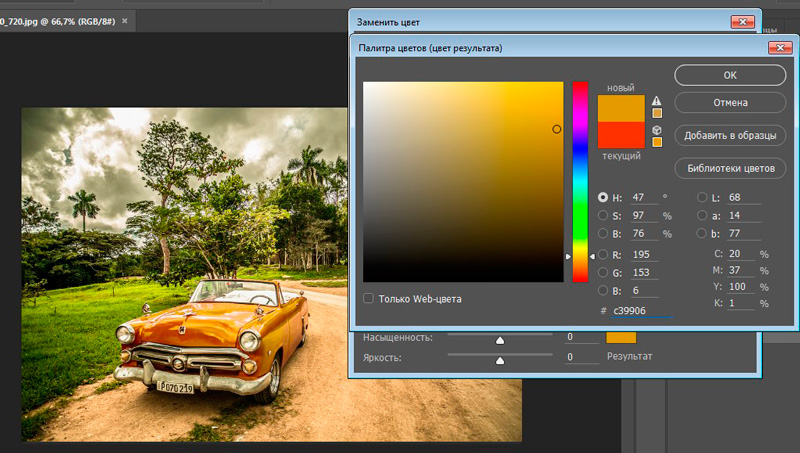
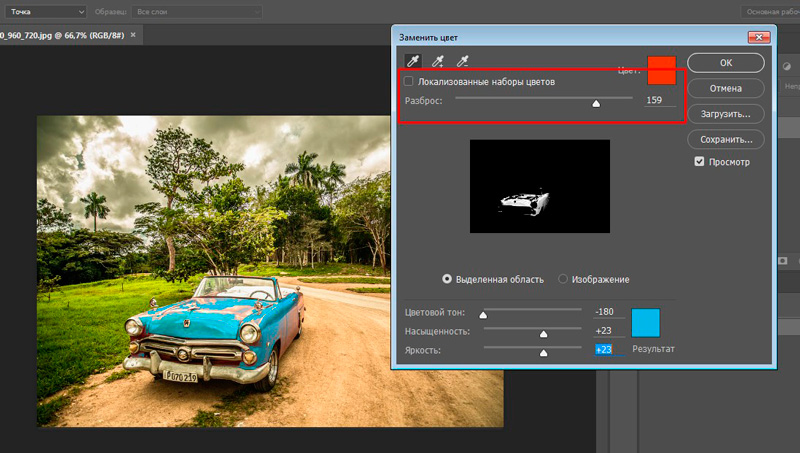
Привычный курсор заменится на тот, который вы используете, выбирая инструмент «Пипетка». Теперь вам нужно только щелкнуть на цвет, от которого вы хотите избавиться. Обращайте внимание на то, что подсвечивается на эскизе в открывшемся дополнительном меню, чтобы убедиться, что выбор сделан правильно.
Что такое «разброс». В фотошопе, да и на современных изображениях, используется невероятное количество оттенков. Чем больше показатель, выставляемый при настройке разброса, тем больше цветов вы захватываете. Делать это можно с самого начала или уже в конце обработки.

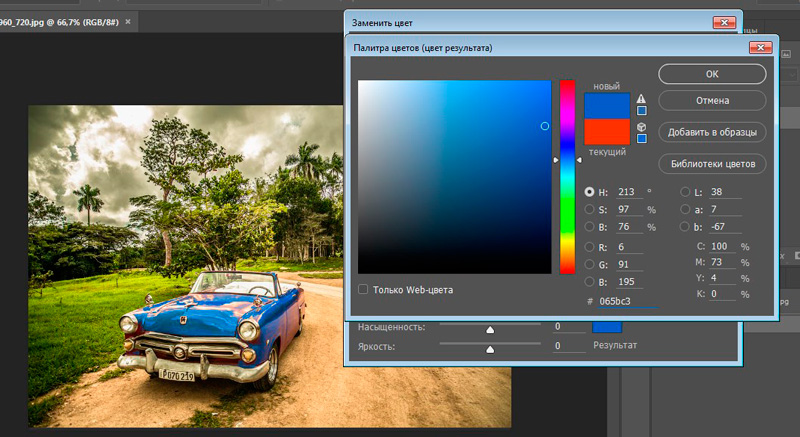
Теперь можно подергать за ползунок «Цветовой тон», чтобы поменять цвет, или кликнуть на плашку с цветом. Я предпочитаю второй вариант.

Вот такой результат у меня получился. Машина как будто всегда была золотой.

Я выбрал удачную фотографию и грамотно определил цвет. Как говорится, сошлись все звезды, а потому результат выглядит очень круто. На самом деле такое случается не всегда, иногда приходится долго ковыряться. Совсем скоро я покажу.

Поиграйте с «разбросом» после того как закончите, чтобы лучше настроить цвет. Об этом я уже говорил.

Оставляем на фото только один цвет, а меняем все остальные
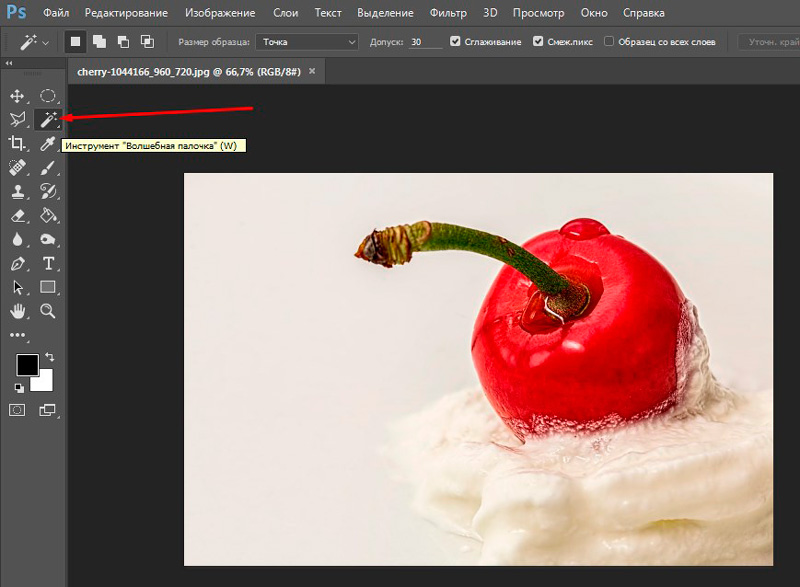
Покажу вам один интересный эффект, который частенько используется в кино и рекламе. Выберем один цвет, а все остальное будет черно-белое. Находим инструмент «Волшебная палочка».

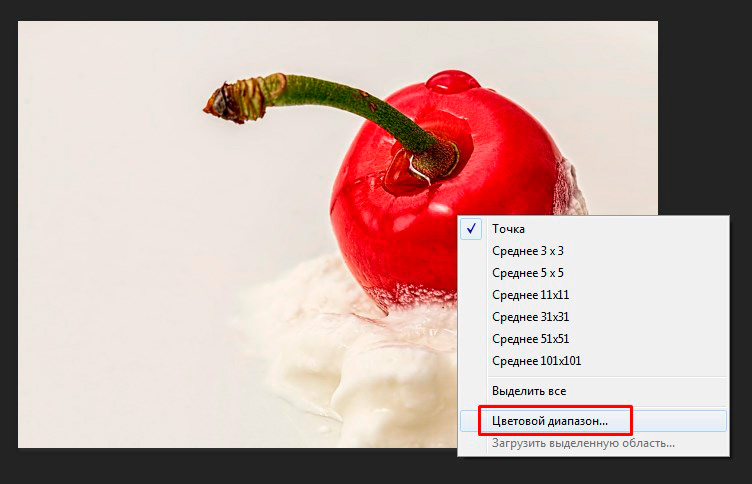
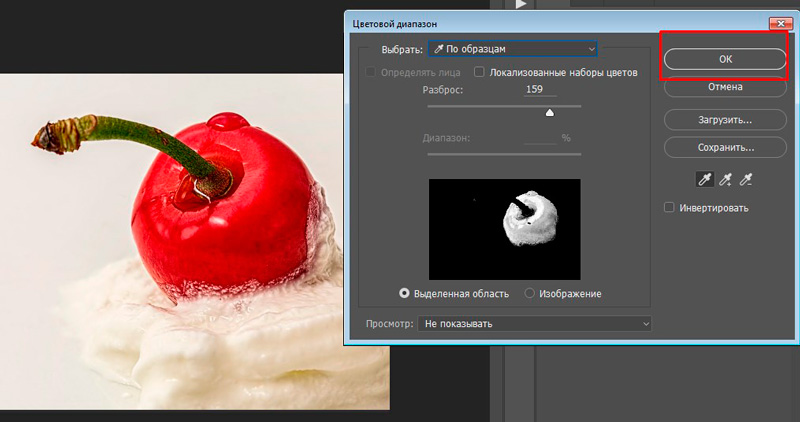
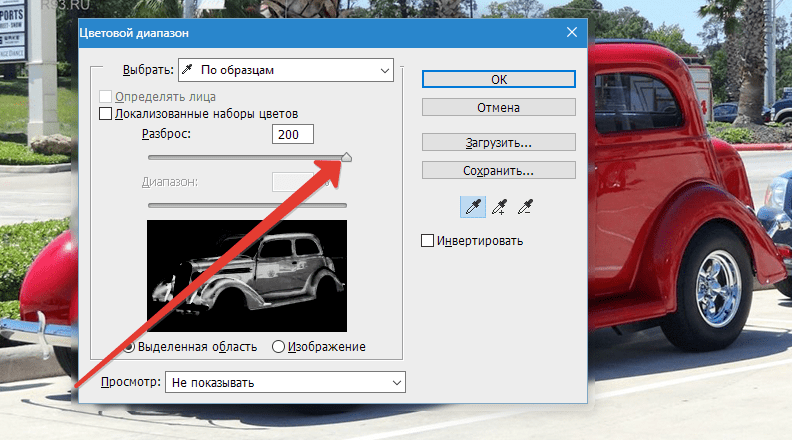
Теперь, в любом месте фотографии, кликаем правой кнопкой мыши и выбираем «Цветовой диапазон…».

Волшебная палочка превратилась в пипетку, а также появилось почти такое же окно, как и в первом методе, который я показывал для замены цвета. Однако, значительные изменения при использовании этого способа все-же имеются.

Соглашаемся.

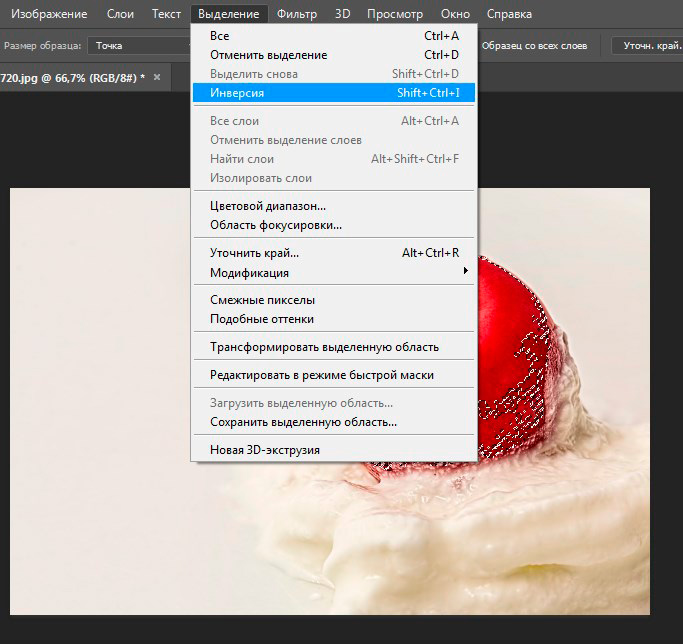
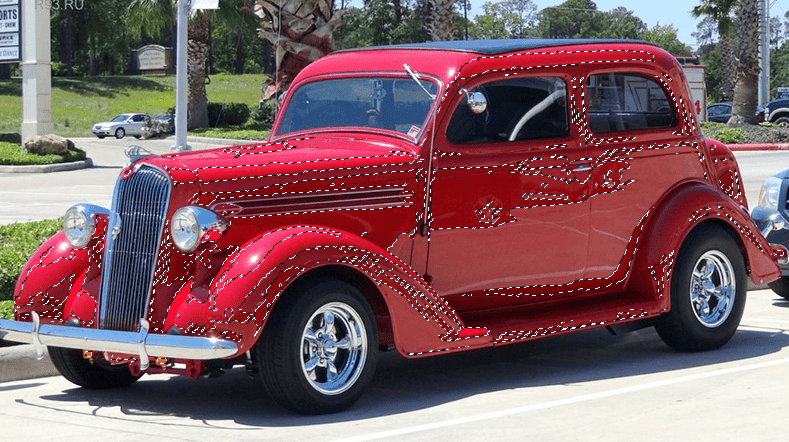
Весь цвет выделился и теперь с ним можно работать, но об этом чуть позже. Для начала кое-что интересное. В верхнем меню найдите «Выделение», а затем «Инверсия». Активировать функцию можно одновременно зажав Shift+Ctrl+I.
Что произойдет? Теперь вы будете работать не с выделенным цветом, он останется нетронутым, а вот все остальные можно будет без проблем удалить.

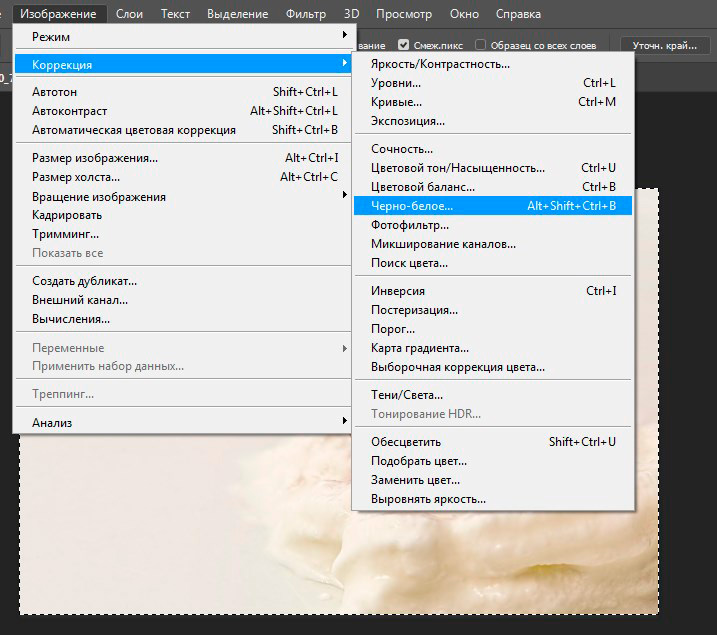
Переходим в панель «Изображение» — «Коррекция» и убираем все цвета, сделав фотографию черно-белой.

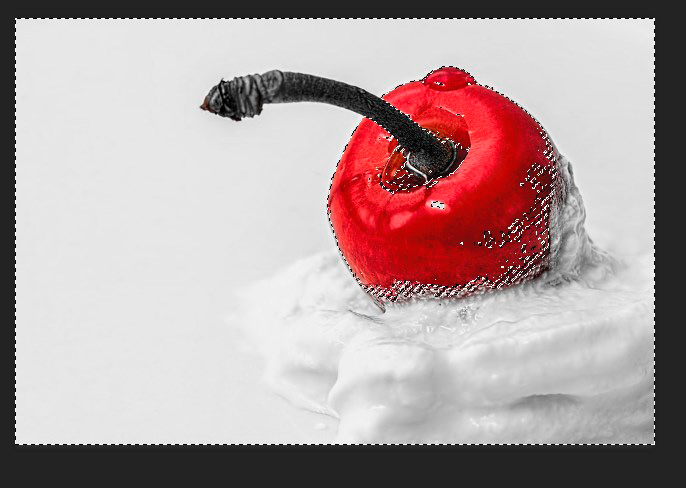
Осталось только нажать Ctrl+D, чтобы снять все выделение.

Готово. Вот так выглядит картинка теперь.

Убираем определенный цвет
П
Секреты манипуляции в Фотошоп. Подбор цвета., Уроки
В процессе создания фотоманипуляций часто возникает вопрос о том, как правильно подобрать цвет для них. Когда фон и основные составляющие для композиции выбраны, вы должны решить, какие цвета вы хотели бы использовать для хорошего сочетания элементов изображения между собой и какова главная идея вашей работы.Я расскажу о некоторых основных принципах подбора цветового оттенка для фотоманипуляций. На примере ниже представлен вариант сочетания природного фона и девушки в зеленом платье. Поскольку платье зеленого цвета, оно очень хорошо подходит к цвету фона. Из этого следует, что преобладающий зеленый оттенок будет основным в данной композиции. Вы можете использовать другой цвет в качестве основного, но тогда вам придется менять цвет фона и модели. О том, как это правильно сделать, я и собираюсь вам рассказать.
Как видите, на изображении выше с правой стороны фон ярче, чем с левой, потому что источник света находится справа. Если вы посмотрите на модель, то увидите, что она тоже должна быть обращена вправо, к источнику света (что мы и имеем). В противном случае, положение модели будет выглядеть неестественно. Другими словами, освещенная часть тела и лица модели должна быть направлена к источнику света в композиции.
Существует несколько приемов «подбора цвета» в Фотошоп. Я обычно использую способ коррекции при помощи Карты градиента (Gradient Map). Чтобы открыть окно данной коррекции, нажмите внизу панели слоев на иконку корректирующих слоев (черно-белый круг) и из списка выберите слой «Карта градиента» (Gradient Map).
Карта градиента (Gradient Map).
Я часто использую такой метод в случаях, когда необходимо изменить цвет всей композиции или большей ее части. Этот прием помогает использовать любой цвет в зависимости от изначальных оттенков вашего изображения.
Цвет на левой стороне композиции будет применен к областям тени (фиолетовый на примере ниже), а цвет справа (оранжевый в моем случае) будет добавлен к областям светов (Highlights). Цвет градиента в середине (здесь зеленый) будет применен к области полутонов (Midtones).
Вы можете попробовать несколько цветных градиентов с различными режимами (Blending Mode) их смешивания для достижения разных эффектов.
На изображении ниже вы видите, что средние тона (Midtones) окрашены в зеленый цвет, тени (Shadows) в фиолетовый, а света (Highlights) в оранжевый. Режим смешивания использован Нормальный (Normal) и Карта градиента влияет только на фон.
Вот как это выглядит с тем же градиентом, но с режимом смешивания Жесткий свет (Hard Light) и непрозрачностью (Opacity) 50%.
Если вам нравится результат, вы можете скопировать его для других элементов композиции и изменить уровень непрозрачности или режим смешивания в случае необходимости.
Цветовой баланс (Color Balance).
Используя предыдущий пример, я покажу вам, как применить коррекцию Цветовой баланс для сочетания модели с фоном. Поскольку цвет платья девушки зеленый, вы можете отрегулировать настройки опции таким образом, чтобы ее цвет кожи тоже приобрел зеленоватый оттенок, что вполне логично.
Коррекция Цветовой баланс (Color Balance) разделяет изображение по всем трем каналам: Тени (Shadows), средние тона (Midtones) и света (Highlights), что позволяет настроить цвета отдельно для каждого канала. В нашем примере я увеличил количество зеленых и немного желтых уровней на изображении девушки.
Следующий вопрос, который возникает, на каких из трех уровней выполнять коррекцию? Это зависит от вашего изображения, вашего опыта и того, что вы хотите изменить, но в большинстве случаев коррекция проводится во всех трех уровнях понемногу.
В моем случае кожа девушки довольно яркая, поэтому нужно регулировать те уровни цвета, которые влияют непосредственно на нее.
Причина того, почему я используя коррекцию «Цветовой баланс» (Color Balance) объясняется удобством контроля за всеми тремя каналами изображения.
Цветовой баланс можно также использовать для коррекции основного оттенка изображения. На примере ниже я использовал только канал Светов (Highlights), чтобы сделать рубашку ярче. Я отбелил рубашку, избавляясь от желтоватого оттенка, увеличив количество голубого и синего цветов (Blue and Cyan).
Другие способы подбора цвета.
Существует много других способов подбора цвета для элементов композиции. Например, вы можете создать корректирующий слой «Цвет» (Solid Color), и, после выбора подходящего цвета, изменить режим смешивания (Blending Mode) этого слоя или отрегулировать его непрозрачность (opacity). Всегда используйте корректирующие слои с Обтравочными масками (Clipping Mask), если вы хотите, чтобы коррекция влияла только на определенный объект композиции. Вы можете создать Обтравочную маску, нажав пр.кн.мыши по миниатюре корректирующего слоя и выбрав из меню пункт – Create Clipping Mask (Создать обтравочную маску).
На примере ниже я подобрал изображение девушки на черно-белом фоне. Я хочу, чтобы изображение модели соответствовало цвету фона, и для этого буду использовать корректирующий слой «Цвет» (Solid Color).
Режим смешивания корректирующего слоя изменяем на «Цвет» (Color) и снижаем непрозрачность (opacity) до 61%. Для повышения контраста изображения девушки я использовал корректирующий слой «Уровни» (Levels). На обеих коррекциях создаем Обтравочные маски (Clipping Mask), чтобы они влияли только на слой с моделью.
Фотофильтр (Photofilter).
Другой способ подбора цвета можно осуществить с помощью коррекции «Фотофильтр». В диалоговом окне коррекции уже есть готовые наборы, но вы всегда можете использовать свои варианты цвета. Помните, что вы всегда можете изменить режим смешивания (Blending Mode) для всех корректирующих слоев в палитре.
Если ваш выбранный цвет выглядит непривлекательно в определенном режиме смешивания, попробуйте выбрать менее насыщенные цвета или более темные тона, поскольку действие режима смешивания зависит от степени яркости и насыщенности используемого цвета. Например, темный ненасыщенный синий цвет работает лучше, чем яркий насыщенный синий и использованием режима смешивания Осветление основы (Color Dodge).
Коррекция Варианты (Variations).
Существует еще один способ, который я использую в финале своих фотоманипуляций. Он состоит в дублировании (Ctrl+J) слоя, который вы хотите использовать для замены цвета и применения коррекции Варианты (Variations) с последующим снижением непрозрачности (Opacity) слоя. Доступ к данной коррекции выполняется через меню Изображение-Коррекция-Варианты (Image>Adjustments>Variations). Имейте ввиду, что действие этой коррекции необратимо, поэтому всегда здесь используйте дубликат слоя.
На примере ниже я дублировал (Ctrl+J) исходный слой дважды и добавил фильтр «Варианты» на оба слоя с различными цветами. Также я использовал два разных режима смешивания на дубликатах (Экран и Умножение) и отрегулировал непрозрачность (opacity) второго дубликата (79%). Такой прием цветовой коррекции добавил изображению ощущение драматизма.
Ну вот, пожалуй, и все, чем я хотел поделиться с вами. Все вышеперечисленные приемы я в своих работах комбинирую, что позволяет достичь максимально качественного результата. Экспериментируйте со своими изображениями, и пробуйте различные варианты моих предложенных методик.
Удачи!
Используемые материалы:
Природный ландшафт
Модель в зеленом
Белая рубашка
Девушка в черном
Ступени
Как подобрать цвет в фотошопе?
привет)) подскажи пожалуйста, какой лучше цвет добавить к зеленому? Что хорошо смотрелся
Alex Skichko
Сразу вспомнилась картинка:
В твоем вопросе очень много неизвестных переменных: сайт или логотип, фон или кнопка, какие цвета уже использованы, что находится рядом, какая площадь покрытия и т. д.
Возьмем зеленый и красный цвета на примере Валиры из близзовского Харстоуна и клубники (сама природа подобрала сочетание):
Круто, да? Значит, зеленый отлично сочетается с красным. А теперь посмотри какой ад получится, если сделать зеленую кнопку на красном фоне или красную кнопку на зеленом фоне:
Хочется поскорее закрыть: слишком агрессивно в обоих случаях, давит на мозг. Получается, что сочетается зеленый с красным не так уж и хорошо? А вот, если фон будет, например, белым, то зеленая кнопка отлично будет смотреться рядом с красной:
Поэтому ответ на вопрос «какой цвет подходит к зеленому» есть только у того, кто видит всю картину.
Цветовой круг
В первую очередь советую почитать про цветовой круг, чтобы иметь представление и уметь им пользоваться.
Есть немало онлайн-сервисов на эту тему. Удобный — colorscheme.ru.
Пользоваться легко — выбираешь цвет (вводишь код, либо просто тыркаешь в подходящий) и получаешь сочетающиеся цвета. Одна из фишек — пример страницы с выбранными цветами. Табы внизу: светлая страница или темная.
Цветовой круг есть и у Adobe
Color Guide
В иллюстраторе есть клевый функционал, который работает по принципу цветового круга и показывает сочетание цветов. Называется панелька Color Guide.
Берешь пипеткой цвет — а иллюстратор тебе показывает все комбинации: соседние, контрастные, триады и так далее.
Adobe Color Themes
В самом фотошопе есть такой же функционал. Раньше это были просто темы (набор цветов), а потом к ним добавили и сам цветовой круг, и теперь панелька называется Adobe Color Themes
По радуге
Сам же я цвета подбираю по «радуге»: перетягиваю ползунок и забираю цвет.
В примере я подобрал красный, фиолетовый и оранжевый. Шкала («радуга») лишь помогает подобрать цвет c разным оттенком (H = Hue) и иногда результат не устраивает. Вот мне не понравился грязный и унылый оранжевый и я сделал из него чистый и клевый. Если нужно подобрать по насыщенности (S = Saturation) или по яркости (B = Brightness), то просто меняем шкалу:
Как выбрать цвет в Photoshop. Простой способ создания образцов цвета в фотошоп
Сложность: для начинающих
Продолжительность: короткая
Путем умелой комбинации элементов графики и текста можно получить очень эффектную и необычную композицию. При этом, все ее элементы характеризуются определенным набором цветов, которые, в совокупности, и составляют цветовую схему дизайна. Но как определить правильный набор цветов? Какие цвета будут гармонично сочетаться между собой, а использования каких из них следует избегать? Какие цвета обеспечат ту самую, специфическую тональность вашей законченной композиции?
На самом деле, при выборе цветов для будущей композиции следует учитывать целый набор факторов. Это не просто создание набора из понравившихся вам цветов. Вне зависимости от того, являетесь ли вы начинающим дизайнером или же ветераном графики, всегда следует начинать с исследования цветов имеющихся на основных стоковых изображениях. На этом уроке по фотошопу я покажу вам несколько приемов использования изображений и фотографий для того, чтобы правильно подобрать цветовую гамму. Вы так же узнаете, как брать образцы цветов со стоковых изображений и создавать из них своеобразную палитру, которую, впоследствии можно будет использовать в процессе работы.
Выбор изображения
Этот урок по фотошопу покажет вам, как взять образцы с одного базового изображения, которое образует основу вашего дизайна. Дизайн многих профессиональных работ строится именно вокруг одного изображения, содержащего основные, наиболее интересные цвета, и на котором есть пространство для дополнительного контента, такого, как например, текст.
Советы при выборе цвета
Подбирая потенциальные стоковые изображения и фотографии для вашего дизайна, очень важно найти такие фото, которые имели бы максимальные цветовые вариации. Имейте ввиду, богатство оттенков вовсе не означает цветовой калейдоскоп. Это всего лишь означает, что выбираемые стоковые изображения должны, определенным образом, будоражить воображение и предоставлять некоторый простор для творчества. Итак, с чего нужно начинать? Далее я предлагаю вашему вниманию четыре этапа, которые помогут вам правильно подобрать цвета для будущей композиции.
1. Начинаем с одного насыщенного цвета
Прежде чем запустить Photoshop или InDesign, посмотрите на ваше изображение. На примере ниже вы можете увидеть несколько наиболее сильных цветов, таких, как например, коричневый и зеленовато-голубой. Именно их и правильнее всего будет использовать в качестве основы цветовой схемы дизайна. В данном конкретном случае зеленовато-голубой можно использовать в области заголовка и фона, а коричневый – для текстового контента, отсветов и декоративных элементов дизайна, вроде прямоугольников и кругов. Так же, очень эффектно будет выглядеть заголовок, выполненный в цвете сливок. Этим же цветом можно набрать текст, и расположив его на темном фоне.
2. Противоположные цвета
Диаметрально противоположные цвета, расположенные рядом, усиливают контраст и подчеркивают друг друга. Самый быстрый способ подобрать такие цвета – это воспользоваться так называемым цветовым колесом. Цвета, о которых идет речь, будут расположены на этом колесе диаметрально противоположно, как например, синий и желтый, красный и зеленый, пурпурный и оранжевый. Использование таких теплых и холодных сочетаний обеспечивают более живой контраст. Дизайн, созданный с использованием данной техники, получается очень ярким, выделяющимся, и выглядит при этом вполне профессионально. Ключевым моментом здесь является необходимость вариации оттенков одного из этих цветов, и использование другого в качестве основного цвета композиции. В этом случае два этих цвета не будут соревноваться за внимание. На примере ниже вы можете увидеть доминирующий на фотографии холодный синий цвет, и теплый желтый, который лишь оживляет правый нижний угол. Теперь, если вы вдруг решите добавить в верхнюю часть этой композиции какой-нибудь текст, то правильнее всего будет воспользоваться оттенками желтого.

3. Использование оттенков и теней
В большинстве случаев вы будете использовать в своих работах более двух цветов. И вместо добавления какого-либо случайного цвета я предлагаю вам обратить внимание на оттенки уже выбранных контрастирующих цветов. Либо того самого доминирующего цвета композиции. Для лаконичного дизайна следует использовать не более 3 основных цветов. Здесь главное правильно выбрать и правильно сочетать при тонировании их оттенки. Использование оттенков существующих цветов значительно расширяет простор для творчества в плане работы с цветом, и, к тому же, исключает появление на холсте случайных, ни с чем не сочетающихся цветов. Вернемся к первому примеру, и попробуем выбрать дополнительные цвета в виде оттенков коричневого и голубовато-зеленого. Оттенок, который впоследствии можно будет использовать для отсветов, получается за счет примеси белого. Это делает результирующий цвет более светлым. А оттенок для будущей тени – за счет примеси черного. То есть исходный оттенок будет затемнен. Другими словами, цветовую схему композиции можно разнообразить осветляя или затемняя базовые цвета. Диапазон, в котором можно производить осветление или затемнение – безграничен, что обеспечивает примерно такой же безграничный простор для экспериментов с оттенками.

4. Объединяем все вместе
Итак, соберем коллекцию, включающую различные родственные оттенки, основной, насыщенный цвет, нейтральный цвет и контрастирующий цвет для отсветов. Это обеспечит вас достаточными количеством цветовых вариаций, независимо от того, нужен ли вам какой-нибудь светлый цвет для темного фона, или же темный цвет для размещения на светлом фоне. На примере ниже вы можете видеть вариант такой палитры, и убедиться, как хорошо сочетаются между собой выбранные цвета. Смогли бы вы подобрать эти цвета, не имея в своем распоряжении основное фото?

Итак, как же взять образец нужных цветов с фотографии для последующего их использования в работе? Далее вы познакомитесь с несколькими техническими проемами.
Создание цветовой палитры
Шаг 1
Нажмите Control+O, выберите стоковое изображение и отройте его в фотошопе.

Шаг 2
Выберите инструмент Пипетка (Eyedropper Tool (I)) и кликните по участку, содержащему базовый цвет. Затем нажмите X, и повторите процесс, выбирая контрастирующий цвет. Контрастирующий цвет лучше всего выбирать сразу после выбора основного цвета. На показанном ниже примере видно, что в качестве основного цвета выбран темно-зеленый, а оптимальным контрастирующим с ним цветом оказался красный, который мы и используем для отсветов. Обратите внимание что красный – вовсе не обязательно должен быть эталонно-красным. В данном случае на фото выбран мутновато-красный цвет, содержащий розоватый подоттенок.

Шаг 3
Далее нам понадобится отдельный документ, на котором мы соберем образцы цвета. Этот шаг позволит вам сохранить выбранные цвета для последующего использования, причем вне зависимости от того какую программу вы используете: Photoshop или InDesign. Сохраненный, таким образом, набор, возможно, пригодится вам и для следующих проектов.
Итак, создайте новый документ (Control+N) размером 800×200 пикселей, разрешением 72 пикселя на дюйм (pixels/Inch). Назовите этот документ “Образцы цвета”.

Шаг 4
Выберите инструмент Эллипс (Ellipse Tool) и начертите круг произвольного размера. В моем случае диаметр круга составляет 2 дюйма. Теперь дважды кликните по этому слою на палитре слоев. Вы увидите, что курсор превратится в Пипетку (Eyedropper Tool (I)), и откроется окно выбора цвета. Так, в левой части окна вы сможете задать базовый цвет в качестве Основного/Фонового цвета.


Шаг 5
Повторите этот шаг, задавая контрастирующий цвет.

Шаг 6
Теперь, при активном слое с кругом контрастирующего цвета, зажмите Alt+Shift и указателем мыши сместите этот круг в сторону. Отпустите кнопку мыши, расположив круг, примерно так, как показано ниже. Повторите процесс, создавая следующий дубликат слоя с кругом. В конце концов, у вас должно получиться 4 слоя с кругами. Последние два круга предназначены для нейтрального и тонирующего цвета.

Шаг 7
Вернитесь к своей фотографии и повторите шаг 2, выбирая нейтральный серый цвет. Затем переключитесь на документ с создаваемой палитрой, дважды кликните по слою с третьим кругом и, с помощью инструмента Пипетка (Eyedropper Tool (I)), возьмите образец серого цвета.
Как выделить один цвет в Фотошопе

Я приглашаю вас снова погрузиться в удивительную реальность программного обеспечения Фотошоп.
Сегодня на нашем уроке мы изучим еще одну увлекательную тему, которая просто превратит нашу фотографию во что-то неординарное и интересное.
Мы поговорим с Вами о том, как сделать выделение одного цвета в этой программе.
Иногда в процессе редактирования возникает необходимость подчеркнуть тот или иной объект на изображении. Давайте с вами попробуем этим как раз и заняться.
Основные аспекты
Для того что наш рабочий процесс удался на славу, первым делом нужно ознакомиться с теоретической частью.
Чтобы выделить один цвет необходимо применить такой инструментарий, как «Цветовой диапазон».

На этом занятии, мы будем использовать для редактирования Фотошоп CS6. Мы берем русифицированную версию, которая имеет много отличий от предыдущих серий программного обеспечения.
Существует еще один инструментарий, который имеет большое сходство с «Цветовым диапазоном», его название «Волшебная палочка».

Мы помним, что эта опция применялась еще в первых сериях Фотошопа, поэтому нет никакого секрета, что в данный момент времени разработчики выпустили на рынок программного обеспечения инструментарий посвежее и с большим количеством функций. Таким образом, по этим причинам волшебную палочку в данном занятии мы применять не будем.
Как выделить один цвет
Для того чтобы активировать «Цветовой диапазон», первым делом открываем подраздел «Выделение» (см. скриншот выше), который находится в верхней панели инструментов программы Фотошоп.
Как только вы увидите меню, мы должны выбрать строку с вышеуказанным инструментарием. Случается, что установка характеристик может стать слишком сложной и чересчур запутанной, однако сложностей, если разобраться повнимательней, данный процесс из себя не представляет.
В меню находим «Выбрать», где возможно установить цветовую гамму, которая подразделяются на два типа: стандартный ряд готовой комплектации или аналогичная совокупность цветов, которые получены из самого объекта нашего редактирования.
Стандартно сделана характеристика «По образцам», это значит, что теперь вы сами сможете делать тот или иной выбор цветов из корректируемого изображения.

Чтобы осуществить выделение пары участков с одинаковым набором цветов, необходимо лишь нажать по нужной части фотографии. После таких манипуляций сама программа Фотошоп осуществит выбор похожих точек/пикселей в указанной вами части нашей фотографии.
Важно знать, что в нижней области окошка с характеристиками ряда цветовой гаммы можно посмотреть в режиме предварительного просмотра нашей фотографии, которая при первом взгляде кажется полностью черной.
Отметим, что поверхности, которые мы выделили в полном объеме, станут белыми, а которые мы не трогали, так и будет черного оттенка.
Применение диапазона цветов происходит благодаря действию пипетки, три типа которой находятся в том же окошке с характеристиками, но с его правой части.
Напомним, что после нажатия пипеткой по выбранному цвету на изображении, программа самостоятельно осуществляет выбор пикселей на фотографии, которая имеет аналогичную цветовую гамму, а также те оттенки, которые или чуть-чуть потемнее или имеют более светлый цвет.
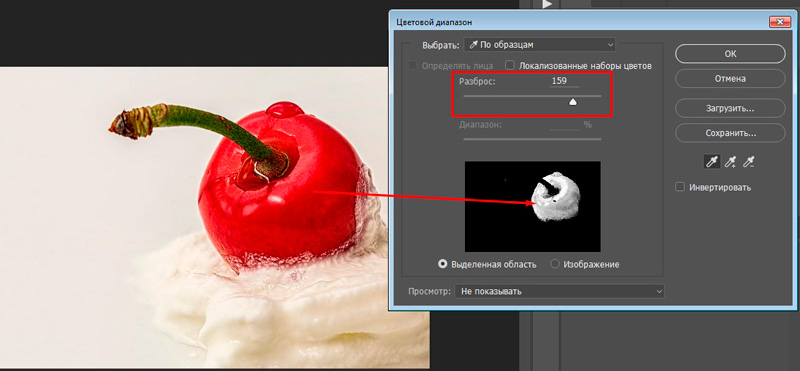
Чтобы установить диапазон уровня интенсивности, применяйте в редактировании опцию «Разброс». Вы обычным способом делайте перенос ползунка в нужном направлении.

Чем выше данное значение, тем больше оттенков выбранного цвета выделится на изображении.
После нажатия кнопки ОК, на картинке появится выделение, охватывающее выбранные оттенки.

Имея те знания, которыми я с вами поделился, вы быстрыми темпами овладеете инструментарием «Цветовой диапазон».
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.