Как в фотошопе подобрать шрифт
О шрифтах в Photoshop
Шрифт
Шрифт представляет собой полный набор символов (букв, цифр и других знаков), которые характеризуются общей высотой, шириной и начертанием. Пример: Adobe Garamond, полужирный, 10 пунктов.
Гарнитура шрифта
Гарнитуры шрифта (часто называемые начертанием или семейством шрифтов) представляют собой наборы шрифтов, обладающих общим внешним видом и спроектированных для совместного применения (например Adobe Garamond). В дополнение к символам, имеющимся на клавиатуре, гарнитура шрифта включает множество других символов. В эти символы могут входить лигатуры, дроби, каллиграфические символы, орнаменты, порядковые номера, заголовочные и стилистические варианты начертания, символы верхних и нижних индексов, старинные и прописные цифры.
Глиф
Глиф — это специальная форма символа. В некоторых шрифтах у заглавной буквы «А» имеется несколько форм (например, каллиграфическая или малая прописная).
Стиль шрифта
Стиль шрифта — это вариант конкретного шрифта в гарнитуре. Обычно члены семейства шрифтов, имеющие в названии слово Roman или Plain (в разных гарнитурах по-разному), представляют собой базовый шрифт, который может включать в себя различные стили: обычный, жирный, полужирный, курсив и полужирный курсив. Если в шрифте нужный стиль отсутствует, можно применить псевдостили: псевдополужирный, псевдокурсив, надстрочный и подстрочный индекс, все прописные и капитель.
Чтобы сделать шрифты доступными для Photoshop и других приложений Adobe Creative Suite, см. Активация шрифтов на компьютере.
Как найти/определить шрифт по картинке
Работая с текстом, часто задаем себе вопрос «как найти или определить шрифт по заданной картинке?». Например, вы нашли какой-либо PSD файл, а в нем был встроен некий красивый шрифт с тестовой записью. Понятное дело, нам нужно эту запись отредактировать, но только фотошоп пишет уведомление, что такой шрифт не установлен в общей библиотеке и в случае изменения текста он будет потерян. Но нам нужен именно этот шрифт, так как он идеально вписывается в общую концепцию этого PSD файла. Тут-то и задаемся вопросом:
Но нам нужен именно этот шрифт, так как он идеально вписывается в общую концепцию этого PSD файла. Тут-то и задаемся вопросом:
На самом деле найти или определить шрифт по картинке сейчас не проблема. В интернете существует множество сервисов, которые помогут с большой вероятностью это сделать.
Если как следует покопаться, то, как правило, многие рекомендуют сайты по поиску шрифтов WhatTheFont и Whatfontis. На самом деле, последний мне больше всех понравился, поэтому именно о нем подробно я расскажу. Но сначала общая концепция, на которой построены почти каждый подобный сервис.
Сайты вам предлагают загрузить картинку, после чего система начинает анализ и ищет подходящий шрифт. Как правило, для большей точности совпадения, предлагается дополнительно ввести буквы с клавиатуры в соответствующие окна, например так:
Рекомендуется подбирать картинки большого размера, хотя бы 100 пикселей, и слова на картинке в идеале должны быть нарисованы четкими черными буквами на белом фоне и длиною хотя бы в 4 буквы. Все это нужно, чтобы машина могла сравнить вашу картинку со своей базой шрифтов, а как правило, такая база насчитывает десятки тысяч наименований, и на выходе был шрифт максимально приближенный к искомому.
Все это нужно, чтобы машина могла сравнить вашу картинку со своей базой шрифтов, а как правило, такая база насчитывает десятки тысяч наименований, и на выходе был шрифт максимально приближенный к искомому.
Потестив несколько таких сайтов, причем искал я один и тот же шрифт с картинки, я пришел к выводу, что самый удобный и эффективный сайт — это Whatfontis. Остальные сильно и часто ошибаются в своей выдаче.
Одно из главных достоинств — это вероятность того, что вам предложат бесплатно скачать тот шрифт, что вы ищите.
Открываете сервис.
Сначала определите каким способом вы хотите воспользоваться.
1. Нажав на кнопку Browse, выберите нужную картинку. Мой пример:
2. Укажите url-адрес к этой картинке, в случае, если она находится у вас не на компьютере, а где-то висит на просторах интернета.
Затем кликаем на Continue.
Примечание
Сколько бы не искал, но я не нашел подобного сервиса с русским интерфейсом. Но это не страшно, поскольку тут все интуитивно понятно и можно быстро разобраться куда кликать.
Но это не страшно, поскольку тут все интуитивно понятно и можно быстро разобраться куда кликать.
Главная беда в том, что шрифт, содержащий буквы русского алфавита, вы никогда не найдете на таком сервисе, поскольку они еще не поддерживают кириллицу. Но если вы знаете примеры, подтверждающие обратное — пишите в комментарии, это, несомненно, будет полезно каждому.
Как видите, программа сама распознала где буквы и разделила их по отдельности. Затем она просит вписать в соответствующие поля каким буквам на клавиатуре соответствуют данные картинки.
Еще ниже имеется три регулятора, влияющие на поисковую выдачу.
1. Display only free fonts or free alternative fonts. Галочка здесь означает, что поисковая выдача будет содержать только бесплатные аналоги.
2. Display only commercial fonts or commercial alternative fonts — здесь наоборот — только платные аналоги.
3. Display all fonts — отобразятся сразу все возможные шрифты.
Выбрав нужную галочку, жмите на Continue.
Появится та самая поисковая выдача, среди которой вы ищите самый похожий шрифт. Для удобства ваш искомый система все время показывает в нижнем правом углу.
Как видите, подходящий для меня вариант отображен самым первым под названием «SummerCrushes». Я кстати поставил галочку, чтобы мне предлагали только бесплатные аналоги. Поэтому я могу с легкостью нажать на «Click here to download the font», чтобы скачать шрифт который я определял по картинке.
Подобные сервисы очень полезные и должны быть обязательно на заметке у мастеров, работающих с графическими редакторами. Остается только надеяться, что появятся и такие, которые смогут поддерживать кириллицу.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Настройка фотошопа: удобный выбор шрифтов
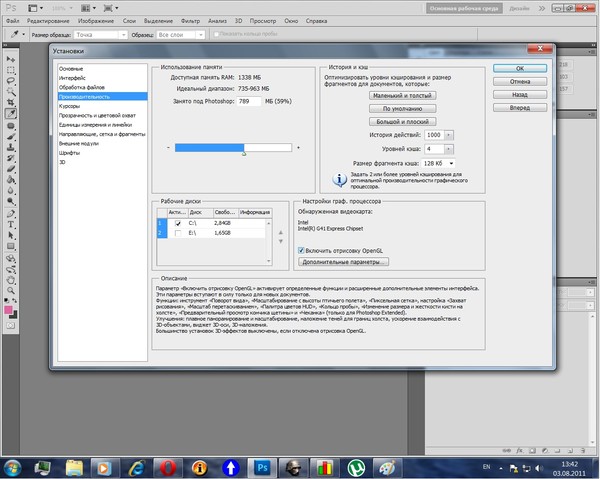
Приветствую! Друзья сегодня на фотодизарт новый небольшой урок по настройке фотошопа, в котором я расскажу об одной функции, которая очень помогает при выборе шрифта для работы. До этого уже был урок по настройке фотошопа, в котором мы настраивали производительность и историю сегодня же мы настроим отображение шрифтов для удобства работы.
До этого уже был урок по настройке фотошопа, в котором мы настраивали производительность и историю сегодня же мы настроим отображение шрифтов для удобства работы.
Зачастую при создание работ с текстов, мы подолгу выбираем шрифт в фотошопе, из-за того что мы не можем толком представить как он будет выглядеть с нашим текстом. Подойдет он или нет, и порой приходится тратить много времени на выбор шрифта. Со шрифтами для разработки сайтов проще, так как используются в основном стандартные шрифты, а вот для создания других работ это бывает затруднительно. Да и сам выбор шрифта в фотошопе не очень удобен. В стандартном представление в выпадающем списке шрифты выглядят мелко и порой не очень читабельны.
В сегодняшнем уроке я расскажу, как настроить фотошоп так, чтобы у нас в выпадающем списке мы наглядно видели, как выглядит шрифт, и могли сразу представлять, как будет выглядеть наш текст после применения выбранного шрифта. Давайте перейдем к настройке.
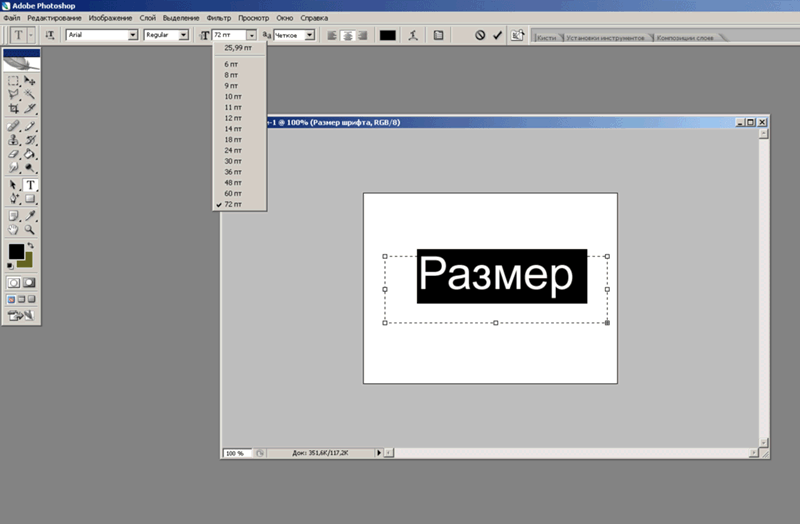
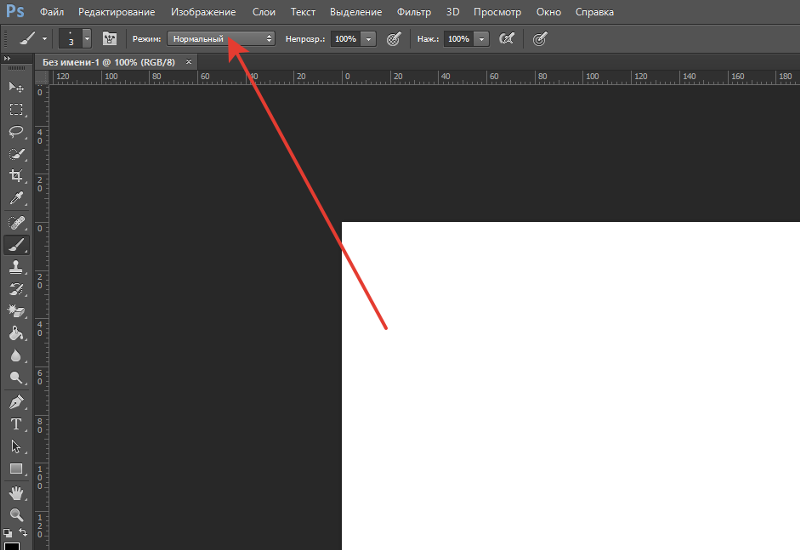
Откроем фотошоп, создадим документ, ну и можно добавить любой текст. На скриншоте, ниже я показал, как выглядит список шрифтов по умолчанию.
На скриншоте, ниже я показал, как выглядит список шрифтов по умолчанию.
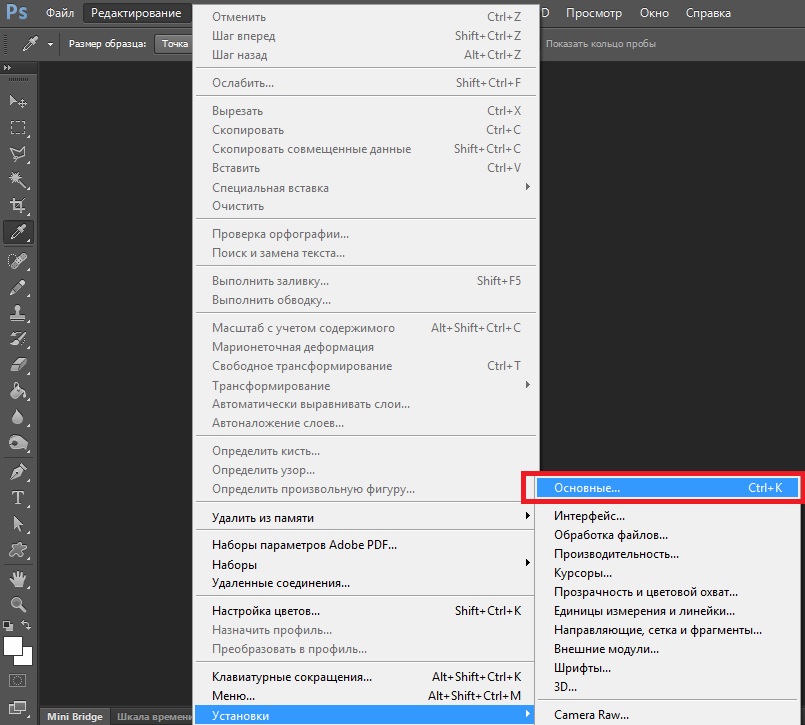
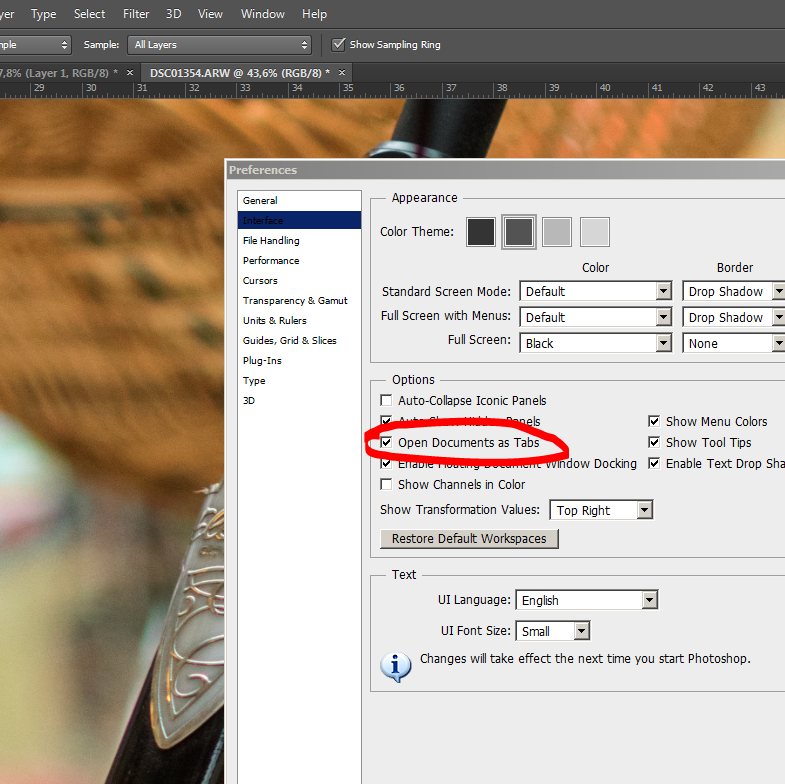
Далее для настройки вида нашего шрифта идем в редактирование > установки > шрифты.
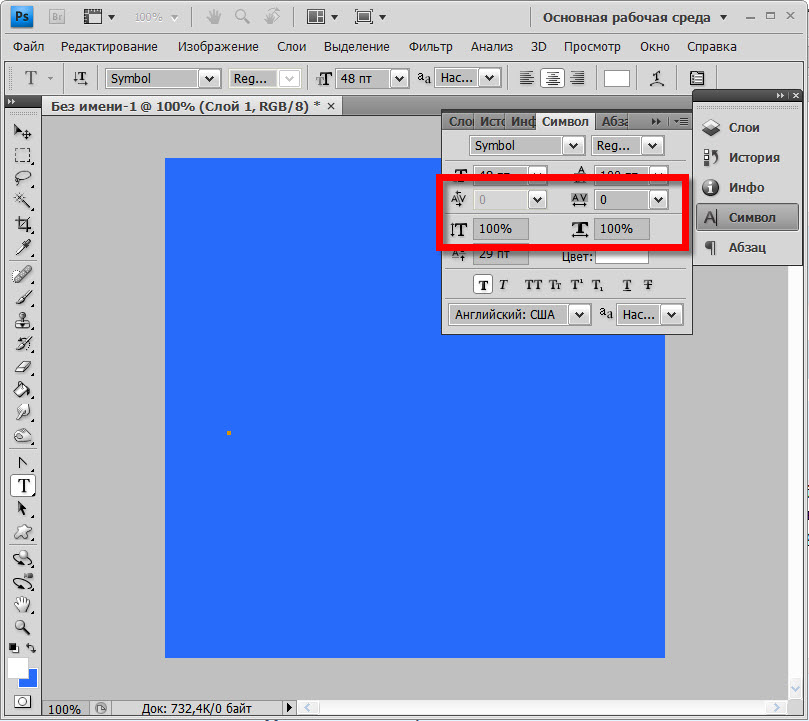
В появившемся окне настроек фотошопа «Установки» должна быть выбрана вкладка шрифты. На этой вкладке вы увидите параметры инструмента текст, обратить следует внимание на «Размер образца для просмотра шрифта:» если не стоит галочка ее следует установить и в выпадающем списке можно выбрать параметр отображения шрифта.
Какие параметры шрифта есть:
- малый;
- средний;
- большой;
- чрезвычайно большой;
- огромный.
Как видите на скрине выше, применяя одну из выбранных настроек, начертание шрифта в фотошопе становится более читабельным, и мы можем без предварительного выбора прокручивая скроллинг, представить, как будет отображаться текст, применяя тот или иной шрифт. Довольно удобно, не правда ли. Применяйте наиболее подходящий параметр для вас, который обеспечит удобный выбор шрифта.
Довольно удобно, не правда ли. Применяйте наиболее подходящий параметр для вас, который обеспечит удобный выбор шрифта.
Если вы не знаете, как работать с текстом рекомендую ознакомиться со статьей работа с текстом photoshop.
На этом все, надеюсь статья вам будет полезна в настроике фотошопа, для удобной работы со шрифтами.
Определение шрифта с помощью программы photoshop
Во время верстки сайта, необходимость определения стиля шрифта, размера, цвета и других характеристик текста появляется довольно часто. Поэтому, каждый верстальщик должен уметь делать это. И в этой статье я подробно Вам расскажу, как решить этот вопрос, а именно как определить стиль текста с помощью знаменитой программы, фотошоп.
И так, первым делом, в фотошопе, необходимо открыть макет которого хотите сверстать. Потом необходимо выбрать инструмент текст

Если шрифт, которого хотите определить отсутствует в фотошопе, то при клике по тексту, выскочит окошко с предложением заменить отсутствующий шрифт на одного из стандартных. В это же окошко отображается название шрифта и его начертание. То, что и нужно было нам.
Нажимаем на кнопку cancel, так как если нажмем на OK, то шрифт текста изменится на одного из стандартных, в частности на Times New Roman. Если уже случайно нажали на кнопку OK, то, для того чтобы вернуть исходный шрифт, нажмите кнопку отмена , которая появилась на верхней панели инструментов, рядом с кнопкой галочки.
После того как кликнули по тексту, обратите внимание, что в верхней панели инструментов, появилось больше информации об определенном шрифте, нежели в окошке предупреждения. Кроме названия шрифта и его начертания здесь отображается еще размер и цвет текста.
Для того чтобы узнать код цвета, на панели инструментов, кликните по прямоугольнику с соответствующим цветом.
После клика по прямоугольнику опять выскочит окошко с предупреждением о том, что определенный шрифт отсутствует в фотошопе и он будет заменен на стандартном. На этот раз нажимаем на кнопку
Теперь можно скопировать этот код цвета в нужном Вам формате, и использовать его в файл стилей. Если все символы у шестнадцатеричного кода одинаковые, то его можно сократить, написав только 3 символа, вместо 6. Например, код #ffffff можно сократить до такого формата: #fff. Код черного цвета #000000 также можно сократить до формата #000, и так далее. Для примера, зададим цвет текста у элемента h3.
h3{
color: #fff;
}
Для того чтобы окончательно не заменить стиль текста, в палитре цветов нажимаем на кнопку cancel.
На этом, пожалуй, все, что я хотел Вам рассказать в этой статье. Теперь Вы знаете, как определить шрифт и его начертание, цвет и размер текста с помощью программы фотошоп.
Похожие статьи:
Понравилась статья?
Тогда поделитесь ею с друзьями и подпишитесь на новые интересные статьи.
Поделиться с друзьями:
Подписаться на новые статьи:
Поддержите пожалуйста мой проект!
>Если у Вас есть какие-то вопросы или предложения, то можете писать их в комментариях или мне на почту [email protected]. И если Вы заметили какую-то ошибку в статье, то прошу Вас, сообщите мне об этом, и в ближайшее время я всё исправлю.
Добавляйтесь ко мне в друзья в:
Добавляйтесь в мои группы:
Подпишитесь на мои каналы:
Автор статьи: Мунтян Сергей
Копирование материалов с сайта sozdatisite. ru ЗАПРЕЩЕНО!!!
ru ЗАПРЕЩЕНО!!!
Дата добавления: 2016-04-07 04:38:05
6 быстрых и медленных способов
Сейчас я вас научу плохому.
Допустим, есть картинка
и нужно найти шрифт, которым сделана надпись, или подобрать похожий по стилю и характеру.
Поиск по картинкам
Идем в поисковые системы и пробуем найти источник изображения, используя поиск по картинке.
https://www.google.ru/imghp?hl=ru
Исходную картинку загружаем через форму или кидаем на страницу поиска перестаскиванием.
Порой Яндекс отрабатывает лучше Гугла.
https://yandex.ru/images/
Польза от поисковых систем следующая.
Если мы найдем источник, например, логотипа, то сможем найти автора и, возможно, его портфолио, а в нем — указание на использованные шрифты. Или просто на странице где-нибудь рядом с изображением будет написано название шрифта.
Кто знает, это дело такое. Шансы малы, но не настолько, чтобы их игнорировать. Тем более в безвыходной ситуации.
Тем более в безвыходной ситуации.
«Что за шрифт» на MyFonts.som
Идем на Майфонтс в раздел, где работает специально обученный робот.
http://www.myfonts.com/WhatTheFont/
Мы роботу картинку, он нам — шрифты. Ну или ничего.
Но не спешите отправить ему картинку без проверки и доработки. Учтите, что:
– Робот не понимает кириллицу. Перед загрузкой удалите с картинки все символы, которых нет в латинице. Кириллические символы, совпадающие с латинскими можно оставить.
– У робота плохое зрение. Иногда он путает буквы с нестандартными формами. Поэтому иногда лучше кормить его по одной букве. Стоит найти самую характерную и начать с нее.
После загрузки скорректируйте распознанные символы, введя в ячейки под картинками правильные символы.
Если буква или знак (например, восклицательный) развалилась на две ячейки, перетащите одну картинку на другую и соберите букву назад.
Жмем Continue.
Робот постарается найти оригинал шрифта и предложит подходящие теги для дальнейшего самостоятельного поиска.
Поиск по ключевым словам на MyFonts.som
В поле поиска вбиваем по-английски слово или словосочетание, которое определяет инструмент рисования, характер шрифта или его классификацию.
Наше изображение выполнено как бы фломастером (brush pen). Еще тут подойдут слова типа «каллиграфия» (calligraphic), «от руки» (handwritten) и т.д. Здесь можно воспользоваться тегами, которые предложил робот.
Можно искать термины по-отдельности или объединять их и комбинировать в одном запросе.
Если обязательно нужна поддержка русского или другого языка, то указываем соответствующие настройки в полях расширенного поиска, отсекая мусор в результатах.
Жмем кнопку Search и просматриваем результаты, попутно отмечая для себя подходящие варианты на замену.
На Майфонтсе много вариантов на замену исходному шрифту.
Да, на Майфонтсе шрифты платные. Но глупо же покупать целую гарнитуру, если надо сделать короткую надпись из нескольких символов для тестирования в своем проекте.
Находим нужный вариант и увеличиваем область просмотра примера до максимума. В отдельных случая можно еще сделать зум в браузере.
Скриним.
Растр
В Фотошопе скрин превращаем в смарт-объект. В смарт-объекте накладываем на него Gradient Map от нужного цвета к белому.
В макете выставляем смарт-объекту режим наложения слоев, например, Multiply.
Для большинства случаев с белым фоном этого достаточно.
Кому этого мало, можете удалить из скрина белый цвет. Color Range…, тыкаете пипеткой в белый фон
получаете выделение по цвету, инвертируете выделение,
сглаживаете его пару раз на пиксель-другой, чтобы граница контура не была такой рваной,
и скрываете все белое под маску
В основном документе уже делаете со смарт-объектом все, что душе угодно, почти как с векторным шейпом.
При уменьшении смарт-объекта неровности контура станут менее заметны. Поэтому лучше скринить с запасом, а потом уже уменьшать до нужного размера.
Поэтому лучше скринить с запасом, а потом уже уменьшать до нужного размера.
Вектор
Если нужен вектор, то делаем трассировку в Иллюстраторе.
Открываем скрин из PNG-файла:
На панели Image Trace ставим Mode: Black and White, галочку Preview и аккуратно крутим Threshold и настройки в Advanced:
Получив приемлемый результат, делаем надписи Expand
и получаем вектор на все случаи жизни:
Бесплатные шрифты
Возможно, что искомый шрифт — это не коммерческая история и делался по фану или не для продажи. Тогда нет смысла искать его в официальных магазинах.
За бесплатными шрифтами идем во Вконтакте, в группу «Бесплатные шрифты» или в раздел Шрифты сайта Infogra.ru.
https://vk.com/shrift
Жмем на меню группы и выбираем «Поиск».
На странице поиска пользуем ключевыми словами на русском и английском и меню поиска справа:
Здесь нет хорошего описания и тегирования для шрифтов, но что-то все же можно найти. Плюс можно просто полистать стенку группы в поисках чего-то подходящего.
Плюс можно просто полистать стенку группы в поисках чего-то подходящего.
Палю тему тем, кто дочитал
Во Вконтакте можно найти и лицензионные шрифты с того же Майфонтса и других магазинов и словолитен.
Гуглите запрос типа: vk [имя шрифта] font download и найдете добрых нарушителей лицензий.
Обмазывайся-не-хочу.
Медленный способ
Написать на форуме Майфонтса или залить картинку с вопросом в специальный альбом «Бесплатных шрифтов» с просьбой подсказать шрифт.
И ждать ответа как соловей лета.
Знаешь еще способы? Пиши в комментариях.
Источник: designpub.ru
Фото на обложке: ShutterStock
Основы работы с инструментом «Текст» в Photoshop
Примечание! Шрифты не обязательно устанавливать в системную папку Windows, возможно временная загрузка шрифта до перезагрузки/выключения компьютера, подробнее об установке шрифтов в Photoshop рассказывается здесь.
Изменение размера предпросмотра шрифта
В окне предпросмотра Photoshop показывает не только имя каждого шрифта, но и отображает предварительный просмотр образца внешнего вида (для образца применяется слово «Sample», располагающееся справа от названия шрифта):
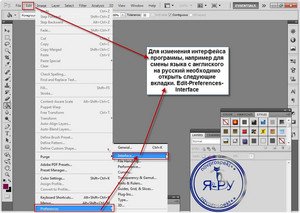
Мы можем изменить размер предварительного просмотра шрифта. В зависимости от версии, ниже CS5 надо пройти по вкладке главного меню Редактирование —> Установки —> Текст (Edit —> Preferences —> Type), в версиях выше — по вкладке главного меню Текст —> Размер просматриваемого шрифта (Type —> Font Preview Size). По умолчанию размер установлен как «средний» (Medium). Для примера, я выберу самый большой размер, вот как теперь выглядят образцы предварительного просмотра шрифтов:
В зависимости от версии, ниже CS5 надо пройти по вкладке главного меню Редактирование —> Установки —> Текст (Edit —> Preferences —> Type), в версиях выше — по вкладке главного меню Текст —> Размер просматриваемого шрифта (Type —> Font Preview Size). По умолчанию размер установлен как «средний» (Medium). Для примера, я выберу самый большой размер, вот как теперь выглядят образцы предварительного просмотра шрифтов:
Не забывайте, что всегда можно вернуться и выбрать меньший размер образцов.
Выбор стиля (начертания) шрифта
Как только вы выбрали сам шрифт, мы можем выбрать его стиль, нажав на треугольник в правой части окна выбора стиля. Задайте нужный стиль шрифта, выбрав обычный (Regular), жирный (Bold), курсив (Italic):
Установка размера шрифта
Выберите размер для вашего шрифта, нажав на треугольник в правой части окна выбора размера. Это откроет список часто используемых предустановленных размеров, которые можно выбрать от 6 px до 72 px:
Если ни один из этих размеров не удовлетворяет Вашим потребностям, Вы можете вручную задать любое собственное значение, кликнув мышкой в поле размера, ввести значение, затем нажать Enter, единицы «px» в конце числа ставит не обязательно, т. к. Photoshop автоматически добавит его при нажатии Enter. Другой способ изменения размеров — навести курсор мыши немного слева от окна ввода, нажать левую клавишу (курсор изменит свой вид на палец со стрелками) и протащить курсор влево или вправо для увеличения или уменьшения размера:
к. Photoshop автоматически добавит его при нажатии Enter. Другой способ изменения размеров — навести курсор мыши немного слева от окна ввода, нажать левую клавишу (курсор изменит свой вид на палец со стрелками) и протащить курсор влево или вправо для увеличения или уменьшения размера:
Выбор цвета текста
Правее находится бар, где мы можем задать тексту цвет. По умолчанию, цвет установлен в черный. Чтобы изменить цвет, нажмите на образец. Photoshop откроет палитру цветов, где мы можем подобрать другой цвет для текста:
Добавление текста в документ Photoshop
Как я уже говорил кратко в начале урока, есть два различных метода добавления текста в документ Photoshop, это обычный (строкой) и метод добавления текста в область. Разница между ними в том, что первый способ в основном используется для добавления небольшого количества текста в документ (одной или нескольких букв или слов, заголовка и т.п.), в то время как добавление в область применяется для добавления большего количества текста внутрь заранее установленной области.
Здесь мы рассмотрим первый метод, т.к. он применяется в подавляющем большинстве случаев.
Чтобы добавить текст в документ, выберите инструмент «Текст», наведите курсор в ту точку, где Вы хотите, чтобы было начало текста и нажмите левую клавишу мыши. Мигающим маркер на документе укажет, что Photoshoop готов для ввода текста:
При этом Photoshop добавит в палитру слоёв новый, особый вид слоя, называемый текстовым, его легко отличить по миниатюре в виде буквы Т. Каждый раз, когда мы добавляем текст в документ, он располагается на новом текстовом слое. Photoshop изначально именует новый слой как «Слой 1» (Layer 1), но название изменится, как только мы введём текст, как мы рассмотрим чуть позже:
После того как в документе появился мигающий маркер, вы можете начать печатать.
Перемещение текста по изображению
Если Вам понадобилось переместить напечатанный текст, вы можете легко это сделать.
Для перемещения текста по изображению надо немного отвести курсор от текста. он изменит свой вид с двутавровой балки на значок инструмента «Перемещение» (Move Tool), после изменения вида курсора зажмите левую клавишу мыши и перетащите текст в нужное место:
он изменит свой вид с двутавровой балки на значок инструмента «Перемещение» (Move Tool), после изменения вида курсора зажмите левую клавишу мыши и перетащите текст в нужное место:
Принятие и завершение редактирования текста
Что такое принятие текста? После принятия текста происходит завершение редактирования текущего текстового слоя и выход из этого слоя. При этом, сам инструмент «Текст» остаётся активным. Если вы кликните по документу после принятия, то Photoshop создаст новый текстовый слой.
Когда Вы закончите ввод нужных букв, следует выйти из данного текстового слоя. Для этого нажмите на галочку на панели параметров:
Либо нажмите клавишу Enter, расположенную в правом нижнем углу цифровой клавиатуры (не тот Enter, который мы обычно нажимаем!), либо комбинацию обычный Enter+Ctrl.
После того как Вы приняли ваш текст, Photoshop переименовывает текстовый слой, используя первые буквы текста в качестве нового имени для слоя, это очень полезно при работе с несколькими текстовыми слоями:
Отменить или удалить текст
Если Вы хотите удалить текст до того? как Вы его приняли, просто нажмите клавишу Esc. Photoshop удалит текст и текстовый слой.
Photoshop удалит текст и текстовый слой.
Для удаления уже принятого текста нужно в панели слоёв перетащить текстовый слой в корзину.
Параметры выравнивания текста
Кроме того, в панели параметров имеются три варианта выравнивания текста — выровнять по левому краю, по центру, по правому краю. По умолчанию выбрана опция выравнивания по левому краю, что означает, что при наборе текста он будет добавляться справа от отправной точки. Если мы выберем опцию «выравнивание по правому краю, текст будет добавляться слева от отправной точки. Если же мы выберем опцию «выравнивание по центру», то при вводе текст будет добавляться в обоих направлениях на одинаковом расстоянии от точки вставки.
Лучше всего перед началом ввода текста убедиться в том, что у Вас уже выбрана нужная опция выравнивания. Но можно изменить выравнивание уже введённого текста, для этого необходимо выделить нужный текст курсором мыши и кликнуть по опции выравнивания. На рисунке я сделал анимацию ввода текста с опцией «выравнивание по центру»:
Выбор и редактирование текста
После ввода текста мы можем легко вернуться назад и изменить какой-либо участок текста, как и в любой программе-текстовом редакторе.
Передвигаться по тексту можно с помощью клавиатурных стрелок, а можно, кликая мышью в нужной области. Удалять буквы как обычно, клавишей «Назад» (Backspase) — левую букву от курсора. Выделяют (выбирают) буквы с помощью зажатой Shift и клавиатурных стрелок, либо мышью.
Чтобы мгновенно выделить слово, дважды кликните по нему мышью, чтобы выделить строку — кликните по строке трижды:
Если у Вас имеется несколько строк текста, разделенных строчными переносами, для выбора всего текста дважды кликните по миниатюре текстового слоя:
Также, мы можем изменить шрифт, размер и стиль текста, для этого надо выделить нужный участок и изменить соответствующий параметр на панели параметров.
Изменение цвета текста в Photoshop
По такому же принципу мы можем изменить и цвет текста. Для этого надо выделить нужный участок, кликнуть по цветному квадратику на панели параметров, в открывшемся окне выбрать цвет и нажать ОК:
Про тонкости редактирования текста в Photoshop и дополнительные горячие клавиши читайте здесь.
Как определять и находить шрифты по изображениям
В последних выпусках Photoshop CC добавлена новая функция шрифта под названием Match Font, о которой вы, возможно, не знали.
В этом видео я покажу вам, как Photoshop может помочь вам найти отличные шрифты для вашего дизайна, найдя шрифты в изображении или фотографии.
Вот несколько фотографий, которые я сделал на днях, когда был вне дома.
Я попытаюсь определить шрифт на этой фотографии. Я мог бы попытаться найти этот шрифт в моих существующих шрифтах, которые у меня уже есть в Photoshop, просмотрев их, но у меня установлены тысячи, и это может занять у меня очень много времени.
Вместо этого, если у меня есть фотография с латинским шрифтом, например английским, мы можем использовать новую функцию Match Font в Photoshop, чтобы идентифицировать шрифт на фотографии.
Для начала откройте изображение в Photoshop, выберите инструмент «Прямоугольная область» на панели инструментов и перетащите, чтобы выбрать область изображения, содержащую текст.
Затем выберите «Тип», «Соответствие шрифту». Photoshop показывает мне подходящие шрифты, которые я уже установил на моем компьютере, выполняет поиск в библиотеке Typekit и определяет шрифты, доступные для вашего уровня подписки Creative Cloud, так что даже если у вас не установлен шрифт, вы Вы можете щелкнуть этот маленький значок облака в диалоговом окне Match Font, которое синхронизирует шрифт вашего компьютера.
Чтобы использовать это, обрежьте текст, который вы хотите идентифицировать, и обратите внимание, что вы можете изменить или переместить выделенный фрагмент в другую часть изображения, чтобы идентифицировать другие шрифты.
Я выберу этот шрифт Quimby, который у меня есть, и нажму OK. Теперь я воспользуюсь шрифтом, определенным Photoshop, Quimby, чтобы добавить текст в этот дизайн. Думаю, этот шрифт работает хорошо.
Теперь вы знаете, как находить шрифты в Photoshop CC с помощью Match Font. Чтобы узнать о других темах типографики, таких как добавление иллюстративных элементов и графики, а также об использовании 3D-эффектов Photoshop для таких вещей, как выдавливание текста, ознакомьтесь с дополнительными руководствами на Adobe. com.
com.
Вы можете сопоставить шрифты, отображаемые на изображениях или фотографиях, с помощью функции «Подобрать шрифт» в Adobe Photoshop. Узнайте, как найти существующие шрифты, соответствующие выбранному тексту, или загрузить новые шрифты, соответствующие выбранному тексту, с помощью Typekit.
- Откройте изображение в Photoshop и выберите инструмент Rectangular Marquee Tool. Используйте этот инструмент, чтобы выбрать область изображения, содержащую текст, который вы хотите сопоставить.
- На панели инструментов выберите «Текст»> «Подобрать шрифт».
- Выберите из подходящих шрифтов, уже установленных на вашем компьютере, или загрузите из Typekit, щелкнув значок облака.
- Теперь добавьте текст к изображению, используя подобранный шрифт.
О шрифтах в Photoshop
Шрифт
Шрифт . — это полный набор символов — букв, цифр и символов, — которые имеют общий вес, ширину и стиль, например 10-пт Adobe Garamond Bold.
Гарнитура
Гарнитуры(часто называемые семействами шрифтов или семействами шрифтов ) — это наборы шрифтов, которые имеют общий внешний вид и предназначены для совместного использования, например Adobe Garamond. Гарнитуры включают в себя множество символов в дополнение к тем, которые вы видите на клавиатуре.В зависимости от шрифта эти символы могут включать лигатуры, дроби, росчерки, орнаменты, порядковые номера, названия и стилистические альтернативы, старшие и второстепенные символы, фигуры в старом стиле и фигурные линии.
Глиф
Символ — это особая форма символа. Например, в некоторых шрифтах заглавная буква A доступна в нескольких формах, например в виде перекоса и маленькой заглавной буквы.
Тип типа
Стиль шрифта — это вариантная версия отдельного шрифта в семействе шрифтов.Как правило, член семейства шрифтов Roman или Plain (фактическое имя меняется от семейства к семейству) является базовым шрифтом, который может включать такие стили шрифтов, как обычный, полужирный, полужирный, курсив и полужирный курсив. Если шрифт не включает в себя нужный стиль, вы можете применить faux стилей — имитированные версии полужирного, курсивного, надстрочного, подстрочного, только прописных и маленьких стилей.
Если шрифт не включает в себя нужный стиль, вы можете применить faux стилей — имитированные версии полужирного, курсивного, надстрочного, подстрочного, только прописных и маленьких стилей.
Чтобы сделать шрифты доступными для Photoshop и других приложений Adobe Creative Cloud, см. Раздел Активация шрифтов на вашем компьютере.
Дизайн с красивой типографикой | Уроки Adobe Photoshop
Узнайте, как исследовать, выбирать и улучшать типографику в Photoshop, чтобы сделать свой дизайн идеальным.
Typekit теперь называется Adobe Fonts.
От новичков до продвинутых пользователей будут изучены основы, а также новейшие функции для работы с типографикой.Эта серия будет охватывать:
- Как добавить текст к изображениям
- Как исследовать шрифты и просматривать их в проектах
- Как улучшить типографику, отредактировав интервал и используя глифы
- Как определить шрифты на фотографиях текста и как найти шрифты, похожие на выбранный шрифт
Новички могут начать с первого видео в серии. Пользователи среднего и продвинутого уровней могут захотеть начать со второго видео.
Пользователи среднего и продвинутого уровней могут захотеть начать со второго видео.
Узнайте об инструментах «Горизонтальный и вертикальный текст» и о том, как добавить текст в изображение. Затем узнайте, как отформатировать размер текста, цвет, шрифт и другие свойства. Наконец, узнайте, как выделить текст на панели слоев.
Из этого видео вы научитесь добавлять текст к изображениям. Вот изображение, которое я нашел для своего веб-сайта, которое посвящено его центральной теме.
Я хочу найти какой-нибудь красивый шрифт, чтобы улучшить это изображение для первой страницы моего интернет-магазина.
Чтобы добавить текст к нашему изображению, выберите инструмент Horizontal Type Tool на панели инструментов.
В Photoshop есть несколько способов добавления текста: в виде точки, типа области и текста по контуру. В этом уроке мы рассмотрим добавление текста в виде точки и области.
Есть несколько способов добавить текст к изображению.
Вы можете выбрать точку и просто начать печатать, или вы можете создать форму или область, чтобы вы могли сознательно решить, куда идет текст.
Щелкните на изображении с помощью инструмента «Горизонтальный текст». Введите «здесь немного текста». Это создает тип Point. Укажите горизонтальную или вертикальную строку текста, которая начинается там, где вы щелкаете, и расширяется по мере ввода символов. Каждая строка текста независима — строка расширяется или сжимается при редактировании, но не переносится на следующую строку, если вы не добавите возврат к абзацу или мягкий возврат. Такой ввод текста полезен для добавления заголовка или нескольких слов к вашему произведению искусства.
Нажмите Cmd (Ctrl), и вы увидите маркеры преобразования.Удерживая нажатой клавишу, перетащите один из маркеров, чтобы изменить текст. Обратите внимание, что вы можете свободно искажать текст.
Щелкните галочку на панели параметров, чтобы завершить работу с текстом.
Под созданным вами текстом щелкните и перетащите, чтобы создать текстовую область. Тип области использует границы объекта (например, прямоугольник) для управления перемещением символов по горизонтали или вертикали. Когда текст достигает границы, он автоматически переносится в заданную область. Такой ввод текста полезен, когда вы хотите создать один или несколько абзацев, например, для плаката или брошюры.
Когда текст достигает границы, он автоматически переносится в заданную область. Такой ввод текста полезен, когда вы хотите создать один или несколько абзацев, например, для плаката или брошюры.
Поместите курсор в область ввода и введите «Здесь должно быть много текста, чтобы отображался перенос текста».
Обратите внимание на ручки вокруг текста. Вы можете перетащить маркер, чтобы изменить размер области шрифта. Текст внутри будет только перекомпонован.
Как снова выделить текст, используя несколько простых методов (дважды щелкните «T» на панели «Слои», нажмите клавишу Escape, чтобы завершить редактирование, и т. Д.)
Теперь, когда у вас есть основы того, как добавлять текст к изображению, я покажу вам, как уточнить выбор для оптимизации дизайна.
Узнайте, как предварительно просмотреть шрифты в своем дизайне.
Узнайте, как можно исследовать шрифты, имеющиеся в Photoshop, и шрифты Adobe Typekit. Adobe Typekit — это услуга, которая предоставляется вместе с подпиской Creative Cloud, которая позволяет вам выбирать из тысяч высококачественных шрифтов. После этого узнайте, как синхронизировать шрифты Typekit с настольными приложениями Creative Cloud.
После этого узнайте, как синхронизировать шрифты Typekit с настольными приложениями Creative Cloud.
Наконец, узнайте, как сортировать шрифты в Photoshop.
Из этого видео вы узнаете, как предварительно просматривать шрифты в тексте, а также использовать шрифты Adobe Typekit, которые входят в вашу подписку Creative Cloud.
Теперь, когда вы знаете, как размещать текст на своем изображении, я покажу вам, как быстро просмотреть доступные шрифты в Photoshop для текста и посмотреть, какой из них лучше всего подходит для вашего дизайна, в режиме реального времени.
Выберите инструмент «Горизонтальный текст» и проведите по тексту, чтобы выделить его. Щелкните меню «Семейство шрифтов» здесь, на панели параметров. Когда вы наводите указатель на разные шрифты, вы можете видеть предварительный просмотр текста в реальном времени. Это отличный способ быстро увидеть, как шрифт выглядит в вашем дизайне, без привязки к шрифту.
Хотя вы можете выбирать шрифты из списка на вашем компьютере, вы также можете применять шрифты Typekit, которые поставляются с вашей подпиской Creative Cloud. Чтобы использовать Typekit, щелкните «Добавить шрифты из Typekit» прямо здесь.
Чтобы использовать Typekit, щелкните «Добавить шрифты из Typekit» прямо здесь.
Когда веб-сайт Typekit открывается в браузере по умолчанию, вы можете отсортировать шрифты на основе таких свойств, как serif или sans-serif. Вы хотите убедиться, что выбрана синхронизация, чтобы вы могли получить к ним доступ во всех своих приложениях Creative Cloud.
Введите несколько слов для проверки шрифта.Если вы знаете шрифт по имени, вы можете ввести его здесь для дальнейшей сортировки списка. Наведите указатель мыши на шрифт в списке и нажмите «Использовать шрифты».
Затем вы можете синхронизировать шрифт. Таким образом, шрифт теперь доступен для Photoshop и других ваших приложений Creative Cloud
.После того, как вы синхронизируете выбранный шрифт или шрифты, вернувшись в Photoshop, вы можете отфильтровать с помощью Typekit, чтобы увидеть недавно установленные шрифты, и нажмите, чтобы применить этот шрифт.
Узнайте об аспектах шрифта, которые создают отличный дизайн, включая внимание к интервалу между символами и строками, стилю вашего текста и использованию специальных символов, называемых глифами.
Узнайте, как использовать обновленную панель глифов для просмотра альтернативных глифов и специальных символов, а также как просматривать другие глифы в контекстном меню прямо на холсте.
Узнайте больше о том, как работать со шрифтами Typekit и как добавлять шрифты из Typekit.
Теперь, когда вы знаете, как размещать текст на изображении и использовать шрифты Typekit, я покажу вам, как чтобы найти шрифты, похожие на данный шрифт, например этот.
У меня здесь есть текст с шрифтом, который я выбрал ранее.Я считаю, что этот шрифт не подходит для дизайна, поэтому я хочу попробовать что-то похожее.
Выберите инструмент «Горизонтальный текст», затем проведите по тексту, чтобы выделить его, щелкните здесь меню «Семейство шрифтов». Чтобы увидеть шрифты, похожие на этот, нажмите «Показать похожие шрифты», чтобы увидеть, какие шрифты похожи на тот, который я выбрал.
Я выберу XX, потому что он выглядит как оригинал, но я думаю, что он лучше смотрится в моем дизайне.
Еще один способ пробудить ваши творческие способности — использовать шрифт с фотографии.Я могу использовать распознавание шрифтов Photoshop для определения шрифта на фотографии.
Я сделал снимок вывески на днях, потому что мне понравился используемый шрифт. Открыв это изображение в Photoshop, вы можете…
Я использовал шрифт, распознанный на моей фотографии.
Новые и обновленные функции шрифтов в Photoshop могут помочь вам найти отличные шрифты для вашего дизайна.
Узнайте, как определять шрифты на фотографии или снимке экрана, а также как находить шрифты, похожие на выбранный шрифт.
Из этого видео вы узнаете, как использовать интервалы между символами и строками, как стилизовать текст и добавлять специальные символы. Короче говоря, вы узнаете, как улучшить типографику в своем дизайне.
Откройте изображение с текстом и выберите инструмент «Горизонтальный текст». Проведите по тексту, чтобы выделить его.
Мне нужно больше места между буквами, чтобы они выглядели воздушно. Поэтому я добавляю кернинг в свой шрифт.
Поэтому я добавляю кернинг в свой шрифт.
Чтобы текст было легче читать, я также добавлю пробел между этими строками текста.Это называется возрастающим интервалом.
Я хочу посмотреть, как мой текст может выглядеть с другим стилем.
Я хочу, чтобы мой тип дисплея выглядел более особенным.
.Устранение проблем со шрифтами в Adobe Photoshop
Рекомендации! Убедитесь, что у вас есть только одна версия каждого шрифта, расположенная только в одной из следующих папок шрифтов:
- / Пользователи / [имя пользователя] / Библиотека / Шрифты
- / Библиотека / Шрифты
Для тестирования изолируйте проблемные шрифты, создав две папки на рабочем столе: одну с именем «fonttest» и одну с именем «goodfonts».
Поищите шрифты в этих местах для шрифтов для тестирования.Выполните это тестирование для всех следующих папок, содержащих шрифты:
- / Пользователи / [имя пользователя] / Библиотека / Шрифты
- / Библиотека / Шрифты
- / [сетевой диск] / Библиотека / Шрифты
Чтобы проверить наличие поврежденного шрифта, поместите половину шрифтов в одну из папок Library / Fonts, а половину — в папку fonttest и проверьте условие, вызвавшее проблему.
- Если проблема повторяется, поврежденный шрифт все еще находится в папке Font, а шрифт отсутствует в папке fonttest.Переместите шрифты из папки fonttest в папку goodfonts.
- Если проблема не повторяется, поврежденный шрифт находится в папке fonttest. Переместите шрифты из папки официальных шрифтов в папку goodfont. Переместите половину шрифтов обратно в официальную папку шрифтов для следующего раунда тестирования.
- Продолжайте тестировать половину оставшихся шрифтов и продолжайте без проблем перемещать шрифты в папку goodfonts.
- Когда вы определили один шрифт, вызывающий проблему, удалите его из папки официальных шрифтов.Переместите все шрифты из папки goodfonts обратно в соответствующую папку официальных шрифтов, которую вы тестируете. Выполните эти тесты для каждой папки официальных шрифтов, содержащей шрифты.
Важно: Если такая же проблема возникает после удаления шрифта, это означает, что один или несколько шрифтов имеют такую же или похожую проблему. Продолжайте выполнять эти действия, пока все поврежденные шрифты не будут удалены.
Продолжайте выполнять эти действия, пока все поврежденные шрифты не будут удалены.
Как убрать заглавные буквы в Word — Как в Ворде большие буквы сделать маленькими
Необходимость сделать большие буквы маленькими в документе Microsoft Word, чаще всего, возникает в случаях, когда пользователь забыл о включенной функции CapsLock и написал так какую-то часть текста. Также, вполне возможно, что вам просто нужно убрать большие буквы в Ворде, чтобы весь текст был написан только строчными. В обоих случаях большие буквы являются проблемой (задачей), которую необходимо решать.
Урок: Как изменить шрифт в Word
Очевидно, что, если у вас уже есть большой фрагмент текста, набранный большими буквами или в нем просто много заглавных букв, которые вам не нужны, вряд ли вы захотите удалять весь текст и набирать его заново или изменять заглавные буквы на строчные по одной. Существует два метода решения этой несложной задачи, о каждом из которых мы подробно расскажем ниже.
Урок: Как в Ворде писать вертикально
Содержание
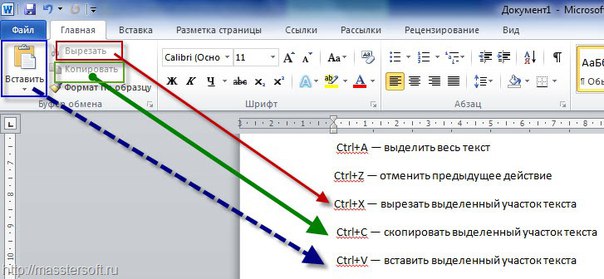
Используем горячие клавиши
1. Выделите фрагмент текста, написанный большими буквами.
2. Нажмите «Shift+F3».
3. Все заглавные (большие) буквы станут строчными (маленькими).
Совет: Если вам нужно, чтобы первая буква первого слова в предложение была большой, нажмите «Shift+F3» еще раз.
Примечание: Если вы набирали текст с активной клавишей CapsLock, нажимая Shift на тех словах, которые должны были быть с большой буквы, они, наоборот, писались с маленькой. Единичное нажатие «Shift+F3» в таком случае, наоборот, сделает их большими.
Использование встроенных инструментов MS Word
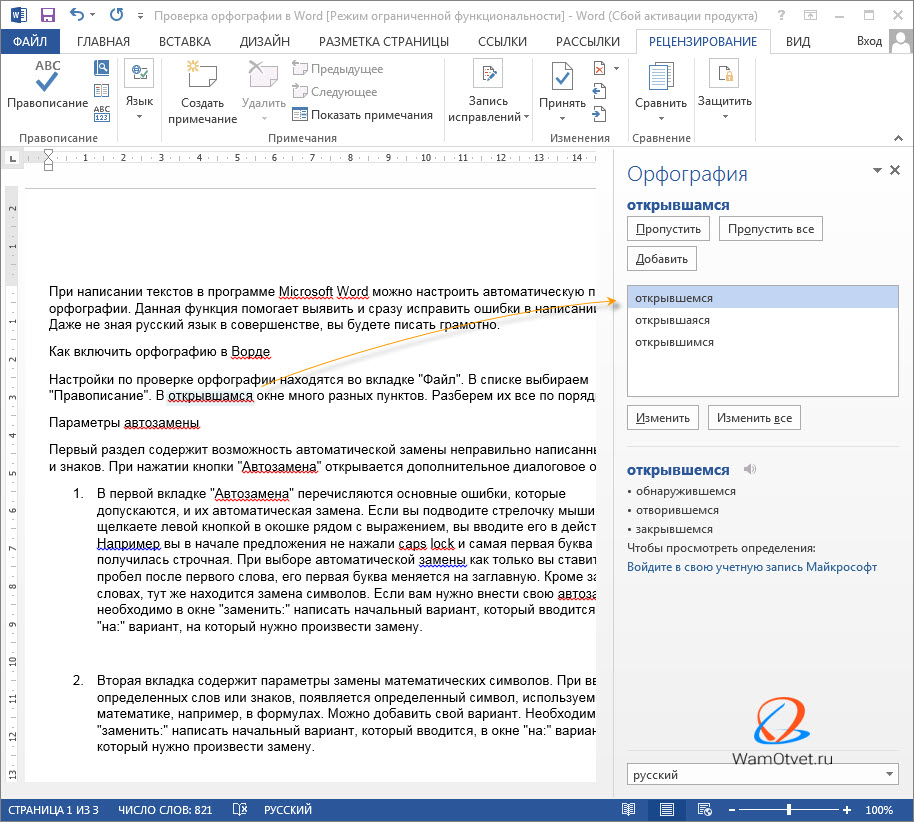
В Ворде сделать заглавные буквы строчными можно и с помощью инструмента «Регистр», расположенного в группе «Шрифт» (вкладка «Главная»).
1. Выделите фрагмент текста или весь текст, параметры регистра которого вы хотите изменить.
2. Нажмите на кнопку «Регистр», расположенную на панели управления (ее значок — это буквы «Аа»).
3. В открывшемся меню выберите необходимый формат написания текста.
4. Регистр изменится согласно формату написания, который вы выбрали.
Урок: Как убрать подчеркивание в Word
На этом все, в этой статье мы рассказали вам, как в Ворде заглавные буквы сделать маленькими. Теперь вы знаете немного больше о возможностях этой программы. Желаем вам успехов в ее дальнейшем освоение.
NFT в Adobe и разочарование Robinhood: новости крипторынка От Investing.com
© Reuters.Investing.com — Adobe Systems Incorporated (NASDAQ:) продемонстрировал новую функцию в Photoshop для создателей NFT, а ЕЦБ выбрал 30 участников консультативной группы по цифровому — эти и другие важные новости криптовалютного рынка в нашем ежедневном обзоре.
Разработчик ПО Adobe представил новую функцию в графическом редакторе Photoshop, ориентированную на создателей невзаимозаменяемых токенов (NFT).
Акции брокерской платформы Robinhood Markets Inc (NASDAQ:)упали на 8,5% в послеторговую сессию 26 октября. Причиной стало сокращение на 78% — c $233 млн до $51 млн — дохода, связанного с торговлей цифровыми активами, в третьем квартале.
ЕЦБ сформировал консультативную группу по вопросам потенциальной разработки и распространения СBDC. В нее вошли 30 специалистов из BBVA (MC:), Deutsche Bank AG (DE:), Societe Generale (PA:), European Payments Council, Stripe, IKEA и других организаций.
С 3 ноября пользователи созданного бразильским райдшеринговым сервисом 99 приложения смогут покупать и продавать , пишет CoinDesk.
Основанный канадской фирмой 3iQ Digital Asset Management фонд Bitcoin Fund (QBTCu.TO) стал первым зарегистрированным продуктом такого рода на Ближнем Востоке, сообщает Trade Arabia.
Текст подготовила Яна Шебалина
Предупреждение: Fusion Media would like to remind you that the data contained in this website is not necessarily real-time nor accurate. All CFDs (stocks, indexes, futures) and Forex prices are not provided by exchanges but rather by market makers, and so prices may not be accurate and may differ from the actual market price, meaning prices are indicative and not appropriate for trading purposes. Therefore Fusion Media doesn`t bear any responsibility for any trading losses you might incur as a result of using this data.
All CFDs (stocks, indexes, futures) and Forex prices are not provided by exchanges but rather by market makers, and so prices may not be accurate and may differ from the actual market price, meaning prices are indicative and not appropriate for trading purposes. Therefore Fusion Media doesn`t bear any responsibility for any trading losses you might incur as a result of using this data.Fusion Media or anyone involved with Fusion Media will not accept any liability for loss or damage as a result of reliance on the information including data, quotes, charts and buy/sell signals contained within this website. Please be fully informed regarding the risks and costs associated with trading the financial markets, it is one of the riskiest investment forms possible.
Обсуждение Adobe Photoshop [Архив] — Video-Foto
Просмотр полной версии : Обсуждение Adobe Photoshop
Правила темы !!!
В этой теме описываются проблемы возникшие при работе с Adobe Photoshop, а также пути их решения.
 При создании нового сообщения, сначала удостовертесь поиском по теме, нет ли ответа на Ваш вопросс.
При создании нового сообщения, сначала удостовертесь поиском по теме, нет ли ответа на Ваш вопросс.При создании сообщения соблюдаем следующие требования:
1. Соблюдаем Правила форума ([Ссылки могут видеть только зарегистрированные и активированные пользователи]).
2. Не допускается цитирование предыдущего поста и излишнее цитирование (пользуйтесь кнопкой «Цитата выделенного»).
3. Не допускается использование в сообщениях шрифта красного цвета, печать целых слов заглавными буквами и жирным шрифтом (исключение — название урока). Помните, всё перечисленное воспринимается как крик. Будьте взаимно вежливы!
4. Вставляем картинку(фото) не более 400 пкл. по большей стороне с кликом на предосмотр.
5. Пишем размер файла и краткую информацию о продукте.
6. Скрываем ссылки SPOILER[Ссылки могут видеть только зарегистрированные и активированные пользователи] ([Ссылки могут видеть только зарегистрированные и активированные пользователи])
7. Спасибо говорим нажатием кнопочки [Ссылки могут видеть только зарегистрированные и активированные пользователи] ([Ссылки могут видеть только зарегистрированные и активированные пользователи])
Спасибо говорим нажатием кнопочки [Ссылки могут видеть только зарегистрированные и активированные пользователи] ([Ссылки могут видеть только зарегистрированные и активированные пользователи])
8. Все вопросы типа «Где ссылка?», «Почему-то не качается», «Дайте лекарство, укольчик и т.п.» и прочее решается с автором только через ПМ.
Всем творческих успехов.
Всем творческих успехов.
Поиск программы Adobe Photoshop находится Здесь ([Ссылки могут видеть только зарегистрированные и активированные пользователи])
Сама программа Adobe Photoshop находится Здесь ([Ссылки могут видеть только зарегистрированные и активированные пользователи])
Всем творческих успехов.
Valeonid
14.03.2011, 21:12
У меня вопрос? При написании текста в программе Photoshop, почему-то пишутся только заглавные буквы, не могу ввести маленькие.[Ссылки могут видеть только зарегистрированные и активированные пользователи] ([Ссылки могут видеть только зарегистрированные и активированные пользователи])
А винда видит Epson?
Сделайте epson по умолчанию.
Винда видет и работает сканер только в фотошопе не возможно открить для сканирования. Стоит по умолчанию.
Натник
12.09.2011, 14:29
Подскажите как избавиться от красных глаз на фотографии, инструмент «Красные глаза» не очень с этим справляется, так как фотография крупным планом и сразу видно, что меняется цвет глаз…может можно как то еще исправить это?
olegator
12.09.2011, 19:14
но я не пользуюсь фотошопом. Никогда не пыталась и даже на пробу не ставила ни одну из версий. Результаты и время те же. Мороки же куда меньше.Как ни разу не пользуясь программой можно судить по результатам,времени и сложности?Лично меня и превлекает этот монстрик что не выходя из него можно сделать всё!!(ну практически всё)
Yur4ik61
21.05.2012, 12:36
Настройка. Применяемые плагины.
Давно хотел поднять тему по настройке и применяемым плагинам в фотошопе.
К примеру, начну с себя по настройкам
[Ссылки могут видеть только зарегистрированные и активированные пользователи] ([Ссылки могут видеть только зарегистрированные и активированные пользователи])
Далее по плагинам
[Ссылки могут видеть только зарегистрированные и активированные пользователи] ([Ссылки могут видеть только зарегистрированные и активированные пользователи])
Если по настройкам более-менее понятно, то по плагинам какие и для чего используете?
Отписываемся:(whew):
Yur4ik61
21. 05.2012, 12:58
05.2012, 12:58
[Ссылки могут видеть только зарегистрированные и активированные пользователи]
McMasterDi
29.05.2012, 19:02
Здравствуйте уважаемые форумчане. Помогите найти решение проблемы, а она в следующи при добовления текста в фотошоп место букв серая полоса, пробовал многое и цвет и размер и всё равно ни как. Она правда со временем проходит проблема но хотелосьбы её решить….
:sorry::(whew):
[Ссылки могут видеть только зарегистрированные и активированные пользователи] ([Ссылки могут видеть только зарегистрированные и активированные пользователи])
Попробуйте другой шрифт, если не получается, могу посоветовать скачать с офсайта фотошоп и применить лечение ([Ссылки могут видеть только зарегистрированные и активированные пользователи]).
Мной был скачен Adobe Creative Suite 6 Master Collection установлены: Фотошоп, Премьер, Афтер Еффект, Аудишен, пока завалов не было. Установлена Windows 7 x64.
В Photoshop CS3 был фильтр «Извлечь»
[Ссылки могут видеть только зарегистрированные и активированные пользователи] g ([Ссылки могут видеть только зарегистрированные и активированные пользователи] g.html)
Поставил себе Photoshop CS6 и там этого фильтра не нахожу.
[Ссылки могут видеть только зарегистрированные и активированные пользователи] g ([Ссылки могут видеть только зарегистрированные и активированные пользователи] g.html)
Задача заключается в том, чтобы из готовой фотографии вырезать фигуру человека строго по контуру и сохранить её без фона и всего остального. Может быть в CS6 эта задача решается какими-то другими инструментами? Подскажите пожалуйста.
Да,в Photoshop CS6-CS5 такого фильтра нет. Обводите фигуру любым способом, лассо, перо, я пользуюсь пером, потом надо нажать на » Уточнить край» и появляется такое окно
[Ссылки могут видеть только зарегистрированные и активированные пользователи] g ([Ссылки могут видеть только зарегистрированные и активированные пользователи] g. html)
html)
при помощи ползунков и » умного радиуса» уточняете края выделения
Yur4ik61
21.07.2012, 09:21
dingo, есть отличный плагин для извлечения. Ставишь только метки. Называется EZlect ([Ссылки могут видеть только зарегистрированные и активированные пользователи]). Инструкция на русском в архиве.[Ссылки могут видеть только зарегистрированные и активированные пользователи]
votit, Yur4ik61, спасибо, буду пробовать.
Yur4ik61
21.07.2012, 09:31
У меня стоит этот плагин. Очень удобный в работе. Удачи!:drinks:
Yur4ik61, сейчас установил и попробовал. Плагин действительно классный, никакой дополнительной обработки не потребовалось, очень удобно. Спасибо.
Ребята, вопросс, где он находится в фотошопе, если можно скрин. Спасибо.
Yur4ik61
21.07.2012, 11:52
Серёжа, он есть и в фильтрах. Посмотри в этой теме пост №12. Там на скрине его видно.
[Ссылки могут видеть только зарегистрированные и активированные пользователи] ([Ссылки могут видеть только зарегистрированные и активированные пользователи]) [Ссылки могут видеть только зарегистрированные и активированные пользователи] ([Ссылки могут видеть только зарегистрированные и активированные пользователи])
neron8, а ты его инсталлировал?
Я инсталлировал, пропатчил ( патч в комплекте) и всё появилось. Точнее, там не патч, а замена файла.
Точнее, там не патч, а замена файла.
Забыл упомянуть, установлен Adobe Photoshop CS6 x64?
neron8, а ты его инсталлировал?
dingo.неужели Вы думаете, что с установкой софта у меня могут быть большие проблемы, естественно установил.
[Ссылки могут видеть только зарегистрированные и активированные пользователи] ([Ссылки могут видеть только зарегистрированные и активированные пользователи]) [Ссылки могут видеть только зарегистрированные и активированные пользователи] ([Ссылки могут видеть только зарегистрированные и активированные пользователи])
Возможно дело в Photoshop CS6 x64?
neron8, специально установил плагин на свой ноут, там у меня тоже Adobe Photoshop CS6 x64:
[Ссылки могут видеть только зарегистрированные и активированные пользователи] g ([Ссылки могут видеть только зарегистрированные и активированные пользователи] g.html)
Покажи пожалуйста путь установки плагина.
Так у Вас по скрину устанавливается в Photoshop 5.
 1
1А у меня:
[Ссылки могут видеть только зарегистрированные и активированные пользователи] ([Ссылки могут видеть только зарегистрированные и активированные пользователи])
Так у Вас по скрину устанавливается в Photoshop 5.1
Да, но какая разница, на предыдущем скрине CS6, путь такой же. ОК, сейчас сделаю скрин с ноута.
Yur4ik61
21.07.2012, 13:29
В корень папки Plug-ins
[Ссылки могут видеть только зарегистрированные и активированные пользователи] ([Ссылки могут видеть только зарегистрированные и активированные пользователи])
Вот путь для CS6:
[Ссылки могут видеть только зарегистрированные и активированные пользователи] g ([Ссылки могут видеть только зарегистрированные и активированные пользователи] g.html)
Всё вопросс снят, с x64 этот плагин не работает:
Системные требования:
Windows 7, Vista и Windows XP
Совместим с любой 32-bit версией Adobe Photoshop,
Photoshop Elements, Corel Paint Shop Pro
32-bit версия Adobe Photoshop у меня не установлена, только x64.
Так, стоп, Зайдя в папку C:\Program Files (x86)\Adobe\Adobe Photoshop CS6 и запустив из неё Photoshop, плагин на месте :yahoo: :
[Ссылки могут видеть только зарегистрированные и активированные пользователи] ([Ссылки могут видеть только зарегистрированные и активированные пользователи]) [Ссылки могут видеть только зарегистрированные и активированные пользователи] ([Ссылки могут видеть только зарегистрированные и активированные пользователи])
Всем спасибо! :drinks::drinks::drinks::drinks:
Обращаюсь к спецам по Фотошопу. Сравнительно недавно начал разбираться с этой программой, посмотрел видеокурс Зинаиды Лукьяновой. В основном понятно, но есть ряд вопросов. В частности, где бы почитать о том как работать с готовыми шаблонами? Изменять элементы, менять их на свои, подробнее о смарт-объектах? Желательно пошагово и с картинками. Спасибо.
Да, у меня CS6.
Yur4ik61
09.09.2012, 23:39
У кого есть плагин PANTONE.ColorVision.ProfilerPRO.v3. 0.1
0.1
Скиньте.
где бы почитать о том как работать с готовыми шаблонами
С какими шаблонами, экшенами?
Ну, допустим, с такими шаблонами как здесь ([Ссылки могут видеть только зарегистрированные и активированные пользователи]).
Конкретный вопрос:
1. Открыл в ФШ готовый шаблон.
2. Добавил в него свой объект (новый слой)
3. Нажал на «птичку»
[Ссылки могут видеть только зарегистрированные и активированные пользователи] g ([Ссылки могут видеть только зарегистрированные и активированные пользователи] g.html)
Объект «вписался» в изображение.
4. Теперь я передумал и хочу этот объект передвинуть, но уже не могу. Как это сделать, чтобы не переделывать всё сначала?
Я понимаю, что вопрос дилетанский, но я в самом деле только начал разбираться с Фотошопом и такие вопросы возникают
… передвигать объект вроде получается, а вот отредактировать, изменить размер, повернуть … что-то не въезжаю пока.
У кого есть плагин PANTONE.
 ColorVision.ProfilerPRO.v3.0.1
ColorVision.ProfilerPRO.v3.0.1PANTONE ColorVision Profiler PRO v. 3.0.1
[Ссылки могут видеть только зарегистрированные и активированные пользователи] ([Ссылки могут видеть только зарегистрированные и активированные пользователи])
PANTONE ColorVision Profiler PRO поможет вам создать качественный цветовой профиль принтера. Плагин способен создавать профили прямо со сканируемого изображения, что уменьшит в свою очередь потерю цветопередачи.
Размер файла: 9.19 Мб
Скачать ([Ссылки могут видеть только зарегистрированные и активированные пользователи])
Yur4ik61, если будет возможность, напиши установку и работу PANTONE ColorVision Profiler PRO, ок? :drinks:
Yur4ik61
10.09.2012, 22:46
:hihi:Профилирование принтера PANTONE ColorVision Profiler PRO1. Скачиваем программу, при установке вводим серийный номер, указываем путь к плагинам Фотошопа.
2. Открываем фотошоп.
3. Идем по ссылке : Файл — автоматизация — Profiler PRO
4.
 В открытом окне выбираем: Create RGB Profile|load Calibration Chart|729 Patches/scanner
В открытом окне выбираем: Create RGB Profile|load Calibration Chart|729 Patches/scanner5. Откроется красивая картинка, далее жмем: Файл — Печатать…
6. Ставим следующие значения (у меня 10й ФШ, относительно него все): Выбираем принтер, Ставим в параметрах страницы: Photo PRM, Epson premium glossy, ICM, ставим галочку напротив ВЫКЛ (без цветокоррекции). Жмем ОК.
7. В окне печати ФШ, выбираем управление цветом: Документ (Adobe RGB), Управление цветом: управление цветом отключено.
8. Ждем когда распечатается лист с мишенью, ждем сутки для высыхания (занимаемся другими делами и забываем про профилирование).
9. Когда вспомните о том что надо спрофиировать принтер,сканируем отпечаток мишени с выключенной цветокоррекцией (ICM)
10. Сохраняем файл в формате TIFF, далее обрезаем полученный снимок, применяем фильтр — смазывание по ГАУССУ с радиусом 3, поворачиваем, крутим, так что бы все было ровно. Закрываем фотошоп.
11. Открываем фотошоп, идем по п. 3, 4.

12. открываем сканированный файл.
13. пользуясь Alt+tab переходим на изображение патчей программы.
14. Жмем: Файл — автоматизация — Profiler PRO, в открывающемся окне выбираем: d. build profile from chart csan, сразу жмем ОК.
15. Придумываем имя профилю, жмем сохранить.
Теперь ставим профиль по умолчанию в свойствах принтера и печатаем в режиме ICM
[Ссылки могут видеть только зарегистрированные и активированные пользователи]
Не сканируйте распечатанный файл сразу. Дайте хорошо высохнуть хотя бы сутки. Тут спешка не нужна
Yur4ik61, если я правильно понял, то PANTONE ColorVision Profiler PRO работает толко на ХР?
Натник
01.08.2013, 22:12
:help:у меня проблема…помогите!закрывается фотошоп CS3 сразу после открытия…буквально позавчера работал….:sorry:
вот что пишет…
[Ссылки могут видеть только зарегистрированные и активированные пользователи] ([Ссылки могут видеть только зарегистрированные и активированные пользователи])
[Ссылки могут видеть только зарегистрированные и активированные пользователи] ([Ссылки могут видеть только зарегистрированные и активированные пользователи])
что делать?
Найдена информация по Вашей проблемме:
Что такое Versioncueui. dll? Versioncueui.dll является принадлежностью файла Adobe на сервере Version Cue UI, который, как известно генерирует сообщения об ошибках при помощи Photoshop. Versioncueui.dll – Version Cue имеет пользовательский интерфейс,который принадлежит компании Adobe Systems Incorporated.
dll? Versioncueui.dll является принадлежностью файла Adobe на сервере Version Cue UI, который, как известно генерирует сообщения об ошибках при помощи Photoshop. Versioncueui.dll – Version Cue имеет пользовательский интерфейс,который принадлежит компании Adobe Systems Incorporated.
Сообщение об ошибке
Вы можете получить это сообщение об ошибке при запуске Adobe Photoshop или при открытии изображения из Photoshop, когда работаете в ОС Windows XP или Windows Vista.
Photoshop.exe — Фатальная ошибка выхода из приложения, указанный модуль не найден: C:\Program Files\Common Files\Adobe\Adobe Version Cue\CS3\Client\3.1.0\VersionCueUI.DLL
Причина
— обновления Version Cue или Photoshop монтаж могут привести к этой ошибке.
Резолюция
Эта ошибка может быть решена одним исправлением, предлагаемым ниже. Выполните предлагаемые методы в порядке, в котором они даны. Перезапускайте программу после выполнения каждого метода для тестирования, если проблема все ещё сохраняется. Если проблема все еще присутствует, переходите к следующему методу. Если проблема исчезнет, перейдите в меню установки Version Cue CS3 Client.
Если проблема все еще присутствует, переходите к следующему методу. Если проблема исчезнет, перейдите в меню установки Version Cue CS3 Client.
Обновления могут быть загружены с веб-сайта Adobe .
Решение 1 – Снятие Version Cue CS3 Client
Закройте все CS3 приложения.
Удалите :\Program Files\Common Files\Adobe\Adobe Version Cue CS3\Client\3.1.0\ folder
\Program Files\Common Files\Adobe\Adobe Version Cue CS3\Client\3.0.0.patches
\Program Files\Common Files\Adobe\Adobe Version Cue CS3\Client\build.txt
Решение 2 – Удаление Version Cue CS3 Client и ремонт установки программы
Закройте все CS3 приложения.
Удалить папку \Program Files\Common Files\Adobe\Adobe Version Cue CS3\Client\.
Все телодвижения Вы делаете на свой страх и риск. Если не получится, попробовать переустановить Фотошоп.
Натник
02.08.2013, 10:33
Все телодвижения Вы делаете на свой страх и риск. Если не получится, попробовать переустановить Фотошоп.:(whew):!:no2:я уж лучше попробую переустановить. .спасибо.
.спасибо.
Ната-Натали
24.09.2013, 11:58
У меня тоже вопрос…Установила фотошоп CC….
Сначала перелопатила весь интернет — программа не хотела запускаться….каких только вариантов предложения выхода из этой ситуации не предлагалось….от переустановки до смены какой то там записи..замены файла…
Всё оказалось на много проще — нужно запускать от имени администратора)
Теперь столкнулась с такой проблемкой….
Из открытой папки с файлами не могу просто так их перетащить….то есть Drag-and-drop не работает))))
Только через «открыть»
Понимаю, что связано тоже как то с администрированием….
Можно что то сделать…. как то изменить?
У меня комп на 1 учётную запись..я сама себе администратор и пользователь и всё такое….Винда 7 х 64….
Буду очень признательна за совет, помощь!!!!
Наташа, попробуйте при перетаскивании удерживать клавишу <Ctrl>
Ната-Натали
24.09.2013, 17:03
Сергей. .увы, не помогает(
.увы, не помогает(
Ната-Натали
24.09.2013, 17:34
Короче замкнутый круг))))Пока я разобралась.
Убираешь галочку из свойств, чтоб программа запускалась НЕ от имени администратора..тогда файлы перетаскиваются..но…
тогда может не запуститься программа)))))))))))))))))))
нашла такую фразу:
А у кого без прав администратора не запускается жмём на ярлык фотошопа правой кнопкой,
далее «Исправление параметров совместимости», в открывшемся окне «Использовать рекомендованные параметры».
Но пока с этим делом разобралась))))
пишу подробно, вдруг кому нибудь пригодится)
Наташа, а портабельную версию не пробовала? Я здесь ([Ссылки могут видеть только зарегистрированные и активированные пользователи]) очередную выложил.
Ната-Натали
24.09.2013, 18:43
Борис, я как столкнулась с этой проблемой её сразу же скачала….Там всё так же)
одно удобно — не нужно устанавливать и вкладка 3D работает)
Я устанавливала всё по правилам фотошоп.
 ..сменила файлы после пробного запуска..и всё равно у меня 3D исчезла)))))
..сменила файлы после пробного запуска..и всё равно у меня 3D исчезла)))))За то в портабле всё работает)
Но спасибо за участие!!!!!
Здравствуйте. У меня XP sp3. Был установлен PS 12.
Начала сбиваться регистрация, поэтому я его деинсталировала. И больше не смогла заново поставить… Выскакивает ошибка, что не PS не установлен, из-за каких-то проблем… В перечне установленных программ до сих пор висит установленный PS5. Удалить стандартными способами не получается… Подскажите, что делать?
Возможно Вам поможет эта статья:
Не удаляется программа с компьютера ([Ссылки могут видеть только зарегистрированные и активированные пользователи])
vBulletin® v3.8.7, Copyright ©2000-2021, vBulletin Solutions, Inc. Перевод: zCarot
Основные термины типографики [Курсовая №38441]
Содержание:
ВВЕДЕНИЕ
Тема курсовой работы – Заголовочные и текстовые шрифты. Современные тенденции использования.
Сложно представить современный мир без использования текста, будь то реклама на улице, текст в книге или газете, или же статьи на информационных ресурсах. В каждом из этих видов передачи информации используются различные шрифты. Глазу обывателя не заметна специфика подбор шрифта, пока это не мешает восприятию текста. Хорошо подобранный шрифт, удобочитаемый, наоборот является незаметным, чего и желают добиться дизайнеры. С появлением компьютеров, все широко используемые шрифты были компьютеризированы. По сравнению с латинскими шрифтами ассортимент кириллических был довольно беден. Российская полиграфия страдала от их недостатка. И хотя разрабатывались и оригинальные русские шрифты, до сих пор еще ощущается их недостаток для реализации многообразных графических проектов.
Весь текст, который мы видим играет определенную роль. Какой-то призван привлечь внимание, какой-то проинформировать нас о важном. Но то, как будет восприниматься текст, и будет ли он выполнять свои задачи во многом зависит от дизайнера, ведь именно он делает так, чтобы буквы перестали быть просто символами. Чтобы их не только читали, но и смотрели.
Чтобы их не только читали, но и смотрели.
Объект исследования: правила с помощью которых подбирают шрифтовые пары.
Предмет исследования: шрифты, используемые в заголовке и тексте.
Цель исследования:
Для достижения поставленной цели необходимо решить следующие задачи:
- Изучить основные определения в области шрифта.
- Разобраться в истории возникновения шрифта и типографики как науки.
- Узнать как типографика используется в графическом дизайне в наши дни.
Курсовая работа состоит из Введения, двух глав, Заключения, Списка использованных источников.
ГЛАВА I.Типографика: ИССЛЕДОВАТЕЛЬСКО-АНАЛИТИЧЕСКИЙ РАЗДЕЛ1.1 Основные термины типографикиПрежде чем приступать к изучению темы – разберем основные типографские термины. Типографика включает сотни терминов и принципов, но сегодня мы разберем ее основы.
Типографика — искусство оформления печатного текста, базирующееся на определённых, присущих конкретному языку правилах, посредством набора и вёрстки.
Гарнитура — это семейство начертаний шрифта, имеющих общие стилевые особенности. Есть множество известных гарнитур: Helvetica, Futura, Roboto и другие.
Шрифты – Графически упорядоченное изображение знаков определенной системы письма. Комплект литер, воспроизводящий какой-либо алфавит, а также цифры, знаки препинания и другие символы, необходимые для набора текста на одном или нескольких языках. Шрифт — это комплект строчных и прописных символов, знаков препинания, цифр и спецсимволов одного размера и начертания для отдельной гарнитуры.
Кегль – в цифровом шрифте кегль задается при верстке с клавиатуры и измеряется в типографских пунктах. Кегль от нем. Kegel – размер.
Начертание — это внешний вид шрифта. Большинство гарнитур предполагают стандартный набор начертаний: Regular (обычное), Italic (курсивное), Semibold (полужирное) и Bold (жирное).
Капитель – вариант прописных букв уменьшенного роста и чуть расширенных пропорций, несколько выше роста строчных. Появилась в XVI в. До сих пор в России бытует ошибочное представление о том, что капитель – это прописные буквы в рост строчных. Капитель применяется в латинском наборе для шрифтовых выделений в тексте, для набора определенных имен, названий и аббревиатур, а также для набора заголовков и первых строк разделов после крупного инициала. В кириллическом металлическом наборе капитель практически не использовалась, поскольку большинство русских строчных букв прямого начертания (за исключением семи: «а», «б», «е», «р», «с», «у», «ф») и так повторяют рисунок прописных.
В связи с этим в советский период капительные знаки практически не изготовлялись. Однако, применение капители в кириллическом наборе может быть полезно практически в тех же случаях, что и в латинице, за исключением шрифтовых выделений. Поэтому сейчас во многих цифровых кириллических шрифтах разрабатывается капитель. Замена истинной капители прописными меньшего кегля в хорошей типографике не допускается, поскольку в результате получается более светлый набор.
Замена истинной капители прописными меньшего кегля в хорошей типографике не допускается, поскольку в результате получается более светлый набор.
Сложно представить современный мир без использования текста, будь то реклама на улице, текст в книге или газете, или же статьи на информационных ресурсах. В каждом из этих видов передачи информации используются различные шрифты. Глазу обывателя не заметна специфика подбор шрифта, пока это не мешает восприятию текста. Хорошо подобранный шрифт, удобочитаемый, наоборот является незаметным, чего и желают добиться дизайнеры.
Чтобы лучше понять, как использовать шрифты, обратимся к истории возникновения типографики. История типографики как науки начинается с изобретения книгопечатания. Первые наборные формы были изобретены в Китае в 1040-х годах человеком по имени Би Шэн. Они были сделаны из фаянса, поэтому был непрочными и служили недолго. Со временем эта технология появилась в Корее, а после и в Европе. Иоганн Гутенберг – родоначальник книгопечатания. Он создал металлическую наборную форму и печатный станок, благодаря которым появилась возможность не единожды использовать отдельные свинцовые литеры, а многократно. Так появилась технология разборного (наборного) шрифта. В то время одной из главных форм шрифта был готический, поэтому Иоганн Гутенберг выбрал его для отливки литер.[1]
Иоганн Гутенберг – родоначальник книгопечатания. Он создал металлическую наборную форму и печатный станок, благодаря которым появилась возможность не единожды использовать отдельные свинцовые литеры, а многократно. Так появилась технология разборного (наборного) шрифта. В то время одной из главных форм шрифта был готический, поэтому Иоганн Гутенберг выбрал его для отливки литер.[1]
С течением времени Европейцы стали чаще использовать более утонченные, удобочитаемые антиквы (Roman). Антиквенные шрифты – самые многочисленные. У данного вида шрифтов есть характерная особенность – засечки. Эти шрифты делятся на три группы: старинная антиква, переходная антиква и новая антиква. Первые шрифты старинной антиквы были навеяны древнеримскими символами, найденными на памятниках. Примерами шрифтов старинной антиквы являются такие современные шрифты, как Garamond, Minion, Palatino, Century Schoolbook.(рисунок 1)
Рисунок 1. Шрифты Garamond, Minion, Palatino, Century Schoolbook
Крупнейшей фигурой в истории типографики переходного стиля был Джон Баскервилл, который стал основоположником «чистой типографии», без книжных орнаментов, лишь шрифтовое оформление. Гарнитура, созданная им – восхитительный пример переходного стиля. К данной стилистике относятся современные шрифты Gaslon, Time New Roman, Bookman. Джамбаттист Бодони работавшего в 1760—1800 гг. в Парме. Его произведения отличаются геометрической строгостью шрифтового рисунка. В 1773 году Бодони ввел так называемую новую антикву (Modern). Она обладала достаточной элегантностью, но более жестким характером по сравнению со старинной антиквой. Наиболее известным шрифтом этого периода был шрифт Bodoni.(рисунок_)
Гарнитура, созданная им – восхитительный пример переходного стиля. К данной стилистике относятся современные шрифты Gaslon, Time New Roman, Bookman. Джамбаттист Бодони работавшего в 1760—1800 гг. в Парме. Его произведения отличаются геометрической строгостью шрифтового рисунка. В 1773 году Бодони ввел так называемую новую антикву (Modern). Она обладала достаточной элегантностью, но более жестким характером по сравнению со старинной антиквой. Наиболее известным шрифтом этого периода был шрифт Bodoni.(рисунок_)
Рисунок 1. Шрифт Bodoni
Промышленная революция расширила сферу применения типографики. Потребность в заголовочных шрифтах способствовала интенсивной разработке новых видов и разновидностей шрифтового рисунка. В первой половине XIX века усилиями английских разработчиков вводятся в обиход шрифты жирных начертаний, египетские шрифты, гротески и др. Активно развивается книжный орнамент, заметно возрастает значение иллюстрации. Вместе с тем книга все больше утрачивает типографическую строгость и цельность, ее характерными чертами становятся перегруженность декором с элементами разных исторических стилей.
Вместе с тем книга все больше утрачивает типографическую строгость и цельность, ее характерными чертами становятся перегруженность декором с элементами разных исторических стилей.
В условиях быстрого роста производства основным способом маркетинга и продажи становится реклама. И в ней особое место занял шрифт без засечек. Его многочисленные варианты стали широко применяться для написания заголовков. Шрифт вышел за пределы книг, и типографика включилась в сферу коммерции как новая форма коммуникации, охватившая весь мир. Примеры шрифта без засечек: Arial, Helvetica, Futura.
В конце XIX — начале XX века арт-нуво оказало большое влияние на книжный дизайн и рекламу. Контрастное сочетание растительного орнамента и декоративно-силуэтных иллюстраций во многом определяло специфику облика книжной полосы в изданиях тех лет. В России это был период больших изменений в искусстве книжного оформления. Многие известные художники занялись разработкой оригинальных шрифтов. Среди них были: М. Врубель, А.Бенуа, Н.Рерих и др. Их шрифты были далеки от классических образцов и чрезвычайно декоративны. Конечно, такие шрифты использовались только для заголовков и рекламы.
Врубель, А.Бенуа, Н.Рерих и др. Их шрифты были далеки от классических образцов и чрезвычайно декоративны. Конечно, такие шрифты использовались только для заголовков и рекламы.
Развитие типографики неоклассического стиля началось в 1930 году. Здесь отдавалось предпочтение удобочитаемости знаков и текста в целом, уравновешенности пропорций шрифта и наборной полосы, отсутствию типографической вычурности и экстравагантности. Лидерами неоклассической типографики были: Я.Чихольд, работавший в Швейцарии и Великобритании; С.Морисон, Г.Цапф.
К 1960-м годам весь шрифтовой набор перешел от горячего свинцового литья к холодному фотоспособу. Такая технология была названа фотонабором. Американский экспрессионизма 1970−80 гг дал импульс развитию фигуративной типографики, в которой буква может оказаться изображением предмета, а изображение — буквой.[2]
С появлением компьютеров, все широко используемые шрифты были компьютеризированы. По сравнению с латинскими шрифтами ассортимент кириллических был довольно беден. Российская полиграфия страдала от их недостатка. В конце 90-х годов появились компании, производящие русские компьютерные шрифты. И хотя разрабатывались и оригинальные русские шрифты, до сих пор еще ощущается их недостаток для реализации многообразных графических проектов.
Российская полиграфия страдала от их недостатка. В конце 90-х годов появились компании, производящие русские компьютерные шрифты. И хотя разрабатывались и оригинальные русские шрифты, до сих пор еще ощущается их недостаток для реализации многообразных графических проектов.
Типографика в дизайне развивается и изменяется. Шрифт, как в прошлом, больше не должен быть незаметным — сегодня он может быть любым: забавным, витиеватым, неаккуратным, дерзким, нелогичным, а в лучших образцах — изящным.
Человек воспринимает почти 90% информации глазами, то есть зрительным путем. Точную цифру привести сложно, но ясно, что визуальный способ зачастую доминирует, если сравнивать его с аудиальным и тактильным восприятием. Именно поэтому почти вся информация вокруг нас представлена в виде текста. Шрифт — это элемент типографики, который помогает донести ее правильно и быстро. Не обладая достаточными знаниями о нем, дизайнер упускает изящные, а иногда и единственно верные способы решения задач.
До того, как мы начинаем читать текст, мы получаем общее впечатление о странице, воспринимаем какой-то образ. Задача типографа состоит в том, чтобы сделать этот образ гармоничным. Нет единственно верного решения. Но есть определенные правила, которые дизайнер должен понимать. Весь текст, который мы видим играет определенную роль. Какой-то призван привлечь внимание, какой-то проинформировать нас о важном. Но то, как будет восприниматься текст, и будет ли он выполнять свои задачи во многом зависит от дизайнера. Ведь именно он делает так, чтобы буквы перестали быть просто символами. Чтобы их не только читали, но и смотрели. Это и есть живая типографика.[3]
С появлением персональных компьютеров и первых настольных издательских систем в типографике произошел тектонический сдвиг, последствия которого становятся заметными только сейчас. Это далеко не первое глобальное изменение в типографике, были и другие. Достаточно вспомнить время, когда машины индустриального мира одержали победу над ремесленниками. Массовое производство и прибыль стали важнее красоты шрифтов. Количество значило больше чем качество.
Массовое производство и прибыль стали важнее красоты шрифтов. Количество значило больше чем качество.
Великие мастера перестали создавать новые шрифты – для печати книг годились и те, что уже существовали. Ремесленники, какими бы профессионалами ни были, остались без дела и стали частью технологического процесса.
Однако победа индустриализма вовсе не означала, что великие мастера исчезли с появлением печатных станков. Эти два мира продолжали существовать независимо друг от друга – печатники признавали талант ремесленников, а те в свою очередь, понимали, что прогресс не остановить. Это было второе изменение в типографике, в результате которого оно лишилось части своей «души» или, если так можно выразиться, человечности. Но чтобы понять, что произошло совсем недавно, придется переместиться во времени на 500 лет назад и узнать, с чего все началось.
Выводы по первой главе
Типографика как наука прошла огромный путь и перенесла большое количество изменений. Даже в настоящее время развитие не останавливается, а мчится вперед. Появляются новые тенденции, шрифты, методы применения. Но как бы мы не мчались вперед, обязательно нужно изучить и понимать прошлое, знать откуда появился тот или иной шрифт, чтобы осознавать правила его применения. В наше время выходит такое количество печатных материалов, что обесценивается значимость отдельных работ. Мы просто не можем перечитать все, что издается сегодня. Задача типографики — разделить, организовать и растолковать эту массу печатных материалов таким образом, чтобы читатель имел шанс найти то, что интересно ему.
Даже в настоящее время развитие не останавливается, а мчится вперед. Появляются новые тенденции, шрифты, методы применения. Но как бы мы не мчались вперед, обязательно нужно изучить и понимать прошлое, знать откуда появился тот или иной шрифт, чтобы осознавать правила его применения. В наше время выходит такое количество печатных материалов, что обесценивается значимость отдельных работ. Мы просто не можем перечитать все, что издается сегодня. Задача типографики — разделить, организовать и растолковать эту массу печатных материалов таким образом, чтобы читатель имел шанс найти то, что интересно ему.
Почти вся информация вокруг нас представлена в виде текста. Шрифт — это элемент типографики, который помогает донести ее правильно и быстро. Не обладая достаточными знаниями о нем, дизайнер упускает изящные, а иногда и единственно верные способы решения задач. До того, как мы начинаем читать текст, мы получаем общее впечатление о странице, воспринимаем какой-то образ. Задача типографа состоит в том, чтобы сделать этот образ гармоничным. Нет единственно верного решения. Но есть определенные правила, которые дизайнер должен понимать. Весь текст, который мы видим играет определенную роль.[4]
Нет единственно верного решения. Но есть определенные правила, которые дизайнер должен понимать. Весь текст, который мы видим играет определенную роль.[4]
Время, в котором мы живем, не зря называют «веком информации». И большая часть этой информации существует в текстовом виде — книги, журналы, сайты. Не секрет, что в большинстве случаев авторы не занимаются оформлением своих текстов должным образом. Поэтому огромное количество полезной информации невозможно быстро найти или просто понять из-за отсутствия всяких правил оформления и представления этой информации.
ГЛАВА II. ШРИФТ, ЕГО ВИДЫ И ХАРАКТЕРИСТТКИ2.1 Гарнитура и начертание шрифтаНачертание — вариант рисунка наборного шрифта одной гарнитуры. Начертания шрифта характеризуются едиными стилевыми особенностями рисунка, определенными пропорциями (узкое, нормальное, широкое и др.), насыщенностью (Светлое, Полужирное, Жирное и др.), постановкой очка, или наклоном знаков (Прямое, Курсивное или Наклонное), декоративной обработкой контура знаков (Контурное, оконтуренное, Оттененное и др. ).
).
Курсив и наклонный шрифт часто путают, считая их одним и тем же, но это разные стили. Наклонный шрифт (Oblique), исходя из названия, представляет собой механически или программно наклоненный шрифт и не отличается строением букв от прямого начертания. Вы сами можете создать подобный стиль, нажав на нужную кнопку в Фотошопе, хотя иногда уже готовый вариант присутствует внутри гарнитуры. Курсив (Italic) также наклонный, но со своим собственным уникальным набором знаков, значительно отличающимися от прямого начертания более рукописной формой строчных букв. Английское название Italic указывает на то, что впервые подобный шрифт появился в 1501 г. в Италии, в типографии Альда Мануция в Венеции. Он был нарезан болонским гравером на основе рукописных курсивов папской канцелярии и не имел прописных. Как правило, сейчас применяется вместе с прямым начертанием как выделительное. Курсив – от лат. cursivus – бегущий.
2.2 Классификация шрифтовСуществует несколько классификаций гарнитур. Самая общая – классификация по техническому стилю: антиква, гротески, рукописные, акцидентные и так далее. Гарнитуры можно классифицировать и по другим техническим особенностям, например, пропорциональные шрифты и моноширинные, и даже по более тонким критериям – например, по настроению, которое они отражают. В нашем случае рассмотрим более общую классификацию по техническому стилю:
Самая общая – классификация по техническому стилю: антиква, гротески, рукописные, акцидентные и так далее. Гарнитуры можно классифицировать и по другим техническим особенностям, например, пропорциональные шрифты и моноширинные, и даже по более тонким критериям – например, по настроению, которое они отражают. В нашем случае рассмотрим более общую классификацию по техническому стилю:
Собирательное название шрифтов с засечками — Антиква (Serif) . Засечки – это короткие штрихи, обрамляющие основные штрихи знаков. Засечки бывают односторонними и двусторонними. Их форма может быть разнообразной: треугольной, прямоугольной, закругленной, декоративной, в виде тонкой горизонтальной линии и так далее. Антикву с одинаковым успехом используют и для набора основных текстов в печатных документах, и для оформления текстов и заголовков в Интернете. Удобочитаемость антиквы с экрана монитора до сих пор спорный вопрос, и некоторые дизайнеры предпочитают не использовать данный тип гарнитур для больших блоков текста.
Антиква старого стиля (Old Serifs) представляет собой первый этап развития антиквенных шрифтов (с конца XV по начало XVIII века). Форма знаков этого шрифта основана на дуктальном (рукописном) принципе, она характеризуется умеренной контрастностью, скруглением засечек в местах примыкания к основному штриху и наклоном осей овальных элементов. В ранних образцах хорошо прослеживается зависимость форм наборного шрифта от рукописного книжного почерка – гуманистического минускула, выполненного ширококонечным пером. С течением времени контраст увеличивается, засечки становятся острее, а оси овалов становятся почти вертикальными.[9]
Переходная антиква (Transitional Serifs) –шрифты начала и середины XVIII века, сочетающие черты шрифтов старого стиля, характерные для письма широким пером, и элементы шрифтов нового стиля, форма которых связана с особенностями процесса гравировки по металлу. До сих пор остается в ходу и пользуется большим спросом. К этому типу относятся такие гарнитуры, как Times New Roman, Baskerville, Caslon, Georgia и Bookman. Разница между основными и соединительными линиями в переходной антикве более явная, чем в старом стиле, но менее четкая, чем в антикве нового стиля.[2]
Антиква нового стиля (Modern Serifs), к которой можно причислить такие гарнитуры, как Didot и Bodoni, отличается более сильным контрастом между основными и соединительными линиями, строго вертикальными овалами, тонкими и длинными засечками. Гарнитуры нового стиля появились в конце восемнадцатого века и на протяжении всего девятнадцатого служили для набора текста. Только в двадцатом веке их сменила в этом качестве антиква старого и переходного стиля.
И последний значимый подтип антиквы – брусковая. В брусковой разница между основными и соединительными линиями либо малозаметна, либо ее нет совсем, засечки мощные, прямоугольной формы. Эти шрифты впервые возникли в начале девятнадцатого века в Англии и применялись сначала как титульные, но в двадцатом веке они завоевали популярность как текстовые шрифты машинного (особенно газетного) набора. В зависимости от формы овалов и засечек, контраста и разноширинности брусковые шрифты делятся на следующие подгруппы: египетские шрифты, геометрические шрифты, гуманистические шрифты и шрифты типа Кларендон.
Рисунок 2. Брусковая антиква
Гротески – это шрифты без засечек(рисунок 3). Они гораздо моложе антиквы, и впервые появились в конце восемнадцатого века. Вначале применялись исключительно как акцидентные, но в двадцатом веке стали использоваться для набора текста. Существует четыре подтипа гротесковых гарнитур: старые гротески, новые гротески, гуманистические и геометрические.
Рисунок 3. Гротеск
Старые гротески (Grotesque) – самые первые из появившихся гротексков. К ним относятся Franklin Gothic и Akzidenze Grotesk. По форме букв они очень близки к гарнитурам антиквы, за вычетом засечек. Это шрифты с небольшим контрастом, одноширинные, полузакрытые и открытые. Знаки имеют простую и даже грубую геометрическую форму. Шрифты в целом оставляют впечатление сурового грубого реализма.
Примерами новых гротесков являются всем известные гарнитуры: MS Sans Serif, Arial, Helvetica и Univers. Новые гротески гораздо изящнее своих предшественников и почти не имеют отличительных черт, что позволяет характеризовать эти шрифты как стандартные и незаметные. Это одноширинные шрифты почти без контраста, с крупным очком строчных знаков, сильно развитые по начертаниям.
Рисунок 4. Новый гротеск
К гуманистическим гротескам можно отнести гарнитуры Gill Sans, Frutiger, Tahoma, Verdana, Optima, и Lucide Grande. Они гораздо «каллиграфичнее» остальных гротесков, и самые удобочитаемые (отсюда и их популярность в качестве шрифтов для основных текстов на сайтах). Под каллиграфичностью подразумевается большая контрастность в толщине штрихов.
Рисунок 5. Гуманистический гротеск
Геометрические гротески принципиально строятся на основе простейших геометрических форм – окружности, квадрата, равностороннего треугольника. Обычно, «О» повторяет форму круга, а буква «а» – круг с хвостиком. Геометрические гротески почти никогда не используют для набора основных текстов.
Рукописные гарнитуры, исходя из названия, имитируют чей-то почерк или каллиграфический стиль. Различают два подтипа: форменные и неформальные.
Формальные часто напоминают стиль рукописных букв 17-го и 18-го веков. Некоторые рукописные шрифты основываются на почерках таких известных мастеров как Джордж Шелл и Джордж Бикам. Существуют и современные шрифты этого типа, например, Kuenstler sсript. У всех них есть нечто общее – элегантный, благородный типографический дизайн. Такие гарнитуры не подходят для набора основных текстов.
Неформальные рукописные шрифты больше напоминают современные почерки, и появились в середине 20 века. Они не такие строгие по форме, с широкими штрихами и часто напоминают имитацию письма мягкой кистью. Пример подобных шрифтов – Mistral и Brush sсript.
Акцидентные (декоративные) шрифты – пожалуй, самая большая по количеству шрифтов категория. Главная их отличительная черта – они не годятся для набора основного текста и предназначены для заголовков и других небольших отрывков текста с целью привлечения и акцентирования внимания. Акцидентные шрифты могут быть формальными или неформальными, и отражать любое настроение. Чаще всего их используют в полиграфии, но с недавних пор благодаря новой технологии подключения веб-шрифтов акцидентные шрифты быстро набирают популярность в Интернете. К акцидентным можно отнести и готические гарнитуры, по рисунку имитирующие средневековые рукописные почерки ширококонечным пером.
Неалфавитные и символьные шрифты. К этой группе относятся комплекты специальных знаков (математические, лингвистические, фонетические, химические, нотные, шахматные, клавиатурные и т.д.), линейки, бордюры, орнаменты, виньетки и другие наборные украшения. Wingdings, пожалуй, самый известный символьный шрифт, но помимо него существуют тысячи других.
В пропорциональных шрифтах ширина знака варьируется в зависимости от конструкции букв. Например, буква «i» по ширине гораздо меньше чем буква «m». Times New Roman – пропорциональный шрифт. В моноширинных шрифтах каждый знак занимает одну и ту же ширину. Более узкие знаки просто получают больше пустого пространства вокруг себя, чтобы нивелировать разницу по ширине. Courier New – пример как раз такого моноширинного шрифта.
Рисунок 6. Различие шрифтов
При выборе шрифта важно помнить о его настроении. Разные шрифты производят разное впечатление: одни кажутся строгими, другие – неформальными, одни таят в себе дух современности и будут отлично смотреться на обложке модного журнала, другие, классические, будут уместны на страницах старых документов. Например, Times New Roman всегда считался классическим шрифтом, поэтому он так часто используется в деловой переписке. Verdana же, с другой стороны, более современный шрифт и используется соответственно. Некоторые шрифты более гибкие, «безликие», и могут отражать любое настроение, в зависимости от содержания текста и сочетания с другими шрифтами. Например, такой считается Helvetica.
Шрифты одной гарнитуры(Рисунок 7) могут различаться по характеристикам начертания, например, по стилю и насыщенности. Насыщенность (Weight) – отношение толщины основных штрихов к высоте прямого знака. Изменения этого отношения образуют сверхсветлое (Ultra Light, Extra Light, Thin), светлое (Light), нормальное (Book, Regular, Roman), полужирное (Medium, Demi Bold, Semibold), жирное (Bold, Heavy), сверхжирное (Extra Bold, Black, Ultra Bold) начертания. Количество степеней насыщенности может быть еще большим, а их названия могут варьироваться. Многим шрифтам присущи три общих стиля: курсив, наклонный шрифт и капитель.
Рисунок 7. Шрифты одной гарнитуры
2.2 Основные принципы сочетания шрифтовПодбор шрифтовых пар обычно субъективен и зависит от индивидуального вкуса и желаемого результата. Любые рекомендации, в особенности без привязки к конкретной задаче, тоже субъективны и приблизительны. Тем не менее общим правилом может стать формула: в сочетаемых шрифтах должны одновременно присутствовать контраст и единство. Мера контраста и мера единства, также как и способы их достижения, определяются отдельно для каждого конкретного случая. Если требуется всего лишь выделить слово в строке книжного текста серьезного содержания, то целесообразно сделать только одно минимальное движение — поменять прямое начертание на курсив без изменения насыщенности. Использование в таких случаях жирного начертания или, того хуже, жирного курсива, будет выглядеть чрезмерно и неделикатно. Ту же задачу в другом издании — детской литературе, развлекательной периодике или рекламе — можно решить более радикально: поменять гарнитуру, кегль, цвет. При этом следует сохранять единство и помнить о том, что громче всего должны звучать заголовки, а не выделения в строке.
Внутригарнитурные сочетания
Хорошая типографика, как правило, обходится малыми средствами. Большинство типографских полос, особенно книжных, можно вполне успешно набрать одной единственной гарнитурой шрифта, используя при необходимости курсив и капитель. Прямое начертание, курсив и капитель — это классическая гармоничная триада. Не так давно кириллические шрифты с капительными начертаниями были редкостью, но в последние годы в библиотеке ПараТайп появилось множество таких гарнитур: ITC Нью Баскервиль (ITC New Baskerville), ITC Бодони 72 (ITC Bodoni 72), ITC Чартер (ITC Charter), ITC Франклин Готик (ITC Franklin Gothic), Ориджинал Гарамон (Original Garamond), Октава (Octava), Киш (Kis), FF Mета (FF Мeta), ITC Официна (ITC Оfficina) и другие. Ограничением одной гарнитурой автоматически достигается единство, разнообразием начертаний — контраст. Даже в сложноструктурированных изданиях с многоступенчатой системой рубрикации, несколькими параллельно идущими текстами, множеством примечаний, подписей и сносок можно ограничиться одной расширенной шрифтовой гарнитурой с большим количеством начертаний. ITC Франклин Готик, к примеру, включает в себя двадцать два начертания, FF Mета — двадцать, ITC Официна Санс и ITC Официна Сериф — по пятнадцать, Прагматика — сорок два, ITC Чартер — восемь. Однако и здесь надо соблюдать меру и не использовать сразу все возможности шрифта. Соседние по насыщенности начертания, как правило, плохо работают вместе. Не хватает контраста.
Поэтому лучше «брать через одного» — к примеру, сочетать начертания Light и Medium, Normal и Bold. Курсивные и наклонные начертания должны быть той же насыщенности, что и прямые.
Помимо гарнитур, развитых по начертаниям, существуют супергарнитуры, в которых одновременно проектируются и гротеск, и антиква (иногда к ним прибавляются и другие вариации — промежуточные между антиквой и гротеском, моноширинные, брусковые, декоративные, для набора сносок и примечаний, титульные и проч.). Супергарнитура решает проблему сочетания шрифтов. С одной стороны, все её составляющие проектируются в едином стиле и имеют единый образ, их пропорции и насыщенность упорядочены. С другой стороны, соединения разных типов шрифтов — гротеска и антиквы — обеспечивает необходимый контраст.
Антиква плюс гротеск
Но не для всех текстов уместно сдержанное ограничение одной гарнитурой, очень часто возникает необходимость сопоставления шрифтов, рождающего новый пластический смысл. Наиболее распространенная практика в таких случаях — использование пары «антиква — гротеск» из разных гарнитур. Антиква обычно применяется для основного текста, гротеск —для дополнительного, заголовков и подписей. Но это вовсе не обязательное правило.
В парах «антиква — гротеск» контраст достигается одним соединением разных шрифтовых гарнитур, которые к тому же ещё и разные потипу. Проблема заключается в поиске единства между ними. Сочетать антикву и гротеск нужно, руководствуясь единством их внутренней структуры.
Главные структурные параметры шрифта — это пропорции, величина очка, размер выносных элементов, а также степень открытости, степень динамичности и степень разноширинности знаков. Последние параметры обычно находятся во взаимной зависимости: открытые шрифты, как правило, динамичны и разноширинны.
По мере увеличения закрытости знаков увеличиваются статичность и стремление к одноширинности. Для большинства антиквенных шрифтов можно найти место в ряду между открытой динамичной разноширинной венецианской антиквой старого стиля и закрытой статичной одноширинной антиквой нового стиля. Гротески так или иначе повторяют структуру антикв. Они тоже бывают открытыми и закрытыми, динамичными и статичными. Гармоничные пары получаются при сочетании антиквы и гротеска со схожими характеристиками.
Единство можно найти не только в структуре, но и в характере шрифта, его идеологии, которой руководствовался создатель. Например, кому-то может понравиться сочетание открытого геометрического гротеска Футура с закрытой антиквой нового стиля: их объединяет стремление к геометрической чистоте, а не к каллиграфическому движению.
Шрифты ITC Чартер и ITC Франклин Готик объединяет солидный и увесистый характер.
Единое авторство шрифтов тоже может дать необходимую близость стиля. Однако сочетать гарнитуры по этому признаку надо очень осторожно, поскольку не всегда шрифты одного дизайнера бывают близки по структуре и концепции. Но иногда получаются неплохие сочетания. Например, шрифт Балтика (Baltica), разработанный на основе шрифта Candida Якоба Эрбара, можно сочетать с Журнальной Рубленой (Journal Sans), основанной на шрифте Erbar Grotesk того же автора.
Комбинируя шрифты, нужно учитывать то обстоятельство, что в одинаковых кеглях они могут иметь разную высоту строчных знаков. Поэтому, если необходимо добиться ощущения, что тексты набраны шрифтами одного размера, надо подбирать кегль шрифтов в зависимости от роста строчных знаков, оставляя одинаковым интерлиньяж.
Подбирать к антикве каллиграфический шрифт нужно также по принципу подобия и исторического соответствия. К гуманистической антикве больше подойдет гуманистический курсив, написанный ширококонечным пером, с ярко выраженным дуктом. К антикве нового стиля — курсив в стиле английской каллиграфии, имитирующий движение тонкого остроконечного пера.
Сочетание двух текстовых антикв редко дает хорошие результаты. Но заголовочные антиквы очень хорошо сочетаются с близкими по духу текстовыми. Иногда текстовый и заголовочный шрифты проектируются специально друг для друга. Например, шрифт Светлана (Svetlana) был разработан как текстовая версия шрифта Бажановская Титульная (Bazhanov Display).
В качестве заголовочной можно применять и текстовую антикву, но она должна быть либо изящнее и контрастнее основного текста, либо иметь более яркий характер.
Шрифты из пар типа Бажановская Титульная — Светлана или Елизаветинская (Еlizabeth) — Бодони нельзя использовать в одном кегле. Они очень похожи друг на друга и контраста между ними можно добиться только через разницу размеров. Антиквы, структурно различные, лучше не использовать вместе вовсе. Исключение составляют гарнитуры с выраженной декоративностью.
В паре «гротеск — гротеск» один (заголовочный) должен играть соло, другой (текстовый) быть оркестром. Скажем, один гротеск может быть немного декоративным, другой строгим, один жирным, другой светлым. Сочетание гротесков похожей эстетики или близкого времени разработки дает более гарантированный результат.
На приведенных примерах (рис. ) Квадрат Гротеск (QuadratGrotesk) и ITC Франклин Готик, Реформа Гротеск (Reforma Grotesk) и Белл Готик (Bell Gothic), все они относятся к группе старых гротесков. Но и разные по духу гротески (Оливер и Прагматика) при умелом использовании могут хорошо работать вместе.
Ни при каких обстоятельствах не следует использовать пары типа ФриСет (Freeset) — Прагматика или Прагматика — ITC Франклин Готик. В первом случае два систематизированных шрифта совершенно разного стиля (один открытый, другой закрытый) имеют одинаковую силу выразительности и ни один из них не может уступить место другому. Во втором случае конфликт возникает из-за определенной близости, опять же в условиях равных прав. Прагматика относится к группе новых гротесков, ITC Франклин Готик — к группе старых гротесков. Новые гротески развивают принципы построения старых гротесков. Они похожи друг на друга, и сочетать их — все равно что подавать отварной картофель на гарнир к картофельным оладьям.
В заключение хочется напомнить о субъективности любых типографических рекомендаций. Например, известный канадский типограф Роберт Брингхерст (Robert Bringhurst) в книге «Основы стиля в типографике» («The Elements of Typographic Style») пишет: «Baskerville, Helvetica, Palatino и Times Roman, … — это шрифты, встреча которых обещает лишь публичный скандал. Ни один из этих шрифтов не сочетается с каким-либо другим, так как у каждого из них различная концепция шрифтовой формы». Однако же сочетание Helvetica (Прагматика) и Times Roman (Ньютон) стало типографической традицией. Кроме того, нужно помнить, что изменение параметров шрифтов приводит к появлению огромного количества вариаций. Поэтому работа дизайнера предполагает возможность самостоятельно найти правильное сочетание шрифтов, опираясь на собственный вкус, чувство меры и стиля.
2.3 Особенности использования заголовочных и текстовых шрифтов в современной типографикеВесь текст, который мы видим играет определенную роль. Какой-то призван привлечь внимание, какой-то проинформировать нас о важном. Но то, как будет восприниматься текст, и будет ли он выполнять свои задачи во многом зависит от дизайнера, ведь именно он делает так, чтобы буквы перестали быть просто символами. Чтобы их не только читали, но и смотрели. Это и есть живая типографика.
До того, как мы начинаем читать текст, мы получаем общее впечатление о странице, воспринимаем какой-то образ. Задача типографа состоит в том, чтобы сделать этот образ гармоничным. Нет единственно верного решения. Но есть определенные правила, которые дизайнер должен понимать.
Удобство чтения
Если говорить о длинных текстах, которые предназначены для сплошного чтения, нужно прежде всего думать будет ли удобно его читать. Текст не должен быть слишком мелким или, наоборот, слишком крупным. Пусть он будет максимально привычным для человека. При этом важна разрядка букв, важно не скучковывать их, но и не оставляйте между буквами большого расстояния.
С заголовками ситуация обстоит несколько иначе. Здесь фантазия дизайнеров в борьбе за внимание читателей и зрителей не знает границ. Но про удобочитаемость всё же забывать не стоит.
Интересно, такому дизайнерскому ходу как выравнивание ВСЕГО текста по центру учат на специальных курсах типографики? Убедительно просим вас не делать этого. Все объекты страницы, в том числе надписи, должны иметь своё место.
Много не всегда значит хорошо. И в типографике шрифт и количество разнообразных его типов особенно значимы для проекта. Не стоит использовать слишком много разных шрифтов в одном проекте. Два-три будет вполне достаточно.
При этом шрифты могут отличаться друг от друга. Пусть вас это не смущает. Если выбрать два очень похожих шрифта, то это не произведёт вообще никакого впечатления и может даже восприниматься как ошибка.
Для заголовков необходимо выбрать один шрифт и придерживаться его. При необходимости можно подзаголовки сделать отдельным шрифтом.
Текст, который написан одними только заглавными буквами очень сложно читать. Даже если речь идёт о заголовке. Можно выделять отдельные слова и короткие фразы, чтобы сделать на них акцент. Но не нужно печатать текст, предназначенный для длительного чтения, с постоянно включённым Caps Lock.
Черно-белая классика неизменна. Это самое идеальное сочетание цвета фона и текста на нём. Но если по тем или иным причинам этот вариант не подходит, то будьте внимательны при выборе оттенков. Грамотное сочетание цветов – это основы стиля в типографике. Не стоит использовать похожие цвета, например, светло-серый текст на тёмно-сером. Также будьте осторожны при использовании ярких цветов.
В типографике очень важна длина строк. Чтобы текст смотрелся отдельным полноценным блоком, а не размазанным по всей странице, соблюдайте в каждом абзаце оптимальную длину строк. Длина строки также влияет на удобство чтения.
Типографика начинается со шрифтов. И с каждым годом их использование и сочетание становится всё более смелым. У многих крупных брендов есть даже свои собственные уникальные шрифты(рисунок 8)
Рисунок 8. Шрифт компании «Nestle»
Узнаваемость шрифтов этих брендов говорит о том, что с помощью текста и креативного мышления дизайнера типографика может стать мощным оружием в борьбе за внимание людей.
В настоящее время существуют актуальные тенденции. Рассмотрим их. Рукописный шрифт смотрится естественно и добавляет индивидуальности как самому бренду, так и обращению к читателю. Он как бы детализирует всю ту картину, которая предстаёт перед зрителем. Но нужно понимать, что такой шрифт подойдет далеко не для всех. Рукописный текст придаёт толику несерьезности, легкомысленности. И вряд ли это будет уместный приём типографики в дизайне сайта юридической компании или строительной корпорации.
Акварельные шрифты довольно новые, но уже пришелся многим по душе и даже стал любимчиком. Текст, который как будто нарисован от руки выглядит эстетично. Для яркости и ещё большей индивидуальности можно добавить тексту градиент. Кстати, этот шрифт часто используется в сочетании с рукописным. Они смотрятся весьма гармонично.
Шрифт с засечками это возвращение из прошлого. Был период, когда шрифты с засечками считались трудночитаемыми. Сегодня же такие шрифты с тщательно проработанными деталями не остаются без внимания во многих дизайн-проектах. Они также добавляют индивидуальности и цепляют внимание в прямом и переносном смысле.
Анимированный текст – тренд, к которому типографика и вёрстка относятся по-разному. Дизайнеры любят его, потому что это смотрится эффектно и запоминается. Верстальщики относятся с некоторым сомнением, потому что анимация текста-процесс достаточно трудоемкий. В любом случае, такая типографика требует тщательного продумывания. Куда и как надпись должна перемещаться, реагировать на наведение и при этом оставаться информативным текстом для пользователя.
Нарушая фундаментальные правила типографики, многие дизайнеры используют такой приём, как сочетание большого и маленького шрифта. Но при грамотном подходе такая комбинация смотрится гармонично, позволяет расставить акценты и привлечь внимание.
Цветные шрифты становятся популярнее с каждым годом. При использовании этого приема важно помнить о грамотном сочетании цветов, чтобы работа получилась яркой и вызывающей. Но при этом не отталкивала.
ЗАКЛЮЧЕНИЕ
Создание какой-либо печатной или визуальной продукции в современном мире должно сопровождаться качественной типографикой. Чтобы зацепить взгляд «зрителя», покупателя, читателя, дизайнеры используют различные правила сочетания текста, но они не являются неоспоримой истиной. Правила можно нарушать при условии, если дизайнер знает эти правила. До того, как мы начинаем читать текст, мы получаем общее впечатление о странице, воспринимаем какой-то образ. Задача типографа состоит в том, чтобы сделать этот образ гармоничным. Нет единственно верного решения.
Практически вся информация вокруг нас представлена в виде текста. Шрифт — это элемент типографики, который помогает донести ее правильно и быстро. Не обладая достаточными знаниями о нем, дизайнер упускает изящные, а иногда и единственно верные способы решения задач.
Мы рассмотрели истоки типографики как науки. Знания о истоках гарнитур дает нам понимание о сочетании их между собой в заголовках и тексте. Заголовочные шрифты как правило являют собой сложные, нестандартно выглядящие гарнитуры, которые выглядят «нечитаемо» в условиях мелкого текста. Текстовые же шрифты наоборот необходимо использовать более упрощенные и нейтральные, чтобы читатель мог воспринимал текст и не ломал глаза. Существуют гарнитуры, которые подходят и для того и для другого, отлично выполняя роль как текстовых так и заголовочных шрифтов.
Так же заголовок и текст может использоваться как на печатной продукции вроде книг, журналов, так и на сайтах. От этих параметрах так же зависит выбор шрифтов для текстового блока и заголовка, ведь многие шрифты, предназначенные для печати, выглядят неподобающе и трудночитанемо на экране и наоборот.
СПИСОК ЛИТЕРАТУРЫ
- Kapr Deutsche Schriftkunst (Немецкое искусство шрифта) / Kapr, Albert; Капр, Альберт. — М.: Verlag der Кunst. Дрезден, 1996. — 282 c.
- . Буковецкая Дизайн текста: шрифт, эффекты, цвет / Буковецкая, Ольга. — М.: ДМК, 1999. — 304 c.
- Буковецкая Дизайн текста: шрифт, эффекты, цвет / Буковецкая, Ольга. — М.: ДМК, 2000. — 304 c.
- Буторина Искусство шрифта. Работы московских художников книги / Буторина, Евгения. — М.: Книга, 1977. — 186 c.
- Бычков, А.Ф. Каталог хранящимся в Императорской Публичной библиотеке изданиям, напечатанным гражданским шрифтом при Петре Великом / А.Ф. Бычков. — М.: Книга по Требованию, 2011. — 318 c.
- Декоративные шрифты для художественно-оформительских работ / ред. Г.Ф. Кликушин. — М.: Полымя, 1987. — 288 c.
- Декоративные шрифты для художественно-оформительских работ. — М.: Архитектура-С, 2007. — 288 c.
- Искусство шрифта. Работы московских художников книги. 1959-1974. — М.: Книга, 1977. — 186 c.
Интернет-источники:
- http://rus.paratype.ru/
- https://wayup.in/blog/osnovy-i-trendy-tipografiki-chto-dolzhen-znat-kazhdyj-dizajner#popap_question
- http://dmitriikuchev.ru/blog/all/graphic-styles/
Пять простых советов по вводу текстов на сенсорных экранах
Все владельцы смартфонов и планшетов знают, что набирать сообщения на экранной клавиатуре далеко не так удобно, как на обычной компьютерной. Это объясняется прежде всего отсутствием тактильного отклика, ведь мы не нажимаем виртуальные кнопки, а только их касаемся. «Клавиатуры» смартфонов к тому же настолько миниатюрны, что любая неточность приводит к касанию соседних клавиш.
Эти неудобства не так очевидны, если мы пишем СМС или короткий пост в Twitter, а если вам нужно написать электронное письмо, пост в блог или статью в журнал? Конечно, наилучшее решение — воспользоваться внешней клавиатурой, благо практически все современные устройства поддерживают подключение любых беспроводных «клавиш» с интерфейсом Bluetooth. Но как быть, если у вас нет такой возможности или вам принципиально не хочется обвешивать компактный смартфон или планшет громоздкими аксессуарами?
К счастью есть масса способов сделать набор текстов «на стекле» намного удобнее: нужно лишь разобраться в настройках и потратить некоторое время на оценку разных вариантов. Предлагаем вам несколько элементарных советов, позволяющих сделать работу с виртуальными клавиатурами более комфортной.
1. Выберите оптимальное положение
При работе за настольным или портативным компьютером экран находится у нас перед глазами, и мы можем настроить удобное положение, чтобы он не бликовал, а мы не склонялись над ним до боли в шее.
Со смартфоном или планшетом не всё так просто: скорее всего, для набора длинного текста вы положите свой гаджет на какую-то горизонтальную поверхность, и в результате вам придётся смотреть на экран под неудобным углом.
Если вы намерены часто вводить длинные тексты, старайтесь выбирать устройства с как можно большим размером экрана: если это смартфон, предпочтите фаблет с диагональю дисплея не менее 5 дюймов, если это планшет, берите модели с диагональю около 10 дюймов. Во-первых, на больших гаджетах крупнее виртуальные кнопки, а во-вторых, их удобнее установить под нужным углом — например, положив верхнюю часть на книгу, закрытый ноутбук или какой-то другой предмет. Для планшета стоит приобрести подворачивающуюся обложку, позволяющую класть его под определённым углом, или специальную подставку.
После этого нужно произвести некоторые системные настройки. Прежде всего отрегулируйте яркость экрана. Не стоит полагаться на автоматическую настройку: при малейшем изменении освещённости яркость тоже будет меняться, а это очень мешает при наборе.
Затем подберите комфортный размер шрифта. Если вы пользуетесь встроенными или какими-то простыми приложениями вроде Writer для Android, то это делается в системных настройках. В более продвинутых текстовых редакторах вроде Pages для iOS размер кегля можно выбрать непосредственно в самом приложении.
2. Выберите раскладку клавиатуры
Возможность установки альтернативных виртуальных клавиатур считают важной далеко не все производители: если для платформы Android существует масса вариантов сторонних разработчиков, то в iOS попросту отсутствует такая функция. В принципе, это вполне объяснимо, и в большинстве случаев штатная клавиатура оказывается самой удобной — но далеко не всегда.
Для устройств под управлением Android можно порекомендовать присмотреться к клавиатуре Swype, которая позволяет вводить слова «скользящим» методом, то есть не отрывая пальца от экрана. Некоторые считают такой способ более удобным, другие же предпочитают традиционный для мобильных устройств ввод, условно говоря, «большими пальцами». Третьи поначалу пытаются использовать классический «многопальцевый» способ набора, но быстро понимают, что он плохо применим даже на больших экранах планшетов, не говоря уже о смартфонах.
Для угадывания слов по первым буквам в Swype используется технология T9, что не удивительно, ведь у Swype и T9 один автор — Клифф Кушлер. Интересно, что некоторые производители сразу устанавливают в свои гаджеты Swype в дополнение к штатной клавиатуре, и её не нужно скачивать из Google Play и активировать, а достаточно выбрать в настройках.
Другой вариант альтернативной клавиатуры — SwiftKey. Эта виртуальная клавиатура относится к «интеллектуальным», то есть она запоминает и анализирует тексты, вводимые пользователем, и «подсказывает» нужные слова и выражения «на лету». Поддерживаются обычный и «скользящий» ввод текста, а также диктовка через Google Voice.
Полноценной альтернативной клавиатуры для iOS (в том же смысле, что и для Android) не существует, поскольку отсутствует возможность её установки. Однако для версии iOS 7 можно инсталлировать клавиатуру Fleksy как отдельное приложение. Она может интегрироваться в некоторые другие программы, но для использования набранного текста в других приложениях для iOS придётся его копировать. Fleksy может похвастаться оригинальным алгоритмом предиктивного ввода и поддержкой жестов, но поскольку она не понимает русского языка, то для нас эта клавиатура пока не слишком полезна.
В настройках штатной клавиатуры тоже есть пункты, которые можно задействовать или отключить по своему усмотрению. Прежде всего это касается автоматической установки заглавных букв в начале каждого предложения и автокоррекции: некоторые предпочитают всё держать в своих руках, и подобная автоматизация их раздражает.
3. Освободите место на экране
Дисплеи смартфонов и планшетов невелики. При этом полезное пространство могут занимать всевозможные строки состояний, панели приложений и прочие полезные при обычном использовании элементы. Однако в случаях, когда вы смотрите кино или набираете тексты, эти элементы хочется скрыть.
В устройствах под управлением Android для этого можно воспользоваться бесплатным приложением full!screen, которое позволяет не только спрятать системную панель и организовать полноценный полноэкранный режим, но и гибко настроить, к примеру, размеры сенсорной области и длительности распознаваемого нажатия.
Если у вас установлена альтернативная прошивка CyanogenMod, можно переключаться в режим Extended desktop, в котором также скрываются все второстепенные элементы.
4. Ориентация экрана: портретная или пейзажная
Несмотря на кажущуюся очевидность, что тексты удобнее набирать при пейзажной ориентации экрана, это не всегда так. Да, клавиши в этом случае крупнее, и пользоваться ими проще, но вы будете видеть всего пять–шесть строчек текста.
Если перейти на портретную ориентацию, то мы увидим большую часть страницы, но при этом сама виртуальная клавиатура уменьшится почти вдвое.
Конечно, всё зависит от личных предпочтений, но, на наш взгляд, если у вас планшет, портретная ориентация всё-таки удобнее: клавиши остаются достаточно большими, чтобы не промахиваться, при этом вы будете видеть значительную часть страницы. В случае со смартфоном, конечно, придётся идти на компромиссы.
Штатная клавиатура iOS поддерживает так называемую «раскладку для больших пальцев», которую можно включить на iPad, просто раздвинув её в стороны двумя пальцами или нажав на значок клавиатуры в нижнем правом углу и проведя пальцем до верхней клавиши регистра. Такую клавиатуру можно передвигать по экрану и размещать в произвольном месте, что иногда полезно.
5. Запомните полезные приёмы
В мобильных операционных системах существуют полезные приёмы, повышающие удобство работы с виртуальными клавиатурами. Например, в iOS, чтобы поставить точку, пробел и выбрать заглавную букву для начала следующего предложения, достаточно дважды нажать на пробел. Или чтобы быстро перейти к выбору одного из популярных доменных имён первого уровня, включая .com и .ru, нужно задержать палец на точке: это действие вызовет всплывающую панельку.
Есть и другие маленькие секреты, описание которых не сложно отыскать в интернете. Знание и регулярное использование таких секретов позволит не просто сэкономить время, но и сделать работу с экранной клавиатурой значительно комфортнее.
Изменение настроек текста для клавиатуры Mac
В панели «Текст» в разделе «Клавиатура» Системных настроек Mac можно изменять параметры замены текста, исправления ошибок, использования смарт-кавычек и тире.
Чтобы открыть эту панель, выберите пункт меню Apple > «Системные настройки», нажмите «Клавиатура» , затем нажмите «Текст».
Открыть панель «Текст»
Параметр | Описание | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
Список «Заменить», список «Заменить на» | Список «Заменить» содержит слова и фразы, которые будут заменены по мере их ввода, а список «Заменить на» — слова и фразы, которые будут использоваться для замены. Чтобы изменить слово или фразу в любом из этих списков, нажмите на него или нее, затем введите новое слово или фразу. См. раздел Замена текста и пунктуации в документах. | ||||||||||
Добавить , Удалить | Добавление или удаление слов и фраз из списков. | ||||||||||
Автоматическое исправление правописания | Можно включить автоматическое исправление правописания во всех приложениях, поддерживающих эту функцию. Можно изменить настройку этого параметра в приложении, выбрав данную команду в меню «Правка» > «Правописание и грамматика» приложения. | ||||||||||
Автоматически писать слова с заглавной буквы | Можно включить автоматическое исправление строчных букв во всех приложениях, поддерживающих эту функцию. При вводе первого слова предложения или имен (например, Москва или Соня) со строчной буквы она будет автоматически исправляться на прописную. | ||||||||||
Добавлять точку двойным пробелом | Включите этот параметр, чтобы быстро завершать предложение точкой и пробелом, просто дважды нажимая клавишу пробела. | ||||||||||
Показывать варианты ввода для панели Touch Bar | Если у Вашего Mac есть Touch Bar, включите этот параметр, чтобы варианты для ввода отображались на панели Touch Bar, когда Вы вводите текст. Если при вводе текста нажать клавишу F5, на экране будут отображаться предлагаемые варианты слов (в зависимости от модели Mac может потребоваться также нажать клавишу Fn). | ||||||||||
Правописание | По умолчанию правописание автоматически проверяется на выбранном языке (это удобно, если Вы вводите тексты на разных языках). Чтобы выбрать языки, которые будут проверяться автоматически, выберите «Настроить» во всплывающем меню. Чтобы проверять правописание для конкретного языка, выберите его во всплывающем меню. | ||||||||||
Использовать смарт-кавычки и тире | Включите типографские кавычки и тире с использованием выбранных стилей в любом приложении, которое поддерживает их. Можно изменить настройку этого параметра в приложении, выбрав данную команду в меню «Правка» > «Замены» приложения. | ||||||||||
Если Вы вводите тексты на китайском или японском языке, все замены текста вносятся в Ваш пользовательский словарь. Для получения дополнительной информации о пользовательских словарях выберите пункт «Справка» в меню ввода при включенном китайском или японском языке.
Грамматика: заглавные буквы
Урок 10: Использование заглавных букв
/ ru / грамматика / прилагательные и наречия / содержание /
Капитализация
Заглавные буквы , также иногда называемые прописными буквами, — это более высокие буквы, которые вы видите при чтении. Но буква — это не заглавная буква только потому, что она высокая! Каждая буква алфавита имеет заглавную версию и строчную версию . Две версии не всегда выглядят одинаково, как вы можете видеть здесь с буквой A :
.Когда вы набираете заглавную букву , вы превращаете ее из строчной буквы в заглавную.Люди также говорят о том, что слова пишутся с заглавной буквы, что означает, что первая буква слова должна быть заглавной. В этом уроке мы рассмотрим правила, которые говорят вам, когда слово следует писать с заглавной буквы, а когда — в нижнем. В общем, вы должны использовать:
- Первая буква предложения
- Буква I
- Люди и географические названия
- Даты и праздники
- Профессиональные и семейные титулы
- Группы и организации
- Названия книг, песен и других творческих произведений
Давайте пройдемся по ним по очереди.
Первая буква предложения
Первая буква предложения всегда пишется с заглавной буквы, независимо от того, какая это буква. Например, давайте посмотрим на это предложение:
Буква W в , когда пишется с заглавной буквы, потому что W — первая буква в предложении. Если бы в предложении говорилось Он никогда не появляется для наших дат , буква H будет с большой буквы. Первые буквы предложений, которые входят в другие предложения, также пишутся с заглавной буквы, как в этом примере:
Здесь мы написали M с заглавной буквы в my , потому что это первая буква всего предложения.Мы также написали D с заглавной буквы в , а не , потому что это первая буква предложения, написанного отцом женщины.
Письмо
ИI само по себе относится к человеку, поэтому оно должно быть написано с заглавной буквы. Например:
Обратите внимание, что только I , которое появляется само по себе, пишется с заглавной буквы — вам не нужно писать с заглавной буквы каждые I в предложении.
I также следует капитализировать, когда I находится в сокращении с другими словами.Например, I в I’m капитализируется, потому что I’m — это сокращение I’m . У меня — это сокращение У меня , так что I там тоже капитализируется. Как насчет сокращения типа это ? Поскольку I в , это означает и , оно должно быть в нижнем регистре.
Люди и топонимы
Первые буквы имен всегда пишутся с заглавной буквы. Это верно для таких имен людей, как Joe , и таких географических названий, как Georgia .
На этом конверте прописными буквами написаны имя Дракулы Смита , улица , город и штат . Обратите внимание, что слова Big , Tooth и Lane начинаются с заглавной буквы, потому что все они являются частью адреса Дракулы.
Даты и праздники
Месяцы , дней и праздничные дни должны быть капитализированы. Давайте посмотрим на этот пример:
В этом предложении День благодарения и День пишутся с заглавной буквы, потому что они являются частью названия праздника.( День благодарения также является первым словом предложения). Четверг — название дня, а ноября — название месяца. Если вы не уверены, нужно ли использовать название праздника с заглавной буквы, спросите себя, будет ли имя напечатано в календаре . Названия праздников, которые будут напечатаны в календарях, должны быть написаны с заглавной буквы.
В отличие от дат и праздников, времена года обычно не пишутся с заглавной буквы. Вы должны использовать сезон с заглавной буквы только в том случае, если он является частью определенного названия, например, семестр Осень или распродажа книг Зима .
Четыре из пяти заглавных букв на этом изображении правильные. Используйте то, что вы только что узнали, чтобы решить, какие из них правильные, а затем щелкните точки, чтобы убедиться, что вы правы!
Правильно!
Первая буква этого слова пишется с заглавной буквы, потому что четверг — это день недели. Итак, это заглавные буквы правильные.
Неправильно!
Вы обнаружили неправильный регистр! Поскольку слово зима здесь не является частью имени, его не следует писать с заглавной буквы.
Правильно!
Это слово является частью названия праздника. Так что здесь правильно использовать первую букву дня с заглавной буквы.
Правильно!
Это слово по-прежнему является частью названия праздника, поэтому первую букву нужно писать с заглавной буквы.
Правильно!
Это слово является частью названия праздника, поэтому первую букву лучше использовать с заглавной буквы.
Профессиональные и семейные титулы
Звание человека может основываться на чьей-либо работе, например, на слове доктор или на семейных отношениях, например на слове тетя .Первая буква заголовка должна быть заглавной, если заголовок используется как часть чьего-либо имени. Например, доктор пишется с заглавной буквы, если вы звоните кому-нибудь Доктор Грин . Если вы позвоните кому-нибудь Aunt Joan , вы пишете с заглавной буквы слово aunt.
Как узнать, используется ли заголовок как часть имени? Во-первых, вы можете посмотреть на слово перед заголовком. Когда после слов мой , ваш , его , ее , наш , их , , или , заголовок не отображается. используется в качестве имени, поэтому его нельзя использовать с заглавной буквы.Например:
В этом предложении слово капитан стоит после слова the, , поэтому капитан не пишется с заглавной буквы. В качестве альтернативы, если капитан был частью чьего-то имени, например Капитан Блейк , это было бы с заглавной буквы. Вот пример:
В этом предложении мы написали судья с заглавной буквы, потому что оно встречается с именем Rude . Если бы в предложении было сказано Я всегда смотрю шоу судьи , слово судья не было бы написано с заглавной буквы.
А как насчет этих предложений?
Семейные названия часто используются вместо имен, например, слово Mom на изображении выше. Когда вы видите название семейства само по себе, вы можете воспользоваться нашей предыдущей подсказкой и посмотреть на слово перед названием . На этом изображении слово папа не пишется с большой буквы, потому что слово перед ним ваш . Вот еще один пример:
В этом предложении слово мама стоит после слова мой , поэтому мама не следует писать с заглавной буквы.
Группы и организации
Когда вы пишете об официальной группе, только важные слова в названии группы должны быть заглавными. Это означает, что мы не будем использовать более короткие слова, такие как и , , или , в , в или в . Например, в названии группы Dice и Tokens мы пишем только слова dice и tokens с заглавной буквы.
То же правило применяется к названиям организаций, таких как Национальная организация женщин , и государственных ведомств, таких как Департамент образования .В обоих этих именах такие важные слова, как education , пишутся с заглавной буквы. Но мы пропустили более короткие слова, например для и для .
Названия книг, песен и других произведений творчества
Как и в названиях групп, мы используем только важные слова в названиях книг , песен и других типов art . На изображении ниже только два слова в названии книги написаны с заглавной буквы: преступление и наказание . А слово не является важным, поэтому оно написано в нижнем регистре.
Единственное исключение из этого правила — когда первое слово заголовка не имеет значения. Первое слово в обложке или название книги всегда пишется с заглавной буквы, независимо от того, какое это слово. Например, в фильме Волшебник из страны Оз слово , пишется с большой буквы, потому что это первое слово в названии.
Названия творческих работ обычно также выделяются курсивом , подчеркнуты или заключены в кавычки , чтобы показать, что они не просто часть предложения.Не все согласны с тем, как правильно отформатировать заголовок творческого произведения, поэтому вам следует спросить своего начальника или учителя, что он предпочитает, когда вы пишете формально.
А как насчет заглавных букв?
Многие люди пишут заглавными буквами, когда пишут по электронной почте или оставляют комментарии в Интернете. Но, честно говоря, это довольно грубо — это что-то вроде крика вместо разговора. Таким образом, вы можете сделать это, если вы просто отправляете электронное письмо другу или публикуете сообщение в Facebook (хотя мы все еще считаем это грубым). Но не делайте этого, если вы пишете для учебы или работы!
Вы не хотите, чтобы ваш босс подумал, что вы говорите это:
Когда вы действительно имеете в виду:
Воспользуйтесь нашим советом: отойдите от заглавных букв!
/ en / grammar / negatives / content /
Как использовать Caps Lock на iPhone 11
Если вы часто печатаете с большим количеством заглавных букв, возможно, вы привыкли постоянно нажимать клавишу Shift перед каждой буквой, которую вы хотите сделать заглавной.Но это может быть медленным, и время от времени легко ошибочно набрать строчную букву.
Вам может быть интересно, есть ли на вашем iPhone 11 функция «Caps Lock», очень похожая на клавиатуру портативного или настольного компьютера. К счастью, это есть в наличии.
Шаги, описанные в этой статье, покажут вам, как использовать Caps Lock на iPhone 11. Мы также покажем вам, где найти настройку Caps Lock для iPhone, если вы выполните эти шаги, но по-прежнему не можете ее использовать.
- Вы узнаете, что вы включили Caps Lock, когда под клавишей Shift на клавиатуре появится горизонтальная линия.
- Если вы переключите режимы клавиатуры, например, на цифры или символы, клавиша Caps Lock исчезнет.
- Вы можете отключить Caps Lock на своем iPhone, просто нажав клавишу Shift, которую вы использовали для включения Caps Lock еще раз.
Время подготовки 1 минута
Время активности 1 минута
Дополнительное время 1 минута
Общее время 3 минуты
Сложность Легкий
Инструкции
- Откройте приложение, использующее клавиатуру.
- Дважды нажмите кнопку Shift , чтобы включить блокировку заглавных букв.
Банкноты
Вы можете выйти из режима Caps Lock, переключившись на ввод цифр или символов или нажав клавишу Shift еще раз.
Если вы не можете использовать Caps Lock, его можно отключить. Вы можете найти настройку Caps Lock для iPhone в разделе «Настройки »> «Основные»> «Клавиатура»> «Включить Caps Lock ».
Клавиатура на устройствах Apple, использующих операционную систему iOS, таких как iPhone, iPad или iPod Touch, имеет простую раскладку, отзывчивую и удобную для набора текста.
Но вы можете разочароваться в клавиатуре iPhone, когда вам нужно вводить несколько заглавных букв подряд, только для того, чтобы клавиатура возвращалась к строчным буквам после каждого ввода одной прописной буквы.
К счастью, есть способ использовать Caps Lock на iPhone 11, хотя он не требует специальной клавиши Caps Lock, как у вас на настольном или портативном компьютере.
Наше руководство ниже покажет вам, как активировать Caps Lock на iPhone, а также где найти настройку на устройстве, которая позволяет вам решить, следует ли использовать Caps Lock или нет.
Как включить Caps Lock на iPhone (Руководство с изображениями)
Действия, описанные в этой статье, были выполнены на iPhone 11 с iOS 13.4.1. Параметр Caps Lock на iPhone включен по умолчанию, поэтому приведенные ниже шаги должны позволить вам вводить все заглавные буквы, если этот параметр не был изменен.
Если вы по-прежнему не можете вводить заглавные буквы после завершения этого раздела, продолжайте читать, чтобы узнать, где найти настройку Caps Lock на клавиатуре и включить ее.
Шаг 1. Откройте приложение, использующее клавиатуру iPhone.
Я использую приложение «Сообщения» для отправки текстового сообщения, написанного заглавными буквами.
Шаг 2. Дважды нажмите клавишу
Shift , чтобы включить регистр.Клавиша Shift выглядит как стрелка вверх.
Обратите внимание, что при включении Caps Lock под клавишей Shift должна появиться горизонтальная линия. Я включил это на картинке выше.
Ниже мы проверим настройки клавиатуры для вашего iPhone и включим Caps Lock, если двойное нажатие клавиши Shift не позволяет вам использовать функцию Caps Lock.
Как включить Caps Lock на iPhone 11
Вероятно, что опция ввода всех заглавных букв уже включена, но, если вы не можете выполнить описанные выше действия, возможно, вам придется сделать еще один шаг. Это потребует внесения изменений в настройки клавиатуры на устройстве.
Шаг 1. Откройте приложение
Settings .Шаг 2: Прокрутите вниз и выберите опцию
General .Шаг 3. Нажмите кнопку
Keyboard .Шаг 4: Нажмите кнопку справа от
Enable Caps Lock , чтобы включить его.Узнайте, как избавиться от строчной клавиатуры на вашем iPhone, если вы предпочитаете, чтобы на клавиатуре iPhone все время отображались заглавные буквы, а не переключение между прописными и строчными буквами в зависимости от того, что вы на самом деле набираете.
Дополнительная информация о том, как использовать Caps Lock на iPhone
После перехода к «Настройки»> «Основные»> «Клавиатура » вы, вероятно, заметили, что в меню «Клавиатура» есть несколько других настроек, которые управляют поведением клавиатуры.Некоторые из этих параметров могут находиться в разных местах этого меню в зависимости от количества установленных языков клавиатуры или версии iOS, установленной на вашем телефоне. Эти настройки включают:
- Автокоррекция — телефон автоматически исправляет все обнаруженные им ошибки
- Умная пунктуация — автоматически преобразует одни знаки препинания в другие
- Предварительный просмотр символов — появляется всплывающее окно с выбранной буквой
- “.Ярлык — двойное нажатие на пробел добавляет точку, а затем пробел.
- Включить диктовку — добавляет микрофон к клавиатуре, чтобы вы могли произносить речь в текст.
- Автозаглавные буквы — первая буква будет автоматически заглавной. после знаков препинания
- Проверить орфографию — красные подчеркивания появляются под словами с ошибками
- Predictive — iPhone покажет серую полосу со словами в зависимости от того, что вы набрали
- Сдвиньте к типу — вы можете провести пальцем, чтобы введите вместо простого нажатия
- Удалить слайд-тип по слову — удалит все слово, если вы проведете пальцем по клавише удаления после использования слайда для ввода всего слова
Когда вы решите включить блокировку заглавных букв, он останется включенным только для того сообщения, которое вы сейчас набираете.Если вы выйдете из приложения или начнете новое сообщение, вам нужно будет снова включить Caps Lock, дважды нажав кнопку Shift.
Дополнительные источники
Мэтью Берли пишет технические руководства с 2008 года. Его статьи были опубликованы на десятках различных веб-сайтов и были прочитаны более 50 миллионов раз.
После получения степени бакалавра и магистра компьютерных наук он несколько лет работал в сфере управления ИТ для малых предприятий. Однако сейчас он работает полный рабочий день, пишет онлайн-контент и создает веб-сайты.
Его основные писательские темы включают iPhone, Microsoft Office, Google Apps, Android и Photoshop, но он также писал и на многие другие технические темы.
СвязанныеОтказ от ответственности: Большинство страниц в Интернете содержат партнерские ссылки, в том числе некоторые на этом сайте.
Разница между прописными буквами и заглавными буквами
Загрузка …Это неприятная проблема для многих пользователей PowerPoint, а также пользователей других программ Office.Вы набираете текст в регистре предложений, но все результаты пишутся с заглавной буквы! Да, вы можете использовать опцию «Изменить регистр», но зачем это нужно делать для каждого слайда?
Одна из причин, по которой вы можете использовать все заглавные буквы, заключается в том, что вы можете использовать шрифт без нижнего регистра. Некоторые шрифты, такие как Castellar, Copperplate и Engravers MT, вообще не имеют строчных букв. И эти шрифты устанавливаются некоторыми версиями продуктов Microsoft, например Office.
Но предположим, что вы не используете такой шрифт.Тогда почему у вас все в верхнем регистре? Ответ не слишком очевиден, и чтобы понять, почему это происходит, вы должны знать, что есть два способа добавить текст с заглавной буквы в программах Microsoft Office:
1. Настоящий ЗАГЛАВНЫЙ регистр: добавляйте форматирование после ввода или по мере ввода
- Вы можете нажать клавишу Shift или нажать клавишу CAPS Lock и ввести какой-нибудь текст, который, естественно, ВЕРХНИЙ, как в заглавных буквах. Либо выберите любой текст и используйте Change Case | ВЕРХНИЙ РЕГИСТР , как показано на Рисунок 1 , ниже — и вы получите те же результаты.
Рисунок 1: Изменить регистр в PowerPoint
2. Все заглавные буквы: добавьте форматирование перед вводом
- Второй, хитрый способ — отформатировать текстовый заполнитель так, чтобы в любом случае, который вы вводите, отображались только символы ЗАПИСИ! Чтобы это произошло, вы выбираете заполнитель всего текста в режиме Образца слайдов PowerPoint. Затем вы перейдете на вкладку Home на ленте и щелкните средство запуска диалогового окна в группе «Шрифт», как показано красным на , рис. 2, , ниже.
- Откроется диалоговое окно Font , которое вы видите на рис. 3 ниже. Затем вы выбираете опцию All Caps , выделенную красным.
- Теперь нажмите кнопку OK .
- Это метод, используемый некоторыми встроенными темами и шаблонами PowerPoint, такими как Circuit, Integral и Main Event, для принудительного использования заглавных букв в любом вводе текста.Чтобы сбросить заполнители в этих темах и шаблонах так, чтобы текст не вводился ЗАГЛАВНЫМИ буквами, вам придется отредактировать отдельные макеты слайдов в шаблоне слайдов.
- Связанное содержимое: Какие темы установлены в версиях Office?
Рисунок 2: Щелкните панель запуска диалогового окна
Рисунок 3: Выбрать все заглавные буквы
Вы застряли на большом количестве слайдов, в которых используется форматирование заглавными буквами? Вы хотите, чтобы они сразу работали как обычный текст? Взгляните на удивительный код VBA от PowerPoint MVP Стива Риндсберга в нашей PowerPoint VBA: изменение прописных букв на нормальный регистр.
Связанные сообщения
Понимание и применение маленьких заглавных букв
Маленькие заглавные буквы — это заглавные буквы, которые обычно приблизительно соответствуют высоте строчных букв, а для некоторых шрифтов могут быть выше. Это очень полезная функция, которую можно использовать как для текста, так и для отображения. При использовании с мелким текстом они часто используются в качестве вводной для длинных копий в журналах, главах книг, брошюрах и других письменных материалах. Маленькие заглавные буквы также могут использоваться вместе с полными заглавными буквами (называемыми заглавными буквами и заглавными буквами) для титульных страниц, верхних и нижних колонтитулов книг и журналов, заголовков фильмов и видео, логотипов, бланков и многих других приложений.
Несмотря на свою полезность, прописные буквы часто упускаются из виду, а также используются неправильно. Хотя многие дизайнеры знают о маленьких заглавных буквах и применяют их в своей работе, они часто не понимают разницы между истинно нарисованными маленькими заглавными буквами и фальшивыми, созданными компьютером разновидностями, которые те, кто в этом разбирается, считаются типичным преступлением.
Эти три шрифта содержат маленькие заглавные буквы, нарисованные по-настоящему. Вы можете увидеть их отношение по высоте к нижнему регистру, на что указывает бирюзовая строчная буква x в конце строки маленькой заглавной буквы.
Заглавные буквы можно использовать как дополнение к полным, как показано в заголовке и подписи в этом примере, а также как вводный текст, показанный под ними.
Иногда использование всех заглавных букв является лучшим решением для настройки всех заглавных букв, чем полноразмерные заглавные буквы, поскольку их более тяжелый, более открытый вид может сделать их более удобочитаемыми для мелкого текста. (Обратите внимание, что этот пример установлен крупным, чтобы увидеть различия между ними.)
Больше после прыжка! Продолжайте читать ниже ↓Члены бесплатного и премиум-класса видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
True-Draw против Fakers
Так в чем же разница между настоящими маленькими крышками и фейкерскими? Правильно нарисованные заглавные буквы разрабатываются дизайнером шрифта или литейщиком, чтобы соответствовать весу, ширине и интервалу остальной части набора символов. Они прекрасно сочетаются друг с другом, не создавая диссонанса и не нарушая общий цвет и текстуру шрифта. С другой стороны, сгенерированные компьютером маленькие заглавные буквы — это просто уменьшенные заглавные буквы и выглядят слишком светлыми, а часто и слишком плотными, слишком узкими и не пропорциональными остальной части шрифта.
Разницу между истинно нарисованными и фальшивыми маленькими заглавными буквами легко увидеть в этих двух примерах: фальшивые, созданные компьютером, слишком легкие, и часто слишком узкие, а также слишком плотно расположенные, в то время как настоящие маленькие заглавные буквы смешиваются. красиво.
Единственные шрифты, которые содержат настоящие маленькие заглавные буквы, встроенные в их набор символов, — это шрифты OpenType. Это потому, что OpenType может вместить очень большое количество глифов. Напротив, более старые форматы шрифтов Type 1 и TrueType имеют очень ограниченный набор символов и, следовательно, не имеют места для включения многих специальных символов.В некоторых случаях для этих старых форматов создавались отдельные шрифты, включающие заглавные буквы и другие желательные глифы, но в большинстве из них их вообще не было.
Это не означает, что все шрифты OpenType содержат маленькие заглавные буквы. Поэтому вы должны проверить их перед покупкой шрифта и знать, как найти их в шрифтах, которые у вас уже есть. Есть несколько способов сделать это: 1) В InDesign, Photoshop или Illustrator посмотрите на палитру «Глифы», где они часто появляются в подмножестве «Маленькие заглавные буквы из заглавных».2) Другой способ — понять, как работает интерфейс программного обеспечения, и искать их таким образом, описанный ниже для InDesign.
Обнаружение и нанесение маленьких заглавных буквЕсть несколько способов найти настоящие маленькие заглавные буквы в программном обеспечении Adobe Creative Cloud.
В InDesign, Photoshop или Illustrator посмотрите на палитру «Глифы», где маленькие заглавные буквы часто появляются под подмножеством «Капители из заглавных букв».
Один из способов узнать, правильно ли нарисованы маленькие заглавные буквы в шрифте OpenType, — использовать подмножество панели «Глифы» «Маленькие заглавные буквы из заглавных букв».
В InDesign вы также можете выбрать шрифт, открыть панель «Символ» и выбрать OpenType. Посмотрите, есть ли для All Small Caps без скобок , что означает, что они доступны в этом конкретном шрифте. Если они заключены в квадратные скобки, то в этом шрифте нет настоящих маленьких заглавных букв.
Параметры «Строчные заглавные буквы» и «Все маленькие заглавные буквы в OpenType» находятся в меню панели символов. Обратите внимание, что оба делают несколько разные вещи, как указано в статье.
Нанесение истинных маленьких заглавных букв
Если вы знаете, что в шрифт включены настоящие маленькие заглавные буквы, их можно применить двумя способами.Если вы просто хотите, чтобы символы нижнего регистра преобразовывались в прописные, а полные (если они есть) оставались такими, как есть, то выделите текст и выберите «Строчные заглавные буквы» в меню панели «Символ».
Если вы хотите, чтобы и заглавные и строчные буквы были преобразованы в маленькие заглавные, перейдите в меню панели и выберите OpenType> All Small Caps.
Остерегайтесь поддельных маленьких крышек
Не используйте параметр «Маленькая заглавная буква» в шрифте, в котором нет настоящих маленьких заглавных букв. Если вы это сделаете, вы получите поддельные, сгенерированные компьютером маленькие заглавные буквы, которые представляют собой сокращенные заглавные буквы.Они будут выглядеть слишком легкими, слишком узкими и часто слишком узкими. Это считается типичным преступлением, и в настоящее время его легко избежать, поскольку у многих шрифтов OpenType есть маленькие заглавные буквы. Просто знайте заранее, нужны ли вам маленькие заглавные буквы для проекта, и выбирайте только шрифты, в которых они есть.
Еще один способ решить эту проблему — изменить настройки InDesign, чтобы он не создавал фальшивые маленькие заглавные буквы. В настройках Advanced Type измените значение Small Cap на 100%. Затем, если вы примените маленькие заглавные буквы в шрифте, в котором их нет, результат будет выглядеть так, как будто все заглавные буквы.
Small Caps против OpenType All Small Caps
На панели «Основные символы» диалоговых окон «Стили абзацев» и «Стили символов» есть место, где можно выбрать регистр типа: «Обычный», «Маленькие заглавные буквы», «Все заглавные» и «OpenType All Caps».
Если вы хотите, чтобы стиль использовал заглавные буквы, и вы указали шрифт OpenType, вы, возможно, захотите выбрать OpenType All Small Caps, верно? Думаете, это заставляет InDesign извлекать из специально вырезанных глифов для заглавных букв OpenType вместо того, чтобы грубо уменьшать размер заглавных букв в шрифте?
Подумай еще раз.В большинстве случаев вам нужно будет выбрать простой вариант с маленькими заглавными буквами, независимо от формата (T1, TT, OT) используемого вами шрифта.
Две причины. Во-первых, когда дело доходит до шрифтов OpenType, для InDesign не имеет значения, если вы выберете Small Caps или OpenType All Small Caps. Если на грани OT встроены специальные символы маленькой заглавной буквы, InDesign будет использовать эти глифы, точка. Во-вторых, выбирая OpenType All Small Caps, вы рискуете потерять изменение регистра прописных, если когда-нибудь решите настроить стиль, изменив его шрифт.
Больше после прыжка! Продолжайте читать ниже ↓Члены бесплатного и премиум-класса видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
Другими словами, если вы хотите, чтобы стиль всегда состоял из маленьких заглавных букв, независимо от шрифта, используйте опцию «Маленькие заглавные буквы».
Позвольте мне показать вам, что использование OT All Small Caps обычно не является правильным выбором. Я создал стиль символов, который делает шрифт жирным и красным, и выбрал опцию OT All Small Caps.
Я применил этот стиль символа к слову «Nantucket» (установлен в u / l) в одном экземпляре текста с тремя разными шрифтами: Times New Roman (TrueType), Myriad Pro (OpenType) и Arno Pro (OpenType).
Обратите внимание, что в примере Myriad Pro регистр не изменился, хотя это шрифт OpenType. Почему? Потому что MyriadPro не имеет встроенных глифов с маленькими заглавными буквами. Arno Pro успешно изменился, потому что это так. Также обратите внимание, что в примере с Arno Pro заглавная буква N изменилась на маленькую — по какой-то причине опция называется ALL Small Caps.К слову, я редко когда-либо хотел, чтобы заглавные буквы были заменены прописными в той работе, которую я делаю. (Конечно, в некоторых случаях мне может понадобиться именно это… но редко.)
Теперь, если я изменю настройку Регистра стиля символа на Маленькие заглавные (вместо OpenType All Small Caps), вот что я получу:
Все примеры изменены на маленькие заглавные буквы, а заглавная буква N сохраняется даже в примере Arno Pro. InDesign должен был использовать масштабирование для создания маленьких заглавных букв в экземплярах Times New Roman и Myriad Pro, но для Arno Pro, как и раньше, он использовал специально разработанные маленькие заглавные буквы.
(Чтобы было легче понять, что Arno Pro не масштабируется, до того, как я сделал снимок экрана, я увеличил масштабирование маленьких заглавных букв с 70% до 85% в меню «Настройки»> «Расширенный тип». Для примера Times и Myriad маленькие заглавные буквы почти такого же размера, как заглавная N; но маленькие заглавные буквы Arno Pro того же размера, что и в предыдущем примере.)
Итак, если выбор Small Caps работает для любого шрифта, зачем вам вообще использовать OpenType All Small Caps?
Я не уверен. Но должна быть причина, по которой они его включили! Если у вас есть ответ, я хотел бы знать … прокомментируйте.
А пока я бы порекомендовал вам при выборе футляра для стиля придерживаться простого старого варианта маленьких заглавных букв. Это гибкое решение, которое работает с любым шрифтом и достаточно умен, чтобы использовать эти красивые маленькие заглавные символы OT всякий раз, когда может их найти.
вариант шрифта | CSS-уловки
Свойство font-variant позволяет изменить целевой текст на маленькие заглавные буквы. Это свойство было расширено в CSS3.
p: first-line {
вариант шрифта: капители; / * по умолчанию - `normal` * /
} До CSS3 это свойство принимало одно из двух возможных значений: нормальное, (как текст отображается по умолчанию) и , строчные буквы .
Значение small-caps отобразит текст заглавными буквами, которые меньше обычных заглавных букв. Это не отменяет верхний регистр, установленный в содержимом внутри разметки. Например:
В приведенной выше демонстрации для обоих абзацев установлено значение font-option: small-caps . В разметке первого абзаца только первая буква в верхнем регистре, поэтому он выглядит так, как ожидалось (первая буква в верхнем регистре, остаток в маленьком верхнем регистре).
Вторая строка в разметке пишется заглавными буквами, что отменяет значение small-caps , устанавливая все в обычном верхнем регистре.
В дальнейшем, если для этих абзацев установлено значение font-variant: small-caps и text-transform: lowercase , то они появятся во всех маленьких заглавных буквах. Точно так же, если для этих абзацев установлено значение font-variant: small-caps и text-transform: uppercase , то они будут отображаться в обычном верхнем регистре.
font-option может быть включен как часть сокращенного объявления font .
Новые дополнения в CSS3
В CSS3 вариант шрифта становится сокращением и может принимать несколько значений, включая all-small-caps , petite-caps , all-petite-caps , titling-caps и unicase и другие.
Сопутствующие объекты
Прочие ресурсы
Поддержка браузера
| Хром | Safari | Firefox | Opera | IE | Android | iOS |
|---|---|---|---|---|---|---|
| Завод | Работает | Работы | Работает | Работает | Работает | Работы |
Новые значения, добавленные в CSS3, не поддерживаются браузером, поэтому в приведенной выше таблице представлена поддержка значения small-caps .
В IE6 / 7 установка font-variant: small-caps приведет к тому, что любой текст, установленный на text-transform: uppercase или text-transform: lowercase , будет выглядеть как text-transform: none .
Все заглавные буквы в интерфейсе: хорошо или плохо? | автор: Saadia Minhas
Использование заглавных букв в пользовательском интерфейсе не является хорошей практикой. Есть много других способов подчеркнуть свою точку зрения, когда вы вводите текстовую информацию для своего пользователя.
Текст, написанный заглавными буквами, трудно читать, и человеческому мозгу нужно время, чтобы его усвоить.
Для удобства пользователей рекомендуется не использовать заглавные буквы.
Несколько нижеприведенных примеров дадут вам четкое представление о том, почему текст с заглавными буквами может создать проблемы для дизайна.
Пример ниже отображает список стилей из MS Word. Вы можете легко оценить оба изображения и сказать, какое из них выглядит лучше.
Панель стилей MS WordАналогичное представление списка отображается ниже в iOS. Глядя на оба изображения одно за другим, вы можете почувствовать разницу в уровне стресса, который испытывают ваши глаза и разум.
Панель настроек iOSПредоставление пользователю инструкций, написанных заглавными буквами, создает впечатление, что текст пользовательского интерфейса кричит ему.
См. Пример ниже, взятый из Руководства по UX для iOS. Оба изображения ясно показывают разницу в выражении лица.
Рекомендации iOSКнопки может быть местом, где все заглавные буквы могут хорошо звучать и выделяться в пользовательском интерфейсе. Однако это также зависит от контекста, в котором используются кнопки.
Кнопки с текстом «Заглавный регистр» и «Все заглавные буквы»Так как все заглавные буквы трудно сканировать и вам нужно время, чтобы их интерпретировать, они замедляют скорость чтения, чем заглавные буквы или заглавные буквы.
«Когда текст набран заглавными буквами, скорость чтения снижается примерно на 13–20 процентов» — Breland & Breland
Ознакомьтесь с приведенным ниже примером, прочитав сначала версию «Все заглавные буквы», а затем отсканировав ее. title case ‘, и вы почувствуете разницу.
Поток системы онлайн-бронирования, использующий «Все заглавные буквы» и «Заглавный регистр»Все заглавные буквы могут быть хорошим вариантом, когда чтение не имеет смысла.
Например, логотипы, торговые марки, реклама, обложки журналов, названия книг и кнопки.Ниже приведены несколько примеров, показывающих сравнение «Все заглавными буквами» и «заглавными буквами».
Все заглавные буквы в логотипах выделяют их визуально и кажутся более красивыми по сравнению с логотипами в заглавных буквах.
Дизайн логотипа с заглавными буквами и заглавными буквамиВсе заглавные буквы подходят для наименований книг и журналов .
