Как конвертировать GIF в PNG?
GIF представляет собой серию изображений, объединенных в один файл, которые настроены на циклическое воспроизведение. Однако возникают ситуации, когда нужно конвертировать один кадр GIF в формат PNG для использования в каком-то другом месте. Эта конвертация требует более сложной программы, которая способна отделить каждый кадр GIF. Большинство базовых утилит преобразуют только первую картинку. Узнаем подробнее способы, с помощью которых можно конвертировать любой кадр GIF в формат PNG.
Конвертация на сайте онлайн
Конвертировать изображения гораздо проще с помощью онлайн-сервиса. Этот способ требует стабильного подключения к интернету, чтобы передать и обратно загрузить преобразованное изображение в систему.
Есть много сайтов, способные конвертировать различные форматы. Остановимся на сайте OnlineConverter.
В браузере перейдите на сайт Onine-Converter. В конверторе изображений откройте выпадающий список, выберите «Конвертирование в PNG» и кликните на кнопку «Начать».
В следующем окне выберите файлы, также можете указать опцию изменения размера GIF-файла во время конвертации. Нажмите на кнопку «Начать конвертирование».
После преобразования нажмите на кнопку «Загрузить в виде ZIP», чтобы скачать все кадры GIF в формате изображений PNG.
Затем распакуйте zip-архив, чтобы посмотреть PNG-изображения.
Преобразование с помощью Photoshop
С помощью Photoshop можно открыть GIF-файл в виде фреймов и выбрать один из них на панели слоев. Затем используем функцию экспорта для сохранения в PNG.
В программе Photoshop перейдите в меню Файл и кликните на опцию «Открыть». Найдите GIF-файл и откройте его.
На панели слоев отобразятся все кадры. Укажите картинку, которую хотите сохранить с расширением PNG.
Снова перейдите в меню Файл, щелкните на пункт «Экспорт», затем быстрый экспорт в PNG. Либо выберите пункт «Сохранить как» и укажите PNG-формат.
Топ-5 онлайн-редакторов для изображений: Photoshop и Pixelmator больше не нужны
Есть несколько крутых веб-сайтов по улучшению фотографий одним щелчком. Но если вам нужно редактировать изображения большими партиями, удалять фоны из GIF-файлов или просто добавлять фильтры и наклейки, для этого есть простые и многофункциональные онлайн-редакторы изображений.
Но если вам нужно редактировать изображения большими партиями, удалять фоны из GIF-файлов или просто добавлять фильтры и наклейки, для этого есть простые и многофункциональные онлайн-редакторы изображений.
1. Photostack (Web, Android): пакетное изменение размеров изображений, добавление водяных знаков
Photostack был бы действительно полезным инструментом для блогеров, авторов, маркетологов, SMM-специалистов и всех, кто регулярно работает со множеством изображений в интернете.
Вы можете загружать изображения через жесткий диск, через облачное хранилище Dropbox или добавлять ссылки. Как только пакет изображений настроен, приложение позволяет сделать три вещи:
- Изменить размер по ширине: вам не нужно беспокоиться о высоте изображения. Просто укажите желаемую ширину, и Photostack изменит размер и масштаб.
- Добавить водяной знак: вам нужно загрузить водяной знак в Photostack, где вы можете выбрать положение, а также установить размер и непрозрачность.

- Формат и имя файла: вы можете экспортировать все эти изображения в формате JPEG, PNG или WebP. Также можно установить имя файла, и Photostack добавит числа с пробелом между именем и номером.
Существует множество бесплатных онлайн-фоторедакторов, с помощью которых можно сделать изображение именно таким, как вы этого хотите. Doka Photo это бесплатный, простой и быстрый редактор с множеством необходимых функций.
После загрузки изображения в Doka, его можно обрезать, поворачивать, переворачивать и изменять в размере и корректировать цвета (яркость, контрастность, экспозиция и насыщенность).
Элементы управления просты, как и настройка для них. Например, если вы рисуете стрелку, можно изменить ее на двуглавую, откорректировать ее толщину и так далее. Хорошее приложение для основ редактирования.
3. Unscreen (Web): удаление фона из GIF и видео
Не так давно удаление фонов из простой фотографии требовало наличие мощного фоторедактора. Теперь существуют сервисы с помощью которых удивительно легко можно удалять фоны из GIF и видео. Например Unscreen.
Вы можете загрузить видео или GIF или скопировать и вставить ссылки напрямую. Unscreen даже имеет простую опцию поиска гифок по базе сервиса Giphy. Приложение идентифицирует один элемент переднего плана и удалит все фоновые элементы. То что будет выбрано программой в качестве переднего плана изменить нельзя.
После удаления фона можно приступать к изменению GIF или видео. Можете оставить фон прозрачным, добавить сплошной цвет или добавить другое изображение или движущееся видео из галереи.
Можете оставить фон прозрачным, добавить сплошной цвет или добавить другое изображение или движущееся видео из галереи.
Unscreen работает только с анимированными изображениями и видео. Работать с фото в этой программе нельзя.
4. Pixi Worker (Web): легко добавлять текст, наклейки, фигуры на фотографии
Если вы хотите вносить изменения в изображения, такие как добавление наклеек, речевых пузырьков и так далее, воспользуйтесь онлайн-редактором Pixi Worker. Он прост в работе и обладает большим количеством настроек.
Помимо рисования на изображении, можно добавить текст, фигуры, наклейки и рамки. В приложение большая коллекция шрифтов, стикеров, смайликов и других элементов.
С таким разнообразием легко проявить больше творческого подхода к разметке изображений. Наряду с этим Pixi Worker имеет все обычные инструменты для редактирования, кроме водяных знаков. Вы можете обрезать картинку, изменить её размер, цвета и так далее.
5. Pixlr X и Pixlr E (Web): совершенно новые версии популярного редактора изображений
Pixlr X и Pixlr E — обе версии работают в любом актуальном браузере и имеют много одинаковых инструментов. Они выглядят современно и имеют все функции необходимые графическим редакторам. В обеих версиях можно искать изображения по бесплатному стоку Unsplash или загружать свои собственные с жесткого диска или URL-адреса.
Pixlr X лучше подходит для обычных пользователей, которым нужны базовые инструменты, например, удобная кнопка «автокоррекция» для оптимального освещения фотографии. У него также есть простая панель инструментов. Pixlr E добавляет еще несколько функций, таких как слои, лассо и кисти, панель истории, клонирование и так далее. Попробуйте оба варианта и выберете для себя наиболее подходящий.
Pixlr X и Pixlr E отлично работают в мобильных браузерах, это можно использовать для редактирования изображений на вашем смартфоне.
Наш канал в Telegram
: : : PHOTOSHOKER : : :: Онлайн Фотошоп
Онлайн редакторы фото на русском языке:
Fan Studio — неплохой редактор, который имеет самые необходимые функции, но возможность нанести текст на фото я так и не нашел.
MyPictureResize — фото редактор очень напоминающий photoshop, никакой регистрации, все абсолютно бесплатно. Неплохой набор инструментов и возможность сохранить фото в форматах: jpg, png, gif. Есть возможность работы со слоями и текстом.
Editor.pho.to — интересная задумка с доменным именем, очень легко запомнить, напоминает известный сервис социальных закладок del.icio.us. Простой редактор, практически ничего лишнего, но мне правда не понравился из-за того, что медленно работает и сохранить можно только в формат jpg, хотя есть мультиязыковая поддержка.
Online редакторы фото на английском языке:
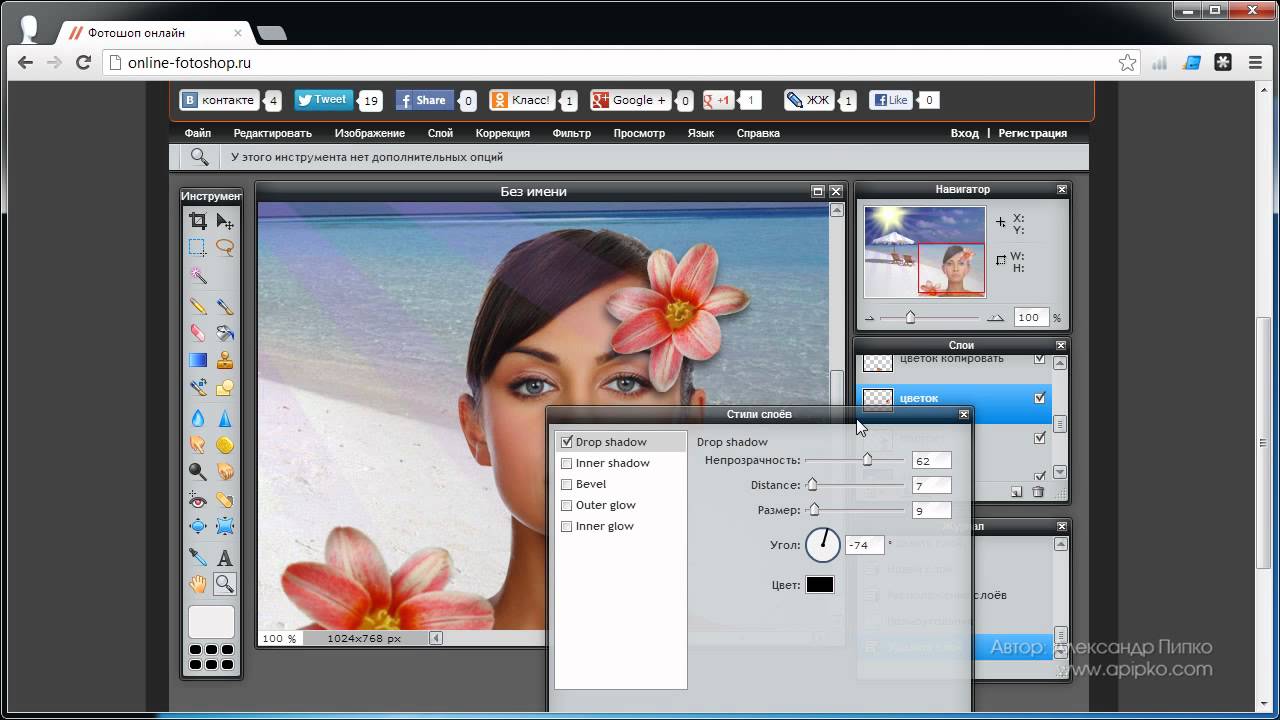
Мне больше всего понравилась эта категория, потому что зарубежные редакторы имеют гораздо больше возможностей, но есть один небольшой минус — нет поддержки русского языка, если вы планируете делать подписи на фото.FotoFlexer — отличный фото редактор online, один из моих фаворитов, огромное количество фильтров, эффектов, нанесение анимации, работа в полном экране и т.
 д. Очень понравились функции декораций (decorate). Ну и самое «ноу-хау» в этом сервисе я думаю это автоматическая коррекция фотографии (auto fix). Сервис пытается понять, что не так с фотографией и исправляет её. Сохранить фотографию можно только в двух форматах: jpg и png. Есть поддержка редактирования фото прямо из популярных сервисов, таких как: flickr, myspace, facebook, photobucket и т.д.
д. Очень понравились функции декораций (decorate). Ну и самое «ноу-хау» в этом сервисе я думаю это автоматическая коррекция фотографии (auto fix). Сервис пытается понять, что не так с фотографией и исправляет её. Сохранить фотографию можно только в двух форматах: jpg и png. Есть поддержка редактирования фото прямо из популярных сервисов, таких как: flickr, myspace, facebook, photobucket и т.д.
Freeonlinephotoeditor — простой редактор со всеми необходимыми функциями. Работает гораздо быстрее по сравнению с Picnik и FotoFlexer. Есть возможность предварительного просмотра изображения (preview) перед применением фильтра или настроек. Сохранить можно только в формат jpg.
Lunapic — крепкий «середнячок». Неплохое количество функций, фильтров и эффектов. Немного напоминает photshop. На выходе изображение можно получить в форматах: jpg, png, gif, gif (оптимизированный), bmp, swf и mpg. Да, последние форматы являются форматами видео, так как с помощью этого сервиса можно создать анимацию или короткий фильм.
Pixer — простой онлайн фото редактор, ничего лишнего, все только самое необходимое. Форматы: jpg, gif, bmp, png. Огромный плюс этого редактора — скорость работы.
Pixenate — этот онлайн редактор фотографий тоже относится к категории — чем проще, тем лучше. Но мне он не понравился тем, что не очень удобно сделана навигация, да и набор функций маловат. Сохранение фото только в jpg.

Небольшой итог:
Мой выбор пал на FotoFlexer — никакой регистрации, работает довольно шустро даже несмотря на огромное количество функций и возможностей, а из наших редакторов фотографий — это Fan Studio.
Бонус:
Все онлайн редакторы фото очень удобны в том смысле, что нет необходимости что-то скачивать, устанавливать и т.д., а нужно только иметь доступ в интернет и можно смело работать.
Также я хочу Вам посоветовать взглянуть на замечательный сервис от Google, который называется Google Picasa (хотя он и не относится к онлайн редакторам фото). Сам я пользоваться им стал совсем недавно и уже осознал, что это действительно самый лучший инструмент по работе с фотографиями.
Простой онлайн-редактор фото вместо Фотошопа 💻
Термин “графический редактор” традиционно ассоциируется с большими установочными программами — Фотошопом и его аналогами. Однако такое количество инструментов, как правило, нужно только фотографам и профессиональным дизайнерам. На место такого софта пришли веб-сервисы, обладающие гораздо более ограниченным набором возможностей, но, тем не менее, позволяющие создавать изображения профессионального уровня.
На место такого софта пришли веб-сервисы, обладающие гораздо более ограниченным набором возможностей, но, тем не менее, позволяющие создавать изображения профессионального уровня.
Одним из первых и самых популярных подобных платформ является Canva. Сервис доступен в веб-версии, а также в виде приложений для iOS и Android. Работа в нем и аналогичных редакторах строится по принципу конструктора. Нарисовать что-то с нуля здесь не получится, однако можно “собрать” нужный документ, презентацию, открытку или баннер из готовых частей, а также просто выбрать готовый шаблон из тысяч доступных вариантов и изменить его под свои нужды.
Создаем рисунок рабочего стола
Рассмотрим практический пример создания изображения, с которым каждый пользователь ПК сталкивается каждый день — обои рабочего стола. Из соответствующей инструкции после регистрации бесплатного аккаунта пользователь сразу попадает в макет с оптимальными размерами для HD-экрана 1920x1080px.
Сверху будет видна панель инструментов, которые доступны на данный момент (зависит от выбранного элемента — своя для текста, фотографии, цветных фигур и т. д.), а слева — коллекцию готовых шаблонов, из которых можно выбрать тот, который станет основой ваших обоев. Как и в случае с другими форматами дизайнов, шаблоны разделены на тематические группы — обои на осеннюю тему, на тему пляжа, космоса, минималистичные фоны и т.д. Выбор производится одним кликом на понравившийся вариант.
д.), а слева — коллекцию готовых шаблонов, из которых можно выбрать тот, который станет основой ваших обоев. Как и в случае с другими форматами дизайнов, шаблоны разделены на тематические группы — обои на осеннюю тему, на тему пляжа, космоса, минималистичные фоны и т.д. Выбор производится одним кликом на понравившийся вариант.
Ретушируем фото
Что можно сделать дальше? Дальше начинается редактирование по элементам. В данном примере можно выделить полупрозрачный треугольник слева и скорректировать его оттенок, а также степень прозрачности вверху справа. Нажав на фотографический фон, можно открыть вкладку «Фильтры», которые работают так же, как в Инстаграмме, и поэкспериментировать с ними.
Добавляем и меняем текст
Переходим к редактированию текста, войдя во вкладку «Текст». Здесь можно выбрать готовый текстовый блок, но в связи с тем, что далеко не все шрифты в них подойдут для русского языка, можно добавить пустое текстовое поле и вписать желаемый текст. Если, как в нашем случае, текст уже есть в изображении — выделите его, и в верхней панели станут видны доступные элементы редактирования.
Если, как в нашем случае, текст уже есть в изображении — выделите его, и в верхней панели станут видны доступные элементы редактирования.
Конечно, это шрифты (все шрифты с поддержкой русского выделены в особый список), изменение размера, цвета, стиля, выравнивания, а также межбуквенного, межстрочного интервалов и степени прозрачности.
Используем собственные фото
Чтобы преобразить собственное фото, войдите во вкладку «Загрузки» и выберите нужные файлы на компьютере, чтобы загрузить в редактор (или перетащите их в пустое серое поле вкладки). Теперь их можно будет использовать в любое время и с любого компьютера. Добавьте их в макет простым перетаскиванием — фото автоматически наложится поверх дефолтного. Дальше его можно так же отредактировать с помощью фильтров и настроек фотографий.
Скачиваем изображение
Нажмите на стрелку справа и выберите нужный формат. В данном случае подойдет формат PNG или JPEG, сохраняющий высокое качество картинки. Для других форматов (например, визиток или презентации) лучше выбирать PDF или — в случае, если вы хотите отправить файл в типографию — “PDF высокое качество”. Фон готов!
Для других форматов (например, визиток или презентации) лучше выбирать PDF или — в случае, если вы хотите отправить файл в типографию — “PDF высокое качество”. Фон готов!
Другие полезные функции Canva:
- Интеграция с Facebook — если у вас есть аккаунт в этой социальной сети и вы выкладываете туда фотографии, то можно подключить профиль к профилю Canva и сразу использовать эти снимки в редакторе, без скачивания и повторной загрузки.
- Встроенный каталог стоковых фото и клипартов. Если собственного фотоарихва недостаточно, в поисковую строку редактора можно ввести нужное слово и выбрать подходящее фото или иллюстрацию. Некоторые из них бесплатны.
- Автоматическое создание графиков по данным. Выберите тип графика (круговая диаграмма, столбики, кривая линия и т.д.), введите данные, которые хотите визуализировать, и редактор сам построит график с нужным распределением секторов или пропорциональной высотой столбиков / изменений кривой.
Выводы:
Для тех, у кого нет амбиций профессионального дизайнера и кто хочет тратить время на освоение Фотошопа, Canva может стать настоящим спасением. Сервис позволяет окружить себя персональными иллюстрациями, которых не будет у ваших друзей и коллег. Редактор устроен очень просто и вряд ли подойдет тем, кто любит покопаться в бесконечных настройках и инструментах.
Сервис позволяет окружить себя персональными иллюстрациями, которых не будет у ваших друзей и коллег. Редактор устроен очень просто и вряд ли подойдет тем, кто любит покопаться в бесконечных настройках и инструментах.
Плюсы
- Хороший дизайн можно создать за несколько минут благодаря редактируемым шаблонам.
- Простой интерфейс — навыки в работе с Фотошопом и другими инструментами не требуется.
- Позволяет создавать практически любые документы и форматы: от этикетов на бутылки до пригласительных на свадьбу.
- Функциональные мобильные версии позволяют делать практически все то же, что и десктоп-редактор.
Минусы
- Поиск по шаблонам с главной страницы сайта не всегда интуитивен.
- Шрифтов с поддержкой русского могло бы быть гораздо больше.
- Требуется компьютер с большим объемом оперативной памяти, если хотите избежать “торможения” браузера.
Когда нет Photoshop, но есть браузер.
 Четыре лучших бесплатных онлайн-фоторедактора Цей матеріал також доступний українською
Четыре лучших бесплатных онлайн-фоторедактора Цей матеріал також доступний українськоюСоставить коллаж, отретушировать снимок и сделать картинку для соцсетей. НВ собрало лучшие онлайн-сервисы для работы с фотографиями.
Для того, чтобы качественно отредактировать фотографию, не обязательно устанавливать Photoshop или его аналог, можно воспользоваться онлайн-редакторами. Это бесплатно, легально, и главное быстро.
Pixlr Editor
Наверное, самый похожий на Photoshop фоторедактор и по интерфейсу и по функциональности. В нем есть слои, автоматическое выделение, инструменты для ретуши, фильтры маски и много других полезных функций. Параметры каждого инструмента можно настраивать, а горячие клавиши закреплены за теми же функциями, что и у Photoshop.
Палитру с инструментами можно перемещать в рабочем поле. Редактор открывает изображения с разрешениями JPEG, PNG, GIF и даже открывает фотошоповские файлы PSD, но не сохраняет в них.
Из недостатков могу отметить только то, что Pixlr Editor работает на небезопасной платформе Flash.
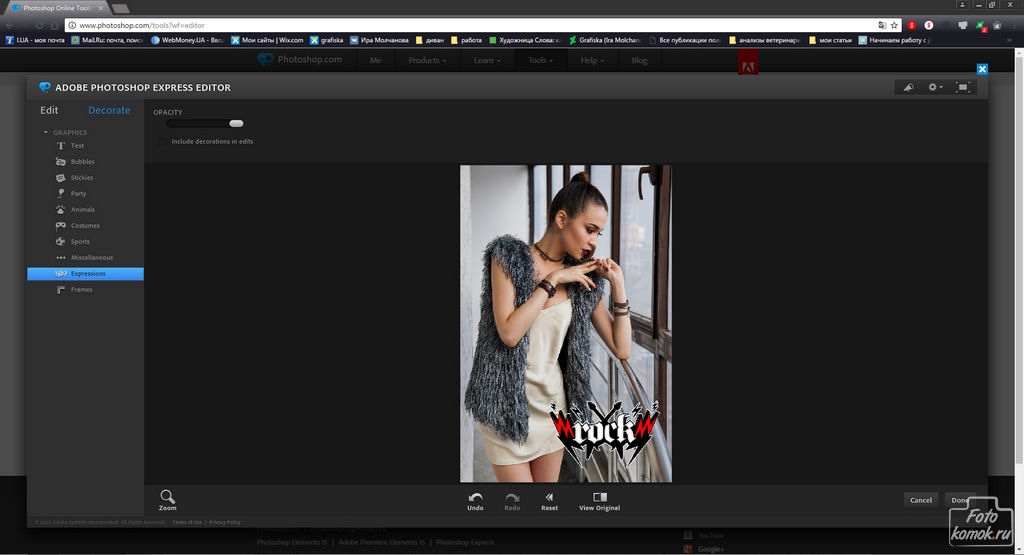
Adobe Photoshop Express Editor
Бесплатная онлайн-версия популярного Adobe Photoshop, но с урезаным функционалом. В нем есть инструменты для коррекции цвета, контрастности, насыщенности, фокуса, размытие и несколько фильтров. Дефекты на фотографии можно убрать инструментом «штамп».
Мне, привыкшему работать в десктопной версии Photoshop, веб-версии показалось мало, не хватает слоев, масок, и банального выделения, но если вам нужно быстро и бесплатно отредактировать фотографию для интернета Photoshop Express Editor вам подойдет.
Также хочется отметить отличный дизайн и быстродействие сервиса.
Веб-версия Photoshop работает на Flash и только с форматом JPEG размером до 16 мегабайт.
FotoFlexer
Мощный онлайн-редактор с большим количеством инструментов и функций. Инструменты разбиты по категориям, например, стандартные инструменты, слои, дизайн, улучшения.
Фотографии можно загружать с комьютера и по ссылке из сети. FotoFlexer поддерживает слои, в нем есть инструмент для ввода текста и создания коллажей.
Для себя я отметил винтажные, даже слегка наивные, фильтры, которые не найдешь в мобильных приложениях или программах для ПК. Как и предыдущие сервисы FotoFlexer работает на Flash.
piZap
Это приложение заточено не только на редактирование фотографий, но и создание коллажей и клип-арта. В отличие от предыдущих сервисов, piZap работает на HTML5, это значит что он безопаснее и что для работы с ним не нужно обновлять Flash.
В редакторе есть стандартный набор функций, таких как кроп, коррекция цветов и фильтры. Перед началом работы piZap предлагает выбрать один из шаблонов для разных соцсетей. Это удобно, если вы хотите отредактировать фотографию для шапки YouTube или Facebook, и не знаете, какого она размера должна быть.
У сервиса piZap лаконичный дизайн и удобный интерфейс. Готовые фотографии можно сохранить в популярных облачных сервисах или опубликовать в соцсетях.
Рисование в режиме онлайн (бесплатные аналоги Photoshop) · Мир Фотошопа
Человек всегда стремился к удобству. Когда солдату надоело откупоривать шампанское чем попало, появился швейцарский армейский нож; когда рядовому юзеру стало лень ковыряться в дебрях Фотошопа, появился PhotoFiltre и его аналоги. Потребности человека продолжают расти и, на радость любителям «дешевого и сердитого», в Сети появились упрощенные клоны Фотошопа. Причем абсолютно бесплатные. О них и поговорим.
Когда солдату надоело откупоривать шампанское чем попало, появился швейцарский армейский нож; когда рядовому юзеру стало лень ковыряться в дебрях Фотошопа, появился PhotoFiltre и его аналоги. Потребности человека продолжают расти и, на радость любителям «дешевого и сердитого», в Сети появились упрощенные клоны Фотошопа. Причем абсолютно бесплатные. О них и поговорим.
Пройдя по этой ссылочке, мы увидим Pixlr Editor — прекрасный графический онлайн-редактор. Перед своими собратьями он имеет ряд серьезных преимуществ, что собственно и заставило признать его пока лучшим из них.
Отмечу сразу, что Pixlr Editor прежде всего придется по душе тем, кто уже знаком с интерфейсом а-ля Adobe CS: меню, инструменты и их расположение аналогично адобовскому. Но это, конечно, не делает РЕ лидером. Козырями этого сервиса прежде всего являются мультиязычность интерфейса (есть поддержка русского) и скорость работы. По этим показателям у РЕ нет равных.![]()
На высоком уровне тут и функциональность: в арсенале большинство инструментов и фильтров Фотошопа со всеми необходимыми настройками и привязанными горячими клавишами. Что немаловажно, РЕ поддерживает многослойность — то есть позволяет работать с несколькими отдельными изображениями в одном документе. Кроме того, РЕ позволяет работать с изображениями практически любого размера, тогда как его аналоги, как правило, ограничивают нас в этом.
В то же время Pixlr Editor не поддерживает анимацию, а сохранить свои творения можно только в JPEG, PNG, BMP и в фирменном PXD (с поддержкой слоев). Не найти в РЕ и таких фишек, как рамочки — на украшательства разработчики поскупились, максимально приблизив начинку своего продукта к фотошоповской. Но на авторитет РЕ в наших глазах это не должно повлиять… если вы, конечно, не рамочки ищите…
Ну, а если только за этим вам и нужен графический редактор, не проходите мимо сервиса Lunapic — онлайн-редактора, чья функциональность поражает даже адептов Photoshop.
- Скорость работы…………………… 10/10
- Эргономичность …………………… 10/10
- Функциональность…………………. 7/10
- Поддержка слоев ……………………… да
- Поддержка русского языка ……… да
- Создание анимации ………………… нет
- Итого …………………………………… 8/10
Интерфейс тут традиционный: статичная панелька инструментов, полоса меню, где за вкладками Effects и Animation скрываются несколько десятков интересных эффектов и фильтров, чего нет у того же Pixlr Editor. А еще Lunapic умеет делать анимацию и сохранять ее в GIF, SWF или MPG.
Чем хорош Lunapic? Функционалкой? Да! Массой интересных эффектов и фильтров — тоже да! Быстротой и удобством работы…а вот тут нестыковочка вышла. Полбеды, что Лунапик не говорит по-русски, больше головной от его неповоротливости, из-за которой приходится ждать отклика программы, гадая, зависла она или просто «задумалась».![]() Еще одним существенным минусом является отсутствие поддержки многослойного документа. В остальном же Lunapic составляет серьезную конкуренцию обширной базой украшательств (в том числе анимированных), которые так близки неискушенному пользователю.
Еще одним существенным минусом является отсутствие поддержки многослойного документа. В остальном же Lunapic составляет серьезную конкуренцию обширной базой украшательств (в том числе анимированных), которые так близки неискушенному пользователю.
- Скорость работы………………………… 6/10
- Эргономичность ………………………… 7/10
- Функциональность……………………… 9/10
- Поддержка слоев ……………………… нет
- Поддержка русского языка ……… нет
- Создание анимации …………………… да
- Итого ……………………………………… 7/10
Splashup — брат-близнец Pixlr Editor за некоторыми исключениями. Во-первых, он мультислоевой, то есть на равне с Pixlr Editor поддерживает работу с несколькими слоями сразу. Во-вторых, радует скорость его работы: изображения заметно шустро грузятся, а инструменты откликаются моментально. Проблемы могут возникнуть разве что у обладателей низкоскоростного Интернета.
В СплешАп можно загружать картинки с собственного компьютера или из Интернета, кроме того предусмотрен быстрый импорт фото из таких сервисов как Picasa, Flickr, Facebook и др.
Интерфейс радует отдельными палитрами Tools, Info, Color и Layers, можно свободно перемещать, как и окно с редактируемым изображением. В целом структура интерфейса напоминает фотошопную, но упрощения дают о себе знать. Например, с кистями тут не разгуляешься: есть всего несколько стандартных. Число фильтров разработчики свели до минимума, оставив Sharpen, Add Noice, Blur и еще несколько самых необходимых. Отсюда и низкая оценка за функциональность.
- Скорость работы ………………………… 9/10
- Эргономичность ………………………… 10/10
- Функциональность ……………………… 6/10
- Поддержка слоев ……………………… да
- Поддержка русского языка ……… нет
- Создание анимации …………………… нет
- Итого ………………………………………… 7/10
Phoenix — еще один онлайн-редактор с приятным интерфейсом и возможностью загружать изображения свыше 1000px. Феникс поддерживает слои, раздает советы типа «Reminder: Save your work!» и… пожалуй все. В меню Filters всего лишь с десяток пунктов, а при попытке последовать совету о сохранению, Phoenix предлагает авторизироваться. Возможно, этот шаг откроет дополнительные возможности, но кому они нужны, если ими можно воспользоваться, например, в Pixlr Editor безо всякой регистрации.
Феникс поддерживает слои, раздает советы типа «Reminder: Save your work!» и… пожалуй все. В меню Filters всего лишь с десяток пунктов, а при попытке последовать совету о сохранению, Phoenix предлагает авторизироваться. Возможно, этот шаг откроет дополнительные возможности, но кому они нужны, если ими можно воспользоваться, например, в Pixlr Editor безо всякой регистрации.
- Скорость работы…………………… 8/10
- Эргономичность …………………… 9/10
- Функциональность………………… 6/10
- Поддержка слоев …………………… да
- Поддержка русского языка …… нет
- Создание анимации ………………. нет
- Итого ………………………………… 7/10
PhotoFlexer является приятным онлайн-редактором с нестандартным интерфейсом. Вся его функциональная часть находится над редактируемым изображением, и лишь при необходимости по бокам всплывают диалоговые окна. PhotoFlexer можно назвать мастером на все руки: на картинке он может поправить яркость и контраст, усилит резкость, а для пущего эффекта посадит в уголок анимированную букашку.
Работать тут лучше в полноэкранном режиме, иначе часть изображения ощутимо отсекается. Все это счастье доступно и на русском языке, но не лишено недостатков. Например, при попытке подгрузить еще одну картинку, программа наглухо зависала, и так произошло несколько раз. Нехорошо вышло, ведь со слоями, по словам разработчиков, она прекрасно справляется. Задело и то, что сохраняется PhotoFlexer всего в 3-х форматах: JPEG, PNG и GIF (если присутствует анимация).
Тем не менее, хороший набор функций и настроек, а в добавок к этому поддержка шаблонов и анимации, не позволили поставить PhotoFlexer ниже восьми.
- Скорость работы…………………… 9/10
- Эргономичность …………………… 9/10
- Функциональность………………… 8/10
- Поддержка слоев …………………. нет
- Поддержка русского языка …… да
- Создание анимации ……………… да
- Итого …………………………………… 8/10
Сервис mypictureresize. com предлагает русскоязычный онлайн-редактор на базе Clarkii, который чаще всего можно встретить тут. Кларки поддерживает слои и поможет отрегулировать такие основные параметры, как яркость-контраст, резкозть-размытие и т.д. Готовых форм или шаблонов программа не имеет, загружать картинки позволяет только с винчестера, а результат художеств сохраняет в форматах JPEG, PNG.
com предлагает русскоязычный онлайн-редактор на базе Clarkii, который чаще всего можно встретить тут. Кларки поддерживает слои и поможет отрегулировать такие основные параметры, как яркость-контраст, резкозть-размытие и т.д. Готовых форм или шаблонов программа не имеет, загружать картинки позволяет только с винчестера, а результат художеств сохраняет в форматах JPEG, PNG.
На сайте можно найти русскоязычное руководство и советы, но мой вам совет будет один: не мириться с неповоротливость и багами Кларки, а избрать для своего онлайн-творчества другой редактор.
- Скорость работы…………………… 7/10
- Эргономичность …………………… 8/10
- Функциональность………………… 6/10
- Поддержка слоев …………………… да
- Поддержка русского языка …… да
- Создание анимации ………………… нет
- Итого …………………………………… 6/10
Smilart Fan Studio заявлен как «многофункциональный онлайн-редактор», с чем почему-то никак не хочется соглашаться. Почему? Загружаем изображение и начинаем гулять по инструментам (хотя таковых тут нет — есть кнопки с определенными неизменяемыми функциями)… На первый взгляд, есть возможность свето- и цветокоррекции, красуются заманчивые кнопочки «Рамки» и «Комната смеха». Но реализация эффектов довольно слабая, тех же рамок в наборе мало, а искажения в «Комнате смеха» заставляют разве что криво улыбнуться.
Почему? Загружаем изображение и начинаем гулять по инструментам (хотя таковых тут нет — есть кнопки с определенными неизменяемыми функциями)… На первый взгляд, есть возможность свето- и цветокоррекции, красуются заманчивые кнопочки «Рамки» и «Комната смеха». Но реализация эффектов довольно слабая, тех же рамок в наборе мало, а искажения в «Комнате смеха» заставляют разве что криво улыбнуться.
Пытаемся сохранить картинку — поражаемся числу доступных форматов. Их аж восемь: JPG, PNG, GIF, TIFF, PDF, PSD, PCX, BMP. Не удержался и сохранил в PSD — картинка не открылась. Вот так. Если кидать, то кидать «многофункционально», по всем фронтам.
- Скорость работы……………………… 8/10
- Эргономичность ……………………… 9/10
- Функциональность…………………….7/10
- Поддержка слоев ……………………… нет
- Поддержка русского языка ……… да
- Создание анимации ………………… нет
- Итого ……………………………………… 7/10
Простой в обращении и без особых изысков онлайн-редактор. Отбеливает зубы и убирает красные глаза, поправляет косой горизонт и кадрирует картинку — находка для фотографа-любителя.
Pixenate поддерживает английский и испанский языки, а сохранять может только в исходном формате.
Отбеливает зубы и убирает красные глаза, поправляет косой горизонт и кадрирует картинку — находка для фотографа-любителя.
Pixenate поддерживает английский и испанский языки, а сохранять может только в исходном формате.
- Скорость работы…………………… 6/10
- Эргономичность …………………… 7/10
- Функциональность…………………. 7/10
- Поддержка слоев …………………… нет
- Поддержка русского языка …… нет
- Создание анимации ………………… нет
- Итого …………………………………… 6/10
Вместо бонуса
В довершение я расскажу о двух сервисах, назвать которые «графическими редакторами» язык не поворачивается. Вся их функциональность сводится к украшательствам и полезностям, а зная любовь большинства обитателей Мировой паутины к таким вещам, не могу опустить эту тему.
Тут каждый желающий, независимо от глубины познаний в области компьютерной графики, может абсолютно спокойно поиздеваться над фотографиями: поставить другу рожки или же напялить шлем с теми же рожками на Пэрис Хилтон — тут уж выбор за вами. Качество не ахти, но оно компенсируется количеством накладных усов, носов, шляп и еще бог весть чего…
Качество не ахти, но оно компенсируется количеством накладных усов, носов, шляп и еще бог весть чего…
Основная задача онлайн-редактора Rsizr (Resizer) заложена в его названии: работа с размерами изображения. Уникальность сервиса состоит в том, что он позволяет изменять пропорции исходной фотографии, не искажая при этом основной объект. Например, можно растянуть фон портрета по горизонтали или вертикали, а пропорции лица останутся прежними.
Что мы имеем
В сегодняшнюю подборку попали лучшие сервисы со всего мира, запавшие автору в душу отсутствием процедуры регистрации и невыносимых лагов инструментария. Теперь, не имея под рукой Фотошопа, но имея выход в Интернет, мы в режиме онлайн можем бороться с красными глазами и криками подруги «Хочу это в рамочку!»
Как создать логотип онлайн бесплатно за 5 минут (практический урок) — Дизайн на vc.ru
Сейчас без лишней лирики покажу как создать логотип онлайн бесплатно за 5 минут.
{«id»:168872,»url»:»https:\/\/vc.ru\/design\/168872-kak-sozdat-logotip-onlayn-besplatno-za-5-minut-prakticheskiy-urok»,»title»:»\u041a\u0430\u043a \u0441\u043e\u0437\u0434\u0430\u0442\u044c \u043b\u043e\u0433\u043e\u0442\u0438\u043f \u043e\u043d\u043b\u0430\u0439\u043d \u0431\u0435\u0441\u043f\u043b\u0430\u0442\u043d\u043e \u0437\u0430 5 \u043c\u0438\u043d\u0443\u0442 (\u043f\u0440\u0430\u043a\u0442\u0438\u0447\u0435\u0441\u043a\u0438\u0439 \u0443\u0440\u043e\u043a)»,»services»:{«facebook»:{«url»:»https:\/\/www.facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/design\/168872-kak-sozdat-logotip-onlayn-besplatno-za-5-minut-prakticheskiy-urok»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/design\/168872-kak-sozdat-logotip-onlayn-besplatno-za-5-minut-prakticheskiy-urok&title=\u041a\u0430\u043a \u0441\u043e\u0437\u0434\u0430\u0442\u044c \u043b\u043e\u0433\u043e\u0442\u0438\u043f \u043e\u043d\u043b\u0430\u0439\u043d \u0431\u0435\u0441\u043f\u043b\u0430\u0442\u043d\u043e \u0437\u0430 5 \u043c\u0438\u043d\u0443\u0442 (\u043f\u0440\u0430\u043a\u0442\u0438\u0447\u0435\u0441\u043a\u0438\u0439 \u0443\u0440\u043e\u043a)»,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter. com\/intent\/tweet?url=https:\/\/vc.ru\/design\/168872-kak-sozdat-logotip-onlayn-besplatno-za-5-minut-prakticheskiy-urok&text=\u041a\u0430\u043a \u0441\u043e\u0437\u0434\u0430\u0442\u044c \u043b\u043e\u0433\u043e\u0442\u0438\u043f \u043e\u043d\u043b\u0430\u0439\u043d \u0431\u0435\u0441\u043f\u043b\u0430\u0442\u043d\u043e \u0437\u0430 5 \u043c\u0438\u043d\u0443\u0442 (\u043f\u0440\u0430\u043a\u0442\u0438\u0447\u0435\u0441\u043a\u0438\u0439 \u0443\u0440\u043e\u043a)»,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc.ru\/design\/168872-kak-sozdat-logotip-onlayn-besplatno-za-5-minut-prakticheskiy-urok&text=\u041a\u0430\u043a \u0441\u043e\u0437\u0434\u0430\u0442\u044c \u043b\u043e\u0433\u043e\u0442\u0438\u043f \u043e\u043d\u043b\u0430\u0439\u043d \u0431\u0435\u0441\u043f\u043b\u0430\u0442\u043d\u043e \u0437\u0430 5 \u043c\u0438\u043d\u0443\u0442 (\u043f\u0440\u0430\u043a\u0442\u0438\u0447\u0435\u0441\u043a\u0438\u0439 \u0443\u0440\u043e\u043a)»,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.
com\/intent\/tweet?url=https:\/\/vc.ru\/design\/168872-kak-sozdat-logotip-onlayn-besplatno-za-5-minut-prakticheskiy-urok&text=\u041a\u0430\u043a \u0441\u043e\u0437\u0434\u0430\u0442\u044c \u043b\u043e\u0433\u043e\u0442\u0438\u043f \u043e\u043d\u043b\u0430\u0439\u043d \u0431\u0435\u0441\u043f\u043b\u0430\u0442\u043d\u043e \u0437\u0430 5 \u043c\u0438\u043d\u0443\u0442 (\u043f\u0440\u0430\u043a\u0442\u0438\u0447\u0435\u0441\u043a\u0438\u0439 \u0443\u0440\u043e\u043a)»,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc.ru\/design\/168872-kak-sozdat-logotip-onlayn-besplatno-za-5-minut-prakticheskiy-urok&text=\u041a\u0430\u043a \u0441\u043e\u0437\u0434\u0430\u0442\u044c \u043b\u043e\u0433\u043e\u0442\u0438\u043f \u043e\u043d\u043b\u0430\u0439\u043d \u0431\u0435\u0441\u043f\u043b\u0430\u0442\u043d\u043e \u0437\u0430 5 \u043c\u0438\u043d\u0443\u0442 (\u043f\u0440\u0430\u043a\u0442\u0438\u0447\u0435\u0441\u043a\u0438\u0439 \u0443\u0440\u043e\u043a)»,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect. ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/design\/168872-kak-sozdat-logotip-onlayn-besplatno-za-5-minut-prakticheskiy-urok»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u041a\u0430\u043a \u0441\u043e\u0437\u0434\u0430\u0442\u044c \u043b\u043e\u0433\u043e\u0442\u0438\u043f \u043e\u043d\u043b\u0430\u0439\u043d \u0431\u0435\u0441\u043f\u043b\u0430\u0442\u043d\u043e \u0437\u0430 5 \u043c\u0438\u043d\u0443\u0442 (\u043f\u0440\u0430\u043a\u0442\u0438\u0447\u0435\u0441\u043a\u0438\u0439 \u0443\u0440\u043e\u043a)&body=https:\/\/vc.ru\/design\/168872-kak-sozdat-logotip-onlayn-besplatno-za-5-minut-prakticheskiy-urok»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/design\/168872-kak-sozdat-logotip-onlayn-besplatno-za-5-minut-prakticheskiy-urok»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u041a\u0430\u043a \u0441\u043e\u0437\u0434\u0430\u0442\u044c \u043b\u043e\u0433\u043e\u0442\u0438\u043f \u043e\u043d\u043b\u0430\u0439\u043d \u0431\u0435\u0441\u043f\u043b\u0430\u0442\u043d\u043e \u0437\u0430 5 \u043c\u0438\u043d\u0443\u0442 (\u043f\u0440\u0430\u043a\u0442\u0438\u0447\u0435\u0441\u043a\u0438\u0439 \u0443\u0440\u043e\u043a)&body=https:\/\/vc.ru\/design\/168872-kak-sozdat-logotip-onlayn-besplatno-za-5-minut-prakticheskiy-urok»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
1685 просмотров
Даже, если вы не дизайнер и не умеете рисовать. Даже если вы не умеете работать в фотошопе. Даже если еще ни разу этого не делали.
Даже если вы не умеете работать в фотошопе. Даже если еще ни разу этого не делали.
Получается у всех!
Я протестировал около 50 сервисов по созданию логотипов и выбрал для вас самые качественные и простые:
- 2 бесплатных, которые разберу максимально детально;
- 5 платных, которые разберу побыстрей и покажу плюсы и минусы;
- И еще 11 других адекватных, чтобы у вас был выбор при желании.
Первый сервис — logomaker. thehoth.com.
thehoth.com.
В нем как пример я создал логотип меньше, чем за 5 минут.
Очередность действий:
- Меняем язык на русский и жмем создать Новый логотип. Начнем с чистого листа.
- Выбираем иконку
- Вписываем название компании
- Вписываем описание компании (по желанию)
- При необходимости, загружаем свои изображения
- Сохраняем себе на компьютер
{«url»:»https:\/\/booster. osnova.io\/a\/relevant?site=vc»,»place»:»between_entry_blocks»,»site»:»vc»,»settings»:{«modes»:{«externalLink»:{«buttonLabels»:[«\u0423\u0437\u043d\u0430\u0442\u044c»,»\u0427\u0438\u0442\u0430\u0442\u044c»,»\u041d\u0430\u0447\u0430\u0442\u044c»,»\u0417\u0430\u043a\u0430\u0437\u0430\u0442\u044c»,»\u041a\u0443\u043f\u0438\u0442\u044c»,»\u041f\u043e\u043b\u0443\u0447\u0438\u0442\u044c»,»\u0421\u043a\u0430\u0447\u0430\u0442\u044c»,»\u041f\u0435\u0440\u0435\u0439\u0442\u0438″]}},»deviceList»:{«desktop»:»\u0414\u0435\u0441\u043a\u0442\u043e\u043f»,»smartphone»:»\u0421\u043c\u0430\u0440\u0442\u0444\u043e\u043d\u044b»,»tablet»:»\u041f\u043b\u0430\u043d\u0448\u0435\u0442\u044b»}},»isModerator»:false}
osnova.io\/a\/relevant?site=vc»,»place»:»between_entry_blocks»,»site»:»vc»,»settings»:{«modes»:{«externalLink»:{«buttonLabels»:[«\u0423\u0437\u043d\u0430\u0442\u044c»,»\u0427\u0438\u0442\u0430\u0442\u044c»,»\u041d\u0430\u0447\u0430\u0442\u044c»,»\u0417\u0430\u043a\u0430\u0437\u0430\u0442\u044c»,»\u041a\u0443\u043f\u0438\u0442\u044c»,»\u041f\u043e\u043b\u0443\u0447\u0438\u0442\u044c»,»\u0421\u043a\u0430\u0447\u0430\u0442\u044c»,»\u041f\u0435\u0440\u0435\u0439\u0442\u0438″]}},»deviceList»:{«desktop»:»\u0414\u0435\u0441\u043a\u0442\u043e\u043f»,»smartphone»:»\u0421\u043c\u0430\u0440\u0442\u0444\u043e\u043d\u044b»,»tablet»:»\u041f\u043b\u0430\u043d\u0448\u0435\u0442\u044b»}},»isModerator»:false}
Единственный минус этого сервиса — нет кириллических шрифтов.
Из чего должен состоять логотип в моем понимании (это, конечно, все индивидуально):
- Иконка;
- Название;
- Краткое описание.

В целом задача, когда используешь такие сервисы — сделать первый быстрый логотип самостоятельно и сконцентрироваться на заработке денег.
То есть я считаю, что или бесплатно самому, или за деньги у профессионалов. Другие варианты в моем понимании странные. Поэтому акцент именно на бесплатных возможностях сервисов.
Это бесплатно, просто и в нормальном качестве. К тому же это полноценный png формат.
Второй сервис — Crello
Обожаю этот сервис! Он удобен для создания любой графики онлайн без особых навыков)
Говорят, что каждый может стать дизайнером с Crello.
- Выбираем формат логотип
- Выбираем шаблон или делает с нуля
- Выбираем иконку (через поиск только на английском)
- Есть разные шрифты (особенно кириллические)
- Сохраняем как пнг без фона
Этих бесплатных площадок вам достаточно, чтобы сделать логотип. Посмотрите какой формат вам удобней и в бой.
Кидайте в комментарии ссылки на свои логотипы.
Теперь давайте разберем еще 5 сервисов, которые также хороши для создания логотипов, но уже есть разные особенности по качеству и цене:
1. Canva — аналог crello, но без фона бесплатно не сохранить.
Canva — аналог crello, но без фона бесплатно не сохранить.
2. Designevo — просит указывать, что Лого сделан через их сервис и криво сохраняет в пнг. То есть сам фон не вырезает. Фишка, что у них есть приложения для айфонов и Андроида.
3. Logaster — в итоге очень мелкий получается. Бесплатно сложно.
4. Looka — делают красиво, но очень платно. Хитро продают дешево за подписку или дорого единоразово. Можно без проблем заскринить нужный вариант. Так и сделал.
5. Designhill — неудобно. Дорого. Некрасиво)
Дорого. Некрасиво)
И еще даю вам 11 сервисов, на которых также можно сделать логотип, но в моем понимании, они не такие удобные:
- GraphicSprings
- Squarespace
- Ucraft
- Logogarden
- Tailorbrands
- Logogenie
- Designmantic
- Logotypemaker
- Turbologo
- Logotizer
- Logomaster
Прокачивайте свой бизнес онлайн!
И если статья вам понравилась и была полезной, не забудьте поставить «стрелку вверх» в конце статьи.![]() Мне будет приятно)
Мне будет приятно)
Введение
14 сентября 2013 г.Что такое Photo Pea, зачем его сделали и для чего его использовать.
Маленькая история
В сентябре 2012 года у меня за спиной было два курса компьютерной графики, и у меня было много свободного времени. Так у меня появилась идея сделать простой веб-редактор фотографий. Я работал над ним 3 месяца в 2012 году и 2 месяца этим летом, и мне это очень понравилось! 🙂 Я узнал много нового и понял, что это будет не так просто, как я ожидал.
Еще один фоторедактор?
Современные фоторедакторы (GNU Gimp, Adobe Photoshop, Zoner Photo Studio) обычно представляют собой собственные приложения, которые необходимо загрузить и установить на устройство.
На их включение и выключение уходит довольно много времени. Это может вас беспокоить, например когда вы просто хотите изменить размер фотографии.![]() Adobe Photoshop, которым очень часто пользуются многие профессионалы, также стоит довольно дорого.
Adobe Photoshop, которым очень часто пользуются многие профессионалы, также стоит довольно дорого.
Поскольку фоторедакторы являются собственными приложениями, трудно найти хороший редактор для некоторых операционных систем меньшинства.Некоторые пользователи могут даже купить определенную операционную систему, чтобы иметь возможность запускать редактор фотографий. Фото Гороха должно убрать все эти проблемы.
Основные характеристики Photo Pea
Photo Pea должен быть продвинутым редактором, чтобы его могли использовать профессионалы. В нем должно быть:
- Слои — для разделения изображения на несколько частей
- Маски слоя — просто полезны
- Режимы наложения — определение того, как слои «сочетаются» друг с другом
- Кисть — должен быть способ изменить цвет пикселей
- Selections — выбор, какие пиксели слоя вы хотите редактировать
- Процедурные настройки — изменение яркости, оттенка, насыщенности, сверток (размытие, резкость.
 ..) и др.
..) и др.
Форматы файлов
Я хотел, чтобы Photo Pea сотрудничал с используемыми в настоящее время программами и реализовывал их форматы. Решил реализовать парсер для PSD и XCF.
Ну вы знаете цели! Следите за этим блогом, чтобы узнать, как у меня дела 🙂
Мы должны спросить о ваших предпочтениях…… но мы не можем ! Закон требует, чтобы мы спрашивали вас о ваших предпочтениях в отношении ваших личных данных. Сначала отключите «Защита от отслеживания», затем мы спросим вас о ваших предпочтениях.
Я не хочу выбирать свои предпочтения сейчас
Ваши предпочтения относительно ваших личных данных ПРИМЕЧАНИЕ. Ваши предпочтения будут применены со следующей страницы, которую вы посетите / загрузите.
Используя этот веб-сайт, вы соглашаетесь с тем, что мы используем такие технологии, как анонимная статистика и файлы cookie, для улучшения вашего просмотра на нашем сайте, настройки контента и рекламы и анализа нашего трафика.
Использование файлов cookie на этом сайте позволяет улучшить ваш онлайн-опыт, обеспечить его надлежащее функционирование, улучшить его функции, позволяет нам отслеживать наш трафик и предоставлять вам релевантную рекламу. Вы можете настроить или отключить их полностью, но, к сожалению, мы не можем гарантировать вам оптимальную производительность и удобство использования нашего веб-сайта. ВНИМАНИЕ! Вы решили полностью отключить ВСЕ файлы cookie. Это ваше право, но имейте в виду, что, к сожалению, мы не можем гарантировать вам оптимальную производительность и удобство использования нашего веб-сайта. Использовать Комментарии Определить…Включить комментарии и разрешить размещать комментарии в определенных областях веб-сайта. Номинальные данные не используются . Использовать Сохраните эти настройки |
3 инструмента для редактирования файлов PNG в Интернете с сохранением прозрачности
Существует множество онлайн-инструментов для редактирования изображений, которые позволяют изменять размер и редактировать изображения различных форматов, таких как JPG, GIF или PNG.Эти инструменты особенно полезны для быстрого редактирования онлайн-изображения. Но проблема в том, что большинство этих онлайн-инструментов не работают с некоторыми файлами PNG, когда они нужны для сохранения прозрачности.
Фактически, большинство инструментов редактирования изображений на рабочем столе также не работают, когда дело доходит до редактирования (или изменения размера) файлов PNG при сохранении прозрачности. Всегда убирают прозрачный фон и заменяют его цветным. В последней версии Irfan View есть возможность изменять размер изображений PNG и сохранять прозрачность, но я так и не понял, как это использовать успешно.Использование Adobe Photoshop, безусловно, является одним из рабочих вариантов, но не каждый может позволить себе лицензию на Photoshop. Даже те, у кого он есть, согласятся, что на простую задачу по изменению размера уходит гораздо больше времени и не так просто.
Итак, вот 3 бесплатных онлайн-инструмента в формате png, которые помогут нам —
Инструменты для редактирования / изменения размера файлов PNG в Интернете
1. Pixlr
Pixlr — это больше, чем просто средство изменения размера. Это полноценный инструмент для редактирования изображений, который позволяет создавать, редактировать и изменять размер изображений в режиме онлайн. Это похоже на использование мини-фотошопа онлайн. Pixlr — мой фаворит, так как я могу редактировать изображение PNG (например, добавлять текст), сохраняя при этом прозрачность.
Это похоже на использование мини-фотошопа онлайн. Pixlr — мой фаворит, так как я могу редактировать изображение PNG (например, добавлять текст), сохраняя при этом прозрачность.
2. FotoFlexer
FotoFlexer — это простой и бесплатный онлайн-редактор изображений, который позволяет редактировать прозрачные PNG. Загрузите свою фотографию, нажмите кнопку «Изменить размер», введите свои размеры и нажмите « Применить ». Затем нажмите кнопку « Сохранить » и установите для него формат PNG, чтобы сохранить на свой компьютер. У них также есть расширенные функции редактирования, которые вы можете использовать при необходимости.
3. Изображений. Мой адрес
Почти год назад я просмотрел этот инструмент, и он до сих пор работает нормально. Его очень легко использовать, но тогда его можно использовать только для изменения размера изображения и ничего, кроме изменения размера. У них есть другие отдельные инструменты для преобразования изображений из одного формата в другой.![]()
Что касается инструментов рабочего стола, которые могут помочь вам редактировать / изменять размер прозрачных PNG, лучший из них — Adobe Photoshop. Другие включают GIMP, Fireworks и Microsoft Office Picture Manager.
Какой ваш любимый и почему? Дайте нам знать.
| Расширение файла | .psd |
| Категория файла | изображений |
| Описание | PSD — формат файла изображения, созданный Adobe для графических дизайнеров для создания многослойных изображений.В этом формате доступен широкий спектр данных из «Photoshop», включая тексты, графические слои или заметки. Расширение может поддерживать несколько оттенков серого, монохромные изображения, а также цветовые модели CMYK и RGB. Такие файлы можно конвертировать в различные форматы (JEPG, PNG и другие) для последующей передачи или хранения. После изменения формата все слои преобразуются в один, чего не происходит при сохранении с расширением PSD. В этом случае они доступны для просмотра и редактирования, что делает их особенно полезными при работе с черновиками различных документов.Формат незаменим при сохранении промежуточных результатов. Он поддерживается большинством версий Photoshop, а также другими программами Adobe. Такие файлы можно конвертировать в различные форматы (JEPG, PNG и другие) для последующей передачи или хранения. После изменения формата все слои преобразуются в один, чего не происходит при сохранении с расширением PSD. В этом случае они доступны для просмотра и редактирования, что делает их особенно полезными при работе с черновиками различных документов.Формат незаменим при сохранении промежуточных результатов. Он поддерживается большинством версий Photoshop, а также другими программами Adobe. |
| Технические детали | Расширение PSD характеризуется возможностью поддержки различных параметров визуализации, включая маску, плашечные цвета, двухцветные настройки, обрезку. В некоторых случаях существуют файлы с расширением .psb, которые поддерживают ограничение разрешения 30 тысяч пикселей по ширине и высоте.Файлы PSD используют алгоритм сжатия RLE, который позволяет выполнять сжатие с минимальными потерями. Однако они все равно большие, поэтому для хранения их на диске лучше использовать архиваторы. Однако они все равно большие, поэтому для хранения их на диске лучше использовать архиваторы. |
| Программы | Adobe Illustrator CS6 Adobe InDesign CS6 GIMP |
| Основная программа | Adobe Photoshop |
| Разработчик | Adobe Systems |
| Тип MIME | приложение / psd приложение / октет-поток |
Создание PNG в Photoshop Elements
Из этого учебного пособия по Photoshop Elements вы узнаете:
|
Это руководство дает вам основу для работы с видеоизображениями в Adobe Photoshop Elements. |
Чтобы создать файл PNG, готовый к использованию в Интернете, выполните те же действия, что и при создании файла JPEG. Различия возникают при открытии диалогового окна «Сохранить для Интернета». На самом деле существует два типа файлов PNG. Формат PNG-8 предназначен для замены формата GIF и может сохранять изображение с максимум 256 цветами, в то время как PNG-24, как и JPEG, может сохранять изображение с миллионами различных значений цвета.В этом уроке вы создадите PNG-24, чтобы воспользоваться преимуществами переменной прозрачности, которую он позволяет.
Файл PIXEL.psd. |
1 В рабочем пространстве редактора откройте файл PIXEL.psd из папки Lessons.
2 Выберите «Файл»> «Сохранить для Интернета»; откроется диалоговое окно «Сохранить для Интернета».
3 Выберите PNG-24 в раскрывающемся меню «Набор» в правой части диалогового окна «Сохранить для Интернета».Здесь отображаются параметры, доступные для файла PNG.
Наборы настроек в диалоговом окне «Сохранить для Интернета» часто являются лучшим местом для начала оптимизации файла. |
4 Изображение имеет ширину 453 пикселя и высоту 229 пикселей; теперь вы уменьшите эти размеры. В разделе «Размер изображения» диалогового окна измените ширину на 300. Значение высоты изменяется автоматически, так как параметр «Сохранять пропорции» включен по умолчанию.
Вы также можете изменить размер изображения, отрегулировав значения в процентах или высоте; это зависит от вашего целевого размера или использования для изображения.
Ширина, высота и процент пропорциональны друг другу. |
5 Нажмите «Применить», чтобы изменить размер изображения.
6 Размер исходного изображения составлял 178 килобайт. Оптимизированное изображение составляет примерно 8.Размером 4 килобайта. Третья строка чисел — это ожидаемое время, необходимое для загрузки изображения.
Параллельное отображение диалогового окна позволяет сравнить ваш оригинал с оптимизированной версией. |
Если вы щелкните правой кнопкой мыши ожидаемое время загрузки, вы можете выбрать, сколько времени потребуется для загрузки оптимизированного файла при различных подключениях, выбрав другую скорость подключения из появившегося списка. |
7 Нажмите «Отмена» и закройте изображение в редакторе.
Варианты PNG
В диалоговом окне «Сохранить для Интернета» формат PNG-24 не предлагает столько параметров, как формат JPEG. Фактически, формат PNG-24 предлагает только три варианта: прозрачность, чересстрочную развертку и матовую.
Прозрачность: этот флажок просто определяет, будут ли прозрачные пиксели изображения отображаться как прозрачные или нет. Это причина того, что за изображением вы видите серую и белую сетку прозрачности.Тот факт, что параметр «Прозрачность» включен по умолчанию, является причиной отключения параметра «Матовый цвет». В изображении PNG-8 пиксели либо полностью прозрачны, либо полностью непрозрачны, но для изображения PNG-24 существует диапазон значений прозрачности, которые могут содержать изображения, поэтому пиксели могут быть прозрачными, непрозрачными или полупрозрачными в тот же образ.
Чересстрочная развертка: это процесс, который позволяет постепенно отображать PNG-изображение в браузере по мере его загрузки на компьютер зрителя.Визуальный эффект заключается в том, что изображение сначала кажется размытым, а затем становится все менее и менее размытым по мере его загрузки, пока, наконец, не получится четкое изображение, оптимизированное в Photoshop Elements. Преимущество чересстрочной развертки в том, что оно позволяет скачивать изображение поэтапно; недостатком является то, что не все веб-браузеры поддерживают эту функцию.
Матовый цвет: когда параметр «Прозрачность» отключен, функция «Матовый» устанавливает цвет, в который нужно преобразовать все прозрачные или полупрозрачные пиксели.
Формат PNG-8 имеет несколько дополнительных опций, компенсирующих тот факт, что он позволяет сохранять изображение, содержащее всего 256 различных цветов. Большинство этих дополнительных параметров управляют тем, как уменьшаются цвета в изображении, и пытаются исправить изображение для отображения ограниченного количества цветов.
Файл PNG-8 имеет больше параметров, чем файл PNG-24, что позволяет вам управлять уменьшением и отображением цветов. |
Алгоритм уменьшения цвета. Эта функция определяет математический алгоритм, используемый для уменьшения количества цветов в изображении. Доступны четыре варианта: Perceptual, Selective, Adaptive и Restrictive (Web). Лучший выбор для алгоритма уменьшения цвета определяется деталями конкретного изображения, которое вы пытаетесь уменьшить.
Максимальное количество цветов: эта функция определяет максимальное количество цветов, разрешенное в изображении. Хотя абсолютное максимальное количество цветов в PNG-8 составляет 256, вы можете намеренно использовать меньше цветов, чтобы уменьшить размер изображения.Выбор правильного количества цветов — это компромисс между визуальным качеством и размером файла.
Количество дизеринга: это метод, используемый для уменьшения цветовых полос на изображениях, которые могут возникать при уменьшении цветов. Смешение систематически размещает образцы доступных цветов для имитации цветов, которые удаляются выбранным алгоритмом уменьшения цвета. Дизеринг увеличит размер оптимизируемого изображения. Лучший выбор дизеринга зависит от деталей оптимизируемого изображения.
Подготовка изображений для видео
В связи с доступностью видеокамер в последние годы и ростом количества таких сайтов, как YouTube и Vimeo, больше людей, чем когда-либо, создают и смотрят видео в Интернете. Стандарты видео различаются в зависимости от региона: двумя основными стандартами являются настройки NTSC в США и PAL в Европе.
Стандарты видео различаются в зависимости от региона: двумя основными стандартами являются настройки NTSC в США и PAL в Европе.
NTSC — это аббревиатура от Национального комитета по телевизионным стандартам; это видеостандарт, используемый в США и Японии.
Ширина | Высота | Частота кадров |
720 пикселей | 480 пикселей | 30 кадров в секунду |
PAL — это аббревиатура от Phase Alternating Line; это видеостандарт, используемый в большинстве стран Европы и Азии.
Ширина | Высота | Частота кадров |
720 пикселей | 576 пикселей | 25 кадров в секунду |
Конечно, в мире используются и другие стандарты видео; например, проекты видео высокой четкости и фильмов используют собственный набор стандартов как для размера кадра, так и для частоты. Тем не менее, NTSC и PAL — два наиболее распространенных формата, используемых сегодня в мире, а HDTV представляет будущее видеопроизводства.
Тем не менее, NTSC и PAL — два наиболее распространенных формата, используемых сегодня в мире, а HDTV представляет будущее видеопроизводства.
В дополнение к стандартному видео, упомянутому ранее, в Интернете существует большое количество других размеров и форматов видео. Сотовые телефоны, веб-камеры и мини-видеокамеры могут иметь разные настройки частоты кадров и размера. Независимо от формата видео, с которым вы собираетесь работать, важно создавать графику в Photoshop Elements такого же или большего размера.
Онлайн-конвертер PNG в PSD
Вы также можете конвертировать PNG во многие другие форматы файлов. См. Полный список ниже.
Конвертер PNG в TIFF (формат файлов изображений с тегами) Конвертер PNG в TIF (формат файлов изображений с тегами) Конвертер PNG в JPG (файл изображений совместной группы экспертов по фотографии) Конвертер PNG в JPEG (изображение JPEG) Конвертер PNG в PNG (переносимая сетевая графика) Конвертер PNG в GIF (файл графического формата обмена) Конвертер PNG в BMP (формат файла растрового изображения) Конвертер PNG в ICO (файл значков Microsoft) Конвертер PNG в WMF (метафайл Windows) Конвертер PNG в EMF (расширенный формат метафайлов) Конвертер PNG в DCM (изображение DICOM) Конвертер PNG в WEBP (формат файлов растровых изображений в Интернете) Конвертер PNG в SVG (файл масштабируемой векторной графики) Конвертер PNG в JP2 (файл основного изображения JPEG 2000) Конвертер PNG в EMZ (расширенный сжатый метафайл Windows) Конвертер PNG в WMZ (сжатый метафайл Windows) Конвертер PNG в SVGZ (сжатый файл масштабируемой векторной графики) Конвертер PNG в HTML (язык гипертекстовой разметки) Конвертер PNG в HTM (файл языка гипертекстовой разметки) Конвертер PNG в MHT (MIME-инкапсуляция агрегированного HTML) Конвертер PNG в MHTML (MIME-инкапсуляция агрегированного HTML) Конвертер PNG в PPT (презентация PowerPoint) Конвертер PNG в PPS (слайд-шоу Microsoft PowerPoint) Конвертер PNG в PPTX (презентация PowerPoint Open XML) Конвертер PNG в PPSX (слайд-шоу PowerPoint Open XML) Конвертер PNG в ODP (формат файла презентации OpenDocument) Конвертер PNG в OTP (шаблон исходного графика) Конвертер PNG в POTX (шаблон Microsoft PowerPoint Open XML) Конвертер PNG в POT (шаблон PowerPoint) Конвертер PNG в POTM (шаблон Microsoft PowerPoint) Конвертер PNG в PPTM (презентация Microsoft PowerPoint) Конвертер PNG в PPSM (слайд-шоу Microsoft PowerPoint) Конвертер PNG в FODP (представление OpenDocument Flat XML) Конвертер PNG в XLS (формат двоичных файлов Microsoft Excel) Конвертер PNG в XLSX (электронная таблица Microsoft Excel Open XML) Конвертер PNG в XLSM (электронная таблица Microsoft Excel с поддержкой макросов) Конвертер PNG в XLSB (двоичный файл электронной таблицы Microsoft Excel) Конвертер PNG в ODS (таблица открытого документа) Конвертер PNG в XLTX (шаблон Microsoft Excel Open XML) Конвертер PNG в XLT (шаблон Microsoft Excel) Конвертер PNG в XLTM (шаблон Microsoft Excel с поддержкой макросов) Конвертер PNG в XLAM (надстройка Microsoft Excel с поддержкой макросов) Конвертер PNG в FODS (электронная таблица OpenDocument Flat XML) Конвертер PNG в SXC (таблица StarOffice Calc) Конвертер PNG в DOC (документ Microsoft Word) Конвертер PNG в DOCM (документ Microsoft Word с поддержкой макросов) Конвертер PNG в DOCX (документ Microsoft Word Open XML) Конвертер PNG в DOT (шаблон документа Microsoft Word) Конвертер PNG в DOTM (шаблон Microsoft Word с поддержкой макросов) Конвертер PNG в DOTX (шаблон документа Word Open XML) Конвертер PNG в RTF (формат файла RTF) Конвертер PNG в ODT (текст открытого документа) Конвертер PNG в OTT (открытый шаблон документа) Конвертер PNG в TXT (формат обычного текстового файла) Конвертер PNG в MD (Markdown) Конвертер PNG в PDF (переносимый документ) Конвертер PNG в EPUB (формат файлов цифровых электронных книг) Конвертер PNG в XPS (спецификация Open XML Paper) Конвертер PNG в TEX (исходный документ LaTeX)Как перекрасить иконку PNG в Photoshop
Есть два способа перекраски растровых значков:
- Сложный способ: 9 шагов в фотошопе.
 Эта статья подробно описывает это.
Эта статья подробно описывает это. - Простой способ: один щелчок в веб-приложении Icons8. Ознакомьтесь с функциями Icons8 Must Try, чтобы узнать больше.
Итак, вы скачали бесплатный набор значков для Windows 8 или iOS9, отлично. Давайте заставим их засиять новым великолепием.
Получение Adobe Photoshop
Вам понадобится Photoshop (зачем возиться с Photoshop? См. Нижнюю часть сообщения). Если у вас его нет, обычная лицензия стоит 20 долларов в месяц, но вы также можете:
- Загрузите полнофункциональную пробную версию на 30 дней .По истечении срока вы можете либо зарегистрировать его, либо установить на другой компьютер.
- Купите Photoshop Elements за 80 долларов. В нем есть весь необходимый функционал и многое другое.
Открытие файла
Верно, уважаемые читатели. Среди вас есть разработчики программного обеспечения, некоторые кандидаты наук и MBA, но все же я собираюсь научить вас, как открывать файл 🙂
Итак, выберите значок и либо перетащите его на значок Photoshop, либо используйте Cmd + O ( Ctrl + O в Windows) для открытия диалога. Подсказка: не беспокойтесь о том, что Adobe предлагает вам под названием Adobe Bridge.Выберите желаемый размер, например 128 × 128 пикселей:
Подсказка: не беспокойтесь о том, что Adobe предлагает вам под названием Adobe Bridge.Выберите желаемый размер, например 128 × 128 пикселей:
Раскраска иконы
1. Убедитесь, что цветовой режим
— RGBЕсли это оттенков серого , значок будет в оттенках серого независимо от того, какой цвет вы выберете. В меню нажмите Изображение-> Режим-> Цвет RGB.
2. Убедитесь, что у вас есть палитра слоев
на экране Это выглядит так:
Обычно он находится в правой нижней части экрана. Если это не так, используйте Window-> Layers, чтобы открыть его.
3. Щелкните значок
Fx для эффектов4. В меню «Эффекты» выберите Наложение цвета
Откроется такое диалоговое окно:
5. Щелкните поле цвета
6. В диалоговом окне цвета выберите желаемый цвет
7. Нажмите ОК во всех диалоговых окнах.
Наслаждайтесь результатом. Если все устраивает, сохраните файл PNG с помощью File-> Save for Web. Вы увидите такое диалоговое окно:
Если все устраивает, сохраните файл PNG с помощью File-> Save for Web. Вы увидите такое диалоговое окно:
8. Убедитесь, что в качестве предустановки файла
задано PNG-249.Нажмите «Сохранить»
.Готово. Теперь вы можете перекрасить любую иконку. Большой!
Почему Photoshop?
Вы можете спросить себя, зачем делать это в Photoshop, если есть более простые инструменты. На то есть ряд причин, вот только две:
- У вас никогда не будет проблем с сопоставимостью . Так же, как и мы, вы можете открыть PSD, SVG, AI, EPS, что угодно, и все будет нормально. Для сравнения посмотрите, что у меня есть в одном из «простых» инструментов. Как видите, результат непредсказуем в зависимости от исходного формата, от идеальной ошибки до несколько искаженного ее тела:
- Другая причина в том, что вы изучаете мощный инструмент.Если вы когда-нибудь захотите раскрасить его градиентом, узором или каким-либо образом разрушить, вы можете сделать это с помощью дополнительных движений.
 Разве это не здорово?
Разве это не здорово?
Рано или поздно перекрашенная иконка — это проданная иконка. Но что, если люди попытаются украсть у вас? Узнайте, что делать, если кто-то ворует у вас 7 раз в день
Узнайте об одной из самых ярких неудач Icons8 в книге «Как мы потеряли 47% наших пользователей после редизайна».
Кроме того, узнайте, как создать согласованный набор значков, как сделать значок с идеальным пикселем, как создать бесшовный фон и как создать водяной знак в Photoshop
Попробуйте бесплатные инструменты для разработчиков от команды Icons8
Photo Creator , бесплатное средство для создания коллажей с технологиями на основе искусственного интеллекта для создания индивидуальных фотографий для вашей истории Pichon , настольное приложение для загрузки значков и картинок и использования их в автономном режиме
Также получите списки бесплатных векторных программ и бесплатных программ для редактирования фотографий.




 ..
.. 
 net 🙂
net 🙂
 Это тринадцатый урок в книге Adobe Photoshop Elements 10 Digital Classroom .
Это тринадцатый урок в книге Adobe Photoshop Elements 10 Digital Classroom . Эта статья подробно описывает это.
Эта статья подробно описывает это. Разве это не здорово?
Разве это не здорово?