оптические эффекты при проектировании интерфейсов / Habr
Какой «круг»воспринимается как самый «круглый»?Наши глаза довольно странный орган, который, зачастую, нас обманывает. Но если вы знаете особенности человеческого визуального восприятия, то вы сможете создать более понятный и чистый дизайн. Типографы не единственные, кто использует оптические трюки в создании читабельных и гармонично выглядящих шрифтов. Эти знания также полезны и дизайнерам интерфейсов, организующим коммуникацию между пользователем и машиной.
Как создать визуально пропорциональные иконки, правильно расположить объекты разных форм и выполнить идеальное скругление углов. В посте представлено более 50 изображений.
1. Фактический и оптический размер
Что больше: 400-пиксельный квадрат или 400-пиксельный круг? С точки зрения геометрии их ширина и высота равны. Но взгляните на картинку ниже. Наши глаза мгновенно определяют, что квадрат перевешивает круг. Кстати, слова, связанные с весом, лучше подходят для описания оптических эффектов.
Если вы не верите, что размеры фигур в точности соответствуют друг другу, вот версия со вспомогательными линиями и числами.
Давайте посмотрим на еще одну картинку с квадратом и кругом. Если опираться на визуальный вес, выглядят ли они одинаково для вас?
Для меня определенно да. По крайней мере, уже сложно сказать сразу, кто из них кого перевешивает. Не удивительно, ведь я увеличил диаметр круга на 50 пикселей.
Чтобы показать, почему такое происходит, я наложил фигуры друг на друга как в первом примере (400-пиксельные квадрат и круг), так и во втором (400-пиксельный квадрат и 450-пиксельный круг). Как вы можете заметить ниже на картинке, квадрат перевешивает круг в области «а», в то время как круг перевешивает квадрат в области «b». Слева квадрат полностью подминает под себя круг, как будто бы охватывая его с четырех сторон. Справа круг и квадрат уравновешены; никто никого не ограничивает; у каждого есть по четыре свободных зоны.
Тот же самый эффект можно наблюдать и на примере ромбов или треугольников. Чтобы визуально выглядеть пропорционально на фоне квадратов, они должны быть крупнее.
Как эту особенность использовать в интерфейсах? Например, при создании набора иконок важно сделать их все пропорциональными, чтобы ни одна иконка не выделялась слишком сильно или не выглядела слишком маленькой. Если мы непосредственно впишем иконки в квадратные области, то те их них, чья форма больше приближена к квадрату, будут выглядеть крупнее.
Для компенсации «веса» иконок разных форм я рекомендую дать визуально меньшим иконкам вылезать за пределы области, а также оставлять немного места между визуально крупными иконками и границей их области.
А теперь посмотрите на несколько реальных оптически пропорциональных иконок.
Теперь понятно, почему область иконки всегда крупнее, чем сама иконка — просто чтобы неквадратные иконки хорошо вписывались и не выглядели меньше, чем их квадратные соседи.
Визуальный баланс проще всего проверить через размытие объектов. Если превратить иконки в более или менее похожие пятна, тогда оптический вес у них будет одинаков.
Но иногда мы имеем дело с уже существующими графическими элементами. Так, например, логотипы социальных сетей используются на кнопках «Поделиться» и «Мне нравится». Иконки Facebook и Instagram квадратные, в то время как у Twitter она принимает силуэт птицы, а у Pinterest представлена в виде буквы «P» внутри круга. Поэтому иконки Twitter и Pinterest немного крупнее, чтобы они не выглядели обособлено на фоне иконок Facebook и Instagram.
Еще один пример нарушения визуальной гармонии — это текстовое поле, расположенное рядом с круглой кнопкой. Если диаметр кнопки равен высоте текстового поля, кнопка будет казаться визуально меньше, но если мы ее немного увеличим, вся композиция станет выглядеть лучше.
Но если вы поменяете стиль кнопки, то укрупнение не понадобится. На картинке ниже высота кнопки и текстового поля составляет 80 пикселей, но кнопка справа на фоне с текстовым полем выглядит лучше за счет черной заливки.
Важно помнить
- Оптический вес — это то, через что человеческие глаза воспринимают размер и значимость объекта, и он определяется не только на основе размера в пикселях.
- Круги, ромбы, треугольники и прочие не квадратные формы нужно делать крупнее, чтобы квадратоподобные фигуры не подавляли их визуально.
- Области иконок должны иметь немного свободного пространства для оптического равновесия. Это очень важно при создании набора иконок, чтобы все элементы в нем выглядели единообразно.
2. Выравнивание объектов разных форм
Оптическое выравнивание — это логическое продолжение темы оптической гармонии и такого явления как оптический вес. Посмотрите на полоски ниже. У них одинаковая длина?
Относительно пикселей твердое «да». Однако на первый взгляд нижняя полоска выглядит короче, чем верхняя.
Еще одна картинка с двумя полосками. Поменялось что-нибудь?
Для нижней полоски я применил оптическую компенсацию. Сделал так, чтобы ее острые кончики выходили на 20 пикселей за пределы границы длины верхней полоски. Так можно компенсировать разрыв между объектами и сделать их визуально равными.
А теперь более сложный пример с полосками.
Т.о, если вы создаете плакат, где присутствуют согнутые полоски с текстом, или вы помещаете яркую полоску со словом «скидка» на карточку товара в онлайн-магазине, имейте в виду, что они должны быть визуально уравновешены. Острые углы должны немного выходить за пределы остальной части фигуры, особенно это касается прямоугольников.
А что насчет выравнивания простого текста и абзацев с фоном? Тут все зависит от визуальной плотности фона. Если он светлый, то выделенный абзац выравнивается по основной части текста.
Т.к. фон светлый, то ничто не нарушает стройность текста.
Совсем иначе надо поступать с плотным фоном. На картинке ниже черный фон выровнен по границе основной части текста, а белый абзац внутри него содержит отступы.
В отличие от светлого фона, черный обладает значительным оптическим весом, и если вам нужно, чтобы абзац хорошо вписывался в общую структуру текста, то лучше выровнять его как на рисунке ниже.
Этот же принцип применим к кнопкам c полями ввода. Конечно, это не стоит воспринимать как истину в высшей инстанции. Относитесь к этому, как к способу представления интерфейса через призму оптических явлений.
Светлый фон полей ввода слева может выходить за границы заголовков и пользовательских вводимых данных. Правый край кнопки «Send» немного отстает от правой границы фона поля ввода, т.к. кнопка темнее и визуально выглядит массивнее.
Справа у полей ввода появились четкие границы, и я выровнял их по заголовкам, а внутри формы с пользовательским вводом поставил отступы. Кнопка «Send» обзавелась треугольным краем, поэтому она немного смещена вправо, чтобы не выбиваться из общей структуры прямоугольных полей сверху.
А здесь мы подошли к еще одному аспекту выравнивания - выравнивание текста и кнопок с иконками. Взгляните на кнопки ниже. Текст расположен по центру, так ведь?
Вся штука в том, что на кнопке справа я сдвинул слово немного влево, т.к. правый край имеет треугольную форму. Более того, кнопка в виде стрелочки на 40 пикселей длиннее, чтобы оптически ее размер совпадал с прямоугольной кнопкой.
В кнопках с текстом применяется не только горизонтальное выравнивание, но и вертикальное как для текста, так и для фона. Первый подход, о котором я хотел бы рассказать, используется в интерфейсах различных операционных систем, сайтов и приложений. Он представляет собой выравнивание на основе высоты прописной буквы шрифта (cap height), которая равна высоте либо буквы «Н», либо «I».
Изначально расстояния над и под заглавной буквой до края кнопки равны. В этом есть смысл, т.к. наименования команд обычно пишутся с заглавной буквы, и среди букв английского алфавита больше букв с верхним выносным элементом ( когда часть буквы находится сверху: l, t, d, b, k, h), чем букв с нижним выносным элементом ( когда часть буквы уходит вниз: y, j, g, p).
Еще можно выравнивать заголовок и фон на основе высоты буквы в нижнем регистре шрифта (x-height). В шрифтах sans и sans serif она равно высоте буквы «х», как вы уже и поняли.
И такой подход тоже имеет смысл, потому что основной оптический вес текста сконцентрирован в области букв в нижнем регистре.
Есть ли между этими подходами разница? Да, есть. Но она не особо заметна.
Ниже представлено больше примеров для сравнения. Подход на основе высоты заглавной буквы, представленный в колонке слева, определенно лучше подходит для кнопок «Cancel» и «OK» (так часто используемых), потому что в «Cancel» нет букв с нижним выносным элементом, а «OK» весь состоит из заглавных букв. Подход на основе высоты буквы нижнего регистра (показан в колонке справа) выигрывает только в случае с кнопкой «Sync», в названии которой есть и верхние и нижние выносные элементы; а «Cancel» и «OK» как будто бы расположены выше, чем следовало бы.
Ситуация с кнопками-иконками немного отличается. Давайте поместим популярную иконку «Send» на круглую кнопку. Какой вариант смотрится лучше?
Надеюсь, вы заметили, что с левой кнопкой что-то не так. Так происходит, потому что используются разные методы выравнивания. Первый обращается с иконкой как с прямоугольником. В некотором роде это правильно, т.к., когда вы отправляете разработчику файлы SVG или PNG, они представляют собой прямоугольную область с изображением бумажного самолетика. Правый вариант размещает иконку так, чтобы все ее острые углы находились на одинаковом расстоянии от границы фона круглой кнопки.
Если вы подготавливаете файл для разработчика, то вам нужно в нем зарезервировать некоторую область, чтобы иконку можно было правильно визуально отцентрировать.
То же самое с кнопками «Play». Если просто выровнять фигуры (прямоугольник с кругленными углами и треугольник) по центру , то это будет смотреться странно.
Если вы хотите найти оптически правильное расположение треугольника, то впишите его в круг, который и нужно выравнивать с фоном кнопки.
Важно запомнить
- Фигуры с острыми краями должны быть крупнее соседних прямоугольных объектов, чтобы композиционно это выглядело лучше.
- Выравнивание по заглавной букве — это эффективный и широко применяющийся метод позиционирования заголовка кнопки внутри ее фоновой области.
- Один из эффективных способов правильного расположения треугольной иконки на кнопке заключается в том, чтобы вписать иконку в окружность, и выравнивать эту окружность с фоном.
3. Оптическое сглаживание углов
Что может быть круглее круга? Раньше я думал, что ничего, но, как я отметил в начале статьи, наши глаза довольно странно работают, и иногда воспринимают вещи совсем не так, как ожидается. Итак, какой круг на рисунке ниже имеет наиболее ровные круглые очертания?
Люди, которых я опрашивал ранее, выбирали между 3 и 4. Номера 1 и 2 слишком уж «худоваты», а 5 слишком «пухлый». Если мы наложим номер 3 на номер 4 (геометрический круг и модифицированный круг), то обнаружим, что второй объект слегка тяжелее первого и, следовательно, выглядит в наших глазах круглее.
Чтобы продемонстрировать, что я имею в виду, я взял буквы «о» из трех известных геометрических шрифтов Futura, Circe, и Geometria. Учитывая, что высококачественные шрифты построены на основе человеческого визуального восприятия, и они используют сложную систему оптического построения, полагаю, их округлые формы выглядят круглее геометрических. Смотришь на эти буквы, и глаз радуется. Разве нет?
Давайте наложим на них геометрический круг. Буква «о» даже в самом геометрическом шрифте Futura имеет четыре выступающие части. Ну а буквы из Circe и Geometria еще и шире круга, но даже если бы у них были одинаковые ширина и высота, от нас бы не скрылись эти четыре «животика», как будто они были жутко голодны и съели лишнего.
Таким образом, визуально модифицированный круг (справа) может выглядеть даже круглее самого геометрического круга (слева).
Как мы можем воспользоваться этим явлением? Конечно же, когда нам нужно сгладить углы! Если вы воспользуетесь встроенной функцией сглаживания в популярном графическом редакторе (Photoshop, Illustrator, или Sketch), то результат визуально вас не порадует.
Человеческий глаз тут же определит точку, где прямая линия внезапно переходит в кривую. А такое скругление не выглядит естественно.
Я это исправил, учитывая наше визуальное восприятие.
В скруглении такого рода присутствует дополнительная область, выходящая за границу геометрического круга, что делает незаметной точку стыка линии и кривой.
Просто попробуйте уловить разницу между этими методами.
Теперь данный подход можно применить и к скругленным кнопкам.
Вы, наверно, заметили, что на кнопках справа скругление более гладкое, и на него приятнее смотреть.
То же самое и с иконками приложений. Нельзя просто взять и применить стандартное скругление углов, и при этом получить идеальный результат. Но перед тем как полностью погрузиться в эту тему, давайте рассмотрим две фигуры, для которых применялись разные методы скругления.
Первая фигура — это скругленный прямоугольник, созданный в Sketch. Вторая — это суперэллипс или кривая Ламе. Данный объект был открыт французским математиком Габриэлем Ламе и, в зависимости от используемой формулы, он может принимать разные формы, начиная от четырехконечной звезды до нечто похожего на скругленный квадрат.
Марк Эдвардс (Marc Edwards) предложил такую формулу Lamé curve, которая образует гладкую и визуально идеальную фигуру. Иконки, начиная с iOS 7, имеют именно такую форму.
Позже данную фигуру модифицировали путем добавления пропорций золотого сечения, и придумали специальную сетку в помощь дизайнерам новых иконок, но это уже совсем другая история.
Основной выигрыш от использования суперэллипса заключается в том, что он дает округлый и гладкий контур. С другой стороны, такие нестандартные фигуры сложно применять в реальном интерфейсе. Нужно либо совмещать множество SVG файлов, дополнять код специальными формулами или сценариями, или использовать PNG маски, как делает Apple для своих иконок.
Что касается самого процесса проектирования, то решение простое. Вам нужно преобразовать результат скругления в контур, перейти в режим редактирования фигуры и вручную подвинуть концы отрезков, идущих к точкам кривой, ближе друг к другу.
Разница еще заметнее при скруглении острых углов, что является важной составляющей в рисовании оптически правильных схем метро и дорожных карт.
Важно запомнить
- Геометрически скругленные углы выглядят неестественно из-за того, что вы сразу видите точки перехода прямой линии в кривую.
- Для оптически правильного скругления нужны специальные формулы или ручная подгонка фигуры.
Бонус
Иногда не идеальный геометрический квадрат выглядит квадратнее. Вы, наверно, подумали: «Что за чушь?» Тогда что вы скажете о квадратах ниже? Какая фигура выглядит «квадратнее»?
Если вы выбрали левую, то вам удалось услышать голос своего объективного визуального восприятия.
Лично я был удивлен, когда узнал, что наши глаза более чувствительны к высоте объекта, чем к его ширине. Это объясняет, почему даже в геометрических шрифтах буквы «о» всегда шире геометрического круга, а вертикальные линии у букв «H» всегда толще горизонтальных.
Почитать еще
Оптическое выравнивание и пользовательские интерфейсы
Pixel art для начинающих. | Введение. — Обо всем — Игры — Gamer.ru: социальная сеть для геймеров
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.1. История.
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Pixel art (пишется без дефиса) или пиксельная графика – направление цифрового искусства, которое заключается в создании изображений на уровне пикселя (т. е. минимальной логической единицы, из которой состоит изображение). Далеко не все растровые картинки являются пиксель артом, хотя все они и состоят из пикселей. Почему? Потому что в конечном счёте понятие pixel art вмещает в себя не столько результат, сколько процесс создания иллюстрации. Пиксель за пикселем, и только так. Если вы возьмёте цифровое фото, сильно его уменьшите (так, чтобы пиксели стали видны) и заявите что нарисовали его с нуля – это будет настоящий подлог. Хотя наверняка найдутся наивные простаки, которые вас похвалят за кропотливый труд.
Сейчас неизвестно, когда точно зародилась эта техника, корни теряются где-то в начале 1970-х. Однако приём составления изображений из малых элементов восходит к куда более древним формам искусства, таким как мозаика, вышивание крестиком, ковроплетение и бисероплетение. Само же словосочетание «pixel art» как определение пиксельной графики впервые было использовано в статье Адель Голдберг и Роберта Флегала в журнале Communications of the ACM (декабрь 1982-го).
Pixel art для начинающих. | Введение. Pixel art для начинающих. | Введение.Разновидность пиксель арта – т. н. line art. Неизвестный автор. |
Pixel art для начинающих. | Введение. Pixel art для начинающих. | Введение.Наивысшая точка развития pixel art’а в видеоиграх. Хотя официально апогей приписывают 2-му и 3-му поколениям, на мой взгляд он пришёлся несколько позже. Именно на приставках 4-го поколения (Sega MD, SNES, TurboGrafx-16 и Neo Geo) вышли игры с самой красивой и безупречной по технике пиксельной графикой. Это несмотря на то, что технология наступала на пятки и повсеместно предпринимались попытки ввести в игры full motion video, а также спрайты, созданные на основе фотографий, видеоматериалов и заранее визуализированных 3D-моделей. |
Как ни странно, но именно господин Научно-технический прогресс, задвинувший в середине 90-х пиксельную графику на последние позиции, и вернул её позже в игру – явив миру мобильные устройства в виде сотовых телефонов и КПК. Ведь каким бы полезным ни был новомодный дивайс, мы-то с вами знаем – если на нём нельзя хотя бы разложить пасьянс, грош ему цена. Ну а там где есть экран с невысоким разрешением, там и pixel art. Как говорится, добро пожаловать назад.
Pixel art для начинающих. | Введение. Pixel art для начинающих. | Введение.У дизайнеров из «eBoy» было трудное детство, они провели его в восточной Германии и были начисто лишены возможности наслаждаться изящными искусствами. Потому не научились рисовать ничего кроме пиксельной графики. Но главная их заслуга – они убедили рекламодателей, что pixel art это модно и круто. Если по мнению дизайнеров из «eBoy» ГДРовские игрушки и одежда были некрасивыми – интересно, что бы они сказали про советские? |
Pixel art для начинающих. | Введение. Pixel art для начинающих. | Введение.Еще одна заметная фигура – голландец Хэнк Ниебург, начавший карьеру пиксельного художника аж в 1989-м. В конце 90-х был вынужден зарабатывать на жизнь вебдизайном и едва сводил концы с концами, но с 2000-го снова рисует pixel art, теперь уже для мобильных игр. |
Pixel art для начинающих. | Введение. Pixel art для начинающих. | Введение.Pixel dolls, развлечение для взрослых девочек, ненаигравшихся в куклы. Кроме шуток, это тоже pixel art, и работы некоторых авторов вызывают восхищение как среди фанатов пиксельной графики, так и среди ценителей прекрасного. |
2. Инструменты.
Что нужно для создания пиксель арта? Как сказал выше, достаточно компьютера и любого графического редактора, способного работать на уровне пикселей. Рисовать можно где угодно, хоть на Game Boy, хоть на Nintendo DS, хоть в Microsoft Paint (другое дело, что рисовать в последнем крайне неудобно). Есть великое множество растровых редакторов, многие из них бесплатны и достаточно функциональны, так что с программным обеспечением каждый может определится самостоятельно.
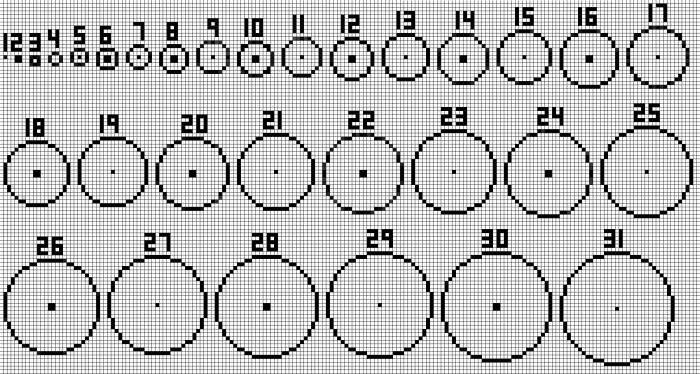
Pixel art для начинающих. | Введение. Pixel art для начинающих. | Введение.Microsoft Paint – оружие последнего шанса, когда рисовать уже совсем негде. Это «круги», во всяком случае Paint считает именно так. Особенно примечателен уродец в центре, который даже не симметричен. |
Итак, вам нужен любой графический редактор, позволяющий рисовать инструментом в один квадратный пиксель (пиксели бывают и неквадратные, например круглые, но они нас в данный момент не интересуют). Если ваш редактор поддерживает какой-никакой набор цветов – отлично. Если также позволяет сохранять файлы – просто замечательно. Хорошо бы еще умел работать со слоями, поскольку работая над достаточно сложной картинкой, удобнее разложить её элементы по разным слоям, но по большому счёт это вопрос привычки и удобства.
Pixel art для начинающих. | Введение. Pixel art для начинающих. | Введение.Тоже своего рода пиксель арт, картина составлена из… кубиков Рубика! 1330 кубиков, размер полотна 116х107 см, автор Джон Куигли (John Quigley). |
3. Общие принципы.
И всё же существует несколько общих принципов, знать которые не помешает. Их действительно немного, я называю их «принципами», а не законами, потому что они носят скорее рекомендательный характер. В конце-концов, если у вас получится нарисовать гениальную пиксельную картинку в обход всех правил – кому до них дело?
Самым основной принцип можно сформулировать так: минимальной единицей изображения является пиксель, и по возможности все элементы композиции должны быть соразмерны ему. Расшифрую: всё, что вы нарисуете, состоит из пикселей, и пиксель должен читаться во всём. Это не значит, что в рисунке вообще не может быть элементов, к примеру, 2х2 пикселя, или 3х3. Но строить изображение всё же предпочтительно из отдельных пикселей.
Обводка и вообще все линии рисунка должны быть толщиной в один пиксель (за редким исключением).
Pixel art для начинающих. | Введение. Pixel art для начинающих. | Введение.То самое исключение, Jimmy Two Shoes. Здесь пиксельная графика стремится повторить стиль оригинального мультфильма, на персонажах которого основана игра, и в котором все персонажи имеют чётковыраженную обводку. |
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Изломы лишают рисунок естественной плавности и красоты. И если фрагменты 3, 4 и 5 очевидны и исправляются легко, с прочими дело обстоит сложнее – там нарушена длина одного-единственного кусочка в цепи, казалось бы мелочь, но мелочь заметная. Чтобы научиться видеть такие места и избегать их, требуется небольшая практика. Излом 1 выбивается из линии, потому что это единичный пиксель – в то время как на участке, где он затесался, линия состоит из сегментов по 2 пикселя. Чтобы избавиться от него, я смягчил вход кривой в изгиб, удлинив верхний сегмент до 3-х пикселей, и перерисовал всю линию сегментами по 2 пикселя. Изломы 2 и 6 идентичны друг другу – это уже фрагменты длиной 2 пикселя на участках, построенных единичными пикселями.
Избежать подобных изломов при рисовании поможет элементарный набор примеров наклонных прямых, который можно встретить практически в каждом руководстве по пиксельной графике (моё не исключение):
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Как видите, прямая линия составляется из отрезков одинаковой длины, смещаемых по мере её прорисовки на один пиксель – только таким образом достигается эффект линейности. Наиболее распространённые способы построения с длиной отрезка 1, 2 и 4 пикселя (встречаются и другие, но представленных вариантов должно хватить для реализации практически любой художественной задумки). Из этих трёх самым популярным можно уверенно назвать длину отрезка в 2 пикселя: рисуем отрезок, сдвигаем перо на 1 пиксель, рисуем еще один отрезок, сдвигаем перо на 1 пиксель, рисуем еще отрезок:
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Несложно, верно? Нужна лишь привычка. Умение рисовать наклонные прямые с шагом в 2 пикселя поможет в изометрии, так что подробнее остановимся на ней в следующий раз. Вообще прямые линии это здорово – но только до тех пор, пока не встанет задача нарисовать что-нибудь нерукотворное. Тут нам понадобятся кривые, и много самых разных кривых. И берём на вооружение простое правило закругления кривых линий: длина элементов кривой должна уменьшаться/увеличиваться постепенно.
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Выход из прямой на скругление ведётся плавно, я обозначил длину каждого сегмента: 5 пикселей, 3, 2, 2, 1, 1, снова 2 (уже вертикально), 3, 5 и далее. Не обязательно ваш случай будет использовать такую же последовательность, здесь всё зависит от плавности, которая требуется. Еще пример скругления:
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Опять же, избегаем изломов, которые так портят картинку. Если есть желание проверить усвоенный материал, здесь у меня нарисованный неизвестным автором skin для Winamp’а, заготовка:
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.На рисунке есть и грубые ошибки, и просто неудачных скругления, и изломы встречаются – попробуйте исправить картинку на основе того, что уже знаете. На этом с линиями у меня всё, предлагаю немного порисовать. И пусть вас не смущает простота примеров, научиться рисовать можно только рисуя – даже такие простейшие вещи.
4.1. Рисуем склянку с живой водой.
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.1. Форма объекта, пока можно не использовать цвет.
2. Красная жидкость.
3. Меняем цвет стекла на голубой, добавляем затенённые участки внутри пузырька и светлый участок на предполагаемой поверхности жидкости.
4. Добавляем белые блики на пузырьке, и тень шириной 1 пиксель тёмно-красного цвета на приграничных к стенкам пузырька областях жидкости. Смотрится вроде неплохо, а?
5. Аналогично рисуем склянку с синей жидкостью – здесь тот же цвет стекла, плюс три оттенка синего для жидкости.
4.2. Рисуем арбуз.
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.. Нарисуем круг и полукруг – это будут арбуз и вырезанная долька.
2. Обозначим вырез на самом арбузе, а на дольке – границу между корочкой и мякотью.
3. Заливка. Цвета из палитры, средний оттенок зелёного – цвет корки, средний красный – цвет мякоти.
4. Обозначим переходный участок от корки к мякоти.
5. Светлые полосы на арбузе (наконец-то он похож сам на себя). И конечно – семечки! Если скрестить арбуз с тараканами, будут расползаться сами.
6. Доводим до ума. Бледно-розовый цвет используем для обозначения бликов над семечками в разрезе, и, выкладывая пиксели в шахматном порядке, добиваемся от вырезанной дольки некоего подобия объёма (метод называется dithering, о нём позже). Тёмный красный оттенок используем, чтобы обозначить затенённые места в разрезе арбуза, и тёмно-зелёный (опять же пиксели в шахматном порядке) – чтобы придать объём самому арбузу.
5. Dithering.
Дизеринг, или смешивание – техника перемешивания определённо упорядоченным (не всегда) образом пикселей в двух граничащих областях разного цвета. Самый простой, распространённый и эффективный способ – чередовать пиксели в шахматном порядке:
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Приём появился на свет благодаря (или скорее вопреки) техническим ограничениям – на платформах с ограниченными палитрами дизеринг позволял, замешивая пиксели двух разных цветов, получить третий, отсутствующий в палитре:
Pixel art для начинающих. | Введение. Pixel art для начинающих. | Введение.Наложение на участок красного цвета синих пикселей в шахматном порядке создаёт иллюзию фиолетового цвета. |
Pixel art для начинающих. | Введение. Pixel art для начинающих. | Введение.Game Boy, 4 цвета (чёрный, белый и два оттенка серого). Настоящий вызов художнику! |
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Еще два варианта дизеринга:
Pixel art для начинающих. | Введение. Pixel art для начинающих. | Введение.Расширенная версия базового дизеринга, с заводом отдельных пикселей смешиваемых цветов. |
Pixel art для начинающих. | Введение. Pixel art для начинающих. | Введение.Продвинутая версия, позволяет получить наиболее плавный переход от одного цвета к другому (путём кропотливого отрисовывания). |
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Ниже пример неудачного дизеринга. Несмотря на то, что подобную технику можно часто встретить на спрайтах из видеоигр, нужно отдавать себе отчёт в том, что телевизионный экран существенно сглаживал изображение, и такая гребёнка, да еще в движении, глазом не фиксировалась:
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Ну, хватит теории. Предлагаю еще немного попрактиковаться.
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Пиксель арт можно рисовать в любой программе для работы с растровой графикой, это вопрос личных предпочтений и опыта (а также финансовых возможностей, разумеется). Кто-то использует самый простой Paint, я делаю это в Photoshop – потому что, во-первых, давно в нём работаю, а во-вторых, мне там комфортней. Как-то решил попробовать бесплатный Paint.NET, не понравилось – это как с автомобилем, узнавший иномарку с коробкой-автоматом в «Запорожец» уже вряд ли сядет. Мой работодатель предоставляет мне лицензионный софт, так что перед корпорацией Adobe совесть моя чиста… Хотя цены за свои программы они заламывают немыслимые, и гореть им за это в аду.
1. Подготовка к работе.
Создаём новый документ с любыми настройками (пусть будет ширина 60, высота 100 пикселей). Основным инструментом пиксельартиста является карандаш (Pencil Tool, вызывается горячей клавишей B). Если на панели инструментов включена кисть (и пиктограмма, изображающая кисточку), наведите на неё курсор, нажмите и удерживайте LMB – появится небольшое выпадающее меню, в котором следует выбрать карандаш. Устанавливаем размер пера 1 пиксель (в верхней панели слева выпадающее меню Brush):
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Еще несколько полезных комбинаций. «Ctrl +» и «Ctrl -» увеличивают и уменьшают масштаб изображения. Также пригодится знать, что нажатие Ctrl и » (кавычки-ёлочки, или русская клавиша «Э») включает и отключает сетку, что здорово помогает при рисовании pixel art’а. Шаг сетки также следует настроить под себя, кому-то удобней когда он составляет 1 пиксель, я привык что ширина ячейки 2 пикселя. Нажимаем Ctrl+K (или идём в Edit->Preferences), заходим в пункт Guides, Grid & Slices и устанавливаем Gridline every 1 pixels (мне, повторюсь, удобней 2).
2. Рисование.
Наконец приступаем к рисованию. Для чего создадим новый слой (Ctrl+Shift+N), переключаемся на чёрный цвет пера (нажатие D устанавливает цвета по умолчанию, чёрный и белый) и нарисуем голову персонажа, в моём случае это вот такой симметричный эллипс:
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Нижнее и верхнее основания у него длиной 10 пикселей, потом идут отрезки в 4 пикселя, три, три, один, один и вертикальная линия высотой 4 пикселя. Прямые в Photoshop удобно рисовать с зажатым Shift, хотя масштабы изображения в пиксель арте минимальные, всё же этот приём иногда здорово экономит время. Если ошиблись и нарисовали лишнего, залезли куда мимо – не расстраивайтесь, переключайтесь на инструмент ластик (Eraser Tool или клавиша «E») и удалите ненужное. Да, обязательно установите ластику также размер пера в 1 пиксель, чтобы он подтирал попиксельно, и режим карандаша (Mode: Pencil), иначе будет стирать не то что нужно. Переключение обратно на карандаш, напомню, через «B»
Вообще этот эллипс нарисован не строго по правилам пиксель арта, но того требует художественный замысел. Потому как это будущая голова, на ней будут располагаться глаза, нос, рот – достаточно деталей, которые в итоге перетянут на себя внимание зрителя и отобьют желание спрашивать, почему голова такой неправильной формы.
Продолжаем рисовать, добавляем нос, усики и рот:
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Теперь глаза:
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Обратите внимание, при таком мелком масштабе глазам не обязательно быть круглыми – в моём случае это квадраты с длиной стороны 5 пикселей, у которых не дорисованы угловые точки. При возвращении в оригинальный масштаб они будут выглядеть достаточно круглыми, плюс впечатление сферичности можно усилить с помощью теней (об этом позже, см. 3-ий раздел урока). Пока же я слегка откорректирую форму головы подтерев пару пикселей в одном месте и дорисовав их в другом:
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Рисуем брови (ничего что они висят в воздухе – у меня такой стиль) и мимические складки в углах рта, добиваясь от улыбки большей выразительности:
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Углы пока выглядят не очень, одно из правил pixel art’а гласит, что каждый пиксель обводки и элементов может соприкасаться не более чем с двумя соседними пикселями. Но если внимательно изучить спрайты из игр конца 80-х – начала 90-х, эту ошибку там можно встретить довольно часто. Вывод – если нельзя, но очень хочется, то можно. Эту деталь позже во время заливки можно будет обыграть с помощью теней, так что пока рисуем дальше. Туловище:
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Пока не обращайте внимание на лодыжки, выглядит неуклюже, исправим это когда займёмся заливкой. Небольшая поправка: добавим ремень и складки в паховой области, а также выделим коленные суставы (с помощью небольших фрагментов по 2 пикселя, выдающихся из линии ноги):
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.3. Заливка.
Для каждого элемента персонажа нам пока будет достаточно трёх цветов – основного цвета заливки, цвета тени и обводки. Вообще по теории цвета в pixel art советовать можно много чего, на начальном этапе не стесняйтесь подсматривать за работами мастеров и анализировать, как именно они подбирают цвета. Обводку каждого элемента можно, разумеется, оставить чёрной, но в таком случае элементы наверняка будут сливаться, я предпочитаю использовать самостоятельные цвета, близкие по тому с основным цветом элемента, но с низкой насыщенностью. Удобней всего нарисовать где-нибудь рядом с вашим персонажем небольшую палитру и далее брать цвета с неё при помощи инструмента «пипетка» (Eyedropper Tool, I):
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.В этой палитре у меня 13 цветов, их цифровые значения таковы
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Глаза: c4df9b, b4cc8f
Кожа: 00a651, 007539, 003d1e
Рубашка: 9e0b0f, 80090d, 4d0003
Брюки: 0072bc, 005c99, 08314d
Ботинки: 754c24, 663d14
Эти значения можно скопировать и вставить в соответствующую панель Color Picker (открывается LMB на иконке с цветом), а можно скопировать в документ саму палитру, здесь вопрос привычки.
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Выбрав нужный цвет, активируем инструмент «ведро» (Paint Bucket, G). Также обязательно отключите в настройках функцию Anti-alias, нам нужно чтобы заливка работала чётко в пределах прорисованных контуров и не выходила за них:
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Заливаем нашего персонажа, что не получается залить – рисуем вручную карандашом.
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Обратите внимание на лодыжки – ввиду того, что эти участки толщиной всего 2 пикселя, мне пришлось отказаться от обводки с двух сторон, и я провёл её только с предполагаемой теневой стороны, оставив линию основного цвета толщиной в один пиксель. Также обратите внимание, что брови я оставил чёрными, хотя это и неважно на самом деле.
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.В Photoshop есть удобная функция выбора по цвету (Select->Color range, ткнув пипеткой в нужный цвет мы получим выделение всех аналогичных по цвету участков и возможностью мгновенной их заливки, но для этого нужно чтобы элементы вашего персонажа находились на разных слоях, так что пока будем считать эту функцию полезной для продвинутых пользователей Photoshop):
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.4. Тень и dithering.
Теперь выбираем цвета тени и, переключившись на карандаш (B) аккуратно выкладываем теневые места. В моём случае источник света находится где-то слева и вверху, перед персонажем – потому обозначаем тенью правые стороны с акцентом к низу. Наиболее богатым на тень станет лицо, т. к. там расположено много мелких элементов, которые выделяются рельефно с помощью тени с одной стороны, и с другой сами отбрасывают тень (глаза, нос, мимические складки):
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Тень это очень мощное изобразительное средство, грамотно обозначенная тень благоприятно скажется на внешнем виде персонажа – и на том впечатлении, что он окажет на зрителя. В pixel art один-единственный пиксель, поставленный не на своё место, способен разрушить всю работу, в то же время казалось бы такие незначительные поправки могут сделать изображение гораздо симпатичней.
Что же касается dithering’а, в изображении с такими миниатюрными размерами он, на мой взгляд, совершенно лишний. Сам по себе метод заключается в «замешивании» двух соседних цветов, которое достигается путём шахматного расположения пикселей. Тем не менее, чтобы было представление о технике, я всё же введу небольшие области смешения, на брюках, на рубашке и немного на лице:
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.В целом же, как видите, ничего особо сложного. Pixel art тем и привлекателен, что усвоив некоторые закономерности, любой сможет неплохо рисовать сам – просто внимательно изучив работы мастеров. Хотя да, некоторое знание основ рисунка и теории цвета всё же не помешает. Дерзайте!
Гуляя утром по интернету, захотелось написать пост про Pixel Art, в поисках материала нашел эти две статьи.
Первая.
Вторая.
Pixel Circle: изображения, стоковые фотографии и векторная графика
ФильтрыВсе изображения- Все изображения
- Фотографии
- Векторная графика
- Иллюстрации
- Редакционное
- Видео
- Музыка
- Поиск по изображению
Поиск по изображению
Подробно о том, как построить круг в «Майнкрафте»
Сегодня мы поговорим о том, как сделать ровный круг в «Майнкрафт» и возможно ли это. В виртуальном мире этой игры все предметы являются квадратными. Однако круг в «Майнкрафте» может пригодиться для строительства различных элементов. К примеру, это может быть купол или сфера. Далее обсудим, как получить подобный элемент.
Самостоятельно рисование
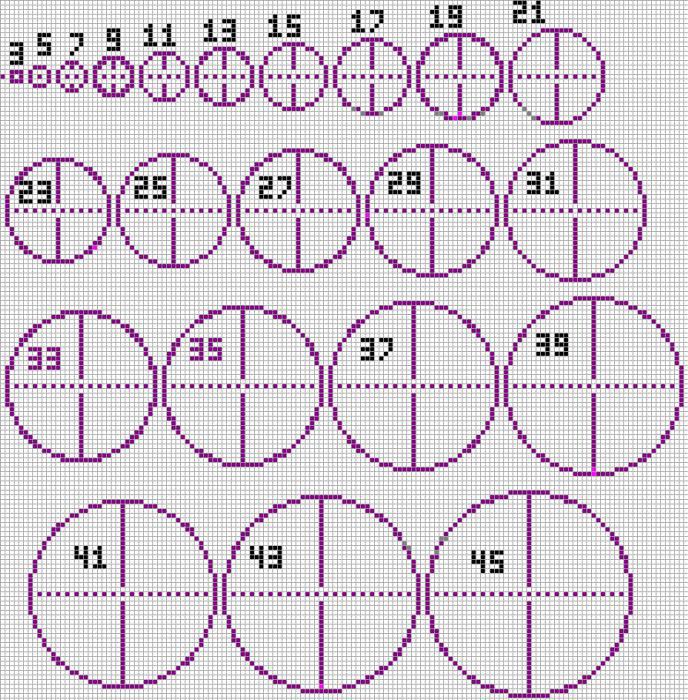
Начнем с того, что существует несколько вариантов решения вопроса, как построить круг в «Майнкрафте». Далее мы опишем наиболее доступные и распространенные. Необходимую нам фигуру можно изобразить самостоятельно. Получить круг в «Майнкрафте» данным способом довольно сложно. Кроме того, это потребует времени. Однако этот вариант стоит того, чтобы его испытать.

Нам понадобится любое приложение для создания изображений. Проще всего воспользоваться Paint. Также можно скачать бесплатные программы Gimp или Paintbrush. В выбранном графическом редакторе изображаем круг необходимого размера. Геометрическая фигура после помещения в мир игры утратит в размере один пиксель. Чтобы предварительно оценить, как будет выглядеть круг в виртуальном мире, достаточно увеличить размер изображения. Один пиксель изображения будет в итоге приравнен к блоку в игре. Также можно скачать готовые схемы геометрических фигур, чтобы не рисовать их самостоятельно.
Генераторы
Переходим к следующему варианту решения вопроса о том, как получить круг в «Майнкрафте». Если такие фигуры необходимы в большом количестве, можно воспользоваться специальным генератором сфер. Их существует несколько. Поговорим о наиболее интересных. Первый получил название mineConics. Он обладает очень простым интерфейсом. В выпадающем меню слева задаем размер, а затем рисуем.

Однако данный инструмент не позволяет сделать сферу. Поэтому рассмотрим еще один генератор. Он называется Neil’s Voxel Sphere и позволяет создать сферу. Следующий инструмент, на который стоит обратить внимание — Minecraft Structure Planner. Он имеет множество возможностей, связанных с планированием постройки. Однако данную разработку необходимо предварительно скачать. Также внимания заслуживает онлайн-генератор Plotz. Он создан специально для работы со сферами, куполами и обсерваториями.
Дополнительные сведения
Мы уже разобрали, как создать круг в «Майнкрафте». Однако использование такой фигуры имеет свои особенности. Отметим, что для получения необходимого нам результата, можно также использовать плагины. Для этого на сервере должен быть WorldEdit. Такая возможность доступна для многопользовательского режима. Если ведется одиночная игра, подойдет параметр SinglePlayerCommands. При соблюдении этих условий вводим специальную команду. Она выглядит следующим образом: «//sphere блок радиус».

В результате получаем не полую сферу с заданным радиусом. Далее используем следующую команду: «//hsphere блок радиус». Она позволит создать полую сферу. Также добиться результата нам поможет редактор карт mcedit. Он позволяет вносить различные изменения в окружающий нашего персонажа виртуальный мир. Также он дает возможность вносить различные изменения. Новичкам следует также знать, что команда, отвечающая за круги в генераторе MinecraftStructurePlanner, называется HemisphericalDome.
[Software] Minecraft Structure Planner — Создай сферу, круг и прочие структуры! » MinecraftOnly
![[Software] Minecraft Structure Planner - Создай сферу, круг и прочие структуры! [Software] Minecraft Structure Planner - Создай сферу, круг и прочие структуры!](/800/600/https/minecraftonly.ru/uploads/posts/2016-02/thumbs/1454595373_title1.jpg)
Minecraft Structure Planner — прекрасная программа, позволяющая планировать будущую постройку и не только. С этим софтом Вам откроется прекрасная возможность построить сферу, круг, сферическую крышу и прочее идеальной формы! Сам интерфейс редактора до боли простой, однако функционал этой программы огромен:
- Выбрав нужную форму, высоту и радиус постройки, Вы можете посмотреть, как же она будет выглядеть в игре.
- Вы можете самостоятельно творить структуры, сохранять их и делиться с друзьями!
- Вы можете создавать здесь наброски пиксель-артов из картинок, а затем воплощать их в самой игре!
Это основные преимущества этой программы, но далеко не все! В этом чуде разберется даже ребенок, ведь придумывать тут ничего не нужно — хоть всё и на английском, смысл немногочисленных кнопочек софтины понятен всем! Аналогом этой программы можно назвать только WorldEdit, функции которого обычным игрокам серверов зачастую недоступны!
![[Software] Minecraft Structure Planner - Создай сферу, круг и прочие структуры! [Software] Minecraft Structure Planner - Создай сферу, круг и прочие структуры!](/800/600/https/minecraftonly.ru/uploads/posts/2016-02/thumbs/1454595293_ilmkj.jpg)
![[Software] Minecraft Structure Planner - Создай сферу, круг и прочие структуры! [Software] Minecraft Structure Planner - Создай сферу, круг и прочие структуры!](/800/600/https/minecraftonly.ru/uploads/posts/2016-02/thumbs/1454595258_jme0v.png)
![[Software] Minecraft Structure Planner - Создай сферу, круг и прочие структуры! [Software] Minecraft Structure Planner - Создай сферу, круг и прочие структуры!](/800/600/https/minecraftonly.ru/uploads/posts/2016-02/thumbs/1454595247_maxresdefault.jpg)
MinecraftStructurePlanner.exe [5,28 Mb] (cкачиваний: 1124)
Студия «Локатор» — Урок 1 по пиксельарту: «Пиксельный круг».
Вечернее небо. Как оно прекрасно. Каждая звезда, будто желтенькие пиксели, рассыпались по темно синему полю…
Джо сидел дома. Привычно развалившись на столе, он смотрел в скудное окно:
-Один пиксель, два пикселя, три пикселя, четыре пикселя… … семь, восемь… скучно! — парень рухнул на стол окончательно.
Дверь в его маленькую комнатку тихо открылась. На пороге стояла его младшая сестра. Потирая глаза девятилетний ребенок, скрипя половицами, вошел внутрь. Её измятая пижама в цветок отдавала странными гаммами, а медведь, которого она волокла, вообще то пропадал в тени, то объявлялся в лунном свете.
-Ты не спишь? А то мама ушла, а мне страшно… — у девочки начали наворачиваться слезы на глазах.
Парень подбежал к сестре и взял её на руки.
— Кролик, ну не плачь. Мама завтра вернется. У неё проблемы на работе и она задержится.
— Я не могу уснуть.
-Тогда давай считать пикселя.
-Что?
-Это такие квадратики разных цветов и размеров. – Брат улыбнулся и щелкнул сестру по носу.
-Ой! – Майя в этот момент скосила глаза на палец брата и улыбнулась.
-Смотри, — Рука парня от носа малышки потянулась к окну – сколько на небе пикселей. Они такие яркие и в тоже время такие темные. Видишь?
Но ребенок смотрел и ничего не мог понять. Она видела всего лишь привычное для неё небо и звезды, которые светили как и каждую ночь. Тогда Майя начала крутить головой. Хвостики накручивали траекторию отрицательного ответа.
— Как бы тебе объяснить? Ага, придумал. – Парень посадил сестру на кровать, а сам немного неуклюже потянулся включать компьютер. Процессор странно загудел, как проезжающий экспресс, от чего Майя икнула.
Брат, не скрывая умиленья, улыбнулся и, засмотревшись на сестренку, чуть не перецепился через стул.
Экран нудно и привычно поприветствовал пользователей. Джо посадил сестру на коленку и сделал двойной щелчок мышкой по ярлыку «Paint».
Взору ребенка открылась огромное белое пространство с маленькими значками по бокам.
— Представь, что это лист бумаги. Давай нарисуем на нем нууу… круг?
— Давай… А где карандаши? – Майя начала оглядываться по сторонам. Завидев в пенале серый карандаш, она потянулась за ним. Ребенок обхватил его руками и с серьезным видом начала пытаться рисовать на экране.
-Постооой! – Брат схватил карандаш и оттянул его в сторону от экрана. – Так делать нельзя.
-Но ты ведь сам сказал, что это лист бумаги нужно на нем нарисовать небо.
— Да, правда, не такое небо, которое ты обычно рисуешь. Мы сделаем пиксельное небо. Смотри-ка. — Парень начал водить мышкой и рисовать какую-то сетку.
Через 10 минут работы ребенок, смотрящий на то, что получается, начал щуриться, но ей было очень интересно, поэтому через силу продолжала смотреть. Рисунок был похож на сетку, которая сильно резала глаз. Брат, заметив, что его сестренка жмуриться, свернул окно.
— Прости. Похоже, я выбрал слишком сложный способ для объяснения. – Тогда он встал из-за кресла ещё раз и подошел к шкафу, потянулся на самую верхнюю полку и достал шахматную доску. Она была старая и потертая. Слой пыли напоминал зимние сугробы.
— Отлично! — И со всей силы брат попытался сдуть пыль. – Я думаю, так будет даже намного проще. Держи.
Джо протянул доску сестре. Майя, ни секунды не задумываясь, высыпала шахматы на пол и, с неким задором, пинала их ножкой, пока брат рылся в ящике стола. С течением нескольких минут фигуры летали уже как птицы, которые предвещают дождь – низко, но в большом количестве.
— А вот и красный маркер. – Брат повернулся к сестре и моментально получил конем по лбу. – Ааааай!
Сестра резво начала хохотать и уволилась на пол. Джо сунул ей маркер.
— Нарисуй мне на доску круг, но с одним условием. Круг должен получиться только из закрашенных квадратов.
В этот момент лицо Майи стало невероятно серьезным и недоумевающим. Перед ней поставили новую до сегодняшнего дня неслыханную задачу. Составить круг из квадратов.
-Вот ты подумай пока, а я схожу за льдом… ай! – Держась за лоб, парень вышел из комнаты.
Девочка потянулась за маркером. Через десять, а то и пятнадцать секунд был закрашен первый квадрат, потом второй, третий и четвертый. Кроха начала входить в азарт. Но после двенадцатого квадрата она остановилась…
-Это квадрат… это точно квадрат… — Ребенок долго смотрел на то, что она сама же сделал, и её глаза начали слезиться.
Уже через несколько мгновений Джо вбежал в комнату с компрессом на лбу. Майя безустанно билась в истерике.
-Яааааа нееееееееее могуууууууууууу! – Заливалась она в слезах. Брат подхватил её на руки и начал укачивать.
-Ну не плачь, успокойся. Смотри, ведь все так просто. – В странных позах, удерживая и компресс, и сестру, парень открыл ногой ящик стола и достал локтем спиртовой раствор для вывода маркера. Положив всех и все не на пол, а, с позволения сказать, уже рабочее место младшего художника и, взяв доску, начал стирать ненужные квадратики. Получившуюся работу он показал, уже вытирающей слезы, Майе.
— Но ведь это не круг! – с твердой уверенностью ответил ребенок .
— Круг. – Добрый взгляд брата подавил весь противоположный настрой ребенка.
— Почему?
— Потому что пиксели – это маленькие квадратики, а квадратики имеют углы.
— Четыре!
— Да. Так вот если ты нарисуешь на листке бумаги самый обычный круг и приложишь к нему сетку, которую я рисовал на компьютере, то получиться примерно что-то типо этого.
— Странное рисование…
— И не говори…
Джо взял Майю опять на руки и они подошли к окну. Уже виднелась яркая луна, освещающая все вокруг.
Под окном ходили влюбленные парочки и с завистью смотрели на эту «сырную» красавицу. Какая-то странная старушка в потрепанной шапочке и с тележкой на скамейке кормила трех белок. Дул легкий осенний ветерок, а фонари пытались перебороть лунный свет. Но это было не в их маленьких силах…
— Братик.
— Да, кролик?
— А если к луне приложить эту сетку, она тоже станет квадратной?
— Черт его знает… … …
Конец первого урока.
Pixel art для начинающих. | Gamin

1. Подготовка к работе.
Создаём новый документ с любыми настройками (пусть будет ширина 60, высота 100 пикселей). Основным инструментом пиксельартиста является карандаш (Pencil Tool, вызывается горячей клавишей B). Если на панели инструментов включена кисть (и пиктограмма, изображающая кисточку), наведите на неё курсор, нажмите и удерживайте LMB – появится небольшое выпадающее меню, в котором следует выбрать карандаш. Устанавливаем размер пера 1 пиксель (в верхней панели слева выпадающее меню Brush):

Еще несколько полезных комбинаций. «Ctrl +» и «Ctrl —» увеличивают и уменьшают масштаб изображения. Также пригодится знать, что нажатие Ctrl и « (кавычки-ёлочки, или русская клавиша «Э») включает и отключает сетку, что здорово помогает при рисовании pixel art’а. Шаг сетки также следует настроить под себя, кому-то удобней когда он составляет 1 пиксель, я привык что ширина ячейки 2 пикселя. Нажимаем Ctrl+K (или идём в Edit->Preferences), заходим в пункт Guides, Grid & Slices и устанавливаем Gridline every 1 pixels (мне, повторюсь, удобней 2).
2. Рисование.
Наконец приступаем к рисованию. Для чего создадим новый слой (Ctrl+Shift+N), переключаемся на чёрный цвет пера (нажатие D устанавливает цвета по умолчанию, чёрный и белый) и нарисуем голову персонажа, в моём случае это вот такой симметричный эллипс:


Нижнее и верхнее основания у него длиной 10 пикселей, потом идут отрезки в 4 пикселя, три, три, один, один и вертикальная линия высотой 4 пикселя. Прямые в Photoshop удобно рисовать с зажатым Shift, хотя масштабы изображения в пиксель арте минимальные, всё же этот приём иногда здорово экономит время. Если ошиблись и нарисовали лишнего, залезли куда мимо – не расстраивайтесь, переключайтесь на инструмент ластик (Eraser Tool или клавиша «E») и удалите ненужное. Да, обязательно установите ластику также размер пера в 1 пиксель, чтобы он подтирал попиксельно, и режим карандаша (Mode: Pencil), иначе будет стирать не то что нужно. Переключение обратно на карандаш, напомню, через «B»
Вообще этот эллипс нарисован не строго по правилам пиксель арта, но того требует художественный замысел. Потому как это будущая голова, на ней будут располагаться глаза, нос, рот – достаточно деталей, которые в итоге перетянут на себя внимание зрителя и отобьют желание спрашивать, почему голова такой неправильной формы.
Продолжаем рисовать, добавляем нос, усики и рот:

Теперь глаза:

Обратите внимание, при таком мелком масштабе глазам не обязательно быть круглыми – в моём случае это квадраты с длиной стороны 5 пикселей, у которых не дорисованы угловые точки. При возвращении в оригинальный масштаб они будут выглядеть достаточно круглыми, плюс впечатление сферичности можно усилить с помощью теней (об этом позже, см. 3-ий раздел урока). Пока же я слегка откорректирую форму головы подтерев пару пикселей в одном месте и дорисовав их в другом: 
Рисуем брови (ничего что они висят в воздухе – у меня такой стиль) и мимические складки в углах рта, добиваясь от улыбки большей выразительности:


Углы пока выглядят не очень, одно из правил pixel art’а гласит, что каждый пиксель обводки и элементов может соприкасаться не более чем с двумя соседними пикселями. Но если внимательно изучить спрайты из игр конца 80-х – начала 90-х, эту ошибку там можно встретить довольно часто. Вывод – если нельзя, но очень хочется, то можно. Эту деталь позже во время заливки можно будет обыграть с помощью теней, так что пока рисуем дальше. Туловище:

Пока не обращайте внимание на лодыжки, выглядит неуклюже, исправим это когда займёмся заливкой. Небольшая поправка: добавим ремень и складки в паховой области, а также выделим коленные суставы (с помощью небольших фрагментов по 2 пикселя, выдающихся из линии ноги):

3. Заливка.
Для каждого элемента персонажа нам пока будет достаточно трёх цветов – основного цвета заливки, цвета тени и обводки. Вообще по теории цвета в pixel art советовать можно много чего, на начальном этапе не стесняйтесь подсматривать за работами мастеров и анализировать, как именно они подбирают цвета. Обводку каждого элемента можно, разумеется, оставить чёрной, но в таком случае элементы наверняка будут сливаться, я предпочитаю использовать самостоятельные цвета, близкие по тому с основным цветом элемента, но с низкой насыщенностью. Удобней всего нарисовать где-нибудь рядом с вашим персонажем небольшую палитру и далее брать цвета с неё при помощи инструмента «пипетка» (Eyedropper Tool, I):

В этой палитре у меня 13 цветов, их цифровые значения таковы:
 Глаза: c4df9b, b4cc8f
Глаза: c4df9b, b4cc8f
Кожа: 00a651, 007539, 003d1e
Рубашка: 9e0b0f, 80090d, 4d0003
Брюки: 0072bc, 005c99, 08314d
Ботинки: 754c24, 663d14
Эти значения можно скопировать и вставить в соответствующую панель Color Picker (открывается LMB на иконке с цветом), а можно скопировать в документ саму палитру, здесь вопрос привычки.

Выбрав нужный цвет, активируем инструмент «ведро» (Paint Bucket, G). Также обязательно отключите в настройках функцию Anti-alias, нам нужно чтобы заливка работала чётко в пределах отрисованных контуров и не выходила за них:

Заливаем нашего персонажа, что не получается залить – рисуем вручную карандашом.

Обратите внимание на лодыжки – ввиду того, что эти участки толщиной всего 2 пикселя, мне пришлось отказаться от обводки с двух сторон, и я провёл её только с предполагаемой теневой стороны, оставив линию основного цвета толщиной в один пиксель. Также обратите внимание, что брови я оставил чёрными, хотя это и неважно на самом деле.  В Photoshop есть удобная функция выбора по цвету (Select->Color range, ткнув пипеткой в нужный цвет мы получим выделение всех аналогичных по цвету участков и возможностью мгновенной их заливки, но для этого нужно чтобы элементы вашего персонажа находились на разных слоях, так что пока будем считать эту функцию полезной для продвинутых пользователей Photoshop):
В Photoshop есть удобная функция выбора по цвету (Select->Color range, ткнув пипеткой в нужный цвет мы получим выделение всех аналогичных по цвету участков и возможностью мгновенной их заливки, но для этого нужно чтобы элементы вашего персонажа находились на разных слоях, так что пока будем считать эту функцию полезной для продвинутых пользователей Photoshop):

4. Тень и dithering.
Теперь выбираем цвета тени и, переключившись на карандаш (B) аккуратно выкладываем теневые места. В моём случае источник света находится где-то слева и вверху, перед персонажем – потому обозначаем тенью правые стороны с акцентом к низу. Наиболее богатым на тень станет лицо, т. к. там расположено много мелких элементов, которые выделяются рельефно с помощью тени с одной стороны, и с другой сами отбрасывают тень (глаза, нос, мимические складки):

Тень это очень мощное изобразительное средство, грамотно обозначенная тень благоприятно скажется на внешнем виде персонажа – и на том впечатлении, что он окажет на зрителя. В pixel art один-единственный пиксель, поставленный не на своё место, способен разрушить всю работу, в то же время казалось бы такие незначительные поправки могут сделать изображение гораздо симпатичней.
Что же касается dithering’а, в изображении с такими миниатюрными размерами он, на мой взгляд, совершенно лишний. Сам по себе метод заключается в «замешивании» двух соседних цветов, которое достигается путём шахматного расположения пикселей (более сложная техника dithering’а подразумевает совершенно немыслимый алгоритм, посмотрите у того же Дерека Йу). Тем не менее, чтобы было представление о технике, я всё же введу небольшие области смешения, на брюках, на рубашке и немного на лице:


А вот фрагмент из другой работы, более сложной (и пока незавершённой):

Здесь я применил dithering для смягчения теней (кстати, в отличие от нарисованного только что кузнечика, на снеговике использована тень двух оттенков и имеются блики, но это, повторюсь, более сложная работа, и масштаб у неё побольше). Плюс крайне кропотливый метод dithering’а задействован на заднем фоне. Сам по себе процесс несложный, но затратный в плане времени и требующий от художника концентрации.
В целом же, как видите, ничего особо сложного. Pixel art тем и привлекателен, что усвоив некоторые закономерности, любой сможет неплохо рисовать сам – просто внимательно изучив работы мастеров. Хотя да, некоторое знание основ рисунка и теории цвета всё же не помешает. Дерзайте!
P. S. Продолжение темы (которое, по уму, надо было написать первым). Учимся дальше!
