Инструмент перо в иллюстраторе — Знай свой компьютер
В 99% работ в Adobe Illustrator используется инструмент «Перо» (Pen tool). Вот почему так важно хорошо им владеть. Ведь это даёт не только более качественный результат, но и ускоряет работу.
Статья, которую я публикую сегодня, не новая, но важная, и многим будет полезна для улучшения техники.
Функции
Курсоры
Pen tool может принимать различные формы в зависимости от того, на какое действие он сейчас настроен (автоматически или вручную). Для смены вида между ручкой и крестиком нажмите Caps Lock.
Контроль мышкой (кривая выбрана)
- Наведение Pen tool на опорную точку: удаление точки
- Наведение Pen tool на сегмент: добавление точки
- Наведение Pen tool на конечную опорную точку: отрегулировать ползунки
Контроль клавиатурой
- Если зажать Shift, то движения во время создания или редактирования точек будут производится под углами 45°, 90°, 135° или 180°
- Выберите опорную точку инструментом Direct selection tool и нажмите Delete.
 Удалится сама точка и прилегающие к ней сегменты.
Удалится сама точка и прилегающие к ней сегменты. - Pen tool + Option (Alt): смена режима на Convert anchor point tool.
- Если навести Pen tool на кривую и нажать Cmd (Ctrl) — кривая выделится и станет доступна для редактирования.
- Pen tool + Option (Alt) во время создания кривой — появляется возможность изменить состояние ползунков (независимо друг от друга).
- Навести Pen tool на ползунок и Option (Alt)
- Scissors tool + Option (Alt): режим инструмента Add anchor point tool.
- Add anchor point tool + Option (Alt): режим инструмента Delete anchor point tool.
- Delete anchor point tool + Option (Alt): режим инструмента Add anchor point tool.
Другие полезные приёмы
- Простой приём: Перед началом использования Pen tool нажмите A (выберется Direct Selection), а потом сразу же P (это уже наш Pen).
 Теперь во время использования Pen tool зажимайте Cmd (Ctrl) — инструмент будет переключаться на Direct Selection, что очень удобно, когда нужно поработать с точкой, не снимая выделения с кривой.
Теперь во время использования Pen tool зажимайте Cmd (Ctrl) — инструмент будет переключаться на Direct Selection, что очень удобно, когда нужно поработать с точкой, не снимая выделения с кривой. - Пользуйтесь пробелом — если его нажать, активируется инструмент Hand tool, и можно будет спокойно перемещаться в по рабочей площади, очень просто и без лишних кликов.
- Во время создания опорной точки нажмите пробел + клик — положение точки можно будет поправить в сразу, на месте.
 Используйте Object > Path > Add Anchor Points.
Используйте Object > Path > Add Anchor Points.Улучшаем технику
- Когда начинаете рисовать кривую, перетаскивайте ползунки прямо от первой опорной точки.
- Чтобы получить плавные линии, лучше тащить ползунки не более чем на треть сегмента.
Для изменения кривой лучше перетаскивать крайние точки, а не промежуточные.
Упражнения
Для закрепления материала существует несколько уроков. Просто скачайте файлы и выполните упражнения
Упражнение от Vectortuts
Упражнения от Veerle Pieters
Для Illustrator CS5
Для Illustrator CS3 и CS4
Видео
И напоследок несколько видео-уроков использования Pen tool в Illustrator
Все эти приёмы помогут улучшить качество и скорость работы инструментом Перо. Будьте профессиональны!
11 Янв 2010, 6:17, написал Максим Шайхалов в разделе «Иллюстратор»
Эта статья открывает цикл об основных инструментах Иллюстратора. Написать эти статьи я обещался перед Новым Годом и намерен свое обещание исполнить =)
Если вы пользуетесь Adobe Illustrator, то я почти уверен, что вы создаете линии при помощи Pen Tool. Это руководство имеет своей целью познакомить вас или напомнить вам о возможностях, фишках и методах работы с тем, что, возможно является наиболее важным инструментом Adobe.
Функции группы Pen Tool
- Pen tool: кликните на свободном поле нового документа, чтобы создать прямые линии. Для создания кривых Безье щелкните и перетащите мышку.
- Add anchor point tool: кликните по линии, чтобы добавить узловые точки (анкоры).

- Delete anchor point tool: кликните по анкору чтобы удалить его.
- Convert anchor point: нажмите и потащите за узловую точку. В результате чего у вас получится кривая Безье. Кликните на анкоре с направляющими, чтобы удалить направляющие
- Scissors: Не входит в группу Pen Tool, но определенно связан с ней. При нажатии на сегмент линии она поделится надвое.
Горячие клавиши для работы с Пером
- Выбрать Pen Tool (P)
- Выбрать Add anchor point tool (+)
- Выбрать Delete anchor point tool (-)
- Выбрать Convert anchor point (Shift + C)
- Выбрать Scissors Tool ©
Курсоры
Pen Tool принимает различные формы в зависимости от того, что и когда вы делаете. Это дает возможность понять, какие действия следует ожидать от программы.
(Caps Lock для переключения указателей)
Работа с выделенной кривой.
- При наведении Pen Tool на анкор: инструмент изменит вид на Delete anchor point tool
- При наведении Pen Tool на прямую: инструмент изменит вид на Add anchor point tool
- При наведении Pen Tool на конечную точку: инструмент изменит вид на Convert anchor point tool
Клавиши управления Пером
- Держите Shift для ограничения движения на 45 °, 90 °, 135 °, 180 ° во время создания или редактирования анкора или направляющих.

- Выберите точку при помощи Direct selection tool и нажмите кнопку «Delete». Точка удалится с прилегающими сегментами, оставляя два пути (path).
- Pen tool + Alt: измененит инструмент на Convert anchor point tool.
- Наведите Pen tool с зажатым Ctrl на направляющую: это позволит редактировать кривую Безье.
- Pen tool + Alt в то время как создания кривой: разбивает кривую.
- Наведите курсор мыши на направляющую и зажмите Alt: разделяет кривую.
- Scissors tool + Alt: изменит инструмент на Add anchor point tool.
- Add anchor point tool + Alt: измененит в инструмент на Delete anchor point .
- Delete anchor point + Alt: измененит в инструмент на Add anchor point tool.
Настройка работы с кривыми
(Illustrator > Preferences > Selection & anchor display)
- Tolerance: Радиус выбранной опорной точки. Может быть от 1 до 8 пикселей. 1px — если вы очень аккуратны при обращении с мышью или у вас много анкоров на близком расстоянии друг от друга, 8px — если вы менее точны =).

- Object Selection by Path Only: При выборе этого параметра объекты будут выбираться только при нажатии на их кривые (path). Сопоставимо с работой в режиме Outline (View> Outline).
- Snap to Point (привязка к точке): Также меняется через View > Snap to Point, хотя и с помощью Selection & Anchor Display диалога может быть определена точность (tolerance) от 1 до 8 пикселей. Это значение опять оперирует с радиусом опорных точек. Когда выстраиваются два объекта, их опорные точки должны быть расположены в пределах указанного диапазона.
- Anchor Point and Handle Display: определяет способ отображения анкоров и направляющих.
- Anchor Point and Handle Display: подсветка анкоров при наведении курсора.
- Show Handles When Multiple Anchors are Selected: При выборе этой опции отображаются направляющие всех точек при выборе нескольких точек.
Фишки Pen Tool:
- Выберите Direct Selection tool перед выбором Pen tool.
 Нажмите и удерживайте Ctrl, чтобы получить доступ к последнему выбранному инструменту (в данном случае Direct Selection tool) для редактирования путей и направляющих, не снимая выделения с кривой.
Нажмите и удерживайте Ctrl, чтобы получить доступ к последнему выбранному инструменту (в данном случае Direct Selection tool) для редактирования путей и направляющих, не снимая выделения с кривой. - При выбранной кривой, используйте пробел, чтобы чтобы перемещаться по экрану не снимая выделения.
- При создании или редактировании анкора, нажмите и удерживайте нажатой клавишу мыши + Пробел, чтобы изменить позицию анкора с которым вы работаете.
- С помощью Direct Selection tool выберите начальную и конечную точки кривой. Нажмите Ctrl + J, чтобы соединить их.
- С помощью Direct Selection tool выберите начальную и конечную точки кривой. Ctrl + Alt + Shift + J, для соединения их в новой срединной точке.
- Для сглаживания кривой и сокращения числа опорных точек можно воспользоваться диалогом Simplify (Object > Path > Simplify) и настроить в соответствии с вашими потребностями.
- И наоборот, если вы хотите больше узловых точек используйте Object> Path> Add Anchor Points.

- Чтобы предотвратить изменение функций Pen tool при взаимодействии с другими точками, откройте диалог общих настроек Illustrator > Preferences > General) и проверьте поставлена ли галочка Disable Auto Add/Delete.
Практические советы
- Перемещайте направляющие от первого анкора, когда вы начинаете кривую.
- Перетаскивайте ваши направляющие только около одной трети кривой, если вы хотите получить плавную кривую.
- Для изменения кривой перетаскивайте крайние точки, а не серединные.
- Чем меньше анкоров, тем аккуратнее смотрится кривая.
Упражнения для практики работы Pen Tool
Все бы хорошо. Но советы без практики — ничто. Предлагаю Вам скачать Pen Tool упражнение и следуя инструкциям в этой статье попробовать выполнить это упражнение.
Что-то большее
На днях познакомился с очень интересным плагином для Иллюстратора под названием Xtream Path.
Очень удобный инструмент для работы с кривыми.
Картинка ниже наглядно объясняет чем он лучше стандартных инструментов:
Pen Tool (Перо). Клавиша быстрого вызова ‹P›.
Инструмент Pen Tool предназначен для рисования прямых линий и кривых.
Проще всего нарисовать прямую линию: выберите инструмент Pen Tool в панели инструментов и щелкните левой кнопкой мыши в любом месте рабочей области, затем отпустите кнопку мыши и щелкните еще раз в другом месте, и между двумя этими точками появится отрезок прямой.
Если продолжить «щелкать» в том же духе, то получится ломаная кривая линия, состоящая из прямолинейных отрезков.
Для того, чтобы рисовать отрезки строго по вертикали, горизонтали или под углом 45° удерживайте нажатой клавишу Shift на клавиатуре.
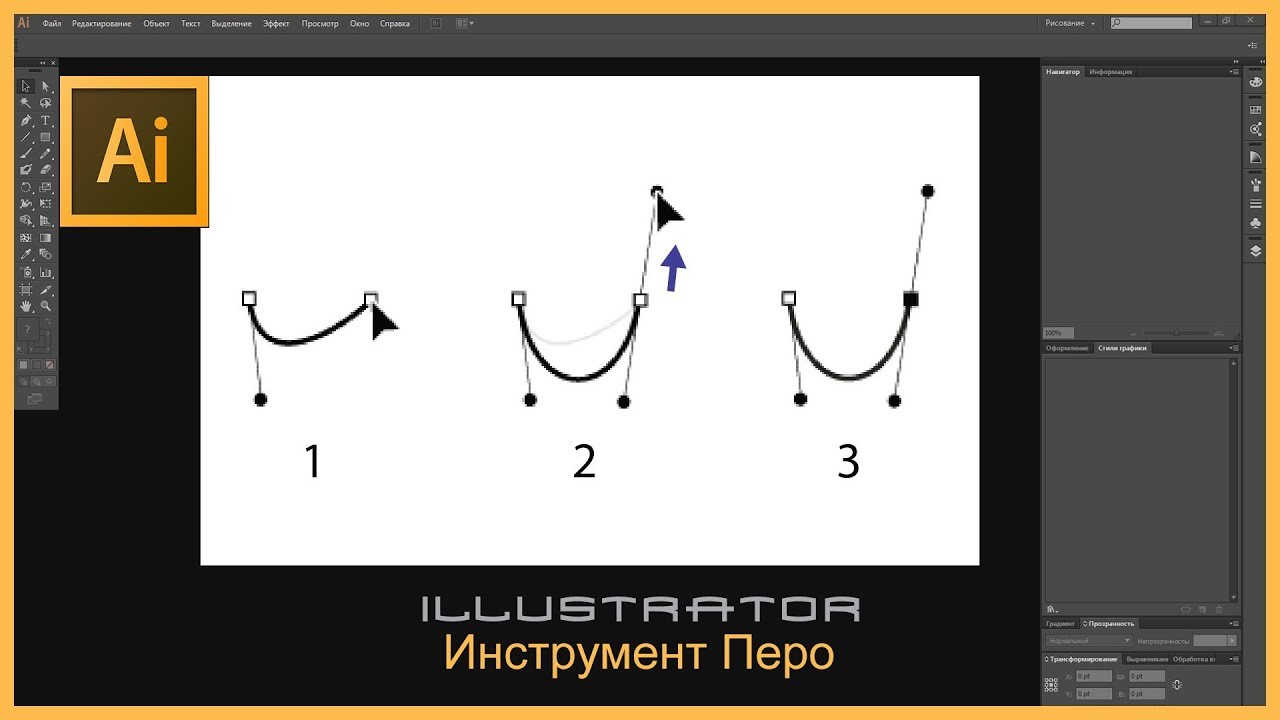
Рисование отрезков прямой только одна из функций инструмента Pen Tool, и не основная. Чаще всего вы будете обращаться к нему, чтобы рисовать плавные кривые или, как их называют, кривые Безье. Для того, чтобы создать первую точку сглаженной кривой щелкните левой кнопкой мыши в любом месте рабочей области и, не отпуская кнопку мыши, потяните курсор в любом направлении — появятся направляющие.
Теперь щелкните в другой точке рабочей области — чуть правее первой точки, например, или чуть левее, и снова потяните курсор в любую сторону.
В зависимости от направления этого движения у вас получится либо дуга:
либо что-то напоминающее синусоиду:
Попробуйте создать еще несколько точек подобным образом:
Сначала может показаться, что кривая создается непредсказуемо, но это не так. Для того, чтобы предсказать поведение кривой в случае сглаженной точки, нужно помнить, что направляющие всегда располагаются по касательной к кривой и «кривизна» сегментов, на которые влияют эти направляющие зависит от длины направляющих: чем длиннее направляющие, тем более плоской будет кривая в этой точке и тем «круче» будут сегменты около нее.
Если кривая выглядит не так, как вы задумали, ничего страшного, после того, как вы нарисуете ее, форму можно будет подправить инструментом Direct Selection Tool. Так же после создания кривой, можно добавлять новые или удалять лишние точки точки. Добавление происходит инструментом Add Anchor Point Tool, а удаление Delete Anchor Point Tool.
Добавление происходит инструментом Add Anchor Point Tool, а удаление Delete Anchor Point Tool.
Если вы хотите нарисовать точку кривой с горизонтальными, вертикальными и наклоненными под 45° направляющими, удерживайте при рисовании клавишу Shift.
Для того, чтобы замкнуть контур, в процессе рисования наведите курсор на самую первую точку кривой, дождитесь, когда значок рядом с курсором сменится на кружочек
и щелкните на эту точку левой кнопкой мыши, контур замкнется.
Если вы хотите оставить кривую незамкнутой, то просто в процессе рисования после последней опорной точки нажмите клавишу Ctrl и щелкните в любом месте рабочей области — контур при этом останется незамкнутым, а после того как вы отпустите Ctrl, сможете начать рисовать новую кривую. Дело в том, что при любом активном инструменте, не только Pen Tool нажатие клавиши Ctrl на клавиатуре приводит к вызову последнего использовавшегося перед этим инструментов выделения на время нажатия кнопки — Selection Tool (черная стрелочка) или Direct Selection Tool (белая стрелка).
Если вы рисовали контур и оставили его открытым, а потом решили его продолжить, то просто возьмите инструмент Pen Tool и наведите на любую из точек на концах кривой, дождитесь пока возле курсора появится значок слэша (наклонная полоска):
Щелкните левой кнопкой мыши — тем самым вы присоединитесь к контуру и сможете продолжить его рисование. Кривая перед этим может быть как выделена, так и нет — на результат это не повлияет.
Если в процессе рисования кривой вы вдруг решите, что создали лишнюю точку в середине кривой, просто просто наведите курсор на эту точку, при этом символ рядом с курсором изменится на «-»
Щелкните левой кнопкой мыши по этой точке, и она исчезнет. После этого вы сможете продолжить рисование кривой.
Это не сработает с первой и последней точкой кривой. Если вы таким образом щелкните на первую точку, вы замкнете контур; если на последнюю, то удалите направляющую с одной стороны. Так что удалить таким образом можно только промежуточные точки.
Если вы хотите удалить последнюю точку, то нажмите клавишу Delete или Backspace. При этом удалится последняя точка и кривая при этом останется выделенной. Для того, чтобы продолжить продолжить ее рисовать, щелкните в крайнюю точку кривой и продолжайте рисование. Если клавишу Delete или Backspace нажать еще раз, то удалится вся кривая.
Примерно таким же способом можно добавить опорную точку на кривую. Наведите курсор на сермент кривой, на котором хотите добавить точку:
Щелкните левой кнопкой мыши — на сегменте появится еще одна точка, вид кривой при этом не изменится:
После этого вы можете продолжить рисование.
Если вы рисовали кривую и в тот момент, когда ставили точку поняли, что точка стоит не в том месте, то вы можете перенести точку в любое другое место просто зажав пробел не отпуская кнопки мыши.
Для того, чтобы в процессе рисования создать угол между сегментами кривой, зажмите клавишу Alt и щелкните по последней точке на кривой, тем самым удалив последнюю направляющую.
Затем отпустите Alt и снова кликните левой кнопкой мыши в эту же точку и вытяните новую направляющую в нужном вам направлении:
Если вы продолжите рисовать кривую, вы увидите, что в этой точке образовался угол.
Рисование в Illustrator, часть 4: инструмент «Перо» — прямые линии
До сих пор в этой серии мы рассмотрели инструменты Line, инструменты Shape и Pencil and Smooth Tools . Сегодня мы рассмотрим один из самых важных и разочаровывающих инструментов для «новичков» — Pen. Я преподаю Photoshop и Illustrator уже несколько лет, и, без сомнения, инструмент «Перо», вероятно, самый опасный и обойденный инструмент в обеих программах. Но, немного потренировавшись и проявив настойчивость, вы обнаружите, что возможность использовать инструмент «Перо» действительно открывает для вас совершенно новый мир и очень быстро станет для вас второй натурой. Итак, начнем с использования инструмента для рисования прямых линий.
Когда вы рисуете с помощью инструмента «Перо», вы помещаете опорные точки на монтажную область. Точки привязки соединяются путем, образующим отрезок, который может быть прямой или изогнутой.
Точки привязки соединяются путем, образующим отрезок, который может быть прямой или изогнутой.
Рисование прямых линий
Вы можете рисовать прямые линии или замкнутые пути.
1. Выберите инструмент Pen
из панели инструментов или нажмите P в качестве ярлыка.Когда вы впервые выбираете инструмент «Перо», рядом с курсором появится маленький крестик, указывающий, что вы собираетесь начать новый путь.
2. Щелкните один раз на монтажной области, где вы хотите, чтобы начался отрезок прямой линии. Не тяните.
Если появляется линия направления (они выглядят как дополнительные линии выходят из якорной точки), вы случайно перетащили инструмент Pen; выберите Ctrl + Z (Windows) или Cmd + Z (Mac), чтобы отменить, и нажмите еще раз.
3. Нажмите еще раз, где вы хотите добавить следующую опорную точку.
Нажмите Shift, чтобы ограничить угол сегмента кратным 45 °.
4. Продолжайте нажимать, чтобы установить опорные точки для дополнительных прямых сегментов.
Последняя добавленная вами точка всегда отображается в виде сплошного квадрата, что означает, что она выбрана. Другие опорные точки, которые вы добавили, будут выглядеть пустыми.
Завершите путь, выполнив одно из следующих действий:
- Если вы хотите замкнутый контур, поместите инструмент «Перо» поверх первой точки привязки, которую вы положили на монтажную область. Рядом с указателем инструмента «Перо» появляется маленький кружок показывая, что путь закроется правильно. Нажмите, чтобы закрыть путь.
- Если вы хотите оставить путь открытым, просто нажмите Ctrl + щелчок (Windows) или Cmd + Click (Mac) в любом месте от всех объектов. Вы заметите, что курсор «Перо» снова отображает маленький х, что означает, что при следующем щелчке с помощью инструмента «Перо» вы начнете новый новый путь.
- Кроме того, вы можете закрыть путь, щелкнув любой другой инструмент на панели инструментов.
Добавление и удаление точек привязки
Конечно, будут моменты, когда вы захотите добавить дополнительные опорные точки к своим линиям или удалить ненужные опорные точки. Помните, что хорошее практическое правило — использовать как можно меньше опорных точек для получения плавных линий.
Помните, что хорошее практическое правило — использовать как можно меньше опорных точек для получения плавных линий.
Панель «Инструменты» содержит три инструмента для добавления или удаления точек: инструмент «Перо»
инструмент Добавить опорную точку и инструмент Удалить опорную точку , Допустим, я хочу удалить точку из пути, который я нарисовал ранее.Выберите инструмент «Удалить опорную точку» на панели инструментов или нажмите знак «минус» (-) на клавиатуре. Затем нажмите на точку, которую вы хотите удалить.
Вы можете видеть, что форма линии теперь изменилась.
Если вы хотите добавить дополнительную точку привязки, щелкните в любом месте вдоль отрезка линии, используя инструмент «Добавить точку привязки».
Так вот, как рисовать отрезки прямых линий, довольно просто и ничего страшного там нет!
Редактирование путей
Также важно упомянуть инструменты «Выделение», которые позволяют редактировать нарисованные вами пути.
Чтобы переместить опорную точку, нажмите на точку с помощью инструмента «Прямой выбор» (нажмите A для быстрого доступа), чтобы выбрать ее. Shift + клик, чтобы выбрать несколько точек.
После того, как вы выбрали одну (или несколько) точек, вы можете перетащить эту конкретную точку.
Чтобы выбрать все точки привязки и отрезки между ними, щелкните в любом месте пути с помощью инструмента «Выделение» ( V ).
Теперь при перетаскивании весь путь будет двигаться.
Итак, мы посмотрели на рисование прямых линий с помощью пера, а также на то, как выбрать отдельные точки или весь путь с помощью инструментов прямого выделения и выделения. Мой совет — практиковаться в создании фигур и рисовании открытых и закрытых контуров с помощью пера, пока вы не почувствуете себя по-настоящему комфортно с ним.
В заключительной части этой серии иллюстраторов я покажу вам, как создавать кривые и комбинировать их с прямыми сегментами. Если у вас есть это под поясом, вы можете рисовать что угодно с помощью пера.
Если у вас есть это под поясом, вы можете рисовать что угодно с помощью пера.
Похожие сообщения:
Рисование в Illustrator, часть 1: инструменты Line
Рисование в Illustrator, часть 2: инструменты Shape
Рисование в Illustrator, часть 3, Карандаш и Гладкие инструменты
Как создать изогнутые края в Illustrator с помощью инструмента «Перо»?
При создании иллюстраций я недавно видел, что в мире дизайна происходит новая тенденция закругленных краев, как на этом изображении здесь.
и мне было интересно, знает ли кто-нибудь, как это сделать с помощью инструмента «Перо» в Illustrator, потому что я могу легко сделать формы, например, прямоугольники, с изогнутыми краями в Illustrator, но я не знаю, как сделать конец линии инструментов «Перо» закругленным. Также кто-нибудь знает, как называется эта тенденция?
Скотт
Есть на самом деле много способов для достижения округлых форм . …
…
Вы можете рисовать круги на концах прямоугольников и использовать Pathfinder или Shape Builder Tool .
Вы можете использовать
Effect > Stylize > Round CornersВы можете использовать VectorScribe от Astute Graphics (сторонний плагин $$ — см. Примечание ниже ).
Вы можете использовать толстые штрихи с круглыми заглушками.
И затем, конечно, вы можете использовать инструмент «Перо», чтобы тянуть ручки Безье, создавая кривые.
ПРИМЕЧАНИЕ. Все вышеперечисленное сделано в Illustrator CS6. Хотя те же процедуры также работают в более новых версиях приложения. В стандартной установке Illustrator CC2014 также есть параметры округления , аналогичные плагину VectorScribe. См. Ниже. (Интересно, откуда у Adobe идея?)
Какой метод вы используете, зависит от конструкции и желаемого внешнего вида.
Илан
Небольшой трюк с Pen Tool — использовать его с Shift. Это связано с вопросом как есть. Есть много способов сделать фигуры, которые вы упомянули.
Вы размещаете точку в каждом месте, где кривая меняет свое направление. Когда вы нажимаете Shift, вы получаете прямые линии и перетаскивание ручек создаст красивые круглые кривые — как на этом 1-минутном изображении.
Adobe Illustrator для веб-дизайнера 4.1) Перо и инструмент «Кривизна» (Curvature)
Перо и инструмент кривизны — входят в пятерку важнейших инструментов иллюстратора — уступая лишь навыкам рисования, карандашу и бумаге.
Содержание серии
Материалы цикла представляют собой мои личные конспекты. Нет времени превращать их в полноценные обучающие статьи, и поэтому свободное отношение к слову может расстроить граммар-наци. Также не исключено, что использование каких-то картинок нарушит авторские права. Это нехорошо, но давно не помню, где и что брал… Я предупредил.
Это нехорошо, но давно не помню, где и что брал… Я предупредил.
- Введение
- 💾 Файлы, монтажные области
- 🗓 Cлои
- 🗜 Трансформация объектов
- Перемещение, выравнивание и распределение объектов
- 🎼 Линии и сетки
- ➰ Контуры
- 🖋 Перо и инструмент «Кривизна» (Curvature)
- 👱♀️ Правила красивых контуров
- ✍️ Обводка
- 🎨 Цвет, заливка
- 🔶 Фигуры
- 🔠 Текст
- 🏰 Векторная графика: техники рисунка
- 💪 Shape Builder Tool (Создание фигур) — ⇧M
- ✏️ Рисование фигур линиями и инструментом быстрой заливки
- ❤️ «Оформление» (Appearance) — палитра и раздел палитры «Свойства»
- 📐 Направляющие и линейки
- 🚶🏻♂️ Переходы (Blend)
- 🎁 Перспектива
- 🎩 Cтили графики
- 🔣 Символы
- 🏀 Сетчатые объекты (meshes)
- 👩 Ресницы, брови, волосы
- 🖌 Кисти и ластик
- ☀️ Распределение объектов по кругу
- 🦊 Советы и хитрости
- 🛠 Инструменты+
- ⌨️ Горячие клавиши
- 🖨 Печать
🔵 Перо
- Там где можно и уместно, предварительно сделать из сетку направляющих из горизонтальных, вертикальных, наклонных линий и кругов.
 Расставлять опорные точки и вытягивать маркеры строго по направляющим, их опорным точкам и пересечениям.
Расставлять опорные точки и вытягивать маркеры строго по направляющим, их опорным точкам и пересечениям. - Временное переключение на белую стрелку — ⌘.
- Нажав пробел в процессе рисования контура можно передвигать текущую опорную точку.
- Чтобы сделать гладкую опорную точку угловой и наоборот, надо повторно кликнуть на ней. А затем продолжать рисовать контур.
Наряду с гладкой и угловой, есть третий вид опорной точки — точка перегиба (cusp). Она является вершиной угла, но в отличие от угловой точки, оба отрезка, исходящие из нее, являются дугами — с маркерами. А отличие от гладкой точки — противоположные маркеры не связаны и не лежат на одной линии.
Чтобы сделать опорную точку точкой перегиба, надо кликнуть на ней с нажатым Alt’ом или также, с нажатым Alt’ом потянуть один из маркеров.
Нажатый Alt при выбранном пере временно меняет инструмент на Anchor Point.
 Всё, что можно делать Anchor Point’ом, можно делать и пером с нажатым Alt’ом.
Всё, что можно делать Anchor Point’ом, можно делать и пером с нажатым Alt’ом.Менять тип точки можно также инструментом Anchor Point и кнопками на верхней панели (они появляются, если не выбраны все опорные точки контура).
Чтобы плавную точку конвертировать в угловую инструментом-галочкой достаточно кликнуть по ней. Чтобы конвертировать наоборот, надо нажать на точку и потянуть — вытаскивая маркеры. Точки перегиба можно создать из плавных перетягиванием маркеров.
- Чтобы изменить длину одной из ручек маркеров, можно перетянуть ее конец с зажатым ⌘.
- Если после прямого отрезка намечается дуга, надо после установки опорной точки нажать ⌘ и потянуть, чтобы вытащить из точки ручку маркера. И только потом ставить следующую точку.
🔵 Инструмент «Кривизна»
Предназначен для рисования гармонично сглаженных контуров. Каждая последующая опорная точка меняет кривизну контура вокруг предыдущих точек.
- Чтобы сделать гладкую опорную точку угловой и наоборот, надо дважды кликнуть на ней (или кликнуть с нажатой клавишей Alt.
- Может использоваться, как инструмент редактирования: для добавления, удаления и перемещения опорных точек.
- Особенно полезен для выгибания прямых линий
См. также «Редактирование контуров» в справке Adobe.
Инструменты Adobe Illustrator. Pen tool.
Эта статья открывает цикл об основных инструментах Иллюстратора. Написать эти статьи я обещался перед Новым Годом и намерен свое обещание исполнить =)
Если вы пользуетесь Adobe Illustrator, то я почти уверен, что вы создаете линии при помощи Pen Tool. Это руководство имеет своей целью познакомить вас или напомнить вам о возможностях, фишках и методах работы с тем, что, возможно является наиболее важным инструментом Adobe.
Функции группы Pen Tool
- Pen tool: кликните на свободном поле нового документа, чтобы создать прямые линии. Для создания кривых Безье щелкните и перетащите мышку.
- Add anchor point tool: кликните по линии, чтобы добавить узловые точки (анкоры).
- Delete anchor point tool: кликните по анкору чтобы удалить его.
- Convert anchor point: нажмите и потащите за узловую точку. В результате чего у вас получится кривая Безье. Кликните на анкоре с направляющими, чтобы удалить направляющие
- Scissors: Не входит в группу Pen Tool, но определенно связан с ней. При нажатии на сегмент линии она поделится надвое.
Горячие клавиши для работы с Пером
- Выбрать Pen Tool (P)
- Выбрать Add anchor point tool (+)
- Выбрать Delete anchor point tool (-)
- Выбрать Convert anchor point (Shift + C)
- Выбрать Scissors Tool ©
Курсоры
Pen Tool принимает различные формы в зависимости от того, что и когда вы делаете. Это дает возможность понять, какие действия следует ожидать от программы.
Это дает возможность понять, какие действия следует ожидать от программы.
(Caps Lock для переключения указателей)
Работа с выделенной кривой.
- При наведении Pen Tool на анкор: инструмент изменит вид на Delete anchor point tool
- При наведении Pen Tool на прямую: инструмент изменит вид на Add anchor point tool
- При наведении Pen Tool на конечную точку: инструмент изменит вид на Convert anchor point tool
Клавиши управления Пером
- Держите Shift для ограничения движения на 45 °, 90 °, 135 °, 180 ° во время создания или редактирования анкора или направляющих.
- Выберите точку при помощи Direct selection tool и нажмите кнопку «Delete». Точка удалится с прилегающими сегментами, оставляя два пути (path).
- Pen tool + Alt: измененит инструмент на Convert anchor point tool.
- Наведите Pen tool с зажатым Ctrl на направляющую: это позволит редактировать кривую Безье.
- Pen tool + Alt в то время как создания кривой: разбивает кривую.

- Наведите курсор мыши на направляющую и зажмите Alt: разделяет кривую.
- Scissors tool + Alt: изменит инструмент на Add anchor point tool.
- Add anchor point tool + Alt: измененит в инструмент на Delete anchor point .
- Delete anchor point + Alt: измененит в инструмент на Add anchor point tool.
Настройка работы с кривыми
(Illustrator > Preferences > Selection & anchor display)
- Tolerance: Радиус выбранной опорной точки. Может быть от 1 до 8 пикселей. 1px — если вы очень аккуратны при обращении с мышью или у вас много анкоров на близком расстоянии друг от друга, 8px — если вы менее точны =). 3px это значение по умолчанию.
- Object Selection by Path Only: При выборе этого параметра объекты будут выбираться только при нажатии на их кривые (path). Сопоставимо с работой в режиме Outline (View> Outline).
- Snap to Point (привязка к точке): Также меняется через View > Snap to Point, хотя и с помощью Selection & Anchor Display диалога может быть определена точность (tolerance) от 1 до 8 пикселей.
 Это значение опять оперирует с радиусом опорных точек. Когда выстраиваются два объекта, их опорные точки должны быть расположены в пределах указанного диапазона.
Это значение опять оперирует с радиусом опорных точек. Когда выстраиваются два объекта, их опорные точки должны быть расположены в пределах указанного диапазона. - Anchor Point and Handle Display: определяет способ отображения анкоров и направляющих.
- Anchor Point and Handle Display: подсветка анкоров при наведении курсора.
- Show Handles When Multiple Anchors are Selected: При выборе этой опции отображаются направляющие всех точек при выборе нескольких точек.
Фишки Pen Tool:
- Выберите Direct Selection tool перед выбором Pen tool. Нажмите и удерживайте Ctrl, чтобы получить доступ к последнему выбранному инструменту (в данном случае Direct Selection tool) для редактирования путей и направляющих, не снимая выделения с кривой.
- При выбранной кривой, используйте пробел, чтобы чтобы перемещаться по экрану не снимая выделения.
- При создании или редактировании анкора, нажмите и удерживайте нажатой клавишу мыши + Пробел, чтобы изменить позицию анкора с которым вы работаете.

- С помощью Direct Selection tool выберите начальную и конечную точки кривой. Нажмите Ctrl + J, чтобы соединить их.
- С помощью Direct Selection tool выберите начальную и конечную точки кривой. Ctrl + Alt + Shift + J, для соединения их в новой срединной точке.
- Для сглаживания кривой и сокращения числа опорных точек можно воспользоваться диалогом Simplify (Object > Path > Simplify) и настроить в соответствии с вашими потребностями.
- И наоборот, если вы хотите больше узловых точек используйте Object> Path> Add Anchor Points.
- Чтобы предотвратить изменение функций Pen tool при взаимодействии с другими точками, откройте диалог общих настроек Illustrator > Preferences > General) и проверьте поставлена ли галочка Disable Auto Add/Delete.
Практические советы
- Перемещайте направляющие от первого анкора, когда вы начинаете кривую.
- Перетаскивайте ваши направляющие только около одной трети кривой, если вы хотите получить плавную кривую.

- Для изменения кривой перетаскивайте крайние точки, а не серединные.
- Чем меньше анкоров, тем аккуратнее смотрится кривая.
Упражнения для практики работы Pen Tool
Все бы хорошо. Но советы без практики — ничто. Предлагаю Вам скачать Pen Tool упражнение и следуя инструкциям в этой статье попробовать выполнить это упражнение.
Что-то большее
На днях познакомился с очень интересным плагином для Иллюстратора под названием Xtream Path.
Очень удобный инструмент для работы с кривыми.
Картинка ниже наглядно объясняет чем он лучше стандартных инструментов:
Adobe illustrator Рисование пером
Создание основных форм
13
страница из 13Урок 3
Инструмент
Перо – это мощный инструмент для
рисования прямых линий, кривых Безье и
сложных форм. Хотя с помощью инструмента
Карандаш рисовать и редактировать линии
несколько проще, инструментом Перо
можно рисовать более точно. Вы будете
практиковаться в рисовании пером,
создавая иллюстрацию с грушей
Хотя с помощью инструмента
Карандаш рисовать и редактировать линии
несколько проще, инструментом Перо
можно рисовать более точно. Вы будете
практиковаться в рисовании пером,
создавая иллюстрацию с грушей
Практическое задание к лабораторной работе по дисциплине “Компьютерная графика”
Подготовил: доцент кафедры компьютерных систем и сетей ЗНТУ, к.т.н., Касьян К.Н.
В этом уроке вы научитесь:
Рисовать прямые линии
Замыкать сегменты контура и разбивать линии
Рисовать кривые линии
Выделять сегменты кривой и корректировать их
Рисовать различные типы кривых, гладких и угловых
Редактировать кривые, преобразовывая гладкие точки в угловые и наоборот
Предварительные действия
В этом уроке вы
создадите иллюстрацию груши, проткнутой
стрелой. Сначала вам необходимо будет
открыть исходный файл для этого урока.
Сначала вам необходимо будет
открыть исходный файл для этого урока.
1. Откройте начало этих методических указаний, чтобы увидеть то, что необходимо создать. Вы видите иллюстрацию с грушей.
2. Запустите Adobe Illustrator
3. Теперь откройте начальный файл, чтобы начать урок. Выберите Файл (File) > Открыть (Open) и откройте исходный файл 03_start.ai. (Путь к файлу: папка Lessons > Illustrator > Lesson03 > 03_start.ai).
4. Выберите Файл > Сохранить Как (Save as), место на жестком диске, куда вам разрешено копирование, введите название Pear.ai и нажмите Сохранить (Save). В диалоговом окне Формат Illustrator (Illustrator Format) выберите версию 8.0 и нажмите ОК.
5.
Удерживая Shift, нажмите Tab, чтобы скрыть
все палитры. (Нажатие Shift+Tab скрывает или
выводит на экран палитры. Если нажать
только Tab, то панель инструментов также
будет либо скрыта, либо выведена на
экран).
Если нажать
только Tab, то панель инструментов также
будет либо скрыта, либо выведена на
экран).
Рисование прямых линий
Вы рисуете прямые линии, задавая с помощью инструмента Перо начальную и конечную опорные точки. Вы можете создавать вертикальные, горизонтальные или диагональные линии, удерживая Shift при щелчке инструментом Перо.
В исходном файле создан слой шаблона таким образом, чтобы вы могли практиковаться в использовании инструмента Перо, рисуя сверху по шаблону.
Вы начнете с рисования прямой линии для стрелы.
1. Выберите Просмотр (View) > Straight line, чтобы отобразить на весь экран изображение стрелы на шаблоне.
Отдельные виды, которые показывают различные участки шаблона в увеличенном масштабе, были созданы для этого документа и добавлены в меню Просмотр (View).
2.
Выберете инструмент Перо на панели инструментов и переместите
курсор на пунктирную линию в вашей
иллюстрации. . Он указывает на то,
что вы можете разбить опорную точку,
создавая направляющую линию для кривой,
протягивая инструмент Перо от этой опорной точки. Этот значок
исчезает, когда вы перемещаете инструмент Перо в
сторону от опорной точки.
. Он указывает на то,
что вы можете разбить опорную точку,
создавая направляющую линию для кривой,
протягивая инструмент Перо от этой опорной точки. Этот значок
исчезает, когда вы перемещаете инструмент Перо в
сторону от опорной точки.
Вы должны закончить контур прежде, чем вы сможете рисовать другие линии не связанные с ним.
5. Закончите контур, используя один из следующих методов:
• Удерживайте Ctrl, чтобы активизировать инструмент Выделение, и щелкните вне контура, чтобы снять с него выделение.
• Выберете Редактирование (Edit) > Отменить выделение (Deselect All).
• Щелкните на инструменте Перо на панели инструментов.
Теперь вы сделаете прямую линию более толстой, изменяя толщину линии обводки.
6.
Выберете инструмент Выделение на панели инструментов и щелкните на
прямой линии, чтобы выделить ее.
7. Выберете Окно (Window) > Показать Линия (Show Stroke), чтобы вывести на экран палитру Линия (Stroke).
8. В палитре Линия (Stroke) введите значение 3 pt в текстовом поле Толщина (Weight) и нажмите Enter, чтобы применить изменение.
Полезная игра для изучающих Adobe Illustrator или Как приручить инструмент «Перо» | Дневник рисующего человека
Так как свободного времени катастрофически мало, я решила попробовать повысить свою скорость работы в графических редакторах путем более глубокого их освоения.
Начала с инструмента Pen Tool.
Инструмент «Перо» (Pen Tool) есть, как в Adobe Illustrator, так и в Adobe Photoshop. Это один из базовых инструментов, однако его освоение многим дается нелегко.
Pen Tool рисует с помощью кривых Безье и позволяет очень точно создать необходимую нам форму.
Например, если нужно выделить максимально точно объект в Adobe Photoshop или плавно обвести свой скетч в Adobe Illustrator. Инструмент «Перо» — незаменимый помощник в этих делах💪
Инструмент «Перо» — незаменимый помощник в этих делах💪
А чтобы обучение шло веселее, делюсь с вами найденной обучающей игрой😉
Называется игра Bezier Game. Она англоязычная, но не переживайте, если плохо знаете язык — текста там крайне мало🙂
Сначала вы проходите короткое обучение:
Скриншот из игры Bezier GameСкриншот из игры Bezier Game
А потом начинаете самостоятельно обводить предложенные фигуры:
Скриншот из игры Bezier GameСкриншот из игры Bezier Game
Для того, чтобы обвести фигуру вам дается ограниченное количество опорных точек. Например, для повторения контуры машины можно было использовать максимально 15 точек, а идеальный вариант состоит всего из 9!
Скриншот из игры Bezier GameСкриншот из игры Bezier Game
Когда у меня получалось обвести изображение, используя минимальное количество опорных точек, я чувствовала себя нереальным крутаном😂
Скриншот из игры Bezier GameСкриншот из игры Bezier Game
Скриншот из игры Bezier GameСкриншот из игры Bezier Game
Скриншот из игры Bezier GameСкриншот из игры Bezier Game
Но, если с первого раза не получалось использовать идеальное количество точек, то попытки я не повторяла. Уложилась в максимальное — и то хорошо🙂
Уложилась в максимальное — и то хорошо🙂
Скриншот из игры Bezier Game
Скриншот из игры Bezier GameСкриншот из игры Bezier Game
Скриншот из игры Bezier GameСкриншот из игры Bezier Game
Скриншот из игры Bezier GameСкриншот из игры Bezier Game
А в конце вам покажут сколько опорных точек вы сэкономили за игру⤵
Скриншот из игры Bezier GameСкриншот из игры Bezier Game
Для всех, кто желает лучше освоить инструмент «Перо» оставляю ссылку на игру Bezier Game.
Поделитесь потом со мной результатами и впечатлениями в комментариях 😉
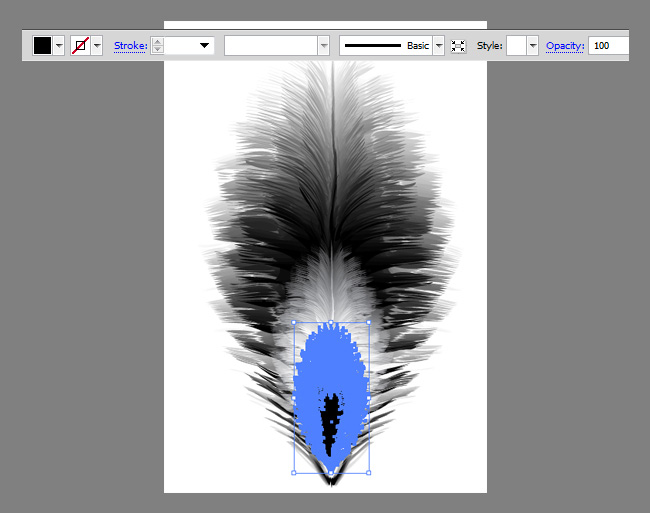
Как размыть края изображения в Illustrator
Размытие краев изображения уменьшает резкие границы и позволяет изображению лучше слиться с фоном. В Adobe Illustrator CS6 этот эффект достигается с помощью функции «Внешнее свечение» или «Растушевка». Поскольку эффект «Внешнее свечение» использует определенный цвет, он более эффективен для изображений с относительно однородным цветом по краям. И наоборот, эффект «Растушевка» не использует определенный цвет. Вместо этого он просто растушёвывает существующие цвета по краю.
И наоборот, эффект «Растушевка» не использует определенный цвет. Вместо этого он просто растушёвывает существующие цвета по краю.
Размытие наружу с внешним свечением
Шаг 1
Нажмите «V», чтобы активировать инструмент выделения, а затем щелкните изображение.
Шаг 2
Доступ к доминирующим цветам, составляющим края изображения. Если вы выбрали фигуру со сплошной заливкой или цветом контура, укажите цвет, щелкнув стрелку раскрывающегося списка «Контур» или «Заливка», щелкнув значок «Параметры образца» и отметив проценты в C, M, Поля Y и K. Если изображение имеет цвет контура, оцените цвет контура, а не цвет заливки.
Step 3
Щелкните «Эффект», «Стилизация», а затем «Внешнее свечение».
Шаг 4
Щелкните раскрывающееся меню «Режим» и выберите «Нормальный».
Шаг 5
Щелкните квадратный значок «Цвет», введите указанные ранее процентные значения в соответствующие поля и нажмите «ОК». Либо щелкните цвет в образце цвета, а затем нажмите «ОК». Для ярких фотографий эффективно использовать белый цвет, а для темных — черный.
Для ярких фотографий эффективно использовать белый цвет, а для темных — черный.
Step 6
Отметьте опцию «Предварительный просмотр», чтобы увидеть в реальном времени любые внесенные вами изменения.
Шаг 7
Увеличьте или уменьшите параметр «Непрозрачность» в соответствии с вашими предпочтениями. Уменьшение этого значения позволяет фоновым изображениям лучше проступать по краям. Увеличение этого значения позволяет краю преобладать над фоном.
Шаг 8
Увеличьте или уменьшите параметр «Размытие», чтобы изменить, насколько далеко в пикселях эффект внешнего свечения распространяется за край изображения. Возможно, вам придется поэкспериментировать, чтобы достичь оптимальных результатов.
Нажмите «ОК», чтобы размыть края.
Размытие внутрь с растушевкой
Шаг 1
Нажмите «V» и щелкните изображение, чтобы выбрать его.
Step 2
Щелкните «Эффект», «Стилизация», а затем «Растушевка».
Шаг 3
Установите флажок «Предварительный просмотр», чтобы видеть изменения по мере их внесения.
Шаг 4
Щелкайте стрелки «Радиус», чтобы изменить размер точки, который определяет, насколько далеко растушевка распространяется в изображение от края. Или введите значение в поле и нажмите «Ввод», чтобы просмотреть предварительный просмотр.Возможно, вам придется поэкспериментировать для получения оптимальных результатов.
Нажмите «ОК», чтобы растушевать края внутрь.
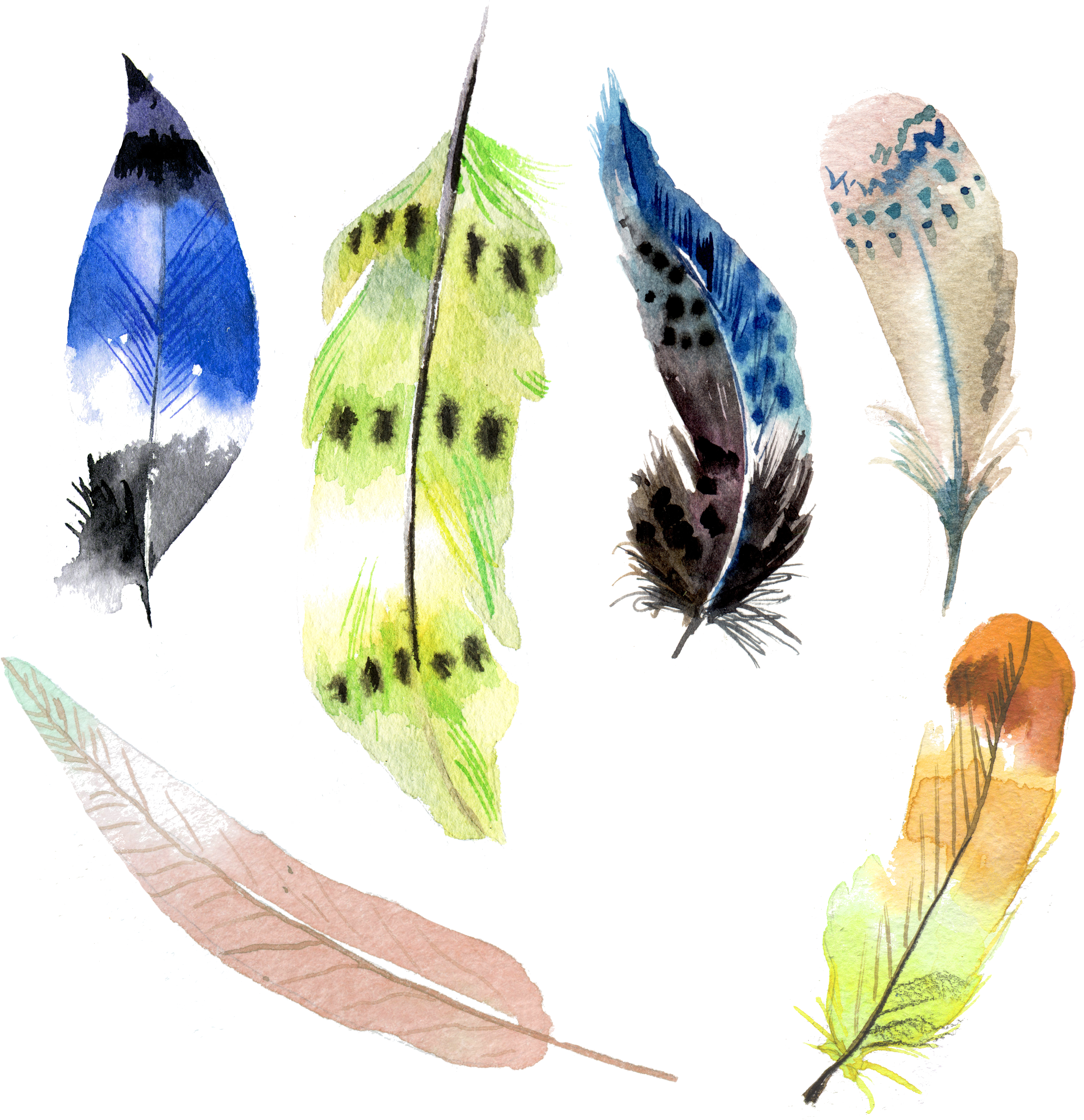
Как создать перья в Illustrator
С наступающим вторником! По мере приближения месяца Благодарения я подумал, что просьба Кэтрин о руководстве по перьям в Illustrator на этой неделе была отличной идеей. Поскольку в ее запросе не было указано никакого стиля, я решил поделиться, как воспроизвести два моих любимых стиля — органический и геометрический / иконический. Мы рассмотрим несколько быстрых советов, таких как легкое изменение контуров, применение обтравочных масок, расширение мазков и использование палитры Pathfinder.В конце этого урока у вас будет перо в органическом и геометрическом / иконическом стиле, к которому вы сможете применить любой цвет или текстуру, легко изменить и реализовать в любом приложении как в CMYK, так и в RGB. Читайте дальше, чтобы узнать, как это сделать!
Читайте дальше, чтобы узнать, как это сделать!
Как создать перья в Illustrator
Две текстуры, используемые в классе, взяты из этого набора акварельных текстур (штриховая текстура № 7, мягкая текстура № 13).
Получайте специальные предложения на курсы + продукты, новый файл дизайна каждый месяц, а также мгновенный доступ к библиотеке ресурсов!
Получите более 50 файлов с рисунками и надписями в качестве нашего подарка, когда вы бесплатно присоединитесь к Friday Tribe!
Поздравляю!
Пожалуйста, проверьте свою электронную почту, чтобы подтвердить.
Вам также может понравиться
- Как векторизовать акварельные надписи Опубликовано в Учебники, Типография, От руки, Иллюстратор, Начинающий, Акварель
- Создание кистей с акварельной текстурой в Adobe Illustrator Опубликовано в Учебники, Иллюстратор, Текстуры, Начинающий
- 3 простых трюка для создания уникальных акварельных текстур Опубликовано в Уроки, Цвет, текстуры, Ремесла
- Как создать плоский Франкенштейн в Illustrator Опубликовано в Учебники, Праздник, Иллюстратор, Иллюстрация
Как создать реалистичное векторное перо с помощью Adobe Illustrator — Учебные пособия по Illustrator
Предварительный просмотр окончательного изображения
В этом уроке мы рассмотрим все процессы создания реалистичного векторного пера, начиная с цифрового эскиза и заканчивая подробным результатом. На протяжении всего урока мы будем использовать инструменты DrawScribe Dynamic Sketch и InkScribe Tools, которые ускорят процесс создания сложных форм. Мы также узнаем, как управлять тенями с помощью Phantasm CS Publisher.
На протяжении всего урока мы будем использовать инструменты DrawScribe Dynamic Sketch и InkScribe Tools, которые ускорят процесс создания сложных форм. Мы также узнаем, как управлять тенями с помощью Phantasm CS Publisher.
Создание эскиза с помощью Dynamic Sketch Tool
Шаг 1
Начнем наш урок с создания эскиза. Редко дизайнеры создают эскиз в Adobe Illustrator, предпочитая полагаться на Photoshop, Sketchbook Pro или аналогичные пакеты на основе пикселей.Я думаю, это просто вопрос привычки, которую можно сломать. Мы можем создать эскиз прямо в Illustrator. Для этого мы будем использовать Dynamic Sketch Tool, один из инструментов в составе плагина DrawScribe, с подходящим названием!
Выберите этот инструмент, затем откройте его панель (Window> DrawScribe> Dynamic Sketch Panel). Включите функцию «редактировать или продолжить существующие контуры» на этой панели. Установите количество уровней точности и плавности. Чем выше значение точности, тем точнее созданный контур будет следовать за вводом эскиза. Чем выше уровень Smoothness, тем ровнее путь. Эти суммы зависят от размера вашего эскиза, и вы можете управлять ими в процессе рисования. Кроме того, все пути, созданные с помощью Dynamic Sketch Tool, являются динамическими, а это значит, что их параметры можно изменить в любой момент. Вы можете установить взаимосвязь между шириной контура и выбранным параметром, например, давление на стилус (Wacom) или скорость курсора.
Чем выше уровень Smoothness, тем ровнее путь. Эти суммы зависят от размера вашего эскиза, и вы можете управлять ими в процессе рисования. Кроме того, все пути, созданные с помощью Dynamic Sketch Tool, являются динамическими, а это значит, что их параметры можно изменить в любой момент. Вы можете установить взаимосвязь между шириной контура и выбранным параметром, например, давление на стилус (Wacom) или скорость курсора.
Я выбрал «Нет», это означает, что ширина пути будет постоянной.Итак, нарисуйте перо и форму тени.
Для настройки инструмента вы также можете использовать диалоговое окно «Настройки динамического эскиза». Чтобы открыть его, дважды щелкните значок инструмента на панели инструментов или нажмите Enter / Return, если он уже находится в инструменте.
Создание векторных фигур с помощью InkScribe Tool
Шаг 2
На следующем этапе нам нужно создать векторные объекты, которые мы заполним цветом. Форма пера довольно сложная, поэтому мы будем использовать InkScribe Tool (плагин DrawScribe). Этот инструмент более гибкий, чем Pen Tool (P), что мы сейчас и докажем. Сгруппируйте все элементы эскиза и зафиксируйте их на панели «Слои». Возьмите InkScribe Tool, затем откройте его панель (Window> DrawScribe> InkScribe Panel).
Этот инструмент более гибкий, чем Pen Tool (P), что мы сейчас и докажем. Сгруппируйте все элементы эскиза и зафиксируйте их на панели «Слои». Возьмите InkScribe Tool, затем откройте его панель (Window> DrawScribe> InkScribe Panel).
Поскольку фигура будет содержать много угловых точек, выберите этот тип угла на панели InkScribe или в аннотации. Создайте первый изогнутый сегмент. Как видите, его конечная точка — это угловая точка. Инструмент InkScribe Tool сообщает нам тип точки, когда вы наводите на нее курсор.
Для управления маркерами точки нам не нужно переключаться на инструмент прямого выделения (A), так как все манипуляции выполняются с помощью инструмента InkScribe Tool.
Если вам необходимо изменить тип точки, щелкните соответствующий параметр на панели / аннотации InkScribe или просто дважды щелкните точку или ее маркер.
Это позволяет нам создавать сложные формы, не переключаясь между инструментами и не используя горячие клавиши. Это, как известно, экономит время и не так сильно раздражает!
Создание стержня пера и детализация формы с помощью инструмента Dynamic Sketch Tool
Шаг 3
Чтобы создать стержень из пера, возьмите Dynamic Sketch Tool и установите соотношение между шириной контура и давлением на перо. Вам также необходимо установить минимальную и максимальную ширину пути. Теперь создайте путь, как показано на следующем рисунке.
Вам также необходимо установить минимальную и максимальную ширину пути. Теперь создайте путь, как показано на следующем рисунке.
Вы можете прочитать полную версию этого руководства на AstuteGraphics.com
Как сделать маску исчезновения в Illustrator | Small Business
В Adobe Illustrator, если вы хотите, чтобы один объект или группа постепенно исчезли, чтобы показать объект под ним, вы можете использовать маску выцветания. Используя панели «Прозрачный» и «Градиент», вы можете применить маску затухания к своим объектам, создавая иллюзию слияния двух объектов.
Откройте проект.
Сначала вы должны открыть проект, к которому вы хотите применить маску затухания. Дважды щелкните значок программы Adobe Illustrator, чтобы запустить программу. Щелкните меню «Файл» и выберите вариант «Открыть …». Найдите проект на жестком диске компьютера и дважды щелкните проект, чтобы открыть его в Adobe Illustrator.
Размещение слоев
После открытия проекта в Illustrator вы должны расположить объекты, к которым вы хотите применить маску затухания. Объект, который вы хотите исчезнуть, должен находиться над объектом, который вы хотите раскрыть. Щелкните правой кнопкой мыши объект, который вы хотите затенять, и наведите курсор мыши на опцию «Упорядочить». Выберите параметр «На передний план» и перетащите объект на объект, который вы хотите показать.
Объект, который вы хотите исчезнуть, должен находиться над объектом, который вы хотите раскрыть. Щелкните правой кнопкой мыши объект, который вы хотите затенять, и наведите курсор мыши на опцию «Упорядочить». Выберите параметр «На передний план» и перетащите объект на объект, который вы хотите показать.
Доступ к маске
После того, как объекты правильно расположены, вы должны получить доступ к маске прозрачности объекта. Щелкните самый верхний объект, чтобы выделить его, и щелкните значок панели «Прозрачность». Дважды щелкните квадрат справа от объекта на панели «Прозрачность», чтобы активировать маску прозрачности объекта.После включения объект будет «замаскирован» и исчезнет.
Исчезновение маски
После того, как маска прозрачности была активирована, вы должны затемнить маску. Щелкните значок панели «Градиент», а затем ползунок градиента. Щелкните и перетащите курсор, чтобы создать прямоугольник над маскируемым объектом. Когда вы отпустите кнопку мыши, к маске будет применен эффект градиента. Самый верхний объект теперь будет сливаться с объектом ниже. Вы можете нажать кнопку обратного градиента, чтобы переключить градиентное затухание слева направо на справа налево.
Самый верхний объект теперь будет сливаться с объектом ниже. Вы можете нажать кнопку обратного градиента, чтобы переключить градиентное затухание слева направо на справа налево.
Писатель Биография
Александр Пуарье начал профессионально писать в 2005 году. Он работал главным редактором литературного журнала «Каллиопа», получив две награды APEX Awards за выдающиеся публикации. Пуарер окончила Тихоокеанский университет со степенью бакалавра искусств по английскому языку.
Как сделать крылья в Illustrator | Small Business
Используя простую векторную технику, вы можете создать свои собственные крылья с нуля в Adobe Illustrator; Сами крылья птиц основаны на векторах.Это позволяет относительно легко воспроизвести их в Illustrator даже из упрощенной версии пера. Создание одного пера, а затем его дублирование пару раз образует сегмент крыла. Сгруппированные вместе сегменты крыльев образуют единое крыло.
Создание растушевки
Запустите Illustrator и создайте новый документ, нажав «Ctrl-N» на клавиатуре. Выберите «Pen Tool» на панели инструментов. Вы будете использовать это, чтобы нарисовать простое перо.
Выберите «Pen Tool» на панели инструментов. Вы будете использовать это, чтобы нарисовать простое перо.
Щелкните пером в левой части документа, чтобы создать точку привязки.Переместите перо вправо и щелкните еще раз, создав прямую горизонтальную линию. Щелкните первую точку привязки еще раз, но не отпускайте кнопку мыши. Перетащите перо на 45 градусов в левый верхний угол примерно на половину расстояния от первой прямой линии. Отпустите кнопку мыши. Образуется форма пера, напоминающая киль лодки.
Щелкните образец «Цвет заливки» на панели инструментов. Выберите цвет пера в палитре цветов и нажмите «ОК».
Создание сегмента крыла
Щелкните «Инструмент выделения» на панели инструментов; затем щелкните перо с помощью Selection Tool.Нажмите «Ctrl-C», чтобы скопировать перо в буфер обмена; затем «Ctrl-V», чтобы вставить копию в документ. Второе перо окружено синей рамкой выбора.
Поместите инструмент сразу за правую нижнюю опорную точку второго пера. Курсор изменится на закругленную двойную стрелку. Перетащите инструмент вниз, чтобы повернуть перо примерно на 45 градусов.
Курсор изменится на закругленную двойную стрелку. Перетащите инструмент вниз, чтобы повернуть перо примерно на 45 градусов.
Щелкните точку привязки угла второго пера и перетащите его к центру, чтобы уменьшить его размер примерно на двадцать процентов.
Щелкните центр второго пера и перетащите его так, чтобы левый кончик выровнялся с левым кончиком первого пера.
Нажмите «Ctrl-V» еще раз, чтобы создать третье перо. Поверните его так же, как и со вторым пером, примерно на шестьдесят градусов. Уменьшите его размер примерно на 30 процентов, затем перетащите его так, чтобы его левый кончик выровнялся с левым кончиком первых перьев.
Нажмите «Ctrl-A», чтобы выделить все перья. Найдите панель Pathfinder. Если вы его не видите, откройте меню «Окно» и выберите «Обработка контуров».»Нажмите кнопку« Объединить »на панели Обработки контуров, чтобы соединить перья в единый объект.
Формирование крыла из сегментов крыла
Нажмите «Ctrl-C», чтобы скопировать сгруппированные перья. Нажмите «Ctrl-V», чтобы вставить второй набор в документ. Поверните копию, перетащив правый нижний угол вверх, пока он не повернется примерно на 60 градусов. Перетащите его так, чтобы его левый кончик находился над левым кончиком первого объекта.
Нажмите «Ctrl-V», чтобы вставить второй набор в документ. Поверните копию, перетащив правый нижний угол вверх, пока он не повернется примерно на 60 градусов. Перетащите его так, чтобы его левый кончик находился над левым кончиком первого объекта.
Снова нажмите «Ctrl-V». Поверните эту третью группу примерно на 30 градусов.Уменьшите его размер примерно на 30 процентов, а затем поместите его между первыми двумя перьями. Скопируйте этот объект, нажав «Ctrl-C» на клавиатуре.
Нажмите «Ctrl-V», чтобы вставить последнюю группу перьев. Поместите его в зазор между верхней и второй группой на крыле, а затем поверните его, пока он не войдет равномерно, без пустого пространства в теле крыла. Необязательно класть его кончик на кончик остальных.
Нажмите «Ctrl-A», чтобы выбрать все группы перьев, а затем нажмите кнопку «Объединить» на панели Обработки контуров, чтобы сделать крыло единым объектом.
Ссылки
Автор биографии
Публикуемый автор и профессиональный докладчик Дэвид Видмарк консультировал предприятия и правительства по вопросам технологий, средств массовой информации и маркетинга более 20 лет. Он преподавал информатику в Алгонкинском колледже, открыл три успешных бизнеса и написал сотни статей для газет и журналов по всей Канаде и США.
Он преподавал информатику в Алгонкинском колледже, открыл три успешных бизнеса и написал сотни статей для газет и журналов по всей Канаде и США.
Как создать флаги с перьями за МИНУТЫ с помощью Adobe Illustrator и Photoshop
В этом видео вы узнаете, как за считанные минуты создать простые флажки с перьями с помощью Adobe Illustrator и Photoshop.Используя наши шаблоны, вы можете создавать привлекательные дизайны флагов всего за несколько кликов!
Шаг 1. Загрузите и сохраните шаблон на компьютер. | Шаг 2: Откройте в программном обеспечении для проектирования | Шаг 3: Заблокируйте безопасную строку и информационные слои |
изменить цвет и добавить текст Шаг 4 и графика | Шаг 5: Для двусторонних, дублированных и зеркальных изображений | Шаг 6: Создайте контуры, вставьте все изображения и сохраните |
Подробная стенограмма видео:
Посетите в разделе продуктов с перьями, прокрутите вниз и выберите свой размер.
Вы можете выбрать двусторонние или односторонние шаблоны.
Загрузите и сохраните этот файл на своем компьютере или жестком диске.
Откройте этот шаблон в любой дизайнерской программе по вашему выбору. Мы используем Adobe Illustrator.
Для начала заблокируйте безопасную строку и информационные слои на панели слоев.
Скройте информационный слой, щелкнув по глазному яблоку. Переместите слой с изображением вверх на один поверх слоя макета.
Выберите форму флажка из перьев и измените его цвет на желаемый.
Работая над слоем обложки, добавьте текст и графику.
Обязательно сохраняйте всю важную информацию внутри красной линии на шаблоне.
Убедитесь, что вы создаете контуры для всего текста во всем дизайне.
Для двусторонних флажков скопируйте свой дизайн и разместите его на противоположной стороне.
Убедитесь, что настроили в соответствии с безопасной линией.
Наконец, скройте слой безопасной линии, щелкнув глазное яблоко, и сохраните свою работу для легкой загрузки при размещении заказа.
Если вы используете Photoshop, не забудьте скрыть слой шаблона и сохранить изображение с разрешением минимум 150 dpi ».
Feather RP2040 в Adobe Illustrator «Adafruit Industries — Создатели, хакеры, художники, дизайнеры и инженеры!
Маленькие вещи могут иметь большое влияние. Настраиваемые шелкографии на многих печатных платах Adafruit предназначены не только для показа — четко определенные метки упрощают чтение и навигацию по доске! Это тщательный процесс обеспечения максимальной разборчивости и приведения всего в соответствие друг с другом, потому что компоненты имеют приоритет.Здесь Adafruit Feather RP2040 отличается красивыми четкими шрифтами и графикой.
Это продолжение более ранней публикации и видео, где печатная плата была переведена из Eagle CAD в Adobe Illustrator.
Прекратите макетирование и пайку — немедленно приступайте к изготовлению! Площадка Circuit Playground от Adafruit забита светодиодами, датчиками, кнопками, зажимами из кожи аллигатора и многим другим. Создавайте проекты с помощью Circuit Playground за несколько минут с помощью сайта программирования MakeCode с функцией перетаскивания, изучайте информатику с помощью класса CS Discoveries по коду.org, перейдите в CircuitPython, чтобы вместе изучить Python и оборудование, TinyGO или даже использовать IDE Arduino. Circuit Playground Express — это новейшая и лучшая плата Circuit Playground с поддержкой CircuitPython, MakeCode и Arduino. Он имеет мощный процессор, 10 NeoPixels, мини-динамик, инфракрасный прием и передачу, две кнопки, переключатель, 14 зажимов из кожи аллигатора и множество датчиков: емкостное прикосновение, ИК-приближение, температуру, свет, движение и звук.![]() Вас ждет целый мир электроники и программирования, и он умещается на ладони.
Вас ждет целый мир электроники и программирования, и он умещается на ладони.
Присоединяйтесь к более чем 28 000 создателей на каналах Discord Adafruit и станьте частью сообщества! http://adafru.it/discord
Хотите поделиться замечательным проектом? Выставка Electronics Show and Tell проходит каждую среду в 19:00 по восточному времени! Чтобы присоединиться, перейдите на YouTube и посмотрите чат в прямом эфире шоу — мы разместим ссылку там.
Присоединяйтесь к нам каждую среду вечером в 20:00 по восточноевропейскому времени на «Спроси инженера»!
Подпишитесь на Adafruit в Instagram, чтобы узнавать о совершенно секретных новых продуктах, о кулуарах и многом другом https: // www.instagram.com/adafruit/
CircuitPython — Самый простой способ программирования микроконтроллеров — CircuitPython.org
Получайте единственную ежедневную рассылку без спама о носимых устройствах, ведении делопроизводства, электронных советах и многом другом! Подпишитесь на AdafruitDaily.

 Теперь во время использования Pen tool зажимайте Cmd (Ctrl) — инструмент будет переключаться на Direct Selection, что очень удобно, когда нужно поработать с точкой, не снимая выделения с кривой.
Теперь во время использования Pen tool зажимайте Cmd (Ctrl) — инструмент будет переключаться на Direct Selection, что очень удобно, когда нужно поработать с точкой, не снимая выделения с кривой.



 Расставлять опорные точки и вытягивать маркеры строго по направляющим, их опорным точкам и пересечениям.
Расставлять опорные точки и вытягивать маркеры строго по направляющим, их опорным точкам и пересечениям. Всё, что можно делать Anchor Point’ом, можно делать и пером с нажатым Alt’ом.
Всё, что можно делать Anchor Point’ом, можно делать и пером с нажатым Alt’ом.
 Это значение опять оперирует с радиусом опорных точек. Когда выстраиваются два объекта, их опорные точки должны быть расположены в пределах указанного диапазона.
Это значение опять оперирует с радиусом опорных точек. Когда выстраиваются два объекта, их опорные точки должны быть расположены в пределах указанного диапазона.
