Приёмы использования инструмента «Перо» (Pen tool) в Illustrator

В 99% работ в Adobe Illustrator используется инструмент «Перо» (Pen tool). Вот почему так важно хорошо им владеть. Ведь это даёт не только более качественный результат, но и ускоряет работу.
Статья, которую я публикую сегодня, не новая, но важная, и многим будет полезна для улучшения техники.

Функции
Курсоры
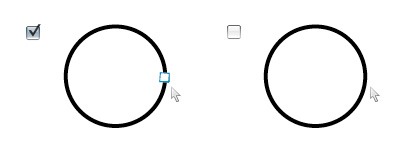
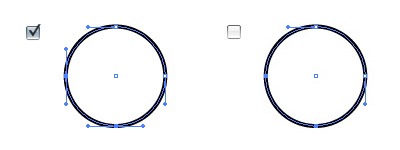
Pen tool может принимать различные формы в зависимости от того, на какое действие он сейчас настроен (автоматически или вручную). Для смены вида между ручкой и крестиком нажмите Caps Lock.
Контроль мышкой (кривая выбрана)
- Наведение Pen tool на опорную точку: удаление точки
- Наведение Pen tool на сегмент: добавление точки
- Наведение Pen tool на конечную опорную точку: отрегулировать ползунки
Контроль клавиатурой
- Если зажать Shift, то движения во время создания или редактирования точек будут производится под углами 45°, 90°, 135° или 180°
- Выберите опорную точку инструментом Direct selection tool и нажмите Delete. Удалится сама точка и прилегающие к ней сегменты.
- Pen tool + Option (Alt): смена режима на Convert anchor point tool.
- Если навести Pen tool на кривую и нажать Cmd (Ctrl) — кривая выделится и станет доступна для редактирования.
- Pen tool + Option (Alt) во время создания кривой — появляется возможность изменить состояние ползунков (независимо друг от друга).
- Навести Pen tool на ползунок и Option (Alt): то же, что и в п.5
- Scissors tool + Option (Alt): режим инструмента Add anchor point tool.
- Add anchor point tool + Option (Alt): режим инструмента Delete anchor point tool.
- Delete anchor point tool + Option (Alt): режим инструмента Add anchor point tool.
Другие полезные приёмы
- Простой приём: Перед началом использования Pen tool нажмите A (выберется Direct Selection), а потом сразу же P (это уже наш Pen). Теперь во время использования Pen tool зажимайте Cmd (Ctrl) — инструмент будет переключаться на Direct Selection, что очень удобно, когда нужно поработать с точкой, не снимая выделения с кривой.
- Пользуйтесь пробелом — если его нажать, активируется инструмент Hand tool, и можно будет спокойно перемещаться в по рабочей площади, очень просто и без лишних кликов.
- Во время создания опорной точки нажмите пробел + клик — положение точки можно будет поправить в сразу, на месте.

- Cmd (Ctrl) + Shift + A — скинуть выделение. Удобно, когда нужно нарисовать новый независимый объект.
- Cmd (Ctrl) + J — при выделенной кривой (либо хотя бы начальной и конечной точках) соединяет начальную и конечную точки
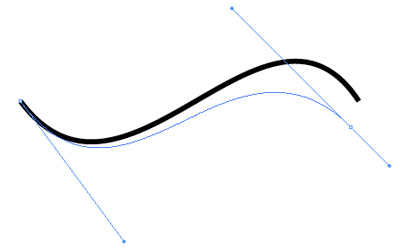
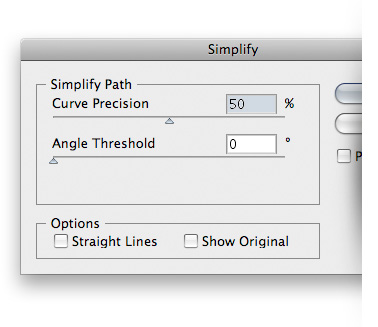
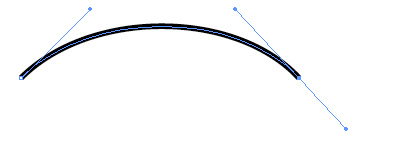
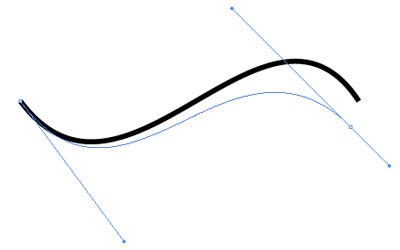
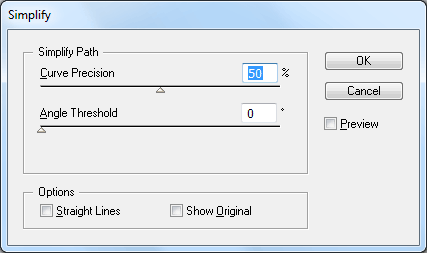
- Чтобы упростить кривую (уменьшить количество точек), и сгладить её, воспользуйтесь Simplify (Object > Path > Simplify).

- Можно, наоборот, добавить новые опорные точки, по 1й между каждой парой. Используйте Object > Path > Add Anchor Points.
Улучшаем технику
- Когда начинаете рисовать кривую, перетаскивайте ползунки прямо от первой опорной точки.
- Чтобы получить плавные линии, лучше тащить ползунки не более чем на треть сегмента.

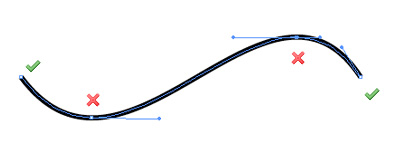
- Для изменения кривой лучше перетаскивать крайние точки, а не промежуточные.

- Помните: чем меньше точек, тем плавнее линия.
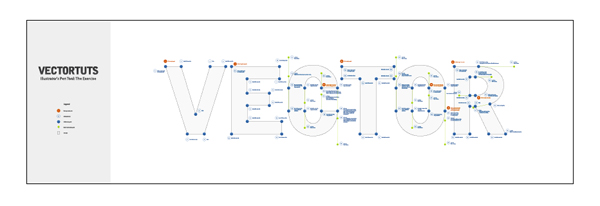
Упражнения
Для закрепления материала существует несколько уроков. Просто скачайте файлы и выполните упражнения
Упражнение от Vectortuts


Скачать
Упражнения от Veerle Pieters

Для Illustrator CS5
Для Illustrator CS3 и CS4
Видео
И напоследок несколько видео-уроков использования Pen tool в Illustrator
Все эти приёмы помогут улучшить качество и скорость работы инструментом Перо. Будьте профессиональны!
Статья по мотивам vector.tutsplus и veerle.duoh

Naikom » Дизайн » Уроки Illustrator
Инструменты Adobe Illustrator. Pen tool.
 Эта статья открывает цикл об основных инструментах Иллюстратора. Написать эти статьи я обещался перед Новым Годом и намерен свое обещание исполнить =)
Эта статья открывает цикл об основных инструментах Иллюстратора. Написать эти статьи я обещался перед Новым Годом и намерен свое обещание исполнить =)
Если вы пользуетесь Adobe Illustrator, то я почти уверен, что вы создаете линии при помощи Pen Tool. Это руководство имеет своей целью познакомить вас или напомнить вам о возможностях, фишках и методах работы с тем, что, возможно является наиболее важным инструментом Adobe.
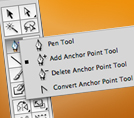
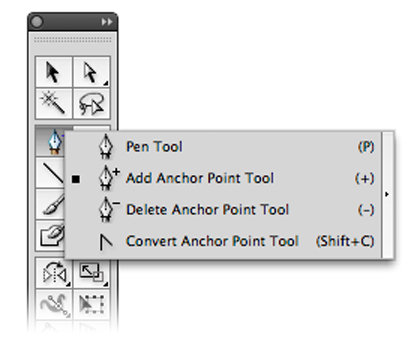
Функции группы Pen Tool
- Pen tool: кликните на свободном поле нового документа, чтобы создать прямые линии. Для создания кривых Безье щелкните и перетащите мышку.

- Add anchor point tool: кликните по линии, чтобы добавить узловые точки (анкоры).

- Delete anchor point tool: кликните по анкору чтобы удалить его.

- Convert anchor point: нажмите и потащите за узловую точку. В результате чего у вас получится кривая Безье. Кликните на анкоре с направляющими, чтобы удалить направляющие

- Scissors: Не входит в группу Pen Tool, но определенно связан с ней. При нажатии на сегмент линии она поделится надвое.

Горячие клавиши для работы с Пером
- Выбрать Pen Tool (P)
- Выбрать Add anchor point tool (+)
- Выбрать Delete anchor point tool (-)
- Выбрать Convert anchor point (Shift + C)
- Выбрать Scissors Tool ©
Курсоры
Pen Tool принимает различные формы в зависимости от того, что и когда вы делаете. Это дает возможность понять, какие действия следует ожидать от программы.
(Caps Lock для переключения указателей)
Работа с выделенной кривой.
- При наведении Pen Tool на анкор: инструмент изменит вид на Delete anchor point tool
- При наведении Pen Tool на прямую: инструмент изменит вид на Add anchor point tool
- При наведении Pen Tool на конечную точку: инструмент изменит вид на Convert anchor point tool
Клавиши управления Пером
- Держите Shift для ограничения движения на 45 °, 90 °, 135 °, 180 ° во время создания или редактирования анкора или направляющих.
- Выберите точку при помощи Direct selection tool и нажмите кнопку «Delete». Точка удалится с прилегающими сегментами, оставляя два пути (path).
- Pen tool + Alt: измененит инструмент на Convert anchor point tool.
- Наведите Pen tool с зажатым Ctrl на направляющую: это позволит редактировать кривую Безье.
- Наведите курсор мыши на направляющую и зажмите Alt: разделяет кривую.
- Scissors tool + Alt: изменит инструмент на Add anchor point tool.
- Add anchor point tool + Alt: измененит в инструмент на Delete anchor point .
- Delete anchor point + Alt: измененит в инструмент на Add anchor point tool.
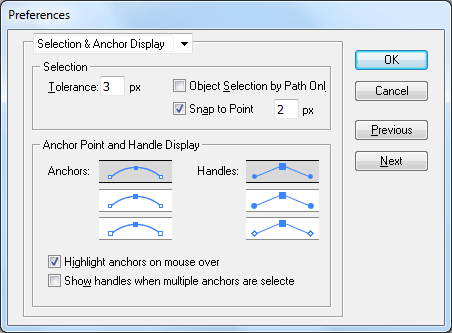
Настройка работы с кривыми
(Illustrator > Preferences > Selection & anchor display)

- Tolerance: Радиус выбранной опорной точки. Может быть от 1 до 8 пикселей. 1px — если вы очень аккуратны при обращении с мышью или у вас много анкоров на близком расстоянии друг от друга, 8px — если вы менее точны =). 3px это значение по умолчанию.

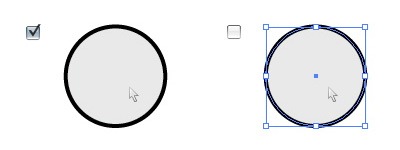
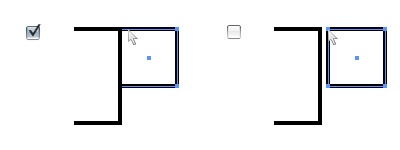
- Object Selection by Path Only: При выборе этого параметра объекты будут выбираться только при нажатии на их кривые (path). Сопоставимо с работой в режиме Outline (View> Outline).

- Snap to Point (привязка к точке): Также меняется через View > Snap to Point, хотя и с помощью Selection & Anchor Display диалога может быть определена точность (tolerance) от 1 до 8 пикселей. Это значение опять оперирует с радиусом опорных точек. Когда выстраиваются два объекта, их опорные точки должны быть расположены в пределах указанного диапазона.

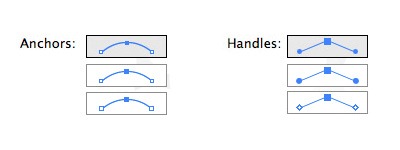
- Anchor Point and Handle Display: определяет способ отображения анкоров и направляющих.

- Anchor Point and Handle Display: подсветка анкоров при наведении курсора.

- Show Handles When Multiple Anchors are Selected: При выборе этой опции отображаются направляющие всех точек при выборе нескольких точек.

Фишки Pen Tool:
- Выберите Direct Selection tool перед выбором Pen tool. Нажмите и удерживайте Ctrl, чтобы получить доступ к последнему выбранному инструменту (в данном случае Direct Selection tool) для редактирования путей и направляющих, не снимая выделения с кривой.
- При выбранной кривой, используйте пробел, чтобы чтобы перемещаться по экрану не снимая выделения.
- При создании или редактировании анкора, нажмите и удерживайте нажатой клавишу мыши + Пробел, чтобы изменить позицию анкора с которым вы работаете.

- С помощью Direct Selection tool выберите начальную и конечную точки кривой. Нажмите Ctrl + J, чтобы соединить их.
- С помощью Direct Selection tool выберите начальную и конечную точки кривой. Ctrl + Alt + Shift + J, для соединения их в новой срединной точке.
- Для сглаживания кривой и сокращения числа опорных точек можно воспользоваться диалогом Simplify (Object > Path > Simplify) и настроить в соответствии с вашими потребностями.

- И наоборот, если вы хотите больше узловых точек используйте Object> Path> Add Anchor Points.
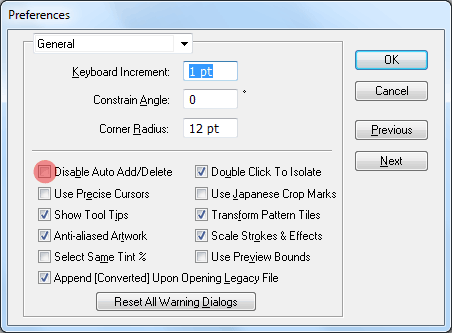
- Чтобы предотвратить изменение функций Pen tool при взаимодействии с другими точками, откройте диалог общих настроек Illustrator > Preferences > General) и проверьте поставлена ли галочка Disable Auto Add/Delete.

Практические советы
- Перемещайте направляющие от первого анкора, когда вы начинаете кривую.
- Перетаскивайте ваши направляющие только около одной трети кривой, если вы хотите получить плавную кривую.

- Для изменения кривой перетаскивайте крайние точки, а не серединные.

- Чем меньше анкоров, тем аккуратнее смотрится кривая.
Упражнения для практики работы Pen Tool
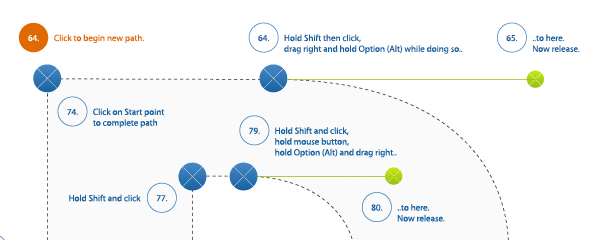
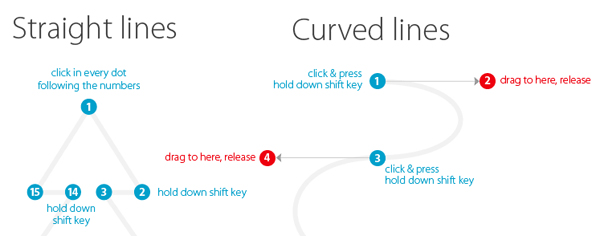
Все бы хорошо. Но советы без практики — ничто. Предлагаю Вам скачать Pen Tool упражнение и следуя инструкциям в этой статье попробовать выполнить это упражнение.
Что-то большее
На днях познакомился с очень интересным плагином для Иллюстратора под названием Xtream Path.
Очень удобный инструмент для работы с кривыми.
Картинка ниже наглядно объясняет чем он лучше стандартных инструментов:

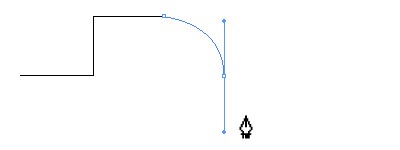
Pen Tool (Перо). Клавиша быстрого вызова ‹P›. Инструмент Pen Tool предназначен для рисования прямых линий и кривых. Проще всего нарисовать прямую линию: выберите инструмент Pen Tool в панели инструментов и щелкните левой кнопкой мыши в любом месте рабочей области, затем отпустите кнопку мыши и щелкните еще раз в другом месте, и между двумя этими точками появится отрезок прямой. Если продолжить «щелкать» в том же духе, то получится ломаная кривая линия, состоящая из прямолинейных отрезков. Для того, чтобы рисовать отрезки строго по вертикали, горизонтали или под углом 45° удерживайте нажатой клавишу Shift на клавиатуре. Рисование отрезков прямой только одна из функций инструмента Pen Tool, и не основная. Чаще всего вы будете обращаться к нему, чтобы рисовать плавные кривые или, как их называют, кривые Безье. Для того, чтобы создать первую точку сглаженной кривой щелкните левой кнопкой мыши в любом месте рабочей области и, не отпуская кнопку мыши, потяните курсор в любом направлении — появятся направляющие. Теперь щелкните в другой точке рабочей области — чуть правее первой точки, например, или чуть левее, и снова потяните курсор в любую сторону. В зависимости от направления этого движения у вас получится либо дуга: либо что-то напоминающее синусоиду: Попробуйте создать еще несколько точек подобным образом: Сначала может показаться, что кривая создается непредсказуемо, но это не так. Для того, чтобы предсказать поведение кривой в случае сглаженной точки, нужно помнить, что направляющие всегда располагаются по касательной к кривой и «кривизна» сегментов, на которые влияют эти направляющие зависит от длины направляющих: чем длиннее направляющие, тем более плоской будет кривая в этой точке и тем «круче» будут сегменты около нее. Если кривая выглядит не так, как вы задумали, ничего страшного, после того, как вы нарисуете ее, форму можно будет подправить инструментом Direct Selection Tool. Так же после создания кривой, можно добавлять новые или удалять лишние точки точки. Добавление происходит инструментом Add Anchor Point Tool, а удаление Delete Anchor Point Tool. Если вы хотите нарисовать точку кривой с горизонтальными, вертикальными и наклоненными под 45° направляющими, удерживайте при рисовании клавишу Shift. Для того, чтобы замкнуть контур, в процессе рисования наведите курсор на самую первую точку кривой, дождитесь, когда значок рядом с курсором сменится на кружочек и щелкните на эту точку левой кнопкой мыши, контур замкнется. Если вы хотите оставить кривую незамкнутой, то просто в процессе рисования после последней опорной точки нажмите клавишу Ctrl и щелкните в любом месте рабочей области — контур при этом останется незамкнутым, а после того как вы отпустите Ctrl, сможете начать рисовать новую кривую. Дело в том, что при любом активном инструменте, не только Pen Tool нажатие клавиши Ctrl на клавиатуре приводит к вызову последнего использовавшегося перед этим инструментов выделения на время нажатия кнопки — Selection Tool (черная стрелочка) или Direct Selection Tool (белая стрелка). Если вы рисовали контур и оставили его открытым, а потом решили его продолжить, то просто возьмите инструмент Pen Tool и наведите на любую из точек на концах кривой, дождитесь пока возле курсора появится значок слэша (наклонная полоска): Щелкните левой кнопкой мыши — тем самым вы присоединитесь к контуру и сможете продолжить его рисование. Кривая перед этим может быть как выделена, так и нет — на результат это не повлияет. Если в процессе рисования кривой вы вдруг решите, что создали лишнюю точку в середине кривой, просто просто наведите курсор на эту точку, при этом символ рядом с курсором изменится на «-» Щелкните левой кнопкой мыши по этой точке, и она исчезнет. После этого вы сможете продолжить рисование кривой. Это не сработает с первой и последней точкой кривой. Если вы таким образом щелкните на первую точку, вы замкнете контур; если на последнюю, то удалите направляющую с одной стороны. Так что удалить таким образом можно только промежуточные точки. Если вы хотите удалить последнюю точку, то нажмите клавишу Delete или Backspace. При этом удалится последняя точка и кривая при этом останется выделенной. Для того, чтобы продолжить продолжить ее рисовать, щелкните в крайнюю точку кривой и продолжайте рисование. Если клавишу Delete или Backspace нажать еще раз, то удалится вся кривая. Примерно таким же способом можно добавить опорную точку на кривую. Наведите курсор на сермент кривой, на котором хотите добавить точку: Щелкните левой кнопкой мыши — на сегменте появится еще одна точка, вид кривой при этом не изменится: После этого вы можете продолжить рисование. Если вы рисовали кривую и в тот момент, когда ставили точку поняли, что точка стоит не в том месте, то вы можете перенести точку в любое другое место просто зажав пробел не отпуская кнопки мыши. Для того, чтобы в процессе рисования создать угол между сегментами кривой, зажмите клавишу Alt и щелкните по последней точке на кривой, тем самым удалив последнюю направляющую. Затем отпустите Alt и снова кликните левой кнопкой мыши в эту же точку и вытяните новую направляющую в нужном вам направлении: Если вы продолжите рисовать кривую, вы увидите, что в этой точке образовался угол. Другие инструменты Illustrator |
Простой способ рисования инструментом Pen/Перо в Adobe Illustrator CC
Инструмент Pen/Перо является традиционным для создания векторных элементов. Его также часто используют в качестве символа векторных программ. Тем не менее, изучение этого инструмента часто вызывает трудности и может стать серьезным препятствием на пути погружения в векторные редакторы.
У инструмента Pen/Перо много различных функций, однако основные методы использования предполагают работу с манипуляторами и на начальном этапе постичь их не так легко. Конечно, если вы поставили цель — освоить работу в Adobe Illustrator, придется себя пересилить и набить руку в использовании манипуляторов Пера, однако есть и более просто решение, которое можно использовать в иных случаях.
В этом уроке мы создадим сначала угловатый контур, а потом сгладим его при помощи функции Live Corners/Живые углы. Эта функция есть только в Adobe Illustrator CC, поэтому если у вас более ранняя версия программы, обновите ее.
1. Создаем контур
Шаг 1
Для примера возьмем обычное изображение девушки и обведем ее профиль.
Инструментом Pen/Перо (P) обведите профиль девушки пунктирно. Вам не нужно напрягаться правильным растягиванием манипуляторов — просто кликайте один раз в место, где хотите создать следующую точку. Получится угловатый контур.
Закройте контур где-нибудь, например, за пределами рабочей области.
Шаг 2
Выделите только что созданный контур при помощи инструмента Direct Selection/Прямое выделение (A). Когда контур станет активным, вы увидите рядом с точками небольшие кружочки. Это значит что вы можете изменять эти углы при помощи функции Live Corners/Живые углы.
Шаг 3
Потяните за один из углов инструментом Direct Selection/Прямое выделение (A), чтобы превратить угол в плавный изгиб.
Если вы скругляете один из углов когда выделен весь контур, остальные углы скругляются в той же степени. Вы также заметите что в контуре появляются дополнительные точки.
Шаг 4
Вы можете редактировать каждый угол отдельно. Для этого инструментом Direct Selection/Прямое выделение (A) кликните по одной из точек…
… затем потяните за кружочек живых углов, чтобы скруглить контур только в этом месте.
Когда все точки будут скруглены в желаемой степени, вы получите плавный контур!
2. Создание кривых при открытом контуре
Шаг 1
Этот же метод работает и с незамкнутыми контурами.
Давайте попробуем его на крыле носа. Для начала создайте угловатый контур инструментом Pen/Перо (P), затем инструментом Direct Selection/Прямое выделение (A) выделите контур, чтобы увидеть круглые иконки функции Live Corners/Живые углы.
Шаг 2
Потяните углы, чтобы скруглить контур.
Вот и всё!
Автор урока Sharon Milne
Перевод — Дежурка
Смотрите также:
Создание формы объектов при помощи Pen Tool в Adobe Illustrator — Советы
Сегодня мы начинаем серию быстрых советов для новичков, которые описывают работу с векторными объектами в Adobe Illustrator. Создание любого проекта можно разделить на типичные этапы. Для выполнения каждого из них требуются определенные инструменты и техники. Вы познакомитесь с ними в этой серии и узнаете некоторые нюансы и трюки, которые позволят вам работать проще и эффективней. Итак, первый этап – создание формы объектов. В этом совете мы поговорим о работе с Pen Tool (P).
Одним из самых важных инструментов для создания векторных объектов является Pen Tool (P). Однако многие новички и даже опытные пользователи испытывает дискомфорт, работая с ним. Все, что вы создаете в Adobe Illustrator, представляет собой пути и только пути. Именно для этих целей предназначен Pen Tool (P). Перед тем, как мы начнем знакомиться с этим инструментом, давайте посмотрим на работы мастеров Pen Tool для вдохновения.
Acid Make-Out by Cristiano Siqueira
Adriana Lima by Marcus Vinicius
Основные термины и понятия
При помощи Pen Tool (P) вы можете создавать прямолинейные и криволинейные сегменты, а также три вида точек (anchor points): гладкие (smooth point), угловые (corner point) и точки без ручек (points with retracted handles). Давайте посмотрим, как это делать. Для создания прямолинейного сегмента возьмем Pen Tool (P) и просто кликните в начале и конце создаваемого сегмента.
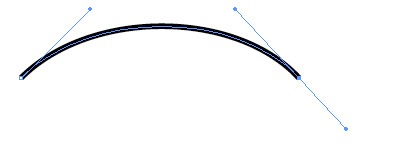
Для создания криволинейного сегмента кликните в месте первой точки и, не отпуская клавишу мыши, потяните курсор в сторону, создавая ручку точки.
Теперь кликнем в новом месте и опять потянем курсор в сторону.
Вы можете комбинировать прямолинейный сегмент с криволинейным, используя технику описанную выше.
Точка, которая имеет две связанные ручки, называется гладкой. То есть при изменении угла наклона одной из ручек вторая также изменит наклон на соответствующий угол.
Для изменения положения точки, длины и угла наклона ее ручки предназначен Direct Selection Tool (A).
Для того чтобы разорвать связь между ручками точки нам потребуется Convert Anchor Point Tool (Shift + C). Он находится в одной группу с Pen Tool (P) на панеле инструментов.
Изменим угол наклона одной из ручек при помощи этого инструмента. Как вы можете видеть, ручки больше не связаны и такая точка называется угловой.
Для того чтобы получить точку без ручек нам просто нужно сделать одиночный клик при помощи Pen Tool (P).
С основными терминами и понятиями мы познакомились, теперь давайте посмотрим, как мы можем максимально упростить работу с этим инструментом.
Удобная работа с Pen Tool (P)
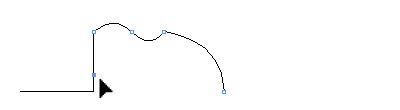
Из сказанного выше видно, что для создания и редактирования пути нам требуется три инструмента. Это Pen Tool (P), Direct Selection Tool (A) и Convert Anchor Point Tool (Shift + C). Буквы в скобках после названия инструмента соответствуют горячим клавишам, которые активизируют его. Однако в процессе работы удобнее пользоваться другими клавишами для переключения инструментов. Выберем Direct Selection Tool (A) перед тем, как начнем создавать путь, затем возьмем Pen Tool (P) и создадим произвольный сегмент.
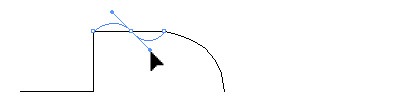
Теперь если нажать и удерживать Command / Ctrl, то активизируется Direct Selection Tool (A) и вы сможете редактировать созданный путь.
Клавиша Command / Ctrl активизирует последний выбранный инструмент выделения, поэтому перед созданием пути мы выбирали Direct Selection Tool (A). Для активизации Convert Anchor Point Tool удерживайте клавишу Option / Alt.
Иногда необходимо переместить последнюю созданную точку пути в процессе его создания. Если вы еще не отпустили клавишу мыши после последнего клика, то нажмите и удерживайте пробел, затем переместите точку в нужное место.
Если в процессе создания прямолинейных сегментов удерживать клавишу Shift, то они будут располагаться под фиксированными углами (0, 45, 90 and 135 градусов).
Эта функция работает и при создании ручек точек.
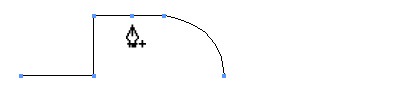
У Pen Tool (P) существует еще два режима, которые включаются автоматически. Так, если приблизить указатель инструмента к сегменту пути, то возле него появится символ + (плюс). Этот режим позволяет добавить новую точку.
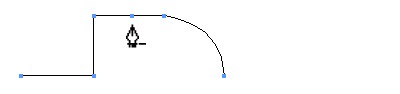
Если навести указатель на точку, то возле него появится символ – (минус). Этот режим позволяет нам удалить выбранную точку.
Для закрытия пути просто подведите указатель к начальной точке пути и кликнете на ней. Если вы точно совместили указатель с точкой, то возле него появится символ «о».
Применение Pen Tool (P) на практике
Знание всего сказанного выше, к сожалению, не гарантирует вам успешной работы с Pen Tool (P). Дело в том, что новички часто создают слишком много точек при создании формы объектов. Это усложняет редактирование пути и делает невозможным создания абсолютно гладкого контура.
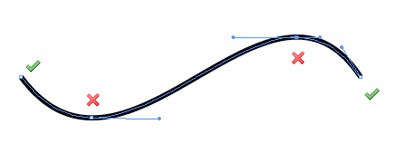
На самом деле существует толь два вида кривых, которые можно создать, используя две точки. Это «C — образная» и «S – образная» кривая.
Следовательно, вам следует мысленно разделить контур на такие сегменты и просто воссоздать их при помощи Pen Tool.
Существуют другие методы «правильного» создания гладких путей. Например, «The Clockwork Method», разработанный Von Glitschka. Согласно этому методу точки расставляются в соответствии цифрами 3, 6, 9, 12 на циферблате часов. Но лично я думаю, что можно обойтись меньшим количеством точек, как вы видели на рисунке выше.
Заключение
Это все, что я знаю о работе с Pen Tool, надеюсь, вы нашли полезными советы этой статьи. В следующий раз поговорим об инструментах, при помощи которых создаются базовые геометрические формы.
Источник: DesignModo
Как нарисовать перо в стиле гравюра в Adobe Illustrator ~ Записки микростокового иллюстратора
Привет всем любителям Adobe Illustrator! Сегодня у нас очень интересный урок от Елены Емельяновой. Только посмотрите на это изящное пёрышко, красота да и только 🙂Бленды действительно могут творить чудеса. И если вы ещё с ними не знакомы, то скорее смотрите урок, благодаря Переходам в Adobe Illustrator можно делать массу интересных штук.
Обратите внимание на то, что для микростоков нельзя рисовать иллюстрации, которые полностью копируют изображения из уроков. Идея работы для продажи должна быть ваша авторская. В противном случае инспектор может заподозрить в картинке, нарисованной по уроку, банальный плагиат, и заблокировать ваш аккаунт.
Передаю слово Елене.
Всем привет. Сегодня я покажу, как нарисовать в Adobe Illustrator перышко в стиле, напоминающим гравюру. Использовать мы будем собственную кисть и инструмент Blend Tool (W)/Переход.Итак, приступим.
Создадим новый документ Ctrl+N размером 1000х1000 пикселей.
Создадим новую кисть для прорисовки нашего пера.
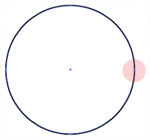
Возьмем инструмент Ellipse Tool (L)/Эллипс, левой кнопкой мыши кликаем на любом месте рабочей области и введем значения ширины и высоты эллипса 150х4 рх.
Выделяем инструментом Direct Selection Tool (A)/Прямое выделение крайние точки эллипса, отмеченные на рисунке красными кругами, и заостряем их.
Получится вот такая заготовка кисти.
Теперь перетянем эту фигуру на панель Brushes/Кисти и в окошке Новая кисть выберем Art Brush/Объектная кисть.
В настройках оставляем значения по умолчанию.
Всё, кисть наша готова. Заготовку можно удалить.
Теперь займемся основным – пером.
Поместим File > Place/Файл > Поместить (Shift+Ctrl+P) на рабочую область наш эскиз пера, у меня он называется Слой 2.
Чуть снизим непрозрачность слоя с эскизом, чтобы он сильно не выделялся, но отчетливо видны были контуры пера.
Закрепим Object > Lock > Selection/Объект > Закрепить > Выделенное (Ctrl+2) этот слой с эскизом, чтобы он нам не мешал, и создадим новый слой, у меня он Слой 3. В нем и будет основная работа.
Начнем с основной части (опахала) пера. Возьмем инструмент Pen Tool (P)/Перо и начнем обрисовывать каждую частичку опахала.
Рисуем две линии – сверху и снизу нашего первого кусочка опахала.
Выделяем обе линии и выбираем инструмент Blend Tool (W)/Переход. Кликаем два раза ни иконке инструмента, чтобы вызвать окно настроек. В поле Интервалы задаем число шагов — 10 (Specified Steps).
Вот что должно получиться.
Выделяем получившиеся линии и выбираем ранее созданную кисть.
Эффект должен быть следующим.
Но, мне кажется, что получилось слегка жирновато и хотелось бы линии слегка тоньше, поэтому, не снимая выделения, кликаем два раза на нашу кисть в панели кистей, и в настройках уменьшаем ширину до 50%.
Теперь линии выглядят неплохо.
Разбираем все наши линии Object > Expand Appearance/Объект > Разобрать оформление.
И еще раз Object > Expand/Объект > Разобрать.
На рисунке видно, что у меня на эти операции назначены горячие клавиши, так, что если вам приходится часто разбирать объекты, советую поступить так же, здорово экономит время.
Итак, теперь каждая линия в этом кусочке опахала — это у нас самостоятельный объект с заливкой и обводкой.
Теперь таким же образом прорисуем все части опахала пера.
Чтобы перо выглядело изящнее в широких его кусочках параметры инструмента Blend Tool (W)/Переход можно выставлять 10-12 шагов, как здесь, например:
Если часть пера узкая, то достаточно 6-8 шагов, к примеру, как здесь:
После прорисовки всех кусочков у нас получится вот такое перышко.
Осталось нарисовать остальные части – стержень и пуховую часть.
Выделим все нарисованные части и заблокируем их Ctrl+2. Нарисуем стержень в таком же стиле, для этого возьмем инструмент Pen Tool (P)/Перо и нарисуем первую линию. Как здесь.
Рядом с ней параллельно нарисуем и вторую линию. Теперь выделим обе линии и инструментом Blend Tool (W)/Переход зададим параметры 12 шагов.
Получится вот такой результат.
Ну, и остались последние штрихи – пуховая часть нашего перышка. Инструментом Paintbrush Tool (B)/Кисть и выбрав нашу кисть, которую мы сделали в самом начале урока, прорисуем эти воздушные перышки.
Теперь удалим слой с эскизом. Итог нашего урока.
Елена Емельянова специально для блога Записки микростокового иллюстратора
P.S: на закуску ловите ещё интересное видео, где с помощью блендов создаётся иллюстрация орла.
Читать дальше…
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Предлагаю ознакомиться с аналогичными статьями:
Урок Illustrator — Как создать реалистичное векторное перо с помощью плагинов Astute Graphics в Adobe Illustrator — Уроки
Цель Урока
В этом уроке мы рассмотрим все процессы создания реалистичного векторного пера в Adobe Illustrator, начиная с эскиза и заканчивая созданием мелких элементов. На протяжении урока мы будем использовать Dynamic Sketch Tool и InkScribe Tool, которые ускорят процесс создания сложных форм. Мы также научимся управлять тенью при помощи Phantasm CS.
Создание эскиза при помощи Dynamic Sketch Tool
Шаг 1
Начнем наш урок с создания эскиза. Редко дизайнеры создают эскиз в Adobe Illustrator, предпочитая Photoshop. Я думаю это дело привычки. Мы можем создать эскиз сразу в Illustrator. Для этого будем использовать Dynamic Sketch Tool, который судя по названию, для этого и предназначен.
Выбираем этот инструмент, затем открываем его панель (Window > DrawScribe > Dynamic Sketch Panel). Включаем функцию «edit or continue existing paths” в этой панели. Установим значения Accuracy и Smoothness levels. Чем выше значение Accuracy level, тем точнее создаваемый путь будет повторять движения вашей руки. Чем выше Smoothness level, тем более гладким будем путь. Эти значения зависят от размера вашего эскиза, и вы можете управлять ими в процессе рисования. Кроме того, все пути, созданные при помощи Dynamic Sketch Tool, являются динамическими, то есть их параметры могут быть изменены в любое время. Вы можете установить зависимость ширины контура от выбранного параметра, например, от давления на стилус или скорости перемещения курсора.
Я выбрал значение «None”, то есть путь будет иметь постоянную ширину. Итак, рисуем перо и форму падающей тени.
Для настройки инструмента вы также можете использовать диалоговое окно Dynamic Sketch Preferences. Для его открытия дважды кликните по иконке инструмента на панели инструментов или нажмите на Turn/Enter.
Создание векторных форм при помощи InkScribe Tool
Шаг 2
Для дальнейшей работы нам нужно создать векторные объекты, которые мы будем заливать цветами. Форма пера представляет собой довольно сложную форму, поэтому мы будем использовать InkScribe Tool. Этот инструмент является более гибким, чем Pen Tool (P). И в этом мы сейчас убедимся в процессе работы. Группируем все элементы эскиза и блокируем их в панели Layers. Берем InkScribe Tool, затем открываем его панель (Window > DrawScribe > InkScribe Panel).
Так как форма пера будет содержать много угловых точек, выбираем этот тип в панели InkScribe. Создаем первый криволинейный сегмент. Как вы видите, его конечная точка является угловой. InkScribe Tool показывает нам тип точки при наведении курсора на нее.
Для управления ручками точки нам нет необходимости брать Direct Selection Tool (A), все манипуляции осуществляются при помощи InkScribe Tool.
Если у вас возникнет необходимость изменить вид точки, то достаточно выбрать соответствующую опцию в панели InkScribe или просто дважды кликнуть по точке или ее ручке.
Это позволяет создать сложную форму за один проход без переключений между инструментами и использования горячих клавиш. А это, как вы понимаете, экономит наше время и не дает повода для раздражений.
Создание стержня пера и детализация формы при помощи Dynamic Sketch Tool
Шаг 3
Для создания стержня пера возьмем Dynamic Sketch Tool и установим зависимость ширины пути от давления на стилус. Вам также нужно установить значения максимальной и минимальной ширины пути. Теперь создадим путь, как это показано на рисунке ниже.
Так как мы будем заливать форму стержня разными заливками, конвертируем его в закрытый путь. Для этого переходим Object > Path > Outline Stroke.
Шаг 4
Создадим несколько криволинейных путей, используя Dynamic Sketch Tool, как это показано на рисунке ниже.
Выделим все пути и переходим Object > Path > Outline Stroke, затем переходим Object > Compound Path > Make (Cmd / Ctrl + 8)
Выделяем форму пера и составной путь, затем нажимаем Minus Front в панели Pathfinder.
Если вы хотите сделать путь более «чистым”, уменьшив количество точек, то используйте InkScribe или PathScribe для умного удаления точек. Для этого предназначены соответствующие кнопки в панелях этих инструментов. Если вы используете InkScribe Tool, то просто кликайте по точкам, которые вы собираетесь удалить, удерживая при этом Opt / Alt key.
Окраска пера
Шаг 5
Заливаем форму пера линейным градиентом, который состоит из трех оттенков коричневого цвета.
Для того чтобы изменить распределение света, передаваемое этой заливкой, нам необходимо преобразовать ее в градиентную сетку. Для этого, не снимая выделения с объекта, переходим Object > Expand…, затем кликаем Gradient Mesh в диалоговом окне.
В результате мы получим градиентную сетку, которая ограничена при помощи Clipping Mask. Заблокируйте Clipping path в панели Layers для удобства работы. Теперь вы можете легко манипулировать узлами градиентной сетки, добиваясь нужного вам эффекта.
Шаг 6
Создадим окружность при помощи Ellipse Tool (L) и зальем ее радиальным градиентом, который состоит из желтого и двух синих слайдеров. Правый слайдер этого градиента должен иметь Opacity 0%
Теперь переходим Object > Expand…, затем кликаем Gradient Mesh в диалоговом окне.
Переходим Object > Clipping Mask > Release, затем Object > Path > Clean Up…
В результате мы получили градиентную сетку без clipping path.
Шаг 7
Берем Warp Tool (Shift + R) и «размазываем” градиентную сетку по поверхности пера.
Вы можете добавлять новые линии к градиентной сетке и перекрашивать ее узлы, используя Direct Selection Tool (A) и Eyedropper Tool (I).
Шаг 8
Копируем форму пера и вставляем ее выше градиентной сетки. Заливаем эту форму белым цветом.
Выделяем белую форму и градиентную сетку, затем выбираем Make Opacity Mask в сплывающем меню панели Transparency.
Это действие скроет часть градиентной сетки, которые выходят за пределы формы пера.
Заливаем форму стержня пера радиальным градиентом, которые передают его цвета.
Шаг 9
Создадим окружность с заливкой радиальным градиентом от красного к черному цвету.
Установим для этой окружности режим смешивания Screen в панели Transparency.
Преобразуем окружность в эллипс при помощи Selection Tool (V), затем повернем и поместим в верхней части стебля пера.
Таким образом, мы создали блик.
Создание прожилок пера
Шаг 10
Используя InkScribe Tool и Pen Tool (P) создайте криволинейные сегменты на одной из частей пера. Применим к этим путям Width Profile 1 в панели Stroke.
Выделяем пути и переходим Object > Blend > Make, затем Object > Blend > Blend Options и устанавливаем необходимое количество шагов.
Установим режим смешивания Screen для бленд объекта в панели Transparency.
Шаг 11
Теперь переходим Object > Blend > Expand. Так мы получили группу криволинейных сегментов.
Берем Scissors Tool (C) и разрезаем пути в точках их пересечения с контуром пера. Части выходящие за его пределы следует удалить.
Используя эту технику, создадим прожилки на всех частях пера.
Шаг 12
Для того чтобы прожилки выглядели более естественно применим к ним кисть Pencil – Thin, которую вы сможете найти в библиотеке кистей.
После этого вам снова нужно применить Width Profile 1 в панели Stroke, для того чтобы восстановить форму прожилок.
Создание пуха
Шаг 13
Берем Polar Grid Tool и создаем группу объектов показанных на рисунке ниже.
Параметры этого инструмента не имеют особого значения. Теперь переходим Object > Path > Outline Stroke.
Берем Scallop Tool и совершаем горизонтальное движение по группе объектов слева направо, удерживая кнопку мыши.
Повторим это действие несколько раз, так чтобы получить нечто подобное показанному ниже.
Шаг 14
Помещаем пух ниже всех объектов и заливаем радиальным градиентом от коричневого к белому цвету. Белый цвет смягчит концы пуха.
Дублируем пух и помещаем копию выше всех созданных объектов. Заливаем эту группу радиальным градиентом, который содержит белый, светло-коричневый и темно-коричневый цвет с opacity 0%
Добавим еще несколько волосков при помощи Dynamic Sketch Tool.
Создание Drop Shadow
Шаг 15
Заливаем форму тени голубым цветом, затем переходим Effect > Blur > Gaussian Blur и устанавливаем радиус размытия в диалоговом окне.
Для управления размытием мы будем использовать Phantasm CS Publisher. Итак, переходим Effect > Phantasm CS > Curves…, выбираем Alpha Image Channel и изменяем форму кривой, наблюдая за происходящими изменениями.
Вы можете сместить размытие вглубь объекта.
Или, напротив, сместить размытие за его пределы.
И даже получить свечение на границах тени.
Другими словами при помощи Phantasm CS Publisher вы получаете полный контроль над тенью.
На этом позвольте с вами попрощаться, надеюсь, вы нашли полезные советы в этом уроке. И не забывайте, что у Вас есть возможность скачать бесплатно исходный векторный файл к этому уроку. Для этого необходимо быть зарегистрированным пользователем сайта и нажать на кнопку Download в начале или конце урока.