Перевод из растра в вектор в Фотошопе
Пока моя заметка о масках в Фотошопе не остыла, срочно хочу осветить вопрос перевода растра в вектор. Два дня назад, я зашел в свой хронофагский Google Analytic и что же я увидел. Оказывается некоторые попадают на мой сайт по запросу «растр в вектор», а между тем, на моем сайте нет ни одной толковой заметки на данную тему. Люди же мучают Google на перевод растра в вектор в Corel Draw, Illustrator и даже Adobe Photoshop. Начнем с Фотошопа.
Из растра в вектор. Зачем это нужно?
Фотошоп — растровая программа. Вектор в нем присутствует в виде векторных контуров. Как таковых, векторных объектов в Фотошопе нет. Но есть есть векторные контуры, которые могут быть преобразованы в векторную маску. Маска накладывается на эффект или объект и получается вектор в фотошопе. Содержимое такого объекта все равно растровое, но может преобразовываться в вектор при сохранении в некоторые форматы.
Например, мы можем создать заливку и натянуть на неё векторную маску. В Фотошопе есть целая группа инструментов, которые делают такое бесплатно и автоматически, это группа векторных примитивов. Подробнее читайте мою статью Векторные примитивы в Фотошопе или Векторные инструменты рисования в Фотошопе. Итак контур будет векторным. Заливка внутри растровой.
Фотошоп не работает с вектором на полную мощь. Лишь использует его преимущества там да тут. Но даже в Фотошопе растровые объекты можно превратить в векторные. Зачем это нужно если есть Иллюстратор? Ну как вам сказать. При активной работе с графикой возникают разные ситуации. Иногда проще на месте перевести выделение в контур, нежели уходить с головой в Иллюстратор и заниматься там трассированием. Чтобы прополоть грядку клубники на даче не нужно вызывать комбайн. В конце концов не все хотят, или умеют пользоваться Иллюстратором, не всем он нужен, не все могут его себе поставить, а перевести в вектор закорючку нужно здесь и сейчас.
Перевод растра в вектор в Фотошопе
Что именно способен перевести в вектор Фотошоп? Что угодно, если вы заранее выделите этот объект инструментами группы Select. Фотошоп конвертирует в контур любое выделение. Об инструментах выделения можно прочесть в статье Примитивах выделения в Фотошопе. Приведу рабочий пример. Много лет назад ко мне обратился очень непростой заказчик, затребовавший непростой сайт. Для сайта необходимо было выполнить различный арт, и я решил нарисовать его в фотошопе. В ходе рисования я перевел его в вектор, и сейчас я расскажу как. Вот одно из подобных изображений, которое я рисовал кистью с твердыми краями на планшете. Я обвел оригинального Витрувианского человека, видоизменил его и нарисовал свое, отличное от оригинала, лицо. Идея векторизировать арт пришла случайно. Но реализовав её, я получил возможность как угодно масштабировать человека. Более того, ранее рваные края и неровности после векторизации сгладились.
Находим изображение для трассирования
Я подыскал в Google Картинки бабочку. Её мы и переведем в вектор. Учтите, что чем больше изображение, тем ровнее получится наш векторный объект. Это справедливо и для Фотошопа и для Иллюстратора. Под большим изображением я понимаю картинку от 1000 пикселей в ширину и больше. Моя бабочка к примеру от 2000 пикселей.
Выделяем объект
Выберите из меню Tool самую обычную волшебную палочку Magic Wand Tool и кликните по белой области. Так мы создали область выделения, но выделить нужно бабочку.
Зайдите в Select > Inverse или кликните по рабочей области и из появившегося меню выберите Select Inverse. Смысл в том, что созданное выделение надо инвертировать чтобы выделить бабочку. Честно говоря мне совершенно все равно как вы будете создавать ваше выделение. Хоть вручную обводите лассо, это не имеет никакого значения.
Создаем векторный контур
У нас есть выделенная область, теперь конвертируем её в векторный контур path. Выберите любой инструмент выделения вроде Lasso Tool, Rectangular Marquee Tool или Magic Wand Tool. Кликните по области выделения правой кнопкой мыши и в появившемся меню выберите
Выберите любой инструмент выделения вроде Lasso Tool, Rectangular Marquee Tool или Magic Wand Tool. Кликните по области выделения правой кнопкой мыши и в появившемся меню выберите
Итак, в палитре Path у нас появился рабочий контур. Если у вас нет палитры Path откройте её Windows > Path Рабочая область палитры Path похожа на десктоп или временное пристанище. На ней могут появляться разные контуры, но если вы позаботитесь о последовательном сохранении, со временем они исчезнут. Сделайте двойной клик по контуру  Контуры в области Path работают так же как слои в палитре Layers. Если контур выделен, значит он активен и с ним можно работать.
Контуры в области Path работают так же как слои в палитре Layers. Если контур выделен, значит он активен и с ним можно работать.
Инструменты для работы с контурами в фотошопе — Path Selection Tool и Direct Selection Tool. У нас есть контур, но нет объекта. Если вы читали серию моих заметок о векторе в фотошопе вы уже знаете, что вектор в фотошопе представлен в виде векторной маски для какого-то эффекта или графики. Еще вектор может присутствовать в виде умного слоя, ссылающегося на импортированный фаил Иллюстратора, но это оставим для другой заметки. Выделите контур инструментом
Доработка векторного контура
Пользуясь материалами, которые я описал в статьях Векторные инструменты рисования в Фотошопе и Add, Subtract, Intersect и Exlude в Фотошопе усложним рисунок.
Создание произвольной фигуры Custom Shapes
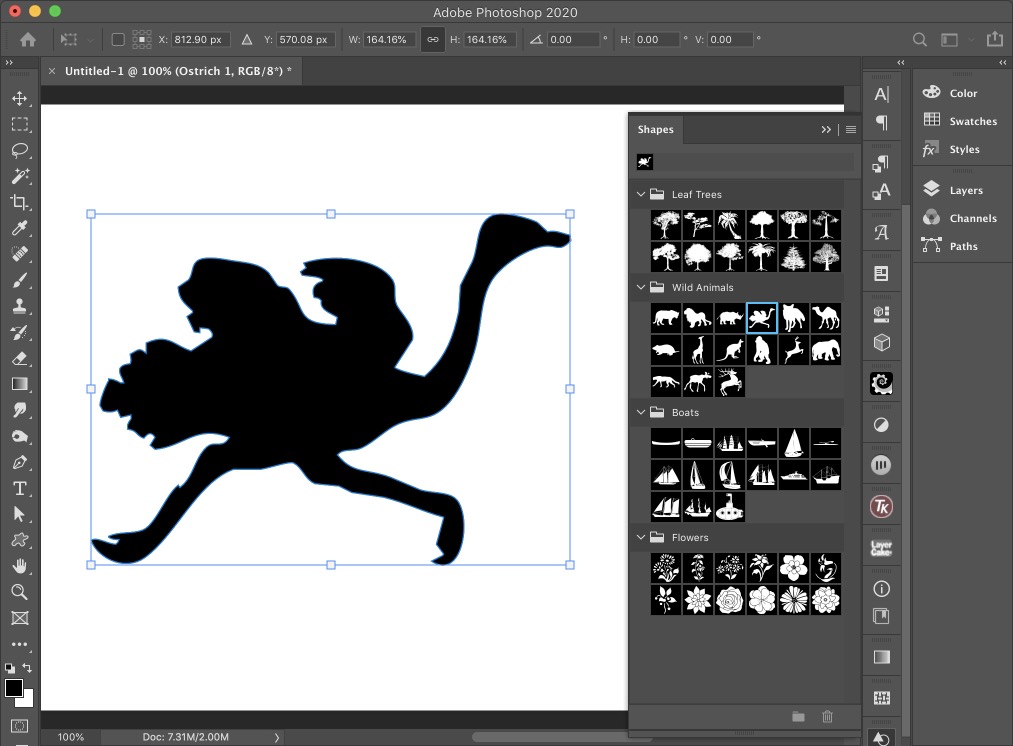
Вы всегда можете сохранить полученный объект в произвольные фигуры Custom Shapes. Некоторое время назад я упоминал о том как это можно сделать в статье Custom Shape Tool в Фотошопе. Выделите слой с бабочкой и нажмите Edit > Define Custom Shape Наша бабочка появилась в фигурах инструмента
А вот то, что у нас получилось в итоге:
Перевод растровой фотографии в вектор в Фотошопе совершенно бессмысленное занятие. Но иногда подобные техники могут пригодиться для побочных работ с графикой и не только.
Перевод из растра в вектор фотографии в фотошопе
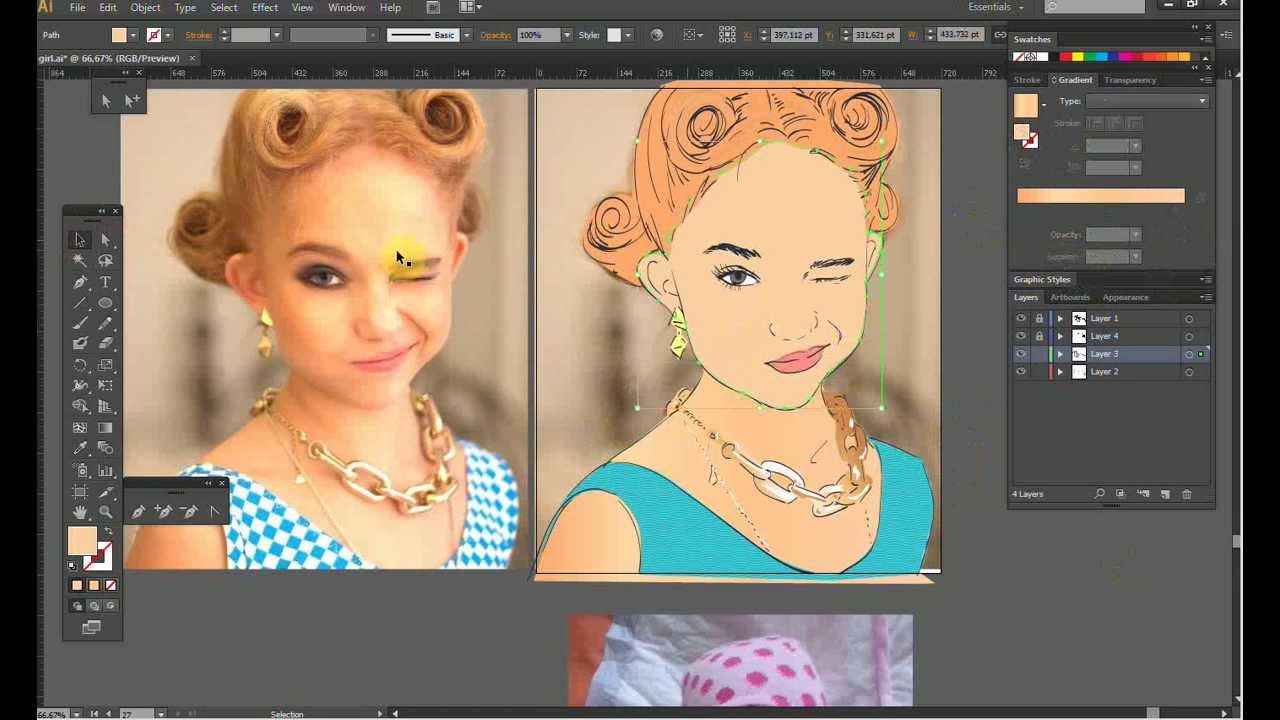
Фотошоп не создан для перевода растровой графики в вектор. В нем, однако, присутствуют несколько спец-эффектов, которые визуально создают подобие векторного изображения. А при помощи описанной мною техники можно и из них сделать векторное изображение в Фотошопе. Возьмем для примера обычную фотографию, сделанную моим знакомым фотографом.
В нем, однако, присутствуют несколько спец-эффектов, которые визуально создают подобие векторного изображения. А при помощи описанной мною техники можно и из них сделать векторное изображение в Фотошопе. Возьмем для примера обычную фотографию, сделанную моим знакомым фотографом.
Одним из упомянутых мною эффектов является Filter > Artistic > Cutout Оставляю настройки на вашей совести. Изображение должно получиться максимально реалистичным, но сильно сглаженным. На этом можно было бы остановиться, изображение уже выглядит «векторно», но оно по прежнему растровое.
Теперь нужно создать векторные области равные количеству цветов на фотографии. Выберите палочку Magic Wand Tool и убедитесь, что в настройках не отмечена галочка Contiguous. Выделите первую область и проделайте весь, описанный мною выше, путь. Из выделения создайте контур, из контура залитую векторную маску и так далее.
Итого, вся фотография преобразована в векторные области.
Автор:
Как установить вектор в фотошопе.
 Перевод из растра в вектор в фотошопе
Перевод из растра в вектор в фотошопеИнструменты для работы с вектором в Photoshop появились достаточно давно, но использовать их в работе начали сравнительно недавно. Это связанно с тем, что очень долгое время они были “сырыми” и т.к. вектор в фотошопе не является профильным инструментом для работы, его и не дорабатывали. Но все поменялось с выходом Photoshop CC.
Зачем нужен вектор в фотошопе
Сначала хочу рассказать почему я использую вектор в фотошопе. Есть множество зарекомендовавших себя векторных редакторов. Самые распространенные это Illustrator, CorelDraw, Xara. Чаще всего я занимаюсь веб дизайном, а значит моя работа не является конечным результатом. Т.е. прежде чем стать сайтом, интерфейсом, приложением макет попадет верстальщику. Большинство верстальщиков в совершенстве владеют Photoshop, но очень поверхностно знакомы с Illustrator. Поэтому желание “запихнуть” все в один файл вполне логично. Здорово когда верстальщик получает один PSD в котором содержится полный макет да еще и с возможностью редактирования элементов. Поменять цвет кнопки, изменить радиус формы меню, увеличить или уменьшить блок без потери качества — за 2 клика и 1 минуту! Вектор в фотошопе позволяет сделать это без особых навыков.
Поменять цвет кнопки, изменить радиус формы меню, увеличить или уменьшить блок без потери качества — за 2 клика и 1 минуту! Вектор в фотошопе позволяет сделать это без особых навыков.
Особенности работы с вектором в фотошопе
Если вы раньше работали в любом векторном редакторе, то многое покажется знакомым. Но ко многому придется привыкать. Вся работа в фотошопе строится со слоями, это коснулось и всех векторных инструментов.
1. Что бы легко редактировать вектор в фотошопе необходимо каждую фигуру располагать в отдельном слое.
2. Операции по “слиянию”, “вычитанию”, “наложению” лучше применять к не более чем двум объектам.
3. После операции “слияния”, “вычитания”, “наложения” контуры исходных объектов остаются доступными к редактированию.
4. Ко всем векторным объектам можно легко применять растровые стили. Это очень удобно.
5. К векторным объектам можно применять прозрачность и накладывать на них фильтры.
6. Отдельные слои и группы слоев с векторными объектами можно легко клонировать внутри документа или копировать в другой документ PSD.
7. Подписывайте каждый слой и группируйте слои — это сэкономит массу времени.
Основные примитивы
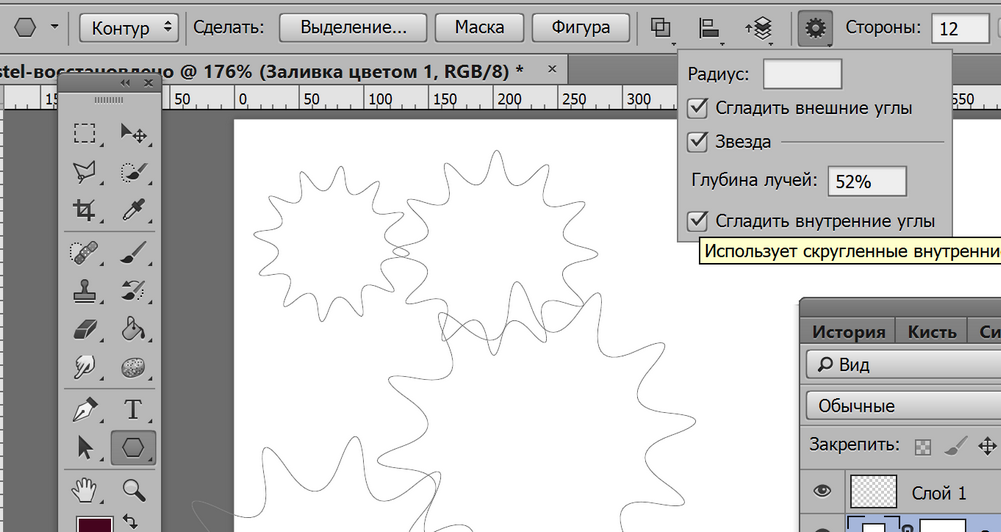
Как и в любом векторном редакторе, вектор в фотошопе имеет готовые примитивы. Основные примитивы:
“Прямоугольник”, “Прямоугольник со кругленными углами ”, “Эллипс”, “Многоугольник”, “Линия”, “Произвольная фигура”. У каждой фигуры (в любой момент времени) можно задать толщину/тип/цвет обводку и заливку. Для специфических примитивов доступны дополнительные свойства. Например у многоугольника можно задать количество углов, а у прямоугольника со кругленными углами можно задать радиус скругления.
Основные инструменты
Что бы нарисовать произвольный вектор или редактировать существующий (в т.ч. и контур примитивов) необходимо использовать инструменты “Перо” (рисуем произвольный контур), “Перо+” (добавляем новые опорные точки в готовый контур), “Перо-“ (удаляем опорные точки из готового контура), “Свободное перо” (рисуем произвольный контур от руки), “Угол” (меняем изгибы кривых контура, задаем типы соединений между опорных точек).
Для иллюстрации процесса краткое видео из которого вы узнаете:
1. Как создать примитив
2. Как нарисовать произвольную векторную фигуру
3. Как править контур примитива
4. Как править контур произвольной векторной фигуры
Основные операции с вектором в фотошопе
Всего доступно 4 операции: “Объединение фигур”, “Вычесть переднюю фигуру”, “Объединить фигуры в наложении”, “Вычесть фигуры в наложении”. Все эти операции доступны через основное верхнее меню Слои > Объединить фигуры , либо через панель инструментов “Свойства” (верхнее меню Окно > Свойства ).
Внимание! Прежде чем начать какие-то операции по объединению векторных фигур убедитесь что слои этих фигур выделены в панели инструментов “Слои” (включить ее F7 или Окно > Слои ).
Краткое видео иллюстрирующее основные операции “объединения фигур” в фотошопе.
Меняем цвет, размер и применяем стили
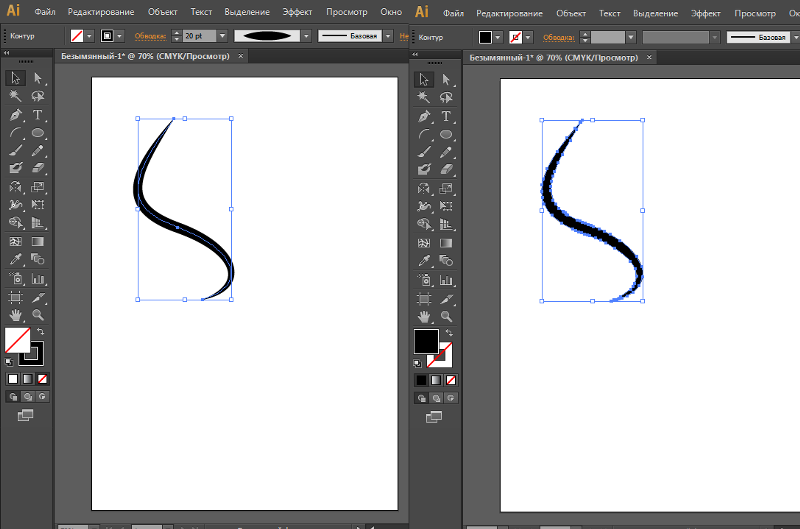
Вот мы дошли до самого интересного. Вектор в фотошопе позволяет поменять размер как в большую так и в меньшую сторону без потери качества. Для этого выберете нужные слои в панели инструментов “слои”, нажмите Ctrl+T (или Command+T если у вас MAC) и перетаскивая маркеры выделенного контура мышкой отрегулируйте размер. Что бы размер менялся пропорционально необходимо зажимать клавишу Shift.
Для этого выберете нужные слои в панели инструментов “слои”, нажмите Ctrl+T (или Command+T если у вас MAC) и перетаскивая маркеры выделенного контура мышкой отрегулируйте размер. Что бы размер менялся пропорционально необходимо зажимать клавишу Shift.
Краткое видео:
1. Изменяем размер векторной фигуры
2. Изменяем цвет заливки векторной фигуры
3. Добавляем стиль к векторной фигуре
Скачать пример PSD (бесплатно)
Что бы вам проще было разобраться как использовать вектор в фотошопе и посмотреть как на практике можно применять эти инструменты я выкладываю файл Инфографики выполненный мной полностью с использованием векторных инструментов.
Задать вопрос
Если у вас что то не получается или возникли вопросы пишите в комментариях и я помогу вам разобраться. Так же вы можете посмотреть видео с помощью векторных инструментов.
Пока моя заметка о масках в Фотошопе не остыла, срочно хочу осветить вопрос перевода растра в вектор. Два дня назад, я зашел в свой хронофагский Google Analytic и что же я увидел. Оказывается некоторые попадают на мой сайт по запросу «растр в вектор», а между тем, на моем сайте нет ни одной толковой заметки на данную тему. Люди же мучают Google на перевод растра в вектор в Corel Draw, Illustrator и даже Adobe Photoshop . Начнем с Фотошопа.
Оказывается некоторые попадают на мой сайт по запросу «растр в вектор», а между тем, на моем сайте нет ни одной толковой заметки на данную тему. Люди же мучают Google на перевод растра в вектор в Corel Draw, Illustrator и даже Adobe Photoshop . Начнем с Фотошопа.
Из растра в вектор. Зачем это нужно?
Фотошоп — растровая программа. Вектор в нем присутствует в виде векторных контуров. Как таковых, векторных объектов в Фотошопе нет. Но есть есть векторные контуры, которые могут быть преобразованы в векторную маску. Маска накладывается на эффект или объект и получается вектор в фотошопе. Содержимое такого объекта все равно растровое, но может преобразовываться в вектор при сохранении в некоторые форматы.
Например, мы можем создать заливку и натянуть на неё векторную маску. В Фотошопе есть целая группа инструментов, которые делают такое бесплатно и автоматически, это группа векторных примитивов. Подробнее читайте мою статью Векторные примитивы в Фотошопе или . Итак контур будет векторным. Заливка внутри растровой.
Итак контур будет векторным. Заливка внутри растровой.
Фотошоп не работает с вектором на полную мощь. Лишь использует его преимущества там да тут. Но даже в Фотошопе растровые объекты можно превратить в векторные. Зачем это нужно если есть Иллюстратор? Ну как вам сказать. При активной работе с графикой возникают разные ситуации. Иногда проще на месте перевести выделение в контур, нежели уходить с головой в Иллюстратор и заниматься там трассированием. Чтобы прополоть грядку клубники на даче не нужно вызывать комбайн. В конце концов не все хотят, или умеют пользоваться Иллюстратором, не всем он нужен, не все могут его себе поставить, а перевести в вектор закорючку нужно здесь и сейчас. Усаживаться с тремя томами по Иллюстратору на пару недель для этого вовсе необязательно.
Перевод растра в вектор в Фотошопе
Что именно способен перевести в вектор Фотошоп? Что угодно, если вы заранее выделите этот объект инструментами группы Select . Фотошоп конвертирует в контур любое выделение. Об инструментах выделения можно прочесть в статье Примитивах выделения в Фотошопе . Приведу рабочий пример. Много лет назад ко мне обратился очень непростой заказчик, затребовавший непростой сайт. Для сайта необходимо было выполнить различный арт, и я решил нарисовать его в фотошопе. В ходе рисования я перевел его в вектор, и сейчас я расскажу как. Вот одно из подобных изображений, которое я рисовал кистью с твердыми краями на планшете. Я обвел оригинального Витрувианского человека, видоизменил его и нарисовал свое, отличное от оригинала, лицо. Идея векторизировать арт пришла случайно. Но реализовав её, я получил возможность как угодно масштабировать человека. Более того, ранее рваные края и неровности после векторизации сгладились.
Об инструментах выделения можно прочесть в статье Примитивах выделения в Фотошопе . Приведу рабочий пример. Много лет назад ко мне обратился очень непростой заказчик, затребовавший непростой сайт. Для сайта необходимо было выполнить различный арт, и я решил нарисовать его в фотошопе. В ходе рисования я перевел его в вектор, и сейчас я расскажу как. Вот одно из подобных изображений, которое я рисовал кистью с твердыми краями на планшете. Я обвел оригинального Витрувианского человека, видоизменил его и нарисовал свое, отличное от оригинала, лицо. Идея векторизировать арт пришла случайно. Но реализовав её, я получил возможность как угодно масштабировать человека. Более того, ранее рваные края и неровности после векторизации сгладились.
Находим изображение для трассирования
Я подыскал в Google Картинки бабочку. Её мы и переведем в вектор. Учтите, что чем больше изображение, тем ровнее получится наш векторный объект. Это справедливо и для Фотошопа и для Иллюстратора. Под большим изображением я понимаю картинку от 1000 пикселей в ширину и больше. Моя бабочка к примеру от 2000 пикселей.
Моя бабочка к примеру от 2000 пикселей.
Выделяем объект
Выберите из меню Tool самую обычную волшебную палочку Magic Wand Tool и кликните по белой области. Так мы создали область выделения, но выделить нужно бабочку.
Зайдите в Select > Inverse или кликните по рабочей области и из появившегося меню выберите Select Inverse . Смысл в том, что созданное выделение надо инвертировать чтобы выделить бабочку. Честно говоря мне совершенно все равно как вы будете создавать ваше выделение. Хоть вручную обводите лассо, это не имеет никакого значения.
Создаем векторный контур
У нас есть выделенная область, теперь конвертируем её в векторный контур path . Выберите любой инструмент выделения вроде Lasso Tool, Rectangular Marquee Tool или Magic Wand Tool . Кликните по области выделения правой кнопкой мыши и в появившемся меню выберите Make Work Path . В появившемся меню установите степень сглаживания Tolerance по вкусу. Зависимость простая. Чем выше цифра, тем выше сглаживание. Чем ниже цифра, тем ниже сглаживание. Высокое сглаживание означает более низкое количество векторных узелков и более неточное следование растровому контуру. В случае с моим Витрувианским человеком именно такого эффекта я и добивался.
Зависимость простая. Чем выше цифра, тем выше сглаживание. Чем ниже цифра, тем ниже сглаживание. Высокое сглаживание означает более низкое количество векторных узелков и более неточное следование растровому контуру. В случае с моим Витрувианским человеком именно такого эффекта я и добивался.
Итак, в палитре Path у нас появился рабочий контур. Если у вас нет палитры Path откройте её Windows > Path Рабочая область палитры Path похожа на десктоп или временное пристанище. На ней могут появляться разные контуры, но если вы позаботитесь о последовательном сохранении, со временем они исчезнут. Сделайте двойной клик по контуру Work Path и сохраните контур отдельно. Контуры в области Path работают так же как слои в палитре Layers . Если контур выделен, значит он активен и с ним можно работать.
Инструменты для работы с контурами в фотошопе — Path Selection Tool и Direct Selection Tool . У нас есть контур, но нет объекта. Если вы читали серию моих заметок о векторе в фотошопе вы уже знаете, что вектор в фотошопе представлен в виде векторной маски для какого-то эффекта или графики. Еще вектор может присутствовать в виде умного слоя, ссылающегося на импортированный фаил Иллюстратора, но это оставим для другой заметки. Выделите контур инструментом Path Selection Tool или в палитре контуров Path . Нажмите Layer > New Fill Layer > Solid Color Мы создали слой заливки, которому сразу присваивается векторная маска в виде нашего контура.
Если вы читали серию моих заметок о векторе в фотошопе вы уже знаете, что вектор в фотошопе представлен в виде векторной маски для какого-то эффекта или графики. Еще вектор может присутствовать в виде умного слоя, ссылающегося на импортированный фаил Иллюстратора, но это оставим для другой заметки. Выделите контур инструментом Path Selection Tool или в палитре контуров Path . Нажмите Layer > New Fill Layer > Solid Color Мы создали слой заливки, которому сразу присваивается векторная маска в виде нашего контура.
Доработка векторного контура
Пользуясь материалами, которые я описал в статьях Векторные инструменты рисования в Фотошопе и Add, Subtract, Intersect и Exlude в Фотошопе усложним рисунок. Я взял инструмент Pen Tool , выделил маску слоя заливки. В настройках Pen Tool выставил Subtract и дорисовал некоторые элементы нашей бабочке. Вырезал узоры на крыльях, а ножки и усики сделал толще.
Создание произвольной фигуры Custom Shapes
Вы всегда можете сохранить полученный объект в произвольные фигуры Custom Shapes . Некоторое время назад я упоминал о том как это можно сделать в статье Custom Shape Tool в Фотошопе . Выделите слой с бабочкой и нажмите Edit > Define Custom Shape Наша бабочка появилась в фигурах инструмента Custom Shapes Tool .
Некоторое время назад я упоминал о том как это можно сделать в статье Custom Shape Tool в Фотошопе . Выделите слой с бабочкой и нажмите Edit > Define Custom Shape Наша бабочка появилась в фигурах инструмента Custom Shapes Tool .
А вот то, что у нас получилось в итоге:
Перевод растровой фотографии в вектор в Фотошопе совершенно бессмысленное занятие. Но иногда подобные техники могут пригодиться для побочных работ с графикой и не только.
Перевод из растра в вектор фотографии в фотошопе
Фотошоп не создан для перевода растровой графики в вектор. В нем, однако, присутствуют несколько спец-эффектов, которые визуально создают подобие векторного изображения. А при помощи описанной мною техники можно и из них сделать векторное изображение в Фотошопе. Возьмем для примера обычную фотографию, сделанную моим знакомым фотографом.
Одним из упомянутых мною эффектов является Filter > Artistic > Cutout Оставляю настройки на вашей совести. Изображение должно получиться максимально реалистичным, но сильно сглаженным. На этом можно было бы остановиться, изображение уже выглядит «векторно», но оно по прежнему растровое.
Изображение должно получиться максимально реалистичным, но сильно сглаженным. На этом можно было бы остановиться, изображение уже выглядит «векторно», но оно по прежнему растровое.
Теперь нужно создать векторные области равные количеству цветов на фотографии. Выберите палочку Magic Wand Tool и убедитесь, что в настройках не отмечена галочка Contiguous . Выделите первую область и проделайте весь, описанный мною выше, путь. Из выделения создайте контур, из контура залитую векторную маску и так далее.
Итого, вся фотография преобразована в векторные области. Последнюю белую область мы не будем преобразовывать в вектор. Просто нарисуйте большой белый квадрат инструментом Rectangle Tool и поместите его под все слои. После легкой чистки и доработки контуров фотография выглядит так, как на картинке ниже. И ещё раз, подобная работа не предназначена для Фотошопа и является скорее извращением. Но, это можно сделать, и в различных ситуациях подобные приемы могут пригодиться. Обработка фотографии заняла у меня 10 минут, так что подобная работа не отнимает массу времени. И помните, чем большего размера фотографию вы разложите таким образом на слои, тем лучше и эластичнее контур сможет обогнуть области выделения. Тем менее угловатой и грубой получится наш вектор в Фотошопе. Различные настройки Toleranse при создании контура тоже дадут разный результат. Удачных экспериментов!
Обработка фотографии заняла у меня 10 минут, так что подобная работа не отнимает массу времени. И помните, чем большего размера фотографию вы разложите таким образом на слои, тем лучше и эластичнее контур сможет обогнуть области выделения. Тем менее угловатой и грубой получится наш вектор в Фотошопе. Различные настройки Toleranse при создании контура тоже дадут разный результат. Удачных экспериментов!
О том, как сделать векторное изображение в Фотошопе, спрашивают довольно часто. Как известно, Photoshop — программа для обработки растровой графики и для работы с вектором не предназначена. С векторной графикой работают специальные графические редакторы. Но если очень нужно, а времени изучить новую программу нет, то с помощью некоторых манипуляций можно перевести картинку в вектор.
Что такое растровое и векторное изображение и чем они отличаются
Растровое изображение представляет и из себя сетку пикселей (точек). Всем нам привычное цифровое фото как раз и является растровым изображением. Векторное изображение состоит не из пикселей, а из геометрических примитивов: прямых, прямоугольников и других фигур.
Векторное изображение состоит не из пикселей, а из геометрических примитивов: прямых, прямоугольников и других фигур.
Если уменьшить, а затем значительно увеличить растровое изображение, его качество будет бесповоротно испорчено. Поскольку каждый пиксель представляет из себя точку определенного цвета, а все вместе эти точки составляют картинку. При уменьшении изображения выбрасываются лишние пиксели, поэтому нельзя вернуть ему изначальный вид.
Масштабирование векторного изображения позволяет менять размер без потери качества. Это возможно благодаря математическим перерасчётам размеров геометрических фигур, из которых состоит изображение.
Растровое изображение позволяет достоверно передать визуальную информацию, у векторного такого преимущества нет. Изображения векторной графики могут пригодиться для визуализации логотипов и контурных рисунков. Фотографической красоты вы от них не получите. Или же это будут очень сложные изображения, состоящие из огромного количества примитивов, фактически заменяющих пиксели.
Простой пример, как растр перевести в вектор
Итак, вектор состоит из геометрических фигур. Photoshop обладает инструментами для создания контуров. Контур и есть геометрическая фигура. Чтобы сделать векторное изображение в Фотошопе, нужно создать контур изображения. Помогут нам в этом инструменты группы «Выделение»/Select : «Прямоугольное выделение»/Rectangular Marquee Tool , «Эллиптическое выделение»/Elliptical Select Tool ,** «Волшебная палочка»/Magic Wand Tool, **«Быстрое выделение»/Quick Selection Tool и «Перо»/Pen tool .
Чтобы вектор получился аккуратный, стоит выбирать растровое изображение максимально хорошего качества, иначе прорисовку контуров нужно будет делать вручную.
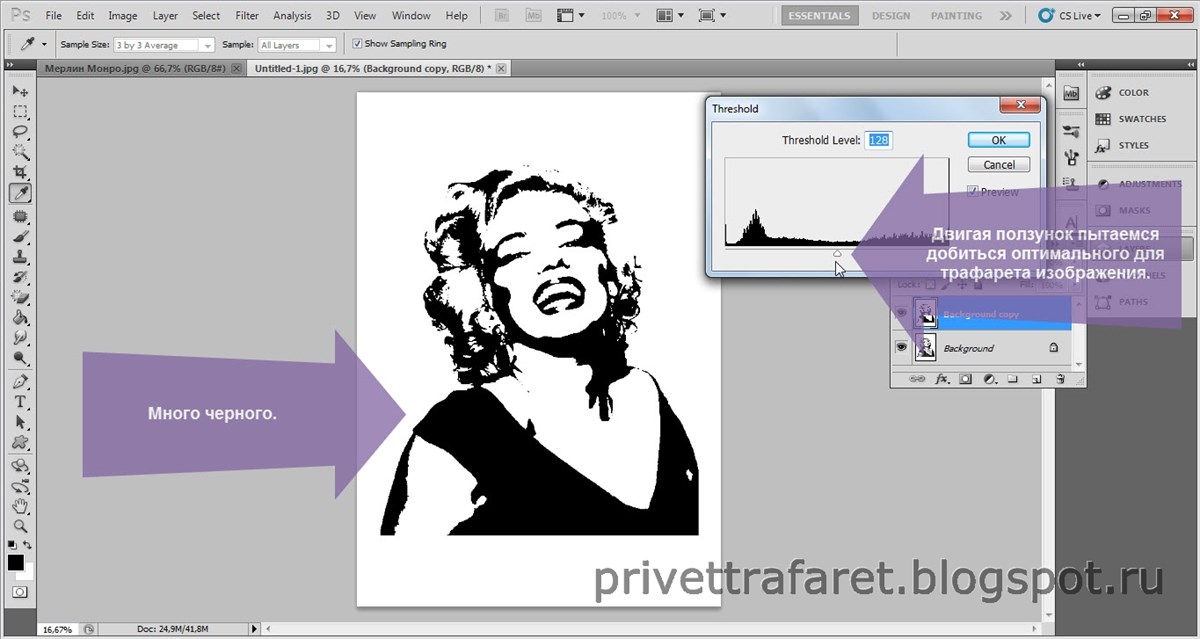
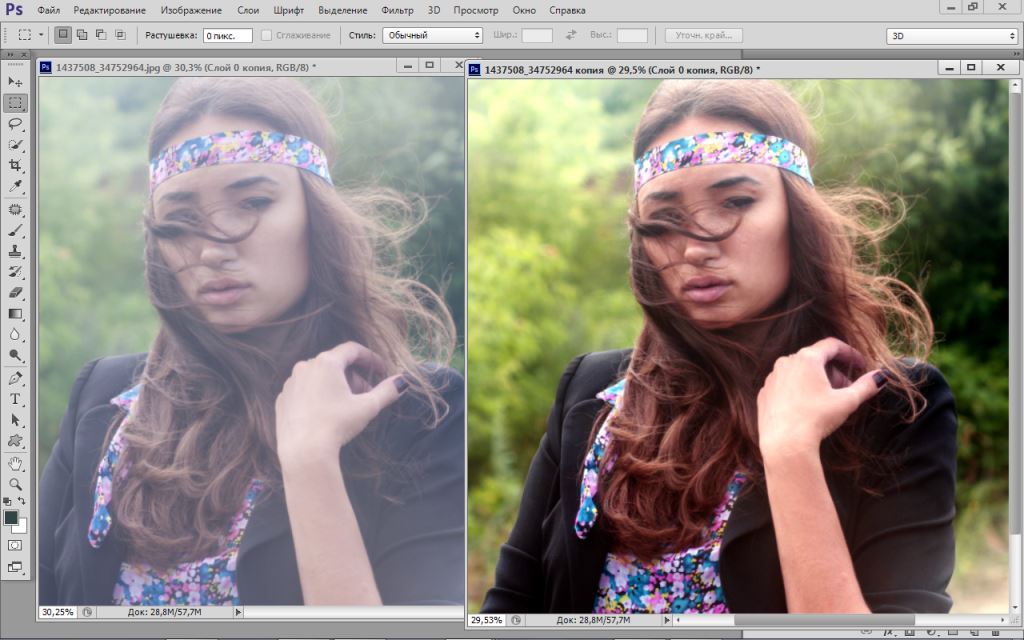
Открываем растровое изображение в фотошопе (самый распространенный формат растрового изображения — JPG). Очень легко поддаются обработке логотипы, контурные рисунки, эскизы. Чтобы получить векторный эскиз портрета, сначала можно преобразовать портрет в эскиз с помощью «Галереи фильтров» , либо использовать готовый поп-арт. О том, как работать с «Галереей фильтров» и быстро создавать поп-арт из фото, мы рассказывали в предыдущих статьях. Для этого примера мы возьмем готовый поп-арт-портрет. Умышленно мы подготовили его из фото не самого лучшего разрешения. Поэтому векторный вариант покажет нам заметную разницу.
О том, как работать с «Галереей фильтров» и быстро создавать поп-арт из фото, мы рассказывали в предыдущих статьях. Для этого примера мы возьмем готовый поп-арт-портрет. Умышленно мы подготовили его из фото не самого лучшего разрешения. Поэтому векторный вариант покажет нам заметную разницу.
Чтобы работать с контурами, вам нужно вызвать закладку «Контуры»/Path на палитру слоёв. Для этого зайдите в меню «Окно»/Window и отметьте пункт «Контуры»/Path . Закладка появится на палитре слоёв.
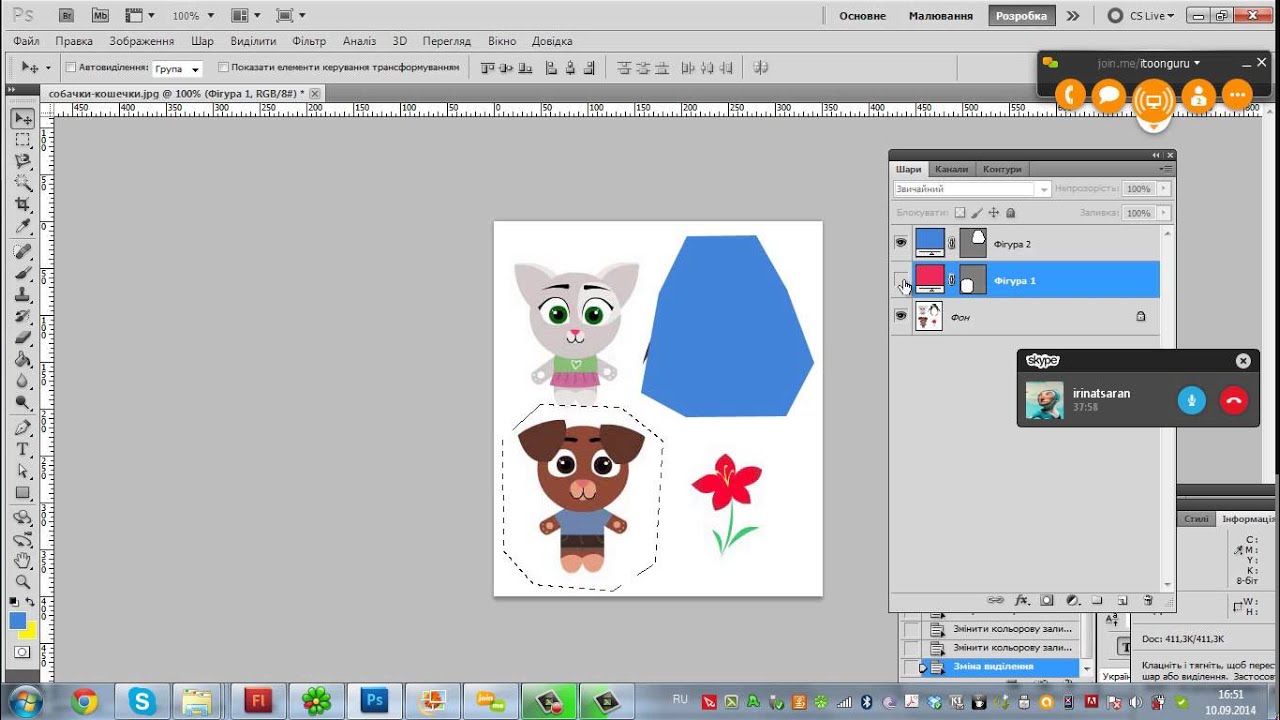
Изображение имеет 4 цвета (фон не считаем). Берём инструмент «Волшебная палочка»/Magic Wand Tool и выделяем первый цвет. Чтобы выделить все участки, рассредоточенные островками по изображению, удерживайте Shift .
Когда первый цвет выделен, выбираем инструмент «Лассо»/Lasso либо «Прямоугольная область»/Rectangular Marquee Tool и, не снимая выделения, щёлкаем правой клавишей мыши. В контекстном меню выбираем «Образовать рабочий контур»/Make Work Path .
В диалоговом окне указываем максимальное сглаживание «Допуск»/Tolerance (от 1 до 10; чем ниже цифра, тем лучше повторятся контуры). Жмём Ok .
На закладке «Контур» появится первый контур. На изображении он будет заметен в виде кривых с точками. Их можно выровнять и подогнать с помощью инструмента «Выделение узла»/Direct Selection Tool . Этим инструментом выделяем точку и либо корректируем кривую, перемещая усик точки, либо подвигаем саму дугу.
На закладке «Контур» меняем название контура. Для этого щёлкаем по нему двойным щелчком и в диалоговом окне изменяем имя.
Проделываем все описанные шаги с остальными цветами. В итоге получаем четыре контура для каждого цвета.
Получив контуры, остаётся создать вектор. Переходим на закладку «Слои»/Layer на палитре слоёв, создаём новый слой Shift+Ctrl+N . Основной цвет задаём тот, в который окрасим первый контур.
Возвращаемся на закладку «Контур» , становимся на первый контур. В главном меню в пункте «Слои»/Layers выбираем «Новый цвет заливка»/New Fill Layer — «Цвет»/Solid Color . В открывшемся окне жмём Ok .
Теперь, перейдя на закладку «Слои»/Layers , вы увидите на новом слое первый векторный слой.
В следующем диалоговом окне, как обычно, указываем имя файла и путь.
На этом всё. Способ достаточно простой.
Если вам предстоит часто работать с векторными изображениями, возможно, эта статья вдохновит вас на изучение новых графических редакторов. В любом случае, вы узнали ещё один полезный метод. Желаем вам отличных работ.
Еще больше о Photoshop — на курсах .
Всем, кто работает с графическими редакторами порой приходится иметь дело и с векторной, и с растровой графикой.
Что, если нам понадобилось добавить векторному файлу каких-нибудь Photoshop’овских спецэффектов. Сегодня я покажу как правильно работать с векторными файлами в Photoshop’е.
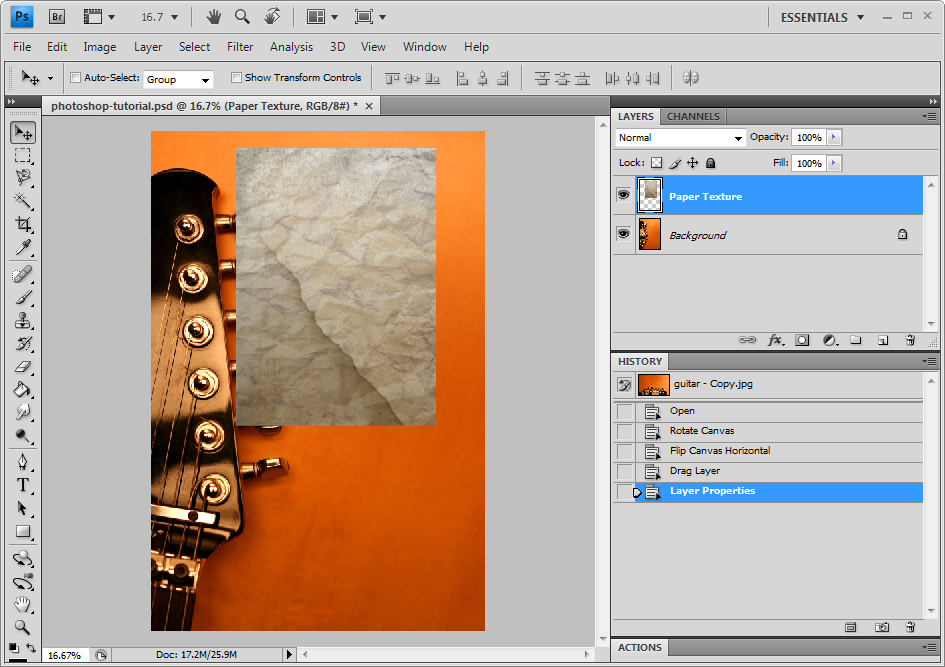
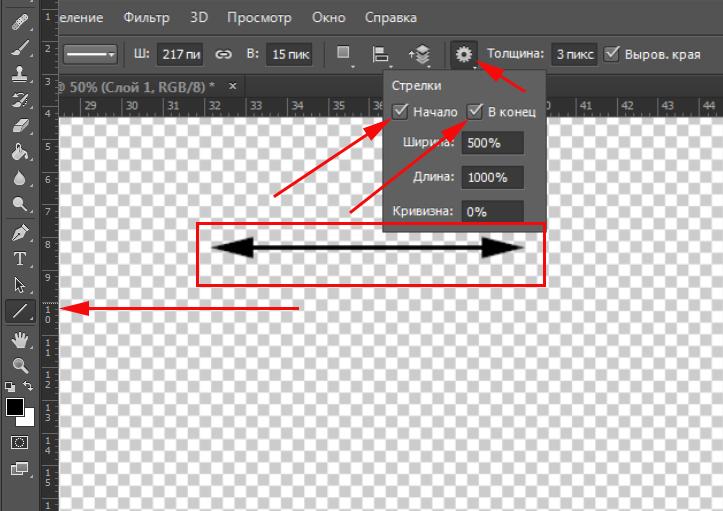
1) Просто перетаскиваем AI или EPS файл в PHOTOSHOP. Мы видим:
2) Здесь очень важен размер — ведь в Photoshop изображение станет растровым, и увеличить размер без потери качества будет сложновато. Поэтому лучше всего брать большой размер сразу.
3) Когда мы открыли -таки наш файл, все изображения оказались на одном слое. Для того, чтобы отдельно работать с каждым их них, придётся использовать выделение, например, Rectangular Marquee Tool, а затем вырезать на новый слой.
4) Так как мы не уверены, с каким размеров у изображения придётся работать, переконвертируем его в smart object. Просто нажав на нём правой кнопкой мыши и выбрав соответствующий пункт. Получается, что объект по характеристикам стал похож на векторный, и его можно увеличивать как угодно.
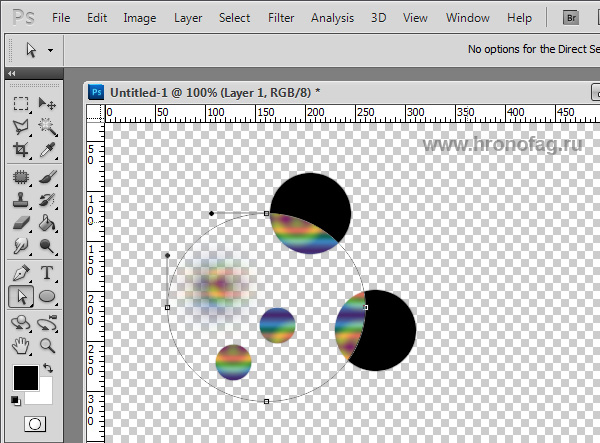
5) На этом примере я скопировал один из черепов, а затем превратил его в smart object, и растянул оба объекта. Пока разницы никакой не видно
6) Но давайте приблизим изображение. Разница очевидна!
7) Всё, что осталось сделать, это разместить всё как надо). Можно использовать свойства слоя (Image>Adjustments) и параметры наложения (Правый клик>Blending options).
И всё же почему лучше открывать векторные изображения в векторных редакторах?
Потому что тут вы можете изменять не только размеры, подправлять линии, цвета, что в Photoshop не всегда легко, особенно для новичка.
Наконец, вы должны знать, что в Photoshop можно вставлять изображение прямо из Illustrator — просто выделите нужное изображение в illustrator’е, Сtrl+C , а затем Ctrl+V в Photodhop.
Далее процедура идентична описанной выше.
Векторные рисунки все чаще и чаще используют в различных печатных инструментах, для создания красивых рисунков из дерева, пластика, метала, бумаги и прочих материалов. Сегодня, мы разберемся, как можно сделать векторный рисунок своими руками, используя программу фотошоп. Затратив совсем немного времени, мы получим качественный векторный рисунок, и сможем без всяких проблем использовать его в дальнейшем.
Как рисунок перевести в векторный?Прежде всего, следует заметить, что перевести рисунок в векторный формат можно только рисунки, которые изображены на белом фоне. Если же фон не белый, то для начала нужно убрать все лишнее и очистить фон.
1. С помощью инструментов выделения, выбираем лишь той элемент, который мы желаем перевести в векторный рисунок, и копируем его на новый слой, под названием «фигура». После чего создаем ещё один слой и полностью заливаем его белым цветом, этот слой можно назвать «фон». Теперь, слой «фон» перемещаем под слой «фигура» и объединяем их. Полученную картинку, называем «Основа». Копируем слой «Основа» дважды и называем их «Основа_1» и «Основа_2». Отключаем их видимость.
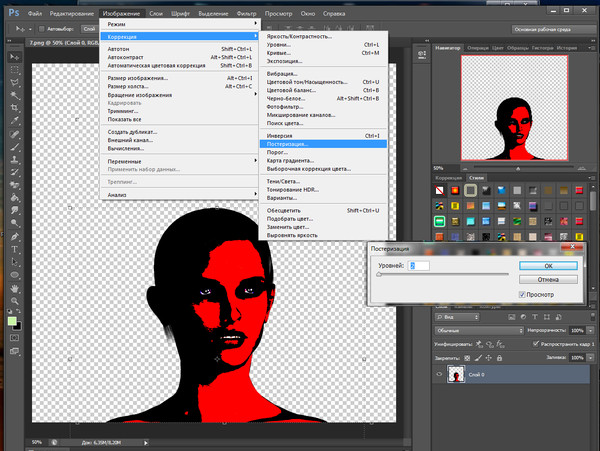
2. Начнем наши операции по переводу рисунка в векторный формат. Первым же делом, применим для слоя «Основа», коррекцию «Изогелия», дабы получить рисунок в черно-белом формате. Не всегда при первой коррекции получается нужный нам рисунок, поэтому можем сделать несколько копий слоев и делать коррекцию с разными значениями, пока не получим то что нужно.
Вот мы и получили самый нормальный эффект.
3. Далее мы применяем к полученной картинке фильтр «Диффузия», чтобы убрать зубчатые края. Путь к включению фильтра: «Фильтр — Стилизация — Диффузия» (Filter-Stylize-Difuse). В открывшемся окне выбираем «Anisotropic».
4. Следующим шагом будет сглаживание краев, чтобы они стали более чёткими, для этого нажимаем «Изображение — Коррекция — Уровни» (Image-Adjustment-Levels). В открытом окне перемещаем левый и правый ползунок ближе к центру. Для того чтобы увидеть результат коррекции, лучше всего увеличить рисунок до 300% перед тем как открывать уровни.
5. Повторяем пункты 3 и 4 в той же очередности.
6. Отключаем видимость нашего основного слоя и включаем слой «Основа_1». Выполняем действие «Изображение — Коррекция — Изогелия» (Image-Adjustment-Threshold). Параметр устанавливаем на уровне 138.
7. Проделываем с этим слоем операции указанные в пункте 3,4 и 5.
8. Создаем новый слой и заливаем его черным цветом. Называем его «Фон». Устанавливаем его ниже слоя «Основа». В слое «Основа_1» меняем режим на «Разница» (Difference).
Вот что у нас получается:
9. Получилась картинка немного страшная, но мы это сейчас поправим. Слой «Основа» делаем активным, и добавляем слой-маску. После чего с помощью ластика можем убрать лишние участки на лице и теле девушки.
10. Вот мы и получили рисунок, теперь его нужно перевести в векторный. Используем «Волшебную палочку», выделяем всю черную область рисунка, и на изображении нажимаем правую клавишу мыши, в открывшемся меню выбираем «Образовать рабочий контур». Устанавливаем значение 1,0.
Как преобразовать растр в вектор
В этом уроке поговорим о том, как перевести растровое изображение в векторную форму в Фотошопе. Конечно, программа Фотошоп в первую очередь предназначена для работы с растровыми изображениями, а вектор в ней является некоторым дополнением в виде контуров с векторной маской слоя, которая накладывается на объект и создает векторную фигуру. В такой векторной форме (Shape) контур будет векторный, а заливка растровой.
В данном уроке рассмотрим следующие действия:
- Создание документа и рисование объекта
- Выделение растрового объекта
- Преобразование выделенного объекта в векторный путь (Path)
- Создание векторной маски для слоя из векторного пути
- Как сохранить векторный объект в библиотеку векторных фигур в Photoshop
Создание документа и рисование объекта
Сначала создадим новый документ любого размера и слой.
Теперь нарисуем любое изображение. Возьмите инструмент кисть (Brush) с неразмытыми краями и с полной непрозрачностью. Давайте нарисуем какую-нибудь несложную геометрическую фигуру, например, как показано на изображении.
Выделение растрового объекта
Для перевода растрового изображения нужно сначала выделить его любым инструментом типа Select. Теперь выделим нарисованный объект либо при помощи инструмента Wand Tool, либо нажмем на слой левой кнопкой мыши зажав клавишу Ctrl.
Преобразование выделенного объекта в векторный путь (Path)
При помощи любого инструмента типа Select вызовем контекстное меню. Для этого нужно навести инструмент на выделенный объект, и нажать правую кнопку мыши. В появившемся меню выбрать «Make Work Path…» .
Появится окно, где нужно будет ввести параметр tolarence, который определяет сколько контрольных точек будет содержать векторная форма, чем их больше, тем более сглаженным будет векторный объект, но качество контрольных точек будет низкое.
Создание векторной маски для слоя из векторного пути
Перейдите во вкладку Paths, где должен будет появиться векторный путь, который мы только что создали.
Два раза нажмите на него, чтобы дать имя.
Затем в главном меню выберите «Layer -> New Fill Layer -> Solid Color…» . Можете как-нибудь назвать новый слой, затем нажать «ok» . Выберите цвет для будущей формы в диалоге выбора цвета.
Теперь во вкладке Layers должен появиться новый слой с векторной маской.
Как сохранить векторный объект в библиотеку векторных фигур в Photoshop
Если хотите сохранить векторный объект в библиотеку векторных фигур, то зайдите в главное меню Edit -> Define Custom Shape…
Затем вам будет предложено поименовать новый векторный объект. Нажмите «ok» , после чего проверьте новый объект в библиотеке, используя инструмент Custom Shapes Tool.
Если урок по преобразованию растра в вектор оказался для вас полезным, то поделитесь им в социальной сети (значки внизу).
Автор: Jean Winters
Как в фотошопе сделать векторную графику. Как правильно открыть векторное изображение в Photoshop
Пока моя заметка о масках в Фотошопе не остыла, срочно хочу осветить вопрос перевода растра в вектор. Два дня назад, я зашел в свой хронофагский Google Analytic и что же я увидел. Оказывается некоторые попадают на мой сайт по запросу «растр в вектор», а между тем, на моем сайте нет ни одной толковой заметки на данную тему. Люди же мучают Google на перевод растра в вектор в Corel Draw, Illustrator и даже Adobe Photoshop . Начнем с Фотошопа.
Из растра в вектор. Зачем это нужно?
Фотошоп — растровая программа. Вектор в нем присутствует в виде векторных контуров. Как таковых, векторных объектов в Фотошопе нет. Но есть есть векторные контуры, которые могут быть преобразованы в векторную маску. Маска накладывается на эффект или объект и получается вектор в фотошопе. Содержимое такого объекта все равно растровое, но может преобразовываться в вектор при сохранении в некоторые форматы.
Например, мы можем создать заливку и натянуть на неё векторную маску. В Фотошопе есть целая группа инструментов, которые делают такое бесплатно и автоматически, это группа векторных примитивов. Подробнее читайте мою статью Векторные примитивы в Фотошопе или . Итак контур будет векторным. Заливка внутри растровой.
Фотошоп не работает с вектором на полную мощь. Лишь использует его преимущества там да тут. Но даже в Фотошопе растровые объекты можно превратить в векторные. Зачем это нужно если есть Иллюстратор? Ну как вам сказать. При активной работе с графикой возникают разные ситуации. Иногда проще на месте перевести выделение в контур, нежели уходить с головой в Иллюстратор и заниматься там трассированием. Чтобы прополоть грядку клубники на даче не нужно вызывать комбайн. В конце концов не все хотят, или умеют пользоваться Иллюстратором, не всем он нужен, не все могут его себе поставить, а перевести в вектор закорючку нужно здесь и сейчас. Усаживаться с тремя томами по Иллюстратору на пару недель для этого вовсе необязательно.
Перевод растра в вектор в Фотошопе
Что именно способен перевести в вектор Фотошоп? Что угодно, если вы заранее выделите этот объект инструментами группы Select . Фотошоп конвертирует в контур любое выделение. Об инструментах выделения можно прочесть в статье Примитивах выделения в Фотошопе . Приведу рабочий пример. Много лет назад ко мне обратился очень непростой заказчик, затребовавший непростой сайт. Для сайта необходимо было выполнить различный арт, и я решил нарисовать его в фотошопе. В ходе рисования я перевел его в вектор, и сейчас я расскажу как. Вот одно из подобных изображений, которое я рисовал кистью с твердыми краями на планшете. Я обвел оригинального Витрувианского человека, видоизменил его и нарисовал свое, отличное от оригинала, лицо. Идея векторизировать арт пришла случайно. Но реализовав её, я получил возможность как угодно масштабировать человека. Более того, ранее рваные края и неровности после векторизации сгладились.
Находим изображение для трассирования
Я подыскал в Google Картинки бабочку. Её мы и переведем в вектор. Учтите, что чем больше изображение, тем ровнее получится наш векторный объект. Это справедливо и для Фотошопа и для Иллюстратора. Под большим изображением я понимаю картинку от 1000 пикселей в ширину и больше. Моя бабочка к примеру от 2000 пикселей.
Выделяем объект
Выберите из меню Tool самую обычную волшебную палочку Magic Wand Tool и кликните по белой области. Так мы создали область выделения, но выделить нужно бабочку.
Зайдите в Select > Inverse или кликните по рабочей области и из появившегося меню выберите Select Inverse . Смысл в том, что созданное выделение надо инвертировать чтобы выделить бабочку. Честно говоря мне совершенно все равно как вы будете создавать ваше выделение. Хоть вручную обводите лассо, это не имеет никакого значения.
Создаем векторный контур
У нас есть выделенная область, теперь конвертируем её в векторный контур path . Выберите любой инструмент выделения вроде Lasso Tool, Rectangular Marquee Tool или Magic Wand Tool . Кликните по области выделения правой кнопкой мыши и в появившемся меню выберите Make Work Path . В появившемся меню установите степень сглаживания Tolerance по вкусу. Зависимость простая. Чем выше цифра, тем выше сглаживание. Чем ниже цифра, тем ниже сглаживание. Высокое сглаживание означает более низкое количество векторных узелков и более неточное следование растровому контуру. В случае с моим Витрувианским человеком именно такого эффекта я и добивался.
Итак, в палитре Path у нас появился рабочий контур. Если у вас нет палитры Path откройте её Windows > Path Рабочая область палитры Path похожа на десктоп или временное пристанище. На ней могут появляться разные контуры, но если вы позаботитесь о последовательном сохранении, со временем они исчезнут. Сделайте двойной клик по контуру Work Path и сохраните контур отдельно. Контуры в области Path работают так же как слои в палитре Layers . Если контур выделен, значит он активен и с ним можно работать.
Инструменты для работы с контурами в фотошопе — Path Selection Tool и Direct Selection Tool . У нас есть контур, но нет объекта. Если вы читали серию моих заметок о векторе в фотошопе вы уже знаете, что вектор в фотошопе представлен в виде векторной маски для какого-то эффекта или графики. Еще вектор может присутствовать в виде умного слоя, ссылающегося на импортированный фаил Иллюстратора, но это оставим для другой заметки. Выделите контур инструментом Path Selection Tool или в палитре контуров Path . Нажмите Layer > New Fill Layer > Solid Color Мы создали слой заливки, которому сразу присваивается векторная маска в виде нашего контура.
Доработка векторного контура
Пользуясь материалами, которые я описал в статьях Векторные инструменты рисования в Фотошопе и Add, Subtract, Intersect и Exlude в Фотошопе усложним рисунок. Я взял инструмент Pen Tool , выделил маску слоя заливки. В настройках Pen Tool выставил Subtract и дорисовал некоторые элементы нашей бабочке. Вырезал узоры на крыльях, а ножки и усики сделал толще.
Создание произвольной фигуры Custom Shapes
Вы всегда можете сохранить полученный объект в произвольные фигуры Custom Shapes . Некоторое время назад я упоминал о том как это можно сделать в статье Custom Shape Tool в Фотошопе . Выделите слой с бабочкой и нажмите Edit > Define Custom Shape Наша бабочка появилась в фигурах инструмента Custom Shapes Tool .
А вот то, что у нас получилось в итоге:
Перевод растровой фотографии в вектор в Фотошопе совершенно бессмысленное занятие. Но иногда подобные техники могут пригодиться для побочных работ с графикой и не только.
Перевод из растра в вектор фотографии в фотошопе
Фотошоп не создан для перевода растровой графики в вектор. В нем, однако, присутствуют несколько спец-эффектов, которые визуально создают подобие векторного изображения. А при помощи описанной мною техники можно и из них сделать векторное изображение в Фотошопе. Возьмем для примера обычную фотографию, сделанную моим знакомым фотографом.
Одним из упомянутых мною эффектов является Filter > Artistic > Cutout Оставляю настройки на вашей совести. Изображение должно получиться максимально реалистичным, но сильно сглаженным. На этом можно было бы остановиться, изображение уже выглядит «векторно», но оно по прежнему растровое.
Теперь нужно создать векторные области равные количеству цветов на фотографии. Выберите палочку Magic Wand Tool и убедитесь, что в настройках не отмечена галочка Contiguous . Выделите первую область и проделайте весь, описанный мною выше, путь. Из выделения создайте контур, из контура залитую векторную маску и так далее.
Итого, вся фотография преобразована в векторные области. Последнюю белую область мы не будем преобразовывать в вектор. Просто нарисуйте большой белый квадрат инструментом Rectangle Tool и поместите его под все слои. После легкой чистки и доработки контуров фотография выглядит так, как на картинке ниже. И ещё раз, подобная работа не предназначена для Фотошопа и является скорее извращением. Но, это можно сделать, и в различных ситуациях подобные приемы могут пригодиться. Обработка фотографии заняла у меня 10 минут, так что подобная работа не отнимает массу времени. И помните, чем большего размера фотографию вы разложите таким образом на слои, тем лучше и эластичнее контур сможет обогнуть области выделения. Тем менее угловатой и грубой получится наш вектор в Фотошопе. Различные настройки Toleranse при создании контура тоже дадут разный результат. Удачных экспериментов!
Многие начинающие любители дизайна обязательно сталкиваются с данной проблемой, ведь в некоторых моментах необходимо векторное изображение. В данной статье подробно рассказано о том, как сделать векторное изображение.
Для чего используется перевод из растрового объекта в контурный
Одним из примеров данного случая является заливка, на которую наносится векторная маска. Группа векторных примитивов — это группа инструментов для создания маски без оплаты и в автоматическом режиме. В данном примере получается, что контур изображения будет векторным, при этом заливка — растровой.
Однако нужно понимать, что «Фотошоп» не работает в полную силу с вектором, используя положительные стороны там, где можно. При интенсивной работе с графикой у специалистов возникают различные задачи, при решении которых удобнее сразу преобразовать выделение в контур, а не пользоваться для этой задачи иллюстратором. Именно для аналогичных задач в «Фотошопе» имеется функция, позволяющая преобразовывать растровые объекты в векторные, ведь не все специалисты предпочитают использовать иллюстратор.
Как из растрового изображения сделать векторное?
Для этого в «Фотошопе» необходимо выполнить определенный порядок действий. Для начала необходимо выбрать объект при помощи набора инструментов Select. Программа производит конвертацию любого выбранного и выделенного объекта в контур.
Если описанные способы работы с являются для вас сложными, то лучше для начала ознакомиться с интерфейсами программ, ведь это основа, не зная которой, нельзя продвинуться дальше.
Как пример можно привести процесс изображения человека с картинки. Можно взять оригинальную картинку и при помощи планшета и кисти с твердыми краями обвести объект. После этого можно его видоизменить, например заменить лицо. После того как данное изображение переведено в вектор, появится возможность масштабировать без потери качества картинки.
Картинки для трассирования
Для наглядного примера берется легкое изображение — бабочка. При переводе необходимо учитывать, что чем крупнее картинка, тем лучше выйдет векторное изображение. Данное правило действует в «Фотошопе», аналогично и в «Иллюстраторе». Большие изображение — те, что больше 1000 пикселей.
Выделение объекта
Процесс выделения объекта стоит начать с выбора инструментария. Нужно применить самый обычный Magic Wand Tool из набора Tool, после чего нажать правой кнопкой мышки один раз в белой части рабочей области. В результате этих манипуляций вы сделаете рабочую область.
Затем нужно выделить бабочку при помощи набора Select — Select Inverse. В данной процедуре происходит инвертирование для того, чтобы выделить изображение. Однако стоит заметить, что этот или другой вариант не влияет на конечный результат, главное, чтобы был выделен необходимый объект.
На фото выше можно увидеть так называемые векторные узоры. Подобная картинка называется фракталом — это объект, который при увеличении изменяется по определенным алгоритмам. Векторная картинка как раз подходит для изображения фрактала, необходимо лишь вбить формулу и получить готовый результат, как изображено выше. Это и называется векторным узором.
Создание векторного контура
Это почти заключительная часть того, как сделать векторное изображение. Стоит помнить про главное: программ для создания подобных изображений множество, специалисту требуется выбрать одну (максимум две), иначе ваши старания в изучении сразу всех будут напрасны.
После того как вы выбрали область, произведите ее конвертацию в векторный контур. Для этого можно воспользоваться инструментами выделения, такими как Lasso Tool, Rectangular Marquee Tool, Magic Wand Tool и др. Дальше правой клавишей мыши нажмите на область выделения, после чего появится меню, в котором следует выбрать Make Work Path. Следом будет меню, в котором устанавливается степень сглаживания Tolerance. Чем больше сглаживание, тем меньше количество векторных узлов и менее точное повторение растрового контура.
После всего вышеописанного в Path должен образоваться рабочий контур. В случае, если такой палитры нет, ее можно найти при помощи окна Windows и в нем выбрать Path. Затем необходимо произвести двойное нажатие на Work Path и сохранить его в другом месте. Контуры в этой области действуют аналогично слоям в палитре Layers. Выделенный контур означает, что он активирован и его можно использовать.
Затем выделите контур при помощи Path Selection Tool или палитры Path. Необходимо нажать кнопку Layer, после чего в открывшейся вкладке выбрать New Fill Layer, а уже в ней Solid Color. Таким образом вы создадите слой заливки, которому сразу присваивается векторная маска в виде вашего контура.
Окончание работы
Для доработки изображения можно использовать Pen Tool — для выделения маски слоя заливки. Затем — настроить Pen Tool, а именно выставить Subtract. При помощи этого можно нарисовать на изображении дополнительные элементы и узоры.
Вот так просто можно сделать векторное изображение. Данный навык обязательно поможет начинающим дизайнерам.
1. Картинка. Ниже показана картинка миниавтомобиля, над которым придется поработать, чтобы придать векторный вид. Качество изображения в этом случае не столь важно, лишь бы были детали для трассировки.
2. Процесс. Для начала — правый клик мыши и выполните одно из двух: а) Copy [Копировать]. Затем в Photoshop»е Edit — Paste [Редактирование — Вставить]. В этом методе Photoshop оставляет заблокированный слой фона и вставляет изображение на новый слой Layer 1 над фоном. Два раза кликните на слове Layer 1, чтобы выделить текст и назвать слой более приемлемо. Например, «theimage».
б) Save Picture As [Сохранить рисунок как] на винт. Затем в Photoshop File — Open [Файл — Открыть] и найдите, куда вы сохранили картинку. Может быть, на рабочий стол?.. Обратите внимание, в палитре слоев иконка изображения показывает, что изображение «индексное» [короче говоря, это gif]. Заметьте также, оно заблокировано. Чтобы это исправить просто идем в Image — Mode — RGB color [Изображение — Модель — RGB] и переводим тем самым заблокированный слой в слой фона. Двойной клик на слое фона переведет его в редактируемый слой. [Переименуйте Layer 0 в более дружественный… Например, «theimage».]
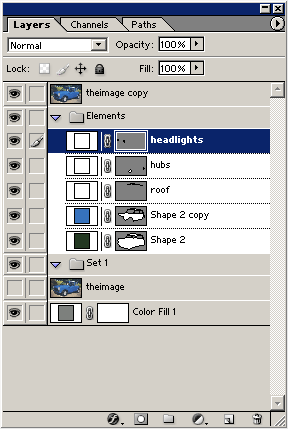
Теперь создадим дубликат слоя theimage. Если вы используете Photoshop 7 или CS, создайте новый набор слоев, чтобы сохранить все индивидуальные объекты. Просто нажмите на иконке папки внизу палитры слоев, двойной клик на Set 1 и назовите его как у меня .
3. Могущественный инструмент перо. Давайте начнем с создания обводки по периметру всей машины. Установите foreground color при помощи пипетки, взяв цвет с самого темного места изображения. В данном случае, очень близко к черному. Теперь выберете инструмент перо на панели инструментов. Убедитесь, что опция Shape Layers включена [вверху на панели опций], я обвел ее оранжевым цветом.
Теперь просто добавляйте точки привязки там, где вы посчитаете необходимо будет редактирование контура.
Подсказка: Ctrl + [Плюс на цифровой панели справа на клавиатуре] для увеличения масштаба. Соответственно Ctrl — обратное действие. Я рекомендую использовать эти функции для большей проработки изображения.
4. Соединение точек привязки. После создания пути вокруг автомобиля, соедините с первой точкой привязки, чтобы создать твердую форму. Теперь скройте слой theimage copy, чтобы увидеть, что получилось [Как я сделал на рисунке ниже.] Теперь начнем манипулировать с точками привязки для придания более стройной формы нашему авто.
Вот как теперь выглядит палитра слоев с новым слоем Vector Shape [Векторная форма], выделенным синим цветом. Также если вы кликните на вкладке Paths [Пути] палитры слоев, вы увидите «путейную» версию этого слоя.
5. Конвертирование точек привязки. Выбираем инструмент конвертирования точек привязки и манипулируем с областями, которые нуждаются в преобразованиях для придания четкой границы автомобиля.
Убедитесь, что выбран слой Shape 2.
Конвертирование точек я начал с колеса. Клик на точке привязки и переместил в направлении черной стрелки [см. рис.] до тех пор, пока путь не стал повторять контуры колеса.
Совет: Инструмент конвертирования создает 2 точки Безье для регулирования кривизны.
Манипулируйте с кривыми Безье, добейтесь настолько точного повторения контуров, насколько возможно.
Совет: После преобразования нескольких опорных точек [или точек привязки] вы поймете, что некоторые первоначальные точки вообще не нужны. Факт, чем меньше точек привязки, тем более гладким будет выделение. Поэтому используйте инструмент удаления опорных точек.
Вот, что получилось у меня. Мы будем использовать эту форму в качестве базы.
Далее я сделал копию слоя Shape 2 и манипулировал точками для отрисовки доминирующего цвета [синего, в данном случае] автомобиля. Клик на иконке этого слоя, возьмите пипетку и измените черный цвет на синий #3672BD.
Вот как теперь выглядит машина.
Теперь давайте поработаем над окнами.
Снова включите слой theimage copy [черный] и скройте слой Shape 2 copy [синий].
Возьмите инструмент перо и на панели опций включите опцию Subtract from area shape [я обвел ее оранжевым цветом].
Скройте слой Shape 2 copy. Выберете слой Shape 2. Начнем с трассировки окон с противоположной стороны авто.
Отключите видимость слоя theimage copy, посмотрите на результат.
Вычитание из черной формы создало иллюзию прозрачности.
Чтобы применить этот эффект к другим двум окнам без добавления нового слоя просто удерживайте Ctrl+Alt, кликайте и перемещайте этот вычитающий путь для копирования. [Сделайте это дважды.] Теперь поместите дубликаты на свои места. Используйте инструмент конвертирования опорных точек опять для сглаживания углов и точного формирования.
Примените ту же технику на слое Shape 2 copy, чтобы получить изображение как у меня.
Теперь, когда мы имеем основу векторной формы автомобиля, осталось только добавить новые формы, линии и несколько текстур. Окна мы заполним позже!
Теперь при помощи инструмента эллипс на панели инструментов нарисуйте центр заднего колеса, затем, удерживая Shift, сделайте то же самое для переднего колеса.
Для точного позиционирования, Ctrl плюс клик на новом эллипсе, затем правый клик на простом эллипсе и выберете Free Transform Path [Свободная трансформация пути]. Снова правый клик и выберете Distort [Искажение]. Я также начал работать над фарами [на новом слое], используя ту же методику: Эллипс — Свободная трансформация — Искажение — установка на позицию.
С тех пор, как были добавлены новые слои, они могли накапливаться, разумно назвать их корректно. [Я думал, возможно использование как можно меньшего числа слоев, но…]
Далее я добавил бампер. Снова, использую инструмент перо для трассировки, инструмент конвертирования опорных точек для сглаживания углов и точного формирования относительно оригинала. [Все это — давно заведенная и принятая практика трассировки, честно!]
Затем я применил стиль слоя к бамперу для придания ему эффекта хрома. Правый клик на слое bumper и применяйте следующие установки.
Создайте новый слой и назовите его Lines. Этот слой должен быть выше всех. Итак, на панели инструментов выбран инструмент перо, на панели опций установки соответствуют заданным, начинаем добавлять опорные точки в направлении белой стрелки.
Теперь установите активный цвет черный [или просто нажмите D], нажмите клавишу B, чтобы выбрать инструмент кисть, теперь на панели опций установите Brush Preset Picker и выберете маленькую, с мягкими краями кисть размером примерно 3. Но измените диаметр на 2 пикселя [попробуйте даже 1], так как даже 3 может быть много.
Для повторного выбора пера нажмите Р, активизируйте слой Lines, правый клик и выбор опции Stroke Path.
Вам будет предложено выбрать инструмент, при помощи которого надо создать новый штрих. Выбирайте Brush из выпадающего меню и жмите ОК.
Я изменил прозрачность слоя Lines до 54%, чтобы смягчить его.
Далее я продолжал в том же духе, используя ту же технику, чтобы добавить другие линии.
Добавил зеркало, дворники и эмблемку на капоте.
Совет: Для областей, которые слишком мелкие для обработки при помощи инструмента перо, используйте полигональное лассо. Так же кликайте и добавляйте опорные точки, как пером, а когда закончите, правый клик на выделении и выбирайте или опцию «Создать рабочий путь» или «Заливка».
Для таких структур как подсветка, используйте полигональное лассо [L] для трассировки вокруг таких областей, правый клик и — «Заливка» мягким синим цветом [я использовал #86A9D7].
Все что теперь осталось сделать, это добавить деталей. Детализация зависит от вас. Ниже — результат моей работы после добавления деталей фарам, колесам и тэ дэ.
Надеюсь, вам понравился урок.
В этом уроке поговорим о том, как перевести растровое изображение в векторную форму в Фотошопе. Конечно, программа Фотошоп в первую очередь предназначена для работы с растровыми изображениями, а вектор в ней является некоторым дополнением в виде контуров с векторной маской слоя, которая накладывается на объект и создает векторную фигуру. В такой векторной форме (Shape) контур будет векторный, а заливка растровой.
В данном уроке рассмотрим следующие действия:
Создание документа и рисование объекта
Сначала создадим новый документ любого размера и слой.
Теперь нарисуем любое изображение. Возьмите инструмент кисть (Brush) с неразмытыми краями и с полной непрозрачностью. Давайте нарисуем какую-нибудь несложную геометрическую фигуру, например, как показано на изображении.
Выделение растрового объекта
Для перевода растрового изображения нужно сначала выделить его любым инструментом типа Select. Теперь выделим нарисованный объект либо при помощи инструмента Wand Tool, либо нажмем на слой левой кнопкой мыши зажав клавишу Ctrl.
Преобразование выделенного объекта в векторный путь (Path)
При помощи любого инструмента типа Select вызовем контекстное меню. Для этого нужно навести инструмент на выделенный объект, и нажать правую кнопку мыши. В появившемся меню выбрать «Make Work Path…» .
Появится окно, где нужно будет ввести параметр tolarence, который определяет сколько контрольных точек будет содержать векторная форма, чем их больше, тем более сглаженным будет векторный объект, но качество контрольных точек будет низкое.
Создание векторной маски для слоя из векторного пути
Перейдите во вкладку Paths, где должен будет появиться векторный путь, который мы только что создали.
Два раза нажмите на него, чтобы дать имя.
Затем в главном меню выберите «Layer -> New Fill Layer -> Solid Color…» . Можете как-нибудь назвать новый слой, затем нажать «ok» . Выберите цвет для будущей формы в диалоге выбора цвета.
Теперь во вкладке Layers должен появиться новый слой с векторной маской.
Как сохранить векторный объект в библиотеку векторных фигур в Photoshop
Затем вам будет предложено поименовать новый векторный объект. Нажмите «ok» , после чего проверьте новый объект в библиотеке, используя инструмент Custom Shapes Tool.
Если урок по преобразованию растра в вектор оказался для вас полезным, то поделитесь им в социальной сети (значки внизу).
О том, как сделать векторное изображение в Фотошопе, спрашивают довольно часто. Как известно, Photoshop — программа для обработки растровой графики и для работы с вектором не предназначена. С векторной графикой работают специальные графические редакторы. Но если очень нужно, а времени изучить новую программу нет, то с помощью некоторых манипуляций можно перевести картинку в вектор.
Что такое растровое и векторное изображение и чем они отличаются
Растровое изображение представляет и из себя сетку пикселей (точек). Всем нам привычное цифровое фото как раз и является растровым изображением. Векторное изображение состоит не из пикселей, а из геометрических примитивов: прямых, прямоугольников и других фигур.
Если уменьшить, а затем значительно увеличить растровое изображение, его качество будет бесповоротно испорчено. Поскольку каждый пиксель представляет из себя точку определенного цвета, а все вместе эти точки составляют картинку. При уменьшении изображения выбрасываются лишние пиксели, поэтому нельзя вернуть ему изначальный вид.
Масштабирование векторного изображения позволяет менять размер без потери качества. Это возможно благодаря математическим перерасчётам размеров геометрических фигур, из которых состоит изображение.
Растровое изображение позволяет достоверно передать визуальную информацию, у векторного такого преимущества нет. Изображения векторной графики могут пригодиться для визуализации логотипов и контурных рисунков. Фотографической красоты вы от них не получите. Или же это будут очень сложные изображения, состоящие из огромного количества примитивов, фактически заменяющих пиксели.
Простой пример, как растр перевести в вектор
Итак, вектор состоит из геометрических фигур. Photoshop обладает инструментами для создания контуров. Контур и есть геометрическая фигура. Чтобы сделать векторное изображение в Фотошопе, нужно создать контур изображения. Помогут нам в этом инструменты группы «Выделение»/Select : «Прямоугольное выделение»/Rectangular Marquee Tool , «Эллиптическое выделение»/Elliptical Select Tool ,** «Волшебная палочка»/Magic Wand Tool, **«Быстрое выделение»/Quick Selection Tool и «Перо»/Pen tool .
Чтобы вектор получился аккуратный, стоит выбирать растровое изображение максимально хорошего качества, иначе прорисовку контуров нужно будет делать вручную.
Открываем растровое изображение в фотошопе (самый распространенный формат растрового изображения — JPG). Очень легко поддаются обработке логотипы, контурные рисунки, эскизы. Чтобы получить векторный эскиз портрета, сначала можно преобразовать портрет в эскиз с помощью «Галереи фильтров» , либо использовать готовый поп-арт. О том, как работать с «Галереей фильтров» и быстро создавать поп-арт из фото, мы рассказывали в предыдущих статьях. Для этого примера мы возьмем готовый поп-арт-портрет. Умышленно мы подготовили его из фото не самого лучшего разрешения. Поэтому векторный вариант покажет нам заметную разницу.
Чтобы работать с контурами, вам нужно вызвать закладку «Контуры»/Path на палитру слоёв. Для этого зайдите в меню «Окно»/Window и отметьте пункт «Контуры»/Path . Закладка появится на палитре слоёв.
Изображение имеет 4 цвета (фон не считаем). Берём инструмент «Волшебная палочка»/Magic Wand Tool и выделяем первый цвет. Чтобы выделить все участки, рассредоточенные островками по изображению, удерживайте Shift .
Когда первый цвет выделен, выбираем инструмент «Лассо»/Lasso либо «Прямоугольная область»/Rectangular Marquee Tool и, не снимая выделения, щёлкаем правой клавишей мыши. В контекстном меню выбираем «Образовать рабочий контур»/Make Work Path .
В диалоговом окне указываем максимальное сглаживание «Допуск»/Tolerance (от 1 до 10; чем ниже цифра, тем лучше повторятся контуры). Жмём Ok .
На закладке «Контур» появится первый контур. На изображении он будет заметен в виде кривых с точками. Их можно выровнять и подогнать с помощью инструмента «Выделение узла»/Direct Selection Tool . Этим инструментом выделяем точку и либо корректируем кривую, перемещая усик точки, либо подвигаем саму дугу.
На закладке «Контур» меняем название контура. Для этого щёлкаем по нему двойным щелчком и в диалоговом окне изменяем имя.
Проделываем все описанные шаги с остальными цветами. В итоге получаем четыре контура для каждого цвета.
Получив контуры, остаётся создать вектор. Переходим на закладку «Слои»/Layer на палитре слоёв, создаём новый слой Shift+Ctrl+N . Основной цвет задаём тот, в который окрасим первый контур.
Возвращаемся на закладку «Контур» , становимся на первый контур. В главном меню в пункте «Слои»/Layers выбираем «Новый цвет заливка»/New Fill Layer — «Цвет»/Solid Color . В открывшемся окне жмём Ok .
Теперь, перейдя на закладку «Слои»/Layers , вы увидите на новом слое первый векторный слой.
В следующем диалоговом окне, как обычно, указываем имя файла и путь.
На этом всё. Способ достаточно простой.
Если вам предстоит часто работать с векторными изображениями, возможно, эта статья вдохновит вас на изучение новых графических редакторов. В любом случае, вы узнали ещё один полезный метод. Желаем вам отличных работ.
Еще больше о Photoshop — на курсах .
Вектор в фотошопе: инструкция (описание, видео, пример)
Инструменты для работы с вектором в Photoshop появились достаточно давно, но использовать их в работе начали сравнительно недавно. Это связанно с тем, что очень долгое время они были “сырыми” и т.к. вектор в фотошопе не является профильным инструментом для работы, его и не дорабатывали. Но все поменялось с выходом Photoshop CC.
Зачем нужен вектор в фотошопе
Сначала хочу рассказать почему я использую вектор в фотошопе. Есть множество зарекомендовавших себя векторных редакторов. Самые распространенные это Illustrator, CorelDraw, Xara. Чаще всего я занимаюсь веб дизайном, а значит моя работа не является конечным результатом. Т.е. прежде чем стать сайтом, интерфейсом, приложением макет попадет верстальщику. Большинство верстальщиков в совершенстве владеют Photoshop, но очень поверхностно знакомы с Illustrator. Поэтому желание “запихнуть” все в один файл вполне логично. Здорово когда верстальщик получает один PSD в котором содержится полный макет да еще и с возможностью редактирования элементов. Поменять цвет кнопки, изменить радиус формы меню, увеличить или уменьшить блок без потери качества — за 2 клика и 1 минуту! Вектор в фотошопе позволяет сделать это без особых навыков.
Особенности работы с вектором в фотошопе
Если вы раньше работали в любом векторном редакторе, то многое покажется знакомым. Но ко многому придется привыкать. Вся работа в фотошопе строится со слоями, это коснулось и всех векторных инструментов.
1. Что бы легко редактировать вектор в фотошопе необходимо каждую фигуру располагать в отдельном слое.
2. Операции по “слиянию”, “вычитанию”, “наложению” лучше применять к не более чем двум объектам.
3. После операции “слияния”, “вычитания”, “наложения” контуры исходных объектов остаются доступными к редактированию.
4. Ко всем векторным объектам можно легко применять растровые стили. Это очень удобно.
5. К векторным объектам можно применять прозрачность и накладывать на них фильтры.
6. Отдельные слои и группы слоев с векторными объектами можно легко клонировать внутри документа или копировать в другой документ PSD.
7. Подписывайте каждый слой и группируйте слои — это сэкономит массу времени.
Основные примитивы
Как и в любом векторном редакторе, вектор в фотошопе имеет готовые примитивы. Основные примитивы:
“Прямоугольник”, “Прямоугольник со кругленными углами ”, “Эллипс”, “Многоугольник”, “Линия”, “Произвольная фигура”. У каждой фигуры (в любой момент времени) можно задать толщину/тип/цвет обводку и заливку. Для специфических примитивов доступны дополнительные свойства. Например у многоугольника можно задать количество углов, а у прямоугольника со кругленными углами можно задать радиус скругления.
Основные инструменты
Что бы нарисовать произвольный вектор или редактировать существующий (в т.ч. и контур примитивов) необходимо использовать инструменты “Перо” (рисуем произвольный контур), “Перо+” (добавляем новые опорные точки в готовый контур), “Перо-“ (удаляем опорные точки из готового контура), “Свободное перо” (рисуем произвольный контур от руки), “Угол” (меняем изгибы кривых контура, задаем типы соединений между опорных точек).
Для иллюстрации процесса краткое видео из которого вы узнаете:
1. Как создать примитив
2. Как нарисовать произвольную векторную фигуру
3. Как править контур примитива
4. Как править контур произвольной векторной фигуры
Основные операции с вектором в фотошопе
Всего доступно 4 операции: “Объединение фигур”, “Вычесть переднюю фигуру”, “Объединить фигуры в наложении”, “Вычесть фигуры в наложении”. Все эти операции доступны через основное верхнее меню Слои > Объединить фигуры, либо через панель инструментов “Свойства” (верхнее меню Окно > Свойства).
Внимание! Прежде чем начать какие-то операции по объединению векторных фигур убедитесь что слои этих фигур выделены в панели инструментов “Слои” (включить ее F7 или Окно > Слои).
Краткое видео иллюстрирующее основные операции “объединения фигур” в фотошопе.
Меняем цвет, размер и применяем стили
Вот мы дошли до самого интересного. Вектор в фотошопе позволяет поменять размер как в большую так и в меньшую сторону без потери качества. Для этого выберете нужные слои в панели инструментов “слои”, нажмите Ctrl+T (или Command+T если у вас MAC) и перетаскивая маркеры выделенного контура мышкой отрегулируйте размер. Что бы размер менялся пропорционально необходимо зажимать клавишу Shift.
Краткое видео:
1. Изменяем размер векторной фигуры
2. Изменяем цвет заливки векторной фигуры
3. Добавляем стиль к векторной фигуре
Скачать пример PSD (бесплатно)
Что бы вам проще было разобраться как использовать вектор в фотошопе и посмотреть как на практике можно применять эти инструменты я выкладываю файл Инфографики выполненный мной полностью с использованием векторных инструментов.
Задать вопрос
Если у вас что то не получается или возникли вопросы пишите в комментариях и я помогу вам разобраться. Так же вы можете посмотреть видео как я рисую иконки в Photoshop с помощью векторных инструментов.
Перевести растровое изображение в векторное фотошоп. Как перевести растровое изображение в векторное в фотошопе
На просторах рунета я нашел изображение логотипа. Можно ли перевести её из растра в вектор в Фотошопе, причем автоматически? Нет, нельзя. Увы, пока тенденции вектора в Фотошопе таковы, все что в этом направлении было сделано, осталось неизменно ещё 5 версий назад. С тех пор оно не трогалось, не изменялось и ничего нового в векторе не добавлялось. Вам нужны были векторные инструменты в фотошопе? Вот они, хотите больше? Что вообще вы забыли в Фотошопе, осваивайте Иллюстратор. Примерно такой ход мысли двигал разработчиками, внедрявшими самые простые векторные операции в Фотошоп. А теперь перейдем к делу.
Перевод растра в вектор осуществляется через области выделения. Вначале мы создаем выделение, затем линии выделения переводим в векторные контуры, затем векторные контуры заливаем слоями заливки, создавая таким образом векторную маску. Для того что бы разобраться во всем этом не на уровне армейских команд — кликни сюда, кликни туда, стоит научиться работать с инструментами рисования вектора, понять как векторные контуры могут взаимодействовать друг с другом, и узнать как же создать векторную маску. Но не переживайте, вам не обязательно усаживаться за чтение до выходных, вы и так поймете как перевести растр в вектор в Фотошопе, если дочитаете статью до конца.
Выделение логотипа
Особо отмечу, чтобы перевод в вектор получился качественный, сама картинка должна быть большого размера. Это справедливо в случае трассировки в Иллюстраторе, а для Фотошопа это ещё важнее. Мое изображение имеет 1500 пикселей в ширину, когда мы закончим перевод в вектор, я покажу, как Фотошоп переводит маленький изображения и мы сравним результаты.
- Выбирайте инструмент Magic Wand Tool
- Настройте в опциях Tolerance 20 или 30.
- Там же кликните по иконке Add to Selection. Подробно о их работе я писал в статье Add, Subtract, Intersect и Exlude в Фотошопе где речь шла об инструментах вектора, но в выделении эти опции работают так же.
Мне честно говоря все равно как вы выделите логотип, хоть в ручную лассо, хоть через Color Range. Просто в данной ситуации, конкретно на этом изображении проще всего это сделать инструментом Magic Wand Tool.
Переводим выделение в векторный контур
Не переключайтесь с инструмента Magic Wand Tool.
- Правой кнопкой мыши кликните по области выделения.
- Из появившегося меню выберите Make Work Path.
- В появившемся окне настройте толерантность на 1,0 Чем выше значение толерантности, тем более плавными, стилизованными и неточными будут наши контуры.
На нижеприведенной иллюстрации я выбрал инструмент Path Selection Tool и выделил контур, что бы он был вам виден.
Сохранение контура в палитре Path
Эта операция не обязательна, но желательна.
- В появившемся окне введите имя и нажмите ОК.
Переключитесь на палитру Path. Если вы не можете её найти нажмите Window > Path
Кликните дважды по контуру в палитре.
Создание векторной маски
Процесс создания векторной маски отлично описан в моей статье Векторная маска в фотошопе. Осуществим этот процесс быстро и без деталей.
Убедитесь, что ваш конур выделен в палитре Path
Выберите из меню Layer > New Fill Layer > Solid Color
В появившемся окне выберите цвет и кликните ОК
Вот и все. Точнее было бы все если бы это не был hronofag.ru Помните я говорил вам, что чем меньше изображение, тем хуже оно переведется. Готов поспорить на руках у вас какой-то грязный скан засунутый в Ворд, который заказчик требует перевести в вектор? Я угадал? При этом изображение пережато JPG сжатием, уменьшено, потом увеличено, затем опять уменьшено до размеров аватарки, и ещё на него пролили кетчуп. Можно ли качественно перевести в Фотошопе в вектор такую картинку?
Для начала посмотрите на наш логотип. Не смотря на отличное разрешение, четкие края Фотошоп не сумел создать хорошие и ровные контуры. Иллюстратор делает это в 100 раз лучше, но статья не про иллюстратор. Как видите контуры не везде ровные, даже в прямоугольных частях логотипа. А окружности совсем косые.
Теперь я уменьшу изображение в 2 раза, затем еще в 2 раза и покажу вам результат перевода в вектор.
Вот вам и наглядный пример, того как размер растрового изображения влияет на качество трассировки. И это при том что изображение весьма качественное не смотря на размер. Ну ка, уменьшу ка я качество. Сохраним картинку в JPG при наихудшем качестве.
Переведем в вектор. Отличный результат, не хватает только кетчупа. В самый раз довольному заказчику, обработка под гранж или винтаж!
И все же я слегка манипулирую правдой. Дело в том, что все это резонно для Иллюстратора, который создает вектор на основе картинки. Фотошоп не создает вектор на основе картинки, он создает контуры на основе выделения. Логично, чем качественнее и ровнее выделение, тем ровнее получатся кривые. И инструмент Волшебная палочка, которым мы выделяли эти области, уже не подойдет для выделения таких жутких изображений. Да, вы сумеете сделать качественные выделения, задействовал все инструменты выделения, сумеете даже увеличить их и создать на основе них более менее ровный контур, который все равно будет не идеальным. Идти таким путем просто потеря времени. Единственный рабочий вариант — отрисовать логотип с нуля в Фотошопе.
Пока моя заметка о масках в Фотошопе не остыла, срочно хочу осветить вопрос перевода растра в вектор. Два дня назад, я зашел в свой хронофагский Google Analytic и что же я увидел. Оказывается некоторые попадают на мой сайт по запросу «растр в вектор», а между тем, на моем сайте нет ни одной толковой заметки на данную тему. Люди же мучают Google на перевод растра в вектор в Corel Draw, Illustrator и даже Adobe Photoshop . Начнем с Фотошопа.
Из растра в вектор. Зачем это нужно?
Фотошоп — растровая программа. Вектор в нем присутствует в виде векторных контуров. Как таковых, векторных объектов в Фотошопе нет. Но есть есть векторные контуры, которые могут быть преобразованы в векторную маску. Маска накладывается на эффект или объект и получается вектор в фотошопе. Содержимое такого объекта все равно растровое, но может преобразовываться в вектор при сохранении в некоторые форматы.
Например, мы можем создать заливку и натянуть на неё векторную маску. В Фотошопе есть целая группа инструментов, которые делают такое бесплатно и автоматически, это группа векторных примитивов. Подробнее читайте мою статью Векторные примитивы в Фотошопе или . Итак контур будет векторным. Заливка внутри растровой.
Фотошоп не работает с вектором на полную мощь. Лишь использует его преимущества там да тут. Но даже в Фотошопе растровые объекты можно превратить в векторные. Зачем это нужно если есть Иллюстратор? Ну как вам сказать. При активной работе с графикой возникают разные ситуации. Иногда проще на месте перевести выделение в контур, нежели уходить с головой в Иллюстратор и заниматься там трассированием. Чтобы прополоть грядку клубники на даче не нужно вызывать комбайн. В конце концов не все хотят, или умеют пользоваться Иллюстратором, не всем он нужен, не все могут его себе поставить, а перевести в вектор закорючку нужно здесь и сейчас. Усаживаться с тремя томами по Иллюстратору на пару недель для этого вовсе необязательно.
Перевод растра в вектор в Фотошопе
Что именно способен перевести в вектор Фотошоп? Что угодно, если вы заранее выделите этот объект инструментами группы Select . Фотошоп конвертирует в контур любое выделение. Об инструментах выделения можно прочесть в статье Примитивах выделения в Фотошопе . Приведу рабочий пример. Много лет назад ко мне обратился очень непростой заказчик, затребовавший непростой сайт. Для сайта необходимо было выполнить различный арт, и я решил нарисовать его в фотошопе. В ходе рисования я перевел его в вектор, и сейчас я расскажу как. Вот одно из подобных изображений, которое я рисовал кистью с твердыми краями на планшете. Я обвел оригинального Витрувианского человека, видоизменил его и нарисовал свое, отличное от оригинала, лицо. Идея векторизировать арт пришла случайно. Но реализовав её, я получил возможность как угодно масштабировать человека. Более того, ранее рваные края и неровности после векторизации сгладились.
Находим изображение для трассирования
Я подыскал в Google Картинки бабочку. Её мы и переведем в вектор. Учтите, что чем больше изображение, тем ровнее получится наш векторный объект. Это справедливо и для Фотошопа и для Иллюстратора. Под большим изображением я понимаю картинку от 1000 пикселей в ширину и больше. Моя бабочка к примеру от 2000 пикселей.
Выделяем объект
Выберите из меню Tool самую обычную волшебную палочку Magic Wand Tool и кликните по белой области. Так мы создали область выделения, но выделить нужно бабочку.
Зайдите в Select > Inverse или кликните по рабочей области и из появившегося меню выберите Select Inverse . Смысл в том, что созданное выделение надо инвертировать чтобы выделить бабочку. Честно говоря мне совершенно все равно как вы будете создавать ваше выделение. Хоть вручную обводите лассо, это не имеет никакого значения.
Создаем векторный контур
У нас есть выделенная область, теперь конвертируем её в векторный контур path . Выберите любой инструмент выделения вроде Lasso Tool, Rectangular Marquee Tool или Magic Wand Tool . Кликните по области выделения правой кнопкой мыши и в появившемся меню выберите Make Work Path . В появившемся меню установите степень сглаживания Tolerance по вкусу. Зависимость простая. Чем выше цифра, тем выше сглаживание. Чем ниже цифра, тем ниже сглаживание. Высокое сглаживание означает более низкое количество векторных узелков и более неточное следование растровому контуру. В случае с моим Витрувианским человеком именно такого эффекта я и добивался.
Итак, в палитре Path у нас появился рабочий контур. Если у вас нет палитры Path откройте её Windows > Path Рабочая область палитры Path похожа на десктоп или временное пристанище. На ней могут появляться разные контуры, но если вы позаботитесь о последовательном сохранении, со временем они исчезнут. Сделайте двойной клик по контуру Work Path и сохраните контур отдельно. Контуры в области Path работают так же как слои в палитре Layers . Если контур выделен, значит он активен и с ним можно работать.
Инструменты для работы с контурами в фотошопе — Path Selection Tool и Direct Selection Tool . У нас есть контур, но нет объекта. Если вы читали серию моих заметок о векторе в фотошопе вы уже знаете, что вектор в фотошопе представлен в виде векторной маски для какого-то эффекта или графики. Еще вектор может присутствовать в виде умного слоя, ссылающегося на импортированный фаил Иллюстратора, но это оставим для другой заметки. Выделите контур инструментом Path Selection Tool или в палитре контуров Path . Нажмите Layer > New Fill Layer > Solid Color Мы создали слой заливки, которому сразу присваивается векторная маска в виде нашего контура.
Доработка векторного контура
Пользуясь материалами, которые я описал в статьях Векторные инструменты рисования в Фотошопе и Add, Subtract, Intersect и Exlude в Фотошопе усложним рисунок. Я взял инструмент Pen Tool , выделил маску слоя заливки. В настройках Pen Tool выставил Subtract и дорисовал некоторые элементы нашей бабочке. Вырезал узоры на крыльях, а ножки и усики сделал толще.
Создание произвольной фигуры Custom Shapes
Вы всегда можете сохранить полученный объект в произвольные фигуры Custom Shapes . Некоторое время назад я упоминал о том как это можно сделать в статье Custom Shape Tool в Фотошопе . Выделите слой с бабочкой и нажмите Edit > Define Custom Shape Наша бабочка появилась в фигурах инструмента Custom Shapes Tool .
А вот то, что у нас получилось в итоге:
Перевод растровой фотографии в вектор в Фотошопе совершенно бессмысленное занятие. Но иногда подобные техники могут пригодиться для побочных работ с графикой и не только.
Перевод из растра в вектор фотографии в фотошопе
Фотошоп не создан для перевода растровой графики в вектор. В нем, однако, присутствуют несколько спец-эффектов, которые визуально создают подобие векторного изображения. А при помощи описанной мною техники можно и из них сделать векторное изображение в Фотошопе. Возьмем для примера обычную фотографию, сделанную моим знакомым фотографом.
Одним из упомянутых мною эффектов является Filter > Artistic > Cutout Оставляю настройки на вашей совести. Изображение должно получиться максимально реалистичным, но сильно сглаженным. На этом можно было бы остановиться, изображение уже выглядит «векторно», но оно по прежнему растровое.
Теперь нужно создать векторные области равные количеству цветов на фотографии. Выберите палочку Magic Wand Tool и убедитесь, что в настройках не отмечена галочка Contiguous . Выделите первую область и проделайте весь, описанный мною выше, путь. Из выделения создайте контур, из контура залитую векторную маску и так далее.
Итого, вся фотография преобразована в векторные области. Последнюю белую область мы не будем преобразовывать в вектор. Просто нарисуйте большой белый квадрат инструментом Rectangle Tool и поместите его под все слои. После легкой чистки и доработки контуров фотография выглядит так, как на картинке ниже. И ещё раз, подобная работа не предназначена для Фотошопа и является скорее извращением. Но, это можно сделать, и в различных ситуациях подобные приемы могут пригодиться. Обработка фотографии заняла у меня 10 минут, так что подобная работа не отнимает массу времени. И помните, чем большего размера фотографию вы разложите таким образом на слои, тем лучше и эластичнее контур сможет обогнуть области выделения. Тем менее угловатой и грубой получится наш вектор в Фотошопе. Различные настройки Toleranse при создании контура тоже дадут разный результат. Удачных экспериментов!
Несмотря на то, что Photoshop редактор растровой графики, в наборе его инструментов предусмотрены и некоторые векторнык инструменты. Векторные инструменты предназначены прежде всего для создания редактируемых кривых — контуров. Для того, что бы освежить вашу память, напомним, что отличие между растровой и векторной графики состоит в способе хранения и описания графической информации. Векторные рисунки хранятся в виде математически описанных кривых, которые не теряют в качестве при маштабировании, в любой момент подлежат незатруднительному и гибкому редактированию. Для начала рассмотрим принцип построения векторных кривых.
Векторные контуры строятся на отрезках, которые имеют ключевые узлы и котрольные точки. Ключевые узлы ограничевают отрезок с двух сторон а котрольные точки позволяют управлять изгибом кривых.
Для создания кривых используются инструменты группы Pen . Инструмент Pen Tool предназначен для создания кривых по ключевым узлам. Принцип действия этого инструмента заключается в указании ключевых точек отрезка контура. Если при указании контрольной точки, не отпуская кнопку мыши двигать её, то у ключевой точки появится отрезок, содержащий контрольную точку . Дальнешие движения мышью уже напрямую воздействуют на контрольную точку, и, в свою очередь, на изгиб отрезка. Следующий щёлчёк левой кнопкой мыши установит следующую контрольную точку, и т.д.
Инструмент Pen tool может работать в двух режимах — создание кривых и создание так называемых форм — замкнутых векторных областей.Переключение между этими режимами осуществляется кнопками — режим создания контура, — режим создание формы. Если вы работаете в режиме создания форм, то создаваемый вами контур будет считаться всегда замкнутым и, как следствие, залитым выбранным вами цветом. Физически в палитре Layers создаётся слой-маска на основе векторного рисунка. Сам слой заливается выбранным вами цветом (цвет выбираете на палитре свойств).
Принцип работы с векторной маской незначительно отличается от принципа работы с растровой маской, отличаются только средства. Если в случае работы с растровой маской вы изменяли её посредством инструментов рисования, то в данном случае изменение формы маски происходит при помощи векторного инструментария.
Для того, что бы преобразовать векторную маску в растровую, нужно вызвать контекстное меню векторной маски и выбрать пункт Rasterize Mask . В результате вы получите обычную маску слоя. В остальном работа с маской слоя в векторном варианте не отличается от работы в растровом варианте.
Векторные рисунки удобны тем, что в любой момент очень удобно можно изменить форму кривых этого рисунка. Для этого существует ряд инструментов. Например инструмент (добавление ключевых точек — узлов) — добавляет ключевые точки на кривой в том месте где вы щёлкните. Инструмент может удалять лишние точки на контуре при щелчке на удаляемой точке. На самом деле переключатся на эти инструменты совсем не обязательно. Обратите внимание на переключатель Auto Add/Delete на палитре свойств. В случае если этот режим включен (установлен флажок), то инструмент Pen Tool автоматически будет переключатся на инструмент добавления точки (когда вы его поместите над контуром) и инструмент удаления точки (когда вы его поместите над уже существующей точкой). Если режим отключить, то удаление и добавление точек будет возможно только при использовании соответствующих инструментов.
Управление изгибом кривых осуществляется через контрольные точки. Для выбора контрольной точки используется инструмент Direct Selection Tool . Выбрав узел для редактирования (щелчёк этим инструментом по редактируемому узлу). Затем двигая контрольные точки вы влияете на изгиб кривой в области выбранного узла. Также при помощи этого инструмента вы можете перемещать выбранные узлы. Инструмент Path Selectional Tool предназначен для работы с кривой в целом, как с объектом — для перемещения и трансформации. Для векторных объектов применяется режим Free Transform, точно такой же как и для растровых областей.
Важным инструментом работы с ключевыми узлами является инструмент под названием Convert Point Tool . Смысл этого инструмента заключается в преобразовании типа узла . В векторной графике Photoshop различают два типа ключевых узлов — сглаженные (smooth) и угловые (corner) . Смысл сглаженных ключевых узлов заключается в том, что контрольные точки двух кривых, сходящихся в одном узле Всегда находятся на одной виртуальной линии .
Другой тип узла, как мы говорили, называется угловым. Смысл этого типа заключается в том, что виртульные линии, проходящие через контрольную точку одного из отрезков и общий ключевой узел обоих отрезков, могут сходится под любым углом.
Инструмент преобразования типов работает следующим образом — если узел сглаженный (а по умолчанию узлы создаются сглаженными) то щелчёк инструментом преобразования изметит тип узла на угловой. Если после нажатия кноки мыши не отпускать её, а просто потянуть, вы сможете управлять изгибом отрезка в конкретном узле.
Начали мы с того, что выделили два режима работы инструмента Pen Tool. Первый — режим созданияя форм, а второй — ржим создания контуров. Остановимся подробнее на режиме работы с контурами.
В этом случае ваш контур не будет автоматически заливаться и образовывать векторную маску слоя и слой. В данном случае ваш контур будет исключительно виртуальным и не имеющим отношение к слоям. Для работы с такими контурами существует палитра под названием Path. В этой палитре сосредоточены все операции с контурами.
В палитре Path контуры (пути) размещаются как слои в палитре Layers, причём на одном векторном слоеможет находится несколько несвязанных между собой векторных контуров. В нижней строке палитры Path находятся пиктограммы управления контурами. До боли знакомые пиктограммы с мусорником и чистым листиком, свому назначению не изменили и в этой палитре, т.е. соответственно это удаление векторного слоя и создание пустого векторного слоя.
До сих пор мы задумывались для чего в таком абсолютно растровом редакторе как Photoshop нужны эти векторные инструменты. Простой пример использования векторов в Photoshop — это опять таки работа с выделениями. Как вы видите из рисунка, ряд пиктограмм палитры Path предназначен для преобразования контура (пути) в контур выделения и наоборот. На сам деле после получения некоторых навыков работы с контурами вы поймёте, что намного легче бывает подстроить векторный контур под форму выделяемой области чем, даже воспользоваться достаточно гибкой быстрой маской. Поэтому если вы хотите подредактировать выделение вы всегда можете преобразовать его в путь (контур), затем подредактировать его и опять преобразовать в выделение. Если вы хотите применить традиционные для контуров выделения операции типа Stroke и Fill то они тоже в вашем распоряжении.
Логические операции работают несколько неожиданно. Вы можете создавать пути в любом из логических режимов, будь то сложение или вычитание. На этом этапе вы никаких действий не заметите. Но не обольщайтесь тем, что вы нашли баг в практически безупречной программе. На самом деле Photoshop запоминает в каком режиме вы создавали контур (контора пишет…) и как только вы прикажете программе создать контур выделения из вашей мешанины путей, то Photoshop всё припомнит и произведёт все операции которые вы ему прописали при создании путей. Диалоговое окно создания контура выделения из пути позволяет задать самые важные настройки касающиеся контуров выделения (но это только в том случае, если вы воспользуетесь командой Make Selection меню палитры Path).
Обратите внимание, что вы можете задать радиус растушовки (Feather), включить или отключить сглаживание Anti-Aliased. В разделе Operation вы можете установить логический режим для вновь создаваемого выделения. Опиции данного раздела становятся доступными только в том случае, если один контур выделения уже существует. Соответственно если вы выберете операцию New Selection то создаваемое выделение заместит собой уже существующее выделение; опция Add to Selection добавит к уже существующему выделению выделение создаваемое из контура; Substruct from Selection — вычтет создаваемый контур из сущесьтвующего выделения.
Инструмент Free Form Tool позволяет создавать векторный контур в режиме простого рисования, наподобии кисти. Зажимаете левую кнопочку мыши и просто ведёте мышку рисуя необходимый вам контур. У этого инструмента есть одна главная особенность, которая уподобляет этот векторный инструмент инструменту Magnetic Lasso — это опция Magnetic . Принцип работы такой же, инструмент ищет контрастные границы и прокладывает контур только там. А в остальном контур создаваемый этим инструментом не отличается от обычного контура.
- Просмотров: 58428
В этом уроке мы изучим основы рисования векторных фигур в программе Photoshop CS6 с помощью простых инструментов группы «Фигуры»! Мы начнем с изучения работы инструментов «Прямоугольник» (Rectangle Tool), «Прямоугольник с закругленными краями» (Rounded Rectangle Tool), «Эллипс» (Ellipse Tool), «Многоугольник» (Polygon Tool) и «Линия» (Line Tool). Далее мы научимся выбирать цвета заливки и обводки для фигур, изменять внешний вид обводки, редактировать фигуры за счет полезных свойств слоев-фигур и многое другое! Нам надо многое изучить, поэтому в этом уроке мы сфокусируемся на работе и свойствах пяти основных инструментов группы геометрических фигур. В следующем уроке мы научимся добавлять более сложные фигуры в наш документ с помощью инструмента «Произвольная фигура»!
Этот урок рассчитан для пользователей программы Photoshop CS6. Если вы работаете в более старой версии программы, то изучите исходный урок «Фигура и слой-фигура в Фотошоп» .
Большинство людей считают, что программа Photoshop используется только для обработки пиксельных изображений, и если бы вы попросили их порекомендовать вам хороший графический редактор, то в большинстве случаев ответ был бы «Adobe Illustrator». Действительно, возможности редактора Adobe Illustrator намного шире, чем программы Photoshop, но, тем не менее, как нам станет видно из этого и следующих уроков, различные инструменты группы «Фигуры» позволяют легко добавлять простые векторные изображения на рисунки и чертежи
Если вы не знаете, что такое векторная фигура и чем она отличается от пиксельной формы, изучите урок .
Инструменты группы «Фигуры»
Программа Photoshop предлагает нам на выбор шесть инструментов группы «Фигуры»: «Прямоугольник» (Rectangle Tool), «Прямоугольник с закругленными краями» (Rounded Rectangle Tool), «Эллипс» (Ellipse Tool), «Многоугольник» (Polygon Tool), «Линия» (Line Tool) и «Произвольная фигура» (Custom Shape Tool). Все эти инструменты расположены в одном месте на панели инструментов. По умолчанию, нам виден инструмент «Прямоугольник», но если мы кликнем по иконке инструмента и удержим нажатой кнопку мыши, то на экране появится выпадающее меню с перечнем других инструментов, из которых мы сможем выбрать нужный:
Нажатие на значок инструмента «Прямоугольник» позволит нам просмотреть другие инструменты группы фигуры
Я выберу первый инструмент в списке — инструмент «Прямоугольник»:
Векторные фигуры, контуры и пиксельные формы
Прежде чем мы начнем рисовать фигуры, нам необходимо указать программе Photoshop, какой тип фигуры мы хотим нарисовать, поскольку в действительности, программа Photoshop позволяет нам рисовать фигуры трех разных типов — векторные фигуры, контуры и пиксельные формы. Более подробно разницу между этими типами фигур мы рассмотрим в других уроках, но как мы с вами уже узнали из урока «Рисуем векторные фигуры и пиксельные формы в программе Photoshop CS6» , в большинстве случаев вы будете рисовать векторные фигуры. В отличие от пиксельных форм, векторные фигуры легко изменяемы, совершенно масштабируемы и не зависят от разрешения. Это означает, что мы можем редактировать, изменять их размеры, как пожелаем, и при этом качество изображения не потеряется. И на экране, и при дальнейшей печати края векторных фигур остаются четкими и заостренными.
Для того чтобы нарисовать векторные фигуры, а не контуры или пиксельные формы, выберите параметр «Фигура» (Shape) на панели настроек инструмента в верхней части экрана:
Выбираем на панели настроек режим инструмента «Фигура»
Заполнение фигуры цветом
Кликаем по значку образца цвета заливки
В результате, откроется диалоговое окно, где будет предложено выбрать один из четырех способов заливки фигуры, обозначенных отдельным значком. Слева направо можно увидеть значок «Нет цвета» (с красной диагональной полосой), значок заливки Цветом, значок Градиента и значок Узора:
4 параметра заливки фигуры («Нет цвета», «Чистый цвет», «Градиент» и «Узор»)
Способ заливки «Нет цвета»
Как следует из названия, способ заливки «Нет цвета» (No Color) фигуру никаким цветом не заполняет. Вы можете спросить, зачем же нам нужна пустая фигура? Ну, в некоторых случаях, возможно, вам потребуется, чтобы у фигуры был только тонкий контур. Далее мы рассмотрим, как добавить к фигуре обводку, но если вы захотите, чтобы у фигуры был только контур без заливки цветом, выбирайте параметр «Нет цвета»:
При выборе параметра «Нет цвета» фигура никаким цветом не заполнится
Ниже приведен образец фигуры после применения параметра «Нет цвета». Всё, что мы видим — это тонкие очертания фигуры, так называемый «контур». Контур можно увидеть только в программе Photoshop, поэтому если вы начнете распечатывать документ или сохранять его в форматах JPEG или PNG, контур исчезнет. Чтобы сделать его видимым, нам нужно добавить к нему обводку, что мы и изучим далее, после того, как рассмотрим все опции заливки (Fill):
Когда в качестве способа заливки выбран параметр «Нет цвета», виден только контур фигуры (и то, только в программе Photoshop)
Способ заливки «Чистый цвет»
Для того чтобы заполнить фигуру цветом, выберите параметр «Чистый цвет» (Solid Color) (второй значок слева):
Кликаем по значку параметра «Чистый цвет»
После выбора параметра «Чистый цвет», выбираем цвет для фигуры, кликнув по одному из образцов цвета. Цвета, которые вы недавно использовали, появятся в ряду «Недавно использованные цвета» (Recently Used Colors) над основными образцами:
Выбираем цвет, кликнув по его образцу
Если среди образцов нет требуемого цвета, кликните по иконке Палитры цветов в правом верхнем углу диалогового окна:
Кликаем по иконке Палитры цветов
Затем в Палитре цветов выберите нужный цвет. Нажмите ОК для закрытия Палитры, когда вы определитесь с цветом:
В Палитре цветов выбираем цвет для заливки фигуры
Ниже представлена та же фигура, только на этот раз заполненная цветом:
Наша фигура теперь заполнена цветом
Способ заливки «Градиент»
Для того чтобы заполнить фигуру градиентной заливкой, выберите параметр «Градиент» (Gradient). Затем кликните по одной из миниатюр для выбора нужного образца градиента или создайте собственный с помощью опций, расположенных под миниатюрами градиентов. В отдельном уроке мы рассмотрим, как создавать и редактировать градиенты:
Сначала выбираем параметр «Градиент», а затем — нужный образец градиента
Ниже представлена та же фигура, только на этот раз заполненная градиентной заливкой:
Наша фигура теперь заполнена одним из образцов готовых градиентов
Способ заливки «Узор»
И, наконец, выбрав параметр «Узор» (Pattern), мы сможем заполнить фигуру узором. Кликните по одной из миниатюр, чтобы определиться с готовым узором. Первоначально в программе представлено не так много узоров, но вы также можете загрузить дополнительные узоры, скачанные из Интернета или созданные самостоятельно, кликнув по маленькому значку шестерни (под значком Палитры цветов) и выбрав пункт «Загрузить узоры» (Load Patterns) из появившегося меню:
Сначала выбираем параметр «Узор», а затем — нужный образец узора
И вот как будет выглядеть фигура, заполненная одним из узоров программы Photoshop. Для того чтобы закрыть диалоговое окно «Заливка» (Fill), нажмите клавишу Enter (Win) / Return (Mac) или кликните по пустому месту на панели настроек. Если вы сомневаетесь в выборе правильного цвета, градиента или узора для фигуры, не переживайте, позже мы изучим, как их можно изменить:
Фигура, заполненная выбранным узором
Добавление к фигуре Обводки
По умолчанию, программа Photoshop не добавляет обводки по краям фигуры, однако добавить ее так же легко, как и выполнить заливку цветом. В действительности, опции параметров «Обводка» («Штрих») (Stroke) и «Заливка» (Fill) в версии программы Photoshop CS6 одинаковые, поэтому вы уже знаете, как их использовать!
Чтобы добавить обводку, кликните по образцу цвета обводки на панели настроек:
Кликаем по образцу цвета обводки
В результате, откроется диалоговое окно с теми же самыми параметрами, что и для заливки, за исключением того, что теперь мы выбираем цвет для обводки. В верхней части окна опять находятся четыре значка «Нет цвета» (No Color), «Чистый цвет» (Solid Color), «Градиент» (Gradient) и «Узор» (Pattern). По умолчанию, выбран параметр «Нет цвета». Я, в свою очередь, выберу параметр «Чистый цвет» и затем в качестве цвета обводки установлю черный, выбрав его из образцов. Так же как и в случае с заливкой, если нужного вам цвета среди образцов нет, кликните по значку Палитры цветов в верхнем углу, чтобы выбрать нужный цвет вручную:
Выбираем для обводки параметр «Чистый цвет», а затем из образцов цвета выбираем нужный
Изменение ширины Обводки
Для того чтобы изменить ширину (толщину) обводки, воспользуйтесь параметром «Ширина» (Width), расположенным справа от образца цвета обводки на панели настроек. По умолчанию, его значение равно 3 pt. Для изменения ширины можно или ввести определенное значение прямо в окошко ввода данных (нажав Enter (Win) / Return (Mac) после ввода для подтверждения данных), или кликнуть по маленькой стрелке справа от значения и переместить бегунок:
Изменяем ширину обводки
Опция «Выровнять края»
Если вы посмотрите далее в правую часть панели настроек, то увидите опцию «Выровнять края» (Align Edges). При включенной опции (с выставленной галочкой) программа Photoshop будет выравнивать края фигуры по пиксельной сетке, в результате чего они будут оставаться острыми и четкими:
Удостоверьтесь, что опция «Выровнять края» включена
Однако, для того чтобы опция «Выровнять края» работала, недостаточно просто выбрать ее. Также необходимо, чтобы ширина обводки была в пикселях (px), а не в пунктах (pt). Поскольку в настоящий момент ширина моей обводки измеряется в пунктах (единица измерения по умолчанию), я вернусь обратно и введу новое значение ширины, равное 10 пикселям (px):
Для того чтобы опция «Выровнять края» работала, установите ширину обводки в пикселях (рх)
Ниже к фигуре применена черная обводка шириной 10 рх:
Простая фигура с черной обводкой вокруг нее
После добавления фигуре обводки, если я вернусь обратно и кликну по образцу цвета заливки на панели настроек, выбрав способ заливки «Нет цвета» (No Color), у меня останется только контур фигуры с обводкой. Внутри фигура станет пустой. Может показаться, что фигура заполнена белым цветом, но это только потому, что цвет заднего фона документа белый, что мы и видим в действительности.
Та же самая фигура, с параметром заливки «Нет цвета»
Дополнительные опции обводки
По умолчанию, программа рисует обводку в виде непрерывной линии, но мы можем изменить это, кликнув по кнопке «Задать тип штриха фигуры» (Stroke Options) на панели настроек:
Кликаем по кнопке «Задать тип штриха фигуры»
В результате откроется диалоговое окно «Параметры обводки» (Stroke Options), где мы сможем изменить внешний вид обводки с непрерывной линии на штриховую или пунктирную. Параметр «Выровнять» (Align) позволяет нам выбрать тип выравнивания для обводки: внутри контура, снаружи или посередине. Мы можем сделать концы линий для обводки (параметр «Концы» (Caps)) округлыми, квадратными или утолщенными, а места соединения линий в обводке (параметр «Углы» (Corners)): острыми, закругленными или скошенными. При нажатии кнопки «Другие параметры» (More Options), расположенной в нижней части диалогового окна, откроется еще одно окошко, где мы сможем установить конкретные значения для штрихов и пробелов пунктирной линии и даже сохранить настройки в виде пресета:
Параметры обводки
Ниже приведена фигура с той же самой обводкой, но только на этот раз вместо непрерывной линии выбрана пунктирная:
Внешний вид обводки изменился с непрерывной линии на пунктирную
Инструмент «Прямоугольник»
Итак, мы уже узнали, как выбирать различные инструменты группы «Фигуры» на панели инструментов, как выбирать цвет заливки и обводки, как изменять внешний вид обводки. Теперь давайте изучим, как рисовать сами векторные фигуры! Мы начнем с изучения первого инструмента группы фигур в списке — «Прямоугольник» (Rectangle Tool). Я выберу его на панели инструментов, как уже делал ранее:
Выбираем инструмент «Прямоугольник»
Инструмент «Прямоугольник» позволяет нам рисовать простые четырехугольные фигуры. Чтобы нарисовать фигуру, кликните кнопкой мыши в окне документа для определения начальной точки фигуры. Затем, удерживая кнопку мыши нажатой, протяните курсор мыши по диагонали, чтобы закончить рисовать фигуру. По мере перемещения курсора вы будете видеть тонкие очертания (контур) будущей фигуры:
Протяните курсор, чтобы нарисовать прямоугольную фигуру. По мере перемещения курсора появится тонкий контур фигуры
Когда вы отпустите кнопку мыши, программа заполнит фигуру тем цветом, который вы выбрали на панели настроек:
Программа заполнит фигуру цветом, как только вы отпустите кнопку мыши
Изменение размера фигуры после того, как она нарисована
Как только вы нарисовали первоначальную фигуру, на панели настроек появятся ее текущие размеры: ширина (Width (W)) и высота (Height (H)). В моем случае, я нарисовал фигуру 533 пикселя шириной и 292 пикселя высотой:
На панели настроек видны первоначальные размеры фигуры (ширина и высота)
Если вам требуется изменить размер фигуры, после того как вы ее нарисовали (этот способ подходит для всех инструментов группы «Фигуры»), просто введите новые значения в соответствующие поля «Ширина» и «Высота». Например, предположим, мне нужно, чтобы моя фигура была шириной 500 пикселей. Для этого требуется только изменить значение ширины на 500 пикселей. При необходимости я мог бы также ввести конкретное значение высоты. Если при изменении высоты или ширины фигуры пропорции должны остаться неизменными, кликните сначала по маленькому значку цепочки между значениями высоты и ширины:
Далее, активировав значок цепочки, введите новое значение высоты или ширины. Программа Photoshop при этом автоматически заменит соответствующее значение второго параметра. В моем случае, я вручную ввел новое значение для ширины, равное 500 пикселям, и поскольку значок цепочки был активирован, программа Photoshop также изменила значение высоты на 273 пикселя:
Изменяем размеры фигуры
Изменение размера фигуры до того, как она нарисована
Если так случится, что вы будете знать точную высоту и ширину фигуры до момента ее рисования, есть один удобный прием. Выбрав инструмент группы «Фигуры», просто кликните в любом месте внутри документа. В результате, мгновенно откроется диалоговое окно, куда вы сможете ввести нужные значения высоты и ширины. Нажмите ОК, чтобы закрыть диалоговое окно, и программа автоматически нарисует фигуру:
Кликните в любом месте внутри документа для ввода значений ширины и высоты, и программа автоматически нарисует фигуру
Рисование фигуры от центра
Давайте изучим несколько простых, но полезных клавишных комбинаций. Если вы нажмете и удержите клавишу Alt (Win) / Option (Mac) по мере перемещения курсора, то вы нарисуете фигуру от центра, а не от угла. Этот прием работает со всеми инструментами группы «Фигура», а не только с инструментом «Прямоугольник». Обратите внимание, что сначала надо начать рисовать фигуру и только потом нажимать клавишу Alt (Win) / Option (Mac). Также необходимо отпускать первой кнопку мыши и только потом нажатую клавишу Alt (Win) / Option (Mac), иначе прием не сработает:
Нажмите и удержите нажатой клавишу Alt (Win) / Option (Mac), чтобы нарисовать фигуру от центра
Рисование квадратов
Для того чтобы нарисовать квадрат, установите курсор в окне документа и начните его протягивать, рисуя прямоугольную фигуру. Как только вы начали это делать, нажмите клавишу Shift и продолжайте ее удерживать нажатой по мере перемещения курсора. Нажатие клавиши Shift преобразует фигуру в квадрат. И снова, не забудьте нажать клавишу Shift после того, как вы начали перемещать курсор, и отпустить ее в последнюю очередь, иначе квадрат не нарисуется. Вы можете объединить две клавишные комбинации вместе, нажав и удержав клавиши Shift+Alt (Win) / Shift+Option (Mac) при применении инструмента «Прямоугольник» (Rectangle Tool), в результате чего вы нарисуете от центра идеальный квадрат:
Нажмите и удержите нажатой клавишу Shift по мере перемещения курсора, чтобы нарисовать квадрат
И снова, в процессе рисования вы будет видеть только тонкий контур квадрата, но когда вы отпустите кнопку мыши, программа Photoshop заполнит его выбранным цветом:
Программа всегда ждет, пока вы отпустите кнопку мыши, прежде чем заполнить фигуру цветом
Опции инструмента группы «Фигуры»
Если вы посмотрите на панель настроек, то слева от параметра «Выровнять края» (Align Edges) вы увидите значок шестерни. Кликнув по нему, вы откроете диалоговое окно с дополнительными настройками для того инструмента группы «Фигуры», который в данный момент выбран:
Кликаем по значку шестрени
Поскольку у меня выбран инструмент «Прямоугольник» (Rectangle Tool), нажатие на значок шестерни отобразит дополнительные опции для инструмента «Прямоугольник». За исключением работы с инструментами «Многоугольник» и «Линия», которые мы изучим позже, вы не будете слишком часто использовать это меню, потому что мы с вами уже рассмотрели, как получить доступ к данным опциям с клавиатуры. Например, параметр «Произвольно» (Unconstrained) позволяет нам рисовать фигуры любого размера и с любым соотношением сторон, но поскольку по умолчанию, все инструменты группы фигур работают таким образом, нет необходимости специально выбирать данный параметр. Параметр «Квадрат» (Square) позволяет нам рисовать квадраты с помощью инструмента «Прямоугольник», но мы это можем сделать, просто нажав и удержав клавишу Shift по мере перемещения курсора. Параметр «От центра» (From Center) отвечает за рисование фигуры от центра, но опять, мы это можем сделать, нажав и удержав клавишу Alt (Win) / Option (Mac).
Если вы выберете параметры «Заданный размер» (Fixed Size) или «Задать пропорции» (Proportional) и введете значения ширины и высоты, то данные значения также повлияют и на следующую фигуру, которая будет нарисована, а не только на ту, которую вы уже нарисовали. Поэтому нужно помнить о том, чтобы после рисования фигуры вернуться и заново выбрать параметр «Произвольно» (Unconstrained), в противном случае каждая новая нарисованная фигура будет такого же размера или с такими же пропорциями:
Параметры, которые вы видите, зависят от того, какой инструмент группы «Фигуры» выбран
Редактирование слоев-фигур
Ранее мы с вами изучили, что для того чтобы нарисовать в программе Photoshop векторные фигуры, нам нужно установить режим рисования — «Фигура» (Shapes) (в отличие от контуров и пиксельных форм). Когда мы рисуем векторную фигуру, программа автоматически размещает ее на отдельном специальном слое под названием «Слой-фигура» (Shape layer). Если мы посмотрим на панель слоев, то увидим, что фигура, которую я нарисовал с помощью инструмента «Прямоугольник» (Rectangle Tool), располагается на отдельном слое-фигуре «Прямоугольник 1». Название слоя будет зависеть от того, какой инструмент был использован, поэтому если я, допустим, нарисую овал инструментом «Эллипс» (Ellipse Tool), слой-фигура будет называться «Эллипс 1»:
Каждая новая векторная фигура размещается на отдельном слое-фигуре
Визуально разница между обычным слоем и слоем фигуры заключается в том, что слои-фигуры имеют маленький значок фигуры в правом нижнем углу миниатюры слоя:
Значок на миниатюре слоя говорит нам о том, что это слой-фигура
Главное же отличие между слоем-фигурой и обычным пиксельным слоем состоит в том, что слои-фигуры остаются полностью редактируемыми. Когда мы ранее изучали, как выбирать цвета заливки и обводки для фигуры, я упомянул, что мы всегда сможем вернуться назад и изменить цвет даже после того, как фигура нарисована. Все, что нам требуется — удостовериться, что на панели слоев выбран слой-фигура, а инструмент группы «Фигуры» активирован. Затем просто кликните либо по образцу цвета Заливки (Fill), либо по образцу цвета Обводки (Stroke) на панели настроек для выбора другого цвета. Вы также можете при необходимости изменить ширину обводки и поработать с другими параметрами. Я кликну по образцу цвета Заливки:
Выбрав слой-фигуру, кликаем по образцу цвета Заливки
Кликаем по образцу голубого цвета
Как только я кликну по образцу, программа немедленно заполнит фигуру новым цветом:
Цвет фигуры был изменен без необходимости заново рисовать фигуру
И, если мы опять посмотрим на панель слоев, то увидим, что миниатюра слоя-фигуры также изменила свой цвет:
Когда мы внесли изменения, миниатюра слоя-фигуры также изменила свой вид
Инструмент «Прямоугольник со скругленными углами»
Давайте рассмотрим второй из инструментов группы «Фигуры» — «Прямоугольник со скругленными углами» (Rounded Rectangle Tool). Я выберу его на панели инструментов:
Выбираем инструмент «Прямоугольник со скругленными углами»
Инструмент «Прямоугольник со скругленными углами» очень похож на инструмент «Прямоугольник» за исключением того, что он позволяет нам рисовать прямоугольники с закругленными углами. Мы регулируем степень закругления углов, используя параметр «Радиус» (Radius) на панели настроек. Чем большее значение радиуса мы вводим, тем круглее становятся углы. Значение радиуса необходимо устанавливать до начала рисования фигуры, в моем случае, я введу значение параметра «Радиус», равное 50 пикселям:
Используйте параметр «Радиус» для определения степени закругления углов
После установки значения радиуса рисование прямоугольника со скругленными углами похоже на рисование обычного прямоугольника. Сначала кликните кнопкой мыши в окне документа для определения начальной точки фигуры и затем, удерживая кнопку мыши нажатой, протяните курсор мыши по диагонали, чтобы закончить рисовать фигуру. Так же как и в случае с фигурой «Прямоугольник», по мере перемещения курсора программа будет отображать тонкий контур фигуры:
Протяните курсор, чтобы нарисовать прямоугольник со скругленными углами после того, как вы ввели значение радиуса на панели настроек
Когда вы отпустите кнопку мыши, программа Photoshop закончит рисовать фигуру и заполнит ее цветом:
Когда вы отпустите кнопку мыши, фигура заполнится цветом
Ниже нарисован еще один прямоугольник с установленным значением радиуса 150 пикселей. Данное значение настолько велико (для этой фигуры, во всяком случае), что левая и правая стороны прямоугольника имеют форму кривой:
Чем больше значение радиуса, тем более круглыми получаются углы
А вот прямоугольник с небольшим значением радиуса — 10 пикселей, которое лишь немного скругляет углы фигуры:
Маленькое значение радиуса меньше скругляет углы
К сожалению, предварительного просмотра степени закругления углов в программе Photoshop CS6 нет. Посмотреть, насколько круглые получаются углы, мы можем только после того, как нарисуем прямоугольник. Также, мы не можем изменять значение радиуса в процессе рисования фигуры, и еще программа Photoshop не позволяет нам вернуться назад и изменить значение радиуса, после того как мы нарисовали фигуру. Все вышесказанное означает, что рисование прямоугольников со скругленными углами, по сути, является методом проб и ошибок.
Если вам не нравится закругление углов прямоугольника, после того как вы его нарисовали, перейдите в раздел меню «Редактирование» (Edit) в верхней части экрана и выберите пункт «Отменить: Инструмент «Прямоугольник со скругленными углами»» (Undo Rounded Rectangle Tool) (или нажать сочетание клавиш Ctrl+Z (Win) / Command+Z (Mac)), в результате чего фигура будет удалена из документа. Затем введите новое значение радиуса на панели настроек и начните заново рисовать прямоугольник.
Выбираем «Редактирование» > «Отменить: Инструмент «Прямоугольник со скругленными углами»
Те же самые комбинации клавиш, которые мы рассмотрели при изучении инструмента «Прямоугольник», работают и в случае с инструментом «Прямоугольник со скругленными углами». Для того чтобы нарисовать квадрат с закругленными углами, начните рисовать фигуру, а затем нажмите и удержите нажатой клавишу Shift. Отпустите клавишу Shift после того, как вы отпустите клавишу мыши.
Чтобы нарисовать фигуру от центра, а не от угла, начните рисовать фигуру, а затем нажмите и удержите в нажатом состоянии клавишу Alt (Win) / Option (Mac). И, наконец, совместное нажатие клавиш Shift + Alt (Win ) / Shift + Option (Mac ) приведет к тому, что будет нарисован квадрат от центра. Клавиши необходимо отпустить только после того, как вы отпустите кнопку мыши.
Инструмент «Эллипс»
Инструмент «Эллипс» (Ellipse Tool) позволяет нам рисовать эллипсы и круги. Я выберу его на панели инструментов:
Выбираем инструмент «Эллипс»
Так же, как и при работе с другими инструментами, которые мы рассмотрели, кликните кнопкой мыши в окне документа для определения начальной точки фигуры и затем, удерживая кнопку мыши нажатой, протяните курсор мыши по диагонали, чтобы закончить рисовать фигуру:
Рисуем эллипс с помощью инструмента «Эллипс»
Отпустите кнопку мыши, чтобы закончить рисовать фигуру и заполнить ее цветом:
Фигура заполнена цветом.
Чтобы нарисовать идеально ровный круг с помощью инструмента «Эллипс», начните перемещать курсор и далее, нажмите и удержите нажатой клавишу Shift . Для того чтобы нарисовать эллипс от центра, нажмите и удержите клавишу Alt (Win ) / Option (Mac ) после начала рисования. Удержание одновременно нажатыми клавиш Shift + Alt (Win ) / Shift + Option (Mac) позволит вам нарисовать круг от центра. И как всегда, отпускайте клавиши только после того, как вы отпустите кнопку мыши:
Круг, нарисованный инструментом «Эллипс»
Инструмент «Многоугольник»
Инструмент «Многоугольник» (Polygon Tool) более интересен для нас с точки зрения возможностей рисования фигур. Я выберу его на панели инструментов:
Выбираем инструмент «Многоугольник»
Если с помощью инструмента «Прямоугольник» мы можем рисовать только четырехугольные прямоугольники, то инструмент «Многоугольник» позволяет нам рисовать многоугольники с таким числом сторон, какое мы пожелаем. Далее мы рассмотрим, как с помощью это инструмента можно нарисовать даже звезды! Для того чтобы нарисовать фигуру с помощью инструмента «Многоугольник», для начала введите количество сторон, которое вам требуется, в окошко параметра «Стороны» (Sides) на панели настроек. Вы можете ввести любое число от 3 до 100. По умолчанию, количество сторон равно 5, я и оставлю его таким:
Введите количество сторон в окошко параметра «Стороны»
Как только вы укажете число сторон, установите курсор в окне документа и начните его протягивать для рисования многоугольной фигуры. Программа Photoshop всегда рисует многоугольные фигуры от центра, поэтому вам не нужно удерживать нажатой клавишу Alt (Win) / Option (Mac). Нажатие и удержание клавиши Shift после того, как вы начали рисовать многоугольник, позволит вам ограничить число углов для вашей фигуры и поместить ее на экране именно так, как требуется:
Фигура с 5 сторонами, нарисованная с помощью инструмента «Многоугольник»
Указав число сторон равное 3, мы можем с легкостью нарисовать треугольник:
Простой треугольник, нарисованный с помощью инструмента «Многоугольник»
Ниже представлен многоугольник с числом сторон равным 12. Так же, как и в случае с параметром «Радиус» для инструмента «Прямоугольник с закругленными углами», мы не можем изменить количество сторон после того, как нарисовали фигуру, поэтому если вы сделали ошибку, вам нужно перейти в раздел меню «Редактирование» (Edit) в верхней части экрана и выбрать пункт «Отменить: Инструмент «Многоугольник» (Undo Polygon Tool) (или нажать клавиши Ctrl+Z (Win) / Command+Z (Mac)), затем ввести другое значение в окошко параметра «Стороны» и заново нарисовать фигуру:
Многоугольник с двенадцатью сторонами
Рисование звезд с помощью инструмента «Многоугольник»
Для того чтобы нарисовать с помощью инструмента «Многоугольник» звезду, кликните по иконке шестерни на панели настроек, затем выберите параметр «Звезда» (Star):
Кликаем по иконке шестерни и выбираем параметр «Звезда»
Затем кликните мышкой в окне документа и протяните курсор для того, чтобы нарисовать звезду. Параметр «Стороны» (Sides) на панели настроек определяет число вершин звезды, таким образом, если по умолчанию значение параметра равно пяти, у нас получится пятиконечная звезда:
Пятиконечная звезда, нарисованная с помощью инструмента «Многоугольник»
Изменив значение параметра «Стороны» на 8, мы получим восьмиконечную звезду:
Определите число вершин звезды с помощью параметра «Стороны»
Мы можем нарисовать фигуру, похожую на взорвавшуюся звезду, увеличив остроту лучей звезды с помощью параметра «Глубина лучей» (Indent Sides By). По умолчанию, значение этого параметра равно 50%, я увеличу значение до 90%. Также я увеличу число вершин звезды до 16:
Рисуем фигуру, похожую на взорвавшуюся звезду, увеличив значение параметра «Глубина лучей»
И вот, какая фигура у меня получилась:
Взорвавшаяся звезда, нарисованная с помощью инструмента «Многоугольник»
По умолчанию, вершины звезд имеют острые углы, но мы можем их скруглить, выбрав параметр «Сгладить внешние углы» (Smooth Corners):
Выбираем параметр «Сгладить внешние углы»
Ниже представлена пятиконечная звезда с выбранным параметром «Сгладить внешние углы»:
Параметр «Сгладить внешние углы» смягчает угловатость звезд
Мы можем также скруглить углы у оснований лучей звезды, выбрав параметр «Сгладить внутренние углы» (Smooth Indents):
Выбираем параметр «Сгладить внутренние углы»
И снова, наша звезда выглядит совершенно по-другому:
Нарисованная звезда с выбранным параметром «Сгладить внутренние углы»
Инструмент «Линия»
Последним из основных инструментов группы Фигуры является инструмент «Линия» (Line Tool). Я выберу его на панели инструментов:
Выбираем инструмент «Линия»
Данный инструмент позволяет нам рисовать простые прямые линии, но также мы можем с его помощью нарисовать стрелки. Для того чтобы нарисовать прямую линию, во-первых, установите толщину линии, введя значение (в пикселях) в окошко параметра «Толщина» (Weight) на панели настроек. По умолчанию, значение толщины равно 1 пикселю, я увеличу его до 16 пикселей:
Параметр «Толщина» отвечает за толщину (или ширину) линии
Во-вторых, так же, как и в случае с другими инструментами группы «Фигуры», кликните в окне документа и протяните курсор, чтобы нарисовать линию. Для того чтобы было проще нарисовать горизонтальную или вертикальную линию, нажмите и удержите клавишу Shift, после того как вы начали рисовать линию, затем отпустите кнопку мыши и в самую последнюю очередь клавишу Shift:
Удерживайте нажатой клавишу Shift для рисования горизонтальных или вертикальных линий
Рисование направляющих стрелок
Для рисования стрелок, кликните по иконке шестерни на панели настроек, чтобы открыть опции «Стрелки» (Arrowheads). Выберите, где вы хотите добавить стрелки: в начале линии, в конце или одновременно на обоих концах (если вы хотите, чтобы стрелка указывала в том же направлении, в котором вы рисуете линию, выберите параметр «В конец» (End)):
Кликните по иконке шестерни, чтобы получить доступ к опциям «Стрелки».
Ниже нарисована линия, похожая на предыдущую, за исключением того, что на конце расположен значок стрелки:
С помощью инструмента «Линия» легко рисовать направляющие стрелки
Если установленный по умолчанию размер стрелки вас не устраивает, вы можете изменить его, используя параметры «Ширина» (Width) и «Длина» (Length). Мы можем также добавить стрелке изгиб, воспользовавшись параметром «Кривизна» (Concavity). По умолчанию, значение данного параметра равно 0%, но я увеличу его до 50%:
Изменяем форму стрелки, увеличив значение параметра «Кривизна»
И вот как теперь выглядит стрелка. Убедитесь, что вы выбрали значение параметров инструмента «Линия» прежде, чем начали рисовать линию, поскольку в процессе рисования их изменить нельзя. Если вы захотите внести изменения, вам придется удалить фигуру и нарисовать ее заново:
Стрелка со значением параметра «Кривизна», равным 50%
Скрытие контура вокруг фигуры
Всякий раз как мы рисовали в этом уроке фигуру, программа отображала ее тонкий контур. Когда мы отпускали кнопку мыши, программа заканчивала рисовать фигуру и заполняла ее цветом. Проблема состоит в том, что если вы внимательно посмотрите на нарисованную вами фигуру, то, скорее всего, увидите вокруг нее тонкий контур, который никуда не делся. В&
Финальный результат
Как известно, векторные иллюстрации в настоящее время очень популярны в веб-графике. Профессиональные дизайнеры могут создавать такие иллюстрации за считанные часы. Если Вы новичок или любитель, уроки веб-графики, безусловно, будут крайне полезны для Вас. Цель данного урока — пролить свет на процесс создания выбранного изображения. Шаг за шагом я продемонстрирую весь процесс и с помощью моих комментариев поясню все этапы.
Чтобы создать действительно классное изображение, Вы должны выбрать нужную программу и следовать определенным правилам. Если Вы хотите нарисовать векторную иллюстрацию, то должны иметь в виду, что для этого используются такие редакторы как Adobe Illustrator или CorelDraw . Вместе с тем, Photoshop располагает достаточными средствами для разработки векторных иллюстраций. Я наглядно покажу это в своем уроке, как перевести рисунок в вектор. Я выбрал скетч кота как основу для иллюстрации. Я решил изобразить синего кота с розовыми цветами в лапах.
Шаг 1
Начнем с создания фона. Нарисуем форму с помощью инструмента выделения () (в режиме Shape Layers (Слой Фигура)). Настройки — (Непрозрачность заливки) = 0% . Теперь используем наложение градиента: ( (Стиль слоя — Наложение градиента)) для заполнения созданной фигуры. Все настройки по умолчанию, вам только нужно менять угол (я буду указывать степень) и градиент. Добавляем Stroke (Обводку) ( (Стиль слоя — Обводка)). Используем все настройки по умолчанию, кроме ширины в 1 рх и цвета.
Как перевести растровое изображение в векторное быстрым способом в Adobe Illustrator.
- Главная
- Дизайн
- Adobe Illustrator
- Как перевести картинку, логотип в вектор
→
→
→
При работе с графическими редакторами, особенно веб-дизайнерам, иногда требуется перевести растровое изображение в векторное. Это бывает необходимо в разных случаях, например, если вы нарисовали логотип в фотошопе, а позднее его потребовалось перевести в векторный формат для печати на большом плакате. Ну или другие случаи, просто векторный формат достаточно универсальный и отлично подходит для печати крупномасштабных баннеров, наклеек и т.п..
Для подготовки изображения к дальнейшему переводу его в векторный формат нам понадобится растровый редактор. Так как Illustrator не умеет работать в полной мере с растровыми изображениями, воспользуемся фотошопом.
Рассмотрим два случая, в первом необходимо перевести в вектор логотип, который подготовлен в программе фотошоп и содержит рабочие слои, во втором случае требуется перевести в вектор обыкновенную картинку.
Создание документа и рисование объекта
Сначала создадим новый документ любого размера и слой.
Теперь нарисуем любое изображение. Возьмите инструмент кисть (Brush) с неразмытыми краями и с полной непрозрачностью. Давайте нарисуем какую-нибудь несложную геометрическую фигуру, например, как показано на изображении.
Приёмы работы с пером при создании линий
- Не отпуская кнопку мышки при создании новой точки можно добиваться сглаживания линии.
- Точки лучше ставить в местах, где у линии должен быть изгиб.
- Зажав клавишу Ctrl на клавиатуре можно перемещать контрольные точки линий.
- Зажав клавишу Alt можно регулировать степень закругления линии возле точки и её искажение
Векторные девушки в стиле аниме меня вдохновили испытать фотошоп на его пригодность в плане рисования линий. Рисовать линии в фотошопе сложней, чем в его векторных аналогах и некоторых растровых редакторах – такое впечатление у меня сложилось после ознакомления с инструментами в Paint Tool Sai, Illustrator, Inkscape и других, которые имеют более удобные и гибкие инструменты создания красивых линейных форм.https://macroart.ru/wp-content/uploads/2011/08/lines.swf,600,490
Записал небольшое демонстрационное видео о том, как рисовать линии в фотошопе и добиться правильной их формы в результате.
Что интересно, видео идёт полторы минуты и весит 2 кб – это очень удивительно Видео записано на BB FlashBack Pro
Однако не всё так плохо. Поизучав специфику работы с инструментом Перо, обнаружились некоторые фишки, которые облегчают рисование линий и делают дизайнерскую работу более свободной.
- Не отпуская кнопку мышки при создании новой точки можно добиваться сглаживания линии.
- Зажав клавишу Ctrl на клавиатуре можно перемещать контрольные точки линий.
- Зажав клавишу Alt можно регулировать степень закругления линии возле точки и её искажение .
Точки лучше ставить в местах, где у линии должен быть изгиб.
Первые два правила знают многие, а вот 3 и 4 для меня стали открытием.
Создав форму можно подкорректировать форму и положение изгибов линии и добиться нужной формы.
Изменять можно как саму точку, так и положение направляющих “усов”, которые задают форму угла возле точки.
Преобразование выделенного объекта в векторный путь (Path)
При помощи любого инструмента типа Select вызовем контекстное меню. Для этого нужно навести инструмент на выделенный объект, и нажать правую кнопку мыши. В появившемся меню выбрать «Make Work Path…» .
Появится окно, где нужно будет ввести параметр tolarence, который определяет сколько контрольных точек будет содержать векторная форма, чем их больше, тем более сглаженным будет векторный объект, но качество контрольных точек будет низкое.
Подготавливаем изображение в фотошопе
В случае, если у вас имеется исходник фотошоп с рабочими слоями, то необходимо подготовить каждый слой для перевода в векторный формат. Если же вы хотите перевести в вектор обычную картинку, то подготовка потребуется не всегда. Как и писал ранее, в качестве примера для первого случая, я буду использовать простой логотип, который выполнен в программе фотошоп и имеет рабочие слои.
Открываем исходник и подготавливаем слои логотипа к переводу в вектор, для этого необходимо разделить логотип на части. В данном случае я разделю логотип на надпись «BEaM M», изображение женщины, изображение сердца и подпись под логотипом «все для мамочек». Каждый из слоев, кроме надписи «все для мамочек», необходимо сохранить отдельным изображением на белом фоне, при этом каждое изображение должно быть черным.
Берем слой с надписью (названием логотипа), выбираем в верхнем меню «Изображение» — «Коррекция» — «Уровни», либо нажимаем комбинацию клавишь «Ctrl + L» и в появившемся окне настроек выставляем ползунок выходных значений в крайнее левое положение.
Данное действие перекрасит изображение в черный цвет. После этого просто сохраняем получившуюся картинку в формате jpg («Файл» — «Экспортировать» — «Сохранить для web»). Таким образом необходимо поступить со всеми слоями логотипа, кроме надписи под логотипом. В итоге получаем набор изображений в формате jpg, как на картинке ниже, только каждый элемент должен быть отдельной картинкой.
Не нужно перемещать элементы, т.е. не менять их положение при сохранении в jpg, чтобы в дальнейшем мы могли просто их наложить слоями друг на друга и собрать точно такой же логотип, который был в исходнике фотошоп. Если не поняли о чем речь, посмотрите далее, когда в иллюстраторе я буду преобразовывать изображения в вектор, вам все станет понятно.
Создание векторной маски для слоя из векторного пути
Перейдите во вкладку Paths, где должен будет появиться векторный путь, который мы только что создали.
Два раза нажмите на него, чтобы дать имя.
Затем в главном меню выберите «Layer -> New Fill Layer -> Solid Color…» . Можете как-нибудь назвать новый слой, затем нажать «ok» . Выберите цвет для будущей формы в диалоге выбора цвета.
Теперь во вкладке Layers должен появиться новый слой с векторной маской.
Переводим обычную картинку в вектор
Во втором случае требуется перевести какое-то обычное растровое изображение в векторное. Для этого нам уже не понадобиться фотошоп, просто открываем изображение программой Adobe Illustrator и выделив слой данной картинки выбираем в верхнем меню «Объект» — «Растрировать» и в открывшемся окне нажимаем «Ок».
После этого, опять же, как и в первом случае выбираем в верхнем меню «Трассировка изображения» — «Создать». Ну и кликаем по появившемуся в верхней панели значку настроек трассировки. и в открывшемся окне настраиваем на свой вкус. Настройки трассировки позволяют отрегулировать количество деталей, добавить или сгладить углы, выбрать цветовую палитру и многое другое.
Конечно в векторном формате невозможно получить изображение идентичное фотографии, потому что растровая графика, основанная на пикселях (точках) позволяет сделать больше детализацию и цветовые переходы, нежели векторная графика, основанная на линиях.
После всех действий разбираем изображение, как и в первом случае «Объект» — «Разобрать», ставим обе галочки, нажимаем «Ок» и получаем векторное изображение, состоящее из множества слоев.
Как видите, на скриншоте выше, по направляющим видно наличие слоев. Вот таким образом быстро и просто можно превратить растровое изображение в векторное.
Естественно, стоит понимать, что чем сложнее изображение, тем больше слоев оно будет содержать и соответственно, тем больше будет весить. Подготовка изображения в фотошопе может потребоваться, например в случае, когда вам нужен объект, без заднего фона, т.е. в фотошопе удаляем фон и картинку без фона переводим в векторный формат.
Комментарии ()
Полное объединение компонентов фигур
И в списке осталась ещё одна команда — «Объединить компоненты фигур» (Merge Shape Components). Команда не зря отстоит особняком от других, т.к. она приводит к необратимым действиям — объединению образующих контуров. Если ранее мы просто переключались между командами, то после применения этой команды, переключиться уже будет нельзя.
Если мы нажмём на эту строку, то появится сообщение с предупреждением «Эта операция превратит фигуру в обычный контур. Продолжить?» (This operation will turn a live shape into a regular path. Continue?), после нажатия ОК контуры будут объединены, все внутренние линии пересекающихся контуров будут удалены, и две или несколько векторных фигур будут преобразованы в один контур, это показано на рисунке, объединение компонентов фигур при: 1. Объединить фигуры (Add to Shape Area) 2. Вычесть переднюю фигуру (Subtract from Shape Area) 3. Область пересечения фигур (Intersect Shape Areas)
Объединение компонентов фигур при различных состояниях операций с контурами
Растровые и векторные изображения
Итак, первое, на что мне хотелось бы обратить ваше внимание – это то, что практически все цифровые изображения бывают векторными и растровыми. Первые представляют собой совокупность простых геометрических элементов, например, кружков, прямоугольников и т.п. У каждого такого элемента есть основополагающие параметры, к примеру, у прямоугольника – длина, ширина, толщина линий границы и т.п.
Что касается растровых изображений, то здесь все просто: это изображения, элементами которого является множество точек, которые в народе называют пикселями.
Автоматическая трассировка
Хоть большинством ручная трассировка почему-то считается удобной, — на практике то же большинство пользуется автоматической. И это понятно: одно дело — рассуждать о работе, а другое дело — её выполнять. Для этого есть несколько приложений.
CorelTrace
Сначала растровый рисунок выделяется, на панели свойств выбирается команда Trace Bitmap. Тогда отдельно запущенное окно приложения CorelTrace предоставит возможность для дальнейшей обработки указанного рисунка.
Трассировка запускается командой To Trace из средств верхнего меню. Если видимый результат в рабочей области (справа) не удовлетворяет ожиданиям, можно попробовать его качественно улучшить.
Поиграйтесь величиной значения в ячейке Accuracy, передвигая ползунок. Этой величиной определяется чёткость трассировки. Учтите, что увеличение её приведёт к созданию большего количества векторных объектов (иногда до нескольких тысяч). А это потребует дополнительной мощности процессора, памяти (и/или времени).
Есть возможность выбора методов трассировки кнопками в левой секции меню рабочего листа:
- Например, при нажатии Scetch и последующей активации Outline (вверху) будет создан набросок из обилия перекрещивающихся линий.
- При выборе Advansed Outline вы попадёте в расширенные настройки трассирования. Тогда вверху отразятся дополнительные поля для совершенствования регулировок.
После окончания работы с векторным рисунком для возврата в CorelDraw нужно выйти из CorelTrace по команде File/Exit. Работа трассировщика будет завершена, а векторный результат будет передан в Корел и размещён над растровым. Чтобы снова его (растровый) увидеть, нужно сдвинуть в сторонку вновь созданный рисунок.
PowerTrace
Если утилита CorelTrace существовала как отдельное приложение, то PowerTrace уже встроена в CorelDraw X5.
Здесь уже результат автотрассировки получается вполне приличного качества.
В ней представлены такие виды (выбор в наборе Type of image):
- для чёрно-белых набросков — Line art;
- эмблемы, знаки с минимумом деталей и цветов — Logo;
- эмблемы, знаки с глубокой детализацией — Detailed logo;
- наброски с переменной детализацией — Clipart;
- для фото с незначительными деталями — Low quality image;
- фото с важными деталями — High quality image.
Список выбора Предварительного просмотра (Preview) позволяет избрать наиболее удобный вариант рабочего окна. Вариант До и после (Before anf After) покажет одновременно оба рисунка для оценки различий. Численность точек (узлов) и смягчение изогнутых линий управляется ползунком Smoothing, детализация — Detail. Цветовая гамма для рисунка определяется вкладкой Colors и набором Color Mode, а их численность в ячейке Numbers of colors.
Теперь вы знаете, как отрисовать вектор по картинке в CorelDraw. С помощью этой технологии получаются профессиональные композиции, которые можно использовать не только в личных целях.
Оставляйте свои комментарии, задавайте вопросы, делитесь своими успехами.
Работа с вектором в фотошопе. Преобразование растров в вектор в Photoshop. Растровый перевод фотографий в вектор в Photoshop
В этом уроке Photoshop мы превратим обычную фотографию девушки в векторный рисунок.
Это достаточно сложный урок, который займет у вас много времени, но оно того стоит! Благодаря этому уроку вы поймете, как рисуются векторные изображения людей.
Мы не используем здесь никаких фильтров, только Pen Tool.Если вы не знаете, как использовать инструмент «Перо», взгляните.
Найдите фотографии, которые хотите преобразовать в векторную графику.
Дублируйте его и перейдите в Image> Adjustments> Posterize (Изображение — Коррекция — Постеризация) и выберите там необходимое количество уровней. Чем больше уровней, тем детальнее будет ваше векторное изображение.
Выберите лицо и шею девушки (открытые участки кожи) с помощью пипетки, чтобы выбрать цвет кожи на фотографии.Залейте выделение этим цветом.
Снова нарисуйте волосы, залейте их черным цветом и разместите этот слой под лицом.
Так как мы потеряли часть волос на висках и на лбу, нам нужно закончить их закрашивать. Мы делаем это на новом слое над слоем с лицом.
Обведите края одежды. Помните, что каждая деталь должна быть цельной. Тени нарисуем позже …
Теперь, полагаясь на вашу постеризованную основу и исходное изображение, определитесь с новым уровнем, который вы будете рисовать, и с его цветом.
НИ В КОЕМ СЛУЧАЕ НЕ БЫТЬ ЦВЕТА ИЗ ПОСТЕРИЗОВАННОГО СЛОЯ! НЕПРАВИЛЬНЫЕ ЦВЕТА, ВАМ НУЖНО ТОЛЬКО ДЛЯ НАЧИСЛЕНИЯ УРОВНЯ.
Продолжаем раскрашивать тени на коже. Слои с тенями следует накладывать друг на друга по следующему принципу: светлые слои — внизу, темные — вверху.
Когда вы закончите с кожей, объедините все эти слои.
Поскольку у нас два слоя волос, создайте новый слой на самом верху и нарисуйте на нем несколько светлых прядей.
Если у вас на фото темные волосы, то это будет несложно, а если светлые, то вам придется точнее прорисовывать тени, полученные при постеризации.
Сделайте то же самое со своей одеждой.
Если вы посмотрите на исходное фото, то заметите, что колье отсутствует. Ничего страшного, пусть будет так.
Если человек на фото немного толстоват или на нем есть какие-то детали, которые вам не нравятся, просто удалите их!
Отредактируйте все остальные детали…
Теперь поработаем глазами. Сначала на новом слое нарисуйте форму глаза. Затем создайте еще один слой и нарисуйте ресницы. Затем объедините оба слоя вместе.
Поверх формы черного глаза нарисуйте белый глаз чуть меньшего размера. А внутри белого несколько кружков, из которых будет получаться зрачок.
Нарисуйте губы. Сначала нарисуйте фигуру и залейте ее цветом переднего плана.
Нарисуйте тени и блики на губах, а также во рту (при необходимости).
Здесь, как видите, нарисована опора для зубов — это основа десны и тень от зубов.
А в конце нарисуйте сами зубы и блики на них.
Не забудьте сгруппировать все тени и блики с помощью основного цвета.
И после нескольких часов работы над этим фото, теперь посмотрите на результат! Мы искренне надеемся, что вам самому понравится то, что вы нарисовали.
Несмотря на то, что Photoshop является редактором растровой графики, в его набор инструментов входят некоторые векторные инструменты.Векторные инструменты предназначены в первую очередь для создания редактируемых кривых — контуров. Чтобы освежить память, вспомните, что разница между растровой и векторной графикой заключается в способе хранения и описания графической информации. Векторные изображения хранятся в виде математически описанных кривых, которые не теряют качества при масштабировании, в любой момент подлежат легкому и гибкому редактированию. Сначала рассмотрим принцип построения векторных кривых.
Векторные контуры рисуются на линейных сегментах, которые имеют ключевые узлы и контрольные точки.Ключевые узлы ограничивают линию с обеих сторон, а ключевые точки позволяют контролировать изгиб кривых.
Используйте инструменты группы для создания кривых Pen … Инструмент Pen Tool предназначен для создания кривых для ключевых узлов. Принцип работы этого инструмента заключается в указании ключевых точек сегмента пути. Если при указании контрольной точки, не отпуская кнопки мыши, переместить ее, то сегмент, содержащий контрольную точку … Дальнейшие движения мышью уже напрямую влияют на контрольную точку, и, в свою очередь, на изгиб сегмента .Следующий щелчок левой кнопкой мыши установит следующую точку останова и т. Д.
Инструмент «Перо» может работать в двух режимах — создание кривых и создание так называемых фигур — замкнутых векторных областей. Переключение между этими режимами осуществляется с помощью кнопок — режим создания контура, — режим создания формы. Если вы работаете в режиме создания форм, то создаваемый вами контур будет всегда считаться замкнутым и, как следствие, заливаться выбранным вами цветом. Физически маска слоя создается в палитре «Слои» на основе векторного рисунка.Сам слой заполняется цветом по вашему выбору (вы выбираете цвет на палитре свойств).
Принцип работы с векторной маской немного отличается от принципа работы с растровой маской, отличаются только инструменты. Если в случае работы с растровой маской вы изменили ее с помощью инструментов рисования, то в этом случае форма маски изменяется с помощью векторных инструментов.
Для преобразования векторной маски в растровую необходимо вызвать контекстное меню векторной маски и выбрать пункт Растрировать маску … Это даст вам нормальную маску слоя. В остальном работа с маской слоя в векторной версии не отличается от работы в растровой.
Векторные рисунки удобны тем, что в любой момент очень удобно менять форму кривых этого рисунка. Для этого есть ряд инструментов. Например, инструмент (добавление ключевых точек — узлов) — добавляет ключевые точки на кривой в том месте, где вы щелкнули. Инструмент может удалить ненужные точки на пути, щелкнув точку, которую нужно удалить.Фактически, вам не нужно переключаться на эти инструменты. Обратите внимание на переключатель Auto Add / Delete на палитре свойств. Если этот режим включен (отмечен), инструмент «Перо» автоматически переключится на инструмент «Добавить точку» (когда вы поместите его на путь) и инструмент «Удаление точки» (когда вы поместите его на существующую точку). Если режим отключен, то удаление и добавление точек будет возможно только при использовании соответствующих инструментов.
Изгиб кривой контролируется через контрольные точки.Чтобы выбрать контрольную точку, используйте инструмент Direct Selection Tool … Выбор узла для редактирования (щелчок этим инструментом по редактируемому узлу). Затем, перемещая контрольные точки, вы влияете на изгиб кривой в области выбранного узла. Также с помощью этого инструмента вы можете перемещать выбранные узлы. Инструмент Path Selectional Tool предназначен для работы с кривой в целом, как с объектом — для перемещения и трансформации. Для векторных объектов применяется режим Free Transform, точно так же, как и для растровых областей.
Важным инструментом для работы с ключевыми узлами является инструмент под названием Convert Point Tool … Смысл этого инструмента заключается в преобразовании типа узла … В векторной графике Photoshop различают два типа ключевых узлов: гладкий и угол (угол) … Значение сглаженных ключевых узлов состоит в том, что контрольные точки двух кривых сходятся в одном узле Всегда на одной виртуальной линии .
Другой вид узла, как мы уже говорили, называется угловым.Смысл этого типа в том, что виртуальные линии, проходящие через контрольную точку одного из сегментов и общий ключевой узел обоих сегментов, могут сходиться под любым углом.
Инструмент преобразования типа работает следующим образом — если узел сглаживается (и по умолчанию узлы сглаживаются), то при нажатии на инструмент преобразования тип узла помечается как угловой. Если после нажатия кнопки мыши не отпускать ее, а просто потянуть, вы сможете контролировать изгиб сегмента в определенном узле.
Мы начали с выбора двух режимов Pen Tool. Первый — это режим создания фигур, а второй — режим создания контуров. Остановимся подробнее на режиме работы с контурами.
В этом случае ваш путь не будет автоматически заполнять и формировать векторную маску слоя и слой. В этом случае ваш путь будет чисто виртуальным и не связан со слоями. Для работы с такими путями существует палитра Path. В этой палитре сосредоточены все операции с контурами.
В палитре Path контуры (пути) размещаются как слои в палитре Layers, и на одном векторном слое может быть несколько несвязанных векторных путей. В нижней строке палитры «Путь» находятся значки управления путем. До боли знакомые пиктограммы с мусорным ведром и чистым листом, не изменили своего назначения в этой палитре, т.е. соответственно это удаление векторного слоя и создание пустого векторного слоя.
До сих пор мы задавались вопросом, зачем такому абсолютно растровому редактору, как Photoshop, нужны эти векторные инструменты.Простой пример использования векторов в Photoshop — это снова работа с выделениями. Как видно из рисунка, ряд значков палитры Путь используется для преобразования пути (пути) в путь выбора и наоборот. Фактически, получив некоторые навыки работы с контурами, вы поймете, что гораздо проще подогнать векторный контур под форму выделенной области, чем даже используя довольно гибкую быструю маску. Поэтому, если вы хотите отредактировать выделение, вы всегда можете преобразовать его в путь (путь), затем отредактировать его и снова преобразовать в выделение.Если вы хотите применить традиционные операции «Обводка» и «Заливка» к выделенным контурам, они также в вашем распоряжении.
Логические операции работают несколько неожиданно. Вы можете создавать пути в любом из логических режимов, будь то сложение или вычитание. На этом этапе вы не заметите никаких действий. Но пусть вас не вводит в заблуждение тот факт, что вы обнаружили ошибку в почти безупречной программе. Фактически, Photoshop запоминает, в каком режиме вы создали путь (офис пишет …), и как только вы скажете программе создать контур выделения из вашего беспорядка путей, Photoshop запомнит все и выполнит все операции, которые вы присваивается ему при создании путей.Диалоговое окно для создания контура выделения из контура позволяет вам установить наиболее важные настройки, касающиеся контуров выбора (но это только при использовании команды «Сделать выделение» в меню палитры контуров).
Обратите внимание, что вы можете установить радиус растушевки, включить или отключить сглаживание. В разделе «Операция» вы можете установить логический режим для вновь созданного выделения. Параметры в этом разделе становятся доступными только в том случае, если уже существует один контур выбора. Соответственно, если вы выберете операцию New Selection, создаваемое выделение заменит существующее выделение; опция «Добавить в выделение» добавит выделение, созданное на основе пути, к существующему выделению; Substruct from Selection — вычтет созданный путь из существующего выделения.
Инструмент Инструмент произвольной формы позволяет создавать векторный контур в простом режиме рисования, как кисть. Удерживая левую кнопку мыши, просто перемещайте мышь, чтобы нарисовать нужный контур. У этого инструмента есть одна важная особенность, которая делает этот векторный инструмент похожим на инструмент Магнитное лассо — это опция Magnetic … Принцип работы тот же, инструмент ищет контрастные границы и обводит контур только там. В остальном путь, созданный этим инструментом, не отличается от обычного пути.
Пока моя заметка о масках в фотошопе не остыла, срочно хочу выделить вопрос о преобразовании растра в вектор. Два дня назад я зашел в свой хронофаг Google Analytics и что я увидел. Оказывается, некоторые люди попадают на мой сайт по запросу «растр в вектор», а между тем на моем сайте нет ни одной толковой заметки по этой теме. Люди мучают гугл конвертировать растр в вектор в Corel Draw, Illustrator и даже Adobe Photoshop … Начнем с фотошопа.
От растра к вектору. Зачем это нужно?
Photoshop — это растровая программа. Вектор в нем присутствует в виде векторных контуров. Таким образом, в Photoshop нет векторных объектов. Но есть векторные пути, которые можно преобразовать в векторную маску. К эффекту или объекту применяется маска, и в Photoshop получается вектор. Содержимое такого объекта по-прежнему является растровым, но его можно преобразовать в вектор при сохранении в некоторых форматах.
Например, мы можем создать заливку и перетащить на нее векторную маску.В Photoshop есть целая группа инструментов, которые делают это бесплатно и автоматически, это группа векторных примитивов. Подробнее читайте в моей статье Векторные примитивы в Photoshop или. Так что контур будет векторным. Заливка внутри растра.
Photoshop не работает с векторами на полную мощность. Только использует свои преимущества там и здесь. Но даже в Photoshop растровые объекты можно превратить в векторные. Зачем это нужно, если у вас есть Illustrator? Как я могу тебе сказать. При активной работе с графикой возникают разные ситуации.Иногда проще преобразовать выделение в контур на месте, чем с головой окунуться в Illustrator и провести там трассировку. Чтобы прополоть грядку клубники на даче, комбайн вызывать не нужно. В конце концов, не все хотят или знают, как использовать Illustrator, не всем он нужен, не каждый может установить его для себя, но вам нужно преобразовать волнистость в вектор здесь и сейчас. Вам не нужно сидеть с тремя томами в Illustrator пару недель.
Преобразование растров в векторные в Photoshop
Что именно Photoshop может преобразовать в вектор? Что угодно, если вы заранее выберете этот объект с помощью инструментов группы Выберите … Photoshop преобразует любое выделение в контур. Об инструментах выделения вы можете прочитать в статье «Примитивы выделения в Photoshop». Вот рабочий пример. Много лет назад со мной связался очень сложный заказчик и попросил сложный сайт. Для сайта нужно было выполнить различные арты, и я решила нарисовать его в фотошопе. В процессе рисования я преобразовал его в вектор, а сейчас расскажу как. Вот одно из тех изображений, которые я нарисовал жесткой кистью на своем планшете.Я нарисовал оригинального Витрувианского Человека, изменил его и нарисовал собственное, отличное от оригинала, лицо. Идея векторизации искусства возникла случайно. Но реализовав это, я получил возможность масштабировать человека так, как мне нравится. Кроме того, были сглажены ранее рваные края и неровности после векторизации.
Поиск изображения для трассировки
Я поискал в Google Images бабочку. Преобразуем его в вектор. Обратите внимание, что чем больше изображение, тем более гладким будет наш векторный объект.Это верно как для Photoshop, так и для Illustrator. Под большим изображением я подразумеваю картинку шириной 1000 пикселей и более. Моя бабочка например от 2000 пикселей.
Выбрать объект
Выберите в меню Tool наиболее распространенную волшебную палочку Magic wand tool и щелкните по белой области. Вот как мы создали область выделения, но нам нужно выбрать бабочку.
Перейдите к Выберите> Инверсия или щелкните рабочую область и в появившемся меню выберите Выберите инверсию … Дело в том, что созданное выделение нужно инвертировать, чтобы выделить бабочку. Если честно, мне все равно, как вы сделаете свой выбор. Обведите лассо вручную, это не имеет особого значения.
Создать векторную траекторию
У нас есть выделение, теперь преобразуем его в векторный путь путь … Выберите любой инструмент выделения, например Lasso Tool, Rectangular Marquee Tool или Magic wand tool … Щелкните область выделения правой кнопкой мыши и в появившемся меню выберите Make work path … В появившемся меню установите степень сглаживания Допуск вкуса. Зависимость проста. Чем выше число, тем выше сглаживание. Чем меньше число, тем меньше сглаживание. Высокое сглаживание означает меньшее количество векторных узлов и более неточное следование траектории растра. В случае с моим Витрувианским мужчиной это именно то, что я хотел.
Итак, в палитре Path у нас теперь есть рабочий путь. Если у вас нет палитры Path откройте ее Windows> Path Рабочая область палитры Path выглядит как рабочий стол или временное убежище.На нем могут появиться разные контуры, но если вы позаботитесь о последовательном сохранении, они со временем исчезнут. Дважды щелкните контур Рабочий контур и сохраните контур отдельно. Контуры в области Путь работают так же, как слои в палитре Слои … Если контур выделен, то он активен, и с ним можно работать.
Инструменты для работы с контурами в Photoshop — Path Selection Tool и Direct Selection Tool … У нас есть путь, но нет объекта. Если вы читали мою серию заметок о векторах в Photoshop, вы уже знаете, что вектор в Photoshop представлен как векторная маска для какого-то эффекта или графики. Вектор также может присутствовать как интеллектуальный слой, ссылающийся на импортированный файл Illustrator, но мы оставим это для другого примечания. Выделите контур инструментом Path Selection Tool или в палитре контуров Path … Нажмите Layer> New Fill Layer> Solid Color Мы создали слой заливки, которому сразу же назначается вектор маска в виде нашего пути.
Уточнение векторного контура
Используя материалы, которые я описал в статьях «Инструменты векторного рисования в Photoshop» и «Добавить, вычитать, пересекать и исключать в Photoshop», давайте усложним рисунок. Я взял инструмент Pen Tool , выделил маску слоя заливки. В настройках Pen Tool выставил Subtract и добавил некоторые элементы к нашей бабочке. Вырезала узоры на крыльях, а лапки и усики сделала толще.
Создание нестандартной формы Пользовательские формы
Вы всегда можете сохранить полученный объект произвольной формы Пользовательские формы … Некоторое время назад я упоминал, как это можно сделать, в статье Custom Shape Tool в Photoshop. Выделите слой бабочки и нажмите Edit> Define Custom Shape Наша бабочка появилась в формах инструмента Custom Shapes Tool .
И вот что у нас получилось:
Преобразование растровой фотографии в векторную в Photoshop — занятие совершенно бессмысленное. Но иногда эти приемы могут пригодиться для побочной работы с графикой и не только.
Растровый перевод фотографий в вектор в Photoshop
Photoshop не предназначен для преобразования растровой графики в векторную. Однако в нем есть несколько спецэффектов, которые визуально создают подобие векторного изображения. А с помощью описанной мною техники можно сделать из них и векторное изображение в фотошопе. Возьмем, к примеру, обычную фотографию, сделанную знакомым мне фотографом.
Один из упомянутых мной эффектов — Filter> Artistic> Cutout Я оставляю настройки на вашу совесть.Изображение должно быть максимально реалистичным, но сильно сглаженным. На этом можно было бы остановиться, изображение уже выглядит «векторным», но все равно растровое.
Теперь нам нужно создать векторные области, равные количеству цветов на фотографии. Выберите палочку Magic wand tool и убедитесь, что флажок не установлен в настройках Contiguous … Выберите первую область и следуйте по всему пути, который я описал выше. Создайте контур из выделения, создайте векторную маску с заливкой из контура и т. Д.
Таким образом, вся фотография преобразуется в векторные области. Мы не будем преобразовывать последнюю белую область в вектор. Просто нарисуйте большой белый квадрат с помощью инструмента Rectangle Tool и поместите его под всеми слоями. После легкой очистки и контурной обработки фотография выглядит как на картинке ниже. И опять же, такая работа не предназначена для фотошопа и является скорее извращением. Но это можно сделать, и в различных ситуациях такие методы могут быть полезны. Обработка фотографии заняла у меня 10 минут, так что времени это не займет много времени.И помните, что чем больше размер фотографии, которую вы таким образом разместите слоями, тем лучше и эластичнее будет контур, который сможет охватить область выделения. Чем менее угловатым и грубым получится наш вектор в Фотошопе. Различные настройки Toleranse при создании контура, они также дадут разные результаты. Удачных экспериментов!
Инструменты для работы с векторами в Photoshop появились очень давно, но в работе их начали использовать относительно недавно.Это связано с тем, что они очень долгое время были «сырыми» и поскольку вектор в Photoshop не является специализированным инструментом для работы, и он не подвергался доработке. Но все изменилось с выпуском Photoshop CC.
Зачем вам вектор в Photoshop
Во-первых, я хочу рассказать вам, почему я использую вектор в Photoshop. Есть много проверенных векторных редакторов. Наиболее распространены Illustrator, CorelDraw, Xara. Чаще всего я занимаюсь веб-дизайном, а значит, моя работа — не конечный результат.Те. Прежде чем он станет сайтом, интерфейсом, приложением, макет перейдет к дизайнеру макета. Большинство дизайнеров макетов свободно владеют Photoshop, но очень поверхностно знакомы с Illustrator. Поэтому желание «запихнуть» все в один файл вполне логично. Замечательно, когда дизайнер макета получает один PSD, содержащий полный макет и даже с возможностью редактирования элементов. Измените цвет кнопки, измените радиус формы меню, увеличьте или уменьшите блок без потери качества — за 2 клика и 1 минуту! Вектор в Фотошопе позволяет делать это без каких-либо специальных навыков.
Особенности работы с вектором в Photoshop
Если вы раньше работали в любом векторном редакторе, то многое покажется вам знакомым. Но ко многому нужно привыкать. Вся работа в Photoshop построена со слоями, это коснулось и всех векторных инструментов.
1. Чтобы легко редактировать вектор в Photoshop, вам нужно поместить каждую фигуру в отдельный слой.
2. Операции «слияние», «вычитание», «наложение» лучше всего применять не более чем к двум объектам.
3. После операции «слияние», «вычитание», «наложение» контуры исходных объектов остаются доступными для редактирования.
4. Растровые стили можно легко применить ко всем векторным объектам. Это очень удобно.
5. Вы можете применять прозрачность к векторным объектам и применять к ним фильтры.
6. Отдельные слои и группы слоев с векторными объектами можно легко клонировать внутри документа или скопировать в другой документ PSD.
7. Подпишите каждый слой и сгруппируйте слои — это сэкономит много времени.
Базовые примитивы
Как и в любом векторном редакторе, у вектора в Photoshop есть готовые примитивы.Базовые примитивы:
Rectangle, Rounded Rectangle, Ellipse, Polygon, Line, Freehand Shape. Для каждой формы (в любое время) вы можете установить толщину / тип / цвет обводки и заливки. Для определенных примитивов доступны дополнительные свойства. Например, для многоугольника можно указать количество углов, а для прямоугольника со скругленными углами можно указать радиус скругления.
Базовые инструменты
Чтобы нарисовать произвольный вектор или отредактировать существующий (включая контур примитивов), необходимо использовать инструменты «Перо» (нарисовать произвольный путь), «Перо +» (добавить новые точки привязки к готовый контур), «Перо-» (убрать опорные точки с готового контура), «Свободное перо» (нарисовать произвольный контур от руки), «Угол» (изменить изгибы контурных кривых, установить типы связей между точки привязки).
Чтобы проиллюстрировать процесс, короткое видео, из которого вы узнаете:
1. Как создать примитив
2. Как нарисовать произвольную векторную фигуру
3. Как редактировать контур примитива
4. Как сделать редактировать контур произвольной векторной формы
Основные векторные операции в Photoshop
Всего доступно 4 операции: «Объединить формы», «Вычесть переднюю фигуру», «Объединить фигуры в наложении», «Вычесть фигуры в наложении» . Все эти операции доступны через главное верхнее меню Layers> Merge Shapes или через панель инструментов «Свойства» (верхнее меню Window> Properties ).
Внимание! Перед тем как начинать какие-либо операции по объединению векторных фигур, убедитесь, что слои этих фигур выбраны на панели инструментов «Слои» (включите F7 или Window> Layers ).
Короткое видео, иллюстрирующее основные операции «комбинирования форм» в Photoshop.
Меняйте цвет, размер и применяйте стили
Вот и мы подошли к самому интересному. Вектор в Photoshop позволяет изменять размер как вверх, так и вниз без потери качества. Для этого выберите необходимые слои на панели инструментов «слои», нажмите Ctrl + T (или Command + T, если у вас MAC) и перетащите маркеры выделенного контура с помощью мыши, чтобы отрегулировать размер.Чтобы изменить размер пропорционально, нужно зажать клавишу Shift.
Короткое видео:
1. Измените размер векторной формы
2. Измените цвет заливки векторной формы
3. Добавьте стиль векторной формы
Скачать пример PSD (бесплатно)
Чтобы вам было проще Чтобы понять, как использовать вектор в Photoshop, и посмотреть, как можно использовать эти инструменты на практике, я загружаю файл инфографики, сделанный мной полностью с использованием векторных инструментов.
Задайте вопрос
Если у вас что-то не работает или есть вопросы, пишите в комментариях, и я помогу вам разобраться.Вы также можете посмотреть видео с помощью векторных инструментов.
1. Рисунок. Ниже приведено изображение мини-автомобиля, над которым нужно будет поработать, чтобы придать ему векторный вид. Качество изображения в этом случае не так важно, главное, чтобы есть детали для трассировки.
2. Процесс. Сначала щелкните правой кнопкой мыши и выполните одно из двух действий: a) Копировать. Затем в Photoshop «e Edit — Paste». В этом методе Photoshop оставляет фоновый слой заблокированным и вставляет изображение на новый слой Layer 1 над фоном.Дважды щелкните слово Layer 1, чтобы выделить текст и назовите слой более подходящим. Например, «изображение».
б) Сохранить изображение как на винте. Затем в Photoshop File — Откройте [File — Open] и найдите, где вы сохранили картинку. Может на десктопе? .. Обратите внимание, что в палитре слоев значок изображения показывает, что изображение «проиндексировано» [короче говоря, это гифка]. Заметьте также, что он заблокирован. Чтобы исправить это, просто перейдите в Изображение — Режим — Цвет RGB и перенесите заблокированный слой на фоновый слой.Двойной щелчок по фоновому слою преобразует его в редактируемый слой. [Переименуйте слой 0 в более дружественное … Например, «изображение».]
Теперь давайте создадим дубликат слоя изображения. Если вы используете Photoshop 7 или CS, создайте новый набор слоев, чтобы сохранить все отдельные объекты. Просто щелкните значок папки в нижней части палитры слоев, дважды щелкните Набор 1 и назовите его как мой.
3. Мощный перо. Начнем с обводки всей машины.Установите цвет переднего плана с помощью пипетки, беря цвет из самого темного места на изображении. В данном случае очень близко к черному. Теперь выберите инструмент «Перо» на панели инструментов. Убедитесь, что параметр «Слои формы» включен [вверху панели параметров], я выделил его оранжевым цветом.
Теперь просто добавьте точки привязки там, где вы хотите редактировать путь.
Подсказка: Ctrl + [Плюс на цифровой клавиатуре справа от клавиатуры] для увеличения. Соответственно, Ctrl — это обратное действие. Я рекомендую использовать эти функции для улучшения вашего изображения.
4. Соединение точек привязки. Создав путь вокруг машины, соединитесь с первой опорной точкой, чтобы создать твердую форму. Теперь скройте слой копии изображения, чтобы увидеть, что произойдет. [Как я сделал на изображении ниже.] Теперь давайте начнем манипулировать опорными точками, чтобы придать нашему автомобилю тонкую форму.
Так теперь выглядит палитра слоев с новым слоем векторной формы, выделенным синим цветом. Также, если вы нажмете на вкладку «Пути» палитры слоев, вы увидите «контурную» версию этого слоя.
5. Преобразование точек привязки. Выберите инструмент преобразования точки привязки и измените области, требующие преобразования, чтобы создать четкую границу автомобиля.
Убедитесь, что выбран слой Shape 2.
Начал конвертировать очки колесом. Нажмите на опорную точку и двигайтесь в направлении черной стрелки [см. рис.], пока путь не начнет повторять контуры колеса.
Совет. Инструмент преобразования создает 2 точки Безье для корректировки кривизны.
Манипулируйте кривыми Безье, чтобы добиться максимально точного повторения траекторий.
Совет: после преобразования нескольких точек привязки [или точек привязки] вы поймете, что некоторые из исходных точек вообще не нужны. Фактически, чем меньше точек привязки, тем более плавным будет выделение. Так что используйте инструмент для удаления точки привязки.
Вот что у меня получилось. Мы будем использовать эту форму как основу.
Затем я сделал копию слоя Shape 2 и изменил точки, чтобы нарисовать доминирующий цвет (в данном случае синий) автомобиля.Щелкните миниатюру этого слоя, возьмите пипетку и измените черный цвет на синий # 3672BD.
Вот как сейчас выглядит машина.
Теперь займемся окнами.
Снова включите слой копии изображения [черный] и скройте слой копии фигуры 2 [синий].
Возьмите инструмент «Перо» и на панели параметров установите флажок «Вычесть из формы области» [я выделил его оранжевым цветом].
Скройте копию слоя Shape 2. Выберите слой Shape 2.Начните с поиска окон на противоположной стороне машины.
Отключите видимость слоя копии изображения, посмотрите результат.
Вычитание из черной формы создало иллюзию прозрачности.
Чтобы применить этот эффект к двум другим окнам без добавления нового слоя, просто удерживайте Ctrl + Alt, щелкните и перетащите этот путь вычитания, чтобы скопировать. [Сделайте это дважды.] Теперь поместите дубликаты на свои места. Снова воспользуйтесь инструментом преобразования опорной точки, чтобы сгладить углы и придать им точную форму.
Примените ту же технику к слою копии Shape 2, чтобы получить такое же изображение, как у меня.
Теперь, когда у нас есть основа векторной формы автомобиля, остается только добавить новые формы, линии и несколько текстур. Окна заполним позже!
Теперь с помощью инструмента эллипс на панели инструментов нарисуйте центр заднего колеса, затем удерживайте Shift и сделайте то же самое для переднего колеса.
Для точного позиционирования, Ctrl + щелкните новый эллипс, затем щелкните правой кнопкой мыши простой эллипс и выберите Free Transform Path.Снова щелкните правой кнопкой мыши и выберите «Искажение». Я также начал работать с фарами [на новом слое], используя ту же технику: Ellipse — Free Transform — Distort — Set to Position.
Так как новые слои были добавлены, они могли накапливаться, разумно называть их правильно. [Я думал, что можно использовать как можно меньше слоев, но …]
Далее добавил бампер. Опять же, с помощью инструмента «Трассировка» можно использовать инструмент преобразования опорных точек для сглаживания углов и точной формы относительно оригинала.[Честно говоря, это устоявшаяся и общепринятая практика отслеживания!]
Затем я применил стиль слоя к бамперу, чтобы придать ему эффект хрома. Щелкните правой кнопкой мыши слой бампера и примените следующие настройки.
Создайте новый слой и назовите его Lines. Этот слой должен быть превыше всего. Итак, на панели инструментов выбран инструмент «Перо», на панели параметров настройки соответствуют заданным, начинаем добавлять точки привязки по направлению белой стрелки.
Теперь установите активный цвет на черный [или просто нажмите D], нажмите клавишу B, чтобы выбрать инструмент кисти, теперь на панели параметров установите инструмент выбора предустановок кисти и выберите маленькую кисть с мягкими краями примерно трех размеров. Но измените диаметр на 2 пикселя [попробуйте даже 1], так как даже 3 может быть много.
Чтобы повторно выбрать перо, нажмите P, активируйте слой Lines, щелкните правой кнопкой мыши и выберите параметр Stroke Path.
Вам будет предложено выбрать инструмент, с помощью которого вы хотите создать новую обводку.В раскрывающемся меню выберите «Кисть» и нажмите «ОК».
Я изменил непрозрачность слоя Lines на 54%, чтобы смягчить его.
Затем я продолжил в том же духе, используя ту же технику, чтобы добавить другие линии.
Добавлены зеркало, дворники и значок на капоте.
Совет: для областей, которые слишком малы для обработки с помощью инструмента «Перо», используйте многоугольное лассо. Просто щелкните и добавьте точки привязки, как стилус, а когда вы закончите, щелкните правой кнопкой мыши выделение и выберите либо «Создать рабочий контур», либо «Заливку».
Для таких структур, как блики, используйте многоугольное лассо [L], чтобы обвести эти области, щелкните правой кнопкой мыши и залейте мягким синим цветом [я использовал # 86A9D7].
Все, что осталось сделать, это добавить детали. Детали зависят от вас. Ниже представлен результат моей работы после добавления деталей к фарам, колесам и т. Д.
Надеюсь, вам понравился урок.
Создание ваших спрайтов в Adobe Illustrator — 2D никогда не умрет
Некоторые из вас сошли с ума.Но вроде бы в хорошем смысле.
Я всегда делал пиксель-арт в программах, основанных на пикселях, потому что процесс для меня так же удовлетворителен, как и конечный результат. Я бы никогда не подумал сделать это по-другому. Но после того, как три человека спросили меня, можно ли создавать спрайты видеоигр в векторной программе, такой как Illustrator, а затем преобразовывать их в пиксели, я отряхнул пыль со своей старой векторной программы и начал возиться. А теперь я докажу вам, что даже векторные художники могут иллюстрировать игровых персонажей для пиксельных игр.Да, я тоже не могу в это поверить.
По сути, цель здесь состоит в том, чтобы позволить людям, которые привыкли рисовать в Illustrator (или Inkscape или других векторных программах), нарисовать символ, как обычно, а затем перенести его в растровую программу типа Photoshop / GIMP с большей частью работа с пикселями уже выполнена, осталось внести лишь незначительные изменения и чистки. И нет, вероятно, это не метод, который убедит традиционных пиксельных художников бросить все и переключиться, но иногда подобные ярлыки могут привлечь новых художников и облегчить жизнь тем, кто в этом нуждается.
Давайте начнем с основной идеи. Давайте найдем способ перевести только ваши линии из вектора в пиксель. Это научит вас основной концепции и позволит вам расширить пиксельную графику в любом направлении, а не только с помощью спрайтов персонажей.
Простая векторная фигура, обводка в 1 пиксель, белая заливка
Сначала нарисуйте форму в Illustrator с помощью инструмента «Перо». Задайте ему белую заливку и черный контур, чтобы окончательные результаты были лучше видны. Затем с помощью инструмента «Выделение» (а не инструмента «Прямое выделение») выделите всю фигуру и перетащите ее прямо в открытое окно Photoshop.
Перетаскивание фигуры Illustrator в Photoshop. Посмотрите, какой он острый! Ура!
Эй, неплохо. Это уже четкий контур шириной в 1 пиксель! Но подождите: вы должны сначала разместить это. Убедитесь, что опция «сглаживание» не отмечена, затем нажмите Enter. Теперь фигура находится на слое «Векторный смарт-объект», поэтому щелкните правой кнопкой мыши этот слой на панели слоев и выберите «Растрировать слой». Теперь ваш пиксель-арт готов.
Итак, теперь давайте перейдем к цвету — это так же легко переводится? Да, в самом деле.Создайте связку цветных фигур, попробуйте инструмент «Карандаш» и даже используйте контуры разного размера. Таким же образом перетащите его в Photoshop.
И посмотрите на это, все они переводятся, по сути, в пиксельную графику, теперь, когда сглаживание отключено
Проверьте это. Они не только красивы и четки с отключенной опцией сглаживания, у желтой формы с обводкой 5 теперь есть обводка шириной 5 пикселей, а инструмент карандаша с обводкой в 1 пиксель позволяет рисовать идеально резкая линия шириной 1 пиксель.Милая.
Обратите внимание, что некоторые другие инструменты не так полезны: инструмент кисти, который меняет ширину, непредсказуем; и это не тот случай, когда вы вообще хотели бы использовать инструмент градиента, поскольку вы бы сохранили его бесчисленное количество цветов.
Итак, как применить это к настоящему спрайту?
Давайте проверим, насколько хорошо этот метод работает, путем векторизации существующего спрайта, его сжатия, растеризации и сравнения различий.
Вот моя обводка, которая, как оказалось, в основном состоит из заливок, а не слишком много линий с этим конкретным стилем.Чтобы изменить размер векторной графики в соответствии с высотой целевого спрайта, перетащите готовый вектор в Photoshop и, прежде чем «разместить» изображение, измените его размер пропорционально, чтобы соответствовать высоте исходного спрайта. С жесткими размерами пикселей легче работать и измерять в Photoshop. При этом произведено…
Исходный спрайт -> Растрированная векторная трассировка
… .м… вау. Это более 80% точности для спрайта, и это будет 95% работы для исходного спрайта, и я еще даже не коснулся пикселя.Это доказательство концепции для художников, которые предпочли бы работать таким образом.
И не останавливайтесь на достигнутом, потенциальные художники изометрического фона. Подумайте не только о том, чем хороша векторная графика: точная кривизна, прямые линии, идеальные линии под 45 градусов, просто удерживая Shift. Да, освоение этой техники может фактически превратить вас в быстрого и эффективного пиксельного художника, изображающего механические предметы, такие как здания, автомобили и механизмы. Интересно, правда?
Наконец, обратите внимание, что если вы не используете Illustrator, перетаскивание в Photoshop может не работать — в этом случае сохраните вектор в файл.EPS, а затем откройте этот файл в PS, Gimp или так далее.
Итак, поехали. Это не исчерпывающий взгляд на предмет, но этого должно быть достаточно, чтобы дать волю вашим творческим силам и помочь вам, векторным художникам, начать новое хобби. Обязательно опубликуйте здесь, если вы придумаете какие-либо другие уловки, связанные с векторной пиксельной графикой, которые вы обнаружите на этом пути.
ОБНОВЛЕНИЕ: Для тех из вас, кто достаточно сумасшедший, чтобы насладиться этим, я написал более подробный обзор создания спрайтов в Adobe Illustrator здесь.
цифровых продавцов, пожалуйста, помогите мне?
Да, вы можете сохранить векторное изображение в иллюстраторе в виде файлов разных форматов — просто имейте в виду, что перечисленные вами форматы не являются векторным эфиром. Помимо PDF, с ним ОЧЕНЬ сложно работать людям, если они не печатают, а если они и есть, то это сводит на нет цель вектора.Пикселизация, которую вы описываете, — лишь одно из качеств растровых изображений. Это не значит, что это изображение плохого качества… это значит, что он сделан из пикселей. Так что вместо того, чтобы беспокоиться об этом, я бы с самого начала обязательно открывал очень большие документы. Большинству людей не нужны огромные изображения, но некоторым они действительно нужны, и, как продавцу цифрового контента, лучше быть готовым. Однажды я получил плохой отзыв о том, что некоторые из моих изображений были меньше, чем ожидалось. Поскольку все они отсканированы, их размер нельзя изменить без уменьшения разрешения. Я пошел и купил другой сканер, и теперь я сканирую с более высоким разрешением, а затем конвертирую в 300 точек на дюйм.Иногда нужно делать то, что нужно. 🙂
Что касается форматов файлов, то наиболее распространен JPEG, но это не лучший вариант. Если вы это сделаете, убедитесь, что опция качества проверена полностью до самого высокого качества.
Если вы хотите, чтобы у ваших покупателей был прозрачный фон, сохраните его как PNG (обратите внимание, что в исходном файле тоже не должно быть фона, иначе он не будет работать.)
Если ваши покупатели просто собираются читать или распечатывать PDF является универсальным средством для работы с изображениями, хотя для графических дизайнеров это непростая задача.
Кто-то упомянул CMYK и RGB. Дело в том, что CMYK (и это горячо обсуждается, но я не буду говорить об этом, смеется) в том, что это формат, который в наши дни практически не нужен для многих принтеров. Если вы зайдете в Kinkos с изображением в формате CMYK, это будет выглядеть ужасно. Это происходит и со многими домашними принтерами. Это связано с тем, что в последнее время в принтерах есть встроенная функция преобразования изображений. CMYK был необходим до того, как у принтеров появилась такая возможность. Теперь, когда идет печать, CMYK часто содержит больше информации о цвете, но вы разумнее придерживаетесь RGB и позволяете людям, которые используют ваши файлы, выполнять собственное преобразование цвета, если их принтер требует этого.Любой хороший дизайнер знает свой принтер и то, что ему нужно. Для всех остальных предположим, что у них есть принтеры RGB.
Inkscape и Photoshop # 1: преобразование SVG в PSD с помощью редактируемого вектора
Может ли Inkscape быть векторным приложением-компаньоном для Photoshop? Насколько хороша интеграция? В первой части этой серии статей давайте разберемся, как преобразовать Inkscape SVG в редактируемый PSD Photoshop, который сохраняет векторные формы, слои и другие объекты.Мы будем использовать Photopea в качестве конвертера, а затем рассмотрим ограничение совместимости, а также обходной путь.
Версия видео
Эта статья также доступна в видеоформате с индонезийским языком (с английскими субтитрами)
Почему Photoshop?
Мы знаем, что существует множество отличных приложений для редактирования изображений, таких как Affinity Photo, Gimp, Krita, Corel Photo Paint и т. Д. Тем не менее, Photoshop долгое время был отраслевым стандартом в этой области.Таким образом, в вашей работе высока вероятность того, что ваши клиенты, работодатель, друзья или коллеги ожидают дизайна в формате PSD для дальнейшей обработки в рабочем процессе Photoshop.
Векторные возможности Photoshop
Photoshop, следовательно, название — это редактор изображений, связанный с фотографией и основанный на растровых или растровых изображениях. Однако текущий Photoshop — это универсальный редактор изображений, который охватывает множество вариантов использования. Сюда входят векторы, хотя они и ограничены.
В Photoshop мы можем создать векторный объект через слой формы.Существуют базовые инструменты для создания векторных объектов и управления ими.
Рисование в вектореВозможности векторной графики в Photoshop, конечно же, не так полны, как специальные векторные приложения. Естественным помощником Photoshop в векторном дизайне является Adobe Illustrator. Оба от Adobe.
The DuoКак быть, если у нас нет Illustrator? или может просто предпочесть Inkscape для векторного редактора? Мы знаем, что Inkscape мощный, но сможем ли мы заставить эти два приложения хорошо работать вместе?
Умм, нуРазобьем эту тему на несколько частей.Первая часть посвящена преобразованию вашего дизайна Inkscape в Photoshop (формат PSD), при этом сохраняя в максимально возможной степени слои и векторные формы, чтобы их можно было редактировать в Photoshop.
В качестве примера документа у нас есть рисунок Happy Shark, сделанный с помощью Inkscape из одного из наших видеоуроков.
Загрузите файл примера здесь
Чертеж состоит из нескольких слоев. Мы хотим преобразовать этот дизайн в формат Photoshop, сохранив векторную форму, слои, текст, смешивание и другие функции.
Поддерживает ли Photoshop SVG?Inkscape использует формат SVG. Photoshop поддерживает SVG и умеет его читать. Однако при открытии SVG фотошоп преобразует наш дизайн в растровый / растровый формат. В результате наш рисунок превращается в один растровый слой, который больше «не редактируется». Потому что все формы, слои и другая векторная информация исчезли.
При открытии SVG Photoshop растрирует файл, преобразуя векторный документ в однослойное растровое изображение.Векторных вещей больше нет.Как насчет другого стандартного формата, например EPS или PDF? Фотошоп может его открыть? По нашим наблюдениям, обработка такая же, как и в SVG. Растеризовано в один слой и «не редактируется».
Мы пробовали другой векторный формат, например EPS. Но то же самое.Инструменты для преобразования Inkscape SVG в PSD
Нам нужен способ преобразовать документ Inkscape в PSD? Есть ли такое приложение, которое может это сделать? Да, есть. А еще лучше, это бесплатно.
Photopea может это сделать.
Photopea — это онлайн-редактор изображений, похожий на клон Photoshop. Не только внешний вид, но и функциональность. Он поддерживает PSD, а также может читать документы Inkscape. Фотопея — это круто.
Поскольку это онлайн-приложение, устанавливать его не нужно, просто используйте браузер и введите photopea.com.
Photopea понимает документ Inkscape SVG и может сохранять векторные формы, слои и группы, режим наложения, текст и т. Д.
Давайте попробуем Photopea
Откройте дизайн, который мы создали в Inkscape.
Векторы сохранены!Обратите внимание, что слои и объекты все еще там! Несмотря на изменение наименования слоев, по крайней мере, слои сохраняются, а векторный контур по-прежнему доступен для редактирования.
Попробуйте использовать инструмент прямого выделения, мы можем редактировать путь, как в Photoshop.
Сохраните его в PSD (Файл — Сохранить как PSD).
Давайте попробуем открыть PSD в Photoshop.
Открыто в PhotoshopЕще работает. Структура документа PSD такая же, как и в Photopea.А контуры — это слои-фигуры, и их можно редактировать. Прохладный.
Проверка ограничений
Но, конечно, это не идеально. Есть некоторые предостережения. Мы заметили проблемы совместимости. Некоторые функции Inkscape не работают, а некоторые другие частично работают.
Эта проблема совместимости, безусловно, неизбежна. В конце концов, мы работаем с разными приложениями в другом формате. Пока мы не можем найти документации о совместимости. Итак, мы провели быстрые и базовые эксперименты, чтобы увидеть, что работает, а что нет, и нашли обходной путь.
Итак, вот сводка
Неверный размер документа
Документ Photoshop меньше, чем исходный размер документа Inkscape.
Размер документа в InkscapeРазмер документа в PhotoshopВ нашем документе единица отображения по умолчанию — мм, ширина 209 мм и высота 193 мм. В Photoshop размер составляет 209 пикселей в ширину и 193 пикселей в высоту. См. Он меняется с миллиметров на пиксели.
Я попытался изменить единицу измерения с миллиметров на пиксель на стороне Inkscape, но проблема все еще оставалась той же.
Обходной путь
Чтобы решить эту проблему, мы можем легко изменить размер документа в Photoshop. Например, давайте попробуем изменить единицу измерения в Photoshop на мм. Сделайте его шириной 209 мм. с разрешением 300 dpi.
При предварительном просмотре Он выглядит размытым, но не волнуйтесь, в конечном итоге он будет гладким, потому что это векторные фигуры.
Измените размер документа, и мы получим плавный результат, потому что объекты являются векторными. , вырезание, маскирование, клонирование и т. д. Документ 1 тестирует общие функции inkscape Другой документ для тестирования градиента сетки и узоров.Давайте посмотрим, насколько его можно экспортировать в Photopea и PSD.
Он не охватывает все функции Inkscape. Я пробую обычный для простого теста. Давай пройдем через это.
Слева — преобразование Photopea, справа — оригинал. Значок зеленой галочки указывает на то, что он работает, желтый значок указывает на работу с некоторыми ограничениями, а красный значок указывает на то, что он не работает.
Путь / Фигуры
Путь и формы остались нетронутыми.Работа со сплошной заливкой и сплошной обводкой. Мы можем отредактировать его с помощью инструмента прямого выбора.
Иногда возникали проблемы с разной шириной линии (после изменения размера).
Непрозрачность контура работает (см. Пузыри). И это также работает для непрозрачности группы.
Для размытия контура размытие все еще работает. Но я понятия не имею, как редактировать радиус размытия. Потому что в PSD мы можем редактировать только цвет и непрозрачность?
Режим наложения пути, я только пробовал умножать, и он работает. Думаю, другое обычное смешивание тоже подойдет.
Слои
Слои верхнего уровня работают, но имя меняется. В нашем документе Inkscape есть именованные слои, такие как фон, слой морского дна, слой акулы, пузырь и т. Д. В Photopea он изменился на общее именование layer1, layer2, а иногда и с идентификатором группы. / p>
Итак, нужно переименовать слои, чтобы сделать их чистыми.
Группа
Группировка Inkscape преобразуется в группировку слоев. Аккуратный. См. Пример слоя с телом акулы выше. группа и подгруппа становятся слоем и подслоем.Иерархия групп идентична по сравнению с Inkscape.
Составной путь
Составной путь работает и доступен для редактирования.
Клон
Он клонируется, но результаты являются отдельными объектами. Таким образом, клонированные объекты дублируются и становятся независимыми объектами.
Градиенты
А для градиента он работает как для линейных, так и для радиальных градиентов.
линейный градиент тоже работает.
Цвет заливки и обводки редактируется так же, как и обычные векторные фигуры.
Сетчатый градиент
Сетчатый градиент — это специальная особенность Inkscape, и я не думаю, что она будет работать здесь. И да, не работает.
Обрезка
Обрезка одного контура работает. обратное тоже. Левое изображение — исходное состояние (до обрезки). Обрезка группы не работает.
В PSD, траектория клипа также редактируется, как и ожидалось.
CoolMasking
По маскировке вообще не работает. Как по одиночному пути, так и по группе.
Path Effects
Я пробовал только рабочий ход и деформацию огибающей. Эффекты контура — это специальная неразрушающая операция Inkscape, и, конечно же, у нас этого нет в Photopea, но Photopea отлично справляется с преобразованием ее в группу правильных форм. Получаем такой же рисунок.
Эффект силового удара специфичен для Inkscape, хорошо преобразован, однако, очевидно, он превращается в обычный путь. У нас получается такая же форма, как в Inkscape, что круто.
Другие эффекты контура, например деформация оболочки. Точно такой же рисунок.Не пробовали другой эффект пути, но думаю, результат будет аналогичным.
Текст и шрифты
Текст по-прежнему работает как редактируемый текстовый слой. Однако шрифт меняется. Толщина шрифта должна быть жирной, но в Photopea жирным шрифтом нет.
Проблема с отсутствующими шрифтами
Несмотря на то, что я использую только Arial, я получил предупреждение об отсутствии шрифта. Не знаю почему, но мы можем заменить его на правильный шрифт, поскольку это редактируемый текстовый слой.
Сплошной цвет текста работает, градиентный цвет текста — нет.
Контур текста работает, но толщина другая, возможно, это связано с проблемой размера документа (мы увеличили его в Photopea, справа).
Контур текста реализован как обводка с эффектом слоя, что здорово.
Выкройки
Выкройки не работают. Он становится объектами сплошной заливки.
Хорошо, давайте суммируем это в виде таблицы для быстрой справки
| Путь / форма | Работает для сплошной заливки и обводки (иногда возникает проблема с шириной линии) | |
| Непрозрачность контура | Работает | |
| Размытие контура | Работает, но радиус размытия не кажется редактируемым, и возникают проблемы при изменении размера документа. | |
| Режим наложения контуров | Работает (проверено только для умножения) | |
| Клонировать | Работает. Клоны создаются как независимые отдельные объекты | |
| Слои | Работает, но имя изменено на общее, например, layer1, layer2, layer3 и т. Д. | |
| Gradient | Работает для линейного и радиального градиента, заливки и обводки. Не работает для градиента сетки. | |
| Составные пути | Работает | |
| Образец заливки | Не работает | |
| Зажим | Работает для одиночного пути Не работает 9079 9079 | 7 Не работает |
| Эффекты траектории | Мы пробовали только Powerstroke и Envelope.Они работают и перешли на обычный путь. | |
| Group | Работает и становится группой слоев |
Broken PSD Issue
Есть еще одно ограничение. Иногда выходной файл PSD из Photopea нельзя открыть в Photoshop.
Появляется предупреждение о «программной ошибке».
Почему?…Ошибка не является информативной, и у меня не было возможности выяснить, что может ее вызвать, но, скорее всего, происходит, когда мы используем сложные функции SVG.
Итак, хотя документ можно открыть в Photopea, Вы должны убедиться, что сгенерированный PSD Photopea можно открыть и в Photoshop .
Решение проблемы совместимости
Таким образом, с этим ограничением вам необходимо выполнить некоторые настройки при преобразовании формата Inkscape в Photoshop. Либо вам нужно упростить дизайн Inkscape, либо отредактировать вывод PSD.
Итак, рабочий процесс
- Откройте Inkscape SVG на Photopea
- Затем проверьте, не изменилось ли что-нибудь и есть ли проблема совместимости.Например маскировка или группа отсечения.
- Если мы обнаружили, что что-то не работает, вернитесь в Inkscape и устраните проблему, упростив наш дизайн или удалив неподдерживаемую часть.
- Затем снова откройте документ в Photopea. Если результат преобразования прошел успешно, переименуйте слои и исправьте размер документа.
- Затем сохраните в PSD.
- После этого не забудьте открыть документ в Photoshop. В Photoshop вам все равно может потребоваться внести некоторые изменения (например, проблема с отсутствующими шрифтами)
Итак, это был проблеск совместимости Inkscape с Photopea.
Я бы сказал, что это совсем неплохо, и я впечатлен. Ограничения приемлемы. Photopea настолько крутой и очень полезен при преобразовании. Из-за того факта, что даже Photoshop не может этого сделать.
Возможно, в будущем совместимость с Inkscape будет лучше, так как Photopea постоянно развивается.
На этом пока все. В следующей статье мы попытаемся интегрировать Inkscape и Photoshop, импортировав изображения Inkscape непосредственно в Photoshop в качестве смарт-объекта.
Итак, следите за обновлениями.
форм Photoshop — Перевод на испанский — примеры английский
Эти примеры могут содержать грубые слова, основанные на вашем поиске.
Эти примеры могут содержать разговорные слова, основанные на вашем поиске.
на странице автора вы можете найти фигур фотошопа этих шахмат.
Следующие фигур Photoshop полностью масштабируются как векторная графика.
Следующие фигур Photoshop (фигур) вы можете загрузить в виде файла.
Следующие фигур Photoshop являются масштабируемой векторной графикой.
Las siguientes son las formas de Photoshop расширяемых векторных изображений.Предложите пример
Другие результаты
Рисование фигур с помощью Photoshop для создания эффектов изогнутых металлических краев
Crear formas en Photoshop para obtener efectos de refjos de metal en los bordesВот несколько советов, как нарисовать Photoshop векторных фигур в качестве базовой формы для вашего металлического стиля Photoshop :
Петиция Блюма побудила Seventeen прекратить изменять модели форм с помощью Photoshop и опубликовать «Договор о мире тела», призывающий девочек быть уверенными, независимо от их размера или формы .
La petición de Bluhm hizo que Seventeen dejara de alterar con Photoshop las изображений de las modelos y publicara un «Tratado de paz corporal» apelando a que las jóvenes se sientan seguras de sí mismas, supendientemente .Кроме того, пути можно редактировать после вставки произвольной формы в Photoshop .
В частном порядке, все методы, используемые после редактирования вставки из арбитража и Photoshop .Включая бесплатную векторную графику, кистей Photoshop, , фигур, , текстуры и фоновую карту, а также значки, шрифты, PSD, скатерти и так далее. Дезигнус: http: // dezignus …
Включите бесплатные векторные изображения, файлы Photoshop , форматы , текстовые изображения и карты, значки в китайском стиле, изображения в формате PSD, PSD, y los manteles и т. Д.Дезигнус: http: // dezignus …Вы можете найти совместимые ресурсы Capture в меню «Кисти» для Photoshop Sketch и в меню Shapes для Illustrator Draw.
Используйте совместимые действия Capture в меню Pinceles Photoshop Sketch или в меню Formas Illustrator Draw.Описание Файл ABR представляет собой файл кистей Adobe Photoshop Brushes, разработанный Adobe Systems.Содержит коллекцию кистей, которые можно использовать с помощью инструмента «Кисть» в Adobe Photoshop ; включает форму , текстуру, динамику и другие данные для каждого стиля кисти.
Описание архива ABR — это Adobe Файл кистей Photoshop , загруженный для Adobe Systems. В архиве ABR содержатся цифровые пинцеты, которые используются в Adobe Photoshop или Photoshop Sketch. El archivo almacena información que описание cada pincel, que include:лучших форм для применения металлических стилей Photoshop
Отправьте фигур непосредственно в Photoshop и Illustrator или найдите их на панели «Библиотеки» в любом поддерживаемом приложении.
Envíe формирует напрямую и Photoshop e Illustrator или búsquelas на панели Bibliotecas и cualquier aplicación совместимо.Если у вас есть опыт работы с Photoshop , вам может быть удобно создать форму и манипулировать контурами, но здесь мы получим Photoshop , чтобы сделать тяжелую работу.
Вы можете получить опыт с Photoshop , созданный с использованием пропии , формы и манипуляций с заданиями, которые можно использовать для просмотра Photoshop haga todo el trabajo duro.Adobe Photoshop CC 2019 21.0.0 протестирован с использованием фильтров «кристаллизация», «пуантилиз», радиального размытия, размытия формы , , пыли и царапин и медианных фильтров.
Система Mac Pro работает с монитором 5K. Las pruebas de Adobe Photoshop CC 2019 21.0.0 se realizaron usando los filterros cristalizar, puntillista, desenfoque radial, desenfoque de forma , polvo y rascaduras, y mediana.MyDraw для Mac предлагает огромное количество функций форматирования, включая несколько стилей заливки, эффекты, подобные Photoshop , контроль над прозрачностью по каждому аспекту фигур , и многое другое.
MyDraw для Mac предоставляет большие возможности формата, который включает несколько типов соответствия, эффекты , аналогичные Photoshop , управление прозрачностью и аспектами всех аспектов форматов и многих других.Как создать основную форму интерфейса с помощью Photoshop
Используйте прямые линии с острыми углами и углублениями: каждый вырез в форме добавит эффект хромированной кромки при использовании с металлическим стилем Photoshop .
Trazar líneas rectas con ángulos agudos e indentaciones: en cada corte de la forma aparecerá un efecto de Reflection Metálico una vez que se le aplique el estilo de Photoshop .Одно из этих приложений позволяет тем, кто набрасывает идеи, переносить их в Photoshop
и Illustrator : Welcome Adode Shape . Una de estas aplicaciones permite esbozar ideas for transferirlas a Photoshop e Illustrator: damos la bienvenida a Adode Shape .Ну, даже Photoshop имеет опции для создания векторных фигур и графики, ни один профессионал не рекомендует Photoshop в качестве инструмента для редактирования векторной графики.
Bueno, incluso Photoshop tiene opciones for crear formas y gráficos vectoriales, ningún profesional recienda Photoshop como herramienta de edición de gráficos vectoriales.Мы не можем найти эту страницу
(* {{l10n_strings.REQUIRED_FIELD}})
{{l10n_strings.CREATE_NEW_COLLECTION}} *
{{l10n_strings.ADD_COLLECTION_DESCRIPTION}}
{{l10n_strings.COLLECTION_DESCRIPTION}} {{addToCollection.description.length}} / 500 {{l10n_strings.TAGS}} {{$ item}} {{l10n_strings.PRODUCTS}} {{l10n_strings.DRAG_TEXT}}{{l10n_strings.DRAG_TEXT_HELP}}
{{l10n_strings.LANGUAGE}} {{$ select.selected.display}}{{article.content_lang.display}}
{{l10n_strings.AUTHOR}}{{l10n_strings.AUTHOR_TOOLTIP_TEXT}}
{{$ select.selected.display}} {{l10n_strings.CREATE_AND_ADD_TO_COLLECTION_MODAL_BUTTON}} {{l10n_strings.CREATE_A_COLLECTION_ERROR}}Введение в Krita из Photoshop — Krita Manual 4.4.0 документация
Введение
Этот документ представляет собой введение в Krita для пользователей, которые использовали Photoshop.Цель состоит в том, чтобы сделать вас продуктивным в Krita как можно быстрее и облегчить преобразование старых привычек в новые. Это введение написано с учетом версии Krita 2.9 и Photoshop CS2 и CS3. Но даже если в будущем все может измениться, основы, скорее всего, останутся прежними. Первое, что нужно запомнить, это то, что Krita — это приложение для 2D-рисования, а Photoshop (PS) — это программа для обработки изображений. Это означает, что у PS больше возможностей, чем у Krita в целом, но у Krita есть инструменты, относящиеся к цифровой живописи.Когда вы привыкнете к Krita, вы обнаружите, что у Krita есть некоторые функции, которые не являются частью PS.
Основы Krita
В этой главе рассказывается, как вы используете Krita в основных операциях по сравнению с PS.
Просмотр и отображение
Навигация
В Krita вы можете перемещаться по документу, используя все эти методы:
« Колесо мыши »: вниз и вверх для увеличения и нажмите вниз для панорамирования документа.
« Keyboard »: с клавишами + и - на клавиатуре цифровой клавиатуры.
Как в Photoshop, Painter, Manga Studio: используйте ярлык Ctrl + Space для масштабирования и клавишу Space для панорамирования.
Примечание
Если вы добавите сочетание клавиш Alt и Ctrl + Alt + Space , вы получите дискретное масштабирование.
Вращение
Поверните холст с помощью Shift + Пробел или Ctrl + [ и Ctrl + 41157] или горячих клавиш или горячих клавиш 6 ключей.Сбросьте вращение с помощью ключа 5 .
Зеркало
Нажмите кнопку M , чтобы отобразить свой рисунок или картину в окне просмотра.
Перемещение и преобразование
Перемещение и преобразование содержимого выполняется с помощью инструментов Krita. Затем вы можете найти их на панели инструментов. Если вы знакомы с тем, как перемещать слои в PS, удерживая клавишу Ctrl , вы можете сделать то же самое в Krita, нажав клавишу T для инструмента перемещения (например, «T» перевод) или . Ctrl + T ярлык для инструмента преобразования.
Нажмите кнопку B , чтобы вернуться к инструменту «Кисть» после завершения преобразования или переноса. Чтобы узнать, как выполнять расширенные деформации с помощью инструмента «Преобразование», не щелкайте правой кнопкой мыши виджет на холсте: все параметры находятся в окне настройки «Параметры инструмента».
Изменения можно применить с помощью клавиши Enter для инструмента Transform.
Примечание
Изменения инструмента «Перемещение» применяются автоматически.
Выборки
Как и в PS, вы можете использовать клавиши Alt или Shift во время выделения, чтобы удалить или добавить выделение к активному выделению.Krita также предлагает для этого вспомогательные инструменты, и вы можете выбрать их в параметрах инструмента, если инструмент выбора активен. Эти вспомогательные инструменты представлены в виде значков. Вы можете переключиться на эти подрежимы, нажав:
Или удерживайте:
Примечание
Вы не можете нажать клавишу Ctrl для перемещения содержимого выделения (необходимо нажать клавишу T или выбрать инструмент «Перемещение»).
Еще несколько советов:
Если вы хотите преобразовать слой в выделенный (чтобы выделить видимые пиксели), щелкните правой кнопкой мыши окно настройки слоя и выберите «Выбрать непрозрачный».
Если вы используете инструмент многоугольного выделения или выделение, которое необходимо «закрыть», вы сможете сделать это либо с помощью двойного щелчка, либо с помощью сочетания клавиш Shift + .
Вы можете масштабировать выбор. Для этого выбираем.
Примечание
Кроме того, в меню «Выбрать» есть более классические параметры для увеличения, уменьшения, растушевки, границы и т. Д.
Если вы включили Показать глобальную маску выделения (меню «Выбрать»), вы можете масштабировать / вращать / трансформировать / перемещать или раскрашивать выделенную область, как на обычном слое в градациях серого.
Примечание для пользователя GIMP: Krita автоматически расширяет и автоматически удаляет новые слои, созданные из выделения после нажатия клавиш Ctrl + C и Ctrl + V , так что вы делаете не нужно беспокоиться о том, что вы не сможете рисовать за пределами наклеенного элемента.
Примечание
Сейчас это не работает должным образом. Пересечение — это режим выбора, в котором в качестве ярлыка используется клавиша T .Однако клавиша T также используется для переключения на инструмент «Перемещение», поэтому этот ярлык сейчас не работает. Вы должны использовать кнопку в параметрах инструмента.
Обработка слоев
Наиболее распространенные ярлыки по умолчанию очень похожи в PS и Krita:
Ctrl + J : дубликат
Ctrl + E : объединить
Ctrl + Shift + E : выравнивает все (не Ctrl + Shift + M ) ярлык
Ins : вставить новый слой краски
Ctrl + G : создать новую группу слоев и переместить выбранные слои в эту группу
Группы и режим наложения (составной режим):
Режим группового наложения в Krita имеет приоритет над дочерними слоями и переопределяет его.Это может удивить пользователей Photoshop. В Photoshop вы можете использовать группы, чтобы просто очистить стек слоев и сохранить режим наложения композиции слоев по всей стопке. В Krita композитинг будет происходить на первом уровне внутри группы, затем с учетом режима наложения самой группы. У обеих систем есть свои плюсы и минусы. По мнению некоторых художников, путь Криты более предсказуем с точки зрения композиции. Способ PS приводит к визуально более чистому и упорядоченному стеку слоев.
Многослойное преобразование или перемещение
Вы можете выбрать несколько слоев в стеке, удерживая нажатой клавишу Shift , как в PS, и если вы переместите слой внутри группы, вы можете переместить или преобразовать всю группу, включая выделение группы и вырезание всех подгрупп. слои внутри на лету. Вы не можете применять фильтры к группе, чтобы воздействовать на несколько слоев.
Маски для стрижки
Krita не имеет обтравочной маски, но есть более простой обходной путь, включающий группы слоев и наследовать альфа-канал (см. Значок альфа-канала).Поместите слой с формой, которой вы хотите обрезать другой, внизу группы и слои выше с опцией «Наследовать альфа». Это создаст тот же эффект, что и функция PS «обтравочной маски», а также сохранит стек слоев более чистым, чем реализация обтравочной маски.
Этот процесс организации групп для наследования альфа может быть выполнен автоматически с помощью ярлыка Ctrl + Shift + G . Он создает группу с базовым слоем и слоем над ним с установленной по умолчанию опцией «Наследовать альфа».
Сквозной режим
Это доступно в Krita, но не реализовано как режим наложения. Скорее, это опция рядом с «наследовать альфа-канал» на групповых слоях.
Смарт-слои
Вместо интеллектуальных слоев, на которых вы можете выполнять неразрушающие преобразования, Krita имеет следующий набор функций:
- Слои файлов
Это слои, которые указывают на внешний файл и будут автоматически обновляться при изменении внешнего файла.Начиная с версии 4.0 пользователи могут преобразовать существующий слой в слой файла, щелкнув по нему и выполнив или перейдя к. Затем он откроет запрос на сохранение для местоположения файла и, когда это будет сделано, сохранит файл и заменит слой файловым слоем, указывающим на этот файл.
- Клонировать слои
Это слои, которые являются «экземпляром» слоя, который вы выбрали при их создании. Они обновляются автоматически при обновлении исходного слоя.
- Маски преобразования
Их можно использовать для неразрушающего преобразования всех типов слоев, включая слои файлов и клонов.
- Маски фильтров
Как и корректирующие слои, они могут применять фильтры неразрушающим образом ко всем типам слоев, включая слои файлов и клонов.
Стили слоя
Вы можете применить стили слоев Photoshop в Krita, щелкнув правой кнопкой мыши любой заданный тип слоя и выбрав «стиль слоя» из контекстного меню. Krita может открывать и сохранять файлы ASL, но еще не все функции стилей слоев доступны.
Другое
Слои и группы можно экспортировать.См. Верхнее меню слоя, чтобы узнать об этом и многих других параметрах.
Примечание
Krita имеет как минимум в 5 раз больше режимов смешивания, чем PS. Они отсортированы по категориям в раскрывающемся меню. Вы можете использовать этот флажок, чтобы добавить наиболее часто используемых вами в Избранные категории.
Что есть у Криты над Photoshop
Как упоминалось во введении, Krita — это специализированная краска. Таким образом, у него есть специализированные инструменты для рисования. Подобные инструменты не встречаются в более общих приложениях для работы с изображениями, таких как PS.Вот краткий список самых важных.
Щеточные двигатели
Krita имеет много различных так называемых щеточных двигателей. Эти движки кистей определяют различные методы того, как пиксели попадают на ваш холст. Механизмы кистей с такими названиями, как Grid, Particles, Sketch и другие, принесут вам новый опыт работы с кистями и новый ландшафт возможных результатов. Вы можете начать настройку кистей с помощью редактора настроек кисти, который доступен через панель инструментов, но гораздо проще просто нажать клавишу F5 .
Кривые настройки
Вы можете установить настройку для отношения давления (скорость / расстояние / наклон / случайный / и т. Д.) Для каждой настройки кисти.
Всплывающая палитра
Всплывающая палитра, которую легко найти, позволяет быстро получить доступ к кистям, истории цветов и селектору цветов под рукой. Кисти определяются тегом, и нажатие правой нижней кнопки настройки вызывает раскрывающийся список для изменения тегов. Это позволяет помечать кисти в предустановленном докере по рабочему процессу и быстро получать доступ к нужным кистям для рабочего процесса, необходимого для вашего изображения.
Преобразования
Инструмент преобразования Krita может выполнять преобразования в группе и влиять на дочерние слои. Есть несколько режимов, таких как свободный, перспектива, деформация, мощная клетка и даже сжижение. Кроме того, вы можете использовать маски трансформации для неразрушающего применения трансформаций к любому типу слоя, растру, векторной группе и т. Д.
Маски преобразования позволяют выполнять неразрушающие преобразования
Инкрементное сохранение
Вы можете сохранить свою иллюстрацию с помощью выкройки: myartworksname_001.kra , myartworksname_002.kra , myartworksname_003.kra и т. д., нажав одну клавишу на клавиатуре. Krita увеличит последнее число, если в конце имени файла распознается шаблон «_XXX».
Эта функция позволяет избежать перезаписи файлов и отслеживать старую версию и этапы выполнения работы.
Фильтр: альфа-цвет
Если вы хотите удалить белый цвет бумаги из отсканированного изображения, вы можете использовать этот фильтр.Он принимает цвет и превращает его в чистую прозрачность.
Множество режимов наложения
Если вам нравится использовать режимы наложения, у Krita их много — более 70! У вас есть много места для экспериментов. Специальная система любимых режимов наложения была создана, чтобы вы могли быстро получить доступ к тем, которые вы используете чаще всего.
Помощники по рисованию
У Криты много помощников по рисованию. Это векторные фигуры особого типа с магнитным влиянием на мазки кисти.Вы можете использовать их как линейки, в том числе и с другими фигурами, кроме прямых.
Помощники точки схода Криты в действии
Мульти кисти: Симметрия / Параллельность / Зеркальное отражение / Снежинка
ИнструментKrita Multibrush позволяет рисовать несколькими кистями одновременно. Движение кистей, отличных от основной кисти, создается путем отражения того, что вы рисуете, или путем дублирования его любым числом вокруг любой оси. Их также можно использовать в параллельном режиме.
Широкий выбор переключателей цвета
Окно настройки Advanced Color Selector предлагает вам широкий выбор выбора цвета.
Просмотр зависимых цветовых фильтров
Используя докер LUT, Krita позволяет вам иметь отдельный фильтр коррекции цвета для каждого вида. Хотя это, безусловно, полезно для людей, которые делают цветокоррекцию в повседневной жизни, для художника это позволяет увидеть копию изображения в оттенках серого яркости, чтобы они мгновенно узнавали значения изображения.
Использование окна настройки LUT для изменения цветов для каждого представления
Цветная окраска HDR
Этот же докер LUT является контроллером для рисования цветами HDR.Используя докер LUT для изменения экспозиции в представлении, Krita позволяет рисовать цветами HDR и имеет встроенную поддержку OpenEXR!
Рисование с использованием цветов HDR
Чего нет у Криты
Опять же, Krita — это приложение для цифровой рисования, а Photoshop — это программа для обработки изображений с некоторыми функциями рисования. Это означает, что есть вещи, которые вы можете делать в PS, но не можете делать в Krita. В этом разделе дается краткий список этих функций.
Фильтры
Krita предлагает довольно впечатляющий пакет доступных фильтров, но вы, вероятно, пропустите один или два специальных фильтра или инструментов настройки цвета, которые вы часто используете в Photoshop.Например, нет возможности настроить определенный цвет в настройке HSV.
Запись макроса
Запись и воспроизведение макросов существуют в Krita, но в настоящее время они не работают.
Текстовый инструмент
Текстовый инструмент в Krita менее продвинут, чем аналогичный инструмент в Photoshop.
Режимы наложения при преобразовании
Когда вы трансформируете слой или выделение в Krita, трансформация появляется наверху вашего стека слоев, игнорируя режим наложения слоев.
Photomerge
Возможно, вы использовали этот инструмент в Photoshop для плавного и автоматического сшивания рисунка, отсканированного по сегментам. У Krita нет эквивалента, хотя альтернативой является использование Hugin, который является кроссплатформенным и бесплатным, как и Krita.
Сайт Hugin
Учебное пособие по использованию сканирования в Hugin
Другое
Кроме того, нельзя «Экспорт для Интернета», «Готовое изображение» для кадра GIF или нарезки веб-изображения и т.
