Рисуем сказочный лесной пейзаж в Фотошоп / Фотошоп-мастер
Сегодня давайте создадим красочную картину! Существуют различные игры и платформы с хорошей захватывающей тематикой, которые создают соответствующую атмосферу, являющейся важной частью любой игры. Давайте окунёмся в этот мир!
Скачать архив с материалами к уроку
Итоговый результат

1. Вначале, создаём набросок!
Перед тем, как приступить, мы должны создать основную концепцию того, что мы хотим создать, это как основное правило. Наше виденье. Необходимо выразить свою идею, попробовать применить различные фигуры, образы, цвет, источники света, включая фокусные точки. Не торопитесь – убедитесь, чтобы в глубине души вы почувствовали, что это именно та сцена, которую вы хотите создать.
Как только вы определились со сценой и с рецептом, осталось испечь пирог. На скриншоте ниже, вы можете увидеть набросок, с которого мы и начнём наш урок:

1. Создаём основу
Шаг 1
Создайте новый документ со следующими размерами 1024 х 768, Цветовой режим (Color) RGB, Содержимое фона (Background content) Прозрачный (Transparent), залейте задний фон цветовым оттенком #21291b. Далее, установите цвет переднего плана на #4c5116. выберите инструмент Градиент  (Gradient Tool (G), в настройках данного инструмента установите Радиальный (Radial) градиент, цвет градиента от цвета переднего плана к прозрачному. Потяните градиент от центра — справа в сторону, как показано на скриншоте ниже:
(Gradient Tool (G), в настройках данного инструмента установите Радиальный (Radial) градиент, цвет градиента от цвета переднего плана к прозрачному. Потяните градиент от центра — справа в сторону, как показано на скриншоте ниже:

Шаг 2
Далее, установите цвет переднего плана на #f1b007, а цвет заднего плана на #ffdab6, и ещё раз потяните градиент из той же самой точки в сторону. Переключите цвет переднего и заднего плана, используя клавишу ‘X’, а затем повторите весь процесс, каждый раз сокращая длину градиента, делая его меньше предыдущего. Результат должен быть, как на скриншоте ниже:

3. Создаём основу из листьев
Создайте новый слой, назовите этот слой “Листва”. Установите цвет переднего плана на #444e0f, а цвет заднего плана на #222c14. Выберите инструмент  (Brush Tool (B), выберите кисть “Foliage 1” из набора кистей, скачав по ссылке вначале этого урока.
(Brush Tool (B), выберите кисть “Foliage 1” из набора кистей, скачав по ссылке вначале этого урока.
Находясь на слое “Листва”, нарисуйте листву по контуру нашей сцены. Не бойтесь постоянно менять размер кисти или менять угол наклона кисти – это даст нам разнообразие!
Когда вы чувствуете, что достаточно нарисовали листвы (светлый оттенок листвы), нажмите клавишу ‘X’, чтобы переключить цвет переднего и заднего плана, а затем повторите действие, создайте новый слой, нарисуйте более тёмную листву, расположенную ближе к наблюдателю в перспективе. Также поменяйте размер и наклон кисти – природа наполнена разнообразием и это мы пытаемся воссоздать в нашей сцене.

4. Детализация зелёного листа
Это была всего лишь основа. Теперь, давайте перейдём к более интересному действию!
Шаг 1
Давайте нарисуем лист. Выберите инструмент Перо ( Pen Tool (P), в настройках данного инструмента, установите режим Слой-фигура (Shape Layers). Далее, нарисуйте фигуру листа, используя зелёный цвет средних тонов на свой выбор.
Pen Tool (P), в настройках данного инструмента, установите режим Слой-фигура (Shape Layers). Далее, нарисуйте фигуру листа, используя зелёный цвет средних тонов на свой выбор.

Шаг 2
Создайте новый слой поверх базового слоя с фигурой листа. Щёлкните правой кнопкой мыши по созданному слою и в появившемся окне, выберите опцию Создать обтравочную маску (Create Clipping Mask). С помощью инструмента Пипетка  (Eyedropper Tool (I), отберите различные образцы светлых и тёмных оттенков на заднем фоне, который мы уже создали, и с помощью круглой кисти, в настройках кисти включите опцию Чувствительность нажима (Pressure Sensitivity), нарисуйте детали на новом слое, пока у вас не получится результат, как на скриншоте ниже:
(Eyedropper Tool (I), отберите различные образцы светлых и тёмных оттенков на заднем фоне, который мы уже создали, и с помощью круглой кисти, в настройках кисти включите опцию Чувствительность нажима (Pressure Sensitivity), нарисуйте детали на новом слое, пока у вас не получится результат, как на скриншоте ниже:

Шаг 3
Давайте добавим ещё деталей к нашему листику, путём сглаживания цветовых оттенков – вы можете воспользоваться инструментом Палец 
Т.к. наш листик немного скручен, а не ровный и прямой, как стальной лист, плюс наш источник света расположен под 0 градусом со стороны стебля, поэтому, изогнутая часть будет создавать мягкую тень на изгибе. Конечно же, противоположная сторона изгиба должна быть светлее.

Шаг 4
Продолжаем детализацию нашего листика, теперь с помощью жёсткой круглой кисти, в настройках кисти включите опцию Чувствительность нажима

Шаг 5
Добавьте несколько штрихов светлого оттенка вокруг прожилок, чтобы создать ощущение глубины. Далее, с помощью инструмента Осветлитель  (Dodge Tool (O), в настройках данного инструмента установите круглую мягкую кисть с включённой опцией Чувствительность нажима (Pressure Sensitivity), Диапазон (Mode) Света (Highlights), аккуратно прокрасьте кистью, чтобы усилить уже имеющиеся световые блики.
(Dodge Tool (O), в настройках данного инструмента установите круглую мягкую кисть с включённой опцией Чувствительность нажима (Pressure Sensitivity), Диапазон (Mode) Света (Highlights), аккуратно прокрасьте кистью, чтобы усилить уже имеющиеся световые блики.

Шаг 6
Далее, в качестве заключительного штриха, давайте добавим отражающий цвет на наш листик. Т.к. наш листик имеет восковую текстуру, то он отражает вторичные оттенки окружающего света, так же, как и первичные оттенки. Поэтому, выберите мягкую круглую кисть, в настройках кисти, установите режим Линейный осветлитель (Linear Dodge), Непрозрачность (Opacity) кисти 50%, а Нажим (Flow) 10%. Далее, аккуратно прокрасьте листик, используя цветовой оттенок #00aeef для теней и #f65b0e для световых бликов.
Выборочно, вы можете добавить свою индивидуальную деталь на свой листик, вы можете использовать жёсткую круглую кисть 2px с включённой опцией Чувствительность нажима (Pressure Sensitivity), чтобы нарисовать несколько тонких прожилок вокруг листика.
Результат должен быть, как на скриншоте ниже:

5. Детализация листвы на переднем плане
Используя ту же самую технику, которую мы использовали при создании нашего первого листика, нарисуйте ещё несколько листьев. Как только вы нарисовали несколько листиков, просто продублируйте листики, поверните, поменяйте масштаб, а также поверните листики в перспективе! Чтобы создать листья более тёмного оттенка для создания ощущения глубины, просто прокрасьте отдельные листья мягкой круглой кистью с

6. Добавляем Глубины
Шаг 1
Далее, нам нужно добавить глубины на задний фон. Для этого, выберите кисть “Background Bush”, цвет кисти тёмно-зелёный в качестве цвета переднего плана.
Создайте новый слой. Расположите этот слой между слоем с задним фоном и слоем “Листва”. Назовите этот слой “Куст 1 на заднем фоне”. С помощью выбранной кисти, аккуратно прокрасьте вокруг краёв источника света. Уменьшите Непрозрачность (Opacity) слоя по мере необходимости — я уменьшил непрозрачность слоя до 50% — результат должен быть, как на скриншоте ниже:

Шаг 2
Далее, создайте ещё один новый слой. Расположите этот слой поверх слоя “Куст 1 на заднем фоне”. Назовите этот слой “Куст 2 на заднем фоне 2”. Цвет кисти тёмно-зелёный. Также аккуратно прокрасьте. Результат должен быть, как на скриншоте ниже:

7. Свисающие стебли
Шаг 1
Создайте новый слой. Расположите этот слой между слоем «Листва» и слоем «Листья». Назовите этот слой «Свисающие Стебли».
Шаг 2
Установите цвет переднего плана на #444e0f, выберите инструмент  (Brush Tool (B). Установите круглую жёсткую кисть, размер кисти 7‑8 px, далее, с помощью кисти, нарисуйте пару свисающих лиан. Далее, уменьшите размер кисти до 4, поменяйте цвет кисти на #918429, нарисуйте тонкие лианы на удалении на том же самом слое “Свисающие стебли”.
(Brush Tool (B). Установите круглую жёсткую кисть, размер кисти 7‑8 px, далее, с помощью кисти, нарисуйте пару свисающих лиан. Далее, уменьшите размер кисти до 4, поменяйте цвет кисти на #918429, нарисуйте тонкие лианы на удалении на том же самом слое “Свисающие стебли”.
Не стесняйтесь варьировать размер кисти, как вы считаете нужным.
Результат должен быть, как на скриншоте ниже:

8. Добавляем светотени к свисающим стеблям
Шаг 1
Теперь, чтобы к лианам добавить привлекательный вид, создайте новый слой поверх слоя “Свисающие стебли”. Преобразуйте данный слой в обтравочную маску к слою “Свисающие стебли”, для этого, щёлкните правой кнопкой мыши по слою и в появившемся окне, выберите опцию Создать обтравочную маску (Create Clipping Mask).
Далее, установите цвет переднего плана на #d3a60d, а цвет заднего плана на #29330b. Выберите мягкую круглую кисть с включённой опцией Чувствительность нажима (Pressure Sensitivity). Аккуратно прокрасьте кистью светлого оттенка (световые блики), а затем кистью тёмного оттенка (тени), чтобы создать 3D вид.

Шаг 2
Как только вы создали светотени, вы можете объединить слой “Свисающие стебли” и прикреплённый к нему слой с обтравочной маской (или вы можете не объединять их, это на ваше усмотрение), а затем дважды щёлкните по слою “Свисающие стебли”, чтобы применить стиль слоя Перекрытие узора (Pattern Overlay):

9. Краткий обзор
Отлично, результат на данный момент урока:

И порядок слоёв в палитре слоёв:

10. Создаём волшебство
Чтобы создать ощущение волшебства, давайте добавим светлячков.
Для этого, создайте новый слой поверх всех остальных слоёв, назовите этот слой “Светлячки”, и просто выберите мягкую круглую кисть без включения опции Чувствительность нажима (Pressure Sensitivity). С помощью мягкой кисти, нарисуйте несколько точек, используя яркий зеленый оттенок, например #7dad3c.
Далее, установите цвет переднего плана на белый цвет (#ffffff), уменьшите размер кисти, увеличьте Жёсткость (hardness) кисти (попробуйте увеличить до, примерно 70%), увеличьте масштаб изображения, чтобы вам было легче работать, поставьте светлые точки в центре каждого светлячка.

11. Добавляем элементы волшебства
Шаг 1
Создайте новый слой поверх всех остальных слоёв, назовите этот слой “Свисающие нити”. Установите цвет переднего плана на #ffa800, а затем выберите инструмент Кисть  (Brush Tool (B). Установите жёсткую круглую кисть, размер кисти (2 px), в настройках кисти, включите опцию Нажим пера (pen pressure). Далее, нарисуйте несколько золотых нитей, свисающих сверху, как показано на скриншоте ниже:
(Brush Tool (B). Установите жёсткую круглую кисть, размер кисти (2 px), в настройках кисти, включите опцию Нажим пера (pen pressure). Далее, нарисуйте несколько золотых нитей, свисающих сверху, как показано на скриншоте ниже:

Шаг 2
Как только вы нарисовали нити, к слою “Свисающие нити”, примените стиль слоя Внешнее свечение (Outer Glow):

Шаг 3
Далее, создайте новый слой поверх слоя “Свисающие нити”. Назовите этот слой “Огоньки на свисающих нитях”. Выберите жёсткую круглую кисть, цвет кисти белый #ffffff. Далее, с помощью кисти, нарисуйте маленькие волшебные огоньки вдоль свисающих нитей, как показано на скриншоте ниже:

Шаг 4
Как только вы нарисовали маленькие огоньки, далее, к слою “Огоньки на свисающих нитях”, примените стиль слоя Внешнее свечение (Outer Glow):

Результат должен быть, как на скриншоте ниже:

12. Рисуем основу для гриба
Создайте новый слой, создайте примерный набросок ‘формы гриба’, чтобы у вас был ориентир. Далее, создайте ещё один новый слой, назовите этот слой “Тёмная основа гриба”. Расположите данный слой между слоем “Свисающие стебли” и слоем “Листва”. Далее, создайте ещё один новый слой, назовите этот слой “Светлая основа гриба”. Расположите данный слой ниже слоя с тёмной основой гриба. Установите цвет переднего плана на #4c3f05, а цвет заднего плана на #ea5501.
Мы создадим волшебный гриб со светящимися спорами – поэтому, весь источник света и свечение будут исходить из-под шляпки гриба. Итак, используя тёмный, ненасыщенный зеленый оттенок, нарисуйте шляпку и ножку гриба, а затем с помощью кисти ярко-оранжевого цвета, прокрасьте под шляпкой гриба, а также нарисуйте воротник на ножке гриба.

13. Ретушь гриба: основа
Итак, мы создали два слоя для базовых оттенков, пришло время приступить к ретуши гриба.
Начнём со шляпки. Создайте новый слой поверх слоя “Тёмная основа гриба”, далее, щёлкните правой кнопкой мыши по новому слою и в появившемся окне, выберите опцию Создать обтравочную маску (Create Clipping Mask).
Установите цвет переднего плана на #a19014, а цвет заднего плана на #2a2901. Выберите инструмент Градиент (Gradient Tool (G), в настройках данного инструмента, установите Радиальный (radial) градиент, цвет градиента от цвета переднего плана к прозрачному.
(Gradient Tool (G), в настройках данного инструмента, установите Радиальный (radial) градиент, цвет градиента от цвета переднего плана к прозрачному.
Аккуратно потяните градиент в правой части шляпки гриба, чтобы создать световые блики, далее, нажмите клавишу ‘X’, чтобы переключить цвет переднего и заднего плана. Повторите действие с градиентом, аккуратно потяните градиент на противоположной стороне шляпки гриба, чтобы создать тени.
После этого, выберите инструмент Кисть  (Brush Tool (B), установите жёсткую круглую кисть с включённой опцией Чувствительность нажима (Pressure Sensitivity). Ещё раз нажмите клавишу ‘X’, чтобы ещё раз переключить цвет переднего и заднего плана, и с помощью кисти светлого оттенка, аккуратно прокрасьте по кромке шляпки гриба со стороны тени, чтобы создать ощущение 3D.
(Brush Tool (B), установите жёсткую круглую кисть с включённой опцией Чувствительность нажима (Pressure Sensitivity). Ещё раз нажмите клавишу ‘X’, чтобы ещё раз переключить цвет переднего и заднего плана, и с помощью кисти светлого оттенка, аккуратно прокрасьте по кромке шляпки гриба со стороны тени, чтобы создать ощущение 3D.
Повторите весь процесс для ножки гриба.

14. Ретушь гриба: световые блики
Шаг 1
Далее, создайте новый слой в качестве обтравочной маски к слою “Тёмная основа гриба”. Данный слой должен располагаться поверх слоя с градиентом, который мы создали в предыдущем шаге. Используя ту же самую кисть, которую мы использовали до этого, установите цвет кисти #2a2901, прокрасьте нижнюю кромку шляпки гриба.

Шаг 2
Далее, повторите процесс, единственное, поменяйте цвет кисти на #ffdeb3. Нарисуйте тонкие световые блики длиной несколько пикселей вдоль нижней кромки шляпки гриба.

Шаг 3
Далее, выберите инструмент Ластик  (Eraser Tool (E), установите мягкую круглую кисть, убедитесь, чтобы была включена опция Чувствительность нажима (Pressure Sensitivity), отрегулируйте размер кисти по мере необходимости. Обработайте ластиком отдельные участки яркого контура, который мы только что создали.
(Eraser Tool (E), установите мягкую круглую кисть, убедитесь, чтобы была включена опция Чувствительность нажима (Pressure Sensitivity), отрегулируйте размер кисти по мере необходимости. Обработайте ластиком отдельные участки яркого контура, который мы только что создали.
Поменяйте режим наложения для данного слоя на Осветление основы (Color Dodge), а также уменьшите значение Непрозрачности (Opacity) до 80, значение Заливки (Fill) до 90. Результат должен быть, как на скриншоте ниже:
Примечание переводчика: для создания световых бликов, не забудьте создать новый слой в качестве обтравочной маски.

15. Ретушь гриба: детализация
Шаг 1
Далее, давайте сделаем отверстия в грибе!
Создайте новый слой в качестве обтравочной маски к слою “Тёмная основа гриба”, убедитесь, чтобы этот слой был расположен поверх всех остальных обтравочных слоёв.
Установите цвет переднего плана на тёмно-зелёный оттенок, например #554806. С помощью кисти, нарисуйте отверстия круглой и овальной формы на шляпке гриба. Поменяйте режим наложения для данного слоя на Умножение (Multiply), а также уменьшите значение Заливки (Fill) до, примерно 60%.

Шаг 2
Давайте сделаем так, чтобы отверстия не выглядели слишком плоскими. Создайте новый слой в качестве обтравочной маски поверх слоя с отверстиями, установите цвет переднего плана на светло-зелёный оттенок, например, #5e4b0d.
Далее, с помощью кисти, аккуратно прокрасьте края отверстий с противоположной стороны от источника света. Поменяйте режим наложения для данного слоя на Линейный осветлитель (Linear Dodge), а также уменьшите значение Заливки (Fill) до 60%.

16. Ретушь Гриба: Стилизация
Шаг 1
В этом шаге мы добавим текстуру, чтобы гриб не выглядел гладким и обыденным!
Вначале, давайте начнём со стиля слоя.
Находясь на слое “Тёмная основа гриба”, дважды щёлкните мышкой по данному слою, чтобы применить стиль слоя Перекрытие узора (Pattern Overlay). Примените настройки для данного стиля слоя, которые указаны на скриншоте ниже:

Шаг 2
Далее, выберите мягкую круглую кисть, размер кисти примерно 60 px, цвет кисти #3a3801.
Зайдите в панель настроек кисти (F5). Примените следующие настройки для кисти:


Шаг 3
Далее, создайте новый слой поверх остальных обтравочных слоёв, созданных для слоя “Тёмная основа гриба”. Прокрасьте кистью несколько штрихов, чтобы создать зернистую текстуру, как показано на скриншоте выше слева от палитры настроек кисти.
Поменяйте режим наложения для данного слоя на Умножение (Multiply), а затем уменьшите значение Заливки (fill) до 20% — 30% в зависимости от ваших предпочтений и вкуса.
Если захотите, то вы можете применить фильтр Резкость (Sharpen), идём Фильтр – Резкость (Filter > Sharpen) к слою с текстурой, чтобы усилить зернистость.
Далее, установите цвет переднего плана на #5e4b0d. Создайте новый слой в качестве обтравочной маски, данный слой должен располагаться поверх всех обтравочных слоёв. Удерживая клавишу (Ctrl) + щёлкните по миниатюре слоя с тёмными зёрнами (Примеч.переводчика: зернистая текстура, которую вы создали с помощью настроенной кисти), чтобы загрузить активное выделение зерён, а затем, находясь на новом слое, который мы только что создали, примените инструмент Заливка  (Bucket Tool (G), чтобы залить выделение.
(Bucket Tool (G), чтобы залить выделение.
Поменяйте режим наложения для данного слоя на Осветление основы (Color Dodge), а затем уменьшите значение Заливки (Fill) до, примерно 30%, нажмите один раз клавиши направления со стрелкой верх и вправо, чтобы сместить эффект на 1 px верх и на 1 рх вправо.

17. Ретушь гриба: свечение
Теперь, давайте проведём заключительные штрихи, которые сделают шляпку гриба неповторимой.
Шаг 1
Создайте новый слой в качестве обтравочной маски, данный слой должен располагаться поверх всех обтравочных слоёв. Установите цвет переднего плана на #e3b13b, а затем с помощью мягкой круглой кисти, прокрасьте боковые верхние кромки шляпки гриба. Больше прокрашивайте со стороны источника света и меньше со стороны тени соответственно, чтобы создать окружающий свет. Поменяйте режим наложения для данного слоя со световыми эффектами на Осветление основы (Color Dodge), уменьшите значение Заливки (fill) на своё усмотрение.

Шаг 2
Теперь, в качестве заключительного штриха, который мы применим к шляпке, давайте создадим на шляпке гриба бугорки. Создайте новый слой, только не преобразовывайте данный слой в обтравочную маску, как все предыдущие слои. Назовите этот слой “Пупырышки”. Установите цвет переднего плана на #e25501, а затем выберите жёсткую круглую кисть. Нарисуйте несколько пупырышек на шляпке гриба – убедитесь, чтобы они были достаточно крупными, в противном случае, эффект с крупным бисером не будет виден.

Шаг 3
Далее, к слою с пупырышками, примените следующие стили слоя (цвет #FAA800):


Результат должен быть, как на скриншоте ниже:

18. Ретушь гриба: завершающая часть
Шаг 1
Далее, давайте добавим свечение и волшебную пыльцу вокруг пупырышек.
Чтобы добавить свечение, создайте новый слой. Расположите данный слой ниже слоя “Пупырышки”. С помощью мягкой круглой кисти, создайте ореол вокруг пупырышек.

Шаг 2
Поменяйте режим наложения на Осветление основы (Color Dodge), а также уменьшите значение Заливки (Fill) до, примерно 55%.
Далее, используя ту же самую кисть, в настройках кисти поменяйте режим на Растворение (Dissolve). Создайте новый слой, назовите этот слой “Волшебная пыльца”. Поменяйте режим наложения для данного слоя на Осветление основы (Color Dodge), а также уменьшите значение Заливки (Fill) до 80%, и с помощью кисти, аккуратно прокрасьте поверх пупырышек. Результат должен быть, как на скриншоте ниже:

Шляпка гриба – готова! Поздравляю!
19. Ретушь гриба: добавляем элементы волшебства
Шаг 1
Пришло время провести ретушь под шляпкой гриба, а также украсить воротничок на ножке гриба! Мы на некоторое время вернёмся к ножке гриба.
Мы будем работать с двумя основными цветовыми оттенками: #f1a033 в качестве цвета переднего плана и #852900 в качестве цвета заднего плана. Также, мы будем использовать жёсткую круглую кисть с включённой опцией Чувствительность нажима (Pressure Sensitivity).
Перейдите на слой “Светлая основа гриба”. Создайте новый слой поверх указанного слоя. Преобразуйте новый слой в обтравочную маску к слою “Светлая основа гриба”, щёлкнув по новому слою правой кнопкой мыши и в появившемся окне, выберите опцию Создать обтравочную маску (Create Clipping Mask).
С помощью кисти, нарисуйте складки под шляпкой, а также на воротничке. Вы можете переключать цвет переднего и заднего плана, нажимая клавишу ‘X’. Результат должен быть, как на скриншоте ниже:

Шаг 2
Ещё раз создайте новый слой в качестве обтравочной маски. Поменяйте режим наложения для данного слоя на Осветление основы (Color Dodge), установите значение Заливки (Fill) 60%. Используя ту же самую кисть, которую вы использовали до этого, единственное, установите режим для кисти на Растворение (Dissolve). Аккуратно прокрасьте по складкам, чтобы создать пылевидную текстуру, как показано на скриншоте ниже:

Шаг 3
Чтобы усилить волшебное свечение, вы можете выборочно использовать мягкую кисть, цвет кисти #f1a033, далее, создать новый слой, который не обязательно преобразовывать в обтравочную маску. Поменяйте режим наложения для данного слоя на Осветление основы (Color Dodge), а также уменьшите значение Заливки (Fill) до, примерно 60%, а затем аккуратно прокрасьте под шляпкой для получения эффекта, как на скриншоте ниже:

20. Ретушь гриба: добавляем эффекты на ножку
Далее, давайте перейдём к ножке гриба. Установите цвет переднего плана на #ec6501, а цвет заднего плана на #323402. Выберите жёсткую круглую кисть, а затем идём в палитру настроек кисти (F5), чтобы применить следующие настройки:


Прокрасьте кистью вдоль ножки гриба, чтобы получить результат, как на скриншоте выше слева от палитры настроек кисти.
Далее, создайте новый слой в качестве обтравочной маски с режимом наложения Осветление основы (Color Dodge) и значением Заливки (Fill) 40%. Ещё раз выберите мягкую кисть с режимом Растворение (Dissolve). Также прокрасьте кистью, как и в предыдущем действии, чтобы создать волшебную текстуру пыльцы.
Наш гриб завершён! Теперь, вы можете добавить ещё грибов, используя ту же самую технику – чувствуйте себя свободно, попробуйте другие формы, поэкспериментируйте с цветовой комбинацией! Или вы может просто продублировать созданный гриб и расположить дубликаты грибов по всей сцене.

21. Освещение и солнечные лучи солнца
Пришло время для Солнца!
Шаг 1
Создайте новый слой поверх всех остальных слоёв. Назовите этот слой “Вспышка”. Поменяйте режим наложения для данного слоя на Осветление основы (Color Dodge), а также уменьшите значение Заливки (Fill) до, примерно 30%. Выберите инструмент Кисть  (Brush Tool (B), в настройках выберите кисть Вспышка. Отрегулируйте размер кисти по необходимости.
(Brush Tool (B), в настройках выберите кисть Вспышка. Отрегулируйте размер кисти по необходимости.
Установите цвет переднего плана на #ffd066 и с помощью кисти Вспышка, нарисуйте световую вспышку в центре области источника света, чтобы создать эффект солнечных лучей.

Шаг 2
Далее, ещё раз создайте новый слой, назовите этот слой “Боке”, расположите данный слой поверх всех остальных слоёв, поменяйте режим наложения для данного слоя на Осветление основы (Color Dodge), а также уменьшите значение Заливки (Fill) до 50%.
Выберите инструмент Кисть  (Brush Tool (B), установите кисть Боке. На своё усмотрение добавьте эффект Боке, только не переусердствуйте. Примерно, как на скриншоте ниже:
(Brush Tool (B), установите кисть Боке. На своё усмотрение добавьте эффект Боке, только не переусердствуйте. Примерно, как на скриншоте ниже:

22. Ягоды
Вся сцена слишком зелёная в данный момент, нам нужно добавить всплеск красок. Для этого, давайте добавим ещё растений – на этот раз ягоды!
Шаг 1
Для создания ягод мы используем жёсткую круглую кисть с активной опцией Чувствительность нажима (Pressure Sensitivity). Создайте новый слой, расположите данный слой между слоем “Свисающие стебли” и слоем “Гриб”. Установите цвет переднего плана на #ee6602. Нарисуйте большой круглый шарик, как на скриншоте ниже:

Шаг 2
Далее, установите цвет переднего плана на #532000, а цвет заднего плана на #fbf857. Используя тёмный оттенок, нарисуйте отверстие в ягоде, а затем добавьте световой блик, используя ярко-жёлтый оттенок.

Шаг 3
Далее, дважды щёлкните по слою с ягодой, чтобы применить стиль слоя Внешнее свечение (Outer glow), цвет для данного стиля слоя #FAA800:

Шаг 4
В заключение, создайте новый слой поверх слоя с ягодой. Нарисуйте тонкий изогнутый стебель к нашей ягоде, чтобы ягода не висела просто так в воздухе.

Нарисуйте ещё ягод, расположив их по всей сцене, или просто продублируйте слой с ягодой, которую мы только что нарисовали.
23. Кустарники на заднем плане: основа
Шаг 1
Создайте новый слой. Расположите данный слой ниже слоёв с ягодами.
Установите цвет переднего плана на #333408, а цвет заднего плана на #414e09. выберите инструмент Кисть  (Brush Tool (B), установите кисть для создания кустарника “Background Moss 1”. Аккуратно прокрасьте нижнюю часть сцены на 1/3 высоты, добавив кустарники тёмно-зелёного цвета.
(Brush Tool (B), установите кисть для создания кустарника “Background Moss 1”. Аккуратно прокрасьте нижнюю часть сцены на 1/3 высоты, добавив кустарники тёмно-зелёного цвета.

Шаг 2
Далее, переключите цвет переднего плана на задний, нажав клавишу ‘X’ и с помощью кисти светло-зелёного цвета, добавьте деталей к нарисованным кустарникам. Не стесняйтесь варьировать размер кисти во время работы.

24. Кустарники на заднем плане: ретушь
Шаг 1
Создайте новый слой в качестве обтравочной маски к слою “Кустарники на заднем плане”, для этого, создайте новый слой поверх слоя “Кустарники на заднем плане”, а затем щёлкните правой кнопкой мыши по созданному слою и в появившемся окне, выберите опцию Создать обтравочную маску (Create Clipping Mask).
Установите тёмно-зелёный цвет кисти (#202607), выберите кисть для создания кустарника “Background Moss 2” и с помощью кисти, добавьте кустарники тёмного цвета.
Далее, поменяйте цвет кисти на #494c0b, создайте новый слой, также преобразуйте данный слой в обтравочную маску к слою “Кустарники на заднем плане”. Добавьте несколько светлых кустарников. Для усиления эффекта 3D, выберите инструмент Осветлитель  (Dodge Tool), в настройках данного инструмента, установите мягкую круглую кисть в диапазоне Света (Highlights) и Экспозицией (Exposure) 35%, отключите опцию Защита тона (Protect Tones), а затем с помощью данного инструмента, осветлите кончики светлых кустарников, чтобы добиться эффекта, как на скриншоте ниже:
(Dodge Tool), в настройках данного инструмента, установите мягкую круглую кисть в диапазоне Света (Highlights) и Экспозицией (Exposure) 35%, отключите опцию Защита тона (Protect Tones), а затем с помощью данного инструмента, осветлите кончики светлых кустарников, чтобы добиться эффекта, как на скриншоте ниже:

Шаг 2
В заключение, чтобы создать плавный переход со светом на заднем плане, создайте третий слой в качестве обтравочной маски к слою “Кустарники на заднем плане”. Установите цвет переднего плана на #ffdd6a. Выберите инструмент Градиент  (Gradient Tool (G) в настройках данного инструмента установите Радиальный (radial) градиент, цвет градиента от цвета переднего плана к прозрачному. Аккуратно потяните градиент, чтобы совместить верхние листья с лучами света, как показано на скриншоте ниже:
(Gradient Tool (G) в настройках данного инструмента установите Радиальный (radial) градиент, цвет градиента от цвета переднего плана к прозрачному. Аккуратно потяните градиент, чтобы совместить верхние листья с лучами света, как показано на скриншоте ниже:

25. Добавляем кустарники: промежуточный уровень
Шаг 1
Далее, установите цвет переднего плана на #353a0b, а затем создайте новый слой поверх слоёв с ягодами.
Выберите инструмент Кисть  (Brush Tool(B), установите кисть для создания кустарников “Middle Grass”, Нарисуйте кустарники, как показано на скриншоте ниже:
(Brush Tool(B), установите кисть для создания кустарников “Middle Grass”, Нарисуйте кустарники, как показано на скриншоте ниже:

Шаг 2
Далее, дважды щёлкните по слою с нарисованными кустарниками, чтобы применить стиль слоя Наложение градиента (Gradient Overlay):

26. Кустарники на заднем плане: детали травы
Шаг 1
Создайте ещё один новый слой, назовите этот слой “Детали травы”, расположите данный слой поверх слоя с травой на промежуточном уровне (Примеч.переводчика: данный слой мы создали в предыдущем шаге). Установите цвет переднего плана на #3a3d0e. выберите кисть, установите кисть Detail Grass (Примеч.переводчика: кисть Детали травы). Нарисуйте траву, как показано на скриншоте ниже:
Примечание переводчика: автор прокрашивает среднюю часть кустарников, далее, добавляет световые блики с помощью стилей слоя, таким образом, детализируя траву.

Шаг 2
Далее, добавьте стиль слоя Внутреннее свечение (Inner Glow), цвет для данного стиля слоя #FAA800, а также стиль слоя Наложение градиента (Gradient Overlay):


Результат:

27. Вода
Пришло время для водной части! Могу поспорить, вы ждали этого, верно?
Хорошо. Мы могли бы вручную нарисовать данный эффект, но на это ушло бы несколько часов и эффект бы получился недостаточно чётким. Итак, создайте новый слой поверх всех остальных слоёв в палитре слоёв, далее, идём Изображение – Внешний канал (Image > Apply Image). Таким образом, мы выполним сведение всей нашей сцены. Назовите этот слой “Вода”. Далее, идём Редактирование – Трансформация – Отразить по вертикали (Edit > Transform > Flip Vertical).
Теперь, сохраните свою работу. Закройте программу Photoshop и далее, перейдите на сайт плагинов www.redfieldplugins.com.
На указанном сайте выберите плагин “RedfieldPlugins.exe 9 filters package”, скачайте его. Установите его, перезапустите программу Photoshop. В программе Photoshop теперь должен появиться новый плагин в фильтрах, название которого “Redfield”.
Примечание переводчика: данный плагин вы можете скачать по ссылке вначале этого урока.
Теперь откройте наш рабочий документ и далее, находясь на слое “Вода”, идём Фильтр — Redfield — Водяная рябь (Filter > Redfield > Water Ripples). В настройках выберите тип ряби Закат Солнца (Sunset). Далее, примените фильтр, а затем примените масштабирование к слою по вертикали, увеличив рябь до, примерно 1/3 размера рабочего документа. Далее, идём Слой- Слой-маска – Показать всё (Layer > Layer Mask > Reveal All) и с помощью инструмента Градиент (Gradient Tool (G), цвет градиента от цвета переднего плана к прозрачному, тип градиента Линейный (linear), потяните градиент сверху вниз слегка затеняя верхнюю кромку воды, чтобы получить следующий результат:

28. Туман на первом удалении
Шаг 1
Наша сцена стала красивой и яркой, единственное, если мы присмотримся, то эффект воды выглядит серовато и мрачновато в верхней части. Поэтому, давайте исправим это, путём создания двух новых слоёв. Первый слой назовите “Туман 1”, а второй слой назовите “Туман 2”, как на скриншоте ниже:

Шаг 2
Перейдите на слой “Туман 1”. Далее, установите цвет переднего плана на #fe9962 и с помощью мягкой круглой кисти, прокрасьте сцену, как показано на скриншоте ниже:

Шаг 3
Поменяйте режим наложения для слоя с первым туманом на Осветление основы (Color Dodge), а также уменьшите значение Заливки (Fill) до, примерно 65%, чтобы получить результат, как на скриншоте ниже:

29. Туман на втором удалении
Шаг 1
Перейдите на слой “Туман 2”. Установите цвет переднего плана на #fed861. используя ту же самую кисть, которую вы использовали в предыдущем действии, прокрасьте сцену, как показано на скриншоте ниже:

Шаг 2
Далее, поменяйте режим наложения для второго слоя с туманом на Осветление основы (Color Dodge), а также уменьшите значение Заливки (Fill) до, примерно 44%, чтобы получить результат, как на скриншоте ниже:

Заключение
Итак, мы завершили урок. Подошло к концу наше довольно долгое, и я могу даже сказать эпическое путешествие!
Конечно, мы могли бы добавить ещё много деталей к нашей картине, поэтому, вы можете проявить свою креативность — добавить животных, фей, или насекомых, добавить спящего кота — всё, о чем вы мечтаете. Это просто основа, дальше вы можете завершить картину на своё усмотрение.
Я искренне надеюсь, что вам понравилось эту путешествие.
Итоговый результат

Автор: Alice Catrinel Ciobotaru
Свой пейзаж в фотошопе — Pixelbox.ru
В этом уроке вы научитесь создавать свой собственный пейзаж в фотошопе, используя несколько фотографий. Другими словами вы соедините несколько фотографий в одну.
Для выполнения этого урока вам понадобятся материалы, скачайте их.
Так будет выглядеть пейзаж в фотошопе.
![]()
Шаг 1
Ну что, начинаем работу.
Создайте новый документ в фотошопе. Размер нужен большой, так лучше.
![]()
Шаг 2
Теперь добавьте изображение с океаном в наш документ (Файл — Поместить).
Нажмите CTRL+T чтобы вызвать трансформацию, разместите изображение как на картинке.
![]()
Шаг 3
Не снимая трансформацию кликните правой кнопкой мыши на изображение и выберите в меню Отразить по горизонтали. Так мы отразим картинку.
![]()
Шаг 4
Далее поместите изображение с небом. Этот слой должен быть под слоем с океаном.
![]()
Шаг 5
Теперь мы заменим небо. Для этого надо просто очистить изображение неба на слое с океаном, потому что под этим слоем слой с другим небом. Тем самым будет видно другое небо. Багровое.
Добавьте маску слоя на изображение с океаном. Черной кисть мягкой закрасьте область какую я выделил.
![]()
Вот так будет выглядеть маска.
![]()
А таким будет результат. Работайте аккуратно, чтобы кусочки от прошлого неба не остались и не засоряли пейзаж.
![]()
Шаг 6
Теперь поместите сверху изображение с горами, как показано на картинке.
![]()
Режим наложения Мягкий Свет (Soft Light), эффект будет таким:
![]()
Шаг 7
Теперь поместите второе изображение с горами, как у меня. Как это правильно делается вы уже научены =)
![]()
Шаг 8
Затрите область как на картинке, используя маску слоя и черную кисть.
![]()
![]()
Чтобы вернуть багровое небо в наш коллаж.
![]()
Шаг 9
Создайте новый корректирующий слой Выборочная Коррекция Цвета (Selective Color). На маске этого слоя черной кистью внизу я немного нарисовал, чтобы немного скрыть там этот эффект. А слой настройте также как у меня.
![]()
Таким образом вы поработали с цветом общего коллажа придав ему правильные одинаковые оттенки.
![]()
Шаг 10
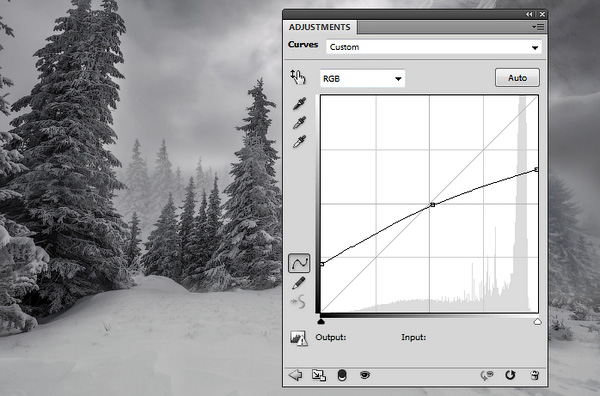
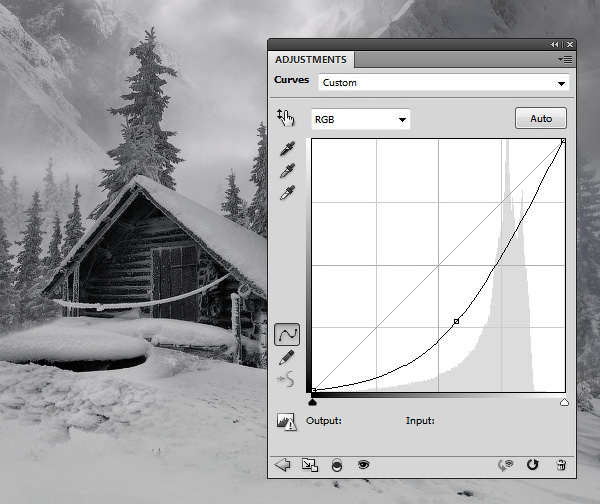
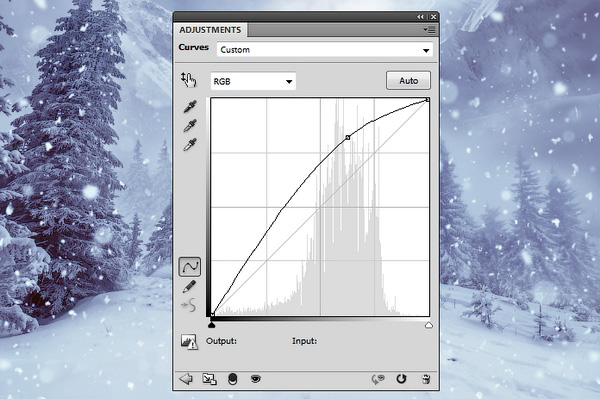
Теперь создаем слой с Кривыми (Curves)
![]()
Создайте маску слоя и черной кистью замажьте области как у меня.
![]()
Результат
![]()
Шаг 11
Создаем корректирующий слой Фотофильтр (Photo Filter), чтобы задать общий тон фотографии. Используем оранжевый цвет.
![]()
![]()
Шаг 12
Чтобы осветить весь коллаж в фотошопе добавляем карту градиента.
![]()
Режим наложения обязательно ставим Яркий Свет (Color Dodge).
![]()
Шаг 13
Будем создавать солнце. Создайте новый слой (CTRL+SHIFT+N), установите цвет кисти #612828 и рисуйте пятно как на рисунке.
![]()
Шаг 14
Режим наложения слоя меняем на Линейный Осветлитель (Linear Dodge), непрозрачность 55%.
![]()
Шаг 15
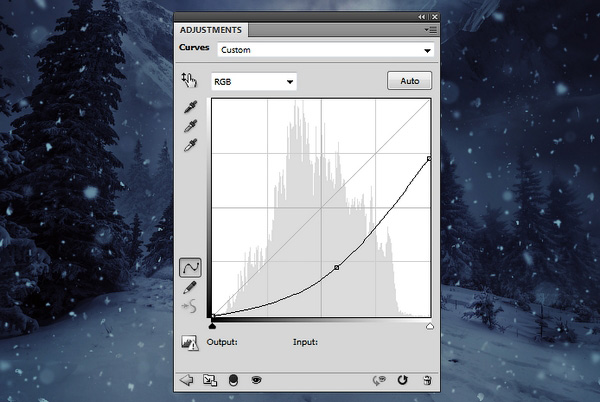
Теперь добавим снова корректирующий слой Кривые (Curves)
![]()
Шаг 16
Карта градиента.
![]()
Режим наложения Мягкий Свет (Soft Light) и 20% непрозрачности.
![]()
Шаг 17
Корректирующий слой Цветовой Баланс (Color Balance) — много настроек.
![]()
Это поможет окончательно настроить все цвета в коллаже. Фотошоп творит чудеса!
![]()
Шаг 18
Загрузите кисти с птицами — они есть в материалах к уроку. И на новом слое кистью добавьте птиц. Коллаж оживает =)
![]()
Шаг 19
Объедините все слои в один CTRL+SHIFT+ALT+E. Применим фильтр Рендеринг — Эффекты Освещения.
![]()
Настройки.
![]()
Готово! Вы создали собственный коллаж в фотошопе =)
![]()
Автор перевода Александр Акимов (pixelbox.ru)
Рисуем мультяшный пейзаж в Фотошоп / Фотошоп-мастер

Если вы сомневаетесь подойдет вам курс, если остались вопросы о том, как будет проходить обучение, то смотрите трансляцию с автором курса Инной Гревцевой.
260 0

Размещаем подборку с работами пользователей со статусом PRO и MASTER. Давайте поддержим каждого лайками, отзывами и комментариями.
1531 38

Любите рисовать? Пришло время раскрыть свой потенциал. 16 марта стартует второй поток онлайн-курса «Основы коммерческой иллюстрации 2.0». Подключайтесь!
276 0

В этой статье мы подробно расскажем какие проблемы решает графический планшет, как его выбрать и не разочароваться, в чем разница между моделями начального и профессионального уровня.
1000 10

Как вопреки мнению близких разрешить себе быть тем, кем ты хочешь? Об этом вы узнаете и интервью с Татьяной Ласковой, выпускницей 1-го потока курса «Основы коммерческой иллюстрации».
1934 20
Карандашный рисунок из фотографии пейзажа
Откройте фотографию в Photoshop`е, затем откройте Панель слоёв (нажать клавишу F7), при этом документ отобразится как фоновый слой, и нажмите комбинацию клавиш Ctrl+J, после чего фоновый слой будет продублирован:

Далее, преобразуем этот слой в чёрно-белый. Для это идём по вкладке главного меню Изображение —> Коррекция —> Обесцветить (Image —> Adjustments —> Desaturate) или вместо этого можно нажать комбинацию клавиш Ctrl+Shift+U, в любом случае слой будет обесцвечен. Другие способы создания чёрно белой фотографии из цветной описываются в статье «Преобразуем цветную фотографию в черно-белую».
С помощью нажатия комбинации Ctrl+J продублируйте получившийся чёрно-белый слой, в итоге у нас теперь в панели должно быть три слоя:

Инвертируйте верхний слой, нажав комбинацию клавиш Ctrl+I, в результате изображение в рабочем окне документа станет похожим на негатив.
В Панели слоёв измените режим наложения верхнего слоя на «Осветление основы» (Color Dodge). При этом окно рабочего документа заполнится белым цветом, но, в некоторых случаях, в зависимости от типа изображения на Вашей фотографии, в отдельных местах могут оставаться чёрные области, но большинство документа всё-равно будет заполнено белым цветом.
До этого момента мы повторяли шаги из статьи «Как сделать рисунок из фото». В этом материале мы использовали фильтр «Размытие по Гауссу» (Gaussian Blur) для создания эскиза с помощью эффекта размытия слоя.
На этот раз мы хотим более подробно получить мелкие детали, чем это нам дас фильтр Гаусса, поэтому мы будем использовать другие фильтры.
Пройдите по вкладке главного меню Фильтр —> Другое —> Минимум (Filte —> Other —> Minimum). Данное действие откроет диалоговое окно фильтра, где значение параметра «Радиуса» оставьте, заданное по умолчанию, т.е. один пиксель и нажмите ОК. Фото преобразуется в рисунок с большим количеством мелких деталей, гораздо большим, чем мы могли бы добиться, используя фильтр Гаусса:

Кликните правой клавишей мыши по активному (верхнему) слою, при этом откроется контекстное меню, в котором наведите курсор мыши на пункт «Объединить видимые» (Merge Visible), зажмите клавишу Alt и кликните левой клавишей мыши по этому пункту. Благодаря зажатой Alt это действие объединит видимые слои, создаст из них новый и разместит его над старыми слоями:

Изменяем режим наложения нового слоя на «Умножение» (Multiply), это действие затемнит линии в эскизе. Если линии стали слишком тёмными, уменьшите значение Непрозрачности (Opacity) слоя.
В чёрно-белом варианте эскиз готов, дальнейшие действия нужны для того, чтобы придать эскизу цвета.
В панели слоёв встаньте на фоновый слой и продублируйте его, нажав Ctrl+J, затем перетащите его на самый верх палитры слоёв. В окне документа появится оригинальное фото.
Измените режим наложения слоя на «Цветность» (Color), и, если цвета будут слишком интенсивными, то уменьшите Непрозрачность (Opacity) этого слоя.
Быстрое создание рисованного эскиза из фото с помощью горячих клавиш
Ctrl+J — дублируем слой
Shift+Ctrl+U — обесцвечиваем слой
Ctrl+J — дублируем слой
Ctrl+I — инвертируем
Shift+Alt+D — изменяем режим наложения активного слоя на «Осветление основы» (Color Dodge)
-Пройдите по вкладке главного меню Фильтр —> Другое —> Минимум (Filte —> Other —> Minimum) и нажмите ОК
Shift+Alt+Ctrl+E — объединяем видимые слои, создаём из них новый и размещаем его над остальными слоями
Shift+Alt+M — изменяем режим наложения нового слоя на «Умножение» (Multiply)
-При необходимости уменьшите непрозрачность (Opacity) слоя
-Перейдите на фоновый слой в палитре слоёв
Ctrl+J
Shift+Ctrl+] (правая квадратная скобка) — перенос активного слоя наверх палитры слоёв
Shift+Alt+C — изменение режима наложения слоя на «Цветность» (Color)
-При необходимости уменьшите непрозрачность
Превращаем пейзаж в трёхмерную иконку в Фотошоп / Фотошоп-мастер
Финальный результат:

В этом уроке мы будем создавать трехмерную изометрическую карту, состоящую из комбинации нескольких пейзажных фотографий. Для этого проекта не понадобится специальные программы для работы с 3D — мы будем использовать только Adobe Photoshop. Результат можно использовать как иконку или часть инфографики.
Скачать архив с материалами к уроку
1. Подготавливаем документ
Шаг 1
Прежде всего, нам нужно нарисовать изометрическую сетку для документа. Можете найти инструкции для ее создания в этом уроке.

Шаг 2
Учитывая сетку, нарисуйте на изометрической поверхности векторный прямоугольник. Можете использовать любой цвет, так как это направляющая для последующего процесса нашей фотоманипуляции.

Шаг 3
Дублируйте векторную форму, нажав Ctrl + J. Переместите копию немного выше.

Шаг 4
Теперь можете выключить сетку, она нам больше не понадобится.

2. Рисуем почву
Шаг 1
Нарисуйте левую сторону трехмерной карты при помощи инструмента Перо  (Pen Tool). Дважды кликните по слою с формой и выберите Наложение градиента (Gradient Overlay).
(Pen Tool). Дважды кликните по слою с формой и выберите Наложение градиента (Gradient Overlay).



Шаг 2
Установите Заливку (Fill) на 0%.

Шаг 3
Повторите тот же шаг для другой стороны.


Шаг 4
Нарисуйте новую форму при помощи инструмента Перо  (Pen Tool), покрыв всю карту. Добавьте фигуре Наложение градиента (Gradient Overlay), а затем установите ее Заливку (Fill) на 0%.
(Pen Tool), покрыв всю карту. Добавьте фигуре Наложение градиента (Gradient Overlay), а затем установите ее Заливку (Fill) на 0%.


Шаг 5
Откройте текстуру грунта и разместите ее над картой.

Шаг 6
Кликните с зажатой клавишей Ctrl по левой стороне карты, чтобы создать новое выделение, основанное на ее форме.
Примечание переводчика: автор не уточнил, но кликнуть нужно по миниатюре слоя, расположенной в левой части панели слоев.
Нажмите на кнопку Добавить слой-маску (Add Layer Mask), расположенную в нижней части панели слоев. Этим вы вырежете текстуру, находящуюся за пределами формы.

Шаг 7
Повторите тот же шаг для другой стороны карты.

3. Создаем холм
Шаг 1
Откройте пейзажную фотографию холма (Пейзаж 1) и разместите ее над картой, сократив Непрозрачность (Opacity). Расположите изображение так, чтобы получилась хорошая перспектива.

Шаг 2
Добавьте слой-маску к фотографии с пейзажем, а затем закрасьте нежелательные зоны кистью с черной краской. В нашем случае я хочу оставить дорогу, холм рядом с ней и дерево в углу. Постарайтесь получить натуральную форму, используя кисть. Мы не хотим получить плоскую фигуру-коробку.

Шаг 3
Вернемся к почве. Нам нужно сделать ее темнее и реалистичнее. Начните с рисования тени в углу. Используйте инструмент Кисть  (Brush Tool) с низкой Непрозрачностью (Opacity).
(Brush Tool) с низкой Непрозрачностью (Opacity).


Шаг 4
Результат уже выглядит намного лучше. Продолжайте добавлять тень, сделав почву намного темнее.


Шаг 5
Далее, выберите другую текстуру грязи или почвы. Вставьте ее над слоем с предыдущей текстурой и установите режим наложения — Перекрытие (Overlay). Не поленитесь потратить время, создать маску слоя и аккуратно добавить основе грязь, камни и корни, сделав ее максимально реалистичной.

Шаг 6
Давайте добавим другой пейзаж (Пейзаж 2). Разместите новое изображение под нашим текущим. Создайте ему слой-маску, а затем используйте черную краску и кисть, чтобы убрать большую его часть, оставив только кусочек долины.


Шаг 7
Создайте новый слой и нарисуйте тень для пейзажа в зонах, отмеченных на скриншоте.

4. Добавляем море
Шаг 1
Теперь добавьте фотографию моря и разместите ее под картой. Расположите ее, как вам больше нравится.

Шаг 2
Кликните с зажатой клавишей Ctrl по основе карты (примечание переводчика: имеется в виду слой с основой карты), создав выделение этой формы. Кликните по иконке Добавить слой-маску  (Add Layer Mask), чтобы скрыть нежелательные пиксели.
(Add Layer Mask), чтобы скрыть нежелательные пиксели.


Шаг 3
Вручную поправьте пропавшие или обрезанные элементы, если они есть, закрасив их при помощи белой мягкой кисти. В нашем случае выполните этот шаг для камня.

Шаг 4
Чтобы добавить больше волн, можете просто дублировать фотографию с морем и переместить ее на другую позицию. Примените ту же маску слоя, как и для первого изображения, а затем скройте некоторые зоны. Оба изображения должны органично смешиваться.


Шаг 5
Выберите океан, кликнув с зажатой клавишей Ctrl по миниатюре его слоя. Добавьте корректирующий слой Фотофильтр (Photo Filter) с Холодным фильтром (Cooling Filter). Тем самым, вы усилите контраст синей поверхности моря.


5. Добавляем детали
Шаг 1
Давайте вручную добавим сцене больше контраста. Начните с выделения основного холма. Создайте новый слой над ним и выберите Редактирование > Выполнить обводку (Edit > Stroke).



Шаг 2
Примените Размытие по Гауссу (Gaussian Blur), чтобы смягчить линию, а затем сократите параметр Непрозрачность (Opacity) на панели слоев. Если требуется, можете удалить часть размытой линии при помощи инструмента Ластик  (Eraser Tool).
(Eraser Tool).

Шаг 3
Повторите процесс и добавьте другую тень, используя черную кисть на новом слое.

Шаг 4
Давайте сделаем дорогу более реалистичной и добавим незавершенную часть в конце. Выберите слой с пейзажем холма и нарисуйте белой кистью на его маске, чтобы открыть кусочек улицы, висящий за картой. Прямо под этим участком добавьте черную тень, придав дороге объема. После этого добавьте большую мягкую тень на грунте.

Шаг 5
Для придания еще большей реалистичности добавьте новый слой и Карандашом  (Pencil Tool) размером 1 px небрежно нарисуйте на дороге несколько коротких черных линий. Дублируйте слой и инвертируйте его цвет, нажав Ctrl + I. Сместите белые линии на 1 пиксель вниз. Сократите их Непрозрачность (Opacity) на панели слоев.
(Pencil Tool) размером 1 px небрежно нарисуйте на дороге несколько коротких черных линий. Дублируйте слой и инвертируйте его цвет, нажав Ctrl + I. Сместите белые линии на 1 пиксель вниз. Сократите их Непрозрачность (Opacity) на панели слоев.



Шаг 6
Добавьте сцене еще одну тень и подсветку, нарисовав белые и черные линии при помощи мягкой кисти с низкой Непрозрачностью (Opacity).

Шаг 7
Теперь веселая часть. Карта не будет законченной, пока у нас не будет маленькой машины на пустой улице. Вы могли заметить, что на нашей основной фотографии есть припаркованный автомобиль. Выберите его и скопируйте на новый слой (Ctrl + J). Разместите машинку на улице, добавьте маску слоя и спрячьте ненужные пиксели, зарисовав их черным на маске слоя.



6. Добавляем фон
Шаг 1
Для этой карты мы будем использовать простой фон. Выберите инструмент Градиент  (Gradient Tool) с обычным черно-белым градиентом. Перетяните указатель мыши сверху вниз, пока не получите примерно такой результат.
(Gradient Tool) с обычным черно-белым градиентом. Перетяните указатель мыши сверху вниз, пока не получите примерно такой результат.

Шаг 2
Давайте добавим тень под картой. Кликните с зажатой клавишей Ctrl по миниатюре слоя основы, создав выделение. Заполните его черным цветом, снимите выделение (Ctrl + D), а затем примените Размытие по Гауссу (Gaussian Blur) в меню Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur), чтобы смягчить его. Повторите процесс несколько раз с разными настройками параметра Радиус (Radius) и Непрозрачностью (Opacity) слоя для получения реалистичного результата.


Шаг 3
Нам может потребоваться нарисовать некоторые тени вручную при помощи большой мягкой Кисти  (Brush Tool) с низкой Непрозрачностью (Opacity).
(Brush Tool) с низкой Непрозрачностью (Opacity).

Шаг 4
Этот серый фон выглядит слишком монотонно. Давайте сделаем его интереснее, изменив его цвет на синий. Добавьте корректирующий слой Фотофильтр (Photo Filter) над фоном и выберите Холодный фильтр (Cooling Filter).

Заключение
Теперь мы достигли финального результата. Как видите, в этом уроке нет никаких сложных трюков. Мы использовали только простые маски слоев и немного рисовали вручную.
Я уверен, что очень важно выбирать правильные пейзажные фотографии — благодаря им вы сможете спастись от трудоемкого процесса редактирования и сможете сфокусироваться на форме карты. Надеюсь, вы разобрались с этим уроком и смогли выполнить его без проблем. Если вы выполнили урок, не забудьте поделиться результатом. Я буду рад его увидеть. Спасибо.

Автор: Mohammad Jeprie
Создаем зимний пейзаж в Фотошоп / Фотошоп-мастер
Финальный результат:

В этом уроке я покажу вам, как создать зимний пейзаж, используя различные техники фотоманипуляции. Вы научитесь комбинировать несколько фотографий в одну связанную картину, используя корректирующие слои, маски и кисти. Вы также узнаете, как рисовать снег, создавать солнечный свет, эффекты освещенности, учитывать детали и многое другое.
Скачать архив с материалами к уроку
1. Добавляем пейзаж
Шаг 1
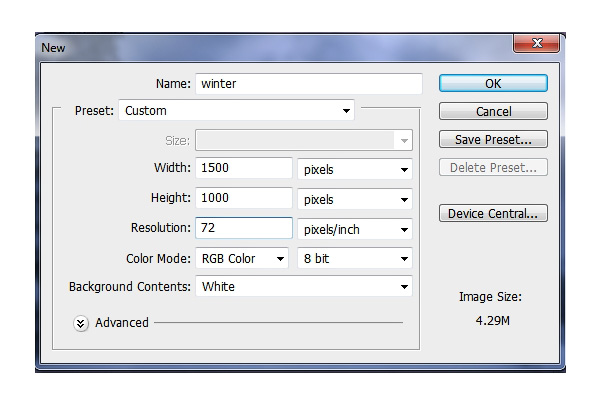
Создайте новый Photoshop документ размером 1500 х 1000 px с такими параметрами:

Шаг 2
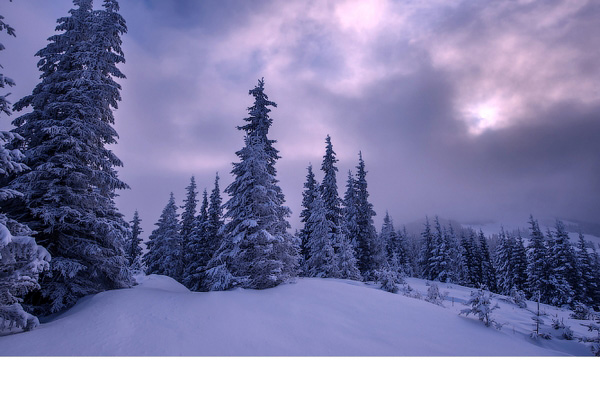
Откройте фотографию с первым зимним пейзажем. Перетяните ее в документ, используя инструмент Перемещение  (Move Tool):
(Move Tool):

Шаг 3
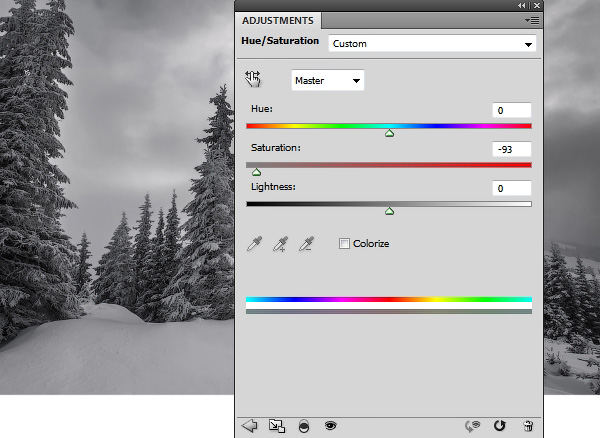
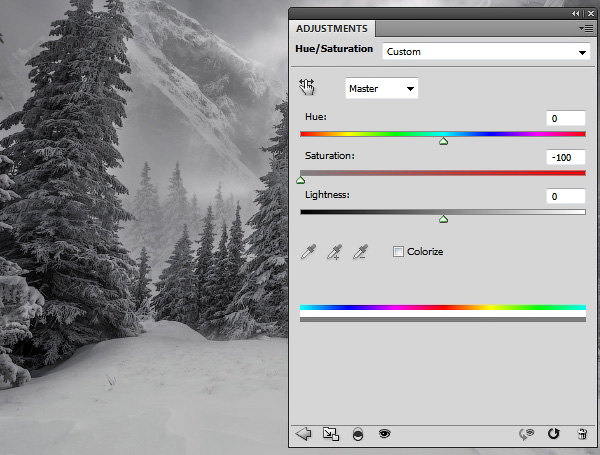
Перейдите в меню Слои > Новый корректирующий слой > Цветовой тон/Насыщенность (Layer > New Adjustment Layer > Hue/Saturation), создайте его как Обтравочную маску (Clipping Mask) (примечание переводчика: для этого поставьте галочку напротив пункта Использовать предыдущий слой для создания обтравочной маски). Сократите Насыщенность (Saturation) до -93:

Шаг 4
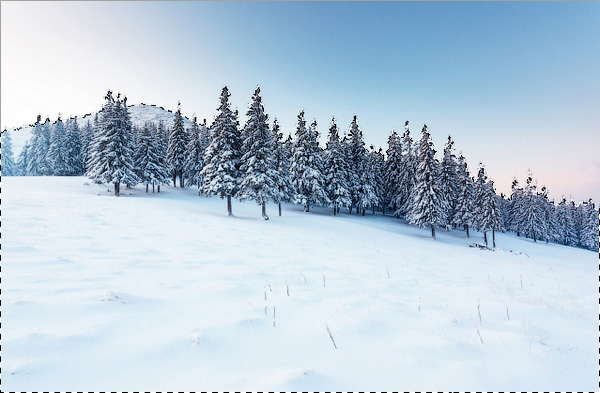
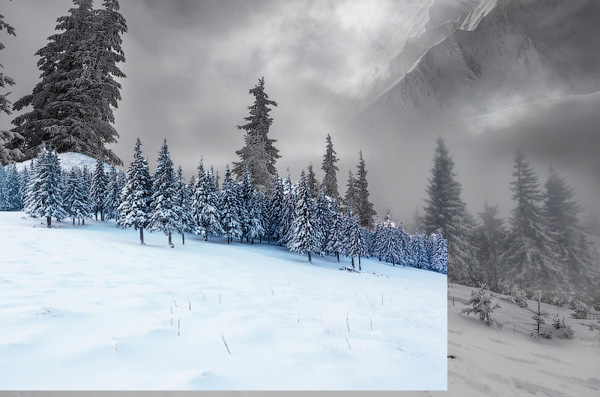
Откройте изображение со вторым зимним пейзажем и добавьте его в основной документ при помощи инструмента Перемещение  (Move Tool). Затем нажмите Ctrl + T, активировав Свободное трансформирование (Free Transform Tool).
(Move Tool). Затем нажмите Ctrl + T, активировав Свободное трансформирование (Free Transform Tool).

Шаг 5
Используйте вторую иконку в нижней части панели Слоев (Layers), чтобы добавить маску этому слою. При помощи мягкой круглой кисти черного цвета сотрите левую часть и оставьте видимыми только передний план, гору в правой части и деревья. Смешайте их с фоновым слоем. Уделите особое внимание деревьям и максимально естественно смешайте их с уже существующими деревьями.

Шаг 6
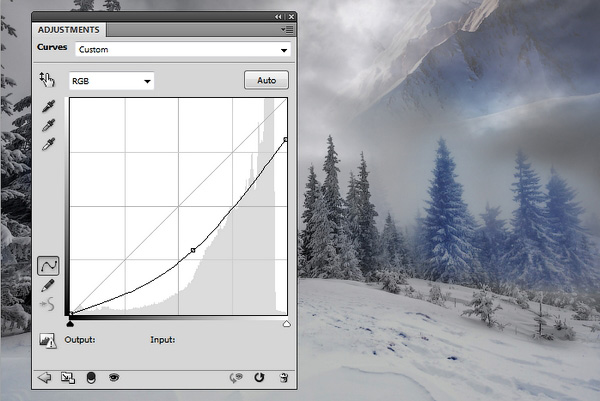
Используйте Корректирующий слой (Adjustment Layer) Кривые (Curves), установленный как Обтравочная маска (Clipping Mask) для затемнения этих зон:

Шаг 7
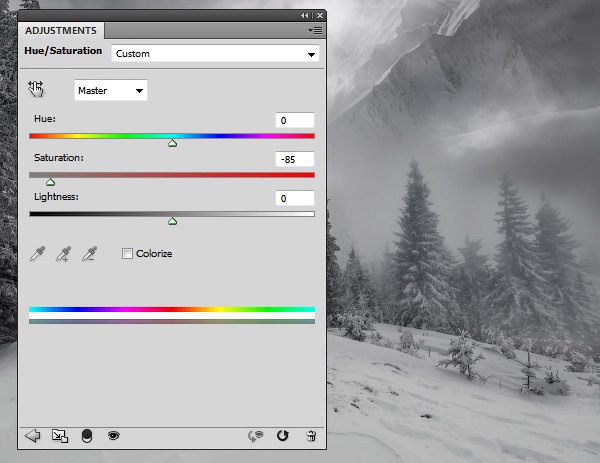
Создайте Корректирующий слой (Adjustment Layer) Цветовой тон/Насыщенность (Hue/Saturation). Сократите Насыщенность (Saturation) до -85.

2. Добавляем деревья
Шаг 1
Откройте фотографию с деревьями. Вырежьте деревья при помощи инструмента Волшебная палочка  (Magic Wand Tool).
(Magic Wand Tool).

Поместите их в левой части холста:

Шаг 2
Добавьте маску этому слою и используйте мягкую черную кисть, чтобы спрятать часть деревьев, поместив их на задний план; не забудьте сделать их более размытыми и туманными. Это поможет увеличить глубину работы.

Шаг 3
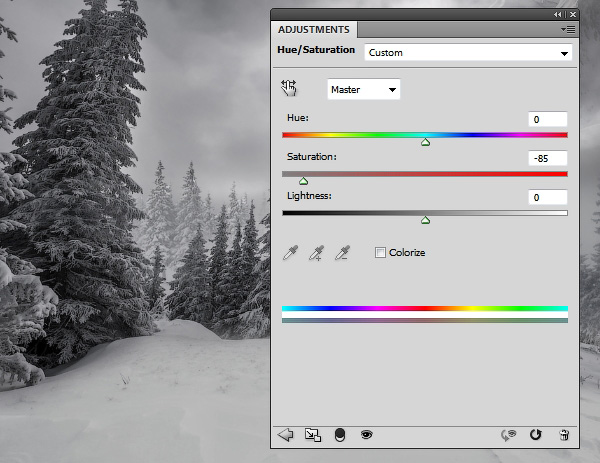
Создайте корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation). Установите значение параметра Насыщенность (Saturation) на -85:

Шаг 4
Используйте корректирующий слой Кривые (Curves), чтобы затемнить деревья, а также подчеркнуть их туманность:

3. Добавляем туман
Создайте новый слой надо всеми остальными. Используйте мягкую кисть с цветом #a6a7aa и Непрозрачностью (Opacity) около 30%. Нарисуйте клубы тумана в правом и левом верхних краях, а также немного в средней части рисунка:

Измените Режим наложения (Blending Mode) слоя на Умножение (Multiply), непрозрачность (Opacity) 100%:

4. Добавляем гору
Шаг 1
Отделите гору от фона при помощи инструмента Волшебная палочка  (Magic Wand Tool). Добавьте гору к верхней левой части пейзажа:
(Magic Wand Tool). Добавьте гору к верхней левой части пейзажа:

Используйте маску слоя, чтобы визуально поместить гору за деревьями и покрыть ее туманом:

Шаг 2
На горе есть нежелательная деталь. Создайте новый слой, активируйте инструмент Штамп  (Clone Tool). Используйте этот инструмент для удаления выделенного участка:
(Clone Tool). Используйте этот инструмент для удаления выделенного участка:

Шаг 3
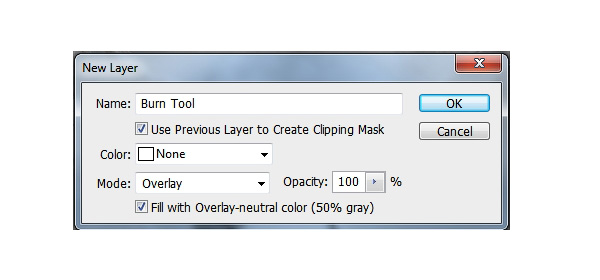
Создайте новый слой, измените режим наложения на Перекрытие (Overlay), непрозрачность слоя 100%, заполните его 50% серым:

Выберите инструмент Затемнитель  (Burn Tool) с Диапазоном (Range) Средние тона (Midtones), Экспонированием (Exposure) около 15-20%, чтобы затемнить некоторые участки горы. Вы можете увидеть, как я сделал это в Обычном (Normal) режиме и результат с режимом Перекрытие (Overlay):
(Burn Tool) с Диапазоном (Range) Средние тона (Midtones), Экспонированием (Exposure) около 15-20%, чтобы затемнить некоторые участки горы. Вы можете увидеть, как я сделал это в Обычном (Normal) режиме и результат с режимом Перекрытие (Overlay):

Шаг 4
Используйте корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation). Сократите параметр Насыщенность (Saturation) до максимума (-100):

5. Добавляем дом
Шаг 1
Разместите фотографию дома посередине:

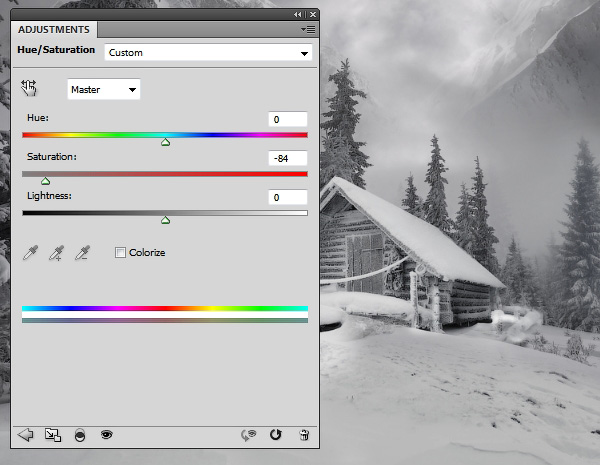
Добавьте этому слою маску. Используйте черную кисть средней мягкости и сделайте так, чтобы видимым остался только дом и нижняя часть:

Шаг 2
Мы будем делать основной источник света в верхнем углу по центру. Создайте новый слой с такими же параметрами, как в шаге 3 предыдущей секции. Используйте инструменты Осветлитель  (Dodge) и Затемнитель
(Dodge) и Затемнитель  (Burn). Улучшите свет и тень некоторых деталей дома, особенно в нижней правой части:
(Burn). Улучшите свет и тень некоторых деталей дома, особенно в нижней правой части:

Шаг 3
Создайте корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation), чтобы обесцветить дом. Сократите параметр Насыщенность (Saturation) до -84:

Шаг 4
Создайте корректирующий слой Кривые (Curves) и затемните дом:

На маске этого слоя используйте мягкую черную кисть, вернув освещенность зонам, на которые падает свет.

6. Рисуем снег
Шаг 1
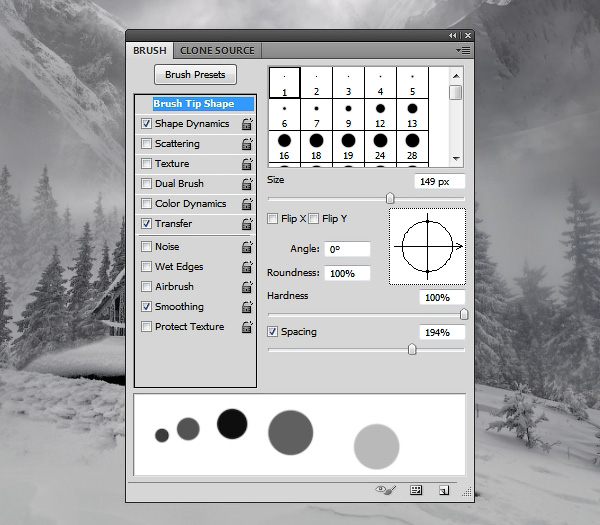
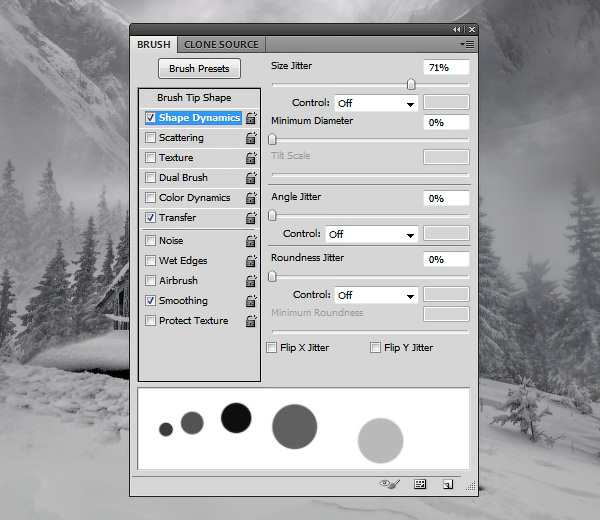
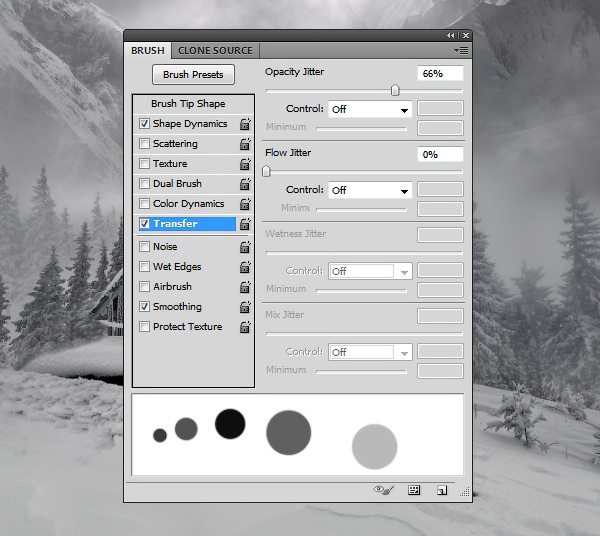
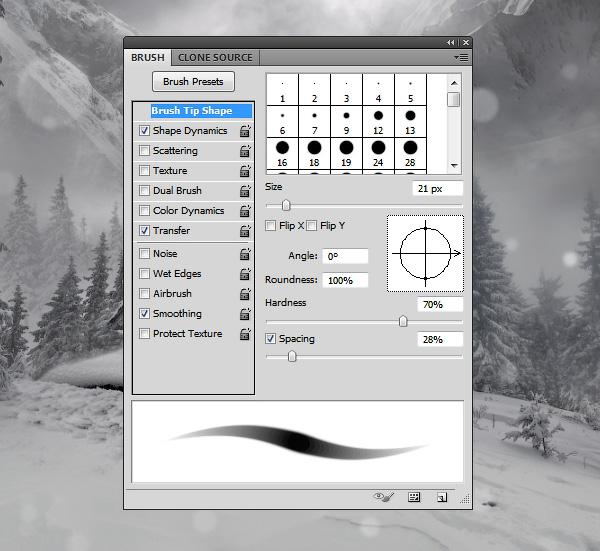
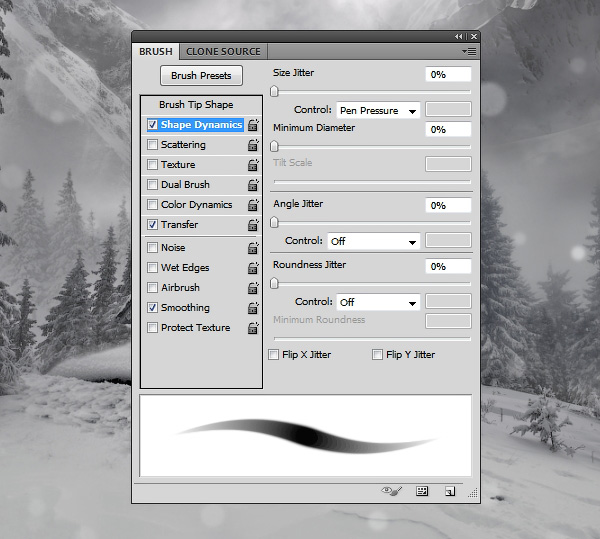
Первый шаг на этом этапе — добавить боке. Создайте новый слой и выберите твердую белую кисть. Нажмите F5, чтобы изменить параметры кисти:



Используйте эту кисть и нарисуйте немного случайных боке:

Шаг 2
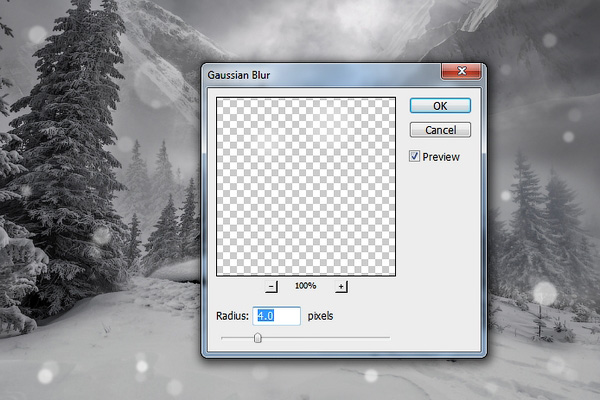
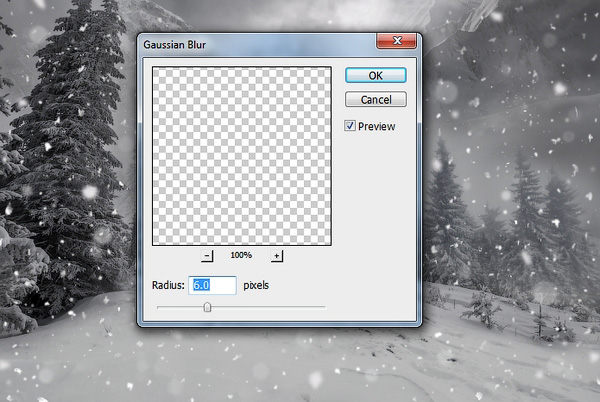
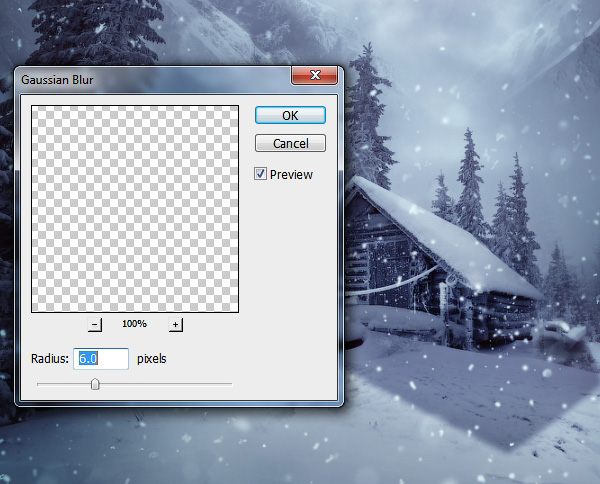
Сократите непрозрачность (Opacity) этого слоя до 80%, затем перейдите в меню Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur). Установите параметр Радиус (Radius) на 4 px.

Шаг 3
Добавьте этому слою маску и при помощи мягкой черной кисти сделайте эффект более мягким:

Шаг 4
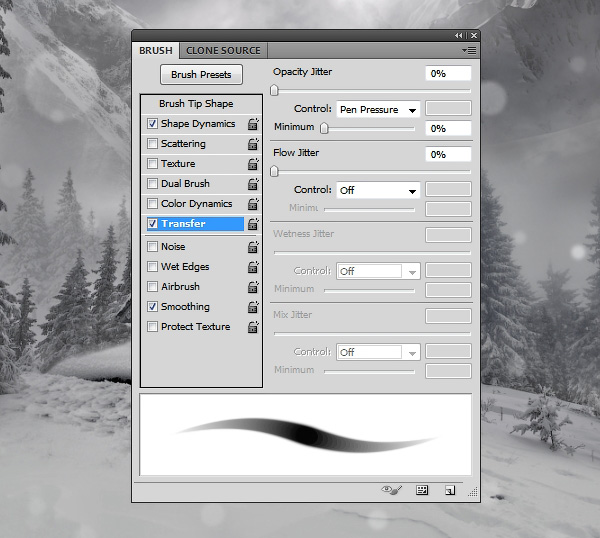
Создайте новый слой и сократите размер кисти. Установите параметры, как показано ниже:



Нарисуйте немного случайных кусочков снега разных размеров и форм. Свободно экспериментируйте и играйтесь; это действительно весело!

Шаг 5
Используйте маску слоя для сокращения интенсивности и непрозрачности снега, а также создания перехода от переднего плана к заднему. Также не забудьте сделать снежинки в туманных зонах менее заметными, чем остальные.

Шаг 6
Используйте ту же кисть и нарисуйте снежинки бòльшего размера на гранях:

Примените Размытие по Гауссу (Gaussian Blur) с Радиусом (Radius) 6 px:

7. Базовая коррекция
Шаг 1
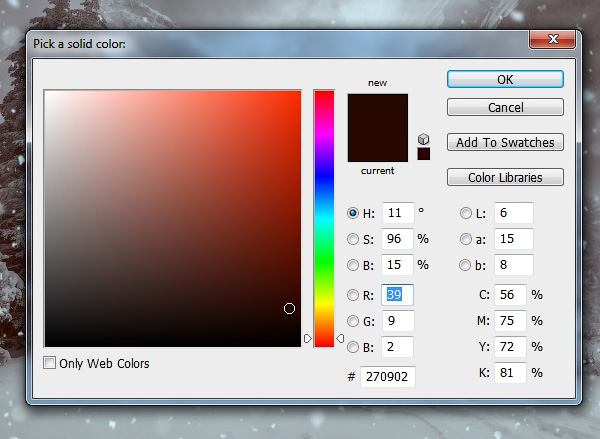
Перейдите в меню Слои > Новый слой-заливка > Цвет (Layer > New Fill Layer > Solid Color). Выберите цвет #270902. Измените режим наложения этого слоя на Исключение (Exclusion), непрозрачность (Opacity) слоя 100%.

Выделите слой-маску этого слоя. Активируйте мягкую черную кисть с непрозрачностью 20-50%, чтобы стереть передний план и небо, сократив эффект в этих зонах. Вот результат на маске и на изображении:


Шаг 2
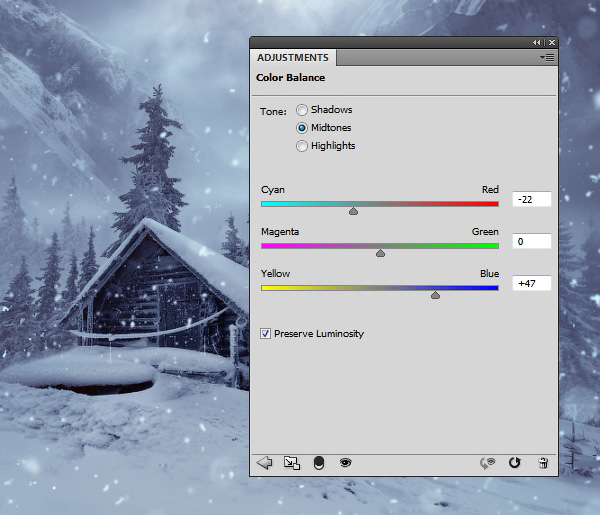
Создайте корректирующий слой Цветовой баланс (Color Balance). Выберите пункт Средние тона (Midtones):

Шаг 3
Добавьте корректирующий слой Кривые (Curves) и увеличьте яркость:

Выберите маску этого слоя и при помощи мягкой черной кисти сделайте, чтобы эффект был виден только в средней части:

Шаг 4
Используйте другой корректирующий слой Кривые (Curves), затемнив пейзаж, особенно края:

Используйте маску этого слоя для сохранения эффекта света, падающего в центре, и тени, захватывающей края.

8. Добавляем тени
Шаг 1
Мы определили основной источник света, а теперь пора добавить тень для дома. Создайте новый слой, под слоем с домом. Используйте инструмент Прямолинейное лассо  (Polygonal Lasso Tool), выделив только дом:
(Polygonal Lasso Tool), выделив только дом:

Заполните выделение (Shift + F5) черным и вертикально отразите его, выбрав Редактирование > Трансформирование > Отразить по вертикали (Edit > Transform > Flip Vertical). Переместите тень под дом, используйте (Ctrl + T), чтобы придать ей направление основного источника света:

Сократите непрозрачность (Opacity) этого слоя до 40%, примените Размытие по Гауссу (Gaussian Blur) радиусом 6 px:

Шаг 2
Добавьте маску этому слою и сократите непрозрачность выделенного участка:

Шаг 3
Создайте новый слой. При помощи черной кисти средней мягкости нарисуйте тени для остальных элементов в зоне света: для кучи снега, замерзшей веревки (не уверен, что это такое) и деревьев. Нужно регулировать непрозрачность кисти для получения более натурального эффекта.

9. Добавляем свет
Шаг 1
Создайте новый слой надо всеми остальными. Используйте мягкую кисть цвета #3a1b06, чтобы нарисовать пятно в верхней центральной части неба. Измените режим наложения на Линейный осветлитель (Linear Dodge), непрозрачность (Opacity) слоя 100%:

Шаг 2
Создайте еще один слой и зарисуйте участок в верхней центральной части цветом #fff6ed, создав подсветку. Измените режим наложения слоя на Перекрытие (Overlay), непрозрачность (Opacity) слоя 100%:

Шаг 3
Закрасьте некоторые участки цветом #e7e4e6 на отдельном слое, создав легкое отражение на гранях гор, доме, куче снега, деревьях (те, что находятся посередине за домом и большое дерево слева), а также самой земле. Установите режим наложения этого слоя на Перекрытие (Overlay) 100%:

10. Финальная коррекция
Шаг 1
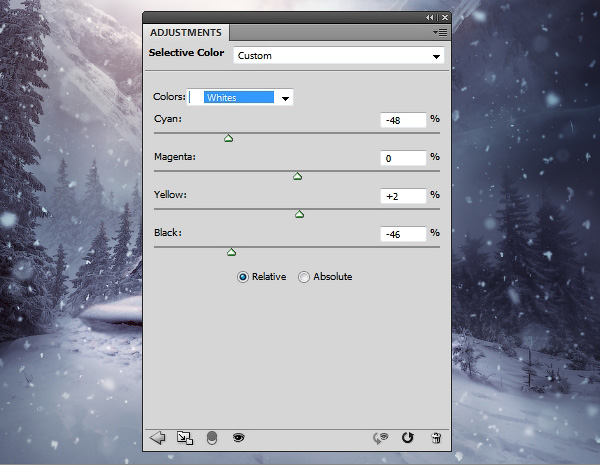
Создайте корректирующий слой Выборочная коррекция цвета (Selective Color) и измените параметры Цветов (Colors) на Белые (Whites). Цель этого шага — добавить больше насыщенности отраженному свету на земле:

Используйте черную мягкую кисть и сотрите эффект в верхней части:

Шаг 2
Создайте новый слой, измените его режим наложения на Перекрытие (Overlay), непрозрачность (Opacity) слоя 100%, заполните его 50% серым. Используйте инструменты Осветлитель  (Dodge) и Затемнитель
(Dodge) и Затемнитель  (Burn), чтобы откорректировать свет, добавить контраст некоторым элементам, а также добавить детали к земле, крыше и деревьям.
(Burn), чтобы откорректировать свет, добавить контраст некоторым элементам, а также добавить детали к земле, крыше и деревьям.


Шаг 3
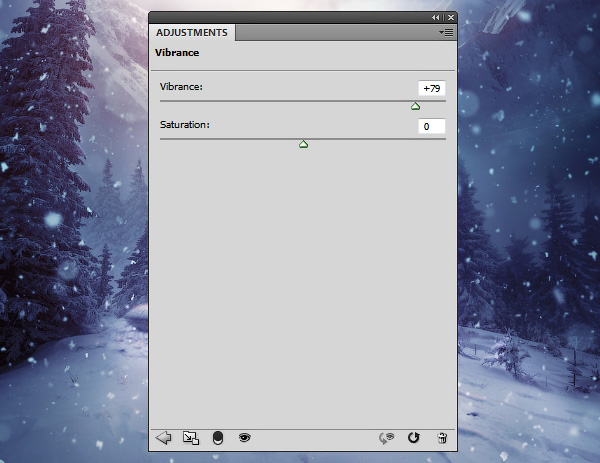
Используйте корректирующий слой Вибрация (Vibrance), подчеркнув финальный эффект:

Поздравляю, вы закончили!
Надеюсь, вы научились чему-то полезному для ваших будущих проектов. Не стесняйтесь оставлять комментарии — я буду рад их увидеть. Наслаждайтесь!

Автор: Jenny Le
Как рисовать пейзаж в фотошопе?
Хочу написать о маленьком открытии сегодняшнего дня и о том, как рисовать пейзаж в Фотошопе, который Вы видите ниже. Это состояние рисунка на данный момент и он ещё не докончен. В этой статье я не выложу всей этапов рисования, т.к. речь сейчас пойдёт о кое-чём более принципиальном, чем тени и блики на незаконченном рисунке.

Я сажусь и порисовываю его уже порядка недели, а результат – не очень. Мутно, косо, невпечетляюще.В общем надо что-то делать, а ЧТО? не знаю…
Сегодня, когда Интернет отрубился в очередной раз, мне нечего было делать, кроме, как сесть опять рисовать это. Мне повезло… Я увидел картинку поновому. Отследить косяки моей пикчи мне помогло уменьшение масштаба изображения.
Я понял, что композиция какая-то наигранная, т.к по по краям в отличии от центра место сводобное, будто туда ещё не успели воткнуть то, что надо. Я сразу решил исправить это дело. Отрезал всё лишнее.

Когда картинка на расстоянии, и Вы видите всю её, то легче определить косяки и внести изменения в набросок или уже намалёванную картинку.
 На этом этапе я уже занялся детализацией.
На этом этапе я уже занялся детализацией.А после пришла ещё одна идея по счёт этого пейзажа в фотошопе.

Решил удлинить холст в высоту, удлинив шпиль. Я пока даже не определился что это +) Сейчас появился интерес к работе, какое-то развитие поехало в этой истории. Интрига, я сам не знаю чего ждать завтра от моей фантазии.
Сейчас уже позновато, продолжу завтра с утреца.
Планы на эту работу:
- Будет нормальная трава, без использования готовой кисти “травка” в Фотошопе +)
- Нора должна выглядеть завораживающе.
- У шпиля должна чувствоваться высота + красивые облака.
- Да и ещё добавить цветовой контраст розового,оранжевого и синего.
- С деревьями что-то делать надо.
O.o ^^
Опять к вопросу о освежению взгляда к своему рисунку и обноружения косяков.
Только что попробовал развернуть картинку по горизонтали. Тоже очень хороший способ для того, чтобы посмотреть на свою работу со стороны.

За счёт того, что я правша, мой рисунок вытянулся в правый верхний угол, если не переворачивать. Я очень удивлян увиденным, в-первые вижу такой кривой рисунок.
Плюс к тому, я увидел, что деревянная арка на ближней фоне… в ней мало перспективы. Надо будет придумать что-нибудь с тенью.
Будем думать как рисовать этот пейзаж дальше, а сегодня пока Всё, до завтра.
Спонсоры дня:Обширная база данных Стоматологических клиник Петербурга.
