Рисуем реалистичную печать. Эффект создания печати в Adobe Photoshop
В этом уроке вы узнаете как создать эффект печати в Adobe Photohsop. Эффект состоит из нескольких приемов. Для начала мы создадим саму форму печати, декорируем ее и добавим текст по кругу. Затем вы узнаете как из обычной фотографии при помощи фильтра сделать иллюстрацию как для печати. Гранж-кистями в режиме маски мы создадим характерные потертости, затем добавим немного декорирующих элементов и всё.
Результат
Исходники
Для выполнения этого урока вам понадобятся следующие исходники:
- Текстура старой бумаги Grunge Stained Paper Texture
- Кисти-печати
- Кисти-печати
- Гранж-кисти
- Круглы фигуры
- Фотография мужчины Man Portrait
- Шрифт Intro Font Type
1. Бумажный фон
Шаг 1
Создайте новый документ размером 850 x 550px . Поместите в документ текстуру старой бумаги Grunge Stained Paper Texture .
Шаг 2
В меню выберите Layer > New Adjustment Layer/Слой>Новый корректирующий слой и выберите Gradient Map/Карта градиента . Используйте цвета #7a6849 и #fffbf7 .
2. Форма печати
Шаг 1
Возьмите инструмент Ellipse/Эллипс . Зажмите клавишу Shift и нарисуйте круг. Назовите этот слой Circle 1 .
Шаг 2
Нажмите Command/Control-J трижды чтобы дублировать слой Circle 1 три раза. Назовите копии Circle 2 , Circle 3 и Circle 4.
Укажите Fill/Заливку для слоя Circle 1 в 0%, и укажите ему стиль слоя Stroke/Обводка в 6 px , цвета #000000 .
Шаг 3
Переключитесь в слой Circle 2 и нажмите Command/Control-T , чтобы войти в режим трансформирования. Уменьшите круг до 95% .
Укажите Fill/Заливку слоя Circle 2 на 0%, и также укажите ему стиль слоя Stroke/Обводка в 4p x и цвета #000000 .
Шаг 4
Активируйте слой Circle 3 , нажмите Command/Control-T и уменьшите круг до 75 % .
Укажите Fill/Заливку слоя Circle 3 в 0% и Stroke/Обводку в 6px , цвета #000000 .
Шаг 5
Активируйте слой Circle 4 , нажмите Command/Control-T и уменьшите круг до 75 % .
Укажите Fill/Заливку для слоя Circle 4 в 0% и Stroke/Обводку в 4px , цвета #000000 .
Шаг 6
Скачайте круглые фигуры Circle Photoshop Shapes и откройте файл CSH в Photoshop. В меню выберите Edit > Preset Manager/Редактировать>Управление наборами и выберите Preset Type > Custom Shapes/Тип набора>Заказные фигуры . Кликните по иконке Load/Загрузить и выберите файл CSH.
Выберите в качестве первого цвета #000000 . Возьмите инструмент
 В этом уроке использована фигура no.17, но вы можете выбрать любую другую.
В этом уроке использована фигура no.17, но вы можете выбрать любую другую.3. Текст на печати
Кликните по иконке Vector Mask/Векторной маски слоя Circle 3 . Возьмите инструмент Type/Текст и поместите его прямо на контур круга. Курсор изменит форму. Кликните по по кругу.
Шрифтом Intro цвета #000000 введите ваш текст.
4. Эффект фотографии-штампа
Шаг 1
Откройте фотографию мужчины Man Portrait и поместите его новым слоем в наш документ.
Шаг 2
Зажав Control , кликните по иконке векторной маски слоя Circle 4 , чтобы создать выделение.
Вернитесь в слой с фотографией и кликните по иконке Add Layer Mask/Добавить маску слоя в нижней части палитры Layers/Слои .
Шаг 3
Укажите в качестве первого цвета #000000 и в качестве фонового цвета #ffffff .
В меню выберите Filter > Sketch > Stamp/Фильтр>Эскиз > Линогравюра и настройте фильтр как показано ниже.
Шаг 4
Откройте окно Layer Style/Стили слоя для слоя Man Portrait . Настройте слайдеры
Кликните правой кнопкой по слою Man Portrait и выберите Convert to Smart Object/Конвертировать в смарт-объект .
5. Гранж-эффект
Шаг 1
Выделите все слои, составляющие печать (все слои Circle , слой с текстом и фотографией), кликните по ним правой кнопкой и выберите Convert to Smart Object/Конвертировать в смарт-объект.
Укажите получившемуся смарт-объекту маску. Возьмите инструмент Brush/Кисть размером 800 px . Выберите черный цвет и используйте одну из кистей чтобы создать эффект потертости.
Шаг 2
Создайте новый слой и назовите его Stamp Lines . Инструментом Brush/Кисть

Укажите слою волнами маску и в ней же одной из гранж-кистей скройте часть волн и сделайте их более потертыми.
6. Эффект цветных печатей
Если вы хотите чтобы ваша печать была цветной, укажите слою со смарт-объектом корректирующий слой Color Overlay/Перекрыте цвета , используя например цвет #d9a4ae . Или же вы можете указать разные цвета разным частям печати.
Для завершения работы, создайте новый слой и назовите его Используйте кисти , чтобы создать эффект старого конверта. Используйте цвета #b24659 и #b24659 и разные штампы.
Результат
Перевод — Дежурка
Добрый вечер, дорогие мастерицы! Сегодня у нас мастер-класс от нашего дизайнера — любимой Иришки Соколовой . Читаем, учимся, радуемся и говорим спасибо;)))
Иногда, для разнообразия, хочется воспользоваться не своей «рабочей» печатью-штампом, а чем-нибудь новеньким. Пришло мне в голову попробовать сделать круглую печать. Такую, которая красуется чаще всего на различных важных документах.![]()
Для начала работы создаем новый документ 600*600 (можно 300*300) пикс. с белым фоном.
Выбираем на панели инструментов значок Т (текст)
Если вы не видите текста, значит на палитре у вас выбран белый цвет. Поменять палитру можно нажав вот на эту иконку:
Пишем небольшой текст -то, что хотим видеть на своей печати. У меня это «Сделано с любовью».
В палитре слоев выделяем слой с текстом, затем на верхней панели щелкаем по кнопке с буквой «Т» и дугой под ней. Устанавливаем следующие значение.
Если вам необходимо подогнать надпись по размеру, то выбираем Редактирование-Трансформация- Масштабирование и не забудьте нажать на значок «цепь», чтобы у вас не было неправильной деформации.
Копируем слой нажав клавиши Ctrl+J и поворачиваем копию на 180 градусов: Редактирование-Трансформирование-Поворот на 180.
 Переместите копию так, чтобы она располагалась под оригиналом. Повторяем действие. На этот раз окружность делаем поменьше и обводку 3px.
Переместите копию так, чтобы она располагалась под оригиналом. Повторяем действие. На этот раз окружность делаем поменьше и обводку 3px.Я еще к своему штампу добавила следы рук. Если вы тоже захотите сделать штамп с ручками, то выбираете на панели инструментом «произвольная фигура», затем на панели сверху нажимаете на стрелочку рядом с инструментом «произвольная фигура» и затем выбираете из всех представленных фигур нужный элемент. В данном случае правую и левую руку. Для того, чтобы они не сливались, я уменьшила непрозрачность. При желании можно выбрать вообще другой цвет и тогда они будут у нас другого цвета.
Нажимаем клавиши Shift+Ctrl+N чтобы получить новый слой и на этом слое пишем нужный текст. Если текст не пишется, а выделяется уже существующая надпись, то растрируем слои (для этого правой кнопкой мыши щелкаем на слое с надписью и выбираем «Растрировать слой») и только потом пишем текст.
Вновь растрируем слой. Теперь все слои, кроме самого последнего («задний план») выделяем и соединяем вместе нажав кнопки Ctrl+E.
Для большей реалистичности добавим шумов: Фильтр- Шум- Добавить шум
В итоге получаем вот такую печать
При желании ее можно
Повернуть под нужным нам углом при помощи Редактирование — Трансформирование — Поворот,
Можно распечатывать и использовать в своих работах,
А можно сделать из полученного штампа кисть чтобы ставить «оттиск» печати на свои фотографии.
Для этого возвращаемся в истории к шагам до добавления шума (при использовании штампа на фото своих работ, шум будет смотреться не очень хорошо), затем удаляем задний фон.
В этом уроке мы научимся рисовать реалистичную печать в программе Фотошоп. Вот результат этого урока:
А теперь приступим к созданию печати, но ни в коем случае не к подделки оригинальной. Наказание за подделку печатей и штампов предусмотрено Статьей 327 Уголовного Кодекса РФ.
При создании печати старайтесь соблюдать общепринятые стандарты для печатей и штампов:
- В печатях практически не используются особые шрифты (рукописные, готические, со сложным рисунком).
 Рекомендуется выбирать один шрифт для всех слоёв печати.
Рекомендуется выбирать один шрифт для всех слоёв печати. - Неизменным атрибутом любой печати является рамка. она должна иметь правильную геометрическую форму.
- Выравнивайте слова относительно друг друга. Старайтесь заполнить пустоты внутри рамки, изменяя размер шрифта. Все слова печати должны быть хорошо читаемы.
Шаг 1. Создайте Новый документ (Ctrl + N) размером 300 х 300 пикс. Выберите инструмент Текст (Т) и напишите две строчки текста, каждую на отдельном слое. Подберите размер шрифта так, чтобы обе строчки получились одинаковой длины.
Шаг 2. Деформируйте оба слоя с текстом. При активном инструменте Текст (Т) , кликните в панели настроек инструмента на значок Деформировать текст и установите следующие настройки:
Шаг 3. Если после деформирования текст вышел за рамки рабочего документа, то в палитре Слои кликните на одном из текстовых слоёв, а затем, удерживая нажатой клавишу Shift , на втором. В результате у Вас будут активны сразу два текстовых слоя. Далее выберите инструмент Shift , чтобы сохранить пропорции, перетащите боковой маркер внутрь рамки трансформирования и расположите текст внутри рабочего документа. Нажмите Enter .
В результате у Вас будут активны сразу два текстовых слоя. Далее выберите инструмент Shift , чтобы сохранить пропорции, перетащите боковой маркер внутрь рамки трансформирования и расположите текст внутри рабочего документа. Нажмите Enter .
Шаг 4. Теперь кликните на верхнем слое с текстом, выберите инструмент Свободное трансформирование (Ctrl + T) , затем поверните текст на 180 градусов и опустите вниз, чтобы получилась форма круга (при изменении размера обязательно удерживайте нажатой клавишу Shift).
Шаг 5. Создайте . Выберите инструмент Овальная область (М) и, удерживая нажатой клавишу Shift , создайте выделенную область круглой формы. В качестве переднего плана установите чёрный цвет (D) . Затем выберите команду Редактирование > Выполнить обводку (Edit > Stroke) . Установите значение ширины 5 пикс. и нажмите ОК . Снимите выделение (Ctrl + D) . С помощью инструмента Свободное трансформирование (Ctrl + T) расположите внешнюю рамку печати вокруг текста.
Таким же способом создайте внутреннюю рамку (значение ширины обводки 2 пикс.).
Шаг 6. Внутри печати на новом слое вставьте нужный текст, рисунок или логотип.
Шаг 7. Скройте видимость фонового слоя. Затем в палитре Слои кликните на одном из видимых слоёв правой клавишей мышки и выберите команду Объединить видимые (Merge Visible) . В результате все слои печати будут объединены в один слой. После этого снова включите видимость фонового слоя.
Шаг 8. Создайте Новый слой (Shift + Ctrl + N) над всеми слоями и примените Фильтр > Рендеринг > Облака (Filter > Render > Clouds) , а затем Фильтр > Шум > Добавить шум (Filter > Noise > Add Noise) .
Шаг 9. Измените режим наложения этого слоя на Осветление (Screen) .
Шаг 10. Удерживая нажатой клавишу Ctrl , кликните на миниатюре слоя с печатью, чтобы получить выделенную область.
Шаг 11. Инвертируйте (Shift + Ctrl + I) выделенную область, затем в палитре Слои кликните на слое с шумом, чтобы активировать его, и нажмите клавишу Delete , чтобы шум за пределами печати. Снимите выделение (Ctrl + D) . Затем объедините слой с шумом с предыдущем слоем с печатью (Ctrl + E) . В результате мы получили печать с шумом на отдельном слое.
Инвертируйте (Shift + Ctrl + I) выделенную область, затем в палитре Слои кликните на слое с шумом, чтобы активировать его, и нажмите клавишу Delete , чтобы шум за пределами печати. Снимите выделение (Ctrl + D) . Затем объедините слой с шумом с предыдущем слоем с печатью (Ctrl + E) . В результате мы получили печать с шумом на отдельном слое.
Шаг 12. Переключитесь в режим Быстрой маски (Q) . Нажмите клавишу D , чтобы установить цвет переднего плана чёрный. Выберите инструмент Кисть (В) и кистью диаметром 1 пикс,. нарисуйте что-то подобное тому, что Вы видите на рисунке ниже. Чем больше линий Вы нарисуете, тем сильнее эффект Вы получите.
Шаг 13. Нажмите клавишу Q , чтобы выйти из режима Быстрой маски . При этом все красные линии автоматически выделятся. Затем в нижней части палитры Слои нажмите на значок Добавить маску слоя . У нас уже получилась довольно реалистичная печать.
Шаг 14. Для большей реалистичности зададим цвет нашей печати. Выберите команду Изображение > Коррекция > Цветовой тон / Насыщенность (Image > Adjustment > Hue / Saturation) , в появившемся окне обязательно поставьте галочку Тонирование (Colorize) и подберите нужный цвет печати и нажимите ОК .
Шаг 15. В заключении немного повернём полученную печать. Выберите инструмент Свободное трансформирование (Ctrl + T) и поверните печать. Нажмите Enter . Вот и всё! Печать готова.
Результат очень реалистичен, поэтому не используйте полученные знания для подделки документов. Помните, что это противозаконно и карается достаточно жёстко.
Урок подготовил: Владимир Нестеров
Цели создания штампов и печатей в Фотошопе разные – от необходимости создания эскиза для производства реальной печати до клеймения изображений на сайтах.
Один из способов создания печати мы обсудили в . Там мы рисовали круглую печать, используя интересные приемы.
Сегодня я покажу еще один (быстрый) способ создания штампов на примере прямоугольной печати.
Создаем новый документ любого удобного размера.
Затем создаем новый пустой слой.
Берем инструмент «Прямоугольная область» и создаем выделение.
Кликаем правой кнопкой мыши внутри выделения и выбираем «Выполнить обводку» . Размер подбирается экспериментально, у меня 10 пикселей. Цвет сразу подбираем тот, который будет на всем штампе. Положение обводки «Внутри» .
Снимаем выделение сочетанием клавиш CTRL+D и получаем окантовку для штампа.
Создаем новый слой и пишем текст.
Для дальнейшей обработки текст необходимо растрировать. Нажимаем на слой с текстом правой кнопкой мыши и выбираем пункт «Растрировать текст» .
Затем еще раз кликаем по слою с текстом правой кнопкой мыши и выбираем пункт «Объединить с предыдущим» .
Обратите внимание, что основной цвет должен быть цветом штампа, а фоновый любой, контрастный.
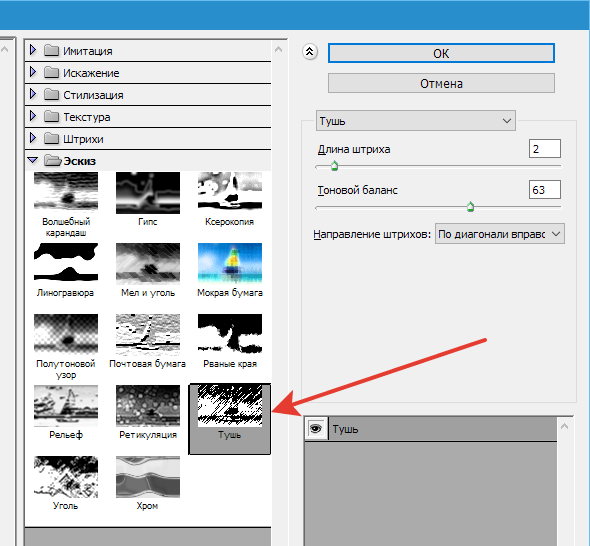
В галерее, в разделе «Эскиз» выбираем «Тушь» и настраиваем. При настройке руководствуйтесь результатом, показанным на скрине.
Нажимаем ОК и переходим к дальнейшим издевательствам над изображением.
Выбираем инструмент «Волшебная палочка» с такими настройками:
Теперь кликаем по красному цвету на штампе. Для удобства можно увеличить масштаб (CTRL+плюс ).
После того, как появится выделение, нажимаем DEL и снимаем выделение (CTRL+D ).
Штамп готов. Если читали , то Вы знаете, что делать дальше, а у меня только один совет.
Если панируется пользоваться штампом как кистью, то начальный его размер должен быть таким, которым Вы будете пользоваться, иначе, при масштабировании (уменьшении размера кисти), рискуете получить размытие и потерю четкости. То есть, если нужен маленький штамп, то и рисуйте его маленьким.
А на этом все. Теперь в Вашем арсенале имеется прием, который позволяет быстро создать штамп.
Теперь в Вашем арсенале имеется прием, который позволяет быстро создать штамп.
Думаю, что мастер-класс по созданию своей печати пригодиться многим.
Иногда, для разнообразия, хочется воспользоваться не своей «рабочей» печатью-штампом, а чем-нибудь новеньким. Пришло мне в голову попробовать сделать круглую печать. Такую, которая красуется чаще всего на различных важных документах. Я постаралась описать все шаги так, чтобы разобрался даже человек, который открыл программу Adobe Photoshop в первый или второй раз.
Для начала работы создаем новый документ 600*600 (можно 300*300) пикс. с белым фоном.
Выбираем на панели инструментов значок Т (текст)
Если вы не видите текста, значит на палитре у вас выбран белый цвет. Поменять палитру можно нажав вот на эту иконку:
Пишем небольшой текст -то, что хотим видеть на своей печати. У меня это «Сделано с любовью».
В палитре слоев выделяем слой с текстом, затем на верхней панели щелкаем по кнопке с буквой «Т» и дугой под ней. Устанавливаем следующие значение.
Устанавливаем следующие значение.
Если вам необходимо подогнать надпись по размеру, то выбираем Редактирование-Трансформация- Масштабирование и не забудьте нажать на значок «цепь», чтобы у вас не было неправильной деформации.
Копируем слой нажав клавиши Ctrl+J и поворачиваем копию на 180 градусов: Редактирование-Трансформирование-Поворот на 180. Переместите копию так, чтобы она располагалась под оригиналом.
Повторяем действие. На этот раз окружность делаем поменьше и обводку 3px.
Я еще к своему штампу добавила следы рук. Если вы тоже захотите сделать штамп с ручками, то выбираете на панели инструментом «произвольная фигура», затем на панели сверху нажимаете на стрелочку рядом с инструментом «произвольная фигура» и затем выбираете из всех представленных фигур нужный элемент. В данном случае правую и левую руку. Для того, чтобы они не сливались, я уменьшила непрозрачность. При желании можно выбрать вообще другой цвет и тогда они будут у нас другого цвета.
Нажимаем клавиши Shift+Ctrl+N чтобы получить новый слой и на этом слое пишем нужный текст. Если текст не пишется, а выделяется уже существующая надпись, то растрируем слои (для этого правой кнопкой мыши щелкаем на слое с надписью и выбираем «Растрировать слой») и только потом пишем текст.
Вновь растрируем слой. Теперь все слои, кроме самого последнего («задний план») выделяем и соединяем вместе нажав кнопки Ctrl+E.
Для большей реалистичности добавим шумов: Фильтр- Шум- Добавить шум
В итоге получаем вот такую печать
При желании ее можно
Повернуть под нужным нам углом при помощи Редактирование — Трансформирование — Поворот,
Можно распечатывать и использовать в своих работах,
А можно сделать из полученного штампа кисть чтобы ставить «оттиск» печати на свои фотографии.
Для этого возвращаемся в истории к шагам до добавления шума (при использовании штампа на фото своих работ, шум будет смотреться не очень хорошо), затем удаляем задний фон.
Как сделать вылеты в Фотошопе?
Сегодня мы поговорим о таком важном вопросе, как вылеты в макетах.
Если вы делаете макет в Фотошопе и вам нужно сделать вылеты, то нет ничего проще. Сейчас я расскажу как это делается.
Итак, что такое вылеты и для чего они делаются?
Вылеты это изображение, которое выходит за рамки формата изделия – скажем если вы делаете листовку А5 формата, то ее физический размер 148х210 мм. Стандартный вылет равен 3 мм. Из этого следует, что вам надо сделать файл 154х216 мм (по 3 мм с каждой стороны).
Как правильно делать вылеты в Фотошопе
Первое действие – вы создаете лист форматом чуть больше (на 6 мм), чем требуется.
Далее устанавливаете направляющие по линейке на расстояние 8 мм от края листа ( со всех сторон) и только после этого делаете свой макет.
У вас должно получиться нечто подобное, что на демонстрационной картинке. Обратите внимание, что красная полоса идет прямо до края листа.
Если по вашей задумке линия должна быть прямо края листа, то в макете она должна выходить
за рамки листа на 3 мм (для этого мы и делали файл чуть больше).
Вывод. Если вам требуется сделать вылеты в Фотошопе, то вам нужно изначально сделать файл размером чуть больше, чем требуемый формат, то есть к вашему формату + 6 мм по высоте и длине.
- Если это А4, то размер будет 216х303 мм
- Если это А5, то размер будет 148х216 мм
- Если это А6, то размер будет 111х154 мм
- Если это 210х98, то размер будет 216х104 мм
- Если это 150х70, то размер будет 156х76 мм
Еще статьи на тему препресса:
Ссылка на источник
Допечатная подготовка. Допечатная подготовка в полиграфии. Допечатная подготовка макетов. Курсы допечатной подготовки. Допечатная подготовка издания. Допечатная подготовка книги. Специалист по допечатной подготовке. Полиграфия и допечатная подготовка в photoshop. Вакансии допечатная подготовка. Процессы допечатной подготовки. Отдел допечатной подготовки. Допечатная подготовка дизайна. Печать и допечатная подготовка. Этапы допечатной подготовки. Скачать допечатная подготовка. Цифровая допечатная подготовка. Допечатная подготовка изображения. Работа допечатная подготовка.
Допечатная подготовка в полиграфии. Допечатная подготовка макетов. Курсы допечатной подготовки. Допечатная подготовка издания. Допечатная подготовка книги. Специалист по допечатной подготовке. Полиграфия и допечатная подготовка в photoshop. Вакансии допечатная подготовка. Процессы допечатной подготовки. Отдел допечатной подготовки. Допечатная подготовка дизайна. Печать и допечатная подготовка. Этапы допечатной подготовки. Скачать допечатная подготовка. Цифровая допечатная подготовка. Допечатная подготовка изображения. Работа допечатная подготовка.
Подготовка иллюстрации к печати. Как не наломать дров.
Когда речь заходит о печатной иллюстрации (будь-то разворот детской книги, полоса в журнал или даже простая открытка), многие художники испытывают трудности с техническими моментами, а именно с правильной подготовкой своей работы в печать. На самом деле, в этом нет ничего страшного! Нужно всего лишь помнить с самого начала о некоторых нюансах, и тогда никакие требования печатного производства не смогут повергнуть вас в шок.
Эту статью написала замечательная Маргарита Левина специально для нашего блога:
“В своё время я 2 года проработала верстальщиком в типографии, что, надо сказать, дало мне бесценный опыт знакомства со многими печатными технологиями. Я была как раз тем человеком, к которому поступали все макеты клиентов, и который их готовил непосредственно к печати. Этот опыт до сих пор меня выручает, когда дело доходит до подготовки моих иллюстраций к печатному производству. Но иллюстратору не обязательно вникать во все тонкости препресса. Достаточно знать самые основные моменты, о которых и пойдёт сегодня речь.
CMYK vs RGB
Если вы изначально рисуете иллюстрацию для печати, то лучше всего сразу задавать вашему документу цветовую модель CMYK. Да, есть иллюстраторы, которые предпочитают всё рисовать в RGB, потому что её цветовой охват больше, и в последствии при переводе в CMYK цвета будут казаться ярче. Но в этом подходе есть свои недостатки в виде дополнительных телодвижений по цветокоррекции. Я лично предпочитаю работать сразу в CMYK. Если же заказчик планирует не только печатать, но и использовать вашу иллюстрацию на электронных носителях (например, как баннер для сайта или приложения), то тогда логичнее рисовать в RGB, а потом уже переводить в CMYK.
Запомните – все, что для печати – CMYK, все, что для веба (даже просто показать рисунок на вашем блоге или сайте) – RGB!
Как правильно перевести иллюстрацию из RGB в CMYK:
- Идём во вкладку Edit – Convert to Profile…
2. Выставляем галочку рядом с Use Black Color Compensation. Выбираем из списка профиль Custom CMYK…
3. Выставляем следующие настройки:
- Dot grain – Standart, 13-18%
- Separation Type – GСR (Gray Color Replacement)
- Black Generation – Medium
- Black Ink limit – 80%
- Total Ink limit – 300%
ВАЖНО! Не используйте для перевода из RGB в CMYK вкладку Image – Mode – CMYK Color. Этот путь легче, но может давать некорректные цвета.
Размер важен
Если вы работаете с растровыми изображениями, то принципиальное значение имеет размер картинки, потому что в дальнейшем увеличить такую иллюстрацию будет невозможно и придётся её перерисовывать заново. Лучше вообще рисовать в масштабе, увеличив размер в 1,5-2 раза, тогда изображение при печати получится чётче (а ещё это подстраховка на случай, если заказчик решит немного изменить размер печатного формата). И не забываем про вылеты под обрез – это дополнительные поля на 3-5 мм выходящие за пределы обрезного формата, которые нужны для того, чтобы исключить погрешность резки (в случае, если ваша иллюстрация соприкасается с линией реза).
Как правильно задать размер для иллюстрации в Фотошопе с вылетами под обрез и в масштабе 2 к 1.
- Создаём документ с размерами обрезного формата плюс вылеты под обрез – к примеру, размер открытки 150 на 100 мм, с вылетами под обрез получается 160 на 110 мм.
2. Делаем рамку обрезного формата (150 на 100 мм) – создаем прямоугольник с заданными размерами и контуром 0,5 мм красного цвета, выравниваем его ровно по центру. Можно дополнительно сделать рамку формата 140 на 90, чтобы все важные детали располагать не ближе 5 мм к линии реза.
3. Теперь идём во вкладку Image – Image Size и увеличиваем размер документа пропорционально в 2 раза (получится 320 на 220 мм).
4. Вуаля! Теперь у нас есть документ нужного размера с необходимой разметкой. Можем приступать к рисованию.
5. Когда иллюстрация готова – убираем рамки, сливаем все слои в один и идём опять по вкладке Image – Image Size и уменьшаем иллюстрацию до нужного формата (160 на 110 мм). Сохраняем отдельным документом (на всякий случай, чтобы не потерять исходник в слоях и большом размере).
Разрешение Изображения
Иллюстрация для печати должна иметь разрешение 300 dpi (300 точек на 1 дюйм). Уменьшение этого параметра грозит ухудшением качества изображения, появлением на нём видимых пикселей. Исключение составляет широкоформатная продукция – здесь для печати вполне хватает 90-120 dpi.
(Слева – разрешение 300 dpi, справа – 30 dpi)
Фотошоп не для текста
Если на вашей иллюстрации должен быть шрифтовой текст (особенно мелкий), то верстать его нужно в векторном редакторе, а не в Фотошопе. Иначе при печати он будет выглядеть немного размытым и нечётким. Я для этих целей использую Иллюстратор. Очень удобно перетаскивать туда изображение прямо из Фотошопа. И не забудьте потом свести шрифт в кривые!) Кстати, если ваш текст чёрный, то используйте для этого 100% black (в CMYK – 0, 0, 0, 100). А если предполагается офсетная печать, то поставьте в меню Attributes галочку на Overprint Fill.
Вот и всё, о чём нужно помнить иллюстратору при подготовке своих иллюстраций в печать. Применяя всё это на практике, вы не только упростите себе жизнь, но и станете любимчиком всех печатников, избавив их от необходимости писать вам длинные письма с техническими правками”.
Надеюсь вам было интересно и полезно! Даже я для себя узнала кое-что новое. Оказывается, и я раньше неправильно переводила из одного цветового разрешения в другое. Теперь буду знать. У Маргариты еще много всяких очень полезных статей собрано в ее БЛОГЕ об иллюстрации. Всем рекомендую зайти почитать. А я буду просить Маргариту писать для нас почаще. Уж очень здорово и познавательно у нее получается 🙂
А вы знали о том, что написано выше? Может у вас есть свои ноу-хау? Делитесь в комментах 🙂
* * *
Минутка рекламы. Вы же знаете, что без толкового издательства продвижение вас как иллюстратора просто невозможно? Вот где можно узнать, как найти и подписать контракт с серьезными издательствами:
1. Видео-семинар «Профессия Иллюстратор. Как вести творческий бизнес» — для тех, кто хочет выйти на международный уровень. Образцы контрактов прилагаются.
2. Полный комплект “Восемь в одном” – всё самое необходимое, что вам нужно знать по иллюстрации.
Поделиться с друзьями:
Создание сургутной печати, рисуем печать, создание печати в уроке фотошопа
Шаг 01 Начнем очень нестандартно — создадим документ, в данном случае 540 на 320px (72dpi). Вы можете задать и другие размеры, но тогда вам придется изменять и настройки стилей слоя. Не спеша нарисуйте пером внешнюю форму сургучной печати. Как правило, у таких печатей гладкий волнистый контур. Давайте вспомним, как эта печать вообще получается: расплавленный сургуч наливается на место скрепления документа или веревки и его, пока он не застыл, придавливают печаткой с рисунком. Под нажатием печатки, сургуч частично выдавливается из-под нее, отчего и получаются неровные волнистые контуры по краю и рисунок в центре. Для того чтобы при рисовании формы контур получался плавным, когда ставите точку, оттягивайте ее немного в сторону, регулируя кривизну дуги. Замкните контур:
Шаг 02 Переключите перо в режим Exclude Overlapping Path Areas и нарисуйте внутренний край внешнего ободка (той части, что вытекла из-под печатки). Этот режим позволит вырезать из общей формы внутренний круг:
Шаг 03 Создайте новый слой и добавьте ему векторную маску слоя, сделав правый клик и выбрав из контекстного меню команду Create Vector Mask. В результате получим маску, которая основана на нарисованной нами фигуре:
Шаг 04 Залейте текущий слой бордовым цветом #bb362e, нажав Alt+Backspace, при этом зальется только та область, которую мы нарисовали (мину внутренний часть):
Шаг 05 По причинам, которые вы поймете позже, нам нужно сделать копию этого слоя, нажав Ctrl+J. Переименуйте нижнюю копию в «Shadow /Тень»:
Шаг 06 Перейдите на верхний слой-копию ободка и войдите в настройку его стилей (правый клик по слою и выбор команды Blending Options или двойной клик по слою). Настройте стиль слоя Bevel and Emboss + Contour, как это показано ниже:
Получилось следующее:
Шаг 07 Теперь мы собираемся сделать центральную часть печати, использую уже готовую заготовку. Скопируйте слой «Shadow /Тень» и скройте отображение остальных форм:
Инструментом Path Selection (A), выделите внешний контур у этого слоя, кликнув на него один раз, и удалите его, нажав клавишу Delete:
Шаг 08 Эта форма точная середина печатки, однако между ней и ободком проявится белесый контур, который вовсе нам не к месту. Поэтому немного увеличим размеры внутренней, например на 5%, для этого нажмите Ctrl+T, включите кнопку сохранения пропорций и вбейте в любое из верхний полей, отвечающих за ширину и высоту 105%. После этого дважды нажмите на Enter:
Можете включить видимость остальных слоев (мы их отключали для удобства):
Шаг 09 Для слоя с серединкой настройте стили слоя Bevel and Emboss + Contour и Satin. Эти стили позволят центральной части отпечатка объединиться с внешним ободком, получив между ними гармоничный переход:
После применения стилей, получаем:
Шаг 10 Перейдите на слой «Shadow /Тень» и настройте ему следующие стили слоя (внимательно смотрите на параметры): Drop Shadow:
Outer Glow:
Шаг 11 Теперь, когда форма сургучного отпечатка готова, осталось добавить в ее центр рисунок, который завершит нашу работу. Я собираюсь использовать одну из форм геральдического набора, но вы можете использовать любую форму, которую захотите (даже текст). Создайте новый слой выше слоя с серединкой, но ниже внешнего ободка, возьмите инструмент Custom Shape (U) в режиме Shape Layers, выберите тот рисунок, который вам нужен и, зажав Shift, нанесите его в центр:
Понизьте этому слою параметр Fill до 0%:
Шаг 12 Настраиваем для слоя с рисунком стиль слоя Bevel and Emboss + Contour:
Шаг 13 Готовая печать будет выглядеть следующим образом:
Шаг 14 После всех этих шагов, нашу печать можно применять по назначению, запечатывая письма, чтобы гарантировать подлинность их содержимого. Совсем ленивые могут скачать PSD-файл и работать на его основе, но практику это не заменит:
уроке фотошоп, уроки фотошопа, урок Photoshop
В чем рисовать билборд 3*6 метров? Можно ли в Фото | Render.ru
>> а как тогда вставлять текст в фотошопе если не растрировать? Все равнопри экспорте в TIF надо будет слои сливать и растрировать текст…
Оставлять в текстовом слое. Если соблюдены условия, указанные выше, то при экспорте в EPS или PDF, записи в PS-файл этот слой записывается ОТДЕЛЬНОЙ картинкой, заключенной в clipping path в форме букв. Особенность Clipping path’а в том, что он «обрезает» заключенную в него картинку, с каким бы низким значением ppi она ни была, с образованием четкой и резкой границы, выводимой с разрешением выводного устройства (те самые dpi). Т.е. каким бы низким не было бы разрешение (ppi) картинки, текст будет прорисован настолько четко и резко, насколько это позволяет принтер. Аналогично выводятся и вескторные слои PhotoShop’а («vector mask»).
>> Все равно при экспорте в TIF…
Тогда уж лучше записывать как EPS — растрировать с нужным разрешением можно, просто открыв такой файл в том же PhotoShop’e. Да и голова не будет болеть по поводу всех этих d- p- и lpi
Кроме того, практически все принтеры шириной более метра используют RIP, в который можно этот EPS просто «затолкать». И получить отпечаток гораздо быстрее и качественнее, чем геморроиться со всякого рода TIF’ами. Мне тоже часто приносят на печать файлы по 300-600 Мбайт (за это творцы платят лишних $15 ) ) — одно только копирование его на HDD занимает минуты три-четыре, в то время как векторный оригинал имеет объем от силы мегабайт-полтора. В последнем случае и в очередь печати «файло» становится максимум через три-четыре минуты. Есть однако серьезная оговорка — при этом надо наложить табу на использование:
1. Bitmap mask;
2. Всякого рода «прозрачностей», в т.ч. на импорт в CDR PSD-файлов с прозрачностью;
3. Текстур;
Наличие в макете хотя бы одного из этих объектов требует для гарантированного выхода задания на печать отправки в RIP предварительно растрированной «нетленки» (того самого «TIF’а»), ибо порождаемый в этом случае PostScript в Corel’овском исполнении может с большой вероятность сорвать крышу у любого RIP’а.
Потенциально опасен также Contour (особенно на тексте, набранном хитропопыми гарнитурами), так при этом число точек в получившейся кривой просто астрономическое и требует от RIP’а очень большого объема памяти.
>> Вставлять через Corel как eps?
В таком случае произойдет банальное растрирование EPS’а со всеми вытекающими последствиями (более пяти с небольшим метров, кстати, Adob’овский soft отказывается принимать). Вставить как Vector layer можно только из Adobe Illustrator’а через Clipboard.
Любите креатив, дизайн и маркетинг?
Я всегда хотел повторить в Photoshop ставшей уже классической технику “Орловская печать”, которая многим будет напоминать технику гравюры. У меня на сайте есть “Урок по созданию узора Гильош или тангирной сетки в Illustrator“, но в этом уроке мы будем учиться стилизовать иллюстрацию, чтобы в результате получилось максимально приближенный вид с большим количеством оттенков и тонов, как денежных знаках или ценных бумагах. Для этого урока нам понадобится Photoshop и небольшие манипуляции в Illustrator.
В отличие от техники гравюры, этот метод использует изогнутые и волнистые линии (Орловская печать), которые различаются по толщине. Итак, приступим!
Прежде чем мы сможем добавить желаемый эффект к фотографии мы должны построить спектр “сеток”, которые затем будут накладываться поверх нашего изображения для получения иллюстрации с эффектом гравюры. Этот этап можно было бы сделать и в Photoshop, в Illustrator сделать эту работу намного легче.
Создайте в Illustrator новый документ и нарисуйте прямую линию Сделайте ее без заливки, толщиной 1 pt черным контуром и затем перейдите в Effect> Distort & Transform> Zig Zag .
Введите параметры, как показаны на рисунке выше.
Удерживая клавишу ALT и SHIFT перетащите дубликат волнистой линией вертикально вниз. Выбрав обе линии перейти к Object > Blend > Make .
Перейдите к Object > Blend > Blend Options , чтобы настроить параметры. Выберите Specified Steps и измените значения так, чтобы получить плотность линий, как у меня на скриншоте выше. В моем случае значение получилось в 220 шагов, но в вашем случае оно может отличаться, так как оно зависит от расстояния, на которое вы разнесли первоначальные линии.
Выделите полученные линии и скопируйте их в буфер обмена. Откройте новый документ в Photoshop и вставить их, выбрав Paste As: Pixels .
Вернитесь в Illustrator и изменить толщину контура на значение 2 pt . Возьмите копию обновленной сетки и вставьте его на новый слой в документ Photoshop.
Повторите процесс увеличения толщины линий на 1 pt и каждый раз вставляйте полученную версию на новом слое в Photoshop документ. Делайте это для значений толщины 3 pt , 4 pt , 5 pt и, наконец, 6 pt .
Слои в документе Photoshop должны быть идеально выровнены, таким образом, у нас каждый, при переключении видимости слоев, линии должны становятся толще и толще.
Сейчас сделаем прием, который действительно позволит получить максимально приближенный к гравюрной технике эффект. Переименуем как показано выше два слоя “сетки” в Dark Shading . Выбрав эти два слоя нажмите Ctrl + T и поверните их на 90 ° так, чтобы волнистые линии проходили вертикально.
Переименуйте следующие два слоя на Light Shading и Highlights как на картинке выше. Выделите переименованные слои и поверните их на 45 ° , так чтобы волнистые линии проходили по диагонали.
Забегая вперед, хочу немного пояснить мой выбор слоев и логику, которой я придерживался. Я потратил несколько часов пытаясь воспроизвести задуманный эффект, но настоящий прорыв произошел, когда я обнаружил, что мне нужно несколько слоев. Когда я проанализировал некоторые произведения искусства, созданные в стиле гравюры, я смог увидеть только три вида линий в разных направлениях и разной толщины, но мои попытки с 3 слоями приводили к потерям в деталях. Ключевым решением является использование пары слоев в одном и том же направлении, только с разницей в толщине линии 1 pt (линии Dark Shading и Light Shading). Если смотреть на эти слои по отдельности, то кажется, что они ничего нового в композицию не привнесут, но стоит собрать все слои воедино, как появляются так нужные детали в полутонах. Разницу можно посмотреть на изображении выше.
Но будем двигаться дальше и применим наши наработки к конкретному изображению.
Откройте выбранную вами изображение в Photoshop и продублируйте его 6 раз (по одному для каждого слоя заготовленной сетки), нажав на ярлык CMD + J (или Ctrl + J для Windows версии). Я выбрал этот образ в Shutterstock , вы же можете выбрать свое изображение.
Выключите видимость всех слоев, кроме первого, затем перейти к Image> Adjustments> Threshold . Введите 80 для значения Threshold Level . Повторите процесс со всеми другими слоями, но постепенно повышая Threshold Level до 100 , 120 , 140 , 160 и 180 .
Перетащите 6 слоев линий поверх фото в документе Photoshop. Отцентрируйте их относительно вашего изображения. Выключите видимость для всех этих слоев.
Включите видимость первого слоя с низкой (Threshold Level = 80) и перейти к Select> Color Range .
Измените в настройках выбора Shadows и нажмите OK . Перед этим убедитесь, что цвет переднего плана (Foreground) выбран черный.
После выбора цветового диапазона (Color Range) – выберите слой с название Shadows и щелкните на значок создать новую маску слоя, он находится в нижней части палитры Layers .
Выключите видимость всех слоев, за исключением следующего Threshold Level . Загрузите выделение цветового диапазона этого слоя и примените его в качестве маски к слою Dark Shading .
Повторите процесс со всеми последующими слоями по тому же принципу.
Выключите все Threshold Level слои и сделайте все слои затенения видимыми, чтобы увидеть весь эффект от проделанной работы. Каждый слой штриховых ограничивается разными областями изображения в пороговых уровнях (Threshold Level).
Добавить корректирующий слой с эффектом наложения Color с зеленой заливкой поверх всей композиции, чтобы дать иллюстрации зеленый оттенок, такой как бывает на денежных знаках или ценных бумагах.
Окончательный Photoshop файл поражает свое реалистичностью с точки зрения имитации растра. На этом наш урок закончен, был рад рассказать вам о небольших хитростях в Photoshop. Всегда отвечу на все вопросы которые вы можете задать в комментариях после урока.
Автор здесь.
Похожие уроки и статьи
Оценка посетителей
[Всего: 19 Среднее: 4.3]Требования к макетам для заказа печати на футболках и банданах
Рабочие файлы макетов для печати принимаются в работу только в электронном виде:
Макеты для заказа печати
Общие требования:
- Макет предоставляется в натуральном размере (в масштабе 1:1), в размере который должен быть напечатан на готовом изделии
- Нижний слой или объект, содержащий фоновую заливку, должен быть отдельным от изображения и окрашивается в цвет изделий, на которых будет выполняться печать
- Минимальная толщина линий и объектов (далее по тексту будем рассматривать в качестве линий), которые могут быть напечатаны, составляет 0,4 миллиметра (не путать с пикселями и пунктами)
- Все текстовые элементы должны быть преобразованы в формат макета: переведены «в кривые» для векторных форматов, или «растрированы» для растровых форматов
Требования к векторным изображениям:
- При наличии объектов, содержащих контуры и/или обводки (outlines), необходимо включение опции их масштабирования вместе с изображением (scale with image), при изменении размеров макета (пример)
- Плашечные («чистые», spot) цвета должны быть указаны в цветовой системе PANTONE Solid Coated и сохранены в палитре цветов (пример)
- Объекты, созданные при использовании различных эффектов, и инструментов (включая библиотеку фоновых рисунков и «Lens» /линза/ в Corel Draw) должны быть извлечены из библиотек и преобразованы в отдельные векторные объекты
- Для макетов, предоставляемых в Corel Draw, контурные группы должны быть разгруппированы
Требования к растровым изображениям:
- Изображение для печати должно быть на отдельном от фона слое, прозрачном
- Желательно предоставление послойного макета, с изображением в котором отдельные объекты размещены на различных слоях
- Цветовая модель предоставляемого макета – RGB
- Разрешение изображений для печати на футболках рекомендуется не менее 300 dpi (точек на дюйм), для изображений больших форматов печати (для бандан и полной запечатки футболок) – не менее 250 dpi
Важные дополнения
- Для макетов бандан и платков из искусственного шелка необходимо по периметру добавлять поля 5 мм на возможную усадку ткани и обработку края
- Сопровождайте макеты для печати изображениями небольшого размера («превью»), дающими представление о местах размещения и размерах изображения при печати
- Описание заказа должно быть максимально полным, четким и конкретным – по каждому изображению: из какого файла, каким размером, какими цветами, в каком месте требуется напечатать
В случае отсутствия графического превью, максимально подробное текстовое описание является не желательным, а обязательным!!!, то есть не пожеланием, а требованием
Не забывайте о том, что если Вы — точно знаете, как должны выглядеть готовые изделия, мы – можем об этом лишь догадываться
Не жалейте времени на максимально полное и точное описание заказа – это экономит ваше же время, которое может понадобиться для уточнения и конкретизации всех деталей заказа и максимально гарантирует получение вами готовых изделий именно в том виде, в котором они вам необходимы
Правильный макет для печати — необходимое условие производства качественной продукции
Соблюдение данных требований является обязательным условием для предоставляемых макетов. Доработка макетов и приведение их в соответствие указанным требованиям нашими силами занимает наше дополнительное, сверхнормативное время и увеличивает не только время выполнение заказа, но и, как следствие, стоимость работ по вашему заказу
Adobe Illustrator против Photoshop против InDesign
Photoshop, Illustrator и InDesign представляют собой «большую тройку» Adobe Creative Suite, но никогда не предполагайте, что одно можно заменить другим.
Используйте неправильную дизайнерскую программу для создания определенного элемента вашего произведения искусства, и вы можете получить размытый текст, неаккуратные макеты или логотип, размер которого вы никогда не сможете изменить, не превратив его в неровный кошмар.
Однако совместное использование всех трех программ превращает их в команду мечты.Вы можете максимизировать сильные стороны каждого продукта Adobe, а также свести к минимуму их слабые стороны; там, где одна программа терпит неудачу, другая может решить проблему.
Какую программу Adobe следует использовать для создания печатных материалов?
Поскольку у каждой программы есть свои сильные и слабые стороны, то, какую из них следует выбрать, зависит от того, какую часть полиграфического дизайна вы на самом деле делаете.
На примере этого дизайна папки презентации давайте разберем, какие программы Adobe (Photoshop vs.Illustrator vs. InDesign) использовались для создания различных его элементов.
Разработка логотипа:
Иллюстратор Идеальная масштабируемость векторных изображений делает Illustrator лучшей программой для создания печатных логотипов. Логотип, который вы создаете в Illustrator, можно импортировать в различные проекты, и он всегда будет распечатан с кристальной четкостью.
Второе место: InDesign
Если у вас нет Illustrator, InDesign также предлагает векторные инструменты, необходимые для создания масштабируемого логотипа.Photoshop может работать в крайнем случае, но имейте в виду, что созданные вами векторы будут преобразованы в растровые изображения, и вы, вероятно, увидите небольшую пикселизацию, если попытаетесь воспроизвести логотип в разных размерах.
Рисование фигур и графики:
Иллюстратор Illustrator — лучший выбор для рисования визуальных элементов любой формы, поскольку векторами можно легко манипулировать, изменять и изменять их размер. Векторная иллюстрация может быть сложной для изучения, но результаты выглядят гораздо более профессионально, чем другие варианты, нарисованные вручную.
Второе место: Photoshop
Если вы не против работать в пиксельной среде, вы можете добиться аналогичных результатов с помощью Photoshop. Поскольку не все ваши иллюстративные элементы будут повторно использованы в других дизайнах, у вас не возникнет проблем с пикселизацией, если вам не придется изменять размер изображения.
Добавление фильтров и спецэффектов:
Photoshop Photoshop дает вам доступ к впечатляющей библиотеке фильтров и спецэффектов.Если вы хотите придать своим печатным медиа-проектам дополнительный уровень таланта, Photoshop должен быть вашим первым выбором.
Второе место: InDesign
Если у вас нет доступа к Photoshop, вы можете добавить несколько ограниченных фильтров к своим фотографиям прямо из InDesign. У него нет такой же возможности, как у Photoshop, но он может справиться с основами.
Обработка фотографий:
Photoshop Название говорит само за себя: в Photoshop есть большинство инструментов для работы с фотографиями, а поскольку фотографии создаются с использованием пикселей, вам не нужно беспокоиться об искажении.Всякий раз, когда ваш дизайн печати включает фотографии, сначала используйте Photoshop, чтобы улучшить качество изображения, прежде чем импортировать в другую программу.
Второе место: InDesign
Опять же, если у вас нет доступа к Photoshop, InDesign может, по крайней мере, справиться с основами, такими как кадрирование и изменение размера. Это не должно быть вашим первым выбором, но в крайнем случае с ним можно справиться.
Письменная копия:
InDesign Если вы разрабатываете брошюру, карманную папку или другой проект для печати, в котором есть большие отрывки текста, InDesign очень удобен благодаря своей интуитивно понятной функции переноса слов.Перенос слов помогает легко разбить копию на столбцы, позволяя использовать каждый дюйм пространства холста. InDesign также создает четкий, чистый текст, лишенный пикселизации.
, занявший второе место: Illustrator
Illustrator также можно использовать для создания гладкого масштабируемого текста из векторных фигур, но без инструментов переноса слов создать красивый макет для текста может быть сложно.
Дизайн макетов:
InDesign InDesign обладает всеми лучшими инструментами для создания полных макетов для печати, особенно многостраничных макетов с использованием системы мастер-страниц.Он также может обрабатывать многостраничные шаблоны, что упрощает быстрое создание четкого макета.
, занявший второе место: Illustrator
Illustrator также может в определенной степени обрабатывать многостраничные макеты, но без системы мастер-страниц вам придется выполнять много дополнительной работы.
Создание файлов, готовых к печати:
InDesign Создание готового к печати дизайна папки в InDesign — довольно простое дело. Он сохраняет все элементы дизайна в исходном состоянии, поэтому, когда придет время печатать, у вас будет максимально точное представление.InDesign также лучше, чем большинство других программ Adobe, при создании файлов .EPS, одного из наиболее идеальных форматов для готовых к печати изображений.
Второе место: Illustrator
Illustrator — достойный второй выбор благодаря своей способности экспортировать готовые к печати файлы .EPS.
А как насчет Adobe Fireworks?
Хотя Adobe Fireworks — отличный инструмент для редактирования иллюстраций и фотографий, когда дело доходит до дизайна печатных носителей, Fireworks не так уж много может предложить по сравнению с другими программами Adobe Creative Suite.
На самом деле это что-то вроде объединения всех трех программ — в нем есть слои и инструменты для редактирования фотографий, такие как Photoshop, векторные иллюстрации, такие как Illustrator, и использование мастер-страниц, таких как InDesign.
Однако Fireworks в первую очередь предназначен для веб-дизайна и цифрового дизайна, поэтому, когда дело доходит до создания печатных дизайнов, он не предлагает ничего нового.
Заключение
У всех нас есть собственные способы работы, и в конечном итоге вы должны выбрать ту программу, которая лучше всего подходит вам как дизайнеру.В конце концов, важно, чтобы ваш конечный продукт был чистым, прозрачным и бросался в глаза.
Есть ли у вас какие-либо вопросы об использовании Illustrator, Photoshop или InDesign для создания дизайна печатных СМИ? Каковы были ваши личные впечатления от использования Adobe Creative Suite для печати? Есть ли другая альтернативная программа, которую вы предпочитаете этим трем? Мы действительно хотим услышать ваше мнение, поэтому оставляйте свои комментарии ниже!
Создание кисти с отпечатком руки и ноги в Photoshop • Учебники по Adobe Photoshop
Отпечатки стопы и руки — интересный способ добавить человеческий элемент к цифровому изображению.Они легко узнаваемы, но в то же время каждый из них абсолютно уникален. Отпечатки рук каноничны, индивидуальны и часто символизируют власть. Следы, как правило, следует рассматривать как элементы, представляющие направление или движение. Имея такие кисти в наборе, вы можете открыть новые возможности для ваших цифровых работ.
Сделать эти отпечатки несложно и доставить массу удовольствия, хотя придется повозиться! В этом небольшом уроке я поделюсь своей техникой создания интересных и полезных принтов.
1. Создание отпечатка руки
На первый взгляд может показаться довольно простым получение качественного отпечатка руки без каких-либо пятен, однако это может оказаться сложнее, чем ожидалось. Не каждый материал или поверхность достаточно хорошо удерживают отпечаток, чтобы перевести его в цифровую форму. Но как только выбрана правильная комбинация, процесс становится простым и увлекательным.
Шаг один
Материалы, рекомендованные для этого практического занятия, легко найти в любом художественном салоне или мастерской:
Чернила водорастворимые любого цвета
Трафарет на линолеуме
Разноцветный валик
Толстый картон
Я нашел все эти материалы в местной художественной мастерской, которые вошли в «Набор для создания рисунка по гравюру».
Самое основное сырье: руки и ноги! Вы можете использовать руки и ноги, но с помощником будет намного проще. Моя восьмилетняя дочь была рада мне помочь!
Step 2
Выдавите немного чернил на клише линолеума.
Валик распределяет чернила по клише. Идея состоит в том, чтобы покрыть чернилами валик, а не само клише.
Шаг 3
Тщательно закрасьте рычаг валиком.Плотно прижмите валик, чтобы нанести чернила на все бороздки и трещины, и не нажимайте сильно на края ладони.
Шаг четыре
Крепко прижмите руку к картону. Убедитесь, что кончики пальцев касаются поверхности картона.
Шаг 5
Когда вы поднимете руку, к ней прилипнет кусок картона. Аккуратно снимите картон с руки, чтобы увидеть результат.
Чтобы получить наиболее полный отпечаток руки, для этого, прежде чем оторвать лист картона от руки, нажмите другой рукой с обратной стороны картона, чтобы убедиться, что картон соприкасается с выемками на рука, я.е. в ладони и в месте соединения пальцев.
Повторите весь процесс, получая разные отпечатки руки при разном давлении и разных положениях пальцев.
2. Создание посадочного места
Посадочное место создается примерно так же. Единственное, сложно добраться до ванны, чтобы смыть тушь, при этом не хлопнув по полу! Я решил, что стопа восьмилетней девочки легко решит эту проблему.
Шаг один
Нанесите чернила на стопу так же, как и на руку.Постарайтесь не пощекотать своего помощника — он этого не оценит!
Шаг 2
Наступите на кусок картона — старайтесь не ерзать, потому что он размазывает чернила.
Шаг 3
Снимите картонный лист с ножки и оцените отпечаток. Наши ноги не обладают такой контактной чувствительностью, как наши руки, поэтому вам, возможно, придется сделать несколько попыток, чтобы получить хороший отпечаток на бумаге.
3.Давайте проявим творческий подход.
Теперь, когда у вас есть хотя бы некоторый опыт работы с чернилами, валиком и картоном, осмотритесь, чтобы найти объекты, которые можно было бы использовать для создания интересных отпечатков.
Step one
Я решил, что отпечаток обуви может быть лучшей альтернативой отпечатку голой стопы. Но я не хочу портить подошву хорошей обуви тушью, поэтому выбрала туфли, которые легко стирать — это зимние сапоги!
Шаг 2
Примените тот же процесс нанесения чернил на подошву ботинка и нанесения отпечатка на кусок картона.
Шаг 3
Оцените печать, при необходимости повторите процесс.
4. Оцифровываем отпечатки
Создав несколько отпечатков, пора очистить объекты от чернил (теперь вы понимаете, почему так важно использовать водорастворимые чернила?) И потратить некоторое время на сканер, чтобы превратите наши отпечатки в кисти Photoshop.
Шаг один
Отсканируйте каждый отпечаток, используя сканирование с высоким разрешением.Я рекомендую вам установить разрешение не менее 600 точек на дюйм / dpi, чтобы получить кисть с хорошим разрешением. Если в вашем сканере есть настройка для черно-белых изображений, используйте эту настройку вместо настроек для цветных изображений.
Шаг 2
Откройте отсканированное изображение в Photoshop. Увеличиваем контрастность изображения, для этого идем Изображение — Коррекция — Уровни (Изображение> Коррекция> Уровни). Начните перемещать крайний ползунок внутрь, пока отпечаток не станет полностью черным относительно белого фона.
Шаг 3
Затем выберите большую мягкую белую кисть. Закрасьте отпечаток руки так, чтобы все было на 100% белым.
Шаг четыре
Внимательно посмотрите на отсканированный отпечаток и, если есть какие-либо лишние линии, царапины, капли чернил, брызги или смазанные участки, закрасьте их белой кистью, чтобы получить идеальный отпечаток.
Шаг пять
Затем с помощью инструмента Rectangular area (Rectangular Marquee Tool) создайте прямоугольное выделение вокруг отпечатков рук.Затем перейдите Editing — Define a brush (Edit> Define Brush Preset). Дайте кисти узнаваемое имя и нажмите кнопку «ОК». Photoshop теперь добавит созданные кисти к вашему стандартному набору кистей.
5. Вы можете использовать Мои кисти.
Хотя я рекомендую вам выполнить этот урок и создать свои собственные кисти, я понимаю, что не у всех есть время или возможность сделать это. Поэтому вы можете использовать мои кисти в своих работах!
Step one
Загрузите ссылку Brush Hand and Foot Prints в начале этого руководства.Затем перейдите Editing — Manage Sets (Edit> Presets> Preset Manager), в раскрывающемся списке Type of set (Preset Type) выберите опцию Brushes (Brushes). Далее нажимаем Download (Загрузить) и в появившемся окне выбираем установочный файл HandFootBrushes.abr.
Итак, вы добавляете 9 кистей к вашему стандартному набору кистей.
Спасибо, что были со мной. Надеюсь, вам понравился этот урок.
Автор : Кирк Нельсон
Как создать цельный повтор в Photoshop
В какой-то момент своей жизни вы, вероятно, потратили пять минут на рисование на салфетке или клочке бумаги.Но задумывались ли вы, как ваш рисунок может выглядеть как повторяющийся узор? Графический дизайнер Spoonflower, Алексис, заходит в блог, чтобы показать вам, как легко перенести рисунок с бумаги на экран, чтобы создать цельный повтор в Photoshop. Загрузите бесплатную пробную версию и приступайте к созданию следующего дизайна ткани!
Обратите внимание: это руководство лучше всего подходит для рисования на белой бумаге.
1.Отсканируйте свою работу с разрешением 300 точек на дюйм и откройте ее в Photoshop. Используйте Replace Color , чтобы фон изображения был чисто-белым. Щелкните Изображение > Коррекция> Заменить цвет , убедитесь, что установлен флажок Предварительный просмотр , и установите для параметра «Нечеткость » значение 25.
2. Затем щелкните фон изображения; этот оттенок появится в поле с надписью Color . Перетащите ползунок Lightness до упора вправо — поле Result станет белым.Вы должны увидеть, как фон вашего изображения также станет ярко-белым. Щелкните ОК .
СОВЕТ: Для дальнейшей настройки цветов изображения используйте Изображение> Коррекция> Цветовой тон и насыщенность и отредактируйте по мере необходимости.
3. Сосредоточиваясь на одном элементе за раз, используйте инструмент Лассо (на боковой панели инструментов), чтобы обвести элемент как можно ближе. Скопируйте (команда + C) и Вставьте (команда + V) ваш выбор; это поместит его на новый слой.Вернитесь к исходному слою и повторите этот процесс со всеми оставшимися элементами.
4. Настройте новый холст для создания повторения, перейдя в Файл> Новый . Подойдет любой размер (но проще всего квадрат). Установите разрешение «DPI» на 150, цветовой режим на RGB и нажмите Create . Обязательно запомните размеры центральной точки вашего дизайна, так как они вам понадобятся позже. Например, если ваш холст представляет собой квадрат размером 1200 пикселей, центральная точка будет 600 пикселей.
5. Вернитесь к первому холсту и щелкните один из слоев элемента. Сделайте выбор этого слоя в меню Select> All (команда + A) и Copy его. Затем Вставьте элемент на новый холст. Измените размер (при необходимости) и поместите его в центр.
СОВЕТ: Чтобы изменить размер элемента, используйте инструмент «Преобразование» в меню Правка> Преобразование> Масштаб (команда + T). Удерживайте Shift , щелкая и перетаскивая из углов, и нажмите Введите , чтобы подтвердить новый размер.
6. Сделайте копию вашего первого слоя, щелкнув «Слой»> «Дублировать слой» и нажав «ОК» (команда + J). Выберите новый слой и выберите в меню «Фильтр»> «Другой»> «Смещение».
7. В инструменте смещения введите центральную точку холста (см. Шаг 3) в поля по горизонтали и по вертикали . Щелкните ОК .
8. Теперь ваш элемент должен повторяться в каждом углу холста, а первый элемент все еще находится в центре.Теперь просто заполните любое пустое пространство на холсте дополнительными элементами дизайна (если хотите), стараясь не касаться краев холста другими элементами.
9. Вот и все! Когда вы довольны результатом, сохраните изображение в формате JPEG или PNG в меню «Файл »> «Сохранить как » и загрузите его в Spoonflower.
Теперь, когда вы научились создавать повторяющийся дизайн, почему бы не проверить свои навыки во время одного из наших еженедельных заданий по дизайну? Нам не терпится увидеть, что вы создаете!
Советы по разработке широкоформатной графики
Впечатляющие экспонаты объединяет одна общая черта: потрясающая графика, которая выделяется на выставочной площадке.Графика большего размера стала возможной благодаря широкоформатным принтерам, которые могут создавать графику практически на любом материале.
Создаете ли вы графику для баннера, тканевой выставки или жесткой висящей вывески, широкоформатная графика для выставок — это уникальная порода. Типичные правила и рекомендации по созданию стандартной графики не обязательно применимы при подготовке файлов для широкоформатной печати.
У нас есть несколько советов, которые помогут вам получить наилучший результат для вашего широкоформатного графического дизайна.
Программы Adobe Design
Узнайте больше о трех основных продуктах Adobe, используемых для создания крупноформатной графики.
Иллюстратор
Illustrator может создавать векторные изображения, которые можно увеличивать без потери четкости. Вы также можете использовать растровые изображения из Photoshop.
Файлы, созданные в Illustrator, обычно меньше файлов, созданных в Photoshop. Файлы меньшего размера легче передавать и распечатывать в процессе проектирования, что делает Illustrator идеальным средством для компоновки и создания крупномасштабной графики.
Photoshop
Photoshop является строго растровым и в основном используется для редактирования фотографий / изображений. Поскольку изображения состоят из пикселей, растровая графика уменьшается без потери качества, но увеличение приведет к пикселизации.
При использовании Photoshop убедитесь, что ваши изображения имеют достаточно высокое разрешение, чтобы поместиться на большом пространстве печати. Если вы создаете элементы дизайна, такие как фигуры или цветные блоки, лучше всего подойдет Illustrator.
InDesign
Если ваш дизайнер часто создает брошюры для вашей компании, он, вероятно, использует InDesign, программу, которая лучше всего подходит для создания макетов страниц для печати.Из-за ограничений по масштабу страницы не рекомендуется для широкоформатной печати. Вместо этого используйте Illustrator, который предоставляет те же параметры для более точного форматирования.
Подготовка файла для широкоформатной графики
Следуйте этим советам, чтобы подготовить файлы для печати.
Лучший тип файла: векторные файлы (.EPS)
Как указано в разделе программ, векторные файлы, созданные с помощью Illustrator, являются лучшим форматом для крупномасштабной графики.Векторный файл .EPS работает на математических принципах масштабирования и полностью не зависит от разрешения. Благодаря этому его можно значительно увеличить, сохранив при этом его исходную четкость.
Если увеличить не векторные изображения, такие как TIFF или JPEG, в Illustrator до больших размеров, они, вероятно, станут чрезвычайно размытыми, пиксельными и искаженными. По этой причине векторные файлы предпочтительнее.
Работа с растровыми файлами
Не все изображения и графику можно векторизовать.Иногда вам нужно импортировать пиксельные или растровые изображения в свои проекты из Photoshop. Если вы сделаете это, вам нужно помнить о правильном разрешении на дюйм, чтобы избежать потери качества
Расстояние просмотра важно учитывать при использовании растрового изображения. Детали в графике не так очевидны при просмотре с расстояния более 10-20 футов, и более низкого ppi (100 ppi) может быть достаточно. Большой висящий знак со знаками высшего класса и печатью — хороший тому пример.
Хотя вы можете обойтись более низким разрешением на больших баннерах, которые висят далеко, лучше всего иметь ppi в диапазоне 100–300, чтобы он выглядел четким с любого расстояния.Имейте в виду, что более высокое разрешение dpi может привести к очень большим размерам файлов.
Используйте Pantone для идеального цвета
Если вы хотите совместить крупномасштабную графику с другой графикой, вашим логотипом или рекламными товарами, цвета Pantone могут помочь вам в этом. Использование их в вашем дизайне обеспечит согласованность во всех отношениях, когда ваша графика пойдет на печать.
Цветовые моделиCMYK и RGB являются стандартными вариантами для печати. Хотя у цветовой модели RGB есть несколько преимуществ, включая более широкий диапазон цветов и, как правило, меньшие размеры файлов, CMYK — это модель, обычно используемая принтерами.Это означает, что использование CMYK приведет к более точному отображению цвета для вашей графики.
В качестве альтернативы вы, вероятно, можете предоставить образец цвета (логотип бренда, накидка на стол, существующий рисунок) для своего выставочного дома, и они помогут вам подобрать правильный цвет Pantone.
Связано: Дополнительные советы по дизайну графики для выставок можно найти в нашем посте здесь!
Будьте осторожны со шрифтами и конструктивными особенностями
Не все элементы дизайна, которые хорошо работают в мелкомасштабном дизайне, будут хорошо преобразованы в крупномасштабные.Вы должны принять во внимание, что мелкомасштабный дизайн брошюр, визиток или рекламных листов будет восприниматься с близкого расстояния. Масштабная графика уникальна тем, что ее можно будет рассматривать как издалека, так и вблизи. Вы должны создавать изображения и рисунки, которые будут хорошо видны с обоих расстояний.
Имейте в виду, что ваша аудитория, скорее всего, сначала увидит ваши баннеры или выставочную графику с расстояния в несколько десятков футов. Поэтому при создании дизайна используйте изображения, которые издалека не теряют полностью разборчивости.
Ниже приведены несколько золотых правил, позволяющих поддерживать хороший внешний вид вашей выставки вблизи и на расстоянии:
- Сохраняйте четкие изображения и текст с хорошим интервалом
- Используйте легкие для чтения шрифты и минимизируйте количество копий.
- Используйте контрастные цвета между фоном и наложенными изображениями или текстом для сохранения видимости
Не зацикливайтесь на мелких деталях. Широкоформатная графика предлагает значительное графическое пространство. В сочетании с ценой или печатью может возникнуть соблазн заполнить пространство как можно большим количеством деталей.
К сожалению, добавление слишком большого количества деталей в крупноформатную графику может ограничить ее влияние. Большая часть деталей будет потеряна для тех, кто смотрит на нее на расстоянии, и общее сообщение может быть потеряно. Вместо этого сосредоточьтесь на дизайне в целом и не бойтесь использовать «негативное» пространство.
Печать небольших пробных копий
Крупномасштабная печать стоит дорого, требует времени и подготовки, а это значит, что у вас есть только один шанс распечатать и увидеть в полном размере.К счастью, вы все еще можете получить представление о том, как будет выглядеть весь рисунок, распечатав небольшую пробную копию, идеально масштабированную для соответствия большому варианту, на бумаге формата 11 » x 17 ». В этом представлении вы можете убедиться, что все правильно выровнено, а дизайн и шрифты работают как единое целое.
Кроме того, проверьте дизайн с расстояния 5-10 футов или эквивалентного в зависимости от размера и расстояния, на котором ваша аудитория будет смотреть на полноразмерный дисплей. Таким образом, вы можете еще раз убедиться, что дизайн разборчивый и читаемый текст.
Найдите эксперта по дизайну
Не забывайте, что вы всегда можете обратиться к дизайнеру своей выставки за помощью в создании графики для выставок. Дизайнер будет рад помочь вам шаг за шагом в этом процессе. Помните, что следование этим советам поможет создать дизайн, который будет отлично смотреться на выставочной площадке как технически, так и художественно.
Чтобы получить дополнительные советы, посмотрите запись этого вебинара, в котором эксперты Nimlok делятся своими секретами проектирования, создания и ухода за графикой для выставок.Эти полезные советы охватывают технические, стилистические и стратегические основы, которые позволят вам создать готовую для печати графику для вашего следующего мероприятия.
Создание бланка заказа на работу в Photoshop
25 ноября 2013 г. 11:07 Опубликовано Progressive Printing TeamPhotoshop обычно не рекомендуется для создания бизнес-форм. Но если вы хотите создать свою собственную бизнес-форму, а Photoshop — это все, что у вас есть, вы все равно можете создать красивую форму, не покупая более дорогие программы.Конечный результат по сути будет таким же; профессиональная форма, которую вы можете полностью настроить в соответствии с вашими потребностями.
Создавать собственные бизнес-формы в Photoshop очень просто, поскольку для этого требуются всего три основных инструмента: линии и формы, вставка текста и размещение изображений. Поскольку мы используем базовые инструменты, если у вас есть другая программа для редактирования фотографий, отличная от Photoshop, вы, вероятно, могли бы использовать ее вместо этого.
Шаг 1. Создание нового документа
Открыв Photoshop, выберите в меню Файл — Новый .Появится диалоговое окно ниже. Заполните следующую информацию:
Ширина и высота: Стандартный размер — 8,5 на 11. Форма, которую я создаю, представляет собой полноформатную ландшафтную форму. Убедитесь, что вы выбрали дюймы в раскрывающемся меню.
Разрешение: необходимо установить значение 300. Чем выше разрешение, тем лучше качество формы.
Шаг 2. Настройте поля
Чтобы мы не рисковали обрезать важную информацию во время печати, нам нужно знать, где находится наша зона безопасности.Есть несколько способов найти, где разместить своих гидов.
Сначала убедитесь, что ваши линейки видны. Если вы не видите линейку в верхней и левой частях экрана, перейдите к View-Rulers- и убедитесь, что у нее есть галочка.
Теперь, когда ваши правители видны, пора разместить наших проводников. Вы можете сделать это:
- Щелкните левой кнопкой мыши по линейке и перетащите курсор по экрану, чтобы поместить направляющую в нужное место. Нам нужно 0,25 дюйма на каждой стороне нашего документа.
- Другой способ сделать это — перейти к View-New Guide. Здесь вы можете указать Photoshop разместить направляющую в определенном месте документа. Так, например, ваши горизонтальные отметки будут на 0,25 и 10,75. Вертикальные отметки — 0,25 и 8,25.
Щелкните изображение, чтобы увеличить
ПРИМЕЧАНИЕ. Если вы еще этого не сделали, сейчас самое время сохранить документ. Перейдите к File-Save as и выберите файл, в котором вы хотите сохранить форму. Убедитесь, что выбрано расширение Photoshop PSD (нижнее раскрывающееся меню).Это нужно делать несколько раз в течение этого урока, чтобы вы не потеряли ничего, над чем вы работаете.
Шаг 3. Создание равномерно расположенных линий в Photoshop.
Прежде чем вставлять какой-либо текст, я собираюсь создать базовый макет. Мне проще настроить макет перед размещением текста. Таким образом, я знаю, что у меня есть место для всех основных элементов, и их легче редактировать, когда текст не мешает. Это не значит, что это правильный путь. Делайте то, что вам удобно.
Я собираюсь начать с размещения всех своих линий. Я могу вырезать некоторые из них или переместить их, но сначала я хочу убедиться, что у меня достаточно строк, идущих вниз по странице. Чтобы линии были равномерно распределены, я сделаю это простым способом и воспользуюсь функцией Photoshop Grid . Это поможет мне представить, куда пойдут мои строки и столбцы. Чтобы выбрать сетку, перейдите к View-Show-Grid . Теперь ваш белый документ должен выглядеть как лист миллиметровой бумаги.
В левом меню инструментов есть форма внизу.Щелкните левой кнопкой мыши и удерживайте, пока не появится всплывающий список. Или вы можете щелкнуть правой кнопкой мыши инструмент фигуры, чтобы открыть меню. Выберите инструмент Line Tool .
Щелкните там, где находится вертикальная направляющая, затем удерживайте нажатой клавишу Shift (чтобы линия была прямой) и перетащите курсор по странице. Остановитесь там, где находится ваша вторая вертикальная направляющая. Теперь у вас должна быть одна прямая линия на вашей странице.
Первая строка вверху документа
Мы собираемся продублировать это, выбрав инструмент перемещения (первый значок в верхней части панели инструментов выглядит как курсор).Сочетание клавиш: «V».
Удерживая нажатой клавишу Alt , щелкните левой кнопкой мыши по вашей строке. Удерживая нажатой клавишу Alt , нажмите клавишу Shift (это предотвращает смещение линии от выравнивания) и перетащите скопированную фигуру на следующую строку сетки. Повторяйте, пока не получите желаемое количество линий.
Или вы можете перейти на панель слоев ( Window-Layers ) и перетащить Shape 1 в маленькую папку рядом с мусорным баком и продублировать слой.Продолжайте дублировать слои, пока не заполните страницу до нижней направляющей.
Когда вы закончите, перейдите в View-Show- и снимите флажок Grid . Теперь ваш документ должен иметь равномерно расположенные строки, идущие вниз по странице:
Щелкните изображение, чтобы увеличить
Сейчас это выглядит как масса строк. И это. Но мне легче разместить свои линии там, где я хочу, прежде чем приступить к разработке макета.
Шаг 4: Макет
В счете-фактуре каждого подрядчика требуется область для перечисления описаний элементов или частей.Поскольку этот раздел довольно важен, я собираюсь разместить его в левом верхнем углу формы, где на него можно будет легко ссылаться при заказе деталей или их извлечении из инвентаря. Это поле должно быть достаточно большим, чтобы вместить несколько строк продуктов, а также столбцы для количества и цены.
Используя инструмент «Прямоугольник » , я собираюсь растянуть рамку вокруг 10 линий. Моя коробка автоматически заполняется сплошным черным цветом. Не снимая выделения с инструмента прямоугольник , посмотрите на верхнюю часть экрана.Там есть опции для настройки вашей формы. Установите флажок рядом со словом Заполните и выберите Нет .
Щелкните, чтобы увеличить изображение
Теперь ваш штрих либо не существует, либо может показаться, что ваше поле все еще заполнено. Рядом с Fill стоит Stroke . Щелкните поле обводки и выберите черный из недавно использованных цветов. Теперь обводка все еще может быть слишком маленькой или слишком большой, поэтому установите флажок рядом с обводкой. Измените число на 2pt.
Теперь, когда внешняя коробка изготовлена, потребуются три столбца для количества, материалов и цены. Чтобы получить представление о ширине каждого столбца, я возвращаюсь к View-Show-Grid . Первая толстая линия, проходящая через рамку, выглядит хорошей шириной для моего первого столбца, поэтому я собираюсь провести там линию. Теперь мне нужна еще одна вертикальная линия, где будут написаны цены.
Моя ценовая колонка, вероятно, должна быть немного больше, чем мое количество, поэтому я решил сделать ее шириной в 4 коробки.
Теперь ваша коробка должна выглядеть так:
Мои линии красные, чтобы вы могли видеть, что я сделал.
Выключите сетки и полюбуйтесь только что созданной коробкой. Выглядит немного невзрачно. Чтобы было интереснее, я собираюсь добавить сплошной черный прямоугольник в верхнюю строку, где будут находиться описания моих столбцов. Это просто еще один прямоугольник формы с черной заливкой.
Следующая строка после моей коробки будет для описания работы.Этот раздел будет заполнен рукописными заметками, поэтому я собираюсь использовать почти всю ширину страницы для этой части.
Справа я собираюсь добавить столбец «услуги», чтобы я мог отслеживать любые затраты на описанную работу. Опять же, я собираюсь использовать мой инструмент линии и для целей измерения снова покажу свою сетку . Первая толстая вертикальная линия выглядит подходящим размером для моей колонки услуг. Здесь я проведу вертикальную линию.
И чтобы это поле совпадало с верхним левым, я собираюсь добавить сплошной черный прямоугольник в самую первую строку.
.
Форма начинает складываться!
В левом нижнем углу я выделю область для рекомендаций. Рядом с этим полем у меня будет область для подписи клиента, чтобы клиенту было легче увидеть изменения, которые рекомендует технический специалист. Чтобы нижний прямоугольник совпадал с верхним, я собираюсь щелкнуть линейку и перетащить направляющую к краю верхнего левого поля.В этом разделе мне не нужно много линий, поэтому я собираюсь отсчитать пять снизу и нарисовать нижнюю рамку.
Чтобы быстро добавить заголовок содержимого для этого поля, я перейду к Alt-Click на черной фигуре в верхнем левом поле и удерживаю S hift , чтобы перетащить новую фигуру вниз до места, которое станет рекомендацией. коробка.
Теперь, когда все в значительной степени заблокировано, я могу удалить направляющие, чтобы получить четкое изображение. Перейти к просмотру-очистить направляющие.
Первое, что я хочу сейчас сделать, это добавить строку вниз с левой стороны в рамку в области описания. Я возвращаюсь к своему инструменту line tool и провожу линию вниз с левой стороны. Если он немного тонкий, используйте панель параметров вверху, чтобы изменить ширину линии. Я установил свой на 5 пикселей (примечание: это не обводка, это ширина. Она находится рядом со стилем обводки и имеет букву W перед одним квадратом).
Затем проделываю то же самое с правой стороной.
Глядя на свою форму, я заметил, что нижняя линия рядом с нижним полем должна быть немного толще с помощью инструмента перемещения , я выбираю линию, затем снова нажимаю на инструмент линии .На панели параметров формы я выбираю 5 пикселей для высоты . Это дает мне более толстую форму.
ПРИМЕЧАНИЕ. Если в последнее время вы не копили, сейчас самое подходящее время для этого! Не забудьте перейти к File-Save as и сохранить форму. Мне нравится использовать Сохранить как , чтобы Photoshop считал, что это новый файл, и не сжимал мой документ при каждом сохранении.
Шаг 5. Протестируйте форму. По желанию.
Прежде чем вы начнете размещать текст, найдите время, чтобы распечатать форму.Убедитесь, что поля достаточно велики, чтобы вы могли писать, и что у вас достаточно строк. Поскольку на форме не так много информации, будет легче перемещать предметы.
Если вы обнаружите, что поля недостаточно велики, удалите несколько линий и исправьте интервал. Вы можете сделать это, либо снова выбрав сетку, либо выбрав линии, которые нужно разнести, и выбрав «распределить вертикальные центры».
Шаг 6: Вставка текста
Теперь пришло время начать размещение текста и завершить все варианты макета, которые нам оставалось сделать.
Выберите инструмент Текст . Он расположен на левой панели инструментов и имеет значок T или клавишу «T» на клавиатуре. Параметры текста появляются вверху. Выберите Arial, Regular, 10 pt. Ниже на этой панели находится цветной блок. Щелкните по нему и установите белый цвет.
Теперь щелкните черный квадрат в левом верхнем углу и перетащите курсор. Вы заметите пунктирную рамку. Это текстовое поле, в котором будет находиться ваш текст. Убедитесь, что его ширина равна ширине первого столбца.Введите «QTY» в поле и отцентрируйте текст (расположенный на панели параметров текста вверху).
Сделайте то же самое для следующих двух столбцов. Я пометил свое «Описание предмета или деталей» и «Цена».
Чтобы убедиться, что ваши текстовые поля выровнены друг с другом, щелкните инструмент перемещения на панели инструментов справа или нажмите «V» на клавиатуре. Щелкните «QTY», затем нажмите Shift и щелкните текстовые поля «Описание» и «Цена». Должны быть выделены все три текстовых поля. На панели параметров вверху (см. Шаг 5) должны быть параметры выравнивания.Выберите первый, Align Top Edges .
Теперь я замечаю, что мне нужна полная строка материалов для этого раздела. С помощью инструмента «Текст» нарисуйте рамку в последней строке и введите «Всего материалов». Если вы не видите текст, убедитесь, что поле вверху черное, а не белое, и что ваш шрифт установлен на правильный размер.
Это поле теперь готово:
Обратите внимание, что я только что переместил левую вертикальную линию на одну строку вверх. Я сделал это, выбрав его с помощью инструмента перемещения и отрегулировав длину.
Следующее, что мне нужно, это область для информации о клиентах. Мне понадобятся строки для:
- Имя
- Адрес
- Город, штат, почтовый индекс
- Работа по заказу
- Марка, модель, серийный номер
Это займет всего шесть строк, поэтому я могу убрать некоторые лишние. справа от поля с материалами. Я полностью удалил первые две строки, и теперь мне нужно изменить размер следующих двух. Чтобы легко их выбрать, я выбираю инструмент перемещения , щелкаю левой кнопкой мыши по пустому пространству моего документа и перетаскиваю вниз, пока не будут выделены две строки.Теперь возьмите руку на конце двух линий и перетащите ее, пока она не окажется на одном уровне с верхним левым прямоугольником.
Не обращайте внимания на поле ширины и высоты, PS помогает мне, сообщая мне, насколько велика область, которую я выбираю. Если вы нажмете, чтобы увеличить, маленькая рамка, обведенная красным, будет ручкой изменения размера, о которой я говорю.
Примечание. Если у вас возникли проблемы с выбором элементов, проверьте их порядок на панели слоев.
Так же, как я сделал коробку с материалами, теперь я добавлю текст в эту часть формы.Убедитесь, что цвет текста установлен на черный на панели параметров вверху. Измените размер шрифта с 10 на 6, так как текст здесь должен быть небольшим, чтобы в полях было место для написания. И убедитесь, что весь ваш текст выровнен, используя инструменты выравнивания .
Совет. Сочетание клавиш для фиксации текста: Ctrl + Enter
Я также увеличил размер модели и серийного номера модели, потому что поля под ними будут использоваться для ввода текста. Я также сдвинул правый столбец над некоторыми, потому что нам нужно сделать коробку сверху с датой, заказом, телефоном и информацией о гарантии.
Чтобы сделать гарантийные коробки, вы можете использовать инструмент прямоугольника , который мы использовали, и установить обводку на 2 точки, или вы можете использовать шрифт Wingdings. Я предпочитаю коробки, потому что ими немного легче управлять, и вам не нужно беспокоиться о том, что на другом компьютере отсутствует шрифт.
Продолжайте добавлять текст в остальную часть формы.
Совет: вместо перемещения линий рядом с полем «Рекомендации» для размещения ваших условий обслуживания я нарисовал белое поле с помощью инструмента «Прямоугольник » и залил его белым, чтобы скрыть линии.Если поле появляется за линиями, перейдите на палитру слоев и перетащите ее наверх. Поместите текст над этим слоем.
Мы почти закончили!
В верхнем левом углу формы что-то отсутствует. Нам нужен заголовок или метка для этой формы, чтобы мы знали, какую форму мы заполняем. Я собираюсь добавить это сейчас, а также логотип компании, название и информацию.
Чтобы разместить логотип, перейдите в File-Place- Найдите ваше изображение. Измените размер изображения и нажмите Enter, чтобы принять изменения.
Вот и наш конечный продукт!
Примечание. Если вы хотите распечатать формы в черно-белом режиме (1 цвет), перейдите к Image-Mode-Grayscale . Photoshop попросит вас объединить слои или сгладить файл, скажите «нет» обоим. Сохраните ваш PSD со всеми слоями без изменений.
Вы можете приобрести, а затем настроить этот счет-фактуру на выполнение работ по ОВКВ или посмотреть другие наши счета-фактуры, посетив наш веб-сайт. Если вы создали свою собственную уникальную форму и хотите, чтобы мы ее распечатали, мы будем рады распечатать ваши пользовательские формы для вас.
Теги: бизнес-форма, корпоративная форма, индивидуальная форма, заказ на работу в системе отопления, вентиляции и кондиционирования воздуха, Photoshop, заявка на ремонт, Учебное пособие, бланк заказа на работуКатегория: Учебники
Этот пост был написан командой Progressive Printing Team
Назад в блог
Photoshop vs Illustrator: какая программа для рисования лучше? | by Jae Johns
Когда дело доходит до поиска хорошей программы для рисования, вам может быть интересно, какая из них работает лучше всего. Известно, что многие художники используют Photoshop или Illustrator, и вы можете не знать, какой из них вам подходит.
Это две невероятно мощные системы. Оба предлагают множество удивительных функций, но у них есть различия. Photoshop может быть подходящим для одних, а Illustrator — для других. Это вопрос понимания ваших личных предпочтений.
У каждого свои потребности, когда дело доходит до получения максимальной отдачи от системы. Некоторым художникам нравится то, что может предложить Photoshop, в то время как другие находят Illustrator более универсальным.
В споре между Photoshop и Illustrator нет неправильных ответов.Вы можете пользоваться множеством различных инструментов и черт.
В конце концов, это зависит от ваших потребностей и того, что вы хотели бы видеть в системе. В любом случае, это две удивительные программы для рисования, с которыми вам будет приятно работать.
Photoshop — это сложная система редактирования фотографий с широким набором инструментов. Этот невероятно универсальный инструмент идеально подходит для сбора различных проектов.
Во многих случаях вы можете обнаружить, что это идеально подходит для ваших нужд.Photoshop идеально подходит для редактирования фотографий, создания графического дизайна, а также для рисования. Всегда есть что-то большее, чем вы можете узнать об этой программе для рисования.
Когда дело доходит до Photoshop, в первую очередь нужно учиться. В Photoshop есть много инструментов. Это может быть отличным решением для управления вашими более интенсивными проектами, но также означает, что вам может потребоваться небольшая помощь.
К счастью, в Интернете есть обширная коллекция руководств по Photoshop. Кажется, что всегда есть что-то новое и удивительное, что вы можете сделать с этим инструментом.Это удобно для работы над проектами, ориентированными на разные медиа.
Photoshop не только предоставляет полный набор возможностей для редактирования фотографий, но и является отличной графической программой для улучшения рисунков. Многие цифровые художники используют эту систему для создания красивых изображений.
Во многих случаях они также используют его для продвижения по другим нарисованным изображениям. Некоторые художники будут работать с блокнотом для рисования, а затем переключатся в Photoshop, чтобы отредактировать рисунок. Photoshop отлично подходит для добавления освещения и раскраски к существующим рисункам.
Хотя Photoshop использует более традиционные изображения, он является векторной программой. Это означает, что когда вы работаете в Illustrator, вы фактически создаете векторы.
Хотя Photoshop позволяет с легкостью рисовать, Illustrator позволяет создавать долговечные изображения, которые можно изменять. Поскольку Illustrator полагается на векторы, вы можете легко настроить любые изменения цвета или размера, не задумываясь. Это делает Illustrator идеальной программой для рисования для создания логотипов.
Illustrator определенно больше ориентирован на рисование, чем Photoshop. Хотя вы можете рисовать в Photoshop и у него есть инструменты для этого, Illustrator был создан для этого.
Когда вы работаете в этой системе, легко видеть, что рисование является основным фокусом. Эта система построена на инструментах рисования и кистях, которые идеально подходят для создания полностью нестандартных творений. Он поможет вам в кратчайшие сроки создать полностью оригинальные проекты.
Illustrator хорош еще и тем, что доступен на нескольких платформах.Хотя на мобильных устройствах есть системы Photoshop, самая большая из них еще не выпущена.
В настоящее время существующие не подходят для рисования. Однако Illustrator отлично подходит для рисования на мобильных устройствах. В Illustrator есть полноценное приложение, доступное для iOS. Он прекрасно сочетается с Apple Pencil и может использоваться для создания поистине потрясающих дизайнов.
Photoshop — отличная программа для рисования. Хотя его основная функция связана с редактированием фотографий, у него есть инструменты, необходимые для рисования.
Эта система отлично подходит для создания нестандартных творений, которые выглядят потрясающе.Он предлагает широкий выбор ручек и кистей, которые помогут вам приступить к творчеству в кратчайшие сроки. Вам понравятся удивительные вещи, которые вы можете делать с помощью этой системы. Легко понять, почему некоторые люди предпочитают эту систему.
Самым большим преимуществом Photoshop, без сомнения, являются его кисти. Эти инструменты упрощают создание чего угодно. Они предоставляют вам множество способов создавать удивительные вещи.
Каждая кисть индивидуальна, и вы можете использовать ее в большом количестве.Иногда вы можете просто обнаружить, что вещь, которую вы хотите нарисовать, существует в кисти. Вы можете использовать их для создания забавных проектов.
Photoshop великолепен своей универсальностью. Лучшая функция рисования в Photoshop — это то, насколько хорошо она работает с существующими фотографиями. Вы можете использовать всевозможные инструменты, чтобы корректировать фотографии и рисовать поверх них с потрясающими результатами.
Легко понять, почему художники отдают предпочтение этой системе при внесении изменений. Есть много способов добавить красиво нарисованные элементы к существующим изображениям.Это делает его идеальной программой для рисования для графического дизайна.
Illustrator уникален тем, что был разработан для рисования. Он предлагает коллекцию инструментов для художников. Вам понравится то, как вы можете легко создавать шедевры с помощью этой системы.
Это позволяет вам легко приступить к работе, когда вы начнете рисовать. Независимо от того, какое искусство вы хотите создать, Illustrator поможет вам. Его универсальность позволяет вам по-настоящему изучить свою работу.
Как и его название, Illustrator идеально подходит для иллюстраций.Вы можете наслаждаться использованием коллекции инструментов, которые он предлагает, с потрясающими результатами. Для многих художников это универсальный магазин для создания произведений искусства.
Вы можете легко изменить свой художественный стиль с помощью кистей и доступных форм. Это позволяет вам исследовать и работать над созданием потрясающих рисунков в кратчайшие сроки. Тот факт, что вы можете легко использовать его на мобильных устройствах, идеально подходит для мобильных художников.
Тот факт, что Illustrator является векторным и предлагает инструменты для этого, великолепен.Это делает его идеальным для таких вещей, как дизайн логотипа и других интересных альтернатив.
Иногда нам всем нужно поработать над чем-то для развлечения. Illustrator достаточно универсален, чтобы подобрать подходящий вариант как для работы, так и для игры. Вы можете легко создавать комиксы или качественную графику в зависимости от ваших предпочтений.
Самым большим преимуществом этих программ для рисования является использование кистей. И Photoshop, и Illustrator предлагают бесконечную коллекцию кистей.
Независимо от того, что вы ищете, вы можете смело предположить, что для этого есть щетка.Кисти варьируются от простых текстур до реальных объектов. Это означает, что всегда есть что-то подходящее для ваших нужд.
Когда дело доходит до кистей, в дебатах между Photoshop и Illustrator обе системы практически равны. Каждая система имеет свой собственный набор кистей. Что еще более важно, вы можете легко загрузить больше кистей в Интернете.
Кистей много, как платных, так и бесплатных. Это упрощает создание вашей библиотеки, чтобы вы могли создавать полностью индивидуальные произведения искусства.На все случаи жизни найдется щетка.
Кисти прекрасно подходят для добавления чего-то особенного к рисунку. Вы можете использовать их для добавления законченных форм или даже просто эффектов. Существует так много разных кистей, что вы можете найти по одной для любого проекта.
Это позволяет легко удовлетворить ваши предпочтения и вкусы. Если вы хотите добавить набор велосипедов или хотите, чтобы текстура воды привнесла что-то особенное в вашу работу, они вам подойдут.
Настоящая победа в Photoshop vs.Обсуждение Illustrator — это Illustrator, потому что он использует векторы. В Photoshop есть потрясающая функциональность, которая может быть великолепной, но в нем нет векторов.
Векторные изображения делают изображения Illustrator идеальными для получения максимальной отдачи от рисунка. Векторы являются стандартом для графического дизайна по многим причинам.
Самым большим преимуществом векторов является их масштабируемость. Этот тип изображения позволяет увеличивать или уменьшать его по мере необходимости. Вы можете не только изменять форму, но и без ущерба для изображения.
Векторы легко настраиваются без потери качества. Векторы сохранят свою четкость независимо от того, насколько большим или маленьким вы сделаете изображение.
В мире графического дизайна векторы имеют решающее значение для дизайна. Для маркетинговых материалов необходимо иметь возможность легко манипулировать этими изображениями и настраивать их.
Вам понравится делать логотипы и баннеры с помощью этой системы. Независимо от того, сколько раз вам нужно корректировать изображение, вы можете сделать это с абсолютной легкостью.Это идеально подходит для переноса аналогичного контента на разные платформы.
Самый большой вопрос для эпохи мобильных устройств заключается в том, как эти платформы работают в мобильной системе. Adobe недавно присоединилась к Apple в связи с запуском iPad Pro.
Теперь, когда Apple выпустила полнофункциональный планшет, Adobe работает над переносом всех своих систем на мобильные устройства. Хотя некоторым это может показаться неприятным, результаты довольно впечатляющие.
В настоящее время вы можете установить Adobe Illustrator на мобильных устройствах.Хотя система немного менее сложна, чем настольная версия, она по-прежнему впечатляет. Этот инструмент идеально подходит для создания потрясающих творений с помощью стилуса по вашему выбору.
Вы можете наслаждаться универсальностью этого удивительного инструмента, который позволяет с легкостью рисовать. Он также отлично работает с Apple Pencil с потрясающими результатами.
У Photoshop сложная история работы с мобильными устройствами. Хотя вы можете редактировать фотографии в Photoshop на мобильных устройствах, полного пакета еще нет.Однако Adobe пообещала вовремя предоставить полноценный опыт работы с Photoshop. А пока мы все ждем, как это будет выглядеть. Надеемся, что результаты будут поистине потрясающими.
В конце концов, обе эти системы можно использовать для рисования. Вам понравятся функциональные возможности обеих систем. Они позволяют легко создавать захватывающие художественные проекты в кратчайшие сроки.
Обе эти системы содержат множество инструментов. Что еще более важно, они позволяют создавать нестандартное искусство, которое обязательно вызовет острые ощущения.
Самая большая сила Illustrator заключается в том, что он позволяет вам сосредоточиться исключительно на рисовании. Эта система представляет собой законченную программу для рисования, и на этом она сосредоточена. Если вы хотите создавать сложные и подробные рисунки, которые идеально подходят для печати, вам понравится эта система.
С другой стороны, Photoshop более всеобъемлющий. Вы можете наслаждаться этим по разным причинам. Photoshop отлично подходит для редактирования фотографий и улучшения изображений. Хотя с точки зрения рисования он может быть немного меньше, чем Illustrator, это идеальный инструмент для большинства.
Если вы ищете хорошую программу для рисования, Adobe поможет вам. Их набор для творчества разработан для того, чтобы помочь вам максимально использовать возможности рисования.
Легко понять, почему людям нравятся эти инструменты со всей их функциональностью. В зависимости от ваших потребностей вы можете выбрать подходящий именно вам. Каждая программа готова помочь вам создать поистине удивительное искусство.
По мере того, как вы узнаете об этих системах и их возможностях, вы будете поражены тем, насколько они могут быть сложными.С продуктами Adobe всегда есть чему поучиться.
Какая программа вам больше нравится, Photoshop или Illustrator?
.
 Рекомендуется выбирать один шрифт для всех слоёв печати.
Рекомендуется выбирать один шрифт для всех слоёв печати.