19 советов по созданию паттернов
Из чего состоит идеальный паттерн? Что и как нужно рисовать, чтобы получился по-настоящему отличный повторяющийся рисунок. Советы дают художники со всего мира, занимающиеся созданием паттернов профессионально.
Лучшие художники по части паттернов — ведущие иллюстраторы и дизайнеры текстиля — делятся советами, о том как рисовать прекрасные повторяющиеся узоры с использованием Photoshop, Illustrator, карандашей, ручек, и красок.
Динара Миртлипова (Dinara Mirtlipova), Узбекистан:
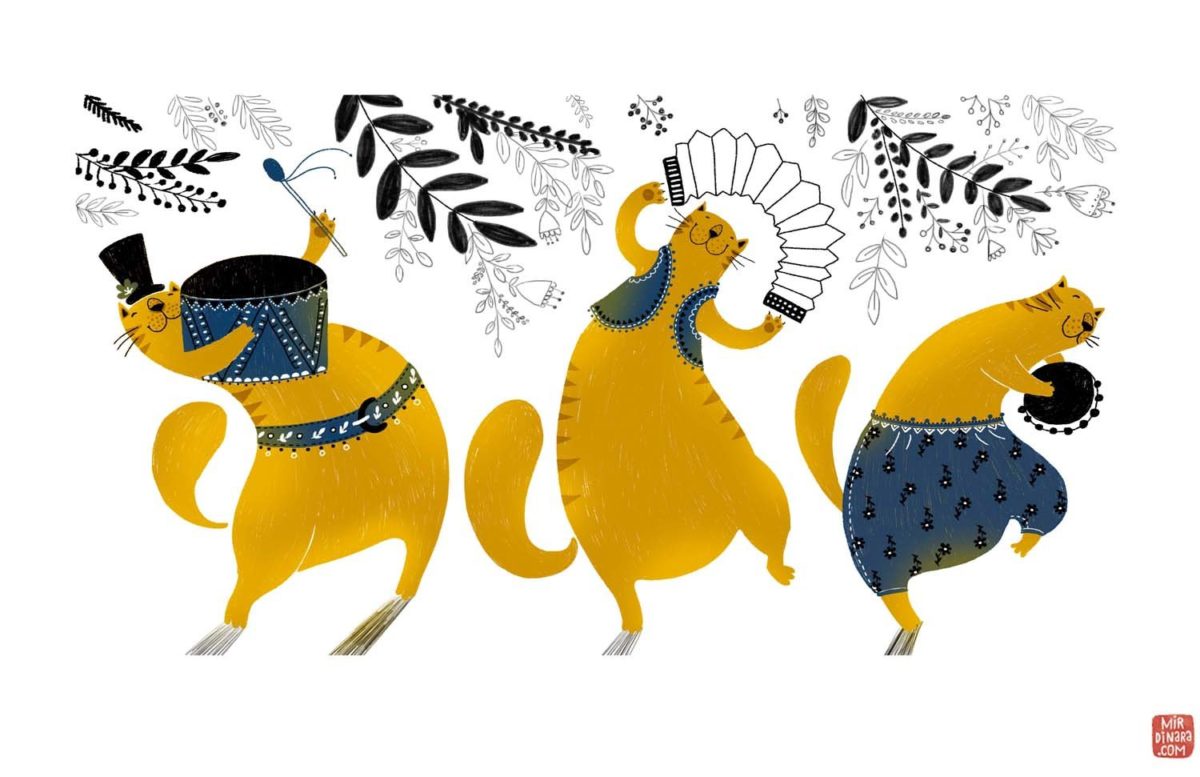
1. Создавать повторяющиеся паззлы для меня как собирать мозаику, собирать что-то из лего или играть в тетрис. Ритм каждого паттерна зависит от его назначения и от того, как его планируется его использовать. Когда я создаю что-то, что станет обоями, мне нужно удостовериться в том, что узор выглядит гладко и красиво даже на трехметровой стене.
Если рисунок для ткани, то масштаб уже не играет такую важную роль, а вот цвета — да. Поэтому я стараюсь не сочетать похожие тона. Если вы поставите рядом розовый и оранжевые или небесно-голубой и лазурный, то после печати на ткани они скорее всего окажутся одним и тем же цветом.

Рис. 1. Паттерн Динары Миртлиповой
2. В свободное время я люблю рисовать “свободные паттерны”. Это не технический термин, просто я так их называю. Суть в том, что у меня нет предварительного плана в голове — я просто черчу квадрат 15х15 и начинаю рисовать в нем паттерн.

Рис. 2. Паттерн Динары Миртлиповой
3. Иногда я использую уже готовые иллюстрации и использую их для изготовления паттернов — это довольно интересное занятие. Прямо как калейдоскоп — каждый раз, когда я меняю или добавляю элемент, вся картина уже выглядит по-другому.

Рис. 3. Элементы паттерна Динары Миртлиповой с Рис.3.
Лотта Хюльхорн (Lotta Kühlhorn), Швеция:
4. Чтобы создать запоминающийся повторяющийся рисунок, прежде всего нарисуйте много разных мотивов и форм в ручную. У меня нет светового стола, так что вместо этого я использую две ручки разной толщины, а также блокнот с прозрачной калькой, чтобы срисовывать мотивы прямо с фотографий.
Я обвожу только контуры — контуры самих объектов и контуры бликов на них. Для этой техники очень важно, чтобы линия была ровной и непрерывной. Все формы должны быть замкнутыми, потому что это усложнит заливку цветами на компьютере. Когда рисуешь, довольно просто пропустить какую-то дырку, но ее можно закрыть позже, в Photoshop-е.

Рис.4. Паттерн Лотты Кюльхорн
5. Обычно, когда я сканирую свои рисунки, я делаю линии более черными и убираю ненужные части бумаги через настройку уровней (levels) в Photoshop-е. Я применяю настройки таким образом, чтобы сделать черные тона еще более черными, а белые еще более белыми, чем есть на рисунке.
Если оказывается, что это необходимо, я разделяю картинки, чтобы обработать их в Photoshop-е так, чтобы каждая часть мотива имела абсолютно одинаковые тона и чтобы все они были размещены на отдельных слоях.
6. Создайте три разных оригинала (например, для консервной банки для сардин я сделала три версии: в желтом, в черном, и в розовом цвете). Залейте все части, которые должны быть сплошного цвета, черным, используя инструмент Заливка в Photoshop-е.
Для этого вам нужно, чтобы линия была сплошная, иначе черный зальет всю страницу. Продолжайте разделять картинки, пока все изображения в оттенках серого не станут черно-белыми. Потом, когда вы разберетесь со всеми частями паттерна, переходите к их раскрашиванию.
Эбигейл Борг (Abigail Borg), Великобритания:
7. Не бойтесь экспериментировать с цветами. Забудьте все правила о сочетаниях цветов. Если вам кажется, что какие-то цвета хорошо смотрятся вместе, так и оставьте.
Поиграйте со своим рисунком, если, конечно, вас не поджимает дедлайн, назначенный клиентом, не торопитесь.
Повторяющиеся картинки могут быть каверзными. Мне обычно помогает вернуться к работе над дизайном через несколько дней после начала и посмотреть на паттерн свежим взглядом, чтобы понять, куда идет дело, и как надо действовать дальше.

Рис.5. Паттерн Эбигейл Борг на наволочке.
8. Оставьте время на эксперименты с такими элементами, которые в вашей голове совершенно не сочетаются. Не ограничивайте себя и не пытайтесь заранее спланировать, какие элементы вы будете повторять в своем паттерне.
Вы можете начать паттерн и сказать “Я хочу, чтобы здесь были розы и пионы и все”. Сложно представить, как в итоге будет выглядеть такой паттерн. В моей истории, самые удачные и привлекательные паттерны получались совершенно случайно.

Рис.6. Эбигейл Борг, процесс создания паттерна.
Рейчел Кейв (Rachel Cave), Великобритания:
9. Все мои работы начинаются в Illustrator-е, потому что я предпочитаю нырять в работу сразу и начинать создание форм, используя инструмент Перо (Pen tool). Иногда я могу сначала сделать несколько быстрых традиционных компоновочных эскизов, но обычно я играю с формами и узорами прямо сразу на компьютере.
Используя Pen tool, я сначала рисую простые формы паттерна, обычно они носят или цветочный, или геометрический характер. Также я использую панель текстур, которые тоже могут дать очень интересные эффекты, например уголь, карандаш или краска. У моего стиля очень простой и графический вид, но никогда не помешает добавить немного текстур.

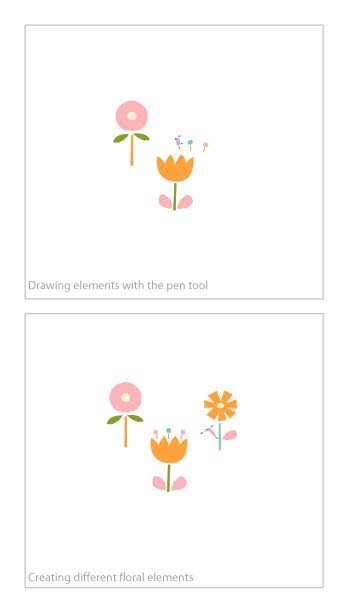
Рис.7. Рисование цветочных элементов пером в Illustrator-е.
10. Когда каждый элемент нарисован и раскрашен, я просто начинаю их повторять в зависимости от того, каким я представляю паттерн, до тех пор, пока не добьюсь такого результата, который будет меня радовать.
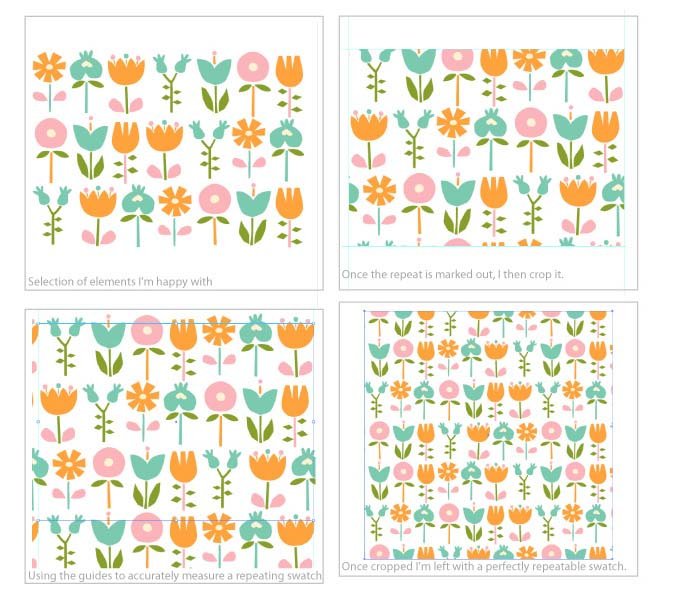
Очень полезный совет — использовать направляющие (‘Guides’) в Illustrator-е. Они помогут аккуратно разметить повторяющиеся плитки, что необходимо для создания идеального паттерна.

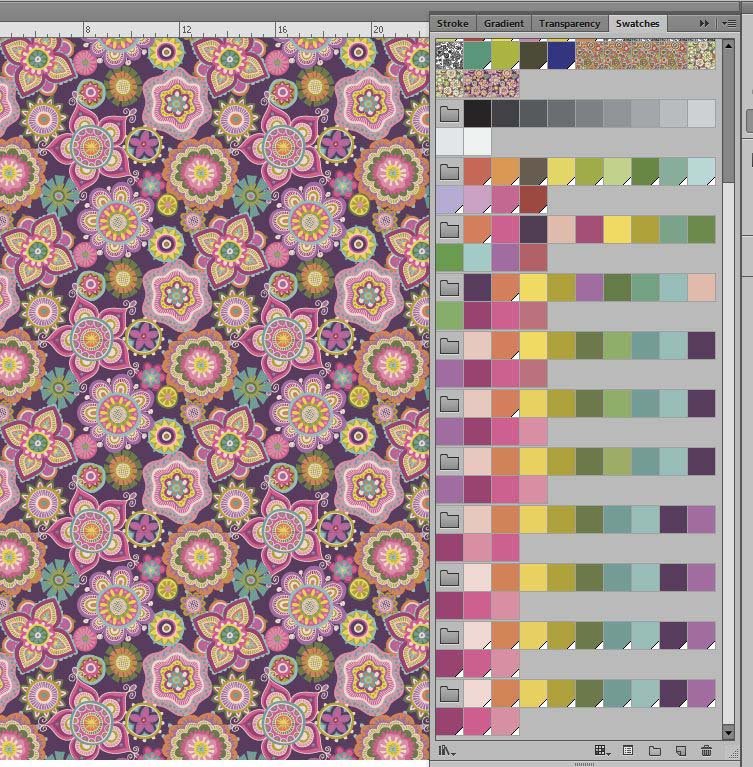
Рис.8. «Выбираю элементы, которыми довольна. С помощью направляющих, размечаю нужный кусок и вымеряю повторение. Когда все размечено, обрезаю. Получаю идеально повторяющийся кусок паттерна.»
11. У меня есть библиотека, или коллекция, своих работ. Всегда полезно держать под рукой все, что вы ранее напридумывали, потому что никогда не знаешь, когда захочется к чему-то вернуться и использовать заново. Огромное количество дизайнов можно переработать или перекрасить. Плюс к тому, эти материалы вашего собственного производства могут быть ценными референсами.
Мэри Танана (Mary Tanana), США:
12. Я помню, как один из моих преподавателей по иллюстрации в колледже сказал мне: “не покрывай глазурью пирог, пока он не испечен!” И в работе с паттернами я до сих пор придерживаюсь этой философии.
Я действительно провожу очень много времени, работая над эскизом ,над “костями” паттерна. Начала я рисую в черно-белой гамме, потому что я считаю, что добавление цветов сразу, очень сильно сбивает с толку.

Рис.9. Работа над дизайном паттерна в ч/б.
13. Когда схема готова, я добавляю цвета. Цвет нужно распределять равномерно, так что я включаю лупу, чтобы периодически переключаться на уменьшение, чтобы проверить то, как баланс цветов выглядит издали. На работу с цветами, чтобы добиться того что мне нужно, я тоже трачу очень много времени.
 Рис.10. Работа над покраской ч/б дизайна.
Рис.10. Работа над покраской ч/б дизайна.
14. Когда я заканчиваю работу с цветом, я делаю “точечный тест”, чтобы посмотреть, как выбранные цвета взаимодействуют между собой. Это помогает в работе с принтами и здорово экономит время.

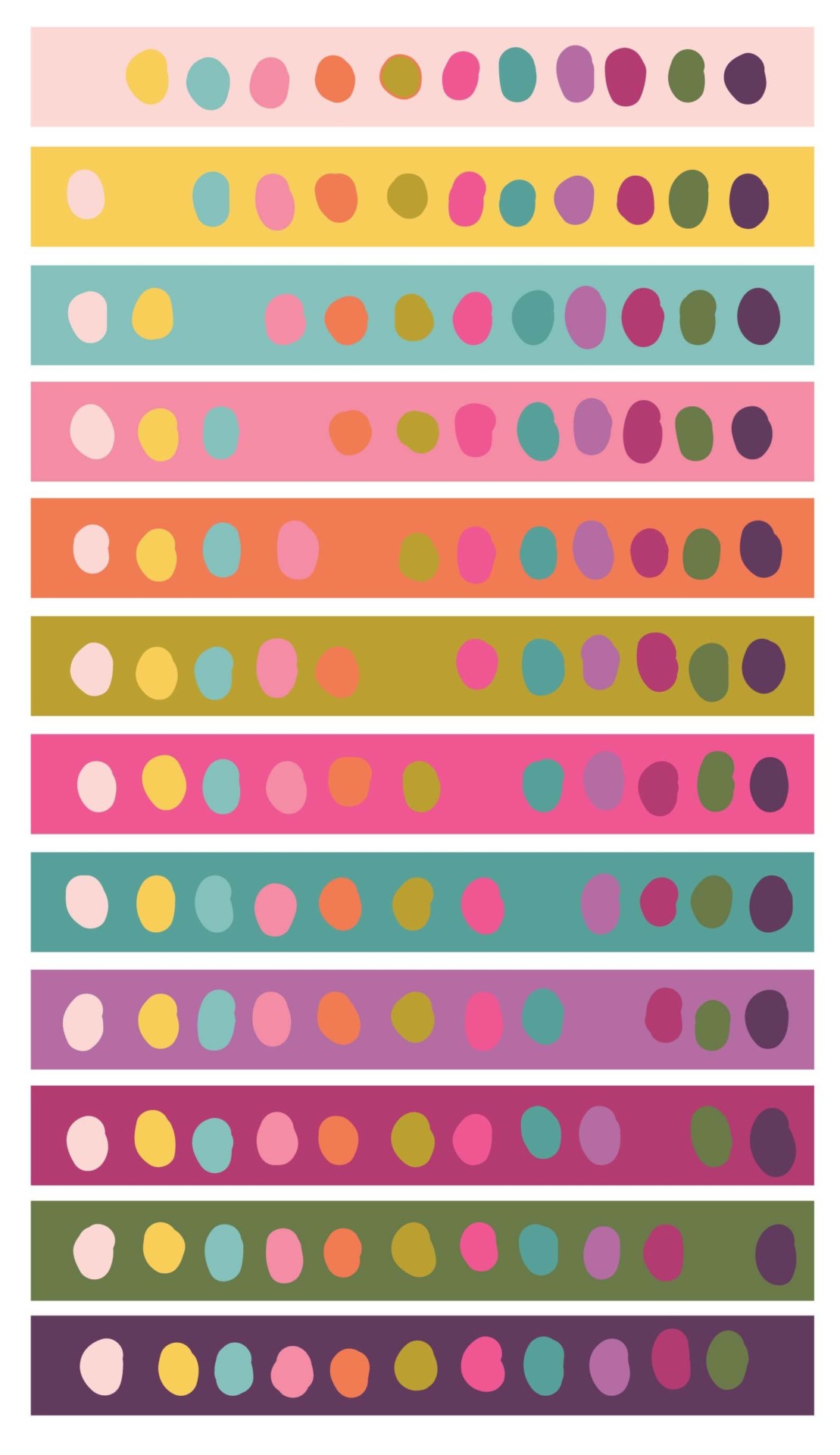
Рис.11. «Точечный тест».
Лесли Тодд (Lesley Todd), Великобритания:
15. Создайте иллюзию разнообразия в своем паттерне путем отражения, поворота и перекраски повторяющихся мотивов.

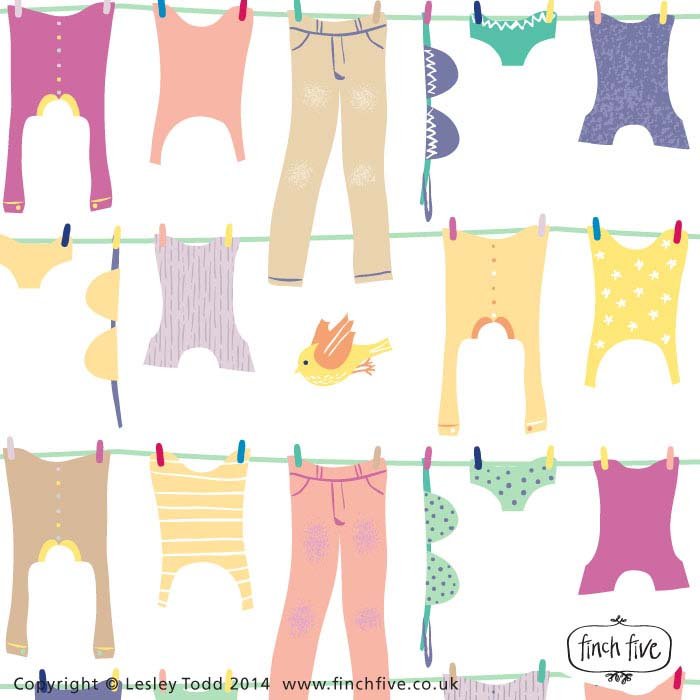
Рис.12. Паттерн Лесли Тодд.
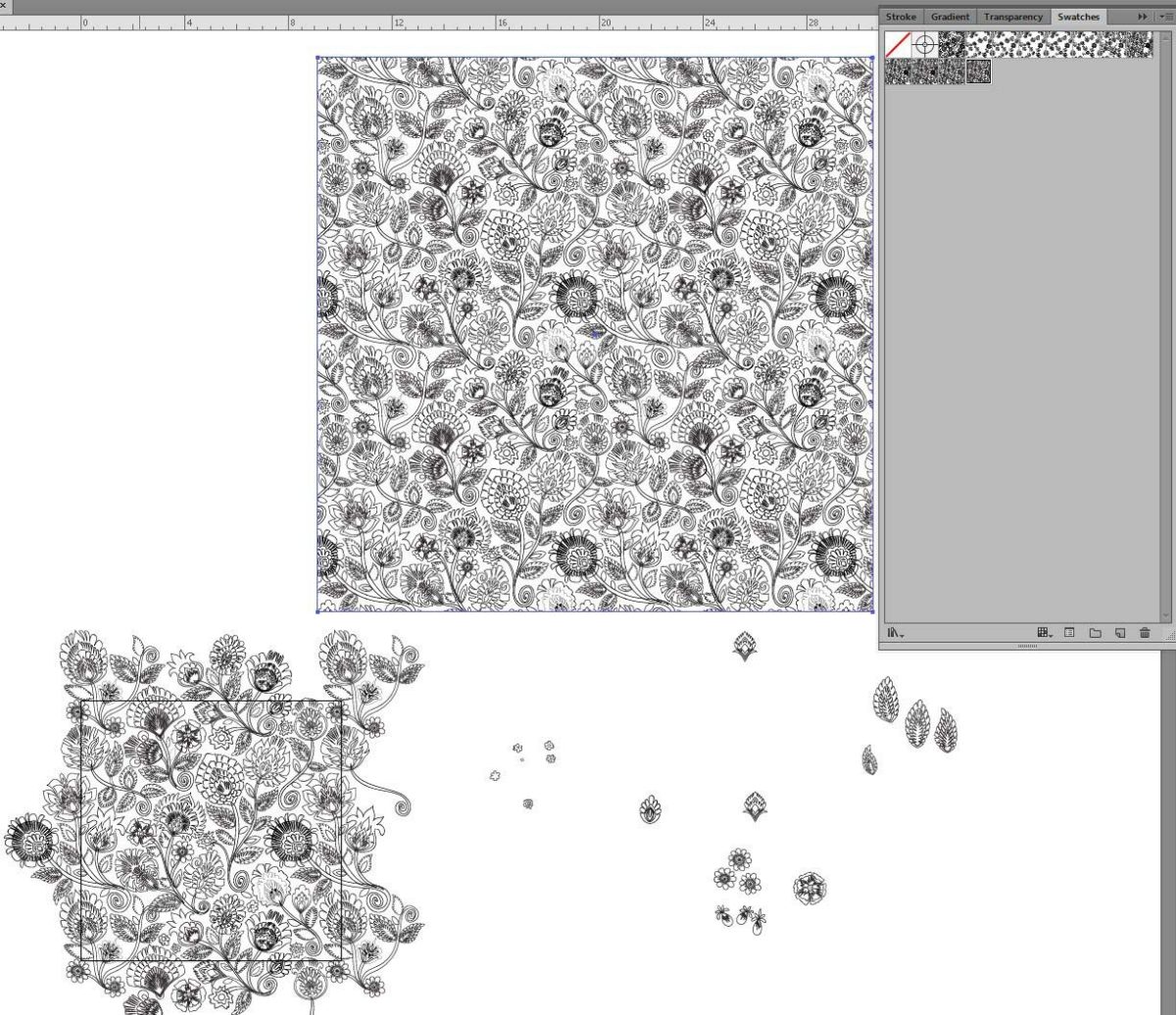
16. Я люблю придавать текстуру и узор моим мотивам, но здесь важно помнить, что Adobe Illustrator даст вам загрузить в форму в специальный инструмент для создания узоров, если вы сначала расширите свой паттерн. Мне понадобилось какое-то время, чтобы это понять!

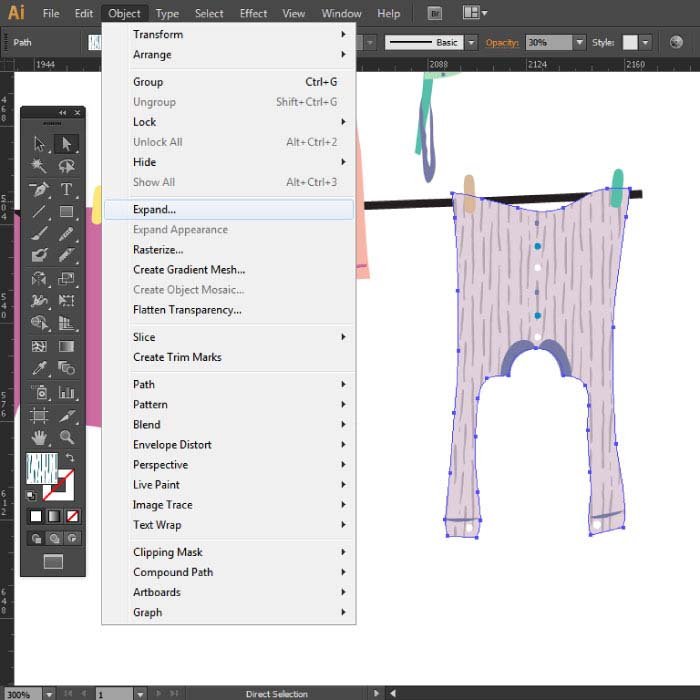
Рис.13. «Расширение» паттерна в Adobe Illustrator.
17. Инструмент для создания паттернов в Adobe Illustrator — замечательно подходит для экспериментов. Когда я создаю паттерн, самые на мой взгляд динамичные и интересные результаты получаются, когда я использую не один мотив, а несколько.
Лесли Вуд (Leslie A Wood), США:
18. Сначала нарисуйте формы довольно общего вида, а потом перенесите каждую из них на индивидуальный слой в Photoshop, продолжая дорабатывать дизайн. Хотя на это уходит довольно много времени, эффект получается более интересный, чем со стандартным повторяющимся паттерном. Так что я создаю отдельный слой для каждой формы, а потом копирую, вставляю и двигаю, чтобы посмотреть, как они “работают” вместе.
Обычно у меня как минимум пять разных форм — это приятно разнообразит композицию и помогает добиться того, что две одинаковые формы не окажутся бок о бок. Оставляя место между формами, вы даете себе возможность впоследствии доработать паттерн, дорисовав в конце какие-нибудь мелкие элементы, которые принесут баланс в вашу картинку.
 Рис.14. Паттерн Лесли Вуд.
Рис.14. Паттерн Лесли Вуд.
19. Когда я начинаю работать над новой иллюстрацией, я всегда делаю несколько набросков, но особенно это полезно, когда я придумываю новый паттерн, потому что этот ход помогает понять, какой вариант расположения более удачен.

Рис.15. Эскиз к паттерну на Рис.14.
Примечание переводчика: о технической стороне компоновки паттернов подробнее здесь!
10 шагов к пониманию и использованию паттернов · «Мир Фотошопа»
Паттерны, или узоры, окружают нас повсюду в природной и созданной человеком среде, предоставляя фотографам возможность делать эффектные и привлекательные фотографии. Но как использовать паттерн в работе? Сегодня мы рассмотрим несколько различных примеров для лучшего понимания паттернов в композиции фотографии.
Шаг 1. Что такое паттерн?
Паттерн — это простые повторяющиеся формы, цвета или объекты. Для фотографа использование паттернов — это ключ к прекрасной композиции, который превращает безвкусные фотографии в нечто выразительное и привлекающее взгляд. Фотограф должен найти их в окружающей среде и использовать как свое преимущество.
Шаг 2. Почему паттерн так полезен?
Паттерн — это неопределённая структура; нельзя сказать, какой из них хорош или плох, поэтому его преимущества абсолютно субъективны. Например, паттерн может представлять собой сильную структуру, хорошо организованный мотив, привлекательно повторяющиеся формы или удачный цвет.
Узор повышает значимость фотографии, способствует развитию видения, учит замечать и ценить соотношение форм, цветов и линий во всех аспектах фотографии. Вам не нужно никакого специального оборудования, чтобы подчеркнуть паттерн в своей работе, нужен лишь опытный глаз и способность найти точку, чтобы максимизировать его потенциал.
Шаг 3. Где найти паттерн?
Очень трудно определить, где же найти паттерн, ведь он может быть везде! Главное — держать глаза открытыми, внимательно приглядываться ко всему в повседневной жизни и держать при себе камеру! Попробуйте исследовать близлежащий город, и я уверен, Вы найдете новые отличные паттерны!
Очень важен наблюдательный пункт, с которого Вы фотографируете. Для начала убедитесь, что находитесь достаточно близко, чтобы запечатлеть все детали узора. Часто узоры имеют большие размеры, и лучший способ рассмотреть их — это забраться повыше!
Шаг 4. Регулярные структуры
Лучшие для фотографии паттерны — это строгие структуры из повторяющихся форм, линий и цветов. Заполнение кадра чёткими и последовательно повторяющимися линиями или последовательно повторяющимися геометрическими формами ведёт к сильной, драматичной композиции кадра. Именно закономерность придаёт силу узору.
Шаг 5. Нерегулярные структуры
Часто предполагается, что узор должен обязательно включать в себя прямые линии, чтобы произвести нечто узнаваемое, но это не так. В природе нерегулярные узоры можно найти в природной среде и прямо противоположные регулярным структурам; фотограф может создать паттерн из каких-либо выделенных им форм.
Сейчас мы не имеем в виду физически двигающихся объектов в чёткой схеме; с помощью глаз и углов зрения фотографу нужно научиться видеть узор в заданной обстановке. Этот творческий аспект нерегулярных паттернов гораздо сложнее, чем регулярных, но он даёт гораздо больше свободы фотографу в построении узоров из того, что он видит.
Шаг 6. Природный мир
Естественная среда предлагает нам бесчисленное количество возможных паттернов, которые нужно лишь найти и удачно запечатлеть. Простые скальные образования, линии деревьев, прожилки листьев — всё это легко увидеть и сфотографировать. Помните: искать нужно в больших и малых масштабах. Часто детали природных объектов содержат увлекательные структуры, но точно так же и большое песчаное образование со множеством слоёв отложений прекрасно подходит.
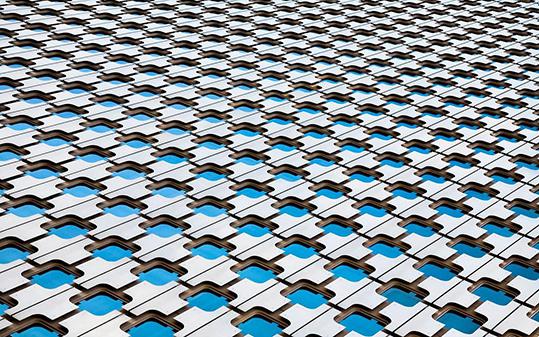
Шаг 7. Паттерны из искусственной среды
То же полностью относится и к среде, созданной человеком: детали вроде кирпичной кладки или булыжника предоставляют отличные возможности для фотографий паттернов; узоры можно найти, глядя на города с крыш небоскрёбов.
Начать поиски можно с сооружений и зданий; многие архитектурные фотографии демонстрируют, что здания имеют структурные образования и схемы расположения окон. Паттерны можно найти даже среди автомобилей и людей, особенно когда они организованы в линии или сгруппированы вместе.
Нам кажется, что лучшие фотографии паттернов можно сделать с высоты птичьего полета, из окон кафе или с крыши, поэтому по возможности забирайтесь выше!
Шаг 8. Композиционные принципы
При работе с паттернами важно максимизировать эффект, постоянно думая о композиции. Попробуйте заполнить весь кадр паттерном: это усиливает эффект, и ничего не отвлекает взгляд зрителя.
Экспериментируйте с углами зрения и съёмки паттерна. Некоторые линии и фигуры стоит фотографировать, глядя на них прямо, а некоторые — с более изобретательных точек зрения. Попробуйте различные варианты и найдите лучший!
Шаг 9. Нарушение узора
Как только Вы научились работать с регулярными и нерегулярными узорами, попробуйте подумать о нарушении структуры узора! Используйте шаблон, но найдите в нём интересную аномальную точку, например, ряд красных карандашей с одним синим.
Такие структуры легко создать, но очень трудно найти в природной среде. Правильное использование нарушения паттерна придаёт фотографии невероятную выразительность, особенно если участвует человек; если Вы найдёте что-либо подобное во время путешествия, смело фотографируйте!
Шаг 10. Экспериментируйте!
Как обычно, после освоения базовых принципов наступает время экспериментов! Никогда не знаешь, где и когда найдёшь паттерн, поэтому старайтесь брать камеру всегда с собой — в городе или на природе — и внимательно смотрите вокруг! Помните об использовании света, углов зрения, композиционных приёмов и попробуйте совместить всё это в одной фотографии!
Паттерн. От идеи к воплощению в Adobe Illustrator
Меня зовут Ольга Ублинских (Silmen), я графический дизайнер и иллюстратор.
Последние несколько лет я активно занимаюсь разработкой векторных бесшовных паттернов и орнаментов. Не рисую на заказ, создаю то, что мне нравится, придерживаясь своего графика и своих тем. Я думаю, это самое лучшее – делать то, что тебе нравится, а покупателю твоего творчества просто дать возможность выбрать из того, что ты делаешь. Именно в такой формате я сейчас сотрудничаю с различными интересными проектами и площадками, и одним из направлений является создание бесшовных принтов для текстиля, чехлов, наклеек… для всего, где есть ровная поверхность).
Замысел → Воплощение → Загрузка

Прежде я много работала в сфере разработки логотипов, и потому один из моих стилей в графике сейчас — лаконичный и ясный векторный рисунок. Хороший логотип – это минимум средств и максимум выразительности. Этот подход можно отлично применять и для графики.

Мне нравится выверенность и простота. Каждый раз, создавая паттерн, я решаю задачу, стремлюсь найти самое простое и убедительное решение.
Замысел

Вообще возможность сделать паттерн бесшовным (т.е. таким, повторяя который можно создавать графически непрерывные поверхности) открывает для его применения гораздо бoльшие возможности, чем просто принт. Такие шаблоны можно использовать как на чехле от телефона, так и на обоях на стену. Они не потеряют свое качество, а если это еще и вектор – то это практически универсальная модель!

Еще один секрет хорошего паттерна – это его цельность. То, удачно вы сделали паттерн или нет, можно безошибочно понять, залив им большую поверхность. Если глаз воспринимает графику как единый, цельный фон значит — это будет работать на материале. Если же на поверхности видны разрывы, плотность заполнения графикой неравномерна или какой-то элемент выскакивает из общего поля – то здесь еще есть над чем поработать. Главное – не уйти в скучный, однообразный фон. Найти баланс в каждом таком случае – это и значит сделать хороший паттерн! Такой паттерн ложиться на плоскость, не выворачивая и не искажая ее, а наоборот — подчеркивая, каким бы простым или причудливым он не был по графике. Это — мастерство и высший пилотаж.
Воплощение

Для меня создание паттерна обычно начинается с идеи. Я загораюсь какой-то темой и тут же мысленно накидываю список объектов, которыми можно ее выразить. Если в списке появляется 5-6 примеров, изображение которых мне интересно и примерно понятно по графике, значит паттерн оказывается в моем скетч-буке в виде эскиза или даже просто заметки. Я много продумываю в голове, поэтому для меня обычно достаточно просто списка: Море: кашалот (чтобы дать отдохнуть более популярным китам), медузы, крабы, рыбы.
Дальше идет набор референсов. Стоит посмотреть какими же бывают кашалоты, крабы и медузы.

Суммируем в голове и на их основе создаем в Adobe Illustrator набор графический элементов. Медуза не вписалась, ну ничего, отложу ее до особого, чисто медузового паттерна.
Иногда я сразу вижу и цветовую гамму, и тогда элементы цветные изначально. А если нет – беру универсальный черный.

Теперь создаем файл с квадратной формой (или с другими пропорциями прямоугольника, но удобнее всего работать с приближенной к квадрату формой) и размещаем на нем наши объекты таким образом, как показано на рисунке ниже. Не задумываемся о вылетах за пределы поля, главное, чтобы внутри все равномерно заполнялось. Края правой и нижней сторон оставляем свободными! А при размещении помним о тех правилах, что я описывала выше.

Далее группируем все объекты, выходящие за левый край рамки нашего будущего паттерна и жмем ctrl+shift+m (или ctrl+comаnd+m на маке) в указанном меню пишем параметры для копирования и жмем «Copy». Ширина шага будет равна ширине паттерна. У меня квадрат 450Х450 пикселей, поэтому и длина шага – 450.

Получаем такую картину:

Точно также делаем с вертикальными выступающими объектами.

И теперь у нас есть заполненное поле паттерна, и мы можем видеть например, что хвост нашего кашалота справа точно до пикселя вписывается в его тело слева.

Теперь добавим немного мелких деталей, чтобы сделать паттерн более равномерным и связать все элементы воедино. Здесь добавим просто пузырьки воздуха) Для наглядности я выделила их цветом:

Теперь остается убрать выступающие элементы. Накладываем точно сверху квадрат размером ровно с наш паттерн. Группируем все объекты паттерна. И выделив их и квадрат жмем в панели «Pathfinder» кнопку «Divide».

Нажимаем «ungroup».

Паттерн обрезан ровно по краям квадрата! Остается удалить остатки голубого фона и все, что осталось за границей.

Теперь добавляем цвет и фон. Такой:

Или такой!

Готово! Проверим, все ли верно получилось, и наш паттерн действительно получился бесшовным.
Для этого выделяем его и перетаскиваем прямо во вкладку Swatches:

Теперь этим образцом-свотчем можно заливать любые формы! Ну а мы просто проверим его швы на прямоугольнике.
Отлично!
Загрузка

Теперь очень хочется увидеть наш паттерн в деле, на моделях.
Для этого записываем наш паттерн в jpg без сжатия и заходим на сайт в раздел «Сообщество», выбираем «Прислать работу», и загружаем.

Прописываем название и не ленимся вводить ключевые слова, так изделие с нашим дизайном будет легче найти в интернете!
Жмем «сохранить» и нас переводит к следующему важному этапу: мы оцениваем, хорошо ли смотрится наш паттерн на изделии. Возможно, с первого раза не удастся попасть в самый выгодный размер. Например, будет слишком крупно:
Или слишком мелко:
И так мы несколько раз можем возвращаться к этапу 1 и, удалив текущий файл, залить новый, с большим или меньшим количеством пикселей соответственно.

Готово!
Обратите внимание, что именно на этом этапе мы создаем итоговый вид нашего проекта, и в наших руках возможность как выгодно подчеркнуть графику принта, так и наоборот – свести на нет все его выигрышные стороны!
Не стоит делать его слишком мелким, иначе мы получим просто визуальный шум. Не стоит и крупнить, если только ваш паттерн не очень детализированный и сложный. Обычно достаточно трех горизонтальных повторений, но это только стартовый прием, дальше мы все оцениваем визуально. Итак, внимательно масштабируем, выбираем и после этого сохраняем.
Я желаю вам успехов и творческого вдохновения, бесконечных, как бесшовные паттерны!:)
Silmen
Загрузчик
Что такое паттерн? Краткая история паттернов в дизайне
Паттерн — это бесконечно повторяющийся рисунок чего-либо.
В свете моей деятельности, поговорим о паттернах в дизайне, в частности дизайне одежды и интерьера.
Он бывает обычно без линий стыковок, так, что при заливке больших поверхностей, создается сплошной узор.
История возникновения паттернов уходит корнями к самым древним временам. С тех самых пор, когда люди начали украшать свои жилища и одежду — появились паттерны. Изначально, как и все искусство, эти рисунки несли символический характер и были плотно связаны с древними культами и верованиями. Нанося рисунок на одежду, кожу, предметы быта, люди пытались через формы и цвета привлечь силы окружающей Вселенной в свою жизнь. Или создать защиту от злых духов.
Например, в Древнем Египте символ лотоса, как символа жизни и возрождения использовался в украшении одежд и интерьеров дворцов фараона.
13 Mar 2008, Egypt — Painting fragment originally part of the marsh scenes once decorating a room in one of the Eighteenth Dynasty Malqata Palace of Amenhotep III at Thebes. A decorative band composed of small flowers surrounds it. The scene depicts papyrus and other types of long leafed plants, among which wild geese are flying. The technique of such a painting was drawing the scene on a dry surface without the use of any guidelines. — Image by © Sandro Vannini/CorbisА в Древней Руси с таким же смыслом использовался символ дерева
Здесь он виден как диковинный цветок между двумя птицами.
Так, если поизучать историю культур, везде можно увидеть изначальное символическое использование паттерна.
С течением времени, работа с орнаментом как со средством влияния и работы с Миром, уступает более утилитарной функции. Попросту, в использовании рисунков и цветов люди стали видеть больше украшения своей жизни, чем символизма. Художники начали переносить красоту окружающего мира прямиком на предметы.
Как раз тогда в Древней Греции зародились философские течения, которые начали глубоко изучать природу человека. На одежду и предметы интерьера стали наноситься бытовые сцены.
Ваза Дреней Греции
Далее стремление людей украсить свою жизнь становилось все сильнее, пока не достигло своего пика в свой наиболее пышный период — Барокко — великолепный и роскошный
Очень интересен процесс развития создания паттернов для ткани в Древней Византии. Там на одежду наносились лики святых. То есть символизм отошел на второй план, но связь с духовным миром осталась. Этот подход изначально передался и в оформление ткани в Древней Руси.
Здесь период символизма продлился дольше, бытовые сцены не использовались, однако эстетическая составляющая паттернов со временм тоже стала выше, а смысл понемногу отошел на второй план.
Костюм Князя и Княгини
Период Барокко на Руси
На сегодняшний момент паттерны используются повсеместно и в разных смыслах — от украшения духовных мест, до предметов интерьера, одежды, росписи тела и оформлении окружающего пространства до символизма.
Пишите вопросы в комментариях, я постараюсь ответить на все.
Присоединяйтесь к группе на Фейсбук
Добавляйтесь в друзья Вконтакте
Или введите свой e-mail на сайте, и к вам будут приходить все новые статьи прямо на почту
Как рисовать паттерн — smile_with_me — LiveJournal

Привет всем. По вашим просьбам подготовила урок по созданию паттернов.
Здесь я расскажу, как я это делаю. Урок рассчитан на людей, ориентирующихся
в Иллюстраторе и знающих как там вообще можно рисовать : )
Итак, сначала скажу, что я рисую паттерны двух видов: разбросанная куча элементов и непрерывный узор.


Работа над этими видами несколько различается, так что я расскажу про более распространенный тип паттерна «куча-мала».

1. Сначала я создаю новый документ, обычно квадрат. Заливаю фон.

2. Начинаю рисовать элементы.

3. Цветочки располагаю выходя за границы слева и сверху.

4. Чтобы паттерн получился бесшовным, надо копировать то, что выходит за границы на противоположную сторону рисунка.
Нажав shift+ctrl+M вызовется окно с функцией переноса. Конечно, необходимый для переноса элемент надо предварительно выделить.
А в окошке написать необходимое расстояние для копирования. У меня документ 1000х1000 пикселей. А значит, чтобы скопировать цветочек,
я пишу в горизонтали 1000, в вертикали 0, и нажимаю кнопку Copy. Если требуется перенести влево, то надо писать значение -1000px. Такая же логика
и для копирования вверх-вниз.

5. Смотрите, чтобы ничто ничему не мешало.

6. Постепенно паттерн обрастает все большим количеством красивостей. Не забывайте копировать то, что выходит за границы.

7. Вот, почти готовый узор.

8. Добавила еще деталей. Готово!
Теперь надо заняться обрезкой паттерна по краям.

9. Скопируйте квадрат с фоном, а потом заблокируйте его (ctrl+2).
Сверху на паттерн накладываю прямоугольник цвета, которого нет в вашем рисунке.

10. Наверх копирую фон (ctrl+F). Выделяю Эти два квадрата и вырезаю отверстие с помощью меню pathfinder — shape models — minus front.
Получается дырка, которая как раз включает то, что должно остаться после обрезки.

11. Теперь выделяем все и жмем на кнопку divide окошка pathfinder. Все слиплось в один слой.
Все, что было под синей рамкой стало тоже синим. Осталось взять волшебную палочку, выделить этот цвет и удалить.
Вуаля, у нас все ровненько и красивенько.

12. После такой обрезки остаются невидимые формы в местах, где виден наш заблокированный фон. Поэтому снова
берем волшебную палочку. Алохомора! Кликаем по пустому месту и все ненужные формы выделяются, мы их с чистой совестью удаляем.

13. Разблокируем фон (ctrl+alt+2), все выделяем и группируем. Советую покопировать паттерн в разные стороны,
чтобы убедиться, что ничего не забыто и все правильно скопировано с краем. Даже у меня бывает, что я что-то случайно в процессе рисования сдвину.
Вот, не знаю, понятно ли все объяснила. В первый раз делаю урок все-таки)
<div><img src=»http://farm6.static.flickr.com/5012/5528549541_7b7b789ffb_o.jpg» alt=»» /></div> Привет всем. По вашим просьбам подготовила урок по созданию паттернов. Здесь я расскажу, как я это делаю. Урок рассчитан на людей, ориентирующихся в Иллюстраторе и знающих как там вообще можно рисовать : ) <div><lj-cut text=»♥♥♥♥♥»></div> Итак, сначала скажу, что я рисую паттерны двух видов: разбросанная куча элементов и непрерывный узор. <img src=»http://farm4.static.flickr.com/3433/3728316289_4fd7f40f84_m.jpg» alt=»» /><img src=»http://farm3.static.flickr.com/2626/3729121024_6f66479228_m.jpg» alt=»» /> Работа над этими видами несколько различается, так что я расскажу про более распространенный тип паттерна «куча-мала». <img src=»http://farm6.static.flickr.com/5298/5529135294_dc3721c5a2_o.jpg» alt=»» /> 1. Сначала я создаю новый документ, обычно квадрат. Заливаю фон. <img src=»http://farm6.static.flickr.com/5092/5528547201_b207fcdaae_o.jpg» alt=»» /> 2. Начинаю рисовать элементы. <img src=»http://farm6.static.flickr.com/5213/5529135386_c24e8fdcc9_o.jpg» alt=»» /> 3. Цветочки располагаю выходя за границы слева и сверху. <img src=»http://farm6.static.flickr.com/5255/5528547349_94dc232307_o.jpg» alt=»» /> 4. Чтобы паттерн получился бесшовным, надо копировать то, что выходит за границы на противоположную сторону рисунка. Нажав shift+ctrl+M вызовется окно с функцией переноса. Конечно, необходимый для переноса элемент надо предварительно выделить. А в окошке написать необходимое расстояние для копирования. У меня документ 1000х1000 пикселей. А значит, чтобы скопировать цветочек, я пишу в горизонтали 1000, в вертикали 0, и нажимаю кнопку Copy. Если требуется перенести влево, то надо писать значение -1000px. Такая же логика и для копирования вверх-вниз. <img src=»http://farm6.static.flickr.com/5014/5529135532_62f960d42f_o.jpg» alt=»» /> 5. Смотрите, чтобы ничто ничему не мешало. <img src=»http://farm6.static.flickr.com/5214/5528547433_32a428e336_o.jpg» alt=»» /> 6. Постепенно паттерн обрастает все большим количеством красивостей. Не забывайте копировать то, что выходит за границы. <img src=»http://farm6.static.flickr.com/5173/5529135660_67da677351_o.jpg» alt=»» /> 7. Вот, почти готовый узор. <img src=»http://farm6.static.flickr.com/5211/5528547537_ee761e792b_o.jpg» alt=»» /> 8. Добавила еще деталей. Готово! Теперь надо заняться обрезкой паттерна по краям. <img src=»http://farm6.static.flickr.com/5172/5528547577_30fdfe6fd5_o.jpg» alt=»» /> 9. Скопируйте квадрат с фоном, а потом заблокируйте его (ctrl+2). Сверху на паттерн накладываю прямоугольник цвета, которого нет в вашем рисунке. <img src=»http://farm6.static.flickr.com/5097/5528547611_2c011db95e_o.jpg» alt=»» /> 10. Наверх копирую фон (ctrl+F). Выделяю Эти два квадрата и вырезаю отверстие с помощью меню pathfinder — shape models — minus front. Получается дырка, которая как раз включает то, что должно остаться после обрезки. <img src=»http://farm6.static.flickr.com/5059/5528547665_4034f4d6a7_o.jpg» alt=»» /> 11. Теперь выделяем все и жмем на кнопку divide окошка pathfinder. Все слиплось в один слой. Все, что было под синей рамкой стало тоже синим. Осталось взять волшебную палочку, выделить этот цвет и удалить. Вуаля, у нас все ровненько и красивенько. <img src=»http://farm6.static.flickr.com/5059/5528547705_8afe09e3de_o.jpg» alt=»» /> 12. После такой обрезки остаются невидимые формы в местах, где виден наш заблокированный фон. Поэтому снова берем волшебную палочку. Алохомора! Кликаем по пустому месту и все ненужные формы выделяются, мы их с чистой совестью удаляем. <img src=»http://farm6.static.flickr.com/5211/5529135996_94aa50d798_o.jpg» alt=»» /> 13. Разблокируем фон (ctrl+alt+2), все выделяем и группируем. Советую покопировать паттерн в разные стороны, чтобы убедиться, что ничего не забыто и все правильно скопировано с краем. Даже у меня бывает, что я что-то случайно в процессе рисования сдвину. </lj-cut>
это что? Значение слова, примеры и образцы различных паттернов
Паттерн — это слово звучит весьма непривычно для многих людей. Его часто используют в самых разных областях профессиональной и общественной деятельности, что создает некоторую путаницу в понимании значения данного выражения. Но на самом деле все достаточно просто. Паттерны, и правда, окружают нас повсюду и могут быть очень разными.
Значение слова паттерн
Чтобы понять, насколько емким является это слово, заглянем в словарь для уточнения перевода. И что же мы видим? Английское слово pattern переводится на наш родной язык, как:
- модель или шаблон;
- образец или пример;
- рисунок или узор;
- система или структура.
Вот сколько значений у данного понятия! Бывают паттерны в программировании, в психологии, в дизайне и, наконец, в самой природе. Вот в ней-то мы сейчас и будем искать образцы паттернов.
Природные паттерны

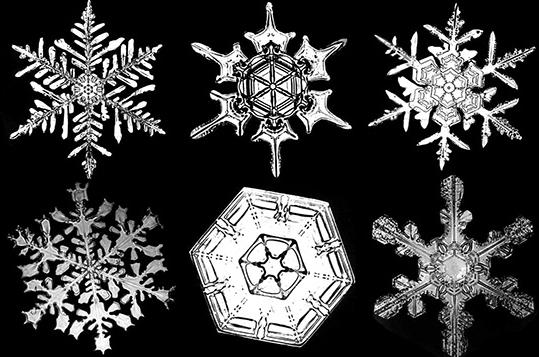
В природе полным-полно различных стройных систем, упорядоченных структур, разнообразных и в то же время бесконечно повторяющихся узоров. В ней есть все — порядок и беспорядок. Сейчас нас интересует именно порядок или всевозможные естественные структурные образования. Возможно, вы будете удивлены, узнав, что природный паттерн — это волны в морях и океанах, дюны на песке, пузыри в мыльной пене, спирали, гармонично закрученные в раковинах моллюсков или прекрасные снежинки. При этом каждая снежинка уникальна и неповторима, а внутри она состоит из повторяющихся симметричных паттернов.
А если мы посмотрим на растения или на деревья, то, опять же, увидим в них бесчисленные повторения одних и тех же форм. Такие естественные узоры называют еще фракталоподобными паттернами. К последним можно отнести горы, береговые линии, узоры на шкурах животных, геологические разломы и т. д.
Паттерны в психологии
Психологический паттерн — это устойчивая модель поведения живых индивидуумов. Приглядитесь к окружающим людям, вы увидите, что все они ведут себя в разных ситуациях по-разному, но каждый из них придерживается своего собственного, если так можно выразиться, стиля. Поняв некоторые закономерности, вам будет легче общаться с людьми. Вы не будете ожидать от них того, чего они не могут дать, и наоборот.

Вот, к примеру, вы замечаете, что ваш приятель обладает консервативным подходом к жизни. Он не любит никаких перемен и неожиданностей, педантичен и придирчив. Вы решаете подарить ему на день рождения какой-нибудь необычный творческий подарок — это плохая идея, потому что противоречит его мироощущению. Его модель поведения в такой ситуации — недовольство и раздражение. Подобных примеров можно привести десятки и сотни. Присматривайтесь к паттернам поведения людей — это очень полезное занятие!
В психологии есть еще такое понятие, как гипнотические паттерны. Это особенные повторяющиеся словесные выражения, которые помогают погрузить человека в гипнотический транс. Причем зачастую сам человек об этом и догадываться не будет. Такие техники часто используются в НЛП. Люди-манипуляторы хорошо владеют такими приемами. Изобретателем гипнотических паттернов принято считать Милтона Эриксона.
Паттерны в архитектуре и дизайне

Здесь все просто. Посмотрите на любое здание: вы увидите повторяющиеся архитектурные элементы, которые были спроектированы дизайнером. Конечно, лучше при этом смотреть на старинные особняки, которые в изобилии украшены прекрасной лепниной, колоннами и прочими архитектурными изысками. Впрочем, можно взглянуть и на обычный многоквартирный дом, ведь окна, балконы и лоджии тоже являются архитектурными паттернами. А вот еще хороший пример: дизайнерский паттерн — это рисунок на обоях, на ткани или на линолеуме.
Когда мы заходим на некоторые сайты в интернете, то видим, что у них есть фон, который состоит из каких-нибудь повторяющихся мотивов. Это могут быть растительные или геометрические орнаменты, узоры, в основе которых лежат текстуры ткани, дерева, металла — да чего угодно! Такие фоновые паттерны как раз и есть дело рук дизайнеров. Причем для того чтобы научиться делать симпатичные бесшовные фоны, не обязательно оканчивать художественную школу или училище. Это искусство под силу любому компьютерному пользователю.
Как сделать паттерн
Для того чтобы самостоятельно создать паттерн, нужно будет вначале установить на компьютер один из графических редакторов. CorelDrow или «Фотошоп» подходят идеально. При помощи этих программ даже новичок, приобретя определенные навыки, сможет создавать практически профессиональные бесшовные фоны. Так же можно сделать паттерн в «Иллюстраторе».

Весь процесс создания рисунка может уложиться в 6-7 последовательных шагов. Для того чтобы освоить это искусство, рекомендуем изучить один из уроков по созданию бесшовных фонов, которые имеются в интернете. Вначале лучше не гнаться за сложностью, а предпочесть простые композиции, состоящие из элементарных геометрических фигур: круги, квадраты, треугольники и т. д.
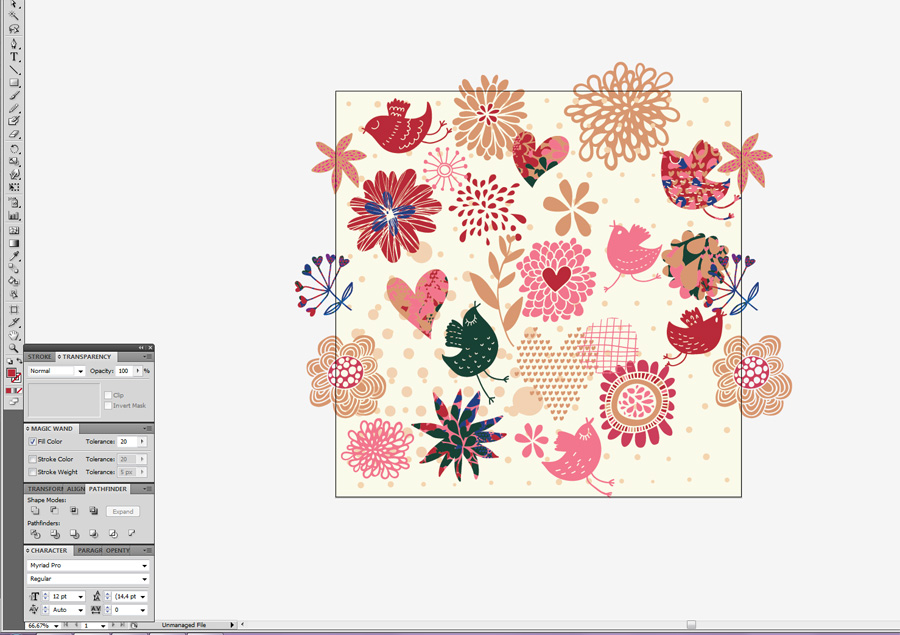
Рисуем зимний паттерн в Adobe Illustrator
Зима — время уютной одежды, пушистого снега и чистых, светлых оттенков. В этом уроке мы, вдохновившись этим временем года, создадим милый зимний паттерн, состоящий из простых элементов. Мы создадим каждый из рисунков, составляющих узор в Adobe Illustrator, а после этого сформируем из всего получившегося паттерн при помощи соответствующего инструмента.
Финальный результат:
1. Рисуем снегиря!
Шаг 1
На этот раз мы не будем работать по скетчу, потому что элементы, которые мы будем рисовать довольно просты. Для начала составим палитру, которую будем использовать во время всей работы, выбирая цвета при помощи Eyedropper Tool (I) (Пипетка).
Вот какие цвета мы выбрали для нашей работы:
Шаг 2
Возьмите инструмент Rectangle Tool (M) (прямоугольник) и нарисуйте прямоугольник размером 600 x 600px, который накроет вашу рабочую область. Залейте его светло-голубым цветом из нашей палитры.
Шаг 3
Начнем формировать тело снегиря. Нарисуйте красный круг при инструментом Ellipse tool (L) (эллипс), удерживая клавишу Shift чтобы круг получился правильной формы.
Выберите инструмент Direct Selection Tool (A) (прямое выделение) и потяните вниз за нижнюю точку круга, тем самым вытягивая круг вниз.
Теперь переместите точку вправо, формируя хвост снегиря. Измените положение манипуляторов, чтобы сделать сгладить форму фигуры.
Должно получиться нечто похожее на большую запятую.
Шаг 4
Выберите темный синий цвет из нашей палитры и нарисуйте круг над телом птички. Используйте Intersect (пересечение) в палитре Pathfinder (обработка контуров), чтобы сформировать голову снегиря.
Шаг 4
Нарисуйте еще один круг, из которого сделайте крылышко. Выберите для него бирюзовый цвет из палитры.
Избавьтесь от ненужной части круга так же, как сделали это с головой.
Шаг 5
Переместите крылышко под голову используя сочетание клавиш Control+].
При помощи той же техники нарисуйте на крылышках две полосочки.
Шаг 6
Добавьте круглый белый глаз и клювик. Клюв нарисуйте при помощи инструмента Polygon Tool (многоугольник) указав в настройках 3 стороны, тем самым создав треугольник.
Шаг 7
И наконец нам остались только ножки. Используйте инструмент Line Segment Tool (\) (отрезок линии), указав в параметрах Stroke Weight (толщина обводки) в 5pt и выбрав скругленные Cap (капитель) и Corner (угол).
2. Рисуем теплую шапочку!
Шаг 1
Снова начинаем с красного круга. Нарисуйте приплюснутый овал поверх круга, скопируйте его и вставьте на передний план (Control-C > Control-F). Выделите зеленый овал и красный круг и нажмите Minus Front (минус верхний) в палитре Pathfinder (обработка контуров). Так вы разделите красный круг на две части. Удалите нижнюю.
Шаг 2
Нарисуйте темно-зеленый овал внутри зеленого овала и маленький зеленый круг в верхней части шапочки, который будет помпоном.
Шаг 3
Давайте добавим нашей шапочке деталей. Нарисуйте вертикальную линию при помощи инструменты Line Segment Tool (\) (отрезок линии), зайдите в меню Effect > Warp > Arc (Эффект>Деформация>Дуга) и изогните линию при помощи параметра Bend (изгиб) на -15% по вертикальной оси (Vertical). Дублируйте получившуюся кривую несколько раз и расположите по ободку шапочки.
Добавьте больше изгибов в верхней и нижней части обода шапки. Лишние отрезки удалите при помощи инструмента Eraser Tool (Shift-E) (ластик) или опций в палитре Pathfinder (обработка контуров).
Шаг 4
Нарисуйте несколько прерывистых линий белого цвета, выбрав параметр Dashed Line (штрих-пунктир) в параметрах Stroke (обводки) и указав Dash (штрих) размером в 10pt и Gap (интервал) в 9pt. Object > Expand (объект>разобрать) и удалите ненужные части линий.
Шаг 5
Давайте добавим нашей шапочке декоративный элемент. Нарисуйте вертикальную линию белого цвета, поверните ее на 90 градусов при помощи инструмента Rotate Tool ® (поворот), нажмите кнопку Copy(копия). Затем сделайте то же самое, но у же выберите 45 градусов.
Продолжайте те же действия, чтобы создать снежинку. На концах снежинки нарисуйте кружочки. Часть кружочков залейте белым цветом, а остальные оставьте без заливки, но укажите обводку белого цвета.
3. Рисуем варежки!
Шаг 1
Нарисуйте вытянутый овал зеленого цвета. Потяните за каждый из манипуляторов верхней точки удлиняя их, что сделать верхнюю часть фигуры более тупой.
Шаг 2
Добавьте еще один овал для большого пальца. Объедините обе фигуры при помощи кнопки Unite (объединить) в палитре Pathfinder (обработка контуров). Подкорректируйте точки и манипуляторы, чтобы сделать фигуру более похожей на форму варежки.
Шаг 3
Давайте добавим варежкам резинку. Это довольно просто. Нарисуйте вертикальную линию, укажите ей обводку толщиной в 12pt и округлые углы и края. Дублируйте линию и подвиньте ее немного левее. Продолжайте множить копии и нажимайте Control-D — так вы повторяете последнее действие.
Шаг 4
Теперь скопируйте снежинку с шапочки и вставьте ее на варежку. Выделите все элементы составляющие варежку, дублируйте и отразите по вертикали при помощи инструмента Reflect Tool (O) (зеркальное отражение).
4. Рисуем классный шарф!
Шаг 1
Следующий элемент нашего узора — шарф. Нарисуйте красный прямоугольник инструментом Rectangle Tool (M) (прямоугольник), используйте инструмент Shear Tool (наклон) и перекосите прямоугольник в правую сторону.
Шаг 2
Нарисуйте поперек красной фигуры несколько белых прямоугольников. При помощи Compound Path (Control-8) (Составной контур) в палитре Pathfinder (обработка контуров) сделайте так, чтобы белые прямоугольники выглядели как полосы на красном шарфе. Дублируйте эту часть шарфа, его копия понадобится нам позже.
Шаг 3
Теперь зайдите в меню Effect > Warp > Arc (Эффект>Деформация>Дуга) и изогните (Bend) ваш шарф по вертикали на -12%.
Шаг 4
Теперь отразите зеркально копию шарфа, которую мы сделали в предыдущем шаге, и поместите ее под изогнутой частью.
Шаг 5
Сделайте цвета копии темнее, чтобы создать эффект тени.
Шаг 6
Давайте украсим шарф! Инструментом Rounded Rectangle Tool (Прямоугольник со скругленными углами) нарисуйте две фигуры и закрасьте их красным и белым цветами. Дублируйте фигуры и размещайте их по краю шарфа, чтобы создать бахрому.
Скопируйте бахрому и на заднюю часть шарфа.
5. Рисуем простые снежинки!
Шаг 1
Последний, но не по значимости элемент нашего паттерна — снежинки. Начнем их рисовать с создания вытянутого белого прямоугольника инструментом Rectangle Tool (M) (прямоугольник). Теперь поворачивайте его копии на 60 градусов.
Добавим маленьких прямоугольников, чтобы сделать снежинку более детальной.
Шаг 2
Выделите всю снежинку и в меню выберите Move to Effect > Stylize > Round corners (Эффект>Стилизация>Скругленные углы). Укажите радиус в 7. Объедините все фигуры, составляющие фигуру в один контур в палитре Pathfinder (обработка контуров).
Шаг 3
Сделайте копию снежинки. Одной укажите белую заливку без обводки, а второй белую обводку без заливки.
6. Создаем паттерн
Все элементы узора готовы!
Шаг 1
Давайте добавим элементам белую каемку, чтобы подчеркнуть их выделить с фона. Выделите снегиря, идите в меню Object > Path > Offset Path(Объект>Контур>Создать параллельный контур), укажите в параметре Offset (смещение) 5px, и не снимая выделения, укажите заливку белого цвета и объедините все в один контур.
Повторите те же действия для всех элементов кроме снежинок.
Шаг 2
Теперь выделите все элементы и в меню выберите Object > Pattern > Make (Объект>Узор>Создать).
Шаг 3
Разместите элементы так, как вам нравится. Полупрозрачные копии элементов помогут вас увидеть как будет выглядеть паттерн в результате. Цвет снежинок был изменен, чтобы их было видно на белом фоне. Добавьте также кружочки-точки, чтобы заполнить пустые места в узоре.
Шаг 4
В финальной версии наши снежинки и точки будут двух разных цветов. Поэтому в режиме составления паттерна мы зальем их сиреневым и синим цветом (отличным от того, что использовался в нашей палитре). Чуть позже мы изменим их цвет быстро и без проблем. Все опции паттерна мы оставим по умолчанию.
Шаг 5
Кликните дважды по пустому месту, чтобы закрыть режим составления паттерна. Помните, что вы всегда можете вернуться в этот режим и отредактировать любой элемент узора. Для этого выберите Swatch Options (Параметры образца) в палитре Swatches (образцы).
Теперь давайте изменим цвета наших снежинок и точек. Кликните дважды по инструменту Magic Wand Tool (Y) (Волшебная палочка) и укажите в параметре Tolerance (допуск) значение 0. Так инструмнт будет выделять только объекты залитые одним цветом. Теперь кликните по сиреневой снежинке и смените цвет заливки на белый. Теперь кликните по синей снежинке и смените цвет на бледно-синий.
Шаг 6
Теперь давайте опробуем паттерн! Мы можем применить его к любой фигуре (пусть это будет прямоугольник). Также мы можем менять размеры паттерна при помощи инструмента Scale Tool (S) (масштаб), выбрав вариант Transform Patterns(трансформирование узоров) в окне опций инструмента.
Вот и всё! Зимний паттерн готов!
Автор урока Yulia Sokolova
Перевод — Дежурка
Смотрите также:
