19 советов по созданию паттернов
Из чего состоит идеальный паттерн? Что и как нужно рисовать, чтобы получился по-настоящему отличный повторяющийся рисунок. Советы дают художники со всего мира, занимающиеся созданием паттернов профессионально.
Лучшие художники по части паттернов — ведущие иллюстраторы и дизайнеры текстиля — делятся советами, о том как рисовать прекрасные повторяющиеся узоры с использованием Photoshop, Illustrator, карандашей, ручек, и красок.
Динара Миртлипова (Dinara Mirtlipova), Узбекистан:
1. Создавать повторяющиеся паззлы для меня как собирать мозаику, собирать что-то из лего или играть в тетрис. Ритм каждого паттерна зависит от его назначения и от того, как его планируется его использовать. Когда я создаю что-то, что станет обоями, мне нужно удостовериться в том, что узор выглядит гладко и красиво даже на трехметровой стене.
Если рисунок для ткани, то масштаб уже не играет такую важную роль, а вот цвета — да.
Рис. 1. Паттерн Динары Миртлиповой
2. В свободное время я люблю рисовать “свободные паттерны”. Это не технический термин, просто я так их называю. Суть в том, что у меня нет предварительного плана в голове — я просто черчу квадрат 15х15 и начинаю рисовать в нем паттерн.
Рис. 2. Паттерн Динары Миртлиповой
3. Иногда я использую уже готовые иллюстрации и использую их для изготовления паттернов — это довольно интересное занятие. Прямо как калейдоскоп — каждый раз, когда я меняю или добавляю элемент, вся картина уже выглядит по-другому.
Рис. 3. Элементы паттерна Динары Миртлиповой с Рис.3.
Лотта Хюльхорн (Lotta Kühlhorn), Швеция:
4. Чтобы создать запоминающийся повторяющийся рисунок, прежде всего нарисуйте много разных мотивов и форм в ручную. У меня нет светового стола, так что вместо этого я использую две ручки разной толщины, а также блокнот с прозрачной калькой, чтобы срисовывать мотивы прямо с фотографий.
У меня нет светового стола, так что вместо этого я использую две ручки разной толщины, а также блокнот с прозрачной калькой, чтобы срисовывать мотивы прямо с фотографий.
Я обвожу только контуры — контуры самих объектов и контуры бликов на них. Для этой техники очень важно, чтобы линия была ровной и непрерывной. Все формы должны быть замкнутыми, потому что это усложнит заливку цветами на компьютере. Когда рисуешь, довольно просто пропустить какую-то дырку, но ее можно закрыть позже, в Photoshop-е.
Рис.4. Паттерн Лотты Кюльхорн
5. Обычно, когда я сканирую свои рисунки, я делаю линии более черными и убираю ненужные части бумаги через настройку уровней (levels) в Photoshop-е. Я применяю настройки таким образом, чтобы сделать черные тона еще более черными, а белые еще более белыми, чем есть на рисунке.
Если оказывается, что это необходимо, я разделяю картинки, чтобы обработать их в Photoshop-е так, чтобы каждая часть мотива имела абсолютно одинаковые тона и чтобы все они были размещены на отдельных слоях.
6. Создайте три разных оригинала (например, для консервной банки для сардин я сделала три версии: в желтом, в черном, и в розовом цвете). Залейте все части, которые должны быть сплошного цвета, черным, используя инструмент Заливка в Photoshop-е.
Для этого вам нужно, чтобы линия была сплошная, иначе черный зальет всю страницу. Продолжайте разделять картинки, пока все изображения в оттенках серого не станут черно-белыми. Потом, когда вы разберетесь со всеми частями паттерна, переходите к их раскрашиванию.
Эбигейл Борг (Abigail Borg), Великобритания:
7. Не бойтесь экспериментировать с цветами. Забудьте все правила о сочетаниях цветов. Если вам кажется, что какие-то цвета хорошо смотрятся вместе, так и оставьте.
Поиграйте со своим рисунком, если, конечно, вас не поджимает дедлайн, назначенный клиентом, не торопитесь.
Повторяющиеся картинки могут быть каверзными. Мне обычно помогает вернуться к работе над дизайном через несколько дней после начала и посмотреть на паттерн свежим взглядом, чтобы понять, куда идет дело, и как надо действовать дальше.
Рис.5. Паттерн Эбигейл Борг на наволочке.
8. Оставьте время на эксперименты с такими элементами, которые в вашей голове совершенно не сочетаются. Не ограничивайте себя и не пытайтесь заранее спланировать, какие элементы вы будете повторять в своем паттерне.
Вы можете начать паттерн и сказать “Я хочу, чтобы здесь были розы и пионы и все”. Сложно представить, как в итоге будет выглядеть такой паттерн. В моей истории, самые удачные и привлекательные паттерны получались совершенно случайно.
Рис.6. Эбигейл Борг, процесс создания паттерна.
Рейчел Кейв (Rachel Cave), Великобритания:
9. Все мои работы начинаются в Illustrator-е, потому что я предпочитаю нырять в работу сразу и начинать создание форм, используя инструмент Перо (Pen tool). Иногда я могу сначала сделать несколько быстрых традиционных компоновочных эскизов, но обычно я играю с формами и узорами прямо сразу на компьютере.
Используя Pen tool, я сначала рисую простые формы паттерна, обычно они носят или цветочный, или геометрический характер. Также я использую панель текстур, которые тоже могут дать очень интересные эффекты, например уголь, карандаш или краска. У моего стиля очень простой и графический вид, но никогда не помешает добавить немного текстур.
Рис.7. Рисование цветочных элементов пером в Illustrator-е.
10. Когда каждый элемент нарисован и раскрашен, я просто начинаю их повторять в зависимости от того, каким я представляю паттерн, до тех пор, пока не добьюсь такого результата, который будет меня радовать.
Очень полезный совет — использовать направляющие (‘Guides’) в Illustrator-е. Они помогут аккуратно разметить повторяющиеся плитки, что необходимо для создания идеального паттерна.
Рис.8. «Выбираю элементы, которыми довольна. С помощью направляющих, размечаю нужный кусок и вымеряю повторение. Когда все размечено, обрезаю. Получаю идеально повторяющийся кусок паттерна.»
Получаю идеально повторяющийся кусок паттерна.»
11. У меня есть библиотека, или коллекция, своих работ. Всегда полезно держать под рукой все, что вы ранее напридумывали, потому что никогда не знаешь, когда захочется к чему-то вернуться и использовать заново. Огромное количество дизайнов можно переработать или перекрасить. Плюс к тому, эти материалы вашего собственного производства могут быть ценными референсами.
Мэри Танана (Mary Tanana), США:
12. Я помню, как один из моих преподавателей по иллюстрации в колледже сказал мне: “не покрывай глазурью пирог, пока он не испечен!” И в работе с паттернами я до сих пор придерживаюсь этой философии.
Я действительно провожу очень много времени, работая над эскизом ,над “костями” паттерна. Начала я рисую в черно-белой гамме, потому что я считаю, что добавление цветов сразу, очень сильно сбивает с толку.
Рис.9. Работа над дизайном паттерна в ч/б.
13. Когда схема готова, я добавляю цвета. Цвет нужно распределять равномерно, так что я включаю лупу, чтобы периодически переключаться на уменьшение, чтобы проверить то, как баланс цветов выглядит издали. На работу с цветами, чтобы добиться того что мне нужно, я тоже трачу очень много времени.
Когда схема готова, я добавляю цвета. Цвет нужно распределять равномерно, так что я включаю лупу, чтобы периодически переключаться на уменьшение, чтобы проверить то, как баланс цветов выглядит издали. На работу с цветами, чтобы добиться того что мне нужно, я тоже трачу очень много времени.
Рис.10. Работа над покраской ч/б дизайна.
14. Когда я заканчиваю работу с цветом, я делаю “точечный тест”, чтобы посмотреть, как выбранные цвета взаимодействуют между собой. Это помогает в работе с принтами и здорово экономит время.
Рис.11. «Точечный тест».
Лесли Тодд (Lesley Todd), Великобритания:
15. Создайте иллюзию разнообразия в своем паттерне путем отражения, поворота и перекраски повторяющихся мотивов.
Рис.12. Паттерн Лесли Тодд.
16. Я люблю придавать текстуру и узор моим мотивам, но здесь важно помнить, что Adobe Illustrator даст вам загрузить в форму в специальный инструмент для создания узоров, если вы сначала расширите свой паттерн. Мне понадобилось какое-то время, чтобы это понять!
Мне понадобилось какое-то время, чтобы это понять!
Рис.13. «Расширение» паттерна в Adobe Illustrator.
17. Инструмент для создания паттернов в Adobe Illustrator — замечательно подходит для экспериментов. Когда я создаю паттерн, самые на мой взгляд динамичные и интересные результаты получаются, когда я использую не один мотив, а несколько.
Лесли Вуд (Leslie A Wood), США:
18. Сначала нарисуйте формы довольно общего вида, а потом перенесите каждую из них на индивидуальный слой в Photoshop, продолжая дорабатывать дизайн. Хотя на это уходит довольно много времени, эффект получается более интересный, чем со стандартным повторяющимся паттерном. Так что я создаю отдельный слой для каждой формы, а потом копирую, вставляю и двигаю, чтобы посмотреть, как они “работают” вместе.
Обычно у меня как минимум пять разных форм — это приятно разнообразит композицию и помогает добиться того, что две одинаковые формы не окажутся бок о бок. Оставляя место между формами, вы даете себе возможность впоследствии доработать паттерн, дорисовав в конце какие-нибудь мелкие элементы, которые принесут баланс в вашу картинку.
Оставляя место между формами, вы даете себе возможность впоследствии доработать паттерн, дорисовав в конце какие-нибудь мелкие элементы, которые принесут баланс в вашу картинку.
Рис.14. Паттерн Лесли Вуд.
19. Когда я начинаю работать над новой иллюстрацией, я всегда делаю несколько набросков, но особенно это полезно, когда я придумываю новый паттерн, потому что этот ход помогает понять, какой вариант расположения более удачен.
Рис.15. Эскиз к паттерну на Рис.14.
Примечание переводчика: о технической стороне компоновки паттернов подробнее здесь!
Что такое паттерн и как его сделать?
Andriy Kozak Обновлено Loading…- Что такое паттерн? Чем он отличается от повторения и ритма?
- Как использовать паттерн в дизайне?
- Основные базовые элементы паттернов
- Как создать паттерн самостоятельно?
Если пришло время создать веб сайт, значит пришло время и разбираться в веб дизайне. А творчество не каждому дается легко. Вы можете обратиться к опытному и дорогостоящему дизайнеру или целой дизайн-студии для разработки профессионального фона для сайта. Но подождите. Оцените сперва две вещи:
А творчество не каждому дается легко. Вы можете обратиться к опытному и дорогостоящему дизайнеру или целой дизайн-студии для разработки профессионального фона для сайта. Но подождите. Оцените сперва две вещи:
- Насколько приоритетным на данном этапе развития вашего бизнеса наличие дизайнерского, дорогого фонового изображения веб ресурса?
- Способны ли вы создать достойный паттерн самостоятельно?
Мы советуем сперва испытать себя и научится создавать привлекательные и качественные паттерны для веб дизайна за несколько минут. Но сначала немного теории.
Что такое паттерн? Чем он отличается от повторения и ритма?
Повторение, ритм и паттерн часто путают. Но существует большая разница в определениях этих терминов. Поскольку паттерны пользуются повторением и ритмом, как инструментами для своей реализации, давайте разберемся в этих отличиях.
Повторение
Повторение пользуется популярностью в веб дизайне. Это простой способ завлечь пользовательское внимание схожестью предметов с небольшими отличиями, которые интересно рассматривать. Повторение используют в двух случаях:
Повторение используют в двух случаях:
Повторение в изображении для фона — это дизайнерский прием, который образуется благодаря последовательности похожих элементов. При этом каждая составляющая общей картины, хоть и напоминает другие, но все же является уникальной и самостоятельной. Это становится понятнее на знакомом примере, поэтому представьте лестницу. Каждая ее ступенька — это отдельный, новый элемент, хотя и очень похож на остальные. Составляющие дизайна могут отличатся по цвету, размеру или даже форме, но иметь хоть одну общую черту, которая постоянно повторяется. Таким образом можно добиться гармоничности в дизайне веб ресурса.
Повторение в местоположении контента — это еще один способ использовать повторение на своем ресурсе. Помимо фонового изображения, вы также можете найти постоянное место для важных элементов страницы. Благодаря этому можно здорово облегчить пользовательскую участь. Если логотип, кнопка меню и любой другой необходимый контент находиться на одном и том же месте, как на лендинг пейдж, так и в блоге, например, то посетителю намного проще запомнить последовательность и быстрее автоматизировать свои действия на вашем сайте.
Ритм
Мы хорошо понимаем что такое ритм, когда говорим о аудиальном его восприятии. Но как насчет визуального ритма? Это нередкое явления, которое передается путем расставления интервалов между предметами. Таким образом определяют целых 5 разновидностей ритма в дизайне:
1. Случайный ритм — это расположение элементов с хаотичным интервалом, которое сохраняет гармонию. Таким образом можно оживить свой дизайн, но главное не перестараться, чтобы не навредить доступности остального контента.
2. Регулярный ритм — строгое следование одинаковому расстоянию между предметами. Это простой для человеческого глаза ритм, к которому легко привыкнуть. А чтобы не вызвать у посетителя зевоту от скуки, внедрите несколько ярких акцентов в свой дизайн.
3. Чередование ритма — это похоже на формулу: 1-2-1-2-1-2. Где между 1-2 и 2-1 длина расстояния разная. Таким образом можно проследить закономерность расположения предметов относительно друг друга, при этом чередование интервалов разбавляет монохромность дизайна.
4. Плавный ритм — расположение элементов таким образом, чтобы образовалась волна. Он способствует имитации природных мотивов: течения реки, порыва ветра, колебания травы — все это хорошо успокаивает. Но проследите, чтобы посетитель остался достаточно мотивированным к нужному действию.
5. Прогрессивный ритм — одна из возможностей воссоздать визуальную динамику и движение. Для этого нужно менять расстояние между элементами дизайна согласно градации. Здесь также можно применить различия в размерах предметов, тени, осветление и другие эффекты.
Паттерн
В отличии от повторений, в бесшовный паттерн использует идентичные элементы в четкой последовательности. А сравнивая с ритмом, становится очевидно, что паттерн — понятие куда более широкое и пользуется разновидностями интервалов для своего осуществления. Рассмотрим 9 типов паттернов:
1. Симметричный — такой сбалансированный дизайн образуется благодаря зеркальности элементов. Уровень симметрии может быть абсолютно разным: от элементарного до сложно узнаваемого.
Уровень симметрии может быть абсолютно разным: от элементарного до сложно узнаваемого.
2. Асимметричный — хаотичный порядок элементов дизайна. Важно учитывать, что при всей своей разнообразности и асимметрии предметы должны создавать единый гармоничный образ.
3. Спираль — это круговорот повторяющихся элементов. Создает гипнотическое впечатления. Образующая движение спираль может ассоциироваться с ростом и развитием компании.
4. Сетка — обычно квадратные или ромбовидные фигуры наложенные друг на друга. Сетка создает правильный геометрический узор, который сосредотачивает пользовательское внимание.
5. Централизованный — отличный способ направить взгляд посетителя на нужный вам контент. Таким образом центр выделяется более яркими элементами, а периферийные компоненты остаются менее заметными.
6. Линейный — еще один способ сосредоточить внимание на важном. Проведите линию вдоль необходимой информации, указывая на правильную последовательность и приоритетность.
7. Радиальный — еще один паттерн с геометрической формой круга. В отличии от спирали элементы радиального дизайна не закручиваются, а исходят от центра, словно лепестки от пыльника.
8. Кластеризация — этот вид дизайна подразумевает разделение элементов на группы, каждая из которых образует одну большую часть узора. Множество таких групп, или классов создают общий вид паттерна.
9. Фрактал — симметричное повторение и соединение небольших деталей дизайна, которое образует чуть более масштабный элемент. Так как, например, скрепление маленьких звеньев создает полноценную цепь.
Как использовать паттерн в дизайне?
Фирменный паттерн пригодиться не только для оформления веб сайта. Существует еще, как минимум 6 способов его применения.
Веб-дизайн
Паттерны пользуются большой популярностью в веб дизайне и этому есть ряд причин. Во-первых их несложно создать, используя онлайн-сервисы или редакторы..jpg) Во-вторых, повторяющиеся элементы упорядочивают вид страниц. Теперь, когда вы знаете насколько разными бывают типы паттернов, вы можете экспериментировать с их формой для воссоздания оригинального дизайна. Актуальные иконки, которые соответствуют вашему бизнесу, помогут сделать паттерн действительно уникальным. А если вы хотите добавить немного жизни в образ своего сайта, обратитесь к анимации.
Во-вторых, повторяющиеся элементы упорядочивают вид страниц. Теперь, когда вы знаете насколько разными бывают типы паттернов, вы можете экспериментировать с их формой для воссоздания оригинального дизайна. Актуальные иконки, которые соответствуют вашему бизнесу, помогут сделать паттерн действительно уникальным. А если вы хотите добавить немного жизни в образ своего сайта, обратитесь к анимации.
Фирменный стиль
Хотите создать логотип с абстрактными узорами? Онлайн-сервис Logaster располагает огромной базой иконок с интересніми узорами, заходите и забирайте свой.
Нужен интересный логотип для нанесения на фирменный паттерн?
Создайте его быстро и качественно вместе с Логастер!
Паттерны способны украсить вид фирменного стиля. Постарайтесь создать уникальный дизайн, чтобы избежать дубликата у конкурентов и обеспечить соответствие между спецификой вашего бизнеса и паттерном. Для этого изучите как влияет форма на человека, проанализируйте какое воздействие на клиентов было бы выгодно в вашем конкретном случае и определите свой основной элемент паттерна для корпоративного стиля.
Дизайн одежды
Фирменные футболки, кепки, кофты, фартуки, халаты и т.д. также можно разукрасить интересным узором. Но, если вы создали индивидуальный паттерн, то вряд ли сможете найти ткань с аналогичным принтом. Скорее всего, вам придется наносить изображение на уже готовую модель одежды. Выясните все нюансы этого процесса прежде, чем заказывать услугу наугад, чтобы качество работы не подвело вас и ваших коллег по истечению короткого времени, обезобразил вид корпоративной униформы. Ведь опрятный вид сотрудников повышает лояльность и доверие клиентов.
Дизайн интерьера офиса
Если ваш фирменный стиль таки предполагает наличие паттерна, то попробуйте перенести его в интерьер рабочего здания. Таким образом узоры в помещении привлекут внимание ваших клиентов и расскажут им о настроении и специфике ваших товаров или услуг. В закрытом от посетителей офисе, фирменный паттерн может стать символом вашей компании, который поддерживает командный дух и стимулирует сотрудников к плодотворной работе. Корпоративные узоры могут найти себе место на стенах, окнах, зеркалах, мебели, полу вашего рабочего помещения. Для этого можно использовать краски, наклейки, 3D фигуры и т.д.
Корпоративные узоры могут найти себе место на стенах, окнах, зеркалах, мебели, полу вашего рабочего помещения. Для этого можно использовать краски, наклейки, 3D фигуры и т.д.
Оформление упаковок и этикеток
Не знаете как привлечь внимание покупателей к вашему товару с прилавка супермаркета? Да, порой сложно конкурировать с разнообразием упаковок и этикеток. Повторяющие формы завораживают, более того они смотрятся стильно и необычно среди однообразных упаковок. Поэтому и здесь также вашему паттерну найдется место. Экспериментируйте с формами, фигурами, размерами, цветами, эффектами и другими составляющими дизайна. Ведь каждая деталь способна влиять на потребителя и склонять его к покупке.
Презентации
В презентациях паттерны отыгрывают роль гидов. Благодаря их организованности можно создавать доступные информационные инфографики. Последовательность элементов поможет вам структурировать информацию за приоритетностью. Используйте разные типы паттернов для концентрации внимания зрителей, чтобы разнообразить свой доклад. Используйте узоры также в более декоративном назначении. Разработайте ненавязчивый фон, который разбавит монотонность стандартного белого листа.
Используйте узоры также в более декоративном назначении. Разработайте ненавязчивый фон, который разбавит монотонность стандартного белого листа.
Основные базовые элементы паттернов
Конечно, в качестве фрагмента для паттерна можно использовать любую иконку, но поскольку геометрические узоры в веб графике пользуются большой популярностью, то давайте разберемся в значении и влиянии на клиентов формы именно этих базовых элементов.
Четырехугольники
Квадраты, прямоугольники, ромбы смотрятся структурно. Эти фигуры настраивают на рациональное мышление. Поэтому если вы ожидаете от своих клиентов сосредоточенности и организованности, и хотите продемонстрировать им свою надежность, то четырехугольники — именно то, что вам нужно.
Округлые фигуры
Круг, овал, эллипс напоминают круг единомышленников, в котором все члены команды открыты друг другу и готовы прийти на помощь. Такие теплые ассоциации возникают благодаря плавным и мягким линиям. Если вы планируете расположить к себе клиента, то ставьте ставку на округлые формы.
Если вы планируете расположить к себе клиента, то ставьте ставку на округлые формы.
Треугольники
Если вам необходимо продемонстрировать рост, движение и стремление к победе, то воспользуйтесь треугольной фигурой в своем паттерне. Такой дизайн веб сайта настроит посетителей на высокие результаты и мотивирует на новые достижения. Останется только намекнуть, что именно вы сможете помочь им добится желаемого.
Линии
Прямые линии смотрятся аккуратно и лаконично. В суетливом мире, глаза сами ищут такую гармонию. Но вам следует определить какого эффекта вы ожидаете от своего дизайна. Существует разница в расположении линий и их влиянии: вертикальные — бодрят и вдохновляют, а горизонтальные — успокаивают и расслабляют.
Как создать паттерн самостоятельно?
Воспользоваться онлайн-генераторами паттернов
Онлайн-генераторы — это самый простой способ создания паттернов, так как большинство из них предлагает уже готовые шаблоны, в которые можно вносить небольшие правки. Если вы находитесь в поисках несложного фона для сайта, то вот несколько примеров генераторов, которыми можно воспользоваться.
Если вы находитесь в поисках несложного фона для сайта, то вот несколько примеров генераторов, которыми можно воспользоваться.
Patternizer
Генератор предлагает создать свой уникальный паттерн благодаря одним только линиям, которые в свою очередь образовывают четырехугольники, путем наложения друг друга. И хоть этого функционала может показаться мало, но на сайте действительно можно создать интересный и качественный узор за пару минут.
GeoPattern
Если вы абсолютно не желаете заниматься дизайном, тогда просто вводите текст. Да, таким удивительным образом можно обзавестись новым паттерном. Этот генератор просто просит вас печатать, а после каждой новой буквы он меняет узор на заднем плане. Просто набирайте текст и выбирайте нужный шаблон.
Patterncooler
Еще один бесплатный генератор паттернов с удобным и понятным интерфейсом. База шаблонов на сайте впечатляет. На образцах присутствуют самые разнообразные мотивы, фигуры и иконки. Более того, каждый узор можно редактировать, поменяв, цветовую гамму, текстуру и наложение.
Более того, каждый узор можно редактировать, поменяв, цветовую гамму, текстуру и наложение.
Background Image Generator
Это простой генератор фоновых изображений. Сперва выберите базовый цвет, а затем — рисунок, настройте интенсивность, шумы и другие эффекты. В итоге сервис сгенерирует для вас несложное изображение, которое отлично подойдет в качестве фонового изображения веб сайта.
Striped Backgrounds
Не стоит недооценивать легкие, минималистичные дизайны, ведь всё гениальное — просто. Например, как вам идея сочетать пять цветов самых разных оттенков в одном изображении, использовав только вертикальные полосы? Сперва посмотрите как ловко с эти справляется генератор, и только тогда ответьте.
Воспользоваться онлайн-редакторами для создания паттернов
Онлайн-редакторы часто требует наличия художественных навыков и опыта пользования программой. Но повторяющиеся детали паттернов могут быть настолько маленькими, что вам не придется применять особых знаний.
Adobe Illustrator CS6 и выше
Когда вы скачаете программу и откроете ее, интерфейс может показаться слегка непонятным. Это не удивительно, ведь Adobe Illustrator — это рабочий инструмент для профессионалов и здесь много вместили много функционала. Поэтому, мы предлагаем вам следовать пошаговой инструкции, чтобы не потеряться.
Шаг 1
- Если вы хотите создать паттерн с нуля, то нужно:
Запустить новый холст, выбрать графический объект, который ляжет в основу узора, а затем нажать “Объект” > “Узор” > “Создать”.
- Если нужно редактировать уже готовый паттерн, то необходимо:
Зайти в палитру “Образцы” и кликнуть на него дважды, а затем нажать: “Объект” > “Узор” > “Редактировать узор”.
Шаг 2
При желании изменить или указать новое название паттерна в диалоговом окне “Параметры узора”.
Шаг 3
Изменить другие параметры, если необходимо:
- тип фрагмента — расположение всех элементов;
- смещение кирпича -расположение фрагментов в прямоугольной форме;
- ширина и высота фрагментов;
- наложение или эффект;
- количество копий фрагментов;
- затенение копий — уровень прозрачности фрагментов;
- края фрагмента — образование рамки вокруг фрагмента;
- и т.
 д.;
д.;
Шаг 4
Последнее- сохранить узор в палитре “Образцы” или отменить внесение изменений.
Adobe Photoshop
Если вы хотите разработать фон для своего веб ресурса в Adobe Photoshop, то будьте готовы, что обилие разных иконок и функций здесь тоже может дезориентировать. Но не стоит отказываться от оригинального и качественного дизайна из-за этого, просто выполните 3 простых шага.
Шаг 1
Сперва нужно запустить новый холст небольшого размера (8х8 пикселей), создать изображение, которое теперь будет дублироваться;
Шаг 2
Определить изображение как паттерн, а затем нажать: “Редактирование” > “Определить как шаблон”. При желании можно изменить название узора для удобства дальнейшего поиска.
Шаг 3
Для того, чтобы опробовать новый шаблон, нужно открыть новый холст. Затем залить паттерн, нажав: “Правка” > “Заливка”. Затем из выпадающего списка “Паттерн” в диалоговом окне “Выполнить заливку” нужно выбрать только что созданный шаблон. Таким образом узор полностью запонтин холст, а вам остается только подобрать интересную цветовую гамму.
С помощью CorelDraw
Еще один графический редактор, который поможет вам создать качественный фон для оформления своего веб ресурса. Предлагаем посмотреть видео урок, и научиться делать профессиональные дизайны самостоятельно
Ваш паттерн, словно отпечаток пальца, должен быть уникальным символом вашей компании. Изучите свою аудиторию и воспользуетесь теми типами, фигурами и цветами, которые окажутся наиболее выгодными выгодными для вашего бизнеса? Если вы уже знаете каким должен быть ваш фирменный узор, то заходите в генераторы или редакторы и реализуйте задуманное. А дизайнеры пускай подождут.
Изучите свою аудиторию и воспользуетесь теми типами, фигурами и цветами, которые окажутся наиболее выгодными выгодными для вашего бизнеса? Если вы уже знаете каким должен быть ваш фирменный узор, то заходите в генераторы или редакторы и реализуйте задуманное. А дизайнеры пускай подождут.
Маркетолог компании Logaster. Отлично разбирается в веб-инструментах, плагинах и графических редакторах. В своих статьях делится рекомендациями и лайфхаками по работе с этими программами. Отвечает за визуальный контент на сайте. Увлекается фотографией.
Создание паттерна для сидений московского наземного транспорта
Нужно нарисовать паттерн для сидений московского общественного транспорта. Раппорт должен спокойно переносить отражение по вертикальной оси, то есть не потерять смысл и красоту при зеркальном отражении — это условие печати подобных тканей.
Рисунок-для-сидений, рисунок-для-сидений, каким ты должен быть?
Что-то абстрактное или растительное? Город? Ищем направление.
Арт-директор выбирает московскую архитектуру. Развиваем мысль, рисуя Москву разной степени абстрактности и реалистичности.
Арт-директор за реалистичный вариант вечерней Москвы. Усложняем эскиз для презентации заказчику.
Выбираются знаковые новые и старые дома и сооружения, которые способны пережить симметричное отзеркаливание — техническое условие.
Задуманный планетарий придает Москве оттенок Стамбула. Убираем его.
Хочется сделать паттерн большим, чтобы при раскрое на сиденья попадали разные здания, так будет интереснее.
Собираются представители разных архитектурных стилей и периодов: собор Василия Блаженного, церковь Вознесения Господня в Коломенском, храм Троицы Живоначальной в Останкине (относится московскому узорочью), Спасская башня Кремля, Большой театр, Ярославский вокзал (представитель русского модерна), круглые газгольдеры «Армы», всемирно известные конструктивистские строения — дом Мельникова, театр Виктюка и здание Моссельпрома, инженерные шедевры — Шуховская и Останкинская башни, дом-книга на Арбате, серийные дома советского периода, современные дом-капля на Ходынке и недостроенная башня «Федерация» в Москве-Сити. Хочется передать сложный и мультикультурный образ города.
Хочется передать сложный и мультикультурный образ города.
Проверяем возможность изменения цвета, так как, не исключено, заказчику это понадобится для разных видов транспорта.
Заказчик утверждает эскиз. Начинается самое долгое — отрисовка.
Ткань для сидений грубая и ворсистая, поэтому тонкие линии не годятся. Кроме того, сложный линейный рисунок на сиденьях смотрится хрупко. Контур утолщается, пятна прибавляются.
Рисунок будет попадать на кресла фрагментами, и пятна цвета нужно распределить равномернее. Да, и пора уже рисовать в цветах вечерней Москвы. Включаем подсветку.
В текстиле свои специальные текстильные пантоны цветов, переходим на них — они менее контрастны, зато удобнее и реалистичнее в печати. Очередь на подсветку.
Примерно прикидываем, как рисунок может попасть на сиденье.
Проработанный мотив укладывается в паттерн и уточняется. Важно отследить, чтобы пласты домов, переплетаясь меж собой, заходили друг на друга в нужной последовательности и слияния пятен не мешали считываемости домов в массе. Убираем лишние мелочи.
Убираем лишние мелочи.
Заказчик просит сделать паттерн светлее, чтобы фон был фирменного синего оттенка. Это слишком светло и теряется ощущение вечера, поэтому перекрашиваем в фирменный синий контур и пятна рисунка. На всякий случай делаем вариант без подсветки — он графичнее.
Распечатываем паттерн в двух масштабах. Заказчик выбирает вариант покрупнее.
Шаблон рисунок подавления — Cloud Design Patterns
- Чтение занимает 2 мин
В этой статье
Пошаговая миграция устаревшей системы с постепенной заменой определенных компонентов новыми приложениями и службами. Компоненты устаревшей системы постепенно удаляются, и со временем новая система полностью возьмет на себя все ее функции, что позволяет вывести старую систему из эксплуатации.
Контекст и проблема
Средства разработки, технологии размещения и архитектуры, на основе которых создается любая система, часто устаревают с течением времени. По мере добавления новых функций и возможностей неуклонно растет сложность старых приложений, что еще больше затрудняет обслуживание и добавление новых компонентов.
Но полная замена сложной системы часто сопряжена с огромными трудностями. Во многих случаях предпочтительнее переходить на новую систему постепенно, сохраняя старую систему для обработки тех возможностей, которые еще не реализованы в новой. Выполнение двух разных версий одного приложения означает, что клиенты должны знать, в какой их них находятся нужные компоненты. И эти сведения нужно обновлять во всех клиентах каждый раз, когда вы переносите очередной компонент или службу.
Решение
Поэтапно заменяйте компоненты новыми приложениями и службами. Создайте оболочку, которая перехватывает все запросы к устаревшим системам серверной части. Эта оболочка будет выбирать, куда направить такие запросы: к устаревшему приложению или к новой службе. Так вы сможете перенести компоненты в новую систему постепенно, не изменяя интерфейс для пользователей, которые даже не заметят, что происходит поэтапная миграция.
Эта оболочка будет выбирать, куда направить такие запросы: к устаревшему приложению или к новой службе. Так вы сможете перенести компоненты в новую систему постепенно, не изменяя интерфейс для пользователей, которые даже не заметят, что происходит поэтапная миграция.
Эта модель позволяет снизить риски миграции и распределить усилия разработчиков по времени. Пока оболочка безопасно направляет пользователей к правильному приложению, вы можете добавлять компоненты в новую систему в комфортном темпе, сохраняя при этом работоспособность старого приложения. Через некоторое время все функции будут перенесены в новую систему и устаревшая система больше не будет нужна. Когда этот процесс завершится, вы сможете отключить и удалить старую систему.
Проблемы и рекомендации
- Отдельного внимания потребуют службы и хранилища данных, которые одновременно используются в новой и устаревшей системах. Следите за тем, чтобы обе системы могли получать доступ к этим ресурсам.

- Разменяйте структуру новых приложений и служб так, чтобы их можно было легко перехватывать и заменять в будущих подавления рисунокных миграциях.
- В какой-то момент после завершения миграции подавления рисунок фасадной перейдет в адаптер для устаревших клиентов.
- Следите за тем, чтобы оболочка обновлялась параллельно с перенесенной версией.
- Следите за тем, чтобы оболочка не стала единой точкой отказа или узким местом производительности.
Когда следует использовать этот шаблон
Используйте этот шаблон при поэтапной миграции серверной части приложения на новую архитектуру.
Эту схему не стоит применять в следующих случаях:
- если запросы к системам серверной части невозможно задерживать;
- если система относительно невелика и ее легко полностью заменить.
Модульный орнамент (паттерны) #7 | artlab.club
Последнее время часто поднимается тема паттернов, решила написать немного теории.
Модульный тип организации орнамента (в литературе можно встретить также такие название как сетчатый или раппортный орнамент) – это неограниченная структура, в которой прямые или плоскости, пересекаясь, образуют сетку, которая может развиваться по горизонтали, вертикали и диагоналям.
Можно выделить 5 основных систем сеток для построения раппортного орнамента:
— квадратная система;
— правильная треугольная система;
— прямоугольная система;
— ромбическая система;
— косая параллелограммная система.
На основании данных видов сеток возможно создание 17 различных видов симметрий модульных орнаментов. Подробно можно почитать здесь (ссылка от ELFHAME)
В современном дизайне, прежде всего в дизайне текстиля, обоев, в декорировании плоскостей стен, пола, а также для изготовления трафаретов и шаблонов, используется такое понятие как «паттерн».
В изобразительном искусстве паттерн (англ. pattern — «пример, образец, модель, отпечаток») – это плоскостное изображение формы, графическая схема сложноорганизованного объекта, одна из его проекций на плоскости.
 В прикладном значении в англоязычных странах слово «паттерн» применяют для обозначения различного рода выкроек, шаблонов, трафаретов, узоров, образцов декора, орнамента.
В прикладном значении в англоязычных странах слово «паттерн» применяют для обозначения различного рода выкроек, шаблонов, трафаретов, узоров, образцов декора, орнамента. В дизайне текстиля и обоев паттерн используется в значение модель, узор, орнамент, основанный на шаблонном повторении одного элемента, группы элементов или целой композиции в определенном порядке на ткани, трикотаже, вышивке, ковре. Все элементы паттерна тематически схожи, направлены на выражение определенной идеи и имеют раппортную структуру, то есть мотивы располагаются по всей длине полотна по вертикали или горизонтали.
Мотив – основной элемент орнамента, который может состоять из одного элемента или из нескольких, оформленных в единое орнаментальное целое.
Базовым элементом сетчатого орнамента является раппорт.
Раппорт происходит от французского rapport (от rapporter — приносить обратно) и представляет собой часть орнамента, которая включает в себя мотив и расстояние до соседнего мотива, повторяющиеся многократно на декорируемой поверхности.

Повторение раппортов по вертикали и горизонтали образует раппортную сетку. Сетка, на основе которой строится раппортный орнамент, может включать основный или вспомогательный оси и плоскости.
По способу расположения мотивов внутри паттерна, различают несколько видов раппортов с разнообразными типами соединения элементов.
Центрированный раппорт предполагает, что рисунок расположен по центру ткани. Ни размер, ни пропорции созданного рисунка не меняются. Часто подобный орнамент имеет замкнутый характер изображения.
Базовый (прямой) раппорт предполагает, что изображение дублируется без изменений вверх, вниз и в сторону, без смещения по осям.
Раппорт со смещением предполагает, что изображение дублируется вправо со смещением по вертикали на ½ высоты предыдущего изображения. Это самый распространенный раппорт в текстильном дизайне.
Кирпичный раппорт – это раппорт, имитирующий кирпичную кладку. Изображение дублируется со смещением по горизонтали на ½ ширины.
Изображение дублируется со смещением по горизонтали на ½ ширины.
Зеркальный раппорт строится посредством зеркальной симметрии оригинального изображения.
Раппорт необходим, для того чтобы изображение распределялось равномерно и гармонично по всей площади ткани или обоев и не обрывалось на середине.
Несколько вариантов создания растительных модульных орнаментов из Thomas Weigner Art Nouveau Designs 1905.
А еще в качестве примера текстильных орнаментов я хочу показать работы шведской компании «Svenskt Tenn». Она была основана Estrid Ericson в 1924 году с целью создания красивых современных вещей по приемлемым ценам.
В 1934 года Joseph Frank (Йозеф Франк, 1885-1967) — австрийский и шведский архитектор, присоединился к «Svenskt Tenn». Благодаря сотрудничеству Estrid Ericson и Joseph Frank компании «Svenskt Tenn» получила мировую известность, а стилистика их работ легла в основу современного шведского дизайна.
«Svenskt Tenn» успешно работает и сегодня. Сайт компании
Еще немного на русском языке про Йозефа Франка
Совсем забыла, я сделала дневник публичным, и теперь все могут добавлять в него информацию про орнаменты!
Опыт создания паттернов в Figma и развитие креативности — UXPUB
Мы искали вдохновение для ежедневного челленджа по созданию дизайна интерфейса, когда нашли на Dribbble портфолио Намики Хамасаки. Дизайнерам нравятся подобные челленджи, потому что это творческое упражнение, не ограниченное ожиданиями клиента или руководства. Хотя подобные упражнения практикуются уже давно, они часто фокусируются на общих элементах интерфейса, таких как формы регистрации или мобильные приложения. Но ежедневные челленджи Намики были уникальными. Ее подход к созданию паттернов также был уникален. Для создания необычных паттернов она использует нетипичные цветовые палитры и геометрические фигуры. Мы обратились к ней, чтобы узнать больше о том, как она создает паттерны в Figma. Ниже она сама расскажет о своем подходе к работе, а вот видео ее рабочего процесса в действии:
Мы обратились к ней, чтобы узнать больше о том, как она создает паттерны в Figma. Ниже она сама расскажет о своем подходе к работе, а вот видео ее рабочего процесса в действии:
Ищите ежедневное вдохновение
Я люблю делать паттерны. Настолько, что недавно бросила себе вызов – каждый день создавать новый паттерн. Хотя по определению паттерн – это «повторяющийся декоративный дизайн», мои дизайны не выглядят одинаково. Поэтому люди часто спрашивают меня, как я нахожу вдохновение, особенно когда каждый день создаю что-то новое. На самом деле это не так сложно. Я говорю им, осмотритесь вокруг. В каждом уголке жизни есть вдохновение. Если вы будете внимательны, вы скоро заметите уникальные детали в еде, архитектуре, мебели, природе, по дороге на работу – вдохновение повсюду. Когда вы начинаете замечать эти мелкие детали, их легко перевести в то, над чем вы работаете, для меня это паттерны.
Я сталкиваюсь с таким количеством идей, что хочу быть уверена, что ничего не упущу. Всякий раз, когда что-то бросается в глаза, будь то форма, цвет или композиция, я делаю фотографию, чтобы потом, садясь за дизайн, обратиться к ней. Эта привычка также гарантирует наличие библиотеки начальных точек, благодаря чему я никогда не смотрю на пугающую пустую страницу.
Всякий раз, когда что-то бросается в глаза, будь то форма, цвет или композиция, я делаю фотографию, чтобы потом, садясь за дизайн, обратиться к ней. Эта привычка также гарантирует наличие библиотеки начальных точек, благодаря чему я никогда не смотрю на пугающую пустую страницу.
Создайте свою цветовую палитру
Этот челлендж стал отличным поводом попробовать новые, интересующие меня, цветовые комбинации, которые не было возможности использовать в других проектах. На работе я часто ограничиваюсь цветовой палитрой бренда, поэтому в этом челлендже я решила выйти за рамки привычного выбора цветов. В поисках идей, я часто ищу фотографии. Как только найду изображение, которое меня вдохновляет, я использую плагин Figma Image Palette, чтобы извлечь из фотографии цвета и создать цветовую палитру.
Создайте сетку
Как только я определюсь с цветовой палитрой, я перехожу к следующему этапу, который заключается в настройке сетки. Это особенно важно, когда вы работаете с паттернами, потому что вы хотите быть уверенны, что паттерн повторяется правильно и вы можете легко организовать его элементы. С помощью Figma я могу быстро настроить нужную сетку, используя функцию Layout grid.
С помощью Figma я могу быстро настроить нужную сетку, используя функцию Layout grid.
Поиграйтесь с фигурами
Теперь пришло время повеселиться! Когда я начинала ежедневные челленджи с паттернами, я рисовала их вручную. Я переключилась на цифровые рисунки, когда начала создавать паттерны из простых геометрических фигур. Некоторые паттерны выглядят довольно сложными, но в основе их лежат простые фигуры: круги, прямоугольники и треугольники, которые я стратегически разместила на сетке. Хотя я начинаю с основ, я экспериментирую с фигурами. Это позволяет мне увидеть, как разные подходы дают разные визуальные результаты.
Например, я могу сделать круг, а затем повернуть его на 45 градусов, чтобы посмотреть, как это смотрится.
Или я могу повернуть полукруг под другим углом. Именно в этом и заключается мой процесс создания паттернов, когда я экспериментирую и смотрю, какой результат кажется подходящим.
Вот еще один эксперимент, я смещаю круг, чтобы посмотреть, что получится.
Я также пробую редактировать цветовые комбинации паттерна, чтобы найти новые и интересные варианты.
Сделайте паттерны бесшовными
Как только я выбираю паттерн, который мне нравится, я превращаю его в компонент. Следующий очень важный шаг, который вы можете забыть сделать – отключите опцию Clip content. Сразу после этого, я копирую компонент и заполняю им весь фрейм. Перемещение элементов в мастер-компоненте является отличным способом изучения макетов и позволяет быстро понять, какой вариант вам больше нравится.
Воспроизведите этот файл, чтобы посмотреть весь процесс создания ежедневного паттерна №28. Так вы лучше ознакомитесь с моим подходом к размещению исходного скопированного компонента в желаемом паттерне.
Паттерны/шаблоны проектирования
Паттерны (или шаблоны) проектирования описывают
типичные способы решения часто встречающихся
проблем при проектировании программ.
Список из 22-х классических паттернов, сгруппированых по предназначению.
Польза паттерновВы можете вполне успешно работать, не зная ни одного паттерна. Но зная паттерны, вы получаете ещё один инструмент в свой личный набор профессионала.
КлассификацияПаттерны отличаются по уровню сложности, охвата и детализации проектируемой системы. Кроме этого, их можно поделить на три группы, относительно решаемых проблем.
История паттерновКто и когда придумал паттерны? Можно ли использовать язык паттернов вне разработки программного обеспечения?
Критика паттерновТак ли паттерны хороши на самом деле? Всегда ли можно их использовать? Почему, иногда, паттерны бывают вредными?
Погружение в Паттерны Электронная книга о паттернах и
принципах проектирования. Доступна в
PDF/EPUB/MOBI. Включает в себя
архив с примерами на 9 языках
программирования.
Доступна в
PDF/EPUB/MOBI. Включает в себя
архив с примерами на 9 языках
программирования.
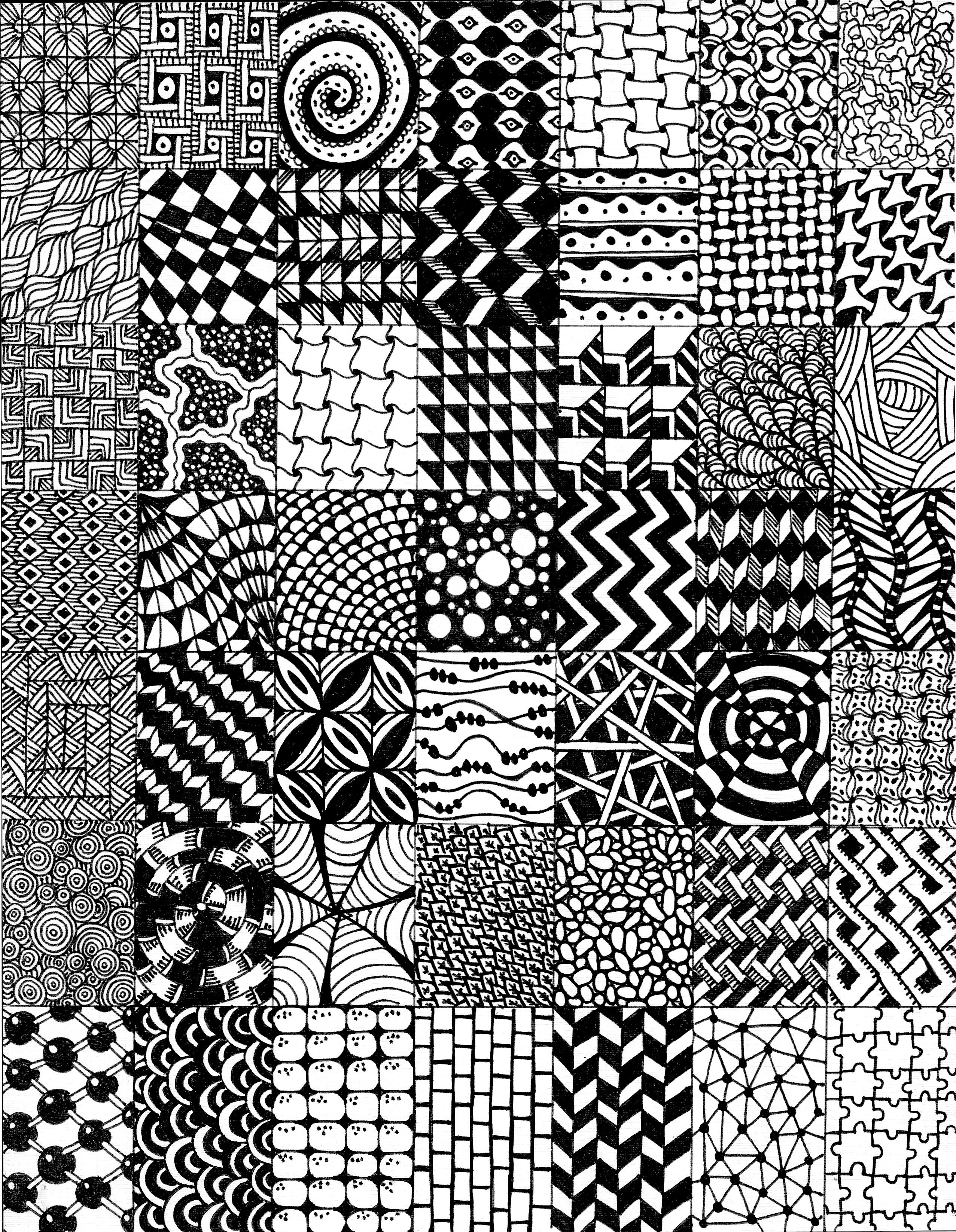
80 Легких, простых и интересных узоров для рисования для начинающих — начинающий художник
Каждый художник должен научиться рисовать основные узоры и текстуры.
Хотя всем нравится сосредотачиваться на линейных рисунках, на самом деле это хороший узор или текстура, которые действительно могут оживить ваш рисунок.
Некоторые рисунки, такие как мандала, состоят только из повторяющихся узоров.
В этом посте вы найдете различные типы рисунков для рисования. Эти узоры включают точки, круги, линии, квадраты / прямоугольники и листья / цветы.
В конце вы также найдете несколько рекомендаций, которые помогут вам придумывать собственные шаблоны.
x
Для просмотра этого видео включите JavaScript и рассмотрите возможность обновления до веб-браузер, который поддерживает видео HTML5
Как рисовать узоры с помощью точек Точки — это здорово.
Они на самом деле настолько велики, что вдохновили их собственный художественный стиль, называемый пуантилизмом.
Точки не только очень легко нарисовать, их можно увидеть во множестве различных узоров.
Вот несколько шаблонов, которые я придумал во время рисования.
Чтобы самостоятельно создавать интересные узоры с точками, попробуйте одно или несколько из следующих действий:
- Измените размер точек от большого к маленькому
- Нарисуйте точки в четком порядке или случайным образом
- Используйте маленькие точки для рисования большего круга или других объектов
- Объедините точки с линиями
- Хорошо используйте пустое пространство
Как рисовать круговые узоры
Точки и круги очень похожи.Таким образом, вы можете увидеть некоторое сходство между узорами с точками и узорами с кругами.
Однако пустое внутреннее пространство кругов открывает новые возможности и более замысловатый дизайн.
Вы можете раскрасить круги внутри или снаружи или сделать круги более интересными.
Вот несколько простых схем с кругами, которые я придумал.
Придумывая идеи для рисования собственных узоров с кругами, попробуйте одно или несколько из следующих действий:
- Поиграйте с расположением кругов
- Используйте как большие, так и маленькие круги
- Нарисуйте маленькие круги внутри больших круги
- Используйте перекрывающиеся круги
- Украсьте круги
- Раскрасьте некоторые круги, оставив другие круги пустыми
Как рисовать линейные узоры
Давайте посмотрим на некоторые геометрические узоры с линиями.
Конечно, прежде чем вы сможете создать какой-либо из этих узоров, вы должны научиться последовательно рисовать прямые линии.
Как и все предыдущие шаблоны, которые мы рассмотрели до сих пор, вы хотите поиграть с расположением линий. Особенно с углом пересечения линий.
Вот несколько шаблонов линий, которые я нарисовал для практики.
Если вы хотите создать свой собственный интересный узор с линиями, вы можете попробовать одно или несколько из следующего:
- Используйте как длинные, так и короткие линии
- Нарисуйте линии под разными углами, чтобы они пересекались друг с другом
- Чередование горизонтальных и вертикальных линий
- Нарисуйте зигзагообразные линии
- Заполните область между некоторыми линиями
- Включите другие элементы, такие как точки или круги
Как рисовать геометрические узоры с помощью прямоугольников и квадратов
Давайте рассмотрим еще несколько геометрических узоры, но на этот раз с квадратами и прямоугольниками.
Конечно, вы можете рисовать квадраты и прямоугольники линиями, но я чувствовал, что они заслуживают отдельного раздела.
Хотя их на удивление легко сделать, я очень доволен тем, как получились узоры квадрат внутри квадрата.
При желании можно сделать аналогичные узоры и с треугольниками.
Вот несколько шаблонов с квадратами и прямоугольниками, которые я придумал:
Вы можете подумать, что существует лишь ограниченное количество шаблонов, которые вы можете сделать.Но как только я начал, я заметил, что вы можете создавать удивительные узоры, просто:
- Используя квадраты и прямоугольники всех форм и размеров
- Поворачивая их под разными углами
- Рисование меньших объектов внутри больших
- Позволяет разным квадратам и прямоугольники накладываются друг на друга
- Раскрашиваем некоторые из них, оставляя другие пустыми
Как рисовать цветочные узоры и узоры из листьев
Природа всегда является отличным источником вдохновения, поэтому я попытался придумать некоторые узоры, в которых используются листья и / или цветы.
Разнообразие этих узоров в основном связано с разными типами листьев и цветов. Есть из чего выбирать: гордый лист канадского клена, элегантная лилия или романтическая роза.
Кроме того, вы можете разместить их случайным образом или в повторяющемся порядке.
Вот несколько рисунков с листьями и цветами, которые я нарисовала.
Если вы хотите создать свой собственный узор, включающий листья или цветы, вы можете сделать вещи интересными:
- Рисование разных типов цветов и листьев
- Рисование их под случайными углами
- Включая более одного типа цветов или лист
- Создание замысловатого дизайна, включающего и
- Добавление ярких цветов к вашим узорам
- Рисование цветов и листьев, которые вы сами придумали
Эмпирические правила рисования узоров
Я надеюсь увидеть все эти примеры различных шаблоны были полезны.
Может быть, вы сможете использовать некоторые из них в своем собственном рисунке, или, может быть, они вдохновили вас на создание еще лучшего узора или текстуры.
Между всеми узорами определенно есть некоторое сходство. Поэтому я попытался придумать несколько практических правил, на которые вы можете ссылаться при рисовании узоров.
- Используйте как маленькие, так и большие объекты
- Попробуйте вращать объекты вокруг участка
- Добавление цвета может полностью изменить узор
- Белое пространство также может быть частью узора
- Могут работать как повторяющиеся, так и случайные узоры
- Включение различных элементы в один узор отлично работает
100+ Веселые, простые шаблоны для рисования
Узоры так интересно изучать и рисовать, поэтому я решил создать коллекцию классных, простых узоров для рисования начинающими художниками.
Узоры — неотъемлемая часть искусства, и существует множество различных узоров и текстур, которые необходимо изучить, когда дело доходит до дизайна.
Они не только приятны для глаз, но и очень расслабляют при рисовании.
Я надеюсь, что эти идеи рисования узоров помогут вам расслабить свой ум, чтобы вы могли просто сосредоточиться на процессе рисования. Наслаждаться!
Как создавать узоры
Вы можете найти вдохновение для узоров повсюду: от простых форм до элементов, которые встречаются в природе.
Ниже приведены несколько различных идей, на основе которых вы можете создать свой узор:
- Точки
- Круги
- Квадраты или прямоугольники
- Треугольники
- Линии
- Абстрактные формы
- Природа
Как только вы узнаете, какая форма или линии, из которой вы хотите создать свой узор, остальное просто до экспериментов. Убирайся!
Используйте свою форму или линию и повторите их на странице или в пространстве, чтобы создать крутой декоративный дизайн.
Способы изменить ваш узор
У вас может быть узор, который вы любите рисовать, но есть также много способов создать несколько узоров из одной и той же базовой формы или линии.
Ниже приведены несколько способов изменить узор, нарисовав базовую форму или линию:
- В том же направлении
- В противоположном направлении
- Зеркально
- Повернутым
- Чередующимся
- Излучающим
- Произвольно
- Создание узора внутри узора
- Раскрашивание или заливка фигур
- Использование в сочетании с другой формой, линией или узором
Идеи рисования узоров
Ниже приведены несколько простых идей рисования узоров, которые можно попробовать себя или если вам просто нужно немного вдохновения.
Крутые вещи, которые можно сделать с узорами
Узоры — очень важная часть искусства и дизайна!
Добавление рисунка к любому произведению искусства добавляет интересную точку, на которую сразу же обращается взгляд.
Узоры часто даже являются той самой причиной, по которой нам так нравится дизайн предметов, предметов одежды или произведений искусства.
Ниже приведены несколько интересных вещей, которые вы можете делать с узорами:
- Рисование каракулей
- Использование в своем искусстве Zentangle (Вы можете узнать больше о Zentangle на их веб-сайте)
- Улучшите свои собственные изображения
- Создайте круто эффекты или даже оптические иллюзии
- Используйте их в качестве фона
- Модный дизайн
- Арт-терапия (Рисование узоров — это весело и расслабляюще!)
Сообщения в блоге по теме:
60 Легких вещей для рисования
35 Легких причудливых идей для рисования
30 Легкие идеи рисования акрилом
Как рисовать выражения лица
Большое спасибо за то, что заглянули в этот пост в блоге!
Надеюсь, вам понравилась эта коллекция идей для рисования узоров, которую вы затем можете опробовать в своем альбоме для рисования или на странице каракули.
Желаю вам прекрасного дня, мои друзья-любители искусства, и до следующего раза!
Поделись любовью!
Как рисовать простые и классные узоры в своем художественном журнале —
Итак, вы хотите начать заполнять свой арт-журнал крутыми узорами и рисунками? Потрясающие! Этот пост в блоге покажет вам, как легко нарисовать одни из самых крутых дизайнов в своем журнале. Мы будем использовать формы, линии, точки и другие простые рисунки.
Я собираюсь показать вам, как рисовать самые крутые и простые узоры в вашем художественном журнале.Это отличный способ для начинающих, таких как вы, начать рисовать, потому что это легко и весело.
Узоры — отличный способ добавить интересности и текстуру вашим страницам. Их также можно использовать в качестве фона, самих рисунков или границ. Эти шаблоны очень простые, но они могут сильно повлиять на общий вид ваших страниц. Весело, правда?
Что самое важное в рисовании узоров?
Самое главное в рисовании узоров — это то, что вам нужно их распланировать.
Нееет, шучу. Вам не нужны никакие планы, просто плывите по течению и экспериментируйте. Вот что я хочу, чтобы вы запомнили: просто веселитесь с ними.
Самое замечательное в паттернах то, что вы можете делать их большими или маленькими, детализированными, простыми или сложными. Вы можете комбинировать их, отражать их, идти в любом направлении, создавать поток… все идет. Вот о чем я говорил.
Но единственное, что вы должны помнить о паттернах, это то, что они должны иметь повторяющийся элемент .Вот почему паттерны называются паттернами, верно?
Отказ от ответственности: некоторые ссылки в этом сообщении могут быть партнерскими ссылками. Это означает, что если вы покупаете что-то по этой ссылке, я получаю небольшую комиссию без каких-либо дополнительных затрат для вас.
Как начать рисовать выкройки?
Чтобы начать рисовать выкройки, давайте рассмотрим основные инструменты, а затем перейдем к более сложным вещам, которые вы можете делать со своими выкройками.
Что я могу использовать для рисования узоров?
Чтобы начать свой путь рисования выкройки, вам понадобятся некоторые основные материалы и инструменты:
Если вы боитесь, что сделаете ошибку при рисовании, просто воспользуйтесь карандашом, чтобы легко стереть рисунок.Позже вы можете использовать ручку или краску, чтобы вернуться к линии, которую вы хотите сохранить.
Для тех, кто действительно хочет аккуратных узоров, можно использовать инструменты рисования, такие как линейки. Таким образом, вы можете провести линию сразу, чтобы убедиться, что она прямая.
ЗАГРУЗИТЕ СВОЙ СТАРТЕР БЕСПЛАТНОГО АРТ-ЖУРНАЛА
С чего начать рисовать выкройки?
Есть много типов классных узоров, которые вы можете рисовать. Но самый простой способ — начать с чего-то небольшого и развить это позже.Вот несколько идей для начала:
- Точечные узоры
- Каракули
- Круги
- Квадраты
- Линии
- Прямоугольники
- Полукруги
- Звезды
- Треугольники
- Абстрактные формы
- Природные узоры
- Геометрические узоры
- Зигзагообразные узоры
- Создание выкройки из обрывков бумаги
Примеры простых схем для рисования
Если вы хотите начать с простого, вы можете рисовать классные узоры, используя только линии, точки и круги.
Вот несколько примеров:
- Используйте точки и круги для простых узоров
- начать с простых линий, прямых, извилистых или зигзагообразных
- нарисуйте точки и линии вместе
Комбинированные крутые узоры
После того, как вы освоите простые, попробуйте добавить больше форм и объединить их вместе, чтобы сформировать интересные узоры.
Вы можете добавить любую форму, она не обязательно должна быть геометрической.Вы можете использовать классные узоры для создания таких вещей, как фигуры природы и животных.
Просто проявите изобретательность с узорами, которые хотите нарисовать в своем художественном журнале. Вам не нужно ограничивать себя, потому что существует множество интересных способов рисования этих простых, но все же уникальных дизайнов.
Вот несколько интересных паттернов, которые можно создать, комбинируя разные элементы:
- объединить круги, точки и линии
- играть с разными линиями и формами и их комбинациями.Здесь нет никаких ограничений на то, что вы можете делать
- вы также можете использовать растительные узоры или комбинировать изогнутые и прямые линии:
- рисовать фигуры внутри фигур, как в треугольниках и кругах ниже:
Как играть с узорами в художественном журнале
Есть много разных идей о том, как развлечься и проявить творческий подход при рисовании узоров. Я собираюсь перечислить здесь несколько идей, чтобы вдохновить вас.
Нарисуйте в определенном направлении
Это означает, что вы начинаете свой паттерн с нескольких элементов, а затем развиваете его в выбранном вами направлении, вверх или вниз, влево или вправо.
Вот пример шаблона, который может бесконечно идти вправо:
Нарисуйте узор по кругу
Да, вы можете обрамить свой узор, чтобы он выглядел мило. Это не обязательно должен быть круг, это может быть любая форма, которую вы хотите. Приведу пример круга:
Создание узоров с зеркальным эффектом
Иногда это может быть сложно, потому что вам нужно разобраться в некоторых вещах, прежде чем начать, но это не невозможно.И это интересный вызов.
Итак, вы можете создать зеркальный узор по вертикали или горизонтали. Сначала создайте центральную линию, по которой элементы узора будут перетекать с обеих сторон.
Раскрасьте фигуры в узор
Это тоже может быть очень весело, и вы можете создавать такие потрясающие изображения. Раскрашивание фигур напоминает мне книжку-раскраску, не так ли?
Итак, вы создаете свой узор, а затем решаете, сколько цветов вы хотите использовать (или все из них, то есть радужное безумие).Затем вы определяете, какие формы нужно раскрасить, чтобы получить однородный узор с узором.
Если вы рисуете мелкие элементы, я предлагаю вам раскрасить их ручкой или маркером с крошечным кончиком. Но если ваши выкройки больше, вы можете поэкспериментировать с красками и кистями.
Рисование узоров любой формы
Я вам уже показывал пример узоров по кругу. Вы можете заполнить любую форму, какую захотите, а потом даже комбинировать эти формы.
Узоры очень мило смотрятся в маленьких контейнерах, таких как круги, квадраты, звезды или сердечки.Эта идея может быть отличной для украшения границ вашего художественного журнала или добавления немного интереса к вашему фону.
Объединение узоров вместе
Добавляйте различные узоры рядом друг с другом и создавайте новые, более крупные узоры с их комбинациями.
Например, вы можете использовать простой узор из линий, затем создать круговой узор и просто повторить процесс.
Чтобы упростить задачу, вы можете использовать карандаш и рисовать контейнеры, на которых вы хотите нарисовать узоры.Позже вы можете просто стереть следы карандаша.
Что можно создать с помощью выкройки
Мы можем рисовать шаблоны в течение всего дня, но как мы можем использовать их, чтобы оживить наши страницы и добавить к ним интереса?
Вот несколько идей о том, как можно использовать выкройки в своем художественном журнале.
Фоны
Мы все любим создавать фоны и обычно делаем это с помощью бумаги и красок, верно?
А как насчет использования выкройки?
Если вам сложно покрыть всю страницу пером и небольшими рисунками, вы можете создать удивительные фоновые рисунки с помощью кисти и краски.
В зависимости от размера вашей страницы или разворота решите, нужна ли вам кисть большего или меньшего размера. Я предлагаю использовать для узоров плоскую кисть.
Самый простой способ сделать узорчатый фон — использовать акриловую краску и кисть. Просто окуните кисть в краску и повторяйте следы на бумаге.
Вы также можете экспериментировать с различными формами кисти, такими как круги, плоские и тонкие линии, неправильные точки и т. Д. Поиграйте с толщиной линий и их длиной.У вас будет So. Много. Веселье.
На фото ниже я использовал кисть и маркер, чтобы сделать эти узоры. Итак, вы видите … вы можете покрыть всю страницу или только некоторые области. Делайте то, что вам нравится в данный момент.
Также вы можете создавать фоновые узоры из бумажных обрывков. Выберите два или три разных листа бумаги. Разорвите их примерно на одинаковый размер и приклейте по шаблону.
Зентанглы
Зентанглы удивительны и обычно создаются узорчатыми формами.Итак, все, что вам нужно сделать, это нарисовать. Начните с точки или круга, добавьте несколько линий и повторите процесс в любом направлении.
Один из самых удивительных зентанглов начинается от центра и распространяется круговыми движениями, или они образуют зеркальный рисунок. Вы выберете это, если вам нравятся аккуратные рисунки с четким изображением.
Однако вы также можете делать зентангл любой формы и формы. На изображении ниже я начал рисовать узорчатый zentangle, используя круги, линии, точки и т. Д.
Рисунок медитативного узора
Я считаю, что любой рисунок, особенно каракули или узорчатые, поможет расслабиться. И это не только мое мнение, терапевты часто рекомендуют это при тревоге. Это не лекарство, но может вас успокоить.
Так почему бы не попробовать?
Включите расслабляющую музыку, возьмите ручку и бумагу и просто нарисуйте повторяющиеся элементы. Через некоторое время вы погрузитесь в это и будете поражены тем, как ваш мозг сосредотачивается на ваших рисунках, а не на вещах, которые в первую очередь заставляют вас нервничать.
Ваш разум будет вам благодарен. Ему нужен отдых от всех тех мыслей, которые у вас возникают в течение дня. Попробуйте нарисовать выкройки и посмотрите, как вы себя чувствуете.
Но не расстраивайтесь, если вы не сразу почувствуете расслабление. Ваш мозг тоже нуждается в тренировке. Вы тренируете свои мышцы, чтобы они были в форме, мозгу нужно время, чтобы привыкнуть к тому, что вы кормите его тишиной и покоем.
Заполнение других ваших рисунков
Вы можете использовать узоры для заполнения некоторых других ваших рисунков.
Например, я люблю закрашивать волосы, одежду и щеки девочек, которых рисую.Это добавляет интереса и волшебства.
Кроме того, вы можете заливать фигуры или формы узорами, например облаками, деревьями, абстрактными фигурами, цветами и т. Д.
Это добавляет новое измерение вашим чертежам. Они перестают быть слишком реалистичными и получают атмосферу «в искусстве все возможно». Кроме того, это избавляет от необходимости создавать совершенно реалистичные рисунки. Чем больше прихоти вы добавите, тем больше возможностей вы увидите.
На изображении ниже вы увидите, как я использовал каракули для ее волос и линии для ее рубашки.Простые вещи для рисования, но создающие великолепные результаты.
Где взять вдохновение для крутых узоров
Как и все в художественных журналах, вы также можете найти вдохновение для узоров где угодно. Вот несколько идей для поиска вдохновения:
- В вашем доме. Вы можете смотреть на все, даже на те вещи, в которых вы не ожидали найти узоры. Например, посмотрите на свои наволочки, многие из них имеют интересные узоры. А также льняные простыни, корзины, ковры и даже электроника, такая как компьютеры и телевизоры.Я нашел аккуратные узоры на задней панели своего компьютера: кресты, круги, точки и линии. Может быть, у вас есть довольно интересные плитки, посмотрите и их.
- В природе: ну природа полна закономерностей. Сканируйте свое окружение, свой сад, улицу и городские места. Вы можете найти интересные узоры на цветах, листьях и деревьях.
- Архитектура полна шаблонов.Ищите окна, стены и крыши. Иногда у них такой интересный дизайн, что вы даже удивитесь тому, что они могут предложить.
- Мандалы: похожие на зентанглы, мандалы привлекательны визуально и часто рисуются узорами. Вы можете поискать их в Интернете, чтобы узнать, чем они могут вас вдохновить. И я уверен, что так и будет.
Как рисовать крутые узоры в своем художественном журнале — ЗАКЛЮЧИТЕЛЬНЫЕ МЫСЛИ
Самое классное в выкройках то, что их можно делать:
- большой
- маленький
- подробный
- простой
- сложный
- комбинированный
Существует так много возможных комбинаций для создания классного дизайна.Никаких правил, кроме повторяющегося элемента. Все остальное — всего лишь ваше творчество.
Возьмите ручку или карандаш и начните рисовать простые фигуры или линии. Добавляйте к ним по ходу дела и просто повторяйте процесс. Все дело в том, чтобы получать удовольствие и экспериментировать. Меняйте инструменты рисования, рисуйте узоры даже кистями или тушью.
Никогда не переставай играть :).
ЗАГРУЗИТЕ СВОЙ СТАРТЕР БЕСПЛАТНОГО АРТ-ЖУРНАЛА
Этот комплект поможет вам начать свои страницы без перегрузки и проведет вас через простой процесс создания художественного журнала.
СВЯЗАННЫЕ СТАТЬИ НА ЧЕРТЕЖАХ
38 милых и простых каракулей для рисования в вашем художественном журнале
28 простых вещей, которые можно нарисовать в своем художественном журнале (даже если у вас нет навыков)
Лучшие ручки для рисования: подробное руководство для арт-журналистов
простых шаблонов для рисования: создайте свой собственный шаблон
Можете ли вы рисовать точки, простые формы и линии? Если ответ положительный — а это, вероятно, так, — это означает, что вы более чем способны рисовать и конструировать шаблоны.
В этом руководстве представлены несколько простых шаблонов для рисования.
Фотографии и иллюстрации через CakeSpy
Освоив несколько простых техник создания дизайнов, вы сможете создавать свои собственные красивые рисунки в кратчайшие сроки. Вы будете удивлены, насколько быстро и легко вы можете создавать замысловатые и красивые произведения искусства, создавая узоры.
точек
Начнем с точки. Кто угодно может нарисовать точку, правда?
А что, если бы вы добавили еще несколько точек и построили ряд? Затем ряд под ним в шахматном порядке и повторение этого несколько раз? Внезапно вы превратились из точки в горошек.Видеть? У вас уже есть выкройка.
Вы можете поиграть с этим узором, используя точки разного размера или цвета, или вы можете использовать формирование горошек и расширить свои круги в более сложные узоры, такие как этот узор ромашки.
Оттуда вы можете сделать его настолько сложным, насколько захотите, добавив при желании больше фигур в отрицательное пространство.
Строки
Еще что нарисовать умеет каждый? Линия.
Как насчет того, чтобы нарисовать несколько линий подряд? Вдруг у вас появляются полосы.Опять же, это уже шаблон, так просто.
Но зачем останавливаться на достигнутом, если можно получить гораздо больше удовольствия? Например, вы можете создать ряд линий в противоположном направлении и получить ромбовидный узор.
Возможно, вдобавок к этому, между линиями вы проведете пунктирные линии, идущие в любом направлении. Внезапно у вас появился аргайл.
Вот еще несколько примеров того, как можно дополнить простой узор из полос. В первом примере дополнительные сплошные и пунктирные линии перемежаются между исходным рисунком полос, что делает его более динамичным.Во втором примере линии и точки в форме гребешка добавляются между исходными полосами для узора с кружевной текстурой.
Фигурные линии и простые формы
Как видите, существует множество шаблонов, которые можно создать с помощью простых точек и линий. Но ваши варианты дизайна поистине безграничны, когда вы добавляете в свой репертуар дополнительные типы линий и форм. Ниже вы увидите несколько фигурных линий, которые можно использовать, в том числе линию в форме гребешка, линию в стиле шеврона, линию с петлей и волнистую линию.Ниже линий показаны простые формы, которые можно использовать в ваших узорах: точки, черточки, сердечки и маленькие ромбовидные звездочки.
Выберите некоторые элементы дизайна, которые вам нравятся, и поэкспериментируйте с их сочетанием. Прежде чем вы это узнаете, у вас будут узоры и рисунки, которые выглядят невероятно сложными (только вы будете знать, насколько просто их на самом деле было создать).
Похоже на рисование мандал, создание узоров — это чрезвычайно медитативный метод создания искусства, который может помочь уменьшить стресс в дополнение к развитию ваших навыков рисования.Так почему бы не поэкспериментировать с линиями и формами и не начать создавать собственные узоры? Вы можете обнаружить, что это захватывающая форма рисования!
НОМЕР УЗОРА. 5 | Книга + оригинальный рисунок — Ampersand
66 страниц, 48 цветных иллюстраций
8 x 6 дюймов
Мягкая обложка с тиснением фольгой в идеальном переплете
ISBN 978941556696
Опубликовано Ampersand Editions, 2020
Первое издание 200 копий
Это роскошное издание включает оригинальный рисунок из книги.Каждая работа размером 8 х 6 дюймов, акрил на бумаге, подписана и датирована художником на оборотной стороне. Доступные работы показаны слева. Выберите предпочтительный рисунок (-ы) из раскрывающегося списка ниже.
Образец № 5 является частью продолжающейся серии книг, для которых художникам и мыслителям предлагается создавать, собирать или обсуждать создание выкройки. Марк Дэвид Шпенглер живет и работает недалеко от Штутгарта в Германии. Он отмечает, что его рабочий процесс носит спонтанный характер. Каждая композиция, подчеркивает он, создается без предварительного наброска или рисунка карандашом.Каждая форма и каждый выбор цвета — это импульсивная реакция на ранее нарисованные. Чувство ожидания проявляется в неизвестных результатах. Он говорит, что я создатель и зритель одновременно. В этом процессе есть кинетика, часто фиксируемая в коротких видеороликах, которые он снимает, когда рисует, а затем публикует в Instagram. Звучит совершенно бесплатно, но есть неписаные правила, которые формируют эстетику его работ. Эти правила ориентируют и уравновешивают форму, линии и цвет, чтобы создать гармонию в каждой композиции.«Боковые рисунки», представленные слева от избранных разворотов в книге, представляют собой случайные узоры, созданные при тестировании маркеров и цветовых комбинаций. Таким образом, узор является одновременно тщательно определенным и плавным с параллельными альтернативами. Хотя бесспорно, что его повторяющиеся формы развивают визуальный паттерн полностью его собственный, это набор невидимых мысленных руководств в процессе создания, который в целом устанавливает ключевой паттерн.
Получите уведомление по электронной почте, когда товар появится в наличии.
Получите уведомление по электронной почте, когда товар появится в наличии.
Получите уведомление по электронной почте, когда товар появится в наличии.
Получите уведомление по электронной почте, когда товар появится в наличии.
Получите уведомление по электронной почте, когда товар появится в наличии.
Получите уведомление по электронной почте, когда товар появится в наличии.
Получите уведомление по электронной почте, когда товар появится в наличии.
Получите уведомление по электронной почте, когда товар появится в наличии.
Справка рабочего стола
Чтобы начать работу с Onshape и настроить учетную запись и параметры поведения по умолчанию, мы настоятельно рекомендуем сначала пройти Учебное пособие.Это проведет вас через соответствующие настройки и забыть о настройках учетной записи, как начать эскиз, сделать деталь и другие основы Onshape. Расчетное время до завершения составляет 50 минут для всех разделов, но вы можете выбрать модули по своему усмотрению.
Грунтовка Onshape Primer
Выберите категорию информации ниже или выберите из содержания слева.У нас также есть глоссарий, если вы хотите изучить список терминов Onshape и их определений.
Onshape предлагает множество возможностей для самостоятельного обучения. Выберите предпочтительный метод обучения по ссылкам ниже. Проверяйте почаще, так как мы регулярно обновляем наши ресурсы.
Если вы новичок в Onshape, ознакомление с Primer — это хороший способ познакомиться с концепциями Onshape и некоторыми основными функциями.
Эта основная справочная система содержит справку по всем платформам, на которых работает Onshape. В каждой теме объясняется информация для всех платформ. В некоторых темах информация зависит от платформы, и для каждой платформы есть раскрывающиеся списки. В других разделах информация не зависит от платформы, поэтому информация применима ко всем платформам.
Кнопки панели инструментов
В правом верхнем углу каждой страницы расположены четыре кнопки, обведенные ниже слева направо:
- Развернуть все / Свернуть все — кнопка переключения, которая разворачивает или сворачивает все раскрывающиеся текстовые области на текущей странице.Перед печатью страницы рекомендуется развернуть все раскрывающиеся списки. Это настраивает страницу для печати со всеми видимыми текстовыми областями.
- Печать — открывает диалоговое окно «Печать»; для отправки страницы на подключенный принтер или сохранения страницы в виде файла PDF.
- Предыдущая страница — Переход к предыдущей странице на основе содержания.
- Следующая страница — Переход к следующей странице на основе содержания.
Примечание Легенда
В этой справочной системе вы увидите следующие примечания:
Ссылки на наш Учебный центр, где вы можете узнать больше о конкретных функциях программного обеспечения.
Полезные советы, идеи или альтернативные рабочие процессы.
Предупреждающие сообщения, предупреждающие вас о возможных подводных камнях, известных проблемах или потенциальных болевых точках.
Сообщения об устранении неполадок, которые помогут вам решить проблемы.
Обратная связь
Чтобы оставить отзыв о самой справочной системе, нажмите синюю кнопку «Отзыв» в правой части браузера.
Используйте инструмент в Onshape, чтобы зарегистрировать заявку в службу поддержки Onshape. Разверните меню «Справка» (щелкните значок) и выберите Обратиться в службу поддержки . Корпоративные клиенты также могут обратиться к своему менеджеру по работе с клиентами.
Внизу каждого раздела справки вы найдете Была ли эта статья полезной? Инструмент обратной связи (как показано ниже). Оставьте свой отзыв, нажав кнопку «Да» или «Нет».
Создание массивов в эскизе. Экономия места на диске, избегая копирования &… | Аарон Тенбуурен | Design + Sketch
Ничего не пересекается, и довольно ясно, что будет внутри только что созданного квадрата. Итак, давайте создадим цвет фона. Для этого при выбранной монтажной области вы должны увидеть опцию добавления цвета фона на правой боковой панели окна эскиза. Убедитесь, что он включен, выберите желаемый цвет (я использую # E6E1DD) и, наконец, убедитесь, что выбран переключатель «включить в экспорт».Без этого, когда мы попытаемся создать узор, цвет фона, который мы только что создали, будет отсутствовать.
Вы можете сохранить цвета для последующего использования в палитре.После добавления цвета фона мы можем добавить формы, составляющие фактический узор. Первый объект, который мы создадим, — это круг 40×40 пикселей в центре монтажной области. У меня есть набор в # C59144.
Использование инструментов выравнивания с выделенным только одним элементом позволит выровнять объект по монтажной области.После круга мы добавим треугольник.Я считаю, что самый простой способ сделать это — создать прямоугольник 100×100 пикселей, дважды щелкнув фигуру, выбрав верхний правый угол и нажав удалить на клавиатуре. У меня есть эта фигура в # 2A3141.
ТреугольникТеперь, когда у нас есть готовая основа паттерна, мы можем экспортировать что-то, что позволит нам использовать это в любом дизайне, над которым мы работаем. Выберите монтажную область, содержащую узор, и в нижней части правой панели «Эскиз» вы должны увидеть параметр, позволяющий сделать эту монтажную область экспортируемой.Щелкните по нему, чтобы открыть параметры экспорта. Мы собираемся сохранить это как 1x PNG, назвав что-то вроде «pattern_01.png». Или вы можете назвать его так, как вам кажется, лучше всего подходит для вас. Сохраните его где-нибудь, чтобы вы могли легко получить к нему доступ. Для целей этого урока я сохраняю его в папке под названием «Шаблоны» на моем рабочем столе.
Здесь вы можете создать экспорт нескольких размеров (1x, 2x, 3x и т. Д.).Наконец, мы можем использовать созданный нами шаблон. Нарисуйте круг или прямоугольник (или любую другую форму, какую пожелает) в любом месте файла эскиза.Вместо того, чтобы давать этому объекту цвет заливки, мы собираемся дать ему заливку изображения. Для этого нажмите на цвет параметров заливки и найдите значок, похожий на значок приложения для фотографий на вашем iPhone (или для пользователей Android и 15 Windows Phone, который выглядит как цветок). Щелкните по нему, выберите «Выбрать изображение» и перейдите к только что созданному шаблону и выберите его. После выбора созданный вами объект должен заполниться созданным вами узором.
МАГИЯ! 🌟Отсюда мы можем поиграть с размером узора, сделав его меньше или больше; однако, если вы обнаружите, что вам нужно слишком сильно увеличить размер, узор может стать пиксельным.

 д.;
д.;