Overlay (программирование) — Википедия
Материал из Википедии — свободной энциклопедии
Текущая версия страницы пока не проверялась опытными участниками и может значительно отличаться от версии, проверенной 30 сентября 2015; проверки требуют 3 правки. Текущая версия страницы пока не проверялась опытными участниками и может значительно отличаться от версии, проверенной 30 сентября 2015; проверки требуют 3 правки.Overlay (оверлей) — метод программирования, позволяющий создавать программы, занимающие больше памяти, чем установлено в системе. Встроенные компьютеры часто используют оверлеи, так как обычно Система на кристалле содержит мало памяти и не поддерживает виртуальную память.
Метод предполагает разделение программы на фрагменты, называемые оверлеями (overlays). Размер каждого оверлея ограничен, согласно размеру доступной памяти. Место в памяти, куда будет загружен оверлей называется регионом (region, destination region). Хотя часто программы используют только один блок памяти для загрузки различных оверлеев, возможно определение нескольких регионов различного размера. Менеджер оверлеев, иногда являющийся частью ОС, подгружает запрашиваемый оверлей из внешней памяти (НЖМД, флеш-память, ППЗУ) в регион. Некоторые редакторы связей (компоновщики) поддерживают работу с оверлеями.
Программирование с применением оверлеев требует от программиста внимательного отношения к размеру каждой части программы. Из-за этого часто используются низкоуровневые языки и ассемблер, которые позволяют ограничивать размеры программы и оверлеев. Программирование при помощи оверлеев является более сложным, чем при использовании виртуальной памяти.
Во времена DOS оверлеи были популярны, так как операционные системы и большинство компьютеров не обеспечивали работу с виртуальной памятью. Изначально IBM PC даже не использовал НЖМД, таким образом, единственным вторичным устройством хранения являлся НГМД 5-1/4″.
Ранние IBM PC имели очень мало ОЗУ по современным меркам. Тогда как дискеты 5-1/4″ могли хранить 360 килобайт, ОЗУ компьютеров 1981—1985 годов было, в основном, еще меньше (64, 128 или 256 килобайт, иногда 384 кб). Первые модели IBM PC имели от 16 до 64 кб. Наибольший объем памяти, который можно было установить в систему без специальных технологий, был ограничен 640K. Для больших объемов требовалось использовать стандарты EMS (expanded memory) и XMS (extended memory) и устанавливать дополнительную память на картах ISA. Таким образом, для больших программ приходилось использовать оверлеи.
Плюсы и минусы использования оверлеев
Появившись всего несколько лет назад, модальные окна или оверлеи (overlays) стали элегантным решением проблемы интерактивного дизайна: как сообщить пользователю важную информацию, при этом не заставляя его покидать текущую страницу. Диалоговые окна и всплывающие поп-апы не всегда справлялись с данной задачей, и заменившие их лайтбоксы были признаны главной дизайн-технологией 2008 года.
Оверлей — это бокс с контентом, расположенный поверх основной страницы. Его размер заметно меньше по величине нижележещего окна, которое при появлении оверлея часто затенено, дабы обратить внимание на содержание сообщения. Собственно, сам термин «лайтбокс» (от англ. lightbox — световой короб) был выбран по аналогии с визуальным эффектом одноименных рекламных щитов с внутренней подсветкой.
Рекламный лайтбокс компании Chanel. Источник
Все хорошо в меру
С момента своего появления новая технология полюбилась веб-дизайнерам по всему миру, но, как и любым хорошим изобретением, ей начали злоупотреблять. Информация, помещаемая в изначально небольшой лайтбокс, разрослась до такой степени, что возник вопрос о необходимости использования внутренних ссылок и вертикальной прокрутки в рамках всплывающего окна:
Лайтбокс с описанием ошибки 452 в разделе «Помощь» на сайте apple.com
Элементы навигации, обычно применяемые на веб-странице, все чаще переносились в оверлей, и в результате пользователи начали иметь дело с полноценным окном внутри окна с той только разницей, что его размер был значительно меньше рабочей площади экрана. Не говоря уже о том, что лайтбокс не позволяет делиться полезными сведениями с другими людьми, так как не имеет собственной ссылки.
Кстати, Apple в итоге отказалась от такого способа представления информации: теперь весь нужный контент можно найти на самостоятельных страницах, а для приглашений к участию в опросах был создан
Текущая версия раздела помощи Apple не содержит оверлеев
В целом удобный инструмент, оверлей все чаще стал использоваться не по назначению. Нередко это происходит из лучших побуждений: маркетологи стремятся предоставить максимально быстрый доступ к важной информации. Однако, иногда лайтбоксы «плодятся» в угоду дизайнерам, которые ради дополнительного контента или опций не хотят создавать отдельную страницу или менять навигацию.
Правила использования оверлеев
Стандартные требования к модальным окнам известны всем:
- Хорошо различимая команда «Закрыть», чтобы пользователи легко могли вернуться на исходную страницу.
- Визуальное отличие лайтбокса от основного окна за счет меньшего размера и полупрозрачного затенения фона, дабы было понятно: нижележащий контент в данный момент недоступен, но перехода на другую страницу не было.
- Доступное управление с клавиатуры (клавиша Escape для закрытия окна, а также стандартные кнопки управления контентом и полями внутри оверлея).
Тем не менее, даже соблюдение всех технических требований помогает далеко не всегда — в некоторых ситуациях модальные окна не только раздражают пользователей, но и в прямом смысле мешают им получить информацию или выполнить желаемое действие. Во избежание подобных проблем, всегда проводите систематический анализ целесообразности использования и адекватной работы оверлеев.
Прежде, чем решить, нужен ли лайтбокс вашему лендингу или приложению, ответьте для себя на следующие вопросы:
- Кто ваша целевая аудитория?
- Что именно требуется от пользователей?
- Когда появляется оверлей, и не прерывает ли он другой процесс?
- Где именно он располагается?
- Почему вы используете оверлей, а не обычную страницу?
Рассмотрим подробнее каждый из этих пунктов.
Представьте ситуацию, в которой спроектированный для большого экрана оверлей появляется на экране мобильного телефона. В лучшем случае, пользователь просто будет сбит с толку, а в худшем — и вовсе потеряет доступ к контенту.
Дезориентация
Лендинг viafoura.com являет собой пример дезориентирующего воздействия оверлея на мобильных посетителей. При нажатии на кнопку «Получить бесплатную пробную версию» на экран выводится только часть регистрационной формы, и чтобы понять, что произошло, приходится зуммировать страницу.
Слева показано то, что видят пользователи в первый момент, справа — после уменьшения масштаба экрана.
Блокировка доступа к контенту
Другой распространенной и намного более серьезной проблемой является некорректная реализация или баг, который делает невозможными функции скролла и зуммирования для манипуляций с оверлеем. Вероятно, каждый оказывался в ситуации, когда вдруг возникший лайтбокс блокировал весь контент страницы, при этом элементы его управления находились за пределами экрана — у вас просто не остается выбора, кроме как закрыть заблокированный сайт.
Если мобильные пользователи составляют значительную часть вашей целевой аудитории, хорошенько подумайте, прежде чем размещать важную информацию при помощи лайтбокса. В случае, если по-другому не получается, будьте готовы провести первичное и последующие тестирования (QA), чтобы убедиться: ваш дизайн исправно работает при разных разрешениях экрана и при любой ориентации.
Помимо этого, обратите внимание на самих пользователей. Люди с плохим зрением даже на больших мониторах часто используют функцию масштабирования, чтобы приблизить контент. Так как после зуммирования видна только небольшая часть экрана, оверлеи могуг иметь такой же дезориентирующий эффект, как на мобильных устройствах.
Что именно требуется от пользователей?
Для создания хорошего оверлея, в первую очередь, нужно четко обозначить цель: какое действие предлагается совершить пользователям в ответ? Должны ли они ознакомиться с коротким сообщением или прочитать объемный текст? Принять важное решение или просто подтвердить, что информация воспринята? А может, вы хотите, чтобы они поместили в лайтбокс какие-то данные — если да, то какие именно и как много?
Опыт показывает, что быстрый и простой пользовательский опыт очень редко является следствием быстрой и простой работы дизайнера. Напротив, для создания удобного взаимодействия требуется время и ясное понимание условий и итогового результата.
Наиболее частой причиной обращения к оверлеям является желание сообщить посетителям некоторую информацию, предложить заполнить форму или принять решение.
Прочитать текст или просмотреть изображения
Часто единственная цель модального окна — передать пользователям короткое статус-сообщение, и простой оверлей с кнопкой подтверждения или закрытия уведомления подходит для этого как нельзя кстати. Однако текст сверх одного-двух предложений уже создает излишние сложности.
Если слишком длинный контент в маленьком лайтбоксе вынуждает вас использовать прокрутку, позаботьтесь о том, чтобы отключить скроллбар браузера на момент просмотра оверлея: в противном случае, прокручиваться будет не информация, а основная страница. При этом помните, что подобная дезактивация скроллинга может иметь непредвиденные последствия для мобильных пользователей, например, заблокировать доступ к элементам управления лайтбоксом.
Кроме того, если ваш оверлей содержит интересные или полезные сведения, это может вызвать желание добавить его в закладки или поделиться с другими людьми. Создание кнопок — это дополнительная работа, поэтому стоит задуматься: нет ли смысла разместить представленный контент на отдельной странице? Оверлей в таком случае лишь усложняет взаимодействие, используя меньшую площадь экрана.
Заполнить форму
Лайтбокс с полями дает возможность доступа с любого экрана, без необходимости загружать новую страницу. Особенно привлекательно такой вариант смотрится для формы входа или регистрации. Но здесь кроется опасность: малейший баг способен заблокировать доступ к важным функциям, поэтому не забывайте тестировать ваш оверлей на разных браузерах и платформах, или откажитесь от него в пользу испытанного и надежного метода входа с обычной страницы.
Значок «Закрыть» должен быть хорошо заметен. Некоторые дизайнеры полагают, что люди и так догадаются, что для закрытия лайтбокса нужно всего лишь кликнуть по экрану за его пределами. Однако, многие не знают об этом, а другие посетители, особенно использующие тачскрин, и вовсе могут закрыть его случайно.
В представленном ниже примере, оверлей интернет-магазина bluefly.com не уходит с экрана даже при нажатии на серую область страницы, и единственный способ избавиться от него — это кликнуть на черную кнопку «Начать покупки».
Совет: чтобы предотвратить негативный опыт случайного закрытия, продумайте возможность сохранения введенной в поля информации и простой реактивации модального окна.
Принять решение
Оверлеи часто используются для подтверждения действия или мотивации к принятию решения. Проблема заключается в том, что люди настолько привыкли к надоедливым диалоговым окнам и поп-апам рекламного характера, что при появлении сообщения они закрывают его, не задумываясь. В итоге важная и полезная информация остается незамеченной, особенно, когда кнопки содержат стандартные «ОК» и «Отмена»:
Оверлей US Airways спрашивает о согласии на списание средств с кредитной карты
Для предотвращения автоматического закрытия лайтбокса создайте выразительную надпись на кнопке подтверждения, которая будет объяснять пользователям, что именно произойдет, если они ее нажмут:
При удалении контактов в LinkedIn появляется сообщение, содержащее кнопку «Да, удалить их»
Также стоит предусмотреть вариант, в котором пользователь решит не выполнять ни одно из целевых действий. Несмотря на наличие опции «Закрыть» вверху модального окна, многие часто предпочитают задействовать кнопку «Назад» в браузере. Однако в связи с тем, что браузеры не распознают оверлей как самостоятельную страницу, кнопка «Назад» ведет их не к исходной, а предыдущей странице.
Поэтому если вы заметили, что в момент появления лайтбокса на вашем сайте происходит слишком много возвратов назад, рассмотрите возможность сделать данный элемент навигации еще одним способом его закрыть.
Когда появляется оверлей, и не прерывает ли он другой процесс?
Одной из самых больших проблем оверлеев является то, что они отвлекают пользователей от текущего конверсионного процесса.
Верной стратегией в данном случае может стать их появление в момент, когда вероятность совершения какого-либо действия минимальна. Например, многие приложения используют модальные окна во вводных инструкциях или подсказках по навигации: в самом начале они смотрятся куда адекватнее, чем в середине задачи.
Подобный формат очень удобен на мобильных устройствах, когда комментарии располагаются прямо поверх основного экрана.
Вводный оверлей приложения The Zappos для iPhone
Модальное окно, активированное пользователем
Оверлеи являются отличным средством прогрессивного открытия (progressive disclosure) — техники интерактивного дизайна, предоставляющей информацию по мере возникновения необходимости или в зависимости от задачи, которую пользователь решает в текущий момент. Главное преимущество модальных окон — возможность выполнения действия без закрытия основного окна — здесь приходится как нельзя кстати.
Так, приложение Facebook для iPhone с помощью оверлея предлагает несколько вариантов поделиться информацией. Внешне это выглядит как обычное выпадающее меню, однако такой способ сосредотачивает внимание пользователя на конкретной задаче, отодвигая остальную страницу на задний план. Главное здесь — оставить видимым изображение того элемента, который был активирован:
Различные варианты кнопки «Поделиться»
Модальное окно, активированное не пользователем
Ситуация, когда страница неожиданно темнеет, а ее контент перекрывается каким-то внезапным сообщением, однозначно расценивается пользователями как неприятная, если не возмутительная. Хорошо, если смысл оверлея оправдывает его неожиданное вторжение, но чаще всего информация имеет интерес только для самой компании (например, предложение о подписке на новости).
Многие веб-маркетологи исходят из принципа «цель оправдывает средства» и верят, что выгода от увеличения подписной базы перевешивает негативные последствия надоедливого сообщения. Если вы придерживаетесь данной стратегии, проверьте, становятся ли подписавшиеся таким образом люди действительно квалифицированными лидами.
Иногда, несмотря на вполне невинное содержание оверлея, время его появления настолько неудачно, что этим он ничем не отличается от раздражающих поп-апов. Наиболее характерный пример — окно чата, возникающее в самый неподходящий момент, скажем, при заполнении полей формы для открытия счета в банке:
Окно помощи Live Chat Support появляется на каждой странице сайта Bank of the West
В этом случае, оверлей не только не помогает, но и значительно усложняет конверсию посетителей, отвлекая их от важного действия.
Проверенным методом здесь является настройка модальных окон только на активацию пользователем или на передачу действительно срочных сообщений. Но если вы все-таки хотите использовать рекламный лайтбокс, по крайней мере, выбирайте подходящее время и страницы, на которых его раздражающий эффект будет минимален, например, перед закрытием вкладки:
Digitalmarketer.com перед закрытием страницы предлагает своим посетителям «Бесплатный подарок»
Где именно он располагается?
Распространенная проблема оверлеев — их слишком низкое расположение на странице. Особенно это актуально для мобильных девайсов, но также иногда случается и на полноразмерных экранах. Разрабатывая дизайн, помните, что у многих пользователей в браузере установлены панели закладок и инструментов, и их полезная площадь окна несколько уже, чем обычно.
Лайтбокс должен находиться как можно выше на странице — в противном случае контент может оказаться недоступным для просмотра:
Оверлей сайта verizon.com практически невидим для пользователей
Чем выше расположен ваш лайтбокс, тем меньше вероятность, что он обрежется снизу даже на самых маленьких экранах, а у пользователей будет возможность прокрутить и увидеть все его содержание.
Лайтбокс почтовой службы USPS отцентрован и смещен в сторону верхней части страницы
Еще одним требованием, особенно для больших лайтбоксов, является правильное взаимное расположение контента и элементов управления в самом оверлее. Иногда лайтбоксы ведут себя неожиданно в необычных условиях, заставляя пользователей тратить большое количество времени на поиск нужной кнопки.
Так, лайтбокс American Furniture Warehouse между фотографией стола сверху и элементом управления снизу содержит огромное количество белого пространства, вынуждая скролить в самый низ модального окна, чтобы его закрыть:
Почему вы используете оверлей, а не обычную страницу?
Последнее, но самое важное замечание: не используйте оверлей, если у вас нет ясной, веской причины, почему вы не хотите представить этот контент на обычной странице.
Среди таких причин можно выделить следующие:
- Пользователь собирается предпринять действие, имеющее серьезные, необратимые последствия.
- Вам необходимо получить некоторое количество информации, чтобы перейти на очередной этап.
- Содержание оверлея действительно важно, и вероятность заметить его в лайтбоксе больше.
В первом случае оверлей должен появляться только когда отменить совершенное действие по-настоящему сложно. Но даже тогда предусмотрите опцию «Не показывать это сообщение», чтобы не надоедать пользователям.
Последнее же условие нередко становится делом интерпретации. «Важно» для покупателей совсем не всегда совпадает с тем, что под этим подразумевают маркетологи. Проще всего обозначить важность, когда интересы компании и клиентов взаимосвязаны.
Например, в декабре сайт фонда защиты окружающей среды предлагал всем посетителям совершить благотворительный акт при условии, что каждый пожертвованный до определенной даты доллар будет дополнен спонсором. В конце года для многих людей такое сообщение оказалось привлекательным с учетом скидок на налоги благотворителям.
Оверлей содержит «выгодную» для пользователей информацию
Однако уже в апреле другой оверлей больше не учитывал временной фактор и, по сути, представлял интерес только для самой организации.
Менее интересный призыв к действию: «3 больших победы уже близко, с вашей помощью»
Вместо заключения
При определенный условиях оверлеи могут быть эффективным инструментом интерактивного дизайна, однако нередко их использование необоснованно, а то и вовсе неуместно. Мобильные устройства и маленькие экраны компьютеров часто отображают лайтбокс некорректно, создавая проблемы и нервируя посетителей. Люди вынуждены тратить больше сил на выполнение простейших задач — в таком случае, лучше совсем отказаться от данной техники.
Сомневаясь, размещать ли контент в оверлее или на отдельной странице, задайте себе пять вопросов из этого поста. Если вы все еще думаете, что оверлей — идеальное решение для вашего дизайна, действуйте осторожно. Протестируйте ваш лендинг или приложение на разных браузерах и девайсах, чтобы убедиться: он не испортит всю вашу работу.
По материалам nngroup.com
23-07-2015
как включить, почему не работает
Что такое оверлей в Discord
Функция наложения (оверлей) позволяет вам общаться с другими пользователями во время игры в полноэкранном режиме. Вы можете делиться скриншотами, отправлять сообщения и голосовой чат.
Подключение и настройка оверлея в Discord
Чтобы использовать наложение Discord, вы должны включить опцию для вашей игры.
Пошаговая инструкция:
- Откройте приложение Discord с помощью ярлыка на рабочем столе или в меню «Пуск».
- Перейти в Настройки пользователя – нажав на изображение шестеренки рядом с именем пользователя в нижней части экрана, справа от вашего аватара.

- Дальше, на левой панеле, выбираем пункт «Оверлей».
- Передвигаем ползунок «Включить внутриигровой Оверлей» как указано еа скриншоте.

- Вернитесь на левую панель и нажмите «Игровая активность». Он отображается в разделе «Настройки приложения».
- На правой панели найдите игру, в которую вы играете, и убедитесь, что для нее включен оверлей (если это так, название будет на зеленом фоне с надписью «Overlay: ON»). Если наложение не включено, нажмите кнопку монитора, чтобы включить его.
Если вы не можете найти свою игру, вы можете добавить ее, нажав на ссылку «Добавить». Затем выберите имя в раскрывающемся списке и нажмите «Добавить игру».
- Сохраните настройки и перезапустите игру.
Ниже приведена видеоинструкция что такое оверлей в дискорде, показана настройка.
А так же приведены ответы на такие популярные вопросы: как включить оверлей в игре, как убрать чат дискорда в игре и много других.
Решение проблем
Большинство популярных игрушек (включая World of Warcraft, Fortnite, League of Legends, Minecraft, Dota 2, CS: GO, Borderlands 2 и WoW и многие другие) должны хорошо работать с функцией оверлей дискорд
Некоторые пользователи сообщают, что оверлей не отображается во время игрового процесса. Тут важно понимать, проблема возникает с конкретной игрой, или со всеми.
Первое, что вы должны сделать, это убедиться, что ваша игра действительно поддерживает оверлей Discord. Эта функция не будет работать с некоторыми играми (включая те, которые устарели или используют Vulkan).
Если вы уверены что игра поддерживает Discord, попробуйте следующие решения:
- Проверьте, включено ли наложение в игре.
- Перезагрузите компьютер.
- Предоставление прав администратора Discord.
- Отключить аппаратное ускорение.
- Закрыть конфликтующие приложения.
- Настройте масштаб оверлея
- Изменить положение отображения.
- Включить горячую клавишу наложения.
- Проверьте, не блокирует ли ваш антивирус или брандмауэр Windows.
- Используйте VPN вместо прокси.
- Обновите или переустановите Discord.
- Если оверлей уже включен (на против конкретной игры), выключите его и включите снова.
Короткая видеоинструкция по решению проблем, если не корректно работает оверлей в Discord:
Есть несколько факторов, которые могут вызвать это:
Параметр «Наложение в игре» не включен:
возможно, вы неправильно настроили параметры. Некоторые игры должны быть добавлены в список игр Discord, и вам также нужно включить опцию наложения.
Аппаратное ускорение:
если включено, это может повлиять на функцию наложения Discord. Аппаратное ускорение — это разгрузка задач на устройства и оборудование (кроме процессора), которые специализируются на них.
Масштабированное отображение:
при масштабировании экрана в Windows все на вашем экране выглядит больше, чтобы вы могли лучше видеть его при использовании приложений. Но это может привести к тому, что наложение Discord будет скрыто.
Положение наложения:
возможно, вы переместили наложение Discord на край экрана. Если вы теперь также включите масштабирование экрана, опция будет удалена с экрана, и вы не сможете ее увидеть, хотя с этим проблем нет.
Вмешательство антивирусной программы:
Ваша программа безопасности пометила Discord или ее функцию наложения как подозрительную.
Перезагрузка:
Перезагрузите компьютер и снова откройте Discord. Это может избавить от сбоев, из-за которых оверлей не работает или не отображается в игре. Это исправление часто эффективно и может быть все, что требуется.
Запуск от имени администратора:
Возможно, проблема связана с тем, что Discord не имеет прав администратора. Следуйте этим простым шагам, чтобы исправить это:
- Щелкните правой кнопкой мыши ярлык Discord на рабочем столе. Вы также можете нажать на Discord в меню «Пуск» или на исполняемый файл Discord, расположенный в папке «Program Files» на жестком диске.
- В открывшемся контекстном меню нажмите «Запуск от имени администратора».
- Нажмите кнопку «Да», когда появится приглашение «Контроль учетных записей пользователей».
- Запустите свою игру и посмотрите, была ли проблема решена.
Обратите внимание, что вам нужно будет выполнять вышеуказанные шаги каждый раз, когда вы хотите открыть Discord. Поэтому, чтобы предоставить ему привилегии администратора раз и навсегда, вот что вам нужно сделать:
- Щелкните правой кнопкой мыши ярлык Discord на рабочем столе.
- Нажмите на свойства. Это последний вариант в нижней части контекстного меню.
- Перейдите на вкладку «Совместимость» во всплывающем окне, которое открывается.
- В категории «Настройки» установите флажок «Запускать эту программу от имени администратора».
- Нажмите кнопку Ok, чтобы сохранить изменения.
- Теперь дважды щелкните ярлык Discord на рабочем столе, чтобы открыть его.
- Запустите свою игру и посмотрите, сможете ли вы получить доступ к оверлею.
Остановка конфликтующих приложений:
Другие приложения, работающие на вашем ПК, могут создавать помехи и приводить к тому, что наложение Discord не будет работать должным образом. Вам нужно закрыть все программы с функцией наложения (например, Steam) и те, которые имеют доступ к вашему микрофону.
Для оптимальной производительности просто закройте все приложения, кроме Discord. Чтобы остановить те из них, которые могут работать в фоновом режиме, нажмите Ctrl + Alt + Delete на клавиатуре и выберите «Диспетчер задач». На вкладке «Процессы» в открывшемся окне выберите каждое из приложений в списке и нажмите кнопку «Завершить задачу».
overlay — Викисловарь
Содержание
- 1 Английский
- 1.1 overlay (глагол I)
- 1.1.1 Морфологические и синтаксические свойства
- 1.1.2 Произношение
- 1.1.3 Семантические свойства
- 1.1.3.1 Значение
- 1.1.3.2 Синонимы
- 1.1.3.3 Антонимы
- 1.1.3.4 Гиперонимы
- 1.1.3.5 Гипонимы
- 1.1.4 Родственные слова
- 1.1.5 Этимология
- 1.1.6 Фразеологизмы и устойчивые сочетания
- 1.2 overlay (существительное)
- 1.2.1 Морфологические и синтаксические свойства
- 1.2.2 Произношение
- 1.2.3 Семантические свойства
- 1.2.3.1 Значение
- 1.2.3.2 Синонимы
- 1.2.3.3 Антонимы
- 1.2.3.4 Гиперонимы
- 1.2.3.5 Гипонимы
- 1.2.4 Родственные слова
- 1.2.5 Этимология
- 1.2.6 Фразеологизмы и устойчивые сочетания
- 1.3 overlay (глагол II)
- 1.1 overlay (глагол I)
Морфологические и синтаксические свойства[править]
overlay
Глагол.
Корень: —.
Произношение[править]
Семантические свойства[править]
Значение[править]
- покрывать, накладывать слой (чего-либо) ◆ Отсутствует пример употребления (см. рекомендации).
- перекрывать, заглушать ◆ Отсутствует пример употребления (см. рекомендации).
- лежать (на чём-либо, над чем-либо) ◆ Отсутствует пример употребления (см. рекомендации).
- комп. перекрывать; организовывать оверлейную программу ◆ Отсутствует пример употребления (см. рекомендации).
Синонимы[править]
Антонимы[править]
Гиперонимы[править]
Гипонимы[править]
Родственные слова[править]
| Ближайшее родство | |
Этимология[править]
От ??
Фразеологизмы и устойчивые сочетания[править]
 | Для улучшения этой статьи желательно:
|
overlay (существительное)[править]
Морфологические и синтаксические свойства[править]
overlay
Существительное.
Корень: —.
Произношение[править]
Семантические свойства[править]
Значение[править]
- покрышка; покрывало ◆ Отсутствует пример употребления (см. рекомендации).
- верхний слой; аппликация ◆ Отсутствует пример употребления (см. рекомендации).
- полигр. приправка ◆ Отсутствует пример употребления (см. рекомендации).
- комп. оверлей; наложение (в памяти), перекрытие ◆ Отсутствует пример употребления (см. рекомендации).
Синонимы[править]
Антонимы[править]
Гиперонимы[править]
Гипонимы[править]
Родственные слова[править]
| Ближайшее родство | |
Этимология[править]
От ??
Фразеологизмы и устойчивые сочетания[править]
 | Для улучшения этой статьи желательно:
|
Форма прош. времени гл. overlie
 | Статья нуждается в доработке. Это незаконченная статья. Вы можете помочь проекту, исправив и дополнив её. |
оверлей — Викисловарь
Морфологические и синтаксические свойства[править]
| падеж | ед. ч. | мн. ч. |
|---|---|---|
| Им. | оверле́й | оверле́и |
| Р. | оверле́я | оверле́ев |
| Д. | оверле́ю | оверле́ям |
| В. | оверле́й | оверле́и |
| Тв. | оверле́ем | оверле́ями |
| Пр. | оверле́е | оверле́ях |
оверле́й
Существительное, неодушевлённое, мужской род, 2-е склонение (тип склонения 6a по классификации А. А. Зализняка).
Корень: —.
Произношение[править]
Семантические свойства[править]
Значение[править]
- комп. сегмент программы, подгружаемый при необходимости во время её выполнения с внешнего запоминающего устройства в так называемую область перекрытия ◆ Отсутствует пример употребления (см. рекомендации).
- (при подготовке (планировании, проектировании и строительстве) крупномасштабных мероприятий, таких как: Олимпийские игры, финал Евровидения, Чемпионат мира по футболу и т.п.) временная инфраструктура, элементы временной инфраструктуры (тенты, павильоны, модульные здания, системы ограждения, кабельные мосты, трибуны и т.п.) ◆ Отсутствует пример употребления (см. рекомендации).
Синонимы[править]
Антонимы[править]
Гиперонимы[править]
Гипонимы[править]
Родственные слова[править]
Этимология[править]
Происходит от ??
Фразеологизмы и устойчивые сочетания[править]
Перевод[править]
Библиография[править]
Оверлей — это… Что такое Оверлей?
оверлей — сущ., кол во синонимов: 2 • операция (457) • слой (111) Словарь синонимов ASIS. В.Н. Тришин. 2013 … Словарь синонимов
оверлей — 4.14 оверлей: Одна из основных операций геоинформационных технологий, реализующая наложение в единой системе координат двух или более картографических слоев, представленных в цифровой форме, в результате которой образуется графическая композиция… … Словарь-справочник терминов нормативно-технической документации
оверлей — оверл ей, я … Русский орфографический словарь
Оверлей графический — Оверлей графический: графическая композиция, получаемая наложением двух или более слоев… Источник: ГЕОГРАФИЧЕСКИЕ ИНФОРМАЦИОННЫЕ СИСТЕМЫ . ТЕРМИНЫ И ОПРЕДЕЛЕНИЯ. ГОСТ Р 52438 2005 (утв. Приказом Ростехрегулирования от 29.12.2005 N 423 ст) … Официальная терминология
Оверлей топологический — Оверлей топологический: наложение двух или более полигональных объектов, в результате которого образуется новый слой, состоящий из фрагментов исходных полигональных объектов и наследующий их координатные, атрибутивные данные и топологические… … Официальная терминология
голографический оверлей — Защитная пленка, содержащая голографический рисунок переливающейся всеми цветами радуги. Используется для обеспечения высокой степени защиты от подделок пластиковых карт. [http://www.lexikon.ru/rekl/a eng.html] Тематики реклама … Справочник технического переводчика
графический оверлей — Графическая композиция, получаемая наложением двух или более слоев. [ГОСТ Р 52438 2005] Тематики географические информационные системы … Справочник технического переводчика
(топологический) оверлей — 57 (топологический) оверлей: Наложение двух или более полигональных объектов, в результате которого образуется новый слой, состоящий из фрагментов исходных полигональных объектов и наследующий их координатные, атрибутивные данные и топологические … Словарь-справочник терминов нормативно-технической документации
графический оверлей — 60 графический оверлей: Графическая композиция, получаемая наложением двух или более слоев. Источник: ГОСТ Р 52438 2005: Географические информационные системы. Термины и определения оригинал документа … Словарь-справочник терминов нормативно-технической документации
ГОСТ Р 52438-2005: Географические информационные системы. Термины и определения — Терминология ГОСТ Р 52438 2005: Географические информационные системы. Термины и определения оригинал документа: 57 (топологический) оверлей: Наложение двух или более полигональных объектов, в результате которого образуется новый слой, состоящий… … Словарь-справочник терминов нормативно-технической документации
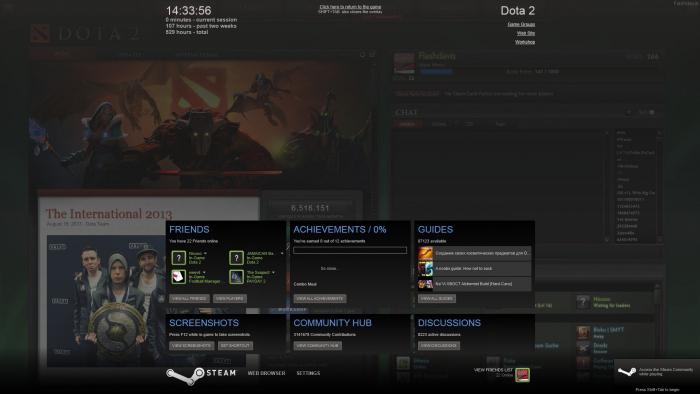
Как включить оверлей в «Стиме» и зачем он нужен?
Ранее компьютерные игры можно было приобрести только на физических носителях, и это было не очень удобно. Каждую игру нужно было искать самостоятельно во всех магазинах, покупать ее, складировать диски дома и так далее. С появлением платформ электронной дистрибуции компьютерных игр жизнь геймеров стала значительно легче — теперь вы можете установить «Стим» и покупать через него все свои игры, хранить их в общей библиотеке, а также пользоваться огромным количеством других полезных функций. Одной из них является «Оверлей» — особая функция, о которой подробнее будет рассказано в данной статье. Вы можете узнать не только о том, как включить Оверлей в «Стиме», но и как его использовать, а также как справляться с некоторыми распространенными проблемами.
Что такое «Оверлей»?

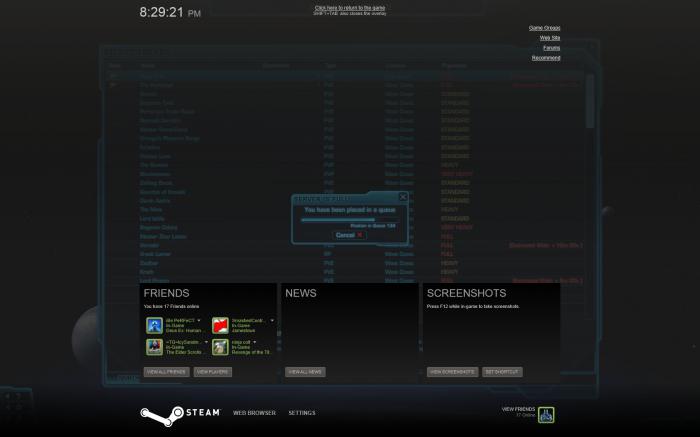
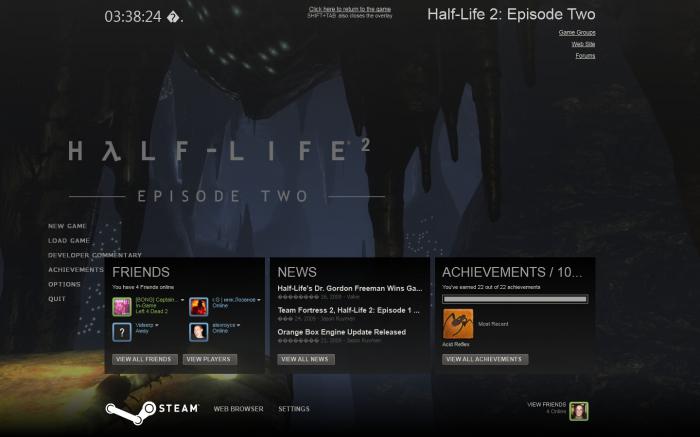
Прежде чем разбираться с тем, как включить «Оверлей» в «Стиме», стоит разобраться, что это такое. Если вы используете «Стим», то вы запускаете все игры через эту платформу — вам не нужно хранить десятки ярлыков и выбирать среди них нужную вам игру — более того, все файлы хранятся в едином месте, а сохранения в большинстве игр дублируются в облако, так что даже если ваша игра будет удалена, у вас полетит «винда» или случится еще какое-нибудь неприятное происшествие, вы сможете затем начать свою игру с того места, где закончили. Когда вы оказываетесь в игре, вы, естественно, уделяете все свое время процессу, однако при этом у вас есть возможность воспользоваться «Оверлеем». Это специальная возможность, которая открывает основной функционал «Стима» поверх игры так, что вам не нужно ее закрывать или сворачивать. Вы можете написать в чате другу, зайти в сообщество конкретной игры, подсмотреть прохождение, оценить свою статистику или взглянуть на то, какие вы достижения получили. Это невероятно полезная возможность, поэтому вполне естественно, что все хотят узнать, как включить «Оверлей» в «Стиме».
Включение «Оверлея»

Ответ на вопрос о том, как включить «Оверлей» в «Стиме», не так уж и прост, но это не значит, что с данной функцией у вас возникнут проблемы. Все дело в том, что «Оверлей» активен в «Стиме» по умолчанию, то есть если вы заходите в игру через данную платформу, то сможете в любой момент вызвать необходимый экран. По умолчанию это делается сочетанием клавиш Shift и Tab, однако вы в любой момент можете изменить это в настройках вашего клиента. Таким образом, если у вас не работает «Оверлей» в «Стиме», это означает лишь то, что у вас возникла какая-либо ошибка, с которой нужно разбираться в частном порядке.
Неисправности с «Оверлеем»

В первую очередь вам следует понимать, что единственная платформа, на которой функционирует «Оверлей», – «Стим». Как открыть «Оверлей» в играх не из «Стима»? Этот вопрос задают многие геймеры, но он не имеет никакого смысла. «Оверлей» — это функция «Стима», соответственно, он будет работать только в том случае, если вы запускаете игру через данную платформу. Однако есть еще одна распространенная проблема, из-за которой может не работать «Оверлей». В современных ПК имеется функция Hardware Acceleration, которая по умолчанию может быть не активирована. И если она у вас не работает, то и «Оверлей» не будет запускаться. Простейший способ активировать данную функцию — это открыть любое видео в Интернете и в настройках встроенного плеера поставить соответствующую галочку. После этого проблемы должны исчезнуть.
Игры без «Оверлея»
«Стим» стремится к совершенствованию, эта платформа постоянно растет и улучшается. Однако при этом нельзя не отметить тот факт, что в некоторых играх «Оверлей» попросту не работает — он не поддерживается. Например, недавний пост-апокалиптический релиз Wasteland 2 не поддерживает функций Оверлея, однако разработчики игры и создатели «Стима» активно работают над решением данной проблемы.


