Виды графики
В зависимости от способа формирования изображений компьютерную графику подразделяют:
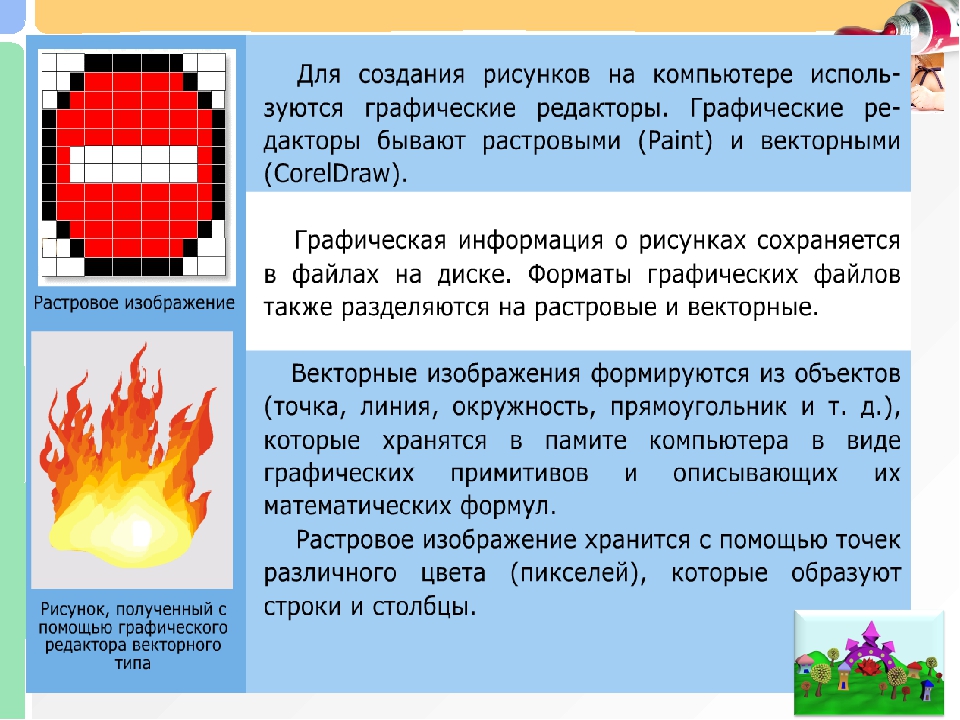
- Растровая графика
- Векторная графика
- Трехмерная графика
- Фрактальная графика
- Символьная графика
Рассмотрим два основных способа формирования изображения
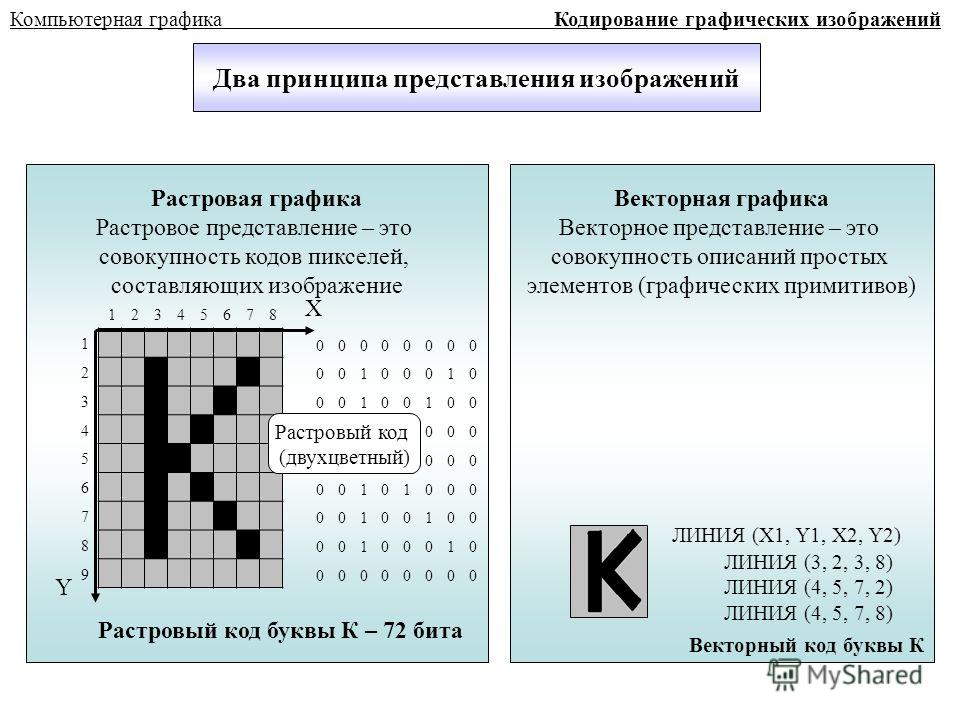
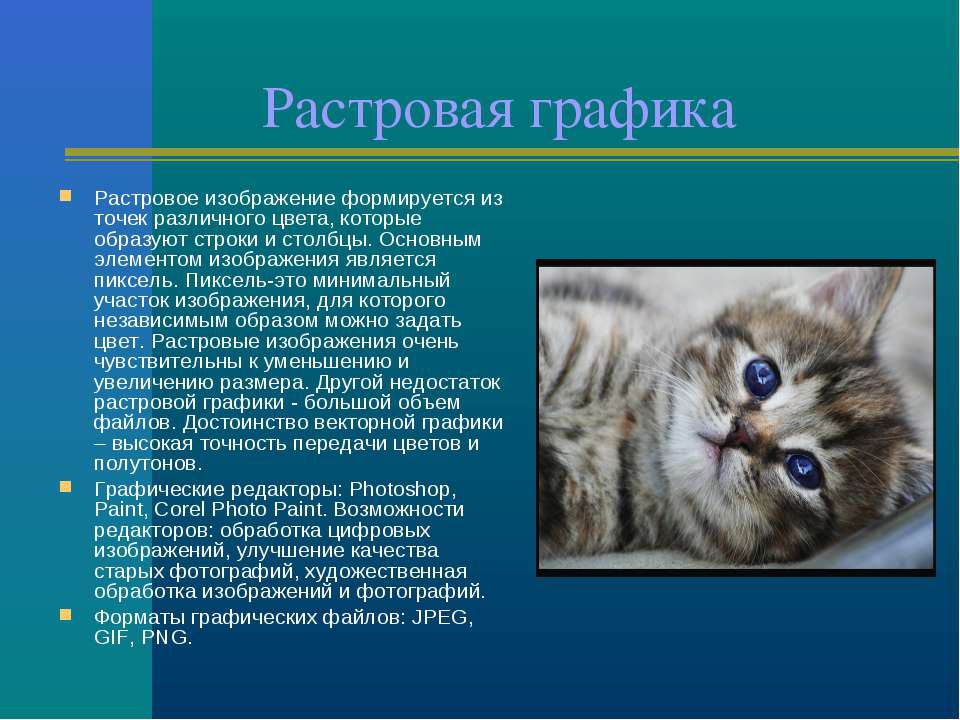
Растровая графика
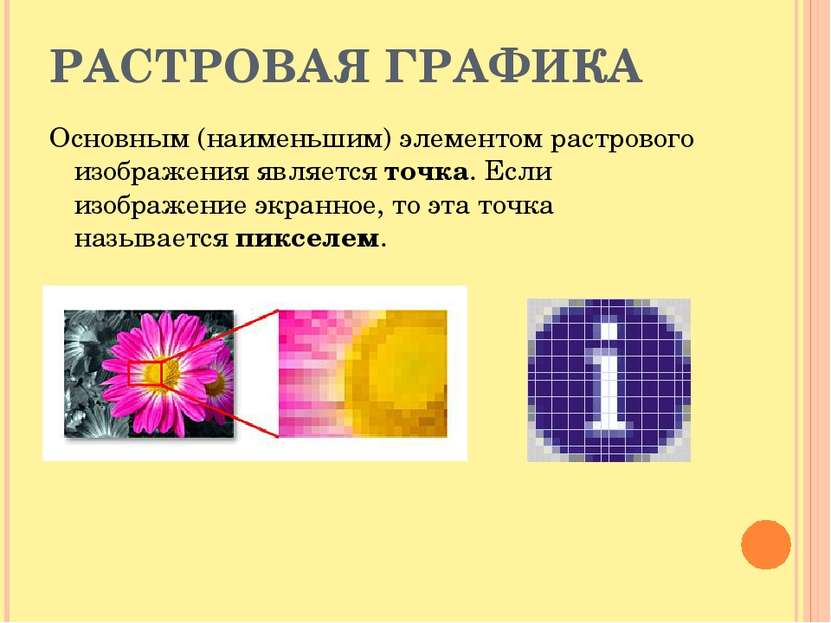
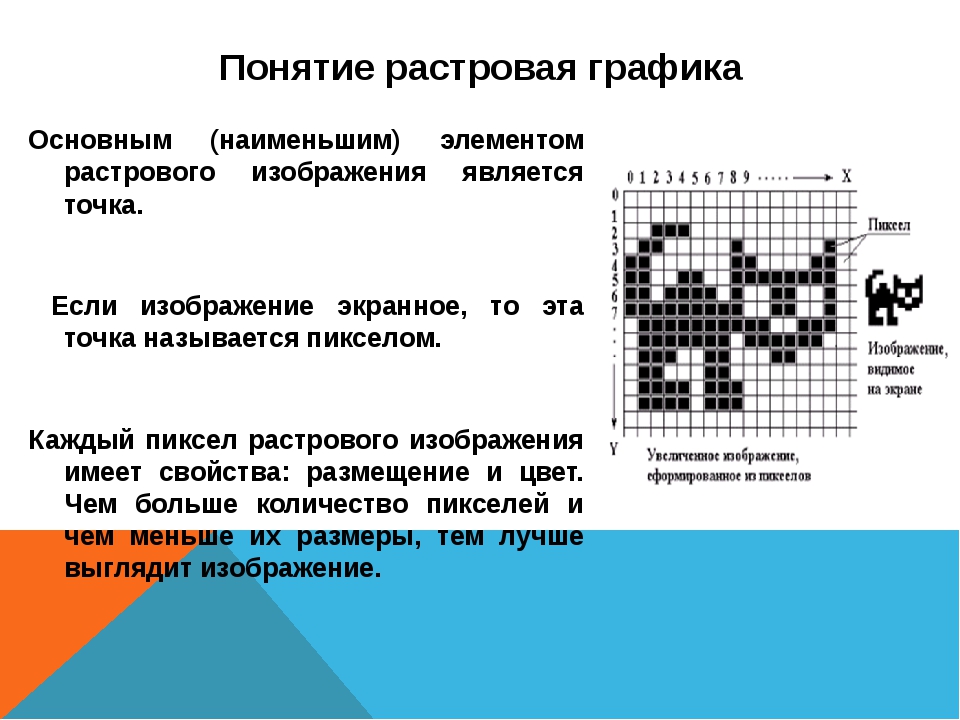
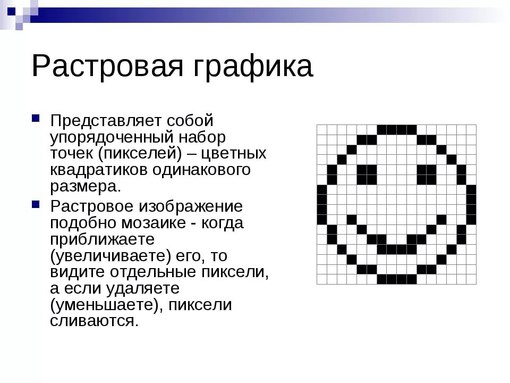
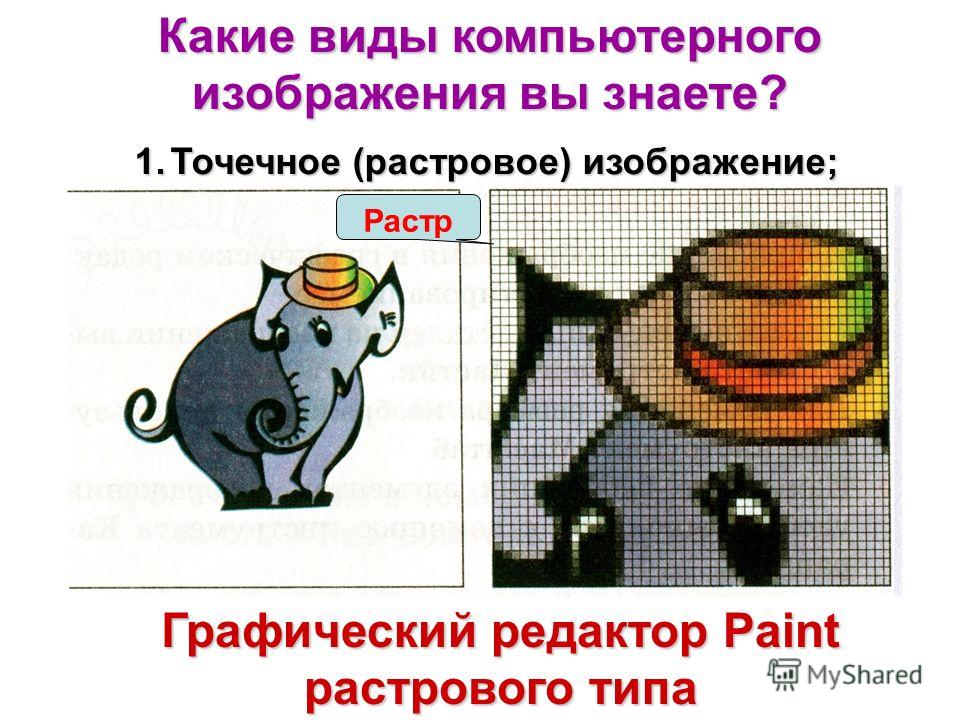
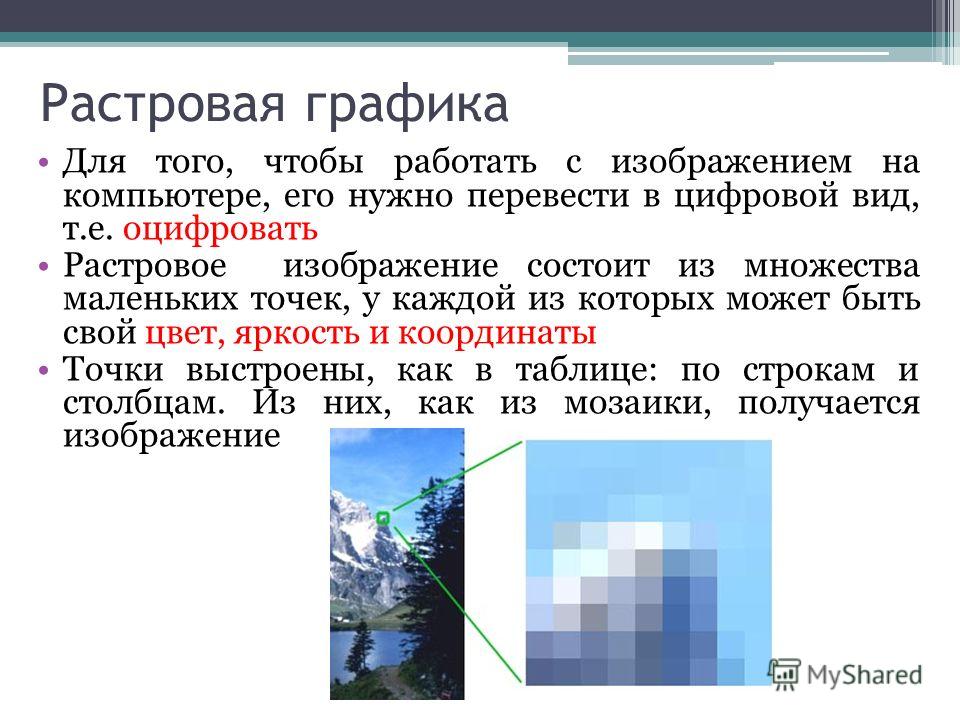
Растровая графика — метод графического представления объекта в виде множества точек.
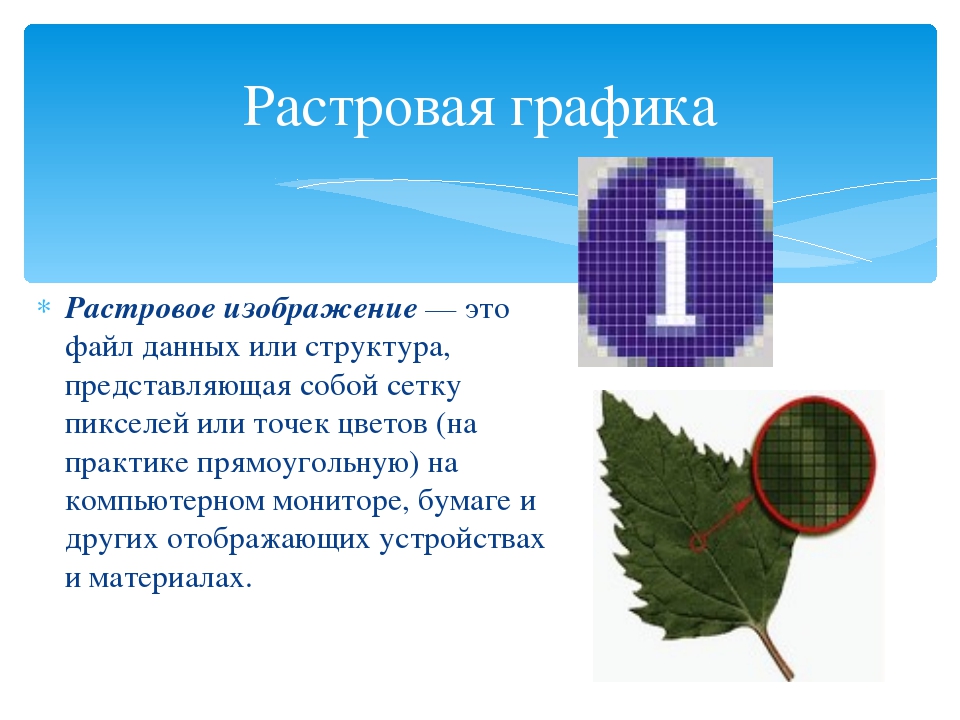
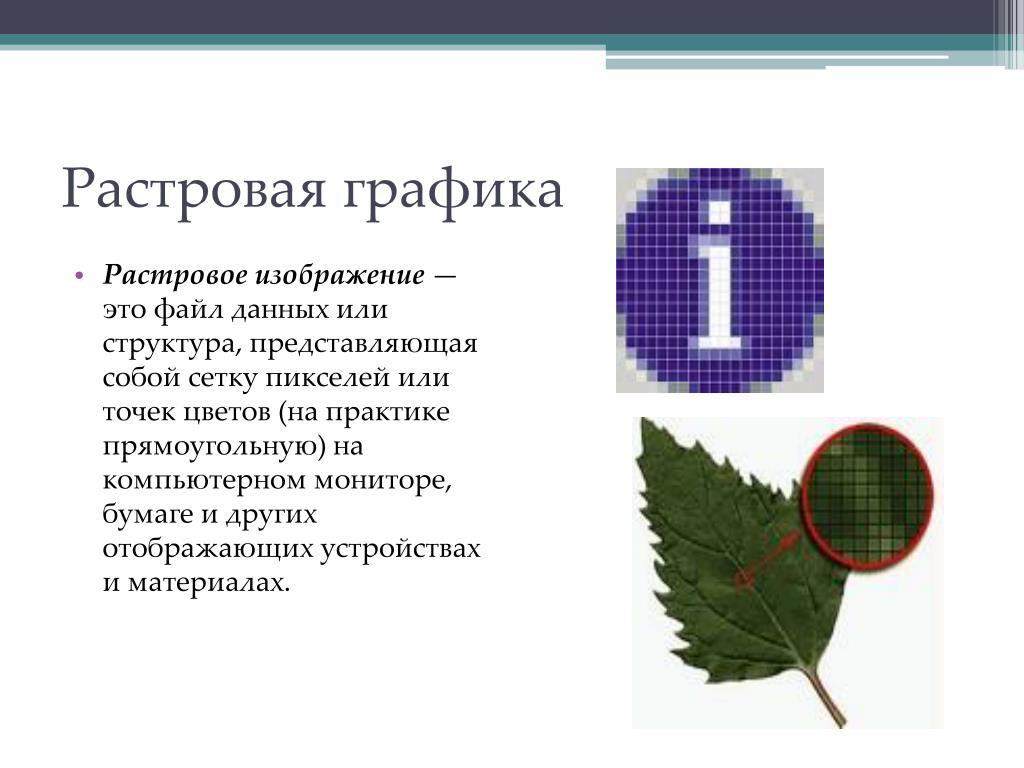
Растровое изображение — изображение, сформированное построчно из отдельных точек растра, имеющих различную степень яркости и разный цвет.
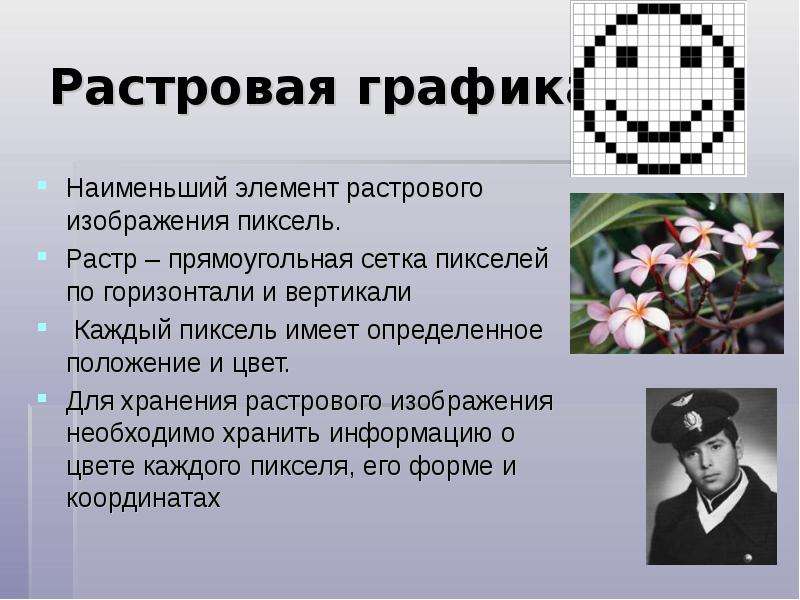
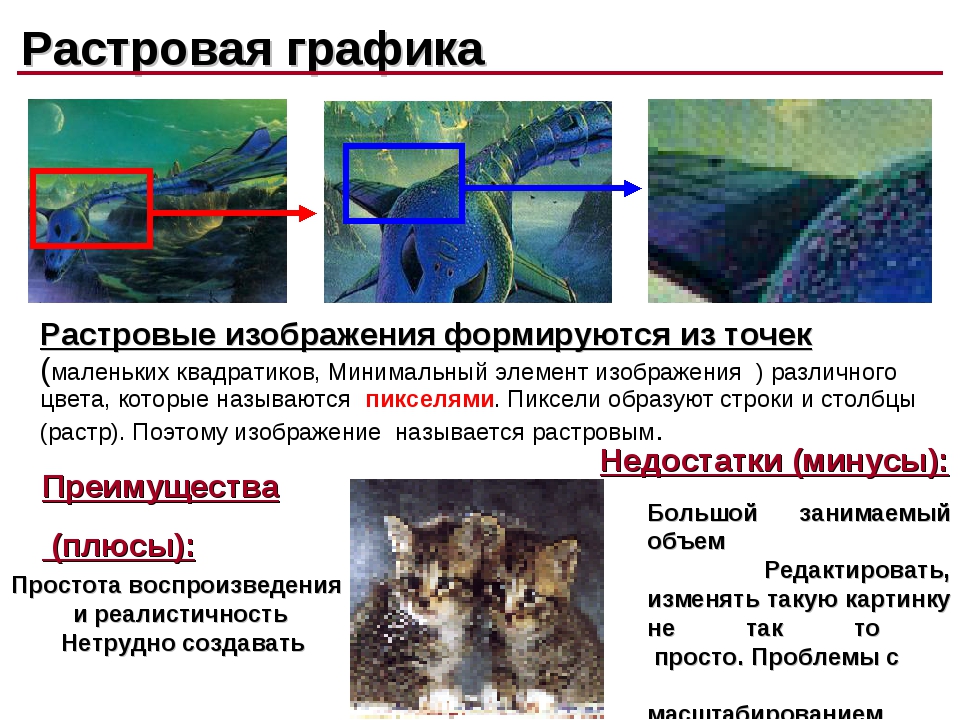
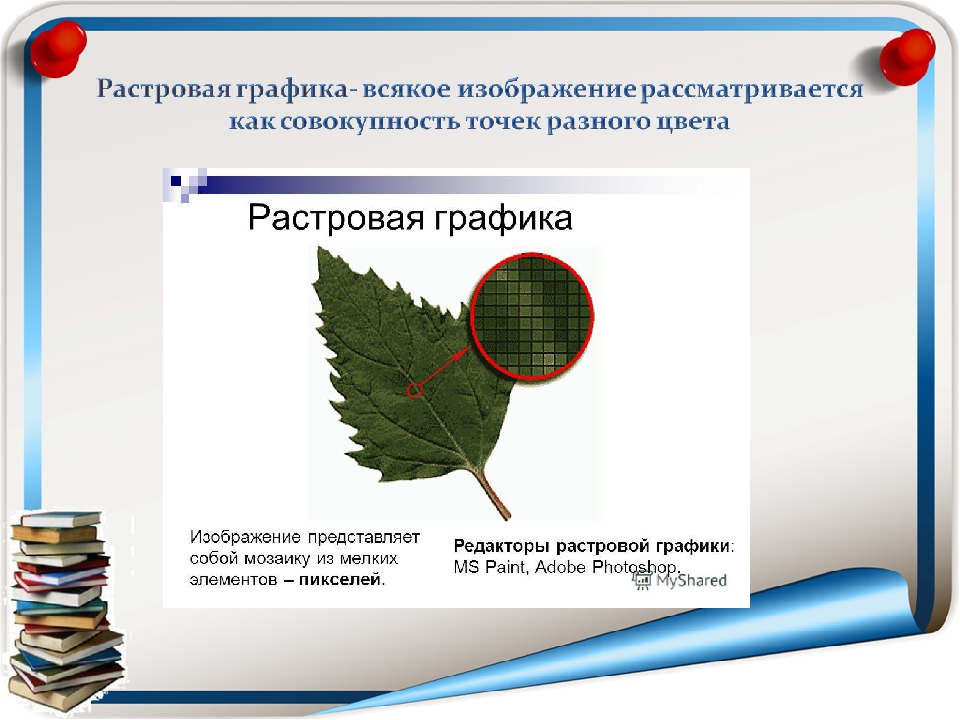
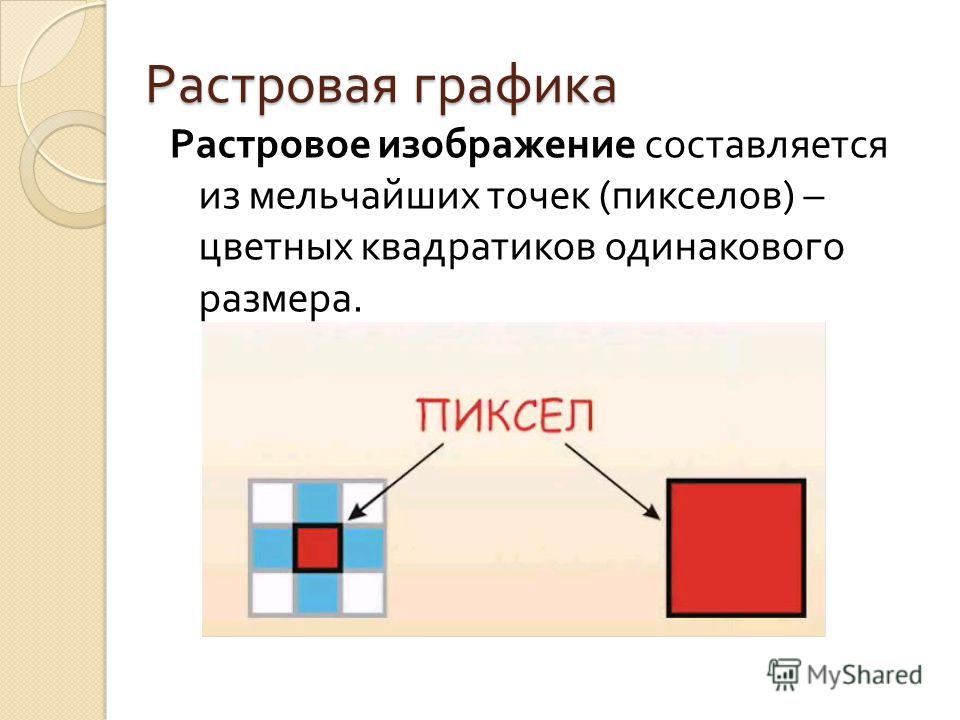
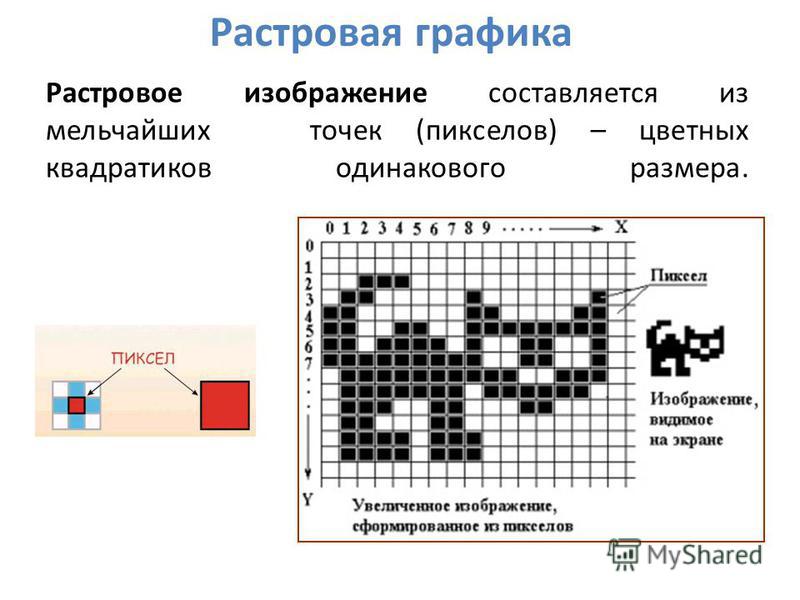
Растровое изображение составляется из мельчайших точек — пикселов.
Пиксел — неделимая точка в графическом изображении; наименьший адресуемый элемент растрового изображения. Пиксел характеризуется прямоугольной формой и размерами, определяющими пространственное разрешение изображения.
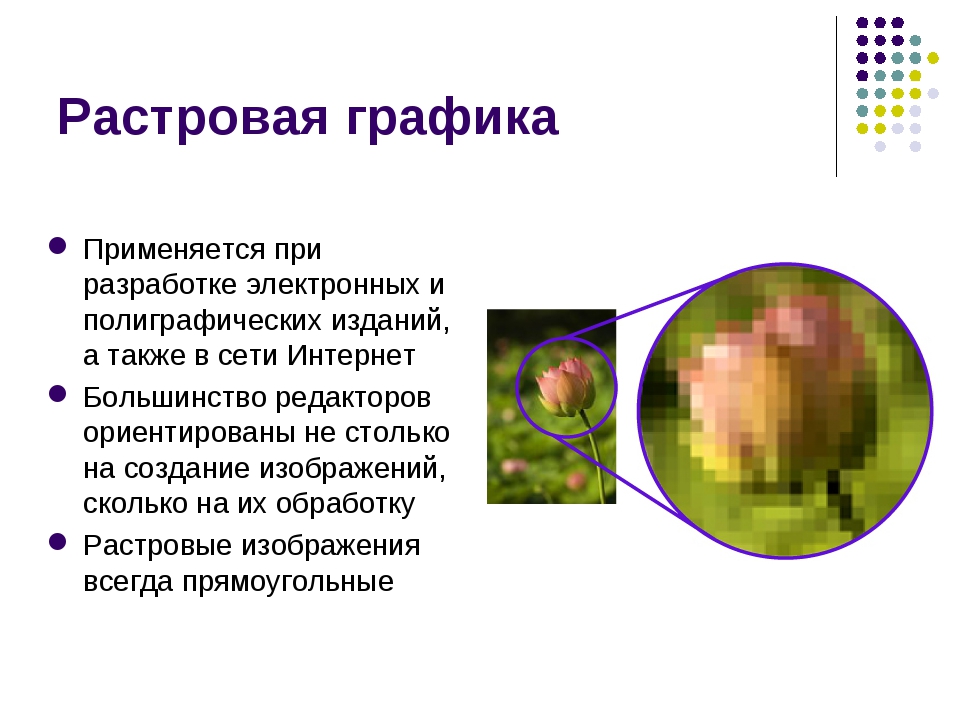
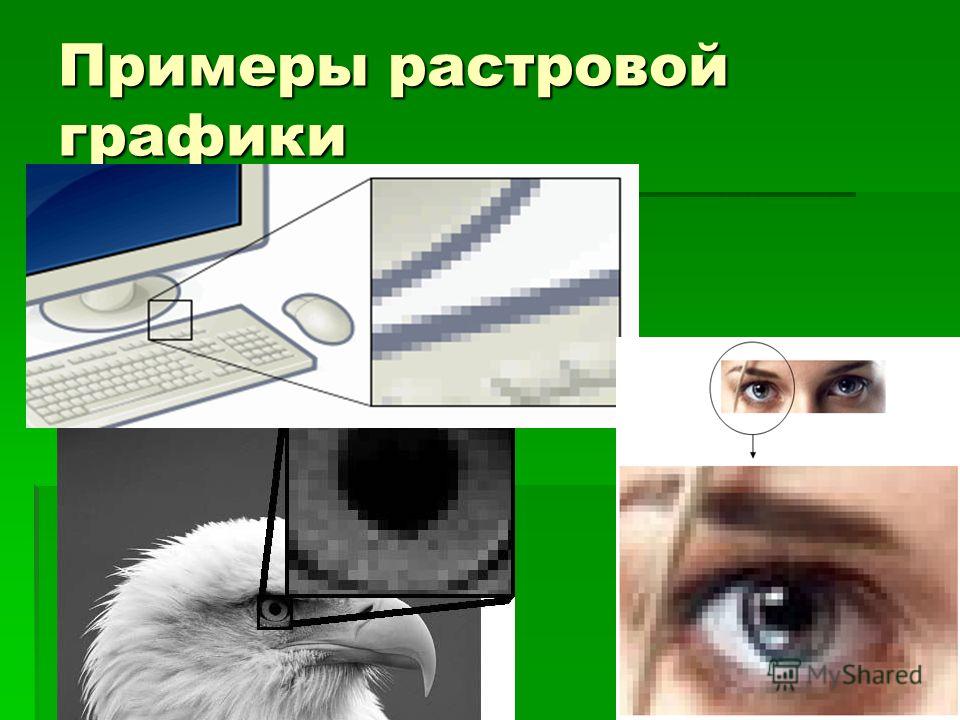
Растровое изображение подобно мозаике — когда приближаете (увеличиваете) его, то видите отдельные пиксели, а если удаляете (уменьшаете), пиксели сливаются.
Компьютер хранит параметры каждой точки изображения (её цвет, координаты). Причём каждая точка представляется определенным количеством бит (в зависимости от глубины цвета). При открытии файла программа прорисовывает такую картину как мозаику – как последовательность точек массива. Глубина цвета — сколько битов отведено на хранение цвета каждой точки:
— в черно-белом — 1 бит
— в полутоновом — 8 бит
— в цветном — 24 (32) бита на каждую точку.
Растровые файлы имеют сравнительно большой размер, т.к. компьютер хранит параметры всех точек изображения.
Поэтому размер файла зависит от параметров точек и их количества:
– от глубины цвета точек,
– от размера изображения (в большем размере вмещается больше точек),
– от разрешения изображения (при большем разрешении на единицу площади изображения приходится больше точек).
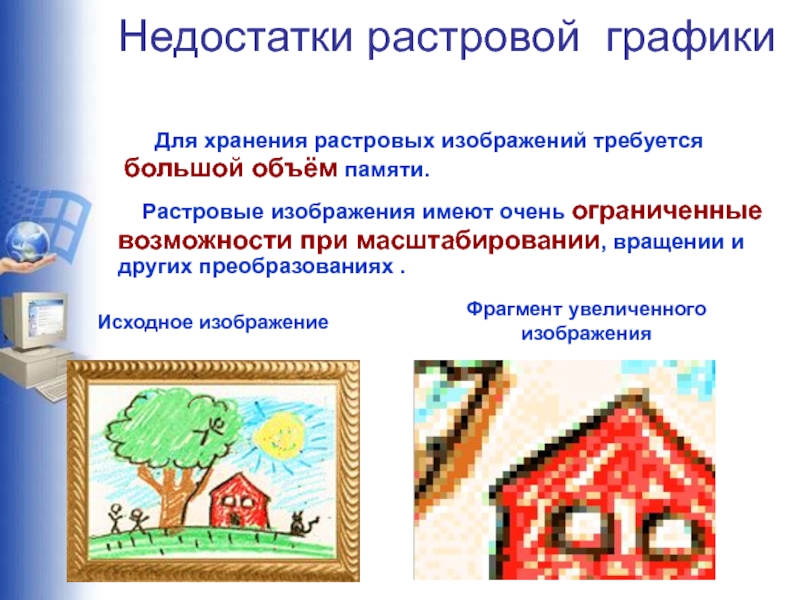
Чтобы увеличить изображение, приходится увеличивать размер пикселей-квадратиков. В итоге изображение получается ступенчатым, зернистым.
В итоге изображение получается ступенчатым, зернистым.
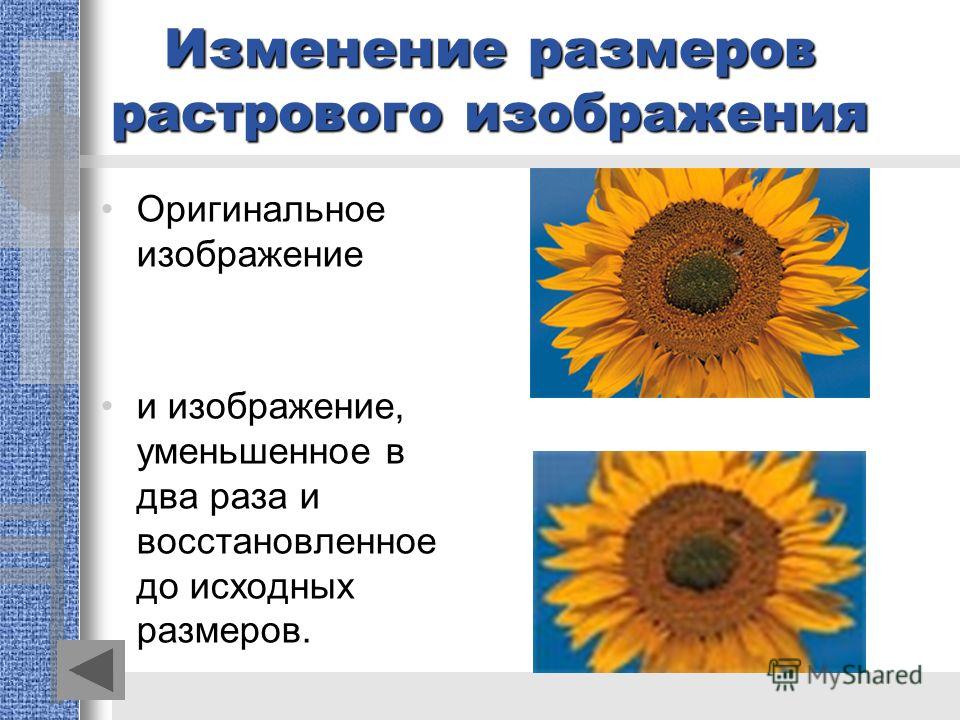
Для уменьшения изображения приходится несколько соседних точек преобразовывать в одну или выбрасывать лишние точки. В результате изображение искажается: его мелкие детали становятся неразборчивыми (или могут вообще исчезнуть), картинка теряет четкость.
Растровое изображение масштабируется с потерей качества.
Растровое изображение нельзя расчленить. Оно «литое», состоит из массива точек. Поэтому в программах для обработки растровой графики предусмотрен ряд инструментов для выделения элементов «вручную».
Близкими аналогами являются живопись, фотография
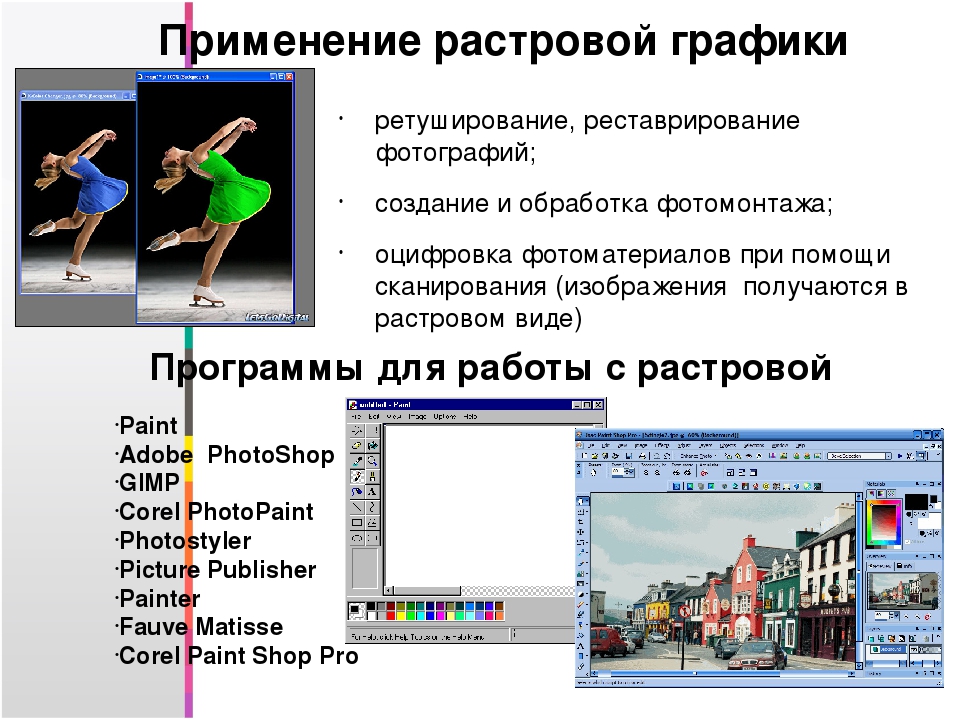
Программы для работы с растровой графикой:
- Micrografx Picture Publisher
Применение:
для обработки изображений, требующей высокой точности передачи оттенков цветов и плавного перетекания полутонов.
Например, для:
- ретуширования, реставрирования фотографий;
- создания и обработки фотомонтажа, коллажей;
- применения к изображениям различных спецэффектов;
- после сканирования изображения получаются в растровом виде
Векторное изображение
Если в растровой графике базовым элементом изображения является точка, то в векторной графике – линия. Линия описывается математически как единый объект, и потому объем данных для отображения объекта средствами векторной графики существенно меньше, чем в растровой графике. Линия – элементарный объект векторной графики. Как и любой объект, линия обладает свойствами: формой (прямая, кривая), толщиной, цветом, начертанием (сплошная, пунктирная). Замкнутые линии приобретают свойство заполнения. Охватываемое ими пространство может быть заполнено другими объектами (текстуры, карты) или выбранным цветом. Простейшая незамкнутая линия ограничена двумя точками, именуемыми узлами.
Компьютер хранит элементы изображения (линии, кривые, фигуры) в виде математических формул. При открытии файла программа прорисовывает элементы изображения по их математическим формулам (уравнениям).
Векторное изображение масштабируется без потери качества: масштабирование изображения происходит при помощи математических операций: параметры примитивов просто умножаются на коэффициент масштабирования.
Изображение может быть преобразовано в любой размер (от логотипа на визитной карточке до стенда на улице) и при этом его качество не изменится.
Векторное изображение можно расчленить на отдельные элементы (линии или фигуры), и каждый редактировать, трансформировать независимо.
Векторные файлы имеют сравнительно небольшой размер, т.к. компьютер запоминает только начальные и конечные координаты элементов изображения -этого достаточно для описания элементов в виде математических формул. Размер файла как правило не зависит от размера изображаемых объектов, но зависит от сложности изображения: количества объектов на одном рисунке (при большем их числе компьютер должен хранить больше формул для их построения), характера заливки — однотонной или градиентной) и пр. Понятие «разрешение» не применимо к векторным изображениям.
Векторные изображения: более схематичны, менее реалистичны, чем растровые изображения, «не фотографичны».
Близкими аналогами являются слайды мультфильмов, представление математических функций на графике.
Программы для работы с векторной графикой:
- Fractal Design Expression
Применение:
- для создания вывесок, этикеток, логотипов, эмблем и пр.
 символьных изображений;
символьных изображений;
- для построения чертежей, диаграмм, графиков, схем;
- для рисованных изображений с четкими контурами, не обладающих большим спектром ттенков цветов;
- для моделирования объектов изображения;
- для создания 3-х мерных изображений;
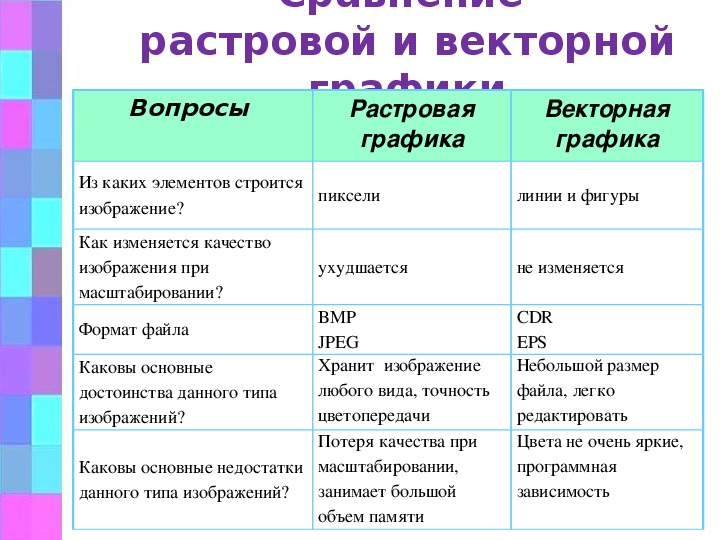
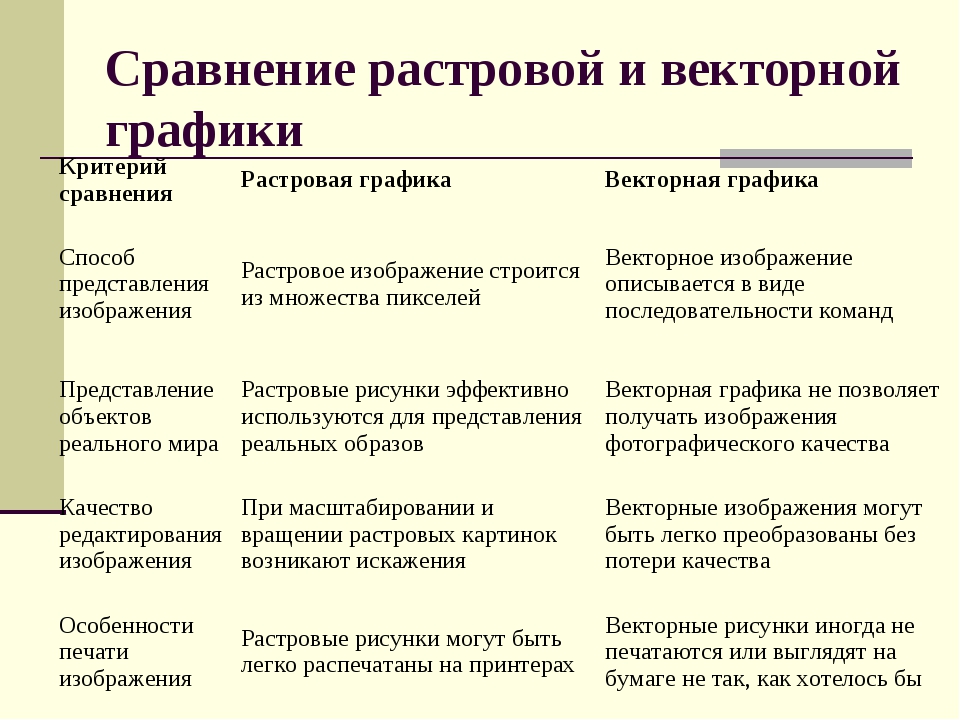
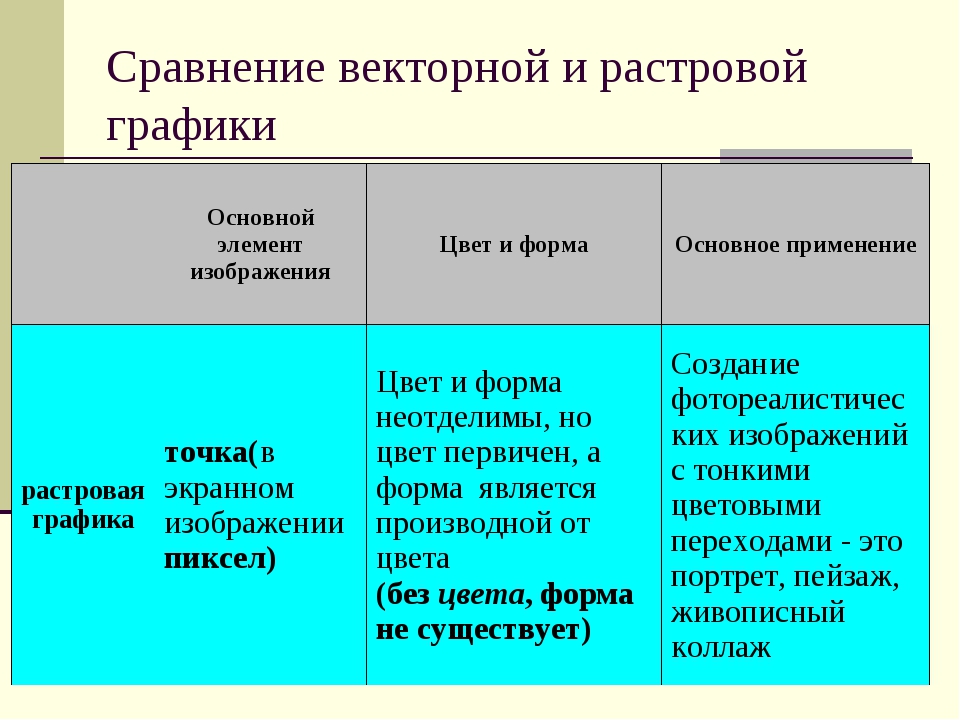
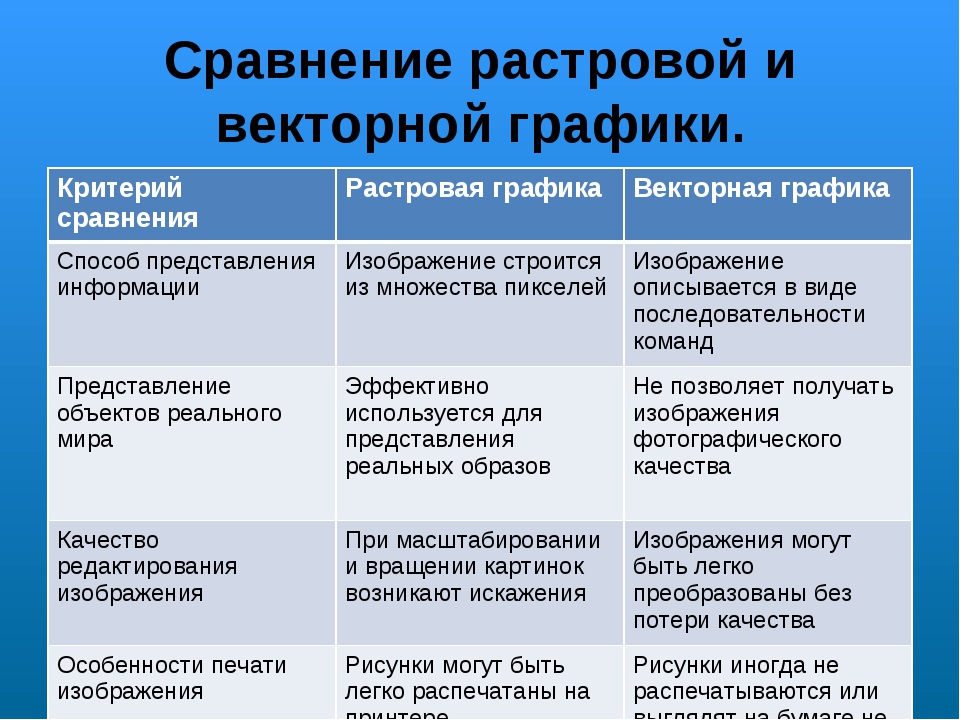
Сравнительная характеристика
растрового и векторного изображения
Основные понятия растровой графики. Электронный учебник по курсу «повышение квалификации руководящих работников, специалистов и преподавателей вуза в области икт» Функции растровой графики
Начнём знакомиться с растровой компьютерной графикой . Программный инструментарий ее наиболее развит и прост для усвоения. Способ выполнения изображения позволяет имитировать привычную работу с помощью графических инструментов, таких как карандаш, уголь, сангина, ластик, кисть и многих других, а также позволяет передать фактуру бумаги или холста, ткани или металла. С помощью средств растровой графики можно выполнять учебные и творческие задания по композиции и рисунку. Кроме того, широкие графические, цветовые и колористические возможности программного инструментария растровой графики позволяют легко изменять цветовые и тоновые отношения, что ценно для решения живописных задач.
С помощью средств растровой графики можно выполнять учебные и творческие задания по композиции и рисунку. Кроме того, широкие графические, цветовые и колористические возможности программного инструментария растровой графики позволяют легко изменять цветовые и тоновые отношения, что ценно для решения живописных задач.
Растровая графика — вам уже известно, что растровые изображения напоминают лист клетчатой бумаги или шахматную доску, на которой любая клетка закрашена определенным цветом, образуя в совокупности рисунок. Пиксель — основной элемент растровых изображений, это одна клеточка. Именно из совокупности пикселей и состоит растровое изображение.
Растровые изображения обладают множеством характеристик, которые должны быть фиксированы компьютером. Размеры изображения и расположение пикселей в нем — это две основные характеристики, которые файл растровых изображений должен сохранить, чтобы создать картинку. Еще одна –

Растровая графика зависит от разрешения , поскольку информация, описывающая изображение, прикреплена к сетке определенного размера. Разрешение — это количество пикселей на единицу длины, чаще всего на дюйм – dpi , причем, чем выше разрешение, тем больше пикселей помещается в дюйме и тем качественней изображение. Глубина цвета определяет то количество оттенков, в диапазоне которых точка может изменять свой цвет.
Глубина кодируется 24 bit на точку – это примерно 16 500 000 цветов. Этот режим называют «Настоящий цвет» . Кодирование в 16 bit на точку позволяет различать 65 536 оттенков цвета. Этот режим получил название «Качественный цвет» . Кодирование в 8 bit на точку позволяет различить всего 256 оттенков цвета. Этот режим известен как «Фиксированные цвета» . Эти понятия непосредственно связаны со второй группой понятий «Цветовые форматы» , о которых мы будем говорить на следующих уроках.
При редактировании растровой графики качество ее представления может измениться, ведь меняются сами пиксели. В частности, изменение размеров растровой графики может привести к «разлохмачиванию» краев изображения, поскольку пиксели будут перераспределяться на сетке. К сожалению, масштабирование таких картинок в любую сторону также обычно ухудшает качество. При уменьшении количества точек теряются мелкие детали и деформируются надписи (правда, это может быть не так заметно при уменьшении визуальных размеров самой картинки – т.е. сохранении разрешения).
Добавление пикселей приводит к ухудшению резкости и яркости изображения, т.к. новым точкам приходится давать оттенки, средние между двумя и более граничащими цветами. Вывод растровой графики на устройства с более низким разрешением, чем разрешение самого изображения, тоже понизит его качество. Несмотря на эти недостатки, только растровая графика эффектно представляет реальные образы. Реальный мир состоит из миллиардов мельчайших объектов, и человеческий глаз как раз приспособлен для восприятия огромного набора дискретных элементов, образующих предметы, поэтому растровые изображения выглядят реально, конечно, если они были получены с высоким разрешением.
Помимо естественного вида растровые изображения имеют другие преимущества. Устройства вывода, такие как принтеры, для создания изображений используют наборы точек, поэтому растровые изображения могут быть очень легко распечатаны.
Таким образом, растровое представление обычно используют при сканировании и обработке графических изображений с большим количеством деталей и оттенков, например, фотографий, при создании изображений для использования в других программах, в частности для передачи другим пользователям по сети Internet , при создании различных художественных эффектов, которые возможны благодаря специальным программным фильтрам. Самые известные программы растровой графики — Adobe Photoshop и Corel PHOTO-PAINT .
В каких случаях лучше использовать растровую графику?
Во-первых, как уже говорилось, способ выполнения изображений в этом виде графики позволяет имитировать привычную работу с помощью графических инструментов: карандаша, угля, сангины, ластика, кисти. В растровом изображении можно передать фактуру бумаги или холста, ткани или металла. Во-вторых, широкие графические, цветовые и колористические возможности растровой графики позволяют легко изменить цветовые или тоновые отношения изображения — обычно при сканировании и обработке графических изображений с большим количеством деталей и оттенков. Например, фотографий.
В растровом изображении можно передать фактуру бумаги или холста, ткани или металла. Во-вторых, широкие графические, цветовые и колористические возможности растровой графики позволяют легко изменить цветовые или тоновые отношения изображения — обычно при сканировании и обработке графических изображений с большим количеством деталей и оттенков. Например, фотографий.
Заметим, что этот вид графики часто используют при создании изображений для других программ. Например, для передачи другим пользователям по сети Internet . В третьих, растровая графика незаменима при создании самых различных художественных эффектов, которые возможны только благодаря специальным программным фильтрам. Каждый объект растрового изображения находится в одном из слоев, имеющих прямоугольную форму. Слой можно представить в виде набора небольших квадратных ячеек, одинаковых по размеру, в которых можно сформировать некоторое изображение (растровый объект), состоящее из мозаичных элементов (пикселей).
Пиксель характеризуется не только цветом, но и прозрачностью при наложении элементов друг на друга. В случае, когда растровое изображение состоит из одного слоя, его можно сравнить с витражом, состоящим из небольших квадратных цветных стекол, или же с узором, вышитым крестиком. Растровые форматы файлов предназначены исключительно для сохранения растровых изображений. К числу наиболее популярных относятся следующие: BMP , PCX , TIFF , CPT , PSD , GIF и JPEG .
В случае, когда растровое изображение состоит из одного слоя, его можно сравнить с витражом, состоящим из небольших квадратных цветных стекол, или же с узором, вышитым крестиком. Растровые форматы файлов предназначены исключительно для сохранения растровых изображений. К числу наиболее популярных относятся следующие: BMP , PCX , TIFF , CPT , PSD , GIF и JPEG .
Форматы СРТ и PSD используют для сохранения многослойных изображений, а форматы GIF и JPEG применяют главным образом при работе в Internet , (они обеспечивают приемлемое качество изображений при небольших размерах файлов). В зависимости от того, какую обработку изображения планируется выполнить, может возникнуть потребность представления его в том или ином виде (растровом или векторном). Для преобразования растровых изображений в векторные и наоборот используются соответствующие функции программ векторной графики, а также специализированные программы трассировки Adobe Streamline 4. 0 , CorelTRACE 9 . Операция трассировки заключается в формировании в автоматическом или ручном режиме векторного изображения, являющегося копией исходного растрового. Создаваемое изображение состоит из отдельных векторных объектов, раскрашенных определенными цветами и расположенных определенным образом друг относительно друга. Операция преобразования векторного изображения в растровое называется растрированием.
0 , CorelTRACE 9 . Операция трассировки заключается в формировании в автоматическом или ручном режиме векторного изображения, являющегося копией исходного растрового. Создаваемое изображение состоит из отдельных векторных объектов, раскрашенных определенными цветами и расположенных определенным образом друг относительно друга. Операция преобразования векторного изображения в растровое называется растрированием.
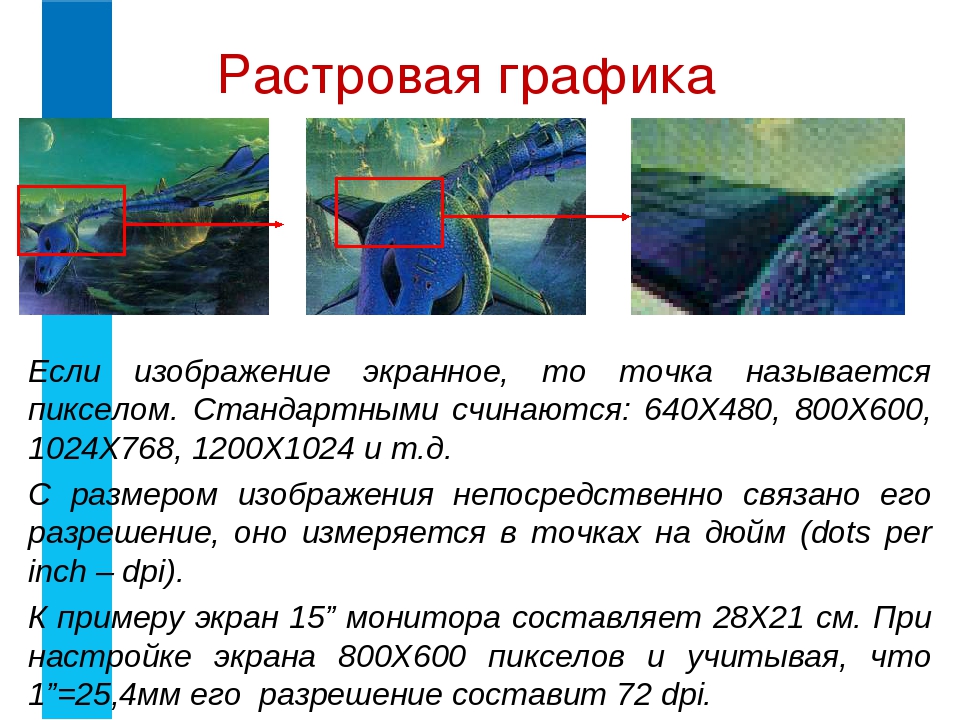
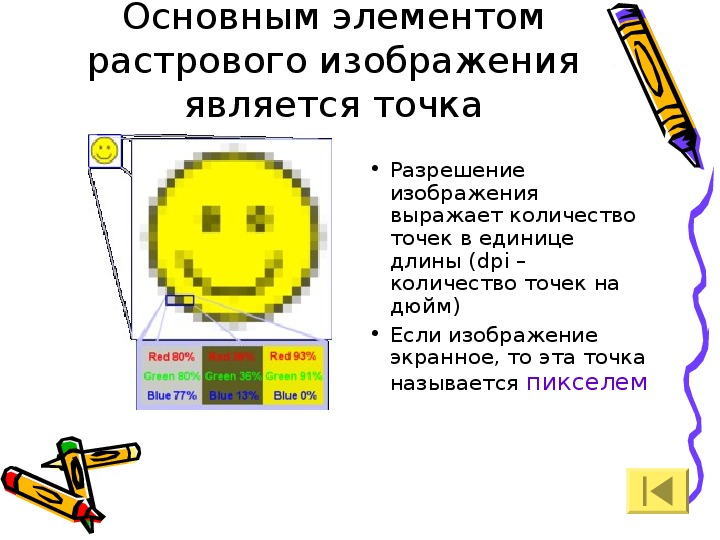
Компьютерное растровое изображение представляется в виде прямоугольной матрицы, каждая ячейка которой — цветная точка. Т.е. основным элементом растрового изображения является точка . Если изображение экранное, то эта точка называется пикселем .
При создании растровых изображений необходимо задавать разрешение и размеры изображения.
В зависимости от того, какое графическое
разрешение экрана используется операционной системой, на экране
могут размещаться изображения, имеющие 640х480, 800х600,
1024х768 и более пикселей.
Разрешение изображения измеряется в точках на дюйм (dots per inch — dpi) (1 дюйм = 25,4 мм). Полиграфическая печать полноцветного изображения требует разрешения не менее 200-300 dpi.
С помощью растровой графики можно отразить и передать всю гамму оттенков и тонких эффектов, присущих реальному изображению. Растровое изображение ближе к фотографии, оно позволяет более точно воспроизводить основные характеристики фотографии: освещенность, прозрачность и глубину резкости.
Чаще всего растровые изображения получают с помощью сканирования фотографий и других изображений, с помощью цифровой фотокамеры или путем «захвата» кадра видеосъемки.
Основным недостатком растровых изображений является невозможность их увеличения для рассмотрения деталей. При увеличении изображения точки становятся крупнее, но дополнительная информация не появляется. Этот эффект называется пикселизацией (см. рисунок 19) .
Средства работы с растровой графикой
К числу простейших растровых редакторов
относятся PaintBrush , Paint , Painter , которые
позволяют непосредственно рисовать простейшие растровые
изображения.
Основной класс растровых графических редакторов предназначен для обработки готовых растровых изображений с целью улучшения их качества и создания собственных изображений из уже имеющихся. К таким редакторам относятся такие мощные программы, как Adobe Photoshop , Corel PhotoPaint , Gimp и другие.
Основные растровые форматы
BMP (Windows Device Independent Bitmap) — самый простой растровый формат является форматом Windows, он поддерживается всеми графическими редакторами, работающими под ее управлением. В BMP данные о цвете хранятся только в модели RGB, поддерживаются как индексированные цвета (до 256 цветов), так и полноцветные изображения. Благодаря примитивнейшему алгоритму записи изображения, при обработке файлов формата BMP очень мало расходуется системных ресурсов, поэтому этот формат часто используется для хранения логотипов, экранных заставок, иконок и прочих элементов графического оформления программ.
GIF (Graphics Interchange Format ) — является одним из самых
популярных форматов изображений, размещаемых на веб-страницах. Отличительной его особенностью является использование режима
индексированных цветов (не более 256), что ограничивает область
применения формата изображениями, имеющими резкие цветовые
переходы. Небольшие размеры файлов изображений обусловлены
применением алгоритма сжатия без потерь качества, благодаря чему
изображения в этом формате наиболее удобны для пересылки по
каналам связи глобальной сети. В
GIF
реализован эффект
прозрачности и возможности хранить в одном файле несколько
картинок с указанием времени показа каждой, что используется для
создания анимированных
изображений .
Отличительной его особенностью является использование режима
индексированных цветов (не более 256), что ограничивает область
применения формата изображениями, имеющими резкие цветовые
переходы. Небольшие размеры файлов изображений обусловлены
применением алгоритма сжатия без потерь качества, благодаря чему
изображения в этом формате наиболее удобны для пересылки по
каналам связи глобальной сети. В
GIF
реализован эффект
прозрачности и возможности хранить в одном файле несколько
картинок с указанием времени показа каждой, что используется для
создания анимированных
изображений .
PNG (Portable Network Graphics) — формат PNG, являющийся
плодом трудов сообщества независимых программистов, появился на
свет как ответная реакция на переход популярнейшего формата GIF
в разряд коммерческих продуктов. Этот формат,в отличие от GIF сжимает растровые изображения не только
по горизонтали, но и по вертикали, что обеспечивает более
высокую степень сжатия. Как недостаток формата часто упоминается
то, что он не дает возможности создавать анимационные ролики.
Зато формат PNG позволяет создавать изображения с 256 уровнями
прозрачности что, безусловно, выделяет его на фоне всех
существующих в данный момент форматов. Так как формат создавался
для Интернета, в его заголовке не предназначено место для
дополнительных параметров типа разрешения, поэтому для хранения
изображений, подлежащих печати, PNG плохо подходит, для этих
целей лучше подойдет PSD или TIFF.
Как недостаток формата часто упоминается
то, что он не дает возможности создавать анимационные ролики.
Зато формат PNG позволяет создавать изображения с 256 уровнями
прозрачности что, безусловно, выделяет его на фоне всех
существующих в данный момент форматов. Так как формат создавался
для Интернета, в его заголовке не предназначено место для
дополнительных параметров типа разрешения, поэтому для хранения
изображений, подлежащих печати, PNG плохо подходит, для этих
целей лучше подойдет PSD или TIFF.
JPEG (Joint Photographic Experts Group) — самый популярный
формат для хранения фотографических изображений, является
общепризнанным стандартом. JPEG может хранить только 24-битовые
полноцветные изображения. Хотя JPEG отлично сжимает фотографии,
но это сжатие происходит с потерями и портит качество, тем не
менее, он может быть легко настроен на минимальные, практически
незаметные для человеческого глаза, потери. Однако не стоит
использовать формат JPEG для хранения изображений, подлежащих
последующей обработке, так как при каждом сохранении документа в
этом формате процесс ухудшения качества изображения носит
лавинообразный характер. Наиболее целесообразно будет
корректировать изображение в каком-нибудь другом подходящем
формате, например TIFF, и лишь по завершению всех работ
окончательная версия может быть сохранена в JPEG. Формат JPEG не
поддерживает анимацию или прозрачный цвет, и пригоден в
подавляющем большинстве случаев только для публикации
полноцветных изображений, типа фотографических, в Интернете.
Наиболее целесообразно будет
корректировать изображение в каком-нибудь другом подходящем
формате, например TIFF, и лишь по завершению всех работ
окончательная версия может быть сохранена в JPEG. Формат JPEG не
поддерживает анимацию или прозрачный цвет, и пригоден в
подавляющем большинстве случаев только для публикации
полноцветных изображений, типа фотографических, в Интернете.
TIFF (Tag Image
File Format). Как универсальный формат для хранения растровых
изображений, TIFF достаточно широко используется, в первую
очередь, в издательских системах, требующих изображения
наилучшего качества. Кстати, возможность записи изображений в
формате TIFF является одним из признаков высокого класса
современных цифровых фотокамер. В этом формате поддерживаются
такие чисто профессиональные возможности, как обтравочные
контуры, альфа-каналы, возможность сохранять несколько копий
изображения с разным разрешением и даже включать в файл слои.
Благодаря своей совместимости с большинством профессионального
ПО для обработки изображений, формат TIFF очень удобен при
переносе изображений между компьютерами различных типов.
PSD (Adobe Photoshop) — является стандартным форматом пакета Adobe Photoshop и отличается от большинства обычных растровых форматов возможностью хранения слоев (layers). Он содержит много дополнительных переменных (не уступает TIFF по их количеству) и сжимает изображения иногда даже сильнее, чем PNG (в тех случаях, когда размеры файла измеряются не в килобайтах, а в десятках или даже сотнях мегабайт). Файлы PSD свободно читаются большинством популярных просмотрщиков.
Растровая графика — это изображения, составленные из пикселов — маленьких цветных квадратиков, размещенных в прямоугольной сетке. Пиксел — это самая маленькая единица цифрового изображения. Качество растрового изображения напрямую зависит от количества пикселов, из которых оно состоит — чем больше пикселов тем больше деталей можно отобразить. Увеличить растровое изображение путем тупого увеличения масштаба не получится — число пикселов увеличить невозможно, в этом, я думаю, многие убеждались, когда старались разглядеть мелкие детали на маленькой цифровой фотографии, приближая ее на экране; в результате этого действия разглядеть что‑то кроме увеличивающихся квадратиков (это как раз они — пикселы) не удавалось. Такой фокус удается только агентам ЦРУ в голливудских фильмах, когда они с помощью увеличения картинки с камеры внешнего наблюдения распознают номера машины. Если вы не являетесь сотрудником этой структуры и не владеете такой волшебной аппаратурой — ничего у вас не выйдет.
Такой фокус удается только агентам ЦРУ в голливудских фильмах, когда они с помощью увеличения картинки с камеры внешнего наблюдения распознают номера машины. Если вы не являетесь сотрудником этой структуры и не владеете такой волшебной аппаратурой — ничего у вас не выйдет.
У растрового изображения есть несколько характеристик. Для фотостокера самыми важными являются: разрешение, размер и цветовая модель. Иногда размер также называют разрешением и поэтому происходит путаница, чтобы этого не происходило, нужно четко представлять о чем идет речь и «смотреть по контексту» — размер измеряется в Мп (мегапиксехах), а разрешение — dpi или ppi.
Разрешение — это количество пикселей на дюйм (ppi — pixel per inch) для описания отображения на экране или количество точек на дюйм (dpi — dot per inch) для печати изображений. Существует несколько устоявшихся правил: для публикации изображения в сети Интернет используют разрешение 72ppi, а для печати — 300dpi(ppi). Требования микростоков к изображениям — 300dpi, так как многие работы покупаются именно для печати.
Размер — общее количество пикселов в изображении, обычно измеряется в Мп (мегапикселах), это всего лишь результат умножения количества пикселов по высоте на количество пикселов по ширине изображения. То есть, если величина фотографии 2000х1500, то ее размером будет 2000*1500=3 000 000 пикселов или 3Мп. Для отправки на фотобанки размер изображения не должен быть меньше 4Мп, а в случае иллюстрации — не более 25Мп.
Цветовая модель — характеристика изображения, описывающая его представление на основе цветовых каналов. Мне известно 4 цветовые модели — RGB (красный, зеленый и синий каналы), CMYK (голубой, пурпурный, желтый и черный), LAB («светлота», красно-зеленый и сине-желтый) и Grayscale(оттенки серого). Все микростоки принимают растровую графику в цветовой модели RGB.
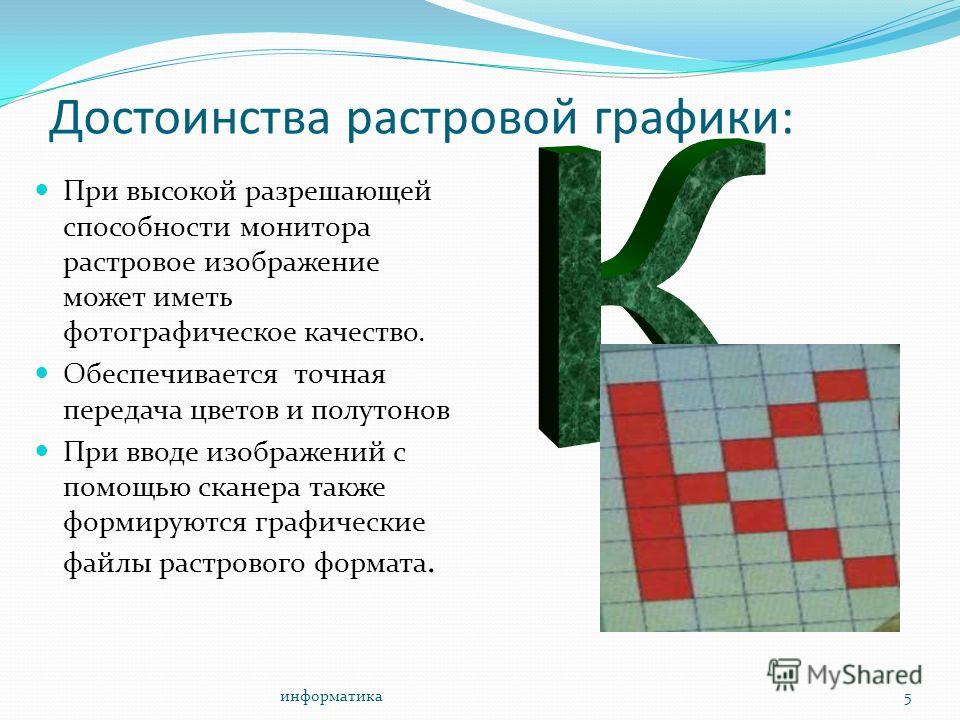
Достоинства растровой графики:
- Возможность воспроизведения изображений любого уровня сложности. Количество деталей, воспроизводимых на изображении во многом зависит от количества пикселов.

- Точная передача цветовых переходов.
- Наличие множества программ для отображения и редактирования растровой графики. Абсолютное большинство программ поддерживают одинаковые форматы файлов растровой графики. Растровое представление, пожалуй, самый «старый» способ хранения цифровых изображений.
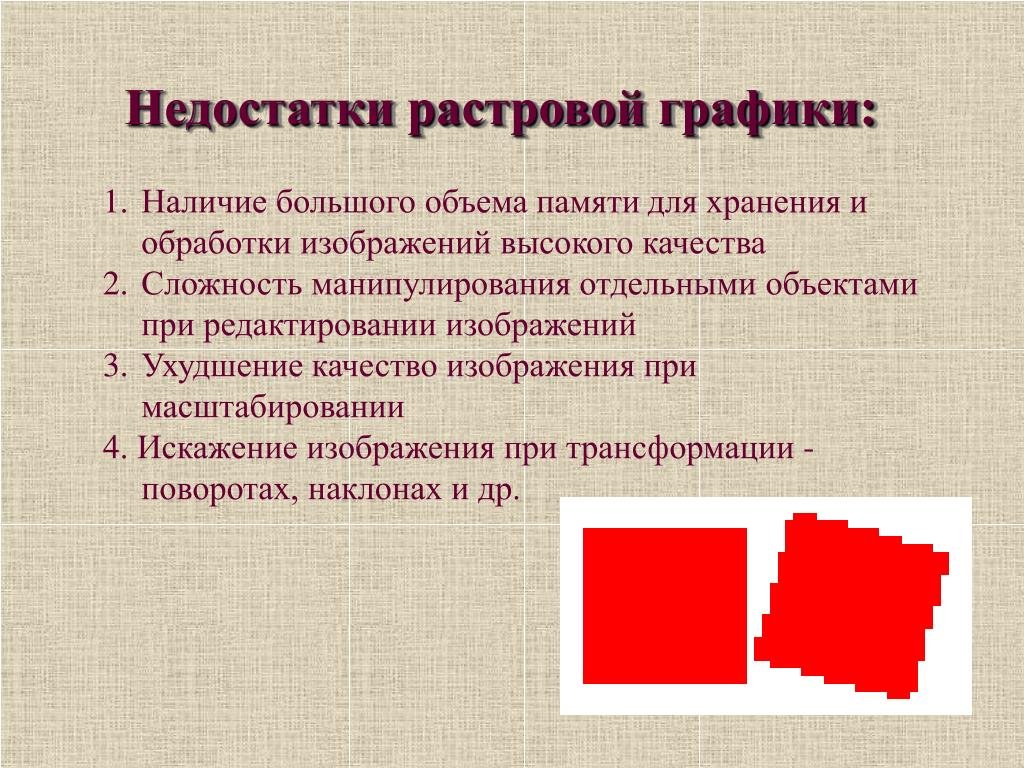
Недостатки растровой графики
- Большой размер файла. Фактически для каждого пиксела приходится хранить информацию о его координатах и цвете.
- Невозможность масштабирования (в часности, увеличения) изображения без потери качества.
Форматы растровой графики
Не смотря на кажущуюся простоту представления растровой графики, ее форматов существует «вагон и маленькая тележка»! И их количество продолжает меняться — какие‑то форматы устаревают, какие‑то только начинают разрабатываться. Описывать все — долго и не интересно, я опишу только те, которые, на мой взгляд, могут быть интересны дизайнерам и фотостокерам.
PNG (Portable Network Graphics) — еще один формат растровой графики, поддерживающий прозрачность, причем не только обычную прозрачность, как GIF, но и полупрозрачность — плавный переход цвета в прозрачную область. Целью создания PNG как раз и была замена GIF, так как компания CompuServe — разработчик формата GIF в 1995 году на 10 лет запатентовала алгоритм сжатия, использованный при создании gif-картинок, что делало невозможным бесплатное использование данного формата в коммерческих проектах.
Целью создания PNG как раз и была замена GIF, так как компания CompuServe — разработчик формата GIF в 1995 году на 10 лет запатентовала алгоритм сжатия, использованный при создании gif-картинок, что делало невозможным бесплатное использование данного формата в коммерческих проектах.
Преимущества PNG:
- Возможность создания полноцветного изображения с цветовыми переходами и полутонами.
- Сохранение графической информации при помощи алгоритма сжатия без потерь.
- Возможность использования альфа-каналов, то есть, попросту говоря, прозрачности и, более того — полупрозрачности, что позволяет создавать плавные переходы цвета в прозрачную область.
Недостатка у PNG, на мой взгляд, всего 2:
- Невозможность создания анимированного изображения
- Неоднозначное «понимание» прозрачности формата PNG интернет-браузерами. Некоторые браузеры, в основном устаревшие версии, отказываются отображать прозрачные области изображения формата PNG и закрашивают их серым цветом.
 Но этот недостаток, я думаю, скоро перестанет быть актуальным.
Но этот недостаток, я думаю, скоро перестанет быть актуальным.
TIFF (Tagged Image File Format) — формат для хранения изображений высокого качества, поддерживает любые из существующих цветовые модели, обеспечивает широкий диапазон изменения глубины цвета, поддерживает работу со слоями. Хранение информации в формате TIFF возможно как с потерями, так и без потерь. Фотокамеры, не поддерживающие RAW-формат иногда могут делать снимки в формате TIFF.
На фотобанки, у которых есть возможность загружать дополнительные форматы к основному изображению в формате JPEG (Dreamstime.com, iStock.com) в качестве дополнительного можно загружать TIFF.
Недостатком формата является большой вес файла, гораздо бОльший, нежели файл RAW-формата такого же качества — каждый снимок в TIFF весит от 8 до 20Мб.
RAW (в переводе с английского «raw» — сырой)
Формат RAW появился благодаря цифровым фотоаппаратам. RAW — это по‑сути «отпечаток», который остается на матрице фотоаппарата в момент съемки, а точнее целых 3 отпечатка — в красном, зеленом и синем цветах. Кроме этих отпечатком в RAW-файле хранятся и некоторые другие данные, которые в подобном случае носят скорее справочный характер, диктующие RAW-конвертеру с какой интерсивностью отразить на экране каждый из цветных каналов для разных пикселов — это балланс белого, цветовое пространство и т.д. Изменение этих параметров никак не отразится на исходной информации, вы можете их безболезненно изменить и в любой момент вернуться к первоначальному виду. С полученным в результате экспорта другим растровым форматом работать будет уже гораздо проблематичнее. Расширения у файлов в формате RAW могут быть разные (.cr2,.crw,.nef и т.д.) в зависимости от марки фотоаппарата — у каждого производителя камер свой способ хранения информации. Для редактирования RAW-файлов и преобразования их в другие растровые форматы производители камер поставляют свой собственный софт и при этом RAW-конвертер фирмы Canon будет читать только RAW-файлы снятые фотоаппаратами Canon (.cr2,.crw) и не сможет прочитать RAW-файл снятый фотоаппаратом Nikon (.
Кроме этих отпечатком в RAW-файле хранятся и некоторые другие данные, которые в подобном случае носят скорее справочный характер, диктующие RAW-конвертеру с какой интерсивностью отразить на экране каждый из цветных каналов для разных пикселов — это балланс белого, цветовое пространство и т.д. Изменение этих параметров никак не отразится на исходной информации, вы можете их безболезненно изменить и в любой момент вернуться к первоначальному виду. С полученным в результате экспорта другим растровым форматом работать будет уже гораздо проблематичнее. Расширения у файлов в формате RAW могут быть разные (.cr2,.crw,.nef и т.д.) в зависимости от марки фотоаппарата — у каждого производителя камер свой способ хранения информации. Для редактирования RAW-файлов и преобразования их в другие растровые форматы производители камер поставляют свой собственный софт и при этом RAW-конвертер фирмы Canon будет читать только RAW-файлы снятые фотоаппаратами Canon (.cr2,.crw) и не сможет прочитать RAW-файл снятый фотоаппаратом Nikon (. nef). Существуют RAW-конвертеры сторонних производителей, которые работают с большинством RAW-файлов. В общем, отсутствие единого стандарта создает определенные неудобства при работе с этим форматом.
nef). Существуют RAW-конвертеры сторонних производителей, которые работают с большинством RAW-файлов. В общем, отсутствие единого стандарта создает определенные неудобства при работе с этим форматом.
Недостатками формата являются большой размер файла (хотя и не такой большой, как TIFF) и отсутствие единого стандарта формирования RAW-файлов для всех производителе й фототехники.
RAW как и TIFF можно отправлять на фотобанки в качестве «дополнительного» формата изображения — наличие исходникаможет повлиять на решение дизайнера о покупке изображния.
JPEG (Joint Photographic Experts Group — название разработчика) — самый распространенный формат растровой графики (по крайней мере — в Интернете). JPEG — пример использования алгоритмов сжатия «с потерями» или, по‑другому, «искажающего сжатия», он наиболее подходит для хранения картин, фотографий и других реалистичных изображений с плавными цветовыми переходами, но зато практически не пригоден для чертежей и схем, то есть для изображений с резкими переходами — алгоритм сжатия будет образовывать заметные артефакты в местах резкого контраста.
Не рекомендуется хранить в этом формате промежуточные варианты работы — каждое «пересохранение» будет вести к необратимой потере части информации. Алгоритм сжатия, используемый в этом формате (lossy compress) основан на «усреднении» цвета рядом стоящих пикселов.
JPEG не поддерживает работу с альфа-каналами, то есть не может содержать прозрачные пикселы, но позволяет сохранить в файле обтравочный контур, что в случае работы с фотобанками нужно обязательно отметить в описании, наличие обтравочного контура (если вы его, конечно, сделали и знаете что это такое) — это важная информация для покупателя изображения.
Формат JPEG — так же основной формат, в котором фотобанки принимают растровые изображения(фотографии и иллюстрации) для продажи. Сохранять конечный вариант файла, отправляемый на микросток, нужно в цветовой модели RGB, разрешением 300dpi и, конечно, в 100%-м качестве. Так же можно вписать в файл IPTC-информацию (название, описание, ключевые слова) — формат JPEG позволяет это сделать и это значительно сэкономит вам время при отправке изображений на несколько фотобанков.
Кроме общих форматов растровой графики (GIF, JPEG, TIFF и др.), которые «читаются» всеми графическими редакторами и просмотровщиками изображений, существуют «родные» форматы почти каждого редактора, которые можно открыть только программой, в которой они были сделаны, например, формат.PSD программы Adobe Photoshop. При обработке фотографий, растровых иллюстраций и разработке дизайна, промежуточные варианты следует сохранять в таких форматах и только финальные версии переводить JPEG. Это нужно для того, чтобы можно было сохранять результаты работы без потери информации и в любой момент внести изменения в изображение или проект.
Основные понятия растровой графики
Чем отличается растровая графика от векторной
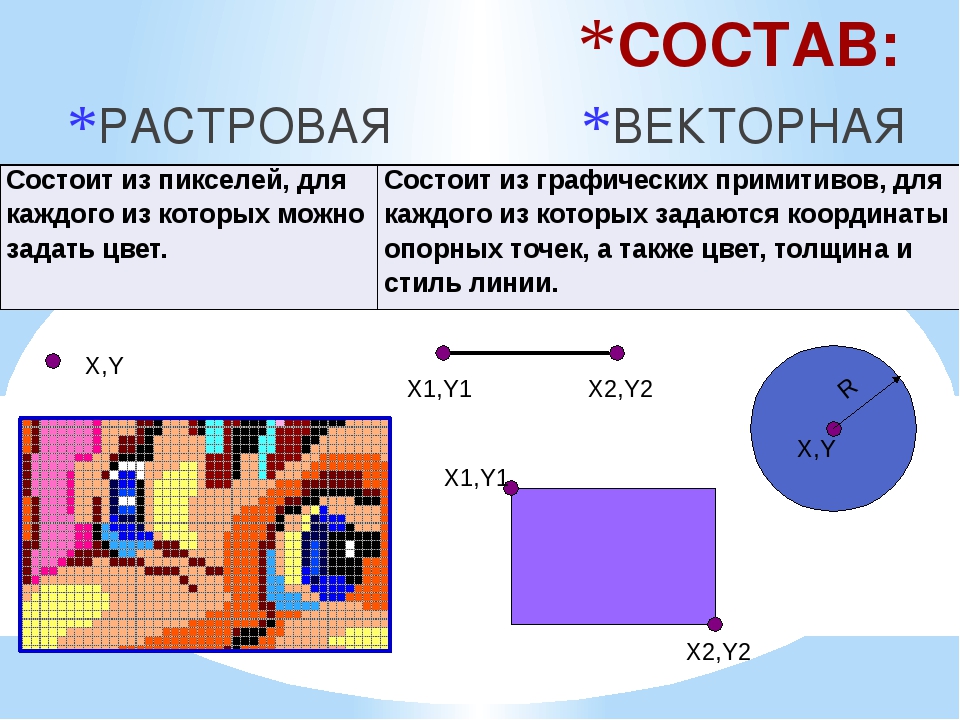
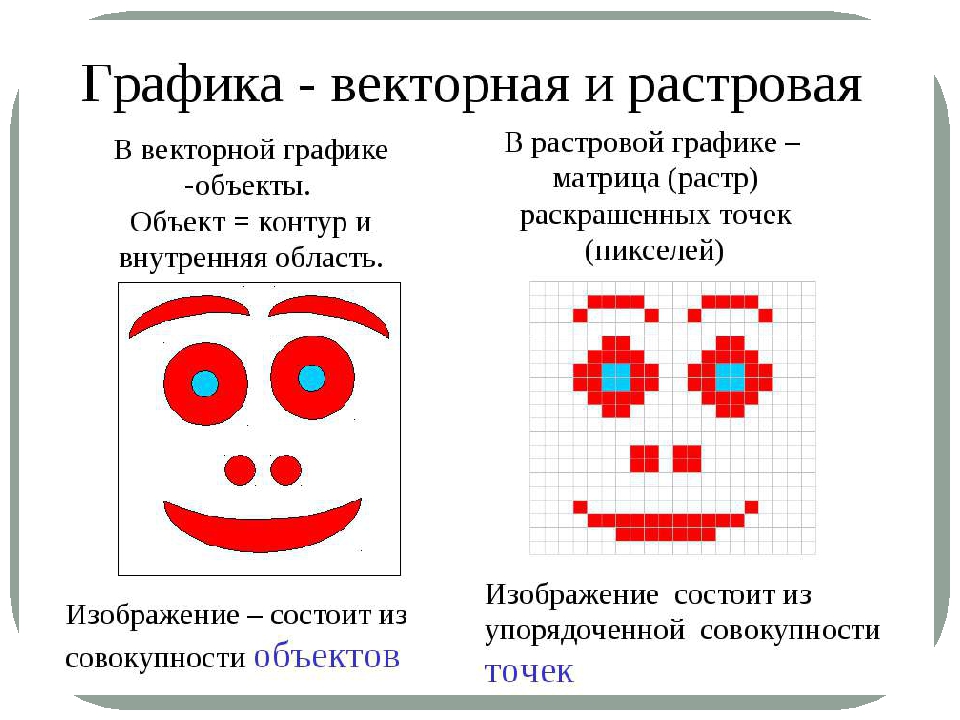
Всю двумерную компьютерную графику можно разделить на 2 больших класса – векторную и растровую.
Векторная графика – совокупность разнообразных геометрических форм и более сложных объектов, состоящих из прямых, дуг окружностей и кривых Безье. Главная отличительная черта – масштабируемость векторных изображений без потери качества. Однако ее возможности ограничены, в частности, создать фотографическое изображение средствами векторной графики невозможно.
Главная отличительная черта – масштабируемость векторных изображений без потери качества. Однако ее возможности ограничены, в частности, создать фотографическое изображение средствами векторной графики невозможно.
Растровая – двумерный массив «квадратиков» (пикселей) различных цветов, малых настолько, что при взгляде на растровое изображение мы видим не набор пикселей, а целостную картину.
Параметры растрового изображения
Растровое изображение характеризуется двумя важными параметрами – размер и разрешение.
Размер – это размерность массива, количество пикселей по горизонтали и вертикали.
Разрешение – количество пикселей, приходящихся на дюйм (или другую единицу измерения) распечатанного изображения. Таким образом, разрешение связывает между собой размер растрового изображения в пикселях с физическим размером в дюймах или сантиметрах изображения, выведенного на печать. В то же время на отображение на экране монитора разрешение никоим образом не влияет.
Системы представления цвета
Существуют две основные системы представления цвета – RGB и CMYK . Первая применяется в компьютерных мониторах, вторая – при печати на бумаге. Главное их отличие – на экране отсутствие цвета представлено черным цветом, на бумаге – белым. Соответственно, смешению максимального количества цветов на экране соответствет белый, на бумаге – черный. Таким образом, системы противоположны друг другу. В RGB в качестве основных используются красный (Red), зеленый (Green) и синий (Blue) цвета, в CMYK – противоположные им голубой (Cyan), пурпурный (Magenta) и желтый (Yellow). Однако на бумаге из-за несовершенства печатных устройств не удается создать идеально черный цвет путем смешения, поэтому в системе CMYK добавляется еще один базовый цвет – черный (black).
Глубиной цвета называется количество бит, хранящих информацию о цвете, приходящихся на один пиксел изображения. От этого параметра зависит количество используемых в изображении цветов. 8
= 256 цветов. Уровень качества, при котором человеческий глаз неспособен отличить компьютерное фотографическое изображение от настоящего – 24 бита, т.е. около 16 миллионов цветов.
8
= 256 цветов. Уровень качества, при котором человеческий глаз неспособен отличить компьютерное фотографическое изображение от настоящего – 24 бита, т.е. около 16 миллионов цветов.
Форматы растровой графики для веба
Разумеется, от объема информации о цвете напрямую зависит объем графического файла в байтах. Поэтому необходим компромисс между качеством воспроизведения и объемом графического файла, что достигается, в частности, путем оптимизации графики. В вебе используются 2 основных формата растровой графики – GIF и JPG.
GIF способен хранить информацию о любом количестве цветов от 2 до 256, за счет сокращения количества цветов достигается резкое уменьшение объема файла.
В формате JPG изображение упрощается за счет дробления на прямоугольные участки различного размера, залитые одним цветом или двухцветным градиентом.
Пиксел
Растровое изображение – сетка или растр, ячейки которой называются пикселами. Другими словами, можно представить, что изображение состоит из конечного числа квадратиков определенного цвета. Эти квадратики называют pixel (от PICture ELement) — пиксел или пиксель
Эти квадратики называют pixel (от PICture ELement) — пиксел или пиксель
Каждый пиксел в растровом изображении имеет строго определенное положение и цвет. Любой объект интерпретируется как набор окрашенных пикселов. При обработке растровых изображений редактируются не конкретные объекты и контуры, а составляющие их группы пикселов. Растровые изображения обеспечивают высокую точность градации цветов и полутонов и хороши для отображения фотографий. Качество растровых изображений зависит от разрешающей способности оборудования, так как любой рисунок – это определенное количество пикселов. Некорректная обработка текста, например, изменение размера, может привести к тому, что границы рисунков получатся неровными, а мелкие детали могут быть потеряны.
Размер и разрешение
Основные характеристики растрового изображения: размер и разрешение.
Размер растрового изображения определяется в пикселах. Как было сказано, пикселы — это условные квадратики, на которые разбивается реальное изображение. В этом случае указывается количество пикселов в горизонтальной линии и вертикальной. Например «растр 2048 на 1536 пикселов» означает, что изображение представляет из себя матрицу 2048 пикселов шириной и 1536 высотой.
В этом случае указывается количество пикселов в горизонтальной линии и вертикальной. Например «растр 2048 на 1536 пикселов» означает, что изображение представляет из себя матрицу 2048 пикселов шириной и 1536 высотой.
Число пикселов на единицу длины называется разрешением изображения и измеряется в пикселах на дюйм ppi (pixels per inch) или в точках на дюйм, а dpi (dots per inch) – для монитора, принтера, сканера Она определяет, во сколько пикселов превратиться линия длиной 1 дюйм.
Изображение с большим разрешением содержит больше пикселов, имеющих меньший размер. Величина разрешения в значительной степени определяет качество изображения.
Если иметь ввиду устройства ввода/вывода, как правило, используются единицы от 100 dpi до 2400 dpi. 100 dpi — это весьма посредственное качество, абсолютно непригодное для любой профессиональной деятельности. Лазерные принтеры обычно имеют от 300 до 600 dpi
Размер изображения на экране определяет количество пикселов в изображении, размер монитора и его параметры. Большой монитор с экранной матрицей 640х480 имеет более крупные пикселы, чем маленький с той же размерностью. Разрешающая способность PC монитра 96 dpi. При размещении изображении надо это учитывать. Например, изображение с 144 ppi на экране с разрешающей способностью 72 dpi вдвое превышает реальный размер.
Большой монитор с экранной матрицей 640х480 имеет более крупные пикселы, чем маленький с той же размерностью. Разрешающая способность PC монитра 96 dpi. При размещении изображении надо это учитывать. Например, изображение с 144 ppi на экране с разрешающей способностью 72 dpi вдвое превышает реальный размер.
Если на мониторе представлено сканированное изображение, то качество закладывается во время сканирования в зависимости от установленного разрешения. Последующее увеличение разрешения в графическом редакторе не приводит к улучшению изображения, т. к. происходит перераспределение данных на большее количество пикселов.
Изображение состоит из конечного числа пиксел. Каждый пиксел на рисунке имеет определенный цвет, обозначенный цифрой.
Например, можно просмотреть изображение по порядку слева направо и сверху вниз и выписывать номера цветов встречающихся пикселов. Получится строка примерно соедующего вида:
212= 45= 67= 45= 127= 4= 78= 245= 34 …
Вот эта строка и есть наши оцифрованные данные. Теперь мы можем сжать их (так как несжатые графические данные обычно имеют достаточно большой размер) и сохранить в файл. Кроме того, этими данными графический редактор может манипулировать, реализовывая все самые смелые замыслы Вашей фантазии.
Теперь мы можем сжать их (так как несжатые графические данные обычно имеют достаточно большой размер) и сохранить в файл. Кроме того, этими данными графический редактор может манипулировать, реализовывая все самые смелые замыслы Вашей фантазии.
Кодирование цвета
Все пикселы имеют цвет, определенным образом указанный цифрой. А как определить, какая цифра необходима? Есть ряд способов кодирования цвета, которые разделяются на 2 основные группы: индексированные (с палитрой) и полноцветные.
Идея индексированных растров в том, что номер цвета на самом деле является номером «краски», которой закрашен данный пиксел. Поэтому кроме самих цветов пикселов программе необходимо также знать и «палитру» из которой эти цвета выбираются. Этот способ похож на методы настоящего художника, но не очень хорошо подходит для обработки на компьютере, так как программе кроме самих пикселов приходится мучаться еще и с палитрой, подбирая наиболее подходящие цвета.
Второй метод состоит в том, что по номеру цвета мы можем непосредственно определить сам цвет.
При кодировании цвета определяется Глубина цвета — количество бит (байт), которые использует пиксел для представления цвета.
Установка этого параметра определяет следующие типы изображений.
Черно-белое изображение содержит только 2 цвета — черный и белый, кодируемые соответственно 0 и 1. Глубина цвета составляет в данном случае 1 бит.
Индексированное изображение, в отличие от черно-белого режима, имеет палитру побогаче. Насколько? Определять Вам. Как правило, графические редакторы поддерживают палитру от 2 (необязательно черного и белого) до 256 цветов. Количество цветов в палитре определяет два взаимнопротивоположных параметра — качество изображения и его размер.
При улучшении качества увеличивается и размер — 9, 13 и 32 Кб соответственно. Например, для 6 цветов — 3 бита, для 8 — тоже 3 бита, для 16 — 4 бита и для 256 — 8 бит.
Полутоновый (в градациях серого, Grayscale). Тут мы берем черный цвет за 0, белый за 255, а промежуточные оттенки обозначаются соответствующими цифрами. Например — 68 этот цвет, более близкий к черному (темно серый, скажем так…). При этом уже намного удобнее проводить математические операции над изображением, так как по цвету можно напрямую определить его номер. Глубина цвета — 8 бит.
Например — 68 этот цвет, более близкий к черному (темно серый, скажем так…). При этом уже намного удобнее проводить математические операции над изображением, так как по цвету можно напрямую определить его номер. Глубина цвета — 8 бит.
Полноцветный. Как известно, любой цвет можно представить в виде смешения основных трех цветов — красного, синего и зеленого в различных пропорциях. Этим и пользуются при использовании полноцветных изображений. На каждый канал — R, G или B (Red, Green, Blue — Красный, Зеленый или Синий) имеется свой отдельный параметр, указывающий на количество соответствующей компоненты в конечном цвете. Например — (255,64, 23) — цвет содержащий сильный красный компонент, немного зеленого и совсем немного синего. Естествено, что этот режим наиболее подходит для передачи богатства красок окружающей природы: Но он требует и больших расходов, так как глубина цвета тут наибольшая — 3 канала по 8 бит на каждый дают 24 бита.
Или цветных точек (обычно прямоугольную) на мониторе, бумаге и других отображающих устройствах и материалах (растр).
Важными характеристиками изображения являются:
Растровую графику редактируют с помощью растровых графических редакторов. Создается растровая графика фотоаппаратами, сканерами, непосредственно в растровом редакторе, также путем экспорта из векторного редактора или в виде снимков экрана.
Преимущества
- Растровая графика позволяет создать практически любой рисунок, вне зависимости от сложности, в отличие, например, от векторной , где невозможно точно передать эффект перехода от одного цвета к другому без потерь в размере файла.
- Распространённость — растровая графика используется сейчас практически везде: от маленьких значков до плакатов.
- Высокая скорость обработки сложных изображений, если не нужно масштабирование.
- Растровое представление изображения естественно для большинства устройств ввода-вывода графической информации, таких как мониторы (за исключением векторных устройств вывода), матричные и струйные принтеры, цифровые фотоаппараты, сканеры, а также сотовые телефоны.

Недостатки
- Большой размер файлов у простых изображений.
- Невозможность идеального масштабирования.
- Невозможность вывода на печать на векторный графопостроитель.
Из‑за этих недостатков для хранения простых рисунков рекомендуют вместо даже сжатой растровой графики использовать векторную графику .
Форматы
Растровые изображения обычно хранятся в сжатом виде. В зависимости от типа сжатия может быть возможно или невозможно восстановить изображение в точности таким, каким оно было до сжатия (сжатие без потерь или сжатие с потерями соответственно). Так же в графическом файле может храниться дополнительная информация: об авторе файла, фотокамере и её настройках, количестве точек на дюйм при печати и др.
Сжатие без потерь
Использует алгоритмы сжатия, основанные на уменьшении избыточности информации.
- BMP или Windows Bitmap — обычно используется без сжатия, хотя возможно использование алгоритма RLE.

- GIF (Graphics Interchange Format) — устаревающий формат, поддерживающий не более 256 цветов одновременно. Всё ещё популярен из‑за поддержки анимации, которая отсутствует в чистом PNG, хотя ПО начинает поддерживать APNG.
- PCX — устаревший формат, позволявший хорошо сжимать простые рисованые изображения (при сжатии группы подряд идущих пикселов одинакового цвета заменяются на запись о количестве таких пикселов и их цвете).
- PNG (Portable Network Graphics)
Сжатие с потерями
Основано на отбрасывании части информации, как правило наименее воспринимаемой глазом.
- JPEG очень широко используемый формат изображений. Сжатие основано на усреднении цвета соседних пикселей(информация о яркости при этом не усредняется) и отбрасывании высокочастотных составляющих в пространственном спектре фрагмента изображения. При детальном рассмотрении сильно сжатого изображения заметно размытие резких границ и характерный муар вблизи них.
Разное
- TIFF поддерживает большой диапазон изменения глубины цвета, разные цветовые пространства, разные настройки сжатия (как с потерями, так и без) и др.

- Raw хранит информацию, непосредственно получаемую с матрицы цифрового фотоаппарата или аналогичного устройства без применения к ней каких-либо преобразований, а также хранит настройки фотокамеры. Позволяет избежать потери информации при применении к изображению различных преобразований (потеря информации происходит в результате округления и выхода цвета пиксела за пределы допустимых значений). Используется при съёмке в сложных условиях (недостаточная освещённость, невозможность выставить баланс белого и т. п.) для последующей обработки на компьютере (обычно в ручном режиме). Практически все полупрофессиональные и профессиональные цифровые фотоаппараты позволяют сохранять RAW изображения. Формат файла зависит от модели фотоаппарата, единого стандарта не существует.
|
4.8.2. Виды компьютерной графики Несмотря на то что для работы с компьютерной графикой существует множество классов программного обеспечения, различают всего три вида компьютерной графики. Растровую графику применяют при разработке электронных (мультимедийных) и полиграфических изданий. Иллюстрации, выполненные средствами растровой графики, редко создают вручную с помощью компьютерных программ. Чаще для этой цели используют сканируют иллюстрации, подготовленные художником на бумаге, или фотографии. В последнее время для ввода растровых изображений в компьютер нашли широкое применение цифровые фото и видеокамеры. Соответственно, большинство графических редакторов, предназначенных для работы с растровыми иллюстрациями, ориентированы не столько на создание изображений, сколько на их обработку. В Интернете пока применяются только растровые иллюстрации. Программные средства для работы с векторной графикой наоборот предназначены, в первую очередь, для создания иллюстраций и в меньшей степени для их обработки. Программные средства для работы с фрактальной графикой предназначены для автоматической генерации изображений путем математических расчетов. Создание фрактальной художественной композиции состоит не в рисовании или оформлении, а в программировании. Фрактальную графику редко применяют для создания печатных или электронных документов, но ее часто используют в развлекательных программах. Растровая графика. Основным элементом растрового изображения является точка. Если изображение экранное, то эта точка называется пикселом. С размером изображения непосредственно связано его разрешение. Этот параметр измеряется в точках на дюйм (dots per inch – dpi). У монитора с диагональю 15 дюймов размер изображения на экране составляет примерно 28×21 см. Зная, что в одном дюйме 25,4 мм, можно рассчитать, что при работе монитора в режиме 800×600 пикселов разрешение экранного изображения равно 72 dpi. При печати разрешение должно быть намного выше. Полиграфическая печать полноцветного изображения требует разрешения 200-300 dpi. Стандартный фотоснимок размером 10×15 см должен содержать примерно 1000×1500 пикселов. Нетрудно также установить, что всего такое изображение будет иметь 1,5 млн. точек, а если изображение цветное и на кодирование каждой точки использованы три байта, то обычной цветной фотографии соответствует массив данных размером свыше 4 Мбайт. 1. Большие объемы данных – это основная проблема при использовании растровых изображений. Для активных работ с большеразмерными иллюстрациями типа журнальной полосы требуются компьютеры с исключительно большими размерами оперативной памяти (128 Мбайт и более). Разумеется, такие компьютеры должны иметь и высокопроизводительные процессоры. 2. Второй недостаток растровых изображений связан с невозможностью их увеличения для рассмотрения деталей. Поскольку изображение состоит из точек, то увеличение изображения приводит только к тому, что эти точки становятся крупнее. Никаких дополнительных деталей при увеличении растрового изображения рассмотреть не удается. Более того, увеличение точек растра визуально искажает иллюстрацию и делает ее грубой. Этот эффект называется пикселизацией. Векторная графика. Как в растровой графике основным элементом изображения является точка, так в векторной графике основным элементом изображения является линия (при этом не важно, прямая это линия или кривая). Разумеется, в растровой графике тоже существуют линии, но там они рассматриваются как комбинации точек. Для каждой точки линии в растровой графике отводится одна или несколько ячеек памяти (чем больше цветов могут иметь точки, тем больше ячеек им выделяется). Соответственно, чем длиннее растровая линия, тем больше памяти она занимает. В векторной графике объем памяти, занимаемый линией, не зависит от размеров линии, поскольку линия представляется в виде формулы, а точнее говоря, в виде нескольких параметров. Что бы мы ни делали с этой линией, меняются только ее параметры, хранящиеся в ячейках памяти. Количество же ячеек остается неизменным для любой линии. Линия — это элементарный объект векторной графики. Все, что есть в векторной иллюстрации, состоит из линий. Простейшие объекты объединяются в более сложные, например объект четырехугольник можно рассматривать как четыре связанные линии, а объект куб еще более сложен: его можно рассматривать либо как двенадцать связанных линий, либо как шесть связанных четырехугольников. Мы сказали, что объекты векторной графики хранятся в памяти в виде набора параметров, но не надо забывать и о том, что на экран все изображения все равно выводятся в виде точек (просто потому, что экран так устроен). Перед выводом на экран каждого объекта программа производит вычисления координат экран.;jx точек в изображении объекта, поэтому векторную графику иногда называют вычисляемой графикой. Аналогичные вычисления производятся и при выводе объектов на принтер. Как и все объекты, линии имеют свойства. К этим свойствам относятся: форма линии, ее толщина, цвет, характер линии (сплошная, пунктирная и т. п.). Замкнутые линии имеют свойство заполнения. Внутренняя область замкнутого контура может быть заполнена цветом, текстурой, картой. Простейшая линия, если она не замкнута, имеет две вершины, которые называются узлами. Узлы тоже имеют свойства, от которых зависит, как выглядит вершина линии и как две линии сопрягаются между собой. Понятие о фрактальной графике. Фрактальная графика, как и векторная — вычисляемая, но отличается от нее тем, что никакие объекты в памяти компьютера не хранятся. Изображение строится по уравнению (или по системе уравнений), поэтому ничего, кроме формулы, хранить не надо. Изменив коэффициенты в уравнении, можно получить совершенно другую картину. |
Растровая графика
<<Назад | Содержание | Далее>>
Компьютерное растровое изображение представляется в виде прямоугольной матрицы, каждая ячейка которой — цветная точка. Т.е. основным элементом растрового изображения является точка. Если изображение экранное, то эта точка называется пикселем.
При создании растровых изображений
необходимо задавать разрешение и размеры изображения.
В зависимости от того, какое графическое разрешение экрана используется операционной системой, на экране могут размещаться изображения, имеющие 640х480, 800х600, 1024х768 и более пикселей.
Разрешение изображения измеряется в точках на дюйм (dots per inch — dpi) (1 дюйм = 25,4 мм). Полиграфическая печать полноцветного изображения требует разрешения не менее 200-300 dpi.
С помощью растровой графики можно отразить и передать всю гамму оттенков и тонких эффектов, присущих реальному изображению. Растровое изображение ближе к фотографии, оно позволяет более точно воспроизводить основные характеристики фотографии: освещенность, прозрачность и глубину резкости.
Чаще всего растровые изображения получают
с помощью сканирования фотографий и других изображений, с
помощью цифровой фотокамеры или путем «захвата» кадра
видеосъемки.
Основным недостатком растровых изображений является невозможность их увеличения для рассмотрения деталей. При увеличении изображения точки становятся крупнее, но дополнительная информация не появляется. Этот эффект называется пикселизацией (см. рисунок 19).
Средства работы с растровой графикой
К числу простейших растровых редакторов относятся PaintBrush, Paint, Painter, которые позволяют непосредственно рисовать простейшие растровые изображения.
Основной класс растровых графических
редакторов предназначен для обработки готовых растровых
изображений с целью улучшения их качества и создания собственных
изображений из уже имеющихся. К таким редакторам относятся такие
мощные программы, как
Adobe Photoshop,
Corel PhotoPaint,
Gimp
и другие.
Основные растровые форматы
BMP (Windows Device Independent Bitmap) — самый простой растровый формат является форматом Windows, он поддерживается всеми графическими редакторами, работающими под ее управлением. В BMP данные о цвете хранятся только в модели RGB, поддерживаются как индексированные цвета (до 256 цветов), так и полноцветные изображения. Благодаря примитивнейшему алгоритму записи изображения, при обработке файлов формата BMP очень мало расходуется системных ресурсов, поэтому этот формат часто используется для хранения логотипов, экранных заставок, иконок и прочих элементов графического оформления программ.
GIF (Graphics Interchange Format) — является одним из самых
популярных форматов изображений, размещаемых на веб-страницах.
Отличительной его особенностью является использование режима
индексированных цветов (не более 256), что ограничивает область
применения формата изображениями, имеющими резкие цветовые
переходы. Небольшие размеры файлов изображений обусловлены
применением алгоритма сжатия без потерь качества, благодаря чему
изображения в этом формате наиболее удобны для пересылки по
каналам связи глобальной сети. В
GIF
реализован эффект
прозрачности и возможности хранить в одном файле несколько
картинок с указанием времени показа каждой, что используется для
создания анимированных
изображений.
Небольшие размеры файлов изображений обусловлены
применением алгоритма сжатия без потерь качества, благодаря чему
изображения в этом формате наиболее удобны для пересылки по
каналам связи глобальной сети. В
GIF
реализован эффект
прозрачности и возможности хранить в одном файле несколько
картинок с указанием времени показа каждой, что используется для
создания анимированных
изображений.
PNG (Portable Network Graphics) — формат PNG, являющийся
плодом трудов сообщества независимых программистов, появился на
свет как ответная реакция на переход популярнейшего формата GIF
в разряд коммерческих продуктов. Этот формат,
в отличие от GIF сжимает растровые изображения не только
по горизонтали, но и по вертикали, что обеспечивает более
высокую степень сжатия. Как недостаток формата часто упоминается
то, что он не дает возможности создавать анимационные ролики. Зато формат PNG позволяет создавать изображения с 256 уровнями
прозрачности что, безусловно, выделяет его на фоне всех
существующих в данный момент форматов. Так как формат создавался
для Интернета, в его заголовке не предназначено место для
дополнительных параметров типа разрешения, поэтому для хранения
изображений, подлежащих печати, PNG плохо подходит, для этих
целей лучше подойдет PSD или TIFF.
Зато формат PNG позволяет создавать изображения с 256 уровнями
прозрачности что, безусловно, выделяет его на фоне всех
существующих в данный момент форматов. Так как формат создавался
для Интернета, в его заголовке не предназначено место для
дополнительных параметров типа разрешения, поэтому для хранения
изображений, подлежащих печати, PNG плохо подходит, для этих
целей лучше подойдет PSD или TIFF.
JPEG (Joint Photographic Experts Group) — самый популярный
формат для хранения фотографических изображений, является
общепризнанным стандартом. JPEG может хранить только 24-битовые
полноцветные изображения. Хотя JPEG отлично сжимает фотографии,
но это сжатие происходит с потерями и портит качество, тем не
менее, он может быть легко настроен на минимальные, практически
незаметные для человеческого глаза, потери. Однако не стоит
использовать формат JPEG для хранения изображений, подлежащих
последующей обработке, так как при каждом сохранении документа в
этом формате процесс ухудшения качества изображения носит
лавинообразный характер. Наиболее целесообразно будет
корректировать изображение в каком-нибудь другом подходящем
формате, например TIFF, и лишь по завершению всех работ
окончательная версия может быть сохранена в JPEG. Формат JPEG не
поддерживает анимацию или прозрачный цвет, и пригоден в
подавляющем большинстве случаев только для публикации
полноцветных изображений, типа фотографических, в Интернете.
Наиболее целесообразно будет
корректировать изображение в каком-нибудь другом подходящем
формате, например TIFF, и лишь по завершению всех работ
окончательная версия может быть сохранена в JPEG. Формат JPEG не
поддерживает анимацию или прозрачный цвет, и пригоден в
подавляющем большинстве случаев только для публикации
полноцветных изображений, типа фотографических, в Интернете.
TIFF (Tag Image
File Format).
Как универсальный формат для хранения растровых
изображений, TIFF достаточно широко используется, в первую
очередь, в издательских системах, требующих изображения
наилучшего качества. Кстати, возможность записи изображений в
формате TIFF является одним из признаков высокого класса
современных цифровых фотокамер. В этом формате поддерживаются
такие чисто профессиональные возможности, как обтравочные
контуры, альфа-каналы, возможность сохранять несколько копий
изображения с разным разрешением и даже включать в файл слои. Благодаря своей совместимости с большинством профессионального
ПО для обработки изображений, формат TIFF очень удобен при
переносе изображений между компьютерами различных типов.
Благодаря своей совместимости с большинством профессионального
ПО для обработки изображений, формат TIFF очень удобен при
переносе изображений между компьютерами различных типов.
PSD (Adobe Photoshop) — является стандартным форматом пакета Adobe Photoshop и отличается от большинства обычных растровых форматов возможностью хранения слоев (layers). Он содержит много дополнительных переменных (не уступает TIFF по их количеству) и сжимает изображения иногда даже сильнее, чем PNG (в тех случаях, когда размеры файла измеряются не в килобайтах, а в десятках или даже сотнях мегабайт). Файлы PSD свободно читаются большинством популярных просмотрщиков.
<<Назад | Содержание | Далее>>
Растровая и векторная графика — Блог HTML Academy
Давайте попробуем разобраться, в чём отличие растровой графики от векторной?
Растровая графика
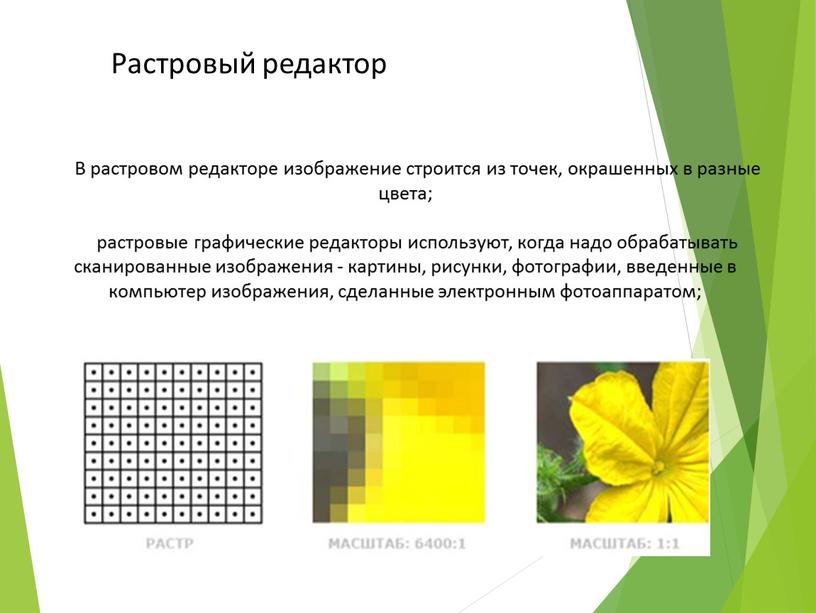
Растровое изображение, как мозаика, складывается из множества маленьких ячеек — пикселей, где каждый пиксель содержит информацию о цвете. Определить растровое изображение можно увеличив его масштаб: на определённом этапе станет заметно множество маленьких квадратов — это и есть пиксели.
Определить растровое изображение можно увеличив его масштаб: на определённом этапе станет заметно множество маленьких квадратов — это и есть пиксели.
Наиболее распространённые растровые форматы: JPEG, PNG.
Растровое изображение и его увеличенный фрагментПрименение
Растровая графика удобна для создания качественных фотореалистичных изображений, цифровых рисунков и фотографий. Самый популярный редактор растровой графики — Adobe Photoshop.
Пример использования растровой графики: цифровой рисунок (автор изображения: Катя Климович)Пример использования растровой графики: фотографияПреимущества
- Возможность создать изображение любой сложности — с огромным количеством деталей и широкой цветовой гаммой.
- Растровые изображения наиболее распространённые.
- Работать с растровой графикой проще, так как механизмы её создания и редактирования более привычны и распространены.
Недостатки
- Большой занимаемый объём памяти: чем больше «размер» изображения, тем больше в нём пикселей и, соответственно, тем больше места нужно для хранения/передачи такого изображения.

- Невозможность масштабирования: растровое изображение невозможно масштабировать без потерь. При изменении размера оригинального изображения неизбежно (в результате процесса интерполяции) произойдёт потеря качества.
Векторная графика
В отличие от растровых, векторные изображения состоят уже не из пикселей, а из множества опорных точек и соединяющих их кривых. Векторное изображение описывается математическими формулами и, соответственно, не требует наличия информации о каждом пикселе. Сколько ни увеличивай масштаб векторного изображения, вы никогда не увидите пикселей.
Самые популярные векторные форматы: SVG, AI.
Векторное изображение и его увеличенный фрагментПрименение
Векторная графика используется для иллюстраций, иконок, логотипов и технических чертежей, но сложна для воспроизведения фотореалистичных изображений. Самый популярный редактор векторной графики — Adobe Illustrator.
Пример использования векторной графики: социальные иконки (источник изображения: MacKenzie www. freevector.com/social-websites-icons)Пример использования векторной графики: иллюстрация (автор изображения: Катя Климович)
freevector.com/social-websites-icons)Пример использования векторной графики: иллюстрация (автор изображения: Катя Климович)Преимущества
- Малый объём занимаемой памяти — векторные изображения имеют меньший размер, так как содержат в себе малое количество информации.
- Векторные изображения отлично масштабируются — можно бесконечно изменять размер изображения без потерь качества.
Недостатки
- Чтобы отобразить векторное изображение требуется произвести ряд вычислений, соответственно, сложные изображения могут требовать повышенных вычислительных мощностей.
- Не каждая графическая сцена может быть представлена в векторном виде: для сложного изображения с широкой цветовой гаммой может потребоваться огромное количество точек и кривых, что сведёт «на нет» все преимущества векторной графики.
- Процесс создания и редактирования векторной графики отличается от привычной многим модели — для работы с вектором потребуются дополнительные знания.
Итог
Мы приходим к выводу, что не существует «серебряной пули»: и растровая, и векторная графика имеют свои достоинства и недостатки, соответственно, стоит выбирать формат, который подходит для решения поставленных перед вами задач.
Подробнее про форматы можно посмотреть в статье «Форматы изображений».
Целая глава о графике
Прямо внутри интерактивных курсов HTML Academy. 11 глав бесплатно, -30% на подписку в первую неделю.
РегистрацияНажатие на кнопку — согласие на обработку персональных данных
Тема 1. Растровые изображения.
Учебный курс
«Растровая графика»
Преподаватель: Кущенко Олеся Олеговна
Вводная лекция
Понятия, классификация и область применения
компьютерной графики
Компьютерная
графика —
Специальная область информатики,
занимающаяся методами и средствами
создания, преобразования, обработки,
хранения и вывода на печать изображений
с помощью цифровых вычислительных
комплексов.
Компьютерная графика охватывает все виды и формы представления изображений, доступных для восприятия человеком:
• на экране монитора компьютера;
• на бумажном носителе;
• на кинопленке;
• на ткани и т.д.
В компьютерной графике объекты существуют лишь в памяти компьютера, они не имеют физической формы и представляют собой совокупность цифр, поэтому такие изображения называют цифровыми.
Создано разнообразное аппаратное и программное обеспечение для получения изображений самого различного вида и назначения – от простых чертежей до реалистических образов естественных объектов.
Компьютерную графику можно классифицировать по нескольким основным признакам (Рис. 1).
Первым
классификационным признаком является количество
измерений, используемых при создании
и обработке изображения. По этому признаку вся компьютерная
графика делится на два класса: плоская
(или двухмерная) графика,
при работе с которой любое изображение
имеет лишь два измерения – ширину и
высоту, и объемная
(или трехмерная, 3D-) графика,
которая характеризуется тремя
пространственными измерениями –
шириной, высотой и глубиной. Наличие у
трехмерных изображений координаты
глубины дает возможность взглянуть на
них с другого ракурса, не перерисовывая
при этом самих изображений.
Наличие у
трехмерных изображений координаты
глубины дает возможность взглянуть на
них с другого ракурса, не перерисовывая
при этом самих изображений.
Рисунок 1. Классификация компьютерной графики
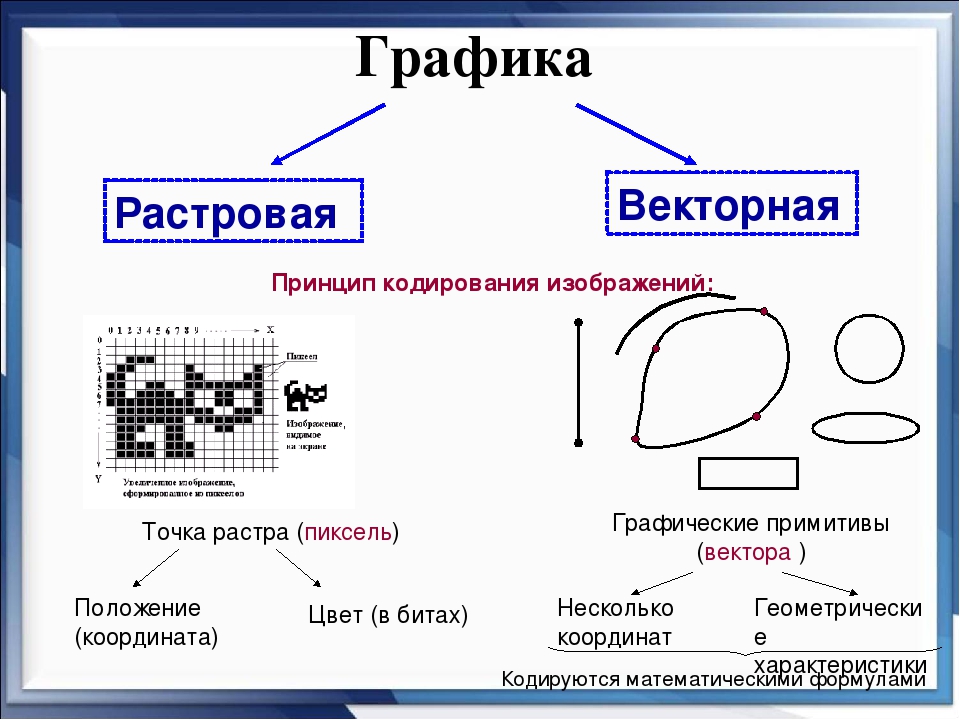
Вторым классификационным признаком является способ формирования изображений, по которому компьютерная графика может быть разделена на растровую, векторную и фрактальную. Основным элементом растровой графики является точка, совокупность точек образует изображение. Векторная графика работает с линиями, которые описываются математически как единый объект. Фрактальная графика, как и векторная, основана на математических вычислениях, однако базовым элементом является сама математическая формула.
растровая графика векторная графика фрактальная графика
Рисунок 2. Двумерная графика
Третьим
признаком является способность
динамического изменения изображения. По данному признаку можно выделить два
класса: статическая
графика и интерактивная
(анимационная) графика.
Под интерактивной компьютерной графикой
понимают раздел компьютерной графики,
изучающий вопросы динамического
управления со стороны пользователя
содержанием изображения, его формой,
размерами и цветом на экране с помощью
интерактивных устройств взаимодействия.
По данному признаку можно выделить два
класса: статическая
графика и интерактивная
(анимационная) графика.
Под интерактивной компьютерной графикой
понимают раздел компьютерной графики,
изучающий вопросы динамического
управления со стороны пользователя
содержанием изображения, его формой,
размерами и цветом на экране с помощью
интерактивных устройств взаимодействия.
Четвертым признаком может служить специализация компьютерной графики в отдельных областях. Так, можно выделить инженерную графику, дизайн-графику, Web-графику и другие области.
1) Растровая графика, основные понятия
Все растровые изображения состоят из множества точек. Это наиболее простой способ представления изображения, потому что именно таким образом видит его наш глаз.
Процесс
формирования растрового изображения
можно сравнить с мозаичным панно, где
с помощью одинаковых по форме, но
различных по цвету элементов создаются
различные образы. Если отойти от
мозаичного панно достаточно далеко,
отдельные элементы становятся неразличимо
малы, и изображение кажется однородным.
Точно так же кодируются и растровые
изображения в компьютерной графике.
Все изображение подобно таблице
разбивается по горизонтали и вертикали
на мелкие ячейки – точки, каждая из
которых принимает усредненный по площади
ячейки цвет. При работе с изображением
в памяти компьютера запоминается вся
таблица (именно поэтому растровые
изображения всегда прямоугольные) и
цвет каждой ее точки. Таким образом, в
растровых изображениях не существует
объектов как таковых.
Если отойти от
мозаичного панно достаточно далеко,
отдельные элементы становятся неразличимо
малы, и изображение кажется однородным.
Точно так же кодируются и растровые
изображения в компьютерной графике.
Все изображение подобно таблице
разбивается по горизонтали и вертикали
на мелкие ячейки – точки, каждая из
которых принимает усредненный по площади
ячейки цвет. При работе с изображением
в памяти компьютера запоминается вся
таблица (именно поэтому растровые
изображения всегда прямоугольные) и
цвет каждой ее точки. Таким образом, в
растровых изображениях не существует
объектов как таковых.
Пиксель – неделимая точка в графическом изображении. Пиксель характеризуется прямоугольной формой и размерами, определяющими пространственное разрешение изображения.
Под растровым (bitmap, raster) понимают способ представления изображения в виде совокупности отдельных точек (пикселей) различных цветов или оттенков.
Рисунок 3. Пример
Растрового изображения
Пример
Растрового изображения
Растровый способ кодирования изображений обеспечивает легкость их ввода с помощью сканеров. Светочувствительный элемент сканера измеряет оптическую плотность сканируемого оригинала (рисунка, фотографии, слайда) по всей его площади: в отдельных точках с заданным интервалом вдоль и поперек оригинала. В результате получается прямоугольная таблица, каждая ячейка которой соответствует измеренному значению цвета. Она представляется точным снимком оригинала в цифровой форме. Каждая ячейка таблицы называется точкой, а вся таблица – растровым изображением.
Цифровое изображение, находящееся в памяти компьютера, не имеет своего физического воплощения, это всего лишь набор цифр. Увидеть его можно только посредством какого-либо устройства вывода. По этой причине внешний вид изображения (размер, качество, цветопередача и т.п.) сильно зависят от характеристик монитора или принтера.
Достоинством растрового способа представления
изображений
является возможность получения
фотореалистичного изображения высокого
качества в различном цветовом диапазоне.
+ Растровая графика позволяет создать (воспроизвести) практически любой рисунок, вне зависимости от сложности, в отличие, например, от векторной, где невозможно точно передать эффект перехода от одного цвета к другому без потерь в размере файла.
+ Распространённость — растровая графика используется сейчас практически везде: от маленьких значков до плакатов.
+ Высокая скорость обработки сложных изображений, если не нужно масштабирование.
+ Растровое представление изображения естественно для большинства устройств ввода-вывода графической информации, таких как мониторы (за исключением векторных), матричные и струйные принтеры, цифровые фотоаппараты, сканеры.
Недостатком – то, что высокая точность и широкий цветовой диапазон требуют увеличения объема файла для хранения изображения и оперативной памяти для его обработки.
—
Большой размер файлов с простыми
изображениями.
— Невозможность идеального масштабирования.
— Невозможность вывода на печать на плоттер.
Растровая графика описывает изображения с использованием цветных точек, называемых пикселями, расположенных на сетке. При редактировании растровой графики редактируются пиксели, а не линии. Растровая графика зависит от разрешения, поскольку информация, описывающая изображение, прикреплена к сетке определенного размера. При редактировании растровой графики качество ее представления может измениться. В частности, изменение размеров растровой графики может привести к «разлохмачиванию» краев изображения, поскольку пиксели будут перераспределяться на сетке. Вывод растровой графики на устройства с более низким разрешением, чем разрешение самого изображения, понизит его качество.
Растровая графика – основные понятия. Программные средства растровой графики.
Основным элементом растрового изображения
является точка. Если изображение
экранное, то эта точка называется
пикселом. В зависимости от того, на какое
графическое разрешение экрана настроена
операционная система компьютера, на
экране могут размещаться изображения,
имеющие 640×480, 800×600, 1024×768 и более пикселов.
Если изображение
экранное, то эта точка называется
пикселом. В зависимости от того, на какое
графическое разрешение экрана настроена
операционная система компьютера, на
экране могут размещаться изображения,
имеющие 640×480, 800×600, 1024×768 и более пикселов.
С размером изображения непосредственно связано его разрешение. Этот параметр измеряется в точках на дюйм (dotsperinch—dpi). При работе монитора в режиме 800×600 пикселов разрешение экранного изображения равно 72dpi.
При печати разрешение должно быть намного выше. Полиграфическая печать полноцветного изображения требует разрешения 200-300 dpi.
Недостатки:
1. Большие объемы данных — это основная проблема при использовании растровых изображений.
2. Второй недостаток растровых изображений
связан с невозможностью их увеличения
для рассмотрения деталей. Поскольку
изображение состоит из точек, то
увеличение изображения приводит только
к тому, что эти точки становятся крупнее. Увеличение точек растра визуально
искажает иллюстрацию и делает ее грубой.
Этот эффект называется пикселизацией.
Увеличение точек растра визуально
искажает иллюстрацию и делает ее грубой.
Этот эффект называется пикселизацией.
Основными параметрами компьютерного изображения являются его физический размер и разрешение. От них зависят экранные размеры изображения и размеры отпечатка на бумаге, а также качество изображения.
Основными понятиями, связанными с цветом, являются цветовое разрешение (глубина цвета) и цветовая модель. Цветовое разрешение определяет максимальное количество цветов, которые могут быть воспроизведены одновременно. Оно зависит от количества байтов, использованных на кодирование цвета. Основные режимы: 8-разрядный (256 цветов), 16-разрядный (65 тыс. цветов, HighColor) и 24-разрядный (16,5 млн цветов,TrueColor).
Цветовая модель определяет способ разделения сложных цветовых оттенков на составляющие компоненты. Теоретически для определения цвета достаточно задать яркости трех компонентов.
В модели RGBв качестве
компонентов применяют основные цвета:
красный, зеленый и синий. В моделиCMYKв качестве элементарных компонентов
применяют дополнительные цвета: голубой,
пурпурный, желтый. Дополнительно к ним
отдельно рассматривают черный компонент
(теоретически он не нужен, но удобен для
полиграфии). В цветовой моделиHSBв качестве компонентов рассматривают
цветовой тон, яркость и насыщенность
тона.
В моделиCMYKв качестве элементарных компонентов
применяют дополнительные цвета: голубой,
пурпурный, желтый. Дополнительно к ним
отдельно рассматривают черный компонент
(теоретически он не нужен, но удобен для
полиграфии). В цветовой моделиHSBв качестве компонентов рассматривают
цветовой тон, яркость и насыщенность
тона.
Операция разложения цветного изображения на три или четыре изображения, соответствующих применяемым цветовым компонентам, называется цветоделением.
Цветовая модель RGBсоответствует просмотру иллюстрации в проходящем свете и является аддитивной (яркости компонентов складываются и при максимальных значениях дают белый цвет).
Цветовая модель CMYKсоответствует просмотру иллюстрации в отраженном свете и является субтрактивной (яркости компонентов вычитаются из белого цвета и при максимальных значениях дают черный цвет).
Цветовая модель HSBнаиболее
соответствует обыденному представлению
об управлении цветом.
Цветовая палитра — это таблица данных, в которой хранится информация о том, каким кодом закодирован тот или иной цвет. Эта таблица создается и хранится вместе с графическим файлом.
Форматы файлов растровой графики. Файлы растровых изображений отличаются многообразием форматов (несколько десятков). У каждого формата есть свои положительные качества, определяющие целесообразность его использования при работе с теми или иными приложениями.
Для операционной системы Windows9х наиболее характерным является форматWindowsBitmap. Файлы этого формата имеют расширение .BMP. Данный формат отличается универсальностью и де-факто является стандартным для приложенийWindows. Характерным недостатком форматаWindowsBitmapявляется большой размер файлов из-за отсутствиясжатия изображения.
Для Web-документов,
циркулирующих в сети Интернет, очень
важен размер файлов, поскольку от него
зависит скорость доступа к информации. Поэтому при подготовкеWeb-страниц
используют два вида графических форматов,
обеспечивающих наиболее плотное сжатие.
Поэтому при подготовкеWeb-страниц
используют два вида графических форматов,
обеспечивающих наиболее плотное сжатие.
Для хранения многоцветных нерегулярных изображений (фотографий) используют формат JPEG, файлы которого имеют расширениеJPG. Этот формат отличается тем, что обеспечивает хранение данных с огромной степенью сжатия, но за счет потери части информации. Если файл был записан в форматеJPG, то после распаковки полученный файл может не соответствовать исходному, хотя на таких иллюстрациях, как цветные фотографии, это малозаметно. Величиной потери информации можно управлять при сохранении файла. Если речь идет о воспроизведении иллюстрации на экране (но не на бумаге), на качестве фотографий потеря до 90% информации сказывается незначительно.
Кроме формата JPEG, в
Интернете используют форматGIF.
Это самый «плотный» из графических
форматов, не имеющих потери информации.
Файлы этого формата имеют расширение
.GIF. В этом формате хранятся
и передаются малоцветные изображения,
например рисованные иллюстрации. (Кстати, чем меньше цветов имеет
изображение, тем хуже эффект от применения
форматаJPEG. Самые плохие
результаты форматJPEGпоказывает на двухцветных черно-белых
изображениях.) У форматаGIFесть весьма интересные особенности,
позволяющие создавать необычные эффекты:
прозрачность фона и анимацию изображения.
(Кстати, чем меньше цветов имеет
изображение, тем хуже эффект от применения
форматаJPEG. Самые плохие
результаты форматJPEGпоказывает на двухцветных черно-белых
изображениях.) У форматаGIFесть весьма интересные особенности,
позволяющие создавать необычные эффекты:
прозрачность фона и анимацию изображения.
Все передовые растровые графические редакторы способны загружать и сохранять изображения в основных графических форматах. Таким образом, с их помощью можно преобразовывать изображения из одного формата в другой.
Особые требования к качеству изображений
предъявляются в полиграфии. В этой
области применяется специальный формат
TIFF. Файлы этого формата
имеют расширение .TIFF. Они
обеспечивают не только неплохую степень
сжатия, но и возможность сохранять в
одном файле дополнительную информацию
в невидимых вспомогательных слоях —
каналах. Так, в стандартной программеImaging, входящей в составWindows98, наиболее интересные
возможности по наложению аннотаций и
примечаний на рисунок реализуются
только при работе с изображениями,
имеющими форматTIFF. В
других перечисленных форматах нельзя
создать слой для хранения информации,
не относящейся непосредственно к
изображению.
В
других перечисленных форматах нельзя
создать слой для хранения информации,
не относящейся непосредственно к
изображению.
моделей растровых данных
4.1 Модели растровых данных
Цель обучения
- Цель этого раздела — понять, как модели растровых данных реализованы в приложениях ГИС.
Модель растровых данных широко используется в приложениях, выходящих далеко за рамки географических информационных систем (ГИС). Скорее всего, вы уже хорошо знакомы с этой моделью данных, если у вас есть опыт работы с цифровыми фотографиями.Повсеместно распространенные форматы файлов JPEG, BMP и TIFF (среди прочих) основаны на модели растровых данных (см. Главу 5 «Управление геопространственными данными», раздел 5.3 «Форматы файлов»). Найдите минутку, чтобы просмотреть свое любимое цифровое изображение. Если вы глубоко увеличите изображение, вы заметите, что оно состоит из массива крошечных квадратных пикселей (или элементов изображения). Каждый из этих уникально окрашенных пикселей, если рассматривать их как единое целое, объединяется, чтобы сформировать связное изображение (Рисунок 4.1 «Цифровое изображение с увеличенной вставкой, показывающее пикселирование растрового изображения»).
Каждый из этих уникально окрашенных пикселей, если рассматривать их как единое целое, объединяется, чтобы сформировать связное изображение (Рисунок 4.1 «Цифровое изображение с увеличенной вставкой, показывающее пикселирование растрового изображения»).
Рисунок 4.1. Цифровое изображение с увеличенной вставкой, показывающее пикселизацию растрового изображения
Более того, все компьютерные мониторы с жидкокристаллическими дисплеями (LCD) основаны на растровой технологии, поскольку они состоят из заданного количества строк и столбцов пикселей. Примечательно, что основа этой технологии появилась почти на столетие раньше компьютеров и цифровых фотоаппаратов. Художник-неоимпрессионист Жорж Сёра в 1880-х годах разработал технику рисования, известную как «пуантилизм», которая аналогичным образом основывается на скоплении небольших монохроматических «точек» чернил, которые объединяются, чтобы сформировать более крупное изображение (рис.2 «Пуантилист»). Если вы столь же великодушны, как и автор, вы действительно можете думать о своих созданных наборах растровых данных как о возвышенных произведениях искусства.
Рисунок 4.2 Рисунок 4.2 Пуантилист
Модель растровых данных состоит из строк и столбцов пикселей одинакового размера, соединенных между собой, чтобы сформировать плоскую поверхность. Эти пиксели используются в качестве строительных блоков для создания точек, линий, областей, сетей и поверхностей (Глава 2 «Анатомия карты», рисунок 2.6 «Процесс наложения карты» показывает, как земельный участок можно преобразовать в растровое представление).Хотя пиксели могут быть треугольниками, шестиугольниками или даже восьмиугольниками, квадратные пиксели представляют собой простейшую геометрическую форму, с которой можно работать. Соответственно, подавляющее большинство доступных растровых данных ГИС построено на квадратном пикселе (Рисунок 4.3 «Обычная растровая графика, используемая в приложениях ГИС: аэрофотоснимок (слева) и ЦМР USGS (справа)»). Эти квадраты обычно преобразуются в прямоугольники различных размеров, если модель данных преобразовывается из одной проекции в другую (например, из координат State Plane в координаты UTM [Universal Transverse Mercator]).
Рисунок 4.3. Обычная растровая графика, используемая в приложениях ГИС: аэрофотоснимок (слева) и ЦМР USGS (справа)
Источник: данные доступны из Геологической службы США, Центра наблюдения за ресурсами Земли и науки (EROS), Су-Фолс, SD.
Из-за зависимости от однородной серии квадратных пикселей модель растровых данных упоминается как система на основе сетки. Как правило, каждому языку сетки присваивается одно значение данных.Каждая ячейка растра несет одно значение, которое представляет характеристику пространственного явления в месте, обозначенном его строкой и столбцом. Тип данных для этого значения ячейки может быть целочисленным или с плавающей запятой (Глава 5 «Управление геопространственными данными», раздел 5.1 «Сбор географических данных»). В качестве альтернативы, растровая графика может ссылаться на систему управления базой данных, в которой могут использоваться открытые таблицы атрибутов для связывания нескольких значений данных с каждым пикселем. Развитие компьютерных технологий сделало эту вторую методологию все более осуществимой, поскольку большие наборы данных больше не ограничиваются проблемами компьютерного хранения, как это было раньше.
Развитие компьютерных технологий сделало эту вторую методологию все более осуществимой, поскольку большие наборы данных больше не ограничиваются проблемами компьютерного хранения, как это было раньше.
Растровая модель усреднит все значения в пределах данного пикселя, чтобы получить одно значение. Следовательно, чем больше площадь покрыта на пиксель, тем менее точны связанные значения данных. Площадь, покрываемая каждым пикселем, определяет пространственное разрешение — наименьшее расстояние между двумя соседними элементами, которое может быть обнаружено на изображении. растровой модели, из которой она получена. В частности, разрешение определяется путем измерения одной стороны квадратного пикселя. Можно сказать, что растровая модель с пикселями, представляющими 10 м на 10 м (или 100 квадратных метров) в реальном мире, имеет пространственное разрешение 10 м; растровая модель с пикселями размером 1 км на 1 км (1 квадратный километр) в реальном мире будет иметь пространственное разрешение 1 км; и так далее.
Необходимо соблюдать осторожность при определении разрешения растра, поскольку использование слишком грубого разрешения пикселей приведет к потере информации, тогда как использование слишком высокого разрешения пикселей приведет к значительному увеличению размера файла и требований к компьютерной обработке во время отображения и / или анализа. . Эффективное разрешение в пикселях будет учитывать как масштаб карты, так и минимальную единицу отображения других данных ГИС. В случае растровой графики с грубым пространственным разрешением значения данных, связанные с конкретными местоположениями, не обязательно явно указаны в модели растровых данных.Например, если расположение телефонных столбов было отображено на крупном растровом графике, было бы ясно, что вся ячейка не будет заполнена столбом. Скорее предполагается, что полюс находится где-то внутри этой ячейки (обычно в центре).
Изображение, использующее модель растровых данных, должно обладать несколькими свойствами. Во-первых, каждый пиксель должен содержать по крайней мере одно значение, даже если это значение данных равно нулю. Кроме того, если для данного пикселя нет данных, этой ячейке сетки должен быть назначен заполнитель значений данных.Часто произвольное, легко идентифицируемое значение (например, -9999) присваивается пикселям, для которых нет значения данных. Во-вторых, ячейка может содержать любой буквенно-цифровой индекс, представляющий атрибут. В случае количественных наборов данных присвоение атрибутов довольно просто. Например, если растровое изображение обозначает высоту, значения данных для каждого пикселя будут некоторым показателем высоты, обычно в футах или метрах. В случае качественных наборов данных значения данных являются индексами, которые обязательно относятся к некоторому заранее определенному правилу перевода.В случае растрового изображения землепользования / земельного покрова может применяться следующее правило: 1 = пастбища, 2 = сельскохозяйственные угодья, 3 = нарушенные и т.
Во-первых, каждый пиксель должен содержать по крайней мере одно значение, даже если это значение данных равно нулю. Кроме того, если для данного пикселя нет данных, этой ячейке сетки должен быть назначен заполнитель значений данных.Часто произвольное, легко идентифицируемое значение (например, -9999) присваивается пикселям, для которых нет значения данных. Во-вторых, ячейка может содержать любой буквенно-цифровой индекс, представляющий атрибут. В случае количественных наборов данных присвоение атрибутов довольно просто. Например, если растровое изображение обозначает высоту, значения данных для каждого пикселя будут некоторым показателем высоты, обычно в футах или метрах. В случае качественных наборов данных значения данных являются индексами, которые обязательно относятся к некоторому заранее определенному правилу перевода.В случае растрового изображения землепользования / земельного покрова может применяться следующее правило: 1 = пастбища, 2 = сельскохозяйственные угодья, 3 = нарушенные и т. д. (Рисунок 4.4 «Растровое изображение землепользования / земельного покрова» «). Третье свойство модели растровых данных состоит в том, что точки и линии «перемещаются» к центру ячейки. Как и следовало ожидать, если растровое изображение с разрешением 1 км содержит реку или ручей, расположение фактического водного пути в пикселе «реки» будет неясным. Поэтому существует общее предположение, что все нульмерные (точечные) и одномерные (линейные) объекты будут расположены ближе к центру ячейки.Как следствие, минимальная ширина любого линейного объекта обязательно должна составлять одну ячейку, независимо от фактической ширины объекта. Если это не так, объект не будет представлен на изображении и, следовательно, будет считаться отсутствующим.
д. (Рисунок 4.4 «Растровое изображение землепользования / земельного покрова» «). Третье свойство модели растровых данных состоит в том, что точки и линии «перемещаются» к центру ячейки. Как и следовало ожидать, если растровое изображение с разрешением 1 км содержит реку или ручей, расположение фактического водного пути в пикселе «реки» будет неясным. Поэтому существует общее предположение, что все нульмерные (точечные) и одномерные (линейные) объекты будут расположены ближе к центру ячейки.Как следствие, минимальная ширина любого линейного объекта обязательно должна составлять одну ячейку, независимо от фактической ширины объекта. Если это не так, объект не будет представлен на изображении и, следовательно, будет считаться отсутствующим.
Рисунок 4.4 Растровое изображение землепользования / растительного покрова
Источник: данные доступны из Геологической службы США, Центра наблюдения за ресурсами Земли и науки (EROS), Су-Фолс, SD.
Существует несколько методов кодирования растровых данных с нуля. Три из этих моделей следующие:
Три из этих моделей следующие:
- Пошаговое растровое кодирование Минимально интенсивный метод кодирования растрового изображения путем создания уникальных записей для каждого значения ячейки по строке и столбцу. Этот метод также называют «исчерпывающим перечислением». Этот минимально интенсивный метод кодирует растр, создавая записи для каждого значения ячейки по строке и столбцу (Рисунок 4.5 «Последовательное кодирование растровых данных»). Этот метод можно представить себе как большую электронную таблицу, в которой каждая ячейка таблицы представляет пиксель в растровом изображении.Этот метод также называют «исчерпывающим перечислением».
- Растровое кодирование по длине серий Метод кодирования растровых изображений с использованием серий пикселей с одинаковыми значениями. Этот метод кодирует значения ячеек сериями с одинаковыми значениями пикселей и может привести к получению сильно сжатого файла изображения (Рисунок 4.6 «Кодирование длин серий растровых данных «).
 Метод кодирования длин серий полезен в ситуациях, когда большие группы соседних пикселей имеют похожие значения (например, дискретные наборы данных, такие как землепользование / растительный покров или пригодность среды обитания), и менее полезен, когда значения соседних пикселей сильно различаются (например,g., непрерывные наборы данных, такие как температура над уровнем моря или поверхности моря).
Метод кодирования длин серий полезен в ситуациях, когда большие группы соседних пикселей имеют похожие значения (например, дискретные наборы данных, такие как землепользование / растительный покров или пригодность среды обитания), и менее полезен, когда значения соседних пикселей сильно различаются (например,g., непрерывные наборы данных, такие как температура над уровнем моря или поверхности моря). - Кодирование растра в виде дерева квадрантов Метод, используемый для кодирования растровых изображений путем разделения растра на иерархию квадрантов, которые подразделяются на основе пикселей с одинаковым значением. Этот метод делит растр на иерархию квадрантов, которые подразделяются на основе пикселей с одинаковыми значениями (рис. 4.7 «Кодирование растровых данных с помощью Quad-Tree»). Разделение растра прекращается, когда квадрант полностью состоит из ячеек с одинаковым значением.Квадрант, который невозможно разделить, называется «листовым узлом».
Рисунок 4. 5 Поэтапное кодирование растровых данных
5 Поэтапное кодирование растровых данных
Рисунок 4.6 Кодирование длин серий растровых данных
Рисунок 4.7 Кодирование растровых данных в виде четырехъядерного дерева
Преимущества / недостатки растровой модели
Использование растровой модели данных дает много преимуществ. Во-первых, технология, необходимая для создания растровой графики, недорогая и повсеместная.Почти каждый в настоящее время владеет каким-либо генератором растровых изображений, а именно цифровой камерой, и сегодня продается несколько сотовых телефонов, которые не имеют такой функции. Точно так же множество спутников постоянно передает самую последнюю растровую графику в научные учреждения по всему миру (Глава 5 «Управление геопространственными данными», раздел 5.3 «Форматы файлов»). Эти графические изображения часто размещаются в Интернете для частного и / или публичного использования, иногда бесплатно для пользователя.
Дополнительные преимущества растровой графики — это относительная простота базовой структуры данных.Каждое положение сетки, представленное на растровом изображении, соответствует одному значению (или серии значений, если включены таблицы атрибутов). Эта простая структура данных также может помочь объяснить, почему относительно легко выполнять анализ наложения на растровых данных (для получения дополнительной информации об анализе наложения см. Главу 7 «Геопространственный анализ I: векторные операции», раздел 7.1 «Анализ одного слоя»). Эта простота также позволяет легко интерпретировать и поддерживать графику по сравнению с его векторным аналогом.
Несмотря на преимущества, у растровой модели данных есть также несколько недостатков. Первый недостаток заключается в том, что растровые файлы обычно очень большие. В частности, в случае растровых изображений, построенных на основе методологии кодирования «ячейка за ячейкой», огромное количество значений, хранящихся для данного набора данных, приводит к потенциально огромным файлам. Любой растровый файл, охватывающий большую площадь и имеющий несколько точно разрешенных пикселей, быстро достигнет размера в сотни мегабайт и более.Эти большие файлы становятся только больше, поскольку количество и качество наборов растровых данных продолжает идти в ногу с количеством и качеством компьютерных ресурсов и сборщиков растровых данных (например, цифровых камер, спутников).
Любой растровый файл, охватывающий большую площадь и имеющий несколько точно разрешенных пикселей, быстро достигнет размера в сотни мегабайт и более.Эти большие файлы становятся только больше, поскольку количество и качество наборов растровых данных продолжает идти в ногу с количеством и качеством компьютерных ресурсов и сборщиков растровых данных (например, цифровых камер, спутников).
Второй недостаток растровой модели заключается в том, что выходные изображения менее «красивы», чем их векторные аналоги. Это особенно заметно при увеличении или масштабировании растровых изображений (см. Рисунок 4.1 «Цифровое изображение с увеличенной вставкой, показывающее пикселирование растрового изображения»).В зависимости от того, насколько сильно увеличено растровое изображение, детали и согласованность этого изображения будут быстро теряться среди пиксельного моря ячеек сетки, кажущихся случайным образом окрашенными.
Геометрические преобразования, возникающие в процессе перепроецирования карты, могут вызвать проблемы для растровой графики и представляют собой третий недостаток использования модели растровых данных. Как описано в главе 2 «Анатомия карты», раздел 2.2 «Масштаб карты, системы координат и проекции карты», изменение проекций карты приведет к изменению размера и формы исходного входного слоя и часто приводит к потере или добавлению пикселей (белый 2006).Эти изменения приведут к тому, что идеальные квадратные пиксели входного слоя приобретут некоторые альтернативные ромбовидные размеры. Однако проблема больше, чем простое преобразование квадратного пикселя. Действительно, перепроецирование набора данных растрового изображения из одной проекции в другую приводит к изменению значений пикселей, которые, в свою очередь, могут значительно изменить выходную информацию (Seong 2003).
Как описано в главе 2 «Анатомия карты», раздел 2.2 «Масштаб карты, системы координат и проекции карты», изменение проекций карты приведет к изменению размера и формы исходного входного слоя и часто приводит к потере или добавлению пикселей (белый 2006).Эти изменения приведут к тому, что идеальные квадратные пиксели входного слоя приобретут некоторые альтернативные ромбовидные размеры. Однако проблема больше, чем простое преобразование квадратного пикселя. Действительно, перепроецирование набора данных растрового изображения из одной проекции в другую приводит к изменению значений пикселей, которые, в свою очередь, могут значительно изменить выходную информацию (Seong 2003).
Последний недостаток использования модели растровых данных заключается в том, что она не подходит для некоторых типов пространственного анализа.Например, трудности возникают при попытке наложения и анализа нескольких растровых изображений, созданных с различными масштабами и разрешениями пикселей. Комбинирование информации из растрового изображения с пространственным разрешением 10 м с растровым изображением с пространственным разрешением 1 км, скорее всего, приведет к бессмысленной выходной информации, поскольку масштабы анализа слишком различаются, чтобы привести к значимым и / или интерпретируемым выводам. Кроме того, некоторый сетевой и пространственный анализ (например, определение направленности или геокодирование) может быть проблематичным для выполнения с растровыми данными.
Кроме того, некоторый сетевой и пространственный анализ (например, определение направленности или геокодирование) может быть проблематичным для выполнения с растровыми данными.
Основные выводы
- Растровые данные получены из сеточной системы смежных ячеек, содержащих специфическую информацию об атрибутах.
- Пространственное разрешение набора растровых данных представляет собой меру точности или детализации отображаемой информации.
- Модель растровых данных широко используется не-ГИС-технологиями, такими как цифровые камеры / изображения и ЖК-мониторы.
- Следует внимательно определить, какая модель данных — растровая или векторная — лучше всего подходит для ваших данных и / или аналитических потребностей.
Упражнения
- Изучите цифровую фотографию, которую вы недавно сделали. Можете ли вы оценить его пространственное разрешение?
- Если бы вам нужно было создать файл растровых данных, показывающий основные типы землепользования в вашем округе, какой метод кодирования вы бы использовали? Какой метод вы бы использовали, если бы вы закодировали карту основных водных путей в вашем округе? Зачем?
Введение в растровые данные — Введение в геопространственные концепции
Обзор
Обучение: 15 мин.
Вопросы
Упражнения: 10 мин.Цели
Какой формат мне следует использовать для представления моих данных?
Какие основные типы данных используются для представления геопространственных данных?
Каковы основные атрибуты растровых данных?
Опишите разницу между растровыми и векторными данными.
Опишите сильные и слабые стороны хранения данных в растровом формате.
Различайте непрерывные и категориальные растровые данные и определяйте типы наборов данных, которые будут храниться в каждом формате.
В этом выпуске представлены два основных типа геопространственных
данные: растры и векторы. Кратко представив эти
типы данных, этот выпуск посвящен растровым данным, описывая
некоторые основные функции и типы растровых данных.
Два основных типа геопространственных данных — растровые. и векторные данные. Растровые данные хранятся в виде сетки значений, которые отображаются на карта в пикселях. Значение каждого пикселя представляет собой область на поверхности Земли. Структуры векторных данных представляют собой определенные особенности на Поверхность Земли и назначить атрибуты этим функциям. Структуры векторных данных Подробнее об этом в следующем выпуске.
The R для растровых и векторных данных урок будет посвящен работе как с растром, так и с вектором наборы данных, поэтому важно, чтобы мы понимали основные структуры этих типов данных и типы данных что они могут быть использованы для представления.
О растровых данных
Растровые данные — это любые пиксельные (или сеточные) данные, с которыми связан каждый пиксель.
с конкретным географическим положением. Значение пикселя может быть
непрерывный (например, высота) или категориальный (например, землепользование). Если это звучит
знакомо, это потому, что эта структура данных очень распространена: это то, как
представляем любое цифровое изображение. Геопространственный растр отличается только
из цифровой фотографии в том смысле, что она сопровождается пространственной информацией
который связывает данные с определенным местом.Это включает
экстент растра и размер ячейки, количество строк и столбцов и
его система координат (или CRS).
Геопространственный растр отличается только
из цифровой фотографии в том смысле, что она сопровождается пространственной информацией
который связывает данные с определенным местом.Это включает
экстент растра и размер ячейки, количество строк и столбцов и
его система координат (или CRS).
Источник: Национальная сеть экологических обсерваторий (NEON).
Некоторые примеры непрерывных растров:
- Карты осадков.
- Карты высоты деревьев, полученные на основе данных LiDAR.
- Значения высоты для региона.
Карта высот Гарвардского леса, полученная с помощью датчика NEON AOP LiDAR. ниже.На этой карте высота представлена как непрерывная числовая переменная. Легенда показывает непрерывный диапазон значений в данных от 300 до 420 метров.
Некоторые растры содержат категориальные данные, где каждый пиксель представляет собой дискретный
класс, такой как тип почвенного покрова (например, «лес» или «пастбище»), а не
постоянное значение, такое как высота или температура. Некоторые примеры секретных
карты включают:
Некоторые примеры секретных
карты включают:
- Карты растительного покрова / землепользования.
- Карты высот деревьев, классифицируемые как короткие, средние и высокие деревья.
- Карты высот, классифицируемые как низкие, средние и высокие.
На карте выше показаны прилегающие Соединенные Штаты с земельным покровом как категориальный данные. Каждый цвет представляет собой отдельную категорию почвенного покрова. (Источник: Homer, C.G., et al. al., 2015, Завершение Национальной базы данных о земном покрове 2011 года для совпадающие Соединенные Штаты — представляют десятилетие изменения земного покрова Информация. Фотограмметрическая инженерия и дистанционное зондирование, v. 81, no. 5, стр. 345-354)
На карте выше показаны данные о высоте поля NEON Harvard Forest.
сайт.Мы будем работать с данными с этого сайта позже в ходе семинара.
На этой карте данные о высоте (непрерывная переменная) разделены
вверх по категориям, чтобы получить категориальный растр.
Преимущества и недостатки
Вместе с соседом обсудите потенциальные преимущества и Недостатки хранения данных в растровом формате. Добавьте свой идеи для Etherpad. Инструктор обсудит и добавить любые моменты, которые не были затронуты в небольшой группе обсуждения.
Решение
Растровые данные имеют несколько важных преимуществ:
- представление непрерывных поверхностей
- потенциально очень высокий уровень детализации
Данные- «невзвешены» по всему экстенту — геометрия не неявно выделить особенности
- Вычисления по ячейкам могут быть очень быстрыми и эффективными
Обратные стороны растровых данных:
- файлы очень большого размера по мере уменьшения размера ячейки
- популярных в настоящее время форматов плохо встраивают метаданные (подробнее об этом позже!)
- может быть сложно представить сложную информацию
Важные атрибуты растровых данных
Размер
Пространственный экстент — это географическая область, которую покрывают растровые данные. Пространственный экстент пространственного объекта R представляет собой географическую границу или
место, которое является самым дальним на север, юг, восток и запад. Другими словами, степень
представляет собой общий географический охват пространственного объекта.
Пространственный экстент пространственного объекта R представляет собой географическую границу или
место, которое является самым дальним на север, юг, восток и запад. Другими словами, степень
представляет собой общий географический охват пространственного объекта.
(Источник изображения: Национальная сеть экологических обсерваторий (NEON))
Вызов степени
На изображении выше пунктирные рамки вокруг каждого набора объектов похоже, подразумевает, что три объекта имеют одинаковую протяженность.Это точный? Если нет, то какие объекты имеют разную протяженность?
Решение
Линии и полигональные объекты имеют одинаковую протяженность. Степень для объект точек меньше в вертикальном направлении, чем два других, потому что на линии y = 8 нет точек.
Разрешение
Разрешение растра представляет площадь на земле, которую каждый пиксель растровых покрытий. Изображение ниже иллюстрирует эффект изменений в разрешении.
(Источник: Национальная сеть экологических обсерваторий (NEON))
Формат растровых данных для этого семинара
Растровые данные могут быть разных форматов. Для этого семинара мы будем использовать
формат GeoTIFF с расширением .tif . Файл .tif хранит метаданные.
или атрибуты файла как встроенные теги tif . Например, ваша камера
может хранить тег, который описывает марку и модель камеры или дату
фото было сделано при сохранении .tif . GeoTIFF — это стандартное изображение .tif .
формат с дополнительной пространственной (пространственной) информацией, встроенной в файл
как теги. Эти теги должны включать следующие метаданные растра:
- Размер
- Разрешение
- Система координат (CRS) — мы представим эту концепцию в более поздний эпизод
- значений, представляющих отсутствующие данные (
NoDataValue) — мы представим это концепция в следующем уроке.
Мы обсудим эти атрибуты более подробно позже. урок.В этом уроке мы также узнаем, как использовать R для извлечения атрибутов растра. из файла GeoTIFF.
Дополнительные ресурсы по формату
.tif
Многополосные растровые данные
Растр может содержать один или несколько каналов. Один тип многополосного растра набор данных, который знаком многим из нас, — это цвет образ. Базовое цветное изображение состоит из трех полос: красной, зеленой и синей. Каждый полоса представляет собой свет, отраженный от красной, зеленой или синей частей то электромагнитный спектр.Яркость пикселей для каждой полосы, когда составлен создает цвета, которые мы видим на изображении.
(Источник: Национальная сеть экологических обсерваторий (NEON).)
Мы можем построить каждую полосу многополосного изображения индивидуально.
Или мы можем объединить все три полосы вместе, чтобы получить цветное изображение.
В многополосном наборе данных растры всегда будут иметь одинаковый экстент, разрешение и CRS.
Другие типы многополосных растровых данных
Многоканальные растровые данные также могут содержать:
- Временной ряд: одна и та же переменная в той же области во времени.Мы будем работать с данными временных рядов в Raster Time Series Data в эпизоде R.
- Мульти- или гиперспектральные изображения: растров изображений, содержащих 4 или больше (мультиспектральные) или более 10-15 (гиперспектральные) диапазоны. Мы не будем работать с данными этого типа на этом семинаре, но вы можете ознакомьтесь с навыками NEON Data Визуализирующая спектроскопия HDF5 в R учебное пособие, если вам интересно работать с кубами гиперспектральных данных.
Ключевые моменты
Растровые данные — это пиксельные данные, в которых каждый пиксель связан с определенным местоположением.
Растровые данные всегда имеют экстент и разрешение.
Экстент — это географическая область, покрытая растром.
Разрешение — это площадь, покрываемая каждым пикселем растра.
Школа бакалавриата | Бакалавриат ТЕХАС
Все цифровые изображения представляют собой растровую или векторную графику.
Разные типы файлов обозначают разные типы графики.Файлы jpg («jpeg»), gif, tiff и png обычно являются растровыми, а файлы eps и ai — векторными. Полный список типов файлов и их характеристик можно найти на странице википедии.
Растровая графика
Растровая графика (также называемая растровым изображением) — это способ создания изображения с использованием небольших строительных блоков, называемых пикселями. Когда достаточно пикселей включено близко друг к другу, ваш глаз перестает видеть набор различных точек и начинает видеть все изображение. Цифровые фотографии всегда растрируются.
Что такое пиксель?
Так же, как атомы являются основными единицами, из которых состоит вся материя, пиксели являются основными единицами, из которых состоит вся растровая графика. Но в отличие от атомов, которые имеют более мелкие составные части, пиксели — это наименьшая единица изображения, которой можно управлять. В растровой графике пиксели представляют собой небольшие сплошные квадраты. Страница Википедии о пикселях
Качество изображения
Использование фотографий и графики с правильным разрешением для вашего использования предотвратит пиксельный вид вашего материала.Изображения, предназначенные для печати (не футболки), должны иметь размер 300 пикселей на дюйм, а изображения, предназначенные для просмотра на экранах, должны иметь разрешение 72 пикселей на дюйм.
Что такое PPI?
Качество растровой графики определяется количеством пикселей на дюйм (иногда называемым точками на дюйм или ppi): больше пикселей на дюйм означает более высокое качество, а меньшее количество пикселей на дюйм — более низкое качество. Если растровая графика увеличивается, количество пикселей на дюйм уменьшается, изображение становится более низким и может выглядеть пиксельным.
Векторная графика
Векторная графика использует математические геометрические элементы (точки, линии, кривые, круги и многоугольники) для создания изображений.Поскольку векторные изображения представляют собой просто визуальные представления геометрических концепций (в отличие от растровых файлов), их можно делать бесконечно большими или маленькими без потери качества изображения.
Подробнее о векторной графике
Растровые данные
| Цели: | Узнайте, что такое растровые данные и как их можно использовать в ГИС. | |
| Ключевые слова: | Растр, пиксель, дистанционное зондирование, спутник, изображение, географическая привязка |
Обзор
В предыдущих разделах мы подробно рассмотрели векторные данные.Хотя вектор объекты используют геометрию (точки, полилинии и многоугольники) для представления реальных В мире растровые данные используют другой подход. Растры состоят из матрицы пикселей (также называемых ячейками), каждый из которых содержит значение, представляющее условия для области, покрытой этой ячейкой (см. figure_raster). В этой теме мы собираемся более подробно рассмотреть растровые данные, когда они пригодятся, а когда имеет смысл использовать векторные данные.
Рисунок Растр 1:
Набор растровых данных состоит из строк (проходящих) и столбцов (бегущих строк). вниз) пикселей (также называемых ячейками).Каждый пиксель представляет географический области, а значение в этом пикселе представляет некоторую характеристику этого область, край.
Растровые данные в деталях
Растровые данные используются в приложении ГИС, когда мы хотим отобразить информацию, которая непрерывна по площади и не может быть легко разделена на векторные объекты. Когда мы познакомили вас с векторными данными, мы показали вам изображение в figure_landscape. Точечные, полилинейные и полигональные объекты хорошо подходят для представления некоторых объектов на этот пейзаж, такой как деревья, дороги и следы зданий.Другие функции на Пейзаж может быть сложнее изобразить с помощью векторных объектов. Например Показанные луга имеют много вариаций цвета и плотности покрытия. Это было бы достаточно просто создать один многоугольник вокруг каждого пастбища, но много информации о пастбищах будет потеряно в процессе упрощение пространственных объектов до одного многоугольника. Это потому, что когда вы даете значения атрибутов векторного объекта, они применяются ко всему объекту, поэтому векторы не очень хороши для представления неоднородных объектов (полностью то же самое) во всем.Другой подход, который вы можете использовать, — оцифровать каждый маленький вариация цвета травы и покрытия как отдельного многоугольника. Проблема с этим подход заключается в том, что потребуется огромный объем работы, чтобы создать хороший векторный набор данных.
Рисунок Пейзаж 1:
Некоторые объекты ландшафта легко представить в виде точек, полилиний и многоугольники (например, деревья, дороги, дома). В других случаях это может быть сложно. За пример, как бы вы изобразили луга? Как многоугольники? Что насчет вариации цвета вы можете увидеть в траве? Когда вы пытаетесь представить большие области с постоянно меняющимися значениями, растровые данные могут быть лучше выбор.
Использование растровых данных — решение этих проблем. Многие люди используют растровые данные как фон , который будет использоваться за векторными слоями, чтобы придать больше смысла к векторной информации. Человеческий глаз очень хорошо интерпретирует изображения и поэтому использование изображения за векторными слоями дает карты с большим смыслом. Растровые данные подходят не только для изображений, отображающих поверхность реального мира (например, спутниковые изображения и аэрофотоснимки), они также хороши для представления большего абстрактные идеи.Например, растры можно использовать для отображения трендов осадков в течение области, или изобразить пожарную опасность на ландшафте. В таких приложениях каждая ячейка в растре представляет другое значение, например риск возгорания на весах от одного до десяти.
Пример, показывающий разницу между изображением, полученным со спутника. а тот, который показывает рассчитанные значения, можно увидеть в figure_raster_types.
Типы растровых фигур 1:
Истинные цветные растровые изображения (слева) полезны, так как они обеспечивают много деталей которые сложно запечатлеть как векторные объекты, но их легко увидеть, глядя на растровое изображение.Растровые данные также могут быть не фотографическими данными, например растровыми. слой, показанный справа, который показывает рассчитанную среднюю минимальную температуру в Западном мысе в марте месяце.
Географическая привязка
Географическая привязка — это процесс точного определения местоположения на поверхности земли. был создан набор изображений или растровых данных. Эта позиционная информация сохраняется с цифровой версией аэрофотоснимка. Когда приложение ГИС открывает фото, он использует информацию о местоположении, чтобы гарантировать, что фотография появится в правильное место на карте.Обычно эта позиционная информация состоит из координата для верхнего левого пикселя изображения, размер каждого пикселя в X направлении, размер каждого пикселя в направлении Y и размер (если есть) на при котором изображение поворачивается. С помощью этих нескольких фрагментов информации ГИС приложение может гарантировать, что растровые данные отображаются в правильном месте. В информация о географической привязке растра часто предоставляется в небольшом текстовом файле сопровождающий растр.
Источники растровых данных
Растровые данные можно получить разными способами.Два самых распространенных способа: аэрофотосъемка и спутниковые снимки. В аэрофотосъемке самолет пролетает над областью, под которой установлена камера. Фотографии затем импортированы в компьютер и привязаны к местности. Спутниковые снимки создаются, когда спутники, вращающиеся вокруг Земли, направляют специальные цифровые камеры на Землю а затем сфотографируйте участок земли, над которым они проезжают. Как только изображение был взят, он отправлен обратно на землю с помощью радиосигналов на специальный прием станции, подобные показанной на рисунке figure_csir_station.Процесс захвата растровых данных из самолет или спутник называется дистанционного зондирования .
Рисунок CSIR Station 1:
Центр спутниковых приложений CSIR в Хартебишуке недалеко от Йоханнесбурга. Специальные антенны отслеживают спутники, когда они проходят над головой, и загружают изображения с помощью радиоволн.
В других случаях можно вычислить растровые данные. Например, страховая компания может взять отчеты о преступлениях полиции и создать растровую карту страны, показывающую насколько высока вероятность преступности в каждом районе.Метеорологи (люди, изучающие погодные условия) могут сгенерировать растр уровня провинции, показывающий средняя температура, осадки и направление ветра с использованием данных, собранных из погоды станции (см. рисунок_csir_station). В этих случаях они часто используют растр. методы анализа, такие как интерполяция (которую мы описываем в теме Пространственный анализ (интерполяция) ).
Иногда растровые данные создаются из векторных данных, потому что владельцы данных хотят делиться данными в удобном формате.Например, компания с дорогой, Наборы железнодорожных, кадастровых и других векторных данных могут выбрать создание растровой версии этих наборов данных, чтобы сотрудники могли просматривать эти наборы данных в веб-браузере. Обычно это полезно, только если атрибуты, о которых нужно знать пользователям, могут быть представлены на карте с помощью надписей или символов. Если пользователю нужно посмотреть в таблице атрибутов для данных, предоставление их в растровом формате может быть плохим выбор, потому что растровые слои обычно не имеют связанных данных атрибутов с ними.
Пространственное разрешение
Каждый растровый слой в ГИС имеет пиксели (ячейки) фиксированного размера, определяющие его Пространственное разрешение. Это становится очевидным, когда вы смотрите на изображение в небольшом scale (см. figure_raster_small_scale), а затем увеличьте масштаб до большого (см. figure_raster_large_scale).
Рисунок Растр Масштаб 1:
Этот спутниковый снимок хорошо смотрится в мелком масштабе …
Рисунок Растр Масштаб 2:
…но при просмотре в большом масштабе можно увидеть отдельные пиксели, которые изображение состоит из.
Несколько факторов определяют пространственное разрешение изображения. Для дистанционного зондирования данных, пространственное разрешение обычно определяется возможностями сенсора раньше снимал изображение. Например, спутники SPOT5 могут делать снимки, где каждый размер пикселя составляет 10 м х 10 м. Другие спутники, например MODIS, делают снимки только на 500 м x 500 м на пиксель. В аэрофотосъемке используются пиксели размером 50 x 50 см. не редкость.Изображения с размером пикселя, покрывающим небольшую площадь, называются высотой разрешение ‘изображения, потому что на нем можно различить высокую степень детализации на изображении. Изображения с размером пикселя, покрывающим большую площадь, называются « low разрешение ‘изображений, потому что в изображениях мало деталей.
В растровых данных, вычисленных с помощью пространственного анализа (например, карта осадков, которую мы упоминалось ранее), пространственная плотность информации, используемая для создания растра обычно определяет пространственное разрешение.Например, если вы хотите создать карта среднего количества осадков с высоким разрешением, в идеале вам понадобится много погоды станции в непосредственной близости друг от друга.
Одна из основных вещей, о которой нужно знать при съемке растров с высоким пространственным разрешение — это требования к памяти. Представьте себе растр размером 3 x 3 пикселя, каждый из которых содержит число, представляющее среднее количество осадков. Чтобы хранить все информации, содержащейся в растре, вам нужно будет сохранить 9 чисел в память компьютера. А теперь представьте, что вам нужен растровый слой для всего ЮАР с пикселями 1 км x 1 км.Южная Африка составляет около 1 219 090 км 2 . Это означает, что вашему компьютеру потребуется хранить на своем жестком диске более миллиона номеров. диск для хранения всей информации. Уменьшение размера пикселя приведет к значительно увеличить объем необходимого хранилища.
Иногда использование низкого пространственного разрешения полезно, когда вы хотите работать с большие площади и не заинтересованы в подробном рассмотрении какой-либо одной области. Карты облаков, которые вы видите в прогнозе погоды, являются примером этого — это полезно видеть облака по всей стране.Увеличение до одного конкретного Облако в высоком разрешении мало что скажет о предстоящей погоде!
С другой стороны, использование растровых данных с низким разрешением может быть проблематичным, если вы интересует небольшой регион, потому что вы, вероятно, не сможете разобрать индивидуальные черты с изображения.
Спектральное разрешение
Если вы делаете цветную фотографию цифровой камерой или фотоаппаратом на мобильном телефоне, В камере используются электронные датчики для обнаружения красного, зеленого и синего света.Когда картинка отображается на экране или распечатывается, красный, зеленый и синий (RGB) информация объединяется, чтобы показать вам изображение, которое могут интерпретировать ваши глаза. В то время как информация все еще находится в цифровом формате, эта информация RGB сохраняется отдельным цветом полосы .
В то время как наши глаза могут видеть только длины волн RGB, электронные датчики в камерах способны определять длины волн, недоступные нашим глазам. Конечно в руке камеры, вероятно, нет смысла записывать информацию с невидимого части спектра, поскольку большинство людей просто хотят смотреть на фотографии своих собака или что у тебя.Растровые изображения, содержащие данные для невидимых частей световой спектр часто называют мультиспектральными изображениями. В ГИС запись невидимых частей спектра может быть очень полезной. Например, Измерение инфракрасного света может быть полезно при идентификации водоемов.
Поскольку изображения, содержащие несколько полос света, очень полезны в ГИС, растровые данные часто предоставляются в виде многополосных изображений. Каждая полоса на изображении вроде отдельный слой. ГИС объединит три полосы и отобразит их как красный, зеленый и синий, чтобы человеческий глаз мог их видеть.Количество полос в Растровое изображение обозначается как его спектральное разрешение .
Если изображение состоит только из одной полосы, его часто называют изображением в оттенках серого . Для изображений в градациях серого вы можете применить ложную окраску, чтобы сделать различия в значения в пикселях более очевидны. Изображения с ложной окраской часто называется псевдоцветных изображений .
Преобразование растрового изображения в векторное
При обсуждении векторных данных мы объяснили, что часто растровые данные используются как фоновый слой, который затем используется в качестве основы, на которой могут быть оцифрованный.
Другой подход — использовать передовые компьютерные программы для автоматического извлечения векторные функции из изображений. Некоторые объекты, например дороги, отображаются на изображении как внезапное изменение цвета соседних пикселей. Компьютерная программа ищет такой цвет изменяется и в результате создает векторные объекты. Этот вид функциональность обычно доступна только в очень специализированных (и часто дорогих) Программное обеспечение ГИС.
Преобразование вектора в растр
Иногда бывает полезно преобразовать векторные данные в растровые.Один побочный эффект из них данные атрибутов (то есть атрибуты, связанные с исходным векторные данные) будут потеряны при преобразовании. Имея векторы преобразованный в растровый формат может быть полезен, если вы хотите предоставить данные ГИС для пользователей, не являющихся пользователями ГИС. В более простых растровых форматах человек, которому вы даете растр изображение, чтобы можно было просто просмотреть его как изображение на своем компьютере без необходимости специальное программное обеспечение ГИС.
Анализ растра
Существует множество аналитических инструментов, которые можно запускать на растровых данных, которые нельзя использовать с векторными данными.Например, растры можно использовать для моделирования воды. течь по поверхности земли. Эта информация может использоваться для расчета, где водоразделы и сети водотоков существуют в зависимости от местности.
Растровые данные также часто используются в сельском и лесном хозяйстве для управления урожаем. производство. Например, сделав снимок земли фермера со спутника, вы можете определить участки, где растения плохо растут, и затем использовать эту информацию вносить больше удобрений только на пораженные участки. Лесники используют растровые данные чтобы оценить, сколько древесины можно вырубить с участка.
Растровые данные также очень важны для борьбы со стихийными бедствиями. Анализ цифровых Модели высот (разновидность растра, в котором каждый пиксель содержит высоту над уровень моря) затем можно использовать для определения участков, которые могут быть затоплены. Затем это можно использовать для нацеливания усилий по спасению и оказанию помощи на районы, где они нужно больше всего.
Общие проблемы / вещи, о которых следует знать
Как мы уже упоминали, растровые данные высокого разрешения могут потребовать больших объем памяти компьютера.
Что мы узнали?
Подведем итоги тому, что мы рассмотрели в этом листе:
- Растровые данные представляют собой сетку стандартного размера пикселей.
- Растровые данные хорошо подходят для отображения постоянно меняющейся информации.
- Размер пикселей в растре определяет его пространственное разрешение .
- Растровые изображения могут содержать одну или несколько полос , каждая из которых покрывает одно и то же пространство. области, но содержащие другую информацию.
- Когда растровые данные содержат полосы из разных частей электромагнитного спектра, их называют мультиспектральных изображений .
- Три полосы мультиспектрального изображения могут отображаться красным цветом, Зеленый и синий, чтобы мы могли их видеть.
- Изображения с одной полосой называются изображениями в оттенках серого.
- Однополосные изображения в градациях серого могут отображаться ГИС в псевдоцвете.
- Растровые изображения могут занимать большой объем памяти.
Теперь попробуйте!
Вот несколько идей, которые вы можете попробовать со своими учащимися:
- Обсудите с учащимися, в каких ситуациях вы бы использовали растровые данные и в котором вы бы использовали векторные данные.
- Попросите учащихся создать растровую карту вашей школы с использованием прозрачных материалов формата A4. листы с нанесенными на них линиями сетки. Наложите прозрачные пленки на топографический лист или аэрофотоснимок вашей школы. Теперь позвольте каждому учащемуся или группе цветов учащихся в ячейках, которые представляют определенный тип функции e.г. здание, детская площадка, спортивная площадка, деревья, пешеходные дорожки и т. д. Когда они все готово, наложите все листы вместе и посмотрите, получится ли растр отображение вашей школы на карте. Какие типы функций работали хорошо, когда в виде растров? Как выбор размера ячейки повлиял на ваши способности для представления различных типов функций?
Что нужно подумать
Если у вас нет компьютера, вы можете понимать растровые данные с помощью пера и бумага. Нарисуйте на листе бумаги сетку из квадратов, изображающую ваш футбол поле.Заполните сетку числами, представляющими значения травяного покрова на вашем футбольное поле. Если патч пустой, присвойте ячейке значение 0. Если патч смешанный голый и закрытый, дайте ему значение 1. Если область полностью покрыта с травой, присвойте ему значение 2. Теперь используйте цветные карандаши, чтобы раскрасить ячейки исходя из их ценностей. Цвет ячеек со значением 2 темно-зеленый. Значение 1 должно получить окрашен в светло-зеленый цвет, а значение 0 — в коричневый. Когда вы закончите, вы должны получить растровую карту футбольного поля!
Дополнительная литература
Книга :
- Чанг, Кан-Цунг (2006).Введение в географические информационные системы. 3-й Издание. Макгроу Хилл. ISBN: 0070658986
- ДеМерс, Майкл Н. (2005). Основы географических информационных систем. 3-й Издание. Вайли. ISBN: 9814126195
Веб-сайт: http://en.wikipedia.org/wiki/GIS#Raster
Руководство пользователя QGIS также содержит более подробную информацию о работе с растром. данные в QGIS.
Что дальше?
В следующем разделе мы более подробно рассмотрим топологию , чтобы увидеть как взаимосвязь между векторными объектами может быть использована для обеспечения наилучших данных качественный.
В чем разница и какие
когда использоватьЗнаете ли вы разницу между растровым файлом и векторным файлом? Используйте этот краткий обзор, чтобы различать функции каждого формата файла для улучшения рабочего процесса проектирования.
Изображение на обложке через venimo.
Из-за большого количества изображений, которые можно выбрать в Интернете, бывает сложно определить, с какого формата файлов начать. Вы используете растровые или векторные изображения? Растровые изображения состоят из пикселей, а векторные изображения состоят из математических кривых и контуров.Умение разбираться в тонкостях обоих форматов и их переводе при экспорте — важный навык для каждого дизайнера. Давайте начнем.
Растровые изображения
Если вы путешествуете по сети, скорее всего, вы видели растровое изображение. Растровые или растровые изображения состоят из крошечных квадратов, называемых пикселями. Эти пиксели содержат биты цвета, и при объединении они создают изображения. Чем больше пикселей в изображении, тем выше качество, и наоборот. Когда вы увеличиваете изображение, пиксели становятся более заметными, а детали изображения становятся размытыми.
Обратите внимание, как края тропического узора ниже становятся неровными и зубчатыми при увеличении. Это ключевой показатель растрового изображения. Явные пиксели делают изображение непрофессиональным и неприглядным. Как правило, лучше всего уменьшать только растрового изображения, чтобы избежать сильной пикселизации.
Изображение предоставлено НатальейКо.
Из-за большого количества пикселей в растровом изображении размеры файлов могут быть значительными. Иллюстрация с более высоким DPI (точек на дюйм) или PPI (пикселей на дюйм) будет больше по размеру и объему данных, что может вызывать беспокойство, если есть ограничения на хранение изображений или ограничения на размер загружаемых файлов.
Совет. Вы можете быстро уменьшить размер файла, уменьшив разрешение до 72 PPI для онлайн-изображений.
Когда использовать растровые изображения
Растровые изображения используются в фотографии и цифровых приложениях. Когда вы делаете снимок с помощью телефона или камеры, изображение записывается как пиксельные данные, а когда эти изображения загружаются в Интернет, конечным результатом является растровое изображение. Для редактирования этих изображений вам потребуется доступ к растровым программам, таким как Adobe Photoshop или Shutterstock Editor.Для дизайнерских работ эти программы лучше всего использовать только для фотографии и создания изображений; избегайте их использования для создания логотипов и значков.
Форматы файлов для растровых изображений
Растровые файлы сохраняются в различных форматах:
- .tiff (формат файла изображения с тегами)
- .psd (документ Adobe Photoshop)
- .pdf (Portable Document Format)
- .jpg (Объединенная группа экспертов по фотографии)
- .png (переносимая сетевая графика)
- .gif (формат обмена графикой)
- .bmp (файл растрового изображения)
Хотя все эти пиксели отображают пиксели, каждый формат файла имеет свои собственные настройки отображения. Некоторые файлы занимают дополнительные данные и используют более высокое разрешение, в то время как другие занимают меньше места, но, как правило, имеют более низкое разрешение и качество.
Векторные изображения
Vectors используют другой подход к визуализации изображений.Они состоят из путей и кривых, продиктованных математическими формулами. Эти пути и кривые создаются исключительно с помощью программного обеспечения для дизайна, разработанного для векторных изображений, например Adobe Illustrator или Sketch. Благодаря своему алгоритмическому составу векторы можно масштабировать до бесконечности, они остаются гладкими и четкими даже при больших размерах.
Даже после масштабирования до значительных размеров этот рисунок ниже остается чистым и точным. Такие элементы, как шрифты, отображаются одинаково: при увеличении или уменьшении размера они сохраняют свое качество.
Изображение предоставлено НатальейКо.
Шаблонный макет векторного изображения сводит размеры файлов к минимуму по сравнению с его растровыми аналогами. Это удобно, когда есть ограничения на размер файлов или хранилище изображений. Хотя файл векторного изображения имеет много преимуществ, при совместном использовании возникают проблемы с совместимостью. У вас должен быть доступ к векторным программам, чтобы редактировать собственные файлы.
Когда использовать векторные изображения
Такие программы, как Adobe Illustrator или Sketch, лучше всего использовать для создания векторных изображений и управления ими.Избегайте программ на основе растров, таких как Adobe Photoshop, при добавлении векторных элементов, которые необходимо масштабировать.
МасштабируемостьVectors делает их идеальными для работы над дизайном логотипов и значков. Как логотипы, так и значки требуют огромных деталей и множества вариантов размера, обычно в зависимости от их применения. Например, вы можете использовать логотип на таком маленьком предмете, как визитная карточка, или на чем-то таком большом, как рекламный щит. Векторы идеально подходят для печати большого или малого формата, потому что растрированный дизайн теряет качество при изменении размера.
Форматы файлов векторных изображений
Векторные файлы можно сохранять или редактировать в следующих форматах:
- .ai (документ Adobe Illustrator)
- .eps (инкапсулированный PostScript)
- .svg (масштабируемая векторная графика)
- .pdf (формат переносимого документа; только при сохранении из векторных программ)
Коллекция изображений Shutterstock включает в себя множество доступных для загрузки векторных изображений, таких как шрифты, узоры и иллюстрации. Для просмотра исключительно векторных изображений измените Изображение Тип , расположенное под строкой поиска, и выберите Векторы .
Ищете больше основ графического дизайна, чтобы расширить свои ноу-хау и улучшить рабочий процесс? Проверьте это:
растровых и векторных изображений — в чем разница?
Вы когда-нибудь запутались, зная, какой формат файла передать графическому дизайнеру или типографу? Может быть, вам просто интересно, почему они так разборчивы в том, что вы отправляете! Разве вам не понадобится один крупномасштабный документ с высоким разрешением? Боюсь, ответ отрицательный.Многие люди, в том числе некоторые из наших клиентов из Eyedeal Graphics, сталкиваются с этими вопросами и нуждаются в пояснении, сформулированном простым языком. Мы здесь, чтобы помочь!
Вопросы возникают из-за распространенного заблуждения между растровыми (также известными как растровые изображения) и векторными форматами файлов. Простой ответ: растровое изображение имеет ограниченное использование из-за его многоэлементной структуры, в то время как векторное изображение не имеет ограничений, потому что это один отдельный элемент. Вы заинтересованы в более глубоком объяснении? Если да, продолжайте читать!
Большинство из нас, вероятно, более привыкли к использованию растровых изображений, поскольку они являются форматом всех фотографий.Растровое изображение состоит из пикселей, где на мониторе или печатном материале присутствуют отдельные элементы или точки цвета. При увеличении изображения эти пиксели выглядят как маленькие квадраты. Растровые изображения зависят от разрешения, что означает, что качество изображения может быть изменено при отображении в разных размерах.
Векторные изображения противоположны растру, где вместо множества пикселей они отображаются геометрическими примитивами, определяемыми математическими формулами. Например, сплошная линия в растровом изображении состоит из тысяч пикселей, а векторная линия — из одного элемента.Векторное изображение не зависит от разрешения и может быть изменено без потери качества. (Имейте в виду, что разрешающая способность может меняться в зависимости от того, какое устройство вывода их отображает). Одно из наиболее распространенных применений векторных изображений — это логотипы, поскольку для логотипа чрезвычайно важно иметь возможность изменения размера и сохранения для нескольких цифровых и печатных пользуется без потери качества.
Ниже приводится обзор различий между растровыми и векторными изображениями. Возвращайтесь к этому списку всякий раз, когда вам нужно выбрать конкретный способ создания своего искусства или отправки файлов изображений.
Растр:
- Отображается с пикселями или небольшими отдельными элементами, объединенными для создания окончательного изображения.
- В зависимости от разрешения.
- Для наилучшего разрешения требуется исходный размер.
- Не являются штриховыми изображениями — обычно включают сложные композиции, такие как хроматические градации и неопределенные формы или линии.
- Менее экономичен, и с ним может быть сложнее работать. Однако растр по-прежнему лучше всего использовать для изображений со сложной структурой, таких как фотографии.
- Измеряется в ppi, пикселей на дюйм. (или dpi / точек на дюйм для печати) Например, 300 ppi — это высокое разрешение для создания файла печати.
- Обычно используется для фотографий, простой веб-графики, графических эффектов и сложных цветных изображений.
- Изображения с высоким разрешением следует использовать только в том случае, если ваше оборудование способно отображать изображения в высоком качестве.
- Растровые изображения можно рассматривать как «нарисованные», потому что это компилирование пикселей для создания окончательного законченного изображения. Это похоже на то, как составляется картина.
- Общие растровые форматы включают файлы TIFF, JPEG, GIF, PNG и BMP.
Вектор:
- Отображается геометрическими примитивами, определяемыми математическими формулами.
- Не зависит от разрешения. (рендеринг вашего устройства вывода будет определять разрешение дисплея)
- Быстро и идеально масштабируется — нет верхнего или нижнего предела для изменения размера векторных изображений.
- Это штриховые изображения без эффектов, сплошные цвета.
- Более гибкие в работе и, как правило, значительно меньше по размеру файла, чем их растровые аналоги, поскольку им не нужно читать и запоминать тысячи крошечных пикселей.
- Со временем векторная графика, вероятно, превзойдет растровую как по распространенности, так и по популярности.
- Обычно используется для логотипов, иллюстраций, технических чертежей, проектирования и программного обеспечения, для которого требуется векторный формат, например для некоторых принтеров, травления, гравировки и т. Д. Также используется в САПР и 3D-графике.
- Adobe Illustrator — это пример векторной программы, которая может создавать цветовые градиенты внутри одной формы, но на самом деле это растровые эффекты. Однако градиент по-прежнему можно масштабировать до любого размера, потому что пиксели добавляются или удаляются, а не изменяются.
- Векторы можно рассматривать как «нарисованные» из-за их сплошных линий, простых цветов и простого редактирования. Это похоже на то, как на чертеже встречаются сплошные одиночные штрихи.
- Общие векторные форматы включают AI, EPS, SVG, а иногда и PDF.
В заключение, есть время и место для использования обоих этих форматов изображений. Надеюсь, вы нашли эти советы полезными и лучше поняли, чем они отличаются друг от друга. С вашим новым пониманием этих двух терминов вам больше никогда не придется повторно отправлять свои файлы! Как всегда, не стесняйтесь обращаться к Eyedeal Graphics с любыми вопросами или начинать свой следующий дизайн-проект!
Векторная и растровая графика | IlluScientia: научная иллюстрация и анимация
Вероятно, вы слышали о двух основных типах графики: векторная графика и растровая графика (если вы не знакомы с этими терминами, почитайте википедию «Векторная графика» и «Растровая графика»).Основное различие между ними состоит в том, что векторная графика масштабируется без потерь, а растровая — нет.
В зависимости от того, к какому типу фигур или рисунков вы стремитесь, вы можете использовать векторные или растровые программы и форматы. Вот несколько рекомендаций:
- Вам нужна публикационная фигура — перевернутая — постерная — перевернутая — слайд презентации: векторная графика — ваш друг.
- Вы планируете одноразовый дизайн, например изображение обложки или изображение для сопровождения пресс-релиза: растровая графика может дать более впечатляющие результаты.
- Вам необходимо отретушировать некоторые растровые изображения: растровая графика — ваш друг.
- Вы не уверены: определитесь с уверенностью и начните с программного обеспечения для векторной графики.
Векторная графика (верхняя часть изображения) основана на идее, что каждый графический элемент — линия, кривая, форма, многоугольник — может быть представлен как векторы (также называемые контурами), которые проходят через опорные точки. или узлы. Каждому контуру можно назначить цвет обводки, толщину, заливку и другие визуальные эффекты.Это позволяет произвольно масштабировать изображения без потери разрешения. Растровая графика (нижняя часть изображения) представляет изображение в виде сетки пикселей или точек цвета, и, таким образом, изначально установленное разрешение является фиксированным, что неизменно приводит к потере качества изображения при масштабировании.
В общем, вам рекомендуется знать как минимум два различных программных инструмента, один для векторной графики и один для растровой графики. Однако будьте уверены, что современные программы все чаще сочетают в себе функции обоих, поскольку каждый подход имеет свои преимущества и недостатки.
Adobe Illustrator и Adobe Photoshop, вероятно, самые известные программные инструменты для векторной и растровой графики соответственно. Однако существует множество других коммерческих и некоммерческих программ, и у вас есть выбор.
Я рекомендую вам взглянуть на следующее программное обеспечение с открытым исходным кодом:
Inkscape — это редактор векторной графики, очень хорошо подходящий для создания простых фигур или даже довольно сложных дизайнов, таких как целый плакат. Несмотря на то, что он является векторным, он также предлагает некоторые функции растровой графики.Его можно использовать для улучшения сюжета, созданного сценарием, или для извлечения элементов из файла PDF с целью их дальнейшего преобразования. Другое программное обеспечение на основе векторных изображений, Xara Xtreme, предлагает аналогичные функции и бесплатное для платформ Linux.
GIMP — это уже хорошо известное приложение для растровой графики, идеально подходящее для таких задач, как ретушь фотографий, композиция растровых изображений и создание фотореалистичных изображений. Более того, последняя версия также частично поддерживает векторную графику, что позволяет сохранять четкость линий и контуров, как в векторной графике, и в то же время применять специальные эффекты, доступные в растровой графике.
Если вам нравится содержание этого блога, подпишитесь, чтобы получать последние сообщения о графическом дизайне для ученых прямо на свой почтовый ящик!
.
 символьных изображений;
символьных изображений;
 Но этот недостаток, я думаю, скоро перестанет быть актуальным.
Но этот недостаток, я думаю, скоро перестанет быть актуальным.


 Это растровая графика, векторная графика и фрактальная графика. Они отличаются принципами формирования изображения при отображении на экране монитора или при печати на бумаге.
Это растровая графика, векторная графика и фрактальная графика. Они отличаются принципами формирования изображения при отображении на экране монитора или при печати на бумаге. Такие средства широко используют в рекламных агентствах, дизайнерских бюро, редакциях и издательствах. Оформительские работы, основанные на применении шрифтов и простейших геометрических элементов, решаются средствами векторной графики намного проще. Существуют примеры высокохудожественных произведений, созданных средствами векторной графики, но они скорее исключение, чем правило, поскольку художественная подготовка иллюстраций, средствами векторной графики чрезвычайно сложна.
Такие средства широко используют в рекламных агентствах, дизайнерских бюро, редакциях и издательствах. Оформительские работы, основанные на применении шрифтов и простейших геометрических элементов, решаются средствами векторной графики намного проще. Существуют примеры высокохудожественных произведений, созданных средствами векторной графики, но они скорее исключение, чем правило, поскольку художественная подготовка иллюстраций, средствами векторной графики чрезвычайно сложна. В зависимости от того, на какое графическое разрешение экрана настроена операционная система компьютера, на экране могут размещаться изображения, имеющие 640×480, 800×600, 1024×768 и более пикселов.
В зависимости от того, на какое графическое разрешение экрана настроена операционная система компьютера, на экране могут размещаться изображения, имеющие 640×480, 800×600, 1024×768 и более пикселов.

 Из-за такого подхода векторную графику часто называют объектно-ориентированной графикой.
Из-за такого подхода векторную графику часто называют объектно-ориентированной графикой.

 Метод кодирования длин серий полезен в ситуациях, когда большие группы соседних пикселей имеют похожие значения (например, дискретные наборы данных, такие как землепользование / растительный покров или пригодность среды обитания), и менее полезен, когда значения соседних пикселей сильно различаются (например,g., непрерывные наборы данных, такие как температура над уровнем моря или поверхности моря).
Метод кодирования длин серий полезен в ситуациях, когда большие группы соседних пикселей имеют похожие значения (например, дискретные наборы данных, такие как землепользование / растительный покров или пригодность среды обитания), и менее полезен, когда значения соседних пикселей сильно различаются (например,g., непрерывные наборы данных, такие как температура над уровнем моря или поверхности моря).