9 сайтов для вдохновения веб-дизайнеров
Современных посетителей сайтов можно назвать контент-сканерами: они быстро скроллят страницы, пропускают посты и отвлекаются на сложные разметки, пытаясь сделать 7 дел одновременно. Ключом к привлечению внимания является простота, и она начинается с эффективного использования пустого пространства (White Space).
В этой статье мы кратко разберем, почему White Space имеет большое значение для дизайна, а также рассмотрим, как 9 разных сайтов используют его, чтобы привести своих посетителей к желаемому действию.
Что такое «пустое пространство»?
Пустое (или белое) пространство — это негативное пространство в любой композиции. Это не отмеченное границами расстояние между различными элементами, дающее зрителям небольшие визуальные «передышки» в процессе мыслительной обработки контента, сводящее к минимуму отвлекающие факторы и облегчающее сосредоточение внимания на ключевых вещах.
Пустые области не просто эстетически приятны — они действительно оказывают большое влияние на то, как наш мозг воспринимает и обрабатывает новый материал. Слишком много информации или визуальных данных, втиснутых в маленькое пространство, вызывает когнитивную усталость, и нам становится трудно понять хоть что-либо. Возникает информационная перегрузка в худшем ее варианте.
Зачем оно нужно?
Чтобы понять важность пустого пространства, подумайте о том, насколько сложно вам будет запомнить целую страницу из телефонной книги. Все эти столбцы из крошечного текста сжимаются в один неудобоваримый кусок информации, и это может стать реальной проблемой при поиске того, что вам нужно.
В то время как телефонные книги предназначены для отображения максимума информации в минимальном пространстве, большинство печатных макетов создаются так, чтобы их было легче понять — благодаря пробелам.
Чтобы проиллюстрировать, как эффективное применение пустого пространства помогает мозгу обрабатывать напечатанную информацию, приведем пример из издания Digital Ink:
Видите разницу? Вариант разметки слева использует под текст основную часть доступного пространства, но он выглядит перегруженным и слишком строгим. Неудобно для чтения в течение долгого времени.
Наоборот, вариант справа использует более широкие столбцы и большие расстояния между абзацами. Это простое изменение в дизайне оказывает огромное влияние на то, как воспринимается статья: теперь она выглядит более доступной и удобочитаемой.
Помимо упрощенного представления разметки пробелы также способны акцентировать внимание на конкретных элементах, помогая зрителю понять, что в данном дизайне имеет особый смысл. Использование пустого пространства для разбивки структуры и группировки отдельных вещей помогает создать ощущение баланса и изящества.
Взгляните на визитную карточку от Printwand:
Слева: без должного использования пустого пространства телефонные номера практически неразличимы. Справа: разделение номеров при помощи пробелов делает возможным прочитать и понять их
Визитная карточка слева включает негативное пространство, но элементы сконцентрированы в одной области, и это делает карточку «захламленной» и непрофессиональной. В примере справа для лучшего эффекта используются пробелы, отделяющие элементы друг от друга и позволяющие быстрее понять композицию.
При дизайне сайтов пробелы имеют решающее значение не только с эстетической точки зрения, но и с точки зрения оптимизации конверсии. Правильное внедрение пустого пространства делает сайт более легким в навигации, понятным и удобным, более плавно переводит пользователей к призывам к действию (Call-To-Actions, CTAs) и поощряет их к конверсии.
Исследование Human Factors International показало, что использование пробелов для выделения или подчеркивания важных элементов на сайте увеличивает степень понимания посетителями контента почти на 20%.
Просто взгляните на две разметки сайта:
Слева кнопке призыва к действию негде развернуться — она теряется между разделителями и плотными текстовыми блоками. Вокруг кнопки возникает слишком много отвлекающих факторов, затрудняющих процесс фокусирования на главном.
Справа призыв к действию дополнен необходимыми пробелами. Кнопка теперь является основным элементом страницы, что побуждает посетителей остановиться и принять ее к сведению.
Вы можете заметить, что добавление пустого пространства вокруг призыва к действию привело к тому, что часть остального контента сдвинулась вниз — и это совершенно нормально. Не все должно быть расположено выше линии сгиба (англ. Above The Fold — часть сайта, появляющаяся до того, как пользователь начнет прокрутку). На самом деле дизайнеры не должны пытаться «впихнуть» весь контент до сгиба страницы, так как в итоге она будет казаться перегруженной.
9 сайтов, успешно применяющих White Space для маркетинговых целей
1. Shopify
Главная страница eCommerce-платформы преследует простую цель — убедить посетителей зарегистрироваться для получения бесплатной пробной версии продукта. Чтобы направить пользователей к этому действию, дизайнеры окружили форму регистрации большим количеством пространства, сведя к минимуму отвлекающие факторы и гарантируя, что посетители не смогут ее пропустить. Основная навигация сайта имеет текст, намного меньший по размеру, чем текст формы, и помещается вверху экрана, чтобы не отвлекать внимание от центральной формы.
2. Everlane
Использование пустого пространства не должно означать полное отсутствие цвета или изображений. Следует разбавлять страницу пробелами с умом — располагать располагать элементы стратегически, без запутывания посетителей.
Чтобы продемонстрировать свою последнюю коллекцию одежды, Everlane выбирает минималистичный дизайн: весь фон представляет собой фотографию блейзера «GoWeave», а небольшой умело размещенный призыв к действию появляется в центре экрана, поощряя пользователей к немедленной покупке. Это прекрасный пример мотивации к действию без назойливости или агрессивности.
3. Wistia
Стратегическое использование White Space так же просто, как отделение ваших форм и кнопок призыва к действию от всего остального. Это простое изменение имеет огромное значение для восприятия вашего контента.
Видеоплатформа Wistia подкрепляет свою домашнюю страницу дружеским вопросом и выпадающей вниз формой. Две CTA-кнопки служат центральной фокусной точкой (точками) всей страницы: им предоставлено достаточно места, чтобы отделить их от основной навигации и изображения.
4. Welikesmall
Цифровое агентство Welikesmall доказывает, что пустое пространство не должно быть скучным, однообразным или даже статическим. На главной странице отображается полноэкранная демонстрация части их недавних видеопроектов, пропущенных через различные захватывающие виньетки и сразу привлекающих внимание посетителей.
Полноэкранное видео в любом другом контексте может показаться слишком навязчивым и занимающим много места, но поскольку разметка включает множество пробелов, дизайн выглядит безупречным. Все внимание приковано к фоновому видео, а количество текста минимально. Логотип агентства появляется в одном углу, а в другом находится свернутое гамбургер-меню. Лозунг Welikesmall — «Вера в созидание» — фиксируется в центре экрана вместе с CTA-кнопкой, прилинкованной к демо-панели агентства 2016 года.
5. Simpla
Домашняя страница Simpla демонстрирует силу, которую может иметь относительно пустой блок, размещенный над линией сгиба. Простая, умышленно минималистичная страница использует негативное пространство, чтобы подталкивать пользователей продолжать прокрутку.
Большая часть сайта под логотипом и навигацией осталась свободной. Верх фотографии наряду с коротким абзацем текста и стрелкой приглашает посетителей листать дальше и узнавать больше о компании и ее миссии.
Это уникальное использование пробелов не только элегантно выглядит, но и стимулирует посетителей к взаимодействию с сайтом.
Читайте также: Как заставить пользователей прокрутить лендинг пейдж до конца?6. Harvard Art Museums
Хотя Гарвардский художественный музей и известен тем, что демонстрирует старинные картины, но их домашняя страница оформлена достаточно современно. Пробелы здесь обеспечивают идеальный фон для предметов искусства, гарантируя, что ничто не будет отвлекать вас от шедевров. Наибольшее приближение к выставке цифрового искусства.
Разметка в masonry-стиле дает пользователю причину для дальнейшего скроллинга, а также гарантирует, что изображения не будут тесниться рядом друг с другом. Чтобы сохранить минималистичную эстетику галереи, навигационная панель сайта полностью скрывается в те моменты, когда пользователь не наводит указатель мыши на верхнюю часть страницы.
7. Burnkit
Работая с пустым пространством на главной странице, вы принимаете непростые решения о том, что необходимо оставить, а что — убрать. Дизайнерское агентство Burnkit показывает, что включить довольно широкий спектр контента в минимальной компоновке, без необходимости втискивать элементы и портить композицию, вполне реально.
Их главная страница содержит контент блога, ключевые моменты портфолио и закулисный взгляд на корпоративную культуру агентства. Как же им удалось поместить все на одну страницу, не подавляя внимание посетителей? Пробелы. Много пробелов. Каждой статье сопутствует обрамление из пустого пространства: пользователь может продолжить прокрутку, чтобы отобразить новый материал.
8. Medium
Medium с умом использует белое пространство, заманивая читателей информацией о том, сколько людей «тапнули» по посту, сколько прокомментировали его и какой связанный по теме контент следует для дальнейшего ознакомления.
Пробелы заставляют смотреть на центральную колонку на экране с помощью убеждающих названий и изображений. Кроме того, чтобы показать читателям, почему им стоит продолжить скроллинг, приводится социальное доказательство (Social Proof).
9. Ahrefs
Сайт Ahrefs — еще один пример применения White Space, явно не являющегося белым (а синим, в данном случае). Здесь все продумано для того, чтобы сосредоточить взгляд посетителя на сияющей оранжевой кнопке, позволяющей начать работу с триальной версией.
Ценностное предложение (Value Proposition) программного обеспечения Ahrefs оформлено крупным жирным шрифтом, а в меньшем по размеру выровненном по центру тексте используются пробелы, направляя зрителей к CTA-кнопке.
Высоких вам конверсий!
По материалам: blog.hubspot.com
29-11-2017
Основные ошибки в дизайне сайта
Непременное условие успешного ведения бизнеса на сегодняшний день — это представленность предприятия в интернет-пространстве, или наличие собственного ресурса, раскрывающего сведения о деятельности организации, ее товарах и услугах, направлениях и преимуществах сотрудничества и возможностях для установления деловых контактов. Дизайн сайта влияет на восприятие представленной информации, впечатление клиентов о компании и, в конечном итоге, на решение о приобретении продукции. Он тесно связан с юзабилити — удобством использования ресурса, простотой и понятностью его интерфейса. Вот почему даже кажущиеся незначительными ошибки в дизайне создают сложности во взаимодействии фирмы и ее клиентов и оттолкнуть посетителей от детального знакомства с сайтом.

Десять ошибок в дизайне сайта
Нечитальбельный, трудный для восприятия текст
(использование шрифтов и цветов, которые «убивают» желание просматривать сайт)
Посетитель должен с первых секунд понимать, для чего и для кого создан интернет-ресурс. При наполнении сайта обязательны для соблюдения правила написания текстов: выделение заголовков и подзаголовков, деление на лаконичные смысловые абзацы, использование удобных для восприятия шрифтов (с учетом типа и размера) и приятной для глаза цветовой гаммы. Следует помнить, что пользователь не расположен к прочтению длинных и излишне подробных материалов — как правило, его интересует самая суть информации о фирме и ее продукции.
Неудобная навигация и плохая организация поиска по сайту
Не стоит заставлять пользователей тратить время на блуждание по странице в поисках нужного раздела или интересующей информации — они должны быть интуитивно понятны посетителям с первого взгляда. В противном случае клиент закроет сайт и найдет тот ресурс, где не возникает сложностей с этой процедурой.
Неумеренное использование Flash-технологий и агрессивная анимация
Избыток Flash-элементов отвлекает внимание пользователей от главного — информации о компании — и существенно увеличивает время загрузки страницы. Именно поэтому использовать такие технологии стоит только тогда, когда это действительно принципиально. То же самое можно отнести и к gif-анимации, которая ассоциируется с агрессивной рекламой и вызывает у пользователя желание отключить ее или покинуть сайт.
Некорректное отображение ссылок в тексте
Данная ошибка касается отсутствия выделения или нестандартного отображения ссылок на странице сайта, а также необоснованного увлечения Javascript (последнее усложняет индексацию страниц поисковой системой и продвижение ресурса). Вот почему все имеющиеся ссылки должны быть понятными, заметными и органично смотреться в тексте. И, конечно же, они должны работать.
Неактуальный, устаревший контент в разделах сайта
Если пользователь заходит на сайт в 2016 году и видит, что последняя информация в разделе «Новости» или на любой другой странице относится к году 2012-ому, у него закономерно возникают недоумение и подозрение: а существует ли компания вообще? Не стоит жалеть сил и времени а обновление контента, тем более что с усовершенствованием систем управления сайтом эта процедура значительно упростилась. В качестве актуальных для размещения сведений могут выступать новости об обновлении ассортимента продукции, поздравления с праздничными датами, акционные предложения и т. д.
Перегруженность страниц сайта
Под перегруженностью понимается вся совокупность причин, которая затрудняет ознакомление с сайтом: медленная загрузка страниц из-за обилия анимационных и flash-элементов, рекламных баннеров, изображений большого размера и т. д. Сюда же относятся огромные массивы текста, так называемый словесный мусор, «каша» из всевозможных картинок и надписей. Интернет-пользователи все больше ценят свое время и отдают должное тем сайтам, которые открываются мгновенно и с первых секунд дают возможность быстро найти нужную информацию.
Неуместный креатив в дизайне и несуразность в оформлении
Использование удачных креативных приемов в дизайне действительно делает сайт запоминающимся и выделяет его на фоне других интернет-ресурсов. Но оригинальные решения уместны в том случае, если они согласуются с концепцией и направлением деятельности компании и не вредят восприятию информации. Словом, то, что хорошо для фирмы по организации праздников, может стать злом для производителя металлопластиковой черепицы. К тому же, креативность в дизайне оправдывает себя тогда, когда она не вредит юзабилити и не препятствует работе с сайтом.
Отсутствие минимально необходимых изображений
Известно, что человек активно пользуется зрительным каналом восприятия информации. Особенно важно учитывать этот факт для того, чтобы дать пользователю максимально выгодное представление о компании: ее продукции достижениях, сотрудниках. Информация, которая имеет «лицо», становится гораздо интереснее и ближе посетителю, не говоря уже о том, что сегодня невозможно продать товар без возможности предварительного ознакомления с ним на сайте.
Нарушение визуальной целостности сайта
Единообразие в оформлении страниц и компонентов сайта — вот золотое правило дизайна. Неоднородные шрифты и не сочетаемые друг с другом цвета, нелогичная структура, различные по стилю страницы и элементы, неупорядоченные информационные блоки и другие ошибки обесценивают ресурс и делают бесполезным его существование в интернете.
Непроработанность мобильной версии сайта
В век стремительно прогрессирующих технологий, когда для выхода в интернет используются не только персональные компьютеры и ноутбуки, но и планшеты, смартфоны, айфоны и другие гаджеты, компания обязана позаботиться о дизайне мобильной версии сайта. Именно в этом случае часто некоторые элементы буквально «выпадают» — отсутствуют или отображаются некорректно, а это в свою очередь может быть равнозначно потери потенциального клиента.
Сайт компании призван быть действенным инструментом продвижения бизнеса и вести к увеличению охвата целевой аудитории. Наравне с информативным контентом правильный дизайн играет решающую роль в вопросе создания имиджа организации, привлечения потенциальных клиентов и их удержания в последствии.
Смотрите также:
Заказывайте креативный нейминг в нашей компании.
6 примеров правильного использования пустого пространства в веб-дизайне
В то время, как заказчик требует втиснуть как можно больше информации на страницу проектируемого сайта, бывалые веб-дизайнеры знают, что переизбыток элементов и информации обычно превращается в кошмар для посетителей, пользующихся веб-ресурсом.
Правильное, умелое использование пустого пространства в веб-дизайне, дает ему возможность «дышать».
Все приведенные ниже примеры работают, потому что на данных сайт есть вся необходимая пользователю информацию. Пустое пространство на сайте делает дизайн сбалансированным, а информацию удобной для понимания пользователем.
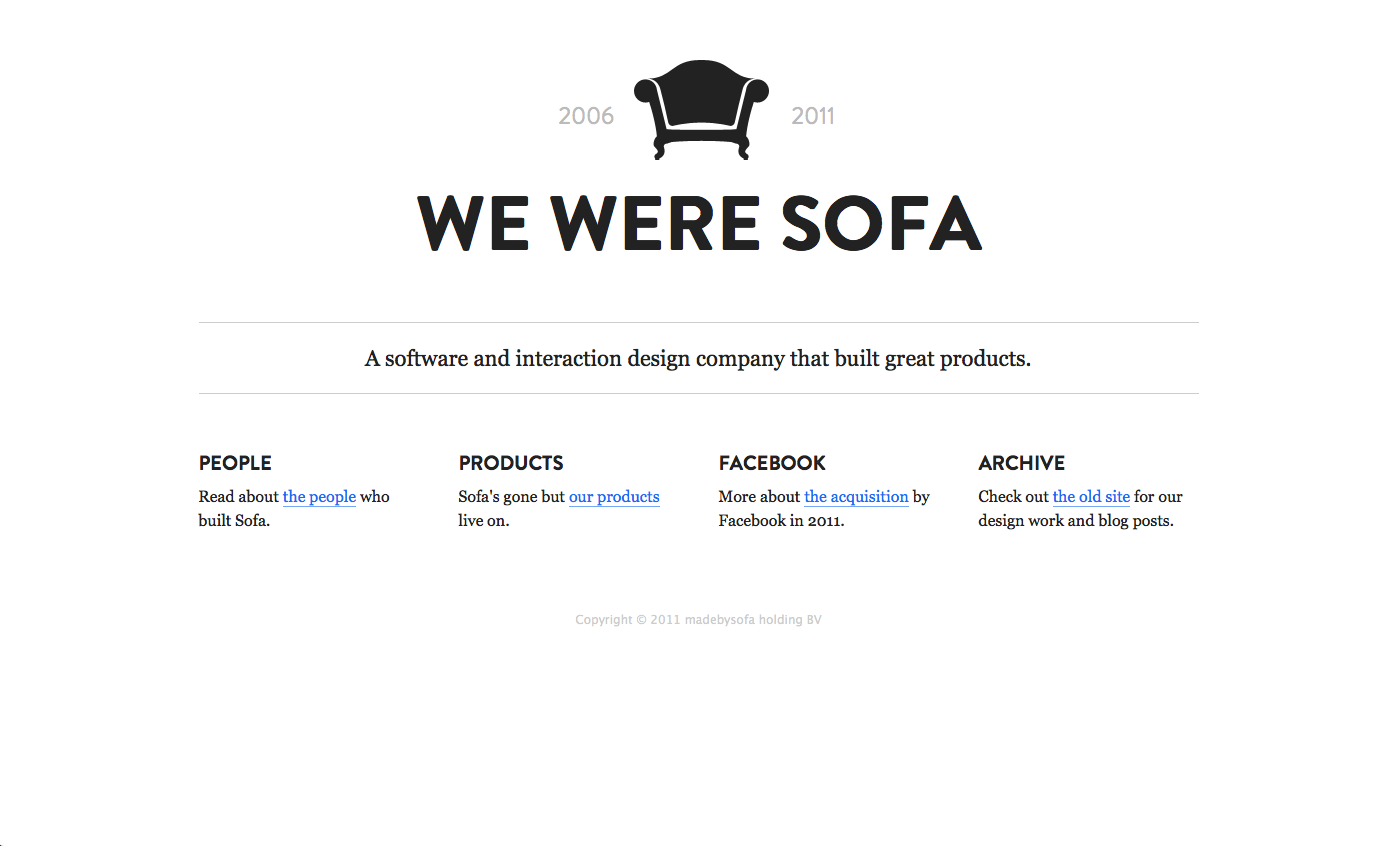
Sofa
madebysofa.com

Как заманчиво было бы для этой компании сделать сайт переполненный всевозможными изображениями их продукции, красочными элементами или интеракциями. Как ни странно, создав на столько простой сайт, они сделали его привлекательным и понятным для клиентов.
В данном случае пустое пространство в дизайне передает чувство доверия и надежности.
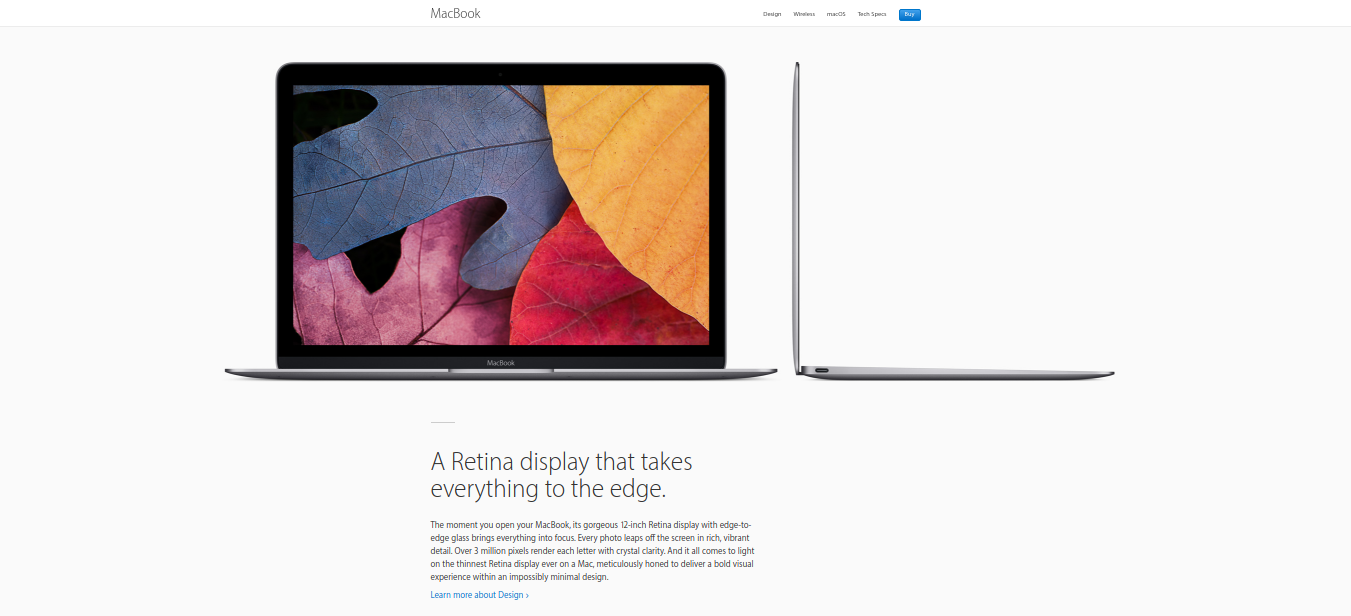
Apple
apple.com/uk/macbook

Если эта компания и борется за что-либо, так это за важность дизайна в технологии. И их собственный сайт это прекрасно демонстрирует.
Здесь же пустое пространство в дизайне служит для привлечения внимания к продукции компании. Для этого используются крупные, высококачественные изображения.
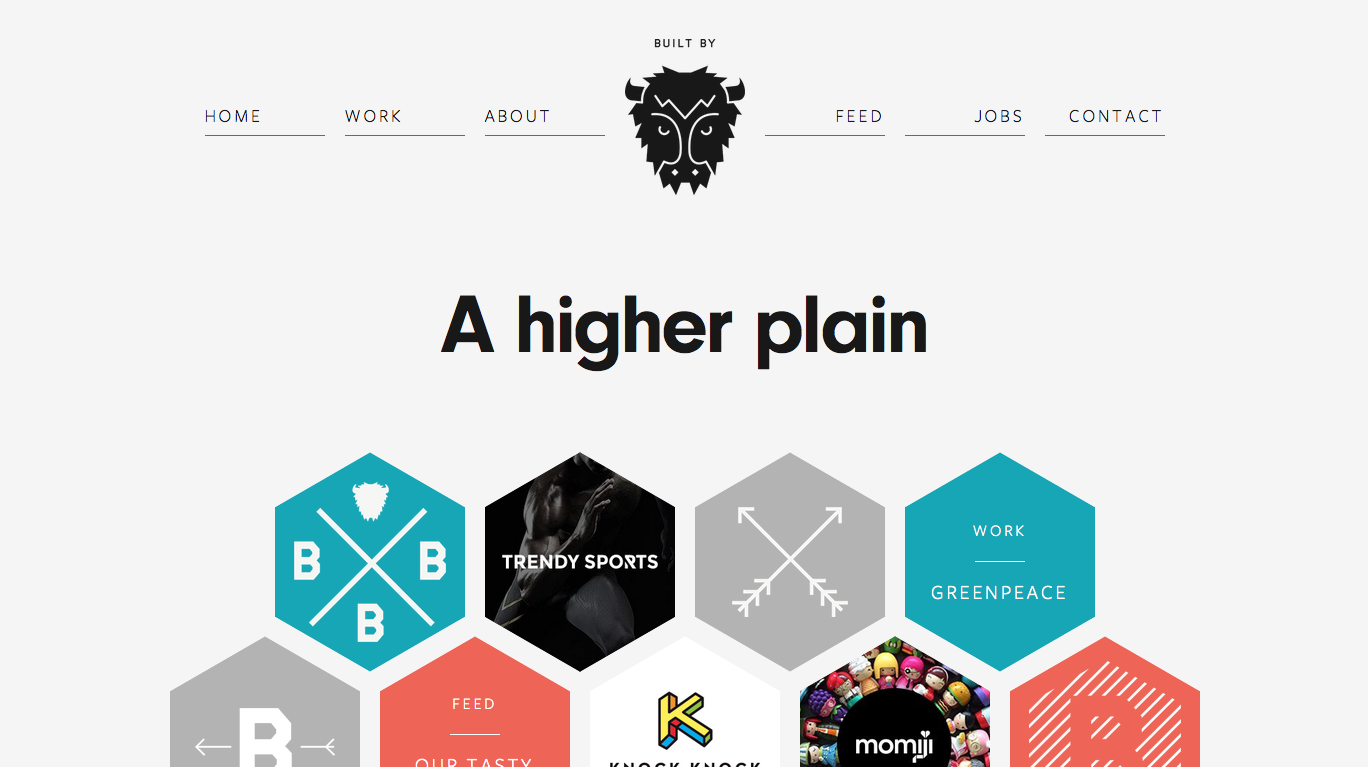
Buffalo
builtbybuffalo.com

Пустое пространство в веб-дизайне используется не только в ультра-минималистических шаблонах, и данный сайт является ярким примером этого. Сайт наполнен достаточным количеством различных элементов разных форм и цветов. Но в то же время, он из-за использования пустого пространства, он не выглядит перегруженным.
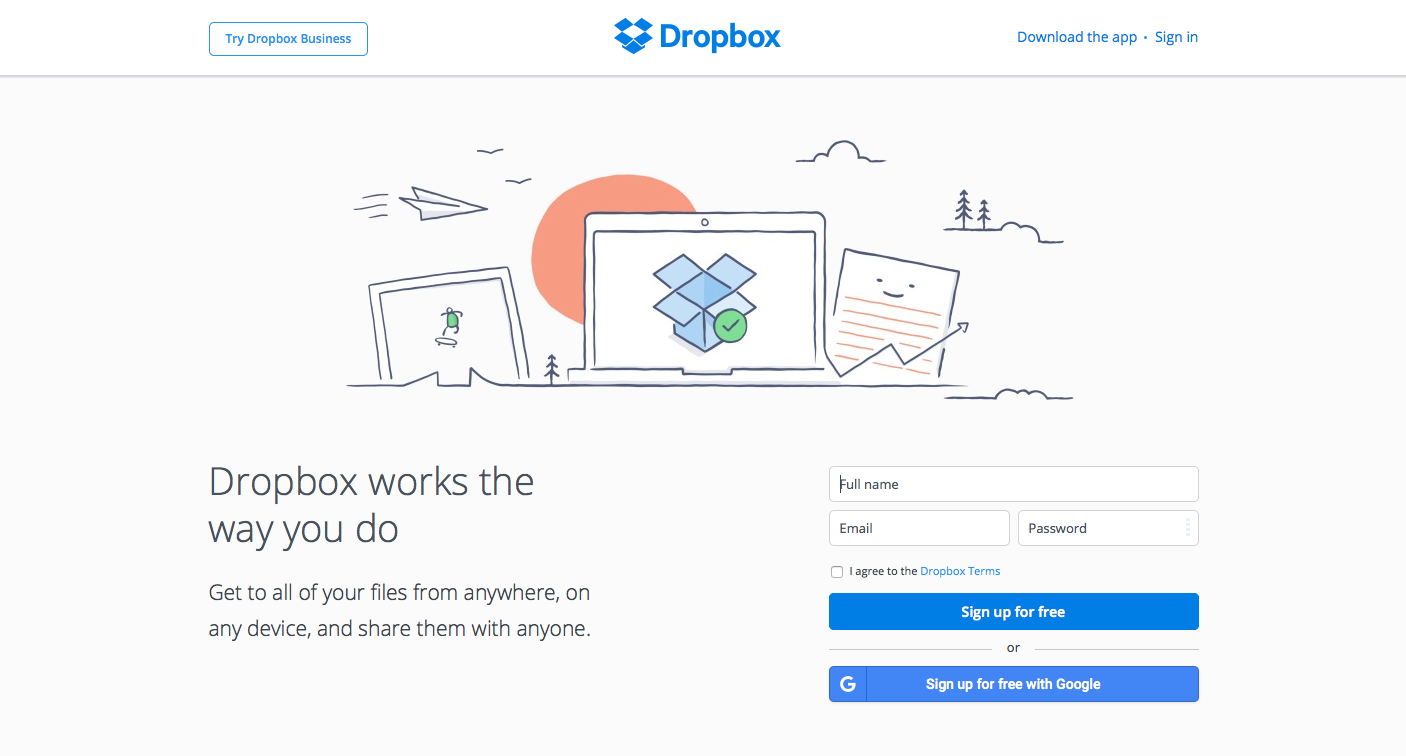
Dropbox
dropbox.com

Один из крупнейших мировых Интернет-ресурсов содержит на сайте по-детски рисованные иллюстрации, а пустое пространство лишь увеличивает эффект от них.
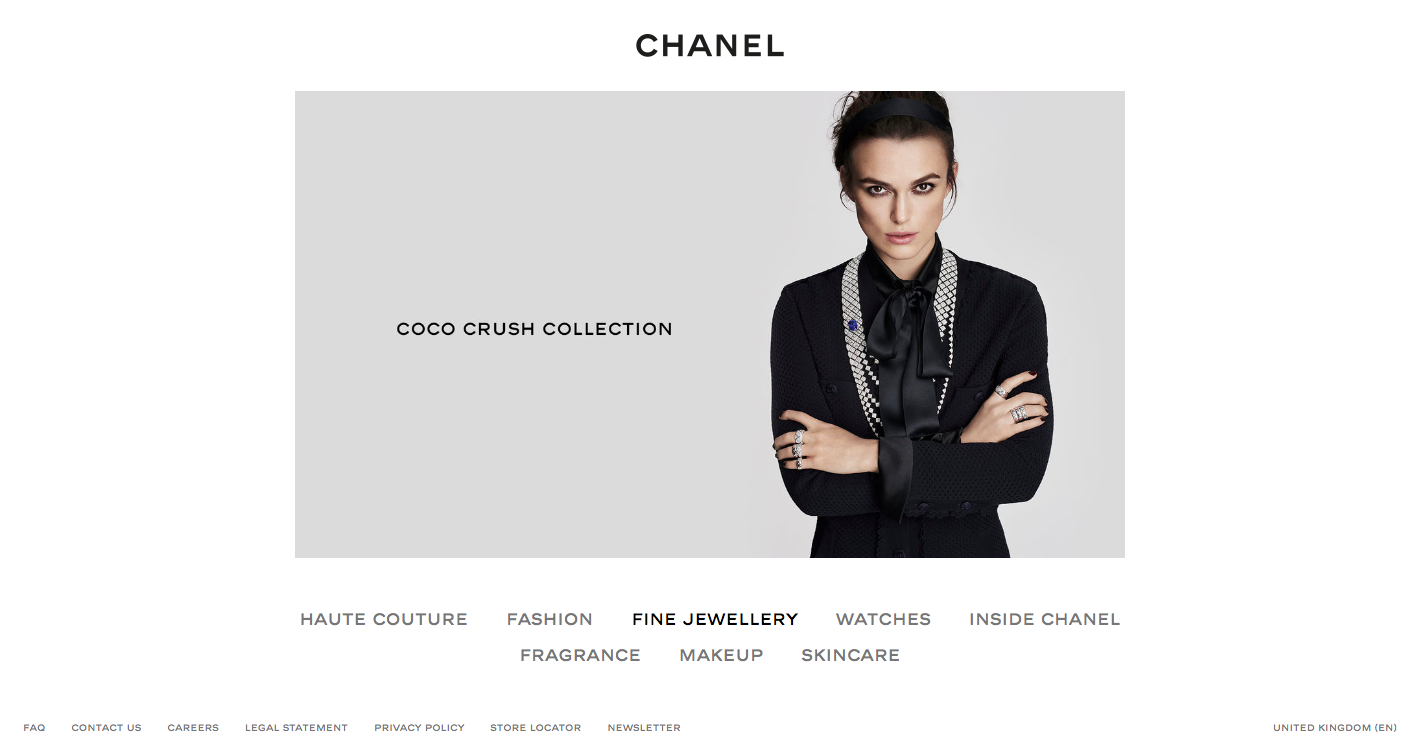
Chanel
chanel.com/en_GB

Быть в тренде моды – значит хорошо выглядеть. И Chanel это понимает лучше других, поэтому и сайт выглядит элегантным и утонченным, но в то же время солидным. Этот сайт является примером для тех, кто хочет добиться успеха в электронной коммерции.
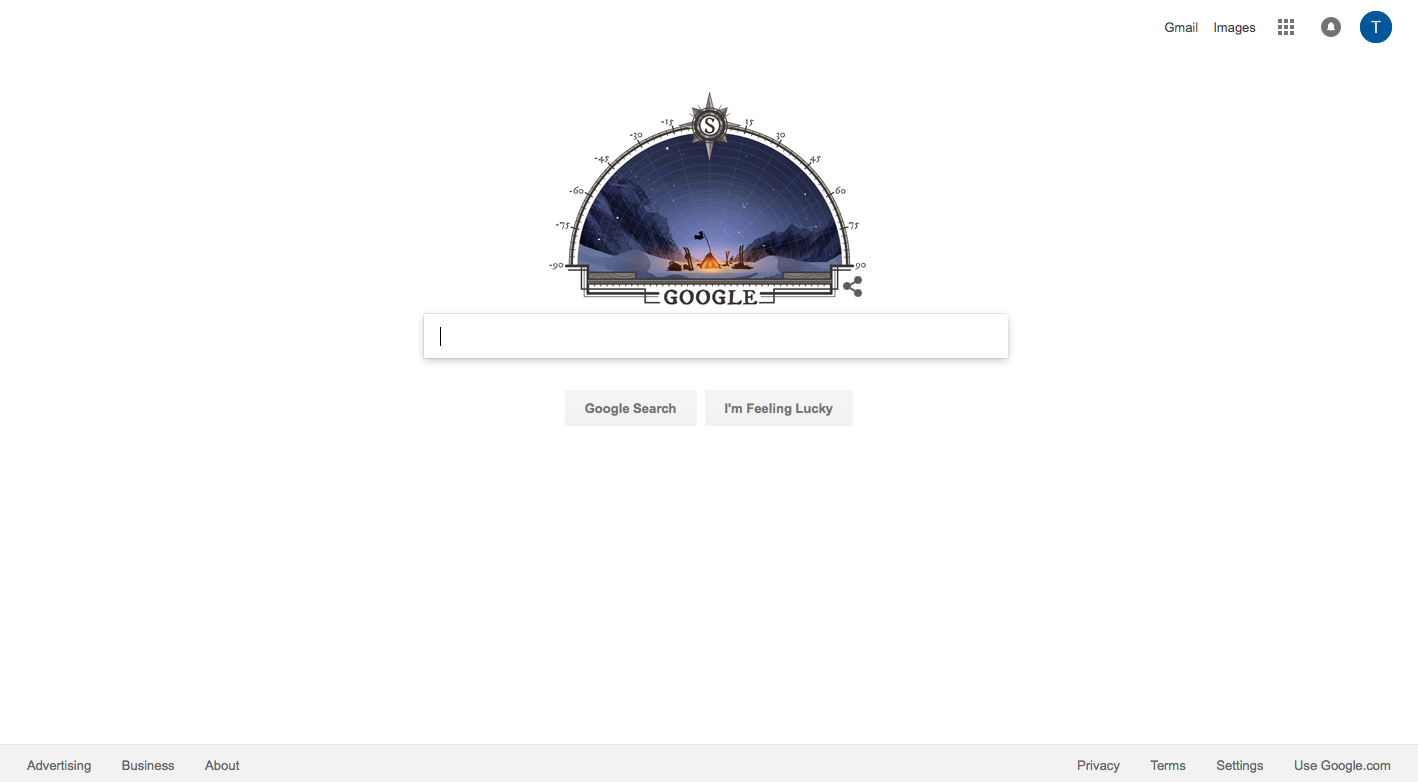
google.com

Этот сайт считается чуть ли не дедушкой всего тренда использования пустого, белого пространства в веб-дизайне.
Использование даже самого крошечного пространства этого страницы могло бы принести компании неслыханную прибыль, но Google остается верным традициям и не меняет архитектуру сайта с момента его появления в 90-х годах. Если кто-нибудь скажет вам, что вы в пустую тратите пространство на своем сайте, укажите им на данный сайт…
ЭТО ИНТЕРЕСНО!
15 бюджетных хитростей в дизайне интерьера, которые подчеркнут ваш вкус

Ребята, мы вкладываем душу в AdMe.ru. Cпасибо за то,
что открываете эту
красоту. Спасибо за вдохновение и мурашки.
Присоединяйтесь к нам в Facebook и ВКонтакте
Истинные ценители домашнего уюта еще с юности представляли себе, каким будет дом их мечты, причем до последней мелочи. А потом они выросли, познакомились со словом «бюджет» и заключили, что фраза «я его слепила из того, что было» — это не самая глупая жизненная философия. Мы призываем вас не отказываться от планов стать хозяином стильной квартиры и уверяем, что создание интерьера с характером вовсе не обязательно должно влетать в копеечку.
Мы в AdMe.ru собрали несколько полезных советов от профессиональных дизайнеров, которые смогут применить и владельцы уже обустроенных квартир, и те, кто только приступает к ремонту.
1. Мыслите в целом, а не в частности
Даже если вы не начинаете ремонт с нуля, а задумываетесь о небольшом обновлении интерьера, помните, что жилое пространство нужно воспринимать в целом, а не только в рамках отдельно взятой комнаты. Во-первых, именно пренебрежение этим подходом приводит к тому, что квартира выглядит небрежно и дешево. Во-вторых, даже если вас полностью устраивает сочетание дизайна комнат, подумайте, не нарушат ли эту гармонию изменения даже в одной из них.
2. Добавьте шика
Несмотря на яркий эффект, который он производит, декоративный молдинг — один из самых недорогих способов придать комнате утонченный вид. Даже самостоятельная установка молдинга может оказаться весьма непыльным делом. Всего несколько лаконичных вставок придадут интерьеру совсем другой характер.
3. Подбирайте эффектную текстуру

12 ошибок в интерьере, которые мешают вашей квартире стать идеальной

Ребята, мы вкладываем душу в AdMe.ru. Cпасибо за то,
что открываете эту
красоту. Спасибо за вдохновение и мурашки.
Присоединяйтесь к нам в Facebook и ВКонтакте
Часто при планировании интерьера мы забываем о важных мелочах, гонимся за сиюминутными трендами или не думаем о том, что в процессе обживания помещения может разрушиться красивая картинка, которая изначально была в голове. При этом цветовая гамма и интерьер в целом оказывают существенное влияние на настроение и самочувствие человека. Так как мы отдыхаем и восстанавливаем силы именно дома, хочется, чтобы там все было идеально.
AdMe.ru решил собрать 12 наиболее распространенных недочетов, которые портят интерьер квартиры, и поделиться советами, как их избежать.
1. Отсутствие розеток в нужных местах
Не всегда при планировании пространства мы задумываемся о расположении розеток. Тем не менее от этой незаметной на первый взгляд части интерьера зависит многое. Скажем, если вы решите поставить светильник или телевизор слишком далеко от ближайшей розетки, то в вашей комнате появятся некрасивые удлинители и потянутся лишние провода. Мало того что это не эстетично, так еще и небезопасно: вы можете легко о них споткнуться.
Что делать: заранее определиться с количеством необходимых розеток в зависимости от типа помещения. Если это по какой-то причине невозможно, то разместите двойные розетки по углам комнаты и учитывайте, где планируете поставить мебель. К расчету количества розеток имеет смысл приступать после разработки интерьера. Кроме того, подумайте, может, лучше вовсе отказаться от какого-то декоративного торшера, чем обзавестись лишними проводами.
2. Дешевая посуда
15 гениальных примеров главной страницы сайта
Источник изображения
У вас не будет второго шанса произвести первое впечатление второй раз. Вот почему главная страница — одна из самых важных страниц вашего сайта. Если новому посетителю не нравится то, что он видит, не сомневайтесь, что он нажмет кнопку «Назад». Многие пользователи до сих пор судят о книге по обложке.
Что делает главную страницу привлекательной? Как получить высокую конверсию и низкий коэффициент отказов? Как оформить главную страницу блога? Каковы удачные примеры текстов о компании? В этой статье вы найдете ответы на эти вопросы.
На любой главной странице должны быть следующие элементы:
- Ясный ответ на вопросы пользователя: «Кто вы?», «Что вы предлагаете?» и/или «Что я могу сделать здесь?». Ваша компания должна ответить на эти вопросы так, чтобы каждый посетитель понял, что оказался в нужном месте. Если пользователи в течение нескольких секунд не смогут найти ответ на поставленные вопросы, следующий их шаг — это отказ!
- Резонанс с целевой аудиторией. Главная страница должна говорить с целевой аудиторией на ее языке. Старайтесь избегать «корпоративной абракадабры» и устраните все лишнее и отвлекающее.
- Ценное предложение. Заголовок и еще раз заголовок! Выразите смысл своего товара или услуги в одном предложении так, чтобы у пользователей не возникло желания поискать что-то получше у ваших конкурентов. Решение проблемы — вот о чем необходимо писать; не нужно перечислять технические составляющие оффера.
- Юзабилити. Все страницы, показанные ниже, очень удобны: на них легко ориентироваться, на них нет «кричащих» объектов, например, флэш-баннеров, анимаций или других чрезмерно сложных и ненужных элементов. Многие также оптимизированы для мобильных устройств, что очень важно в современном веб-маркетинге.
- Призыв к действию (СТА-элемент). На каждой из 15 примеров главной страницы эффективно использованы первичный и вторичный СТА-элементы. Они направляют посетителей к следующему шагу. Например, «Бесплатная пробная версия», «Купить сейчас» или «Подробнее». Помните, что цель главной страницы — удержать посетителей на вашем сайте и провести их до конца воронки конверсии.
- Общий дизайн. Хорошо продуманная страница — залог успеха в воспитании лояльности пользователей к бренду, настройке связи с целевой аудиторией и продвижении пользователей в воронке конверсии.
- Не останавливайтесь на достигнутом. Если вас устраивает коэффициент конверсии вашего ресурса, знайте, что его можно увеличить на 10-50% с помощью несложного сплит-теста главной страницы.
1. FreshBooks
2. Золотая семерка: lp пример с удачным оформлением отзывов
3. CloudPassage: видео на главной странице
4. Box
5. Aweber: пример хорошей текстовой страницы
6. Carbonmade
7. Evernote.com: пример страниц описания сайта
8. Unlocking
9. Tribal Media: образец для панорамы на главной странице
10. eWedding
11. Basecamp: сайт с удачной лид-формой
12. Eventbrite: новость на главной странице
13. GoodData: удачная картинка на главной странице сайта
14. TechValidate
15. Endeavor.org
1. FreshBooks
на сайт
Этот пример главной страницы сайта html гениален, потому что:
- Удачно использовано сочетание цветов и эффективно расставлены СТА-элементы.
- Очень заманчивый текст на СТА-элементе: «Попробуйте бесплатно в течение 30 дней».
- Эффектный подзаголовок: «Для более 5 миллионов людей, использующих FreshBooks, финансовая отчетность теперь не проблема». Это заявление привлекательно для целевой аудитории, потому что освоение бухгалтерского программного обеспечения, как правило, мучительно сложно для фрилансеров и владельцев малого бизнеса.
2. Золотая семерка: lp пример с удачным оформлением отзывов
на сайт
Это гениально, потому что:
- Лаконичный дизайн сочетается с убедительным заголовком и подзаголовком.
- Общую концепцию отлично поддерживает призыв к действию «Наслаждаться уютом» и красивая фотография, создающая теплую и спокойную атмосферу.
- Стоит отдельно отметить на этой главной странице оформление отзывов. Наличие не только фотографий и имен реальных клиентов, но и карточек, на которых эти отзывы были написаны изначально, делает их особенно достоверными. Если вы думаете, как разместить отзывы на главной странице, пример этого сайта достоен подражания.
3. CloudPassage: видео на главной странице
на сайт
Это гениально, потому что:
- Четкий и чистый дизайн страницы. Текстовый контент, точно передающий суть деятельности CloudPassage. Вот как на главной странице сайте разместить вместо фото презентацию или видео, закрепляя послание (месседж, message) с его помощью.
- Только один направляющий призыв к действию. Чтобы у пользователей не оставалось сомнений, ниже указаны два сообщения: «Без кредитных карт», «Без обязательств».
4. Box
на сайт
Это гениально, потому что:
- Домашняя страница Box является отличным примером того, как красиво разместить на главной странице информацию, используя силу визуальных эффектов и текстового контента. Простой, но сильный заголовок.
- На главной странице отлично смотрятся логотипы заказчиков с надписью «Более 140,000 компаний используют Box», доказывающие популярность бренда.
- Дополнительное доверие вызывают размещенные на видном месте контакты для сайта. Пример Box содержит хорошо заметный номер телефона вверху страницы.
5. Aweber: пример хорошей текстовой страницы
Это гениально, потому что:
- Текстовая страница с сильным заголовком «7 причин подписаться на рассылку бесплатных советов по емейл-маркетингу» сообщает посетителю о множестве бонусов и предъявляет социальные доказательства.
- Данная страница повысила процент подписок на рассылку на 321%.
6. Carbonmade
на сайт
Это гениально, потому что:
- Оригинальная и забавная графика наглядно демонстрирует, на что способны специалисты этой компании.
- Цифры и краткий, но емкий список преимуществ выглядят очень убедительно.
- Красивая интеграция меню с иконками. Значки главной страницы для сайта, разделов «О нас», «Примеры работ» и «Цены» вызывают улыбку и запоминаются.
7. Evernote.com: пример страниц описания сайта
на сайт
Это гениально, потому что:
- Заголовок страницы Evernote «Помни все» наверняка оказался бы победителем в номинации «Все гениальное – просто».
- На этой странице видны три простых предложения, которые буквально «выскакивают» на зеленом фоне.
- При просмотре страницы взгляд невольно останавливается на кнопке призыва к действию: «Попробуй Evernote бесплатно».
8. Unlocking
на сайт
Это гениально, потому что:
- С первого взгляда ясно, о чем этот сайт. И хотя большинство посетителей наверняка знает, что делать в случае блокировки телефона, на этой странице есть небольшое описание решения этой проблемы.
- Эффект главной страницы построен на контрасте цветов и силе элементов доказательства. Например, «Доверие миллионов: разблокировано более 4 млн. телефонов».
- Короткая лид-форма, размещенная непосредственно на странице вместо кнопки призыва к действию, избавляет пользователей от необходимости перехода и ожидания загрузки для сайта — пример правильного оформления.
9. Tribal Media: образец для панорамы на главной странице
Это гениально, потому что:
- Впечатляющая городская панорама в хедере главной страницы привлекает максимум внимания. Как сделать картинку для главной страницы сайта? Вы не прогадаете, если последуете примеру Tribal Media.
- Сила заголовка — в отсутствии лишних слов.
10. eWedding
на сайт
Это гениально, потому что:
- Главная страница включает в себя только самые необходимые элементы и ничего лишнего.
- Отличный заголовок и убедительный призыв к действию, который уменьшает сомнения благодаря тексту: «Создайте свой бесплатный свадебный сайт за 5 минут». Простой нтмл 5. Пример кода главной страницы будет предоставлен клиенту.
11. Basecamp: сайт с удачной лид-формой
на сайт
Это гениально, потому что:
- В течение долгого времени страницы Basecamp были просто удивительными. Их отличительная черта – всегда эффектный заголовок и фото клиентов.
- Как оформить главную страницу в блоге или на сайте так, чтобы получить как можно больше подписчиков? Разместите непосредственно на ней лид-форму для регистрации, избавляя пользователей от лишних действий, экономя их время и не рассеивая их внимание.
12. Eventbrite: новость на главной странице
на сайт
Это гениально, потому что:
- Заголовок на главной странице «Если что-то происходит, здесь вы об этом узнаете» работает потому, что любопытство всегда двигало деятельностью людей.
- Интересный подзаголовок. В нем пользователям предлагают либо просмотреть тысячи событий, либо создать собственное событие и продавать на него билеты.
- Яркое праздничное фото, лаконичный дизайн, новости на главной странице, повествующие о грядущих интересных событиях, усиливают эффект.
13. GoodData: удачная картинка на главной странице сайта
на сайт
Это гениально, потому что:
- Главная страница оформлена, мягко говоря, нестандартным способом, но это только одна из многих причин, по которой ее можно назвать блестящей.
- Картинка для сайта главной страницы помогает пользователям увидеть, как предлагаемый продукт выглядит в повседневной жизни.
- Единственный минус – отсутствие четкого СТА-элемента.
14. TechValidate
на сайт
Это гениально, потому что:
- Пример страницы, на которую просто приятно посмотреть. Этого удалось добиться за счет использования белого пространства и контрастных цветов.
- Заголовок ясен и убедителен. То же можно сказать о призывах к действию.
- Желтый цвет заголовка внушает пользователям мысль о ценности предложения.
15. Endeavor.org
на сайт
Это гениально, потому что:
- Хотя эта домашняя страница выглядит не броско, она очень хорошо выполняет многие свои функции. Во-первых, заголовок. Он пробуждает в вас желание узнать больше.
- Во-вторых, видео. Из него можно подробнее узнать о предложении.
- Значки социальных сетей для главной страницы сайта помогают повысить узнаваемость бренда среди более широкой аудитории, что особенно важно для некоммерческих организаций или любого социально-ориентированного сайта.
Высоких вам конверсий!
По материалам: blog.hubspot.com
11-01-2013
Оригинальные идеи интерьера > 140 фото. Оригинальные решения оформления дизайна комнат, освещения и декора
Оригинальное оформление интерьера, его детали, нестандартные, порой причудливые мелочи создают неповторимую атмосферу вашего дома, могут рассказать о вкусах, пристрастиях, увлечениях хозяев, их достижениях, их ценностях.
Как же сделать свой дом неповторимым, уникальным, непохожим на красивые, но «хирургически чистые», выверенные до мелочей картинки из модных каталогов и журналов по дизайну?
Ответ прост: самые оригинальные интерьеры – это интерьеры эклектичные. Да-да, именно шероховатости, странности, сочетание разных эпох, стилей, направлений внутри одного пространства делают ваше жилище Домом с большой буквы, наполняют его индивидуальностью.
Микс всего со всем – эта тенденция прослеживается во всех отраслях дизайна и стилистики: начиная с производства мебели и предметов интерьера и заканчивая fashion-индустрией.
Содержание:
1. Принты и разность фактуры
Разнофактурность при сохранении лаконичной, возможно даже ахроматической, цветовой гаммы – отличное поле для экспериментов:
- зеркальные и стеклянные поверхности и махровые коврики,
- фарфор и звериные шкуры,
- дерево и вязаный текстиль.
Чем сильнее отличаются по фактуре предметы, тем оригинальнее решения интерьера смотрятся!
2. Цветовая гамма
Оригинальные и необычные интерьеры зачастую выполнены в благородных оттенках:
- винный,
- индиго,
- изумрудный,
- терракотовый,
- цвет экрю,
- золотистый бежевый.
Неустаревающая классика всегда актуальна, не утомляет глаз, легко сочетаются между собой. Кроме того, эти глубокие, чуть приглушенные оттенки отлично смотрятся в любой форме исполнения, будь то краска для стен и кафельная плитка или текстильные подушки, шторы, пледы.
3. Нестандартные материалы
Привычные вещи в непривычном исполнении могут стать как раз той изюминкой, что сделает дизайн интерьера оригинальным. Вариантов воплощения смелых задумок множество, ограничены они лишь вашей фантазией и смелостью. Это могутт быть:
- прозрачная стеклянная раковина вместо привычной санфаянсовой,
- пол, оформленный из спилов ствола дерева вместо паркетной доски или ламината,
- римские шторы или абажуры из пергамента или рисовой бумаги.
4. Hand-made
Как ни странно, в наш век торгового изобилия людей все больше привлекают вещи, сделанные своими руками или созданные в рамках малого производства. Популярность набирают:
- ручная роспись керамики,
- одеяла в стиле лоскутного шиться «пэчворк»,
- вязаные чехлы для подушек,
- самостоятельно задекорированные рамки для фотографий, картин или даже зеркал.
Еще вы можете привозить самодельные безделушки из каждого вашего путешествия, превратив их в коллекцию, или уютными семейными вечерами расписывать стулья и разделочные доски вместе с вашими детьми.
Оригинальным украшением интерьера, бесспорно, станет вручную собранное витражное окно или кованая решетка камина, созданная по вашему дизайну.
5. Освещение
Еще одно оригинальное дизайнерское решение в интерьере – так называемый авторский свет. Освещению придается очень большое значение, ведь с его помощью можно «вытянуть» самый лаконичный и простой интерьер. Несколько точечных источников света, объединенных в группы, позволит разделить помещение на несколько зон или скорректировать его согласно вашим целям (увеличить, уменьшить, создать визуальный коридор).
Сам свет тоже может меняться: на рынке представлено огромное количество диммеров, светильников, варьирующих освещения по разной степени мощности и цвету. Такое оригинальное освещение в интерьере особенно хорошо впишется в пространство спальни, детской, гостевой комнаты, где подразумевается некая камерность, интимность.
6. Флора
Экологичность и этичность современного жилища – еще один тренд последнего пятилетия. Находясь вдали от природы горожанин смело имитирует ее, наполняя свой дом растениями. Например, самые оригинальные интерьеры европейских квартир-студий украшены… целой стеной из живой зелени.
Панно газонных или ароматических трав, особым способом высаженное в специальные поддоны, разумеется, требует особого трепетного ухода, но смотрятся сногсшибательно. Воистину городские джунгли!
7. Фауна
Для тех, кто готов ухаживать за домашними питомцами, подойдут массивные аквариумы или даже террариумы. Оригинальные дизайнерские решения в интерьере подразумевают их использование в качестве стеллажа, разделяющие пространство на зоны, или межкомнатной перегородки. Огромный аквариум от пола до потолка или клетка со змеями – несомненно, это выбор для самых смелых натур.
✽ ✽ ✽
Представленные выше идеи – лишь заданный вектор, пища для вашей фантазии, ограничиваете которую вы сами. Способов же воплотить их в жизнь – великое множество.
Чувство меры и капля фантазии – вот залог гармонии. Ведь рецепт оригинального интерьера похож на рецепт любимого коктейля Джеймса Бонда «Dry martini»: готовится по принципу «смешать, но не взбалтывать».
