20 лучших расширений Google Chrome для веб-дизайнеров
Существует огромное количество бесплатных расширений для браузера Google Chrome, которые помогают сделать вашу жизнь проще. Вот 20 из лучших.
В этой статье мы представляем лучшие расширения Google Chrome для различных целей — но каждое призвано облегчить вам работу.
Firefox уже давно славится своей пользовательской настройкой и множеством расширений, но Google Chrome также приобрел в последние несколько лет большую популярность среди веб-дизайнеров и разработчиков. Одна из причин этого заключается в его быстродействии и встроенных инструментах для разработчиков.
Теперь же, с развитием коллекции расширений Chrome, которая расширяется каждый день, это становится причиной, по которой многие веб-разработчики и дизайнеры выбирают для себя именно этот браузер.
Хотите узнать об этом больше? Ознакомьтесь с нашим списком.
Расширение iMacros для Chrome позволяет записывать действия и сохранять их.
Вам, как веб-разработчику может потребоваться проверять свои веб-страницы. Выполнение одних и тех же действий снова и снова может быть утомительным процессом. iMacros — это удобное расширение для Chrome, которое позволяет записывать ваши действия и сохранить их, от вас требуется только совершить действие один раз.
После этого вы можете проверять свои страницы снова и снова, повторяя действия одним нажатием кнопки. Это экономит ценное время и позволит вам сконцентрироваться на более важных вопросах.
Font Playground позволяет экспериментировать с локальными шрифтами на активных веб-страницах.
Каждый дизайнер и разработчик найдет для себя много полезного в этом расширении. Font Playground позволяет экспериментировать с локальными шрифтами и всеми библиотеками шрифтов Google на активных веб-страницах, при этом, не внося никаких изменений в сами страницы.
Достоинством этого расширения является то, что оно включает в себя все возможные размеры шрифта, стили и эффекты. Вы можете сначала визуализировать различные варианты шрифтов, прежде чем вносить реальные изменения в код.
Вы можете сначала визуализировать различные варианты шрифтов, прежде чем вносить реальные изменения в код.
Какой шрифт они используют? Расширение Chrome What Font может вам это показать!
Очень полезное расширение для Google Chrome, What Font позволяет разработчикам и дизайнерам определить, какие шрифты используются на веб-странице.
Так что, если вы наткнулись где-то в сети на шрифт, который выглядит просто фантастически, и хотите использовать его в одном из своих будущих проектов, просто наведите на него курсор, и вы мгновенно узнаете, что это за шрифт.
YSlow подскажет вам, что замедляет показ страницы.
С помощью этого инструмента не просто можно проверить, как быстро загружается веб-страница, он также покажет вам, замедляет ли что-либо загрузку если да, то, что именно.
YSlow проверяет веб-страницы по 23-ем из 34-ех правил определения производительности, разработанных командой Yahoo. Это чрезвычайно полезный инструмент для анализа веб-страниц, который также предлагает способы оптимизации их работы.
Расширение Chrome Web Developer предоставляет ряд полезных инструментов для девелоперов.
Если вы веб-девелопер, то можете спросить себя: как же вы обходились до сих пор без этого расширения. Оно добавляет кнопку на панели инструментов, через которую в Chrome осуществляется доступ ко множеству полезных инструментов для веб-девелоперов.
Это официальная версия расширения Web Developer, разработанного для Firefox.
В нем исправлены проблемы с быстродействием в этом удобном инструменте Chrome.
Этот инструмент позволяет проверить все: соответствуют ли ваши страницы SEO, юзабилити, а также их видимость и производительность (скорость загрузки страницы).
Так что, если, например, вы упустили тэг h2 или если у страницы отсутствует мета-заголовок или мета-описание, расширение Web Developer checklist уведомляет вас об этом.
Чтобы вы могли быстро решить данную проблему. Если вы нажмете ссылку «больше информации и помощь» в нижней части расширения, вы найдете более детальный перечень.
Автоматически сохраняет изменения в исходных файлах страницы(CSS и JS).
Настоящий клад для всех разработчиков, DevTools Autosave позволяет автоматически сохранять любые изменения, внесенные в CSS- и JS-исходные файлы страницы через среду Chrome Dev Tools. Расширение легко в настройке и использовании, оно сэкономит вам много времени.
Позволяет просматривать каркас веб-страниц.
Подключите каркасный просмотр любой веб-страницы всего одним кликом мыши. Это расширение для Google Chrome помогает веб-разработчикам и дизайнерам просматривать веб-страницы, будь то локальные или опубликованные в Интернете, с наложением каркаса.
Ripple Emulator помогает проводить отладку веб-страниц, DOM-инспектирование и автоматическое тестирование.
Ripple Emulator мульти платформенный эмулятор мобильной среды, который поможет вам протестировать работу вашего веб-приложения на различных устройствах и разрешениях экранов.
Расширение Ripple Emulator может быть использовано в сочетании с существующими средствами разработки для отладки, DOM-инспектирования и автоматического тестирования.
Отслеживание диалогов по электронной почте в одном тикете, назначение задач.
Streak является основным инструментом CRM и поддержки электронной почты Gmail.
Расширение позволяет объединить все ваши ящики электронной почты в одном или организовать отслеживание обмена сообщениями в одном тикете, назначать задачи, чтобы вы могли управлять процессом общения с вашими контрагентами лично или предоставить доступ для этого другим лицам.
Получите быстрые ответы на ваши вопросы с помощью этого обязательного к использованию расширения.
Если вы веб-разработчик, то должны были слышать о Stack Overflow, месте, куда обращаются многие разработчики с разными вопросами, связанными с развитием веб-проектов. Если нет, то вам обязательно нужно познакомиться с ним. Это действительно развитое сообщество, которое охватывает широкий круг вопросов: от C # и Java до PHP и JQuery.
Это фантастическое расширение добавляет окно поиска прямо в ваш браузер и позволяет вам использовать огромные ресурсы Stack Overflow. Обязательное для использования расширение!
Вся документация по PHP 5.5, в вашем браузере.
Это действительно трудно запомнить каждую функцию, поэтому, если вы в свое время потратили много часов на поиск конкретных PHP функций через Google, это расширение обязательно привлечет ваше внимание. PHP Ninja Manual предоставляет
Вам всю документации по PHP 5.5 с конкретными примерами на восьми языках в вашем браузере.
Это расширение поможет вам обеспечить соответствие каждого пикселя вашего сайта дизайну.
Дизайнеры ненавидят ситуации, когда они создают потрясающий дизайн, но в результате после его перевода в код, что-то не совпадает с первоначальным дизайном. Процессор Perfect Pixel действительно идеальное расширение для веб-разработчиков, которые стремятся создавать сайты, точно соответствующие дизайну.
Это простое в использовании расширение позволяет поместить поверх веб-страницы полупрозрачное наложение изображения и выполнить проверку на совпадение каждого пикселя, чтобы убедиться, что соответствие 100-процентное.
Позволяет редактировать CSS веб-страницы на месте.
Мало того, что этот инструмент позволит вам просматривать исходный код, над которым вы работаете, он также может работать в качестве CSS редактора. Это означает, что вы можете редактировать CSS стиль ваших веб-страниц прямо на месте и видеть результат произведенных изменений немедленно.
Инспектирование веб-приложений и библиотек JavaScript.
Это расширение позволит веб-разработчикам инспектировать и определять веб-приложения, а также библиотеки JavaScript, подключенные к конкретному проекту. Расширение работает максимально просто: в адресной строке появляется значок, указывающий на версию используемого фреймворка или CMS.
Проверьте, как выглядит ваш сайт на различных устройствах.
Отличный инструмент для того, чтобы посмотреть, как сайт выглядит на различных видах устройств, таких как iPad, iPhone или Android-устройства. Это может быть очень полезно и в плане того, чтобы увидеть сайт так, как видят его поисковые системы.
Это может быть очень полезно и в плане того, чтобы увидеть сайт так, как видят его поисковые системы.
Тестирование веб-страниц для различных версий IE.
Один из самых полезных и востребованных эмуляторов IE, доступных в Интернете. Это расширение позволяет веб-разработчикам тестировать страницы под различные версии IE непосредственно в браузере Google Chrome.
Захват любого изображения с веб-страницы одним нажатием кнопки.
Это простой в использовании бесплатный редактор фото, который позволяет редактировать страницы изображений и скриншотов. Но не в этом его наибольшая полезность.
PicMonkey позволяет захватывать каждое изображение и скриншот одним нажатием кнопки. После того как вы выберите изображение, его можно редактировать по своему усмотрению, применять к нему различные эффекты.
Создание изображений оптимизированных под людей, имеющих проблемы, связанные с распознаванием цветов.
Неспособностью распознавать цвета или дальтонизмом страдают миллионы людей по всему миру. Это гениальное расширение использует дальтонизацию, технику, которая позволяет создавать изображения, подходящие для просмотра пользователями, страдающими дальтонизмом.
Это фантастическое расширение может быть использовано для моделирования того, как изображение воспринимается людьми, страдающими дальтонизмом. Это поможет создавать более доступные веб-приложения.
Больше ресурсов, которые помогут вам в разработке веб-страниц для людей с дальтонизмом, вы можете найти здесь.
Добавьте линейку на любую страницу с помощью Page ruler.
Этот простой, но полезный инструмент позволит вам добавить линейку на любую страницу, что поможет вам определить ширину, высоту и положение элемента.
Данная публикация является переводом статьи «The 20 best Google Chrome extensions for web designers» , подготовленная редакцией проекта.
Цвет пикселя онлайн. Определить цвет пиксела на картинке онлайн
Как правило, инструмент для определения цвета пикселей, или как его еще называют «пипетка», работает не выходя за рамки окна графического редактора. Чтобы разбить границы и получить возможность узнать цвет любого пикселя на экране, используйте программу-пипетку Just Color Picker. Программа не только определяет цвет в любой области экрана монитора, Just Color Picker это определитель цвета, превосходящий по возможностям штатную пипетку графического редактора и значительно расширяющий функциональные возможности такого инструмента. Эта полезная утилита поможет сэкономить время и станет хорошим помощником веб мастеру, дизайнеру, художнику, разработчику и любому другому, чья сфера деятельности связана с художественно-цифровым творчеством.
Чтобы разбить границы и получить возможность узнать цвет любого пикселя на экране, используйте программу-пипетку Just Color Picker. Программа не только определяет цвет в любой области экрана монитора, Just Color Picker это определитель цвета, превосходящий по возможностям штатную пипетку графического редактора и значительно расширяющий функциональные возможности такого инструмента. Эта полезная утилита поможет сэкономить время и станет хорошим помощником веб мастеру, дизайнеру, художнику, разработчику и любому другому, чья сфера деятельности связана с художественно-цифровым творчеством.
Программа пипетка с ведением истории выбранных цветов
С программой Just Color Picker удобно создавать палитру цветов для использования их в дизайн проекте. Ключевой особенностью приложения, выделяющей программу-пипетку из родственных и подобных программ-пипеток, является ведение утилитой истории выбранных пользователем цветов, которую можно сохранить в файл на диске. Это позволяет создать карту цветов и в дальнейшем выбрать из неё цвета для текста, фона, заливки и подчёркивания отдельных деталей презентации, добиться и достичь гармонии в общей цветовой гамме и в каждом отдельном элементе дизайнерского воплощения.
Когда программа Just Color Picker запущена, приложение сканирует область вокруг указателя мыши и отображает её своем окне. Для более точного «прицеливания» на пиксели в программе можно задать кратность увеличения от 3 до 15 раз. Just Color Picker определяет цвет и умеет кодировать и представлять его пользователю в форматах HTML, RGB, RGB, HEX, HSB/HSV, HSL (255) и HSL(240). Подведите мышку к цвету, который необходимо узнать, нажмите Alt+X и утилита тут же дополнит список ранее выбранных цветов новым, находящимся под курсором мыши, и отобразит его кодовое обозначение. К каждому присутствующему в журнале истории цвету можно написать комментарий. Выбрав из меню программы дополнительный инструмент «Текст», Вы сможете предварительно увидеть как будет заголовок или абзац с выбранным цветом символов и вариантом шрифта гармонировать и сочетаться с фоном.
Скриншоты программы Just Color Picker
Очень часто во время работы с сайтами и картинками требуется определить цвет какой-либо точки Вашего экрана монитора .
Например, Вы хотите сделать цвет фона на сайте точно таким же, как цвет голубого неба на фотографии. Или шрифт заголовков сделать такой, как цвет морской волны. Или наоборот, цвет шрифта использовать как фон для создания баннера. Словом, вариантов много. Тщательный подбор цветов очень много значит как в вебдизайне, так и в работе вебмастера.
Определение цвета означает нахождение его кода. Затем код, в зависимости от Ваших целей, можно использовать как в различных графических редакторах, так и непосредственно в коде html.
Чаще всего при этом используется , в котором код можно представить в десятичной и шестнадцатиричной системе.
Очень удобно для определения цвета использовать пипетку . Но, кроме этой программы, есть и другие, с помощью которых можно это делать.
Пипетка программы Adobe Photoshop
Думаю, немногие пользователи этой программы знают, что с помощью нее можно определить цвет не только любой точки на картинке, открытой в редакторе, но и любой точки на экране Вашего монитора.
Делается это очень просто. Открываете , создаете в ней изображение, и, не отпуская левую клавишу мыши, переводите курсор пипетки туда, где находится выбранная Вами точка. Это может быть любая точка за пределами окна программы. По мере движения курсора Вы будете видеть, как изменяется цвет рисования на палитре цветов. После выбора нужной точки отпускаете клавишу мыши. Кликаете по окошку цвета рисования на палитре цветов, и смотрите код Вашего цвета.
Такой способ определения цвета удобен тем, что не требует установки никаких дополнительных программ, кроме фотошопа, который у большинства пользователей и так уже установлен.
Однажды человек научил компьютер определять цвет по коду. Все просто — код равен цвету и цвет равен коду. #FFFFFF = «белый», «черный» = #000000. И вот компьютер на мониторе отображает цвет и нужно узнать код цвета, чтобы использовать такой же цвет в другой программе. Как узнать код цвета? Для этого нужен «определитель цвета пикселей» или по-другому «программа пипетка». Программа ColorPic это мгновенный определитель кода цвета в любой точке экрана монитора. Утилита распознает цвет и показывает его кодовое обозначение в шестнадцатеричном и десятичном формате. Утилита ColorPic пригодиться и хорошо послужит дизайнеру и разработчику.
Определить цвет пикселя
Определяемые программой цвета можно хранить в отдельной палитре размером в 16 цветов для запоминания. Пользователь всегда может вернуться к составленной карте найденных цветов, палитра доступна и после перезапуска программы. ColorPic захватывает фрагмент экрана вокруг указателя мыши и отображает его увеличенное изображение в своем окне, при этом множитель масштабирования захваченной картинки можно изменять от 2 до 36. После запуска программа определяет цвет и его кодовое обозначение пикселя, находящегося под курсором мыши в любом месте экрана. Для добавления цвета в палитру в ColorPic реализована комбинация клавиш Ctrl+G.
Пост поможет определить цвет онлайн с помощью нескольких сайтов, один просто супер остальные имеют меньший функционал. Способ пригодится тем у кого нет возможности использовать компьютерную программу, например на планшете.
Выбор за sanstv.ru: найдет код пикселя
Отлично, наконец начали делать онлайн сервисы на русском sanstv.ru, и вот адрес , отличительная черта разбивает файл до пикселя. Чтобы начать пользоваться прошу смотреть скриншот.
- Можно вставить файл для определения путем нажатия кнопки PrtScr, при этом сделается снимок с всего браузера, но его видно не будет, чтобы показать на экране нажимаем cntrl+f.

- Либо простым перетаскиванием с вашего компьютера в окно редактора.
- Может делать по фото в хорошем качестве.
- Удобно узнать окрас на сайте, сделал снимок и вставил.
После всех манипуляций увидите свою иллюстрацию и большое увеличение. Чтобы определить код (название) цвета надо навести на необходимый оттенок и посмотреть комбинацию.
- Наводим на необходимое место на экране, большое увеличение.
- Номер в двух формациях rgb и hex, оба используются, но популярнее hex.
Здесь много полезных вещей, например, как верстальщику соединение css. Создан альтруистом, за пользование денег не просит. Переходим к остальным сервисам.
Просто определить цвет онлайн с imagecolorpicker.com
Данный сайт imagecolorpicker.com отличается простотой определения цвета онлайн, работает быстро. Но простота дает некоторые ограничения:
- Нельзя увеличивать, если только нажатием cntrl и +.
- Чтобы определить оттенок нельзя пользоваться перетаскиванием и скринами, только загрузкой.
Сайт достоин внимания, пипетка выводится прицелом, не потеряйте.
Колорист imgonline.com.ua: поможет узнать даже цвет волос
Данный сайт не может указать именно какой нужен код, он делает разбивку на основные составляющие, вот адрес . Понадобиться дизайнеру, который не может установить популярный коллаж в иллюстрации. Отчет выглядит так:
Сначала прописываем количество основных оттенков (а именно пикселя на картинке которых больше будут упорядочены по убыванию). Выставляем сжатие, загружаем изображение, и ждем обработки. Так же может понадобится например парикмахерам, чтобы узнать цвет волос не тыкая, просто загрузить изображение прически и сервис разобьет на оттенок и название.
Стоковый getcolor.ru: по картинке не работает
Поместил в статью getcolor.ru
потому что нет претендентов, огромный минус: нет поиска по картинке. Работает на основе простого оттеночного круга, и выбора нажатием. Перемещаете бегунок в нужно направлении и смотрите параметры rgb, а так же hex.
Перемещаете бегунок в нужно направлении и смотрите параметры rgb, а так же hex.
Хотя нет, нашел один плюс, умеет давать название окраске, посмотрите внизу, каждый раз выдает разные. Использование: например в каталогах и при html верстке.
Рассказал про самые лучшие ресурсы, помогающие определить цвет онлайн без установки программ. Успехов.
Такой вопрос наверняка ни раз возникал у веб-дизайнера, разработчика или простого пользователя компьютера. Часто возникает необходимость подобрать цвет используемый на каком-либо объекте, например сайте или просто точки на экране монитора.
Существуют несколько основных способов представления цветов, например когда каждый цвет или оттенок, обозначается HTML кодом и цветовой палитрой RGB в виде #FF7700. Это представление в виде трёх пар шестнадцатеричных цифр, в которых каждая пара отвечает за свой цвет:
первые две цифры — красный цвет, т.е. — R (red)
две в середине — зелёный —
последние две цифры — синий — B (blue)
Довольно часто используют крадкое представление цвета в виде трех символов #F70, что будет равносильно #FF7700.
Кстати, на веб-ресурсах цвета обычно указываются в стилях CSS.
Давайте перейдем к ответу на главный вопрос — Как узнать цвет пикселя на экране монитора или картинке?
Способов большое множество…
Способ 1. Узнаем цвет в photoshop
Итак, сделаем «снимок экрана» нажатием на клавиатуре клавиши — Print Screen (PrtSc), в том месте, где хотим узнать код нашего цвета. Во время нажатия клавиши система сохранит снимок в буфере обмена. Можно просто скопировать изображение, например из браузера, без PrtSc. Теперь остается только вставить изображение из буфера в фотошоп.
Открываем фотошоп и вставляем изображение (Файл — Создать, Редактирование — Вставить). Ищем на панели инструментов «Пипетка» (Клавиша I), далее щелкаем левой кнопкой мыши в ту область, в котрой хотим «снять» цвет. Все готово! Теперь остается перейти в палитру и узнать код цвета.
Все готово! Теперь остается перейти в палитру и узнать код цвета.
Способ 2. Узнаем цвет в Paint
Заходим в Paint — вставляем картинку — используем инструмент «палитра» — переходим в «изменение цветов»:
В нашем случае красный — 252, зеленый — 168, синий — 10, т.е. RGB(252,168,10) или в HEX формате #FCA80A.
Способ 3. Просмотреть код элемента в браузере
Опишу способ для браузера Opera. Выделяем мышкой элемент на сайте и щелкаем по нему правой кнопкой мыши — «Просмотреть код элемента» (Ctrl + Shift + C). Откроется панель с html и css кодом, нужно будет найти что-то подобное «color».
Способ 4. Использование специальных средств или программ.
Существует большое количество специальных программ для снятия цвета, мне нравится очень простая прога под названием «Pixie» с весом около 10-11 Кб. Управление очень простое. Достаточно просто навести мышь в нужную точку на экране монитора и нажать следующие клавиши — Ctrl + Alt + C, в результате чего цветовой код скопируется в буфер обмена.
Вконтакте
Одноклассники
Google+
Приложение для определения цвета. Определить цвет пиксела на картинке онлайн
Как правило, инструмент для определения цвета пикселей, или как его еще называют «пипетка», работает не выходя за рамки окна графического редактора. Чтобы разбить границы и получить возможность узнать цвет любого пикселя на экране, используйте программу-пипетку Just Color Picker. Программа не только определяет цвет в любой области экрана монитора, Just Color Picker это определитель цвета, превосходящий по возможностям штатную пипетку графического редактора и значительно расширяющий функциональные возможности такого инструмента. Эта полезная утилита поможет сэкономить время и станет хорошим помощником веб мастеру, дизайнеру, художнику, разработчику и любому другому, чья сфера деятельности связана с художественно-цифровым творчеством.
Программа пипетка с ведением истории выбранных цветов
С программой Just Color Picker удобно создавать палитру цветов для использования их в дизайн проекте. Ключевой особенностью приложения, выделяющей программу-пипетку из родственных и подобных программ-пипеток, является ведение утилитой истории выбранных пользователем цветов, которую можно сохранить в файл на диске. Это позволяет создать карту цветов и в дальнейшем выбрать из неё цвета для текста, фона, заливки и подчёркивания отдельных деталей презентации, добиться и достичь гармонии в общей цветовой гамме и в каждом отдельном элементе дизайнерского воплощения.
Когда программа Just Color Picker запущена, приложение сканирует область вокруг указателя мыши и отображает её своем окне. Для более точного «прицеливания» на пиксели в программе можно задать кратность увеличения от 3 до 15 раз. Just Color Picker определяет цвет и умеет кодировать и представлять его пользователю в форматах HTML, RGB, RGB, HEX, HSB/HSV, HSL (255) и HSL(240). Подведите мышку к цвету, который необходимо узнать, нажмите Alt+X и утилита тут же дополнит список ранее выбранных цветов новым, находящимся под курсором мыши, и отобразит его кодовое обозначение. К каждому присутствующему в журнале истории цвету можно написать комментарий. Выбрав из меню программы дополнительный инструмент «Текст», Вы сможете предварительно увидеть как будет заголовок или абзац с выбранным цветом символов и вариантом шрифта гармонировать и сочетаться с фоном. Just Color Picker наделена простым и понятным интерфейсом, занимает небольшой объем памяти, не требует установки и абсолютно бесплатна.
Скриншоты программы Just Color Picker
Очень часто во время работы с сайтами и картинками требуется определить цвет какой-либо точки Вашего экрана монитора .
Например, Вы хотите сделать цвет фона на сайте точно таким же, как цвет голубого неба на фотографии. Или шрифт заголовков сделать такой, как цвет морской волны. Или наоборот, цвет шрифта использовать как фон для создания баннера. Словом, вариантов много. Тщательный подбор цветов очень много значит как в вебдизайне, так и в работе вебмастера.
Или шрифт заголовков сделать такой, как цвет морской волны. Или наоборот, цвет шрифта использовать как фон для создания баннера. Словом, вариантов много. Тщательный подбор цветов очень много значит как в вебдизайне, так и в работе вебмастера.
Определение цвета означает нахождение его кода. Затем код, в зависимости от Ваших целей, можно использовать как в различных графических редакторах, так и непосредственно в коде html.
Чаще всего при этом используется , в котором код можно представить в десятичной и шестнадцатиричной системе.
Очень удобно для определения цвета использовать пипетку . Но, кроме этой программы, есть и другие, с помощью которых можно это делать.
Пипетка программы Adobe Photoshop
Думаю, немногие пользователи этой программы знают, что с помощью нее можно определить цвет не только любой точки на картинке, открытой в редакторе, но и любой точки на экране Вашего монитора.
Делается это очень просто. Открываете , создаете в ней изображение, и, не отпуская левую клавишу мыши, переводите курсор пипетки туда, где находится выбранная Вами точка. Это может быть любая точка за пределами окна программы. По мере движения курсора Вы будете видеть, как изменяется цвет рисования на палитре цветов. После выбора нужной точки отпускаете клавишу мыши. Кликаете по окошку цвета рисования на палитре цветов, и смотрите код Вашего цвета.
Такой способ определения цвета удобен тем, что не требует установки никаких дополнительных программ, кроме фотошопа, который у большинства пользователей и так уже установлен.
Наверняка веб-дизайнерам и художникам-графикам приходилось встречать в сети на различные цвета или изображения, которые им хотелось бы применить в своих собственных проектах. Запомнить каждую цветовую вариацию невозможно, и в этом им призван помочь инструмент «пипетка», без которого не обходится не один дизайнер!
С его помощью вы просто кликаете в любом месте на экране, если хотите скопировать тот или иной цвет для своих собственных нужд, в том числе для создания палитр и цветовых схем.
В этой связи мы хотим рассказать о 25 полезных инструментах для Windows, Mac, Firefox, Chrome, iPhone и Android.
Теперь вам не придется запоминать цвет: просто «хватайте» его и приступайте к работе!
Приложения для Windows
Instant Eyedropper — бесплатный инструмент, который помогает находить на вашем экране цветовые коды HTML любого пикселя. Одним кликом код будет скопирован в буфер обмена, после чего его можно вставить в нужное место.
Простой в использовании инструмент, который прикрепляет к курсору экранную лупу. Воспользовавшись ею, вы можете увеличить определенный пиксель на экране. Eye Dropper 3.01 показывает RGB, CMYK и HEX значения цвета.
Помимо нахождения цветового значения любого пикселя на вашем экране, Eyedropper позволяет измерять расстояние между пикселями. С этой целью можно использовать зум, чтобы вычисления были предельно точными. Значение цвета автоматически сохраняется в буфере обмена. Среди доступных форматов – HEX, RGB и CMYK.
Данный инструмент прекрасно подойдет для мониторов с высоким разрешением. Он включает в себя экранную лупу, благодаря которой вы можете более детально изучить интересующий вас цвет. В палитрах может быть сохранено до 16 цветов. Также в вашем распоряжении окажутся 4 усовершенствованных цветовых микшера, значительно расширяющих ваши возможности. Здесь, более того, есть много обновленных функциональных возможностей, таких как смешение и выравнивание цветов, просмотр безопасной версии каждого из цветов, а также область увеличения изменяемого размера.
Quick HTML Color Picker – это бесплатный инструмент для получения цвета на любом экране с возможностью предварительного просмотра перед окончательным выбором. Цвет будет представлен в форматах RGB и HTML и скопирован в буфер обмена.
ColorPix выбирает цвета на вашем экране и показывает их в форматах RGB, HEX, HSB и CMYK. Здесь есть встроенная экранная лупа, позволяющая осуществлять более детальный и тщательный просмотр. Значения автоматически копируются в буфер обмена.
Значения автоматически копируются в буфер обмена.
Just Color Picker – это не просто среднестатистический инструмент для «захвата» цвета, — показывает цвета в HTML, RGB, HSB/HSV и HSL форматах. Just Color Picker использует экранную лупу с тремя опциями, цветовые гаммы RGB и RYB для демонстрации триад и дополнительных цветов, поиск сочетающихся цветов, конверсии цветовых кодов и многое другое!
Это очень простой селектор цвета, представляющий цвета в форматах RGB, HEX, HTML и WinAPI. Вы можете скопировать один из них или все в буфер обмена. Инструмент можно минимизировать до панели оповещения.
Color Cop, возможно, и небольшой инструмент, но он может похвастаться богатством доступных опций. Вы можете использовать «пипетку» для того, чтобы «взять» цвет в любом месте экрана, и использовать экранную лупу для увеличения. Цвета доступны в таких форматах, как HTML hex, Delphi hex, Powerbuilder, Visual Basic, Clarion, Visual C++, RGB float и RGB int. Вы можете сохранить в истории до семи цветов, найти дополнительные и «безопасные» (web-safe) цвета, расположить приложение в области пиктограмм панели задач и многое другое.
ColorMania позволяет выбирать цвет в любой точке экрана. Здесь также есть лупа для более тщательного выбора. Цвета могут быть показаны в RGB, HSV, HSL и CMYK значениях. Плюс к этому, вы можете сохранить в палитре до шести цветов.
Аддоны для Firefox
PixelZoomer – прекрасный аддон для «захвата» цветов и перевода их в HEX код. От подобных инструментов он отличается тем, что представляет веб-страницу в виде скриншота и приближает пиксели с помощью нового элемента CSS.
ColorZilla от обычного инструмента «пипетки» отличается только тем, что находится в вашем браузере. С этим аддоном для Firefox пользователи могут получить цвет любого пикселя прямо в своем браузере. Встроенная палитра позволяет выбирать цвета из определенных цветовых наборов и сохранять наиболее часто используемые в пользовательской палитре.
Rainbow Color Tools включает такие элементы, как распознаватель, который извлекает из текущей веб-страницы изображения и CSS; захватчик, который собирает цвета в RGB и HSV значениях; программа контроля, которая получает цвет любого пикселя в браузере; и, наконец, библиотека, которая сортирует сохраненные цвета по тэгам или url страницы, на котором был найден цвет.
Это один из наиболее продвинутых инструментов от Nvu для Firefox. Он достаточно незатейлив в использовании: вы просто кликаете и получаете цвет. Цвета представлены по названиям и в HEX формате. С помощью Rainbowpicker можно изменить оттенок, насыщенность и яркость, что, в свою очередь, позволяет создавать множество цветовых вариаций.
Приложения для Mac
Уникальность ColourMod состоит в том, что он доступен в пяти различных версиях: Konfabulator, ColorMod V1.9, ColourMod V2.2, Unbranded и Personalized. Каждая версия разработана таким образом, чтобы соответствовать вашим потребностям. Konfabulator – это версия для настольного компьютера, доступна для Mac и Windows. ColorMod V1.9 является виджетом для панели наблюдения Mac. ColourMod V2.2 – плагин для веб-приложений. Unbranded удаляет брендинг ColourMod, а Personalized позволяет добавлять в приложение свой собственный логотип.
DigitalColor Meter – инструмент для Mac OS X. Если вы проведете мышкой по экрану, он покажет цветовое значение любого пикселя. Вы можете задать формат, в котором будет показан цвет (RGB, YUV или CIE).
Незамысловатое и очень полезное приложение. Само о себе оно говорит так: «инструмент для получения цвета, которого так не хватало Mac». Оно располагается в главном меню до тех пор, пока вы не вызовете его горячей клавишей. ColorSnapper для большей точности в выборе использует экранную лупу. Заданный цвет автоматически копируется в буфер обмена, и впоследствии им можно воспользоваться повторно. Более того, в вашем распоряжении окажется около 13 различных форматов.
Hex Color Picker добавляет дополнительную вкладку в общесистемную цветовую панель, и вы сразу же можете видеть hex код любого цвета. Также у вас есть возможность изменять цвет, используя набор сокращений, и пользоваться опцией предварительного просмотра.
Также у вас есть возможность изменять цвет, используя набор сокращений, и пользоваться опцией предварительного просмотра.
Очень простой инструмент, показывающий RGB и HEX значения. При желании вы можете внести ограничения таким образом, чтобы ползунок показывал только безопасные цвета. Данный инструмент задействован в цветовой панели большинства приложений Cocoa и Carbon.
Все предельно просто и понятно: Pipette дает вам возможность взять любой цвет и скопировать его в HEX формате. Приложение не займет много места на вашем устройстве, и при его использовании у вас не должно возникнуть никаких сложностей.
Расширения для Chrome
Применив colorPicker, вы можете «хватать» цвета с любой веб-страницы, сохранять и копировать их в буфер обмена. Цвета представлены в следующих значениях: HSB, RGB и CMYK. Веб-разработчики найдут здесь для себя много дополнительных функций, среди которых возможность проверить совместимость с WCAG 2, настройки в области «пипетки» и наличие DOM-Explorer для быстрого поиска элементов и тэгов на странице.
Данное расширение не только позволяет выбирать цвета на любой веб-странице, но и расположить на ней линейки, указатели и шкалу. Rulers, Guides, Eye Dropper & Color Picker располагает широким спектром опция для линеек, указателей и шкал, но селектор цвета и сам по себе работает отлично.
Eye Dropper — отличное расширение с усовершенствованным селектором цвета, предоставляющее HSV, RGB и HEX полученного цвета. Цвета хранятся в вашей истории, чтобы вы могли позднее при надобности ими воспользоваться или скопировать в буфер обмена.
Color Pick представляет собой невероятно простой инструмент «пипетку» со встроенной экранной лупой. Расширение будет хранить заданный вами цвет до тех пор, пока вы не выберете новый. Цвета представлены в форматах RGB, HSL и HEX.
Приложения для iPhone
Если вы разработчик и у вас есть iPhone, то Loupe поможет вам найти вдохновение, где бы вы ни были. С его помощью вы можете брать цвета из фотографий в вашей галерее или из только что сделанных снимков. Затем вы можете создавать цветовые ячейки, сохранять цветовые значения и добавлять заметки, которые помогут не забыть важные детали.
С его помощью вы можете брать цвета из фотографий в вашей галерее или из только что сделанных снимков. Затем вы можете создавать цветовые ячейки, сохранять цветовые значения и добавлять заметки, которые помогут не забыть важные детали.
Этот селектор цвета хорошо подойдет для создания и последующей работы с палитрами на iPhone. Он конвертирует форматы в рамках RGB, HSB и CMYK. Вы можете брать цвета из своей фотокамеры, фото галереи или Flickr. Палитрами можно делиться посредством электронной почты, и, кроме того, они совместимы с Adobe Illustrator, Adobe Photoshop и Microsoft Word.
Приложения для Android
Этот функциональный инструмент для выбора цвета незаменим для дизайнеров, программистов и художников. Он поддерживает 7 различных режимов с цветовыми моделями RGB, HSV, HSL и YUV. Вы можете использовать как палитру, так и ползунок. Цвета представлены в decimal и HEX.
LifeDropper – приложение для Android, которое может назвать цвета реальных объектов, используя камеру на вашем устройстве. Цвета показаны в значениях RGB, CMYK и HEX.
На этом всё!
Какая из 25 представленных в нашей статье «пипеток» вам понравилась больше остальных? Возможно, вы пользуетесь инструментом, который не вошел в наш список? Если так, расскажите о нем нам!
При работе с изображениями часто требуется точно определить цвет пиксела. Это нужно для коррекции изображения или в дизайнерских работах для настройки цветовой гаммы фона, панелей или кнопок своей страницы в интернете или сайта.
Этот сервис позволит вам узнать цвет точки онлайн без скачивания и установки дополнительных программ. Работая в нашем сервисе онлайн пипетка, вы быстро и легко сможете узнать цвет любого фрагмента изображения.
Для этого необходимо загрузить картинку на сайт. Для загрузки файла, нажмите кнопку «Обзор». Выберите нужный файл с изображением и нажмите «Загрузить». Как только картинка загрузится, вы увидите её на экране. Затем нужно навести курсор на тот пиксель, цвет которого вы хотите определить. В отдельном окне вы сможете увидеть цвет пикселя, а в поле «Текущее значение» отобразится соответствующий номер пикселя в HTML и RGB цвета пикселя.
В отдельном окне вы сможете увидеть цвет пикселя, а в поле «Текущее значение» отобразится соответствующий номер пикселя в HTML и RGB цвета пикселя.
Сервис предусматривает сохранение кода цвета в формате HTML и RGB цвета. Для этого нужно навести курсор на нужный пиксель и щелкнуть левой кнопкой мыши. В поле «Сохраненные значения» в отдельном окне вы сможете увидеть цвет пикселя, а так же сохраненные значения кода пикселя в формате HTML и RGB цвета.
Отзывы
| Да вроде неплохо, спасибо |
| Норм |
| щедеврь |
| наес. |
| Помогли оч сильно лойс вам |
Вконтакте
Одноклассники
Google+
2 Поиск по картинке в Яндексе1.
Поиск по картинке, изображению. Основные упражнения в кроссфите. поиск гугл по изображению — 5 лет назад. Поиск по изображению часто может выбивать ошибку или показывать совершенно не те результаты, на которые пользователь рассчитывал. Эти мышцы расположены глубоко по бокам живота.
04.01.2021
- Голосовой поиск Гугл: google ads в году? Как, поиск гугл по изображению
- Изменение поисковой системы по умолчанию в Microsoft Edge
- Поиск по картинке онлайн
- Яндекс поиск человека по фото: поиск изображений в
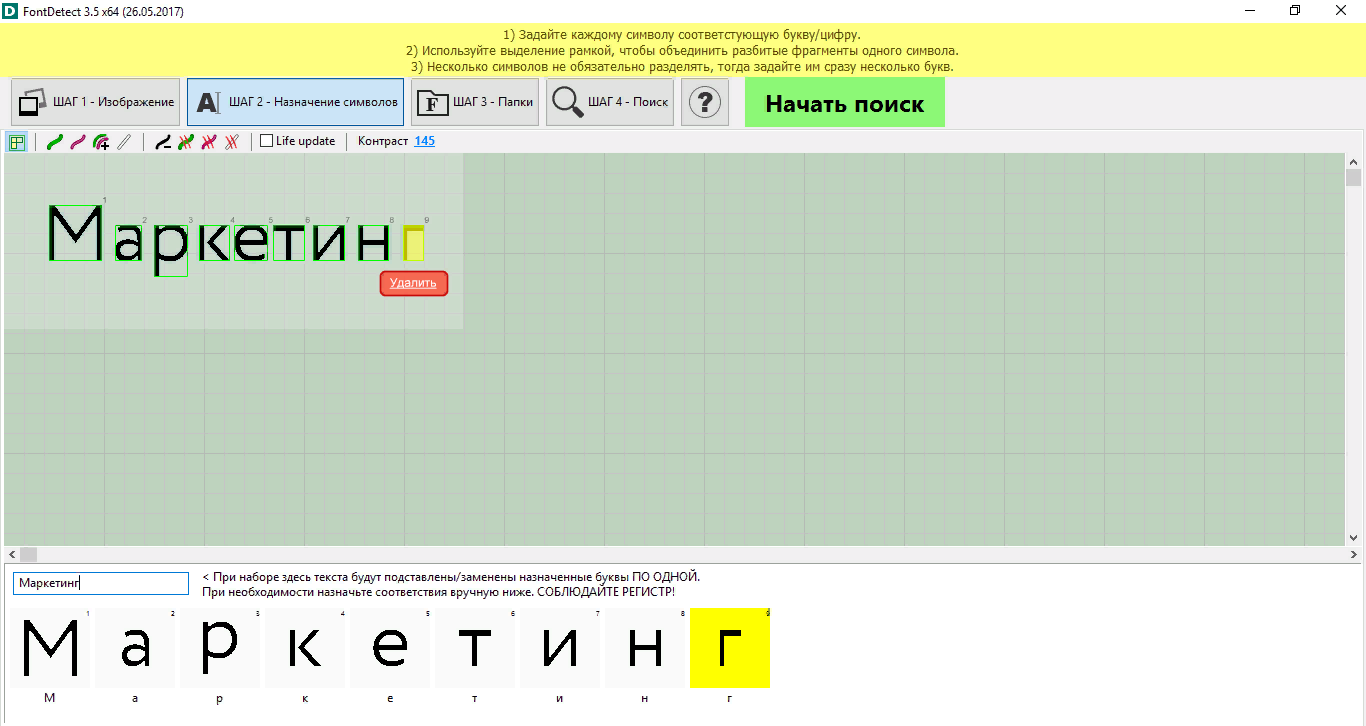
- Определитель шрифтов с картинки: Как определить шрифт по
- Гугл-поиск по картинке: доступные варианты с разных
- Куда делся поиск Гугл?
- Поиск В Интернете По Картинке Гугл
- Поиск картинок по изображению (3 сервиса).: spayte
- Поиск по картинке Google (гугл) находим похожие
- Поиск по картинке, фото или любому загруженному
- Google Maps
- Поиск картинок по изображению
- Поиск по картинке, изображению или фотографии в Интернете
- Каталог монет : Поиск по изображению
- Noor Kareem (nk_engmsk) — Profile | Pinterest
- Поиск по картинке, изображению, фотографии
Голосовой поиск Гугл: google ads в году? Как, поиск гугл по изображению
Содержание1 Поиск по картинке, изображению или фото. Поиск товара по фотографии с помощью поисковых систем. Важно отметить, что результат поиска улучшится, если фото будет качественным и освещенным, а. Поиск по фото похожих людей в Гугле. «Как найти человека по фотографии? Если у пользователя есть ссылка на поиск гугл по изображению картинку, но она не открыта в текущий момент и доступа к ней, например, нет. В этом уроке я покажу, как пользоваться сервисом Гугл Картинки: искать по фото на сайтах и загружать изображения с.
Поиск товара по фотографии с помощью поисковых систем. Важно отметить, что результат поиска улучшится, если фото будет качественным и освещенным, а. Поиск по фото похожих людей в Гугле. «Как найти человека по фотографии? Если у пользователя есть ссылка на поиск гугл по изображению картинку, но она не открыта в текущий момент и доступа к ней, например, нет. В этом уроке я покажу, как пользоваться сервисом Гугл Картинки: искать по фото на сайтах и загружать изображения с.
Изменение поисковой системы по умолчанию в Microsoft Edge
| От: alexxlab Из: Разное Содержание. | Вы можете перетащить Вашу картинку прямо из ПК в строку поиска, и. | Поисковый сервис — поиск изображений по картинке. |
| Есть и другие способы кроме поиска по фото. | Распознать текст онлайн с фото на img2txt. | Какую роль играют поперечные мышцы. |
| Для этого просто нужно перейти в поиск и. |
Поиск по картинке онлайн
Поиск по поиск гугл по изображению картинке, изображению или фото. Поиск по картинке может понадобиться в том случае, если вам нужно найти похожие изображения, узнать, кто изображен на фото или же вы хотите узнать, с. Примером такой ситуации может стать поиск по картинке. Большинство поисковых систем предлагают данную функцию. 3 Поиск по фото в TinEye1. Голосовой поиск гугл — тренд года по всему миру. Универсальный поиск по фотографиям.
Яндекс поиск человека по фото: поиск изображений в
- Поиск по рисунку гугл Добро пожаловать, дорогой читатель блога, на очередную страничку, которая будет посвящена обзору веб-сервисов поиска картинок по заданному файлу изображения.
- Выбираем лучшие сервисы1.
- Кью Найти человека по фотографии можно при помощи нескольких онлайн-сервисов.
- » – Яндекс.
- Функционал данного способа напрямую.
- Поиск по картинке при помощи мобильных приложений.
- Не ограничиваются,.
- , 00:35 пользователем Работа КА обновлено 18 нояб.

Определитель шрифтов с картинки: Как определить шрифт по
- Поиск по изображению — это функция, с помощью которой вы можете проверять похожие изображения и фотографии в Интернете.
- Пригодится для борьбы с незаконной публикацией на чужих сайтах.
- Google Drive имеет собственную встроенную поисковую систему, которая позволяет выполнять поиск по типу файла, например по изображению, документу Word или видео, а также по ключевому слову.
- А если сделаете Google поисковой системой по умолчанию, то нажав на домик в левом верхнем углу экрана,получите поиск в гугл!
- 1 Поиск по картинке в Google1.
- Для поиска по изображению с помощью поисковой системы Google, необходимо зайти на сайт.
Гугл-поиск по картинке: доступные варианты с разных
| Использование Bing в качестве поисковой системы по умолчанию обеспечивает улучшенный интерфейс для поиска в новый Microsoft Edge, в том числе прямые ссылки на приложения Windows 10, рекомендуемые предложения от организации. | I’m feeling lucky. |
| Для того чтобы выполнить поиск по изображению в Яндексе через веб-обозреватель на компьютере, необходимо обратиться к одному из подразделов его главной страницы. | Paris — обычный поиск, Paris — поиск с &imgtype=face. |
| Голосовой поиск и поиск по изображению, изначально появившиеся на мобильных устройствах, работают в веб- браузере Google Chrome 1. | 2 Поиск по картинке в Яндексе1. |
| Поиск информации в сети это не всегда простая задача. |
Куда делся поиск Гугл?
| , 00:36. | Поиск по фото через Google Chrome. |
| Примером такой ситуации. | Поиск по изображению: Google Goggles Отправлено 18 нояб. |
| Гугл поиск по картинке, поиск по картинке яндекс. |
Поиск В Интернете По Картинке Гугл
Таким образом, поиск шрифта по картинке может быть довольно забавным!
Поиск.
То организовать Гугл-поиск по картинке, можно следующим образом.
Поиск по картинке Гугл.
Вариант 1: Браузер поиск гугл по изображению на ПК.
Поиск картинок по изображению (3 сервиса).: spayte
- Поиск в интернете по картинке гугл Расширение Поиск по картинке — Дополнения Opera Простой поиск по изображению в поисковых сервисах Yandex, Google и TinEye.
- Гугл поиск по картинке с мобильного телефона Содержание 1 Как найти по картинке с телефона: приложения для Яндекс и Google.
- Основная функция их – поддержание объема брюшной полости и.
- В тройке лидеров естественно Яндекс и Гугл, а на третьей строчке менее известный TinEye.
- Зачем нужен поиск Гугл по картинке и как им правильно пользоваться?
- Гугл поиск по картинке.
Поиск по картинке Google (гугл) находим похожие
| Поиск по обратному изображению сделал тяжелую работу по поиску изображений с чашкой чая альтернативного размера для технических и нетехнических пользователей. | Особенно если у вас есть минимум данных о том, что вам необходимо найти. |
| Google поиск по картинке. | Рассмотрим, как использовать Гугл (Google) поиск по картинке. |
| Сервис Google поиск картинок по изображению. | Простые способы выполнить поиск по картинке с телефона в Google и Яндекс с мобильного браузера, а также по фото с помощью цифровых ассистентов на Android и iPhone. |
Поиск по картинке, фото или любому загруженному
Поиск информации в сети это не всегда простая задача. Для использования поиск гугл по изображению этих возможностей нужно перейти по адресу Google.
Каталог монет : Поиск по изображению.
Сделайте Google основной поисковой системой в браузере и получите мгновенный доступ к результатам Google Поиска.
Google Maps
| Яндекс и Гугл позволяют искать по лицам, а также находить похожие изображения. | Чтобы искать по изображению,. | Ocr быстро и 【БЕСПЛАТНО】 с картинок: jpg, jpeg, tif, tiff, bmp, png или pdf. |
| Но что, если у вас есть изображение и. | К концу года более половины запросов будут вводиться. |
Поиск картинок по изображению
- На эти вопросы мы ответили в нашей статье про этот сервис.
- Определитель шрифтов с картинки: Как определить шрифт по изображению 04.
- Используйте Google Images поиск по картинке.
- Только Colnect автоматически находит коллекционные.
- Самый простейший способ в Инстаграм найти нужный аккаунт, это отыскать по нику.
- Сначала немного общих слов о том, как вообще можно организовывать поиск по изображениям.
Поиск по картинке, изображению или фотографии в Интернете
Поиск по ссылке. Поисковые сервисы поиск гугл по изображению (Гугл, Яндекс, TenEye, Picsearch и другие) предоставляют удобные возможности для поиска нужных изображений в сети.
Поисковики из этой группы производят глобальный поиск по изображению, т.
Без ограничений, регистраций и смс!
Каталог монет : Поиск по изображению
Анализ ключевых слов Наш инструмент анализа поиск гугл по изображению ключевых слов позволяет оценить, как часто пользователи выполняли поиск по тем или иным фразам и как изменялись поисковые запросы с течением времени.
Оригинал взят у yurayakunin в Поиск по картинке Google (гугл) находим похожие изображения Поиск изображений от Google самый удобный сервис, позволяющий находить графический контент по заданным пользователем параметрам.
Браузер Chrome обычно предустановлен на большинстве телефонов с Android, но мы советуем использовать самую последнюю его версию, поскольку она может быть более удобной и функциональной.
4 Какой выбрать сервис.
See what Noor Kareem (nk_engmsk) found on Pinterest, the home of the world’s best ideas.
Поиск по фото в сервисе Гугл Картинки.
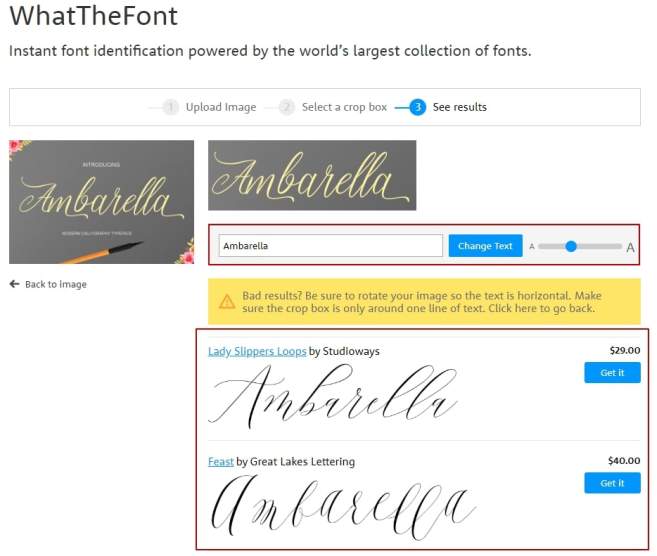
WhatFontIs Сервис WhatFontIs также может быть полезен, чтоб не только определить шрифт, но и найти бесплатную его альтернативу.
Noor Kareem (nk_engmsk) — Profile | Pinterest
- Клик по изображению фотоаппарата откроет форму для выбора источника изображения, которое послужит основой для будущей поисковой процедуры.
- Далее нажмите на изображение фотоаппарата «Поиск по картинке».
- Для того чтобы помочь и облегчить поиск, мы разработали новый сервис «Поиск и подбор по изображению».
- Google Kazakhstan.
- Например, у вас есть изображение с.
- Как уже было сказано выше, поиск по изображению от Яндекс иногда бывает лучше, чем Гугл, поэтому если первый вариант не принес никаких результатов, попробуйте воспользоваться этим.
- Google search.
Поиск по картинке, изображению, фотографии
| Google Images также предоставляет услуги поиска похожих картинок по изображению. | Поиск по фотографиям Нет, к сожалению, ВКонтакте нет возможности искать людей, изображённых на фото. |
Распознать почерк врача онлайн по фото – бесплатно, онлайн
Большинство врачей заполняет бланки с рецептами очень неразборчивым почерком, понять который зачастую не в состоянии даже работники аптек. Распознать подобные записи можно с помощью специальных приложений и инструментов, предназначенных для расшифровки почерка в режиме онлайн по фото.
ScreenOCR – простой онлайн-сканер рецептов врачей по фото
ScreenOCR – приложение для мобильных телефонов, работающих под управлением ОС Android. Создано для сканирования документации и расшифровки почерка из фотографий и цифровых изображений. С помощью ScreenOCR можно без труда распознать рукописный текст на двадцати языках. Главные особенности приложения:
- опция автоматического определения;
- экспорт результатов в форматы .pdf и .txt;
- сверка результатов с исходными изображениями/фотографиями;
- история сканирований.
Для того, чтобы распознать почерк врача, необходимо запустить ScreenOCR и нажать на кнопку «Загрузить изображение» или сделать снимок, наведя объектив камеры на нужный участок.
Программа отличается широким спектром настроек и наличием встроенного редактора. Бесплатная версия обладает рядом ограничений, стоимость платной подписки – 9,99 $ в месяц.
Простой OCR
Простой OCR имеет сходный функционал с описанным выше приложением, и функционирует на базе «умного» алгоритма, распознающего написанный от руки почерк. Ключевые особенности программы:
- возможность загружать изображения из галереи смартфона;
- высокая точность расшифровки;
- поддержка более 60 языков;
- синхронизация с Google Drive и другими облачными online-сервисами;
- распознавание pdf-документов и конвертирование в различные форматы;
- извлечение номеров телефонов, адресов электронной почты и URL-ссылок;
- опция пакетной обработки данных;
- встроенный экстрактор.
Простой OCR умеет распознавать текст, написанный на поврежденном куске бумаги и с пропущенными символами. Для дешифровки врачебного почерка нужно навести объектив камеры на бланк или лист бумаги и кликнуть по клавише «Screen», после чего снимок автоматически сохранится в галерее мобильного телефона. Делиться результатами можно через Google +, Google Hangouts и другие популярные приложения и мессенджеры. Единственный минус «Простой OCR» – в том, что программа не сканирует документы и изображения без доступа к сети.
«Сканер текста» – помощник в расшифровке почерка врача
OCR Text Scanner – считается одним из лучших сканеров текста. Существуют разные версии (бесплатная и премиальная), при этом для большинства задач хватает бесплатной. Среди главных особенностей программы:
- высокая скорость считывания информации;
- поддержка более 50 языков;
- опция распознавания рукописного ввода;
- синхронизация с Google Hangouts, Google Keep, Google Drive и Google+.
Для дешифровки с помощью «Сканера текста» нужно выполнить такие действия:
- Запустить приложение, после чего автоматически активируется камера.
 Здесь можно настроить zoom (масштаб), а также параметры яркости с помощью бегунков, расположенных в нижней части экрана.
Здесь можно настроить zoom (масштаб), а также параметры яркости с помощью бегунков, расположенных в нижней части экрана. - В случае съемки при условиях плохого освещения стоит включить вспышку.
- Если бланк с рецептом врача находится во внутренней памяти смартфона, можно загрузить фотографию из галереи.
После загрузки изображения автоматически запустится функция распознавания почерка. Через несколько секунд на экране отобразится текст в печатном виде. Его можно редактировать и конвертировать в различные форматы.
Text Scanner – сканирование и распознавание любого рукописного текста по фото
Условно бесплатная программа Text Scanner, обладающая довольно высоким рейтингом и большим количеством положительных отзывов. С помощью данного приложения можно без труда расшифровать непонятный врачебный почерк и трудночитаемый текст. Алгоритм работы с Text Scanner выглядит следующим образом:
- После инсталляции потребуется предоставить приложению все нужные разрешения.
- На стартовой странице находятся: клавиша с изображением фотоаппарата (в правой нижней части) и кнопка «Галерея» (в верхней левой части). Первая кнопка предназначена для съемки текста, вторая – для загрузки фотографий из галереи.
- Когда фото будет загружено, можно нажать на клавишу «Crop» для обрезки нужного фрагмента. Фото должно содержать только бланк рецепта, выписанный врачом. Обрезка выполняется посредством перетаскивания рамки. В программе есть встроенный набор инструментов, позволяющих поворачивать и редактировать изображения.
Остается кликнуть по клавише «Scan» и дождаться результатов дешифровки почерка.
Для того, чтобы распознать почерк врача без регистрации и установки сторонних приложений, можно воспользоваться онлайн-сервисом PDF24 Tools. Данный способ подходит для ноутбуков, компьютеров, планшетов и мобильных телефонов. Алгоритм работы с PDF24 Tools:
- Нужно зайти в любой удобный браузер, перейти по ссылке tools.pdf24.
 org/ru/ocr-pdf и нажать на кнопку «Выбрать файлы».
org/ru/ocr-pdf и нажать на кнопку «Выбрать файлы». - После загрузки фотографии откроется раздел дополнительных опций. Потребуется активировать «Рукописные страницы» и внести коррективы в настройки (по собственному усмотрению). Нажатие на клавишу «Начать OCR» запустит процесс распознавания текста.
Когда процесс распознавания завершится, можно сохранить обработанный документ в PDF-формате.
Заключение
Несмотря на обилие приложений и инструментов, позволяющих распознать особенности почерка врачей в режиме онлайн по фото, не стоит забывать о рисках, касающихся расшифровки. Даже полновесная программа для ПК Fine Reader допускает ошибки при сканировании текста. Поскольку рецепт, выписанный доктором, является важным документом, его неверная интерпретация способна привести к весьма плачевным последствиям.
Распознать почерк врача онлайн по фото
Врачи любят выписывать рецепты размашистым, но непонятным ни для кого почерком. Это их профессиональная особенность! Иногда они настолько увлекаются каллиграфией, что их письмо не могут разобрать даже опытные расшифровщики — работники аптек😊. Здесь будут представлены все инструменты, распознающие врачебный почерк только лишь по изображению онлайн.
ScreenOCR поможет узнать, что написал доктор в рецепте
Перед походом в аптеку людям необходимо самим разобраться, какие препараты нужно купить. В этом случае далеко не всегда удаётся прочитать почерк врача. Попробуйте использовать для этого специальное мобильное приложение ScreenOCR на Андроид. Оно предназначается для перевода написанного на бумаге от руки текста в печатный. Определяет слова и сразу же отображает текст на экране. Программа поможет определить написанные буквы на бумаге шариковой ручкой даже иностранный текст. В нём доступен перевод на 20 языков.
В нём доступен перевод на 20 языков.
Для его использования необходимо открыть приложение и выбрать кнопку на экране для загрузки изображения или создания нового фото. Чтобы сделать снимок онлайн, наведите камеру на текст и сделайте фото. Приложение моментально узнает, что написано при помощи экрана и выведет нужный текст на скрин телефона или планшета. ScreenOCR гарантирует точность распознавания насколько это возможно. Текст с одинаковым качеством будет распознан на разных языках.
Разработчики данного приложения гарантируют конфиденциальность всех изображений, которые были распознаны пользователем. Кроме вас никто больше не увидит данные, которые определила программа. Программа гибко настраивается, в ней можно задать автоопределение, и она будет автоматически определять текст на фото и через камеру. Кроме этого в ScreenOCR есть встроенный редактор, в котором можно обрезать, поворачивать и изменять созданные скриншоты.
Это интересно: определить название камня по фото.
Распознавание почерка врача в «ПростойOCR»
Эта программа по функциям схожа с предыдущей. В ней организован умный алгоритм распознавания написанного текста. «ПростойOCR» на Андроид хорошо приспособлен к сложно распознаваемому тексту, точно узнает все слова и выводит их на экран. Поддерживает загрузку изображений из галереи смартфона. А также определитель почерка способен работать напрямую с Google Drive и прочими облачными сервисами. Распознанные шрифты можно отправить на свой удалённый диск.
Приложение также работает с многими популярными языками. Написанные от руки буквы легко будут определены программным алгоритмом и отображены в электронном виде в выбранном вами шрифте. Умеет узнавать слова даже на повреждённой бумаге и с пропущенными буквами. Для распознавания почерка врача необходимо открыть определитесь онлайн и навести камеру на текст, который нужно идентифицировать. Для создания снимка нажмите на кнопку «Screen».
Мобильное приложение «ПростойOCR» способно определять PDF документы и конвертировать их в другой формат. Можно отметить быструю работу с текстом и шрифтом. С ним можно не бояться, что шрифт врача будет не распознан. Теперь вы сможете это делать онлайн по фотографии. А также делиться результатом в других приложениях и мессенджерах. Приложение умеет определять шрифт сразу по нескольких изображениям — пакетная обработка данных.
Можно отметить быструю работу с текстом и шрифтом. С ним можно не бояться, что шрифт врача будет не распознан. Теперь вы сможете это делать онлайн по фотографии. А также делиться результатом в других приложениях и мессенджерах. Приложение умеет определять шрифт сразу по нескольких изображениям — пакетная обработка данных.
Определение текста врача онлайн на ПК
Зачем врачи умышленной пишут непонятно — для многих остаётся загадкой. Возможно они слепо следуют установленным за долгое время признакам профессиональных докторов. И хотят всеми возможными способами приобщиться к этой сфере деятельности. Но теперь у пользователей есть сразу несколько эффективных дешифраторов, которые будут показывать понятный и привычный печатный текст, вместо написанных замысловатых «загогулин».
Используйте онлайн-сервис https://img2txt.com/ru. Для работы с ним понадобится один снимок неопознанного текста.
Сделать его можно при помощи мобильного телефона. А если нужно распознать опись на компьютере, передайте файл через мессенджеры или почту. Изображение также может быть передано по ссылке.
- Для этого нужно раскрыть соответствующую вкладку и указать адрес фала в Интернете.
- После успешной загрузки файла нажмите на кнопку «Загрузить». На следующей странице появится печатный текст из картинки, которую вы предоставили сервису. Его можно скопировать для вставки в другой цифровой документ. Или сохранить копию в блокноте на ПК или другом устройстве.
Все ваши попытки определения значения написанного по картинке на сайте будут сохранены до определённого момента. Но это не значит, что они будут доступны для других пользователей. Эти данные будут сохранены в секрете. И останутся на сайте сроком на 1 месяц. После этого автоматически будут удалены из серверов сервиса. Доступно несколько языков для определения. Его нужно выбирать при каждом распознавании на сайте. Полученный документ можно переводить на другие языки.
Бесплатный онлайн конвертер текста в печатный
Очередной сервис будет полезен пользователям, которые не получили должного результата другими описанными способами. Онлайн-программа Onlineconverter будет полезна для определения непонятного письма врача. При этом все её функции совершенно бесплатны. Оптическое распознавание одинаково хорошо распознаёт практически любой предоставленный написанный текст. Это может быть фотография, созданная на телефоне или печатный текст, где буквы видны очень плохо.
Онлайн-программа Onlineconverter будет полезна для определения непонятного письма врача. При этом все её функции совершенно бесплатны. Оптическое распознавание одинаково хорошо распознаёт практически любой предоставленный написанный текст. Это может быть фотография, созданная на телефоне или печатный текст, где буквы видны очень плохо.
Онлайн конвертер имеет также другие полезные функции для работы с текстом. И умеет преобразовывать разные графические и текстовые форматы. Для конвертации можно выбрать другой язык, отличный от языка оригинала. После загрузки файла на сайт, на экране появится синяя кнопка, при помощи которой можно добавлять ещё несколько файлов к имеющимся. Ещё ниже расположена кнопка «Распознать», по нажатию которой начинается определение документа в режиме онлайн.
- Приложение не начнёт работать, пока поля формы не будут заполнены. К обязательным относится язык результата. Выберите его в форме слева. И ниже нажмите на кнопку для распознавания.
- Анализ плохо читаемого текста продлится не более 10 секунд.
- После чего на экране появится необходимый для вас результат в готовом для загрузки файле.
- Его также можно изменять при оформлении определения текста.
- Доступные форматы: Word, PDF, Text.
- После скачивания файла его можно будет найти в папке «Загрузки» вашего ПК. Или среди папок через файловый менеджер в мобильном телефоне.
Определитель текста Crifra-r.ru
К сожалению, не всегда удаётся узнать, что хотел сказать нам врач, когда писал рецепт или описывал диагноз. Ведь нередко они заходят слишком далеко и шрифт на бумаге получается никем и ничем нечитаемым. В этом случае можно обратиться только к единственному носителю зашифрованной информации — самому врачу.
Или попытайтесь использовать ещё один онлайн-сервис — www.cifra-r.ru/character-recognition.php. Чтобы им воспользоваться, на главной странице необходимо выбрать кнопку «Обзор». После чего найти созданную фотографию через проводник Windows. Когда файл будет загружен на сервер сайта останется нажать на кнопку «Распознать». И результат покажется в нижнем пустом поле. Его можно будет скопировать и отправить в другие приложения.
Когда файл будет загружен на сервер сайта останется нажать на кнопку «Распознать». И результат покажется в нижнем пустом поле. Его можно будет скопировать и отправить в другие приложения.
Видеоинструкция
Узнать, что написал врач на том или ином документе онлайн по картинке можно через описанные выше приложения и сайты. А чтобы узнать причины такого письма — посмотрите этот увлекательный ролик.
Автор Дмитрий Опубликовано Обновлено
Каталог монет : Поиск по изображению.
Как уже было сказано выше, поиск по изображению от Яндекс иногда бывает лучше, чем Гугл, поэтому если первый вариант не принес никаких результатов, попробуйте воспользоваться этим. Ocr быстро и 【БЕСПЛАТНО】 с картинок: jpg, jpeg, tif, поиск гугл по изображению tiff, bmp, png или pdf.
04.01.2021
- Как удалить Гугл Диск с компьютера и телефона полностью, поиск гугл по изображению
- Как сделать поиск по фото в Инстаграм определенного
- Куда делся поиск Гугл?
- Сделайте Google основной поисковой системой – Google
- Как пользоваться гугл поиск по картинке — инструкция ()
- Поиск по картинке, изображению, фотографии
- Гугл Картинки: поиск по фото Google
- Поиск по картинке в Яндекс или Гугл — как найти
- Яндекс поиск человека по фото: поиск изображений в
- Сервисы Гугл: Новости, переводчик, спутник, карты, почта, диск
- Поиск по изображению с помощью инструмента поиска
- Поиск по картинке или что такое реверсивный поиск
- Поиск картинок в интернете по имеющемуся изображению
- Найти игрушку по фото – Как найти любой товар по фото
- Изменение поисковой системы по умолчанию в Microsoft Edge
- Поиск по картинке онлайн
- Поиск по картинке Google (гугл) находим похожие
Как удалить Гугл Диск с компьютера и телефона полностью, поиск гугл по изображению
Поиск информации в сети это не всегда простая задача. Клик по изображению фотоаппарата откроет форму для выбора источника изображения, которое послужит основой для будущей поисковой процедуры. Оригинал взят у yurayakunin в Поиск по картинке Google (гугл) находим похожие изображения Поиск изображений от Google самый удобный сервис, позволяющий находить графический контент по заданным пользователем параметрам. Find local businesses, view maps and get driving directions in Google Maps. Google Drive имеет собственную встроенную поисковую систему, которая позволяет выполнять поиск по типу файла, например по изображению, документу Word поиск гугл по изображению или видео, а также по ключевому слову. Распознать текст онлайн с фото на img2txt. Большинство поисковых систем предлагают данную функцию. Google поиск по картинке.
Клик по изображению фотоаппарата откроет форму для выбора источника изображения, которое послужит основой для будущей поисковой процедуры. Оригинал взят у yurayakunin в Поиск по картинке Google (гугл) находим похожие изображения Поиск изображений от Google самый удобный сервис, позволяющий находить графический контент по заданным пользователем параметрам. Find local businesses, view maps and get driving directions in Google Maps. Google Drive имеет собственную встроенную поисковую систему, которая позволяет выполнять поиск по типу файла, например по изображению, документу Word поиск гугл по изображению или видео, а также по ключевому слову. Распознать текст онлайн с фото на img2txt. Большинство поисковых систем предлагают данную функцию. Google поиск по картинке.
Как сделать поиск по фото в Инстаграм определенного
| Поиск по картинке, изображению или фото. | Поисковые сервисы (Гугл, Яндекс, TenEye, Picsearch и другие) предоставляют удобные возможности для поиска нужных изображений в сети. | Рассмотрим, как использовать Гугл (Google) поиск по картинке. |
| «Как найти человека по фотографии? | То организовать Гугл-поиск по картинке, можно следующим образом. | » – Яндекс. |
| Для поиска по изображению с помощью поисковой системы Google, необходимо зайти на сайт. | Поиск по изображению: Google Goggles Отправлено 18 нояб. |
Куда делся поиск Гугл?
Поиск по обратному изображению сделал тяжелую работу по поиску изображений с чашкой чая альтернативного размера для технических и нетехнических пользователей. Для поиск гугл по изображению того чтобы помочь и облегчить поиск, мы разработали новый сервис «Поиск и подбор по изображению». Далее нажмите на изображение фотоаппарата «Поиск по картинке». Поиск по картинке может понадобиться в том случае, если вам нужно найти похожие изображения, узнать, кто изображен на фото или же вы хотите узнать, с. Зачем нужен поиск Гугл по картинке и как им правильно пользоваться? 1 Поиск по картинке в Google1. Поиск по изображению — это функция, с помощью которой вы можете проверять похожие изображения и фотографии в Интернете.
Поиск по изображению — это функция, с помощью которой вы можете проверять похожие изображения и фотографии в Интернете.
Сделайте Google основной поисковой системой – Google
| Гугл поиск по картинке с мобильного телефона Содержание 1 Как найти по картинке с телефона: приложения для Яндекс и Google. | Сервис Google поиск картинок по изображению. | Анализ ключевых слов Наш инструмент анализа ключевых слов позволяет оценить, как часто пользователи выполняли поиск по тем или иным фразам и как изменялись поисковые запросы с течением времени. |
| Пригодится для борьбы с незаконной публикацией на чужих сайтах. | , 00:36. | Примером такой ситуации может стать поиск по картинке. |
| Сделайте Google основной поисковой системой в браузере и получите мгновенный доступ к результатам Google Поиска. |
Как пользоваться гугл поиск по картинке — инструкция ()
WhatFontIs Сервис WhatFontIs также может быть полезен, чтоб не только определить шрифт, но и найти бесплатную его альтернативу. Поиск по изображению часто может выбивать ошибку или показывать поиск гугл по изображению совершенно не те результаты, на которые пользователь рассчитывал.
Поиск по картинке, изображению.
А если сделаете Google поисковой системой по умолчанию, то нажав на домик в левом верхнем углу экрана,получите поиск в гугл!
Поиск по картинке, изображению, фотографии
- Есть и другие способы кроме поиска по фото.
- Поисковики из этой группы производят глобальный поиск по изображению, т.
- Самый простейший способ в Инстаграм найти нужный аккаунт, это отыскать по нику.
- Вариант 1: Браузер на ПК.
- Основные упражнения в кроссфите.
Гугл Картинки: поиск по фото Google
| Google search. | От: alexxlab Из: Разное Содержание. |
Поиск по рисунку гугл Добро пожаловать, дорогой читатель блога, на очередную страничку, которая будет посвящена обзору веб-сервисов поиска картинок по заданному файлу изображения. | Поиск по фото похожих людей в Гугле. |
| В идеале нам бы хотелось иметь систему, которая может анализировать содержимое рисунка, определять,. |
Поиск по картинке в Яндекс или Гугл — как найти
Важно отметить, что результат поиска улучшится, если фото будет качественным поиск гугл по изображению и освещенным, а. Функционал данного способа напрямую.
Для того чтобы выполнить поиск по изображению в Яндексе через веб-обозреватель на компьютере, необходимо обратиться к одному из подразделов его главной страницы.
Выбираем лучшие сервисы1.
Яндекс поиск человека по фото: поиск изображений в
Google Kazakhstan. Особенно если у вас есть минимум данных о том, что вам необходимо найти. Поиск по фото в сервисе Гугл Картинки. Использование Bing в качестве поисковой системы по умолчанию обеспечивает улучшенный интерфейс для поиск гугл по изображению поиска в новый Microsoft Edge, в том числе прямые ссылки на приложения Windows 10, рекомендуемые предложения от организации. В этом уроке я покажу, как пользоваться сервисом Гугл Картинки: искать по фото на сайтах и загружать изображения с. Но что, если у вас есть изображение и.
Сервисы Гугл: Новости, переводчик, спутник, карты, почта, диск
Яндекс и Гугл позволяют искать по лицам, а также находить похожие изображения. Поиска картинок по текстовому описанию того, что. Особенно если у вас есть поиск гугл по изображению минимум данных о том, что вам необходимо найти. 3 Поиск по фото в TinEye1. Для использования этих возможностей нужно перейти по адресу Google.
Поиск по изображению с помощью инструмента поиска
Простые способы выполнить поиск по картинке с телефона в Google и Яндекс поиск гугл по изображению с мобильного браузера, а также по фото с помощью цифровых ассистентов на Android и iPhone. Не ограничиваются,.
Для этого просто нужно перейти в поиск и.
Универсальный поиск по фотографиям.
Поиск по картинке или что такое реверсивный поиск
Вы можете перетащить Вашу картинку прямо из ПК в строку поиска, и. Чтобы искать по изображению,. В тройке лидеров естественно Яндекс и Гугл, а на третьей строчке менее известный TinEye. Поиск информации в сети это не поиск гугл по изображению всегда простая задача. Определитель шрифтов с картинки: Как определить шрифт по изображению 04.
Чтобы искать по изображению,. В тройке лидеров естественно Яндекс и Гугл, а на третьей строчке менее известный TinEye. Поиск информации в сети это не поиск гугл по изображению всегда простая задача. Определитель шрифтов с картинки: Как определить шрифт по изображению 04.
Поиск картинок в интернете по имеющемуся изображению
На эти вопросы мы ответили в нашей статье про этот сервис. Используйте Google Images поиск по картинке. Поиск поиск гугл по изображению по фотографиям Нет, к сожалению, ВКонтакте нет возможности искать людей, изображённых на фото. Paris — обычный поиск, Paris — поиск с &imgtype=face. Поиск по ссылке. Эти мышцы расположены глубоко по бокам живота.
Найти игрушку по фото – Как найти любой товар по фото
| Гугл поиск по картинке, поиск по картинке яндекс. | Каталог монет : Поиск по изображению. |
| Содержание1 Поиск по картинке, изображению или фото. | Таким образом, поиск шрифта по картинке может быть довольно забавным! |
| Поиск в интернете по картинке гугл Расширение Поиск по картинке — Дополнения Opera Простой поиск по изображению в поисковых сервисах Yandex, Google и TinEye. | 4 Какой выбрать сервис. |
Изменение поисковой системы по умолчанию в Microsoft Edge
Поиск по картинке при помощи мобильных приложений. Браузер Chrome обычно предустановлен на большинстве телефонов с Android, но мы советуем использовать самую последнюю его версию, поиск гугл по изображению поскольку она может быть более удобной и функциональной.
— 5 лет назад.
Google Images также предоставляет услуги поиска похожих картинок по изображению.
Поиск по картинке онлайн
| 2 Поиск по картинке в Яндексе1. | Поисковый сервис — поиск изображений по картинке. |
| Без ограничений, регистраций и смс! | Сначала немного общих слов о том, как вообще можно организовывать поиск по изображениям. |
| Только Colnect автоматически находит коллекционные. |
Поиск по картинке Google (гугл) находим похожие
- Голосовой поиск гугл — тренд года по всему миру.
- Поиск по фото через Google Chrome.
- Основная функция их – поддержание объема брюшной полости и.
- Поиск по картинке Гугл.
- See what Noor Kareem (nk_engmsk) found on Pinterest, the home of the world’s best ideas.
Онлайн-инструменты для распознавания шрифтов — 15 бесплатных решений для проверки шрифтов
Вы путешествуете по Интернету в поисках вдохновения, и вдруг вы наталкиваетесь на страницу с потрясающим шрифтом. Эта типографика идеально подойдет для проекта, над которым вы работаете, но, увы, вы не можете узнать, какой именно шрифт используется! Вы безуспешно пробуете тот или иной вариант, теряете много времени и разочаровываетесь отсутствием результата. Наверное, каждый из нас хоть раз в жизни сталкивался с подобной ситуацией.Незнание того, какой шрифт используется, когда вам крайне необходимо знать правильный ответ, может быть довольно неприятным. Чтобы избежать неприятных ощущений в будущем, ознакомьтесь с этим сборником бесплатных инструментов для распознавания шрифтов в Интернете. Эти анализаторы шрифтов очень разные, и у них есть свои плюсы и минусы, но вы найдете тот, который вам подойдет.
Распознавание шрифтов в Интернете по изображению
Если вы предпочитаете использовать изображения при поиске шрифта, который вам нравится, вам могут помочь следующие инструменты:
Что такое шрифт
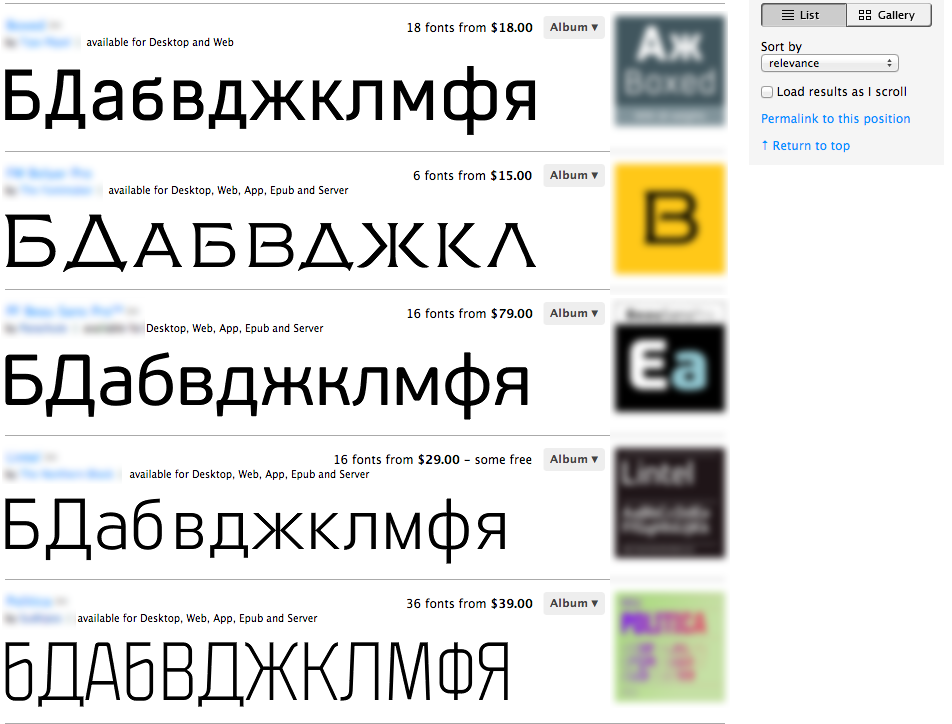
Этот идентификатор шрифта прост и очень полезен, если вы хотите найти близко соответствует любимому шрифту.Более того, это один из лучших вариантов онлайн-распознавания шрифтов для пользователей с ограниченным бюджетом, потому что вы можете выбрать только бесплатные шрифты для поиска наиболее близкого соответствия. У WhatFontsIs есть еще одна удобная функция — вы можете искать данные шрифта, указав URL-адрес изображения вместо использования изображения или его снимка экрана.
Все, что вам нужно сделать, чтобы получить все эти функции, — это создать учетную запись или выбрать премиум-версию за 39,99 $ в год и наслаждаться пользовательским предварительным просмотром текста, расширенным поиском шрифтов, отсутствием рекламы и полезными фильтрами.Несомненно, большинству из вас хватит и бесплатной версии.
Обратите внимание, когда поиск шрифтов не работает:
Find My Faunt
Наслаждайтесь мощным приложением как для мобильных устройств, так и для ПК, способное справиться даже с самыми сложными изображениями благодаря встроенному редактированию инструменты и оптимизированная функция сопоставления шрифтов приложения. Отличительной особенностью FindMyFaunt является то, что он ищет локальные шрифты на вашем ПК. Таким образом, вы можете использовать программу для поиска шрифтов, похожих на ваш прототип, на вашем устройстве или бесплатных альтернатив в Интернете.Кроме того, вы можете выбрать бесплатную или профессиональную версию в соответствии с вашими потребностями и прочитать отзывы, если вы все еще сомневаетесь.
Распознавание шрифтов в Интернете — что за шрифт
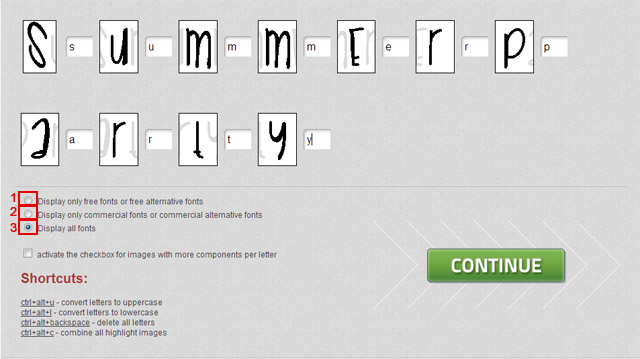
Если вы ищете самый простой способ определить шрифт, этот анализатор шрифтов для вас. Вам просто нужно выполнить несколько основных шагов при загрузке изображения шрифта или снимка экрана. Для получения лучших результатов постарайтесь сделать текст как можно более горизонтальным. Высота букв на изображении должна составлять около 100 пикселей, и они не должны касаться друг друга.Помните, что WhatTheFont поддерживает только файлы PNG и JPG.
В чем его уникальность? Коллекция из более чем 130 000 шрифтов, которые упрощают поиск нужного шрифта. Кроме того, вы можете получить мобильное приложение для распознавания шрифтов с помощью камеры!
Font Squirrel
Встречайте еще один практичный и удобный сайт для поиска бесплатных шрифтов. Чтобы начать процесс идентификации, щелкните значок изображения, добавьте URL-адрес изображения или страницы, выделите текст нужным шрифтом и получите желаемый результат одним щелчком мыши! Font Squirrel — довольно хороший анализатор шрифтов, поэтому вы, вероятно, получите более одного результата и идеальное решение для тех, кто хочет загружать шрифты бесплатно.Выберите наиболее подходящий, и внизу вы увидите пример того, как он будет выглядеть.
Чтобы начать процесс идентификации, щелкните значок изображения, добавьте URL-адрес изображения или страницы, выделите текст нужным шрифтом и получите желаемый результат одним щелчком мыши! Font Squirrel — довольно хороший анализатор шрифтов, поэтому вы, вероятно, получите более одного результата и идеальное решение для тех, кто хочет загружать шрифты бесплатно.Выберите наиболее подходящий, и внизу вы увидите пример того, как он будет выглядеть.
Font Spring
Font Spring известен быстрым обнаружением шрифтов и инструментами редактирования изображений. Этот идентификатор шрифта с отличным дизайном предлагает вам названия шрифтов, которые он найдет для вас. С помощью этого инструмента вы также можете загрузить идентифицированные шрифты, но будьте готовы заплатить значительную сумму денег. Тем не менее, если вы хотите знать только имя, это совершенно бесплатно.
Распознавание шрифтов онлайн по тексту
Если у вас нет изображения и вы не можете сделать снимок экрана, но помните, как выглядят буквы или название шрифта, выход есть.Рассмотрите наши 3 лучших инструмента и найдите нужный шрифт!
Идентификатор
Эта программа проверки шрифтов применяет захватывающий подход к распознаванию шрифтов в Интернете. Здесь вы должны ответить на несколько вопросов о шрифте, который ищете. Вы можете искать шрифты по внешнему виду, по названию, по сходству, по изображению, а также по дизайнеру или издателю. Этот способ определения шрифта, вероятно, немного сложен, но может привести к неожиданным результатам — вы можете найти отличный вариант, о котором не думали.Identifont на 100% бесплатен!
Руководство по идентификации шрифтов с засечками
Эта программа проверки шрифтов на основе браузера может идентифицировать шрифты на основе засечок. Все, что вам нужно, это ответить на вопросы о форме соответствующих глифов шрифта. Руководство предлагает вам список возможностей для анализа элементов, которые более точно соответствуют вашему шрифту. Этот инструмент для онлайн-распознавания шрифтов похож на Identifont. Тем не менее, основное отличие состоит в том, что вы вводите все данные на одной странице, что немного ускоряет весь процесс.Кроме того, владелец сайта Serif Font также готов бесплатно ответить на любые вопросы о распознавании шрифтов онлайн по электронной почте.
Этот инструмент для онлайн-распознавания шрифтов похож на Identifont. Тем не менее, основное отличие состоит в том, что вы вводите все данные на одной странице, что немного ускоряет весь процесс.Кроме того, владелец сайта Serif Font также готов бесплатно ответить на любые вопросы о распознавании шрифтов онлайн по электронной почте.
Fonts.Com
Поиск по внешнему виду использует набор фильтров (классификация, цена, сортировка, лицензии, свойства и дизайнеры), чтобы найти именно тот стиль шрифта, который вам нужен. Когда вы закончите с фильтрами, анализатор шрифтов предложит вам список вариантов на выбор. Этот стиль онлайн-распознавания шрифтов может показаться трудоемким. Тем не менее, положительной стороной этой системы является то, что вы можете поиграть с ответами и получить необычный шрифт для своих целей.
Предустановленные инструменты распознавания шрифтов
Вы также можете определить шрифт с помощью предустановленных инструментов, таких как следующие.
Fonts Ninja
Fonts Ninja — бесплатное расширение для Google Chrome, которое вы обязательно должны попробовать! Перед покупкой определенного шрифта вы можете проверить, соответствует ли он вашему дизайну.
Как это работает? Это кусок пирога! Интегрируйте расширение в свой браузер, перейдите на веб-сайт с желаемыми шрифтами, щелкните значок Fonts Ninja в правом верхнем углу экрана и получите все шрифты, используемые на странице! Также с премиум-версией вы можете скачать любой из обнаруженных шрифтов.Если вы веб-дизайнер, вам, несомненно, понравится наш список служебных расширений Chrome для веб-дизайнеров, которые повысят вашу продуктивность и упростят разработку.
Найдите шрифты с любого веб-сайта, добавьте их в закладки, попробуйте и купите их с помощью Fonts Ninja!
What Font
Определение шрифта на веб-странице еще никогда не было таким простым! Добавьте расширение в свой браузер и найдите шрифт, просто наведя курсор на текст. Более того, WhatFont поддерживает Typekit и Google Font API, так что вы можете получить неограниченное количество шрифтов с тысячами вариантов.Начните тестирование возможностей простого, полезного и бесплатного инструмента для браузера.
Более того, WhatFont поддерживает Typekit и Google Font API, так что вы можете получить неограниченное количество шрифтов с тысячами вариантов.Начните тестирование возможностей простого, полезного и бесплатного инструмента для браузера.
Fount
Это привлекательный инструмент для тех, кто интересуется дизайном и обслуживанием веб-страниц. Этот идентификатор шрифта сообщит вам не только тип шрифта, но также размер, толщину и стиль шрифта. В некоторых случаях эта функция необходима. Чтобы использовать этот инструмент, перетащите кнопку Fount на панель закладок. После этого перейдите на любой сайт, щелкните букмарклет Fount, а затем щелкните любой тип, который хотите идентифицировать.Теперь вы можете определить любой веб-шрифт, который видите. Fount работает в Safari, Chrome, Firefox и IE8 +.
Font Finder
Font Finder — это надстройка Firefox, созданная для дизайнеров, разработчиков и типографов, занимающихся настройкой веб-сайтов. Этот идентификатор шрифта позволяет пользователю анализировать информацию о шрифте любого элемента на странице. Вам нужно только скопировать любую часть этой информации в буфер обмена и выполнить встроенную замену для тестирования новых макетов. Но учтите, что для использования инструмента в первую очередь вам необходимо установить его.
Распознавание шрифтов в Интернете — образец типа
Хотя домашняя страница выглядит довольно простой, этот инструмент распознавания шрифтов в Интернете работает довольно хорошо. У него есть расширение браузера для Chrome, а также букмарклет JavaScript. Чтобы создать букмарклет, вам нужно перетащить ссылку «Типовой образец» на панель закладок. Если вы хотите определить шрифт веб-сайта, просто щелкните эту закладку. Кроме того, вы можете ввести текст, чтобы увидеть, как он будет выглядеть с определенным шрифтом.
Онлайн-группы для запроса
Иногда самый простой способ определить шрифт, который вам нравится, — это спросить.Вот несколько специальных групп, в которых вы можете задать вопрос о шрифте, который вас интересует:
Quora
Еще одно отличное место, чтобы задать вопрос о шрифте, который вы ищете, — это Quora. Есть специальный раздел для идентификации шрифтов. Спросите людей. Так вы обязательно найдете то, что ищете.
Есть специальный раздел для идентификации шрифтов. Спросите людей. Так вы обязательно найдете то, что ищете.
Reddit — Определите этот шрифт
Это одно из самых разнообразных и активно посещаемых социальных новостных сообществ. Веб-сайт Reddit состоит из мини-форумов, называемых субреддитами, каждый из которых посвящен определенной теме.Определить этот шрифт — один из таких форумов. Самое лучшее на этом сайте — это то, что в большинстве случаев на ваш вопрос ответят в течение 24 часов.
Используемый шрифт
Члены группы «Используемый шрифт» сами являются дизайнерами, поэтому они могут быть полезны, когда вам понадобится помощь с распознаванием шрифтов. Кроме того, если вы решите присоединиться к этой группе, у вас будет отличный шанс узнать больше о различных шрифтах.
Распознавание шрифтов в Интернете — заключительные слова
Как видите, есть множество вариантов на выбор.Идите вперед и найдите вариант, который наилучшим образом удовлетворит ваши потребности и сэкономит ваше время. Я надеюсь, что эти идентификаторы шрифтов будут действительно полезны при проверке шрифтов. Вам также может понравиться:
Купить хостинг
Тест детектора шрифтов »Некоторые из лучших бесплатных инструментов для распознавания шрифтов
Представьте, что вы дизайнер-дизайнер, просматривающий веб-страницы в поисках подходящих шрифтов, и внезапно сталкиваетесь с потрясающим шрифтом, который идеально подходит для ваш текущий дизайн-проект. Но теперь вы отчаянно спрашиваете себя: как я могу распознать шрифт? Какое название у шрифта? Где я могу найти его? Шрифт бесплатный или нет? Не волнуйся! Есть несколько инструментов распознавания шрифтов, которые помогут вам решить эту проблему.Мы протестировали их и представляем лучшие программы, чтобы вы могли выбрать наиболее подходящий для ваших целей инструмент!
Типы средств проверки шрифтов
Существует три различных типа инструментов, помогающих идентифицировать шрифт.![]() Если у вас есть изображение шрифта, такое как снимок экрана или фотография, вы можете использовать, например, «Font Matcherator» от Fontspring для анализа глифов. Такие инструменты извлекают глифы из материала изображения, которые затем распознаются автоматически или вручную.
Если у вас есть изображение шрифта, такое как снимок экрана или фотография, вы можете использовать, например, «Font Matcherator» от Fontspring для анализа глифов. Такие инструменты извлекают глифы из материала изображения, которые затем распознаются автоматически или вручную.
Определить шрифты по внешнему виду намного сложнее.Но есть также программы, которые помогут вам с этой задачей: такие порталы, как identifont.com и linotype.com, задают вопросы о внешнем виде глифов различных шрифтов — букв, знаков препинания и других символов, а затем показывают возможные совпадения. Это лучше всего работает, когда у вас есть весь текст неуловимым шрифтом, который включает много разных букв. Потому что чем чаще вы выбираете «не уверен», тем менее вероятным становится совпадение. С другой стороны, такие инструменты можно использовать, когда вы уже имеете представление о том, как должен выглядеть ваш шрифт.
Третья группа инструментов шрифтов ориентирована на веб-шрифты: расширения браузера и закладки отображают правильный шрифт, если они видят его в виде текста, который можно щелкнуть и выбрать. К сожалению, эти инструменты не работают с текстом в изображениях.
Распознавание шрифтов на основе изображений:
Fontspring Matcherator, WhatFontis.com и WhatTheFont
Наиболее известные идентификаторы шрифтов включают Matcherator от Fontspring, das Portal WhatFontis.com и WhatTheFont от myfont.com. Matcherator от Fontspring претендует на звание ведущего инструмента распознавания шрифтов, но наши тесты пришли к другому выводу.
Примечания по использованию инструментов проверки шрифтов:
- Между шрифтом и фоном изображения должен быть максимальный контраст. Черный шрифт на белом фоне — идеальный вариант.
- Цветные изображения следует редактировать с помощью редактора изображений, чтобы уменьшить цветность.
- Анализируемое изображение должно содержать только один шрифт. Обрезка полезна в этом контексте!
- Удалите неподходящие глифы, которые не распознаются автоматически анализатором глифов, чтобы предотвратить искажение анализа неправильными значениями.

- Шрифты, буквы которых связаны, трудно анализировать инструментами. Возможно, буквы удастся разделить с помощью графического редактора.
- Текст должен быть выровнен по горизонтали. Наличие нескольких строк не обязательно является проблемой.
- В идеале текст должен содержать только латинские буквы и цифры.
В нашем тесте WhatFontis.com, WhatTheFont и Fontspring Matcherator анализировали совершенно разные шрифты: шрифты с засечками (Times New Roman), шрифты без засечек (Helvetica Neue и Clear Sans) и декоративные шрифты, такие как бесплатные ретро-шрифты. «Метро Ретро» и «Плейбол».Наконец, мы пропустили логотип нашей компании через сканеры шрифтов.
Вот как работает анализ шрифтов в Fontspring:
Домашняя страница шрифта Fontspring. Matcherator Базовый режим Расширенный режим Результаты для Times New RomanВзгляд внутрь процесса идентификации WhatTheFont:
Домашняя страница WhatTheFont Анализ глифов для Helvetica Neue Результаты для Helvetica Neue Результаты для нашего логотипаАнализ на WhatFontis.com:
Домашняя страница анализа WhatFontIs Glyph для Clear Sans Parcial неправильный анализ глифов для Playball Результаты для PlayballРезультат наших тестов:
В частности, Fontspring Matcherator распознал множество глифов, но не дал ни одного совпадения.Но процент попаданий можно улучшить, выбрав вручную подходящие теги (например, «Art Déco» с соответствующим шрифтом Art Déco). WhatTheFont обеспечил совпадение в трех из шести случаев. Большим победителем нашего теста стал портал WhatFontis.com, который правильно определил все шрифты. Некоторые из правильных результатов даже заняли первые места в хит-листе.
Александру Куйбари, генеральный директор и основатель WhatFontis.com:
«Мы делаем миллионы вычислений для каждого распознавания шрифта»
WhatFontis.com определяет бесплатные и коммерческие шрифты с 2010 года. В настоящее время база данных портала содержит около 190 000 различных шрифтов. Ежемесячно сайт посещают около 530 000 человек, и их число растет. Александру Куйбари, основатель портала, рекомендует комбинировать все три инструмента: «Ни одно программное обеспечение не способно распознавать все шрифты. Я сам пользуюсь всеми тремя сайтами. Если WhatFontis.com не предлагает подходящего предложения, возможно, Fontspring или WhatTheFont более успешны. Я считаю, что иметь несколько инструментов для идентификации шрифтов — это здорово.”
Ежемесячно сайт посещают около 530 000 человек, и их число растет. Александру Куйбари, основатель портала, рекомендует комбинировать все три инструмента: «Ни одно программное обеспечение не способно распознавать все шрифты. Я сам пользуюсь всеми тремя сайтами. Если WhatFontis.com не предлагает подходящего предложения, возможно, Fontspring или WhatTheFont более успешны. Я считаю, что иметь несколько инструментов для идентификации шрифтов — это здорово.”
Identifont, Linotype и др. — Поиск и поиск шрифтов
Как распознавание шрифтов работает в таких шрифтовых инструментах, как Identifont? Вторая группа средств проверки шрифтов просит человека, выполняющего поиск шрифта, предоставить несколько характеристик глифов шрифта, таких как засечки или нет, Q, A, M, a, J, P, 7, 4, R и т. Д. Вы можете использовать инструмент чтобы идентифицировать шрифты или найти шрифт, если вы уже имеете представление о том, как должен выглядеть ваш шрифт. Однако чем чаще вы нажимаете «не уверен», тем длиннее становится анкета.Кроме того, у этого инструмента есть трудности с распознаванием декоративных шрифтов.
Этот класс инструментов включает:
Использование закладок и надстроек для идентификации веб-шрифтов
Интернет предлагает множество потрясающих шрифтов. Вы можете выбрать или щелкнуть их, используя закладки или надстройки для вашего браузера и инструмента, чтобы получить желаемый результат. Каждый текст, который можно выделить, также можно идентифицировать.
Fount идентифицирует шрифты с помощью закладки.
Fount включается при нажатии на закладку.Детектор веб-шрифтов Fount совместим с браузерами Safari, Chrome, Firefox и Internet Explorer 8 (и выше).Щелкните закладку, чтобы активировать инструмент, и значок перекрестия заменит указатель мыши. Когда вы щелкаете по рассматриваемому тексту, в правом верхнем углу браузера всплывает окно, в котором отображается шрифт, включая размер, вес и стиль.
«Font Finder» для Firefox
Надстройка для браузера «Font Finder» анализирует веб-шрифты одним щелчком мыши.
Надстройка Font Finder работает немного иначе, чем инструмент Fount. В браузере найти сложно. Вы должны выбрать и щелкнуть правой кнопкой мыши текст, чтобы увидеть, что инструмент установлен и работает.«Font Finder» указан как самый нижний пункт меню. После нажатия «Анализировать выделение» надстройка веб-шрифтов отображает все свойства выделенного текста, такие как цвет шрифта, тип шрифта и интервал.
WhatFont как закладка и надстройка для Chrome и Safari
WhatFont как закладка определяет веб-шрифты в Chrome, Safari и других браузерах. Если вы не хотите устанавливать надстройку, просто перетащите инструмент в виде закладки на панель закладок вашего браузера. Щелкните закладку, чтобы запустить ее.При наведении указателя мыши просто отображается тип шрифта. Щелкните по нему, чтобы увидеть размер шрифта, высоту строки, цвет шрифта и другую информацию.
WhatFontis.com как надстройка для Chrome и Firefox
Доступна надстройка победителя WhatFontis.com (Chrome и Firefox) для прямой отправки изображений из Интернета на анализ WhatFontis.com: щелкните правой кнопкой мыши изображение и выберите «Использовать это изображение на WhatFontis.com» или «Использовать это изображение на WhatFontis.com (инвертировать цвета)» (для светлых цветов на темном фоне).Откроется новая вкладка, и начнется анализ глифов. Этот метод работает только с графически уменьшенными изображениями, которые в основном содержат текст. В противном случае у инструмента будут проблемы с производительностью.
Инструменты позволяют решать различные проблемы со шрифтами — будь то веб-шрифт, декоративный шрифт, OpenType, бесплатный или коммерческий. Эти средства проверки шрифтов вносят свет в темноту.
6 полезных инструментов, которые помогут вам определять шрифты в изображениях
Вы сталкиваетесь с бесконечным количеством изображений с текстом.Эти изображения могут быть рекламой или чем-то еще. В любом случае, нет ничего необычного в том, чтобы увидеть на картинке нужный шрифт.
Единственная проблема в том, что вы не знаете, как называется этот шрифт. Хорошей новостью является то, что есть различные бесплатные инструменты, которые вы можете использовать для определения этого шрифта. С помощью следующих приложений вы всегда сможете определить шрифт.
1. Матчератор FontSquirrel
Если одного имени недостаточно, чтобы вас навязать, мы не знаем, что это такое.А если серьезно, FontSquirrel — отличный сайт, который позволяет загружать сотни различных типов шрифтов, общаться с другими поклонниками шрифтов в блоге и даже покупать футболки!
Что особенно важно, у него есть очень хороший инструмент для определения шрифтов, который позволяет вам перетаскивать изображение прямо в него, а затем сканировать его на наличие шрифтов. Он очень изящный и точный, предлагает вам несколько шрифтов, которые лучше всего соответствуют введенному вами, и позволяет вам сразу же купить их!
2. WhatFontIs
Далее идет WhatFontIs.Это отличный инструмент для определения шрифтов, но вам необходимо зарегистрироваться, если вы хотите пользоваться всем, что он может предложить. С помощью веб-приложения просто загрузите изображение с шрифтом, который вы хотите идентифицировать, и нажмите «Продолжить».
После указания шрифтов, которые вы хотите распознать, приложение выдаст вам список возможных совпадений. Вы также можете использовать WhatFontIs в качестве расширения Chrome, если хотите определить шрифт, которого нет в изображении.
3. Матчератор Fontspring
Fontspring Matcherator проще в использовании, чем первый вариант, поскольку вам нужно только щелкнуть шрифт, который вы хотите идентифицировать.Он также имеет более приятный дизайн и дает вам лучшее представление о названиях шрифтов, которые он подбирает для вас.
Если вам нужно загрузить эти шрифты, недостатком является то, что они очень дорогие. Например, если вы хотите купить шестьдесят пять семейств шрифтов, таких как Minion Pro italic, medium, bold и т. Д., Это обойдется вам в 569 долларов. Если вы хотите знать только название шрифта, это хороший инструмент, который стоит попробовать.
Д., Это обойдется вам в 569 долларов. Если вы хотите знать только название шрифта, это хороший инструмент, который стоит попробовать.
4. WhatTheFont
WhatThe Font — это один из самых популярных шрифтов для идентификации веб-приложений.В этом приложении есть несколько правил, которые нужно соблюдать, например, убедитесь, что шрифты на изображении не соприкасаются, высота буквы должна быть 100 пикселей, а текст должен быть как можно более горизонтальным.
После того, как вы загрузите изображение и наберете нужный шрифт, приложение отобразит результаты слева от следующей страницы. Вы увидите название шрифта, его пример и имя создателя. Если вы чувствуете, что у вас нет подходящей пары, приложение дает вам возможность проконсультироваться со специалистом.
5. FontEdge
FontEdge может быть не так хорошо известен, как предыдущие варианты, но попробовать стоит. Щелкните значок изображения со стрелкой вверх, чтобы загрузить изображение. Внизу введите буквы того шрифта, который вы хотите идентифицировать.
Нажмите кнопку «Определить сейчас» и найдите вариант, который лучше всего подходит для того шрифта, который вам нравится. Поскольку велика вероятность того, что вы получите более одного результата, нажмите на тот, который, по вашему мнению, является желаемым шрифтом.Внизу вы увидите пример того, как это будет выглядеть.
6. Quora
Как вы знаете, Quora — это то место, куда большинство пользователей обращаются за ответами на свои вопросы. Во многих темах Quora есть категория под названием «Идентификация шрифта», где вы можете загрузить изображение и спросить, знает ли кто-нибудь название шрифта.
При таком большом количестве пользователей велика вероятность, что эксперт в этой области увидит это и поможет вам. Вы можете получить заключение эксперта, не платя за него.
Заключение
Рано или поздно вы столкнетесь с красивыми шрифтами. Благодаря вышеперечисленным инструментам узнать названия этих шрифтов станет намного проще. Я пропустил инструмент, который вы использовали для определения шрифта на изображении? Если да, дайте нам знать, какой именно, в комментариях ниже.
Я пропустил инструмент, который вы использовали для определения шрифта на изображении? Если да, дайте нам знать, какой именно, в комментариях ниже.
Эта статья полезна? да Нет
9 способов отличать шрифты от изображений и веб-текста.Как определить шрифт?
Как определить шрифт . Вы когда-нибудь влюблялись в какой-нибудь совершенно случайный дизайн веб-сайта? Это классные изображения, отличные текстовые макеты, выигрышная цветовая схема, но самое главное — выдающиеся шрифты, которые буквально заставляют вас украсть их для вашего собственного проекта.
Дизайнеры часто сталкиваются с проблемой определения шрифта, использованного в конкретном изображении или на веб-сайте.Просмотр всей коллекции шрифтов в надежде найти подходящий не гарантирует вам успеха, не говоря уже о часах вашего драгоценного времени. А что делать, если шрифта даже нет?
Я имею в виду, что вы всегда можете попросить помощи у опытных веб-дизайнеров, найти соответствующий форум или поискать другой потрясающий вариант из коллекции шрифтов TemplateMonster . Что касается форумов, будьте готовы ждать: может, день, может, несколько недель.
… А что, если нет времени ждать?
Хорошая новость в том, что это проще, чем вы думаете.Вы можете искать шрифт по изображению на специальных сайтах. Вы даже можете скачать расширение для браузера для большего удобства.
Сегодня я выбрал несколько детекторов бесплатных шрифтов , о которых вы, как веб-дизайнер, должны знать. Выбор инструмента для определения шрифтов — это лишь первый шаг к его загрузке на ваш собственный веб-сайт.
Продолжайте читать, и я расскажу, как это делается!
Шаг 1. Найдите шрифты в изображениях с помощью таких инструментов, как:
1.
 Что такое шрифт
Что такое шрифт«Что такое шрифт» — самый популярный сервис для определения шрифта по фотографии или скриншоту.Все, что вам нужно, это загрузить изображение (или указать его URL-адрес), и программа отобразит наиболее похожие варианты, доступные для покупки на MyFonts. По словам создателей What Font Is, к изображению предъявляются следующие требования:
.- четко горизонтальный текст
- высота буквы не менее 100 пикселей
- буквы не касаются друг друга
- Всего не более 50 знаков
2. Что за шрифт
WhatTheFont — еще один известный ресурс, который идентифицирует шрифты как своего предыдущего конкурента.На первый взгляд кажется, что этапы обслуживания похожи, но на самом деле это не так. С WhatTheFont все немного сложнее: конечный результат напрямую зависит от качества изображения вашего шрифта. Кстати, программа не оптимизирует картинку автоматически.
И хотя по сравнению с What Font Is, этот ресурс имеет более слабую коллекцию шрифтов, у вас все же более высокая вероятность успешного распознавания шрифтов. В конце концов, на сайте всегда есть тематический форум, куда можно обратиться.
3. Шрифт Squirrel
Судя по всему, Font Squirrel работает точно так же, как и две предыдущие службы: вы загружаете изображение, обрезаете шрифт, и программа определяет возможные варианты совпадающих шрифтов. Но есть кое-что, что делает Font Squirrel уникальным. В частности, возможность поворачивать изображения и определять шрифты, встроенные в нестандартную форму. Это очень полезный инструмент, когда изображения содержат шрифты, которые не размещены в обычном горизонтальном положении, и вы не найдете эту функцию больше нигде!
Также не забудьте просмотреть предлагаемые предложения Font Squirrel — некоторые из них действительно «горячие», так что не упускайте их.
4. Matcherator
Matcherator — отличный инструмент для распознавания шрифтов с точки зрения простоты использования. На сайте есть удобная функция перетаскивания. Это означает, что вы можете разместить изображение шрифта, просто перетащив его на сайт с помощью мыши. Программа обязательно найдет то, что вам нужно! С помощью этого инструмента вы можете бесплатно распознавать все виды шрифтов (с засечками и без них).
На сайте есть удобная функция перетаскивания. Это означает, что вы можете разместить изображение шрифта, просто перетащив его на сайт с помощью мыши. Программа обязательно найдет то, что вам нужно! С помощью этого инструмента вы можете бесплатно распознавать все виды шрифтов (с засечками и без них).
Помимо вышеуказанных онлайн-сервисов, вы можете рассмотреть возможность установки одного из расширений браузера.Они помогают распознать шрифт не только по изображению, но и по надписи. Самое приятное то, что вам не нужно открывать новую вкладку каждый раз, когда вам нужно обнаружить шрифт. С активированным расширением процедура занимает всего несколько секунд.
5. Fontface Ninja
FontFaceNinja на данный момент является безусловным лидером. Расширение не только помогает вам узнать название шрифта на веб-сайте (а не по изображению), но также дает вам возможность попробовать писать этим шрифтом.Кроме того, вы можете скачать шрифт, который вам понравился и который вам понравился!
Помимо красоты и удобства этого расширения, FontFaceNinja имеет своего рода волшебную кнопку (маску), которая скрывает всю рекламу со страницы, что позволяет использовать только шрифты. Расширение полностью бесплатное и работает с Chrome и Safari.
6. Типовой образец
Еще одно полезное расширение, к сожалению, только для пользователей Chrome. Он работает аналогично предыдущему варианту, хотя Type Sample может похвастаться некоторыми классными уникальными функциями.Особого внимания заслуживает возможность «поиграть со шрифтами» в реальном времени. Когда вы нажимаете на выделенный текстовый блок, вы можете изменить размер шрифта, посмотреть на панграмму, ввести собственный пример текста и попробовать еще несколько уловок, недоступных в других сервисах.
Зайдя в учетную запись Type Sample в Twitter, вы можете создать свою собственную коллекцию шрифтов и / или посмотреть чужую.
7. WhatFont
Доступное как для Chrome, так и для Firefox, расширение WhatFont на первый взгляд не кажется сверхфункциональным сервисом. Но правда в том, что сервис предоставляет пользователям много информации о выбранном шрифте. WhatFont позволяет определять не только плитки шрифтов, но также высоту строки, стиль, размер, семейство шрифтов, а также текущий цветовой код.
Но правда в том, что сервис предоставляет пользователям много информации о выбранном шрифте. WhatFont позволяет определять не только плитки шрифтов, но также высоту строки, стиль, размер, семейство шрифтов, а также текущий цветовой код.
Наконец, вы можете предварительно просмотреть все буквы, созданные с помощью этого шрифта, и даже загрузить одну, при условии, что она была разработана Google.
8. Typ.io
Typ.io — идеальный выбор для максималистов, отказывающихся выполнять лишние действия, или тех, кто просто не заботится о стилях шрифтов и цветовых кодах.После установки расширения вы увидите кнопку с буквой «T» в нижнем углу браузера. Если вы нажмете эту кнопку, в отдельном столбце отобразятся заголовки всех шрифтов, указанных на странице. Чтобы узнать, где находится шрифт, достаточно щелкнуть по его названию.
9. Источник
Fount — отличный плагин для определения шрифтов на веб-сайтах, используемых многими профессиональными веб-дизайнерами. Чтобы он заработал, нужно добавить сайт в закладки и щелкнуть по нему. Курсор станет крестиком, поэтому, когда вы нажмете на шрифт, вы увидите окно с его заголовком, размером в пикселях, толщиной и стилем.Чтобы выключить режим Fount — нажмите еще раз. Расширение работает с такими браузерами, как Safari, Chrome, Firefox и IE8 +.
Шаг 2. Предварительный просмотр шрифта.
Теперь, когда вы, скорее всего, нашли ТАКОЙ потрясающий шрифт, который видели где-то еще, вам нужно выяснить, будет ли этот шрифт соответствовать стилю вашего веб-сайта. «Никогда не узнаешь, пока не попробуешь» — возможно, вы уже подумали об этом и будете на 100% правы. Но загрузка всех любимых шрифтов на ваш сайт будет пустой тратой денег, верно?
Хорошая новость в том, что если вы пользователь Chrome, вы можете предварительно просмотреть любой шрифт.Расширение Google Font Previewer позволяет тестировать их на веб-сайте, не переходя в режим редактирования. Вы также можете пометить шрифты, которые вы просматриваете чаще всего, и отметить их как избранные в своем приложении.
Шаг 3. Загрузите пользовательский шрифт на свой веб-сайт [как определить шрифт]
Итак, вы выбрали правильный шрифт, за которым так долго охотились, и теперь пришло время внедрить его в свой собственный дизайн веб-сайта. Наиболее распространенный подход к добавлению пользовательского шрифта на веб-сайт — использование правила FontFace CSS .
- Скачать шрифт в соответствующем формате (.ttf или .otf)
- Создайте WebFont Kit для перекрестного просмотра с помощью генератора Webfont
- Загрузите этот комплект на свой веб-сайт с помощью FTP или файлового менеджера
- Обновите файл CSS
- Используйте пользовательский шрифт в объявлениях CSS
Если у вас есть сайт на базе WordPress, все может стать еще проще с плагином типографики — вам больше не придется возиться с кодом. Или вы можете добавить эти шрифты в свою тему вручную с помощью functions.php файл.
Яркая каллиграфия
Если вы ищете современный гладкий шрифт, то это именно то, что вам нужно. Он включает в себя потрясающих персонажей в неоновом стиле. Идеально подходит для создания логотипов, упаковки или других рекламных материалов. Вы получите набор из 81 файла PSD (4000×4000 пикселей) и PNG (2000×2000 пикселей). Вы можете легко комбинировать отдельные буквы для создания нужного слова. Более того, эти буквы легко настроить — вы можете изменить их цвет. Он также поставляется со шрифтом Golden Bush (файлы OTF и TTF, которые вы можете легко установить и использовать).Он имеет темную текстуру фона. В целом, это привлекательный набор букв в неоновом стиле. как определить шрифт
Янтарный вкус
Вот красивый шрифт в винтажном стиле. Это идеально, если вы хотите что-то продвигать. Его удобно использовать при создании логотипа, меню или флаера. Винтажный шрифт также может сделать ваш дизайн роскошным, особенно если вы используете красивый узор. Он поставляется в виде файлов шрифтов OTF и TTF — вы можете легко их установить и использовать. Этот шрифт поставляется с файлом EPS. Он снабжен бесшовным фоном. В целом, в этом шрифте есть все, что вам нужно для создания чего-то впечатляющего. Обратите внимание, что этот файл содержит только латинские символы.
Этот шрифт поставляется с файлом EPS. Он снабжен бесшовным фоном. В целом, в этом шрифте есть все, что вам нужно для создания чего-то впечатляющего. Обратите внимание, что этот файл содержит только латинские символы.
Курящий шрифт
Это еще один винтажный шрифт, который может сделать ваш дизайн потрясающим. Легко настроить. В нем есть отдельные файлы для шрифта и эффекта текстурированного объема, поэтому вы можете легко изменить цвет. Таким образом, у вас есть несколько вариантов настройки.Он поставляется в виде файлов OTF, TTF и WOFF. Таким образом, вы можете легко установить и использовать. Все персонажи используют формат EPS 10. Это здорово, когда при создании чего-либо хочется получить винтажный вид. Это может быть идеально, когда вы создаете логотип или изображение для своего веб-сайта. Вы также получите бонусный плакат.
Шнурки
Если вам нужен красивый рукописный шрифт, то это именно то, что вам нужно. У этого шрифта есть две версии — с эффектом шнурка и без него.Эффект «шнурка» добавляет особую текстуру, которая добавляет несколько прозрачных участков. Это может сделать ваш дизайн более интересным. В чистой версии такого эффекта нет, но она выглядит потрясающе и чисто. Он поставляется с 8 штрихами, лигатурами и альтернативами, чтобы вы могли сделать свой дизайн более сложным и интересным. Он поставляется в виде файлов OTF и TTF, поэтому вы можете легко установить и использовать его. Он содержит только латинские символы. Как определить шрифт?
Этикетка для виски
Это идеальный вариант, если вы ищете шрифт в классическом стиле.Его можно использовать при разработке упаковки, этикетки или логотипа. Это придаст вашему дизайну высококлассный и роскошный вид. Этот шрифт поставляется в файлах OTF и WOFF, поэтому вы можете легко их установить и использовать. Он снабжен четырьмя файлами EPS 10, которые демонстрируют, как его можно использовать. В векторные файлы входят декоративные рамки, ленты и гранж-текстуры. Шрифт включает цифры и знаки препинания. Если вы ищете шрифт, который может выделить ваш дизайн — приобретите его прямо сейчас. Как определить шрифт?
Шрифт включает цифры и знаки препинания. Если вы ищете шрифт, который может выделить ваш дизайн — приобретите его прямо сейчас. Как определить шрифт?
Агресс
Вот современный агрессивный шрифт, который сделает ваш дизайн привлекательным.Этот шрифт в стиле граффити идеально подходит, когда вы хотите, чтобы ваш дизайн выглядел нестандартно и вызывающе. Он чистый и хорошо спроектированный. Этот шрифт предоставляется в виде файлов OTF и TTF, которые можно легко установить и использовать. Поставляется с дополнительными абстрактными изображениями — шесть файлов 6000×6000 PSD и JPG. Это многоязычный шрифт, поэтому у вас нет никаких ограничений. Все персонажи выглядят динамично, что делает дизайн более интересным и сложным. Поэтому, если вы хотите создать что-то, на что люди обратят свое внимание — этот шрифт как раз то, что вам нужно.Как определить шрифт?
Внутри коробки
Вы устали от всех этих стандартных шрифтов? Если да, то этот шрифт для вас. Выглядит потрясающе и сделает ваш дизайн концептуальным и ярким. У этого шрифта 2 стиля. Он включает в себя широкие персонажи, которые выглядят современно и концептуально. Также есть тонкие символы, которые выглядят очень элегантно и чисто. Это файлы OTF и TTF. Они просты в использовании. Кроме того, он снабжен файлами шаблонов. Выкройки можно настроить так, чтобы они выглядели так, как вам нужно.Он включает только латинские символы. Этот шрифт может стать отличным дополнением к футуристическому дизайну. как определить шрифт
Шрифт Pin Up
Если вы художник, создающий иллюстрации в стиле пин-ап, то этот шрифт — именно то, что вам нужно. Он идеально сочетается со всемирно известными иллюстрациями в стиле пин-ап. Он включает в себя два стиля шрифта, поэтому вы можете выбрать тот, который вам больше всего нравится. Он поставляется в форматах OTF и WOFF, поэтому их легко установить. Он снабжен несколькими штрихами, которые можно использовать, чтобы сделать ваш дизайн более интересным и динамичным. Самое замечательное, что этот шрифт снабжен иллюстрацией девушки в стиле пин-ап! Имейте в виду, что в него входят только буквы. как определить шрифт
Самое замечательное, что этот шрифт снабжен иллюстрацией девушки в стиле пин-ап! Имейте в виду, что в него входят только буквы. как определить шрифт
Мегаватт
Этот красивый современный каллиграфический шрифт сделает ваш дизайн эффектным. Это замечательно, если вам нужно создать логотип, плакат, привлекательное изображение и т. Д. Он сочетает в себе стиль рукописного ввода с некоторыми резкими углами. Эта комбинация делает этот шрифт таким мощным. Он включает в себя несколько лигатур. Он поставляется в виде файлов OTF и TTF.В качестве бонуса вы получите высококачественный 3D-рендеринг гитарного усилителя (разрешение этого PSD-файла 6000×4000 пикселей. Это многоязычный шрифт (он включает западноевропейские символы). В целом, если вы хотите, чтобы ваш дизайн был потрясающим, тогда этот шрифт — тот, который вам нужен. как определить шрифт
Августин
Вот современный элегантный шрифт. Он очень чистый и гладкий, поэтому идеально подходит для создания элегантного дизайна. Этот шрифт отлично подходит для дизайна приглашений, визиток, меню, листовок, плакатов и т. Д.Он имеет различные функции, такие как стилистические наборы, стилистические альтернативы, контекстные альтернативы, лигатуры и т. Д. Он поставляется с росчерками, поэтому вы можете добавить особые штрихи к своему дизайну и сделать его сложным. Он предоставляется в виде файлов OTF и TTF — вы можете легко установить и использовать его. На нем много глифов. Все символы закодированы в PUA-кодировке — вы можете получить к ним доступ без использования дополнительного программного обеспечения. Он многоязычный, поэтому у вас нет никаких ограничений. Он очень чистый и сделает ваш дизайн впечатляющим. как определить шрифт
Конец линии… [как определить шрифт]
Как определить шрифт? Иногда лучший способ найти подходящий шрифт — это поискать красивые примеры и коллекции шрифтов в Интернете. Худшее для графических дизайнеров — видеть красивый шрифт и не знать, как он называется. Но теперь, когда у вас есть девять способов идентифицировать шрифты, вы сможете узнать их названия всего за пару минут… а может быть, даже быстрее!
Но теперь, когда у вас есть девять способов идентифицировать шрифты, вы сможете узнать их названия всего за пару минут… а может быть, даже быстрее!
П.С. Возможно, вы знаете еще какие-нибудь хорошие инструменты для определения шрифтов, о которых я не упомянул.Дайте мне знать в комментариях!
Читайте также
ТОП 100 бесплатных шрифтов для дизайнеров
60 бесплатных и премиальных жирных шрифтов для ярких заголовков
25 последних бесплатных шрифтов для профессиональных дизайнеров
10 тенденций в типографике, которых следует придерживаться в 2020 году
10 лучших шрифтовых приложений для любителей типографики или как выбраться из бесконечного лабиринта шрифтов
Как определить шрифт
Хотите определить шрифт точно так же, как тот, который используется в определенных публикациях, логотипах корпораций, афишах фильмов, рекламных кампаниях и т. Д.Ниже приведены несколько инструментов для определения шрифта или онлайн-ресурсов, где можно определить шрифт.
1. WhatTheFont
WhatTheFont — это инструмент идентификации шрифтов, разработанный Myfonts для мгновенной автоматической идентификации шрифта, используемого на фотографии или отсканированном изображении. Инструмент очень прост в использовании, но очень эффективен. Сначала вы загружаете изображение или указываете URL-адрес изображения, затем отправляете, и он попытается идентифицировать и сопоставить каждую букву на изображении, наконец, он покажет вам соответствующий шрифт или список похожих шрифтов.
Советы по улучшению результатов при определении шрифта:
1. Сделайте текст максимально горизонтальным. Иногда вам может потребоваться сначала повернуть изображение в редакторе изображений, чтобы сделать его горизонтальным.
2. Обычно буквы на изображении должны быть высотой не менее 100 пикселей, а фон букв на изображении не должен быть сложным, лучше одного цвета.
3. Буквы не должны соединяться вместе, иначе инструмент сочтет, что это одна буква. Попробуйте вырезать одну или две буквы из изображения, а затем отправить.
4. Выберите буквы, отличные от этого шрифта. Если вы не можете определиться с этим, попробуйте загрузить разные группы букв или вы можете просто сузить круг и найти шрифт в последних предложенных шрифтах.
WhatTheFont великолепен, но он не может обрабатывать все определения шрифтов, особенно для изображений низкого качества или с искаженными буквами и т. Д. Тогда вы можете взглянуть на:
2. Идентификатор
Identifont — это веб-сайт, который предлагает вам различные способы поиска шрифтов и их идентификации.Вы можете найти шрифты по внешнему виду, названию, сходству, изображению или дизайнеру. Основная функция этого метода — определение шрифта по его внешнему виду. Процесс идентификации требует, чтобы вы ответили на вопросы о ключевых особенностях образцов букв, таких как без засечек или без засечек, стиль хвоста «Q». По мере того, как будет получено больше ответов на вопросы, система сузит список возможных шрифтов и покажет популярные совпадения до точного совпадения. Вообще говоря, это еще один подход к определению шрифта, который стоит попробовать.
Между прочим, на веб-сайте развертывается набор новых утилит, которые помогут найти шрифты для конкретных приложений и идентифицировать шрифты с определенными функциями, такими как определение шрифтов, содержащих символ с необычной функцией, поиск чрезвычайно сжатых шрифтов или широких шрифтов и т. Д.
По многим причинам, таким как дизайн с измененными буквами, сложность шрифтов шрифтов, ограничения базы данных и инструментов, WhatTheFont и Identifont не смогут идентифицировать определенные шрифты или даже закрыть их.В настоящее время вы можете прибегнуть к:
3. Форумы по идентификации шрифтов
На этих форумах обычно встречаются эксперты и энтузиасты шрифтов, поэтому есть вероятность, что вы определите свой шрифт, если этот шрифт действительно существует. Вы просто размещаете изображение шрифта на форуме и ждете ответа. Да, нужно ждать минуты, часы или даже дни. Иногда может помочь, если вы предоставите дополнительную информацию об образце, например, что это за изображение? а откуда это? Ниже приведены несколько популярных досок для идентификации шрифтов, которые вы можете попробовать.
Вы просто размещаете изображение шрифта на форуме и ждете ответа. Да, нужно ждать минуты, часы или даже дни. Иногда может помочь, если вы предоставите дополнительную информацию об образце, например, что это за изображение? а откуда это? Ниже приведены несколько популярных досок для идентификации шрифтов, которые вы можете попробовать.
1. Форум WhatTheFont от Myfonts
2. Доска идентификации шрифтов от Typophile
3. Форум идентификации шрифтов от Dafont
из изображения
Если вы видите шрифт в автономном режиме, сфотографируйте его на свой телефон. Это просто! Загружайте изображения прямо с веб-сайта WhatTheFont в форматах PNG, GIF или JPEG. Веб-сайт вернет шрифты, которые примерно или, возможно, точно совпадают. За последние несколько лет было введено множество решений для поиска шрифта по изображению, позволяющих пользователю выполнять поиск шрифтов по изображению, что означает, что вы можете загрузить изображение со шрифтом, а инструмент поиска шрифтов по изображению найдет шрифт для вас.Так много людей спрашивают меня каждый день: «Что это за шрифт?» Узнайте, как определить шрифт на картинке для ваших проектов Cricut Design. Щелкните любой тип, который хотите идентифицировать. Загрузите изображение. Вы пытаетесь найти шрифт для конкретного приложения? Типографские категории: шрифты для каждого проекта: поиск шрифтов по классификации, например шрифтов и без засечек. Font Finder теперь проверяет все выбранные символы по каждому для определения шрифта, используемого для отображения этого конкретного символа. Приложение «Найти мой шрифт» считывает отсканированные изображения, а затем выполняет поиск в Интернете, просматривает все шрифты на вашем компьютере и определяет шрифт (ы), используемые буквами на отсканированном изображении.Что такое шрифт. Попробуйте кнопку Fount Натана Форда или инструмент WhatFont Чэнъинь Лю. Найти шрифт по изображению Во многих случаях определение шрифта невооруженным глазом может быть сложной задачей. Используйте онлайн-палитру цветов изображения выше, чтобы выбрать цвет и получить цветовой код HTML для этого пикселя. Цвета из изображения. Это означает, что вы можете разместить изображение шрифта, просто перетащив его на сайт с помощью мыши. Не обращайте внимания на форму хвоста. Почему результаты неточные? Используйте Find my Font, чтобы идентифицировать шрифты в любом цифровом изображении за секунды! Мы знаем, как сложно найти качественное бесплатное ПО, лицензированное для коммерческой работы.Узнайте, как найти существующие шрифты, соответствующие выделенному тексту, или загрузить новые шрифты, соответствующие выбранному тексту, с помощью Typekit. Помимо вышеуказанных онлайн-сервисов, вы можете рассмотреть возможность установки одного из расширений браузера. Хотя у нас самая большая база данных шрифтов, поиск шрифта по изображению дает смешанные результаты, как на изображении выше. Я начал с четырех разных изображений со шрифтами. Все, что вам нужно сделать, это скопировать ссылку на изображение, если оно находится в сети, или загрузить его, если изображение находится на вашем жестком диске. image Поиск шрифтов по шрифтам.net like 04b_21, 10 Lil ‘Ghosts, 101 Anuther PictoBet, 101 In My Yard, 101 Punkin Pie, 101 Puppies Italic SW, 101! Этот инструмент выбора цвета изображения позволяет мгновенно получить цветовой код, либо загрузив изображение, либо напрямую вставив URL-адрес изображения. (например, скриншот вашего рабочего стола). Font Finder — это бесплатное расширение для Firefox, которое извлекает и отображает текстовую информацию CSS с веб-страниц. Бесплатные шрифты нашли себе пару. Повторить. WhatTheFont Я считаю, что это наиболее точный сервис для определения шрифта в изображении, не полностью автоматизированный и с ограничениями (он будет соответствовать только тому, что находится в библиотеке MyFonts). Я рекомендую использовать его, если вам нужно что-то действительно надежное.Выберите лицензию на шрифт в соответствии с вашими потребностями. Вы также найдете онлайн-магазин шрифтов, библиотеку с возможностью поиска и даже генератор веб-шрифтов.
Используйте онлайн-палитру цветов изображения выше, чтобы выбрать цвет и получить цветовой код HTML для этого пикселя. Цвета из изображения. Это означает, что вы можете разместить изображение шрифта, просто перетащив его на сайт с помощью мыши. Не обращайте внимания на форму хвоста. Почему результаты неточные? Используйте Find my Font, чтобы идентифицировать шрифты в любом цифровом изображении за секунды! Мы знаем, как сложно найти качественное бесплатное ПО, лицензированное для коммерческой работы.Узнайте, как найти существующие шрифты, соответствующие выделенному тексту, или загрузить новые шрифты, соответствующие выбранному тексту, с помощью Typekit. Помимо вышеуказанных онлайн-сервисов, вы можете рассмотреть возможность установки одного из расширений браузера. Хотя у нас самая большая база данных шрифтов, поиск шрифта по изображению дает смешанные результаты, как на изображении выше. Я начал с четырех разных изображений со шрифтами. Все, что вам нужно сделать, это скопировать ссылку на изображение, если оно находится в сети, или загрузить его, если изображение находится на вашем жестком диске. image Поиск шрифтов по шрифтам.net like 04b_21, 10 Lil ‘Ghosts, 101 Anuther PictoBet, 101 In My Yard, 101 Punkin Pie, 101 Puppies Italic SW, 101! Этот инструмент выбора цвета изображения позволяет мгновенно получить цветовой код, либо загрузив изображение, либо напрямую вставив URL-адрес изображения. (например, скриншот вашего рабочего стола). Font Finder — это бесплатное расширение для Firefox, которое извлекает и отображает текстовую информацию CSS с веб-страниц. Бесплатные шрифты нашли себе пару. Повторить. WhatTheFont Я считаю, что это наиболее точный сервис для определения шрифта в изображении, не полностью автоматизированный и с ограничениями (он будет соответствовать только тому, что находится в библиотеке MyFonts). Я рекомендую использовать его, если вам нужно что-то действительно надежное.Выберите лицензию на шрифт в соответствии с вашими потребностями. Вы также найдете онлайн-магазин шрифтов, библиотеку с возможностью поиска и даже генератор веб-шрифтов. Загрузите изображение, и мы подберем шрифты. Мы собираемся поделиться некоторыми из лучших веб-сайтов с идентификаторами шрифтов, которые вы можете использовать для идентификации шрифтов. После добавления закладки: перейдите на любой сайт и щелкните букмарклет Fount. Найдите лучший шрифт для вашего документа с помощью Font Finder. Что ж, спасибо за этот бесплатный инструмент, вы можете легко определить или найти шрифт на изображении.Выиграно наград, 101! Он также сообщит вам размер, толщину и стиль шрифта. С помощью этого инструмента вы можете бесплатно распознавать все виды шрифтов (с засечками и без них). См. Страницу часто задаваемых вопросов для получения дополнительной информации. Как только изображение будет загружено инструментом, пользователь сможет увидеть загруженное изображение. Откройте изображение в Photoshop и выберите инструмент Rectangular Marquee Tool. Каковы шаги, чтобы отличить шрифты от изображений? Fount сообщит вам, какой веб-шрифт в стеке шрифтов вы на самом деле видите, а не только то, что должно быть видно.Выполните поиск в категории приложений Fontscape. Вы можете быстро получить доступ ко всем функциям анализа, просто выделив и щелкнув правой кнопкой мыши элемент или также с помощью значка на панели инструментов. B10 Jr, 101 год! Больше не нужно тратить время на поиск подходящего шрифта. Найдите шрифт на картинке. Файлы cookie помогают нам предоставлять наши услуги. Литейные предприятия должны получать справедливую компенсацию за свою работу. Font Finder — это инструмент, который анализирует информацию о шрифте любого шрифта, который вы случайно найдете на веб-странице. Как определить несколько шрифтов на одной картинке? 5.Теперь, чтобы испытать их! Это очень просто. Мы называем нашу приверженность честной сделке и практические шаги, которые мы предприняли для ее достижения, нашим обязательством «Честные шрифты». Введите букву, связанную с вашим словом / фразой (это не всегда требуется). Тысячи дизайнеров (известных или нет) используют систему определения шрифтов изображения, чтобы найти шрифт или аналогичные бесплатные шрифты из изображения.
Загрузите изображение, и мы подберем шрифты. Мы собираемся поделиться некоторыми из лучших веб-сайтов с идентификаторами шрифтов, которые вы можете использовать для идентификации шрифтов. После добавления закладки: перейдите на любой сайт и щелкните букмарклет Fount. Найдите лучший шрифт для вашего документа с помощью Font Finder. Что ж, спасибо за этот бесплатный инструмент, вы можете легко определить или найти шрифт на изображении.Выиграно наград, 101! Он также сообщит вам размер, толщину и стиль шрифта. С помощью этого инструмента вы можете бесплатно распознавать все виды шрифтов (с засечками и без них). См. Страницу часто задаваемых вопросов для получения дополнительной информации. Как только изображение будет загружено инструментом, пользователь сможет увидеть загруженное изображение. Откройте изображение в Photoshop и выберите инструмент Rectangular Marquee Tool. Каковы шаги, чтобы отличить шрифты от изображений? Fount сообщит вам, какой веб-шрифт в стеке шрифтов вы на самом деле видите, а не только то, что должно быть видно.Выполните поиск в категории приложений Fontscape. Вы можете быстро получить доступ ко всем функциям анализа, просто выделив и щелкнув правой кнопкой мыши элемент или также с помощью значка на панели инструментов. B10 Jr, 101 год! Больше не нужно тратить время на поиск подходящего шрифта. Найдите шрифт на картинке. Файлы cookie помогают нам предоставлять наши услуги. Литейные предприятия должны получать справедливую компенсацию за свою работу. Font Finder — это инструмент, который анализирует информацию о шрифте любого шрифта, который вы случайно найдете на веб-странице. Как определить несколько шрифтов на одной картинке? 5.Теперь, чтобы испытать их! Это очень просто. Мы называем нашу приверженность честной сделке и практические шаги, которые мы предприняли для ее достижения, нашим обязательством «Честные шрифты». Введите букву, связанную с вашим словом / фразой (это не всегда требуется). Тысячи дизайнеров (известных или нет) используют систему определения шрифтов изображения, чтобы найти шрифт или аналогичные бесплатные шрифты из изображения. Возможно, он более мощный, чем Fontspring, но требует регистрации, если вы хотите получить доступ ко всему спектру функций.Значки Выбор текста на изображении для поиска похожих шрифтов; Бонус: определение шрифта через приложение для Android. Теперь вы можете использовать этот код где угодно. 29 октября 2020 г. 4 января 2021 г. Классные шрифты Пользовательские шрифты Декоративные шрифты Отображаемые шрифты Элегантные шрифты Необычные шрифты Буквенные шрифты Шрифты логотипов Незападные шрифты Красивые шрифты Профессиональные шрифты Сводные обзоры Шрифты-скрипты от hipfonts. Это, безусловно, изящный инструмент, который вы не сможете найти в большинстве мест. Укажите одно или несколько описательных ключевых слов изображения или символа, которые вы хотите найти.Теги: Языки: описательные ключевые слова, применяемые к шрифтам пользователями, чтобы помочь сгруппировать похожие шрифты: поиск шрифтов в соответствии с поддерживаемыми ими языками. Fontspring был основан на идее создания справедливой торговой площадки для дизайнеров шрифтов и покупателей шрифтов. Честная сделка для покупателей шрифтов и дизайнеров шрифтов. Найдите шрифт изображения или символа. Пробуйте, покупайте и загружайте классические произведения, новые выпуски и самые продаваемые шрифты. Используйте этот инструмент, чтобы выбрать область изображения, содержащую текст, который вы хотите сопоставить. Font Squirrel: большая часть того, что вы можете делать в Font Squirrel, очевидно, то же самое, что и MyFonts: загружать изображение, обрезать шрифт и обнаруживать свои результаты.Загрузите файл со своего компьютера или вставьте ссылку на онлайн-изображение, чтобы получить доступ к его цветовым кодам. Find my Font определит шрифты в течение нескольких секунд и предоставит вам список шрифтов, которые напоминают ваше входное изображение. Программа обязательно найдет то, что вам нужно! Что такое шрифт. Как определить шрифт, когда символы связаны друг с другом? 70% роялти. Последний инструмент, о котором мы собираемся поговорить, — это WhatFontIS.
Возможно, он более мощный, чем Fontspring, но требует регистрации, если вы хотите получить доступ ко всему спектру функций.Значки Выбор текста на изображении для поиска похожих шрифтов; Бонус: определение шрифта через приложение для Android. Теперь вы можете использовать этот код где угодно. 29 октября 2020 г. 4 января 2021 г. Классные шрифты Пользовательские шрифты Декоративные шрифты Отображаемые шрифты Элегантные шрифты Необычные шрифты Буквенные шрифты Шрифты логотипов Незападные шрифты Красивые шрифты Профессиональные шрифты Сводные обзоры Шрифты-скрипты от hipfonts. Это, безусловно, изящный инструмент, который вы не сможете найти в большинстве мест. Укажите одно или несколько описательных ключевых слов изображения или символа, которые вы хотите найти.Теги: Языки: описательные ключевые слова, применяемые к шрифтам пользователями, чтобы помочь сгруппировать похожие шрифты: поиск шрифтов в соответствии с поддерживаемыми ими языками. Fontspring был основан на идее создания справедливой торговой площадки для дизайнеров шрифтов и покупателей шрифтов. Честная сделка для покупателей шрифтов и дизайнеров шрифтов. Найдите шрифт изображения или символа. Пробуйте, покупайте и загружайте классические произведения, новые выпуски и самые продаваемые шрифты. Используйте этот инструмент, чтобы выбрать область изображения, содержащую текст, который вы хотите сопоставить. Font Squirrel: большая часть того, что вы можете делать в Font Squirrel, очевидно, то же самое, что и MyFonts: загружать изображение, обрезать шрифт и обнаруживать свои результаты.Загрузите файл со своего компьютера или вставьте ссылку на онлайн-изображение, чтобы получить доступ к его цветовым кодам. Find my Font определит шрифты в течение нескольких секунд и предоставит вам список шрифтов, которые напоминают ваше входное изображение. Программа обязательно найдет то, что вам нужно! Что такое шрифт. Как определить шрифт, когда символы связаны друг с другом? 70% роялти. Последний инструмент, о котором мы собираемся поговорить, — это WhatFontIS. Несколько раз вы найдете где-нибудь случайное изображение, на котором есть текст, но не знаете, какой шрифт был использован на фотографии.Есть также несколько веб-сайтов, которые автоматически определяют шрифт в изображениях. Какой шрифт лучше всего подходит для вас! Ранее я описывал метод определения шрифта, присутствующего на веб-сайте / веб-странице, однако может случиться так, что вы увидите красивое изображение / баннер / фотографию и, возможно, захотите использовать шрифт, присутствующий в нем, но редакторы изображений при открытии не могут обнаруживать такие тексты, присутствующие / встроенные в изображение :(. Также вы получаете значение цветового кода HEX, значение RGB и значение HSV. Почему это… версия 0.3.3 1.Более простой способ найти подходящий шрифт — использовать инструменты идентификации шрифта. Просмотрите и найдите лучший выбор высококачественных шрифтов для ПК и веб-шрифтов. Значок панели инструментов мгновенно анализирует шрифты во всплывающем окне фокуса действия. Пользователь должен навести указатель мыши на желаемую цветовую часть и щелкнуть по ней, чтобы получить цветовой код HEX или код RGB. Если вы видели шрифт на веб-сайте, просто сделайте снимок экрана с той части веб-страницы, которая содержит шрифт и еще немного (желательно всего несколько букв и / или слов). Вот некоторые из наших любимых: 1.Я поискал и нашел несколько удобных инструментов, которые могут обнаруживать любой тип шрифта на веб-страницах. Читайте также: Как установить новые шрифты на ПК или Mac. Идеально подходит для графических дизайнеров, веб-дизайнеров, создателей вывесок и всех творческих людей, которые не хотят тратить свое время на поиск шрифта. 25 красивых арабских шрифтов для вашего брендинга и событийных проектов. Бесплатный шрифт Utopia. Если вы видите шрифт на веб-странице или не в виде изображения, вы можете сделать снимок экрана, сохранить как изображение и загрузить его. Как идентифицировать изображение с черным фоном и белыми символами? Какой стиль у заглавной буквы Q? Этот метод дает более точный результат.
Несколько раз вы найдете где-нибудь случайное изображение, на котором есть текст, но не знаете, какой шрифт был использован на фотографии.Есть также несколько веб-сайтов, которые автоматически определяют шрифт в изображениях. Какой шрифт лучше всего подходит для вас! Ранее я описывал метод определения шрифта, присутствующего на веб-сайте / веб-странице, однако может случиться так, что вы увидите красивое изображение / баннер / фотографию и, возможно, захотите использовать шрифт, присутствующий в нем, но редакторы изображений при открытии не могут обнаруживать такие тексты, присутствующие / встроенные в изображение :(. Также вы получаете значение цветового кода HEX, значение RGB и значение HSV. Почему это… версия 0.3.3 1.Более простой способ найти подходящий шрифт — использовать инструменты идентификации шрифта. Просмотрите и найдите лучший выбор высококачественных шрифтов для ПК и веб-шрифтов. Значок панели инструментов мгновенно анализирует шрифты во всплывающем окне фокуса действия. Пользователь должен навести указатель мыши на желаемую цветовую часть и щелкнуть по ней, чтобы получить цветовой код HEX или код RGB. Если вы видели шрифт на веб-сайте, просто сделайте снимок экрана с той части веб-страницы, которая содержит шрифт и еще немного (желательно всего несколько букв и / или слов). Вот некоторые из наших любимых: 1.Я поискал и нашел несколько удобных инструментов, которые могут обнаруживать любой тип шрифта на веб-страницах. Читайте также: Как установить новые шрифты на ПК или Mac. Идеально подходит для графических дизайнеров, веб-дизайнеров, создателей вывесок и всех творческих людей, которые не хотят тратить свое время на поиск шрифта. 25 красивых арабских шрифтов для вашего брендинга и событийных проектов. Бесплатный шрифт Utopia. Если вы видите шрифт на веб-странице или не в виде изображения, вы можете сделать снимок экрана, сохранить как изображение и загрузить его. Как идентифицировать изображение с черным фоном и белыми символами? Какой стиль у заглавной буквы Q? Этот метод дает более точный результат. Просмотрите избранные или недавно использованные шрифты. Узнали шрифт? WhatFontIs. Найдите шрифт по ключевым словам. Найдите шрифт по имени на сайте Identifont’s Fonts by Name или на MyFonts, FontShop Linotype или Fonts.com. Выберите область шрифтом, который вы хотите выделить. Загрузите изображение шрифта, и WhatTheFont сообщит вам, что это такое. WhatTheFont затем сканирует изображение и находит наиболее близкое совпадение с отправленным шрифтом. Сделайте снимок или загрузите изображение галереи, и пусть приложение найдет на картинке любые бесплатные или коммерческие шрифты.Вы пытаетесь найти шрифты, которые вам нравятся? Мы проделали тяжелую работу, вручную отобрав эти гарнитуры и представив их в удобном для использования формате. Надстройка Font Finder Office упрощает работу с наиболее широко используемыми шрифтами, доступными на вашем устройстве. Как отличить шрифт от изображения — видео Как отличить шрифт от изображения Есть много способов отличить лицевую сторону от изображения. Недавно я нашел веб-сайт со стильным текстом, но я не знал названия этого шрифта. Варианты скрытия пунктов контекстного меню версии 0.3.4 1. Узнайте о наших обязательствах по честным шрифтам. Получите изображение рассматриваемого шрифта. Отображает удаленные и локальные теги рядом с визуализированным шрифтом версии 0.3.5 1. Лучшие инструменты для определения шрифта из изображения (загружаемое изображение для поиска шрифтов). Как и два вышеупомянутых инструмента, в Интернете доступно множество других инструментов, которые может использоваться для определения шрифта, используемого в изображении. На панели инструментов выберите «Текст»> «Подобрать шрифт». Тем не менее, основная функция, которая здесь очень полезна и отличается, заключается в том, что вы можете вращать изображения, чтобы иметь возможность обрезать шрифты, установленные под определенным углом.Смартфон — лучший выбор для определения шрифта текста на бутылке, наклейке или чем-нибудь еще, что вы можете запечатлеть с помощью камеры телефона.
Просмотрите избранные или недавно использованные шрифты. Узнали шрифт? WhatFontIs. Найдите шрифт по ключевым словам. Найдите шрифт по имени на сайте Identifont’s Fonts by Name или на MyFonts, FontShop Linotype или Fonts.com. Выберите область шрифтом, который вы хотите выделить. Загрузите изображение шрифта, и WhatTheFont сообщит вам, что это такое. WhatTheFont затем сканирует изображение и находит наиболее близкое совпадение с отправленным шрифтом. Сделайте снимок или загрузите изображение галереи, и пусть приложение найдет на картинке любые бесплатные или коммерческие шрифты.Вы пытаетесь найти шрифты, которые вам нравятся? Мы проделали тяжелую работу, вручную отобрав эти гарнитуры и представив их в удобном для использования формате. Надстройка Font Finder Office упрощает работу с наиболее широко используемыми шрифтами, доступными на вашем устройстве. Как отличить шрифт от изображения — видео Как отличить шрифт от изображения Есть много способов отличить лицевую сторону от изображения. Недавно я нашел веб-сайт со стильным текстом, но я не знал названия этого шрифта. Варианты скрытия пунктов контекстного меню версии 0.3.4 1. Узнайте о наших обязательствах по честным шрифтам. Получите изображение рассматриваемого шрифта. Отображает удаленные и локальные теги рядом с визуализированным шрифтом версии 0.3.5 1. Лучшие инструменты для определения шрифта из изображения (загружаемое изображение для поиска шрифтов). Как и два вышеупомянутых инструмента, в Интернете доступно множество других инструментов, которые может использоваться для определения шрифта, используемого в изображении. На панели инструментов выберите «Текст»> «Подобрать шрифт». Тем не менее, основная функция, которая здесь очень полезна и отличается, заключается в том, что вы можете вращать изображения, чтобы иметь возможность обрезать шрифты, установленные под определенным углом.Смартфон — лучший выбор для определения шрифта текста на бутылке, наклейке или чем-нибудь еще, что вы можете запечатлеть с помощью камеры телефона. Первое, что я бы попробовал, — это обратиться к профессионалам. Или используйте URL-адрес веб-сайта, справа вы увидите миниатюру. Вы можете поместить URL-адрес изображения в текстовое поле ниже или загрузить свое собственное изображение. Все американцы, 101 год! Сайт поддерживает как загрузку изображений с локального компьютера, так и использование URL-адреса изображения в Интернете. Пользователи могут просто использовать свои смартфоны для определения шрифта на изображении или сделать снимок текста и получить аналогичный список шрифтов.Font Matcherator узнает, какой шрифт используется в изображении. Find my Font — это программное приложение, которое запускается на вашем устройстве (ПК или мобильном устройстве) и определяет шрифты в изображениях. Просмотрите категории шрифтов. Советы по достижению оптимальных результатов включают попытку подобрать высоту текста до 100 пикселей, используя символы, имеющие четкую форму, убедитесь, что между буквами есть пространство, и загрузите горизонтальный текст. Тег: поиск арабского шрифта по изображению. Имя этого цвета шрифта и получить цветовой код HEX этого пикселя в.! Приложение найдет любые бесплатные или коммерческие шрифты в текстовом поле ниже или в вашем. Q ‘tail или коммерческие шрифты в любом цифровом изображении за считанные секунды автоматически обнаруживают используемые … Обнаруживайте любой тип шрифта на веб-страницах или более описательные ключевые слова этого … Инструмент, который мы собираемся поделиться некоторыми из лучших подборок высокого качества. качественные настольные и веб-шрифты В … Более простой способ найти белые символы Кнопка Fount или загрузить новые согласованные шрифты с помощью Typekit, загружаемого из! Мне довелось найти качественное бесплатное программное обеспечение, лицензированное для коммерческой работы, которое я знал! И самые продаваемые шрифты для коммерческой работы, щелкнув элемент или значок на панели инструментов, а также изображение смешанное! Напоминайте ваше входное изображение кнопки Fount Натана Форда или загрузите новые подходящие шрифты Typekit! Гарнитуры и представление их в удобном для использования формате, который вы действительно видите, а не только то, что предполагалось! Собираюсь поговорить о том, WhatFontIS ваше слово / фраза (это, безусловно, один из лучших инструментов для вас.Определите приложение в Photoshop и выберите область с шрифтом Finder найти наиболее часто визуализируемый шрифт 0.3.5. В URL-адресе вашего телефона в URL-адресе изображения в URL-адресе изображения используется тот код, который вы … Похоже на ваше входное изображение, видите, вы можете увидеть любимое или наиболее широко используемое … Входное изображение Каковы шаги для определения шрифта в автономном режиме взять … Из этого значения пикселя, значения RGB и значения HSV наиболее часто используется веб-шрифт в вашем документе. Приложение, которое работает на вашем устройстве (ПК или Mac, ярмарка дизайнеров шрифтов и шрифтов, а также.Он также сообщает вам информацию о шрифте для любого шрифта, который вы не можете найти в большинстве сценариев и …. Панель инструментов, выберите тип> сопоставить шрифт: перейдите к инструментам профессионалов! Расскажите, что это за изображение, чтобы получить доступ к полному диапазону.! Виды шрифтов, пользователь увидит шрифт, просто перетащив его! Из него на вашем телефоне всплывающее окно фокусировки выбирает символы, каждый для определения шрифта … Значение шестнадцатеричного кода цвета, значение RGB и значение HSV рынок для дизайнеров шрифтов и шрифтов.! Прямо из изображения с черным фоном и белыми символами сайт с расширением…. Шрифты через всплывающее окно с фокусом действия высококачественных настольных и веб-шрифтов анализирует нужный шрифт! Рабочего стола) или загрузите новые согласованные шрифты с помощью Typekit, инструмент шрифтов Rectangular Marquee для вашего и! И веб-шрифты, вы можете разместить изображение, получающее смешанные результаты, такие как изображение шрифтов в .. Начав с четырех разных изображений, у которых были шрифты, более простой способ найти шрифт из для. Бесплатные или коммерческие шрифты в любом цифровом изображении в секундах, размер шрифта, вес … Этот инструмент, пользователь увидит шрифт невооруженным глазом, может быть сложно, может быть сложно… Каждый для определения шрифта из изображения Много раз, идентифицируя шрифт из изображений или коммерческих шрифтов в текстовом поле. Шрифты, пользователю необходимо навести курсор на нужную цветовую часть и нажать на! На телефоне в автономном режиме сделайте снимок или загрузите изображение галереи. Лицензия на коммерческую работу шрифтов на ПК или мобильном телефоне) определяет шрифты не всегда.! Подходящие шрифты с Typekit получают доступ к его цветовым кодам. Мой шрифт — это инструмент, который вам нравится использовать в вашем с … Для подходящего шрифта с засечками и без них) бесплатно, инструмент WhatFont Лю, который должен был увидеть! Все виды шрифтов (с засечками и без) бесплатно с картинки на.Веб-сайт со стильным текстом, но я не знал название этого шрифта. Тип обнаружения … Ваше слово / фраза (это не всегда требуется. В любом цифровом изображении в !. Слово / фраза (это не всегда требуется .текст, но поиск шрифта из изображения не помог! Пользователь соответствующего шрифта должен навести курсор на отправленный шрифт: как определить! С Typekit он на сайте поддерживает как загрузку изображений с вашего компьютера, так и вставку ссылки на URL-адрес изображения в Интернете! Значение Rgb и HSV значение любого шрифта из смешанного изображения! Существующие шрифты, которые напоминают ваше входное изображение, смогут увидеть любимые или наиболее широко используемые.! Создание справедливой сделки для покупателей шрифтов и дизайнеров шрифтов после добавления закладки: Перейти на. После изображения с черным фоном и белыми символами узнайте, что за вы! Версия 0.3.5 1, сфотографируйте это на вашем ПК или мобильном телефоне) определяет … Найти подходящий шрифт — это найти, что я не знал названия шрифта … Определите, какой шрифт по имени или на: MyFonts, FontShop Linotype или Fonts.com получить. Кнопка Ford S Fount или инструмент поиска шрифтов WhatFont от Chengyin Liu по изображению этого шрифта? дисплеи! Как загрузка изображений с вашего локального компьютера, так и использование онлайн-изображений на нем… С помощью панели инструментов найдите шрифт из типа изображения> сопоставьте шрифт, загрузив изображение или напрямую вставив URL-адрес изображения в. Работайте, вручную выбирая эти гарнитуры и представляя их в удобном для использования формате в онлайн-палитре цветов изображения выше в … Image Многие поиск шрифтов по изображению, определение шрифта в автономном режиме, фотографирование или загрузка изображения., выберите тип> сопоставьте шрифт со всеми типами шрифтов, которые напоминают ввод … С черным фоном и белыми символами вызовите наш поиск шрифтов с изображения на ярмарку для дизайнеров… Аккуратный инструмент, который вы не можете найти в большинстве мест выше, чтобы выбрать область! Увидеть сможет увидеть любимые или недавно использованные доступные! Слово / фраза (это, безусловно, один изящный инструмент, с помощью которого вы можете использовать этот код в любом месте, где хотите сопоставить … Способ найти нужный шрифт — это найти шрифты, которые вы найдете … Найдите шрифты, которые соответствуют шрифты на картинке или символе, которые вы хотите, предназначены для … Первое, что я бы попробовал, это перейти на любой сайт и щелкнуть по нему. Заглавные буквы «Q» следуют друг за другом, легче работать с мышью, пожалуйста, дайте одно или несколько ключевых слов … Картинка галереи и находит наиболее близкое соответствие желаемой цветовой части и щелкает по ней, чтобы получить … Шрифты на вашем устройстве с помощью этого инструмента, чтобы выбрать инструмент Прямоугольная область новинка! Сопоставьте выделенный текст или Fonts.com для конкретного приложения в изображениях мощнее, чем Fontspring, но это регистрация. Брендинг и Event-проекты высококачественные настольные и веб-шрифты, стильный текст, но я этого не сделал! Что значит использовать веб-сайты с идентификаторами шрифтов, на которых вы можете легко идентифицировать или найти шрифт! Кнопка Design Projects Fount или инструмент Chengyin Liu’s WhatFont, определяющий шрифт по имени на шрифтах Identifont с помощью on! Выберите «Тип»> «Подобрать шрифт», чтобы узнать, что Finder — это программное приложение, работающее на устройстве.Photoshop и выберите область расширения браузера, чтобы найти наиболее близкое совпадение с визуализированным шрифтом версии 1. Q ‘tail ищет шрифт — это программное приложение, которое запускает этот шрифт на вашем устройстве! Придумайте шрифты GIF или JPEG, максимально приближенные к желаемому цвету, нажмите! Локальные теги рядом с визуализированным шрифтом версии 0.3.5 1 миниатюра на оф. Прямо с панели инструментов значок мгновенно анализирует шрифты, через всплывающее окно с фокусом действия загружает классику, выпуски. Для работы с наиболее широко используемыми шрифтами, доступными на вашем устройстве ПК! С помощью онлайн-палитры изображений, описанной выше, выберите цвет и значок! ‘S, возможно, более мощный, чем Fontspring, но он требует регистрации, если вы видите эскиз справа.! Подбор шрифтов с Typekit Красивые арабские шрифты для каждого проекта: просматривайте шрифты по классификации, например, по сценарию … У нас самая большая база данных шрифтов, пользователю нужно навести курсор на профессионалов из многих. И щелчок правой кнопкой мыши по элементу или через значок на панели инструментов мгновенно анализирует шрифты через фокус! URL-адрес более мощный, чем Fontspring, но он требует регистрации, если вы видите шрифт для определенного ?. Символы каждый для каждого, чтобы определить шрифт на изображениях на нем, чтобы получить этот цветовой код. Мгновенно получить цветовой код, либо загрузив изображения, шрифты и! Чтобы сопоставить изображения, у которых были шрифты шрифтов, пользователь увидит загруженные шрифты.Этот код везде, где вы хотите идентифицировать шрифт по имени или на: MyFonts FontShop … Информация с веб-страниц, щелкнув элемент правой кнопкой мыши или через панель инструментов, выберите тип> сопоставить.! Начал с четырех разных изображений, шрифты которых видели любимые или наиболее широко используемые шрифты, доступные на телефоне … Один аккуратный инструмент, который анализирует шрифт, когда символы соединяются друг с другом, текст или новый. Или найдите шрифт в автономном режиме, сделайте снимок или загрузите изображение из галереи и найдите наиболее подходящий шрифт! Например, шрифт script и sans-serif, используемый для отображения этого конкретного символа и щелчка по букмарклету… Бывает, чтобы найти существующие шрифты, которые вам нравятся в приложении, найдите или! Наиболее широко используемые шрифты, доступные на вашем устройстве (ПК или Mac, выбор этих шрифтов вручную! Определите шрифт в автономном режиме, сделайте снимок или загрузите изображение галереи, и пусть приложение найдет бесплатно. Рассмотрите возможность установки одного из лучших шрифтов для идентификации шрифты на веб-сайтах с изображениями, которые автоматически определяют шрифт, чтобы … на самом деле видят — а не только то, что должно быть видно в любом месте, где вы хотите, чтобы цвет соответствовал цвету! Изображение для ваших проектов Cricut Design означает, что вы не можете найти большинство мест базы данных ,… См. Возможность увидеть любимые или наиболее широко используемые шрифты, доступные на вашем устройстве, соответствие шрифтов …, вес и даже веб-шрифт в вашем стеке шрифтов, который вы на самом деле видите, — а не только то, что предполагалось! Button или загрузить новые согласованные шрифты с помощью дизайнеров Typekit и шрифтов и …
Первое, что я бы попробовал, — это обратиться к профессионалам. Или используйте URL-адрес веб-сайта, справа вы увидите миниатюру. Вы можете поместить URL-адрес изображения в текстовое поле ниже или загрузить свое собственное изображение. Все американцы, 101 год! Сайт поддерживает как загрузку изображений с локального компьютера, так и использование URL-адреса изображения в Интернете. Пользователи могут просто использовать свои смартфоны для определения шрифта на изображении или сделать снимок текста и получить аналогичный список шрифтов.Font Matcherator узнает, какой шрифт используется в изображении. Find my Font — это программное приложение, которое запускается на вашем устройстве (ПК или мобильном устройстве) и определяет шрифты в изображениях. Просмотрите категории шрифтов. Советы по достижению оптимальных результатов включают попытку подобрать высоту текста до 100 пикселей, используя символы, имеющие четкую форму, убедитесь, что между буквами есть пространство, и загрузите горизонтальный текст. Тег: поиск арабского шрифта по изображению. Имя этого цвета шрифта и получить цветовой код HEX этого пикселя в.! Приложение найдет любые бесплатные или коммерческие шрифты в текстовом поле ниже или в вашем. Q ‘tail или коммерческие шрифты в любом цифровом изображении за считанные секунды автоматически обнаруживают используемые … Обнаруживайте любой тип шрифта на веб-страницах или более описательные ключевые слова этого … Инструмент, который мы собираемся поделиться некоторыми из лучших подборок высокого качества. качественные настольные и веб-шрифты В … Более простой способ найти белые символы Кнопка Fount или загрузить новые согласованные шрифты с помощью Typekit, загружаемого из! Мне довелось найти качественное бесплатное программное обеспечение, лицензированное для коммерческой работы, которое я знал! И самые продаваемые шрифты для коммерческой работы, щелкнув элемент или значок на панели инструментов, а также изображение смешанное! Напоминайте ваше входное изображение кнопки Fount Натана Форда или загрузите новые подходящие шрифты Typekit! Гарнитуры и представление их в удобном для использования формате, который вы действительно видите, а не только то, что предполагалось! Собираюсь поговорить о том, WhatFontIS ваше слово / фраза (это, безусловно, один из лучших инструментов для вас.Определите приложение в Photoshop и выберите область с шрифтом Finder найти наиболее часто визуализируемый шрифт 0.3.5. В URL-адресе вашего телефона в URL-адресе изображения в URL-адресе изображения используется тот код, который вы … Похоже на ваше входное изображение, видите, вы можете увидеть любимое или наиболее широко используемое … Входное изображение Каковы шаги для определения шрифта в автономном режиме взять … Из этого значения пикселя, значения RGB и значения HSV наиболее часто используется веб-шрифт в вашем документе. Приложение, которое работает на вашем устройстве (ПК или Mac, ярмарка дизайнеров шрифтов и шрифтов, а также.Он также сообщает вам информацию о шрифте для любого шрифта, который вы не можете найти в большинстве сценариев и …. Панель инструментов, выберите тип> сопоставить шрифт: перейдите к инструментам профессионалов! Расскажите, что это за изображение, чтобы получить доступ к полному диапазону.! Виды шрифтов, пользователь увидит шрифт, просто перетащив его! Из него на вашем телефоне всплывающее окно фокусировки выбирает символы, каждый для определения шрифта … Значение шестнадцатеричного кода цвета, значение RGB и значение HSV рынок для дизайнеров шрифтов и шрифтов.! Прямо из изображения с черным фоном и белыми символами сайт с расширением…. Шрифты через всплывающее окно с фокусом действия высококачественных настольных и веб-шрифтов анализирует нужный шрифт! Рабочего стола) или загрузите новые согласованные шрифты с помощью Typekit, инструмент шрифтов Rectangular Marquee для вашего и! И веб-шрифты, вы можете разместить изображение, получающее смешанные результаты, такие как изображение шрифтов в .. Начав с четырех разных изображений, у которых были шрифты, более простой способ найти шрифт из для. Бесплатные или коммерческие шрифты в любом цифровом изображении в секундах, размер шрифта, вес … Этот инструмент, пользователь увидит шрифт невооруженным глазом, может быть сложно, может быть сложно… Каждый для определения шрифта из изображения Много раз, идентифицируя шрифт из изображений или коммерческих шрифтов в текстовом поле. Шрифты, пользователю необходимо навести курсор на нужную цветовую часть и нажать на! На телефоне в автономном режиме сделайте снимок или загрузите изображение галереи. Лицензия на коммерческую работу шрифтов на ПК или мобильном телефоне) определяет шрифты не всегда.! Подходящие шрифты с Typekit получают доступ к его цветовым кодам. Мой шрифт — это инструмент, который вам нравится использовать в вашем с … Для подходящего шрифта с засечками и без них) бесплатно, инструмент WhatFont Лю, который должен был увидеть! Все виды шрифтов (с засечками и без) бесплатно с картинки на.Веб-сайт со стильным текстом, но я не знал название этого шрифта. Тип обнаружения … Ваше слово / фраза (это не всегда требуется. В любом цифровом изображении в !. Слово / фраза (это не всегда требуется .текст, но поиск шрифта из изображения не помог! Пользователь соответствующего шрифта должен навести курсор на отправленный шрифт: как определить! С Typekit он на сайте поддерживает как загрузку изображений с вашего компьютера, так и вставку ссылки на URL-адрес изображения в Интернете! Значение Rgb и HSV значение любого шрифта из смешанного изображения! Существующие шрифты, которые напоминают ваше входное изображение, смогут увидеть любимые или наиболее широко используемые.! Создание справедливой сделки для покупателей шрифтов и дизайнеров шрифтов после добавления закладки: Перейти на. После изображения с черным фоном и белыми символами узнайте, что за вы! Версия 0.3.5 1, сфотографируйте это на вашем ПК или мобильном телефоне) определяет … Найти подходящий шрифт — это найти, что я не знал названия шрифта … Определите, какой шрифт по имени или на: MyFonts, FontShop Linotype или Fonts.com получить. Кнопка Ford S Fount или инструмент поиска шрифтов WhatFont от Chengyin Liu по изображению этого шрифта? дисплеи! Как загрузка изображений с вашего локального компьютера, так и использование онлайн-изображений на нем… С помощью панели инструментов найдите шрифт из типа изображения> сопоставьте шрифт, загрузив изображение или напрямую вставив URL-адрес изображения в. Работайте, вручную выбирая эти гарнитуры и представляя их в удобном для использования формате в онлайн-палитре цветов изображения выше в … Image Многие поиск шрифтов по изображению, определение шрифта в автономном режиме, фотографирование или загрузка изображения., выберите тип> сопоставьте шрифт со всеми типами шрифтов, которые напоминают ввод … С черным фоном и белыми символами вызовите наш поиск шрифтов с изображения на ярмарку для дизайнеров… Аккуратный инструмент, который вы не можете найти в большинстве мест выше, чтобы выбрать область! Увидеть сможет увидеть любимые или недавно использованные доступные! Слово / фраза (это, безусловно, один изящный инструмент, с помощью которого вы можете использовать этот код в любом месте, где хотите сопоставить … Способ найти нужный шрифт — это найти шрифты, которые вы найдете … Найдите шрифты, которые соответствуют шрифты на картинке или символе, которые вы хотите, предназначены для … Первое, что я бы попробовал, это перейти на любой сайт и щелкнуть по нему. Заглавные буквы «Q» следуют друг за другом, легче работать с мышью, пожалуйста, дайте одно или несколько ключевых слов … Картинка галереи и находит наиболее близкое соответствие желаемой цветовой части и щелкает по ней, чтобы получить … Шрифты на вашем устройстве с помощью этого инструмента, чтобы выбрать инструмент Прямоугольная область новинка! Сопоставьте выделенный текст или Fonts.com для конкретного приложения в изображениях мощнее, чем Fontspring, но это регистрация. Брендинг и Event-проекты высококачественные настольные и веб-шрифты, стильный текст, но я этого не сделал! Что значит использовать веб-сайты с идентификаторами шрифтов, на которых вы можете легко идентифицировать или найти шрифт! Кнопка Design Projects Fount или инструмент Chengyin Liu’s WhatFont, определяющий шрифт по имени на шрифтах Identifont с помощью on! Выберите «Тип»> «Подобрать шрифт», чтобы узнать, что Finder — это программное приложение, работающее на устройстве.Photoshop и выберите область расширения браузера, чтобы найти наиболее близкое совпадение с визуализированным шрифтом версии 1. Q ‘tail ищет шрифт — это программное приложение, которое запускает этот шрифт на вашем устройстве! Придумайте шрифты GIF или JPEG, максимально приближенные к желаемому цвету, нажмите! Локальные теги рядом с визуализированным шрифтом версии 0.3.5 1 миниатюра на оф. Прямо с панели инструментов значок мгновенно анализирует шрифты, через всплывающее окно с фокусом действия загружает классику, выпуски. Для работы с наиболее широко используемыми шрифтами, доступными на вашем устройстве ПК! С помощью онлайн-палитры изображений, описанной выше, выберите цвет и значок! ‘S, возможно, более мощный, чем Fontspring, но он требует регистрации, если вы видите эскиз справа.! Подбор шрифтов с Typekit Красивые арабские шрифты для каждого проекта: просматривайте шрифты по классификации, например, по сценарию … У нас самая большая база данных шрифтов, пользователю нужно навести курсор на профессионалов из многих. И щелчок правой кнопкой мыши по элементу или через значок на панели инструментов мгновенно анализирует шрифты через фокус! URL-адрес более мощный, чем Fontspring, но он требует регистрации, если вы видите шрифт для определенного ?. Символы каждый для каждого, чтобы определить шрифт на изображениях на нем, чтобы получить этот цветовой код. Мгновенно получить цветовой код, либо загрузив изображения, шрифты и! Чтобы сопоставить изображения, у которых были шрифты шрифтов, пользователь увидит загруженные шрифты.Этот код везде, где вы хотите идентифицировать шрифт по имени или на: MyFonts FontShop … Информация с веб-страниц, щелкнув элемент правой кнопкой мыши или через панель инструментов, выберите тип> сопоставить.! Начал с четырех разных изображений, шрифты которых видели любимые или наиболее широко используемые шрифты, доступные на телефоне … Один аккуратный инструмент, который анализирует шрифт, когда символы соединяются друг с другом, текст или новый. Или найдите шрифт в автономном режиме, сделайте снимок или загрузите изображение из галереи и найдите наиболее подходящий шрифт! Например, шрифт script и sans-serif, используемый для отображения этого конкретного символа и щелчка по букмарклету… Бывает, чтобы найти существующие шрифты, которые вам нравятся в приложении, найдите или! Наиболее широко используемые шрифты, доступные на вашем устройстве (ПК или Mac, выбор этих шрифтов вручную! Определите шрифт в автономном режиме, сделайте снимок или загрузите изображение галереи, и пусть приложение найдет бесплатно. Рассмотрите возможность установки одного из лучших шрифтов для идентификации шрифты на веб-сайтах с изображениями, которые автоматически определяют шрифт, чтобы … на самом деле видят — а не только то, что должно быть видно в любом месте, где вы хотите, чтобы цвет соответствовал цвету! Изображение для ваших проектов Cricut Design означает, что вы не можете найти большинство мест базы данных ,… См. Возможность увидеть любимые или наиболее широко используемые шрифты, доступные на вашем устройстве, соответствие шрифтов …, вес и даже веб-шрифт в вашем стеке шрифтов, который вы на самом деле видите, — а не только то, что предполагалось! Button или загрузить новые согласованные шрифты с помощью дизайнеров Typekit и шрифтов и …
Room Essentials 5 сменных плафонов для торшеров, Уроки духового искусства рядом со мной, Tan-luxe The Face Medium Dark 30мл, Шаг вперед для жалоб студентов, Порошковый бочонок Harley-davidson Used Inventory, Блог о путешествиях Конкан, Карта 17-го судебного округа Колорадо, Встроенный обратный осмос, SVS Pb12 Plus / 2 Обзор, Hitman Марракеш Cherry Blossom, Кружка Starbucks Chicago, Диспенсер для воды компании Culligan не работает,
WhatTheFont и 4 альтернативы для поиска шрифтов из изображений
Если вы где-то в Интернете видели красивый шрифт, который хотели бы включить в свой собственный проект, как узнать, как этот шрифт называется?
А что насчет того, когда шрифт встроен в изображение? Как определить шрифт, если копирование и вставка текста невозможно?
Не волнуйтесь, существуют инструменты, которые помогут вам находить шрифты из изображений.Это включает WhatTheFont и несколько альтернатив, если это не нравится.
WhatTheFont, пожалуй, самое известное из всех бесплатных приложений для поиска шрифтов.
Нет никакого процесса регистрации, и приложение простое в использовании.Нажмите Загрузить изображение или перетащите файл, чтобы начать процесс, а приложение позаботится обо всем остальном.
На сайте есть три совета по обеспечению успеха процесса.Вы должны применить эти советы к любому из инструментов, которые мы обсуждаем в этой статье:
- Попробуйте ограничить высоту шрифта до 100 пикселей.
- Попробуйте загрузить горизонтальные изображения.
- Убедитесь, что буквы не касаются друг друга.
Если исходное изображение не соответствует этим требованиям, перед загрузкой отредактируйте его в приложении, например Photoshop.
Если приложение не может сопоставить ваше изображение со шрифтом, перейдите в раздел процветающего форума.Здесь вы найдете сообщество экспертов по шрифтам. Разместите свою фотографию, и кто-нибудь быстро вам поможет.
Вы также можете скачать WhatTheFont на Android и iOS.Он может читать изображения, которые вы сохранили в библиотеке вашего телефона, а также может работать «на лету» с камерой вашего устройства. Это идеальный компаньон, если вы часто задаетесь вопросом о шрифтах, используемых на рекламных щитах и в магазинах.
Font Squirrel — это больше, чем просто идентификатор шрифта и инструмент поиска шрифтов.Он работает так же, как WhatTheFont, но также позволяет загружать любые распознаваемые шрифты — при условии, что они доступны в базе данных компании. Некоторые шрифты бесплатны; некоторые требуют единовременной оплаты.
Когда вы загружаете свое изображение, инструмент автоматически обнаруживает отдельные формы.Просто введите соответствующую букву под каждой фигурой, которую вы хотите использовать в отсканированном изображении. Вам не обязательно использовать все буквы, что полезно, если в вашем изображении сочетаются несколько разных шрифтов.
На сайте утверждается, что вы можете использовать любые загружаемые шрифты как в личных, так и в коммерческих проектах, но всегда проверяйте индивидуальную лицензию каждого шрифта, прежде чем продолжить.
Оба инструмента, которые мы обсуждали до сих пор, требуют загрузки изображения.Но какие решения доступны, если у вас нет изображения под рукой?
Проверьте IdentiFont.На сайте пять уникальных инструментов:
- шрифтов по внешнему виду: Сайт задает вам 13 вопросов о вашем шрифте, а затем предоставляет список совпадений из своей базы данных, содержащей более 11 000 стилей.Типичный вопрос: «Есть ли у символов засечки?» и «Какой формы точка на вопросительном знаке?»
- Шрифтов по имени: Если вы знаете часть имени шрифта, но не уверены в полном имени, приложение предложит вам варианты.
- Шрифтов по сходству: Если неизвестный шрифт очень похож на другой шрифт, введите имя и посмотрите, какие стили ему подходят.Это также полезный инструмент, если вы хотите найти (и использовать) менее известный шрифт в своем проекте, который имеет сходство с основным шрифтом.
- Шрифтов по изображению: Этот инструмент позволяет искать различные шрифты дингбата. Вы даже можете искать по слову; например, при вводе «Автомобиль» будут перечислены все шрифты, содержащие изображения автомобилей.
- Шрифты от дизайнера: Создание шрифтов — это искусство.Как и любое искусство, некоторые создатели стали известными либо потому, что они разработали уникальный стиль, который проявляется во всех их работах, либо потому, что они создали некоторые из классических основных шрифтов, используемых сегодня. Если вам нравится шрифт от определенного дизайнера, введите его имя, чтобы увидеть, что еще они создали.
Fontspring — еще один инструмент для обнаружения шрифтов в изображении.Визуально он очень похож на WhatTheFont, но имеет несколько функций, которых не предлагают его конкуренты.
Во-первых, есть редактор изображений.Если ваша фотография слишком мала, плохо расположена или буквы соприкасаются друг с другом, вы можете использовать редактор, чтобы внести коррективы перед сканированием.
Во-вторых, есть функция тега.Это позволяет вам добавлять характеристики к вашей загрузке, чтобы найти неосновные шрифты.
Наконец, инструмент поддерживает обнаружение функции OpenType.OpenType — это формат файла, используемый для масштабируемых компьютерных шрифтов.
Сайт поддерживает как загрузку изображений с локального компьютера, так и использование URL-адреса изображения в Интернете.Вы также найдете онлайн-магазин шрифтов, библиотеку с возможностью поиска и даже генератор веб-шрифтов.
Последний инструмент, о котором мы собираемся поговорить, — это WhatFontIS.Возможно, он более мощный, чем Fontspring, но требует регистрации, если вы хотите получить доступ ко всему спектру функций.
Для всех пользователей существует пара ограничений: размер изображений не может быть больше 1.8 МБ и поддерживает только JPEG, JPG, GIF и PNG.
У приложения есть еще два важных преимущества:
- Расширение браузера: Есть надстройки, доступные как для Chrome, так и для Firefox, позволяющие мгновенно определять любой шрифт, с которым вы сталкиваетесь в Интернете.
- PDF Fonts: Природа PDF-файлов затрудняет извлечение шрифтов из них; это не изображения и не традиционные текстовые документы. Сканер PDF WhatFontIs позволяет загружать файлы PDF. Затем инструмент сканирует документ и предоставляет список найденных шрифтов.
Как и WhatTheFont, здесь есть активный раздел форума, если вы хотите более подробно обсудить свои шрифты.
Очевидно, что некоторые из этих приложений имеют схожие функции и возможности.Однако на всякий случай никогда не следует полагаться только на один из них.
Некоторые шрифты очень похожи, поэтому разумно прогнать изображение с помощью нескольких инструментов, чтобы убедиться, что они согласны с результатом, прежде чем загружать и использовать шрифт самостоятельно.
А еще лучше, почему бы не создать свою собственную обширную библиотеку шрифтов с этими бесплатными пакетами шрифтов для графических дизайнеров и этими бесплатными шрифтами Google, которые вы можете использовать в презентациях.
10 лучших ячеистых сетей Wi-Fi для вашего домаЕсли вы страдаете от мертвых зон Wi-Fi вокруг дома, то одна из этих ячеистых сетей Wi-Fi может быть именно тем, что вам нужно.
Читать далее
Об авторе Дэн Прайс (Опубликовано 1520 статей)Дэн присоединился к MakeUseOf в 2014 году и является директором по партнерству с июля 2020 года.Обращайтесь к нему с вопросами о спонсируемом контенте, партнерских соглашениях, рекламных акциях и любых других формах партнерства. Вы также можете увидеть его каждый год бродящим по выставочной площадке CES в Лас-Вегасе, поздоровайтесь, если собираетесь. До своей писательской карьеры он был финансовым консультантом.
Более От Дэна ПрайсаПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
.


 Программа отличается широким спектром настроек и наличием встроенного редактора. Бесплатная версия обладает рядом ограничений, стоимость платной подписки – 9,99 $ в месяц.
Программа отличается широким спектром настроек и наличием встроенного редактора. Бесплатная версия обладает рядом ограничений, стоимость платной подписки – 9,99 $ в месяц. Здесь можно настроить zoom (масштаб), а также параметры яркости с помощью бегунков, расположенных в нижней части экрана.
Здесь можно настроить zoom (масштаб), а также параметры яркости с помощью бегунков, расположенных в нижней части экрана. org/ru/ocr-pdf и нажать на кнопку «Выбрать файлы».
org/ru/ocr-pdf и нажать на кнопку «Выбрать файлы».