Как быстро перевести текст с картинки, фото и даже видео
Сегодня мы разберем как легко и элегантно решить задачу, с которой рано или поздно сталкивается большое количество пользователей: перевод иностранного текста с картинки, фотографии либо любого другого изображения, которое вы нашли в интернет.
Если поискать способы решения этой задачи в интернет, то большинство статей рекомендуют использовать следующую схему:
- Установить программу распознавания текста на картинке либо воспользоваться OCR (Optical Character Recognition) онлайн сервисом, например i2OCR
- Скопировать полученный текст
- Вставить его в программу-переводчик и получить перевод
Получается слишком много действий, а если еще учесть, что большинство по-настоящему хороших программ распознавания стоят денег, то это и вовсе нерационально. Забудьте про это 🙂
Copyfish – бесплатное расширения для браузеров Google Chrome (и всех браузеров на движке Blink), которое всего за пару кликов мышкой выдаст перевод любой надписи с любого источника, будь то фото, векторная картинка, html страничка, pdf документ или даже видео!
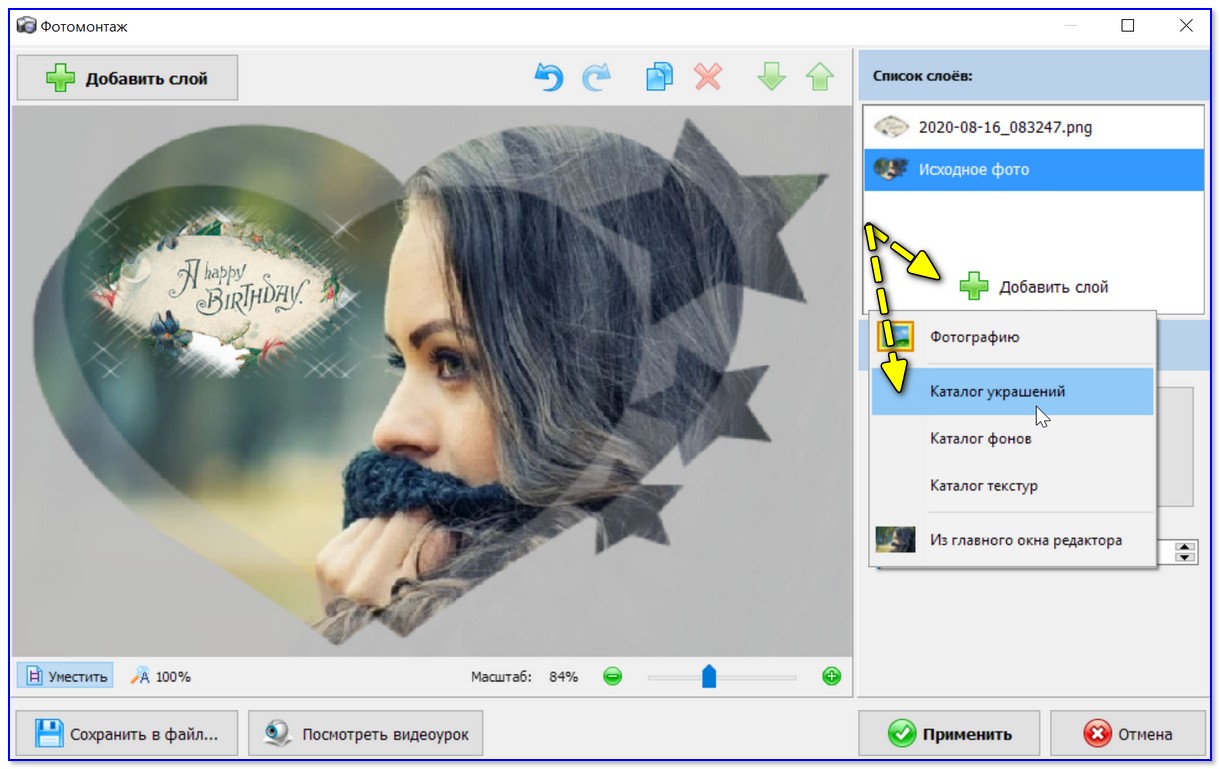
После установки Copyfish на панели расширений вы найдете значок с изображением рыбки. Кликните на нем правой кнопкой мыши и выберите Параметры:
Задайте опции перевода текста (с какого языка на какой, быстрый выбор языков, наложение перевода и пр.), а также шорткаты для вызова функции распознавания:
Откройте в браузере любую страничку либо любую картинку с надписью, перевод которой вы хотите получить. Нажмите сочетание клавиш Ctrl + Shift + O, и обведите текст красной рамкой:
Практически мгновенно в нижней части экрана появится окошко с переводом:
Окошко имеет четыре кнопки, которые отвечают за (слева-направо):
- Проведение повторного распознавания
- Проведение нового захвата текста
- Повторный перевод
- Копирование перевода в буфер обмена, чтобы затем вставить в Word (или любой другой текстовый редактор), Скайп и т.
 д.
д.
Как видим, Copyfish объединяет в одном лице и программу для распознавания и переводчик! При этом качество перевода иностранных языков на высоте, во многих случаях даже лучше, чем в Google Translator. И всё это абсолютно бесплатно и без каких-либо ограничений!
Кто-то может сказать, что мол зачем это расширение – можно просто взять и загрузить картинку в Яндекс.Переводчик, и он тоже сделает перевод фото в текст. Допустим, хотя и со многими оговорками касательно удобства его использования. Но умеет ли Yandex следующее?
Открываем видео на Ютубе, где разговор идет на незнакомом языке и сопровождается испанскими или даже арабскими субтитрами! Как понять, о чем идет речь? С Copyfish это абсолютно не проблема!
Выделяем субтитры рамочкой и мгновенно получаем их перевод. Всё просто как дважды два 🙂
Друзья, рекомендую взять эту статью в закладки, а также поделиться ей со своими друзьями в социальных сетях. Поверьте, они будут вам крайне признательны за такую находку!
А напоследок рекомендую познакомиться с двумя онлайн сервисами изучения языков по фильмам и сериалам: ссылка 1, ссылка 2.
Автор статьи: Сергей Сандаков, 40 лет.
Программист, веб-мастер, опытный пользователь ПК и Интернет.
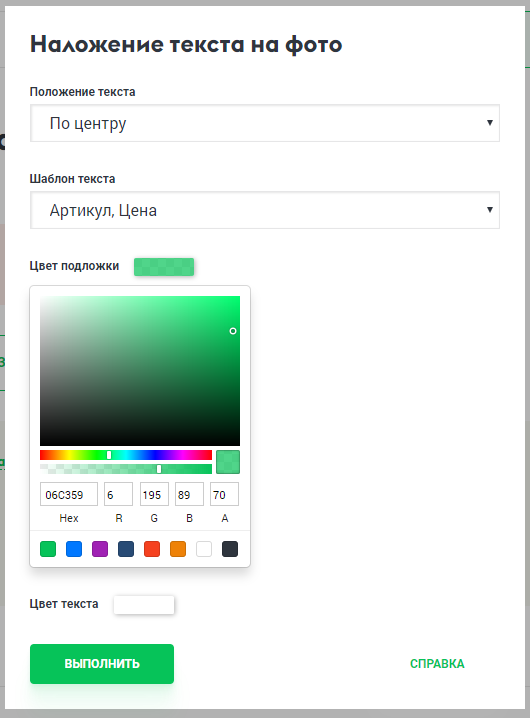
Наложению текста на изображение — облачный инструмент Canva
Часто блогеры и владельцы сайтов сталкиваются с проблемой иллюстраций. Какие простые решения существуют для быстрого и качественного превращения картинки в стильный баннер или иллюстрацию для статьи? Рассмотрим наложение текста на примере онлайн-редактора Canva, в котором появился новый набор бесплатных шрифтов с поддержкой кириллического алфавита.
Решение Canva по наложению текста не требует установки – это облачный инструмент, работающий по freemium-модели, основные возможности которого доступны сразу после регистрации. В аккаунте хранятся все черновики и готовые изображения, поэтому к ним можно возвращаться в любое время и с любого компьютера (или с мобильного приложения).
Есть два варианта:
- добавление надписи в готовую иллюстрацию или снимок;
- создание новой иллюстрации с нужным текстом.
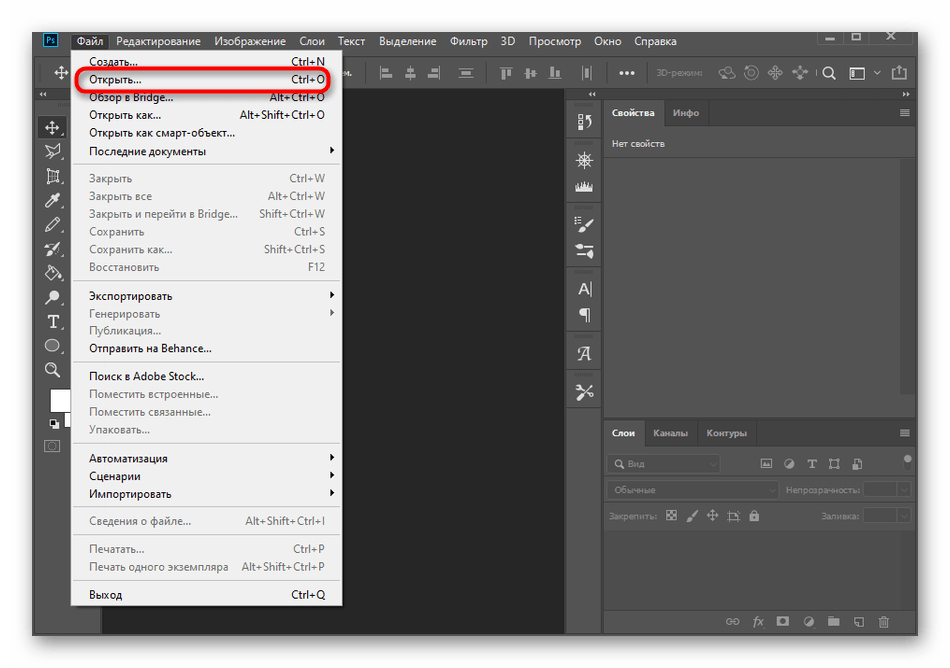
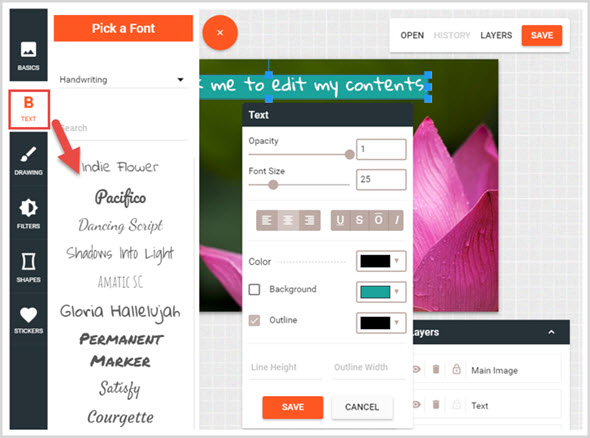
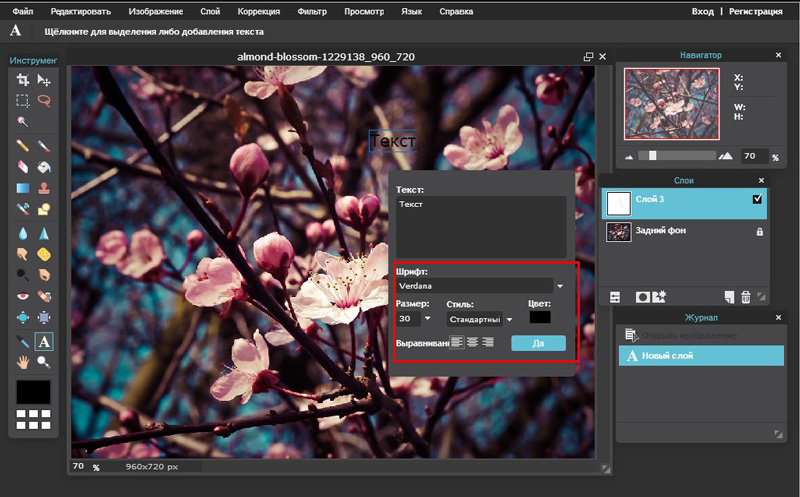
Как добавить текст к вашему фото
В этом случае перейдите в раздел “Моё” и добавьте в папку файл с вашего компьютера. После этого выберите подходящий по соотношению сторон формат из предложенных или воспользуйтесь кнопкой “Использовать специальные размеры” в правом верхнем углу. Затем просто перетащите ваше фото на макет.
Теперь работаем с текстом. Перейдите в соответствующую вкладку – здесь можно выбрать простой блок для заголовка или абзаца, или текстовый блок, объединяющий строчки с разными шрифтами. Однако помните, что далеко не все из них поддерживают русский и украинский языки. Но, тем не менее, и здесь есть, из чего выбрать.
Уменьшать или увеличивать кегль можно простым “растягиванием” блока в разные стороны. Другой вариант – выделить нужный текст и изменить кегль вручную в верхней панели. Там же изменяется шрифт, цвет, добавляется курсив или полужирный шрифт при их поддержке данным шрифтом.
Когда все готово, нажмите Скачать, выберите один из форматов – JPG, PNG, PDF – и сохраните файл на жесткий диск.
Смотрите также:
Работу с изображениями, видео, аудио и галереями в Уроках WordPress.
Создание иллюстрации с нуля
Этот путь отнюдь не долгий, как может показаться. Для каждого формата (баннер, запись в Инстаграм, открытка, пост для соцсетей и т.д.) редактор предлагает дизайнерские шаблоны, которые можно взять за основу и просто изменить в них несколько деталей. На всех шаблонах уже есть определенный текстовый блок. Вы можете выбрать композицию, которая подходит для вашего замысла – и слегка адаптировать ее под себя. В шаблонах редактируется все: от цвета и текстуры фона до фотографий и любых мелких деталей.
Еще несколько полезных функций, которые могут пригодиться при добавлении надписей на фотографию: возможность размытия фона. Настройку можно найти в “Расширенных параметрах” при открытии меню “Фильтры”. На размытом кадре ваш текст станет гораздо более читабельным – из поля зрения пропадут отвлекающие детали.
Настройку можно найти в “Расширенных параметрах” при открытии меню “Фильтры”. На размытом кадре ваш текст станет гораздо более читабельным – из поля зрения пропадут отвлекающие детали.
Другая полезная функция – настройка прозрачности в правом углу верхней панели редактирования. С ее помощью можно сделать любой элемент макета полупрозрачным, накладывать их друг на друга по слоям и так далее. Часто это может пригодиться, чтобы сделать надпись более контрастной по отношению к фону.Если он слишком яркий, вы можете “приглушить” его, сделав прозрачным, тогда зрительское внимание переключится на ваше сообщение.
Качественный и уникальный графический контент улучшит любую статью вашего блога не только для поисковых машин, но и для читателей. И главное, что создание стильных иллюстраций займет совсем немного времени.
Смотрите также:
Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
советы и приемы — Офтоп на vc.ru
Паттерн, когда текст ставится поверх фонового изображения, популярен уже многие годы. Он возник задолго до появления веб-дизайна — текст поверх изображения способен обеспечить большую эмоциональную привлекательность и более широкий контекст. До недавнего времени изображения должны были быть меньшего размера из-за медленного интернет-соединения. По мере роста скоростей и стремительного увеличения разрешения открываются возможности в использовании больших изображений в дизайнах.
Очень важно тщательно обдумывать дизайнерские решения, применяемые в этом паттерне. Вы не можете просто поставить текст поверх любой картинки и ожидать, что она всегда будет отлично выглядеть.
В этой статье мы обсудим пять основных аспектов в расположении текста поверх изображения, что поможет вам должным образом сочетать текст и картинки.
Пометка: принципы, рассмотренные в статье, можно смело применять и к комбинации видео и текста.
1. Контраст с помощью цвета и яркости
Обязательно используйте изображения, которые имеют значительный контраст с текстом. В частности, использование тёмных изображений со светлым текстом или их затемнение фильтрами или наложением может быть эффективным способом для обеспечения достаточного контраста.
Некоторые советы для достижения нужного контраста:
- Если вы сразу не можете различить буквы, ваш контраст — халтура.
- Контраст не всегда означает противопоставление тёмного и светлого, дополнительные цвета тоже могут обеспечить натуральный контраст.
- Если изображение сложное и находится полностью в фокусе, использование наложения или редактирование изображения будут самыми действенными решениями.
В этом примере мы используем WebKit-фильтры для управления контрастом и яркостью изображения, которые мы устанавливаем с помощью дополнительного тега. Фильтр без префикса выглядит так: filter: brightness(40%) contrast(70%).
Сложно читать: нет фокуса ни на тексте, ни на изображении
Читать намного легче; требуется CSS-фильтр
Ещё примеры:
ayr.com
geckoboard.com
anodpixels.com
obakkifoundation.org
2. Контраст с помощью размера и расположения
Цвет — не единственный способ работы с контрастом изображения по отношению к тексту. Размер текста и его расположение относительно фокусных элементов изображения имеет большое значение, так как это напрямую отражается на читаемости текста.
В этом
примере выбрано изображение с большой и относительно однородной областью неба. Это отличное место для расположения текста. Для сравнения, менее читаемое размещение заголовка — прямо в центре изображения, где проходит линия горизонта.
Это отличное место для расположения текста. Для сравнения, менее читаемое размещение заголовка — прямо в центре изображения, где проходит линия горизонта.
Плохой пример — плохой контраст, неверное положение текста
Хороший контраст, лучшее расположение
Ещё примеры:
themostnorthernplace.com
eup.volkswagen.no
dtelepathy.com
3. Читаемость с помощью глубины
Выберите изображение, в котором есть глубина композиции. Это даст тексту более гладкий фон, что повысит читаемость. Поместите текст на расфокусированную область изображения, и проверьте, чтобы цвет текста адекватно контрастировал с основным цветом расфокусированной области.
Это легко делается простым расположением текста в зонах с меньшим фокусом, как на этом примере:
Ещё примеры:
une.ch
gloriasrestaurants.com
atelier-serge-thoraval.com/a>
purplerockscissors.com
4. Выбор объекта изображения
Текст поверх изображения эффективен только тогда, когда эта предполагаемая комбинация отлично сочетается между собой. К примеру, не выбирайте обобщающее изображение, если есть более конкретное изображение, которое более адекватно передаст ваше сообщение. При выборе изображения учитывайте его эмоциональность и буквальный контекст, особенно как они соотносятся с тоном сообщения, которое должен передать текст.
Некоторые советы:
- Выбирайте изображения, показывающие полное предложение. Пользователь должен чётко видеть объект изображения и понимать действие, запечатлённое в изображении, если такое вообще есть.

- Не выбирайте изображения со слабыми фокусными точками.
- Держите в голове значение «понятности» изображения. Если изображение более или менее вызывает чувства и меньше передаёт детали, тяжёлые наложения или фильтры могут применяться без потери действенности изображения.
Примеры:
blood-and-water.animalplanet.com
pixelgrade.com
formula1data.com
5. Фишка с трёхмерностью
Подумайте о том, где будет стоять текст в зависимости от уровня фокусировки различных элементов изображения. Не кажется ли, будто текст растворяется в фоне, или он всё-таки выходит на передний план? Сливается ли текст с фоном или же он имеет своё уникальное место в Z-позиции? А именно, как текст соотносится с фокусированными элементами изображения?
Правило большого пальца: чем меньше текст, тем вероятнее он окажется в Z-позиции.
В этом примере мы используем текст на переднем плане, который кажется, стоит ближе к нам, чем кусты на заднем плане. Несмотря на высокий уровень детализации заднего плана, наши глаза естественным образом отличают более длинные контуры и бóльшие формы букв, понимая текст куда легче, чем на «плохом» примере. На «плохом» примере буквы будто бы стоят в той же Z-позиции, что и листья на заднем плане. И из-за этого их становится трудно читать.
Ещё примеры:
danielladraper.com
lobagola.com
vivaco.com
Обработка в стиле Instagram: онлайн, бесплатно, для Windows
Если вы работаете под управлением системы Windows и хотели бы иметь возможность обрабатывать фотографии в стиле Instagram (Инстаграм) на своем компьютере, то столкнетесь с затруднением. А программ-то и нет. Есть Апертура, имеющая множество стилей (платных и бесплатных), которые позволяют в один клик придавать изображению определенный эффект, но она не для Windows. Можно установить Фотошоп, и путем недюжинных усилий превратить его в «Instagram для компьютера», но тогда придется изучать работу в этом монстре, к тому же совсем не бесплатном. Сведущий читатель заметит, что стили изображений, схожие с Instagram есть в Picasa и Capture One. Вы видели результаты их работы? И бесплатно не надо. Эти трудности для владельцев компьютеров под Windows привели к тому, что некоторые серьезные фотографы загружают свои фотографии в мобильник и там уже делают обработку в стиле Instagram. Как говорит моя мама: «тихий ужас». А может ну их, эти Инстаграммы? Если эта мысль посетила вас, то вы встали на путь ретрограда, противника прогресса и модным фотографом вам уже не стать. Этот урок фотографии вернет вас на тропу истины.
Можно установить Фотошоп, и путем недюжинных усилий превратить его в «Instagram для компьютера», но тогда придется изучать работу в этом монстре, к тому же совсем не бесплатном. Сведущий читатель заметит, что стили изображений, схожие с Instagram есть в Picasa и Capture One. Вы видели результаты их работы? И бесплатно не надо. Эти трудности для владельцев компьютеров под Windows привели к тому, что некоторые серьезные фотографы загружают свои фотографии в мобильник и там уже делают обработку в стиле Instagram. Как говорит моя мама: «тихий ужас». А может ну их, эти Инстаграммы? Если эта мысль посетила вас, то вы встали на путь ретрограда, противника прогресса и модным фотографом вам уже не стать. Этот урок фотографии вернет вас на тропу истины.
После нескольких попыток найти приемлемый способ обработки в стиле Instagram, поисковики привели меня к единственному решению, которое доступно владельцам компьютеров под управлением Windows: пользоваться бесплатным сервисом http://pixlr.com, дающим возможности получить эффекты Instagram в онлайне. Правда, онлайн-редактор накладывает некоторые ограничения на процесс редактирования фотографий: нужен надежный интернет и браузер, так же нельзя сохранить промежуточный вариант обработки и продолжить работу в следующем сеансе, то есть желательно сделать всю работу в один прием.
-
Попав на главную страницу Pixlr.com (фото 1) нам сообщают что мы можем обработать фотографии:
- Установив программу в мобильник (нам это не надо).
- Открыв продвинутый редактор фотографий (Open Pixlr editor Advanced). Нам это надо, но не сейчас.
- Использовав экспресс-редактор фотографий (Open Pixlr express Efficient). Он-то нам и нужен.
- Редактировать играючи в Open Pixlr-o-matic Playful. Это совсем для детского уровня.
Кликаем на «Open Pixlr express Efficient» и приступаем к превращению фотографии в Instagram на своем компьютере.
Сперва надо загрузить фотографию в редактор (фото 2). Для этого мы можем открыть файл с компьютера (Browse), загрузить его из интернета (Open URL) или сделать снимок веб-камерой (Webcam). Ссылка Collage ведет нас к инструменту создания коллажей (о них позже). Mobile позволит вам скачать бесплатную программу для мобильника, в которой вы тоже можете делать обработку фотографий в стиле Instagram. Так как мы хотим запустить Instagram на компьютере, то я полагаю, фотография уже имеется на вашем жестком диске. Поэтому нажимаем на Browse и выбираем файл для обработки. Редактор принял фотографию большого размера в формате JPG (21 мегапиксель с Canon 5D), что было приятно. После загрузки изображения появляется панель с кнопками выбора типа обработки (фото 3): настройка (Adjustment), эффекты (Effect), наложения (Overlay), рамки (Border), наклейки (Stiker) и текст (Text). Так как за этими шестью кнопками скрыто более шестисот эффектов, то я буду рассказывать лишь о тех, которые придадут вашим фотографиям самый модный (с моей точки зрения) стиль Instagram.
Для этого мы можем открыть файл с компьютера (Browse), загрузить его из интернета (Open URL) или сделать снимок веб-камерой (Webcam). Ссылка Collage ведет нас к инструменту создания коллажей (о них позже). Mobile позволит вам скачать бесплатную программу для мобильника, в которой вы тоже можете делать обработку фотографий в стиле Instagram. Так как мы хотим запустить Instagram на компьютере, то я полагаю, фотография уже имеется на вашем жестком диске. Поэтому нажимаем на Browse и выбираем файл для обработки. Редактор принял фотографию большого размера в формате JPG (21 мегапиксель с Canon 5D), что было приятно. После загрузки изображения появляется панель с кнопками выбора типа обработки (фото 3): настройка (Adjustment), эффекты (Effect), наложения (Overlay), рамки (Border), наклейки (Stiker) и текст (Text). Так как за этими шестью кнопками скрыто более шестисот эффектов, то я буду рассказывать лишь о тех, которые придадут вашим фотографиям самый модный (с моей точки зрения) стиль Instagram.
Начинаем мы с поиска подходящих цветовых эффектов (раздел Effect), так как это самое главное решение при поиске стиля для будущей Instagram. Особое внимание рекомендую обратить на коллекцию основных цветовых эффектов Default (фото 3, п.1). Ищите то цветовое решение, или их комбинацию, которые вам нравятся. Я проверил все стили, и собрал наиболее интересные для меня на фото ниже. Если вы определились с цветовым стилем будущей Instagram-мы, то нажмите Apply (применить), и продолжаем обработку фотографии.
Цветовые стили Insagram которые мне понравились. Название стиля вы найдете под большой фотографией.
-
Несколько советов:
- Чтобы запомнить любимые стили обработки и в дальнейшем быстро их находить, щелкните на «сердечко»(фото 4, п.1). Эти стили будут отмечены и размещены в отдельную папку ваших избранных стилей (Favorites) (фото 3, п.2). Если вам разонравился стиль фотографии, то еще раз нажмите на нижнее сердечко.

- Если после выбора стиля исчезает полоса с превью стилей, то вы можете вызвать ее щелкнув на картинке последнего выбранного вами стиля (фото 4, п.2). Затем «пришпильте» образцы стилей кнопкой (фото 4, п.3).
- Если примененный стиль оказался слишком сильным, вы можете ослабить его действие ползунком Amount (фото 4, п.4).
- Вы можете суммировать наложение нескольких стилей. Для этого, после выбора стиля, надо кликнуть Apply (применить) и продолжить выбор следующего стиля(фото 4, п.5).
- Если вы хотите отменить одно или несколько действий, а то и вовсе вернуться к состоянию фотографии до обработки, то используйте кнопку Undo (отменить), расположенную в верхнем правом углу страницы. Redo будет возвращать вас в обратном направлении.
Размытие фотографии. На следующем этапе обработки фотографии в стиле Instagram мы будем использовать инструмент Focal Blur (размытие фокуса) (фото 5). Чтобы найти его выбирайте Adjusment > Focal blur. Внутренняя окружность обозначает зону, в которой не будет происходить размытие. За пределами наружной окружности размытие будет максимальным, и его сила зависит от значения Blurring (размывание, фото 5, п.1). Между окружностями, соответственно, будет зона плавного увеличения размытия. Все зоны редактируются за счет перемещения центральной точки или точки на окружности. Обратите внимание, что вы можете размыть изображение не только по окружности, но и по прямой линии (фото 5, п.2). Такое размытие хорошо подходит, когда вам надо имитировать размытие съемки при малой глубине резкости.
Интересный эффект, имитирующий размытие софт-фокус объектива, можно получить если увеличить значение Glow boost (увеличить свечение, фото 5, п.3). Для итогового изображения я применил и его. На этом с размытием покончено. Можете сравнить, насколько сложнее и дольше делается размытие в Фотошопе.
Можете сравнить, насколько сложнее и дольше делается размытие в Фотошопе.
Фактура, виньетка и рамка. Далее я хочу нанести какую-то фактуру, которая будет имитировать поверхность старой фотографии. Для этого переходим в коллекцию Overlay > Dafault и я выбрал Worn с ослаблением (Amount) до 40. Виньетка накладывается в Overlay > Vignette, а рамка в разделе Border. Обратите внимание что некоторые эффекты, например наложение и рамки, можно вращать или зеркалировать (фото 6). Для пущей красоты я добавил почтовый штемпель (Stiker > Vintage), и закончил обработку своей первой Instagramm нажав Save (фото 9).
Коллаж из Instagram. Если вы имеете несколько фотографий объединенных одной темой, или несколько вариантов обработки в стиле Instagram, то можете сделать коллаж. После сохранения последней фотографии выйдите из редактора (Close) и перейдите в раздел Collage. Выберете шаблон (Layout) который подходит для вас (фото 7, п.1), и заполните его ранее созданными Инстаграммами. Если вы еще не сделали обработку фотографий, то можете это сделать из режима создания коллажа. Для этого надо нажать на значок «кисть»(фото 7, п.2), а по завершению работы над стилизацией фотографии кликайте на Save (сохранить). Обработанная фотография автоматически вернется в ваш коллаж. Результат коллажа из трех Instagram на фото 8.
Получить из обычной фотографии модное изображение в стиле Instagram можно легко, быстро, бесплатно, на компьютере под Windows и без Фотошопа. Конечно, все эти манипуляции можно проделать в Фотошопе, даже с лучшим качеством. Но главная прелесть обработке в Instagram — простота получения красивых и сложных эффектов. Чтобы придать обычной фотографию стиль Instagram у меня ушло 2-3 минуты. Спектр возможностьей этого онлайн редактора значительно шире, чем я вам показал, однако даже этого достаточно для получения эффектного результата обработки фотографий.
PS: если по этому уроку вы сделаете удачную обработку фотографии в стиле Instagram, то порадуйте нас своим успехом через форму ниже.
PPS: красивая девушка Лара задала вопрос: как сделать надпись на фотографии? Отвечаю. Нажимаем кнопку Text, затем выбираем стиль текста, например Dotted (точками), затем вводим сам текст в поле «Type your text here..», затем можем подобрать другое начертание шрифта (в меню Font)… и тут бац!, не работает! Проблема в том, что большая часть шрифтов, используемых в онлайн редакторе, не поддерживает кириллицу, и вместо введенного текста на фотографии вы увидите пустое поле редактирования. Если вы пишете текст латиницей, то такой проблемы, естественно, не возникнет. Что делать? Найти то начертание шрифта, которое поддерживает кириллицу. Например, в стиле шрифта без засечек (Sans), шрифт «Hattori Hanzo» позволит написать текст на русском. Конечно, есть и другие шрифты понимающие кириллицу, однако, чем красивей шрифт вы видите, тем меньше вероятность того, что он будет работать. Увы.
Учащиеся показывают, как не делать домашнюю работу в онлайн-школе. Помогут графические редакторы или Word
Пользователи соцсетей показывают лайфхаки для школьников и студентов, как быстро сделать конспект на дистанционном обучении. Помогут фотошоп или другие графические редакторы, программа, переводящая печатный текст в рукописный, или же Microsoft Office Word. Ведь современные методы образования требуют современных способов хитрить с домашкой.
Школы, высшие и средне-специальные учебные заведения в России с конца марта из-за пандемии коронавируса перешли на дистанционное обучение. Удалённое образование стало настоящим вызовом как для многих педагогов, так и для их подопечных, однако некоторые ученики нашли в новом режиме плюс: возможность чаще отлынивать от домашней работы. И один из способов, создание фейкового рукописного текста, стал особенно популярным в соцсетях. Ведь учителя теперь проверяют домашнюю работу с помощью фотографий, так что проворачивать подобные аферы стало куда проще.
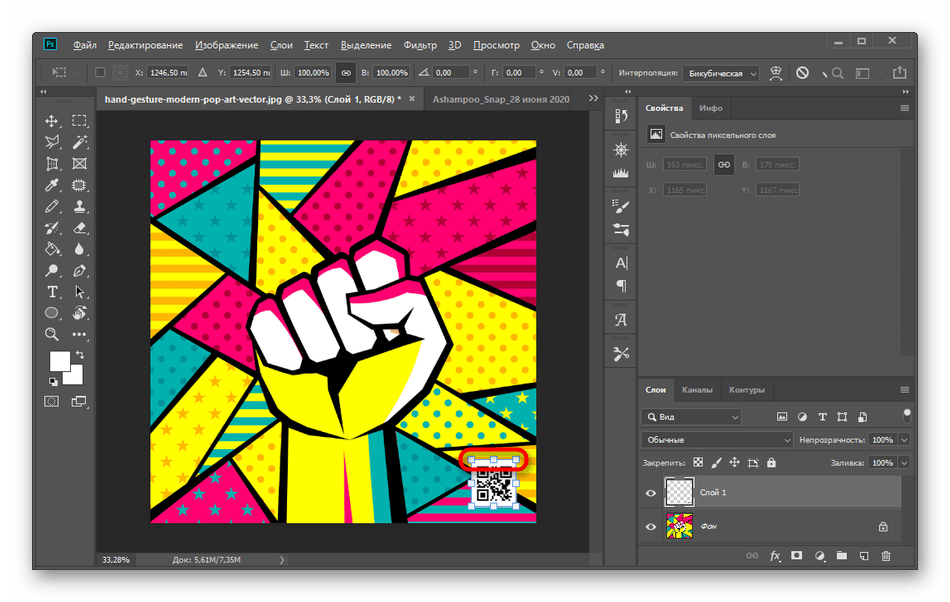
Один из самых распространённых в соцсетях лайфхаков предполагает использование сайта по переводу печатного текста в рукописный. Портал даёт возможность скачать картинку с готовым результатом, которую затем нужно вставить в графический редактор на заранее сделанный снимок чистого тетрадного листа. Небольшая редактура заставит итоговую работу выглядеть более правдоподобно.
недоживая
[ОФИГЕТЬ]
недоживая
Гайд с использованием вышеприведённого сайта довольно часто встречается в видео в TikTok.
@imanbekovaalinaПомогло?? ##рекомендации ##конспект ##помощь ##рек ##дистанционноеобучение♬ Tik Tok Челлендж – SLAVA MARLOW
Но у этого метода есть существенный минус — невозможность сделать похожий почерк (сайт предполагает выбор лишь трёх вариантов написания). Для тех, кто не против потратить немного больше времени, чтобы шалость удалась на отлично, подойдёт способ с фотошопом. Автор опубликованного ниже ролика советует сделать фотографии чистых тетрадных листов и загрузить их в программу, после — найти, скачать и установить в редактор шрифт, похожий на нужный почерк.
Текст конспекта или задания попросту копируется в “фш”, минимальные правки (выбор шрифта, цвета ручки и так далее) — и всё готово.
@qzexxНадеюсь кому-нибудь поможет) ##лайфхак ##фотошоп ##photoshop ##конспект ##учеба ##дз ##обучение ##помощь ##рекомендации ##хочуврекомендации ##рек ##врекомендации♬ You – Petit Biscuit
Провернуть лайфхак можно и со старым добрым Microsoft Office Word. Принцип схожий — найти нужный шрифт, наложить на текст изображение тетрадного листа, подредактировать. Правда, дополнительных действий, применяя этот способ, придётся совершить немного больше.
Правда, дополнительных действий, применяя этот способ, придётся совершить немного больше.
@s0vas0vaНе благодарите ##учеба ##конспекты ##лайфхак♬ My Heart Went Oops – Tiagz
Пользователи MacBook могут создать конспект по такой же схеме в редакторе Pages.
@prostoinal##переписка ##флексимсBICFlex ##лайфхак ##дистанционноеобучение♬ оригинальный звук – prostoinal
Сделать рукописный текст подобным образом также возможно на смартфоне.
@maybe_i_am_black_babyтелефонная версия ##конспекты ##дистанционноеобучение♬ Внутри Лапенко 3 серия – diisuf09
По такому же принципу реально разобраться с домашней работой, предполагающей не просто написание конспекта, а выполнение упражнений, ведь решебники в Сети никто не отменял. Если готовые задания можно скопировать в виде текста, схема та же, что и выше. А как быть, если решения представлены в виде фотографий тетрадных листов, тиктокеры тоже показали.
@kombo_vomboНе болейте❤##коронавирус##дистанционноеобучение ##лайфхак ##рек ##школьныелайфхаки ##picsart ##матеша♬ Луна не знает пути – Тайпан, Agunda
@malllllllllllllЛайфхуки##карантин ##школьныелайфхаки ##рек♬ Gordon Ramsay (feat. Jhonny Flames) – HL Wave
Находчивости школьников и студентов остаётся только удивляться, но, помимо возможности водить за нос учителей, у дистанционного обучения есть масса других недостатков. Каких, ранее рассказали в соцсетях и на Reddit подростки. Может показаться удивительным, но многие из них по-настоящему скучают по обычной школе.
Каких, ранее рассказали в соцсетях и на Reddit подростки. Может показаться удивительным, но многие из них по-настоящему скучают по обычной школе.
Впрочем, тяжело приходится и родителям, особенно тем, чьи отпрыски учатся в начальных классах. Челлендж с онлайн-уроками оказался для некоторых настолько непосильным, что они отказываются от удалённого образования. Но люди не могут их винить.
Добавление водяных знаков, кредитов, значков и текстовых наложений к изображениям
Добавление водяных знаков к изображениям и видео, обычная практика в крупных новостных агентствах и блогах, гарантирует, что никто не сможет распространять эти средства массовой информации без разрешения владельца и что никто не будет чрезмерно кредитовать для их создания. Водяные знаки также необходимы для стоковых фото сайтов, которые предлагают превью изображений и видео для покупки. Добавление имени фотографа или указание источника на фотографиях — стандартная процедура.
В этом посте описывается, как применять наложения к изображениям с помощью методов преобразования изображений Cloudinary, которые являются эффективными инструментами наложения текста.Помимо добавления водяных знаков, вы также можете редактировать их, например, регулируя их непрозрачность или яркость. Кроме того, вы можете встраивать собственные значки и медали в изображения профиля ваших пользователей, объединять произвольный текст с изображениями на вашем сайте и вводить другие улучшения.Водяные знаки
Чтобы добавить водяной знак к изображению в мгновение ока:
1. Загрузите полупрозрачный PNG в свою учетную запись Cloudinary и назначьте ему легко запоминающийся общедоступный идентификатор.Это изображение содержит накладываемый водяной знак — логотип Cloudinary, общедоступный идентификатор которого — sample_watermark:
. 2. Добавьте параметр преобразования overlay Cloudinary (« l » в динамических URL-адресах). Например, этот URL-адрес создает версию загруженного изображения brown_sheep.jpg с водяным знаком:
Например, этот URL-адрес создает версию загруженного изображения brown_sheep.jpg с водяным знаком:
При извлечении изображений рассмотрите возможность ленивого изменения размера изображения и его водяного знака для идеального соответствия.Возьмите этот JPEG, размер которого был изменен до 300 пикселей. ширина с водяным знаком Cloudinary изменена до 280 пикселей. широкий:
Чтобы уменьшить размер водяного знака и расположить его произвольно, добавьте параметры преобразования « gravity », « x » и « y ». Например, следующий URL добавляет 80 пикселей. широкий водяной знак 5 пикселей. из нижнего правого угла загруженного изображения, размер которого изменяется для заполнения прямоугольника 300×200 в зависимости от возможности распознавания лиц:
Вот тот же пример в Ruby on Rails:
<% = cl_image_tag ("face_center.jpg ",
: transformation => {
: width => 300,: height => 200,
: gravity =>: face,: crop =>: fill
},
: overlay => "sample_watermark",
: width => 80,: crop =>: scale,
: gravity =>: south_east,: x => 5,: y => 5,
: html_width => 300,: html_height => 200)%> В приведенных выше примерах Cloudinary добавляет водяной знак только к преобразованным версиям загруженного изображения; исходное изображение без водяных знаков остается доступным по исходному URL-адресу.Чтобы обойти это, добавьте водяной знак к исходному изображению при загрузке с параметром «трансформация» API загрузки Cloudinary. Вот пример Ruby:
Cloudinary :: Uploader.upload ("sample_upload.jpg",
: transformation => {
: overlay => "sample_watermark"
}) Знаки и медали Многие социальные сети, такие как Foursquare и Friendize.
 me (отличный сервис, предлагающий советы по покупкам в социальных сетях), награждайте пользователей значками и медалями за постоянные достижения в приложении, накладывая эти трофеи на изображения профиля пользователей с помощью CSS на странице HTML. Однако такой метод не работает в электронной почте из-за отсутствия поддержки со стороны современных веб-клиентов электронной почты.
me (отличный сервис, предлагающий советы по покупкам в социальных сетях), награждайте пользователей значками и медалями за постоянные достижения в приложении, накладывая эти трофеи на изображения профиля пользователей с помощью CSS на странице HTML. Однако такой метод не работает в электронной почте из-за отсутствия поддержки со стороны современных веб-клиентов электронной почты.Решение? Динамически создавайте изображения профиля со встроенными значками, опять же с параметром преобразования наложения Cloudinary.
Например, динамический URL-адрес ниже создает изображение из профиля Facebook Friendize.Это Марк Штейман со значком, на котором он изображен как член команды основателей.
Вот процесс: URL-запрос направляет Cloudinary для доступа к API Facebook, загрузки последнего изображения профиля, которое соответствует указанным размерам, создания кадрирования эскиза лица с помощью метода распознавания лиц, скругления углов для более красивого вида, добавления значок значка и доставьте окончательную версию через сеть быстрой доставки контента (CDN) с интеллектуальным кэшированием.Разве это не потрясающе?
Наложение текста
Чтобы наложить текст на изображение, добавьте соответствующие параметры к динамическому URL-адресу. Загруженное изображение ниже помечено Sea Shell в виде наложения текста размером 60 пикселей. Шрифт Arial и позиционируется 20 пикселей. сверху.
В качестве альтернативы можно наложить текст с помощью нашего API. Следующий код Ruby генерирует изображение с меткой Sample Name:
Cloudinary :: Загрузчик.текст ("Название образца",
: public_id => "dark_name",
: font_family => "Arial",: font_size => 12,
: font_color => 'черный',: opacity => 90) Вы можете указать параметры шрифта, цвета и стиля для настройки текста. Подробнее см. [Соответствующую документацию].
Подробнее см. [Соответствующую документацию].Сгенерированное изображение затем становится доступным по этому URL-адресу CDN:
Примечание. Если вы не укажете общедоступный идентификатор для изображения, Cloudinary присваивает последнему уникальный идентификатор, постоянно сопоставляя идентификатор с настройками текста и стиля.Таким образом, Cloudinary создает только одну версию изображения для того же текста и стиля.
Напомним, что параметр I в URL-адресах накладывает текст на изображения. В следующем примере внедряется текст «dark_name» 5 пикселей. из нижнего правого угла изображения:
Вот код в Rails:
cl_image_tag ("face_center.jpg",: overlay => "text: dark_name",
: gravity =>: south_east,: x => 5,: y => 5) Кроме того, вы можете применять несколько преобразований и добавлять наложения, редактируя один и тот же URL-адрес.Например:
… / image / upload / w_200, h_170, c_fill, g_face /l_text: dark_name, g_south_east, x_5, y_5 /
w_50, g_north_west, x_23, y_5, l_sample_watermark / face_center.jpg
Напоминание: чтобы наложить текст на исходную версию загруженного изображения, добавьте текст как часть входящего преобразования изображения. См. Пример в разделе о водяных знаках выше.
Множество функций Cloudinary, связанных с наложением, открывают захватывающие горизонты для веб-разработки.Воспользуйтесь ими и поделитесь с нами своими идеями.
Дополнительные ссылки по редактированию изображений
Почему ваша реклама может не показываться
Несколько месяцев назад начали распространяться слухи об испытании, которое изменит способ рекламы брендов на Facebook.
По слухам, соцсеть рассматривала возможность отказа от «правила 20% текста». Правило показывало количество текста, разрешенного на рекламных изображениях. Это руководство, которое вызвало у рекламодателей платформы много разочарования и много раз вызвало много дополнительной работы (настолько много, что люди изобрели способы превзойти систему).
Правило показывало количество текста, разрешенного на рекламных изображениях. Это руководство, которое вызвало у рекламодателей платформы много разочарования и много раз вызвало много дополнительной работы (настолько много, что люди изобрели способы превзойти систему).
В своем блоге маркетолог Facebook Майк Джинджерич сказал следующее о правиле:
«Я не могу напечатать 20% плохих слов, которые я сказал, пытаясь создать рекламу в Facebook, не используя графические представления Facebook. Используйте слово «Facebook» и убедитесь, что текст не превышает этого процента ».
Инсайдер отрасли Джон Лумер тоже не большой поклонник 20% -го содержания текста:
«Во-первых, правило Facebook о 20%, которое применяется к количеству текста, который может появляться в изображениях объявлений в новостной ленте, глупо и плохо соблюдается, непоследовательно и нелепо, что оно применяется к ссылкам на миниатюры.Я уже упоминал, что ненавижу это? »
Если вы похожи на Майка и Джона, вы будете рады узнать, что слухи верны — Facebook официально избавился от этого правила навсегда.
Время радоваться, правда?
Не совсем так.
Увеличьте количество кликов с мобильных устройств с помощью Instapage ➔Старое правило Facebook 20% текста
До недавнего времени рекламодатели Facebook могли покрывать свои рекламные изображения текстом не более 20%. Чтобы придерживаться рекомендаций, те, кто платил за охват на платформе, были вынуждены использовать инструмент Facebook, который разделял рекламные изображения сеткой из 25 прямоугольников (с тех пор он был заменен другим инструментом, но об этом позже).Текст рекламного изображения, занимающий более 20% прямоугольников, не разрешался к показу.
Инструмент был в значительной степени неэффективным и зависел от положения текста больше, чем от количества текста:
Основная проблема с изображением текста объявления — шумность и насыщенность новостной ленты. Когда кто-либо из 1,65 миллиарда пользователей Facebook входит на платформу, их сети делятся в среднем 1500 историями в день. Это 1500 сообщений, которые алгоритм социальной сети должен выделить в вашей ленте новостей.
Когда кто-либо из 1,65 миллиарда пользователей Facebook входит на платформу, их сети делятся в среднем 1500 историями в день. Это 1500 сообщений, которые алгоритм социальной сети должен выделить в вашей ленте новостей.
Хотите посмотреть сонограмму ребенка коллеги или видео, на котором двоюродный брат плывет по волнам Сан-Диего? Вы бы предпочли прочитать политически заряженное обновление статуса своей мамы или полюбоваться акварельным автопортретом, который только что закончил ваш друг?
Вы не можете решать; Алгоритм Facebook делает. И где-то там нужно освободить место для рекламодателей. Именно тогда в игру вступает наложение текста на рекламные изображения.
Важность текста в рекламных изображениях Facebook
Если вы хотите, чтобы люди взаимодействовали с вашей рекламой, вы сначала должны заставить их заметить это.Когда мы прокручиваем наши ленты Facebook, быстро просматривая сообщения, которые мы хотим использовать, именно те, которые содержат яркие, красочные изображения, останавливают наш указательный палец на своем пути.
В этом нет ничего удивительного, учитывая, что исследования, проведенные почти 40 лет назад, показали, что мы склонны сначала замечать изображения и заголовки на странице. Затем прочитайте слова, выделенные жирным шрифтом, после этого и в последнюю очередь используйте текст блока.
Чтобы воспользоваться нашим естественным тяготением к изображениям, многие рекламодатели Facebook добавляют призывы к действию к своим рекламным фотографиям и убедительные слова, такие как «бесплатно», «вы» и «ограниченное по времени предложение», зная, что их будут читать чаще, чем фактический текст сообщения.
Вот пример из WordStream:
Возможность таких сообщений привлекать внимание пользователей сейчас важнее, чем когда-либо после объявления Facebook о том, что его алгоритм подачи новостей будет снова изменен, чтобы отдавать предпочтение контенту друзей, а не рекламодателям ».
Не все рекламодатели согласны
В то время как многие отраслевые авторитеты ссылаются на использование наложения текста как на отличный способ привлечь пользователей социальных сетей к рекламе в Facebook (включая нас самих), команда SketchDeck утверждает, что большее количество текста на рекламном изображении на самом деле резко снижает CTR.
После тестирования 48 рекламных объявлений в Facebook, опровергающих 6 маркетинговых мифов, они обнаружили следующее:
Результаты идут вразрез со всем, что говорят нам инсайдеры отрасли. Объявление, в котором не было четкого отображения своего ценностного предложения с использованием наложения текста, должно работать лучше, чем это было. Точно так же яркий текст с надписью «Бесплатно» или «Предложение с ограниченным сроком действия» должен нас оттолкнуть.
У команды SketchDeck есть предположение:
«Мы думаем, что реклама с наложенным текстом выглядела, ну, как реклама.Пользователи увидели текст или призыв к действию, зарегистрировали его как рекламу и двинулись дальше. Один из советов Facebook заключается в том, что рекламное изображение не должно выглядеть неуместным в ленте новостей, многие пользователи накладывают текст на изображения, которые они публикуют ».
Может, в этом причина.
Однако это не значит, что они вообще бесполезны. Фактически, недавнее сообщение представителя Facebook говорит о полной противоположности.
Увеличьте количество кликов с мобильных устройств с помощью Instapage ➔Новое правило наложения текста Facebook
Не так давно менеджер по маркетингу продуктов Facebook Афшин Али обратился к Джону Лумеру, чтобы официально опровергнуть слухи о правиле 20% текста:
«Наше исследование показало, что люди предпочитают рекламу с меньшим количеством текста.Раньше, если 20% площади рекламного изображения занимал текст, он не одобрялся для показа в Facebook, Instagram или Audience Network. Некоторые рекламодатели думают, что это может сбивать с толку, поскольку не всегда ясно, что объявление не соответствует требованиям политики до тех пор, пока креатив не будет отправлен. Facebook переходит на новое решение, чтобы улучшить этот опыт, который дает рекламодателям большую гибкость, в то же время позволяя нам поддерживать приятный опыт для людей ».
На первый взгляд это беспроигрышный вариант. Но на самом деле правило 20% не сильно изменилось.
Но на самом деле правило 20% не сильно изменилось.
Согласно новым правилам Facebook, объявление не отклоняется сразу, если оно содержит более 20% текста, но будет иметь ограниченный охват — в некоторых случаях значительно. Вместо использования системы «запустить или отклонить» Facebook теперь классифицирует ваше объявление в соответствии со следующими рейтингами:
С помощью нового инструмента наложения текста Facebook вы можете загрузить изображение, чтобы увидеть, каковы шансы, что его охват будет ограничен.Тестируем пару собственных изображений …
Они прошли с честью.
Чтобы выяснить это, мы сделали снимок экрана одной из наших целевых страниц после щелчка для нашего нового и улучшенного ресурса оптимизации целевой страницы после щелчка и загрузили его. Это почти полностью текст:
Тем не менее, нам удалось достичь только «Низкий» текстового рейтинга Facebook:
.Эти примеры демонстрируют, что будет и что не будет подпадать под новое правило:
ОК Текст изображения
Низкий текст изображения
Средний текст изображения
Текст изображения: высокий
Следующие исключения являются исключениями, и НЕ считаются текстом на вашем рекламном изображении:
- Инфографика
- Обложки книг / альбомов
- Полные изображения продукта
- Плакаты для фильмов, фестивалей, спортивных мероприятий и шоу
- Юридический текст
- Скриншоты приложения
- Мультфильмы и комиксы
- Текстовая деловая каллиграфия
С другой стороны, они ДЕЙСТВИТЕЛЬНО считаются текстом на вашем изображении:
- Номера
- Текстовые логотипы
- Водяные знаки, независимо от того, является ли их использование обязательным
Следует ли вам по-прежнему ограничивать текст графического объявления?
Facebook утверждает, что их пользователи предпочитают рекламу с небольшим количеством текста или без него. Поскольку Facebook контролирует охват рекламы и стоимость кампании на своей платформе. Было бы разумно следовать новому правилу, которое не предлагает такой гибкости, как вам хотелось бы.
Поскольку Facebook контролирует охват рекламы и стоимость кампании на своей платформе. Было бы разумно следовать новому правилу, которое не предлагает такой гибкости, как вам хотелось бы.
Подумайте о своем уникальном торговом предложении. Что привлечет ваших пользователей? Наложение текста, например «бесплатно», «вы», «новое» и «мгновенно». Используйте его разумно и экономно, и ваши объявления будут продолжать показываться с максимальным охватом и с минимальной ценой за клик.
Всегда подключайте все свои объявления к персонализированным целевым страницам после клика, чтобы снизить затраты на привлечение клиентов.Начните создавать свои специализированные страницы после щелчка, подписавшись на демонстрацию Instapage Enterprise сегодня.
8 методов дизайна фотографий с наложением текста
Не секрет, что фотографии создают приятный визуальный эффект для людей, а текст помогает передать сообщение, которое вы пытаетесь передать. Вот почему шаблон размещения текста поверх больших фотографий стал популярной техникой в веб-дизайне в последние несколько лет.Однако все не так просто, как кажется. При выборе подходящей фотографии для сообщения необходимо учитывать множество элементов. Вы не можете просто поместить текст поверх любой фотографии и ожидать, что это сработает.
Когда я разрабатываю для своих клиентов, есть четыре вопроса, которые я всегда рассматриваю, прежде чем двигаться дальше.
- Слишком много всего происходит? (Сложность фото)
- Достаточно ли крупный шрифт, чтобы выделяться? (Размер шрифта)
- Достаточно ли светлый шрифт для темного фото или достаточно темный для светлого? (Контраст текста к фону)
- Смогу ли я прочитать сообщение, которое пытаюсь передать? (Общая читаемость)
Если вы не можете ответить «да» на все эти вопросы, то пора подумать о другой фотографии или другом текстовом наложении.Если вы ищете вдохновения, я составил хороший список советов и приемов, которые помогут вам правильно смешать текст с изображениями и обеспечить успех в вашем следующем проекте веб-дизайна.
1. Наложение цвета — Наложение цвета, также известное как цветовой оттенок, представляет собой метод, при котором вы накладываете немного цвета на изображение. В прошлом наиболее распространенной практикой было добавление черного или белого фильтра, но в последнее время мы наблюдаем рост количества вибрирующих цветных наложений. Этот метод позволяет сделать фото менее заметным и заставляет текст выскакивать на читателя.
Лобагола Ночлег и завтрак
Дверь
2. Наложение градиента — Наложение градиента очень похоже на наложение цвета, но этот метод обычно использует градиенты от одной стороны цветового спектра к другой. Наложение градиента не только придает фотографии освежающий вид, но и задает настроение на основе выбранных цветов. В зависимости от уровня прозрачности этот тип фильтра сделает фотографию менее заметной, позволяя тексту быть четким.
ClearStream
3. Размытие изображения — Размытие изображения — один из самых простых способов сделать текст читаемым. Но размытые изображения подходят не для каждой ситуации. Уловка состоит в том, чтобы найти правильную фотографию и нужный уровень размытия, чтобы ваш глаз не запутался и не напрягся. Этот метод лучше всего использовать в проектах, где вы хотите создать текстуру фона, а не демонстрировать работу клиента.
e Рейтинг
Фанкред
4.Наложение формы: Использование сплошной или прозрачной формы — отличный способ улучшить читаемость текста поверх фотографии без потери важных элементов самой фотографии. Этот метод лучше всего подходит для проектов, где вам нужно продемонстрировать работу клиентов и действительно произвести впечатление с помощью определенного изображения.
Tomie Raines, Inc.
Joey’s Outfitters
5. Текст с цветом фона — Текст с цветами фона очень похож на технику формы фона.Но текст с фоновым цветом позволяет видеть еще больше изображения. Только область непосредственно за текстом заполняется сплошным или прозрачным цветом, что позволяет пользователям четко читать содержимое, не теряя большую часть или какую-либо фотографию.
Аэропорты Лиона
Satellogic
6. Размещение — Размещение текста всегда важно, и иногда выбор правильной фотографии позволяет очень легко определить правильное расположение содержимого.Размещение текста на менее сложных участках фотографии обычно улучшает читаемость.
Discount Park & Ride
Freshdesk
свадебные от lori
7. Тень текста — Добавление тени к тексту поможет улучшить читаемость фотографий с большей сложностью. Этот метод отлично подходит для проектов, в которых вы хотите продемонстрировать работу своих клиентов без добавления какого-либо фотофильтра.
Открытый отсек
8. Крупный текст — Крупный текст может быть самым простым способом улучшить читаемость. Но вам все равно нужно помнить о контрасте шрифта текста и фона. Убедитесь, что вы выбрали темную фотографию со светлым текстом или светлую фотографию с темным текстом.
A2i Колеса и шины
Дух открытий
Я надеюсь, что эти методы вдохновят вас на ваш следующий проект веб-дизайна, от одного веб-дизайнера к другому.
Знаете ли вы о других модных методах наложения фото и текста? Я хотел бы услышать о них. Пожалуйста, опубликуйте детали ниже!
Пожалуйста, опубликуйте детали ниже!
Facebook снимает ограничения на текстовый контент в рекламных изображениях Facebook
Это важное обновление для рекламодателей Facebook. По имеющимся данным, Facebook снимает ограничения на рекламу, которая включает более 20% текста в основном изображении.
По словам эксперта по социальным сетям Мэтта Наварры, Facebook напрямую связывается с рекламодателями, чтобы сообщить им об обновлении, объясняя это:
«…мы больше не будем штрафовать за объявления с большим количеством графического текста на аукционах и за доставку «.
Мы запросили у Facebook дальнейшее подтверждение, но, согласно приведенному выше примечанию, платформа в настоящее время обновляет свою документацию, чтобы отразить это обновление — например, на странице справки Facebook о тексте в изображениях объявлений теперь говорится: :
В предыдущей версии этого обзора были указаны конкретные ограничения на рекламу:
«Для удобства зрителей и рекламодателей объявления, которые появляются в Facebook, Instagram и Audience Network, проверяются в зависимости от количества текста изображения, используемого в вашем объявлении.Основываясь на этом обзоре, рекламные объявления с более высоким процентом графического текста могут не отображаться. Обратите внимание, что к определенным рекламным изображениям могут применяться исключения. Например, исключения распространяются на обложки книг, обложки альбомов и изображения продуктов ».
Правило, как видите, было довольно четким — объявления со слишком большим количеством текста в изображениях не одобрялись.
Facebook даже предоставил инструмент наложения текста, чтобы проверить, соответствует ли ваша реклама 20-процентному ограничению.
Этот инструмент также больше не доступен, поскольку Facebook пытается ослабить ограничения текста в рекламных изображениях.
Давние ограничения Facebook на текст в рекламных изображениях вызвали серьезную головную боль у многих рекламодателей, требуя значительного, специфического переформатирования рекламных изображений, чтобы привести их в соответствие с правилами рекламы Facebook. Время от времени правоприменительный процесс Facebook в этом отношении также был ошибочным, поэтому для многих будет облегчением увидеть снятие этих ограничений.
Время от времени правоприменительный процесс Facebook в этом отношении также был ошибочным, поэтому для многих будет облегчением увидеть снятие этих ограничений.
Почему у Facebook вообще есть ограничение по тексту?
На протяжении многих лет Facebook неоднократно отмечал, что пользователи Facebook и Instagram не любят рекламу со слишком большим количеством текста на основном изображении, поэтому он ограничил это, по-видимому, для улучшения общего пользовательского опыта.
Facebook сделал. однако изменить правила текста объявления еще в 2018 году, что позволило маркетологам включать больше текста в свои объявления, но в результате их охват рекламы будет ограничен в зависимости от того, насколько вы превысили лимит (это отражено на изображении выше) .
Это новое обновление, по-видимому, снимает любые ограничения охвата для этого, а это означает, что реклама с более чем 20% текста в основном изображении будет отображаться, как обычно, и достигнет того же количества людей, что и любая другая реклама Facebook.Как вы можете видеть в официальном объяснении, Facebook по-прежнему утверждает, что рекламные изображения с менее чем 20% текста работают лучше, и рекомендует рекламодателям «делать текст коротким, ясным и лаконичным, чтобы ваше сообщение было эффективно донесено».
Но если вы включите больше текста в свое рекламное изображение, ваше объявление будет отображаться и теоретически может охватить столько же людей, сколько и любая другая кампания, в зависимости от вашего подхода.
Мы обновим этот пост дополнительной информацией из Facebook по мере ее поступления.
Facebook снимает ограничение на 20% текста для изображений объявлений
- Когда было замечено изменение
- Исторически сложилось «правило 20%»
- Инструмент наложения 20% текста
- Предыдущие исключения из правила 20%
Покупатели медиа в платформе Facebook недавно начали замечать большие изменения: их изображения больше не одобрялись из-за большого количества текста.
Когда было замечено изменение
Из нескольких источников было подтверждено, что давнее правило для рекламных изображений Facebook, состоящих не более чем из 20% текста, было отменено.На этой неделе покупатели начали получать прямые сообщения от Facebook относительно этого изменения:
До этого сообщения покупатели СМИ заметили, что страница инструмента наложения текста перенаправлялась:
В то время документация Facebook не обновлялась, но похоже, это было обновлено за последние несколько дней.
Хотя он по-прежнему дает советы по уменьшению пропорций текста в рекламных изображениях, теперь он не говорит о необходимости поддерживать их на уровне 20%. Вместо этого теперь рекомендуется использовать показатель 20% как лучшую практику:
Это отличается от предыдущего многословия, которого теперь нет:
Реклама
Продолжить чтение ниже
“ Для улучшения восприятия зрителей и зрителей. Рекламодатели, реклама, которая появляется в Facebook, Instagram и Audience Network, проверяется на основе количества текста изображения, используемого в вашей рекламе.Основываясь на этом обзоре, рекламные объявления с более высоким процентом графического текста могут не отображаться. Обратите внимание, что к определенным рекламным изображениям могут применяться исключения. Например, исключения распространяются на обложки книг, обложки альбомов и изображения продуктов ».
Историческое «правило 20%»
Первоначально цель правила заключалась в том, чтобы уменьшить шум в ленте новостей Facebook. Особенно до появления множества рекламных блоков и опций мультимедиа, которые существуют сейчас, фид в основном состоял из текста и изображений. Добавление еще большего количества текста могло сделать его более загроможденным и подавляющим.
Объявление
Продолжить чтение ниже
Однако со временем платформа развивалась. Текст на изображении больше не отвлекал, поскольку Facebook продолжал выпускать новые типы рекламы, которые были гораздо более яркими.
Также было подозрение, что текст на изображении очень четко показывает, что это реклама. Еще до того, как пользователи могли легко создавать множество фотографий с помощью своего телефона, включая текст, границы, смайлики и т. Д., Пользователи публиковали простые изображения. Текст выделялся как аномалия, которая могла сразу заставить пользователя понять, что это реклама, и прокрутить ее прямо.
В то время как раньше объявления, изображение которых составляло более 20% текста, отклонялись, несколько лет назад они смягчили его, чтобы разрешить показ на «ограниченной» основе. Обычно это было заметно на уровне показов между рекламными изображениями без текста и объявлениями с низким содержанием текста, и в 2016 году рекламным объявлениям была присвоена система оценок для предупреждения рекламодателей:
Инструмент 20% наложения текста
Основным разочарованием было также просто зная, нарушили ли вы. Вердикт о пропорции текста не был вынесен заранее — рекламодатель просто обнаружил бы, что он нарушает, и объявление не показывалось.
Реклама
Продолжить чтение ниже
Facebook в конечном итоге выпустил Text Overlay Tool, позволяющий рекламодателям загружать изображения, которые они хотели запустить. Затем инструмент будет проверять каждый из них и немедленно сообщать рекламодателям об их текстовой ситуации.
Предыдущие исключения из правила 20%
Были случаи, когда текст в объявлении не учитывался при достижении порогового значения 20%. К ним относятся:
Реклама
Продолжить чтение ниже
- Инфографика
- Обложки для таких вещей, как книги
- Изображение продукта с текстовой этикеткой
- Плакаты мероприятий
- Заявления об отказе от ответственности
- Скриншоты для таких вещей, как приложения и программное обеспечение
- Мультфильмы или комиксы
Хотя Facebook не сделал официального заявления, обновленную страницу текста в рекламных изображениях можно увидеть здесь.
Изображение 5 любезно предоставлено Instapage
5 Способы использования текстовых и графических наложений
Этот сайт может содержать партнерские ссылки, за которые взимается небольшая комиссия.
Создавать потрясающую графику для веб-сайтов, блогов или социальных сетей намного проще со всеми доступными онлайн-ресурсами. Один действительно хороший метод создания профессионально выглядящей графики — это включить текст, цвет или дополнительную графику в качестве наложенного элемента поверх текущего изображения или графики.Есть несколько способов сделать это. Некоторые требуют кодирования с помощью CSS или html, и примеры легко найти, но есть гораздо более простые и быстрые способы создания великолепно выглядящей графики с использованием методов наложения. Я расскажу о 5 способах использования текстовых и графических наложений ниже. Ищете более простые способы сделать классную графику для своего блога и социальных сетей? Просто зарегистрируйтесь и получите нужные вам техники.Наложение цвета Наложение текста Наложение изображения Наложение изображения внутри текста Наложение слияния фото
Самым легким и простым является наложение полупрозрачного цвета поверх изображения.Добавление цвета в качестве наложения можно использовать для выделения текста, размещенного на сложном или загруженном изображении. Позвольте мне показать, насколько легко это сделать с двумя разными онлайн-редакторами ( Canva и Picmonkey ). Сначала я выберу область дизайна рабочего пространства в Canva и сделаю ее 600 x 220 пикселей. Затем я загружаю свое бесплатное изображение; в данном случае я выбрал круто выглядящую машину.
Рекламные ссылки
Получите пробное предложение BuilderAll за 1 доллар — Веб-электронная почта-Чат-бот-Воронки продаж-Автоответчики Instagram — Социальный доказательственный интернет-магазин — Супер-оплата — Платформа электронного обучения — Все по доступной цене — Никто другой не делает этого . Вы действительно можете позволить себе упустить эту возможность? Щелкните изображение, чтобы получить ПОДРОБНЕЕ.
Вы действительно можете позволить себе упустить эту возможность? Щелкните изображение, чтобы получить ПОДРОБНЕЕ.
Моя графика хороша, но немного проста. Чтобы оживить его, я добавлю красный оверлей. Я решил добавить геометрический квадрат и покрасить его в темно-красный цвет (# bf0000). Квадрат изменен, чтобы полностью закрыть изображение. Выбрав квадратный значок «в виде сетки» в правом верхнем углу рядом с «Положение», я могу снизить непрозрачность или увеличить прозрачность объекта в фокусе.В данном случае это цвет. Результат показан.
Изменяя цвет и степень прозрачности, я изменяю внешний вид наложения и изображения.
добавление наложения цвета к Canva imagecolor-overlay-at-50-процентная прозрачностьЭто начинает выглядеть лучше. Теперь я воспользуюсь второй техникой; то есть наложение текста поверх моего текущего составного изображения. Я просто добавляю текст там, где хочу. При добавлении нескольких текстовых строк использование дополнительных текстовых шрифтов может помочь выделить сообщение и при этом выглядеть очень профессионально.В этом случае я использовал черный полужирный шрифт Playfair Display и меньший, более светлый текст Rosario на моем графике. Результат выглядит неплохо.
Использование наложения текста на графическое изображение в canvaЭта техника настолько проста, что на ее освоение уходит буквально несколько минут. Самым сложным может быть получение начального изображения правильного размера, и это не так уж плохо со всеми бесплатными онлайн-ресурсами в наши дни. Наложение цвета в сочетании с текстом может создать потрясающую графику для любых нужд. Но порядок наложений может повлиять на то, как будет выглядеть окончательный рисунок.Возьмем другой пример.
Рекламные ссылки
Если раньше я накладывал текст поверх составной графики, состоящей из изображения и цвета, теперь я накладываю графику поверх текста. На этот раз я буду использовать Picmonkey в качестве примера. Чтобы это работало в Picmonkey, мне нужно начать с белого холста. Мое начальное изображение будет 1800 x 600, и я обрежу его, когда закончу. Я добавляю черный текст на белый холст.
Чтобы это работало в Picmonkey, мне нужно начать с белого холста. Мое начальное изображение будет 1800 x 600, и я обрежу его, когда закончу. Я добавляю черный текст на белый холст.
Самое интересное то, что Picmonkey предлагает множество различных видов наложения (я не собираюсь описывать их все здесь, но вы увидите их в следующих статьях).Я использую наложение «светлее». Обратите внимание, что изображение теперь помещается в текст. Вау, теперь это действительно бросается в глаза. Вот окончательный результат.
наложение графики внутри в текстПоследний метод — смешать два изображения с помощью любого онлайн-инструмента. Этот эффект, объединяющий две фотографии путем объединения изображений в составное изображение, может быть весьма впечатляющим, если все сделано правильно. Я показываю, как комбинировать фото онлайн с ранее показанными методами, но теперь я использую картинки или фотоизображения.Полное наложение с прозрачностью или частичное наложение без прозрачности дает два очень разных результата. Первый похож на предыдущие примеры, где второй обеспечивает эффект коллажа. Что когда-либо используется, зависит от выбранных изображений и конечной цели.
Рекламные ссылки
Обратите внимание на разницу. Я создал очень тонкий эффект выделения, добавив наложение. Я показываю два изображения бок о бок в коллаже, а также световое изображение, наложенное на верхнюю часть моста.Прозрачность установлена примерно на 50%.
наложение изображений canva2-е изображение для наложения первого изображения -canvabridge-overlaid-with-lighted-woods-image -canva эффект наложения изображенияЛучше просто поиграть с наложениями, чтобы увидеть, что можно сделать. Вы будете удивлены, насколько это просто и как хорошо в итоге выглядит. Это только два уменьшенных оригинальных изображения для этого поста. Второй — результат наложения двух изображений вместе.
Эти 5 способов использования текстовых и графических наложений предоставляют множество возможностей для создания уникальной и потрясающей графики, логотипов, баннеров и изображений в социальных сетях для любых ситуаций. Конечный результат ограничен только тем, с чего вы начинаете, и тем, насколько творческим вы решите заняться.
Конечный результат ограничен только тем, с чего вы начинаете, и тем, насколько творческим вы решите заняться.
Хотите больше советов?
Ознакомьтесь с другими моими статьями о создании привлекательной графики:
Создайте графику для социальных сетей с помощью Canva, используя 5 простых приемов
Как использовать Canva — создавайте собственную графику простым способом «сделай сам»
Если вам понравился этот пост, подумайте о том, чтобы поделиться им. Спасибо!
Рекламные ссылки
Добавить текст к изображению — API динамической обработки изображений
Наложение текста в любом месте изображения.Настройте шрифт, стиль, размер, цвета и эффекты. Можно наложить до 4 слоев.
‘ текст ‘ устанавливает текст для отображения. Пример ниже — это маленький серый текст по умолчанию в правом нижнем углу. Далее по этой странице мы изменим цвет, размер, вес и эффекты, чтобы текст выделялся.
https://demo.sirv.com/oman.jpg ? Text = Наложите здесь текст!
Этот URL-адрес содержит пробелы и восклицательный знак (!), Которые браузеры правильно интерпретируют.Некоторые символы, такие как $, £, €, #, &, ©, не интерпретируются правильно, поэтому используйте вместо них эквивалент символа ASCII. Список общих кодов см. В разделе «Специальные символы» ниже.
Размер
‘ размер текста ‘ — ширина текстовой области в процентах (%) относительно ширины изображения. Этот текст составляет 50% ширины изображения:
https://demo.sirv.com/oman.jpg?text=Overlay text & text.size = 50%
Цвет
‘ текст.color ‘- цвет текста, применяемый как RGB / RGBA или название цвета. (См. Описание параметров цвета в Sirv в разделе «Цвет».)
https://demo.sirv.com/oman.jpg?text=Overlay text & text. size = 50 & text.color = FFFFFF
size = 50 & text.color = FFFFFF
Непрозрачность
‘ text.opacity ‘ — непрозрачность текста от 0 (прозрачный) до 100 (непрозрачный). Значение по умолчанию — «100». Текст на изображении ниже имеет непрозрачность 50%:
. https: // demo.sirv.com/oman.jpg?text=Overlay text & text.size = 50% & text.color = FFFFFF & text.opacity = 50%
Позиция
‘ текст.позиция ‘ — расположение текста на изображении.
Позиции описываются стрелками компаса, где «север» — это верхний центр. Доступные значения: центр, север, северо-восток, северо-запад, юг, юго-восток, юго-запад, восток и запад. Положение по умолчанию — «юго-восток» (нижний правый угол).
https://demo.sirv.com/oman.jpg?text=Overlay text & text.size = 50% & text.color = FFFFFF & text.position = center
В качестве альтернативы текст может быть расположен где угодно, с тремя дополнительными опциями.
‘ text.position.x ‘ — расстояние слева, а ‘ text.position.y ‘ задает расстояние от верха. Вы можете использовать пиксели или процент (%) как положительные или отрицательные значения. По умолчанию позиция устанавливается сверху слева:
https: // demo.sirv.com/oman.jpg?text=Overlay text & text.size = 50% & text.color = FFFFFF & text.position.x = 52 & text.position.y = 36 & text.position.gravity = northwest
‘ text.position.gravity ‘ — расположение компаса, от которого регулируется положение текста. Например, текст можно выровнять на 50 пикселей ниже центра следующим образом:
https://demo.sirv.com/oman.jpg?text=Overlay text & text.size = 50% & text.color = FFFFFF & text.position.gravity = center & text.position.y = 50
Несколько строк
‘% 0A ‘ — добавьте в текст разрывы строк для отображения нескольких строк:
https://demo. sirv.com/oman.jpg?text.size=48&text.color=white&text.align=left & text = Overlay% 0Amultiline% 0Atext
sirv.com/oman.jpg?text.size=48&text.color=white&text.align=left & text = Overlay% 0Amultiline% 0Atext
Выравнивание
‘ text.align ‘ — выровнять несколько строк текста по левому, правому или по центру.В этом примере текст выравнивается по правому краю:
https://demo.sirv.com/oman.jpg?text=Align%0Amultiple%0Alines&text.size=48&text.color=white & text.align = right
Использование метаданных
Метаданные из ваших изображений могут отображаться в ваших текстовых наложениях. Чтобы увидеть мета изображений, добавьте ? Info в конец URL-адреса, например:
https://demo.sirv.com/oman.jpg ? Info
Чтобы отобразить метаданные в текстовом наложении, используйте $ {путь к метаданным} .В этом примере отображается информация об авторских правах из метаданных:
https://demo.sirv.com/oman.jpg?text.size=90%&text.color=white & text = $ {XMP.AuthorsPosition}
Метаданные легко применять в виде текста к изображениям или вращениям. Прочтите статью о метаданных изображения, чтобы увидеть больше примеров и узнать, как это сделать.
Параметры шрифта
‘ text.font.family ‘ — устанавливает шрифт текста. По умолчанию используется Open Sans. Вы можете выбрать любой из шрифтов в обширной библиотеке Google Fonts и библиотеке Google Noto (для иностранных символов).
Вот шрифт Bitter:
https://demo.sirv.com/oman.jpg?text=Overlay%20text&text.size=60 & text.font.family = Горький
Вот Noto Sans CJK TC (для традиционного китайского) из шрифтов Google Noto:
https://demo.sirv.com/oman.jpg?text= 這裡 是 一些 中文 文本。 & text.size = 60 & text.font.family = Noto Sans CJK TC
‘ text. font.size ‘ — устанавливает высоту шрифта в пикселях (px).Это позволяет вам исправить размер так, чтобы он не имел отношения к размеру изображения. В большинстве случаев более подходит « размер текста » (см. Выше). В приведенном ниже примере устанавливается высота 18 пикселей:
font.size ‘ — устанавливает высоту шрифта в пикселях (px).Это позволяет вам исправить размер так, чтобы он не имел отношения к размеру изображения. В большинстве случаев более подходит « размер текста » (см. Выше). В приведенном ниже примере устанавливается высота 18 пикселей:
https://demo.sirv.com/oman.jpg?text=Overlay text & text.font.size = 18
‘ text.font.style ‘ — можно установить курсивный шрифт вместо стандартного по умолчанию:
https://demo.sirv.com/oman.jpg?text=Overlay text & text.font.style = курсив
‘ text.font.weight ‘ — изменить толщину шрифта со значения по умолчанию «400». Возможные варианты: 300 или светлый, 400 или обычный, 600 или полужирный, 700 или полужирный, 800 или особо жирный. В этом примере задается «300»:
. https://demo.sirv.com/oman.jpg?text=Overlay text & text.font.weight = 300
В этом примере выделено полужирным шрифтом:
https://demo.sirv.com/oman.jpg?text=Overlay text & text.font.weight = особо полужирный
Наброски
‘ text.outline.width ‘ — устанавливает контур (в пикселях) вокруг текстовых символов. По умолчанию — «0».
https://demo.sirv.com/oman.jpg?text=Overlay text & text.size = 50 & text.color = FFFFFF & text.outline.width = 5
‘ text.outline.color ‘ — устанавливает цвет контура текста. Цвет по умолчанию — «черный». Параметры описаны в разделе «Цвет».
https://demo.sirv.com/oman.jpg?text=Overlay text & text.size = 50 & text.outline.width = 15 & text.color = FFFFFF & text.outline.color = 404E01
‘ text.outline.opacity ‘ — устанавливается по шкале от 0 (прозрачный) до 100 (непрозрачный). Значение по умолчанию — «100».
Значение по умолчанию — «100».
https://demo.sirv.com/oman.jpg?text=Overlay text & text.size = 50 & text.outline.width = 15 & text.outline.color = 404E01 & text.color = FFFFFF & text.outline.opacity = 50
‘ text.outline.blur ‘ — размывает края контура. Значение устанавливается в пикселях со значением по умолчанию «0».
https://demo.sirv.com/oman.jpg?text=Overlay text & text.size = 50 & text.outline.width = 15 & text.outline.color = 404E01 & text.color = FFFFFF & text.outline.blur = 10
Фон
Вы можете добавить фоновую область позади текста, используя ‘ text.background.color ‘, чтобы выбрать цвет (см. раздел «Цвет»), и text.background.opacity , чтобы установить непрозрачность (по умолчанию — прозрачный).
https://demo.sirv.com/oman.jpg?text=Overlay text & text.size = 50 & text.color = white & text.background.color = 874A05 & text.background.opacity = 50
‘ text.background.opacity ‘ имеет шкалу от 0 (прозрачный) до 100 (непрозрачный). В этом примере фон становится сплошным:
https: // demo.sirv.com/oman.jpg?text=Overlay text & text.size = 50 & text.color = white & text.background.color = 874A05 & text.background.opacity = 100


 д.
д.