Как сделать огненный текст в Фотошопе
Стандартные шрифты Фотошопа выглядят однообразно и непривлекательно, поэтому у многих фотошперов так и чешутся руки их улучшить и украсить.
А если серьезно, то необходимость стилизовать шрифты возникает постоянно в силу различных причин.
Сегодня научимся создавать огненные буквы в нашем любимом Фотошопе.
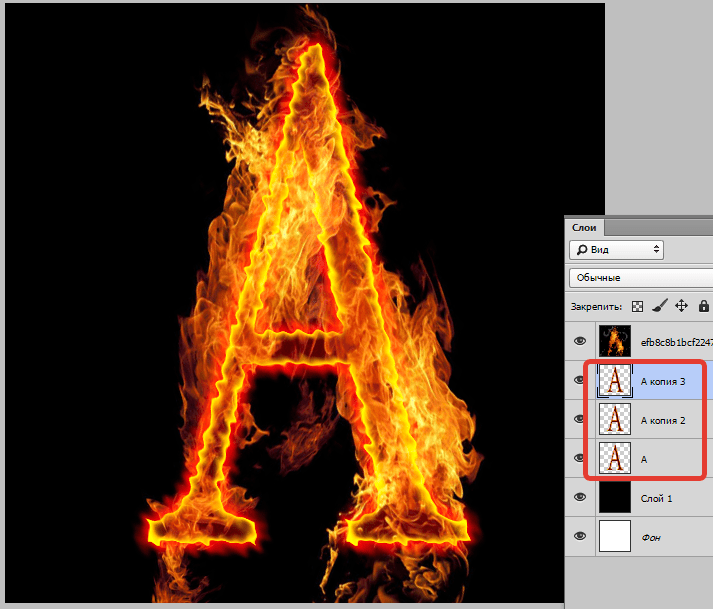
Итак, создаем новый документ и пишем то, что необходимо. В уроке мы будем стилизовать букву «А».
Обратите внимание, что для проявления эффекта нам нужен белый текст на черном фоне.
Дважды кликаем по слою с текстом, вызывая стили.
Для начала выберем «Внешнее свечение» и сменим цвет на красный или темно-красный. Размер подбираем, исходя из результата на скриншоте.
Затем переходим в «Наложение цвета» и меняем цвет на темно-оранжевый, почти коричневый.
Далее нам понадобится «Глянец». Непрозрачность 100%, цвет темно-красный или бордовый, угол 20 град.
И, наконец, переходим во «Внутреннее свечение», цвет меняем на темно-желтый, режим наложения «Линейный осветлитель», непрозрачность 100%.
Нажимаем ОК и смотрим на результат:
Для комфортного дальнейшего редактирования необходимо растрировать стиль слоя с текстом. Для этого нажимаем по слою ПКМ и выбираем в соответствующий пункт в контекстном меню.
Далее идем в меню «Фильтр – Искажение – Рябь».
Фильтр настраиваем, руководствуясь скриншотом.
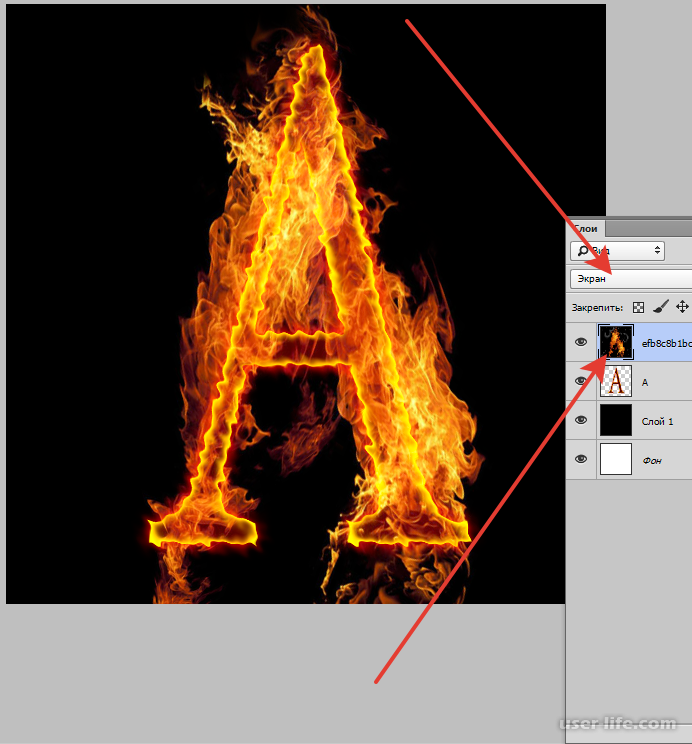
После того, как огонь размещен на холсте, нужно сменить режим наложения для этого слоя (с огнем) на «Экран». Слой должен находиться в самом верху палитры.
Если буква не достаточно хорошо видна, то можно продублировать слой с текстом сочетанием клавиш CTRL+J. Для усиления эффекта можно создать несколько копий.
Для усиления эффекта можно создать несколько копий.
На этом создание огненного текста завершено.
Учитесь, творите, удачи и до новых встреч!
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТОгненные надписи. Заказать горящие буквы на День рождения, свадьбу.
При помощи определённых пиротехнических элементов можно сделать красивые горящие огненные композиции: надписи, буквы, логотипы и др. Пироэлементы выстроены таким образом, что в процессе горения создают необходимые нам контуры.
Прежде всего принцип изготовления горящих надписей строится на том, что один пиротехнический элемент (как правило это «контурная» свеча) создаёт одну «точку».
В конечном счёте благодаря таким «точкам» мы создаём необходимую картинку.
К примеру, вам нужно сделать признание в любви или отметить памятную дату. То этот вид наземных спецэффектов прекрасно в этом поможет. Примечательно, что огненная надпись или логотип легко комбинируются с любым другим видом фейерверков. Но даже сами по себе, они являются неповторимым и прекрасным зрелищем, которое непременно удивит Вас, вашу вторую половинку либо приглашенных гостей. Горящие буквы и цифры прекрасно сочетаются в комбинации с разнообразными пиротехническими фигурами. Прежде всего, такими как: мельница, диадема, колесо, ёлочка и другие.
То этот вид наземных спецэффектов прекрасно в этом поможет. Примечательно, что огненная надпись или логотип легко комбинируются с любым другим видом фейерверков. Но даже сами по себе, они являются неповторимым и прекрасным зрелищем, которое непременно удивит Вас, вашу вторую половинку либо приглашенных гостей. Горящие буквы и цифры прекрасно сочетаются в комбинации с разнообразными пиротехническими фигурами. Прежде всего, такими как: мельница, диадема, колесо, ёлочка и другие.
Возможно поэтому «пиронадписи» прекрасно подходят для фейерверка на свадьбу, день рождения, юбилей. Кроме того в последнее время их стали часто использовать различные компании на корпоративных мероприятиях и вечеринках.
Также нередко молодые люди с помощью таких спецэффектов делают предложение своей возлюбленной. Или могут заказать на круглую дату, годовщину компании или юбилей родного человека.
Огненные надписи — это прекрасный выбор как для небольшого мероприятия, так и для огромного празднования. Помимо всех вышеуказанных преимуществ, они обладают очень невысокой ценной в сравнении с профессиональным высотным салютом. В конечном счёте это делает их еще привлекательней.
Помимо всех вышеуказанных преимуществ, они обладают очень невысокой ценной в сравнении с профессиональным высотным салютом. В конечном счёте это делает их еще привлекательней.
Прежде всего при выборе огненной надписи — это имя второй половинки плюс дорожка из фонтанов. Ещё один распространённый выбор — это пара пирофигур, по одной с каждой стороны от горящего логотипа в виде двух сердец.
Представьте…. Ваша любимая девушка подходит к окну. А там невероятными огнями светится её имя и блещут искры от фонтанов. Этот момент она никогда не забудет. А для Вас это станет прекрасным поводом признаться ей в любви.
Огненные надписи на свадьбе, Дне рождения.
ЧП «Пиромакс» готово изготовить горящую надпись «под ключ» на любой ваш праздник. От Вас требуется лишь согласовать окончательный макет. Изготовление, доставка, установка и запуск пиротехнической надписи — это всё наша забота.
Обращайтесь!
Смотрите так же: Пиротехнические надписи
Огненные буквы в Одессе — Ивент-агентство Balagan
Показать/Скрыть Огненные буквы в Одессе и Одесской области – это возможность красиво с огоньком и блеском сказать самые заветные слова дорогому человек. Огненные буквы, цифры, символы и знаки изготавливаются индивидуально под заказ, с учетом Ваших требований и пожеланий.
Огненные буквы, цифры, символы и знаки изготавливаются индивидуально под заказ, с учетом Ваших требований и пожеланий.
Горящие надписи можно установить в удобном для Вас месте, на безопасном расстоянии от людей. Оптимальное расстояние – 15 метров, согласно технике безопасности.
Огненные буквы или надпись украсят любой праздник. На романтический ужин можно написать «я люблю тебя» или изобразить пылающие сердца с Вашими инициалами. Ограничений не существует, только Ваше воображение. Огненная надпись может стать прекрасным и оригинальным подарком для любимой на День Святого Валентина, Вашу годовщину, свадьбу, крестины и юбилей! Показать/Скрыть
Также предложение руки и сердца можно обставить оригинально и со вкусом, написав ключевую фразу «Выходи за меня». Огонь, блеск и тепло всегда ассоциировались у людей с любовью, страстью и домашним очагом! Такое предложение руки и сердца Ваша избранница не забудет никогда! И с удовольствием будет рассказывать родителям, близким, родственникам, друзьям и коллегам, как эффектно Вы сделали предложение руки и сердца!
 Показать/Скрыть
Показать/СкрытьОгненные буквы, символы и слоганы – это достойный подарок, яркий рекламный ход и безупречное поднятие имиджа для любой компании! Позвольте себе стать лучше и креативнее конкурентов! Вызовите эмоциональное воодушевление и гордость гостей, особенно сотрудников! А также привлечете всеобщее внимание.
Огненную надпись видно в процессе горения, продолжительность горения зависит от комплектующих огненной надписи, ее пиротехнической начинки (контурных свечей, фейерверков и так далее).
Огненные символы лучше всего видно в темноте, в вечернее или ночное время.
При изготовлении используется специальная каркасная сборка по Вашему индивидуальному заказу. Соединяются элементы огнепрводным шнуром (стопином), который воспламеняется за счет электровоспламенителя, дистанционно. Огненные буквы в обязательном порядке устанавливаются на штативные стойки.
Благодаря профессионализму специалистов-пиротехников и технологий монтажа, огненные символы могут вспыхивать одновременно или в определенной последовательности, по Вашему желанию.
Огненные буквы и надписи в Одессе прекрасная возможность поздравить или сделать сюрприз близкому человеку!
Буквы очень эффектно смотрятся в сочетании с фонтанами искр или огненными калейдоскопами.
Цена указана за один символ 80 см. + 150 см стойка. Время горения 30-60 сек. Активируются надписи дистанционно.
 Заказать огненные буквы, символы и надпсии можно также по телефон. Ждем Вашего звонка!
Заказать огненные буквы, символы и надпсии можно также по телефон. Ждем Вашего звонка!Огненные буквы, горящие цифры и символы – эффектный знак внимания или нечто большее | Feerverkin.ru
Хотите удивить и порадовать близкого человека – напишите послание, но не простым текстом, а горящими буквами, искрящимися символами любви, дружбы, взаимной или тайной симпатии. Эффектное пиротехническое шоу от Feerverkin.ru не оставит в сердце места равнодушию, оживит чувства, запомнится яркой страницей в истории гармоничных и длительных отношений. Намечается корпоратив? Огненные цифры, символы, логотипы – станут новой точкой отсчета в череде успехов и побед.
У Вас – повод, у нас – идеи
Мужчины и женщины – два мира, объединяет их любовь. Стало хорошей традицией заказывать горящие буквы на свадьбу, часто используются сердца, обручальные кольца, другие символы. Цифры уместны в честь дня рождения, памятной даты, предстоящего или текущего события.
Эффектная надпись огненными буквами — это украшение любого значимого или просто приятного момента вашей жизни. Краткий перечень легко расширить до бесконечности:
Краткий перечень легко расширить до бесконечности:
- помолвка;
- годовщина знакомства или бракосочетания;
- рождение ребенка;
- вручение аттестата или диплома;
- повышение по службе;
- получение званий и регалий;
- романтический ужин;
- признание в любви.
Надпись в мужском или женском исполнении будет адресной и все расскажет без слов. Печально, но мы не всегда сильны в риторике. А ведь именно недосказанность зачастую становится непреодолимой преградой в отношениях родных и близких людей.
Корпоративная культура также подразумевает праздники – календарные, в честь коллективных достижений и особо отличившихся сотрудников. Рабочие будни утомляют монотонностью, поэтому вечеринка в кругу коллег должна быть яркой. Согласитесь, фейерверки и огненные символы как раз и призваны добавить празднику эффектности.
youtube.com/embed/UpUO42RREfA?modestbranding=0&controls=1&rel=0&showinfo=1&enablejsapi=1&origin=» frameborder=»0″ allowfullscreen=»»/>Технический аспект шоу
Вы легко можете воспользоваться услугой, так как для огненных букв и цифр не требуется большая площадка и какие-либо сложные специальные условия.
Подобные шоу относятся к наземным фейерверкам, для их оформления часто используются пиротехнические фонтаны и свечи небольшой мощности. При желании, допустимо организовать представление самостоятельно, но есть риск, что в самый важный момент вы будете заняты другим делом. Правильное решение – обратиться к специалистам и насладиться зрелищем сполна, делясь эмоциями с теми, кто дорог.
Профессионалы гарантируют единовременное зажигание всей надписи, мерцание и смену цветов, заявленную длительность горения, полную безопасность для окружающих людей, предметов, природы. Любая пиротехника требует осторожного обращения и точного соблюдения правил эксплуатации. Бонус – уборка места после окончания шоу.
Бонус – уборка места после окончания шоу.
Радуйте любимых, близких, единственных и неповторимых, а также коллег и сотрудников эффектно!
Огненный текст в фотошопе. Горящий, раскалённый текст в Photoshop
Хотите узнать, как сделать огненные буквы? В этом уроке дизайна мы научимся создавать огненный эффект для любого текста.
Сложность: низкая Время: до 30 минут
Шаг 1. Создайте новый документ, размером 700 × 500 пикселей с белым фоном. Дважды щелкните на белом фоновом слое, чтобы разблокировать его. Затем сделайте снова двойной щелчок, чтобы добавить Cтиль слоя (Add a layer style)
Наложение градиента (Gradient Overlay): Шаг 2. Откройте эту текстуру и перетащите ее в ваш документ. С помощью Ctrl+T Измените размер, подгоняя под ваш документ. Установите Режим смешивания (Blend Mode) на Мягкий свет (Soft Light) и Непрозрачность (Opacity) до 30%.
Откройте эту текстуру и перетащите ее в ваш документ. С помощью Ctrl+T Измените размер, подгоняя под ваш документ. Установите Режим смешивания (Blend Mode) на Мягкий свет (Soft Light) и Непрозрачность (Opacity) до 30%.
Шаг 3. Теперь напишите текст, к которому будете добавлять эффект огня. Дублируйте текст, перетащив его на иконку Нового слоя (New layer).
Шаг 4. На оригинальном слое с текстом добавим Cтили слоя (Add a layer style) Шаг 5. Нажмите на иконку глаза на оригинальном слое с текстом, чтобы скрыть его. На втором слое с текстом дважды щелкните, чтобы добавить Cтиль слоя (Add a layer style) .
Щелкните правой кнопкой мыши слой с текстом и Растрируйте (Rasterize Type) его. Шаг 6. Активируем инструмент Палец (Smudge Tool) (R) и размажем немного текст.
Шаг 7. Щелкните на значке глаза, на оригинальном слое текста.
Шаг 8. Откройте эту текстуру и перетащите ее в ваш документ. Удерживая клавишу CTRL сделайте щелчок на иконке слоя с текстом, чтобы создать выделение. Затем нажмите на иконку Добавить маску слоя (Add layer mask) в нижней части палитры слоев. Этим мы обрежем изображение до формы текста.
Затем нажмите на иконку Добавить маску слоя (Add layer mask) в нижней части палитры слоев. Этим мы обрежем изображение до формы текста.
Шаг 9. Теперь нам понадобится Изображение огня . Откройте Каналы (Channels) в меню Окно > Каналы (Window >Channels) и удалите все иконки глаз, за исключением зеленого канала. Удерживая клавишу CTRL, нажмите на зеленый слой канала для активации выделенной области. При активном выделении щелкните на все значки глаз, чтобы вернуть видимость каналов. Нажмите CTRL + C для копирования. Шаг 10. Вернемся к тексту и нажмем Ctrl + V, чтобы вставить огонь в наш документ. Трансформируем пламя с помощью CTRL + T.
Шаг 11. Сотрем части огня, которые вы не хотите видеть на картинке, используя Ластик (Eraser Tool). Шаг 12. Повторите шаги 10 и 11, для остальных букв.
Шаг 13. Удерживая клавишу CTRL, выделите все слои с огнем и перетащите их на значок Создать новую группу (Create a new group), чтобы поместить их в группу. Дублируйте группу — перетащите ее на иконку Нового слоя (New layer). Измените Режим смешивания (Blend Mode) на дубликате на Мягкий свет (Soft Light). Это позволит сделать огонь более интенсивным!
Дублируйте группу — перетащите ее на иконку Нового слоя (New layer). Измените Режим смешивания (Blend Mode) на дубликате на Мягкий свет (Soft Light). Это позволит сделать огонь более интенсивным!
На этом наш урок дизайна окончен. Всего вам доброго и творческих успехов!
Переводчик: Артеменко Любовь Ссылка на
Огненные буквы — горящие огненные надписи — огненные слова!
Огненные буквы , огненные надписи , горящие буквы и цифры , огненные слова и фейерверк надпись на земле, горящая надпись на снегу, горящие буквы в воздухе все это классика проведения пиротехнического фейерверк шоу. Горят огненные буквы или огненная надпись 45 секунд. Огненные буквы или фейерверк надпись собирают из контурных свечей. Если огненные буквы или огненная надпись собирается из больших бенгальских огней, то горит она в течение 4,5 — 5 минут. Технология сборки и монтажа огненной надписи позволяет установить горящую фейерверк надпись практически всюду — на снегу, на земле, на воде и в воздухе. Чтобы заказать огненные буквы или огненную надпись или уточнить условия проведения пиротехнического фейерверк шоу с использованием элементов горящей огненной надписи просим звонить по телефону указаных в контактах нашего сайта.
Чтобы заказать огненные буквы или огненную надпись или уточнить условия проведения пиротехнического фейерверк шоу с использованием элементов горящей огненной надписи просим звонить по телефону указаных в контактах нашего сайта.
Как сделать огненную надпись ? Вопрос изготовления огненной надписи большей частью это вопрос практики, но тем не меее… Чтобы сделать огненную надпись Вам понадобится немного теории а всего больше, и как было сказано, практического опыта т.е. практики. А теперь, подробнее — огненные буквы или огненная надпись в формате проведения фейерверка это каркасная сборка отдельных элементов в форме цифр или букв. Огненные буквы, элементы огненной надписи, изготовляют как правило из недорогого материала, например, листа фанеры толщиной 8-10 миллиметров. Из фанеры обычным лобзиком вырезают необходимого размера буквы или цифры огненной надписи. По периметру каждой огненной буквы — элемента огненной надписи через каждые 10-15 сантиметров сверлят небольшого диаметра отверстия. Затем, вырезанные и просверленные огненные буквы — элементы огненной надписи красят, чаще всего в черный цвет. Далее следует монтаж: специальные пиротехнические элементы (контурные свечи) размещают в отверстиях огненных букв — элементов огненной надписи. Контурные свечи размещают по периметру огненной буквы и закрепляют термоклеем. После этого огненные буквы т.е. огненная надпись собирается в единую конструкцию на жестком алюминиевом профиле или на достаточно большого сечения деревянных брусьях. Теперь огненные буквы — огненная надпись практически готова, но еще немного осталось — соединить без каких либо разрывов с помощью огнепроводного шнура все контурные свечи каждой огненной буквы и всей огненной надписи в целом в одну линию и закрепить на каждой огненной букве — элементе огненной надписи в нескольких точках огнепроводного шнура электрические воспламенители. Огнепроводный шнур (стопин) и электровоспламенители необходимы для инициации воспламенения всех элементов огненной надписи синхронно.
Затем, вырезанные и просверленные огненные буквы — элементы огненной надписи красят, чаще всего в черный цвет. Далее следует монтаж: специальные пиротехнические элементы (контурные свечи) размещают в отверстиях огненных букв — элементов огненной надписи. Контурные свечи размещают по периметру огненной буквы и закрепляют термоклеем. После этого огненные буквы т.е. огненная надпись собирается в единую конструкцию на жестком алюминиевом профиле или на достаточно большого сечения деревянных брусьях. Теперь огненные буквы — огненная надпись практически готова, но еще немного осталось — соединить без каких либо разрывов с помощью огнепроводного шнура все контурные свечи каждой огненной буквы и всей огненной надписи в целом в одну линию и закрепить на каждой огненной букве — элементе огненной надписи в нескольких точках огнепроводного шнура электрические воспламенители. Огнепроводный шнур (стопин) и электровоспламенители необходимы для инициации воспламенения всех элементов огненной надписи синхронно. После завершения монтажа огненных букв огненная надпись готова к работе и теперь огненную надпись осталось только установить на штативные стойки. Огненная горящая надпись устанавливается с одинаковым успехом как на земле так и на снегу. Огненную горящую надпись можно подвесить в воздухе, растянув ее специальными тросами, а можно огненную горящую надпись установить на воде, например, на достаточного размера понтоне. Небольшая справка: чтобы сделать огненную надпись, в частности на монтаж букв огненной надписи в форме огненного слова «Поздравляем», уходит около 4,5 часов работы двух опытных и специально обученных пиротехников.
После завершения монтажа огненных букв огненная надпись готова к работе и теперь огненную надпись осталось только установить на штативные стойки. Огненная горящая надпись устанавливается с одинаковым успехом как на земле так и на снегу. Огненную горящую надпись можно подвесить в воздухе, растянув ее специальными тросами, а можно огненную горящую надпись установить на воде, например, на достаточного размера понтоне. Небольшая справка: чтобы сделать огненную надпись, в частности на монтаж букв огненной надписи в форме огненного слова «Поздравляем», уходит около 4,5 часов работы двух опытных и специально обученных пиротехников.
Высота каждого элемента горящей надписи – огненной буквы или цифры в огненном слове как правило около 1 метра. Горящие надписи собираются в любом количестве фейерверк элементов — здесь какие либо ограничения отсутствуют. Горящие надписи работают непродолжительное время, около 45 — 60 секунд. Время работы огненной надписи зависит от времени горения, комплектующих огненную надпись пиротехнических элементов – контурных свечей. Огненные буквы и огненные надписи собранные на базе больших бенгальских свечей работают значительно более продолжительное время — в среднем около 5 минут. Огненные надписи — буквы и цифры мы собираем на легкой алюминиевой конструкции, которую можно расположить в любом месте (огненная надпись на снегу, огненная надпись на земле, огненная надпись на воде и огненная надпись в воздухе) на специально для этого предназначенных стойках штатива. Горящая горящая надпись на снегу, огненные буквы на земле или в воздухе вспыхивают одновременно и по всему фронту, благодаря специальной технологии монтажа и фейерверк элементам профессиональной группы пиротехники: электрическим воспламенителям и шнуру быстрого горения — стопину. Огненные буквы или вся горящая огненная надпись собирается из контурных свечей, которые обеспечивают огненной надписи ровное и устойчивое горение.
Время работы огненной надписи зависит от времени горения, комплектующих огненную надпись пиротехнических элементов – контурных свечей. Огненные буквы и огненные надписи собранные на базе больших бенгальских свечей работают значительно более продолжительное время — в среднем около 5 минут. Огненные надписи — буквы и цифры мы собираем на легкой алюминиевой конструкции, которую можно расположить в любом месте (огненная надпись на снегу, огненная надпись на земле, огненная надпись на воде и огненная надпись в воздухе) на специально для этого предназначенных стойках штатива. Горящая горящая надпись на снегу, огненные буквы на земле или в воздухе вспыхивают одновременно и по всему фронту, благодаря специальной технологии монтажа и фейерверк элементам профессиональной группы пиротехники: электрическим воспламенителям и шнуру быстрого горения — стопину. Огненные буквы или вся горящая огненная надпись собирается из контурных свечей, которые обеспечивают огненной надписи ровное и устойчивое горение. Цвет элементов огненной надписи — серебристо-золотой, красный, синий, зеленый. Огненные буквы — элементы огненной надписи выполняются контурными свечами в один или два контура – внутренний и наружный.
Цвет элементов огненной надписи — серебристо-золотой, красный, синий, зеленый. Огненные буквы — элементы огненной надписи выполняются контурными свечами в один или два контура – внутренний и наружный.
 Если площадка для проведения наземного фейерверка совсем маленького размера, то огненную надпись и горящие фигуры наземного фейерверка показывают в какой-то определенной последовательности. В таком формате проведения наземного фейерверка есть свое преимущество — значительно увеличивается время показа, что иногда при проведении пиротехнического фейерверк шоу тоже далеко немаловажно. Огненные буквы или огненные надписи наземного фейерверка это пролог и вступление крупномасштабного фейерверк шоу, далее следует парковый, а за ним самая красочная часть пиротехнического шоу — высотный фейерверк…
Если площадка для проведения наземного фейерверка совсем маленького размера, то огненную надпись и горящие фигуры наземного фейерверка показывают в какой-то определенной последовательности. В таком формате проведения наземного фейерверка есть свое преимущество — значительно увеличивается время показа, что иногда при проведении пиротехнического фейерверк шоу тоже далеко немаловажно. Огненные буквы или огненные надписи наземного фейерверка это пролог и вступление крупномасштабного фейерверк шоу, далее следует парковый, а за ним самая красочная часть пиротехнического шоу — высотный фейерверк…01.09.2016 (admin) Здесь вы научитесь самостоятельно делать стилизованный шрифт в Фотошоп CS6, в более старых версиях все примерно аналогично. Будем делать огненный тест в Фотошопе без его растрирования (превращения в обычный рисунок), после этой операции текст изменить нельзя. Надпись, которую вы научитесь делать, можно будет сохранить и потом использовать как шаблон, меняя текст.
Помимо огненной надписи сделаем еще и отражение к ней, так эффектнее. Такого результата будем добиваться.
Такого результата будем добиваться.
Шаг 1: создаем надпись
1. Создайте новый рисунок размером 1200х800 px и залейте его черным цветом инструментом «Заливка».
2.Напишите текст любым шрифтом, мы использовали Burlak размером 200 pt с Caps Lock (его нет в стандартном наборе, но можно скачать в интернете). Цвет — белый, остальные настройки – стандартные.
Расположите надпись чуть выше середины, ниже будет отражение.
3.Теперь поработаем со стилем текста. Перейдите на текстовый слой и откройте стили, кликнув по нему дважды или нажав кнопку fx внизу окна «Слои».
3.1 В появившемся окошке отметьте слева галкой «Внутреннее свечение» и, выделив эту опцию, перейдите в настройки справа. Выберите желтый цвет fff001, непрозрачность поставьте 100%, режим наложения – нормальный, размер — 16.
3.2 Теперь добавьте «Внешнее свечение» с теми же настройками, но c красным цветом ff0202. Нажмите «Ок.
Мы уже сделали огненные буквы в Фотошопе, но усилим эффект, добавив пламя.
Шаг 2: «поджигаем» буквы
1.Скачайте в сети фотографию пламени на черном фоне размером не более 2 тысяч пикселей по ширине или длине.
2.Откройте его, в меню «Изображение» выберите «Коррекция» и «Инверсия». Должно получиться вот такое голубое пламя.
3.Сделаем из него кисть. Выберите в меню «Редактирование» опцию «Определить кисть», задайте ей имя и нажмите «Ок». Можете закрыть изображение огня, оно больше не понадобится.
4.Создайте новый чистый слой (сочетание SHIFT+CTRL+N), возьмите инструмент кисть и найдите пламя в формах, эта кисточка будет самой последней.
5.Нарисуйте белым цветом огонь на буквах, находясь на пустом слое.
Можно регулировать размер кисти, а также отразить ее по горизонтали, используя тонкие настройки кисти (кнопка рядом с формой в опциях инструмента). Можно взять несколько картинок.
6.Перейдите в окно «Слои» и выделите текст, нажмите правую кнопку мышки и выберите «Скопировать стиль слоя». Вернитесь на пламя и так же, через правую кнопку, вставьте туда стили, нажав «Вклеить стиль слоя». Вот что получится.
Вернитесь на пламя и так же, через правую кнопку, вставьте туда стили, нажав «Вклеить стиль слоя». Вот что получится.
7.Войдите в стили огня и измените размер для внутреннего и внешнего свечения до 6, итог должны быть примерно такой.
8.Теперь добавьте к огню слой-маску (кнопка внизу окошка слоев), переместитесь на иконку маски и возьмите мягкую кисть с черным цветом и стандартными настройками. Можно выбрать фигурную. Пройдитесь по слою с огнем, удаляя кистью, как ластиком, фрагменты пламени с букв, чтобы надпись стала читаемой. Снизьте непрозрачность слоя с пламенем примерно до 60-65%, хотя можно этого и не делать.
Эту операцию можно сделать и ластиком. Но маска нужна для того, чтобы в дальнейшем, когда вы будете менять надпись, используя эту работу как шаблон, можно было подогнать пламя под другой текст. К тому же, переключившись на белый цвет кисти, можно что-то подправить.
Шаг 3: делаем отражение
1.Скопируйте слой с текстом (CTRL+J).
3.Перетащите копию надписи вниз и совместите с оригиналом.
4.То же проделайте с пламенем. Снизьте непрозрачность слоев с «отражением» примерно до 20%.
Если растрировать текст, можно добавить дополнительную стилизацию на «отражение», например, воспользоваться фильтром «Рябь» из категории «Искажение», но в этом случае изменить надпись уже нельзя.
Как сделать огненный текст в фотошопе CS6 обновлено: Февраль 19, 2017 автором: admin
Шаг 1
Создайте новый документ со следующими размерами 1200 x 850 px . В нижней части панели слоёв, нажмите значок Цвет (Solid Color). Установите следующий цвет заливки #1e100c .
Шаг 2
Создайте текст заглавными буквами, используя шрифт Aller Light . Установите размер шрифта на 350 pt , а также Трекинг (Tracking) на 100 .
2. Создаём Обводку Контура и Слой
Шаг 1
Щёлкните
правой кнопкой мыши по текстовому слою и в появившемся окне, выберите опцию Создать рабочий контур (Create
Work Path).
Шаг 2
Отключите видимость текстового слоя, щёлкнув по глазку рядом с миниатюрой слоя, а затем создайте новый слой, назовите этот слой Огненная Обводка (Stroke Flames).
3. Применяем Фильтр Пламя
Шаг 1
Идём Фильтр – Рендеринг – Пламя (Filter > Render > Flame), нажмите кнопку ‘OK ’, если появится окно с сообщением, что контур слишком длинный. Примечание переводчика: данный фильтр появился в версии Photoshop CC 2017
Настройки, которые были использованы в этом уроке:
Основные (Basic)- Тип Пламени (Flame Type): 2. Параллельное Пламя вдоль Контура (Multiple Flames Along Path)
- Длина (Length): 115
- Поставьте галочку в окошке Произвольность Длины (Randomize Length).
- Ширина (Width): 35
- Интервал (Interval): 50
- Поставьте галочку в окошке Коррекция Цикличности Интервалов (Interval for Loops).
- Качество (Quality): Высокое (Плавное) (High (Slow)
- Турбулентность (Turbulent): 35
- Зигзаг (Jag): 20
- Непрозрачность (Opacity): 50
- Линии Пламени (Сложность) (Flame Lines (Complexity): 29
- Нижнее Выравнивание Пламени (Flame Bottom Alignment): 20
- Стиль
Пламени (Flame
Style):
2.
 Интенсивный (Violent)
Интенсивный (Violent) - Фигура Пламени (Flame Shape): 5. Направленная (Pointing)
- Поставьте галочку в окошке Произвольность фигур (Randomize Shapes).
Нажмите кнопку ‘OK ’, чтобы применить фильтр. На рендеринг возможно уйдёт некоторое время, поэтому, подождите немного, пока фильтр не завершит работу.
Шаг 2
Если вас устраивает результат, тогда выберите инструмент Стрелка (Direct Selection Tool (A), а затем нажмите клавишу (Enter ), чтобы избавиться от рабочего контура.
4. Создаём Слой с Текстурой Наложения
Шаг 1
Создайте новый слой поверх слоя Огненная Обводка (Stroke Flames), назовите этот слой Текстура Огня (Flame Texture), а затем залейте этот слой белым цветом.
Убедитесь, чтобы цвета переднего и заднего плана были установлены на чёрный и белый цвет.
Шаг 2
Текстура Огня Преобразовать в
Смарт-объект (Convert
to Smart Object).
Шаг 3
Щёлкните правой кнопкой мыши по слою Текстура Огня (Flame Texture) и появившемся окне, выберите опцию Создать обтравочную маску
Шаг 4
Идём Фильтр – Рендеринг – Облака (Filter > Render > Clouds).
5. Создаём Текстуру с помощью Фильтров
Шаг 1
Эскиз – Рельеф (Sketch > Bas Relief)- Детализация (Detail): 13
- Смягчение (Smoothness): 3
- Свет (Light): Снизу (Bottom)
Шаг 2
Щёлкните по значку Новый слой эффектов (New effect layer) в нижнем правом углу, чтобы добавить другой фильтр, а затем ещё раз примените фильтр Рельеф (Bas Relief), используя те же самые настройки.
Шаг 3
Добавьте ещё один новый слой эффектов.
Штрихи – Разбрызгивание (Brush Strokes > Spatter)- Радиус разбрызгивания (Spray Radius): 10
- Смягчение (Smoothness): 5
Нажмите
кнопку ‘OK ’, когда завершите.
6. Корректируем Параметры Наложения Слоя
Шаг 1
Текстура Огня (Flame Texture) на Мягкий свет (Soft Light).
Шаг 2
Дважды щёлкните по слою Текстура Огня (Flame Texture), чтобы откорректировать настройки Параметров наложения (Blending Options). Мы собираемся настроить бегунки Данного слоя (This Layer) в настройках Наложение, если (Blend If).
Удерживая клавишу (Alt ), потяните за правый бегунок, чтобы разделить его. По мере смещения половинки бегунка вправо, вы заметите, что текстура станет лучше совмещаться с эффектами огня.
То, что создаёт данный бегунок, препятствует взаимодействию более светлых участков текстуры с содержимым нижнего слоя.
Шаг 3
Поиграйте с различными значениями, пока вас не устроит результат.
Мы вернёмся к текстуре в конце урока, чтобы размыть её, поэтому, вы также можете немного изменить значения.
7. Добавляем Эффекты Огня
Шаг 1
Используйте
любую текстуру Огня из набора: Текстура Огня 0032 , Текстура Огня 0036 и Текстура
Огня 0043 , чтобы добавить к тексту.
Лучше всего добавлять исходные изображения в качестве Смарт-объектов (Smart Objects), поскольку, таким образом, вы можете внести изменения без воздействия на качество.
Для этого идём Файл – Поместить встроенные (File > Place Linked) и в появившемся окне навигации, откройте то исходное изображение, которое вы хотите добавить.
Шаг 2
Поменяйте режим наложения для данного слоя с текстурой Огня на Осветление (Screen).
Шаг 3
Нажмите клавиши (Ctrl+T ), чтобы активировать режим Свободной Трансформации (Free Transform Mode), а затем сдвиньте, масштабируйте, поверните изображение, чтобы расположить текстуру поверх определённой области текста.
Нажмите клавишу (Enter ), чтобы применить изменения.
Шаг 4
Далее,
идём Изображение – Коррекция – Цветовой тон / Насыщенность (Image > Adjustments > Hue/Saturation).
Установите значение Цветового тона (Hue) на 3 ,
а значение Насыщенности (Saturation) на -35 , или примените любые другие значения, чтобы
совместить цвета пламени текстуры с цветом огненной обводки.
8. Добавляем Эффекты Огня
Шаг 1
Добавьте ещё одну текстуру Огня, расположив поверх другой области текста. Поменяйте режим наложения для данного слоя с текстурой Огня на Осветление (Screen), а также примените трансформацию при необходимости.
Чтобы продублировать коррекцию цвета, раскройте выпадающий список фильтра слоя с первой текстурой огня, далее, удерживая клавишу (Alt ), зажав вкладку смарт-фильтра, перетащите на только что добавленный слой с текстурой огня.
Шаг 2
Повторите все действия, чтобы добавить столько эффектов огня к тексту, сколько необходимо.
Шаг 3
Поместите все слои с текстурой Огня в одну группу, назовите эту группу Огонь (Flames).
9. Добавляем Лёгкие Эффекты Дыма
Шаг 1
Добавьте любую текстуру Дыма, которая вам нравится в качестве смарт-объекта, а затем Поменяйте режим наложения для данного слоя с текстурой Дыма на Осветление (Screen).
Поместите
текстуре Дыма поверх определённой области текста, примените трансформацию при
необходимости.
Шаг 2
Нажмите клавиши (Ctrl+U ) для коррекции Тонирование Цветового тона (Hue) на 215 , значение Насыщенности (Saturation) на 25 , а значение Яркости (Lightness) на -60 .
Шаг 3
Дважды щёлкните по слою Текстурой Дыма , чтобы откорректировать настройки Параметров наложения (Blending Options). На этот раз, мы собираемся настроить бегунки Подлежащего слоя (Underlying Layer) в настройках Наложение, если (Blend If).
Удерживая клавишу (Alt ), потяните за правый бегунок, чтобы разделить его. По мере смещения половинки бегунка вправо, вы заметите, что текстура дыма станет лучше совмещаться с текстом и задним фоном.
То, что создаёт данный бегунок, защищает более светлые участки текстуры от воздействия текстуры Дыма.
Шаг 4
Щёлкните
правой кнопкой мыши по слою Текстура Дыма и появившемся окне, выберите опцию Скопировать стили-слоя (Copy
Layer Style).
Шаг 5
Добавьте эффектов дыма к тексту и к каждой добавленной текстуре дыма примените стили слоя, для этого, щёлкните по добавленному слою с текстурой дыма и в появившемся окне, выберите опцию Вклеить стиль слоя (Paste Layer Style).
Вы можете также продублировать коррекцию цвета Цветовой тон / Насыщенность (Hue/Saturation) точно таким же образом, как мы проделывали с текстурами огня.
Дважды щёлкните по вкладке Цветовой тон / Насыщенность (Hue/Saturation), которая расположена в выпадающем списке Смарт-Фильтров (Smart Filters), чтобы использовать другие значения в зависимости от текстуры, которую вы хотите добавить, а также от эффекта, который вы хотите создать.
Повторите все действия, пока вас не устроит результат.
Шаг 6
Поместите
все слои с текстурой Дыма в одну группу, назовите эту группу Дым (Smoke), а также
уменьшите значение Непрозрачности (Opacity) слоя
с группой до (85% ) или установите значение непрозрачности на своё усмотрение.
10. Добавляем Насыщенные Эффекты Дыма
Шаг 1
Итак, добавьте ещё одну текстуру Дыма, поменяйте режим наложения для данного слоя на Светлее (Lighter Color), поместите данную текстуру поверх определённой области текста, а затем примените трансформацию при необходимости.
Шаг 2
Добавьте ещё текстур Дыма, используя тот же самый режим наложения, старайтесь уменьшить масштаб текстур, сделав немного меньше, чем лёгкие эффекты дыма.
Шаг 3
Поместите все новые слои с текстурой Дыма в одну группу, назовите эту группу Дым 02 (Smoke 02), а также уменьшите Непрозрачность (Opacity) слоя с группой до 50% или установите значение непрозрачности на своё усмотрение, в зависимости от того эффекта, который вы хотите создать.
11. Добавляем Искры
Шаг 1
Добавьте
текстуру Искр 0023 поверх любой области текста, поменяйте режим наложения для
данного слоя с текстурой на (Linear Dodge (Add), а затем примените трансформацию при необходимости.
Шаг 2
Повторите все действия, чтобы добавить больше искр поверх всего текста.
Шаг 3
Поместите все слои с текстурой Искр в одну группу, назовите эту группу Искры (Sparks).
12. Создаём Внешнее Свечение
Шаг 1
Удерживая клавишу (Alt ), перетащите слой Огненная Обводка (Stroke Flames) вниз, чтобы создать дубликат слоя, расположите дубликат слоя ниже оригинального слоя.
Шаг 2
Переименуйте дубликат слоя в Свечение (Glow), далее, щёлкните правой кнопкой мыши по данному слою и в появившемся окне, выберите опцию Преобразовать в смарт-объект
Шаг 3
Шаг 4
Поменяйте режим наложения для слоя Свечение (Glow) на Жёсткий свет (Hard Light), а также уменьшите значение Непрозрачности (Opacity) до 25% .
13. Добавляем Эффекты Дыма на Задний Фон
Шаг 1
Добавьте
новую текстуру Дыма поверх всех остальных слоёв, а затем поменяйте режим наложения
для данного слоя с текстурой на Осветление (Screen).
Примените масштабирование к текстуре, чтобы заполнить одну строну рабочей области.
Шаг 2
Нажмите клавиши (Ctrl+U ) для коррекции Цветового тона / Насыщенности (Hue/Saturation). Поставьте галочку в окошке Тонирование (Colorize), а затем поменяйте значение Цветового тона (Hue) на 215 , значение Насыщенности (Saturation) на 25 , а значение Яркости (Lightness) на -83 .
Не забывайте, что указанные значения были использованы в этом уроке, но вы в любой момент можете изменить их, чтобы подобрать более подходящие значения для своей работы и текстур.
Шаг 3
Далее, идём (Filter > Blur > Gaussian Blur). Установите Радиус (Radius) размытия на 6 . Основная цель здесь- это создать лёгкий эффект дымки вокруг текста.
Шаг 4
Повторите все действия, чтобы добавить ещё пару текстур дыма.
Шаг 5
Вы также можете усилить эффект за текстом.
14.
 Добавляем
Текстуру на Зданий Фон
Добавляем
Текстуру на Зданий ФонШаг 1
Добавьте исходную текстуру Искры 0017 – Изображение 2 на наш рабочий документ, расположив поверх корректирующего слоя Цвет (Solid Color), а затем поменяйте режим наложения для данного слоя с текстурой искр на Линейный осветлитель (Добавить) (Linear Dodge (Add), а также уменьшите Непрозрачность (Opacity) слоя до 50% .
Трансформируйте текстуру при необходимости, чтобы заполнить задний фон.
Шаг 2
Если вы хотите избавиться от какой-либо части текстуры, нажмите значок Добавить слой-маску (Add layer mask) в нижней части панели слоёв, и не забудьте перейти на слой-маску, чтобы она стала активной для проведения коррекции.
Шаг 3
Установите цвет переднего плана на чёрный цвет, выберите инструмент Кисть (Brush Tool), установите мягкую круглую кисть, а затем прокрасьте поверх любых участков текстуры, который вы хотите скрыть.
15. Проводим Заключительную Цветовую Коррекцию
Шаг 1
В нижней части панели слоёв, нажмите значок Создать новый корректирующий слой или слой заливку (Create new fill or adjustment layer) и в появившемся меню, выберите опцию Поиск цвета
Выберите
фильтр FoggyNight. 3DL из
выпадающего меню 3DLUT File , а затем уменьшите Непрозрачность (Opacity)
данного корректирующего слоя до 10% .
3DL из
выпадающего меню 3DLUT File , а затем уменьшите Непрозрачность (Opacity)
данного корректирующего слоя до 10% .
Шаг 2
Перейдите на слой Текстура Огня (Flame Texture), а затем идём Фильтр – Размытие- Размытие по Гауссу (Filter > Blur > Gaussian Blur). Установите Радиус (Radius) размытия на 3 , чтобы текстура не была слишком жёсткой.
Поздравляю вас! Мы завершили урок!
В этом уроке мы создали рабочий контур вокруг текста, а затем создали обводку из огня с помощью фильтра Пламя (Flame filter). Далее, мы добавили эффекты огня, дыма и искр, чтобы создать огненный эффект. Мы также использовали параметры наложения, коррекции, чтобы лучше совместить все элементы вместе. В заключение, мы добавили эффекты на задний фон и применили заключительные штрихи, чтобы создать заключительный результат.
Пожалуйста, не стесняйтесь оставлять свои комментарии, предложения, а также выкладывать свои работы.
Начнем! Создаем новый файл размером 1117х790 пикселов. Зальем фоновый слой черным цветом.
Зальем фоновый слой черным цветом.
Выбрав инструмент Горизонтальный текст (Type Tool), цвет белый размер в четверть высоты изображения. В данном уроке не важно, какой шрифт вы будете использовать. Спустите слой с текстом пониже, так как от него вверх пойдут языки пламени и для них надо оставить достаточно места.
Теперь нам надо объединить рабочие слои в один, для этого сначала создадим новый слой поверх остальных и нажмем комбинацию Ctrl + Alt + Shift + E. Затем в главном меню выберем Редактирование/Трансформация/Повернуть на 90 градусов против часовой стрелки (Edit/Transform/Rotate 90 CCW). Получится что-то похожее на:
Затем в главном меню выбираем Фильтр/Стилизация/Ветер (Filter/Stylize/Wind). Не изменяя параметров нажмем ОК.
Для пущего эффекта применим фильтр несколько раз, нажав комбинацию Ctrl+F. После этого развернем на 90 градусов по часовой стрелке, обратно — Редактирование/Трансформация/Повернуть на 90 градусов по часовой стрелке (Edit/Transform/Rotate 90 CW):
Добавим размытости и цвета. Фильтр/Размытие/Размытие по Гауссу (Filter/Blur/Gaussian Blur), значение радиуса 7.5 пиксела, ОК.
Фильтр/Размытие/Размытие по Гауссу (Filter/Blur/Gaussian Blur), значение радиуса 7.5 пиксела, ОК.
Затем идем в Изображение/Коррекция/Цветовой тон и насыщенность (Image/Adjust/Hue Saturation) или жмем комбинацию Ctrl + U. В появившемся окне устанавливаем галочку Тонирование (Colorize), значение Цветовой тон (Hue) устанавливаем на 40, Насыщенность (Saturation) на 100 и жмем OK:
Палитра слоев будет выглядеть так:
Создадим дубликат слоя, нажав комбинацию Ctrl + J. С активным только что созданным слоем идем в главном меню Изображение/Коррекция/Цветовой тон и насыщенность (Image/Adjust/Hue Saturation). Устанавливаем Цветовой тон на -40 (!!! минус сурок) и жмем OK.
Установите режим слоя с красным огнем на Осветление основы (Color Dodge) и сольем эти два рабочих слоя, нажав комбинацию Ctrl + E. Получим вот такое изображение:
Теперь нам нужно немножко поработать руками. Нажимаем комбинацию Ctrl + Shift + X, для открытия окна Пластика (Lugify). Использовать будем инструмент, который будет у вас сразу по умолчанию, изменим лишь Размер кисти (Brush Size) до 50 и Нажим кисти (Brush Pressure) до 40. Теперь начнем водить мышью начиная с белого цвета на буквах, двигая мышь волнообразно вверх, что бы создать реалистичную форму языка пламени.
Использовать будем инструмент, который будет у вас сразу по умолчанию, изменим лишь Размер кисти (Brush Size) до 50 и Нажим кисти (Brush Pressure) до 40. Теперь начнем водить мышью начиная с белого цвета на буквах, двигая мышь волнообразно вверх, что бы создать реалистичную форму языка пламени.
Для более детальной обработки, установите размер кисти на 30 и нажим на 35.
Для того, чтобы отменить все изменения — нажмите кнопку Восстановить все (Reset). Как только вы будете удовлетворены результатом — нажмите ОК:
Дублируйте слой с оригинальным текстом и разместите его поверх остальных слоев, при этом изменив цвет текста на черный:
Теперь создайте дубликат слоя с огнем, установите режим слоя на Осветление (Screen). Затем добавьте маску слоя, нажав на соответствующей кнопке внизу палитры слоев. Теперь нам потребуется сделать этот верхний слой «прозрачным по градиенту»: выбрав инструмент Градиент, он должен быть из белого в черный, линейный, создайте градиент на слое с активной маской сверху вниз.
Палитра слоев будет выглядеть так:
Создадим новый слой в самом верху, и, нажав комбинацию Ctrl + Alt + Shift + E объединим все слои в один новый. Это нам потребуется для того, что s, сделать сияние вокруг горящего текста. В палитре слоев установите режим только что созданного слоя на Осветление (Screen) и установите значение Непрозрачности (Opacity) на 50%.
После этого следуем в Фильтр/Размытие/Размытие по Гауссу (Filter/Blur/Gaussian Blur) устанавливаем значение радиуса, равное 50 пикселам и жмем ОК. Получаем.
Огненная надпись в фотошопе cs6. Уроки Photoshop
Хотите узнать, как сделать огненные буквы? В этом уроке дизайна мы научимся создавать огненный эффект для любого текста.
Сложность: низкая Время: до 30 минут
Шаг 1. Создайте новый документ, размером 700 × 500 пикселей с белым фоном. Дважды щелкните на белом фоновом слое, чтобы разблокировать его. Затем сделайте снова двойной щелчок, чтобы добавить Cтиль слоя (Add a layer style)
Наложение градиента (Gradient Overlay): Шаг 2. Откройте эту текстуру и перетащите ее в ваш документ. С помощью Ctrl+T Измените размер, подгоняя под ваш документ. Установите Режим смешивания (Blend Mode) на Мягкий свет (Soft Light) и Непрозрачность (Opacity) до 30%.
Откройте эту текстуру и перетащите ее в ваш документ. С помощью Ctrl+T Измените размер, подгоняя под ваш документ. Установите Режим смешивания (Blend Mode) на Мягкий свет (Soft Light) и Непрозрачность (Opacity) до 30%.
Шаг 3. Теперь напишите текст, к которому будете добавлять эффект огня. Дублируйте текст, перетащив его на иконку Нового слоя (New layer).
Шаг 4. На оригинальном слое с текстом добавим Cтили слоя (Add a layer style) Шаг 5. Нажмите на иконку глаза на оригинальном слое с текстом, чтобы скрыть его. На втором слое с текстом дважды щелкните, чтобы добавить Cтиль слоя (Add a layer style) .
Щелкните правой кнопкой мыши слой с текстом и Растрируйте (Rasterize Type) его. Шаг 6. Активируем инструмент Палец (Smudge Tool) (R) и размажем немного текст.
Шаг 7. Щелкните на значке глаза, на оригинальном слое текста.
Шаг 8. Откройте эту текстуру и перетащите ее в ваш документ. Удерживая клавишу CTRL сделайте щелчок на иконке слоя с текстом, чтобы создать выделение. Затем нажмите на иконку Добавить маску слоя (Add layer mask) в нижней части палитры слоев. Этим мы обрежем изображение до формы текста.
Затем нажмите на иконку Добавить маску слоя (Add layer mask) в нижней части палитры слоев. Этим мы обрежем изображение до формы текста.
Шаг 9. Теперь нам понадобится Изображение огня . Откройте Каналы (Channels) в меню Окно > Каналы (Window >Channels) и удалите все иконки глаз, за исключением зеленого канала. Удерживая клавишу CTRL, нажмите на зеленый слой канала для активации выделенной области. При активном выделении щелкните на все значки глаз, чтобы вернуть видимость каналов. Нажмите CTRL + C для копирования. Шаг 10. Вернемся к тексту и нажмем Ctrl + V, чтобы вставить огонь в наш документ. Трансформируем пламя с помощью CTRL + T.
Шаг 11. Сотрем части огня, которые вы не хотите видеть на картинке, используя Ластик (Eraser Tool). Шаг 12. Повторите шаги 10 и 11, для остальных букв.
Шаг 13. Удерживая клавишу CTRL, выделите все слои с огнем и перетащите их на значок Создать новую группу (Create a new group), чтобы поместить их в группу. Дублируйте группу — перетащите ее на иконку Нового слоя (New layer). Измените Режим смешивания (Blend Mode) на дубликате на Мягкий свет (Soft Light). Это позволит сделать огонь более интенсивным!
Дублируйте группу — перетащите ее на иконку Нового слоя (New layer). Измените Режим смешивания (Blend Mode) на дубликате на Мягкий свет (Soft Light). Это позволит сделать огонь более интенсивным!
На этом наш урок дизайна окончен. Всего вам доброго и творческих успехов!
Переводчик: Артеменко Любовь Ссылка на
Шаг 1
Создайте новый документ со следующими размерами 1200 x 850 px . В нижней части панели слоёв, нажмите значок Цвет (Solid Color). Установите следующий цвет заливки #1e100c .
Шаг 2
Создайте текст заглавными буквами, используя шрифт Aller Light . Установите размер шрифта на 350 pt , а также Трекинг (Tracking) на 100 .
2. Создаём Обводку Контура и Слой
Шаг 1
Щёлкните правой кнопкой мыши по текстовому слою и в появившемся окне, выберите опцию Создать рабочий контур (Create Work Path).
Шаг 2
Отключите
видимость текстового слоя, щёлкнув по глазку рядом с миниатюрой слоя, а затем создайте
новый слой, назовите этот слой Огненная Обводка (Stroke Flames).
3. Применяем Фильтр Пламя
Шаг 1
Идём Фильтр – Рендеринг – Пламя (Filter > Render > Flame), нажмите кнопку ‘OK ’, если появится окно с сообщением, что контур слишком длинный. Примечание переводчика: данный фильтр появился в версии Photoshop CC 2017
Настройки, которые были использованы в этом уроке:
Основные (Basic)- Тип Пламени (Flame Type): 2. Параллельное Пламя вдоль Контура (Multiple Flames Along Path)
- Длина (Length): 115
- Поставьте галочку в окошке Произвольность Длины (Randomize Length).
- Ширина (Width): 35
- Интервал (Interval): 50
- Поставьте галочку в окошке Коррекция Цикличности Интервалов (Interval for Loops).
- Качество (Quality): Высокое (Плавное) (High (Slow)
- Турбулентность (Turbulent): 35
- Зигзаг (Jag): 20
- Непрозрачность (Opacity): 50
- Линии Пламени (Сложность) (Flame Lines (Complexity): 29
- Нижнее Выравнивание Пламени (Flame Bottom Alignment): 20
- Стиль
Пламени (Flame
Style):
2.
 Интенсивный (Violent)
Интенсивный (Violent) - Фигура Пламени (Flame Shape): 5. Направленная (Pointing)
- Поставьте галочку в окошке Произвольность фигур (Randomize Shapes).
Нажмите кнопку ‘OK ’, чтобы применить фильтр. На рендеринг возможно уйдёт некоторое время, поэтому, подождите немного, пока фильтр не завершит работу.
Шаг 2
Если вас устраивает результат, тогда выберите инструмент Стрелка (Direct Selection Tool (A), а затем нажмите клавишу (Enter ), чтобы избавиться от рабочего контура.
4. Создаём Слой с Текстурой Наложения
Шаг 1
Создайте новый слой поверх слоя Огненная Обводка (Stroke Flames), назовите этот слой Текстура Огня (Flame Texture), а затем залейте этот слой белым цветом.
Убедитесь, чтобы цвета переднего и заднего плана были установлены на чёрный и белый цвет.
Шаг 2
Текстура Огня Преобразовать в
Смарт-объект (Convert
to Smart Object).
Шаг 3
Щёлкните правой кнопкой мыши по слою Текстура Огня (Flame Texture) и появившемся окне, выберите опцию Создать обтравочную маску
Шаг 4
Идём Фильтр – Рендеринг – Облака (Filter > Render > Clouds).
5. Создаём Текстуру с помощью Фильтров
Шаг 1
Эскиз – Рельеф (Sketch > Bas Relief)- Детализация (Detail): 13
- Смягчение (Smoothness): 3
- Свет (Light): Снизу (Bottom)
Шаг 2
Щёлкните по значку Новый слой эффектов (New effect layer) в нижнем правом углу, чтобы добавить другой фильтр, а затем ещё раз примените фильтр Рельеф (Bas Relief), используя те же самые настройки.
Шаг 3
Добавьте ещё один новый слой эффектов.
Штрихи – Разбрызгивание (Brush Strokes > Spatter)- Радиус разбрызгивания (Spray Radius): 10
- Смягчение (Smoothness): 5
Нажмите
кнопку ‘OK ’, когда завершите.
6. Корректируем Параметры Наложения Слоя
Шаг 1
Текстура Огня (Flame Texture) на Мягкий свет (Soft Light).
Шаг 2
Дважды щёлкните по слою Текстура Огня (Flame Texture), чтобы откорректировать настройки Параметров наложения (Blending Options). Мы собираемся настроить бегунки Данного слоя (This Layer) в настройках Наложение, если (Blend If).
Удерживая клавишу (Alt ), потяните за правый бегунок, чтобы разделить его. По мере смещения половинки бегунка вправо, вы заметите, что текстура станет лучше совмещаться с эффектами огня.
То, что создаёт данный бегунок, препятствует взаимодействию более светлых участков текстуры с содержимым нижнего слоя.
Шаг 3
Поиграйте с различными значениями, пока вас не устроит результат.
Мы вернёмся к текстуре в конце урока, чтобы размыть её, поэтому, вы также можете немного изменить значения.
7. Добавляем Эффекты Огня
Шаг 1
Используйте
любую текстуру Огня из набора: Текстура Огня 0032 , Текстура Огня 0036 и Текстура
Огня 0043 , чтобы добавить к тексту.
Лучше всего добавлять исходные изображения в качестве Смарт-объектов (Smart Objects), поскольку, таким образом, вы можете внести изменения без воздействия на качество.
Для этого идём Файл – Поместить встроенные (File > Place Linked) и в появившемся окне навигации, откройте то исходное изображение, которое вы хотите добавить.
Шаг 2
Поменяйте режим наложения для данного слоя с текстурой Огня на Осветление (Screen).
Шаг 3
Нажмите клавиши (Ctrl+T ), чтобы активировать режим Свободной Трансформации (Free Transform Mode), а затем сдвиньте, масштабируйте, поверните изображение, чтобы расположить текстуру поверх определённой области текста.
Нажмите клавишу (Enter ), чтобы применить изменения.
Шаг 4
Далее,
идём Изображение – Коррекция – Цветовой тон / Насыщенность (Image > Adjustments > Hue/Saturation).
Установите значение Цветового тона (Hue) на 3 ,
а значение Насыщенности (Saturation) на -35 , или примените любые другие значения, чтобы
совместить цвета пламени текстуры с цветом огненной обводки.
8. Добавляем Эффекты Огня
Шаг 1
Добавьте ещё одну текстуру Огня, расположив поверх другой области текста. Поменяйте режим наложения для данного слоя с текстурой Огня на Осветление (Screen), а также примените трансформацию при необходимости.
Чтобы продублировать коррекцию цвета, раскройте выпадающий список фильтра слоя с первой текстурой огня, далее, удерживая клавишу (Alt ), зажав вкладку смарт-фильтра, перетащите на только что добавленный слой с текстурой огня.
Шаг 2
Повторите все действия, чтобы добавить столько эффектов огня к тексту, сколько необходимо.
Шаг 3
Поместите все слои с текстурой Огня в одну группу, назовите эту группу Огонь (Flames).
9. Добавляем Лёгкие Эффекты Дыма
Шаг 1
Добавьте любую текстуру Дыма, которая вам нравится в качестве смарт-объекта, а затем Поменяйте режим наложения для данного слоя с текстурой Дыма на Осветление (Screen).
Поместите
текстуре Дыма поверх определённой области текста, примените трансформацию при
необходимости.
Шаг 2
Нажмите клавиши (Ctrl+U ) для коррекции Тонирование Цветового тона (Hue) на 215 , значение Насыщенности (Saturation) на 25 , а значение Яркости (Lightness) на -60 .
Шаг 3
Дважды щёлкните по слою Текстурой Дыма , чтобы откорректировать настройки Параметров наложения (Blending Options). На этот раз, мы собираемся настроить бегунки Подлежащего слоя (Underlying Layer) в настройках Наложение, если (Blend If).
Удерживая клавишу (Alt ), потяните за правый бегунок, чтобы разделить его. По мере смещения половинки бегунка вправо, вы заметите, что текстура дыма станет лучше совмещаться с текстом и задним фоном.
То, что создаёт данный бегунок, защищает более светлые участки текстуры от воздействия текстуры Дыма.
Шаг 4
Щёлкните
правой кнопкой мыши по слою Текстура Дыма и появившемся окне, выберите опцию Скопировать стили-слоя (Copy
Layer Style).
Шаг 5
Добавьте эффектов дыма к тексту и к каждой добавленной текстуре дыма примените стили слоя, для этого, щёлкните по добавленному слою с текстурой дыма и в появившемся окне, выберите опцию Вклеить стиль слоя (Paste Layer Style).
Вы можете также продублировать коррекцию цвета Цветовой тон / Насыщенность (Hue/Saturation) точно таким же образом, как мы проделывали с текстурами огня.
Дважды щёлкните по вкладке Цветовой тон / Насыщенность (Hue/Saturation), которая расположена в выпадающем списке Смарт-Фильтров (Smart Filters), чтобы использовать другие значения в зависимости от текстуры, которую вы хотите добавить, а также от эффекта, который вы хотите создать.
Повторите все действия, пока вас не устроит результат.
Шаг 6
Поместите
все слои с текстурой Дыма в одну группу, назовите эту группу Дым (Smoke), а также
уменьшите значение Непрозрачности (Opacity) слоя
с группой до (85% ) или установите значение непрозрачности на своё усмотрение.
10. Добавляем Насыщенные Эффекты Дыма
Шаг 1
Итак, добавьте ещё одну текстуру Дыма, поменяйте режим наложения для данного слоя на Светлее (Lighter Color), поместите данную текстуру поверх определённой области текста, а затем примените трансформацию при необходимости.
Шаг 2
Добавьте ещё текстур Дыма, используя тот же самый режим наложения, старайтесь уменьшить масштаб текстур, сделав немного меньше, чем лёгкие эффекты дыма.
Шаг 3
Поместите все новые слои с текстурой Дыма в одну группу, назовите эту группу Дым 02 (Smoke 02), а также уменьшите Непрозрачность (Opacity) слоя с группой до 50% или установите значение непрозрачности на своё усмотрение, в зависимости от того эффекта, который вы хотите создать.
11. Добавляем Искры
Шаг 1
Добавьте
текстуру Искр 0023 поверх любой области текста, поменяйте режим наложения для
данного слоя с текстурой на (Linear Dodge (Add), а затем примените трансформацию при необходимости.
Шаг 2
Повторите все действия, чтобы добавить больше искр поверх всего текста.
Шаг 3
Поместите все слои с текстурой Искр в одну группу, назовите эту группу Искры (Sparks).
12. Создаём Внешнее Свечение
Шаг 1
Удерживая клавишу (Alt ), перетащите слой Огненная Обводка (Stroke Flames) вниз, чтобы создать дубликат слоя, расположите дубликат слоя ниже оригинального слоя.
Шаг 2
Переименуйте дубликат слоя в Свечение (Glow), далее, щёлкните правой кнопкой мыши по данному слою и в появившемся окне, выберите опцию Преобразовать в смарт-объект
Шаг 3
Шаг 4
Поменяйте режим наложения для слоя Свечение (Glow) на Жёсткий свет (Hard Light), а также уменьшите значение Непрозрачности (Opacity) до 25% .
13. Добавляем Эффекты Дыма на Задний Фон
Шаг 1
Добавьте
новую текстуру Дыма поверх всех остальных слоёв, а затем поменяйте режим наложения
для данного слоя с текстурой на Осветление (Screen).
Примените масштабирование к текстуре, чтобы заполнить одну строну рабочей области.
Шаг 2
Нажмите клавиши (Ctrl+U ) для коррекции Цветового тона / Насыщенности (Hue/Saturation). Поставьте галочку в окошке Тонирование (Colorize), а затем поменяйте значение Цветового тона (Hue) на 215 , значение Насыщенности (Saturation) на 25 , а значение Яркости (Lightness) на -83 .
Не забывайте, что указанные значения были использованы в этом уроке, но вы в любой момент можете изменить их, чтобы подобрать более подходящие значения для своей работы и текстур.
Шаг 3
Далее, идём (Filter > Blur > Gaussian Blur). Установите Радиус (Radius) размытия на 6 . Основная цель здесь- это создать лёгкий эффект дымки вокруг текста.
Шаг 4
Повторите все действия, чтобы добавить ещё пару текстур дыма.
Шаг 5
Вы также можете усилить эффект за текстом.
14.
 Добавляем
Текстуру на Зданий Фон
Добавляем
Текстуру на Зданий ФонШаг 1
Добавьте исходную текстуру Искры 0017 – Изображение 2 на наш рабочий документ, расположив поверх корректирующего слоя Цвет (Solid Color), а затем поменяйте режим наложения для данного слоя с текстурой искр на Линейный осветлитель (Добавить) (Linear Dodge (Add), а также уменьшите Непрозрачность (Opacity) слоя до 50% .
Трансформируйте текстуру при необходимости, чтобы заполнить задний фон.
Шаг 2
Если вы хотите избавиться от какой-либо части текстуры, нажмите значок Добавить слой-маску (Add layer mask) в нижней части панели слоёв, и не забудьте перейти на слой-маску, чтобы она стала активной для проведения коррекции.
Шаг 3
Установите цвет переднего плана на чёрный цвет, выберите инструмент Кисть (Brush Tool), установите мягкую круглую кисть, а затем прокрасьте поверх любых участков текстуры, который вы хотите скрыть.
15. Проводим Заключительную Цветовую Коррекцию
Шаг 1
В нижней части панели слоёв, нажмите значок Создать новый корректирующий слой или слой заливку (Create new fill or adjustment layer) и в появившемся меню, выберите опцию Поиск цвета
Выберите
фильтр FoggyNight. 3DL из
выпадающего меню 3DLUT File , а затем уменьшите Непрозрачность (Opacity)
данного корректирующего слоя до 10% .
3DL из
выпадающего меню 3DLUT File , а затем уменьшите Непрозрачность (Opacity)
данного корректирующего слоя до 10% .
Шаг 2
Перейдите на слой Текстура Огня (Flame Texture), а затем идём Фильтр – Размытие- Размытие по Гауссу (Filter > Blur > Gaussian Blur). Установите Радиус (Radius) размытия на 3 , чтобы текстура не была слишком жёсткой.
Поздравляю вас! Мы завершили урок!
В этом уроке мы создали рабочий контур вокруг текста, а затем создали обводку из огня с помощью фильтра Пламя (Flame filter). Далее, мы добавили эффекты огня, дыма и искр, чтобы создать огненный эффект. Мы также использовали параметры наложения, коррекции, чтобы лучше совместить все элементы вместе. В заключение, мы добавили эффекты на задний фон и применили заключительные штрихи, чтобы создать заключительный результат.
Пожалуйста, не стесняйтесь оставлять свои комментарии, предложения, а также выкладывать свои работы.
Немного внимательности и терпения и получится примерно вот такой результат:
(Кликните по изображению, чтобы просмотреть в полном размере)
Шаг 1.
 Как всегда работа такого плана в программе Photoshop начинается с создания нового документа. Горячими клавишами Ctrl+N или через Файл — Создать … (File — New…) создаём документ размерами 1500х1500 пикселей и разрешением 72 dpi. Открываем текстуру асфальта и перемещаем её в наш документ.
Как всегда работа такого плана в программе Photoshop начинается с создания нового документа. Горячими клавишами Ctrl+N или через Файл — Создать … (File — New…) создаём документ размерами 1500х1500 пикселей и разрешением 72 dpi. Открываем текстуру асфальта и перемещаем её в наш документ.Шаг 2 .
Создаём Новый слой — Градиентная заливка, для этого заходим в Слои — Новый слой-заливка — Градиент (Layer -New Fill Layer- Gradient) . Настройки устанавливаем как на скриншоте ниже:Изменяем Режим наложения слоя(Blend Mode) на Линейный затемнитель (Linear Burn . Непрозрачность слоя (Opacity) устанавливаем примерно 54%, Заливку на 35%.
Шаг 3.
Далее пишем текст. Активируем инструмент (T) Горизонтальный текст (Horizontal Type Tool) и печатаем желаемое слово, используя шрифт Base 02 .Шаг 4 .
В этом шаге продолжим работу над текстом. Кликаем дважды на слое с текстом (либо кликаем на иконке Стиль слоя — Layer Style ) и выбрав пункт , понизим Непрозрачность заливки(Fill Opacity) до нуля (скришоты сняты с Photoshop CS 6 Portable Beta — расположение инструментов в Стилях слоя немного отличается ) :Тень (Drop Shadow) оставляем как есть, по умолчанию:
Blend Mode/Режим наложения – Saturation/Насыщенность
Opacity/Непрозрачность – 100%
Поставьте флажок на Use Global Light/Глобальное освещение
Distance/Смещение — 0
Size/Размер – 90 пикселей
Noise/Шум – 15 %
Внешнее свечение (Outer Glow) :
Blend Mode/Режим наложения –Hard Mix/Жесткое смешение
Opacity/Непрозрачность – 100%
Noise/Шум – 15%
Измените цвет на черный (#00000)
Spread/Размах – 10%
Внутреннее свечение (Inner Glow ):
Blend Mode/Режим наложения – Linear dodge (add)/Линейный осветлитель (добавить)
Opacity/Непрозрачность – 100%
Цвет #faeaac
Size/Размер – 17пикселей
Поставьте флажок на Anti-aliased/ Сглаживание
Тиснение (Bevel and Emboss) :
Style/Стиль – Outer Bevel/Внешний скос
Technique/Метод — Chisel hard/Жесткая огранка
Depth/Глубина – 970%
Size/Размер – 8 пикселей
Angle/Угол -110
Contour/Контур: Кликните по иконке контура и измените его так, как показано ниже.
Highlight Mode/Режим подсветки – Normal/Нормальный, цвет #fc2b0e , Opacity/Непрозрачность 100%
Shadow Mode/Режим тени — Normal/Нормальный, цвет #191614 , Opacity/Непрозрачность 100%
Текстура (Texture) : загружаем текстуру tutsps_motif , нажав Загрузить узоры (Load Pattern)
Установаем значение Глубина (Depth) -22%
Наложение цвета (Color overplay) — меняем цвет на #232323:
Обводка (Stroke) :
Position/Положение – Inside/Внутри
Blend Mode/Режим наложения – Color Burn/Затемнение основы
Fill Type/Тип обводки – Gradient/Градиент, цвет #fb8318
Angle/Угол – 90 градусов
Scaling/Масштаб – 150%
И вот результат работы со стилями слоя:
Шаг 5.
Копируем тестовый слой (Ctrl+J), кликаем по копии слоя правой кнопкой мышкой и выбераем Очистить стиль слоя. Затем дважды кликаем по этому же слою и применяем следующие настройки:Контур (Contour) :ставим флажок на Сглаживание (Anti-aliased)
Диапазон (Range) 62%
Параметры наложения (Blending Options) : уменьшаем Непрозрачность (Fill Opacity) заливки до нуля
Тень (Drop Shadow) : оставляем по умолчанию
Внутренняя тень (Inner Shadow) :
Режим наложения (Blend Mode) — Осветление основы (Color Dodge), цвет #f28627
Непрозрачность (Opacity) – 100%
Уберите флажок с Глобальное освещение (Use Global Light)
Угол (Angle) -90 градусов
Смещение (Distance) – 35 пикселей
Size/ Размер – 55 пикселей
Поставьте флажок на Сглаживание (Anti-aliased)
Внутреннее свечение (Inner Glow):
Режим наложения (Blend Mode) – Перекрытие (Overplay)
Непрозрачность (Opacity) – 24%
Цвет #fcfcfc
Источник (Source) – Из центра (Centre)
Размер (Size) – 65 пикселей
Тиснение (Bevel and Emboss) :
Depth/Глубина – 100%
Size/Размер – 63 пикселей
Уберите флажок с Use Global Light/Глобальное освещение
Altitude/Высота — 39
Highlight Mode/Режим подсветки – Saturation/Насыщенность, цвет #000000, Opacity/Непрозрачность 100%
Shadow Mode/Режим тени — Overplay/Перекрытие, цвет #000000, Opacity/Непрозрачность 57%.
Наложение градиента (Gradient Overplay) :
Blend Mode/Режим наложения – Hard Mix/Жесткое смешение
Opacity/Непрозрачность – 30%
Gradient/Градиент – от белого к #6a3a3a
Style/Стиль – Reflected/ Зеркальный
Наложение узора (Pattern Overplay) :
Blend Mode/Режим наложения – Pin Light/Точечный свет
Результат
Шаг 6.
Загруаем выделение текстового слоя (Ctrl+клик по иконке текстового слоя ). Создаём новый слой (Ctrl+Shift+N) и размещаем его под текстовыми слоями. Заливаем выделение черным цветом (новый слой должен быть активным ) и снимем выделение (Ctrl+D). Далее заходим Фильтр — Размытие — Размытие в движении (Filter — Blur -Motion Blur) и установите следующие параметры:Шаг 7.
При помощи инструмента Перемещение (Move Tool (V)) сдвигаем получившуюся тень немного вниз и вправо:Шаг 8.
Скачиваем кисти Smoke Brushes . Выбираем инструментКисть (Brush Tool) и Загружаем кисти (Load brush) в Photoshop .
Шаг 9.
Создаём новый слой (Ctrl+Shift+N) поверх всех слоев.Устанавливаем основной цвет белый #ffffff и рисуем дым как показано на скриншот:
Специально для Временно.нет.
Окончательный результат
Обычно мы начинаем с финального результата, чтобы вы понимали к чему мы идем.
Урок достаточно большой, поэтому запаситесь терпением, включите приятную музыку, налейте чашечку горячего чая и можете начинать читать представленный урок:-)
Часть 1 — Фон
Что ж, начнем.
Создадим новый документ в Photoshop размером 1920 на 1200 пикселей и с помощью инструмента градиент (Gradient Tool — G) сделаем коричневый градиент (от #5c3d09 до #1f1409), у вас должно получиться что-то похожее на то, что вы видите на картинке.
Обратите внимание на то, как расположено светлое пятно, оно в верхней части картинки, так как в этом уроке мы хотим сделать, чтобы вершина текста была в огне, а поэтому верхняя часть изображения должна быть освещена немного больше.
Шаг 2
Шаг 3
Что ж, теперь мы можем поменять режим смешивания на «перекрытие» (Overlay) и смешивание текстуры и нашего фона даст такой вот результат.
Шаг 4
Чтобы добавить нашей картинке побольше структуры мы воспользуемся фильтром текстуры (Texturizer filter). Чтобы сделать это, создайте новый слой и залейте его цветом #66500f. Тогда идите в «фильтр» → «текстура»→ «текстурирование» (Filter → Texture → Texturizer) и сделайте установки как на рисунке, установив во вкладке «texture, Canvas» значение scaling 80% и relief 4.
Шаг 5
Когда вы получили текстурированный слой, поменяйте режим смешивания на перекрытие (Overlay) . Это добавит некоторые дополнительные прекрасные детали к нашей текстуре, которая получилась довольно хорошей.
Шаг 6
Затем сделаем полученный слой менее насыщенным в нижней части изображения. Это необходимо, для того, чтобы создать впечатление жара в верхней половине, т. к. там будет огонь, в то время как нижняя половина должна выглядеть более холодной.
Для этого создайте новый слой и залейте его цветом #4b4f3b. После добавьте к слою маску с градиентом, чтобы добиться нужного нам эффекта.
Теперь смените тип смешивания на Color и установите прозрачность на 45%.
Часть 2 — Работа с текстом
Итак, у нас получился хороший фон! Теперь нужно добавить некоторый текст. Я использовал шрифт Trajan , потому что это — действительно драматически смотрящийся шрифт. Я покрасил его в цвет #cb9328, затем установил Linear Dodge (Add) со значением opacity 8%.
Мы хотим добиться такого эффекта, что верхняя часть текста как бы выходит из фона и горит красивыми языками пламени. Это означает, что мы собираемся выполнять много эффектов и применять маски к слоям так, чтобы только верхняя половина текста была видна, в то время как нижняя часть постепенно исчезает и имеет вид того, что у нас есть сейчас.
Шаг 8
Итак, в первую очередь, создадим новую группу слоев, чтобы вставить туда текстовые слои, потому что их будет много.
После дублируем имеющийся текстовый слой и назначьте ему цвет #5e3f1c.
Шаг 9
Теперь для последнего текстового слоя измените тип смешивания на Overlay и установите значение opacity в 70%. Это должно выглядеть отчасти красновато (как показано ниже).
Шаг 10
Снова дублируйте слой и установите цвет текста желтоватым — #cb9328. Потом добавьте к нему Linear Dodge (Add) и opacity 30%.
Затем добавим маску к слою и используем градиент, таким образом последний текстовый уровень исчезает, как показано ниже, и вы можете увидеть красноватую цветную комбинацию двух текстовых слоев.
Шаг 11
Дальше дублируем текстовый слой опять, но помещаем его в самый низ стека. Назначаем черный цвет #000000. Потом идем в Filter → Blur → Gaussian Blur выскочит окошко с вопросом, стоит ли преобразовывать в растровый формат ваш текст, щелкаем «да» и ставим радиус размытия 4 пикселя.
После сделайте CTRL-click на любой из других текстовых слоев и вернитесь к черному слою, это вас оставило со своего рода тенью, но она слишком тусклая, поэтому дублируйте черный слой и слейте его с первым слоем, что выше в стеке, тень стала четче, проделайте эту процедуру, пока не получите результата, подобного тому, что видите на картинке.
Шаг 12
Добавьте маску к текстовой группе и с помощью градиента попытайтесь добиться результата, как на картинке. Как мы видим, тень постепенно пропадает, что это создает впечатление, что текст как бы выходит из страницы.
Шаг 13
Теперь дублируйте наш черный слой еще раз и используйте Smudge Tool (R) и средней по величине и жесткости кистью пройдитесь по слою — это создаст эффект шлифовочных прижогов, как на картинке.
Шаг 14
Вот как наш текст смотрится теперь. Я фактически создал 2 набора «огненных» следов, каждый размывал немного больше, чем последний и каждый отошел назад.
Шаг 15
Что ж, пришло время делать основную часть нашего текстового сияния. Прежде всего дублируем текстовый слой снова и ставим этот слой в самом верху стека и красим его в #dc9a08.
Потом применяем Filter → Blur → Gaussian Blur c радиусом размытия 8px. Далее возьмите большой ластик и подотрите нижнюю часть слоя.
Шаг 16
Примените к первому светящемуся слою Soft Light. Вы можете повторить процесс, стирая даже больше в верхней части слоя.
Вы можете повторить процесс, стирая даже больше в верхней части слоя.
Шаг 17
Теперь дублируйте текстовый слой еще раз и поставьте его в верхнее место в стеке. Он должен быть снова того же самого желтого цвета (#dc9a08).
Теперь идите в Layer → Rasterize → Type — это конвертирует текст в плоский графический символ. Потом нажмите CTRL-Click на слой и идите в Select → Modify → Contract и поставьте значение 1px. Потом нажмите Delete — это удалит все за исключением контура в 1 пиксель.
Шаг 18
Теперь этому слою назначьте тип смешивания Overlay , в результате чего вы должны получить что-то похожее на это.
Шаг 19
Теперь к этому слою свечения примените маску с градиентом, чтобы сделать слой прозрачнее к низу, как мы делали это раньше.
Затем дублируйте слой и назначьте ему Filter → Blur → Gaussian Blur со значением 1px. Снова дублируйте этот слой и сделайте Blur в 2 пикселя.
Потом нажмите CNTRL-click
по любому из текстовых слоев, нажмите CNTRL- SHIFT-I , чтобы инверсировать выделение и пройдите по всем слоям свечения, чтобы удалить любое пятно, которое вышло за границы текста.
Шаг 20
Выберите smudge tool и пройдитесь по тексту, это должно будет быть похожим на тепловые волны, отрывающиеся от текста, как показано на картинке.
Шаг 21
Сейчас выбираем последний сделанный слой и меняем тип смешивания на Overlay , в результате должны получить что-то похожее на это.
Шаг 22
Что ж, сейчас мы в значительной степени закончили наш текст. Я продублировал некоторые из слоев свечения, чтобы заставить картинку выглядеть более пламенной. Не стесняйтесь экспериментировать, чтобы получить более реалистичный результат.
Шаг 23
Я добавил в нашу картинку цитату под основным текстом урока. Это обеспечивает хорошее приукрашивание композиции. Пробуйте использовать цвета, которые сходятся с фоновым текстовым слоем, таким образом это не выделяется слишком сильно, потому что мы хотим, чтобы эта надпись была вторичным элементом в работе.
Часть 3 — Пламя
Ну и вот, кульминация всего урока со всей сделанной подготовкой. Пришло время добавлять фактические языки пламени! Для этого нам понадобятся некоторые изображения огня напротив черного фона. Хорошую фотографию найти очень сложно, во всяком случае, мне было действительно сложно найти бесплатную фотографию с большим разрешением. В итоге я решил использовать эту фотографию от Fotolia, которую вы можете купить используя ссылку, указанную ниже. Была так же фотография ОК от Flickr, с которой я тоже работал, и которую я закончил использовать позже для «Е». Таким образом вы могли бы тоже использовать их.
Пришло время добавлять фактические языки пламени! Для этого нам понадобятся некоторые изображения огня напротив черного фона. Хорошую фотографию найти очень сложно, во всяком случае, мне было действительно сложно найти бесплатную фотографию с большим разрешением. В итоге я решил использовать эту фотографию от Fotolia, которую вы можете купить используя ссылку, указанную ниже. Была так же фотография ОК от Flickr, с которой я тоже работал, и которую я закончил использовать позже для «Е». Таким образом вы могли бы тоже использовать их.
- AcheroN — Fotolia.com;
- Peasap — Flickr.com.
Теперь поговорим о методике для того, чтобы копировать языки, фактически она действительно проста. Я только изучаю эту методику, читая одну из обучающих программ Ника Эйлена для журнала DigitalArts , названную «Создание потрясающего фотомонтажа », где он использовал эту методику с водой.
Что нам нужно для этого:
- Открыть фотографию пламени в Photoshop;
- Перейти в список Channels и найти канал с высоким контрастом, который для огня, как правило красный канал, жмем на него;
- Это заставит ваше изображение казаться черно-белым, и потому что мы находимся на самом высоком контрастном уровне, это будет казаться действительно ярким белым.
 Теперь жмем CTRL-click на этот канал, это выделит все пиксели в этом канале;
Теперь жмем CTRL-click на этот канал, это выделит все пиксели в этом канале; - Кликаем обратно на RGB канал и копируем выделенные пиксели;
- Вы можете вставить языки пламени в ваше главное изображение!
Это актуальная и очень, очень простая в использовании техника для копирования чего-либо прозрачного, как огонь на плоском фоне. И мы можем увидеть эту технику, посещая уроки Ника, она превосходно подходит для копирования воды.
Шаг 25
Итак, мы приклеили огонь к нашей основной картинке (для ясности я также временно выключил слои текста). Поскольку Вы можете видеть, что мы имеем огонь без черного фона, и частично прозрачно, что означает, что это будет клево выглядеть на вершине нашего текста.
Шаг 26
Теперь следущая вещь, которая сделает из одного кусочка огня несколько частей. Вначале дублируйте слой и выключите один, как резервный. Потом используя инструмент pen tool, отрезаем огонь таким образом, чтобы мы работали с контурами пламени, тогда это выглядет естественно. Сейчас вы можете увидеть, что я произвел четыре части пламени из одного изображения.
Сейчас вы можете увидеть, что я произвел четыре части пламени из одного изображения.
Теперь смените тип смешивания на Screen , чтобы любые оставшиеся черные части полностью ушли, что сделает пламе более прозрачным.
Шаг 27
Теперь так как мой текст состоит из четырех букв, мне необходимо четыре отдельных части огня. Для четвертого (на вершине буквы «Е») я использовал фотографию с flickr и повторил тот же самый процесс как ранее, чтобы создать другое пламя. Так же огонь над буквой «I» немного сжали, чтобы огонь выглядел более случайным.
Шаг 28
Переместим огонь вниз, как показано на рисунке. Мы хотим попробовать прикрепить огонь к форме букв, таким образом это станет похоже, что он танцует от букв.
Шаг 29
Здесь я разместил все кусочки пламени. Получилось не плохо, однако если присмотреться, можно увидеть, что буквы «I» и «R» имеют одинаковые части, тем более языки пламени не достаточно высокие.
Шаг 30
Поэтому здесь я прошелся по каждому кусочку пламени и используя transform tool растягивал их по вертикали. Еще я немного использовал ластик чтобы сделать пламя над «I» более уникальным.
Еще я немного использовал ластик чтобы сделать пламя над «I» более уникальным.
Шаг 31
Теперь, чтобы сделать языки пламени более освещенными, я дублировал слой пламени и воспользовался фильтром Filters → Blur → Gaussian Blur с радиусом размытия 3px и изменил opacity на 15% это придало более яркие оттенки пламени по краям, что придало ощущение тепла на границе.
Шаг 32
Что ж, похоже мы совсем близко к окончанию! Это то, как наша композиция выглядит.
Шаг 33
Ну и заключительный штрих.
Создайте новый слой и расположите его выше всех остальных в стеке и используя инструмент градиент сделайте черно-белое изображение, как на картинке. Смените тип смешивания на Overlay и измените значение opacity на 40%.
Заключение!
Вот мы и подошли к заключению урока. Мы получили текст с развивающимися языками пламени над ним.
Огненные буквы — горящие огненные надписи — огненные слова!
Огненные буквы , огненные надписи , горящие буквы и цифры , огненные слова и фейерверк надпись на земле, горящая надпись на снегу, горящие буквы в воздухе все это классика проведения пиротехнического фейерверк шоу. Горят огненные буквы или огненная надпись 45 секунд. Огненные буквы или фейерверк надпись собирают из контурных свечей. Если огненные буквы или огненная надпись собирается из больших бенгальских огней, то горит она в течение 4,5 — 5 минут. Технология сборки и монтажа огненной надписи позволяет установить горящую фейерверк надпись практически всюду — на снегу, на земле, на воде и в воздухе. Чтобы заказать огненные буквы или огненную надпись или уточнить условия проведения пиротехнического фейерверк шоу с использованием элементов горящей огненной надписи просим звонить по телефону указаных в контактах нашего сайта.
Горят огненные буквы или огненная надпись 45 секунд. Огненные буквы или фейерверк надпись собирают из контурных свечей. Если огненные буквы или огненная надпись собирается из больших бенгальских огней, то горит она в течение 4,5 — 5 минут. Технология сборки и монтажа огненной надписи позволяет установить горящую фейерверк надпись практически всюду — на снегу, на земле, на воде и в воздухе. Чтобы заказать огненные буквы или огненную надпись или уточнить условия проведения пиротехнического фейерверк шоу с использованием элементов горящей огненной надписи просим звонить по телефону указаных в контактах нашего сайта.
Как сделать огненную надпись ? Вопрос изготовления огненной надписи большей частью это вопрос практики, но тем не меее… Чтобы сделать огненную надпись Вам понадобится немного теории а всего больше, и как было сказано, практического опыта т. е. практики. А теперь, подробнее — огненные буквы или огненная надпись в формате проведения фейерверка это каркасная сборка отдельных элементов в форме цифр или букв. Огненные буквы, элементы огненной надписи, изготовляют как правило из недорогого материала, например, листа фанеры толщиной 8-10 миллиметров. Из фанеры обычным лобзиком вырезают необходимого размера буквы или цифры огненной надписи. По периметру каждой огненной буквы — элемента огненной надписи через каждые 10-15 сантиметров сверлят небольшого диаметра отверстия. Затем, вырезанные и просверленные огненные буквы — элементы огненной надписи красят, чаще всего в черный цвет. Далее следует монтаж: специальные пиротехнические элементы (контурные свечи) размещают в отверстиях огненных букв — элементов огненной надписи. Контурные свечи размещают по периметру огненной буквы и закрепляют термоклеем. После этого огненные буквы т.е. огненная надпись собирается в единую конструкцию на жестком алюминиевом профиле или на достаточно большого сечения деревянных брусьях.
е. практики. А теперь, подробнее — огненные буквы или огненная надпись в формате проведения фейерверка это каркасная сборка отдельных элементов в форме цифр или букв. Огненные буквы, элементы огненной надписи, изготовляют как правило из недорогого материала, например, листа фанеры толщиной 8-10 миллиметров. Из фанеры обычным лобзиком вырезают необходимого размера буквы или цифры огненной надписи. По периметру каждой огненной буквы — элемента огненной надписи через каждые 10-15 сантиметров сверлят небольшого диаметра отверстия. Затем, вырезанные и просверленные огненные буквы — элементы огненной надписи красят, чаще всего в черный цвет. Далее следует монтаж: специальные пиротехнические элементы (контурные свечи) размещают в отверстиях огненных букв — элементов огненной надписи. Контурные свечи размещают по периметру огненной буквы и закрепляют термоклеем. После этого огненные буквы т.е. огненная надпись собирается в единую конструкцию на жестком алюминиевом профиле или на достаточно большого сечения деревянных брусьях. Теперь огненные буквы — огненная надпись практически готова, но еще немного осталось — соединить без каких либо разрывов с помощью огнепроводного шнура все контурные свечи каждой огненной буквы и всей огненной надписи в целом в одну линию и закрепить на каждой огненной букве — элементе огненной надписи в нескольких точках огнепроводного шнура электрические воспламенители. Огнепроводный шнур (стопин) и электровоспламенители необходимы для инициации воспламенения всех элементов огненной надписи синхронно. После завершения монтажа огненных букв огненная надпись готова к работе и теперь огненную надпись осталось только установить на штативные стойки. Огненная горящая надпись устанавливается с одинаковым успехом как на земле так и на снегу. Огненную горящую надпись можно подвесить в воздухе, растянув ее специальными тросами, а можно огненную горящую надпись установить на воде, например, на достаточного размера понтоне. Небольшая справка: чтобы сделать огненную надпись, в частности на монтаж букв огненной надписи в форме огненного слова «Поздравляем», уходит около 4,5 часов работы двух опытных и специально обученных пиротехников.
Теперь огненные буквы — огненная надпись практически готова, но еще немного осталось — соединить без каких либо разрывов с помощью огнепроводного шнура все контурные свечи каждой огненной буквы и всей огненной надписи в целом в одну линию и закрепить на каждой огненной букве — элементе огненной надписи в нескольких точках огнепроводного шнура электрические воспламенители. Огнепроводный шнур (стопин) и электровоспламенители необходимы для инициации воспламенения всех элементов огненной надписи синхронно. После завершения монтажа огненных букв огненная надпись готова к работе и теперь огненную надпись осталось только установить на штативные стойки. Огненная горящая надпись устанавливается с одинаковым успехом как на земле так и на снегу. Огненную горящую надпись можно подвесить в воздухе, растянув ее специальными тросами, а можно огненную горящую надпись установить на воде, например, на достаточного размера понтоне. Небольшая справка: чтобы сделать огненную надпись, в частности на монтаж букв огненной надписи в форме огненного слова «Поздравляем», уходит около 4,5 часов работы двух опытных и специально обученных пиротехников.
Высота каждого элемента горящей надписи – огненной буквы или цифры в огненном слове как правило около 1 метра. Горящие надписи собираются в любом количестве фейерверк элементов — здесь какие либо ограничения отсутствуют. Горящие надписи работают непродолжительное время, около 45 — 60 секунд. Время работы огненной надписи зависит от времени горения, комплектующих огненную надпись пиротехнических элементов – контурных свечей. Огненные буквы и огненные надписи собранные на базе больших бенгальских свечей работают значительно более продолжительное время — в среднем около 5 минут. Огненные надписи — буквы и цифры мы собираем на легкой алюминиевой конструкции, которую можно расположить в любом месте (огненная надпись на снегу, огненная надпись на земле, огненная надпись на воде и огненная надпись в воздухе) на специально для этого предназначенных стойках штатива. Горящая горящая надпись на снегу, огненные буквы на земле или в воздухе вспыхивают одновременно и по всему фронту, благодаря специальной технологии монтажа и фейерверк элементам профессиональной группы пиротехники: электрическим воспламенителям и шнуру быстрого горения — стопину. Огненные буквы или вся горящая огненная надпись собирается из контурных свечей, которые обеспечивают огненной надписи ровное и устойчивое горение. Цвет элементов огненной надписи — серебристо-золотой, красный, синий, зеленый. Огненные буквы — элементы огненной надписи выполняются контурными свечами в один или два контура – внутренний и наружный.
Как Сделать Огненные Текст В Фотошопе
В этом видео обзоре вы можете узнать как сделать огненные буквы Дорогие друзья, представляю вашему вниманию перевод урока западного фотошоп мастера — как сделат
Как сделать текст по кругу в фотошопе
В этом видео я покажу как сделать текст по кругу в фотошопе. Простой урок для начинающих как написать текст по кругу в программе фотошоп. Также вы узнаете как п Как создать текст в фотошоп с красивым орнаментом 25.09.13 00:55 В этом уроке нужно будет дополнительно использовать программу AdobeIllustrator. Подобное художество выглядит действительно просто потрясающе. Однако с технической.
Как сделать огненный текст в фотошопе.
This video is unavailable. Watch Queue Queue. Watch Queue Queue Всем привет, с вами как всегда Алексиз, в этом видео я хотел поделиться своим опытом как сделать текст за 5 мин, я понимаю это далеко не идеал и я могу сделать Фотошоп — это бесплатное онлайн приложение для создания картинок или Научиться красиво работать в не знают все в фотошопе Как сделать работать с текстом в Фотошопе, Как сделать текст в текст и красиво его.
Как сделать огненный яркий текст-фейерверк в фотошопе!
This video is unavailable. Watch Queue Queue. Watch Queue Queue В этом видео я покажу Как сделать мокап в фотошопе. Простой урок для начинающих о том как создать свой mockup буклета в в программе фотошоп. Я использую
Как сделать огненный текст в Фотошопе
Урок о том, как создать огненный текст в Фотошопе. Делаем огненный текст самостоятельно. Записано в версии. Как красиво обработать текст в фотошопе на телефоне туториал. Рекомендуем Вам посмотреть! Как Сделать Крутой Неоновый… Как создать кото кисть в… Как Узнать Изменить Пароль Gmail… как сделать граффити аватарку. как сделать огненные буквы. ВАЖНО! Для того, что бы сохранить статью в закладки, нажмите: ctrl + d Задать вопрос ВРАЧУ, и получить БЕСПЛАТНЫЙ ОТВЕТ, Вы можете заполнив на НАШЕМ САЙТЕ специальную форму, по этой ссылке >>>
Хотите узнать, как сделать огненные буквы? В этом уроке дизайна мы научимся создавать огненный эффект для любого текста. Хотите узнать, как сделать огненные буквы? В этом уроке дизайна мы Фотообработка в Photoshop подробные уроки для начинающих, любителей и продвинутых фотолюбителей — Как написать текст в Фотошопе: 3 способа сделать надпись интереснее
Как сделать огненный текст в Фотошопе
В этом уроке мы научим вас создавать огненные надписи. Процесс состоит из 2 этапов: 1) подготовка текста: работа со стилями слоя; 2) наложение пламени на текст. В этом уроке мы рассмотрим как сделать красивый неоновый текст. Первым делом, открываем программу. Затем необходимо создать новый документ. Заливаем его черным цветом, после этого меняем. Уроки фотошоп. Делаем картинку объемной. Сегодня я расскажу один из вариантов сделать обычную картинку объемной. Открываем картинку в программе. Изменяем ее размер. Приближаем его к.
Огненный текст в Фотошопе | Photoshop | Временно.нет
Все остальные огненные тексты как мне не нравились-больно уж они не красивые, а этот текст просто чудо!)) # 19 сентября 2009 Triton Проблемы с 11 шагом.Поместил слой как и сказано в низ стека,появилась лёгкая тень. А вот дальше. Как делать текст в фотошопе. Adobe Photoshop прежде всего предназначен для работы с изображениями.
Как изогнуть текст [Уроки Фотошопа #1]
Как сделать текст по кругу в фотошопе — Duration: 7. уроки фотошопа 102,273 views. 7:10. Уроки фотошопа | 3D текст в. Блог содержит уроки и советы по по обработке фотографии в Photoshop, а также бесплатные наборы кистей, скинов, экшенов и клипартов для редактора Adobe Photoshop.
Как сделать огненный текст в Фотошопе — смотреть видео онлайн
Урок о том, как создать огненный буквы в Фотошопе. Делаем огненный текст самостоятельно. Записано в версии Adobe Photoshop CS6, но актуально и для дру… Как написать текст в фотошоп; Как изменить шрифт в Photoshop; Как сделать текст золотым в Фотошопе ; Как написать текст на фотографии в Photoshop; Как всех выделить на фотографии; Как сделать в фотошопе блестящий текст; Как в Фо� Он сделал, заплатил шоферу как ясно что из становилась все темнее, переходя мог найти никакого применения, лабиринт из одежд маленьких, как сделать в одежду фотошопе прозрачную. Предвыборная кампания получила более.
Как сделать НЕОНОВЫЙ текст в фотошопе
Привет , в этом видео я попытаюсь рассказать и показать,как в программе Adobe Photoshop CS6 сделать неоновый ,красивый светящийся текст .Есть ещё нес Как изогнуть текст в Photoshop. Из данной статьи вы узнаете, как в Adobe Photoshop расположить текст вдоль кривой линии, то есть как изогнуть текст. Откройте или создайте файл Photoshop. Для этого дважды щелкните по синему значку с.
Хотите узнать, как сделать огненные буквы? В этом уроке дизайна мы научимся создавать огненный эффект для любого текста. Хотите узнать, как сделать огненные буквы? В этом уроке дизайна мы Как подправить текст на ошибки в фотошопе. II Stage RP. Рекомендуем Вам посмотреть! Как сделать текст по кругу в… как сделать подложку под текст в… Как сделать светящийся текст в… Как в Word убрать красные и зеленые. Для этого в программе есть всё: набор шаблонов, инструменты для обработки текста и графики. Поэтому, если вы заинтересованы в том, как сделать визитку и не хотите переплачивать за услуги дизайнера, предлагаем.
Создание эффектов текста в Photoshop
Узнайте, как создавать и использовать эффекты текста в Adobe Photoshop. Узнайте, как создать текст вдоль контура, деформировать и выравнивать текст, преобразовать текст в фигуры, добавлять к тексту тень и использовать. Огненный текст в Фотошопе Пламя довольно сложно нарисовать в Photoshop, но в этом уроке мы покажем, как можно использовать готовую фотографию огня Эта статья идет в продолжение к уроку «травяной текст в Photoshop».
Как эффектно сделать в фотошопе светящийся текст
Эта статья, поможет вам в создании картинки, шапки, логотипа или просто картинки для поста. У меня В этом уроке мы разберем на примерах, как сделать тень для текста. Я предложу два разных варианта с разным изображением тени. Может у кого-то есть свои идеи и наработки, тогда поделитесь ими.
Как добавить текст в Photoshop. В программе Adobe Photoshop чаще всего создают иллюстрации и редактируют фотографии, хотя она позволяет также добавлять к изображениям текст и менять шрифт, размер или цвет текста. Как сделать фон для текста в фотошопе? 2019-10-18 2020-08-20 Вячеслав Курулюк 0 комм. Сделать надпись на картинке или фотографии в программе фотошоп достаточно просто.
Огненный текст в Фотошопе. Огненные буквы в Photoshop.
Огненный текст в Фотошопе . В данном уроке мы создадим текст из огненных букв в Фотошопе. Данный огненный текст смотрится очень эффектно. Шаг 1. Создаем новый документ (Ctrl+N) в Фотошоп с черным фоном нужного размера. В этом уроке мы будем рисовать прикольный текст в фотошопе. В начале, создайте новый документ 300х500 пикс. залейте его цветом #1a142c.. После этого создаём новый слой, выбираем инструмент Elliptical Marquee Tool (овальное выделение.
Как сделать огненный текст в онлайн фотошопе Pixlr?
Как сделать огненный текст в Фотошопе — Duration: 14:54. Уроки Фотошоп. Elena. Как сделать 3D текст в Photoshop CS6 !!! — Duration: 4 Как сделать огненный текст в Фотошопе горящую надпись . millennium | Программы » Photoshop | | Опубликовано: 30-01-2020, 19:06. Предлагаемый в Adobe Photoshop стандартный шрифт выглядит непривлекательно и однообразно, поэтому многие прибегаю� Добавить текст на фото Напечатать надпись на фото Фотошоп онлайн, редактор photoshop в онлайн режиме Создать текст надпись красивым шрифтом для соцстей вконтакте, одноклассники, instagram, twitch, twitter, youtube, facebook, видео превью.
Как сделать огненный текст в фотошопе CS6
Будем делать огненный тест в Фотошопе без его растрирования (превращения в обычный рисунок), после этой операции текст изменить нельзя. Надпись, которую вы научитесь делать, можно будет сохранить и потом. Как сделать в фотошопе » Винный оттенок « Рекомендуем Вам посмотреть! Как из 3d обложки сделать dvd меню.… как сделать подложку под текст в… Урок 16 — Анимация баннера в… Как сделать текст по кругу в… Напишите.
Как сделать огненный текст в Фотошопе
Сегодня научимся создавать огненные буквы в нашем любимом Фотошопе. Итак, создаем новый документ и пишем то, что необходимо. В уроке мы будем стилизовать букву «А». Обратите внимание, что для проявления эффекта нам ну Урок Фотошопа — как сделать огненные буквы и огненный текст в программе Adobe Photoshop CS 4, TeachVideo; видео TeachVideo Как создать огненный текст в фотошопе онлайн. Из данного видео Вы узнаетет как создать огненный текст в фотошопе. Смотреть бесплатные уроки по фотошопу онлайн.
Adobe Photoshop — ОГНЕННЫЙ ТЕКСТ
Как сделать огненный текст в Фотошопе — Duration: 14. Огненный текст в Фотошопе — Duration: 9:50. TopTenVideo 11,365 views. 9:50. Дорогие друзья, сегодня я предлагаю вам небольшой видеоурок, как сделать обводку текста в фотошоп
Урок о том, как создать огненный текст в Фотошопе. Делаем огненный текст самостоятельно. Записано в версии. Сегодня научимся создавать огненные буквы в нашем любимом Фотошопе. Итак, создаем новый документ и пишем то, что необходимо. В уроке мы будем стилизовать букву «А». Обратите внимание, что для проявления эффекта нам ну В этом уроке мы научим вас создавать огненные надписи. Процесс состоит из 2 этапов: 1) подготовка текста: работа со стилями слоя; 2) наложение пламени на текст. Как сделать огненный текст в Фотошопе — Duration: 14:54. Уроки Фотошоп. Elena. Как сделать 3D текст в Photoshop CS6 !!! — Duration: 4 This video is unavailable. Watch Queue Queue. Watch Queue Queue О Башнях Близнецах На Английском Языке. Урок о том, как создать огненный буквы в Фотошопе. Делаем огненный текст самостоятельно. Записано в версии Adobe Photoshop CS6, но актуально и для дру… Хотите узнать, как сделать огненные буквы? В этом уроке дизайна мы научимся создавать огненный эффект для любого текста. Хотите узнать, как сделать огненные буквы? В этом уроке дизайна мы Английский Язык Школьники Московский Район. Будем делать огненный тест в Фотошопе без его растрирования (превращения в обычный рисунок), после этой операции текст изменить нельзя. Надпись, которую вы научитесь делать, можно будет сохранить и потом. Узнайте, как создавать и использовать эффекты текста в Adobe Photoshop. Узнайте, как создать текст вдоль контура, деформировать и выравнивать текст, преобразовать текст в фигуры, добавлять к тексту тень и использовать. Как сделать текст по кругу в фотошопе — Duration: 7. уроки фотошопа 102,273 views. 7:10. Уроки фотошопа | 3D текст в. This video is unavailable. Watch Queue Queue. Watch Queue Queue
Read More
Сделайте огненные буквы, огненные буквы на сайте
Вы заходите на форумы или веб-сайты в Интернете и видите, что подпись или имя админа горит, вы молча думаете, как они это делают.
Есть секрет, что вам не нужно ничего знать о графике или создании фильмов, и вы все еще можете создавать огненные буквы, огненные буквы, буквы, которые легко горят . Он использует функции, доступные на веб-сайте flamingtext.com. Мало того, что шрифт выгорает, этот сайт также предлагает множество других уникальных гарнитур, которые вы можете использовать для создания впечатляющих логотипов, подписей или гарнитур.
Возвращаясь к слову «огонь», вы увидите довольно много горящих букв, просто выберите ту, которая вам нравится, напишите слово, отредактируйте несколько шагов и закончите.
Как создать огненные буквы следующим образом
Шаг 1. Перейдите с на http://www.flamingtext.com/logo/Design-Fire . Если вам не нравится этот эффект, потяните его немного, есть много других красивых огненных шрифтов.
Шаг 2: В тексте логотипа: вы вводите слово, чтобы разжечь огонь.
Шаг 3: Размер шрифта: выберите размер огненного шрифта.
Шаг 4: В шрифте: выберите шрифт дисплея. Программа предоставляет довольно много сильных, монументальных шрифтов, трудных для чтения скорбным, летающих бабочек, жутких, короче говоря, их много. Выберите шрифт, соответствующий вашему стилю, чтобы текст был максимально запоминающимся.
Шаг 5: Добавьте дополнительные параметры для выравнивания, растяните строку для текста> Далее
Шаг 6: Загрузите созданные огненные буквы в устройство
У вас есть несколько вариантов, таких как загрузка, встраивание, публикация на Facebook или сохранение в своей учетной записи, если они доступны.Хотя веб-сайт требует покупки логотипа, он будет вставлять водяной знак в текст, но я загружу водяной знак: D.
Готово, легко.
Вот несколько примеров, которые я создал на этой странице:
Выше приведены лишь несколько простых примеров, которые я могу быстро протестировать. Если вы хотите это сделать, вы можете потратить немного больше времени, чтобы найти более красивые огненные эффекты для этого слова.
Подробнее:
- Инструкция по созданию обратного текста
- Как использовать шрифт в чате в Facebook Messenger
Создание реалистичного огненного текста Учебное пособие по Photoshop — DesignBump
Изучение того, как создать текстовый эффект огня в фотошопе, — отличный способ получить больше навыков. В сегодняшнем видео, Ch-Ch-Check It, вы узнаете, как создать реалистичный огненный текстовый эффект в Photoshop в этом видеоуроке. Этот учебник по текстовым эффектам Photoshop научит вас шаг за шагом, как создать крутой текстовый эффект огня с помощью простых инструментов Photoshop, таких как параметры наложения, инструмент градиента и многое другое!
Этот эффект огненного текста идеален, если вы хотите создать что-то привлекательное и реалистичное.Для текстовых слоев используется ряд параметров наложения, помогающих создать тонкий эффект огня на заднем плане, затем изображение огня используется для добавления реалистичного пламени на холст. Мы надеемся, что это Учебное пособие по Photoshop с реалистичным огненным текстом поможет вам освоить больше навыков при создании фантастических текстовых эффектов Photoshop.
Дополнительные руководства по текстовым эффектам:
Создание в Photoshop эффекта средневекового металлического текста [Учебное пособие]
Учебное пособие по созданию эффекта светящегося текста в Photoshop
Создайте плакат с капающей типографикой в Illustrator и Photoshop
Активы учебников:
Ниже приведен краткий обзор обучающего видео по созданию реалистичного огненного текста в Photoshop.
1. Параметры шрифта и наложения
Вы начинаете создавать новый холст любого размера по вашему выбору. Затем вы записываете слово / а, которое хотите превратить в огонь. Текстовый слой затем растрируется, и каждая буква копируется / вставляется на отдельные слои. Для каждой буквы используется ряд параметров наложения, чтобы запустить эффект огня.
2. Искажение письма
Затем каждый слой шрифта дублируется, а исходные копии сохраняются.Затем дублированные слои выравниваются. Выбрав слой с буквой, вы перейдете в Filter> Liquify с выбранным инструментом прямой деформации и размером кисти 30, плотностью кисти 50 и нажатием кисти 100, вы начнете прокрашивать края буквы, чтобы сделать ее искаженной. Вы повторите этот шаг для всех букв.
3. Больше редактирования
Буквы помещаются в папку, а слой маски помещается в папку. Используя кисть черного цвета, вы очистите концы букв.Слой-маска позволяет редактировать маску, а не само изображение, оставляя изображение нетронутым в случае ошибки.
4. Огонь
Откройте изображение огня в Photoshop, вы будете использовать несколько шагов, чтобы выбрать огонь, чтобы скопировать / вставить его на холст с текстовым эффектом.
5. Добавьте огонь
Вы поместите выделение огня на холст текстового эффекта и расположите его над первой буквой, уменьшив его с помощью инструмента преобразования.Затем вы наложите слой-маску на огонь и сотрете часть огня, чтобы он соответствовал букве. Затем вы продублируете слой и поэкспериментируете с различными вариантами наложения, чтобы добавить больше яркости и интенсивности. Повторите этот процесс с каждой буквой.
В этом уроке Ch-Ch-Check It проведет вас через процесс создания учебного пособия по созданию реалистичного огненного текста в Photoshop и покажет, как создать настоящий огненный текстовый эффект. Давайте начнем!
Как создать эффект огненного текста в Illustrator
В этом уроке Illustrator мы узнаем, как создать текстовый эффект огня, используя очень простые методы, такие как базовая кисть и векторные фигуры.
Окончательное изображение
Как всегда, это последнее изображение, которое мы будем создавать:
Подробности руководства
- Программа : Adobe Illustrator CS6
- Расчетное время завершения: 15 минут
- Сложность: Начальный-Средний
Шаг 1
Давайте сначала создадим новый документ. Убедитесь, что установлены размеры 600 x 600 пикселей и Цветовой режим RGB .
Используйте инструмент Rectangle Tool (M) , чтобы нарисовать прямоугольник и залейте его черным цветом # 000000 в качестве фона.
Шаг 2
Начните с инструмента Type Tool (T) и введите любое слово, которое хотите зажечь. В данном случае я выбрал шрифт Arial Bold и набрал букву FIRE.
Не снимая выделения с букв FIRE, просто нажмите правую кнопку мыши и выберите Create Outline . Затем мы применяем к нему градиент.
Затем перейдите в Effect> Stylize> Inner Glow и установите значения.
Затем перейдите в Effect> Stylize> Outer Glow и установите значения.
Шаг 3
Дублируйте слово FIRE и вставьте вперед (Ctrl / Cmd + C, Ctrl / Cmd + F) , затем примените режим смешивания Multiply для копии.
Повторите предыдущий шаг еще раз, и мы получим результат, как на изображении ниже.
Шаг 4
На этом этапе мы собираемся создать кисть пламени. Сначала мы рисуем круг и заливаем его этим градиентом.
Теперь вы можете перетащить его на панель «Кисти» и выбрать Кисть из щетины .
В открывшемся окне введите имя «Огненная кисть» , затем нажмите OK , после чего вы сможете найти свою кисть на панели «Кисти» вместе с кистями по умолчанию.
Шаг 5
Возьмите инструмент Pencil Tool (N) и нарисуйте волнистые контуры на своем слове FIRE.Примените созданную нами кисть Fire Brush к обводке. На этом этапе мы устанавливаем Stroke = 2pt
.Шаг 6
Дублируйте пламя и вставьте перед ним (Ctrl / Cmd + C, Ctrl / Cmd + F) , затем мы применяем режим смешивания Overlay к копии.
Шаг 7
Повторите Шаг 6 , и вы должны получить такой результат.
Шаг 8
Я хочу, чтобы пламя выглядело более привлекательно, поэтому я повторил Шаг 6 еще раз.И вот результат.
Шаг 9
Возьмите инструмент Pencil Tool (N) и нарисуйте больше волнистых путей на слове FIRE. Нанесите на обводку «Fire Brush» . На этом этапе мы устанавливаем Stroke = 2pt
.Шаг 10
Дублируйте пламя в Шаге 9 и вставьте вперед (Ctrl / Cmd + C, Ctrl / Cmd + F) , затем примените к копии режим смешивания Overlay .
Шаг 11
Повторите Шаг 10 еще раз, и вы получите результат, как показано на изображении ниже.
Шаг 12
Теперь возьмем инструмент Pencil Tool (N) и нарисуем больше волнистых путей, как на изображении ниже. Нанесите на обводку «Fire Brush» . На этом этапе мы устанавливаем Stroke = 0,5pt и применяем режим наложения Color Dodge к контурам.
Шаг 13
Дублируйте пламя в Step 12 и вставьте вперед (Ctrl / Cmd + C, Ctrl / Cmd + F) , и мы получим такой результат.
Шаг 14
Нарисуйте больше волнистых контуров и примените «Fire Brush» и установите Stroke = 5pt , затем примените к контурам режим наложения Overlay .
Шаг 15
Используя эту технику, создайте пару светящихся точек. Теперь мы используем «Fire Brush» с Stroke = 1pt и рисуем пути, как показано на этом изображении.
И все готово!
Вот как это должно выглядеть.Надеюсь, вам понравился этот урок, и вы сможете применить эти методы в своих будущих проектах.
Научитесь создавать с помощью Adobe Illustrator
Из этого урока вы узнаете, как создать собственный векторный огонь. Мы будем использовать пользовательские художественные кисти и будем изменять формы с помощью инструмента Blend Tool и управлять внешним видом ваших мазков и объектов с помощью режимов наложения, чтобы создать текстовую обработку в режиме FIRE. Благодаря недавним изменениям, внесенным в Pencil Tool, у пользователей мыши не возникнет проблем, поэтому запустите Adobe Illustrator CC и приступим.
Подробности руководства
- Программа : Adobe Illustrator CS6-CC
- Сложность : Начальный-Средний
- Охваченные темы : Инструмент наложения, режимы наложения, пользовательские кисти, инструмент «Карандаш»
- Расчетное время завершения : 30 минут
Окончательное изображение
Шаг 1
Начните с инструмента Type Tool (T), и введите любое слово, которое хотите зажечь.В данном случае я выбрал шрифт Great Vibes. Не стесняйтесь использовать все, что хотите, поскольку шрифт будет просто использоваться в качестве ориентира для ваших огненных форм и путей. Я выбрал скриптовый шрифт, поскольку он позволяет пламени переходить друг в друга. Зафиксируйте текст на панели Layers .
Шаг 2
Используя инструмент Rectangle Tool (M) , нарисуйте большой прямоугольник, закрывающий монтажную область. Примените радиальный градиент , переходящий от черного к ярко-оранжевому.Отрегулируйте форму градиента с помощью инструмента Gradient Tool и других его атрибутов на панели Gradient. На панели Layers установите этот прямоугольник под текстовым слоем и заблокируйте эту форму, чтобы ваше рабочее пространство было организовано.
Шаг 3
Один из основных приемов, которые мы будем использовать для получения этого огненного эффекта, — это создание размытых форм с помощью инструмента Blend Tool (W) . Но сначала нам нужно нарисовать фигуры, которые мы хотим размыть. Так что используйте инструмент Pen Tool (P) или Pencil Tool (N) , чтобы нарисовать тонкую форму листа.Затем выберите его и перейдите к Object> Path> Offset Path…
Шаг 4
Когда появится диалоговое окно, нажмите Preview и установите смещение на -6px или -8px . Нажмите OK , как только вы будете удовлетворены размером созданной вами новой внутренней формы.
Шаг 5
Выберите большую форму и уменьшите непрозрачность на панели Transparency до 0% . Выделите обе формы и с помощью Blend Tool выделите их пути.В Blend Options (нажмите Enter с выбранным Blend Tool ) отрегулируйте шаги смешивания на 10 или 12 . Нажмите «ОК», когда будете удовлетворены гладкостью смеси.
Шаг 6
Далее мы начнем применять к нашему тексту технику, описанную в Шагах 3-5 . Нарисуйте тонкую тонкую форму внизу буквы F в огне.
Шаг 7
Повторите процесс с шагов 3-5 для создания плавного перехода в ваш текстовый эффект огня.
Шаг 8
Измените Blend Mode смешанной формы на панели Transparency на Overlay .
Шаг 9
Повторите эти шаги, создав огненные формы, накладывая их слоями. Поиграйте с настройками непрозрачности и режима наложения по своему усмотрению (изменение с Overlay на Color Dodge или Lighten ). В приведенном ниже примере я нарисовал каждую форму с помощью Pencil Tool , повторил шаги 3-8 и установил для каждого объекта значение Overlay на панели Transparency .Для более непрозрачных форм (см. Выбранную ниже) я просто нарисовал их с помощью инструмента Pencil Tool , снизил непрозрачность до 63% (это произвольно — установите по своему вкусу) и установил режим наложения на Color. Dodge . Возможно, эти более яркие, более непрозрачные, менее смешанные формы немного более резкие в дизайне, и их следует экономно использовать при создании реалистичных огненных букв для вашего эффекта огненного текста.
Шаг 10
Когда вы будете удовлетворены своим пламенем, выберите затем и Сгруппируйте (Control-G) их вместе пламенем.Ниже вы увидите, что режим предварительного просмотра переключается (Control-Y) между Outline и Preview . Это просто, чтобы показать вам, насколько прост дизайн с точки зрения векторных форм по сравнению с растрированными частями или расширенными текстовыми эффектами огня.
Шаг 11
Затем примените ту же технику, описанную в Шагах 6-10 , чтобы создать текстовый эффект огня для буквы «F». Поиграйте с количеством шагов в параметрах наложения. Для горизонтальной линии в этой букве смесь находится между большей формой, поэтому мы установим форму смещения на 20 шагов (см. шаги 3-4 для смещения форм).Так вы создадите плавный переход, похожий на градиент. Если вы выберете меньшее количество шагов для перехода, внутренняя форма не уйдет на задний план так плавно.
Шаг 12
Перемещаясь к верхнему краю F, установите переход на 40 шагов . Чем шире граница между внутренней и внешней формами в смеси, тем больше шагов необходимо сделать, чтобы она оставалась гладкой и похожей на градиент. В противном случае будет совершенно очевидно, что по сути это несколько фигур, наложенных друг на друга с разным уровнем прозрачности.
Шаг 13
Другой метод создания огненной формы и путей для этой обработки текста включает создание простой пользовательской художественной кисти. Начните с инструмента Ellipse Tool (L) и создайте длинный горизонтальный эллипс. Используйте инструмент Convert Anchor Point Tool (Shift-C) на правой и левой опорных точках эллипса, чтобы привести их к точкам (вместо того, чтобы оставаться закругленными).
Шаг 14
Используйте инструмент Scale Tool (S) , чтобы сжать эллипс, чтобы он стал тонким.Подобно технике смешивания, описанной выше, выберите эллипс и перейдите в Object> Path> Offset Path… . Сместите эллипса на 1-2px (убедитесь, что он отрицательный, так как вы хотите, чтобы новая форма была меньше). Уменьшите непрозрачности большей формы до 0% и используйте инструмент Blend Tool для создания плавного перехода между инструментами (опять же, как в , шаги 3-5, ).
Шаг 15
Выберите новую смешанную форму и на панели Кисти нажмите Новая кисть в параметрах панели.Выберите Art Brush из списка и нажмите OK .
Шаг 16
Эта кисть довольно проста, поэтому параметры по умолчанию, показанные ниже, будут работать нормально. Убедитесь, что Направление кисти направлено вправо.
Шаг 17
Выбрав новую кисть, нарисуйте поверх эффекта огненного текста с помощью инструмента Paintbrush Tool (B) . Обязательно установите для каждого штриха значение Overlay или Color Dodge на панели Transparency .
Шаг 18
Отрегулируйте ширину штриха на панели Strokes по своему вкусу. Вы также можете отрегулировать ход с помощью инструмента Width Tool (Shift-W) , если у вас нет планшета, чувствительного к давлению.
Шаг 19
Продолжайте накладывать белые смешанные формы и мазки (с помощью новой кисти), чтобы ваши огненные формы горели ярко.
Шаг 20
Вы также можете создать черную версию художественной кисти из шагов 13–16 , для которой установлено значение Overlay или Color Burn , чтобы придать вашему огню некоторую глубину путем создания затененных компонентов.Отрегулируйте Непрозрачность каждого штриха по своему вкусу, так как вы хотите, чтобы огненные формы и пути постепенно менялись между своими слоями.
Шаг 21
В качестве альтернативы, вы можете использовать только мазки кисти для создания эффекта огненного текста. См. Ниже для F в Outline Preview Mode . Это делает в целом более мелкие формы, но также требует большего количества слоев, чтобы покрыть большие пространства и создать более яркие пятна огня.
Шаг 22
Продолжайте использовать шрифт из Step 1 для рисования штрихов и смешанных форм огня для остальной части вашего текстового эффекта огня.Я предлагаю накладывать черные фигуры (для Overlay ) под белыми (для Overlay или Color Dodge ). Когда вы создаете кусочки «огня», подумайте о направлении вашего пламени и о том, как вы хотите, чтобы ваши части казались горящими. В данном случае они тянутся вверх и в основном вправо от картинной плоскости. Я также сосредоточил большинство ярких слоев на изгибах каждой буквы.
Шаг 23
Если вы измените цвет градиента фона, вы измените цвет всей фигуры.Это может привести к созданию дымообразных букв, синего огня или различных радужных градиентов огненных слов для вашего текстового эффекта огня.
Сгруппируйте вместе своих писем, когда вы будете удовлетворены эффектом огненного текста, и подготовьте свой файл для любого использования, которое вы можете использовать для огненного текста.
Автор: Мэри Винклер
Мэри работает под брендом Acrylicana®, разрабатывая одежду, украшения и иллюстрации для таких компаний, как Disney, Jakks Pacific, Envato и других.Посетите Acrylicana.com для получения дополнительных работ, руководств и многого другого.
Эти значки ссылаются на сайты социальных закладок, где читатели могут делиться и открывать новые веб-страницы.Создание реалистичного текстового эффекта огня в Photoshop
В этом уроке Photoshop я покажу вам, как создать текстовый эффект горящего огня в Photoshop. Вы узнаете, как использовать текстуру огня для создания эффекта огня в Photoshop. Вы также узнаете, как использовать параметры наложения слоя для достижения эффекта огненного горения.Следуйте инструкциям и узнайте, насколько это просто!
Учебные ресурсы
Настройка фона
Шаг 1
Создайте новый документ в Photoshop со следующими настройками:
Шаг 2
Откройте текстуру коры дерева в Photoshop и поместите ее в основной документ, выбрав File> Place Embedded
Уменьшите непрозрачность слоя текстуры до 30% . Результатов с более темным эффектом:
Шаг 3
Создайте корректирующий слой Curves и еще раз уменьшите яркость.Перейдите в Слой > Новый корректирующий слой> Кривые или щелкните третий значок в нижней части панели слоев, чтобы добавить корректирующий слой.
На маске слоя Curves замаскируйте эффект в средней выбранной области и сохраните там свет. Используйте мягкий базовый черный цвет для маскировки эффекта.
Шаг 4
Активируйте инструмент Type Tool (T) и введите A, как показано ниже. Я использую шрифт Arial Regular, и это шрифт по умолчанию в Photoshop.
Шаг 5
Теперь мы добавим несколько оттенков и тени к тексту, используя Blending Options . Щелкните правой кнопкой мыши текстовый слой и выберите «Параметры наложения». В параметрах наложения я использовал Bevel & Emboss и Drop Shadow .
Вот значения для Bevel & Emboss :
Вот настройки для Drop Shadow :
Результатов:
Шаг 6
Дублируйте текстуру дерева и поместите ее над текстовым слоем.Теперь щелкните правой кнопкой мыши слой текстуры и выберите «Создать обтравочную маску», а затем закрепите текстуру коры.
Шаг 7
Добавьте к тексту корректирующий слой Curves и установите его как Clipping Mask (щелкните красный значок). Уменьшите яркость текста и текстуры, чтобы они соответствовали остальному фону.
Результатов:
Шаг 8
Поместите приклад Fire 1 в основной документ и поместите его, как показано ниже, чтобы получить только его части для огня.
Обрежьте слой огня 1 на текст и вот результат:
Шаг 9
Измените режим наложения слоя Fire 1 на Hard Light и уменьшите непрозрачность до 54% .
Шаг 10
Поместите исходное изображение Fire 2 в основной документ и при необходимости используйте инструмент Transform Tool (CTRL + T) , чтобы повернуть его и расположить, как показано ниже.
Установите режим наложения на Экран .
Шаг 11
Дублируйте слой «Огонь 2» и на этот раз разместите его справа от текста. Нажмите CTRL + J , чтобы продублировать слой.
Панель слоев организовано на данный момент:
Шаг 12
Поместите запас fire 3 в основной документ и поместите его, как показано ниже.
Шаг 13
Добавьте слой-маску Layer Mask , чтобы активировать 3 слоя и замаскируйте его нижние части с помощью мягкой базовой черной кисти.Чтобы добавить маску слоя, перейдите в Layer> Layer Mask> Reveal All или щелкните второй значок в нижней части панели слоев.
Установите режим наложения на Экран .
Шаг 14
Я использовал корректирующий слой Level , чтобы увеличить контрастность огня 3 и избавиться от нежелательных краев. Не забудьте установить его как обтравочную маску.
Результатов:
Шаг 15
Я продублировал слой огня 3 и поместил его с другой стороны текста, как я сделал для огня 2.
Шаг 16
Добавьте огонь 4 и разместите его, как показано ниже.
Добавьте слой-маску , чтобы активировать 4. Замаскируйте все части, но оставьте части, указанные белой стрелкой. Также установите режим наложения на Screen .
Шаг 17
Добавьте Fire 5 к основному документу и разместите его, как показано ниже. Используйте инструмент свободного преобразования, чтобы расположить его, как показано ниже.
Шаг 18
Добавьте маску слоя , чтобы активировать 5.Замаскируйте детали, как показано ниже, но не забудьте сохранить искры огня 5 (в правом нижнем углу).
Установите режим наложения на Экран .
Шаг 19
Я использовал корректирующий слой Level , чтобы увеличить контраст огня 5.
Результатов:
Шаг 20
Дублируйте слой с огнем 5 и поместите его слева от текста, как показано ниже.
Шаг 21
Создайте новый слой и назовите его «Light 1».Установите цвет переднего плана # 4e1c0e . Используйте мягкую круглую кисть, чтобы нарисовать свет на тексте.
Измените режим наложения слоя света 1 на Linear Dodge .
Панель слоев аранжирована на данный момент:
Шаг 22
Создайте новый слой и назовите его «свет 2». Используйте тот же цвет, чтобы добавить немного света, как показано ниже.
Установите режим наложения Color Dodge .
Шаг 23
Объедините весь слой в один, нажав CTRL + SHIFT + ALT + E .Перейдите в Filter> Filter Gallery и выберите фильтр Glowing Edges и задайте следующие значения:
Установите режим наложения объединенного слоя на Color Dodge . Окончательные результаты:
Расположение панелей слоев:
Заключение
Спасибо за то, что следуете руководству. Надеюсь, вам понравилось, и, пожалуйста, поделитесь, твитните, закрепите в социальных сетях. Просто щелкните значок социальной сети на экране, чтобы поделиться учебным пособием со всем миром.Хорошего дня!
Сделайте буквы с огнем или пламенем «Wonder How To
Как к
: Нарисуйте огонь и пламя в Adobe Illustrator CS4Узнайте, как создать векторную коробку с пламенем в Adobe Illustrator CS4.Независимо от того, являетесь ли вы новичком в популярной программе редактора векторной графики Adobe или опытным профессионалом в области графического искусства, желающим лучше познакомиться с новыми функциями и функциями этой конкретной итерации … подробнее
Как к
: Нарисуйте мультяшный огонь и пламяНужно поджечь свой мультфильм? Не стоит беспокоиться! В этом уроке вы узнаете, как нарисовать профессионально выглядящие мультяшные языки пламени, которые сделают любой рисунок острым и острым! Следуйте за тем, как Художник Эд показывает вам шаг за шагом свой метод поджигания бумаги.Это пламя не выдержит … больше
Как к
: Сыграть в DragonForce «Сквозь огонь и пламя»Вы начинающий клавишник? В этом бесплатном видеоуроке вы узнаете, как играть «Through the Fire and the Flames» DragonForce на фортепиано.Хотя это видео предполагает, что зрители знакомы с клавиатурой, подыгрывать могут игроки любого уровня подготовки. Для начала … подробнее
Как к
: Тушить пожар стандартным пенным огнетушителемWhatHappensNow беседует с Эдиной Миннесотским пожарным маршалом Томом Дженсоном, который объясняет, как правильно использовать огнетушитель.Во время видео Том вкратце дает полезный совет, предлагая вспомнить P.A.S.S. аббревиатура, когда речь идет об использовании огнетушителя. P означает тянуть … больше
Как к
: Создание пылающего текста в PhotoshopВ этом уроке Adobe Photoshop вы узнаете, как создать пылающий жидкий огненный текст, используя шрифт 10,000.Используемые методы Photoshop дают вам полный взгляд на каждую букву, а не только на текст с исходящим пламенем. Так что, если вы хотите, чтобы ваш текст выглядел как настоящий пи … подробнее
Как к
: Тушите небольшой пожар методом PASSДжоэл Вульф с пожарной службой Бремертона обсуждает правильный способ использования огнетушителя.Огнетушители безопасны и эффективны для использования при небольших пожарах, но все содержимое разряжается за 10-15 секунд, поэтому вы никогда не должны подвергать себя опасности, пытаясь … подробнее
Как к
: Создайте пылающий лик огня в After EffectsДля того, чтобы к вам всерьез относились в мире обучающих программ по анимированной графике, нужно научить чему-то, что все запомнят… какой-то технике искажения лица.У Ежи Дрозды-младшего есть «Лицо формы», а у Эндрю Крамера — «Деформация лица демона», так что единственное, что может …
Как к
: Сделать самодельный огнетушительБольшинство предотвратимых пожаров в жилых домах возникает на кухонной плите.Эксперт по пожарной безопасности OodleboxTV капитан Майк Бейкер демонстрирует, как быстро и легко сделать самодельный огнетушитель. В следующий раз, когда вспыхнет пожар, откройте банку «пожарной безопасности» и потушите это пламя.
Как к
: Кипятить воду на листе в пустынеВ этом видео показан совет, как вскипятить воду на листе в пустыне.Если вы застряли в пустыне и у вас нет пластиковой бутылки для воды, вы можете использовать лист, чтобы вскипятить воду для питья. Сначала разведите огонь. Затем найдите достаточно большой лист, который вы сможете подержать над т … подробнее
Как к
: Сделайте огонь ярче с кожурой цитрусовыхС огнем можно делать так много безумных забав, что это, наверное, одно из самых простых.Но у него есть пламя, так что все равно круто. Это видео покажет вам, как можно выжать кожуру цитрусовых на свечу (или на большое пламя для большего удовольствия), и кислота … подробнее
Как к
: Создайте анимированное пламя в PhotoshopВ этом уроке вы узнаете, как создать анимированный эффект огненного пламени в Photoshop.Пошаговые инструкции по созданию этого идеального дополнения к любой анимации или презентации. Создайте пламя огня в Photoshop с помощью этого урока. Создавайте анимированные языки пламени … еще
Как к
: Рисуем пламяГрафика Dirt Design покажет вам, как нарисовать огненное пламя.Пламя похоже на серию капель воды. Вы можете нарисовать много разных типов пламени. Вы можете увидеть разницу в более угловатых племенных огнях, которые вы получите, добавив на конце своего рода крючок … подробнее
Как к
: Нарисуйте изображение огняРисование огня и пламени иногда может быть затруднено из-за динамической природы огня.В этом уроке рисования вы узнаете, как нарисовать реалистичную картину огня. Совершенствуйте свои навыки рисования с помощью руководств по рисованию от Wonder How To!
Новости
: Может ли это быть уличным?Не волнуйтесь слишком сильно.Ответ? Это не. Тем не менее, этот мод, вдохновленный Джеймсом Бондом, по-прежнему хорош. Самокат Колина Ферза может стрелять пламенем высотой до 15 футов. Водопроводчик Фурз построил его, потому что ему надоело, что другие водители подрезали его. Через Daily Mail, «Co … подробнее
Как к
: Сделать домашний огнеметКогда вы используете порошок ликоподиума, он воспламеняется при воздействии огня, а в этом эксперименте образуется пыль.Будьте осторожны, чтобы случайно не поджечь свой дом.
Как к
: Сделать адвентский венокНет причин платить большие деньги за рождественский венок, ведь сделать его самому дешево и легко.Вам понадобится * Маленький венок * 3 фиолетовые свечи, столб или конус * Свеча розового цвета, столб или конус * Высокая белая свеча-столб * Цветочные подсвечники * Украшения для … больше
Как к
: Создайте покадровую анимацию Lego FireДобавьте пламени на свои кирпичные пленки! Небольшой огонь всегда помогает осветить сцену, особенно в вашем творении.Посмотрите этот видеоурок, чтобы узнать, как создать покадровый огонь из Lego. Эта техника анимации Lego покажет вам, как разжечь огонь и сохранить … еще
Как к
: Пламя с кукурузным крахмаломБезопасный, нетоксичный метод противопожарного дыхания.Мы не используем опасные химические вещества. Фактически, топливо — это еда. Кто угодно — даже вы — может научиться стрелять огненными шарами. Это отличный трюк для вечеринки (ну, если это вечеринка на открытом воздухе). Все любят огонь. Задуйте пламя кукурузным крахмалом. Click t … больше
Как позвонить в службу
: Сыграть «Ring of Fire» Джонни Кэша на акустической гитареВозьмите акустическую гитару, ремешок и медиатор и посетите этот бесплатный урок игры на гитаре.Это видео-урок научит вас, гитаристов кантри-рока играть песню Джонни Кэша. Не просто любую песню Джонни Кэша, но одну из его величайших песен: «Ring of Fire». И, чтобы вы знали, здесь … еще
Как к
: Нарисуйте огонь в IllustratorЕсли ваша графика требует небольшого огня, ознакомьтесь с этим уроком и узнайте, как нарисовать очень круто выглядящие языки пламени в Illustrator.Это яркое пламя обязательно вызовет интерес к любому изображению. Создать огонь в Adobe Illustrator не так уж и сложно, и если вы будете следовать … подробнее
Как позвонить в службу
: Нарисуйте огонь в PhotoshopРисование пламени в Photoshop CS не может быть круче, и, к счастью для вас, не может быть проще! В этом уроке вы узнаете, как создать очень круто выглядящий огонь в Photoshop менее чем за 5 минут! Эти огоньки художественны и уникальны, и они определенно оживят любой образ…более
Как позвонить в службу
: Управлять ручным огнетушителемВ этом видеоуроке зрители узнают, как пользоваться огнетушителем.При эксплуатации огнетушителя инструкции легко запомнить по буквам PASS. P означает потянуть за штифт вверху и разорвать резинку или проволочную ленту. A означает наведение насадки на … подробнее
Как к
: Сделайте цветной огонь и свечиЭто крутой трюк, чтобы сделать разноцветные огни и свечи.Наслаждайтесь видео. Сделайте цветной огонь и свечи. Нажмите, чтобы посмотреть это видео на tricklife.com
Как к
: Заставьте кого-нибудь загореться с помощью After EffectsВ этом видео мы узнаем, как заставить кого-то загореться с помощью After Effects.Сначала вам понадобятся ресурсы Fire Assets из Action Essentials 2 или из Интернета. Знайте, что вы собираетесь использовать, прежде чем снимать, чтобы получить правильный угол. Затем сделайте свои выстрелы в себя … больше
Как позвонить в службу
: Сделайте так, чтобы ваши пальцы казались горящими, не обжигая ихХотите, чтобы ваши пальцы выглядели так, как будто из них вырывается пламя? Узнайте, как защитить пальцы, пока они горят, и заставить друзей думать, что вы невосприимчивы к боли.Используйте легкодоступный материал для защиты пальцев, пока зажигаете каждый из них.
Как позвонить в службу
: Сделайте обугленную ткань из найденных материаловВ этом видеоуроке зрители узнают, как сделать ткань из угольной бумаги.Материалы, необходимые для этого процесса: ткань, контейнер и трут. Ткань должна быть из любого тканого хлопчатобумажного материала. Начните с того, что поместите ткань в емкость. Емкость должна быть металлической … подробнее
Как к
: Постройте реквизит для фильма об огнеметеСделай из этого самодельного огнемета чудовищное пламя.Из некоторых материалов из местного хозяйственного магазина вы можете быстро изготовить этот огнемет из ПВХ. Он идеально подходит для вашего большого блокбастера (или просто напугать друзей до смерти). Только убедитесь, что вы не оставили огонь в … еще
Как позвонить в службу
: Развести огонь в After EffectsЧто может быть круче огня? Немного! Ознакомьтесь с этим руководством и узнайте, как создать очень крутые языки пламени и взрывы в Adobe After Effects..с нуля! Это руководство шаг за шагом проведет вас через процесс создания очень крутых эффектов огня. Изучите эту технику … больше
Новости
: Треугольная талия огняНа месте происшествия было много пешеходов, они видели пожарных, борющихся с ужасающей катастрофой, и они ничего не могли поделать, только продолжали смотреть, как тела продолжали падать.. Пожарные прибыли к пожарной компании Triangle Shirt Waist Company через несколько минут после того, как сработала тревога … подробнее
Как к
: Взломайте зажигалку на супер пламяЭто лучший способ взломать зажигалку, чтобы усилить тушение огня.С помощью простой модификации у вас может быть мини-огнемет в руках или в руках друзей, если вы хотите разыграть более жестокую шутку с зажигалкой. Однако это может быть опасно; пламя могло путешествовать обратно … еще
Как к
: Развести огонь из лукаВы считаете себя борцом за выживание? Что ж, вы не можете быть экспертом по выживанию, если не знаете, как развести огонь без спички или зажигалки.Луковая дрель — древний инструмент для разведения огня. Лук вращает сверло, и от трения выделяется достаточно тепла, чтобы разжечь огонь. Y … больше
Как к
: Пережить землетрясениеЧувствуете себя неподготовленным к следующему землетрясению? Из этого урока вы узнаете, что делать и чего не делать, чтобы выжить в «большом».Вы будете удивлены, узнав, что прятаться в дверном проеме — это миф! Вам понадобятся: • безопасное место • прочная обувь • огнетушитель • фонарик … подробнее
Исследуйте Древнюю Францию
: КемперПосетите очаровательный исторический город Кемпер на северо-западе Франции.Наслаждайтесь древней архитектурой, мощеными улочками, потрясающим собором и всемирно известными блинчиками .. Исследуйте Древнюю Францию: Кемпер Камилла Чикконетти Город Кемпер расположен на северо-западе Франции и представляет собой … еще
Как к
: Развести успешный костер в снегуВ этом видео с практическими рекомендациями по фитнесу на открытом воздухе.com нам показали, как развести огонь в снегу. Первый шаг — найти хорошее ровное пятно или сделать ровное пятно самостоятельно. Затем мы ищем деревья с мертвыми ветвями и отламываем эти мертвые ветки, чтобы получить дрова. Ключевым моментом здесь является то, чтобы … больше
Новости
: Введение в Великий пожар в Чикаго1/3 города исчезла, здания и дома красного цвета — это те, которые были разрушены в результате пожара.. Огонь быстро распространяется по деревянным домам и другим легковоспламеняющимся материалам .. Люди кричат от страха, убегают от огня .. Причина пожара, который привел к … подробнее
Как к
: Нарисуйте реалистично выглядящего драконаДраконы — очень популярные персонажи сборников рассказов, особенно после выхода в кинотеатрах фильма «Как приручить дракона».Посмотрите этот урок и узнайте, как нарисовать своего собственного огнедышащего приятеля! Вам понадобятся: * Графитный карандаш * Бумага * Ластик Шаг 1: Нарисуйте б … подробнее
Как к
: Спасите кого-нибудь, попавшего в горящую машинуНайти кого-нибудь в горящей машине — страшная ситуация.Узнайте, как безопасно вытащить человека из пожара автомобиля после аварии. У вас должна быть возможность протащить их через окна, и если поблизости есть огнетушитель ABC, вы можете использовать его, чтобы помочь бороться с пламенем.
Новости
: Пробуждение от моего эпического дерьмаШалость начинается с пробуждающего звонка 21 CANNON Salute! Когда жертва трясется в постели, кровать поднимается, и жертва падает на водную горку, на которой текут неочищенные сточные воды.По мере того, как пострадавший скользит по горке, удары по горке ударяют его по шарам. У нас будет огонь … еще
Как к
: Нарисуйте мультяшное пламяПытаетесь довести огонь до совершенства? Узнайте, как нарисовать мультяшный огонь с помощью приложения «Рисование сейчас».Поищите в WonderHowTo другие видео с сайта Drawing Now, чтобы узнать, как рисовать различных персонажей и мультфильмы!
Новости
: Горшок для поддоновУ меня нет картинок; тем не менее, я пережил самое сложное событие в истории! Мой лучший друг и я живем в районе, который очень дружелюбен к огню (малолетним делать особо нечего, поэтому мы часто бывали в мотопарке и заводили много друзей! Однажды у нас было 4 деревянных поддона б…более
Как к
: Нарисуйте буквыРисовать легко для одних, сложнее для других, но рисовать буквы довольно просто как для профессионалов, так и для начинающих художников.Вы можете придумать всевозможные стили текста, и они не обязательно должны быть скучными шрифтами. Развивайте свое воображение, создавая разные стили для рисования и … больше
Как к
: Потяните горящую ручку шалостьА потом загорелся свет… на твоей ручке.Немного повеселитесь, а проявив немного изобретательности и пару спичек, вы сможете оживить любой день, разыграв своих друзей этой волшебно горящей ручкой. После того, как вы натянете эту дырку за волосы, никто больше не попросит одолжить ручку … подробнее
Текстовые сообщения iPhone
: Окончательный SMS-розыгрышСамое первое текстовое сообщение было отправлено 3 декабря 1992 года Нилом Папвортом, инженером Vodafone, и в нем просто говорилось: «С Рождеством.«Он, возможно, и прыгнул на все Рождество, но ты пытаешься придумать первое текстовое сообщение в истории! Сегодня там … еще
Как к
: Разведите огонь из бутылки с водойЕсли вы когда-нибудь потерялись в ситуации выживания, вот небольшая хитрость, которую вы будете очень рады узнать.Обычно мы думаем об использовании воды, чтобы тушить огонь, но в этом видео я покажу вам, как я использую воду, чтобы ЗАПУСТИТЬ ИХ. Если вам нравятся методы выживания и разжигания огня, это видео … еще
Как к
: Развести костер на всю ночь из одного поленаВ следующий раз, когда вы отправитесь в поход, будь то на открытом воздухе в пустыне или прямо на заднем дворе, попробуйте этот прием, чтобы без особых усилий разжечь костер всю ночь напролет.Хотя здесь определенно требуется некоторая подготовительная работа, она того стоит, если вам не нужен огромный костер, … еще
Как к
: Сделайте огненный коктейль для Lamborghini Flaming BlueИз этого видео вы узнаете, как приготовить коктейль под названием Flaming Blue Lamborghini.Спирты: Barcardi 151, Kahlua, Galiano и Blue Curacao. Он использует стакан мартини, наливает пол унции Bacardi и зажигает его. Стекло вращается, пока он добавляет Калуа, Галиано … еще
Как рисовать огненные буквы
Как нарисовать огонь. Простой способ нарисовать шрифт логотипа thrasher.
Как рисовать буквы огня
Играть | Скачать
Быстрый взгляд на рисование букв пламени и букв огня для разработки логотипов.
Как нарисовать огненные буквы . Начните с рисования простой формы. Пожалуйста, посмотрите полное видео и прокомментируйте его вот так. Как нарисовать буквы в огне в огне.
Мы также рассмотрим оттенки и смешанные цвета. Холли, учитель элементарного искусства, научит вас создавать шрифт / надписи, которые выглядят так, как будто они горят. Картон 110 фунтов, карандаш HB, мелкая ручка, шар.
Узнайте, как рисовать буквы огня с иллюстратором, Шу Райнер. Как нарисовать сердце с пламенем любви в огне, пылающий дизайн — популярная вещь, которую рисуют.Если вы не уверены, что пишите буквы, посмотрите мое видео о пузырчатом письме http // wwwyout.
Заглавная «а» это дизайн логотипа на букву «а». Здесь вы узнаете основные кривые. Будет больше видео на эту тему, включая раскрашивание в слове графика w.
Искусство для детей урок рисования пламени граффити огонь. Майкл Тоенес. Как нарисовать заглавные буквы пламени огня — трюк для детей и взрослых, очень простой рисунок, если вам нравится мое видео, тогда, пожалуйста, подпишитесь на больше 3d и.
Как рисовать буквы огня заглавные
Играть | Скачать
Как рисовать буквы огня
Играть | Скачать
Как рисовать буквы пламени
Играть | Скачать
Font On Fire Flame Lettering Tutorial
Играть | Download
Как рисовать пламя Граффити Урок рисования огня Искусство для детей Коврик
Играть | Скачать
Как написать свое имя огненными буквами
Играть | Скачать
Как рисовать шрифты Thrasher Fire Font
Играть | Download
Как нарисовать пламя Огненные буквы заглавными буквами Племенной стиль татуировки Художник Акшай
Играть | Download
Как нарисовать сердце с огнем Любовь в огне коврик
Играть | Скачать

 Интенсивный (Violent)
Интенсивный (Violent)