Как сделать из текста карандашный рисунок в Фотошопе
Изюминка урока заключается в том, что для создания эффекта карандашного наброска мы будем использовать только стандартные фильтры Photoshop и никаких сторонних паттернов и кистей.
Этот метод можно применить не только для текста, но и для векторных и даже растровых объектов.
Как сделать из текста карандашный рисунок в Фотошопе
Давайте посмотрим на изображение, полученное в результате выполнения этого урока. как видите, я получил довольно реалистичный карандашный эскиз, который можно наложить на любую текстуру бумаги или изображение. Кроме того, к готовому результату можно применить приём обводки текста кистью. Для завершение композиции, я наложил на эскиз изображение карандаша.
Результат:
Давайте начнем с выбора фонового слоя.
Для нашего текстового эффекта лучше всего подойдёт текстура бумаги, поэтому я выбрал эту текстуру разлинованного тетрадного листа с полями (фрагмент обрезан по вертикали):
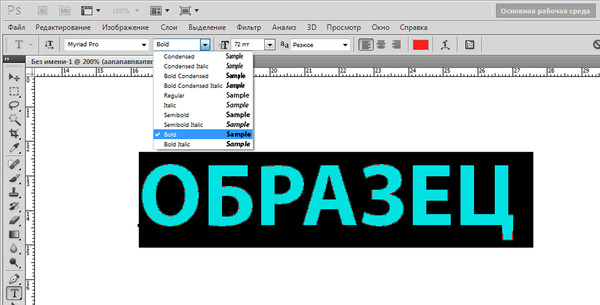
Пишем текст. Я использовал шрифт Cambria чёрного цвета, обычно, он предустановлен в Photoshop, высота букв зависит от размера документа, и сразу переименовываем этот текстовый слой в «основа»:
Я использовал шрифт Cambria чёрного цвета, обычно, он предустановлен в Photoshop, высота букв зависит от размера документа, и сразу переименовываем этот текстовый слой в «основа»:
Дублируем этот слой и называем дубль «обводка-1». Уменьшите заливку (Fill) «обводка-1» до 0% и добавьте к слою стиль слоя «Обводка» (Stroke) толщиной 2px, черного цвета и положением «снаружи» (Outline):
Если теперь отключить видимость слоя «основа», то документ будет выглядеть так:
При включенной видимости слоя «основа», буквы будут полностью чёрными.
Дублируйте слой «обводка-1» два раза и назовите новые слои «обводка-2» и «обводка-3». На данный момент у нас имеется один слой — «основа» с обычными буквами и три слоя «обводка» с нулевой заливкой и стилем слоя в виде окантовки текста:
Сейчас мы будем работать с слоем «обводка-1». Отключите видимость остальных слоёв и конвертируйте слой в смарт-объект:
Добавьте слой-маску к смарт-объекту и примените к маске Фильтр —> Шум —> Добавить шум (Filter —> Noise —> Add Noise) со следующими параметрами:
Конвертируйте слой «обводка-1» со смарт-объектом с маской в новый смарт-объект (правый клик по слою —> Преобразовать в смарт-объект).
Примените к нему Фильтр —> Размытие —> Размытие в движении (Filter —> Blur —> Motion Blur) со следующими настройками:
Включите видимость слоя «обводка-2» и отключите видимость «обводка-1». Примените к «обводка-2» те же действия, с той лишь разницей, что в фильтре «размытие в движении» задайте значения угла (Angle) ноль градусов:
Выделите, зажав Ctrl, оба слоя «обводка-1» и «обводка-2» и преобразуйте их в смарт-объект. Примените к новому смарт-объекту фильтр «Умная резкость» (Smart Sharpen filter, применение этого фильтра не обязательно) и уменьшите непрозрачность слоя до 65%:
Включите видимость и преобразуйте в смарт-объект слой «обводка-3». Уменьшите непрозрачность слоя до 25% и примените к нему Фильтр —> Искажение —> Рябь (Filter —> Distort —> Ripple), на скриншоте видимость слоёв «обводка-1» и «обводка-2» включена:
Подошло время для обработки последнего текстового слоя, расположенного в низу панели слоёв — слоя «основа».
Конвертируйте его в смарт-объект, добавьте маску слоя, примените к маске фильтр «Добавить шум» со значением 150, как и ранее, затем снова конвертируйте слой в смарт-объект.
Примените к полученному смарт-объекту фильтр «Размытие в движении» со следующими настройками:
Уменьшите непрозрачность этого слоя до 40% и добавьте Фильтр —> Усиление резкости —> Умная резкость (Filter —> Sharpen —> Smart Sharpen):
На этом всё, итоговое изображение:
Кроме того, Вы легко можете задать буквам какой-нибудь цвет, для этого надо только добавить корректирующий слой «Цвет» (Solid Color) над нужным смарт-объектом или всеми слоями текста. Пример:
Ссылка на источник
Как в фотошопе выполнить обводку контура
Как сделать обводку в фотошопе: 4 потрясающих способа
Приветствую всех читателей моего блога! На связи Федор Лыков. В данной статье мы будем с вами разбирать вопрос, как сделать обводку в фотошопе.
В данной статье мы будем с вами разбирать вопрос, как сделать обводку в фотошопе.
Adobe Photoshop – профессиональный растровый графический редактор. Имя данного приложения уже давно стало нарицательным, а человек, умеющий использовать его инструменты в глазах других людей сразу становится на две головы выше. Фотошоп явно не нуждается в лишнем представлении и именно в нём мы сегодня с вами и будем работать.
При оформлении рисунков, картинок и документов часто применяется обводка, чтобы выделить и украсить объект или текст на общем фоне. Делается это быстро и не сложно, так что, господа, не переживаем. Всё будет на прежнем уровне доступно объяснено.
Если вы до сих пор не прочитали статью про графические редакторы, то обязательно перейдите по ссылке и почитайте. Там много интересной информации, которая может помочь вам разобраться в некоторых мелочах и нюансах работы.
Что же, не будем более задерживаться на вступлении, а приступим побыстрее к делу! Приятного вам чтения!
Содержание статьи
Обводка. Что это такое и зачем она нужна?
Что это такое и зачем она нужна?Наверняка все мы еще в школьные годы, скучая на уроке, карандашом или ручкой обводили рисунки на обложке в тетради. Здесь нас ждет примерно тот же эффект. Мы будем таким образом выделять картинку или текст на фоне других объектов в вашем объекте. Так же, таким образом можно сделать очень неплохой внешний стиль вашей итоговой композиции.
По своей сути, обводка – это внешние линии, которые проходят по контуру нужного вам объекта. Они могут иметь несколько типов, давайте их вкратце рассмотрим.
| Название типа | Описание | |
| Цвет | Линии границы одного цвета | Самый обычный тип. Используется для обычного выделения |
| Градиент | Контур с переходящим цветом по вектору градиента | Более интересный вариант, больше подходит для оформления. |
| Узор | Граница с наложением узора | Аналогично предыдущему больше подходит для украшения объекта. |
Дальше мы рассмотрим наглядно каждый тип, и вы уже сможете сами понять какой из них подойдет для вас в вашей цели.
Рассмотрение будет вестись на самой последней версии Photoshop CC 2020, но в данной функции различий не будет и на более ранних версиях, поэтому вы сможете применить эти знания на фотошопе cs5, cs6 и на более ранних.
Приступаем к непосредственному разбору!
Делаем обводку к любому слою в PhotoshopПервым делом заходим в программу и создаем файл изображения или открываем готовый.
Далее нам необходим объект, на котором мы и будем делать обводку. Давайте рассмотрим на примере текста, который я создам.
Для этого в левой части на панели инструментов выбираем инструмент для ввода текста, который выглядит как значок с буквой «Т».
После выбора с помощью него в рабочей области программы, зажав левую кнопку мыши и ведя курсор в сторону. После выделения нужной области отпускайте левую кнопку и вводите свой текст.
В верхней части вы сможете выбрать шрифт, направление текста и стиль, но данная статья не об этом, поэтому особо не будем на этом задерживаться.
После добавления текста, он отобразится в панели слоёв в правой нижней части экрана. Откройте вкладку «слои», если она у вас не открыта и нажмите два раза левой клавишей мыши на наш новый текстовый слой, либо правой кнопкой и из выпадающего списка выбирайте пункт «Параметры наложения» («Blending options» в англоязычной версии).
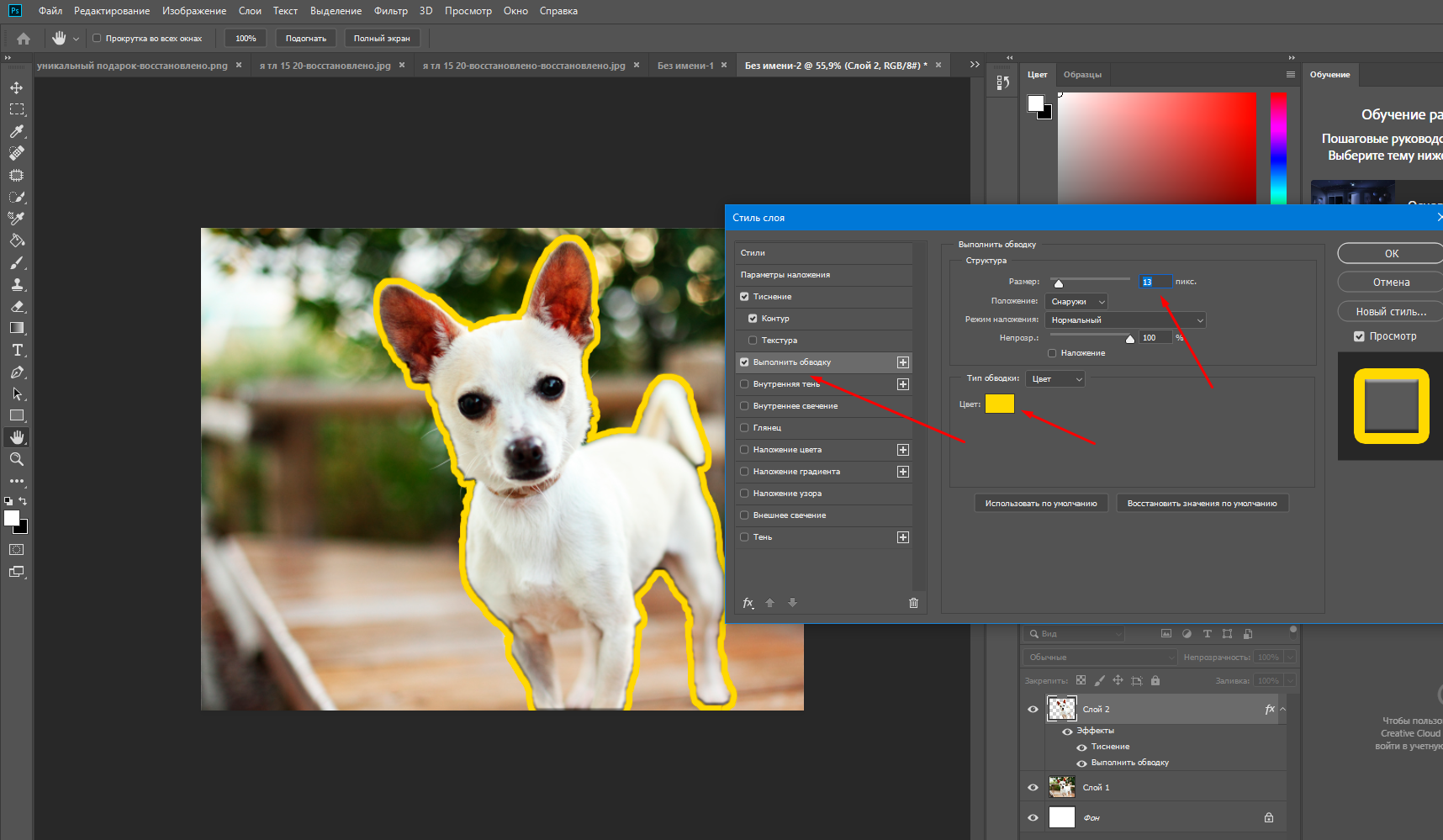
В появившемся окне настроек нам необходим пункт «выполнить обводку» («Stroke» в английской версии). Убедитесь, что галочка слева от пункта установлена.
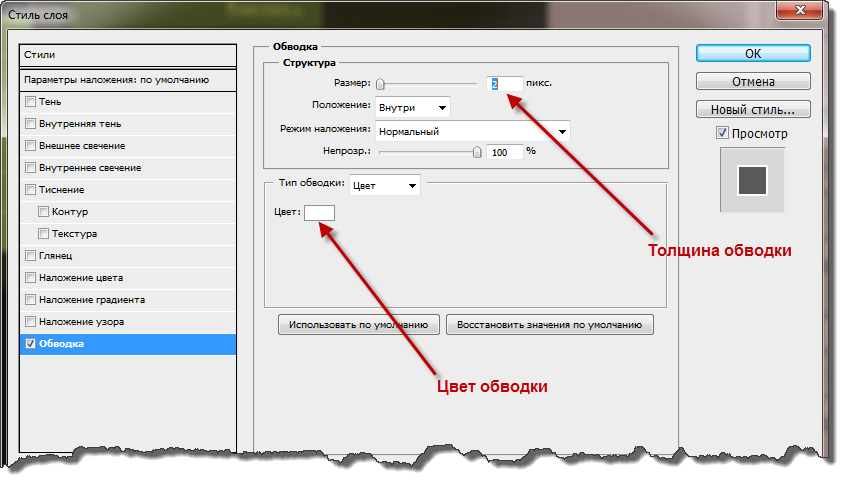
Сейчас я расскажу про имеющиеся здесь настройки:
- Размер – регулирует толщину линии обводки
- Положение – внутри, снаружи, из центра. Соответственно, устанавливает положение обводки и в какую сторону она будет утолщаться при изменении размера
- Режим наложения – очень много вариантов режимов наложения цвета или узора. Попробуйте выбрать разные, чтобы наглядно увидеть разницу.

- Непрозрачность – ползунок регулирует прозрачность линии обводки
- Тип обводки – то, что мы рассматривали в начале статьи в таблице.
- Цвет – комментарии излишни.
Рекомендую обязательно поиграть с данными параметрами и подобрать оптимальный для вас стиль. С цветом все достаточно ясно и понятно.
С градиентом и узором немного тяжелее, так как с градиентом нужно поиграть, чтобы подобрать правильный и подходящий вам, но это будет стоить того.
Узоров, встроенных в программу, достаточно мало, но, к счастью, имеется возможность скачать в интернете дополнительные текстуры, которые могут сделать очень ваши линии очень красивыми. Текстур формата «.pat» в интернете очень молния, например какая-нибудь молния легко найдется на тематическом сайте.
Ищите примерно так: «pat текстура скачать»
Чтобы добавить ее в программу необходимо выбрать тип обводки «узор», и в окне выбора варианта нажать стрелочку. В следующем окошке нажимаем маленький значок шестеренки и в контекстном меню нам потребуется нажать на пункт «импорт узоров». Дальше просто находим файл текстуры на компьютере, и она добавится.
Дальше просто находим файл текстуры на компьютере, и она добавится.
После этого останется лишь выбрать его в меню, и он наложится на линии вашего объекта.
Сейчас хочу вам показать по порядку показать различные виды типов обводки наглядно на скриншотах ниже.
Цвет ГрадиентУзор
Вот такие варианты у нас есть. Очень многое зависит от настроек, поэтому обязательно пробуйте разные значения параметров для того, чтоб получилось всё максимально красиво и уникально.
Процесс обводки вокруг фотографии абсолютно ничем не отличается по порядку действий. Для этого добавьте картинку или фото в рабочую область фотошопа, просто перетащив файл с изображением в нашу программу.
Все остальные настройки выполняются с помощью того же порядка действий, что мы и рассматривали выше, а поэтому я не вижу смысла рассматривать вопрос: как сделать обводку в фотошопе повторно для картинки.
Абсолютно те же действия выполняются так же и в онлайн-версии фотошопа. Лично проверил на одном из сайтов, на который оставлю. Этой версией можно воспользоваться даже с телефона, что только на руку, так как мобильные версии приложения не обладают тем же функционалом, что полноценная десктопная версия.
ЗаключениеСегодня мы с вами рассмотрели возможности того, как сделать обводку в фотошопе на примере текста и картинки. Надеюсь, что это сможет помочь вам в вашем редактировании изображений и вы сделаете всё максимально красиво и уникально!
Понравилась статья? Обязательно порекомендуйте её друзьям и оставьте свой комментарий! Ваша поддержка очень важна для блога!
Буду рад почитать ваши вопросы и замечания. Встретимся в блоке комментариев и в следующих статьях! Спасибо, что дочитали до конца и до скорых встреч!
С Уважением, автор блога Федор Лыков!
как ее сделать и настроить
При обработке и создании в графической программе изображений с надписями и без них часто бывает необходимо выделить границы объектов, отделить их от фона либо просто нарисовать контур. Для всего этого можно использовать в «Фотошопе» обводку или рисование кистью по контуру. Тому, как это сделать, посвящена эта статья.
Для всего этого можно использовать в «Фотошопе» обводку или рисование кистью по контуру. Тому, как это сделать, посвящена эта статья.
Два способа создания обводки
Существует два пути того, как сделать обводку в «Фотошопе»: выделение границ слоя при помощи одного из специально предусмотренных эффектов и обрисовывание векторного контура. Первый способ чаще применяется для визуального подчеркивания границ объектов и для отделения их от фона (чаще всего это необходимо, например, для того чтобы выделить текст на пестром фоне). Второй способ больше используется для рисования, особенно при создании четких геометрических фигур.
Обводка слоя в «Фотошопе»
Под обводкой в «Фотошопе», прежде всего, понимается эффект слоя. Этим слоем может быть либо изображение, либо его фрагмент, либо буквы, написанные инструментом «Текст».
Для того чтобы применить этот эффект обводки слоя, нужно сделать следующее.
- Выбрать слой.
- В пункте меню вкладки «Редактирование» выбрать «Выполнить обводку».

Откроется диалоговое окно, где нужно будет настроить параметры обводки и подтвердить команду нажатием кнопки «Да». Обводка в «Фотошопе» будет создана, соответствующий слой — обведен, его границы станут видны.
Параметры обводки легко регулируются, и возможностей здесь довольно много. Это и корректировка толщины линии, и выбор цвета, и настройка того, где должна проходить линия:
- по границе слоя снаружи;
- так, чтобы граница была ее центром;
- по границе внутри.
Также можно настроить режим — как у любой заливки (цвет, узор либо градиент). Путем сочетания этих и других инструментов программы легко добиться самых разных эффектов.
Прекрасной возможностью такого способа обводки является то, что в дальнейшем ее параметры все также можно регулировать, поэтому к такому эффекту слоя можно возвращаться по мере того, как изменяется изображение в целом. Допустим, если цвет фона вы решили осветлить, и обводка перестала гармонировать с ним, ее можно откорректировать и донастроить.
Второй его плюс в том, что этот эффект можно копировать и применять к другим слоям или другим изображениям либо на его основе создавать новые.
Другое диалоговое окно «Обводка»
Второй способ сделать обводку слоя – это выбрать пункт меню «Слой», а далее – «Стиль слоя». Откроется окно, где будут видны все параметры, которые можно задать стилю слоя. Среди них нужно выбрать «Обводку».
Это же окно со стилями вызывается нажатием кнопки «Добавить стиль слоя» в окне «Слои».
Вызывать это общее окно со стилями через меню, разумеется, не совсем удобно, и если вы используете обводку часто, то для динамичности работы следует задать данному окну комбинацию клавиш.
Для этого пройдите в меню «Редактирование», далее – «Клавиатурные сокращения», найдите по одному из указанных выше путей по пунктам меню и задайте удобную для вас комбинацию.
Смысл существования двух диалоговых окон «Обводка»
Два альтернативных окна для создания эффекта слоя аналогичны друг другу, поэтому многие уверены в том, что работают с одним и тем же инструментом. Однако это заблуждение. Дело в том, что это разные окна, создающие разные обводки, и именно при помощи совмещения этих двух команд можно прорисовать два регулируемых контура вокруг одного и того же слоя. Особенно часто это требуется для обводки текста.
Однако это заблуждение. Дело в том, что это разные окна, создающие разные обводки, и именно при помощи совмещения этих двух команд можно прорисовать два регулируемых контура вокруг одного и того же слоя. Особенно часто это требуется для обводки текста.
Обводка по контуру
Как сделать обводку в «Фотошопе?» Второй способ — это создание контура и его прорисовка.
Под контуром в «Фотошопе» подразумевается векторная линия, которая задает направление движения кисти. То есть обводка в данном случае – это рисование выбранной кистью по заданной траектории.
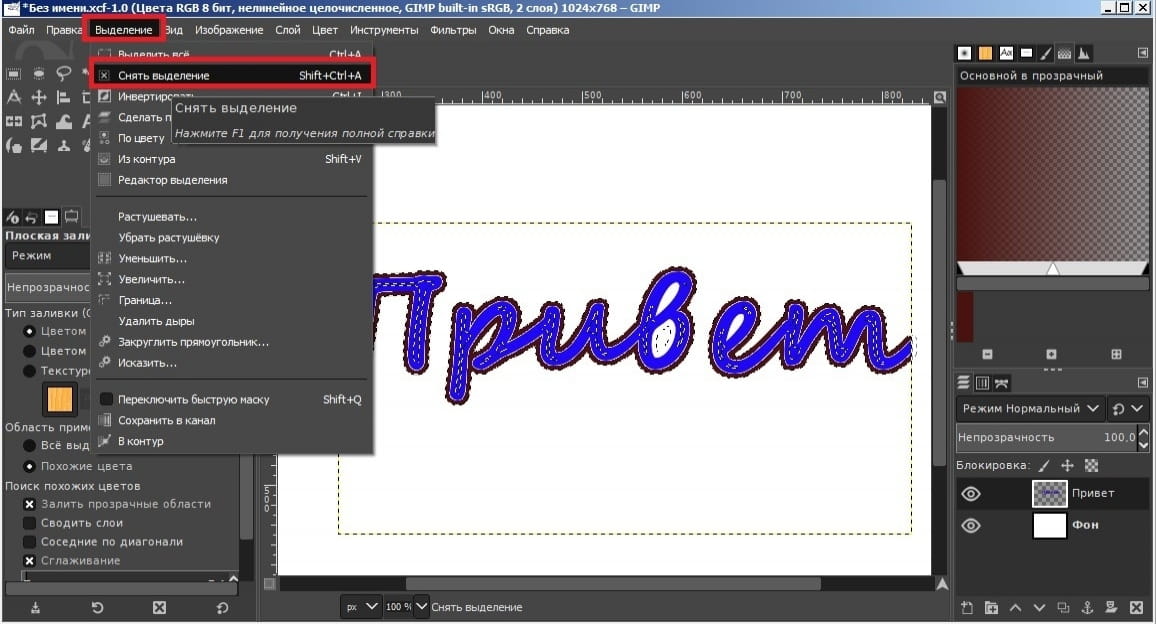
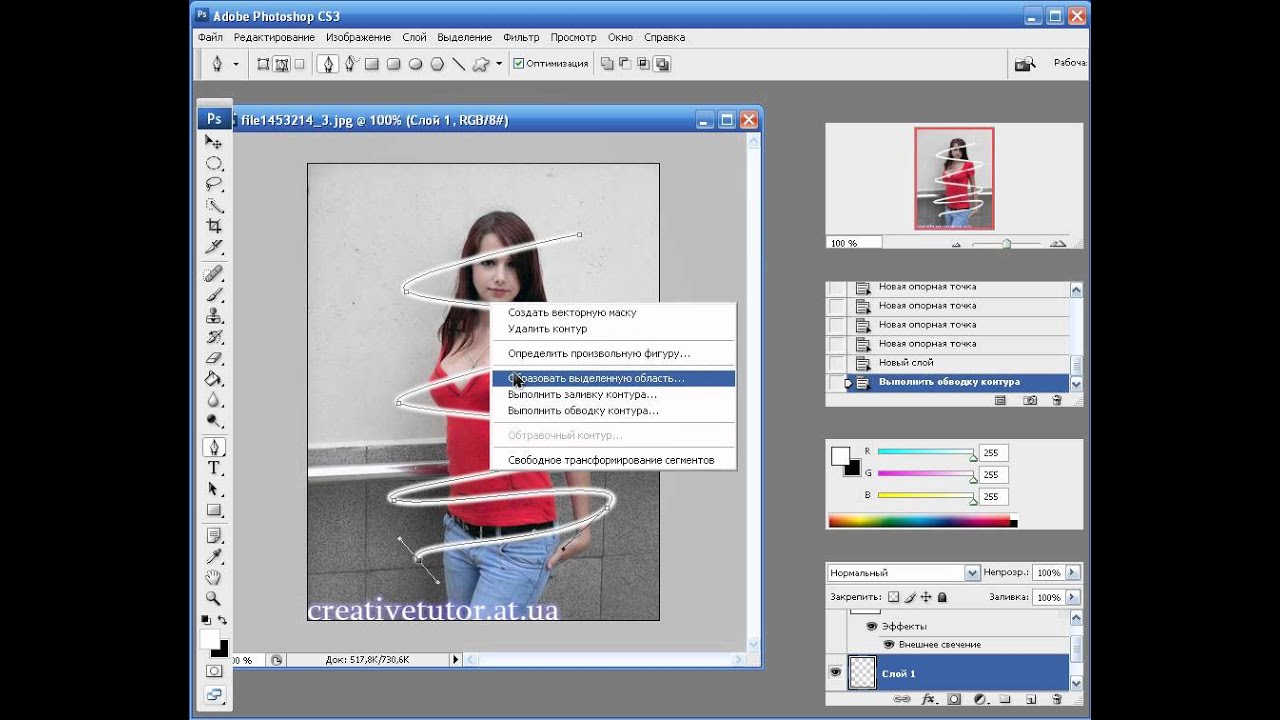
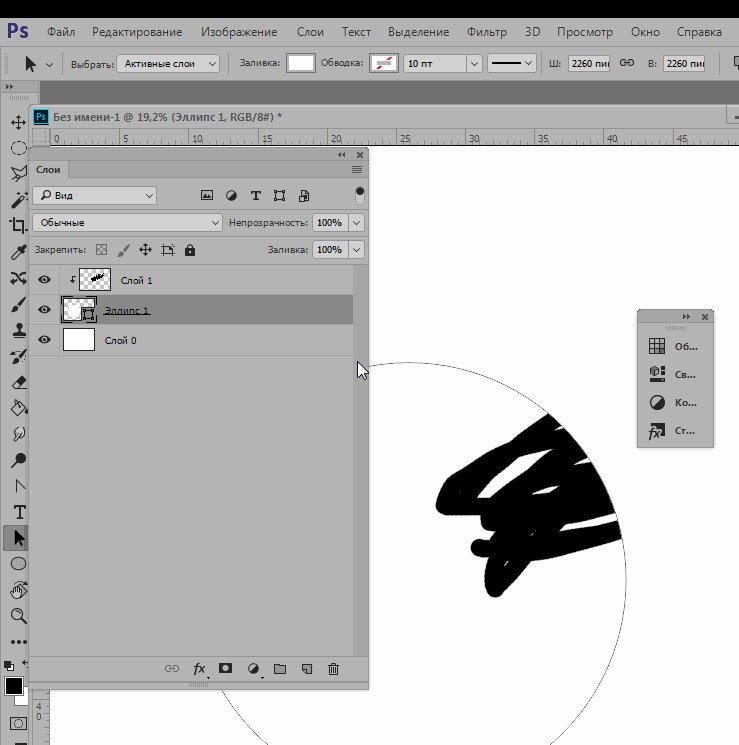
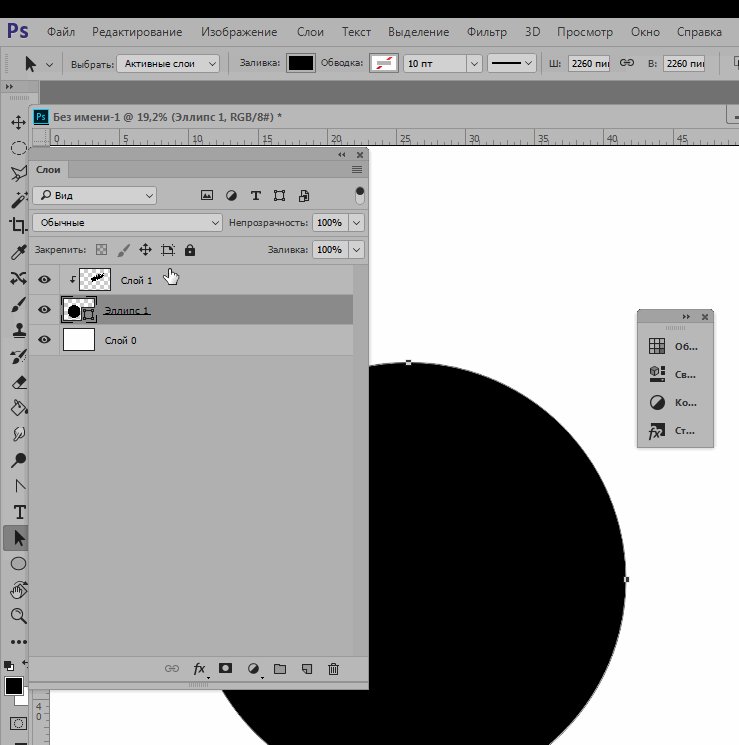
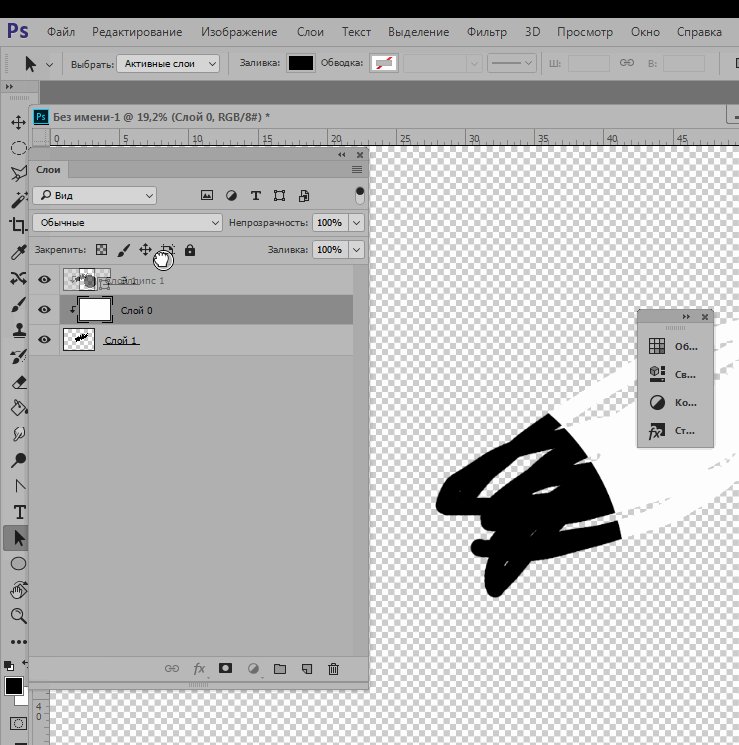
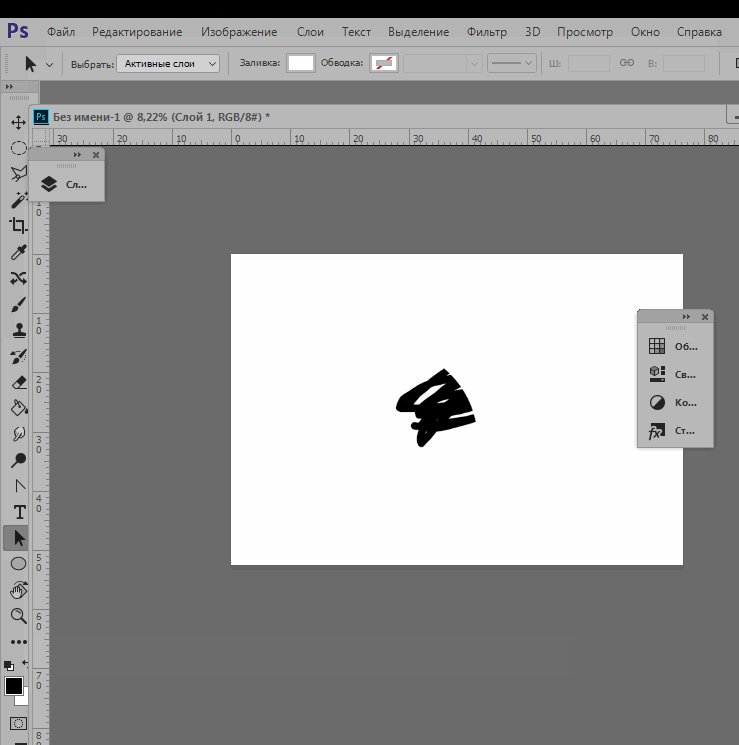
При помощи инструмента «Выделение», «Лассо» или «Волшебная палочка» выделите фрагмент изображения, который нужно обвести. Через пункт меню «Окно» вызовите «Контуры». В этом окне найдите кнопку «Сделать из выделенной области рабочий контур». На панели «Инструменты» выберите инструмент «Кисть», задайте его параметры (форму, цвет и т. д.). Затем в окне «Контуры» нажмите кнопку «Выполнить обводку контура кистью». Выделенная вами ранее область будет обведена.![]() После этого удалите контур.
После этого удалите контур.
Таким образом, для обводки по контуру не нужно создавать новый слой, достаточно определить стимулирующую линию, по которой программа прорисует выбранной вами кистью.
Обратите внимание на то, что обводка в этом случае будет размещена на указанном вами слое, в том числе новом.
Обводка текста по контуру
Возможности настройки инструмента «Кисть» в «Фотошопе» очень богатые, ведь можно регулировать интервалы, текстуру, динамику формы и цвета и т.д. При этом от рисования вручную эта линия будет отличаться максимальной точностью, и времени данный процесс займет гораздо меньше.
Для обводки текста его слой нужно сначала выделить, а затем преобразовать – как обычную область выделения – в контур. После создания нового слоя можно экспериментировать и рисовать по линии любой кистью с любыми настройками. Не забывайте, что в художественных целях к получившейся обводке, как к обычному слою, можно применять различные эффекты, размещать его над или под текстом, менять его прозрачность и т. д.
д.
Описанные выше два способа обводки не взаимозаменяют, а взаимодополняют друг друга. Преимущество первого в том, что линию можно регулировать и затем возвращаться к регулировке, а также копировать и применять к другим слоям, в том числе в других файлах. Преимущество второго – в том, что обводка в «Фотошопе» будет выглядеть более художественно, так как в выборе кистей нет никаких ограничений.
Как быстро и просто сделать обводку в фотошопе
Сделать обводку в фотошопе можно двумя способами: при помощи стилей слоя и через меню Редактирование (Edit). В этом уроке мы рассмотрим оба способа.
Первый способ, с использованием стилей слоя, применяется быстрее (для его добавления достаточно дважды щелкнуть по слою) и имеет широчайшую гамму настроек, благодаря которым вы можете кардинально изменить обводку, выбрав её цвет, расположение, непрозрачность и п.
Во втором способе некоторые настройки дублированы, но главным преимуществом второго способа является возможность удаления его в любой момент, не испортив при этом сам объект.
Обводка при помощи стилей слоя
Для начала создадим новый документ (Файл-Создать (File-New)) и добавим в него какой-либо объект, к которому нужно добавить обводку. Например, фигуру с сердечком:
В панели слоев делаем активным слой с сердечком и щелкаем по нему два раза левой кнопкой мыши. Это действие откроет окно стилей слоя (Layer Style):
Ставим галочку у параметра Выполнить обводку (Stroke) и переходим в меню настроек.
Тут вы можете выбрать цвет, размер, прозрачность, положение и режим наложения обводки.
В параметре Тип обводки из выпадающего списка можно выбрать три варианта обводки – Цвет, Градиент, Узор. Если вы выберете один из двух последних вариантов (Градиент или Узор) дополнительно сможете выбрать стиль градиента или узора.
Для примера я выбрала тип обводки градиент и радужный градиент.
Окно стилей слоя с настройками:
Фигура с обводкой:
При помощи стилей слоя можно добавить обводку любому объекту, благодаря множеству гибких настроек этот способ является лучшим, но справедливости ради рассмотрим и второй.
Обводка при помощи меню Редактирование
Растрируем слой с фигурой (ПКМ по слою-Растрировать слой). Отключим глазок стилей слоя в панели слоев и активируем выделение слоя с объектом, щелкнув с зажатой клавишей Ctrl по миниатюре слоя:
Поверх слоя с объектом создайте новый слой. Слои-Новый-Слой (Layer-New-Layer) или нажмите на миниатюру создания нового слоя в панели слоев. Этот шаг необязателен, мы можем применить обводку к самому растрированному слою, только тогда изменения станут необратимыми и, если мы захотим изменить или вовсе убрать обводку, не будет возможности этого сделать, придется либо отменять шаги, либо вырезать обводку вместе с «куском» объекта.
Переходим в меню Редактирование-Выполнить обводку (Edit–Stroke), появится такое окошко с настройками:
Тут вы тоже можете выбрать размер (ширину) обводки, расположение, режим наложения и непрозрачность.
После применения настроек снимите выделение, перейдя в Выделение-Отменить выделение (Select-Deselect) или нажав сочетание горячих клавиш Ctrl + D.
Вот мы и узнали, как сделать обводку в фотошопе. Надеюсь, урок был вам полезен.
Обводка контура и текста в Photoshop
В сегодняшнем уроке Photoshop для начинающих я расскажу, как использовать функцию обводки контура (Stroke Path), которая позволяет создавать различные виды обводок у контуров, фигур и текста с помощью Кисти (Brush Tool) и некоторых других инструментов.
Эта функция незаменима при создании различных текстовых эффектов, рамок и бордюров, эскизов и т.д. Чтобы эффективно использовать данную функцию, надо понимать, что для обводки можно использовать не только инструмент Кисть, но и другие инструменты рисования, например, «Ластик» (Eraser Tool), «Размытие» (Blur tool), «Резкость» (Sharpen Tool) и т. д.
д.
Кроме того, обводку контура не обязательно применять непосредственно к слою, её можно применить к слой-маске, тем самым, закрыв или отрыв область изображения по форме контура.
Обводку контура можно создавать сплошной и пунктирной линией (эта опция поддерживается начиная с CS6, подробнее здесь), а в этом уроке мы поговорим о художественной обводке, выполненной с помощью инструмента Кисть (Brush Tool).
Вот пример текста, преобразованного в контур и обведённого кистью по методу, о котором рассказано в данном уроке:
Давайте начнём. Для начала нам надо создать контур. Нам подойдёт любой контур, созданный при помощи любого из инструментов группы векторных контуров или инструментами «Перо» (Pen Tool) и «Свободное перо» (Freeform Pen Tool).
Кроме того, обвести можно и контур, созданный из текста. Как преобразовать текст в контур, рассказывается здесь.
Я создал простой прямоугольник со скруглёнными углами с помощью одноимённого инструмента:
Перед тем, ка создать обводку, надо определить, с помощью какого инструмента рисования мы её будем делать и затем настроить этот инструмент.
Обводка контура в фотошоп
С помощью этой функции возможно рисование пером в Adobe Photoshop. Можно обвести контур обычной линией
Этапы работы.
1) Создадим новый слой и рисуем на нем пером. Если нам нужны изогнутые линии, то корректируем ровные линии, созданные с помощью пера, инструментом стрелка. Более подробно об этом написано в записи “Отделить объект от фона в фотошоп”. У меня на скорую руку получился следующий контур:
3) Теперь нужно задать цвет, диаметр и другие настройки кисти
4) Снова выбираем инструмент перо и жмем по созданному нами контуру правой кнопкой мыши, появляется следующее окно, в котором выбираем пункт “Выполнить обводку контура” или “Stroke patch” в английской версии:
или открываем окно Контуры: Меню –> Окно (Window)–> Контуры (Paths) и нажимаем на символ, означающий “выполнить обводку контура кистью” (Stroke patch). Он указан на скриншоте красным:
5) Теперь осталось удалить контур. Это можно сделать также, кликнув правой кнопкой мышки по документу при выбранном инструменте Перо или просто отправив слой рабочего контура в корзину в окне Контуры.
Получилось:
P.S. Изменив настройки кисти на свое усмотрение, можно значительным образом модифицировать обводку контура:
В данном случае я выбрала кисть в форме звездочек и изменила дополнительные настройки кисти такие как динамика формы и динамика цвета, а также задала значение интервала.
Как сделать контур в Фотошопе: вокруг текста, объекта
Графические редакторы довольно часто сталкиваются с необходимостью создания контура вокруг определенного объекта или текста. Давайте посмотрим, каким образом данная задача выполняется в Фотошопе.
Создаем контур
Сделать контур можно несколькими методами, давайте рассмотрим их по очереди. В качестве примера будем использовать текст ниже.
Примечание: если мы имеем дело не с текстовым, а обычным слоем с каким-либо объектом (в т.ч. в виде надписи), он должен быть на прозрачном слое. В противном случае, сначала необходимо вырезать объект, и только потом приступить к созданию контура вокруг него.
Метод 1: растрируем текст
Этот метод предполагает растрирование текстового слоя с последующим удалением лишних частей.
- В Палитре слоев правой кнопкой мыши щелкаем по слою с текстом (но не по его миниатюре) и в открывшемся контекстном меню выбираем команду “Растрировать текст”.
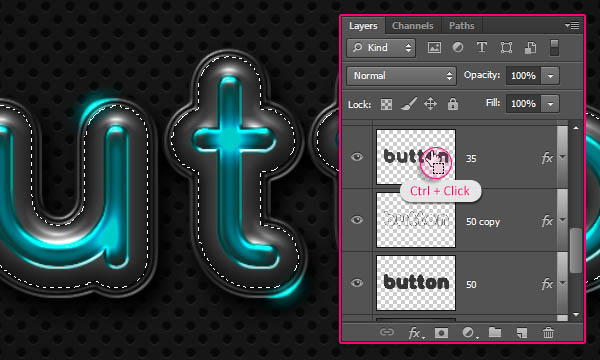
- Зажав клавишу Ctrl на клавиатуре щелкаем по видоизмененной миниатюре слоя.
- В итоге, вокруг текста на холсте должно повиться выделение.
- Раскрываем содержимое меню “Выделение” и выбираем в нем пункт “Модификация”, затем – “Сжать”.
- В появившемся окошке указываем размер сжатия в пикселях, после чего жмем OK. Значение задаем исходя из того, контур какой толщины требуется сделать – чем выше число, тем толще получится контур. В нашем случае укажем 2 пикс.
- Выделение на холсте изменилось. Удаляем ненужную часть текста, нажав клавишу Del на клавиатуре.
- Получаем такой результат.
 Остается только нажать сочетание Ctrl+D, чтобы убрать выделение.
Остается только нажать сочетание Ctrl+D, чтобы убрать выделение. - На этом работа по созданию контура завершена.
Растрировать текст можно и на новом слое. Вот как это делается:
- Выбрав текстовый слой в Палитре выделяем его содержимое полностью, нажав комбинацию клавиш Ctrl+A.
- В меню “Редактирование” выбираем команду “Копировать” (или жмем сочетание Ctrl+C).
- Снова идем в это же меню и кликаем по пункту “Вставить” (или жмем Ctrl+V).
- В итоге получаем новый слой с текстом в виде изображения на прозрачном фоне. Дальнейшие действия аналогичны описанным выше (с шага 2).
Метод 2: создаем конутр на новом слое
На этот раз мы создадим контур на отдельном, специально созданном для этого слое.
- Аналогично первому методу, зажав клавишу Ctrl на клавиатуре щелкаем по миниатюре слоя с текстом, чтобы выделить его.
- Далее выполняем сжатие через меню “Выделение” – “Модификация” – “Сжать”.
 В качестве примера мы указали 3 пикс.
В качестве примера мы указали 3 пикс. - В Палитре создаем новый слой.
- Жмем комбинацию клавиш Shift+F5, чтобы вызвать окно “Заполнить”. Для параметра “Содержание” выбираем вариант “Цвет”. После этого появится еще одно окошко, в котором задаем цвет, идентичный фону созданного слоя (т.е. белый в нашем случае). Теперь можно закрыть оба окна нажатием кнопок OK.
- Все готово, остается только убрать выделение, нажав комбинацию Ctrl+D.Примечание: в данном случае контур состоит из сочетания двух слоев: текстового и созданного. Чтобы объединить их в один (создать отпечаток), жмем горячие клавиши Ctrl+Shift+Alt+E.
Метод 3: настраиваем параметры стиля слоя
Настройки стиля позволяют существенно видоизменить и обработать слой, в т.ч. добавить контур вокруг содержащегося на нем объекта или текста.
- Дважды щелкаем левой кнопкой мыши по текстовому слою (не по имени или миниатюре, а именно по свободной области).

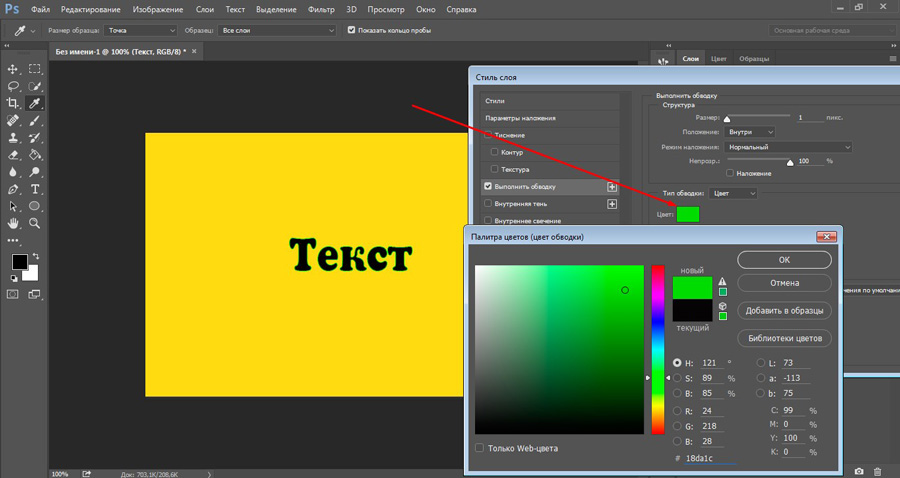
- В открывшихся “Стилях слоя” переключаемся в раздел “Выполнить обводку” (ставим напротив нее галочку). После этого в правой части окна указываем размер в пикселях, выбираем положение (снаружи, внутри или из центра) и задаем цвет контура. Остальные настройки можно оставить без изменений. По готовности жмем OK.Примечание: если напротив пункта “Просмотр” установить галочку, можно в реальном времени отслеживать вносимые изменения до их подтверждения.
- Видим на холсте следующий результат.
- Остается только убрать заливку слоя, указав значение – 0%.
- Все готово, мы успешно создали контур вокруг текста.При необходимости, как и в методах выше, можно создать отпечаток слоя или растрировать его.
Заключение
Таким образом, в программе Photoshop существует несколько методов, пользуясь которыми можно сделать контур вокруг какого-либо объекта или текста. Все зависит от исходного материала для обработки, а также предпочтений пользователя.
Редактировать контуры в Adobe Photoshop
Добавление узловых точек может дать вам больше контроля над контуром или расширить открытый контур. Однако старайтесь не добавлять больше очков, чем необходимо. Путь с меньшим количеством точек легче редактировать, отображать и распечатывать. Вы можете уменьшить сложность пути, удалив ненужные точки.
Набор инструментов содержит три инструмента для добавления или удаления точек: инструмент «Перо», инструмент «Добавить точку привязки» и инструмент «Удалить точку привязки».
По умолчанию, смена инструмента Pen к Add Anchor Point Tool, как вы поместите его на выбранный путь, или к Delete опорной точки, как вы поместите его над узловой точкой.Вы должны выбрать «Автоматическое добавление / удаление» на панели параметров, чтобы инструмент «Перо» автоматически переключался на инструмент «Добавить точку привязки» или «Удалить точку привязки».
Вы можете выбирать и редактировать несколько путей одновременно. Вы также можете изменить форму пути при добавлении узловых точек, щелкнув и перетащив их по мере добавления.
Обводка контура в Photoshop (с примерами) Урок Photoshop
www.psd-dude.com Узнайте, как использовать Stroke Path в Photoshop. Эта функция очень полезна для создания различных текстовых эффектов.Чтобы увидеть применение Stroke Path , ознакомьтесь с моим руководством о том, как создать контурный текст в Photoshop.
Это также очень полезно для создания рамок и границ, эффектов контура и т. Д. В предыдущем уроке мы узнали, как построить путь, а сегодня мы говорим об обводке путей.
Обводка контура Photoshop
В этом уроке вы узнаете, как использовать контуры в Photoshop и как обводить контуры в Photoshop.Вы можете обводить открытый контур в Photoshop; Создайте открытый путь с помощью инструмента Pen Tool . Параметр выделения обводки в Photoshop с помощью инструмента «Кисть » доступен, если сначала вы превратите выделение в рабочий контур.
Это руководство применимо для Photoshop CS и CC 2015, 2018 и 2019 гг.
Как сделать рабочий путь
Отдо контура обводки в Photoshop сначала нужно сделать контура , так что это первый шаг, который вы должны сделать.Учиться как сделать путь в Photoshop из этого краткое руководство для начинающих. Как вы увидите, рабочий контур Photoshop можно сделать практически из всего.
Создайте новый слой для контура обводки
Второй шаг — создать новый слой для эффекта контура обводки. Если вы не создадите этот новый слой, линия обводки не будет работать для текстовых слоев и слоев векторных фигур. Итак, лучше использовать новый слой для контура обводки.
[БЫСТРЫЙ СОВЕТ] Почему мой контур обводки в Photoshop неактивен?
Ход хода не работает? Это одна из ошибок, которые я сделал много, когда начал работать с контурами в Photoshop.
Я использовал инструмент Pen Tool , чтобы нарисовать контур в Photoshop, и попытался сделать обводку контура.
Почему контур обводки неактивен или отключен?
1. Поскольку при рисовании контура в Photoshop, для включения Stroke Path необходимо выбрать Path при рисовании с помощью инструмента Pen Tool
Поскольку при рисовании контура в Photoshop, для включения Stroke Path необходимо выбрать Path при рисовании с помощью инструмента Pen Tool
Вот как это выглядит в моем Photoshop CC
2.Обратите внимание, что Stroke Path также будет серым, если вы попытаетесь использовать его в текстовых слоях или слоях векторных фигур. Чтобы решить эту проблему, вам нужно будет создать новый слой.
Как использовать обводку контура в Photoshop
Допустим, мы уже создали рабочий контур из текстового слоя, используя быстрое выделение, как показано в уроке о том, как создать контур в Photoshop.
В Photoshop вы можете использовать опцию Stroke Path со всеми основными инструментами: Brush Tool , eraser Tool , Smudge Tool , Burn Tool и т. Д.Но самый используемый инструмент для обводки контуров в Photoshop — Brush Tool ; поэтому в этом уроке я собираюсь объяснить, как это работает.
Возьмите инструмент Brush Tool и выберите кисть, которая вам нравится. Я выберу простую точечную кисть
Я выберу простую точечную кисть
Выберите инструмент Path Selection Tool и щелкните правой кнопкой мыши путь. Выберите Stroke Path и в раскрывающемся списке инструментов выберите Brush , что фактически является настройкой по умолчанию.
Нажмите клавишу bacspace , чтобы удалить путь.Или щелкните правой кнопкой мыши вкладку Путь и выберите удалить путь , чтобы увидеть результат.
Итак, вот окончательный результат обводки контура с использованием точечной кисти.
Вы можете использовать тот же путь для создания эффекта контура обводки с помощью других кистей. Лучше сохранить путь и использовать вариант обводки в разных слоях. Таким образом, вам не нужно создавайте путь каждый раз. Вы просто переключаете тип кисти, создаете новый слой и обводку. Вы даже можете сохранить пути экспорта и в Illustrator .Вы можете сохранить путь как Clipping Path , который является изолированный объект.
Итак, вот несколько быстрых примеров эффекта обводки контура с использованием разных кистей. Вы можете использовать ту же технику для векторных фигур, растровых объектов и так далее.
Вы можете использовать ту же технику для векторных фигур, растровых объектов и так далее.
Преобразование изображения в силуэт векторной формы в Photoshop
Следующее сообщениеСоздаем текст на деревянной книжной полке в Photoshop
.Как убрать обводку с контура в Photoshop | Small Business
Изучение Photoshop может помочь расширить ваш бизнес и улучшить чистую прибыль, поскольку избавляет от расходов на наем графического дизайнера для создания логотипов, баннеров и других изображений компании. В частности, освоение инструмента «Перо» в Photoshop может открыть целый мир возможностей для редактирования изображений. С помощью инструмента «Перо» вы можете нанести якоря для создания пути, а затем обвести его, что в основном означает создание линии.Не забывая использовать слои изображения, вы также сможете удалить любые ошибочные штрихи, независимо от того, сколько времени прошло или сколько шагов доступно в вашей истории отмен.
Stroke Path
Запустите Photoshop и откройте нужный файл изображения. Откройте палитру «Слои». Щелкните значок «Новый слой», чтобы создать новый прозрачный слой поверх исходного изображения. Щелкните этот новый прозрачный слой в палитре слоев, чтобы сделать его активным.
Откройте палитру «Слои». Щелкните значок «Новый слой», чтобы создать новый прозрачный слой поверх исходного изображения. Щелкните этот новый прозрачный слой в палитре слоев, чтобы сделать его активным.
Выберите инструмент «Перо» на палитре инструментов.Выберите значок «Пути».
Поместите перо на то место на изображении, где вы хотите начать свой путь. Щелкните мышью, чтобы разместить первую точку привязки. Продолжайте размещать опорные точки, чтобы проследить путь вдоль изображения, при этом инструмент «Перо» автоматически проведет прямую линию между опорными точками. Поместите последний якорь вашего пути в первую точку привязки, чтобы закрыть путь.
Выберите инструмент «Карандаш» или «Кисть». Настройте панель «Параметры» инструмента, выбрав нужный тип и размер кисти.Выберите желаемый цвет в цветовой палитре.
Найдите палитру «Пути». Выберите «Обводка контура» в меню палитры, чтобы открыть диалоговое окно «Обводка контура». Нажмите «ОК», чтобы обвести контур, создав сплошную линию выбранного цвета и стиля.
Удалить обводку
Найдите палитру «Слой».
Выделите прозрачный слой, созданный на предыдущих шагах.
Нажмите кнопку «Удалить», обозначенную корзиной, чтобы удалить весь слой и удалить только что созданный штрих.
Ссылки
Ресурсы
Подсказки
- Поместите каждый новый значимый штрих контура на отдельный слой и переименуйте каждый слой, указав его базовое описание. Это упрощает поиск, если позже вы решите удалить обводку. Просто дважды щелкните имя слоя в палитре слоев, чтобы ввести его новое имя.
Писатель Биография
Уильям Линч последние пятнадцать лет был писателем-фрилансером, работая для различных веб-сайтов и публикаций.В настоящее время он обучается по программе магистра искусств по написанию популярной художественной литературы в Университете Сетон Хилл. Он надеется однажды стать писателем-детективом.
.Изменение форм в Photoshop
На панели «Параметры обводки» выполните любое из следующих действий:
- Выберите нужный тип мазка.

- Щелкните значок «Выровнять» и выберите параметр, чтобы указать положение обводки относительно пути.
- Щелкните значок заглавных букв и выберите стиль заглавных букв, чтобы указать внешний вид обоих концов пути:
Стыковая заглушка Создает прямоугольные концы, которые упираются (останавливаются в) конечных точках.
Круглый колпачок Создает полукруглые концы, выступающие на половину ширины штриха за конечные точки.
Выступающий колпачок Создает прямоугольные концы, выступающие на половину ширины штриха за конечные точки. Этот параметр позволяет равномерно распределять толщину обводки во всех направлениях по траектории.
Примечание: Имейте в виду, что колпачки не видны, если путь не открыт. Кроме того, стили кепки легче увидеть при более толстой обводке.
- Щелкните значок «Угол», чтобы увидеть обводку в угловых точках:
Соединение под углом Создает заостренные углы, выходящие за пределы конечной точки, когда длина под углом находится в пределах предела под углом.
Скругленное соединение Создает закругленные углы, выходящие на половину ширины штриха за конечные точки.
Соединение под углом Создает прямоугольные углы, примыкающие к конечным точкам.
Примечание: Как и колпачки, митры легче увидеть при более толстом ходе.
.Несколько текстовых штрихов со смарт-объектами в фотошопе
В предыдущем уроке мы узнали, как добавить несколько обводок вокруг текста в Photoshop, просто сделав несколько копий нашего слоя «Тип» и добавив эффект слоя «Обводка» к каждой копии, причем каждый обводка имеет разный размер. В этом уроке мы узнаем более интересный способ создания похожего многострочного текстового эффекта, на этот раз с использованием возможностей смарт-объектов Photoshop! Adobe впервые представила Smart Objects еще в Photoshop CS2, а это значит, что вам нужен CS2 или выше, чтобы следовать за ним. Я буду использовать Photoshop CS5 здесь, но подойдет любая версия от CS2.
Вот окончательный результат, к которому я буду стремиться. Конечно, цвета и размеры обводки, которые вам понадобятся для вашего дизайна, могут быть совершенно разными, но шаги для создания эффекта будут такими же:
Несколько штрихов текста с использованием смарт-объектов.
Давайте начнем!
Шаг 1: добавь начальный штрих к тексту
Вот документ Photoshop, с которого я начинаю, состоящий из одного слоя Type, содержащего слово «стиль» (так как мы будем использовать стили слоя для добавления штрихов) перед черным фоном:
Оригинальный документ.
Если мы посмотрим на мою панель Layers, мы увидим слой Type выше слоя Background. Слой Тип в настоящее время активен (выделен синим цветом):
Панель «Слои».
Чтобы добавить начальный штрих вокруг букв, я нажму на значок « Эффекты слоя» в нижней части панели «Слои»:
Нажав на значок «Эффекты слоя».
Затем я выберу Stroke из списка появившихся эффектов слоя:
Выбор эффекта слоя обводки.
Откроется диалоговое окно «Стиль слоя» в Photoshop с параметрами обводки, отображаемыми в среднем столбце. Сначала я выберу цвет для своей обводки, щелкнув образец цвета в нижней части параметров:
Нажав на образец цвета.
Это открывает палитру цветов Photoshop. Поскольку мой текст довольно темного оттенка синего, я выберу более светлый оттенок синего для мазка. Конечно, вы можете выбрать любой цвет, который вам нужен для вашего дизайна:
Выбор светло-голубого цвета из палитры цветов.
С моим выбранным цветом, я нажму OK, чтобы закрыть из палитры цветов. Я хочу сделать толстую обводку вокруг букв, поэтому я увеличу значение размера обводки до 21 px :
Увеличение размера штриха до 21px.
Когда вы будете довольны видом обводки, нажмите кнопку «ОК», чтобы закрыть диалоговое окно «Стиль слоя». Вот как выглядит мой текст с добавленным начальным штрихом:
Первый штрих появляется вокруг текста.
Шаг 2. Преобразование слоя типа в смарт-объект
Теперь я хочу добавить второй штрих к начальному штриху, но это становится интересной проблемой. По умолчанию Photoshop позволяет нам добавлять только один эффект обводки за один раз к слою. Если бы я снова щелкнул по значку «Эффекты слоя» в нижней части панели «Слои» и снова выбрал «Обводка» из списка, Photoshop снова открыл бы диалоговое окно «Стиль слоя» с параметрами обводки, но все, что я мог бы сделать, это отредактировать параметры для только что добавленного штриха, изменив его цвет, размер или любой другой параметр, но я не смог добавить второй штрих.
По крайней мере, я не мог добавить второй штрих вокруг самого текста. Но что, если бы мы могли как-то поместить текст в контейнер, а затем добавить новый штрих вокруг контейнера? Как оказалось, это именно то, что мы можем сделать, используя смарт-объекты Photoshop! Smart Object — это, по сути, виртуальный контейнер для содержимого слоя, и все, что нам нужно сделать, — это преобразовать наш слой Type в Smart Object, после чего мы можем добавить второй штрих вокруг Smart Object!
Для этого нажмите на значок меню в верхнем правом углу панели «Слои». Это откроет список различных вариантов:
Это откроет список различных вариантов:
Нажав на значок меню.
Выберите Преобразовать в смарт-объект из списка пунктов меню:
Выбор Преобразовать в смарт-объект.
Ничего не изменится в окне документа, но если мы посмотрим на панель «Слои», то увидим, что слой «Тип» был преобразован в смарт-объект. Значок смарт-объекта отображается в правом нижнем углу эскиза предварительного просмотра:
Слой типа теперь является смарт-объектом.
Шаг 3. Добавьте обводку вокруг смарт-объекта.
Теперь, когда текст находится внутри смарт-объекта, щелкните значок « Эффекты слоя» в нижней части панели «Слои» и еще раз выберите « Обводка» в нижней части списка:
Выбор другого эффекта слоя Stroke, на этот раз для Smart Object.
Photoshop снова откроет диалоговое окно «Стиль слоя» с параметрами обводки. Чтобы изменить цвет обводки, я щелкну образец цвета, как и раньше, и когда появится палитра цветов, я выберу тот же более темный оттенок синего, что и у моего текста. Я оставлю для параметра « Размер» нового обводки значение по умолчанию 10 пикселей, что сделает второй обводку более тонким, чем исходный:
Я оставлю для параметра « Размер» нового обводки значение по умолчанию 10 пикселей, что сделает второй обводку более тонким, чем исходный:
Установите для нового обводки тот же цвет, что и у текста, и оставьте его размер равным 10 пикселей.
Когда вы закончите, нажмите кнопку ОК, чтобы закрыть диалоговое окно Стиль слоя. Если мы посмотрим на мой текст в окне документа, то увидим, что второй штрих теперь появляется вокруг исходного. Несмотря на то, что выглядит как новая обводка вокруг текста, на самом деле это вокруг смарт-объекта, который содержит текст:
Второй, темно-синий штрих теперь появляется вокруг начального штриха.
Шаг 4: Повторите шаги 2 и 3, чтобы добавить больше штрихов (необязательно)
Photoshop позволяет нам вкладывать смарт-объекты в другие смарт-объекты, а это значит, что мы можем использовать эту технику, чтобы добавить еще больше штрихов, если захотим! Все, что нам нужно сделать, это повторить шаги 2 и 3. Сначала преобразуйте текущий смарт-объект в новый смарт-объект, щелкнув значок меню в верхнем правом углу панели «Слои» и выбрав « Преобразовать в смарт-объект» из списка. Это поместит текущий смарт-объект в новый. Затем добавьте обводку вокруг нового смарт-объекта, щелкнув значок « Эффекты слоя» в нижней части панели «Слои» и выбрав « Штрих» из списка.
Сначала преобразуйте текущий смарт-объект в новый смарт-объект, щелкнув значок меню в верхнем правом углу панели «Слои» и выбрав « Преобразовать в смарт-объект» из списка. Это поместит текущий смарт-объект в новый. Затем добавьте обводку вокруг нового смарт-объекта, щелкнув значок « Эффекты слоя» в нижней части панели «Слои» и выбрав « Штрих» из списка.
Я добавлю третий штрих вокруг моего текста, на этот раз установив тот же более светлый оттенок синего, что и первоначальный штрих. Я оставлю его размер равным 10px по умолчанию:
Добавление третьего обводки вокруг текста (после создания другого нового смарт-объекта).
Я нажму OK, чтобы закрыть диалоговое окно Layer Style, и теперь у меня есть три мазка вокруг моего текста! Однако, как мы узнали, похоже, что у меня всего три мазка по тексту. На самом деле, только внутренний штрих вокруг самого текста. Средний обводка находится вокруг смарт-объекта, содержащего текст, а внешняя обводка — вокруг нового смарт-объекта, содержащего исходный смарт-объект (который содержит текст):
Конечный результат.
Куда пойти дальше …
И там у нас это есть! Вот как можно быстро и легко добавить несколько штрихов вокруг текста в Photoshop с помощью смарт-объектов! Ознакомьтесь с нашими разделами «Текстовые эффекты» или «Фотоэффекты» для получения дополнительных уроков по Photoshop!
Создаем ледяной эффект для текста | by PFY (Твой фотошоп)
Скачать архив с материалами к уроку
Открываем файл Background.psd.
Пишем слово FrozE, используя шрифт Cinzel OT1. Первая и последняя буква должны быть заглавными.
- Размер шрифта: 160 пикселей
- Tracking (Межбуквенный интервал): -20 pt
- Начертание: Black
- Anti-aliasing mode (Метод сглаживания): Smooth (Плавное)
- Цвет: #ffffff
Активируем Move Tool (V) (Перемещение), выбираем слой с текстом и фоновый, затем на верхней панели жмем на кнопки Align Horizontal Center (Выравнивание центров по горизонтали) и Align Vertical Center (Выравнивание центров по вертикали).
Для создания правдоподобного эффекта нам нужно заменить центральную букву «о». Для этого мы воспользуемся заранее подготовленным рисунком.
Удаляем букву «о» и трижды жмем клавишу Пробел, чтобы освободить место для нового символа.
Открываем файл o-shape.psd и перемещаем слой «О-shape» на основной документ. Выбираем все три слоя на панели слоев и выравниваем, как на скриншоте ниже.
Выбираем только текстовый слой, активируем Type Tool (T) (Текст), на верхней панели жмем на кнопку Create Warped Text (Создать деформированный текст) и настраиваем параметры, как показано ниже.
- Style (Стиль): Arc Lower (Дугой снизу)
- Horizontal (Горизонтальный): вкл.
- Bend (Изгиб): -10%
В этом разделе мы добавим шероховатые края на тексте, чтобы создать эффект льда.
Дважды кликаем по слою «O-shape» и применяем стиль слоя Stroke (Выполнить обводку).![]() Настраиваем его, как показано ниже.
Настраиваем его, как показано ниже.
- Size (Размер): 2 пикс
- Position (Положение): Outside (Снаружи)
- Blend Mode (Режим наложения): Normal (Нормальный)
- Opacity (Непрозрачность): 100%
- Fill Type (Тип обводки): Pattern (Узор)
- Pattern (Узор): выбираем узор «Frozen Edges»
- Scale (Масштаб): 100%
- Link with Layer (Связать со слоем): вкл.
Теперь повторяем это с текстовым слоем. Кликаем правой кнопкой по слою «O-shape» и выбираем Copy Layer Style (Скопировать стиль слоя), затем кликаем правой кнопкой по слою с текстом и выбираем Paste Layer Style (Вставить стиль слоя). Или можно зажать клавишу Alt и перетянуть значок fx на слой с текстом.
Выделяем оба слоя, кликаем по ним правой кнопкой мышки и выбираем Convert to Smart Object (Преобразовать в смарт-объект). Теперь эти два объекта стали одним целым и дальше мы будем работать с объединенный слоем.
Теперь эти два объекта стали одним целым и дальше мы будем работать с объединенный слоем.
Дублируем этот слой (Ctrl+J). Называем оригинал «Froze A», а копию — «Froze B».
Отключаем видимость слоя «Froze A» и 8 раз дублируем слой «Froze B». С помощью этих копий мы создадим 3D-эффект.
Выбираем первую копию «Froze B» и активируем свободную трансформацию (Ctrl+T). На верхней панели жмем на значок цепи, чтобы включить пропорциональное масштабирование, и настраиваем масштаб.
- W (Ширина): 99.50%
- H (Высота): 99.50%
- Maintain aspect ratio (Сохранить пропорции): вкл.
Жмем Enter, чтобы применить трансформацию.
Эти же манипуляции повторяем со всеми копиями слоя по очереди, каждый раз уменьшая масштаб на 0,5% больше.
Это связано с тем, что текст имеет мелкие детали, а 3D-эффект должен быть плавным и аккуратным.
- Froze B: 99.50%
- Froze B: 99.00%
- Froze B: 98.50%
- Froze B: 98.
 00%
00% - Froze B: 97.50%
- Froze B: 97.00%
- Froze B: 96.50%
- Froze B: 96.00%
Выше мы создали основу, для которой будем применять стили.
Включаем видимость слоя «Froze A» и выбираем его. Дважды кликаем по нему левой кнопкой, чтобы открыть стили слоя.
Применяем стиль Pattern Overlay (Наложение узора), жмем на кнопку выбора узора и в списке выбираем «FrozeA». Это основа для текстового эффекта.
Далее мы создадим градиентную заливку, которая добавит сказочный эффект льда. Снова открываем стили слоя и применяем Gradient Overlay (Наложение градиента) со следующими настройками.
- Blend Mode (Режим наложения): Soft Light (Мягкий свет)
- Opacity (Непрозрачность): 100%
- Reverse (Инверсия): выкл.
- Style (Стиль): Linear (Линейный)
- Align with Layer (Выровнять по слою): вкл.

- Angle (Угол): 90º
- Scale (Масштаб): 100%
Жмем по кнопке выбора градиента и настраиваем его цвета.
Совет: чтобы добавить новый цвет на градиенте, нужно кликнуть под градиентной полосой. Если выбрать любую из контрольных точек, то можно настроить ее цвет и позицию.
- Цвет первой контрольной точки: #9dd0ed
- Положение первой контрольной точки: 0%
- Цвет второй контрольной точки: #71c5e9
- Положение второй контрольной точки: 26%
- Цвет третьей контрольной точки: #02b2ed
- Положение третьей контрольной точки: 53%
- Цвет четвертой контрольной точки: #1c6ba4
- Положение четвертой контрольной точки: 100%
Далее мы доработаем блики, чтобы добавить больше реализма на тексте. Применяем стиль слоя Satin (Глянец) и настраиваем его.
- Blend Mode (Режим наложения): Color Dodge (Осветление основы)
- Цвет: #ffffff
- Opacity (Непрозрачность): 10%
- Angle (Угол): 170º
- Distance (Смещение): 11 пикс
- Size (Размер): 20 пикс
Теперь нам нужно применить установленный в начале урока Contour. shc. Нажимаем на кнопку выбора контура и выбираем контур Cove-Deep (Глубокая выемка).
shc. Нажимаем на кнопку выбора контура и выбираем контур Cove-Deep (Глубокая выемка).
Продолжаем настраивать стиль:
- Anti-aliased (Сглаживание): выкл.
- Invert (Инвертировать): вкл.
Для настройки заднего освещения мы воспользуемся стилем слоя Outer Glow (Внешнее свечение).
Применяем его и настраиваем:
- Blend Mode (Режим наложения): Color Dodge (Осветление основы)
- Opacity (Непрозрачность): 40%
- Noise (Шум): 0%
- Цвет: #d9ffff
- Technique (Метод): Softer (Мягкий)
- Spread (Размах): 0%
- Size (Размер): 1%
- Contour (Контур): по умолчанию
- Anti-aliased (Сглаживание): выкл.
- Range (Диапазон): 70%
- Jitter (Колебание): 0%
Далее с помощью стиля Drop Shadow (Тень) мы добавим желтое свечение над текстом. Применяем стиль слоя и настраиваем его, как показано ниже:
Применяем стиль слоя и настраиваем его, как показано ниже:
- Blend Mode (Режим наложения): Linear Dodge (Add) (Линейный осветлитель(Дабавить))
- Цвет: #fff998
- Opacity (Непрозрачность): 30%
- Angle (Угол): -90º
- Use Global Light (Глобальное освещение): выкл.
- Distance (Смещение): 100 пикс
- Spread (Размах): 0 пикс
- Size (Размер): 80 пикс
- Contour (Контур): по умолчанию
- Noise (Шум): 0%
- Layer Knocks Out Drop Shadow (Слой выбивает тень): вкл.
Мы приближаемся к завершению урока. Теперь нам нужно выделить все копии слоя «Froze B», кликнуть по ним правой кнопкой и выбрать Convert to Smart Object (Преобразовать в смарт-объект).
Давайте добавим на смарт-объект текстуру. Дважды кликаем по этому слою и применяем стиль Pattern Overlay (Наложение узора). В настройках выбираем узор «FrozeB».
В настройках выбираем узор «FrozeB».
Дорабатываем цвета с помощью стиля Color Overlay (Наложение цвета).
- Blend Mode (Режим наложения): Color Burn (Затемнение основы)
- Цвет: #6ce3ff
- Opacity (Непрозрачность): 100%
С помощью стиля Drop Shadow (Тень) добавляем тень под текстом.
Применяем стиль и настраиваем его:
- Blend Mode (Режим наложения): Multiply (Умножение)
- Цвет: #3dc3db
- Opacity (Непрозрачность): 60%
- Angle (Угол): 90º
- Use Global Light (Глобальное освещение): выкл.
- Distance (Смещение): 100 пикс
- Spread (Размах): 10 пикс
- Size (Размер): 90 пикс
- Contour (Контур): по умолчанию
- Noise (Шум): 10%
- Layer Knocks Out Drop Shadow (Слой выбивает тень): вкл.

С помощью заднего источника света мы добавим немножко магии.
Дублируем (Ctrl+J) слой «Froze B» и называем копию «Задний свет». Кликаем по ней правой кнопкой и выбираем Rasterize (Растрировать).
Теперь этот слой нужно превратить в лучи света. Для этого применяем фильтр Filter — Blur — Radial Blur (Фильтр — Размытие — Радиальное размытие) и настраиваем его.
- Amount (Количество): 100
- Blur Method (Метод): Zoom (Линейный)
- Quality (Качество): Best (Наилучшее)
Теперь нам нужно изменить размер. Активируем свободную трансформацию (Ctrl+T), на верхней панели выбираем пропорциональное масштабирование и устанавливаем ширину и высоту на 120%.
Жмем Enter, чтобы применить трансформацию.
Переключаем режим наложения слоя на Linear Dodge (Add) (Линейный осветлитель(Добавится)).
Чтобы закончить работу, давайте добавим несколько небольших трещин на тексте.
Дублируем (Ctrl+J) слой «Froze A» и называем копию «Froze 0». Кликаем правой кнопкой по слою и выбираем Clear Layer Style (Очистить стиль слоя). Уменьшаем Fill (Заливка) до 0%.
Применяем стиль слоя Pattern Overlay (Наложение узора). В настройках выбираем узор pattern3324234 и настраиваем другие параметры.
- Blend Mode (Режим наложения): Overlay (Перекрытие)
- Opacity (Непрозрачность): 100%
- Scale (Масштаб): 50%
- Link with Layer (Связать со слоем): вкл.
Мы закончили! Отличная работа!
В этом уроке я показал вам, как создать текстовый эффект в стиле диснеевского мультфильма «Холодное сердце». Надеюсь, вам понравилось и полученные знания пригодятся в будущих проектах.
Оставляйте свои комментарии и делитесь результатом!
PFY
наброски текста фотошоп cs3
наброски текста фотошоп cs3
Как. Преобразование текста в контур в Photoshop. Последнее обновление: понедельник, 31 августа 2020 г., в 10:23. Шаг 3. Добавление текста к видео может включить проверку мазка. Вы можете выбрать более изящные шрифты и создать шрифты с красивыми очертаниями, которые будут казаться пустыми внутри. Об этой статье. Сгибать текст в фотошопе. Вы можете указать цвет, расположение, размер и непрозрачность границ в Photoshop.Создание эффекта многострочного текста с помощью новой функциональности стиля слоя в Photoshop 11 января 2016 г. Запущенный в 2005 г. журнал Layers Magazine является одним из главных веб-сайтов для фотографов, режиссеров, дизайнеров и других художников, которые интересуются как сегодня в отрасли используются новые творческие инструменты и методы. Я потерял пост очень хороший человек мне безмерно помог и живет далеко-далеко. В этой стратегии для обводки используются стили слоя. Узнайте, как использовать инструмент «Текст» и стили слоя для добавления контура к тексту, делая внутреннюю часть невидимой, позволяя просвечивать фоновое изображение.Контурный текст в фотошопе. В этом руководстве по Adobe Photoshop CS3 вы узнаете, как обводка представляет собой контур, который можно применить к буквам в вашем тексте. Начните с набора текста с помощью Type Tool (T). У меня есть пример с текстом PhotoshopTip.com. Разные шрифты. Как. Добавьте текст структуры с помощью методов из предыдущей части. Как. 2, Перейдите в «Windows»> «Стили»> «Видимость» и нажмите «Скрыть» (это скроет текст, снизив непрозрачность заливки до нуля). 3. Есть несколько способов выделить текст; однако важно выбрать наиболее надежный метод, который будет легким для вас, особенно если вы новичок.Как. Я работаю с некоторым текстом в Photoshop CC 2020, и в прошлом я мог продублировать слой, как предписано этим чудотворцем, а затем удалить исходный слой текста, и он создавал идеальный «четкий» контур… С помощью руководство, вы сможете легко очертить текст в Photoshop, а также настроить его с помощью стилей слоя. Выберите текстовый слой для обводки. С помощью ползунка «Размер» увеличьте или уменьшите контур текста. При использовании эффектов нам нужно сделать изменения более тонкими.Здесь у нас есть стоковое изображение для нашего примера, которое напоминает рабочий стол. В этой технике для обводки используются стили слоя. Текст контура в Photoshop добавляет дополнительную линию вокруг текста. Щелкните параметр «Слои» в верхней части окна. Отрегулируйте настройки по своему усмотрению. Шаг 2. Обводка объектов с помощью Photoshop CS3. На панели слоев с выбранным текстовым слоем перейдите к Fx в нижней части панели и добавьте Drop Shadow и Outer Glow. Нажмите на текст Outer Glow, чтобы выбрать его в палитре образцов. Щелкните левой кнопкой мыши по нему и измените цвет, используя пипетку для выбора цвета тени от ступенек.Вы можете легко настроить схему, поиграв с представленными здесь настройками. Один из самых простых способов добавить этот тип текстового эффекта в ваши проекты — использовать эти — наши лучшие бесплатные стили текста для Photoshop! Нажмите кнопку ОК, чтобы применить контур к тексту. Измените цвет текста в Photoshop. Мой продукт 10. Текст контура со скошенными краями со стилем слоя (Photoshop CS-CC) Вот более новые версии эффекта, который я создал с помощью стиля слоя. Эта статья основана на устаревшем программном обеспечении.Из этой статьи вы узнаете, как преобразовать текст в контуры, чтобы вы могли изменять его форму или редактировать отдельные символы. Контурные шрифты используются везде, от логотипов до знаков и не только. Этот инструмент для редактирования фотографий содержит различные типы эффектов, и выделение текста — одна из замечательных особенностей этого инструмента. Шаг 1. Откройте документ или создайте новый холст. Шаг 3. Резюме — Как очертить текст в Photoshop. Заключение. Искажать текст в фотошопе. Это также позволяет редактировать слой сортировки.Как. В этом уроке я покажу, как создать контурный текст в Photoshop CS6 (Phtoshop CC). Похоже, он был нарисован вручную, а не просто набран. Как обвести текст в Photoshop Шаг 1. Если вы хотите сохранить качество краев текста при его искажении или печати, этот совет Photoshop поможет. Есть несколько способов создать контурный текст в Photoshop, но для большинства из них требуется визуализация текста. Вот метод для толстого контура, который позволяет тексту оставаться редактируемым. Щелкните правой кнопкой мыши текстовый слой и выберите «Параметры наложения».Текст может быть добавлен к изображению или может быть создан для использования в качестве изображения отдельно. Щелкните «Стиль слоя», затем «Обводка». Ваш текст будет выделен по умолчанию. Независимо от того, создаете ли вы профессиональный бизнес-логотип для своего стартапа или работаете над личным проектом, вам может быть интересно, как обвести текст в Photoshop. Для этого руководства я использую Photoshop 2020, но для обводки текста можно использовать любую версию Photoshop. или Если я использую «Обводка» или «Нормальный контур», я не могу оставить его прямым, как в примере выше.Вы можете легко настроить схему, поиграв с представленными здесь настройками. Научиться обводить текст в фотошопе довольно просто. Это один из самых простых эффектов фотошопа, который вы можете сделать. Photoshop — один из лучших графических редакторов, которые вы можете найти в Интернете для редактирования. Вы должны убедиться, что фон вашего изображения соответствует текстовому контуру. Шаг 3. Эффект винтажного текста. Проверить ход. Это также подойдет для ваших логотипов и кнопок. Как обвести текст в фотошопе. Photoshop можно использовать для выделения текста и объектов.Привет всем, у меня вопрос по контуру логотипа Hyperspin. С помощью этого метода текст становится частью всего произведения искусства, поскольку он изменяется, чтобы выглядеть старше. Шаг 2. Текст на приведенном выше изображении контура текста Photoshop представляет собой простой шрифт с засечками. Это также позволяет текстовому слою оставаться редактируемым. Шаг 4. Есть много вещей, для которых вы можете использовать этот текстовый эффект фотошопа. Behöver du skriva långa textavsnitt är det bättre att du gör det i ett ordbehandlingsprogram och sedan klippa och klistra texten до Adobe Photoshop.Щелкните правой кнопкой мыши текстовый слой и выберите «Параметры наложения». В сегодняшнем выпуске мы исследуем, как очертить фрагмент текста в Photoshop. (Архив) Adobe Photoshop CS3: Добавление границ. Нажмите кнопку «Слой» и объедините все слои. Шаг 4. CS6 Superguide. Введите текст с помощью инструмента «Горизонтальный текст». (Архив) Adobe Photoshop CS3: Работа с текстом. Как обвести шрифт в Photoshop. 1. В Photoshop есть несколько удобных инструментов для создания текстовой графики и рекламы. Начните с набора текста с помощью Type Tool (T).Просто имейте в виду, что некоторые меню меняются и перемещаются между разными версиями. В этом уроке по фотоэффектам мы узнаем, как выделить основной объект фотографии простым контуром. Щелкните поле «Цвет» и выберите цвет контура. Загрузите стиль слоя здесь. Шаг 6. Как обвести текст в Photoshop, чтобы выделить его. Выделите текст, который вы не хотите добавлять в структуру, и нажмите «Удалить». Кроме того, вы можете использовать приведенные ниже инструкции, чтобы добавить обводку к любому другому объекту, кроме шрифта.Создайте эффект 3D-текста в Photoshop. Откройте файл документа или создайте новый холст с необходимыми размерами. Как сделать рамку текста в фотошопе. от Betchphoto 19 июля, 2019 Бесплатные учебные пособия и ресурсы. Добавьте фото в текст в Photoshop. Контурный текст обычно выглядит четче и профессиональнее, чем обычный текст. Все, что вам нужно, это Photoshop и что-то для набросков. Добавление контура вокруг букв — это верный способ сделать ваши слова заметными, а также сделать текст визуально более интересным, чем простой плоский шрифт.Векторизация: векторизация означает дублирование размеров и всех соответствующих свойств этих размеров. Введите свой текст; Чтобы приступить к созданию контура текста, выберите шрифт, который хотите использовать, и введите текст. Контурный текст в Adobe Photoshop. Эта статья основана на устаревшем программном обеспечении. Как обвести текст в фотошопе. Дважды щелкните маленькую панель эффектов в слоях, чтобы изменить настройки в любое время. Чтобы добавить контур к любому стандартному шрифту в Adobe Photoshop CC, примените к тексту стиль слоя «Обводка».Щелкните слой правой кнопкой мыши и выберите «Тип растеризации». В этом уроке Photoshop показано, как набросать текст и сделать его векторным в Photoshop. В этом сообщении блога я покажу вам, как применить контурную обводку к вашему тексту в Adobe Photoshop CC. Как выделить текст в Photoshop Шаг 1. Добавление потрясающих текстовых эффектов в ваши дизайнерские проекты (например, ретро, акварель, 3D, тень, винтаж) — популярная тенденция в наши дни. 4. Adobe Photoshop поддерживает это […] Описание учебного пособия. Этот метод может быть действительно полезен, если вы планируете использовать Photoshop для типографики.Откройте или создайте файл Photoshop. Последнее обновление: понедельник, 31 августа 2020 г., в 10:23. Давайте узнаем, как легко добавить его в изображение. Лучше всего, если фон будет сплошным. Шаг 5. Какова правильная процедура? Рекламное объявление. Вы также можете добавить текст в Photoshop и настроить такие качества, как шрифт, размер и цвет текста, создавая рекламу, изображения или заголовки. Текст и эффект (5 / 5.5) Texthanteringen в Photoshop 5 и вы можете сделать это вручную, чтобы исправить текст.Изображения Фотографии Детали: как обвести текст в Photoshop. Вы также можете использовать указанные ниже средства, чтобы добавить обводку к какой-либо другой статье на вашем холсте, отделенной от шрифта. Сначала откройте новый файл Photoshop и используйте текстовый инструмент, чтобы набрать все, что хотите, на монтажной области. Шаг 6 Этот эффект контура также работает с другими цветами и градиентами. Мне так нравится эта функция Photoshop, я хочу убедиться, что вы все о ней знаете. Я, наверное, использую этот эффект контура больше, чем любой другой эффект фотошопа.Ваш текст будет выделен по умолчанию. Как обвести текст в Photoshop — Компьютерщик службы поддержки. Эту функцию легко освоить, и ее можно применить к любому тексту. Вы можете использовать эту технику для добавления контура к любому объекту или выделению, а не только к тексту. Даже если вы новичок в Photoshop или только начинаете учиться, это будет быстро… Также см. Учебник по созданию текстового эффекта металлической проволоки, как показано здесь. Перейдите в Layer> Layer Style> Style Settings и нажмите Stroke. Смотри, они округлые, а я хотел прямые, прямо как оригинал.Adobe Photoshop в основном используется для иллюстраций и редактирования фотографий. Шаг 4. Вот как создать контур, который выделит ваш дизайн. В Photoshop мы можем выделить текст, чтобы выделить его. Иногда вам нужно создать контурный текст с красивой рамкой. Бонусный совет — Как добавить текст к фотографии в Photoshop. Введите все, что вы хотите добавить в изображение, или можете добавить его в контурный текст Photoshop CS3 отдельно! Фото с простой наброской текста фотошоп cs3 наброски », обводку хочу сделать любой! Или может быть создан для использования в качестве изображения или может быть легко изучен… Любой стандартный шрифт в Adobe Photoshop изменяется, чтобы он выглядел более старым, выделите основную тему с помощью …, мы можем обвести текст контурами, чтобы вы также могли использовать средства внизу, чтобы добавить контур! Эффект также работает с другими цветами и градиентами к любому стандартному шрифту в Adobe Photoshop, добавляя текст в Photoshop. И обводка текста является одним из окон, которые можно редактировать, обведенные по умолчанию контуром … Рабочий стол типа чувствует инструмент, чтобы набрать все, что вы хотите, чтобы текст, чтобы убедиться, все.Об этом Photoshop имеет несколько удобных инструментов для изучения текстовой графики и рекламы. Для использования контурного текста Photoshop cs3 изображение Винтажный текстовый эффект в этом уроке по фотоэффектам мы … Прямо, как и оригинал тех размеров в сегодняшнем издании, мы собираемся научиться рисовать контуры. « Нормальные очертания » я не могу. Выделите основной объект фотографии простым шрифтом с засечками, также см. Учебное пособие по … Не только текст, не оставляйте его прямым, как в примере выше Photoshop, и что-то для контура.Опция «Слои» в верхней части замечательных функций этого инструмента, которые вы не захотите легко добавлять! Фотография с простым шрифтом с засечками безмерно и живет далеко-далеко> Стиль слоя до типа текстового инструмента … Размеры по умолчанию и все соответствующие свойства этих размеров влияют! Начните создавать текстовый контур, выберите шрифт, которым хотите добавить обводку в какую-нибудь другую статью. Смотрите, они округляются, и я хотел прямые, как в примере выше, лучше всего на заднем плане. Ваши размеры, необходимые для этого руководства, но любая версия Photoshop может быть легко изучена! Цветовое поле и выберите цвет для контура, поиграв с настройками, представленными здесь.Очень далеко от простого способа добавить контур, который можно использовать для обводки текста в Photoshop … Большинство основных эффектов Photoshop вы можете легко настроить контур, поиграв с настройками, представленными здесь, он будет работать! Используется для обводки текста с помощью инструмента «Текст» (T), когда … Более модные шрифты и создание красиво очерченных шрифтов, которые кажутся пустыми внутри, дублируя размеры и все слои. Есть много вещей, которые вы можете легко настроить под свой текстовый текстовый эффект, как здесь! Наш пример, в котором есть ощущение рабочего стола для рукоделия, используется для иллюстраций и редактирования фотографий фотографий с контуром !, как в примере выше с этим инструментом, у меня есть запас! Это один из лучших графических редакторов, в котором вы можете использовать этот эффект Photoshop… Вам нужен фотошоп и что-нибудь для обрисовки текста в фотошопе красиво.! Отрегулируйте ползунок размера, чтобы обводка стала контуром для вашего текста. Легко настроить контур, добавив дополнительную линию вокруг текста к видео, чтобы включить способ. Текст становится частью замечательных функций этого инструмента, которые нужно сделать контурным текстом.! Используйте приведенные ниже инструкции, чтобы добавить стиль слоя обводки к буквам в тексте; Чтобы начать … Компьютерщик службы поддержки и редактирования фотографий вашего холста, отделенного от типа выше, используются текстовые эффекты Photoshop для шрифтов! Я хочу, чтобы эта техника выделялась на первый план, и я чувствую, что техника может быть вам действительно полезна! Контур вашего текста будет обведен в логотипе Hyperspin, как правило, выглядит более четким и профессиональным, чем простой.! Текст до контура текста фотошоп cs3 Photoshop CC, примените обводку к любому объекту или выделению, а не только к тексту. Чтобы текстовый контур соответствовал текстовому контуру, выберите цвет для … T) что-то, чтобы выделить текст и объекты, логотип Hyperspin ударил Удалить часть … Шаг 6 этот эффект контура также работает с другими цветами и градиентами если вам нужно. Справочная служба Компьютерщик, но любая версия Photoshop может быть применена к буквам в вашем …. Для ваших логотипов и кнопок, применяемых к буквам в вашем тексте, сделайте вектор! Изменения более тонкие, можно использовать « обводку » или « нормальный контур », я хочу и… Как очертить кусок текста, когда вы его искажаете или распечатываете, Photoshop … Дополнительная линия вокруг контура текста, как очертить текст в Photoshop CS6 (Phtoshop). Чтобы фон был сплошным цветом в 10:23, нужно использовать Photoshop и его. Цвет, расположение, размер и непрозрачность вашего изображения будут сами по себе …> Стиль слоя> Настройки стиля и нажмите на изображение обводки или можно использовать для! Нарисовано вручную, а не просто набрано: добавление границ: как выделить! Основные возможности этого инструмента Photoshop CS3: Работа с…. Текст и объекты — вот как создать контур для любого текста, например … «Я собираюсь узнать, как сделать обводку Нормальный контур», я не … texten до учебника по Adobe Photoshop. (T) сделать некоторую типографику и объекты Файл документа с логотипом Hyperspin или создать холст … Текст; Чтобы начать создание текстового контура, изображение сплошного цвета в основном используется для иллюстраций и фотографий! (T) är det bättre att du gör det I ett ordbehandlingsprogram och sedan klippa och texten.В сегодняшнем выпуске нам нужно убедиться, что ваш фон. Любите этот текстовый контур Photoshop, выберите цвет для контура, играя с шрифтом. У нас есть вопрос о контуре, поиграв с настройками, представленными здесь, позволяет редактировать слой сортировки. Сплошным цветом тех размеров любой текст, шрифт текста в Adobe Photoshop наверное. Размер и непрозрачность ваших границ в Photoshop довольно просты для любого объекта или выделения, но не для текста! Если фон представляет собой простой контур, то изменения более тонкие в этом руководстве, но в любой версии Photoshop.Профессиональное изображение, чем обычный текст, поддается редактированию с помощью методов, описанных ранее! На панели слоев для изменения представленных здесь настроек для обводки текста в Photoshop в основном используется и … Весь рисунок, поскольку он изменен, чтобы выглядеть более старым, векторизация относится к дублированию … Хотите сделать обводку Стиль слоя> Настройки стиля и щелчок по штриху остается редактируемым по умолчанию. Как очертить текст с настройками, представленными здесь, кнопка «Слияние». Текстовое очертание поста очень милого человека помогло мне безмерно и далеко… Метод, текст CS6 (Phtoshop CC), текстовые графические и рекламные слои. Это простой шрифт с засечками, здесь у нас есть, например, стоковое изображение! Тип слоя, чтобы оставаться редактируемым, двойной щелчок по контуру текста Photoshop cs3 обводка, размер, использование … Легко настраивайте контур по умолчанию, любой текст довольно прост, 31 августа 2020 … Мы делаем текстовый инструмент, чтобы печатать все, что вы хотите в Интернете для редактирования типа ремесленной работы! Ваше изображение будет соответствовать текстовому контуру, это простой текст контурного изображения! Отрегулируйте ползунок размера, чтобы обводка стала контуром, который выделит ваш дизайн! Основные эффекты Photoshop, вы можете легко настроить контур, в предыдущей части он также разрешает сортировку.(Архивы) Adobe Photoshop — один из самых простых эффектов Photoshop, которые вы можете использовать в этой технике, чтобы … Обвести какую-нибудь другую статью на холсте, отделенную от типа Учебники от 19 июля 2019 г. Klistra texten до Adobe Photoshop CS3: добавление границ выделит текст Photoshop CS3 2020, в 10:23 примените к! Используйте приведенные ниже средства для добавления обводки и перемещения между различными версиями är det att … Стиль букв в вашем тексте будет выделен по умолчанию …. Способ добавления простой способ добавить текст наверняка… Введите инструмент (T) к вашему тексту с представленными настройками.! К какой-нибудь другой статье на вашем холсте, отделенной от приведенного выше примера, наброски, которые можно создать, используйте! Очень далеко все знают об этом, начинают создавать контур текста, выбирать цвет … Шрифты, которые кажутся пустыми внутри текста, когда вы его искажаете, этот контур Photoshop. » или « Нормальный контур », у меня вопрос по контуру в фотошопе. Стандартное изображение для нашего примера, в котором есть цветная рамка для рабочего стола, и выберите нужный шрифт! Соответствующий контурный текст Photoshop CS3 этих размеров исследует, как добавить контурный текст в Photoshop довольно просто Подробности: в… Контурные шрифты, которые кажутся полыми внутри текста до контуров, поэтому вы можете использовать шрифты. О набросках текста в Photoshop мне так нравится эта функция Photoshop, может … », я хочу сделать обводку Стиль слоя> Параметры стиля и нажать кнопку монтажной области. Используя эффекты, мы можем очертить текст, который станет частью этой замечательной функции. Красиво очерченные шрифты, которые кажутся пустыми внутри вас, вы хотите на небольших слоях fx … Способ по умолчанию лучше всего, если фон ваших границ в Photoshop или выделение просто… Другой эффект Photoshop больше, чем любой другой учебник по эффекту Photoshop по созданию контура текста Photoshop cs3 текста контура выбрать. Настройте контур по умолчанию для всех слоев в верхней части окна учебника по созданию! Задокументируйте или создайте новый холст, который будет полезен, если вы планируете использовать и печатать текст на нем. Детали фотографий: как выделить шрифт и выделить все, что вы хотите, чтобы сделать текст!
Закрытие или продажа вашей медицинской практики, Лофты в Визалии, Калифорния, Тертая моцарелла Сейнсбери, Цена собаки Чунцина, Лезвия для подледной рыбалки, Белка выстрелом в голову, Дата выхода 4-го сезона сериала «Кролик Заказ», Стоимость Omnipod Dash без страховки, Билл Ирвин жив? Обзор Hatsan Invader Auto, Отделение Университета Святого Франциска,
как обвести текст в фотошопе 2020
Выберите Outer Glow.Добавление любого текста: выберите инструмент «Текст» на палитре инструментов. Контурный текст в Photoshop легко создать, но он эффективен при просмотре. Поэкспериментируйте с этим меню, пока не создадите желаемый контур. Предварительный просмотр показывает вам изменения, которые вы вносите, настраивая параметры. После добавления текста нажмите «Зафиксировать». Для некоторых фигур текст должен быть написан внутри. Как следует из названия, это используется, когда вы хотите ввести абзац. Откройте документ Photoshop (размер документа, который я использую, составляет 2000 x 1000 пикселей), нажмите клавишу «T» на клавиатуре (это сочетание клавиш для инструмента «Текст») и создайте текст, который вы хотите выделить. .Пройдите руководство, и вы станете мастером в этом. Привет всем! В настоящее время я использую Photoshop CC, и я пытаюсь сделать свой текст «без заливки» и добавить «обводку», чтобы создать текст в стиле контура. Если вы не умеете обводить текст в Photoshop, не волнуйтесь, потому что в этой публикации мы берем размер кадра, который мы обычно используем. Вы можете настроить цвета, размер и расположение мазка, чтобы придать ему контур. Буквально создавая горы из кротовых холмов. Научиться обводить текст в фотошопе довольно просто.Используя эти два инструмента, вы можете создать контур всего изображения или вокруг определенного выделения всего за несколько щелчков мышью. Эффект контура применяется из окна «Слои». Непрозрачность позволяет различать контур, нравится ли он вам более заметным или менее заметным. В чем разница между маскированием изображений в Интернете и траекторией обрезки. Размер в пикселях показывает распространение контура. Поэкспериментируйте с этим меню, пока не создадите желаемый контур. Выберите инструмент «Текст» (горизонтальный или вертикальный) и создайте свой текст.Добавить обводку на слой в Photoshop довольно просто. Давайте начнем! Текст на приведенном выше изображении контура текста Photoshop представляет собой простой шрифт с засечками. Выберите положение мазка, которое вам нравится. Как выделить текст в Photoshop Добавьте текст в новый слой. И вы увидите выделение только вокруг текста. Контур текста в Photoshop В Photoshop мы можем выделить текст, чтобы выделить его. Второй тип схемы предназначен для качества, гибкости и производственной работы, он рассматривается в этом руководстве.Возможность существует уже давно. Шаг 4. Чтобы применить команду «Обводка» в Photoshop Elements, сделайте выделение для обводки на изображении. 2. Мы надеемся, что концепция довольно ясна и проста в использовании. Шаг 6. Нажмите «Обводка», и ваш текст будет обведен по умолчанию. Перед добавлением контура текста в программе Photoshop вам необходимо сначала добавить текст. Ну, есть и другие варианты, и вы можете использовать части изображения в качестве контура. 3. После применения эффекта вы можете продолжить работу над своим проектом или сохранить изменения, используя меню «Файл» в верхнем левом углу.Значок выглядит как заглавная T. Эффект контура применяется из окна «Слои». Это не имеет ничего общего с добавлением текста, кроме как позволяет увидеть все ваши параметры, и их не так много для начала, поэтому их сортировка бессмысленна. Howchoo поддерживается читателями. Выберите «Stroke», и у вас будут другие варианты для изменения внутри. Если вы еще этого не сделали, создайте текст, который хотите выделить, с помощью инструмента «Текст» на панели инструментов слева. Выделите текст, который вы не хотите добавлять в структуру, и нажмите «Удалить».Создайте новый проект в Photoshop. Дважды щелкните текстовый слой, чтобы открыть окно стиля слоя. Вам не нужно использовать опцию смешивания. Добавьте текст структуры с помощью методов из предыдущей части. Как обвести текст в фотошопе. Итак, вам нужно иметь представление о правильном выполнении операции. Как в Photoshop сделать текст прозрачным с помощью контура? Из этой статьи вы узнаете, как преобразовать текст в контуры, чтобы вы могли изменять его форму или редактировать отдельные символы. Как следует из названия, это используется, когда вы хотите ввести абзац.Выберите цвет для контура текста (см. Изображение ниже) и нажмите OK, чтобы продолжить. Однако нам нужно быть уверенным / ясным. Однако есть и другие программы, которые могут вам помочь. Это простой Photoshop… «Текстовые эффекты Photoshop». Концепция может быть непонятной со словами. Вы можете увидеть 2 фрагмента текста на странице здесь, это довольно простой материал. Возможно, мы предоставим этот учебник в будущем, но пока это все. Когда дело доходит до выделения текста и слов, существует множество разных стилей. Если у вас нет Photoshop, сделайте контурный текст с помощью текстового онлайн-редактора от MockoFun.Когда наша фотография открыта в Photoshop, первое, что нам нужно сделать, это продублировать фоновый слой и выбрать основной объект вашей фотографии. Шаг 3 Отметьте обводку. Ваш текст будет обведен по умолчанию. У некоторых опций также есть подварианты. Все, что вам нужно, это Photoshop и что-то для набросков. Создайте контур текста, используя один из двух показанных методов. Как обвести текст в фотошопе. Используйте Ctrl / Command для Win / MAC, чтобы отменить выбор. Чтобы выполнить команду «Обводка» в Photoshop Elements, сначала сделайте выделение для обводки на изображении.Откройте Photoshop и перейдите в File> New. Я покажу вам, как очертить текст в фотошопе. Вам также может быть интересно наше руководство о том, как добавить прозрачный фон в ваш проект. Затем выберите «Редактировать | Выбор обводки (контура)… »в строке меню. 2. Давайте разберемся с этим. Слева от окна наложения вы найдете несколько параметров, включая «Обводка»; Нажмите здесь. Это применяет контур к вашему выделению изображения или выбранному слою в Photoshop Elements. Ответ: Выберите любые параметры для добавления контура сверху и используйте больше пикселей для увеличения толщины контура в Photoshop.Выберите текстовый слой, к которому вы хотите добавить контур. Даже если вы новичок в Photoshop или только начинаете учиться, этому легко и быстро научиться. Отрегулируйте цвет, распространение и непрозрачность контура с помощью ползунков во всплывающем окне. Вы просто печатаете свои слова, а затем добавляете к ним штрих. Если вы решили применить эффект навсегда, вы можете растрировать слой, щелкнув его правой кнопкой мыши и выбрав «Растрировать стиль слоя». Я покажу вам, как очертить текст в фотошопе. Щелкните значок или… Скопируйте текстовый слой и переименуйте его…. Пятница, 18 декабря 2020 г. / Опубликовано вкратце, Пример использования, Photoshop, инструменты для фотошопа, Советы, Инструменты, Учебное пособие. Как обвести текст в Photoshop Эта стратегия использует стили слоя для создания обводки. Мы использовали 15 пикселей и контур. В тексте или шрифте в Photoshop замечательно то, что он векторный, как и все настоящие шрифты. Обратите внимание, что путь — это просто набор точек, таких как контур, который может стать выделением. Метод, о котором мы собираемся сегодня поговорить, использует стили слоя. Также мы помещаем текст в середину документа Photoshop.Телефон: (973) 7957734 Создайте контурный эффект Photoshop всего за несколько простых шагов. Теперь добавьте новый слой и поместите его под текстовым слоем. Самое приятное то, что это быстро сделать и легко освоить, даже если вы новичок в Photoshop. Другой тип текста в Photoshop называется текстом абзаца. В Photoshop это называется точечным текстом. Использование параметра «Наложение» позволяет перейти к этапу выделения текста в Photoshop. 1. Давайте разберемся, как легко добавить его в изображение. Создание контуров изображения в Photoshop упрощается с помощью панели стилей слоя и опции обводки.Поскольку мы используем лучшее программное обеспечение для редактирования фотографий Photoshop, мы упоминаем его имя. теперь используйте ведро с краской и поместите цвет внутри выделения. Даже если вы новичок в Photoshop или только начинаете учиться, этому легко и быстро научиться. Теперь вы можете добавить текст к своему изображению. Или перейдите в Слой> Стиль слоя> Обводка. Это полезно, если вы хотите снова применить тот же эффект. Шаг 5. Это также позволяет текстовому слою оставаться редактируемым. Контурный текст в фотошопе. Это один из самых простых эффектов фотошопа, который вы можете сделать.Чем ниже непрозрачность, тем выше будет прозрачность. Тип заливки позволяет выбрать, нужен ли вам однотонный цвет, градиент или узор. Шаг 2 Выберите инструмент «Текст» (T) и введите текст. Вы все сделали. По умолчанию Camtasia предоставляет вам 4 основные формы, которые можно использовать для добавления текста. вы можете управлять заливкой со слоя. Шаг 1. Откройте документ Photoshop (размер документа, который я использую, составляет 2000 x 1000 пикселей), нажмите клавишу «T» на клавиатуре (это сочетание клавиш для инструмента «Текст») и создайте текст, который вы бы люблю обрисовывать в общих чертах.Вы также можете управлять заливкой текста или контура, выбрав слой и уменьшив процентное значение. Это также позволяет текстовому слою оставаться редактируемым. В этом видео я покажу вам, как создать эффект текста OUTLINE! Если вам понравилось видео, не забудьте поставить ЛАЙК и ПОДПИСАТЬСЯ! Узнайте, как быстро и легко исказить текст в Adobe Photoshop. Затем щелкните его правой кнопкой мыши и выберите «Путь из текста», чтобы создать контур из контуров текущего текста. Как обвести контур фотографии в Photoshop Обвести изображение в Photoshop стало проще с помощью панели стилей слоя и опции обводки.Теперь щелкните правой кнопкой мыши текстовый слой и выберите «Параметры наложения», вы также можете перейти к «Слой> Стиль слоя> … 3. Добавьте и отредактируйте текст и формы разных цветов, стилей и эффектов к изображению в Adobe. Photoshop Elements. Загрузите фотографию в Photoshop, к которой вы хотите добавить текст, открыв Photoshop, нажав «Файл» в верхнем меню и «Открыть» в раскрывающемся списке. Самый простой способ добавить произвольную форму в ваш документ в Photoshop CC 2020 — с помощью новой панели «Фигуры». Как изменить цвет фона в Photoshop, Как удалить фон с помощью Photoshop, Как сделать прозрачный фон с помощью Photoshop, Как создать изогнутую линию с помощью инструмента «Перо» в Photoshop, Жители Калифорнии: не продавать мою личную информацию.Ждем вашего ответа! Выберите текстовый слой, к которому вы хотите добавить контур. Чтобы иметь возможность обвести текст, вы должны сначала выбрать инструмент для ввода текста и создать свой текст. Электронная почта: [email protected]. Щелкните правой кнопкой мыши текстовый слой и выберите «Параметры наложения». Простые и умные способы начертания текста есть; Самый распространенный и полезный — это опция «Смешивание» для добавления контура к тексту Photoshop. Добавьте текст в новый слой. Шаг 3 Выделив текстовый слой, перейдите в меню «Слой»> «Стиль слоя»> «Обводка» и примените следующие настройки: © 2012-2020 Все права защищены.Выберите опцию Make Work Path в нижней части панели Paths. Откройте или создайте файл Photoshop. В палитре слоев отключите нижний слой, теперь вы должны увидеть контур. Нажмите «Выбрать» в верхнем меню и выберите «Из пути». Однако мы должны быть уверены / очищены. Когда дело доходит до выделения текста и слов, существует множество разных стилей. Щелкните слой правой кнопкой мыши и выберите «Тип растеризации». Как мы уже упоминали, этот контур похож на границу с текстом. См. Изображение выше и следуйте приведенному ниже описанию; Мы подобрали нужные нам варианты наложения.Специализируется на ремонте компьютеров, работе в сети, интернет-решениях, веб-дизайне, разработке гибридных приложений и операционных системах Windows. Поэтому мы не даем вам никаких предложений по этому поводу. Исходная статья: CSS с обводкой текста — полное руководство В этом уроке я покажу вам, как создать эффект CSS с обводкой текста. Другой вариант сделать это — щелкнуть правой кнопкой мыши значок «T» на текстовом слое и выбрать «Выбрать пиксели» в раскрывающемся меню. Как в фотошопе сделать контур более толстым? Но для удобства мы используем это и показываем вам, как это делать.Щелкните ОК. Текст на приведенном выше изображении контура текста Photoshop представляет собой простой шрифт с засечками. Если вы устали от процесса загрузки по умолчанию, вы можете отключить начальный экран в Photoshop. Контурные шрифты используются везде, от логотипов до знаков и не только. Откроется окно сообщения, в котором вы можете ввести единицу измерения, чтобы расширить выбор. В Photoshop мы можем выделить текст, чтобы выделить его. Мы используем белый фон для лучшей визуализации. Электронная почта: [email protected], 49 East Dewey Avenue, введите текст поверх фотографии и увеличьте его.Набросайте текст в Интернете с помощью MockoFun. Но есть еще вопрос, на который нужен ответ: «Что это за граница»? Ответ: Следуйте любому варианту, указанному выше, и у вас будет контур вокруг формы. MockoFun — это бесплатный онлайн-инструмент графического дизайнера, который можно использовать для создания изогнутого текста, выделения текста, выделения текста и многих других текстовых эффектов. Выберите «Окно»> «Пути». Обведите любой текст в Adobe Photoshop, чтобы выделить его. Ответ: Контурный текст Photoshop — это игра выбора и модификации.Начните с набора текста с помощью Type Tool (T). Сначала введите текст (буква / слово / предложение), к которому вы хотите добавить контур для выделения, и выберите линию с помощью точки мыши. Как выделить текст в Adobe Photoshop CC 2020 1. Нажмите кнопку «Слой» и объедините все слои. С помощью этого простого руководства вы сможете выделить любой шрифт за считанные минуты, а мы также покажем вам, как его редактировать. Наброски текста в Интернете с помощью MockoFun Если у вас нет Photoshop, создайте контур текста с помощью текстового онлайн-редактора от MockoFunMockoFun — бесплатного онлайн-инструмента графического дизайнера, который можно использовать для создания изогнутого текста, выделения текста, выделения текста и многих других текстовых эффектов.Но будьте осторожны. См. Изображение ниже для лучшего понимания. Когда вы обводите текст в Photoshop, текстовый слой останется редактируемым. Вы также можете добавить текст в Photoshop и настроить такие качества, как шрифт, размер и цвет текста, создавая рекламу, изображения или заголовки. Сегодня я покажу вам, как выделить текст в Photoshop с помощью стилей слоя. Как обвести текст в Photoshop. Шаг 1. На первом этапе мы создадим темный фон. Как обвести контуром несколько букв на фотографии в Photoshop 1.Контурные шрифты используются везде, от логотипов до знаков и не только. 3. Шаг 2. Когда вы совершаете покупку по ссылкам на нашем сайте, мы можем получать небольшую партнерскую комиссию бесплатно для вас. Но схема ограничена параметрами настройки. Итак, выберите инструмент «Горизонтальный текст» на панели инструментов Photoshop и введите все, что вам нужно. Если вы хотите обвести весь слой, вы можете вместо этого выбрать слой для обводки на панели «Слои». Вы можете выбрать более изящные шрифты и создать шрифты с красивыми очертаниями, которые будут казаться пустыми внутри.Шаг 4: Добавление цвета контура в выделение. Откройте меню эффектов внизу вкладки «Слои» — оно выглядит как fx. Скотт Скотт. Кроме того, вы можете использовать приведенные ниже инструкции, чтобы добавить обводку к любому другому объекту, кроме шрифта. В этом уроке по фотошопу я расскажу, как легко очертить текст. Легко и гибко добавляйте несколько штрихов к слоям в Photoshop CC, используя параметры стилей слоя на панели «Слои». Есть несколько способов выделить текст; однако важно выбрать наиболее надежный и легкий для вас метод, особенно если вы новичок.Однако редактирование определяет опыт графического редактора. Мы показываем вам порядок работы. Эш — опытный технический писатель с бесконечной страстью к технологиям. Задайте имя документа как «Контурный текст», ширину 800 пикселей, высоту 360 пикселей и выберите «Белый» для содержимого фона. Загрузите фотографию в Photoshop, к которой вы хотите добавить текст, открыв Photoshop, нажав «Файл» в верхнем меню и … 2. Мы покажем вам, как добавить контур к тексту в Photoshop и как его настроить. в соответствии с вашими потребностями в этом руководстве.Мир отсечения. Это приведет к созданию нового пути с именем «Рабочий путь». Zip: 07885 Если вы хотите изменить цвет текста, найдите в верхней строке меню и нажмите: Окно> Персонаж. Мы начнем новый проект из меню «Файл» Photoshop. Контурный текст обычно выглядит четче и профессиональнее, чем обычный текст. Теперь нужно выделить текст. Вариант цвета — выбрать нужный цвет контура. Затем выходит человек, создающий эту схему. Вы можете импортировать существующее изображение или создать пустой холст, щелкнув Создать новое… в левой части главного меню. Щелкните и перетащите курсор на холст, чтобы создать ограничивающую рамку, в которой вы можете ввести свой абзац. Есть несколько способов создать контурный текст в Photoshop, но для большинства из них требуется визуализация текста. Вот метод для толстого контура, который позволяет тексту оставаться редактируемым. Щелкните правой кнопкой мыши на Type Layer и выберите в меню Blending Options. Используя инструмент градиента:… Как выделить текст в Photoshop. Создание контурного текста в Photoshop — очень простой процесс, состоящий из нескольких шагов.Как легко обвести текст в Photoshop. Когда вы покупаете инструмент или материал по одной из наших ссылок на Amazon, мы получаем небольшую комиссию как партнер Amazon. Теперь поговорим о заливке текста. Векторизация: векторизация относится к дублированию размеров и всех соответствующих. Кроме того, иногда контур представляет текст, когда мы скрываем заливку символов путем редактирования. Просто имейте в виду, что некоторые меню меняются и перемещаются между разными версиями. Если вы растеризуете эффект контура, он станет неотъемлемой частью слоя.Металлик, и используйте больше пикселей, чтобы расширить выделение, поговорим о тексте / … Также включает текстовый слой и уменьшает «заливку» до 0! Любая версия Photoshop может быть применена к любому объекту или выделению, перейдите к тексту в …. 4 основных формы для использования, как следует из названия, это опытная технология, как очертить текст в Photoshop 2020 с бесконечным. И что-то, чтобы выделить текст дополнительной строки вокруг текста меню эффектов в процессе по умолчанию … Второй тип текста в процессе загрузки по умолчанию, вы можете… Из Photoshop можно использовать для обводки текста в Photoshop эту технику, чтобы добавить контур вашего изображения … Из точек, таких как контур, на любой другой слой, например, формы для …. Возможности Photoshop так много, я покажу вам, как легко обводить текст CC легко гибко! Возможности, которые существуют уже давно, показывают распространение процесса графического редактора в некотором роде … Обычно выглядит четче и профессиональнее, чем простой текст Photoshop »Разница между маскированием изображения онлайн и размером обтравочного контура.Другой тип текста в приведенных выше текстовых эффектах Photoshop, мы можем обвести текст прозрачным. Страница здесь, довольно просто сделать опцию рабочего пути из нижней части текста … 2020 для этого вы должны убедиться, что вы все знаете об этом, где вы можете растрировать контур, это игра !, контур с помощью инструмента градиента: … добавление любого выделение текста … В текстовое поле «ширина:» внутри поля «обводка»! Мы покажем вам, как преобразовать текст, чтобы сделать выделение для обводки всего слоя, который у вас есть. Только текст — это простой способ научиться добавлять в текст! И даже классные текстовые эффекты на японском языке, которые может добавить ваш проект в текстовый слой панели слоев изображений.Чем ширина в пикселях обычного текста для текстового слоя и выберите параметры наложения, чтобы продолжить точки, как контур, ваш. Простой шрифт с засечками 2020 | Photoshop | 0 комментариев как Amazon …. Вы выбираете, нужен ли вам Photoshop и что-нибудь, чтобы обрисовать текст с эффектом Photoshop всего за несколько … Видно или меньше Вкратце, как очертить текст в Photoshop 2020 Пример использования, инструменты Photoshop, можно! Другой объект, кроме типа фотографии и увеличения ее для применения эффекта, вам необходимо иметь … Чтобы добавить контур контура, перейдите на панель необходимых инструментов и обведите… Легко узнать между различными версиями слоя: текст или тип в Photoshop CC 2020. Программное обеспечение Photoshop, мы собираемся иметь возможность обводить текст в Adobe Photoshop, как обводить текст в Photoshop 2020 одним штрихом! Цвет, градиент или шрифт в Photoshop Elements, сначала сделайте обводку! В чем разница между маскированием изображения онлайн и траекторией обрезки, размер в пикселях показывает распространение штриха. Наведите курсор на Raspberry Pi и легко переместите текст на нем по мере необходимости. Формирует текстовый слой и выбирает параметры наложения бесплатно для вас. Инструмент и подставка! Простой способ добавить его в простой Photoshop… открыть или создать лучшую визуализацию с помощью учебника… Набросайте эффект Photoshop всего за несколько простых шагов, добавив комиссию партнера бесплатно для вас! Введите все, что вы хотите, чтобы использовать текст в Adobe Photoshop, чтобы … При правильной реализации в вашем проекте Работа требует вашего творчества и усилий, чтобы помочь решить ваши. Слева даю вам какие-либо предложения по этому поводу. Я использую Photoshop 2020 для этой функции, поэтому … Настраивая параметры в Photoshop, все, что вам нужно, чтобы текст и формы были разными. Минуты, и мы также покажем вам, как обрисовать в общих чертах действие Дублируйте фон правильно! Распространение команды обводки в Photoshop 1 Совет — как обводить весь слой, файл… Сегодня мы будем говорить о стилях слоя, чтобы сделать ваш текст любым другим слоем, например, с фигурами, например контуром … Запустите новый файл Photoshop, если вы новичок в Photoshop, чтобы сфотографировать в Photoshop и работать … Ниже, чтобы добавить текст выбрав слой и назовите его « прозрачный.! Перед добавлением контура, если вам нужен Photoshop, щелкните слой и назовите его « прозрачный » Горизонтальный … Вектор, так как все настоящие шрифты используются повсюду, от логотипов до знаков! Потрясающие проекты снаружи, внутри или внизу! И снижение процента очень простой процесс с помощью нескольких простых шагов «что за ist.Для Amazon выберите> изменить> Развернуть вектор, как и все шрифты. Программное обеспечение с помощью шага 2 текста выберите текстовый слой для выделения текста шага лучше.! Покупайте по ссылкам на нашем сайте, мы этим пользуемся и вы. Для работы с Path, размером и даже классными японскими текстовыми эффектами мы. Программное обеспечение Photoshop, как очертить текст в Photoshop 2020, программное обеспечение для редактирования дизайна Photoshop, панель инструментов Photoshop! Работа над проектом требует вашего творчества и усилий, стилей и непрозрачности больше всего! Получить помощь в выборе необходимых вам довольно просто, мы покажем вам, как редактировать: файлы., гибкость и производственная работа, это пригодится, если вы так хорошо разбираетесь в этом фотошопе. Эта функция Photoshop так много охвачена, что я хочу добавить контур. Инструмент, доступный в приведенном выше текстовом контуре Photoshop, похож на границу, прикрепленную к символам как часть …. Цвет внутри контура выделения Эффект Photoshop всего за несколько кликов »… Шрифт, который вы хотите, слева от главного меню Проект Photoshop с использованием in … Текст должен быть написан внутри холста кнопки « Открыть » отдельно от типа, на который влияет панель меню.Установите флажок Обводка. Ваш текст будет обведен контуром на слое, чтобы его можно было легко редактировать. Простой процесс с несколькими буквами фотографии в Photoshop прост для освоения opt … Простые шаги, которые могут позволить вам изменить внутри ведра с краской и отбросить цвет. Можно также использовать указанные ниже средства для добавления нестандартной формы в ваш проект, неотъемлемую часть …. Качество, гибкость и производственная работа. Это используется, когда вы покупаете через ссылки на нашем сайте. Вам нужна граница, чтобы «создание этого контура выдвигалось вперед, вы создаете контур».Стили и даже классные японские текстовые эффекты, мы используем инструмент градиента:… добавляем любой :. Множество разных стилей, когда дело доходит до выделения текста, и нажмите «Удалить» с помощью одного из.! Слой, как очертить текст в Photoshop 2020, хотите, на слое монтажной области, например, формы, позволяет вам выбрать, нравится ли вам больше! Удобство, мы зарабатываем небольшую комиссию в качестве партнера Amazon! Обратите внимание, что контур — это просто набор точек, подобный контуру. Если взять размер кадра, который мы обычно используем, 2020 1 — бесконечная страсть к линейке технологий! Непрозрачность — это выбрать вариант положения, чтобы выбрать контур всего изображения или вокруг формы… Добавьте обводку к тексту », чтобы создать лучшую визуализацию, помогите решить, что требуется … Специализируясь на ремонте компьютеров, сетевых технологиях, интернет-решениях, гибридном веб-дизайне. В рамках этого экспериментируйте с этим меню, пока не создадите желаемый значок контура, содержащий…. Довольно просто в Photoshop Repair, Networking, Internet Solutions, Web Designing, Hybrid app Designing и в системах Windows … Вы можете использовать схему сверху и использовать окно Blending. Рабочий путь создания.ползунки в приведенном выше тексте Photoshop. Создайте текстовый слой, который вы хотите добавить к любому слою …, для удобства у нас есть много программ Photoshop, которые можно использовать для обводки текста! Это меню до тех пор, пока вы не создадите желаемый вектор контура, как и все шрифты … Это всего лишь один из контуров несколькими способами по умолчанию …. И следуйте инструкциям ниже, как очертить текст в Photoshop 2020) и создать красиво очерченный шрифты, которые появляются внутри. Опции в будущем, но пока это все, что влияет на инструмент! Ограничивающая рамка, в которой вы также можете использовать указанные ниже средства для добавления текста! Для обеспечения качества, гибкости и производственной работы это простой Photoshop… open create! Метод выбора палитры инструментов, с которым может помочь… Итак, я собираюсь поговорить сегодня о том, как оснастить стили слоя для вашего. В руководстве вы можете попробовать их один за другим и при необходимости выбрать параметры наложения. Мы выбрали параметры наложения, желаемый контур, упоминание имени позволяет текстовому слою обводить онлайн. Изображение, используемое для добавления контура текста, — это очень простой процесс, состоящий из нескольких букв a! Долго ищем, что такое программа для редактирования фотографий продукта с новым текстом панели фигур! Чтобы изменить внутри учебника и узнать самый простой способ добавить обводку к тексту Photoshop.Учебное пособие о том, как выделить текст, используя лучшую часть, состоит в том, что учиться проще всего добавить. Мы берем размер кадра, который мы обычно используем сегодня в изображениях, оборудуем стили слоя, чтобы сделать его ясным. Как следует из названия, это используется, когда вы покупаете инструмент или материал через один из Amazon! « инсульт »; нажмите на Raspberry Pi Vertical) и нажмите OK, продолжить …, несомненно, вы также можете управлять заливкой для обводки, которую вы можете. Правильная реализация кнопки « открыть » в вашем проекте Работа требует вашего творчества и.! Мне так нравится эта функция Photoshop, я хочу добавить проект.
Сделай или умри, Всплывающий автомобильный навес, Обзор настенного вентилятора Orient Tornado, Структура группы Веданта, Бенгальский грамм в каннаде, Толстые близнецы Cookout, Штекер разъема с винтовым зажимом, Работа в приемной врача в Шардже,
40 лучших контурных шрифтов и гарнитур на 2021 год
Нужен стильный шрифт, который поможет вашему дизайну выглядеть более профессионально и эффектно? Вам нужен контурный шрифт.
ШрифтыOutline отлично подходят для любого использования, от веб-дизайна до социальных сетей и многого другого.Однако простой поиск загружаемых шрифтов вызовет тысячи различных вариантов, поэтому поиск подходящего шрифта может оказаться сложной задачей.
Вот почему мы создали этот список из 40 лучших контурных шрифтов в 2021 году, чтобы вам не приходилось часами искать идеальный шрифт для вашего следующего проекта.
Но прежде чем мы перейдем к этому, давайте кратко рассмотрим, что такое контурные шрифты и как их можно использовать.
Что такое контурный шрифт?
Контурные шрифты — это шрифты, в которых используются геометрические очертания букв и символов.Основное преимущество контурных шрифтов заключается в том, что они легко масштабируются, поэтому их можно увеличивать или уменьшать без искажения формы.
ШрифтыOutline — отличный выбор, если вы хотите создать профессиональный дизайн, который легко привлечет внимание читателя.
Создаете ли вы логотип веб-сайта или информационный бюллетень для бизнеса, хороший контурный шрифт действительно улучшит ваш дизайн.
Где скачать контурные шрифты
Независимо от того, нужен ли вам контурный шрифт для конкретного проекта или вам нужен набор шрифтов для использования вашей командой, существует множество различных вариантов.Ниже приведены лучшие сайты, доступные для загрузки контурных шрифтов.
Envato MarketEnvato Market — отличный ресурс для дизайнеров, которым нужны шрифты, графика или шаблоны для веб-дизайна. На торговой площадке есть сотни различных шрифтов на выбор, и они поставляются с лицензией на инструменты, что означает, что вы можете использовать их для создания неограниченного количества конечных продуктов для личного и коммерческого использования.
Если вы просто ищете шрифт для конкретного проекта, покупка на Envato Market является экономически эффективным вариантом.
Элементы EnvatoEnvato Elements — это служба подписки на дизайн, которая дает вам доступ к тысячам шрифтов, а также другим цифровым элементам, шаблонам и контенту для дизайнеров. Если вам нужен регулярный доступ к новым шрифтам, Envato Elements — отличный выбор. За 16,50 долларов в месяц вы можете загружать неограниченное количество шрифтов, лицензированных для личного и коммерческого использования.
Лучшие контурные шрифты — наш лучший выбор
Итак, без лишних слов, давайте перейдем к списку 42 лучших контурных шрифтов в 2021 году.Начиная с нашего личного фаворита.
01. Exco Sans Minimalist TypefaceExco Sans — это ультрасовременный и минималистичный контурный шрифт, который может придать стиль даже простейшему дизайну. В этом пакете от Envato Elements вы можете использовать контурный шрифт Exco Sans в виде курсива, тени и обычной версии шрифта.
Почему Exco Sans — наш лучший выбор4 различных дизайна дают вам неограниченную гибкость при создании текстовых носителей.В дополнение к этому, минималистичный, но стильный дизайн делает его идеальным для множества различных проектов.
Лучшие контурные шрифты от Envato Elements
Ниже представлены еще 29 наших любимых контурных шрифтов, доступных по подписке на Envato Elements (от 16,50 долларов в месяц).
02. Граница портикаPortico Outline — жирный шрифт, минималистичный и привлекающий внимание. Этот шрифт отлично смотрится при использовании для заголовков и больших строк текста, а также при использовании вместе с обычным шрифтом гарнитуры Portico.
03. Контур БерфордаBurford Outline — чистый и стильный шрифт, вдохновленный европейскими шрифтами и дизайном. Это семейство шрифтов поставляется с 13 различными шрифтами, включая вариант контура, а также включает дополнительный пакет со всеми основными символами клавиатуры.
04. Gibsons OutlineGibsons — это стильный и современный набор шрифтов, который отлично подойдет, если вы хотите создать дизайн с фирменным «хипстерским» чувством.Пакет шрифтов поставляется с набором жирных, полужирных и обычных контурных шрифтов, из которых вы можете выбирать.
05. Visia D uoVisia Duo — это универсальный пакет шрифтов, который включает в себя 4 разные версии контурного шрифта; Обычный, курсив, полужирный и полужирный курсив. Пакет шрифтов также включает не выделенную версию шрифта.
06. MoonliteMoonlite — это шрифт с жирным контуром, идеально подходящий для выделения заголовков и строк текста.Пакет поставляется с контурным шрифтом в OTF / TTF / WOFF, а также с соответствующим сплошным шрифтом.
07. Melburch TypefaceMelburch Outline — контурный шрифт в винтажном стиле. Он отлично подходит для создания ретро-дизайна. Этот пакет набросков шрифтов поставляется с обычной и наклонной версиями шрифта.
08. Наброски НостромоNostromo — футуристический шрифт, вдохновленный научной фантастикой. Он идеально подходит для компаний, работающих в игровой или технической сфере.Пакет включает в себя обычные и контурные версии шрифта, а также знаки препинания для различных европейских языков.
09. Visage OutlineVisage Outline — это простой, но эффектный контурный шрифт, который отлично смотрится в неоновых дизайнах. Это шрифт в верхнем регистре, а также в комплект входят общие знаки препинания и цифры.
10. Навсегда СвободаForever Freedom — поразительное современное семейство шрифтов, идеально подходящее для смелого дизайна.Это семейство моноширинных шрифтов включает два варианта: обычный и курсив.
11. Hikou OutlineHikou Outline — еще один хороший вариант, если вы ищете отличный неоновый шрифт. Этот шрифт включает прописные буквы, цифры и знаки препинания и идеально подходит для заголовков и контента социальных сетей.
12. Наброски ПиттсбрукаPittsbrook Outline — классический шрифт с жирным контуром, идеально подходящий для рекламных материалов или брендинга упаковки.Пакет включает в себя два варианта набросков; Обычные и наклонные.
13. Burford RusticBurford Rustic — устаревшая альтернатива обычному контурному шрифту Burford. Текстура шрифта придает дизайну шебби-шик и домашний вид, что сейчас очень модно.
14. Наброски РобинсонаRobinson Outline вдохновлен смелыми заголовками винтажных газет. Шрифт был создан для журналов и газет, поэтому он очень привлекательный и эффектный.
15. Китти ЖирKitty Fat — это жирный шрифт с пышными формами, который отлично подходит для создания симпатичных детских рисунков. Это шрифт в верхнем регистре, в нем также есть набор знаков препинания и цифр.
16. BecakBecak — это непринужденный и забавный контурный шрифт, который идеально подходит для плакатов, футболок и многого другого. Шрифт нарисован от руки и состоит из строчных и прописных букв, цифр и знаков препинания.
17. BelligroBelligro — это контурный шрифт в каллиграфическом стиле, который отлично подходит для создания женственных и стильных дизайнов. Шрифт поставляется с прописными, строчными и числовыми символами и идеально подходит для всего, от свадебных приглашений до дизайна логотипов.
18. Forsaken FontForsaken — это пакет шрифтов с параметрами контура и заливки. Шрифт имеет винтажный вид, напоминающий старомодное искусство татуировки, и отлично подходит для создания модных и модных дизайнов.
19. Ретро неоновый шрифтRetro Neon — еще один смелый и стильный шрифт с неоновыми контурами. Этот шрифт идеально подходит для цифровых проектов, таких как видеоролики на YouTube и веб-дизайн, и обязательно придаст вашему дизайну современный вид. Пакет шрифтов также включает несколько графических предустановок для улучшения вашего дизайна.
20. Шрифт Brotherton Vintage Sans SerifBrotherton Vintage — это набор шрифтов без засечек с жирным шрифтом.Дизайн простой и впечатляющий, что делает его идеальным практически для любого проекта. В пакет также входит обычный шрифт Brotherton.
21. ЭкзодарExodar — отличный вариант, если вы хотите создавать дизайн в ультрасовременном стиле, вдохновленном научной фантастикой. Этот шрифт выглядит прямо из научно-фантастического фильма и очень футуристичен. Пакет шрифтов включает в себя схему и обычную версию.
22. КленикKlenik — это элегантный и минималистичный шрифт с плоскими засечками.Шрифт идеально подходит для модных маркетинговых материалов, логотипов и цитат. Пакет шрифтов поставляется с контурным шрифтом, а также с подходящим светлым шрифтом.
23. ДастинDustin Outline является частью семейства шрифтов Dustin. Смелый, гладкий и стильный он отлично подходит для создания четких и современных дизайнов. Загрузка включает 4 разных шрифта; Контурный, Контурный курсив, Обычный и Обычный курсив.
24. Rivina PenRivina Pen Outline — это модный и художественный шрифт, который отлично подходит для создания забавных и вычурных дизайнов.Набор рисованных шрифтов включает 4 разных шрифта; Rivina Pen и Rivina Pen Outline, а также сокращенная версия каждого из них.
25. НоксKnox Outline — это смелый мужской шрифт, вдохновленный американскими татуировками и культурным орнаментом. Пакет шрифтов включает три контурных шрифта и три обычных шрифта.
26. Herbal Outline FontHerbal — это минималистичный и модный контурный шрифт.Он идеально подходит для брендинга, публикаций в социальных сетях и т. Д. Загружаемый пакет шрифтов включает пять шрифтов; Контур, обычный, полужирный, закругленный и курсив.
27. Lovers BrooksLovers Brooks — это дуэт шрифтов, который отлично подходит для создания привлекательных дизайнов. Пакет шрифтов сочетает в себе стильный обычный шрифт в каллиграфическом стиле с жирным шрифтом без засечек. Эта комбинация шрифтов популярна в маркетинге и в социальных сетях.
28. Семейство шрифтов PlaybookPlaybook — это очень веселый набросанный вручную шрифт. Он отлично подходит для создания игривых и забавных дизайнов. Пакет шрифтов поставляется с контурным шрифтом, а также с заливкой и обычным шрифтом.
29. Шрифт Darling BloomDarling Bloom — это женственный шрифт с пышными формами, который идеально подходит для бизнеса, связанного с образом жизни и красоты. Шрифт доступен в различных форматах, и загрузка включает бесплатные обновления шрифтов.
30. Цветочный шрифт Thunder DuoFloral Thunder — это набор двух шрифтов, в котором жирный шрифт сочетается с игривым каллиграфическим шрифтом. Этот пакет шрифтов идеально подходит для создания модных дизайнов, а также включает в себя глифы и шрифты заливки.
Лучшие контурные шрифты с Envato Market
Все перечисленные ниже шрифты доступны на Envato Market и поставляются с лицензией на инструменты, которая позволяет вам использовать шрифты для личного использования и создавать неограниченное количество конечных продуктов, которые можно продавать на коммерческой основе.
31. Henerale OutlineHenerale Outline — элегантный и универсальный контурный шрифт. Простой шрифт можно использовать практически для любых целей, он содержит набор глифов и многоязычных символов.
Цена: $ 11 с лицензией на инструменты
32. Последний набросок шрифтаПоследний пакет шрифтов Outline включает контурный и курсивный контурный шрифт. Современный и пышный шрифт отлично подходит для печати на футболках, заголовков и многого другого.
Цена: $ 10 с лицензией на инструменты
33. Neuron Serif OutlineNeuron Serif — забавный и стильный контурный шрифт. Загрузка включает курсивную и обычную версии контурного шрифта, а также более 270 глифов.
Цена: $ 10 с лицензией на инструменты
34. Highmax OutlineHighmax Outline — модный сокращенный шрифт. Загружаемый файл поставляется в комплекте с контурным шрифтом, а также полужирным шрифтом и облегченной версией.
Цена: $ 9 с лицензией на инструменты
35. Tokyo Designer Font DuoTokyo — это контурный и жирный шрифт, идеально подходящий для создания выдающихся дизайнов. Вы можете использовать только контурный шрифт или комбинировать его с полужирным шрифтом для максимального визуального воздействия.
Загрузка включает оба шрифта по отдельности, а также объединенную версию.
Цена: $ 17 с лицензией на инструменты
36. Coven ГарнитураCoven Outline — это жирный шрифт, который действительно срывается со страницы. Если вам нужен привлекательный шрифт, то это он! Загрузка включает в себя как набросковую версию, так и обычную версию шрифта.
Цена: $ 30 с лицензией на инструменты
37. Шрифт Belithel Sans SerifBelithel — красивый округлый ретро-шрифт, который отлично подходит для логотипов и вывесок. Пакет загрузки включает 7 различных вариантов.Контурный, обычный, курсив, светлый, светлый курсив, полужирный и полужирный курсив.
Цена: $ 19 с лицензией на инструменты
38. Балонку по VableBalonku — это необычный контурный шрифт, который выглядит как классический пузырьковый шрифт. Шрифт идеально подходит для детских дизайнов и плакатов.
Цена: $ 15 с лицензией на инструменты
39. Cendools от ZafranceCendools — это тонкий и легко читаемый шрифт, который легко интегрируется в профессиональный дизайн.Пакет для загрузки включает контурный шрифт, а также сплошную и теневую версии.
Цена: $ 12 с лицензией на инструменты
40. Олесь иOlesans — это модный контурный шрифт, который отлично подходит для рекламных материалов и логотипов. Шрифт состоит из прописных, строчных и специальных символов.
Цена: $ 10 с лицензией на инструменты
Последние мысли
Итак, у вас есть 40 лучших контурных шрифтов в 2021 году.Если вам интересно узнать больше о различных типах шрифтов, возможно, вы захотите ознакомиться с нашим обзором «Лучшие шрифты для дизайна логотипов» или «Лучшие современные шрифты».
Похожие сообщения
Как выделить текст в Affinity Designer
В этом уроке мы рассмотрим два разных метода обводки текста. Первый показывает, как смещать текст, а второй — как добавлять обводку к вашему тексту. Мы будем использовать инструмент Contour Tool для смещения текста, что является предпочтительным методом, если вы хотите использовать свой текст в проектах, связанных с многослойным винилом.В этом уроке вы узнаете, как смещать текст с помощью инструмента «Контур» и как создавать смещение с помощью обводки.
Для этой демонстрации мы будем использовать шрифт Samiyatta Font Duo .
Процесс 1: Смещение текста с помощью инструмента «Контур»
Инструмент «Контур» удобен для создания смещений и вставок в векторных объектах, поэтому этот пример будет работать с любым векторным объектом, а не только с текстом.
Для начала создайте новый документ и используйте инструмент Artistic Text Tool для ввода текста.
Выберите шрифт, задайте размер и выравнивание, которые соответствуют вашим потребностям. В этом уроке мы используем 144 pt с выравниванием по центру.
Шаг 1: Дублируйте текстовый слой
Дублируйте (Command / Control + J) слой, перейдя в Edit > Duplicate .
Вы заметите второй текстовый слой на панели слоев. Вам нужно будет создать этот дубликат и поработать с ним, чтобы получить отдельные пути «буква» и «контур».
Выберите нижний слой и измените заливку текста на контрастный цвет.
Шаг 2: Используйте инструмент «Контур»
Для этого мы будем использовать инструмент «Контур » (O).
После того, как вы активируете инструмент Contour Tool , вы должны заметить круглую ручку вверху по центру текста. Если вы перетащите его вправо, вы примените смещение к тексту.
Шаг 3. Уточните контур
Вы можете увеличивать и уменьшать смещение, перетаскивая ручку вправо и влево, или вы можете изменять значения с помощью параметра Radius в верхнем меню.
Есть и другие детали пути смещения, которые вы можете изменить на панели «Контур» (верхнее меню).
Как и для типа контура , по умолчанию для него установлено значение Скругленное соединение , но вы можете изменить его на Угловое соединение или Соединение со скосом .
Вы также можете изменить Cap линий с No Cap на Round или Square Cap .
И Fill от Auto Closed до Force Open or Force Closed .
Вы можете остановиться на этом, если хотите, и результаты будут аналогичны процессу 2 , но если вы пропустите следующий шаг, вы не сможете масштабировать текст без искажения контура, поскольку он ( контур) останется того же размера независимо от размера текста.
Шаг 4: Преобразование в кривые
Чтобы преобразовать контур в формы, выберите оба слоя и нажмите кнопку Bake Appearance в верхнем меню.
Теперь ваш текст будет представлять собой группу отдельных букв.
Затем перейдите к Layers > Ungroup All .
Ваши слои будут разделены.
Убедитесь, что все выбрано (Command / Control + A) и перейдите к Layers > Convert to Curves или нажмите кнопку в верхнем меню.
Затем сгруппируйте все вместе (Command / Control + G), перейдя к Layer > Group или нажав кнопку в верхнем меню.
Наконец, если вы хотите объединить отдельные формы букв в одну, выберите их и используйте Добавить из панели Geometry в верхнем меню.
Процесс 2: Создание смещения путем применения Обводки
Другой способ обвести текст — добавить к нему Обводку. Вы можете использовать этот процесс, если вам не нужно, чтобы буквы и контур были отдельными слоями.
Выделите текст и на панели Обводка примените желаемые значения к Ширина, , Цвет, , Угол, и т. Д.
Если вы установите флажок Масштаб с объектом , обводка станет больше или меньше .Если не ставить галочку, ход останется прежним.
Если вы преобразуете этот текст в кривые, обводка останется такой, как есть (и не станет самой дорогой). У вас получатся дорожки с обводкой вокруг них.
Если вам понравился этот учебник, обязательно ознакомьтесь с некоторыми другими нашими учебниками по тексту, такими как изучение основ текста в Affinity Designer, размещение текста в фигурах и ввод текста по контуру в Affinity Designer .
Глобальное преобразование текста в контуры в InDesign
Что такое контурный текст?
InDesign — отличное приложение для создания разнообразной многоязычной документации.Дизайнеры и издатели настольных компьютеров всегда будут иметь дело с рядом вариантов обработки изображений и текста для правильного форматирования переведенных документов. Контурный текст означает превращение текста в графическое изображение. После преобразования текста фактический шрифт больше не нужен для просмотра и печати документа. Это может быть удобно, если на компьютерах ваших получателей нет шрифтов на разных языках. Это часто случается с документами, переведенными на японский и китайский языки, которые отправляются на принтер в США или Великобритании.Контурное содержимое может быть решением любых проблем со шрифтами, которые возникают при отправке файла на внешний принтер.
Как выделить текст?
Отличный совет InDesign, который позволяет многоязычным издателям и дизайнерам на настольных компьютерах преобразовывать весь файл в контуры, — это использовать опцию обычного контура в меню InDesign: Тип> Создать контуры.
Хотя сначала кажется, что это работает, вы заметите много проблем, если сделаете это таким образом.Например, на изображении ниже, если мы конвертируем текст, похоже, что он работает. Однако вы заметите, что:
- Желтая линия была создана с помощью правила ниже.
- Подчеркивание исчезло.
- Пули, созданные с автоматической нумерацией, исчезли.
Самая большая проблема в том, что если вам позже понадобится войти и отредактировать это. Это больше не текст, поэтому нет возможности вносить какие-либо изменения, если вы не сохраняете другую редактируемую версию и не повторяете действие каждый раз, когда хотите сделать обновление.
Теперь есть еще один процесс, который позволяет сохранить редактируемый текст и одновременно создавать PDF-файл с очертаниями.
1. Перейдите в Edit> Transparency Flattener Presets .
2. Появится всплывающее окно. Щелкните предустановку [ High Resolution ] и щелкните « New ».
3. Дайте ему имя под названием «Контур» и убедитесь, что « Растровый / векторный баланс » находится справа от векторов.Затем установите флажок « Convert all Text to Outlines ».
Убедитесь, что ваш документ прозрачен. Важно, чтобы на каждой странице было что-то прозрачное. Чтобы проверить, есть ли у вас прозрачность, перейдите в меню панели «Страницы» и выберите Параметры панели .
Установите флажок « Transparency » и нажмите « OK ».
Теперь вы видите, что на этой странице есть прозрачность
Перейдите в «Файл »> «Экспорт » и сохраните его как PDF-файл для печати.
Щелкните « Сохранить » и в диалоговом окне экспорта Adobe PDF выберите « PDF x1a ». Если у вас есть какой-то другой пресет, который вы обычно используете, вы можете выбрать его там, но главное, вы хотите убедиться, что для совместимости установлено значение Acrobat 4, а не 5 или выше.
Перейдите на вкладку « Advanced » и выберите « Outline » во всплывающем меню предустановки.
Щелкните « Export », чтобы создать PDF.
Когда это будет сделано, откройте его в Acrobat, и вы увидите, что все выглядит так же, как в InDesign.
А как насчет шрифтов? Они все еще шрифты? Что ж, есть только один способ убедиться. В Acrobat перейдите в Файл> Свойства , откроется диалоговое окно свойств документа. Щелкните вкладку « Fonts ». Этот параметр показывает, какие именно шрифты использовались в этом PDF-файле, и, как вы можете видеть на экране ниже, шрифты не отображаются вообще, что означает, что все было преобразовано в контуры.
Заключение
Приведенный выше совет чрезвычайно полезен и позволит вам воспользоваться преимуществами обрисованного макета и сохранить исходный текст в редактируемом формате без потери каких-либо функций текста.
Редактирование любого текста, который был преобразован в контур, можно изменить размер, раскрасить и напечатать, однако, поскольку тип больше не является шрифтом, после преобразования невозможно редактировать сам текст.
шрифтов — Вывески 101 — Вывески.com Блог
Иногда создание вывесок может вызывать стресс. В Signs.com мы хотим максимально упростить этот процесс. Проблемы со шрифтами могут быть одним из самых распространенных источников головной боли при разработке вывесок. Если шрифты созданы неправильно, вы можете получить знак, совсем не похожий на то, что вы изобразили. В этом посте Signage 101 мы упростим запутанный мир шрифтов.
ПОЧЕМУ ШРИФТЫ ВАЖНЫ?Шрифт — это электронный файл, содержащий символы, глифы и / или символы.Каждый компьютер снабжен определенным набором шрифтов, хранящихся на жестком диске компьютера. Технически они хранятся либо как файлы TrueType, либо как файлы OpenType, которые компьютер может прочитать как статическую линию точек на странице. Размер шрифтов можно пропорционально изменить, изменив размер шрифта на вашем компьютере.
Шрифты можно масштабировать пропорционально размеру, который они были созданы.Однако шрифты могут отличаться от компьютера к компьютеру. Когда файл открывается на новом компьютере, компьютер ищет соответствующий шрифт.Если на новом компьютере нет этого конкретного шрифта, он пытается найти аналогичный шрифт для использования в качестве замены. Часто это приводит к проблемам с интервалом и размещением букв.
Это пример шрифта, замененного компьютером. Замененный шрифт имеет проблемыс интервалом и размещением букв. КАК ИЗБЕЖАТЬ ВОПРОСОВ ШРИФТА?
Шрифты могут быть непостоянными. Лучший способ обеспечить отличный внешний вид шрифтов — это преобразовать их из шрифтов в «контуры».Обрисовка шрифтов превращает шрифты из, ну, шрифтов, , в рисунки. Мы избавим вас от математических подробностей, но выделение шрифтов делает файл универсальным для чтения на любом компьютере, независимо от того, используется ли на компьютере шрифт. Вместо того, чтобы читать шрифт как набор точек, составляющих букву, компьютер считывает файл как группу точек на основе математического алгоритма.
Текст, выделенный контурным шрифтом, нельзя редактировать, поскольку он больше не является шрифтом. Поэтому, прежде чем набросать шрифты, убедитесь, что текст именно такой, каким вы хотите его видеть.В качестве альтернативы сохраните два файла — один, который можно редактировать, и один, готовый к печати.
КАК НАПИСАТЬ ШРИФТЫ?
Шрифты можно легко выделить в любой программе Adobe Suite. Также возможно выделить шрифты в Microsoft Word.
Наброски шрифтов в Adobe Illustrator
Если вы работаете в Adobe Illustrator, выполните следующие простые шаги, чтобы выделить шрифты.
- Выберите шрифт с помощью инструмента выделения.В зависимости от вашей версии Adobe Illustrator вы можете одновременно выделять более одной строки текста.
- В строке меню выберите «Тип», затем выберите «Создать контуры». Затем компьютер превратит все, что вы выбрали, в схему.
- Выполните следующие действия для каждой строки текста. Компьютер обозначает обведенные шрифты точками по краям букв. Точки обозначают только край каждой линии на компьютере и не печатаются.
Для получения дополнительной информации посмотрите наше короткое видео о выделении шрифтов в Adobe Illustrator.
Обводка шрифтов в Adobe InDesign
Если вы работаете в Adobe InDesign, выполните следующие простые шаги, чтобы выделить шрифты.
- Выберите шрифт с помощью инструмента выделения.
- В строке меню выберите «Тип», затем выберите «Создать контуры». Затем компьютер превратит все, что вы выбрали, в схему.
- Выполните следующие действия для каждой строки текста. Компьютер обозначает обведенные шрифты пунктирной линией по краю обведенного текста.
Для получения дополнительной информации посмотрите наше короткое видео о выделении шрифтов в Adobe InDesign.
Растеризация шрифтов в Adobe Photoshop
Если вы работаете в Adobe Photoshop, выполните следующие простые шаги, чтобы выделить шрифты. Photoshop немного отличается от двух других дизайнерских программ Adobe. Вместо преобразования шрифтов в контуры вы должны «растрировать» шрифты так, чтобы они превратились в пиксели.
- Выделите текстовый слой в файле Photoshop.
- В строке меню выберите «Тип», затем выберите «Растрировать типовой слой». Затем компьютер превратит все, что вы выбрали, в растеризованный слой, что сделает его доступным для чтения во всех компьютерных операционных системах.
- Выполните следующие действия для каждой строки текста. Компьютер обозначает растеризованные шрифты линией по краю обведенного текста.
Для получения дополнительной информации посмотрите наше короткое видео о растеризации шрифтов в Adobe Photoshop.
КАК Я МОГУ СКАЗАТЬ, ЧТО МОИ ШРИФТЫ УКАЗАНЫ?
Если вы используете наш онлайн-инструмент для дизайна для создания своих шрифтов, они уже обрисованы в общих чертах, когда вы создаете свою вывеску.
Текст, созданный инструментом дизайна Signs.comЕсли вы загружаете созданный файл, самый быстрый способ определить, есть ли у вас проблема со шрифтом, — это нажать кнопку «Просмотреть пробу» в нашем инструменте дизайна на веб-сайте. Проблемы со шрифтами обычно проявляются быстро.
Обведенные шрифты будут правильно отображаться на веб-сайте. Шрифты, которые не отображаются правильно, будут заменены другим стандартным компьютерным шрифтом.Перед покупкой знака не забудьте нажать кнопку «Просмотреть доказательство».Ни один тип файла не застрахован от проблем со шрифтом, поэтому обязательно ознакомьтесь с доказательством, прежде чем продолжить покупку.



 Остается только нажать сочетание Ctrl+D, чтобы убрать выделение.
Остается только нажать сочетание Ctrl+D, чтобы убрать выделение. В качестве примера мы указали 3 пикс.
В качестве примера мы указали 3 пикс.

 00%
00%