Размеры оформления сообщества ВКонтакте ⋆ Targbox SMM
Автор TargBox На чтение 8 мин.
Мы подготовили статью, в которой Вы найдете всю информацию о размерах для оформления группы или сообщества vk. Все начиная с аватара и обложки сообщества, заканчивая новинкой 2019 года Живые обложки ВКонтакте.
Сообщество ВКонтакте – это прежде всего Инструмент Ваших продаж, именно по этой причине крайне важно подойти к оформлению вашей страницы максимально ответственно. Если Вы приходите в “офлайн” магазин и видите разбросанную на полу одежду, продавец “щелкает семки” и всем видом показывает, что Вы ему не интересны, вокруг паутина и мох, конечно Вы не будете ничего покупать в таком магазине. Такое же решение абсолютно справедливо для сообщества VK. Давайте начнем полочка за полочкой выстраивать Ваш магазин ВКонтакте. И первое что необходимо знать – размеры всех элементов сообщества.
Давайте настроим Ваше сообщество ВКонтакте
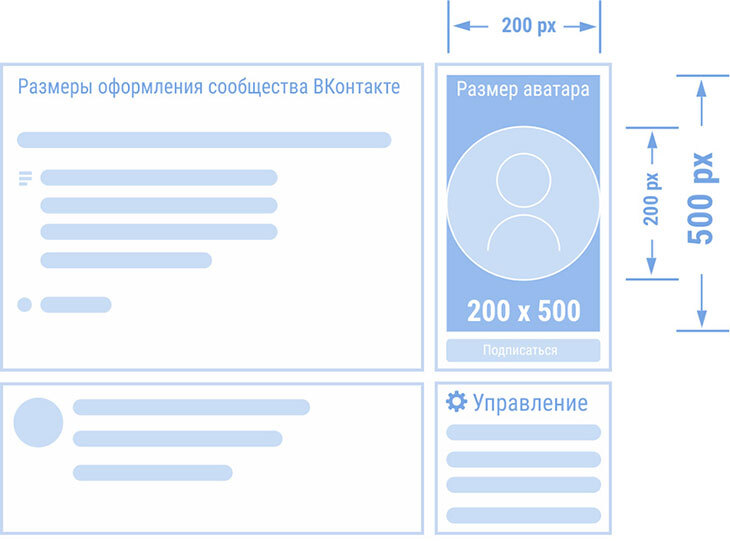
Размер аватара группы или сообщества ВКонтатке
Рекомендованный размер аватара самим ВКонтакте 200 х 500 pixel.
Мы рекомендуем загружать 400 х 1000 pixel. Это связанно с особенностью перекодирования программы обработки изображений ВКонтакте. Если задать размер больше, мы ощутимо выиграем в качестве изображения после обработки.
Вторая рекомендация – формат изображения лучше использовать .png, а не jpg.
 Размеры аватара для сообщества ВКонтакте
Размеры аватара для сообщества ВКонтактеКак установить аватар Вконтакте?
Чтобы установить аватар просто кликните на картинку с базовым аватаром VK.
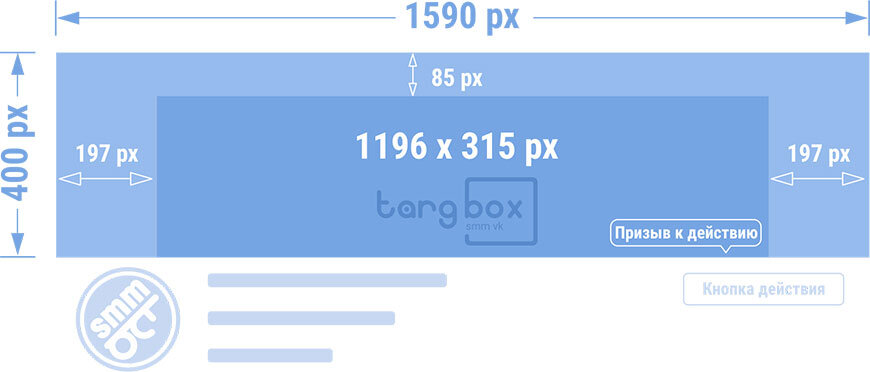
Размер обложки для сообщества или группы ВКонтакте
С десктопом все понятно, но для мобильной версии не все изображение видно на экране.
 Размеры обложки Вконтакте Targbox
Размеры обложки Вконтакте TargboxСамый простой способ сделать правильно оформленную обложку сообщества Вконтакте – воспользоваться нашим шаблоном. Просто сохраните шаблон к себе на ноутбук и используйте его как фон в любой программе для обработке изображений. Платные программы: Photoshop – лидер на рынке, corel painter. Бесплатные программы: GIMP, Paint 3D – стандартная программа Windows 10 + Paint.NET. Или закажите разработку дизайна обложки у профессиональных дизайнеров.
 Шаблон размер обложка Вконтакте от Targbox
Шаблон размер обложка Вконтакте от TargboxКак установить обложку для сообщества ВКонтакте?
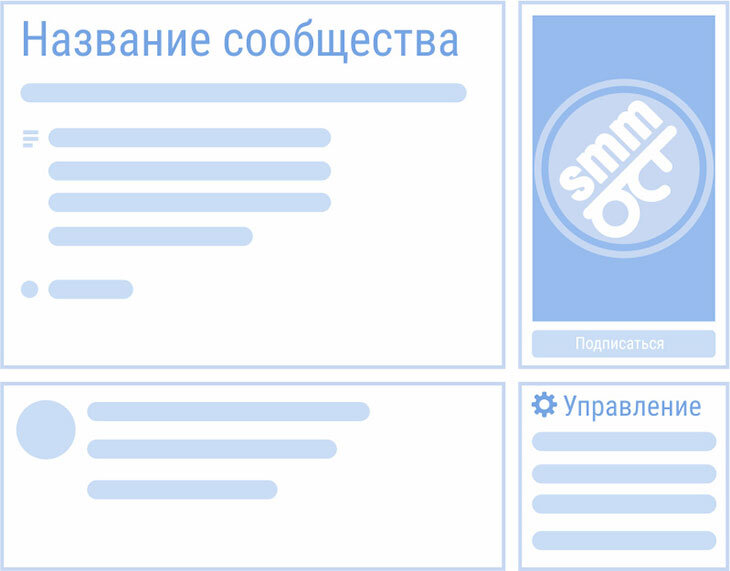
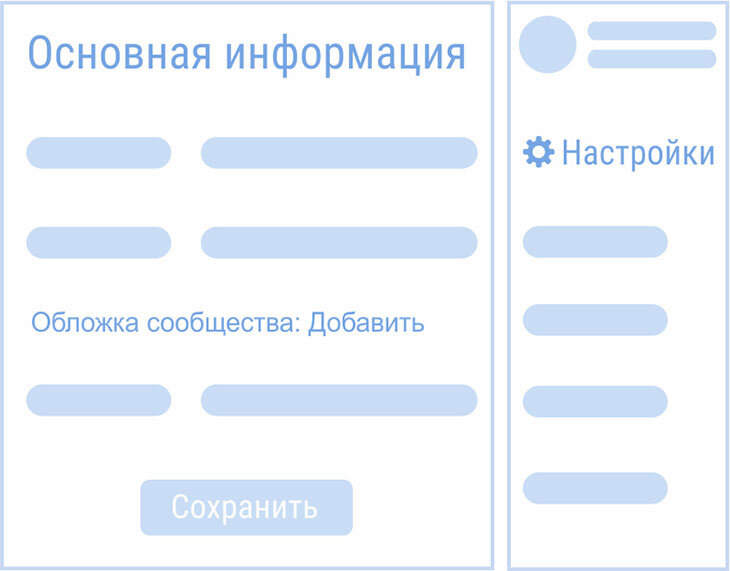
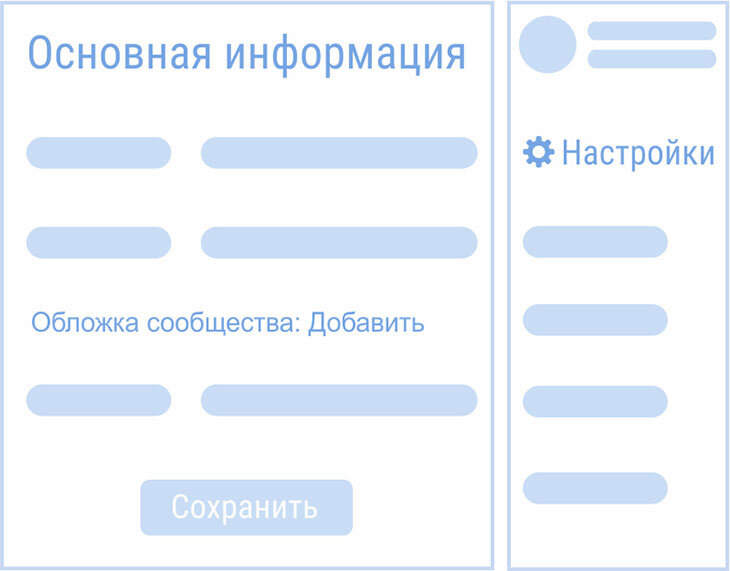
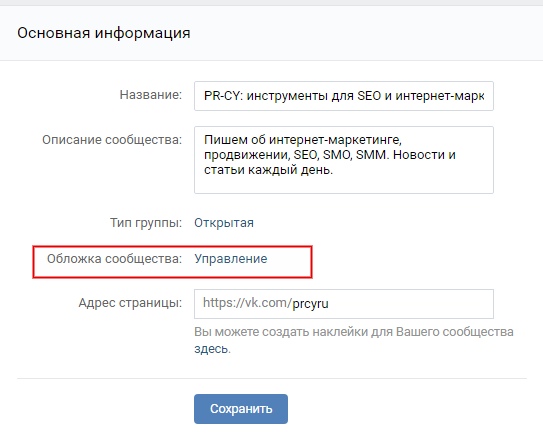
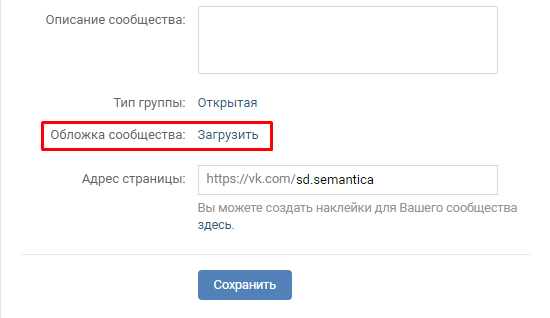
Чтобы установить обложку для сообщества выберите пункт Управление в правой части экрана. Откроется меню Настройки. В блоке Основная информация найдите пункт Обложка сообщества и кликните на активную ссылку добавить/управлять
 Как добавить обложку ВКонтакте
Как добавить обложку ВКонтакте  Как добавить обложку ВКонтакте
Как добавить обложку ВКонтактеРазмеры Живые обложки для сообщества ВКонтакте.
Мы долго ждали и это произошло, VK открыл общий доступ к загрузке Живых видео обложек. На этапе тестирования данный функционал предоставлялся только сообществам награжденным знаком промитей и верифицированным сообществам. Но с конца января 2019 года все владельцы сообществ получили возможность добавлять Живые обложки в мобильные приложения ВКонтакте для IOS и Android.
Сам Контакт очень скудно указывает размеры живых обложек, рекомендованный размер живой обложки – 1080 х 1920 pixel. (ширина 1080 pixel, высота 1920 pixel.
Есть 3 варианта загрузки:
- Загрузить до 5 видеороликов, которые будут автоматически меняться.
- Загрузить до 5 изображений,которые будут автоматически заменяться
- Загрузить до 5 изображений, которые будут автоматически меняться, но при этом каждое изображение будет увеличиваться. (По умолчанию данная функция включена, чтобы отменить увеличение изображений снимите галочку с пункта Показывать фотографии в движении.
Если смотреть со стороны обычных пользователей, которые выкладывают истории ВКонтакте все получается круто и здорово, но если посмотреть на загрузку живых обложек со стороны сообществ мы получим, аж 6 вариантов пользовательского просмотра. Все мы любим писать условия акций большими буквами на всей предоставленной площади 😉 Давайте разбираться как правильно сделать живую обложку ВКонтакте. Данную тему мы подробно разбираем в отдельной статье, если останутся вопросы обязательно прочитайте подробную инструкцию по установке Живых обложек ВКонтакте.
Загрузка видео или фото без функции “показывать фотографии в движении”.
Давайте определим 2 состояния видимости обложки:
- Сокращенный вид (привью) живой обложки – часть нашей обложки, которую видят пользователи когда попадают на страницу сообщества.
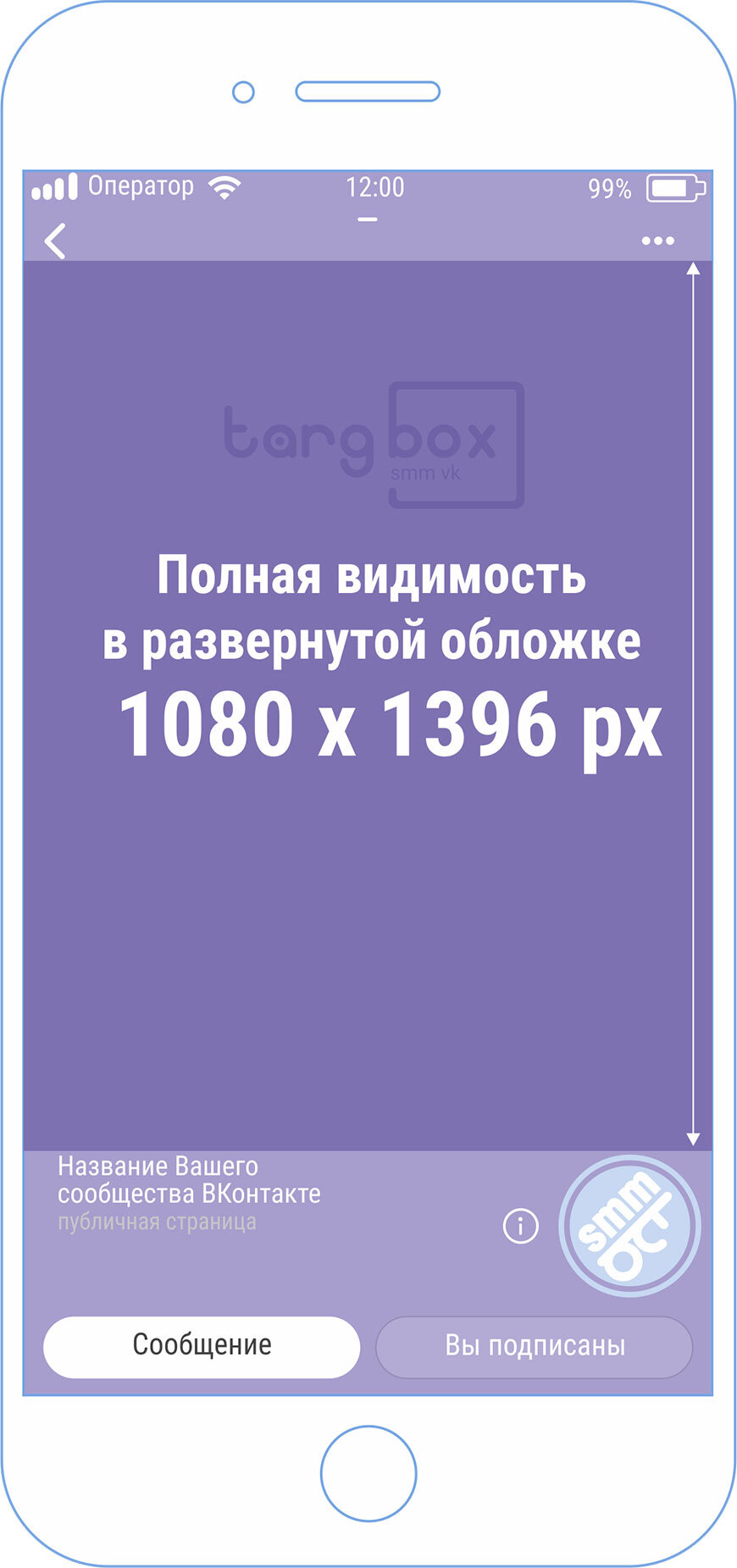
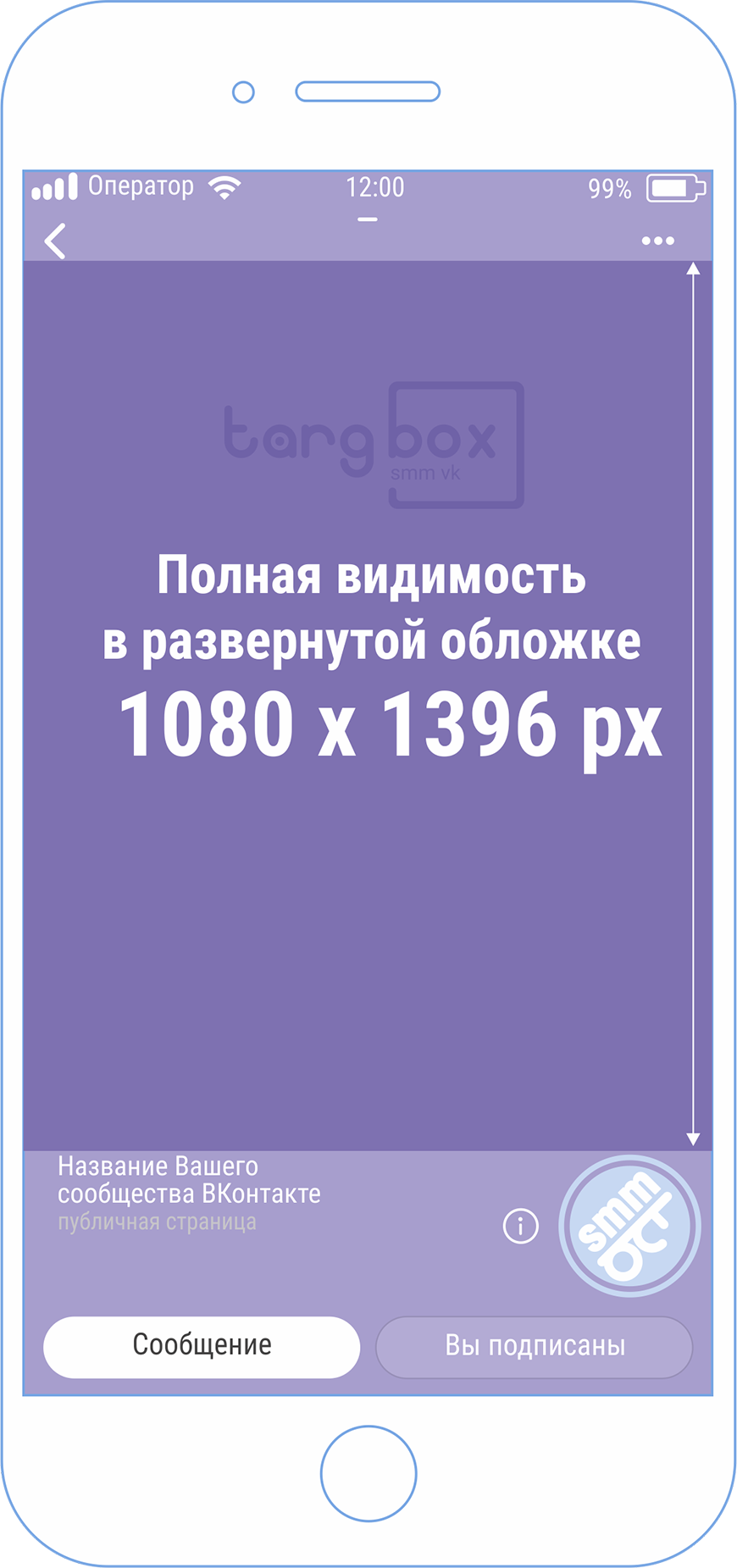
- Полный / развернутый вид живой обложки – после нажатия на сокращенный вид пользователям открывается полная обложка.
 Сокращенный вид живой обложки
Сокращенный вид живой обложки Полный вид живой обложки
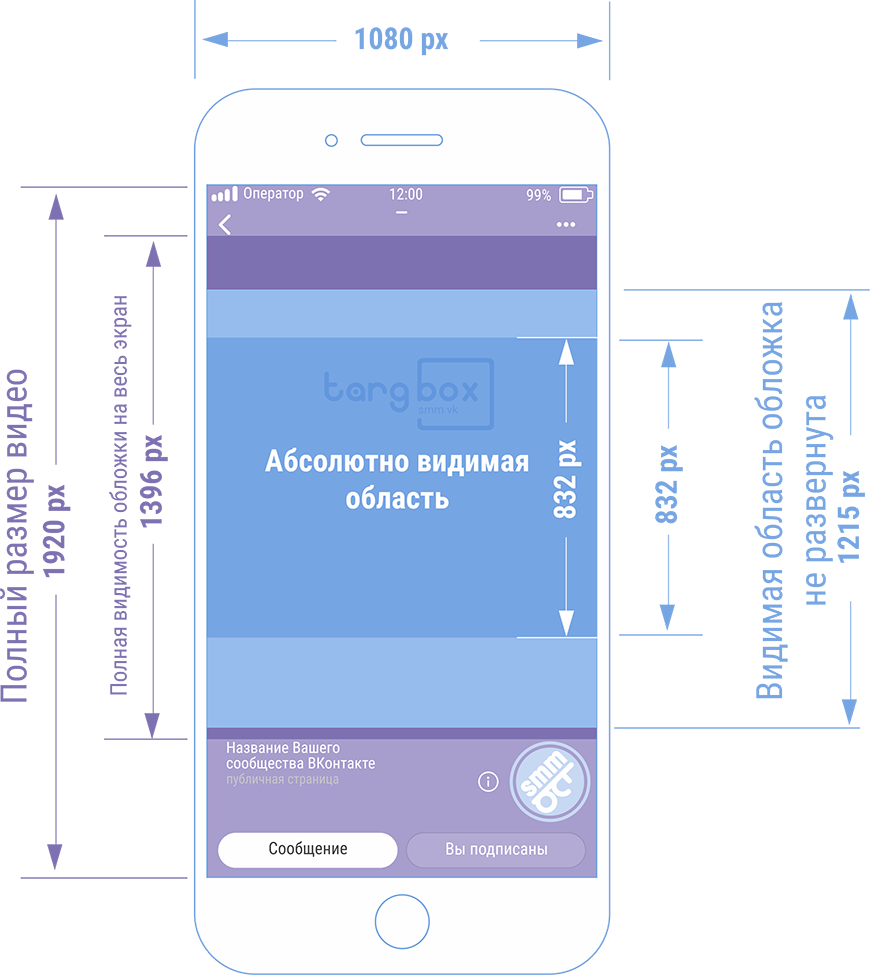
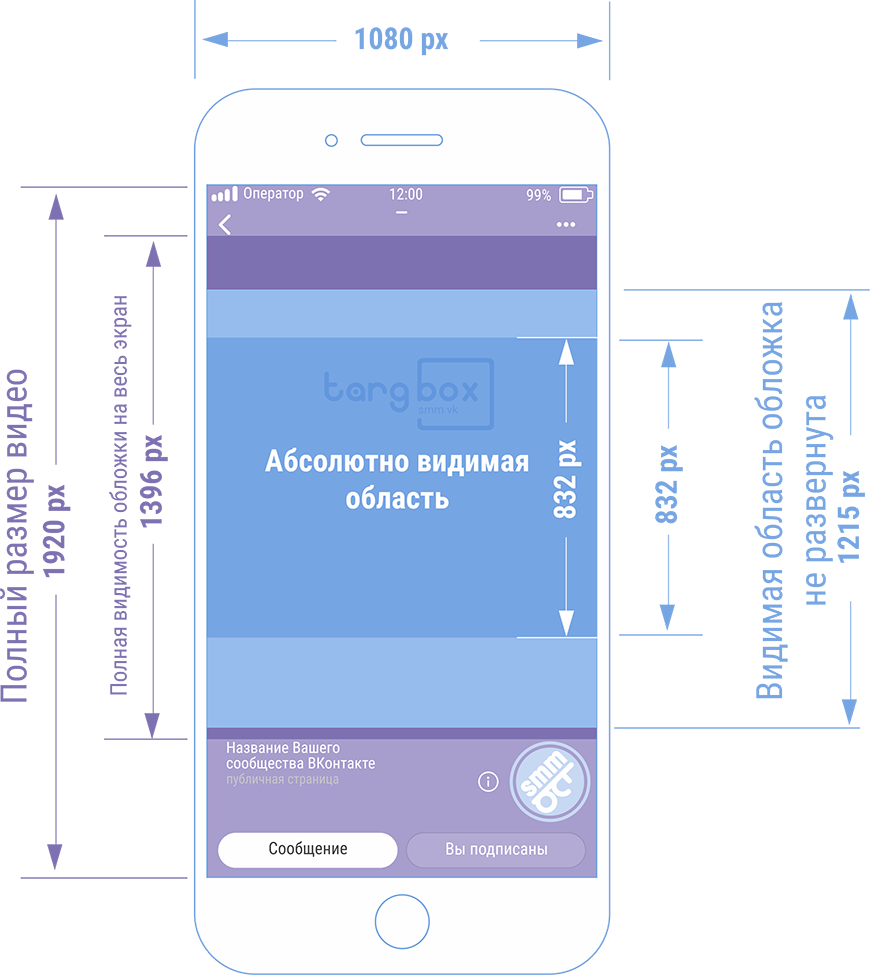
Полный вид живой обложкиМы сталкиваемся с первой сложностью, если есть два варианта просмотра нашей обложки, под какой вариант мы должны подготовить наше видео или изображение. Давайте посмотрим как выглядит Живая обложка в развернутом виде, с учетом привью.
 Правильные размеры живых обложек для вк
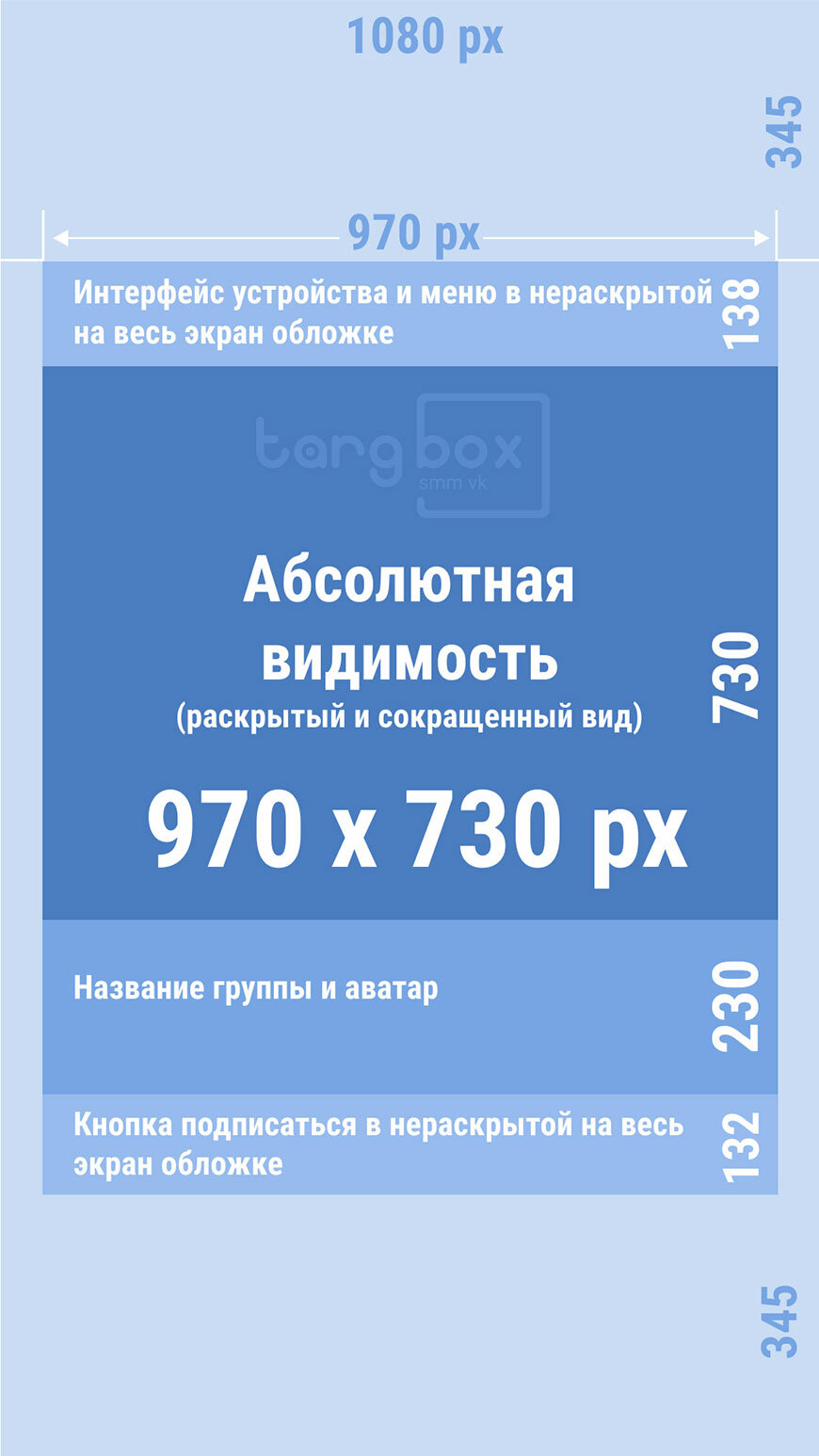
Правильные размеры живых обложек для вкДанный шаблон с размерами живой обложки будет полезен профессиональным дизайнерам и видеодизайнерам.
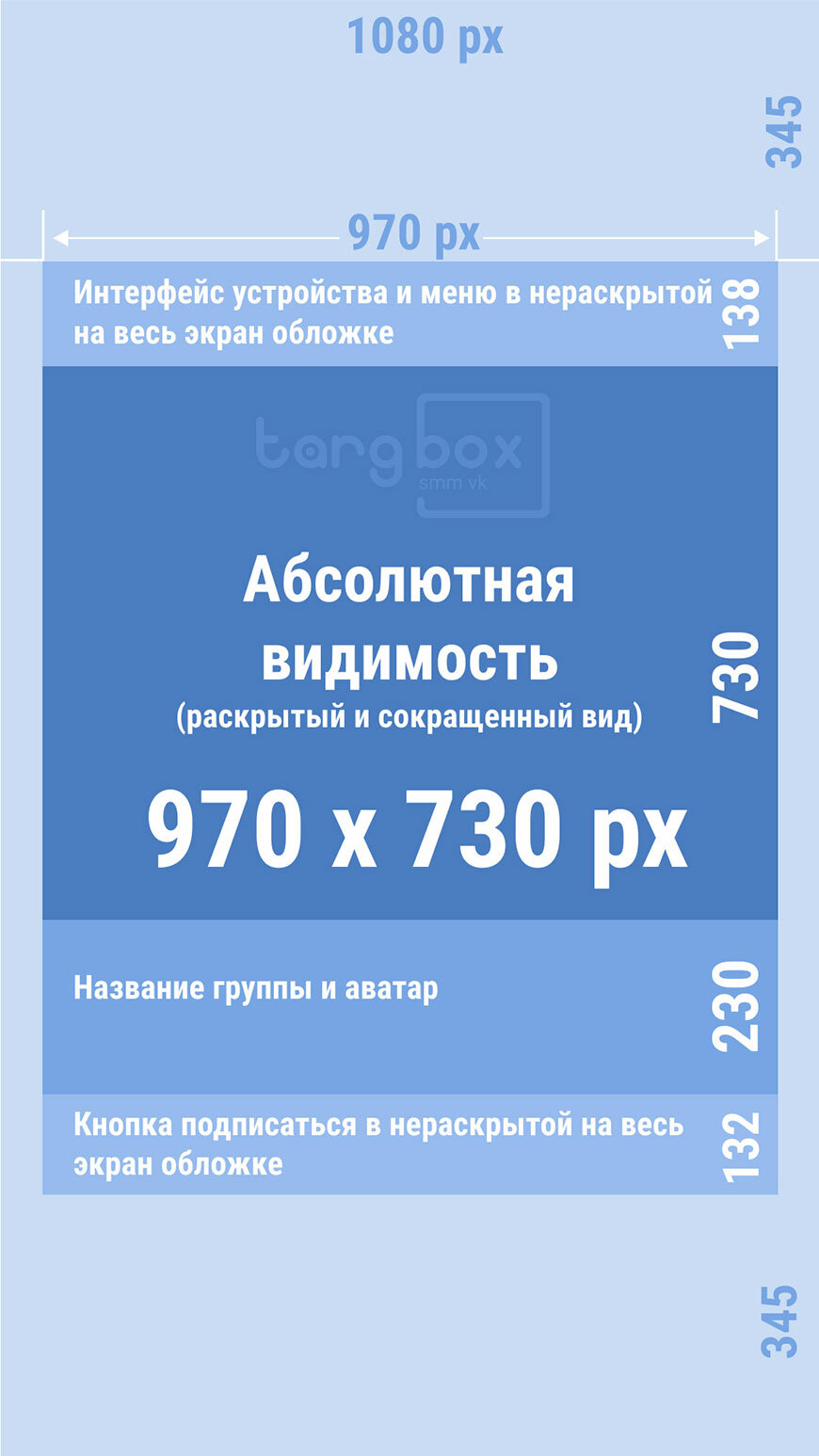
Но для рядового СММщика, все это сложно и не понятно. Поэтому мы упростили и в некотором смысле округлили все размеры и сделали Первый шаблон с размерами живых обложек ВКонтакте.

Просто скачайте шаблон с размерами Живых обложек для VK и используйте его как BG задний фон в любом графическом редакторе. И не забудьте вступить в нашу группу ВК vk.com/targbox мы выкладываем много, по настоящему, полезного материала по SMM.
Если у Вас остались вопросы прочитайте нашу статью посвященную живым обложкам ВКонтакте.
Как установить Живую обложку для сообщества ВКонтакте?
Чтобы установить живую обложку для сообщества выберите пункт Управление в правой части экрана. Откроется меню Настройки. В блоке Основная информация найдите пункт Обложка сообщества
Для установки живой видео обложки рекомендуется загружать до 5 видео в разрешении 1080×1920. Длительность не более 30 секунд, размер файла до 30 МБ, видеокодек H.264, аудиокодек AAC.
Для установки живой обложки из изображений рекомендуется загружать до 5 изображений в разрешении 1080 × 1920 pixel.
Рекомендации от TargBox SMM ВКонтакте – размер видео 1080 × 1920 pixel не более 30 сек, контейнер mov, кодек H.264, аудиокодек ACC. Для загрузки изображений мы всегда рекомендуем использовать разрешение больше указанного, но в данном случае нужно придерживаться рекомендованного размера 1080 × 1920 pixel в противном случае изображение обрежется автоматически.
 Как добавить живую обложку ВКонтакте
Как добавить живую обложку ВКонтакте  Как добавить живую обложку ВКонтакте
Как добавить живую обложку ВКонтактеРазмер изображений для записей ВКонтакте.
Запись Вконтакте – это самый часто используемый элемент. VK предоставляет возможность оформлять запись 2 вариантами изображений.
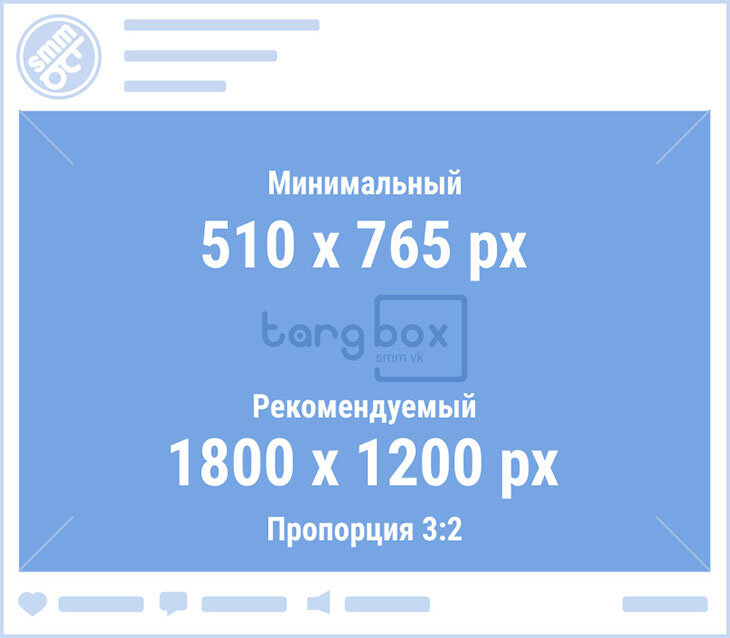
- Квадратное изображение для записи. Минимальный размер изображения 510 х 510 pixel.
 Размеры квадратного изображения для записей ВКонтакте
Размеры квадратного изображения для записей ВКонтакте- Прямоугольное изображение размером 510 х 765 pixel (пропорция 3:2). Targbox рекомендует изображение 1800 х 1200 pixel, формат сжатия .png

Размер обложки для статьи ВКонтакте
Статья ВКонтакте – это практически бесценный инструмент для генерации органического трафика в группу или сообщество. В инвентаре Контент маркетинга статья ВКонтакте не уступает по значимости статье на сайте или оптимизированной под поисковую выдачу странице.
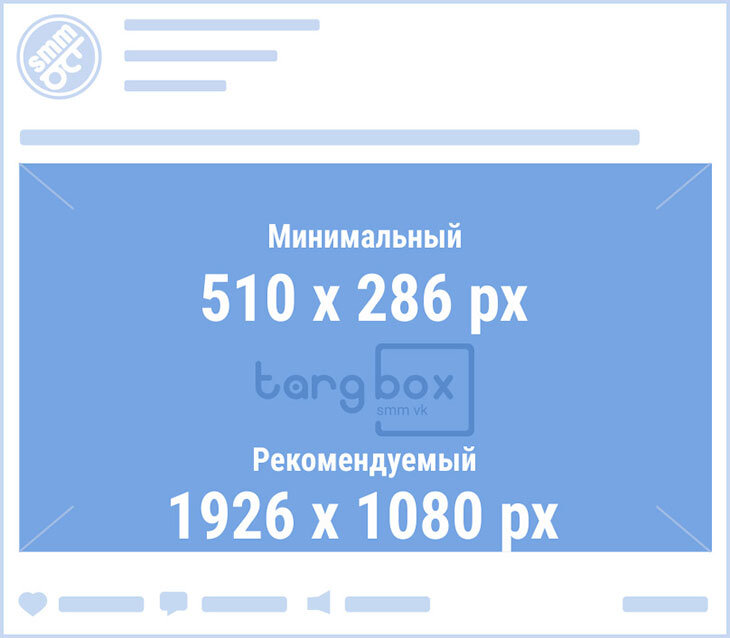
Минимальный размер для обложки статьи VK – 510 х 286 pixel. Мы рекомендуем использовать изображение разрешением 1926 х 1080, формат png.
Не забывайте о том, что название статьи будет автоматически выводиться поверх загруженного Вами изображения. Не злоупотребляйте текстом в данных изображениях.
 Размеры обложки для статьи ВКонтакте
Размеры обложки для статьи ВКонтактеРазмер обложки специального блока для внешних ссылок ВКонтакте
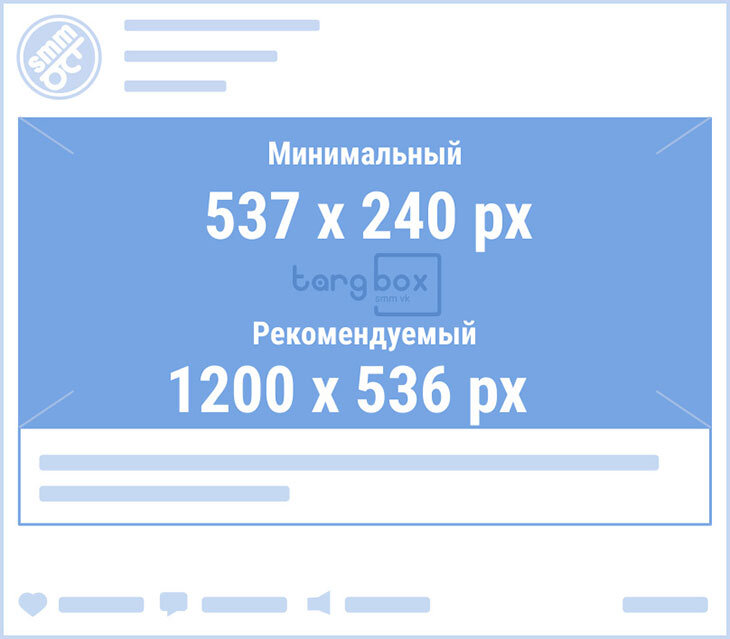
Если Вы решили добавить к Записи ВК ссылку на сторонний ресурс, эта ссылка будет отображаться в специальном блоке – сниппете.
Минимальный размер сниппета для внешней ссылки VK – 537 х 240 pixel. Мы рекомендуем использовать изображение разрешением 1200 х 536, формат png.
«Ну так они сами загружаются с сайтов» — скажете Вы. Только самые любознательные, кликали на иконку камеры. Именно она позволяет изменить изображение сниппета ВКонтакте.
 Размеры обложки сниппета для внешней ссылки ВКонтакте
Размеры обложки сниппета для внешней ссылки ВКонтактеРазмер обложки для фотоальбома ВКонтакте
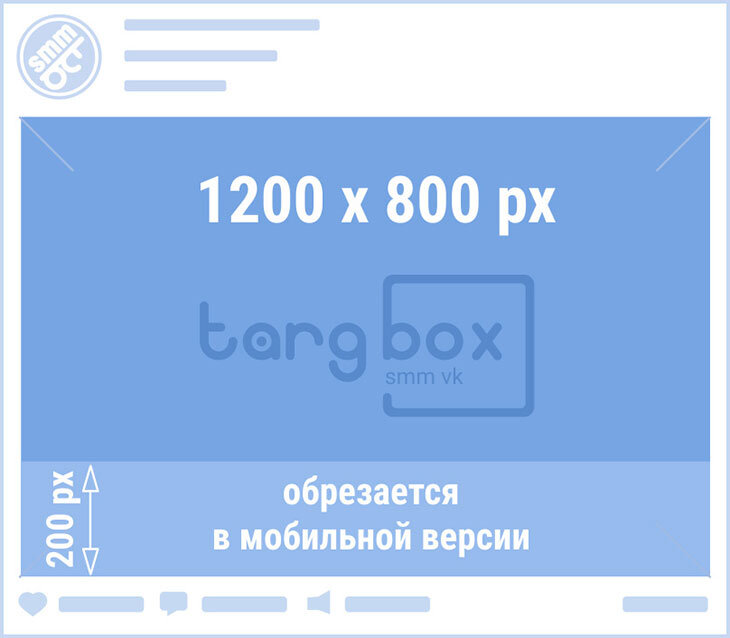
Этот элемент, знаком всем без исключения и не вызывает вопросов, но на всякий случай давайте опишем размеры обложки фотоальбома.
Минимальный размер – 1200 х 800 pixel. Важно помнить, что на обложке фотоальбома будет написано его название.
 Размеры обложки для фотоальбома ВКонтакте
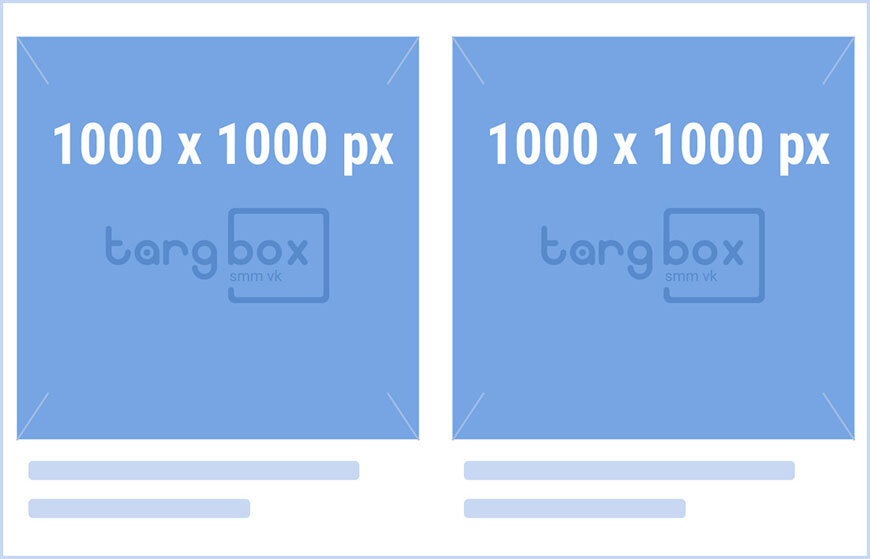
Размеры обложки для фотоальбома ВКонтактеРазмер изображений витрины товаров ВКонтакте
Каталог товаров в интернет магазине или вконтакте, не менее важен чем витрина в офлайн магазине. От того как вы представите товар посетителю Вашего сообщества зависит станет ли он Вашим покупателем.
Размер каталога товара ВКонтакте – 1000 х 1000 pixel.
 Размеры изображений для витрины товаров ВКонтакте
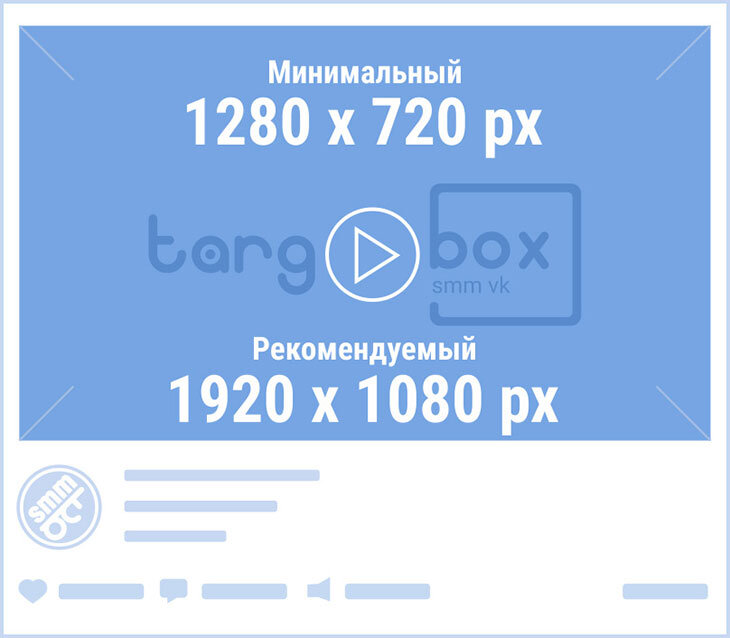
Размеры изображений для витрины товаров ВКонтактеРазмер видеозаписей для сообщества ВКонтакте.
Видео ВКонтекте – отличная возможность представить Ваш товар или услугу, показать сильные стороны компании, сплоченность коллектива, донести миссию и принципы работы.
ВКонтакте рекомендует размер видео – 1280 х 720 pixel.
Таргбокс рекомендует размер видеозаписей – 1920 х 1080 pixel, контейнер mov, кодек h364.
 Размер видеозаписей и видео для сообщества ВКонтакте
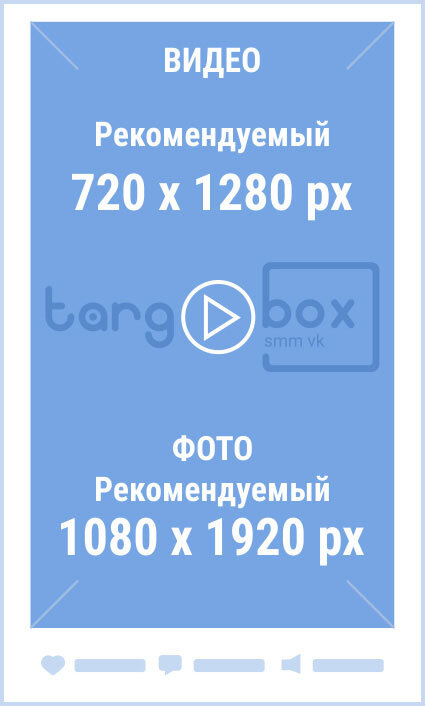
Размер видеозаписей и видео для сообщества ВКонтактеРазмер фото и видео для историй.
Истории отличный инструмент продаж. Истории получают большой охват аудитории, а видео дает возможность зацепить потенциального покупателя.
ВКонтакте рекомендует размер видео – 720 х 1280 pixel.
- Хронометраж до 15 секунд,
- Размер не должен превышать 10 мегабайт
- Рекомендуемый видеокодек – h.264
- Аудиокодек – AAC.
Размер для фотографий — 1080 х 1920 pixel.
 Размеры Истории вконтакте
Размеры Истории вконтактеЕсли статья была для Вас полезной, поблагодарите автора! Вступите в нашу группу ВК.
Редакция ТаргБокс
Размеры ВК — все размеры элементов оформления группы VK
Все кто пользуется социальной сетью ВКонтакте и ведет свою группу – просто обязаны знать размеры вк.
Если вы создали сайт и продвинули его в поиске, то самое время завоевывать соцсети.
Но, не будем тянуть, сразу к делу.
Размеры для группы вк:
Размер аватарки вк (миниатюра группы)
Аватарка группы схожа с авой для профиля вк. По ней будут узнавать вашу группу.
Минимальный размер авы 200 x 200 px
Максимальный размер 200 x 500 px
Всё самое важное должно уложиться в минимальный размер, для нормального отображения на всех устройствах.
Размер шапки вк (обложка группы)
Шапка группы вк заставит ваш паблик выглядеть очень круто.
Размер 1590 x 400 px
 Шапка группы размеры в вк
Шапка группы размеры в вкУ шапки есть свои ограничения по внутренним размерам (для ПК и для мобильной версии).
Об этом я подробно написал в статье как сделать меню в вк.
Живая обложка для группы вконтакте
Живая обложка – это та же шапка, только в формате видео.
Параметры 1080 х 1920 full hd
Формат MP4 (кодек h364 aac)
Размер до 30 Мб
Меню для группы ВК
Меню бывает двух разных размеров. Зависит это от варианта его размещения.
- В виде баннера (открывается во всплывающем окне через клик по картинке закрепленного поста)
- В виде закладки “Свежие новости” (открывается прямо на странице)
 Меню для группы через раздел Свежие новости
Меню для группы через раздел Свежие новостиРазмер Меню группы вк (в виде баннера).
Ширина 600 px. Высота по желанию.
Размер Меню (через вкладку Свежие новости).
Ширина 510 px. Высота так же – не ограничена.
Размер картинки для вк (фото для постов)
Что-бы посты не выглядели криво – нужно знать правильные размеры вк для изображений.
Минимальный размер по ширине 510 px
Высоту желательно делать тоже не больше 510 px.
 Фото для поста размеры вк
Фото для поста размеры вкРазмер обложки фотоальбома в вк
Для фотоальбомов можно задать свою обложку (через кнопку Редактировать альбом)
Рекомендуемый размер 1200 х 800 px
Размеры для статьи в вк (поста)
Обложка для статьи 510 х 286 px
Размер сниппета вк
Сниппет это блок с инфой о странице на которую он ссылается.
Он создаётся автоматически если в окно создания новой записи или сообщения вставить ссылку.
Состоит сниппет из картинки, заголовка и описания.
При клике на сниппет вы переходите туда куда он ссылается.
Рекомендуемый размер 537 х 240 px
 Размер снипета во ВКонтакте
Размер снипета во ВКонтактеРазмер товаров в вк
Картинки товаров квадратные.
Минимальный размер 400 х 400 px
Максимальный 1000 х 1000 px
 Товары размер в вк
Товары размер в вкРазмер истории в вк
Размер фото для истории в вк 1080 х 1920 px
Размер видео в истории вк 720 х 1280 px
Размер видео для вк
Параметры видио 1280 х 720 px HD
Бонус
– все размеры одной картинкой. Скачивай себе или добавляй в закладки.

Шутка дня:
Большому кораблю – большая торпеда
Если я что-то упустил, то напишите об этом в комментариях.
Размеры Живые обложки ВКонтакте
Автор TargBox На чтение 7 мин.
Живые обложки ВКонтакте — это невероятно эффективный способ увеличить конверсию и продажи с Вашего сообщества ВКонтакте.
Но на деле не профессиональному SMM-щику очень сложно не то, что грамотно использовать новый инвентарь, а банально правильно сделать Живую обложку ВКонтакте.
Размеры Живые обложки для сообщества ВКонтакте
В начале 2019 года Живые обложки стали доступны всем владельцам сообществ, но сам VK очень сжато описал требования к видео и изображениям для живых обложек.
Рекомендованный размер живой обложки — 1080 х 1920 pixel. (ширина 1080 pixel, высота 1920 pixel), мы рекомендуем использовать контейнер mov, формат кодека для видео h.264, частота кадров по желанию 25 (Pal) или 30 (NTSC) и это все.
Таргбокс первым в сети разобрался со всеми тонкостями и нюансами при подготовке видео и изображений для Живых обоев. В этой статье вы узнаете о размерах живых обложек и о том как их установить.
Прежде всего мы должны понимать, Живые обложки доступны только в мобильном приложение ВКонтакте для IOS и Android.
Возможны 3 варианта загрузки.
- Загрузить до 5 видеороликов, которые будут автоматически меняться.
- Загрузить до 5 изображений,которые будут автоматически заменяться
- Загрузить до 5 изображений, которые будут автоматически меняться, но при этом каждое изображение будет увеличиваться. (По умолчанию данная функция включена, чтобы отменить увеличение изображений снимите галочку с пункта Показывать фотографии в движении.
Размеры первого и второго варианта не отличаются и требуют одинаковой подготовки.
Загрузка видео или фото без функции «показывать фотографии в движении».
Давайте определим 2 состояния видимости обложки:
- Сокращенный вид живой обложки для удобства назовем его привью — часть нашей обложки, которую видят пользователи когда попадают на страницу сообщества.
- Полный / развернутый вид живой обложки — после нажатия на привью пользователям открывается полная обложка.
 Сокращенный вид живой обложки
Сокращенный вид живой обложки Полный вид живой обложки
Полный вид живой обложкиАбсолютно логичный вопрос в как разместить основную информацию чтобы она была видна на привью и в полной версии. Давайте разберемся как наша обложка вписывается в привью. Сразу закрепим с Вами шируну обложки в данном варианте она неизменна и составляет 1080 pixel.
 Правильные размеры живых обложек для вк
Правильные размеры живых обложек для вкНо вот с высотой дела обстоят куда сложнее. Привью обрезает часть изображения сверху и снизу но обрезает не одинаково поэтому просто от центровать полезную информацию будет не правильно. Плюс нам мешают меню интерфейса и название группы с аватаркой, которые есть и в привью и в полной версии. Чтобы окончательно не запутаться воспользуйтесь нашим шаблоном обложки ВКонтакте. Мы немного округлили все размеры для удобства и сделали запас на отображение на разных экранах. (Сразу оговорюсь, совсем маленькие экраны мы не тестировали проверяли с Iphone 5 и дальше до 10 (она кстати дает больше вариантов для творчества с обложками). Шаблон размещенный ниже поделен на зоны от 1 до 7 обратите на них внимание далее мы будем разбирать эти зоны.
 Шаблон с размерами живых обложек VK
Шаблон с размерами живых обложек VKЧто мы получили в итоге. Если Вы планируете как у мы все любим 🙂 написать скидка 90% и максимально задействовать этой надписью все имеющееся пространство, не обольщайтесь сильно Ваш размер всего (ш х в) 1080 х 832 pixel. На рисунке это область 4, она видна всем пользователям и в привью и в полной версии.
Для тех кто получил всю необходимую информацию и планирует покинуть статью 🙂 не забудьте вступить в нашу группу ВК @targboxsmm
С теми кто остался и планирует использовать немного более эффективный маркетинг продолжаем разбираться.
- Зона 3 на рисунке размером (ш х в) 1080 х 132 pixel — это интерфейс смарфона и меню ВК, на самом деле можно эффективно использовать данную область, главное не писать в этой зоне текст т.к. он окажется не читаемым для пользователей. Элемент графического оформления вполне нормально будет смотреться в данной зоне.
- Зона 2 размером (ш х в) 1080 х 150 pixel — не видна на привью вообще, но в полной версии обложки она свободна для использования.
- Зона 1 размером (ш х в) 1080 х 140 pixel — это интерфейс и меню ВК, с этим вопросом мы уже разобрались. Можно использовать для графических элементов.
Итак, что получается с верхней частью обложки. Зону 1,2,3 (ш х в) 1080 х 423 pixel можно использовать для размещения графических элементов или просто залить красивым фоном. Зона 4 размером (ш х в) 1080 х 832 pixel — это наша с Вами основная рабочая поверхность, куда мы кидаем заманушки, акции, логотипы и т.п.
- Зона 5 размером (ш х в) 1080 х 250 pixel — проблемная область т.к. на ней размещается название сообщества, аватар и кнопки действия. Название сообщества еще не сильно заслоняет нашу обложку, а вот аватар и кнопки практически полностью перекрывают обложку. И вариант с использованием призыва к действию не очень заходит в данной области. Вернемся к ней позже.
- Зона 6 размером (ш х в) 1080 х 275 pixel — не видна в привью, а в полной версии обложки на ней размещается название группы и аватар.
- Зона 7 размером (ш х в) 1080 х 140 pixel — мы специально ее выделили т.к. в этой зоне размещена кнопка действия.
Итоги: Если с верхней частью все понятно, то нижняя часть заставляет задуматься, как ее правильно использовать. Вероятно логика ВКонтакте простая, делайте живые обложки такими чтобы привью побудило открыть полную версию, и возникает три варианта развития живых обложек.
- Первый вариант: Всем будет наплевать, они просто будут делать обложки на весь экран, а если не хочеш открывать твои проблемы.
- Второй вариант: Все будут использовать только область привью, а остальной пространство заливать нейтральным фоном не несущем смысловую нагрузку (это самый вероятный вариант) и именно так сам ВКонтакте оформил свое сообщество.
- Третий вариант: Это лучшее развитие данного инвентаря. Подойдет только закаленным мастерам СММщикам и креативщикам. То есть нам с Вами, кто дочитал статью до этого места. Мы должны постараться завлечь пользователей открыть полную версию обложки и побудить совершить действие. Это может быть, что угодно например найди кота или спаси кота 🙂 Использовать живые обложки можно и нужно максимально креативно, это позволит выгодно выделить сообщество в океане однотипного контента.
Загрузка изображений с функции «показывать фотографии в движении».
ВКонтакте позаботились о сообществах, которые не могут сделать видео и дал возможность загружать изображения которые автоматически будут увеличиваться, это позволяет избавиться от статики и дает возможность креативно подойти к подготовки изображений для живых обложек вконтакте.
Но в данном случае по мимо всего описанного выше нам нужно учитывать увеличение изображения. Если вы используете обычные фотографии, то проблем возникнуть не должно. Но если Вы планируете добавть в обложку надписи, логотипы и т.п. используйте наш шаблон с размерами живых обоев.
 Шаблон с размерами живых обложек VK
Шаблон с размерами живых обложек VKНо меню привью и полной версии никуда не делись, поэтому важно учесть их размеры и определить зону абсолютную видимости.
 Живая обложка ВК шаблон
Живая обложка ВК шаблонКак установить Живую обложку для сообщества ВКонтакте?
Чтобы установить живую обложку для сообщества выберите пункт Управление в правой части экрана. Откроется меню Настройки. В блоке Основная информация найдите пункт Обложка сообщества и кликните на активную ссылку добавить/управлять. В отрывавшемся блоке можно установить стандартную обложку и живую обложку для мобильного приложения ВКонтакте.
Для установки живой видео обложки рекомендуется загружать до 5 видео в разрешении 1080×1920. Длительность не более 30 секунд, размер файла до 30 МБ, видеокодек H.264, аудиокодек AAC.
Для установки живой обложки из изображений рекомендуется загружать до 5 изображений в разрешении 1080 × 1920 pixel.
Рекомендации от TargBox SMM ВКонтакте — размер видео 1080 × 1920 pixel не более 30 сек, контейнер mov, кодек H.264, аудиокодек ACC. Для загрузки изображений мы всегда рекомендуем использовать разрешение больше указанного, но в данном случае нужно придерживаться рекомендованного размера 1080 × 1920 pixel в противном случае изображение обрежется автоматически.
 Как добавить обложку ВКонтакте
Как добавить обложку ВКонтакте Как добавить обложку ВКонтакте
Как добавить обложку ВКонтактеЖелаем Вам успехов в освоении новых инструментов ВКонтекте. А если у Вас возникнут сложности или вопросы команда TargBox всегда рады Вам помочь.
SMM (Social Media Marketing) — это прежде всего маркетинг, а социальные сети лишь ограниченный инвентарь.
Мудрость от Targbox в конце
Размеры оформления сообщества — фотографии, обложки ВКонтакте
Чтоб превратить сообщество в социальной сети «ВКонтакте» в эффективный инструмент, необходимо грамотно отнестись к процессу оформления страницы. Если страничка оформлена безграмотно, то пользоваться ею будет неудобно. Это не прибавит Вам аудитории, поэтому стоит разобрать все существенные моменты. А самое важное – это размеры графических элементов.
Размер аватара группы или сообщества ВКонтатке
Сама социальная сеть рекомендует размер 200х500 пикселя. Но мы по опыту предложили бы использовать иные параметры – оптимально будет 400х1000 px. Этому есть вполне логичное основание – файл будет перекодирован программой обработки. Так же можно делать просто квадратный аватар 400×400 px.
![]()
И относительно формата, то вместо jpg. стоит использовать png.
Размер обложки для сообщества или группы ВКонтакте
Для десктопов и лэптопов оптимальные обложки с размерами 1590х400 пикселей. Однако для мобильных гаджетов полная картинка не будет доступна при таких параметрах. Здесь стоит поступить так:
- Картинка для обложки остается с рекомендованными параметрами;
- Основная информация помещается в блок на 1196х315;
- 85 пикселей остается сверху – это для различных интерфейсов смартфонов;
- Отступ по 197 пикселей с обеих сторон.

Лучше воспользоваться заранее готовыми шаблонами (пользуйтесь нашей картинкой выше — нажмите и сохраните) или специальными программами.
Как установить обложку для сообщества ВКонтакте?
Для установки обложки выбираем пункт «Управление», затем открыть меню «Настройки», а дальше:
- Находим блок «Основная информация»;
- Выбираем «Обложка сообщества»;
- Щелкнуть на ссылку «добавить/управлять»;
- Провести установку в открывшемся окне.
Размеры «Живые обложки» для сообщества ВКонтакте
Сетью установлен рекомендованный параметр размера для живых обложек – 1080х1920 пикселя.
Зато создатели предоставляют несколько вариантов для осуществления загрузки таких файлов – изображений или видеороликов.
Также пользователи при желании могут видеть полный вариант обложки, путем нажатия на нее, так как вначале доступен только привью (сокращенный просмотр). Абсолютно видимая область — 1080х832 px. Размер развернутой обложки — 1080х1396 px.

При создании такой обложки проще воспользоваться нашим шаблоном, где учтены все особенности.
Размер изображений для записей ВКонтакте
Пользователи соцсетью пользуются записями довольно часто. Ресурсом предоставлено 2 способа оформления:
- Квадратная картинка – минимальные размеры 510х510 пикселей, рекомендованный – 1200х1200;
- Прямоугольная – пропорционально должно быть выдержано соотношение 3:2. Сеть рекомендует использовать 510х765, а мы – 1800х1200.

Размеры обложки для статьи ВКонтакте
Минимальные параметры данного инструмента установленные сетью равны 510х286 пикселей. Однако более эффективно использовать разрешение 1926х1080 (помним о формате png).

Совет: не переусердствуйте с численностью слов в названии статьи, так как оно автоматически будет размещено поверх картинки.
Размер обложки специального блока для внешних ссылок ВКонтакте
Стандартно размещенная на странице сообщества ссылка, будет помещена в сниппет (специальный блок). Размер элемента должен быть минимум 537х240 пикселей. Однако лучше воспользоваться расширением в 1200х536.

Размер обложки для фотоальбома ВКонтакте
Данный инструмент пользователи социальной сети использовали не один раз. Относительно вопросов создания – проблем нет.

Минимальные параметры – 1200х800 пикселей. Помните: на обложке будет размещено название альбома.
Размер изображений витрины товаров ВКонтакте
Изображения из каталога, должны иметь параметры 1000х1000. Такие параметры позволят пользователю оценить преимущества товаров.

Размер видеозаписей для группы ВКонтакте
Видеофайл – это способ полноценно представить товары или услуги. Рекомендованные параметры – 1280х720 пикселей. Но 1920х1080 будет значительно лучше выглядеть.
Размер видео и фото для историй
За счет использования истории можно расширить аудиторию. Для видео рекомендовано 720х1280 пикселей. Для фото лучше будет 1080х1920.
меню, анимированные обложки, размеры изображений и прочие тонкости
Какие размеры картинок выбрать, как установить анимированную обложку и сделать меню, что еще придумали для оформления соцсетей — об этом в статье. Бонус — шаблон обложки для скачивания. Обновленный материал.
Зачем группе оформление
Функциональность социальных сетей позволяет оформлять группы изображениями. Оно может быть не только красивым, но и полезным, это хороший способ решить сразу несколько задач. Оно может:
- обозначать тематику и направление группы;
- экономить время пользователей на изучение сообщества;
- выводить на видное место контакты для связи;
- создавать нужное настроение и тематическую атмосферу;
- мотивировать на комментарии и лайки;
- выполнять другие особенные функции.
В соцсетях есть разные возможности оформить группу, разберемся с функциональностью во Вконтакте.
Возможности Вконтакте
В этой соцсети для оформления группы или публичной страницы можно использовать аватарку, обложку, ленту меню, меню в формате вики, просто вики-записи, иконки к товарам и иллюстрации к постам. Если подобрать неправильный размер, качество картинки может портиться или быть слишком мелким. Внешний вид группы влияет на то, как ее воспринимают пользователи, а также есть версии, что размер влияет на охват постов. Далее разберем подробнее каждый элемент оформления.
Обложка
Размеры: 1590×400 px, видимая зона для мобильной версии 1196×400 px.
Это вытянутая горизонтальная картинка в шапке сообщества, она некликабельна.
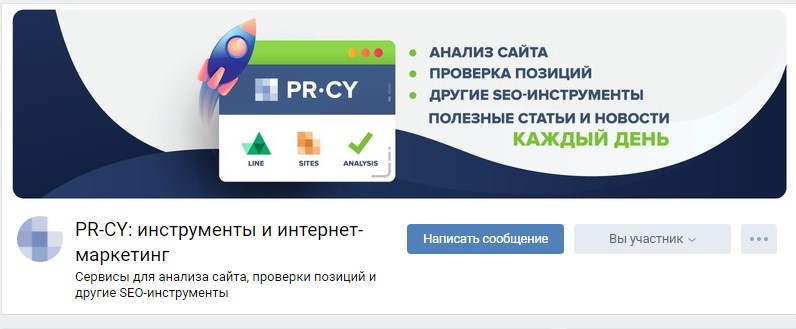
Обложка нашей группы vk.com/prcyruОбложка не обязательна для сообщества, если ее не установить, аватар группы откроется в полном формате справа.
Группа без обложки
Общие рекомендации к обложке
Чтобы качество обложки не портилось, администрация Вконтакте советует загружать изображение размером 1590×400 px. Но в мобильной версии вся обложка не умещается в экран, края справа и слева обрезается на 197рх, поэтому все данные, тексты и изображения, которые нельзя резать, лучше помещать в видимой зоне, это 1196×400 px. А сверху примерно 83 рх занимает полоска с индикаторами связи, уровня заряда и прочих.
Схема обложки с разметкойЧтобы вам не размечать области самостоятельно, мы сделали шаблон в формате psd с направляющими, разграничивающими области. Его можно скачать.
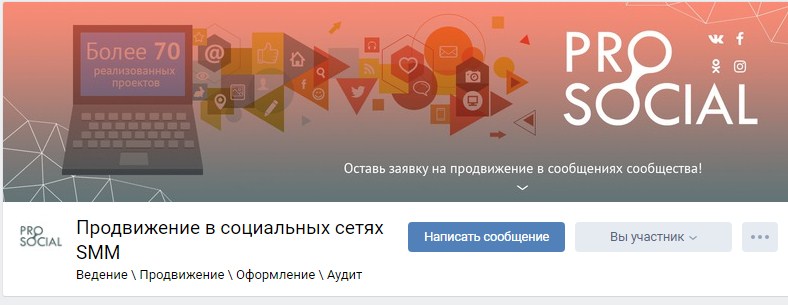
Многие советуют делать на обложке стрелки, побуждающие нажать на подписку или написать сообщение.
Стрелка указывает на кнопку подачи заявки Стрелка показывает на кнопку с сообщением
Стрелка показывает на кнопку с сообщениемМы советуем сначала посмотреть, преимущественно с каких устройств аудитория смотрит группу. Такая информация есть в статистике сообщества:
Скриншот статистики группы PR-CYЕсли аудитория чаще смотрит группу с мобильных, то в таком значке нет смысла, потому что в мобильном приложении он смещается и указывает на миниатюру аватарки, а не на кнопку подписки или сообщения.
Стрелка указывает на аватарку Стрелка указывает на пустое полеДинамическая обложка
Размеры: такие же, как у обычной обложки.
Вконтакте внедрили функцию динамических обложек, это значит, что обложка будет иметь изменяющиеся данные и обновляться через определенный промежуток времени. Такая обложка удобна тем, что на нее можно вывести практически все, что угодно: городским порталам может пригодиться время, курс валют, пробки или погода, группам, которые проводят акции или организовывают мероприятия, будет полезен таймер с обратным отсчетом, а вывод аватарок самых активных пользователей может стимулировать оставлять комментарии или лайкать записи.
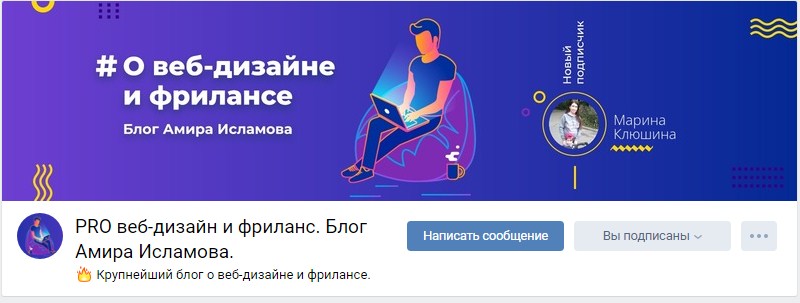
Пример с выводом аватарок активных участников на обложку Аватарка нового подписчика на обложке
Аватарка нового подписчика на обложкеДля динамической обложки нужна обычная картинка, на которую будут крепиться вставки с аватарками, погодой и прочим, скрипт с привязкой к группе и хостинг с поддержкой CronTAB, где будет установлен скрипт. Если поставить слишком частое обновление обложки, каждую секунду, к примеру, то может понадобиться антикапча.
О том, как самостоятельно написать скрипт, на ХабраХабре рассказывал Петр Самохин. Если не хочется разбираться в этом самостоятельно, есть платные сервисы-конструкторы, к которым можно подключить группу и настроить обложку с нужными приложениями за небольшую абонентскую плату.
Функциональность может быть разной, к примеру, оформление сообщества может полностью меняться после клика на подписку. Дополнительные функции разрабатывают отдельно, можно написать что-то самостоятельно, можно можно найти группы в поиске самого Вконтакте, где занимаются разработкой и продажей таких приложений.
Анимационная обложка на мобильных
Размеры: вертикальные фото и видео 1080×1920 px или другие в пропорции 9:16.
В январе 2019 всем группам открылась возможность оформить отдельную обложку для мобильного просмотра. В нее можно включить до пяти крупных фотографий или видео без звука, которые будут работать как слайд-шоу. Выглядит это так:
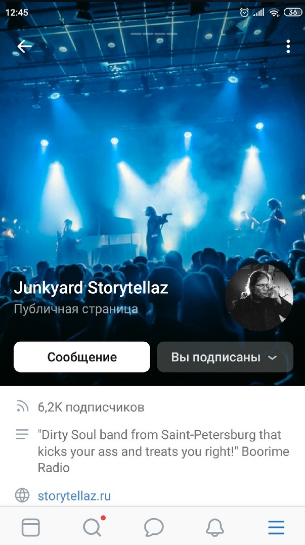
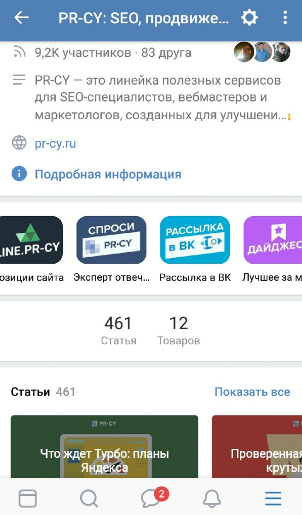
 Обложка группы в мобильном просмотре
Обложка группы в мобильном просмотре  Обложка группы по клику в мобильном просмотре
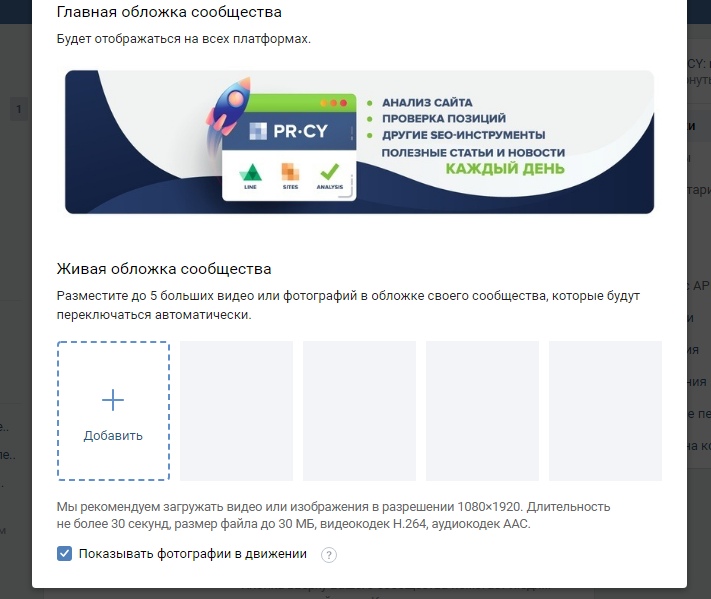
Обложка группы по клику в мобильном просмотреВключается эта возможность в Настройках сообщества:
 Настройки группы
Настройки группыДальше появится окно с добавлением фотографий в слайд-шоу для анимированной мобильной обложки:
 Добавление фотографий
Добавление фотографийКакой размер материалов выбрать:
Для фото рекомендуем разрешение 1080×1920 или другое в пропорции 9:16 вертикальной ориентации. Размер видео такой же, длительность до 30 с, размер до 30 Мб, MP4, видеокодек H.264, аудиокодек AAC.
Аватарка
Размеры: не меньше 200х500 px и не больше 7000 px, соотношение сторон 2 к 5.
Аватар группы рекомендуем поставить обязательно, без него она тоже может функционировать, но пользователи могут подумать, что она закрытая и не рабочая.
Если в группе установлена обложка, аватар будет представлен только как миниатюра, полную версию можно будет посмотреть по клику. Если обложки нет, будет выводиться полностью. Для сравнения группа PR-CY с обложкой и аватаркой и вариант той же группы без обложки:
 С обложкой и аватаркой Только с аватаркой
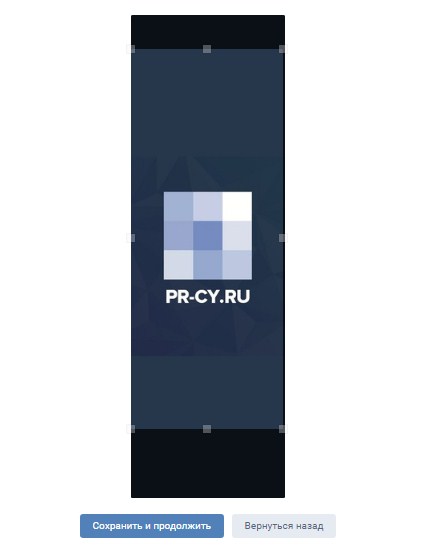
С обложкой и аватаркой Только с аватаркойАватар может быть любого размера не меньше 200х500 px и не больше 7000 px с каждой стороны, но максимальное соотношение сторон — 2 к 5. То есть сильно вытянутую картинку установить не получится, мы пробовали:
 Редактор не дает выделить более вытянутое поле.
Редактор не дает выделить более вытянутое поле.Размеры: картинка для кнопки от 376х266 точек.
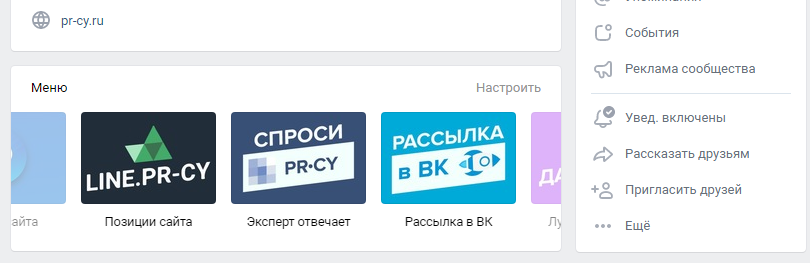
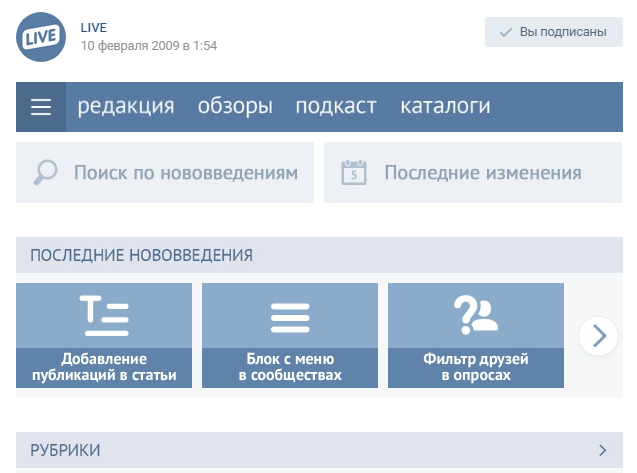
У групп недавно появилась возможность добавить ленту меню. Оно выглядит как горизонтальный блок с кнопками, максимум семь кнопок. На них администратор может закрепить ссылку, но только внутри соцсети — на статью, пост, товары, приложение, что-то другое. Внешние ссылки не допускаются, так что кнопку «Перейти на сайт» сделать нельзя.
 Лента меню в группе
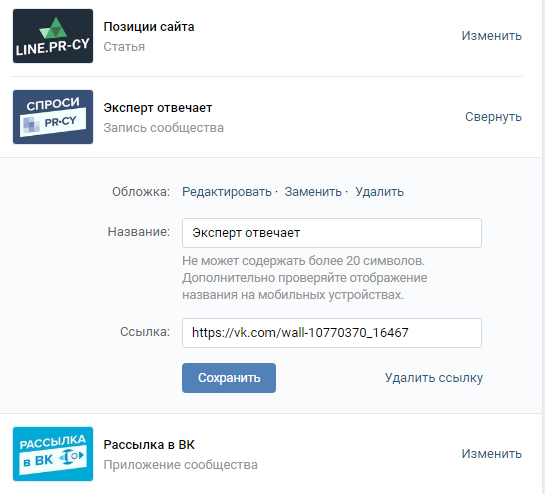
Лента меню в группеУправлять меню можно в настройках группы — отрегулировать количество кнопок, добавить название, обложку и ссылку.
 Настройка кнопок меню
Настройка кнопок менюНазвание кнопки не может быть больше 20 символов, но на смартфоне и эти символы не помещаются, так что дополнительно проверьте, чтобы название было понятным:
 Меню на смартфоне
Меню на смартфонеМинимальный размер обложки кнопки — 376х266 точек, но лучше сделать в тех же пропорциях крупнее. Кнопки для меню — это прямоугольник довольно маленького размера, особенно на смартфонах, так что используйте все пространство для дизайна и не добавляйте надписи.
Вики-меню
Размеры: ширина внутренней страницы 607 px, обложка не менее 600 px в ширину.
Вики-формат ВКонтакте подразумевает страницу с возможностью форматировать текст, делать списки и подзаголовки, вставлять кликабельные изображения с переходами на разделы ВКонтакте и сторонние сайты.
В формате вики часто делают меню и закрепляют его в шапке группы, чтобы упростить навигацию по сообществу и дать всю важную информацию в одном месте. Навигация в группе будет привлекать внимание, но вы не сможете закреплять в шапке другие важные посты.
С появлением кнопок в меню необходимость в закрепленном вики-меню отпала, но его все равно можно сделать, если вам нужно поместить в меню больше семи ссылок.
Для вики-меню понадобится обложка, которая будет иллюстрацией к ссылке на страницу меню, и внутренние разделы.
 Обложка меню
Обложка меню  Фрагмент разделов внутри меню
Фрагмент разделов внутри менюШирина поля у вики-страниц — 607 пикселей. Картинки можно растянуть или сделать меньше, указав размер в редакторе, который открывается по клику на изображение. Но при растягивании и уменьшении портится качество. Автоматически картинки загружаются с высотой 400 px.
Редактор изображений в викиВики-страничка с разделами меню настраивается в редакторе. Далее ссылка на страницу вставляется в пост на стене, ему не обязательно, но желательно изображение. Оно подбирается как обычная иллюстрация к посту. Прикрепляем и сохраняем пост, теперь вики-страничка будет открываться по клику на «Посмотреть» или на иллюстрацию.
Тестовый пост с вики-менюПосты
Размеры: не менее 700 px в ширину для обычных постов, не меньее 510х288 px для статьи в редакторе.
Посты в ленте поддерживают любое изображение, но у разных постов есть свои ограничения. В интернете встречается мнение о том, что размер картинки влияет на ранжирование в умной ленте, поэтому она должна быть не меньше 1024 px. Мы спросили у поддержки и выяснили, что размер не влияет, главное содержимое.
Ответ поддержки о влиянии размера картинки на позицию в выдачеОснователь Церебро Таргет Феликс Зинатуллин утерждает, что картинка должна быть не менее 700 пикселей в ширину. Как показывает его опыт, у постов с картинками шириной в 700 пикселей и с шириной в 699 может быть разница охватов в два раза.
Параметры картинки могут быть любыми, но лучше остановиться на квадратных и горизонтальных прямоугольных изображениях. Для примера мы взяли три варианта: квадратную картинку, изображения в вертикальной и в горизонтальной ориентации в 1000 px по ширине.
Десктопный просмотрИзображения выравниваются по ширине экрана, больше всего места занимает квадратная картинка, хорошо смотрится изображение в горизонтальной ориентации. В вертикальной ориентации в десктопном варианте смещается вбок и не выравнивается по центру, а в мобильном стоит по центру, но по бокам образуются белые поля.
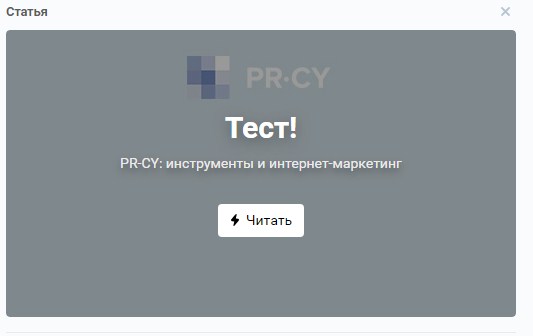
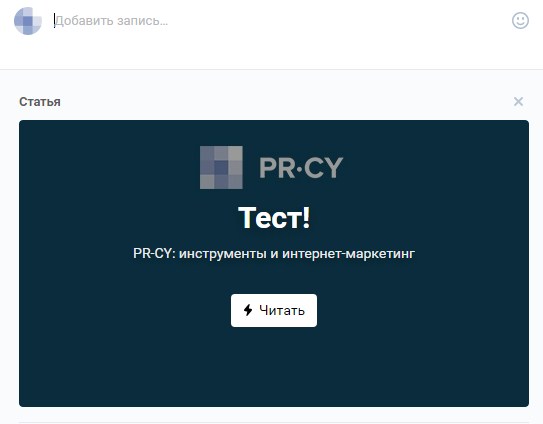
Есть другой формат поста — статья в редакторе. Обложка для нее должна быть горизонтальной, картинка сожмется до размера 510х288 px. Какие-либо изображения лучше помещать дальше от центра, заголовок тоже писать не нужно, он автоматически встанет посередине. Заголовок пишется белым шрифтом, но подсвечивается тенью, так что темные иллюстрации смотрятся лучше, но и на светлом текст не теряется.
 Иллюстрация для статьи со светлым фоном
Иллюстрация для статьи со светлым фоном Иллюстрация для статьи с темным фоном
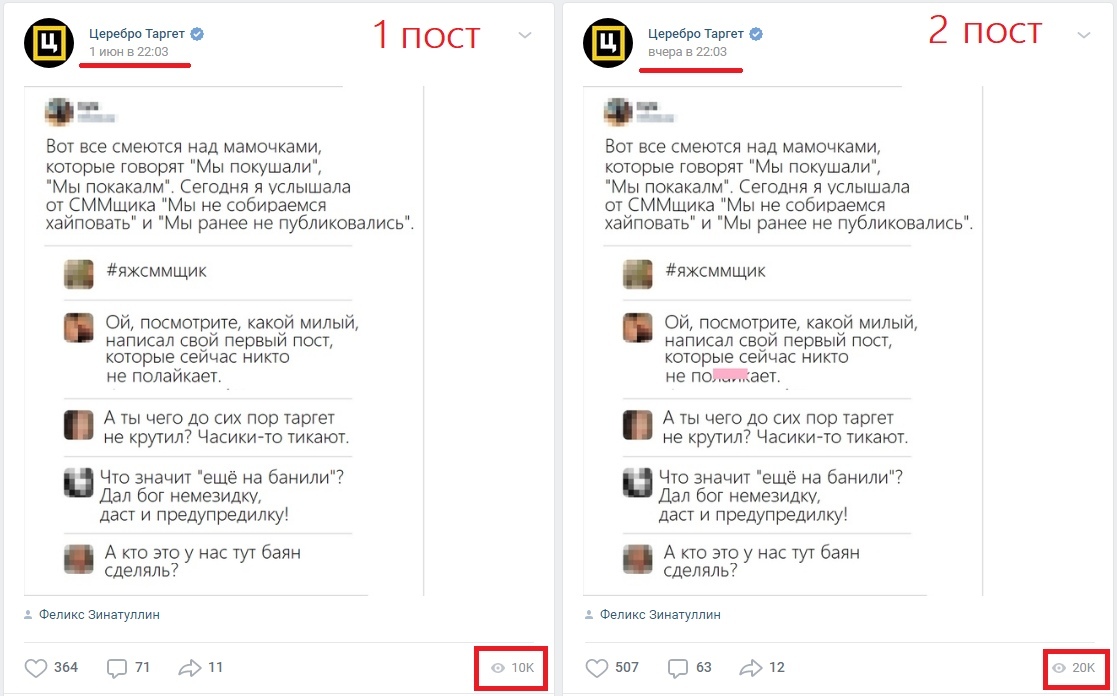
Иллюстрация для статьи с темным фономЕще одна рекомендация для картинок — не пишите на них слова «лайк», «репосты» и прочее, что теоретически можно отнести к накруткам. Алгоритмы ВКонтакте борются с лайко-попрошайками и занижают охват таких постов. Об этом говорит эксперимент Церебро Таргет: два одинаковых поста получили разный охват подписчиков, на одном из них был замазан «лайк»:
 Охваты у одинаковых постов
Охваты у одинаковых постовТовары
Размеры: не меньше 600 px.
Товары обязательны к иллюстрированию, без картинки они не опубликуются. Загружать картинки можно в любой ориентации, но в качестве миниатюры для товарного ряда обязательно выбрать квадрат:
Редактор не позволяет растягивать область выбора миниатюрыУстановленный квадрат будет показан в товарном ряду, при клике карточка товара откроется с исходной картинкой.
 Миниатюра товара из товарного ряда
Миниатюра товара из товарного ряда  Открытая карточка товара
Открытая карточка товараЧтобы качество не портилось, рекомендуем брать размер не менее 600 px. Как видно, с горизонтальной иллюстрацией образуются пустые поля, так что выгодным решением мы считаем квадратные иконки. Для своего товарного ряда мы их и выбрали:
Ряд с товарами в группе PR-CY Открытая карточка товараРазмер самого изображения должен быть не меньше 400 и не больше 6000 px по каждой из сторон. И мы рекомендуем оформлять изображения карточек товара в одном стиле, чтобы они выгодно смотрелись в списке плиткой.
Это не вся функциональность социальной сети Вконтакте по оформлению группы, есть еще множество вариантов виджетов, каруселей и приложений, что-то особенно разработчики могут написать отдельно специально под группу компании или бренда.
Для оформления своей группы в социальной сети Вконтакте есть много возможностей. Лучше использовать то, что подойдет по специфике бренда, оформлять группу качественным и красивым дизайном, попутно решая задачи повышения активности и лояльности.
Если вы хотите знать больше о ведении групп в социальных сетях, вам может быть интересны другие наши статьи из цикла SMM:
Основы SMM. Часть 1: Создаем коммерческий аккаунт
Основы SMM. Часть 2: Составляем контент-план на примерах и шаблонах
Основы SMM. Часть 3: Обратная связь в группе
Основы SMM. Часть 4: Сервисы для общения с подписчиками в соцсетях
Как сделать обложку в группе ВК: размеры, приемы, инструменты
Делаем вашу страницу интересной и стимулируем подписчиков почаще заглядывать к вам на страницу или на сайт за покупками

Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Внешний вид сообществ в социальных сетях очень важен. Если оформление не цепляет с первого взгляда, то посетители даже не обращают на него внимание. Именно поэтому порой самый полезный контент не находит свою аудиторию. Сегодня разбираем как сделать обложку для группы Вконтакте с помощью онлайн-сервисов или на компьютере. При использовании этой информации вы не только преображаете свой паблик, но и привлекаете новых подписчиков.
Параметры изображения
Администрация VK постоянно совершенствует внешний вид своих сервисов, делает его более красивым и удобным для пользователей. Так на смену вертикальным аватаркам пришли горизонтальные фоновые картинки в шапке сообщества. Причем сейчас возможно не только классическое статическое отображение, а использование динамических блоков с таймерами, курсами валют, данными CRM и прочими модулями.
Для двух вариантов размеры обложки группы в ВК одинаковые. Минимальная ширина и высота 795 х 200 px. Но разработчики советуют увеличивать параметры исходного файла вдвое – до 1590 х 400 рх. Это позволяет паблику одинаково хорошо выглядеть на телефоне и широкоформатном мониторе ПК.
Разрабатывая дизайн, нужно учитывать и расположение кнопок навигации. Отступ от правого края составляет 66 рх, расстояние между ними 10 рх, а габарит каждой 157 рх.

При поиске картинки не обязательно соблюдать заданные пропорции. Важно, чтобы разрешение было не меньше указанного. А как его подогнать под необходимые параметры мы рассказываем ниже.
Элементы навигации должны располагаться так, чтобы они были видны не только, на ПК, но и на телефоне. Поэтому рассмотрим, как сделать обложку в группе ВК для мобильной версии. Есть свои особенности размеров:
- По 196 рх с каждой стороны просто уходит за пределы видимости.
- Верхние 83 рх заняты служебными пиктограммами, где отображаются часы, сотовые операторы и прочая информация.
- По 140 рх по бокам занимают всплывающие пиктограммы меню и сообщений.
Нетронутой остается лишь область 918 х 317 рх. На нее и нужно ориентироваться.

Точная схема раскладки всех элементов упрощает работу. Но перед утверждением окончательного варианта лучше опубликовать картинку и убедиться, что важные части не перекрываются всплывающими иконками и панелями. Это помогает сделать сообщество привлекательным для пользователей любых устройств.
Выбираем фон для обложки группы ВК
Фоновая заставка вашего паблика должна максимально соответствовать ее содержимому и вызывать доверие у посетителей. Хорошие результаты показывают авторские фотографии. Снимки станков на производстве, тортов на вашей кухне или довольных клиентов в парикмахерской «заходят» лучше, чем избитые картинки из поиска Яндекса. Если нет подобных материалов, можно воспользоваться базой бесплатного фотостока, например, Unsplash. Сервис предлагает огромный выбор. Но ключевые запросы нужно вводить на английском. Хороший русскоязычный сток – Pixabay. Но количество файлов в свободном доступе ограничено.
При этом не обязательно быть дизайнером, чтобы сделать все самому. Нужно лишь знать базовые правила и приемы.
Не только полотно текста раскрывает тематику. Подходящая иллюстрация делает это сама. Достаточно вынести на первый план ключевое событие, мероприятие или личность.

В узнаваемых нишах можно придерживаться стратегии минимализма. Бренд превыше всего. Обилие надписей, напротив, может все испортить. Заинтересованный логотипом поклонник сам начинает изучать детали.

Еще людей привлекают чувства и эмоции. Влюбленная пара на фоне создает спокойную обстановку, а яркий красный шрифт доносит нужную информацию.

С помощью обложки для сообщества в ВК можно стимулировать людей на целевое действие. Указатель на меню подталкивает посетителей к изучению разделов паблика. А если рядом сделать интригующую подпись, они начинают искать таинственную разгадку и задерживаются у вас.

Стрелочка, направленная на кнопку подписки, помогает пользователям оставаться с вами и дальше. При этом не стоит ограничиваться только визуальным выделением. Уже на первом этапе знакомства с аудиторией можно заинтересовать ее выгодой или бонусом. Приятный подарок, обещание решить проблему или цепляющая фраза стимулируют действие.

При этом подходят не только прямые, но и косвенные рычаги воздействия на ЦА. Исследования маркетологами «глазных следов» показали, что мы склонны смотреть туда, куда направлен взгляд других. Это тоже можно использовать в своих целях, чтобы сосредоточить внимание на необходимых нам элементах. Несмотря на яркий, выразительный образ персонажей, мы концентрируемся на тексте даже без прямого указания на него.

Сделать страницу интерактивной помогают последние нововведения ВК – динамические обложки для группы. В шапке сообщества размещаются блоки, которые меняются со временем. Это могут быть нейтральные элементы: часы, курсы валют, погода в регионе. Но больше всего цепляют внимание фото друзей и знакомых. Встроенные модули «самый активный», «лучший комментатор» или «последний подписчик» показывают в шапке аватарку отличившегося человека. Впрочем возможностей много. О них поговорим в отдельной статье.

Не последнюю роль играют цветовые решения. Правильно подобранная гамма притягивает к себе целевую аудиторию не хуже броского слогана. Это активно используют маркетологи. Оранжевый и желтый тона характерны для жизнерадостных людей. Зеленый ассоциируется со здоровьем, экологичностью и деньгами. Синий – символизирует спокойствие и надежность. Он предпочтительнее для мужской половины участников. Оттенки красного отлично притягивают к себе внимание. Незаменимы при проведении акций и распродаж. Использование более трех цветов расфокусирует взгляд. Лучше применять цветовой резонанс, оттенки и полутона.

Актуальная картинка для обложки группы в ВК помогает попасть в тренды. Предстоящее мероприятие всегда привлекает к себе внимание. Анонсируйте подходящие события даже если вы ориентированы на более широкую тематику.

Оформляем «шапку» сообщества
Профессиональные веб-дизайнеры работают в специализированных приложениях: Adobe Photoshop, Illustrator, Creative Cloud и прочих. Но они достаточно сложные для начинающих пользователей. Несмотря на обилие функций и возможностей, новички редко ими пользуются. Часто востребованными остаются лишь функции обрезки и трансформации изображений, наложения текста и картинок поверх фонового слоя. Все то же самое можно легко сделать и без установки ресурсоемких программ.
Рассмотрим как создать обложку для группы ВК в графическом онлайн-редакторе canva. Для работы на нем регистрируемся по e-mail или с помощью кнопок социальных сетей.
После авторизации нажимаем вверху справа «Использовать специальные размеры» и задаем параметры 1590 х 400рх. Выбираем фоновый шаблон из представленной на сайте галереи или загружаем свою фотографию. При необходимости растягиваем ее до необходимой величины за «ручки» по углам. Остается добавить навигацию и надписи. Приложение условно бесплатное, поэтому все модули с соответствующей пометкой можно применять без ограничений. Добавляем текст, логотип, указатели, стрелки и другие понравившиеся элементы.
После окончательного форматирования каждой детали сохраняем результаты на жесткий диск, нажав «скачать». Основная часть работы готова. Сейчас рассмотрим, как добавить обложку в группу ВК.
Устанавливаем «шапку» сообщества
В старом варианте оформления пабликов используется аватарка. Она выполнена в виде вытянутого вертикально блока, который формирует собой правый сайдбар. При смене дизайна это расположение меняется на горизонтальное. Но в настройках нет соответствующих переключателей. Смена происходит автоматически.
Через меню «действия» заходим в опции. Переходим в соответствующий раздел и видим кнопку загрузки:

Указываем путь к фоновому изображению на жестком диске. Оно занимает необходимое нам положение в верхней части паблика.
После прочтения статьи даже у новичков не возникает проблем с тем как загрузить обложку в группе ВК. При этом вы самостоятельно создаете фон. А знание маркетинговых приемов позволяет подстраивать его под времена года, общественные мероприятия и мировые тренды, привлекая тем самым еще больше посетителей.
«Как сделать обложку для группы ВКонтакте?» – Яндекс.Знатоки
Прежде всего рекомендую использовать сервис Canva – это сайт, где можно создать свой уникальный дизайн для обложки. Вот тут вы можете почитать отзывы об этом сервисе https://otzyvmarketing.ru/canva/. Специалисты-дизайнеры не только рассказали о нюансах работы с ним, но и поставили сервису свои оценки. Так что вы сможете понять, подходит вам такой сервис, или нет.
Я так думаю, что это лучший вариант для создания обложки. На сервисе много подходящих шаблонов. Даже если вы вообще ни разу не дизайнер, сможете создать отличную обложку!
С его помощью можно также создавать истории, логотипы, визитки, флаеры и т. д. Все-все-все для социальных сетей!
У сервиса есть свой банк изображений – более миллиона фото! Вы сможете выбрать подходящий вам фильтр. Есть также множество разнообразных значков, фигур и т. д.
Не будет проблем и со шрифтами. Там есть и кириллица, и латиница. Программой можно пользоваться бесплатно. Конечно, чтобы получить все функции, нужно оплатить платную подписку.
Программа будет работать бесплатно 30 дней. Вы сможете создавать изображения во всех популярных форматах и даже видеоролики! Можно использовать сервис, чтобы планировать публикации в социальных сетях!
Теперь давайте поговорим о конкретике – о самой обложке. Во «ВКонтакте» два типа обложек. Они имеют размеры 795 x 200 px и 1590 x 400 px. Размера всего два, поскольку «ВК» больше и не нужно. Самый большой размер – для больших мониторов и телеков. Сами понимаете, что на моем телике 43-дюймовой диагональю маленький размер будет смотреться плохо.
Кстати, поэтому можно даже не использовать размер 795 x 200 px, а сразу добавлять в группу качественную обложку 1590 x 400 px. Тем более, что сейчас у большинства граждан России отличная скорость интернета, и проблемы с загрузкой не будет.
Кстати, это все официальные данные из самой соцсети «ВКонтакте». Возможно, там вы сможете узнать что-то новое. Не ленитесь – поищите.
Существует одна проблема – иногда при загрузке картинок в «ВК» портится их качество. Появляются шумы, напоминающие рябь. Чтобы всего этого не происходило, нужно делать вот что.
Когда будете сохранять файл в Photoshop, выберите в меню пункт «сохранить для web». Когда откроется окошко, отметьте пункт sRGB -> СОХРАНИТЬ ->ЗАГРУЗИТЬ В ВК. Теперь картинку можно смело загружать в «ВК».
Надеюсь, что я смогла вам помочь! Желаю вам удачи с разработкой обложки!
