Актуальный справочник по размерам изображений в социальных сетях
Об авторе
Алина Назарова Алина Назарова Команда Лайкни» title=»Алина Назарова Команда Лайкни» />Команда Лайкни
Красиво оформленная бизнес-страница создает хорошее впечатление и вызывает интерес и доверие пользователей. При этом у каждой социальной сети свои требования к размерам загружаемых изображений.Мы подготовили полный справочник по всем необходимым размерам картинок для соцсетей: не только для профилей, но и для рекламных материалов и видео форматов.
Сохраняйте в закладки, делитесь с коллегами!
ВКонтакте
Размер аватара для сообщества:
Размер миниатюры аватара – 200х200 pх.
Минимальный размер целого аватара – 200х500 px.
Обложка сообщества для полной версии сайта – 1590х400 рх.
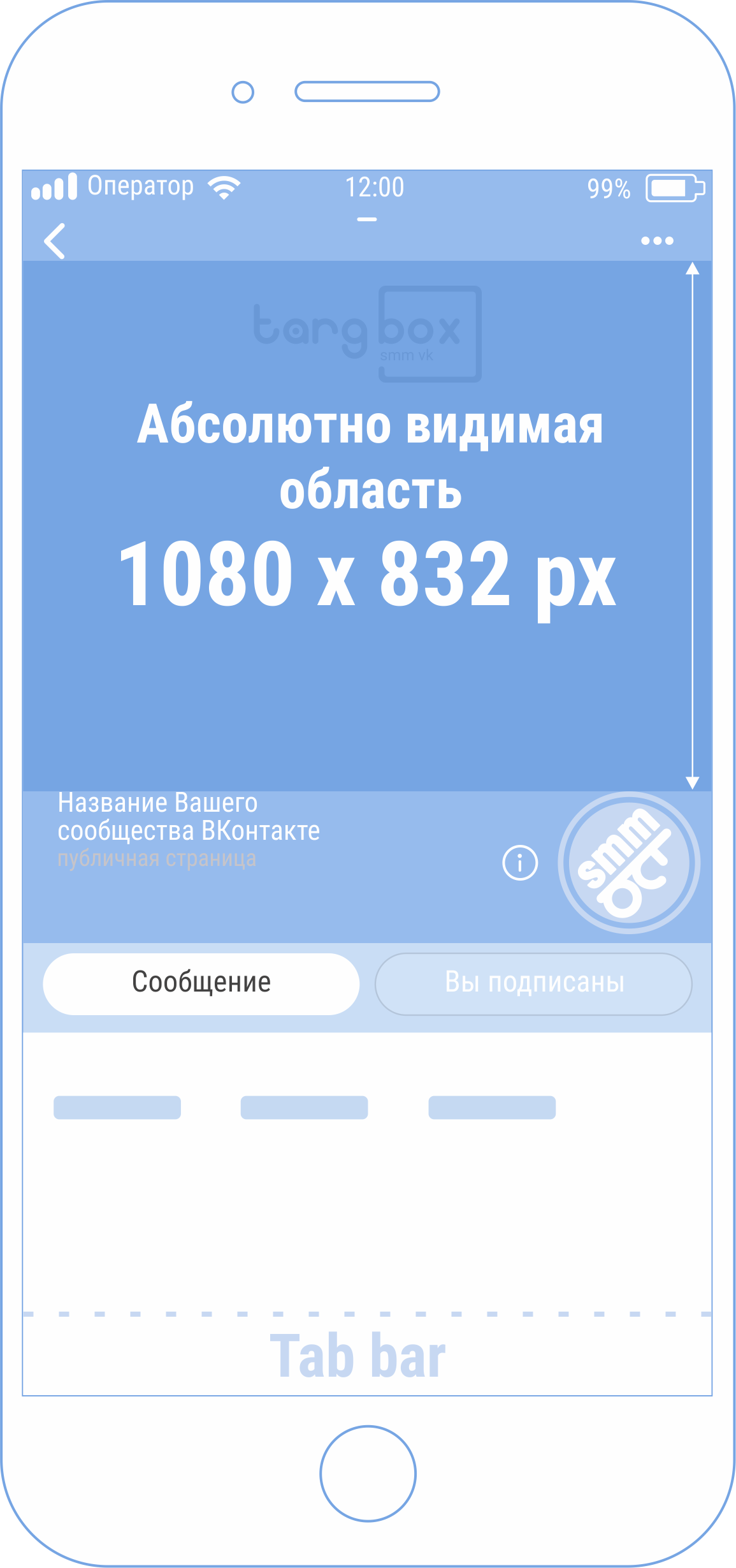
Пример отображения обложки сообщества в мобильной версии сайта и приложениях (источник: руководство «ВКонтакте для бизнеса»)
- В мобильной версии и приложениях отображается только часть обложки размером 1196х400 рх.

- При создании обложки учитывайте также элементы интерфейса мобильного телефона и сделайте соответствующие отступы – 85 рх сверху и 140 рх по краям.
- При несоблюдении пропорций ВКонтакте автоматически обрежет обложку.
Размер изображений для постов:
- Минимальный размер квадратного изображения – 510х510 рх.
- Для прямоугольного изображения рекомендованное соотношение сторон 3:2.
Примеры квадратного и прямоугольного изображений в ленте сообщества
Размер обложки для статьи – 510х286 pх.
Учитывайте, что часть изображения закроет текст заголовка и кнопка «Читать».
Пример изображения обложки для статьи в сообществе (источник: руководство «ВКонтакте для бизнеса»)
Живая обложка для группы:
- Это та же шапка, только в формате видео.

- Размер full hd видео – 1080х1920 px.
- Формат MP4 (кодек h364 aac).
Размер обложки сниппета для внешней ссылки – 537х240 рх.
Пример изображения со ссылкой (источник: руководство «ВКонтакте для бизнеса»)
- Изображение к ссылке можно изменить, кликнув по иконке с камерой.
Размер обложки для фотоальбома – 1200х800 рх.
- В мобильной версии нижняя часть обложки будет отображаться меньше на 200 рх.
Размер изображений для витрины товаров – 1000х1000 px.
Размер видеозаписей для сообщества – не менее 1280х720 рх.
- Максимальный объем загружаемого файла – 5 ГБ.
- Для сохранения высокого качества видео, загружайте записи с размером не менее 1920×1080 рх.
Форматы видео: AVI, MP4, 3GP, MPEG, MOV, FLV, F4V, WMV, MKV, WEBM, VOB, RM, RMVB, M4V, MPG, OGV, TS, M2TS, MTS.
Размер фото и видео для историй, в том числе рекламных:
- Размер для фотографий – 1080х1920 рх.
- Используйте фото и видео вертикального формата.
Технические характеристики для видеозаписей:
- до 15 секунд;
- не больше 10 МБ;
- кодек h.264;
- звук AAC.
Форматы изображений: JPG, GIF или PNG.
Во ВКонтакте несколько рекламных форматов, и для каждого из них свои размеры.
Реклама в ленте ВКонтакте:
- Кольцевая галерея/карусель – квадрат не менее 400х400px. Можно загрузить от 3 до 10 карточек;
- Изображение для записи с кнопкой – прямоугольник не менее 537х240px;
- Изображение для универсальной записи – можно загрузить до 10 прямоугольных или квадратных изображений. Строгих требований к размерам нет;
- Изображение к универсальной записи со ссылкой – 510х510 px, либо прямоугольник не менее 537х240px;
- Реклама сайта – прямоугольник с соотношением сторон 16:9 не менее 1080×607 px.
 Для логотипа понадобится картинка не менее 256 px.
Для логотипа понадобится картинка не менее 256 px.
Реклама для размещения в левой части полной версии ВКонтакте и на сайтах партнеров:
- Приложения и сайт – 145х165px для большого изображения, 145х85 для маленького.
- Сообщества – не менее 145х145px.
Дополнительную информацию по загрузке фотографий можно найти в разделе Помощи Вконтакте.
Одноклассники
Размеры аватара:
- Размер миниатюры – не менее 190х190 px.
- Оптимальный размер – 288х288px
- Максимальное разрешение файла – 1680х1680 px.
- Фотография профиля в Одноклассниках имеет квадратную форму.
Размер обложки в Одноклассниках – 1944х600 px.
- «Безопасная зона», чтобы сохранить содержимое обложки на разных устройствах – 980х240 px от середины картинки.
- Закрепив обложку в альбом, пользователи смогут комментировать ее.

Размер картинки поста в Одноклассниках – 780х585 px.
- Максимальное разрешение – 1680х1680 px.
- Обложка для мобильной версии (ее можно загрузить отдельно) – не менее 1024х768 px.
- Соотношение сторон – 4:3
- В новостной ленте пост отображается размером 548х411 px.
- В раскрытом состоянии размеры изображений – 780х585 px.
- Можно загружать квадратные, вертикальные и горизонтальные изображения. Стороны картинки масштабируются до граничных показателей.
Реклама:
Рекламные форматы для продвижения страниц и групп в Одноклассниках
- тизер – не менее 90х75px и не более 60Кб. Располагается в правой и левой колонках в полной версии сайта;
- баннер – 240х400px, не более 60Кб. Отображается в правой части сайта на ПК;
- мультиформат – несколько изображений не менее 256х256, 1080?607, 600х600px;
- карусель – от 3 до 6 карточек размером 600х600px.

Рекламные форматы для продвижения игр в Одноклассниках (источник: ОК-Медиакит-2019)
- продвижение игр: баннер 128х128 px в разделе «Игры для вас»
- Размер файла для рекламного объявления – не более 150 Кб.
Форматы изображений: GIF, JPG и PNG.
При создании визуального контента учитывайте, что картинки в Facebook по-разному отображаются в Хронике (Timeline) и в новостной ленте друзей.
Размер изображений на бизнес-странице Facebook
Размер фотографии бизнес профиля – 180х180 px.
- Фото имеет круглую форму.
- На компьютере фото отображается в формате 170х170, на смартфоне – 128х128, на кнопочном телефоне – 36х36, миниатюра – 32х32 px.
- Длинные логотипы брендов также обрезаются по форме квадрата.

Размер обложки страниц – 820х312 px.
- Картинка обложки показывается только на странице профиля.
- Минимальный размер обложки – 400х150 px,
- Фото обложки отображается в формате 820х312 px на десктопе и 640х360 на смартфоне.
- Маленькие изображения растягиваются, теряя в качестве.
Форматы изображений: sRGB и JPG размером менее 100 килобайт.
- Чтобы добиться более высокого качества отображения фото профиля и фото обложки с вашим логотипом или текстом, используйте файл .PNG.
- Кроме того, бренды имеют возможность установить анимированную обложку для своей страницы.
Размер картинки для поста – не менее 1200х630 px.
- В новостной ленте иллюстрация масштабируется до ширины 470 px.
- На странице профиля масштабируется до ширины 504 px.
Размер изображения со ссылкой – 1200х628 px.
- Картинки квадратной формы показаны с разрешением 154х154 px в ленте и 116х116 px в профиле.
- Картинки прямоугольной формы показаны с разрешением 470х246 px в ленте и 428х252 px в профиле.
Выделенное (Highlighted) изображение в профиле – 1200х717 px.
- В Timeline отображается с разрешением 843х504 px.
- Рекомендуем использовать изображения с большим разрешением, сохранив масштаб.
Размеры обложек событий – 1920х1080 px.
- Обложка отображается с разрешением 470х174 px.
Реклама
Размеры изображений для всех мест размещений в Facebook:
- лента новостей – не менее 254х133px;
- истории – не менее 500х889px. Идеально – 1080?1920px;
- Audience Network: нативная, баннерная и межстраничная реклама – не менее 254?133px;
- моментальные статьи – не менее 254х133px;
- Marketplace – не менее 254х133px;
- истории в Messenger – не менее 500х889px;
- кольцевая галерея – 1080х1080px.

Смотрите также «Рекомендации по выбору соотношения сторон» в Справочном центре Facebook для бизнеса.
Размер изображений на странице Instagram
Размер аватара в профиле – 110х110 px.
Размер фото в постах – 1080х1080 px.
- загруженные фотографии представлены в виде квадратных миниатюр на странице, на которых также должно быть четко видно содержимое поста.
- Фотоконтент отображается с разрешением 612х612 px.
- В новостной ленте фото отображается в размере 510х510 px.
- Миниатюра поста составляет 161х161 px.
- Для прямоугольных фотографий (портретных) лучше выбрать разрешение 1080х1350 px, либо сохранить соотношение 4:5.
Размер Сторис – 1080х1920 pх.
- В Instagram Сторис можно загружать как вертикальные, так и горизонтальные изображения с соотношением сторон от 9:16 до 1.
 91:1.
91:1. - Для вертикальных картинок в историях рекомендован размер 1080х1920 px.
- Размер фото в Сторис позволяет делиться личными фото во весь рост или большими объявлениями с текстом.
- Минимальный размер фото или видео для Сторис – 600х1067 px.
- Пропорции 9:16.
- Допустимый вес файла – 4 Гб.
Картинка для обложки IGTV – 420х654 px.
- Рекомендуется использовать изображения с соотношением сторон 1:1.55.
Реклама в Ленте Instagram и вкладке «Интересное»
- Квадрат: от 600х600 до 1936х1936 px (соотношение сторон – 1:1).
- Альбомная ориентация: от 600х315 до 1 936х1 936 px (соотношение сторон – 1.91:1).
- Вертикальный формат: от 600х750 до 1 936х1 936 px (соотношение сторон – 4:5).
- При создании объявления можно обрезать изображение во встроенном редакторе.
Youtube
Размер изображений на странице Youtube
Размер аватара канала – 800х800 px.
- Youtube сжимает изображение до 98х98 px.
- Форматы: JPG, BMP, PNG и GIF-файлы без анимации.
Размер изображения шапки канала: 2560х1440 px.
- Область картинки, содержимое которой будет отображено на любом устройстве – 1546х423 px от центра изображения.
- Максимальный вес файла – 4 Мб.
- Форматы: JPG, GIF, BMP или PNG.
- На ПК шапка отображается с разрешением 2560х423 px, на планшете – 1855х423 px, на смартфоне – 1546х423 px, на TV – 2560х1440 px.
Картинка для обложки альбома: от 1400 x 1400 до 4098 x 4098 px
- Соотношение сторон – 1:1
- Вид обложки зависит от типа устройства, на котором просматривается канал.
- YouTube рекомендует загрузить одно изображение размером 2560х1440 px и учитывать, что «безопасная зона», при размещении в которой ваш текст или логотип не будет обрезан – 1546х423 px по центру изображения.
Размер видео (Full HD) – не менее 1280х720 px.
- Соотношение сторон видеоролика – 16:9.
Превью видео – 1280х720px.
- Превью видео – это изображение, которое показывается при предпросмотре.
- Допустимые форматы – JPG, GIF, GMP или PNG.
Реклама на Youtube
- Медийные объявления – 300х250 px или 300х60 px.
Отображаются справа от окна просмотра над списком рекомендуемых видео, а если проигрыватель большой – под окном просмотра.
- Оверлеи – 468х60 или 728х90 px.
Полупрозрачные оверлеи появляются в нижней части (20%) окна просмотра видео.
Размер фото профиля – 400х400 px.
- Фото отображается круглой формы, разрешением 200х200 px.
- Допустимый вес файла – 2 Мб.
- Форматы: JPG, PNG и GIF-файлы без анимации.
Размер шапки Твиттера – 1500х500 px.
- Максимальный вес файла – 5 Мб.
- Соотношение сторон 3:1.
- Форматы: JPG, PNG и GIF без анимации.
Размер фото поста в Твиттере – не менее 440х220 px.
- Все фото и картинки для Твиттера нужно центрировать по горизонтали.
- Максимальное разрешение изображения – 1024х512 px.
- Разрешение в ленте – 506х253 px.
- В один твит можно загрузить до 4 изображений.
- Максимальный вес файла 5 Мб для мобильной версии и 15 Мб для десктопной.
Реклама в Twitter
Для российских пользователей реклама в Twitter недоступна. В самой соцсети упоминается, что возможности сети ограничены в странах, в отношении с которыми действуют санкции США.
Все загруженные иллюстрации и фото называются пинами (pin).
Размер изображений на странице Pinterest
Размеры аватара – 165х165 px.
- Если зарегистрироваться на Pinterest через Facebook или Twitter, сервис скопирует фото профиля на аккаунт Пинтерест.
Обложка доски
- Рекомендуемый сайтом размер – 200х200px, но лучше брать 600х600 или 800х800px.
Размеры пина – 1000х1500 px.
· Минимальное разрешение 600х900 px.
· Оптимальное соотношение сторон 2:3.
· На странице профиля и в поисковой выдаче пин имеет ширину 236 px. Высота масштабируется.
- Допустимый вес файла 10 Мб.
- Форматы: JPG и PNG.
Рекламные пины с приложением имеют те же характеристики, что и обычные пины. Приложение также можно рекламировать с помощью стандартного видео.
Рекламные пин-карусели
- Количество изображений в пин-карусели: от 2 до 5.
- Тип файла: PNG или JPEG.
- Максимальный размер файла: 32 МБ на одно изображение
- Соотношение сторон: 1:1 или 2:3.
Эта крупнейшая социальная сеть для бизнеса уже несколько лет заблокирована в России. Тем не менее, многие пользователи используют специальные расширения для браузеров, позволяющие получать доступ к заблокированным сайтам.
Если вы в их числе, то представляем актуальные размеры изображений, соответствующих этой соцсети.
Размер изображений на странице Linkedin
Размер аватара бизнес-профиля компании – 300 x 300px (не более 4 мб).
Размер фоновой обложки компании – 1536х768 px (не более 4 мб).
- Минимальный размер обложек на странице – 1192х220 px.
- Имидж логотип компании – 60х60 px.
- Форматы: JPG, PNG, GIF без анимации.
- Соотношение сторон 1.91:1.
- Вес файла не более 2 мб
Изображение для поиска сотрудников – 1128х376 px.
Обзорное изображение – не менее 360х120 px.
- Это изображение появляется, если включен параметр «Карьерные страницы» (Career Pages) за определенную плату.
· В ленте изображение сжимается до 520х272 px.
- Эти фотографии отображаются, при включенном параметре «Карьерные страницы» – за определенную плату.
- Разрешены форматы PNG или JPEG.
- Изображение Hero – не менее 1128х376 px.
Также можно вставлять видео на YouTube.
- Изображения «настраиваемые модули» – не менее 502х282 px.
- Фотографии компании – 900х600 px. Минимум: 264х176 px.
Размеры оформления контента ВКонтакте — CheckROI
Чтобы сделать пост Вконтакте интересным нужно написать классный текст, выбрать цепляющее фото и опубликовать в соответствующем сообществе. Как правильно оформить публикацию ВК, чтобы текст выглядел гармонично, а фото не потеряло качество? Об этих и других особенностях читайте в статье.
Размеры для сообщества (группы) ВКонтакте
Большинство пользователей Вконтакте проводят время, читая стену и обсуждения в пабликах. Чтобы их заинтересовать, всё должно быть оформлено красиво и правильно.
- Аватарка. Максимальный размер картинки ВКонтакте для аватара — 200х500 пикселей, для миниатюры — 200х200 пикселей. При загрузке файла большего разрешения, отобразится только его часть. Миниатюра выбирается из фрагмента аватара. Полный размер можно увидеть, кликнув по аватарке. Допустимые форматы фото JPG, GIF или PNG.
При наличии обложки группы будет отображаться только миниатюра аватара. В мобильной версии, с обложкой или без, отображается только миниатюра.
- Аватарка. Максимальный размер картинки ВКонтакте для аватара — 200х500 пикселей, для миниатюры — 200х200 пикселей. При загрузке файла большего разрешения, отобразится только его часть. Миниатюра выбирается из фрагмента аватара. Полный размер можно увидеть, кликнув по аватарке. Допустимые форматы фото JPG, GIF или PNG.
Рекомендация! Размещайте логотип сообщества в границах миниатюры, так как она точно отображается на всех устройствах.
- Обложка (шапка) группы. В полной (компьютерной) версии сайта размер шапки группы Вконтакте составляет 1590х400 пикселей. Выберите нужный фрагмент, при загрузке картинки большего параметра.
В мобильной версии ВК обложка обрезается по бокам на 197 пикселей. Размер видимой части обложки ВК составляет 1196х400. При создании шапки учитывайте зону отображения элементов приложения (боковые кнопки, индикаторы устройства). Размер зоны занимает 83 пикселя сверху и по 140 пикселей с боков.
При желании добавьте «живые» обложки, которые могут содержать в себе:
- От 1 до 5 изображений, размером 1080х1920 пикселей. Смена картинок происходит автоматически. Доступна функция автоувеличения.
- От 1 до 5 видеороликов, размером 1080х1920 пикселей. Файлы загружаются в формате MP4 (видеокодек H.264, аудиокодек AAC), размером не более 30Мб и продолжительностью до 30 секунд. Смена роликов происходит в автоматическом режиме.
Важно! «Живые» обложки отображаются только в мобильных приложениях.
- Свёрнутая обложка — отображается при входе в группу.
- Развёрнутая обложка — отображается после клика по свёрнутой обложке.
Ниже представлены размеры отображения обоих видов обложек.
- Изображения для записей ВКонтакте. Они бывают двух видов:
- Квадратные — минимальный размер 510х510 пикселей.
- Прямоугольные — минимальный размер высоты 510 пикселей, соотношение сторон 3:2.
При загрузке с меньшим разрешением картинка будет сужена сверху и с правой стороны.
Видеозаписи. Рекомендованный размер для загрузки роликов — 1280х720 пикселей (HD качество). Увеличение или уменьшение параметров видео отразится на чёткости отображения. Размер файла не должен превышать 5Гб.
Допустимые форматы для загрузки — AVI, MP4, 3GP, MPEG, MOV, FLV, WMV.
Размеры меню сообщества. Оптимальный размер картинки меню — 376х256 пикселей. Текст меню не должен превышать 19 символов.
Размер обложки для статей
Рекомендуемый размер — 510х286 пикселей. Учитывайте, что часть изображения будет закрыта текстом (название, автор статьи), кнопками «Читать» и «Сохранить в закладках».
Размеры для витрины товаров
Оптимальный размер фото Вконтакте для товаров — 1000х1000 пикселей. Загрузить можно до 5 фотографий. Витрина сообщества состоит из блока с тремя товарами.
Размеры для историй
Для историй используйте рекомендованные значения:
- Изображения — размер фотографий 1080х1920 пикселей.
- Видео — размер роликов 720х1080 пикселей. Продолжительность видео 15 секунд, а размер не более 10Мб. Формат загружаемого файла MP4 (видеокодек H.264, аудиокодек AAC).
Для качественного отображения используйте вертикальный формат медиафайлов.
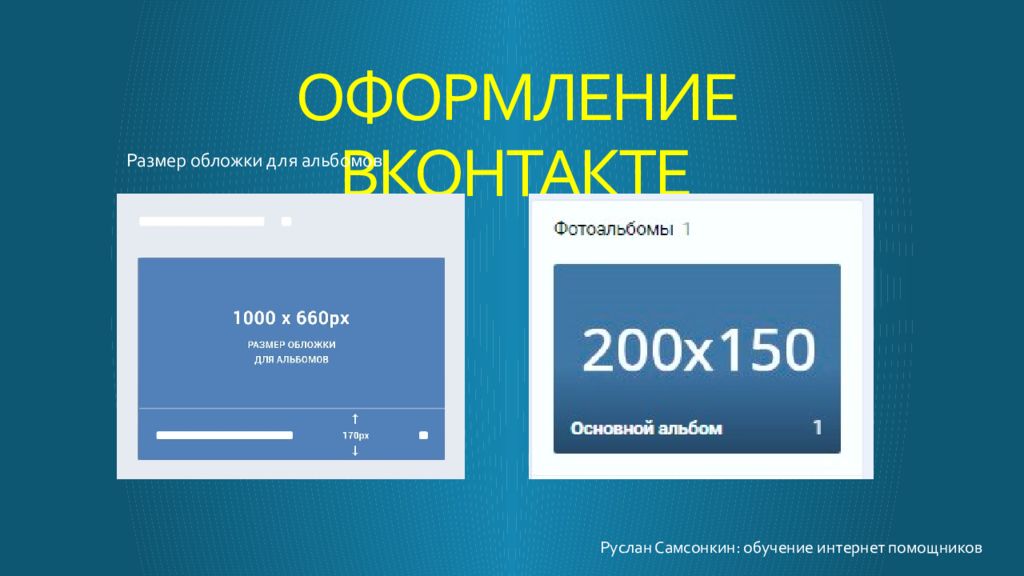
Обложка фотоальбома
Рекомендуемый размер обложки ВК — 1200х800 пикселей. Учитывайте, что внизу будет отображено название альбома и количество фотографий.
В мобильной версии обложка будет обрезана.
Размеры Сниппетов
Сниппет — специальный блок, добавленный к записи и содержащий ссылку на внешние ресурсы. Рекомендуемый размер — 537х240 пикселей.
Переход по ссылке осуществляется кликом по картинке.
Размеры рекламных баннеров
Тизеры — рекламные блоки, расположенные с левой стороны под основным меню ВКонтакте. По размерам делятся на:
- Большой тизер — 145х165 пикселей
- Маленький тизер — 145х85 пикселей
Промопост с кнопкой — то же, что и сниппет (537х240 пикселей).
Промопост-баннер — используется тот же формат изображения, что и для записи сообщества.
Размеры баннеров для промо-постов Вконтакте
Карусель
Оптимальный размер изображения в карусели — 600х600 пикселей, с загрузкой до 10 фотографий.
Рекомендация по загрузке изображений
Для загрузки фото используйте Flash-загрузчик. С его помощью можно сохранить большое количество фото в альбом и ускорить этот процесс. При неправильном выборе размера фото его качество может пострадать. Это происходит потому, что слишком большие иллюстрации (5000×3000 пикселей) сжимаются и после загрузки выглядят размытыми. Если наоборот, картинка небольшая (1920×1080 пикселей) резкость может повыситься. Чтобы избежать такого эффекта, используйте фото, разрешение которого не превышает 1280х1024 пикселей. Это оптимальный размер, который не изменяется ВКонтактом после загрузки.
Поделитесь материалом в соцсетях — обсудите его с друзьями и коллегами!
Размеры для ВК: обложки, меню, баннеры, реклама | Александра Цыкунова
Размеры визуальных элементов группы (паблика) ВКонтакте Обложка для PC и ноутбукаПолный размер обложки для компьютеров и ноутбуков составляет 1590 на 400 пикселей.
О Обложка для мобильных устройствРазмер загружаемой обложки для мобильных устройств такой же, как обложки для PC — 1590 на 400 пикселей, т.е. загружать вам все равно придется такую же обложку, как и для PC. Но разница между мобильной версией и PC в том, что в мобильной версии видна только часть обложки с размером 1196 на 400 пикселей, а края по 197px не видны вообще. Еще нужно учитывать бар с иконками (время, уровень заряда,уровень сети и т.д.) в верхней видимой части обложки, который может занимать 83px и боковые кнопки приложения, которые также могут занимать 140px по краям.
Ж Живая обложка сообществаВК рекомендует загружать видео или изображения в разрешении 1080 на 1920px. Длительность не более 30 секунд, размер файла до 30 МБ, видеокодек H.264, аудиокодек AAC.
Размер аватараМинимальный размер аватара, который без обложки, составляет от 200 на 200px до 200 на 500px. (500 — максимальная высота при ширине 200px, высоту можно уменьшать до 200px, но не меньше). Максимальный размер: 2800 на 7000px.
Размер нового менюРазмер обложки нового меню составляет 376 на 256px
Видимая часть текст в меню состаляет до 19 символов включая пробелы (если ваше словосочетание будет больше 19 символов, часть будет не видна).
Р Размер обложки для товаровОптимальный размер изображения для товаров составляет 1000 на 1000px. Также к каждому товару можно добавить всего 5 изображений (включая превьюшное).
В Виджет вертикальныйРазмер вертикального виджета составляет 320 на 480px, но можно и больше соблюдая пропорции.
Б Баннер (обложка) для статьи оформленной в редактореРазмеры могут пригодится для тех, кто накладывает на изображение свой логотип или фирменные элементы.
Б Баннеры для оформления постов в сообществеЕсли хотите сделать квадратный баннер, чтобы он занимал всю ширину и высоту отведенную под баннер для публикации, берите размер 510 на 510px. Если сделаете размер меньше 510px по ширине, баннер будет сужаться с правой стороны.
Если будете делать прямоугольный баннер, берите ширину в 510px и высоту меньше 510px. Например, 510 на 500 пикселей, 510 на 490px, 510 на 400px и т.д.
Выше указаны оригинальные размеры ВКонтакте (510px), но я рекомендовал бы брать размеры в 2 раза больше, не 510px, а 1020px, например. При этом не забывайте сохранять пропорции.
Размер обложки для альбомовЕсли решите поставить обложку для альбома ВКонтакте, берите размер 1000х660px и не ошибетесь. Но учитывайте, что снизу на обложке будет название альбома с указанием количества загруженных фотографий с затемнением, поэтому следует отступить 170px от нижней части обложки
Р Рекламные размеры ВКонтактеТ ТизерыРазмер таргетинговых баннеров в левой колонке (под меню) составляет: 145 на 165px и 145 на 85px
П Промопост с кнопкой и промопост со ссылкой на внешний источникРазмер для промопоста с кнопкой и для рекламы ссылки на внешний источник один и тот же — 537 на 240px
У Универсальный промопостЭтот формат оформляется как обычная запись. Можно использовать до 10 изображений, видео, текст, опросы. Поэтому можно использовать квадратные и прямоугольные изображения. Для прямоугольного изображения рекомендуется соотношение сторон 3:2.
Р Реклама в историяхКонструктор автоматически подгоняет изображения под пропорции экрана мобильного. Лучше брать вертикально ориентированные изображения с минимальным размером 720 х 1280 рх. Можно и меньше, но конструктор «съест» качество.
К КарусельОптимальный размер изображения в карусели 600x600px.
Обложка для группы ВК: как сделать шапку сообщества, размеры
Обложка для групп ВКонтакте появилась ещё в 2016 году. Она стала альтернативой вертикальной аватарке. По словам представителей соцсети, обложки сообществ дают больше возможностей для творческих экспериментов. На них вы можете разместить не только привлекательные фотографии, но и надписи, логотип, дополнительные призывы к действию.
Благодаря этому материалу, вы научитесь делать красивые и запоминающиеся обложки для группы ВКонтакте. Вам не придётся осваивать тонкости графических редакторов, скачивать программное обеспечение и покупать лицензию. Яркий дизайн для сообщества ВКонтакте легко сделать с помощью бесплатных онлайн-инструментов.
Получайте до 18% от расходов на контекстную и таргетированную рекламу!Рекомендуем: Click.ru – маркетплейс рекламных платформ:
- Более 2000 рекламных агентств и фрилансеров уже работают с сервисом.
- Подключиться можно самому за 1 день.
- Зарабатывайте с первого потраченного рубля, без начальных ограничений, без входного барьера.
- Выплаты на WebMoney, на карту физическому лицу, реинвестирование в рекламу.
- У вас остаются прямые доступы в рекламные кабинеты, рай для бухгалтерии по документообороту и оплатам.
Читайте также: 10 лучших курсов по веб-дизайну
Какой должен быть размер обложки в ВК
Рекомендованный размер обложки для группы ВКонтакте — 1590×400 пикселей. Однако владельцы сообществ могут использовать графику и других размеров. Например, во время просмотра страницы паблика с компьютера обложка отображается в размере 795×200 пикселей. Для пользователей мобильных устройств «шапка» сообщества подстраивается под размер экрана.
Универсальная обложка, которая будет одинаково отображаться как на компьютерах, так и на мобильных устройствах.Пользователи смартфонов видят «обрезанную» версию обложек сообществ — по бокам срезается по 190–200 пикселей. При создании графики для паблика ВКонтакте не забывайте об этой особенности, иначе призыв к действию или логотип будет обрезаны, а это негативно скажется как на бренде, так и на конверсии.
При создании обложки для своего сообщества ВКонтакте я не учла рекомендации соцсети, поэтому на смартфонах обложка обрезается.Если вы сделали фотографию или нашли в фотобанке картинку, которая идеально описывает ваш бизнес, но не соответствует рекомендованным размерам ВКонтакте, не расстраивайтесь. Такую графику тоже можно поставить на обложку сообщества — просто укажите видимую область и обрежьте картинку во встроенном редакторе соцсети.
Это интересно: Как самому раскрутить группу в ВК
Что должно быть на обложке сообщества
Создавая «шапку» для группы ВКонтакте, помните о том, что на ней должна присутствовать только основная информация и ничего лишнего. Если вы принимаете клиентов в офисах, обязательно укажите на обложке адреса, телефоны и график работы филиалов. Если вы собираетесь продавать через паблик какие-либо товары, например, оригинальные мягкие игрушки, продемонстрируйте их в «шапке».
Воспользуйтесь следующей памяткой, если не знаете, какие элементы разместить на обложке сообщества:
- Заголовок. Не переусердствуйте с креативом. Потенциальные подписчики должны сразу понять по заголовку, куда они попали и какую полезную информацию в паблике они могут почерпнуть.
- Подзаголовок. С его помощью вы можете расшифровать или дополнить заголовок. Старайтесь быть лаконичными в формулировках.
- Логотип. Если у вашей компании есть красивый и качественный логотип, разместите его в «шапке» группы. Этот элемент повысить узнаваемость вашего бренда.
- Контактные данные. Телефон или email тоже можно указать на обложке группы. Например, если вы занимаетесь доставкой еды на дом и у вашей компании есть единый телефон для приёма заказов, разместите его в «шапке».
- Фото ЦА. Ещё один способ донести до будущего подписчика, что ему будет полезна группа. Однако перед тем как разместить фотографию или картинку с ЦА, не забудьте провести анализ и составить портреты потенциальных клиентов.
- Фото продукта. Если вы собираетесь продавать через паблик товары, используйте качественные фотографии продукции в «шапке».
Чтобы вы лучше поняли, как правильно оформить обложку группы ВКонтакте, посмотрите на удачные и неудачные примеры.
Это интересно: Лучшие виджеты для сообщества ВКонтакте
Примеры хороших и плохих обложек для шапки группы ВКонтакте
Начнём с удачных примеров. Владельцы этого паблика сделали графику на славу — на обложке присутствует заголовок, подзаголовок, логотип, контактные данные, УТП и призыв к действию.
Ещё один пример удачной обложки. «Шапка» не перегружена информацией — на ней присутствует только заголовок, логотип и фотографии товара. Детальная информация о деятельности сообщества размещена в статусе.
Лаконично, просто и со вкусом. На обложке нет ничего лишнего. Все нужные данные — часы и график работы, адрес, контактные телефоны — указаны в информации сообщества.
Не совсем удачный пример обложки группы ВКонтакте. Да, в «шапке» есть контактные телефоны, заголовок и подзаголовок, логотип и УТП. Вот только не совсем понятно, в каких городах работает компания и какие услуги оказывает. Нет расшифровки и в статусе сообщества. Будущим подписчикам придётся читать текст в информации паблика, чтобы понять нужны ли им услуги компании или нет.
Ещё один пример неудачной обложки. Администратор сообщества решил уместить всю информацию в «шапку» и получил в итоге убийственную смесь. Более того, на смартфоне обложка обрезается по бокам — пользователь не увидит список с ассортиментом, контактные данные и часть логотипа.
Теперь, когда вы примерно поняли, как сделать обложку группы ВК и что на ней разместить, пора переходить к практике. А поможет вам в этом простой и бесплатный онлайн-редактор Canva.
Статья в тему: Полное руководство по редактору статей ВКонтакте
Как создать обложку для ВК в Canva
Чтобы зарегистрироваться в сервисе,
Чтобы сделать обложку, переходим на главную страницу сериса: canva.com и активируем 30 дневный бесплатный период (позже подписку можно отменить и пользоваться сервисом бесплатно). Для входа можно использовать Google-аккаунт или профиль на Facebook.
Шаг 1. После авторизации в Canva приступайте к созданию обложки. Сделать это можно двумя способами — вручную, указав размеры «шапки». Когда вы нажмёте на кнопку «Создать обложку для группы ВК», Canva откроет новый шаблон с рекомендуемыми размерами — 1590×400 пикселей — и вариантами макетов.
Шаг 2. Если вы не знаете, что разместить на обложке, поэкспериментируйте с бесплатными макетами. Примерьте варианты обложек, попробуйте изменить цвет фона, положение надписей, рамок и логотипов.
Шаг 3. Чтобы поменять фон обложки, загрузите в редактор своё изображение, кликнув по иконке «Загрузки» и нажав на кнопку «Загрузить собственные изображения».
После заливки изображения в сервис, кликните по картинке. Она «упадёт» поверх дизайна. Чтобы сделать её фоном, зажмите левую кнопку мыши и потяните изображение вниз. Если вас не устраивает видимая область на обложке, кликните дважды по фону и переместите изображение так, как вам нужно. Нажмите на галочку сверху, чтобы сохранить изменения.
Шаг 4. Чтобы наложить текст на обложку, кликните по иконке «Текст» и ознакомьтесь с типами надписей и шрифтами.
Для любой надписи вы можете определить шрифт, кегль, цвет, межбуквенный и междустрочный интервал. Не бойтесь экспериментировать — все изменения легко удалить сочетанием клавиш Ctrl+Z.
Шаг 5. Когда обложка будет готова, сохраните изображение, кликнув по кнопке «Скачать» в верхней части меню.
Сервис предложит выбрать формат — PNG, JPG и PDF (стандартный и для печати). Для ВКонтакте лучше использовать первые два формата.
Останется лишь кликнуть на кнопку «Скачать», и через несколько секунд готовая обложка окажется на вашем компьютере.
Читайте также: Как красиво оформить группу в ВК
Как добавить и установить обложку в группу ВКонтакте
Чтобы загрузить обложку в сообщество, кликните по пункту «Управление» и перейдите в настройки.
Пролистайте страницу до пункта «Обложка сообщества» и нажмите на «Загрузить».
ВКонтакте предложит выбрать файл на компьютере и загрузить его. После выбора и загрузки обложки не нужно сохранять изменения — это происходит автоматически.
Не так давно представители ВКонтакте анонсировали ещё один яркий способ оформления сообществ — живые обложки. Скорее всего, они со временем вытеснят обычный статический дизайн. Живые обложки представляют собой коллаж из сменяющихся изображений (до 5 штук) или коротких видео. Они отображаются в мобильных приложениях для iOS и Android.
Сейчас использовать живые обложки могут только верифицированные сообщества, которые смогли получить огонь Прометея. Однако недавно администрация ВКонтакте порадовала владельцев пабликов хорошей новостью — к концу января попробовать новый дизайн смогут все без исключения.
Оформление группы ВКонтакте
Хороший дизайн – это возможность показать клиенту, что вы серьезные ребята, и сориентировать его в куче информации. Без лишних звонков и переписок.
В соцсетях стремление к прекрасному ограничено строгими правилами: блоки элементов, размеры картинок и требования для отображения на смартфонах – беспощадны и едины для всех. Расскажу, как использовать возможности ВКонтакте по максимуму.
Размер – это главное
В хорошем дизайне всё на своих местах: лицо довольного клиента не обрезано наполовину, а текст не прерывается по краю картинки. Пропорции элементов оформления в VK – это неизменные величины, которые обязательно надо учитывать.
Так выглядит оформление группы SMMplanner с учетом минимальных размеров изображений:
Это один из вариантов дизайна. В VK за последние годы появилось много разделов, которые можно добавлять, убирать, менять местами – все возможные комбинации не перечислитьПервое, что стоит сделать в сообществе – баннер. Большая яркая картинка привлечет внимание пользователя и будет источником самой важной информации о вас. Размеры различаются для десктопной и мобильной версии: это 1590 на 400 px и 1196 на 400 px соответственно. Со смартфонов люди увидят только центральную часть картинки.
Недавняя опция в VK – это живой баннер (видео или анимация). Его параметры – 1080 на 1920 full HD, а вес не должен превышать 30 МБ.
Аватар в современном VK всегда круглый. Минимальный размер – 200 на 200 px. Если очень хочется, можно сделать вертикальный аватар (в соотношении 200 на 500 px), но его увидят лишь те, кто кликнет на картинку для просмотра. Уверена, вы сами не имеете привычки кликать на авы коммерческих сообществ, так что эта опция почти бесполезная.
Далее пользователь столкнется с меню. Если сделать полноценную страницу с вики-разметкой, можно вдоволь креативить с с картинками в любых пропорциях при ширине 510 px. Но с недавнего времени можно создать и упрощенный вариант – со ссылками на приложения. Минимальный размер обложки для каждой ссылки – 376 на 256 px.
Виджеты могут иметь разные пропорции. Самые популярные варианты: вертикальные картинки 500 на 750 px, квадраты 500 на 500 px или баннер 1000 на 251 px.
Так выглядят виджеты разных форматовДругая важная часть коммерческого сообщества – товары, они всегда квадратные. Минимальный размер 400 на 400 px, максимальный – 1000 на 1000 px.
Иногда обложки фотоальбомов, статей и видео тоже становятся частью оформления. Для видео в VK оптимальный размер 1280 на 720 px. Для обложки альбома – 1200 на 800 px, в мобильной версии снизу будет обрезано 200 px от исходной картинки. Для заглавного изображения в статье нужен размер не меньше 510 на 286 px.
Для постов оптимальная ширина 510 px, а пропорции могут варьироваться. Наиболее удачными считаются квадраты или горизонтальные прямоугольники 2:3.
Квадратные или горизонтальные посты занимают всю ширину блока, поэтому органично смотрятся в лентеЭто антипример: узкие вертикальные фото оставляют пустоты справа и смотрятся небрежноЧто еще нужно учесть?
Итак, с форматами мы определились. Теперь давайте разберемся, какие разделы для чего нужны и как подобрать к ним картинки.
Подумайте о практичности
С тех пор, как соцсеть стала полноценной площадкой для продвижения бизнеса, в интерфейсе появилась масса опций для оформления сообществ. Но меню, виджеты, карточки товаров – это всего лишь инструменты, которые помогут донести информацию о вас до подписчиков.
Сначала важно определиться, что именно вы хотите рассказать и показать потенциальным клиентам. Исходя из этого можно выбирать нужные разделы, их расположение и оформление.
Вот скриншоты из группы лектория. Лекции – это услуги в сфере развлечений – неосязаемая штука, от которой неизвестно, чего ожидать. Что захочет узнать клиент?
Самая главная информация на баннере: тут указаны области знаний и места проведения: офлайн и онлайнДве ссылки в меню ведут на карточки товаров с лекциями. И одна ссылка с отзывами – это тоже важная штука, чтобы пользователь составил первое впечатлениеСмотрите, все товары вынесены в правую панель, потому что их слишком много. А прямо перед нами закрепленный пост с актуалочкой: видеолекцииями на период карантинаВот группа кондитерской, для сравнения. Здесь акценты расставлены по-другому:
Априори понятно, что можно получить в кондитерской: кофе, булки, тортики и конфеты. Поэтому на баннере – конкретное предложение к конкретному праздникуВ закрепленном посте новости о службе доставки и адресах, товары вынесены вверх на правой панели. Эти два блока можно охватить одним взглядом: нашел магазин в своем районе и переходишь к выбору вкусностей. А дальше на главную панель вынесены видео – если на них сделана ставка в продвижении, они гораздо важнее, чем всякие виджеты и менюЦентральное расположение и яркие обложки – это способ выделить самое главное. Поэтому при оформлении сообщества нужно определиться, что именно для вашей компании важно, а что второстепенно.
Пишите разборчиво
Если где-то написан текст, он должен быть легко читаем: иначе пользователь будет материться, лить кровь из глаз, и ненароком проклянет авторов. Шрифт должен быть достаточно крупным и с простой формой букв, надписи лучше делать слева направо в горизонтальном направлении и не разрывать слова на середине.
Хорошую работу с типографикой пользователь не заметит – просто прочтет и уловит смысл. А плохой текст будет его раздражать.
Вот странная идея поста из нескольких фото – длинный баннер просто разрезан на части. Слова разорваны пробелами между картинками, это затрудняет чтение и смотрится небрежноА тут совсем беда: текст очень мелкий, расположен без всякой логики на пестром фонеДля хорошей читаемости нужен простой шрифт и однотонный контрастный фон. И, конечно, не стоит делать текст слишком мелким: позаботьтесь о пользователях со смартфонами.
Тут все просто и понятно: светлый текст на более темном фоне, крупно и краткоСделайте дизайн единообразным
Целостное восприятие страницы важно по многим причинам. Во-первых, вас так быстрее запомнят и будут узнавать. Во-вторых, повторяющиеся элементы создают гармонию и красоту. Наконец, когда все элементы в одном стиле, становится интуитивно понятно, где какую информацию искать.
Первый важный фактор для единообразия оформления – это цвет.
Тут доминирует оранжевый с небольшими вкраплениями фиолетового, желтого и белого. Возможно, вы уже узнали эту компаниюДругая составляющая фирменного стиля – это шрифт, один или несколько. Необычный шрифт может стать фишкой бренда, даже если просто печатать черные буквы на белом фоне.
Можно экспериментировать с фотографиями и картинками, если надписи их объединяютИногда в оформлении меню, ссылок и постов повторяются элементы логотипа. Вот так:
Здесь повсюду запятые! Они мелкие и ненавязчивые, поэтому сообщество смотрится лаконично. В то же время фирменные элементы невозможно не заметитьПолезные сервисы
Ничто не заменит «Фотошоп», если нужно сделать полноценную ретушь или сложный коллаж. Но для простых вариантов оформления может хватить и функционала онлайн-редакторов:
- Canva – пожалуй, самый популярный сервис. Здесь много готовых шаблонов для оформления постов, обложек и меню.
- Crello – аналогичный редактор, здесь можно делать полупрозрачные картинки, корректировать цвета и загружать свои шрифты.
- Adobe Spark – еще одна альтернатива. Можно загружать шрифты, брать готовые шаблоны, бонусом есть сервис для подбора гармоничных сочетаний цветов.
Еще несколько ссылок вам в помощь:
- Unsplash, Pixabay, Pexels – мои любимые бесплатные фотостоки, тут можно найти иллюстрации или текстуры для оформления группы.
- FontStorage – хранилище бесплатных шрифтов. Перед скачиванием убедитесь, что в наличии есть кириллическая версия.
- Наш сервис отложенного постинга: в одном месте вы сможете создавать, редактировать и планировать публикации для всех соцсетей.
Всегда актуальные размеры изображений социальных сетей (2021)
Оглавление:
01.
Новичок в продвижении в социальных сетях? Смотрите лучшие онлайн курсы по обучению SMM.
Размеры изображений Вконтакте
Вконтакте (VK) – это крупнейшая в России социальная сеть, со 100 миллионами активных пользователей в месяц. Ежедневно на сайте публикуются тысячи фотографий, огромная часть которых носит коммерческий характер. Чтобы выделить бренд или свою личность, важно правильно подобрать размер аватара, поста, баннера и шапки группы ВК.
Размер аватарки Вконтакте: 1250х400
Вконтакте. Фото профиля: 1250х400
Главное фото профиля ВК – это первое, важнейшее впечатление о человеке или сообществе. Социальная сеть не регламентирует четкие размеры аватара ВК, но чтобы он корректно отображался, важно придерживаться пропорций.
Рекомендации:
- Минимальный размер аватарки сообщества Вконтакте – 200х200 пикселей.
- Рекомендуемый размер аватара Вконтакте – 200х500 пикселей.
- Максимальное разрешение фотографии – 7000х7000 пикселей.
- Рекомендуется сохранить пропорцию 2:5.
- Миниатюра аватара отображается круглой формы диаметром 200 пикселей.
- Форматы для загрузки: JPG, GIF и PNG.
Размер обложки сообщества ВК: 1590х400
Вконтакте. Обложка сообщества: 1590х400
Самая впечатляющая картинка на основной странице сообщества – обложка. Это широкое изображение, которое кратко рассказывает о бренде. Для загрузки обложки нужно зайти в раздел «действия» – «управление сообществом».
Рекомендации:
- Размер обложки Вконтакте на компьютере: 1590х400.
- Размер обложки ВК на смартфоне: 1196х400.
- При несоблюдении пропорций Вконтакте автоматически обрежет обложку.
Размер меню группы ВК: 510х353
Вконтакте. Меню группы: 510х353
Меню группы Вконтакте – это важнейшая информация для посетителя. Сервис не ограничивает высоту меню, но слишком длинная картинка редко приносит много пользы. Размер баннера меню ВК может быть даже 510х50, лишь бы это принесло пользу оформлению.
Рекомендации:
- Минимальная ширина – 510 пикселей.
- Высота, которая будет заканчиваться на уровне с вертикальной аватаркой – 353 пикселя.
- Используй интерактивное меню с кнопками для привлечения аудитории.
Размер картинки со ссылкой Вконтакте: 537х240
Вконтакте. Картинка со ссылкой: 537х240
Размещая ссылку на внешний сайт в посте ВК, сервис автоматически вставляет изображение из метаданных ресурса, на который ссылаются. Также можно использовать любую картинку с сайта. Вертикальные изображения для ссылок будут обрезаны до высоты 240, поэтому получить красивую ссылку удается не всегда.
Рекомендации:
- Оптимальный размер баннера Вконтакте – 537х240 пикселей.
- Квадратная картинка будет обрезана почти вдвое.
- Изображение должно быть тематическим и понятным.
Размер картинки поста ВК: 510х510 минимальный, 1200×1200 рекомендуемый
Вконтакте. Картинка для поста: 700х500
Картинки в публикациях могут иметь разный размер. Пользователи и сообщества публикуют вертикальные, горизонтальные и квадратные фотографии. Каждый из этих типов позволяет опубликовать интересный и эффективный контент, если сохранить нужную пропорцию.
Рекомендации:
- Максимальный размер картинки поста ВК – 1200х1200 пикселей.
- Минимальное разрешение вертикальной картинки для поста – 510х510.
Больше точной информации по размерам картинок для Вконтакте можно найти в этом руководстве.
Другие размеры фото Вконтакте
Вконтакте. Миниатюры фото
Чтобы твой бренд выглядел профессиональным и привлекал пользователей, важна каждая деталь. Сервис регламентирует размеры любых изображений ВК, а точнее их пропорции.
Рекомендации:
- В настройках аватара сообщества можно менять диаметр миниатюры.
- Товары интернет-магазина отображаются с разрешением 400х400.
- Обложка фотоальбома на главной странице представлена 216х140 пикселей.
- Миниатюры фотографий из основного альбома представлены 123х123 пикселя.
- Максимальное количество фото в альбоме – 10 000 шт.
- На одном фото можно отметить до 35 человек.
Дополнительную информацию по загрузке фотографий найдете в разделе Помощи Вконтакте.
02.
Размеры изображений Инстаграм
Instagram – это популярнейший сервис для обмена фотографиями. Количество пользователей превышает 600 миллионов, среди которых личные профили людей и бизнес страницы. Поскольку ресурс нацелен на обмен фотографиями и видео, в которых практически отсутствует текст, формат и размер фото для Инстаграм играют крайне важную роль в качестве контента.
Размер аватарки Инстаграм: 110х110
Instagram. Фото профиля: 110х110
Изображение профиля отображается круглой формы, поэтому важно загрузить квадратное фото. Другие пользователи увидят миниатюру твоей фотографии в поисковой выдаче Instagram, в списке подписок профилей и в твоих комментариях к постам.
Рекомендации:
- На странице профиля фото отображается 110х110 пикселей.
- Учитывай, чтобы фото или картинку можно было легко распознать даже в миниатюре.
- Сохраняй пропорции фото 1 к 1.
Размер фото в Инстаграм: 1080х1080
Instagram. Стандартное фото: 1080х1080
Фотографии в Instagram представлены в высоком разрешении. Чтобы сохранить максимальное качество фото, рекомендуем загружать их только через оригинальное приложение, не используя дополнительные сервисы для обработки. Все загруженные фотографии будут представлены в виде квадратных миниатюр на странице, на которых также должно быть четко видно содержимое поста.
Рекомендации:
- Идеальный размер фото в Инстаграм – 1080х1080.
- Фотоконтент отображается с разрешением 612х612.
- В новостной ленте фото отображается 510х510 пикселей.
- Миниатюра поста составляет 161х161 пикселей.
- Для прямоугольных фотографий (портретных) лучше выбрать разрешение 1080х1350 пикселей, либо просто сохранить соотношение 4 к 5.
Размер сторис Инстаграм: 1080х1920
Instagram. Сторис: 1080х1920
Instagram Stories стали невероятно популярными сразу после их появления, поэтому активно используются коммерческими аккаунтами для удерживания подписчиков. Публиковать в сторис можно фото и видео ограниченной длины. Хоть такой тип контента является кратковременным, растянутые или обрезанные изображения в stories за сутки могут снизить количество подписчиков. Размер фото в Инстаграм сторис позволяет делиться личными фото во весь рост или большими объявлениями с текстом. Не забывайте пользоваться шаблонами для сторис.
Рекомендации:
- Оптимальный размер фото для сторис 1080х1920 пикселей.
- Минимальный размер фото или видео для Инстаграм сторис – 600х1067.
- Всегда сохраняй пропорции 9:16.
- Допустимый вес файла – 4 Гб.
Более детально о требованиях к загружаемым файлам ты найдешь в Справочном центре Instagram.
Полезный материал:
03.
Размер оформления канала на Youtube
Youtube собирает более 1 миллиарда посетителей в месяц, большинство из которых проводят на сайте немало времени. Сервис доступен на любом устройстве, поэтому размер изображений и видео в Ютуб нужно подбирать по регламенту. Это гарантирует, что контент будет нормально отображаться на ноутбуке, планшете, смартфоне, телевизоре, видеомагнитоле и любых других устройствах.
Размер аватарки Ютуб: 800х800
Youtube. Фотография канала: 800х800
Youtube предлагает пользователям выбор между квадратными и круглыми фото профиля. Но размер аватарки Ютуб одинаковый в обоих случаях. Перед тем как выбрать границы аватара, проверь настройки изображения.
Рекомендации:
- Размер картинки для Ютуба – 800х800.
- Youtube сжимает изображение до 98х98 пикселей.
- Доступные форматы: JPG, BMP, PNG и GIF-файлы без анимации.
Размер шапки Ютуб: 2560х1440
Youtube. Шапка канала: 2560х1440
Когда пользователи переходят на твой канал, первое, что бросается в глаза – шапка (обложка) профиля. С ее помощью можно привлечь новых подписчиков, детальнее представить свой бренд или просто поделиться креативом. Размеры шапки Ютуб достаточно большие. Учти это, чтобы Youtube не пришлось растягивать иллюстрацию.
Рекомендации:
- Оптимальный размер шапки для Ютуб – 2560х1440 пикселей.
- Область картинки, содержимое которой будет отображено на любом устройстве – 1546х423 пикселей от центра изображения.
- Допустимый вес файла – 4 Мб.
- Форматы: JPG, GIF, BMP или PNG.
- На ноутбуке шапка отображается с разрешением 2560х423, на планшете – 1855х423, на смартфоне – 1546х423, на телевизоре – 2560х1440.
Размер видео для Ютуба: 1280х720
Youtube. Видео: 1280х720
Насколько бы важным не было качество шапки на Ютуб, главный тип контента на портале – видео. Твои ролики должны иметь высокое качество и разрешение, чтобы зрители не видели пикселей после перехода в полноэкранный режим.
Рекомендации:
- Соотношение сторон видеоролика на Ютуб – 16:9.
- Чтобы ролик квалифицировался как Full HD, его разрешение должно быть не менее 1280х720 пикселей.
Более подробно о размерах фото и видео на Ютуб смотри в Справочном центре компании.
04.
Размеры изображений Фейсбук
Facebook – это крупнейшая социальная сеть в мире. Ежемесячно сайт посещают 2 млрд. активных пользователей. С такой широкой аудиторией хочется и нужно взаимодействовать. А одно неправильно подобранное изображение может сразу понизить твой бренд в глазах целевой аудитории.
Помни, что картинки по-разному отображаются в Хронике (Timeline) и в новостной ленте твоих друзей. Поэтому каждый тип визуального контента должен создаваться индивидуально, с учетом регламентированной высоты и ширины картинки.
Размер фотографии профиля в Фейсбук: 180х180
Facebook. Фотография профиля: 180х180
Фото профиля – это главное изображение, которое представляет твой бренд. Фото имеет квадратную форму и отображается на таких страницах: в Таймлайне на фоне обложки, возле твоих комментариев к постам и в поисковой выдаче профилей.
Рекомендации:
- Фотография не менее 180х180 пикселей.
- На компьютере фото отображается с разрешением 170х170, на смартфоне – 128х128, на кнопочном телефоне – 36х36.
- Фото будет расположено на фоне обложки на 176 пикселей ниже от ее верха на ПК, и на 196 пикселей на экране смартфона.
- Миниатюра всегда представлена 32х32 пикселей.
Размер фотографии бизнес профиля в Facebook: 180х180
Facebook. Фотография бизнес профиля: 180х180
Недавно Фейсбук изменил внешний вид бизнес профилей. Теперь главная фотография бренда не закрывает обложку, что помогает выделиться магазинам и начинающим предпринимателям. Размеры изображений для аватара остались прежними, поменялось лишь его расположение.
Рекомендации:
- Минимум 180х180 пикселей.
- На компьютере фото отображается в формате 170х170, на смартфоне – 128х128, на кнопочном телефоне – 36х36, миниатюра – 32х32 пикселей.
- Особое внимание следует уделить брендам, логотип которых состоит из длинной типографики. Изображение для главной страницы обрезается по форме квадрата.
Размер обложки Фейсбук: 820х312
Facebook. Обложка личного профиля: 820х312
Картинка обложки Facebook показывается только на странице профиля. Она значительно больше главной фотографии, поэтому позволяет лучше проявить себя или громче заявить о своем бренде. На персональных страницах можно интересно совместить фотографию профиля и обложку, учитывая их расположение, относительно друг друга.
Рекомендации:
- Размер обложки для Фейсбука – не менее 400х150, но отображается иллюстрация в формате 820х312.
- Маленькие изображения будут растягиваться, теряя качество.
- Размер шапки Фейсбук отображается в 820х312 на десктопе и 640х360 на смартфоне.
- Кнопочные телефоны не отображают шапку профиля.
- Для загрузки фото подходят форматы sRGB и JPG. Для загрузки логотипа, типографики или длинного текста – PNG.
Размеры обложки Фейсбук для бизнес страниц точно такие же, как для персональных. Кроме того, бренды имеют возможность установить анимированную обложку для своей страницы.
Размер картинки для поста в Facebook: 1200х630
Facebook. Картинка для поста: 1200х630
Самый распространенный тип визуального контента в социальных сетях – иллюстрации в постах. Это могут быть личные фотографии, мемы и новости, товары интернет-магазина или рекламные предложения, акции, скидки. Они будут показаны в Хронике профиля и в ленте контента. Чем активнее аудитория взаимодействует с новыми постами, тем больше становится ее охват.
Рекомендации:
- Картинка не менее 1200х630 пикселей.
- В новостной ленте иллюстрация масштабируется до ширины 470 пикселей.
- На странице профиля масштабируется до ширины 504 пикселя.
Размер изображения со ссылкой в Фейсбук: 1200х628
Facebook. Картинка со ссылкой: 1200х628
Еще одним мощным инструментом маркетинга в Facebook выступает иллюстрированный пост со ссылкой. Запись напоминает обычный пост с картинкой, но вмещает в себя дополнительный рекламный текст. Запись может быть двух видов: квадратная картинка с текстом справа или прямоугольная с текстом под изображением.
Рекомендации:
- Оптимальный размер баннера Фейсбук – 1200х628 пикселей.
- Картинки квадратной формы показаны с разрешением 154х154 в ленте и 116х116 в профиле.
- Картинки прямоугольной формы показаны с разрешением 470х246 в ленте и 428х252 в профиле.
- Facebook масштабирует баннеры под указанное разрешение, поэтому учитывай отношение сторон при создании рекламного изображения.
Выделенное изображение в профиле Facebook: 1200х717
Facebook. Выделенное изображение: 1200х717
Если тебе нужен яркий, отличительный от других пост, используй тип контента – Выделенное (Highlighted) изображение. Большой масштаб позволит громко заявить о предстоящем событии, похвастаться какими-либо победами и просто обратить внимание пользователей на важную информацию.
Рекомендации:
- Отображается в Таймлайне 843х504 пикселей.
- Рекомендуем использовать изображения с большим разрешением, сохранив масштаб.
Размеры обложек событий в Фейсбук: 1920х1080
Facebook. Обложка события: 1920х1080
Страница события позволяет собрать на него большое количество людей и удержать внимание потенциальной аудитории. Поэтому она должна быть яркой, запоминающейся и с качественной обложкой. Картинку рекомендуется делать большой, соблюдая масштаб, регламентированный Facebook.
Рекомендации:
- Обложка отображается с разрешением 470х174.
- В ленте иллюстрация имеет такое же разрешение – 470х174.
Чтобы детальнее узнать об актуальных размерах изображений, рекомендуем посетить Справочный центр Facebook.
05.
Размер фото для Одноклассников
Вопреки распространенному мнению, Одноклассники – это мощный инструмент маркетинга с миллионной аудиторией. Множество компаний успешно продают свои товары на сервисе, а сообщества зарабатывают на рекламе и бартере. Сервис позволяет красиво оформить страницу с аватаром, обложкой и лентой постов.
Размеры аватара для Одноклассников: 190х190
Одноклассники. Аватарка: 190х190
Фотография профиля в Одноклассниках имеет квадратную форму. Она должна быть качественной, независимо от типа аватара: фото человека или логотип бренда. Чтобы избежать обрезки фотографии, обязательно сохрани соотношение сторон 1:1.
Рекомендации:
- Максимальное разрешение файла – 1680х1680.
- В профиле будет показана миниатюра размером 190х190.
Размер обложки в Одноклассниках: 1944х600
Одноклассники. Обложка профиля: 1944х600
В 2018 году администрация сайта изменила допустимый размер обложки в Одноклассниках до 1944х600 пикселей. Но на разных устройствах обложка может отображаться по-разному, поэтому важно центрировать картину.
Рекомендации:
- Исходное изображение – 1944х600 пикселей.
- «Безопасная зона», чтобы сохранить содержимое обложки на разных устройствах – 980х240 пикселей от середины картинки.
- Закрепив обложку в альбом, пользователи смогут комментировать ее.
Размер картинки поста в Одноклассниках: 780х585
Одноклассники. Картинка для поста: 780х585
В Одноклассники можно загружать квадратные, вертикальные и горизонтальные изображения. Стороны картинки будут масштабироваться до граничных показателей.
Рекомендации:
- Максимальное разрешение – 1680х1680. Можно загружать файлы и больше, но в таком случае возможна потеря качества при сжатии.
- В новостной ленте пост будет размером 548х411 пикселей при соответствующих пропорциях.
- В раскрытом состоянии размеры изображений составляют 780х585 пикселей.
Оптимальный размер рекламных иллюстраций
Одноклассники. Рекламные иллюстрации
Одноклассники предлагает широкий выбор рекламных кампаний, которые позволяют проявить весь креатив бренда. Но файл для рекламного объявления не может иметь вес более 150 Кб.
Рекомендации:
- Квадратный мультиформат с текстом снизу – 600х600.
- Квадратный мультиформат с текстом слева – 256х256.
- Прямоугольный мультиформат с текстом сверху – 1080х607.
- Тизерное объявление – 90х75.
- Пост в рекламной карусели – 600х600.
- Пост в ленте – 1080х607.
Более детально смотри в Сервисном центре Одноклассники.
06.
Размеры изображений для Твиттера
Twitter – это сервис микроблогинга с 319 млн. активных пользователей в месяц. Миллионы брендов сообщают новости и общаются с аудиторией через Твиттер. Пользователи любят пообсуждать товары в сети, поделиться личными впечатлениями на своем блоге или оставить отзыв непосредственно для бренда.
Размер фото профиля Твиттер: 400х400
Twitter. Фотография профиля: 400х400
Фотография профиля обязательно должна быть установлена на странице. Без нее пользователи сразу потеряют интерес к твоему профилю. Максимальный размер фото профиля Твиттер отображается на странице на фоне шапки. Миниатюра будет видна в новостной ленте возле твоих постов и в списке последователей других страниц.
Рекомендации:
- Минимум 400х400.
- Фото отображается круглой формы, разрешением 200х200.
- Пропорции фотографии всегда 1:1.
- Допустимый вес файла – 2 Мб.
- Форматы: JPG, PNG и GIF-файлы без анимации.
Размер шапки Твиттера: 1500х500
Twitter. Шапка блога: 1500х500
Больше всего на странице профиля выделяется шапка. Это крупное изображение, которое позволяет ярче представить свой бренд. Поэтому важно, чтобы размер шапки Твиттера не испортил впечатление о профиле. Загрузи иллюстрацию или фотографию с высоким разрешением, чтобы получить шапку без растягиваний.
Рекомендации:
- Оптимальный размер шапки для Твиттер – 1500х500 пикселей.
- Максимальный вес файла – 5 Мб.
- Соотношение сторон 3:1.
- Форматы: JPG, PNG и GIF без анимации.
Размер фото поста в Твиттере: 440х220
Twitter. Фото для твита: 440х220
Фотографии, картинки, анимации – это распространенный контент в Twitter, который может отображаться некорректно при неправильных настройках. Контент отображается сжатым в потоковых лентах твоих подписчиков.Чтобы пользователи открыли твое изображение, оно должно быть понятным в сжатом виде. Поэтому все фото и картинки для Твиттера нужно центрировать по горизонтали. С ретвитами пост будет виден еще большей аудитории.
Рекомендации:
- Минимальный размер фото в Твиттер – 440х220 пикселей.
- Максимальное разрешение изображения – 1024х512.
- Разрешение в ленте – 506х253.
- В один твит можно загрузить до 4 изображений.
- С мобильного приложения можно отредактировать размер картинки для Твиттера.
- Максимальный вес файла 5 Мб для мобильной версии и 15 Мб для десктопной.
Детальнее о загрузке медиа-контента читай в Справочном центре Twitter.
07.
Размеры фото Pinterest
Pinterest – это социальный фото-сервис. Тематически все загруженные иллюмтрации и фото называются пинами (pin). 90% страниц на Пинтерест являются внешними ссылками, поэтому ресурс используют как инструмент для привлечения трафика с помощью фотографий и картинок. Так размеры фото Пинтерест должны быть оптимизированными под любые устройства. Это касается как пинов, так и изображения профиля.
Фото профиля Пинтерест: 165х165
Pinterest. Аватар: 165х165
Если зарегистрироваться на Pinterest через Facebook или Twitter, сервис скопирует фото профиля на аккаунт Пинтерест. Фото профиля должно быть квадратным, чтобы при сжатии не терялись пропорции.
Рекомендации:
- Чем больше разрешение фото – тем лучше.
- На странице профиля фото показано 165х165 пикселей.
- В поисковой выдаче фотография отображается 32х32.
- Допустимый вес файла 10 Мб.
- Форматы: JPG и PNG.
Размеры пина в Пинтерест: 600х900
Pinterest. Пины: 600х900
Pinterest ограничивает ширину публикуемых изображений, но не высоту. Поэтому на сервис можно загружать высокие фотографии, которые имеют более высокое разрешение. Также популярными являются квадратные изображения с разрешением от 600х600.
Рекомендации:
- На странице профиля и в поисковой выдаче пин имеет ширину 236 пикселей. Высота масштабируется.
- Развернутое изображение имеет ширину 600 пикселей. Высота масштабируется.
- Оптимальное соотношение сторон 2:3.
Изображение для доски в Пинтерест
Pinterest. Картинки для доски: 222х150
Помимо отдельных пинов, на Pinterest можно загружать доски – коллекции изображений. Все они должны быть тематическими и соответствовать регламентированным размерам изображений Пинтерест. Речь идет о том, как изображения доски будут выглядеть в эскизах.
Рекомендации:
- 222х150 на большом эскизе.
- 55х55 на маленьком эскизе
Полный регламент по размерам картинок в Pinterest смотри в Справочном центре.
08.
Размеры фото в Телеграм
Сервис Телеграм не имеет строгого регламента по загрузке картинок. Существуют только условные ограничения по разрешению изображения, чтобы при сжатии не испортилось качество, и по весу загружаемого файла.
Размер аватарки в Телеграм: 500х500
Telegram. Аватарка: 500х500
Профили Телеграм с аватаром легче идентифицировать. В личный аккаунт рекомендуется установить свое фото, в аватар бренда – логотип. Проблемы могут возникнуть, если логотип состоит из текста, который может быть нечитабелен в миниатюрах.
Рекомендации:
- Оптимальный размер аватарки в Телеграм – 500х500.
- Минимум – 300х300.
- Максимум – 1280х1280.
- Фото отображается круглой формы, поэтому его нужно центрировать.
Полный список требований к файлам представлен в Справке Телеграм.
09.
Размеры изображений LinkedIn
LinkedIn – это профессиональная социальная сеть с 500 миллионами пользователей. С помощью сервиса бренды находят новых сотрудников, а персональные аккаунты связываются с другими профессионалами в области. Правильно подобранные размеры изображений заявят о твоем профессионализме и серьезности намерений.
Фото профиля ЛинкдИн: 400х400
LinkedIn. Аватар: 400х400
Загрузи квадратную фотографию, которая сохранит важное содержимое после круглой обрезки. Фотография будет показана на странице аккаунта на фоне обложки.
Рекомендации:
- Минимум 400х400 пикселей.
- Можно загружать фотографии с разрешением до 20000х20000.
- Допустимый вес – 10 Мб.
- Форматы: JPG, PNG, GIF без анимации.
Фоновая картинка личного профиля ЛинкдИн: 1584х396
LinkedIn. Фоновая картинка: 1584х396
Не всегда легко придумать, какая иллюстрация подойдет для фона страницы. Но удачный выбор поможет выделить тебя среди миллионов других пользователей.
Рекомендации:
- Оптимальное разрешение – 1584х396.
- Допустимый вес файла 4 Мб.
- Форматы: JPG, PNG, GIF без анимации.
Логотип компании в LinkedIn: 300х300
LinkedIn. Лого бизнес аккаунта: 300х300
Стандартный логотип поможет быстро идентифицировать и запомнить бренд. Он представлен на главной странице компании и в списке последователей других аккаунтов. Интересный, заманчивый логотип поможет привлечь клиентов и сотрудников.
Рекомендации:
- 300х300 – это минимальный и рекомендованный размер изображений.
- Максимальный вес файла 4 Мб.
- Форматы: JPG, PNG, GIF без анимации.
Имидж логотип компании в ЛинкдИн: 60х60
LinkedIn. Имидж лого бизнес аккаунта: 60х60
Когда пользователи ищут компанию, они видят также имиджевый логотип на странице компании. Небольшая иллюстрация играет важную роль в идентификации бренда пользователями.
Рекомендации:
- Рекомендовано 60х60 пикселей.
- Максимальный вес 2 Мб.
- Форматы: JPG, PNG, GIF без анимации.
Размер обложки компании на LinkedIn: 1536х768
LinkedIn. Обложка бизнес аккаунта: 1536х768
Фоновое изображение бизнес-профиля занимает всю верхнюю область сайта и перекрывается данными компании: логотип и основная информация. Поэтому бренды могут обыграть фоновую картинку для создания увлекательной страницы на LinkedIn.
Рекомендации:
- Минимум 1192х220 пикселей.
- Рекомендовано 1536х768 пикселей.
- Максимальный вес файла 4 Мб.
- В веб-браузере обложка отображается 1400х425 пикселей.
- Форматы: JPG, PNG, GIF без анимации.
Размер баннера LinkedIn: 646х220
LinkedIn. Главный баннер: 646х220
Когда пользователи переходят на страницу бренда, под основной информацией они видят баннер. Это самая большая картинка в профиле, поэтому с ее помощью нужно привлечь максимум аудитории.
Рекомендации:
- Минимальное разрешение – 646х220. Так баннер отображается на странице.
- Максимальный вес баннера 2 Мб.
- Форматы: JPG, PNG, GIF без анимации.
Картинка поиска сотрудников на ЛинкдИн: 1128х376
LinkedIn. Картинка для поиска сотрудников: 1128х376
Если компании срочно требуется новый сотрудник, она может выставить крупное объявление, которое будет показано вверху страницы. Баннер привлекает больше потенциальных сотрудников и украшает страницу компании.
Рекомендации:
- Минимальный и рекомендованный размер баннера – 1128х376 пикселей.
- Максимальный вес файла 2 Мб.
- Форматы: JPG, PNG, GIF без анимации.
Медиа со ссылкой на ЛинкдИн: 1104х736
LinkedIn. Картинка со ссылкой: 1104х736
Если нужно подать ссылку в привлекательном виде, прикрепи к ней яркую иллюстрацию. Также пользователи имеют возможность сразу сделать репост картинки из другого ресурса.
Рекомендации:
- Максимальное разрешение – 1104х736.
- На сайте отображается с разрешением 552х289.
- Форматы: JPG, PNG, GIF без анимации.
Чтобы точно не ошибиться, смотри Справку LinkedIn.
ТОП сервисов, чтобы быстро изменить размер изображения
Запомнить допустимые размеры каждого типа контента трудно. Поэтому некоторые редакторы фотографий оснастились функциями, которые помогают изменить размер изображения для социальной сети в несколько кликов. Публикуй новые посты быстро и не заморачивайся о требованиях к файлам.
Мы подобрали ТОП 3 сервиса для автоматической обрезки и сжатия файлов.
Canva
Canva
Canva – это онлайн-редактор, который подходит для новичков и профессионалов. Редактор имеет широчайший функционал без ущерба комфорту пользования. Чтобы изменить размеры изображений, ты можешь использовать готовые веб-шаблоны или указать нужное разрешение.
Adobe Photoshop
Adobe Photoshop
С помощью всем привычного Adobe Photoshop можно быстро установить нужный размер изображений для социальных сетей. Но тебе потребуется руководство по социальным сетям, так как в Photoshop нет шаблонов для этого. Меняя пропорции и размер картинки, не забудь конвертировать ее в Smart Object, чтобы не ухудшить качество.
Adobe Spark
Adobe SparkAdobe Spark – это интегрированный набор приложений для создания мультимедиа контента для мобильных устройств и веб-приложений, разработанный Adobe Systems. Он состоит из трёх отдельных дизайнерских приложений: Spark Page, Spark Post и Spark Video
меню, анимированные обложки, размеры изображений и прочие тонкости
Какие размеры картинок выбрать, как установить анимированную обложку и сделать меню, что еще придумали для оформления соцсетей — об этом в статье. Бонус — шаблон обложки для скачивания. Обновленный материал.
Зачем группе оформление
Функциональность социальных сетей позволяет оформлять группы изображениями. Оно может быть не только красивым, но и полезным, это хороший способ решить сразу несколько задач. Оно может:
- обозначать тематику и направление группы;
- экономить время пользователей на изучение сообщества;
- выводить на видное место контакты для связи;
- создавать нужное настроение и тематическую атмосферу;
- мотивировать на комментарии и лайки;
- выполнять другие особенные функции.
В соцсетях есть разные возможности оформить группу, разберемся с функциональностью во Вконтакте.
Возможности Вконтакте
В этой соцсети для оформления группы или публичной страницы можно использовать аватарку, обложку, ленту меню, меню в формате вики, просто вики-записи, иконки к товарам и иллюстрации к постам. Если подобрать неправильный размер, качество картинки может портиться или быть слишком мелким. Внешний вид группы влияет на то, как ее воспринимают пользователи, а также есть версии, что размер влияет на охват постов. Далее разберем подробнее каждый элемент оформления.
Обложка
Размеры: 1590×400 px, видимая зона для мобильной версии 1196×400 px.
Это вытянутая горизонтальная картинка в шапке сообщества, она некликабельна.
Обложка нашей группы vk.com/prcyruОбложка не обязательна для сообщества, если ее не установить, аватар группы откроется в полном формате справа.
Группа без обложкиОбщие рекомендации к обложке
Чтобы качество обложки не портилось, администрация Вконтакте советует загружать изображение размером 1590×400 px. Но в мобильной версии вся обложка не умещается в экран, края справа и слева обрезается на 197рх, поэтому все данные, тексты и изображения, которые нельзя резать, лучше помещать в видимой зоне, это 1196×400 px. А сверху примерно 83 рх занимает полоска с индикаторами связи, уровня заряда и прочих.
Схема обложки с разметкойЧтобы вам не размечать области самостоятельно, мы сделали шаблон в формате psd с направляющими, разграничивающими области. Его можно скачать.
Многие советуют делать на обложке стрелки, побуждающие нажать на подписку или написать сообщение.
Стрелка указывает на кнопку подачи заявки Стрелка показывает на кнопку с сообщениемМы советуем сначала посмотреть, преимущественно с каких устройств аудитория смотрит группу. Такая информация есть в статистике сообщества:
Скриншот статистики группы PR-CYЕсли аудитория чаще смотрит группу с мобильных, то в таком значке нет смысла, потому что в мобильном приложении он смещается и указывает на миниатюру аватарки, а не на кнопку подписки или сообщения.
Стрелка указывает на аватарку Стрелка указывает на пустое полеДинамическая обложка
Размеры: такие же, как у обычной обложки.
Вконтакте внедрили функцию динамических обложек, это значит, что обложка будет иметь изменяющиеся данные и обновляться через определенный промежуток времени. Такая обложка удобна тем, что на нее можно вывести практически все, что угодно: городским порталам может пригодиться время, курс валют, пробки или погода, группам, которые проводят акции или организовывают мероприятия, будет полезен таймер с обратным отсчетом, а вывод аватарок самых активных пользователей может стимулировать оставлять комментарии или лайкать записи.
Пример с выводом аватарок активных участников на обложку Аватарка нового подписчика на обложкеДля динамической обложки нужна обычная картинка, на которую будут крепиться вставки с аватарками, погодой и прочим, скрипт с привязкой к группе и хостинг с поддержкой CronTAB, где будет установлен скрипт. Если поставить слишком частое обновление обложки, каждую секунду, к примеру, то может понадобиться антикапча.
О том, как самостоятельно написать скрипт, на ХабраХабре рассказывал Петр Самохин. Если не хочется разбираться в этом самостоятельно, есть платные сервисы-конструкторы, к которым можно подключить группу и настроить обложку с нужными приложениями за небольшую абонентскую плату.
Функциональность может быть разной, к примеру, оформление сообщества может полностью меняться после клика на подписку. Дополнительные функции разрабатывают отдельно, можно написать что-то самостоятельно, можно можно найти группы в поиске самого Вконтакте, где занимаются разработкой и продажей таких приложений.
Анимационная обложка на мобильных
Размеры: вертикальные фото и видео 1080×1920 px или другие в пропорции 9:16.
В январе 2019 всем группам открылась возможность оформить отдельную обложку для мобильного просмотра. В нее можно включить до пяти крупных фотографий или видео без звука, которые будут работать как слайд-шоу. Выглядит это так:
Обложка группы в мобильном просмотре Обложка группы по клику в мобильном просмотреВключается эта возможность в Настройках сообщества:
Настройки группыДальше появится окно с добавлением фотографий в слайд-шоу для анимированной мобильной обложки:
Какой размер материалов выбрать:
Для фото рекомендуем разрешение 1080×1920 или другое в пропорции 9:16 вертикальной ориентации. Размер видео такой же, длительность до 30 с, размер до 30 Мб, MP4, видеокодек H.264, аудиокодек AAC.
Аватарка
Размеры: не меньше 200х500 px и не больше 7000 px, соотношение сторон 2 к 5.
Аватар группы рекомендуем поставить обязательно, без него она тоже может функционировать, но пользователи могут подумать, что она закрытая и не рабочая.
Если в группе установлена обложка, аватар будет представлен только как миниатюра, полную версию можно будет посмотреть по клику. Если обложки нет, будет выводиться полностью. Для сравнения группа PR-CY с обложкой и аватаркой и вариант той же группы без обложки:
С обложкой и аватаркой Только с аватаркойАватар может быть любого размера не меньше 200х500 px и не больше 7000 px с каждой стороны, но максимальное соотношение сторон — 2 к 5. То есть сильно вытянутую картинку установить не получится, мы пробовали:
Редактор не дает выделить более вытянутое поле.Размеры: картинка для кнопки от 376х266 точек.
У групп недавно появилась возможность добавить ленту меню. Оно выглядит как горизонтальный блок с кнопками, максимум семь кнопок. На них администратор может закрепить ссылку, но только внутри соцсети — на статью, пост, товары, приложение, что-то другое. Внешние ссылки не допускаются, так что кнопку «Перейти на сайт» сделать нельзя.
Лента меню в группеУправлять меню можно в настройках группы — отрегулировать количество кнопок, добавить название, обложку и ссылку.
Настройка кнопок менюНазвание кнопки не может быть больше 20 символов, но на смартфоне и эти символы не помещаются, так что дополнительно проверьте, чтобы название было понятным:
Минимальный размер обложки кнопки — 376х266 точек, но лучше сделать в тех же пропорциях крупнее. Кнопки для меню — это прямоугольник довольно маленького размера, особенно на смартфонах, так что используйте все пространство для дизайна и не добавляйте надписи.
Вики-меню
Размеры: ширина внутренней страницы 607 px, обложка не менее 600 px в ширину.
Вики-формат ВКонтакте подразумевает страницу с возможностью форматировать текст, делать списки и подзаголовки, вставлять кликабельные изображения с переходами на разделы ВКонтакте и сторонние сайты.
В формате вики часто делают меню и закрепляют его в шапке группы, чтобы упростить навигацию по сообществу и дать всю важную информацию в одном месте. Навигация в группе будет привлекать внимание, но вы не сможете закреплять в шапке другие важные посты.
С появлением кнопок в меню необходимость в закрепленном вики-меню отпала, но его все равно можно сделать, если вам нужно поместить в меню больше семи ссылок.
Для вики-меню понадобится обложка, которая будет иллюстрацией к ссылке на страницу меню, и внутренние разделы.
Обложка меню Фрагмент разделов внутри менюШирина поля у вики-страниц — 607 пикселей. Картинки можно растянуть или сделать меньше, указав размер в редакторе, который открывается по клику на изображение. Но при растягивании и уменьшении портится качество. Автоматически картинки загружаются с высотой 400 px.
Редактор изображений в викиВики-страничка с разделами меню настраивается в редакторе. Далее ссылка на страницу вставляется в пост на стене, ему не обязательно, но желательно изображение. Оно подбирается как обычная иллюстрация к посту. Прикрепляем и сохраняем пост, теперь вики-страничка будет открываться по клику на «Посмотреть» или на иллюстрацию.
Тестовый пост с вики-менюПосты
Размеры: не менее 700 px в ширину для обычных постов, не меньее 510х288 px для статьи в редакторе.
Посты в ленте поддерживают любое изображение, но у разных постов есть свои ограничения. В интернете встречается мнение о том, что размер картинки влияет на ранжирование в умной ленте, поэтому она должна быть не меньше 1024 px. Мы спросили у поддержки и выяснили, что размер не влияет, главное содержимое.
Ответ поддержки о влиянии размера картинки на позицию в выдачеОснователь Церебро Таргет Феликс Зинатуллин утерждает, что картинка должна быть не менее 700 пикселей в ширину. Как показывает его опыт, у постов с картинками шириной в 700 пикселей и с шириной в 699 может быть разница охватов в два раза.
Параметры картинки могут быть любыми, но лучше остановиться на квадратных и горизонтальных прямоугольных изображениях. Для примера мы взяли три варианта: квадратную картинку, изображения в вертикальной и в горизонтальной ориентации в 1000 px по ширине.
Десктопный просмотрИзображения выравниваются по ширине экрана, больше всего места занимает квадратная картинка, хорошо смотрится изображение в горизонтальной ориентации. В вертикальной ориентации в десктопном варианте смещается вбок и не выравнивается по центру, а в мобильном стоит по центру, но по бокам образуются белые поля.
Есть другой формат поста — статья в редакторе. Обложка для нее должна быть горизонтальной, картинка сожмется до размера 510х288 px. Какие-либо изображения лучше помещать дальше от центра, заголовок тоже писать не нужно, он автоматически встанет посередине. Заголовок пишется белым шрифтом, но подсвечивается тенью, так что темные иллюстрации смотрятся лучше, но и на светлом текст не теряется.
Иллюстрация для статьи со светлым фономИллюстрация для статьи с темным фономЕще одна рекомендация для картинок — не пишите на них слова «лайк», «репосты» и прочее, что теоретически можно отнести к накруткам. Алгоритмы ВКонтакте борются с лайко-попрошайками и занижают охват таких постов. Об этом говорит эксперимент Церебро Таргет: два одинаковых поста получили разный охват подписчиков, на одном из них был замазан «лайк»:
Охваты у одинаковых постовТовары
Размеры: не меньше 600 px.
Товары обязательны к иллюстрированию, без картинки они не опубликуются. Загружать картинки можно в любой ориентации, но в качестве миниатюры для товарного ряда обязательно выбрать квадрат:
Редактор не позволяет растягивать область выбора миниатюрыУстановленный квадрат будет показан в товарном ряду, при клике карточка товара откроется с исходной картинкой.
Миниатюра товара из товарного ряда Открытая карточка товараЧтобы качество не портилось, рекомендуем брать размер не менее 600 px. Как видно, с горизонтальной иллюстрацией образуются пустые поля, так что выгодным решением мы считаем квадратные иконки. Для своего товарного ряда мы их и выбрали:
Ряд с товарами в группе PR-CY Открытая карточка товараРазмер самого изображения должен быть не меньше 400 и не больше 6000 px по каждой из сторон. И мы рекомендуем оформлять изображения карточек товара в одном стиле, чтобы они выгодно смотрелись в списке плиткой.
Это не вся функциональность социальной сети Вконтакте по оформлению группы, есть еще множество вариантов виджетов, каруселей и приложений, что-то особенно разработчики могут написать отдельно специально под группу компании или бренда.
Для оформления своей группы в социальной сети Вконтакте есть много возможностей. Лучше использовать то, что подойдет по специфике бренда, оформлять группу качественным и красивым дизайном, попутно решая задачи повышения активности и лояльности.
Если вы хотите знать больше о ведении групп в социальных сетях, вам может быть интересны другие наши статьи из цикла SMM:
Основы SMM. Часть 1: Создаем коммерческий аккаунт
Основы SMM. Часть 2: Составляем контент-план на примерах и шаблонах
Основы SMM. Часть 3: Обратная связь в группе
Основы SMM. Часть 4: Сервисы для общения с подписчиками в соцсетях
Обложка для группы ВКБ: как сделать и поставить шапку сообщества
Обложка для групп ВКонтакте появилась еще в 2016 году. Она стала альтернативой вертикальной аватарке. По словам представителей социальной сети, обложки сообществ дают больше возможностей для творческих экспериментов. На них можно разместить не только привлекательные фото, но и надписи, логотипы, дополнительные призывы к действию.
Благодаря этому материалу вы научитесь делать красивые и запоминающиеся обложки для своей группы ВКонтакте.Вам не придется осваивать тонкости работы с графическими редакторами, скачивать программное обеспечение и покупать лицензию. Яркий дизайн для сообщества ВКонтакте несложно сделать с помощью бесплатных онлайн-инструментов.
Какой должен быть размер обложки в ВК
Рекомендуемый размер обложки для группы ВКонтакте — 1590 × 400 пикселей. Однако владельцы сообщества могут использовать графику других размеров. Например, при просмотре страницы сообщества с компьютера обложка отображается в размере 795 × 200 пикселей.Для пользователей мобильных устройств заголовок сообщества настраивается под размер экрана.
Универсальная обложка, которая будет одинаково отображаться как на компьютерах, так и на мобильных устройствах.
Пользователи смартфонов видят «обрезанную» версию обложек сообществ — по бокам обрезано 190-200 пикселей. Создавая графику для веб-мастера ВКонтакте, не забывайте об этой функции, иначе призыв к действию или логотип будут обрезаны, а это негативно скажется как на бренде, так и на конверсии.
Если вы сделали фото или нашли в фотобанке картинку, которая отлично описывает ваш бизнес, но не соответствует рекомендованному размеру ВКонтакте, не расстраивайтесь. Такую графику также можно разместить на обложке сообщества — достаточно указать видимую область и обрезать картинку во встроенном редакторе социальной сети.
Что должно быть на обложке вашего сообщества
Создавая «шапку» для группы ВКонтакте, помните, что в ней должна быть только основная информация и ничего лишнего.Если вы принимаете клиентов в своих офисах, не забудьте указать на обложке адреса филиалов, номера телефонов и часы работы. Если вы собираетесь продавать какие-либо товары, например оригинальные мягкие игрушки, продемонстрируйте их на обложке.
Используйте следующую памятку, если не знаете, какие элементы добавить на обложку сообщества:
Заголовок. Не переусердствуйте с творчеством. Потенциальные подписчики должны сразу понять из заголовка, откуда они взяли и какую полезную информацию они могут узнать от издателя.
Подзаголовок. Вы можете использовать его для расшифровки или дополнения названия. Постарайтесь быть краткими в формулировках.
Логотип. Если у вашей компании красивый и качественный логотип, разместите его в «шапке» группы. Этот элемент повысит узнаваемость вашего бренда.
Контактная информация. Номер телефона или адрес электронной почты также могут быть указаны на обложке группы. Например, если вы занимаетесь доставкой еды на дом и у вашей компании есть единый номер телефона для приема заказов, поместите его в «шапку».
CA фото. Еще один способ сообщить вашему будущему подписчику, что группа будет ему полезна. Однако перед тем, как разместить фотографию или изображение своего центра сертификации, не забудьте проанализировать и составить портреты потенциальных клиентов.
Фотография товара. Если вы собираетесь продавать товары через широкую публику, используйте качественные фотографии товаров в «шапке».
Чтобы лучше понять, как правильно оформить обложку группы ВКонтакте, взгляните на удачные и неудачные примеры.
Примеры хороших обложек для шапки группы ВКонтакте
Начнем с успешных примеров. Владельцы этой публикации сделали великолепную графику — на обложке есть заголовок, подзаголовок, логотип, контактная информация, UTP и призыв к действию.
Еще один пример удачного прикрытия. «Заголовок» не перегружен информацией — в нем только заголовок, логотип и фото товара. Подробная информация о деятельности сообщества размещена в статусе.
Теперь, когда вы примерно разобрались, как сделать обложку группы ВК и что на нее надеть, пора переходить к практике. В этом вам поможет простой и бесплатный онлайн-редактор Canva.
Как создать обложку ВК в Canva
Чтобы подписаться на услугу,
Чтобы создать обложку, перейдите на главную страницу сервиса: canva.com и активируйте 30-дневный бесплатный период (позже вы сможете отменить подписку и пользоваться сервисом бесплатно).Вы можете использовать свою учетную запись Google или профиль Facebook для входа в систему.
Шаг 1 . После входа в Canva приступайте к созданию обложки. Сделать это можно двумя способами — вручную, указав размер «заголовка». Когда вы нажимаете кнопку «Создать обложку для группы ВК», Canva откроет новый шаблон с рекомендуемыми размерами — 1590 × 400 пикселей — и вариантами макета.
Step 2: Если вы не знаете, что надеть на обложку, поэкспериментируйте с бесплатными макетами.Примерьте варианты обложки, попробуйте изменить цвет фона, а также положение букв, рамок и логотипов.
Шаг 3: Чтобы изменить фон обложки, загрузите изображение в редактор, щелкнув значок «Загрузить» и нажав кнопку «Загрузить собственные изображения».
После заливки образа в сервис нажимаем на изображение. Он «упадет» поверх дизайна. Чтобы сделать его фоном, зажмите левую кнопку мыши и перетащите изображение вниз. Если вас не устраивает видимая область на обложке, дважды щелкните фон и переместите изображение так, как хотите.Щелкните галочку вверху, чтобы сохранить изменения.
Шаг 4: Чтобы нанести текст на обложку, щелкните значок «Текст» и проверьте типы подписей и шрифтов.
Вы можете определить шрифт, размер точки, цвет, межбуквенный и межстрочный интервалы для любого заголовка. Не бойтесь экспериментировать — все изменения легко удалить с помощью Ctrl + Z.
Шаг 5. Когда обложка будет готова, сохраните изображение, нажав кнопку «Загрузить» вверху меню.
Сервис предложит выбрать формат — PNG, JPG и PDF (стандартный и для печати). Для ВКонтакте лучше использовать первые два формата.
Осталось только нажать на кнопку «Загрузить», и через несколько секунд обложка будет на вашем компьютере.
Как добавить и установить обложку в группе ВКонтакте
- Чтобы загрузить обложку в сообщество, нажмите «Управление» и перейдите в настройки.
- Прокрутите вниз до «Обложка сообщества» и нажмите «Загрузить».
ВКонтакте предложит выбрать файл на компьютере и загрузить его. После выбора и загрузки обложки сохранять изменения не нужно — это происходит автоматически.
Не так давно представители ВКонтакте анонсировали еще один яркий способ оформления сообществ — живые обложки. Скорее всего, они со временем вытеснят привычный статичный дизайн. Живые обложки — это коллаж из меняющихся изображений (до 5 штук) или коротких видеороликов. Они отображаются в мобильных приложениях для iOS и Android.
Теперь только проверенные сообщества, которые смогли получить огонь Прометея, могут использовать живые укрытия. Однако на днях администрация ВКонтакте порадовала владельцев пабов хорошей новостью — до конца января все без исключения смогут опробовать новый дизайн.
Раскрутка группы ВК: раскручиваем себя
Взгляды: 2170 Соломоно Социальная сеть ВКонтакте входит в 6 лидеров и при этом занимает первые места по популярности.Сначала это была «социальная сеть», где люди разговаривали, искали друзей, обменивались информацией, слушали музыку и просто расслаблялись, но со временем сеть стала мощным инструментом развития бизнеса (как и все).
На сегодняшний день миллионы компаний укрепляют свой бренд и увеличивают продажи за счет продвижения группы в ВК, так почему бы не воспользоваться этим. Поговорим о том, как продвигать свою группу в ВК, как оформить группу ВК, которая будет автоматически увеличивать количество подписчиков.
Планирование
Берем блокнот, лист бумаги или открываем EverNote в телефоне и «зарисовываем» контент-план. Чтобы определить характер контент-плана, нужно определить целевую аудиторию и понять, будет ли интересна информация этой категории людей.
Рекомендации к контент-плану:
- 20% реклама
- 40% развлекательный контент
- Полезное содержание 40%
Общинный тип
Перед перемещением группы в ВК вам также необходимо решить, какой тип страницы будет актуален для вашей компании.Если вы хотите взаимодействовать с участниками, обсуждать и комментировать продукты, тогда создайте сообщество «Группа», если вы просто хотите делиться новостями или информацией — создайте «Публичную страницу», для конференций, встреч, вечеринок, концертов создайте «Событие» ».
Описание к странице
После того, как вы нажали кнопку «Создать страницу», заполните все поля: описание, которое будет отображаться в поиске, адрес вашего сайта, обложка, темы сообщества, день рождения и т. Д. Также в настройках вы можете установить возрастное ограничение , если это актуально.
Как украсить группу в ВК
Это важный момент, который изначально определит, станет ли ваша группа популярной, поэтому мы делаем все аккуратно и правильно.
Размер изображения
1. На аватарку нужно загрузить картинку размером 200х200 пикселей, не меньше. Максимальный размер изображения — 200х500, соответственно соотношение сторон от 2 до 5.
2. Размер обложки для сообщества: 1590x400px.
3. Размер картинки для постов со ссылкой 537х240пикселей, можно и больше, если соблюдать пропорции.
4. Размер обложки для фотоальбома — 1200 x 800 пикселей
5. Размер изображения для видео — 1280 x 720 пикселей
Расскажи друзьям
После того, как вы сделаете несколько красивых постов на странице — поделитесь страницей с друзьями. Попросите друзей подписаться на страницу с помощью личных сообщений. Также в личном кабинете в графе «Место работы» укажите адрес вашей группы.
Что опубликовать
Как было сказано в самом начале статьи, для успешного продвижения группы ВК необходимо опубликовать:
1.Интересный контент
2. Полезное содержание
Составьте контент-план на месяц вперед, запланируйте график публикаций. Только регулярные публикации принесут больше подписчиков. Идеи для публикаций можно посмотреть в нашей предыдущей статье «17 идей для постов в Instagram»
Личные истории
Если вы читали книгу Майкла Хаята «Платформа. Как стать заметным в Интернете», то уже знаете, что ваш бренд должен тесно переплетаться с вами. Вы должны быть открыты для подписчиков, и только тогда они действительно полюбят ваш продукт.Будь собой и расскажи мне, как у тебя был не очень удачный день, но в итоге все проблемы остались позади и т. Д.
Таймер для проводки
Эта функция используется большинством диспетчеров CMM и не зря. Вы можете запланировать публикацию на определенное время, и в это время запись будет автоматически опубликована на странице. Планирование поможет вам выиграть немного личного времени.
Как собирать идеи для контента
Это еще одна важная часть на этапе «как зарегистрировать группу ВК».Соберите самые важные темы, которые интересуют людей: спорт, интерьер, кулинария, туризм, отдых, книги, фильмы, музыка, жизнь, инфографика и т. Д. На основе этих тем вы можете составить себе достойный контент-план. Также оценивайте конкурентов, смотрите, что они публикуют на своих страницах, и делайте заметки.
Взаимодействуйте со своей аудиторией
Создавайте обсуждения, комментируйте записи и фотографии и мотивируйте своих подписчиков участвовать в обсуждениях. Чем больше действий будет на вашей странице, тем лучше будет прогресс группы.
Создавайте онлайн-консультации, отвечайте на вопросы в разделе FAQ, узнавайте у их подписчиков их собственное мнение.
Несколько лайфхаков по генерации контента
Попросите ваших покупателей снимать фотоаппарат для распаковки заказа в вашем интернет-магазине. Попросите сделать видеообзор продукта для получения поощрительных призов или скидок. Как вариант, вы можете дать клиенту определенную сумму, на которую он сможет совершить покупки в вашем интернет-магазине. Соревнования тоже хорошо работают.Для участия в конкурсе вашим подписчикам необходимо будет сделать репост, разместить публикацию и подписаться на страницу или группу.
Второй совет — писать провокационные заголовки. В сети можно найти 1000 и 1 рецепт написания маркетинговых заголовков, главное уловить принцип.
Используйте хэштеги, чтобы переместить группу в ВК. Хештеги помогают пользователям быстрее находить вашу страницу. Удачи!
17 Важнейшие обновления ВКонтакте в 2016 году • Рунетология.com
2016 год принес много обновлений ВКонтакте. С момента своего основания 10 лет назад ВК в этом году впервые сменил интерфейс. Инструменты для бизнеса и рекламы также получили много важных обновлений. Чтобы рекламодатели и агентства не пропустили ни одной из последних функций, я подготовил список самых важных изменений на VK.com за 2016 год.
1. Рассказы
Тенденция исчезновения фото и видео сообщений очевидна, поэтому, вслед за Snapchat, Facebook Messenger и Instagram, ВКонтакте также представил свои «Истории».Пользователь может публиковать фото или 12-секундные видеоролики. Истории доступны только в мобильной версии ВКонтакте.
2. Двойник
До десятков параметров таргетинга ВК добавил инструмент похожих аудиторий — look-alike. Система выбирает пользователей ВКонтакте, которые ведут себя так же, как те, которые уже посетили ваш сайт и выполнили целевое действие, например, сделали заказ в интернет-магазине, загрузили файл или подписались на рассылку новостей.
Чтобы создать похожую аудиторию, вы можете использовать данные из своей CRM-системы: контактную информацию, собранную в формах веб-сайта, или данные, собранные с помощью кода ретаргетинга на веб-сайте.Важное ограничение: в исходной группе должно быть не менее 1000 человек.
3. Рынок
Раздел «Маркет» представляет собой каталог частных товарных объявлений. Раньше товары могли размещать только сообщества, но теперь этот раздел доступен для обычных пользователей. В Маркете пользователь сначала увидит рекламу своих друзей, а затем рекламу друзей своих друзей. Пользователь может настроить параметры поиска, чтобы видеть рекламу всех людей и сообществ в ВК, искать по названию и описанию товара, указать категорию, цену и регион.
4. VK Live
VK теперь позволяет пользователям вести прямые трансляции и зарабатывать на них деньги. Зрители могут поддержать авторов виртуальными подарками, которые авторы могут обменять на деньги. Доступно на iOS.
5. Новые размеры таргетированной рекламы
Баннеры, показанные слева, увеличены:
- 146 x 85 пикселей для типа «Изображение и текст»
- 146 x 165 пикселей для типа «Большое изображение»
Длина текста также увеличилась:
- Заголовок — 33 символа (вместо 25)
- Текст — 70 знаков (вместо 60)
Подробно о форматах рекламы ВКонтакте вы найдете в моем тексте «Путеводитель по рекламе Вконтакте».
6. Один пиксель ретаргетинга
Теперь вам больше не нужно встраивать многочисленные пиксели на страницы вашего сайта. Вместо этого вам нужно только встроить один пиксель ретаргетинга на все страницы. Он будет отслеживать целевые группы, которые вы можете настроить под выбранные характеристики прямо в вашей рекламной панели. Например, вы можете собрать на веб-сайте пользователей, которые заинтересованы в определенных товарах или услугах, которые заказали конкретный товар ранее или не приобрели товар в корзине.Используя пиксель ретаргетинга, вы можете показывать индивидуальную рекламу для каждой отдельной группы пользователей.
Вы можете создать пиксель ретаргетинга в панели рекламодателя в разделе Ретаргетинг.
7. Аудиореклама
Аудиообъявлениястали доступны для настольных компьютеров в 2016 году и были протестированы некоторыми крупными рекламодателями, включая McDonald’s и Adidas. Пока нет информации о том, сколько времени займет этот тест, и каковы условия использования этого формата для мелких рекламодателей.Стоимость аудиорекламы составит около 350 рублей за 1000 прослушиваний, что сопоставимо с рекламой на радио.
Объявление воспроизводится после окончания определенного трека. В будущем ВК планирует ввести возможность привязывать рекламу к конкретным песням.
8. Кнопки призыва к действию
Кнопкаповысит эффективность промо-сообщений ВКонтакте и побудит пользователя совершить определенное действие. Кнопок зависит от целей кампании:
- раскрутка сообщества: Присоединиться, Отправить сообщение
- продвижение внешних сайтов: Go, Buy, Register
- объявлений в мобильной версии: Звоните, Пишите, Отправляйте на почту.
9. Изображение на обложке сообщества
ВК изменил внешний вид сообществ, добавив обложки, как на фан-страницах Facebook. Рекомендуемый размер обложки — 1590 х 400 пикселей. Вы можете добавить обложку в настройках вашего сообщества.
В верхнем блоке теперь может быть три вкладки: прикрепленный пост, информация о сообществе и вики-меню (только в группах).
10. Денежные переводы между пользователями
ВВК введены денежные переводы между пользователями.Сделать перевод можно в чате, как в мобильном приложении, так и в настольной версии. Лимиты — от 100 до 75 000 руб. Комиссия за перевод денег с карты Visa — 1% от суммы, минимум 40 руб.
11. Скрытые сообщения
Так же, как «темные сообщения» в Facebook, с помощью «скрытых сообщений» в ВК рекламодатели могут создавать множество уникальных рекламных сообщений, соответствующих определенной целевой группе. Скрытые сообщения невидимы для других участников сообщества. Для получения дополнительной информации о промопостах прочтите мой текст здесь.
12. Живой чат для сайтов
Виджет Livechat, с помощью которого пользователь может отправить сообщение сообществу с веб-сайта. Похоже на обычное диалоговое окно ВКонтакте, где пользователь может пообщаться с администраторами сообщества. Виджет будет полезен всем компаниям, у которых на сайте есть контактная форма. Теперь посетителям не нужно регистрироваться или вводить какие-либо контактные данные, чтобы задать вопрос. Они просто открывают окно живого чата и пишут вам.
13. Короткая ссылка vk.me — быстрый выход в чат
Если вам не нужен livechat на вашем сайте, теперь вы можете использовать короткую ссылку, которая ведет в раздел чата — http: // vk.я / ИМЯ ПОЛЬЗОВАТЕЛЯ. Когда пользователь нажимает на короткую ссылку, она перенаправляет его в ВК и открывает чат с вашим сообществом.
А с помощью специального сервиса https://vk.com/print вы можете создавать симпатичные «ярлыки» со ссылкой или QR-кодом, которые можно разместить на вашем сайте или в рекламных материалах.
14. Умная новостная лента
Алгоритм ленты новостей теперь меняет порядок публикаций в зависимости от интересов и поведения пользователей. Выше показаны интересные и увлекательные посты.
Получите несколько советов о том, как создавать и публиковать контент в интеллектуальной ленте новостей ВКонтакте.
15. Полная статистика постов
Теперь вы можете видеть отдельные источники охвата вашего поста — обычные, вирусные, рекламные и общие. Органический охват включает только тех членов сообщества, которые видели сообщение, не взаимодействуя с рекламой; вирусный охват показывает количество пользователей, которые видели сообщение, но не подписаны на это сообщество; рекламный охват — это количество пользователей, просмотревших пост через рекламу; и, наконец, общий охват включает все вышеперечисленные источники, касающиеся пересечения этих целевых групп.
16. Пополнение через PayPal
Теперь вы можете пополнять рекламный бюджет также через PayPal. Эта функция особенно полезна для зарубежных рекламодателей ВКонтакте. К сожалению, выставление счетов по-прежнему доступно только в случае банковских переводов.
17. Обновление вики-разметки
Wiki-разметка ВКонтакте появилась давно. Это позволяет вам создавать в вашем сообществе своего рода целевую страницу или расширенное меню со структурированной информацией, например, о ваших продуктах или услугах.Примеры таких меню: одно и два.
РазметкаWiki полезна, если вы собираетесь взаимодействовать с российскими покупателями в основном в ВК, например, если у вас нет русскоязычной версии сайта или ее функциональность не позволяет создать подробное руководство или каталог продукции. Но если ваша цель — привлечь пользователей на веб-страницу, чтобы как можно быстрее совершить покупку или совершить какое-либо преобразование, это вики-меню может быть ненужным.
Путеводитель по фан-странице и настройке группы ВКонтакте • Рунетология.com
Важно максимально использовать потенциал, который ВКонтакте дает вашему бизнесу. Каждая кампания в социальных сетях должна начинаться с правильной подготовки фан-страницы / группы.
В этом тексте я опишу несколько шагов по созданию сообщества ВКонтакте:
Вы предпочитаете смотреть видео? Посмотрите этот контент на Youtube:Все еще не знаете, какой тип сообщества выбрать — фан-страницу или группу? Это видео может помочь вам:
Шаг 1.Загрузите свой логотип
Первое, что вам нужно сделать, это загрузить свой логотип.
- Нажмите кнопку Загрузить фото справа.
- Выберите файл с логотипом. Рекомендуется использовать квадратное изображение.
- Выберите правильное положение вашего логотипа и Сохраните .
- Теперь выберите область для миниатюры круга. Миниатюра будет использоваться для сообщений сообщества, комментариев и списков. Он также будет использован при загрузке изображения обложки.
Шаг 2. Загрузите обложку
- Щелкните три точки под логотипом и выберите Управление сообществом .
- Теперь выберите Обложка сообщества -> Загрузить .
- Ваша обложка должна быть прямоугольной, а рекомендуемые размеры — 1590 × 400 пикселей. Выберите файл с обложкой, загрузите его и сохраните. Теперь верхняя часть вашего сообщества должна выглядеть так:
Шаг 3. Измените основные данные вашего сообщества
- Теперь давайте введем описание вашей фан-страницы.Он может содержать текст, ссылки и смайлы.
- Затем вы можете выбрать свой Тип сообщества : группа может быть открытой, (чтобы каждый мог ее найти и присоединиться), закрытой, (пользователи могут присоединиться к ней, если они получат приглашение или отправят запрос), или частной (поэтому никто не может найти его через окно поиска, и только управление группой может пригласить пользователя присоединиться к нему). В случае фан-страницы у вас может быть только открытая фан-страница , поэтому в настройках такой опции нет.
- Выберите короткую ссылку для вашего сообщества. Если адрес есть, можете брать. Постарайтесь сделать ссылку короткой и удобной для пользователей. Это может быть ваш бренд или любое ключевое слово, связанное с вашими продуктами или бизнесом.
- По завершении нажмите Сохранить .
Шаг 4. Измените дополнительные настройки
Общие настройки:
- Выберите тему вашего сообщества.
- Оставьте без изменений параметр возрастного ограничения, если вы не собираетесь публиковать контент только для взрослых (например,грамм. эротический контент, нецензурные выражения, отсылки к наркотикам, изображение / описание жестокости или насилия). Помните, что если вы выберете вариант 16 или 18 лет и старше , ваше сообщество будет исключено из поиска ВКонтакте.
- Добавьте свой веб-сайт URL.
Группа
В случае группы вы можете указать свое местонахождение (офис, адрес магазина и т. Д.)
Fanpage
В случае фан-страницы вы можете указать дату основания вашего бизнеса.
Шаг 5. Настройте сообщество Разделы
Теперь настроим все разделы вашего сообщества (фото, видео, обсуждения и т. Д.).
Группа
Настройки разделов группы выглядят так:
Fanpage
И настройки разделов фан-страниц такие:
Как видите, в случае фан-страницы вы можете включить / отключить только определенный раздел, а для группы вы также можете выбрать один из различных вариантов — Отключено , Открыто , Ограничено .И Restricted , в случае настенных настроек.
5.1 Стенка
Стена ВКонтакте — это, по сути, место, где вы публикуете свой контент.
ГруппаСтена вашей группы может быть:
- Отключено — постов не будет.
- Откройте — вы, ваши администраторы и каждый пользователь можете публиковать сообщения на стене и комментировать их.
- Limited — только вы и ваши администраторы можете публиковать сообщения, пользователи могут только комментировать их (рекомендуется, если вы не планируете размещать пользовательский контент).
- Ограничено — только вы и ваши администраторы можете публиковать сообщения, комментарии отключены.
Fanpage
Как видно на скриншоте выше, нет никаких настроек для Fanpage Wall. Но вы можете отключить комментарии (см. Следующий шаг «Комментарии»).
5.2 Ссылки
Группа
Вы не можете редактировать этот раздел.
Fanpage
Вы можете отключить раздел ссылок (не рекомендуется).
5,3 Фото
Это раздел для ваших фотоальбомов.Если у вас есть коммерческое сообщество, это обычное дело для ВКонтакте, когда вы используете его как каталог своих товаров. Не стесняйтесь создавать альбомы по категориям, ссылаться на «Женская одежда», «Мужская одежда» и т. Д.
Группа
В группе может быть:
- Отключено — фото раздела не будет.
- Открыть — каждый пользователь может создавать новые фотоальбомы.
- Limited — вы и ваши администраторы можете создавать новые фотоальбомы (рекомендуется).
Fanpage
Вы можете включить или отключить раздел с фотографиями на фан-странице.Включено означает, что только ваши администраторы могут создавать новые альбомы и загружать фотографии.
5.4 Видео
Похож на раздел фотографий, но позволяет загружать собственные видео, создавать прямые трансляции или добавлять видео из других источников, таких как Youtube, Vimeo и т. Д.
Группа
Видео раздела может быть:
- Отключено — раздела видео не будет.
- Открыть — каждый пользователь может добавлять новые видео.
- Limited — только ваши администраторы могут добавлять новые видео (рекомендуется).
Fanpage
Раздел видео на фан-странице можно только включить или отключить. Когда он включен, только ваши администраторы могут добавлять новые видео.
5.5 Аудиофайлы
Как вы, наверное, слышали, у ВКонтакте есть собственный музыкальный раздел. Пользователи могут загружать музыку, аудиокниги или любые аудиофайлы. Артисты также делятся своей музыкой в ВК.
Если вы думаете, что это может быть хорошим источником дополнительного контента для вашего сообщества, вы можете включить раздел аудио. Затем вы можете загружать свои собственные аудиофайлы или добавлять музыку с музыкальной платформы VK с помощью окна поиска, создавать списки воспроизведения, а затем добавлять их в свои сообщения.
Группа
Аудио раздел может быть:
- Отключено — аудио раздела не будет.
- Открыть — каждый пользователь может добавлять новые аудиофайлы.
- Limited — только ваши администраторы могут добавлять новые аудиофайлы (рекомендуется).
Fanpage
Аудио раздел Fanpage можно только включить или отключить. Когда он включен, только ваши администраторы могут добавлять новые аудиофайлы.
5.6 Документы
Этот раздел доступен только для группы .Он позволяет вам и вашим пользователям загружать любые документы. Обычно мы используем его для загрузки оферты компании, правил обслуживания и правил продвижения, на всякий случай.
Размер файла не должен превышать 200 МБ и иметь следующие расширения: doc, docx, xls, xlsx, ppt, pptx, rtf, pdf, png, jpg, gif, psd, djvu, fb2, ps и другие форматы. Ваш документ должен соответствовать законам об авторских правах.
Группа
Раздел документов может быть:
- Отключено — раздела документов не будет.
- Открыть — каждый пользователь может добавлять новые документы.
- Limited — только ваши администраторы могут добавлять новые документы (рекомендуется).
5.7 Обсуждение
Это один из самых важных разделов для любого коммерческого сообщества. Пользователи ВКонтакте любят просматривать обсуждения и проверять любые мнения и отзывы клиентов.
Рекомендую добавить как минимум две темы: Обзоры и Вопросы и ответы. Позвольте вашим клиентам поделиться своим мнением о вашем бизнесе, продуктах и услугах.Это определенно поможет другим принять решение о покупке вашей продукции.
Группа
Доска обсуждений в группе может быть:
- Отключено — доски обсуждений не будет.
- Открыть — каждый пользователь может начать новую тему.
- Limited — только ваши администраторы могут создавать новые темы (рекомендуется).
Если у вас есть группа, вы можете разместить доску обсуждений прямо над стеной (рекомендуется) или на правой боковой панели.
Fanpage
Доска обсужденийFanpage может быть только включена или отключена. На фан-странице вы можете разместить доску обсуждений только на правой боковой панели.
5.8 Вики-блок
Этот раздел доступен только для группы . Блок Wiki позволяет вам создавать дополнительные страницы внутри вашего сообщества и заполнять их текстом и мультимедиа. Лучший пример использования вики-блока — дополнительное меню. Короткая анимация ниже показывает все возможности, которые она дает:
Как нетрудно догадаться, создание вики-меню занимает много времени.Поэтому я предлагаю вкладывать в это свое время только после того, как вы установили остальные разделы и построили свою аудиторию в ВК.
Группа
Вики-раздел может быть:
- Отключено — не будет блока вики (рекомендуется).
- Открыть — каждый пользователь может создавать новые страницы с помощью блока вики.
- Limited — только ваши администраторы могут создавать вики-блок.
5.9 События
Этот раздел доступен только на страницах .Если у вас есть фан-страница, вы можете выбрать себе организатора мероприятия (встречи, конференции, концерта и т. Д.). В этом случае все ваши события будут отображаться на правой боковой панели вашей фан-страницы:
5.10 Места
Этот раздел доступен только на страницах . Он позволяет вам добавлять адреса ваших магазинов, ресторанов, офисов и т. Д. Адреса будут показаны на правой боковой панели вашей фан-страницы.
5.11 Контакты
Этот раздел доступен только на страницах .Он позволяет добавить контактную информацию вашего менеджера: профиль ВКонтакте (если хотите), должность, телефон, электронную почту. Контактная информация будет отображаться на правой боковой панели вашей фан-страницы:
5.12 Продукты
И последний раздел «Товары» обычно коммерческий. Это позволяет вам добавлять свои продукты или услуги. При включении вы увидите дополнительные настройки:
Как настроить раздел товаров:
- Выберите регионы доставки.
- Выберите, хотите ли вы, чтобы пользователи оставляли комментарии над вашими продуктами.
- Выберите валюту (рекомендуется российский рубль. См. Мой пост о местной платежной системе Яндекс.Кассы).
- Выберите контактное лицо (один из ваших администраторов).
- Добавьте описание вашего магазина.
Шаг 6. Разрешить комментарии пользователей
Как я уже описал в шаге 5.1, при настройке стены группы вы можете выбрать, будет ли стена открыта / ограничена (комментарии разрешены) или ограничены (комментарии отключены). В случае фан-страницы вы не можете изменить настройки своей стены (она всегда включена и открыта), но вы можете выбрать, включены или отключены комментарии.
- Щелкните Управление сообществом -> Комментарии .
- Выберите Отзыв: Включить комментарии
- Оставьте фильтр ненормативной лексики включенным.
- Если вы хотите отфильтровать любые комментарии, вы можете включить фильтр ключевых слов и ввести ключевые слова.
Шаг 7. Включите личные сообщения сообщества
Личные сообщения — один из важнейших способов общения с вашими клиентами.Пользователи ВК часто спрашивают о ценах и условиях доставки, не читая информацию на вашей фан-странице или в разделе товаров, так что будьте готовы.
Дополнительная опция — добавить виджет сообщений ВКонтакте на свой сайт, чтобы пользователям ВК не приходилось писать вам электронную почту или покидать ваш сайт — они могут написать вам сообщение через чат ВКонтакте. В этом случае вы получите сообщение, как будто они отправят его прямо на вашу фан-страницу.
Здесь вы можете найти информацию о виджете сообщений ВКонтакте.
***
Это обязательные настройки ВКонтакте, с которых мы обычно начинаем кампании наших клиентов.Конечно, крайне важно иметь стратегию контента, разработанную специально для ВКонтакте, чтобы алгоритмы новостной ленты увеличили ее органический охват. А затем начать свою рекламную кампанию с использованием правильных рекламных инструментов, которые я описал в моем Руководстве по рекламе ВКонтакте. Но тем не менее, если вы новичок в ВКонтакте, начните с этих простых шагов, описанных выше.
Спасибо за прочтение! Есть вопросы? Пожалуйста, оставьте комментарий ниже.|| Размеры социальных сетей 2021 + шаблоны || → SocialSizes.io
Social Media Sizes
SocialSizes — это самый быстрый способ найти правильные размеры для самых популярных социальных сетей в мире. Сайт предлагает бесплатные шаблоны для загрузки самых популярных инструментов дизайна, включая Sketch, Figma, Adobe XD и Adobe Photoshop.
Одной из лучших особенностей SocialSizes является то, что вы можете получать уведомления при изменении любого размера социальных сетей. Все, что вам нужно сделать, это подписаться на обновления, используя форму вверху страницы или при загрузке шаблона.Если вы подписались, обновление будет отправлено, как только мы узнаем об изменении или когда на платформу будет добавлен новый формат. Не волнуйтесь, размеры меняются не так часто, но все же приятно не тратить время на проектирование старых размеров.
Размеры социальных сетей для Facebook, LinkedIn и многих других
Поиск в Google подходящих размеров социальных сетей может быть проблемой. Часто вам придется пролистывать огромные сообщения в блогах, чтобы найти то, что вы действительно ищете. Вот что пытается решить эта страница.Чтобы найти нужные вам размеры, может потребоваться буквально много времени, и вы окажетесь на одной из этих страниц с большим объемом текста. Мы считаем, что это должно быть легко и быстро.
Если у вас возникнут проблемы или размер не совпадает. Пожалуйста, не стесняйтесь обращаться ко мне. Я изо всех сил стараюсь поддерживать этот сайт в актуальном состоянии, но поскольку я использую только свое свободное время, мне трудно уловить все изменения и ошибки, когда они происходят. В любом случае удачи в использовании сайта. Если у вас есть какие-либо идеи или изменения, вы хотели бы видеть, как я их внесу. Не стесняйтесь обратиться ко мне.У нас есть размеры социальных сетей для Facebook, Instagram, LinkedIn, Twitter и многих других.
Размеры социальных сетей, представленные в блоге о дизайне dribbble
В августе я увидел огромный всплеск посетителей, когда блог о дизайне dribbble опубликовал информацию о сайте. Автор гостевой записи в блоге, дизайнер Вера Вашковская, написала:
«Большая часть моей работы состоит из создания изображений для социальных сетей, таргетированной рекламы и создания страниц в социальных сетях. Для дизайнеров с такими же целями я предлагаю использование SocialSizes — фантастического инструмента, который позволяет проверять актуальные размеры для всех социальных сетей.Здесь дизайнеры могут видеть размеры изображений для различных типов сообщений, рекламных акций и баннеров ».
Действительно здорово видеть, что все больше и больше дизайнеров и менеджеров социальных сетей используют этот сайт в своей повседневной работе. Большое спасибо Вере за продвижение сайт и рассказывать людям об этом ресурсе дизайна
Размеры социальных сетей для Photoshop
В социальных сетях вы найдете идеальные шаблоны для использования в Photoshop.У нас есть список всех самых популярных социальных сетей.Просто выберите сеть и выберите шаблон, который хотите загрузить.
Не забудьте использовать последнюю версию Photoshop.
Размеры изображений в социальных сетях 2020-2021 — Большой список
Поделиться: Ссылка Facebook Telegram WhatsApp E-mail LinkedIn Twitter Pinterest
Социальные сети время от времени обновляются быстро, добавляя новые возможности, новые функции и даже убрав некоторые вещи. Чтобы правильно управлять своим присутствием, вам необходимо знать возможные размеры и типы, которые вы можете загружать, поэтому мы составили для вас список размеров изображений в социальных сетях на 2020-2021 годы.
Это руководство предоставит вам размеры и форматы, которые вы можете использовать, прежде чем загружать их в социальные сети. Важно отметить, что каждая социальная сеть отличается от другой социальной сети, и поэтому изображения должны соответствовать каждой сети, чтобы представить ее наиболее представительным образом. Ниже приведен список размеров изображений в социальных сетях:
Определения
Прежде чем мы начнем показывать вам размеры и изображения, мы кратко расскажем вам обо всех видах изображений в социальных сетях.
Изображение на обложке
Изображение на обложке — это изображение в верхней части бизнес-страницы, которое должно характеризовать атмосферу на странице. Вы можете добавить фото команды, официальный логотип или любое другое изображение соответствующей тематики.
Изображение профиля
Фотография профиля — это изображение, которое появляется рядом с изображением объекта и похоже на ваше личное изображение профиля, оно должно быть частью вашего бренда. Обратите внимание, что он будет отображаться везде, где вы публикуете или комментируете. Хорошая идея — убедиться, что ваш бренд можно идентифицировать по этому изображению.
Изображение сообщения
Когда вы загружаете изображение как сообщение в социальной сети.
Ссылка на сообщение
Когда вы делитесь ссылкой на сообщение в социальной сети.
Facebook Размеры изображений
Facebook — крупнейшая социальная сеть, многие люди используют эту социальную сеть, и поэтому очень важно максимально сопоставить изображения.
1. Размеры изображений бизнес-страницы Facebook
Здесь вы можете найти размер изображений вашей бизнес-страницы в Facebook.
Изображение обложки на бизнес-странице
- Размер изображения обложки на Facebook должен составлять 820 пикселей в ширину и 312 пикселей в высоту (этот размер изображения будет отображаться на странице).
- Вы можете загрузить изображение большего размера с соотношением сторон 2,628: 1.
- Смартфоны будут отображать размер 640 пикселей в ширину и 360 пикселей в высоту. Если вы используете текст или логотип, вам нужно их центрировать.
- Настоятельно рекомендуется использовать формат PNG, особенно если вы используете логотип или текст на этом изображении.
- Для быстрой загрузки Facebook рекомендует формат sRGB JPG размером менее 100 килобайт.
Изображение профиля на бизнес-странице
- Размер изображения профиля Facebook должен быть не менее 180 пикселей в ширину и 180 пикселей в высоту (этот размер изображения будет отображаться на странице).
- Вы можете загрузить изображение большего размера с соотношением сторон 1: 1.
- Смартфоны будут отображать размер 128 пикселей на 128 пикселей.
- Если вы загрузите изображение в виде прямоугольника, оно будет вырезано в квадратную форму.
- Миниатюра будет иметь размер 40 на 40 пикселей в форме круга (вы можете центрировать логотип в пределах радиуса до 20 пикселей).
Сообщение с изображением на бизнес-странице
- Рекомендуемый размер сообщения с изображением должен быть 1200 пикселей в ширину и 630 пикселей в высоту.
- Изображение в ленте новостей и на странице будет отображаться с шириной 476 пикселей и масштабом до 1: 1,5.
Сообщение со ссылкой на бизнес-странице
- Рекомендуемый размер ссылки сообщения с изображением должен быть 1200 пикселей в ширину и 630 пикселей в высоту.
- Изображение будет отображаться с шириной 476 пикселей и высотой 248 пикселей (на бизнес-странице 450X235).
- Маленькое квадратное изображение в ленте новостей и на странице будет отображаться размером 158 на 158 пикселей. Это изображение появится, если размер изображения на сайте меньше 600 пикселей в ширину и 315 пикселей в высоту.
2. Размеры изображения группы Facebook
Здесь вы можете найти размер изображений групп в Facebook
Изображение обложки в группе
- Размер изображения обложки в Facebook должен быть 820 пикселей в ширину и Высота 428 пикселей (это размер изображения, которое будет отображаться на странице).
- Вы можете загрузить изображение большего размера с соотношением сторон 1,91: 1.
- Рекомендуемый размер изображения обложки в группе — 1640 пикселей в ширину и 956 пикселей в высоту.
3. Размеры изображения события Facebook
Здесь вы можете найти размер изображений событий на Facebook
Обложка события
- Размер изображения будет отображаться на странице события, который составляет 500 пикселей шириной и высотой 262 пикселя (рекомендуется загружать изображение шириной 1200 пикселей и высотой 630 пикселей).
- Размер изображения должен быть не менее 400 пикселей в ширину и 150 пикселей в высоту.
- Если вы поделитесь событием: изображение в ленте новостей и на странице Facebook будет отображаться как 476 пикселей в ширину и 248 пикселей в высоту.
4. Размеры изображения профиля, страницы, мессенджера и групповой истории в Facebook
- Рекомендуем загружать изображение шириной 1080 пикселей на высоту 1920 пикселей.
- Типы форматов изображений: JPG, PNG.
5. Размеры изображений опросов на странице Facebook
- Размеры изображений опросов должны быть квадратными, и рекомендуется загружать более 236 пикселей на 236 пикселей (это размер для отображения).
- Тип изображения может быть PNG. JPG, TIFF или анимированное изображение в формате GIF.
6. Размеры изображений товаров на странице Facebook
- Размеры изображений товаров должны быть 1024 на 1024 пикселя или больше.
- Изображение должно быть квадратным на белом фоне.
7. Размеры изображения публикации вакансии на странице Facebook.
- Минимальный размер изображения должен быть 400 пикселей в ширину и 208 пикселей в высоту.
- Рекомендуемый размер сообщения о вакансии с изображением должен быть 1200 пикселей в ширину и 630 пикселей в высоту.
LinkedIn Размеры изображений
LinkedIn — крупнейшая социальная сеть для бизнеса от Microsoft. Вот размеры изображений, которые подходят для их новой страницы компании.
Изображение обложки на странице компании
- Размер изображения обложки на странице компании должен составлять 1536 пикселей в ширину и 768 пикселей в высоту.
- Минимум изображения обложки на странице компании должно быть 1192 пикселей в ширину на 220 пикселей в высоту (это размер, который будет отображаться).
- Максимальный размер не может превышать 8 мегабайт.
- Разрешены форматы PNG или JEPG.
Изображение профиля на странице компании
- Размер изображения профиля должен быть 300 пикселей на 300 пикселей (минимум).
- На странице компании размер отображается как 120 пикселей на 120 пикселей.
- Миниатюра будет иметь размер 40 на 40 пикселей.
- Разрешены форматы PNG или JEPG.
Сообщение с изображением на странице компании
- Рекомендуемый размер ссылки сообщения с изображением должен быть 1200 пикселей в ширину на 627 пикселей в высоту (1.Соотношение 91: 1).
- На бизнес-странице изображение отображается как 520 пикселей в ширину на 272 пикселей в высоту.
- В ленте новостей изображение будет отображаться как ширина 555 пикселей на высоте 368 пикселей.
- Изображение должно быть не менее 200 пикселей в ширину.
Сообщение со ссылкой на странице компании
- Рекомендуемый размер ссылки сообщения с изображением должен быть 1200 пикселей в ширину и 627 пикселей в высоту (соотношение 1,91: 1).
- На бизнес-странице изображение отображается как 520 пикселей в ширину на 272 пикселей в высоту.
- Изображение будет отображаться как 520 пикселей в ширину и 272 пикселей в высоту.
- Изображение должно быть не менее 200 пикселей в ширину.
- Уменьшенное квадратное изображение появится, если ширина изображения ссылки меньше 470 пикселей.
Обзорное изображение
- Это изображение появляется, если вы включили опцию «Страницы карьеры» за определенную плату.
- Это изображение должно быть 360 пикселей в ширину и 120 пикселей в высоту (минимум).
Вкладка «Жизнь» (оплачивается)
- Эти фотографии появляются, если вы включили опцию «Страницы карьеры» — за плату.
- Разрешены форматы PNG или JPEG.
- Изображение главного героя
- Должно быть 1128 пикселей в ширину и 376 пикселей в высоту, что также является минимумом.
- Вы также можете встроить видео YouTube.
- Изображения «пользовательские модули»
- Должны быть 502 пикселей в ширину и 282 пикселей в высоту, это также минимум.
- Фотографии компании
- Рекомендуется для ширины 900 пикселей и высоты 600 пикселей.
- Минимум: 264 пикселя в ширину и 176 пикселей в высоту.
Размеры изображения Twitter
Twitter — это другая социальная сеть. Цель целевой аудитории — знакомиться с новыми людьми и быть в курсе того, что происходит сейчас в мире, как источник новостей.
Изображение на обложке
- Размер изображения объекта в профиле должен составлять 1500 пикселей в ширину на 500 пикселей в высоту.
- Изображение будет отображаться шириной 1500 пикселей и высотой 420 пикселей.
- Типы форматов изображений могут быть JPG, PNG и даже GIF (но не анимированные).
- Размер изображения не должен превышать 10 МБ.
Изображение профиля
- Размер изображения объекта должен быть 400 пикселей в ширину на 400 пикселей в высоту.
- Размер будет 200 пикселей на 200 пикселей.
- Увеличенное изображение будет отображаться как 40 на 40 пикселей.
- Типы форматов изображений могут быть JPG, PNG и даже GIF (но не анимированные).
Опубликовать с изображением на странице профиля
- Изображение отображается как 506 пикселей в ширину.
- Изображения могут быть размером до 15 МБ на настольном компьютере и до 5 МБ на мобильном телефоне.
Опубликовать со ссылкой на странице профиля
- Изображение будет отображаться как 506 пикселей в ширину на 254 пикселей в высоту.
Google Plus Размер изображения
Google Plus — это социальная сеть от Google.
Изображение обложки на бизнес-странице
- Размер тематического изображения на бизнес-странице должен составлять 1080 пикселей в ширину и 608 пикселей в высоту.
- Минимум 480 пикселей в ширину на 270 пикселей в высоту.
- Максимум 2120 пикселей в ширину и 1192 пикселей в высоту.
- Размер изображения не должен превышать 20 мегабайт.
- Типы форматов изображений: JPG, PNG.
Фотография профиля на бизнес-странице
- Изображение профиля на бизнес-странице должно быть 250 пикселей в ширину на 250 пикселей в высоту.
- Минимум 120 пикселей в ширину на 120 пикселей в высоту.
- Увеличенное изображение будет отображаться как 36 пикселей на 36 пикселей.
- Типы форматов изображений могут быть JPG, PNG или даже GIF.
Публикация с изображением на деловой странице
- Ширина изображения на деловой странице будет 528 пикселей.
- Изображение будет отображаться в ленте новостей шириной 376 пикселей.
- Высота зависит от рисунка.
- Максимум 2048 пикселей в ширину и 2048 пикселей в высоту.
Опубликовать ссылку на бизнес-странице
- Ширина изображения на бизнес-странице будет 528 пикселей.
- Изображение будет отображаться в ленте новостей шириной 376 пикселей.
- Высота зависит от рисунка.
Pinterest Размеры изображения
Pinterest — это идея, основанная на социальных сетях, очень подходящая для розничных магазинов.
Изображение профиля
- Размер изображения профиля составляет 165 пикселей на 165 пикселей.
- Максимум 10 мегабайт.
- Увеличенное изображение будет отображаться как 40 на 40 пикселей.
Изображение булавки (изображение публикации)
- На бизнес-странице и на главной странице ширина составляет 236 пикселей.
- Типы форматов изображений могут быть JPG, PNG или даже GIF.
Пин-ссылка (ссылка на публикацию)
- На бизнес-странице и на главной странице ширина составляет 236 пикселей.
Размеры изображений WhatsApp
WhatsApp — крупнейшее приложение для обмена сообщениями в мире. Он позволяет общаться между пользователями, создавать группы и многое другое. Вы также можете создать бизнес-аккаунт WhatsApp.
Изображение профиля личного / рабочего
- Размер изображения профиля — 192 на 192 пикселя.
- Типы форматов изображений: JPG, PNG.
Изображение профиля группы
- Размер изображения профиля составляет 192 пикселя на 192 пикселя.
- Типы форматов изображений: JPG, PNG.
Размер изображения в Instagram
Instagram — это социальная сеть Facebook, основанная на обмене изображениями. Вы также можете настроить бизнес-аккаунт в Instagram. Кроме того, у нас есть статья о загрузке изображений в Instagram с компьютера.
Изображение профиля
- Размер изображения профиля составляет 152 на 152 пикселя.
- Миниатюра будет отображаться размером 32 на 32 пикселя.
- Типы форматов изображений: JPG, PNG.
Post Image
- Рекомендуем загрузить изображение 1080 пикселей в ширину и 1080 пикселей в высоту.
- На бизнес-странице ширина составляет 302 пикселя, а при увеличении изображение отображается 600 пикселей.
- На главной странице ширина 600 пикселей.
- Типы форматов изображений: JPG, PNG.
История в Instagram
- Рекомендуем загрузить изображение 1080 пикселей в ширину на 1920 пикселей в высоту.
- Типы форматов изображений: JPG, PNG.
Размеры изображения YouTube
YouTube — это социальная сеть, принадлежащая Google, основанная на обмене видео.
Обложка в канале
- Минимальный размер тематического изображения на бизнес-странице должен составлять 2048 пикселей в ширину и 1152 пикселей в высоту.
- Рекомендуем загрузить изображение размером 2560 пикселей в ширину на 1440 пикселей в высоту.
- Зона безопасности для мобильных устройств также составляет: 1546 пикселей в ширину на 423 пикселей.
- Максимальная ширина — 2560 пикселей.
- Размер изображения не должен превышать 6 мегабайт.
Фотография профиля на канале
- Изображение профиля на бизнес-странице должно быть 800 пикселей в ширину на 800 пикселей в высоту.
- Если вы свяжете свою страницу Google Plus с каналом YouTube. Изображение будет взято со страницы Google Plus.
- Изображение будет отображаться 98 пикселей на высоте 98 пикселей.
- Вы можете загружать файлы в следующих форматах: JPG, GIF, BMP или PNG.
Размеры изображений Tumblr
Tumblr — это социальная сеть, основанная на блогах.
Изображение профиля
- Изображение профиля на бизнес-странице должно быть 128 или 128 пикселей в ширину.
- Размер изображения будет примерно 64 на 64 пикселя.
- Максимальный размер загружаемого файла составляет 10 МБ.
- Вы можете загружать файлы в следующих форматах: JPG, GIF, BMP или PNG.
Post Image
- Рекомендуется загружать изображение размером 1280 пикселей в ширину и 1920 пикселей в высоту.
- На бизнес-странице изображение будет иметь ширину 500 пикселей и 750 пикселей.
- Максимальный размер загружаемого файла составляет 10 МБ.
- Анимированное изображение в формате GIF может иметь размер до 1 МБ и ширину до 540 пикселей.
Размеры изображения ВКонтакте
ВКонтакте (или ВКонтакте) — одна из крупнейших социальных сетей в российском регионе, мало чем напоминает Facebook.
Обложка на бизнес-странице
- Рекомендуемый размер для загрузки — 1590 пикселей в ширину и 400 пикселей в высоту.
- Изображение будет отображаться на бизнес-странице с шириной 796 пикселей и высотой 200 пикселей.
- Вы можете загружать файлы в форматах JPG, GIF или PNG.
Фотография профиля на странице компании
- Изображение профиля будет отображаться на странице компании 50 пикселей на 50 пикселей.
- Максимальная область изображения на странице составляет 200 пикселей в ширину и 500 пикселей в высоту.
Изображение сообщения
- Ширина бизнес-страницы составляет 510 пикселей.
Ссылка на публикацию
- На бизнес-странице ширина составляет 510 пикселей, а высота — 308 пикселей.
OK Размеры изображения
Ok (или Одноклассники) — еще одна одна из крупнейших социальных сетей в российском регионе.
Фотография профиля на странице компании
- Изображение профиля будет отображаться на странице компании размером 288 пикселей на 288 пикселей.
Изображение сообщения
- Ширина бизнес-страницы составляет 546 пикселей.
Ссылка на публикацию
- На бизнес-странице ширина составляет 546 пикселей, а высота — 272 пикселей.
Заключение
Размеры изображений в социальных сетях важны для вас, чтобы вы могли адаптировать свой брендинг к своей целевой аудитории в социальной сети. Важно убедиться, что изображения оптимально и профессионально подходят как к атмосфере, так и к вашей социальной сети и бренду.
Если у вас есть дополнительные вопросы, вы можете оставить комментарий под статьей или связаться с нами, если вам нужно одно из наших решений, например маркетинг в социальных сетях, спонсируемая реклама и многое другое.
Коллекционные аксессуары KOBRA | Защитные крышки для удостоверений № ВК на сварку (100 шт.)
8,10 € * 8.1 €
Срок поставки: 1 — 5 дней
Готов к отправке .


 Для логотипа понадобится картинка не менее 256 px.
Для логотипа понадобится картинка не менее 256 px.



 91:1.
91:1.