Выделение и редактирование текста. Adobe Photoshop CS3
Читайте также
Выделение части текста
Выделение части текста 1. Зажимаем клавишу Sift.2. Подводим курсор к началу выделяемого текста.3. Подводим его к концу выделяемого текста.4. 5. Готово. Теперь можно проводить нужные вам
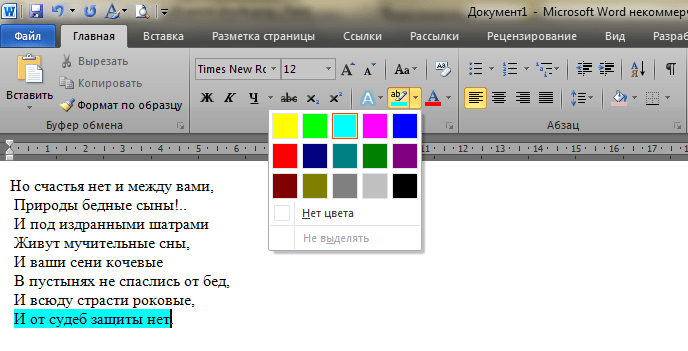
8.1. Выделение текста цветом
8.1. Выделение текста цветом Выбор цветовой схемы страницы – одна из главных и сложных задач, которые стоят перед веб-дизайнером. Поэтому в последующих двух разделах разберемся со способами задания цвета в CSS, научимся менять цвет текста и выделять его.Надо отметить, что
Выделение фрагментов текста
Выделение фрагментов текста
Собственно, средства HTML для оформления текста мы начали изучать еще в главе 1.
Выделение фрагментов текста
Выделение фрагментов текста Собственно, средства HTML для оформления текста мы начали изучать еще в главе 1. Это парные теги <STRONG> и <EM>, которые выделяют свое содержимое полу- жирным и курсивным шрифтом соответственно.Однако на самом деле теги <STRONG> и <EM> — это
6.1.2. Ввод и редактирование текста
6.1.2. Ввод и редактирование текста
Запустите Writer с помощью команды меню Приложения?Офис?Word Processor. Откроется окно приложения, показанное на рис. 6.1.Интерфейс Writer очень похож на интерфейс MS Word, поэтому вы сразу можете приступить к работе. Если же вы не знакомы с MS Word, тогда вам
Откроется окно приложения, показанное на рис. 6.1.Интерфейс Writer очень похож на интерфейс MS Word, поэтому вы сразу можете приступить к работе. Если же вы не знакомы с MS Word, тогда вам
3.1. Выделение текста
3.1. Выделение текста Чтобы выполнить многие операции редактирования (копирование, перемещение, удаление и т. д.), необходимо сначала выделить нужный участок текста.Для выделения текста используется как мышь, так и клавиатура. Установив курсор в требуемом месте и удерживая
Редактирование текста в таблице
Редактирование текста в таблице
Работа с текстом, находящимся внутри таблицы, практически ничем не отличается от работы с обычным текстом. Для данных таблицы можно устанавливать любое форматирование, использовать привычные команды редактирования.
Редактирование текста сноски
Редактирование текста сноски Если вы работаете в режиме Разметка страницы, текст сноски будет отображаться внизу страницы (см. рис. 7.1). Вы сможете отредактировать его в любое время как обычный текст.Если же вы находитесь в режиме Черновик, текст сноски будет отображаться
Ввод и редактирование текста
Ввод и редактирование текста В этом подразделе рассмотрены следующие темы:• поиск и замена текста;• перемещение, копирование, удаление текста;• проверка орфографии;• защита документа.Раньше Word подчеркивал все орфографические и грамматические ошибки волнистыми
Глава 35. Редактирование текста
Глава 35. Редактирование текста
Важно: В случае, если символы в текстовом диалоговом окне FineReader отображаются некорректно (в словах на месте некоторых букв стоят значки «?»), это означает, что шрифты, выбранные на закладке Форматирование, не содержат всех символов, входящих в
Редактирование текста
Важно: В случае, если символы в текстовом диалоговом окне FineReader отображаются некорректно (в словах на месте некоторых букв стоят значки «?»), это означает, что шрифты, выбранные на закладке Форматирование, не содержат всех символов, входящих в
Редактирование размерного текста
Редактирование размерного текста Команда DIMTEDIT обеспечивает редактирование размерного текста и вызывается щелчком на пиктограмме Dimension Text Edit на панели инструментов Dimension.Запросы команды DIMTEDIT:Select dimension: – выбрать размерSpecify new location for dimension text or [Left/Right/Center/Home/Angle]: – указать
Выделение участка текста
 Как осуществляется выделение, вы тоже помните: с помощью левой кнопки мышки (либо
Как осуществляется выделение, вы тоже помните: с помощью левой кнопки мышки (либо
Редактирование размерного текста
Редактирование размерного текста Команда DIMTEDIT обеспечивает редактирование размерного текста и вызывается щелчком на пиктограмме Dimension Text Edit на панели инструментов Dimension.Запросы команды
Ввод и редактирование текста
Ввод и редактирование текста Рассмотрим основные инструменты работы с текстом на примере ввода технических требований. Технические требования должны располагаться над штампом, и ширина текста не должна превышать ширины штампа.Привяжем вводимый текст к штампу.
Редактирование текста
Редактирование текста
При вводе текста могут допускаться ошибки.
В Photoshop добавили интеллектуальное выделение нужных объектов / НВ
30 октября 2019, 12:24
Цей матеріал також доступний українськоюКомпания Adobe опубликовала анонс впечатляющей новой функции, которая скоро появится в десктопном приложении Photoshop.
Новый инструмент выбора объектов должен ускорить редактирование изображений с помощью технологии Sensei, платформы искусственного интеллекта Adobe.
Photoshop уже предлагает ряд инструментов ускоренного выделения, чтобы облегчить утомительную работу по маскировке частей изображения. Опции «Волшебная палочка» и «Выбрать тему» помогают решить эту задачу, но для хороших результатов все еще требуется немного работы.
Новый инструмент выбора объектов будет находиться в верхней части группы инструментов «Волшебная палочка». Пользователь может выделить удобным ему способом произвольную область на снимке, после чего алгоритмы компьютерного зрения самостоятельно выберут объекты и выделят их.
Функция не имеет ограничений по размеру области, а также работает даже в том случае, если небольшие части объекта выходят за границы выделенной области.
Adobe еще не сказала, когда новая интеллектуальная функция будет запущена в Photoshop, но конференция Adobe MAX начинается уже 4 ноября, поэтому подробности должны появиться в ближайшее время.
Ранее НВ сообщало, что компания Adobe добавит свой графический редактор Illustrator в iPad. Новая программа должна появиться в планшетах Apple с 2020-го. Пока неизвестно, какие именно версии iPad будут поддерживать новые приложения от Adobe.
Сообщается, что в отличие от Adobe Photoshop, в Illustrator для iPad будут доступны большинство функций, которые есть в десктопной версии этой программы. Тем не менее, по данным источников, приближенных к компании, на конференции Apple в ноябре 2019-го, руководство также может представить улучшенную версию Photoshop.
от простого к сложному. Часть 26. Выделение— это просто*
2 — 2000Инструмент «магнитное лассо»
Инструмент «лассо»
Инструмент «перо»
Извлечение маски
Параметры слоя
Инструмент «волшебная палочка»
Создание выделений — основа основ работы в Photoshop. Чтобы творить чудеса графики, необходимо знать множество технических приемов. Мы поделимся с вами некоторыми из них — они помогут вам усовершенствовать технику выделения. Итак, возьмите «лассо»…
У вас есть прекрасная возможность переложить работу посложнее на Photoshop.
1. Инструмент «магнитное лассо» ускоряет процесс выделения. Контур головы на этом изображении довольно размыт, и что именно считать его границей, не совсем ясно. Обведите объект «магнитным лассо» — просто нажмите кнопку мыши, отпустите и начинайте протягивать. Голову можно выделить за один проход.
Контур головы на этом изображении довольно размыт, и что именно считать его границей, не совсем ясно. Обведите объект «магнитным лассо» — просто нажмите кнопку мыши, отпустите и начинайте протягивать. Голову можно выделить за один проход.
3. Если объект не имеет четко очерченных контуров, его сложно выделить. В таких случаях сначала нужно увеличить его контраст с помощью команды Curves или Levels. Проверьте каналы и выберите самый контрастный. В нашем примере это красный.
4. Дублируйте этот канал и повысьте контраст командой Levels. Для этого протяните черный и белый регуляторы к середине шкалы.
 Так «лассо» будет прилипать к краям и создаст почти идеальное выделение.
Так «лассо» будет прилипать к краям и создаст почти идеальное выделение.
6. «Магнитное лассо» автоматически расставляет опорные точки. Делать это можно и вручную, щелкая кнопкой мыши в нужных местах, — например на острых углах, как здесь в нижней части носа. Клавишами Control/Command+Alt/Option можно в любой момент активизировать обычное «лассо».
|
|
Быстрый способ выделения, требующий, однако, твердости руки.
1. Инструмент «лассо» предлагает самый быстрый, хотя и не самый простой способ создания выделений. Откройте изображение с контрастными передним планом и фоном и, не прибегая к точности, обведите объект переднего плана.
2. Это оказывается гораздо сложнее, чем можно было бы себе представить. Но не расстраивайтесь, выделение «лассо» — процесс постепенный. Создав примерное выделение, начинаем его уточнять. Протягивание «лассо» с клавишей Shift добавляет к выделению новые области, а протягивание с клавишей Option — вычитает. Для большего удобства увеличьте изображение.
Для большего удобства увеличьте изображение.
3. Если рука у вас достаточно твердая, можете добавлять и вычитать сразу большими кусками. Но проще работать малыми порциями: если вы допустите ошибку, будет не так обидно и на ее исправление уйдет меньше времени. Не обязательно рисовать замкнутые области. Чтобы вычесть участок, начертите линию в виде буквы U, а концы замкнутся автоматически.
|
|
Если границы объекта сливаются с фоном, для выделения этого объекта можно воспользоваться «пером».
1. Если подлежащий выделению объект не имеет четких границ или сливается с фоном, как в данном примере, то ни «магнитное лассо», ни метод извлечения маски из канала не помогут.
2. В таких случаях хорошие результаты дает инструмент «перо». Нам предстоит выделить волосок на теле насекомого. Обведем его «пером». Для удобства увеличим объект, чтобы пикселы стали различимыми.
3. «Перо» создает контур, который можно превратить в выделение, для чего достаточно щелкнуть кнопкой мыши на пиктограмме «образовать выделение» в нижней части палитры Paths (Контуры). В завершение растушуйте границу выделенной области на один пиксел и скопируйте объект. Для создания тени от него обработайте расположенный ниже слой инструментом «затемнитель».
|
|
В некоторых случаях почти готовые маски можно извлекать непосредственно из каналов.
1. Обращение к каналу в предыдущем примере помогло улучшить выделение. Тот же подход позволяет создать на основе содержимого канала маску и загрузить ее как выделение. Дублируйте канал еще раз (в нашем примере это красный) и примените к нему команду Levels, только теперь сделайте края еще более резкими.
2. Сводя регулятором гаммы серую составляющую до минимума, добейтесь полной четкости силуэта. Чтобы маска получилась сплошной, закрасьте «кистью» или «лассо» пустоты — в данном случае это белые пятна вокруг уха и на кончике носа.
Чтобы маска получилась сплошной, закрасьте «кистью» или «лассо» пустоты — в данном случае это белые пятна вокруг уха и на кончике носа.
3. Загрузите канал как выделение и поместите его на отдельный слой (инвертируйте силуэт, отделив его от фона). В верхней части головы осталась кайма. Чтобы избавиться от нее, загрузите выделение снова и ужмите маску по периметру на 5 пикселов.
4. Инвертируйте выделение (Control/Command+Shift+I), щелкните на пиктограмме «слой-маски» и, водя кистью вдоль края, уберите кайму. Спрячьте «муравьиную дорожку», чтобы она вам не мешала. Если кайма еще осталась, сожмите периметр выделения снова и повторите процесс.
5. Может быть, вы хотите сохранить размытость границ, чтобы объект лучше вписался в новое изображение? Дублируйте синий канал (обычно он бывает наиболее размытым) и создайте еще один слой. Загрузите канал как выделение, инвертируйте его и добавьте как «слой-маску». Расположенный ниже белый слой показывает результат, который дает маска.
6. Резкая маска пусть остается видимой, а с новой маски с помощью команды Levels нужно будет убрать фон. Остатки фона можно удалить путем закрашивания «слой-маски». Чтобы смягчить края маски, слегка обработайте ее фильтром Gaussian Blur (Размытие по Гауссу).
|
|
Для быстрого выделения больших областей есть еще один удобный способ.
1. Работая с Photoshop, вам все время приходится выбирать наиболее эффективные методы выполнения той или иной задачи, хотя их эффективность не всегда можно предсказать заранее. Например, фон в этом изображении можно выделить либо «волшебной палочкой», либо командой Color Range (Цветовой диапазон).
2. Откройте изображение вроде этого. Дублируйте слой и добавьте под него еще один слой, залитый белым. Откройте диалог Color Range и щелкните на фоновом цвете. Переместив регулятор Fuziness (Разброс) до отметки 200, вы получите плавное градиентное выделение. Чтобы убрать фон, можете добавить выделение как слой-маску. Если вы решите изменить эффект, все придется сделать заново.
Чтобы убрать фон, можете добавить выделение как слой-маску. Если вы решите изменить эффект, все придется сделать заново.
3. Есть и альтернативный вариант. Средства диалога Layer Options (Параметры слоя) могут функционировать как маска, позволяя быстро выделять и убирать большие цветовые области. Удалите слой-маску. Двойным щелчком на строке верхнего слоя вызовите диалог Layer Options и протяните белый регулятор шкалы This Layer (Этот слой) влево — фон при этом убирается. Результат, однако, пока не впечатляет…
4. Перемещая регулятор при нажатой клавише Option, вы можете растушевать границу невидимого выделения, сформированного командой Layer Options. Треугольник разделяется на две половинки, между которыми образуется постепенный цветовой переход. Результат здесь виден сразу, и его можно менять на ходу.
5. Чтобы превратить невидимое выделение в видимое или в альфаканал, нужно объединить данный слой с нулевым — обычным прозрачным слоем, связанным с основным. Воспользуйтесь для этого командой Merge Linked (Объединить связанные) из меню палитры Layers.
Воспользуйтесь для этого командой Merge Linked (Объединить связанные) из меню палитры Layers.
6. Выделенные слои сливаются в один, сохраняя прозрачность. Такой слой можно загрузить как маску прозрачности, щелкнув на его строке при нажатой клавише Control/Command; если понадобится, вы можете превратить его в альфа-канал.
|
|
В завершение предлагаем еще один простой способ создания выделений…
1. Сама по себе «волшебная палочка» несколько неуклюжа, поэтому пользоваться ею удобнее в сочетании с командами Grow (Смежные пикселы) и Similar (Подобные оттенки) из меню Select (Выделение). Открыв изображение, мы задали для «волшебной палочки» допуск (Tolerance) 32 пиксела. Щелчком выделяем сине-зеленую область между зубами. Расширение выделенной области щелчками с Shift — довольно кропотливое занятие, а если увеличить допуск, области в других частях изображения также могут оказаться выделенными. Между тем обращение к команде Grow позволяет заполнить пустоты именно там, где нужно.
Между тем обращение к команде Grow позволяет заполнить пустоты именно там, где нужно.
2. Команды Grow и Similar учитывают величину допуска, и если вы хотите, чтобы выделение расширялось понемногу, понизьте значение Tolerance. Растушуйте выделение и воспользуйтесь им как маской для корректирующего слоя. Помните, что добавлять или вычитать области можно также любыми другими инструментами выделения.
3. Чтобы ограничить действие «волшебной палочки», выделите область заранее, для чего можно воспользоваться любым другим методом. Щелчком при нажатых клавишах Alt/Option+Shift внутри границы выделите пересечение двух выделений. Это очень удобно, когда «волшебная палочка» захватила ненужную вам смежную область. Слева показана предварительно выделенная область, а справа — пересекающийся участок, образованный щелчком «волшебной палочки» вместе с комбинацией клавиш Alt/Option+Shift внутри границы выделения.
КомпьюАрт 2’2000
Курсы фотошоп: инструмент Быстрая маска
5Сейчас мы поговорим о режиме “Быстрая маска” (Quick Mask). Разговор пойдет об этом режиме, как самостоятельном инструменте создания и коррекции выделенных областей. Просто его используют, когда нет времени носиться с другими инструментами, например, Перо (Pen) или Лассо (Lasso). И уж тем побольше некогда тратить время на существо альфа-канала, а отделить предмет от сложного фона надо. Но не всякое картинка подойдет для выделения лишь Быстрой маской. Например, волосы, мех животных или ветки деревьев одной Быстрой маской не выделишь. Тут нужен отличный подход. Но это уже кардинально отдельная тема, о которой мы конечно еще поговорим.
Разговор пойдет об этом режиме, как самостоятельном инструменте создания и коррекции выделенных областей. Просто его используют, когда нет времени носиться с другими инструментами, например, Перо (Pen) или Лассо (Lasso). И уж тем побольше некогда тратить время на существо альфа-канала, а отделить предмет от сложного фона надо. Но не всякое картинка подойдет для выделения лишь Быстрой маской. Например, волосы, мех животных или ветки деревьев одной Быстрой маской не выделишь. Тут нужен отличный подход. Но это уже кардинально отдельная тема, о которой мы конечно еще поговорим.
Итак, расписание Быстрая маска (Quick Mask) работает лишь в градациях серого и для него нужно запомнить одно простое закон: ЧЕРНЫЙ ЦВЕТ СКРЫВАЕТ Картинка ПОД МАСКОЙ, А БЕЛЫЙ — ОТКРЫВАЕТ. Согласно те области, что окрашиваются на изображении в лучезарно-красный цвет (цвет маски по умолчанию), не выделяются, а те, что остаются неокрашенными — выделяются.
Но давайте перейдем от слов к делу.
Открываем картинка в Photoshop.
Как видите, атмосфера здесь неоднородный, да и сам предмет — “Клен зеленый, листочек резной”. На генерирование контура уйдет много времени. С каналами тоже придется повозиться. Оттого нажимаем клавишу Q, чтобы ввалиться в режим Быстрая маска (Quick Mask), или
нажимаем на кнопку Редактирование в режиме “Быстрая маска” (Edit in Quick Mask Mmode) . Ныне увеличим наше изображение, чтобы было удобнее обрабатывать края (CTRL+”+”), берем жесткую Кисть (Brush) черного цвета, размером пикселей 15-20 и начинаем зарисовывать вокруг края листа.
Как я уже сказала, окраска, который маска окрашивает рисунок по умолчанию красный и, если на Вашем изображении тоже присутствует рубиновый, то это будет мешать работе. Вы
свободно не увидите, что же скрыто под маской, а что — нет. Оттого нужно выбрать цвет, которого нет на изображении, например, сапфирный или розовый. Для этого открываете вкладку Каналы (Channels) и двое раза кликаем на иконке нижнего слоя с таким же названием, Быстрая маска:
Откроется диалоговое окно Параметры Быстрой маски, в которой можно сменить цвет и
прозрачность маски:
Настроили маску и продолжаем зарисовывать, пока не обойдем бесповоротно объект по контуру:
Сегодня увеличим размер кисти и закрасим оставшуюся зона:
Выходим из режима Быстрая маска так же, как и вошли, т. е., нажимаем клавишу Q. В результате получаем выделение круг объекта, поскольку он у нас был защищен от выделения. А нам нужно выделить сам предмет. Для этого инвертируем выделение клавишами CTRL+SHIFT+I и получаем выделение нашего кленового листа:
е., нажимаем клавишу Q. В результате получаем выделение круг объекта, поскольку он у нас был защищен от выделения. А нам нужно выделить сам предмет. Для этого инвертируем выделение клавишами CTRL+SHIFT+I и получаем выделение нашего кленового листа:
Сейчас можно его и на незнакомый фон вставить или наоборот, вклеить новый фон в этот грамота с сохранением выделенной области в качестве Альфа-канала, чтобы можно было отредактировать предмет уже на новом фоне. Но в этом случае выделенную район не инвертируем, а оставляем как жрать. Сохраняем выделение в качестве канала спустя меню Выделение/Сохранить выделенную территория (Selection/Save selection). В
появившемся окне пишем заглавие нового канала (можно и не черкать, тогда программа сохранить выделение как Альфа-канал) и жмем ОК:
Новенький канал будет последним на вкладке Каналы (Channels):
Нынче открываем в Photoshop другое рисунок, например такое:
Выбираем инструмент Перемещение (Move) и свободно перетаскиваем мышью в
изображение листа. Небосклон вставилось как новый пласт, перекрыв собой наш листочек. Ничего страшного, срочно исправим. В меню Выделение (Selection) выбираем Загрузить выделенную район (Load selection) и в качестве выделения выбираем свой новый канал (мой называется Листок). Теперь внизу палитры слоев нажимаем кнопочку Прибавить маску слоя (Edd layer mask)
Небосклон вставилось как новый пласт, перекрыв собой наш листочек. Ничего страшного, срочно исправим. В меню Выделение (Selection) выбираем Загрузить выделенную район (Load selection) и в качестве выделения выбираем свой новый канал (мой называется Листок). Теперь внизу палитры слоев нажимаем кнопочку Прибавить маску слоя (Edd layer mask)
и смотрим, что получилось:
Если Вам кажется, что края у объекта чрезвычайно резкие, их можно размыть фильтром Размытие по Гауссу (Gaussian Blur) с сильно маленьким радиусом. При этом фильтр применяется к маске, а не к изображению Перед применением фильтра убедитесь, что маска слоя активна, то жрать находится как бы в рамочке:
Неповторимый недостаток этого метода комбинирования изображений в том, что уже неосуществимо изменить размер и положение вырезанного объекта. Вы свободно меняете фон на прежней фотографии. Чтобы можно совершить и то, и другое, да снова и “размножить” объект, после создания выделения свободно копируете его на новый слой клавишами CTRL+J или в незнакомый
документ через меню Редактирование/Скопировать (Edit/Copy) Редактирование/Вклеить (Edit/Paste) и дальше делайте с Вашим объектом, что хотите, уменьшайте, дублируйте, размещайте в разных местах и т. д.
д.
Ну вот и все на теперь.До следующих встреч.
Как выделить с помощью каналов и маски — уроки фотошоп
Уроки Фотошоп. Тема 2. Выделение в Adobe Photoshop. Часть 7. Выделение с помощью каналов в Adobe Photoshop
Adobe Photoshop – один из наиболее популярных пакетов для обработки растровой графики. Несмотря на высокую цену, программой пользуются до 80% профессиональных дизайнеров, фотографов, художников компьютерной графики. Благодаря огромным функциональным возможностям и простоте использования Adobe Photoshop занимает доминирующее положение на рынке графических редакторов.
Задача выделить объекты со сложной структурой и границей зачастую ставит в тупик начинающих дизайнеров. Действительно, большинство «явных» способов выделения в Adobe Photoshop не подходят для выделения, например, развевающихся волос на сложном фоне.
Но Фотошоп не был бы так популярен, если бы не имел лёгких решений для сложных задач. Одно из таких – методика сложных выделений с помощью каналов.
В уроке фотошоп «Выделение по цвету» мы затронули тему цветовых пространств программы Adobe Photoshop. Копировать уже опубликованный теоретический блок не имеет смысла, Вы можете ознакомиться с ним на нашем сайте.
Любое изображение в Фотошоп представляется как наложение проекции нескольких цветов. Представьте себе фонарик с лампой, например, зелёного цвета. Наложите на него лист бумаги, частично закрашенный чёрным, серым и белым.
Свет будет проходить через светлые зоны. Чем меньше насыщенность чёрного, тем ярче проекция. Аналог такого листка-накладки и есть канал «зелёного». Аналогично — остальные каналы.
Накладываясь друг на друга, они дают цветную картинку.
Каналы можно увидеть в соответствующей палитре. Она вызывается выбором в меню «Окно» пункта «Каналы».
Эта палитра, кроме «цветовых каналов», может иметь ещё один тип объектов. Они называются «Альфа каналы»
Мы уже прошли способы сохранения выделений с помощью путей. Но в Adobe Photoshop практически всё можно сделать как минимум 2-я способами. Итак, альфа-канал – это способ хранения выделения и основа для создания «масок» (о них – в последующих уроках). В отличие от контура, альфа-канал хранит не только контур выделения, но и информацию, насколько прозрачен тот или иной пиксель.
Но в Adobe Photoshop практически всё можно сделать как минимум 2-я способами. Итак, альфа-канал – это способ хранения выделения и основа для создания «масок» (о них – в последующих уроках). В отличие от контура, альфа-канал хранит не только контур выделения, но и информацию, насколько прозрачен тот или иной пиксель.
По аналогии с каналами цвета, он чёрно-белый. Чёрный цвет даёт полную прозрачность (проекция не проходит), Серый – частичную. А белый – «непрозрачное» выделение (присутствует информация).
Альфа-канал – основа для создания спецэффектов. И, естественно, чрезвычайно мощный способ выделения.
Рассмотрим уже приевшийся пример с лошадью. Развевающаяся грива – самый сложный участок для выделения. Их можно включить в контур. Предыдущие уроки это доказали. Вопрос только во времени.
С помощью каналов та же задача решается намного быстрее. Начнём.
Для дальнейшей работы нам необходимо активировать палитру «Каналы».
Это можно сделать двумя способами.
- В меню «Окно» выбрать пункт «Каналы»
- Активировать палитру слоёв («Окно» -> «Слои» или горячая клавиша F7) и в ней перейти на вкладку «Каналы».
В зависимости от выбора цветового пространства (об этом писалось в уроке Выделение цветовых диапазонов в Adobe Photoshop) мы видим от трёх до пяти элементов. При этом верхний элемент всего лишь демонстрация того, как будет выглядеть рисунок при активизации всех каналов. Сам он каналом по большому счёту не является.
Для выделения объекта необходимо создать альфа-канал.
Альфа каналы в Adobe Photoshop можно задать двумя основными способами:
- Просто нажать в нижней части палитры на кнопке «Создать канал» или выбрать соответствующий пункт в выпадающем меню. Каждый новый канал создаётся как альфа-канал.
- Сохранить выделение в канал.
 Для этого достаточно в режиме выделения нажать правой клавишей мыши внутри выделенной области и в выпадающем меню выбрать пункт «Сохранить выделение».
Для этого достаточно в режиме выделения нажать правой клавишей мыши внутри выделенной области и в выпадающем меню выбрать пункт «Сохранить выделение».
Перейдите на вкладку каналы и сделайте это любым из описанных выше способов.
Теперь для корректного выделения нам необходимо выбрать контуры. Их мы берём из цветовых каналов.
Отключите видимость всех каналов и поочерёдно включайте (нажимая на значок глаза). Выберите наиболее контрастный канал. То есть грива и хвост должны явно выделяться на фоне.
Выделите весь канал (сочетание клавиш CTRL+A) и скопируйте его
Перейдите на альфа канал и вставьте скопированную область.
Замечание: можно не создавать отдельно Альфа-канал, а просто выбрать контрастный канал из существующих, нажать правую кнопку мыши и выбрать пункт «Создать дубликат канала».
Получилась заготовка будущего выделения. НО из теоретической части и примеров помним, что картинка качественного выделения очень контрастна.
Область необходимо доработать.
Увеличиваем контрастность изображения. Это можно сделать, например, инструментами «Уровни», «Кривые» и/или «Яркость/контраст». В данном уроке для простоты воспользуемся только уровнями (остальные инструменты пройдём позже). Теперь по порядку:
- Выделите канал.
- В меню изображение выберите «Уровни». Перед вами гистограмма (график) тональной насыщенности. Внизу – три бегунка. Центральный отвечает за зону 50% серого. Правый бегунок – граница белого (всё, что правее него, будет белым). Левый – граница чёрного (всё, что левее, станет чёрным)
- Сдвиньте центральный бегунок. Изображение изменится. Работая методом «маятника» (двигайте бегунок вправо-влево до почти крайних позиций, а потом, уменьшая амплитуду до 0) добейтесь того, чтобы границы лошади (как и волосы) были наиболее контрастны. При необходимости сдвиньте точки чёрного и белого. Не бойтесь экспериментировать – пока не нажали кнопку ОК,канал не изменится.

- Когда добились подходящего результата, смело нажимайте ОК.
Теперь необходимо доработать канал.
Для этого используйте кисти. Установите параметры нажима и непрозрачности менее 40% и режим наложения «Перекрытие». Работайте цветами поочерёдно. Мазок чёрным сменяет мазок белым (на том же участке). Это необходимо для того, чтобы сохранить структуру изображения.
Второй вариант – использовать инструменты «Осветлитель» и «Затемнитель». Оба с теми же параметрами экспонирования менее 30%.
Диапазон «Осветлителя» поставьте на «Подсветка», а «Затемнителя» — «Тени». Это очень важно. Иначе нарушится структура.
Более подробно о затемнителе и осветлителе в уроке по выделению прозрачных областей.
Применение осветлителя и затемнителя аналогично кистям: попеременно «светим» и «затемняем».
Теперь самое время посмотреть, что у нас получилось, и проверить качество работы. Самый простой и наглядный способ – «наложить» канал на исходное изображение. Если выделить все каналы и перейти на закладку «Слои», увидим, что часть фотографии «подсвечена» другим цветом. Эта часть и есть зона, обозначенная на канале.
В режиме просмотра альфа-канала на слоях все инструменты как, например, осветлитель, затемнитель, кисти будут на самом деле работать с каналом. Поэтому смело осветляйте, затемняйте по методам, указанным выше. Необходимо добиться отсутствия посторонних цветов на выделенной области.
В виде алгоритма это выглядит так:
- Выделите альфа-канал (щелчком мыши)
- Перейдите на вкладку слои
- Ваш рисунок приобрёл «постороннюю подкраску». Это цветовая маска канала. Зоны, где присутствует цвет, будут отсекаться при выделении.

- Внимательно осмотрите всё изображение. Если цвет «заходит» на выбранную область – доработайте.
- Работая уже по цветному изображению теми же инструментами (осветлитель, кисть), мы замечаем, что изменяем зону подкраски.
После того, как зона подкраски совпала с контурами, которые собираемся выделять, возвращаемся на канал. Он должен представлять из себя чёрно-белую картинку. Помните: выделенная область должна быть полностью белой, всё остальное – чёрным.
Если у нас всё наоборот, нажимаем CTRL+I – инвертируем изображение.
Иногда ни один из цветных каналов не даёт достаточно хорошую картинку. Нет постоянной границы контраста. В нашем случае – грива на фоне деревьев. В таком случае финальный канал создаётся из нескольких. Алгоритм следующий:
- Создаём два альфа-канала из наиболее чётких цветов (в нашем случае, синий и зелёный).
- На каждом из них удалите зоны «плохой контрастности». Для этого достаточно выделить область и нажать кнопку «DEL».
 В появившемся диалоговом окне указать «Залить удаляемую область белым».
В появившемся диалоговом окне указать «Залить удаляемую область белым».
Следующий шаг – совмещение.
- Сделайте активным один из каналов
- В меню «Изображение» выберите пункт «Вычисления»
- Укажите каналы, которые будете совмещать, и обозначьте вывод на «Новый альфа-канал»
- Перебором выберите оптимальный метод наложения. То есть просто меняйте варианты и оценивайте картинку на экране. Внимание стоит обращать не на общие зоны, а на «сложные места». В нашем случае — это грива, хвост и копыта.
- Если результат Вас удовлетворяет – нажмите ОК.
- Далее – аналогично уже описанному методу.
Создать выделение из канала можно двумя способами:
Выделение по каналу.
Самый наглядный способ. Перейти на канал и там выделить область. Благо, в фактически двухцветном режиме это сделать просто.![]() Для этого:
Для этого:
- Перейдите на канал
- Выберите удобный Вам инструмент выделения (волшебная палочка, выделение по цвету, быстрое выделение) и создайте выделенную область. Подробнее об использовании инструментов – в соответствующем уроке.
- Включите все каналы. Для этого нажмите пиктограмму глаза на верхней (цветной) плашке.
- Перейдите на слой, с которого собираетесь копировать.
- Ваше выделение готово.
Загрузка выделения на основе канала
Если много манипуляций делать не хочется, можно воспользоваться стандартным меню «Выделение«. Для этого:
- В меню «Выделение» выберите пункт «Загрузить выделенную область»
- Выберите из какого альфа-канала будете образовывать выделение и нажмите ОК
Обратите внимание, что в данном случае выделяются «чёрные» зоны. Т.е. нам необходимо инвертировать выделение для вырезания лошади. Делается это выбором пункта «Инвертировать» в меню «Выделение».
Источник: https://cadelta.ru/photo/id411
Использование масок на основе каналов
Довольно часто при съемке пейзажей мы получаем вот такую картину: хорошо проработанная земля, деревья, здания, но недостаточно детализированное небо, которое выглядит однотонным, хотя мы помним, что во время съемки на небе были отчетливо видимые облака.
Почему так происходит?
Дело в том, что при съемке подобных сюжетов часто прибегают к так называемому методу с экспонированием вправо или ETTR.
Это позволяет наилучшим образом записать информацию в RAW-файл, так как количество отсчетов, приходящееся на соответствующий тоновый диапазон в RAW-файле, подчиняется логарифмической зависимости.
Наибольшее количество отсчетов, то есть, информации, будет записано в диапазоне светов. Именно поэтому при съемке имеет смысл экспонировать изображение, предельно прижимая гистограмму вправо, но без глухих пробоев, то есть, пересветов.
Подробнее о данном способе съемке можно прочитать в статье Метод «Экспонирование вправо»
Избыточность информации в RAW-файле позволяет легко восстанавливать детали в светах (конечно, при условии, что они все же были записаны в файл, а не вышли в отсечку)
Однако, при восстановлении деталей в светах мы неизбежно столкнемся с понижением общей яркости изображения, чего допускать нельзя.
Одним из способов решения данной проблемы является объединение двух изображений, на одном из которых хорошо проработана земля, деревья, здания, а на втором небо. Самый простой метод – наложить изображение с проработанным небом сверху и прорисовать нужные области по маске.
А если маска должна иметь границу сложной формы? Сколько времени потребуется на ее рисование?
Время нужно ценить и экономить, поэтому мы не будем использовать ручное рисование маски, а создадим ее на основе каналов изображения.
Для начала откроем RAW-файл в Camera Raw с настройками по умолчанию, то есть, не будем пока производить никакой коррекции. Далее нам нужно открыть изображение в фотошопе как смарт-объект, чтобы иметь возможность манипуляции с RAW-файлом, не переходя в Bridge и не открывая файл заново в Camera Raw.
Для этого в Camera Raw нужно нажать и удерживать клавишу SHIFT и кликнуть по кнопке Открыть объект.
Посмотрим, как выглядит изображение в каждом из каналов:
Красный
Зеленый
Синий
В данном случае имеет смысл в качестве заготовки для маски использовать информацию из синего канала изображения.
Теперь давайте создадим копию слоя со смарт-объектом. Для начала неплохо бы переименовать название слоя, например в «земля».
Затем кликаем правой кнопкой мыши на слое в палитре, но не на миниатюре или названии. Появится контекстное меню, где нужно выбрать пункт Создать смарт-объект путем копирования (Smart Object via Copy).
Новому слою со смарт-объектом дадим название «небо».
Далее, создаем маску для слоя «небо». Для этого нужно нажать пиктограмму в виде кружка в прямоугольнике внизу палитры слоев.
На слое «небо появится маска.
Теперь на эту маску мы должны поместить содержимое синего канала. Для этого кликаем по маске в палитре слоев, делая ее активной и переходим в меню Изображение – Внешний канал (Image – Apply Image). Выбираем в качестве источника синий канал, режим наложения Умножение (Multiply).
Теперь на маске слоя «небо» появилось содержимое синего канала изображения.
Для того, чтобы посмотреть, как выглядит маска, нужно кликнуть по ней с нажатой клавишей ALT.
Теперь дважды кликаем по миниатюре смарт-объекта на слое «небо»
Откроется оригинальный RAW-файл в модуле Adobe Camera Raw.
Проявляем детали на небе
Очень подробно о работе в модуле Adobe Camera Raw я рассказываю в видеокурсе «Фотошоп для фотографа – 2013», поэтому не буду здесь останавливаться на нюансах. В нем Camera Raw посвящено целых 29 видеоуроков.
В нем Camera Raw посвящено целых 29 видеоуроков.
Затем нажимаем ОК. Изменения применятся к смарт-объекту, в результате мы увидим вот такое изображение
Мы проявили детали на небе, не затронув при этом деревья. Однако, произошло некоторое затемнение забора и тропинки. Нам необходимо от него избавиться.
Для этого выделяем слой «небо» и помещаем его в группу, нажав комбинацию клавиш CTRL+G.
На группу накладываем маску. Это делается точно также, как добавление маски к слою.
Выбираем инструмент Кисть (Brush). Непрозрачность кисти устанавливаем на 100%, жесткость на 0%. Цвет кисти выбираем черный. Делаем активной маску группы и черной кистью зарисовываем забор и дорожку. Совсем необязательно делать это очень точно и аккуратно.
Вот так стало выглядеть изображение
Теперь не мешало бы немного осветлить кроны деревьев. Для этого переходим на слой «земля», открываем двойным кликом смарт-объект и производим необходимые регулировки в Camera Raw.
Закончив настройку, нажимаем ОК. Изменения применятся к смарт-объекту, и мы увидим вот такое изображение.
Мы получили как проработанное небо, так и деревья, землю.
Естественно, работа с масками бывает и более сложной. При необходимости маски можно собирать из нескольких каналов изображения, в том числе из разных цветовых пространств, дорабатывать их с помощью различных команд и инструментов. Но прежде, чем перейти на такой уровень работы, нужно хорошо усвоить элементарные принципы создания масок и работы с ними.
Сортировать: Новые Комментируемые Просматриваемые
В предыдущей статье мы с вами рассмотрели, как с помощью планшета значительно повысить эффективность работы при ретуши. Сегодня мы поговорим о первых шагах после покупки планшета…
Источник: https://photo-monster.ru/postobrabotka/read/121.html
Урок 23. Маска слоя и альфа-канал._
Вы узнаете:
- Для чего нужна маска в Photoshop.
- Как прятать изображение под маской.

- Как рисовать по маске слоя.
- Как выделять изображение при помощи альфа-канала.
- Как устроена палитра Channels (Каналы).
- Как сохранять документы с альфа-каналом.
- Как переносить альфа-каналы в другой документ.
Для чего нужна маска
Маска в Photoshop позволяет скрыть часть изображения от воздействия различных инструментов коррекции и фильтров. С помощью маски можно скрыть часть нижележащего слоя. Маску используют если нужно отделить сложный объект от фона. В предыдущих уроках мы выделяли объекты при помощи разных инструментов выделения. А теперь пришло время узнать, как это можно сделать с помощью Маски.
Маскирование в Photoshop и выделение различными инструментами имеют одну общую цель – ВЫДЕЛИТЬ.
В отличие от обычного выделения областей (бегущие муравьи), которое лишь временно воздействует на изображение, маски сохраняются вместе с изображениями в качестве Альфа-каналов.
Есть несколько разных видов масок: Маска слоя, Альфа-канал, быстрая маска, векторная маска и обтравочная маска. На протяжении трех уроков мы разберем их возможности.
Маска слоя.
Посмотрим на простом примере, как работает маска. Создайте новый документ Ctrl+N. Создайте новый слой Shift + Ctrl + N. Залейте этот слой каким-нибудь цветом при помощи инструментаведерко .
Щелкните по миниатюре маскивнизу палитры Layers (Слои). Рядом с миниатюрой слоя появится миниатюра маски. Она белая. Белый цвет говорит о том, что виден весь слой. А Рамка вокруг миниатюры маски говорит о том, что выбрана именно Маска.
Выберите инструментRectangularmarquee (Прямоугольная область) и выделите часть листа. ИнструментомPaint Bucket (Заливка/ведерко) залейте выделение черным цветом. Обратите внимание, как изменилась миниатюра маски. Черный цвет заполнил выделение не на изображении, а на маске.
Обратите внимание, как изменилась миниатюра маски. Черный цвет заполнил выделение не на изображении, а на маске.
В результате на изображении мы видим белый цвет нижележащего слоя. Отмените выделение Ctrl +D.
Отключите видимость верхнего слоя . Нарисуйте что‑нибудь на нижнем слое инструментом кисть. Снова включите видимость верхнего слоя и убедитесь в том, что маска скрыла часть рисунка.
Убедитесь в том, что маска выделена (естьрамка вокруг миниатюры маски). Возьмите ту же кисточку, цвет выберите черный. Сделайте несколько мазков кистью по маске.
Переключитесь на палитру Channels (Каналы). Последней в списке каналов стала Layer 1 Mask (Маска Слой 1).
Для того чтоб маска сохранилась вместе с изображением в меню Файл выберите Save as… (Сохранить как…), задайте имя, а в поле Тип файлов выберите TIFF, PSD, PDF или RAW.
Альфа-канал.
Приступим к выделению при помощи Маски. Откройте изображение анемоны.jpg. Перейдите в палитру Channels (Каналы). Внизу палитры нажмите значокCreate New Chenel (Создать новый канал).
Внизу списка каналов появится новый канал с названием Альфа 1. Дважды щелкнув по нему, вы попадете в окно параметров канала.
Здесь можно поменять Имя, цвет, непрозрачность, а также отметить, что именно показывать цветом: Masked Areas (Маскированные области), Selected Areas (Выделенные области) или Spot Color (Плашечный цвет).
Сделайте видимым изображение, нажав глазикслева от RGB. Изображение окрасится
в красноватый цвет. Этот цвет задан по умолчанию, но его можно изменить
в настройках Channel Options (Параметры канала).
Перейдите на слой с Альфа-Каналом. Оставьте видимым только тот канал, на котором лучше просматривается объект. Выберите инструмент Кисть белого цвета.
Белый цвет открывает изображение. Начните закрашивать объект.
Если вы случайно зашли за пределы объекта, поменяйте цвет кисти на черный и закрасьте ошибочно выделенный участок. Черный цвет скрывает изображение.
Если сейчас отключитьглазик слева от канала, то вы увидите, что изображение состоит всего из 2-х цветов: черного и белого. Белый цвет это выделенная область.
Кисточками белого и черного цвета подправьте выделение.
Если результат вас удовлетворяет, нажмите значокLoad channel as selection (Загрузить канал как выделение) в нижней части палитры Channels (Каналы). Выделенная область загрузится уже привычными бегущими муравьями. Включите видимость каналов, нажав на значокглазика слева от канала RGB.
Перейдите в палитру Layers (Слои). Теперь можно скопировать выделение и вставить его в другой документ.
Быстрый способ перевести любое выделение в Альфа-канал: нажать кнопкуSave Selection as Channel (Сохранить выделенную область) на палитре Channels (Каналы). Альфа-канал будет создан с именем Alpha I в текущем документе. Также сохранить выделение можно через меню Select (Выделение) – Save Selection (Сохранить выделенную область).
Альфа-канал будет создан с именем Alpha I в текущем документе. Также сохранить выделение можно через меню Select (Выделение) – Save Selection (Сохранить выделенную область).
Появится окно, в котором можно задать имя альфа-каналу, выбрать
в разделе документ любой из открытых документов или создать новый. Если в документе уже имеется альфа канал, то станут доступны пункты: Сложение с каналом, Вычитание из канала и Пересечение с каналом.
Если вы сохраняли разные контуры выделения, каждый будет располагаться в отдельном Альфа‑канале.
Когда понадобится загрузить на изображение сохраненный контур выделения, можно воспользоваться этой кнопкой или командой Load channel as selection (Загрузить канал как выделение) из меню Selection (Выделение).
Для загрузки выделения также можно кликнуть мышкой по Альфа‑каналу, с зажатой клавишей Ctrl. Ctrl + щелчок создает выделение из любого цветового канала.
Например, щелчок по красному каналу загрузит все, что окрашено в белый цвет в этом канале.
Точно также вы можете создать выделение из любого слоя – Ctrl + щелчок по слою в палитре Layers (Слои), и на рисунке появится контур, созданный вокруг непрозрачных участков данного слоя. Если были размытые, полупрозрачные участки, программа все это учтет.
Как добавить к новому выделению выделение из каналов? Если мы щелкнем по Каналу с зажатой клавишей Shift, то новое выделение заменится на выделение из канала. Чтобы объединить эти два выделения зажмите Ctrl +Shift + щелчок по Альфа-Каналу.
Если нажмете Ctrl + Alt + щелчок по Альфа-каналу – произойдет вычитание канала из существующего выделения. А если нажать Ctrl +Shift +Alt + щелчок по Альфа-каналу, то на рисунке останется только область пересечения выделений. Можно воспользоваться командой Load Selection (Загрузить выделенную область)в меню Select (Выделение).
Появится окно, в котором можно выбрать какой из Aльфа-каналов использовать. Отметив пункт Invert (Инверсия), выделится все кроме объекта. Если есть несколько открытых изображений, то в графе документ будет доступен выбор. Если файлов нет, значит у документов разные геометрические размеры.
Если что-то на рисунке уже было выделено, станут доступны дополнительные операции.
New Selection (Новая выделенная область);
Add… (Добавить к выделенной области);
Subtract… (Вычитание из выделенной области);
Intersect… (Пересечение с выделенной областью).
Если выделенная область растушёвана, то граница будет проходить через середину, между черными и белыми пикселами градиента маски. Не пугайтесь, что рамка из «бегущих муравьев» оказалась в каком-то совсем другом месте. Граница выделенной области показывает переход между пикселами, которые выделены менее чем на 50 % и более чем на 50 %.
В том случае, когда Вы выбираете Альфа-канал, отключаются все цветовые каналы, и включается черно‑белое изображение Альфа‑канала. Когда закончите редактирование канала и создадите из него контур выделения, можете вернуться к работе с рисунком. Для этого щелкните в панели каналов по строке RGB, рисунок включится, Альфа-канал выключится.
Белым цветом в Альфа‑канале обозначаются выделенные участки, черным – участки вне выделения (замаскированные), а серым – участки с частичным, полупрозрачным выделением. Чем светлее серый цвет, тем в большей степени будет выделен участок. Применяя к рисунку фильтры или иные обработки, мы будем применять их к более светлым участкам в большей степени, чем к темным.
Рассмотрим еще один способ выделения при помощи Альфа‑канала.
Откройте файл нарциссы.jpg. Перейдите в палитру Channels (Каналы). Выберите канал, в котором изображение выглядит наиболее контрастно. Скопируйте его, перетащив на значок Create New Chenel (Создать новый канал).
Перейдите в меню Image (Изображение) – Adjustments (Коррекция) – Levels… (Уровни…). Сдвиньте крайние ползунки в сторону центра и нажмите ОК.
Все, что нам нужно сделать – это закрасить то, что должно быть выделено белым цветом. Фон должен стать черным. Выполните эту задачу любыми удобными инструментами (Лассо, Ведерко, Цветовой диапазон, Прямоугольное выделение, Волшебная палочка, Кисть и т. п.).
Чтобы загрузить выделение нажмите значок в нижней части палитры Channels (Каналы).
Для смягчения краев растушуйте их: Select (Выделение) – Modify (Модификация) – Feather (Растушевка). Радиус задайте 3-5 пикс. Включите видимость каналов, нажав на значок глазика слева от канала RGB.
Перейдите в палитру Layers (Слои). Скопируйте выделение Ctrl +C и вставьте его в другой документ Ctrl +V.
Использование маски при вставке одного выделенного фрагмента в другой.
Выделите область, которую хотите заменить на первом изображении. Выделите и скопируйте область со второго изображения. Вернитесь к первому документу. Выберите в меню Edit (Редактирование) – Paste into (Вставить в) или нажмите комбинацию клавиш Shift + Ctrl + V (для CS3 и CS4).
В CS5 этот пункт можно найти в меню Edit (Редактирование) – PasteSpecial(Специальная вставка) – Paste into (Вставить в), только комбинация клавиш (по умолчанию) для этой функции изменилась – Alt + Shift + Ctrl + V.
Скопированный участок будет вставлен в границах выделенной области. Обратите внимание на палитру Layers (Слои). Появился новый слой
с маской.
Миниатюры слоя и маски не скреплены. Это значит, что вы можете двигать и масштабировать вставленное изображение внутри выделенной области произвольным образом.
Создание копии канала в другом изображении.
В палитре Cannels (Каналы) выберите Альфа-канал, который хотите скопировать (например, из предыдущего примера с окном). Щелкните по миниатюре Альфа-канала с зажатой клавишей Ctrl, чтобы загрузить выделение. Откройте изображение, в которое хотите вставить Альфа-канал.
В палитре Cannels (Каналы) щелкните по заначку, чтобы создать новый канал. Вернитесь к первому изображению. Перетащите выделение, зажав левую клавишу мыши, из первого документа во второй. Или воспользуйтесь командами Ctrl + C и Ctrl + V.
Отредактируйте положение и масштаб альфа-канала, нажав Ctrl +T. Переключитесь на совмещенный канал RGB. Перейдите в палитру Layers (Слои). Создайте новый слой, нажав Ctrl +J или значок. Инвертируйте выделение CTRL + Shift + I. Залейте его каким-нибудь цветом.
Переключитесь на совмещенный канал RGB. Перейдите в палитру Layers (Слои). Создайте новый слой, нажав Ctrl +J или значок. Инвертируйте выделение CTRL + Shift + I. Залейте его каким-нибудь цветом.
Примените к слою стили. Отмените выделение Ctrl +D.
Вопросы:
- О чем говорит белый цвет маски?
– О том, что слой с маской виден.
– О том, что слой с маской скрыт.
– О том, что виден нижележащий слой.
- Как узнать, что вы рисуете по маске?
– Миниатюра маски обведена рамочкой.
– Миниатюра слоя обведена рамочкой.
- Рисуя черной кисточкой по маске…
– Вы открываете нижележащий слой.
–Вы прячете нижележащий слой.
- Где можно найти Альфа-канал?
– В палитре Layers (Слои).
–В палитре Channels (Каналы).
– В палитре Paths (Контуры).
- Что обозначает серый цвет в альфа-канале?
– Выделенные области.
– Невыделенные области.
– Полупрозрачные области.
Домашнее задание:
При помощи маски слоя и инструмента кисть создайте свою собственную рамку. Вставьте
в нее вырезанную при помощи Альфа-канала розочку из файла роза.jpg . Сохраните в формате PSD.
Отзывы и замечания учеников из группы тестирования учебника. Ответы на заданные вопросы добавлены в урок:
Источник: http://www.fotiy.com/urok-23-maska-sloya-i-alfa-kanal-_/
Маски в Photoshop. Часть II ⋆ Vendigo.ru
Маски, Выделения и Каналы
Наверняка вы уже сталкивались с инструментами выделения в Photoshop, такими как «Прямоугольная область», «Волшебная палочка» и другими. Но возможно для вас станет открытием, что выделение и маска суть одно и то же! На первый взгляд между областью, очерченной «бегающими муравьями», и маской мало общего, но на самом деле это разные состояния одного и того же.
Давайте снова создадим в Photoshop два слоя: зеленый и желтый. Затем с помощью инструмента «Прямоугольная область» выделим часть изображения. Если в палитре слоев у нас выбран желтый слой, и мы нажмем кнопку «добавить маску слоя», то наше выделение превратится в маску.
Маску можно посмотреть, для этого нужно щелкнуть по маске в палитре Слоев с нажатой клавишей Alt. Чтобы вернутся к обычному просмотру слоев –щелкните миниатюру слоя.
Из маски получить выделение тоже очень просто, достаточно щелкнуть по маске с нажатой клавишей Ctrl.
У тех, кто только начинает изучать Photoshop, выделение ассоциируется с четкой границей: пиксел или выделен или нет. Но на самом деле выделение может быть «мягким», для этого достаточно ввести в поле Растушевка значение, отличное от нуля.
Если при этом из выделения создать маску, то по ней будет хорошо видно, как размыто выделение. Область, очерченная «марширующими муравьями» на самом деле показывает лишь границу перехода выделения в 50%. То есть границу, где пиксели выделены наполовину.
То есть границу, где пиксели выделены наполовину.
Иногда выделение может быть невидимым, если степень выделения не превышает 50%. Сейчас мы с вами это увидим (увидим невидимое… с помощью масок :))!
Залейте маску черным цветом. Включите ее отображение, щелкнув по ней с нажатым Alt. Сделайте основной цвет серым и темнее 128, например 100, 100, 100. Затем нарисуйте что-нибудь на маске.
Если перейти в обычный режим отображения слоев (щелчком по миниатюре слоя), то мы увидим полупрозрачную желтую мазню. Как будто бы мы рисовали кисточкой с непрозрачностью в 40%.
Давайте теперь загрузим выделение из маски. Щелкнем с нажатым Ctrl по иконке маски… и получим сообщение:
Жмите Ок – все правильно! Мы получили невидимое выделение и оно вполне работает. Отключите видимость желтого слоя, перейдите к зеленому, и залейте к примеру черным (D, затем Alt + Bacspace).
Вы увидите, как невидимая выделенная область закрасилась черным, с непрозрачностью примерно 40%.
Иногда маску называют альфа-каналом, так как по сути маска это еще один канал изображения. Любое выделение можно сохранить как маску или как канал. Верно и обратное – из любой маски или канала можно загрузить выделение.
В меню Photoshop есть команды Выделение – Сохранить выделенную область и Выделение – Загрузить выделенную область. Но я ими никогда не пользуюсь, так как есть более простой способ.
Чтобы сохранить выделение, я перехожу в палитру Каналов и нажимаю кнопку Создать канал из выделения.
Чтобы загрузить выделение из нужного канала, я нажимаю Ctrl и щелкаю по этому каналу.
Получается гораздо быстрее, чем через меню.
Выразительное небо
Но пора перейти от теории к практике. Возьмем вот такую фотографию. И с помощью кривых и масок добавим небу выразительности и контраста.
Если бы мы решили нарисовать маску неба с помощью кисточки, получилось бы долго и неаккуратно. Граница неба так сложна, что я даже не буду пробовать! В подобном случае гораздо лучше создать маску из самого изображения. Для этого воспользуемся каналами.
Для этого воспользуемся каналами.
Перейдем в палитру каналов и просмотрим каждый из них. Нам нужно найти канал, где контраст между нужной нам областью и остальной частью снимка максимальный. В данном случае это синий канал. Небо в нем наиболее светлое, а листва и земля наиболее темные.
Нам нужно скопировать этот канал в маску слоя кривых. Сделать это очень просто. Щелкнем по синему каналу, удерживая нажатой клавишу Ctrl – загрузится выделение из этого канала. Затем перейдем в панель Слои и создадим слой Кривых. При этом выделение автоматически превратится в маску этого слоя.
Теперь нам нужно доработать эту маску. Щелкнем по миниатюре Маски в палитре Слои с нажатой клавишей Alt, что бы отобразить ее на экране. Необходимо, чтобы небо на Маске стало абсолютно белым, а все остальное абсолютно черным. Для этого применим к Маске команду Кривые или Уровни, через меню Изображение – Коррекция – Кривые. Или с помощью клавиш Ctrl + M.
Сдвиньте крайние точки Кривой, таким образом, чтобы изображение стало двухцветным.
Оставшиеся белые пятна ниже горизонта (блики на воде и на лодке) выделите с помощью лассо и залейте черным цветом.
Затем выделите серые пятна на небе и залейте их белым. Маска готова.
Двойной щелчек по иконке кривых. Небольшая настройка… и небо проявилось во всей своей красе.
Подобный прием, когда маска создается из самого изображения с использованием его каналов, чрезвычайно точен и эффективен. Конечно, не всегда это возможно, но когда я имею дело с пейзажем и мне нужно выделить небо, то как правило данный метод лучше всего.
Бывает, что на границе маски проявляются небольшие артефакты (грязь, ореолы), иногда достаточно размыть маску на 1 пиксель, чтобы они пропали. К сожалению, это помогает не всегда, поэтому в следующей части я продолжу рассказ о работе с масками и поведаю о том, как справиться с ореолами в сложных случаях.
Итоги второй части:
- Маску неба легко сделать из синего канала фотографии.
- При создании маски имеющееся выделение превращается в маску.
- Выделение можно загрузить из маски (или канала) щелкнув по ней с нажатым Ctrl.
- Выделение можно сохранить как канал с помощью соответствующей кнопки в палитре каналов.
- Маску можно посмотреть нажав клавишу «» или щелкнув по ней с нажатым Alt.
- Выделение может быть невидимым если пиксели выделены меньше чем на 50%.
Маски в Photoshop. Часть I. Создание и редактирование масок
Маски в Photoshop. Часть III. Инструмент «Уточнить Край» (Refine Edge)
Маски в Photoshop. Часть IV. Виды масок в Photoshop
Маски в Photoshop. Часть V. Девушка летящая на зонтике
Источник: http://vendigo.ru/photoshop/masks-in-photoshop-2.html
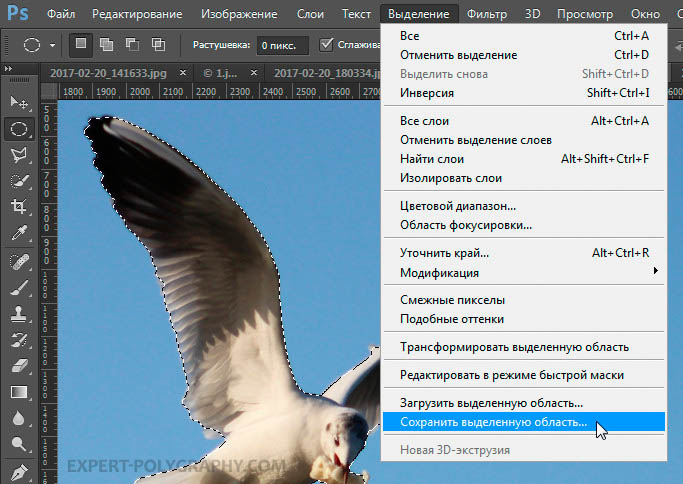
Сохранение выделенных областей и масок альфа-канала в Adobe Photoshop
При выделении части изображения невыделенная область становится маскированной или защищенной от редактирования.
Поэтому после создания маски защищенные области изображения остаются нетронутыми при изменении цветов, применении фильтров и других эффектов.
Также можно воспользоваться масками для сложного редактирования изображения, например для постепенного применения цветовых эффектов или фильтров к изображению.
Примеры масок
A. Непрозрачная маска использовалась для защиты фона и редактирования бабочки B. Непрозрачная маска использовалась для защиты бабочки и изменения фонового цвета C. Полупрозрачная маска использовалась для изменения фонового цвета и частичного изменения цвета бабочки
Маски хранятся в виде альфа-каналов. Масками и каналами являются изображения в градациях серого, поэтому их можно редактировать точно так же, как и другие изображения, при помощи инструментов раскраски, инструментов редактирования или фильтров. Закрашенные черным цветом области являются защищенными, закрашенные белым области можно редактировать.
Воспользуйтесь режимом «Быстрая маска» для преобразования выделения во временную маску для упрощения редактирования. «Быстрая маска» появляется в виде цветного наложения с настраиваемой непрозрачностью.
«Быстрая маска» редактируется при помощи любого инструмента рисования или изменяется при помощи фильтра. После выхода из режима «Быстрая маска» маска преобразуется обратно в выделенную область изображения.
Чтобы сохранить выделенную область, ее можно поместить в альфа-канал. В альфа-каналах выделенные области хранятся в виде редактируемых масок в градациях серого на панели «Каналы». Сохранив один раз выделенную область в виде альфа-канала, можно впоследствии загрузить ее в любое время либо даже применить для другого изображения.
Выделенные области хранятся в виде альфа-каналов на панели «Каналы»
Примечание.
При помощи слоя-маски можно маскировать или скрывать части слоя.
Можно создать новый альфа-канал, а затем при помощи инструментов раскраски, инструментов редактирования и фильтров создать маску из альфа-канала. Также можно сохранить существующую выделенную область в изображении Photoshop в виде альфа-канала, который будет находится на панели «Каналы». См. раздел Сохранение и загрузка выделенных областей.
Также можно сохранить существующую выделенную область в изображении Photoshop в виде альфа-канала, который будет находится на панели «Каналы». См. раздел Сохранение и загрузка выделенных областей.
- Щелкните кнопку «Новый канал» в нижней части панели «Каналы».
- Внесите изменения в новый канал для маскировки областей изображения.
Примечание.
Выберите области изображения перед созданием канала, в который будет сохранена маска. Затем внесите изменения в канал для уточнения маски.
- Удерживая нажатой клавишу «Alt» (Windows) или «Option» (Mac OS), щелкните кнопку «Новый канал» в нижней части панели «Каналы» либо выберите «Новый канал» из меню панели «Каналы».
- Укажите параметры в диалоговом окне «Новый канал».
- Внесите изменения в новый канал для маскировки областей изображения.
Чтобы изменить параметры какого-либо существующего канала, дважды щелкните миниатюру канала на панели «Каналы» или выберите команду «Параметры канала» в меню панели «Каналы».
Для диалоговых окон «Новый канал» и «Параметры канала» доступны следующие параметры:
Делает маскированные области черными (непрозрачными) и выделенные области белыми (прозрачными). Раскраска черным цветом увеличивает маскированную область, рисование белым цветом увеличивает выделенную область. При выборе этого параметра кнопка «Быстрая маска» в палитре инструментов принимает вид белого круга на сером фоне .
Делает маскированные области белыми (прозрачными) и выделенные области черными (непрозрачными). Раскраска белым цветом увеличивает маскированную область, рисование черным цветом увеличивает выделенную область. Когда этот параметр выбран, кнопка «Быстрая маска» в палитре инструментов становится серым кругом на белом фоне .
Преобразует альфа-канал в канал смесевых красок. Доступен только для существующих каналов.
Устанавливает цвет и непрозрачность маски. Щелкните поле цвета для изменения цвета. Установки цвета и непрозрачности влияют только на отображение маски и не влияют на то, как защищены лежащие под ней области. Изменение этих настроек позволяет сделать маску более различимой на фоне цветов изображения.
Когда появляется новый канал в нижней части панели «Каналы», он является единственным видимым каналом в окне изображения. Щелкните значок в виде глаза для демонстрации совмещенного цветового канала (RGB, CMYK), чтобы отобразить изображение с цветовым наложением, показывающим маску.
- Выберите кисть или инструмент редактирования и выполните одно из следующих действий для добавления или удаления областей маски, созданной из альфа-канала.
Чтобы удалить области из нового канала, воспользуйтесь белым цветом.
Чтобы добавить области в новый канал, воспользуйтесь черным цветом.
Чтобы добавить области с меньшей чем 100% непрозрачностью, установите непрозрачность на панели параметров инструмента редактирования или раскраски, а затем закрасьте области черным или белым цветом.
 Также для достижения меньшей непрозрачности можно раскрасить цветом.
Также для достижения меньшей непрозрачности можно раскрасить цветом.
Любую выделенную область можно сохранить в виде маски в новом или существующем альфа-канале, а впоследствии загрузить ее из маски.
Выделенные области можно использовать в качестве слоя-маски, загрузив выделенную область, чтобы сделать ее активной, а затем добавив новый слой-маску.
- Выделите область или несколько областей изображения, которые нужно защитить.
- Нажмите кнопку «Сохранить выделенную область» в нижней части панели «Каналы». Появится новый канал, имя которого будет соответствовать последовательности, в которой он был создан.
- Воспользуйтесь инструментом выделения для выделения области или нескольких областей изображения, которые нужно защитить.
- Выберите меню «Выделение» > «Сохранить выделенную область».
- Укажите следующие параметры в диалоговом окне «Сохранить выделенную область», а затем нажмите кнопку «ОК».
Определяет изображение, используемое в качестве места назначения для выделенной области. По умолчанию выделенная область помещается в канал активного изображения.
Также можно сохранить выделенную область в канал другого открытого изображения с теми же размерами в пикселах, что и у текущего изображения, либо в новое изображение.
Определяет канал, используемый в качестве места назначения для выделенной области. По умолчанию выделенная область сохраняется в новый канал. Также можно сохранить выделенную область в любой существующий канал выбранного изображения либо в слой-маску, если изображение содержит слои.
- При сохранении выделенной области как нового канала введите имя канала в поле «Имя».
- При сохранении выделенной области в существующий канал выберите способ совмещения выделенных областей.
Заменяет текущую выделенную область в канале.
Складывает выделенную область с текущим содержимым канала.
Вычитает выделенную область из текущего содержимого канала.
Оставляет области нового выделения, которые пересекаются с содержимым канала.
Можно выбрать канал на панели «Каналы» для отображения сохраненного выделения на экране в градациях серого.
Можно повторно воспользоваться сохраненной ранее выделенной областью, загрузив ее в изображение. Также можно загрузить выделенную область в изображение после завершения изменения альфа-канала.
- Выполните одно из следующих действий на панели «Каналы».
Выберите альфа-канал, нажмите кнопку «Загрузить выделенную область» в нижней части панели, а затем щелкните совмещенный цветовой канал вверху панели.
Перетащите содержащий выделенную область канал, который нужно загрузить при помощи кнопки «Загрузить выделенную область».
Удерживая нажатой клавишу «Ctrl» (Windows) или «Command» (Mac OS), щелкните канал, содержащий выделенную область, которую нужно загрузить.
Для добавления маски к существующей выделенной области нажмите сочетание клавиш «Ctrl» и «Shift» (Windows) или «Command» и «Shift» (Mac OS) и щелкните канал.
Для вычитания маски из существующей выделенной области нажмите сочетание клавиш «Ctrl» и «Alt» (Windows) или «Command» и «Option» (Mac OS) и щелкните канал.
Для загрузки пересечения сохраненной выделенной области и существующей выделенной области нажмите сочетание клавиш «Ctrl», «Shift» и «Alt» (Windows) или «Command», «Shift» и «Option» (Mac OS) и щелкните канал.
Примечание.
Выделенную область можно перетащить из одного открытого изображения Photoshop в другое.
Примечание.
При загрузке сохраненной выделенной области из другого изображения убедитесь в том, что открыли его. Убедитесь также, что изображение, используемое как место назначения, активно.
- Выберите меню «Выделение» > «Загрузить выделенную область».
- Укажите параметры в поле «Источник» диалогового окна «Загрузить выделенную область».
Выбирает источник для загрузки.
Указывается канал, содержащий выделенную область, которую нужно загрузить.
Выделяет невыделенные области.
- Выберите параметры в поле «Операция» для определения того, как совмещать выделенные области, если изображение уже их содержит.
Добавляет загруженную выделенную область.
Добавление к выделенной области
Добавляет загруженную выделенную область к любой существующей выделенной области изображения.
Вычитание из выделенной области
Вычитает загруженную выделенную область из существующей выделенной области изображения.
Пересечение с выделенной областью
Сохраняет выделенную область из области, пересекающейся с загруженной выделенной областью и существующими выделенными областями изображения.
Примечание.
Выделенную область можно перетащить из одного открытого изображения Photoshop в другое.
Источник: https://helpx.adobe.com/ru/photoshop/using/saving-selections-alpha-channel-masks.html
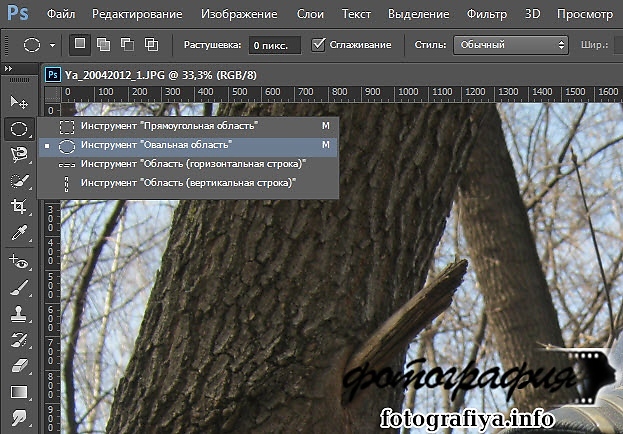
2.2. Прямоугольное выделение
Этот инструмент выделяет прямоугольные области в активном слое. Это самый простой, но очень часто используемый тип выделения. Более подробная информация о выделениях в GIMP изложена в главе Выделения; справка по общим для инструментов выделения функциям изложена в главе Инструменты выделения.
С прямоугольным выделением можно делать всё, что и с обычным выделением, например, залить его однородным цветом с помощью Инструмента плоской заливки. Чтобы создать эллиптический контур, обведите края прямоугольного выделения штрихом.
2.2.1. Активация инструмента
Инструмент можно активировать несколькими способами:
из меню изображения → → ;
щелчком по значку инструмента на панели инструментов;
либо используя клавишу быстрого доступа R.
2.2.3. Использование инструмента
Рисунок 14.10. Пример прямоугольного выделения
Когда этот инструмент выбран, указатель мыши имеет вид как только он оказывается над изображением. Нажатие и перетаскивание позволяют получить прямоугольную (квадратную) рамку. При отпускании клавиши мыши пунктирная линия («шагающие муравьи») окаймляет выделение. Делать выделение точным сразу не нужно: его можно скорректировать позднее.
Когда указатель мыши двигается по холсту, аспекты указателя и выделения изменяются:
Вне выделения он выглядит по-прежнему; это позволяет создать новое выделение, но удаляет существующее, если новое не соединить каким-либо образом со старым (добавление, вычитание и пересечение).
По краю выделения курсор меняется в зависимости от объекта под ним. Маленькие квадраты по углам (обработчики) позволяют изменить размер выделения, и курсор изменяется в зависимости от контекста. На пример, для правого нижнего угла у курсора следующий вид: . Таким образом, нажатием и перемещением этих областей можно увеличить или уменьшить размер выделения. Над средними частями по краям у курсора другой вид. На пример, на правой центральной частью у него следующий вид: . Таким образом можно изменить размер выделения, перемещая выбранный край.
Внутри выделения у курсора обычный вид манипуляции объекта: . Таким образом можно перемещать всё выделение.
Более того, если вы не отключили параметр Затемнить невыделенное, ваша работа будет проще, поскольку не включенная в выделение область темнее того, что попало в выделение.
| Подсказка | |
|---|---|
Клавиши перемещения двигают или изменяют размер выделения по одной точке растра за раз. Удерживая нажатой клавишу Shift, вы переключаете шаг перемещения на 25 точек растра. |
Рисунок 14.11. Активные зоны выделения
После создания и редактирования выделения необходимо выйти из режима редактирования (и сохранить изменения). Это можно сделать одним нажатием внутри выделения, нажатием клавиши Ввод или выбором любого другого невыделяющего инструмента (например, Заливки или Кисти).
2.2.4. Параметры инструмента
Рисунок 14.12. Параметры инструмента «Прямоугольное выделение»
Обычно параметры инструмента отображаются в панели, присоединенной к панели инструментов, как только вы активируете его. Если их там нет, вы можете перейти к этой панели, выбрав в меню пункт → → .
| Примечание | |
|---|---|
Обратитесь к Инструментам выделения за справкой об параметрах, общих для всех инструментов выделения. Здесь описаны только параметры, присущие этому инструменту выделения. |
- Режим; Сглаживание; Растушевать края
Общие параметры выделения
- Закруглённые углы
При выборе этого параметра появляется ползунок, позволяющий изменить радиус закругления углов выделения.
- Рисовать от центра
При выборе этого параметра, первая нажатая точка будет использоваться как центр выделения.
- Фиксированно
Это меню позволяет ограничить форму конечного прямоугольника несколькими способами:
- Соотношение сторон
Этот параметр позволяет изменять размер выделение, не меняя пропорции, определённые двумя числами в полях ввода «Ширина» и «Высота». По умолчанию пропорции установлены как 1:1 (квадрат), но это можно изменить. Щелчком по значку альбома или портрета можно инвертировать пропорции.
- Ширина
Этот параметр позволяет зафиксировать ширину выделения.
- Высота
Этот параметр позволяет зафиксировать высоту выделения.
- Размер
Этим параметром можно зафиксировать ширину и высоту выделения.
- Положение
Эти два поля ввода содержат текущие горизонтальные и вертикальные координаты верхнего левого угла выделения. Эти поля ввода можно использовать для точной настройки местоположения выделения.
- Размер
Эти два поля ввода содержат текущие значения ширины и высоты выделения. Эти поля ввода можно использовать для точной настройки размера выделения.
- Затемнить невыделенное
При выборе этого параметра выделенная область акцентируется маской для облегчения выделения.
- Направляющие
Этим меню можно указать тип направляющих, показанных внутри выделения, чтобы облегчить создание выделения, уважая правила композиции фотографии.
Доступно шесть возможностей:
Без направляющих
Линии по центру
Правило третей
Правило пятых долей
Золотые сечения
Диагональные линии
- Автосокращение выделения
Этот параметр активен во время рисования прямоугольного выделения. Нажатие на кнопку Автосокращение выделения заставит выделение автоматически сжаться до наиболее близкой прямоугольной формы, включающей элементы в выделении. Алгоритм нахождения наилучшего прямоугольника для сжатия является «умным» алгоритмом, что в данном случае означает, что этот алгоритм иногда выдаёт удивительно сложные результаты, а иногда — удивительно странные. В любом случае, если у области, которую нужно выделить, сплошное однотонное окружение, то автосокращение всегда даст корректный результат. Обратите внимание, что итоговое выделение не обязательно должно быть такой же формы, что и сжимаемое выделение.
Рисунок 14.13. Пример применения автосокращения выделения
- Во всех слоях
Если выбран параметр Во всех слоях, то автосокращение будет использовать информацию о точках со всего изображения, а не только с активного слоя. За дополнительной информацией обратитесь к статье глоссария Объединять по образцу.
Как создать текст из травы в Фотошопе
В этом уроке Фотошопа мы рассмотрим простой метод создания надписи сделанной из травы.
Итак, начнем!
1. Создаем новый документ, в моем уроке я создал его с размером 1024 х 768 px.
2. Для того чтобы сделать текст из травы нам нужна трава! В Photoshop есть кисть травы, но она немножко не подходит. Для этого нам нужна новая кисть. Делается она просто: инструментом Pen Tool(«Перо» / Клавиша «P») рисуем травинку, заливаем черным цветом и делаем из нее кисть перейдя через меню Edit — Define Brush Preset (Редактирование — Определить кисть).
Процесс создания кисти для травы.
3. Пишем текст используя инструмент Type Tool (Инструмент «Горизонтальный текст» / Клавиша «T»), затем выделяем его (Ctrl+ЛКМ по миниатюре слоя в панели слоев) и делаем из выделения рабочий контур (выбираем инструмент Rectangular Marquee Tool (Инструмент «Прямоугольная область» / Клавиша «M») — ПКМ по выделению — Make Work Path (Образовать рабочий контур)).
4. Далее настраиваем нашу новую кисть и выбираем Foreground Color (Выбор основного цвета) светло зеленым, а Background Color (Выберите фоновый цвет) темно зеленым:
5. Создаем новый слой выбираем инструмент Pen Tool («Перо» / Клавиша «P») кликаем правой кнопкой по рабочему контуру выбираем Stroke Path (Выполнить обводку контура) и обводим несколько раз нашей кистью
Получаем что-то вроде этого:
6. Перенастраиваем нашу кисть, добавляем Scattering (Рассеивание):
Далее выделяем снова наш текст (Ctrl+ЛКМ по миниатюре слоя на панели слоев) применяем к выделенному Select — Modify — Feather (Выделение — Модификация — Растушевка / Сочетание клавиш «Shift+F6») с параметров 3, закрашиваем выделенное:
Добавляем немного объема, для этого не снимаем выделения, создаем новый слой, меняем параметр Spacing (Интервалы) кисти на 50%:
Новому слою добавляем, сразу для наглядности, эффект — тень со стандартными параметрами:
И не густо закрашиваем выделенное, так чтобы между травинками был промежуток, тем самым мы получим объем.
Вот и все.
Ссылка на источник
Как создать выделенный текст в Photoshop — Medialoot
Стили текста Photoshop
Выделенный текст — это очень популярный текстовый стиль в социальных сетях, поскольку он делает текст читаемым независимо от того, на каком фоне он находится. Но то, что является простым процессом в других приложениях, таких как InDesign или даже Microsoft Word, на удивление сложно в Photoshop (по крайней мере, на данный момент). Есть несколько разных способов получить такой вид — вы всегда можете сделать один прямоугольник на строку позади текста, а затем они дублируют слой, переставляют его на следующую текстовую строку, настраивают прямоугольник на эту строку и повторяют этот процесс для всех. текстовые строки.Но есть способ получше! (пока мы ждем, пока Adobe включит эту функцию в следующие выпуски). Обратите внимание, что этот метод очень эффективен для текста с заглавной буквы, но не так эффективен для букв с нижним нижним расположением.
Шаг 1
Откройте фоновое изображение, которое вы будете использовать в Photoshop.
Шаг 2
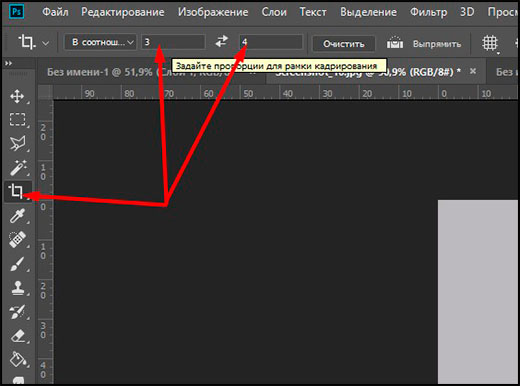
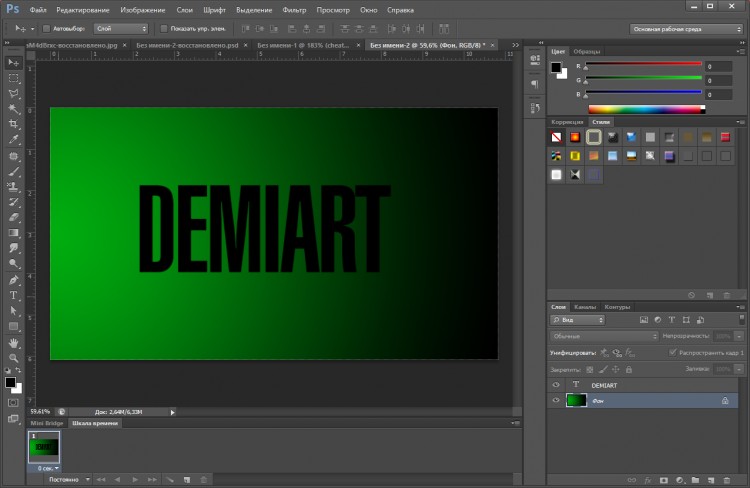
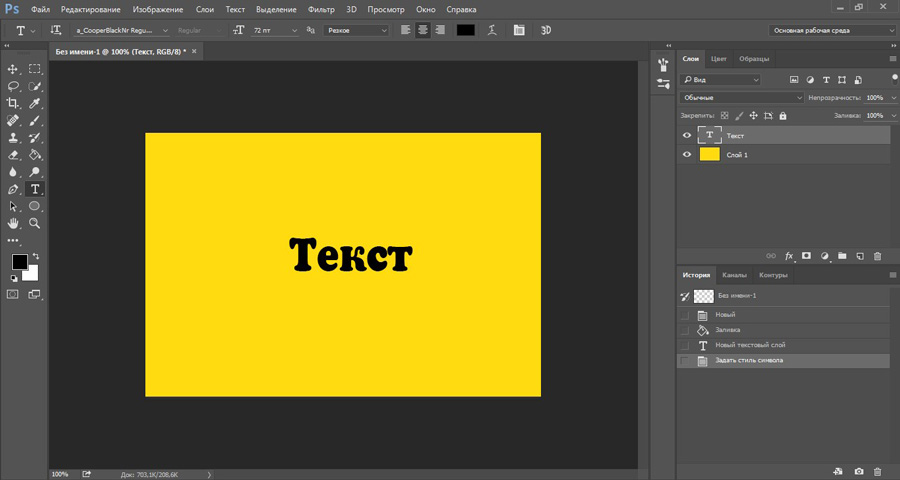
Выберите инструмент «Текст» (T) и напишите текст, который хотите разместить поверх изображения. Совет: используйте желаемый цвет для выделенного текста, а не сам текст (в данном случае я буду использовать черный).
Шаг 3
Нажмите Ctrl + J на клавиатуре, чтобы продублировать текстовый слой.
Шаг 4
Измените цвет текста на тот, который вы хотите использовать в реальном тексте (в данном случае я буду использовать белый цвет).
Шаг 5
Для удобства работы скройте белый текстовый слой, щелкнув значок глаза рядом с названием слоя.
Шаг 6
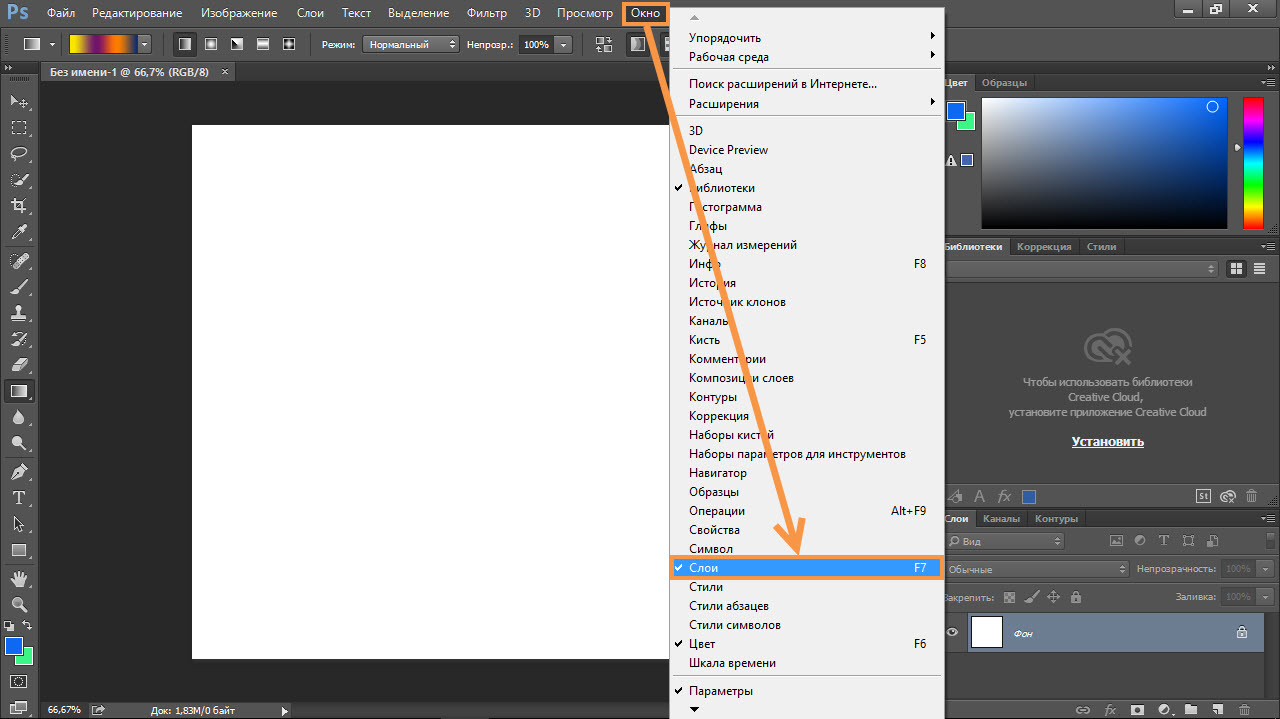
Выберите слой с черным текстом и на панели символов щелкните значок «Подчеркнутый». Если панель символов не отображается, выберите «Окно»> «Персонаж».
Шаг 7
Щелкните правой кнопкой мыши имя слоя и в раскрывающемся меню выберите «Преобразовать в форму».
Шаг 8
Используя инструмент Path Selection Tool (A), выделите весь текст (кроме подчеркивания) и нажмите клавишу удаления, чтобы удалить его.
Шаг 9
Сделайте белый текстовый слой снова видимым, щелкнув в месте, где находился значок глаза рядом с именем слоя.
Шаг 10
Выберите инструмент «Прямое выделение» (A) и щелкните верхние точки привязки всех подчеркиваний.
Шаг 11
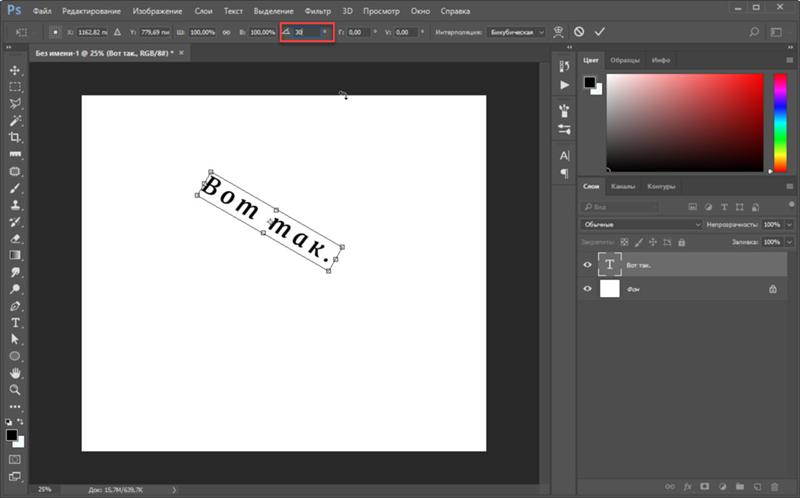
С помощью клавиши со стрелкой вверх на клавиатуре переместите точки привязки вверх, пока не получите нужный размер прямоугольника.
Шаг 12
Теперь выберите все левые опорные точки и перемещайте их влево, пока не будете довольны результатом.
Шаг 13
Повторите процесс для правых точек привязки, чтобы завершить выделение текста.
Заключение
Хотя в Photoshop нет простого способа выделить текст, с помощью этого метода вы можете ускорить рабочий процесс, создав все текстовые прямоугольники одновременно, легко изменить текст и выделить цвета, а также иметь одинаковое пространство на всех стороны текста, чтобы он выглядел просто идеально.
Выделите участки изображения с помощью этого замечательного экшена Photoshop
Каждый дизайнер — в какой бы области вы ни специализировались — знаком с необходимостью выделить какую-то область дизайна или захвата экрана. Пытаетесь ли вы указать на что-то клиенту или коллеге, нам нужно делать это почти ежедневно.
В этом примере мы перешли на OTT. Но серьезно?! Что с детьми в коробке?Существуют специальные приложения для выделения выделенного фрагмента изображения, и обязательно используйте одно из них.В качестве альтернативы вы можете загрузить этот удивительно простой, но полезный экшен Photoshop от Криса Фина, редактора @TapMagUK.
Это простой процесс, но мы рассмотрим его …
01. Загрузите действие
Сначала загрузите действие здесь. Если вы организованы, поместите его в папку Photoshop Actions или просто запомните, куда вы его сохранили.
02. Откройте изображение в Photoshop
Откройте изображение и сделайте выделение с помощью инструмента Marquee Tool. Теперь сделайте изображение с областью, которую вы хотите выделить в Photoshop.Используя инструмент MarQuee Tool (прямоугольный, эллиптический, на ваш выбор), выберите область, на которой вы хотите сфокусироваться. И помните, удерживая клавишу Shift, вы можете выбрать несколько областей.
03. Найдите это действие
Перейдите в «Окно»> «Действия», чтобы убедиться, что панель «Действия» открыта. Теперь выберите раскрывающийся список на панели действий и выберите «Загрузить действия». Перейдите к только что загруженному действию, выберите его и нажмите «Открыть». Теперь прокрутите вниз до папки Creative Bloq, откройте ее, выберите «Выделить» и нажмите «Воспроизвести выделение» в нижней части панели.
04. Играйте с непрозрачностью
Это может сэкономить только секунды, но секунды делают минуты, а они — часы. Время! Это потрясающе.Теперь ваше изображение будет выделено, но оно может быть слишком темным / светлым для ваших требований. Чтобы изменить непрозрачность, просто выберите новый слой на панели «Слои» и перетащите ползунок «Непрозрачность», чтобы добиться нужного вида. Это оно!
Читаем:
Есть действие, которым вы хотите поделиться? Просто отправьте его нам по адресу contact @ creativebloq.com с кратким объяснением того, что он делает, и мы сделаем все возможное, чтобы показать его!
Как изменить цвет текста в Photoshop
от Васима Аббаса 24 сентября 2020 г.
Вы хотите изменить цвет текста в Photoshop? Выбор правильных цветов для текста может иметь огромное значение для вашей графики. В этой статье мы покажем вам, как изменить цвет текста в Photoshop.
Если у вас его еще нет, вы можете загрузить Photoshop с сайта Adobe здесь.
Изменение цвета текста с помощью Photoshop
Первое, что вам нужно сделать, это разместить текст на вашем изображении. Для этого откройте ваше изображение в Photoshop. Затем выберите инструмент Horizontal Type Tool . Вы можете получить доступ к этому инструменту, нажав сочетание клавиш T или щелкнув значок T на левой панели инструментов.
Затем щелкните в любом месте изображения, чтобы создать текстовую строку , где вы можете печатать. Photoshop автоматически заполнит текстовое поле текстом Lorem Ipsum:
Если вы хотите настроить размеры текстового поля, щелкните один раз и перетащите.Это позволяет вам создать текстовое поле нужного вам размера. Вы также можете отрегулировать размеры текстового поля, перетащив ручки по углам и серединам:
Теперь удалите текст Lorem Ipsum и введите свой собственный текст в текстовое поле или панель. После того, как вы наберете текст, вы можете настроить шрифт, размер и цвет на панели Character или с помощью горизонтальной панели инструментов в верхней части рабочего пространства Photoshop.
Верхняя панель инструментов также содержит параметры для настройки кернинга и интервала .
Чтобы изменить цвет текста, щелкните образец цвета в верхнем правом углу панели инструментов.
Это действие отображает палитру цветов, где вы можете использовать один из цветов по умолчанию, выбрать новый цвет или выбрать цвет из изображения, чтобы изменить цвет текста. Вы также можете ввести свои собственные значения цвета, используя шестнадцатеричное значение или шестнадцатеричное значение .
Вот и все! Теперь вы знаете основы изменения цвета текста в Photoshop, а также несколько дополнительных советов по редактированию текста! Это простой и увлекательный процесс добавления текста к фотографиям при создании графики, знаков, листовок и других материалов.
Мы надеемся, что эта статья помогла вам узнать, как изменить цвет текста в Photoshop. Если вы хотите проявить больше творчества с текстом, вы также можете ознакомиться с нашим руководством о том, как создать типографский портрет в Photoshop.
Если вам понравилась эта статья, подпишитесь на нас на Facebook и Twitter , чтобы получить больше бесплатных руководств по редактированию фотографий.
Используете WordPress и хотите получить Envira Gallery бесплатно?
Envira Gallery помогает фотографам всего за несколько кликов создавать красивые фото- и видеогалереи, чтобы они могли демонстрировать и продавать свои работы.
Adobe Photoshop Учебное пособие по настройке файлов для печати
Документ без названияНазад к контрольному списку файлов, готовых к печати- Характеристики размера документа
- Разрешение
- Типографика
- Цвет
- Сохранение файла
1. Характеристики формата документа
- Перед использованием файла для печати необходимо создать новый документ с правильными размерами для выхода за обрез.Имейте в виду, что если ваш дизайн простирается до края страницы, у вас должен быть выход за обрез, выходящий за пределы страницы, которую вы хотите напечатать, поэтому вы должны заранее разработать свою иллюстрацию с дополнительным пространством. Если ваше произведение искусства находится на расстоянии менее 0,5 дюйма от края, вы не можете растянуть его до размеров, вы должны создать его с самого начала, чтобы оно было готово к печати.
- Поскольку PhotoShop не является программой для верстки страниц, вы должны выполнить некоторые вычисления: размер вашей страницы в PhotoShop будет желаемого размера PLUS.25 дюймов. Например: визитная карточка 3,5 x 2 дюйма ДОЛЖНА быть установлена как 3,75 x 2,25 дюйма.
Чтобы создать новый готовый к печати документ:
Щелкните Файл> Создать …В полях Ширина: и Высота: введите размер документа в дюймах (включая обрезку). Выберите «дюймы» в поле пикселей, если дюймы еще не выбраны.
Заполните оставшуюся часть поля, как указано выше
Нажмите OKДля настройки зоны выпуска:
Щелкните «Просмотр»> «Новое руководство»…
Щелкните по горизонтали
Введите положение: .125
Щелкните OKПовторите шаги, указанные выше, выбрав Вертикально. 125
Повторите описанные выше шаги еще раз, добавив 0,125 к размеру конечной желаемой страницы. Например, если у вас есть горизонтальная визитная карточка 3,5 на 2 дюйма, у вас будет 3,625 дюйма и 2,125 дюйма.
Вы увидите 4 голубые линии, пространство внутри этих линий — это место, где вы можете разместить текст и важные изображения, вы должны заполнить холст, но все, что находится за этими линиями, будет обрезано.
С оформлением это должно выглядеть так:
Для создания зоны безопасности:
Следуйте приведенным выше инструкциям для зоны выпуска за границу, заменив 0,25 «на .125», получившаяся область представляет собой зону безопасности, в которой можно безопасно разместить вашу конструкцию, исключив возможность ее обрезания.
С оформлением это должно выглядеть так:
наверх
2.Разрешение
наверхЧтобы убедиться, что выходной PDF-файл имеет разрешение 300DPI:
Щелкните Изображение> Размер изображения …
В поле Разрешение: введите 300 (если оно еще не установлено на 300)Чтобы увидеть приблизительное качество разрешения при печати, увеличьте масштаб до 300%
Об использовании PhotoShop для печати:
PhotoShop не предназначен для использования в макете страницы. Фотографии из PhotoShop должны быть импортированы, а затем установлен текст в приложении для верстки страниц, таком как Illustrator или InDesign.Решение использовать PhotoShop, скорее всего, приведет к пиксельным изображениям низкого качества, если не будет выполнено даже малейшее отклонение от этих минимальных требований. По этим причинам мы не рекомендуем его для печати.
3. Типографика
Наброски шрифта
Шрифты становятся пикселями в PhotoShop, поэтому нет необходимости выделять шрифт. Имейте в виду, что если на вашем компьютере не установлен шрифт, ни вы, ни мы не сможем вносить изменения в текст в будущем.Советы по тексту:
Во время работы с текстом в PhotoShop, если вы получаете какие-либо предупреждения о растрировании текстового слоя, вам следует избегать этого (до сохранения файла для печати). Сглаживание текста постоянно преобразует его в пиксели с низким разрешением, что ухудшит качество печати при дальнейшем редактировании.
При печати перевернутого текста, например белого на насыщенном черном или темных цветов, мелким шрифтом меньше 8 пунктов следует добавить тонкую обводку (между.От 1 до 0,25 пт) белого (или светлого цвета) для компенсации во избежание наложения цветов и заполнения текста:
к началу
4. Цвет и черный
Чтобы файл PhotoShop был в CMYK:
Щелкните Изображение> Режим> Цвет CMYK
Устанавливает цветовой режим для всего файла и всего в нем. Если в файле есть изображения или цвета RGB, они будут преобразованы в CMYK. Обратите внимание на то, что во время конвергенции ваши цвета и тон изображения могут измениться.Чтобы использовать насыщенный черный цвет (для тяжелых участков черного) Установите все четыре ползунка CMYK на 100%
Для мелкого черного текста на белом следует использовать только 100% K (черный)
к началу
5. Сохранение файла
Расправьте напильник
Перед сохранением файла PhotoShop для печати необходимо «сгладить» изображение. Это приведет к удалению всех слоев и значительному уменьшению размера файла.
Сгладьте документ Photoshop, щелкнув меню «Слой»> «Свести изображение».
Сохранить как PDF
Для печати необходимо сохранить файл PhotoShop в формате PDF:
Щелкните «Файл»> «Сохранить как».
В поле «Формат» выберите «Photoshop PDF».
Щелкните Сохранить.В следующем появившемся окне выберите [Качество печати] из списка предустановок.
Щелкните Сохранить PDF.Откройте новый файл PDF, чтобы дважды проверить файл, чтобы убедиться, что он имеет правильный размер, который является желаемым размером страницы, плюс 0,25 (0,125 с каждой стороны).
к началу
Копирование и удаление выделения текста в PowerPoint 2013 для Windows
PowerPoint не имеет встроенных инструментов для выделения текста. Однако вы можете использовать Microsoft Word, чтобы помочь вам с обходной путь, как описано в выделенном тексте в Руководство по PowerPoint 2013 для Windows.
Теперь представьте, что у вас есть сотни слайдов, и вам нужно аналогичным образом выделить больше текста. Постоянно работая с Word для выделение текста на таком большом количестве слайдов может быть болезненным. К счастью, вы можете легко решить эту проблему, используя Параметр Format Painter в PowerPoint, который позволяет скопируйте выделение для текста, а также помогает полностью удалить выделение. Единственное предостережение: использование Format Painter не только добавит атрибут выделения, но также добавит все остальные текстовые атрибуты исходного текста, такие как шрифт, цвет шрифта и т. д.С другой стороны, есть ли способ убрать выделение текста в PowerPoint?
Выполните следующие действия, чтобы скопировать и удалить выделение текста в PowerPoint 2013 для Windows:
- Откройте презентацию и перейдите к любому слайду в презентации, на котором есть выделенный текст. В Рисунок 1 , ниже можно увидеть слайд с выделенным текстом. Хотите знать, как добавить выделение текста в первое место? Ознакомьтесь с нашим выделенным текстом в Руководство по PowerPoint 2013 для Windows.
-
Рисунок 1: Текст, выделенный на слайде PowerPoint - Теперь выделите весь или часть выделенного текста, как показано на рис. 2 . Мы выбрали несколько текст с выделенным синим цветом.
-
Рисунок 2: Выделенный текст выделен Примечание: На слайде , рис. 2, , выше показаны только два цвета выделения. Всего 15 изюминок
цвет, доступный в Word, на выбор — убедитесь, что вы сначала получили нужный цвет выделения в PowerPoint, а затем скопируйте
Это.Невозможно изменить цвет выделения в PowerPoint. Вы можете получить доступ к Цвет выделения текста раскрывающееся меню в Word, как описано в нашем
Выделите текст в учебнике PowerPoint 2013. - Затем нажмите кнопку Format Painter (выделено красным в Рисунок 3 ), чтобы скопировать выделение.
-
Рисунок 3: Кнопка «Формат по образцу» - В качестве альтернативы, когда вы выберите любой текст, который вы видите Мини-панель инструментов, как показано на Рисунок 4 .На мини-панели инструментов нажмите кнопку Format Painter , как показано выделенным красным цветом в пределах Рисунок 4 .
-
Рисунок 4: Кнопка «Формат по образцу» на мини-панели инструментов - Любой из этих параметров изменит курсор на значок кисти, как показано выделенным в красный внутри Рисунок 5 . Это указывает на то, что Format Painter активен.
-
Рисунок 5: Курсор после нажатия кнопки «Формат по образцу» - Теперь, с этим измененным курсором, просто щелкните новое слово, чтобы выделить его.В Рисунок 6 , ниже вы можете видеть, что первое слово третьего абзаца теперь выделено синим цветом. Это было ранее не выделялся, в чем вы убедитесь, если сравните с Рисунок 1 , показанный ранее на этой странице. Помнить хотя параметр Format Painter работает с текстом немного иначе, чем с фигурами. и другие объекты слайдов PowerPoint. Узнайте больше в нашем Копирование текстовых атрибутов с помощью Format Painter в Руководство по PowerPoint 2013 для Windows.
-
Рисунок 6: Выделен новый текст - Чтобы убрать выделение с текста, вы можете просто выделить какой-нибудь невыделенный текст на слайде PowerPoint. Потом, нажмите кнопку Format Painter (выделено красным в области , рис. 7, ) аналогично скопировать атрибут без выделения.
-
Рисунок 7: Выбран невыделенный текст - Теперь щелкните текст, с которого нужно удалить выделение. На рисунке 8 ниже вы можете видеть, что мы убрали выделение с первого абзаца.Это было ранее выделено (сравните с Рисунок 6 , показано ранее на этой странице).
-
Рисунок 8: Выделение удалено из текста - Часто сохраняйте презентацию.
Примечание: Если на слайде или во всей презентации есть больше текста, который необходимо выделить с помощью того же цвета, просто дважды щелкните кнопку Format Painter , чтобы она оставалась выделенной. Затем продолжайте нажимать на другие слова, которые вы хотите выделить. Чтобы остановить выделение с помощью кнопки Format Painter , просто нажмите кнопку Клавиша Esc или еще раз нажмите кнопку Format Painter .
Примечание. Чтобы убрать выделение с абзаца, поместите точку вставки курсора перед абзацем, затем щелкните и перетащите указатель мыши до конца абзаца.
Как сделать текст абзаца в Photoshop
* Обновлено в декабре 2020 г. *
Часто в Photoshop мы используем инструмент «Текст», чтобы просто щелкнуть один раз, чтобы добавить несколько слов или линий к изображению.
Хотя это быстрый и простой способ работы с небольшим объемом текста, он не очень хорош, если вы хотите делать более длинные абзацы и полностью контролировать их оформление.
В этом коротком руководстве я покажу вам, как создавать абзацы или блоки текста с помощью инструмента «Текст» в Photoshop.
Если у вас еще нет копии Photoshop, вы можете получить бесплатную пробную версию Photoshop здесь.
Как добавить абзац текста в Photoshop
1.Откройте или создайте изображение, к которому вы хотите добавить абзац текста.
Я использую это изображение трех груш. Вы можете скачать это фото Клема Оноджехуо на Unsplash.
2. Выберите инструмент «Текст» на панели инструментов или нажмите T.
Мы настроим параметры типа с помощью панели символов. Если панель «Символ» не отображается на экране, выберите «Окно »> «Персонаж ».
Я использую Century в качестве гарнитуры, установил размер 12 пунктов, ведущий на автоматический, отслеживание на 0 и цвет на белый.
3. Щелкните вкладку «Абзац», чтобы переместить панель «Абзац» вперед, и нажмите кнопку «Выровнять последний левый».
4. Выбрав инструмент «Текст», щелкните и растяните прямоугольную рамку на изображении под тремя грушами.
Это создает текстовое поле, в которое будет перетекать ваш текст.
Photoshop автоматически добавит фиктивный текст Lorem Ipsum в текстовое поле.
Вы можете начать печатать поверх этого текста или, если вы скопировали какой-то текст из другого документа или веб-страницы, нажмите Ctrl + V (Windows) или Cmd + V (Mac), чтобы вставить скопированный текст. в текстовое поле.
Ваш текст теперь будет плавно перетекать с одной стороны текстового поля на другую, потому что вы выбрали По ширине из палитры абзацев.
Как редактировать абзацы текста в Photoshop
Когда ваш текст находится в текстовом поле, вы можете использовать инструмент «Перемещение», чтобы перетащить текст в любое место на изображении. Как вы редактируете и меняете текст внутри поля?
1. Чтобы изменить текст внутри текстового поля, вы должны сначала выбрать его. Вы можете выделить текст несколькими способами.Сначала выберите инструмент «Текст» на панели инструментов ( T )
- Щелкните один раз, чтобы поместить курсор в нужное место в тексте, и перетащите его, чтобы выделить. Выбран весь выделенный текст, и теперь вы можете вносить изменения на панели «Символ».
или - Дважды щелкните, чтобы выбрать слово, трижды щелкните, чтобы выделить все предложение, щелкните четыре раза, чтобы выделить весь абзац, или щелкните пять раз, чтобы выделить ВСЕ текст в текстовом поле.
После выделения текста используйте панель «Символ» или панель параметров в верхней части интерфейса, чтобы изменить форматирование.
Я изменил шрифт шрифта на Roboto, размер на 16, интерлиньяж на 18 (расстояние между строками) и изменил цвет на кремовый.
Чтобы зафиксировать изменения в тексте, щелкните галочку на панели параметров или щелкните любой другой инструмент на панели инструментов.
Как изменить размер текстового поля
Чтобы изменить размер поля, содержащего текст, снова выберите инструмент «Текст» и щелкните один раз в любом месте внутри текстового поля. Вы увидите восемь ручек — четыре в углах и по одной посередине с каждой стороны.Когда вы наводите курсор на любой из этих маркеров, он принимает форму двойной стрелки.
Щелкните и перетащите, чтобы изменить размер поля в любом направлении.
Обратите внимание, что текст автоматически переносится, когда мы меняем размер поля.
В этом случае мы получаем выравнивание по ширине всего текста с выравниванием только последней строки по левому краю.
Как изменить выравнивание текста в Photoshop
Вы можете изменить выравнивание текста абзаца на панели Абзац .
Другие параметры на панели Photoshop включают в себя отступ абзаца слева или справа.
Отступ в первой строке абзаца или добавление пробела до или после абзаца.
Помните, что для того, чтобы любой из этих параметров вступил в силу, ваш курсор должен мигать внутри абзаца или выделить абзац.
Вот как мы можем создавать текст абзаца и контролировать его отображение в Photoshop.
Поделитесь, пожалуйста, этим руководством.Бесконечно благодарен!
Получите бесплатную распечатываемую шпаргалку панели инструментов Photoshop
Подпишитесь сейчас, чтобы получить бесплатный печатный плакат, показывающий все инструменты Photoshop и их сочетания клавиш.
Успех! Теперь проверьте свою электронную почту, чтобы подтвердить подписку, и загрузите шпаргалку панели инструментов Photoshop.
Как редактировать текст в изображении JPEG в Photoshop Учебное пособие по Photoshop
www.psd-dude.comУзнайте, как редактировать текст в изображении JPEG с помощью Photoshop. В основном текст в изображении нельзя редактировать, но есть несколько хитрых приемов для замены текста новым. Я буду использовать выделение текста в технике Photoshop , чтобы добавить новый текст к изображению JPEG.
ТвитнутьЕдинственный способ редактировать текст в JPG — это закрасить его и добавить новый текст.Невозможно редактировать текст в файле JPG.
Как редактировать текст на изображении с помощью Photoshop?
В этом уроке я покажу вам быстрый и элегантный способ редактирования текста в изображении JPEG в Photoshop. Я просто добавлю цвет фона для текста с помощью инструмента Rectangle Tool .
Итак, это изображение в формате JPEG с текстом, который нельзя редактировать.
Как видите, текст и изображение объединены, поэтому текст нельзя редактировать.
Чтобы заменить текст, вы можете выделить текст над текстовой областью и использовать Заливка с учетом содержимого , чтобы скрыть текст.Вы также можете использовать инструмент Clone Stamp Tool .
Затем вы можете добавить другой текст с помощью инструмента Type Tool .
Цвет фона для текста
Использование Content Aware Fill или Clone Stamp Tool может занять некоторое время. Поэтому гораздо более простым решением является добавление цвета фона для текста.
Вы можете использовать этот экшен Highlight Text in Photoshop , чтобы добавить цвет фона для текста. Вы получите эффект выделения текста.
Итак, используйте инструмент Type Tool , чтобы добавить еще один текст. Добавьте текстовые слои в одну строку.
Щелкните текстовый слой, который вы хотите выделить, и запустите действие «ВЫДЕЛЕНИЕ ТЕКСТА» . Вы можете выбрать простой прямоугольник или различные типы лент. См. Предварительные изображения действия для более подробной информации.
Теперь вы знаете, , как редактировать текст на изображении с помощью Photoshop . Итак, вот изображение до и после с отредактированным / замененным текстом.
Совет: Если вы хотите добавить свой логотип или текст поверх фотографий при создании портфолио фотографа, вот отличная статья о том, как добавить водяной знак на фотографии онлайн и бесплатно с помощью MockoFun.
.
 Это можно сделать двумя способами.
Это можно сделать двумя способами.  Для этого достаточно в режиме выделения нажать правой клавишей мыши внутри выделенной области и в выпадающем меню выбрать пункт «Сохранить выделение».
Для этого достаточно в режиме выделения нажать правой клавишей мыши внутри выделенной области и в выпадающем меню выбрать пункт «Сохранить выделение». Область необходимо доработать.
Область необходимо доработать. 

 В появившемся диалоговом окне указать «Залить удаляемую область белым».
В появившемся диалоговом окне указать «Залить удаляемую область белым». 

 Белый цвет открывает изображение. Начните закрашивать объект.
Белый цвет открывает изображение. Начните закрашивать объект.

 Также для достижения меньшей непрозрачности можно раскрасить цветом.
Также для достижения меньшей непрозрачности можно раскрасить цветом.