Как выделить текст в Фотошопе

Разработчики Фотошопа любезно предоставили нам возможность создавать и редактировать тексты при помощи своей программы. В редакторе можно производить любые манипуляции с надписями.
Созданному тексту мы можем придать жирность, наклон, выровнять относительно краев документа, а также выделить его для лучшего восприятия зрителем.
Именно о выделении надписей на изображении мы сегодня и поговорим.
Выделение текста
Вариантов выделения надписей в Фотошопе достаточно много. В рамках данного урока мы рассмотрим некоторые из них, а в конце изучим прием, который позволит… Впрочем, обо всем по порядку.
Потребность в дополнительном усилении акцента на тексте чаще всего возникает в том случае, если он сливается с фоном (белый на светлом, черный на темном). Материалы урока дадут Вам несколько идей (направлений).
Подложка
Подложка представляет собой дополнительный слой между фоном и надписью, усиливающий контрастность.
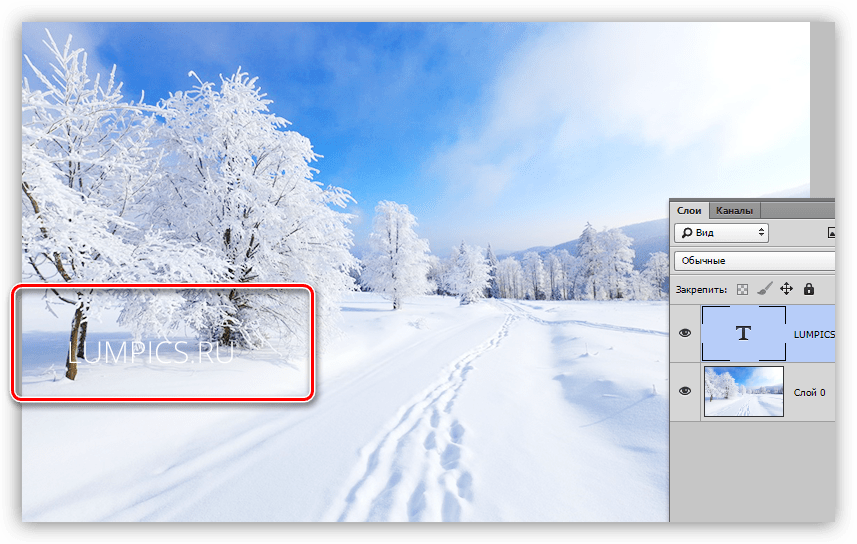
Допустим, имеем вот такую фотографию с какой-нибудь надписью:

- Создаем новый слой между фоном и текстом.

- Берем какой-нибудь инструмент выделения. В данном случае используем «Прямоугольную область».

- Аккуратно обводим текст выделением, так как это будет конечный (чистовой) вариант.

- Теперь данное выделение необходимо залить цветом. Чаще всего используется черный, но это не принципиально. Нажимаем сочетание клавиш SHIFT+F5 и в выпадающем списке выбираем нужный вариант.

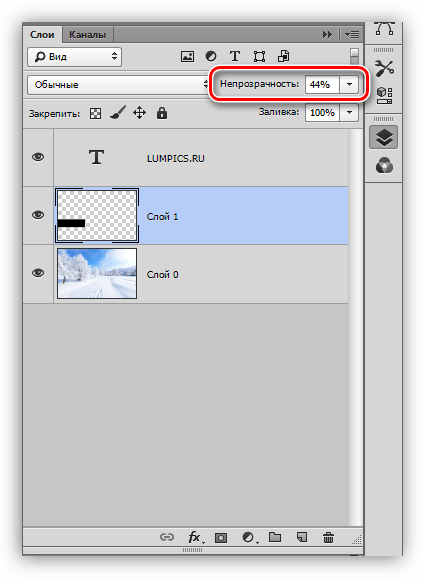
- После нажатия кнопки ОК снимаем выделение (CTRL+D) и снижаем непрозрачность слоя. Значение непрозрачности подбирается сугубо индивидуально для каждого изображения.

Получаем текст, который смотрится гораздо контрастнее и выразительнее.

Цвет и форма подложки может быть любым, все зависит от потребностей и фантазии.
Другой вариант – сымитировать мутное стекло. Этот способ подойдет в том случае, если фон для текста очень пестрый, разноцветный, со множеством темных и светлых участков.
Урок: Создаем имитацию стекла в Фотошопе

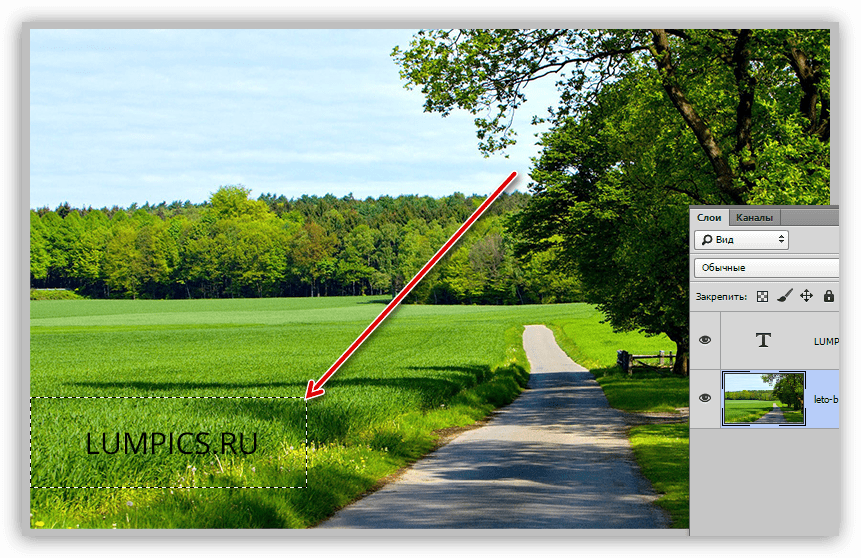
- Переходим на фоновый слой и создаем выделение, как и в первом случае, вокруг текста.

- Нажимаем сочетание клавиш

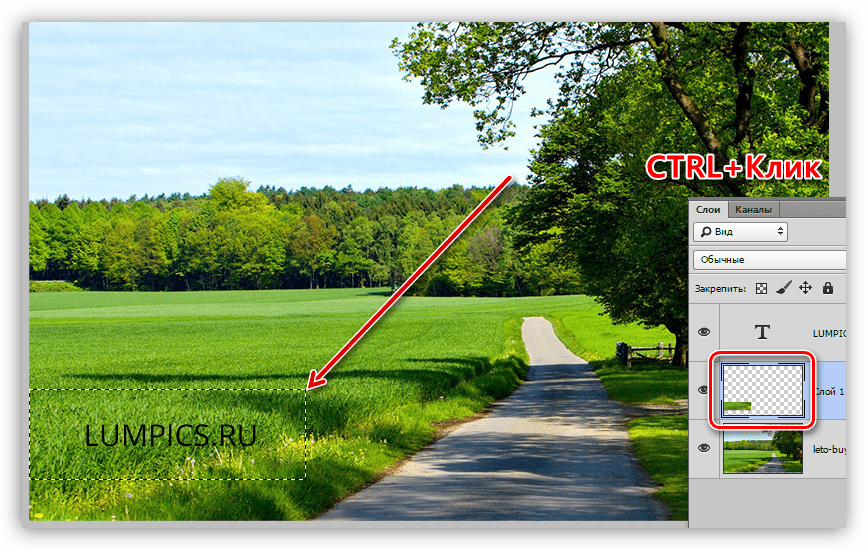
- Далее данный участок необходимо размыть по Гауссу, но, если это сделать прямо сейчас, то мы получим смазанные границы. Поэтому необходимо ограничить область размытия. Для этого зажимаем CTRL и кликаем по миниатюре слоя с вырезанным фрагментом. Это действие заново создаст выделение.

- Затем идем в меню

- Применяем фильтр (ОК) и убираем выделение (CTRL+D). На этом можно и остановиться, так как текст уже достаточно хорошо виден, но прием подразумевает еще одно действие. Кликаем два раза левой кнопкой мыши по слою с подложкой, открывая окно настройки стилей.
В этом окне выбираем пункт «Внутреннее свечение». Стиль настраивается следующим образом: размер выбираем такой, чтобы свечение заполнило почти все пространство фрагмента, добавляем немного шума и снижаем непрозрачность до приемлемого значения («на глаз»).
Здесь также можно выбрать цвет свечения.

Такие подложки позволяют выделить текст в отдельный блок, при этом подчеркнув его контраст и (или) значимость.
Способ 2: стили
Данный способ позволяет нам выделить надпись на фоне путем добавления различных стилей к текстовому слою. В уроке мы воспользуемся тенью и обводкой.
1. Имея белый текст на светлом фоне, вызываем стили (находясь на текстовом слое) и выбираем пункт

2. Другой вариант – обводка. Выбрав данный пункт, можно настроить размер границы (толщину), положение (снаружи, внутри или из центра) и ее цвет. При выборе цвета избегайте слишком контрастных оттенков – они выглядят не очень хорошо. В нашем случае подойдет светло-серый или какой-нибудь оттенок синего.

Стили дают нам возможность усилить видимость текста на фоне.
Способ 3: факультативный
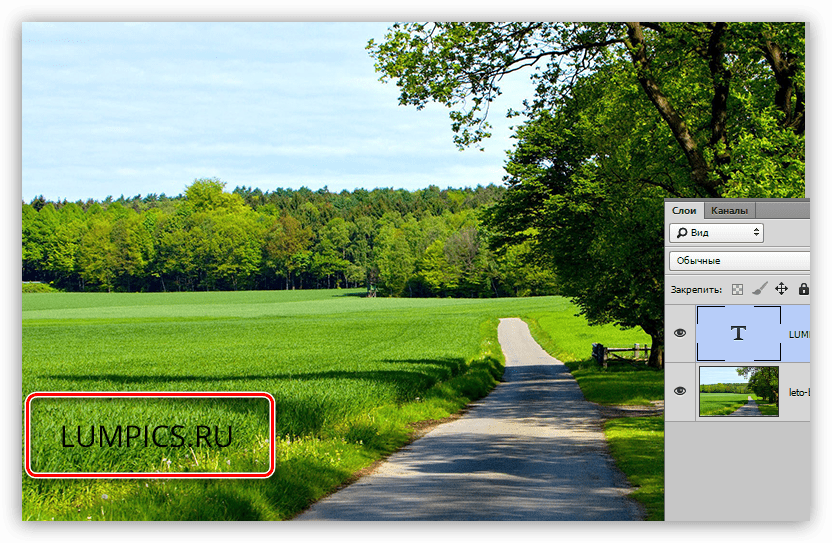
Зачастую при размещении надписей на фото, возникает такая ситуация: светлый текст (или темный) на своем протяжении попадает как на светлые участки фона, так и на темные. При этом часть надписи теряется, в то время как другие фрагменты остаются контрастными.
Идеальный пример:

- Зажимаем

- Переходим на слой с фоном и копируем выделение на новый (CTRL+J).

- Теперь самое интересное. Инвертируем цвета слоя сочетанием клавиш CTRL+I, а со слоя с оригинальным текстом снимаем видимость.

При необходимости надпись можно доработать стилями.

Как Вы уже поняли, данный прием отлично применяется к черно-белым снимкам, но можно поэкспериментировать и с цветными.

В данном случае к обесцвеченной надписи были применены стили и корректирующий слой «Цвет» с режимом наложения
Урок: Корректирующие слои в Фотошопе
Как вы можете видеть, корректирующий слой «привязан» к слою с надписью. Это делается при помощи клика по границе слоев с зажатой клавишей ALT на клавиатуре.
Сегодня мы изучили несколько приемов выделения текста на Ваших фото. Имея их в арсенале, Вы сможете расставить необходимые акценты на надписях и сделать их более удобными для восприятия.

 Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТКак выделить текст в Фотошопе или сделать обводку
Одним из самых используемых инструментов при работе в Фотошопе является “Текст”. И разработчики программы постарались наделить его широкими возможностями.

Помимо того, что мы можем в свойствах задать стандартные параметры жирности и наклона, текст можно еще и выделить, чтобы он обращал на себя больше внимания.
Этот урок будет целиком посвящен тому, как выделить текст в Фотошопе. Начнем!
Способов выделить надпись в программе немало, но мы потрудились и выбрали самые “ходовые” для работы, которыми и сами пользуемся.
Способ №1: Создаем слой с подложкой
Обычно текст выделяют в тех случаях, когда фоновое изображение сливается с ним. Для подобного примера мы возьмем наш логотип в белом цвете

и яркую фотографию. В нашем случае это будет прекрасное фото пляжа с белоснежным песком:

Логотип нужно будет разместить в правом нижнем углу. Выглядит это пока таким вот образом:

Чтобы иметь возможность регулировать контрастность конечного изображения, нужно добавить новый прозрачный слой, на котором нужно будет создать подложку. Для этого:
- На панели слоев создаем новый слой и размещаем его между текстовым и фоновым слоями.

- Затем необходимо взять инструмент “Выделение” -> “Прямоугольная область”.

- На созданном слое (между слоями с текстом и фоном) выделяем прямоугольную область вокруг текста. Перед тем, как это делать, мы убрали рамки вокруг логотип. Смотрите скриншот ниже:

- Остается только залить выделенную область желаемым цветом. Обычно для подложки используют черный цвет. Чтобы не прибегать к панели инструментов, воспользуемся комбинацией горячих клавиш SHIFT+F5. В появившемся окне выбираем в пункте “Содержание” -> “Черный” или любой другой подходящий вариант:

 После того, как подложка закрашена, снимите выделение горячими клавишами CTRL+D, или кликнув инструментом выделение по любому месту на холсте.
После того, как подложка закрашена, снимите выделение горячими клавишами CTRL+D, или кликнув инструментом выделение по любому месту на холсте. - Чтобы подложка не смотрелась так “грубо”, нужно поиграть со значением “Непрозрачность” на слое. В нашем случае мы установили ползунок на отметке 50%.

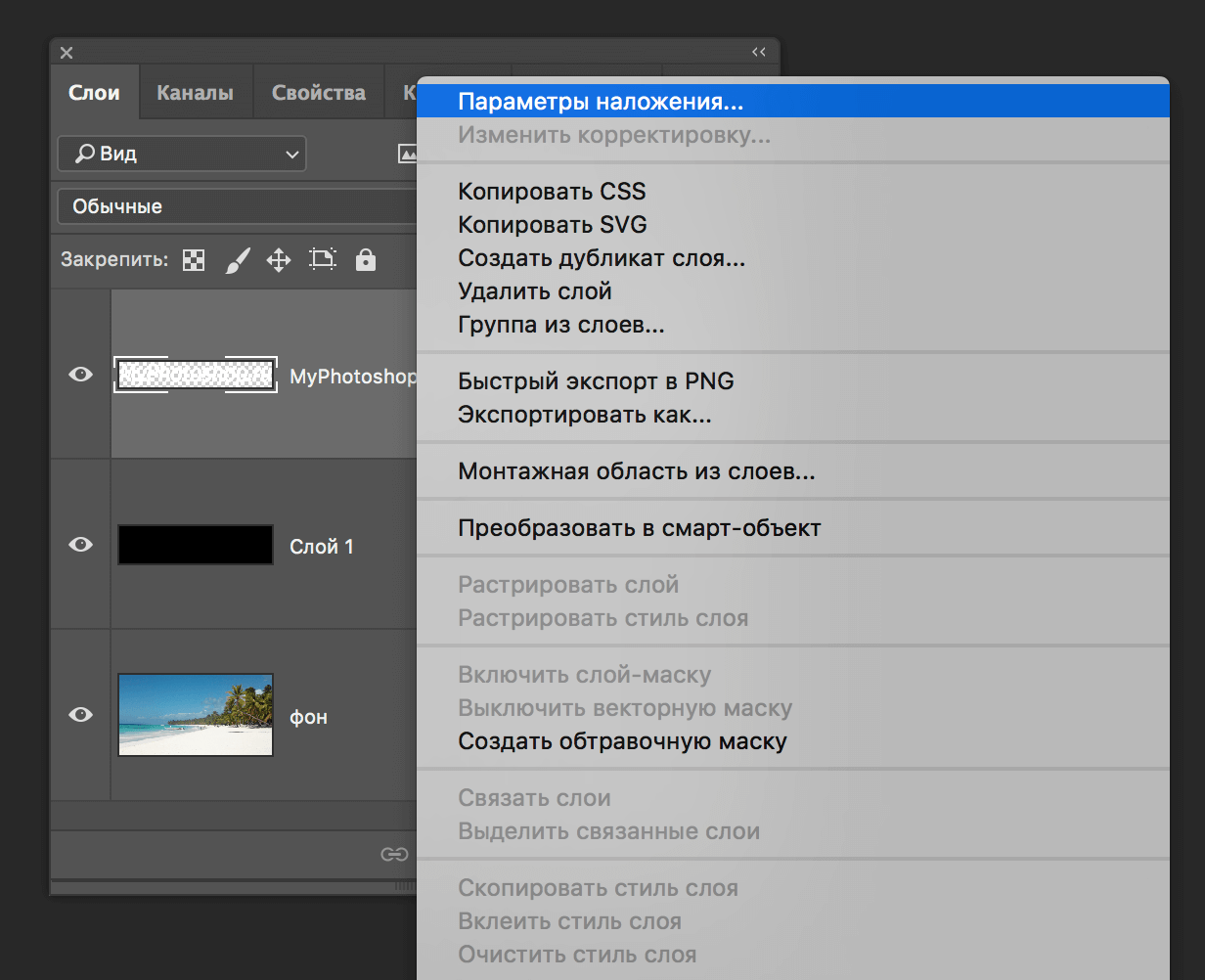
- Почти готово. Остался последний штрих – добавление тени. Да, переходим в параметры наложения слоя, на котором находится текст. Для этого кликните правой кнопкой мыши на слой и выберите “Параметры наложения”.
 Альтернативный способ вызова – двойной клик по нужному слою. Перед нами откроется окно с множеством настроек. Выбираем “Тень” и настраиваем, как у нас или на свой вкус:
Альтернативный способ вызова – двойной клик по нужному слою. Перед нами откроется окно с множеством настроек. Выбираем “Тень” и настраиваем, как у нас или на свой вкус: Кликаем “ОК” и получаем неплохой результат, который является одним из самых распространенных.
Кликаем “ОК” и получаем неплохой результат, который является одним из самых распространенных.
Экспериментируйте с подложкой, ведь главное в этом деле – практика. Идем дальше.
Способ №2: Обводка текста
Есть еще один способ выделить надпись – сделать обводку. Данный способ подходит, когда у вас очень контрастное и разноцветное изображение. Мы взяли для пример черную версию нашего логотипа и фото леса:

Как видите, логотип практически незаметен. Приступим к выделению текста.
- В этот раз нам не понадобится создавать дополнительный слой, как в первом случае. Все куда проще. Кликаем на слой с логотипом/текстом ПКМ и выбираем “Параметры наложения”.

- После, устанавливаем галочку в пункте “Выполнить обводку”. Появятся настройки обводки. В нашем случае нам достаточно установить размер обводки в 3 пикс. и выбрать белый цвет, т.к. лого у нас черного.

- После настройки обводки, не закрывая окно, переходим к пункту “Тень”. Здесь все параметры тоже индивидуальны, но в нашем случае они таковы:

- После того, как мы ввели все необходимые параметры в пунктах “Выполнить обводку” и “Тень”, кликаем ОК и получаем результат:

Способ №3: Выделение текста при резкой смене цветов
Случается так, что фон, где вы хотите расположить надпись резко переходит с одного цвета на другой. Возьмем для примера наш белый логотип (выделен красным) и это фото:

А теперь давайте разбираться, как выйти из подобной ситуации.
- Для начала нужно зажать клавишу CTRL и кликнуть на панели слоев по миниатюре слоя с надписью. Таким образом Фотошоп автоматически создаст выделенную область вокруг лого:

- Затем необходимо перейти на слой с нашим фоновым изображением, кликнув ЛКМ по нему и, используя горячие клавиши CTRL+J, cкопировать выделение. Программа автоматически создаст новый слой с нашим текстом в цветах фонового изображения:

- Переходим к волшебству. Убираем видимость (галочку) с самого верхнего слоя, где расположена наша надпись. Теперь нужно инвертировать цвета слоя благодаря комбинации клавиш CTRL+I. Должно получиться примерно так:

- Получилось недурно, но еще есть над чем поработать. Давайте добавим нашему тексту немного обводки белого цвета в пункте “Выполнить обводку” в “Параметрах наложения”.
 Затем “приправим” надпись немного тенями:
Затем “приправим” надпись немного тенями:
Вот и все! Кликаем “ОК” и получаем шикарный вариант выделенного текста на очень сложном фоне:

Если поработать с эффектами, которых в Photoshop предостаточно, чуть по дольше в каждом из способов, то можно получить результаты и получше тех, что продемонстрированы в этом уроке.
На этом все. Если остались вопросы, пишите об этом в комментариях. До встречи в наших следующих уроках.
Работа с текстом в фотошопе «Цветное текстурное стекло»
Автор: Ольга Максимчук (Princypessa). Дата публикации: . Категория: Уроки фотошопа текст.
Всем привет!
Сегодня мы будем работать с текстом в фотошопе из текстурного цветного стекла.
Создайте свою уникальную подпись.
Сначала мы создадим текстуру (узор) стекла при помощи фильтров Облака и Стекло.
Затем с помощью инструмента Градиент и текстуры металла создадим фон.
Далее установим шрифт из папки с исходниками, напишем текст, создадим несколько копий слоя с текстом и применим к ним стили слоя.
В завершение мы добавим тень от текста и с помощью корректирующего слоя Цвет тонируем изображение.
Создаем в фотошоп (Ctrl+N) новый документ с параметрами, как на рисунке ниже.

В панели слоев щелкаем по «замочку» у фонового слоя, чтобы разблокировать слой для дальнейшего редактирования.

Переименовываем фоновый слой в «Текстура».
Чтобы переименовать слой, дважды щелкаем по имени слоя в панели слоев, вводим новое имя и нажимаем клавишу Enter.

В панели слоев сбрасываем оттенки к установленным по умолчанию – черному и белому.
Для этого нажимаем клавишу D на клавиатуре.

Переходим в меню Фильтр-Рендеринг-Облака и применяем фильтр к слою «Текстура».


Переходим в меню Фильтр-Галерея фильтров.
В папке Искажение выбираем фильтр Стекло и применяем настройки, как на рисунке ниже.



Переходим в меню Редактирование-Определить узор и в появившемся окне даем название узору или соглашаемся с предложенным программой.


Новый узор появится в конце списка загруженных узоров.
Чтобы убедиться в этом, переходим в меню Редактирование-Наборы-Управление наборами и в появившемся окне в верхней строке выбираем «Узоры».
Документ с текстурой можно закрыть – он нам больше не понадобится.


Создаем в фотошоп (Ctrl+N) новый документ с параметрами, как на рисунке ниже.

Щелчком по «замочку» у слоя в панели слоев разблокируйте фоновый слой и переименуйте в «Фон».

Активируем инструмент Градиент.
В верхней панели настроек инструмента кликаем по строке выбора градиента, чтобы открыть Редактор градиентов.
В открывшемся Редакторе градиентов кликаем по Контрольным точкам и вводим новые оттенки.
Если в активном в данный момент градиенте есть более двух точек, удаляем лишние, нажав сперва на Контрольную точку, затем – на клавишу Delete.
Для левой нижней Контрольной точки выставляем оттенок # 7e7e88, для правой нижней Контрольной точки — # 1e1e20.
Для верхних Контрольных точек устанавливаем 100% непрозрачности.
В верхней панели настроек инструмента Градиент выбираем радиальный тип градиента и проводим градиент из центра к углам холста.






Помещаем в документ (Файл-Поместить) изображение «Текстура металла» из папки с исходниками.
Переходим в меню Редактирование-Трансформирование-Повернуть на 90 градусов по часовой стрелке.



Вызываем Свободное трансформирование (Ctrl+T), зажимаем клавишу Shift (для сохранения пропорций) и Alt (чтобы трансформирование происходило из центра) и тянем за уголки рамки, чтобы растянуть изображение на весь холст.


В панели слоев меняем режим наложения слоя «Текстура металла» на Умножение.


Устанавливаем шрифт из папки с исходниками.
Для этого щелкните ПКМ по файлу шрифта и выберите «Установить».
После этого шага шрифт установится одновременно в программу фотошоп и систему.

Активируем инструмент Текст и пишем The Best.
Пишем каждое слово на отдельной строке.
В верхней панели настроек инструмента Текст выбираем шрифт, что установили в предыдущем шаге, увеличиваем размер текста, меняем цвет текста на черный (# 000000) и вводим настройки, как на рисунке ниже.
При помощи инструмента Перемещение располагаем текст по центру холста.




В панели слоев создаем две копии текстового слоя (Ctrl+J).
Переименовываем слои в «Текст», «Текст 2» и «Текст 3».

В панели слоев скрываем видимость двух копий текстового слоя, нажав на «глазики» около слоев.

В уроке Работа с текстом в фотошопе «Цветное текстурное стекло», в панели слоев дважды щелкаем по слою «Текст», чтобы открыть стили слоя.
Во вкладке Обводка меняем оттенок на # 000000 (черный) и вводим настройки, как на рисунке ниже.

Результат после применения стилей слоя.

В панели слоев кликаем ПКМ по слою «Текст» и выбираем «Растрировать стиль слоя».

В панели слоев делаем видимым слой «Текст 2» и двойным щелчком по слою открываем стили слоя.
Во вкладке Тиснение кликаем по треугольнику у окошка выбора контура, затем – по «шестеренке» справа и в выпадающем списке выбираем «Контуры», чтобы загрузить контуры, присутствующие в программе по умолчанию.
Выбираем контур, как на рисунке ниже.
Меняем оттенок Режима подсветки на # d5d5d5 и вводим настройки, как на втором скриншоте.


Во вкладке Контур выбираем контур, как на рисунке ниже.

Во вкладке Обводка выбираем тип обводки «Градиент» и кликаем по строке выбора градиента, чтобы открыть Редактор градиентов.
В Редакторе градиентов нажимаем на кнопку «Загрузить» и выбираем набор градиентов из папки с исходниками.
Выбираем из набора градиент, как на рисунке и меняем настройки на следующие.



Во вкладке Тень используем оттенок # 000000 (черный) и вводим настройки, как на рисунке ниже.

Результат после применения стилей слоя.

В панели слоев делаем видимым слой «Текст 3», кликнув по «глазику» около слоя.
В панели слоев кликаем по иконке слоя «Текст 3» и в ставшей активной верхней панели настроек инструмента Текст меняем оттенок текста на # 0a4752.



В панели слоев двойным щелчком по слою «Текст 3» открываем стили слоя.
Во вкладке Тиснение меняем оттенок режима тени на # 595959 и вводим настройки, как на рисунке ниже.

Во вкладке Контур меняем настройки на следующие.

Во вкладке Текстура кликаем по окошку выбора узора и выбираем текстуру, что создавали в первых шагах.


Во вкладке Внутреннее свечение меняем оттенок на # e1e1e1 и вводим следующие настройки.

Результат после применения стилей слоя.

Активируем слой «Текст» и переходим в меню Фильтр-Размытие-Размытие в движении.
Применяем настройки, как на рисунке ниже.



В панели слоев понижаем прозрачность слоя «Текст».


При помощи инструмента Перемещение сдвигаем слой немного вниз и вправо.
Можно воспользоваться клавишами стрелок на клавиатуре.
1 клик клавишей-стрелкой = сдвиг на 1 пиксель. 1 клик клавишей-стрелкой с зажатой клавишей Shift = сдвиг на 10 пикселей.

Выше всех слоев создаем корректирующий слой Цвет и в окне корректирующего слоя вводим оттенок # 6fc9ef.



В панели слоев меняем режим наложения корректирующего слоя Цвет на Мягкий свет и понижаем прозрачность слоя.


Урок Работа с текстом в фотошопе «Цветное текстурное стекло» готов!

Отличного настроения и вдохновения!
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки стилизации текста в фотошопе — подпишитесь на рассылку.
Форма для подписки находится ниже.
Добавить комментарий
ввод текста в область / Фотошоп-мастер
В прошлом уроке мы рассмотрели основы работы с инструментом «Текст» в программе Фотошоп. Я уже упоминал, что в программе существует два способа ввода текста – ввод строкой и в область. В прошлом уроке мы изучили ввод текста строкой. В этом уроке, мы рассмотрим ввод текста в область, что позволит с легкостью вводить большие объемы текста нескольким строками в заранее выбранную область.
Как мы уже с Вами изучили, для того чтобы добавить текст в документ любым из двух способов, мы применяем инструмент «Горизонтальный текст» (Type Tool), который находится на панели инструментов. Мы также можем выбрать данный инструмент, нажав клавишу T:

Выбираем инструмент «Горизонтальный текст» на панели инструментов
Выбрав инструмент «Горизонтальный текст», далее мы задаем на панели настроек нужный шрифт с помощью опций шрифта:

Слева направо – опции «Шрифт», «Начертание» и «Размер»
Мы также можем выбрать для нашего текста любой цвет, кликнув по значку образца цвета на панели настроек. По умолчанию, цвет текста черный, но если мы кликнем по образцу цвета, откроется Палитра цветов, где мы сможем выбрать другой цвет, если захотим. В моем случае, я оставлю для текста черный цвет:

Кликните по значку образца цвета на панели настроек, чтобы выбрать для текста другой цвет
И, наконец, мы можем задать на панели настроек расположение текста с помощью параметров выравнивания текста – по левому краю, по центру или по правому краю. По умолчанию, выбран параметр «Выравнивание по левому краю» (Left Align Text):

Слева направо – опции выравнивания по левому краю, по центру и по правому краю
Ввод текста строкой
Разница между вводом текста строкой и в область заключается в том, что в первом случае программа просто добавляет текст в указанное место, куда мы кликнем курсором мышки при выбранном инструменте «Горизонтальный текст» (Type Tool). Данный способ наиболее популярен, поскольку в большинстве случаев нам нужно добавить несколько слов текста в одну строчку, и это наиболее удобно делать как раз при помощи ввода текста строкой.

При вводе текста строкой мы просто выбираем инструмент «Текст», кликаем курсором мышки в нужное место и начинаем печатать
До тех пор, пока мы вручную не ввели перенос строки при вводе текста строкой, весь наш текст будет добавлен единой строкой, и если мы продолжим печатать, даже выйдет за границы документа:

При вводе текста строкой слишком большой объем текста может даже выйти за пределы документа
Для того чтобы разбить текст на несколько строк, нам нужно вручную добавить перенос строки, нажав клавишу Enter (Win) / Return (Mac), что напоминает использование старинных печатных машинок:

Нажимаем клавишу Enter (Win) / Return (Mac),чтобы добавить перенос строки при вводе текста строкой
Ввод текста в область
Если мы будем использовать ввод текста строкой для добавления больших текстовых фрагментов, нам, возможно, станет неудобно работать. Хорошим решением будет воспользоваться вводом текста в область, потому что это позволит нам разместить текст в заранее заданной области, при этом переход на новую строку будет осуществляться автоматически по мере достижения края рамки
Печать в область не требует применения специальных инструментов. Мы используем тот же самый инструмент «Горизонтальный текст» (Type Tool), что и при вводе текста строкой. Разница заключается в том, как мы работаем данным инструментом. Для того чтобы добавить текст строкой, мы просто кликаем в нужном месте и начинаем печатать. Чтобы добавить текст в область, мы выбираем инструмент «Горизонтальный текст», и, удерживая кнопку мыши нажатой, растягиваем рамку для будущего ввода текста, почти таким же образом, как мы рисовали выделение инструментом «Прямоугольное выделение». Мы можем задать рамку квадратной формы, нажав и удержав нажатой клавишу Shift по мере перемещения курсора:

Для того чтобы добавить текст в область, выберите инструмент «Горизонтальный текст» и, удерживая кнопку мыши нажатой, растяните рамку для будущего ввода текста
Отпустите кнопку мышки, когда закончите перемещать курсор, и программа создаст рамку для будущего ввода текста, внешне похожую на рамку команды «Свободное трансформирование», имеющую маркеры (маленькие квадратики) для изменения размера, о чем мы поговорим далее:

Когда вы отпустите кнопку мышки, программа создаст рамку для ввода текста
Как только вы нарисуете рамку, внутри нее, в левом верхнем углу, появится мерцающий курсор (при условии, что выбран параметр «Выравнивание по левому краю»). Для добавления текста, просто начните печатать:

По умолчанию, текст начнет печататься в левом верхнем углу рамки
Как только вы достигнете края рамки, программа автоматически перенесет текст на следующую строчку. Самим вручную добавлять переносы строк необходимости нет:

При вводе текста в область программа автоматически переносит текст на следующую строчку
If you need to reposition the text box inside the document while you’re adding your text, move your mouse cursor anywhere outside of the text box. You’ll see the cursor change temporarily from the Type Tool’s «I-beam» into the Move Tool. Click and drag the text box to its new location, then continue typing:
Если вам нужно переместить рамку ввода текста внутри документа во время добавления текста, передвиньте курсор мыши за пределы рамки. Курсор временно изменит свой вид как при работе с инструментом «Перемещение» (Move Tool). Переместите рамку ввода текста на новое место, затем продолжите печатать:

Переместите курсор за пределы рамки, чтобы временно переключиться на инструмент «Перемещение»
Для того чтобы подтвердить ввод текста, кликните по галочке на панели настроек. Или если у вас есть цифровая клавишная панель, нажмите на ней клавишу Enter. Если у вас нет такой панели, вы можете нажать сочетание клавиш Ctrl+Enter (Win) / Command+Return (Mac). Однако помните, что простое нажатие обычной клавиши Enter на клавиатуре добавит перенос строки, также как и в случае с вводом текста строкой:

Нажатие на галочку на панели настроек – один из способов подтвердить ввод текста
После подтверждения ввода текста, рамка исчезнет, и останется только сам текст:

Рамка ввода текста видна только, когда мы добавляем или редактируем текст
Как и в случае с вводом текста строкой, программа размещает область печати текста на отдельном слое и использует первую часть текста в качестве названия слоя:

Программа размещает текст на отдельном слое и при вводе текста строкой, и при вводе текста в область
Для того чтобы снова отобразить рамку ввода текста, кликните где-нибудь внутри текста при выбранном инструменте «Горизонтальный текст» (Type Tool). В результате вы вернетесь в режим редактирования текста, и рамка снова появится:

Кликните где-нибудь внутри текста при выбранном инструменте «Горизонтальный текст», для того чтобы снова отобразить рамку ввода текста
Мы можем выделять текст внутри рамки так же, как мы делали это при вводе текста строкой. Для выделения отдельной буквы, кликните слева или справа от буквы при выбранном инструменте «Горизонтальный текст» и, удерживая кнопку мыши нажатой, протяните курсор, чтобы выделить букву:

Протяните курсор мышки, чтобы выделить отдельную букву
Для того чтобы быстро выделить целое слово, дважды кликните по нему:

Дважды кликните кнопкой мышки по слову, чтобы выделить его за раз
Для выделения всей строки в тексте, кликните три раза в любом месте этой строки:

Трижды кликните кнопкой мышки для выделения целой строчки текста
Для того чтобы выделить весь текст внутри рамки, дважды кликните по миниатюре текстового слоя на панели слоев:

Дважды кликните по миниатюре текстового слоя
Это действие позволит за раз выделить весь текст:

Весь текст внутри рамки теперь выделен
Выделив весь текст, я могу с легкостью заменить его другим текстом, просто напечатав нужный текст. И снова, по мере достижения края рамки, программа автоматически перенесет текст на новую строку:

Заменяем исходный текст новым
Обратите внимание, что не весь текст поместился у меня в границах моей рамки. Как нам об этом узнать? Как только текст превышает размеры рамки и выходит за ее границы, в нижнем правом углу рамки появляется символ переполнения (похожий на маленький плюсик внутри квадрата). Я увеличил изображение, чтобы его легче было рассмотреть:

Символ переполнения дает нам знак, что часть текста выходит за пределы рамки
Существует несколько способов, как решить эту проблему. Во-первых, можно просто выделить и отредактировать текст, чтобы он поместился в рамку. Если этот способ не подходит, мы можем просто изменить размер самой рамки. Для этого нам понадобятся маркеры (маленькие квадраты), расположенные по периметру рамки. Кликните по одному из этих маркеров и, удерживая кнопку мыши нажатой, переместите маркер для изменения размера рамки до тех пор, пока текст не окажется внутри нее. По мере перемещения маркера программа переставит текст внутри рамки:

Для изменения размера рамки кликните по одному из маркеров и переместите его
Когда вы закончите изменять размеры рамки, кликните по галочке на панели настроек, нажмите клавишу Enter на цифровой клавишной панели или сочетание клавиш Ctrl+Enter (Win) / Command+Enter (Mac) для подтверждения изменений:

Изменение размера рамки позволит нам поместить весь текст внутрь нее
Если редактирование текста или изменение размера рамки вам не подходит, другой способ подогнать текст под размеры рамки – это изменить размер самого текста и сделать его меньше. Для этого, я дважды кликну по миниатюре текстового слоя на панели слоев для выделения всего текста:

После двойного нажатия на миниатюру текстового слоя весь текст выделен
После выделения текста, мы можем перейти на панель настроек и изменить любой из параметров шрифта. Я оставлю без изменения шрифт Arial Regular, но уменьшу его размер до 36 пунктов (изначально он был 48 пунктов):

Уменьшаем размер шрифта, чтобы текст поместился в рамке
И теперь весь текст уместился в границах рамки. Значок переполнения в правом нижнем углу рамки исчез:

Изменение размера шрифта позволило нам уместить весь текст в границах рамки
Мы закончили! Подведём краткие итоги: чтобы добавить текст в документ с помощью ввода строкой (наиболее подходящий способ для небольшого количества слов), кликните по инструменту «Горизонтальный текст» (Type Tool), затем начинайте печатать. Для того чтобы добавить текст в область (подходит для большого объема текста, расположенного на нескольких строках), выберите инструмент «Горизонтальный текст» и, удерживая кнопку мышки нажатой, протяните курсор для создания рамки ввода текста и затем начинайте печатать. Далее вы можете изменить размер рамки при необходимости с помощью перемещения маркеров.
Итак, мы рассмотрели основы добавления текста строкой и в область. В следующих уроках мы изучим дополнительные опции для работы с текстом, которые доступны на панели абзацев и на панели символов!
Автор: Steve Patterson
Пять способов выделить текст на фоновом изображении
Текст на фоне больших фотографий — это один из главных современных трендов. Несмотря на то, что этот прием кажется несложным в выполнении, все не так просто. Одна из главных проблем при создании подобного дизайна — отсутствие достаточного контраста между текстом и фоном. В этом уроке мы расскажем о пяти способах решить эту проблему. Все техники выполняются в Adobe Photoshop, однако понимая сам принцип, несложно выполнить то же в других программах или же непосредственно в верстке.
1. Наложение цвета
На нашем изображении видно что надпись теряется на фоне. Надпись очень сложно прочесть, так как фоновое изображение изобилует деталями и само по себе отвлекает. Текстура “Buffalo Wings” полностью теряется из-за перегруженности фотографии. Давайте исправим это.
Для начала создайте новый слой и назовите его “color-overlay”. Возьмите пипетку (нажав на клавишу «I»). Выберите цвет с рубашки стоящего слева мужчины. Залейте новый слой этим цветом (Shift + F5).
Укажите слою opacity/непрозрачность в 50% и перетащите его под слой с текстом.
Как вы можете заметить, появился контраст между надписью и фоном. Текст легко читается и текстура “Buffalo Wings” хорошо видна.
2. Тень
В этом случае у нас есть тонкий, изящный шрифт на фоне детализированной части изображения. Добиться контраста между надписью и фотографией в этом случае непросто.
Для начала нам нужно выбрать подходящий цвета для текста.
Конкретно в этом случае подойдет светлый оттенок, желательно вообще белый цвет.
Теперь укажите слою new layer style/новый стиль слоя и выберите вариант drop shadow/тень. Укажите opacity/непрозрачность в 52%. Настройте Spread/Размах на 16% и Size/Размер на 10px. Угол должен быть примерно в -144 градусов.
В результате простого наложения тени, у нас получилась отличная выделяющаяся на фоне надпись.
3. Линии
Это самый простой способ сделать надпись заметнее. Просто добавьте тексту две линии — одну ниже, вторую выше надписи — это выделит вашу типографику на фоне фотографии.
Всего две линии создают такой ощутимый контраст между фоном и текстом.
4. Подкладка
Еще один способ выделения надписи на фоне изображения — создание полупрозрачной подкладки под текстом. Смотрите как это делается.
Как мы видим, исходной версии не хватает контраста между текстом и фото. Надпись просто теряется на изображении из-за деталей здания.
Чтобы исправить это, возьмите инструмент Custom Shapes/Заказные фигуры (U) и создайте фигуру. Не столь принципиально какой формы будет ваша подкладка. Вы можете сделать ее просто кругом или прямоугольником, или же создать фигуру в стиле ретро как в нашем примере.
Укажите фигуре черный цвет заливки и белую обводку толщиной в 3pt.
Перетащите подкладку под слой с текстом и укажите ей Opacity/Непрозрачность в 57%.
Результат выглядит профессионально и стильно. А главное — надпись отлично читается и выделяется на фоне изображения.
5. Размытие фона
Пятый и последний способ привлечь внимание к надписи — незначительное размытие фона.
Вновь возьмем пример, в котором текст теряется из-за детализированного изображения на фоне.
Для начала нам нужно конвертировать фон в смарт-объект. Для этого просто кликните правой кнопкой по слою и выберите Convert to Smart Object/Преобразовать в смарт-объект.
Затем в меню выберите Filters>Blur>Gaussian Blur/Фильтры>Размытие>Размытие по Гауссу.
Укажите радиус размытия в 3.8 px.
Мы добились желаемого контраста между фоном и текстом.
Автор урока Maria Wendt
Перевод — Дежурка
Смотрите также:
Почему не выделяется слой в фотошопе. Как выделить слои в фотошопе
Почему не выделяется слой в фотошопе. Как выделить слои в фотошопе
Как выделить и скопировать выделенное в фотошопе изображение, текст, картинку, фон, слой, цвет, объект и область.
Выделение — это самая распространенная операция, которая совершается в Adobe Photoshop крайне часто. Без выделения нельзя скопировать объект. Выделение позволяет изменить определенную область изображения. Нужна данная операция и во многих других случаях. Этот урок будет посвящен именно выделению. Вы узнаете, как выделять частичку картинки, текст, цвет и прочие элементы.
Как выделить область в Фотошопе?
Этот урок постарается ответить вам на вопрос, как выделить область в Фотошопе и именно такому простому действию будет посвящена первая часть урока. Для начала вам следует знать, что программа Adobe Photoshop изобилует инструментами, предназначенными для выделения тех или иных объектов. Самый простой — это «Волшебная палочка». Он позволит выделить в один клик какую-нибудь фигуру, состоящую из одного цвета.
Не менее простой инструмент получил название «Быстрое выделение». Он служит для выделения уже чуть более сложных фигур. При его активации нужно щелкать по объекту левой кнопкой мыши, пока пунктирная линия не побежит четко по его контуру. Если случайно выделилась посторонняя область, то щелкните по ней при зажатой клавише Alt.
Как выделять в Фотошопе?
Существуют и другие способы, как выделять в Фотошопе — в графическом редакторе присутствуют сразу три инструмента, входящих в группу «Лассо». Первый из них предназначен для выделения любой выбранной вами области. При этом вы должны самостоятельно обвести данную область, будто карандашом. Ровно при этом действовать чаще всего не получается, поэтому используется данный инструмент крайне редко. Обычно при помощи «Лассо» работают обладатели графических планшетов.
Два других инструмента из этой группы используются уже гораздо чаще. «Прямолинейное лассо» тоже позволяет выделить любую область изображения. Но на этот раз выделенный участок будет в виде ровного многоугольника. Однако ещё более популярным является третий инструмент. Речь идет о «Магнитном лассо». Им легко выделять контрастные объекты. При этом выделение производится по их контуру. Нужно лишь вести курсор мыши по контуру, линия выделения будет автоматически к нему примагничиваться. Когда последний маркер соединится с первым — по контуру побежит пунктирная линия, что говорит о правильности выделения.
Как в Фотошопе выделить объект?
Теперь вы поняли, как в Фотошопе выделить объект. Но иногда столь сложные действия не требуются. Иногда нужно лишь выделить какую-нибудь прямоугольную область изображения. Для этого используется отдельная группа инструментов. Но сначала давайте представим, что нам требуется выделение всей картинки. Для совершения этого действия можно было бы воспользоваться инструментом «Прямоугольная область» и провести мышью из одного угла изображения в другой. Однако это слишком долго. Есть гораздо более быстрый способ выделения всего изображения. Просто пройдите по пути «Выделение>Всё» или нажмите сочетание клавиш Ctrl+A.

Вышеупомянутый инструмент «Прямоугольная область» позволяет выделить частичку изображения. Если при создании выделения зажать клавишу Shift, то область будет квадратной. Это можно сказать и об инструменте «Овальная область». Зажатие клавиши Shift позволит получить вместо овала круг.
Такие простейшие методы выделения нужны не только для последующего копирования полученной области. Нужно не забывать, что при помощи данных инструментов можно рисовать. Создайте при помощи выделения круг. Затем воспользуйтесь инструментом «Заливка» и закрасьте выделенную область каким-нибудь ярким цветом. На картинке появился настоящий круг! Таким способом создания фигур очень часто пользуются веб-мастера, создающие новый дизайн сайта.
Как выделить картинку в Фотошопе?
По большей части вы уже поняли, как выделить картинку в Фотошопе, но есть ещё пара существенных моментов, о которых следует помнить. При работе с «Магнитным лассо» у вас могут возникнуть проблемы. Если фотография получена при помощи простенького смартфона или «мыльницы», то контраст будет далек от идеального. В результате выделение пройдет не слишком гладко. Но в любой момент вы сможете уточнить края выделения.
Для этого используется кнопка «Уточнить край». Её можно найти в верхней части рабочего окна программы, когда активен любой инструмент из группы выделения. Нажатие кнопки вызывает появление диалогового окна. В нём сразу же нужно поставить галочку около пункта «Умный радиус». Ниже расположен ползунок, с помощью которого регулируется величина этого радиуса. В результате можно добиться максимально точного выделения. А раздел «Настройки края» позволит создать растушевку и сглаживание выделенной области. Все изменения сразу же видны на выделенном объекте, который на время работы с диалоговым окном помещается на черный фон. Сменить этот фон можно при помощи пункта «Вид» в верхней части диалогового окна.
Если больше никаких действий в предоставленном окне не совершать, то после нажатия кнопки «OK» вы вернетесь к процессу выделения. Но обратите внимание на нижнюю часть окна «Уточнить край». Там имеется пункт «Вывод в». Он позволяет перенести выделение на новый слой или даже создать слой-маску.
Как скопировать выделенное в Фотошопе?
Если вы выделили какой-либо объект, то затем возникает вопрос: как скопировать выделенное в Фотошопе — совершается данная операция очень просто. Нужно лишь нажать сочетание клавиш Ctrl+C. Или же перейти по пути «Редактирование>Копировать».

Затем остается вставить выделенную область картинки на другом изображение. Для этого сначала нужно открыть другое изображение при помощи Фотошопа. Когда это будет сделано — перейдите по пути «Редактирование>Вставить». Или нажмите сочетание клавиш Ctrl+V. Затем щелкните правой кнопкой мыши по появившейся картинке. В контекстном меню выберите пункт «Свободное трансформирование». Это позволит изменить размеры вставленной картинки, повернуть её и переместить. Для изменения размеров используются угловые маркеры. Не забывайте при этом зажимать клавишу Shift, что позволит сохранить пропорции изображения.
Как выделить изображение в Фотошопе?
Начинающих пользователей посещает не только вопрос, как выделить изображение в Фотошопе, но иногда человек задумывается над тем, а какие дополнительные возможности открывает выделение объекта по его контуру?
Рассказать о том, что можно делать после выделения, не главная цель этого урока. Но о некоторых функциях Фотошопа упомянуть всё же стоит. Попробуйте после создания выделения перейти по пути «Редактирование>Выполнить обводку». Так вы обведете объект по его контуру. При этом доступен выбор положения обводки, её толщины, прозрачности и цвета.
Так можно и быстро залить зону выделения каким-нибудь цветом. Для этого используется путь «Редактирование>Выполнить заливку» или сочетание клавиш Shift+F5. При этом вам предложат залить пространство не только одним цветом, но и каким-нибудь узором. Также можно понизить непрозрачность до нуля. Это сделает выделенную область полностью прозрачной. Обратите внимание, вышеуказанные операции лучше проводить на новом слое. Это позволит сохранить оригинальное изображение в неприкосновенности и в любой момент избавиться от изменений.
Как выделить фон в Фотошопе?
Очень интересный вопрос — как выделить фон в Фотошопе, тут многим кажется, что это чересчур сложная операция. Ведь объект может быть маленьким, а фон занимать львиную долю пространства. Что же делать?
А всё на самом деле просто. Для начала выделите объект по его контуру. В нашем случае выделенной является рука с памятными 10-рублевыми монетами. Когда по объекту побежит пунктирная линия — перейдите по пути «Выделение>Инверсия». Вот и всё, теперь будет выделено всё, за исключением самого объекта.

Как выделить текст в Фотошопе?
Ещё начинающие пользователи регулярно задаются вопросом, как выделить текст в Фотошопе и ответ на этот вопрос разнится в зависимости от того, что именно понимать под словом «в
PhotoshopSunduchok — Эффект для текста в фотошопе
Автор: Ольга Максимчук (Princypessa). Дата публикации: . Категория: Уроки фотошопа текст.
Всем привет!
Сегодня мы будем создавать эффект для текста в фотошопе — текст из травы.
Мы используем инструменты Текст и Кисть, корректирующий слой Градиент, стили слоя и режимы наложения слоев, научимся рисовать тень от предметов разными способами, настраивать кисть и не только.

Создаем в фотошоп (Ctrl+N) новый документ с такими параметрами.

Добавляем новый корректирующий слой Градиент.

Чтобы открыть Редактор градиентов кликаем в панели слоев по иконке слоя Градиент, а в появившемся окошке по верхней строке.



В Редакторе градиентов нажимаем на кнопку «Загрузить» и выбираем набор Градиентов из папки с исходниками. Загруженные градиенты появятся в конце списка.


Выбираем какой-либо градиент из набора, например, этот, и нажимаем «Ок».

В окне Градиентная заливка выставляем следующие параметры:


В панели слоев понижаем прозрачность слоя с Градиентом, чтобы снизить яркость.


Активируем инструмент Текст и, растянув рамку создания текста по ширине холста, пишем слово «Лето».


Меняем шрифт на более подходящий. Вы можете выбрать шрифт по своему усмотрению, а можете воспользоваться тем, что использовала в уроке я – вы найдете его в папке с исходниками.
Для того, чтобы установить шрифт, щелкните дважды по файлу шрифта – он добавится в систему и фотошоп.



В верхней панели настроек инструмента увеличиваем размер текста.

Нажимаем на иконку дополнительных настроек (делаем это при выделенном тексте) и меняем следующие настройки:


Мы увеличили расстояние между буквами и придали «жирности» буквам. При помощи инструмента Перемещение размещаем текст на холсте.


Создаем новый слой и называем его «Трава». Чтобы переименовать слой, кликните дважды по названию слоя в палитре слоев, введите новое имя и нажмите клавишу Enter.



Активируем инструмент Кисть.

Кликаем по треугольничку у размера кисти и в выпадающем окне нажимаем «Восстановить кисти».


Выбираем вот такую кисть с травинкой.

Для вызова панели кистей нажимаем на значок, отмеченный стрелочкой.

Во вкладке «Динамика формы» измените настройки, как показано ниже:

В панели цвета вводим оттенки #007b06 и #87e41b.

Чтобы загрузить выделения слоя с текстом, переходим на него и кликаем по иконке слоя в панели слоев с зажатой клавишей Ctrl.


Отключаем видимость слоя с текстом, нажав на иконку «Глазика» в панели слоев и переходим на слой «Трава».

При активном выделении рисуем на слое «Трава» кистью-травинкой, постепенно заполняя все буквы.




Не снимая выделения создаем новый слой и переходим в меню Окно-Контуры. Чтобы создать контур с выделения, нажимаем на значок, отмеченный стрелочкой.



Текст примет следующий вид:

Уменьшаем размер кисти с травинкой.

Активируем инструмент Перо, кликаем ПКМ по холсту и в выпадающем меню выбираем «Выполнить обводку контура».


В появившемся окошке выбираем в качестве инструмента Кисть и снимаем галочку у параметра «Имитировать нажим».


Нажимаем ПКМ по холсту и выбираем «Удалить контур», он нам больше не понадобится.


Для лучшей читабельности букв можно немного снизить прозрачность слоя с травинками.


При помощи клавиши Ctrl выделяем слои, относящиеся к тексту и сливаем их в один (Ctrl+E).

Можно немного увеличить текстовый слой, потянув за уголки рамки наружу с зажатой клавишей Shift и Alt для сохранения пропорций, и чтобы масштабирование происходило с центра.


Добавим тень к слою с текстом из травы. В панели слоев дважды щелкаем по слою с травяным текстом, чтобы вызвать Стили слоя.

Во вкладке Тень вводим следующие параметры:


В завершение я добавила бабочку – она есть в папке с исходниками. Файл-Поместить. Уменьшаем ее и располагаем в документе.


Создаем новый слой выше текстового слоя, но ниже слоя с бабочкой и на нем инструментом Кисть, цвет кисти – темно-зеленый (#394732), кисть – мягкая, рисуем тень от бабочки. Режим наложения слоя с тенью меняем на Умножение и понижаем прозрачность.




Вот вы и научились создавать текст из травы.

Успехов во всех начинаниях и летнего настроения!
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки фотошопа с текстом- подпишитесь на рассылку.
Форма для подписки находится ниже.




















 После того, как подложка закрашена, снимите выделение горячими клавишами CTRL+D, или кликнув инструментом выделение по любому месту на холсте.
После того, как подложка закрашена, снимите выделение горячими клавишами CTRL+D, или кликнув инструментом выделение по любому месту на холсте.
 Альтернативный способ вызова – двойной клик по нужному слою. Перед нами откроется окно с множеством настроек. Выбираем “Тень” и настраиваем, как у нас или на свой вкус:
Альтернативный способ вызова – двойной клик по нужному слою. Перед нами откроется окно с множеством настроек. Выбираем “Тень” и настраиваем, как у нас или на свой вкус: Кликаем “ОК” и получаем неплохой результат, который является одним из самых распространенных.
Кликаем “ОК” и получаем неплохой результат, который является одним из самых распространенных.






