иллюстрации и инфографика / Mail.ru Group corporate blog / Habr
Где проходит граница между иллюстратором и специалистом по инфографике? Как визуализировать данные? Что говорит наука о различных дизайнерских решениях?
Прежде чем углубиться в рассуждения, я хочу рассказать о контексте. Описанные ниже идеи лежат в основу моего собственного опыта. Отчасти это мои наблюдения за 20 лет работы арт-директором. Это не исчерпывающий обзор литературных источников, не строгий взгляд на сферу научной визуализации. Это размышления, связанные с моей работой, начавшейся в издательской сфере, а также отсылки к некоторым полезным или провокационным источникам и сообществам. В чём-то я наверняка ошибусь, ведь я не специалист во всех поддисциплинах, о которых буду говорить. Но я работаю на пересечении этих поддисциплин, и со временем разработал ряд ресурсов, которые вас могут заинтересовать.
Контекст
Что повлияло на мою точку зрения? Я считаю себя редактором графических материалов, специалистом по инфографике и по связям с научным сообществом. Я набирался опыта по большей части в традиционных (физических) изданиях. Вот одна из моих первых научных иллюстраций: нарисованное чернилами изображение частей ротового аппарата гидротермальных креветок. Несколько летних сезонов я работал в лаборатории по изучению ракообразных в Музее естественной истории в Лос-Анджелесе.
В конце 1980-х благодаря своему школьному учителю я смог поэкспериментировать с Commodore Amiga. Позднее, в Колледже Смита я перешёл на планшеты и цифровые рисунки, где мой преподаватель Гэри Нисвонгер вёл занятия вроде слепого контурного рисования фигур. В центре комнаты находилась модель, мы сидели спиной к мониторам и рисовали на лежащих на коленях планшетах Wacom.
Научные занятия я любил не меньше, чем занятия по искусству и дизайну. Я не хотел жертвовать одной дисциплиной ради другой, и одновременно специализировался в геологии и студийном искусстве. Затем моё внимание привлекла программа обучения научному иллюстрированию в Университете Калифорнии в Санта-Круз (теперь он относится к Университету Штата Калифорния в Монтерей-Бэй), и я смог официально объединить эти две дисциплины под руководством Энн Коудл, Дженни Келлер и Ларри Лавендала. Вместо того, чтобы посвятить себя одному направлению научных исследований, я с помощью визуального языка помогаю исследованиям других людей достичь более широкой аудитории.
После окончания школы я стал стажёром художественного департамента журнала Scientific American. Вот моя первая иллюстрация для этого издания, акварельный таракан.
Моё стажёрство превратилось в полноценную должность, и по мере того, как я поднимался от художника до арт-директора, я обнаружил, что моим основным инструментом вместо акварели и рапидографа стал компьютер. В 1998-м я ушёл из
В 2007-м я вернулся в Scientific American, и сейчас я работаю здесь старшим редактором графических материалов. Сегодня в нашу команду входит два человека, Аманда Монтаньез и я. Мы руководим всей инфографикой журнала, от визуализаций данных до иллюстрированных пояснений. Иногда мы сами создаём финальные изображения, но чаще всего нанимаем внештатных художников и управляем проектом.
Также мы управляем цифровыми версиями всех изображений для веба и отображения на смартфонах. Аманда занимается созданием изображений именно для веба.
Но я остаюсь верен печатным версиям.
Редакционные иллюстрации, вроде представленных ниже работ Марии Корте Майдаган и Джей Бендт, курируются другими сотрудниками художественного департамента — дизайн-директором Майклом Мраком и арт-директором Джейсоном Мишкой.
В чём отличие этих материалов? Я считаю, что информационная графика — это иллюстрации, созданные на основе исследований, и предназначенные, в основном, для передачи информации. А редакционные иллюстрации — это тематические изображения, вдохновлённые текстом и побуждающие читатель подробнее ознакомиться с содержимым журнала.
Например, для статьи о микробиоме иллюстратор Брайан Кристи создал изображение на разворот, которое не является буквальным отражением идеи статьи, а лишь намекает на идею, что человека определяют живущие в нём и на нём микроорганизмы. Брайн рассказывает историю с помощью визуальных символов и композиции. Это не инфографика, а метафорическая иллюстрация, перекликающаяся с темой статьи.
Дальше в статье Брайан и его соавтор Джо Лертола перешли к инфографике, и с помощью визуальных символов и композиции отразили конкретную информацию, отражённую в статье. Это не редакционная иллюстрация. Это инфографика, или поясняющая схема.
Некоторые художники, вроде Брайана Кристи, способны хорошо работать в обеих сферах.
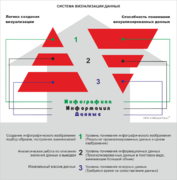
Но я как иллюстратор и редактор склоняюсь к инфографике. Хотя могу учиться и часто работаю с художниками, создающими иллюстрации обоих типов. Например, для статьи о вакцинах от малярии я составил план содержимого и разработал композицию инфографики:
Но я понимал — чтобы вдохнуть в эту концепцию жизнь, потребуется опытный художник. Поэтому я нанял иллюстраторов Питера и Марию Хой, чтобы они создали финальный вариант. Они прекрасно обращаются с иконографикой, разрабатывают вариативные текстуры и углубляют редакционные идеи.
Также я во многом положился на редакционного иллюстратора Леандро Кастелао, чтобы он выбрал такой стиль и цвета для этой схемы интерферометров, словно она напечатана в обычном популярном журнале, не в научном.
А Гэвин Потенца придал свежий взгляд теме, о которой уже много написано, и стилистически выделил разные этапы освоения Марса.
Работая над своими иллюстрациями, я заметил, что иногда слишком сосредотачиваюсь на деталях и точности, а стилистике уделяю меньше внимания. Изображение может очень быстро стать академически точным и безликим. Редакционные иллюстраторы Джиллиан Дитнер и Чед Хаген напомнили мне, что это нормально — привносить в изображение видение и чувство стиля художника, особенно в журнале.
Я склонен воспринимать инфографику как континуум с наглядным представлением информации на одном краю шкалы и абстрактным представлением — на другом краю.
С точки зрения научной визуализации можно утверждать, что весь континуум можно считать визуализацией данных.
По сути, вся наша работа основана на сборе данных на каком-то этапе: от измерения длин костей в реконструкциях динозавров, до тщательно задокументированных лабораторных экспериментов, формирующих более полное представление о процессах вроде фотосинтеза, до представления математических выражений вроде диаграммы Фейнмана, до построения графиков самих данных.
Но вне сферы научной визуализации континуум полезно воспринимать так:
Когда я листаю старые номера Scientific American, то вижу, что многие художники работали во всём спектре. Меня поражают работы Бундзи Тагавы. Вот несколько примеров, чтобы вы поняли его уровень мастерства. Наглядное изображение объектов:
Анатомические сечения:
Технические схемы:
И визуализации данных:
Подробнее о его работах написано тут: https://blogs.scientificamerican.com/sa-visual/remembering-bunji-tagawa/
Но являясь редактором графических материалов сегодня, я для разных задач в рамках континуума привлекаю художников из разных групп фрилансеров.
Возможно, это следствие моей предвзятости, но когда пролистывая старые номера Scientific American, у меня возникает ощущение, что возросшая специализация художников может быть обусловлена и сменой инструментов в каждой из сфер. Когда перо и чернила были основными инструментами для создания наглядных иллюстраций, поясняющих диаграмм и визуализаций для печатных журналов, художник мог стать мастером пера и чернил, а затем исследовать другие способы решения задач в каждой сфере. Вот ещё примеры работ Тагавы. Органика:
Технические сечения:
Абстрактное представление процессов:
И числовые графики:
Всё нарисовано пером и чернилами.
По мере распространения настольных издательских систем, а также повышения разнообразия и доступности цифровых инструментов, такая простая задача, как выбор основного инструмента, стала границы интересов художников. Как арт-директор, я ищу 3D-художников для иллюстрирования физических объектов, вроде Дона Фоули.
И я ищу художников вроде Тами Толпа, которые с помощью инструментов вроде Adobe Illustrator оттачивают мастерство композиции и потока информации для поясняющих диаграмм.
А для визуализации больших датасетов с помощью программирования я ищу дата-дизайнеров наподобие Яна Виллема Тулпа.
Чтобы мастерски владеть любым из этих инструментов, средств, стилей и жанров, требуется потратить много времени. И все они тяготеют к разным областям континуума.
Многие конференции и сообщества, с участниками которых я общался, склонны к такому разделению. И всё труднее найти художников, работающих более чем в одной сфере.
Возможно, я несколько драматизирую. Наверное, в реальности всё ближе к такой схеме:
Или, быть может, это совершенно нормальная ситуация, особенно учитывая, что основные инструменты для этих различных поддисциплин со временем разветвлялись. А может, вообще нет смысла пытаться соединить разобщённые кластеры.
Некоторые из моих любимых недавних иллюстраций для
Тот же подход применим и такому типу иллюстраций, в которых для разных элементов истории лучше подходят визуализации разных видов, — следовательно, и разные художники.
Иными словами, я считаю, что даже если вы не хотите работать в рамках всего континуума — или тратить время на то, чтобы стать опытным художником во всём континууме, — в каждой его области вам найдётся, что изучить. И мне нравится видеть обмен идеями. Я думаю, нам все было бы выгодно, если бы реальность была похожа на это:
А ещё лучше так:
Я не утверждаю, что каждый художник должен уметь программировать. Или что все должны уметь лепить макеты из глины и рисовать с натуры. Я утверждаю, что мы, как научные визуализаторы, можем — и должны — учиться мыслить и решать задачи в рамках всего спектра.
И хочу поделиться некоторыми идеями, которые я почерпнул у представителей разных групп художников.
Во-первых, обратите внимание на эту таблицу: http://bit.ly/jenGNSI. В ней представлены ссылки и краткие описания многих полезных источников. Я буду иллюстрировать идеи примерами из журнала, но многие идеи почерпнуты из книг, постов в блогах, презентаций, подкастов и мастер-классов.
А здесь вы найдёте обобщённый список ссылок, который я составил для ответов на специфические запросы студентов, учёных и художников, которые хотят больше узнать о научной визуализации. А также там представлены ссылки, связанные с моей работой редактора графических материалов.
Вернёмся к наглядным иллюстрациям. Вот пять главных уроков, которые я получил в сообществе научных иллюстраторов.
Уроки. Наглядные иллюстрации
Урок № 1: необходимо уделять внимание каждой детали. Необходимо отслеживать и обдумывать каждое свойство
В статье о влиянии москитов на общественное здоровье художница Имми Смит продемонстрировала, что изображение в ряд разных видов москитов может быть визуально интересным и информативным:
И художница подчеркнула, что разные виды связаны с разными человеческими болезнями. Некоторые мои коллеги скептически отнеслись к этому плану, они думали, что все москиты будут выглядеть одинаково. Но внимательность и тщательность художницы позволили явно показать различия между ними.
Очевидно, что здесь каждый штрих сделан намеренно и продуманно. По моему мнению, вдумчивое и скрупулезное отображение каждой детали — это вызов для читателя, который, в свою очередь, внимательно и вдумчиво рассмотрит каждое насекомое.
Урок № 2: покажите объект
Для статьи о жуках-могильщиках художнице Келли Мёрфи нужно было показать насекомое с разных ракурсов. Имевшиеся в сети изображения хорошо подходили для видов сверху. Но чтобы показать ротовой аппарат и точнее изобразить жука в разных позах, художница приехала в Калифорнийскую Академию наук и отфотографировала образец со всех углов.
Урок №3: если не можете показать объект, попробуйте предположить, как он выглядел
Сцены, созданные Джеймсом Гёрни, невероятно убедительны. Отчасти отчасти благодаря размерным моделям, которые он создаёт, чтобы усилить композицию и освещение.
Урок №4: у фото- и сверхреалистичных изображений есть свои преимущества
Эд Белл написал в 2010-м:
Художник Рон Миллер предлагает нам увидеть восемь самых захватывающих видов, ожидающих бесстрашных исследователей Солнечной системы. Масштабы этих чудес природы многократно превосходят всё, что может предложить Земля. Что мы можем увидеть и ощутить, если сможем путешествовать по таким отдалённым местам? Воображение художника — интерпретирование информации таких с космических аппаратов, как созданный в NASA Cassini, который сейчас исследует систему Сатурна, и MESSENGER, который трижды облетел Меркурий и и в следующем марте отправится на постоянную орбиту, — позволяет нам уже сейчас посетить эти незабываемые места.
Урок №5: у нефотореалистичных изображений тоже есть преимущества
Здесь художница Кэрол Доннер убирает несущественные детали и использует прозрачность для создания эстетически привлекательного и ясного изображения сердца. В отличие от задачи, которую Рон Миллер решал на иллюстрации с Сатурном, здесь не нужно помогать читателю ощутить себя в новом окружении. Здесь нужно отразить поведение объекта.
Иэн Сак и его соавторы написали в The Journal of Biocommunication:
Медицинская иллюстрация по своей сути требует определённого упрощения и идеализации объекта. Роль иллюстратора заключается в том, чтобы эстетично и эффективно обучить читателя с помощью визуальных образов, несмотря на сложные биомедицинские процедуры, структуры или процессы.
Уроки. Поясняющие диаграммы
Урок №1: важно знать, когда и как исказить физическую форму объекта, чтобы лучше всего передать информацию
Эта иллюстрация создана Бундзи Тагавой. Она представляет собой вариацию классического схематического представления кардиоваскулярной системы. Вместо отображения подробностей человеческой фигуры информация упрощена, чтобы подчеркнуть закрытый процесс циркуляции крови в системе.
Урок №2: всё дело в композиции: художники должны тщательно продумывать, как вести взгляд читателя по иллюстрации
Здесь Джон Гримвэйд намеренно ведёт взгляд читателя с помощью повторяющихся линий, подобранных цветов и схемы действий, которая заставляет следовать потоку информации.
Урок №3: текст столь же важен, как изображения
В этом примере Эмили Купер представила элегантный набор из четырёх фрагментов Атлантического океана. Ярлыки помогают читателю сориентироваться, вы можете собрать воедино все части истории: мы видим, как течение в заливе связано с температурой. Но непонятно, что это за выносные подписи.
На помощь приходит текст. Заголовки и краткие пояснения сразу дают необходимый контекст.
Изображения четырёх разных научных моделей объясняют, почему в Европе зима теплее. Теперь читатель может сравнить эти модели.
Урок №4: элементы в виде связанных с иллюстрациями картинок или смешных моментов могут вовлекать читателей
Найджел Холмс мастерски добавляет юмор и человечность в поясняющие иллюстрации. Здесь он вдохнул жизнь в иллюстрации о теории групп и математических основах симметрии. Но добавленные картинки — не просто украшательство. Они усиливают идею вращения куба вокруг разных осей.
Урок №5: контекст очень важен. Содержимое и стиль иллюстрации нужно подбирать исходя из особенностей аудитории и задачи инфографики
Для статьи об искусственном фотосинтезе учёный предоставил нам исходный материал (слева). Это схематическое изображение устройства, в котором протекает фотосинтез. Для научных задач и контекста научных статей эта картинка подходит прекрасно. Но в издании для массового читателя нужно не просто вовлечь неспециалистов, но и помочь им сразу же увидеть параллели между искусственным и естественным фотосинтезом. Наша иллюстрация показана справа. Обратите внимание, что в качестве базового контекста мы добавили пояснение, что такое фотосинтез. А контекст массового издания позволил нам свободнее выбирать художественный стиль, чтобы он сильно походил на стиль художника-ботаника Шэри Синнен.
Уроки. Визуализации данных
Урок №1: проанализируйте весь набор данных. Затем проанализируйте снова
Для иллюстраций об изменении популяций пчёл с течением времени художник Мориц Стефанер начал анализировать сырые данные в разных формах, от гистограмм до таблиц, от тепловых карт до сетевых диаграмм. Он старался посмотреть на данные с разных точек зрения. Изображения слева — лишь маленький фрагмент. И только после вдумчивого анализа разных форм представления художник начал создавать иллюстрацию, которая лучше всего подходила для этих данных и наших читателей.
Урок №2: сложность — это нормально
Когда знакомишь людей со сложным, многоуровневым и обширным взглядом на какую-то тему, всегда давайте читателю инструменты, необходимые для интерпретации иллюстраций. Для статьи об эволюции мифических историй дизайн-студия Accurat собрала в одной иллюстрации несколько уровней информации. Это сложная и насыщенная данными визуализация, построенная на основе сложного и насыщенного набора данных, предоставленного учёным. Кто-то может сказать, что иллюстрация требует от читателя слишком много усилий. Её нельзя быстро прочитать.
Однако мы добавили подсказку «Как читать эту схему», и по всей иллюстрации применяли неформальный язык, на котором вы можете общаться с друзьями. Идея в том, что после того, как читатель приложит какие-то усилия и научиться читать схему, он сможет пробежать взглядом, найти основные точки и самостоятельно изучить иллюстрацию подробнее. Такой подход также позволил нам показать весь набор данных, а не сводить его к излишне упрощённой выжимке.
Урок №3: новые формы могут увлекать читателя…
Для статьи о времени рождения детей специалист по анализу данных Зан Армстронг и специалист по визуализации Надье Бремер вместе создали для журнала вот такое решение. Информацию можно было представить в виде классической гистограммы, но я сомневаюсь, что она так же привлекала бы внимание. Окружности не только притягивают взгляд, но и подчёркивают цикличность данных, как часы. Однако, как и в случае со сложным примером, читатель должен получить четкое руководство по чтению графика.
Урок №4:… но иногда лучше всего подходит обычный линейный график или гистограмма
Для этого графика, отражающего результаты исследования ишемической болезни сердца, не нужно было раздвигать границы или стараться быть умнее. Достаточно было простого и понятного графика.
Урок №5: ваш источник данных ни объективен, ни полон
В моём списке ссылок есть прекрасные источники, но я считаю, что нужно привести здесь некоторые цитаты.
Исследовательница, художница и разработчик ПО Катрина Д’Игнацио пишет в своём посте «Как выглядела бы феминистская визуализация данных?»:
В чём проблема? С точки зрения теории феминизма вопрос в том, что все знания являются социально значимыми, а мнения угнетенных групп, включая женщин, меньшинства и других, систематически исключаются из «общих» знаний……Пока мы не поймём и не осознаем влияние подобных внедрений и исключений, и пока не разработаем для них соответствующий визуальный язык, мы должны признать, что визуализация данных является еще одним мощным и несовершенным инструментом угнетения.
Художница и исследовательница Мими Онуоха пишет об исключаемых данных:
Датасеты — конечный продукт систем классификации, чистый результат намеренного упорядочивания. Они указывают на собственные противоречия, особенно на то, какую информацию мы не собрали……И если это правда, что мы осмысливаем мир через исключение, то, возможно, в оставляемой нами без внимания информации можно найти какой-то особый смысл.
Подобные идеи заставили меня подойти к некоторым проектам с большим трепетом и вниманием. В статьи об инфекционных заболеваниях мы хотели передать читателям ощущение глобальности событий. Как инфекционные заболевания влияли на всеобщее состояние здоровья в разных странах и в разное время?
Арт-исследователь Манда Хоббс оказала огромную помощь. Она провела большое исследование литературных источников и выявила некоторые подводные камни. В итоге для большей части материала мы использовали довольно стандартные и авторитетные источники: Центры по контролю и профилактике заболеваний и Всемирную организацию здравоохранения.
Но даже такие авторитетные источники не могут управлять изменением сбора данных. А методологии сбора данных создаются отдельными людьми и подвержены предвзятости авторов. Поэтому я внимательно прочитал документацию, избегая подводных камней и отмечая, когда именно менялись методологии. Это помогло нам выбрать временные интервалы, а также составить пояснения на графиках. К тому же мы дополнительно проконсультировались с несколькими экспертами в этой сфере.
Я всё ещё считаю, что следовало больше помочь читателям понять, что представленные данные не идеальны. В будущем я буду стараться сохранять больше поясняющих подписей. Но, по крайней мере, мы оставили довольно четкий след из хлебных крошек с цитированием источников, чтобы люди могли сами проверить исходные данные.
Уроки. Весь континуум
Урок №1: ставьте под сомнение «правила» дизайна
Вероятно, многие из вас могут процитировать «правило», сформулированное Эдвардом Тафти:
Визуальное совершенство — вот что позволяет передать зрителю больше всего идей в кратчайшие сроки, с минимумом чернила и на минимальной площади.
Но откуда нам знать, что это правда? И если это действительно так в одной ситуации, то что насчёт другой? Исследователи человеческого восприятия неуклонно ставят крест на некоторых подобных правилах.
Рекомендую послушать подкаст Datastories с некоторыми из этих исследователей. В блоге Eagereyes Роберт Косара рассказывает, на что ещё нужно обратить внимание. Также почитайте пост Кеннеди Эллиота «39 исследований человеческого восприятия за 30 минут».
Урок №2: делитесь знаниями
Меня часто поражает благородство сообщества дата-журналистов, когда речь заходит об обмене передовым опытом в области визуализации, идеями, методами, инструментами и источниками. Если хотите расширить свои знания, рекомендую начать с программы Computer Assisted Reporting организации Investigative Reporters and Editors.
Также рекомендую статью Дженнифер ЛаФлёр:
….и блог «The Nerd Blog» на сайте ProPublica.
Урок №3: создавайте площадки для дискуссий
Пересечение науки и искусства выходит за пределы моей компетенции, но мне хочется изучать, как художники и исполнители вовлекают широкую аудиторию на разных площадках. И я хочу понять, как применить эти методики вовлечения в моей работе в журнале.
Рекомендую посмотреть SciArt Center — онлайн-платформу, на которой предлагают междисциплинарное сотрудничество, проводят выставки и организуют разные мероприятия.
Подробнее об исполнительских искусствах и науке рассказала в своём выступлении Джеми МакКрей на конференции SciVizNYC в 2017-м, а также можно почерпнуть информацию в сообществе SuperHero Clubhouse.
В то же время, являясь одним из организаторов SciVizNYC я стараюсь активно создавать площадки для диалога между участниками сообщества специалистов по научной визуализации.
Идея проведения этого мероприятия возникла в результате беседы с иллюстратором медицинских статей Джилл Грегори. Нам понравилось приходить друг у другу на работу и смотреть, как мы используем свои знания и опыт для создания научных иллюстраций. Хотелось узнать, заработает ли формат передвижных встреч, при котором группа участников в течение дня переходит из офиса в студию, затем в отдел новостей, изучая при этом, как разные сотрудники используют научную визуализацию в повседневной работе. По мере развития этой идеи к нам присоединились соорганизаторы Кристофер Смит, Аманда Монтаньез и Ника Форд. Мы пришли к более традиционному и логистически простому формату: дневной встрече на одной площадке с 14 докладчиками. Первая встреча в 2016-м была бесплатной. На второй встрече мы брали по $35 за место, чтобы предотвратить неявку. Но для нас было важно сохранять стоимость на минимально возможном уровне, в то же время выплачивая докладчикам маленькие гонорары за потраченное ими время. Благодаря помощи Медицинской школы Икан на горе Синай нам это удалось. Сегодня наши встречи собирают разных представителей сообщества научной визуализации, преимущества из Нью-Йорка и окрестностей.
Что приводит меня к уроку №4: вместе мы сильнее
Я хочу отдать должное платформам и сообществам, которые вдохновили нас на эту идею и предоставили нужные инструменты. Я получил немало опыта, наблюдая за тем, как сообщество решает в Твиттере возникающие проблемы в реальном времени; наблюдая за панельными дискуссиями о технологиях и взаимодействии через призму этики на фестивале Eyeo; слушая выступления об открытом вебе на OpenVisConf; изучая опыт визуальных журналистов по решению возникающих задач на саммите Malofiej World… список может быть очень длинным. Вот мои любимые источники.
Уже есть результаты взаимообучения сообществ. Например, идея использования пояснений в инфографике проникла из мира визуализации данных. Это продемонстрировала Сюзи Лу, которая в 2017-м разработала соответствующий инструментарий, строящий с помощью программирования графики со встроенными пояснениями.
Вы можете не соглашаться с динамикой между фотореалистичными и нефотореалистичными иллюстрациями, которая отражает динамику между сложной и простой визуализацией данных.
Нам ещё есть чему поучиться друг у друга, особенно когда речь заходит о визуализации научной неопределённости. Эта проблема актуальна для всех сфер науки, а значит и для всех сфер научной визуализации.
Мы в журнале часто работаем с представителями академического сообщества и учёными-исследователями. Эти сообщества регулярно приходят к соглашениям относительно величин погрешностей. И мне очень часто приходится воспроизводить эти погрешности (серые вертикальные линии), полагая, что добавление нескольких подписей может быть достаточно для передачи смысла.
То же самое относится и к доверительным границам. Возможно, я сделал недостаточно много, чтобы помочь читателям понять, на что они смотрят.
Несколько лет назад у меня была беседа с картографом на Гордонской научно-исследовательской конференции по визуализации в науке и образовании. Диана Синтон (из Корнельского университета) заставила меня более критически подходить к отображению научной неопределённости. Мы начали сотрудничать, получив маленький грант от NASA, и создали этот плакат-руководство в надежде начать более широкую дискуссию относительно визуализации неопределённости.
В то время разговоры о неопределённости по большей части касались климатических прогнозов. А позднее актуальной стала задача прогнозирования результатов выборов.
Сначала мы изучили литературные источники. Это привело меня к мысли, что в визуализации данных мы слишком полагаемся на такие соглашения, как диаграммы размаха, величины погрешности и скрипичные диаграммы. И не ходим ли мы по кругу, дискутируя о том, какие из этих подходов лучше?
А что если позаимствовать идеи не из количественных, а из качественных примеров? В Scientific American мы с помощью поясняющих диаграмм отражаем разные типы неопределённости в разных дисциплинах. Можно ли взять оттуда какие-то идеи и применить для визуализации данных?
Что если визуализаторы данных будут черпать вдохновение у научных иллюстраторов, и наоборот? Возможно, мы сможем вместе выработать более интуитивно понятные способы представления статистической неопределённости.
Хорошей отправной точкой могут стать квантовая механика и принципы неопределённости Хайзенберга. В частности, идея о том, что «события на атомном уровне нельзя наблюдать с определённостью». Важно подчеркнуть, что принципы неопределённости описывают квантовое поведение и неопределённость на практическом уровне, и не являются хорошей аналогией для неопределённости на макро- или классическом физическом уровне.
Но меня больше беспокоит, как мы иллюстрируем неопределенность, связанную с идеей. Поэтому считаю, что изучение подобных изображений, отражающих квантовую механику, всё ещё может быть полезным и за пределами квантового мира.
Не будут углубляться в научные концепции, стоящие за этими примерами. По правде говоря, у меня есть лишь мимолётное представление. Но я считаю, эти примеры могут быть информативными и вдохновляющими. Слева — классическое представление света как комбинации колебаний электромагнитных полей. Справа свет представлен с точки зрения квантовой механики: линия колеблется в пределах большого диапазона неопределённости (цветная область).
Уровень неопределённости зависит не только от пространства, но и от времени. Вот пример трёх способов визуализации этой концепции.
Нейрофизиология — ещё сфера науки, оперирующая неопределённостью. На этой иллюстрации части мозга подписаны как горные системы на карте. Границы не нарисованы, потому что они не известны точно.
Около 70 лет спустя некоторые структуры и функции известны уже с более высокой точностью. Но мы всё равно часто используем размытые края.
Вот ещё одна стратегия представления неопределённости в географии мозга: вся структура изображена абстрактно.
А здесь мозг изображён реалистично, но стрелки, обозначающие протекание процессов, предполагают, что подробности нам ещё предстоит узнать.
Эта иллюстрация 1969 года моя любимая. Входы в мозг — А, В и С, выходы — X, Y и Z, получается более-менее понятно. Однако ниже подписано: «гораздо меньше известно о работе областей между ними, которые составляют большую часть мозга».
Те, кто работает в сфере реконструкции животных, постоянно сталкиваются с проблемой воссоздания форм на основе неполной информации. Здесь художник Рудольф Фрюнд использовал толстые жирные линии для изображения известных фрагментов, а тонкими пунктирными он изобразил предполагаемые фрагменты.
Многие иллюстраторы изображают процессы, которые ещё не совсем поняты наукой, или недоказанные гипотезы. Иногда целесообразно просто изобразить вопросительный знак и сделать вставку, подсказывающую, что какая-то интерпретация ещё не общепринята.
Я не говорю, что приведённые примеры являются идеальными отображениями неопределённости. Но мне кажется, что вам интересно было посмотреть, как качественные решения могут дополнять количественные, и наоборот.
научная инфографика — Infographer
Современной науке необходимы качественные и правильные иллюстрации, чтобы доносить результаты своей работы до широкой аудитории. На конкурсе, который журнал Science при поддержке Национального научного фонда США проводит 11-й раз, были представлены 200 визуализаций из 12 стран. Давайте посмотрим на работы победителей.
Напомню, мы раньше писали про то, что и русские становились победителем этого конкурса: http://infographer.ru/virus-immunodeficit/ . Эти визуализации сложны тем, что важно не только красиво, но и правильно показать все происходящие процессы.
1. Поток жидкости, создаваемый кораллами
Изображения: www.sciencemag.org
1-е место в категории «Фото»: работа Висенте Фернандеса, показывающая скрытую красоту обитания рифообразующих кораллов.
2. Волоски на листьях дейции шершавой
7 самых умопомрачительных научных визуализаций 2013-го года
Фотограф Стивен Фрэнсис Лоури использовал старую технологию микроскопии в поляризованном свете, чтобы создать этот снимок, получивший поощрительный приз в категории «Фото».
3. Визуализация микроструктуры самособираемого полимера
Приз зрительских симпатий в категории «Фото» получили Анна Пяйт и Говард Каплан, которые использовали камеру, установленную на глазке микроскопа, чтобы продемонстрировать формирование микроструктур полимера, способного самостоятельно собирать себя в различные формы.
4. Движения в клетках мозга
Грег Данн назвал свою работу романтически: «Кора головного мозга в тонах металлической пастели». На иллюстрации мы видим взаимодействия, происходящие между нейронами в слоистой структуре коры головного мозга, раскрашенные с помощью сусального золота, аллюминия и акриловой краски.
5. Похищенные пароли
Иллюстрация «Покров безопасности» представляет собой лоскутное одеяло, на которое посредством цифровой печати нанесены слои самых популярных паролей, которые люди используют в интернете.
6. Микробы на вашей руке
Лидия-Мари Жубер визуализировала бактериальную биоплёнку, покрывающую руку человека с увеличением в 400 раз, за что получила приз зрительских симпатий. Иллюстрация показывает, что микробы сопровождают вас всегда — как бы тщательно вы ни мыли руки.
7. Динамичная Земля
Видео «Динамичная Земля», занявшее первое место в категории «Анимация», демонстрирует, как под действием магнитных полей Земли и Солнца ветры и океанические течения формируют климат на нашей планете.
8. Путешествие по кишечнику человека
3D анимация «Иммунология слизистой кишечника» исследует, как иммунная система человеческого организма реагирует на бактерии в желудочно-кишечной системе — как защищается от пищевых патогенов и как реагирует на бактериальную инвазию — от макроуровня до субклеточного уровня, и рассматривает, как внутренняя работа организма достигает своего баланса.
9. Идеальная красота частиц.
Победитель в категории People’s Choice, «Сферические нуклеиновые кислоты» (СНК) дает зрителю возможность взглянуть на свойства, которые отмечают СНК в качестве потенциального лечения заболеваний генетической природы. Получившиеся в результате исследований, проведенных доктором Миркин, лидером в области, номинированым дважды на Нобелевскую премию в области химии, и его группы Северо-Западного университета, представляет зрителю краткий обзор того, какие свойства делают их благоприятными для лечебных процедур в области биомедицины.
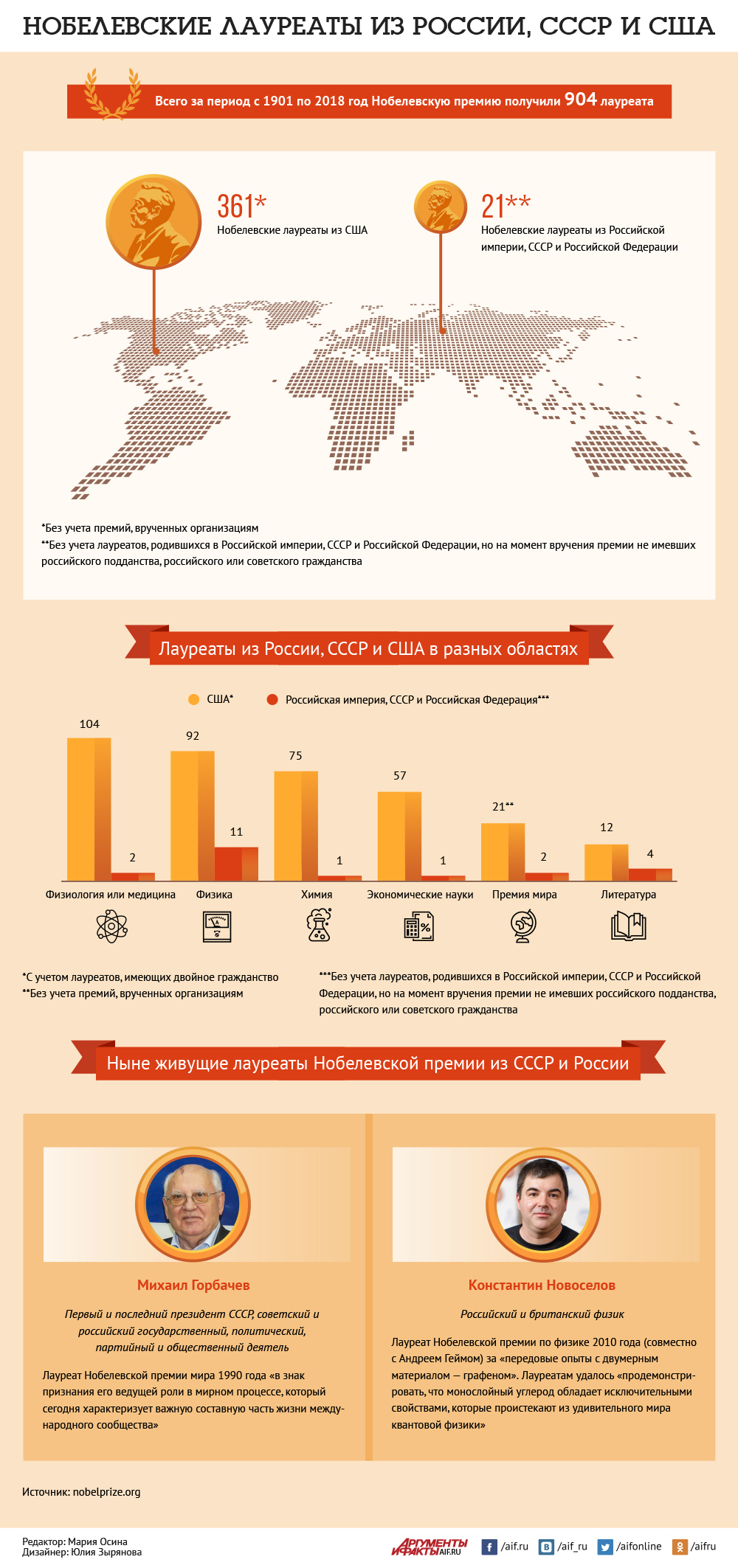
Нобелевские лауреаты из России, СССР и США. Инфографика | Наука | Общество
Лауреатов Нобелевской премии за 2019 год объявят в Стокгольме и Осло с 7 по 14 октября. Так, 7 октября Нобелевский комитет при Каролинском институте назовет имя лауреата премии в области физиологии и медицины. 8 октября станет известен лауреат премии по физике, 9 октября — премии по химии. 10 октября Шведская академия назовет лауреата Нобелевской премии по литературе. Предполагается, что объявят имена сразу двух лауреатов: за 2018 и 2019 годы. Наконец, 11 октября в Осло Норвежский Нобелевский комитет объявит имя лауреата Премии мира. АиФ.ru вспомнил, кто и когда получал Нобелевскую премию среди граждан СССР, России и США.
США лидирует по количеству нобелевских лауреатов: за период с 1908 по 2018 год — 361 премия (без учета премий, врученных организациям). Для сравнения: всего Нобелевскую премию получали 904 человека. Немецкий физик Клаудиус Грос из Института Теоретической физики университета Гете во Франкфурте, проанализировавший, как изменялось количество нобелевских лауреатов за более чем 100 лет в развитых странах, утверждает, что американцы стали доминировать в науке с 1960-х годов. Отчасти это объясняется большим количеством эмигрантов: более 70 нобелевских лауреатов прибыли в Америку из 30 разных стран мира.
В списке лауреатов Нобелевской премии из Российской империи, СССР и РФ — 21 человек. Первым из них стал Иван Павлов, удостоенный этой награды в области физиологии и медицины в 1904 году. Больше всего он известен тем, что разделил всю совокупность физиологических рефлексов на условные и безусловные. Премия была вручена Павлову за исследование функций главных пищеварительных желез.
Среди наших известных соотечественников, удостоенных Нобеля в разные годы, — писатели Иван Бунин (1933 год), Александр Солженицын (1970 год), Борис Пастернак (1958 год, от премии был вынужден отказаться), Михаил Шолохов (1965 год), физики Лев Ландау (1962 год), Петр Капица (1978 год), Жорес Алферов (2000 год), математик и экономист Леонид Канторович (1975 год). Нобелевская премия мира вручалась гражданам СССР дважды: в 1975 году Андрею Сахарову и в 1990 году — Михаилу Горбачеву. В список российских и советских нобелевских лауреатов не попали писатели и ученые, которые на момент присуждения премии уже не имели советского или российского гражданства. Так, например, поэт Иосиф Бродский получил Нобелевскую премию по литературе за «всеобъемлющее творчество, пропитанное ясностью мысли и страстностью поэзии» в 1987 году, будучи на тот момент гражданином США.
Последний раз Нобелевскую премию россияне получали в 2010 году: награду в области физики присудили российскому и британскому ученому Константину Новоселову «за новаторские эксперименты по исследованию двумерного материала графена». Новоселов имеет двойное гражданство: Великобритании и России. Его коллега Андрей Гейм, разделивший с Новоселовым награду, также родился и некоторое время жил и работал в России, однако впоследствии уехал из страны и заявил, что не имеет российского гражданства.
Смотрите в инфографике АиФ.ru, сколько подданных Российской империи, граждан СССР, РФ и США получили Нобелевские премии в различных областях.

Наука Instagram. Инфографика — Rusability
Ранее на страницах ресурса Rusability мы публиковали обзор масштабного исследования социального фотосервиса Instagram. Можно сказать, что мы уже раскрыли все секреты платформы, сделав максимально прозрачной стратегию успеха на этой площадке. Сегодня мы напомним о наиболее важных моментах работы с фотоприложением, а также расскажем о нескольких важных нюансах, на которые стоит обратить внимание.


Наука Instagram
Исходным материалом для исследования послужили 1, 494, 175 фотографий от 538,270 пользователей.
Больше тэгов = Больше лайков и комментариев
В Instagram допускается наличие 30 тегов у одного изображения. Как выяснилось, существует взаимосвязь между количеством тегов для изображений и лайками/комментариями.
Объем комментариев, приходящихся на одного фолловера.
Лайки, приходящиеся на одного фолловера.
(Количество тегов)
Отсутствие фильтра — лучший фильтр
У фотографий, к которым не применяются фильтры (параметр «Normal» в настройках фильтров), самый высокий процент лайков, приходящихся на одного фолловера, за этим параметром идут три других фильтра, которые превосходят среднестатистические показатели.
Элементы «призыв к действию»
Фотографии, в описании которых содержится слово «like», обычно набирают больше лайков, нежели другие. И, соответственно, описание со словом «комментарий» привлекает больше комментариев.
Объем лайков, приходящихся на одного фолловера
Объем комментариев, приходящихся на одного фолловера
Комментарии фолловера
89-процентное увеличение
«Лайк» «Лайк» «Комментарий» «Комментарий»
Чем меньше насыщенных цветов, тем больше лайков
У фотографий с низким уровнем насыщенности цвета выше показатель лайков, приходящихся на одного фолловера, чем у снимков с повышенной цветовой насыщенностью.
Комментарии, приходящиеся на одного фолловера
Лайки, приходящиеся на одного фолловера
598% Разница в показателях лайков
Ненасыщенный Насыщенный
Фотографии с лицами получают больше лайков
С помощью алгоритма детектирования лица было установлено, что у фотографий, на которых присутствует одно или больше лиц, выше показатель лайков.
<— 35% увеличение
С лицами Без лица
У фотографии с большим количеством объектов больше лайков
Для определения такого показателя, как детализация объектов, использовался подсчет количества граней у объектов на снимках. Фотографии с большим количеством граней получали больше лайков, нежели те, на которых их было меньше.
Комментарии, приходящиеся на одного фолловера
Лайки, приходящиеся на одного фолловера
125% — разница в количестве лайков
<—Несколько граней —> Много граней
Яркие цвета увеличивают количество лайков
Как выяснилось, изображения, с доминирующими серым, синим и зеленым цветами получают больше лайков, чем изображения, на которых присутствуют более теплые цвета (желтый, оранжевый и розовый).
<— Больше лайков Меньше лайков —>
Яркие фотографии получают больше лайков
Комментарии, приходящиеся на одного фолловера
Лайки, приходящиеся на одного фолловера
592% разница в количестве лайков
<—Темный Светлый —>
В рамках исследования изучалась база данных 1.5 миллиона произвольно выбранных фотографий более полумиллиона пользователей. Все снимки были выложены по меньшей мере месяц назад (со для проведения исследования), и все они распространялись по глобальной сети достаточно равномерно.
В дальнейшем анализировались изображения с тегами, подписями, а равно и фактический визуальный контент фотографий с тем, чтобы выявить характеристики, которые влияют на высокие показатели лайков (LpF) и комментариев, приходящихся на одного фолловера.
Наука рассказа (инфографика)
Сайт business2community.com опубликовал инфографику The Science of Storytelling, посвященную общению брендов с потребителями через контент. Мы перевели этот материал. Встречайте «Науку рассказа». Краткое содержание: данные о медиапотреблении, рекомендации по написанию, немного нейрофизиологии.
Ron Chatterjee What grabs your attention more: a list full of ingredients like acacia gum, oligiosaccharide, and glutemate or a story about one company’s mission to bring the tangy sweetness of a blueberry and the warming power of a bowl of oatmeal to kitchen tables around the world?Read more at http://www.business2community.com/infographics/the-science-of-storytelling-infographic-01232859#0wZRuUFglPlxP8qi.99 // business2community.com ↣
Похожее
ИНФОГРАФИКА КАК СРЕДСТВО ВИЗУАЛЬНОЙ КОММУНИКАЦИИ
ИНФОГРАФИКА КАК СРЕДСТВО ВИЗУАЛЬНОЙ КОММУНИКАЦИИ
Останина Анастасия Игоревна
студент 1 курса, кафедра архитектуры, строительства и дизайна, Южно-Уральский институт управления и экономики, РФ, г. Челябинск
E-mail:
Попова Инна Сергеевна
научный руководитель, канд. пед. наук, научный сотрудник ЮУИУиЭ, РФ, г. Челябинск
Введение
В данной работе рассматриваются принципы визуализации данных. Эти принципы помогают определить и объяснить, что такое качественный информационный дизайн.
В 1911 году редактором газеты Time Артуром Брисбэйном было оценено информационное значение картинок, переделав известную поговорку «Лучше один раз увидеть, чем сто раз услышать» в рекомендацию для коллег: используйте картинку, она стоит тысячи слов [1]. Данное выражение прекрасно подходит в качестве девиза для такого актуального направления в современной системе коммуникации, как инфографика.
Появилась инфографика еще в 1982 году как результат эволюции в информационной сфере, постоянно развивалась, стала одним из самых модных, актуальных и влиятельных видов визуальной коммуникации и получила огромное распространение.
Несмотря на то, что инфографика имеет широкий спектр применения, она либо не используется, либо применяется неграмотно. Поэтому возникает необходимость правильного изложения основных средств выразительности и законов композиции графического дизайна, четкой аналитической работы. Мы сможем получить грамотную визуализацию текста только когда раскроем основные принципы и законы инфографики и объясним людям задачи данного направления. Недостаточная разработанность данной проблемы и обусловила выбор темы «Инфографика как средство визуальной коммуникации».
Объект исследования — инфографика.
Предмет исследования — процесс применения и создания инфографики в современной системе коммуникации.
Цель: определение значения инфографики в современной системе коммуникации.
Задачи:
1. Проанализировать применение инфографики в современном мире
2. Построить алгоритм создания качественной, эффективной инфографики
3. На основе созданного алгоритма построить инфографику
Инфографика: понятие и сущность
Ежегодно создаются десятки миллионов изображений, информация в которых представлена в графической форме. Согласно исследованиям ученых, 90% информации, которую мы помним, основывается на визуальном восприятии, поэтому можно легко понять, почему такое простое и наглядное средство визуализации данных, как инфографика, выделяется среди других средств.
В статье «Инфографика — визуализация данных в аналитической деятельности» Нефедьева К.В. дает следующее определение: «Инфографика — новый, эффективный способ, который позволяет донести информацию, данные и знания посредством визуальных образов» [2; с. 89]. Данное определение, по нашему мнению, полно, четко и ясно объясняет суть такого явления, как инфографика. Это работа не только с текстом, но и с его шрифтом, не просто сбор данных, но их анализ и обработка, работа с графическими изображениями.
Главная задача инфографики — информирование. А дизайн — лишь способ ее донести, причем сделать это так, чтобы было понятно любому человеку, ее увидевшему. Возможно, вам понравится, как оформлена инфографика — но приятнее получить из нее действительно ценные сведения.
Основной целью инфографики является совершенствование процесса восприятия информации, объяснение сложной информации простыми образами, а также передача данных в компактном и интересном сообщении, которое выглядит интереснее в сравнении с печатным текстом.
С развитием информационных технологий человечество получает всё больше возможностей быстро и качественно собирать и представлять информацию. Изображения делают информацию более привлекательной и убедительной. Поэтому одной из самых популярных форм распространения идей при помощи визуальных образов является инфографика.
Инфографика постоянно развивается и совершенствуется. Несколько лет назад была только печатная инфографика. Интернет открыл новые возможности для развития технологии воздействия инфографики — она становится анимированной и интерактивной.
Анимированная инфографика — это своеобразный прием создания качественного рассказа вашей информации. В анимированной графике обычно используется сочетание иллюстрации, визуализации данных и динамического текста, чтобы донести до зрителя определенную информацию.
Способность собирать оперативные данные и динамически отображать их в сети Интернет, чтобы привлечь разнообразные аудитории, охватывающие весь мир, привело к развитию новых интерактивных приложений и создало новую среду для информационного дизайна. Поэтому сейчас все больше развивается интерактивная инфографика. Интерактивная инфографика — это инфографика, которая позволяет в онлайн режиме изменять данные, отображаемые в графической форме.
Главным достоинством инфографики, по нашему мнению, является то, что методы представления данных средствами инфографики полностью соответствуют тому, как человек воспринимает зрительные образы. Сначала он переводит огромные массивы данных в полезную для него информацию, а в дальнейшем — в знания. Проанализируем, как проходит обработка зрительной информации человеком.
Итак, зрительное восприятие — это процесс восприятия, усвоения и понимания данных при помощи зрения. Восприятие информации человеком — это объединение восходящих и нисходящих процессов мозга.
Восходящий процесс обработки — это то, что мы видим. Суть нисходящего процесса, на наш взгляд, в том, что умом мы видим больше, чем глазами. Мозг интерпретирует то, что видит, в соответствии со знакомыми образами, а также конкретными целями и решает, что смотреть дальше.
Система, состоящая из двух уровней, защищает мозг от перегрузки лишней информацией, а чтобы исключить возможность потери значительных данных, существует обратная связь, которая действует в случае, когда в мозгу возник интерес к чему-либо, и тогда глаз получает необходимое детализирующее обращение. Следовательно, между уровнями поддерживается двусторонний обмен.
На основе проанализированных данных составим схему восприятия и обработки человеком зрительной информации.

Рисунок 1. Обработка зрительной информации человеком
Теперь, руководствуясь составленной нами схемой, представим основные требования к инфографике: во-первых, изображения должны быть контрастными и яркими для удобства восприятия на уровне, в котором не задействовано внимание, во-вторых, обладать необходимой глубиной для внимательного изучения с целью исследования содержания [1]. То есть информация должна быть не просто переведена в некую графическую форму, а представлена человеку как можно ближе к требованиям описанной схемы.
Применение инфографики
Инфографика — не новое изобретение, но это свежее и интересное средство, которое может оказать большое влияние на современную коммуникацию. Области применения информационного дизайна достаточно широки. Инфографика активно используется в различных областях — начиная от прогноза погоды и журналистики и заканчивая наукой и образованием. Где бы ни была размещена инфографика — она оставит далеко позади любые иные способы подачи информации.
Проанализировав современное медиапространство, мы находим примеры инфографики не только в печатных изданиях, но и в различных ресурсах сети Интернет; визуализация данных всё чаще встречается и в рекламе, а также используется коммерческими и некоммерческими организациями для презентации собственной деятельности.
Сегодня печатные издания буквально завалены различными опросами и исследованиями. Поэтому необходимо создать идею, которая привлекла бы внимание и нашла отклик. Идею, которая бы выглядела лучше, чем хорошо выполненный опрос с продуманными заголовками. Инфографика является той самой идеей, которая осуществляет такие задачи наиболее успешно.
Инфографика получает все более широкое применение благодаря тому, что применяется не только в печатных изданиях, но и в сети Интернет. Интернет является альтернативным каналом публикации.
За последние несколько десятилетий интерес к инфографике вырос не только среди периодических изданий, но и коммерческих организаций, которые нацелены на продвижение своих идей и товаров. Информационная графика в рекламе позволяет грамотно, без лишних слов, показать все достоинства того или иного товара, описать его основные преимущества перед другими товарами этого же вида.
Относительно недавно инфографика начала использоваться в резюме. Каждый соискатель хочет, чтобы на его резюме обратили внимание, выделили из сотен других резюме. У резюме с элементами инфографики есть весомые преимущества перед обычным резюме: во-первых, оно точно не останется незамеченным, а во-вторых, используя инфографику, вам точно удастся выполнить главное требование — уместить всю информацию на одной странице.
В современных коммерческих и некоммерческих организациях инфографика становится важным помощником в жизни самих компаний. Ежегодные отчёты, основные направления развития компаний — все это и многое другое сейчас начинают демонстрировать путём использования презентаций, насыщенных инфографикой, это будет эффективней и гораздо интересней, чем двухчасовой доклад одного из маркетологов.
Инфографика также может использоваться в социально-культурном сервисе, причем это гарантирует успех организуемого мероприятия. Поскольку любую тему можно осветить путём использования инфографики, в руки организаторов попадет незаменимый помощник на мероприятии, посвященном презентации какого-либо проекта. Подобный способ подачи информации откладывается в голове человека за счёт подкрепления яркими символами и зрительными образами вместо сухого текста.
Но при применении данного метода визуализации данных следует чётко понимать, что инфографика — это наука, включающая в себя и дизайнерскую, и аналитическую составляющую, причем главной является последняя. Как правильно создать инфографику?
Создание инфографики
Инфографика по-настоящему красива, когда она перестает быть просто каналом обмена информацией и предлагает некую новинку: новый взгляд на данные или формат, который разжигает в читателях искру интереса и приводит к новому уровню понимания.
При создании инфографики в расчёт берутся десятки принципов. Но наиболее важными, на наш взгляд, являются два принципа. Первый указывает нам на необходимость определения объекта, для которого предназначено сообщение. Второй принцип говорит о сфере использования. Пристальное внимание к этим двум принципам, помимо самих данных, поможет создать эффективную инфографику.
На данный момент большинство информационных сообщений, обобщающих результаты исследований, появляются в виде традиционного печатного текста. Хотя для яркого представления истории авторы стремятся использовать интересные графики, основная их проблема в том, что они умеют написать отличную статью, но не знают, как правильно создать инфографику.
Что же нужно, чтобы создать качественную инфографику? Выделим этапы создания инфографики.
1 этап — это выбор темы. Правильно выбранная тема — это основополагающая качественного конечного продукта. Актуальность и востребованность, а также ориентирование на читателя, для которого и создается инфографика — вот главные критерии, которые должны быть учтены при выборе темы.
2 этап — сбор информации. Когда у вас уже есть тема — вы должны собрать информацию, этой темы касающуюся. Причем чем полнее и качественнее, актуальней будет собранная информация, тем лучше. Кроме того, следует поискать интересные факты и статистику.
3 этап — более сложный — сортировка информации. Всю собранную информацию необходимо отсортировать и оставить только самую важную информацию по выбранной теме.
4 этап — определиться с типом инфографики. Необходимо обдумать наиболее подходящий формат для передачи данных в соответствии с выбранной темой. Это может быть схема, карта, график диаграмма, рисунок или что-то другое. Инструментами инфографика не ограничена, любой формат может подойти, если он эффективен для донесения данных до аудитории.
5 этап — создание эскиза. Эскиз — это основной вспомогательный инструмент, которым пользуются дизайнеры для создания качественной инфографики. Необходимо определить характер дизайна и установить, какие элементы нужны для ее создания.
6 этап — планирование и работа над графикой. Инфографика очень часто становится слишком нашпигованной картинками и текстом. Лучшим способом избежать подобной тенденции является создание центрального графического элемента, который наглядно передает основную тему инфографики.
7 этап — сборка графики на основе эскиза. Как только читателя привлек центральный элемент, можно переключить внимание на данные, расположенные по сторонам, причем как графические, так и текстовые. На данном этапе создается законченная информационная композиция.
Теперь, на основе данного алгоритма построим инфографику.
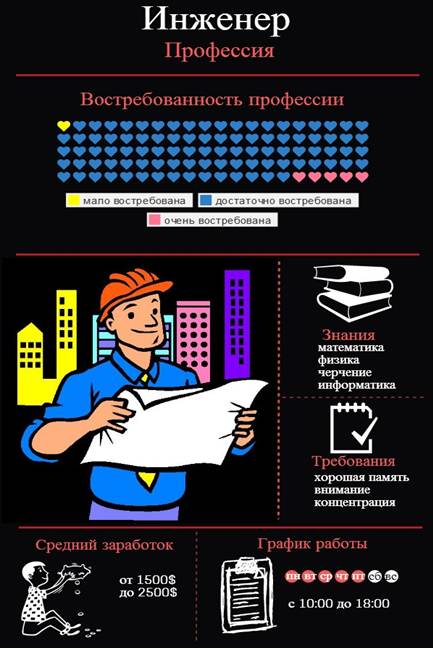
Для начала выбираем тему. Создадим инфографику о профессии инженера. Данная тема актуальна и востребована, тем более для старшеклассников, которые в данный момент определяются с будущей профессией.
Далее соберем и проанализируем информацию о профессии. Найдем статистическую информацию. По нашему мнению, о профессии инженера, как впрочем и о любой другой, важно знать следующее:
1. Требования, знания и навыки, для того, чтобы люди сразу понимали, что в данной профессии самое важное и с чем им предстоит работать;
2. Средний заработок, поскольку данный пункт является довольно важным в любой профессии;
3. Востребованность профессии в виде статистической информации, так как данный критерий важен при выборе любой профессии;
4. График работы также является важным критерием, поскольку человек должен сразу понимать, что ждет его на данной специальности, поэтому этот пункт мы также включим в нашу инфографику.
Теперь определимся с типом инфографики. В нашем случае лучше использовать рисунок, для того чтобы сразу стало понятно, о чем пойдет речь в инфографике.
Далее, когда мы уже определились с типом инфографики, нам нужно составить эскиз. Именно он и станет отправной точкой при создании нашей инфографики о профессиях. Составить эскиз будущей инфографики — одно из самых важных заданий, которое поможет лучше представить и держать в голове финальный результат. Здесь мы должны учесть все: цвет, форму, пространство, композицию.
Последним этапом в создании инфографики является сборка графики на основе эскиза. Соберем воедино всю ту информацию, которая была нами найдена и создадим инфографику.

Рисунок 2. Инфографика о профессии инженера
Заключение
Современный человек ежедневно сталкивается с огромными объемами информации, которые захлестывают его различными сообщениями и образами. Методы представления данных средствами инфографики полностью соответствуют тому, как человек воспринимает зрительные образы, поэтому инфографика и становится такой популярной.
Очевидно, что инфографика как средство визуальной коммуникации будет становиться в дальнейшем все более актуальной, так как наш мозг уже не способен воспринимать огромные объемы информации, которые с каждым годом только увеличиваются.
Инфографика как вид визуальной коммуникации способствует быстрому усвоению информации, акцентирует внимание на самом главном, хорошо запоминается аудиторией.
Инфографика постоянно развивается. Несколько лет назад была только печатная инфографика, потом появилась динамичная анимированная инфографика, а сейчас развивается интерактивная инфографика.
В данной работе мы проанализировали применение инфографики в современной системе коммуникации, разработали схему восприятия и обработки человеком зрительной информации, разработали методику, способную помочь людям в создании эффективной инфографики, а также создали инфографику на основе построенного алгоритма.
Список литературы:
1.Инфографика: от истоков к современности// Открытые системы: электрон. журн. 2013. № 5. [Электронный ресурс] — Режим доступа. — URL: http://www.osp.ru/os/2013/05/13036001/ (дата обращения 22.04.2014)
2.Нефедьева К.В. Инфографика — визуализация данных в аналитической деятельности// Труды Санкт-Петербургского государственного университета культуры и искусств. — 2013. — т. 197. — с. 89—93.
Инфографика — Википедия. Что такое Инфографика

Инфогра́фика (от лат. informatio — осведомление, разъяснение, изложение; и др.-греч. γραφικός — письменный, от γράφω — пишу) — это графический способ подачи информации, данных и знаний, целью которого является быстро и чётко преподносить сложную информацию[1][2]. Одна из форм графического и коммуникационного дизайна.
Спектр её применения огромен: география, журналистика, образование, статистика, технические тексты. Инфографика способна не только организовать большие объёмы информации, но и более наглядно показать соотношение предметов и фактов во времени и пространстве, а также продемонстрировать тенденции.
Подходы
Инфографика — визуализация данных или идей, целью которой является донесение сложной информации до аудитории быстрым и понятным образом[1][2]. Средства инфографики помимо изображений могут включать в себя графики, диаграммы, блок-схемы, таблицы, карты, списки[1].
Существуют два противоположных подхода к дизайну инфографики, расходящиеся в вопросах значимости для инфографики эстетики и украшений. За одним из них, исследовательским (англ. explorative), берущим начало в вековых традициях оформления научных работ, стоит Эдвард Тафти, автор нескольких основополагающих работ по информационному дизайну. Он ратует за минималистский характер инфографики, при котором всё несущественное для передачи информации должно быть опущено, а сама информация должна быть передана максимально точно. Основной целью этого подхода является стремление к донесению информации до целевой аудитории. Такой подход оправдан в научной работе, анализе данных, бизнес-аналитике. Другой подход, сюжетный, повествовательный (англ. narrative) свойственен Найгелу Холмсу (Nigel Holmes[en]), наиболее известному по его иллюстрациям редакционных колонок в Time с 1978 по 1994 год, называемому им explanation graphics[3] — «поясняющие иллюстрации». Этому подходу присуще стремление к созданию привлекательных для читателя образов, выразительного дизайна, иллюстративности. Это не просто получение информации, но и развлечение для читателя. Сферой применения этого подхода можно считать журналистику, блоги, маркетинговые и рекламные материалы. Таким образом, исследовательский подход подразумевает извлечение нужной информации самим читателем, тогда как повествовательный уже содержит заключение, к которому читатель должен прийти[4].
Инфографика может использоваться для создания ложного представления о статистических данных и манипулирования общественным мнением. Использование инфографики для этих целей подробно рассмотрено в главе «The One-Dimensional Picture» классической[5] книги Дарелла Хаффа (англ.)русск. «Как лгать при помощи статистики».
Особенности
- графические объекты, ассоциативно связанные с представляемой информацией или являющиеся графическим выражением направлений изменения представляемых данных,
- полезная информационная нагрузка,
- красочное представление,
- внятное и осмысленное представление темы.
Составляющие успеха инфографики
Практикующие дизайнеры выделяют несколько аспектов, учёт которых позволяет сделать инфографику успешной[6][7][8][9]:
- Своевременность
- Привлекательная, понятная тема
- Плавный, красивый, эффективный дизайн
- Удобство распространения
- Учёт целевой аудитории
- Цифры могут говорить сами за себя
- Внутренняя целостность
- Эмоциональные цвета
- Качественные диаграммы
- Выбор масштаба
- Создание истории
- Выбор интересных фактов
- Визуализация
- Упрощение
- Использование линии времени
- Определение концепции и цели
- Авторитетность и надёжность источников
- Учёт отзывов от заказчика
Кроме того, можно выделить три столпа, на которых основывается хорошая инфографика[10]:
- Полезность (практическая ценность) — насколько достигаются поставленные цели коммуникации.
- Пригодность — наличие смысла для зрителей и читателей, насколько полно, достоверно, интересно содержание.
- Красота — качество формы и дизайна преподнесения информации.
Разновидности
Несмотря на то, что инфографика может применяться практически в любой дисциплине, специалист может выделить некоторые категории инфографики[11]:
- Числа в картинках: наиболее распространённая категория, которая позволяет сделать числовые данные более удобоваримыми,
- Расширенный список: статистические данные, линия времени, просто набор фактов может быть визуализирован,
- Процесс и перспектива: служит для визуализации сложного процесса или предоставления некоторой перспективы. Может вообще не содержать числовых данных.
По способу отображения инфографика подразделяется на следующие виды[12]:
- Статичная инфографика — одиночные изображения без элементов анимации;
- Динамическая инфографика — инфографика с анимированными элементами. Основными подвидами динамической инфографики являются видеоинфографика, анимированные изображения, презентации.
По типу источника различают 3 основных вида инфографики:
- Аналитическая инфографика — графика подготавливаемая по аналитическим материалам. Наиболее часто используется экономическая инфографика: аналитика проводится исключительно по данным экономических показателей и исследований;
- Новостная инфографика — инфографика, подготавливаемая под конкретную новость в оперативном режиме;
- Инфографика реконструкции — инфографика, использующая за основу данные о каком-либо событии, воссоздающая динамику событий в хронологическом порядке.
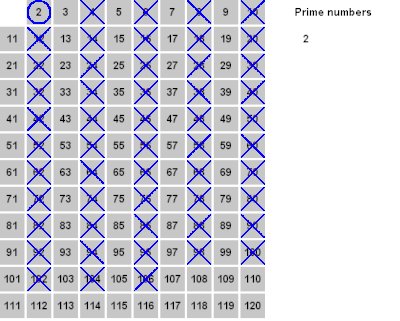
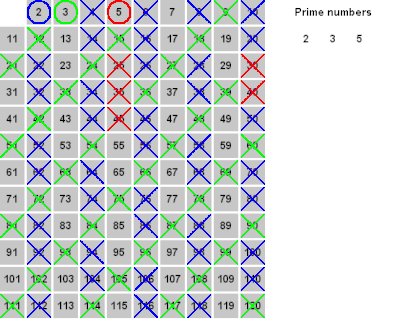
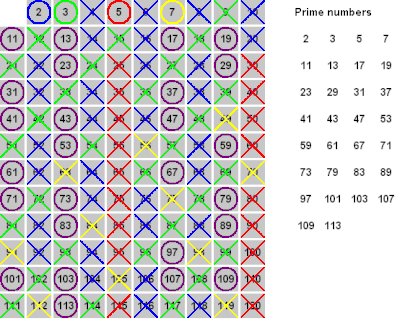
| Инфографика различных видов | |||||||||
| |||||||||
Интерактивная инфографика
Ключевыми форматами инфографической коммуникации являются[13]:
- статические изображения — фиксированная информация, предназначенная для чтения и просмотра, изображение статическое.
- движущиеся изображения — обычно фиксированная информация, которую пользователь смотрит, читает, слушает. Изображение анимированное или движущееся. Для этого формата можно использовать видео.
- интерактивные интерфейсы — фиксированная или обновляемая информация. Пользователь может искать, преобразовывать отображаемое содержимое, выбирая, что именно должно быть визуализировано, в отличие от двух предыдущих форматов — допускает как сюжетную, так и исследовательскую логику изложения.

Движущиеся изображения, особенно в сочетании со звуковым сопровождением, привлекают внимание людей больше, чем статические изображения. Этот вид инфографики становится всё более популярным. Технологии HTML5, CSS3 и JavaScript (ранее — Flash) позволяют располагать текстовый и графический материал поверх видео, создавая эффект расширенной реальности[14].
Интерактивные инфографические интерфейсы (англ. interactive infographic interfaces) варьируются от самых простых до сложных и динамических. Этот вид инфографики особенно приспособлен для презентации большого объёма данных и привлечения пользователя к активному исследованию при получении требуемой им информации. Через интерактивный интерфейс можно подать как фиксированную информацию (англ. hard-coded), информацию о ситуации в виде приборной доски, а также обновляющуюся информацию в реальном времени[15].
Интерактивная визуализация фиксированной информации в наиболее простом варианте может быть аналогична презентации или слайд-шоу, где от пользователя может потребоваться лишь переходить от одного слайда к другому. Другим случаем может быть нагруженная данными географическая карта, которая визуально представляет данные о выбранном пользователем регионе (скажем, при движении мыши над этим регионом)[15].
Фиксированная интерактивная визуализация набора данных, динамически обновляющаяся в случае внесения изменений в наборе данных. В этом решении данные отделены от движка визуализации, да и обновлять подчас огромный объём данных вручную может быть слишком дорогим занятием. Примером данного подхода может служить фоновая картограмма карты США с обозначенными уровнями безработицы[16][15].
Динамический интерактивный интерфейс позволяет по требованию обновлять как отображение, так и отображаемую информацию. Примеры данного вида интерактивной инфографики можно найти в программах для разного рода аналитики и CRM. В качестве хорошего примера интерфейса можно назвать бесплатный сервис управления финансами mint.com. Хотя обычно в таких системах пользователь сам выбирает временные периоды, визуализируемые данные и форму их отображения, и в этом случае сюжетное изложение возможно наряду с исследовательским[15].
История
В СССР инфографика широко применялась при оформлении павильонов ВДНХ, где был создан «Производственно-оформительский комбинат» (ПОК ВДНХ), на котором работали в том числе выпускники художественно-оформительского отделения МГАХУ памяти 1905 года и МГХПА им. Строганова.
Одними из первых в газете стали использовать сочетание графики и текста издатели USA Today, запустившие свой проект в 1982 году. За несколько лет газета вошла в пятерку самых читаемых изданий страны. Одним из наиболее заметных и востребованных читателями нововведений USA Today стали детальные, хорошо прорисованные картинки с поясняющими комментариями — инфографика. Американские читатели быстро поняли и приняли преимущества такого способа передачи информации — инфографика передавала сообщение быстрее, чем текст (один качественно сделанный рисунок заменял несколько страниц текста) и подробнее, чем стандартная иллюстрация (благодаря детальности рисунка и точным тезисным комментариям). Со временем выяснилось, что инфографика является не только технологией, не только сферой бизнеса, но и искусством. При этом, степень владения этим искусством напрямую влияет на доходность издательского бизнеса. Именно поэтому сегодня такие журналы как «Эсквайр» и «Нью-Йоркер» выделяют на создание инфографики 3—4 ведущих дизайнеров и одного журналиста — автора стержневой идеи.
Одним из пионеров в создании интерактивной графики можно считать Дона Виттекинда (Don Wittekind), приглашённого газетой South Florida Sun-Sentinel[en]. Мультимедийная галерея The Edge, созданная в Sun-Sentinel с помощью программы Adobe Director и позднее перенесённая на Macromedia Flash, стала образцом для подражания многих профессионалов. Интерактивную графику приняли на вооружение и другие онлайн-медиа[17].
В России в 2011 году появился журнал «Инфографика», главной особенностью которого стало отсутствие текстов и представление всей информации в виде инфографики[18].
Примечания
- ↑ 1 2 3 Newsom, Haynes, 2010, p. 220-221.
- ↑ 1 2 Mark Smiciklas (2012). The Power of Infographics: Using Pictures to Communicate and Connect with Your Audience.
- ↑ Nigel Holmes Explanation Graphics
- ↑ Lankow, Ritchie, Crooks, 2012, VARIED PERSPECTIVES ON INFORMATION DESIGN: A BRIEF HISTORY.
- ↑ «Over the last fifty years, How to Lie with Statistics has sold more copies than any other statistical text.» J. M. Steele. «Darrell Huff and Fifty Years of How to Lie with Statistics. Statistical Science, 20 (3), 2005, 205—209.
- ↑ 4 Key Ingredients For Designing Successful Infographics
- ↑ Dayne Shuda, Three Case Studies of Infographic Success
- ↑ 5 Rules for Infographic Success Архивная копия от 17 октября 2012 на Wayback Machine
- ↑ Tom Howlett, 50 Elements That Make Infographics Successful (with examples)
- ↑ Lankow, Ritchie, Crooks, 2012, WHAT MAKES A GOOD INFOGRAPHIC?.
- ↑ John Bottom, How do you define an infographic?
- ↑ Нестерович А. В., Инфографика Архивная копия от 2 октября 2013 на Wayback Machine
- ↑ Lankow, Ritchie, Crooks, 2012, INFOGRAPHIC FORMATS: CHOOSING THE RIGHT VEHICLE FOR YOUR MESSAGE.
- ↑ Lankow, Ritchie, Crooks, 2012, MOTION GRAPHICS.
- ↑ 1 2 3 4 Lankow, Ritchie, Crooks, 2012, INTERACTIVE INFOGRAPHICS.
- ↑ Choropleth
- ↑ Cairo, 2012, The Rise of Interactive Graphics.
- ↑ Сайт журнала «Инфографика»
Литература
- История мира в инфографике. — М.: Альпина Паблишер, 2014. — ISBN 978-5-9614-4525-1.
- Edward R. Tufte. The Visual Display of Quantitative Information. — 16. — Graphics Press, 1983. — P. 197.
- Lankow, J. and Ritchie, J. and Crooks, R. Infographics: The Power of Visual Storytelling. — Wiley, 2012. — 264 p. — ISBN 9781118420065.
- Alberto Cairo. The Functional Art: An introduction to information graphics and visualization. — New Riders, 2012. — 384 p. — ISBN 978-0-13-304118-7.
- Newsom, D. and Haynes, J. Public Relations Writing: Form \& Style. — Cengage Learning, 2010. — 448 p. — ISBN 9781439082720.