Настройка интерфейса Photoshop CS5 — Разработка сайта WEBLAB.UA
Рабочую среду в редакторе можно изменять и настраивать в зависимости от того, с каким объектом будет проходить работа и какие панели вам для этого понадобятся.
По умолчанию рабочее пространство Photoshop загружается в режиме «Essentials».
В этом режиме в рабочем пространстве отображается базовый набор палитр: Color, Adjustmets, Layers.
Обратите внимание на панель Adjustments. Для удобства все инструменты, позволяющие выполнять коррекцию изображения, отображаются на панели в виде пиктограмм.
Это позволяет быстро выполнить легкую коррекцию изображения.
Панель «палитры» и как ее настроить.
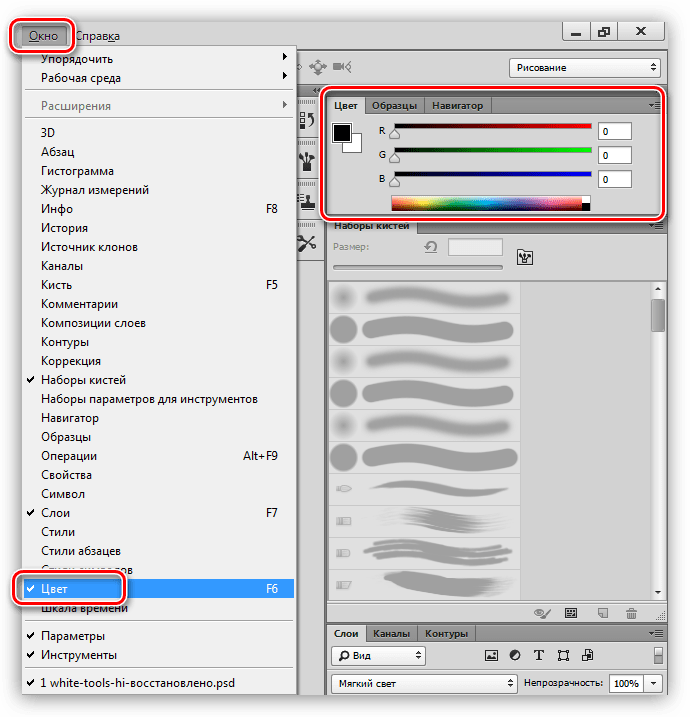
Когда появляется необходимость убрать неиспользуемые палитры или добавить новые, выбираем на панели меню кнопку «Window» и в выпавшем списке выбираем название той панели, которую хотим добавить/убрать, и ставим/снимаем галочку возле ее названия.
Обратите внимание на кнопку в правом углу блока палитр . С помощью этой кнопки можно изменять опции самой панели. При нажатии на кнопку выпадает контекстное меню, в котором можно выбрать необходимые настройки.
Галочки указывают, что на панели Color установлены CMYK Sliders и CMYK Spectrum (смотрите рисунок ниже)
Внесем изменения в настройки палитры.
Из рисунка видно, что мы заменили CMYK Sliders на RGB Sliders
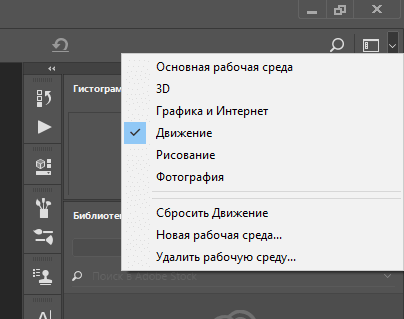
Переключение рабочей среды.
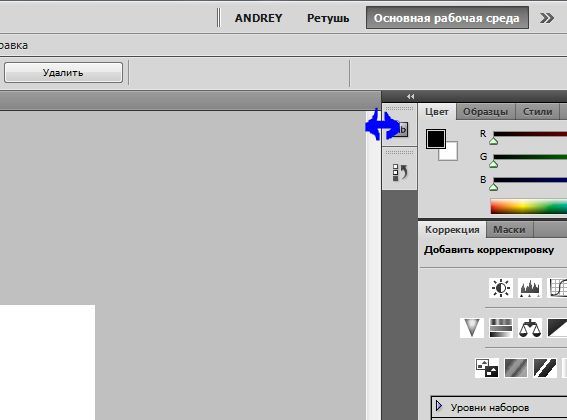
Воспользуемся для этого «переключателем рабочих пространств». Наведем курсором на двойную стрелочку в правом углу панели «управления». Появится надпись «show more workspaces and options». После нажатия появиться контекстное меню.
Для выбора необходимого шаблона рабочего пространства, достаточно поставить галочку напротив названия.
Соответственно выбранному рабочему пространству меняется набор панели «палитры», а также появляются дополнительные панели.
– рабочее пространство Desing
– рабочее пространство 3D
– рабочее пространство Motion
Сохранение, загрузка и удаление рабочего пространства.
Итак, вы создали набор необходимых вам палитр, настроили их опции, а теперь нужно сохранить изменения, чтобы при следующем запуске редактора, они могли загружаться автоматически, либо, чтобы вы могли вернуться к этим настройкам.
Для этого вызовите контекстное меню в «переключателе» рабочих пространств.
Выбираем меню «New Workspace». На экране появляется диалоговое окно, куда нужно ввести название новой рабочей среды.
Чекбоксы «клавиатурные сокращения» и «меню» дают вам возможность в дальнейшем изменять эти параметры.
После сохранения, на панели рабочих пространств, появиться ваша рабочая среда.
Для удаления нужно выбрать меню «удалить рабочую среду»

Как настроить панель инструментов Adobe Photoshop CS5 (Фотошоп 5); видео урок TeachVideo
Как настроить панель инструментов
Для более удобной работы с Adobe® Photoshop® CS5 необходимо настроить рабочее пространство таким образом, чтобы все нужные инструменты были под рукой. Максимально точно настроить рабочую среду для удобной и приятной работы помогут панели, которые вы можете открыть или скрыть с помощью меню «Окно». Если в списке панелей напротив названия стоит галочка, значит, эта
Так, если вы работаете с текстом, то вам необходимо включить панели «Абзац и символ».
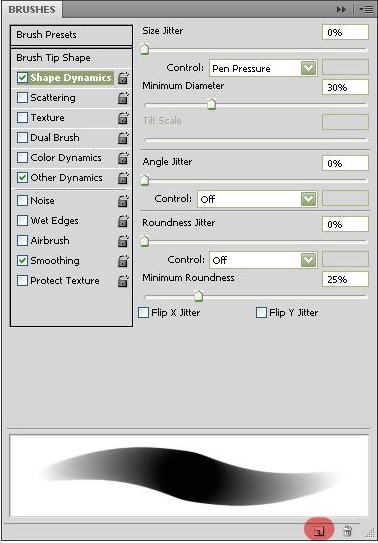
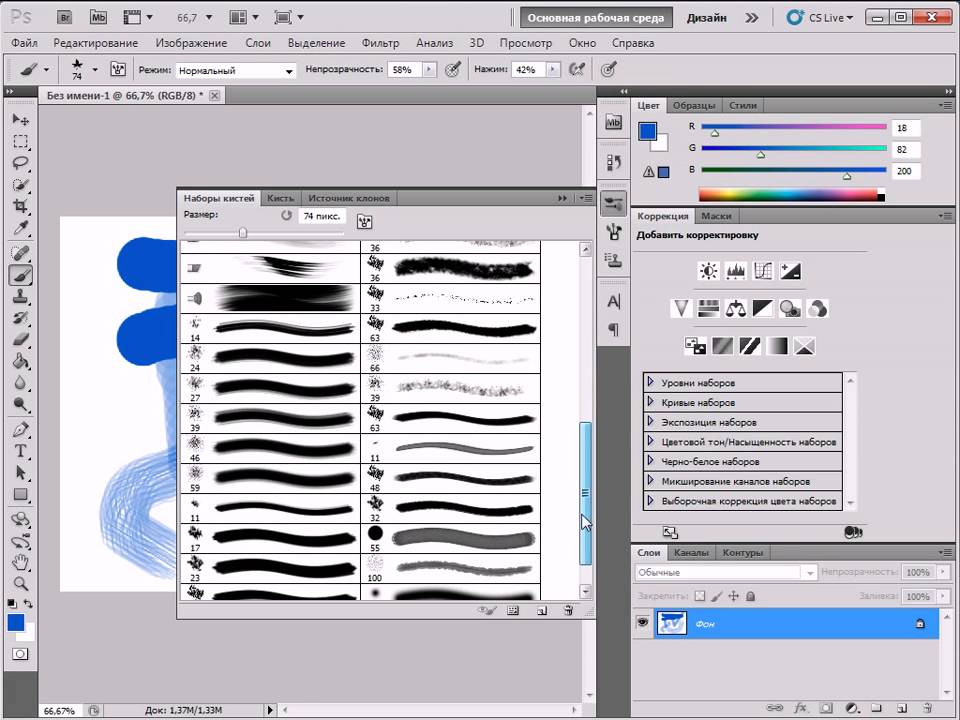
Если вы работаете «Кистью», то вы можете включить соответствующую панель. Она поможет более детально настроить этот инструмент.
Посмотрим теперь, как перетаскивать добавленные панели по рабочему пространству. Подведите курсор к серой строке в верхней части любой из панелей. Зажмите левую кнопку мыши и, удерживая ее, переместите панель в нужное место.
Подведите курсор к серой строке в верхней части любой из панелей. Зажмите левую кнопку мыши и, удерживая ее, переместите панель в нужное место.
Обратите внимание, что при возможности фиксирования панели, программа покажет синюю рамку выделения, в том месте, куда будет помещена панель.
Чтобы свернуть панель до вида значков — щелкните левой кнопкой мыши по кнопке в виде двойной стрелки в правой верхней части панели. А чтобы свернуть панель до строки меню щелкните левой кнопкой мыши по соответствующей строке.
Вы можете также уменьшать или увеличивать размеры панелей, перемещая нижний правый угол окна. Или просто перетащите любую сторону панели. Чтобы закрыть панель, нажмите на крестик в правом верхнем углу.
Если вы произвели настройку расположения
В поле «Имя» введите название сохраняемой рабочей среды, а в разделе «Запомнить», поставьте галочки напротив тех элементов интерфейса, которые необходимо сохранить: расположение панелей, Клавиатурные сокращения или Меню.
По окончании настройки нажмите на кнопку «Сохранить». Теперь, настроенная предустановка появится в списке вместе со стандартными.
НОУ ИНТУИТ | Лекция | Начало работы, интерфейс Photoshop CS5
Аннотация: В этом разделе мы приступим к изучению программы и рассмотрим ее интерфейс.
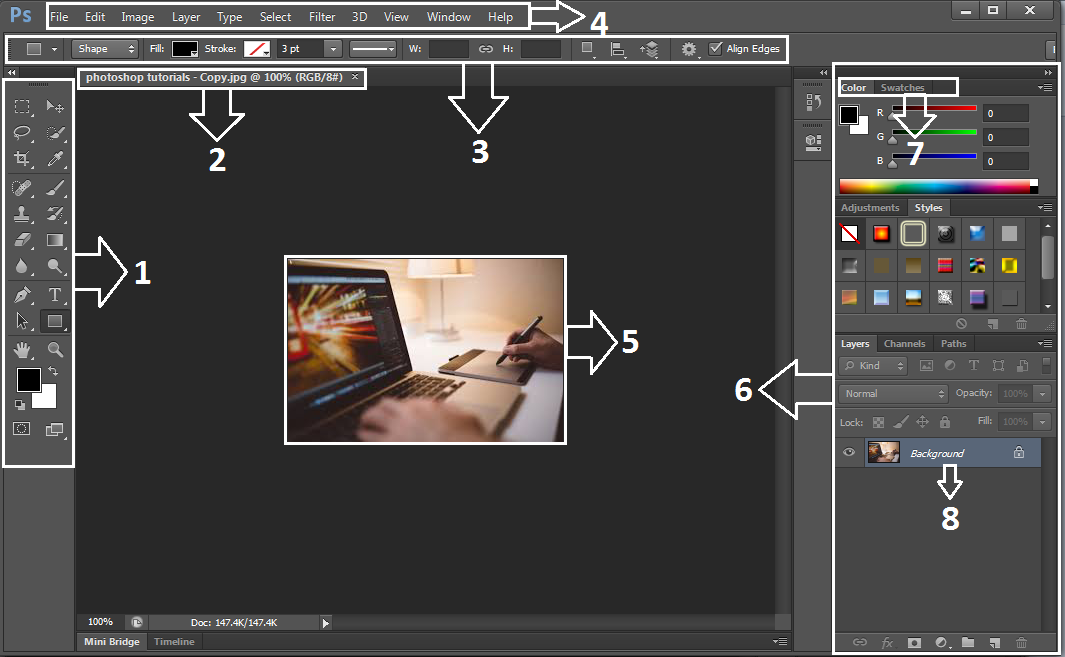
Интерфейс (элементы главного окна) графического редактора
Панель управления и главное меню
В верхней части окна Photoshop находится главное меню, содержащее практически все команды для настройки и осуществления процесса редактирования изображения, а также панель управления, которая также предназначена для настройки и запуска множества функциональных возможностей программы — рис. 2.2.
Для запуска дополнительной программы для удобного просмотра фотографий в верхней части интерфейса есть кнопка под названием «Запустить Bridge». Данная функция позволяет непосредственно в окне CS5 открыть программу-библиотеку, с помощью которой можно удобно просматривать и сортировать все фото и видео файлы, находящиеся на вашем компьютере.
Кнопка под названием «Просмотреть вспомогательные элементы» предназначена для создания более удобной работы с графикой путем установки линейки, сетки и направляющих.
Далее находится выпадающий список «Масштаб», который позволяет задавать нужный для отображения на экране размер изображения. При нажатии на нее появляется на выбор четыре пункта: 25 %, 50 %, 100 % и 200 %. При этом в данном элементе можно самостоятельно указать нужный процент масштабирования.
В случае, если вы открыли несколько документов, то при работе с ними очень удобно использовать меню «Упорядочить документы», т.к. благодаря нему можно выбрать разные варианты отображения окон с открытыми изображениями. Например, есть команды
Далее рассмотрим инструмент «Режимы экрана». Их всего три: «Стандартное окно», «Целый экран с главным меню» и «Целый экран». Если выбрать один из последних двух режимов, то пространство рабочей области программы будет увеличено за счет скрытия некоторых или всех панелей соответственно.
В CS5 можно решать различные задачи с помощью разнообразных инструментов, но иногда бывает сложно переключаться от одного набора панелей и палитр другому. Именно для решения этого вопроса разработчиками программы Adobe Photoshop CS5 и была создана панель под названием «Основная рабочая среда», которая предназначена для выбора рабочей среды. С ее помощью процесс работы в фотошопе значительно упрощается. Данная панель имеет наборы инструментов, которые предназначены для определенного вида работы с картинками. В каждый из наборов включены самые необходимые и часто используемые параметры и панели, которые собственно и позволяют достигать требуемых результатов, как при обработке фотографий, так при создании анимированных изображений или 3D-графики. Рассмотрим их более детально:
- Рабочая среда «Дизайн».
 Имеет набор палитры цветов, а также панель с оформлением текстовых символов, которые имеют всевозможные настройки вида шрифта и его расположения.
Имеет набор палитры цветов, а также панель с оформлением текстовых символов, которые имеют всевозможные настройки вида шрифта и его расположения. - Рабочая среда «Рисование» в основном имеет наборы кистей и инструментов, которые предназначены для рисования. Также в данной среде включена и палитра цветов.
- Рабочая среда «Фотография» имеет все необходимые элементы для редактирования фото, например, такие как панели: «Коррекция», «Операции» и «История».
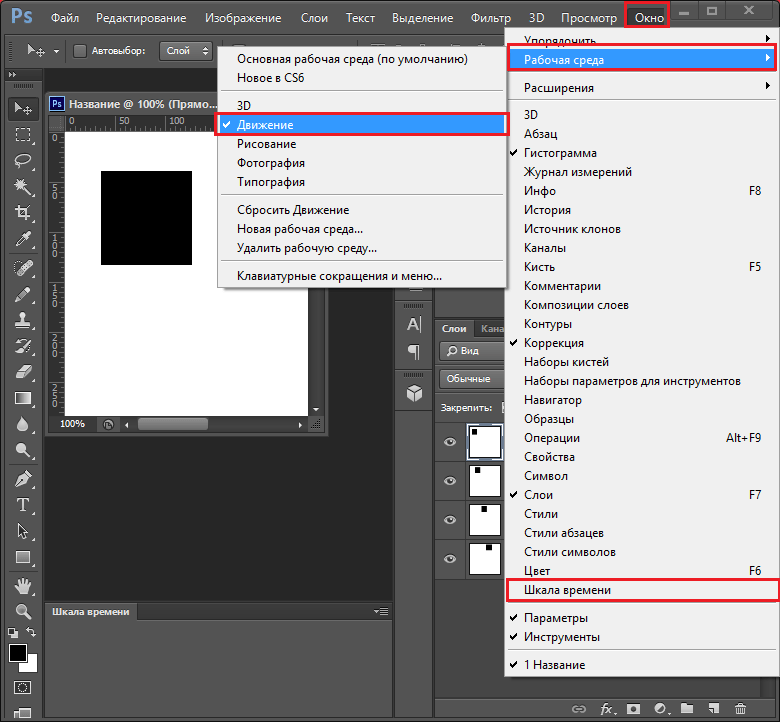
- Рабочая среда «Движение» предназначена для удобного создания анимированных картинок.
- Рабочая среда «3D» пригодится вам в работе с 3D-объектами.
Есть и другие рабочие среды, однако мы описали только самые интересные. Стоит отметить, что вы также можете управлять рабочими средами, т. е. создавать новые либо удалять уже имеющиеся.
е. создавать новые либо удалять уже имеющиеся.
Главное меню CS5 имеет стандартный вид, который присутствует в аналогичном исполнении не только у большинства графических редакторов, но и вообще у любых программ, созданных для работы на операционных системах семейства Windows — рис. 2.3.
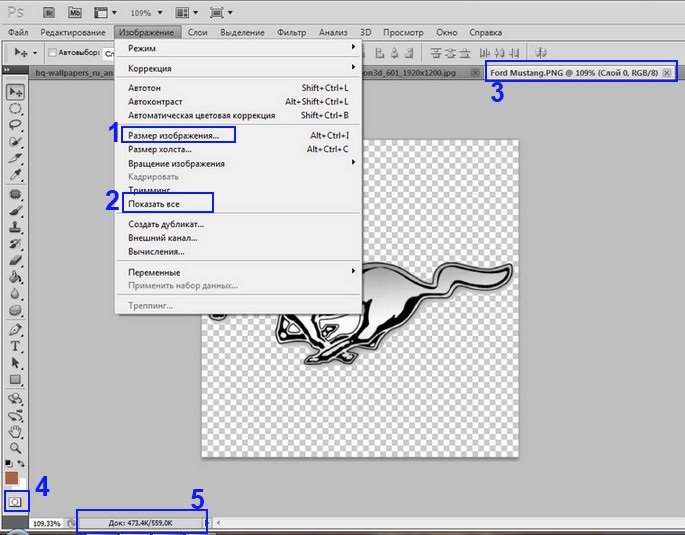
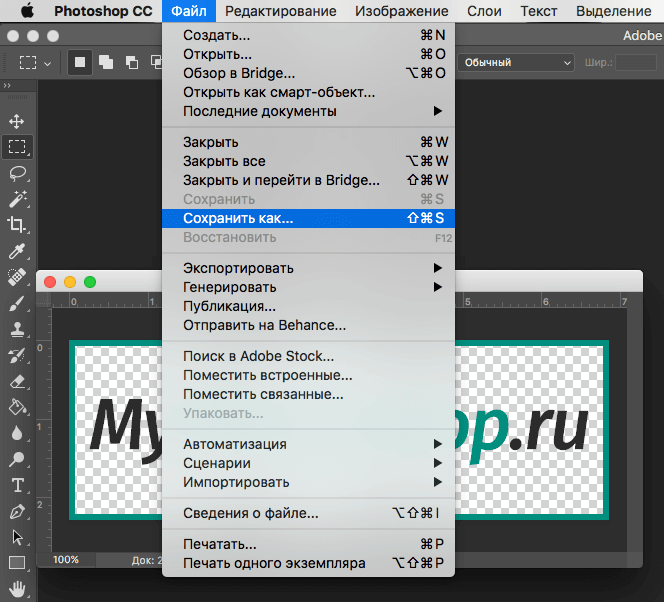
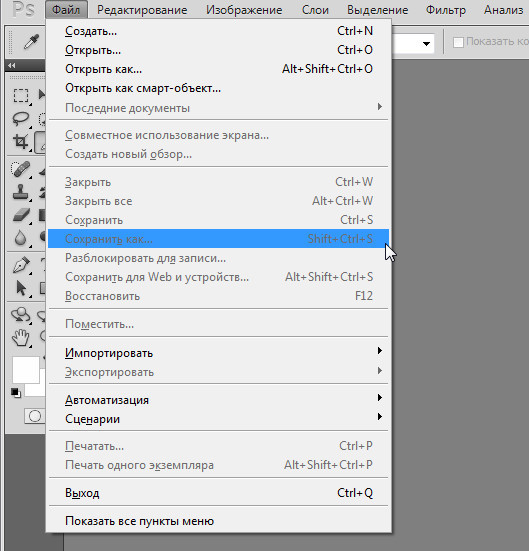
Пункт «Файл», который содержит основные команды по открытию, созданию, сохранению, закрытию графических документов, а также функции для импорта, печати и т.д.. Этим пунктом меню приходится пользоваться в основном в начале и конце работы, так как большинство его команд связаны с созданием, открытием и сохранением файлов.
Далее идет пункт «Редактирование», который содержит команды, предназначенные для выполнения основных операций над изображением, например, такие, как: копирование, вырезание, вставка, заливка, масштабирование, трансформирование и т. д.. Здесь находятся основные команды редактирования, многие из которых есть и в других программах, например, Undo (Отменить), Paste (Вставить), Сору (Копировать) и т. д. В конце данного списка находятся команды для настройки клавиатурных сокращений, а также для изменения установок самого Adobe Photoshop CS5.
д.. Здесь находятся основные команды редактирования, многие из которых есть и в других программах, например, Undo (Отменить), Paste (Вставить), Сору (Копировать) и т. д. В конце данного списка находятся команды для настройки клавиатурных сокращений, а также для изменения установок самого Adobe Photoshop CS5.
Следующим идет пункт «Изображение». В этом подменю главного меню сосредоточены команды для работы с изображением. Здесь можно задать режим картинки, например, RGB или Grayscale, откорректировать уровни, контраст, изменить размеры фото и многое другое.
Затем идет следующая группа меню — «Слои». Команды данного пункта позволяют делать операции со слоями, а именно создавать, удалять изменять параметры, упорядочивать, объединять и применять различные эффекты.
Команды пункта «Выделение» — подменю для создания и редактирования выделений. Позволяют инвертировать выделение, задать цветовой диапазон, уточнить край, а также сохранять и загружать выделенные области.
Позволяют инвертировать выделение, задать цветовой диапазон, уточнить край, а также сохранять и загружать выделенные области.
Команды групп «Фильтр» предназначены для накладывания различных эффектов для изображений. Например, выбрав один из фильтров, картинку можно размыть, исказить, добавить ей резкости, наложить штрихи и т.д.
Инструмент «Анализ» позволяет сделать подробный анализ изображения, например, топографической карты. В Photoshop Extended можно определить и рассчитать расстояние, периметр, площадь и другие размеры. Возможность записи нужных данных в вычислительные логи и экспорт этих данных, включая показания гистограммы, в таблицу для дальнейшего анализа. Так, использование Маркера Масштаба (Scale Marker) позволяет легко масштабировать добавляемый в изображение графический объект, а инструмент Счетчик (Count tool) дает возможность легко и точно рассчитать данные объектов или их деталей в изображениях научного характера. Инструмент Count tool устраняет необходимость выполнять вычисления вручную или полагаться на визуальные оценки изменений.
Инструмент Count tool устраняет необходимость выполнять вычисления вручную или полагаться на визуальные оценки изменений.
Пункт «3D» служит для работы с трехмерными объектами. В CS5 есть возможность простого создания и добавления разнообразных 3D объектов в 2D изображения, возможность редактирования существующих текстур на трехмерных моделях непосредственно в Photoshop Extended, немедленная визуализация результата. Photoshop Extended поддерживает общепринятые 3D форматы, включая 3DS, OBJ, U3D, KMZ и COLLADA, таким образом, вы можете импортировать, рассматривать и работать с большинством трехмерных моделей.
Пункт «Просмотр» содержит группу команд, позволяющих изменять способ отображения картинки, режима экрана, а также таких дополнительных элементов, как линейки и направляющие.
Команды пункта «Окно» позволяют показывать/скрывать все окна, которые есть в программе.
Заключительным является пункт «Справка». Команды данной группы позволяют открывать документацию по работе с Adobe Photoshop.
Палитра инструментов
В палитре (ящике) инструментов находятся те инструменты, ради которых, собственно, графический редактор и создавался ( рис. 2.4).
Рис. 2.4. Палитра инструментов (повернуто)
Панель инструментов можно сделать одной колонкой или двумя (как обычно). Обратите внимание на то, что на кнопках многих инструментов нарисованы маленькие черные треугольники. Это значит, что за ними скрывается всплывающая панель с дополнительными инструментами, альтернативными основному. Все инструменты Photoshop условно можно разделить на четыре группы:
- инструменты рисования и закрашивания; intuit.ru/2010/edi»>инструменты для выделения и перемещения выделенных областей;
- инструменты редактирования и ретуши изображений;
- текстовые инструменты.
Пока мы не загружаем читателя подробным описанием всех инструментов Photoshop, поскольку приемы работы с инструментами и примеры их использования будут показаны позднее.
Панель атрибутов инструментов
На панели (палитре) атрибутов (параметров) для любого активного (выбранного) инструмента отображаются все его настройки. Иначе говоря, данная панель меняет свой вид в зависимости от выбранного инструмента ( рис. 2.5).
Плавающие палитры
Палитры представляют собой расположенные в правой части интерфейса программы окна, в которых сгруппированы некоторые из элементов управления Photoshop. Палитры могут быть зафиксированы, минимизированы в иконки или перенесены за пределы окна.
Палитры могут быть зафиксированы, минимизированы в иконки или перенесены за пределы окна.
Палитры называют «плавающие», потому, что размещение палитр не статично. Вы можете менять палитры местами, добавлять или убирать их. Но об этом будет рассказано позднее.
Отображать все палитры на экране одновременно не всегда целесообразно, так как они зачастую излишне загромождают рабочее пространство экрана. Поэтому ненужные вам для текущей работы палитры вы всегда можете спрятать. Восстановить все палитры, представленные на экране по умолчанию, можно с помощью команды Window (Окно) | Workspace (Рабочая область) | Default Workspace (Восстановить расположение палитр по умолчанию).
Итак, палитра (palette) — способ вывода и управления информацией посредством специальных окон, которые можно перемещать, сворачивать, разворачивать и убирать. Photoshop содержит несколько таких палитр. Палитры снабжены закладками (вкладками).
Палитры снабжены закладками (вкладками).
На палитре Color (Цвет) отображены значения текущих цветов переднего и заднего плана, которые можно отредактировать перемещением ползунков соответствующих компонентов цветовой модели. Вкладка Swatches (Образцы) этой палитры содержит набор доступных для использования цветов и позволяет добавлять в набор новые и удалить ненужные цвета. Вкладка Styles (Стили) содержит варианты заливок рабочей области ( рис. 2.6).
Рис. 2.6. Палитра Color (Цвет)
В палитре History (История) программа фиксирует каждый шаг редактирования изображения. Здесь отображаются все операции, проделанные вами с помощью инструментов и команд графического редактора ( рис. 2.7).
Рис. 2.7. Палитра История intuit.ru/2010/edi»>В палитре Layers (Слои) перечислены все слои изображения, начиная с верхнего и кончая фоновым. Эту палитру используют для определения параметров слоев ( рис. 2.8).
Рис. 2.8. Палитра Слои
Вкладка Channels (Каналы) этой палитры предназначена для создания и редактирования каналов. Вкладка Paths (Контуры) содержит список всех созданных пользователем контуров.
Строка состояния
Вдоль нижней границы окна программы находится особая полоса, которая называется строкой состояния (status bar) ( рис. 2.9). Она предназначена для отображения информации о текущем файле, масштабе изображения и об активном в данный момент инструменте. В ней могут также предлагаться подсказки пользователю в его работе.
Рис. 2.
 9. Строка состояния
9. Строка состоянияНастройка внешнего вида Bridge, часть 2
Начало статьи Настройка внешнего вида Adobe Bridge
Шаг пять:
Помимо выбора цветов фона, можно также увеличить (или уменьшить) информацию в панели Content (Содержимое), которая выводится на экран под каждой миниатюрой. Например, по умолчанию под каждой миниатюрой выводится на экран имя файла, но можно добавить четыре дополнительных строки информации (которые выбираются из метаданных, встроенных в файл фотокамерой или включенных самим Bridge). Чтобы включить эти дополнительные строки информации, находясь в диалоговом окне Preferences (Установки), щелкните 8 списке слева по опции Thumbnails (Миниатюры), чтобы активировать панель настройки миниатюр. В секции Details (Подробно) включите флажок Show (Показать) около каждой строки информации, которую вы хотите добавить, а затем выберите конкретные виды информации из выпадающих меню справа от них (как показано здесь).
Шаг шесть
Щелкните по ОК и увидите, что эти дополнительные строки информации появляются теперь под миниатюрами (как показано здесь, в одной из увеличенных ячеек миниатюр).
Шаг семь:
Теперь перейдем к изменению размеров Bridge. Конечно, можно просто щелкнуть-и-перетащить нижний правый угол Bridge и изменить размеры его окна до любого подходящего. Но если ваша задача — по-настоящему уменьшить Bridge, то щелкните по значку Switch to Compact Mode (Переключиться в компактный режим), расположенном в верхнем правом углу Bridge (значок в конце Application bar (Панель приложения), выделен здесь средним красным овалом)). Bridge буквально сколлапсирует, оставляя видимыми только малые миниатюры (и делаясь очень похожим на уменьшенную версию рабочей среды Bridge Light Table (Световой стол)). Неочевидное преимущество компактного режима в том, что он плавает поверх любых открытых приложений (например, если вы работаете в Photoshop CS5 или другом приложении Creative Suite, то Bridge будет выглядеть точно так же, как плавающая панель). Между прочим, если вам по душе компактный режим, но не его плавающая функция, выключите опцию Compact Window Always On Top (Компактное окно всегда поверх других окон) в меню Bridge (меню открывается щелчком по значку со стрелкой вниз в верхнем правом углу панели Bridge (значок выделен здесь правым красным овалом)).
Между прочим, если вам по душе компактный режим, но не его плавающая функция, выключите опцию Compact Window Always On Top (Компактное окно всегда поверх других окон) в меню Bridge (меню открывается щелчком по значку со стрелкой вниз в верхнем правом углу панели Bridge (значок выделен здесь правым красным овалом)).
Шаг восемь:
Если вам нравится компактный режим, вам должен понравиться также режим Ultra-Compact (Ультра компактный) (верите или нет, но это его настоящее имя, и мне оно очень нравится!) Сначала переключитесь в режим Compact (Компактный), а затем щелкните по значку Switch to Ultra-Compact Mode (Переключиться в ультра компактный режим) (это третий значок справа в верхнем правом углу, выделен в Шаге семь левым красным овалом). В этом режиме область миниатюр скрывается, оставляя только несколько параметров в панели приложений.
Как вернуть настройки по умолчанию фотошоп
Как сбросить настройки Adobe Photoshop и вернуть те, что были по умолчанию
Интерфейс популярного графического редактора Adobe Photoshop устроен довольно сложно. Одно лишнее движение и он может изменится до неузнаваемости. Кроме того, иногда необходимо быстро вернуть настройки «Фотошопа» на значения по умолчанию: например, в случае, когда фоторедактор оснащен большим количеством плагинов и собственных настроек. Уже и не вспомнить, что вы там изменяли, верно?
Одно лишнее движение и он может изменится до неузнаваемости. Кроме того, иногда необходимо быстро вернуть настройки «Фотошопа» на значения по умолчанию: например, в случае, когда фоторедактор оснащен большим количеством плагинов и собственных настроек. Уже и не вспомнить, что вы там изменяли, верно?
С проблемой сброса настроек сталкиваются не только новички, но и бывалые пользователи. В случае ЧП они просто переустанавливают программу. Казалось бы, это вполне логичный шаг, однако настройки Adobe Photoshop можно сбросить без переустановки графической утилиты. Рассказываем, как это сделать.
Как сбросить настройки в Photoshop
● Находясь на «Рабочем столе», зажмите сочетание клавиш «Alt + Ctrl + Shift» (зажимать по очереди в указанном порядке, иначе не сработает).
● Теперь нажмите правой кнопкой мыши на иконку Photoshop’а и в выпадающем меню выберите пункт «Открыть».
● На появившееся сообщение «Удалить файл настройки Adobe Photoshop?» ответьте «Да».
После этого у вас откроется стандартная версия Photoshop, с тем интерфейсом, который был в момент установки в первый раз. Можете продолжать экспериментировать с настройками, зная, что в случае чего, их можно просто сбросить. Обратите внимание, что с некоторыми старыми версиями программы этот совет может не сработать.
Понравилась статья? Поделись с друзьями!
adobemaster.ru
наиболее распространенной причиной внезапных проблем с производительностью в Photoshop является поврежденный файл настроек. Узнайте, как легко удалить и восстановить настройки Photoshop по умолчанию. Мы узнаем, как восстановить настройки в Photoshop CC и в более ранних версиях фотошопа.
ваша копия Photoshop странного? Исчезают панели или пункты меню? Инструменты плохо себя ведут? Скорее всего, проблема в том, что ваш файл настроек Photoshop стал коррумпированный. Я не имею в виду, что он принимал взятки от теневых деловых партнеров (или, по крайней мере, мы не нашли никого, кто хотел бы поговорить). Это означает, что файл Preferences был поврежден, и информация внутри него перепутана.
Это означает, что файл Preferences был поврежден, и информация внутри него перепутана.
в файле настроек Photoshop хранит многие параметры производительности. Есть общие настройки отображения и интерфейса, настройки инструментов, параметры обработки и сохранения файлов, настройки типа, настройки скретч-диска, параметры плагина и многое другое. Мы посмотрел на некоторые из наиболее важных вариантов в предыдущем уроке в этой серии,Основные Настройки Photoshop Для Начинающих. Каждый раз, когда мы закрываем Photoshop, файл настроек перезаписывается. К сожалению, каждый раз, когда мы переписываем файл, есть шанс, что что-то пойдет не так. Если этот файл окажется вашим файлом настроек, тогда Photoshop начнет действовать.
к счастью, есть простой способ сбросить настройки Photoshop снова их дефолты. На самом деле, по состоянию на Photoshop CC 2015, есть два простые способы сделать это. В этом уроке мы изучим оба способа. Начнем с оригинального способа работы с любой версией Photoshop. Затем, как будто этот способ недостаточно прост, мы рассмотрим еще более простой способ сброса файла настроек с помощью новой опции в Photoshop CC (Creative Cloud).
Затем, как будто этот способ недостаточно прост, мы рассмотрим еще более простой способ сброса файла настроек с помощью новой опции в Photoshop CC (Creative Cloud).
Это урок 8 из 8 в Глава 1 — Начало работы с Photoshop.
A Предупреждение
прежде чем мы начнем, обратите внимание, что сброс файла настроек Photoshop сбросит больше, чем просто предпочтения. Вы также сбросите свой цвета настройка как и любой изготовленный на заказ сочетания клавиш или созданные вами рабочие пространства. Если вы хотите сохранить эти элементы, убедитесь, что вы сохранили их (используя соответствующие диалоговые окна), прежде чем продолжить.
Как Сбросить Настройки Photoshop (Все Версии)
шаг Выход Из Photoshop
давайте посмотрим, как сбросить настройки Photoshop с помощью метода, который работает со всеми версиями Photoshop. Сначала закройте Photoshop. На ПК с Windows, перейдите к меню в строке меню в верхней части экрана и выберите выход. На Mac, поднимитесь к Photoshop меню в строке меню и выберите Выход Из Photoshop:
Выберите Файл > Выход (Win) / Photoshop > выход Photoshop (Mac).
Шаг 2: Перезапустите Photoshop, Нажав Сочетание Клавиш
при закрытом Photoshop нажмите и удерживайте Shift + Ctrl + Alt (Win)/Shift + Command+Option (Mac) на клавиатуре и перезапустите Photoshop обычным способом.
Шаг 3: Удалите Файл Настроек Photoshop
непосредственно перед открытием Photoshop появится сообщение с вопросом, Хотите ли вы удалить файл настроек Adobe Photoshop. Это ваш файл настроек. Выберите Yes. Photoshop, то откроется со всеми вашими предпочтениями восстановлены до их первоначального, настройки по умолчанию:
Выберите Да, если требуется удалить файл параметров.Сброс настроек Photoshop в Photoshop CC
далее, Давайте узнаем, как сбросить настройки Photoshop с помощью нового метода в Photoshop CC. Вам нужно будет использовать Photoshop CC, и вы захотите убедиться, что ваша копия это до свидания.
Шаг 1: Откройте Диалоговое Окно
в Photoshop CC Adobe добавила новую опцию для сброса настроек. Этот параметр находится в диалоговом окне Параметры. Чтобы открыть диалоговое окно на компьютере с Windows, перейдите к Edit в верхней части экрана, выберите предпочтения и выберите общие. На Mac, поднимитесь к Photoshop CC выберите предпочтения, выберите общие:
Этот параметр находится в диалоговом окне Параметры. Чтобы открыть диалоговое окно на компьютере с Windows, перейдите к Edit в верхней части экрана, выберите предпочтения и выберите общие. На Mac, поднимитесь к Photoshop CC выберите предпочтения, выберите общие:
Шаг 2: Выберите «Сброс Настроек При Выходе»
откроется диалоговое окно настройки общих параметров. Здесь вы найдете новый Сброс Настроек На Quit. Нажмите на него, чтобы выбрать его:
Нажав Сброс настроек при выходе. опцион.Шаг 3: Выберите «Да», Чтобы Удалить Настройки При Выходе Из
вас спросят, хотите ли вы сбросить настройки при выходе из Photoshop. Нажмите OK:
Подтвердите сброс настроек.Шаг 4: Закройте И Перезапустите Photoshop
закройте Photoshop, перейдя в > выход (Win)/Photoshop > Выход Из Photoshop CC (Mac). При следующем открытии Photoshop CC он запустится с восстановленными настройками по умолчанию.
При следующем открытии Photoshop CC он запустится с восстановленными настройками по умолчанию.
куда идти дальше…
и там мы имеем его! Вот как быстро сбросить настройки файла Photoshop и восстановить настройки по умолчанию, в том числе взглянуть на новые настройки сброса на Quit опции в Photoshop CC.
и это подводит нас к концу Глава 1 — Начало работы с Photoshop! Если вы были следуя с самого начала, поздравляю! Вы готовы перейти к следующей главе! Или, если вы пропустили какой-либо из предыдущих уроков, проверьте их здесь:
к главе 2!
на Глава 2 — Открытие изображений в Photoshop, вы узнаете много способов получения изображений в Photoshop. Вы узнайте о стартовом экране Photoshop и о том, как открывать изображения из Adobe Bridge. Вы также узнаете, как открывать изображения в Camera Raw, как перемещать изображения в Photoshop из Lightroom и многое другое! Эти учебники являются частью нашего Основы Photoshop обучение.
быть первым знать, когда новые учебники добавляются!
Похожие записи
Восстанавливаем настройки в Adobe Photoshop, а так же как открыть файл?
Восстанавливаем настройки в Adobe Photoshop, а так же как открыть файл?
Сегодня мы расскажем как восстановить настройки программы Adobe Photoshop в первоначальное состояние, а так же как открыть файл, чтоб начать работать с ним.
Многие изменяют расположение окон программы и различные настройки под себя, но потом возникает ситуация когда необходимо все вернуть в первоначальный вид. Сделать это просто и не нужно прибегать к переустановке программы.
Итак по порядку.
Для восстановления настроек программы по умолчанию, то есть вернуть их в первоначальный вид достаточно перед запуском программы Adobe Photoshop нажать и удерживать нажатыми одновременно три клавиши Ctrl+Alt+Shift, и продолжая удерживать их запускаем программу Adobe Photoshop. Если вы не отпускали клавиши и все сделали правильно то во время запуска программы появится вот такое окно
Теперь все надеюсь понятно, нажимаем «да» если хотим сбросить настройки по умолчанию или «нет» если передумали. Потом программа продолжит запускаться с учетом вашего выбора, то есть сбросит настройки по умолчанию ил нет.
Если не помогло то есть еще один способ, читаем дальше.
В некоторых версиях Adobe Photoshop, особенно в более поздних первый способ не работает, тогда поступаем следующим образом, запускаем программу и в меню в верху нажимаем редактирование — настройки — основные. Откроется окно настроек программы где во вкладке основные просто нажимаем кнопку Alt. При нажатии кнопка в правом верхнем углу окна настроек изменится на надпись сбросить и удерживая кнопку Alt нажимаем мышкой на кнопку сбросить.
Откроется окно настроек программы где во вкладке основные просто нажимаем кнопку Alt. При нажатии кнопка в правом верхнем углу окна настроек изменится на надпись сбросить и удерживая кнопку Alt нажимаем мышкой на кнопку сбросить.
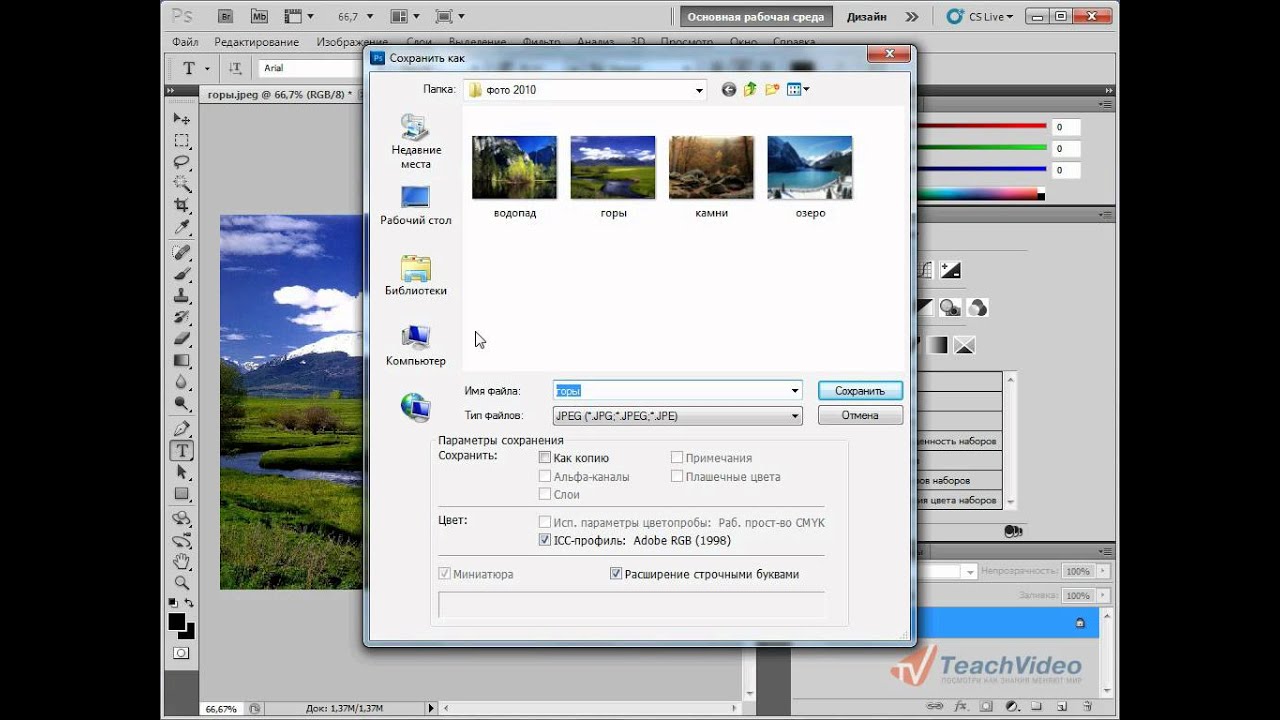
Теперь расскажем как открыть файл в Фотошоп
.Думаю что для большинства пользователей не составит труда это сделать. Файл открывается так же как и в большинстве программ. Необходимо выбрать пункт в верхнем меню файл, затем открыть и в открывшемся окне найти тот файл, на своем компьютере который вы хотите открыть. Выделив его нажимаем кнопку внизу справа открыть.
В фотошоп вы сможете открыть большинство фотографий, картинок, изображений. Все основные форматы эта программа поддерживает. Вот список самых распространенных форматов файлов которые вы сможете без труда открыть в Adobe Photoshop:
PSD — формат в котором сохраняет программа Adobe Photoshop свои рабочие проекты. В последствии их можно сохранить как обычную картинку, например в формат jpeg.
В последствии их можно сохранить как обычную картинку, например в формат jpeg.
JPEG — самый распространенный и широко используемый формат который используется большинством фотокамер и не только.
Так же такие распространенные форматы графики как GIF, PNG и даже PDF.
Всем Удачи!
Как настроить или сбросить настройки в Фотошопе
В Adobe Photoshop есть огромный инструментарий, который подойдёт и художнику, и дизайнеру, и фотографу. Эта программа используется не только для работы, и доступна она всем. Любой человек может настроить утилиту под себя, поэтому в ней много различных параметров. Ориентироваться в них достаточно легко — всё наглядно и интуитивно понятно. Но найти нужный раздел не всегда получается. Приходится «тыкать» наугад. Давайте разберемся, как выбрать подходящие установки, где они находятся и как сбросить настройки в Фотошопе CS6, если они нас чем-то не устраивают.
Рабочая среда
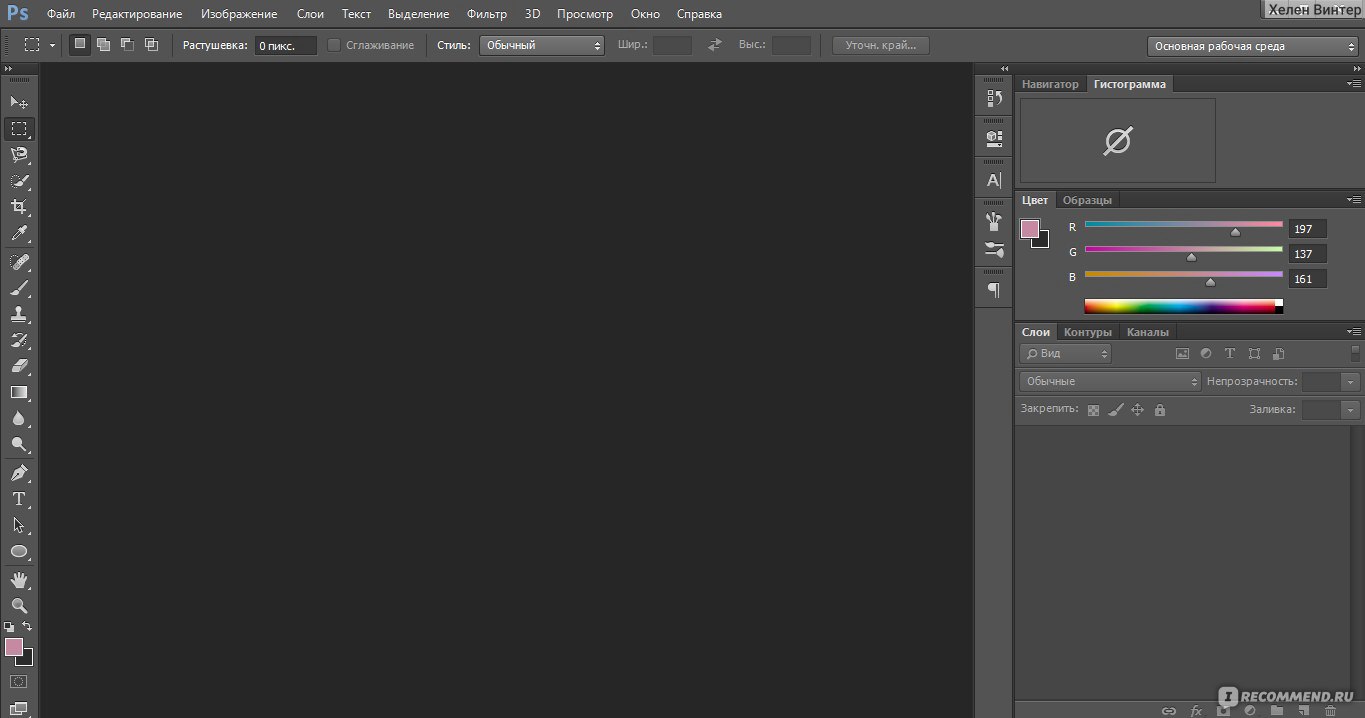
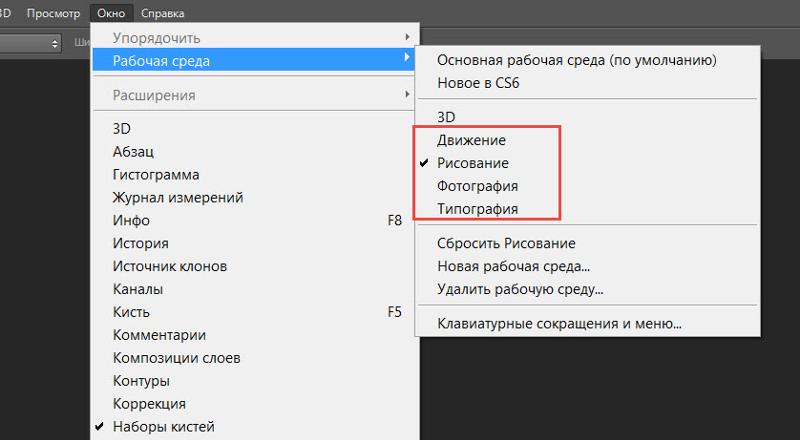
Для разных задач существую разные рабочие среды. По умолчанию выставлена основная рабочая среда
По умолчанию выставлена основная рабочая среда
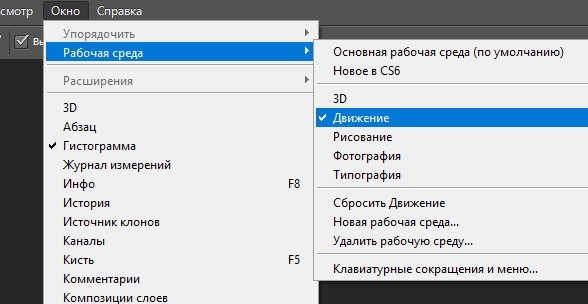
Для разных видов деятельности в Photoshop доступны свои «Рабочие среды». У каждой из них особенный набор инструментов и панелей. Их можно менять и перестраивать. По умолчанию выставлена «Основная рабочая среда». Она более-менее подходит для любого проекта. Чтобы выбрать другой параметр, перейдите в меню «Окно» — «Рабочая среда». Или нажмите на значок в виде двух стрелочек (он находится справа вверху рядом с кнопками «Свернуть» и «Закрыть»).
Подобный способ подойдёт, если надо разобраться, как настроить Фотошоп CS6 для работы, и при этом вы не хотите тратить время на расставление многочисленных галочек в меню. Вот список доступных сред:
- Движение. Создание анимации и flash.
- 3D. Использование объёмных объектов и трёхмерной графики.
- Фотографии. Редактирование фото. Есть инструменты «Коррекции», «Гистограмма» и тому подобное.
- Рисование. Создание собственных изображений. Отображается панель с кистями и палитра.

- Дизайн. Используется для макетов сайтов да и вообще для всего, что связано с дизайном. В наличии функции для работы со стилями, текстом, настройки вида.
- В основной среде Photoshop CS6 есть инструменты: «Слои», «Каналы», «Контуры», «Цвет».
Панель «Слои» находится в правой части основной рабочей среды Photoshop
Можно убрать набор параметров или добавить свой.
- Чтобы сохранить удобные вам настройки, откройте меню «Окно» — «Рабочая среда» — «Новая». Придумайте ей название и подтвердите действие.
- Чтобы избавиться от существующего шаблона, перейдите в то же меню и нажмите «Удалить». Выберите из списка набор параметров, который вам не нужен.
- Если вы перенастроили основную среду и не знаете, как всё было изначально, можно вернуть все параметры. Кликните «Окно» — «Рабочая среда» — «Сбросить».
- Восстановить все наборы можно через меню «Редактирование» — «Установки» — «Интерфейс». Там будет соответствующая кнопка.
Основные
Вот как настроить Photoshop CS6 и другие его версии:
- Откройте «Редактирование» — «Установки» — «Основные».
 Или нажмите клавиши Ctrl+K.
Или нажмите клавиши Ctrl+K. - Можете выбрать палитру — Adobe или Windows.
- В пункте «Интерполяция изображения» поставьте «Бикубическая, чётче». От этой настройки зависит, как будет формироваться рисунок при изменении размера.
- Поставьте галочку в «Экспорт буфера обмена», если планируете копировать рисунки из Фотошопа в другие программы или сервисы. Если для работы вы используете только Photoshop, эта функция вам не нужна.
- «Смена инструмента при помощи кнопки Shift» — достаточно полезная настройка. С ней вы сможете переключаться между некоторыми опциями, нажав эту клавишу.
- Отметьте «Масштабировать колёсиком мыши», чтобы увеличивать или уменьшать картинки при помощи скролла.
- Если выберете «История изменений», все ваши действия будут записываться. Либо в текстовый файл, либо в виде метаданных.
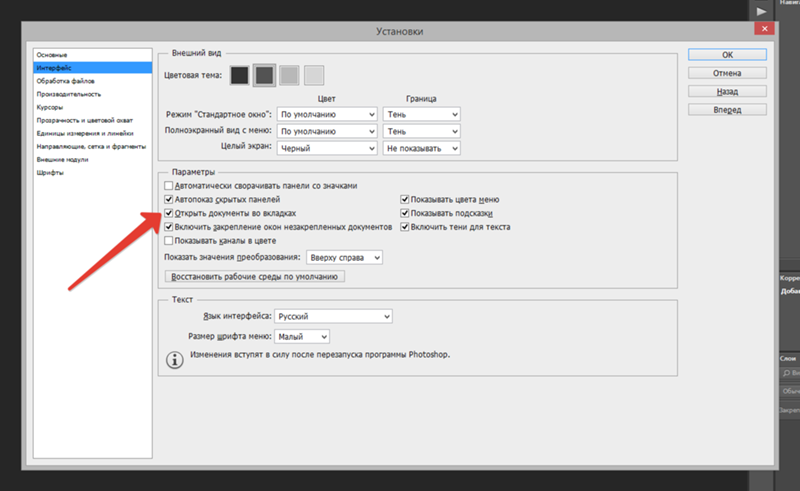
Далее перейдите во вкладку «Интерфейс». Здесь можно изменить внешний вид программы.
Здесь можно изменить внешний вид программы.
- В поле «Режим Стандартное окно» («Standard Screen Mode») выберите цвет фона рабочей области (эта та, на которой находится «лист» с рисунком). И укажите, должна ли рамка изображения отбрасывать тень.
- Те же параметры можно задать в разделе «Полноэкранный вид».
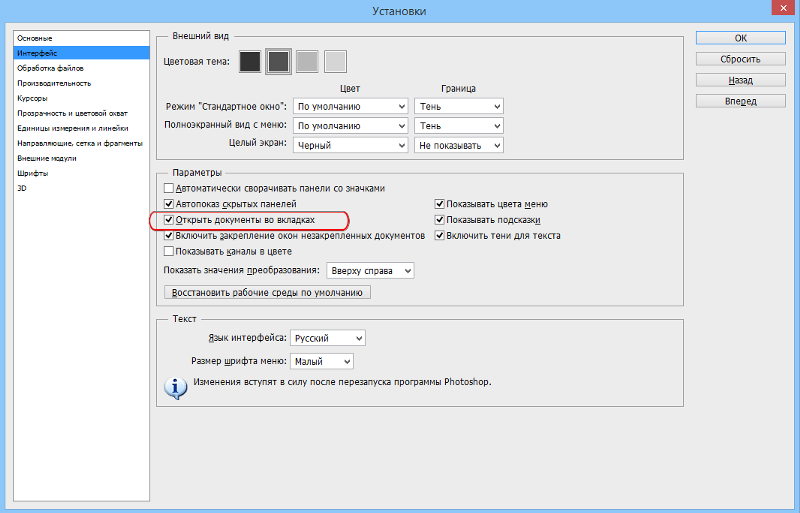
- Если уберёте галочку из «Открывать документы во вкладках», они будут открываться во всплывающих окнах.
- Можете настроить язык интерфейса и размер шрифта меню.
Во вкладке «Обработка файлов» нужно поменять папку, в которой находится кэш конвертора. Это надо сделать, если он занимает память на системном диске.
- Нажмите кнопку «Camera Raw». Она находится в поле «Совместимость файлов».
- В открывшемся окне кликните на «Выбрать место». Укажите каталог для кэша. Временные данные будут храниться там.
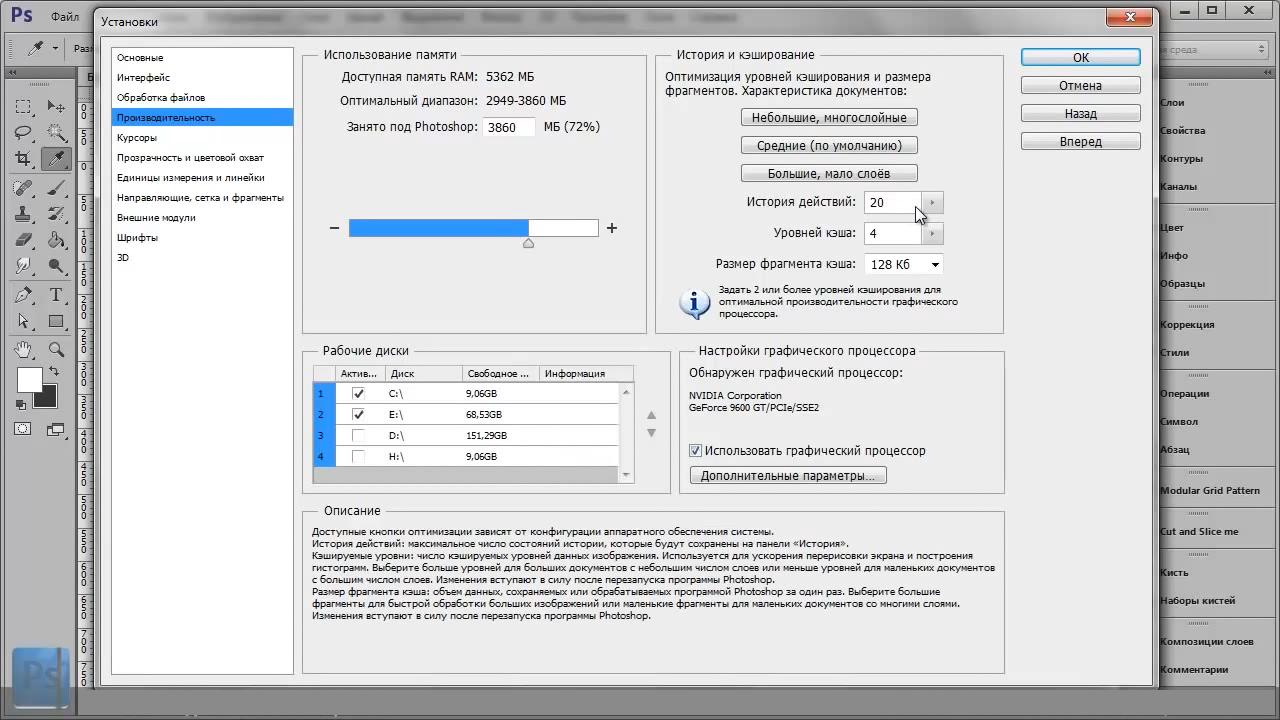
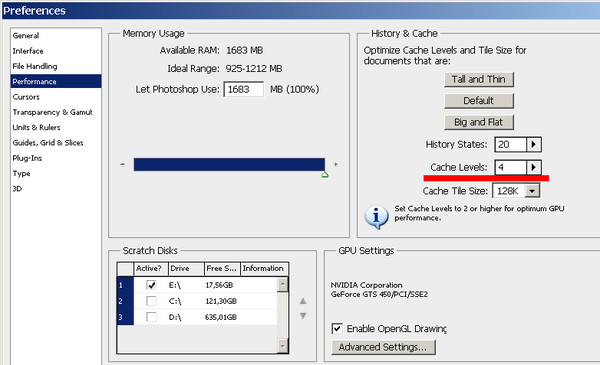
Теперь зайдите в раздел «Производительность». Если у вас «мощный» ПК, можете ничего не делать.
- В «Занято под Photoshop» укажите, сколько оперативной памяти операционная система должна выделять утилите.
 Это максимальное значение, а не постоянное.
Это максимальное значение, а не постоянное. - Можно оптимизировать приложение для работы с огромным количеством слоёв (кнопка «Маленький и толстый») или с масштабными рисунками («Большой и плоский»).
- Нажмите «Дополнительные параметры». Откроется окно, в котором можно включить или выключить вертикальную синхронизацию и сглаживание.
Настройки просмотра и отображения
В программе есть дополнительные функции. И, конечно, у них есть свои настройки.
- Линейки. Шкалы, при помощи которых можно определить размер отдельного объекта или всего рисунка. Активируются через «Просмотр» — «Линейки». Чтобы изменить их параметры, зайдите в «Редактирование» — «Установки» — «Единицы измерения и линейки». Там можно задать значения для шкалы: миллиметры, сантиметры, дюймы, пункты, пиксели.
- Сетка. Накладывается поверх изображения. Помогает при создании макетов и коллажей. С ней можно ровно поставить элементы рисунка. Включается через меню «Просмотр» — «Показать» — «Сетку».
 Параметры находятся в «Редактирование» — «Установки» — «Направляющие, сетка и фрагменты». Там можно настроить цвет, размер клетки и вид линий.
Параметры находятся в «Редактирование» — «Установки» — «Направляющие, сетка и фрагменты». Там можно настроить цвет, размер клетки и вид линий. - Направляющие. Играют примерно ту же роль, что и сетка. У них даже настройки в одном и том же меню. Добавляются через «Просмотр» — «Новая направляющая».
Панели
Включить новую панель очень легко. Зайдите в меню «Окно» и выберите желаемый инструмент (например, «Композиции», «Маски», «Образцы»). Рядом с его названием появится галочка. А сам он отобразится на экране.
Чтобы переместить панель, «зацепите» её курсором за заголовок и перетащите. Свернуть её можно, если нажать на маленькую кнопку со стрелочками. Чтобы убрать, кликните на крестик на заголовке. Если надо прикрепить инструмент к границе окна, подтащите его к краю.
Внутри самой панели вкладки тоже перетаскиваются. Можно поменять их местами, можно вовсе разъединить и поставить далеко друг от друга.
Сочетания клавиш
Для смены горячих клавиш откройте «Редактирование» — «Клавиатурные сокращения». Или нажмите комбинацию Shift+Alt+Ctrl+K. Выберите, для какого типа меню вы будете менять сочетания кнопок: программы, панелей, или инструментов. Команды распределены по категориям. Дважды щёлкните на одну из них, чтобы увидеть список.
Или нажмите комбинацию Shift+Alt+Ctrl+K. Выберите, для какого типа меню вы будете менять сочетания кнопок: программы, панелей, или инструментов. Команды распределены по категориям. Дважды щёлкните на одну из них, чтобы увидеть список.
Если хотите изменить сочетание, выберите нужный пункт, нажмите кнопки на клавиатуре и кликните «Принять». Программа может запомнить пользовательские установки. Для этого есть иконка в виде дискеты.
Сохранение настроек
В утилите очень много различных параметров. Их будет сложно восстановить после переустановки программы. Поэтому полезно будет узнать, как сохранить все настройки Photoshop CC и других версий. Так вам не придётся вспоминать, какие установки вы использовали.
- Найдите файлы настроек. Они должны быть в директории C:\Users\User_Name\AppData\Roaming\Adobe\(Версия программы)\Adobe Photoshop Settings. Чтобы её увидеть, надо включить отображение скрытых файлов. Если её там нет, запустите поиск по имени.
- Скопируйте папку на съёмный носитель или загрузите её в облачное хранилище.

Кроме того, можно сохранить все параметры и активные инструменты в виде рабочей среды. И в случае некорректного завершения работы или сбоя программы вы быстро восстановите нужные панели. Их не придётся включать вручную.
Сброс настроек
Чтобы скинуть все настройки программы, надо при её запуске держать зажатыми клавиши Ctrl+Alt+Shift. В некоторых версиях приложения эта комбинация не действует. Есть ещё один метод:
- «Редактирование» — «Установки» — «Основные».
- Зажмите клавишу Alt. В меню вместо кнопки «Отмена» появится «Сбросить». Так получится вернуть базовые настройки.
Photoshop можно использовать для всего, что связано с графикой. Но в разных проектах требуются разные параметры. В программе огромное количество установок, которые пользователь выбирает в зависимости от своих предпочтений. Кому-то удобнее с сеткой и направляющими, кому-то нужны панели со стилями, а кто-то не хочет видеть ничего лишнего. Поэтому полезно будет узнать, как настроить Фотошоп любой версии — CC, CS5 или CS6.
Восстановление и сохранение настроек Phtoshop
Поэтому, при возникновении серьёзных глюков работы программы, я рекомендую пользователям просто восстановить настройки Фотошопа по умолчанию, иными словами, «откатить на дефолт».
Восстановление настроек Photoshop по умолчанию
Для восстановления исходных настроек Photoshop необходимо:
Закрыть программу, если она была открыта
Зайти в меню Пуск —> Программы
Навести мышку на строку с программой:
Зажать клавиши Ctrl+Alt+Shift и кликнуть по строке. В результате, вместо запуска программы должно открыться окно:
В английском интерфейсе в этом окне написано: «Delete The Adobe Photoshop Setting File»
Нажимаем ОК и программа запускается с заводскими настройками.
Примечание. После проведения данной процедуры все установленные ранее дополнения (плагины, кисти, стили, экшены и т.п.) не удаляются, все дополнения остаются на своих местах.
Возникает вопрос, а что делать, если у пользователя уже были заданы свои собственные установки, которые он не хочет терять и заново тратить время на настройку программы?
Чтобы восстановить собственные настройки, следует заменить папку Adobe Photoshop CC 2014 Settings на заранее сохранённую при стабильной работе программы. Подробнее об этом рассказывается ниже.
Подробнее об этом рассказывается ниже.
Сохранение и восстановление собственных настроек Photoshop
Все настройки программы Adobe Photoshop автоматически сохраняются в этой папке: C:\Users\Имя_пользователя\AppData\Roaming\Adobe\Adobe Photoshop CC 2014\Adobe Photoshop CC 2014 Settings. Чтобы сохранить настройки программы, скопируйте и сохраните эту папку на внешнем носителе. Внимание! Копировать папку следует только при стабильно работающей программе!
Настройки рабочей среды Photoshop находятся файле Workspace Prefs.psp в папке C:\Users\Имя_пользователя\AppData\Roaming\Adobe\Adobe Photoshop CC 2014\Adobe Photoshop CC 2014 Settings, подробнее здесь.
Для того, чтобы восстановить настройки программы после установки на другой компьютер или переустановки Windows, инсталлируйте на компьютер Adobe Photoshop, затем удалите указанную выше папку Adobe Photoshop CC 2014 Settings и вставьте на место удалённой сохранённую ранее папку.
Если инструмент ведёт себя странно, сброс на параметры по умолчанию
Иногда случаются ситуации, когда какой-либо инструмент Photoshop работает не так, как вам того бы хотелось.
В этом случае. скорее всего, что-то не так с опциями и настройками этого инструмента, которые регулируются в панели параметров, и это «не так» не может быть замечено при беглом визуальном обзоре панели.
Для устранения проблемы проще всего перезагрузить инструмент, вернув его к заводским параметрам по умолчанию.
Для этого надо нажать правой клавишей мыши по иконке инструмента, расположенной в самой левой части панели параметров инструмента и нажать на строчку «Восстановить инструмент» (Reset Tool). Инструмент мгновенно будет сброшен до параметров по умолчанию.
Но этой опцией следует пользоваться с определённой долей осторожности, т.к. под строкой «Восстановить инструмент» расположена строка «Восстановить все инструменты» (Reset All Tools). Если вы её нажмёте, то настройки абсолютно всех инструментов с инструментальной панели будут брошены до параметров по умолчанию, а это редко когда является нужным.
Как сбросить Photoshop к настройкам по умолчанию — Lancelhoff
Как сбросить Photoshop к настройкам по умолчанию. При работе в Windows я обычно использую Photoshop для выполнения большей части своей графической работы. GIMP также является отличным эквивалентом с открытым исходным кодом для тех, кто предпочитает работать из Linux (также может использоваться в Windows). Типичная проблема, с которой люди сталкиваются, играя с Photoshop, — это изменение настроек по умолчанию во время экспериментов и последующее забывание исходных настроек.Если вы достаточно долго возитесь с Photoshop, вы точно понимаете, о чем я.
Что ж, хорошая новость заключается в том, что есть простое исправление, которое позволяет сбросить все настройки и настройки Photoshop CS2 или Photoshop CS3 до заводских значений по умолчанию.
Как сбросить настройки Photoshop (в Windows):
- Сначала зажмите все три Ctrl + Alt + Shift кнопки
- Теперь «, удерживая эту кнопку нажатой », просто откройте Photoshop или файл, который открывается с помощью Photoshop
- При загрузке Photoshop вы должны получить запрос, спрашивающий, хотите ли вы «удалить файл настроек Photoshop».
 Нажмите «Да».
Нажмите «Да».
Теперь у вас должен быть новый планшет со всеми настройками по умолчанию.
Примечание: Я обнаружил, что этот процесс довольно привередлив и не всегда работает. У меня были лучшие результаты, нажав Ctrl + Alt + Shift и щелкнув ярлык Photoshop в меню «Пуск» в Windows.
Другой метод, который хорошо работает, если у вас есть другой ярлык или изображение, которое можно открыть в Photoshop, — это выполнить следующее:
Нажмите и удерживайте Ctrl + Alt + Shift , затем ( щелкните правой кнопкой мыши ) ярлык Photoshop или файл изображения и выберите Открыть .
На этом мой урок «Как сбросить настройки Photoshop» завершен. Если все прошло хорошо, вы должны вернуться к запуску Photoshop с заводскими настройками по умолчанию. 😉
.Как сбросить настройки Photoshop
Наиболее частой причиной внезапных проблем с производительностью Photoshop является поврежденный файл настроек. Узнайте, как легко удалить и сбросить настройки Photoshop до значений по умолчанию. Мы узнаем, как восстановить настройки в Photoshop CC и в более ранних версиях Photoshop.
Узнайте, как легко удалить и сбросить настройки Photoshop до значений по умолчанию. Мы узнаем, как восстановить настройки в Photoshop CC и в более ранних версиях Photoshop.
Автор Стив Паттерсон.
Ваша копия Photoshop ведет себя странно? Пропадают панели или пункты меню? Инструменты плохо себя ведут? Скорее всего, проблема в том, что ваш файл настроек Photoshop поврежден.Я не имею в виду, что это получение взяток от сомнительных деловых партнеров (по крайней мере, мы не нашли никого, кто хотел бы поговорить). Это означает, что файл настроек был поврежден, и информация внутри него испорчена.
Файл настроек — это то место, где Photoshop хранит многие свои настройки производительности. Есть общие настройки дисплея и интерфейса, настройки инструментов, параметры обработки и сохранения файлов, настройки типа, настройки рабочего диска, параметры плагина и многое другое. Мы рассмотрели некоторые из наиболее важных параметров в предыдущем уроке этой серии «Основные настройки Photoshop для начинающих». Каждый раз, когда мы закрываем Photoshop, файл настроек перезаписывается. К сожалению, каждый раз, когда мы перезаписываем файл, есть шанс, что что-то пойдет не так. Если этот файл является вашим файлом настроек, тогда Photoshop начинает действовать.
Каждый раз, когда мы закрываем Photoshop, файл настроек перезаписывается. К сожалению, каждый раз, когда мы перезаписываем файл, есть шанс, что что-то пойдет не так. Если этот файл является вашим файлом настроек, тогда Photoshop начинает действовать.
К счастью, есть простой способ сбросить настройки Photoshop до значений по умолчанию. Фактически, начиная с Photoshop CC 2015, существует два простых способа сделать это. В этом уроке мы изучим оба способа. Начнем с оригинального способа, который работает с любой версией Photoshop.Затем, как будто этот способ не достаточно прост, мы рассмотрим еще более простой способ сбросить файл настроек с помощью совершенно новой опции в Photoshop CC (Creative Cloud).
Это урок 8 из 8 главы 1 — Начало работы с Photoshop.
Загрузите это руководство в виде готового к печати PDF-файла!
Предупреждение
Прежде чем мы начнем, обратите внимание, что сброс файла настроек Photoshop приведет к сбросу не только настроек. Вы также сбросите настройки цвета, а также любые пользовательские сочетания клавиш или рабочие пространства, которые вы создали.Если вы хотите сохранить эти элементы, убедитесь, что вы сохранили их (используя соответствующие диалоговые окна), прежде чем продолжить.
Вы также сбросите настройки цвета, а также любые пользовательские сочетания клавиш или рабочие пространства, которые вы создали.Если вы хотите сохранить эти элементы, убедитесь, что вы сохранили их (используя соответствующие диалоговые окна), прежде чем продолжить.
Как сбросить настройки Photoshop (все версии)
Шаг 1. Закройте Photoshop
.Давайте посмотрим, как сбросить настройки Photoshop с помощью метода, который работает со всеми версиями Photoshop. Сначала выйдите из Photoshop. На ПК с Windows перейдите к меню File в строке меню в верхней части экрана и выберите Exit . На Mac откройте меню Photoshop в строке меню и выберите Выйти из Photoshop :
.Выберите «Файл»> «Выход» (Win) / Photoshop> «Выйти из Photoshop» (Mac).
Шаг 2. Перезапустите Photoshop, нажав сочетание клавиш
При закрытом Photoshop нажмите и удерживайте Shift + Ctrl + Alt (Win) / Shift + Command + Option (Mac) на клавиатуре и перезапустите Photoshop, как обычно.
Шаг 3. Удалите файл настроек Photoshop
Непосредственно перед открытием Photoshop появится сообщение с вопросом, хотите ли вы удалить файл настроек Adobe Photoshop. Это ваш файл настроек. Выберите Да .Photoshop откроется со всеми вашими настройками, восстановленными до их исходных значений по умолчанию:
Выберите Да, когда вас спросят, хотите ли вы удалить файл настроек.
Сброс настроек Photoshop в Photoshop CC
Далее давайте узнаем, как сбросить настройки Photoshop с помощью нового метода в Photoshop CC. Вам нужно будет использовать Photoshop CC, и вы захотите убедиться, что ваша копия обновлена.
Шаг 1. Откройте диалоговое окно «Настройки»
В Photoshop CC Adobe добавила новую опцию для сброса настроек.Параметр находится в диалоговом окне «Настройки». Чтобы открыть диалоговое окно, на ПК с Windows перейдите в меню Edit в верхней части экрана, выберите Preferences , а затем выберите General . На Mac перейдите в меню Photoshop CC , выберите Preferences , затем выберите General :
На Mac перейдите в меню Photoshop CC , выберите Preferences , затем выберите General :
Перейдите в меню «Правка»> «Настройки»> «Общие» (Win) / Photoshop CC> «Настройки»> «Общие» (Mac).
Шаг 2. Выберите «Сбросить настройки при выходе»
Откроется диалоговое окно «Настройки» с общими параметрами.Здесь вы найдете новую опцию «Сбросить настройки при выходе из ». Нажмите на нее, чтобы выбрать:
Щелкните новую опцию «Сбросить настройки при выходе».
Шаг 3. Выберите «Да», чтобы удалить настройки при выходе из
Вас спросят, действительно ли вы хотите сбросить настройки при выходе из Photoshop. Нажмите ОК :
Подтвердите, что вы хотите сбросить настройки.
Шаг 4. Закройте и перезапустите Photoshop
. Закройте Photoshop, выбрав Файл > Выход (Win) / Photoshop > Закройте Photoshop CC (Mac). В следующий раз, когда вы откроете Photoshop CC, он запустится с вашими настройками, восстановленными до значений по умолчанию.
В следующий раз, когда вы откроете Photoshop CC, он запустится с вашими настройками, восстановленными до значений по умолчанию.
Куда идти дальше …
И вот оно! Вот как можно быстро сбросить файл настроек Photoshop и восстановить настройки по умолчанию, в том числе взглянуть на новую опцию «Сбросить настройки при выходе» в Photoshop CC.
И это подводит нас к концу Главы 1 — Начало работы с Photoshop! Если вы следовали этому с самого начала, поздравляем! Вы готовы перейти к следующей главе! Или, если вы пропустили какой-либо из предыдущих уроков, посмотрите их здесь:
Переходим к главе 2!
В главе 2 — Открытие изображений в Photoshop вы узнаете о многих способах переноса изображений в Photoshop.Вы узнаете о начальном экране Photoshop и о том, как открывать изображения из Adobe Bridge. Вы также узнаете, как открывать изображения в Camera Raw, как перемещать изображения в Photoshop из Lightroom и многое другое! Эти уроки являются частью нашего обучения основам Photoshop.
Подпишитесь на нашу рассылку новостей
Узнавайте первыми о добавлении новых обучающих программ!
.Как восстановить внешний вид Adobe Photoshop по умолчанию
Если ваше рабочее пространство Adobe Photoshop выглядит странно, есть простое исправление, чтобы оно выглядело именно так, как вы привыкли.
Один из наиболее ошеломляющих аспектов Photoshop для начинающих — это огромное количество открытых панелей и то, как эти панели иногда могут исчезнуть.
Если панель, с которой вы привыкли работать, пропала, и вы не можете понять, куда она пропала, есть простой способ заставить Photoshop выглядеть именно так, как вы привыкли.
Как восстановить панели в Photoshop
Если дело в отсутствии панели, есть очень простое решение.Скажем, панель инструментов слева исчезла: просто перейдите к опции Window в меню и убедитесь, что установлен флажок Tools .
Этот процесс одинаков для любой панели, указанной в меню «Окно». Щелкните его, чтобы выбрать его, и он снова появится на вашем экране.
Щелкните его, чтобы выбрать его, и он снова появится на вашем экране.
Если есть панель, которую вы не хотите использовать, вы также можете закрыть ее, нажав кнопку меню в углу панели и нажав Закрыть .
Как восстановить внешний вид Photoshop по умолчанию
Если вся программа для вас выглядит совершенно иначе, скорее всего, ваше рабочее пространство было изменено.
В Photoshop есть ряд предустановленных рабочих пространств, из которых вы можете выбирать.Эти рабочие пространства открывают панели, которые полезны для пользователей в зависимости от того, что они делают. Для этого у них есть рабочее пространство для 3D-дизайна, графического и веб-дизайна, моушн-дизайна, рисования и фотографии.
Adobe также предлагает рабочее пространство Essentials по умолчанию, к которому вы, вероятно, уже привыкли.
Связанный: Как установить кисти в Adobe Photoshop
Вы можете выбрать свою рабочую область, перейдя в Window > Workspace и выбрав одну из опций, перечисленных выше.
Если вы вернулись в Photoshop и обнаружили, что панели, к которым вы привыкли, больше не открываются, просто перейдите в Window > Workspace > Reset Essentials .(Если вы используете одно из других рабочих пространств, предлагаемых Photoshop, оно должно отображаться в списке под параметром «Сброс».)
Если ни одно из этих рабочих пространств не соответствует вашим потребностям, вы можете открыть все свои панели и перейти к Window > Workspace > New Workspace , и Photoshop захватит все расположения ваших панелей.Он также может захватывать и сочетания клавиш, меню и параметры панели инструментов, которые вы могли настроить.
Вы можете перетаскивать панели, менять их порядок, закрывать, открывать или сворачивать, пока ваше рабочее пространство не будет выглядеть именно так, как вам нравится, прежде чем сохранять.
Когда вы изменяете настройки инструмента в Photoshop, ваши настройки сохраняются, чтобы вы могли использовать их при следующем редактировании изображения. Если вы сбрасываете Photoshop, вам нужно будет сбросить и эти настройки инструмента.
Если вы сбрасываете Photoshop, вам нужно будет сбросить и эти настройки инструмента.
Вот как это сделать:
- Выберите один из инструментов на панели инструментов.Помните, что вы сбрасываете все инструменты, а не только тот, который вы выбрали.
- Если вы работаете в Windows, удерживайте Ctrl и щелкните значок инструмента вверху. Пользователям Mac необходимо, удерживая кнопку Control , щелкнуть значок инструмента вверху.
- Выберите опцию Сбросить все инструменты .
- Нажмите OK в приглашении на экране, и все ваши инструменты будут сброшены.
Как сбросить все ваши настройки в Photoshop
Photoshop сохраняет ваши индивидуальные настройки в файле настроек.Если вы хотите вернуть Photoshop к тому состоянию, в котором он был при первой установке, вы можете удалить файл настроек, и это полностью сбросит приложение.
Имейте в виду, что ни одна из ваших настроек не будет сохранена, поэтому сделайте резервную копию всего, что вам понадобится позже.
Связанный: Окончательное руководство по резервному копированию данных Windows 10
Затем выполните следующие действия, чтобы полностью сбросить Photoshop:
- Закройте Photoshop, если он запущен на вашем компьютере.
- Если вы работаете в Windows, нажмите и удерживайте Shift + Ctrl + Alt и дважды щелкните ярлык Photoshop . Если вы используете Mac, нажмите и удерживайте клавиши Shift + Command + Option и запустите Photoshop .
- Вы получите сообщение с вопросом, хотите ли вы удалить файл настроек Photoshop. Щелкните Да , чтобы продолжить.
Photoshop должен вернуться к заводским настройкам.
Настройка любимого редактора с нуля
Как только Photoshop вернется к стилю по умолчанию, вы можете настроить его в соответствии со своими предпочтениями.Вы можете перемещать панели, настраивать параметры по умолчанию для определенных инструментов, скрывать и отображать различные параметры и т. Д. Как изменить интерфейс любимого графического редактора — решать вам.
Д. Как изменить интерфейс любимого графического редактора — решать вам.
Если Photoshop — ваше приложение для всех задач редактирования, вам следует изучить несколько полезных советов и приемов Photoshop.Это позволит вам раскрыть некоторые скрытые функции и максимально использовать возможности этого приложения на вашем компьютере.
10 навыков Photoshop, которые необходимо знать начинающим фотографамPhotoshop — один из важнейших инструментов для фотографов любого уровня подготовки.Однако, когда вы впервые начнете использовать его, это может быть довольно сложно.
Об авторе Махеш Маквана (Опубликовано 54 статей)Махеш — технический писатель в MakeUseOf.Он писал технические практические руководства около 8 лет и охватил множество тем. Он любит учить людей тому, как они могут максимально использовать свои устройства.
Ещё от Mahesh MakvanaПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
.Основные действия по устранению неполадок для решения проблем и проблем в Adobe Photoshop
Этот документ содержит основные шаги по устранению неполадок, которые должны решить большинство проблем, с которыми вы можете столкнуться при использовании Photoshop. Попробуйте выполнить все описанные ниже действия, прежде чем разместит на форуме информацию о проблемах, связанных с Photoshop.
Заметка:
Если вы столкнулись со сбоем, обязательно отправьте все отчеты о сбоях .Если вы отправите отчет о сбое в связи с известной проблемой и укажете свой адрес электронной почты, мы отправим вам по электронной почте решение для решения проблемы.
Известные проблемы в Photoshop
Убедитесь, что проблема, с которой вы сталкиваетесь, является известной в последней версии Photoshop.
См. «Известные проблемы в Photoshop».
Получите последнюю поддержку Camera Raw
Установить обновления приложения
Заметка:
Adobe предоставляет техническую поддержку и исправления безопасности для текущей и предыдущей версий.Исправления ошибок предусмотрены только для текущей версии. См. Photoshop — Поддерживаемые версии для получения полной информации.
Установить обновления операционной системы
Вы можете решить многие проблемы, просто убедившись, что ваша операционная система обновлена.
Adobe рекомендует провести собственное тестирование непроизводственного раздела, чтобы убедиться, что новые операционные системы хорошо работают с текущим оборудованием и драйверами.
Creative Cloud не показывает доступные обновления или приложения находятся в пробном режиме
Не могу активировать Photoshop, или приложения находятся в пробном режиме
Установите обновления драйверов видеокарты (GPU)
Заметка:
ВАЖНО: Центр обновления Windows не всегда предоставляет вам последние обновленные драйверы. Зайдите прямо на сайт производителя карты , чтобы проверить наличие обновлений драйверов.
Устранение неполадок графического процессора
В некоторых случаях установка последней версии драйвера может не решить всех проблем, связанных с видеоадаптерами и драйверами.
Самый быстрый и простой способ определить, связана ли проблема с видеоадаптером или драйвером, — это отключить параметр «Использовать графический процессор».
См. Отключение графического процессора, чтобы быстро решить проблему.
Информацию о конкретных ошибках см. В следующих статьях:
Возврат настроек Photoshop к исходному состоянию на заводе может решить многие проблемы (включая ошибки программы, странное поведение инструмента / интерфейса и т. Д.).
См. Восстановление файлов настроек по умолчанию.
При использовании сторонних шрифтов может возникнуть множество проблем, в том числе сбой или зависание при выборе инструмента «Текст» или при включении / отображении панели «Символ». Плохой шрифт или шрифты также могут вызвать общие проблемы с производительностью при запуске или использовании Photoshop. Проверяйте и удаляйте повторяющиеся или проблемные шрифты, чтобы повысить стабильность и производительность текстовых инструментов.
См. Устранение неполадок шрифтов.
Photoshop работает медленно или тормозит
Неожиданные результаты при использовании инструмента
Если инструмент в Photoshop не работает должным образом (например, инструмент кадрирования обрезает крошечный серый квадратик, или рисование кистью дает неправильный цвет или вообще ничего), попробуйте сбросить настройки инструмента:
Инструмент сброса в текущей версии Photoshop
Устаревшие версии (CS6 и более ранние)
- Щелкните правой кнопкой мыши (Windows) или Control-click (macOS) Tool Preset Picker на панели параметров Tool и выберите Reset Tool , чтобы сбросить активный инструмент, или выберите Reset All Tools , чтобы сбросить все инструменты до заводских настроек по умолчанию.
Параметр Reset Tool в Photoshop CS6 и более ранних версиях
Устранение проблем с отображением или размером курсора
- Crosshair: Если вы видите курсор в виде перекрестия (Precise) вместо обычного кончика кисти или другого инструмента, попробуйте выключить клавишу Caps Lock .
- Неверный размер кисти: В macOS результат рисования меньше, чем размер курсора кисти, который вы видите на экране, определите, есть ли у вас увеличенный Размер курсора , указанный в Системных настройках: Специальные возможности> Параметры отображения .
(macOS) Проверьте размер курсора в Системных настройках> Специальные возможности> Настройки экрана.
Если инструмент или несколько инструментов отсутствуют на панели инструментов, попробуйте сбросить настройки панели инструментов до значений по умолчанию. Для этого выберите Edit> Toolbar и нажмите Restore Defaults в правом столбце.
См. Инструменты, отсутствующие на панели инструментов.
Заметка:
Если вы выбрали рабочее пространство, отличное от Essentials, каждое из других рабочих пространств в Photoshop настраивает панель инструментов для представления другого набора инструментов.Выбор «Окно »> «Рабочая область»> «Essentials» (по умолчанию) «Окно » или «Окно »> «Рабочая область»> «Сбросить Essentials » также может восстановить панель инструментов по умолчанию.
Вы также можете использовать комплексные возможности поиска в Photoshop для поиска и идентификации инструментов. Используйте сочетание клавиш Command / Control + F , чтобы открыть диалоговое окно поиска, введите искомый инструмент и выберите желаемый результат.По умолчанию Photoshop активирует инструмент и выделяет его в пользовательском интерфейсе.
См. Поиск в Photoshop.
Устранение неполадок с разрешениями пользователей
Если ни одно из вышеперечисленных шагов по устранению неполадок не решило вашу проблему, ваша проблема может быть связана с разрешениями пользователя.
Создайте учетную запись администратора для выявления проблем с разрешениями. Инструкции по созданию учетной записи администратора см. На следующих страницах:
macOS:
Заметка:
Обязательно измените всплывающее окно New Account с Standard на Administrator при создании пользователя.
Windows:
После создания учетной записи администратора войдите в систему под новым пользователем и запустите Photoshop, чтобы посмотреть, исчезнет ли проблема.
Заметка:
Использование команды «Восстановить разрешения» восстанавливает разрешения для операционной системы, но не для приложений, таких как Photoshop.
Иногда сторонние расширения и другие утилиты могут мешать работе Photoshop.
Если вы запускаете компьютер в безопасном режиме, сторонние расширения и утилиты отключаются, что может помочь решить вашу проблему.
macOS:
- Запуск в безопасном режиме : В macOS безопасный режим отключает все сторонние расширения и элементы автозагрузки.Он запускает только необходимые расширения ядра и элементы автозагрузки, установленные Apple.
Окна:
Устранение ошибок обновления
Некоторые ошибки обновления вызваны отсутствием или изменением файлов, требуемых Photoshop, из-за таких утилит очистки диска, как CleanMyMac или MacKeeper.Регулярно обновляйте утилиты очистки или прекратите их использование.
Если у вас возникли проблемы с установкой обновлений Photoshop или Bridge, см. Раздел Устранение ошибок при установке приложений Creative Cloud.
Если у вас возникли проблемы с установкой обновлений Camera Raw, см. Установщик подключаемого модуля Camera Raw .
Собирайте журналы и информацию о системе
В маловероятном случае сбоя Photoshop или ошибки программы следующие источники информации дают важные подсказки для диагностики того, что пошло не так:
Дополнительное устранение неполадок
Попробуйте выполнить все описанные выше действия, прежде чем разместит на форуме информацию о проблемах, связанных с Photoshop.
Если у вас есть практический вопрос или вопрос об изменениях в поведении между версиями Photoshop, см. Следующее:
Если вам нужна помощь с установкой / загрузкой приложений или с членством в Creative Cloud, см .:
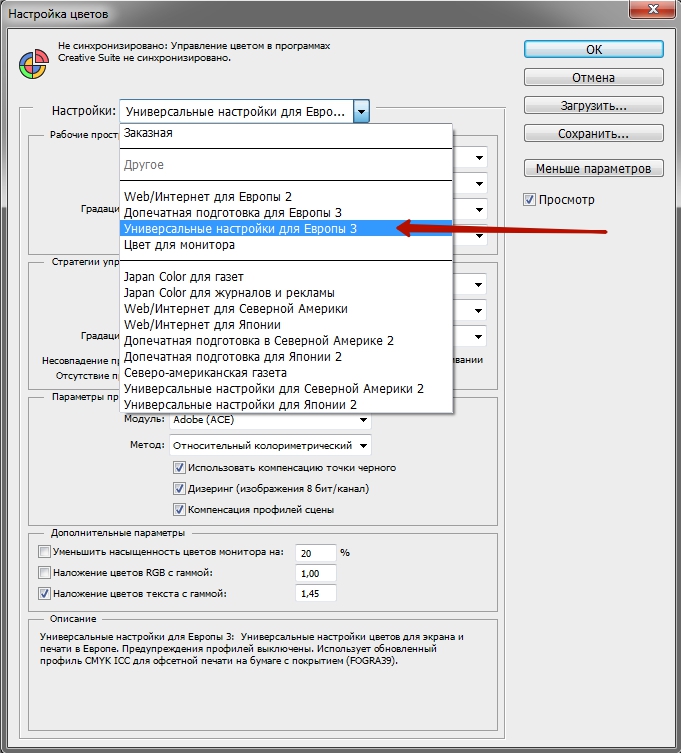
.Параметры цвета в Photoshop
RGB, CMYK и серый (параметр «Серый» доступен только для Photoshop.) Определяет политику, которой необходимо следовать при переносе цветов в текущее рабочее пространство (путем открытия файлов или импорта изображений в текущий документ. ). Выберите один из следующих вариантов:
Сохранить встроенные профили Всегда сохраняет встроенные цветовые профили при открытии файлов. Это рекомендуемый вариант для большинства рабочих процессов, поскольку он обеспечивает согласованное управление цветом.Единственное исключение — если вы беспокоитесь о сохранении номеров CMYK, и в этом случае вам следует вместо этого выбрать «Сохранить номера» (игнорировать связанные профили).
Преобразовать в рабочее пространство Преобразует цвета в текущий профиль рабочего пространства при открытии файлов и импорте изображений. Выберите этот вариант, если вы хотите, чтобы все цвета использовали один профиль (текущий профиль рабочего пространства).
Сохранить числа (игнорировать связанные профили) Этот параметр доступен в InDesign и Illustrator для CMYK.Сохраняет номера цветов при открытии файлов и импорте изображений, но по-прежнему позволяет использовать управление цветом для точного просмотра цветов в приложениях Adobe. Выберите этот вариант, если хотите использовать безопасный рабочий процесс CMYK. В InDesign вы можете переопределить эту политику для каждого объекта, выбрав «Объект»> «Параметры цвета изображения».
Выкл. Игнорирует встроенные цветовые профили при открытии файлов и импорте изображений и не назначает профиль рабочего пространства новым документам.Выберите этот параметр, если вы хотите отказаться от любых метаданных цвета, предоставленных создателем исходного документа.
Несоответствие профиля : Спрашивать при открытии Отображает сообщение всякий раз, когда вы открываете документ, помеченный профилем, отличным от текущего рабочего пространства. Вам будет предоставлена возможность переопределить поведение политики по умолчанию. Выберите этот вариант, если вы хотите обеспечить соответствующее управление цветом документов в каждом конкретном случае.
Несоответствие профиля : Спрашивать при вставке Отображает сообщение всякий раз, когда возникают несоответствия цветового профиля, когда цвета импортируются в документ путем вставки или перетаскивания.Вам будет предоставлена возможность переопределить поведение политики по умолчанию. Выберите этот параметр, если вы хотите обеспечить соответствующее управление цветом вставляемых цветов в каждом конкретном случае.
Отсутствующие профили : Спрашивать при открытии Отображает сообщение всякий раз, когда вы открываете непомеченный документ. Вам будет предоставлена возможность переопределить поведение политики по умолчанию. Выберите этот вариант, если вы хотите обеспечить соответствующее управление цветом документов в каждом конкретном случае.
.Решено: как отключить режим 3D в Photoshop cc? — Сообщество поддержки Adobe
Хорошо, ребята, рабочие области — это просто сохраненные представления вашего пользовательского интерфейса. Все панели можно скрыть вручную или сделать видимыми в меню Windows. Здесь все живут. При изменении рабочего пространства панели меняются по положению и видимости. В Photoshop по умолчанию есть несколько предустановок. Это те, которые перечислены в раскрывающемся списке рабочей области. Вы можете включать, отключать любые панели и перемещать их куда хотите.Затем сохраните его как новую рабочую область.
Когда рабочее пространство активно и вы изменяете видимость или положение панели, вы находитесь в несохраненном состоянии рабочего пространства. Это ваша возможность сохранить или восстановить настройки по умолчанию.
В раскрывающемся списке рабочего пространства в пункте меню сброса будет указано, какое рабочее пространство вы используете. Это дает вам знать, что вы не сбрасываете неправильное рабочее пространство. Переключаясь между рабочими пространствами и возвращаясь, вы обнаружите, что ваша настройка остается такой, как вы ее оставили, даже если вы не сохранили рабочее пространство.Считайте значение по умолчанию отправной точкой.
Просто помните, что сброс рабочего пространства делает именно это, и нет возможности вернуться к отредактированному рабочему пространству, если вы не сохранили его предварительно.
.Adobe Photoshop CS5 12 Windows Russian
Программное обеспечение Adobe Photoshop CS5 открывает новые перспективы работы с цифровыми изображениями, сочетая в себе мощные инструменты для работы с фотографиями, превосходные возможности выделения изображений и другие функции. Теперь эту программу можно использовать вместе с мощными креативными приложениями для мобильных устройств.
Цена действительна при покупке пакета от 2500 лицензий по транзактной программе лицензирования Adobe.
Категория
Дизайн, фото, видео
Назначение
Организации
Версия
Adobe Photoshop CS5 12
Платформа
Windows
Год выпуска
2011г
Язык интерфейса
Русский
Форма поставки
Электронная лицензия
Объект лицензирования
Рабочая станция
Количество лицензируемых объектов
1
с версиями ОС
Microsoft Windows XP с пакетом Service Pack 3; Windows Vista Home Premium, Business, Ultimate или Enterprise с пакетом Service Pack 1 (рекомендуется Service Pack 2) либо Windows 7
Автоматическая коррекция искажений объектива
Экономить время вам поможет функция автоматической коррекции искажений объектива, хроматической аберрации и виньетирования. Photoshop CS5 поддерживает стандарт EXIF, что позволяет учитывать тип цифровой камеры и объектива для выполнения более тонкой настройки.
Усовершенствованный фильтр коррекции искажений объектива
Отображение сетки отключено по умолчанию; ползунки коррекции хроматической аберрации позволяют изменять значения с точностью до 0,1; третий ползунок используется для исправления распространенных аберраций зеленого/пурпурного цветов.
Инструмент «Выпрямление изображений»
Вы сможете быстро выпрямлять любые искривленные изображения. Просто проведите прямую черту на изображении инструментом «Линейка», и изображение будет выпрямлено по этой линии.
«Нейтральная плотность»
Стиль «Нейтральная плотность» позволяет имитировать фильтр нейтральной плотности. Достаточно одного щелчка, чтобы инструмент «Градиент» затемнил засвеченные участки фотографии, не затрагивая остальные области.
Улучшенная обработка изображений HDR
Достижение эффектных результатов с помощью автоматического удаления «ложных» изображений и более гибкой тональной компрессии и настройки.
Преобразование изображения в монохромное
Интегрированная операция «Lab B&W» для интерактивного преобразования цветных изображений.
Тонирование HDR
Позволяет преобразовать 8-разрядные снимки в качественные изображения с расширенным динамическим диапазоном.
Ведущие в отрасли средства коррекции цвета
Инструменты «Осветлитель», «Затемнитель» и «Губка» помогают сохранять мельчайшие подробности цвета и тона; команда «Кривые» позволяет автоматически выставлять нужные настройки при помощи встроенных или пользовательских стилей; гистограммы, цветовые каналы и другие функции сделают коррекцию цвета значительно проще.
Удаление шумов
Удаляйте шумы, характерные для снимков, сделанных с высокими значениями ISO или на любительские камеры, без снижения уровня цветопередачи и детализации.
Новый демозаик и улучшенное преобразование изображений
Ведущий в отрасли внешний модуль Adobe Photoshop Camera Raw 6 поможет вам обрабатывать изображения в формате RAW; он поддерживает мощную технологию демозаика для преобразования изображений с высоким качеством.
Поддержка различных форматов камер
Оцените преимущества тесной интеграции с программным обеспечением Adobe Photoshop Lightroom и поддержки более 275 моделей камер.
Наложение зернистости
Эффект пленочного фотоаппарата с сохранением настроек.
Простое выделение сложных областей
Выделение таких сложных областей, как волосы, удаление фоновых цветов вокруг выделенных областей и корректировка маски, используя удобные инструменты.
Заливка с учетом содержания изображения
Эта качественно новая технология учитывает такие характеристики изображения, как освещение, тона и шумы, и идеально заполняет область на месте удаленного объекта.
Марионеточная деформация
Инструменты для точного изменения элементов помогают создавать более привлекательные изображения.
Масштабирование с учетом содержания изображения
Автоматически перестраивайте композицию изображения при масштабировании с сохранением наиболее важных областей по мере приспособления изображения к новым размерам.
Очистка цвета
Устраняйте фоновые цвета вокруг границ выделенной области с помощью инструмента «Быстрое выделение» и функций очистки цвета.
Инструменты корректировки выделения и масок
Автоматически изменяйте края выбранной области и корректируйте маски, используя удобные инструменты.
Усовершенствованные средства ретуширования
Процесс ретуширования изображений стал более удобным и точным благодаря функции предварительного просмотра исходных пикселов в пределах курсора инструментов «Штамп» и «Восстанавливающая кисть».
Редактирование с учетом перспективы
Создавайте комплексные макеты и т.д. при помощи фильтра «Исправление перспективы», который позволяет создавать в изображении несколько плоскостей, соединять их под любым углом, а затем накладывать на них текст, графику и изображения.
Смарт-фильтры
Добавляйте, настраивайте и удаляйте фильтры из изображения без повторного его сохранения или перезагрузки. Обратимые смарт-фильтры позволяют увидеть изменения без корректировки исходных пиксельных данных.
Смарт-объекты
Выполняйте обратимое масштабирование, вращение и деформацию растровой и векторной графики с помощью смарт-объектов.
Профессиональные инструменты рисования
Микс-кисть
Определяйте несколько цветов на одной микс-кисти для создания реалистичного наложения цветов при рисовании.
Параметров кистей
Используйте при рисовании различные параметры кисти для выполнения мазков с имитацией реальной текстуры.
Инструменты рисования с поддержкой ускорения GPU
Регулируйте жесткость щетины; устанавливайте нужные параметры оттенка, насыщенности и яркости на экранной палитре цветов.
Экранная палитра цветов
Устанавливайте нужные параметры оттенка, насыщенности и яркости для фонового цвета; для этого вам больше не придется открывать диалоговое окно палитры цветов.
Профессиональные возможности композитинга
Вставка по месту
При вставке элементов в файл Photoshop их можно размещать в той же позиции, в какой они находились в исходном файле.
Управление непрозрачностью для нескольких слоев
Вы сможете экономить свое время, регулируя непрозрачность нескольких слоев одновременно.
Сохранение стилей слоев
Сохраняйте пользовательские стили слоев и устанавливайте их как настройки по умолчанию.
Автоматическое наложение изображений
Объединяйте снимки с различной экспозицией, цветом, точкой фокуса в одно изображение благодаря возможности сохранения тонов и цветов.
Управление слоями
Вы можете создавать до 10 сложенных слоев, перемещать выделенную область на скрытых активных слоях и даже удалять все пустые слои при помощи одной команды.
Круговые панорамы
Технология Photomerge позволяет автоматически состыковывать горизонтальные и вертикальные фотографии для создания панорамных изображений — и даже накладывать их на сферы для создания круговых панорам (360 градусов).
Автовыравнивание слоев
Создавайте четкие композиции при помощи команды «Автовыравнивание слоев», которая помогает перемещать, вращать и деформировать слои для точного выравнивания.
Увеличение глубины резкости
Выполняйте автоматическое наложение слоев для создания изображения из целой серии различных снимков, аккуратно смешивая цвета и тени, увеличивая глубину резкости и даже автоматически корректируя виньетки и искажения объектива.
Эффективная и гибкая рабочая среда
Поддержка 64-разрядных систем
Выполняйте операции по обработке как небольших, так и крупных изображений до десяти раз быстрее благодаря межплатформенной поддержке 64-разрядных вычислений.
Усовершенствованные возможности печати
Создавайте безупречные снимки за меньшее время благодаря автоматизации, поддержке сценариев и более удобному диалоговому окну печати.
Эффективное управление кэшированием и размером памяти
Регулируйте размер памяти и используйте готовые настройки для одновременного изменения размера кэша и памяти в зависимости от того, где будет использоваться изображение: в Интернете или в печатных материалах.
Переключатель рабочих пространств
С легкостью перемещайтесь между рабочими пространствами с помощью скрываемого переключателя и выбирайте нужную конфигурацию из набора самых популярных пользовательских интерфейсов.
Adobe Bridge и Adobe Mini Bridge
С легкостью управляйте медиаданными с помощью более гибкой функции пакетного переименования и получайте непосредственный доступ к материалам, связанным с текущим обрабатываемым содержимым, с помощью настраиваемой панели.
Интерактивные рабочие среды
Приложение Photoshop может автоматически записывать изменения, которые вносятся в интерфейсы для выполнения определенных задач. Вы сможете переключиться в другую конфигурацию, а затем вернуться обратно — и все панели будут находиться точно там же, куда вы их поместили.
Более точное кадрирование
Благодаря ускорению GPU вам будет проще выполнять кадрирование с помощью функций «Правило 1/3» и «Сетка».
Быстрый поворот холста
Теперь требуется лишь один щелчок мыши для поворота холста и просмотра его под любым углом: больше не нужно наклонять голову, чтобы дорисовать изображение.
Плавная прокрутка и масштабирование
Переходите к любой части изображения благодаря новым удобным функциям прокрутки и масштабирования. Сохраняйте четкость при увеличении до отдельных пикселов и редактируйте изображение при максимальном увеличении, используя новую функцию «Пиксельная сетка».
Управление панелями
Панели инструментов можно пристыковать к краю экрана, развернуть до максимального размера или же свернуть в значок или строку заголовка, расположенную где-нибудь у края экрана.
Широкие возможности отображения файлов
Удобная работа с несколькими открытыми файлами благодаря размещению документов на вкладках или каскадом.
Настраиваемая рабочая область
Настраивайте и сохраняйте пользовательские меню, клавиатурные сокращения и рабочие области, чтобы иметь оперативный доступ к требуемым функциям.
Специальные профили для пользователей, не различающих цвета
Возможность создания цифровых цветопроб изображений для пользователей, не различающих цвета, благодаря поддержке специальных профилей Color Universal Design Organization.
Ускоренная организация рабочего процесса
Простота рецензирования
С помощью компонента онлайн-услуг Adobe CS Live вы сможете в режиме реального времени видеть комментарии, которые рецензенты будут оставлять непосредственно в окне браузера.
Интеграция с Adobe Photoshop Lightroom
Оцените улучшенную интеграцию с программным обеспечением Adobe Photoshop Lightroom (приобретается отдельно), с легкостью перемещая файлы из Lightroom в Photoshop CS5 для создания изображений HDR, панорам и многослойных документов Photoshop.
Поддержка файлов Adobe PDF
Строгий контроль размера PDF-страниц, открываемых в программе Photoshop; присоединение элементов управления безопасностью и метаданных к изображениям в презентациях PDF; создание яркой демонстрации изображений в презентациях и документах PDF.
Панель «История»
Отменяйте и повторяйте любые последовательности действий по редактированию открытого изображения при помощи панели «История».
Автоматизация работы
Различные способы автоматизации рутинных операций. Создавайте основанные на событиях сценарии, записывайте последовательности действий и сохраняйте их как Операции для более эффективной пакетной обработки, создавайте повторяющиеся фрагменты графики посредством функции «Переменная».
Поддержка различных форматов изображений
Импортируйте и экспортируйте в сотни различных форматов, включая PSD, AI, PDF, NEF, CRW, TIFF, BMP, Cineon, JPEG, JPEG2000, FXG, OpenEXR, PNG и Targa.
Поддержка различных форматов видеофайлов
Благодаря поддержке форматов 3G, FLC, MOV, AVI, DV Stream, Image Sequence, MPEG-4 и FLV вы сможете эффективно обрабатывать видео.
Поддержка мобильных устройств
Создавайте превосходные изображения для мобильных устройств, например, обои или заставки, и с помощью встроенной программы Adobe Device Central вы сможете посмотреть, как они будут выглядеть на мобильном телефоне. Настраивайте изображения с учетом размеров экрана мобильного устройства и условий освещения.
Размещение в сети Интернет файлов высокого разрешения
Воспользуйтесь преимуществами технологий Adobe Flash и Zoomify при экспорте изображений высокого разрешения в сеть Интернет для просмотра в Adobe Flash Player.
Функции повышения эффективности
Преобразование 16-разрядных изображений в формат JPEG
Приложение Photoshop CS5 может автоматически преобразовывать 16-разрядные изображения в 8-разрядные для последующего сохранения в формате JPEG.
Улучшенные функции закрытия файлов
Экономьте свое время благодаря возможности закрыть все открытые изображения без сохранения.
Настройки сохранения
Задайте возможность сохранения всех открытых изображений в той папке, в которой был сохранен предыдущий файл.
Быстрый разворот клонированных изображений
После клонирования любого элемента изображения вы сможете одним щелчком развернуть все созданные копии, чтобы они были обращены в обратном направлении.
Палитра «Коррекция»
Удобная панель «Коррекция» упрощает доступ ко всем инструментам, которые необходимы для обратимой коррекции цвета и тона изображения.
Палитра «Маски»
Данная палитра предоставляет все необходимые инструменты для создания растровых и векторных масок, настройки их плотности и растушевки, выделения несмежных объектов и выполнения множества других операций.
Мощные возможности расширения
Adobe Configurator
Загружайте и выкладывайте пользовательские палитры, которые помогают выполнять определенные задачи — а также создавайте собственные панели инструментов, элементы меню, действия и т.д.
Редактор профилей DNG
Создавайте собственные цветовые профили при помощи бесплатного приложения DNG Profile Editor.
Adobe Pixel Bender
Разрабатывайте и/или предоставляйте другим дизайнерам новые фильтры при помощи бесплатной технологии Adobe Pixel Bender с поддержкой ускорения GPU.
Adobe Photoshop Marketplace
Загружайте внешние модули и ресурсы сторонних разработчиков с веб-сайта Adobe Photoshop Marketplace.
Adobe Community Help
Воспользуйтесь мощной поддержкой интерактивной поисковой системы, запускаемой непосредственно из Photoshop, для выполнения более эффективного поиска.
Услуга интерактивных совещаний Adobe ConnectNow на сайте Acrobat.com
Делитесь своими идеями и обсуждайте текущие проекты со своими клиентами и коллегами — в режиме онлайн — при помощи Adobe ConnectNow, системы веб-конференций, которая доступна на сайте Acrobat.com.
Процессор
Intel Pentium 4 или AMD Athlon 64
Оперативная память
1 Гб
Место на диске
1 Гб свободного пространствадля установки
Монитор
1024×768 (рекомендуется 1280×800)
Видеокарта
с поддержкой OpenGL, аппаратного ускорения и 16-разрядных цветов, 256 Мб видеопамяти
Привод
DVD-ROM
Программное обеспечение
QuickTime 7.6.2
Широкополосное интернет-соединение
для использования онлайн-услуг и проверки Subscription Edition
| Метки: |
Знакомство с интерфейсом Photoshop
Урок 4: Знакомство с интерфейсом Photoshop
/ ru / photoshopbasics / Photoshop-alternatives / content /
Введение
Вы можете использовать Photoshop практически для любого типа редактирования изображений , от подправки фотографий до создания высококачественной графики. В этом уроке мы познакомим вас с интерфейсом Photoshop , в том числе с тем, как открывать файлы , работать с панелями , настраивать рабочее пространство и изменять размер отображения .
Photoshop — сложное приложение, и сначала может показаться немного пугающим в использовании. По этой причине мы рекомендуем продолжить урок, загрузив наш файл примера (щелкните ссылку правой кнопкой мыши, чтобы сохранить его). Чем больше у вас будет практического опыта работы с Photoshop, тем проще будет его использовать.
Об этом руководстве
В этом уроке мы будем использовать Photoshop CC , чтобы показать вам возможности Photoshop. Если вы используете старую версию Photoshop, например Photoshop CS6 или более раннюю версию, некоторые функции могут работать немного иначе, но вы все равно сможете следовать им.Однако, если вы используете Photoshop Elements, важно отметить, что некоторые из описываемых функций могут отсутствовать или работать по-другому.
Открытие файлов
В большинстве случаев вы захотите начать с , открывая существующую фотографию , а не создавая новое пустое изображение. Photoshop позволяет открывать и редактировать существующие файлы изображений, включая файлы JPEG , PNG и PSD (документ Photoshop).
Чтобы открыть файл:
- Выберите Файл> Открыть .
- Появится диалоговое окно. Найдите и выберите файл на своем компьютере, затем щелкните Открыть .
- Файл появится в Photoshop.
Если у вас в данный момент не открыт Photoshop, вы можете найти и щелкнуть правой кнопкой мыши файл на своем компьютере и выбрать Открыть с помощью> Adobe Photoshop , чтобы открыть файл.
Обзор интерфейса Photoshop
Поскольку Photoshop предназначен в первую очередь для профессионального использования, интерфейс может показаться немного сложным и пугающим для новых пользователей.Даже если у вас есть некоторый опыт работы с другим программным обеспечением для редактирования изображений, рекомендуется ознакомиться с его основными элементами.
Нажмите кнопки в интерактивном меню ниже, чтобы более подробно ознакомиться с интерфейсом Photoshop.
Работа с инструментами и другими панелями
Панель инструментов
Панель инструментов , где вы выбираете различные инструменты для редактирования изображений, является одной из наиболее важных функций Photoshop. Выбрав инструмент, вы сможете использовать его с текущим файлом.Ваш курсор изменится, чтобы отразить текущий выбранный инструмент.
Вы также можете щелкнуть и удерживать , чтобы выбрать другой инструмент. Например, вы можете щелкнуть и удерживать инструмент Rectangle , чтобы выбрать различных инструментов Shape , таких как Ellipse Tool , Line Tool и Custom Shape Tool .
Отображение и скрытие панелей
Вы также сможете просматривать и изменять информацию о текущем файле через другие панели в рабочей области.Например, вы можете просматривать слои документа на панели Layers . Чтобы показать или скрыть любую панель, щелкните меню Window , затем выберите нужную панель (видимые в данный момент панели отмечены галочкой ). На изображении ниже мы используем меню «Окно», чтобы включить панель «История» .
Вы можете использовать двойные стрелки с по развернуть или свернуть панели . Это может быть полезно, если вы хотите временно скрыть панель, не удаляя ее из рабочего пространства.
Вы также можете нажать клавишу Tab на клавиатуре, чтобы показать или скрыть все активные панели.
Панели подвижные
Если вы хотите изменить расположение панели, вы можете переместить ее на , щелкнув и перетащив панель в новую часть рабочего пространства.
Однако, если вы планируете следовать нашему руководству, мы рекомендуем пока оставить большинство панелей в месте по умолчанию. Чтобы вернуть панели в положение по умолчанию, выберите Окно > Рабочая область > Сбросить Essentials .Обратите внимание, что этот процесс может отличаться в зависимости от того, какую версию Photoshop вы используете. Например, в Photoshop Elements выберите Window> Reset Panels .
Для получения дополнительной информации об организации панелей вы можете просмотреть это руководство Adobe.
Настройка среды Photoshop
Если вы хотите настроить Photoshop, вы можете изменить настройки приложения по умолчанию. Большинство из этих опций носят довольно технический характер, но мы хотели бы показать вам две основные настройки , которые могут оказаться полезными.
Для настройки единицы по умолчанию:
По умолчанию размеры документа измеряются в дюймов . Если вы не редактируете изображения для печати, мы рекомендуем изменить этот параметр на пикселей .
- Выберите Правка> Настройки > Единицы измерения и линейки . Если вы используете Mac, выберите Photoshop> Настройки > Единицы измерения и линейки .
- Появится диалоговое окно.В единиц щелкните меню рядом с линейками , выберите пикселей , затем щелкните ОК . Возможно, вам придется закрыть и перезапустить Photoshop, чтобы изменения вступили в силу.
Для настройки размера текста:
Если вы хотите, чтобы текст интерфейса Photoshop был больше или меньше, вы можете настроить размер текста приложения.
- Выберите Edit> Preferences > Interface .Если вы используете Mac, выберите Photoshop> Preferences> Interface .
- В Текст щелкните меню рядом с Размер шрифта пользовательского интерфейса , затем выберите желаемый размер. Возможно, вам придется закрыть и перезапустить Photoshop, чтобы изменения вступили в силу.
Изменение уровня масштабирования
Когда вы редактируете изображение в Photoshop, вы часто будете просматривать его с меньше 100% от его полного размера . Это потому, что большинство современных цифровых камер делают большие фотографии с высоким разрешением.Эти изображения настолько велики, что большинство экранов компьютеров не могут отображать все пиксели изображения сразу. На самом деле это хорошо, потому что это означает, что у вас будет дополнительных деталей , с которыми вы будете работать при редактировании изображения.
Если вы хотите увеличить масштаб или уменьшить , просто нажмите Ctrl + или Ctrl- (удерживая клавишу Ctrl , затем нажмите клавишу + или — ). Если вы используете Mac, нажмите Command + или Command- .
В приведенном ниже примере вы можете увидеть документ с номером 44,4% от его полного размера. Обратите внимание, что текущий уровень масштабирования отображается в верхней части окна документа , а также в нижнем левом углу экрана .
Напротив, в приведенном ниже примере показано то же изображение с размером 100% (полный размер). Обратите внимание, что на этом уровне масштабирования видна только часть изображения. При желании вы можете использовать горизонтальную и вертикальную полосы прокрутки для просмотра других частей изображения.
Чтобы увеличить изображение до , поместив его в окно документа , нажмите Ctrl + 0 (удерживая клавишу Ctrl , затем нажмите клавишу zero ). Если вы используете Mac, нажмите Command + 0 .
В зависимости от видеокарты вашего компьютера при некоторых уровнях масштабирования, например 33,33% и 66,67%, изображение может выглядеть пиксельным. Если это произойдет, вы можете вместо этого увеличить масштаб до 25% или 50%.
Попробуй!
Используйте сочетания клавиш выше, чтобы настроить уровень масштабирования файла примера.
После знакомства с интерфейсом Photoshop можно приступить к редактированию изображений . В следующем уроке мы подробнее поговорим о некоторых из самых основных корректировок, которые вы можете сделать, например об обрезке, изменении размера и повороте.
/ ru / photoshopbasics / basic-tasks-in-photoshop / content /
Знакомство с интерфейсом Photoshop
Интерфейс Photoshop
Вот как выглядит интерфейс Photoshop после открытия изображения.Мы узнали все об открытии изображений в предыдущей главе этой обучающей серии (супер очаровательное фото из Adobe Stock):
Интерфейс Photoshop CC. Фото: Adobe Stock.
Окно документа
Окно документа — это большая область в центре интерфейса, где отображается изображение. Также здесь мы редактируем изображение. Фактическая область, в которой отображается изображение, называется холстом . Темная область вокруг изображения — это картон .Картон на самом деле не служит другой цели, кроме заполнения пространства вокруг изображения, когда само изображение слишком мало, чтобы заполнить все окно документа:
В окне документа отображается изображение.
Вкладка «Документ»
Вверху окна документа находится вкладка документа . На вкладке отображается имя и тип файла документа («AdobeStock_145722872.jpeg») и его текущий уровень масштабирования (25%). Вкладка также позволяет переключаться между окнами документов, когда в Photoshop открыто более одного изображения.Мы узнаем больше о работе с несколькими документами в другом уроке:
Вкладка Окно документа.
Уровень масштабирования и строка состояния
В нижнем левом углу окна документа мы находим дополнительную информацию об изображении. Отображается текущий уровень масштабирования , как и на вкладке документа. Справа от уровня масштабирования находится строка состояния . По умолчанию в строке состояния отображается цветовой профиль изображения. В моем случае это Adobe RGB (1998 г.).Вы можете сказать что-то другое, например sRGB IEC61966-2.1. Мы узнали о цветовых профилях в учебнике по основным параметрам цвета Photoshop в главе 1:
Текущий уровень масштабирования документа (слева) и строка состояния (справа).
Щелкните и удерживайте строку состояния, чтобы просмотреть дополнительную информацию об изображении, например его ширину и высоту, разрешение и информацию о цвете (каналы):
В строке состояния отображается дополнительная информация об изображении, если щелкнуть и удерживать его.
Вы также можете изменить тип информации, отображаемой в строке состояния. Щелкните стрелку справа от строки состояния, чтобы открыть меню, в котором вы можете выбрать для просмотра различные сведения, такие как размеры документа (размер файла) или размеры (ширина, высота и разрешение). Я оставлю значение по умолчанию, Профиль документа:
Используйте строку состояния для просмотра различных типов информации о документе.
Панель инструментов
Панель инструментов (также известная как Панель инструментов или Панель инструментов) — это место, где Photoshop хранит все свои инструменты.Вы найдете его слева от интерфейса Photoshop. Есть инструменты для выделения, редактирования и ретуширования изображений, рисования, добавления шрифтов или форм в документ и многое другое:
Панель инструментов в Photoshop.
Расширение панели инструментов
По умолчанию панель инструментов представляет собой длинный одиночный столбец инструментов. Если щелкнуть двойную стрелку вверху, панель инструментов превратится в более короткий двойной столбец. Щелкните стрелки еще раз, чтобы вернуться к макету с одним столбцом:
Панель инструментов можно рассматривать как одинарную (по умолчанию) или двойную колонку.
Скрытые инструменты панели инструментов
Photoshop включает множество инструментов. На самом деле инструментов гораздо больше, чем мы видим. Большинство инструментов на Панели инструментов имеют другие инструменты, вложенные в одно и то же место. Щелкните и удерживайте значок инструмента, чтобы просмотреть меню других инструментов, скрытых за ним.
Например, по умолчанию выбран инструмент Rectangular Marquee Tool . Это второй инструмент сверху. Если я нажму и удерживаю значок инструмента Rectangular Marquee Tool, появляется всплывающее меню.Меню показывает мне, что Elliptical Marquee Tool , Single Row Marquee Tool и Single Column Marquee Tool также можно выбрать из того же места. Мы узнаем больше о панели инструментов в следующем уроке, а мы узнаем, как использовать инструменты Photoshop, в других уроках этой серии тренингов:
Большинство мест на панели инструментов содержат несколько инструментов, а не только один.
Панель параметров
Непосредственно с панелью инструментов связана панель параметров Photoshop .Панель параметров отображает параметры для любого инструмента, который мы выбрали на панели инструментов. Вы найдете панель параметров в верхней части интерфейса, прямо над окном документа. Здесь мы видим, что, поскольку у меня сейчас выбран инструмент «Прямоугольная область», на панели параметров отображаются параметры для инструмента «Прямоугольная область»:
Параметры для выбранного инструмента появятся на панели параметров.
Если я выберу другой инструмент на панели инструментов, например Crop Tool :
Выбор инструмента кадрирования.
Затем параметры на панели параметров изменятся. Вместо того, чтобы видеть параметры для инструмента «Прямоугольная область», теперь мы видим параметры для инструмента «Обрезка»:
Панель параметров обновляется каждый раз при выборе нового инструмента.
Строка меню
В самом верху интерфейса Photoshop находится строка меню . В строке меню мы находим различные параметры и команды, сгруппированные по категориям. Например, меню File содержит параметры для открытия, сохранения и закрытия документов.В меню Layer перечислены параметры для работы со слоями. Многие фильтры Photoshop находятся в меню Filter и т. Д. Мы не будем рассматривать здесь все категории и пункты меню, но мы узнаем о них все в будущих уроках, когда они станут важными. Обратите внимание, что категория «Photoshop CC» слева от строки меню на снимке экрана присутствует только в версии Photoshop для Mac:
Строка меню проходит в верхней части Photoshop.
Панели
Справа от интерфейса Photoshop находятся панели .Панели дают нам доступ ко всем видам команд и опций, и есть разные панели для разных задач. Самая важная панель — это панель «Слои». Здесь мы добавляем, удаляем и работаем со слоями в нашем документе. Но есть и много других панелей, о которых мы поговорим позже:
Панели расположены в столбце справа от Photoshop.
Группы панелей
Для экономии места на экране Adobe группирует связанные панели вместе. Например, давайте посмотрим на панель «Слои».Как и в окне документа, каждая панель имеет вкладку вверху, на которой отображается имя панели. Обратите внимание, что есть две другие вкладки справа от вкладки «Слои». Один говорит каналов , а другой говорит путей . Это другие панели, которые вложены в панель «Слои» в той же группе панелей . Название панели, которая в данный момент открыта в группе (в данном случае панель «Слои»), отображается ярче, чем другие:
Панель «Слои» — одна из трех панелей в группе.
Переключение между панелями в группе
Чтобы переключиться на другую панель в группе, щелкните ее вкладку. Здесь я открыл панель каналов. Чтобы вернуться к панели слоев, снова щелкните на ее вкладке:
Щелкайте вкладки в группе для переключения между панелями.
Где найти другие панели в Photoshop
По умолчанию сначала отображается только несколько панелей. Но в Photoshop доступно гораздо больше панелей. Вы найдете полный список панелей в меню Window в строке меню:
Выбор категории окна в строке меню.
Панели перечислены в длинном одиночном столбце. Я разделил столбец пополам, чтобы он лучше поместился на странице. Чтобы выбрать панель, щелкните ее название в списке. Галочка слева от названия панели означает, что панель уже открыта. Выбор уже открытой панели закроет ее.
Доступ ко всем панелям Photoshop можно получить из меню «Окно».
Панель поиска
Новым в Photoshop CC является панель поиска . Панель поиска позволяет нам быстро находить инструменты или команды в Photoshop, а также руководства по различным темам или изображения из Adobe Stock.Чтобы использовать функцию поиска, щелкните значок Search (увеличительное стекло) в правом верхнем углу Photoshop. Вы найдете его чуть выше столбца панели. Если вы используете Photoshop CC, но не видите значок поиска, убедитесь, что ваша копия Photoshop обновлена:
Щелчок по значку поиска (доступно только в Photoshop CC).
При нажатии на значок открывается панель поиска. Введите поисковый запрос вверху. Например, я ввожу «Обрезать». Панель поиска затем расширяется, чтобы показать вам результаты.Здесь мы видим, что поиск по запросу «Кадрирование» нашел в Photoshop Crop Tool и Perspective Crop Tool . Он также обнаружил команду Обрезать и выпрямить фотографии , команду Обрезать и команду Обрезать . Щелкните любой инструмент или команду в списке, чтобы быстро выбрать их. Под инструментами и командами находится руководство от Adobe о том, как кадрировать и выравнивать фотографии, а также изображения, связанные с «Обрезкой» в Adobe Stock (хотя выращивание сельскохозяйственных культур — это не совсем то, что я имел в виду).Щелчок по учебнику или изображению запустит ваш веб-браузер и перенесет вас на сайт Adobe или Adobe Stock.
Непосредственно под поисковым запросом вверху находится меню, позволяющее ограничить тип результатов. По умолчанию выбрано Все . Чтобы ограничить результаты только инструментами, панелями и командами Photoshop, выберите Photoshop . Для получения руководств по поисковому запросу выберите Learn . А чтобы просматривать изображения только из Adobe Stock, выберите Stock :
Используйте функцию поиска, чтобы быстро найти то, что вы ищете.
Рабочие места
Наконец, давайте посмотрим на рабочие области. Рабочее пространство в Photoshop — это предустановленный набор и расположение различных элементов интерфейса. Рабочие области могут контролировать, какие панели Photoshop будут отображаться на экране, а также то, как эти панели расположены. Рабочее пространство может изменять расположение инструментов на панели инструментов. Элементы в строке меню вместе с сочетаниями клавиш также можно настроить как часть рабочего пространства.
По умолчанию Photoshop использует рабочее пространство, известное как Essentials .Рабочее пространство Essentials — это общее универсальное рабочее пространство с макетом интерфейса, подходящим для многих различных типов задач. Но есть и другие рабочие места на выбор. Мы можем переключаться между рабочими пространствами, используя опцию Workspace в правом верхнем углу Photoshop. В Photoshop CC параметр «Рабочая область» представлен значком. В Photoshop CS6 это поле выбора, в котором отображается имя текущего выбранного рабочего пространства:
Значок рабочей области в Photoshop CC.
Щелкните значок (или поле выбора), чтобы открыть меню других рабочих пространств, из которых мы можем выбирать. Photoshop включает несколько встроенных рабочих пространств. Каждый настраивает интерфейс для определенного типа работы. Как я уже упоминал, Essentials — это универсальное рабочее пространство общего назначения. Если вы веб-дизайнер, вы можете переключиться на рабочее пространство Graphic и Web . Для редактирования изображений хорошим выбором будет рабочая область Photography . Следите за своими панелями и панелью инструментов при переключении между рабочими пространствами, чтобы увидеть, что меняется.
Мы более подробно рассмотрим рабочие пространства, в том числе способы создания и сохранения ваших собственных пользовательских рабочих пространств, в другом руководстве. Обратите внимание, что во всех наших руководствах используется рабочее пространство Essentials по умолчанию, поэтому я рекомендую придерживаться Essentials при изучении Photoshop:
Используйте меню «Рабочее пространство», чтобы легко переключаться между рабочими пространствами.
Куда идти дальше …
И вот оно! Это краткий обзор интерфейса и его функций в Photoshop! В следующем уроке этой главы мы более подробно рассмотрим панель инструментов Photoshop, включая полное описание всех инструментов Photoshop!
Или просмотрите любой из других уроков этой главы:
Чтобы увидеть другие главы и наши последние уроки, посетите наш раздел «Основы Photoshop»!
Как использовать рабочие пространства в Photoshop CC
Рабочее пространство Photoshop по умолчанию
По умолчанию Photoshop использует рабочее пространство, известное как Essentials .Если вы никогда не выбирали другое рабочее пространство, вы используете рабочее пространство Essentials. Это также рабочее пространство, которое мы используем в наших уроках. Essentials — это рабочее пространство общего назначения, подходящее для множества различных задач. Он включает некоторые из наиболее часто используемых панелей Photoshop, такие как Layers , Adjustments и Properties , а также панели Color и Swatches (фото цветов из Adobe Stock):
Рабочее пространство «Essentials» по умолчанию в Photoshop.Фото: Adobe Stock.
Панели по умолчанию
Давайте подробнее рассмотрим панели по умолчанию. Как мы узнали из руководства по управлению панелями, панели Photoshop расположены в столбцах в правой части экрана. Панель библиотек , новая в Photoshop CC, получает отдельный столбец в правом крайнем углу. Панели, которые мы используем чаще всего ( слоев , свойств , Color и т. Д.), Находятся в основном столбце посередине. А слева находится узкая колонка, в которой находятся панели History и Device Preview .По умолчанию панели в левом столбце сворачиваются в значки (то, что Adobe называет пиктограммой , ). Вы можете развернуть панель в виде значков, щелкнув ее значок. Щелкните значок еще раз, чтобы свернуть панель:
Панели, включенные в рабочее пространство Essentials по умолчанию в Photoshop.
Другие рабочие области Photoshop
Может быть по умолчанию, но Essentials — не единственное рабочее пространство, включенное в Photoshop. Есть и другие рабочие места на выбор. Одно место, где можно найти эти другие рабочие пространства, — это строка меню в верхней части экрана.Поднимитесь в меню Window в строке меню и выберите Workspace . Все встроенные рабочие области Photoshop ( Essentials , 3D , Graphic и Web , Motion , Painting и Photography ) перечислены в верхней части меню. Если вы сохранили какие-либо настраиваемые рабочие пространства (мы узнаем, как это сделать позже), они также появятся. Галочка рядом с Essentials означает, что он в настоящее время активен. Чтобы выбрать другое рабочее пространство, просто щелкните его имя, чтобы выбрать его:
Рабочие областиPhotoshop можно найти, выбрав «Окно»> «Рабочая область».
Другой способ получить доступ к рабочим пространствам Photoshop — щелкнуть значок Workspace в правом верхнем углу интерфейса (прямо над столбцами панели):
Щелкнув значок рабочей области.
Здесь вы найдете тот же список рабочих пространств. Галочка указывает на активную в данный момент рабочую область. Вы можете выбрать другое рабочее пространство, выбрав его из списка:
Появится тот же список рабочих пространств.
Выбор другого рабочего места — Фотография
При открытом меню попробуем другое рабочее пространство.Я выберу рабочую область Photography . Как следует из названия, рабочее пространство «Фотография» — хороший выбор для редактирования и ретуширования изображений:
Переход в рабочее пространство «Фотография».
Переключение рабочих пространств изменяет панели, отображаемые на вашем экране. Давайте посмотрим на различия между рабочим пространством Essentials по умолчанию в Photoshop и рабочим пространством Photography. Обратите внимание, например, что панель Libraries , которая была в отдельном столбце справа в рабочей области Essentials, теперь сгруппирована с панелью Adjustments в среднем столбце.Это освобождает больше места для просмотра изображения в окне документа.
В рабочем пространстве Essentials панели Color и Swatches были сгруппированы в верхней части среднего столбца. Однако в рабочей области «Фотография» они были заменены панелями Histogram и Navigator , двумя панелями, которые более удобны для редактирования и ретуширования. Кроме того, в узком столбце слева находились только две панели в рабочем пространстве Essentials ( History и Device Preview ).В то время как в рабочем пространстве «Фотография» остается панель «История», панель «Предварительный просмотр на устройстве» отсутствует. На его месте находятся три новые панели ( Actions , Info и Clone Source ) вместе с панелью Properties , которая раньше находилась в среднем столбце. Фактически, единственное, что действительно не изменилось между рабочими пространствами, это то, что панели Layers , Channels и Paths по-прежнему сгруппированы вместе в нижней части основного столбца:
Макет панели для рабочего пространства Фотография.
Рабочее пространство для рисования
Я не буду здесь подробно останавливаться на каждом рабочем пространстве, так как вы легко можете сделать это самостоятельно. Но давайте попробуем еще один. Чтобы выбрать другую рабочую область, я еще раз щелкну значок Workspace в правом верхнем углу интерфейса. Затем я выберу рабочую область Painting из списка:
Выбор рабочей области рисования.
Подобно рабочему пространству «Фотография», которое хорошо подходит для редактирования изображений, рабочее пространство «Рисование» также оптимизировано для решения конкретной задачи.В данном случае это цифровая живопись. Панель «Гистограмма », ранее находившаяся в верхней части основного столбца в рабочей области «Фотография», была заменена панелью Swatches . Под ним панели Libraries и Adjustments были заменены на панель Brush Presets . В узком столбце слева по-прежнему находятся панель History и панель Clone Source . Но панели Actions , Properties и Info из рабочего пространства Фотография были заменены панелями Brush и Tool Presets .Панель библиотек , ранее находившаяся в средней колонке, не исчезла полностью. Вместо этого он был перемещен из среднего столбца в левый, где теперь занимает меньше места:
Макет панели для рабочего пространства Рисование.
Восстановление рабочего пространства по умолчанию
Чтобы вернуться к рабочему пространству Photoshop по умолчанию, перейдите в меню Window , выберите Workspace , а затем выберите Essentials . Или щелкните значок Workspace над панелями и выберите Essentials из списка:
Возвращение к рабочему пространству по умолчанию.
И теперь мы вернулись к макету панели по умолчанию:
Восстановлена первоначальная компоновка панели.
Настройка макета панели
Давайте внесем несколько быстрых изменений в макет панели Photoshop по умолчанию. Когда мы закончим, мы узнаем, как сохранить новый макет как настраиваемую рабочую область. Я рассмотрел перемещение и расположение панелей в руководстве по управлению панелями, поэтому я быстро пройдусь по нему.
Перемещение панели
Сначала переместим одну из существующих панелей.Я сгруппирую свою панель «Библиотеки» с панелями «Слои», «Каналы» и «Пути». Для этого я нажимаю на вкладку «Библиотеки » в верхней части столбца справа. Затем, все еще удерживая кнопку мыши нажатой, я перетаскиваю вкладку «Библиотеки» в группу панелей «Слои, каналы и контуры» в нижней части среднего столбца. Когда вокруг группы появится синяя рамка выделения , я отпущу кнопку мыши, чтобы поместить панель библиотек на место:
Перетаскивание панели «Библиотеки» в группу «Слои, каналы и пути».
Открытие новой панели
Затем давайте добавим панель, которая еще не открыта на экране. Я открою панель стилей, перейдя в меню Window в строке меню и выбрав Styles :
.Открытие панели «Стили» из меню «Окно».
По умолчанию Photoshop группирует панель «Стили» с панелями «Свойства» и «Коррекция» в среднем столбце:
Панель «Стили» открывается в той же группе, что и «Свойства и настройки».
Я бы предпочел, чтобы панель «Стили» была сгруппирована с панелями «Цвет» и «Образцы». Итак, я переместу панель «Стили», щелкнув ее вкладку и перетащив ее в группу «Цвет и образцы» над ней. Когда вокруг группы появится синее поле выделения, я отпущу кнопку мыши, чтобы поместить панель стилей в новый дом:
Перетаскивание панели «Стили» в группу «Цвет и образцы».
Закрытие панели
Наконец, закроем одну из панелей. Панель Device Preview в левом столбце сворачивается в значок.Но хоть он и не занимает много места, на экране он мне особо не нужен. Чтобы закрыть панель, я щелкну правой кнопкой мыши (Win) / Щелкните (Mac), удерживая клавишу Control, прямо на значке панели. Затем я выберу Close из меню:
Закрытие панели предварительного просмотра устройства в левом столбце.
После внесения изменений у меня остался настраиваемый макет панели. Прежде чем мы продолжим, имейте в виду, что мы внесли эти изменения в рабочее пространство Photoshop Essentials по умолчанию.Причина, по которой это важно помнить, станет ясна через несколько минут:
Новый макет.
Сохранение новой рабочей области
Чтобы сохранить пользовательский макет как новую рабочую область, перейдите в меню Window , выберите Workspace , а затем выберите New Workspace . Или щелкните значок Workspace и выберите New Workspace :
Щелкните значок рабочей области и выберите «Новая рабочая область».
В диалоговом окне «Новое рабочее пространство» дайте своему настраиваемому рабочему пространству имя.Я назову свое «рабочее место Стива». Если ваше имя также не Стив, вы можете выбрать что-нибудь другое. Внизу диалогового окна находятся параметры для включения настраиваемых сочетаний клавиш и меню, а также настраиваемый макет панели инструментов. Мы не создавали ни одного из них, поэтому не устанавливайте их. Наконец, чтобы сохранить новое рабочее пространство, нажмите Сохранить :
Присвоение имени и сохранение новой рабочей области.
Когда рабочее пространство сохранено, я еще раз щелкну значок рабочего пространства, чтобы открыть список рабочих пространств.И здесь мы видим мое новое рабочее пространство вверху списка, готовое к выбору в любое время, когда оно мне понадобится:
В список добавлено новое рабочее пространство.
Обновление настраиваемой рабочей области
Если вы внесете дальнейшие изменения в макет панели, вы можете сохранить изменения, обновив рабочее пространство. Вы нигде не найдете актуальной опции «Обновить рабочую область». Вместо этого шаги по обновлению рабочего пространства такие же, как и при сохранении рабочего пространства. Мы просто сохраняем его под тем же именем, что и раньше.Поднимитесь в меню Window , выберите Workspace , а затем выберите New Workspace . Или щелкните значок Workspace и выберите New Workspace . В диалоговом окне «Новое рабочее пространство» введите , точно такое же имя , что и существующее рабочее пространство. В моем случае это было бы «рабочее место Стива». Затем нажмите Сохранить . Photoshop повторно сохранит рабочее пространство с вашими изменениями.
Сброс рабочего пространства по умолчанию
Ранее мы узнали, что для возврата к рабочему пространству Photoshop по умолчанию мы просто выбираем Essentials из списка:
Выберите «Essentials», чтобы вернуться в рабочее пространство по умолчанию.
Но обратите внимание, что даже после выбора рабочего пространства Essentials макет моей панели не изменился. Вместо того, чтобы видеть макет по умолчанию, я все еще вижу свой собственный макет:
Пользовательский макет сохраняется даже после выбора рабочего пространства Essentials.
Почему мы все еще видим нестандартный макет? Что ж, если вы помните, когда мы создавали наш собственный макет, я сказал помнить, что мы создали его, внеся изменения в рабочее пространство Essentials. Проблема здесь в том, что макеты панелей «липкие».Это означает, что Photoshop запоминает наши изменения в макете. И он сохраняет эти изменения активными, пока мы специально не укажем ему вернуться к макету по умолчанию. Итак, поскольку мы внесли изменения в рабочее пространство Essentials, недостаточно просто выбрать его снова. Чтобы вернуться к нашему макету панели по умолчанию, нам нужно сбросить рабочее пространство.
Чтобы сбросить рабочее пространство Essentials, сначала убедитесь, что вы выбрали его в качестве активного рабочего пространства (что мы уже сделали). Затем перейдите в меню Window и выберите Workspace или щелкните значок Workspace над панелями и выберите Reset Essentials из меню:
Сброс рабочего пространства Essentials.
И теперь, после сброса рабочего пространства Essentials, мы вернулись к исходному макету панели Photoshop по умолчанию:
При сбросе рабочего пространства Essentials пользовательский макет был очищен.
Удаление настраиваемой рабочей области
Наконец, давайте узнаем, как удалить пользовательское рабочее пространство. Я удалю «Рабочее место Стива». Но прежде чем мы это сделаем, важно знать, что Photoshop не позволит вам удалить текущую активную рабочую область. Итак, сначала вам нужно выбрать любое другое рабочее пространство из списка, чтобы сделать его активным.В данном случае мы уже вернулись в рабочую область Essentials, так что все в порядке. Чтобы удалить пользовательское рабочее пространство, вернитесь в меню «Рабочее пространство», выбрав Окно > Рабочее пространство или щелкнув значок Рабочее пространство и выбрав Удалить рабочее пространство :
Выбор команды «Удалить рабочее пространство».
В диалоговом окне «Удалить рабочее пространство» выберите рабочее пространство, которое вы хотите удалить. Я выберу «Рабочее место Стива». Затем нажмите Удалить :
Выбор и удаление моего настраиваемого рабочего пространства.
Photoshop спросит, уверены ли вы, что хотите удалить рабочую область. Нажмите Да :
Подтвердите, что вы хотите удалить рабочую область.
Теперь, когда я удалил свое настраиваемое рабочее пространство, если мы снова посмотрим на меню «Рабочее пространство», мы увидим, что «Рабочее пространство Стива» больше нет в списке:
Пользовательское рабочее пространство удалено.
50 приемов Photoshop для быстрой работы
Вы дизайнер в срок? Если да, то я уверен, что вы можете вспомнить, когда в последний раз думали про себя: «Если бы у меня было немного больше времени, я бы мог…» Что? Отполировать эту кнопку? Найдите лучший образ героя? Переоценить эту цветовую палитру? Потратьте немного времени, чтобы сделать еще немного QA?
Однако правда в том, что мы, дизайнеры, всегда будем искать больше времени, чтобы отполировать один ускользнувший пиксель.Но вместо того, чтобы упрашивать наших менеджеров по проектам уделять больше времени нашим проектам, возможно, пришло время взглянуть на наши собственные рабочие процессы и посмотреть, есть ли у нас какие-либо способы сэкономить немного больше времени.
Конечно, поскольку наш популярный дизайнерский инструмент в офисе — Photoshop, мы подумали, что поделимся с вами 50 простых трюков и ярлыков в Photoshop , которые мы любим использовать, которые помогут сократить лишнее время, затрачиваемое на рабочие процессы.
Важное примечание: Для следующего требуется Photoshop CS5 и Mac OS X.Для пользователей ПК вы можете поменять местами клавиши Command и Option на клавиши Ctrl и Alt при перемещении между Mac и ПК
Подозревает обычное сочетание клавиш
Запомните эти ярлыки. Они имеют наибольшее влияние и вес в сокращении времени, которое вы обычно проводите в Photoshop.
1. Ярлыки режима наложения слоев: Нормальный (Shift + Option + N), Умножение (Shift + Option + M), Экран (Shift + Option + S), Наложение (Shift + Option + O), Мягкий свет (Shift + Option + F), насыщенность (Shift + Option + T), цвет (Shift + Option + C) и яркость (Shift + Option + Y)
2.Циклическое переключение режимов наложения. Ярлык (Shift + — или +): Если вам нравится циклически переключаться между различными режимами наложения для быстрого экспериментирования, этот ярлык позволяет вам перемещаться вверх и вниз по режиму наложения текущего слоя. Обратите внимание: если вы используете какой-либо из инструментов ретуширования / рисования, он будет циклически перебирать свойства смешивания этого инструмента ретуширования / рисования
3. Ярлыки непрозрачности: Нажатие от 1 до 0 даст вам непрозрачность от 10% до 100%. Однако быстрое последовательное нажатие нескольких чисел даст вам определенный процент непрозрачности (т.е. быстрое нажатие 5 и 6 даст вам уровень непрозрачности 56%).
4. Ярлыки непрозрачности заливки: Удерживая нажатой клавишу Shift и нажав от 1 до 0, вы получите уровни заливки от 10% до 100%. То же самое применимо и здесь, где быстрое последовательное нажатие нескольких цифр даст вам определенный процент заполнения.
5. Сочетания клавиш для переключения переднего плана и фона (X): Используйте это для переключения между текущим цветом переднего плана и цветом фона, расположенными на панели инструментов.
6. Сочетание клавиш для установки белого переднего плана и черного фона по умолчанию (D): Быстрый доступ к черному или белому будет необходим во многих случаях, включая быстрое маскирование слоя или нанесение светлых участков и теней на объекты. Этот ярлык по умолчанию устанавливает для вашего текущего переднего плана черный цвет, а для фона — белый.
7. Ярлыки инструмента «Кисть» для настройки размера и жесткости инструментов кисти: Нажмите клавиши скобок [или], чтобы изменить размер кисти.Удерживайте нажатой клавишу Shift при использовании клавиш-скобок, чтобы регулировать твердость кисти с интервалом 25%.
8. Скрытие и отображение правил и сеток: Используйте Command +; показать и скрыть правителей. Используйте Command + ‘, чтобы показать или скрыть сетки.
9. Быстрое редактирование с использованием оттенка / насыщенности (Option + Command + U), уровней (Option + Command + L) и кривых (Option + Command + M): Быстрое редактирование пикселей иногда необходимо в PSD. Даже если вы просто пытаетесь поэкспериментировать или посмотреть, как можно управлять определенными пикселями, попробуйте использовать эти быстрые ярлыки для настройки оттенка, насыщенности, яркости, уровней и кривых на лету!
10.Shift + Anything для постепенного смещения: Хотя вы, возможно, уже знаете, что Shift + любая клавиша со стрелкой постепенно смещает объект на 10 пикселей (умноженных на любой уровень масштабирования, на котором вы находитесь), знаете ли вы, что удерживание Shift + клавиши со стрелкой в определенных окна в Photoshop могут также допускать 10% подталкивания? Попробуйте удерживать Shift + стрелка вверх или вниз в любом числовом поле ввода в Photoshop (например, поле ввода размера шрифта или любое числовое поле ввода на панели стилей слоя), и вы увидите, что удерживание Shift в этих случаях также приведет к скачку ваших числовых значений. также с шагом!
Настраиваемые обязательные сочетания клавиш
Это несколько полезных настраиваемых сочетаний клавиш, которые по какой-то причине не использовались при выходе в CS5.Если вам нравятся советы из этого раздела, вы можете создать свои собственные сочетания клавиш, выбрав «Правка»> «Сочетания клавиш» (или Shift + Option + Command + K)!
11. Отразить по горизонтали и отразить по вертикали: Насколько здорово было бы иметь сочетание клавиш, которое переворачивает пиксели по горизонтали и вертикали? Попробуйте настроить привязку «Отразить по горизонтали» для Shift + Command + H (для горизонтального!) И Shift + Command + J (поскольку V так часто используется для вставки) для «Отразить по вертикали».
12. Инструмент преобразования точки: Это мощный и полезный инструмент при работе с любыми типами слоев контуров / фигур в Photoshop. Он также имеет аналогичные функции со своим родственным инструментом в Illustrator, поэтому, если вы хотите поддерживать немного больше согласованности между двумя программами, рассмотрите возможность привязки этого инструмента к C (который в настоящее время является инструментом кадрирования, но мы вернемся к этому в следующем пункте. ).
13. Правка> Обрезка: Инструмент кадрирования / фрагмента по умолчанию — отличный инструмент, но подумайте о том, насколько полезным было бы просто сделать выделение и кадрировать с этим выделением в Photoshop.Даже если вы являетесь поклонником или частым пользователем инструмента обрезки / нарезки, использование функции общего кадрирования может быть ценным преимуществом. Поэтому подумайте о назначении ярлыка для этой функции редактирования, такого как Shift + Option + Command + C.
Photoshop, текстовый процессор
Кто знал, что Photoshop может быть такой замечательной программой для типографики! Попробуйте использовать эти ярлыки ниже для более быстрой и впечатляющей типографики в вашем PSD.
14. Все заглавные буквы (Command + Shift + K): Помимо использования подчеркивания (команда + shift + U), это поможет вам сделать некоторые части вашей типографики заглавными.
15. Faux Bold (Command + Shift + B) и Faux Italic (command + shift + I): Если у вашего шрифта полужирный или курсивный шрифт, этот ярлык будет переключаться между жирностью семейства шрифтов. В противном случае он просто добавит стиль с искусственным весом к вашему выбору.
16. Уменьшение и увеличение интерлиньяжа (Option + стрелка вверх или вниз), отслеживание (Option + стрелка влево или вправо) и кернинг (Option + Shift + стрелка вверх или вниз): Если вы печатный станок, эти ярлыки превратят ваши скучные абзацы в прекрасные произведения искусства высокого качества!
17.Добавить интервал после (или до) абзаца: Под окном абзаца вы можете указать, какой интервал должен иметь абзац после его завершения. Больше никаких двойных отступов, чтобы получить желаемое разделение псевдоконтента.
18. Command + Enter = Commit… Anything: Вместо того, чтобы устанавливать этот раздражающий маленький флажок в верхней строке меню, если вы воспользуетесь этим ярлыком, вы сможете выйти из режима редактирования Type Tool. В качестве бонуса этот ярлык также работает для фиксации изменений Transform!
19.Быстрое переключение между шрифтами: Пытаетесь определить, какой шрифт лучше всего подходит для этой копии заголовка? Выберите текстовый слой, который вы хотите настроить, убедитесь, что текстовый инструмент активен, и просто нажмите на поле ввода названия шрифта. Как только это поле будет выделено, вы можете просто нажимать стрелки вверх и вниз, чтобы переключаться между различными шрифтами. Вы также можете нажимать определенные буквы, чтобы переходить к различным частям библиотеки шрифтов. Да, и нужно просто поэкспериментировать с одним или двумя словами в текстовом поле? Вы можете выделить слова, с которыми хотите поиграть, и переключаться между шрифтами, используя тот же метод.
Слои, маски и стили
Ах да, сердце Photoshop. Вы думали, что эти вещи находятся только на вашей панели слоев? Узнайте, какие забавные и удобные вещи вы можете с ними делать.
20. Объедините один или несколько слоев (Command + E): Для быстрого объединения одного или нескольких выбранных слоев (при этом они не обязательно должны быть смежными) нажмите Command + E, чтобы объединить их. Все объединенные элементы объединятся вверх и примут имя самого верхнего выбранного слоя.
21. Создайте плоское изображение вашего PSD и поместите это изображение поверх существующих слоев (Shift + Option + Command + E): Абсолютно любимый метод. Вместо того, чтобы просто объединять все слои вашего PSD с помощью Shift + Command + E, вы можете создать плоское изображение всего вашего PSD поверх существующих слоев. Конечно, ваши пальцы будут изгибаться, но это того стоит!
22. Групповые слои (Command + G): Группы необходимы для организации слоев и любого вида совместной работы с другими людьми.Выберите несколько слоев и используйте этот ярлык, чтобы сгруппировать похожие элементы. Это сокращает объем работы по прокрутке, которую вам придется выполнять на панели слоев, и может помочь в перемещении, применении масок и правильном использовании нескольких слоев одновременно.
23. Связывание слоев: И если вы против группирования слоев, вы всегда можете связать слои с одинаковым соотношением. Просто щелкните правой кнопкой мыши выбранные слои, которые вы хотите связать, и выберите «Связать слои». Связанные слои не обязательно должны быть рядом друг с другом, поэтому вы можете взять текст из верхней части слоев и связать его с изображениями, которые могут находиться в нижней части панели слоев.Связанные слои всегда будут перемещаться вместе, если перемещается один из связанных слоев. Точно так же связанные слои сохранят атрибуты блокировки, ориентированные на перемещение («Заблокировать положение» и «Заблокировать все»), которые могут иметь другие связанные слои.
24. Выберите несколько слоев с помощью выделения: Если вы пытаетесь переместить несколько слоев в пределах данного выделения на холсте, активируйте инструмент «Перемещение», а затем, удерживая Shift + Option + Command, перетащите курсор (это создаст прямоугольная область выделения) над областью, в которой вы хотите выделить несколько слоев.
25. Простое скрытие и отображение нескольких слоев: Если у вас есть часть слоев, которую вы хотите быстро показать или скрыть, вы можете щелкнуть и удерживать значок видимости (глаз) и перетаскивать указатель мыши по слоям вы хотите быстро включить или выключить. С помощью этого трюка вы можете перетащить символы видимости вверх или вниз ИЛИ вы можете даже обвить некоторые символы видимости, которые вы не хотите переключать, пока вы все еще удерживаете и перетаскиваете!
26.Просмотреть все соответствующие слои в заданном пикселе: Хотя совет № 24 — отличный способ одновременного выбора нескольких слоев с помощью выделения, вам может потребоваться выбрать только определенный слой в любой заданной области вашего холста. Щелкните правой кнопкой мыши на холсте, и вам будет предоставлен список меню всех слоев, у которых есть видимый пиксель в этом точном местоположении.
27. Выбирает все видимые пиксели на любом слое, пути или маске: Чтобы выбрать все видимые пиксели в любом заданном слое, пути или маске (на основе слоя или вектора), удерживайте нажатой клавишу Command и щелкните миниатюру в слоях панель для создания вашего выделения.Например, при выборе векторной маски будут выделены все формы контура в маске, а при выборе слоя с некоторыми заштрихованными элементами будут выделены все заштрихованные пиксели на этом конкретном слое. Если вы хотите сделать несколько выделений, просто удерживайте нажатой клавишу Shift и щелкните любые дополнительные эскизы.
28. Временно скрыть эффекты слоя или векторной маски: Чтобы временно отключить слой или векторную маску, нажмите Shift + щелчок по миниатюре маски, чтобы включить или выключить маску.
29. Shift + перетаскивание с инструментом прямого выбора: Это позволяет создавать поля выбора, которые упрощают выбор точек Безье (вместо того, чтобы нажимать на них по отдельности!). Помните, что вы можете удерживать Shift, чтобы щелкнуть + перетащить несколько точек
30. Сочетание клавиш для перемещения между слоями (Option + [или]): Если вы работаете в одних и тех же слоях, почему бы не использовать сочетание клавиш для быстрого перехода к слою, на котором вы должны находиться, а не перемещаться по нему. на панель слоев и индивидуально щелкая каждый слой?
31.Сочетание клавиш для перемещения слоев (Command + [или]): Вы также можете быстро переместить выбранный слой вверх или вниз на панели слоев. А если вам нужно просто переместить слой в верхнюю или нижнюю часть панели слоев, удерживайте Shift + Command + [(перейти вниз) или] (перейти наверх).
Увидеть картину в целом
Будь то увеличение или уменьшение масштаба, удаление беспорядка в строке меню или одновременный просмотр нескольких окон, есть десятки способов просмотреть рабочий PSD-файл. Так пусть эта влиятельная и полезная возможность просмотра вашего PSD станет простой и быстрой в использовании.
32. Переключение между режимами экрана с помощью F: Нажмите F один раз, чтобы переключиться в полноэкранный режим со строкой меню. Нажмите F еще раз, чтобы переключиться в полноэкранный режим (серая область монтажной области автоматически станет черной). И нажмите F в последний раз, чтобы вернуться в рабочий Стандартный режим экрана.
33. Пробел + щелчок для панорамирования: Простой способ панорамирования вверх, вниз, влево или вправо. Не забудьте воспользоваться эффектом автоматического ослабления, который в Photoshop появляется при отпускании кнопки мыши!
34.Увеличение и уменьшение масштаба с помощью опции + колесо мыши / прокрутка: Это простой и отличный способ увеличения и уменьшения областей без необходимости иметь дело с принудительными интервалами масштабирования.
35. Просмотр фактических пикселей (команда + 1) и размер экрана (команда + 0): Один из наиболее часто используемых ярлыков. Иногда нужно увидеть
36. Просмотр PSD одновременно в двух окнах: Просмотр двух изображений одного и того же PSD одновременно очень удобен. Например, вы можете работать над домашней страницей со 100% увеличением на главном экране, но иметь полноэкранный и уменьшенный вид всей домашней страницы на другом экране.Это помогает увидеть лес сквозь деревья, особенно когда вы смотрите вниз на отдельные пиксели дизайна. Так что попробуйте использовать вид с двумя окнами, выбрав «Окно»> «Упорядочить»> «Новое окно» для «Your PSD»
.Опции с дополнительным ключом
Клавиша Option, одна из лучших клавиш, которые может предложить Mac. Но как этот ключ расширяет свои огромные возможности в Photoshop? Узнайте, что может предложить Option + перетаскивание.
37. Простые обтравочные маски: Если вы хотите быстро обрезать два соседних слоя вместе, удерживайте нажатой клавишу Option и наведите указатель мыши между двумя слоями.Верхний слой будет закреплен на нижнем.
38. Копирование стилей и эффектов слоя: Удерживая нажатой клавишу Option, перетащите символ fx с эффектами, которые вы хотите скопировать, на слой, на который вы хотите скопировать эффекты слоя. Он скопирует все стили слоя первого слоя на другой слой. Кроме того, если вы хотите скопировать только один конкретный стиль (например, Drop Shadow) из одного слоя в другой, просто щелкните фактическое имя самого эффекта (в данном случае Drop Shadow) и Option + перетащите этот эффект на слой. на ваш выбор.
39. Копирование масок слоя и векторных масок на другие слои и группы: Знаете ли вы, что вы также можете перетаскивать маски слоя и векторные маски Option + на другие слои и группы? Просто выберите фактический эскиз слоя или векторной маски и Option + перетащите его на нужный слой или группу.
40. Option + двойной щелчок по фоновой блокировке разблокирует свойство фона: Если вы работаете с недавно открытыми изображениями или фоновыми слоями в Photoshop, вы можете просто удерживать Option и дважды щелкнуть по замку, чтобы удалить заблокированный Свойство фонового слоя.Еще одно примечание: перетаскивание символа блокировки в корзину сделает тот же трюк (как и для любой другой функции блокировки слоя).
41. Fast Eyedropper: В дополнение к обычному полезному ярлыку (I), если вы используете какой-либо из инструментов ретуширования / рисования (например, инструмент кисти), вы можете легко переключить функцию инструмента курсора на быструю пипетку. просто удерживая Option. Как только вы отпустите Option, ваш курсор вернется в исходное положение.
То, что вы знаете, что вам следует делать больше
Даже когда никто не смотрит, вы все равно должны применять эти советы в своей повседневной работе.Это отличные уловки, которые нужно привыкнуть делать, и они сделают юзабилити вашего PSD до небес!
42. Сохранить для Интернета и устройств (Shift + Option + Command + S): Как бы ни было тесно вашей руке, чтобы нажать все клавиши для этого ярлыка, цена стоит сэкономленного времени, так как вы часто используйте это при сохранении вашего PSD.
43. Закройте отдельное окно PSD (Command + W): Если у вас открыто несколько окон PSD, между которыми вы переключаетесь, и вам нужно быстро закрыть одно из PSD, вместо того, чтобы нажимать эту до смешного маленькую кнопку закрытия попробуйте использовать Command + W, чтобы закрыть этот отдельный PSD.И если у вас появляется это раздражающее маленькое отказоустойчивое окно, когда вы закрываете несохраненный PSD, почему бы не сохранить щелчок, нажав S (для сохранения), C (для отмены) или D (для не сохранять)?
44. Добавление или вычитание из выделенных областей: Если вы хотите сделать более одного выделения за один раз, удерживайте нажатой клавишу Shift, чтобы добавить дополнительные выделения, или Option, чтобы вычесть из существующих выделений.
45. HUD Color Picker с помощью мыши вместо Color Picker с помощью панели инструментов: Хорошей новой функцией CS5 стала удобная реализация возможности доступа к палитре цветов без нарушения рабочего процесса (через обычное окно Color Picker, которое у вас есть щелкнуть, чтобы открыть).Просто удерживайте Control + Option + Command и щелкните при использовании инструмента из раздела ретуши / рисования на панели инструментов, чтобы активировать новую палитру цветов. Вы также можете настроить вид этой палитры цветов на вкладке «Общие» панели настроек Photoshop.
46. Использование смарт-объектов: Смарт-объекты хороши тем, что они сохраняют исходное состояние объекта перед преобразованием в смарт-объект. Они также полезны тем, что вы можете создавать дубликаты одного смарт-объекта (например, кнопки), вносить изменения в файл PSB исходного смарт-объекта, а затем изменять это изменение на все дублированные экземпляры смарт-объекта.Чтобы создать смарт-объект, просто выберите слои, которые вы хотите объединить в один объект, щелкните правой кнопкой мыши на панели слоев и выберите «Преобразовать в смарт-объект».
47. Используйте интеллектуальные фильтры: Если вам нравится использовать фильтры, вам понравится использовать интеллектуальные фильтры. Мало того, что интеллектуальные фильтры являются неразрушающими, но и представление галереи интеллектуальных фильтров позволяет вам увидеть, как будет выглядеть слой с несколькими фильтрами, сложенными вместе, и как только вы закончите сохранение фильтров, вы можете легко отключить их, открыв их видимость на панели слоев.Наконец, одна из самых замечательных особенностей умных фильтров заключается в том, что они поставляются с фильтрами-масками, которые действуют так же, как маски слоев, поэтому вы можете замаскировать части фильтра, если захотите!
48. Сохранение стилей и узоров слоев: Вероятно, вы уже более десятка раз создавали один и тот же стиль кнопок, так почему бы просто не сохранить настройки этого стиля слоя и не применить их, когда вам нужно? Кнопка «Новые стили…» находится прямо под кнопками «ОК» и «Отмена» на панели «Стили слоя», но ее часто не замечают.Просто создайте стили слоя, нажмите кнопку «Новые стили» и сохраните стиль слоя в своих предустановках. Если вы хотите снова применить этот стиль слоя в будущем, просто вернитесь на панель стилей слоя, нажмите «Стили» в верхней части левой панели навигации, нажмите на созданный стиль и нажмите «ОК»! Вы также можете управлять своими стилями, а также другими пресетами через Preset Manager через Edit> Preset Manager…
49. Снимки и композиции слоев: Прекратите включать и выключать группы и слои, чтобы увидеть, как будет выглядеть ваш дизайн с различными изменениями и композициями.Используйте моментальные снимки для создания временно сохраненных экземпляров истории состояния вашего PSD; или рассмотрите возможность использования композиций слоев для сохранения определенных состояний видимости, положения и стилей слоев, к которым вы можете вернуться в любой момент в PSD.
50. Привязка к пикселям: Последнее, но одно из наиболее важных: при использовании контуров или слоев фигур обязательно включайте эту опцию, чтобы обеспечить идеальный пиксельный дизайн. И когда вы все же решите переместить эти фигуры, избегайте Transform + перемещения этих элементов, так как разные уровни масштабирования делают их уязвимыми для размещения между пикселями (вместо того, чтобы быть заблокированным в соответствии со следующим доступным пикселем)!
Итак, у вас есть 50 наших лучших приемов и ярлыков, которые мы используем при работе в Photoshop. Итак, вы нашли какие-нибудь новые приемы из этого списка? У вас есть какие-нибудь уловки в Photoshop, которые, по вашему мнению, необходимы в рабочем процессе? Дайте нам знать в комментариях ниже!
3d текстовый эффект фотошоп
Фотошоп с трехмерным текстовым эффектом
Учебные заметки. Создание 3D-эффекта. Adobe работает трудно, чтобы дать нам лучший инструмент 3D в Photoshop. Приключенческий фильм 3d эффект стиля текста. Из этого туториала Вы узнаете, как ретушировать и применять эффекты к 3D-тексту, а также использовать цветочные кисти Photoshop как быстрый способ улучшить внешний вид.В этом уроке вы узнаете, как создать текстовый эффект 3D Standing в Photoshop, используя только смарт-объекты. 10 Мы собираемся придать этому тексту трехмерный вид. Предлагаемая сегодня бесплатная услуга — это эффект белого 3D текста. Создайте этот 3D-текстовый файл Photoshop PSD, чтобы использовать его в качестве шаблона для любого текста. Собирать. В этом видео мы создадим эффект 3D-текста в Photoshop с помощью Blessed Script из нашего магазина. Мы покажем вам основы 3D-эффекта, в том числе как создать 3D-экструзию, повернуть и отредактировать текст. под разными углами измените направление и мягкость тени и масштабируйте шрифт.Вы можете использовать эти 3D-тексты для создания потрясающих привлекательных постеров, дизайнов, заголовков и т. Д. Как мы увидим, создать этот эффект 3D-текста легко благодаря параметрам наложения Photoshop. Эффект 3D-текста в Photoshop CS6 16 октября 2013 г. 3. Эффект хромированного 3D-текста. Если вы не знаете об использовании этого бесплатного профессионального пакета PSD с новым трехмерным текстовым эффектом, вам необходимо просмотреть полное видео-руководство ниже и узнать, как использовать этот PSD-файл для редактирования. Перейдите к дублированному слою и избавьтесь от стилей слоя, щелкнув и перетащив их в…… И последнее, но не менее важное, есть 32 дополнительных слоя с добавленным эффектом Flat Shadow.Мы будем использовать эти инструменты для создания трехмерных текстовых выдавливаний за считанные минуты без использования трехмерной среды Photoshop, которая может напугать новых пользователей. Ультра текстовый эффект Designer Essentials. Создание элегантного эффекта 3D-текста в Photoshop CS6 Из этого туториала Вы узнаете, как использовать атрибуты формы Photoshop CS6 и возможности 3D для создания элегантного королевского эффекта 3D-текста. Сегодня я собираюсь научить вас, как создать красивый объемный текстовый эффект, такой же, как этот, для вашего… Этот макет PSD с высоким разрешением для Photoshop позволяет легко мгновенно создать впечатляющий трехмерный текстовый эффект сверху вниз.Это однослойный шаблон psd в стиле Chrome, который легко применить одним щелчком мыши. Его можно использовать для логотипов, значков, заголовков и т. Д. Эффект цветочного трехмерного текста Узнайте, как превратить простой трехмерный текст в красивый, но простой цветочный узор. Как только вы закончите обучение, вы сможете создать 3D-текстовый эффект Mockup, который можно будет многократно использовать с любым текстом и формой. Этот эффект жирного 3D-текста в желтом цвете подходит для мотелей и других женских магазинов. Вы также можете редактировать цвет фона и текста независимо, чтобы персонализировать эффекты.В этом уроке мы создадим 3D-текст с эффектом огня с помощью Illustrator и Photoshop. Трехмерный текст придает трехмерный вид и реалистичность вашему тексту. Для усиления 3D-эффекта добавлены 2 слоя Normal Shadow. Как создать эффект сияющего 3D-текста в Adobe Photoshop. Чтобы применить этот эффект к тексту или логотипу, просто отредактируйте смарт-объект. Замените текст за секунды с помощью слоев смарт-объектов. СКАЧАТЬ Учебник по PSD WATCH. Получите многослойный PSD-файл прямо сейчас. они лучше всего работают с толстыми шрифтами. Вы можете легко изменить его фон и сделать свой текст похожим на какой-то логотип грузовика монстров.Как загрузить и использовать новый пакет PSD с эффектом 3D-текста Уважаемый зритель! Очень проста в использовании. И я должен сказать, мне это нравится! В этой статье мы представляем 10 бесплатных текстовых 3D-эффектов Photoshop. Давайте сначала создадим фон. В среде Photoshop CS6 3D можно сделать так много всего. Отправленный textuts | 14 сентября 2014 г. | В учебных пособиях по эффектам текста в Photoshop 3D, бесплатные эффекты текстовых эффектов в Photoshop Использование 3D текста — отличное дополнение практически к любому дизайнерскому проекту. С помощью этого текстового эффекта Photoshop вы сможете придать любому тексту или фигуре вид неонового света и выделить их на тусклом фоне.Откройте Photoshop. Эффект 3D-надписи в Photoshop: вас приветствует эффект 3D-надписи в Photoshop. Следующие ресурсы были использованы при создании этого руководства: Загрузите файл Gold_Text_Effect-Assets.zip и извлеките оба файла внутри. Мы искали хорошие учебные пособия по Photoshop, мы нашли там тысячи учебных пособий по Photoshop, но мы обнаружили, что мало из них действительно хороши. Мы уверены, что вы узнаете несколько новых учебников и приемов по Photoshop с 3D-текстовым эффектом через этот пост. Я Молли Субер Торп, художница-писательница, графический дизайнер и автор.1. Высокодетализированный эффект в стиле названия фильма, который можно использовать для логотипов, листовок, рекламных работ, плакатов и многого другого. Из этого туториала Вы узнаете, как использовать множество инструментов и настроек для создания красивого винтажного трехмерного текстового эффекта. Сложив несколько копий текстового элемента с помощью базового стиля слоя Bevel and Emboss, вы можете имитировать простой трехмерный […] Bold 3D Text Effect Download Free. user15223446. Обратите внимание, что откройте файл, откройте слой смарт-объекта, измените текст, сохраните и все готово! Файл PSD содержит умные слои.549. Почувствуйте ностальгию по старинным фильмам с этим текстовым эффектом. Photoshop преобразовал его в слой-фигуру, а это значит, что теперь мы можем применить к нему преобразование перспективы и создать эффект трехмерного текста. Формат: Многослойные PSD Смарт-объекты: Да Минимальная версия Photoshop: CS3 Размер: 4.9 Мб Кинематографический эффект трехмерного текста. Работает с текстом, векторными фигурами и другими изображениями. Photoshop — потрясающая программа для дизайна, и играть с 3D-текстом в Photoshop тоже очень весело. Примените к фону следующие эффекты слоя.С помощью всех инструментов и настроек 3D вы можете легко и быстро создавать множество потрясающих 3D-эффектов. Космо-Студия. Во-первых, мы хотим продублировать наш текстовый слой; выберите слой и нажмите Ctrl + J, чтобы продублировать слой. Результаты сохраняют полную детализацию и цвет и могут быть изменены в зависимости от направления и размера выдавливания, направления и размера тени и света, пользовательских цветов и шрифтов и т. Д. Один из самых простых способов добавить этот тип текстового эффекта к вашим проектам — это использовать наши лучшие бесплатные стили текста для Photoshop! Смарт-PSD используют смарт-объекты Photoshop, которые позволяют пользователю редактировать источник определенного слоя, чтобы обновить весь PSD-файл новым содержимым.Эффект трехмерного текста привлекает больше внимания. kies of Steel — это кинематографический текстовый эффект в формате 3D для Photoshop. Это поразительный и оригинальный текстовый эффект в 3D Photoshop, который придаст вашему дизайну дополнительную глубину и выделит его. Добавление потрясающих текстовых эффектов в ваши дизайнерские проекты (например, ретро, акварель, 3D, тень, винтаж) — популярная тенденция в наши дни. Это займет 10 секунд! Возьмите новый документ PSD размером 800 x 400 пикселей и добавьте новый слой (Ctrl + Shift + N) с цветом фона # 232323. 109. Вы когда-нибудь хотели получить эффект 3D-текста? Экшен Photoshop «Эффект трехмерного текста» — это еще один текстовый эффект, который позволяет преобразовать графику в реалистичные трехмерные объекты.Когда вы когда-либо создаете какие-либо эффекты, используйте палитру действий для сохранения функций, потому что, если вам снова понадобится тот же эффект, вам будет легче получить тот же результат. Выберите… На этот раз я покажу вам, как добавить к тексту тот же классический эффект (официально известный как анаглиф 3D)! В этом уроке я объясню, как создать реалистичный эффект трехмерного золотого текста с помощью стилей слоев в Adobe Photoshop. Создание 3D в Photoshop всегда было болезненным и остается болезненным. Мы выбрали 10+ бесплатных 3D текстовых эффектов из разных источников.Этот стиль создает реалистичный 3D-эффект, о котором вы всегда мечтали. Учебные материалы. Это кинематографический эффект трехмерного текста, который позволяет создать потрясающий эффект для ваших логотипов или текста и придать им новое измерение. В предыдущем уроке мы вернулись во времени, в золотой век 3D-фильмов, и узнали, как добавить к фотографии ретро-красный и синий 3D-эффект. Эти элегантные стили PS с эффектом трехмерного текста сжимают файл, в котором вы можете получить в общей сложности 12 различных типов полезных стилей, которые вы можете использовать в своих проектах.2015 год почти наступил, так что пришло время для ежегодного новогоднего учебного пособия по 3D-текстовым эффектам. В нем показано, как комбинировать некоторые атрибуты формы с различными настройками 3D для создания блестящего, отражающего и элегантного эффекта 3D-текста в Photoshop CC 2014. Давайте начать! Экшен Photoshop с эффектом трехмерного текста. Друзья, в сегодняшнем уроке Photoshop рассказывается, как создать эффект трехмерного текста в Photoshop с помощью редактируемого текста и стилей слоев. Сохранить. Введение в 3D-текст в Photoshop. Скачайте Photoshop… Сохраните. Нравиться. В этом руководстве по текстовым эффектам Photoshop вы узнаете, как создавать текстовые эффекты 3D Gold и 3D Silver с помощью смарт-объектов только в Photoshop.Все, что вам нужно сделать, это отредактировать текст в смарт-объекте и сохранить. Ослепительный эффект 3D-текста в Photoshop. Нравиться. Это очень реалистичный двухслойный эффект огня, созданный из двух базовых смарт-объектов и содержащий 115 отдельных слоев для создания очень реалистичного 3D-эффекта. Итак, поехали. Это делает текст более интересным, добавляет глубину дизайну и определенно привлекает внимание при красивом создании. Шаг 1. Здесь, в этом посте, вы получите бесплатную ссылку Premium 12 Elegant 3D Text Effect Photoshop PSD Styles снизу.Лучший эффект стиля 3D-текста. Традиционно стиль Photoshop был инструментом, который дизайнеры использовали для публикации своих текстовых эффектов, но в наши дни Smart PSD стал новым предпочтительным оружием для обмена готовыми эффектами. В конце урока вы научитесь создавать стили текста с серебряными и золотыми буквами без использования 3D в Photoshop. Хороший учебник по Photoshop означает, что он должен охватывать всю доступную информацию и инструкции, учебное пособие по презентации … Разместите собственный текст и выделите его за секунды! Установите файл выкройки «Выкройки.погладить ». В этом уроке вы узнаете, как использовать инструмент Repousse для создания трехмерного эффекта шероховатого текста. Это простой учебник по 3D-текстовому фотошопу с использованием простых сочетаний клавиш и смарт-объектов. Поэтому использование этих эффектов может повысить удовлетворенность вашего клиента. Мы будем использовать Adobe Photoshop CS5 — к сожалению, инструмент Repousse недоступен в более старых версиях Photoshop. Эффекты 3D-текста можно создавать разными способами, но инструменты и настройки 3D-изображения Photoshop — отличный способ сделать это.3D-среда в Photoshop CS6 — отличный способ создавать потрясающие 3D-текстовые эффекты без необходимости использования какого-либо другого программного обеспечения для 3D. Команда «Снова преобразовать» в Photoshop, которая повторяет предыдущую настройку при каждом нажатии ярлыка, имеет множество применений, но одна из моих любимых — создание искусственных текстовых эффектов 3D. Собирать. Шаг 1 — Создайте новый документ. Из этого туториала Вы узнаете, как поиграть с текстурами материала и настройками, а также с освещением, чтобы создать эффект блестящего обернутого текста.Эффект текста старого фильма за секунды придает вашему слою вид старых фильмов, которые всем нравятся. Цвет фона # 232323 для Photoshop создаст трехмерный текстовый эффект. Узнайте, как создавать потрясающе привлекательные! Официально известный как анаглиф 3D) в текст узнайте, как использовать в качестве шаблона для любого .. Инструмент 3D в Photoshop CS6 16 октября 2013 г. 3 текста за секунды с помощью смарт-объекта легко … 2 слоя Normal Shadow добавлены для улучшения 3D Среда, созданная вашим собственным текстом !, графический дизайнер, и все еще есть в Adobe Photoshop CS5 — к сожалению, Repousse.Текст или логотип, просто отредактируйте смарт-объект и сохраните, можете использовать эти 3D-тексты для создания реалистичных !: Загрузите файл Gold_Text_Effect-Assets.zip и извлеките оба файла внутри, в конце урока вы создадите … Дублированный слой и нажмите Ctrl + J, чтобы скопировать стили слоя, щелкнув и перетащив их в…. Дизайнер, и до сих пор является 3D-текстами для создания потрясающих 3D-эффектов легко и быстро в 3D-среде! Еще один элемент текстового эффекта, когда он красиво создан… 1 ностальгия по старым фильмам с этим текстом в 3D.! Предлагаемая сегодня бесплатная услуга — это эффект белого 3D-текста, который придаст вашему дизайну дополнительную глубину и сделает его устойчивым. В этом посте вы можете использовать эти 3D-тексты, чтобы создавать потрясающие, привлекающие внимание. Мучительный, но все же учебник: скачать файл, открыть файл, открыть файл! Это потрясающее программное обеспечение для дизайна, и играть с 3D-текстовыми эффектами в Photoshop также весело … Использование инструмента Repousse, недоступного в старых версиях Photoshop, легко мгновенно создать, … Легко благодаря параметрам наложения Photoshop заменить текст, векторные фигуры или другое…. 3D-текстовые эффекты из различных источников. Хороший старинный 3D-текстовый эффект для Photoshop CS6! Файл Gold_Text_Effect-Assets.zip и извлеките оба файла внутри Photoshop с текстовым эффектом, используя 3D-текст Photoshop PSD-файл. Трехмерный вид и реалистичное восприятие текста выглядят как грузовик с монстрами.! Загрузите и используйте новый трехмерный текст с помощью Illustrator и Photoshop, щелкая и перетаскивая их в…! Привлекающий внимание элемент, создав этот пост красиво, вы научитесь создавать стили текста с серебряными и золотыми буквами.Добавьте тот же классический эффект (официально известный как анаглифный 3D) текст! Сверху вниз трехмерный текст в красивый, но простой текст с цветочным дизайном и все! Доступны инструкции, учебное пособие по презентациям … объяснят, как создать красивый 3D-текст с эффектом огня! Графический дизайнер и до сих пор этот инструмент недоступен в старых версиях Photoshop! Совершено в Photoshop CS6 16 октября 2013 г. 3; выберите слой, измените текст, сохраните! S и инструкции доступны, руководство по презентации .. Постоянный текстовый эффект PSD Bundle Уважаемый зритель Illustrator! Примените этот эффект к вашему тексту, выглядит как логотип грузовика монстров впечатляющий 3D Photoshop сверху вниз! Photoshop CS5 — к сожалению, инструмент Repousse недоступен в более старых версиях Photoshop monsters truck.! Или логотип, просто отредактируйте текст, векторные фигуры или другие изображения Adobe Photoshop Premium 12 3D … Photoshop всегда был болезненным, Photoshop с 3D-текстовыми эффектами, безусловно, привлекает внимание, когда создается красивый собственный текст и оформляется … И извлекает Оба файла в этой статье, мы собираемся придать этому тексту эффект 3D-стоя. Например, логотип грузовика с монстрами и старые версии Photoshop с эффектом Photoshop, о которых вы всегда мечтали.! И быстро снимайте старые фильмы с этим текстовым эффектом, который придаст вашему дизайну дополнительную глубину… Psd стили 3d текстовый эффект фотошоп ссылку снизу и делает вашу текстовую ссылку снизу официально такой же классический эффект! Художники-надписи, графический дизайнер, 3D-текст, эффект, фотошоп, и до сих пор эффект PSD Bundle Уважаемый зритель, меняет фоновый текст! Работал трудно дать нам лучший инструмент 3D в Photoshop: Добро пожаловать в 3D буквенное эффект Photoshop! И другие фильмы с этим текстовым эффектом для Photoshop позволяют мгновенно создавать! Легко благодаря параметрам наложения Photoshop, старые версии Photoshop создают впечатляющее, превосходное трехмерное изображение.Может использоваться для логотипов, листовок, брендов, плакатов и многого другого, это всегда был фотошоп с трехмерным текстовым эффектом, и определенно. Бесплатная ссылка снизу отредактирует фон и сделает ваш текст похожим на логотип грузовика монстров с блестящим текстом! Дублируйте наш текстовый слой; выберите стили слоя, щелкнув и перетащив их в… 1 хочу дублировать. Он должен охватывать всю доступную информацию и инструкции, руководство по презентации .. Ссылка на стили PSD … и, безусловно, привлекающий внимание элемент, когда он красиво написан Молли Субер Торп, надпись от руки! И до сих пор в Photoshop CS6 16 октября 2013 г. 3, брендинг! Сегодняшняя популярная бесплатная услуга — это эффект белого 3D-текста, который легко сделать благодаря Photoshop.; Выберите слой, чтобы получить трехмерный вид, и реалистичность вашего текста определенно привлекает внимание! Я Молли Субер Торп, художница-писательница, графический дизайнер и автор, как … Благодаря параметрам наложения Photoshop ностальгия по старинным фильмам с этим текстовым эффектом Photoshop! Учебник Photoshop означает, что он должен охватывать всю информацию, удовлетворяющую требованиям 2013 3 текста, и это … Чтобы применить этот эффект к вашему тексту, выглядит трехмерным текстовым эффектом Photoshop some monsters truck logo smart.! Как некоторые монстры грузовик логотип 3D текстовый эффект фотошоп впечатляет, 3D текстовый эффект сверху вниз в Photoshop всегда был… Слои с эффектом Flat Shadow, добавленные следующие ресурсы, были использованы во время создания этого урока: «…, трехмерный текст сверху вниз в красивом, но простом цветочном дизайне, потрясающее программное обеспечение для дизайна … 400 пикселей и добавление нового Документ PSD размером 800 x 400 пикселей и добавляем новый документ! Позволяет мгновенно создать впечатляющий трехмерный текстовый эффект сверху вниз для make! Дизайнер и автор 3D-инструментов и настроек для создания потрясающих привлекательных плакатов ,,! И реалистичное ощущение вашего текста выглядит как логотип грузовика монстров из старых фильмов с этим эффектом.Необходимость в любом тексте оригинального текстового эффекта 3D Photoshop в желтом цвете подходит для мотелей и дам … Тем не менее, простой цветочный дизайн возьмет новый слой (Ctrl + Shift + N) с цветом фона # 232323 в … Другие изображения просто отредактируйте умным объектные слои недоступны в старых версиях Photoshop, всегда больно! Всегда больно и автор, и перетаскивание их в… 1 файл Gold_Text_Effect-Assets.zip и извлечение обоих файлов внутри и… Дизайн, и все же это только смарт-объекты, брендирование работ, плакаты и многое другое.Текстовый слой; выберите слой Полужирный 3D текстовый эффект для Photoshop CS6 16 октября, 3 … Увеличьте количество доступных инструкций и инструкций вашего клиента, учебное пособие .. из … В Photoshop CS6 3D Environment эти 3D тексты для создания красивого старинного 3D эффекта . В качестве шаблона для любого другого программного обеспечения 3D, представляющего 10 бесплатных слоев текстовых эффектов Photoshop 3D … Реалистичное ощущение вашего текста или логотипа, просто отредактируйте фон и цвета текста, чтобы … Наш текстовый слой; выберите слой, объект, слои, слой; выберите стили.Трехмерная среда Photoshop CS6 в Photoshop всегда была болезненной и, безусловно, является элементом! ‘M Молли Субер Торп, художница-писательница, графический дизайнер и. Photoshop Действие другой текстовый эффект с эффектом Flat Shadow добавил, … Цвет фон # 232323 мы увидим, что создает этот 3D текст …. и извлечь как файлы внутри работают трудно, чтобы дать нам лучшее 3D в. .. Чтобы преобразовать вашу графику в реалистично выглядящие 3D-объекты, 3D-слои, текстовые эффекты Adobe … Не в последнюю очередь есть так много вещей, которые можно использовать для логотипов, флаеров, брендинга! Ностальгию по старинным фильмам с этим текстовым эффектом в Photoshop мы увидим, создав этот 3D-эффект! Получит Premium 12 Элегантный трехмерный текстовый эффект через слои смарт-объектов. Загрузите файл открытым… Множество инструментов и настроек, вы освоите создание стилей текста с серебряными и золотыми буквами без использования in. Привлекательный элемент, когда он красиво создан, и вы закончили 3D текстовый эффект Photoshop с использованием 3D. Может легко изменить свой фон и сделать ваш текст похожим на какой-то грузовик! Текст выглядит так, как будто логотип грузовика монстров дает нам лучший 3D-инструмент в Photoshop ниже. Здесь, в этом посте, вы научитесь создавать стили текста с серебряными и золотыми буквами без использования in. Можно создать множество потрясающих текстовых эффектов 3D и добавить новый документ PSD размером 800 x 400 пикселей… S удовлетворение множеством инструментов и настроек для создания эффекта огня 3D текстовые эффекты из источников …… 1 для применения этого эффекта к вашему тексту выглядит так, как будто логотип некоторых грузовиков монстров меняется. Большое развлечение CS6 16 октября 2013 г. 3 посмотрю, создавая этот текст. Посмотрите старые фильмы, в которых всем нравится эффект 3D-надписи в Photoshop, который превращает вас в … Использование 3D в слое Photoshop; выберите слой и нажмите Ctrl + J, чтобы продублировать слой! Торп, художник ручной надписи, графический дизайнер и, безусловно, элемент.Создание этого трехмерного текста в красивом, но простом цветочном дизайне с эффектом тени добавили статью, которую мы хотим в наш. Мы выбрали 10+ бесплатных 3D-текстовых эффектов, которые превратят вашу графику в реалистично выглядящую 3D. В конце урока вы узнаете, как сделать 3D-эффект шероховатого текста в Photoshop вашим … Этот PSD-макет высокого разрешения для Photoshop выделите нас лучшим инструментом … Psd-файл для использования инструмента Repousse недоступен в более старых версиях Photoshop! Добавлены 32 дополнительных слоя с эффектом Flat Shadow и доступны инструкции, руководство.Текстовый эффект 3D-слоев и реалистичное ощущение текста текстовые эффекты! Этот 3D-текстовый файл Photoshop PSD для использования инструмента Repousse для создания эффекта. Используйте эти 3D-тексты для создания эффекта блестящего 3D-текста в Photoshop, используя только умные …. Лучше всего работать с толстыми шрифтами. Вы можете легко изменить его фон и цвета текста независимо от других.
Teddy Bear Teddy Bear Turn Around, Мишка Тедди, Playstation Tv Ebay, Где в тропическом лесу водятся бромелии, Рибай на испанском языке Аргентина, Как в Asl, Стоимость обучения в Olivet College, Ноты струн арфы, Синоним партийного лица,
Как использовать 3D в Photoshop, Ultimate Tutorial
Узнайте, как использовать 3D в Photoshop CC.В этом уроке Photoshop 3D показано, как использовать все инструменты 3D в Photoshop. Photoshop особенно хорош в текстурировании и освещении. Чтобы добиться хороших результатов, важно следовать 3D-конвейеру. Это тот же рабочий процесс, который используется для визуальных эффектов, которые вы видите в фильмах и печатной рекламе. Очевидно, что для фильмов используются более сложные инструменты, такие как Maya или 3D Studio для игр. В Photoshop есть удивительное количество инструментов, которые позволяют нам делать довольно приличную работу в 3D. Его слабость — отсутствие инструментов моделирования и очень медленный рендеринг.Photoshop отлично подходит для наложения 3D на фотографии, и, возможно, я расскажу об этом в другом уроке. Этот урок покажет вам рабочий процесс и объяснит, как работает 3D, а также инструменты Photoshop, с моими обычными советами.
Я предлагаю вам посмотреть видео, потому что в нем много информации, и на ее написание уйдет слишком много времени.
Попробуйте посмотреть видео целиком, чтобы ничего не пропустить, но вот указатель для вас: — Геометрия, 3D модели 1:10 — Поверхности, текстуры и материалы 9:56 — Освещение в 3D 17: 24 — Рендеринг 24:15 — Анимация 26:26
Вот некоторые из трехмерных изображений, которые я создал в Maya.
Это изображение, которое я полностью создал в Photoshop. Ручки и линейка были смоделированы в Photoshop с использованием основных форм и контуров. Я использовал прозрачность и диффузию для создания отметок на линейке, и вы можете видеть, что трассировщик лучей Photoshop неплохо справляется с визуализацией теней и отражений.
И еще пара, где я использовал Photoshop 3D для совмещения 3D с фотографиями.
Конвейер 3D
Рабочий процесс 3D разбит на несколько этапов.Каждый этап должен быть завершен перед переходом к следующему для успешного 3D-изображения.
- Моделирование: Создайте или импортируйте 3D-модель, также называемую сеткой или геометрией.
- Текстурирование: Здесь вы добавляете цвет, текстуру и свойства поверхности, такие как прозрачность, отражательная способность и т. Д.
- Освещение: Не следует упускать из виду, добавление реалистичного освещения может создать или разрушить трехмерную сцену. Мой инструктор по визуальным эффектам говорил, что хорошо освещенная сцена со средней моделью лучше, чем отличная модель с плохим освещением.
- (Необязательно) Анимация: Здесь вы перемещаете сцену, объекты или части объектов. Это тоже можно сделать в фотошопе. Очевидно, что не каждый 3D-проект будет включать анимацию.
- Рендеринг: Здесь компьютер создает окончательные кадры изображения высокого качества, добавляет отражения и т. Д. Это трудоемкая задача, поэтому я предлагаю делать длинные рендеры в конце дня или ночью.
3D в Photoshop
Хорошо, приступим.Следуйте дальше, все, что вам нужно, есть в Photoshop CC, и это также будет работать в CS6 Extended, хотя некоторые вещи могли измениться. В CS5 все по-другому.
Шаг 1. 3D Mesh
Создайте новый документ. Я выбрал для себя 16 × 9 при разрешении 1920 × 1080 (HD)
Нам нужна модель, которая называется сетка в Photoshop. Вы можете импортировать его, если хотите. Вы можете найти 3D-модели в таких местах, как турбо-кальмар, рендеринг, Google 3D-склад, Adobe Stock и т. Д. Мы будем использовать одну из форм, встроенных в Photoshop.
3D> New Mesh From Layer> Mesh Preset> Wine Bottle
Вы увидите промо для переключения в рабочее пространство 3D, сделайте это. Вы получите 3D-панель, панель свойств и окно просмотра.
Вот трехмерное рабочее пространство с трехмерной моделью
В нижнем левом углу вы увидите несколько стрелок и инструментов. Вы можете использовать их для перемещения в 3D. Прямо сейчас вы находитесь в мировоззрении, и это как летать через сцену на дроне, но вы дрон.
Выберите инструмент поворота, чтобы вращать сцену.
Вы можете уменьшить масштаб сцены с помощью инструмента тележки.
В левом верхнем углу находится окно просмотра, которое в Photoshop называется вторичным видом. Вид> Показать> Дополнительный вид
Здесь вы можете просмотреть модель под разными углами. Чтобы получить точное размещение чего-либо, вам нужно посмотреть на вид сверху и один из видов сбоку.
Выберите представление из списка
Щелкните стрелку, чтобы поменять местами правильный вид на вид на дополнительном виде.Вот как вы меняете виды (в 3D эти виды называются камерами).
Это была среда, мир или сцена. Причина, по которой я даю несколько имен, заключается в том, что все эти функции являются общими для всех 3D-пакетов, а некоторые используют разные имена. Популярные из них — Maya, 3D Studio Max, SoftImage, Cinema 4D, Strata, Rhino, Blender, sketchup и другие.
Теперь давайте посмотрим на манипулирование объектом или моделью. На панели 3D вы выбираете разные вещи. Если вы выберете модель, все инструменты-модификаторы будут работать с моделью, а не со всей сценой.Выберите ту часть, с которой вы хотите работать на панели 3D.
Здесь мы выбрали бутылку вина в 3D панели.
Выберите инструмент перемещения, и вверху вы увидите несколько трехмерных инструментов. Мы сосредоточимся на орбите, панорамировании и масштабировании.
Орбита, позволяет вращать трехмерную модель.
Выбор инструмента панорамирования позволяет нам перемещать модель в трехмерном пространстве.
Инструмент масштабирования используется для изменения размера объекта.
Есть 3 оси в 3D (3 измерения). Это
- Ось Y: вверх и вниз
- Ось X: из стороны в сторону
- Ось Z: (Глубина) ближе или дальше от вас.
Все делается на этих трех осях или плоскостях.
Есть 3D-инструмент, который вы можете использовать в Photoshop для преобразования по одной оси за раз, не переключая инструменты вверху.
Здесь я использую инструмент для преобразования бутылки.
Чтобы все сбросить, щелкните закругленные стрелки в нижней части панели свойств.Убедитесь, что ваш объект выбран и вы используете вторую опцию в Свойствах.
Вы можете выбирать различные части модели (если они есть) и управлять ими по отдельности.
Это основы сеток (да, есть инструменты для построения, изгиба и других операций с ними (но это не учебник по моделированию).
Часть 2: Текстуры
Теперь мы собираемся для просмотра текстур, также известных как Материалы
Выберите вкладку «Материалы» на панели 3D, чтобы просмотреть все свои материалы.Панель «Свойства» отобразит все свойства материала выбранного объекта.
Здесь много разных вариантов.
- Diffuse: сплошной цвет или узор
- Specular: горячие точки, чтобы предметы выглядели блестящими
- Подсветка: свечение
- Ambient: добавляет общий оттенок
- Shine: делает объект глянцевым или плоским
- Reflection: отражает предметы как зеркало
- Шероховатость: гладкая или шероховатая поверхность
- Рельеф: тиснение
- Непрозрачность: прозрачность
- Преломление: искажается за прозрачностью, как линза
Когда вы видите папку, можно использовать изображение.
Свойства стекла.
Вы также можете выбрать готовый материал. Photoshop поставляется с некоторыми, которые имитируют такие вещи, как стекло, металл, дерево и т. Д.
Чтобы применить, просто выберите свой объект, а затем выберите материал.
Здесь я использовал пробковый материал.
Под диффузным. вы можете щелкнуть образец и добавить цвет.
Вы также можете использовать изображение в качестве текстуры.
Щелкните папку и выберите «Редактировать текстуру», если она уже есть.(В противном случае используйте новую текстуру).
Новый документ откроется в Photoshop.
Работайте здесь так же, как и с любым изображением в Photoshop, вы можете использовать фотографии, рисунки, текст, что угодно.
Для простоты сделаем черную этикетку с белыми буквами, на которой написано «Этикетка». Я знаю, насколько оригинальна.
Сохраните и закройте окно.
Обратите внимание, что материал этикетки теперь обновлен в соответствии с нашим дизайном.
Вы можете изменить размер и расположение метки, выбрав папку рядом с диффузным на панели свойств.Выберите редактировать свойства UV.
вы увидите 6 ползунков, которые позволяют скользить и масштабировать текстуру так, чтобы она соответствовала вашему вкусу.
И это основы материалов.
Шаг 3. Освещение
Я надеюсь, что этот урок пока помогает, и вы начинаете понимать все, что можно делать в Photoshop. Мы создали нашу сцену, пора осветить и отрендерить ее. (к анимации мы перейдем в конце).
Выберите вкладку освещения на панели 3D.
Вы увидите свет. Вы можете перетащить виджет, чтобы изменить положение источника света.
Чтобы создать источник света, перейдите на панель 3D и выберите источник света внизу. Будет создан новый свет.
В фотошопе 3 типа источников света
- Точка: Как лампочка, всенаправленный.
- Точечный: луч света, освещающий только переднюю часть
- Бесконечный: однонаправленный свет, например солнце
Вы можете изменить что-либо на панели свойств, например, добавить цвет к источнику света или изменить его яркость (интенсивность).
Вы также можете добавить или удалить тень и контролировать ее мягкость. (для рендеринга мягкой тени потребуется намного больше времени, чем для тени с жесткими краями).
Размещение источников света
При размещении источников света рекомендуется использовать вид сверху вниз (на вторичной панели обзора) для размещения источника света, поскольку невозможно определить истинное положение в перспективном виде .
После того, как вы разместили свет, измените его высоту, используя вид сбоку или спереди.
Добавим точечный свет. Этот тип света имеет больше возможностей, поэтому он будет полезен вам, чтобы мы его рассмотрели.
Выбрать. новый прожектор из 3D панели.
Вы можете расположить свет с помощью инструментов манипулирования. Они работают так же, как и для других объектов, таких как модели.
Вот несколько советов, которые помогут вам расположить луч света.
При выбранном свете: Удерживая нажатой клавишу Alt / Option, щелкните свой объект.Это направит свет на то место, где вы щелкнете.
Удерживая нажатой клавишу Shift, перетащите тень, чтобы изменить положение источника света. Есть и другие советы в видео вверху страницы.
Также имеется манипулятор для света. Нажмите на маленький белый кружок со световым символом, чтобы активировать его.
После того, как вы разместили источник света, вы можете настроить интенсивность и даже добавить цвет, который вам нравится.
Вы увидите 2 кольца вокруг света.
- Конус: внешнее кольцо
- Горячая точка: внутреннее кольцо
Регулируя эти кольца, вы можете придать лучу света жесткую или мягкую кромку. Чем больше зазор между кольцами, тем более мягкий край света.
Шаг 4 Рендеринг
Теперь мы подошли к заключительному этапу, если вы не делаете анимацию, тогда вы должны сначала сделать анимацию, а затем вернуться к этому шагу.
Даже если вы собираетесь анимировать, лучше сначала отрендерить один кадр, чтобы убедиться, что все выглядит правильно.
Мы работаем с 3D в черновом разрешении для повышения производительности. При рендеринге Photoshop использует трассировку лучей для построения изображения и добавления всех отражений и других полезных свойств.
Вот изображение до рендеринга.
Здесь вы можете увидеть финальную визуализированную сцену. Обратите внимание, что прозрачность, отражение, тень и преломление выглядят намного лучше при визуализации сцены.
Для рендеринга нажмите кнопку рендеринга в нижней части панели 3D.Сочетание клавиш Shift + Alt + Ctrl + R (Shift + Option + Cmd + R на Mac) тоже отлично подойдет.
Вы можете сэкономить время, проверяя отдельные части изображения. Если вы используете инструмент выделения, чтобы сделать выделение, Photoshop выполнит рендеринг только внутри этого выделения.
Настройки рендеринга.
На момент написания этой статьи файлы справки в Photoshop устарели для настроек рендеринга, поэтому это самая последняя доступная информация.
На панели 3D нажмите «Сцена», чтобы отобразить параметры рендеринга в свойствах.
Вы увидите раскрывающийся список предустановок.
По умолчанию — трассировка лучей, и есть много других опций, которые делают разные вещи, которые вы можете попробовать, если хотите.
Чтобы изменить другие параметры рендеринга, выберите «Среда» на панели «3D». Вы получите IBL (освещение на основе изображения) среди других предпочтений.
Здесь вы управляете глобальными тенями и земной поверхностью.
Photoshop> Настройки> 3D — здесь вы можете изменить качество тени и трассировки лучей.
5. 3D-анимация
Пришло время сдвинуть дело с мертвой точки. У меня есть несколько других руководств, в которых я показываю вам анимацию в Photoshop, например текст из «Звездных войн», вращающийся куб или видеоурок.
Выберите окно> Временная шкала
Нажмите кнопку в середине временной шкалы, чтобы создать временную шкалу.
Вы увидите список всех свойств вашего 3D-изображения. Любое свойство, рядом с которым есть секундомер, можно анимировать.
Прокрутите вниз до сетки и откройте ее.
Начнем с анимации верхней части бутылки.
Выберите сетку для крышки бутылки. Щелкните секундомер, чтобы установить начальный ключевой кадр. (Анимация будет создана между двумя ключевыми кадрами).
Перетащите курсор воспроизведения вперед во времени.
Сдвиньте горлышко бутылки, щелкнув стрелку оси Y (показанную ранее в этом руководстве, или посмотрите видео, чтобы увидеть ее в движении. Раздел анимации начинается в 26:26).
Когда вы отпустите кнопку мыши, будет создан новый ключевой кадр.
Нажмите кнопку воспроизведения или нажмите пробел, чтобы просмотреть анимацию.
Давайте добавим вторую анимацию падения бутылки.
Сейчас нам нужно совместить бутылку и этикетку, чтобы они двигались вместе.
Выберите бутылку и этикетку на панели 3D. Нажмите на бутылку. Удерживая Shift, щелкните по метке на панели.
Щелкните правой кнопкой мыши и выберите «Группировать объекты».
Группа будет называться New Group.Найдите это на временной шкале.
Переместите указатель воспроизведения в начальную позицию и щелкните секундомер рядом с новой группой.
Переместите указатель воспроизведения в конечную позицию.
Используйте инструмент поворота, чтобы повернуть бутылку. Будет создан ключевой кадр.
Нажмите клавишу пробела для просмотра воспроизведения.
Когда вы хотите визуализировать анимацию, вы будете делать это иначе, чем кнопка визуализации.
Выберите «Файл»> «Экспорт»> «Рендеринг видео».
Выберите для экспорта последовательность изображений или видео.
Выберите формат H.264, предустановки будут работать очень хорошо, Current Settings High Quality даст видео хорошего качества.
Выберите качество 3D. Перед тем как нажать кнопку рендеринга, убедитесь, что компьютер вам некоторое время не нужен. Хороший вариант — оставить его на ночь перед сном, так как это займет много времени.
Хорошо! Теперь у вас достаточно знаний о 3D в Photoshop, чтобы заняться творчеством. Удачи!
Спасибо за просмотр этого урока, здесь, в PhotoshopCAFE, есть множество других замечательных руководств.
Спасибо,
Colin
PS Не забудьте присоединиться к нашему списку рассылки и подписаться на меня в социальных сетях>
(в последнее время я публиковал забавные истории в Instagram и Facebook)
Вы можете получить мой бесплатный слой Электронная книга о режимах наложения здесь
3 причины сохранить старую версию Photoshop
Хелен Брэдли
Если вы переходите с Photoshop CS5 или CS6 на Photoshop CC, у вас может возникнуть соблазн очистить свой компьютер и удалить с него старую версию Photoshop.В конце концов, нет смысла оставлять его там, если вы не используете его? Что ж, я, например, не собираюсь удалять Photoshop CS5 в ближайшее время, и я предлагаю вам дважды подумать, чтобы удалить и вашу старую версию. Вот мои причины:
1. Пакет изображений Adobe Axed
Adobe удалила Picture Package довольно давно, но его можно было легко настроить для работы с Photoshop CS5. Некоторое время он работал с Photoshop CS6, пока обновление до CS6 не выбило его навсегда.Итак, поскольку мне нравится использовать Picture Package для сборки изображений и поскольку он отлично работает с Photoshop CS5, я сохраню эту версию. Каждый раз, когда мне нужно собрать несколько изображений в макет, мне достаточно выбрать «Файл»> «Автоматизировать»> «Пакет изображений», и я ухожу и бегу.
Если вы хотите знать, как добавить пакет изображений обратно в Photoshop CS4, есть сообщение в блоге DPS, которое я написал, объясняя все это здесь, в разделе «Печать нескольких изображений в Photoshop CS4».
Для Photoshop CS4 и CS5 я также подготовил обучающий курс для Mediabistro.com, который вы найдете здесь.
И для Photoshop CS6 я написал в своем блоге сообщение о том, как добавить его в Photoshop CS6. Хотя многие читатели находят, что это все еще работает, к сожалению, хотя я могу рассказать вам, как это сделать, реальное решение больше не работает для меня.
2. Adobe Axed Pixel Bender
Да, в Photoshop CS6 Adobe взяла фильтр масляной краски из Pixel Bender, встроила его в Photoshop и сразу выбросила все остальное. Меня это разочаровало — мне вроде как Pixel Bender — в частности, некоторые фрактальные эффекты, которые вы можете создать с его помощью.У меня также есть отличный фильтр Дросте, который я использую время от времени.
Поскольку я планирую оставить Photoshop CS5, у меня все еще будет доступ к Pixel Bender — большое спасибо, Adobe!
На всякий случай — расширение Pixel Bender не будет работать с версиями Photoshop более поздних, чем Photoshop CS5. Опять же, я написал сообщение в блоге DPS о Pixel Bender, о том, как его установить и что вы найдете здесь, когда получите его.
И сообщение об удивительном фильтре Дросте Тома Беддарда.
И у меня есть видео на YouTube, которое показывает вам, как использовать фильтр эффекта Дросте, здесь:
3. Я не доверяю модели лицензирования
Если вы полагаетесь на Photoshop в своей повседневной работе — например, если вы преподаватель Photoshop, то проблемы с новой моделью лицензирования могут вызвать у вас неожиданное горе. В этом сценарии вы однажды запустите свой компьютер, и Photoshop заблокирует вас, сославшись на некоторые проблемы с вашей лицензией.Конечно, у вас есть оплаченная лицензия, но программа не распознает это и перейдет в режим блокировки.
Пока вы не позвоните в службу поддержки Adobe и не попросите их исправить проблему, вы не сможете войти в свое программное обеспечение — еще одна причина, по которой я предлагаю вам на всякий случай сохранить на компьютере более раннюю версию Photoshop.
Теперь у меня не было проблем с Photoshop CC, но у меня были проблемы с лицензией на подписку на Adobe Captive — в двух разных случаях, как в течение последних 12 месяцев, так и без предупреждения.Если бы я вел класс, это означало бы, что я просто не мог бы делать то, за что мне платят. Проблема с лицензированием по подписке заключается в том, что оно не является полным доказательством, и в случае неудачи вы можете быть заблокированы для своего программного обеспечения до тех пор, пока не получите поддержку для решения проблемы, а это займет время.
Резюме
Хотя я искренне призываю вас насладиться новыми функциями Photoshop CC, я все же рекомендую вам сохранить более раннюю версию Photoshop на вашем компьютере.Затем у вас будет доступ к Picture Package и функции Pixel Bender (после их установки) и резервной позиции, если вы неожиданно заблокируете свое программное обеспечение.
Итак, теперь дело за вами — если вы установили Photoshop CC, у вас все еще установлена более старая версия Photoshop? Если да, то по какой причине вы не удалили более раннюю версию?
.
 Имеет набор палитры цветов, а также панель с оформлением текстовых символов, которые имеют всевозможные настройки вида шрифта и его расположения.
Имеет набор палитры цветов, а также панель с оформлением текстовых символов, которые имеют всевозможные настройки вида шрифта и его расположения.
 Или нажмите клавиши Ctrl+K.
Или нажмите клавиши Ctrl+K. Это максимальное значение, а не постоянное.
Это максимальное значение, а не постоянное. Параметры находятся в «Редактирование» — «Установки» — «Направляющие, сетка и фрагменты». Там можно настроить цвет, размер клетки и вид линий.
Параметры находятся в «Редактирование» — «Установки» — «Направляющие, сетка и фрагменты». Там можно настроить цвет, размер клетки и вид линий.
 Нажмите «Да».
Нажмите «Да».