Как в фотошопе вытащить направляющие
Как поставить направляющие в Photoshop
Совершенно верно, вспомогательные синенькие линии в открытом документе в Photoshop называются «Направляющие», или, по английски, «Guides».
Служат они для точного позиционирования графических объектов в Photoshop-документе друг относительно друга и самого документа. Направляющие могут быть горизонтальными и вертикальными. Вот как они выглядят:
Для добавления направляющих следует сначала открыть линейки в документе с помощью нажатия комбинации клавиш Ctrl+R, затем навести курсор на линейку, зажать левую клавишу мыши и протащить курсор внутрь документа:
Временно скрыть направляющие можно при помощи нажатия комбинации клавиш Ctrl+H, заново отобразить при помощи повторного нажатия этой комбинации.
Чтобы навсегда удалить направляющие и другие вспомогательные элементы, надо пройти по вкладке главного меню Просмотр —> Удалить направляющие (View —> Clear Guides).
Перемещать направляющие по документу можно при активном инструменте «Перемещение» (Move Tool), для этого надо навести курсор на нужную линию, курсор изменит свой вид, затем зажать левую клавишу и протащить курсор в нужном направлении.
Подробнее о направляющих рассказывается здесь.
Новый макет направляющих в Photoshop CC
Старый способ добавления направляющих в Photoshop
Прежде чем мы узнаем все о функции New Guide Layout, давайте быстро рассмотрим «старый способ» добавления направляющих. Традиционно мы начинали с включения линейок Photoshop, переходя к меню View в строке меню в верхней части экрана и выбирая Rulers :
Переход к «Просмотр»> «Линейки».
Линейки будут размещены в верхней и левой части документа:
Линейки теперь видны сверху и слева.
Чтобы добавить вертикальную направляющую, мы щелкнем внутри линейки слева и, не отпуская кнопку мыши, перетащили направляющую из линейки в документ:
Перетаскивание вертикальной направляющей из линейки слева.
Чтобы добавить горизонтальную направляющую, мы щелкали внутри линейки вверху и, снова удерживая нажатой кнопку мыши, перетаскивали направляющую вниз от линейки в документ:
Перетаскивание горизонтальной направляющей из линейки по верху.
Этот способ добавления направляющих путем перетаскивания их за пределы линейки по-прежнему работает даже в последних версиях Photoshop, но в Photoshop CC есть лучший способ — воспользоваться преимуществом опции New Guide Layout. Посмотрим, как это работает.
Плагин шорткодов, действий и фильтров: ошибка шорткода [ ads-basics-middle ]
Новая опция компоновки направляющих
Чтобы получить доступ к параметру New Guide Layout, перейдите в меню View в верхней части экрана и выберите New Guide Layout .Опять же, это доступно только в Photoshop CC:
.Переход к «Просмотр»> «Новый макет направляющей».
Откроется диалоговое окно «Новый макет направляющей».
Если вы ранее не использовали функцию «Новый макет направляющей», появится диалоговое окно с настройками по умолчанию, в котором в документ добавляются восемь столбцов, каждый из которых разделен промежутком в 20 пикселей.Строки не добавляются с настройками по умолчанию, но мы увидим, как легко добавить строки позже:
Диалоговое окно New Guide Layout.
Вот как выглядит макет руководства по умолчанию. Однако обратите внимание, что две мои исходные направляющие (вертикальная и горизонтальная направляющие, которые я вытащил из линейок) все еще там, они проходят через центр документа:
Макет направляющих по умолчанию плюс две исходные направляющие.
Очистить существующие направляющие
Чтобы удалить все предыдущие направляющие и оставить только новый макет направляющих, выберите параметр Очистить существующие направляющие в нижней части диалогового окна:
Выбор «Очистить существующие направляющие».
И теперь эти предыдущие руководства ушли, оставив мне только мой новый макет из восьми столбцов:
Предыдущие направляющие удалены.
Изменение количества столбцов
Чтобы изменить количество столбцов в макете, просто измените значение в поле Number . Понижу значение с 8 до 4 :
Уменьшение количества столбцов с 8 до 4.
Photoshop мгновенно обновляет макет, изменяя количество столбцов и равномерно распределяя их слева направо:
Макет теперь содержит четыре равноудаленных столбца вместо восьми с зазором 20 пикселей между ними.
Вариант предварительного просмотра
Если вы не видите предварительный просмотр ваших изменений в реальном времени, убедитесь, что в диалоговом окне включен параметр Preview (установлен флажок):
Следует отметить опцию предварительного просмотра.
Замена желоба
Пространство между столбцами (и строками) называется желобом . Чтобы увеличить или уменьшить желоб, измените значение в поле
Удаление промежутка между столбцами путем очистки значения Gutter.
Если поле Желоб пусто, между столбцами больше нет пробела:
Удалено пространство между столбцами.
Загрузите это руководство в формате PDF для печати!
Определение ширины столбца
По умолчанию Photoshop автоматически изменяет размер столбцов так, чтобы они равномерно распределялись по документу слева направо, но мы можем установить ширину самостоятельно, введя значение в поле Ширина . Например, я введу ширину столбцов 150 пикселей :
Например, я введу ширину столбцов 150 пикселей :
Ввод определенной ширины столбцов.
Photoshop снова обновляет макет, на этот раз устанавливая ширину каждого столбца ровно 150 пикселей:
Макет после указания ширины столбцов.
Центровка колонн
Обратите внимание, что столбцы больше не центрируются в документе. Вместо этого они сдвинуты влево. Чтобы центрировать их после того, как вы ввели определенную ширину, выберите опцию Center Columns внизу диалогового окна:
Включение опции «Центральные столбцы».
Если установлен флажок «Центральные столбцы», столбцы снова центрируются в макете:
Макет после центрирования колонн.
Добавление строк
Чтобы добавить строки в макет, сначала выберите параметр Rows (по умолчанию он отключен):
Включение рядов.
Затем просто введите необходимое количество строк в поле Число . Вы можете ввести определенную высоту для каждой строки в поле Высота или оставить его пустым и позволить Photoshop разместить их одинаково. Вы также можете ввести значение Gutter , чтобы добавить пробел между каждой строкой.
Вы также можете ввести значение Gutter , чтобы добавить пробел между каждой строкой.
В моем случае я собираюсь установить количество строк на 3 , а также я изменю количество столбцов на 3 . Я оставлю поле «Ширина» для столбцов и поле «Высота» для строк пустым, чтобы Photoshop мог разместить их одинаково, а также оставлю поля «Промежуток» пустыми:
Установка для столбцов и строк значения 3.
Это быстрый и простой способ создания стандартной сетки 3 на 3, которую я, возможно, захочу использовать, чтобы упорядочить и скомпоновать различные элементы в моем документе, используя «правило третей»:
Стандартная сетка 3 на 3, которую легко создать с помощью функции New Guide Layout.
Добавление полей
Чтобы добавить поля по краям документа, сначала выберите параметр Margin , чтобы включить его, затем введите количество места, которое вы хотите добавить, в поля Top , Left , Bottom и Right . В моем случае я установил все четыре значения на 20 пикселей :
В моем случае я установил все четыре значения на 20 пикселей :
Добавление полей к макету.
Это добавляет 20 пикселей пространства вокруг внутренних краев моего документа. Photoshop автоматически изменяет размер столбцов и строк соответственно:
Тот же макет 3 на 3 с добавленными полями.
Мы даже можем добавить отрицательные поля, просто введя отрицательные значения. Отрицательные поля могут быть полезны при добавлении элементов в документ или при выделении большего размера, чем видимая область документа (холст). Я изменю каждое из четырех значений (верхнее, левое, нижнее и правое) на -20 пикселей :
Добавление отрицательных полей к макету.
Это дает мне те же поля шириной 20 пикселей, но перемещает их за пределы видимой области документа. И снова Photoshop автоматически изменяет размер столбцов и строк:
Поля теперь располагаются вне области документа, а не внутри.
Сохранение пользовательского макета руководства как предустановки
Если вы знаете, что в будущем вам потребуется снова создать этот же макет направляющей, вы можете сэкономить время, сохранив макет в качестве предустановки. Щелкните поле Preset в верхней части диалогового окна (где написано «Custom»):
Щелкните поле Preset в верхней части диалогового окна (где написано «Custom»):
Щелкните поле выбора Preset.
Это открывает меню с несколькими встроенными предустановленными макетами на выбор (8 столбцов, 12 столбцов, 18 столбцов и 24 столбца), но нам нужен вариант Сохранить предустановку :
Выбор опции «Сохранить предустановку».
Когда появится диалоговое окно «Сохранить», введите описательное имя для новой предустановки в поле Сохранить как . Я назову свой «cols-3-rows-3-margins-neg20px». Затем нажмите кнопку Сохранить :
Присвоение имени и сохранение новой предустановки.
Теперь, когда макет сохранен как предустановка, в следующий раз, когда он понадобится, вы сможете быстро выбрать его из списка предустановок:
Пользовательская предустановка теперь отображается в списке.
После создания нужного макета направляющей нажмите OK , чтобы закрыть диалоговое окно «Новый макет направляющей»:
Щелкните OK, чтобы принять новый макет.![]()
Скрытие и очистка направляющих
Чтобы временно скрыть макет направляющей от просмотра в документе, перейдите в меню Просмотр , выберите Показать , затем выберите Направляющие . Сделайте то же самое снова, чтобы снова включить его. Или просто нажмите Ctrl +; (Победа) / Command +; (Mac) на клавиатуре для включения и выключения направляющих:
Перейдите в меню «Просмотр»> «Показать»> «Направляющие» для включения и выключения макета.
Чтобы полностью очистить макет направляющих, перейдите в меню View и выберите Clear Guides :
Переход к меню «Просмотр»> «Очистить направляющие».
.Редактировать контуры в Adobe Photoshop
Добавление узловых точек может дать вам больше контроля над контуром или расширить открытый контур. Однако старайтесь не добавлять больше очков, чем необходимо. Путь с меньшим количеством точек легче редактировать, отображать и распечатывать. Вы можете уменьшить сложность пути, удалив ненужные точки.
Вы можете уменьшить сложность пути, удалив ненужные точки.
Набор инструментов содержит три инструмента для добавления или удаления точек: инструмент «Перо», инструмент «Добавить точку привязки» и инструмент «Удалить точку привязки».
По умолчанию, смена инструмента Pen к Add Anchor Point Tool, как вы поместите его на выбранный путь, или к Delete опорной точки, как вы поместите его над узловой точкой.Вы должны выбрать «Автоматическое добавление / удаление» на панели параметров, чтобы инструмент «Перо» автоматически изменился на инструмент «Добавить точку привязки» или «Удалить точку привязки».
Вы можете выбирать и редактировать несколько путей одновременно. Вы также можете изменить форму пути при добавлении узловых точек, щелкнув и перетащив их по мере добавления.
.Преобразование объектов в Photoshop
Преобразование масштабирует, поворачивает, наклоняет, растягивает или деформирует изображение. Вы можете применить преобразования к выделенному фрагменту, всему слою, нескольким слоям или маске слоя. Вы также можете применить преобразования к контуру, векторной фигуре, векторной маске, границе выделения или альфа-каналу. Преобразование влияет на качество изображения, когда вы манипулируете пикселями. Чтобы применить неразрушающие преобразования к растровым изображениям, используйте смарт-объекты. (См. Работа со смарт-объектами.) Преобразование векторной формы или пути всегда неразрушает, потому что вы меняете только математические вычисления, производящие объект.
Вы также можете применить преобразования к контуру, векторной фигуре, векторной маске, границе выделения или альфа-каналу. Преобразование влияет на качество изображения, когда вы манипулируете пикселями. Чтобы применить неразрушающие преобразования к растровым изображениям, используйте смарт-объекты. (См. Работа со смарт-объектами.) Преобразование векторной формы или пути всегда неразрушает, потому что вы меняете только математические вычисления, производящие объект.
Чтобы выполнить преобразование, сначала выберите элемент для преобразования, а затем выберите команду преобразования. При необходимости отрегулируйте опорную точку перед выполнением преобразования. Перед применением кумулятивного преобразования вы можете выполнить несколько манипуляций подряд. Например, вы можете выбрать «Масштаб» и перетащить маркер для масштабирования, а затем выбрать «Искажение» и перетащить маркер для искажения.Затем нажмите Enter или Return, чтобы применить оба преобразования.
Photoshop использует метод интерполяции, выбранный в области «Общие» диалогового окна «Параметры», для вычисления значений цвета пикселей, которые добавляются или удаляются во время преобразований. Этот параметр интерполяции напрямую влияет на скорость и качество преобразования. Бикубическая интерполяция, используемая по умолчанию, самая медленная, но дает лучшие результаты.
Этот параметр интерполяции напрямую влияет на скорость и качество преобразования. Бикубическая интерполяция, используемая по умолчанию, самая медленная, но дает лучшие результаты.
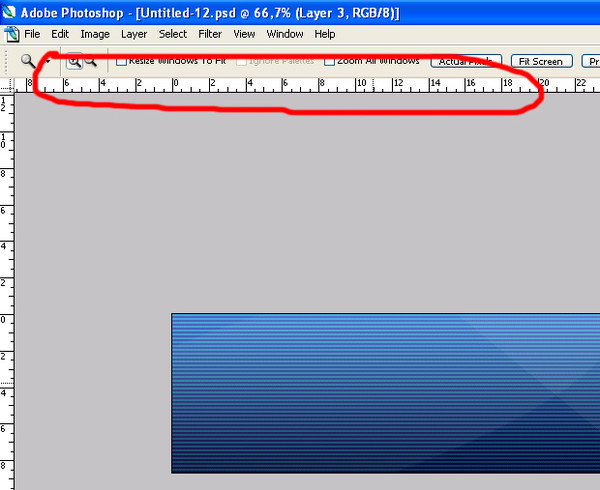
Создание Web-графики в Фотошоп Фотошоп для подготовкиWeb-графики Самый простой способ поместить в окно документа направляющую линию — «вытащить» ее мышью из линейки. О линейках стоит сказать несколько слов отдельно. Они представляют собой шкалы, расположенные вдоль верхней и левой границ изображения (рис. 7.2). При перемещении курсора над рисунком на линейках показываются его координаты. Отображаются линейки на экране при помощи команды Вид > Показать линейки (View > Show Rulers). Команда Вид > Показать линейки (View > Show Rulers) позволяет убрать их. Если поместить курсор над линейкой, нажать кнопку мыши и «протащить»
курсор над изображением, то будет образована направляющая линия, параллельная
линейке. С помощью вертикальной линейки можно получить вертикальные направляющие,
с помощью горизонтальной линейки — горизонтальные. Еще один способ получения направляющих линий — команда меню Вид > Новая направляющая… (View > New Guide…). Вызвав ее, выберите в появившемся окне тип линии (горизонтальная или вертикальная), укажите место ее расположения и нажмите кнопку ОК . Так вы можете быстро размещать направляющие линии в точках с известными координатами. Создав направляющую линию, вы можете переместить ее. Для этого подведите к ней курсор мыши и нажмите клавишу Ctrl. При этом указатель изменит свою форму, и вы сможете, удерживая клавишу и левую кнопку мыши, переместить линию. При использовании инструмента Перемещение (Move) удерживать клавишу Ctrl не нужно (она служит для перевода других инструментов в режим перемещения фрагментов изображения). ПРИМЕЧАНИЕ. Нельзя переместить направляющую линию с помощью инструментов Нож (Slice) и Рука (Hand). |
Установка и удаление сетки в Adobe Photoshop. Линейки, направляющие и сетка в фотошопе Как вернуть сетку в фотошопе
Рассмотрим вспомогательные инструменты, которые применяются для создания и редактирования изображений в . Это линейки, направляющие и сетка.
Линейки в фотошопе
Линейки можно увидеть слева и сверху за границами изображения. Включаются и выключаются линейки с помощью меню Просмотр — Линейки .
Единицы измерения линейки можно изменять в настройках. Для изменения заходите в Редактор — Установки — Единицы измерения и линейки , и выбираете то, что Вам нужно, в верхнем пункте.
Точка отсчета линеек по умолчанию — верхний угол. Вы можете изменить точку отсчета, если нажмете на месте пересечения линеек левой клавишей мыши, и перетащите на рисунок. в то место, где планируете начало координат. Затем отпускаете клавишу мыши.
Чтобы вернуть точку отсчета на место, делаете двойной клик по месту пересечения линеек.
Направляющие в фотошопе
Направляющие — это линии, к которым можно привязывать некоторые объекты и выделения. Для создания направляющих нажимаете левой клавишей мыши на линейку и, не отпуская, тянете нажатой на рисунок. Появляется направляющая, которая будет параллельна данной линейке. С помощью линеек можно точно расположить направляющие на рисунке, на заранее определенном расстоянии от края.
К примеру, Вы хотите выделить какой-либо круглый, или овальный объект. Для этого делаете четыре направляющие: две горизонтальные и две вертикальные, для того, чтобы нужный объект ими ограничить. После этого выбираете инструмент Овальная область , и по диагонали от первого пересечения направляющих до второго пересечения делаете выделение. Выделение точно прилипнет к направляющим.
После выделения можно делать с выделенной областью то, что требуется, например, сделать более контрастным, или ярким, или изменить цвет.
Чтобы переместить уже имеющуюся направляющую, нажмите и удерживайте клавишу Ctrl , и переместите направляющую на новое место. Также можете воспользоваться инструментом Перемещение .
Также можете воспользоваться инструментом Перемещение .
При установке направляющих в фотошопе, чтобы поставить их поточнее, используйте увеличение масштаба.
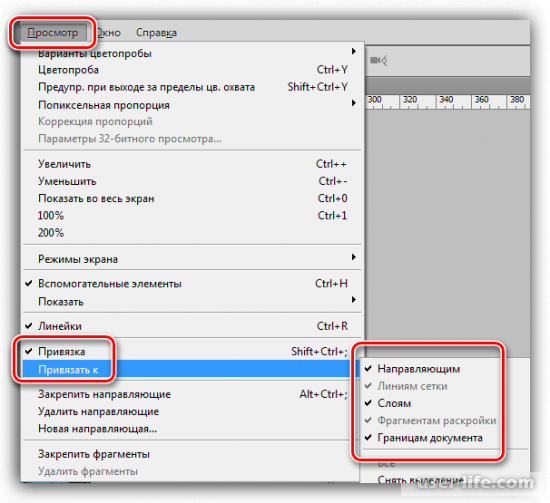
Прилипание объектов и выделений к направляющим можно отключить, или включить с помощью меню Просмотр — Привязка . Также можно выбрать различные элементы привязки с помощью выбора Просмотр — Привязать к . В этом пункте можно привязать к направляющим, линиям сетки, слоям, границам документа.
Чтобы удалить направляющие, заходите в меню Просмотр — Удалить направляющие . Также можно удалить направляющие перетаскиванием за пределы изображения.
Кроме того, новую направляющую в фотошопе можно создать с помощью меню Просмотр — Новая направляющая . При создании появляется диалоговое окно, в котором Вы выбираете ориентацию направляющей и положение. Этот способ хорош, когда Вы точно знаете, в каком месте направляющая должна находиться.
Можно также изменить ориентацию направляющей, с вертикальной на горизонтальную, или наоборот. Для этого нажимаете и удерживаете клавишу Alt , затем щелкаете по направляющей в том месте, где предполагаете ее поворот на 90 градусов.
Для этого нажимаете и удерживаете клавишу Alt , затем щелкаете по направляющей в том месте, где предполагаете ее поворот на 90 градусов.
Сетка в фотошопе
Сетка — еще один полезный инструмент в фотошопе для создания коллажа, монтажа, и для других случаев, когда нужно точное расположение объектов.
Для того, чтобы появилась сетка, выбираете в меню Просмотр — Показать — Сетку . Размер сетки регулируется в настройках программы Adobe Photoshop CS5. Чтобы зайти в настройки. выбираете в меню Редактирование — Установки — Направляющие , сетка и фрагменты . В настройках Вы можете указать. как часто будут размещены линии сетки, с помощью пунктов Линия через каждые , и Внутреннее деление на , которые регулируют частоту основных и вспомогательных линий сетки.
Теперь, если Вы будете вытягивать направляющую из линейки, она будет автоматически прилипать к линиям сетки. Если Вы создаете выделение, оно будет тоже прилипать к линиям и узлам сетки. Привязку можно отключить с помощью меню Просмотр — Привязать к — Линиям сетки .
Привязку можно отключить с помощью меню Просмотр — Привязать к — Линиям сетки .
Чтобы убрать сетку, заходите в Просмотр — Показать , и убираете галочку с пункта Сетка .
Более подробные сведения Вы можете получить в разделах «Все курсы» и «Полезности», в которые можно перейти через верхнее меню сайта. В этих разделах статьи сгруппированы по тематикам в блоки, содержащие максимально развернутую (насколько это было возможно) информацию по различным темам.
Также Вы можете подписаться на блог, и узнавать о всех новых статьях.
Это не займет много времени. Просто нажмите на ссылку ниже:
05.02.2017 28.01.2018
Привет всем посетителям сайта сайт
В программе фотошоп присутствует прекрасный инструмент, помогающий с точностью до пикселя расположить объекты, нарисовать объекты заданного размера и т.п. Называется этот инструмент Сетка. Зачастую его используют веб дизайнеры, но этот инструмент настолько полезен, что о нем должен знать каждый. Если до сих пор вы не знали, что такое Сетка в фотошопе, как ее включить и как пользоваться — вам этот урок будет весьма кстати.
Если до сих пор вы не знали, что такое Сетка в фотошопе, как ее включить и как пользоваться — вам этот урок будет весьма кстати.
Стоит отметить, что Сетку не видно при сохранении изображения в форматах jpg, png, gif. Так же Сетка «невидима» при печати. Сетка видна только в самой программе фотошоп или если сохранить изображение в формате PSD или TIFF. Если сохранить изображение в формате PSD или TIFF и передать файл другому человеку, он, открыв файл на своем компьютере, сможет увидеть созданную вами Сетку.
Как включить/выключить Сетку (Grid)
Для начала, как всегда, создаем новый документ в фотошоп (Ctrl + N) с произвольным размером, у меня это 800х600 пикселей:
По умолчанию вкладка с новым документом будет выглядеть так:
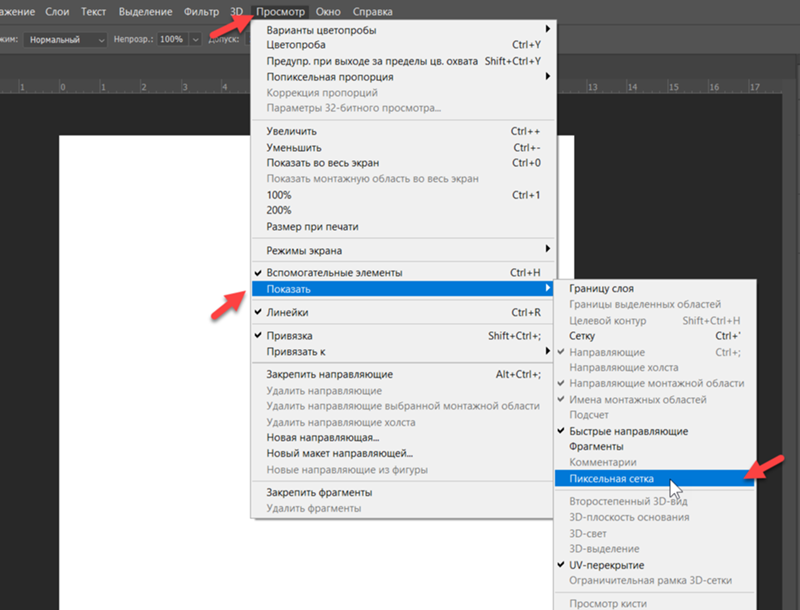
Для того, чтобы включить Сетку , нужно перейти в меню Просмотр — Показать — Сетку (View — Show — Grid ) либо же нажать сочетание клавиш Ctrl + “ («Э» в русской раскладке клавиатуры):
Сетка появилась:
К слову, для того, чтобы выключить Сетку, необходимо проделать те же действия — перейти в меню Просмотр и снять галочку у «Сетки» или же повторно зажать Ctrl + “.
Как настроить Сетку
По умолчанию, Сетка разделена жирными линиями, расстояние между которыми 2 см, в свою очередь эти блоки разделены пунктирными линиями еще на 4 части.
Изменить эти настройки под свои нужды возможно, перейдя в меню Редактирование — Установки — Направляющие , сетка и фрагменты (Edit — Preferences — Guides, Grid & Slices ) либо же нажав сочетание клавиш Ctrl+K и Ctrl+8 .
Откроется следующее окно, в котором можно изменить настройки цвета, единицы измерения Сетки и т.п.
Как использовать Сетку
Предположим, нам нужно вырезать прямоугольник на слое, чтобы сделать рамку, оставив по краям 50 пикселей.
Изменим сантиметры на пиксели и выставим шаг в 50 пикселей:
Активируем инструмент Прямоугольное выделение (Rectangular marquee ), горячая клавиша вызова инструмента — M .
Небольшой совет по использованию сетки в фотошопе:
При работе с Сеткой, а также с Направляющими и слоями, желательно включить функцию Привязка . Когда эта функция активна, создаваемые объекты как бы «прилипают» к линиям Сетки (в нашем случае). Чтобы убедиться, что функция включена, перейдите в меню Просмотр — Показать (View — Show ). Если галочка у «Привязка» не включена, щелкните по этому пункту, чтобы ее поставить.
Если же они имеют иной вид, активируйте нужный пункт щелчком по нему либо же нажмите на пункт «Все», во втором случае привязка включится сразу по всем имеющимся пунктам:
Возвращаемся к уроку
Создаем выделение при помощи инструмента Прямоугольное выделение , отступая на 50 пикселей от краев изображения. Стороны создаваемого прямоугольника «прилипают» к линиям Сетки и не позволяют нам залезть за границы.
Качественная камера — одно из безусловных преимуществ iPhone перед многими другими устройствами. Более того, по качеству снимков он входит в число абсолютных лидеров среди смартфонов. К тому же нельзя забывать и про некоторые дополнительные возможности (часть из которых скрыта).
1. Как включить сетку камеры
Сетка на экране помогает лучше ориентироваться при создании снимка, то есть используется для удобства. Для её включения необходимо зайти в «Настройки», выбрать там «Фото и Камера». Промотайте экран до пункта «Камера» и включите «Сетка».
2. Режим серийной съёмки
Одно из достоинств камеры в iPhone — её «скорострельность». В режиме серийной съёмки смартфон может создавать большое количество снимков за короткое время. Это очень полезно при съёмке быстро движущихся объектов. Для того, чтобы создать серию снимков, просто зажмите и держите кнопку затвора камеры. На высокой скорости можно создать приблизительно 25 кадров, затем скорость съёмки уменьшится. Эффективнее всего режим серийной съёмки работает на iPhone 5s с его более современным процессором.
3. Использование гарнитуры в качестве пульта ДУ
Нажатие кнопок громкости на гарнитуре приводит к созданию снимка. А значит гарнитура может использоваться в качестве простого и достаточно удобного пульта ДУ для камеры iPhone. Жаль только, что серийная съёмка в таком случае невозможна.
4. Создание снимков из панели многозадачности
Просто одна из забавных особенностей iOS 7 — если приложение «Камера» запущено, то можно делать снимки из панели многозадачности, вызываемой двойным нажатием на кнопке «Домой». Для этого просто перейдите на превью «Камеры» и можете делать снимки, используя для этого кнопки громкости на гарнитуре или самом смартфоне. Такой подход позволяет фотографировать не переключаясь непосредственно на само приложение, а значит экономя немного времени. Иногда это может быть полезно.
5. Фиксирование фокуса камеры и увеличение
У камеры iPhone прекрасно работает автофокус. Однако его действие можно подкорректировать — для этого достаточно просто коснуться на экране того объекта, на котором хотите сфокусироваться. Это может быть чьё-то лицо или какой-нибудь предмет.
Для цифрового увеличения коснитесь экрана двумя пальцами и немного раздвиньте их — так же, как вы делаете при просмотре веб-страниц. Сразу же после этого на экране появится ползунок, который также служит для увеличения, вот только удобнее тем, что его можно использовать одним пальцем.
6. Использование фотофильтров
В правом нижнем углу экрана находится кнопка, позволяющая включать набор фотофильтров, предназначенных для получения необычных эффектов. Например, можно создать монохромный снимок или снимок с эффектом «нуар». То есть не потребуется дальнейшая обработка готовых изображений. В стандартном режиме применяется режим «не выбран». Использовать фотофильтры можно и при режиме серийной съёмки.
7. Использование режима HDR
Режим HDR позволяет создавать более красивые снимки. Достигается это путём создания подряд нескольких снимков с разной выдержкой. Последующее объединение их в один снимок позволяет добиться лучшего результата, нежели при использовании стандартного режима. Для включения режима HDR просто воспользуйтесь специальной кнопкой в верхней части экрана. Учтите, что серийная съёмка в этом режиме невозможна. При попытке её использования смартфон автоматически переключится в обычный режим.
Для того, чтобы сделать сетку (Grid ) видимой, необходимо её включить. Сначала перейдите View > Extras , затем View > Show > Grid .
Вы увидите сетку на холсте Вашего документа. Линии сетки не являются частью документа, это всего лишь вспомогательный инструмент для работы, т.е. когда Вы сохраните документ, сетки не будет видно на изображении.
Сама сетка – это сплошные темные линии. Пунктирные же линии – это всего-навсего вспомогательные элементы (Subdivisions ).
Настройка сетки (Grid)
Возможно, у Вас возникнет необходимость настроить сетку под себя. Это сделать очень просто. Для этого прейдите в меню Edit > Preferences > Guides, Grid & Slices…
Здесь Вы сможете настроить цвет сетки, стиль (линий, пунктирные линии), расстояние между основными линиями сетки (в миллиметрах, дюймах, пикселях), количество вспомогательных линий (Subdivisions ).
Привязать (Snap) к сетке (Grid)
Функция Snap (Привязать к сетке) является очень полезной для пользователя. Она позволяет пользователям очень просто выравнивать слои, фигуры, текст и т.п. относительно сетки. При активности данной функции элементы автоматически выравниваются относительно ближайших элементов сетки (Grid ). Для того, чтобы включить данную функцию, необходимо сначала выбрать View > Snap , а затем View > Snap To > Grid .
Upd: Также включать и выключать режим привязки во время перетаскивания элемента изображения, Вы можете, нажимая и отпуская клавишу Ctrl .
Есть инструмент, с которым редактировать графику будет гораздо проще. Это сетка. Она помогает при создании изображений и складывании коллажей. По ней можно оценить размер и расстояние, прикинуть, как будут располагаться объекты относительно друг друга, сделать разметку. Сориентироваться, куда поместить ту или иную часть рисунка. Это полезное средство, если уметь им пользоваться. Узнайте, как включить сетку в Фотошопе, как настроить её атрибуты и как её убрать.
Сетка помогает вам более точно и симметрично расставить элементы в композиции
По сути, это направляющие линии. Ровная таблица. Она накладывается поверх изображения, но не перекрывает его. С ней легче рассчитать пропорции, увидеть симметрию, правильно поставить отдельные элементы.
В качестве аналогии приведём школьную тетрадь в клетку. В ней строили графики и рисовали геометрические фигуры. На таком листе можно было начертить прямой отрезок без линейки, задать угол в 45 или 90 градусов, не используя транспортира. По ней на глаз определяли, какая длина у стороны прямоугольника, и сколько клеток составляют его площадь. В Фотошопе у таблицы примерно те же функции.
Её можно увидеть только в программе. Она не отобразится при печати. В цифровой версии рисунка клеток тоже не будет. Это не часть изображения, а инструмент для редактирования.
Не стоит путать его и пиксельную сетку. Последнее — это разбиение картинки на точки. Пригодится для детального редактирования. Её также можно включить и настроить.
Даже если вам не нужны эти опции, всё равно будет полезно о них узнать. Например, чтобы убрать таблицу, если случайно её активировали.
Как включить?
- Откройте любой графический файл или создайте новый.
- В строке меню нажмите на кнопку «Просмотр» («View»). Обычно она находится между «3D» и «Окно».
- Наведите курсор на пункт «Показать» («Show»).
- В выпавшем меню кликните на «Сетку» («Grid»). Она появится на слое.
- Также можно нажать клавиши Ctrl+’ (в русской раскладке Ctrl+Э).
Как настроить?
Можно сделать другой размер клеток (например, чтобы они визуально обозначали отрезки длиной 1 сантиметр), выбрать тип или цвет линий.
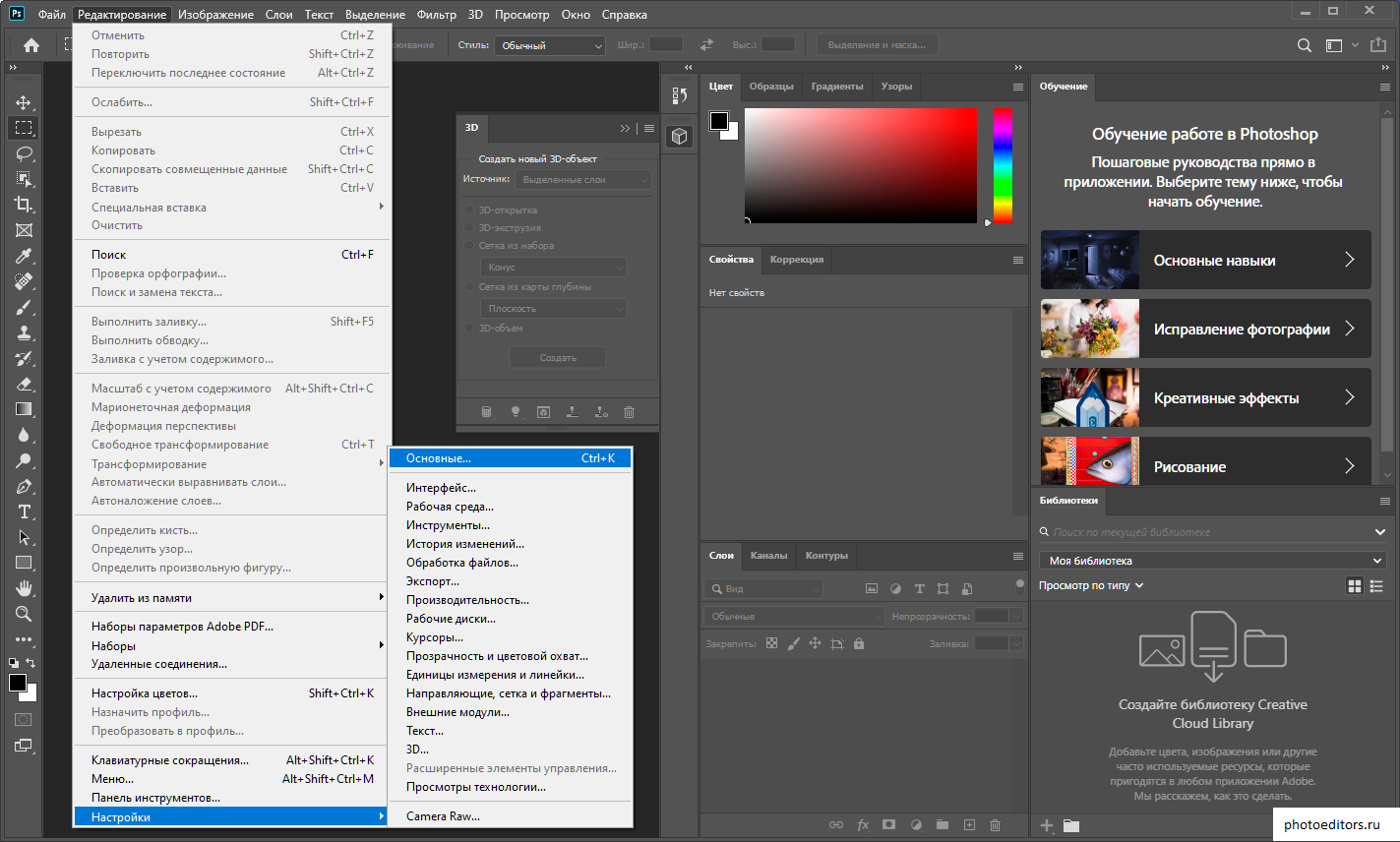
- Откройте меню «Редактирование» на верхней панели .
- Наведите мышь на пункт «Установки». Он в самом низу списка.
- Нажмите на «Направляющие, сетка и фрагменты».
- В открывшемся окне задайте нужный размер ячеек. Это можно сделать в поле «Линия через каждые…». Доступны разные единицы измерений: дюймы, миллиметры, пункты и так далее.
- В разделе «Стиль» укажите, как должна отображаться сетка: сплошной полосой, пунктирной или точками. Это не столь важно, так как разметка будет видна только при редактировании рисунка.
- В пункте «Цвет» выберите заливку. Настройку можно использовать, когда таблица сливается с фоном.
Как убрать?
Избавиться от клеток можно в том же меню, через которое их добавляли. Вот как убрать сетку в Фотошопе:
- Перейдите в Просмотр — Показать.
- Уберите галочку с соответствующего пункта.
- Или используйте сочетание клавиш Ctrl+Э.
Пиксельная сетка
Пиксельная сетка заметна только вблизи. Чтоб её увидеть, надо увеличить картинку и изменить масштаб. Но при работе с графикой она может мешать. Вот как её вставить или убрать:
- Откройте меню Просмотр — Показать.
- Кликните на «Пиксельная сетка».
Линейки
Ещё один метод измерения в Фотошопе — линейки. Они находятся снаружи рисунка. С этим инструментом можно оценить длину и ширину объектов и изображения в целом. Активировать линейки можно в меню «Просмотр». Чтобы выбрать их параметры, перейдите в Редактирование — Установки — Единицы измерения и линейки.
Таблица полезна при черчении схем. Или для любой другой работы, в которой требуется точность. Но этот инструмент пригодится и вне профессиональной сферы. Ведь во время рисования многое «прикидывается на глаз». Если включить разметку, можно будет ориентироваться на неё. И в итоге получится выверенный, проработанный и красивый рисунок.
Если Вы допустили ошибку, всегда можно воспользоваться функцией «History».
Источники:
- Как сделать календарь в фотошопе
Существует множество приемов художественной фотосъемки, позволяющих получить необычные визуальные эффекты . Один из них — «рыбий глаз ». Он достигается использованием широкоугольного объектива при коротких фокусных расстояниях. Поэтому его нельзя воспроизвести на любительских камерах. Однако сделать эффект «рыбий глаз » можно в редакторе Adobe Photoshop из обычной фотографии.
Вам понадобится
- — Photoshop;
- — файл изображения.
Инструкция
Откройте исходное изображение в Adobe Photoshop, выбрав пункт «Open…» в меню File. При помощи текстового поля, расположенного в нижней части окна документа, или инструмента Zoom Tool установите подходящий масштаб просмотра. Он должен позволять производить манипуляции со всей областью изображения, предназначенной для обработки.
Создайте основной слой из фонового. В главном меню выберите пункты Layer, New, «Layer From Background…». Нажмите на кнопку OK в появившемся диалоге Layer.
Выделите область изображения, к которой нужно применить эффект «рыбий глаз ». Используйте инструменты Rectangular Marquee Tool или Elliptical Marquee Tool. Если должно быть обработано все изображение целиком, пропустите этот шаг.
Активируйте режим обработки изображения при помощи внесения искажений. В меню последовательно выберите пункты Edit, Transform и Warp. После этого в окне документа отобразится сетка для управления параметрами эффекта.
Измените тип применяемого искажения на «рыбий глаз ». Кликните по выпадающему списку Warp, расположенному в верхней панели инструментов. Выберите элемент Fisheye. Сетка управления в окне документа изменит свой вид (останется только один маркер).
Примените эффект «рыбий глаз » к обрабатываемому изображению. Перемещайте мышью маркер сетки управления до момента достижения необходимого уровня искажения.
При необходимости внести дополнительные изменения в изображение, например, придать области искажения округлую форму, выберите в списке Warp пункт Custom. Перемещайте узлы сетки для получения необходимого эффекта. Примените внесенные изменения, кликнув на любую кнопку инструментальной панели и нажав OK в появившемся диалоге.
Если это необходимо, доработайте изображение с внесенным эффектом «рыбьего глаз а». Например, инвертируйте текущее выделение, нажав Ctrl+I, очистите фон, нажав Del, а затем залейте его нужным цветом при помощи инструмента Paint Bucket Tool. Произведите кадрирование инструментом Crop Tool.
Сохраните результат работы в файл. Воспользуйтесь пунктом «Save As…» или «Save for Web & Devices…» раздела File главного меню. При сохранении особое внимание уделите выбору формата и степени сжатия данных. Если с изображением предполагается дальнейшая работа, сохраните его копию в формате PSD.
Профессиональные редакторы растровой графики, такие как Adobe Photoshop, предоставляют сегодня мощнейшие средства для изменения фотографий. Создаваемые эффекты выходят за рамки привычной реальности. Например, в фотошопе можно сделать клыки , представив персонажа фотографической композиции в образе вампира.
Как поставить направляющие линии в фотошопе, удаление вспомогательных линий, вызов линеек
Если вы собираетесь научиться рисовать в фотошопе – вспомогательные направляющие вам ни к чему, потому, как известно, что художники линейками не пользуются. Ну а если же вы решили ступить на тернистый путь веб дизайнера – вы зашли по адресу. Потому как в этом уроке мы разберем направляющие. А именно, как включить их (так сказать, получить такую возможность), поставить и убрать.
Для чего вам пригодится это знание? Порой, требуется измерить изображение практически по пикселям. Но не будете же вы, в самом деле, пересчитывать каждый? Потому, достаточно просто сделать направляющую направляющую, отмерив нужный отрезок. Многие дизайнеры используют направляющие для разграничения колонок сайта. Хотя, применений им можно найти очень много. Тут уж, кто на что горазд. Я порой использую их для выделения нужной области. Ограничиваю объект, требующий доработки по завершению работы.
Наряду с направляющими существует еще один инструмент, который основательно упростит нам жизнь. И называется он линейки. Разработчики Adobe Photoshop учли множество крайне необходимых мелочей, за что крайне уважаемы мной. Пользоваться линейкой в фотошопе крайне просто. Представьте себе, что лист бумаги, на котором вы рисуете, имеет шкалу вверху и сбоку. Думаю, что аналогия предельна понятна. Потому, думаю, вопрос «зачем нужны линейки в фотошопе?» отпадает сам собой.
Потому, давайте не будем растекаться мыслью по древу и узнаем, как поставить направляющие в фотошопе.
Для работы я возьму изображение любимой мной Миранды Керр. На красивом изображении и работать приятней.
Вот так выглядит окно перед началом работы.
А теперь нам следует включить линейку. Или другими словами вызвать. Для этого мы ищем на верхней панели вкладку «Просмотр» и выставляем галочку напротив команды «Линейки». Теперь они отображаются на рабочей области.
Дабы пользоваться линейками мы должны знать величину отрезка. Запомните, что линейки в фотошопе можно изменять. Вам доступны линейки в сантиметрах, пикселях, миллиметрах, дюймах и тп. Вызвать меню для замены единицы измерения можно кликнув левой клавишей мышки по самой линейке.
Для распечатывания изображений вам пригодится линейка в сантиметрах. Для сайта – в пикселях. В дюймах принято работать с визитками.
Итак, линейки у нас есть, теперь давайте сделаем направляющие линии. Для этого поставьте курсор на линейку, нажмите правую клавишу мыши и тяните. Так выглядит работа в процессе:
А вот завершение:
Соответственно, горизонтальная направляющая линия вызывается тем же образом с верхней линейки.
Теперь я покажу вам несколько фокусов при работе с направляющими. Допустим, вам требуется поставить направляющую в сантиметре он края изображения, а высчитывать на линейке лень. Ну, либо точность требуется большая, а на свой орлиный глаз вы не рассчитываете особо. В таком случае мы проделываем следующие манипуляции: на верхней панели находим вкладку «Просмотр» и выбираем команду «новая направляющая». Кликаем.
Появляется окно, где мы задаем следующие характеристики.
Вуаля! У нас имеется направляющая на расстоянии 1 см от края изображения.
Удалить направляющие в фотошопе очень просто . Достаточно зайти в ту же вкладку «Просмотр» и выбрать в списке команду «удалить». Будьте осторожны, удаляться абсолютно все направляющие линии, вызванные вами. Дабы удалить только одну линию, достаточно просто затащить ее под линейку, аналогично тому, как вы ее вытаскивали.
Чуть ниже вы найдете команду, позволяющую закрепить направляющие, дабы ненароком их не подвинуть.
Как удалить блики в Photoshop: пошаговое руководство
Хотите понять, как убрать блики в Photoshop? Хотя блики действительно используются в творчестве, когда они просто отвлекают от основной темы, они только навредят вашим изображениям — и именно здесь вам пригодится эта статья.
Блики проявляются по-разному, поэтому их можно удалить разными способами. Ниже я расскажу о самых популярных методах уменьшения или удаления бликов в Photoshop, а также несколько советов, как предотвратить их в первую очередь!
Приступим.
Что такое блики?
Ослепление — это когда свет ухудшает видимость . Например, если вы едете, и солнце отражается от металлической поверхности машины перед вами, так что вы не можете видеть, это блики.
Иногда блики возникают, когда свет отражается от объекта в кадре, например воды, очков или металлического объекта. Вот почему вы часто сталкиваетесь с эффектом бликов, когда фотографируете людей в очках.
В других случаях блики вызваны отражением света внутри объектива.Обычно это происходит, когда вы фотографируете в направлении источника света (например, солнца). В таких случаях вы часто будете слышать термин «блики от линз», но с точки зрения ретуши это действительно одно и то же, и их можно исправить с помощью некоторых приемов, упомянутых в этой статье.
Блики на фотографии могут представлять собой одно яркое пятно, несколько кругов и фигур разного цвета или легкую дымку. Иногда блики можно использовать как творческий эффект; в других случаях блики могут испортить ваше изображение.
Итак, давайте посмотрим, как удалить блики в Photoshop!
Как убрать блики в фотошопе: 4 метода
Позвольте мне начать с краткого пояснения: полностью удалить блики с фотографии очень сложно. В большинстве случаев вы можете просто уменьшить блики, хотя все зависит от количества деталей, с которыми вам нужно работать.
Для каждой фотографии потребуется немного другой подход, поэтому я рекомендую вам изучить все эти методы. Затем с каждым новым изображением вы можете применять разные техники или даже комбинировать их по мере необходимости.
Метод 1: Adobe Camera Raw
Adobe Camera Raw — это цифровая фотолаборатория, в которой можно проявить все необработанные данные из фотографии, сделанной в формате RAW. Это лучший шанс восстановить блики на деталях, потому что у вас все еще есть много информации, доступной из снимка.
По умолчанию, если вы открываете файл RAW в Photoshop, ACR запускается автоматически. Здесь вы можете проявить картинку, прежде чем переходить к Photoshop. Конечно, хотя ACR разработан для стандартной постобработки, есть несколько инструментов, которые особенно полезны при борьбе с бликами.
Dehaze : Иногда блики проявляются в виде свечения на всем изображении, как будто на кадре есть туман (дымка). Здесь Dehaze — твой лучший друг. Просто переместите ползунок Dehaze и посмотрите, как увеличивается контраст (и исчезают блики!).
Белые : на основной панели вы найдете ползунок Белые. Он регулирует самые белые оттенки белого на вашем изображении (также известный как точка белого ). Таким образом, работая с этим ползунком, вы можете затемнить самые яркие области вашего снимка, чтобы восстановить некоторые детали.
Кстати, если вы не работаете с файлом RAW, вы все равно можете запустить ACR из Photoshop. Просто перейдите к Filters и выберите Camera Raw Filter . Это даст вам доступ к тем же инструментам, что и ACR, но имейте в виду, что информация о вашей фотографии будет меньше по сравнению с исходным файлом RAW.
Метод 2: Отрегулируйте тени и светлые участки
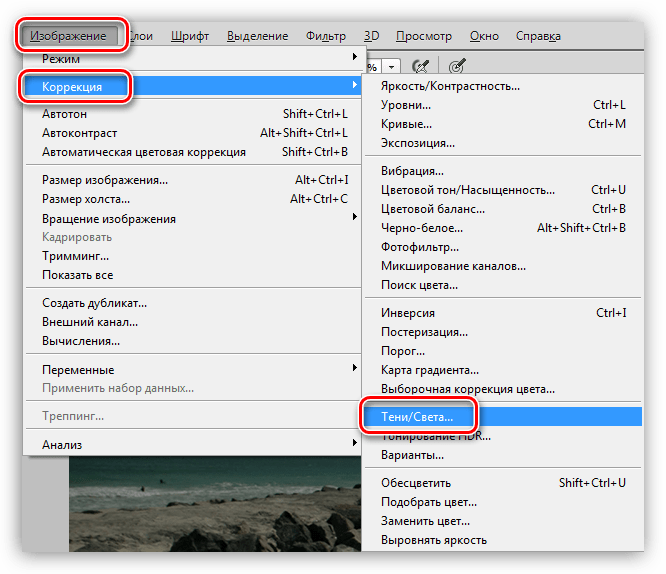
Shadows and Highlights — это инструмент, который позволяет исправлять изображения с высокой контрастностью или восстанавливать детали в переэкспонированных и недоэкспонированных областях.
Вы можете найти эту опцию в меню Edit> Adjustments> Shadows / Highlights . Я рекомендую вам сначала продублировать фон; Таким образом, вы сохраните исходное изображение нетронутым, а также сможете замаскировать различные области.
Когда вы выбираете Shadows / Highlights, появляется всплывающее окно, в котором вы можете управлять своими настройками. Для дальнейшего управления выберите Показать дополнительные параметры .
Затем просто переместите ползунки, чтобы устранить блики на изображении. Не забудьте проверить опцию Preview , чтобы увидеть эффект от ваших настроек в реальном времени.
Ползунки Amount управляют степенью коррекции, которую вы применяете. Чтобы убрать блики, поработайте с Highlights. Конечно, вы также можете изменить тени, чтобы уменьшить контраст и сделать блики менее заметными.
Ширина тона управляет диапазоном тонов, на который будут влиять ваши настройки. Чтобы исправить блики, установите небольшое значение в Highlights Tonal Width, чтобы ограничить изменения самыми яркими частями изображения.
Радиус изменяет размер рассматриваемой области вокруг каждого пикселя, когда Photoshop определяет, принадлежит ли он к светлым или темным участкам.
СоветPro: если вы хотите, чтобы корректировки применялись к бликам и ни к чему другому, добавьте маску слоя. Затем залейте его черным цветом и закрасьте блики белым цветом. Таким образом, вы увидите исходное изображение, но слой с настройкой Shadows / Highlights будет виден только поверх бликов.
Метод 3: уклонение и сжигание
В Photoshop есть разные техники осветления и затемнения.На самом деле есть инструменты Dodge и Burn, но я предпочитаю использовать слои.
Здесь я покажу вам несколько способов сделать это. Вы можете использовать эти методы осветления и затемнения отдельно, но для моего примера изображения я использую оба для лучшего результата.
Уклонение и прожиг с кривыми
Цель состоит в том, чтобы затемнить области, где присутствуют блики, поэтому вам нужно немного поджечь.
Добавьте корректирующий слой Curves поверх исходной фотографии. Потяните центр кривой вниз, чтобы затемнить блики.Неважно, станет ли остальная часть изображения слишком темной — вы исправите это на следующем шаге.
Когда у вас достаточно темных бликов, выберите маску Curves, перейдите в Edit> Fill и выберите Black . Таким образом, настройка «Кривые» будет скрыта. Затем возьмите инструмент «Кисть» с белым цветом переднего плана и закрасьте блики. Это покажет эффект горения в избранных местах.
Уклонение и прожиг с мягким светом
Добавьте новый слой поверх оригинала и измените режим наложения на Soft Light.Теперь все, что вы рисуете белым, станет светлее, а все, что вы рисуете черным, станет темнее — так что закрасьте блики черной кистью!
Помните: если вы вносите изменения и вам не нравятся результаты, вы можете уменьшить непрозрачность, чтобы эффект был менее заметным.
Метод 4: клонирование и лечение
Если блики полностью, переэкспонируют определенные пиксели, оставляя вообще без какой-либо информации , или если вам сложно сопоставить цвета и уровень яркости, вы можете попробовать инструменты «Клонировать штамп» и «Восстановление».Они берут информацию из окружающих областей и либо смешивают, либо заменяют информацию для каждого заданного пикселя.
Инструмент Clone копирует информацию из выбранной вами области и вставляет ее поверх. Здесь нет смешивания, поэтому нужно быть осторожным с видимыми границами или созданием узоров.
Инструменты исцеления берут информацию из другой области и смешивают ее с существующей информацией. Если вы используете точечную восстанавливающую кисть , Photoshop собирает информацию для вас, а восстанавливающая кисть позволяет вам выбрать исходную точку.
Обычно комбинация обоих инструментов дает наилучшие результаты, хотя это действительно зависит от ситуации.
Как предотвратить блики на фотографиях
Теперь, когда вы узнали, как удалять блики в Photoshop, я хотел бы вернуться к началу. Потому что лучший способ улучшить блики? Зная, как этого избежать с самого начала.
Итак, вот несколько быстрых способов предотвратить блики в камере!
Используйте бленду объектива
Вы можете прикрепить бленду к передней части объектива, чтобы блокировать свет, попадающий с боков.Есть множество отличных вариантов: цилиндрические и лепестковые колпаки, жесткие и резиновые колпаки со складными сегментами и многое другое. Специфика не имеет большого значения; Независимо от того, какой тип бленды вы выберете, она поможет предотвратить блики на изображениях.
Расположитесь в тени
Если у вас нет бленды, подумайте о том, чтобы отрегулировать свое положение, чтобы снимать в тени. Если блики исходят от отражения объекта в сцене, это вам не поможет. Однако это предотвратит попадание света в объектив под углом.
Измените угол обзора
Не бойтесь перемещать камеру из стороны в сторону или даже вверх или вниз. Попробуйте разные положения, которые не сильно повлияют на кадрирование вашего снимка, но изменит угол, под которым свет падает на ваш объектив. Обычно это помогает предотвратить блики!
Используйте поляризационный фильтр
Фильтр с круговой поляризацией помогает уменьшить или удалить блики. Просто прикрепите его к объективу и поворачивайте, пока не увидите, что блики исчезли.Имейте в виду, что вам нужно будет отрегулировать настройки камеры, чтобы пропускать больше света.
Как убрать блики в фотошопе: заключительные слова
Умение убирать блики — полезный навык — в конце концов, даже если вы очень бдительны, он имеет свойство находить отражение на ваших фотографиях!
Надеюсь, эта статья была полезной и теперь вы можете уверенно справляться с бликами на своих изображениях.
Теперь к вам:
Какой из этих методов устранения бликов вы планируете попробовать? Есть ли у вас какие-нибудь свои советы? Делитесь ими в комментариях ниже!
Как удалить весь один цвет в Photoshop
В этом уроке вы узнаете, как выбрать все один цвет в Photoshop.Затем вы можете полностью удалить его или манипулировать им по своему усмотрению.
Эта техника важна для типичных проектов композитинга, таких как замена плоского неба на красиво детализированное. Это также может пригодиться, когда вы пытаетесь избавиться от плоского фона, такого как экран цветности (зеленый / синий экран, часто используемый в кино для визуальных эффектов) или даже просто стену. Вы даже можете использовать его для вырезания логотипов и фигур из одноцветного фона.
Итак, теперь, когда вы знаете, почему это важно, давайте перейдем к изучению того, как выбирать и редактировать весь один цвет в Photoshop.
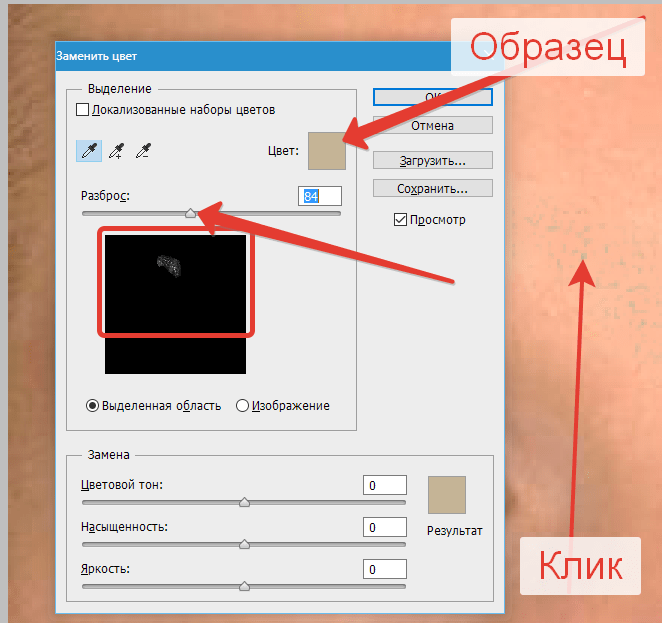
Выбор одного цвета с помощью инструмента «Цветовой диапазон»
1. Откройте изображение в Photoshop и разблокируйте слой, дважды щелкнув по нему. В появившемся диалоговом окне нажмите ОК. Это делает ваше изображение готовым к редактированию как обычный слой в Photoshop. Если ваше изображение в формате PNG, оно может быть уже слоем при его импорте, поэтому вам не нужно предпринимать дополнительных действий для разблокировки.
2. Перейдите к Select> Color Range в строке меню. Появится диалоговое окно, и указатель мыши изменится на пипетку.
3. Используйте этот инструмент, чтобы щелкнуть цвет, который вы хотите удалить. Предварительный просмотр отображается в черно-белом окне в окне предварительного просмотра диалогового окна.
4. Белым цветом показаны области, которые выбираются. Эти области имеют цвет, который вы указали с помощью пипетки. Части, отображаемые черным цветом, игнорируются.
5. Используйте ползунок размытости, чтобы настроить края и сделать их более гладкими или резкими по мере необходимости.
9. В верхней части диалогового окна есть два флажка — локализованные цветовые кластеры и обнаружение лиц. Последний становится доступен только тогда, когда активирован первый.
- Этот параметр позволяет уточнить выбор до областей, в которых выбранный цвет смешивается с другими оттенками, образуя кластеры. Если вы хотите, чтобы локализованные кластеры выбирались с большей точностью, установите этот флажок.
- Параметр «Обнаружение лиц» управляет выбором цветовых кластеров на человеческом лице.Это полезно для модной и портретной съемки, когда выбранный цвет может также присутствовать на лице объекта. Подумайте о белых бликах на лице, когда пытаетесь удалить белый фон вокруг человека. Если вы не хотите, чтобы грань выделялась, но хотите, чтобы были выделены локализованные кластеры, не устанавливайте этот флажок.
6. Щелкните опцию Localized Color Clusters, чтобы использовать ползунок диапазона для расширения или сужения области, в которой делается выбор.Этот диапазон похож на большой круг, и он сосредоточен в точке, где вы щелкнули по изображению. Когда вы толкаете слайд вверх, круг расширяется, и в конечном итоге он будет включать все изображение. Это хорошо, если вы хотите избавиться от цвета по всему изображению. Если вы хотите удалить только небольшую часть (или несколько небольших областей, повторяя эту технику), опустите ползунок вниз, пока белая область не окажется только вокруг той части, которую вы хотите выделить.
7. Есть 3 варианта пипетки — нормальный, сложение и вычитание.
- Нормальный — это то, что вы получаете по умолчанию. Это выберет любой цвет, на который вы нажмете. Если вы нажмете на другой цвет, выделение будет просто заменено.
- На инструменте «Добавить» есть маленький значок «+». Это добавит любой цвет, на который вы нажмете. Так, например, если вы хотите удалить желтый и красный цвет с изображения за один раз, выберите этот инструмент, а затем щелкните по желтому и красному один за другим. В результате выделение будет охватывать оба цвета вместо выбора последнего выбранного цвета.Можно продолжать добавлять оттенки до, пока вы не будете удовлетворены.
- На инструменте «Вычитание» есть маленький значок -. Этот инструмент вычтет любой цвет, на который вы нажмете, из сделанного вами выбора. Это полезно для точной настройки выделения, щелкая оттенки, которые вы хотите убрать.
- Удерживая нажатой клавишу Shift при использовании обычного инструмента «пипетка», вы выбираете весь диапазон цветов между щелчками. Это означает, что если вы нажмете на белый, а затем на синий, он выберет два цвета и все, что между ними.Попробуйте, чтобы получить четкое представление о том, как это работает. Это легко понять, как только вы это сделаете.
8. Если вы хотите, чтобы выделение отражалось на вашем фактическом изображении, в нижней части диалогового окна есть раскрывающееся меню под названием «Предварительный просмотр выделения». Здесь вы можете выбрать различные режимы, чтобы увидеть, как ваш выбор выглядит на реальном изображении. Я предпочитаю быструю маску, но она также зависит от изображения, над которым я работаю.
10. В верхней части диалогового окна вы найдете раскрывающееся меню, которое позволяет вам напрямую выбирать основные и второстепенные цвета, такие как красный, желтый, синий, зеленый и т. Д.без использования пипетки. В этом меню также есть опции для выбора Highlights, Midtones и Shadows; плюс оттенки кожи.
- Когда выбран параметр телесных тонов, становится доступным флажок «Обнаруживать лица», а параметр локализованных кластеров становится недоступным. Это потому, что предполагается, что вы фокусируетесь на человеческом объекте, обычно на лице.
11. Наконец, когда ваш выбор завершен, нажмите ОК. Теперь вы увидите марширующих муравьев вокруг вашего выделения
Использование выделенного фрагмента
1. После этого выделенный фрагмент можно просто удалить, чтобы удалить с изображения все один или несколько цветов.
2. Если вы хотите еще больше уточнить свой выбор, выберите любой из инструментов выбора, когда выбран слой изображения, над которым вы работаете, и активен выбор, сделанный с помощью инструмента цветового диапазона. Это вызовет панель инструментов выбора, где вы можете нажать кнопку «Выбрать и замаскировать». Кроме того, вы можете нажать ALT + CTRL + R (Option + CTRL + R на Mac) с активным выделением и выбранным правильным слоем.Это вызовет специальную рабочую область, где вы можете уточнить выбор. Взгляните на мой учебник по выбору волос , чтобы узнать, как в полной мере использовать это специальное рабочее пространство.
3. Вы также можете создать маску слоя, чтобы скрыть выбранную область. Это также можно сделать после того, как вы уточнили выделение с помощью шага выше, непосредственно из рабочего пространства «Выделение и маска».
Советы для достижения наилучших результатов
1. Если вам нужны чистые, острые края, убедитесь, что цвет, который вы хотите удалить, ровный и четкий.Возможно, вам придется создать копию вашего изображения на другом слое и работать с инструментами «Уровни» и «Оттенок / Насыщенность», чтобы сгладить цвет и улучшить контраст. Это приведет к более четкому выбору. Затем вы можете просто щелкнуть по фактическому слою изображения с активным выделением.
2. Для логотипов или фигур с ровными цветами и чистыми острыми краями попробуйте инструмент «Ластик для фона». Щелкните цвет, который хотите удалить, и перетащите ластик. Отрегулируйте прочность, твердость и размер в соответствии со своими потребностями.
3. Чтобы изменить один цвет на другой или полностью обесцветить (превратить в черно-белый) все цвета, кроме одного, используйте инструмент «Цветовой тон / насыщенность» (CTRL + H). В этом инструменте вы можете выбрать тона, над которыми хотите работать (красные, зеленые, желтые, синие и т. Д.), И изменить их на другой оттенок (цвет) или полностью обесцветить их с помощью ползунка насыщенности. Представьте себе изображение желтого такси, на котором только желтый цвет такси является цветным, а все остальное — черно-белым. Вы можете сделать это с помощью комбинации умной маскировки и обесцвечивания, как описано выше.
Заключение
Я надеюсь, что это руководство ответило на ваши вопросы об использовании Photoshop для выбора и удаления всего одного цвета.
Если у вас есть еще вопросы или вы хотите запросить учебное пособие, оставьте мне комментарий ниже или свяжитесь со мной напрямую через Instagram .
Я всегда отвечаю на все свои сообщения и постараюсь помочь вам как можно лучше!
Полное руководство по удалению людей в Photoshop
Когда люди нанимают меня для редактирования их фотографий, удаление людей в Photoshop является одним из самых распространенных запросов.Практически каждая вторая из десяти запросов — это удалить человека с фотографии. Это может быть незнакомец на фотографии из отпуска, кто-то бывший или любой нежелательный человек. Итак, я решил, что мне нужно написать лучший урок о том, как удалять людей в Photoshop.
Приступим. Я хочу сказать вам заранее, что это будет долгий урок, потому что я покажу вам четыре способа удаления людей в Photoshop.
Быстрый поиск в Google показывает, что Photoshop изменяет цифровые изображения.Будь то
- изменение яркости
- удаление людей
- удаление фона
- добавление людей
- удаление жира
- замена неба
- или даже создание веб-сайта
Photoshop может это сделать.
Программное обеспечение Photoshop принадлежит Adobe (NASDAQ: ADBE).
Примечание: Если вы хотите внести некоторые изменения в фотографию, например, удалить человека, заменить лицо улыбающимся, добавить человека, поменять местами фон или что-нибудь еще, просто дайте мне знать.Я могу сделать это за вас с минимальными затратами. Вы можете нанять меня, чтобы я отредактировал вашу фотографию.ПОЛУЧИТЬ БЕСПЛАТНУЮ ДЕМО
2: Почему вы должны удалять человека в Photoshop?
Вы сделали отличное фото, но какие-то нежелательные люди на заднем плане испортили фотографию. Проклятие!
Ребенок встречает своего папу, на фото двое незнакомцев. Проклятие! Почему никто не хочет их удалять?
3: Видео обо всех методах
Я создал видео, в котором я удалял людей, используя все методы, о которых я собираюсь рассказать в этом руководстве.
4: Удалите людей с помощью инструмента «Точечная восстанавливающая кисть»
Сложность: Легко
Требуемое время: <1 минута, чтобы удалить одного человека на легком фоне
Когда он сводится к тому, чтобы удалить людей в Photoshop, инструмент «Точечная восстанавливающая кисть» неплохо справляется, если фон красивый и простой.
Допустим, я хочу удалить человека на заднем плане, который я выделил желтым цветом на рис.2.
Сейчас я покажу вам, как удалить этого человека.
Шаг 1. Дублируйте слой.
Мы хотим, чтобы редактирование было неразрушающим. Это означает, что мы собираемся редактировать изображение таким образом, чтобы не повлиять на исходную фотографию. Это помогает, когда кто-то ошибается и хочет вернуться к исходному изображению.
Откройте панель «Слой», выбрав «Окно »> «Слой » или нажав F7 . Нажмите Cmd + J / Ctrl + J , чтобы продублировать фоновый слой.
Шаг 2. Удалите человека с помощью инструмента «Точечная восстанавливающая кисть» в Photoshop.
Возьмите инструмент «Точечная восстанавливающая кисть» на панели инструментов или нажимайте Shift + J снова и снова, пока он не активируется.
Нанесите кистью на человека, которого хотите удалить.
Вот и все. Скажи мне, где этот парень?
Вот вам гифка.
Рис. 7Если вы считаете, что инструмент «Точечная восстанавливающая кисть» не удалил человека полностью, вы можете нанести ему кисть на нежелательного человека столько раз, сколько захотите, чтобы полностью удалить его.
5: Удаление людей с помощью инструмента Patch
Сложность: Easy-peasy
Требуемое время: <1 минуты для удаления одного человека на простом фоне
Следующий инструмент, который вы можете использовать для удаления people — это инструмент Patch. Удаление людей с помощью этого инструмента также несложно.
Шаг 1: Дублируйте слой
Дублируйте слой, нажимая Cmd + J / Ctrl + J. Нажимайте Shift + J снова и снова, пока он не появится.
Шаг 2. Удалите человека с помощью инструмента «Патч» в Photoshop.
Нарисуйте приблизительное выделение на лице, которого вы хотите удалить.
Теперь перетащите выделение в область, которую вы хотите заполнить на месте человека. Здесь я собираюсь перетащить выделение в область, которую я хочу использовать, чтобы заполнить область человека.
Ниже фото после моей первой попытки.
Примечание: Если вы хотите внести некоторые изменения в фотографию, например, удалить человека, заменить лицо улыбающимся, добавить человека, поменять местами фон или что-нибудь еще, просто дайте мне знать.Я могу сделать это за вас с минимальными затратами. Вы можете нанять меня, чтобы я отредактировал вашу фотографию.ПОЛУЧИТЬ БЕСПЛАТНУЮ ДЕМО
Если первая попытка не принесла идеального результата, сделайте это несколько раз. Вот последнее фото.
Вот вам гифка.
6: Удаление людей с помощью инструмента Content-Aware Fill
Сложность: Средняя
Требуемое время: 1-2 минуты для удаления одного человека с легким фоном
Следующий инструмент, который вы можете для удаления людей используется инструмент Content Aware Fill.Удаление людей с помощью этого инструмента также легко до среднего. Этот инструмент добавлен в Photoshop CC 2019, который был запущен в последнем квартале 2018 года. Вы можете пропустить этот метод, если у вас нет Photoshop CC 2019.
Шаг 1. Дублируйте слой
Дублируйте слой, нажав Cmd + J / Ctrl + J.
Шаг 2: Удалите человека с помощью инструмента Заливка с учетом содержимого в Photoshop
Возьмите инструмент Лассо или нажимайте Shift + L снова и снова, пока он не появится.
Примерно выберите человека, которого хотите удалить.
Перейдите в Правка> Заливка с учетом содержимого. Выполните настройки, как показано на снимке экрана ниже. Зеленый цвет слева показывает область, которую Photoshop будет использовать для искусственного создания фона. Справа показано, как будет выглядеть изображение. Нажмите ОК.
Сделайте это несколько раз, чтобы удалить всех нежелательных людей. Вот вам гифка.
7: Удаление людей с помощью инструмента Clone Stamp
Сложность: Жесткая
Требуемое время: 4-5 минут, чтобы удалить одного человека с загроможденным фоном
Время использовать какой-нибудь предварительный инструмент для удаления люди в фотошопе.Многие профессионалы и я используем этот инструмент для удаления людей в Photoshop. Мы собираемся использовать инструмент Clone Stamp. Этот инструмент в основном клонирует пиксели из области в другую.
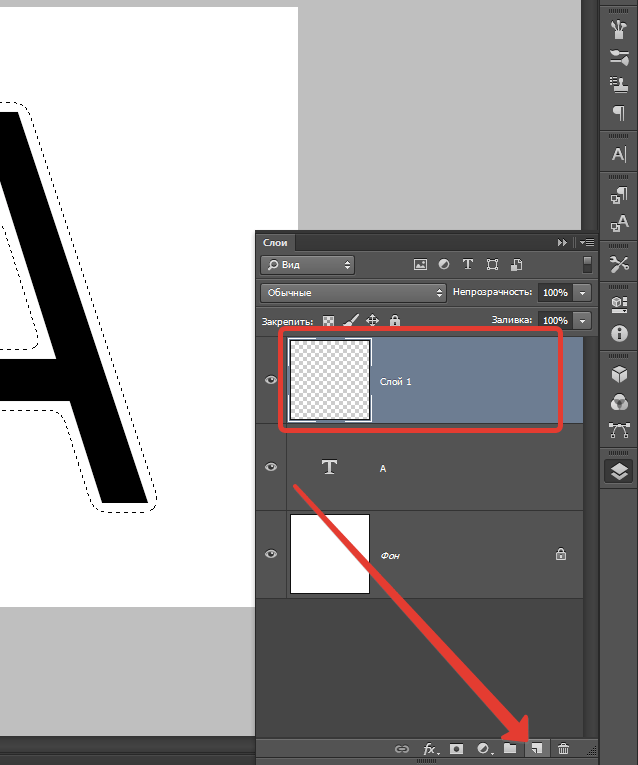
Шаг 1: Создайте новый слой
Создайте новый слой, перейдя в Layer> New> Layer или нажав Cmd + Shift + N / Ctrl + Shift + N.
Step 2: Удалите человека, используя инструмент «Клонировать штамп» в Photoshop.
Возьмите инструмент «Клонировать штамп» на панели инструментов или нажимайте Shift + S снова и снова, пока он не появится.
Теперь нам нужно удалить двух девочек. Мы знаем, что на заднем плане есть море и песок. Мы собираемся клонировать это море и песок на девочках.
Инструмент «Клонировать штамп» имеет два курсора. Один — цель, а другой — источник. Источник показывает, откуда клонируются пиксели, а цель показывает область, в которой клонируются пиксели.
Удерживайте Opt / Alt , чтобы выбрать цель. Сначала я выберу море. Как только вы зажмете клавишу Opt / Alt , курсор изменится.Посмотрите скриншот ниже. Вот как будет выглядеть ваш курсор.
А теперь начни чистить девушку щеткой.
Меняйте источник несколько раз.
Вот вам один GIF-файл. Извините, что пришлось увеличить скорость в 3 раза, чтобы GIF был короче. В противном случае размер GIF составил бы 22 МБ.
Примечание: Если вы хотите внести некоторые изменения в фотографию, например, удалить человека, заменить лицо улыбающимся, добавить человека, поменять местами фон или что-нибудь еще, просто дайте мне знать.Я могу сделать это за вас с минимальными затратами. Вы можете нанять меня, чтобы я отредактировал вашу фотографию.ПОЛУЧИТЬ БЕСПЛАТНУЮ ДЕМО
Как удалить объект и отвлекающие элементы в Photoshop [РУКОВОДСТВО]
Как определить и удалить отвлекающие элементы в Photoshop www.sleeklens.com
Здравствуйте, давайте приступим к изучению нового руководства.
Сегодня у меня для вас есть простое руководство.
Но как бы это ни было просто, я думаю, что это очень важно, когда дело доходит до создания потрясающих финальных изображений.
Сегодня мы рассмотрим, как определить, что можно считать отвлечением.
Как только вы заметите такие вещи, вы начнете замечать их повсюду.
Ваш взгляд на качественные изображения станет намного лучше.
Теперь некоторые люди могут спорить о том, что отвлекает, а что нет.
Я объяснил это…
То, что я чувствую, что не добавляю к общему образу.
Итак, давайте посмотрим на изображение, где, как мне кажется, какой-то элемент в изображении отвлекает.
Хорошо, поэтому, глядя на это изображение, как вы думаете, что является основным фокусом изображения?
А теперь, что вы думаете об элементе изображения?
Для меня на самом деле есть 2 элемента, которые, как мне кажется, убирают из изображения.
Номер 1 — это дерево.
Причина этого в том, что я считаю горы центром внимания.
Трава и цветы направляют ваш взор снизу вверх к горе.
Номер 2 — это облако с правой стороны.
Мои причины для этого, как я уже сказал, я хотел бы, чтобы это изображение оставалось простым, от травы до горы для ощущения эпичности.
Я чувствую, что мой взгляд отвлекается от этого сначала деревом, затем облаком.
Дело в том, что если это ваша цель (как фотографа), то все хорошо, я не говорю, что дерево или облако неправильные.
Вы должны помнить, что это субъективно по отношению к тому, как я хочу этого с моими текущими мыслями и чувствами.
Итак, давайте сначала займемся деревом.
Нажмите Z на клавиатуре, чтобы открыть инструмент масштабирования.
Щелкайте по дереву, пока не приблизитесь.
Удерживая пробел, вы сможете щелкнуть и перетащить дерево на место.
У этого типа элемента он находится внутри горы, поэтому нет резких линий или краев, с которыми нужно было бы иметь дело.
Его можно просто удалить, выбрав Точечную восстанавливающую кисть.
Но вы должны убедиться, что у вас установлен флажок Content-Aware.
Вы найдете эту опцию в верхнем левом углу.
Просто посмотрите, и вы увидите это, а затем нажмите на кружок рядом с ним, чтобы активировать эту опцию.
Теперь все, что вам нужно сделать, это просто щелкнуть и закрасить верхнюю часть изображения, но прежде чем вы это сделаете, создайте новый слой!
Затем щелкните и закрасьте, вам придется пройтись несколько раз, чтобы получить удовлетворительный результат в большинстве случаев.
Но результаты в целом неплохие!
Теперь давайте посмотрим на это облако справа.
Откройте инструмент «Многоугольник».
Снова создайте новый слой.
Затем вы используете инструмент, чтобы щелкнуть по области, которую вы хотите удалить.
Когда дело доходит до горы, вы можете увеличивать масштаб с помощью клавиш «плюс» и «минус» на клавиатуре, удерживая Alt.
Затем небольшими щелчками нарисуйте край горы, чтобы он выглядел реальным.
Теперь выберите кисть, давайте закрасим область, но сначала вам нужно сделать несколько мелочей.
Сначала удерживайте Alt, и вы увидите, как появляется маленькая пипетка.
Затем нажмите на область действительно рядом и закрасьте выбранную область с непрозрачностью 50% для вашей кисти. (вы увидите эту опцию чуть ниже «Окно» в верхнем меню)
Затем вы можете продолжать щелкать, чтобы построить его.
Это не будет выглядеть так реально, поэтому нам нужно добавить немного зернистости.
Вы делаете это, добавляя шум.
Вы найдете это в «Фильтр — Шум — Добавить шум»
Когда появится панель, выберите 1 на сумме и нажмите ОК.
Будут области, которые вы могли пропустить, чтобы просто перерисовать выделенную область.
Теперь используем инструмент клонирования.
Снова удерживайте Alt, как и инструмент «Кисть», но на этот раз вы выбираете область для рисования.
Это хорошо закроет область, и тогда все будет готово, и это займет совсем немного времени.
Таким образом, основная цель этого руководства заключалась не в том, чтобы научить вас использовать точечную восстанавливающую кисть или инструмент клонирования, их много.
Но это значит объективно взглянуть на изображение и попытаться определить, что отвлекает.
Теперь вы знаете, что вы начнете видеть их повсюду, хорошо! теперь вы начинаете думать на другом уровне.
Наслаждайтесь своим новым умением 🙂
Рейтинг: 012345 5.00 на основе 1 Рейтинг
Следующие две вкладки изменяют содержимое ниже.Закончив колледж в 2002 году по специальности «Искусство и дизайн», я начал изучать свой путь в области графического дизайна и профессионального постпродакшна.Фрилансер, работающий полный рабочий день с 2011 года.
Самые популярные посты в ноябре
Полное руководство по удалению фона в Photoshop CC | Саджад Хосен
Вы связаны с фотографией? Или вы занимаетесь электронной коммерцией. Если вы один из этих двоих, вам следует знать об удалении фона с фотографии.
удалить фон в фотошопе ccВ этом посте я покажу вам полное руководство по удалению фона для u .Давайте продолжим без промедления.
Есть несколько приложений, доступных для удаления фона с фото . Мы используем фотошоп.
В Photoshop есть несколько инструментов для удаления фона . Мы собираемся удалить фон , используя инструмент «Ластик для фона».
Если вы работаете с рисунком модели, содержащим волосы, лучше выбрать инструмент «Ластик для фона». Когда вы работаете над фото товара, лучше использовать инструмент быстрого выбора.
В этой статье вы узнаете, как удалить фон модельной фотографии. Откройте в Photoshop изображение, над которым хотите поработать.
Начните с создания нового слоя. Затем поместите его под исходный слой. Затем выберите глубокий цвет из списка цветов. Я предлагаю здесь глубокий цвет, потому что с ним легче работать. Вы тоже это почувствуете через несколько минут. Залейте только что созданный слой глубоким цветом.
Вам нужно работать с большим количеством слоев, поэтому лучше переименовать по своему желанию.Затем вернитесь к предыдущему слою и выберите инструмент «Ластик для фона». Настройте размер кисти и сразу начните стирать фон. Затем выберите образец сверху справа. Если у вас есть много цветов на фоне для работы, измените образец цвета. Затем вам нужно выбрать заразное из Пределов. Затем уменьшите количество допусков менее десяти процентов. Если вы установите высокий допуск, он может удалить часть фотографии вместе с фоном. Это неприятно.
Тогда начните рисовать на своей фотографии. Если вы обнаружите, что эта кисть не дает точного результата на волосах и других частях, попробуйте увеличить или уменьшить ее, чтобы сделать вещь идеальной. Как только вы установите его правильно, переместите мяч по всему изображению , и его фон будет изменен на этот глубокий цвет .
После этого вы можете установить свой цвет по своему желанию. Но как это возможно? Хорошо, я здесь, чтобы объяснить.
Перейти к оттенку и насыщенности, изменив его, вы можете сделать фон другого цвета всего за несколько щелчков мышью.
Надеюсь, вам понравилось, и это поможет вам эффективно. Если у вас есть объемное изображение для работы, вы можете выбрать поставщика онлайн-услуг.
Вы запутались в большом количестве поставщиков услуг, какого из них выбрать? ClippingUSA должен быть вашим первым выбором в этом случае.
Также доступна бесплатная пробная версия, вы можете проверить ее сейчас. Вы получите представление об их качестве.
Как скрыть направляющие в Photoshop
Photoshop — лидер отрасли в области редактирования графики. В нем реализовано множество функций, которые сейчас считаются необходимыми.Один из них — использование линейок и направляющих при редактировании растровой графики. Они очень полезны для настройки и выравнивания элементов, но также могут затруднить свободное управление объектами.
Если вы работаете с очень чувствительной областью изображения или изображением, которое не требует симметрии или выравнивания, они могут мешать. К счастью, избавиться от них легко, и вы узнаете, как это сделать, в этой статье.
Включение и выключение Snap To
Самая распространенная проблема, с которой люди сталкиваются с направляющими в PS, — это функция Snap To.При перемещении элементов с этим параметром Photoshop ищет соответствующие направляющие и автоматически выравнивает эти элементы с направляющими. К счастью, эту проблему легко решить.
Войдите в меню «Просмотр» в PS и найдите подменю «Привязать к». Здесь вы можете выбрать, к чему будут привязаны элементы при их перемещении. Если вы выберете «Нет», вы фактически отключите его. Вы также можете нажать на функцию «Snap» в меню «Вид» — галочка укажет, включена она или нет — или использовать сочетание клавиш Shift + Ctrl +; , чтобы быстро включить или выключить его.
Кроме того, вы можете просто скрыть направляющие, не удаляя их, или удалить их совсем.
Скрытие и очистка направляющих
Если вы хотите сохранить направляющие, но не хотите видеть их на холсте, есть несколько вариантов. Самый простой способ сделать это — через меню «Просмотр».
Войдите в меню «Просмотр» и наведите указатель мыши на подменю «Показать», чтобы открыть его. В меню «Показать» вы должны нажать «Направляющие», чтобы включить или выключить их.Имейте в виду, что гиды по-прежнему будут активны, но вы не сможете их увидеть. Или используйте сочетание клавиш Ctrl (Command на Mac) +; , чтобы включить или выключить их.
Вы также можете включить или выключить «Умные направляющие» в том же подменю. Умные направляющие — это случайные направляющие, которые активируются только при манипулировании элементами и объектами. Они помогают с симметрией и выравниванием, даже если нет обычных направляющих. Они также будут привязаны к другим элементам и направляющим, если не отключена функция «Привязать к».
Если вы хотите полностью удалить направляющие, а не скрывать их. Выберите «Очистить направляющие» в меню «Просмотр». Это приведет к удалению всех направляющих, созданных для изображения. Либо выберите инструмент «Перемещение» и наведите указатель мыши на любую из направляющих. Когда ваш курсор показывает указатель линии разделения, щелкните и перетащите направляющую с холста, чтобы удалить ее. Обратите внимание, что это работает только в том случае, если флажок «Заблокировать направляющие» не установлен ( Alt + Ctrl +; ).
Некоторые советы по работе с направляющими
Если вы научитесь использовать направляющие в своих интересах, это будет иметь большое значение в ваших проектах.Когда элементы в композиции не выровнены идеально, это обычно очевидно. Гиды могут помочь вам избежать этого.
Для начала привыкните к линейкам. Линейки можно включать и выключать в PS с помощью Ctrl / Command + R . Они необходимы для того, чтобы заставить вас мыслить категориями пропорциональных расстояний. С линейками вверх вы можете удерживать клавишу Shift при перетаскивании направляющей, чтобы она привязалась к единицам на линейке.
Вы также можете очень быстро создавать направляющие, щелкая и перетаскивая их с горизонтальной или вертикальной линейки.Это также способ быстро проверить выравнивание. Щелкните и перетащите направляющую в нужное место, а затем перетащите ее за пределы холста, чтобы удалить.
Если необходимо работать с большим количеством элементов и объектов, попробуйте использовать «сетку». Сетки, по сути, действуют как наложения с несколькими направляющими на вашем изображении. Вы можете включить или выключить их с помощью Ctrl / Command + ‘ или через подменю« Показать ». Вы можете изменить их интервал и внешний вид, дважды щелкнув любую из линейок и выбрав «Направляющие, сетки и фрагменты» в появившемся меню.
Наконец, направляющие — наряду с сетками, краями слоев и многими другими — являются частью категории под названием «Дополнительно» в Photoshop. Чтобы скрыть все дополнительные функции, вы можете использовать сочетание клавиш Ctrl / Command + H . Это очень полезно и экономит время, если вы научитесь использовать его эффективно. Вы также можете перейти в подменю «Показать дополнительные параметры», расположенное в меню «Показать», чтобы выбрать, какие функции вы хотите видеть.
Справочник по направляющим
Вот как вы можете скрыть или удалить направляющие с вашего холста.Если вы просто хотите временно скрыть их, используйте ярлык Ctrl / Command +; , и они будут скрыты. Используйте Ctrl / Command + H , чтобы скрыть их вместе с любыми другими видимыми дополнениями.
С другой стороны, если вы хотите удалить направляющую, самый простой способ — перетащить ее за пределы холста. Чтобы удалить все направляющие, выберите параметр «Очистить направляющие» в меню «Просмотр». Руководства — бесценная функция, и вам следует к ним привыкнуть, если вы серьезно относитесь к графическому дизайну.
Вы придумали какое-нибудь умное применение для гидов? Какие еще есть способы, кроме направляющих, чтобы все было симметричным и выровненным в композиции? Дайте нам знать в комментариях ниже.
Remove Perfectly Clear для Photoshop эффективно
Как удалить Perfectly Clear for Photoshop на компьютере Mac? Если вы столкнулись с проблемой при попытке удалить Perfectly Clear for Photoshop, а также связанные с ним компоненты, прочтите это руководство по удалению и узнайте, как полностью удалить любые нежелательные приложения на вашем Mac.
Что следует знать об удалении приложений Mac:
Удаление приложений в macOS / Mac OS X сильно отличается от удаления приложений в операционной системе Windows.В обычных случаях пользователям Mac просто нужно просто перетащить целевое приложение в корзину, а затем очистить корзину, чтобы выполнить стандартное удаление. Вообще говоря, большинство приложений Mac представляют собой отдельные пакеты, которые содержат исполняемый файл и любые связанные ресурсы для приложения, и поэтому пользователи могут легко удалить любое нежелательное программное обеспечение (если оно установлено правильно) со своих компьютеров Mac.
Однако часто игнорируется тот факт, что даже автономное программное обеспечение может по-прежнему оставлять свои файлы конфигурации и настроек в нескольких системных каталогах после выполнения базовой деинсталляции.Эти остатки могут быть очень маленькими по размеру, поэтому оставление их в покое может не повлиять на производительность вашего Mac, но они также могут быть большими кусками бесполезных файлов, которые занимают большую часть места на жестком диске. В последнем случае совершенно необходимо очистить эти ненужные файлы с вашего Mac для полного удаления.
Некоторые начинающие пользователи могут не знать, как правильно удалить Perfectly Clear for Photoshop. Даже опытные пользователи могут потеряться при попытке удалить проблемное, упрямое или даже вредоносное приложение.В этом посте мы обсудим следующие вопросы: (1) Как правильно удалить Perfectly Clear for Photoshop? (2) Как обеспечить безопасное удаление всех сопутствующих компонентов? И (3) есть ли ярлык для новичков и экспертов Mac, чтобы без труда выполнить удаление Perfectly Clear for Photoshop?
Обычные шаги по удалению Perfectly Clear for Photoshop для Mac
Перед удалением Perfectly Clear для Photoshop необходимо сначала войти в свой Mac с учетной записью администратора и выключить Perfectly Clear для Photoshop, если он запущен.Чтобы деактивировать приложение, щелкните его значок в доке правой кнопкой мыши и выберите «Выйти» (или выберите «Perfectly Clear for Photoshop»> «Выйти из Perfectly Clear для Photoshop» в строке меню).
Кроме того, вы можете получить доступ к Activity Monitor (расположенному в папке / Applications / Utilities /) и посмотреть, есть ли какой-либо фоновый процесс, относящийся к приложению. Если Perfectly Clear for Photoshop не может быть завершен обычным образом, вы можете выбрать приложение в Activity Monitor, нажать большую красную кнопку «Завершить процесс» в левом углу и нажать кнопку «Завершить принудительно» во всплывающем диалоговом окне.
Вариант 1. Перетащите значок Perfectly Clear for Photoshop в корзину
- Откройте Finder, щелкните «Приложения» слева, а затем выберите «Идеально четкое изображение для Photoshop».
- Перетащите Perfectly Clear for Photoshop в корзину (или щелкните его правой кнопкой мыши и выберите параметр «Переместить в корзину»).
- Щелкните правой кнопкой мыши значок корзины и выберите опцию «Очистить корзину», чтобы начать удаление.
Этот метод перетаскивания для удаления работает во всех версиях Mac OS X.Таким образом можно легко удалить большинство сторонних приложений, но вы не можете удалить встроенные приложения, сделав это. Некоторые приложения, установленные с помощью установщика пакетов Mac, запрашивают пароль при попытке переместить его в корзину. В любом случае вы не можете переместить Perfectly Clear for Photoshop в корзину или очистить корзину, попробуйте удерживать клавишу Option при выборе «Очистить корзину» в меню Finder или перезагрузите Mac и повторите попытку позже.
Warming: важно отметить, что очистка корзины мгновенно приведет к стиранию Perfectly Clear for Photoshop, а также других файлов, которые вы выбросили в корзину, и что это действие необратимо, поэтому убедитесь, что вы не ошиблись удалил что-либо перед тем, как очистить корзину.Каждый раз, когда вы передумаете и хотите отменить удаление приложений или файлов, просто щелкните правой кнопкой мыши элемент в корзине и выберите вариант «Вернуть».
Вариант 2. Удалить Perfectly Clear для Photoshop на панели запуска
- Откройте Launchpad и введите Perfectly Clear for Photoshop в поле поиска вверху.
Этот метод касания и удержания применим для приложений, установленных через App Store, и для него требуется OS X lion или более поздняя версия. После того, как вы нажмете значок X, удаление Perfectly Clear for Photoshop будет выполнено немедленно, и после этого нет необходимости очищать корзину. Таким образом нельзя удалить и встроенные приложения.
Вариант 3. Запустите встроенную программу удаления Perfectly Clear for Photoshop
Стоит отметить, что некоторые приложения для Mac поставляются со своими собственными программами удаления, например.грамм. Adobe и Microsoft. Эти приложения будут устанавливать дополнительное программное обеспечение для обеспечения расширенных функций или размещать файлы библиотеки и связанные с ними зависимости приложений в другом месте в OS X. Вы также можете вручную удалить все сопутствующие компоненты, но было бы лучше запустить специализированный деинсталлятор, чтобы полностью удалить приложение. только со своим программным обеспечением в комплекте или связанными элементами.
- Найдите установочный файл Perfectly Clear for Photoshop и дважды щелкните его, чтобы открыть.
- Выберите [деинсталлятор] в пакете и дважды щелкните его, чтобы запустить.
- Следуйте инструкциям на экране, чтобы завершить процесс удаления.
Чтобы удалить программное обеспечение и плагины, которые не отображаются в папке «Приложение» или поставляются с программой удаления, вы должны перейти на их официальные веб-сайты и найти их собственные загружаемые программы удаления или инструкции по удалению, представленные там. Что касается некоторых приложений, встроенных в macOS, вы можете либо запустить команды в Терминале, чтобы удалить их, либо попробовать инструмент удаления, предложенный в последнем разделе этого сообщения.
Delete Perfectly Clear для файлов, кешей и настроек библиотеки Photoshop
Большинство приложений OS X — это автономные пакеты, которые можно легко удалить, перетащив их в корзину, но есть и исключения. Некоторые из вас могут задаться вопросом, помогают ли упомянутые выше классические методы удалить связанные файлы или папки, созданные Perfectly Clear for Photoshop. Что ж, хотя полностью удалить приложения в OS X намного проще, чем в Windows, вам может потребоваться проверить, остались ли файлы поддержки и настроек на вашем жестком диске после удаления Perfectly Clear for Photoshop.Остатки Perfectly Clear для Photoshop могут не причинить большого вреда вашей системе, но все же занимают определенное место на диске. Поэтому, если вы больше не собираетесь использовать Perfectly Clear для Photoshop, эти остатки можно удалить навсегда.
Есть два места, где приложения хранят свои настройки и вспомогательные файлы, и оба они называются Библиотекой. Помимо этих файлов, Perfectly Clear for Photoshop может также разбросать по системе свои компоненты, такие как элементы входа, демоны / агенты запуска или расширения ядра.
Чтобы удалить все следы Perfectly Clear для Photoshop с вашего Mac, выполните следующие действия:
Часть 1. Библиотека верхнего уровня на жестком диске: / Библиотека
- Откройте Finder, нажмите «Перейти» в строке меню и выберите «Перейти в папку».
- Введите путь к библиотеке верхнего уровня на жестком диске: / Library и нажмите клавишу Enter.
- Найдите элементы с названием Perfectly Clear for Photoshop в следующих местах:
- / Библиотека
- / Библиотека / Тайники
- / Библиотека / Настройки
- / Библиотека / Поддержка приложений
- / Библиотека / LaunchAgents
- / Библиотека / LaunchDaemons
- / Библиотека / PreferencePanes
- / Библиотека / StartupItems
Часть 2. Пользовательская библиотека в домашней папке (~ / Library)
- Head to Go> Go to Folder, введите ~ Library в поле и нажмите клавишу Enter.
- Определить и удалить файлы или папки с одинаковыми именами в одном наборе папок:
- ~ / Библиотека
- ~ / Библиотека / Кеши
- ~ / Библиотека / Настройки
- ~ / Библиотека / Поддержка приложений
- ~ / Библиотека / LaunchAgents
- ~ / Библиотека / LaunchDaemons
- ~ / Библиотека / PreferencePanes
- ~ / Библиотека / StartupItems
Компоненты приложения могут появляться в самых разных местах, включая, помимо прочего, вышеупомянутые пути к файлам. Например, некоторые антивирусные программы и программы безопасности устанавливают дополнительные расширения ядра, которые по умолчанию находятся в / System / Library / Extensions. Для остатков, которые неочевидно идентифицировать, вы можете выполнить поиск компонентов приложения в Google и тщательно удалить их.
Удаление остатков Perfectly Clear for Photoshop вручную может оказаться трудоемкой задачей для неопытных пользователей Mac.Если вы все еще не уверены, как полностью удалить остатки приложения, или хотите сэкономить время на удалении только Perfectly Clear for Photoshop со всеми его остатками, то использование профессионального инструмента для удаления — лучший вариант для вас, чем руководство удаление.
Эффективное решение для тщательного удаления Perfectly Clear для Photoshop
Ищете универсальное решение для удаления любых приложений на Mac? Возможно, вам понадобится помощь специализированного и продвинутого деинсталлятора Mac, который избавит вас от утомительного поиска остатков приложений.Отличный деинсталлятор должен отличаться интуитивно понятным интерфейсом, простым управлением, высокой производительностью и удовлетворительными эффектами. Теперь вы можете получить все эти функции в Osx Uninstaller.
Использование Osx Uninstaller может быть наиболее эффективным способом удаления любых поврежденных, устойчивых и вредоносных приложений для вашего Mac. Он просканирует всю вашу систему на предмет каждого целевого приложения, а затем удалит их одним щелчком мыши, чтобы, наконец, освободить место на жестком диске вашего Mac. Продолжайте читать, чтобы узнать больше об этом инструменте.
Q1: Как удалить Perfectly Clear for Photoshop с помощью Osx Uninstaller?
Шаг 1. Запустите Osx Uninstaller на Launchpad после выхода из Perfectly Clear for Photoshop в Dock. Шаг 2. Выберите Perfectly Clear для Photoshop в интерфейсе и нажмите кнопку «Выполнить анализ», чтобы сканировать Perfectly Clear для Photoshop. Шаг 3. Нажмите «Завершить удаление» на шаге 2 и нажмите «Да», чтобы подтвердить удаление.После того, как вы нажмете «Да» в диалоговом окне, процесс удаления будет активирован немедленно, и вы получите сообщение об успешном удалении Perfectly Clear for Photoshop.Весь процесс довольно прост (3 шага: запустить — выбрать — удалить) и может занять всего несколько секунд. Быстро и просто, правда? Просто попробуйте прямо сейчас!
Q2: Почему лучше применить Osx Uninstaller?
Полное удаление нежелательных приложений — это то, чего желает большинство пользователей компьютеров, но вручную найти все приложения всегда непросто. После того, как вы начнете использовать Osx Unisntaller, вам больше не придется вручную находить файлы приложения, которые остались позади.Вы избавитесь от необходимости ползать по системе в поисках неоднозначных остатков, и вам не придется сталкиваться с различными проблемами удаления, которые могут возникнуть.
Osx Uninstaller, высокоэффективная утилита удаления, разработанная для Mac, помогает удалить не только встроенные приложения, но также программное обеспечение и плагины, которые не отображаются в папке Application. Вы можете бесплатно скачать этот инструмент для удаления и сначала попробовать его. Если вы считаете, что это соответствует вашим требованиям, вы можете заплатить за полную версию.
Резюме. В этом руководстве предлагается несколько подходов к удалению Perfectly Clear для Photoshop на Mac. Ручные способы требуют больше времени и навыков, чтобы обеспечить чистое и полное удаление, в то время как автоматический деинсталлятор может легко и быстро выполнить удаление любого приложения.


 Второй — «Привязка». Чтобы ее включить нужно зайти в меню «Просмотр -> Привязка». Данный пункт отвечает за прилипание изображения к направляющим или направляющих к изображению. К примеру, вы ведете слой к направляющей и как только он приблизится к ней максимально близко, произойдет прилипание края изображения. Точно также, когда вы ведете направляющую, она прилипнет к краю снимка как только приблизится максимально близко.
Второй — «Привязка». Чтобы ее включить нужно зайти в меню «Просмотр -> Привязка». Данный пункт отвечает за прилипание изображения к направляющим или направляющих к изображению. К примеру, вы ведете слой к направляющей и как только он приблизится к ней максимально близко, произойдет прилипание края изображения. Точно также, когда вы ведете направляющую, она прилипнет к краю снимка как только приблизится максимально близко.
 Включаются и выключаются линейки с помощью меню
Включаются и выключаются линейки с помощью меню 
 В этом пункте можно привязать к направляющим, линиям сетки, слоям, границам документа.
В этом пункте можно привязать к направляющим, линиям сетки, слоям, границам документа. Размер сетки регулируется в настройках программы Adobe Photoshop CS5. Чтобы зайти в настройки. выбираете в меню Редактирование — Установки — Направляющие
, сетка и фрагменты . В настройках Вы можете указать. как часто будут размещены линии сетки, с помощью пунктов Линия через каждые , и Внутреннее деление на , которые регулируют частоту основных и вспомогательных линий сетки.
Размер сетки регулируется в настройках программы Adobe Photoshop CS5. Чтобы зайти в настройки. выбираете в меню Редактирование — Установки — Направляющие
, сетка и фрагменты . В настройках Вы можете указать. как часто будут размещены линии сетки, с помощью пунктов Линия через каждые , и Внутреннее деление на , которые регулируют частоту основных и вспомогательных линий сетки.


 (Когда контур выделения будет находиться в непосредственной близости от направляющей, он «прыгнет» на эту направляющую.) Направляющие имеют несколько настроек, которые расположены в меню View:
(Когда контур выделения будет находиться в непосредственной близости от направляющей, он «прыгнет» на эту направляющую.) Направляющие имеют несколько настроек, которые расположены в меню View: Пункт Clear Guides удаляет все направляющие, но ели вы Вы хотите удалить одну направляющую, то её нужно просто перетащить обратно на линейку. Установите две направляющие в виде касательных к контуру апельсина. Выберите инструмент Elliptical Marquee (Овальное выделение) в палитре инструментов. Поместите курсор примерно на пересечение касательных, проведенных к верхней и левой точкам контура апельсина. Перемещайте мышь вправо и вниз до тех, пока контур выделения (мигающий) не охватит весь контур апельсина. Если у Вас не получилось достаточно точной выделенной области, то попробуйте построить круглое выделение от центра. Поместите курсор в центр апельсина. Нажмите одновременно клавиши Alt и Shift . Первая переводит инструмент в режим выделения от центра, а вторая делает стороны выделенной области равными, т.е. делает выделение круглым. Если выделение не совпало, то его можно подвинуть. Для перемещения выделения должен быть выбран любой инструмент выделения. Тогда при нахождении курсора внутри выделенной области он примет следующий вид: В случае выполнения всех перечисленных выше условий при нажатии левой кнопки мыши Вы сможете перемещать выделение.
Пункт Clear Guides удаляет все направляющие, но ели вы Вы хотите удалить одну направляющую, то её нужно просто перетащить обратно на линейку. Установите две направляющие в виде касательных к контуру апельсина. Выберите инструмент Elliptical Marquee (Овальное выделение) в палитре инструментов. Поместите курсор примерно на пересечение касательных, проведенных к верхней и левой точкам контура апельсина. Перемещайте мышь вправо и вниз до тех, пока контур выделения (мигающий) не охватит весь контур апельсина. Если у Вас не получилось достаточно точной выделенной области, то попробуйте построить круглое выделение от центра. Поместите курсор в центр апельсина. Нажмите одновременно клавиши Alt и Shift . Первая переводит инструмент в режим выделения от центра, а вторая делает стороны выделенной области равными, т.е. делает выделение круглым. Если выделение не совпало, то его можно подвинуть. Для перемещения выделения должен быть выбран любой инструмент выделения. Тогда при нахождении курсора внутри выделенной области он примет следующий вид: В случае выполнения всех перечисленных выше условий при нажатии левой кнопки мыши Вы сможете перемещать выделение. Если выделение не подходит по форме, то форму выделения можно изменить.Это будет рассмотрено ниже. Теперь о сетке. Grid (сетка) представляет собой сетку (простите за тавтологию:), как бы состоящую из направляющих. Ее также можно включать/выключать командой View > Show > Grid . К сетке можно притягивать командой View > Snap to > Grid .
Если выделение не подходит по форме, то форму выделения можно изменить.Это будет рассмотрено ниже. Теперь о сетке. Grid (сетка) представляет собой сетку (простите за тавтологию:), как бы состоящую из направляющих. Ее также можно включать/выключать командой View > Show > Grid . К сетке можно притягивать командой View > Snap to > Grid . Это нормально, потому, что мышь не самый точный инструмент для рисования от руки. Всемирон известный автор учебников по Photoshop Дик Макклелланд говорит, что рисование мышью похоже на рисование куском мыла, привязанным к веревке. Поэтому если у вас получилось довольно точное выделение, то вас можно поздравить, т.к. эта задача действительно нелегка. Особенностью использования инструмента Лассо можно считать то, что когда вы отпускаете мышь, контур выделения замыкается автоматически по кратчайшей прямой.
Это нормально, потому, что мышь не самый точный инструмент для рисования от руки. Всемирон известный автор учебников по Photoshop Дик Макклелланд говорит, что рисование мышью похоже на рисование куском мыла, привязанным к веревке. Поэтому если у вас получилось довольно точное выделение, то вас можно поздравить, т.к. эта задача действительно нелегка. Особенностью использования инструмента Лассо можно считать то, что когда вы отпускаете мышь, контур выделения замыкается автоматически по кратчайшей прямой. Перемещайте курсор вдоль контура до тех пор, пока линия хорошо его описывает. У первого же изгиба контура сделайте щелчок мышью. Этим вы зафиксируете первый отрезок контура выделения. Теперь точкой отсчета станет место последнего щелчка мышью, и инструмент будет готов к построению следующего отрезка. Перемещайте мышь вдоль контура утёнка до тех пор, пока второй отрезок хорошо его описывает. Сделайте щелчок мышью. Второй отрезок построен, и можно переходить к следующему. Повторяйте эти операции до тех пор, пока не будет построен весь контур выделения. Когда курсор вернется к началу первого фрагмента, около него появится маленький кружок. Он означает, что теперь щелчок мышью замкнет контур выделенной области. Сделайте это, и тонкая линия контура выделения превратится в знакомый мерцающий пунктир. Выделенная область построена. Если в ходе построения контура выделения Вы захотели прекратить эту операцию, то просто нажмите Esc . Замкнуть контур в любом месте можно двойным щелчком мыши (контур замкнётся кратчайшей прямой между местом, где Вы щёлкнули 2 раза, и стартовой точкой выделения.
Перемещайте курсор вдоль контура до тех пор, пока линия хорошо его описывает. У первого же изгиба контура сделайте щелчок мышью. Этим вы зафиксируете первый отрезок контура выделения. Теперь точкой отсчета станет место последнего щелчка мышью, и инструмент будет готов к построению следующего отрезка. Перемещайте мышь вдоль контура утёнка до тех пор, пока второй отрезок хорошо его описывает. Сделайте щелчок мышью. Второй отрезок построен, и можно переходить к следующему. Повторяйте эти операции до тех пор, пока не будет построен весь контур выделения. Когда курсор вернется к началу первого фрагмента, около него появится маленький кружок. Он означает, что теперь щелчок мышью замкнет контур выделенной области. Сделайте это, и тонкая линия контура выделения превратится в знакомый мерцающий пунктир. Выделенная область построена. Если в ходе построения контура выделения Вы захотели прекратить эту операцию, то просто нажмите Esc . Замкнуть контур в любом месте можно двойным щелчком мыши (контур замкнётся кратчайшей прямой между местом, где Вы щёлкнули 2 раза, и стартовой точкой выделения. ) Теперь контур описан более точно. Чтобы обрисовка была еще более тщательной, используйте крупный масштаб отображения в окне документа. Когда при создании выделения курсор выйдет за пределы окна документа, изображение в нем автоматически прокрутится. Приведенный на изображении кубик идеально подходит для выделения Полигональным Лассо.
) Теперь контур описан более точно. Чтобы обрисовка была еще более тщательной, используйте крупный масштаб отображения в окне документа. Когда при создании выделения курсор выйдет за пределы окна документа, изображение в нем автоматически прокрутится. Приведенный на изображении кубик идеально подходит для выделения Полигональным Лассо. Но инструмент не может сам определить, является контрастный участок границей объекта и фона или целиком принадлежит одному из них. Поэтому ваша задача при использовании инструмента будет состоять в том, чтобы направлять его примерно вдоль границы объекта, а он сам займется уточнением этой границы. Отмените текущее выделение командой Deselect (Отменить выделение) из меню Select (Выделение). Выберите в палитре инструментов инструмент Magnetic Lasso (Магнитное лассо). Поместите курсор на границе изображения утёнка и фона. Щелкните левой кнопкой мыши. Этим вы поставите первую контрольную точку (узел). Она имеет вид небольшого черного квадратика. Перемещайте инструмент вдоль контура. За инструментом потянется тонкая линия, отмечающая будущую границу выделенной области. Инструмент сам вычисляет ее положение, основываясь на наибольшем цветовом контрасте. На линии с равными промежутками будут появляться новые контрольные точки. От последней контрольной точки вы можете изменять ход контура, перемещая курсор инструмента.
Но инструмент не может сам определить, является контрастный участок границей объекта и фона или целиком принадлежит одному из них. Поэтому ваша задача при использовании инструмента будет состоять в том, чтобы направлять его примерно вдоль границы объекта, а он сам займется уточнением этой границы. Отмените текущее выделение командой Deselect (Отменить выделение) из меню Select (Выделение). Выберите в палитре инструментов инструмент Magnetic Lasso (Магнитное лассо). Поместите курсор на границе изображения утёнка и фона. Щелкните левой кнопкой мыши. Этим вы поставите первую контрольную точку (узел). Она имеет вид небольшого черного квадратика. Перемещайте инструмент вдоль контура. За инструментом потянется тонкая линия, отмечающая будущую границу выделенной области. Инструмент сам вычисляет ее положение, основываясь на наибольшем цветовом контрасте. На линии с равными промежутками будут появляться новые контрольные точки. От последней контрольной точки вы можете изменять ход контура, перемещая курсор инструмента. Ведите инструмент до тех пор, пока он удовлетворительно описывает контур утёнка. Если линия контура отойдет в сторону, то сразу попытайтесь ее вернуть на место перемещением курсора. Если же направить линию вдоль контура, перемещая курсор, не удается, то переместите курсор в последнюю удачную точку контура и щелкните мышью. Этим вы директивно создадите новую контрольную точку и зафиксируете удачный фрагмент кривой. Повторяйте до тех пор, пока не будет описан весь контур. Когда курсор инструмента окажется в той точке, с которой вы начали построение выделения, около него появится маленький кружок, предлагающий замкнуть контур. Замкните контур щелчком мыши, и на месте линии контура появится мерцающая граница выделенной области. Представленную на рисунке собаку можно легко выделить Магнитным Лассо, так как она отличается от фона по цвету. Такой метод выделения значительно быстрее, не правда ли? Тем не менее, Вы, возможно, разочарованы этой постоянной борьбой с инструментом, не слушающимся ваших «указаний».
Ведите инструмент до тех пор, пока он удовлетворительно описывает контур утёнка. Если линия контура отойдет в сторону, то сразу попытайтесь ее вернуть на место перемещением курсора. Если же направить линию вдоль контура, перемещая курсор, не удается, то переместите курсор в последнюю удачную точку контура и щелкните мышью. Этим вы директивно создадите новую контрольную точку и зафиксируете удачный фрагмент кривой. Повторяйте до тех пор, пока не будет описан весь контур. Когда курсор инструмента окажется в той точке, с которой вы начали построение выделения, около него появится маленький кружок, предлагающий замкнуть контур. Замкните контур щелчком мыши, и на месте линии контура появится мерцающая граница выделенной области. Представленную на рисунке собаку можно легко выделить Магнитным Лассо, так как она отличается от фона по цвету. Такой метод выделения значительно быстрее, не правда ли? Тем не менее, Вы, возможно, разочарованы этой постоянной борьбой с инструментом, не слушающимся ваших «указаний». Работа с Magnetic Lasso (Магнитное лассо) станет гораздо эффективнее, если инструмент правильно настроить.
Работа с Magnetic Lasso (Магнитное лассо) станет гораздо эффективнее, если инструмент правильно настроить.  Для небольших и сложных фрагментов действуйте наоборот.
Для небольших и сложных фрагментов действуйте наоборот. Для создания направляющих нажимаете левой клавишей мыши на линейку и, не отпуская, тянете нажатой на рисунок. Появляется направляющая, которая будет параллельна данной линейке. С помощью линеек можно точно расположить направляющие на рисунке, на заранее определенном расстоянии от края.
Для создания направляющих нажимаете левой клавишей мыши на линейку и, не отпуская, тянете нажатой на рисунок. Появляется направляющая, которая будет параллельна данной линейке. С помощью линеек можно точно расположить направляющие на рисунке, на заранее определенном расстоянии от края.

