как сделать за 1 клик с плагином «To Path»
В этой статье вы узнаете как сделать текст по кругу в Figma с помощью специального плагина «To Path». Я тестировал несколько плагинов для создания текста по кругу, но этот плагин приглянулся мне больше всех.
Пошаговая инструкция:
1. Чтобы установить плагин «To Path» перейдите по ссылке и нажмите на кнопку «Install» в верхнем правом углу.
Установка плагина2. Перейдите в ваш проект и нарисуйте эллипс с помощью инструмента «Ellips» в Figma и напишите нужный вам текст.
Создайте круг и текстовое описание3.
4. В окне плагина нажмите на кнопку «Link».
Выделите круг и текст и нажмите «Link»5. Текст будет расположен в определенной области круга.
Текст по кругу в Figma6. Чтобы изменить расположение текста на круге, вы можете изменить размер текста и мужбуквенное расстояние (трекинг). Это нужно делать с включенным плагином на тексте, который расположен в линию. Редактировать нужно именно оригинал.
Изменение параметров текста (размер и трекинг )Вот, что получается в итоге.
После этого можно экспортировать этот текст с помощью функции «Export» с правой стороны. Рекомендую использовать формат SVG.
Рекомендую использовать формат SVG.
Вы можете использовать не только круг, чтобы разместить текст с помощью этого плагина. Например возьмем прямоугольник.
Важно преобразовать прямоугольник или другие фигуры в кривые. Для этого выберите элемент и нажмите на комбинацию 2 горячих клавиш «Ctrl + E». Или нажмите на правую клавиши мыши и выберите пункт «Flatten».
Проделаю операцию, которая описана выше с кругом. Вот что получается в результате.
Текст по линии квадрата, с помощью плагина «To Path»Аналогично можно создавать текст вдоль дуги, текст волной, вдоль изогнутой линии и т.д. Можно использовать любой контур для этого, а не просто делать текст закругленным. Главное преобразовать обычную фигуру в кривые (горячие клавиши — «Ctrl + E»).
Помните главное: текст должен читаться легко, поэтому лучше не использовать странные фигуры, возьмите обычный круг и будет вам счастье.
P.S. Итак, вы убедились, что текст по кругу в Figma создавать легко и просто. Если вы хотите узнать некоторые секреты, прокачаться в веб-дизайне и программе Figma, то рекомендую скачать бесплатные материалы для создания дизайн макетов Landing Page.
Смотрите другие инструкции на нашем сайте, мы отбираем только лучшие плагины для фигмы, которые используем сами в своей работе.
Автор статьи: Владимир Чернышов
Как сделать текст по кругу в Photoshop
Автор Admin На чтение 3 мин. Просмотров 134 Опубликовано Обновлено
Доброго времени суток, дорогие читатели. Иногда возникают ситуации, когда нужно создать какой-нибудь красивый текст при помощи фотошопа. А еще лучше этот текст будет смотреться, если он будет располагаться по кругу. И в сегодняшней статье мы научим вам делать подобный текст.
И в сегодняшней статье мы научим вам делать подобный текст.
Итак, изначально нужно создать новый слой в фотошопе. Сделать это можно комбинацией горячих клавиш Ctrl+Shift+N. После этого, на рабочей панели слева выбираем инструмент «овальная область». Переносим мышку на слой и, зажав Shift, создаем круг.
Для удобства закрашиваем выделенный фрагмент. Для этого внутри круга кликаем правой кнопкой мышки и выбираем пункт «выполнить заливку» (Shift +F5). Выбираем цвет заливки, а после – убираем выделение.
После этого возвращаемся к панели слоев и дважды кликаем по нашему слою. Нам нужно сделать тонкую обводку, поэтому в открывшейся табличке выбираем пункт «выполнить обводку» и настраиваем ее под себя.
После этого находим над панелью слоев пункт «заливка». Нам нужно уменьшить показатель до нуля, дабы у нас в исходнике остался один только контур. Для красоты создаем дубликат слоя. Для этого по слою с обводкой кликаем правой кнопкой мышки и выбираем соответствующий пункт.
После этого нажимаем Ctrl+T, чтобы трансформировать нашу картинку. Немного сужаем наш верхний слой, чтобы у нас получился двойной контур, где и будет располагаться текст. Обязательно при этом зажимаем Shift и Alt, чтобы сохранялись пропорции, и чтобы сужение происходило относительно центра картинки.
После этого зажимаем левый Ctrl и кликаем по слою с широким кругом. У нас образуется выделение этого круга. Аналогичным образом трансформируем уже само выделение. Сужаем его таким образом, чтобы оно лишь слегка находилось выше нижнего контура. Это нужно для того, чтобы впоследствии текст не сливался с нижним контуром.
Жмем ЛКМ на этот значок и вписываем наш текст.
Текст действительно будет идти по кругу. А если вам нужно, чтобы он и снизу читался справа налево, то выберите «выделение контура» на левой рабочей панели и наводимся на контур. Там мы видим стрелочку. Кликаем на нее, чтобы расположить надпись с другой стороны контура.
Там мы видим стрелочку. Кликаем на нее, чтобы расположить надпись с другой стороны контура.
Надпись сместиться с заготовленной линии. Но тут ничего сделать нельзя. Нужно просто сместить основные контуры, чтобы надпись легла, как надо. В этом вам поможет обычная трансформация слоев.
Останутся лишь мелкие косметические штрихи, но их вы уже будете делать на свое усмотрение.
На этом мы заканчиваем нашу статью, всем удачи и до новых встреч.
Как сделать текст по кругу в Фотошопе • ARTshelter
В этом простом уроке я покажу вам, как сделать текст по кругу в Фотошопе. Сначала я покажу вам основы, а затем продемонстрирую метод на более сложных элементах.
Как сделать текст на кривой
Шаг 1
Берем инструмент Pen Tool (P).
Шаг 2
На верхней панели проверяем, чтобы его режим был установлен на
Шаг 3
Кликаем левой кнопкой в любом месте полотна, чтобы поставить первую точку будущей кривой.
Шаг 4
Затем определяем место, где кривая будет заканчиваться, и кликаем левой кнопкой.
Шаг 5
Не отпуская кнопку мышки, тянем, чтобы появились усики, с помощью которых мы настраиваем кривизну линии.
Шаг 6
Если вас устраиваем результат, зажимаем клавишу Ctrl и кликаем в любом месте полотна, чтобы снять выделение с контура.
Шаг 7
Теперь берем Type Tool (T) (Горизонтальный текст).
Шаг 8
Подводим курсор на начало кривой. Когда внешний вид курсора изменится (появится волнистая линия), кликаем, чтобы превратить кривую в текстовое поле.
Шаг 9
Теперь можете писать любой текст, как вы делаете это обычно.
Шаг 10
Закончив, зажимаем клавишу Ctrl и жмем Enter, чтобы снять выделение с текста.
Как сделать текст по кругу в Фотошопе
Шаг 1
У Photoshop гораздо больше возможностей по работе с кривыми! Например, вам необязательно обрывать кривую после создания второй точки. Можете продолжить и получить более сложную линию.
Можете продолжить и получить более сложную линию.
Читайте также:
Шаг 2
Но контуры можно создавать не только с помощью Пера. Для этого можно использовать любую фигуру, у которой есть режим
Таким образом, можно писать текст по контуру овала, многоугольника и даже произвольных фигур, например, сердца.
Теперь вы знаете, как сделать текст по кругу в Фотошопе. На основе этого эффекта можно получить очень интересные и креативные работы. Делитесь уроком в соц. сетях, а вопросы и предложения оставляйте ниже в комментариях. Приятного творчества!
Как обернуть текст вокруг круга в Inkscape
Хотите повысить свои навыки дизайна — будь то для разработки логотипов или просто для создания привлекательных текстовых фрагментов? В этом уроке я помогу вам сделать это, показывая, как поместить текст в кружок в Inkscape.
Этот учебник достаточно прост для начинающих пользователей Inkscape и будет следовать пошаговому процессу, чтобы помочь вам полностью понять обсуждаемые концепции. Без лишних слов, давайте окунемся!
У меня настроен холст Inkscape, похожий на артборд Adobe Illustrator, о котором вы можете узнать в этом уроке.
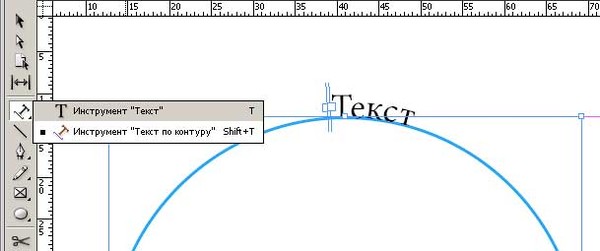
Я начну этот процесс с захвата моего инструмента «Текст» из панели инструментов (красная стрелка на изображении выше) в левой части пользовательского интерфейса Inkscape (вы также можете нажать F8 на клавиатуре, чтобы получить доступ к этому инструменту).
Затем я щелкну в любом месте на холсте Inkscape, чтобы начать строку текста (красная стрелка на фотографии выше). Затем я наберу свою первую строку текста (у нас будет всего две строки текста — одна линия, идущая вокруг вершины круга, а другая линия, идущая вокруг нижней части круга). Для моей первой строки текста я просто выбрал «Легко переносить текст».
Для моей первой строки текста я просто выбрал «Легко переносить текст».
Затем я щелкну где-нибудь еще на своем холсте с инструментом текста, все еще активированным, чтобы начать другую строку текста, и наберу мою вторую строку текста. В этом примере я выбрал «Вокруг круга» в качестве второй строки.
Теперь, когда у нас созданы обе строки текста, я выберу шрифт, который хочу использовать.
Для этого я начну с нажатия на инструмент «Выделение» на панели инструментов (который вы также можете активировать с помощью сочетания клавиш F1 — обозначен красной стрелкой на фотографии выше), а затем щелкну и перетащу мышь по обеим линиям текста. Это выберет обе строки текста.
Далее я получу доступ к диалоговому окну «Текст и шрифт» с помощью значка на панели «Команды» (красная стрелка на изображении выше) в правой части пользовательского интерфейса Inkscape. При нажатии на этот значок откроется диалоговое окно «Текст и шрифты» (зеленая стрелка).
После открытия этот диалог позволяет мне редактировать несколько строк текста одновременно. Поэтому я буду прокручивать шрифты (выделенные зеленым цветом на изображении выше), пока не найду тот, который мне нравится (вы можете щелкнуть по шрифту, чтобы получить предварительный просмотр того, как выглядит ваш текст в этом шрифте). В данном случае я использовал шрифт «Wicked Grit», который я загружаю и устанавливаю как сторонний шрифт (другими словами, этот шрифт не поставляется с Inkscape по умолчанию). Вы можете узнать, как установить шрифты в Inkscape с моей справочной статьей на эту тему.
Поэтому я буду прокручивать шрифты (выделенные зеленым цветом на изображении выше), пока не найду тот, который мне нравится (вы можете щелкнуть по шрифту, чтобы получить предварительный просмотр того, как выглядит ваш текст в этом шрифте). В данном случае я использовал шрифт «Wicked Grit», который я загружаю и устанавливаю как сторонний шрифт (другими словами, этот шрифт не поставляется с Inkscape по умолчанию). Вы можете узнать, как установить шрифты в Inkscape с моей справочной статьей на эту тему.
Получив нужный шрифт, я могу нажать кнопку «Применить» (красная стрелка), чтобы применить новый шрифт к моим строкам текста (синяя стрелка).
Теперь, когда у меня есть новый шрифт, я решил, что я также хочу, чтобы текст был немного больше. Чтобы изменить размер шрифта, я могу просто щелкнуть раскрывающийся список «Размер шрифта» (красная стрелка на фотографии выше) и выбрать новый размер. В этом случае я использовал 48 для моего нового размера шрифта (синяя стрелка). Затем я могу снова нажать кнопку «Применить», чтобы применить новый размер шрифта к моим строкам текста.
Когда мой текст готов к работе, мне теперь нужно нарисовать круг, который я могу обернуть вокруг текста. Для этого я нажимаю на инструмент Ellipse на панели инструментов (вы также можете использовать горячую клавишу F5 — красная стрелка на фотографии выше).
Затем я нажму и перетащу свою мышь на холст и буду удерживать клавишу Ctrl, пока я перетаскиваю, чтобы нарисовать идеальный круг. Когда размер кружка соответствует желаемому, я могу отпустить мышь, чтобы применить рисунок круга к холсту. Если вы хотите, чтобы круг был определенного размера, вы всегда можете вручную ввести значения «Rx» и «Ry» (выделены зеленым на фотографии выше) на основе любых значений, которые вы хотите использовать (по умолчанию единицы измерения будут в пикселях).
Затем я нажму на значок диалога «Выравнивание и распространение» на панели команд (красная стрелка). Этот диалог позволяет мне выровнять мой круг на холсте.
Я хочу выровнять круг по центру холста, поэтому в раскрывающемся списке «Относительно:» я выберу «Страница» (зеленая стрелка на фотографии выше).
Затем я выберу «Центр по вертикальной оси» (красная стрелка на фотографии выше), а затем «Центр по горизонтальной оси» (зеленая стрелка). Это будет центр моего круга на холсте (синяя стрелка).
Теперь у меня есть все элементы на холсте, чтобы начать процесс обтекания текста по кругу. Я начну с добавления верхней строки текста в верхнюю часть круга.
Для этого я нажму клавишу F1 на клавиатуре или щелкну инструмент «Выделение» на панели инструментов (красная стрелка на изображении выше). Затем я нажму на первую строку текста, которую мы создали (зеленая стрелка), которая будет верхней строкой текста на круге.
Затем я удержу клавишу Shift и нажму на кружок. Это позволяет одновременно выбирать как верхнюю строку текста, так и окружность (красные стрелки на фотографии выше).
Теперь я перейду в Text> Put on Path. Это поместит мой текст в круг.
Чтобы повернуть текст в нужную позицию, мне нужно сначала щелкнуть в любом месте на холсте, чтобы отменить выбор круга и текста, которые я выбрал. Затем я могу просто дважды щелкнуть по своему кругу, чтобы вызвать ручки преобразования вращения. Затем я нажму на один из маркеров преобразования вращения (красная стрелка на фотографии выше) и перетаскиваю его, пока мой текст не окажется в нужном мне положении.
Затем я могу просто дважды щелкнуть по своему кругу, чтобы вызвать ручки преобразования вращения. Затем я нажму на один из маркеров преобразования вращения (красная стрелка на фотографии выше) и перетаскиваю его, пока мой текст не окажется в нужном мне положении.
Затем я продублирую свой круг из предыдущего шага, пока он все еще выбран, нажав Ctrl + D.
Затем я нажму на круг (который выберет верхний круг — или только что созданный нами дублированный круг) и перетащу маркер преобразования масштаба в любой из углов поля вокруг круга (красная стрелка на фотографии). выше), чтобы увеличить круг. Я буду удерживать клавиши shift + ctrl, пока я нажимаю и перетаскиваю, чтобы круг масштабировался от центра, а также сохранял соотношение сторон 1: 1 (или, другими словами, остается идеальным кругом, пока я перетаскиваю).
Я отпущу свою мышь, как только круг станет достаточно большим, чтобы покрыть верхнюю строку текста, который мы создали.
Теперь я нажму на вторую строку текста, которая будет нижней частью текста, и сместим + клик по большему кругу, чтобы у нас теперь были выбраны оба объекта (обозначены красными стрелками на фотографии выше) ,
Я еще раз перейду в Text> Put on Path. Это разместит вторую строку текста за пределами круга.
Это разместит вторую строку текста за пределами круга.
Проблема в том, что нам нужно, чтобы текст находился внизу круга, но мы не хотим, чтобы он был вверх ногами (что произошло бы, если бы мы просто использовали метод поворота, выполненный для верхней строки текста на предыдущем шаге) ,
Итак, что я сделаю, чтобы это исправить, просто нажмите «Отразить выделенные объекты по вертикали» на панели управления (красная стрелка на изображении выше). Это поместит ваш текст внизу круга и перевернет его так, чтобы он не был вверх ногами (зеленая стрелка). Тем не менее, вы не сможете увидеть это вначале, если у вас есть заливка, добавленная к вашему кругу (то есть круг окрашен в). В моем случае у меня есть голубая заливка, которая покрывает текст.
Чтобы удалить цветную заливку для своего круга, щелкните случайную область холста, чтобы отменить выбор объектов, затем щелкните свой круг, чтобы выбрать только круг, и, наконец, щелкните поле с красным «Х» в вашей цветовой палитре. (красная стрелка на фото выше). Это позволит удалить цветовой заливки из вашего круга.
(красная стрелка на фото выше). Это позволит удалить цветовой заливки из вашего круга.
Я также рекомендую вам сдвигать + щелкать по черному цвету (или любому другому цвету — зеленой стрелке на фотографии выше), чтобы ваш круг имел обводку и, таким образом, его было легко найти для последних шагов.
Теперь, когда мы можем видеть наш текст и окружность, внутри которой он находится, я выполню несколько последних шагов, чтобы получить наш текст в правильном положении. Во-первых, пока мой круг все еще выделен, я буду использовать клавиши со стрелками на клавиатуре, чтобы опустить круг, пока нижняя строка текста не выровняется с меньшим кругом (красная стрелка на фотографии выше).
Затем я захочу взять свой текстовый инструмент, выделить весь свой текст в нижней строке и увеличить расстояние между буквами, чтобы они соответствовали (или были более похожи) на интервал в верхней строке текста (я установил мой интервал до 5 — обозначен красной стрелкой на изображении выше).
Затем я снова нажму на больший круг, пока не появятся маркеры преобразования вращения. Я нажму и перетащу эти маркеры (красная стрелка на фотографии выше), пока моя нижняя строка текста не окажется там, где я хочу.
Теперь, когда наш текст обернут вокруг созданных нами кругов, мы хотим удалить круги из композиции, поскольку они нам больше не нужны.
Для этого мне сначала нужно «освободить» строки текста от кругов. Я нажимаю на свою первую строку текста с помощью инструмента «Выделение» (F1), а затем перехожу к «Путь»> «Объект к контуру».
Я повторю это действие для нижней строки текста.
Каждая строка текста теперь отделена от кружков. Итак, я могу просто щелкнуть каждый кружок с помощью инструмента «Выделение» и нажать клавишу «Backspace» на моей клавиатуре, чтобы удалить кружки.
Нам осталось две строки текста, обернутые вокруг круга!
Вот именно для этого урока. Если вам это нравится, вы можете ознакомиться с другими моими справочными статьями Inkscape на моем сайте. У меня также есть тонны справочных статей GIMP и видеоуроков GIMP.
У меня также есть тонны справочных статей GIMP и видеоуроков GIMP.
Текст по обе стороны контура круга
Этот популярный метод используется настолько часто, что не рассказать о нем просто нельзя.
Круговой текст в Illustrator
Чтобы создать круговой текст в Illustrator, следуйте приведенным ниже инструкциям.
- Создайте круг нужного размера.
- Выберите инструмент Path Type и щелкните на самой верхней точке круга. Когда появится мерцающий курсор, можете вводить текст.
- Выберите инструмент выделения. Выделите весь круг. В палитре Paragraph щелкните на кнопке Align Center. Текст выровняется по центру верхней части контура фигуры.
Чтобы разместить текст по центру фигуры в верхней ее части, щелкните на самой верхней точке контура с помощью инструмента Path Туре (слева). После введения текста щелкните на кнопке Align Center, расположенной на палитре Paragraph (справа)
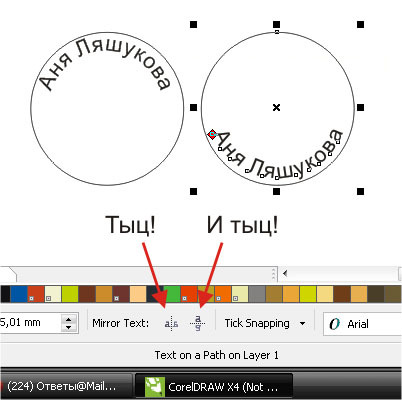
- Оставьте круг выделенным и нажмите клавишу ; [Option].
 Перетащите синий маркер, который появляется при выделении текста, с помощью инструмента Path Туре. При этом будет создана копия текста. Перетащите копию текста в нижнюю часть круга. Для большего эффекта расположите текст внутри круга. Таким образом вы получите текст и внутри круга и снаружи его.
Перетащите синий маркер, который появляется при выделении текста, с помощью инструмента Path Туре. При этом будет создана копия текста. Перетащите копию текста в нижнюю часть круга. Для большего эффекта расположите текст внутри круга. Таким образом вы получите текст и внутри круга и снаружи его.
Перетаскивая синий маркер при нажатой клавише; [Option] (1) вы получите копию текста. Перетащите копию текста в нижнюю часть круга (слева). Отпустив кнопку мыши, можете отпускать и клавишу; [Option]. В противном случае вы получите больше копий, чем необходимо
- Отпустите клавишу ; [Option]. Убедитесь в том, что нижний текст выровнен по средине. При необходимости измените его положение, перетащив за синий маркер.
- Выберите инструмент Path Type снова и выделите весь нижний текст. (Тройной щелчок на тексте позволяет выделять его весь без лишних движений кистью.) Введите текст, который необходимо разместить, внизу снаружи круга.
- С этого момента контур, вдоль которого располагается нижний текст, будет размещаться выше.
 В этом случае текст прилегает своей верхней частью к нижней части круга. Чтобы добиться этого, вам необходимо сдвинуть текст под контур круга. Это достигается двумя способами. Щелкните на палитре Character на кнопке со стрелкой опции Baseline Shift. Или выделите текст и воспользуйтесь комбинацией <Alt+Shift+щелчок на кнопке со стрелкой>; [Option+Shift+щелчок на кнопке со стрелкой].
В этом случае текст прилегает своей верхней частью к нижней части круга. Чтобы добиться этого, вам необходимо сдвинуть текст под контур круга. Это достигается двумя способами. Щелкните на палитре Character на кнопке со стрелкой опции Baseline Shift. Или выделите текст и воспользуйтесь комбинацией <Alt+Shift+щелчок на кнопке со стрелкой>; [Option+Shift+щелчок на кнопке со стрелкой].
Первоначально текст располагался внутри фигуры в нижней ее части (слева). Выделение текста и сдвиг его под контур привело к прикреплению текста к границе круга верхней частью символов (справа)
- После окончания выстраивания текста выделите весь элемент с помощью инструмента Selection и выберите Objects Group. Это предотвратит неосторожное разделение отдельных составляющих изображения.
Многим пользователям нравится добавлять к тексту еще один круг так, чтобы текст заключался между двумя контурами. Эта операция выполняется очень просто. При выделении кругового элемента с текстом в его центре появляется точка. Выберите элемент Ellipse и с помощью комбинации <Аlt+Shift+перетаскивание> [Option+Shift+перетаскивание] создайте круг необходимого диаметра. Закрасьте круг и определите тип его линии соответствующим образом.
Выберите элемент Ellipse и с помощью комбинации <Аlt+Shift+перетаскивание> [Option+Shift+перетаскивание] создайте круг необходимого диаметра. Закрасьте круг и определите тип его линии соответствующим образом.
Используя точку центра первого круга (слева), создайте круг большего диаметра и заключите в него текст, расположенный вне первого круга (справа). Измените соответствующим образом заливку и тип линии нового круга
Установка этого эффекта для Paint.NET осуществляется по обычной схеме, установка эффектов для Paint.NET описана на главной странице этого раздела. | |
| Ссылка на сайт автора: forums.getpaint.net | |
| Согласовав этот вопрос с автором эффектов DPY, мы сделали перевод этих эффектов на русский язык. Теперь русскоязычные пользователи paint.net могут скачать комплект эффектов dpy’s Pack для paint.net на русском языке на нашем форуме. |
Этот плагин для Paint.NET позволяет расположить введенный с клавиатуры тест по дуге или окружности. Как и для обычного ввода текста можно изменить способ его написания (жирный или курсив), а так же выбрать шрифт написания текста.
Несмотря на то, что в настройках шрифта текста отображаются все шрифты доступные в системе, данный эффект не поддерживает работу с некоторыми типами шрифтов. В этом случае на экран будет выведено сообщение вида: You can not use some fonts in this plugin.(it does not support font style «Regular») If you choice it , pop-up window for error message opens. click «ok», font changes «Arial» В этом случае надо будет выбрать другой шрифт, например, «Arial» на который эффект обычно предлагает переключиться.
Плагин распределяет надпись по окружности, радиус и координаты центра которой, можно задать в окне параметров. Специальный флажок Clockwise (по часовой стрелке), отвечает за то, как будет размещаться надпись по окружности: по часовой стрелке или против.
Два следующих параметра отвечают за угол сектора окружности, по которой располагается надпись и угон начала надписи, соответственно. По умолчанию, первый параметр – угол сектора окружности равен 360 градусов, что составляет полный круг. Пример такой надписи приведен на первом сверху рисунке. На втором рисунке надпись расположена равномерно по полукругу, т.е. значение этого параметра было установлено в 180 градусов. Красную стрелку во втором примере мы нарисовали отдельно. Как задать параметры линии в Paint.NET, что бы нарисовать стрелку, можно узнать в описании настройки панели инструментов в разделе инструкция к Paint.NET на нашем сайте.
Третий рисунок приведен был получен обычным применением эффекта надписи по кругу просто с использованием шрифта для отображения штрих-кода EanGnivc.
Помощь при создании сайтов
Эффект «Circle Text» — «Текст по кругу»(ru)
Доступен из меню «Эффекты» подменю «Text Formations». Назначение данного эффекта заключается в формировании текстовых надписей на изображении, расположенных по кругу или дуге. Настройки эффекта позволяют управлять расположением текстовых символов, радиусом дуги, по которой они будут располагаться, и т.п.
Этот плагин для Paint.NET позволяет расположить введенный с клавиатуры тест по дуге или окружности. Как и для обычного ввода текста можно изменить способ его написания (жирный или курсив), а так же выбрать шрифт написания текста.
Несмотря на то, что в настройках шрифта текста отображаются все шрифты доступные в системе, данный эффект не поддерживает работу с некоторыми типами шрифтов. В этом случае на экран будет выведено сообщение вида: You can not use some fonts in this plugin. (it does not support font style «Regular») If you choice it , pop-up window for error message opens. click «ok», font changes «Arial» В этом случае надо будет выбрать другой шрифт, например, «Arial» на который эффект обычно предлагает переключиться.
(it does not support font style «Regular») If you choice it , pop-up window for error message opens. click «ok», font changes «Arial» В этом случае надо будет выбрать другой шрифт, например, «Arial» на который эффект обычно предлагает переключиться.
Плагин распределяет надпись по окружности, радиус и координаты центра которой, можно задать в окне параметров. Специальный флажок Clockwise (по часовой стрелке), отвечает за то, как будет размещаться надпись по окружности: по часовой стрелке или против.
Два следующих параметра отвечают за угол сектора окружности, по которой располагается надпись и угон начала надписи, соответственно. По умолчанию, первый параметр — угол сектора окружности равен 360 градусов, что составляет полный круг. Пример такой надписи приведен на первом сверху рисунке. На втором рисунке надпись расположена равномерно по полукругу, т.е. значение этого параметра было установлено в 180 градусов. Красную стрелку во втором примере нарисована отдельно.
Третий рисунок приведен был получен обычным применением эффекта надписи по кругу просто с использованием шрифта для отображения штрих-кода EanGnivc.
Для определённых дизайнерских решений может потребоваться разместить текст на холсте по кругу. Например, такой приём часто используется для создания печатей и/или водных знаков. Многие графические редакторы имеют в своём арсенале инструменты, позволяющие написать текст по кругу. В Paint.NET с этим сложнее, так как специального встроенного инструмента, как в Фотошопе, здесь не предусмотрено.
В ходе этой статьи постараемся разобраться, как можно написать текст по кругу в Paint.NET и с какими сложностями вы столкнётесь в ходе этого процесса.
Как сделать текст по круг в Paint.NET
Как уже было сказано, по умолчанию в Paint.NET нет нужных инструментов, позволяющих сразу же сделать трансформацию текста по кругу, поэтому вам придётся использовать либо сторонние решения, либо прибегать к хитростям.
Далее рассмотрим, каким образом всё же можно расположить текст по кругу в Paint. NET.
NET.
Вариант 1: Стандартные инструменты
Следует сразу предупредить, что этот способ потребует от вас достаточно много времени, особенно, если требуется расположить много текста по кругу. Также вам придётся воспользоваться своим глазомером, чтобы буквы были расположены максимально ровно.
- Откройте Paint.NET. По умолчанию у вас уже будет создан новый документ.
- В панели слоёв создайте новый слой с помощью соответствующего инструмента. Он отмечен на скриншоте ниже. У нового слоя должен быть по умолчанию прозрачный фон, чтобы буквы было проще вырезать с него.

В панели инструментов выберите инструмент «Перемещение выделенной области». С его помощью поставьте букву на её место на окружности. При необходимости букву можно поворачивать.
При необходимости букву можно поворачивать.
Этот способ расположения элементов по окружности далеко не самый лучший, но он идеально подойдёт в том случае, если вы не хотите скачивать каких-либо дополнительных плагинов для программы и пытаться в них разобраться.
Вариант 2: Эффекты
Здесь вам также не придётся скачивать каких-либо посторонних плагинов, но придётся использовать эффект «Скручивание». С его помощью достаточно сложно расположить текст ровно по кругу как для печати, однако его можно использовать в определённых случаях.
Перейдём непосредственно к выполнению инструкции:
- Откройте программу Paint.NET и создайте в ней сразу же новый слой, в котором вы будете писать текст.
- Когда напишите текст обратите внимание на верхнюю панель.
 Здесь откройте вкладку «Эффекты».
Здесь откройте вкладку «Эффекты». - Из появившегося контекстного меню выберите пункт «Искажение», а далее в меню нажмите на пункт «Скручивание».
К сожалению, этот способ мало кому подойдёт, так как при использовании этого инструмента текст сильно искажается.
Вариант 3: Сторонний плагин
К счастью, сообщество пользователей смогло разработать специальный плагин, который добавляет в программу функционал для создания текста по кругу. С помощью этого инструмента вы сможете размещать текст по кругу в пару кликов.
Однако для начала вам потребуется установить плагин. Делается это следующим образом:
- Перейдите по представленной ссылке, чтобы скачать плагин.
- Из блока «Вложения» воспользуйтесь первой ссылкой для скачивания плагина. Вам будет загружен архив с необходимыми файлами.
- Распакуйте всё его содержимое в корневую папку Paint.
 NET. По умолчанию она должна находится на диске C в папке Program Files.
NET. По умолчанию она должна находится на диске C в папке Program Files. - Когда закончите запустите Paint.NET.
Теперь, когда у вас есть установленный плагин можно приступать к работе с текстом:
- В верхней части программы откройте вкладку «Эффекты». Из контекстного меню выберите «Text Formations».
- Далее перейдите к пункту «Текст по кругу».
Сохранение результата
Полученный текст можно использовать в качестве печати, водяного знака или просто картинки. Сохранить его несложно:
- Если вы собираетесь использовать текст в качестве марки, то отключите отображение фонового слоя. Как это сделать показано на скриншоте ниже. Если же вам необязательно, чтобы фон был прозрачным, то фоновый слой отключать необязательно.

- В верхнем блоке программы нажмите на кнопку «Файл».
- Из контекстного меню выберите «Сохранить как».
- Откроется «Проводник» Windows, где вам нужно будет не только задать место для сохранения файла, но и его расширение. Оно задаётся в пункте «Тип файла». Для того, чтобы прозрачный фон у охранённого файла отображался правильно, там рекомендуется выбирать вариант «PNG». В противном случае можете сохранять в JPG.
Как проще всего написать текст по кругу в фотошопе? Как в фотошопе написать текст по кругу с помощью инструмента контуры.
Здравствуйте! Фотошоп — весьма мощный графический редактор. Помимо картинок, он позволяет обрабатывать текстовую информацию. Например, распространенная задача — написать буквы по кругу, используя специальные инструменты. Знаете, какие именно? Всё делается не сложно и сегодня мы в этом убедимся на наглядных примерах.
Есть два варианта, как написать текст полукругом в фотошопе в зависимости от поставленной задачи. В одном случае слова будут располагаться внутри круга, в другом — по его внешней окружности. Об этом расскажу дальше, а сейчас есть хорошая новость.
Хотелось бы вам предоставить подробную информацию о работе с графическим редактором, а не только дать ответ на один вопрос по теме этой статьи. Мое направление деятельности не включает создание подобных обучающих курсов. Зато я знаю, где можно найти действительно хорошее обучение по работе с Photoshop . При желании посмотрите самостоятельно, там действительно есть из чего выбирать.
Продолжаем основную тему публикации, переходим к конкретике и примерам.
Порядок действий
Чтобы писать по кругу, потребуется выполнить несколько простых действий.
В фотошопе используем инструмент «эллипс», чтобы нарисовать фигуру.
Выбираем «горизонтальный текст», наводим курсор на периметр окружности.
Нажимаем левую кнопку мыши и набираем нужные слова.
Перемещаем надпись в нужное место.
Выбираем «выделение контура» и выполняем перемещение.
Для этого выделяем текстовый слой, используем инструмент «выделение контура», наводим указатель мыши на буквы для появления соответствующих стрелок, нажимаем и удерживаем левую кнопку мыши и выполняем перемещение.
Как видите, сделать надпись полукругом по внешнему контуру можно в несколько простых шагов. Как же быть, если надпись требуется поместить внутри круга? В данном случае тоже ничего сложного. Во время перемещения лишь потребуется затянуть надпись внутрь фигуры.
Покажу, что получится в итоге.
Саму окружность при необходимости можно скрыть или удалить.
Для этого соответствующий слой можно сделать невидимым или переместить в корзину.
Альтернатива
Есть еще один способ сделать текст полукругом в фотошопе. Для этого необходимо написать нужные слова и растрировать текстовый слой.
Для этого необходимо написать нужные слова и растрировать текстовый слой.
Теперь выделяем текстовый слой и переходим в меню «редактирование», применяем «свободное трансформирование».
Как видите, текст также получился по кругу.
На выполнение действий, описанных в основном и альтернативном способе, у меня ушло не более 30 секунд. Это не удивительно, ведь всё относительно просто.
На этом небольшую публикацию буду завершать. Она пригодилась? Оставляйте ваши комментарии.
Не спешите закрывать сайт. Здесь много интересного — нормальные , секреты профессионального , бизнес-идеи и многое другое. Регулярно появляются новые материалы. Подписывайтесь. До скорых «встреч» на просторах блога Workip.
Инструкция
Чтобы написать текст по кругу в приложении Microsoft Office Word, воспользуйтесь объектами WordArt. Для этого откройте вкладку «Вставка» и найдите панель инструментов «Текст». Выберите подходящий стиль надписи из контекст ного меню, вызываемого кнопкой-миниатюрой WordArt. В открывшемся окне введите свой текст . Завершив ввод, нажмите кнопку ОК.
В открывшемся окне введите свой текст . Завершив ввод, нажмите кнопку ОК.
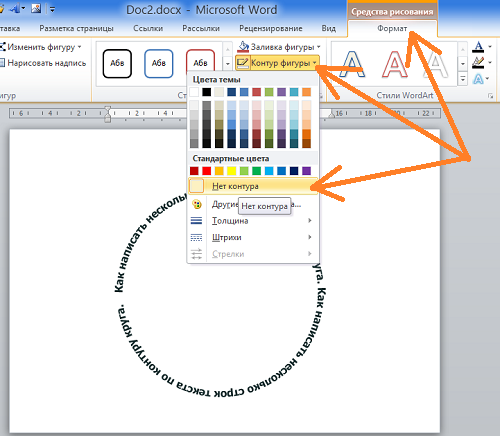
Надпись будет размещена в документе. Выделите ее, — станет доступно контекст ное меню «Работа с объектами WordArt». Убедитесь, что вы находитесь на вкладке «Формат» и найдите блок инструментов «Стили WordArt». Нажмите на кнопку-миниатюру «Изменить фигуру» и выберите в контекст ном меню группу «Траектория». Нажмите на значок в виде окружности с подписью «Кольцо». Ваша надпись будет размещена по кругу . По необходимости отредактируйте границы объекта.
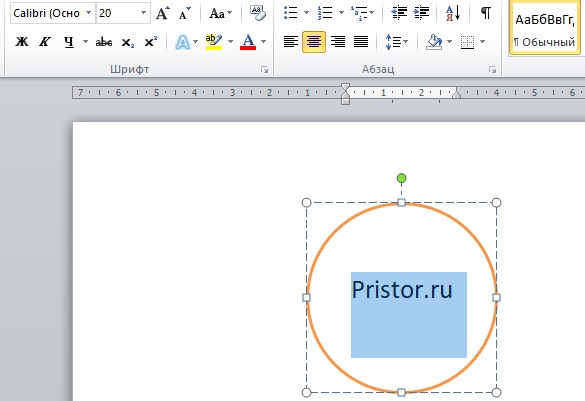
Другой способ: откройте вкладку «Вставка» и выберите в блоке «Иллюстрации» инструмент «Фигуры». В контекст ном меню кликните по макету «Овал». Нажмите клавишу Shift и, удерживая ее нажатой, создайте окружность в рабочей области документа. На вкладке «Вставка» вновь выберите инструмент «Фигуры» и щелкните по пункту «Надпись». Задайте область для надписи и введите свой текст .
На вкладке «Формат» в контекст ном меню «Средства рисования» приведите в соответствие со своими требованиями границы и заливки для фигур, выделите текст и нажмите на кнопку «Анимация». В выпадающем меню задайте команду «Преобразовать» и свойство «Круг». Отредактируйте размер шрифта, если потребуется, подкорректируйте контуры фигуры.
В выпадающем меню задайте команду «Преобразовать» и свойство «Круг». Отредактируйте размер шрифта, если потребуется, подкорректируйте контуры фигуры.
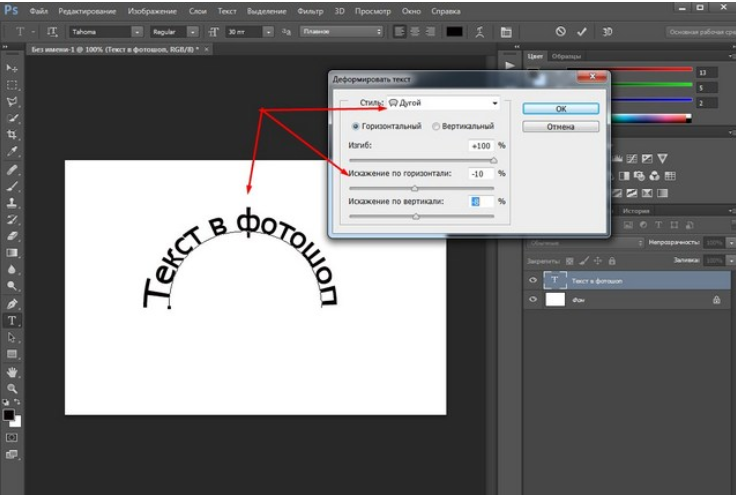
Для того чтобы написать текст по кругу в редакторе Adobe Photoshop, создайте надпись обычным способом, в контекст ном меню инструмента «Текст» нажмите на кнопку-миниатюру в виде искривленной линии и буквы «Т». Данный инструмент позволяет деформировать текст . В открывшемся диалоговом окне в поле «Стиль» выберите значение «Другой».
Установите градус изгиба и примените выбранные настройки. При использовании данного способа текст можно разместить полукругом. Вводите надпись по частям, чтобы задать настройки сначала для фрагмента, который будет расположен сверху, а потом – для фрагмента, располагающегося снизу.
Источники:
- как написать делаешь
Очень часто нам нужно напечатать текст не просто горизонтально или вертикально, а, например, по контуру какой-либо фигуры. К счастью, большинство графических редакторов поддерживают эту функцию.
К счастью, большинство графических редакторов поддерживают эту функцию.
Вам понадобится
- — Adobe Photoshop или другая программа редактирования изображений с похожим функционалом.
Инструкция
Скачайте программу Adobe Photoshop, лучше всего последней версии. Установите его на ваш компьютер, следуя указаниям меню инсталлятора. Воспользуйтесь пробным периодом действия или купите лицензию на пользование программой у производителя. Также это может быть любой графический редактор, поддерживающий данную функцию, схема дальнейших действий будет примерно та же самая, что и в случае с приложением Photoshop.
Откройте установленную программу Photoshop. Выберите пункт «Создание нового файла», задайте в его изначальных параметрах название и размер. Также можно открыть при помощи того же меню любое имеющееся у вас на компьютере изображение. На панели инструментов слева выберите пункт «Нарисовать круг».
Нарисуйте окружность нужного вам диаметра текста, который будет расположен по краям. Если вы не хотите, чтобы были видны контуры, сделайте окружность того же цвета, что и фон самого изображения. Также вы можете выбрать любую другую фигуру или нарисовать свою собственную, по её контуру текст будет располагаться так же, как и в случае и окружностью.
Если вы не хотите, чтобы были видны контуры, сделайте окружность того же цвета, что и фон самого изображения. Также вы можете выбрать любую другую фигуру или нарисовать свою собственную, по её контуру текст будет располагаться так же, как и в случае и окружностью.
Выберите инструмент с изображением буквы, щелкните на нем правой кнопкой мыши, выберите горизонтальный или
При работе с Фотошоп бывает необходимо сделать оформление текста по кругу. C помощью этого простого урока вы сможете красиво оформлять тексты вокруг круглых объектов или создавать оригинальные фоторамки.
1. Открываем наш документ. Выбираем инструмент Ellipse Tool (с указанными настройками). Рисуем круг, удерживая клавишу Shift :
2. Выбираем инструмент Type (Текст). Помещаем курсор над линией круга, пока он не примет следующий вид.
3. Печатаем наш текст, он будет распределяться по линии круга. Редакировать текст: крутить его, устанавливать положение внутри или снаружи, можно с помощью инструмента Path Selection Tool и точек управления.
Еще один вариант создания кругового текста — использование полярных координат:
1. Выбирете инструмент текст и напишите любой текст, который вы хотите расположить по кругу, текст должен быть в центре документа.
2. Удерживая SHIFT, выбираете инструмент прямоугольное выделение. Перейдите в меню Filter> Distort > Polar Coordinates (Фильтр>Искажение>Полярные координаты) и кликните ОК когда появится подсказка, чтобы растеризовать текст.
Смею заметить, что помимо круга вы можете выбрать абсолютно любую фигуру. Пределом тут может быть исключительно ваше воображение.
В своем уроке я воспользуюсь программой Adobe Photoshop CS5, но вы легко повторите алгоритм действий и в CS6. Да, в принципе, в любой версии программы.
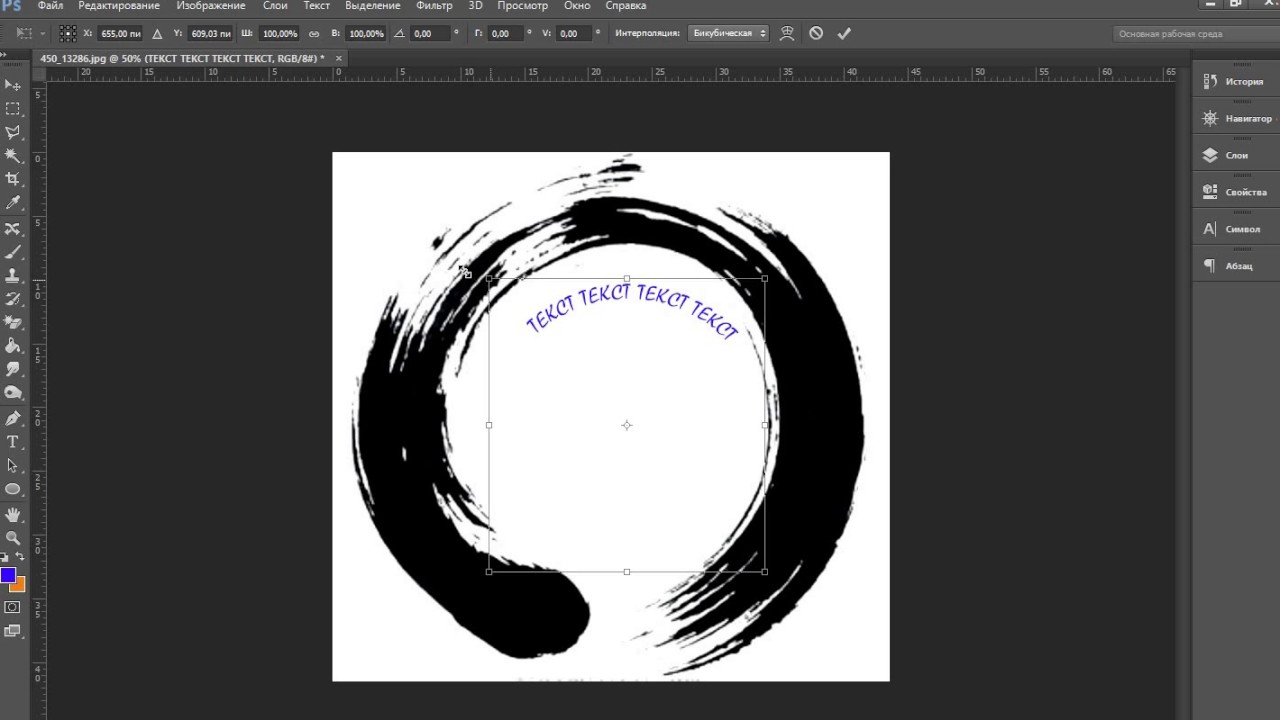
Сначала мы разберем первый, простейший способ. Для этого мне понадобится заготовка. Рабочий документ и написанный на нем текст. Примерно так.
Следите за тем, чтобы инструмент «текст» был активен. Смотрим на верхнюю панель и находим следующее:
Из выпадающего списка выбираем форму – дугой и устанавливаем ползунок параметра «изгиб» на 100%.
Половина круга у нас готова. Добавим вторую. Для этого не придется дублировать слой.
Вызываем выпадающий список в окне слоев и ищем соответствующую команду.
Теперь слева, на панели инструментов находим инструмент «перемещение» и кликаем по слою дубликату. Тянем за появившийся вверху маркер вниз, разворачивая надпись.
Как видите, это способ подходит для зеркального отражения нижней части. Поэтому, самое время изучить второй способ, где мы можем пустить надпись по кругу.
Нам потребуется контур, получить который мы сможем при помощи инструмента эллипс.
На верхней панели устанавливаем следующие настройки:
Зажимая клавишу Shift, проводим окружность.
А теперь нам нужен инструмент «текст». Кликаем по окружности. Будьте внимательны, курсор должен встать именно таким образом:
Пишем текст. Как видите, теперь он идет по кругу.
Обратите внимание на вот эти маркеры
С помощью них мы можем перемещать текст по границе контура. Достаточно только найти на панели инструментов инструмент выделения контура.
Достаточно только найти на панели инструментов инструмент выделения контура.
Кликаем по нему, тянем за маркеры и перемещаем текст.
Этот же инструмент дает нам возможность вывести текст во внутреннюю часть окружности. Потяните за маркер к центру и текст переместится.
Мы закончили. Теперь нам следует удалить контур. Выбираем тот же инструмент «эллипс», Кликаем по рабочей области левой кнопкой мыши и в выпадающем списке выбираем «растрировать слой». Либо можете воспользоваться комбинацией клавиш ctrl+h.
Ну вот и все, текст, написанный по кругу готов. Для чего вы можете использовать этот примем… Наиболее часто подобная вещь используется в логотипах компаний. Пожалуй, это самая удачная сфера применения подобного текста. Но помните, что все, что нас ограничивает – это наше воображение. Поэтому, экспериментируйте и не останавливайтесь!
Теперь, когда «Эллипс» выбран, изменилась панель параметров, находящаяся вверху окна программы под главным меню, сейчас она показывает нам различные варианты работы с инструментом. В левой части панели нам предлагается выбрать тип контура. Это может быть векторная фигура (Vector-based Shapes), «Контур» (Paths) или «Пиксели на основе формы» (Pixel-based Shapes). Мы выберем опцию «Контур» (Paths):
В левой части панели нам предлагается выбрать тип контура. Это может быть векторная фигура (Vector-based Shapes), «Контур» (Paths) или «Пиксели на основе формы» (Pixel-based Shapes). Мы выберем опцию «Контур» (Paths):
В версиях CS5 и ниже эти опции на панели параметров выглядят несколько иначе, но принцип точно такой же:
Шаг 3: Создайте Ваш контур
Теперь, когда инструмент «Эллипс» выбран, создайте контур в Вашем документе. Перед началом зажмите клавишу Shift, чтобы получился ровный круг, а не эллипс. Чтобы нарисовать круг из его центра, а не от угла, дополнительно зажмите клавишу Alt. Если в процессе отрисовки контура Вам понадобилось изменить его положение относительно документа, зажмите клавишу «Пробел» и переместите контур на нужное место, затем отпустите пробел и продолжайте отрисовку.
В моем случае, я собираюсь сделать круговую траекторию вокруг мяча для гольфа. Вот так это будет выглядеть:
Шаг 4: Активация инструмента «Текст» (Type Tool) и выбор шрифта
После того, как контур готов, выберите инструмент «Текст» (Type Tool) на панели инструментов:
Для данного примера я выбрал шрифт «Терминатор», скачать его можно . Затем задаём шрифту размер и цвет:
Затем задаём шрифту размер и цвет:
Шаг 5: Наведите курсор на контур
Наводим курсор мыши прямо на линию контура, при этом I-образный значёк курсора изменится, к нему добавится волнистая линия, пересекающая его. Это говорит нам, что текст добавится непосредственно на контур:
Шаг 6: Нанесите текст на контур
Кликните в любом месте по контуру и начните вводить текст. Точка, где Вы кликните, будет началом текста, но не волнуйтесь, если вы нажали в неправильном месте, т.к. в дальнейшем мы можем легко перемещать текст вдоль (вокруг) контура. По мере ввода, текст принимает направление контура:
Продолжайте добавлять текст. Когда вы закончите, нажмите на галочку в панели параметров, чтобы принять его и выйти из режима редактирования текста:
Текст добавлен, но он находится под нежелательным углом:
Шаг 7: Выбираем инструмент «Выделение контура» (Path Selection)
Выберите этот инструмент на инструментальной панели:
Поместите курсор инструмента «Выделение контура» в любое место над текстом. Вы увидите изменение значка курсора — из черной стрелки курсор превратится в I-образную форму с маленькой стрелкой сбоку, указывающей влево или вправо. Просто нажмите на текст и перетащить его вдоль контура с помощью мыши. Здесь я перетаскиваю текст по часовой стрелке:
Вы увидите изменение значка курсора — из черной стрелки курсор превратится в I-образную форму с маленькой стрелкой сбоку, указывающей влево или вправо. Просто нажмите на текст и перетащить его вдоль контура с помощью мыши. Здесь я перетаскиваю текст по часовой стрелке:
А теперь посмотрите, что произойдёт, если я перетащу текст слишком далеко. Буквы в конце обрежутся. У меня пропало целое слово:
Это произошло потому, что я переехал за пределы видимой области текста на контуре. Эту область ограничивает небольшой круг на контуре:
Чтобы его переместить, просто нажмите на него при активном инструменте «Выделение контура» и перетащить его дальше по контуру, пока весь текст не появится. Здесь я перетащил круг по часовой стрелке, и текст, который был отрезан, появился:
Зеркальное отражение текста
Будьте осторожны при перетаскивания текста вдоль контура, чтобы случайно не переместить курсор поперёк контура. Если подобное получится, то текст перевернётся на другую сторону и отразится в обратном направлении
Если подобное получится, то текст перевернётся на другую сторону и отразится в обратном направлении
Примечание. Чтобы текст был лучше виден на фоне белого шара, я временно изменил его цвет на красный:
Если Вы не сделали это намеренно, просто перетащите курсор обратно через контур и текст будет перевернётся обратно.
Скрываем контур
Когда вы закончите позиционирование вашего текста и будете удовлетворены результатами, можно скрыть, чтобы не мешался, контур в документе.
Для этого в Палитре слоёв кликните по любому слою, кроме слоя с текстом. В моем случае, документ имеет только два слоя, текстовый и фоновый, так что я кликну по фоновому слою , после чего контур скроется. Вот каков мой итоговый результат:
Имейте в виду, что даже если мы добавили текст на контур, Photoshop ничего не сделал с самим текстом. Это всё еще только текст, поэтому, при необходимости, Вы можете в любое время его изменить. Вы можете выбрать другой тип шрифта, изменить размер или цвет шрифта, отрегулировать кернинг и трекинг, сместить базовую линии и произвести все остальные доступные изменения.
Text in Circle Generator (фамильный знак, создатель логотипа)
Создавайте изогнутый текст по кругу с помощью этого онлайн-генератора. Сделайте свой собственный бесплатный печатный вариант персонализированным фамильный знак, логотипы, монограммы, семейные знаки и т. д. См.
для получения дополнительных идей.
Шаг № 5: Сохраните фамильный знак, логотип или клипарт с изогнутым текстом.
При сохранении в формате PNG, JPG или PDF вы можете указать желаемую ширину и высоту вашего нового дизайн или монограмма.Изображения и монограммы SVG можно масштабировать до любого размера после загрузки. См. Руководство для получения более подробной информации.
полезных указателей / дополнительных идей.
ПРИМЕЧАНИЕ. Если у вас возникнут проблемы с этим онлайн-текстом в генераторе кругов, отправьте короткое сообщение на: [email protected] с указанием того, что не работает. Спасибо. В ближайшие недели мы добавим больше фоновых рамок.
Текущие фоны включают: круги, велосипед с корзиной,
кемпинг, рождественская елка, тыква на хэллоуин, карта США, все 50 штатов США,
Христианский крест с якорем,
причудливые монограммы в круглом круге и т. д.Сообщите нам, если вам нужен какой-то дизайн. Создайте свой собственный бесплатный печатный персонализированный знак фамилии за считанные секунды. Создайте круговую векторную карту,
круглая печать с логотипом, круговой знак, монограмма, круговой текст, знаки отличия, штамп и т. д.
Этот кружок в текстовом генераторе также позволяет создавать собственные знаки фамилии и семейные знаки.
легко и быстро.
Начните с ввода своего имени, фамилии и года свадьбы.
Далее вы можете указать цвет текста и цвет рамки фона.
Спасибо. В ближайшие недели мы добавим больше фоновых рамок.
Текущие фоны включают: круги, велосипед с корзиной,
кемпинг, рождественская елка, тыква на хэллоуин, карта США, все 50 штатов США,
Христианский крест с якорем,
причудливые монограммы в круглом круге и т. д.Сообщите нам, если вам нужен какой-то дизайн. Создайте свой собственный бесплатный печатный персонализированный знак фамилии за считанные секунды. Создайте круговую векторную карту,
круглая печать с логотипом, круговой знак, монограмма, круговой текст, знаки отличия, штамп и т. д.
Этот кружок в текстовом генераторе также позволяет создавать собственные знаки фамилии и семейные знаки.
легко и быстро.
Начните с ввода своего имени, фамилии и года свадьбы.
Далее вы можете указать цвет текста и цвет рамки фона. Используйте этот генератор для создания домашнего декора стен, свадебных подарков,
свадебные вывески, подарки на свадебный душ и юбилейные подарки.
Точно так же используйте свой новый дизайн для создания деревянных табличек с фамилией или табличек для поддонов. Отлично подходит для настенного искусства, для станков для резки (Cricut и Silhouette), для трафаретов, а также для рисования и раскрашивания.
Вы также можете использовать свой дизайн для шитья и квилтинга, для проектов и выкроек по дереву,
и другие поделки и поделки.
Ваш новый дизайн или узор можно распечатать или загрузить в формате PNG, JPG, PDF или SVG (масштабируемая векторная графика).
Отлично подходит для настенного искусства, для станков для резки (Cricut и Silhouette), для трафаретов, а также для рисования и раскрашивания.
Вы также можете использовать свой дизайн для шитья и квилтинга, для проектов и выкроек по дереву,
и другие поделки и поделки.
Ваш новый дизайн или узор можно распечатать или загрузить в формате PNG, JPG, PDF или SVG (масштабируемая векторная графика).
Индивидуальные, домашние, нестандартные рисунки и выкройки
Персонализация или добавление нестандартного дизайна может сделать что-то особенным, уникальным и внимательным. Создавайте индивидуальный дизайн для вашего дома, для ремесленных выставок, для продажи проектов в Интернете и т. д.Эти дизайны также отлично подходят для раскраски и раскраски, схемы вязания крючком, рисунок и раскраска, файлы svg для крикута и силуэта, файлы вырезания svg, хобби, праздничные поделки, рисунки на утюжке, детские поделки, лазерная резка, рукоделие, дошкольная печать, квилтинг, шитье, скрапбукинг, изготовление вывесок, струнное искусство (нейл-арт), настенное искусство, свадебные поделки, проекты по обработке дерева и другие поделки и поделки. Индивидуальный дизайн часто добавляют к:
фартуки, сумки, одеяла, рюкзаки,
открытки, рождественские чулки и украшения,
кофейные кружки, коврики, подарки, бокалы,
украшения, чемоданы, кружки, салфетки,
ожерелья, пижамы, подушки, халаты,
рубашки, носки, канцелярские товары и полотенца. Вы можете перенести эти рисунки для печати на
картон, картон, холст, плотная бумага, ткань, фетр,
пена, стекло, кожа, металл, блокнот, бумага, пергамент,
фотобумага, пластик, оргстекло, плакатный картон, резина, сталь,
винил, вощеная бумага, оберточная бумага, дерево и многие другие материалы. При загрузке выкройки, дизайна, трафарета или шаблона вы можете указать
новый цвет (например, красный, оранжевый, желтый, зеленый, синий, фиолетовый,
коричневый, пурпурный, коричневый, голубой, оливковый, бордовый, темно-синий, аквамарин,
бирюза, серебро, лайм, чирок, индиго,
фиолетовый, розовый, черный, белый, серый или серый).Ваш новый дизайн или выкройку можно распечатать или загрузить
в формате PNG, JPG, PDF или SVG (масштабируемая векторная графика).
Индивидуальный дизайн часто добавляют к:
фартуки, сумки, одеяла, рюкзаки,
открытки, рождественские чулки и украшения,
кофейные кружки, коврики, подарки, бокалы,
украшения, чемоданы, кружки, салфетки,
ожерелья, пижамы, подушки, халаты,
рубашки, носки, канцелярские товары и полотенца. Вы можете перенести эти рисунки для печати на
картон, картон, холст, плотная бумага, ткань, фетр,
пена, стекло, кожа, металл, блокнот, бумага, пергамент,
фотобумага, пластик, оргстекло, плакатный картон, резина, сталь,
винил, вощеная бумага, оберточная бумага, дерево и многие другие материалы. При загрузке выкройки, дизайна, трафарета или шаблона вы можете указать
новый цвет (например, красный, оранжевый, желтый, зеленый, синий, фиолетовый,
коричневый, пурпурный, коричневый, голубой, оливковый, бордовый, темно-синий, аквамарин,
бирюза, серебро, лайм, чирок, индиго,
фиолетовый, розовый, черный, белый, серый или серый).Ваш новый дизайн или выкройку можно распечатать или загрузить
в формате PNG, JPG, PDF или SVG (масштабируемая векторная графика).
Ищете больше нестандартных, самодельных и индивидуальных дизайнов?
Как обернуть текст по кругу с помощью Adobe Illustrator
В сегодняшнем уроке для начинающих я продемонстрирую, как обернуть текст по кругу с помощью Adobe Illustrator. Этот метод также позволит вам обвести текст вокруг любого другого объекта или формы, которые вам нравятся.Для этого мы будем использовать инструмент «Текст на контуре».
Ниже приводится краткий обзор шагов, предпринятых для обтекания текста по кругу с помощью Illustrator. Полные пошаговые инструкции см. В видеоуроке ниже:
Перенос текста по кругу с помощью Illustrator
Чтобы обернуть текст по кругу в Illustrator, просто возьмите Type на инструменте Path Tool и щелкните кружок, вокруг которого вы хотите разместить текст. Это поместит текст по периметру круга, который вы можете редактировать по своему вкусу. Это поместит текст по периметру круга, который вы можете редактировать по своему вкусу. |
Первое, что мы сделаем, это возьмем инструмент Ellipse , создадим идеально обтекаемую окружность и выровняем ее по центру артборда. Это форма, вокруг которой мы будем обтекать текст.
Теперь возьмите Type on a Path Tool на панели инструментов слева от экрана.
Нажмите на кружок, вокруг которого вы хотите разместить текст.Это добавит текст-заполнитель, который вы можете изменить по своему вкусу. Вы также можете изменить шрифт, размер, кернинг и любой другой аспект текста, который вы обычно редактируете.
По умолчанию Illustrator размещает текст по внешнему периметру круга. Мы собираемся изменить это так, чтобы текст был утоплен на полпути по периметру. Для этого перейдите к Type -> Type on a Path -> Type on a Path Options .В меню включите Preview и установите Align to Path на Center . Теперь продолжайте и нажмите OK для завершения.
Теперь вы можете повернуть текст вдоль контура, взяв инструмент Direct Selection Tool (A) , щелкнув и перетащив тонкую синюю линию, выходящую из края круга.
Верхняя половина текста завершена. Чтобы создать нижнюю половину текста, мы собираемся продублировать все, что мы создали до сих пор, удерживая Alt на клавиатуре, щелкая и перетаскивая объект.
Возьмите инструмент Type Tool и измените текст дублированной копии на то, что вы хотите, чтобы нижняя половина текста была, затем вернитесь к Type в меню Path Options и установите флажок с надписью Флип . Идите вперед и нажмите ОК . Это должно обернуть ваш текст вокруг внутренней части круга.
Теперь вы можете щелкнуть и перетащить тонкую синюю линию на внешнем крае круга, чтобы настроить поворот текста.
И с этим все готово! Мы успешно обернули текст вокруг внешнего и внутреннего краев круга с помощью Adobe Illustrator!
Если какая-либо часть этих инструкций нам непонятна, я бы порекомендовал вам просмотреть полное видео-руководство вверху страницы. Если у вас есть какие-либо вопросы, просто оставьте комментарий ниже. Как всегда, спасибо за просмотр!
Logos By Nick LLC является участником программы Amazon Services LLC Associates, партнерской рекламной программы, предназначенной для предоставления сайтам средств для получения рекламных сборов за счет рекламы и ссылок на Amazon.com. Как партнер Amazon я зарабатываю на соответствующих покупках. Прочтите информацию о партнерских программах здесь.
Как обвести текст в AutoCAD?
Как заставить текст располагаться по кругу в AutoCAD?
Чтобы написать текст кривой вдоль дуги, введите в командной строке ARCTEXT и нажмите клавишу ВВОД. Щелкните по дуге, на которой вы хотите сделать выровненный текст, если дуга является частью полилинии, разнесите полилинию и затем выберите дугу. Появится новое окно Мастерской ArcAlignedText.
Что такое команда «Окружность» в AutoCAD?
Создает круг заданного радиуса по касательной к двум объектам. Иногда указанным критериям соответствует несколько кружков. Программа рисует окружность указанного радиуса, точки касания которой наиболее близки к выбранным точкам.
Как показать текст в AutoCAD?
Включение или выключение отображения текста
- Щелкните правой кнопкой мыши в области рисования и выберите «Параметры».
- В диалоговом окне «Параметры» на вкладке «Отображение» в разделе «Производительность отображения» установите или снимите флажок «Показывать только текстовую рамку» и нажмите «ОК».
- В командной строке введите regen, чтобы регенерировать чертеж и обновить отображение.
Как написать кривую?
Создание изогнутого или круглого объекта WordArt
- Выберите «Вставка»> «WordArt».
- Выберите нужный стиль WordArt.
- Введите текст.
- Выберите объект WordArt.
- Перейдите в раздел «Формат фигуры»> «Текстовые эффекты»> «Трансформировать» и выберите нужный эффект.
Какие команды используются в AutoCAD?
150 Список команд и ярлыков AutoCAD, электронная книга в формате PDF
- Л.Его можно использовать для создания простых линий на рисунке.
- C. Это команда, используемая для создания круга в AutoCAD.
- PL. Эту команду можно использовать для создания ломаной линии на вашем чертеже.
- REC. Эта команда создаст прямоугольник в AutoCAD.
- ПОЛ. …
- ARC. …
- ЭЛЛИПС. …
- РЕГ.
Что такое полная форма AutoCAD?
Automatic Computer Aided Design — это полная форма AutoCAD, разработанная компанией Autodesk.… Поскольку программное обеспечение используется для автоматизированного проектирования (САПР) и разрабатывается компанией Autodesk, вы можете легко догадаться, почему это программное обеспечение было названо AutoCAD.
Сколько типов дуг существует в AutoCAD?
одиннадцать разных
Как правильно писать текст?
7 вещей, которые нужно знать, чтобы писать тексты с соблюдением норм этикета
- Учитывайте свою аудиторию. Каждое текстовое сообщение — это ваша конкретная проекция, и важно представить себя так, как вы хотите, чтобы вас воспринимали.…
- Общайтесь четко. …
- Ответьте как можно скорее. …
- Используйте символы и смайлики только при необходимости. …
- Не надо скучать. …
- Будьте терпеливы. …
- Знайте, когда закончить разговор.
Как изменить размер текста в AutoCAD?
Справка
- Щелкните вкладку «Рисование»> панель «Текст»> «Стиль».
- В диалоговом окне «Стиль текста» выберите стиль текста, который необходимо изменить, и введите высоту текста (в единицах чертежа) в поле «Высота».
- Чтобы обновить существующий текст, в котором используется этот стиль текста, нажмите «Применить».
- Нажмите «Закрыть».
Почему в AutoCAD пропадает текст?
Сбросить пользовательские настройки
Сбросить AutoCAD до значений по умолчанию (см. Как восстановить AutoCAD по умолчанию). Примечание: диалоговое окно, предупреждающее об отсутствии шрифтов, можно отключить. Проверьте настройки скрытых сообщений, чтобы убедиться, что он включен (см. Как включить диалоговые окна и подсказки сообщений, которые больше не отображаются в AutoCAD).
Как обвести что-нибудь в Word?
Нарисуйте овал или круг
- На вкладке «Вставка» щелкните «Фигуры».
- В разделе «Основные формы» нажмите «Овал».
- Щелкните в том месте, где должен начинаться овал, и перетащите его, чтобы нарисовать форму.
- Чтобы нарисовать круг, при перетаскивании удерживайте нажатой клавишу «Shift». Примечания. Вы можете изменить внешний вид круга или кривой, добавив заливку или эффект формы или изменив границу.
Как вы изгибаете слова в Canva?
В настоящее время в Canva нет возможности искривить текст. Стиль изгиба отдельных букв — это задача. Это функция, о которой много просили, и я верю, что она может быть добавлена в ближайшее время.Возможно, вам придется прибегнуть к использованию другого инструмента, такого как Photoshop, который включает изогнутый текст, а затем импортирует изображение в Canva. 10 мая 2019 г.
Обтекание текстом круга или другой формы
Вы можете использовать WordArt с текстовым эффектом Transform для частичного изгиба или изгиба текста вокруг формы. Если вы хотите, чтобы текст окружал фигуру, вы также можете сделать это, но это немного сложнее. Вы также можете вставить WordArt несколько раз, чтобы обернуть текст вокруг фигур с прямыми краями.
Совет: Если вам нужен очень точный контроль или вы создаете сложную комбинацию фигур и текста, вы захотите использовать стороннюю программу для рисования или графики, чтобы создать дугу текста вокруг вашей формы, а затем скопировать и вставьте его в свой документ Office.
Нажмите Вставить > WordArt и выберите нужный стиль WordArt.
Примечание: Значок WordArt находится в группе Text и может выглядеть по-разному в зависимости от используемой программы и размера экрана.Найдите один из этих значков:
Выделив текст-заполнитель WordArt, введите свой собственный текст.
Выделите текст WordArt.
Инструменты рисования появится над вкладкой Формат .
На вкладке Средства рисования Формат в группе Стили WordArt щелкните Текстовые эффекты > Преобразовать и выберите нужный вид.
Примечание: В зависимости от размера экрана вы можете видеть только значки для стилей WordArt.
Если вы хотите, чтобы текст полностью обводил вашу фигуру, в разделе Follow Path выберите Circle , а затем щелкните и перетащите любой из маркеров изменения размера, пока ваш WordArt не станет нужной формы.
Совет: Когда у вас есть объект WordArt и фигура, расположенные так, как вы хотите, сгруппируйте их, чтобы вы могли перемещать или копировать их как одну фигуру.
Если вы хотите обернуть текст вокруг фигуры с прямыми краями, например прямоугольника, вставьте объект WordArt для каждого края. В этом примере WordArt вставляется четыре раза, по одному для каждой стороны фигуры.
С помощью инструмента «Повернуть» можно точно контролировать угол наклона текста WordArt относительно фигуры.
См. Также
Добавьте фигуры
Вставьте WordArt
Текст в круг с помощью Inkscape
Текст в круге с помощью Inkscape
Часто задаваемый вопрос на форуме SCAL — «Как сделать текст в круге?».Другой вопрос, как сделать так, чтобы верхний и нижний текст читались слева направо. Я предпочитаю делать это прямо в Inkscape. Другой способ — использовать текстовый редактор и создать текстовый арт — это особенно хорошо для текста, преобразованного в форму. См. Этот пост от CleverSomeday для получения дополнительной информации о словесном искусстве из MS Word.
Вот как вы могли бы использовать Inkscape, чтобы поместить слова по кругу.
- Откройте Inkscape и щелкните инструмент «Круг», затем нарисуйте круг, удерживая нажатой клавишу «Control», затем щелкните и перетащите курсор в рабочую область.
- Щелкните инструмент «Текст», затем щелкните в рабочей области и введите текст в верхней части круга.
- Если вы хотите изменить шрифт с выделенным текстом, щелкните инструмент «Шрифт» и выберите шрифт, который хотите использовать, нажмите «Применить». Теперь вы можете закрыть окно «Текст и шрифт».
- Щелкните инструмент «Выбрать» и, если необходимо изменить размер текста, удерживайте нажатой клавишу Control, щелкните и перетащите одну из угловых стрелок ограничивающей рамки, пока не понравится размер текста.
- Выделите текст и круг.
- В меню выберите «Текст / Поместить по контуру». Текст будет помещен внизу круга.
- Щелкните за пределами круга / текста, чтобы отменить его выбор, затем дважды щелкните только круг, чтобы появились ограничивающие стрелки поворота / наклона.
- Щелкните одну из угловых стрелок и перетащите ее, чтобы повернуть круг. Текст будет следовать за кружком. Поворачивайте, пока вам не понравится расположение текста.
- Нарисуйте еще один круг больше первого.Используйте инструменты выравнивания, чтобы центрировать новый круг над первым. В моем примере я отключил заливку и установил обводку так, чтобы были видны исходный круг и верхний текст.
- Введите текст для нижней части круга.
- Выделите новый текст и большой кружок, затем в меню «Текст / Поместить по контуру». Новый текст будет внизу нового круга.
- Щелкните за кружком / текстом, затем щелкните по большему кругу и нажмите кнопку «Отразить по горизонтали».Текст переместится внутрь большого круга.
- Щелкните по внешнему кругу еще раз, чтобы вызвать стрелки наклона / поворота и повернуть внешний круг, пока вам не понравится расположение нижнего текста.
- Щелкните по внешнему кругу еще раз, чтобы вернуть стрелки обычного размера. Удерживая клавиши Shift и Control, щелкните и перетащите одну из стрелок, пока нижний текст не будет расположен напротив внутреннего круга. Мой пример не лучший, так как цифры меньше заглавных букв.
- Если вы хотите, чтобы текст был в круге, перейдите к шагу 17. Если вам нужен овал вместо круга, выберите оба круга (но не текст), удерживая клавишу Shift, щелкните и перетащите один из верхних или боковые стрелки, пока вам не понравится форма овалов.
- Текст может немного сместиться, и может потребоваться корректировка кернинга. Смотрите эти сообщения на Cutting Time для получения дополнительной информации о кернинге текста.
- Если вы хотите центрировать текст, добавьте его, а затем используйте кружки или овалы для выравнивания текста.
- Выделите текст и в меню Путь / Объединение.
- Удалите круги, если вы не хотите использовать их как часть своего дизайна.
Нравится:
Нравится Загрузка …
СвязанныеЭта запись была опубликована в понедельник, 5 октября 2009 г., в 19:50 и находится в разделах Inkscape, SCAL, Tutorials. Вы можете следить за любыми ответами на эту запись через канал RSS 2.0. Вы можете оставить отзыв или откликнуться со своего сайта.
Сообщение навигации
» Предыдущий пост Следующее сообщение »Как изогнуть текст в AutoCAD по дуге и окружности
С помощью инструмента ARCTEXT express вы можете написать в AutoCAD текст кривой, выровненный по дуге. Этот инструмент нельзя использовать для написания текста кривой вдоль сплайна, полилинии или окружности, но есть обходной путь, который можно использовать, чтобы сделать текст изогнутым вдоль окружности.
Есть также несколько интересных советов, связанных с текстом, например, текстовая маска и зеркальное отображение, вы также можете увидеть все эти советы.
Написание текста на Arc:Чтобы написать текст кривой вдоль дуги, введите в командной строке ARCTEXT и нажмите клавишу ВВОД. Щелкните по дуге, на которой вы хотите сделать выровненный текст, если дуга является частью полилинии, разнесите полилинию и затем выберите дугу.
Появится новое окно ArcAlignedText Workshop . Введите текст, который вы хотите выровнять по дуге, в поле текст , я использую «это текст, выровненный по дуге» в качестве образца текста.
Установите высоту текста на соответствующий размер в зависимости от масштаба вашего чертежа на панели свойств и нажмите кнопку вверху, чтобы выровнять его по левой стороне дуги. Установите высоту текста в соответствии с вашими требованиями в поле Высота текста. См. Изображение ниже для справки.
Теперь нажмите OK, чтобы применить изменения и закрыть это окно. Выровненный по дуге текст будет выглядеть так, как показано на изображении ниже.
Вы также можете выровнять этот текст таким образом, чтобы он занимал все пространство на дуге.Для этого типа ARCTEXT в командной строке снова нажмите Enter и щелкните текст, который вы создали на предыдущем шаге. Снова появится окно Мастерской ArcAlignedText, в котором вы сможете изменить этот выровненный текст.
Нажмите F (вписать по дуге) из кнопок в верхней части этого окна и нажмите OK, чтобы выйти из него. Ваш текст теперь будет выглядеть так.
Ввод текста по кругу:Эта команда позволяет изгибать текст в AutoCAD только по дуге, поэтому вы должны использовать обходной путь для создания текста по всей окружности.
Создайте дугу с включенным углом 359 градусов или более, и тогда по ее границе можно будет писать текст. Вот текст, который я создал по дуге с углом более 359 градусов, а позже я заменил дугу на полный круг.
Чтобы поместить этот текст внутри круга, выберите этот значок в окне ArcAlignedTextshops . Текст на вогнутой стороне дуги будет выглядеть как изображение B, как показано ниже.
У вас есть вопросы по этому совету? Дайте мне знать в комментариях ниже.
Текст в форме круга Visio — Visio Guy
Многие пользователи Visio хотели бы создавать графику с текстом, бегущим по кругу. Я придумал третью итерацию решения этой проблемы.
На этот раз вы получите одну фигуру без необходимости в макрокоде VBA!
В то время как Visio не имеет встроенного способа размещения текста в круге, сайт visguy.com ранее предлагал два обходных пути. Возможно, вы видели их: Генератор кругового текста (версия 1), Генератор кругового текста (версия 2).
Эти решения требовали использования макрокода VBA, что сбивало с толку многих пользователей, создавало непересекающийся набор фигур, которые нужно было использовать — и сохранять — вместе (еще больше сбивая с толку пользователей), и давал статический результат. Если вам нужен новый текст в круге, вам нужно будет воссоздать новый набор символов.
Эта последняя версия теперь представляет собой единую форму. Вы можете редактировать текст на фигуре по своему усмотрению. Единственные недостатки этой версии заключаются в том, что количество символов ограничено, изменение размера версий фигуры с более высоким символом может быть медленным, и я предлагаю бесплатно только четырехсимвольную пробную версию (у меня есть рты, которые нужно кормить! )
Обновление 2018.14.02: Добавлено новое видео!
Монтаж
Использовать форму довольно просто. Вы просто смешиваете и сопоставляете эти действия:
- Выберите и введите или дважды щелкните и отредактируйте существующий текст
- Выполните точную настройку параметров, отредактировав поля данных формы или щелкнув правой кнопкой мыши
- Поместите текст и окружности фона с помощью маркеров управления
- Щелкните правой кнопкой мыши и выберите «Обновить», если что-то пойдет не так (это происходит с большим объемом текста, перейдите в раздел «Обновить» в конце статьи, если вам нужна дополнительная информация).
При редактировании используется трюк, который я использовал несколько раз с другими визгаями.com предложения. Текст, который вы редактируете, фактически невидим. Вы видите это только при наборе текста. После этого подфигуры в группе выбирают отдельных персонажей и должным образом их вращают:
Это добавляет то преимущество, что вам не нужно странно поворачивать шею, чтобы читать текст по мере ввода.
Вот анимированный GIF, который я создал, чтобы показать, как он течет. Функции будут подробно объяснены в следующих разделах.
Характеристики
Самый простой способ увидеть все особенности фигуры — это посмотреть на панель данных фигуры.Здесь мы видим шесть полей с возможными значениями, показанными справа:
Давайте рассмотрим каждую настройку один за другим, чтобы лучше понять, как каждое поле влияет на внешний вид текста в форме круга.
Показать руководства
Форма имеет геометрию в стиле направляющих, которая отображается в виде синих пунктирных линий. Они служат визуальными ориентирами, которые помогут вам настроить форму.
Имеется три направляющих элемента:
- Круг, на котором опирается текст
- Перекрестие в центре круга
- Стрелка часов, показывающая левую / центральную / правую часть текста, в зависимости от настройки выравнивания текста
Направляющие не отображаются при печати или экспорте фигур в формат изображения или PDF.Тем не менее, вы можете включить или выключить их с помощью параметра Show Guides:
Один из сценариев, в котором это особенно полезно, — это создание презентаций непосредственно из Visio. В этом случае гиды могут отвлекать. Таким образом, вы можете просто выделить все фигуры с текстом в круге, а затем использовать данные фигуры, чтобы установить для параметра «Показать направляющие» значение «Ложь».
Размер текста / Размер шрифта
Лучший способ изменить размер шрифта символов — до:
- Выберите форму
- Используйте кнопки «Увеличить размер шрифта», «Уменьшить размер шрифта» или раскрывающееся меню «Размер шрифта».
Убедитесь, что вы не пытаетесь сделать это , пока вы редактируете текст .Помните, что текст, который вы редактируете, является, так сказать, «призрачным текстом». На самом деле вы не видите этот текст, когда закончите редактирование. Вместо этого этот текст посимвольно пересылается символам, расположенным по кругу.
Итак, снова обязательно выйдите из режима редактирования текста, убедитесь, что фигура все еще выделена, а затем просто увеличьте или уменьшите размер текста.
Если вам нужно увеличить размеры отдельных символов, см. Раздел ниже в этой публикации, озаглавленный «Открыть окно группы…».
Ориентация текста
В зависимости от того, где вы размещаете текст и в каком направлении идет ваш язык, существует четыре логических направления.
Настройка становится более понятной, если вы видите пример того, что может пойти «не так». Здесь у нас есть типичный текст по умолчанию «Слева направо вверху». Когда мы поворачиваем текст к низу фигуры, он становится перевернутым, и его труднее читать:
Если у вас много текста, который идет по кругу, вы не сможете полностью избежать этой ситуации, если не сложите две разные фигуры друг на друга с двумя разными настройками. В этом случае вы должны установить для верхнего текста значение «Слева направо вверху», а для текста внизу — «Слева направо внизу», как показано в левом столбце ниже:
Фигуры в правом столбце говорят «С Новым годом» на арабском языке (согласно Google).В арабском языке используется система письма справа налево, так что это просто зеркальное отражение фигур слева.
Выравнивание текста
Вы размещаете текст, регулируя ручку управления, которая всегда находится в середине маленького синего направляющего кружка, который проходит вдоль радиальной линии часовой стрелки. Используя параметр «Выравнивание текста», вы можете выбрать выравнивание текста по левому краю / началу, центру или правому краю. Как обычно, изображение имеет больше смысла, чем текст:
Базовая линия текста
«Базовая линия» шрифта или строки текста — это концептуальная основа, вдоль которой располагаются символы.Для типографских шрифтов это, вероятно, очень важная характеристика, заслуживающая более точного определения. Применительно к этой фигуре это еще один параметр, который вы можете установить, который перемещает текст вверх или вниз по отношению к базовой линии.
Здесь мы видим, что отрицательные значения подталкивают текст вверх над базовой линией, а положительные числа — вниз. 0% — настройка по умолчанию. Поскольку вы можете изменять радиусы внутреннего и внешнего кругов, настройка базовой линии не имеет особого значения:
Шаг по горизонтали
Иногда вам нужно, чтобы текст занимал больше места, чем естественное количество символов требуется.Параметр «Интервал по горизонтали» позволяет увеличить расстояние между символами, не прибегая к дешевым уловкам вроде добавления пробелов между символами:
Добавление пробелов между символами — плохая идея по нескольким причинам. Во-первых, он использует ценные символы в форме, которая обрабатывает только ограниченный объем текста. Во-вторых, ширина пробела, вероятно, изменяется между символами из-за кернинга, хотя я действительно не знаю, сколько на самом деле кернинг Visio делает со своим текстом.
Фон
Вы можете выбрать отсутствие кругов, один круг или кольцо в качестве фона для кругового текста. Просто установите настройку фона на панели данных фигуры:
Контекстное меню
Почти все настройки на панели «Данные фигуры» доступны по щелчку правой кнопкой мыши по фигуре, а также по нескольким дополнительным элементам. Отсутствует базовая линия, для ориентации текста есть только два значения на выбор, а для горизонтального выравнивания — только четыре.
Имейте в виду, что, когда вы щелкаете правой кнопкой мыши по фигуре, только основной выбор (первая выбранная фигура) будет затронут, когда вы выберете настраиваемые действия в верхней части меню.Если вам нужно изменить несколько фигур одновременно, используйте панель «Данные фигуры».
Вы заметите в меню несколько пунктов, которых нет на панели «Данные фигуры». Давайте пройдемся по этим:
Обновить
Доступные для покупки формы доступны в версиях с 25, 50 и 100 символами. По какой-то причине в версии с более высоким символом изменение определенных настроек может привести к искажению текста. Я работал и работал над этой проблемой, но мне не удавалось предотвратить ее возникновение.Я думаю, что цепочки ссылок на ячейки внутри ShapeSheet для этого чудовища формы довольно длинные, и в какой-то момент Visio перегружается.
Однако я смог придумать обходной путь. Просто щелкните правой кнопкой мыши и выберите «Обновить». Это заставляет фигуру делать много перерасчетов, и ваши персонажи должны волшебным образом прыгать на свои правильные позиции.
В этом примере изменение ориентации текста приводит к перемешиванию символов ближе к концу фразы:
Щелчок правой кнопкой мыши по Обновить очищает его в мгновение ока!
Я знаю, что это немного похоже на 1990-е годы, но я просто не мог найти другого решения.Помните, мы продвигаем Visio в те области, где изначально не задумывались!
Динамика в реальном времени
ФигурыVisio поддерживают «динамику в реальном времени», которая позволяет увидеть, как форма будет реагировать на изменение ее размера и перемещение маркеров управления. Поскольку эта фигура имеет большое количество ссылок на таблицу форм, она может работать довольно медленно, особенно в версиях, содержащих более 25 символов.
По этой причине Live Dynamics по умолчанию отключен. И если вы делаете много изменений размера, вы должны оставить его выключенным.Но после того, как вы получили форму нужного размера, динамическая динамика в реальном времени работает отлично, когда вы вращаете текст по кругу с помощью ручки управления. Даже для большого количества символов. Так что попробуйте включить его, он довольно плавный и круто смотреть!
Показать текст предупреждения
По соображениям производительности и по экономическим причинам существуют разные версии формы, которые поддерживают разное количество символов. Если вы превысите это число, появится красное предупреждение. Здесь у нас есть фигура «25 фишек», в которой закончилось место, и в ней отображается только «ch» в «символах»:
Если вы планируете сократить текст позже, вы можете отключить предупреждение.Просто щелкните фигуру правой кнопкой мыши и снимите флажок «Показать текст предупреждения». Если в будущем вы уменьшите текст до максимального количества символов, а затем снова превысите его, предупреждение появится снова, поэтому вам не придется беспокоиться о том, что он спит постоянно.
Предустановки угла
Иногда сложно установить ручку управления так, как вам нужно. По этой причине доступны четыре предустановки для быстрого переключения текстовой стрелки часов на 12, 3, 6 и 9 часов.
Открыть окно группы…
При обычном редактировании формы нельзя придавать отдельным символам или сериям символов разные стили.Это связано с тем, что текст, который вы обычно редактируете, фактически отражается подфигами внутри группы.
После того, как вы установили свой текст, вы можете перейти к группе и стилизовать отдельные символы. Просто щелкните правой кнопкой мыши, выберите «Открыть окно группы» и измените индивидуальные подфигуры символа.
Фактически, я сделал именно это, когда делал изображение президентской печати, которое служит эскизом для этой статьи. Биты «OF THE» должны были иметь меньший размер шрифта, поэтому я вошел внутрь группы, выделил фигуры, затем уменьшил их размер шрифта:
Если вы позже отредактируете внешний текст, имейте в виду, что вы можете получить неправильное форматирование для неправильных символов в вашем новом тексте.
Почти готовая президентская печать:
Фигура содержит две фигуры текста в круге. Основной текст и белый на синем фоне со звездочками. Чтобы правильно установить интервал между звездочками, нужно было настроить размер шрифта, а затем настроить параметр «Интервал по горизонтали». Поскольку это 100-символьные версии, изменение настроек заняло несколько секунд. Это занятая фигура! Вы также можете увидеть небольшую щель внизу звезд. У фигуры нет автоматического способа равномерно распределить символы по всей фигуре.Может в следующей версии!
Другие примеры
Клиенты время от времени задают вопросы в комментариях ниже. Когда я думаю, что анимация или дополнительные пояснения могут помочь, я опубликую в этом разделе дополнительный контент.
2017.03.07 — Пользователь bundgaj1 не был уверен в некоторых вещах, поэтому я создал эту анимацию.
Включает:
- Увеличение размера кольца для размещения текста крупным шрифтом
- Изменение ориентации текста в нижней части круга
- Выравнивание или наложение нескольких фигур текста в круге
- Скрытие направляющих
- Выравнивание двух фигур вместе и изменение их размера
- Показывает, что форма работает в German Windows 7, в German Visio 2007 , просто потому, что.
нажмите для просмотра полноразмерного изображения с анимацией!
Обратите внимание, что контекстные меню в Visio 2007 не имеют каскадирования. Таким образом, вы увидите очень длинный список, щелкнув правой кнопкой мыши в версиях Visio до 2010. Но все функции все еще там!
2017.03.08 — Вот еще одна анимация, похожая на предыдущую, но она показывает текст в форме круга, работающий в Windows XP в Visio 2003, оба U.С. Английские версии. ДЛЯ ЛЮБВИ БОЖЬЕЙ НАРОДОВ ОБНОВЛЯЙТЕСЬ! Знаю, знаю, шучу. Visio может быть дорогим. В любом случае, покопайтесь в фоновом режиме Windows XP по умолчанию. Ах, в воздухе весна!
нажмите для просмотра полноразмерного изображения с анимацией!
Получение текста в форме круга Visio
Существует две версии текста на Visio в форме круга: бесплатная пробная версия и платная версия.
Бесплатная версия
Бесплатная версия имеет все функции, описанные выше, но поддерживает только четырех символов текста.Вы можете скачать его по этой ссылке:
Скачать «Текст по кругу БЕСПЛАТНО» Скачан 4349 раз — 103 B
Полная версия
Как только бесплатная версия убедит вас, что вам нужно больше, зайдите в мой интернет-магазин и купите полную версию здесь:
Купить полную версию продукта на Gumroad: текст на круге Visio SmartShape на Gumroad
.
 Перетащите синий маркер, который появляется при выделении текста, с помощью инструмента Path Туре. При этом будет создана копия текста. Перетащите копию текста в нижнюю часть круга. Для большего эффекта расположите текст внутри круга. Таким образом вы получите текст и внутри круга и снаружи его.
Перетащите синий маркер, который появляется при выделении текста, с помощью инструмента Path Туре. При этом будет создана копия текста. Перетащите копию текста в нижнюю часть круга. Для большего эффекта расположите текст внутри круга. Таким образом вы получите текст и внутри круга и снаружи его. В этом случае текст прилегает своей верхней частью к нижней части круга. Чтобы добиться этого, вам необходимо сдвинуть текст под контур круга. Это достигается двумя способами. Щелкните на палитре Character на кнопке со стрелкой опции Baseline Shift. Или выделите текст и воспользуйтесь комбинацией <Alt+Shift+щелчок на кнопке со стрелкой>; [Option+Shift+щелчок на кнопке со стрелкой].
В этом случае текст прилегает своей верхней частью к нижней части круга. Чтобы добиться этого, вам необходимо сдвинуть текст под контур круга. Это достигается двумя способами. Щелкните на палитре Character на кнопке со стрелкой опции Baseline Shift. Или выделите текст и воспользуйтесь комбинацией <Alt+Shift+щелчок на кнопке со стрелкой>; [Option+Shift+щелчок на кнопке со стрелкой]. Здесь откройте вкладку «Эффекты».
Здесь откройте вкладку «Эффекты». NET. По умолчанию она должна находится на диске C в папке Program Files.
NET. По умолчанию она должна находится на диске C в папке Program Files.
