Делаем реалистичное “старение” надписи в Photoshop – PhotoDrum.com – сайт дизайнера
В этом уроке мы создадим искусственно состаренную надпись на стене.
При создании нашей работы мы будем использовать работу с цветовыми каналами и картами смещения в Photoshop, чтобы максимально реалистично сделать из плоской надписи – шероховатое и облупившееся от времени изображение.
Возьмите фото старой поверхности на которую вы хотите нанести надпись.
Выберите из каналов максимально контрастный и сдублируйте его.
Вызовите панель корректировки кривыми (CMD / Ctrl + M) и придайте дублированному каналу еще больше контрастности.
Щелкните правой кнопкой мыши на новом канале и выберите Duplicate Channel. В назначениях опций измените настройки документа на New и введите имя файла – displacement-map, и нажмите ОК.
Перейдите к Filter> Blur> Gaussian Blur и добавить размытие в 3 пикселя, чтобы смягчить детали, это приведет к эффекту более плавного вытеснения нашей надписи и увеличит реализм.
Сохраните файл в удобном для вас месте в формате Photoshop (.psd). Этот файл будет содержать нашу карту смещения.
Вернитесь в рабочий документ и восстановить оригинальные цвета, включив RGB каналы.
Создайте новый слой в панели Layers и дайте ему имя “Logo”. Щелкните по этому слою правой кнопкой мыши и выберите
Дважды щелкните на миниатюру Smart Object в панели слоев, чтобы изменить его содержимое. Вставьте надпись в открывшийся файл, отмасштабируйте его до нужного размера затем сохраните и закройте файл.
Возвращаемся в основной документ на смарт-слой, переходим Filter> Distort> Displace. На этом шаге будет использовать карту смещения, чтобы деформировать надпись вокруг контуров текстуры фонового изображения.
Чтобы по-настоящему состарить наш текст, так чтобы он натурально смотрелся на всех мелких деталях текстуры сделаем следующее. Вернемся к панели каналов и с нажатой клавишей Ctrl нажмите на миниатюру дублированного канала, чтобы загрузить выделение.
Вернитесь к панели слоев, и не отменяя выделение, примените Layer Mask к смарт-слою. Все темные ржавые участки текстуры будут удалены с надписи с помощью маски слоя.
Добавить корректирующий Solid Color слой поверх всех слоев. Мы будем использовать его, чтобы в качестве завершающего штриха настроить цвет текста.
Мы будем использовать его, чтобы в качестве завершающего штриха настроить цвет текста.
Удерживая ALT, кликните мышью между слоями с корректирующим слоем и смарт-слоем.
В результате у нас получилось очень реалистичное написание текста на старой окрашенной стене! Сочетание карты смещения и слоя маски от слоя каналов действительно повышает реализм.
Автор здесь.
Похожие уроки и статьи
Оценка посетителей
[Всего: 5 Среднее: 3.6]Красивое оформление надписи в фотошопе. Как в Фотошопе сделать надпись на фото
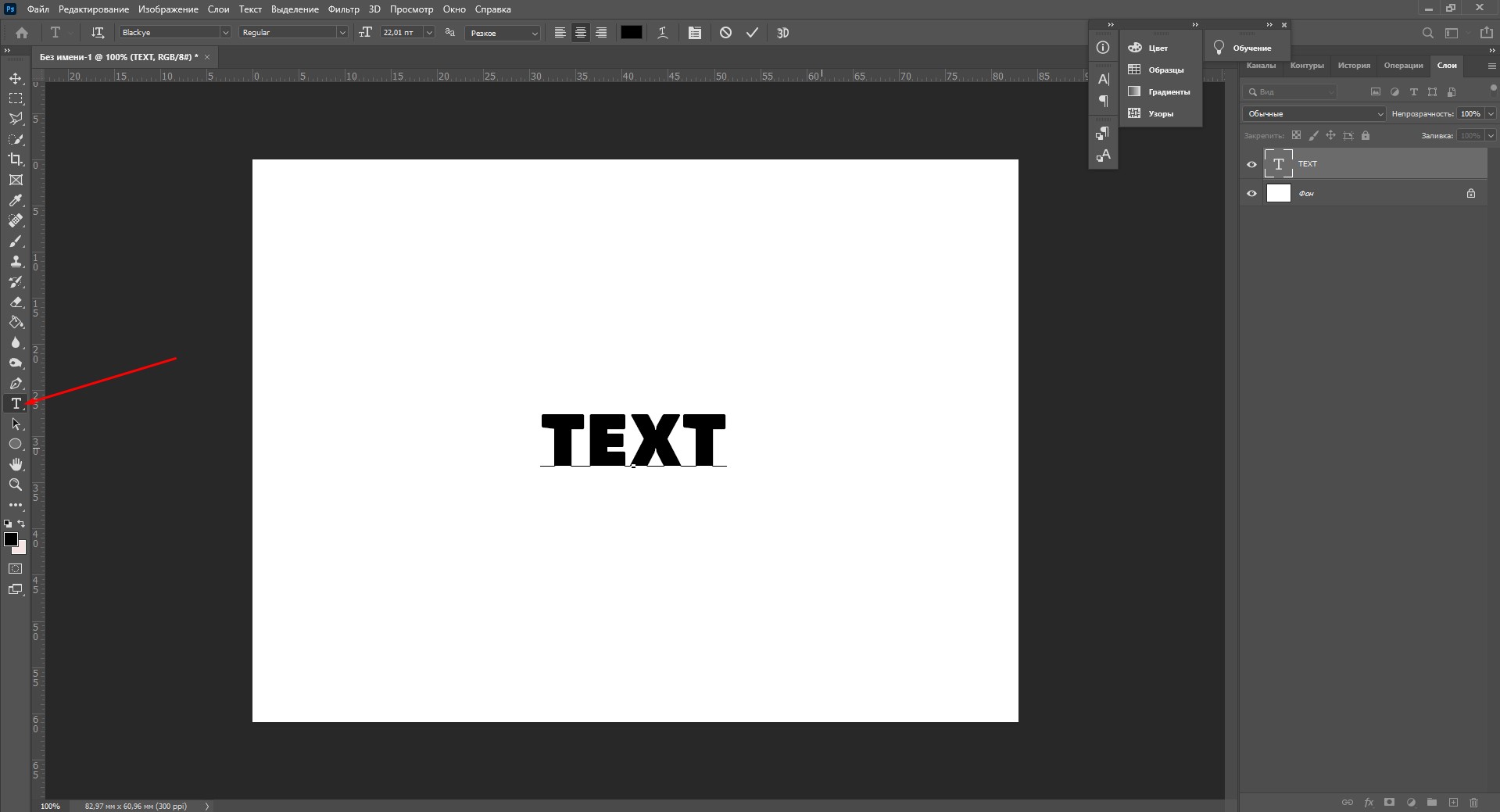
1. Набор текста.
Чтобы сделать надпись выбираем слева на панели инструмент Type (Текст) После щелкаем мышкой в нужной части документа и набираем текст на клавиатуре. Текст можно начинать набирать от точки или выделить прямоугольную область, которая определит границы текста.
На панели Options (Параметры) Можно выполнить настройку текста, как до его введения, так и после.
2. Выбор гарнитуры
3. Выбор начертания шрифта
4. Размер шрифта
5. Алгоритм сглаживания шрифтов
6. выравнивание текста
7. Цвет текста
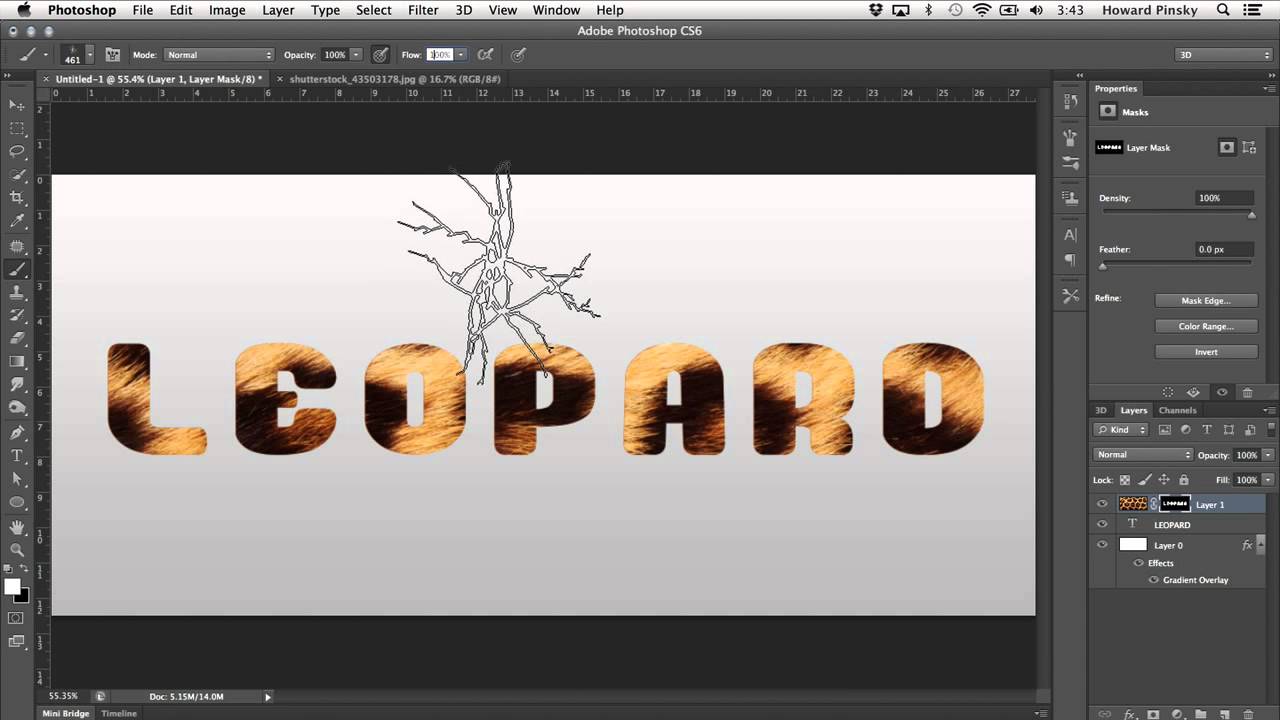
8. Деформация текста
9. Вызов палитры
Изменять можно как весь текст целиком, так и отдельные его части.
Примечание : работать с текстом и изменять его можно только тогда, когда включен на панели инструмент Type .
Выделяем необходимую часть текста, и в появившемся окне выбираем гарнитуру.
2. Цвет текста.
Чтобы изменить цвет текста, нам нужно выделить текст или его часть, и выбрать на панели (Цвет текста), в результате появится диалоговое окно. Цвет можно выбрать как из палитры, так и пипеткой на изображении. После чего выделенная часть изменит свой цвет.
Цвет текста можно создать при помощи Gradient (Заливка). Для этого сначала нужно выделить буквы в тексте, сделать это можно при помощи Magic Wand (Волшебная палочка) . Буквы выделятся движущимся пунктиром.
Для этого сначала нужно выделить буквы в тексте, сделать это можно при помощи Magic Wand (Волшебная палочка) . Буквы выделятся движущимся пунктиром.
Затем выбираем заливку из стандартных, или создаем свою собственную и заливаем выделенный текст.
3. Стиль текста.
Теперь попробуем изменить вид текста при помощи Styles (Стили) на панели в правом верхнем углу.
В Adobe Photoshop имеется стандартный набор стилей, который можно изменять и пополнять по необходимости.
Для изменения стиля текста мы будем работать в панели Layers (Слои). В правом нижнем углу выбираем слой с текстом, который будем изменять и, затем, применяем к нему необходимый стиль.
4. Деформация текста.
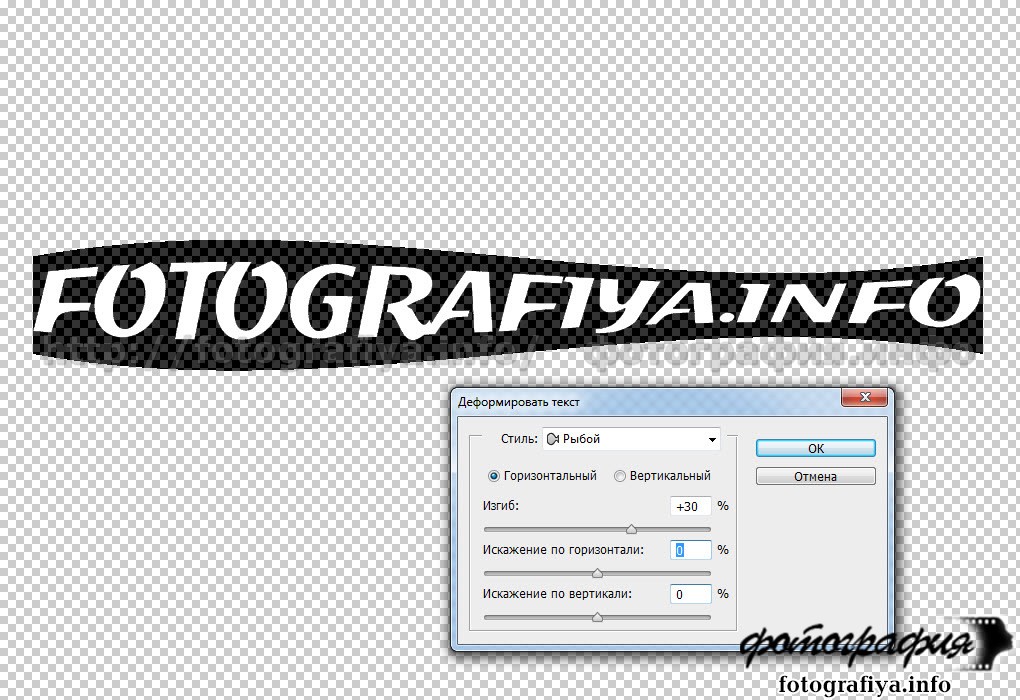
Деформировать текст можно с помощью кнопки на панели Options. В результате появится диалоговое окно со стандартным набором из 15 заготовок, а так же отсутствия искажения. Выделяем текст и выбираем определенную заготовку, текст деформируется.
Расположить текст в документе можно вдоль любого контура. Сначала нам необходимо создать сам контур. Для его создания воспользуемся инструментом Pen (Перо).
Я выбрала Freeform Pen (Свободное перо) и нарисовала контур «от руки».
После того, как текст набран, кликаем по контуру и убираем его.
Если вы хотите добавить к картинке или фотографии действительно красивый текст, то лучше всего скачать и установить программу Adobe Photoshop на свой компьютер. В ней вы сможете не только выбирать оригинальный шрифт, но и подбирать его цвет, размер, изгиб и обрамление. Изучение всей программы – довольно долгий и интересный процесс. В данной статье будут показаны основы наложения текста на картинку, так как перечислить все возможности Фотошопа будет слишком сложно. Возьмите себе на заметку данный способ и попробуйте выполнить его, следуя инструкции ниже.
- Чтобы открыть свою фотографию или картинку, кликните “Open”.

- Чтобы создать белый фон и просто потренироваться в создании текста, кликните “New”.
В данной статье рассмотрим пример наложения текста на фотографию.
Выберите фотографию или другое изображение из директории вашего компьютера. Нажмите “Открыть”.Выберите инструмент “Текст” в левой панели инструментов либо просто нажмите на английскую букву T на клавиатуре.
Введите всю надпись.

Кликните дважды по слою с текстом.
Попробуйте найти эффекты, которые нужны именно вам. Просто кликайте по всем пунктам и крутите ползунки. Если хотите отменить последнее действие, нажмите CTRL + Z или CTRL + Z + ALT.
 Попробуйте применить их все и посмотреть, что понравится именно вам.
Попробуйте применить их все и посмотреть, что понравится именно вам.
Так легко вы можете добавлять надписи в программе Фотошоп, изменяя и декорируя их под свои нужды.
ДА! Этот урок будет посвящен тексту в Фотошопе . Очень часто случается, что нам нужно подписать какую-то картинку или фотографию красивым текстом или мы делаем какую-то обложку, флаер, и прекрасно оформленный текст в таком случае просто необходим.
Для всех экспериментов, которые мы сейчас будем проводить, главным инструментом у нас будет инструмент Текст и, конечно же, все различные его настройки. Перед нами стоит задача: взять красивую картинку, написать на ней текст и красиво его оформить.
Открываем картинку, на которой будем писать текст. Нажимаем «Файл — Открыть ». И выбираем у себя на компьютере изображение.
Вот такое изображение открыл я:
Ну а теперь выбираем инструмент «Горизонтальный текст ».
Но, еще рано его использовать, перед этим нам нужно его настроить. Опции появятся сразу после выбора инструмента. Нам нужно выбрать шрифт, размер, цвет и другие настройки, но первые три самые главные, которые мы всегда должны настраивать, перед тем как использовать текст.
Выбираем из списка шрифт, который нам нравится:
Потом нужно установить размер:
Все! Теперь можно приступать к написанию самого текста. Кликаем по тому месту на картинке где хотим, чтобы у нас был текст, сразу после этого появляется линия, как в любом текстовом редакторе, когда мы хотим что то напечатать.
Пишем текст, потом выбираем инструмент «Перемещение
» и можем перетаскивать текст по всей картинке. Также можно выровнять текст стрелочками с клавиатуры. Вот что получилось у меня:
Вот что получилось у меня:
Для текста всегда автоматически создается отдельной слой, можете посмотреть это в палитре слоев, поэтому при выполнении с ним каких-то операций остальную картинку мы не затронем. Итак, сейчас мы немного оформим наш текст. Добавим ему эффектов.
Для этого нам нужно выбрать слой с текстом и нажать на кнопочку fx она находиться в самом низу под слоями.
Нажимаем на нее и в появившемся списке выбираем «Параметры наложения ».
Здесь перемещаясь по различным вкладкам, придаем тексту различные стили. Например, поставив галочку на «Тень » мы придаем тексту тень. Двигайте ползунки до получения понравившихся вам результатов.
Таким же образом придаем тексту любой другой эффект. Я применю эффекты Тень, Внешнее свечение и Тиснение . Чтобы придать тексту свечение я ставлю галочку напротив «Внешнее свечение
» и настраиваю различные параметры. Сразу же можно смотреть результат на картинке, передвинув в сторону окно со стилями.
Теперь применяем тиснение. Двигаем ползунки в стороны, добиваемся лучшего результата.
У каждого стиля свои параметры — глубина, размеры, непрозрачность и другие. Применяя какой-то из стилей, мы сразу настраиваем, экспериментируя с ползунками, оставляем то, что больше всего понравится.
После того как все настроено нажимаем «Да ».
Вот такой вот результат на данный момент у меня:
Ну вот, не плохо! Давайте еще сделаем отражение текста . Нам нужно копировать слой с текстом. Для этого встаем на него, затем нажимаем клавишу Alt и удерживая ее кликаем по тексту, которые на картинке и перетаскиваем вниз, получается копия слоя. Она нам как раз и нужна, чтобы сделать отражение текста.
Вокруг текста появляется рамка с точками, это значит, что трансформацию мы включили. Теперь мы кликаем по тексту правой кнопкой мыши и в появившемся списке выбираем пункт «Отразить по вертикали ».
Текст перевернулся, можем подвинуть его стрелками с клавиатуры, чтобы он был впритык с основным текстом.
Здравствуйте, любимые мои! Все люди обязательно общаются друг с другом, пытаются выразить чувства, эмоции. Поэты выражают свои чувства рифмами, порой замысловато сложенными. И сегодня я затрону тему о том, без чего просто невозможно общение, без чего нельзя выразить свои чувства к другому человеку, рассказать ему что-то очень важное и ценное для вас. Надеюсь, вы уже догадались. Это конечно же слова, звуки, буквы. И когда одним изображением или фотографией вы не можете выразить все чувства и мысли, вам на помощь приходит текст. А для того, чтобы вставить текст в фотографию, нам необходимы небольшие знания Фотошопа. И начнём мы с самого простого.
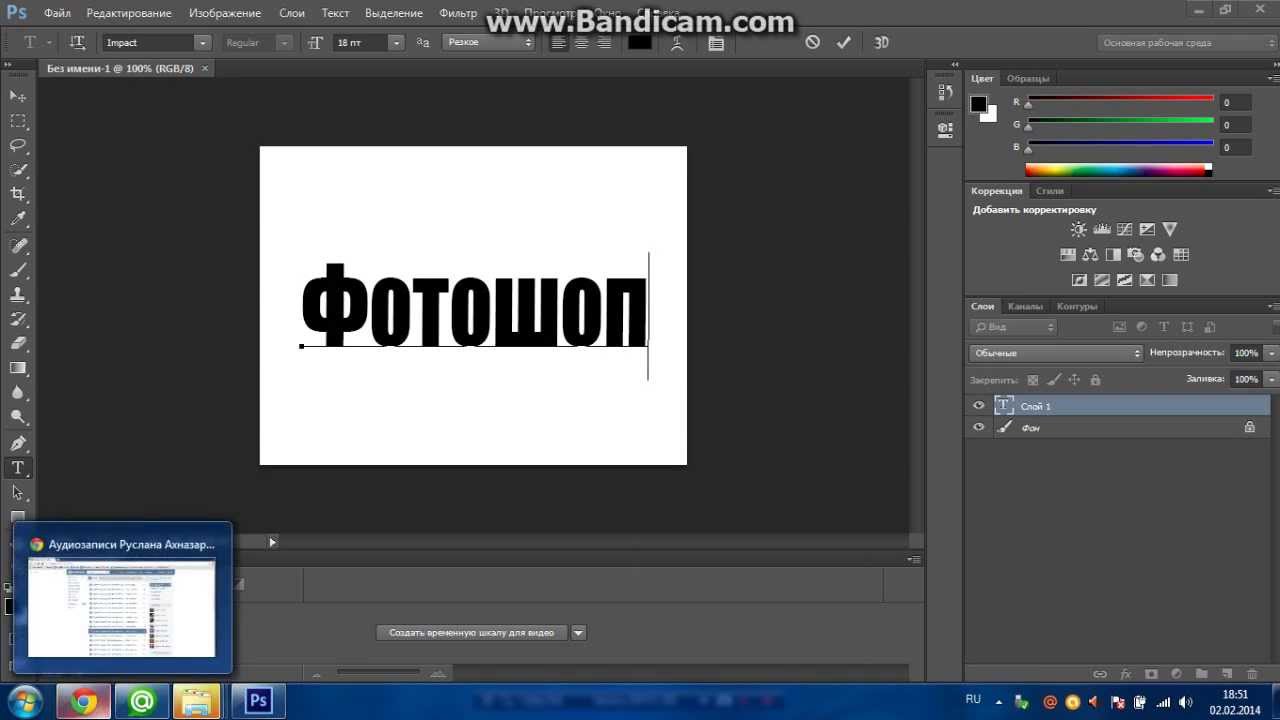
Для пробы пера, так сказать, давайте потренируемся на обычном белом листе. Инструмент “Горизонтальный текст” находится на панели инструментов. Вместе с ним во вкладке располагаются инструменты “Вертикальный текст”, “Горизонтальный текст маска” и”Вертикальный текст маска”. Все я думаю знают, что такое горизонтальный текст. А вот вертикальный текст это те же самые буквы только они располагаются при написании не друг после друга, а друг под другом, предположим, как на вывесках. Текст маска, это текст при использовании которого изображение закрашивается маской слоем красноватого оттенка и вы печатаете поверх этого слоя, но после завершения использования текст который вы написали становится выделением на вашем изображении, что очень полезно во многих случаях. Для того, чтобы писать этим инструментом нужно кликнуть по полю, на котором вы собрались писать текст. И из того места куда вы кликните и начнётся ваше предложение. Для того чтобы писать обычно используют клавиатуру. А по окончанию писанины вам следует нажать на галочку или крестик справа сверху на панели данного инструмента. Если вы нажмёте крестик, то всё отменится, если галочку, то вы примете произведённые изменения с текстом. Чем-то напоминает матрицу: красная или синяя таблетка.
Текст маска, это текст при использовании которого изображение закрашивается маской слоем красноватого оттенка и вы печатаете поверх этого слоя, но после завершения использования текст который вы написали становится выделением на вашем изображении, что очень полезно во многих случаях. Для того, чтобы писать этим инструментом нужно кликнуть по полю, на котором вы собрались писать текст. И из того места куда вы кликните и начнётся ваше предложение. Для того чтобы писать обычно используют клавиатуру. А по окончанию писанины вам следует нажать на галочку или крестик справа сверху на панели данного инструмента. Если вы нажмёте крестик, то всё отменится, если галочку, то вы примете произведённые изменения с текстом. Чем-то напоминает матрицу: красная или синяя таблетка.
Теперь давайте примемся за исследование верхней панели этого инструмента. Слева мы видим значок, который может менять ориентацию текста. То есть, вы написали слово вертикальным текстом и нажав на эту клавишу превращается горизонтальный и наоборот. Правее от этого инструмента находится менюшка в которой мы можем задать гарнитуру текста, то есть шрифт написания. Шрифт написания может быть классическим, прописным, толстым, тонким и каким угодно хотите. И в этом меню вы можете выбрать свой шрифт, достаточно нажать на маленький треугольничек и снизу под ним появится меню в которой вы можете выбирать шрифты.
Правее от этого инструмента находится менюшка в которой мы можем задать гарнитуру текста, то есть шрифт написания. Шрифт написания может быть классическим, прописным, толстым, тонким и каким угодно хотите. И в этом меню вы можете выбрать свой шрифт, достаточно нажать на маленький треугольничек и снизу под ним появится меню в которой вы можете выбирать шрифты.
Ещё правее мы можем задать кегль. Мало кто знает, что кегль это размер шрифта. Там такая же менюшка, как и у гарнитуры, в которой вы можете как ввести значение самостоятельно, так и выбрать из выдвигающегося меню снизу.
Следующее меню справа отвечает за метод сглаживания. Из названия понятно метод сглаживания это то как сильно и с какой степенью будет сглаживаться текст. Есть пять методов сглаживания: Нет, Резкое, Чёткое, Насыщенное, Плавное. На изображении они представлены именно с этом порядке.
Далее идёт известная нам панелька из Ворда, выравнивание текста слева, по центру и справа. Здесь всё понятно. Далее идёт квадратик с цветом, кликнув на которой можно вызвать палитру, в которой можно выбрать цвет нашего текста. За выравниванием идёт деформирование текста, при нажатии на которое открывается окошечко. В этом окне вы можете как самостоятельно указать параметр искажения, так и выбрать одно из предоставленных искажений из списка.
Далее идёт квадратик с цветом, кликнув на которой можно вызвать палитру, в которой можно выбрать цвет нашего текста. За выравниванием идёт деформирование текста, при нажатии на которое открывается окошечко. В этом окне вы можете как самостоятельно указать параметр искажения, так и выбрать одно из предоставленных искажений из списка.
За деформированием текста идёт “Палитра символов и абзацев”. Если вы нажмёте на эту иконку, то перед вами как раз и появится эта палитра. Эта палитра изумительна тем, что собрала в себе все настройки текста перечисленные ранее и более углубленные в настройки текста. Здесь вы сможете найти такие изумительные настройки как: кернинг, интерлиньяж, крекинг, капители, над индекс, под индекс, различные отступы и выравнивания. Со всем этим не трудно разобраться самому при помощи тыка. Так что я на вас надеюсь.
Давайте теперь разберём что-нибудь более сложное. Например написать текст вокруг какого-нибудь предмета или над каким-нибудь предметом. Вот я вам хочу предложить написать что-нибудь хорошее над этими пустынными бурханами. Для начала выделим наши барханы. Если вы не умеете выделять обратитесь к уроку “Как выделять в Фотошопе? ” на нашем сайте.
Вот я вам хочу предложить написать что-нибудь хорошее над этими пустынными бурханами. Для начала выделим наши барханы. Если вы не умеете выделять обратитесь к уроку “Как выделять в Фотошопе? ” на нашем сайте.
Когда мы выделили, нужно выбрать инструмент “Прямоугольная область” выделения, или нажать горячую клавишу “M”. Кликнуть этим инструментом по выделению правой кнопкой мыши и найти там пункт “Образовать рабочий контур”. Появится окошечко “Допуск”, чем больше допуск тем угловатее будут линии контура. При нажатии кнопочки “Ок” в меню “Допуск” наше выделение перестанет мигать и превратится в сплошную линию.
Теперь, когда наш контур образован, мы можем взять инструмент “Текст”, навести на рабочий контур, и наш курсор изменится, как бы перечеркнётся, это будет означать что мы можем печатать на контуре. Кликнув по контуру у нас на контуре замигает палочка, которой мы можем печатать текст. И давайте напишем что-нибудь интересное на барханах. Теперь нажмём на мини изображение текста в меню “Слои” правой кнопкой мыши и выберем пункт “Растрировать текст”. Растрировать – обозначает преобразовать из векторного изображения в растровое, другими словами наш текст станет картинкой, а не текстом. Вот так интересно у нас получилось.
Растрировать – обозначает преобразовать из векторного изображения в растровое, другими словами наш текст станет картинкой, а не текстом. Вот так интересно у нас получилось.
Мы сегодня разобрали самые основные и главные функции текста в Фотошопе. Теперь вы можете самостоятельно сделать так, чтобы изображение полностью передавала все необходимы чувства и эмоции. Вершите чудо над бесчувственными изображениями, несите слово туда, где оно необходимо.
Ни для кого не секрет, что рекламные баннеры, открытки и многое другое разрабатывают в Photoshop. Возможно, вас посетила идея и вы хотите создать свой мотиватор или праздничную открытку. Картинка подобрана, но вы не знаете, как написать текст в Photoshop? Если вам ни разу не доводилось писать в Фотошопе (Photoshop), в этой статье мы расскажем, как пользоваться текстовым инструментом. Заранее предупреждаем, написать текст на картинке в Фотошопе очень просто, даже если вы не знаете, как сделать текст по кругу.
В Photoshop есть целая группа текстовых инструментов. Работа с текстом в Photoshop происходит на особом виде слоя — текстовом.
Работа с текстом в Photoshop происходит на особом виде слоя — текстовом.
Откройте в Photoshop изображение, на котором хотите сделать надпись. Подведите курсор к панели инструментов и щёлкните правой клавишей мыши по пиктограмме с буквой Т . Раскроется группа текстовых инструментов. Если вы на клавиатуре нажмёте T (англ.), то автоматически выберите текстовый инструмент, который в группе стоит первым по умолчанию.
Как видите, текстовые инструменты позволяют задать ориентацию написания текста, вертикальную либо горизонтальную.
Выбрав текстовый инструмент нужного направления, щёлкните по изображению в том месте, где нужно сделать надпись. Сразу появится новый слой с пометкой Т , то есть текстовый слой. На изображении вы увидите мигающий курсор, а на панели управления — настройки текста. Они такие же, как в привычных нам всем текстовых редакторах типа Word. Здесь можно подобрать шрифт, размер, способ начертания (жирный, курсивный и так далее), задать цвет и выравнивание текста, абзац, то есть всё, что может быть нужно для написания текста.
Если раскрыть список шрифтов, то напротив каждого можно увидеть образец его написания в виде слова «Sample». Так вы сможете легко определиться со шрифтом. Следующий атрибут позволит выбрать толщину написания. Но доступен он не у всех шрифтов.
Далее — размер шрифта, который можно выбрать из списка. Если этих размеров недостаточно, то, установив курсор в окошко списка, можно ввести с клавиатуры нужную цифру. Если всё, что есть в списке, слишком мелкое, введите цифру больше самой последней в списке.
Следующий параметр позволяет выбрать вид сглаживания текста. Применяется с целью сгладить края написанного и избавиться от зубчиков на концах букв.
Вот наглядный пример сглаживания Windows (слева) и «Плавное»/Smooth (справа).
Следующие три атрибута — выравнивания. Они всем знакомы из текстовых редакторов. Это выравнивание текста по центру, по правому либо по левому краю. Дальнейший элемент — выбор цвета. Щёлкните по нему один раз и в открывшейся палитре укажите нужный цвет.
Атрибут с пиктограммой буквы Т , стоящей на дуге, позволяет задать написание текста дугой, по кругу либо другой формы.
Раскрыв следующий атрибут, вы обнаружите, что почти все предыдущие собраны здесь. Кроме того, в нём можно задать межстрочный и межбуквенный интервал, отступ для абзаца и всё, что может вам понадобиться для написания текста. Это вы наверняка умеете, поскольку все мы хоть раз пользовались Microsoft Word. Поэтому не будем заострять на этом моменте внимание.
Выбираем инструмент «Горизонтальный текст» , щёлкаем по месту на изображении, где нужна надпись. Выбираем шрифт, цвет и размер. При изменении размера шрифта будет меняться высота мигающего курсора. Это поможет вам понять, какого размера у вас получится текст. Напишите задуманную фразу. Если написание завершено, нажмите Enter в цифровой части клавиатуры (справа). Вы заметите, что имя текстового слоя изменилось на внесённую вами фразу. Если нужно исправить текст, изменить цвет полностью или отдельного символа, то, используя тот же текстовый инструмент, стоя на слое с текстом, щёлкните по нему. У вас снова замигает курсор. Текст можно выделять, удалять символы (стирать) так же, как в Word или другом текстовом редакторе. Переносить строку нужно клавишей Enter на буквенной части клавиатуры.
У вас снова замигает курсор. Текст можно выделять, удалять символы (стирать) так же, как в Word или другом текстовом редакторе. Переносить строку нужно клавишей Enter на буквенной части клавиатуры.
Если вы планируете написать длинный текст, заранее задайте его область, чтобы он не ушёл за границы текстового контейнера. Эту область вы потом сможете менять вручную. Выбираем текстовый инструмент. Прежде чем писать, зажмите левую клавишу мыши и протяните мышь, как если бы хотели выделить область. У вас появится контейнер для текста с вершинами. Потом, перетаскивая эти вершинки, можно менять размер контейнера с текстом. Так ваш текст не убежит в зону невидимости.
Чтобы переместить текст, просто встаньте на слой с ним, инструментом «Перемещение» (вызывается клавишей V ) ухватитесь за текст, зажав левую клавишу мыши, и совершите перемещение по изображению.
Чтобы повернуть текст, станьте на слой с ним и нажмите Ctrl+T . Это работает так же, как в случае с поворотом обычного слоя. Когда появится рамка с вершинами, подведите курсор к угловой. Как только на курсоре появится закруглённая стрелка, начните вращать изображение в нужную сторону. По завершении нажмите Enter .
Когда появится рамка с вершинами, подведите курсор к угловой. Как только на курсоре появится закруглённая стрелка, начните вращать изображение в нужную сторону. По завершении нажмите Enter .
Добавление тени и обводки на тексте осуществляется так же, как на обычном слое. Мы рассматривали это в предыдущих статьях. Для добавления тени и обводки нужно вызвать «Параметры наложения»/Blending Options (нижняя панель в палитре слоёв, правый нижний угол).
В диалоговом окне справа выбрать пункт «Обводка»/Stroke , либо «Тень»/Shadow. В правой части окна подобрать нужный размер, цвет и, по завершении, нажать Ok .
А теперь рассмотрим, как сделать текст по кругу. Для этого есть два способа. Первого мы слегка коснулись, когда описывали панель управления текстового инструмента.
Напишите текст. Курсор должен мигать в ожидании ввода следующего символа. Теперь на панели инструментов кликаем по пиктограмме буквы Т , стоящей на дуге. Выбираем в списке «Текст дугой»/Wave .
Выбираем в списке «Текст дугой»/Wave .
Значения «Искажения по горизонтали»/Horizontal Distortion и «Искажения по вертикали»/Vertical Distortion оставьте в позиции 0 . «Изгиб»/Bend отведите максимально вправо. По окончанию нажмите Ok .
Теперь выбираем текстовый инструмент и кликаем по краю окружности. Она превратится в контур текста. Вы увидите мигающий курсор. Начинайте вводить текст. Если текст вошёл не весь, обратите внимание на крестик и точку на контуре. Нажмите на клавиатуре английскую A , активируется инструмент «Выделение контура» . Перемещая по контуру окружности крестик и точку, вы можете сместить по окружности текст и увеличить строчку, чтобы в поле зрения оказались слова, которые при вводе вы не обнаружили.
Подгоните полученный текст, переместив слой с ним так, чтобы надпись была вокруг чашки. Всё!
Как и было обещано в начале статьи, сделать текст в Фотошопе так же просто, как в любом текстовом редакторе. Желаем вам новых идей!
Желаем вам новых идей!
Как сымитировать надпись мелом в фотошопе
Для оформления свадьбы потребовалась имитация доски с написанным мелом текстом. Эта доска стоит позади столика со сладостями и довольно большая. Вот образец того, на что нужно было ориентироваться. Первый шаг – погуглить. Из первого десятка результатов я выбрала два: результаты показались мне похожими на правду.
http://photoshopworld.ru/lessons/440-chalk-text-effect/
http://globator.com/photoshop-tutorials/realistichnaya-nadpis-na-zelyonoj-doske.html
Я использовала в основном первый урок. Одно маленькое но – если делать все в точности как в уроке, получается совершенно не то, что изображено на картинках – как будто у автора был свой собственный фотошоп. Пришлось импровизировать =)
Фон доски в уроке – зеленоватый. Мой пример требовал черного фона. Поэтому вложенную в пример поверхность я увеличила в размерах до нужных мне 2 метров в ширину, убрала фильтром пикселизацию, снизила насыщенность до -100 и яркость до -50. Получилась вполне себе черная поверхность с царапинами.
Получилась вполне себе черная поверхность с царапинами.
Саму форму надписи я создала в иллюстраторе и вставила в фотошоп в виде смарт-объекта. Это позволило вносить правки в векторную часть и сразу видеть результат на доске. Выглядит довольно страшненько – это всего лишь основа для нанесения.
Самое сложное – кисть для рисования «мела». Даже выставив все настройки один в один, показанного автором на картинке результата у меня не получилось. Погоняв ползунки туда-сюда, я нашла нечто, напоминающее мел при шваркании планшетом с учетом нажима. На картинке настройки моей кисти.
Дальше автор предлагает довольно хитрую и быструю методику рисования мелом. Но она хорошо подходила а) для его кисти и б) для букв одной толщины. У меня ни того, ни другого =) Поэтому я отключила векторный слой, задала по нему выделение и дальше планшетом и тонкой кистью с прозрачностью 100% написала все буквы. Заданное выделение по периметру рисунка не давало мне выйти за границы букв.
Получилось даже лучше – так как каждая буква рисовалась руками, они все вышли немножко разными. Для большей достоверности я еще немного покорежила сами буквы в иллюстраторе, чтобы одни и те же буквы выглядели чуть по-разному.
Уроки редко получается просто скопировать. Но если их адаптировать, можно найти много полезных советов. А вы часто пользуетесь уроками с интернета? И насколько успешно?
Как удалить надпись с фото в фотошопе. Как удалить ненужные объекты с фотографий в Photoshop
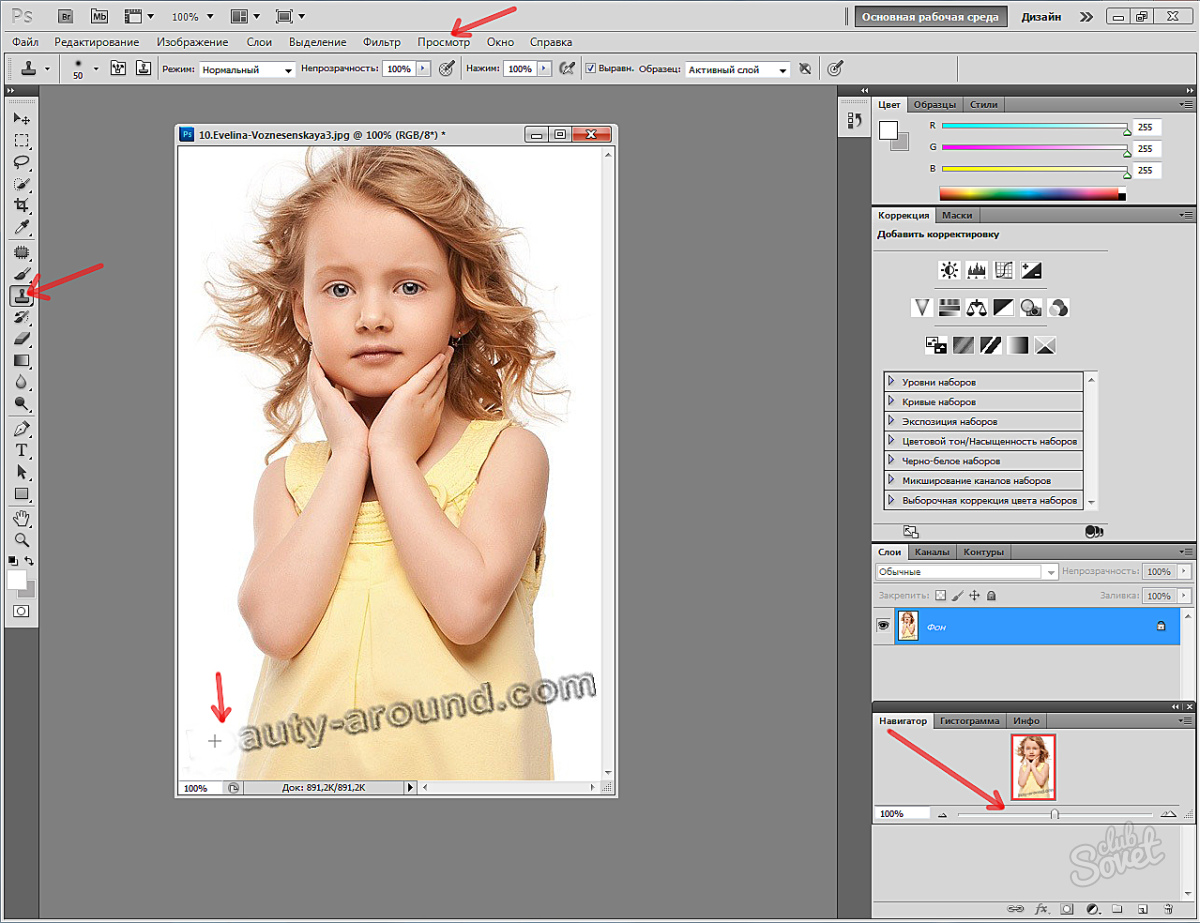
Каждый из нас сталкивался с ситуацией, когда на сделанной фотографии обнаруживались совершенно нежелательные объекты, портящие вид всей фотографии. Кто-то в процессе съемки просто не замечает посторонние предметы, кто-то игнорирует, а в некоторых случаях просто невозможно сделать снимок, чтобы на фото не попал посторонний человек. Кроме того, если вы используете зеркальную камеру, пылинка или пятнышко на объективе может значительно испортить вид снимка.Такие проблемы легко решить с помощью Adobe Photoshop. Это не страшно, если вы не использовали его раньше, эта статья наглядно и легко расскажет, как удалить лишний объект в Photoshop. Давайте разберемся. Идти!
Это не страшно, если вы не использовали его раньше, эта статья наглядно и легко расскажет, как удалить лишний объект в Photoshop. Давайте разберемся. Идти!
Рассматриваем разные способы
После запуска программы открываем фото, которое нужно исправить. Для этого перейдите в меню «Файл» и нажмите «Открыть». Для начала рассмотрим случай, когда на фото появляется пятно или другой небольшой объект. Используйте инструмент «Лупа», чтобы увеличить проблемную область изображения.Затем выберите «Лассо» на панели инструментов. Обратите внимание, что вы должны избавляться от стандартного лассо, а не от других вариантов. Лассо небольшой участок вокруг пятна. Если фон однородный, то желательно захватить его больше, а если нет, то обведите его как можно ближе к проблемной зоне. Выделив объект, нажмите «Удалить» на клавиатуре. В появившемся диалоговом окне выберите цвет, который будет использоваться для заливки выделенной области. В разделе «Контент» установите «Content-Aware», чтобы Photoshop продолжал фон изображения как можно более незаметно. Щелкните ОК. После этого перейдите в раздел «Выделение» и выберите «Снять выделение». Готовый.
Щелкните ОК. После этого перейдите в раздел «Выделение» и выберите «Снять выделение». Готовый.
Бывает, что красоту пейзажа портят посторонние включения.
Использование набора инструментов Photoshop Selection
Диалоговое окно выбора заливки
Желаемый эффект достигается достаточно быстро
Пятно или пятнышко — это одно, а целый объект — совсем другое. Но это тоже можно исправить. Первые шаги будут такими же, как и в предыдущем случае.Откройте фото, увеличьте желаемую часть изображения и выделите объект с помощью лассо. Затем также нажмите «Удалить» и установите «На основе содержимого». Чтобы отменить выделение, используйте сочетание клавиш Ctrl + D. Если некоторые части объекта все еще остались, вы можете удалить их с помощью кисти. Увеличьте масштаб до 400%, чтобы были видны пиксели, затем выберите инструмент «Пипетка». Щелкните область соответствующего цвета. Далее выберите кисть и аккуратно закрасьте лишние участки. Обратите внимание, что этот метод работает исключительно с небольшими объектами.
Обратите внимание, что этот метод работает исключительно с небольшими объектами.
Чтобы удалить более крупные предметы, штамп можно утилизировать. Выбрав инструмент, установите непрозрачность и давление на 100%. Выберите форму с размытыми краями, чтобы вносимые вами изменения были как можно более незаметными. Увеличьте желаемую область изображения. Нажмите Alt на клавиатуре, чтобы скопировать часть фона, затем начните закрашивать объект. Если фон неоднородный, нажмите Alt и скопируйте необходимые части фона. Выберите необходимый диаметр матрицы, он не должен быть очень большим.Если все сделать достаточно аккуратно, изменения будут совершенно незаметны.
Например, нам нужно удалить значок PB
Результат работы инструмента
Перейдем к более сложному случаю. Давайте посмотрим, как удалить человека с фотографии в Photoshop. Для этого можно использовать уже знакомый инструмент «Штамп» или применить заливку. Сначала выберите человека или его часть (в зависимости от фона) и нажмите «Заливка (заливка)», в появившемся окне выберите «По содержанию». После этого Photoshop заполнит отмеченную вами область пикселями, близкими по цвету к соседним. Если фон не совсем однородный, то некоторые участки можно подкорректировать штампом или кистью. С таким сочетанием инструментов можно добиться отличных результатов даже на сложном фоне. Главное — работать в пиксельном режиме и использовать кисть небольшого диаметра. Это тонкая работа, но результат того стоит.
После этого Photoshop заполнит отмеченную вами область пикселями, близкими по цвету к соседним. Если фон не совсем однородный, то некоторые участки можно подкорректировать штампом или кистью. С таким сочетанием инструментов можно добиться отличных результатов даже на сложном фоне. Главное — работать в пиксельном режиме и использовать кисть небольшого диаметра. Это тонкая работа, но результат того стоит.
Content-Aware Filling
Теперь давайте разберемся, как убрать подпись с картинки в Photoshop.Многие пользователи часто ищут ответ на этот вопрос. Решить эту проблему можно двумя инструментами: «Пипетка» и «Кисть». Увеличив часть рисунка с ненужной надписью, выделите пипеткой цвет фона, а затем закрасьте буквы кистью. Чтобы сделать изменения как можно более незаметными, работайте в пиксельном режиме, регулируя диаметр кисти, непрозрачность и цвет фона. Самый простой вариант — просто обрезать изображение. Выберите инструмент «Обрезка» и выделите картинку так, чтобы ненужная надпись оставалась четко за линией выделения.
Чередуя «Кисть» и «Пипетка», нажимая клавишу Alt, закрасьте подпись.
Вот как вы можете избавиться от ненужных объектов на фотографии. Теперь вы можете самостоятельно сделать любую фотографию идеальной. Напишите в комментариях, помогла ли вам эта статья, и поделитесь своим мнением с другими пользователями о том, какой метод вы считаете наиболее эффективным и удобным.
Убираем лишние объекты на фотографиях. Сегодня мы поговорим о том, как удалить ненужный объект на фотографии с помощью Photoshop — онлайн-РЕДАКТОРА.Например вот так. На первом фото — ненужная пустая корзина. На втором снял.
Подробнее …
Мы давно пользуемся замечательным сайтом Webinpaint, где такие объекты убирались легко и быстро, в три клика. На этом сайте у меня был урок, проведенный в 2010 году, который. За это время урок зашел очень далеко, и многие люди его использовали. Но теперь САЙТ ПЛАТНЫЙ, и я получаю много вопросов и просьб найти что-то подобное.
Увы, в нашем мире все дорожает, и все такие сайты теперь платные. Поэтому всем, кто не умеет пользоваться Photoshop, я покажу вам, как удалить ненужный объект на фотографии с помощью Photoshop — онлайн на сайте Pixlr, просто называется EDITOR
Поэтому всем, кто не умеет пользоваться Photoshop, я покажу вам, как удалить ненужный объект на фотографии с помощью Photoshop — онлайн на сайте Pixlr, просто называется EDITOR
Если вы просто хотите удалить объект на цветном фоне , то вы можете сделать это с помощью инструмента BRUSH. Например, возьмем вот такой снимок. И снимем на нем месяц.
Поскольку здесь объект находится на однородном синем фоне, возьмите инструмент КИСТЬ.
И выбираем цвет, чтобы закрасить ненужный объект.
1 — открыть выбор цвета.
2.- Щелкните кистью в том месте, каким цветом нам нужно закрасить объект. ЦВЕТОВАЯ ПРОГРАММА ВЫБИРАЕТ САМ.
3.- Подтвердите выбор цвета.
Теперь выберите размер кисти и закрасьте ею объект. В окне выбора цвета горит тот, который нам нужен.
Теперь просто закрашиваем ненужный объект.Это все.
ВНИМАНИЕ. Это самый простой способ удалить объект, так как ему нужен ОДИН цвет. Если ненужный объект расположен на нескольких цветах, то нужно каждый раз ВЫБРАТЬ ЦВЕТ. Хотя это несложно, так как выбирается автоматически. Но довольно скучно.
Хотя это несложно, так как выбирается автоматически. Но довольно скучно.
Но если объект, который нам не нужен, расположен на траве, песке, фоне леса и т. Д., То простой выбор цвета здесь ничего не даст. Затем мы начинаем использовать инструмент ПЕЧАТЬ.
Давайте сделаем снимок из предыдущего урока. И еще убираем елку на переднем плане.
Заходим на сайт в Pixlr.com Editor. и загрузите картинку.
ВНИМАНИЕ. Если вставить картинку из интернета, то после вставки ее адреса появится табличка загрузки. Просто подождите, пока картинка загрузится, тогда пластинка снимется сама.
Выберите инструмент ПЕЧАТЬ, его размер и форму.
Приступим к работе.Возьмите инструмент Clone Stamp и, удерживая клавишу Ctrl, выберите источник клонирования, просто щелкнув по нему (он должен быть рядом с объектом, который нужно удалить; это, по сути, то, чем мы будем рисовать этот объект):
ВНИМАНИЕ! Обратите внимание, что точка копирования перемещается вместе с инструментом штампа, то есть периодически, если узор не совпадает, нужно установить новую точку копирования с помощью клавиши Ctrl.
В нашем примере верхушка елки находится на фоне красных елок.Установив точку копирования, я закрасил верх красным. Затем пошла желтая трава, и я снова установил точку копирования, удерживая клавишу Ctrl, и выбрал источник клонирования — GRASS.
А я иду в самый низ, где есть зеленая трава, и также устанавливаю точку копирования, зажав клавишу Ctrl, выбираю источник клонирования — ЗЕЛЕНАЯ ТРАВА
И убираю самый низ дерева . Это все.
Поверьте, это делается намного быстрее, чем я описываю.Удерживая нажатой клавишу Ctrl, щелкните, закрасьте желаемую часть, щелкните еще раз клавишей Ctrl и снова закрасьте. Все довольно быстро.
Восстановление утраченной текстуры. Как вы могли заметить, при рисовании елки внизу трава была слегка нарушена, поэтому я предлагаю также восстановить ее с помощью инструмента Clone Stamp. Выберите источник клона с хорошей текстурой и, используя кисть для штампа большого размера, предпочтительно квадратную, закрасьте пораженный участок.
Если нас все устраивает, то сохраняем свое фото.Щелкните ФАЙЛ — СОХРАНИТЬ или щелкните крестик в правом углу. Пишем название нашей картинки, выбираем формат и нажимаем «Да»
Это то, что у нас получилось, с немного измененной текстурой.
Так что довольно быстро вы можете удалить все ненужные объекты с ваших фотографий. Не бойтесь что-то испортить, вы всегда можете отменить свои действия или заново закрасить. Смело пробуйте и у вас все получится!
Вот что случилось
Способ №1. Убираем лишний объект с фото.
Заходим в фотошоп и загружаем нашу фотографию, на моей фотографии (см. Иллюстрацию к заголовку) я хочу убрать надпись «DJ MP3». Возьмите инструмент Точечная восстанавливающая кисть и закрасьте лишний объект. Ждем несколько секунд, пока программа отреагирует на наше действие. Как видите, наш объект исчез!
Шаг 2
Результат
Способ №2
Убираем длинный пункт.
На этом же фото я бы хотел убрать тень от столба. Но если мы просто нарисуем точечную кисть, она будет неровной, поэтому есть более удобный способ. Для начала давайте «настроим» кисть на размер тени (или другого длинного объекта) с помощью линий] (увеличение) и [(уменьшение).
Но если мы просто нарисуем точечную кисть, она будет неровной, поэтому есть более удобный способ. Для начала давайте «настроим» кисть на размер тени (или другого длинного объекта) с помощью линий] (увеличение) и [(уменьшение).
Шаг 3
Результат без штампа
Способ №3
Снимаем с фото сложный объект.
Кто не любит фотографировать животных в зоопарке, но клетка всегда мешает. Так что избавимся от этого в фотошопе!
Сначала перейдите в режим быстрой маски, нажав клавишу Q.Возьмите инструмент «Карандаш», отрегулируйте его по размеру ячейки, установите черный цвет (обязательно!) Для всех «трубок» ячейки. Затем удалите режим быстрой маски (снова нажав клавишу Q), а затем заполните содержимым (Edit-Fill-With content) и получите результат. Конечно, результат не очень хороший, но здесь на помощь приходит штамповочный инструмент. Давайте немного поработаем и результат отличный!
Современные технологии значительно облегчают жизнь любителям фотографии. Даже если картинка получилась не очень удачной, с помощью Photoshop вы можете ретушировать ее на своем компьютере и удалить ненужные объекты.С мобильным приложением TouchRetouch редактирование и удаление ненужных фотографий стало еще проще — не нужно использовать компьютерную мышь, достаточно всего одного пальца.
Даже если картинка получилась не очень удачной, с помощью Photoshop вы можете ретушировать ее на своем компьютере и удалить ненужные объекты.С мобильным приложением TouchRetouch редактирование и удаление ненужных фотографий стало еще проще — не нужно использовать компьютерную мышь, достаточно всего одного пальца.
В контакте с
Как удалить ненужные объекты с фотографии
1 … Откройте приложение, нажмите « Альбомы » и выберите фотографию.
2 … Увеличьте ту часть изображения, которую вы хотите удалить.
3 … Нажмите « Удаление объектов ».По умолчанию инструмент « Кисть ». Закрасьте ненужный объект одним движением. Нажмите « Вперед, ».
4 … На этом этапе ненужный объект должен исчезнуть с фотографии. Если у вас остались лишние линии, сотрите их снова. Вы также можете нажать на « Назад », вернуть все как было и попробовать еще раз.
Как вариант, вы можете использовать « Lasso », который также очень точно отмечает ненужные объекты. « Быстрое редактирование » и «Удаление строк» действуют аналогичным образом.
« Быстрое редактирование » и «Удаление строк» действуют аналогичным образом.
Сегодня небольшая статья о том, как в фотошопе убрать надпись с фото. Для этого не нужно быть опытным пользователем Photoshop, все делается быстро и легко. Я покажу вам 3 способа, с помощью которых можно удалить любую надпись. Они отлично подходят для непрофессионального, но достаточно качественного редактирования фотографий. Я буду использовать Photoshop CS6, хотя предыдущие версии тоже отлично справляются со своей задачей.
Метод 1: выполнение заливки
Этот метод очень эффективен, когда надпись размещается на достаточно однородном фоне.
Откройте желаемую фотографию. Выберите инструмент «Прямоугольная область» и выберите место, где расположена надпись. Затем щелкните правой кнопкой мыши, чтобы открыть дополнительное меню.
В открывшемся окне выберите «использовать: с учетом содержимого», нажмите ок.
Вот и все, пропала надпись.
Метод 2: Точечная восстанавливающая кисть
Этот метод также хорошо справляется с удалением подписи с фотографии с однородным фоном.
Выберите инструмент «Точечная восстанавливающая кисть». Используйте кнопки «[» и «]», чтобы установить оптимальный диаметр кисти, затем, удерживая левую кнопку мыши, выберите редактируемую область с текстом или датой.
Затем отпустите кнопку. Надпись исчезнет.
Метод 3: Комбинированный
Если фон на фотографии разнообразный и первые 2 метода не помогают, необходимо использовать комбинацию нескольких инструментов Photoshop.
Мы будем использовать инструменты Lasso, Spot Healing Brush и Patch.
Удалите часть надписи с помощью точечной реставрационной кисти.
Другая часть — это патч-инструмент. Вам нужно выделить область с текстом и перетащить ее на аналогичный фон.
В результате выбранная область будет заменена. Фото готово.
Обратите внимание, что в этой статье я использовал всего пару простых способов убрать подпись с картинки. На самом деле, функциональность Photoshop намного шире и позволяет использовать более широкие возможности для удаления любых надписей и объектов в зависимости от поставленной задачи.
На самом деле, функциональность Photoshop намного шире и позволяет использовать более широкие возможности для удаления любых надписей и объектов в зависимости от поставленной задачи.
Тем, кто хочет все видеть более наглядно, предлагаю посмотреть видео.
видео1
Логотип Photoshop, PNG, Символ, История, Значение
Adobe Photoshop логотип PNGPhotoshop — это специальная программа для создания и редактирования графических, цифровых изображений. Он появился в 1990 году. Разработан Томасом и Джоном Ноллами. Принадлежит Adobe Systems. Создан для профессионалов и любителей.
Значение и история
Эволюция логотипа Adobe PhotoshopЗа 30 лет своего существования у этой программы было 14 логотипов, первый из которых появился одновременно с запуском программы.Редизайн названия бренда обычно совпадал со следующим обновлением графического редактора.
Варианты открытия представлены однотипными значками с взглядом вперед. Самый простой из шести — базовый. Выглядит как монохромная картинка в пиксельной графике, обрамленная двойной обрезкой по углам. Последняя версия значка глаза цветная. Глаз повернут в сторону и смотрит вверх через круглое отверстие. Квадрат имеет темно-синюю рамку и знак Adobe внизу слева.В дальнейшем стиль эмблем основан на лаконичности. Действительно, в них нет ничего лишнего — только заглавные буквы составного слова «Фото + магазин». Знаки «Ps» расположены в центре синего квадрата. В разное время они несколько различались по конструкции: первые три варианта были без рамки, более поздние — с синей окантовкой.
Выглядит как монохромная картинка в пиксельной графике, обрамленная двойной обрезкой по углам. Последняя версия значка глаза цветная. Глаз повернут в сторону и смотрит вверх через круглое отверстие. Квадрат имеет темно-синюю рамку и знак Adobe внизу слева.В дальнейшем стиль эмблем основан на лаконичности. Действительно, в них нет ничего лишнего — только заглавные буквы составного слова «Фото + магазин». Знаки «Ps» расположены в центре синего квадрата. В разное время они несколько различались по конструкции: первые три варианта были без рамки, более поздние — с синей окантовкой.
1988-1990
Сначала, пока работала бета-версия фоторедактора 0.07-0.87, использовалась миниатюрная иконка, изображающая простой дом.Он полностью состоял из пиксельных элементов. На крыше чередовались черные и белые квадраты и надпись «1HR». Нижняя часть состояла из двух подъездов и панорамного окна. Рисунок был монохромным.
1990-1991
После тестирования была запущена первая версия программы с логотипом в виде большого нарисованного глаза. От предыдущей версии остались только квадратная форма и пиксельный стиль. Углы геометрической фигуры разработчики оформили миниатюрными штрихами, как в видоискателе камеры, намекая, что Adobe Photoshop предназначен для работы с фотоматериалами.
От предыдущей версии остались только квадратная форма и пиксельный стиль. Углы геометрической фигуры разработчики оформили миниатюрными штрихами, как в видоискателе камеры, намекая, что Adobe Photoshop предназначен для работы с фотоматериалами.
1991-1994
После обновления программы до версии 2 появилась еще одна официальная иконка. На нем также изображен глаз, но уже другой — с меньшим количеством теней, более реалистичный вид. Разработчики удалили углы, изменили цвет границы на красный и добавили 3D-эффект, продублировав линии (внизу справа).
1994-1996
С выпуском версии 3 приложения Adobe Photoshop логотип претерпел редизайн.Теперь у него четкий глаз меньшего размера. Цвета стали разнообразнее. Внутреннее изображение было визуализировано в нескольких оттенках серого, чтобы сделать верхнее веко и глазное яблоко еще более отчетливыми. Рамка стала красочной: на ней появились дополнительные цвета; поэтому, помимо красного, есть синий, желтый и зеленый. Трехмерный эффект сохраняется, но помимо теней на нижней и правой полосах также хорошо видны темные точки пикселей. Они идут вверх и влево от нижнего угла.
Трехмерный эффект сохраняется, но помимо теней на нижней и правой полосах также хорошо видны темные точки пикселей. Они идут вверх и влево от нижнего угла.
1996 — 2000
В 4 и 5 версиях цифрового фоторедактора использовалась эмблема с реалистичным глазком. Эффект пикселизации исчез — его заменил стиль реализма. В результате глаз выглядит как фрагмент настоящей фотографии. Разработчики выделили квадрат темным цветом и обведены повторяющимися линиями, поэтому рамка имеет тройную структуру. Внешняя граница черная; внутренняя граница бело-красная.
2000-2002
После утверждения 6 версии программы логотип практически не изменился.Дизайнеры только осветлили верхние тени и добавили реалистичности глазу.
2002-2003
Этот период стал поворотным в истории логотипа Adobe Photoshop, поскольку исчез монохромный и появился цвет. Иконка стала намного ярче. Причем авторы обратили взгляд, запечатлев его сбоку. Они также добавили фрагмент лица, фон, круг и значок бренда. Рама была перекрашена в синий цвет с оттенком пурпурного. В версии 7 фоторедактора глаз изображен в круге, выходящем за пределы квадрата с обеих сторон.
Рама была перекрашена в синий цвет с оттенком пурпурного. В версии 7 фоторедактора глаз изображен в круге, выходящем за пределы квадрата с обеих сторон.
2003-2005
В течение следующих нескольких лет разработчики использовали эмблему на основе перьев. Перо располагается по диагонали справа налево. Цвета тоже разные. Цвет логотипа разнообразен и состоит практически из всех цветов видимого спектра с переходами оттенков.
Дизайнеры сделали квадрат белым с небольшой тенью внизу, воспроизведя его как чистый лист бумаги, на котором можно рисовать что угодно с помощью этой программы. Основная идея корпоративных изображений — простота работы в Photoshop, творческая направленность, артистичность и искусство.
2005-2007
В этой новой версии логотипа перо уже расположено слева направо. На гербе всего два основных тона — зеленый и синий с градиентом.
2007-2008
С утверждением версии 10 (CS3) была введена полностью переработанная эмблема, открывшая эру текстовой символики. На нем изображены две буквы из названия приложения — «Ps». Это сокращение от «Фото» и «магазин». Белые буквы расположены на синем фоне, украшенном градиентным переходом от темного к светлому.В верхней левой части появится небольшое выделение.
На нем изображены две буквы из названия приложения — «Ps». Это сокращение от «Фото» и «магазин». Белые буквы расположены на синем фоне, украшенном градиентным переходом от темного к светлому.В верхней левой части появится небольшое выделение.
2008 — 2010
В том же году разработчики создали специальный логотип для программы iOS. Она стала самой красочной вывеской в фотошопе: на разноцветном квадрате нанесены тисненые буквы «Ps». Такая символика выглядит элегантно, объемно, современно и динамично.
2010 — 2012
Для версии 12 программы (CS5) разработчики выбрали квадратную коробку логотипа — вид спереди.Об этом свидетельствуют смещенные по диагонали диагонали, темная боковина и светлый фрагмент, изображающий противоположную сторону импровизированного «ящика». В центре синие буквы «Ps». У них классическое написание.
2012 — 2013
Выпустив версию 13 (CS5), дизайнеры решили избавиться от прямоугольной формы, убрав трехмерный эффект. Но они усложнили дизайн, добавив к эмблеме широкую лазурную кайму. Буквы были сделаны, чтобы соответствовать этому. Остальная часть геометрически точного квадрата была окрашена в темно-синий цвет.
Но они усложнили дизайн, добавив к эмблеме широкую лазурную кайму. Буквы были сделаны, чтобы соответствовать этому. Остальная часть геометрически точного квадрата была окрашена в темно-синий цвет.
2013 — 2015
В 2013 году фоторедактор получил версию 13-15 CC-CC2015 и минимально обновленный дизайн. Просто линия на логотипе стала немного уже, а цвет фона стал более насыщенным.
2015 — 2019
Значок 16-20 приложений (CC2015- CC2016) выглядел почти так же, как и предыдущий. Отличие заключалось в затемнении фона, корректировке рамки и букв (несколько тонов их усилили).
2019-2020
В 2019 году Adobe Photoshop был обновлен до версий 21-21.1.3 (CC2020). Перед запуском продукта логотип получил переработанный дизайн. Углы квадрата закруглены, а надпись Ps стала белой.
2020-настоящее время
Для версии ПО 21.2 (CC2020) авторы снова переработали логотип. Они удалили окантовку (синюю рамку), изменили фон с черного на темно-синий, а также добавили ширину и цвет к буквам.
Шрифт и цвета эмблемы
Как показывает эволюция логотипа, для создателей графической программы детали имеют первостепенное значение. Эта идея подчеркнута во всех версиях логотипа, потому что изменения были незначительными и касались в основном мелких элементов.
Логотип Photoshop | история эволюции и значение
Photoshop логотип PNG
Photoshop — компьютерная программа, используемая для создания и редактирования графики.Начиная с 1988 года, Photoshop был самым популярным графическим программным обеспечением в мире, как любителями, так и профессионалами.
Значение и история
Photoshop является мировым лидером в области программирования графического дизайна более 30 лет, и его история визуальной идентичности так же богата, как и возможности известного редактора.
Photoshop переработал свой логотип после того, как получил обновление для программы, поэтому было создано около 15 версий эмблемы PS.
1988-1990
Самый первый логотип для Photoshop был представлен в 1988 году и представлял собой монохромный пиксельный значок с контуром дома с крышей как самым ярким элементом изображения.
1990-1991
В 1990 году значок был переработан, и в нем была представлена первая версия легендарной серии «Глаз». Эмблема представляла собой монохромное пиксельное изображение глаза, заключенное в квадратную рамку.
1991-1994
Эмблема 1991 года получила жирную красную рамку и привлекла внимание большим количеством деталей и градиентных оттенков серого.Логотип использовался в течение трех лет и выпущен вместе с версией 2 редактора Photoshop.
1994-1996
В 1994 году обрамление было изменено на разноцветное. Серый квадрат сопровождался яркими синими, желтыми, зелеными и красными штрихами по периметру и выглядел привлекательно и стильно.
1996 — 2000
Для четвертой и пятой версий Photoshop в 1996 году был представлен еще один логотип. Это был все тот же монохромный глаз, но нарисованный более уверенно и современно, с выделенной рамкой и выполненной в черном, красном и белом цветах. палитра.
2000-2002
Эмблема для Photoshop версии 6, выпущенной в 2000 году, почти повторяла предыдущую, но с уточненными линиями, благодаря чему изображение в целом выглядело более профессионально. Цветовая палитра рамы осталась неизменной.
2002-2003
Новый яркий и красочный дизайн был представлен программным обеспечением в 2002 году. Это все еще был глаз, но заключенный в круг, который обозначал увеличительное стекло и выполнен в бежево-коричневой палитре с небесно-голубым фоном.Это был последний логотип эпохи «Ока».
2003-2005
Концепция дизайна логотипа с перьями появилась в визуальной идентичности Photoshop в 2003 году. Для версии 8 программы перо, размещенное на белом квадрате, было выполнено в градиентных зеленых, синих и оранжевых тонах и выглядело очень нежно и шикарно. .
2005-2007
После редизайна 2005 года перо изменило свою цветовую палитру на более насыщенный синий с оттенком зеленого.Новая комбинация была праздником искусства и красоты и блестяще отразила суть программного обеспечения.
2007-2008
В 2007 году бренд стал использовать более минималистичный и строгий бейдж. Это был спокойный синий квадрат с белой надписью «Ps». Был небольшой уклон, добавивший эмблеме живости и динамики.
2008 — 2010
В версии 11, выпущенной в 2008 году, белые буквы были заменены черными, что сделало контуры букв без засечек более широкими и плотными.Что касается основного цвета, то синий стал светлее и дороже оттенков, создав матовую поверхность значка.
2010 — 2012
В результате редизайна логотипа Photoshop в 2010 году появилась яркая и яркая эмблема, имеющая форму «книжки» и сочетающая спокойные и ярко-синие цвета. Надписи на этой эмблеме стали увеличиваться и уточняться, приобретая более смелые линии.
2012 — 2013
В 2012 году логотип был снова переработан, и темно-синий роковой квадрат получил толстую небесно-голубую рамку, уравновешенную жирным шрифтом без засечек того же цвета.Это была эмблема, построенная на сильном цветовом контрасте и пробуждающая чувство профессионализма и опыта.
2013 — 2015
В результате редизайна в 2013 году линии логотипа стали тоньше, а цвета — ярче. Новая изящная рамка темно-синего квадрата имеет яркий бирюзовый оттенок, который также использовался для надписи без засечек «Ps», написанной более светлыми линиями.
2015 — 2019
В 2015 году надписи и рамка стали немного смелее, и для них был использован новый оттенок голубого.Что касается цвета самого квадрата, то его заменили на черный, добавив композиции роскоши и стиля.
2019-2020
Редизайн 2019 года смягчил углы квадрата и представил новую цветовую палитру логотипа Photoshop. Теперь это был черный фон с белой монограммой без засечек, заключенный в тонкую яркую бирюзовую рамку.
2020 — Сегодня
В 2020 году рамка была полностью удалена с логотипа, оставив синюю надпись «Ps» как единственный элемент в темно-синем квадрате.Углы эмблемы по-прежнему закруглены, а линии букв стали толще и мягче.
Кристофер Роллстон | Кафедра классических и ближневосточных языков и цивилизаций
Области экспертизы
Среди направлений исследований профессора Роллстона: еврейская Библия (Ветхий Завет), религия на древнем Ближнем Востоке (особенно в древнем Израиле), право и дипломатия на древнем Ближнем Востоке, северо-западная семитская эпиграфия, грамотность в древнем мире, древняя письменность. практики, образование писцов, происхождение и раннее использование алфавита, древние и современные эпиграфические подделки, надписанные оссуарии («костяные коробки»), личные имена, просопография, древняя литература мудрости, пророчества в древнем контексте Ближнего Востока и Средиземноморья, Септуагинта, Мертвые Морские свитки, греческий Новый Завет и раннее христианство.
Профессор Роллстон имеет степень магистра (1996 г.) и докторскую степень. (1999) в Университете Джонса Хопкинса (факультет ближневосточных исследований) по древним северо-западным семитским языкам и литературе. Он является членом Phi Beta Kappa . Роллстон работает более чем на десятке древних и современных языков, включая различные древние семитские языки (например, иврит, финикийский, арамейский, пальмиренский, набатейский, аммонитский, моавитский, эдомитский, угаритский, аккадский), несколько древних и современных индоевропейских языков ( е.г., эллинистический греческий, классическая латынь; Современный немецкий, французский, испанский и итальянский), а также сахидско-коптский.
Профессор Роллстон в течение двух лет работал штатным преподавателем кафедры ближневосточных исследований Университета Джона Хопкинса (в качестве постдокторанта по северо-западному семитскому языку), где студенты постоянно отмечали его сильные преподавательские способности. Около десяти лет он занимал должность профессора Ветхого Завета и семитских языков Тоёдзо Накараи в Школе религии Эммануэля, где он был популярным учителем и наставником, оставив эту должность в 2012 году.В весеннем семестре 2013 года Роллстон был приглашенным профессором северо-западных семитских языков и литературы в Университете Джорджа Вашингтона. В осеннем семестре 2013 года он был научным сотрудником Национального фонда гуманитарных исследований в Институте археологических исследований Олбрайта (Иерусалим), а в весеннем семестре 2014 года он был приглашенным профессором северо-западной семитской литературы в Тель-Авивском университете. Примерно за десять лет до этого, весной и летом 2002 года, Роллстон был научным сотрудником Национального фонда гуманитарных исследований Американского общества зарубежных исследований (Амман).Роллстон проводил раскопки в Сирии (Умм-эль-Марра) и в Израиле (Мегиддо), и он проводил исследования в музеях и отделах древности в Ливане, Израиле, Иордании и Сирии, а также в различных музеях Северной Америки и Европы.
Текущие исследования
Том доктора Роллстона под названием Благочестивых подделок: создание истории в древнем мире Библии и современном мире библейских исследований будет издан компанией Eerdmans Publishing Company в 2021 году.В этом томе прослеживается история текстовых подделок из древней Месопотамии и Египта, древнего Израиля, раннего христианства, средневековья и современного периода. Кроме того, доктор Роллстон недавно подписал контракт на авторство монографии под названием Письменность и культура писцов в иудаизме второго храма и раннем христианстве как часть Библиотеки исследований Нового Завета в Блумсбери. Более того, он также продолжает работать над переизданием (на основе новых фотографий) около шестидесяти надписей на древнееврейских кувшинах, датируемых 8 веком до н.э., с библейского места Гаваон.А за последние месяцы доктору Роллстону также было поручено опубликовать 19 арамейских и греческих остраков (надписей чернилами на обломках керамики) с места Макхейрус, известного места периода Первого еврейского восстания против Рима (ок. 66-73 г.н.э.), а также место мученической смерти Иоанна Крестителя. Наконец, доктор Роллстон также является ведущим редактором Festschrift в честь доктора П. Кайла Маккартера из Университета Джона Хопкинса, тома под названием Библейские и древние исследования Ближнего Востока в честь П.Кайл Маккартер (Общество прессы библейской литературы, 2020).
Публикации
Доктор Роллстон опубликовал от 60 до 70 рецензируемых научных статей (в дополнение к множеству статей из энциклопедий) в ряде рецензируемых журналов, включая Levant (где он является соавтором editio princeps древней моавитской надписи из Хирбет Атаруз. в современной Иордании), бюллетень Американского общества зарубежных исследований , журнал библейской литературы , Ближневосточная археология , Antiguo Oriente , Israel Exploration Journal , Tel Aviv и MAARAV , а также в сборниках эссе (включая материалы для Festschriften, посвященные таким ученым, как Исраэль Финкельштейн, Джо Энн Хакетт, Джозеф Навех и Фрэнк Мур Кросс).Он также публиковался в различных полупопулярных изданиях, включая Biblical Archeology Review и Huffington Post . Кроме того, доктор Роллстон отредактировал том под названием врагов и друзей государства: древнее пророчество в контексте (Penn State University Press, 2018), он является автором тома под названием письма и грамотности в мире древнего Израиля: эпиграфические свидетельства из железного века (Атланта: Общество библейской литературы, 2010). Этот том был выбран Американским обществом зарубежных исследований (в ноябре 2011 г.) как лауреат престижной «Премии Фрэнка Мура Креста за северо-западную семитскую эпиграфию», названной в честь покойного профессора Гарвардского университета Фрэнка Кросса.Кроме того, Роллстон отредактировал том Нового Завета, озаглавленный Евангелия Майкла Гоулдера: ответ в Северной Америке , среди авторов — Кристер Стендаль, Алан Сигал, Джон Клоппенборг и Брюс Чилтон (Trinity Press International, 2002).
Служение, лидерство и публичные лекции
Профессор Роллстон является активным членом Американского общества зарубежных исследований и Общества библейской литературы (и был председателем и сопредседателем многих эпиграфических сессий на ежегодных собраниях обоих).В течение нескольких лет он входил в состав Руководящего совета Американского общества зарубежных исследований, а также входил в состав редакционного совета Бюллетеня Американского общества зарубежных исследований. В настоящее время он входит в состав исполнительного совета Общества библейской литературы, а также в настоящее время является членом редакционной коллегии журнала Journal of Biblical Literature . Он является соредактором (вместе с профессором Эриком Клайном из Университета Джорджа Вашингтона) бюллетеня Американского общества зарубежных исследований .Почти два десятилетия он был редактором журнала MAARAV. Он также выполнял функции рецензента для ряда дополнительных журналов и издательств. Кроме того, в течение нескольких лет он регулярно работал в комитетах подтверждения (на местах и за их пределами) Южной ассоциации колледжей и школ, а также Ассоциации богословских школ. Несколько лет назад профессор Роллстон был свидетелем обвинения в израильском «Суде над эпиграфической подделкой». Совсем недавно он работал эпиграфическим консультантом в National Geographic.
Он также читал лекции и выступал с приглашенными докладами на различных площадках, включая Принстонский университет, Йельский университет, Университет Дьюка, Еврейский университет (Иерусалим), Брауновский университет, Университет Аль-Кудс (Иерусалим), Университет Эмори, Тель-Авивский университет, Вандербильт. Университет, Университет Бэйлора, Университет Висконсина (Мэдисон), Университет Мичигана, Университет ДеПола и Колледж Амхерст.
Он увлекается зарубежными поездками, африканским и индийским искусством, резьбой и металлургией, а также реставрацией антикварной мебели, особенно распиленного белого дуба и красного дерева.
обученных классов
Профессор Роллстон заявил, что «из всех аспектов жизни академика мне больше всего нравится преподавать». Что касается важности формального изучения древних текстов на университетском уровне, он сказал: «Изучение древних литературных, религиозных и юридических текстов из Месопотамии, Египта и Леванта напоминает нам о мировоззрении и социальных конструкциях. наши древние предки. Эти древние тексты абсолютно необходимы для прочного и детального понимания современной политики, современной религии, современного права и даже современной медицины.«В течение своей карьеры профессор Роллстон преподавал в бакалавриате, магистратуре и докторантуре. уровни.
Среди курсов, которые он читал в GW: свитки Мертвого моря, боги и богини древнего Ближнего Востока, еврейская Библия (Ветхий Завет), запрещенные книги Библии, право и дипломатия на древнем Ближнем Востоке и в Средиземноморье, история Древний Израиль и даже латынь для юристов. Конечно, за свою карьеру он преподавал несколько языков, включая иврит, арамейский, финикийский, угаритский, аккадский, греческий, латинский и коптский.О преподавании в Университете Джорджа Вашингтона профессор Роллстон сказал: «Это отличный университет с выдающимися преподавателями и звездными студентами. Мне больше некуда быть.
В течение почти двух десятилетий профессор Роллстон был в авангарде использования цифровых технологий в изучении древних надписей, особенно работая с Западно-семитским исследовательским проектом Университета Южной Калифорнии. Он участвовал в многочисленных фотографических экспедициях по Ближнему Востоку, Европе и Северной Америке, в результате которых были получены цифровые изображения с высоким разрешением некоторых из наиболее важных семитских надписей в мире.Он использует такие программы, как Adobe Photoshop, в своих собственных исследованиях, и для него обычным делом также является использование Photoshop на своих университетских курсах. В классе и за его пределами Роллстон обучает студентов методам рисования надписей в Photoshop, и довольно часто технически подкованные студенты учат его тому, чего он не знал. Об этом Роллстон говорит: «Это постоянная симбиотическая удача, поскольку все мы узнаем друг от друга о самых последних инновациях и методологиях в области цифровых технологий.Неудивительно, что Роллстон часто привлекает студентов к своим исследованиям и публикует статьи в соавторстве с некоторыми из своих самых прилежных учеников.
71 Абсолютно великолепные кисти для Photoshop
Перед тем, как начать…
Кисти Photoshop бывают всех форм и размеров, поэтому важно учитывать, какой вид искусства или дизайна вы будете делать, так как это повлияет на текстуру кисти, которую вы выберете. Например, цифровое искусство, напоминающее традиционные художественные среды (т.е. пастель, акриловая краска или карандаш) потребуют гораздо разных эффектов кисти, чем вы использовали бы для иллюстрации комиксов или гладкого дизайна плаката. Имея это в виду, мы разделили наши любимые кисти Adobe Photoshop на категории в зависимости от типа искусства, которое вы хотите создать.
Традиционные художественные кисти для Photoshop
Набор кистей и учебных материалов Woodland Wonderland
Этот потрясающий набор кистей включает традиционные эффекты кисти, такие как гуашь, карандаш и контекст, и вдохновлен ретро-книгами для детей, что делает его отличным вариантом для иллюстраторов детских книг.В этом наборе 31 различная кисть Adobe Photoshop, что всего за 19 долларов — неплохая сделка! Если вы выберете вариант Deluxe, в набор также будут включены дополнительные текстуры кистей и 60-минутный веб-семинар, профессиональные советы, учебные пособия и другие полезности.
45 кистей для каллиграфии для Photoshop
Эти кисти Photoshop отлично подходят для создания текстовых работ, таких как приглашения, поздравительные открытки или плакаты. Если вы хотите, чтобы каллиграфия выглядела без необходимости изучать каллиграфию, этот набор кистей для вас.
Кисти для Photoshop с мраморными чернилами
Этот набор из 30 кистей называется мраморными чернилами, но эффект кисти, который он создает, полностью похож на чрезвычайно популярные картины с акриловой заливкой.
Акварельные кисти для Photoshop
Воспользуйтесь всеми традиционными эффектами акварели, не изучая рисования акварелью с помощью этого набора кистей Adobe.
Кисти для Photoshop Природа
100 снежных кистей для Photoshop
Идеально подходит для праздничного искусства и создания реалистичной зимней красоты, этот очень выгодный набор, в который входит 100 уникальных кистей Photoshop.
Кисти для Photoshop с туманностями
Эти кисти Adobe Photoshop абсолютно необходимы, если вы собираетесь создавать космические произведения искусства. Создавайте потусторонние дизайны с помощью 16 кистей Photoshop Nebula.
Эффекты кисти для ретро-печати
Мега-комплект для печати середины века
Кисти Photoshop в этом мегапакете созданы специально, чтобы придать вашим творениям античный шарм. Он включает эффекты кисти, которые создают иллюзию текстурированной бумаги, и старомодные эффекты печати, имитирующие процессы печати прежних времен.Он также включает 10 видеоуроков, которые помогут вам сразу изучить все тонкости этих кистей Adobe.
BEAT TONES Полутоновые кисти для Photoshop
Полутоновых кистей можно использовать для различных художественных стилей, от затенения в стиле комиксов Роя Лихтенштейна до более постепенного наложения, что делает этот набор кистей разнообразным инструментом, который пригодится и сэкономит вам массу времени! Эти кисти Photoshop включают в себя точечные, линейные и штриховые кисти, а также полутоновые шейдеры для плавного смешивания.Он также поставляется с двумя буклетами, объясняющими каждый эффект кисти в наборе, двумя обучающими видео, которые помогут вам настроить, и бесплатными обновлениями, когда разработчик добавляет новые кисти в набор.
Щетки Stipple Master AI и PS
Эффекты кисти в этом наборе включают 14 различных кистей. К кистям Photoshop относятся кисти заливки (для покрытия больших поверхностей с минимальными затратами времени и усилий), кисти спада (для создания эффекта градиентной штриховки, который закрепляется на ваших формах) и кисти точной настройки (для более детализированных областей).Он также поставляется с руководством, которое поможет вам разобраться в различных доступных текстурах кисти. Кроме того, для пользователей Adobe Illustrator этот набор кистей имеет дополнительный бонус: не только все 14 кистей Photoshop работают с Illustrator, но на самом деле включены 34 дополнительных кисти, которые созданы исключительно для Illustrator.
NASTY COPY: набор текстур для фотокопий
Если вы действительно хотите подражать эстетике старой школы ксерокопирования в своей дизайнерской работе, вам абсолютно необходим этот набор кистей Adobe Photoshop.Этот набор кистей с 30 уникальными текстурами и семью эффектами кистей незаменим, когда дело доходит до создания конкретной зернистой ретро-текстуры, которая сразу вызывает в воображении образы прежних времен.
Эффекты кисти для рукоделия
Набор иллюстраций Алекса Дукала для Photoshop
В этом наборе кистей есть отличные эффекты кисти для традиционных материалов (например, левкас, влажная краска и лак), но давайте будем реальными: действительно захватывающая часть этих кистей Photoshop — это лаборатория пластилина, где вы можете создавать потрясающие скульптурные работы, которые составляют 100 штук. % цифровой! Кисти Adobe в этом наборе включают инструменты, которые режут, царапают, толкают и разглаживают, имитируя настоящий пластилин.Эти функции делают этот набор фантастическим вариантом для аниматоров покадровой анимации, которые хотят создать более текстурную анимацию, которая вернет зрителей во времена детских ремесел.
Золотой комплект
Создайте красивую реалистичную текстуру сусального золота с помощью этих 28 потрясающих эффектов кисти. В этот набор входят золотые узоры, векторные элементы, брызги чернил, надписи и текстуры кистей.
Кисти Гранж
Brush Lab Кисти для Photoshop
Этот набор полностью ориентирован на создание эффектов кисти, которые быстро и эффективно создают текстуру с помощью методов щелчка и перетаскивания, в отличие от средней кисти текстуры, где вам нужно нажимать несколько раз, чтобы медленно наращивать текстуру.Кисти Photoshop в этом наборе включают в себя текстурированные штрихи (подходят для рисования текста и линий), крапинки, сдвинутую краску, полутона, сухую кисть, каракули и многое другое. Помимо этих более экстремальных вариантов, кисти Adobe Brush Lab включают в себя то, что они называют тонкими гранжевыми кистями, позволяя пользователю просто слегка текстурировать свою работу, что приводит к старомодному, слегка шероховатому качеству.
50 тонких кистей в стиле гранж
Как следует из названия, эти кисти Photoshop идеально подходят для создания мягких, убедительно реалистичных текстур в ваших цифровых произведениях искусства.В наборе более 50 кистей, и всего за 5 долларов вы не ошибетесь с этими кистями Adobe.
Бесплатные кисти для Photoshop
Образец пакета RetroSupply
Этот образец набора бесплатных кистей позволяет вам опробовать множество различных кистей в обмен на ваш адрес электронной почты. Образцы пакетов — это здорово, особенно когда вы только начинаете и можете не знать, в каком стиле вы хотите работать, но они могут пригодиться и в дальнейшем в вашей карьере.У вас может быть свой собственный стиль, но вы всегда хотите иметь возможность работать в разных стилях, чтобы открывать свои возможности, когда дело доходит до иллюстраций фрилансера.
AD Stippling Brushes для Photoshop
Эффекты кисти в этой коллекции превосходно воспроизводят винтажный стиль печати, но возможности использования этих кистей Photoshop на самом деле выходят далеко за рамки этого. Используйте эти методы нанесения штрихов для создания высококачественных, визуально привлекательных технических иллюстраций и медицинских рисунков, которые визуально ссылаются на старые учебники естествознания.Вы даже можете использовать их эффекты кисти с динамикой цвета, чтобы перенести импрессионизм в 21 век с помощью цифрового пуантилизма.
Набор кистей для Photoshop с круговыми полутонами, выпуск 2
Полутона отлично подходят для иллюстраторов комиксов, так как они напоминают старый стиль печати. Добавьте персонажа в свою работу с помощью этих бесплатных кистей Photoshop.
Бесплатные высококачественные кисти для Photoshop с эффектом боке
Если вы думали, что кисти Photoshop можно использовать только для создания цифрового искусства, вас ждет удовольствие.Техника боке создает размытые круглые формы, подчеркивающие свет; Используя эту коллекцию бесплатных кистей Photoshop, вы можете добавить этот эффект как к фотографиям, так и к своим цифровым произведениям искусства.
Технические кисти
Создавайте красивые и точные технические цифровые рисунки с помощью этих бесплатных кистей Photoshop.
Кисти для схематической картографии
Эти бесплатные кисти можно использовать для быстрого заполнения участков детализированными изображениями, что делает эти кисти Photoshop идеальными для картографии.
Кисть для брызг крови
Получите пугающий вид с этими реалистичными эффектами кисти с брызгами крови.
Бесплатные кисти для Photoshop для традиционных художественных материалов
Аарон Гриффин
Эти кисти Photoshop были созданы Аароном Гриффином для его собственных концептуальных, реалистичных, но живописных работ, и он сделал их бесплатно доступными через свой профиль Deviant Art.
Набор кистей Creative Nerds, Том 2
Еще один бесплатный выбор кистей Adobe доступен через Creative Nerds в обмен на ваш адрес электронной почты.Эти кисти для фотошопа превосходно воссоздают эффект традиционной акриловой краски.
Линии окраски
Этот набор бесплатных кистей Photoshop ориентирован на эффекты кисти, которые выглядят как различные типы красок, поэтому вы можете добиться эффекта нескольких сред, даже не пачкая руки.
Сухая кисть Photoshop Кисти
Эти кисти Photoshop с высоким разрешением позволяют пользователям придать своим цифровым произведениям некрасивый, колючий вид.Этот набор из 12 может многое предложить, а эффекты кисти выглядят потрясающе текстурированными даже с близкого расстояния.
Масляные кисти
Масляная живопись известна тем, что требует кучу времени, усилий и вентиляции. С помощью этих кистей Photoshop вы можете получить весь этот качественный эффект масляной краски без времени высыхания и опасности для здоровья.
Набор кистей 3.0
Создавайте живописные рисунки с помощью этих потрясающих бесплатных кистей Photoshop.
14 Щетки для капающей жидкости
Если вы поклонник тусклого вида в живописи, у вас обязательно должна быть эта коллекция кистей Photoshop в вашем наборе инструментов.Создайте впечатление густой капающей краски, не прибегая к очистке с помощью этих 14 кистей Adobe.
Набор кистей для фотошопа в высоком разрешении с аэрозольной краской
Получите узнаваемый эффект аэрозольной краски в своих цифровых произведениях с помощью этих бесплатных кистей Photoshop от Creative Nerds. Эти кисти Adobe имеют сверхвысокое разрешение — 2500 пикселей, что означает, что вы можете масштабировать свои работы без потери качества. Все, что это стоит, — это ваш адрес электронной почты.
Мягкая пушистая кисть для акварели
Эти кисти Adobe идеально подходят для создания реалистичных акварельных эффектов, которые великолепно смотрятся при любом размере.Эти эффекты кисти напоминают нанесение акварельной краски на влажную бумагу, создавая красивый эффект цветения, который отлично подходит для создания мягкого, но интересного фона.
Спрей для акварельной краски. Бесплатный набор кистей для фотошопа
Creative Nerds предлагает его вместе со своим огромным выбором бесплатных кистей для Photoshop, и этот набор акварельных кистей не является исключением. Эта кисть позволяет художникам воссоздать настоящий эффект распыления акварельной краски в большом масштабе.
Кисти для фотошопа Hi-Res Spraypaint — набор 1
Характерным качеством аэрозольной краски является то, что она может капать, когда вы используете определенное количество краски или спрея в непосредственной близости.Этот набор бесплатных кистей Photoshop обеспечивает детализацию, которая поддается более резкому стилю.
Акварельные брызги и формы
Эти 17 эффектов кисти идеально подходят для создания абстрактного фона, напоминающего традиционную акварель.
Кисти Photoshop Splash
Эти 15 кистей Adobe позволяют добиться появления брызг кисти в различных средах и разной консистенции.
Набор кистей для иллюстраций для Photoshop
Текстуры кистей в этом наборе бесплатных кистей Photoshop созданы на основе карандаша 8B Staedtler, что дает ощущение естественности.
Бесплатные кисти для фотошопа
С более чем 192 эффектами кисти, эта связка кистей Photoshop фокусируется на напоминании чернил, с параметрами, варьирующимися от толстых, полных отметок до царапающих тонких мазков — и кончиков перьевых ручек!
Кисть-карандаш для фотошопа
Эта кисть идеально подходит для создания аутентичного карандашного вида… без грязных отпечатков пальцев! Он отлично подходит для наброска первого слоя или создания законченного карандашного рисунка.
Набор кистей для карандашей высокого разрешения
Эти кисти Photoshop создают ощущение органичности благодаря отметкам, напоминающим следы цветных карандашей.Получите эффект ручной работы с помощью этих бесплатных кистей.
Реалистичная кисть для угля
Древесный уголь может быть очень забавным материалом для экспериментов, но с традиционной средой нет абсолютно никаких шансов уйти, не будучи покрытым пылью. К счастью, эта бесплатная кисть ведет себя точно так же, как уголь , без каких-либо неприятных неприятностей.
Уголь
Этот демонстрационный набор кистей от Brusheezy позволяет создать аутентичный эффект угля, вплоть до пятнышек угля, окружающих мазки кисти! Качество этих эффектов кисти — чрезвычайно богатая, пышная текстура.
12 Real Markers Essentials
Эти кисти Photoshop выглядят так же, как маркеры, которые дети используют для раскраски, даже зашли так далеко, что на них есть изношенные маркеры и протекающие карандаши для карандашей. Получите внешний вид всей утвари в пенале в начальной школе с помощью этого пакета из 12 бесплатных кистей Photoshop.
Бесплатные кисти Photoshop для портретов
Набор щеток для волос
Для создания естественных, тонких волос эти пять бесплатных кистей Photoshop — лучший выбор. Для еще большего разнообразия комбинируйте несколько кистей в слоях.
Набор щеток для волос 1
Эти кисти Adobe предлагают совершенно другой эффект, чем последний набор, несмотря на то, что обе они используются для создания эффекта натуральных волос. Эти бесплатные кисти позволяют пользователям легко создавать локоны, волны и прямые волосы, которые падают с естественным узором, что делает его отличным набором для ретуши фотографии, а также цифровой иллюстрации.
11 кистей для кожи
Эти кисти Photoshop идеально подходят для ретуши фотографий с целью корректировки кожи и макияжа с помощью 11 инструментов текстуры в этом бесплатном наборе.
Кисти для ресниц
ПользовательDeviant Art eriikaa предлагает эти 22 бесплатные кисти для Photoshop, которые демонстрируют множество эффектных ресниц в разных положениях глаз, поэтому вы можете выбрать, какую кисть использовать в зависимости от того, куда смотрит ваша фигура.
Бесплатные кисти для Photoshop для природы
Бесплатный набор кистей для фотошопа с облаками высокого разрешения 2
Этот набор из 17 кистей Photoshop предназначен для создания изображений облаков, которые можно увеличивать без ущерба для качества благодаря высокому разрешению кистей.Добейтесь разнообразия небес с этим ассортиментом облачных кистей Photoshop.
Снежные кисти для Photoshop
Создавайте красивые снежные рисунки, используя этот набор из 15 высококачественных эффектов снежной кисти. Комбинируйте несколько кистей из этого набора для получения наиболее реалистичного эффекта снега.
Кисти от дождя
Этот набор кистей Photoshop включает четыре кисти, поэтому вы можете полностью контролировать направление падения дождя. Используйте фильтр размытия движения, чтобы повысить реалистичность ваших дождливых произведений искусства.
11 кистей для Photoshop «Всплеск воды»
Эти бесплатные кисти для Photoshop отлично подходят для добавления безупречных деталей воды к вашим цифровым произведениям искусства.
18 Электризующих ударов молнии
Создавайте потрясающие световые эффекты с помощью этих 18 бесплатных кистей Photoshop. При разрешении 2048 пикселей искусство, которое вы создаете с помощью этих эффектов кисти, можно распечатать в большом масштабе без потери качества.
Звездные кисти
Получите потрясающий эффект ночного неба или галактики с помощью этих шести бесплатных кистей.
13 бесплатных кистей для дыма в Photoshop
С помощью этих великолепных бесплатных кистей вы можете создать что угодно, от дымящегося костра до более неземных завихрений дыма.
Новые кисти
Эти кисти Photoshop действительно пригодятся ландшафтным иллюстраторам. Этот набор эффектов кисти включает в себя траву, листья и другие элементы ландшафта.
Кисти с бордюрами деревьев
Кисти Adobe из этого набора позволяют создавать великолепные силуэты деревьев и кустов, идеально подходящие для мрачных пейзажей природы.
Кисти для травы 01
Эти 10 бесплатных кистей Photoshop создают множество реалистичных пучков травы, что делает их идеальными для быстрого заполнения участков с травой. Бонусный совет от создателя: вы также можете использовать эти эффекты кисти для волос или меха животных!
Кисти из 19 природных силуэтов, деревьев и травы
Если вам нужен набор кистей Photoshop, который создает по-настоящему реалистичные природные пейзажи, вы не можете найти ничего более реального, чем эта: эти бесплатные кисти были сделаны из фотографий настоящих деревьев и травы.
Кисти для перьев и птиц
Этот набор из 12 кистей Adobe включает в себя, среди прочего, птицу на дереве, детализированные перья и формирование летающих птиц.
Волокнистые щетки
Создайте реалистичную текстуру волокон с помощью этих бесплатных кистей.
Щетки для частиц пыли
Добавьте атмосферы в вашу работу с помощью этих щеток для частиц пыли.
Щетка Rain Set
Эти бесплатные кисти подходят для создания каплевидных узоров и иллюстраций.
Бесплатные кисти гранж
10 бесплатных тонких гранжевых кистей для Photoshop
Эти 10 бесплатных кистей создают востребованный потрепанный вид, который добавляет характер даже самому простому рисунку.
Набор образцов кистей для Photoshop RetroSupply
RetroSupply — это большой продукт в стиле винтажного гранжа; они раздают образцы бесплатных кистей Photoshop в обмен на ваш адрес электронной почты.
12 кистей для Photoshop с высоким разрешением для разбитого стекла
Добавьте остроты своим рисункам с помощью этих кистей без битого стекла.
Опаленные и обожженные
Зажгите воображение этими обожженными кистями Adobe.
6 старинных кистей для открыток
Эти кисти Photoshop можно использовать как основу для вашего дизайна или как кисть, чтобы добавить возраст вашей работе.
Кисти Mixergraph Free Grunge
Пропустите свой дизайн через машину времени с помощью этих пяти кистей Photoshop.
Кисти для грязной сетки
Эти 15 бесплатных кистей напоминают миллиметровую бумагу, которая знала лучшие времена — отличный способ добавить шероховатую текстуру к вашему дизайну.
Grunge Worn Lines Vol 1.
Добавьте к своей работе причудливые шероховатые оптические иллюзии с помощью этого набора из 20 гранжевых кистей.
20 кистей Photoshop с текстурой в стиле гранж
Эти 20 гранжевых кистей добавят текстуры и визуального интереса вашим творениям Photoshop.
Бесплатные кисти для Photoshop в стиле гранж
Этот набор из 12 гранжевых кистей предлагает множество эффектов, которые придадут вашей работе потрепанный вид.
Кисти Гранж с узором Tank
Придайте своим работам неповторимый вид с помощью этих гранжевых кистей, которые выглядят так, будто танк проехал прямо по вашему дизайну.
Пора загрузить свои творения Photoshop в свое онлайн-портфолио!
Теперь, когда вы создали множество прекрасных художественных или дизайнерских работ с помощью новых кистей Photoshop, обязательно загрузите все свои великолепные работы в свое онлайн-портфолио, чтобы потенциальные клиенты и соавторы могли поразиться вашему мастерству Photoshop. У вас еще нет веб-сайта с портфолио в Интернете? Выберите конструктор веб-сайтов, который поможет вам создать индивидуальный веб-сайт за считанные минуты. Убедитесь, что в вашем портфолио есть встроенный блог, в котором вы можете держать своих поклонников в курсе ваших произведений искусства и демонстрировать закулисные моменты из вашей студии, а также встроенный интернет-магазин, чтобы вы могли продавать отпечатки своих лучшая работа.
Хотите головокружительный веб-сайт с портфолио произведений искусства? Отрегулируйте свою работу и создайте свой веб-сайт именно так, как вы этого хотите. Начните бесплатную пробную версию с Format сегодня!
Нам не терпится увидеть, какое волшебство вы создадите с помощью этих кистей Photoshop!
Хотите еще больше удивительных способов создать памятные работы?
45 Учебников InDesign для потрясающих дизайнов
Наши 11 любимых альтернатив Photoshop
Станьте следующим Моне с этими 11 прекрасными программами рисования
Как создать эффект кувшинки в чашке в Photoshop
В этом уроке Photoshop мы создадим водяную лилию в виде чашки.
Окончательное изображение
Ресурсы
- Большая чашка
- Цвета жизни
Шаг 1
В этом уроке мы будем работать с двумя фотографиями, чтобы показать вам, как создать секцию чашки с жидкостью. Начнем с открытия фото чашки. Измените размер изображения до 1000 пикселей шириной , перейдя в меню Image> Image Size .
Теперь нам нужно удалить надпись с чашки и отредактировать фон.Выберите инструмент Clone Stamp Tool и мягкую круглую кисть примерно 50 пикселей . Удерживайте нажатой клавишу Alt , и курсор изменит свой формат на целевой. Щелкните точку, которую хотите использовать в качестве точки отбора проб. Это будет ориентир для клонирования. Щелкните и нарисуйте в том месте, где должно появиться клонированное изображение. По мере рисования на исходном изображении появится крестик, а в том месте, где вы рисуете, появится соответствующий круг.
Шаг 2
Давайте поработаем над фоном.Выберите инструмент Polygonal Lasso Tool , чтобы выделить фон.
Удерживайте кнопку Alt , чтобы удалить небольшую область фона между ручкой чашки и корпусом чашки из выбранной области.
Нажмите Ctrl + Shift + I , чтобы инвертировать выделение и применить Filter> Blur> Gaussian Blur , используя следующие настройки:
Удалите выделение, нажав Ctrl + D . Дважды щелкните на фоновом слое, чтобы преобразовать его в нормальный слой.Перейдите к Edit> Transform> Rotate и немного поверните фотографию.
Используйте инструмент Clone Stamp Tool для обработки пустых областей на холсте.
Шаг 3
Откройте фото цветка и скопируйте его на холст с чашкой. Изображение цветка больше, чем фотография чашки, поэтому нам нужно изменить его размер. Установите для фото цветка непрозрачность на 50% (так будет проще подобрать нужный размер). Примените Edit> Free Transform , чтобы уменьшить размер изображения, удерживая кнопку Shift, чтобы уменьшить его пропорционально.
Шаг 4
Измените непрозрачность фотографии цветка на 100% . Временно скройте слой с лотосом (щелкните глаз в палитре слоев). Выберите слой чашки и используйте инструмент Pen Tool , чтобы создать форму, похожую на поверхность жидкости, залейте белым цветом .
Добавьте линейки на наш холст с помощью команды View> Rulers и затем создайте две направляющие, как показано ниже.
Выберите инструмент Pen Tool (убедитесь, что вы работаете с контурами) и нарисуйте линию.
Щелкните правой кнопкой мыши и выберите Сделать выделение .
Создайте новый слой и залейте выделенную область цветом # f0e5d3 . Снимите выделение с помощью Ctrl + D и переместите горизонтальную направляющую немного выше, как на скриншоте ниже.
Снова используйте инструмент «Перо» «Перо» , чтобы создать новую форму.
Щелкните правой кнопкой мыши и выберите Сделать выделение . Залейте выбранную область черным на новом слое.Снимите выделение с выбранной области с помощью Select> Deselect . Теперь нам нужно добавить тень к секции. Перейдите на слой ниже и загрузите выделение с помощью Select> Load Selection . Выберите инструмент «Кисть » (непрозрачность : 16% и мягкая круглая кисть ), чтобы создать тень внизу.
Удалите выделение с помощью Ctrl + D и перейдите на слой выше.
Дублируйте слой с помощью Ctrl + J и примените к дублированному слою Filter> Blur> Gaussian Blur .
Удалите направляющие и объедините неразмытый черный слой и слой с жидкой поверхностью в один слой.
Загрузите выделение этого слоя с помощью Selection> Load Selection .
Шаг 5
Выберите слой цветов и снова сделайте видимым .
Выберите инструмент «Полигональное лассо ». и удерживайте кнопку «Сдвиг » , чтобы рядом с курсором появился знак «плюс».Затем добавьте лепестков к вашему выбору, которые должны быть внутри чашки.
Пользовательский слой> Маска слоя> Показать выделение , чтобы добавить векторную маску к этому слою.
Нижняя часть цветка отсутствует, поэтому выберите инструмент Smudge Tool , чтобы завершить его.
Шаг 6
Нажмите Ctrl + J , чтобы продублировать слой с цветком, и примените Filter> Distort> Glass к дублированному слою.
Выберите инструмент Eraser Tool и жесткой круглой кистью черного цвета черного цвета сотрите лепестки, которые должны быть вне воды.
Шаг 7
Выберите инструмент Elliptical Marquee Tool и создайте вокруг выделения, аналогичное размеру поверхности жидкости. Наконец, создайте новый слой.
Залейте это выделение градиентом от белого к прозрачному на новом слое.
Удалите выделение с помощью Ctrl + D и установите непрозрачность на 37% для этого слоя. Используйте ластик Eraser Tool и мягкую круглую кисть , чтобы очистить лепестки, которые должны находиться вне воды.
Жидкость, которая находится на более глубоком уровне, темнее, поэтому нам нужно добавить темный градиент внизу. Загрузите выделение слоя с цветком, используя Selection> Load Selection и . Залейте выделенную область градиентом от черного к прозрачному на новом слое.
Удалите выделение с помощью Ctrl + D и работайте с режимом слоя и непрозрачностью / заливкой для достижения окончательного результата. В моем случае я использовал Soft Light с непрозрачностью , 37% .
Готово!
Вот как должен выглядеть ваш окончательный результат.
бесплатных графических шаблонов, шрифтов, логотипов и иконок, PSD, AI
D amp Element Object amp Web
3D и элемент, объект и сеть
Абстрактный фон
Абстрактный фон
Абстрактный фон Stock Image
Абстрактный фон Stock Image
Действия Pattern amp Стили Photoshop
Экшены, узоры и стили Photoshop
Животные и мультфильм
Животные и мультфильмы
Изображение животных и природы
Животные и природа Stock Image
Художественный рисунок и живопись
Художественный рисунок и живопись
Искусство Рисования Живопись Stock Image
Искусство, рисунок, живопись Stock Image
Фон усилитель PSD Исходник Photoshop
Фон и PSD исходник Photoshop
Баннер и макет шаблона Photoshop
Шаблон баннера и мокапа Photoshop
Баннер Наклейка Лента
Баннер, Наклейка, Лента
Брошюра amp Magazine
Брошюра и журнал
Кисти и градиент Photoshop
Кисти и градиент Photoshop
Деловая инфографика
Бизнес-инфографика
Изображение для бизнеса
Business Stock Image
Город Загородное Здание Stock Image
Город, страна, здание Stock Image
Карта города и здание
Город, карта и здание
Одежда amp Fashion
Одежда и мода
Обложка DVD Photoshop
Обложка DVD Photoshop
Образование Stock Image
Образование Stock Image
Образование и школа
Образование и школа
Fire Light Water amp Эффект
Огонь, свет, вода и эффекты
Огненная вода и облако.
Огонь, вода и облако Стоковое Изображение
Цветы Трава Листья Дерево
Цветы, Трава, Листья, Дерево
Цветы, деревья и листья.
Цветы, деревья и листья Стоковое Изображение
Шаблоны флаеров и меню Photoshop
Шаблоны флаеров и меню Photoshop
Шрифт
Шрифт
Еда Fruit amp Напиток Stock Image
Еда, фрукты и напитки Stock Image
Здравоохранение amp Medical
Здравоохранение и медицина
Healthcare amp Medical Stock Image
Здравоохранение и медицина Stock Image
Праздничная вечеринка и Рождество
Праздник, вечеринка и Рождество
Логотип Icon amp
Значок и логотип
Indesign
Indesign
Love Valentine amp Music
Любовь Валентина и музыка
Природа и пейзажи
Природа и пейзажи
Объекты amp Elements Stock Image
Объекты и элементы Stock Image
Люди и семья Stock Image
Люди и семья Stock Image
Фотошоп
Photoshop
Открытки и Бизнес Открытка Фотошоп
Открытки и визитки Photoshop
Открытки и канцелярские товары
Открытки и канцелярские товары
Резюме amp CV Photoshop
Резюме и CV Photoshop
Силуэты и люди
Силуэты и люди
Спорт Stock Image
Спорт Stock Image
Изображение запаса
Стоковое изображение
Татуировка Дизайн
Тату Дизайн
Технология Stock Image
Технология Stock Image
Текстуры и паттерны
Текстуры и узоры
Текстуры amp Шаблоны Stock Image
Текстуры и узоры Stock Image
Наборы инструментов Документы и объекты Photoshop
Наборы инструментов, документы и объекты Photoshop
Вектор
Вектор
Транспортные средства и спорт
Транспорт и спорт
Verhicles amp Transport Stock Image
Автомобили и транспорт Stock Image
Винтажные интерьеры усилителей Stock Image
Винтаж и интерьеры Stock Image
Винтажный усилитель Retro Life
Винтаж и ретро жизнь
VIP
VIP
Веб-элементы Photoshop
Веб-элементы Photoshop
.
