Как нарисовать стеклянный пазл в Фотошопе / Creativo.one
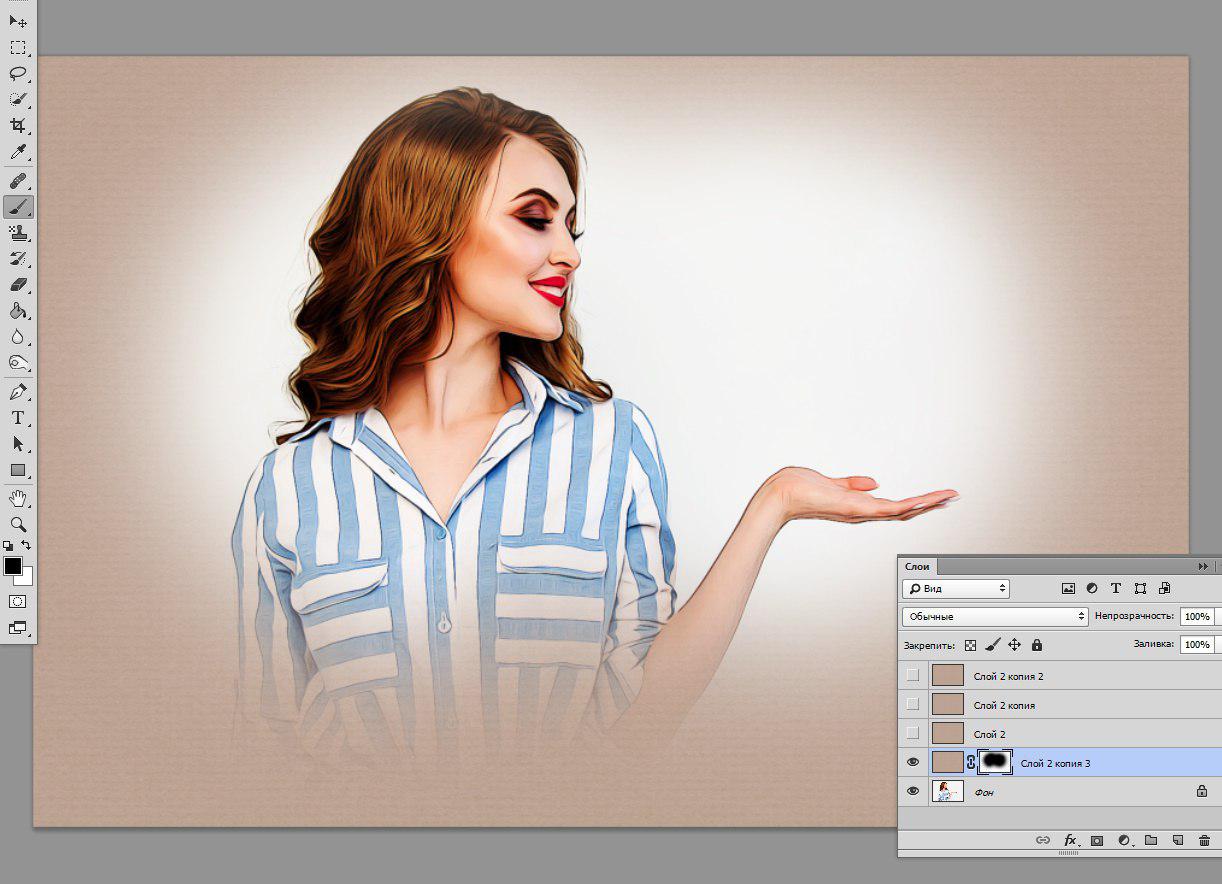
В этом уроке мы научимся создавать эффект стеклянного пазла.
Делается он очень просто, всего за пару действий.
Создайте новый документ (Ctrl+N) размером 400*400 px
Выберите инструмент заливка и залейте квадрат черным цветом.
Выберите Custom Shape Tool
Далее перейдите на верхнюю панель и выберите форму пазла.
Если у вас не установлены такие фигуры, нажмите на круглую кнопку со стрелкой (на рисунке отмечена буквой А) и загрузите фигуры Objects
У вас должно выскочить такое окошко:
Если вы хотите заменить уже существующие формы, то нажмите ОК, а если добавить к ним, то Append.
Так, мы выбрали форму, теперь нужно определиться с цветом.
В панеле инструментов щелкните здесь, чтобы выбрать серый цвет.
Я взяла #8C8C8C
Теперь в режиме фигур рисуем форму пазла.
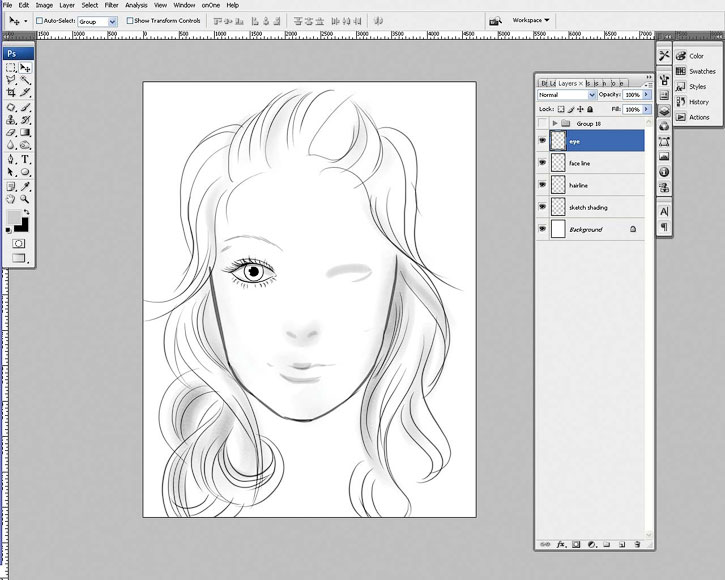
Как видите, на палитре Layers у нас появилось 2 слоя:
Нам необходимо слить их воедино. Для этого встаньте на слой с фигурой и нажмите Ctrl+E (слияние с нижним)
Приступим к творению зеркального эффекта.
Применим фильтр Motion Blur (Filter — Blur)
Установим следующие параметры:
И нажмем кнопку ОК. Пока на стекло не похоже, потому как нам нужно выполнить еще пару действий.
Перейдите на панель Layers и копируйте слой.
Для чего щелкните правой кнопкой мыши по слою и выполните команду Duplicate Layer.
Теперь к слою копии примените фильтр Glowing Edges (Filter — Stylize) с такими настройками:
Нажмите ОК и вот перед вами стеклянная объемная фигура пазла.
Как видите — все легко и просто! Смотрите также другие Adobe Photoshop уроки.
Как легко и быстро рисовать в программе Фотошоп
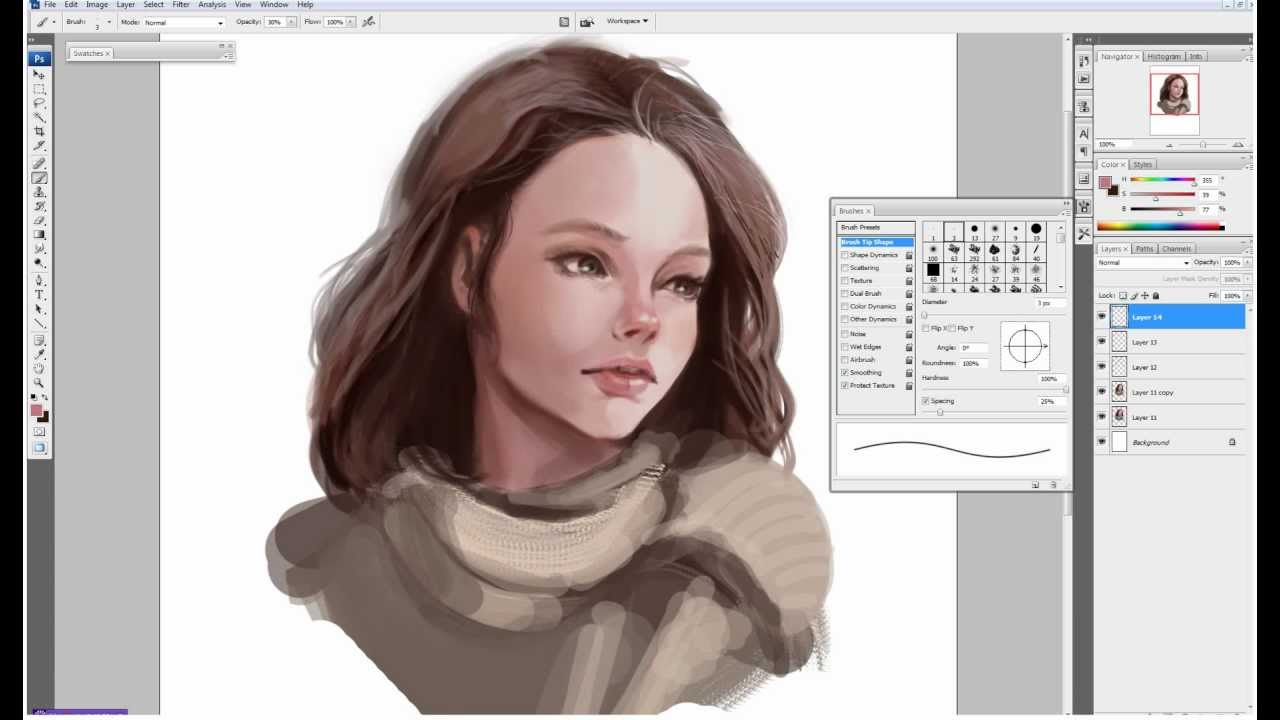
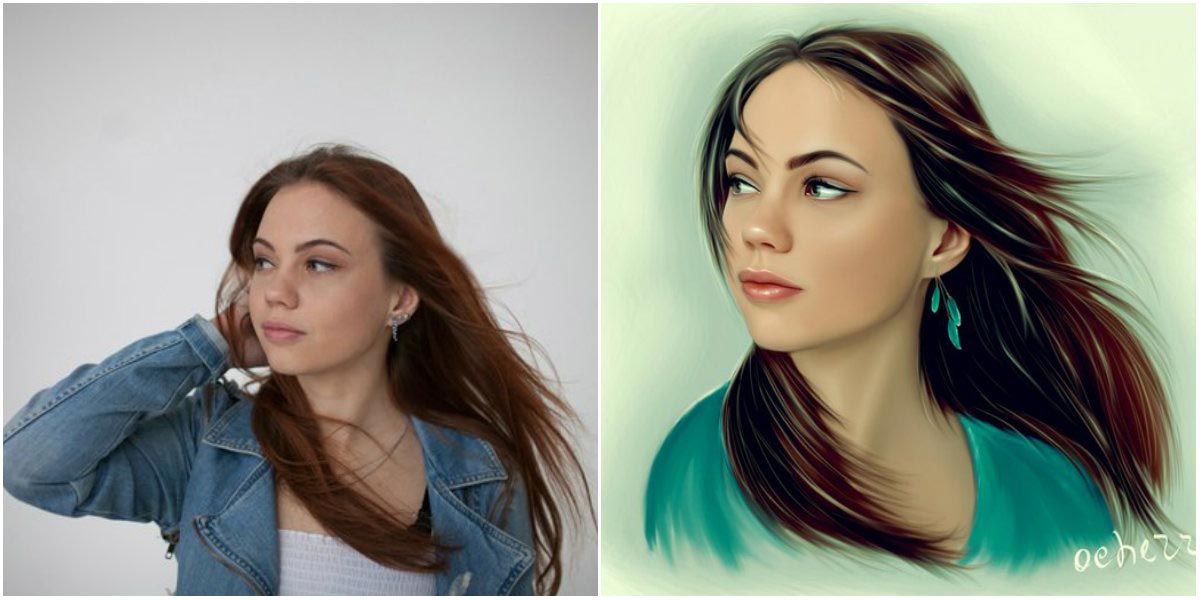
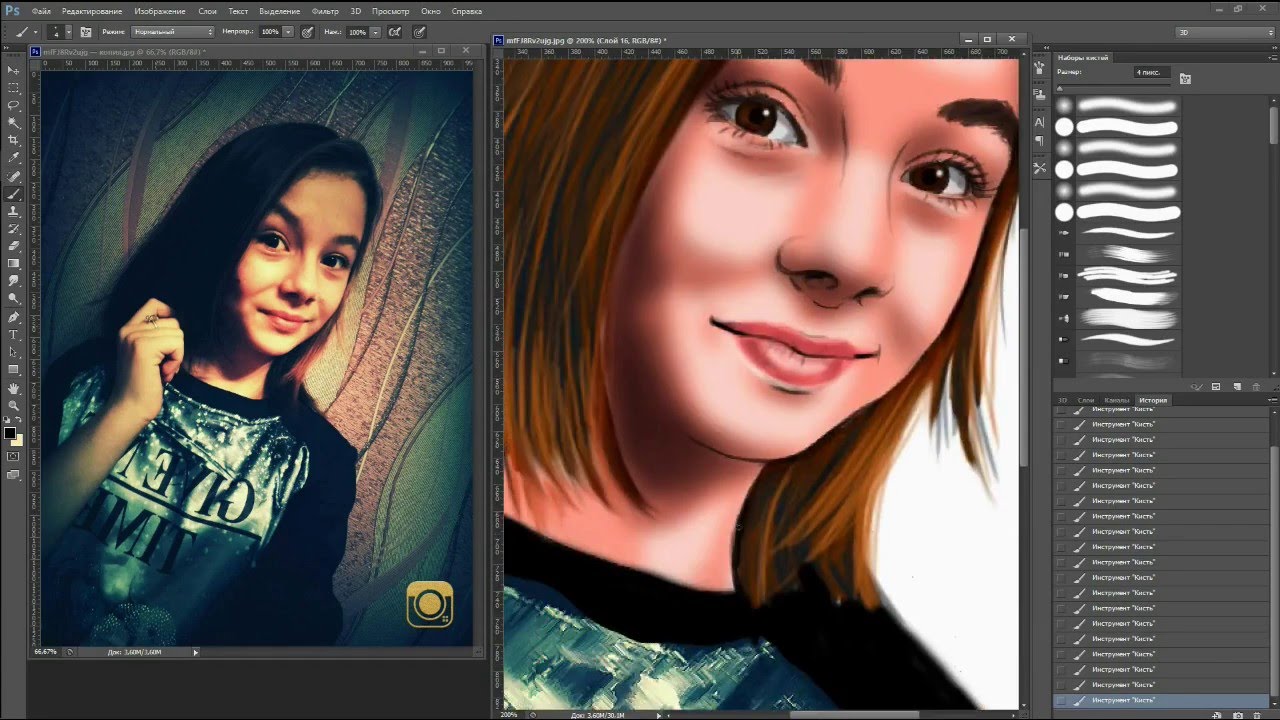
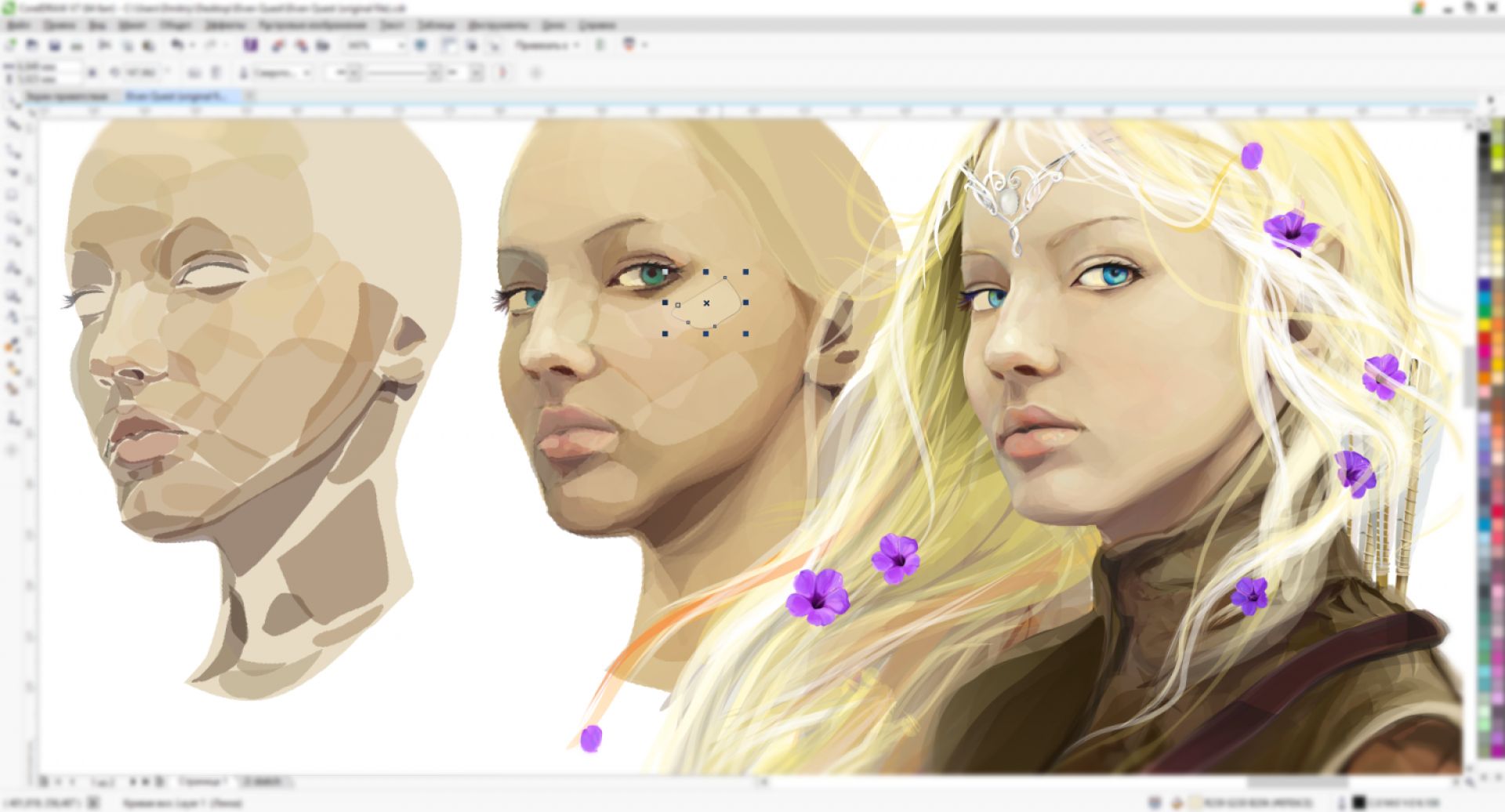
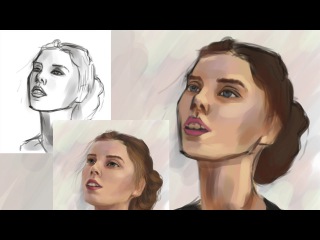
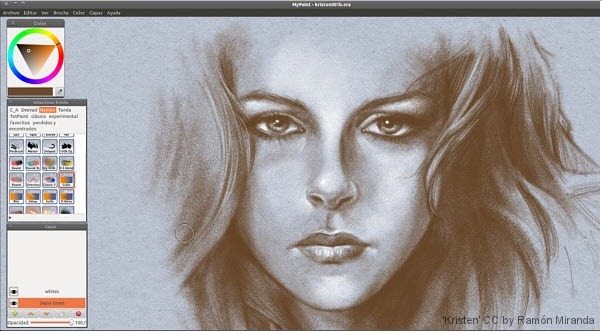
Начнем с того, что существует миллион разных способов рисования в Фотошопе. Эта программа – просто манна небесная для иллюстратора, потому что ее возможности неограниченны, и каждый может найти в ней что-то для себя и выработать свою технику и свой неповторимый стиль. Но сегодня я покажу вам один из самых простых и незамысловатых способов. Это видео подойдет для новичков, как база, на которую потом можно будет уже наслаивать что-то свое.
Эта программа – просто манна небесная для иллюстратора, потому что ее возможности неограниченны, и каждый может найти в ней что-то для себя и выработать свою технику и свой неповторимый стиль. Но сегодня я покажу вам один из самых простых и незамысловатых способов. Это видео подойдет для новичков, как база, на которую потом можно будет уже наслаивать что-то свое.
Дело в том, что многие боятся начать рисовать в Фотошопе, думая, что это все слишком сложно, что программа слишком большая, и у них уйдет куча времени на ее постижение. Но вам совсем не обязательно знать все, чтоб начать. Рисовать в Фотошопе можно научиться за один день.
Что вам для этого понадобиться?
- Компьютер с программой Фотошоп
- Графический планшет. Рисовать мышкой крайне неудобно.
Что вам нужно знать о программе?
- Как открыть новый документ
- Что такое “слои”, и как открывать новый слой
- Где “кисточки”, и как менять их прозрачность и размер
И все! Для начала этого достаточно. Это, и еще всякое полезное подробненько смотрите в видео – нажимайте:
Это, и еще всякое полезное подробненько смотрите в видео – нажимайте:
Опять же, это всего-навсего один из способов. Очень рекомендую “поиграться” с кисточками и слоями. Понажимайте все возможные функции и посмотрите, что получится. Не ожидайте особых шедевров в первый, второй, и даже третий раз. Постарайтесь просто получать удовольствие от процесса и экспериментов. Постепенно у вас начнет получаться что-то интересненькое.
Если вам интересно что-то еще – пишите в комментариях. Постепенно постараюсь ответить на все вопросы. И если вы уже рисуете в Фотошопе – делитесь своими техниками и всяким полезным в тех же комментариях. Давайте поможем новичкам! И репост, как всегда, приветствуется!
* * *
Еще больше полезных советов вы можете узнать из моих видео-уроков:
1) Дизайн Персонажа. Как создавать неповторимые образы – это онлайн-эфир о том, как сделать ваши персонажи действительно уникальными: придать им эмоциональность, подвижность, передать настроение и характер.
2) Портфолио Иллюстратора. Как показать свой талант – здесь вы узнаете, что должно быть в вашем портфолио, чтобы на вас обратили внимание. Что привлекает издателей и потенциальных клиентов. Советы и примеры удачных портфолио.
3) Полный список моих видео-уроков здесь.
Доступ к урокам вы получаете сразу после оплаты и он сохраняется навсегда 😉 .
Поделиться с друзьями:
Как рисовать ярких персонажей в Photoshop
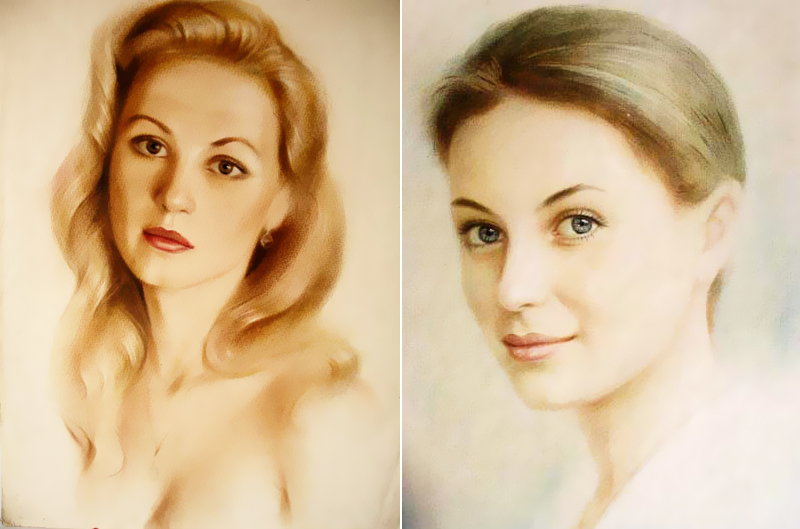
Популярный художник Aaron Blaise рассказывает, как рисовать в Photoshop динамичных персонажей, используя при этом традиционное мышление.
В этом уроке Aaron Blaise объяснит, как он создает реалистичных персонажей и как использует различные референсы в процессе.
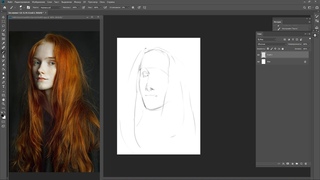
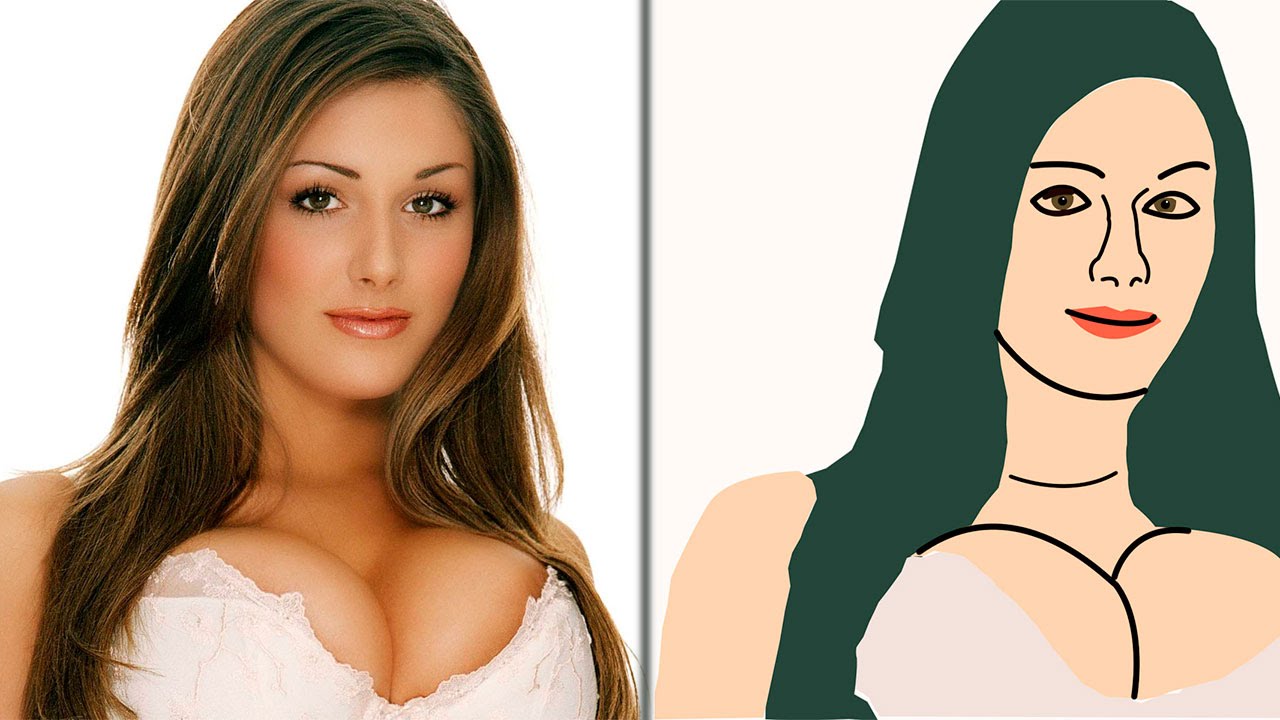
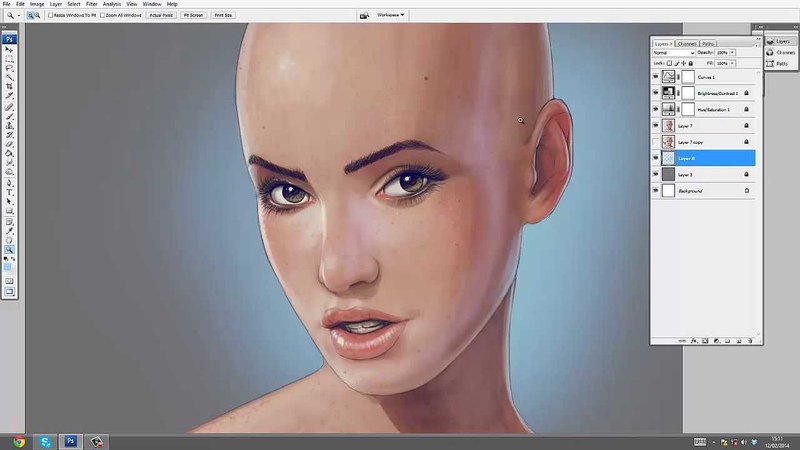
1. Создаем набросок
Заливаем документ серым цветом, что позволит более аккуратно расставить светлые и темные акценты. Создаем новый слой поверх серого фона и называем его Черновой набросок. На данном этапе рисуем свободно, не зацикливаясь на деталях. Обозначаем основные пропорции и черты персонажа.
Обозначаем основные пропорции и черты персонажа.
2. Детализируем набросок
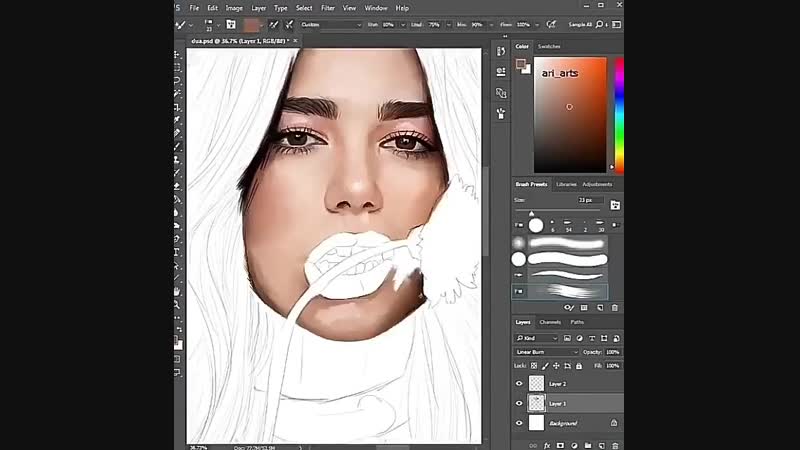
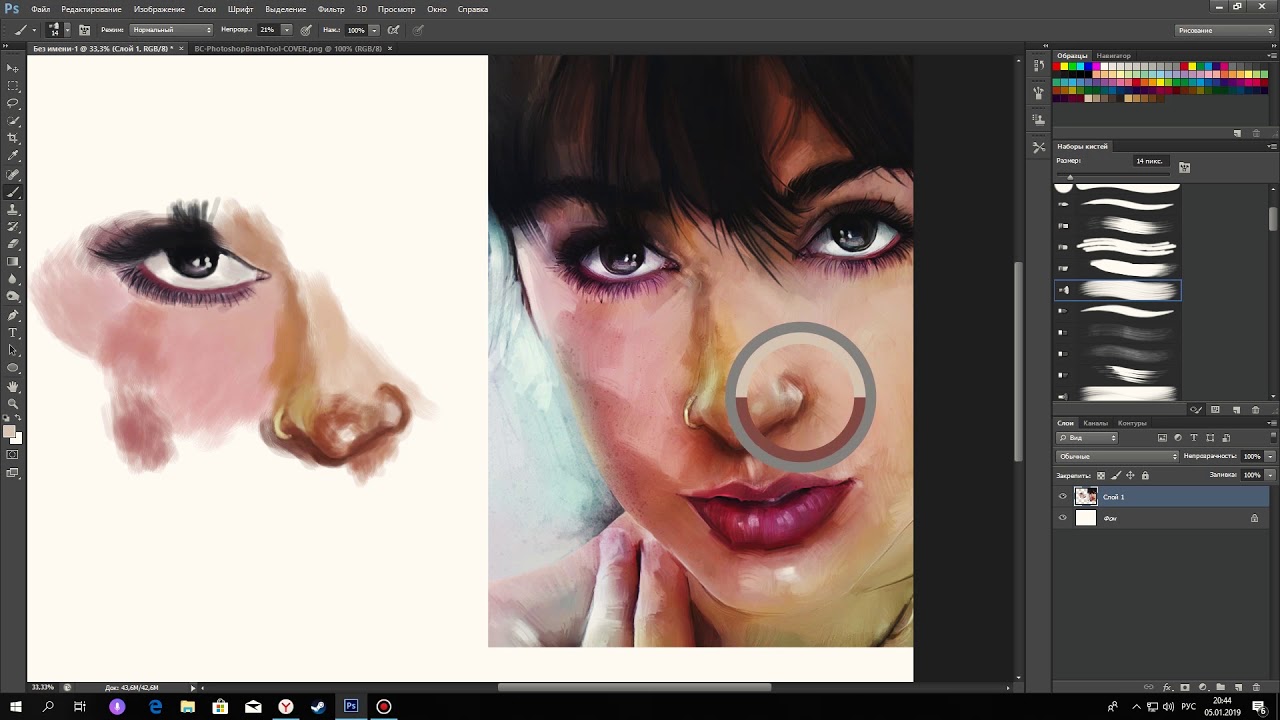
Понижаем уровень Непрозрачности наброска до примерно 30% и создаем новый слой, который называем Улучшенный набросок. Теперь прорисовываем детали – например, морщинки, складки, нос.
Эта стадия очень важна, так как получившийся набросок будет являться образцом (шаблоном) для дальнейшего процесса рисования.
3. Наносим основные цвета
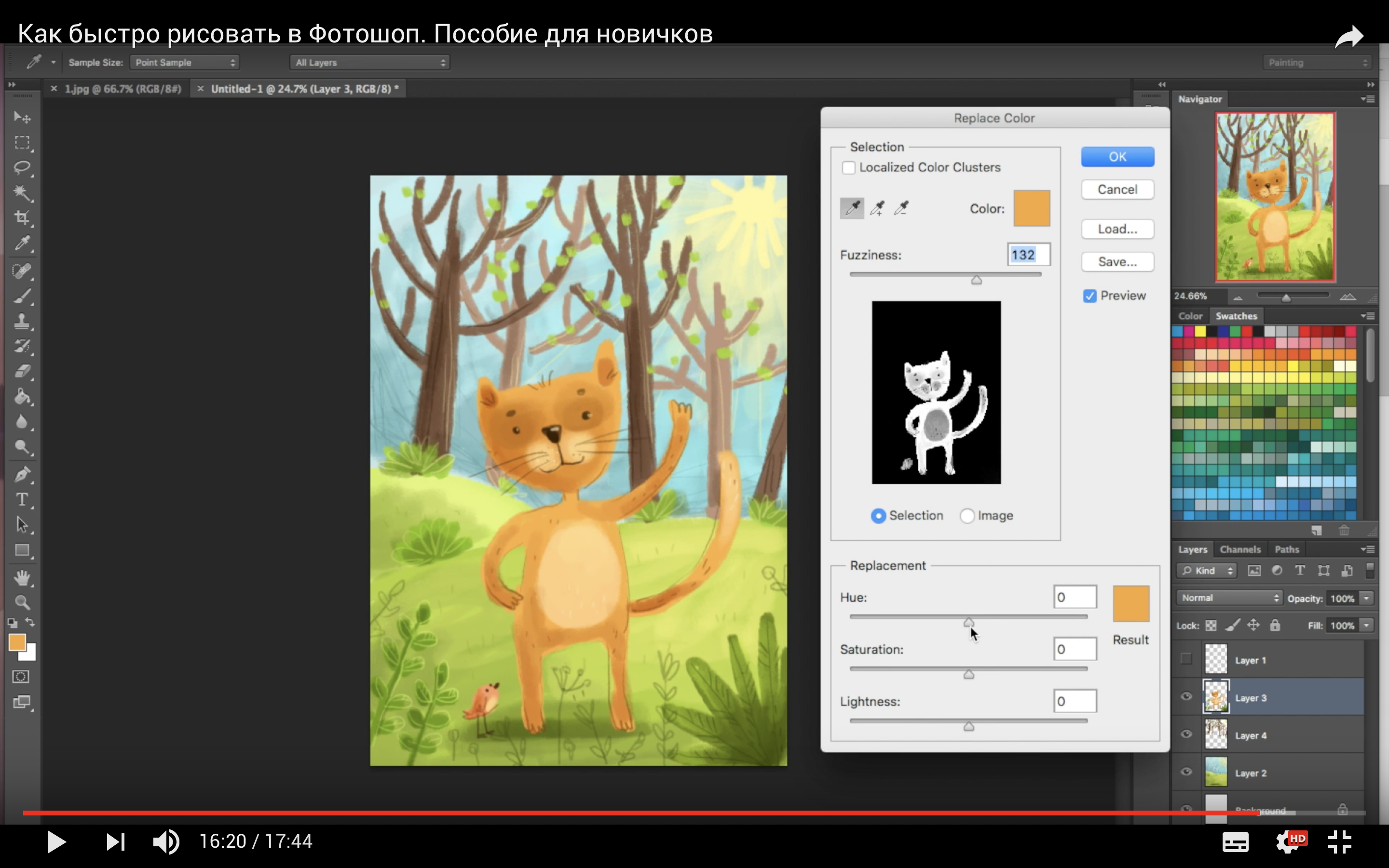
Основной цвет – тот, который имеет наш персонаж изначально, без воздействия на него света или тени. Создаем новый слой под слоями с рисунком и называем его Основной цвет. На этой стадии автор использует кисть крупного размера, напоминающую натуральную кисть. Автор начинает с зеленого цвета, так как он является доминирующим цветом. Небрежно наносим зеленый цвет на персонажа.
Далее, прибавляем и другие цвета для разнообразия. На данном этапе также можно работать быстро, четко и не задумываясь о деталях. Время экспериментировать! Полученный рисунок будет являться основой для дальнейшего раскрашивания.
4. Создаем первый слой с тенями
Создаем новый слой поверх всех остальных, называем его Тени. Устанавливаем режим наложения Умножение. Это позволит основному цвету быть видимым сквозь слой с тенями. Начинаем набрасывать тени выбранным холодным цветом среднего тона.
На этом этапе также можно все делать быстро, однако будьте аккуратными.
5. Рисуем прямое освещение
Далее, создаем новый слой поверх остальных и называем его Прямое Освещение. На этом этапе очень важно помнить температуру цветов. Автор использует холодный нейтральный цвет для изображения теней, однако для световых бликов – более теплые и чистые цвета.
Начинаем рисовать на более светлых участках, куда падает свет на персонажа. Используем при этом теплые зеленые и желтые оттенки. Мы видим, что наш персонаж уже начинает обретать форму!
6. Обозначаем отражаемый свет
Создаем новый слой под слоем Прямого освещения и назовем его Отраженный Свет, затем выберем цвет, который чуть теплее и ярче, чем окружающий его цвет тени.
Ключевой фактор здесь – осторожность и тонкость: рисуем аккуратно.
7. Обозначаем световые блики
Создаем новый слой и называем его Световые блики. Открываем Палитру цветов (Color Picker), выбираем какой-нибудь светлый цвет и значительно повышаем его яркость. Затем рисуем непосредственно световые блики там, где это нужно. Также автор добавляет свечение по краям и более глубокие тени.
8. Создаем осенний задний фон
Далее создаем новый слой под всеми остальными слоями и называем его Задний фон. Используя натуральную кисть, очень быстро начинаем набрасывать задний фон “осенними” цветами, которые выгодно контрастируют с зеленым персонажем.
Задний фон рисуем более темными оттенками, чтобы персонаж лучше выделялся. Затем нажимаем Фильтр – Размытие – Размытие по Гауссу (Filter>Blur>Gaussian Blur) и устанавливаем размытие на 25 пикселей.
9. Используем фото-референсы
Текстура кожи слона поможет создать классную кожу для нашего персонажа! Выбираем небольшую секцию с помощью инструмента Лассо, перетаскиваем на нашу иллюстрацию и понижаем уровень Непрозрачности до 30%. Затем нажимаем Изображение – Коррекция – Экспозиция (Image> Adjustments>Exposure), увеличиваем значение Гамма и корректируем значение Экспозиция для увеличения контраста. Таким образом, настраиваем эти настройки наряду с уровнем Непрозрачности до тех пор, пока текстура не впишется идеально в наш рисунок.
Затем нажимаем Изображение – Коррекция – Экспозиция (Image> Adjustments>Exposure), увеличиваем значение Гамма и корректируем значение Экспозиция для увеличения контраста. Таким образом, настраиваем эти настройки наряду с уровнем Непрозрачности до тех пор, пока текстура не впишется идеально в наш рисунок.
10. Устанавливаем текстуру нашему персонажу
Далее заходим в Редактирование – Свободное трансформирование (Edit>Free Transform), меняем размер текстуры и затем выбираем Редактирование – Трансформация – Искривление (Edit> Transform>Warp). Теперь можно сформировать текстуру для того, чтобы она подошла по своей форме нашему персонажу.
А далее автор просто повторяет этапы 8 и 9 для создания мозаики текстур на персонаже. Автор экспериментирует с разнообразием текстур – здесь он использует и кожу слона, и поверхность листьев растений.
11. Добавляем световые блики на текстуры
По окончанию данного этапа текстура должна смотреться как часть персонажа, то есть полностью слиться с ним воедино. Создаем новый слой поверх всех остальных и называем его Световые блики на текстурах. Затем выбираем изящную тонкую кисть и начинаем рисовать световые блики поверх текстур, там, куда падает свет.
Создаем новый слой поверх всех остальных и называем его Световые блики на текстурах. Затем выбираем изящную тонкую кисть и начинаем рисовать световые блики поверх текстур, там, куда падает свет.
12. Рисуем пятнышки на коже персонажа
Создаем слой под слоем “Световые блики на текстурах” и называем его “Пятна”. Устанавливаем этот слой на режиме наложения Умножение.
Теперь, используя средние тона зеленых и красных, аккуратно начинаем прорисовывать пятнышки и полоски на коже персонажа. Это сделает его более интересным и, кроме того, поможет обозначит форму тела.
13. Рисуем элементы на переднем плане
Создаем новый слой поверх остальных и начинаем свободно рисовать листья и ветки на переднем плане. И так как все это будет размытым, то нет необходимости старательно прорисовывать все детали. Тем не менее, автор тщательно создает эти элементы, используя несколько слоев.
Когда мы все нарисовали, соединяем все слои и заходим в Фильтр – Размытие – Размытие по Гауссу. Устанавливаем размытие на 35 пикселей. Это придаст изображению приятную глубину.
Устанавливаем размытие на 35 пикселей. Это придаст изображению приятную глубину.
14. Финальные штрихи
Копируем все слои с персонажем и соединяем их в один слой. Затем делаем невидимыми все изначальные отдельные слои. Выбираем инструмент Размытие (Blur tool) и настройку Кисти-аэрографа (Airbrush setting).Устанавливаем примерно до 300 пикселей и до 50%.
Теперь начинаем размывать те участки на слоях с персонажем, которые мы хотим сделать вне фокуса. Это делается для того, чтобы привлечь зрителя к основной части рисунка – в данном случае, к лицу персонажа. А также это придаст рисунку некий фотографический вид. Наконец, выравниваем изображение и регулируем экспозицию и насыщенность, чтобы рисунок выглядел ярким и красивым.
Перевод: Inna Sobchuk
Оригинал: creativebloq.com
Как нарисовать иконку в Фотошопе
В этом уроке мы узнаем, как нарисовать красивую иконку телевизора в Adobe Photoshop.
Шаг 1.
Создание нового документаСоздайте новый документ (File > New) с показанными настройками
Шаг 2.
 Создание фона
Создание фонаЗалейте фон #FFFFFF цветом, а затем примените к нему следующие
Шаг 3.
Создание корпуса телевизораИспользуйте инструмент Прямоугольник со скругленными углами (U) с радиусом 35px и создайте прямоугольник любого цвета. Назовите этот слой BODY, откройте Стили Слоя и примените следующие настройки.
Также добавьте Обводку с слою BODY со следующими настройками
Шаг 4.
Промежуточный результатВы должны получить похожий результат.
Шаг 5.
Создание корпуса телевизораИспользуйте инструмент Прямоугольник со скругленными углами (U) с радиусом 35px и создайте прямоугольник любого цвета. Назовите этот слой
Также добавьте Обводку к слою BODY_2 со следующими настройками.
После этого добавьте Внутреннею тень к слою BODY_2 со следующими настройками.
Шаг 6.
Промежуточный результатВы должны получить похожий результат.
Шаг 7.
Создание корпуса телевизораСоздайте новый слой и поместите его под слой BODY. Назовите этот слоя BASE. Используйте инструмент Прямоугольник со скругленными углами (U)
Для этого выберите слой BODY нажмите правой кнопкой мыши и выберите Скопировать стиль слоя и затем выберете слой Base нажмите на правую кнопку мыши и выберете Вставить стиль слоя.
После этого необходимо исправить толщину Обводки на 3px в слое BASE.
Шаг 8.
Промежуточный результат
Вы должны получить похожий результат.
Шаг 9.
Создание корпуса телевизораСоздайте новый слой и поместите его под слой
Примените также Внутреннюю тень к слою FOOT.
Шаг 10.
Промежуточный результатВы должны получить похожий результат.
Шаг 11.
Создание корпуса телевизора
Теперь продублируйте слой FOOT и поместите его как показано на рисунке.
Шаг 12.
Создание корпуса телевизора
Создайте новый слой, назовите его GLOSSY и поместите его поверх всех слоев, затем выберите инструмент Кисть (B) и большой кистью с мягкими краями поставьте одно белое пятно.
Затем поменяйте Режим наложения на Перекрытие с уменьшите Прозрачность на 50%
Шаг 13.
Создание экранаСоздайте новый слой назовите его SCREEN и поместите поверх всех слоев.
Используйте инструмент Прямоугольник со скругленными углами (U) с радиусом 35px, чтобы создать прямоугольник. Затем скопируйте Стиль слоя BODY_2 и примените его к слою SCREEN. Теперь исправьте толщину обводки на 10px в слое SCREEN.
Шаг 14.
Промежуточный результатВы должны получить похожий результат.
Шаг 15.
Создание экрана
В этом шаге мы сделаем сам экран. Создайте новый слой SCREEN_2. Поместите его поверх остальных слоев. Используйте инструмент Прямоугольник со скругленными углами (U) с радиусом 35px, чтобы создать прямоугольник. Затем примените Градиент в Стилях Слоя со следующими настройками.
Затем примените Градиент в Стилях Слоя со следующими настройками.
Затем примените Внутреннюю тень к слою SCREEN_2.
Затем примените Внутреннее свечение
Затем Тень к слою SCREEN_2.
Шаг 16.
Промежуточный результатВы должны получить похожий результат.
Шаг 17.
Создание экранаСоздаем новый слой и называем его SCREEN GLOSSY и помещаем его поверх остальных. Затем выбираем инструмент Перо (P) и рисуем контур как показано на рисунке. И заливаем его белым цветом #FFFFFF. Затем уменьшаем прозрачность до 20%
Шаг 18.
Создание экрана
Создаем новый слой, называем его LIGHT DOT и помещаем поверх остальных слоем.
Шаг 19.
Создание дополнительных элементовВ этом шаге вы сделаем кнопки. Возьмите инструмент Эллипс (U) и создайте круг и поместите его примерно так как на картинке, назовите этот слой BUTTON.
Теперь вернитесь к слою BODY_2 и скопируйте его Стиль слоя нажав по нему правой кнопкой и выбрав Скопировать стиль слоя. После этого примените скопированный стиль на слой BUTTON.
Шаг 20.
Создание дополнительных элементовПосле этого мы применяем Стиль слоя как показано на картинке, к нашей копии круга.
Далее применяем Окантовку со следующими настройками.
Затем добавляем Тень.
Шаг 21.
Промежуточный результатВы должны получить похожий результат.
Шаг 22.
Создание дополнительных элементовДалее используем инструмент Прямоугольник со скругленными углами (U) и создаем прямоугольник как показано на примере.
Повторяем ранние шаги и применяем Стили слоя к прямоугольнику, но немного модифицируем настройки Тени.
Шаг 23.
Промежуточный результатВы должны получить похожий результат.
Шаг 24.
Создание дополнительных элементовМы дублируем слой BUTTON помещаем его под первой кнопкой, затем немного поворачиваем его. Также редактируем Стиль слоя Градиент второй кнопки.
Шаг 25.
 Промежуточный результат
Промежуточный результатТеперь наши кнопки готовы.
Результат должен быть как на картинке.
Шаг 26.
Создание дополнительных элементовСделаем динамик. Нам надо создать прямоугольник со скругленными углами под кнопками, как на рисунке. Назовем этот слой
Шаг 27.
Создание дополнительных элементовТеперь откроем Стиль слоя и применим следующие настройки.
Применим Внутреннюю тень к слою SPEAKER.
Добавим Обводку к слою SPEAKER.
Шаг 28.
Промежуточный результатТеперь наш динамик должен выглядеть так.
Шаг 29.
Создание дополнительных элементов
Теперь дублируем слой динамик несколько раз и поместим его так как показано на рисунке.
Шаг 30.
Создание марки телевизораДобавим марку телевизора и применим к нему следующие Стили слоя, чтобы получился металлический эффект.
Также применим Тень к слою с маркой телевизора.
Шаг 31.
Промежуточный результатДолжен получиться следующий результат.
Шаг 32.
Создание антенныИспользуем инструмент Прямоугольник (U) и создадим прямоугольник по форме антенны и поместим ее под телевизор. Затем применим к слою следующие Стили слоя чтобы придать металлический вид.
Шаг 33.
Промежуточный результатРезультат должен выглядеть так.
Шаг 34.
Рисование тениДалее создадим тень от телевизора.
Создаем группу слоев которую назовем SHADOW и поместим ее перед нижним фоном. Используем инструмент Эллипс (U) и создаем эллипс и заливаем его черным цветом. После этого применим размытие Размытие по Гауссу со следующими настройками.
Используем инструмент Эллипс (U) и создаем эллипс и заливаем его черным цветом. После этого применим размытие Размытие по Гауссу со следующими настройками.
Шаг 35.
Рисование тениТеперь используем инструмент Ластик (E) сотрем часть тени. Затем изменим Режим наложения на Умножение и уменьшим прозрачность на 50%
Шаг 36.
Промежуточный результатУ нас должен получиться следующий результат.
Шаг 37.
Добавление тени от ножекПродублируйте тень и уменьшите ее, и подгоните под размеры ножек и поместите под ними.
Шаг 38.
Итоговое изображениеВот такое изображение у вас должно получиться. Я надеюсь вы получили новые полезные знания, которые сможете применить в ваших будущих проектах.
Ссылка на источник
Как рисовать звезды.
 Фотошоп для полного чайника 2
Фотошоп для полного чайника 2Поговорим о путях и трансформациях
Штатным способом на Фотошопе можно создать любой полигональный контур
В том числе звезду или зубчатое колесо с заданными характеристиками лучей:
настройка звездчатых форм таится на верхней панели под едва-приметной шестеренкой
(неповторимый интерфейс фотошопа не устает озадачивать пользователя квестами «отыщи инструмент», однако, если знать в какую дверцу постучаться, то все просто)
Богатство многолепестковых форм оформляется в три клика — глубина зубьев, количество лучей и скругление внешних или внутренних углов:
Контуры можно размещать один поверх другого.
Но… есть засада: контур это еще не рисунок.
Это лишь эскиз, который можно обвести и раскрасить — и только потом удастся сохранить.
Что бы понять, что мы делаем, придется вернуться назад:
К азам Фотошопа
В ФШ имеется панель инструментов, более-менее аналогичная той, что есть в системном графическом редакторе или на онлайновых ресурсах для фотоэффектов.
Делать первые шаги прям сразу на ФШ, не познакомившись с, например, виндозным «Пойнтом» сложно, но можно.
В средней части панели инструментов вы найдёте кисть и резинку — основные инструменты рисования (дополнительные предназначены для коррекции изображения).
В верхнем меню «Окна» — миллион опций, нам понадобятся «слои», «кисть» и «контуры».
Ничего страшного, если вы не знаете, что делать с остальными; ФШ — программа универсальная, предоставляет функционал для самых различных задач, множество пользователей, виртуозно управляющихся со своими инструментами, понятия не имеют о каких-то еще настройках, скрывающихся в недрах вложенных подменю.
Слои — это полотно для рисования, вернее, стопка прозрачных листов: удобно рисовать отдельные части на разных слоях — корректируешь один, другой при этом не затрагивается.
А вкладка «кисти» позволяет выбирать размер и форму отпечатка:
Палитра цветов находится внизу панели инструментов.
Мы получаем обычное пиксельное изображение.
Фото, открытое в ФШ — такое же пиксельное изображение.
А теперь — «внимание ответ!»
Контуры: для чего это нужно
Если у вас графический планшет с пером — вряд ли вы читаете советы для чайников;
скорее всего вы пользуетесь мышкой и успели убедиться, что нарисовать таким образом ровную гладкую линию — «миссия невыполнима».
Фотошоп не предусмотрел готовой отрисовки прямых, кругов, прямоугольников, блесток, сердечек и зайчиков, как Поинте и декоративных рисовалках.
Он сделал лучше!
Контуры — это пути, по которым будет двигаться кисть.
Кисть любой формы, фактуры и размера — вы видели на предыдущем скрине, сколько настроек на панели кистей (а можно подгрузить из сети еще сотни конфигураций или задать свои)
Наконечник стрелы настраивается аналогично звездочкам
Среди стандартных фигур — линии, эллипсы, полигоны — стрелки и звезды (среди нестандартных много чего еще, но это отельная тема)
Вот тут нам и пригодится вкладка «контуры»
Контур можно обвести кисточкой или залить цветом. (Кст. — резинкой тоже можно: настроить форму и выпилить в красочном слое фигуру по контуру)
(Кст. — резинкой тоже можно: настроить форму и выпилить в красочном слое фигуру по контуру)
На активном слое будет создан заданный цветной узор, а контур останется, как был — путь не привязан холсту, он сам по себе.
Сдвинем слой с рисунком — контур при этом останется на месте. Можно его залить или обвести еще раз и еще-много-много-раз:
Для перемещения слоев предназначен инструмент, расположенный в верху боковой панели инструментов (значок «перекрестье»)
В чем фишка-то? Нет бы настроил фактуру и рисуй сразу фигуры, как в простых и понятных редакторах, без заморочек с векторной графикой — «эскизами» и «путями»!
Читайте далее:
Преимущества векторной графики
Трансформации контуров
Сила векторной графики в том, что контуры можно изменять!Практически как угодно. При этом происходит программный пересчет и они остаются гладкими кривыми.
В разделе векторной графики имеются свои инструменты редактирования — перемещение, трансформации: стрелочка рядом с «пером», «текстом» и «полигонами».
Воспользовавшись этим инструментом «выделяем» нужный контур, щелкнув по нему:
двойным щелчком, при зажатом ctrl, активируем один из узлов (черных точек), и, потянув за него, преобразуем фигуру в нечто несусветное как угодно.
Любое изменение можно откатить, сочетанием клавиш ctrl+alt+z
Потяни за усик и посмотри, что будет! =)
Щелкнем в произвольном месте контура и правой кнопкой мыши вызовем меню,
среди опций увидим — добавить узловую точку:
Опираясь на которую, можно изгибать линии контура, растягивая их или закручивая петлями:
Обводка и заливка теперь пойдет по новому, трансформированному пути:
Хозяйке-на-заметку:
обвести контур можно несколько раз, кистями разного оттенка и размера — получим несколько разноцветных обрамлений одно поверх другого
По векторному пути можно запустить и резинку, получив по краю изделия фигуры перфорацию с заданным интервалом:
А трансформировав контур в очередной раз, можем выполнить новую заливку поверх прежней и проделать еще сколько угодно манипуляций с обводкой —
Чтобы отключить контур (не удаляя его), достаточно щелкнуть на вкладке в любом месте в стороне от «Рабочего контура».
Об анимации трансформаций
поговорим в следующем выпуске, а пока пример для продвинутых пользователей: «Звезда превращается»
из цветной в расписную
с помощью анимации стилей
Все как в предыдущем выпуске, создали кадр с фоном:
К слою с трансформированной, вытянутой, звездой применен стиль «Радиальный градиент».
В исходной позиции движок «Масштаб» находится на минимуме.
Создаем копию кадра (внизу шкалы времени — лист с загнутым уголком возле корзины)
На панели слоев дважды щелкнем по «наложению градиента» и теперь выставим «масштаб» на максимум. Звезда станет разноцветной
А теперь — самое интересное:
опция «создать промежуточные кадры» — нам не придется вырисовывать кадры анимации вручную, они будут созданы программно!
Чем их больше, тем более плавными получатся переливы. Но — вес картинки и трафик! Соблюдаем меру =)
Небольшое дополнительное ухищрение — плавно зациклим анимацию, добавив обратный переход к минимуму масштаба,
для этого скопируем все кадры (меню в уголке шкалы), вставим их в конец ленты, выделим и — применим операцию «в обратном порядке»
Вуаля —
Гори-гори моя звезда 🙂
И в завершение программы: бонус для освоивших семиконечную звезду
Как нарисовать звезду о девяти лучах вручную
Как рисовать идеально симметричные фигуры в Photoshop
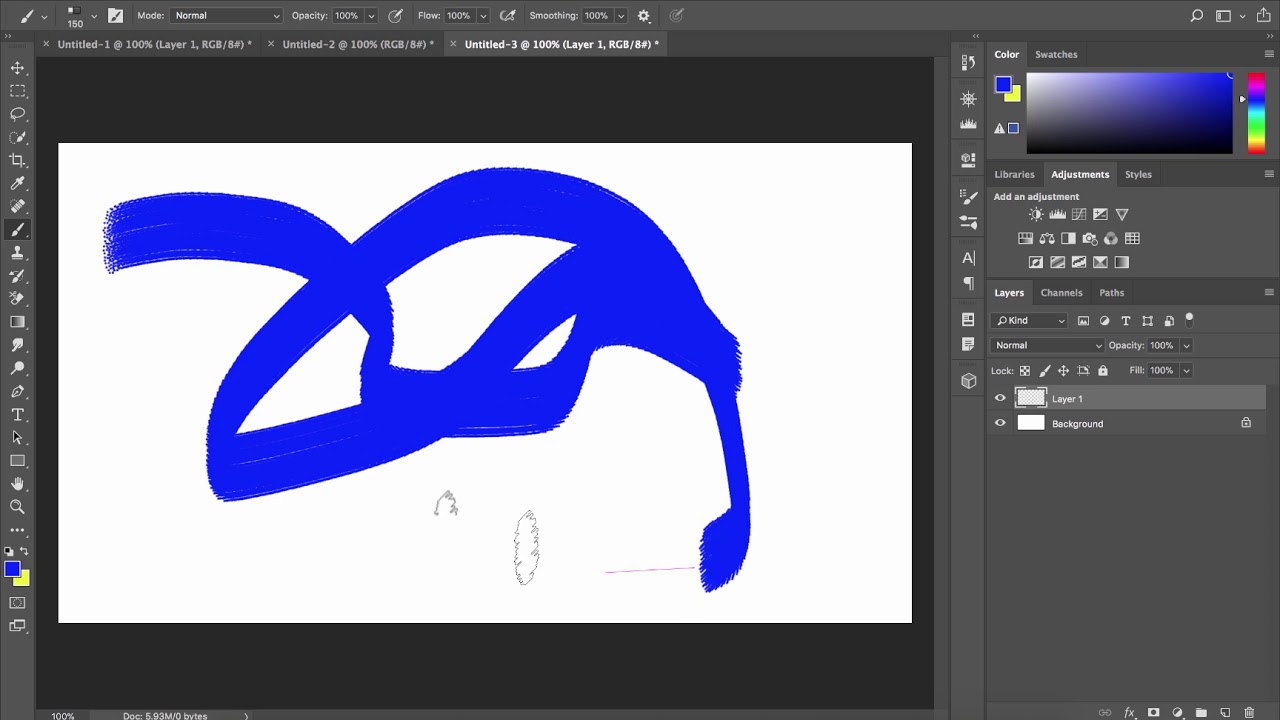
Разнообразные рисунки нуждаются в левой части изображения, чтобы соответствовать правой — как зеркальное отображение. Существует несколько способов рисования идеально симметричных фигур в Photoshop. Но самый простой метод должен быть Симметрия краски инструмент, который был представлен в Adobe Photoshop CC 2018.
Существует несколько способов рисования идеально симметричных фигур в Photoshop. Но самый простой метод должен быть Симметрия краски инструмент, который был представлен в Adobe Photoshop CC 2018.
Давайте нарисуем несколько простых фигур и посмотрим, как это работает.
Как включить симметричные фигуры в Photoshop
Инструмент Paint Symmetry помогает рисовать зеркальные изображения в любой плоскости. Как следует из названия, эта функция работает с инструментами Paintbrush, Pencil и Eraser. Значок бабочки на панели инструментов говорит о том, что функция симметрии краски активна. Но как вы активируете эту скрытую функцию в Photoshop?
- Откройте Фотошоп. Идти к Настройки> Технологические обзоры и проверить Включить симметрию краски. Закройте диалоговое окно.
- Выберите инструмент «Кисть», «Карандаш» или «Ластик».
- Нажмите на бабочка значок в Панель настроек и выберите один из типов симметрии из меню.

- Нажмите Enter или установите флажок, чтобы установить оси симметрии на холсте.
- Рисуйте с помощью инструментов Paintbrush или Pencil. Тип симметрии, который вы выберете, будет определять вид зеркальных штрихов на холсте.
Делая Радиальные Рисунки мандалы в фотошопе
Вышеуказанные шаги представляют собой простой пример симметричного рисунка. Вы можете взять ту же настройку и превратить ее в иллюстрацию, которая использует переменная радиальная симметрия. Это полезно, если вы хотите рисовать фигуры, исходящие из центра. Например, морская звезда, цветок или даже диаграмма мандалы.
Выполните вышеуказанные шаги и выберите любую ось симметрии в меню. Затем перейдите на панель «Пути» и переименуйте путь к одному из следующих:
- Радиальная симметрия х (где x — количество желаемых сегментов, причем максимум 12 сегментов).
- Мандала Симметрия х (где x — количество желаемых сегментов, причем максимум 10 сегментов).

С помощью этой техники вы можете создавать красивые радиальные и мандаловые узоры. Может быть, вы можете создать свои собственные шаблоны мандалы
и раскрасьте их на бумаге или в самом Photoshop.
Кредит изображения: Yaruta / Depositphotos
Семь ошибок начинающего Photoshop художника | by PFY (Твой фотошоп)
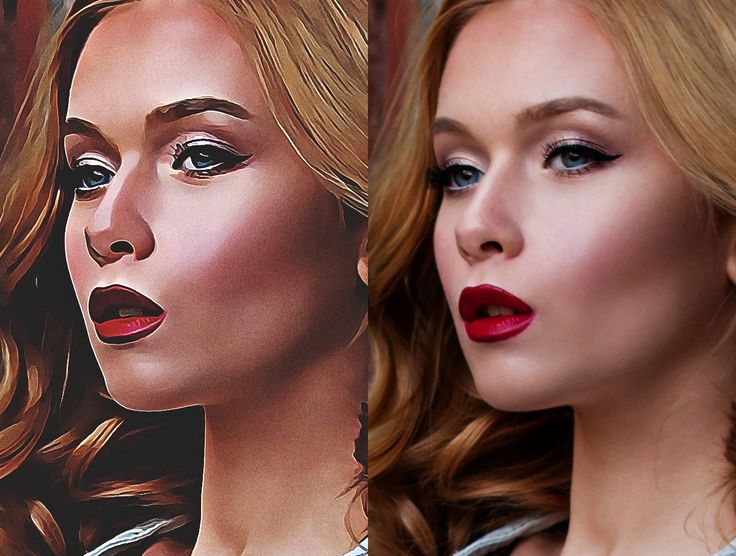
Вы рисуете потому, что вам хочется. Вот так просто. Даже если ваши способности пока ограничены, вы не хотите ограничивать себя — ведь у вас столько идей! Сегодня вы рисуете сражение дракона с роботом, завтра вы работаете над пейзажем. Позже вы хотите попрактиковаться в перспективе, чтобы нарисовать целый город. Вы постоянно ощущаете громадный прилив вдохновения, и это потрясающее чувство…если бы только рука вас слушалась…
Рисование — это не какой-то один навык. Даже, несмотря на то, что каждый рисунок состоит из линий, которые создаются при помощи идентичных движений руки, самое важное это то, что происходит в голове в этот момент. А процесс, происходящий в голове, для каждого рисунка будет разным.
А процесс, происходящий в голове, для каждого рисунка будет разным.
Задумайтесь: в чем разница между письмом и рисованием, чисто технически? Разве первое это не рисование букв? Забудьте на минутку про инструмент; вы можете рисовать шариковой ручкой и писать карандашом. Получается, что если вы умеете писать, то вы уже умеете рисовать! Более того, у вас даже уже есть свой собственный стиль!
Разница заключается в намерениях, а не в результате. Для работы с разными намерениями — разными целями — предназначаются разные части мозга. В написанном слове может быть столько же линий, сколько и в нарисованной лошади, но для вашего мозга это два совершенно разных процесса.
Например, рисование животных обычно касается «ощущения» пропорций тела. Ваша задача состоит только в том, чтобы преобразовать это ощущение в линии. С другой стороны, рисование города требует математического мышления. Стоит сделать одну из линий слишком короткой или исказить угол и все будет испорчено. А вот в рисовании пейзажа, возможно, линии даже не главное в данном случае, вам лучше обратить внимание на свет и тень, и попытаться воссоздать их на бумаге при помощи штриховых линий.
А вот в рисовании пейзажа, возможно, линии даже не главное в данном случае, вам лучше обратить внимание на свет и тень, и попытаться воссоздать их на бумаге при помощи штриховых линий.
Пытаясь нарисовать все, что приходит вам в голову, вы, сами того не зная, создаете себе лишние трудности. Вы можете нарисовать милого котенка, но это не значит, что вы должны без проблем нарисовать для него фон, а построение тела человека для вашего мозга может очень сильно отличаться от построения космического корабля!
Рисуя в различных направлениях, вы улучшаете свой «общий навык рисования» (В). Этот навык огромен, так как включает себя рисование всего-всего, и поэтому он растет очень медленно. Вместо того, чтобы пытаться развить его на 100%, сконцентрируйтесь на улучшении навыков поменьше (А). Например, приблизиться к 100% в рисовании котят намного проще!
Вам необходимо решить, что вы хотите уметь рисовать. Вместо того, что смешивать латинские и китайские символы и удивляться, почему получается какая-то бессмыслица, сконцентрируйтесь на чем-то одном. Не перескакивайте с одной темы на другую просто потому, что у вас такое настроение.
Не перескакивайте с одной темы на другую просто потому, что у вас такое настроение.
Старайтесь развиваться в одном направлении единовременно, и самое важное — не рассматривайте свои рисунки, как индикаторы вашего «общего навыка рисования». Если вы классно рисуете машины, никто не скажет, что вы плохой художник только потому, что вы не можете нарисовать льва!
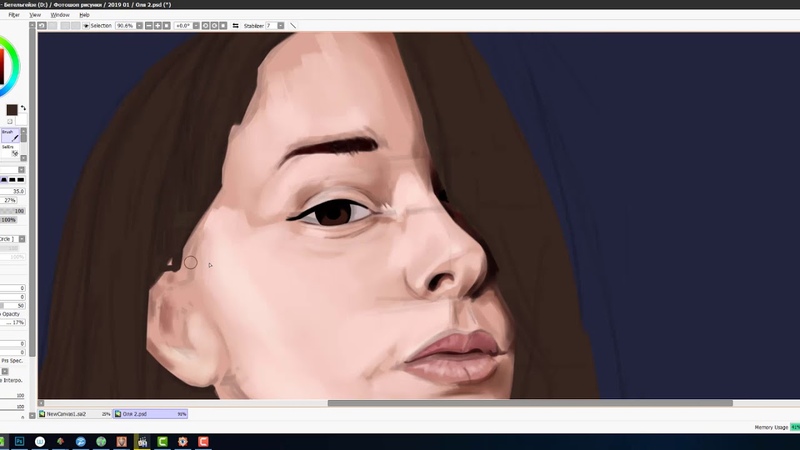
Вы видели множество собак в своей жизни, и нет никаких сомнений, что вы знаете, как они выглядят! Правда, дело в том, что ваша рука не понимает, что вы ей говорите. Вы пытаетесь нарисовать лапы, а они получаются очень странными, и совсем не такими, как в жизни. Но вы-то знаете, какими они должны получиться, так почему ничего не выходит?
Вы пробуете еще и еще. Каждый раз лапы выходят по-разному, но ни один из этих рисунков не выглядит так, как вы представляли. Эх, как было здорово, если бы вы были талантливы! Но, очевидно, что это не про вас, и все, что вам остается — это лучше стараться…
Вы не знаете, как должны выглядеть лапы. Если бы вы знали, вы бы так их и нарисовали. Что, не верите? Ну, давайте, опишите их в мельчайших деталях. Нет-нет, не рисуйте их. Я понимаю, что вам очень хочется, но подождите немного. Представьте, что вы их уже нарисовали. Что вы видите? Опишите их!
Если бы вы знали, вы бы так их и нарисовали. Что, не верите? Ну, давайте, опишите их в мельчайших деталях. Нет-нет, не рисуйте их. Я понимаю, что вам очень хочется, но подождите немного. Представьте, что вы их уже нарисовали. Что вы видите? Опишите их!
В большинстве случаев вы обнаружите, что сказать об объекте, который вы хотите нарисовать, вы можете очень и очень немного. У вас есть ощущение, что вы можете нарисовать все детально, но, неожиданно вы понимаете, что даже не можете сказать, где находятся эти детали. Ну да, голова носорога большая и у нее есть рог…или два рога? Маленькие глазки…где-то на лице…и рот…где он?
Чем больше вы задаете себе вопросов об объекте, тем лучше вы будете понимать, почему что-то выходит не так. На самом деле, вы не очень-то хорошо знаете, что вы пытаетесь нарисовать. Вы сможете понять, то ли это, что вы хотели изобразить только тогда, когда рисунок будет перед вами. Поэтому вы пытаетесь снова и снова. Каждый раз перед вами оказывается новая картинка, и вы пытаетесь понять, так ли вы это представляли…но это совсем не значит, что вы хоть на шаг приблизились к своему видению. Вы играете в угадайку!
Вы играете в угадайку!
На самом деле, вы точно не знаете, где должны быть глаза. Вы только можете сказать, выглядит ли хорошо готовый рисунок
Конечно, существует небольшой шанс, что, в конце концов, вы угадаете верную комбинацию линий, но зачем это нужно? Просто чтобы доказать себе, что вы можете рисовать по воображению без какой-либо помощи? Если это и есть ваша цель — ладно, стремитесь к ней, но не перекладывайте свои неудачи на недостаток таланта. Вы выбрали играть в эту игру на самом сложном из возможных уровней, так что не плачьте, если выиграть трудно.
Чтобы нарисовать что-то по воображению, для начала, вам нужно создать для этого мысленный рецепт. Недостаточно того, что вы «помните, как выглядит собака», вам необходима иная форма воспоминаний, дабы вы смогли удачно преобразовать ее в линии. Это сродни тому, чтобы пытаться воссоздать рецепт блюда по фотографии, не зная ингредиентов — задача окажется практически невозможной, если в готовке вы новичок.
Изображение в вашей голове примерно следующее: «четыре ноги, прикрепленных к телу, длинная шея, вытянутая морда, хвост из волос, копыта». Это вся информация, необходимая для того, чтобы распознать лошадь на рисунке, но ее недостаточно для того, чтобы нарисовать ее реалистично. Это описание детских каракуль!
Это вся информация, необходимая для того, чтобы распознать лошадь на рисунке, но ее недостаточно для того, чтобы нарисовать ее реалистично. Это описание детских каракуль!
Мысленный рецепт — это нечто более детализированное. В нем есть пропорции между ногами торсом, информация о том, где именно сгибаются ноги, и какой в этом месте находится сустав. Там содержится непросто информация о том, что тело лошади покрыто шерстью, но также и о том, в каком направлении лежит эта шерсть. Вся эта информация в вашей голове должна выглядеть примерно вот так:
Есть три способа получить такой рецепт:
- Нарисовать один и тот же объект несколько раз, используя разные источники и ваш разум начнет искать более простые пути рисования, чтобы процесс с каждым разом ускорялся.
- Проанализировать несколько источников этого объекта, и создать настоящий рецепт (лист с отсылками), и рисовать по нему до тех пор, пока вы его не запомните.
- Найти готовый хороший лист с отсылками и рисовать по нему до тех пор, пока вы его не запомните (Вот тут будьте осторожны! Если вы не создавали рецепт сами, то существует риск повторения ошибок автора.
 )
)
Прежде, чем вы начнете рисовать, убедитесь, что вы знаете рецепт. Если вы его не знаете и знать не хотите, просто смотрите на источник в процессе и сверяйтесь. Это не жульничество! Конечно, здорово рисовать что-то по памяти, но для этого необходимо, чтобы это что-то было в памяти!
Рисование — навык непростой, и вы это знаете. Вы пытаетесь набросать дракона и каждые две минуты сталкиваетесь с очередной проблемой. Проблемы накапливаются, но вы продолжаете рисовать — ничего, вот добавите цвет, и никто и не заметит, что что-то не так. Да и поздно уже останавливаться, после стольких часов работы!
Говоря в целом, вы пытаетесь украсить нечто сломанное. Даже если вначале рисунок выглядит хорошо, сейчас вы явно делаете что-то не так. Не притворяйтесь, что эти проблемы можно исправить цветом, вряд ли это так. Если нога сгибается неправильно, и у вас не получается это исправить, зачем пытаться завершить рисунок? Даже если вы покроете его золотом, это не исправит анатомический кошмар!
Поза изначально была провальная, но я отказывалась в это верить. Моя работа, 2010 год
Моя работа, 2010 год
Если вы видите, что что-то в процессе рисования пошло не так — остановитесь. Не важно, сколько времени вы уже потратили на создание этого рисунка — вы все еще можете сэкономить некоторое время, если остановитесь прямо сейчас. В большинстве случаев, вы потратите меньше сил, если попробуете нарисовать что-либо с нуля, нежели если вы будете пытаться исправить рисунок снова и снова.
Если вы переживаете, что у вас не получится нарисовать что-то настолько же крутое снова, это указывает на большую проблему, чем эта неправильно согнутая нога. Вы не уверены в своих способностях, что означает, что вам стоит попрактиковаться, прежде чем тратить часы на одну работу. Можно понять, что вы хотите показать другим, как вы хороши, но правда в том, что на данный момент это не так. Не пытайтесь скрыть эту правду, притворяясь, что вы не совершили ошибку, а лучше попытайтесь понять, как не совершить ее в следующий раз.
Вы не только обязательно завершаете каждый начатый рисунок, вы еще и всегда в обязательном порядке выкладываете его в социальные сети, дабы его увидели ваши друзья и фанаты. И не важно, что это произведение искусства, набросок или процесс изучения чего-то — вы всем делитесь. У вас просто так заведено.
И не важно, что это произведение искусства, набросок или процесс изучения чего-то — вы всем делитесь. У вас просто так заведено.
Вообще, это кажется чем-то безобидным. Проблема лежит глубже. Когда вы понимаете, что рисунок, над которым вы работаете, кто-то увидит, вы автоматически пытаетесь подстроиться под нужды и желания этого кого-то. Рисунок должен быть идеальным! И так как вы выкладываете в сеть каждый свой рисунок, вам нельзя совершать ошибок, никогда.
Ошибки — это естественный побочный эффект в процессе освоения чего-то нового. Если вы хотите их избегать, то лучший способ — это вовсе ничего не пробовать. Это то, что может произойти с вами, если вы выкладываете каждый рисунок: даже заполняя страницу в блокноте набросками рук, вы выбираете только те позы, в которых вы уверенны. Страшно представить, что будет, если ваши фанаты увидят плохой рисунок!
Если публика всегда наблюдает за каждым вашим шагом — это делает вас менее подверженным риску. Если существует шанс, что вы можете проиграть, лучше всего не играть вовсе, и притворяться, что вы могли бы выиграть, если бы захотели. Вы упускаете возможность узнать что-то новое, так как слишком боитесь, что другие увидят вашу неудачу!
Вы упускаете возможность узнать что-то новое, так как слишком боитесь, что другие увидят вашу неудачу!
Существует два способа. Первый — это рисовать для себя. Делитесь только теми рисунками, которые вам больше всего нравятся, а наброски оставляйте для себя. При изучении новой темы не думайте о том, как классно было бы показать другим страницы, заполненные набросками («Смотрите, какой я сегодня продуктивный!»). Подсознательно это заставляет вас стараться сильнее и делает менее открытым к экспериментам. И вообще, изучение нужно не чтобы хвастаться, а чтобы научиться чему-то новому!
Если вам все-таки хочется похвастаться своей продуктивностью, то лучше всего комбинировать наброски в большие рисунки так, чтобы неудачные эксперименты не были особо заметны.
Второй способ — это…расслабиться. Научитесь спокойно жить с мыслью, что другие могут увидеть ваши ошибки. Гордитесь своими недостатками и позвольте себе сделать что-то плохо. Уж лучше делиться всеми своими рисунками, плохими и хорошими, нежели рисовать только то, что вы точно знаете, будет выглядеть хорошо.
Когда вы новичок, каждый рисунок кажется священным. Вы что-то начали, а затем вы обязаны закончить это, и поделиться своей работой со всем миром. Так не должно быть! Давайте, попробуйте! Набросайте что-то, а затем выбросьте, вот так вот просто. Это не последний рисунок в вашей жизни, и не лучший рисунок, который вы когда-либо нарисуете. Чем больше вам нравится ваш рисунок, тем сложнее вам будет учиться и меняться.
Ошибок не избежать. Не притворяйтесь, будто бы вы никогда не нарисуете ничего плохо. Позвольте себе это, а затем найдите ошибки, и разберитесь, что вы можете сделать, чтобы избежать их в следующий раз. Рисуйте, чтобы становиться лучше, а не ради похвалы.
Возможно, вы не лучший художник на свете, но есть несколько вещей, в которых вы достаточно хороши. Например, людям нравится, как вы рисуете пони. Каждый раз, когда вы выкладываете рисунок пони, вы получаете кучу позитивных комментариев, очень уж хорош рисунок. Раньше вы рисовали и другие вещи, но никто на них не реагировал, и вы перестали.
Конечно же, вам нравится, когда вас хвалят, и то, что вы хотите создать рисунок, который всем понравится абсолютно естественно. Проблемы возникает тогда, когда эта необходимость становится патологической, вы не можете создать что-то еще из-за боязни, что рисунок не воспримут позитивно.
В дополнение ко всему, вы становитесь рабом публики. Ваши нужды и желания не имеют значения, вы должны удовлетворить зрителя. В ответ вы получаете похвалу, но разве не было бы лучше, если бы вас хвалили за что-то, что вы сами решили нарисовать?
Фан-арт — это здорово, но убедитесь, что это не единственное, что вам можно рисовать
Слушайте свое сердце! Если вам нравятся пони — отлично, но не рисуйте их только потому, что вам кажется, что это единственное, что зритель хочет увидеть. Если вы хотите, чтобы у вашего творчества были фанаты, не у стиля/объекта рисунков, вы должны рисовать то, что хочется вам. Фан-арт — это хороший способ привлечь внимание, но это не должно становиться единственным способ удерживания аудитории.
И порой лучше иметь несколько истинных фанатов, чем прислуживать дюжинам тех, кого вы на самом деле не волнуете.
У вас множество идей, но вы обнаруживаете, что не можете начать рисунок. Вы закрываете глаза на эту проблему, используя наброски и базы других художников, и иногда вы используете фото, чтобы создать собственный набросок, попросту переведя его линии.
Если вы рисуете ради забавы — нет проблем, но если вы хотите стать хорошим художником, это ни к чему вас не приведет. Расставлять мебель по дому это совсем не то же самое, что его строить, и вы не можете называть себя строителем, если вы просто поставили диван в гостиную. Аналогично вы, на деле, не совсем художник, если все, что вы можете — это завершить чью-то работу.
И дело не только в определениях. Начать рисунок сложнее всего, и вы никогда не научитесь это делать, просто избегая эту часть. Люди, которые создали для вас наброски, сначала научились этому. Вы тоже можете это сделать, если только перестанете полагаться на легкие решения.
Худшая версия этого «греха» — это когда вы переводите линии и используете базу, но притворяетесь, что не делаете этого. Это как проехать на автобусе до финишной черты забега. Даже если все вас хвалят, истина от этого не меняется — вы не умеете рисовать, как бы хорошо ваши рисунки не выглядели.
Дело не в результате, а в процессе, который к нему ведет.
Решение очень простое: чтобы развиваться, делайте то, что сложно. Если вам слишком сложно, это значит, что вы еще этого не можете, однако если процесс станет легче, это будет означать, что вы растете. Избегание сложностей обратно этому процессу — очень некомфортно к ним возвращаться, если вы уже привыкли эту сложность избегать.
Вы можете воображать, что талант все облегчает, и оправдывать подобное жульничество, но на деле это все ваша лень. Люди тратят долгие часы в попытках научиться рисовать, а вы просто говорите, «У меня нет таланта, так что я должен…помочь себе, дабы создать что-то».
Если вы хотите стать хорошим художником, измените свой образ мышления, и начните усердно работать. Если вы хотите только похвалы, даже если она фальшива, тогда…почему вы вообще это читаете?
Если вы хотите только похвалы, даже если она фальшива, тогда…почему вы вообще это читаете?
Вы знаете, что ваши рисунки не идеальны, но они неплохи. Вам нравится, когда люди ценят то время, что вы проводите за демонстрацией своих работ, но если кто-то делает противоположное, в вас закипает обида. Как смеют они указывать вам на ваши промахи? Это ваш рисунок, и вам уж точно виднее, как он должен выглядеть!
Для начала, парочка определений:
- Факт — есть истина для всех, основанная на объективных свойствах («вода влажная»)
- Мнение — есть истина для некоторых людей, основанная на субъективных свойствах («розы красивые»)
Люди, комментирующие ваши работы, попросту высказывают свое мнение. «Так красиво!» — это не факт, потому что не все с этим согласятся. Это утверждение не определяет вашу работу, как красивую, и никаким образом ее не меняет. Все, что оно означает — это то, что человеку понравилась ваша работа.
Аналогично, когда кто-то говорит «Ты не умеешь рисовать» — это их мнение. Это не значит, что вы не умеете рисовать (согласно некому объективному стандарту), а значит только то, что этот человек невысокого мнения о ваших способностях. Их мнение не меняет истины!
Это не значит, что вы не умеете рисовать (согласно некому объективному стандарту), а значит только то, что этот человек невысокого мнения о ваших способностях. Их мнение не меняет истины!
Проблема в том, что люди склонны все упрощать, чтобы думать и реагировать быстрее. Факт — это то, с чем все согласны, но «все» может быть упрощено до «все, кого я знаю». А потом, если вы спросите 10 человек, каждый из них окажется способен создать «факт» утверждением своего мнения!
Если смотреть на это подобным образом, каждое мнение, с которым вы сталкиваетесь очень опасно. Иногда лучше просто полностью остановить их («Без комментариев, пожалуйста, я просто учусь»). Но тогда вы не получите и позитивных комментариев, а значит, не узнаете, хорош ли ваш рисунок! Есть два способа решения этой проблемы:
- Рисуйте идеально, дабы получать только позитивные мнения
- Рисуйте не идеально, а затем говорите, что каждое негативное мнение неверно
Первый способ, на самом деле, невозможен — вы никогда не удовлетворите всех (но вы можете симулировать эту ситуацию, тщательно выбирая тех, кому вы покажете свой рисунок). А второй просто нечестный — это если бы вы сказали «Только те, кто согласен со мной, правы».
А второй просто нечестный — это если бы вы сказали «Только те, кто согласен со мной, правы».
Позвольте мнениям быть тем, чем они являются на самом деле — утверждением о личных чувствах. Если вам не нравятся помидоры, вы не обязаны никому объяснять, почему; вам попросту не нравится их вкус. То, что они вам не нравятся, не делает их плохими, однако фермер может и расстроиться.
У всех есть право на то, чтобы ваши рисунки им не нравились, также как и вам необязательно восхищаться Мона Лизой. Кто-то говорит, что ваш рисунок плох? Отлично! Они правы настолько же, насколько и те, кто говорит, что он хорош. Реагируйте на все одинаково. Однако, есть определенные объективные стандарты, опираясь на которые вы можете утверждать факты.
Мы отделяем одни вещи от других создавая для них определения. Если что-то не совпадает с определением — это либо ненормальная версия этого предмета, либо попросту не этот предмет. Если вы столкнетесь с птицей, которая не откладывает яйца — значит, это не птица. Если вы увидите лошадь с крыльями — значит, это не лошадь. Но лошадь, у которой колени согнуты в обратную сторону — это все еще лошадь, просто ненормальная.
Если вы увидите лошадь с крыльями — значит, это не лошадь. Но лошадь, у которой колени согнуты в обратную сторону — это все еще лошадь, просто ненормальная.
Слева направо: кот, ненормальный кот и не кот. Вы не можете винить кого-то в том, что они заметили, что ваш кот выглядит ненормально!
Это значит, что если кто-то скажет «У волков лапы длиннее», они утверждают факт, а не мнение. Крики «Это мой стиль!» не изменят того факта, что у «ваших» волков лапы короче, чем у настоящих. Это правда. Людям может это не понравиться (мнение), но человек, обращающий внимание на правду, попросту прав, и все тут.
Факты не могут быть плохими или хорошими и только ваше мнение о них делает их таковыми. Ваша злость на них попросту означает, что вам бы хотелось, чтобы было иначе. Например, если кто-то говорит, что ваш медведь не выглядит, как настоящий медведь (потому что он ходит на пальцах, как собака), и вы злитесь — на самом деле вы злитесь на свою неспособность нарисовать реалистичного медведя. И, повторюсь, вы думаете, что человек, который произносит факт вслух и создает его, а посему вы направляете свою злость на них.
И, повторюсь, вы думаете, что человек, который произносит факт вслух и создает его, а посему вы направляете свою злость на них.
Если вы хотите стать лучшим художником, вам необходимо быть более открытым к критике. Это просто слова о вашей работе, и не более того. Вы можете игнорировать их, или использовать их для того, чтобы стать лучше. Спросите комментатора, почему он считает, что ваш медведь непохож на настоящего? И что вам следует сделать, чтобы медведь стал более реалистичным?
Зачастую ваши комментаторы видят больше, чем вы сами. Прислушайтесь к фактам, учитесь у них, и применяйте то, чему они вас научат к вашим работам. Со временем таких комментариев будет меньше, потому что все меньше и меньше будет тех вещей, которые нужно улучшить! Не притворяйтесь, что у вас и так все хорошо, иначе это никогда не станет истиной.
Рисование кажется обманчиво простым, и наше неверное представление этого процесса может с легкостью стать препятствием на пути к нашему улучшению. Я надеюсь, что больше эти семь грехов не будут стоять на вашем пути!
PFY
уроков Photoshop — Как использовать Photoshop для начинающих
Основы Photoshop
Следующие уроки призваны помочь новичкам познакомиться с Photoshop. Photoshop — чрезвычайно сложная программа, которая может быть ошеломляющей, если вы только начинаете. Уроки здесь охватывают только основы и предполагают, что вы начинаете с нулевого опыта. Уроки были записаны с использованием CS4. Photoshop был обновлен с момента выпуска этой версии, но процессы, по сути, остались прежними.
Photoshop — чрезвычайно сложная программа, которая может быть ошеломляющей, если вы только начинаете. Уроки здесь охватывают только основы и предполагают, что вы начинаете с нулевого опыта. Уроки были записаны с использованием CS4. Photoshop был обновлен с момента выпуска этой версии, но процессы, по сути, остались прежними.
Если вы хотите изучить основы Photoshop с точки зрения традиционного художника, я создал курс, который вам поможет. В этом курсе используется самая последняя версия Photoshop (Creative Cloud) и рассматриваются общие способы использования программы, которую может использовать традиционный художник.
Вы можете ознакомиться с курсом здесь …
Как использовать кисть
Когда большинство людей думают об Adobe Photoshop, они думают о фотографиях. Однако Adobe Photoshop — это мощная программа для обработки изображений, которую можно использовать для рисования и рисования.
Однако Adobe Photoshop — это мощная программа для обработки изображений, которую можно использовать для рисования и рисования.
Когда вы только начинаете работать с Adobe Photoshop и не знаете, что делаете, начало работы может быть пугающим. Мне кажется, что для любого новичка логичнее всего начать с кисти. Кисть — самый простой инструмент для нанесения отметок. Инструмент «Кисть» также является одним из самых универсальных инструментов в палитре инструментов. У вас есть возможность изменить обводку, прозрачность, цвет, текстуру и многие другие аспекты метки.Вы даже можете сделать свою кисть в Photoshop. Соедините все возможности инструмента кисти с цифровым планшетом, и вы «катитесь».
Инструмент «Кисть» в Photoshop можно использовать для создания эффектов, напоминающих настоящие картины и рисунки. Фактически, многие традиционные художники, особенно иллюстраторы, перешли на компьютер. Это просто из-за универсальности инструментов Photoshop и других программ цифровой живописи.
Освоение кисти — первый шаг к изучению и освоению Adobe Photoshop.Как только вы освоите инструмент «Кисть», другие инструменты станут гораздо проще. Нет инструмента более интуитивно понятного, чем кисть.
Как создавать собственные кисти
Иногда возникает необходимость создать собственную кисть в Adobe Photoshop. Это может быть потому, что вам нужно повторить объект. В этом случае специальная кисть сэкономит вам массу времени. Просто создайте эту кисть и разложите столько копий вашего изображения на холсте, сколько хотите.И сделать это очень быстро. Или, возможно, вы ищете конкретную текстуру, которую нельзя найти в кистях по умолчанию или в каких-либо наборах кистей, которые вы можете скачать в Интернете.
Знание того, как создать собственную кисть в Photoshop, — это базовый навык, который должен знать любой дизайнер. К счастью, создать свою кисть довольно просто. Итак, вот как это сделать …
К счастью, создать свою кисть довольно просто. Итак, вот как это сделать …
Сначала вам нужно открыть изображение, создать изображение (или форму) или текст в новом документе Photoshop. Выберите область, чтобы определить область кисти.Перейдите в «редактировать» -> «определить предварительную настройку кисти». Назовите свою кисть и все.
К вашей новой кисти применимы все стандартные функции, такие как непрозрачность и растекание. Вы также можете редактировать кисть как обычно. Проявите творческий подход и посмотрите, сколько разных способов можно использовать эту функцию.
Photoshop — это гораздо больше, чем программа для редактирования фотографий. Это мощная программа для разработки рисунков и картин, похожих на те, что созданы с помощью традиционных средств массовой информации.
Однако, чтобы добиться успеха, помимо мыши, клавиатуры и монитора требуется дополнительное оборудование. Чтобы в полной мере использовать все возможности, художнику понадобится планшет со стилусом, чтобы создать действительно изысканный цифровой рисунок или живопись. Хорошая новость заключается в том, что это оборудование довольно недорогое, особенно по сравнению с тем, что можно потратить на традиционные носители. Качественные вводные планшеты начинаются примерно с 70 долларов. И теперь, когда Photoshop доступен по доступной подписке, больше нет ценового барьера, мешающего традиционным художникам перейти на него.
Оборудование для цифрового рисования и живописи
Рекомендуемые материалы для этого учебного пособия
(Некоторые из следующих ссылок являются партнерскими, что означает, что мы получаем небольшую комиссию, если вы совершаете покупку без дополнительных затрат для вас.)
Художникам доступны различные графические планшеты. Как и большинство вещей, они сильно различаются по качеству и цене. По моему опыту, лучшую линейку планшетов производит Wacom. Они обеспечивают исключительный отклик и чувствительность даже при использовании вводных таблеток.
Как и большинство вещей, они сильно различаются по качеству и цене. По моему опыту, лучшую линейку планшетов производит Wacom. Они обеспечивают исключительный отклик и чувствительность даже при использовании вводных таблеток.
The Bamboo Tablet — Планшет Bamboo от Wacom разработан для начинающих. Но даже по доступной цене в этом планшете есть много возможностей. У меня есть этот планшет, и я использую его со своим ноутбуком, когда я в пути. Это обеспечивает подходящую поверхность для рисования и довольно приятное ощущение. Он также довольно прочен и выдержал несколько полетов по пересеченной местности. Но, как и со всеми внешними планшетами, к этому нужно привыкнуть. После многих лет наблюдения за развитием ваших линий на поверхности с помощью традиционного рисунка, некоторым может быть трудно делать отметки и наблюдать, как они появляются на экране перед вами.
Планшет Intuos — Планшет Intuos, также производимый Wacom, выглядит более естественным, чем Bamboo. Он также включает в себя больше функций и программируемые кнопки. Конечно, все это имеет свою цену. Intuos немного дороже, чем Bamboo. Считается профессиональным планшетом. Если вы только начинаете, я лично считаю, что Bamboo сделает все, что вам нужно.
Он также включает в себя больше функций и программируемые кнопки. Конечно, все это имеет свою цену. Intuos немного дороже, чем Bamboo. Считается профессиональным планшетом. Если вы только начинаете, я лично считаю, что Bamboo сделает все, что вам нужно.
Cintiq — Cintiq — идеальный инструмент для цифровых художников.Несмотря на гладкий экран, отметки выглядят очень естественно. Чувствительность стилуса к нажатию не имеет себе равных, ничто не сравнится с нанесением отметок «прямо на экране». Его можно назвать под разными углами, чтобы создать ощущение, будто вы рисуете или рисуете на мольберте. Его можно даже наклонять, чтобы соответствовать углу наклона вашей руки. Из представленных здесь вариантов он намного дороже. Учитывая, сколько мы тратим на художественные материалы в течение нескольких лет, Cintiq может окупить ваши инвестиции. Я использую свой Cintiq каждый божий день, и он стоит того, что за него заплатили.Если вы знаете, что цифровое искусство — это ваш носитель, я бы посоветовал инвестировать в Cintiq.
Традиционные кисти для Photoshop
Существует множество стандартных кистей Photoshop, которые подходят для рисования и раскрашивания. Однако многие художники и программисты создали дополнительные кисти, которые ведут себя и оставляют следы, как традиционные средства массовой информации. Эти наборы кистей легко добавляются в библиотеку кистей Photoshop.
Кайл Вебстер, художник по цифровым технологиям, создал самый естественный набор доступных кистей.Его кисти используются цифровыми художниками по всему миру, и их можно найти в библиотеках кистей художников Disney, Marvel Comics, Sony Pictures и Dreamworks.
Кисти Кайла теперь поставляются с Adobe Photoshop.
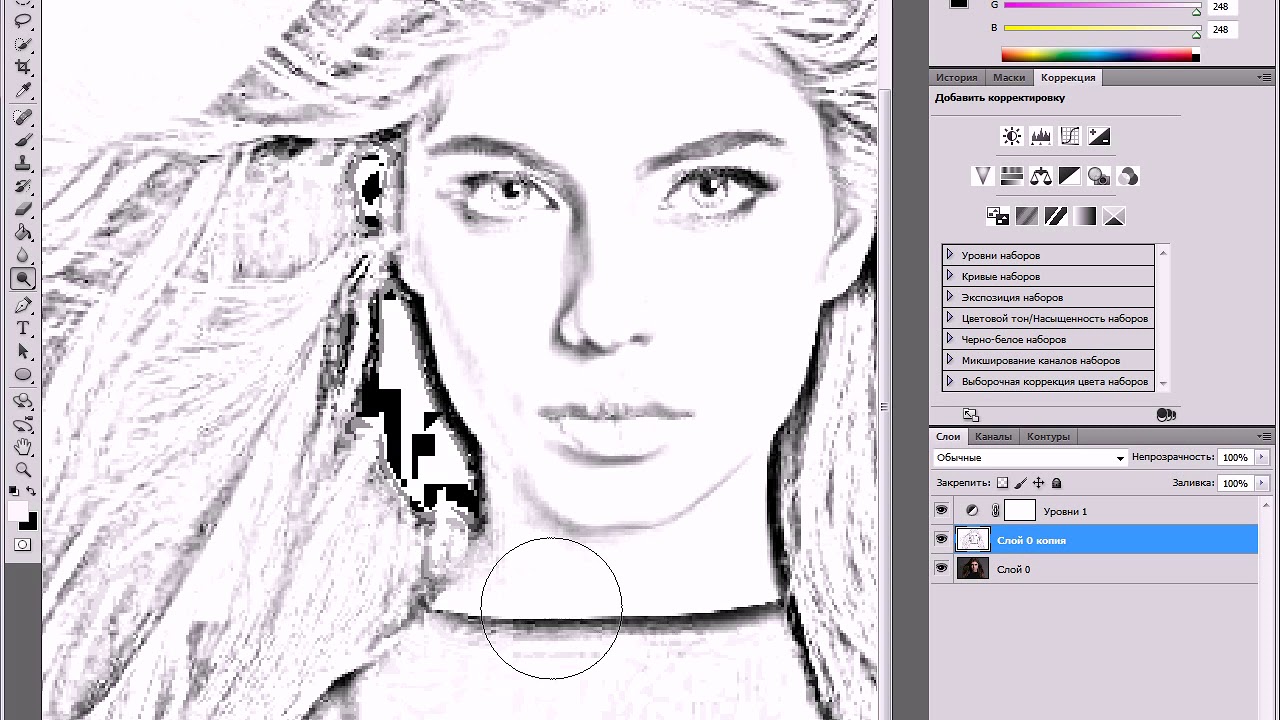
Рисунок с мелкой линией
Художник использует все средства рисования и живописи. Например, мы можем наклонять графитовый карандаш, чтобы делать разные отметки. Карандаш со временем тускнеет, что также может привести к эстетически успешному нанесению пометок. Однако в цифровом формате кончик карандаша остается острым. Линия остается в порядке. Это гораздо больше, чем вы ожидаете, рисуя механическим карандашом.
Однако в цифровом формате кончик карандаша остается острым. Линия остается в порядке. Это гораздо больше, чем вы ожидаете, рисуя механическим карандашом.
По этой причине способ разработки цифрового рисунка может отличаться от того, что вы ожидаете от традиционных носителей.
Поскольку в этом примере линии оставались прекрасными, мне пришлось использовать линию для определения значения в чертеже. Это потребовало использования перекрестной штриховки вместо простой регулировки давления на полутуповатый карандаш.
Чтобы показать ценность и форму объекта на портрете, линии пересекались бесчисленное количество раз. Чем больше линий было нарисовано, тем темнее становилось значение.
Когда линии используются для проявления ценности, как в рисовании пером и тушью, нам необходимо учитывать форму объекта. Линии должны обтекать контуры формы. Эти линии называются поперечными контурными линиями. Они не только помогают развить диапазон значений, но и при правильном использовании могут передать форму предмета.
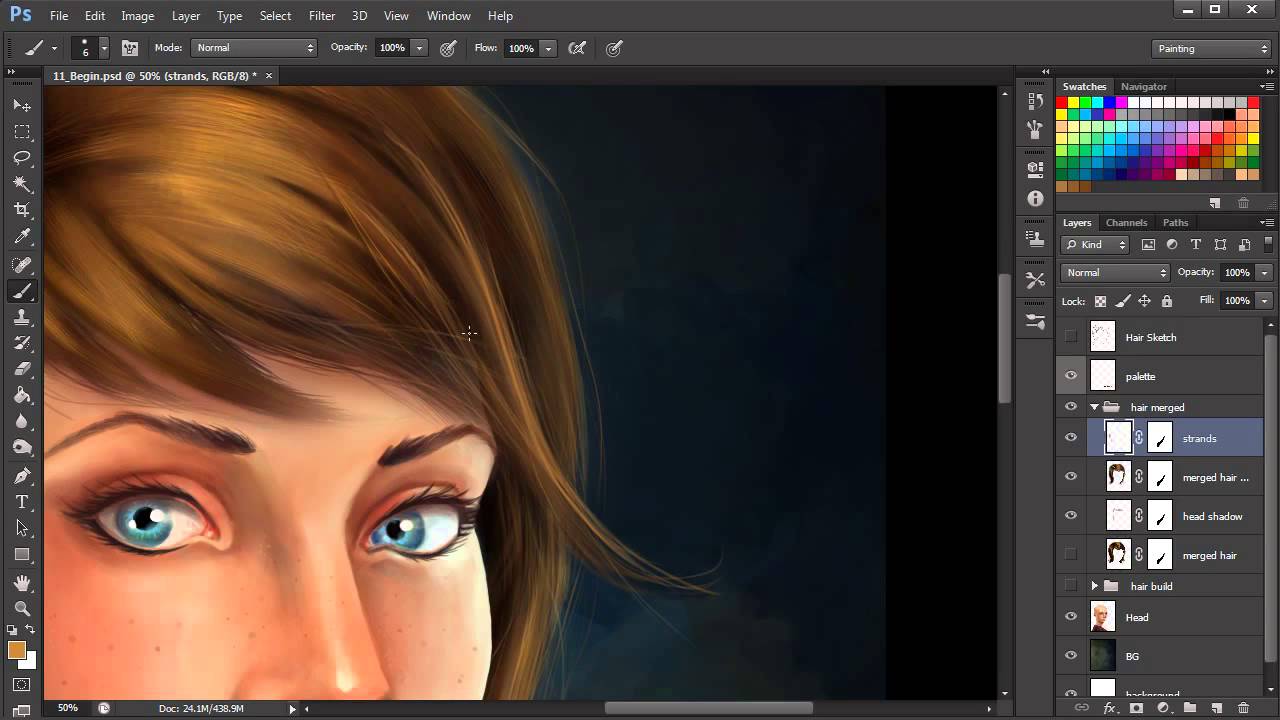
Как рисовать мышью
В течение многих лет, когда я хотел создать рисунок в Adobe Photoshop, я использовал мышь. С тех пор я сменил мышь на планшет. Однако понимание того, как рисовать мышью, важно для любого пользователя Photoshop. Что еще более важно, понимание мыслительного процесса рисования с помощью мыши даст вам представление о том, как работает Photoshop. Это поможет вам лучше понять, как работать со слоями, и поможет вам, когда вам нужно будет решать проблемы в процессе.В конце концов, Photoshop — это программа, которую вы должны решать в процессе работы.
В этой демонстрации я покажу вам, как нарисовать сферу, используя только мышь. Это может показаться сложной задачей, но на самом деле это не так уж сложно. Просто убедитесь, что вы используете инструменты в полной мере. Используйте кисть, как аэрограф, с проверкой непрозрачности (около 25%) и растекания (около 30%).
Используйте кисть, как аэрограф, с проверкой непрозрачности (около 25%) и растекания (около 30%).
Обычно для этого рисунка лучше подходит кисть большего размера. Также убедитесь, что выделена круглая область, когда вы рисуете блики и тени на сфере.
Инструменты выделения, ведро с краской и градиенты
Инструменты выделения — это наиболее часто используемые инструменты в Adobe Photoshop. Они сообщают компьютеру, где вы хотите работать, а чего избегать. Их можно использовать для рисования, вырезания и вставки, редактирования и корректировки и многого другого. Понимание того, какой инструмент выделения подходит для вашей задачи, является ключом к правильному использованию инструментов выделения.
Ведро с краской — относительно простой в использовании и понятный инструмент.Это довольно просто использовать. Инструмент градиента находится вместе с ведром с краской, и его немного сложнее реализовать.
Инструмент градиента находится вместе с ведром с краской, и его немного сложнее реализовать.
Как создать металлический текст
Иногда вам нужно добавить немного шика к некоторым изображениям в Adobe Photoshop. Большинство эффектов, которые вы видите, достигается за счет эффектов слоев. Создание металлического текста ничем не отличается.
Поэкспериментируйте с разными шрифтами, градиентами и освещением, чтобы создавать различные типы текста.
Как создать отражение и тень текста
Существует бесчисленное множество эффектов, которые вы можете создать с помощью текста в Photoshop. Играя с различными эффектами слоя, можно действительно сделать некоторые интересные вещи. Вы можете легко добавить внешнее свечение, внутреннее свечение, добавить фаску или обводку вокруг букв с помощью эффектов слоя. Но также очень легко вывести текст на следующий уровень, добавив под ним отражение или тень.
Играя с различными эффектами слоя, можно действительно сделать некоторые интересные вещи. Вы можете легко добавить внешнее свечение, внутреннее свечение, добавить фаску или обводку вокруг букв с помощью эффектов слоя. Но также очень легко вывести текст на следующий уровень, добавив под ним отражение или тень.
Начните с создания текста.Я решил поместить этот текст на серый фон, чтобы создать некоторый контраст. Я также добавил несколько эффектов слоя (скос, тиснение и внешнее свечение). Перейдите в палитру слоев и щелкните правой кнопкой мыши текстовый слой. Выберите «Дублировать слой». Перетащите дублированный слой под исходный текстовый слой. Зайдите в «Редактировать». Выберите «Трансформировать» -> «Отразить по вертикали». Когда вы это сделаете, ваш текст будет перевернут вверх ногами. Далее вы создадите маску слоя. Для этого вернитесь к палитре слоев. Нажмите кнопку «добавить маску слоя» внизу.Затем выберите инструмент «Градиент». Убедитесь, что ваш градиент настроен на переход от белого к черному. Нарисуйте градиент поверх отраженных букв. Затем перейдите на палитру слоев и отрегулируйте непрозрачность слоя, чтобы отражение выглядело естественно.
Нарисуйте градиент поверх отраженных букв. Затем перейдите на палитру слоев и отрегулируйте непрозрачность слоя, чтобы отражение выглядело естественно.
Вот как должен выглядеть эффект.
Теперь мы посмотрим, как создать эффект тени под текстом.
Опять же, вы начнете с создания текста.В данном случае я использовал эффект слоя «Bevel and Emboss». Дублируйте текстовый слой и вытяните дублированный текст под исходный текст. Если вы добавили к тексту какие-либо эффекты, вам придется их удалить. Вам также нужно будет «растрировать» тип, чтобы отредактировать его. Для этого перейдите в «Слой» -> «Растрировать» -> «Тип». Теперь раскрасьте текст в цвет вашей тени с помощью ведра с краской. Перейдите в «Правка» -> «Трансформировать» -> «Перспектива». Возьмите уголок и потяните до нужной формы. Теперь создайте маску слоя, как мы делали с отражением, и ваша тень готова.
Микрография — это техника древнего искусства ближневосточного происхождения. Микрография — это процесс создания образов с помощью слов или текста — текстового изображения. Микрография может быть создана с помощью различных средств массовой информации. Обычно используются перо, чернила и графит. Регулируя количество чернил или графита, изображение может появляться сквозь текст. При использовании линии настройка качества линии может создать иллюзию изменения значения.
Микрография — это процесс создания образов с помощью слов или текста — текстового изображения. Микрография может быть создана с помощью различных средств массовой информации. Обычно используются перо, чернила и графит. Регулируя количество чернил или графита, изображение может появляться сквозь текст. При использовании линии настройка качества линии может создать иллюзию изменения значения.
Микрография очень легко создается в Adobe Photoshop CS4.Возьмите любое изображение, которое вы хотите преобразовать в текст, и перенесите его в Adobe Photoshop CS4. Продублируйте слой. Затем перейдите в изображение-> настройки-> порог. Сдвиньте ползунок, чтобы настроить пороговый эффект. Создайте новый слой и напечатайте текст черным мелким шрифтом. Обязательно закройте весь документ черным текстом. Растеризуйте тип, выбрав слой-> растеризовать-> тип. Переходим на пороговый слой. Выделите белые области с помощью волшебной палочки. (Убедитесь, что смежный прямоугольник не отмечен) Перейдите к слою с черным текстом и сотрите все. Будет удален только черный текст в белых областях.
Будет удален только черный текст в белых областях.
Теперь вам просто нужно повторить эти шаги с белым текстом. Но прежде чем вы это сделаете, добавьте серый слой, создав новый слой. Перейдите к выбору-> все. Используйте ведерко, чтобы залить фон серым. Переместите этот слой за черный текстовый слой, но поверх порогового слоя. Создайте новый слой поверх серого слоя и введите белый текст, чтобы покрыть весь документ. Растеризуйте шрифт. Переходим на пороговый слой.На этот раз выделите черные области с помощью волшебной палочки. Перейдите на слой с белым текстом и сотрите все. Теперь у вас есть изображение, состоящее из текста.
Как создать обтравочную маску
Используя обтравочные маски в Adobe Photoshop, вы можете быстро и легко создавать интересные эффекты. Обтравочная маска делает именно то, что предлагает. Обтравочная маска позволяет маскировать эффекты, такие как изображение, просвечивающее текст. Обтравочная маска достигается за счет использования двух слоев в документе фотошопа.Нижний слой из двух действует как маскирующий агент. Эффекты маскирования не должны ограничиваться только текстом. Вы можете проявить изобретательность и так же легко применить их к любой форме или другому эффекту.
Обтравочная маска позволяет маскировать эффекты, такие как изображение, просвечивающее текст. Обтравочная маска достигается за счет использования двух слоев в документе фотошопа.Нижний слой из двух действует как маскирующий агент. Эффекты маскирования не должны ограничиваться только текстом. Вы можете проявить изобретательность и так же легко применить их к любой форме или другому эффекту.
Сначала выберите изображение, которое вы хотите использовать. На новом слое введите текст (либо нарисуйте, либо импортируйте фигуру). Если вы используете текст, выберите шрифт, который обеспечит максимальную экспозицию изображения. Измените текст, чтобы он соответствовал изображению. Щелкните правой кнопкой мыши фоновый слой и продублируйте слой.Вытяните слой копии фона в верхнюю часть порядка слоев. Перейдите в «слой» -> «создать обтравочную маску». Скройте фоновый слой, и ваша обтравочная маска должна быть видна. Вы по-прежнему можете редактировать текст на текстовом слое, а также изображение на слое обтравочной маски.
Как использовать выборочный цвет
Создание изображения с некоторыми черными и белыми областями, выделенными цветом, называется «выборочный цвет». Вот как это работает …
Начните с изображения, которое вы хотите использовать.Дублируйте фоновый слой, щелкнув правой кнопкой мыши по слою. Выберите «Изображение» -> «Коррекция» -> «Обесцветить», чтобы убрать цвет с дублированного слоя. Затем выберите «добавить маску слоя» на палитре слоев. Используйте мягкую кисть с непрозрачностью 80%, чтобы закрасить области, которые вы хотите покрасить, черным цветом. Если вы ошиблись, можете покрасить белым, чтобы обесцветить. Подумайте о теории цвета, поэтому не забудьте выделить цвета, которые имеют смысл для создания художественного образа.
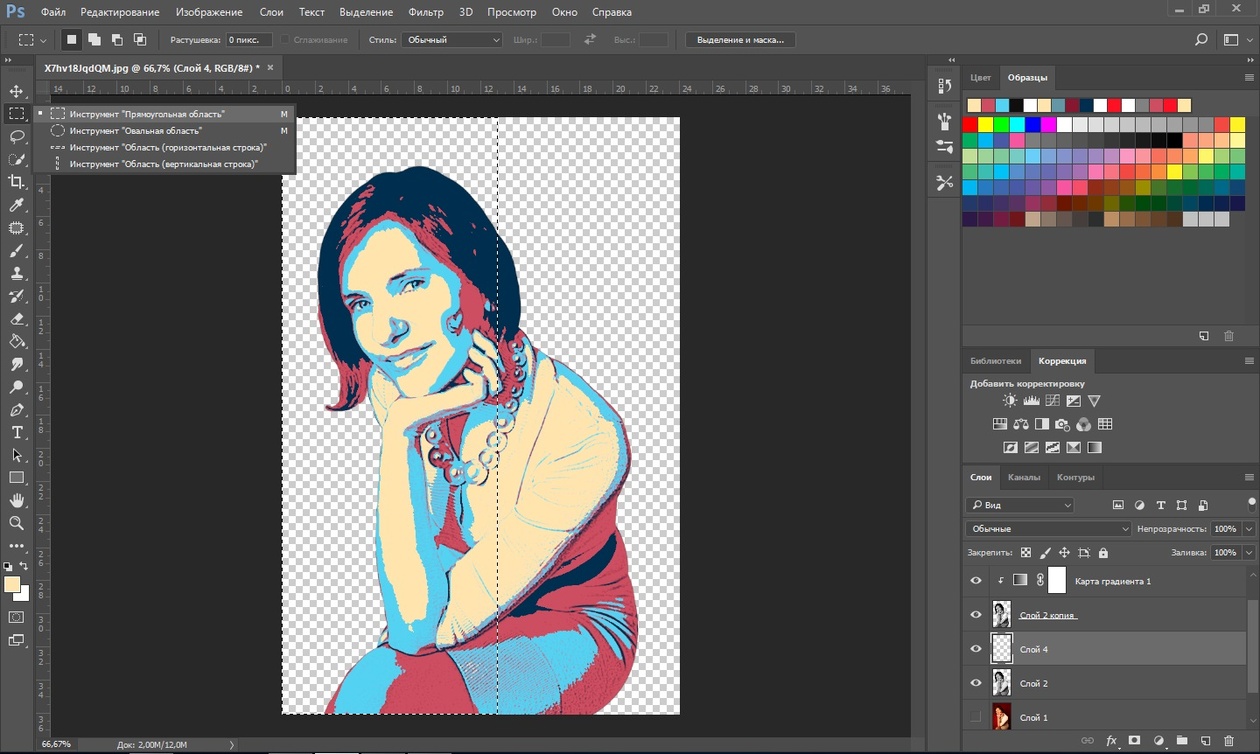
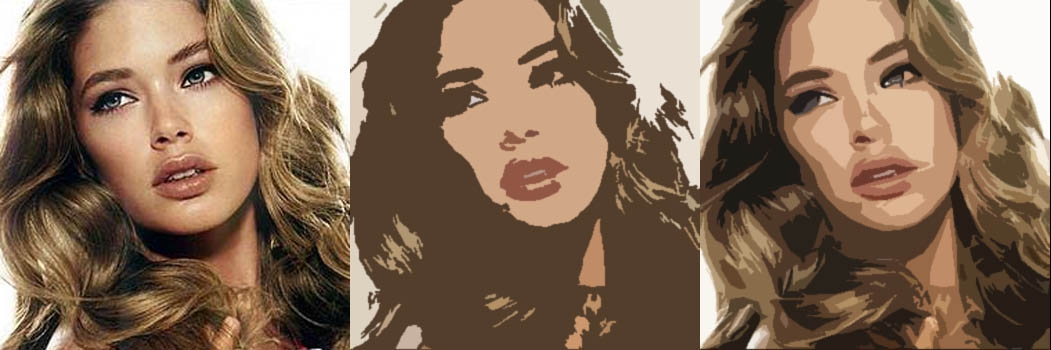
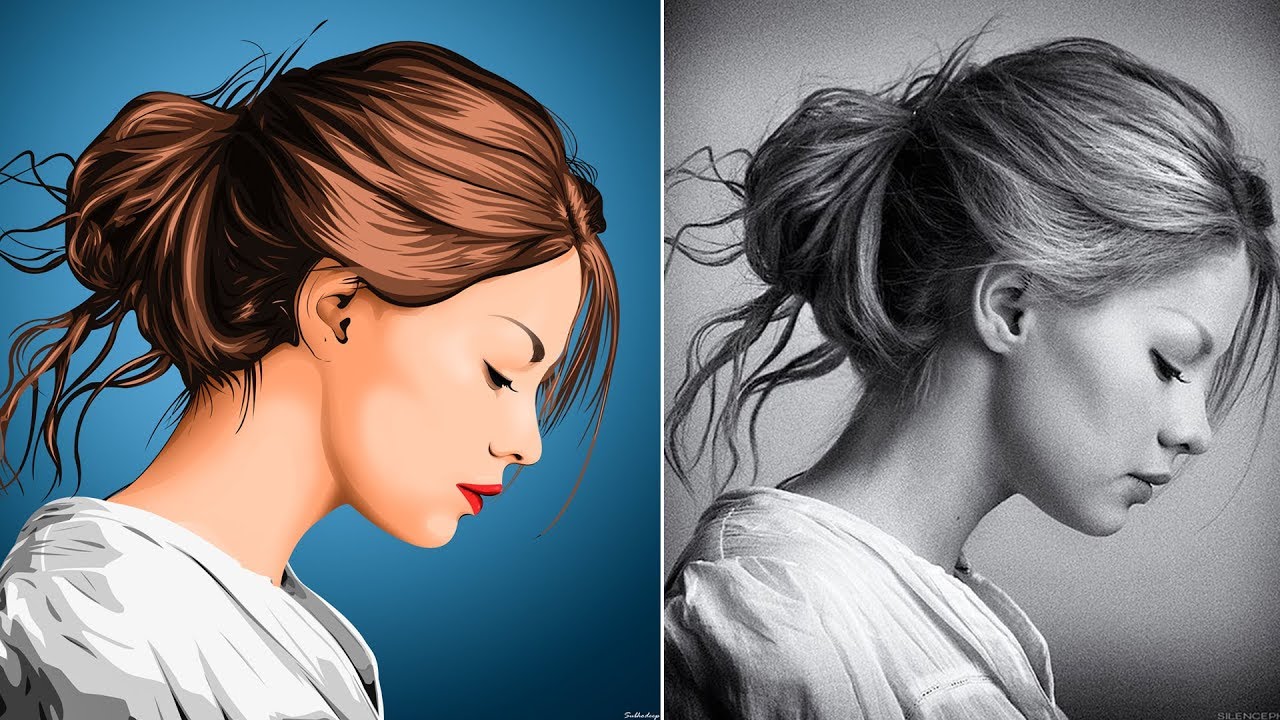
Поп-арт портреты в фотошопе
vimeo.com/video/138530231″ frameborder=»0″ webkitallowfullscreen=»» mozallowfullscreen=»» allowfullscreen=»»/>
Большинство из нас знакомо с искусством Роя Лихтенштейна.Лихтенштейн был американским поп-художником, который создавал комические большие картины. Я всегда был большим поклонником его работ. Недавно я наткнулся на отличный урок по созданию изображения, вдохновленного Лихтенштейном, из фотографий с помощью Photoshop.
Вот как выглядит мой готовый продукт …
Заключение
Приведенные выше уроки должны научить вас работать с Photoshop, но они просто поверхностно описывают, что возможно с этой программой. Многие традиционные художники теперь используют Photoshop как часть своего рабочего процесса.Фактически, пользуйтесь программой каждый день. Вы можете изучить все методы, которые я использую для создания традиционного искусства, в курсе «Основы Photoshop для художников».
Больше уроков, которые вам понравятся . ..
..
Как рисовать кабели в Photoshop
Рисование кабеля не должно быть сложным или трудоемким процессом. Используя комбинацию форм и стилей слоев, можно быстро и легко создавать редактируемые и изменяемые кабели.
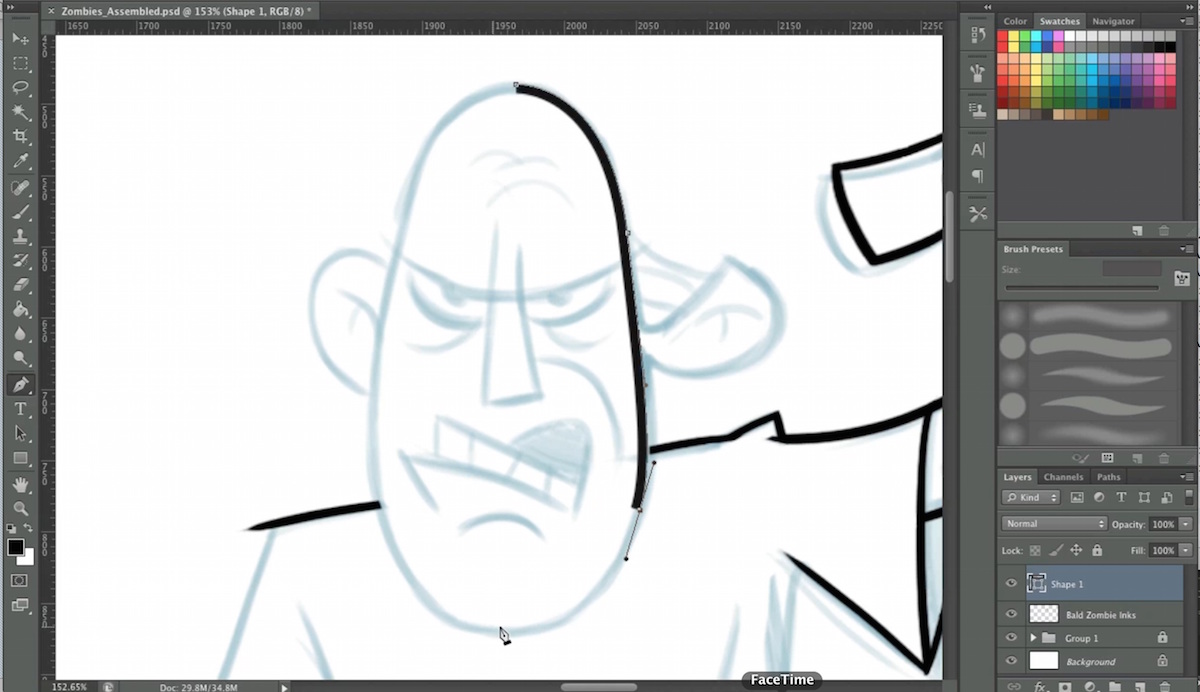
Шаг 1. Нарисуйте форму кабеля
С помощью инструмента «Перо», установленного на «Фигуры» (используйте кнопку в верхнем левом углу), нарисуйте форму кабеля.Разместите нижнюю точку привязки за пределами холста.
Шаг 2: Добавьте обводку
На панели параметров установите фигуру без заливки и добавьте цвет обводки, соответствующий вашему рисунку. Установите нужную ширину обводки — я использовал здесь 12 пикселей — и, для простоты манипуляций, используйте всплывающее окно в нижней части панели параметров обводки, чтобы установить обводку по центру контура.
Больше после прыжка! Продолжайте читать ниже ↓Члены бесплатного и премиум-класса видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.

Шаг 3. Добавьте фаску
Откройте диалоговое окно «Стиль слоя» и добавьте внутренний скос. Размер зависит от толщины мазка. В разделе «Затенение» возьмите контроллер «Угол / высота» и перетащите его так, чтобы он оказался почти в центре, слегка сдвинув его в сторону, чтобы задать направление тени. Это обеспечит наилучшее округление кабеля. Вы можете немного уменьшить непрозрачность выделения, так как 100% будет выглядеть слишком ярким.
Шаг 4. Затененный кабель
Вот как выглядит кабель после добавления стиля слоя.Если ваш кабель висит в космосе — например, от микрофона — это все, что вам нужно сделать. Путь можно отрегулировать по своему усмотрению, и затенение изменится на новый путь.
Шаг 5: Добавьте тень
Поскольку наш кабель лежит на поверхности, нам нужно добавить тень под ним. Это легко сделать, добавив Drop Shadow в диалоге Layer Style. Обычно лучше всего установить угол тени 90 °, чтобы она шла прямо сверху.
Шаг 6: Кабель с его тенью
Вот кабель с тенью на месте.Он хорошо смотрится под большей частью кабеля, но есть проблема в том месте, где он встречается с трубкой: тень должна быть ниже, чтобы соединиться с тенью трубки.
Шаг 7: Создайте слои
Удерживая нажатой клавишу «Ctrl» (Mac) или щелкните правой кнопкой мыши (Windows) имя «Эффекты» на панели «Слои», появится это всплывающее меню. Выберите «Создать слои».
Шаг 8: Стиль расширенного слоя
Стиль слоя теперь расширен для создания отдельных слоев для светлых участков, теней и падающих теней.Это тень, с которой мы хотим работать.
Шаг 9: Трансформируем тень
Используйте инструмент Marquee Tool, чтобы выбрать верхнюю часть тени, и используйте Free Transform, чтобы опустить верх так, чтобы он совпадал с тенью телефона. Если вы используете последнюю версию Photoshop, вам нужно будет удерживать клавишу Shift при перетаскивании верхнего центрального маркера, чтобы Photoshop не изменил форму выделения пропорционально.
Шаг 10: Завершение
Последний шаг — использовать ластик с мягкими краями, чтобы удалить жесткое соединение между кабелем и тенью трубки.Тогда все готово.
Как сделать треугольник в Photoshop Урок Photoshop
Как сделать треугольник в Photoshop
Треугольники — это элементарные геометрические фигуры. Если вы новичок в Photoshop и никогда не работали с фигурами, в этом уроке я покажу вам , как создать треугольник в Photoshop .
Что такое треугольник?
Треугольник — это плоская фигура с тремя прямыми сторонами и тремя углами.
Треугольник — это многоугольник с наименьшим возможным количеством сторон (3 стороны). Это одна из основных геометрических фигур. Сумма трех углов треугольника всегда составляет 180 градусов.
Типы треугольников
Существует 6 основных типов треугольников, классифицируемых по сторонам и углам:
- Равносторонний треугольник имеет 3 равные стороны
- Равнобедренный треугольник имеет 2 равные стороны
- Чешуйчатый треугольник не имеет равных сторон
- Острый треугольник имеет 3 угла
- Прямой треугольник имеет угол = 90 градусов
- Тупой треугольник имеет угол> 90 градусов
Создать треугольник в Photoshop
Чтобы создать треугольник в Photoshop, я воспользуюсь инструментом Polygon Tool . Поскольку треугольник представляет собой многоугольник с тремя сторонами, задайте для сторон 3.
Поскольку треугольник представляет собой многоугольник с тремя сторонами, задайте для сторон 3.
С помощью инструмента Polygon Tool с 3 сторонами вы нарисуете равносторонний треугольник . Нажмите Control-T и удерживайте нажатой клавишу Shift , чтобы повернуть треугольник.
Если вы хотите изменить тип трангла и превратить его в равнобедренный, нажмите Control-T и измените ширину на 80% (вы можете выбрать другой процент).
Редактировать форму в Photoshop
Треугольник, который мы создали, представляет собой векторную фигуру Photoshop, которую вы можете редактировать очень быстро и легко.
Для редактирования формы в Photoshop вы можете использовать инструмент Convert Point Tool .
Как сделать прямоугольный треугольник в Photoshop
Использование инструмента преобразования щелкните один раз в точке или углу треугольника, который вы хотите отредактировать, чтобы выбрать его. Переместите точку с помощью клавиш со стрелками или удерживайте нажатой клавишу Ctrl ( Command на Mac), перетаскивая точку.
Переместите точку с помощью клавиш со стрелками или удерживайте нажатой клавишу Ctrl ( Command на Mac), перетаскивая точку.
Photoshop Совет: Иногда проще выбрать точку с помощью инструмента преобразования , выполнив выделение поля (удерживая нажатой кнопку мыши и перетащив ее вокруг точки).
Я сделал прямоугольный треугольник, сдвинув верхнюю точку влево, чтобы получить вертикальную сторону и угол 90 градусов. Нажмите Control + ‘, чтобы отобразить сетку. Сетка Photoshop помогает выравнивать элементы, а также создавать идеальные формы.
Как создать контур треугольника в Photoshop
Чтобы создать контур треугольника, просто добавьте стиль слоя Stroke к слою с треугольником. Выберите положение внутри контура. А затем установите размер и цвет по вашему выбору.
Если вам нужен только контур фигуры, вы должны установить Заливка на 0%.
Закругленный треугольник Photoshop
В Photoshop CC у вас есть новый инструмент Rounded Rectangle Tool , который вы можете использовать для создания прямоугольника с закругленными углами.
Однако создать в Photoshop форму закругленного треугольника не так просто. Я использую инструмент Pen Tool , чтобы сделать треугольник с закругленными углами.
Этот экшен Photoshop можно использовать для создания фигур с закругленными углами.
Вот краткое руководство о том, как рисовать закругленные углы в Photoshop с помощью инструмента «Перо» .
Используя инструмент «Многоугольник » и инструмент «Перо» , вы можете создавать сложные треугольные формы, а также другие геометрические фигуры.
Формы треугольников для Photoshop
Загрузите эти классные треугольные формы для Photoshop и используйте их в своих проектах графического дизайна. Вы можете создавать геометрические фотоэффекты, шаблоны фотоколлажей и многое другое с помощью векторных треугольников.
Треугольники были частью ретро-стиля synthwave 80-х вместе с хромированным шрифтом 80-х и типографикой. Вы можете скачать этот неоновый треугольник, если хотите сделать фон 80-х годов.
Как кадрировать изображение в любую форму (например, форму треугольника)
Обычно обрезка изображения означает вырезание квадратной или прямоугольной части изображения. Это легко сделать с помощью инструмента Crop Tool .
Но что, если вы хотите обрезать изображение в форме, отличной от прямоугольника?
Если вы хотите обрезать изображение до такой формы, как треугольник (круг или любая другая форма), сначала создайте форму.Вы уже знаете, как создать треугольную форму, так что сделайте это. Залейте форму треугольника любым цветом и сделайте треугольником с закругленными углами .
Затем поместите изображение, которое вы хотите обрезать, в слой Photoshop прямо над слоем с треугольной формой. Щелкните правой кнопкой мыши слой изображения и выберите Create Clipping Mask .
Готово!
Теперь ваше изображение обрезано в форме треугольника. Теперь треугольник будет действовать как маска. Если вы выберете слой с треугольной формой, вы можете использовать Ctrl + T (Command + T на Mac) , чтобы преобразовать или повернуть треугольную форму.
То же верно и для слоя изображения.
После того, как вы разместили кадрирование так, как вам нужно, просто перейдите к Image > Trim , чтобы обрезать прозрачные пиксели.
Вот пример того, как я обрезал изображение в форме закругленного треугольника с помощью Photoshop:
Воспользуйтесь этим бесплатным экшеном Photoshop, чтобы упростить обрезку изображений до форм. Например, вот коллаж из треугольных изображений .
Обрезка изображений в формы онлайн
Если у вас нет Photoshop, вы все равно можете обрезать изображения в форме онлайн с помощью фоторедактора MockoFun, который является бесплатным онлайн-инструментом.
Используя эту простую технику, вы можете создавать действительно мощные эффекты. Обратите внимание на этот шаблон Photoshop, который объединяет различные изображения, обрезанные до геометрических фигур.
Обратите внимание на этот шаблон Photoshop, который объединяет различные изображения, обрезанные до геометрических фигур.
Логотипы в форме треугольника
Треугольники используются для создания фонов, узоров, фоторамок и шаблонов. Но вы также можете использовать треугольники для создания логотипов. Посмотрите на этот треугольный логотип и настройте его онлайн с помощью конструктора логотипов MockoFun.
Как создавать геометрические узоры с помощью треугольников в Photoshop
Один очень интересный эффект, который вы можете создать с помощью треугольников в Photoshop, — это создание повторяющегося треугольника .Когда я говорю «повторяющийся узор», я имею в виду, что это будет бесшовная текстура / узор.
Это не руководство по созданию бесшовных текстур или бесшовных узоров в Photoshop, поэтому я быстро перейду к этапам создания треугольного узора. Для создания бесшовных узоров см. Этот урок Photoshop «Как создать повторяющийся узор в Photoshop».
Приступим к выкройке треугольника!
Шаг 1. Создайте простой контур треугольной формы
Откройте новый документ Photoshop и увеличьте его размер 250×250 пикселей.Это будет базовый размер бесшовного треугольника, который мы создадим. Теперь вы знаете, как создать форму равностороннего треугольника. Итак, прямо в середине документа нарисуйте равносторонний треугольник. Удалите фоновый слой, потому что он нам не нужен.
Нарисуйте контур треугольника, как в шагах выше. Только на этот раз сделайте цвет контура черным. Я выбрал размер обводки 10 пикселей, но вы можете выбрать другой размер, если хотите.
У вас должен получиться пустой треугольник вроде этого:
Шаг 2 — Создаем узор треугольника для Photoshop
Переверните треугольную форму вверх ногами, используя Правка > Трансформация > Отразить по вертикали .Затем щелкните правой кнопкой мыши слой с треугольником и выберите Преобразовать в смарт-объект .
Перейдите к Filter > Other Offset и выберите 125 пикселей для Horizontal и Vertical . Обратите внимание, что если вы выбрали другой размер для своего бесшовного треугольника, вы должны использовать здесь половину этого размера.
Создайте новый равносторонний треугольник и залейте его черным цветом. Поместите его в центр, чтобы он не перекрывал другие части треугольников.Затем сохраните треугольник как узор Photoshop, выбрав Edit > Define Pattern . Вот промежуточные шаги:
Если вы хотите, вы даже можете сохранить эту заливку узором как файл .PAT, если хотите поделиться им со своими друзьями.
Шаг 3. Создание геометрического узора в Photoshop из цветных треугольников
Этот бесшовный узор можно использовать как есть через корректирующий слой Pattern Fill или в стилях слоя как Pattern Overlay .
Я сделаю еще один шаг и после использования этого шаблона на большом изображении, я просто использовал инструмент Bucket Tool и произвольно закрасил некоторые из черных треугольников.
Заключение
Я думаю, что это, вероятно, одно из самых полных руководств по , как создавать треугольники в Photoshop .
Как вы думаете, чего-то не хватает? Пожалуйста, оставьте комментарий и дайте мне знать, что это такое. Воспользуйтесь рейтингом звезд ниже и дайте мне знать, насколько вы считаете это руководство хорошим.
PS: Если бы вы поделились этим с друзьями на Facebook или Twitter, это действительно сделало бы меня лучше.
5 советов по работе с эскизами в Photoshop
Photoshop — прекрасный ресурс, который позволяет нам выполнять в нем многие из наших любимых частей дизайна. Мы можем:
- Обработка фотографий
- Рисование и дизайн прямо в Photoshop
- Нарисовать эскиз и отсканировать его в Photoshop
- И мой личный фаворит — раскрасьте, а затем отсканируйте картину в Photoshop.
Не существует определенного способа использования Photoshop.Все вышеперечисленные методы хороши — один не лучше другого. Но при работе с оригинальными отсканированными эскизами в Photoshop, в частности, половина дела — сделать эскиз максимально простым в использовании.
Но при работе с оригинальными отсканированными эскизами в Photoshop, в частности, половина дела — сделать эскиз максимально простым в использовании.
В Photoshop для дизайнеров Шерри Лондон делится бесчисленными методами, которые помогут вам превратить ваши картины и эскизы в цифровые произведения искусства. Сегодня мы хотели поделиться с вами нашими 5 любимыми советами. Пусть они вдохновят вас и помогут вам обрести уверенность в использовании Photoshop для помощи в процессе проектирования.
Совет №1: бумага для рисованияЕсли вы знаете, что обычно любите сканировать свои наброски, попробуйте использовать альбом для рисования или бумагу, которая полностью белая и не имеет текстуры. Если у вас нет особой потребности в бумаге другого стиля, это упростит сканирование ваших эскизов.
Шерри любит рисовальную бумагу Canson 1557. Он поставляется в виде спиральной подушечки размером 9 × 12 дюймов, а край спирального переплета перфорирован, что позволяет легко оторвать ее от планшета для сканирования. Бумага для набора текста — также отличный способ нарисовать несколько версий вашего изображения, не тратя впустую дорогие страницы альбомов.
Бумага для набора текста — также отличный способ нарисовать несколько версий вашего изображения, не тратя впустую дорогие страницы альбомов.
В Pattern Observer нам также нравятся Strathmore Visual Journals с бумагой Smooth Bristol. Лично я предпочитаю использовать текстурную бумагу при рисовании, потому что я также оставляю текстуру в своих цифровых произведениях искусства. Однако, если вы рисуете и создаете дизайн с плавными линиями, вам нужно использовать бумагу с меньшей текстурой или без нее.
Совет № 2: СМИ
Возможно, вы захотите начать рисовать карандашом.Это обычная практика для многих дизайнеров. Вам просто нужно убедиться, что после того, как вы рисуете рисунок, вы аккуратно стираете карандашные линии. Важно, чтобы ваша бумага была как можно более чистой.
Также обратите внимание на перо, которым вы пользуетесь. У вас есть удивительное количество ручек — от крошечных до огромных и толстых, до кистей разной длины. Широкие краски и кисти создают отличную текстуру, но не всегда хорошо сочетаются с тонкими мазками на одном и том же изображении.
Когда вы сканируете изображение, важны две вещи:
- Размер линий на скане.
- Размер самого скана.
При уменьшении размера отсканированного изображения размер пера и размер изображения становятся еще более важными. Более темные и толстые линии лучше уменьшаются, а также остаются более темными при увеличении в Photoshop. Даже когда вы рисуете большой светлый цветок и маленький темный, при уменьшении до одного размера светлый получается очень легким и тонким. Если вы поместите несколько весов на одно и то же изображение, вам нужно будет найти настройку, которая соответствует всем линиям.
Совет № 4: перекрытие объектов
Последний вопрос, который следует учитывать при создании эскиза, — решить, должны ли какие-либо объекты на чертеже перекрываться. Перекрывающиеся мотивы затрудняют создание дизайна, рисунка или концептуального макета.
По возможности, раскрасьте каждый мотив полностью, отдельно, без наложений.
После этого просканируйте каждый мотив, вырежьте его (одна из техник, описанных в полном семинаре) и перемещайте их по своему желанию для создания макета.
Совет № 5: Разрешение сканирования
Сканерыработают, разделяя изображение на «образцы». Каждый образец становится пикселем при окончательном сканировании. Чем больше пикселей у вас будет в окончательном сканировании, тем больше будет ваше изображение. Вы можете рассчитать размер изображения на основе:
- Ваше разрешение сканирования
- Количество пикселей в изображении
Драйвер сканера определяет, как он думает о размере. Некоторые драйверы позволяют выбрать сканирование через Интернет или печать.Веб-сканирование обычно составляет 72 PPI (пикселей на дюйм), а сканирование печати — 300 PPI. Если вы можете выбрать, всегда сканировать с размером печати.
Хотя всегда лучше работать с крупными мотивами, что произойдет, если у вас есть оригинальный эскиз размером примерно в квадратный дюйм? Вы можете увеличить его в процессе сканирования, в пределах разумного. Увеличить эскиз с оригинала размером 1 x 1 дюйм до даже 4 x 4 дюйма можно на большинстве сканеров. Тем не менее, варианты, которые они предлагают для этого увеличения, будут отличаться. Вы должны узнать, что искать!
Увеличить эскиз с оригинала размером 1 x 1 дюйм до даже 4 x 4 дюйма можно на большинстве сканеров. Тем не менее, варианты, которые они предлагают для этого увеличения, будут отличаться. Вы должны узнать, что искать!
обычно позволяет установить либо разрешение сканирования, либо увеличение изображения, но не то и другое одновременно.Итак, вы можете сканировать изображение размером 1 x 1 дюйм с увеличением 400% или попросить сканировать изображение с разрешением 1200 пикселей на дюйм (в 4 раза больше обычного разрешения печати). Любой из вариантов должен дать вам изображение размером 1200 пикселей, а не исходным квадратом в 300 пикселей.
Сохранить
Сохранить
Сохранить
Сохранить
Сохранить
Сохранить
Сохранить
Сохранить
Сохранить
Сохранить
Сохранить
Сохранить
Сохранить
Рисование не требуется: пользовательские формы в Photoshop
Выпущено
02. 10.2020 У дизайнеров и не дизайнеров есть проекты, презентации и макеты, для которых требуется графика.Такие программы, как Adobe Photoshop, помогают быстро создавать графику к следующей встрече без рисования. Этот курс посвящен нестандартным формам: репрезентативным значкам, фигурам и силуэтам, сгруппированным десятками на панели «Фигуры Photoshop». Но тот факт, что Photoshop предоставляет сотни и сотни пользовательских форм, не означает, что вы найдете именно ту, которую ищете. В этом курсе Дик МакКлелланд научит вас, как создавать свои собственные пользовательские формы с помощью инструмента Custom Shape, улучшать и изменять форму до идеальных форм в Adobe Illustrator и даже отслеживать фотографический элемент с помощью функции автоматической трассировки изображения.Дик также объясняет, как срезать ненужные опорные точки с помощью команды «Упростить» и добавить сложную индивидуальную форму, созданную вами, в векторную иллюстрацию. Самое приятное, что вам никогда не нужно рисовать ни одной линии.
10.2020 У дизайнеров и не дизайнеров есть проекты, презентации и макеты, для которых требуется графика.Такие программы, как Adobe Photoshop, помогают быстро создавать графику к следующей встрече без рисования. Этот курс посвящен нестандартным формам: репрезентативным значкам, фигурам и силуэтам, сгруппированным десятками на панели «Фигуры Photoshop». Но тот факт, что Photoshop предоставляет сотни и сотни пользовательских форм, не означает, что вы найдете именно ту, которую ищете. В этом курсе Дик МакКлелланд научит вас, как создавать свои собственные пользовательские формы с помощью инструмента Custom Shape, улучшать и изменять форму до идеальных форм в Adobe Illustrator и даже отслеживать фотографический элемент с помощью функции автоматической трассировки изображения.Дик также объясняет, как срезать ненужные опорные точки с помощью команды «Упростить» и добавить сложную индивидуальную форму, созданную вами, в векторную иллюстрацию. Самое приятное, что вам никогда не нужно рисовать ни одной линии. Темы включают:
Темы включают:- Создание пользовательских фигур простым перетаскиванием
- Объединение произвольных форм в один слой Photoshop
- Копирование и вставка нестандартных форм
- Сглаживание неровных контуров с помощью команды «Упростить»
- Создание собственной формы с помощью Image Trace
- Интеграция нестандартных форм в векторные изображения
Уровень навыка
Начинающий58 мин. 4 сек.
Продолжительность
3929
Просмотры
Показать больше Показывай меньше
Продолжить оценку
Вы начали это тестирование ранее, но не завершили его.Вы можете продолжить с того места, где остановились, или начать заново.
Продолжить Начать сначалаPhotoshop Урок 3: Цвет, рисование и стирание
Photoshop Урок 3: Цвет, рисование и стираниеЦвет, рисование и стирание
Посмотрите вниз в нижней части панели инструментов, и вы увидите область с двумя перекрывающимися цветными квадратами.
 Квадрат сверху называется цветом переднего плана. Это цвет, которым вы «рисуете», когда рисуете кистью или карандашом, и он также имеет другие цели.Цвет, частично скрытый под цветом переднего плана, является цветом фона.
Квадрат сверху называется цветом переднего плана. Это цвет, которым вы «рисуете», когда рисуете кистью или карандашом, и он также имеет другие цели.Цвет, частично скрытый под цветом переднего плана, является цветом фона.По умолчанию используется черный цвет на переднем плане и белый на заднем плане. Вы можете в любой момент вернуть цвета к значениям по умолчанию, щелкнув крошечный черно-белый значок в нижнем левом углу цветных квадратов. Если вы хотите изменить порядок двух цветов, переключив передний план на фон, вы можете сделать это, щелкнув двунаправленную стрелку в правом верхнем углу двух квадратов.
Есть несколько способов изменить цвет переднего плана и фона. Первый способ — нажимать прямо на квадраты. Когда вы это сделаете, появится диалоговое окно «Палитра цветов», как на рисунке (справа).
Вы можете использовать диалоговое окно «Палитра цветов», чтобы задать цвет несколькими способами. Если навести курсор на большой квадрат, заполненный градиентом цвета, он превратится в круг. Щелкните градиент, и любой цвет в центре круга будет отображаться в верхней половине цветного значка справа от спектра.Для нижней половины этого цветного значка останется предыдущий цвет, чтобы вы могли сравнить исходный цвет с новым цветом, который вы выбираете.
Щелкните градиент, и любой цвет в центре круга будет отображаться в верхней половине цветного значка справа от спектра.Для нижней половины этого цветного значка останется предыдущий цвет, чтобы вы могли сравнить исходный цвет с новым цветом, который вы выбираете.
Перемещая треугольные стрелки по спектру, вы можете изменить цвет, отображаемый в поле градиента. Вы также можете щелкнуть непосредственно по самому спектру.
Если вам известно числовое значение желаемого цвета, будь то значение RGB, значение CMYK, шестнадцатеричное значение (используется при кодировании веб-страниц) или какое-либо другое значение, вы можете ввести число непосредственно в соответствующие поля.Вероятно, вы будете чаще всего использовать значения RGB. Значение RGB состоит из трех чисел, каждое в диапазоне от 0 до 255. Первое определяет количество красного, второе — зеленого и третье — синего. Если все три установлены в 0, результат будет черным. Если все три установлены на 255, результат будет белым. Если все три — одно и то же число, результат будет оттенком серого.
Если все три — одно и то же число, результат будет оттенком серого.
Справа от цветного значка находится маленький значок куба с крошечным цветным квадратом под ним. Это означает, что цвет «веб-безопасен».Существует ограниченный выбор цветов, которые называются «веб-безопасными»; если вы составляете веб-страницу, рекомендуется придерживаться этого диапазона цветов, чтобы они правильно отображались для всех пользователей. Цвет в крошечной рамке под кубом будет отображать цвет, наиболее близкий к цвету, который вы выбрали, «безопасный для Интернета». Щелчок по крошечной рамке выберет этот цвет.
Другая проблема, связанная с цветом, — это разница между спектром RGB и спектром CMYK.Работать в режиме RGB можно, если вы хотите, чтобы ваш готовый продукт отображался в электронном виде. Однако, если вы собираетесь распечатать его на стандартном четырехцветном принтере, он сначала будет автоматически преобразован в режим CMYK, чтобы принтер знал, сколько чернил каждого цвета использовать. Сложность здесь в том, что только с этими четырьмя цветами принтер не может воспроизвести полный диапазон цветов, доступных вам в режиме RGB. В частности, он не может воспроизводить самые яркие цвета, поэтому отпечатанное изображение будет выглядеть более «тусклым», чем на вашем мониторе.
Сложность здесь в том, что только с этими четырьмя цветами принтер не может воспроизвести полный диапазон цветов, доступных вам в режиме RGB. В частности, он не может воспроизводить самые яркие цвета, поэтому отпечатанное изображение будет выглядеть более «тусклым», чем на вашем мониторе.
Во время работы в режиме RGB, если выбранный вами цвет не является цветом, который можно точно напечатать в режиме CMYK, над значком куба «веб-безопасный» появится восклицательный знак предупреждения. Таким образом, если вы собираетесь распечатать изображение, вы должны следить за значком предупреждения и знать, что цвет, который вы видите, не обязательно будет тем цветом, который вы получаете.
Если у вас открыто изображение, над которым вы работаете, вы также можете выбрать цвет из этого изображения. Наведите курсор на изображение, и оно изменит внешний вид и станет похожим на пипетку.Щелкните кончиком пипетки на цвете, который вы хотите от вашего изображения, и этот цвет будет выбран в палитре цветов.
Если вас устраивает новый цвет, который вы выбрали, нажмите Enter или кнопку «OK».
Если вы хотите выбрать цвет из своего изображения, не открывая диалоговое окно «Палитра цветов», вы можете вместо этого щелкнуть инструмент «Пипетка». Ваш курсор превратится в пипетку, и вы сможете щелкнуть по желаемому цвету.Выбранный вами цвет станет цветом переднего плана. (Чтобы изменить цвет фона, щелкните двунаправленную стрелку, используйте инструмент «Пипетка», затем щелкните двунаправленную стрелку второй раз.)
Для этих действий есть полезные сочетания клавиш, которые могут сэкономить вам много времени, если вы серьезно рисуете. Если во время рисования вы удерживаете клавишу Alt, ваш курсор превратится в пипетку, пока вы не отпустите клавишу. Кроме того, клавиша D сбрасывает передний план и фон по умолчанию, а клавиша X меняет местами передний план на задний план.
Другой метод установки цвета — использование «палитры». Палитра — это меню, которое вы можете оставить открытым в рабочей области или скрыть, чтобы оно не мешало вам. Существует множество различных палитр, и вы можете управлять их внешним видом с помощью меню «Окно». Цветовая палитра изображена справа. Когда вы удерживаете курсор над спектром на палитре цветов, он автоматически превращается в пипетку. Вы также можете изменить цвет переднего плана или фона, щелкнув соответствующий квадрат на палитре цветов и выбрав значения RBG с помощью ползунка или введя числовые значения в поля.
Существует множество различных палитр, и вы можете управлять их внешним видом с помощью меню «Окно». Цветовая палитра изображена справа. Когда вы удерживаете курсор над спектром на палитре цветов, он автоматически превращается в пипетку. Вы также можете изменить цвет переднего плана или фона, щелкнув соответствующий квадрат на палитре цветов и выбрав значения RBG с помощью ползунка или введя числовые значения в поля.
В дополнение к палитре «Цвет» вы также можете использовать палитру «Образцы», изображенную слева. «Образцы» подобны образцам краски, которую вы используете при выборе цвета для окраски своего дома. Это установленные значения, которые вы можете выбрать, щелкнув квадрат желаемого цвета. Преимущество использования образцов заключается в том, что, в отличие от выбора из градиента, довольно легко вернуться к точному цвету, который вы использовали ранее, потому что образцы всегда остаются такими же.Если есть нужный вам цвет, которого нет в палитре «Образцы», вы можете либо загрузить другой образец образцов, либо выбрать цвет одним из других методов, а затем добавить этот цвет как новый образец. Так вы сможете возвращаться к нему снова и снова.
Так вы сможете возвращаться к нему снова и снова.
Теперь, когда вы знаете, как выбирать цвета, выберите цвет, который вам нравится для переднего плана, и создайте новое изображение. При создании изображения убедитесь, что цвет фона белый. Пора начинать рисовать.
Для рисования используются два основных инструмента: инструмент «Кисть» и инструмент «Карандаш». Разница в том, что инструмент «Карандаш» имеет отчетливые острые края, а инструмент «Кисть» — более мягкие. Инструмент «Карандаш» полезен, когда вы делаете очень тонкую работу, особенно на уровне пикселей, где мягкий край инструмента «Кисть» может вносить искажения.
А пока выберите инструмент «Кисть», потому что он используется по умолчанию. Щелкните и перетащите кисть по изображению.Он должен оставить за собой след цвета переднего плана. Переключение на инструмент «Карандаш» даст аналогичный результат, но с более жесткими краями. На изображении слева показаны смайлы, нарисованные с помощью инструмента «Кисть» (слева) по сравнению с инструментом «Карандаш» (справа).
После того, как вы ознакомитесь с рисунком, посмотрите меню «Кисть» (ниже).
Под номером один вы увидите раскрывающееся меню кончика кисти. При нажатии на это меню отображается множество кистей разных форм и размеров.(Вы можете изменить способ отображения кистей в списке, будь то текст или эскизы, нажав кнопку с треугольником в верхнем правом углу поля.) Щелчок по одному из параметров в этом меню изменяет форму кисти. Можно создать свою собственную кисть и сохранить ее в этом меню, но об этом мы поговорим позже.
Вы можете изменить размер кисти и, следовательно, ширину линии, которую она рисует, перемещая ползунок «Основной диаметр» или набирая количество пикселей.
Число два указывает на меню, регулирующее режим рисования. Это более продвинутое свойство кисти. А пока оставьте значение по умолчанию.
Третий элемент, «Непрозрачность», определяет, насколько прозрачна «краска», которой вы рисуете. Уменьшение непрозрачности делает краску более бледной. Когда непрозрачность низкая, рисование по одной и той же области несколько раз увеличивает «толщину» и делает цвет темнее.
Уменьшение непрозрачности делает краску более бледной. Когда непрозрачность низкая, рисование по одной и той же области несколько раз увеличивает «толщину» и делает цвет темнее.
Четвертый элемент, «Flow», определяет, сколько краски вытекает из вашей кисти.Эффект похож на уменьшение непрозрачности.
Цифра пять обозначает кнопку «Аэрограф». Нажатие на эту кнопку включает и выключает свойство аэрографа. Когда свойство аэрографа активировано, поток краски увеличивается, чем дольше вы удерживаете кнопку мыши над определенным местом.
Как и в случае с рисованием картинок в реальном мире, где бы мы были без ластика? Щелкните значок инструмента «Ластик», затем щелкните и перетащите курсор по изображению.Поскольку это фоновый слой, эффект инструмента «Ластик» заключается в том, чтобы придать области, которой он касается, цвет, указанный в качестве цвета фона. (На других слоях Ластик делает то, к чему прикасается, прозрачным. Это будет объяснено более подробно в уроке, посвященном слоям. )
)
Меню «Ластик» выглядит почти так же, как меню «Кисть». Разница в том, что у него всего три режима: Кисть, Карандаш и Блок. Это позволяет растушевать край инструмента Ластик, как Кисть, или острый, как Карандаш.Третий элемент, Block, превращает ластик в квадрат фиксированного размера.
Инструменты «Кисть», «Карандаш» и «Ластик» работают как с цифровыми фотографиями, так и с пустыми изображениями холста. Инструмент Background Eraser, в частности, может быть полезен при редактировании фотографий. Откройте сохраненную фотографию (или одно из изображений цветов с этих страниц урока) и выберите инструмент «Ластик для фона» на панели инструментов.
Если вы используете простой инструмент «Ластик», он превратит все, к чему прикасается, в цвет фона.Инструмент «Ластик для фона» делает фон прозрачным. С помощью инструмента «Ластик», если вы хотите стереть фон вокруг объекта на изображении, вы должны быть очень осторожны при обходе контура объекта, который хотите сохранить, чтобы не стереть часть самого объекта. . Инструмент «Ластик фона» помогает решить эту проблему, стирая только указанные цвета.
. Инструмент «Ластик фона» помогает решить эту проблему, стирая только указанные цвета.
В отличие от курсора инструмента «Ластик», который представляет собой простой круг, курсор инструмента «Ластик для фона» имеет перекрестие в центре.Эти перекрестия используются для выборки цветов, которые стирает Background Eraser. Взгляните на меню Background Eraser.
Пункт номер один, «Кисть», позволяет вам определять размер и форму курсора.
Второй элемент, «Ограничения», сообщает инструменту, следует ли ему стирать смежные области или нет. В отличие от инструмента «Волшебная палочка», он не стирает ничего, чего не касается, если он настроен на несмежные. Однако он удалит несмежные области, содержащиеся в пространстве курсора.
Третий элемент, «Допуск», действует как допуск Magic Wand, определяя, насколько близко по цвету должен быть пиксель, чтобы ластик его удалил.
Если вы используете инструмент «Пипетка», чтобы установить цвет переднего плана на цвет объекта, который вы хотите сохранить, вы можете затем проверить пункт номер четыре «Защитить цвет переднего плана». Это помогает предотвратить ошибочное стирание инструментом объекта, который вы пытаетесь сохранить.
Это помогает предотвратить ошибочное стирание инструментом объекта, который вы пытаетесь сохранить.
Пункт «Выборка», номер пять, сообщает инструменту, как определить, какой цвет удалить.«Непрерывный» означает, что он продолжает выборку любого цвета под перекрестием, так что цвет меняется по мере перемещения инструмента по изображению. «Один раз» означает, что инструмент будет пробовать цвет под перекрестием при первом щелчке мышью и не изменит цвет, пока вы удерживаете кнопку мыши. «Образец фона» указывает инструменту не брать образец изображения, а вместо этого стирать на основе выбранного вами цвета фона.
На рисунках ниже показано использование инструмента «Ластик для фона».Серый клетчатый узор на среднем рисунке — это способ Photoshop показать прозрачность. Обратите внимание, что на финальном изображении все еще есть «мусор», и он не полностью прозрачен. Это означает, что допуск был установлен недостаточно высоко. Однако при быстром осмотре намного проще извлечь цветок, используя грубый проход с помощью лассо, или вы можете продолжить стирать мусор с помощью ластика.
В дополнение к инструменту Background Eraser есть инструмент Magic Eraser.Этот инструмент действует аналогично инструменту Magic Wand, за исключением того, что он стирает, а не выделяет.
Используйте инструменты «Кисть», «Карандаш» и «Ластик» с различными цветами, чтобы поэкспериментировать с рисованием изображений. Попробуйте как создавать совершенно новые изображения, так и рисовать или стирать на цифровых фотографиях.Использование цифровой сетки для точного рисования
Иногда, чтобы сэкономить время на моих больших студийных картинах, я использую сетку, когда рисую сцену на моем холсте. Для меня сетка лучше всего подходит для больших картин, на которых изображены люди.Требуемая им высокая степень точности обычно означает, что я трачу больше времени на измерения, но сетка экономит время на этом этапе.
Обычно я не беспокоюсь о сетке для пейзажей или более мелких деталей. И я стараюсь как можно чаще работать с жизнью, чтобы научиться точно распознавать формы. Сетка не заменяет хороших навыков рисования, это просто экономия времени.
Сетка не заменяет хороших навыков рисования, это просто экономия времени.
Я использовал Photoshop CS4 для создания сетки. (По общему признанию, я немного отстал от программного обеспечения для своего Mac.) Вот как это сделать.
Сетка в Adobe PhotoshopДобавление дополнительных линий сетки в Adobe Photoshop1. Откройте новый документ с черным фоном, который имеет квадрат 10 дюймов и 300 пикселей / дюйм.
2. Используя инструмент «Кисть» со значением 5 пикселей и жесткостью 100%, создайте семь вертикальных линий, каждая на отдельном слое. (Я использую белые линии, так как они кажутся видимыми при наложении на большинстве фотографий.)
3. С помощью линейки равномерно распределите линии.
4. Таким же образом нарисуйте такое же количество горизонтальных линий. Теперь у вас должна получиться сетка из 64 равных квадратов.
5. Проведите диагональную линию из верхнего левого угла в нижний правый угол и одну из верхнего правого в нижний левый угол. (Диагонали предлагают дополнительную помощь в измерении.
)
6. Сохраните документ сетки как файл .PSD или .TIF (убедитесь, что сохранили слои — не сглаживайте), чтобы можно было наложить сетку на исходные фотографии.
7. Не закрывая документ сетки в Photoshop, откройте фотографию, которую хотите нарисовать.
8. Вернитесь в только что сохраненный документ сетки, выберите все слои сетки (за исключением черного фона) и перетащите их в окно исходной фотографии.Линии сетки появятся поверх фотографии, и их можно будет настроить как единицу в соответствии с пропорциями исходной фотографии.
С каждой линией сетки на отдельном слое вы можете легко сделать любую линию видимой или невидимой в зависимости от ваших потребностей (с помощью переключателя на каждом слое). Возможно, вы даже захотите скопировать и вставить слои, чтобы добавить дополнительные линии сетки в тех местах, которые требуют большей точности на исходной фотографии (лица, руки и т. Д. — см. Пример).
— см. Пример).
Как я уже упоминал ранее, я использую свой iPhone для отображения исходной фотографии на ЖК-мониторе во время рисования. Поэтому я выравниваю и сохраняю исходную фотографию с линиями сетки как новый .JPG и передаю ее на свой iPhone. Я также передаю исходное фото в формате .JPG без сетки.
(Конечно, вместо этого вы можете отображать исходные фотографии на экране компьютера, пока вы рисуете или даже распечатываете исходные фотографии.)
Теперь, когда ваша цифровая сетка готова, пора нарисовать сетку на холсте, чтобы она соответствовала:
1.Ссылаясь на линии сетки вашей новой исходной фотографии, измерьте и нарисуйте линии сетки на холсте, чтобы они соответствовали сетке на исходной фотографии. (Я использую графитовый карандаш HB и длинную линейку.) Помните, что пропорции вашего холста должны соответствовать пропорциям вашей исходной фотографии. (Например, для исходной фотографии, сохраненной с размером 8 x 10 дюймов, требуется холст размером 8 x 10 дюймов, 16 x 20 дюймов, 24 x 30 дюймов и т.



 )
)