Что такое стоп-моушн (stop motion) и как его сделать
Стоп моушн/stop motion – это не 3д графика и не видео ролик. Это перемещение в кадре неживых предметов из которых получается анимационное видео. В отличии от промо роликов можно обойтись одним фотоаппаратом, но для качественного рекламного ролика лучше проработать и дополнительные пункты:
- Постоянное освещение. Важно чтобы на вашу съемку не влиял дневной свет за окном. Если ваша съемка длится целый день, что часто бывает, то лучше исключить дневной свет и поставить освещение.
- Компьютер с программой позволяющий просматривать отснятый материал в нужной последовательности.

- Тщательная подготовка локации. Важно чтобы пространство подходило для съемки, низкие потолки могут стать помехой к установке освещения на высоте. Если вы используете профессиональный свет, то вам понадобиться 380 вольт и высокая сила тока, нужно убедиться, что ваша локация предусматривает такое подключение или придется арендовать переносной генератор.
- Подготовка реквизита. Для хорошей анимации нужны подходящие по внешнему виду в кадре элементов. Бывают сочетания цветов, которые плохо смотрятся в кадре.
- Планирование времени. В среднем, при хорошей подготовке можно снять за 1 час 5-10 секунд чистового ролика.
- Команда. Кроме продюсера, режиссера, оператора, осветителей, инженеров, на площадке нужны в идеале художник постановщик. Он хорошо разбирается в постановочных вопросах и курирует процессом. Также обязательно нужно иметь двух-трех ассистентов, которые будут помогать устанавливать реквизит.

Как сделать стоп-моушн/stop motion?
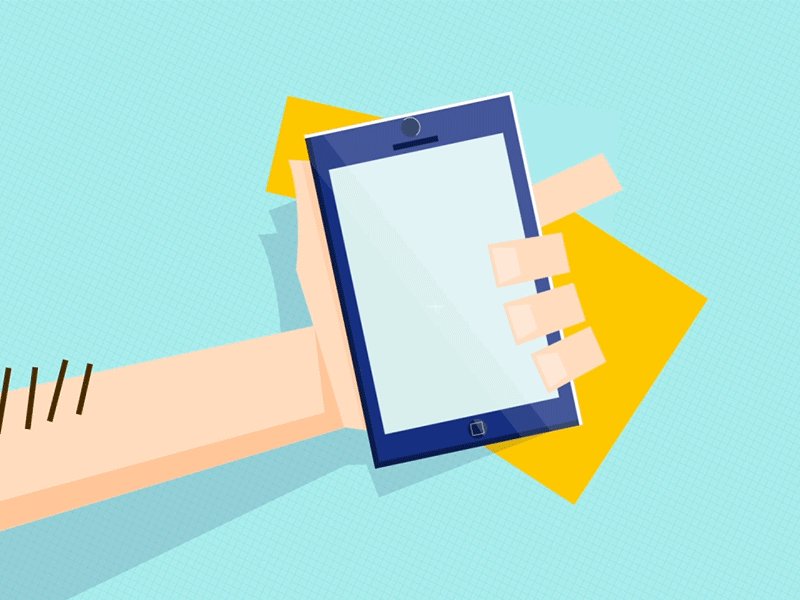
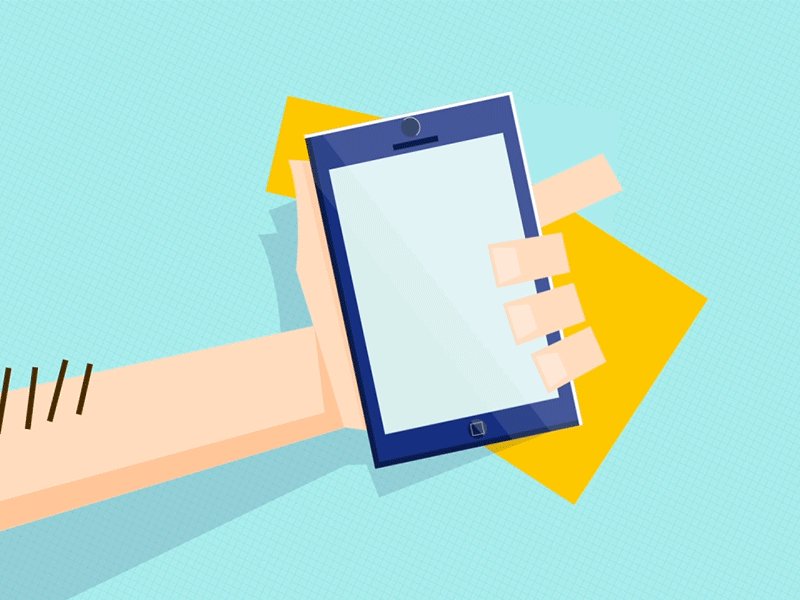
Давайте рассмотрим кейс, в котором мы работали над стоп-моушн/stop motion проектом для Ideastore. Магазин имеет простой в использовании онлайн конструктор, где каждый может собрать свою мебель, не выходя из дома. Задача ролика показать, что клиент может купить себе шкаф за 1 минуту. Мы предложили клиенту историю про парня, который приходит домой и на планшете собирает в конструкторе шкаф.
После утверждения деталей сценария перед нами стояла задача качественной подготовки над проектом.
- Локация. Высокие потолки, пространство, ширина стены, всё это должно было подходить под съемки в ней большого шкафа и стеллажа.
- Выбор актера. Типаж должен был соответствовать парню, который бы жизни сам мог собрать руками шкаф у себя дома.

- Подбор мебели. Почти единогласно выбрали белый шкаф + несколько видов стеллажей. Уже на съемки решили оставить как выбранный вариант стеллажа – белый.
Пока изготавливался шкаф со стеллажами, мы забронировали подходящую студию и провели выбор актера.
Съемка в Киеве стоп-моушн/stop motion
О том, что такое стоп-моушн/stop motion и как он кропотливо создаётся мы понимали очень хорошо. Поэтому по плану съемочный день был 10 часов – на 30 секунд видео ролика. Клиент со сборщиками мебели приехал одновременно с нами. Операторской группе по плану нужно было 2 часа на подготовку. Столько же времени понадобилось сборщикам на мебель. На площадке были закрыты плотными шторами. Это единственный вариант работы, ведь солнце за окном постоянно меняется и добиться стабильного света, не представляется возможным.
А вот нарезка съемочного дня из нашего видео блога:
На площадке работала команда следующего состава:
- Продюсер
- Режиссер
- Оператор
- Ассистент
- Осветитель
- Помощник осветителя
- Актер
- Гример
- Администратор
От клиента на площадке был такой состав:
- Представитель клиента
- Фотограф (фото для сайта)
- Сборщик мебели – 2 человека.

Постпродакшн видео ролика стоп-моушн/stop motion
Постпродакшн видео ролика насчитывает ряд последовательных действий, что систематизирует работу, а также даёт возможность вносить корректировки на каждом этапе.
- Сборка кадров стоп-моушна/stop motion.
- Анимация кадров.
- Черновой монтаж видео.
- Чистовой монтаж.
- Создание саунд дизайна и интершумов под все действия.
- Анимация интерфейсов, текстов, пекшота.
- Подбор и покупка музыкальной композиции, монтаж в ролике.
- Цвето-коррекция.
Для того чтобы ролик смотрелся на одном дыхании, мы уплотнили кадры насколько это возможно. Также мы сделали звуковое наполнение не однородным, что позволило лучше работать с вниманием зрителя. Нашей «фишкой» уже не первый раз стало создание пекшота без отдельной графической сцены. Если раньше это выглядело как отдельный (белый) фон и на нем появлялся логотип бренда, то сейчас мы пошли по пути полной интеграции в ролик.
Нашей «фишкой» уже не первый раз стало создание пекшота без отдельной графической сцены. Если раньше это выглядело как отдельный (белый) фон и на нем появлялся логотип бренда, то сейчас мы пошли по пути полной интеграции в ролик.
Вывод
Подробная проработка сцен сэкономила время и позволила комфортно и предсказуемо работать над проектом. Все элементы съемки от реквизита в кадре до расписания перерывов прорабатывались тщательно, что в итоге привело к хорошему результату.
как это делается, сколько стоит и как работает в связке с маркетингом. Читайте на Cossa.ru
Видео — самые эффектный и популярный медиаформат на сегодняшний день. Разных техник, с помощью которых ролик можно сделать вовлекающим и информативным, море: моушн-дизайн, 2D- и 3D-анимация, инфографика или популярный в последнее время формат стоп-моушн.
Помимо концепции и маркетинговых целей, важную роль при выборе оптимального формата играет цена. Если крупные бренды без проблем выделяют на создание одного 20-секундного ролика от 7 до 15 тысяч $, нанимая именитых иллюстраторов, дизайнеров и аниматоров, то малому и среднему бизнесу стоит искать решения с более гуманным ценником.
Тут вступает стоп-моушн. Расскажем, что это такое, как работает видеопродакшн и как сделать простой ролик своими силами.
Наше видео для производителя акустической техники Treblab
Цена и факторы, которые на неё влияют
Вспомните любой бренд — от H&M до Google и Tiffany, — и вы гарантированно найдёте у них анимацию в технике стоп-моушн.
И главное: этот формат может обойтись вам в разы дешевле, чем любая другая анимация. Для него не нужно большого количества дорогой техники, огромных павильонов и съёмочных групп. Профессиональный ролик для размещения в сети может обойтись от одной до трёх тысяч долларов, для ТВ — порядка 6000 $. Естественно, цена прямо зависит от сложности работы, продолжительности ролика и сюжета.
Для него не нужно большого количества дорогой техники, огромных павильонов и съёмочных групп. Профессиональный ролик для размещения в сети может обойтись от одной до трёх тысяч долларов, для ТВ — порядка 6000 $. Естественно, цена прямо зависит от сложности работы, продолжительности ролика и сюжета.
Data-driven без чепухи: спецпроект для практиков
Коллеги из E-Promo объясняют, как data-driven подход помогает проектировать сильные маркетинговые стратегии:
- Откуда брать ценные для бизнеса данные;
- Как их корректно агрегировать и анализировать;
- Как устроено data-driven продвижение на примерах свежих кейсов;
- И каких результатов можно достичь, интегрировав ИИ-сервисы в работу маркетологов.
2021 — год умного маркетинга, заряженного технологиями и большими данными, не отставайте →
Реклама
Стоимость таких видео, как правило, уменьшается при заказе «пакета» — серии роликов или разработки полноценной контентной стратегии с производством. Это обусловлено единоразовой подготовкой декораций, разработкой креативов и подготовкой студии для съёмки сразу нескольких видеороликов.
Это обусловлено единоразовой подготовкой декораций, разработкой креативов и подготовкой студии для съёмки сразу нескольких видеороликов.
Например, видео для производителя органического питания Organic&Natural:
Стоимость производства одного подобного ролика от брифа клиента до передачи готового материала — 1200–1500 $. Но мы разрабатывали для клиента серию из семи видео для рекламной кампании в соцсетях. Благодаря оптимизации расходов в подготовке к съёмке серии роликов нам удалось снизить цену одного ролика до 900 $.
На съёмку семи историй ушла одна полная рабочая неделя. Плюс нам потребовалось ещё 10 рабочих дней на организацию съёмки и разработку креативов. Итого: от приёма заказа до полной готовности материалов и запуска рекламной кампании прошло чуть больше двух недель.
Как делать стоп-моушн
Давайте заглянем за кулисы студии, где создаётся магия. Для примера — одна из наших последних работ, клип на песню Оли Красновой. 16 октября состоялась его премьера на MTV Россия.
Мы сняли ролик в рекордно короткие сроки: на чистую съёмку у нас ушло три полных рабочих дня и около 16 литров кофе. :–)
Техника анимации довольно простая, но требует терпения и долгой практики. Оператор создаёт серию фотографий, передвигая или трансформируя объекты между кадрами — по миллиметрам. Если соединить все фотографии в видеодорожку, получится кадр с двигающимися предметами. Для создания одной секунды видео делается от 17 до 30 фотографии.
Инструменты
- Камера. В студии мы снимаем на зеркальную технику, но для быстрой анимации можно использовать даже смартфон с хорошей камерой.
- Штатив или имитация штатива для стабильного положения камеры.
-
Несколько объективов.
 Тут свои нюансы: мы советуем использовать старые мануальные объективы, такие как Гелиос или Никон серии D. В современных объективах апертура управляется электронно, и с каждым новым кадром она закрывается в чуть-чуть другой позиции. Это может быть незаметно на фотосессии, но при монтаже и в финальной работе приводит к фликеру — перемене света от кадра к кадру, который заметно портит финальную картинку.
Тут свои нюансы: мы советуем использовать старые мануальные объективы, такие как Гелиос или Никон серии D. В современных объективах апертура управляется электронно, и с каждым новым кадром она закрывается в чуть-чуть другой позиции. Это может быть незаметно на фотосессии, но при монтаже и в финальной работе приводит к фликеру — перемене света от кадра к кадру, который заметно портит финальную картинку. - Свет. Профессиональное освещение или даже самодельный источник из торшера и отражателя. Важно, чтобы свет в кадре оставался стабильным от начала до конца съёмки. Изменение яркости или направленности светового пучка может серьёзно испортить картинку в финале. Исключение: вы сознательно делаете затемнение или смещение угла освещения, например, для имитации движения солнца в течение дня.
-
Программа для монтажа. Мы используем профессиональные видеоредакторы, но если хотите снять короткое видео самостоятельно, в сети много любительского софта, который справляется с базовыми задачами.

Вот и всё — с таким набором можно снять вполне достойный материал. В конце этой статьи мы оставим несколько полезных ссылок на случай, если решитесь сделать видеоролик своими силами.
Команда
Количество людей, задействованных в проекте, всегда продиктовано его сложностью. Если съёмка в большой декорации — понадобятся художник и декоратор, если одновременно в кадре нужно анимировать много объектов, кроме главного аниматора, нужны ассистенты. Они делят между собой персонажей или объекты, которые находятся в кадре, — каждый работает со своей группой предметов.
Но если проект не сложный, над ним может работать один-два человека с навыками оператора, аниматора, режиссёра и художника.
В съёмках вышеупомянутого клипа для Оли Красновой участвовали 10 человек.
Сроки
Опять-таки, всё зависит от сложности проекта. Одно рекламное видео в технике стоп-моушн с хронометражем почти три минуты мы снимали два с половиной дня. А до этого ещё был двухнедельный подготовительный период. В этом время мы разрабатывали креатив, подготавливали реквизит и студии.
Одно рекламное видео в технике стоп-моушн с хронометражем почти три минуты мы снимали два с половиной дня. А до этого ещё был двухнедельный подготовительный период. В этом время мы разрабатывали креатив, подготавливали реквизит и студии.
А для простой контентной анимации на 15–20 секунд без сложных декораций и сценария (например, в кадре только продукт и пять аксессуаров) вам потребуется сделать от 200 до 380 кадров. Обычно на это уходит от двух до пяти часов работы в студии, плюс ещё часа четыре на монтаж и обработку видео. На выходе — готовый продукт.
На создание этого рекламного ролика для Wella продолжительностью 37 секунд нам потребовалось семь часов съёмки и один рабочий день на цветокоррекцию и монтаж.
Этот проект примечателен тем, что 70% съёмки проводилось прямо на презентации новой линейки продукции Wella. Мы работали непосредственно посреди тусовки гостей, что привлекало дополнительное внимание аудитории. Люди снимали процесс на мобильные телефоны и выкладывали в сеть, что придало мероприятию дополнительный вирусный охват.
Мы работали непосредственно посреди тусовки гостей, что привлекало дополнительное внимание аудитории. Люди снимали процесс на мобильные телефоны и выкладывали в сеть, что придало мероприятию дополнительный вирусный охват.
По данным клиента, ролик повысил вовлечённость аудитории в сети на 41% по сравнению с предыдущими презентациями новых продуктов компании.
История о стоп-моушене на таможне
Как вы уже поняли, далеко не всегда создатели стоп-моушена работают в студии. Расскажем забавную историю.
К нам обратился британский производитель часов Bamford. Ребята искали альтернативу фотоматериалу для коммуникации в соцсетях. Грустный факт: многие даже классные фотографии больше не дают достаточного вовлечения аудитории. Bamford искали что-то новое для своей контентной стратегии, и мы договорились с ними на съёмку тестового ролика.
Для съёмки нам выслали две пары часов из Лондона. Один экземпляр был из самой дорогой линейки бренда, и сотрудники таможни наложили на него таможенные платежи, которые в сумме приблизились к стоимости самого ролика. Обсудили ситуацию с клиентом и решили, что такой дополнительный бюджет никого не устроит.
Обсудили ситуацию с клиентом и решили, что такой дополнительный бюджет никого не устроит.
Отказываться от съёмки тоже не хотелось, потому после 40 минут переговоров и уговоров таможенники согласились выделить нам какой-то кабинет советского образца. Прямо в нём за четыре часа мы сняли наш ролик, не покидая таможенную зону с товаром. После съёмки часы были отправлены заказчику.
По итогу этот ролик показал увеличение охвата публикаций на 37%, и клиент использовал его сразу в трёх рекламных онлайн-кампаниях.
Больше, чем стоп-моушн
Стоп-моушн-анимацию можно использовать как самостоятельный формат, так и в сочетании с другими техниками, добавлять 2D- или 3D-анимацию или комбинировать с живым видео. Но для этого уже понадобятся более серьёзные навыки, съёмочная команда, привлечение аниматоров — бюджет ролика гарантированно подрастёт.
Пример комбинированного ролика для французской сети отелей Club Med:
Видео снимали в Доминиканской республике в тесном сотрудничестве с французской командой операторов и арт-директоров. Это была наша первая совместная работа с этой командой — мы отвечали за стоп-моушн в комбинации с 2D-графикой.
DIY: чеклист для новичков
Итак, что вам нужно для того, чтобы снять свой ролик самостоятельно.
1. Придумайте идею и сценарий ролика. Продумайте, какой реквизит вам понадобится в кадре. Сбор реквизита — одна из самых муторных активностей. Задекорируйте фон вашего видео.
2. Вам понадобятся.
- Стол.
- Мобильный телефон — желательно с ручными стабильными настройками съёмки.
-
Источник света — дневной свет или любая лампа, желательно с направленным лучом света.

- Штатив или любая подставка для телефона. Если готовы покупать, подойдёт любой штатив с перекидной штангой (например, Benro C-2970T или GA169T — эти штативы выдержат не только телефон, но и зеркальную камеру), плюс вам понадобится переходник-держатель для мобильного телефона.
- Мобильные приложения для монтажа и обработки.
3. Начните с первого кадра и исходного положения всех предметов в кадре. Сделайте первую фотографию. Далее переместите предметы в кадре на 3–4 миллиметра и сделайте следующий кадр. Потом ещё на три миллиметра — и ещё кадр, и далее в том же духе. Для одной секунды видео вам в идеале потребуется сделать 20–24 кадра.
4. После съёмки просмотрите все отснятые кадры. Важно понимать, что анимация в технике стоп-моушн не терпит ошибок. Если после съёмки вы заметите один или несколько испорченных кадров с грубыми нарушениями, которые невозможно исправить, — скорее всего, вам придётся переснимать весь кадр, делая всю серию снимков заново. Вы просто не сможете идеально повторить 1–2 отдельных кадра для интеграции. Это гарантированно будет заметно на финальном видео.
Вы просто не сможете идеально повторить 1–2 отдельных кадра для интеграции. Это гарантированно будет заметно на финальном видео.
5. Загрузите всю серию снимков в программу или приложение для монтажа, сделайте цветокоррекцию и добавьте эффектов.
Вот неплохие бесплатные или частично бесплатные приложения.
- Для монтажа и преобразования фотокадров в видео — Stopmotion studio или IMG play.
- Для цветокоррекции — VSCO.
- Для финального монтажа — IMovie и Videoshop. Здесь вы финально дорабатываете отдельные моменты видео — ускоряете или замедляете кадры, добавляете музыку, титры.
Поздравляем, вы сняли свой первый стоп-моушн!
Мнение редакции может не совпадать с мнением автора. Ваши статьи присылайте нам на [email protected]. А наши требования к ним — вот тут.
How To Do Stop Motion Animation
Before the advent of fully-blown CGI animation, traditional animation – in which every single frame is drawn by hand – was the industry standard. If you wanted to create something involving 3D models, stop motion animation was your only option.
If you wanted to create something involving 3D models, stop motion animation was your only option.
But even though there are now many more ways to skin the proverbial cat, stop motion hasn’t waned in popularity. If anything, it’s becoming even more appreciated as an artform as people push the boundaries of what can be achieved with stop motion. Adam Pesapane – more famously known as PES – is a great example, with his work having delighted animation fans for over a decade:
Alongside the numerous accolades and awards PES has picked up over the years, the above animation (titled ‘Fresh Guacamole’) was also the shortest film ever to be nominated for an Oscar.
But how to follow in his footsteps? Join us as we explore…
How To Do Stop Motion Animation
Let’s get the obvious out of the way first: stop motion animation is extremely time consuming work, which is instantly apparent to anyone who has ever seen even a basic film created in the medium. It is something that should only be attempted by those with patience, dedication, and an extreme amount of attention to detail…
It is something that should only be attempted by those with patience, dedication, and an extreme amount of attention to detail…
… the reward for these is a level of job satisfaction that is simply off the scale.
Assuming you’re already in animation school or ready to embark on your first stop motion animation project, let’s take a look at how to do stop motion animation by first looking at the essential things you’ll need:
Models to Shoot
The props and models you’ll need can vary wildly, and depend wholly upon your vision for the animation and what you’re hoping to create. Many people just starting out figuring how to do stop motion animation find a lot of use and versatility in Lego, although the downside is that it can be fairly expensive to buy a large set from scratch.
A Scene in Which to Place Them
Again, the setting can be just about anything. PES uses a simple kitchen counter and lets his props and models take the main focus . You can also hand draw imagery or use other props to build a backdrop to the scene. A green screen can also be useful if you’d like to experiment with digitally inserting backgrounds in post production.
You can also hand draw imagery or use other props to build a backdrop to the scene. A green screen can also be useful if you’d like to experiment with digitally inserting backgrounds in post production.
An HD Camera
Given that stop motion animation is as much about animating as it is an exercise in photography, you’ll want the best camera you can get your hands on. Using a phone or tablet is also an option. Although the overall image quality may not be as sharp, there are apps out there that can automate the editing process (we’ll come to this a bit later on.) Also make sure that you’ve got a big enough SD card or storage space to store all the images during the shoot.
An Extremely Stable Camera Rig
And ‘stable’ is the operative word here. If the tripod isn’t 100% stationary for the duration of the scene (or the slightest knock will move it), you’ll end up with very chaotic footage in the final edit.
A Lighting Set Up
Uniform lighting is also paramount. A simple desk lamp can suffice in many occasions, but make sure you don’t have natural light coming into play which will change over the course of the shoot.
A simple desk lamp can suffice in many occasions, but make sure you don’t have natural light coming into play which will change over the course of the shoot.
Editing Software
Software developers have become attuned to the needs of stop motion animators in recent years, so there are a number of options that will help make the editing and file management part of the job a lot easier – check out our guide on Stop Motion Animation software here.
Above all, you’ll need a clear idea of what you want to achieve. One of the biggest pitfalls that many people fail to consider when working out how to do stop motion animation is the storyboard. There is no room to work things out on the fly, and any attempts to do so will result in a mish-mash of unworkable stills. Every hour spent planning will pay off dividends in the long run, so be sure to meticulously lay out your storyboard ahead of time.
Once you’ve done that, it’s time to start shooting!
- Get all set up.
 Rig up your lighting and camera, and put your models and scenery into place. Bear in mind that you’ll likely be in it for the long haul, so make sure you’ve got enough time to prevent having to deconstruct everything mid-shoot.
Rig up your lighting and camera, and put your models and scenery into place. Bear in mind that you’ll likely be in it for the long haul, so make sure you’ve got enough time to prevent having to deconstruct everything mid-shoot.
- Take a test shot. This is simply to make sure your lighting and camera settings are optimal before you take hundreds of photos!
- Begin shooting. Take a photo, move the model by a tiny amount, then repeat. Do make sure your own shadow doesn’t make it into the shot…
- Ending the Shoot: Hopefully you’ll have allowed for enough storage space to get all the images you need! Once you’re done, export all the files to your main editing suite (you may want to use a batch renaming tool to make the file names logical and in sequence.)
- Edit the project. How you go about this comes down to which stop motion animation software you’re using, but a good rule of thumb is to make sure the individual stills are all of equal length.
 You’ll also want to cut in some audio or speech to make the film more dynamic from an audio perspective.
You’ll also want to cut in some audio or speech to make the film more dynamic from an audio perspective.
Once you’ve completed your first stop motion animation, you’ll be able to analyze the finished results and identify areas for improvement on your next project.
Golden Rule: Start off small, be patient, and keep on practicing until you create even bigger and better stop motion animations. Best of luck, and be sure to share your results in the comments below!
онлайн займ на киви кошелёк zaymi-bistro.ru займы на яндекс деньги мгновенно быстрый займ на карточку zaymi-bistro.ru займ на длительный срок онлайнEasy Stop Motion Animation для начинающих
Если вы хотите познакомить своего ребенка с покадровой анимацией, этот пост написан для вас. Я покажу вам, как это сделать с помощью iPad или аналогичного устройства, и вы сделаете свой первый фильм за считанные минуты.
В то время как мои девочки этим летом побывали в небольшом лагере, для нашей семьи это было в основном мамы из лагеря: местных приключений, поделок и много-много неструктурированных игр. Нам повезло, что у нас есть отличные соседи с детьми, и наши девочки были потеряны в творческой игре, которая выходит за пределы досягаемости всего, что я мог бы для них придумать.
Нам повезло, что у нас есть отличные соседи с детьми, и наши девочки были потеряны в творческой игре, которая выходит за пределы досягаемости всего, что я мог бы для них придумать.
Тем не менее, у нас было несколько утра, наполненных творческими проектами, и этот проект покадровой анимации стал победителем.
Если вы ищете проект STEAM (наука, технологии, инженерия, искусство и математика), это для ВАС!
Этот проект было бы здорово разместить на столе STEAM.
Покадровая анимация, объяснение
Для непосвященных, покадровая анимация — это техника создания фильма , которая заставляет неодушевленные объекты двигаться самостоятельно.Подумайте о Гамби или Уоллесе и Громите.
Чтобы это работало, вы помещаете объект перед камерой и делаете снимок. Затем вы немного перемещаете объект и делаете еще одну фотографию. Повторите этот процесс от двадцати до десяти тысяч раз, воспроизведет последовательность в быстрой прогрессии, , и объект будет плавно перемещаться по экрану.
В то время как моя шестилетняя старшая дочь действительно участвовала в этом проекте, ее младшая сестра, которой исполнилось всего два месяца, также участвовала в покадровой анимации.Я сейчас поделюсь их готовыми проектами. Но сначала позвольте мне показать вам, насколько простой может быть эта установка. Возьмите это за отправную точку и не стесняйтесь добавлять свои собственные изюминки.
Расходные материалы для покадровой анимации
Этот список содержит партнерские ссылки для вашего удобства
Метод
- Настройте фон. Это может быть стена или кусок пенопласта.
- Соберите игрушки для анимации.
- Установите сенсорную панель или смартфон на подставку или штатив напротив пенопласта.
- Запустите приложение Stop Motion Animation и сделайте свой фильм!
Настройка покадровой анимации
Как видите, в настройке нет ничего особенного. Хотя вы, безусловно, могли бы добавить немного сложного освещения, мы установили его у окна, чтобы было проще. Я добавил мусорное ведро за кусок пенопласта, чтобы он не упал во время съемок. Я знаю, супер гламурно, правда? Любой тяжелый предмет подойдет.
Дети весело проводили время, сортируя то, что мы называем «Корзина персонажей », на предмет их подходящих предметов.Моя шестилетняя девочка встала первой, и моя малышка воспользовалась этим как возможностью поиграть с машинками и маленькими овечками, пока ждала своей очереди.
Использование приложения «Покадровая съемка» было действительно простым и интуитивно понятным. Я провел демонстрационный запуск, чтобы показать детям, как это работает, а затем моя шестилетняя дочь взяла на себя и работала над своим видео в течение целых получаса. Когда она закончила, ее взяла на себя младшая сестра. Я был удивлен тем, насколько легко это было для нее.
Идеи для Easy Stop Motion
Мои дети подхватили это с огромным энтузиазмом.Вот несколько простых идей покадровой анимации, которые вы можете показать своим детям.
От трехлетнего Р…
От шестилетнего N…
Преимущества покадровой анимации
- Предлагает детям право собственности и автономию в процессе создания фильма
- Обучает детей, как работает покадровая анимация
- Развенчивает механизм создания фильмов
- Творческие ограничения среды побуждают решать проблемы
- Это простая практическая технология, которой могут научиться маленькие дети.
- Побуждает детей проектировать и планировать, где будет развиваться история.
- Поощряет итерацию и экспериментирует путем проб и тестирования
- Поддерживает рассказывание историй
Итак, вы готовы попробовать?
Дополнительные ресурсы Stop Motion
Вы не сможете превзойти классическую покадровую анимацию Гамби! Гамби на Луне, YouTube.Было бы вдохновением показать ребенка в качестве заставки к покадровой анимации.
лучших покадровых видеороликов за неделю. Здесь много хорошего вдохновения.
Как заставить вещи летать в покадровой анимации с помощью PhotoShop: YouTube. Это для супер-продвинутых студентов, и стоит проверить, если вам интересно, как эти вещи работают.
Еще проекты, похожие на этот
DIY Бумажная трубка Marble Run
Комплект для строительства форта
Водная стена своими руками, это как мраморная дорожка, но с водой!
Построить легкий столик
Сделайте скульптуры из мармеладов
Построить машину Руба Голдберга для маленьких инженеров
Введение в покадровую анимацию
Что такое покадровая анимация?
Покадровая анимация (также называемая покадровой анимацией) — это анимация, которая захватывается по одному кадру за раз, с физическими объектами, которые перемещаются между кадрами.При быстром воспроизведении последовательности изображений создается иллюзия движения. Если вы понимаете, как работает рисованная 2D-анимация (ранняя версия Disney), покадровая анимация аналогична, за исключением использования физических объектов вместо рисунков.
Базовый процесс анимации заключается в том, чтобы сфотографировать ваши объекты или персонажей, слегка их переместить и сделать еще одну фотографию. При последовательном воспроизведении изображений кажется, что объекты или персонажи движутся сами по себе.
Вы постоянно видите покадровую анимацию — в рекламе, музыкальных клипах, телешоу и художественных фильмах — даже если не осознаёте этого.Хотя люди обычно думают о покадровой анимации как об одном конкретном стиле, таком как глиняная анимация, в действительности методы покадровой анимации можно использовать для создания широкого спектра стилей фильмов:
Захват покадровой анимации
Ранняя покадровая съемка была сделана пленочными камерами. Аниматоры не могли видеть, как выглядят их работы, пока их фильм не обработали. Они использовали датчики поверхности, чтобы отслеживать, где находятся их персонажи и как далеко их перемещать. Если анимация не была плавной, если декорации были сбиты с толку или если освещение было плохим, работа была потеряна, и аниматору приходилось начинать все заново.
Позже специальные видеомашины позволяли аниматору просматривать один или два последних кадра и сравнивать их с живым видео с камеры. Это позволило им понять, как продвигается их анимация.
Использование зеркальных фотокамер для покадровой анимации
В 2005 году «Труп невесты» был снят на камеру Canon EOS-1D Mark II, что сделало его первым покадровым художественным фильмом, снятым с помощью цифровой фотокамеры. Ранние зеркальные фотокамеры не имели возможности просмотра в реальном времени — функции, при которой камера может передавать видеопоток изображения через объектив.Таким образом, студии пришлось использовать дополнительную видеокамеру для обеспечения видеопомощи.
В 2007 году Canon и Nikon представили зеркальные фотокамеры с функцией live view. С тех пор цифровые зеркальные фотокамеры использовались для захвата большей части профессионального качества покадровой анимации, которое вы видите, от художественных фильмов до музыкальных видеоклипов и телевизионных сериалов и рекламы.
Dragon 1.0 (исходный выпуск Dragonframe) был выпущен 1 марта 2008 года и был первым программным пакетом для покадровой анимации, поддерживающим как Canon 40D, так и Nikon D90 DSLR с режимом Live View.Это означало, что аниматор мог видеть довольно точный предварительный просмотр своей анимации через объектив во время движения.
Что делает Dragonframe
Dragonframe — это лучшая программа для захвата кадров для покадровой анимации и покадровой фотографии. Используя режим просмотра в реальном времени с поддерживаемой цифровой камеры, Dragonframe предоставляет аниматору вспомогательные инструменты для видеосъемки и является центральным узлом для захвата и организации кадров с высоким разрешением с вашей камеры.
Dragonframe — отличный инструмент для захвата кадров, с такими инструментами, как step-to-live, onionkinning, автопереключение и рисование (виртуальный жирный карандаш).Dragonframe внесла новшества в мир программного обеспечения для покадровой анимации, расширив функциональность за рамки захвата кадров, чтобы предоставить полный набор производственных инструментов.
Пять рабочих областей программного обеспечения Dragonframe предоставляют следующие инструменты:
- Инструменты анимации для поддержки видео, захвата кадров и редактирования
- Инструменты для кинематографии для проверки фокусировки, установки экспозиции и обеспечения идеального снимка
- Полная автоматизация освещения с DDMX-512
- Встроенные средства чтения аудио и диалоговых дорожек
- Многоосевой редактор перемещений для быстрого программирования сложных перемещений камеры
Независимо от того, являетесь ли вы независимым режиссером, работающим над проектом в своем гараже, небольшой командой, работающей над рекламным роликом, или крупной студией, снимающей художественный фильм, вы обнаружите, что Dragonframe имеет все необходимые инструменты для создания потрясающей покадровой анимации.
Dragonframe software 30-дневная бесплатная пробная версия
Полный список функций Dragonframe
Вдохновляющие проекты с покадровой анимацией, снятые с помощью Dragonframe
Список поддерживаемых камер
Видеоуроки с покадровой анимацией
Framer Motion API | Анимация
Как анимировать в Framer Motion. Анимациями в Framer Motion управляют с помощью гибкого свойства animate компонента motion .
Его можно использовать по-разному, в зависимости от сложности ваших потребностей.
В этом руководстве мы рассмотрим каждый из них.
импорт из "framer-motion"
экспорт const MyComponent = () => (
Для простой анимации мы можем установить значения непосредственно в опоре animate .
Когда любое значение в animate изменяется, компонент автоматически анимирует обновленную цель.
#Transitions
По умолчанию Motion создает соответствующую анимацию для мгновенного перехода на основе типов анимируемых значений. Например, физические свойства, такие как x или масштаб , будут анимированы с помощью моделирования пружины. Тогда как значения, такие как непрозрачность , или , цвет будут анимированы с помощью анимации движения.
Однако вы можете установить разные типы анимации, передав переход в свойство перехода .
Когда компонент монтируется, он автоматически анимирует значения в , анимирует , если они отличаются от значений, определенных в стиле или начальном . Вы можете установить для параметра initial значение false , чтобы использовать значение в animate в качестве смонтированного состояния компонента, чтобы отключить анимацию монтирования.
<движение.div animate = {{x: 100}} initial = {false} />
Это также будет работать с рендерингом на стороне сервера.
Значения в animate также можно установить как серию ключевых кадров. Это будет последовательно анимировать каждое значение.
По умолчанию анимация ключевых кадров начинается с первого элемента в массиве. Чтобы вместо этого использовать текущее значение , в качестве заполнителя можно передать null .Таким образом, если анимация ключевых кадров начинается во время анимации значения, переход будет более естественным.
Каждый из этих ключевых кадров будет размещен на равном расстоянии по всей анимации, но вы можете отменить это, установив свойство умножить на для свойства перехода .
Это массив той же длины, что и цель анимации, с числами от 0 до 1 , которые определяют, когда в анимации должен быть достигнут каждый ключевой кадр.
#Variants
Целевые объекты полезны для простых однокомпонентных анимаций. Но иногда мы хотим создать анимацию, которая распространяется по всей модели DOM, и декларативно организовать эту анимацию. Мы можем сделать это с вариантами.
Варианты — это наборы заранее определенных целевых объектов.
const варианты = {
visible: {opacity: 1},
скрыто: {opacity: 0},
}
Они передаются в компонент движения через варианты prop.
На эти варианты можно ссылаться по метке, где бы вы ни указали цель анимации.
Если у компонента motion есть дочерние элементы, изменения в варианте будут проходить вниз по иерархии компонентов. Эти изменения в варианте будут течь вниз, пока дочерний компонент не определит собственное свойство animate .
const list = {
visible: {opacity: 1},
скрыто: {opacity: 0},
}
const item = {
visible: {opacity: 1, x: 0},
скрыто: {opacity: 0, x: -100},
}
возвращаться (
)
По умолчанию все эти анимации запускаются одновременно. Но, используя варианты, мы получаем доступ к дополнительным свойствам перехода , таким как when , delayChildren и staggerChildren , которые могут позволить родителям управлять выполнением дочерних анимаций.
const list = {
visible: {
непрозрачность: 1,
переход: {
when: "beforeChildren",
staggerChildren: 0,3,
},
},
скрытый: {
непрозрачность: 0,
переход: {
when: "afterChildren",
},
},
}
Каждый вариант можно определить как функцию, которая разрешается при доступе к варианту. Этим вариантным функциям предоставляется единственный аргумент, который может быть установлен в пользовательской опоре компонента .
const варианты = {
видимый: i => ({
непрозрачность: 1,
переход: {
задержка: i * 0.3,
},
}),
скрыто: {opacity: 0},
}
вернуть items.map ((item, i) => (
# Элементы управления анимацией компонентов
Декларативная анимация идеально подходит для большинства взаимодействий с пользовательским интерфейсом. Но иногда нам нужно организовать более сложные последовательности.
Хук useAnimation может использоваться для создания набора обязательных AnimationControls с методом start и stop .Эти элементы управления могут быть переданы одному или нескольким компонентам motion через опору animate .
const MyComponent = () => {
const controls = useAnimation ()
return Анимацию можно запустить с помощью метода controls.start .
controls.start ({
x: "100%",
backgroundColor: "# f00",
переход: {duration: 3},
})
start принимает либо TargetAndTransition , либо, если предоставленные компоненты имеют набор свойств вариантов , метку варианта.
controls.start («скрытый»)
#Sequencing
start возвращает обещание , поэтому его можно использовать для последовательности анимаций, используя await или , затем .
Различные элементы управления могут быть упорядочены вместе, и эти последовательности могут быть объединены в функции, которые затем могут быть упорядочены.
const sequence = async () => {
ожидание menuControls.start ({x: 0})
вернуть ожидание itemControls.начало ({непрозрачность: 1})
}
#Dynamic
start start также может принимать функцию, которая может динамически запускать каждый компонент, а элементы управления привязаны к другому определению анимации.
Пользовательские данные могут быть отправлены в эту функцию через свойство custom компонента.
const controls = useAnimation ()
useEffect (() => {
control.start (i => ({
непрозрачность: 0,
х: 100,
переход: {задержка: я * 0.3},
}))
}, [])
возвращаться (
)
#Animate single values
Также возможно принудительно анимировать отдельные значения или одно значение MotionValue с помощью низкоуровневой функции animate .
Эта функция предназначена для расширенных случаев использования, когда вы хотите анимировать MotionValue без привязки его к компоненту или с помощью метода animate onUpdate для некоторого изменения анимированного значения.
#
анимация (от, до, переход): AnimationPlaybackControls Анимация одного значения или MotionValue .
Первый аргумент — это либо MotionValue, для анимации, либо начальное значение анимации.
Второй — это либо значение для анимации, либо массив ключевых кадров для анимации.
Третий аргумент может быть либо параметрами промежуточного кадра, либо пружиной, а также дополнительными методами жизненного цикла: onUpdate , onPlay , onComplete , onRepeat и onStop .
Возвращает AnimationPlaybackControls , в настоящее время это просто метод stop .
const x = useMotionValue (0)
useEffect (() => {
const controls = animate (x, 100, {
тип: "пружина",
жесткость: 2000,
onComplete: v => {}
})
вернуть контроль. остановка
})
| из: MotionValue |
|---|
| по: V | V [] |
| переход: AnimationOptions |
| возвращает: AnimationPlaybackControls |
Компонент motion может автоматически анимировать между различными макетами, возникающими в результате повторного рендеринга, путем установки макета prop to true .
Любое изменение макета будет анимировано. Это может быть любая комбинация:
- Изменение порядка в списке.
- Стиль, установленный для самого компонента, например изменение ширины
позиции. - Изменение родительского макета, например flexbox или сетка.
- Или любое другое изменение в компоновке компонента.
Например, этот компонент анимируется путем переключения justify-content между flex-start и flex-end :
# Коррекция масштаба
Все анимации макета выполняются с использованием свойства transform , что приводит к плавной частоте кадров.
Анимация макета с использованием преобразований иногда может визуально искажать дочерние элементы. Чтобы исправить это искажение, первым дочерним элементам элемента также может быть присвоено свойство layout :
Преобразования также могут искажать boxShadow и borderRadius . Компонент motion автоматически исправит это искажение на обоих реквизитах, если они установлены как значения движения.
Если вы не анимируете эти значения, самый простой способ сделать это — установить их с помощью , начального .
Примечание: В будущем выпуске также можно будет установить эти стили с помощью `style`, и они будут автоматически исправлены.
# Настройка анимации макета
Анимацию макета можно настроить с помощью свойства transition .
<движение.переход макета div = {{duration: 0.3}} />
Каждую ось можно анимировать отдельно, присвоив переходам layoutX и layoutY .
В настоящее время layoutX и layoutY будут одновременно анимировать позицию и размер оси. В будущих версиях их можно будет настроить отдельно.
# Макет компонента не анимируется
Убедитесь, что для компонента установлено значение display: block или display: inline-block , поскольку преобразование не влияет на компоненты display: inline .
# Анимация макета SVG не работает
Компоненты SVG в настоящее время не поддерживаются с анимацией макета. Это будет исправлено в следующем выпуске.
# Преобразования поворота и наклона не действуют
Для поддержки поворота группа анимации макета должна быть заключена в AnimateSharedLayout . перекос Преобразование в настоящее время несовместимо с анимацией макета.
# Содержание нежелательно растягивается
Это естественный побочный эффект анимации ширины и высоты с масштабированием. Некоторые элементы, например, содержащие изменяющуюся длину текста, лучше анимировать с помощью layout = "position" , который только анимирует позицию элемента.
# Общая анимация макета
Обертывание компонентов с помощью компонента AnimateSharedLayout позволяет выполнять анимацию макета:
- Синхронизируется по набору компонентов, которые иначе не имеют общего состояния.
- Между различными компонентами с общим идентификатором макета
импорт {AnimateSharedLayout} из "framer-motion"
Когда один компонент макета в AnimateSharedLayout изменяет макет, все остальные компоненты макета проверяют свои собственные макеты и соответственно анимируются.
Список функций ({items, selectedId}) {
/ **
* Изменения локального состояния в элементе, влияющие на макет, будут
* также влияют на исходное движение.ул.
* /
возвращаться (
<макет motion.ul>
{items.map (item => (
)
}
Когда компонент с layoutId prop удаляется из одной части дерева и новый компонент с таким же layoutId добавляется где-то в другом месте, новый компонент автоматически анимируется из позиции старого компонента.
Список функций ({items, selectedId}) {
возвращаться (
{Предметы.карта (item => (
{item.title}
{item.id === selectedId && (
))}
)
}
Новый компонент также автоматически наследует текущее состояние любых значений анимации в старом компоненте и анимирует их при входе.
Что такое покадровая анимация и как ее попробовать дома
Silhouette Stop Motion
Используя тонкий белый лист или одеяло, поместите объекты или актеров за лист и с помощью подсветки осветите их тень на листе. Вы можете легко создать красивую анимацию силуэта, не тратя целое состояние.
На самом деле, на той же ноте, теперь, когда мы знаем основы, давайте попробуем сделать покадровую анимацию сами. Как вы увидите ниже, это не требует дорогостоящего оборудования.
Как сделать покадровое видео Сделать покадровое видео домаТеперь, когда вы понимаете, что такое покадровое движение, давайте попробуем. Роб из журнала Science Filmmaking Tips рассказывает о процессе создания покадровой анимации дома. Взглянуть.
Как уже упоминалось, использовать покадровую анимацию в видео несложно, но это еще дешевле.
Вот что вам нужно
Если у вас есть смартфон, вы почти готовы к работе.Многие приложения для покадровой анимации бесплатны, а специальные надстройки стоят всего около 5 долларов. Приложение, буквально озаглавленное Stop Motion , работает хорошо, особенно для ваших первых нескольких проектов с покадровой анимацией.
Не обманывайте себя, думая, что для этого вам нужны модные камеры или дорогое программное обеспечение. На самом деле нет. Но послушайте, если у вас есть снаряжение, даже лучше. Если у вас солидная зеркалка — отлично.
Dragonframe, например, это забавная программа для покадровой анимации, которая стоит около 300 долларов, и с ее помощью можно делать довольно интересные вещи.Это замечательно, если у вас небольшой бизнес и вы пытаетесь быстро выпускать видео профессионального качества. Но опять же, вам это не нужно.
Итак, откройте на своем смартфоне приложение Stop Motion и начните делать снимки. Он захватывает одно изображение за раз и добавляет каждое на временную шкалу. Вы можете пролистать эти снимки и посмотреть, не смотрят ли они, и просто удалить их.
Что следует учитывать перед покадровым видео- Ваша камера должна быть устойчивой!
В этом помогает хорошая настройка.В видеоролике вы увидите, как Роб настраивает свой iPad, чтобы не дрожать в кадре. Однако, скорее всего, вы либо будете использовать штатив, чтобы ограничить дрожание камеры, либо положите телефон в устойчивое положение.
- Не трогайте камеру
У вас будет самая четкая покадровая анимация, если вы не нажимаете кнопку каждый раз. Попробуйте запустить камеру для изображения с помощью удаленного триггера (не дорого) или , просто установите таймер в приложении , чтобы делать снимок каждые несколько секунд.
- Съемка вручную
Никакой настройки «авто» здесь нет — поддерживайте одинаковую выдержку для каждого сделанного кадра, ISO, диафрагму, баланс белого, все это должно быть одинаковым для каждого сделанного снимка. Вы можете сначала выбрать настройки и заблокировать их в приложении. Если вы не работаете с приложением, это тоже нормально, просто убедитесь, что ваши настройки одинаковы для всех изображений. Если вы оставите их в автоматическом режиме, при перемещении объектов настройки будут регулироваться сами, потенциально создавая мерцание от кадра к кадру.
- Правильное освещение
Лучше всего снимать в помещении — это управляемый объект, который не дает нам постоянно менять свет. Помните об окнах, и, конечно же, это зависит от того, насколько глубоко вы их понимаете. Для вашего первого пробного запуска просто оставьте освещение основным, где вы можете четко видеть свои объекты и где свет не будет сильно меняться. Иногда, когда вы находитесь за пределами кадра, могут появиться тени и может быть видно незначительное мерцание. Некоторым нравится это мерцание, иногда оно даже сочетается с анимацией, но просто убедитесь, что оно есть, и не мешает вашему проекту.
- Частота кадров
Вам не нужно слишком углубляться в это на раннем этапе, но вам нужно знать, сколько кадров вам нужно снять, чтобы получить желаемую последовательность. Обычно, как упомянуто выше, 12 изображений или кадров равны примерно одной секунде видео. Ваше видео может длиться всего несколько секунд, иначе вы начнете получать супер-нервную покадровую анимацию.
- Аудио
Во время съемки бесшумной покадровой анимации вы можете придумать уникальные способы добавления звука позже.Обратите внимание, как это делал Роб, скрежещущий бумагу для открытия «52 вещей». Удачи!
Наверх Далее Лучшие фильмы с покадровой анимациейЕсли вам все еще нужно вдохновение в покадровом видео, ознакомьтесь с нашим следующим постом, в котором исследуются лучшие из когда-либо созданных покадровых фильмов. Может, те годы производства стоили?
Наверх Следующее: Лучшие фильмы с покадровой анимацией →
Где я могу изучить покадровую анимацию?
Покадровая анимация — одна из старейших и наиболее сложных форм анимации в мире.Техника включает в себя пошаговое перемещение статических объектов при съемке одного кадра за одно приращение. Последовательное воспроизведение всех кадров создает движение. Чаще всего в покадровой анимации используются куклы, глиняные фигурки, миниатюры и фигурки. Несколько отличных примеров покадровой анимации можно увидеть в отмеченных наградами фильмах, таких как Boxtrolls (2014), Frankenweenie (2012), Coraline (2009), Wallace & Gromit: The Curse of the Were -Rabbit (2005), получивший премию Оскар за лучший анимационный художественный фильм, Тима Бертона Corpse Bride (2005) и Кошмар перед Рождеством (1993), Chicken Run (2000) и Джеймс и Giant Peach (1996).
Считающаяся одной из самых уникальных форм кинопроизводства, покадровая анимация требует особого внимания к деталям, лазерной фокусировки, навыков, терпения, времени и пространства, самоотдачи и огромного таланта. Чтобы овладеть методами, связанными с этой формой анимации, вам нужно будет найти программу анимации, которая предлагает концентрацию или тяжелую курсовую работу по покадровой анимации. Хотя в США мало (если вообще есть) программ «чистой» покадровой анимации (за рубежом их десятки), существует множество программ, которые могут подготовить вас к карьере в этой области.Вот несколько вариантов:
Академия художеств Университет, Школа анимации и визуальных эффектов, Сан-Франциско, Калифорния
Предлагаемые степени: BFA, MA 2D-анимация и покадровая съемка
Найти школу
О программе: «2D Программа «Анимация и покадровое движение» предназначена для студентов, заинтересованных в приобретении базовых и продвинутых навыков классической рисованной анимации ». -Academy of Art
Школа также предлагает AA и сертификат в области анимации и визуальных эффектов с 2D-анимацией и курсовыми работами с покадровой анимацией.
Примеры курсов: покадровая марионеточная анимация, создание марионеток для покадровой анимации 1 и 2, дизайн и изготовление набора покадровой анимации, покадровая анимация 1 и 2, образные концепции, принципы и конвейеры традиционной анимации, рисование и дизайн для анимации, традиционная анимация , История и технологии визуальных эффектов и компьютерной анимации (включает темы из традиционной покадровой анимации).
Школа визуальных искусств Нью-Йорка (SVA NYC), Нью-Йорк, Нью-Йорк
Предлагаемые степени: BFA Animation
О программе: Программа BFA готовит студентов к работе во всех областях анимационной индустрии.Многие выпускники SVA NYC принимаются на работу в анимационные студии обоих побережий.
Примеры курсов: введение в покадровую анимацию, расширенную анимацию покадрового действия, миниатюрные наборы и реквизиты, ключевые позы и промежуточные кадры.
Рочестерский технологический институт (RIT), Колледж искусств и наук в области обработки изображений (CIAS), Рочестер, Нью-Йорк
Предлагаемые степени: MFA Film and Animation
Информация: «MFA в сфере кино и анимации — это три -летняя программа, предназначенная для обучения законченных кинематографистов.Как студент, изучающий анимацию, вы будете концентрироваться на двухмерном, трехмерном или покадровом движении, но сможете изучить другие типы анимации ». -RIT, CIAS
Примеры курсов: основы работы с марионетками, мастер-класс, 3D-освещение и текстурирование, семинар по анимации, 30-секундный фильм, написание анимационных материалов и визуальное повествование.
Школа Института искусств Чикаго (SAIC), Чикаго, Иллинойс
Предлагаемые степени: BFA, MFA Film, Video, New Media, and Animation (FVNMA)
Информация о: кино, видео, новые медиа, и Департамент анимации (FVNMA) Школы художественного института Чикаго (SAIC) «поддерживает и поощряет эксперименты с радикальной формой и содержанием.Таким образом, «в школе используются как новые, так и старые технологии, чтобы студенты могли изучать искусство как 2D, так и 3D анимации». -SAIC
Студийные курсы следуют дисциплинарным направлениям кино, видеоарта, инсталляции, нового медиа-арта и анимации — экспериментального 3D и рисованного.
Примеры курсов: кукольная анимация, рисование для анимации, расширенное рисование для анимации, введение в экспериментальное 3D, экспериментальное 3D, звук в изображение, движущееся изображение, звуковое сопровождение и оптика, шрифт и изображение в движении.
Колледж искусств и дизайна Саванны (SCAD), Саванна, Джорджия
Предлагаемые степени: BFA, MA, MFA Animation
Информация о: «2-D. 3-Д. Stop Motion. Цифровое моделирование. Такелаж. Освещение. Смотрите развитие. Будучи студентом-аниматором в SCAD, вы все это освоите ». -SCAD
Примеры курсов: принципы трехмерной анимации, настройка и анимация трехмерных персонажей, создание трехмерной анимации, дизайн II: трехмерная форма в космосе; Цифровая форма, Пространство и освещение, Анализ действий.
Колледж искусств Мэрилендского института (MICA), Балтимор, Мэриленд
Предлагаемые степени: BFA Animation
Информация: Студенты имеют возможность «изучить ряд техник анимации, таких как рисование на стекле, песочная анимация, резка». из анимации и глиняной анимации. В соответствии со своим уровнем новые ученики учатся развивать чувство движения и тайминга с помощью прямых манипуляций под камерой и простых заданий. Поощряется экспериментирование с целью выработки личного стиля.” -MICA
Примеры курсов: покадровая анимация, потустороннее: куклы и декорации, трехмерное моделирование ландшафта, живопись I, рисунок I и II, скульптурные формы, производство анимации, передовые цифровые инструменты, 2D-анимация персонажей, 3D-анимация персонажей.
Университет Южной Калифорнии (USC), Школа кинематографических искусств, Подразделение анимации и цифрового искусства Джона К. Хенча (Hench DADA), Лос-Анджелес, Калифорния
Предлагаемые степени: бакалавр, MFA, мелкая анимация и цифровое искусство
О программе: «В Hench DADA студенты исследуют все аспекты искусства в движении и узнают, почему анимация стала центральным элементом всех современных цифровых медиа.Отдел ведет курсы по всем аспектам анимации и цифрового искусства »от Stop Motion до экспериментального кинопроизводства. –USC Cinematic Arts, Hench DADA
Образцы курсов: представление покадровой анимации, марионетка покадровой анимации и дизайн декораций, интеграция живого действия с визуальными эффектами, концептуальный дизайн, эксперименты в иммерсивном дизайне, дизайн персонажей, кино-графика-анимация.
Университет Парк-Пойнт, Питтсбург, Пенсильвания
Предлагаемые степени: BA, BFA Анимация и визуальные эффекты
О программе: «Студенты программы анимации и визуальных эффектов сочетают художественное видение и технические навыки, чтобы превратить свои самые смелые фантазии в движущиеся изображения. на экране.» -Park Point University
Примеры курсов: покадровая анимация, мастер-класс по покадровой анимации, классическая анимация, 2D-анимация, 3D-анимация, визуальные эффекты для фильмов и анимационная графика.
Колумбийский колледж Чикаго, Чикаго, Иллинойс
Предлагаемые степени: бакалавр искусств, традиционная анимация, второстепенная анимация
О программе: Студенты, обучающиеся по программе традиционной анимации, пройдут междисциплинарные курсы, чтобы подготовить их к карьере в анимации или учебе в аспирантуре.Последовательности концентрации включают рисованную анимацию или покадровую анимацию. Учащиеся младшего курса анимации будут изучать историю анимации во всем мире и изучать основные методы, включая объектную, рисованную и покадровую анимацию.
Примеры курсов: покадровая анимация I и II, рисование для анимации, рисование фигур, макет анимации, альтернативные стратегии в анимации, студия создания анимации.
Калифорнийский государственный университет Лос-Анджелес (штат Калифорния, Лос-Анджелес), Лос-Анджелес, Калифорния
Предлагаемые степени: бакалавр искусств, вариант анимации
Информация: «Вариант анимации поощряет экспериментальный подход к анимации, сочетающий в себе традиционные и современные. техники.«Вариант» может похвастаться возможностями нескольких платформ для создания и производства анимированного контента. Имея современное оборудование для покадровой анимации и единственное специализированное средство для покадровой анимации в кампусе CSU, мы располагаем самым разнообразным и современным оборудованием для производства физической анимации ». –Cal State LA
Примеры курсов: покадровая анимация, нарисованная вручную абстрактная анимация, рассказ и визуализация, экспериментальная анимация, продвинутая анимация.
Массачусетский колледж искусства и дизайна (MassArt), Бостон, Массачусетс
Предлагаемые степени: BFA Animation
О программе: «Программа анимации знакомит студентов с широким спектром экспериментальных и традиционных методов.«К ним относятся покадровая анимация, документальная анимация, анимация персонажей, цифровая анимация, экспериментальное видео и другие новые технологии». -MassArt
Примеры курсов: покадровая анимация, анимация I, II, II и IV, рисование жизни, изучение форм, человеческая фигура в анимации, дизайн для аниматоров, рисование для аниматоров, введение в живопись, цвет для рисования, Цифровой набор инструментов.
Государственный университет Флориды (БСС), Колледж кинематографических искусств, Таллахасси, Флорида
Предлагаемые степени: BFA в киноискусстве — анимация и цифровое искусство
О себе: Студенты овладеют ремеслом цифрового кинопроизводства, погрузившись в такие области, как покадровая анимация, 3D-анимация, моделирование, композитинг, текстурирование и рендеринг, разработка персонажей и кинематография с визуальными эффектами.
Примеры курсов: покадровая анимация, 3D-анимация, моделирование, композитинг, текстурирование и рендеринг, производство живого экшена, управление производством.
New York Film Academy (NYFA) Школа 3D-анимации и визуальных эффектов, Нью-Йорк, Нью-Йорк
Предлагаемые степени: BFA 3D-анимация и визуальные эффекты
Информация: «Студенты, окончившие школу анимации в Нью-Йорке. У Киноакадемии есть несколько вариантов карьерного роста ». -NYFA Только некоторые из них включают в себя покадровый аниматор, художника по визуальным эффектам, аниматора, ключевого аниматора и монтажника персонажей.
Примеры курсов: скульптура I, рисование и скульптура, рисование и анатомия, матовая живопись, анимация персонажей, дизайн персонажей, освещение и рендеринг, подбор игроков, настройка персонажей, кинематография.
Университет ДеПола, Колледж цифровых вычислений и цифровых медиа (CDM), Чикаго, Иллинойс
Предлагаемые степени: BA Animation
О себе: «Студенты могут экспериментировать с новейшим программным обеспечением, инструментами и технологиями для анимации, включая ручные». рисованные, 3D, остановка движения, захват движения, управление движением и студии с зеленым экраном.Это чрезвычайно гибкая степень с акцентом на междисциплинарное обучение и самостоятельное исследование ». -DePaul CDM
Примеры курсов: начало рисования, рисование фигур, анимационная графика, двухмерные основы, производство анимации, 3D-дизайн и моделирование, 3D-анимация, механика анимации, кино и искусство, основы иллюстрации.
Колледж искусств и дизайна Роки-Маунтин (RMCAD), Денвер, Колорадо
Предлагаемые степени: BFA Animation
О программе: Учебная программа RMCAD ориентирована на создание убедительного контента для рассказов.Независимо от того, используете ли вы рисованную, компьютерную, покадровую или экспериментальную анимацию, вы сосредоточитесь на рассказывании историй с помощью своего ремесла. -RMCAD
Примеры курсов: покадровая анимация, анимация персонажей + исследования движения, продвинутая анимация персонажей + исследования движения, рисование, рисование жизни, анатомия и исследования фигуры, моделирование, дизайн персонажей.
Если вы когда-нибудь задумывались об обучении за границей, сейчас самое время. Обучение за границей сейчас более популярно, чем когда-либо, поэтому вы найдете бесконечное количество вариантов программ, соответствующих вашим целям.Как упоминалось ранее, начинающие аниматоры покадровой анимации могут рассчитывать найти за границей большее количество программ чистой покадровой анимации, чем в США. Следующие школы и программы — лишь некоторые из них, которые стоит изучить:
Стаффордширский университет, Стаффордшир, Англия
BA Анимация покадровой анимации и изготовление кукол
Манчестерская школа искусств, Манчестер, Великобритания
BA Анимация (студент изучает методы покадровой, 2D и 3D анимации)
Bau Design College of Barcelona, Барселона, Испания
Магистр покадровой анимации
Университет Южного Уэльса, Ньюпорт, Великобритания
BA Анимация (2D и покадровая анимация)
Университет Гриффита , Юго-Восточный Квинсленд, Австралия
Бакалавр анимации (основное внимание уделяется 3D Puppet или глиняная анимация, традиционная рисованная анимация, 2D, 3D и цифровая анимация с захватом движения и другие экспериментальные медиа).
Университет Эдж-Хилл, Ланкашир, Великобритания
BA Анимация с дополнительными модулями в покадровой анимации, 3D CGI, а также 2D и конвергентной анимации.
Университет Шеффилд Халлам, Шеффилд, Великобритания
BA (с отличием) Анимация (покадровая анимация, 2D-графика, 3D-CGI-анимация)
Университет Фалмута, Великобритания
BA (с отличием) Анимация и визуальные эффекты с покадровой анимацией
Университет Вустера, Вустер, Великобритания
Бакалавр анимации (с отличием) с покадровой анимацией
Нориджский университет искусств, Норидж, Великобритания
BA (с отличием) ) Анимация (покадровая анимация, 2D-цифровая графика, CGI)
Университет Солфорда, Солфорд, Большой Манчестер, Великобритания
BA (Hons) Анимация с промышленным размещением BA (Hons) (Stop Frame Animation)
Колледж дополнительного образования Колаиста Дулаи, Дублин, Ирландия
Бакалавр (с отличием) Анимация (покадровая анимация, экспериментальная анимация, цифровая 2D-анимация)
Университет Сандерленда, Сандерленд, Великобритания
Бакалавр, магистр Анимация (вырезка, анимация трехмерной модели стоп-кадра, глиняная анимация)
Университет Мельбурна, Викторианский колледж искусств (VCA), Мельбурн, Австралия
BFA Animation (Stop Motion, 2D и 3D Digital, Visual Effects and Motion Graphics )
Бирмингемский городской университет, Школа визуальных коммуникаций, Бирмингем, Великобритания
BA (Hons) Film and Animation (Stop Motion, 3D-анимация, традиционное кинопроизводство)
Чтобы назвать несколько.
Другие программы для рассмотрения:
Выбранные места в кампусе: Animation Career Review Рейтинг:- Топ 50 национальных аниматоров (№14) — 2021 год
- Top 50 в национальном рейтинге игрового дизайна (# 37) — 2021
- Топ 50 национальных иллюстраций (# 24) — 2021
- Top 50 по графическому дизайну в стране (# 38) — 2021
- Топ 50 национальных аниматоров (# 11) — 2021 год
- Top 50 по игровому дизайну в стране (# 10) — 2021
- Top 25 на Юге по графическому дизайну (# 10) — 2021
Примечание. Вся информация о школе была получена с официальных веб-сайтов каждой школы.На момент публикации этой статьи вся информация была точной.
Источники
IMDb . IMDb, компания Amazon, 1990-2016 гг. Интернет. 09 октября 2016 г.
«Что такое покадровая анимация?» Techopedia.com . Techopedia Inc., 2016. Интернет. 09 октября 2016 г.
Онлайн-курс для еврейских преподавателей
Часто задаваемые вопросы
Могу ли я пройти этот курс, если я учусь в начальной школе (классы K-5)?
Технически да, но мы рекомендуем этот курс для учащихся средних и старших классов.Учащиеся в возрасте 12+ обладают пространственными, моторными и художественными навыками, необходимыми для уровня детализации, необходимого для покадровой анимации. Если вы готовы принять вызов и хотите попробовать его с младшими школьниками, дерзайте, но мы не можем сказать, что не предупреждали вас!
Сколько времени требуется для прохождения этого курса?
Мы рекомендуем вам пройти этот курс не менее 2-3 часов. Что касается обучения студентов, мы рекомендуем проводить в классе не менее 3 часов. Взгляните на нашу учебную программу для получения более подробной информации.
Есть ли у вас ресурсы, чтобы помочь мне научить моих учеников покадровой анимацией?
Да! Спасибо за нашего преподавателя по месту жительства, мы собрали множество ресурсов, которые помогут вам с уверенностью и легкостью научить ваших учеников покадровой анимации. Если вы подписались на курс, вы получите эти ресурсы по электронной почте или посетите нашу страницу ресурсов.
Предлагаете ли вы зачетные единицы или сертификаты по окончании курса?
К сожалению, мы не предлагаем кредиты или сертификаты по окончании курса «Обучающая анимация».Но вы действительно можете называть себя преподавателем рок-звезды с навыками покадровой анимации за плечами!
Что делать, если у меня возникли технические проблемы с приложением Stop Motion Studio?
Вы можете напрямую связаться с приложением Stop Motion Studio, присоединиться к нашей группе в Facebook и спросить других преподавателей или спросить нас! У нас может не быть ответа, но мы сделаем все, что в наших силах.
Что делать, если у меня есть вопросы по курсу? С кем мне связаться?
Присоединяйтесь к нашей частной группе в Facebook, чтобы спросить других участников курса Teaching Animation, или отправьте нам электронное письмо по адресу stopmotion (at) bimbam (dot) com
* Подписываясь на наш курс «Обучающая анимация», вы соглашаетесь получать наш общий список рассылки BimBam, который включает в себя наш еженедельный электронный бюллетень, полный отличных образовательных ресурсов.
Что такое Stop Motion? (Определение + примеры)
Это почти Хэллоуин. Для меня это означает горячий сидр со специями, апельсиновые орео (расслабьтесь, они одинаковы на вкус) и преждевременные шляпы Санты, когда я устраиваюсь, чтобы посмотреть, возможно, лучший фильм о Хэллоуине всех времен, фильм Тима Бертона Кошмар перед Рождеством .
Одна из моих любимых частей этого фильма — эстетика техники покадровой анимации, используемой для передачи ее фирменного, жуткого ощущения.
Stop motion — это нишевый стиль, популярность которого растет, несмотря на то, что его часто называют «старой школой». Его устойчивое присутствие в мире видео можно отнести к таким популярным фильмам, как Кошмар перед Рождеством , конечно, и отмеченным наградами проектам продюсерской компании Laika, таким как Coraline , Kubo и Две строки и Недостающее звено.
Хотя покадровую съемку чаще всего приписывают художественным фильмам, она может использоваться и используется в сфере маркетинга.
Анимированные видео в целом привлекают внимание и могут быть эффективным способом привлечь вашу целевую аудиторию и продвинуть ваш бренд. На рынке, насыщенном видео, особенно растущим количеством анимационных видеороликов, покадровая анимация — это стиль анимации, который может помочь выделить ваш бренд.
Здесь, в VMG Studios, мы любим анимацию. Это одна из наших основных услуг как агентства креативного маркетинга. В мире анимации мы всегда ищем новые способы порадовать наших клиентов и их целевую аудиторию, и зачастую остановку движения игнорируют.Это связано с множеством причин, включая недостаточную осведомленность, предвзятые представления о том, что это старый стиль, а также временные ограничения.
Мы понимаем, что покадровая съемка подходит не всем, однако это может быть всего лишь билетом к совершенствованию вашей стратегии видеомаркетинга.
В этой статье мы подробно расскажем о покадровой анимации, включая ее происхождение, подчеркнем, почему это стоит учитывать для вашего бизнеса, и приведем примеры, чтобы вы могли найти вдохновение для своего следующего проекта.
Что такое Stop Motion?Покадровое движение — это метод анимации, при котором камера многократно останавливается и запускается, кадр за кадром, чтобы создать впечатление движения неодушевленных предметов и фигур.
Старший графический дизайнер и аниматор VMG Studios Райан (Фенни) Феннесси написал статью «5 основных стилей анимационных маркетинговых видеороликов», в том числе покадровую анимацию. Он пишет, что покадровая анимация, возможно, является наиболее трудоемкой формой анимации, но она обладает уникальным шармом, который действительно может продать определенную эстетику.
Покадровая анимация похожа на традиционную анимацию в том, что это также покадровый процесс. В то время как традиционная анимация — это 2D и в основном рисованная, покадровая анимация — это фотография, превращенная в 3D-анимацию.
Базовый производственный процесс остановки движения выглядит следующим образом:
- Сцена смоделирована в реальной жизни с использованием реквизита, объектов и материалов.
- Все персонажи создаются вместе с их разными позициями и выражениями лиц, а затем помещаются в соответствующую сцену.
- Сцена освещена, скомпонована и готова к фотографированию.
- Затем персонажи и сцены немного корректируются, и делается еще одна фотография.
- Этот процесс повторяется, изменяя персонажей и сцены каждый раз, пока желаемая анимация и темп не будут полностью сфотографированы.
- Все фотографии затем собираются вместе, чтобы создать 3D-анимацию, полностью выполненную с помощью ручной фотографии.
Хотя покадровые видеоролики являются трудоемкими и требуют обширной предварительной подготовки, их можно использовать в маркетинговых материалах, чтобы передать более «органичный» или «сделанный вручную» стиль, который может соответствовать определенному бренду.Как говорит Фенни: «Возможности покадровой анимации безграничны!»
СКАЧАТЬ БЕСПЛАТНО: 5 стилей анимации на одном листе
Типы остановки движенияХотя покадровая анимация — это отдельный стиль анимации, есть разные способы использовать ее как часть вашей маркетинговой стратегии. Подкатегории покадровой анимации, включая вырезы, глину (глиняную лепку) и марионетки, а также живое действие — все это можно использовать в привлекательном маркетинговом или корпоративном видео, чтобы выделить ваши сообщения.
ВырезыОбычно вырезанная анимация выполняется с помощью плоских двумерных фигур, которые имеют суставы, что придает им эффект фиксированного движения. Первой известной функцией покадровой анимации был вырезанный в 1917 году стиль выреза под названием El Apóstol (который сейчас считается потерянным фильмом).
Современный пример этого стиля — South Park , который фактически начинался как настоящая вырезанная анимация, прежде чем они перешли на компьютерную анимацию, замаскированную под вырез.
Взгляните на то, как может выглядеть создание вырезов, и как вы могли бы даже попробовать!
Глина и куклы
Я объединяю этих двоих вместе, потому что, в конце концов, они по сути одно и то же. Какой-то податливый материал лепится вокруг каркаса (арматуры) и слегка корректируется для каждого кадра, чтобы создать иллюзию последовательного движения.
Chicken Run (2000) — самый кассовый анимационный фильм всех времен, собравший более 224 миллионов долларов и классифицируемый как глиняный фильм. В отличие от вырезов, здесь все трехмерно.
Разница между глиной и другими материалами для кукол состоит в том, что с глиной еще труднее работать — она подвержена пятнам, пыли и т. Д., Что мешает равномерности съемки.
Кукольный театр, не классифицируемый строго как глина, сегодня является наиболее широко используемой формой покадровой анимации, и, вероятно, вы думаете о нем, когда слышите эту фразу.
Некоторые классические ранние примеры марионеточной работы с покадровой анимацией включают классические рождественские выпуски, такие как Рудольф, Красноносый северный олень, Нестор, ушастый рождественский осел и Санта-Клаус идет в город.
Независимо от того, использовались ли фигурки, пластилин или марионетки, процесс создания истинного покадрового движения почти такой же (подробнее об этом чуть позже), потому что компьютеры не могут сделать это за нас.
Человеческий фактор, заключающийся в том, что нужно манипулировать объектами постепенно, момент за моментом, чтобы снимать по одному кадру за раз, по-прежнему является квинтэссенцией всего этого, что делает его таким привлекательным для просмотра. Компьютеры пытались имитировать это (например, South Park или The Lego Movie ), но это не совсем то же самое.
Живое действиеХотя глиняная лепка и марионетки являются объектами из реальной жизни, в покадровой анимации можно также использовать реальных людей для имитации живого видео, но с некоторыми особенностями.
Посмотрите видео ниже, снятое кинорежиссером и фотографом Филиппом Кляйном Херреро.
Он использовал найденные дома предметы, чтобы отправиться в приключение — кататься на лыжах и заниматься альпинизмом в собственной гостиной! Это видео быстро набирало популярность в социальных сетях, многие оставляли комментарии, например: «Это так креативно!» и: «Супер умно! Мне очень понравилась идея, и исполнение было на высоте! »
Видео также привлекло внимание брендов.Весной 2020 года компания Rab Equipment, занимающаяся оборудованием для улицы и одеждой, провела испытание на плоскую кладку, чтобы увидеть, как люди творчески «наслаждались природой» в первые месяцы карантина. Они посмотрели видео Филиппа и поделились им в своем Instagram. С этого момента они начали получать больше записей о покадровой анимации для конкурса, в котором были представлены многие из их собственных продуктов.
Это отличный пример того, как покадровую анимацию можно использовать в маркетинговой стратегии или стратегии в социальных сетях для привлечения клиентов и продвижения товаров.
Почему маркетологам стоит попробовать Stop MotionКак уже упоминалось, форма искусства, которая остается столь «архаичной» в исполнении по сравнению с современными гигантами анимационного стиля (CGI), чрезвычайно популярна.
Были периоды времени, когда он попадал в очень специфический комедийный жанр, почти высмеивая сам себя (вспомните Robot Chicken ), поскольку «более сложные» стили анимации имели приоритет. Но с тех пор он превратился в необычайно ценимый фанатами вид искусства.
Статья, в которой обсуждается популярность покадровой анимации в мире компьютерной графики, хорошо подытоживает:
Имеет смысл рост признательности к художественным формам и продуктам, когда вы можете увидеть и почувствовать человеческие усилия, вложенные в них, и чистое мастерство. Подобно тому, как вам может понравиться поддерживать независимую кофейню, где вы можете покупать уникальные смеси из специальных источников у владельца, которому вы доверяете (и которому, по вашему мнению, нравится то, что они делают), покадровый аниматор имеет сопоставимую связь с аудиторией.В какой-то степени это негативная реакция на «злые» корпорации и Голливуд, который долгое время считал, что вкладывает большие деньги в качественную продукцию. Другими словами, покадровая съемка стала сокращением мастерства, качества и очарования.
Люди одержимы покадровой анимацией до такой степени, что создатели фильмов на самом деле пытаются сделать свои фильмы похожими на покадровую анимацию, хотя на самом деле это не так.
Lego Movie — хороший тому пример.Анимация сделана достаточно неестественной, чтобы создать впечатление покадровой анимации, и / или создатели на самом деле использовали настоящие лего для создания сцен. Тем не менее, фильм был почти полностью сделан CGI, как было указано Motion Pictures Association.
«Когда мы впервые выпустили трейлеры, была пара аргументов, которые все мы сочли довольно забавными. Люди в Интернете говорили, что они точно знают, что мы делаем покадровую съемку », — вспоминает Алфи Оливье, супервайзер анимации.Их аргументы пошатнулись, когда они увидели, как тысячи кубиков Lego колыхались в океане и разбрызгивались во время взрыва. «Они спрашивали:« Как они заставили волны катиться? На это уйдут годы ». И эти люди решили, что сцена должна быть компьютерной, а все остальное определенно было покадровой». Для справки: фильм «Лего» был создан с использованием компьютерной графики, но Оливье рад, что люди думают иначе. «Чем больше людей думают, что это настоящий покадровый фильм, тем лучше. Если мы с самого начала сможем убедить людей, что это временный фильм, я думаю, мы добились того, что намеревались сделать.”
Однако — создатели фильма в конечном итоге решили сделать настоящую сцену покадровой анимации с помощью Lego для финальных титров, что само по себе было масштабным мероприятием. Можете ли вы отличить это от компьютерной графики, которую они использовали в остальной части фильма?
При принятии решения о том, стоит ли использовать покадровую анимацию, не забудьте учесть следующие преимущества, связанные с вашей целевой аудиторией:
- Уникальный и привлекательный
- Очаровательная эстетика
- Потребители рассматривают это как мастерство и ценят искусство
Итак, мы не собираемся сидеть здесь и пытаться продавать покадровую анимацию как простой вариант для создания уникального видео.Это сложно и требует огромной преданности делу.
Несмотря на то, что конечный продукт, несомненно, великолепен, самая большая проблема бросается в глаза прямо в самом начале: время.
Чтобы дать вам представление, этот 10-секундный клип из Кошмар перед Рождеством (будьте осторожны — это немного жутко!) Снимался за четыре месяца .
РежиссерГенри Селик сказал следующее о том моменте в фильме и о том, почему процесс длился так долго: «Есть три этапа: рисование, скульптура, а затем собственно создание вещи.Уги Буги был самым крутым, потому что он большой и довольно бесформенный. В конце концов, Рику Хайнрихсу пришлось переделать его, а затем, когда с него сняли кожу и он стал полон ошибок, это отняло несколько лет жизни нескольких аниматоров — это три или четыре убийственных снимка, которые заняли около четырех месяцев. ”
Фильм в целом длится чуть больше часа, всего 76 минут, но в общей сложности на три с половиной года при съемочной группе из 120 человек. Сцены снимались со скоростью 24 кадра в секунду, что означает, что аниматорам приходилось менять позу любого персонажа на экране 24 раза за каждую секунду реального завершенного фильма.На съемку одной минуты фильма ушло около недели. Легко увидеть, как может складываться время, если так тщательно обработать каждую деталь.
Например, для Джека Скеллингтона было создано более 400 различных голов для каждого изменения выражения лица (у Салли были маски, которые снимались и появлялись на ее фигуре). Кроме того, каждый раз, когда Джек моргал, несколько век с разной степенью закрытия. были засунуты в его гнезда. За каждое моргание аниматоры просматривали около четырех кадров.
Для более глубокого ознакомления с процессом создания фильма ознакомьтесь с этим специальным предложением «Создание фильма»!
Итак, не волнуйтесь, на создание вашего 90-секундного маркетингового видеоролика с покадровой анимацией не уйдут годы, потому что есть способы выработать стратегию в отношении того, какой тип покадровой анимации вы создаете.
Возьмите живые примеры, которыми пользователи Rab Equipment делились в социальных сетях. Можно с уверенностью предположить, что на создание этих видео не потребовались годы, поскольку они были частью ограниченного по времени задания.
Продакшн-студии, специализирующиеся на анимации, такие как VMG Studios, являются экспертами в этом деле и могут найти эффективные способы создания вашего покадрового видео с учетом конкретных сроков. Однако важно учитывать, что в среднем на создание короткого анимированного видео уходит от 6 до 8 недель, поэтому крайне важно планировать его заранее.
WATCH: Сколько времени нужно на создание анимации? (Анимационное видео)
Как начать работу с покадровой анимациейПокадровая анимация может сразу показаться ошеломляющей, но по сравнению с 2D и 3D анимацией, требующей обширного обучения и знаний программного обеспечения, покадровая анимация уникальна тем, что ее относительно легко понять самостоятельно.
Всего несколько недель назад я работал с нашим штатным менеджером по социальным сетям Бриджит Рэфтери над созданием короткой анимационной анимации в честь 16-летия компании VMG. Ни у кого из нас нет опыта, который наша команда дизайнеров и аниматоров делает с покадровой анимацией, и она пошутила со мной о том, как глупо было потратить несколько часов на создание чего-то, что длится всего несколько секунд, но именно так происходит с покадровой анимацией. . Вот что ей удалось сделать:
.Милый, правда ?!
Если вы все еще не уверены в использовании покадровой анимации, начните с малого, возможно, с публикации в социальных сетях, как в примере выше. Это отличный способ узнать, подойдет ли покадровая анимация для вашего бренда и целевой аудитории.Ознакомьтесь с процессом, сначала выполняя плоские укладки. Таким образом, вы минимизируете подготовительную работу, которая включала бы создание кукол или глиняных фигур, множественных выражений, замысловатых наборов и т.





 Тут свои нюансы: мы советуем использовать старые мануальные объективы, такие как Гелиос или Никон серии D. В современных объективах апертура управляется электронно, и с каждым новым кадром она закрывается в чуть-чуть другой позиции. Это может быть незаметно на фотосессии, но при монтаже и в финальной работе приводит к фликеру — перемене света от кадра к кадру, который заметно портит финальную картинку.
Тут свои нюансы: мы советуем использовать старые мануальные объективы, такие как Гелиос или Никон серии D. В современных объективах апертура управляется электронно, и с каждым новым кадром она закрывается в чуть-чуть другой позиции. Это может быть незаметно на фотосессии, но при монтаже и в финальной работе приводит к фликеру — перемене света от кадра к кадру, который заметно портит финальную картинку.

 Rig up your lighting and camera, and put your models and scenery into place. Bear in mind that you’ll likely be in it for the long haul, so make sure you’ve got enough time to prevent having to deconstruct everything mid-shoot.
Rig up your lighting and camera, and put your models and scenery into place. Bear in mind that you’ll likely be in it for the long haul, so make sure you’ve got enough time to prevent having to deconstruct everything mid-shoot. You’ll also want to cut in some audio or speech to make the film more dynamic from an audio perspective.
You’ll also want to cut in some audio or speech to make the film more dynamic from an audio perspective.