Виртуальный тюнинг автомобиля в Фотошопе
Этот интенсивный урок покажет вам, от начала до конца, как создать свой модифицированный автомобиль в Photoshop. Этот туториал рекомендуется для продвинутых пользователей, которые уже знают основы Photoshop. Из этого урока вы узнаете, как модифицировать кузов, делать отражения на окнах, и другие фото-реалистичные эффекты.
Шаг 1
Для начала, откройте фотографию. Автор использовал фото, которое показано на картинке ниже. Вы можете использовать любое изображение, чтобы создать собственный тюнингованный автомобиль, используя методы данного урока.
Шаг 2
С помощью Pen tool создайте контур вокруг кузова автомобиля.
Шаг 3
В палитре контуры (Window > Paths), щелкните правой кнопкой мыши по созданному контуру и выберите Make Selection. Далее Select> Modify> Feather, радиус растушевки 0.3 пикселя.
Шаг 4
Выберите Edit > Copy, чтобы скопировать выделенную область в буфер обмена. Откройте другую фотографию с автомобилем, которая находится под схожим углом. Эта фотография будет служить для создания фона и колес для нашего автомобиля. Вставьте изображение в наш документ (Ctrl + V or Edit > Paste). Используйте инструменты трансформации (Edit> Transform> *), для того, чтобы повернуть корпус так, чтобы он покрыл наш автомобиль.
Шаг 5
С помощью Lasso tool, создайте выделение нижней части автомобиля на фоновом слое.
Шаг 6
Создайте новый слой между двумя созданными слоями и заполните выделенную область черным цветом.
Шаг 7
Скройте два верхних слоя. Возьмите Lasso tool и выделите бампер на черной машине.
Шаг 8
Нажмите Ctrl + J, чтобы дублировать выделенную область на новый слой. Поместите этот слой выше всех созданных слоев. Используйте Move tool, если нужно немного переместить бампер.
Шаг 9
Сделайте выделение бампера, как на рисунке. Не забудьте поставить радиус на 0.3 пикселя (Select> Modify> Feather), чтобы выделение было более гладким.
Шаг 10
Заполните выделенную область черным цветом.
Шаг 11
Теперь мы будем добавлять хромированные детали нашему бамперу. Найдите изображение автомобиля с хромированными частями бампера (желательно искать изображение в схожей перспективе). Создайте выделение с помощью Lasso tool. Затем выберите Edit > Copy, чтобы скопировать в буфер обмена.
Шаг 12
Вернемся к основному документу. Выберите Edit > Paste, чтобы вставить хромированную часть в новый документ. С помощью инструмента Transform (Edit> Free Transform) подгоните положение и размеры хромированной части с бампером.
Шаг 13
Возьмем еще одну хромированную часть с изображения (которое мы открыли в шаге 11) и вставим эту деталь в основной документ. С помощью инструмента Transform (Edit> Free Transform) измените размер и положение хромированной детали.
Шаг 14
Создайте выделение, как показано ниже. Создайте новый слой и залейте его темно-серым цветом.
Шаг 15
Шаг 16
С помощью инструмента Pen создайте контур, как показано ниже.
Шаг 17
Создайте новый слой, выберите инструмент кисть и установите размер кисти в 2 пикселя. Убедитесь, что ваш основной цвет белый. В палитре Paths (Window > Paths), щелкните правой кнопкой мыши на контур, который вы только что создали и выберите Stroke Path. Измените непрозрачность этого слоя до 20%. Повторите шаги 16 и 17 для двух сторон.
Шаг 18
С помощью Lasso tool создайте выделение, как показано ниже. Не забудьте сделать растушевку 0.3 пикселя для лучшего результата. Скопируйте выделенную область в ваш буфер обмена (Edit > Copy Merged).
Шаг 19
Загрузите и откройте фотографию облачного неба. Выберите Edit > Paste. Расположите слой на той части облаков, которую вы хотите скопировать. Ctrl + клик на миниатюре этого слоя, чтобы загрузить выделение. Удалите слой и выделите фоновый слой. Скопируйте выделенную область в буфер обмена (Edit> Copy)
Шаг 20
Вернемся к основному документу. Вставьте облака (Edit> Paste). Подгоните их под углеродное волокно и измените режим наложения на Soft Light, также установите непрозрачность на 50%.
Шаг 21
Создайте выделение, как показано ниже.
Шаг 22
Найдите сетку, как на картинке ниже. Скопируйте и вставьте ее в основной документ. Сделайте на ней отражение неба (шаги 19-21).
Шаг 23
Разместите сетку на бампер, как показано ниже, затем используйте Burn tool, чтобы добавить немного теней на краях.
Шаг 24
Далее, сделайте выделение, как показано ниже. Убедитесь, что выбран слой с корпусом.
Шаг 25
Используйте Dodge tool, чтобы добавить света в углу выделенной области.
Шаг 26
Переключитесь на Burn tool, чтобы затемнить нижнюю часть.
Шаг 27
Создайте новый слой (Layer> New Layer) и назовите его “stroke”.
Шаг 28
Создайте контур, как показано ниже, с помощью Pen tool.
Шаг 29
Используйте Color Picker tool для выбора голубого цвета в нижнем левом углу. Затем в палитре Paths (Window > Paths), щелкните правой кнопкой мыши на контуре и выберите Stroke Path.
Шаг 30
Выберите Filter> Blur> Gaussian Blur и примените параметры, указанные ниже.
Шаг 31
Понизьте непрозрачность текущего слоя до 80%.
Шаг 32
Используя ту же технику, добавьте обводку к другим частям, как показано ниже. Отрегулируйте непрозрачность для каждого из них, чтобы получить реалистичные результаты.
Шаг 33
Создайте новый слой поверх всех созданных слоев, сделайте выделение как показано ниже, и залейте его черным цветом.
Шаг 34
С помощью Dodge tool осветлите некоторые области, как показано ниже
Шаг 35
Создайте выделение, как показано ниже, а затем создайте новый слой поверх всех созданных слоев.
Шаг 36
Заполните выделенную область серого цвета. Используйте Dodge tool и Burn tool для создания теней и светлых областей. Dodge tool используйте, чтобы осветлить левую сторону, а Burn tool, чтобы затемнить правую.
Шаг 37
Шаг 38
Используйте технику, описанную в шагах 27-29, для того чтобы создать обводку по краям решетки. На этот раз используйте белый цвет в качестве переднего плана.
шаг 39
Создайте выделение, как показано ниже.
Шаг 40
Вставьте текстуру сетки в выделенную область (как показано в шагах 22-23).
Шаг 41
Создайте выделение фар. Убедитесь, что вы находитесь на слое с кузовом.
Выберите Image> Adjustments> Hue / Saturation, затем уменьшите насыщенность. Уменьшите ее до -100.
Шаг 43
Для усиления контраста, выберите Image> Adjustments> Brightness / Contrast затем отрегулируйте настройки для усиления контраста фар.
Шаг 44
Создайте новый слой, выше всех слоев, и заполните области, изображенные на рисунке ниже, черным цветом.
Шаг 45
С помощью техники, которую мы использовали ранее, скопируйте текстуру сетки.
Шаг 46
Вставьте сетку в решетку бампера на автомобиле.
Шаг 47
Выберите Image> Adjustments> Brightness / Contrast, чтобы подкорректировать структуру сетки.
Шаг 48
Используйте Dodge tool и Burn tool, чтобы добавить тени и света в областях, показанных на изображении ниже.
Шаг 49
Создайте выделение, как показано ниже и сотрите выделенную область.
Шаг 50
Создайте новый слой на самом верху и с помощью Polygonal Lasso tool создайте форму, как показано ниже. Используйте Color Picker tool для подбора синего цвета рядом. Заполните выделенную область этим цветом.
Шаг 51
Используйте Burn tool, чтобы затемнить фигуру по краям.
Шаг 52
С помощью Dodge tool осветлите участки, показанные ниже.
Шаг 53
Выберите второй слой с верху (он должен быть с черным отверстием), а затем с помощью Dodge tool осветлите области, показанные ниже.
Шаг 54
Создайте новый слой. Используя инструмент Pen tool, нарисуйте контур вокруг сетки. Используйте ту же технику, используемую ранее для обводки контура (Paths palette > Stroke Path), чтобы создать красный контур. Используйте Dodge tool и Burn tool, чтобы добавить тень и блики вдоль линии.
Шаг 55
Выберите слой с кузовом автомобиля. Создайте выделение переднего бампера и используйте Smudge tool, чтобы размазать изображение, как показано ниже.
Шаг 56
После этого, выделите нижнюю часть бампера, как показано ниже.
Шаг 57
Используйте Burn tool, чтобы добавить тени на верхней части выделения.
Шаг 58
Выберите Polygonal Lasso tool, чтобы создать выделение, как показано ниже.
Шаг 59
Выберите инструмент Dodge tool, чтобы добавить света, как на изображении ниже.
Шаг 60
Создайте новый слой в самом верху. С помощью Pen tool создайте контур как показано ниже (используйте технику, с помощью которой ранее создавали красный эскиз).
Шаг 61
Используйте eye dropper tool, чтобы подобрать по близости синий цвет. Заполните участок этим цветом.
Шаг 62
Создайте выделение и залейте его темно-синим, как показано ниже.
Шаг 63
С помощью Lasso tool создайте выделение, как показано ниже.
Шаг 64
Используйте Burn tool, чтобы затемнить выделенную область. Затем, с помощью Pen tool создайте контур в верхней части, как показано ниже, выполните обводку контура белым (stroke path).
Шаг 65
Уменьшите непрозрачность до 80%.
Шаг 66
Создайте новый слой, затем создайте выделение, как показано ниже и залейте его белым.
Шаг 67
Уменьшите непрозрачность слоя до 70-75%.
Шаг 68
Вернитесь на предыдущий слой, возьмите Burn tool и добавьте немного теней в углу.
Шаг 69
Создайте новый слой под слоем на котором вы находитесь. Используйте Polygonal Lasso tool, чтобы создать выделение, как показано ниже.
Шаг 70
C помощью Eye Dropper tool подберите подходящий синий оттенок. Заполните выделение этим цветом.
Шаг 71
Создайте новый слой и назовите этот слой “stroke”.
Шаг 72
Используйте инструмент Pen tool, чтобы создать контур и обвести его белым цветом, как показано ниже. Используйте ластик с мягкими краями и непрозрачностью 50%, чтобы немного стереть края.
Наложение автомобилей на другое изображение в Photoshop
На flickr.com я нашёл этот автомобиль:

Открываем это изображение в Photoshop с помощью Ctrl+C и Ctrl+V переносим его на фоновую картинку. С помощью маски слоя удаляем окружающие автомобиль пиксели.
Особо стараться не надо, т.к. мы пока просто хотим посмотреть, подходит ли автомобиль к фону.
Как Вы можете видеть, сам автомобиль выглядит неплохо, но его расположение в пространстве и перспектива совершенно не соответствует дороге, поэтому наложить эту машину на данный фон будет весьма затруднительно:

Итак, придётся вернуться к поиску спортивного автомобиля. Используя описанную выше технику, после некоторого поиска, я нашел автомобиль, который отлично вписывается в нашу дорогу. Это спортивный автомобиль, который должен органично сочетаться с дорогой:

Вырезаем автомобиль из окружающего фона
Откройте исходное изображение автомобиля в Photoshop. Используйте инструмент «Перо» (Pen Tool) для создания контура вокруг машины:

Техника вырезки кузова сходна с методом, о котором рассказывается здесь.
Поле того, как Вы закончите с созданием контура, при активном инструменте «Перо», кликните правой клавишей мыши по контуру и в контекстном меню выберите пункт «Выделить область», поле чего контур преобразуется в выделенную область. Инструментом «Перемещение» (Move Tool) перетащите выделенную область на документ с дорогой:

Исправление отражений на поверхности объекта
Когда Вы берете объект из одного изображения (особенно, когда этот предмет имеет отражающие поверхности, как автомобиль), мы должны позаботится о том, что же всё-таки отражается на его поверхности. Конкретно в моём автомобиле на капоте отражаются облака и дерево. Облака то на заднем плане имеются, а вот дерева там нет.
Чтобы избежать ляпа, мы должны исправить отражение дерева. Есть два варианта решения проблемы, это ретушировать капот автомобиля с целью удаления отражения, что займёт очень много времени и, вероятно, не даст нам хорошего результата, или мы можем пойти другим путем и добавить дерево на задний план за авто.
Добавление дерева к изображению выполнить намного легче, по крайней мере, в нашей ситуации. Кроме того, это оживит сцену. Так что давайте искать подходящее изображение дерева.
Судя по отражению, это дерево без листьев, так что с учетом этого я нашел подходящую картинку:

Подготовка и вырезка дерева для монтажа
Откройте фотографию дерева в Photoshop. Для того, чтобы использовать дерево в нашей композиции, необходимо вырезать из него фон с небом.
Для начала, дублируйте слой с деревом. При активном новом слое, нажмите Ctrl+U и понизьте параметр «Насыщенность» (Saturation) до -100, т.е. перетащите ползунок в крайнее левое положение.
Теперь надо затемнить картинку, сделаем это с помощью инструмента «Кривые». Нажмите комбинацию Ctrl+M и измените кривую, как показано на рисунке:

Теперь переходим непосредственно к вырезке дерева из окружающего фона. Идём по вкладке Выделение —> Цветовой диапазон (Select —> Color Range), перетащите ползунок «Разброс» (Fuzziness) в крайнее правое положение (значение 200) и кликните пипеткой по стволу дерева:

В результате дерево будет выделено. Нажмите Ctrl+J для копирования выделения на новый слой. Пройдите по вкладке Слои —> Обработка краёв —> Убрать белый ореол (Layer —> Matting —> Remove White Matte), в результате тонкие ветки дерева обретут более чёткие очертания.
У нас осталась земля, трава и кусты у основания дерева, но эти ненужные детали мы удалим позже. Главное и самое трудное мы сделали — выделили все, в том числе и тонкие ветки дерева.
Перенос дерева на основной документ и удаление ненужных деталей
С помощью инструмента «Перемещение» (Move Tool) или копированием/вставкой перенесите слой с деревом на основной документ выше слоя с автомобилем:

Уменьшите непрозрачность слоя с деревом, чтобы было видно детали под ним, уменьшите изображение с помощью «Свободной трансформации» примерно до 42% и разместите дерево в нужном месте, так, чтобы создать иллюзию того, что именно от этого дерева появилось отражение на капоте:

На слое с деревом у нас остались ненужные детали. Создайте слой-маску для этого слоя, возьмите чёрную кисть и удалите лишние детали у основания, затем уменьшите жёсткость у кисти и размойте низ основания ствола дерева, так, чтобы ствол органично вписывался в траву:

Вот что должно получиться в результате:

Затемняем фон
Для такого автомобиля фон кажется слишком светлым. Затемним его с помощью создания нового корректирующего слоя «Уровни» (Levels), передвиньте ползунок чёрных точек влево до начала гистограммы:

Добавляем тень к автомобилю
Посмотрите на то, что у нас получилось. Автомобиль стоит на дороге, солнце освещает его сверху, а у нас авто теней не отбрасывает. Давайте это исправим и нарисуем тень.
Зажмите клавишу Ctrl и кликните по миниатюре слоя с автомобилем, вокруг авто появится выделение. Создайте новый слой под слоем с авто и залейте выделение чёрным цветом:

Обязательно отмените выделение, нажав Ctrl+D. Примените фильтр Размытие по Гауссу (Фильтр —> Размытие —> Размытие по Гауссу или Filter —> Blur —> Gaussian Blur), установите радиус на 12px, затем нажмите ОК для применения фильтра:

C помощью инструмента «Перемещение» (Move Tool) переместите размытый слой немного вниз и влево, чтобы он немного выступал за очертания автомобиля.
Добавьте слой-маску к слою с тенью и чёрной кистью удалите тень там. где её быть не должно: в верхней части авто, с боков, под колёсами:

Таким же образом, как мы создали первый слой с тенью, создайте ещё один и разместите его под первым слоем с тенью, не забудьте снять выделение:

На этот раз мы применим фильтр «Размытие в движении» (Motion Blur), находится он там же, где и «Размытие по Гауссу». Введите значение «Угол» (Angle) 30° и «Дистанцию» (Distance) 135 пикселей:

Как и в первом случае, с помощью слой-маски удалите лишнюю тень из тех областей, где её не должно быть:

Затемнение шин
Создайте новый слой над слоем с авто. Возьмите черную кисть с жесткостью 0%, диаметром 20px и 20% непрозрачности, и закрасьте светлые области шин:

Вот как теперь должны выглядеть шины:

Ретушь лобового стекла
На оригинальной фотографии автомобиля через его лобовое стекло просвечивал окружающий фон. Теперь, когда авто находится на новом фоне, во избежание ляпа нам необходимо убрать этот артефакт. Поэтому для начала я вырезал старое отражение с лобового стекла:

Теперь надо имитировать недостающее стекло. Методом проб и ошибок, инструментом «Пипетка» (Eyedropper Tool), методом взятия образца с внутренней стороны двери автомобиля, расположенной слева от рулевого колеса, я подобрал подходящий цвет (#576D86). Теперь создаём новый слой над слоем с авто, берём кисть с жёсткостью 0% и аккуратно закрашиваем дыру в стекле. Уменьшите непрозрачность этого слоя до 80%, это, позволяет видеть фон (дорогу и разделительную полосу) через стекло:

Смешивание цветов композиции
Чтобы получить цвета заднего плана и автомобиля соответствовали друг другу, добавим корректирующий слой «Карта градиента» (Gradient Map) поверх всех слоёв композиции.
В панели слоёв кликните по самому верхнему слою (сейчас это слой с деревом), затем нажмите на значок создания нового корректирующего слоя и выберите «Карта градиента» (Gradient Map) из списка. Далее в панели свойств корректирующего слоя кликните по градиенту и выберите из набора градиент под названием «Фиолетовый, оранжевый» (Violet, Orange):

В результате градиент в панели будет выглядеть так:

Уменьшите непрозрачность этого корректирующего слоя до 15%. Дублируйте этот слой, нажав Ctrl+J. Измените режим наложения копии на «Перекрытие» (Overlay) и переместите копию ниже оригинального слоя:

Вот как выглядит коллаж теперь:

Создания ощущения заката на коллаже
Задайте цвет переднего плана #FFAE00. Возьмите инструмент «Градиент», выберите тип «Зеркальный». Кликните в верхнем левом углу окна Photoshop по полоске с градиентом, чтобы открыть редактор градиента. Начальным цветом будет цвет #FFAE00, а конечный цвет не имеет значения, просто сделайте его непрозрачность 0%. Кроме того, сдвиньте несколько вправо контрольную точку начального цвета:

Протащите градиент от линии горизонта примерно до верхнего края обода переднего колеса автомобиля, предварительно зажав Shift, градиент имел строго вертикальное направление. В результате у Вас получится:

Измените режим наложения слоя на «Умножение» (Multiply) и снизьте непрозрачность до 14%.

Поскольку у нас теперь фон имеет оранжевый оттенок, следует добавить оранжевую подсветку на кузов машины.
Создаём новый слой над слоем с автомобилем и, используя тот же желто-оранжевый цвет (#FFAE00), начинайте рисовать по краям машины, как показано на рисунке. В последствии снизьте непрозрачность слоя до 20% и измените режим наложения на «Мягкий свет» (Soft Light):

Теперь нам необходимо избавиться от тех областей оранжевой подсветки, которые выступают за контур автомобиля. Для этого снова зажмите Ctrl и кликните по миниатюре слоя авто для его выделения, нажмите Ctrl+Shift+I для инверсии выделенной области, перейдите на слой с оранжевой подсветкой и нажмите Delete. Снимите выделение, нажав Ctrl+D.
Добавление птиц на сцену
Чтобы разнообразить и оживить задний план, добавим на коллаж птиц, летящих в небе. Загрузите в Photoshop кисти с птицами из файла с исходниками (файл Birds.abr). Создайте новый слой ниже слоя с деревом и добавьте немного птиц на нашу сцену по своему вкусу. Лучше всего нанести птиц не на один, а на пару слоёв и убрать лишних с помощью слой-маски:

Вот, собственно, и всё, композиция готова. Можно ещё добавить свою надпись в верхней части коллажа, для этого лучше всего подойдёт шрифт League Gothic, этот шрифт с поддержкой кириллицы также имеется в исходных файлах к уроку.
Скачать исходные файлы:
Как нарисовать машину в Фотошоп / Фотошоп-мастер

Создание мультяшных версий реальных предметов позволяет художнику делать безумные вещи при помощи простых техник и при этом не ограничивать свою креативность! Машины — не исключение для этого способа рисования. За последние годы было придумано много забавных идей для дизайна автомобилей. В этом уроке я покажу процесс создания простой мультяшной машины, и вы сможете создать свою версию любимого авто!
1. Настраиваем документ
Прежде всего откройте Photoshop, создайте Новый (New) документ. В выпадающем поле Набор (Canvas Size) выберите Международный формат (International Size), размер А3.
Теперь проверьте разрешение своей будущей картины. Оно указано в соответствующем поле. Для нашего документа я рекомендую использовать разрешение 300 пикселей/дюйм (dpi) или выше, так как это является стандартным форматом для печати. Конечно, если вы хотите большей детализации, можете выбрать разрешение повыше.
Учтите, если вы уже случайно создали документ, можете перейти в меню Изображение (Image) и выбрать пункт Размер холста (Canvas Size), Размер изображения (Image Size). В появившемся диалоговом окне можно изменить необходимые параметры. После того, как вы все настроили, нажмите ОК. Мы готовы начинать!

2. Разминка
Теперь, когда наш документ настроен, мы начнем с нескольких простых набросков, чтобы получить общую идею рисунка. Для создания наброска выберите простую Круглую кисть  (Round brush) размером 10-15, а затем начинайте рисовать.
(Round brush) размером 10-15, а затем начинайте рисовать.
В этом уроке мы будем рисовать спортивную машину. Ее можно создать при помощи простых прямоугольников и длинных, плавных линий. Если вы не знакомы с рисованием подобных дизайнов, попрактикуйтесь на отдельном документе, используя графический планшет и перо. Рисуйте длинные штрихи и экспериментируйте с различными видами нажима пера.

3. Строим перспективу
Шаг 1
Если вы уже размялись, начинаем рисовать. На этом этапе нам нужно спланировать наш набросок и наметить перспективу. Мы начнем создание машины с простого прямоугольника, затем сформируем коробку, которая будет служить основой корпуса нашего спорткара. Чтобы рисовать в правильной перспективе, сначала выберите инструмент Линия  (Line Tool) и нарисуйте горизонтальную линию вдоль всего холста, расположив ее примерно на две трети выше от нижней грани документа. Она будет служить горизонтом.
(Line Tool) и нарисуйте горизонтальную линию вдоль всего холста, расположив ее примерно на две трети выше от нижней грани документа. Она будет служить горизонтом.

Шаг 2
Для рисования мы будем использовать трехточечную перспективу, которая, как и полагается из названия, будет основана на трех так называемых точках схода, расположенными за холстом. Они помогут нам с перспективой и направляющими, которые мы нарисуем позже. Для начала сфокусируемся на левой точке. Также, как и с линией горизонта, используйте инструмент Линия  (Line Tool). Нарисуйте прямую линию, проведя ее от точки схода до середины рисунка.
(Line Tool). Нарисуйте прямую линию, проведя ее от точки схода до середины рисунка.

Шаг 3
Теперь переходим к другим точкам. Как и в предыдущем шаге, выберите инструмент Линия  (Line Tool) и нарисуйте направляющую с правой стороны. Сейчас у нас должно быть базовое представление о том, где будут остальные линии.
(Line Tool) и нарисуйте направляющую с правой стороны. Сейчас у нас должно быть базовое представление о том, где будут остальные линии.

Шаг 4
Нам нужно нарисовать дополнительные линии, которые сформируют нашу коробку. Для этого этапа может понадобиться определенное время, зато дополнительные направляющие помогут увидеть перспективу других компонентов машины, например, колес, решетки и окон. Мы переходим к третьей точке схода, которая расположена над рисунком и, также как в двух предыдущих шагах, проводим линию с этой точки вниз. Если хотите, можете нарисовать больше направляющих, которые помогут в рисовании.

4. Создаем простой набросок
Шаг 1
Теперь, когда перспектива установлена, мы можем переходить к нашему наброску. Начнем с создания Нового слоя (News Layer) над слоем с перспективой (примечание переводчика — чтобы быстро создать новый слой, нажмите Ctrl + Shift + N). Затем уменьшите Непрозрачность (Opacity) слоя с направляющими до 50%. Когда это сделано, нарисуйте коробку, которая сформирует нижнюю часть машины.

Шаг 2
Нарисуйте вторую коробку. Она станет верхней частью нашего авто. При правильно настроенной перспективе на этом этапе не должно возникнуть проблем.

Шаг 3
Сейчас мы будем переходить к более сложным линиям и формам. Если вы выполнили задание для разогрева в начале урока, с этим у вас не будет никаких проблем. В этом шаге мы нарисуем колесные арки, а также, как упоминалось прежде, обязательно будем использовать плавные линии.

Шаг 4
Далее мы нарисуем основу капота и дверей машины. Я считаю, что рисование этих частей на раннем этапе помогает при добавлении деталей в дальнейшем.

Шаг 5
На этом этапе мы добавим основные формы, которые определят фары и решетку нашей машины. Сейчас не стоит слишком точно вырисовывать каждую деталь.
Стоит также отразить набросок, чтобы убедиться, все ли перспективы складываются ровно. То есть просто отразите его на 180 градусов, как если бы вы смотрели на машину из-за спины.
Для этого перейдите в меню Изображение > Вращение изображения (Image > Rotate Canvas) и кликните по пункту Отразить холст по горизонтали (Flip Canvas Horizontal). Если вы заметили погрешности, используйте инструмент Ластик  (Eraser Tool) на панели инструментов или ластик вашего графического пера. Когда вы убрали ошибку, правильно перерисуйте линию. Чтобы отразить набросок обратно, повторите процесс, описанный выше.
(Eraser Tool) на панели инструментов или ластик вашего графического пера. Когда вы убрали ошибку, правильно перерисуйте линию. Чтобы отразить набросок обратно, повторите процесс, описанный выше.

5. Совершенствуем набросок
Шаг 1
Теперь, когда у нас есть законченный предварительный набросок, мы начнем улучшать его и превращать кучу линий в подобие машины.
Сейчас мы хотим очистить линии, а также исправить проблемы с перспективой или пропорциями. Как и в прошлой секции, сначала создадим Новый слой (New Layer) поверх текущего наброска, а затем сократим его Непрозрачность (Opacity) до 30%.

Шаг 2
На новом слое, который создали в предыдущем шаге, обведите рисунок с оригинального слоя, используя круглую кисть. Отнеситесь к рисованию намного аккуратнее. В итоге вы должны получить опрятный набросок, и мы можем переходить к фазе рисования тушью.

6. Рисуем тушью
Шаг 1
Теперь мы будем создавать чистый рисунок, чтобы потом переходить к раскрашиванию. Также, как и в предыдущий раз, создайте Новый слой (New Layer) над наброском. Сократите Непрозрачность (Opacity) нижнего слоя до 50%. Когда вы это сделали, Закрепите (Lock) слой с наброском, чтобы случайно не рисовать на нем.

Шаг 2
Для этого этапа нам нужна чистая твердая кисть. Единственный способ получить ее — поменять несколько настроек в окне Кисть (Brush Settings). Здесь есть опции Динамика формы (Shape Dynamics), Положение кисти (Transfer), Интервал (Spacing), Накладка (Airbrush) и Сглаживание (Smoothing). Эти опции контролируют плавность, жесткость и общий вид ваших линий.
Лично я предпочитаю выбирать стандартную круглую кисть, а затем, как вы видите на скриншоте, снимаю галочку Положение кисти (Transfer) и Накладка (Airbrush). Для параметра Динамика формы (Shape Dynamics) я устанавливаю Минимальный диаметр (Minimum Diameter) на 0%. Оставьте все остальные параметры, включая Сглаживание (Smoothing) и Интервал (Spacing) стандартными.

Шаг 3
Наши инструменты настроены, можно переходить к рисованию. Начните с приближения к определенной части машины. Не важно, начнете ли вы с левой или правой стороны и, в отличие от карандашных рисунков, вы не размажете работу, двигаясь вдоль рисунка. Начинайте рисовать по линиям вашего наброска, делая это очень аккуратно. Лучше всего работать с маленькими секциями, постепенно продвигаясь по изображению.

Шаг 4
Во время работы держите в голове направление источника света. Это нужно делать, так как детали, находящиеся в тени, рисуются более толстыми линиями, а освещенные части — более тонкими — это принцип, который мы используем для создания этого рисунка.

Шаг 5
Продолжайте работать шаг за шагом. Помните, что для точных деталей нужно регулировать Размер кисти (Brush Size) в верхней панели настроек. В итоге вы должны получить полностью нарисованный корпус.

Шаг 6
Для быстрого создания колес создайте Новый слой (News Layer), затем выберите инструмент Овальная область  (Elliptical Marquee Tool). Просто нарисуйте эллипс такой же высоты, как колесо в наброске, затем используйте инструмент Заливка (Fill Tool), чтобы заполнить эллипс черным цветом. Сократите Непрозрачность (Opacity) этого слоя до 50%.
(Elliptical Marquee Tool). Просто нарисуйте эллипс такой же высоты, как колесо в наброске, затем используйте инструмент Заливка (Fill Tool), чтобы заполнить эллипс черным цветом. Сократите Непрозрачность (Opacity) этого слоя до 50%.

Шаг 7
Теперь перейдите в меню Редактирование > Трансформирование > Наклон (Edit > Transform > Skew).

Шаг 8
Сейчас вы можете растянуть свой эллипс, чтобы он подходил под набросок колеса. Когда все готово, кликните и выберите Применить (Apply) в выпадающем меню. [Примечание переводчика — также можете просто нажать Enter.]

Шаг 9
Не снимая выделение с эллипса, перейдите в меню Выделение > Модификация (Select > Modify) и кликните по пункту Сжать (Contract). Введите значение от 25 до 30 px, затем нажмите ОК.

Шаг 10
Перейдите в меню Редактирование > Вырезать (Edit > Cut) или используйте клавиатурное сокращение Ctrl + X. Теперь у вас должен быть полноценный обод колеса.

Шаг 11
Проделайте тот же процесс для заднего и правого колеса.

Шаг 12
Следующий шаг — создать обводку для дисков. Для этого используйте те же принципы, как и в прошлых шагах.

Шаг 13
Для отверстий в колесном диске вернитесь к использованию пера и технике аккуратного рисования. Также, как и с другими деталями, уделите этому этапу максимальное количество времени, так как колеса станут важной фокусной точкой рисунка и ошибки будут сразу же заметны.
Также, если у вас есть другие теневые зоны, в которых не будет цвета, закрасьте их черным.

7. Разукрашиваем рисунок
Шаг 1
Сейчас у вас должен быть чистый рисунок, готовый к раскраске. Чтобы упростить работу в дальнейшем, дважды кликните по слою и заметите, что его можно переименовать. Мы назовем его «line work».
В результате вы сможете с легкостью понять, что находится именно на этом слое даже если вокруг него будут десятки других. Его стоит Закрепить (Lock), чтобы избежать ошибок. Также не забудьте создать новый слой для нашей цветной работы.

Шаг 2
На этом этапе лучший способ раскрасить изображение — сделать основу однородного цвета без градиента или каких-либо эффектов. Позже мы добавим тени и блики. Для начала раскрасим корпус, так как это самая большая зона машины. Красить мы будем оранжевым.
Чтобы выбрать эту зону мы используем инструмент Волшебная палочка  (Magic Wand Tool). Кликните по участкам корпуса машины, которые вы хотите закрасить. Если при помощи волшебной палочки нужно выделить несколько зон, при выделении удерживайте нажатой клавишу Shift. Чтобы убрать выделение с зон, которые вы не хотите окрашивать, удерживайте клавишу Alt и кликните по нежелательному участку. Чтобы закончить выделение, перейдите в меню Выделение > Модификация > Расширить (Select > Modify > Expand), а затем расширьте выделение на 4 px. Этот небольшой трюк позволит убедиться в том, что необходимые участки будут полностью закрашены и вы не останетесь с белыми полосами.
(Magic Wand Tool). Кликните по участкам корпуса машины, которые вы хотите закрасить. Если при помощи волшебной палочки нужно выделить несколько зон, при выделении удерживайте нажатой клавишу Shift. Чтобы убрать выделение с зон, которые вы не хотите окрашивать, удерживайте клавишу Alt и кликните по нежелательному участку. Чтобы закончить выделение, перейдите в меню Выделение > Модификация > Расширить (Select > Modify > Expand), а затем расширьте выделение на 4 px. Этот небольшой трюк позволит убедиться в том, что необходимые участки будут полностью закрашены и вы не останетесь с белыми полосами.

Шаг 3
Теперь заполните выделенные зоны цветом и после этого снимите выделение, кликнув по пустому участку с выбранным инструментом Эллипс  (Ellipse Tool) или Лассо
(Ellipse Tool) или Лассо  (Lasso Tool). [Примечание переводчика — чтобы быстро снять выделение, нажмите Ctrl + D.]
(Lasso Tool). [Примечание переводчика — чтобы быстро снять выделение, нажмите Ctrl + D.]

Шаг 4
Перейдем к колесам. Их мы покрасим темно-серым цветом, который, как мне кажется, отлично сочетается с оранжевым корпусом. Чтобы выделить необходимые зоны, используйте такой же принцип, как в шаге 2, а затем заполните выделения серым.

Шаг 5
Переходя к стеклам, мы используем более светлый серый цвет, чем тот, который использовался для колес. Заполните необходимые зоны также, как в предыдущем шаге. Для фар используйте очень светлый серый тон. Теперь у нас есть цветовая основа нашей машины и мы можем переходить к деталям.

8. Добавляем тени, блики, эффекты
Шаг 1
Перед тем, как переходить к бликам, вот полезный совет, который поможет придать работе реалистичный эффект. Многие современные спортивные машины покрашены краской металлик. Мы воссоздадим этот эффект в Photoshop.
Сначала дублируйте основной слой, перейдя в меню Слои > Создать дубликат слоя (Layer > Duplicate Layer). Выделите слой-копию, затем перейдите в меню Фильтр > Шум > Добавить шум (Filter > Noise > Add Noise). В появившемся окне вы увидите поле Эффект (Amount). Введите значение 9.51%. Может показаться, что это не очень повлияет на изображение, но такого количества шума будет достаточно, чтобы покрыть нашу краску «крапинками».

Шаг 2
Сейчас нам необходимо убрать эффект металлика с окон, колес и фар. Для этого вернитесь к оригинальному слою, выделите необходимые зоны при помощи Волшебной палочки  (Magic Wand), перейдите к слою-дубликату и вырежьте выделенные участки.
(Magic Wand), перейдите к слою-дубликату и вырежьте выделенные участки.

Шаг 3
При создании цифрового рисунка я предпочитаю начинать с теней. Создайте Новый слой (New Layer) над нашими базовыми слоями, измените его Режим наложения (Blending Mode) на Умножение (Multiply). Хорошей практикой будет назвать этот слой «Shadows», при этом сохраняя иерархию слоев.

Шаг 4
Теперь кликните по слою с базовым цветом и выделите оранжевую краску. Выберите инструмент Лассо  (Lasso). Установите параметр Растушевка (Feather) на 20 px. Затем, удерживая нажатой клавишу Alt, уберите выделение зон, которые не должны быть затенены.
(Lasso). Установите параметр Растушевка (Feather) на 20 px. Затем, удерживая нажатой клавишу Alt, уберите выделение зон, которые не должны быть затенены.

Шаг 5
Необходимая зона выделена и готова к заполнению. Выберите инструмент Градиент  (Gradient Tool) и перед тем, как заполнять выделение, убедитесь, что параметр Непрозрачность (Opacity) на верхней панели установлен на 50%.
(Gradient Tool) и перед тем, как заполнять выделение, убедитесь, что параметр Непрозрачность (Opacity) на верхней панели установлен на 50%.
Когда это сделано, кликните и перетяните указатель мыши через весь документ, а затем отпустите. У вас должна получиться отличная заливка. Обратите внимание, если вам не нравится получившийся результат, используйте опцию Отмена (Undo) или клавиатурное сокращение Ctrl + Z, чтобы вернуться к предыдущему результату.

Шаг 6
Для усиления теней создайте Новый слой (New Layer), убедитесь, что его режим наложения установлен на Умножение (Multiply) и используйте тот же метод выделения, о котором было рассказано в предыдущих шагах. После того, как необходимая зона выделена, выберите инструмент Перо  (Pen Tool). Его работа частично схожа с Лассо
(Pen Tool). Его работа частично схожа с Лассо  (Lasso Tool), но дает больше контроля, который нам как раз нужен.
(Lasso Tool), но дает больше контроля, который нам как раз нужен.
Сначала кликните вне выделения, и вы увидите, что появилась точка — она обозначает начало вашего Контура (Path), который является более контролированным видом выделения. Чтобы продолжить выделение, немного передвиньте мышку и кликните еще раз.

Шаг 7
Однако, вы заметите, что при помощи этого способа можно создавать только прямые линии. Чтобы создать кривую (для этого лучше использовать мышь), сначала кликните и сделайте стартовую точку контура, а затем кликните в другом месте, при этом не отпуская левую кнопку мыши. Затем перетяните курсор и заметите, что получили кривую линию.
Как сильно искривлять контур — ваш выбор, но в идеале мы хотим плавную, красивую линию. Продолжайте процесс если вам необходимо сделать еще выделения такого типа.

Шаг 8
Когда вы закончили с контуром, кликните правой кнопкой мыши и выберите Образовать выделенную область (Make Selection). В открывшемся окне выберите Новая выделенная область (New Selection), после чего вы заметите новое выделение. Если вы правильно выполнили предыдущие шаги, выделение покроет все зоны, которые нужны нам для детализации теней.

Шаг 9
Теперь заполните эту зону другим оттенком оранжевого. Если цвет кажется вам не слишком темным, перейдите в меню Изображение > Коррекция > Цветовой тон/Насыщенность (Image > Adjustments > Hue/Saturation). В появившемся окне вы увидите три слайдера: Цветовой тон (Hue), Насыщенность (Saturation), Яркость (Lightness). Для теней я оставил бы Цветовой тон (Hue) стандартным, концентрируясь на Насыщенности (Saturation) и Яркости (Lightness). Для этого этапа я установлю Насыщенность где-то между -20 и -40, а Яркость уменьшу до -10. Кликните ОК, после чего снимите выделение.

Шаг 10
Теперь нам необходимо Объединить (Merge) все слои.

Шаг 11
Мы закончили с тенями, теперь пора переходить к освещению. Также, как и в предыдущих шагах, мы начнем с создания Нового слоя (New Layer) над предыдущими. Однако, на этот раз мы установим режим наложения Экран (Screen). Это значит, что все тона, которые мы разместим на этом слое будут светлее, чем основа.

Шаг 12
Также как в предыдущих шагах с тенями, выделите корпус машины при помощи инструмента Волшебная палочка  (Magic Wand Tool), затем выберите Лассо
(Magic Wand Tool), затем выберите Лассо  (Lasso Tool) с Растушевкой (Feather) где-то между 20 и 35 px. После этого убирайте выделение с ненужных участков пока не получите выделение как на скриншоте ниже.
(Lasso Tool) с Растушевкой (Feather) где-то между 20 и 35 px. После этого убирайте выделение с ненужных участков пока не получите выделение как на скриншоте ниже.

Шаг 13
Теперь добавим более светлый оранжевый цвет при помощи инструмента Градиент  (Gradient Tool). По моему мнению, лучше всего перетянуть градиент справа налево.
(Gradient Tool). По моему мнению, лучше всего перетянуть градиент справа налево.

Шаг 14
Нашему творению также понадобятся блики. Я рекомендовал бы использовать синеватый цвет на Новом слое (New Layer). Для этого слоя также установите режим наложения Экран (Screen). Затем, как в предыдущем шаге, используйте инструмент Градиент  (Gradient Tool), но на этот раз перетяните мышку слева направо. Для создания нужного эффекта могут понадобиться дополнительные слои, но в итоге вы должны получить такой результат.
(Gradient Tool), но на этот раз перетяните мышку слева направо. Для создания нужного эффекта могут понадобиться дополнительные слои, но в итоге вы должны получить такой результат.

Шаг 15
Используйте Лассо  (Lasso Tool), чтобы выделить часть слоя с бликом. Это придаст ощущение того, что на бликующем корпусе машины отражаются объекты вокруг. После того, как вы закончили с выделением, Вырежьте (Cut) выделение. Если получился результат как на скриншоте ниже, вы на правильном пути. Также убедитесь, что Объединили (Merge) слои, сохраняя иерархию под контролем.
(Lasso Tool), чтобы выделить часть слоя с бликом. Это придаст ощущение того, что на бликующем корпусе машины отражаются объекты вокруг. После того, как вы закончили с выделением, Вырежьте (Cut) выделение. Если получился результат как на скриншоте ниже, вы на правильном пути. Также убедитесь, что Объединили (Merge) слои, сохраняя иерархию под контролем.

9. Работаем над колесами, интерьером и фарами
Шаг 1
Для колес мы добавим больше тени и немного бликов, так как основной источник света идет с правой стороны машины. Для начала перейдем к слою «Line Work» и при помощи инструмента Волшебная палочка  (Magic Wand Tool) выделим внутренний обод переднего колеса.
(Magic Wand Tool) выделим внутренний обод переднего колеса.

Шаг 2
Затем создайте Новый слой (New Layer) с режимом наложения Умножение (Multiply). Заполните его темным оттенком серого. Хорошей идеей станет использование инструмента Градиент  (Gradient Tool) с Непрозрачностью (Opacity) 40-50%.
(Gradient Tool) с Непрозрачностью (Opacity) 40-50%.

Шаг 3
Для некоторых зон стоит использовать более темные тона, чтобы показать объем колесного диска. Для получения такого эффекта можно использовать инструмент Перо  (Pen Tool), сгенерировав выделение для зон так, как показано на рисунке ниже, а затем заполнив их темно-серым цветом при помощи инструмента Заливка (
(Pen Tool), сгенерировав выделение для зон так, как показано на рисунке ниже, а затем заполнив их темно-серым цветом при помощи инструмента Заливка ( Paint Bucket Tool).
Paint Bucket Tool).

Шаг 4
Теперь повторите шаги 1-3 для заднего колеса!

Шаг 5
Нужно также проработать интерьер машины, чтобы она не выглядела плоско. Для достижения этого эффекта, используйте Перо  (Pen Tool) и нарисуйте просветы, которые обозначат дальнее окно и боковое окно на левой стороне машины.
(Pen Tool) и нарисуйте просветы, которые обозначат дальнее окно и боковое окно на левой стороне машины.

Шаг 6
Заполните интерьер темным оттенком при помощи инструмента Градиент  (Gradient Tool), переходящего слева направо. Повторите процесс для сидений, сделав их немного темнее, чтобы они были заметнее. Если получившийся результат вам не нравится, Отмените (Undo) градиент и попробуйте еще раз.
(Gradient Tool), переходящего слева направо. Повторите процесс для сидений, сделав их немного темнее, чтобы они были заметнее. Если получившийся результат вам не нравится, Отмените (Undo) градиент и попробуйте еще раз.

Шаг 7
Сейчас нужно придать стеклу правильный вид. Используйте инструмент Волшебная палочка  (Magic Wand Tool), чтобы выделить окна слоя «line work», а затем на отдельном новом слое, режим наложения которого должен быть установлен на Экран (Screen), используйте инструмент Лассо
(Magic Wand Tool), чтобы выделить окна слоя «line work», а затем на отдельном новом слое, режим наложения которого должен быть установлен на Экран (Screen), используйте инструмент Лассо  (Lasso Tool) с Растушевкой (Feathering) 25 px. Удерживая нажатой клавишу Alt уберите выделение с небольшой зоны на левом и переднем окне. Это будут теневые участки.
(Lasso Tool) с Растушевкой (Feathering) 25 px. Удерживая нажатой клавишу Alt уберите выделение с небольшой зоны на левом и переднем окне. Это будут теневые участки.

Шаг 8
Используя инструмент Градиент (Gradient Tool) с настройкой Радиальный градиент  (Radial Gradient) и светло-серым оттенком, перетяните курсор справа налево, заполнив выделение светлым тоном. Для бокового окна может потребоваться отдельный градиент, но помните, что отражение не должно быть резким, поэтому будьте осторожны. Когда вы закончили, снимите выделение.
(Radial Gradient) и светло-серым оттенком, перетяните курсор справа налево, заполнив выделение светлым тоном. Для бокового окна может потребоваться отдельный градиент, но помните, что отражение не должно быть резким, поэтому будьте осторожны. Когда вы закончили, снимите выделение.

Шаг 9
При помощи инструмента Перо  (Pen Tool) аккуратно нарисуйте две кривые, которые будут резким бликом на нашем стекле. Затем повторите шаг 7, заполнив выделение градиентом чисто белого цвета. Убедитесь, что сняли выделение после окончания работы.
(Pen Tool) аккуратно нарисуйте две кривые, которые будут резким бликом на нашем стекле. Затем повторите шаг 7, заполнив выделение градиентом чисто белого цвета. Убедитесь, что сняли выделение после окончания работы.

Шаг 10
Для фар мы будем следовать тем же принципам, что и для интерьера, аккуратно используя Волшебную палочку  (Magic Wand Tool), Перо
(Magic Wand Tool), Перо  (Pen Tool) и Лассо
(Pen Tool) и Лассо  (Lasso Tool). Важный совет — помните о том, что свет идет с правой стороны, поэтом на правой фаре будет меньше теней, так как она находится в свете, а левая фара будет затенена сильнее.
(Lasso Tool). Важный совет — помните о том, что свет идет с правой стороны, поэтом на правой фаре будет меньше теней, так как она находится в свете, а левая фара будет затенена сильнее.

10. Работаем над фоном
Шаг 1
На данном этапе у нас уже должен быть законченный рисунок и нам остается только добавить немного атмосферы. Для такой отличной машины подойдет фотостудия с блестящим белым полом, а, чтобы сделать ее еще реалистичнее, нам понадобится отражение на полу.
Прежде всего, скройте фоновый слой. Затем выберите слой «line work» и кликните по нем правой кнопкой мыши, после чего выберите пункт Объединить видимые (Merge Visible).

Шаг 2
Дублируйте получившийся слой и разместите копию под оригиналом.

Шаг 3
Теперь нам нужно деформировать слой-копию, чтобы получить эффект машины, стоящей на зеркальном полу. Для этого перейдите в меню Редактирование > Трансформирование > Наклон (Edit > Transform > Skew). Также, как мы делали с наброском, перетяните углы изображения, создавая эффект отражения.
Вам может потребоваться функция Масштабирование (Scale), чтобы сжать отражение и добиться нужного размера. Наконец, сократите Непрозрачность (Opacity) слоя с отражением до 25-35%. Используя инструмент Перемещение  (Move Tool) убедитесь, что ваше отражение находится точно под машиной.
(Move Tool) убедитесь, что ваше отражение находится точно под машиной.

Шаг 4
Чтобы закончить эффект зеркала, выберите инструмент Овальная область  (Ellipse Marquee Tool), но, перед рисованием эллипса установите Растушевку (Feathering) на 40 px. После этого нарисуйте большой эллипс, перейдите в меню Выделение > Инверсия (Select > Inverse). Эта опция создаст выделение не внутри эллипса, а вокруг него. Теперь перейдите в меню Редактирование > Вырезать (Edit > Cut). Когда вы это сделаете, то заметите, что края отражения размыты. Это тот финальный результат, которого мы хотели достичь.
(Ellipse Marquee Tool), но, перед рисованием эллипса установите Растушевку (Feathering) на 40 px. После этого нарисуйте большой эллипс, перейдите в меню Выделение > Инверсия (Select > Inverse). Эта опция создаст выделение не внутри эллипса, а вокруг него. Теперь перейдите в меню Редактирование > Вырезать (Edit > Cut). Когда вы это сделаете, то заметите, что края отражения размыты. Это тот финальный результат, которого мы хотели достичь.

Шаг 5
При помощи инструмента Лассо  (Lasso Tool) аккуратно нарисуйте небольшую теневую область под машиной. Затем заполните выделение при помощи Градиента
(Lasso Tool) аккуратно нарисуйте небольшую теневую область под машиной. Затем заполните выделение при помощи Градиента  (Gradient Tool) сначала серого цвета, а затем покройте некоторые участки черным, создавая эффект глубокой тени.
(Gradient Tool) сначала серого цвета, а затем покройте некоторые участки черным, создавая эффект глубокой тени.

11. Финальные штрихи
Шаг 1
На этом этапе, чтобы полностью завершить наш рисунок, стоит добавить несколько ослепительных бликов. Вы можете создать их на новом слое при помощи инструмента Градиент  (Gradient Tool), установленного на Радиальный градиент (Circular).
(Gradient Tool), установленного на Радиальный градиент (Circular).
Примечание: лучи от бликов можно дорисовать при помощи инструмента Перо, затем выполнить обводку контура с включенной функцией «Имитировать нажим».

Шаг 2
Ваша иллюстрация почти закончена, не хватает только одного маленького штриха — вашей подписи! Пускай все узнают, что именно вы создали этот шедевр!

Потрясающая работа!
Создание мультфильмов и добавление своих деталей реальным объектам всегда требует практики, поэтому у вас может не получиться с первого раза. Однако, как вы увидели из этого урока, если правильно планировать рисунок, добавить немного креатива и аккуратно подойти к работе, можно получить результат, который высоко оценят и в художественном мире и в мире автолюбителей!
Автор: James Butler
Как сделать крутое фото тюнингованного авто
Популярные в Интернете картинки прокачанных машин многие устанавливают в качестве заставок на телефоны или мониторы компьютеров. При этом довольно часто фото тюнингованных авто проходит некую доработку уже непосредственно самим пользователем.
Виртуальная прокачка
Лучшие машины для тюнинга в виртуальном смысле — это те, на которых нет никаких дополнительных деталей, кроме предусмотренных при выпуске заводом-изготовителем. Тогда полет фантазии не ограничен ничем. Можно дорисовать антикрыло самой нереальной формы, можно сделать картину в виде аэрографии на дверях или капоте, в общем, все что угодно.
Редактированное фото машиныНередко потом весь выдуманный дизайн переносится на реально существующий автомобиль. Так, скажем, картинки русских машин, тюнинг которых автовладельцы производят чаще всего, пользуются большой популярностью.
ГАЗ 24Виртуальные изменения на своей машине проводить намного быстрее и, к тому же, не надо тратить деньги. Зависимо от того, понравится фото тюнинга авто или нет, можно в дальнейшем принимать решение о реальной прокачке. По этой причине желающих скачать картинки с тюнингом авто — очень много, этот запрос очень популярен в сети Интернет.
Фотошоп для автомобилей
Точно также, как вносят поправки в личные фотографии, применяют популярный фоторедактор для внесения изменений в фотографии автомобилей.
Используя фотошоп, тюнинг авто сделать довольно просто. Изменить цвет или затонировать стекла не составит труда даже для человека, который плохо разбирается в особенностях популярной программы.
Стоит только начать
Придвинутые пользователи смогут произвести достаточно серьезные изменения во внешности машины, после чего она будет выглядеть совершенно по-другому. Кроме практической пользы, это еще и довольно увлекательное занятие, приносящее массу положительных эмоций.
Нарисованное авто в Adobe PhotoshopЕсли значительно увеличить картинку, то можно с большой степенью четкости прорисовать мелкие детали, такие как узор колесных дисков, ручки дверей, рисунок решетки радиатора. После приведения обработанного фото к нормальному масштабу можно увидеть полную картину и оценить свои достижения.
Специальные программы
Для прокачки автомобиля на экране компьютера можно скачать программу, которая предназначена именно для этого. Такая утилита для тюнинга авто дает возможность делать изменения, не имея каких-либо специальных знаний. Можно, работая одной только мышкой, перетягивать нужные детали и дополнительные аксессуары на машину, что достаточно просто и удобно.
Онлайн сервисы
Подобный софт есть также среди онлайн сервисов. То есть, не нужно даже ничего скачивать, просто заходишь на определенный сайт и занимаешься дизайном. Правда у подобных онлайн программ есть один недостаток — ограниченное число моделей для бесплатного редактирования.
Качественно обработанное фото машиныПоэтому не все смогут там найти свой автомобиль. Хотя, справедливости ради можно сказать, что обычно список моделей достаточно большой и, в основном, это наиболее популярные машины.
Сфера применения
Картинки крутых машин, тюнинг которых сделан виртуально, можно увидеть практически везде. Это и реклама по телевидению и большинство баннеров на городских улицах, в файлах обоев для монитора и т. д. Без работы в виртуальных и графических сервисах не обойтись, к тому же изготовление тюнингованых таким способом автомобилей доступно многим, поэтому изображения достаточно популярны и разнообразны.
Идеи обработки фотографий автомобилей
Фотографирование автомобилей требует особого подхода. Машины не умеют позировать, поэтому вся задача построения композиции, сюжета и ракурса съемки ложится целиком на фотографа.
Что нужно для того, чтобы получить отличный кадр? Вы скажете, что нужна хорошая модель. Это не так. Для съемки подойдет практически любой автомобиль. Каждая машина заслуживает быть звездой. Будет ли она таковой, зависит от фотографа.
Не всегда условия съемки могут удовлетворить все требования. Часто случается так, что освещение оставляет желать лучшего или фон просто ужасен, но выбирать не приходится. Исправить положение может грамотная обработка. Только посмотрите на два следующих снимка. Исходник снят на телефон Nokia 3250 с 2-х мегапиксельной камерой. Обработанный снимок имеет большое количество шумов, но почему бы не сделать их частью стиля?


Итак, рассмотрим примеры того, как можно изменить снимок автомобиля. Разберемся в том, какую обработку применить и к чему это приведет на примерах. Процесс обработки описан не будет, так как это займет уйму времени. Статья коснется только ключевых моментов обработки и продемонстрирует результаты.
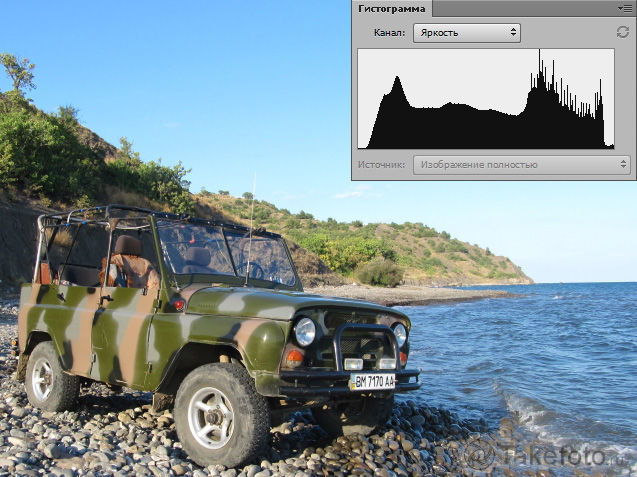
Ознакомимся с исходником. Встречайте, автомобиль УАЗ:

1. Ретушь и светотеневая коррекция
Посмотрев на снимок, сразу видны недостатки. Кадрирование не правильное. Автомобиль находится в центре и занимает в кадре мало места. Также пострадала и яркость снимка. Если посмотреть на гистограмму, то сразу видно слишком малое количество ярких и темных участков, а это говорит о низкой контрастности. Хорошо одно, детали ни в тенях, ни в светах не потеряны.

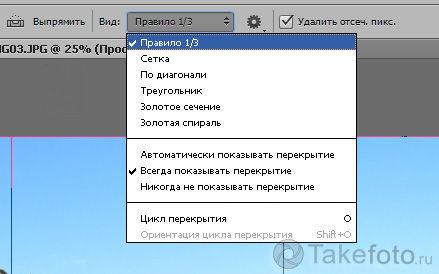
Что ж, приступим. Первым делом кадрируем наш снимок. Для кадрирования можно воспользоваться собственным видением изображения или применить одно из правил, которые предлагает программа Photoshop.

Выбрав инструмент кадрирования на верхней панели можно настроить отображение вспомогательных элементов по правилу 1/3, по сетке, диагоналям, треугольнику, золотому сечению или золотой спирали.
Для кадрирования я выбрал соотношение сторон 16х9 и разметку по правилу третей. 2/3 кадра заняла машина и 1/3 – море.
Выполнив кадрирование, приступим к коррекции яркости и цветов. Для этого можно воспользоваться любыми инструментами, которые предлагает Фотошоп. Также не забываем про Восстанавливающую кисть. Если на вашем авто имеются царапины и выбоины, они легко устраняются несколькими движениями.

Мы получили самый обыкновенный снимок. Контраст хороший, цвета яркие, резкость удовлетворительная. Чего еще желать? Креатива.
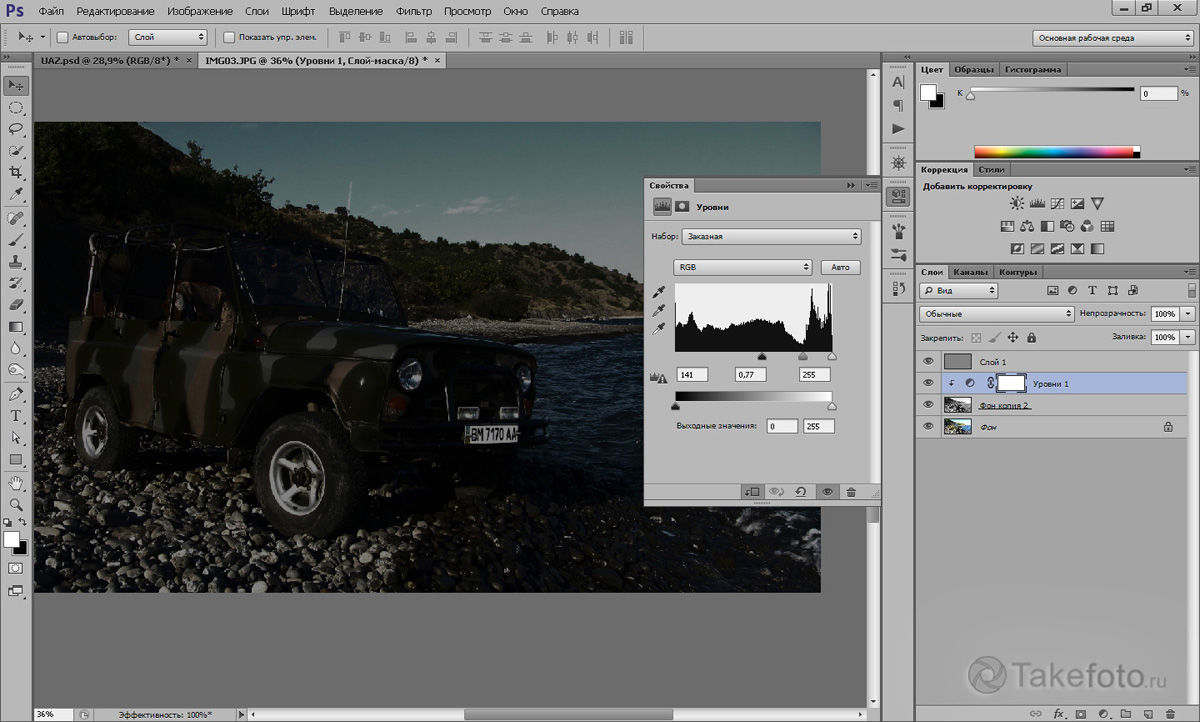
2. Вечерний берег в свете фар
В интернете без труда можно найти множество уроков о том, как сделать из дня ночь. Коротко опишу процесс затемнения окружающего мира. Делаем копию оригинального слоя. Комбинацией клавиш Ctrl+Shift+U, обесцвечиваем слой. Далее Сtrl+L и в уровнях перетаскиваем левый ползунок вправо. Переводим слой в режим наложения «Умножение» и уменьшаем непрозрачность до получения приемлемого результата. Ночь пока еще не настанет. Идем дальше. Создаем пустой слой и заливаем его серым цветом. Режим наложения также – «Умножение». Масками и корректирующими слоями доводим картинку до нужного вида. Примерно вот так это должно выглядеть:

Теперь самое интересное.
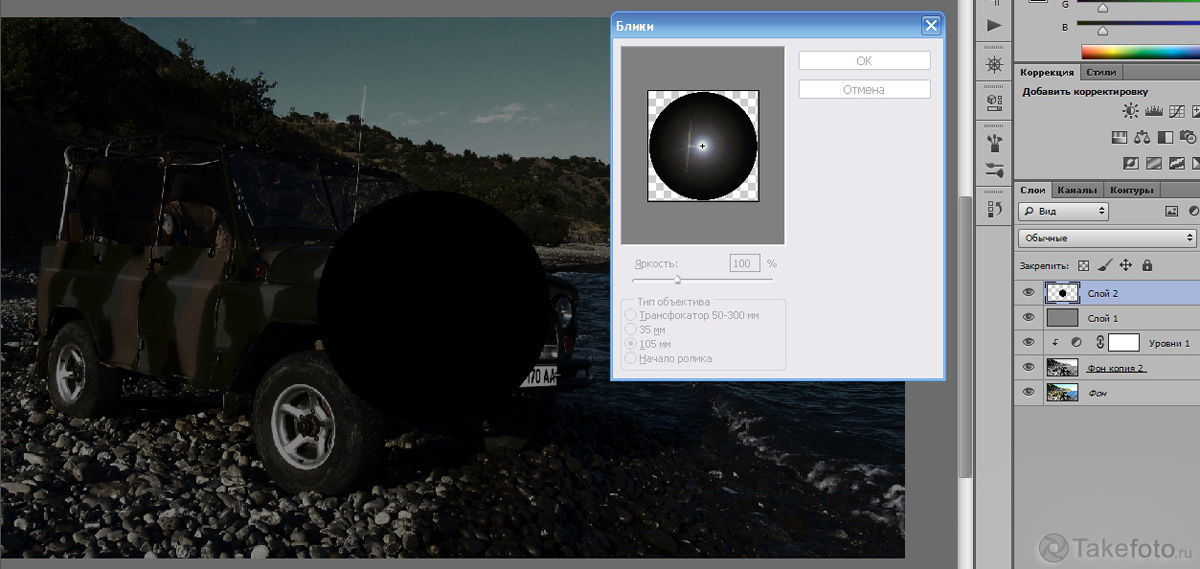
Включим фары.
На новом слое создаем круговое выделение и заливаем черным цветом. Не снимая выделение идем в Фильтр-Рендеринг-Блик. Отмечаем пункт 105мм, яркость – 100%. Блик устанавливаем точно в центр.

Нажимаем «Ок» и изменяем режим наложения слоя на «Экран». Граница блика получится слишком резкой, поэтому нажимаем Ctrl+L и смещаем левый ползунок немного вправо. Это действие сделает границы более мягкими. Это и есть свет от одной фары. Трансформируя и изменяя прозрачность можно корректировать размер и интенсивность. Для второй фары просто копируем данный слой, перемещаем в нужное место и слегка уменьшаем в размерах, так как вторая фара немного дальше.
Теперь нарисуем свет габаритных огней и дополнительных фар.
Габариты
Создаем новый слой и переводим в режим «Осветление основы» Берем мягкую кисть с 50% прозрачности и выбираем оранжевый цвет. Аккуратно рисуем по габаритным фонарям. Меняя прозрачность кисти и оттенок оранжевого, можно регулировать интенсивность света и объем фонарей.
Дополнительные фары
Действуем аналогично, только рисуем светло серым цветом.
Свет от фар
Фары светят на землю. Естественно, она должна быть освещена. Можно создать отдельный слой, а можно рисовать прямо на том слое, на котором мы рисовали свет габаритов и дополнительных фар. Рисуем свет от фар на земле и не забываем о том, что фары освещают и часть самой машины.

Вот что получилось у меня. Вполне естественно, но пустовато. Немного покреативничаем еще:

Реализация не идеальна, но как идея, вполне имеет право на жизнь.
3. HDR
Для создания HDR снимка нужно иметь фотографии, выполненные с одного ракурса с различной экспозицией. У меня таковых не имеется, но я расскажу о том, как сделать псевдо HDR.
Для создания псевдо HDR существует множество плагинов, которые позволяют быстро и качественно создать эффектную фотографию. Разобраться в их настройках не составит труда даже новичку, поэтому я не буду рассматривать их работу и настройку.
Основная задумка HDR в том, чтобы на снимке одинаково хорошо были видны детали в светлых и темных частях. Фотоаппараты не в состоянии одинаково хорошо передавать детали в тени деревьев и пушистые облака на небе. Что-то одно потеряется в тенях или в пересвете. HDR объединяет снимки сделанные с различной компенсацией экспозиции, и делает их более насыщенными и контрастными.
Имея лишь один снимок, вытянуть детали в светах и в тенях помогут такие фильтры как HDR efex pro, ReDynaMix, Topaz Adjust HDR, Artizen HDR и многие другие. Этот же эффект можно получить и стандартными средствами, но к чему изобретать велосипед? Если всё же хочется попробовать свои силы в работе со стандартными средствами, то можно присмотреться к фильтру Тени/Света, который находится в меню Изображение — Коррекция.
Про обработку снимков в стиле HDR написано много, поэтому нет смысла снова вникать в подробности. Просто покажу результат:

4. Винтаж, состаривание, черно-белое, сепия
Эти популярные эффекты можно часто встретить в глянцевых журналах и на страницах рядовых сайтов. Для реализации подобного эффекта можно воспользоваться величайшим множеством соответствующих фильтров, плагинов и экшенов. Любой из этих эффектов также легко делается и стандартными средствами.



5. Замена фона, фотоманипуляции
Достаточно распространенным является обработка снимков, во время которой на фотографии добавляются новые объекты или видоизменяются существующие. К примеру, следующий снимок демонстрирует добавление на фотографию тумана. Данный эффект смотрелся бы более реалистично, если бы наша машина находилась в поле или в горах, но работаем с тем, что имеем.

Фотографируя машины, часто возникают проблемы с фоном. Автомобили находятся в обычных дворах или стоят вдоль дороги, а снимок хочется сделать интересным и запоминающимся. В таких случаях самый простой способ сменить обстановку – это заменить фон в Фотошопе.

Чтобы заменить фон, нужно подобрать фотографию, сделанную с такого же ракурса, под таким же углом. Вырезав наш объект и вставив в новое окружение видно, что он не вписывается в композицию. Это не удивительно. Окружающие цвета, положение источника света и тени кардинально различаются. Чтобы гармонично вставить объект на новый фон, нужно всё это учесть и скорректировать. Тут на помощь придут все знания по фотообработке. Придется поработать, и с корректирующими слоями, для выравнивания контраста и цветового рисунка, и с различными режимами наложения слоев, для исправления бликов и освещения, и с рисованием кистью, для создания реалистичной тени.
Заключительное слово
К обработке автомобиля можно применить множество различных техник обработки. Тут подойдет и портретная ретушь, и фотоманипуляции с добавлением или заменой объектов, также не стоит забывать о цветокоррекции. Идей для реализации творческого потенциала может быть множество. Ограничения заключаются только в фантазии и качестве снимков.
Статья сделана по заказу Takefoto.ru
Автор: Чепчерук Дмитрий
Copyright by TakeFoto.ru
Фотомонтаж с машинами, фотошаблоны с автомобилями
Фотомонтаж с машинами, фотошаблоны с автомобилями
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
.Наш сайт предлагает Вам уникальную возможность – создание оригинальных, эксцентричных, неординарных и индивидуальных фотографий и фотоколлажей. Возможность нанести на свое фото разнообразные эффекты, наклейки, тексты, украсить фото неординарными рамками, сделать неповторимый фотомонтаж. На нашем сайте сделать это можно совершенно бесплатно, без долгого и утомительного скачивания каких-либо программ. Разнообразить свои изображения просто, быстро – всего за несколько секунд и онлайн.Вы можете создать эффектную аватарку для социальных сетей, оригинальный, незабываемый подарок друзьям, свадебный коллаж, веселую шуточную фотографию, фотоприколы и многое другое. На сайте содержится бесконечное количество различных инструментов, фоторамок, фотоэффектов, шаблонов для коллажей и фотомонтажа, фонов, стилей и главное все это легкодоступно и бесплатно в ресурсе, который работает из под любого браузера.В представленном разделе содержится значительный выбор фотоэффектов с автомобилями, фоторамки с автомобилями, фотошаблоны с автомобилями, разные средства для создания коллажей с автомобилями. Здесь Вы можете оформить свою фотографию фоторамкой с автомобилем. Представлен широкий выбор фотошаблонов с авто, в которые Вы можете разместить свои фото, а также лица своих друзей. Создать интересный, оригинальный, престижный, красочный коллаж.Легко и быстро можно разработать фотомонтаж с автомобилем, за несколько кликов мыши создать необыкновенное преображение. В авто-разделе представлен внушительный выбор разнообразных фотоэффектов с автомобилями, для создания бесподобных олицетворений и эксклюзивных изображения онлайн. Каждый день фотоэффекты и шаблоны совершенствуются, добавляются и изменяются для Вас..
Шаблон для фото — У машины / Фотошоп-мастер

Размещаем подборку с работами наших пользователей. Вы только посмотрите какие работы! Давайте поддержим каждого лайками, отзывами и комментариями.
121 3

Ловите очередную подборку. В ней вы найдете набор растровой и векторной графики, шаблон брошюры и текстуры и паттерны.
473 0

Не так давно мы спрашивали, конкурс на какую тематику вы ждете больше всего. Изучив предпочтения, решили запустить конкурс «Эмоциональный фотоарт». Прием работ до 21 февраля.
1006 7

Знакомьтесь, Мосолова Светлана – победитель новогоднего конкурса «Когда елки были большими».
1214 13

Знакомьтесь, Natalja Meiere – фотограф, мастер коллажей и серебряный призер конкурса «Когда елки были большими».
1008 9
