Как сделать логотип в фотошопе
Создание логотипа в фотошопе
Фотошоп, как следует из названия, связан с манипулированием работой «Фото». Да, это программное обеспечение для редактирования изображений. Хотя это программное обеспечение для редактирования растровых изображений, мы также можем создавать в нем логотипы. Для создания логотипа в этом программном обеспечении необходимо хорошо знать инструменты и команды этого программного обеспечения. Здесь, в этой статье, я расскажу вам, как создать логотип в Photoshop, с базовым примером для вашего лучшего понимания. После некоторой практики вы сможете сделать логотип в этой программе со своими собственными идеями. Давайте познакомимся с интерфейсом этого программного обеспечения. Интерфейс означает рабочую область любого программного обеспечения, в рабочей области этого программного обеспечения у нас есть различные типы разделов, такие как Строка меню, Панель свойств, Панель инструментов, Цветная секция, и наиболее важной является секция Слоя, потому что это программное обеспечение работает по принципу слои. Мы будем использовать этот раздел слоев для создания нашего логотипа.
Мы будем использовать этот раздел слоев для создания нашего логотипа.
Создание логотипа в фотошопе
- Пожалуйста, найдите ниже интерфейс экрана Photoshop.
- Наша первая задача — взять «Новый» документ в качестве фонового слоя. Зайдите в меню «Файл» и нажмите «Создать».
- Откроется диалоговое окно нового слоя. Установите ширину и высоту фонового слоя в соответствии с вашими требованиями.
- Принять цветовой режим как RGB Color
- И установите фоновое содержимое как белый. Я выбираю этот параметр для более яркого вида моего логотипа.
- Перейдите в раздел слоев и дважды щелкните на фоновом слое, чтобы сделать его разблокированным. Он попросит новый слой, который будет разблокированным слоем. Вы можете изменить название этого слоя в зависимости от вас. Теперь нажмите Ok.
- Слой будет разблокирован.
- Теперь я буду применять градиент к этому слою.
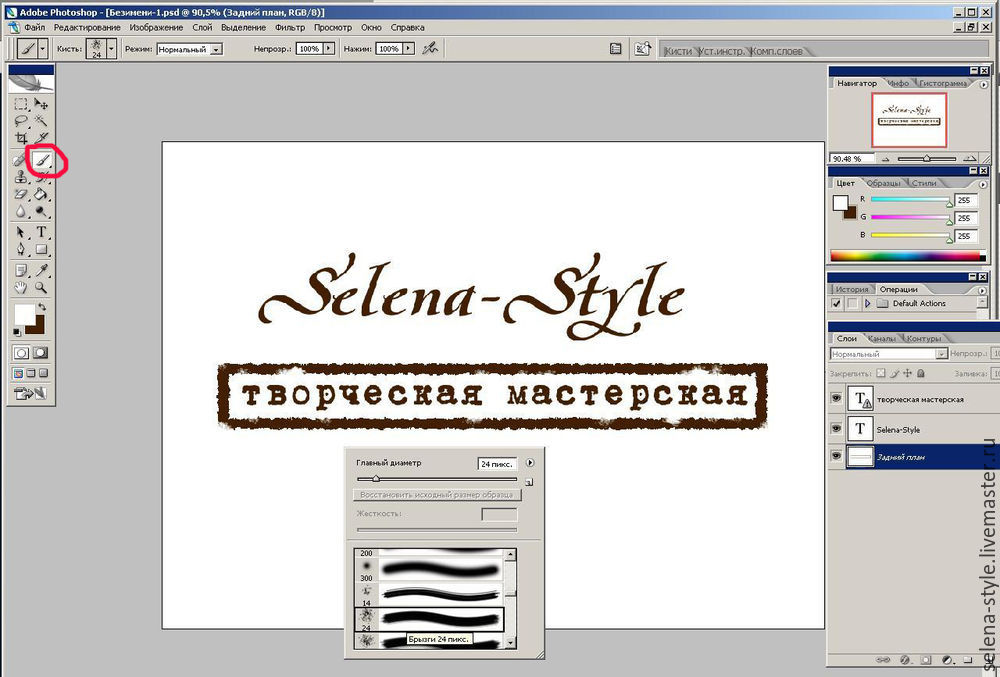
 Перейти к этой иконке в нижней части раздела слоя.
Перейти к этой иконке в нижней части раздела слоя.
- Откроется выпадающий список, выберите здесь Градиент.
- Откроется диалоговое окно градиентной заливки. Нажмите на стрелку раскрывающегося меню Gradient Picker.
- Я выберу черный и белый в качестве градиента. Вы можете выбрать любого из них, который подходит вашему логотипу.
- Возьмите радиальную опцию как стиль градиента.
- Я хочу, чтобы белый в центре и черный на внешней стороне документа, поэтому я поставлю галочку, чтобы выбрать Reverse.
- Увеличьте параметр масштаба для плавного распространения градиента во внешнем направлении.
- Это наш последний градиент.
- Теперь возьмите инструмент Текст с панели инструментов.
- Возьмите стиль шрифта текста в соответствии с вашим выбором.
- Далее я выделю жирным курсивом стиль.

- Затем установите размер логотипа в соответствии с вашими требованиями.
- Когда вы закончите, нажмите на этот значок.
- Теперь я сделаю растеризацию текста, чтобы он выглядел как логотип. Щелкните правой кнопкой мыши текстовое изображение и выберите опцию «Растеризировать тип» в раскрывающемся списке.
- Теперь текстовый слой стал слоем изображения.
- Возьмите инструмент Многоугольник с панели инструментов.
- Выберите букву А, чтобы отделить ее от этого слоя.
- Выбрав его с помощью инструмента «Многоугольник», щелкните правой кнопкой мыши. Откроется выпадающий список, нажмите «Layer Via Cut».
- Теперь будут созданы два отдельных слоя с буквой A и буквой V.
- Теперь назовите оба слоя для лучшего понимания.
- Теперь мы будем вырезать букву А со стороны, чтобы придать ей логотип.
 Возьмите инструмент многоугольника и сделайте выбор, как я сделал.
Возьмите инструмент многоугольника и сделайте выбор, как я сделал.
- Нажмите кнопку «Удалить» на клавиатуре, чтобы вырезать выделенную область буквы А.
- Теперь сохраните этот выбор. Щелкните правой кнопкой мыши на логотипе. Откроется выпадающий список, нажмите на опцию «Сохранить выбор», чтобы сохранить его.
- Откроется диалоговое окно «Сохранить выделение». Назовите выбор в соответствии с вашими предпочтениями и нажмите Ok.
- Теперь нажмите Ctrl + D на клавиатуре, чтобы выбрать выделенную область буквы А.
- Теперь перейдите на слой V.
- Перейдите на вкладку «Канал», нажав на нее, перейдите к сохраненному выбору и нажмите на него, удерживая клавишу Ctrl на клавиатуре.
- Предыдущий выбор будет активирован автоматически для слоя V.
- Теперь нажмите Ctrl + Shift + I на клавиатуре, чтобы зарезервировать выделение, потому что я хочу обрезать всю область этого слоя вокруг V.

- Нажмите клавишу Delete на клавиатуре, чтобы удалить выбранную область.
- Теперь используйте Move Tool и переместите букву V в соответствии с вашими предпочтениями, чтобы придать логотипу профессиональный вид.
- Теперь перейдите к разделу слоя и выберите оба слоя, которые являются слоем A и слоем V, нажав на него один за другим, удерживая клавишу CTRL.
- А затем щелкните правой кнопкой мыши на выбранном слое. Откроется выпадающий список. Нажмите здесь, чтобы объединить слой, чтобы объединить эти слои.
- Теперь возьмите инструмент круга.
- Нарисуйте его в соответствии с размером логотипа.
- Отключите опцию Fill.
- Возьмите черный цвет как цвет обводки и увеличьте толщину обводки в соответствии с вашими предпочтениями.
- Теперь щелкните правой кнопкой мыши на этом круговом слое, чтобы сделать его изображением.

- Выберите опцию Растеризация из выпадающего списка.
- Теперь выберите слой Ellipse и слой A и перетащите их на значок группового слоя, который находится внизу раздела слоя.
- Слои будут сгруппированы сейчас.
- Теперь я возьму изображение из моей папки методом перетаскивания.
- Отрегулируйте этот слой в соответствии со слоем 0.
- И нажмите на этот значок, чтобы поместить это изображение в Photoshop.
- Теперь нажмите на это изображение, нажав клавишу Alt, и отправьте его обратно в слой группы. Настройте изображение в соответствии с вашим логотипом. Это ваш последний логотип.
Вывод
После этой статьи вы можете создать логотип в Photoshop очень просто. Для создания логотипа в Photoshop вы должны хорошо владеть инструментами и некоторыми специальными функциями этого программного обеспечения, а затем вы можете легко реализовать свои идеи в качестве логотипа в этом программном обеспечении.
Рекомендуемые статьи
Это руководство о том, как сделать логотип в Photoshop. Здесь мы обсудим создание логотипа с помощью инструментов Photoshop с базовым примером для вашего лучшего понимания. Вы также можете просмотреть другие наши статьи, чтобы узнать больше —
- Эффект отражения в фотошопе
- Photoshop vs InDesign | Разница между
- Применение эффекта золотого текста в фотошопе
- Понимание концепции фотошопа
- Photoshop против Illustrator | Основные отличия от инфографики
Логотип фотошоп бесплатно – 20 шаблонов для скачивания
Когда вам нужно больше свободы творчества для редактирования изображений или логотипов, Photoshop — это один из самых популярных инструментов, который вы можете быстро найти в Интернете, и который поможет вам сделать изображение или документ более профессиональным и осмысленным.
Использование шаблона логотипов для Photoshop дает множество преимуществ и возможностей, необходимых для редактирования изображений, а также при создании фона или дизайна, чтобы сделать его более красочным и потрясающим.
В данной подборке вы увидите шаблоны подходящие как для бизнеса, так и для других сфер деятельности.
Элегантный металлический мокап для Photoshop
Элегантный логотип в PSD, содержащий металл, создает очень стильную и профессиональную атмосферу. Пользователь может изменить этот логотип, включив в него название своей компании и слоган компании. Логотип абсолютно бесплатный и легко редактируется.
https://www.deviantart.com/softarea/art/Elegant-Metallic-Logo-Mockup-PSD-353274500
Бесплатный вырезанный знак под фотошоп
Вырезанный знак имеет белый фон, а сам лого вырезан на заднем плане. Пользователь может отредактировать шаблон, добавив свою собственную иконку с лого компании, или название компании. Этот шаблон легко скачать и отредактировать.
https://www.deviantart.com/syedsameer07860/art/Cut-out-Logo-Mockup-432385400
Простой профессиональный лого
Простой профессиональный вариант идеально подходит для компаний, которые занимаются автомобилями, а также организаций, которые занимаются производством и продажей ноутбуков и планшетов.
Photoshop PSD Template: Clean Professional Logo
Шаблон фирменного знака с гравировкой на дереве
Лого для фотошопа с деревянной гравировкой может использоваться людьми, занимающимися продажей услуг интерьера и производством мебели. Знак можно скачать и отредактировать бесплатно. Пользователь может добавить свой собственный лого в шаблон.
https://www.deviantart.com/graphicburger/art/Wood-Engraved-Logo-Mock-Up-371043736
Реалистичный 3D логотип
Реалистичный 3D-знак может использоваться крупными организациями и компаниями. Этот лого особенно распространен среди компаний-разработчиков программного обеспечения, а также производственных компаний. Знак легко редактируется и абсолютно бесплатен. Пользователь может добавить свое собственное название и текст к этому шаблону.
https://www.graphicsfuel. com/2013/05/realistic-3d-logo-mockup-psd/
com/2013/05/realistic-3d-logo-mockup-psd/
Бесплатный концепт фирменного знака
Фирменный знак Comy design часто используется издательствами, дизайнерами комиксов и даже компаниями-разработчиками программного обеспечения. Шаблон отредактирован таким образом, чтобы пользователь мог добавить к нему собственный логотип. Лого абсолютно бесплатный.
https://www.deviantart.com/comydesigns/art/Realistic-Logo-Mock-Up-Free-Download-356724885
Фотореалистичный знак для фотошопа
Фотореалистичный фирменный знак — идеальный решение для спортивных команд. Он может быть использован национальными баскетбольными командами, футбольными командами и даже хоккейными команами. Пользователь может отредактировать шаблон, добавив логотип и название команды, а также даже название города или края, из которого происходит команда.
https://www.behance.net/gallery/53156961/10-Free-Logo-Mockup-PSD
Еще один лого на дереве
Бесплатный лого компании Pigeon выгравирован на деревянном фоне.
https://www.behance.net/gallery/20358097/Free-Logo-Mockup
Photoshop эмблема для экспедиции
Фирменный знак для экспедиций в формате фотошопа идеально подходит для компаний и частных лиц, которые организуют приключенческие поездки, походы, и спортивные путешествия. Пользователь может использовать этот логотип в качестве лого своей компании, а также на своем веб-сайте, странице в социальных сетях и блоге.
https://www.graphicsfuel.com/2015/05/close-up-logo-mockup-template/
Фотореалистичный шаблон для Photoshop
Бесплатный фотореалистичный знак использует грубую гранитную плитку, как фон. Сам логотип выгравирован на этой плитке. Этот вариант идеально подходит для отелей, ресторанов изысканной кухни и других компаний в сфере услуг.
https://www.behance.net/gallery/20007093/7-Free-Photorealistic-PSD-Logo-Mockups
Ваш бренд на натуральной бумаге
Эмблема для Photoshop, напечатанная на натуральной бумаге, может быть использована компаниями по пошиву одежды, журналами и издательствами. Файл может быть отредактирован, и пользователь может добавить свой собственный штамп или другие детали своей компании.
Файл может быть отредактирован, и пользователь может добавить свой собственный штамп или другие детали своей компании.
Natural Paper Printed Logo MockUp
Реалистичный тисненый дизайн лого
Реалистичная бесплатная эмблема имеет глубокий серый фон, а тисненный логотип в металлическом стиле располагается поверх этого фона. Это тот вариант, который идеально подходит для компаний, производящих роскошные автомобили, производителей яхт и даже организаций, производящих премиум мобильные телефоны.
https://www.fiverr.com/brytendesign/create-10-different-3d-logo-mockups-in-24-hrs
Отличный отличительный знак компании в Photoshop
Этот превосходный бесплатный логотип для фотошопа — идеальный шаблон для компаний, занимающихся организацией мероприятий, а также для декораторов интерьера. Пользователь может редактировать знак и добавить свое уникальное название компании. Лого абсолютно бесплатен и легко загружается.
https://www. fiverr.com/creativepreon/design-a-beautiful-logo
fiverr.com/creativepreon/design-a-beautiful-logo
Еще один пример лого для фотошоп
Логотип PSD для фотопечати — идеальный шаблон для писателей, издательств, блогеров и журналистов. Картонный фон на этом шаблоне придает логотипу простоватый, но интеллектуальный вид. Это лого, который можно легко отредактировать, добавив имя пользователя, данные о компании и строку слогана.
https://www.deviantart.com/graphicburger/art/Letterpress-Logo-MockUp-Free-PSD-409213968
Бесплатный настраиваемый логотип Photoshop
https://www.deviantart.com/nishithv/art/Customizable-Logo-PSD-257499388
Лого Apple Mac бесплатно
http://www.inventlayout.com/invent/post/apple-mac-mini-psd-93.aspx
Бесплатный кекс для фотошоп
https://www.deviantart.com/nishithv/art/Cupcake-Logo-V1-PSD-258616826
Бесплатный ретро значок под фотошоп
https://www.behance.net/gallery/24498205/Free-Retro-Badge-Logo-Design
Золотой лого для фотошоп на визитке
https://www. graphicsfuel.com/2015/04/paper-letterpress-logo-mockup-psd/
graphicsfuel.com/2015/04/paper-letterpress-logo-mockup-psd/
Бесплатный потрясающий логотип для Photoshop
https://www.behance.net/gallery/28260329/Free-Psd-Mockup
Из широкого выбора логотипов в этой статье, вы можете найти лучший для вариант для себя или можете просто создать его с помощью этих шаблонов.
Понравилась статья? Поделитесь ей в социальных сетях!
Рекомендую к прочтению: Psd логотипы бесплатно – более 80 шаблонов для скачивания
Как сделать логотип в Фотошопе • Дигмаст
Что будет, если взять нормальный логотип, «привентить» к нему изображение, сделать тень, градиент, добавить обводку, «забабахать» внешнее свечение, и, чтобы завершить образ новогодней елки, «нацепить» на наш логотип красную шапочку.
Перед тем, как начать, скажу, что на этот счет, я советую придерживаться двух очень важных правил. Первое правило. Многие новички, в виду неопытности, часто используют различные украшательства для своих работ такие как: тени, отражение, блики, свечение, обводку, растушевку, градиенты, текстуры, перспективу, размытие и прочее-прочее-прочее. Оно, конечно, все очень интересно, однако в неумелых руках все перечисленные эффекты превратят ваш логотип в новогоднюю елку. Пример такого логотипа вы могли наблюдать в начале этого видео. Не злоупотребляйте всей этой пост-обработкой, а поначалу, я рекомендую, ее и вовсе не использовать. Помимо того, что мы удешевляем свою работу, т.о мы еще и уменьшаем функциональность логотипа. Представьте, что в скором будущем, вы захотите отпечатать визитную карточку с тем самым логотипом, на котором он будет печататься размером 2х3 см. С уменьшением размера любой логотип будет читаться хуже, а теперь вспомним, что на нашем «БЕДОЛАГЕ» еще висит вся эта пост-обработка.
А теперь второе и самое важное правило. Многие дизайнеры дают поистине бесценные советы по созданию логотипа. Выглядит это все примерно так: откройте гугл/ вбейте запрос/ найдите красивую картинку/откройте ее в фотошопе/и под конец примените свою бесподобную наглость и логотип готов. Логотип, в котором нет вашей идеи, нет вашего труда. Так делать, естественно, нельзя. Если вы нарисуете красный кружочек, и подпишите его самым простым шрифтом — это принесет вам гораздо больше пользы. Не воруйте и не используйте чужие работы. Закон об авторском праве «штука» очень серьезная и его нельзя нарушать, не говоря уже о том, что в украденном знаке нет никакой ценности. Его нарисовали не вы, его придумали не вы, и если вы хотите стать дизайнером, не слушайте таких советчиков, а лучше посмотрите это видео до конца.
Итак, как же все-таки создать логотип в фотошопе?! Давайте начнем с того, что определимся, какое настроение будет носить наш логотип, и исходя из этого подберем наиболее подходящий шрифт.
Если вы создаете эмоциональный логотип, присмотритесь к таким шрифтам, как: coca-cola, shrek, angry birds. Если вы делаете книжный логотип, обратите внимание на: book antiqua, bookman old style, Trajan pro. Но если вы будите делать строгий логотип, советую начать со шрифтов: franklin gothic, Helvetica, impact. Названия всех шрифтов будут в описании ролика.
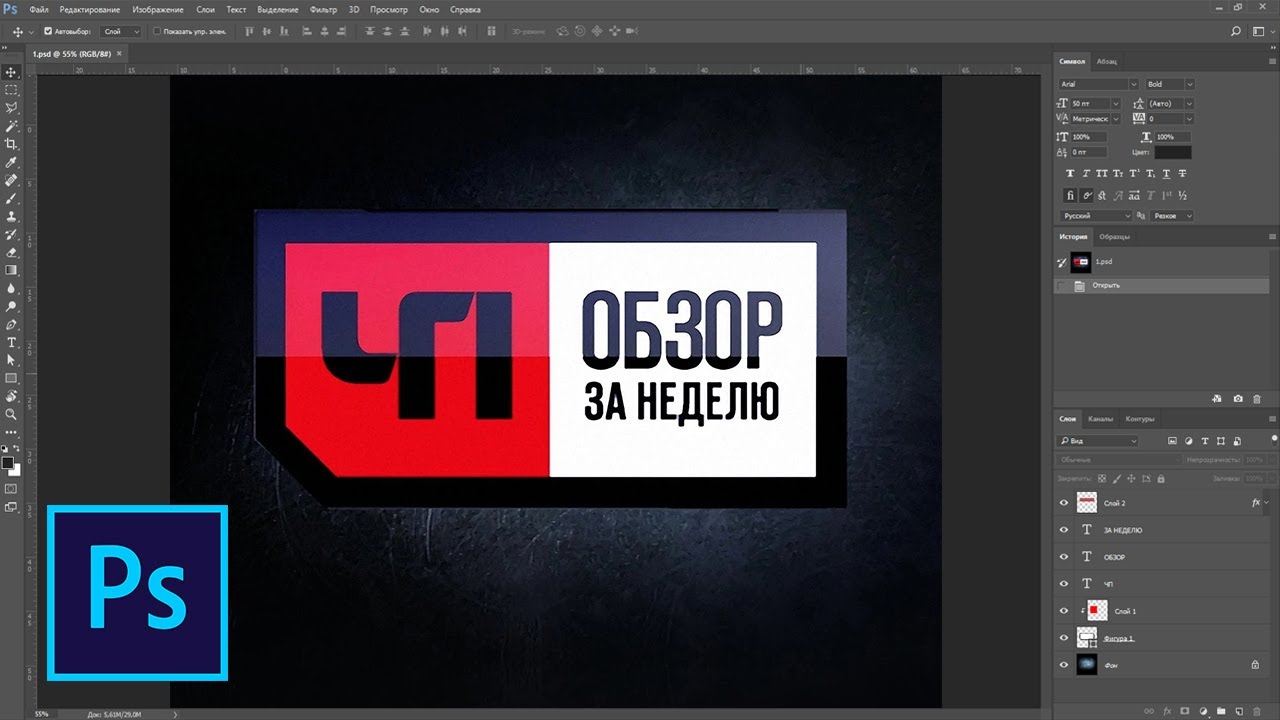
Давайте попробуем сделать логотип при помощи шрифта franklin gothic. Это универсальный рубленный шрифт, который прекрасно подходит, как и для книжной журнальной верстки, так и для создания фирменного знака. Как-нибудь обзавем нашу компанию и придумаем ей миссию. Предположим, что мы делаем лого для youtub канала, на котором будем говорить о новостях из мира дизайна и искусства. И назовем этот канал «Art news». Как видите, я уже написал название канала белым цветом и поместил его на темно-серый фон. Повторять это совсем не обязательно, т.к лично я это делаю лишь для собственного комфорта.
Давайте выделим слой с текстом и зажмем сочетание клавиш «Ctrl+T». После выделения, нажимаем «Shift» и уменьшаем текст. Перемещаем его в левый верхний угол. Открываем палитру цветов и генерируем красный. Нажимаем «ОК». Затем выбираем прямоугольник и растягиваем его на рабочей поверхности. После чего, слой с этим красным прямоугольником перемещаем на одну ступеньку ниже. Выбираем инструмент перемещение и двигаем прямоугольник под надпись «Art». Подгоняем его под размер надписи с небольшим запасом в большую сторону. Выделяем слой с прямоугольником и слой с текстом. После чего зажимаем кнопку «Alt» и дублируем эти два слоя.
После выделения, нажимаем «Shift» и уменьшаем текст. Перемещаем его в левый верхний угол. Открываем палитру цветов и генерируем красный. Нажимаем «ОК». Затем выбираем прямоугольник и растягиваем его на рабочей поверхности. После чего, слой с этим красным прямоугольником перемещаем на одну ступеньку ниже. Выбираем инструмент перемещение и двигаем прямоугольник под надпись «Art». Подгоняем его под размер надписи с небольшим запасом в большую сторону. Выделяем слой с прямоугольником и слой с текстом. После чего зажимаем кнопку «Alt» и дублируем эти два слоя.
Давайте попробуем различные цветовые решения. Переходим на слой с одним из прямоугольников и клацаем Правой кнопкой мыши. В появившемся окне выбираем пункт Параметры наложения/ Наложение цвета/ кликаем на серый прямоугольник/ выбираем любой другой цвет. Лично я выберу голубой. Проделываем точно такие же действия и с третьим прямоугольником. В этот раз я выберу серый цвет. Вы можете попробовать свое цветовое решение.
Делаем еще одну маленькую манипуляцию – дублируем текст и двигаем его в сторону. Выбираем инструмент «Текст», выделяем букву «А», зажимаем сочетание клавиш «Ctrl+C» и удаляем ее. Снова выбираем инструмент «Текст», щелкаем по рабочему пространству и зажимаем сочетание клавиш «Ctrl+V». Появившейся букве «А» задаем размер 18. Такой же размер делаем и для соседнего текста. Выстраиваем вновь цельную композицию. Далее выделяем букву «А» и в палитре выбираем «красный» или любой другой цвет. Я оставлю красный и нажимаю «ОК». Затем находим с левой стороны слоя, на котором находится буква «А», и клацаем Правой кнопкой мыши/Растрировать текст, т.о. мы превращаем его в картинку. Приближаем рабочее пространство и зажимаем сочетание клавишь «Ctrl+T»/Правая кнопка мыши/Перспектива. Кликаем на средний узел Фрейма и тянем мышкой его в правую сторону, выгибая таким образом букву «А». При достижении нужного результата, просто нажимаем «Enter».
Выбираем инструмент «Текст», выделяем букву «А», зажимаем сочетание клавиш «Ctrl+C» и удаляем ее. Снова выбираем инструмент «Текст», щелкаем по рабочему пространству и зажимаем сочетание клавиш «Ctrl+V». Появившейся букве «А» задаем размер 18. Такой же размер делаем и для соседнего текста. Выстраиваем вновь цельную композицию. Далее выделяем букву «А» и в палитре выбираем «красный» или любой другой цвет. Я оставлю красный и нажимаю «ОК». Затем находим с левой стороны слоя, на котором находится буква «А», и клацаем Правой кнопкой мыши/Растрировать текст, т.о. мы превращаем его в картинку. Приближаем рабочее пространство и зажимаем сочетание клавишь «Ctrl+T»/Правая кнопка мыши/Перспектива. Кликаем на средний узел Фрейма и тянем мышкой его в правую сторону, выгибая таким образом букву «А». При достижении нужного результата, просто нажимаем «Enter».
С надписью «News» тоже попробуйте поиграться и найти более подходящее положение, более подходящие пропорции. Лично я сделаю это следующим образом.
Попробуем еще один вариант. Снова дублируем текст, и как в прошлый раз разделяем надпись «Art» и «News». Точно таким же образом. На сей раз, давайте просто перевернем надпись «News» и уменьшим ее непрозрачность, в левом меню, до 25%. Далее в палитре цветов генерируем белый и создаем узкий вытянутый прямоугольник, переворачиваем его и располагаем между текстами. Подгоняем под нужный размер и уменьшаем непрозрачность. Пускай это будет 50%. Вы можете выбрать другую. Также создаем ещё один белый прямоугольник, но располагаем его уже горизонтально. По желанию, можете тоже уменьшить его непрозрачность. Таким образом, мы получаем еще одну шрифтовую композицию. Поэкспериментируйте с прозрачностью, размерами прямоугольников и размерами текстовых блоков. Найдите для себя наиболее привлекательный вариант.
Предлагаю попробовать еще что-нибудь. Снова дублируем текст «Art News» и снова разделяем его, точно так же, как мы делали до этого. Уменьшаем надпись «News» и увеличиваем надпись «Art». После чего выделяем нижний текстовой блок и делаем пробелы между буквами, для достижения наибольшей выразительности. И чуть-чуть редактируем размер. Далее создаем прямоугольник белого цвета. Перемещаем слой с этим прямоугольником под надпись «Art» и подгоняем размеры. Кликаем на инструмент Пипетка/затем на фон, чтобы его скопировать/выделяем надпись «Art»/открываем палитру цветов. В появившемся окне просто нажимаем кнопку «ОК».
После чего выделяем нижний текстовой блок и делаем пробелы между буквами, для достижения наибольшей выразительности. И чуть-чуть редактируем размер. Далее создаем прямоугольник белого цвета. Перемещаем слой с этим прямоугольником под надпись «Art» и подгоняем размеры. Кликаем на инструмент Пипетка/затем на фон, чтобы его скопировать/выделяем надпись «Art»/открываем палитру цветов. В появившемся окне просто нажимаем кнопку «ОК».
И последнее, что на сегодня мы попробуем, — это маленький эксперимент с 3Д текстом. Вообще я крайне не рекомендую использовать 3Д эффект в логотипе, но давайте хотя бы посмотрим, как примерно это делается. А делается это очень просто. Вновь копируем текст и выделяем его. После чего переходим в верхнее меню и нажимаем на вкладку 3Д/ОК. Когда появится трехмерная сцена, мы получаем возможность, вращать нашу надпись по всем доступным осям. Давайте сделаем это. Когда трехмерный эффект реализован, возвращаемся в предыдущее рабочее пространство, т.е. выходим из режима трехмерного редактирования. Находим слой, в котором у нас находится трехмерная надпись кликаем правой кнопкой мыши/ Растрировать 3Д. Пожалуй, сегодня мы на этом закончим.
Находим слой, в котором у нас находится трехмерная надпись кликаем правой кнопкой мыши/ Растрировать 3Д. Пожалуй, сегодня мы на этом закончим.
Сейчас мы рассмотрели базовые приемы для создания фирменного знака, без использования сложных инструментов. Даже не умея рисовать, возможно создать нечто красивое с использование лишь гарнитуры и простейших геометрических объектов. Хороший дизайн – это не украденная из интернета картинка, приклеенная к вычурному тексту. Это не множество ненужных эффектов, налепленных друг на друга. Не бойтесь экспериментировать с простыми формами и с простой гарнитурой. Не переставайте учиться, если вам это интересно и со временем, у вас выработается хороший вкус. На этом все, друзья.
Как создать логотип в виде ретро значка / эмблемы
В настоящее время значок / эмблема в стиле ретро — это горячая тенденция, и неудивительно, почему — они очень крутые! Мы уже рассматривали витрины с логотипами в стиле ретро и винтаж, основанные на круглых мотивах, а теперь давайте создадим нашу собственную. Мы скомбинируем базовую структуру в Illustrator, а затем создадим ее состаренный винтажный вид с некоторыми штрихами в Photoshop.
Мы скомбинируем базовую структуру в Illustrator, а затем создадим ее состаренный винтажный вид с некоторыми штрихами в Photoshop.
Логотип, который мы будем создавать, предназначен для полностью вымышленного тренажерного зала Powerhouse (хотя я не удивлюсь, если где-нибудь будет тренажерный зал с таким названием!). Он сочетает в себе многие характерные черты этой ретро / винтажной темы с чередующимися черно-белыми кольцами, а также мелкими деталями, такими как звезды и точки. Текст и слоган следуют по окружности круга, в то время как значок находится в центре и дает визуальную обратную связь относительно того, что продвигает логотип.
Посмотреть ретро / винтажный дизайн логотипа
Обязательно ознакомьтесь с витриной ретро-логотипов , а затем, когда у вас будет много идей, откройте Adobe Illustrator и создайте большой круг. Скопируйте (CMD + C) и вставьте дубликат (CMD + F), слегка уменьшите его, удерживая клавиши ALT и Shift, затем переключите заливку на белый штрих.
Нажмите CMD + F, чтобы вставить другой дубликат, уменьшите масштаб и измените заливку на белый. Вставьте в другое, уменьшите его немного дальше, чтобы создать впечатление толстого кольца.
Вставьте еще пару кружков и масштабируйте их соответствующим образом, чтобы добавить пару тонких штрихов внутри и снаружи белого кольца.
Расположите другой круг точно в центре белого кольца, затем настройте параметры хода на 4pt Weight, Round Cap, Bevel Join, пунктирную линию, 0pt Dash и 17pt Gap. В частности, для настройки промежутка используйте клавиши курсора, чтобы сместить число вверх и вниз, пока круги не будут равномерно распределены.
В другом месте артборда нарисуйте серию весовых плит с помощью инструмента с закругленными прямоугольниками. Масштабируйте и располагайте каждую большую пластину на одинаковом расстоянии между ними.
Используйте инструмент прямоугольник, чтобы добавить маркер, затем скопируйте, вставьте и поверните серию пластин, чтобы закончить простой значок гантели.
Переключите заливку всех фигур, составляющих гантели, на белый, сгруппируйте их вместе и поместите рисунок в центр логотипа.
Скопируйте и вставьте один из кружков из логотипа и очистите заливку и обводку. В меню «Текст» выберите параметр «Тип по пути» и нажмите на кружок.
Введите слова Powerhouse Gym, затем выберите подходящий шрифт. Шрифты Slab-Serif обычно имеют сильный и мужской вид, поэтому я выбрал Boton для использования с этим логотипом.
Вместо того, чтобы настраивать отслеживание букв, перейдите в «Текст»> «Введите по пути»> «Введите по пути» и отрегулируйте расстояние. Этот параметр будет генерировать больше ровных промежутков, в которых трекинг будет объединять буквы, когда они обтекают кривую.
Используйте инструмент Direct Selection Tool, чтобы аккуратно отрегулировать маленькую ручку, чтобы центрировать текст. Используйте руководство, чтобы убедиться, что формулировка начинается и заканчивается под тем же углом.
Скопируйте и вставьте круглую текстовую форму и замените формулировку лозунгом «Раскройте свой потенциал». Используйте маленькую ручку, чтобы отрегулировать текст, чтобы он находился снаружи круга и к нижней части логотипа.
В настройках «Тип по контуру» установите для параметра «Выровнять по пути» значение «По возрастанию», а затем внесите другие изменения в размер, чтобы текст идеально совпадал с центром черного кольца.
Несколько звезд заканчивают текст, разделяя два набора слов. Масштабируйте и располагайте один на место, копируйте и вставляйте перед ним дубликат и перемещайте его по горизонтали, удерживая Shift.
Векторная версия нашего логотипа завершена. Инструменты Illustrator позволили легко создать общую структуру, сохраняя все масштабируемое и редактируемое.
Давайте закончим логотип с некоторыми классными текстурами в Photoshop. Мы могли бы импортировать текстуру, трассировку в реальном времени и пробить некоторые проблемные метки с помощью Pathfinder, но вы просто не получите тот же эффект, что и реальные текстуры в Photoshop.
Вставьте логотип из Illustrator во временный документ Photoshop и масштабируйте на месте.
Используйте супер удобные щетки Subtle Grunge от WeFunction, чтобы добавить шероховатые белые пятна на слой над логотипом.
CMD + Нажмите на миниатюру слоя с логотипом, нажмите CMD + Shift + I, чтобы инвертировать выделение и удалить лишнее.
Настройте шероховатый эффект, отрегулировав непрозрачность слоя. Это простое прикосновение придает логотипу старый, изношенный и проблемный вид подлинного значка, наклейки или эмблемы.
Создаем вращающийся логотип
Анимация давно перестала быть чем-то запредельным благодаря программе Photoshop, но секретов создания динамичных изображений по-прежнему много. Один из них заключается в создании крутящегося логотипа. Сделать его можно достаточно просто.
Создаем новый файл и в новом слое инструментом «Прямоугольная область» при помощи сетки делаем квадрат. Сетку можно активировать во вкладке «Просмотр» нажать «Вспомогательные элементы» и если сетка не появилась, то во вкладке «Просмотр» нажать «Показать» — «Сетку». Заливаем квадрат цветом.
Заливаем квадрат цветом.
При помощи функционала «Масштабирование» («Поворот») поворачиваем квадрат так, чтобы он стал ромбом. Здесь нужно обратить внимание на вершины ромба, которые можно расположить по оси сетки.
Создаем новый слой и в нем при помощи инструмента «Произвольная фигура» создаем элемент из списка фигур.
Преобразовываем его в смарт-объект, как показано на рисунке.
Растрируем его.
К ромбу применяем «Параметры наложения»: вкладка «Слои» — «Стиль слоя».
Тиснение.
Контур.
К элементу применяем «Наложение градиента», чтобы сделать его по цвету однородным с ромбом.
В окне слоев выделяем слои с ромбом и элементом: удерживая нажатой клавишу Ctrl нажать по слоям, которые нужно выделить. Дублируем слои.
Объединяем дубликаты слоев, и они автоматически растрируются.
Объединенный слой называем «1» и делаем три его копии, каждую из которых нумеруем.
Слой «2» при помощи «Масштабирования» слегка сужаем.
Слой «3» сужаем относительно слоя «2».
Слой «4» сужаем относительно слоя «3».
Во вкладке «Окно» нажимаем «Шкала времени» («Анимация»).
Под рабочей областью появится шкала.
Создаем на шкале кадры, нажатием на соответствующую иконку. Делаем 6 кадров. Для каждого кадра будет соответствовать свой слой.
Кадр 1 – слоя 1.
Кадр 2 – слой 2.
Кадр 3 – слой 3.
Кадр 4 – слой 4.
И обратный ход.
Кадр 5 – слой 3.
Кадр 6 – слой 2.
Перед тем, как сохранить анимацию можно добавить фоновое изображение: текстуру либо создать самим фоновый рисунок.
Сохраняем анимацию.
Заходим во вкладку «Файл» — «Сохранить для web и устройств». В диалоговом окошке настраиваем значения анимации.
РЕЗУЛЬТАТ
Создаем качественные векторные логотипы
Впервые опубликовано в журнале «Мир ПК», №9/02
Занимаясь коммерческим дизайном, нередко сталкиваешься с проблемой создания качественного векторного логотипа. Зачастую заказчик предоставляет логотипы в печатном виде или в виде растрового файла недостаточного качества, например gif-файла с сайта. Получить векторную версию такого логотипа можно либо путем обрисовки растрового файла в векторном редакторе вручную, либо с помощью векторизации. Но первый способ отнимает много времени, а векторизация файла низкого разрешения или отсканированного с печатной копии изображения без предварительной обработки дает совершенно неудовлетворительный результат.
Зачастую заказчик предоставляет логотипы в печатном виде или в виде растрового файла недостаточного качества, например gif-файла с сайта. Получить векторную версию такого логотипа можно либо путем обрисовки растрового файла в векторном редакторе вручную, либо с помощью векторизации. Но первый способ отнимает много времени, а векторизация файла низкого разрешения или отсканированного с печатной копии изображения без предварительной обработки дает совершенно неудовлетворительный результат.
Делаем растр лучше
Редактор Adobe Photoshop 6.0, пожалуй, наиболее мощное средство для работы с растровой графикой. Именно этой программой мы и воспользуемся для обработки исходного растрового файла.
В качестве примера возьмем gif-файл с логотипом компании «Кодекс». Это файл с официального сайта компании (рис. 1).
Рис.1
Разрешение файла слишком низкое, чтобы его можно было сразу векторизовать. Но прежде чем увеличивать разрешение, придется проделать несколько подготовительных операций.
Этот файл имеет прозрачный фон. При векторизации эффект прозрачности роли не играет, а в дальнейшей работе он будет только мешать. Поэтому слейте слои изображения, выбрав команду меню Layer>Flatten Image (рис. 2).
Рис.2
Это логотип имеет довольно простой формы (впрочем, как большинство логотипов), и в нем применен только один цвет. Вы ничего не потеряете, если преобразуете логотип в черно-белое изображение (bitmap). В таком виде удобнее производить его векторизацию. А готовый векторный логотип всегда можно покрасить.
Для начала переведем логотип в градации серого (grayscale). Для этого выберите команду меню Image>Mode>Grayscale (рис. 3).
Рис.3
Теперь у вас есть изображение с белым фоном и серым логотипом вместо синего.
Осталось сделать серые буквы черными. Выберите Image>Adjust>Curves или просто нажмите комбинацию клавиш Ctrl+M.
Рис.4
В открывшейся панели тоновой коррекции (рис. 4) выберите черную пипетку и щелкните ею в центре одной из букв. Если бы логотип содержал тонкие линии, то, возможно, потребовалось бы несколько попыток, чтобы выбрать точку, дающую наилучший результат (рис. 5).
Рис.5
После того как все предварительные операции выполнены, можно приступить к увеличению разрешения изображения. Выберите команду меню Image>Image size.
Рис.6
В открывшейся панели (рис. 6) установите флажки Constrain Proportions («Одинаковые изменения по ширине и высоте») и Resample Image («Проводить изменения дискретных размеров»). В поле Resample Image выберите Bicubic («Бикубическая интерполяция»). А в поле Height («Высота») задайте размер 600 пикселов — этого вполне хватит для качественной векторизации.
Рис.
 7
7В итоге получится изображение достаточного разрешения, но с размытыми контурами и ступенчатыми краями букв (рис. 7).
Чтобы убрать ступенчатые края, используем размытие по Гауссу. Укажите в меню Filter>Blur>Gaussian Blur.
Рис.8
На панели фильтра (рис. 8) надо подобрать такое минимально возможное значение параметра Radius («Радиус размытия»), при котором ступеньки края размываются и становятся незаметными.
Рис.9
Итак, мы получили изображение с краем без ступенек, но с размытыми контурами (рис. 9), которым необходимо придать четкость.
Выберите команду меню Image>Adjust>Levels или просто нажмите комбинацию клавиш Ctrl+L.
Рис.10
Панель Levels (рис. 10) разделена на две части: Input Levels («Входные уровни») сверху и Output Levels («Выходные уровни») снизу. В нашем случае нужно будет работать только с входными уровнями.
В нашем случае нужно будет работать только с входными уровнями.
В верхней части панели расположена гистограмма, отражающая распределение пикселов с различной интенсивностью в изображении, и три движка, управляющих точками черного, белого и 50%-ного серого цвета. Подвинем черный и белый движки к центру гистограммы и подрегулируем движок 50%-ного серого для достижения наилучшего результата.
Рис.11
Края логотипа стали более четкими (рис. 11).
Следующий шаг — конвертирование логотипа в черно-белое (bitmap) изображение, но прежде применим к файлу пороговое преобразование. Это даст больше возможностей для контроля над процессом конвертирования. Итак, укажите в меню Image>Adjust>Threshold.
Рис.12
На открывшейся панели Threshold (рис. 12) расположена уже знакомая гистограмма и движок (а также поле с числовым значением Threshold Level), указывающие порог преобразования. Нам нужно подобрать порог так, чтобы обеспечить устранение шумов на краях букв и максимальную передачу деталей (рис. 13).
Нам нужно подобрать порог так, чтобы обеспечить устранение шумов на краях букв и максимальную передачу деталей (рис. 13).
Рис.13
Теперь выберите команду меню Image>Mode>Bitmap, и логотип преобразуется в черно-белое изображение.
Рис.14
Открывшаяся панель Bitmap (рис. 14) разделена на две части — Resolution («Разрешение») и Method («Метод преобразования»).
Как создать простой логотип в фотошопе
Photoshop может сделать гораздо больше, чем просто редактировать фотографии. Это не так мощно, как Illustrator или InDesign. но это все еще более чем способно к простой работе дизайна. Сегодня я собираюсь показать вам, как сделать простой геометрический логотип в Photoshop.
Чистые, современные логотипы легко создавать и отлично выглядеть. Если у вас небольшой бизнес и вы не можете позволить себе профессионального дизайнера , имеет смысл собрать что-то вместе. Я собираюсь создать образец логотипа для своего бизнеса в сфере приключенческой фотографии. Затем вы можете использовать все инструменты и хитрости, которые я покажу, чтобы сделать свои собственные.
Я собираюсь создать образец логотипа для своего бизнеса в сфере приключенческой фотографии. Затем вы можете использовать все инструменты и хитрости, которые я покажу, чтобы сделать свои собственные.
В коротком скриншоте ниже вы можете увидеть, как я работаю над процессом создания моего нового логотипа; продолжайте читать, чтобы точно узнать, что я делаю.
Придумывать идеи
Самая сложная часть дизайна логотипа — это хорошие идеи. Зимой я делаю много приключенческих фотографий, поэтому я хотел, чтобы мой логотип представлял это. Я провел мозговой штурм по различным концепциям и придумал идею использовать простые геометрические треугольники в качестве гор. Это придаст моему логотипу чистый, современный вид, сохраняя при этом атмосферу на открытом воздухе, которую я хотел.
Когда вы придумываете идеи для своего логотипа, подумайте, что вы хотите, чтобы он представлял. Нарисуйте несколько идей на листе бумаги — это быстрее, чем в Photoshop — и поиграйте с разными формами. Круги, квадраты, треугольники и другие, более сложные формы легко работать и комбинироваться в Photoshop. Я просто использую три треугольника, но вы можете использовать любую комбинацию фигур, которая вам нравится.
Круги, квадраты, треугольники и другие, более сложные формы легко работать и комбинироваться в Photoshop. Я просто использую три треугольника, но вы можете использовать любую комбинацию фигур, которая вам нравится.
Как только вы поймете, как должен выглядеть логотип, самое время перейти к Photoshop.
Шаг первый: настройка холста
Начните с создания нового документа. Для своего логотипа я создал холст размером 1000 на 1000 пикселей. Это дает мне достаточно гибкости, чтобы работать через пару различных конфигураций.
Затем вам нужно создать несколько направляющих, чтобы упростить размещение элементов логотипа. Перейдите в View> New Guide и создайте горизонтальную и вертикальную направляющую на 50% . Вы можете создать больше руководств, если вам нужно.
Шаг второй: построение базовой формы
Для этого логотипа я использую три прямоугольных треугольника. Самый простой способ их создания — начать с квадрата.
Самый простой способ их создания — начать с квадрата.
Выберите Rectangle Tool (его сочетание клавиш U ) и убедитесь, что выбрана Shape . Удерживайте клавишу Shift, чтобы ограничить пропорции, и нарисуйте квадрат примерно в 220 пикселей в любом месте холста.
Затем возьмите Pen Tool и нажмите на правую нижнюю опорную точку квадрата, который вы только что нарисовали. Это удалит опорную точку и превратит фигуру в прямоугольный треугольник.
Используйте сочетание клавиш Command- или Control-T, чтобы преобразовать треугольник. Поверните его так, чтобы прямой угол был направлен вверх.
С помощью инструмента перемещения (комбинация клавиш V ) расположите треугольник так, чтобы его правый угол находился в центре холста.
Шаг третий: позиционирование фигур
Теперь, когда базовый треугольник построен, выберите его и продублируйте дважды ( Command или Control + J ) дважды.
Возьмите одну из копий и, используя инструмент перемещения, расположите ее так, чтобы ее левый угол находился в центре холста, касаясь другого треугольника.
Выберите другую копию и трансформируйте ее так, чтобы она была на 125% больше по вертикали и по горизонтали. С помощью инструмента « Перемещение» расположите его так, чтобы его основание было совмещено с двумя другими треугольниками, а его верхний угол был расположен на центральной направляющей.
Шаг четвертый: раскраска фигур
Чтобы создать ощущение глубины, я хочу, чтобы горы ближе были темнее, чем горы на расстоянии. Выберите инструмент « Прямоугольник» , а затем выберите один из треугольников переднего плана. Измените его Fill и Stroke на черный. Сделайте то же самое для другого треугольника переднего плана.
Для фонового треугольника измените его Fill and Stroke на темно-серый. Я использовал # 404040 . Если фоновый треугольник появляется над любым из треугольников переднего плана, перетащите его в конец стека слоев.
Я использовал # 404040 . Если фоновый треугольник появляется над любым из треугольников переднего плана, перетащите его в конец стека слоев.
Шаг пятый: добавление текста
С фактической формой логотипа пришло время добавить текст. С помощью текстового инструмента (комбинация клавиш T ) щелкните где-нибудь на холсте и введите название своей компании;
Выровняйте текст по центру и выберите шрифт, который соответствует вашему внешнему виду. Я пошел с Готэмом Болдом во всех кепках. С помощью инструментов Move и Transform разместите текст так, чтобы он работал с логотипом.
Чтобы закончить и связать текст и логотип, я изменил цвет фотографии на тот же темно-серый, что и для большого треугольника.
Шаг шестой: попробуйте разные варианты
Секрет хорошего дизайна логотипа — пробовать множество разных вариаций. Вы вряд ли наткнетесь на идеальный логотип в первый раз. Когда я работал над этим логотипом, я попробовал множество других вариантов, связанных с той же идеей. Вы можете увидеть их ниже.
Когда я работал над этим логотипом, я попробовал множество других вариантов, связанных с той же идеей. Вы можете увидеть их ниже.
Некоторые варианты будут работать, некоторые — нет. Хитрость заключается в том, чтобы объединить все биты, которые работают. Как только вы сделали свой первый вариант, вернитесь и посмотрите, какие изменения вы можете внести. Если вы использовали цвет, попробуйте его черно-белым. Если вы только что использовали контуры, попробуйте их с формами и наоборот. Продолжай экспериментировать, пока не получишь что-то потрясающее.
Завершение
Photoshop — очень мощная программа, с ней очень мало что можно сделать. Создание простого логотипа использует только часть доступных инструментов дизайна. Если вы заинтересованы в приобретении более продвинутых навыков в области дизайна, ознакомьтесь с этими великолепными курсами. великолепных курсов по
Я хотел бы видеть любые логотипы, которые вы создаете, следуя этой статье. Поделитесь ими и задайте любые интересующие вас вопросы в комментариях ниже.
Поделитесь ими и задайте любые интересующие вас вопросы в комментариях ниже.
35 уроков по созданию логотипов в Photoshop и Illustrator — Bashooka
Разработка логотипа — довольно сложный и сложный процесс. Обычно самое сложное — это разработать концепцию логотипа. Отразить индивидуальность вашей компании в простом, но запоминающемся логотипе, который посылает сильный сигнал, может быть довольно сложной задачей. Как только вы это поймете, пора приступать к исполнению. Здесь я собрал 35 руководств по дизайну логотипов с помощью Photoshop и Illustrator, которые могут оказаться полезными при разработке вашего логотипа.
Неограниченное количество загрузок: 600 000+ Шаблоны для печати и материалы для дизайна Объявление Скачать сейчас Для начала вы узнаете, как настроить простую сетку и как создать множество пикселей идеальной формы, которые помогут вам создать основную форму логотипа. Используя базовые техники маскирования, смешивания и построения векторных форм, вы научитесь добавлять тонкие блики и текстуры. Воспользовавшись всеми преимуществами панели «Оформление», вы узнаете, как добавить цвет, затенение и другие текстуры для фона и формы логотипа.Наконец, вы узнаете, как добавить несколько крошечных светящихся пятен.
Используя базовые техники маскирования, смешивания и построения векторных форм, вы научитесь добавлять тонкие блики и текстуры. Воспользовавшись всеми преимуществами панели «Оформление», вы узнаете, как добавить цвет, затенение и другие текстуры для фона и формы логотипа.Наконец, вы узнаете, как добавить несколько крошечных светящихся пятен.
Batman Dark Knight Logo →
Мы воспользуемся Adobe Illustrator, чтобы разобраться с этим дизайном, благодаря его расширенным возможностям редактирования форм и, в частности, будем использовать умные направляющие для идеального выравнивания наших векторных контуров. Как только набросок нашего дизайна, вдохновленного оригами, будет завершен, мы воплотим его в жизнь с помощью ярких цветов, в результате чего получится современная графика, которая будет отлично смотреться как часть дизайна логотипа.
Логотип в стиле оригами в Illustrator →
Из этого урока вы узнаете, как создать чистый профессиональный логотип в Photoshop. Вы можете скачать шаблон для этого руководства на странице руководства ниже.
Вы можете скачать шаблон для этого руководства на странице руководства ниже.
Учебное пособие по логотипу Photoshop CS6: Clean Professional →
В этом уроке я начну и закрою логотип, документируя весь процесс. Я призываю вас открыть фотошоп и следить за каждым шагом, это поможет вам узнать гораздо больше, чем просто чтение.
Как сделать крутой логотип →
Vivid Ways — это новый блог, посвященный теме личного развития и яркой жизни. Его цель — вдохновлять и воодушевлять читателей идеями и советами о том, как прожить удивительную жизнь.После некоторой первоначальной переписки со Скоттом и Джоном по электронной почте мы изложили некоторые мысли о стиле логотипа и о том, какие ценности будут в нем представлены. Были предоставлены примеры предыдущего дизайна, и было упомянуто, что используемый шрифт без засечек был идеальным. Еще одно требование заключалось в том, что в логотипе должен использоваться отдельный графический элемент вместе с формулировкой Vivid Ways. В остальном дизайн был свободен для творчества — что всегда приятно!
В остальном дизайн был свободен для творчества — что всегда приятно!
Процесс разработки логотипа и пошаговое руководство для Vivid Ways →
Вся идея myNiteLife состоит в том, чтобы предоставить онлайн-органайзер и планировщик для ночной жизни нашего местного города Шеффилд, где бары, рестораны и клубы среди других мест перечислены вместе с отзывами и рейтингами пользователей.Кроме того, на сайте есть планировщик на основе карты города, где пользователи могут спланировать маршрут между местами проведения и разослать друзьям договоренности о вечеринках.
Logo Design Project Пошаговое руководство →
Логотип, который будет создан в этом уроке, можно увидеть ниже. Следуя приведенным выше правилам, этот логотип может быть применен к чему угодно, от ручки до полной ливреи фургона, разработав его так, чтобы он хорошо работал в черно-белом цвете, затем его можно было изготовить в плоских цветах, а затем, возможно, даже дать некоторый модный градиент и отражение. лечение для использования на экране.
лечение для использования на экране.
Как создать логотип от концепции до завершения →
В этом посте я покажу вам, как мы создавали логотип. Я пропущу части рисования, да, перед тем, как перейти к компьютеру, было много рисунков, потому что, когда они украли мой компьютер и резервные копии в 2006 году, они забрали все мои фотографии рисунков.
Создание безумно крутого логотипа →
Хорошо, ребята, пора засучить рукава и приступить к делу с помощью этого полнофункционального учебника Adobe Illustrator CS3.Он проведет вас от установки до производства действительно крутой пивной этикетки, хотя он может быть полезен для любого напитка в бутылках по вашему выбору.
Создайте готовую к печати этикетку для пива в Adobe Illustrator →
Этот урок будет очень интересным, так как результат довольно впечатляющий, и вы будете счастливы увидеть конечный результат вашей собственной тяжелой работы. Это длительный процесс, но каждый этап настолько интересен, что общие методы используются в комбинации один за другим для достижения конечных результатов. Вы узнаете больше об эффекте прозрачности иллюстратора и о том, как он влияет на конкретную геометрическую форму.
Вы узнаете больше об эффекте прозрачности иллюстратора и о том, как он влияет на конкретную геометрическую форму.
Создайте готовую к печати этикетку для пива в Adobe Illustrator →
Руководство по презентации логотипаот ~ Nunosk8 →
Прежде чем перейти непосредственно к компьютеру, я поработал над некоторыми эскизами, исследуя несколько концепций, используя ключевые слова, которые были выбраны ранее. Также я захожу на logopond.com, чтобы найти ссылки на логотипы. Вы можете взглянуть на некоторые логотипы, которые я использовал для справки, в статье Ultimate One Color Logos Inspiration.
Процесс создания логотипа Brainstorm 9 →
Это простой метод, но я уверен, что вы сможете использовать его во всех видах дизайна. Это очень универсально. В этом случае я использовал эту технику для логотипа, но я мог бы использовать ее также для создания сеток со световыми эффектами.
Создание радужных логотипов с искривленными сетками →
Разработка логотипа — обычная задача в Adobe Illustrator. В этом заключительном проекте мы подведем итог тому, что мы узнали в Illustrator, чтобы создать свой собственный логотип.Я покажу вам процесс рисования логотипа, и, надеюсь, вы почувствуете себя увереннее после этого урока.
День 30: Разработка логотипа →
Одним из основных аспектов процесса брендинга является разработка логотипа. Другими словами, ваш логотип или торговая марка должен точно отражать ваш бренд, так как он будет играть огромную роль в узнаваемости вашего бренда. Однако это не означает, что процесс брендинга заканчивается, когда вы разработали свой логотип, брендинг требует много времени, приверженности, управленческих навыков и, наконец, способности отражать образ, который вы хотите, чтобы другие создавали о вас и вашем бизнесе
Учебное пособие по процессу разработки логотипа →
Этот урок посвящен использованию инструмента «Перо».Когда я впервые подумал об использовании пера, мне это показалось трудным и пугающим. На самом деле это отличный инструмент для создания изогнутых поверхностей, и он прост в использовании. Давайте воссоздадим популярный логотип, который утоляет жажду.
Разработка логотипа Pepsi
В этом уроке мы будем использовать инструмент 3D Illustrator для создания текста с глубиной. Мы придадим буквам индивидуальность, разместив их под углом и выбрав забавный шрифт. Мы добавим сумасшедшего кролика и объединим все цвета, добавив простой штриховки.
Используйте Illustrator для создания забавного 3D-логотипа персонажа →
Эти методы можно использовать для создания логотипа и фона для классного веб-сайта в стиле гранж.
Создать крутой музыкальный логотип на гранж-фоне →
В этом уроке мы будем работать над текстовым эффектом «Звездных войн».
Текстовый эффект Звездных войн →
Dache: процесс разработки логотипа →
Из этого туториала Вы узнаете, как нарисовать легендарный логотип эмблемы Volkswagen с помощью стилей слоя, радиальных градиентов и инструмента выделения «Многоугольное лассо», чтобы выполнить трассировку.На изображении ниже показан наш конечный результат.
Рисование логотипа Volkswagen →
Дизайн логотипа Google Chrome →
Привет. В следующем уроке вы узнаете, как создать логотип Mini. Вы начнете с некоторых основных инструментов и простых форм. Затем с помощью параметров Обработка контуров и некоторого эффекта деформации вы получите желаемые формы. Наконец, вам понадобится несколько градиентов и обводок, а также эффекты размытия по Гауссу и тени.
Создать мини-логотип →
Далее вы можете научиться создавать логотип BMW.На данный момент это один из самых простых руководств по логотипу. Вы начнете с некоторых основных инструментов и простых форм. Затем с помощью параметров Обработка контуров и некоторого эффекта деформации вы получите желаемые формы. Наконец, вам понадобится несколько градиентов, обводок и несколько простых эффектов.
Создать логотип BMW →
Из этого пошагового руководства вы узнаете, как комбинировать формы и стили слоя в Photoshop CS3 для создания плаката Harley Davidson. Включен многослойный PSD-файл.
ОбоиHarley Davidson →
Не знаю, как вы, но мне нравится видеть примеры того, как работают другие дизайнеры — они раскрывают лучшие (или худшие) способы решения задач и позволяют мне оценить, являются ли мои методы общепринятыми или полностью испорченными.«Если кто-нибудь узнает, насколько я одержим этим, — говорю я себе, — меня засунут в дом».
Пошаговый логотип →
Из этого туториала Вы узнаете, как создать современный логотип для вашей компании или веб-сайта.
ЛоготипBusiness Solutions →
В этом уроке Illustrator я покажу вам, как создать эффект завихрения. С помощью бесплатного шрифта, некоторых кистей и градиентов вы можете легко создать такую обработку шрифта. Более того, вы можете применить эти методы к другим видам обработки, логотипам и иллюстрациям.
Создание процедуры Swirly Type →
Что лучше для дизайна логотипа; Иллюстратор или фотошоп?
Illustrator лучше Photoshop для создания логотипов. Это связано с тем, что Illustrator в первую очередь является векторной программой, позволяющей создавать масштабируемые формы и линии без потери качества. Photoshop основан на пикселях, то есть создаваемое изображение или логотип теряет качество при масштабировании.
Чтобы лучше понять различия между двумя программами, важно понимать их предполагаемое использование, инструменты, которые у них есть или которых нет, а также их функции экспорта.Читайте дальше, чтобы узнать больше.
Photoshop и Illustrator для дизайна логотипов
Illustrator — это векторная программа , используемая дизайнерами для создания элементов графического дизайна, таких как символы, значки, логотипы, для целых композиций, таких как брошюры и плакаты.
Illustrator создает математические формы и линии, называемые «векторами». Благодаря этому их можно масштабировать (увеличивать в размере) без потери качества. Векторный логотип в иллюстраторе
Photoshop — это программа для обработки изображений на основе пикселей (растров) , изначально предназначенная для редактирования и подправки фотографий.Однако с годами Photoshop добавил инструменты, которые позволяют иллюстраторам и цифровым художникам создавать цифровые картины и графику с нуля.
Эти работы созданы в формате пикселей или растровых изображений. Это означает, что созданное изображение состоит из крошечных квадратов, каждый из которых содержит набор цветовой информации, называемой пикселями.
растровый логотип в фотошопе с пикселизациейПиксели вместе создают иллюзию изображения. Но если вы увеличите масштаб изображения, например, в галерее телефона, вы начнете видеть отдельные пиксели.Если бы вы распечатали свое селфи, скажем, на бумаге формата A1, вы заметили бы все неровные края и пиксели.
Это означает, что изображение имеет потерянного качества при масштабировании до большего размера. Из-за этого графика, созданная в Photoshop, не масштабируется. И нет никакого «улучшения изображения», как в фильмах.
Итак, почему масштабируемость важна при создании логотипов? Что делает вектор лучше растрового (пиксельные логотипы).
Вектор против растра: почему логотипы создаются в векторе?
Векторная графика — это математические объекты, а растровая графика — это пиксельные изображения.Вот преимущества создания векторных логотипов перед растровыми:
1. Вектор масштабируется, растр — нет.
Логотипы используются во многих различных размерах. Логотип компании появится на большом рекламном щите у шоссе или на крошечном значке приложения на вашем телефоне. В обоих случаях он должен быть хорошо виден.
В Adobe Illustrator вы можете создать логотип на артборде размером 10 на 10 дюймов, и когда вам нужно использовать его для рекламного щита, все, что вам нужно сделать, это наклеить его на дизайн рекламного щита размером 60 на 60 футов, и он будет масштаб в высоком качестве. То же самое и с крошечным значком приложения.
В Photoshop, если вы создали логотип, скажем, с помощью инструментов формы и инструментов выделения, на холсте размером 10 на 10 дюймов, вы никогда не сможете экспортировать логотип как файл большего размера, если он не станет более пикселизированным с зазубринами. / размытые края .
Это было бы огромным разочарованием, если бы вы работали над этим часами или даже днями, а вашему клиенту это нужно на рекламном щите гораздо большего размера.
Что, если вы создадите его на огромном холсте, скажем, 15000 на 15000 пикселей? Что ж, это может сработать, но вы бы перегружали свой компьютер из-за всего этого использования оперативной памяти.Щелкните инструмент градиента или растушевки, и Photoshop, вероятно, выйдет из строя.
Это того не стоит, даже если вы справитесь, вы столкнетесь с другими недостатками, перечисленными ниже.
2. Векторные инструменты в Illustrator лучше, чем в Photoshop
.Illustrator, будучи программным обеспечением, созданным для создания символьной графики, такой как логотипы, имеет множество уникальных и простых инструментов для этой конкретной работы. Инструмент «Перо» — исключительный инструмент для создания плавных кривых и органических форм . Инструмент «Перо» в Photoshop на сложнее использовать и сложнее настроить якоря и ручки.
Инструмент построения фигур в Illustrator — это инструмент, который вы очень часто будете использовать при создании логотипа. Это в сочетании с поиском пути позволит вам создать любую мыслимую форму. Попробуйте сделать логотип Бэтмена. Вы можете сделать это в Illustrator за 5 минут, но в Photoshop с ограниченным набором инструментов у вас уйдет гораздо больше времени.
В Illustrator есть множество других инструментов, которые помогут вам создать логотип, которого вы не найдете в Photoshop.
3. Векторные объекты легче редактировать, чем растровые изображения
Легче управлять фигурами, созданными в иллюстраторе, как векторами.Вы можете перемещать и удалять опорные точки, преобразовывать формы и т. Д. На одном слое. В Photoshop вам часто придется «растрировать» формы для доступа к другим инструментам, ограничивая объем их повторного редактирования.
Например, вы не можете использовать инструмент стирания для фигурного объекта. Ваши формы также должны быть на разных слоях, что значительно усложнит организацию объектов.
4. Векторные логотипы можно экспортировать в большее количество форматов, чем в растровые изображения.
Вы можете экспортировать векторный логотип, созданный в Illustrator, как векторный файл Ai, eps, pdf и т. Д. Или как растровые изображения, такие как png и jpeg.
Однако при экспорте растрового логотипа в Photoshop вы не можете экспортировать его как векторный файл. Вы сможете экспортировать его только как растровое изображение, например png, jpg или многослойный psd.
Это серьезный недостаток, и желаю вам удачи в объяснении вашему клиенту, почему вы не можете предоставить логотип, на разработку которого у вас ушла неделя, в векторном формате.
Векторные инструменты Illustrator для создания логотипов
Инструменты Adobe Illustrator, которые вы будете чаще всего использовать при создании логотипов:
- Инструмент «Перо».
- Инструмент построения формы.
- Инструмент выбора.
- Следопыт.
- Инструмент для набора текста.
- Преобразование.
- Развернуть.
Можно ли сделать логотип в фотошопе?
Да, можно, но нельзя. Логотипы часто требуются в виде векторных файлов, чтобы их можно было легко масштабировать без потери качества и облегчить экспорт в другие векторные или растровые форматы. Photoshop не позволяет вам экспортировать в векторный файл, но Illustrator создан специально для этого.
Создайте свои логотипы в Adobe Illustrator, пожалуйста.
Другое программное обеспечение для разработки векторных логотипов
Другое программное обеспечение для создания векторных логотипов, кроме Illustrator, которое вы можете использовать для создания логотипов:
- Affinity Designer.
- CorelDraw.
- Безумие.
- Inkscape.
Экспорт файлов логотипов для клиентов
Вот общие форматы экспорта, которые часто требуются клиентам:
- .ai файл. (Adobe Illustrator).
- Файл .eps.
- Редактируемый файл PDF.
- PNG.
- JPG.
Заключение
Adobe Illustrator — это стандартное программное обеспечение, используемое для создания логотипов. Его векторные инструменты и функции экспорта гораздо больше подходят для логотипов, чем растровые возможности Photoshop. Если вы не можете позволить себе подписку на Illustrator или Photoshop, вот список бесплатных офлайн-программ для графического дизайна, которые вы можете использовать.
Спасибо за прочитанное!
Как исправить пиксельный логотип в Photoshop (4 метода)
Хотите узнать, как исправить пиксельный логотип в Photoshop? Приземлился в нужном месте.
Если у вас зернистый и размытый логотип в результате увеличения вашего логотипа. Это называется пикселизация , и это то, что происходит, когда вы так сильно растягиваете свои фотографии или пытаетесь изменить их размер.
Пикселизация — это то, что представляет собой область растрового изображения, то есть маленькие цветные квадраты в пикселях большого размера. Когда логотип становится зернистым или размытым при низком разрешении, мы называем его пиксельными изображениями.
В этом уроке мы узнаем, как исправить пиксельный логотип в Photoshop, а также я покажу вам, как исправить пиксельное изображение в онлайн-инструментах.
Давай!
Связано: Узнайте, как исправить пиксельное изображение шаг за шагом с изображениями.
Исправить пиксельные изображения с помощью PhotoshopPhotoshop — это программа, которая всего за несколько секунд корректирует пиксельные изображения и предоставляет вам новую, яркую и яркую копию с превосходным внешним видом.
Однако это программное обеспечение может так много сделать с вашими фотографиями, что оно того стоит. Но он может исправить многие проблемы с изображениями за секунды.
Метод № 1:Откройте изображение вашего логотипа в Photoshop.
Перейдите в Фильтр> Размытие> Размытие по Гауссу и используйте ползунок, чтобы найти приемлемый уровень.
Затем выберите OK .
Теперь перейдите в Filter> Sharpen> UnSharp Mask .
Теперь используйте ползунок, чтобы найти уровень, который лучше всего подходит для вашего конкретного логотипа. Для моего логотипа величина Amount лучше всего работает, когда она максимальна, но она может соответственно меняться, и на этом этапе удаляется пикселизация вашего логотипа, а после этого вы также можете выполнить дополнительное ретуширование.
Затем выберите OK , когда закончите.
Теперь вы можете экспортировать этот логотип.
Метод № 2:Другой подход — добавить слой с мягким светом, чтобы минимизировать появление пикселей.
После импорта логотипа в документ Photoshop вам нужно перейти на панель слоев и Создать дубликат слоя слоя с логотипом .
Теперь убедитесь, что новый слой выделен. Выберите Blending Options в верхнем меню и выберите Soft Light .
После применения параметров наложения. Перейдите в Select Filter> Noise> Despeckle .
Теперь перейдите в Image> Adjustments> Brightness / Contrast.
Отрегулируйте яркость и контрастность, чтобы выбрать нужный уровень. Этот шаг не является обязательным, он нужен только для того, чтобы придать окончательный результат окончательному результату.
Вы также можете комбинировать эти методы для получения лучших результатов, поскольку результаты различаются от изображения к изображению.
Первый процесс сделает немного, чтобы минимизировать пикселизацию, и этого может быть достаточно.
Если это не так, попробуйте следующий процесс, так как это тоже может немного помочь.
Исправить пиксельные изображения с помощью онлайн-инструментаОнлайн-инструменты имеют то преимущество, что позволяют выполнять значительную работу без необходимости загружать какое-либо программное обеспечение на свой компьютер.
Есть много онлайн-инструментов, которые могут редактировать изображения и манипулировать ими.
Я знаю два хороших инструмента для исправления пиксельных изображений и опишу их здесь: Pixenate и Fotor. Оба сайта предлагают ряд бесплатных инструментов, которые можно использовать для работы с изображениями без необходимости загружать специальную программу.
Метод №1: Fotor- Загрузите изображение вашего логотипа на сайт.
- Теперь перейдите к Effect в левом меню и выберите Pixellate .
Используйте полосу прокрутки для прокрутки влево, чтобы минимизировать пикселизацию.
Это должно хорошо сгладить пикселизацию.
Если вы хотите опробовать инструмент, выберите «Красота» в левом меню и «Сглаживание», затем используйте ползунки, чтобы минимизировать пиксели.
Метод № 2: Pixenate- Загрузите свое изображение на сайт.
- Перейдите к опции Smooth Photo в левом меню.
Воздействие, которое это оказывает на изображение, зависит от исходного качества изображения, но должно его несколько улучшить.
Заключение:Мы можем удалить пикселизацию этими методами, но результат не настолько точен, чтобы нельзя было ожидать того разрешения, которое было разрешением в то время, когда был создан логотип, но с помощью этих методов мы можем улучшить разрешение.
Я графический дизайнер с опытом работы более 8 лет.Специализируется на Adobe Photoshop.
Получите информацию о любом редактировании в Photoshop, манипуляциях в Photoshop, дизайне логотипов, листовках, визитных карточках, мультипликационных портретах и любом типе работы, связанной с графическим дизайном и редактированием Photoshop.
Все о том, как создать логотип в Photoshop CS6 Учебники
Есть много способов, которыми бренд изображает их, но один из лучших и стандартизированных способов — это использование логотипа. По этой причине предприятия вкладывают больше времени, интеллекта и других ресурсов, чтобы добиться на рынке чего-то экстраординарного.Одна из основных компетенций для заполнения разрыва между рынком и тем, что создается, — это логотип. Теперь вы должны знать, почему есть бренды, которые, независимо от отрасли, знают, как оставить заметный след в сознании потребителя.
В аналогичном случае статистика показывает, что первое впечатление о продукте создается всего за 90 секунд. Итак, как вы можете сказать, стоит ли покупать товар или нет? Что ж, одним из первых элементов, которые заставят вас принять решение, является атмосфера, которую вы получаете от логотипа, который может быть напечатан на упаковке.
Если вы хотите знать это и многое другое, продолжайте прокручивать экран, так как вы будете расширять свои знания о том, как создать логотип в Photoshop CS6.
Создание логотипа в Photoshop CS6
Поскольку список для разработки логотипов с использованием различных платформ или генераторов логотипов, таких как Logozila, является исключительным способом продолжить профессиональное путешествие по созданию логотипов. Есть иллюстраторы, которые предпочитают использовать Photoshop CS6 для создания логотипа. Если вам интересно, каковы преимущества их использования, продолжайте читать.
Прежде всего
Прежде всего, используйте эту технику для разработки логотипа для вашего бизнеса, или ваш клиент будет быстрым и отзывчивым. Когда дело доходит до Photoshop, вам не нужно тратить много времени на изучение чего-либо. Фактически, игра становится проще, потому что вы просто видите, как фотографии обрабатываются и отражаются так, как вам нравится.
Во-вторых, как и любой другой производитель логотипов, он гарантирует вам список функций; от кадрированных изображений до бесконечного набора цветовых палитр во всех возможных тонах, чтобы все категории были соответствующим образом развлечены.Существуют различные слои, которые также можно добавить в дизайн логотипа, чтобы изменить внешний вид вашего логотипа. Это также повлияет, например, на внешний вид вашего логотипа. Если вы выбираете большее ощущение непрозрачности, вам нужно уравновесить его с другими элементами, которые могут быть плоскими слоями, и объединить слои. Требуется глубокое и конкретное понимание Photoshop CS6, чтобы ваша работа стала проще, и вместо того, чтобы ждать, чтобы изучить аспекты на практике, предварительные знания помогут вам наилучшим образом.
И прежде, чем мы остановимся на пошаговом процессе для большей ясности. Позвольте нам пролить свет на еще один важный фактор, которому необходимо уделить приоритетное внимание, — это качественное разрешение дизайна логотипа в Photoshop. Эксперты говорят, что большее разрешение, которое мы принимаем во внимание, обычно вызывает искажение пикселей, если не используются лучшие инструменты и методы. По этой причине многие выступают за 300 пикселей на дюйм; если вы хотите, вы можете изучить его, чтобы найти больше! Между тем, следующие шаги помогут вам понять, что лучше всего можно сделать с помощью Photoshop CS6!
1.Откройте Photoshop CS6
.Всегда начинайте с нуля! С новым файлом пора закрасить пустое пространство своими идеями. До этого вы, должно быть, черпали вдохновение в каком-нибудь логотипе, на котором вы хотите создать Photoshop. В этом случае откройте файл на том же устройстве, что и образец, чтобы вы могли просматривать его взад и вперед. На самом деле, если вы занимаетесь практикой, это может быть потрясающий совет!
Первый шаг, который вам нужно сделать, это изменить размер рамки, на которой вы будете экспериментировать со своими навыками рисования! На этапе вы также можете выбрать цвет фона с желаемым градиентом оттенков.Затем, чтобы продолжить, есть возможность выбрать цветные штрихи для пера. Так что при желании вы можете выбрать его прямо сейчас или выбрать простой и наиболее жизнеспособный вариант — черный цвет на белом поле.
2. Пора играть в фигуры
Теперь, когда вы далеко ушли в использовании Photoshop CS6. Вы также можете сделать желаемую форму. Всегда рекомендуется переходить от крупных мазков к более мелким формам, которые еще больше привлекают внимание, потому что так вы узнаете, сколько места занимает форма.Еще один совет — создать точки, а затем соединить эти линии. Это не только даст очень аккуратный и понятный вид, но и облегчит драглайны. Опять же, если фигура увеличена, проведите небольшие линии от средней точки холста, виртуального листа, над которым вы работаете. Таким же образом вы можете выбрать сетку или плоский слой для работы. Сетка определенно даст вам больше преимуществ.
3. Дубликат
Вот где начинается самое интересное! Так что, если у вас есть более одной похожей формы во внутренней форме внешней, вам не нужно прилагать усилия для их повторения.Поскольку вариант доступен для вашего удобства. Вы можете использовать этот инструмент, чтобы дублировать их столько раз, сколько захотите, и не беспокойтесь. Если вы сделали больше, чем требуется, щелкните правой кнопкой мыши. Будет возможность отменить выбор, что вы можете сделать. В то же время вы также можете масштабировать, вращать, наклонять или переворачивать фигуру, если хотите.
4. Цвет и преобразование
В зависимости от формы, над которой вы работаете, от нее зависит множество переменных. Конечно, меньшее количество фигур на большом изображении означает, что вам не нужно тратить огромные минуты на создание и воссоздание форм различных размеров.Как только вы закончите наложение значков, пора добавить цвета. Даже если вы выбрали внешние цвета в начале дизайна логотипа. Вам необходимо заполнить внутренние пространства, потому что помните, что множество белых пустых пространств может нарушить весь внешний вид вашего логотипа. Итак, вы здесь закончили? Подождите, это еще не все!
5. Добавьте текст!
Хотя для некоторых логотипов текст не требуется, для остальных требуется. При необходимости вы должны заполнить дизайн логотипа текстом. Это полностью зависит от логотипа, который вы выбрали в качестве идеи.Например, одни тексты могут быть в центре, другие — по бокам. В любом случае вам необходимо сделать правильный выбор, перетащив текстовое поле в нужное место.
6. Последние шаги к завершению
Цвет, форма, размер, а также, когда текст готов, контрольный список кажется совершенно ясным! Теперь вы можете взглянуть на дизайн логотипа, внести необходимые изменения и покончить с этим. Наконец, вам нужно отформатировать изображения. Если вы делаете это для клиента, вы можете спросить его, что он предпочел бы.Будь то JPG или PNG, вы можете выбрать множество форматов с помощью Photoshop C6. Помните, что чем больше вы проводите здесь время, тем лучше вы улучшаете свои навыки.
В решающей ситуации
Хотя есть несколько альтернатив, которые выберут мир, выбор CS6 Photoshop для разработки логотипов не вызывает затруднений. Один из удобных вариантов. В целом его легко адаптировать и легче понять; особенно во времена, когда нет места сложностям. Вы должны научиться создавать логотип в Photoshop CS6.
25 лучших уроков по созданию логотипов в Photoshop
Узнайте, как создать логотип в PhotoshopТрудно найти учебные сайты, которые научат вас создавать логотипы в Photoshop. Из-за этого я собрал 25 лучших руководств по Photoshop для дизайна логотипов. Некоторые ссылки дадут вам множество навыков для создания значков, узоров и других интересных вещей для вашего логотипа. Прежде чем перейти по ссылкам ниже, ознакомьтесь с моими собственными уроками по логотипу Photoshop ниже:
Трехмерный текстовый логотип в Photoshop
Логотип вымышленной компании по продаже часов под названием «WATCHI»
Анимированный логотип баннера в Photoshop
Вот 25 отличных и вдохновляющих руководств по созданию логотипа в Photoshop.Выберите один или несколько. Это лучшие уроки по дизайну логотипов в Photoshop, которые я нашел:
1. Как сделать ваш логотип 3D в Photoshop
2. Создайте сцену 3D-текста с помощью Photoshop
3. Как быстро создать стильный логотип с эффектом ретро текста
4. Логотип «Пушистые облака» в Photoshop
5. Создание логотипа в Photoshop
6.Создайте свой собственный логотип с цветочной типографикой в Photoshop
7. Как создать эпический логотип металлической группы
8. Логотип в стиле металлик в Photoshop
9. Создайте логотип 3D Glossy Box в Photoshop
10. Как сделать круглые логотипы OOTP с помощью Photoshop
11. Как создать простой логотип для блога в Photoshop
12.Как создать замечательный 3D-текст в Photoshop
13. Используйте Photoshop CS5 Extended для создания простого 3D-логотипа
14. Создание текстового логотипа Web2 в Photoshop CS5
Иконки, узоры и другие уроки классного дизайнаЭти уроки дадут вам множество навыков для создания значков, узоров и других интересных вещей для ваших собственных логотипов Photoshop:
15.Инновационный эффект травы
16. Создайте блестящую землю с помощью 3D-слоев Photoshop
17. Потрясающие элементы управления усилителем в Photoshop
18. Как нарисовать красивый значок цветка
19. Урок по дизайну значков с блестящими замками
20. Как создать заменяющий значок iTunes 10
21. Научитесь создавать иконку с пластиковым ведром в Photoshop
22.Дизайн пивного бокала и бутылки
23. Как создать стильную пару наушников
24. Создайте реалистичный футбольный мяч в Photoshop
25. Создание реалистичного глаза
Мои собственные уроки по логотипу Photoshop:
Трехмерный текстовый логотип в Photoshop
Логотип вымышленной компании по продаже часов под названием «WATCHI»
Анимированный логотип баннера в Photoshop
Я надеюсь, что все это даст вам некоторые идеи для создания собственного логотипа.Нужен ли вам печатный логотип или онлайн-логотип для вашего блога или веб-сайта. Ознакомьтесь с другими уроками по Photoshop ниже.
Если вам понравился этот урок, поделитесь с друзьями!Похожие сообщения
Учебник по Photoshop GIF Канитель или фотошоп? Давай сломаем их Учебник по глянцевой кнопке в Photoshop Градиенты для создания сфер в Photoshop Логотип с улыбающимся лицом в учебном пособии по 3D Illustrator Используйте градиенты для создания 3D-примитивовКак создать мультяшный логотип и дизайн талисмана в Photoshop »SOSFactory
Привет, друзья!
Я собираюсь объяснить вам , как создать персонажа-талисмана , и поделюсь некоторыми из моих секретных видов оружия.
Я поделюсь процессом создания иллюстративного дизайна мультипликационного логотипа, от первых набросков до финального дизайна логотипа , 🙂
Написание краткого описания проекта дизайна логотипа
Frangola — небольшая компания, расположенная в Анголе который продает жареную курицу. Они нашли меня через дизайнерское агентство, которое провело брифинг по проекту и последующим применениям дизайна логотипа.
Заказчик хотел создать иллюстративный логотип со встроенным дизайном талисмана.С одной стороны, мы хотели добиться сильного графического эффекта при печати больших размеров; с другой стороны, он должен был быть читабельным в небольших размерах (позже я покажу вам разные версии, которые я разработал для решения этой проблемы).
Дизайн должен был передавать свежесть, уверенность, оптимизм, здоровье, вкус, качество.
Создание макета логотипа в Photoshop
Для передачи упомянутых значений я выбрал типографику под названием «Дельфины, хороший выбор?».
Инструкции были довольно простыми.Клиент хотел, чтобы рисунок талисмана появлялся из круга в уверенной позе, показывая, что его курица — номер один. Я предлагал различные композиции с использованием персонажа, придуманного мной некоторое время назад, просто для справки.
Клиент выбрал первый.
Моя идея заключалась в том, чтобы разработать логотип, который можно было бы легко упростить. В небольших размерах мы можем убрать иллюстрацию и оставить только бренд. Позже мы снова вернемся к этому вопросу.
Набросок талисмана
Клиент описал дизайн талисмана как курицу со следующими характеристиками: вкусные, мясистые, свежие, яркие глаза, уверенность, номер один, женственность.
Исправления, внесенные заказчиком, действительно улучшили окончательный дизайн. Персонаж немного поправился, мы смягчили линии, чтобы оперение стало более плавным. Мы также придали ему объем и увеличили кривизну спины, чтобы линия движения стала более выраженной. Так мы получим более интересную позу.
Обратите внимание на изменение линии действия, вторая поза работает лучше.
Разработка окончательного дизайна мультипликационного логотипа
После некоторых исправлений мы переходим к окончательному эскизу.Обратите внимание, что мы немного изогнули буквы, чтобы придать им больше динамизма. Также мы изменили положение руки персонажа, заказчик выбрал этот жест среди пяти других.
Давайте сначала сосредоточимся на бренде, он должен был работать независимо от иллюстрации, но мы также интегрируем персонажа позже.
Я подумал, что теплые цвета подойдут к теме, поэтому я выбрал желтый и коричневый цвета.
Когда вы создаете иллюстративный дизайн логотипа, вы должны тщательно выбирать цвета.Логотип должен быть не только красивым, но и читабельным. Для этого я предлагаю следующий тест:
Обесцвечивания изображения будет достаточно. Если бренд все еще читается, значит, мы сделали правильный выбор цветов. Как видите, на изображении слева недостаточно контраста между желтым и коричневым цветами, тогда как на изображении справа контраст правильный, а надписи отлично читаются.
Раскрашивание дизайна талисмана
Я использовал Photoshop для раскрашивания, как обычно.Самым сложным было нарисовать перо, я рисовала все одним тоном, а потом добавляла разные оттенки. Если вы хотите узнать больше об этой технике, вы можете посмотреть это видео.
Здесь вы можете увидеть эволюцию персонажа.
- Совет 1 : используйте много слоев. Я начал оперение с почти монохромной штриховки, а затем добавил еще слоев с разными оттенками.
- Совет 2 : используйте разные режимы объединения слоев, таким образом вы добавляете объем.Режим «Экран» подходит для осветления участков, а режим «Умножение» — для затемнения участков.
- Совет 3 : если вы хотите, чтобы иллюстрация выглядела «трехмерной», уменьшите количество линий.
- Совет 4 : когда вы закончите, выровняйте слои и используйте «Осветлитель», чтобы объединить тона и выделить некоторые области.
Объединение дизайна талисмана с дизайном логотипа
С одной стороны у нас есть надписи, с другой стороны у нас есть талисман. Теперь давайте объединим и то, и другое.
Сводка
Помните: нашей целью было разработать привлекательный логотип для печати больших размеров, но нам также нужна была упрощенная версия для печати небольших размеров, которая по-прежнему должна была быть полностью читаемой.
Таким образом, мы разработали различные версии логотипа:
- Полноцветный бренд в деталях
- Бренд в 1 и 2 цветах, без деталей
- Полноцветный персонаж и черно-белый
- Полноцветный бренд + персонаж и черно-белый.
Окончательный результат
Как мы хорошие дизайнеры, мы должны уделять внимание презентации нашей окончательной работы. Если у вас есть комментарии, критика или вопросы, прокомментируйте. Я отвечу как можно скорее.
Создайте простой логотип для своего бизнеса с помощью Photoshop
Для любого типа бизнеса, будь то цветочный магазин, магазин гаджетов или сервисный центр, логотипы имеют большое значение. Наилучшим образом вы пытаетесь оставить свой след в отрасли и создать идентичность, которой будет известна ваша компания.Создание логотипа сделает или сломает ваш бизнес. Это будет ваш товарный знак, который распространяется на все ваши продукты и услуги. Вам нужен логотип, который бы запомнился вашим клиентам, чтобы его можно было узнать в любое время и в любом месте. В этом руководстве представлены советы о том, как создать логотип с помощью Adobe Photoshop CC. Но перед этим помните, что ваш логотип должен отражать три вещи: простоту, удобочитаемость и смысл.
Большинство всемирно известных логотипов просты, но эффектны.Вы действительно хотите пойти за борт при разработке своего логотипа, чтобы он скрыл его значение. Nike, Adidas, McDonalds и другие имеют простые логотипы, но по-своему элегантны. Вы хотите рискнуть изощренно, разместив в своем логотипе так много деталей и графики. Простой, но запоминающийся, подойдет.
Затем убедитесь, что ваш логотип читаем и узнаваем. Использование сложных шрифтов и абстрактной графики сбило бы людей с толку. Вы же не хотите, чтобы это произошло.
Наконец, хороший логотип имеет смысл; он должен указывать на то, почему существует ваша компания и почему люди должны доверять вашим продуктам и услугам.Иногда другие хотят критиковать и судить ваш бизнес на основе логотипа. И все, что вам нужно, — это произвести хорошее впечатление, представляя свой бизнес с помощью одного изображения.
А теперь перейдем к созданию простого, но яркого, читаемого и значимого логотипа.
Вот что мы создадим:
Шаг 1. Создайте новый документ
В разделе «Файл» нажмите «Создать» или нажмите CTRL + N в Photoshop. Определите подходящий размер для вашего холста.В идеале логотипы должны быть выполнены в виде векторной графики, поэтому они не будут зависеть от разрешения. Векторы идеально подходят при работе с логотипами для различных проектов, от веб-сайтов (в низком разрешении) до рекламных щитов и баннеров.
Но хороший рабочий холст должен быть достаточно большим, поэтому подойдет холст шириной 1000 пикселей и высотой 800 пикселей. Кроме того, лучше создавать логотипы на прозрачном фоне, а не на непрозрачном, чтобы он хорошо сочетался с различными веб-фоном. Цветовой режим должен быть установлен на RGB Color.
Шаг 2: Выберите значок
Если вы хотите сэкономить время при создании значка для своего логотипа, в Интернете есть сотни значков, из которых вы можете выбрать.Перейдите на http://www.123rf.com/ и выполните поиск среди более чем 50 миллионов бесплатных стоковых фотографий, векторных изображений и иллюстраций для ваших графических нужд. Для этого мы скачали векторную иллюстрацию забавного шимпанзе в наушниках. Загрузите соответствующий размер и разрешение и откройте файл в Photoshop.
Чтобы удалить белый фон, вы можете использовать:
- а) инструмент быстрого выбора или волшебная палочка.
Отрегулируйте размер инструмента по своему усмотрению.Вы можете сделать это прямо с клавиатуры, щелкнув клавишу левой квадратной скобки ([), чтобы уменьшить размер, и клавишу правой скобки (]), чтобы увеличить его. Щелкните и перетащите область, которую нужно выделить, как если бы вы рисовали кистью.
После выбора инвертируйте выделение, нажав Shift + Ctrl + I, что отменит выбор основного объекта и вместо этого выделит все вокруг него. Затем нажмите удалить, чтобы удалить белый фон.
Скопируйте и вставьте изображение на холст.
Шаг 3. Введите название своей компании
Чтобы логотип получился интересным, выберите и скачайте действительно крутой шрифт. Затем выберите лучшее место на холсте, где разместить текст. Обратите внимание, что размер и цвета шрифта должны сливаться с вашим значком или фотографией. Выделив текст, откройте палитру цветов и выберите цвет, который хорошо сочетается с вашей фотографией.
Также обратите внимание на выравнивание. Текст должен быть правильно выровнен со значком.
Вы можете добавить в свой слоган, контактную информацию или другую графику, которая вам больше нравится. Только не переусердствуйте, чтобы сбить с толку аудиторию.
Наконец, обрежьте пустые и ненужные области, выделив необходимую область, выберите «Изображение»> «Обрезать».
Сохраните его как файл .png. Ваш логотип теперь готов.
Удачи в создании вашего собственного персонализированного логотипа! Сообщите нам, если вы хотите узнать больше о каких-либо других темах, касающихся фирменного стиля и дизайна, мы на расстоянии одного комментария!
Создание вашего бренда? Вот дополнительные ресурсы, которые могут вам помочь:
7 основных элементов, необходимых для создания отличных брендов
24 совета по дизайну логотипа для любого страстного предпринимателя
Концепции дизайна логотипа, которые заставят клиентов помнить вас навсегда
.
 Перейти к этой иконке в нижней части раздела слоя.
Перейти к этой иконке в нижней части раздела слоя.
 Возьмите инструмент многоугольника и сделайте выбор, как я сделал.
Возьмите инструмент многоугольника и сделайте выбор, как я сделал.