Урок по Фотошоп, как создать фантазийный лес
Вы реалист или фотохудожник? Вы предпочитаете фотографии как они есть из камеры или выполняете обширное редактирование своих изображений в Photoshop? Делая фотографии, вы фиксируете или создаете? Мнения всегда не однозначны, когда речь идет о «сколько слишком много» в редактировании. Лично я всегда предпочитал обрабатывать свои снимки до того предела, чтобы не нарушить их реалистичность. До недавнего времени…
После нескольких небольших экспериментов я начал создавать фотографии, которые занимают странно комфортное пространство где-то между обычной фотографией и цифровым искусством. Изображения представляют собой как саму природу, так и мою собственную визуализацию. Мои фотографии лесных и природных сцен стали чем-то большим, чем просто «деревьями».
Конечно же, очевидно, что фотографии обработаны, но остаются и естественные участки, что привносит в сцену гармонию. Зритель может почувствовать, будто находится на грани сна и бодрствования, где природа с легкостью сливается с фотографической алхимией.
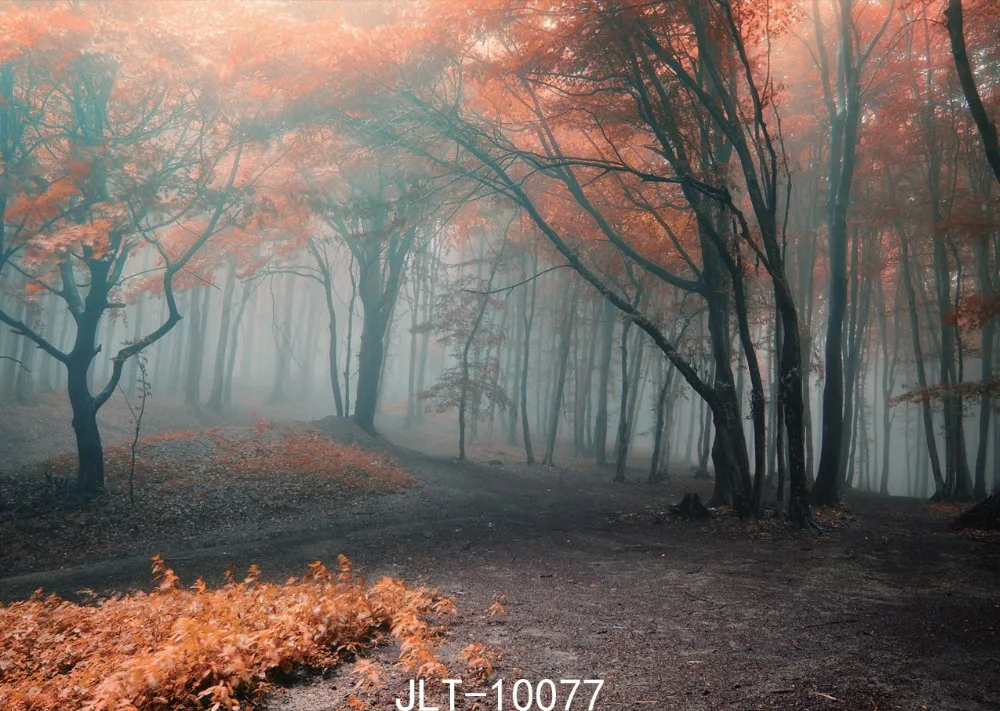
Вот файл в формате RAW, к которому мы будем применять эффект фантазийных деревьев в Photoshop.
Исходный RAW-файл.
Вот он после некоторых базовых настроек для коррекции экспозиции и цвета, которые можно сделать в Lightroom или Adobe Camera Raw.
После некоторых настроек и базового редактирования.
Далее, давайте переместимся в Photoshop, сделаем деревья мелькающими и превратим фотографию в нечто большее, чем набор ее составляющих.
Открываем изображение в Photoshop.
Дублирование основного слояВ первую очередь дублируем фоновый слой, используя сочетание клавиш CTRL+J. Вы также можете щелкнуть правой кнопкой мышки на слое и выбрать «дублировать слой».
Вы также можете щелкнуть правой кнопкой мышки на слое и выбрать «дублировать слой».
Дублирование фонового слоя.
Применение размытия в движенииПрименение фильтра Размытие в движении.
У вас появится диалоговое окно фильтра, где вы можете настроить параметры эффекта.
Настройки Размытия в движении.
Здесь вам нужно выбрать несколько параметров. Первый – это количество размытия, которое вы хотите применить. Вы контролируете это слайдером Смещение, который имеет диапазон от 0-2,000, где 2,000 даст максимальное количество полос. Вы выбираете количество размытия на свое усмотрение, но я в основном применяю значение 1,000-2,000. В данном случае я подкручу до 2,000.
Направление размытия также очень важно. Для контроля у вас есть Угол размытия, но также и круг, напоминающий часы.
Направление размытия.
Вы можете вручную поворачивать линию угла в пределах круга или внести цифру в окошко (в градусах). Так как деревья растут вертикально, угол в 90 градусов практически всегда подходит идеально. Опять же, используйте тот угол, который подходит наилучшим образом для ваших фото. Я применяю к этой фотографии угол 90 градусов. Нажимаю OK, чтобы применить фильтр.
Вот теперь пришло время повеселиться! Давайте станем настоящими фотохудожниками и смешаем наш эффект с помощью маски слоя. Не позволяйте фразе «слой-маска» испугать вас – это ваши лучшие друзья в Photoshop. Они позволяют полностью контролировать где и как будет применено редактирование.
Чтобы добавить маску, просто нажмите на маленький значок в нижней панели инструментов.
Значок маски слоя.
Таким образом добавилась маска, которая используется для проявления или скрытия применяемого эффекта. Это процесс, в котором вы по-настоящему становитесь мастером своего изображения и превращаетесь в художника. Выберите инструмент Кисть (
Нажмите или используйте клавишу “B”.
Цвета переднего/заднего плана. Нажмите D, чтобы сбросить до черно—белого.
Вы также можете контролировать нажатие и непрозрачность смешивания с помощью настроек кисти вверху экрана. Проверьте, чтобы режим наложения был «Обычные».
Используйте эти три опции, особенно Непрозрачность и Нажатие, чтобы контролировать смешивание.
Начните с удаления размытия в тех областях, где его не должно быть совершенно; в данном случае, это нижняя часть кадра и маленькие листочки справа. Не беспокойтесь, вы можете вернуть эффект черной кистью, если убрали слишком много. Если вы хотите сделать это, то просто переключите цвет кисти с черного на белый (нажмите X на клавиатуре, чтобы переключить цвета).
Затем перейдите на деревья. Работайте с разными размерами кисти и непрозрачностью, пока не достигнете нужного эффекта.
Вот и все!
Финальные штрихи
Теперь, когда размытие применено, изображение готово к окончательной обработке в Lightroom. Я затемнил Черные, чтобы добавить контраста, и применил несколько радиальных фильтров для некоторых локальных настроек. В конце добавил виньетирование.
Вот, что у меня получилось…
Всего за несколько шагов исходный RAW-файл превратился в нечто уникальное.
ЗаключениеИтак, это было неплохо, не так ли? Примененный эффект очевиден, но в то же время он подчеркивает настроение и естественную структуру сцены.
Используйте этот урок, чтобы добавить немного фантазийности вашим фотографиям леса и деревьев и вдохните в них немного потустороннего очарования.
Автор: Adam Welch
Перевод: Татьяна Сапрыкина
Создаем таинственный лес в Фотошоп | Creativo
В этом уроке, мы создадим таинственную сцену с домом в заколдованном лесу в программе Photoshop. Вы узнаете про множество инструментов, которые помогут создать данную фотоманипуляцию. Вы также увидите, как создать визуальные эффекты, чтобы передать атмосферу Хэллоуина. Поэтому будьте готовы добавить атмосферу ужаса и страха к необычному домику в лесу!
Скачать архив с материалами к уроку
Итоговый результат
1. Подготовка ДомаПеред тем, как просто добавить изображение домика к изображению леса, нам необходимо провести небольшую реконструкцию. Конечно, дом должен выглядеть запущенным и заброшенным. Кроме этого, он также должен вписываться в окружающую среду, которую мы создадим.
Конечно, дом должен выглядеть запущенным и заброшенным. Кроме этого, он также должен вписываться в окружающую среду, которую мы создадим.
Откройте стоковое изображение ‘Заброшенный домик” в программе Photoshop. Создайте выделение вокруг изображения дома, при этом, не выделяя строения на самом дальнем плане слева и справа.
Шаг 2Скопируйте выделенное изображение на новый слой, для этого идём Слой – Новый – Скопировать на новый слой (Layer > New > Layer Via Copy (Ctrl+J)), а затем, удалите оригинальный слой с задним фоном. Благодаря смарт-объекту мы не потеряли лишних пикселей. Результат должен быть, как на скриншоте ниже.
Шаг 3Создайте активное выделение вокруг изображения входной двери, а затем скопируйте выделенное изображение на новый слой. Далее, идём Редактирование – Трансформировать – Отразить по горизонтали (Edit > Transform > Flip Horizontally), мы поменяем положение двери, чтобы закрыть первое окно с левой стороны дома.
Яркий блеск остальных окон не подходит к нашей сцене с тёмным лесом. Временно скройте видимость слоя с дверью, а затем выделите верхнюю часть первого окна (то окно, которое без яркого блеска на стекле). Скопируйте выделенную часть на новый слой, расположив дубликат верхней части окна поверх верхней части второго окна. Используйте трансформацию Редактирование – Трансформация — Искажение (Edit > Transform > Distort), чтобы верхняя часть подошла к окну после перемещения. Дважды продублируйте слой с верхней частью окна, чтобы расположить дубликаты поверх остальных окон.
Шаг 5Мы завершили базовую подготовку дома. Теперь мы можем добавить изображение дома к заколдованному лесу. Включите видимость слоя с дверью, сохраните документ у себя на компьютере в формате psd. Назовите этот документ ‘Дом’, а затем закройте документ.
2. Добавьте Дом к изображению ЛесаЛес – это отличный кусочек природы! Лес отлично сочетается с необычным небольшим домиком. За исключением, конечно, тёмной и туманной ночи! Именно тогда он по-настоящему вселяет ужас.
За исключением, конечно, тёмной и туманной ночи! Именно тогда он по-настоящему вселяет ужас.
Откройте стоковое изображение с таинственным лесом. Далее, добавьте изображение домика в качестве смарт-объекта, для этого идём Файл – Поместить – Поместить встроенные (File > Place > Place Embedded) и в появившемся окне выберите документ Дом.psd. Примените масштабирование к домику, а также расположите домик таким образом, чтобы лесная тропинка вела прямо к входной двери.
Шаг 2Продублируйте слой с изображением леса, идём Слой – Создать дубликат слоя (Layer > Duplicate Layer). Расположите дубликат слоя с лесом поверх слоя с домиком так, чтобы полностью скрыть изображение домика. Данный дубликат слоя будет служить в качестве переднего плана с лесом.
Шаг 3Чтобы создать полупрозрачные участки с туманом, необходимо выделить светлые участки. Для этого идём в закладку Каналы (Channels). Удерживая клавишу Ctrl + щёлкните по каналу RGB, чтобы загрузить светлые участки, в качестве активного выделения. Далее, возвращаемся в закладку Слои (Layers) и, удерживая клавишу (Alt) +нажимаем на значок «Добавить слой-маску». Данное действие преобразует активное выделение в слой-маску, а также инвертирует выделение!
Для этого идём в закладку Каналы (Channels). Удерживая клавишу Ctrl + щёлкните по каналу RGB, чтобы загрузить светлые участки, в качестве активного выделения. Далее, возвращаемся в закладку Слои (Layers) и, удерживая клавишу (Alt) +нажимаем на значок «Добавить слой-маску». Данное действие преобразует активное выделение в слой-маску, а также инвертирует выделение!
Деревья на переднем плане должны быть полностью непрозрачными, а в данный момент, они полупрозрачные. Убедитесь, чтобы была активна слой-маска, далее, идём Изображение – Коррекция – Уровни (Image > Adjustments > Levels (Ctrl+L)). Потяните правый бегунок к центру, чтобы усилить контраст, пока домик не будет частично закрыт стволами деревьев.
Шаг 5Некоторые стволы деревьев, которые должны стоять за домом, смутно виднеются перед ним. Чтобы это исправить, необходима коррекция на слой-маске с помощью мягкой кисти. При коррекции используйте мягкую кисть, цвет кисти чёрный, непрозрачность(Opacity) кисти 10%. Несколькими проходами кистью аккуратно скройте стволы деревьев перед домом, чтобы они казались, как будто стоят за домом.
При коррекции используйте мягкую кисть, цвет кисти чёрный, непрозрачность(Opacity) кисти 10%. Несколькими проходами кистью аккуратно скройте стволы деревьев перед домом, чтобы они казались, как будто стоят за домом.
Примечание переводчика: скройте стволы деревьев, расположенных перед домом, чтобы создать ощущение, что деревья растут позади дома.
Шаг 6Чтобы усилить эффект, продублируйте дубликат слоя с лесом. Поменяйте режим наложения для дубликата слоя на Умножение (Multiply), а также уменьшите непрозрачность (Opacity) слоя до 66%. Далее, с помощью большой мягкой кисти цвет кисти чёрный, обработайте область возле дома на слой-маске, чтобы тропинка стала немного более видимой.
Шаг 7Чтобы создать эффект атмосферы, добавьте корректирующий слой Фото Фильтр (Photo Filter), установите фильтр Deep Blue, а значение Плотности (Density) 33%
Примечание переводчика: добавьте данный корректирующий слой поверх всех остальных слоёв.
Продублируйте корректирующий слой Фото Фильтр (Photo Filter). Поменяйте режим наложения для дубликата слоя на Мягкий свет (Soft Light), а также уменьшите непрозрачность слоя до 36%. Далее, примените Радиальный градиент (Radial Gradient) на слой-маске дубликата корректирующего слоя. Цвет градиента от чёрного к прозрачному. С помощью радиального градиента скройте эффект на переднем плане.
Шаг 9Дом немного выбивается из цветовой гаммы остальной сцены леса. Поэтому, к слою с домиком, добавьте корректирующий слой Цветовой тон / Насыщенность(Hue/Saturation) в качестве обтравочной маски. Значение Цветового тона (Hue) оставьте на 0, а значение Насыщенности (Saturation) уменьшите до -27, а значение Яркости (Lightness) до -21.
Шаг 10Даже при таком густом тумане, дом кажется немного слишком размытым. Усильте контраст с помощью корректирующего слоя Кривые (Curves). Добавьте данный корректирующий слой поверх слоя с домом в качестве обтравочной маски. Далее, установите кривую, как показано на скриншоте ниже. Будьте аккуратны, не усиливайте свечение домика, просто сместите опорные точки вниз от оригинальной кривой, чтобы общий эффект стал темнее.
Усильте контраст с помощью корректирующего слоя Кривые (Curves). Добавьте данный корректирующий слой поверх слоя с домом в качестве обтравочной маски. Далее, установите кривую, как показано на скриншоте ниже. Будьте аккуратны, не усиливайте свечение домика, просто сместите опорные точки вниз от оригинальной кривой, чтобы общий эффект стал темнее.
Туман затемняет визуальные объекты, что делает окружающую атмосферу зловещей. Основная идея в том, что существует некоторые элементы в лесу, которые мы не можем увидеть. Мы всегда допускаем, что они могут увидеть нас, несмотря даже на туман. Может у вампиров есть “особое зрение” видеть сквозь туман?
Шаг 1Создайте новый слой поверх корректирующих слоёв, которые мы добавили к слою с домиком. Назовите этот слой ‘Туман Градиент’. Установите Линейный градиент (Linear Gradient), цвет градиента от цвета переднего плана до прозрачного. Установите цвет переднего плана на #756860, а затем потяните градиент от нижней кромки сцены. Т.к. данный слой расположен ниже слоёв с деревьями на переднем плане, градиент не будет виден вдоль лесной тропинки, но в основном будет виден у основания дома.
Установите цвет переднего плана на #756860, а затем потяните градиент от нижней кромки сцены. Т.к. данный слой расположен ниже слоёв с деревьями на переднем плане, градиент не будет виден вдоль лесной тропинки, но в основном будет виден у основания дома.
Туман слишком гладкий и идеальный, нам нужно создать более реалистичный эффект. Идём Фильтр – Шум – Добавить шум (Filter > Noise > Add Noise). Установите количество шума (Amount) 10%.
Шаг 3Перейдите на слой с изображением дома. Создайте активное выделение вокруг изображения верхнего окна. Далее, идём Слой – Новый – Скопировать на новый слой(Layer > New > Layer Via Copy (Ctrl+J)), чтобы скопировать выделенное изображение окна на новый слой. Переместите слой с окном наверх, расположив поверх слоя ‘Туман. Градиент’.
Шаг 4К слою с выделенной частью окна добавьте корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation) в качестве обтравочной маски, чтобы добавить странное жёлтое свечение. Поставьте галочку в окошке Тонирование (Colorize), а также установите значение Цветового тона (Hue) 55, Насыщенности (Saturation) 100, Яркости (Lightness) -21.
Поставьте галочку в окошке Тонирование (Colorize), а также установите значение Цветового тона (Hue) 55, Насыщенности (Saturation) 100, Яркости (Lightness) -21.
К жёлтому окну необходимо добавить таинственное свечение. Создайте новый слой поверх слоя с выделенной частью окна, назовите этот слой ‘Свечение окна’. Создайте примерное выделение вокруг изображения оконной рамы, а затем залейте активную область ярко-жёлтым оттенком #ebe47a. Отмените активное выделение, для этого идём Выделение – Отменить выделение (Select > Deselect (Ctrl+D)), далее, поменяйте режим наложения для данного слоя на Осветление (Screen). Далее, идём Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian Blur), установите радиус размытия 20px.
Шаг 6Шаг 7Поменяйте режим наложения для данного слоя на Мягкий свет (Soft Light), а также уменьшите непрозрачность слоя (Opacity) до 60%. Далее, идём Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian Blur), примените радиус размытия5px.
Далее, идём Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian Blur), примените радиус размытия5px.
Падающий луч света должен быть более выразительным на фоне внешнего вида дома. Удерживая клавишу (Ctrl) + щёлкните по слою ‘Свечение из окна’, чтобы загрузить активное выделение, а затем добавьте корректирующий слой Яркость / Контрастность (Brightness/Contrast). Активное выделение автоматически отразится на слой-маске данного корректирующего слоя. Установите значение Яркости (Brightness) 33, а значение Контрастности (Contrast) -50.
Шаг 9При преломлении света, туман должен быть представлен особой текстурой. Поэтому, давайте сами создадим текстуру для тумана! Вначале создайте новый слой, назовите этот слой ‘Текстура тумана’. Далее, нажмите клавишу (D), чтобы выставить цвета по умолчанию, на чёрно-белый цвет. Далее, идём Фильтр – Рендеринг — Облака (Filter > Render > Clouds), чтобы залить слой текстурой облаков.
Далее, идём Фильтр – Галерея фильтров (Filter > Filter Gallery) и выбираем фильтр Хром(Chrome) из папки Эскиз (Sketch). Установите значение Детализации (Detail) на 0, значение Смягчения (Smoothness) на 10.
Далее, идём Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian Blur), примените радиус размытия 10px.
Шаг 10Создайте прямоугольное выделение поверх текстуры тумана, а затем скопируйте выделение на новый слой. Для этого идём Слой – Новый – скопировать на новый слой(Layer > New > Layer Via Copy). Назовите этот слой ‘Текстура свечения из окна’. Отключите видимость слоя с оригинальной текстурой тумана, а затем трансформируйте слой ‘Текстура свечения из окна’, чтобы текстура примерно подходила под луч света из окна. Добавим яркости к текстуре, для этого идём Изображение – Коррекция – Уровни (Image > Adjustments > Levels (Ctrl+L)), сместите правый бегунок влево, как показано на скриншоте ниже.
Поменяйте режим наложения для слоя ‘Текстура свечения из окна’ на Перекрытие (Overlay), а также уменьшите непрозрачность слоя (Opacity) до 80%. Далее, удерживая клавишу (Ctrl) + щёлкните по слою ‘Свечение из окна’, чтобы создать активное выделение и добавить слой-маску.
На данный момент, результат должен быть, как на скриншоте ниже. Окружающая атмосфера начинает становиться по-настоящему жуткой! А дальше будет еще страшнее!
4. Добавьте Световые ЭффектыТуман обыгрывает светотени интересными способами. Давайте добавим ещё один тонкий штрих, что придаст таинственности к нашей сцене, это касается рассеивания света в тумане.
Шаг 1Создайте новый слой, назовите этот слой ‘Затемнение тумана’. Поменяйте режим наложения для данного слоя на Жёсткий свет (Hard Light), а также уменьшите непрозрачность слоя (Opacity) до 62%. Удерживая клавишу (Ctrl) + щёлкните по слою с домом, чтобы загрузить активное выделение, далее, идём Выделение – Инверсия(Select > Inverse), чтобы выделить область за пределами контура дома. Выберите большую мягкую кисть с непрозрачностью, примерно, 15%. Удерживая клавишу (Alt) + отберите образец тёмного цветового оттенка с тумана. Далее, аккуратно прокрасьте вокруг крыши дома, затемняя эти участки.
Шаг 2Отмените активное выделение, для этого идём Выделение – Отменить выделение(Select > Deselect (Ctrl+D). Создайте новый слой ниже слоя ‘Свечение из окна’, назовите этот слой ‘Тень дома’. Поменяйте режим наложения для данного слоя на Умножение(Multiply), а также установите цвет переднего плана по умолчанию на чёрный цвет. С помощью всё той же самой мягкой кисти, нарисуйте тени на доме. Сфокусируйтесь на создании теней под навесом крыши, а также внутри проёма входной двери. Если тени покажутся слишком насыщенными, то уменьшите непрозрачность слоя.
Шаг 3Создайте новый слой поверх слоя ‘Тень дома’, назовите этот слой ‘Жёлтое свечение’. Поменяйте режим наложения для данного слоя на Осветление основы (Color Dodge). Далее, идём в закладку Каналы (Channel). Чтобы выделить светлые участки на изображении, удерживая клавишу (Ctrl) + щёлкните по миниатюре RGB канала. Далее, используйте созданное выделение на слой-маске слоя ‘Жёлтое свечение’.
Примечание переводчика: при работе с RGB каналом, повторите Шаг 3 пункта 2 данного урока. Вернитесь в закладку Слои (Layers) и, удерживая клавишу (Alt) +добавьте слой-маску.
Шаг 4Убедитесь, чтобы слой ‘Жёлтое свечение’ был активным, а не слой-маска (примечание переводчика: просто щёлкните по миниатюре слоя ‘Жёлтое свечение’). С помощью мягкой кисти нарисуйте блики жёлтого света (цвет кисти #bbb84e) вдоль лесной тропинки и по внутренним краям деревьев. Маска со свечением позволит прокрашивать только выделенные участки, что значительно упрощает данный шаг!
Примечание переводчика: слой-маска со светлыми участками, которую мы создали в предыдущем шаге, выделит все светлые участки, что упрощает прокрашивание.
5. Таинственная Фигура в ТемнотеЧтобы сцена была по-настоящему страшной, к ней нужно добавить несколько скрытых сюрпризов. Яркое окно всегда привлекает взгляд, но когда наблюдатель начнёт изучать всю сцену, то он увидит чужое присутствие, давайте напугаем его, чтобы мурашки пошли по коже!
Шаг 1Создайте новый слой поверх слоя ‘Жёлтое свечение’, назовите этот слой ‘Силуэт’. Удерживая клавишу (Alt) + отберите образец тёмно-серого цвета со ствола одного из деревьев. С помощью мягкой кисти, нарисуйте размытую фигуру человека на дальнем плане с правой стороны рядом с деревом.
Шаг 2Давайте, превратим тень в вампира. Идём Редактирование – Поместить (Edit > Place) и в появившемся окне выберите стоковое изображение черепа. Поменяйте режим наложения для слоя с черепом на Осветление основы (Color Dodge), а также уменьшите непрозрачность слоя (Opacity) до 20%. Уменьшите масштаб черепа, расположив череп в области головы нашей мистической фигуры. Далее, идём Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian Blur), радиус размытия 1.0 px.
Шаг 3Откройте стоковое изображение с котом, название изображения cat-174526.jpg. (Это название файла, т.к. у меня большие сомнения, что так зовут кота). С помощью инструмента Быстрое выделение (Quick Selection Tool), выделите глаза кота. Далее, идём Редактирование – Скопировать (Edit > Copy (Ctrl+C).
Шаг 4Возвращаемся на наш рабочий документ и далее, идём Редактирование – Вклеить (Edit > Paste (Ctrl+V), чтобы вклеить глаза кота на новый слой. Поменяйте режим наложения для слоя с глазами кота на Осветление (Screen), таким образом, будут видны только ярко жёлто-зелёные глаза. Уменьшите масштаб изображения глаз до нужного размера, а затем спрячьте их в тёмном лесу. Добавьте небольшой штрих, для этого идём Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian Blur), радиус размытия 1.0 рx. Радиус размытия поможет совместить глаза с окружающей атмосферой.
Шаг 5Продублируйте слой с глазами кота, расположив дубликаты слоёв на других тёмных участках леса. Идея заключается в том, чтобы создать ощущение, как будто наблюдатель, возможно, окружён невидимыми ночными существами!
Шаг 6Шаг 7Включите видимость оригинального слоя ‘Текстура тумана‘. Поменяйте режим наложения для данного слоя с текстурой тумана на Перекрытие (Overlay), а также уменьшите непрозрачность слоя (Opacity) до 27%. К слою с текстурой тумана добавьте слой-маску. Выберите инструмент Градиент (Gradient), типа градиента Линейный(Linear), цвет градиента от чёрного к белому. Примените градиент на слой-маске слоя, чтобы скрыть текстуру в верхней части сцены.
6. Завершающие ЭффектыЧтобы завершить картину, давайте применим технику, которая создаст ощущение, как будто даже деревья пытаются дотянуться до нас!
Шаг 1Удерживая клавишу (Alt) + идём Объёдинить видимые (Layer > Merge Visible), чтобы создать объединённый слой поверх всех слоёв. Далее, идём Фильтр – Camera Raw (Filter > Camera Raw). В настройках фильтра установите значение Прозрачности (Clarity) на 100, а значение Вибрации (Vibrance) на 5.
Примечание переводчика: для создания объединённого слоя поверх остальных слоев можно также использовать клавишную комбинацию (Ctrl+Alt+Shift+E)
После применения фильтра Camera Raw, результат должен быть, как на скриншоте ниже.
Шаг 2Создайте новый слой поверх объединённого слоя, назовите этот слой ‘Затемнение’. Идём Редактирование – Выполнить заливку (Edit > Fill) и в появившемся окне, выберите опцию 50% серым (50% Gray), а затем нажмите OK. Поменяйте режим наложения для данного слоя на Перекрытие (Overlay) таким образом, серая заливка станет полностью невидимой. Далее, с помощью мягкой кисти, цвет кисти чёрный, аккуратно затемните основные тёмные участки.
На скриншоте ниже, вы можете увидеть участки, которые я затемнил.
Шаг 3Создайте новый слой поверх слоя ‘Затемнение’, назовите этот слой ‘Осветление’. Идём Редактирование – Выполнить заливку (Edit > Fill) и в появившемся окне выберите опцию 50% серым (50% Gray), а затем нажмите OK. Поменяйте режим наложения для данного слоя на Перекрытие (Overlay). На этот раз, мы используем кисть белого цвета, чтобы акцентировать световые блики светящегося окна, а также отражение света вдоль тропинки.
На скриншоте ниже, вы можете увидеть участки, где я добавил световые блики.
Шаг 4Удерживая клавишу (Alt) + идём Объёдинить видимые (Layer > Merge Visible), чтобы создать еще один объединённый слой.
Примечание переводчика: для создания объединённого слоя поверх остальных слоев можно также использовать клавишную комбинацию (Ctrl+Alt+Shift+E)
Шаг 5Далее, идём Фильтр – Camera Raw (Filter > Camera Raw). В настройках фильтра установите значение Контрастности (Contrast) на +42, а значение Прозрачности(Clarity) на +39.
В панели настроек переключитесь на закладку Коррекция Дисторсии (Lens Corrections), установите значение Дисторсии (Distortion) на -25, а значение По вертикали (Vertical) на +10. Данное действие создаст нежный эффект дисторсии, при котором будет казаться, что деревья как будто изгибаются вовнутрь, что добавляет к сцене обескураживающий вид.
Примечание переводчика: у кого стоит более ранняя версия программы Photoshop, вы можете поэкспериментировать с фильтром Искажение, идём Фильтр – Искажение – Коррекция дисторсии (Filter – Distort — Lens Correction).
Далее, в панели настроек переключитесь на закладку Эффекты (Effects), установите Зернистость (Grain Amount) на 30, размер (Size) 25, а также установите значение Шероховатости (Roughness) на 50. Данное действие создаёт эффект зернистости фотоплёнки и добавляет общей жуткости к сцене.
Примечание переводчика: у кого стоит более ранняя версия программы Photoshop, вы можете поэкспериментировать с фильтром Зернистость фотоплёнки (film Grain), идём Фильтр – Имитация – Зернистость фотоплёнки (Filter – Artistic – Film Grain).
Шаг 6В качестве заключительного штриха, мы добавим эффект размытой виньетки, чтобы снизить резкость изображения на краях и сфокусироваться на центре композиции. Для этого идём Фильтр – Галерея фильтров – Размытие диафрагмы (Filter > Blur Gallery > Iris Blur). Установите степень Размытия (Blur) 15 px, а также растяните эллипс размытия до границ документа.
ЗаключениеНадеюсь, вам понравился данный урок, и вы получили удовольствие точно так же, как и я. Мне нравится находить новые способы передачи настроения и визуальной экспрессии. Мы использовали широкий спектр инструментов программы Photoshop, чтобы создать данный эффект. В течение всего урока мы использовали нежные визуальные эффекты, чтобы передать желаемое настроение. Данный урок больше всего нацелен на детали, чтобы картина выглядела идеально. Поэтому, в конце мы детализировали детали, добавили живых красок, что в конечном итоге сделало картину более интересной.
Итоговый результат
Поделиться своей работой и задать вопрос можно на странице урока сайта photoshop-master.ru
Магия в тёмном лесу · Мир Фотошопа
Конечный результат:
Ресурсы урока:
Шаг 1. Создание документа
Создайте новый документ в Фотошопе (Ctrl + N) размером 1920х1200 пикселей с прозрачным фоном.
Шаг 2. Извлечение леса
Откройте фотографию леса в Фотошопе. Так как мы создаём тёмную картину, нам не нужно светлое небо. Поэтому лучше от него избавиться, чем стараться затемнить. Выделите весь холст (Ctrl + A) и перейдите в меню Select ? Color Range.
Зажмите клавишу Shift и кликните на всех участках неба, чтобы лес стал полностью чёрным в окне предпросмотра. Советую не ставить Fuzziness больше 80, иначе будут выделены участки, которые нам нужны.
После того, как выделение будет сделано, удалите небо.
Шаг 3. Ночной лес
Перенесите лес в основной документ и измените его размер.
Для леса нужно создать несколько корректирующих слоёв с обтравочными масками (Ctrl + Alt + G).
Шаг 4
Создайте новый слой и чёрной кистью сильнее затемните лес.
Установите режим наложения Soft Light и уменьшите непрозрачность до 75%.
Шаг 5
Создайте новый слой-заливку Solid Color цветом #4273b0. Установите режим наложения Color, 77% непрозрачность и 78% заливку.
На маске слоя-заливки закрасьте следующие участки:
Шаг 6
Добавьте туман при помощи кистей, предоставленных в начале урока.
Сотрите часть тумана, чтобы он не был слишком густым.
Уменьшите заливку и непрозрачность тумана до 45%.
Шаг 7. Извлечение девушки
Откройте фотографию девушки в Фотошопе. Отделите её от фона любым удобным способом. Перенесите девушку в основной документ.
Шаг 8. Цветовая коррекция девушки
К слою девушки примените стиль Inner Shadow.
Создайте для девушки следующие корректирующие слои:
Результат:
Шаг 9. Тени на ногах девушки
Добавьте тени на ноги девушки на отдельном слое. Уменьшите непрозрачность до 31%.
Шаг 10
Сейчас мы изменим освещение девушки, чтобы оно соответствовало окружению. Создайте новый слой (Ctrl + Shift + Alt + N) и залейте его 50% серым цветом через меню заливки (Shift + F5). Создайте обтравочную маску (Ctrl + Alt + G), чтобы ограничить заливку пределами девушки.
Выберите инструмент Dodge Tool (O). В настройках установите диапазон Midtones и 12% Exposure. Закрасьте участки на девушке, которые нужно сделать светлее. Затем выберите инструмент Burn Tool (O) и добавьте тени.
Красные стрелки на скриншоте обозначают тени, синие — свет.
Установите режим наложения Overlay, чтобы скрыть серый цвет.
Шаг 11. Небо
Вставьте изображение неба на задний план.
Создайте для неба корректирующие слой Curves.
Шаг 12
Откройте фотографию с высохшими деревьями. Извлеките дерево через инструмент Color Range, как мы делали это во 2-ом шаге.
Шаг 13
Перенесите дерево в наш документ и расположите его позади девушки.
Выделите слой дерева (удерживая Ctrl, кликните на миниатюре слоя). Затем нажмите Ctrl + Alt + R, чтобы открыть окно Refine Edge.
Почистите края веток дерева.
Шаг 14
Для дерева создайте несколько корректирующих слоёв:
Результат:
Шаг 15
Откройте второе изображение мёртвого дерева и выделите ветки инструментом Rectangular Marquee Tool (M).
Расположите ветки позади девушки.
Создайте для веток корректирующий слой Exposure.
Результат:
Шаг 16
С фотографии сухих деревьев выделите одну из веток.
Перенесите ветку в основной документ и преобразуйте её в смарт-объект. Активируйте режим деформации (Edit ? Transform ? Warp) и измените форму ветки.
Создайте несколько копий ветки и измените их форму, чтобы они обвивали девушку.
Шаг 17
Создайте больше вьющихся веток.
Создайте новый слой и нарисуйте тени на ветках. Установите режим Overlay.
Шаг 18
Все ветки переднего плана поместите в группу (Ctrl + G). Создайте для группы два корректирующих слоя.
Добавьте тени на ветки кистью на отдельном слое.
Установите режим наложения этого слоя на Soft Light и уменьшите непрозрачность до 47%.
Шаг 19
Мягкой кистью добавьте тени на девушку и ветки на земле.
Уменьшите непрозрачность до 45%.
Шаг 20
Вставьте плющ в наш документ и расположите его позади девушки.
Шаг 21
Поместите все слои плюща в группу и создайте для него корректирующий слой Hue/Saturation.
Шаг 22
Измените форму плюща по форме веток, чтобы он тоже обвивал девушку.
Шаг 23
Добавьте ещё несколько веток плюща и создайте для него корректирующий слой Hue/Saturation.
Шаг 24
Мы добавили новые элементы на передний план, поэтому нужно добавить и тень на землю.
Установите режим наложения Soft Light.
Шаг 25
Создайте новый слой и инструментом Pen Tool (P) нарисуйте контур.
Выберите кисть, установите её размер на 5 пикселей и жёсткость на 100%. Снова выберите инструмент Pen Tool (P), кликните правой кнопкой мыши на холсте и выберите пункт Stroke Path. В появившемся окне выберите Brush и включите Simulate Pressure.
Контур будет обведён тем цветом, который установлен как основной на панели инструментов. В данном случае нужно обвести контур цветом #6391b7.
Шаг 26
К светящейся линии примените следующие стили:
Установите режим наложения линии на Linear Dodge.
Создайте ещё одну светящуюся линию.
Шаг 27
Создайте новый слой и выберите жёсткую кисть размером 7 пикселей.
Откройте панель кистей (F5) и настройте Scattering.
Нарисуйте маленькие круги вдоль линий. Примените к ним те же стили, что и к линиям.
Шаг 28
Создайте новый слой и мягкой кистью нарисуйте свечение вокруг девушки цветом #6bb6fd. Установите режим наложения Linear Dodge и уменьшите непрозрачность до 40%.
Шаг 29
Вставьте плющ в наш документ ещё раз и расположите его у левого края холста. Примените фильтр Gaussian Blur (Filter ? Blur ? Gaussian Blur) со значением 1,6 пикселя.
Создайте копию плюща, уменьшите её и расположите позади оригинала.
Поместите оба слоя плюща в группу. Для группы создайте корректирующий слой Brightness/Contrast.
Шаг 30
Создайте копию группы плюща на левой стороне. Поверните копию в другую сторону (Edit ? Transform ? Flip Horizontal) и расположите на правой стороне.
Шаг 31
Добавьте туман.
Скройте его при помощи маски.
Результат:
Шаг 32
Нарисуйте световые лучи при помощи специальных кистей. Это свечение должно исходить от Луны. Уменьшите непрозрачность лучей, если они будут слишком яркими.
Шаг 33
Поверх всех слоёв создайте следующие корректирующие слои:
Результат:
Шаг 34
Мягкой кистью добавьте больше света.
Установите режим наложения Soft Light. Затем чёрной кистью закрасьте края холста на отдельном слое.
Уменьшите непрозрачность чёрных краёв до 60%.
Шаг 35
Преобразуйте слой леса в смарт-объект и примените фильтр Gaussian Blur со значением 1,2 пикселя. Это поможет выделить основной объект.
Конечный результат:
Таинственный лес — Ретуширование и обработка фото — Каталог статей
Вдохновение для этой работы я получил после просмотра фильма «Алиса в стране чудес». В процессе урока мы придадим обыкновенному лесному пейзажу сказочный эффект, используя освещение и цветовые настройки, затем добавим главную модель-девушку для полной завершенности работы.Я начал с поиска подходящего фото для фона.
Лесной фон является основой для этой работы, поэтому мне пришлось обыскать не один сток-сайт в поисках идеального фото. Это должен быть довольно мрачноватый лес с большим количеством растительности. Наличие хорошего источника света пришлось очень кстати. В итоге я нашел два потрясающих изображения на сайте DeviantArt, одно от Spiteful-Pie-Stock , а второе — YsaeddaStoc .Первое изображение я загрузил в Фотошоп, дублировал (CTRL+J) и отразил копию по горизонтали с помощью Edit — Transform — Flip Horizontal (Редактирование — Трансформация — Отразить по горизонтали). Чтобы оба изображения влезли, мне необходимо было расширить рабочую область Image — Canvas Size (Изображение — Размер полотна). После этого я слил два слоя вместе (CTRL+E).
Чтобы замаскировать стык между двумя фото, я воспользовался вторым изображением. Загрузил его в Фотошоп и разместил в центре. Добавив слой-маску, я аккуратно удалил лишнее.
Дерево на втором изображением помогло мне замаскировать проблемное место.
Просвет между деревьями в правой стороне был выбран как основной источник света. Здесь я добавил солнечные лучи, чтобы сосредоточить внимание на модели, которую я позже размещу в этом месте. Я использовал стандартную кисть из Фотошопа.
Затем я применил фильтр Filter — Blur — Motion Blur (Фильтр — Размытие — Размытие в движении), чтобы создать лучи света проходящими сквозь кроны деревьев.
Я несколько раз дублировал слой с солнечными лучами и для некоторых изменил blending mode (режим наложения) на Overlay (Перекрытие) и Soft Light (Мягкий свет), чтобы осветить окружающую растительность.
Далее я выбрал модель, которая будет основной частью всей работы. Еще на начальных этапах я уже имел представление, какой должна быть девушка.
Я определил несколько подходящих моделей и каждую добавил на лесную поляну, чтобы окончательно определиться с выбором. Я решил воспользоваться фото девушки в черном платье.
Это изображение я также нашел на DevianArt’е.Я импортировал его в Фотошоп и переместил на рабочий документ. С помощью Free Transform (Свободное трансформирование) (CTRL+T) я подкорректировал размер и положение
Я расположил модель над созданными ранее лучами солнца. Затем подкорректировал цвет с помощью Image — Adjustments — Color Balance (Изображение — Коррекция — Цветовой баланс).
Чтобы модель более гармонично смотрелась с фоном, я использовал инструменты Dodge Tool (Осветлитель) и Burn Tool (Затемнитель) (O) на осветленных и затененных участках платья.Далее я изменил цвет платья, чтобы оно было больше похоже на платье Алисы из фильма. Создал новый слой и закрасил необходимую область синим цветом.
Затем изменил blending mode (режим наложения) на Color и уменьшил opacity (непрозрачность) до 50%.
Далее я проделал то же с волосами, изменив цвет на белый. Blending mode (режим наложения) изменил на Soft Light(Мягкий свет). Волосы стали светлее.
Я создал еще несколько слоев с лучами и расположим их над слоем с девушкой.
Тень добавит больше реализма. Чтобы ее создать, я дублировал слой с моделью и трансформировал его (CTRL+T).
Я закрасил дубликат черным и применил фильтр Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу). Затем уменьшил opacity (непрозрачность) слоя до 60%.
Чтобы придать соответствующую атмосферу, я добавил корректирующий слой Layer — New Adjustment Layer — Hue/Saturation (Слой — Новый корректирующий слой — Цветовой тон/Насыщенность).
Затем я изменил blending mode (режим наложения) корректирующего слоя на Soft Light (Мягкий свет). Это придало работе приятный синеватый оттенок.
Далее я нарисовал два размытых пятна разных цветов по сторонам полотна. Это слегка затемнило листву и сделало ярче источник света.
Это сделало работу более контрастной и придало ей сюрреализма.
После этого я создал дубликат всей работы и размыл его с помощью фильтра Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие в движении).
С помощью слой-маски я удалил область отмеченную красным, оставив размытым лишь задний фон, чтобы придать работе глубины.
Полноразмерный вариант
Данная иллюстрация была использована для оформления обложки диска, буклета (кликните на изображение, чтобы увеличить).
Переводчик: Макс Енин
Волшебный лес в Фотошоп | Блог разработчиков phpBB
В этом уроке, вы узнаете, как создать сказочную ночь в волшебном лесу со сказочными феями. Вы узнаете, как создать сцену волшебного леса со своим собственным задним фоном, как превратить каменное здание в башню, а также как с помощью добавления дверей можно создать миниатюрную деревню для маленьких фей.
Итоговый результат
Исходные материалы:
- Девушка
- Дерево
- Сказочный дом
- Фея 1
- Фея 2
- Цветы
- Задний фон
- Дерево 2
- Дверь
- Дерево 3
- Вьющееся растение
- Тропинка
- Дом ведьмы
- Птицы, бабочки
Примечание переводчика: к сожалению, изображение с цветами было удалено, вы можете использовать изображения, которые я подобрал для вас Цветы, Цветы 2, Цветы 3, Цветы 4 или самостоятельно подберите необходимое вам изображение.
Шаг 1
Создайте новый документ 1500 px по ширине и 1000 px по высоте.
Нажмите клавишу (G) для активации инструмента Градиент (Gradient Tool). Установите цвет переднего плана на белый цвет, а цвет заднего плана на чёрный цвет. Выберите тип градиента Линейный градиент (Linier Gradient). Залейте наш рабочий документ градиентом, потянув градиент сверху вниз.
Шаг 2
Откройте стоковое изображение с деревом. Переместите данное изображение на наш рабочий документ. Нажмите клавиши (Ctrl+G), чтобы создать группу для данного изображения. Назовите эту группу ‘Передний план 1’. Далее, находясь на слое с деревом, идём Слой – Смарт- объект – Преобразовать в Смарт-объект (Layer > Smart Objects > Convert To Smart Object). Данная опция преобразует слой в смарт –объект.
Теперь, с помощью инструмента Свободная Трансформация (Free Transform Tool), увеличьте масштаб изображения с деревом в соответствии с размерами рабочего документа. Во время трансформации, удерживайте клавишу (Shift) для сохранения пропорций изображения. Расположите изображение с деревом таким образом, чтобы ствол дерева заполнил левую часть переднего плана.
Результат должен быть, как на скриншоте ниже.
Теперь, мы применим к слою с деревом фильтр: Заказной (Custom). Для этого идём Фильтр- Другие – Заказной (Filter > Others > Custom). Примените настройки для данного фильтра, которые указаны на скриншоте ниже:
Результат должен быть, как на скриншоте ниже.
Всё, что нам нужно- это ствол дерева в качестве элемента переднего плана. Мы скроем всю оставшуюся часть изображения, таким образом, мы будем видеть только ствол дерева. Для этого, мы используем слой-маску, чтобы скрыть задний фон изображения с деревом. Идём Слой – Слой-маска (Layer > Layer Mask). Справа от миниатюры слоя появится значок миниатюры слой-маски.
Далее, с помощью инструмента Лассо (Lasso Tool), создайте выделение вокруг заднего фона. Щёлкните по миниатюре слой-маски, чтобы убедиться, что она активна, далее, нажмите клавиши (Shift+F5), чтобы залить слой-маску чёрным цветом. С помощью заливки слой-маски чёрным цветом, мы скроем задний фон изображения с деревом.
Шаг 3
Продублируйте изображение с деревом (Ctrl+J), используя дубликат слоя в качестве дополнительного элемента переднего плана. Создайте группу для данного дубликата слоя, назовите эту группу ‘Передний план 2’. Расположите дубликат слоя с правой части нашей композиции.
Проделайте те же самые действия, которые вы проводили в предыдущем шаге для создания переднего плана. Единственное, это не забудьте изменить форму ствола дерева таким образом, чтобы стволы деревьев не были похожи друг на друга:
Создайте ещё одну группу для следующего элемента переднего плана. Назовите эту группу ‘Дополнительный передний план’. Расположите слой с данной группой ниже слоёв с другими группами с передним планом. Проделайте почти те же саамы действия, что и в предыдущих шагах.
Примечание переводчика: для упрощения действия, просто продублируйте слой с группой, используя дубликат группы в качестве дополнительного элемента переднего плана.
Ещё раз создайте группу для последнего элемента переднего плана. Назовите эту группу Дополнительный передний план 2.
Шаг 4
Откройте стоковое изображение с задним фоном. Переместите данное изображение на наш рабочий документ, расположив в палитре слоёв ниже слоёв с группами деревьев переднего плана. Преобразуйте данное изображение с задним фоном в смарт-объект. С помощью инструмента Свободная трансформация (Free Transform Tool), увеличьте масштаб изображения. Расположите данное изображение, как показано на скриншоте ниже.
К слою с задним фоном примените фильтр: Заказной (Custom). Примените те же самые настройки, которые вы применяли в Шаге 2. Результат должен быть, как на скриншоте ниже.
Далее, к этому же слою с задним фоном, примените фильтр: Размытие по поверхности (Surface Blur). Для этого идём Фильтр – Размытие – Размытие по поверхности (Filter > Blur > Surface Blur).
Добавьте слой-маску к слою с задним фоном. С помощью мягкой чёрной кисти непрозрачностью 10-20 %, обработайте участки на слой-маске, которые обозначены красным цветом на скриншоте ниже:
Результат должен быть, как на скриншоте ниже.
Щёлкните по миниатюре фильтра и с помощью чёрной кисти, обработайте участки, которые обозначены красным цветом на скриншоте ниже, чтобы ослабить эффект фильтра на обработанных кистью участках. Для обработки, выберите мягкую круглую кисть.
Шаг 5
Откройте ещё одно стоковое изображение с деревом. Вырежьте часть дерева. С помощью инструмента Лассо (Lasso tool), выделите часть дерева, а затем скопируйте выделенную часть на новый слой.
Переместите выделенную часть дерева на наш рабочий документ. Расположите слой с частью дерева поверх слоя с задним фоном в палитре слоёв. С помощью слой-маски, скройте лишние участки.
Шаг 6
В этом шаге, мы создадим полянку для нашей сцены. Откройте стоковое изображение со сказочным домиком, переместите данное изображение на наш рабочий документ. Преобразуйте данное изображение в смарт-объект. Примените масштабирование, расположив данное изображение, как показано на скриншоте ниже. Расположите слой с изображением сказочного домика между двумя первыми группами с передним планом и вторыми двумя группами с передним планом.
Продублируйте слой со сказочным домиком (Ctrl+J). К дубликату слоя примените фильтр, для этого идём Фильтр- Галерея фильтров (Filter > Filter Gallery).
Результат должен быть, как на скриншоте ниже.
Далее, к данному дубликату слоя, примените фильтр: Размытие по поверхности (Surface Blur). Для этого идём Фильтр – Размытие – Размытие по поверхности (Filter > Blur > Surface Blur).
Установите режим наложения для данного дубликата слоя на Нормальный (normal), непрозрачность слоя 55%:
Продублируйте второй слой со сказочным домиком, поменяйте режим наложения для данного дубликата слоя на Мягкий свет (soft light), непрозрачность слоя 30%. Выделите все слои со сказочным домиком, а затем нажмите клавиши (Ctrl+G), чтобы объединить их в одну группу. Назовите эту группу “полянка”.
Шаг 7
Внутри группы поверх всех слоёв со сказочным домиком, создайте корректирующий слой Цветовой тон / Насыщенность (hue/saturation). Для этого идём Слой – Новый корректирующий слой – Цветовой тон / Насыщенность (layer > new adjustment layer > hue/saturation).
На слой-маске корректирующего слоя Цветовой тон / Насыщенность (hue/saturation), обработайте чёрной мягкой кистью области, которые отмечены красным цветом на скриншоте ниже. Режим наложения для корректирующего слоя Нормальный (normal), непрозрачность слоя 80%:
Шаг 8
Нам нужно скрыть верхнюю часть изображения с домиком. Всё что нам нужно для нашей сцены- это нижняя часть изображения, земля. Для этого, к слою с группой со слоями со сказочным домиком, добавьте слой-маску. Находясь на слой-маске слоя группы, обработайте чёрной мягкой кистью области, которые отмечены красным цветом на скриншоте ниже (чтоб скрыть изображение).
Результат должен быть, как на скриншоте ниже.
Шаг 9
Ещё раз откройте стоковое изображение со сказочным домиком. С помощью инструментов выделения, отделите изображение домика от заднего фона. Переместите выделенное изображение домика на наш рабочий документ. Расположите домик между деревьев перед полянкой, как показано на скриншоте ниже. Преобразуйте слой с домиком в смарт-объект.
Шаг 10
Также к слою с каменным домиком, примените фильтры, которые вы применяли ранее к другим объектам нашей сцены:
Ещё раз примените фильтр Заказной (Custom). Для этого идём Фильтр- Другие – Заказной (Filter > Others > Custom). Примените настройки для данного фильтра, которые указаны на скриншоте ниже:
Также примените фильтр Размытие по поверхности (surface blur).
Результат должен быть, как на скриншоте ниже.
Далее, мы скроем эффект смарт-фильтров на каменном домике. Для этого, щёлкните по миниатюре смарт-фильтра, а затем с помощью мягкой чёрной кисти, обработайте область, которая обозначена красным цветом на скриншоте ниже:
Примечание переводчика: 1. щёлкните по миниатюре смарт-фильтра, чтобы убедиться, что миниатюра активна. 2. автор скрывает эффект всех созданных фильтров на самом каменном домике, оставляя эффект только на нижней часть изображения, на котором стоит сам домик.
В заключение, к слою с каменным домиком, добавьте слой-маску и с помощью мягкой чёрной кисти, обработай края домика на слой-маске слоя, чтобы создать плавный переход между изображением домика и окружающей средой.
Шаг 11
В этом шаге, мы добавим дополнительную верхнюю часть к домику. Для этого, выделите верхнюю часть изображения каменного домика, а затем скопируйте выделенную часть на новый слой. Далее, измените форму верхней части с помощью опции Деформация (warping).
Добавьте дополнительную часть к домику:
Обработайте края верхней части домика на слой-маске для создания плавного перехода с основным изображением каменного домика. Далее, сгруппируйте все слои с домиком в одну группу. Назовите эту группу “Основной каменный домик”.
Шаг 12
В этом шаге, мы добавим дверь к нашему каменному домику, который мы создали ранее. Откройте стоковое изображение Дом ведьмы. Переместите данное изображение на наш рабочий документ. Примените масштабирование. Поместите слой с домом ведьмы внутри группы “Основной каменный домик” поверх слоёв с каменным домиком. Расположите изображение с домом ведьмы, как показано на скриншоте ниже.
С помощью слой-маски, скройте лишние участки дома, таким образом, чтобы осталась видна только дверь.
Примечание переводчика: 1. к слою с домом ведьмы добавьте слой-маску 2. с помощью мягкой чёрной кисти, обработайте на слой-маске изображение вокруг двери.
Дверь слишком тёмная. Поэтому, нам необходимо немного осветлить её. Для этого, создайте новый слой (Shift+Ctrl+N) поверх слоя с дверью внутри всё той же самой группы. Преобразуйте новый слой в обтравочноую маску к слою с дверью. Залейте новый слой 50% серым (50% grey), поменяйте режим наложения для данного слоя на Перекрытие(overlay), непрозрачность слоя 100%.
С помощью мягкой кисти белого цвета, прокрасьте штрихами поверх области, чтобы осветлить её. На скрнишоте ниже, вы можете увидеть область обработки при режиме наложенияНормальный (normal):
Результат после того, как мы поменяли режим наложения на Перекрытие (overlay), непрозрачность слоя 100%.
Шаг 13
В этом шаге, мы добавим эффекты освещения к домику. Создайте новый слой поверх основного слоя с каменным домиком также внутри группы с домиком. Преобразуйте данный слой в обтравочную маску. Убедитесь, чтобы цвет переднего плана был установлен на белый цвет. Нажмите клавиши (B) для активации инструмента кисть .
С помощью мягкой круглой кисти непрозрачностью 10-20%, прокрасьте штрихами края домика для создания эффектов освещения. Результат должен быть, как на скриншоте ниже.
Мы почти завершили работу над каменным домиком. В заключение, чтобы наилучшим образом совместить изображение дома со всей сценой, уменьшите непрозрачность слоя с группой до 75-80%:
Шаг 14
Далее, мы добавим тропинку к нашей сцене. Откройте стоковое изображение Тропинка, переместите данное изображение на наш рабочий документ. Примените масштабирование, расположив перед изображением каменного домика.
С помощью слой-маски, скройте всё изображение вокруг тропинки, таким образом, видно будет только изображение тропинки:
Шаг 15
Учитывая, что источник света расположен на заднем фоне по центру, поэтому свет падает на некоторые участки переднего плана. Для создания этого феномена, мы добавим эффекты освещения на участки, куда должен падать свет. Возвращаемся в группу ‘передний план 1’.
Внутри данной группы, создайте новый слой поверх слоя с передним планом. Преобразуйте данный слой в обтравочную маску. Назовите этот слой ‘световые блики’. Выберите мягкую круглую кисть непрозрачностью 10-20%. Итак, находясь на слое ‘световые блики’, прокрасьте белой кистью по области переднего плана, участки прокрашивания обозначены синими стрелками на скриншоте ниже:
Добавьте эффекты освещения с другой стороны переднего плана:
Шаг 16
Далее, мы добавим дерево-домик к нашей композиции. В этом шаге, мы подготовим все составляющие элементы данного домика. Вначале, ещё раз откройте стоковое изображение со сказочным домиком. С помощью инструмента Лассо (Lasso Tool), вырежьте ствол дерева, как показано на скриншоте ниже.
Откройте стоковое изображение с деревьями в парке. Вырежьте часть дерева, как показано на скриншоте ниже (выделенная часть дерева обозначена синим цветом).
Далее, откройте стоковое изображение ‘Дверь’. Выделите изображение двери. Постарайтесь создать выделение, как показано на скриншоте ниже:
Шаг 17
После того, как мы подготовили отдельные элементы нашего будущего дерево- домика, мы объединим все элементы в одно целое дерево- домик. Начнём с добавления ствола дерева к нашей сцене. Примените масштабирование, расположив изображение ствола, как показано на скриншоте ниже.
Далее, добавьте часть верхушки дерева. Расположите данную часть поверх нашего ствола дерева. Соответственно, примените масштабирование. С помощью слой-маски, скройте лишнюю часть ствола дерева.
Далее, добавьте дверь к нашему дереву-домику. К слою с дверью, добавьте стили слоя (layer style), для этого идём Слой – Стили Слоя – Тиснение (Layer – Layer Styles – Bevel and Emboss):
В заключение, мы украсим наше дерево-домик с помощью вьющихся растений. Выделите все слои, относящиеся к дереву-домику, а затем нажмите клавиши (Ctrl+G), чтобы сгруппировать их. Результат должен быть, как на скриншоте ниже:
Шаг 18
В этом шаге, мы добавим эффекты освещения на наше дерево-домик. Техника создания эффектов освещения та же, что и в Шаге 15.
Шаг 19
В этом шаге, мы дополнительно добавим деревья-домики, чтобы заполнить пространство на дальнем заднем фоне нашей композиции. Для этого, продублируйте три раза слой с группой с нашим основным деревом-домиком. Уменьшите масштаб дубликатов слоёв соответственно, расположите дубликаты слоёв с деревьями-домиками на дальнем плане за основным каменным домиком.
Варьируйте непрозрачность каждого дубликата слоя между 9-35% в зависимости от расстояния и удаления. Например, установите непрозрачность слоя 9 % для самого маленького дерева-домика, режим наложения Нормальный (normal), для среднего 15% и для самого большого 38%. При необходимости, проведите коррекцию деревьев-домиков с помощью коррекции каждого слоя с группой.
Таким же образом, добавьте каменные домики:
Шаг 20
Все ещё очень много пустого пространства за основным каменным домиком. В этом шаге, мы заполним пустое пространство путём добавления дополнительных элементов на самый дальний задний план. Для этого, мы используем то же самое изображение, которые мы использовали в качестве изображения переднего плана в предыдущих шагах.
Продублируйте слой (Ctrl+J), который содержит изображение, использованное в качестве переднего плана. Вы можете использовать любое изображение, взятое из одной из четырёх групп с элементами переднего плана, которые мы создали ранее. После того, как вы выбрали и продублировали слой, примените масштабирование, расположив поверх слоя с градиентом заднего фона. С помощью слой-маски, скройте лишние участки, примените режим наложения Нормальный (normal), непрозрачность слоя 65%.
Заполните правую часть заднего плана композиции. Для этой части композиции, примените режим наложения Нормальный (normal), а непрозрачность слоя уменьшите до 30%:
Шаг 21
Мы почти завершили нашу композицию. В этом шаге, мы дополним сказочную атмосферу, путём добавления цветов к нашей сцене. На скриншоте ниже, вы можете увидеть, куда я добавил цветы. Тем не менее, при желании, вы можете расположить цветы, там, где вы захотите, необязательно размещать цветы в тех же местах, как у меня.
Далее, добавьте маленьких фей и бабочек. К маленьким феям, добавьте световые блики, техника добавления световых бликов та же самая, что и при создании эффектов освещения. Для бабочек, попробуйте варьировать непрозрачность слоёв между 45-60%.
Шаг 22
Создайте новый слой, на котором мы нарисуем небольшое белое свечение под ногами маленьких фей. Ещё раз выберите инструмент Кисть (Brush Tool). Выберите мягкую круглую кисть. Установите непрозрачность кисти 10-20%. Нарисуйте белое свечение под ногами маленьких фей.
Создайте ещё один новый слой. Залейте этот слой чёрным цветом. Поменяйте режим наложения для данного слоя на Осветление основы (color dodge), непрозрачность слоя 100%. Находясь на данном слое, нарисуйте белый точки на участках переднего плана. Для этих целей, используйте мягкую круглую кисть, размер кисти варьируйте в пределах 1-5рх. Непрозрачность кисти варьируйте в пределах 60-100%. Находясь всё ещё на данном слое, нарисуйте эффекты освещения на двери основного каменного домика.
Для создания эффекта освещения на двери, установите непрозрачность кисти на 5-10 %, а затем с помощью данной кисти, прокрасьте поверх двери и лестницы. На скриншоте ниже, вы можете увидеть световые эффекты при режиме наложения Нормальный (normal), непрозрачность слоя 100%:
После того, как вы поменяете режим наложения для данного слоя на Осветление основы (color dodge), непрозрачность слоя 100%, то результат должен быть, как на скриншоте ниже:
Шаг 23
Я решил добавить двери на деревья, расположенные на переднем плане, чтобы усилить чувство сказочного мира. Итак, что мы должны сделать: вначале, продублируйте слой с дверью, которую мы использовали при создании дерево- домика. Продублируйте столько раз, сколько посчитаете необходимым. Расположите каждый дубликат слоя с дверью на дереве на переднем плане. В заключение, добавьте к дверям световые блики.
Результат после добавления птицы к нашей сцене:
Шаг 24
Для завершения всей композиции, мы добавим заключительный объект: подглядывающую девушку. Откройте стоковое изображение модели. Создайте выделение вокруг изображения модели, а затем переместите выделенное изображение модели на наш рабочий документ. Расположите изображение модели, как показано на скриншоте ниже.
Создайте новый слой поверх слоя с моделью. Преобразуйте данный слой в обтравочную маску к слою с моделью. Выберите мягкую круглую кисть чёрного цвета и низкой непрозрачностью. С помощью данной кисти, прокрасьте поверх нижней части платья модели, а также поверх руки модели для создания эффекта затенения. Назовите этот слой Затенение.
Шаг 25
В этом шаге, мы проведём цветовую коррекцию для создания сказочного настроения для нашей сцены. Вначале, идём Слой – Новый корректирующий слой – Микширование каналов (Layer > New Adjustment Layer > Channel Mixer). Примените настройки, которые указаны на скриншоте ниже. Далее, находясь на слой-маске корректирующего слоя, скройте эффект коррекции с помощью мягкой чёрной кисти (участки обработки обозначены красным цветом). В заключение, уменьшите непрозрачность корректирующего слоя до 86%.
Добавьте ещё один корректирующий слой: Фото Фильтр (photo filter).
Добавьте ещё один корректирующий слой: Кривые (curves).
Продублируйте корректирующий слой Кривые (curves). Далее, находясь на слой-маске дубликата корректирующего слоя, скройте эффект коррекции с помощью мягкой чёрной кисти (участки обработки обозначены красным цветом).
Добавьте ещё один корректирующий слой: Вибрация (vibrance).
Примечания переводчика: Те, у кого стоит более ранняя версия Photoshop, вместо корректирующего слоя Вибрация (Vibrance), вы можете использовать корректирующий слойЦветовой тон / Насыщенность (Hue/Saturation) и попробуйте уменьшить значение насыщенности.
Добавьте последний корректирующий слой: Цветовой Баланс (color balance).
После проведения цветовой коррекции, результат должен быть, как на скриншоте ниже:
Шаг 26
Далее, мы должны создать объединённый слой из всех видимых слоёв. Убедитесь, что вы находитесь на самом верхнем слое / группе, затем нажмите клавиши (Ctrl+Shift+Alt+E), чтобы создать штамп всех видимых слоёв. Преобразуйте данный объединённый слой в смарт-объект. Далее, идём Фильтр – Другие – Цветовой Контраст (Filter > Others > High Pass).
Далее, наведите курсор на фильтр Цветовой Контраст (High Pass), а затем нажмите правой кнопкой мыши по строке, чтобы появилось контекстное меню.
Примечания переводчика: данное действие возможно только при условии, если вы преобразуете объединённый слой в смарт-объект.
В появившемся контекстном меню, выберите опцию Редактирование параметров сведения смарт-фильтров…(Edit Smart Filter Blending Options). Установите режим наложенияОсветление (Screen), непрозрачность слоя 17%:
Результат должен быть, как на скриншоте ниже.
В заключение, скройте эффект фильтра Цветовой контраст (high pass) на некоторых участках изображения. Для этого, щёлкните по миниатюре фильтра цветовой контраст, далее, с помощью мягкой чёрной кисти, обработайте участки, которые обозначены красным цветом на скриншоте ниже:
Итак, мы завершили работу. Результат на скриншоте ниже:
Но…..я решил немного кадрировать изображение. Поэтому, итоговый результат на скриншоте ниже:
Спасибо, что были со мной до конца урока. Надеюсь, что вы получили удовольствие от данного урока, и вы узнали что-то полезное для себя. Желаю вам приятно провести время за работой в программе Photoshop.
Итоговый результат
Тёплая атмосфера в лесу · «Мир Фотошопа»
Конечный результат:
Шаг 1
Откройте фотографию леса в Фотошопе.
Шаг 2
Сперва улучшим общие цвета фотографии. Создайте корректирующий слой Gradient Map и выберите градиент, показанный на скриншоте. Установите режим наложения Soft Light и уменьшите непрозрачность до 63%. На фотографии появится слабое усиление контрастности и приятный тёплый эффект.
Использование корректирующих слоёв — лучший способ изменения цвета и света на изображении. Причина, по которой мы не используем прямые коррекции (меню Image → Adjustments) в том, что они меняют непосредственно пиксели изображения и в дальнейшем их нельзя будет вернуть в прежний вид. Корректирующие слои позволяют нам отменить цветовые настройки, либо изменить их в любой момент.
Шаг 3
Сейчас мы сделаем цвета фотографии более схожими друг с другом. Это нужно для правильной работы корректирующих слоёв. Если цвета будут сильно отличаться, то мы получим нежелательные артефакты.
Создайте корректирующий слой Color Balance с такими параметрами:
Шаг 4
Дайте немного осветлим изображение. Создайте корректирующий слой Levels:
Шаг 5
Теперь мы добавим больше цветового разнообразия. Создайте новый слой (Ctrl + Shift + Alt + N). Возьмите инструмент Gradient Tool (G): #c91cae — #d1a328. Протяните градиент сверху вниз, удерживая Shift.
Шаг 6
Установите режим наложения градиентного слоя на Soft Light, и Вы увидите, как улучшится насыщенность цвета.
Благодаря режимам наложения можно добиваться интересных цветовых эффектов. Корректирующий слой Gradient Map в сочетании с режимом наложения Soft light может кардинально менять цвета фотографии. Слой Black & White в сочетании с режимами Soft Light или Overlay затемнит изображение или повысит контрастность. Нет конкретных инструкций по использованию режимов наложения. Вам нужно экспериментировать с ними и решать, нравиться ли Вам результат.
Шаг 7
Сведите все слои (Ctrl + Shift + Alt + E) и к полученному примените фильтр Gaussian Blur (Filter → Blur → Gaussian Blur) со значением 22.3 пикселя. Изображение станет сильно размытым и непригодным, но на следующим шаге Вы увидите, как сработают режимы наложения, чтобы извлечь из этого выгоду.
Шаг 8
Установите режим наложения Hard Light и увидите, как сильно повысится насыщенность цвета и контрастность. Такой приём можно использовать во многих случаях, особенно, если Вам нужно получить мягкий сказочный эффект. Такой эффект актуален для фотографий влюбленных или групп людей.
Шаг 9
У нас получился очень красивый эффект, но мне кажется, что некоторые области слишком контрастные. Деревья стали очень красными, будто произошла цветовая аномалия. Нужно немного ослабить эффект. Лучше всего для этого подойдёт пиксельная маска. Рисуя на ней чёрным цветом, мы скроем содержимое слоя, а рисуя белым — проявим его.
Добавьте маску мягкой кистью закрасьте слишком контрастные участки.
Шаг 10
Давайте добавим ещё больше контраста. Сведите все слои (Ctrl + Shift + Alt + E) и примените фильтр Gaussian Blur (Filter → Blur → Gaussian Blur) со значением 10 пикселей. Установите режим наложения Soft Light и уменьшите непрозрачность до 46%.
Шаг 11
Снова добавим общий цвет. Создайте корректирующий слой Photo Filter:
Шаг 12
В завершение мы создадим виньетирование. Создайте новый слой и залейте его белым цветом. Примените фильтр Lens Correction (Filter → Lens Correction). После настройки фильтра установите режим наложения Multiply, чтобы убрать белый цвет и оставить только черный.
Конечный результат:
Как создать лес мечты в Adobe Photoshop
Вы реалист или живописец? Вы предпочитаете прямую привлекательность фотографий, снятых прямо с камеры, или вы позволяете себе масштабное редактирование изображений в Photoshop? Когда дело доходит до фотографирования, вы считаете себя рекордсменом или творцом? Когда дело доходит до редактирования «сколько — это слишком много», в фотографическом расколе, кажется, всегда есть раскол. Лично я всегда отдавал предпочтение постобработке многих своих изображений до точки искривления, а не разрушения реальности.До не давнего времени….
Путем небольших экспериментов я начал создавать фотографии, которые занимают странно комфортное пространство где-то между обычной фотографией и цифровым искусством. Образы представляют собой как изображения природы, так и мою собственную визуализацию. Мои фотографии леса и природы стали чем-то большим, чем просто «деревьями».
Конечно, фотографии явно обработаны, но в кадре также остаются необработанные области, которые вносят гармонию в сцену.Зрителю может казаться, что он попал в сон наяву, где красота природы легко сливается с цифровыми удовольствиями фотографической алхимии.
Лучшая часть? Эффект невероятно легко достигается в Adobe Photoshop. Вы узнаете, как это сделать прямо сейчас! Давайте начнем с фотографии, к которой я применил некоторые базовые изменения в Adobe Lightroom, прежде чем импортировать в Photoshop, чтобы применить эффект «сказочных деревьев».
Применение эффекта в Photoshop
Вот RAW-файл, который мы будем использовать для создания эффекта «деревья грез» в Photoshop.
Исходный файл RAW.
Вот это после того, как были внесены некоторые базовые правки для правильной экспозиции и цвета в Lightroom.
После некоторой правки и основных правок.
Теперь давайте перенесем фотографию в Photoshop, чтобы быстро применить полосы к деревьям и сделать фотографию больше, чем сумма ее частей.
Откройте изображение в Photoshop.
Дублируйте базовый слой
Сначала продублируйте базовый слой с помощью сочетания клавиш CTRL / CMD + J.Вы также можете щелкнуть слой правой кнопкой мыши и выбрать «дублировать слой».
Дублируйте фоновый слой.
Применить размытие в движении
Следующее, что нам нужно сделать, это применить эффект полос к этому новому дублированному слою. Для этого выберите: Фильтр> Размытие в движении Размытие.
Примените фильтр «Размытие в движении».
Это вызовет диалоговое окно размытия движения, в котором вы можете управлять эффектом полос.
Настройки размытия в движении.
Здесь вы выберете несколько вещей.Первый — это степень размытия, которую вы хотите применить. Вы управляете этим с помощью ползунка «Расстояние», которое находится в диапазоне от 0 до 2000, причем 2000 — наибольшее количество полос. Степень размытия зависит от вас и вашего изображения, но обычно я использую 1000–2000. В случае с этой фотографией я увеличу до 2000.
Направление размытия также очень важно. Угол размытия контролируется, но маленький кружок напоминает часы.
Направление размытия.
Вы можете вручную повернуть угловую линию внутри круга или ввести угол (в градусах) в поле выбора.Поскольку деревья растут вертикально, почти всегда идеальным является угол наклона около 90 градусов. Опять же, используйте угол, который лучше всего подходит для вашей фотографии. Для этой фотографии я буду использовать угол 90 градусов. Нажмите ОК, чтобы применить штриховку.
Смешивание эффекта
Пришло время по-настоящему повеселиться! Давайте станем фотографами и смешаем наш эффект с помощью маски слоя. Пусть вас не пугает словосочетание «маска слоя» — маски — ваши лучшие друзья в Photoshop. Они позволяют вам полностью контролировать, где и как применяются ваши правки.
Чтобы добавить маску, просто щелкните маленький значок маски в нижней части панели слоев…
Значок маски слоя.
Добавляет маску, которую затем можно использовать, чтобы закрасить или ослабить эффект размытия. Это та часть, где вы действительно становитесь мастером своего изображения и превращаетесь в цифрового художника. Убедитесь, что инструмент «Кисть» (B) выбран на панели инструментов и что цвета ваших слоев — черный на белом (нажмите D, чтобы сбросить цвета по умолчанию), чтобы начать.
Щелкните или воспользуйтесь сочетанием клавиш «B».
Цвета переднего плана / фона. Нажмите D, чтобы вернуться к черно-белому цвету.
Вы также можете управлять потоком и непрозрачностью наложения с помощью параметров инструмента кисти в верхней части экрана. Убедитесь, что режим наложения установлен на «нормальный».
Используйте эти три параметра, особенно прозрачность и поток, для управления смешиванием.
Начните с удаления размытия в тех областях изображения, которым, как вы знаете, оно не принадлежит; в этом случае, в основном, внизу кадра и в небольших листьях справа.Не волнуйтесь, вы можете закрасить эффект, если удалите слишком много! Если вы хотите снова добавить эффект, просто переключите выбор цвета маски так, чтобы белый был поверх черного (нажмите X на клавиатуре, чтобы переключить их).
Затем двигайтесь к деревьям. Работайте с кистями разного размера и непрозрачности, пока не дойдете до нужной точки.
И все!
Последние штрихи
Теперь, когда применено размытие, изображение готово для окончательного редактирования в Lightroom.Я затемнил черные, чтобы добавить немного контраста, и применил несколько радиальных фильтров для некоторых локальных корректировок. Также была добавлена финальная виньетка.
Что приводит к этому….
Всего за несколько быстрых шагов исходный файл RAW был преобразован в нечто совершенно уникальное.
Если вы предпочитаете продемонстрировать весь процесс, посмотрите видео ниже:
Заключение
Это было не так уж плохо, не так ли? Применяемый эффект очевиден, но в то же время дополняет настроение и естественную структуру сцены.Конечно, это может быть не для всех, но важно помнить, что вы никогда не узнаете, пока не попробуете.
Используйте это руководство, чтобы легко добавить немного мечтательности вашим фотографиям с лесом и деревьями и привнести немного потустороннего очарования в ваши изображения. Поделитесь полученными изображениями в комментариях ниже.
Как создать темную, жуткую сцену леса в Photoshop
Узнайте, как создать темную, жуткую сцену леса в Photoshop. Из этого урока вы узнаете, как создать темный, жуткий и зловещий лес.Вы узнаете, как небольшие изменения могут существенно повлиять на работу с фотографиями. Вы также узнаете, как использовать корректирующий слой, попрактиковаться в осветлении и затемнении, использовании маски слоя, создании световых эффектов и многом другом.
Учебные ресурсы
Подготовка фона
Шаг 1
Начните с создания нового документа, выбрав File> New , а затем установите настройку, как показано на изображении ниже.
Шаг 2
Поместите изображение леса в основной документ, выбрав «Файл »> «Поместить », а затем поместите изображение леса.
Шаг 3
Так как мы работаем над темной фотоманипуляцией, очевидно, что нам следует уменьшить яркость леса. Для этого добавьте Curves (выберите Layer> New Adjustment Layer> Curves), а затем уменьшите светлость леса. Вот значения.
Вот результаты с уменьшенной яркостью.
Шаг 4
Теперь добавим темно-синие тона к лесу с помощью корректирующих слоев.
Создайте корректирующий слой Photo Filter и выберите Cooling Filter (82) , чтобы добавить холодные синие тона. Вы также можете увеличить плотность в соответствии с вашими потребностями, но не увеличивайте ее слишком сильно.
Вот результаты.
Шаг 5
Продолжайте добавлять цвета к лесу, используя корректирующий слой Color Balance . Измените только значения средних и светлых тонов, а здесь значения для Color Balance .
Результатов:
Создание световых эффектов
Шаг 6
Теперь мы создадим световые эффекты для сцены, чтобы выделить середину леса. Создайте новый слой, нажав (CTRL + ALT + SHIFT + N) и назовите его «Light 1». Измените цвет переднего плана на # 134850 и активируйте инструмент Brush , нажав (B) на клавиатуре. Используйте мягкую круглую кисть, чтобы сделать мазок, как показано на изображении ниже.
Измените режим наложения слоя «Light 1» на Linear Dodge и уменьшите непрозрачность до 71% (как всегда, уменьшение непрозрачности зависит от вас, сколько света вы хотите добавить).
Создавайте больше Focus
Шаг 7
Мы создадим больше фокуса в центре сцены, используя корректирующие слои Яркость / Контрастность. Сначала добавьте корректирующий слой Яркость / Контрастность и установите значение, как показано на изображении ниже.
Вот результаты.
Шаг 8
Сделайте центр леса более ярким, скрыв эффект Яркость / Контраст в центре.
Итак, на маске слоя яркости / контрастности скройте выбранный эффект, используя мягкую круглую черную кисть. Вот результаты на маске слоя.
Вот инструкция, где нужно скрыть эффект.
Результатов:
Добавление модели
Шаг 9
Изолируйте модель от фона с помощью инструмента выделения, а затем поместите ее в основной документ.Не торопитесь, делая выбор, и мне потребовалось 30 минут, чтобы извлечь модель. Самыми сложными частями являются части цепи, поэтому не торопитесь и сделайте правильный выбор.
Здесь у нас есть модель, размещенная на сцене.
Шаг 10
Теперь скорректируем цвет модели с фоном. Сначала я уменьшил желтый цвет кожи модели, используя корректирующий слой Hue / Saturation . Вот настройки и выберите желтые цвета в раскрывающемся списке Master, затем уменьшите насыщенность до -100.Вот результаты.
Шаг 11
Теперь создайте корректирующий слой Curves , чтобы уменьшить яркость модели.
Шаг 12
Создайте корректирующий слой Photo Filter для модели. Выберите цвет # 01d5f5 . Вот результаты.
Шаг 13
Наконец, создайте корректирующий слой Color Balance для модели, чтобы добавить к ней еще несколько темно-синих тонов. Здесь настройки только для средних и светлых тонов.
Вот результаты по модели.
Улучшение оттенков и света модели
Шаг 14
Теперь мы уточним тени и свет на модели с помощью Dodge & Burn Tool (O) . Для этого создайте новый слой и выберите Edit> Fill, а затем залейте слой 50% серым цветом.
Теперь активируйте инструмент Dodge, нажав (O) на клавиатуре. Установите диапазон инструмента Dodge на средние тона и экспозицию на 5%.Теперь начните уклоняться от частей модели, указанных стрелками. Вы также можете использовать инструмент Burn Tool , чтобы затемнить части модели, но поскольку на частях модели уже достаточно темноты, в этом нет необходимости. Хотя, при желании, можно доработать и оттенки.
Вот результаты после доработки оттенков и света.
Создание тумана
Шаг 15
Создание тумана в лесу может сделать сцену более жуткой.Мы точно сделаем туман, чтобы сделать лес более жутким и жутким. Чтобы создать туман, создайте новый слой и назовите его «Туман». Возьмите инструмент «Кисть » (B) . Установите непрозрачность и растекание около 30%. Используя цвет # 781a7b , нарисуйте туман на лесу.
Добавьте маску слоя (Слой> Маска слоя> Показать все) к слою «Туман». Теперь примените Cloud Filter к маске слоя «Fog», выбрав Filter> Render> Clouds.Вот результаты.
Шаг 16
Сделайте туман менее заметным, растянув его с помощью инструмента Transform Tool . Итак, активируйте инструмент Transform Tool , нажав CTRL + T на клавиатуре. Затем трансформируйте его, как показано на изображении ниже.
Результатов:
Шаг 17
Раскрасьте туман, используя корректирующий слой Hue / Saturation . Также обрежьте его, нажав кнопку Clipping Mask (красная), иначе это повлияет и на нижние слои.
Вот результаты.
Окончательная корректировка
Шаг 18
Создайте новый слой и назовите его «Final Lights». Используйте тот же цвет в шаге 6, чтобы нарисовать еще несколько источников света в середине сцены, но на этот раз используйте половину кисти.
Измените режим наложения на Linear Dodge . Вот результаты.
Шаг 19
Теперь создайте корректирующий слой Color Balance (над всеми слоями) для всей сцены и установите настройки, как показано на изображении ниже.
Уменьшите непрозрачность Color Balance до 70%. Вот результаты.
Шаг 20
Наконец, добавьте корректирующий слой Color Lookup и выберите фильтр Drop Blues .
Измените режим наложения Color Lookup на Color и уменьшите непрозрачность до 60%. Вот окончательные результаты.
Заключение
Спасибо за то, что следуете руководству, и я надеюсь, что вы узнали что-то новое сегодня.Если у вас есть какие-либо вопросы относительно руководства, дайте мне знать в комментариях, и я буду рад вам помочь.
Зачарованный лес в Photoshop • Уроки Adobe Photoshop
В этом уроке вы узнаете, как создать фэнтезийную фотоманипуляцию с девушкой в заколдованном лесу. Вы узнаете, как работать с инструментом. Pen (Pen tool), как создать иллюзию глубины, света и многого другого!
Окончательный результат:
Исходные материалы:
Шаг 1
Выберите изображение модели на исходном изображении; для создания выделения я использовал инструмент Fast selection (Quick selection tool), потому что существует очень сильный контраст между моделью и фоном, что облегчает процесс выделения.
Шаг 2
После того, как вы создали выделение, нажмите CTRL + J, чтобы скопировать выделение на новый слой, вы сможете сделать это, как показано на скриншоте ниже:
Step 3
Далее можно закрепить с помощью инструмента некоторые детали возле ручки корзины. Polygonal Lasso (инструмент «Многоугольное лассо»).
Нажмите клавишу Delete, чтобы удалить выделенные области черного цвета.
Шаг 4
Нажмите CTRL + N, чтобы создать новый документ со следующими размерами 1500 x 1500 пикселей.
Шаг 5
Откройте стоковое изображение леса и используйте инструмент Move (инструмент перемещения), переместите это изображение с лесом в наш рабочий документ, который мы создали на предыдущем шаге.
Шаг 6
Уменьшите размер изображения с лесом, нажав CTRL + T, затем на верхней панели настроек установите следующие параметры: Ширина (Ш: -70) и Высота (В: 70), чтобы уменьшить изображение до 70% от исходного размера.Нажмите Enter, чтобы применить настройки.
Шаг 7
Для создания поляны я использовал изображение, показанное ниже.
Step 8
Скройте часть изображения с помощью инструмента Eraser (инструмент ластик).
У вас должно получиться это сделать, как на скриншоте ниже:
Шаг 9
Затем вам нужно изменить цвет нашего луга. Для этого нажимаем CTRL + U, в окне Тонирование (раскрашиваем) ставим галочку.
Примените следующие настройки:
Цветовой тон (Hue) = 13
Saturation (saturation) = 28
Brightness (Lightness) = -15.
Шаг 10
Далее мы добавим слой с цветами.
Шаг 11
После добавления нового изображения необходимо снова изменить размер изображения, нажать CTRL + T. Примените масштабирование, чтобы получить желаемый результат. В данном случае я уменьшил размер до 60%.
Step 12
Давайте также сделаем небольшую цветокоррекцию, чтобы получить коричневатые оттенки. Нажмите CTRL + U и установите флажок Тонирование (раскрашивать).
Примените следующие настройки:
Цветовой тон (Hue) = 16
Saturation (saturation) = 25
Brightness (Lightness) = -5.
Шаг 13
Измените режим наложения для слоя с цветами на Мягкий свет (мягкий свет):
Шаг 14
Нажмите CTRL + T, чтобы немного повернуть изображение.
Шаг 15
Затем с помощью инструмента Eraser (ластик) обработайте верхний край изображения, чтобы создать плавный переход. Я использовал мягкую кисть, чтобы добиться этого результата.
Шаг 16
Итак, создайте новую группу. Нажмите кнопку на нижней панели настроек.
Переместите все фоновые слои в эту новую группу. Просто выберите слои и перейдите в папку.
Step 17
После того, как вы переместите все слои в группу, вы можете преобразовать группу в смарт-объект.Для этого щелкните группу правой кнопкой мыши и в появившемся окне выберите опцию Transform at smart -an object (преобразовать его в смарт-объект).
После преобразования в смарт-объект слой будет выглядеть как на снимке экрана ниже. Преобразование в смарт-объект поможет провести коррекцию слоев в любой момент.
Шаг 18
Дублируйте слой, нажав CTRL + J, а затем растеризуйте дублированный слой.Для этого щелкните правой кнопкой мыши дубликаты слоев и в появившемся окне выберите опцию Растрировать слой (растрировать слой).
Шаг 19
Уменьшите насыщенность цвета фона. Нажмите CTRL + U и уменьшите значение. Насыщенность (насыщенность) до -30.
Шаг 20
Создайте дубликат слоя, нажав CTRL + J. Затем, к дубликату, примените цветокоррекцию, нажав CTRL + U.Поставить галочку в поле Тонировка (раскрашивать). Установите значение Цветовой тон (оттенок) на 207 и нажмите ОК.
Затем измените режим наложения для дублированного слоя на Soft light (мягкий свет), непрозрачность слоя 70%.
Шаг 21
Снова продублируйте этот слой. Выполните цветокоррекцию, нажав CTRL + U. Просто добавьте больше насыщенности, установив значение 30. А также уменьшите Fill (заливка) слоя до 70%.
Шаг 22
Переместите изображение выбранной модели на наш рабочий лист с фоном. Затем примените к модели масштабирование CTRL + T.
Шаг 23
Откройте исходное изображение породы, создайте выделение породы с помощью инструмента Fast selection (инструмент быстрого выбора).
Шаг 24
Переместите выделенное каменное изображение на наш рабочий лист, поместив слой под слоем модели. Уменьшить размер фрагмента камня CTRL + T.
Step 25
Создайте выделение вокруг плаща девушки с помощью инструмента. Polygonal Lasso (инструмент «Многоугольное лассо») и продублируйте выбранное изображение плаща на новом слое CTRL + J.
Шаг 26
Чтобы выполнить цветокоррекцию, нажмите CTRL + U и уменьшите значение насыщенности до -40 .
Step 27
Еще раз продублируйте слой покрытия. Измените режим наложения для дублированного слоя на Умножение (умножение) и уменьшите Непрозрачность (непрозрачность) до 50% и значение Заливки (Заливка) до 70%.
Step 28
Возвращаемся на слой с моделью и выбираем ее платье с помощью инструмента. Лассо (инструмент лассо), а затем продублируйте выбранное изображение платья на новом слое, нажав CTRL + J.
Уменьшите насыщенность, нажав CTRL + U. Уменьшите значение насыщенности до -100. В этом случае цвет платья станет черным.
Шаг 29
Затем создайте выделение вокруг кожи модели, а затем скопируйте выделение CTRL + J на новый слой.
Шаг 30
Далее, вперед Фильтр — Размытие — Размытие на поверхность (фильтр-> Размытие-> Поверхность) Примените размытие, Радиус размытие (радиус) 7 пикселей и Порог размытие (порог) 7 пикселей, чтобы сделать кожу более мягкой.
Шаг 31
Измените цвет волос, нажав CTRL + U. Уменьшите насыщенность до -60.
Шаг 32
Чтобы сделать глаза ярче, создайте выделение вокруг глаз с помощью инструмента Lasso (инструмент лассо), продублируйте выделение новым слоем CTRL + J и измените режим наложения, чтобы дублировать слой to Осветление основы (осветление цвета).
Также, если вы хотите изменить цвет глаз, просто откорректируйте цвет глаз, нажав CTRL + U. Измените режим наложения для этого слоя на Цветность (цвет).
Шаг 33
Создайте новый слой, нажав клавиши SHIFT + CTRL + N, и с помощью мягкой кисти прокрасьте щеки девушки, создав румянец розового цвета.
Шаг 34
Измените режим наложения для слоя румян на Умножение (умножение).Затем примените небольшое размытие по Гауссу (размытие по Гауссу). Пойдем Фильтр — Размытие — Размытие по Гауссу (фильтр -> Размытие -> Размытие по Гауссу). Примените радиус размытия 10 пикселей. Вы можете уменьшить непрозрачность слоя настолько, насколько вам нужно.
Step 35
Тени на веках, этот шаг очень простой, ведь вы можете экспериментировать с любыми цветовыми оттенками. Создайте новый слой Shift + Ctrl + N, используйте мягкую круглую кисть на веках девушки.
Затем измените режим наложения на Умножение (умножение) и с помощью инструмента Finger (инструмент размазывания) сделайте цвет на веках более мягким.Повторите этот процесс, используя другой цветовой оттенок, чтобы получить наилучший результат.
Step 36
Чтобы покрасить волосы, я использовал инструмент Pen (Pen tool). Создайте новый слой, затем выберите инструмент. Свободное перо (инструмент «Перо произвольной формы») и с помощью этого инструмента нарисуйте волосы.
Шаг 37
Щелкните правой кнопкой мыши изображение и в появившемся окне выберите опцию Run stroke contour (Stroke Path).
Далее в появившемся окне поставьте галочку в поле Simulate pressure (Brush Pressure).
Результат должен быть как на скриншоте ниже. Вы также можете использовать инструмент Blur (Blur tool), чтобы сделать линии более мягкими.
Step 38
Чтобы сделать локоны волос более выразительными, вы можете продублировать слой, на котором вы только что создали линии волос. Вы можете изменить цвет и форму волос с помощью бесплатного преобразования.Нажмите CTRL + T, а затем выберите параметр Деформация (Деформация).
На первом скриншоте вы видите опцию Деформация (деформация), затем я изменил цвет, чтобы вы могли видеть дублированные слои с завитками волос.
Шаг 39
На этом шаге мы добавим тени для корзины. Создайте новый слой с помощью мягкой круглой кисти и закрасьте корзину внизу.
Затем примените размытие. Фильтр — Размытие — Размытие по Гауссу (Фильтр-> Размытие -> Размытие по Гауссу).
Вы получите результат, как на скриншоте ниже.
Шаг 40
Далее закрепим платье девушки, для этого внизу я использовала Ластик (ластик) до тех пор, пока не получится, как на скриншоте ниже:
Шаг 41
Итак, вам нужно добавить к нашему изображению изображение волка. Создайте выделение вокруг изображения волка с помощью инструмента. Быстрый выбор (инструмент быстрого выбора).
Step 42
Переместите выбранное изображение волка на наш рабочий лист.Затем примените небольшое размытие по Гауссу (размытие по Гауссу) . Поехали Фильтр — Размытие — Размытие по Гауссу (Фильтр-> Размытие — Размытие по Гауссу).
Step 43
Чтобы создать глубину резкости, вам нужно добавить размытие к деревьям. Перейдите на слой с фоном и используйте инструмент Lasso (инструмент лассо), создайте выделение только вокруг деревьев.
Дублируйте выделение CTRL + J на новом слое. Затем нажмите Ctrl + F.Этим действием вы применяете фильтр, который использовали последним. В данном случае фильтр Размытие по Гауссу (Размытие по Гауссу). Результат должен быть как на скриншоте ниже:
Step 44
Добавьте птиц и ветки с помощью соответствующих кистей. Создайте новый слой Shift + Crtrl + N, выберите кисти Птицы и Ветви, используя их на новом слое. Уменьшите непрозрачность слоя до 80%.
Step 45
Итак, освещение, эта часть является наиболее важной, потому что она придает изображению больше реализма.Создайте новый слой и обрисуйте его мягкой белой кистью вокруг модели.
Измените режим наложения для этого слоя на Мягкий свет (мягкий свет).
Шаг 46
Создайте новый слой. Затем примените инструмент Gradient (Gradient tool):
Измените режим наложения для слоя градиента на Soft light (soft light), непрозрачность слоя 50%.
Step 47
Повторите процесс создания градиента, но с синим оттенком.
Шаг 48
Нажмите кнопку на нижней панели настроек. Создайте новый корректирующий слой или слой с заливкой (создайте новый слой с заливкой или корректирующим слоем). В появившемся меню выберите опцию Выборочная коррекция цвета (выборочный цвет).
Затем выберите цвет Neutral (нейтральный) и примените следующие значения:
Step 49
Я создал еще один градиент, используя несколько цветовых оттенков, чтобы создать красивый эффект освещения.
Шаг 50
Создайте два новых слоя. На один слой нанесите мягкую черную кисть, на другой слой нанесите мягкую белую кисть, чтобы создать свет и тень.
Step 51
Закрасьте кистью синего и желтоватого оттенка на изображении модели.
Измените режим наложения для этого слоя на Перекрытие (наложение), непрозрачность слоя 70%.
Шаг 52
Создайте новый слой, создайте выделение в форме круга с помощью инструмента Овальная область (инструмент эллиптической формы).
Щелкните правой кнопкой мыши и в появившемся меню выберите параметр Инвертировать выбранную область (выберите инверсию).
Залейте черным инструментом Заливка (ведро с краской), как показано на скриншоте ниже:
Затем перейдите Фильтр — Размытие — Размытие по Гауссу (Фильтр — Размытие — Размытие по Гауссу). Примените размытый радиус 150 пикселей.
Step 53
Последний штрих — увеличить стороны созданного круга, чтобы центр изображения стал более четким.Нажмите CTRL + T. Я использовал значение 125% для увеличения.
Окончательный результат
3 Pro Dark Forest Действия Photoshop Пейзаж Действия
3 Профессиональный пакет действий «Темный лес» для Adobe Photoshop
Наши экшены Photoshop «Темный лес» созданы специально, чтобы изменить внешний вид ваших деревянных фотографий! Эти экшены с ярко-зелеными и насыщенными темными тонами идеально подходят для любого начинающего лесного фотографа!
Включает:
— 3 действия в темном лесу (файл ATN)
— Инструкции
— Работает с операционными системами Mac и ПК
— Совместимость с форматами изображений JPG и RAW
— Действия в один клик, но полностью настраиваемые
— Если Вам нужна помощь, тогда, пожалуйста, напишите нам!
Совместимость:
Эти действия предназначены для версий Photoshop CC 2013 и выше (все последние версии), они НЕ будут работать с элементами Photoshop.Если у вас есть какие-либо вопросы относительно действий, работающих с вашей версией, сообщите нам об этом.
—— Самые продаваемые акции ——
Чистые яркие акции ➸ https://etsy.me/3e6aKXy
Свадебные акции ➸ https://etsy.me/2DcKyhf
Приключенческие действия ➸ https: //etsy.me/2VRh9j0
Strong Tones Actions ➸ https://etsy.me/3f9OZri
Maternity Actions ➸ https://etsy.me/3f6i0UT
🎁СПЕЦИАЛЬНОЕ ПРЕДЛОЖЕНИЕ🎁
КАК ЭТО РАБОТАЕТ
ДЕЙСТВИТЕЛЬНО ЭТО ПРЕДЛОЖЕНИЕ КРУГЛЫЙ ГОД И ДАЖЕ, ЕСЛИ У НАС ПРОДАЕТСЯ ПРОДАЖА, ЗНАЧИТЕЛЬНО, ЕСЛИ ВЫ ПОКУПАЕТЕ НЕСКОЛЬКО ПРЕДМЕТОВ СО СКИДКОЙ 70%, ВЫ ПО-прежнему ПОЛУЧАЕТЕ СВОИ БЕСПЛАТНЫЕ ПРЕДМЕТЫ ПО ВАШЕМУ ВЫБОРУ! (убедитесь, что запрашиваемые вами бесплатные товары находятся в пределах суммы, которую вы изначально заплатили, это означает, что общая цена запрошенных вами товаров не должна превышать стоимость вашего заказа).
1. ПОЛУЧИТЕ 2 ПОЛУЧИТЕ 1 БЕСПЛАТНО
ПОЛУЧИТЕ 3 ПОЛУЧИТЕ 2 БЕСПЛАТНО
ПОЛУЧИТЕ 4 ПОЛУЧИТЕ 3 БЕСПЛАТНО
ПОЛУЧИТЕ 5 ПОЛУЧИТЕ 4 БЕСПЛАТНО
ПОЛУЧИТЕ 6 ПОЛУЧИТЕ 5 БЕСПЛАТНО
2. Оставьте нам сообщение с бесплатными товарами при оформлении заказа или после вы хотите, а также ваш адрес электронной почты, чтобы мы могли их вам отправить. Вы получите бесплатные пресеты / действия / оверлеи в течение 1 дня, даже если это выходные 🙂
** АВТОРСКИЕ ПРАВА ** Приобретая у Prestige Photography на Etsy, вам предоставляется только лицензия для личного использования. Все предустановки Lightroom и действия Photoshop, включенные в пакеты, являются собственностью PrestigePhotography и не могут быть переданы или воспроизведены в какой-либо форме.
Ключевые слова: действия в фотошопе действия по редактированию фотошопа в фотошопе в инстаграмм действиях в путешествиях Adobe Photoshop действия в темном лесу действия в лесу действия в лесу действия в лесу темные действия в джунглях действия на открытом воздухе действия на природе
Мы не владеем и не намерены обладать какими-либо авторскими правами на фотографии, использованные в наших примерах , если вы хотите, чтобы фотография была удалена или предоставлен кредит, пожалуйста, свяжитесь с нами, и мы будем счастливы придерживаться 🙂
Эффект солнечного света сквозь деревья в Photoshop
Шаг 1. Откройте панель каналов
С нашим изображением, недавно открытым в Photoshop, давайте быстро взглянем на нашу панель «Слои», где мы находим изображение, находящееся на фоновом слое, который в настоящее время является единственным слоем в документе:
Панель «Слои», показывающая изображение на фоновом слое.
Каждый цвет, который мы видим на нашем изображении, состоит из некоторой комбинации трех основных цветов — красного , зеленого и синего — основных цветов света. Photoshop представляет эти основные цвета как цветовые каналы. Есть канал для красного, канал для зеленого и, как вы уже догадались, канал для синего. Почему мы говорим о цветовых каналах? Что ж, мы можем использовать эти цветовые каналы, чтобы создавать наши лучи солнечного света.
Вы найдете три цветовых канала на панели «Каналы» Photoshop , и вы найдете панель «Каналы», вложенную в ту же группу панелей , что и панель «Слои» (а также панель «Пути», которую мы не будем использовать. используя здесь).По умолчанию панель «Слои» является активной панелью в группе. Чтобы переключиться на панель каналов, щелкните вкладку вверху группы:
Щелкните вкладку, чтобы открыть панель «Каналы».
При открытой панели «Каналы» вы увидите каналы Red , Green и Blue , которые очень похожи на слои на панели «Слои». Вы также увидите то, что выглядит как четвертый канал — RGB — вверху, но на самом деле это не канал.«RGB» означает «красный, зеленый и синий», и это просто смесь красного, зеленого и синего каналов. Другими словами, это то, что мы видим как наше полноцветное изображение:
Панель каналов в Photoshop.
Шаг 2. Выберите канал с наибольшей контрастностью
Несмотря на то, что цветовые каналы представляют три основных цвета света, если вы посмотрите на эскизы предварительного просмотра слева от названий каналов, вы заметите, что каждый из них на самом деле представляет собой изображение в градациях серого .И каждое изображение в градациях серого отличается от других. Мы собираемся использовать одно из этих изображений в градациях серого, чтобы выделить небо за деревьями. Что нам нужно сделать в первую очередь, так это найти тот, который дает нам самый высокий уровень контраста.
Для этого просто щелкните каждый из трех каналов. Когда вы нажимаете на каждый канал, Photoshop заменяет ваше полноцветное изображение предварительным просмотром того, как выглядит изображение в градациях серого с этого канала. Например, я нажму на канал Red , чтобы выбрать его:
Щелкните красный канал, чтобы выбрать его.
А вот версия в оттенках серого с моего Красного канала. Что касается контраста, это неплохо, но давайте посмотрим, сможем ли мы добиться большего:
Изображение красного канала в оттенках серого.
Запомните, как выглядит это первое изображение в градациях серого, затем щелкните канал Green :
Щелчок по зеленому каналу.
На этот раз мы получаем другую версию с оттенками серого. Фактически, это очень похоже на инфракрасный фотоэффект. Контрастность немного лучше, чем у красного канала, но все же не такая сильная, как я надеялся:
Изображение зеленого канала в оттенках серого.
Опять же, запомните, как выглядит ваш Зеленый канал, затем нажмите на Синий канал :
Выбор синего канала.
А вот изображение моего синего канала в оттенках серого. Если вы работаете с фотографией, похожей на мою, скорее всего, синий канал будет победителем, с гораздо более сильным контрастом, чем два других. Небо на заднем плане красивое и яркое, а деревья и земля очень темные. Это именно то, что мы ищем:
Синий канал имеет самый сильный контраст из трех.
Шаг 3. Сделайте копию канала
Теперь, когда мы знаем, какой канал предлагает самый высокий контраст, нам нужно сделать его копию. В моем случае синий канал — это тот, который мне нужен. Чтобы скопировать его, все, что мне нужно сделать, это щелкнуть по нему и, удерживая кнопку мыши, перетащить синий канал на значок New Channel в нижней части панели каналов (второй значок справа) :
Копирование канала путем перетаскивания его на значок «Новый канал».
Когда я отпускаю кнопку мыши, Photoshop создает копию канала, называет ее «Синяя копия» и помещает ее под другими каналами:
Копия синего канала отображается под оригиналом.
Шаг 4: затемните темные области дальше с помощью команды уровней
Теперь, когда мы сделали копию канала, нам нужно еще больше увеличить его контраст, затемняя большую часть изображения до чистого черного. Мы можем сделать это с помощью настройки изображения «Уровни» в Photoshop. Подойдите к меню Image в строке меню в верхней части экрана, выберите Adjustments , а затем выберите Levels :
Идем в Изображение> Коррекция> Уровни.
Откроется диалоговое окно «Уровни».Если вы посмотрите прямо под гистограммой (черный график, который выглядит как горный хребет) в центре, вы увидите три маленьких ползунка . Слева есть черный, справа белый и посередине серый. Белые и серые ползунки можно игнорировать. Нам нужен только черный слева.
Чтобы затемнить самые темные области изображения до чистого черного, нажмите на черный ползунок и начните перетаскивать его вправо. Следите за своим изображением, перетаскивая ползунок, и вы увидите, что темные области постепенно становятся темнее.Продолжайте перетаскивать вправо, пока все темные области изображения не станут сплошными черными:
Перетаскивая черный ползунок, сместите темные области в черные.
По завершении нажмите кнопку «ОК», чтобы закрыть диалоговое окно «Уровни». Вот мое изображение после перетаскивания ползунка. Деревья и участки земли теперь кажутся залитыми черным, а небо на заднем плане остается красивым и ярким:
Результат после применения настройки «Уровни».
Шаг 5. Выберите инструмент «Кисть»
Даже после затемнения изображения с помощью регулировки уровней большая часть земли на моем изображении все еще показывает яркие участки.Нам нужен способ затемнить землю до чистого черного, чтобы единственные оставшиеся яркие области были с неба, просвечивающего сквозь деревья.
Самый простой способ сделать это — просто закрасить землю черным цветом. Для этого нам понадобится инструмент Photoshop Brush Tool . Я выберу его на панели инструментов в левой части экрана:
Выбор инструмента «Кисть».
Шаг 6. Установите черный цвет переднего плана
Photoshop использует текущий цвет переднего плана в качестве цвета кисти, поэтому для рисования черным цветом нам нужно установить наш цвет переднего плана на черный.
Самый быстрый способ сделать это — нажать на клавиатуре букву D , чтобы сбросить цвета переднего плана и фона на значения по умолчанию. Это установит цвет переднего плана на белый, а цвет фона на черный. Затем нажмите на клавиатуре букву X , чтобы поменять их местами, сделав черный цвет передним планом.
Текущие цвета переднего плана и фона можно просмотреть в образцах цветов в нижней части панели инструментов. Образец цвета переднего плана (в верхнем левом углу) теперь должен быть черным:
Установка черного цвета переднего плана (верхний левый образец).
Шаг 7: Закрасьте землю
Инструментом «Кисть» в руке прокрасьте землю, чтобы заполнить ее черным цветом.
Если вам нужно изменить размер кисти, вы можете изменить его прямо с клавиатуры. Повторное нажатие на левую кнопку скобки ( [) уменьшит щетку. Повторное нажатие клавиши правой скобки (] ) приведет к увеличению ее размера. Вы также можете настроить жесткость кисти с клавиатуры. Нажмите и удерживайте клавишу Shift , одновременно нажимая клавишу левой скобки , чтобы сделать кисть более мягкой.Нажмите и удерживайте Shift , одновременно нажимая клавишу правой скобки , чтобы кисть стала жестче.
Здесь я закрашиваю левую сторону земли, чтобы полностью покрыть ее черным:
Окрашивание черным цветом для покрытия земли.
Я продолжу закрашивать правую сторону, и вот мой результат. Теперь земля залита черным, и только небо, просвечивающее сквозь деревья, остается ярким:
Яркие участки земли закрашены.
Шаг 8: Загрузите канал как выделенный
Далее нам нужно загрузить наш канал как выделение. Для этого нажмите и удерживайте Ctrl (Win) / Command (Mac) на клавиатуре и щелкните прямо на канале «Синяя копия»:
Щелчок по каналу, удерживая Ctrl (Win) / Command (Mac).
Вокруг ярких участков неба появятся контуры выделения:
Яркие области выделены.
Шаг 9: Выберите канал RGB
Прежде чем мы сделаем что-нибудь еще, давайте вернем полноцветную версию нашего изображения.Мы можем сделать это, щелкнув канал RGB в верхней части панели каналов:
Щелкните канал RGB вверху.
Как только мы выбираем канал RGB, возвращается наша полноцветная версия. Обратите внимание, что небо, просвечивающее сквозь деревья, по-прежнему выделено:
Контуры выделения все еще отображаются после восстановления цвета.
Шаг 10. Вернитесь к панели слоев
Мы закончили работу с панелью «Каналы», поэтому давайте вернемся к панели «Слои » , щелкнув ее вкладку в верхней части группы панелей:
Щелкните вкладку панели «Слои».
Шаг 11: Добавьте новый пустой слой
Мы хотим разместить наши солнечные лучи на отдельном слое, чтобы отделить их от исходного изображения, что означает, что нам нужно добавить новый пустой слой в документ. Чтобы добавить один, щелкните значок New Layer внизу панели «Слои»:
Щелкните значок «Новый слой».
Photoshop добавляет новый пустой слой с именем «Слой 1» над фоновым слоем:
Панель «Слои», показывающая новый «Слой 1».
Шаг 12: Залейте выделение белым цветом
Теперь, когда мы работаем над новым слоем, нам нужно заполнить выделение белым цветом.Для этого мы воспользуемся командой Photoshop «Заливка». Поднимитесь в меню Edit вверху экрана и выберите Fill :
.Идем в меню «Правка»> «Заливка».
Откроется диалоговое окно «Заливка». Измените параметр Contents вверху на White (если вы используете Photoshop CS6 или более раннюю версию, измените параметр Use на White ). Убедитесь, что для двух других параметров установлены значения по умолчанию ( Mode должен быть установлен на Normal и Opacity должен быть на 100% ):
Установка «Содержание» на «Белый».
Щелкните OK, чтобы закрыть диалоговое окно «Заливка». Наш выбор неба теперь заполнен белым цветом:
Результат после заливки выделения белым цветом.
Шаг 13: Отмените выбор
Нам больше не нужны контуры выделения, поэтому давайте удалим их, перейдя в меню Select вверху экрана и выбрав Deselect . Это очистит контуры выделения с изображения:
Собираюсь Выбрать> Отменить выбор.
Шаг 14: Сделайте копию слоя 1
Затем нам нужно сделать копию слоя 1. Для этого щелкните Layer 1 на панели слоев, удерживая кнопку мыши нажатой, перетащите слой вниз на значок New Layer :
Перетаскивание слоя 1 на значок нового слоя.
Когда вы отпускаете кнопку мыши, Photoshop создает копию слоя, называет ее «Копия слоя 1» и помещает ее над оригиналом:
Панель «Слои», отображающая три слоя в документе.
Шаг 15: переименуйте два верхних слоя в
Давайте дадим нашим двум верхним слоям более полезные имена, которые лучше описывают, для чего эти слои используются (и поэтому мне не нужно постоянно называть верхний слой «копией слоя 1»). Сначала дважды щелкните на имени «Копия слоя 1», чтобы выделить его:
Двойной щелчок по названию верхнего слоя.
Это слой, который мы будем использовать для создания солнечных лучей, поэтому назовем его «Sunbeams». Нажмите Введите (Win) / Верните (Mac) на клавиатуре, чтобы принять изменение имени:
Слой «Копия слоя 1» был переименован в «Солнечные лучи».
Далее, дважды щелкните на «Слое 1», чтобы выделить его:
Двойной щелчок по названию «Layer 1».
Мы будем использовать этот слой, чтобы добавить на землю отражения солнечных лучей, поэтому назовем этот слой «Отражения». Снова нажмите Введите (Win) / Верните (Mac), чтобы принять изменение имени:
«Слой 1» теперь является слоем «Отражения».
Шаг 16. Отключите слой «Отражения»
Нам не понадобится слой «Reflections» до тех пор, пока мы не создадим наши солнечные лучи.Поэтому, чтобы он не добавлял дополнительной яркости изображению, давайте отключим его, щелкнув значок видимости :
Щелкните значок видимости для слоя «Отражения».
Шаг 17: Преобразование слоя «Солнечные лучи» в смарт-объект
Через мгновение мы собираемся создать наши солнечные лучи, используя фильтр радиального размытия Photoshop. Но проблема с фильтром «Радиальное размытие» в том, что добиться точного изображения с первой попытки может быть непросто.
Чтобы упростить нам задачу, давайте применим фильтр «Радиальное размытие» как интеллектуальный фильтр , который сохранит редактируемые настройки фильтра даже после того, как мы его применили.Для этого нам сначала нужно преобразовать слой «Солнечные лучи» в смарт-объект . Щелкните правой кнопкой мыши (Win) / Удерживая клавишу Control, щелкните (Mac) на слое «Солнечные лучи» на панели «Слои». Убедитесь, что вы нажали на пустую серую область, а не на миниатюру:
Щелкните правой кнопкой мыши (Win) или удерживая нажатой клавишу «Control» (Mac) на слое «Солнечные лучи».
Выберите Преобразовать в смарт-объект в появившемся меню:
Выбор команды «Преобразовать в смарт-объект».
Не похоже, что что-то произошло, но если мы посмотрим на миниатюру предварительного просмотра слоя на панели «Слои», мы увидим маленький значок смарт-объекта в правом нижнем углу. Это говорит нам о том, что слой теперь является смарт-объектом:
.Значок смарт-объекта отображается на эскизе предварительного просмотра слоя.
Шаг 18: Применение фильтра радиального размытия
Теперь, когда мы преобразовали слой в смарт-объект, давайте выберем фильтр Radial Blur, перейдя в меню Filter в верхней части экрана, выбрав Blur , а затем выбрав Radial Blur :
Идем в Фильтр> Размытие> Радиальное размытие.
Откроется диалоговое окно «Радиальное размытие». Сначала перетащите ползунок Amount до упора вправо, чтобы установить его значение на 100 , что даст нам максимально длинные солнечные лучи. Затем установите Blur Method на Zoom и Quality на Best :
Установка количества на 100, метода размытия для увеличения и качества на лучшее.
Это было легко. А теперь самое сложное. В правом нижнем углу вы найдете поле Blur Center .Здесь мы указываем Photoshop, откуда должны начинаться солнечные лучи. Другими словами, там, где на небе находится солнце.
Квадратная рамка представляет ваше изображение. Конечно, ваше изображение, вероятно, не квадратное, поэтому вам нужно представить, что это так. Здесь вы хотите щелкнуть точку в центре поля и перетащить ее туда, откуда должны исходить солнечные лучи. В моем случае, поскольку солнце на моем изображении находится вверху вверху и немного левее, я перетащу центральную точку в это место:
Перетаскивание пятна центра размытия на место.
Щелкните OK, чтобы принять ваши настройки и закрыть диалоговое окно. В зависимости от размера вашего изображения и скорости вашего компьютера Photoshop может занять некоторое время, чтобы завершить применение фильтра. Когда это будет сделано, у вас будет первая партия солнечных лучей. Сейчас они немного тусклые, но мы исправим это дальше:
Появляются первые солнечные лучи.
Если вы не правильно определили центральную точку солнечных лучей, не волнуйтесь. Вы можете легко вернуться и изменить свои настройки.Если мы посмотрим ниже слоя «Солнечные лучи» на панели «Слои», мы увидим фильтр «Радиальное размытие», указанный как смарт-фильтр.
Дважды щелкните на слове «Радиальное размытие», чтобы снова открыть диалоговое окно, затем переместите точку центра размытия. Нажмите OK, чтобы принять изменения, и Photoshop воссоздает ваши солнечные лучи. Вы можете делать это столько раз, сколько нужно, пока все не наладится:
Дважды щелкните смарт-фильтр «Радиальное размытие», чтобы изменить его настройки.
Шаг 19: Добавьте стиль слоя «Внешнее свечение»
Чтобы солнечные лучи выделялись больше, мы добавим им внешнее свечение.Щелкните значок Layer Styles (значок fx ) в нижней части панели «Слои»:
Щелкните значок Стили слоя (FX).
Затем выберите Outer Glow из появившегося списка:
Выбор «Внешнего свечения».
Откроется диалоговое окно «Стиль слоя» Photoshop, в котором в среднем столбце установлены параметры «Внешнее свечение». Здесь нужно изменить только две настройки. Во-первых, увеличьте непрозрачность вверху примерно до 75% , чтобы свечение было более заметным.Затем, чтобы изменить цвет свечения, щелкните образец цвета :
Выбор «Внешнего свечения».
При нажатии на образец цвета открывается палитра цветов . В Photoshop CS6 и ранее цвет внешнего свечения по умолчанию был желтым, но в CC Adobe изменил его на белый. Давайте снова изменим цвет на желтый. Чтобы использовать ту же тень желтого цвета, что и раньше, посмотрите вниз около центра нижней части диалогового окна, и вы найдете параметры R, G и B (красный, зеленый и синий). Установите значение R на 255 , значение G также на 255 и значение B на 190 :
Изменение цвета внешнего свечения на желтый.
Щелкните OK, чтобы закрыть палитру цветов. Затем нажмите «ОК», чтобы закрыть диалоговое окно «Стиль слоя». Оглядываясь назад на наше изображение, мы видим, что к солнечным лучам было применено внешнее свечение, что помогло им лучше выделяться:
Эффект после применения Outer Glow.
Шаг 20. Измените режим наложения слоя на «Мягкий свет».
На этом этапе солнечные лучи слишком интенсивны, поэтому давайте немного смешаем их с изображением. Мы можем сделать это, изменив режим наложения слоя.
Вы найдете параметр «Режим наложения» в верхнем левом углу панели «Слои». По умолчанию установлено значение «Нормальный». Нажмите на слово «Нормальный» и измените режим наложения на Soft Light :
Изменение режима наложения на Мягкий свет.
После изменения режима наложения на Мягкий свет солнечные лучи выглядят немного более естественно:
Результат после изменения режима наложения.
Шаг 21. Дублируйте смарт-объект «Солнечные лучи»
Чтобы еще больше усилить солнечные лучи, давайте сделаем копию нашего смарт-объекта «Солнечные лучи».На этот раз вместо того, чтобы перетаскивать смарт-объект на значок нового слоя в нижней части панели слоев, мы воспользуемся удобным ярлыком.
Просто нажмите Ctrl + J (Win) / Command + J (Mac) на клавиатуре. Photoshop мгновенно делает копию смарт-объекта, называет ее «Копия солнечных лучей» и помещает ее над оригиналом. Обратите внимание, что его режим наложения автоматически был установлен на Soft Light , что нам и нужно:
Копия смарт-объекта «Солнечные лучи» была добавлена над оригиналом.
Шаг 22. Растеризация смарт-объекта
Также обратите внимание, что смарт-фильтр радиального размытия был скопирован вместе с самим смарт-объектом. На этом этапе нам не нужно беспокоиться об изменении наших настроек радиального размытия, и на самом деле смарт-фильтр просто помешает нашему следующему шагу. Итак, давайте упростим ситуацию, преобразовав смарт-объект «Копия солнечных лучей» в обычный слой.
Для этого щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) на смарт-объекте «Копия солнечных лучей».Помните, нажимайте на серую область, а не на миниатюру:
Щелкните правой кнопкой мыши (Win) или удерживая нажатой клавишу «Control» (Mac) на «Копии солнечных лучей».
Затем выберите в меню Растрировать слой . Термин растеризовать означает «преобразовать в пиксели», из чего состоит обычный слой:
Выбор в меню «Растрировать слой».
Опять же, это не будет похоже на то, что что-то случилось с самим изображением. Но на панели «Слои» мы видим, что слой «Копия солнечных лучей» больше не показывает значок смарт-объекта в его миниатюре, что говорит нам, что теперь это просто обычный пиксельный слой.И его умный фильтр радиального размытия исчез. Эффект размытия также был растеризован в слой:
Смарт-объект «Копия солнечных лучей» теперь является обычным слоем.
Шаг 23: Удлините солнечные лучи с помощью «Свободного преобразования»
Теперь у нас есть две копии наших солнечных лучей; один на смарт-объекте «Солнечные лучи» и один на слое «Солнечные лучи» над ним. Давайте сделаем солнечные лучи на слое «Копия солнечных лучей» еще длиннее, чтобы добавить разнообразия. Мы можем сделать это с помощью команды Photoshop Free Transform.
Перейдите в меню Edit вверху экрана и выберите Free Transform :
Идем в Edit> Free Transform.
Это поместит блок «Свободное преобразование» и обработает его вокруг изображения. Если вы внимательно посмотрите в центре окна Free Transform, вы увидите маленький значок цели . Этот значок цели представляет собой центральную точку преобразования.
Что нам нужно сделать, так это переместить значок цели в то же место, откуда уменьшаются солнечные лучи.Для этого щелкните значок цели, удерживайте кнопку мыши нажатой и перетащите ее на место. Вот я перетаскиваю его в центр солнца. Если бы это было настоящее Солнце, символ цели теперь испарился бы, и я вместе с ним. К счастью, это всего лишь фото, так что у нас все в порядке:
Перетаскивание значка цели Free Transform в центр солнечных лучей.
Если вы замечаете, что сами солнечные лучи движутся вместе с вами при перетаскивании, вы перетаскиваете слой, а не значок цели.В этом случае отпустите кнопку мыши и нажмите Ctrl + Z (Win) / Command + Z (Mac), чтобы отменить шаг. Затем попробуйте щелкнуть непосредственно по целевому значку и повторите попытку.
Установив целевой символ, мы собираемся перетащить края блока Free Transform от него, чтобы удлинить наши солнечные лучи. Но прежде чем мы это сделаем, нам нужно дать себе больше места для работы. Нажмите и удерживайте клавишу Ctrl (Win) / Command (Mac) на клавиатуре и нажмите знак минус ( — ) несколько раз, чтобы уменьшить масштаб, пока вокруг изображения не останется много пустого места:
Уменьшите масштаб, чтобы освободить место для работы.
Затем нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре, щелкните любой из угловых маркеров (маленькие квадраты) и потяните наружу, чтобы растянуть солнечные лучи. Удерживая Alt (Win) / Option (Mac) при перетаскивании, Photoshop использует целевой символ в качестве центра преобразования.
Если вы хотите сохранить исходное соотношение сторон изображения, нажмите и удерживайте клавишу Shift , а также перетащите. Однако вы добавите больше разнообразия солнечным лучам, если будете придерживаться только клавиши Alt (Win) / Option (Mac).Здесь я тащу в основном вниз, чтобы солнечные лучи были ближе к земле:
Растягивание и опускание для удлинения солнечных лучей.
Когда вы закончите, отпустите кнопку мыши, затем отпустите клавишу (и). Убедитесь, что вы сначала отпустили кнопку мыши, затем , а затем клавишу (-и), иначе вы получите неожиданный результат. Чтобы принять преобразование и выйти из режима «Свободное преобразование», нажмите на клавиатуре , введите (Win) / , верните (Mac).
Увеличьте масштаб изображения, нажав Ctrl + 0 (Win) / Command + 0 (Mac).Это мгновенно увеличит изображение до размера «По размеру экрана». Вот мой результат после удлинения солнечных лучей:
Эффект после применения Free Transform.
Шаг 24: Применение фильтра размытия по Гауссу
Теперь, когда мы удлинили солнечные лучи, давайте также добавим им размытия. Пока слой «Копия солнечных лучей» все еще активен на панели «Слои», перейдите в меню Filter в верхней части экрана, выберите Blur , а затем выберите Gaussian Blur :
Идем в Фильтр> Размытие> Размытие по Гауссу.
Откроется диалоговое окно «Размытие по Гауссу». Внизу диалогового окна находится ползунок Radius , который регулирует степень размытия. Следите за своим изображением, когда начнете перетаскивать ползунок вправо. Чем дальше вы перетащите, тем больше размытия вы примените к солнечным лучам. Я собираюсь установить значение радиуса около 20 пикселей , но вы можете выбрать другое значение в зависимости от размера вашего изображения:
Перетащите ползунок «Радиус», чтобы размыть солнечные лучи.
Нажмите ОК, чтобы закрыть диалоговое окно, и вот мой результат:
Результат после применения фильтра размытия по Гауссу.
Шаг 25: Поместите слои с солнечным лучом в группу слоев
Мы почти закончили. Но одна проблема, с которой я столкнулся с моим эффектом, заключается в том, что теперь солнце выглядит таким ярким, что вместо того, чтобы светить сквозь деревья, оно почти выглядит так, как будто оно находится в перед из них. Я хочу, чтобы мои солнечные лучи оставались на их текущей яркости, но я хочу вернуть самому солнцу его первоначальную яркость.
Для этого я собираюсь поместить свой смарт-объект «Солнечные лучи» и слой «Копия солнечных лучей» в группу слоев. Мне нужно, чтобы они оба были выделены, поэтому, поскольку у меня уже есть слой «Копия солнечных лучей», выбранный на панели «Слои», я нажимаю и удерживаю свою клавишу Shift и нажимаю на «Солнечные лучи» Smart Объект под ним. Это выбирает их обоих сразу:
Выбор смарт-объекта «Солнечные лучи» и слоя «Копия солнечных лучей».
Чтобы поместить их в группу слоев, я нажму на значок меню в правом верхнем углу панели «Слои»:
Щелкните значок меню панели «Слои».
Затем я выберу New Group from Layers из меню:
Выбор команды «Новая группа из слоев».
Откроется диалоговое окно «Новая группа из слоев», в котором мы можем присвоить группе имя перед ее добавлением. Назову группу «Солнечные лучи»:
Диалоговое окно «Новая группа из слоев».
Я нажму ОК, чтобы закрыть диалоговое окно, и если мы посмотрим на панель слоев, то увидим, что и смарт-объект «Солнечные лучи», и слой «Копия солнечных лучей» теперь вложены в мою новую группу «Солнечные лучи». .Вы можете повернуть группу, открывая или закрывая, щелкнув маленькую стрелку слева от значка папки. Я оставлю шахту закрытой для экономии места:
Панель «Слои», показывающая новую группу слоев «Солнечные лучи».
Шаг 26: Добавьте маску слоя
Чтобы восстановить исходную яркость солнца, я добавлю к группе маску слоя, щелкнув значок Layer Mask в нижней части панели «Слои»:
Щелкните значок «Маска слоя».
В группе появится эскиз маски слоя с белой заливкой :
Миниатюра маски появится в группе слоев.
Вы можете узнать все о масках слоев в нашем руководстве «Общие сведения о масках слоев в Photoshop». Но вкратце белые области на маске представляют собой области, в которых содержимое группы слоев полностью видно в документе. Черные области представляют собой части, в которых скрыто содержимое группы. На данный момент вся маска залита белым, поэтому все внутри группы видно.
Чтобы скрыть эффект солнечных лучей перед солнцем, мне нужно закрасить солнце черным цветом.Для этого я еще раз выберу инструмент Brush Tool на панели инструментов:
Выбор инструмента «Кисть».
Я проверю, что мой цвет Foreground все еще установлен на черный :
Установлен черный цвет переднего плана.
Затем я наведу курсор кисти на солнце. Я изменю его размер с помощью клавиш левой и правой скобок ( [ и ] ) так, чтобы он был примерно того же размера, что и свечение вокруг солнца.Я также позабочусь о том, чтобы край кисти был красивым и мягким, нажав и удерживая клавишу Shift и несколько раз нажав клавишу левой скобки ( [):
Изменение размера курсора кисти и его размещение над солнцем.
Затем я просто щелкну пару раз в этом месте, чтобы закрасить его черным. Поскольку я рисую на маске слоя, а не на реальном слое, мы не видим черный цвет кисти. Вместо этого черный цвет скрывает группу слоев «Солнечные лучи» в этом месте, позволяя просвечивать солнце с исходного изображения на фоновом слое:
Солнце на исходном изображении теперь просвечивает сквозь эффект солнечных лучей.
Шаг 27: Выберите и включите слой «Отражения»
На этом мы закончили с солнечными лучами, так что давайте закончим эффект, сделав так, как будто солнечные лучи отражаются от земли. Для этого нам понадобится слой «Отражения». Нажмите на нее, чтобы выбрать:
Выбор слоя «Отражения».
Затем щелкните значок видимости , чтобы снова включить слой «Отражения» в документе:
Щелкните значок видимости слоя «Отражения».
Шаг 28: Отразите и измените размер слоя с помощью свободного преобразования
Вернитесь в меню Edit и еще раз выберите Free Transform :
Снова идем в Edit> Free Transform.
Когда вокруг изображения появится поле «Свободное преобразование», щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) в любом месте внутри поля и выберите Отразить по вертикали в нижней части меню:
Щелкните правой кнопкой мыши (Win) / щелкните, удерживая нажатой клавишу «Control» (Mac), и выберите «Отразить по вертикали».
Переворачивает слой по вертикали, так что белые области неба теперь появляются над землей:
Результат после зеркального отражения слоя по вертикали.
Затем нажмите на верхний маркер свободного преобразования и перетащите его вниз, чтобы изменить размер слоя «Отражения», пока все оставшиеся области с белой заливкой не будут сдвинуты под небом и над землей:
Изменение размера слоя «Отражения».
Наконец, чтобы смешать белые области с землей, измените режим наложения слоя с Нормальный на Наложение :
Изменение режима наложения слоя на Overlay.
До и после
И на этом мы закончили! Чтобы просмотреть исходное изображение для сравнения, нажмите и удерживайте клавишу Alt (Win) / Option (Mac) и щелкните значок видимости фонового слоя на панели «Слои»:
Удерживая Alt (Win) / Option (Mac) и щелкнув значок видимости фонового слоя.
Это временно отключает все слои, кроме фонового слоя, позволяя видеть исходное изображение:
Еще раз исходное изображение.
Чтобы снова включить эффект солнечного луча, еще раз нажмите и удерживайте Alt (Win) / Option (Mac) и щелкните значок видимости фонового слоя . Это снова включает все слои, и вот, после изменения режима наложения слоя «Отражения» на Перекрытие, мой окончательный результат:
Последний эффект «солнечного света сквозь деревья».
И вот оно! Вот как с помощью Photoshop создать солнечный свет, сияющий сквозь деревья! Ищете похожий учебник? Узнайте, как добавить лучи света на закат с помощью Photoshop.Или загляните в наш раздел «Фотоэффекты», чтобы получить больше уроков по эффектам Photoshop!
5 шагов к созданию волшебного леса, заполненного животными, с помощью Photoshop
Прежде чем я углублюсь в мельчайшие подробности того, как эта работа сложилась, я просто хотел бы, чтобы вы все уделили минуту, чтобы оценить, насколько очень талантлива Маккензи Джонсон. (Она является моделью для этой фотографии и, на случай, если вы не знаете, является автором песен на YouTube.) Она не только сделала себе прическу / макияж / гардероб и стала моделью, как босс, но она даже на самом деле играла и пела для этого фото.
Убедитесь сами:
Фоновое изображение
Очевидно, что одним из самых важных элементов, которые вам понадобятся при создании своей собственной великолепной лесной страны чудес, является первоклассное изображение леса (или другого природного ландшафта). на ваш выбор). К сожалению, я был безумно занят жизнью, работой, отпуском и побочными проектами, поэтому у меня не было времени снимать собственное фоновое изображение. Я подумал, что обращусь к одному из моих друзей-фотографов, чтобы узнать, не захочет ли кто-нибудь пожертвовать снимок на мое дело.
Самым первым человеком, который пришел в голову, был никто иной, как эффектный человек, Сара Энн Лорет. Она была рада услужить, и, черт возьми, она родила! Она прислала мне изрядное количество изображений леса, все они были произведениями искусства сами по себе, и любое из них могло бы сработать идеально. Однако у этого конкретного изображения было как раз то качество туманного света, проникающего сквозь деревья, которое я представлял себе в голове.
Собирание животных
После того, как вы получили идеальную картинку леса, следующим шагом будет поиск очаровательных животных, которые могут появиться в вашей сцене.Я хотел, чтобы в этом изображении было что-то вроде Белоснежки / Золушки / принцессы Диснея, с множеством диких животных, собирающихся, чтобы послушать, как поет принцесса. Опять же (что, по-видимому, для меня является нормой), у меня не было времени или ресурсов, чтобы собрать изображения всех видов лесных тварей, которые я надеялся включить в свою композицию, поэтому я начал искать исходные изображения, которые Работа.
Одна из самых важных вещей, на которые нужно обращать внимание при поиске изображений животных, — это угол, под которым был сделан снимок, а также освещение.Очевидно, что почти все можно изменить (до определенной степени) в Photoshop, но это намного проще, если вы найдете (или сделаете) снимки либо с плоским освещением, либо с такими же источниками света, исходящими под таким же углом, что и у ваше фоновое изображение.
Поскольку источник света в лесу, который я использовал, исходил сверху и немного сзади, я хотел держаться подальше от любых явно боковых или фронтальных изображений. Не беспокойтесь слишком о фонах и / или общем цвете этих изображений, просто выберите позы и ракурсы, которые, по вашему мнению, хорошо сочетаются с вашей сценой.
Вырезание тварей и выделение меха
После того, как вы собрали небольшую симпатичную библиотеку паразитов, следующим шагом будет отрезание их от фона. Это может быть довольно сложно, поскольку у большинства животных есть мех, который обычно довольно сложно хорошо замаскировать. Часто, если они находятся на достаточно твердом фоне, который отличается по цвету от меха, инструмент «Уточнить края» может отлично справиться с выделением небольших прядей волос. Однако чаще всего вы встретите животных, которые находятся на каком-то сложном фоне.
К счастью для вас (и для себя), я нашел действительно отличную технику для достижения хорошего выбора пушистых животных, даже когда они находились на довольно сложном фоне, что позволило бы «Refine Edge» заработать свои деньги. То, что я сделал первым, было наполовину грубо обработано ручкой по краю животного, быстро щелкая, когда я обошел животное, пытаясь пройти по узкой зигзагообразной линии. Проследите за некоторыми неровностями меха, но определенно не вдавайтесь в подробности и не утомляйте их; мы исправим этот беспорядочный край на следующем шаге.
После того, как вы вытащили все загон для животного, щелкните правой кнопкой мыши и выберите «Сделать выбор». Установите растушевку примерно на 0,5 пикселя, затем добавьте маску слоя. Затем возьмите инструмент Smudge Tool и шероховатую кисть с грубыми текстурированными краями. Нажмите на маску слоя и, используя инструмент smudge tool с силой около 40-60 оттенков, вы можете слегка растянуть края небольшими размашистыми движениями и создать иллюзию меха, не выбирая каждый отдельный волоск.
Таким образом, вы, по сути, размываете выделение вокруг животного, а не смазываете / размываете фактические пиксели животного. (Посмотрите видео внизу этого поста, и вы увидите, как я использую эту технику почти для каждого маленького лесного друга.) Время от времени вы можете получить немного зеленого свечения, если бы они были на травянистом фоне. , Например; вы можете просто добавить новый слой поверх вашего животного, установить режим наложения «цвет» и закрасить нежелательный цвет цветом животного.Он смешает зеленый тон с коричневым цветом меха.
Смешивание и согласование цветов
Поскольку изображения животных были сняты в самых разных местах с немного разными сценариями освещения, ни одно из них не соответствовало фону или друг другу идеально. Все они выглядели очень неуместно, поскольку фоновое изображение имело довольно нейтральный ненасыщенный вид. (Надеюсь, вы заметили это на гифке выше). Все животные выглядели довольно яркими и чрезмерно насыщенными; это просто не годится.Я придумал несколько разных слоев, которые, если их сложить друг над другом, дали довольно убедительную смесь.
Было довольно легко сопоставить всех животных с более монохромной цветовой палитрой изображения леса, обесцветив каждое животное с помощью корректирующего слоя оттенка / насыщенности и снизив яркость на пару пунктов на нижнем ползунке. регулировка. Если бы это не соответствовало цвету сразу достаточно хорошо, я бы также добавил слой регулировки цветового баланса и либо согрел, либо охладил изображение по мере необходимости, чтобы лучше соответствовать цветовой температуре изображения леса.
Слева : животные помещены неокрашенными Центр : Слои «Цветовой тон / Насыщенность, Яркость / Контрастность» и «Раскраска» Справа : Животные с примененными корректировкамиЗатем я добавил корректирующий слой яркости / контрастности и сдвинул ползунок контрастности почти до упора, а также немного уменьшил яркость, пока животное не получилось достаточно хорошо. После этого я создавал новый слой и брал большую по умолчанию мягкую круглую кисть Photoshop. Я бы выбрал цвет прямо из фона (если вы удерживаете alt / option, появится цветная пипетка) и закрасил бы этим цветом с непрозрачностью 10 или 20% прямо поверх всего животного.Это был шаг, который ДЕЙСТВИТЕЛЬНО смешал животных с изображением более плавно — он дал мягкий, туманный, туманный эффект, что мне очень понравилось.
Окрашивание и насыщение
После того, как я добавил всех своих животных и смешал их с цветовой палитрой фона (или ее отсутствием), они почти исчезли; в некоторых случаях трудно было сказать, что они вообще были там. (Так, возможно, они были слишком хорошо смешаны?) Следующим шагом было насыщение всего изображения (с помощью корректирующего слоя оттенка / насыщенности).Это сразу сделало животных более заметными и красиво собрало все вместе, давая им больше того волшебного диснеевского ощущения, которое я хотел. Я добавил корректирующий слой цветового баланса, чтобы воспроизвести желтые и красные тона в светлых участках и немного синего / голубого / зеленого в тенях.
Слева — до цветокоррекции. Я не осознавал, насколько он ненасыщен, пока не начал его насыщать.После того, как я был доволен общим цветом изображения, я добавил новый слой поверх и установил режим наложения на «Overlay.«Я использовал этот слой, чтобы выделить несколько дополнительных светящихся бликов в областях, где свет пробивался сквозь деревья на заднем плане, действительно стараясь усилить основную точку света в верхнем правом углу.
Вот и все! Если есть что-то еще, что вы хотели бы узнать о том, как это было создано, вы, вероятно, сможете почерпнуть дополнительные сведения, посмотрев это 15-минутное видео для редактирования скорости:
Об авторе : Роберт Корнелиус — фотограф и отмеченный наградами гуру Photoshop из Ливана, штат Пенсильвания.Вы можете найти больше его работ на его веб-сайте и прочитать больше его статей в его блоге. Эта статья также была опубликована здесь.
Использование тонирования HDR в Photoshop для создания сцены фантастического леса
В этом уроке я собираюсь показать вам свой процесс использования функции тонирования HDR в Photoshop CS5 в сочетании с несколькими световыми эффектами для создания сцены фантастического леса.Вот посмотрите на изображения до и после.
