PSD, 50 PNG, Шелковые ленты, изображения с прозрачным фоном
PNG 780*334 px размер: 424,44 Kb (426) PNG 902*450 px размер: 37,65 Kb (66) PNG 828*322 px размер: 181,11 Kb (327) PNG 709*334 px размер: 421,44 Kb (170) PNG 977*310 px размер: 254,88 Kb (89) PNG 783*301 px размер: 53,82 Kb (74) PNG 681*180 px размер: 58,81 Kb (61) PNG 1726*334 px размер: 27,47 Kb (24) PNG 896*368 px размер: 334,69 Kb (39) PNG 916*359 px размер: 292,27 Kb (13) PNG 1116*601 px размер: 353,8 Kb (125) PNG 1206*1116 px размер: 453,77 Kb (150) PNG 1078*1655 px размер: 687,31 Kb (54) PNG 1620*3505 px размер: 971,25 Kb (40) PNG 729*1895 px размер: 665,99 Kb (91) PNG 908*1265 px размер: 248,98 Kb (69) PNG 1212*956 px размер: 189,11 Kb (24) PNG 1714*627 px размер: 710,06 Kb (142) PNG 1993*2242 px размер: 886,68 Kb (90) PNG 1992*1796 px размер: 512,09 Kb (76) PNG 896*2282 px размер: 1,39 Mb (42) PNG 1311*706 px размер: 807,58 Kb (26) PNG 1957*1548 px размер: 1,02 Mb (81) PNG 1198*438 px размер: 319,14 Kb (82) PNG 429*445 px размер: 122,14 Kb (23)Updated: PSD, 50 PNG, Silk ribbons, images with transparent background
Бесплатных ленты и значки для дизайнеров
Ленты и значки идеально подходят для брендинга, упаковки, печати, интернета, графики, плакатов и т. д. Ленты и значки вечны и они никогда не выйдут из моды. У нас есть огромная коллекция высококачественных значков и лент для бесплатного скачивания. Если вы — графический дизайнер, вероятно, вы должны пометить эту страницу для будущих проектов. Наслаждайтесь!
д. Ленты и значки вечны и они никогда не выйдут из моды. У нас есть огромная коллекция высококачественных значков и лент для бесплатного скачивания. Если вы — графический дизайнер, вероятно, вы должны пометить эту страницу для будущих проектов. Наслаждайтесь!
1. Векторные ленты (Ai, Eps)
Скачать
2. Винтажные шаблоны значков
Скачать
3. Винтажные значки
Скачать
4. Ретро-дизайн значков
Скачать
5. Шаблоны значков (Psd)
Скачать
6. Классические векторные наклейки
Скачать
7. Ленты бесплатные PSD
Скачать
8. Значки наклейки PSD Современный винтаж
Скачать
9. Векторные иконки шоколада
Скачать
10. Классические парусные наклейки
Скачать
11.
 Синие и коричневые Винтажные векторные значки
Синие и коричневые Винтажные векторные значкиСкачать
12. Красочные рекламные значки PSD
Скачать
13. Коричневые винтажные этикетки
Скачать
14. Значки качества (Vector / Psd)
Скачать
14. Зеленые и желтые винтажные этикетки
Скачать
15. Ретро-дизайн значков, которые отлично смотрятся на фотографиях
Скачать
16. Классический набор psd лент
Скачать
17. Векторные Винтажные этикетки
Скачать
18. Набор плоских лент Psd
Скачать
19. Векторный Ретро-дизайн этикетки
Скачать
20. Винтажные значки Векторная графика
Скачать
21. Винтажная лента
Скачать
22. Элегантные ленты (Psd)
Скачать
23.
 Винтажные ленты и этикетки
Винтажные ленты и этикеткиСкачать
24. Значки PSD от Wassim
Скачать
25. Абстрактные ленты (Псд и Вектор)
Скачать
26. PSD ленты
Скачать
27. Векторные Ретро-этикетки
Скачать
28. 10 бесплатных старинных ретро-значков (Psd)
Скачать
Статьи по теме:
Узнать больше интересного:
Поделиться ссылкой:
Понравилось это:
Нравится Загрузка…
Лента Мёбиуса | Онлайн-курсы школы «Юниверс»
Шаг 1.Нам так понравилось делать невозможные фигуры в Adobe Illustrator, что мы решили пойти дальше. Как справедливо сказано: «Чудо — не в том, что нарушаются законы природы, а в том, что эти законы вообще существуют!» Сегодня мы нарисуем одну из разновидностей ленты Мёбиуса. Это удивительная фигура! Трудно поверить, но у нее всего одна поверхность.
Если сделать простейшую ленту из полоски бумаги, взять ручку и начать вести линию вдоль этой полоски, то в какой-то момент случится чудесное — вы встретите начало своей линии и при этом окажется, что эта линия прошла по «обеим сторонам» ленты! Неудивительно, что она как магнитом притягивает внимание творческого человека.
Нарисуйте шестиугольник инструментом Polygon Tool. Отключите заливку объекта.
Шаг 2.
Сделайте углы фигуры скругленными. Не снимая выделение, возьмите инструмент Direct Selection Tool (белая стрелка) и на панели управления задайте радиус скругления углов Corners: 10 mm.
Шаг 3.Тем же инструментом (Direct Selection Tool) выберите сразу две опорных точки на шестиугольнике. Далее нажмите сочетание клавиш: сначала CMD + C, а сразу после 
Возьмите инструмент Selection Tool (черная стрелка), перетащите скопированный объект вниз и состыкуйте его с гранью шестиугольника так, чтобы их опорные точки совпали.
Александр Сераков: Это, по-моему, самое сложное место урока. Совместить точки нужно абсолютно точно. Illustrator вообще не терпит неаккуратности, а тут нужно попасть идеально.
Растяните этот элемент. Белой стрелкой выделите на нём две крайние точки…
…и потяните влево. Можно зажать клавишу Shift, чтобы наверняка избежать смещений.
А.С.: Если вам все же не удалось идеально ровно выполнить эти шаги (а это действительно сложно), могу предложить более длинный, но гарантированно успешный путь: выделите не верхние две точки, а две точки на нижней правой стороне, скопируйте-вставьте. Потом внимательно посмотрите, как я это сделал, и повторите: воспользуйтесь командами поворота относительно заданной точки (инструмент Rotate, зажимаем Alt, кликаем на точку, относительно которой хотим поворачивать, вбиваем 120° или – 120°), потом команда отражения, повторяем то же для левой части, и в конце я сшил две половинки, выделив крайние точки и нажав cmd+J
Шаг 5.

Вооружитесь инструментом Selection Tool (черная стрелка, её можно быстро вызвать, нажав клавишу V на клавиатуре). Сначала выберите им линию посередине, а затем, с зажатой клавишей Shift, так же щелкните по верхней грани шестиугольника.
Шаг 6.Перейдите в меню Object > Blend > Blend Options > в выпадающем списке Spacing выберите Specified Steps и введите значение 2.
Чтобы завершить этот шаг, еще раз перейдите в меню Object > Blend > и нажмите Make. Это действие добавит нам еще две дуги, которые будут переходными формами между длинной нижней и короткой верхней.
Для того, чтобы можно было работать с каждой линией, перейдите в меню Object > Expand > Ok. После применения команды Expand все выделенные нами объекты автоматически группируются. Чтобы с ними можно было работать, разгруппируйте их: Object > Ungroup.
Шаг 8.Выделите весь шестиугольник, перейдите в меню Object > Transform > Rotate > Angle: 120˚.
Сразу после этого нажмите сочетание клавиш CMD + D, чтобы дублировать объекты для другой стороны.
Шаг 9.После щелчка область мгновенно закрасится в выбранный цвет. О том, что изображение переведено в группу Live Paint, будет говорить изменение выделенной области
Закончив работать с инструментом Live Paint Bucket, не забудьте превратить созданную ранее группу Live Paint в обычный объект. Для этого перейдите в меню Object > Expand > Ok. Вместе с этим действием исчезнут ненужные вам больше контуры фигуры.
Для этого перейдите в меню Object > Expand > Ok. Вместе с этим действием исчезнут ненужные вам больше контуры фигуры.
Шаг 10.
Придайте ленте законченный вид. Для этого снова выделите объект и назначьте ему черную обводку.
Затем возьмите инструмент Shape Builder и объедините области ленты. Для этого наведите инструмент на те участки, которые вы хотите объединить (рядом с курсором появится знак +), зажмите левую кнопку мыши и проведите курсор через нужные области.
А.С.: При желании можно заменить Shape Builder на инструмент Live Paint Selection, но, по общему мнению, Shape Builder наиболее удобный инструмент для комбинирования сложных объектов.
Лента Мебиуса готова!
В момент церемониальной процессии, портрет скончавшегося человека, аксессуар первой необходимости. Так как фотоснимок с ликом покойника, будет фигурировать во многих местах. По требованиям обряда похорон, на фото, где запечатлен усопший, нужно вставить траурную ленту. Но вот у многих, возникают вопросы: черная траурная лента на фото. Должна, быть с какой стороны — слева или справа? Где и в каком углу крепится черная траурная ленточка на фотоЦерковь не дает строгого ответа относительно того, где и в каком уголке, и с какой стороны закрепить черную ленту на фото умершего. Но по сложившимся многолетним традициям, люди крепят траурную ленту на фото с правой нижней стороны. Вот, как — Если посмотреть на снимок фотографии, перед собой — то в правом нижнем уголке, обычно и закрепляется траурная лента на фото. С какой стороны закрепить траурную ленточку на фотографии умершего. |
| Применимые группы | Для личного использования | Команда запуска | Микропредприятие | Среднее предприятие |
| Срок авторизации | ПОСТОЯННАЯ | ПОСТОЯННАЯ | ПОСТОЯННАЯ | ПОСТОЯННАЯ |
| Авторизация портрета | ПОСТОЯННАЯ | ПОСТОЯННАЯ | ПОСТОЯННАЯ | |
| Авторизованное соглашение | Персональная авторизация | Авторизация предприятия | Авторизация предприятия | Авторизация предприятия |
| Онлайн счет | ||||
Маркетинг в области СМИ (Facebook, Twitter,Instagram, etc.) | личный Коммерческое использование (Предел 20000 показов) | |||
Цифровой медиа маркетинг (SMS, Email,Online Advertising, E-books, etc.) | личный Коммерческое использование (Предел 20000 показов) | |||
Дизайн веб-страниц, мобильных и программных страниц Разработка веб-приложений и приложений, разработка программного обеспечения и игровых приложений, H5, электронная коммерция и продукт | личный Коммерческое использование (Предел 20000 показов) | |||
Физическая продукция печатная продукция Упаковка продуктов, книги и журналы, газеты, открытки, плакаты, брошюры, купоны и т. Д. | личный Коммерческое использование (Печатный лимит 200 копий) | предел 5000 Копии Печать | предел 20000 Копии Печать | неограниченный Копии Печать |
Маркетинг продуктов и бизнес-план Предложение по проектированию сети, дизайну VI, маркетинговому планированию, PPT (не перепродажа) и т. Д. | личный Коммерческое использование | |||
Маркетинг и показ наружной рекламы Наружные рекламные щиты, реклама на автобусах, витрины, офисные здания, гостиницы, магазины, другие общественные места и т. Д. | личный Коммерческое использование (Печатный лимит 200 копий) | |||
Средства массовой информации (CD, DVD, Movie, TV, Video, etc.) | личный Коммерческое использование (Предел 20000 показов) | |||
Перепродажа физического продукта текстиль, чехлы для мобильных телефонов, поздравительные открытки, открытки, календари, чашки, футболки | ||||
Онлайн перепродажа Мобильные обои, шаблоны дизайна, элементы дизайна, шаблоны PPT и использование наших проектов в качестве основного элемента для перепродажи. | ||||
| Портрет Коммерческое использование | (Только для обучения и общения) | |||
Портретно-чувствительное использование (табачная, медицинская, фармацевтическая, косметическая и другие отрасли промышленности) | (Только для обучения и общения) | (Contact customer service to customize) | (Contact customer service to customize) | (Contact customer service to customize) |
Требования к макету для печати на лентах
Масштаб макета 1:1. Цветовая модель CMYK. Размер макета зависит от типа и ширины ленты и должен соответствовать указанным в таблице размерам. Все элементы, использованные в макете, не должны выходить за рамки макета с припусками (должны быть отрезаны по размеру макета).
Макет принимается предпочтительнее В КРИВЫХ в Adobe Illustrator (.AI), а также в (.EPS) или Corel Draw (.CDR). Текст должен быть переведен в кривые. Растровые изображения, использованные в макете, должны быть разрешением в 300 dpi, в цветовой модели CMYK.
РАСТРОВЫЕ макеты в Adobe Photoshop (.PSD) и (.TIFF без компрессии) должны быть разрешением в 300 dpi, в цветовой модели CMYK. Все элементы должны быть в слоях (отдельно от фона), шрифты должны быть растрированы.
Если Вам нужно, чтобы мы набрали для Вас текст определенным шрифтом, Вам необходимо прислать данный шрифт.
Мы можем приблизить цвет к Вашему фирменному цвету Pantone, если в макете вы окрасите векторные объекты по палитре Pantone и укажите их номера при согласовании макета.
Архивирование макета ZIP, RAR.
Ленты для бэйджей
Макет для лица: На лицевой стороне ленты Вы можете создавать сложные асимметричные композиции из логотипов, текста, изображений и графических элементов.
Располагаем логотипы по длине ленты, добавляем припуски по ширине и по длине (продолжаем фон).
Макет для оборота: На оборотной стороне ленты Вы можете использовать только повтор одного фрагмента, или окрасить ленту одним цветом.
Длину ленты с припусками делим на количество повторов. Получаем длину одного повтора. Располагаем его по всей длине целое количество раз. Макет должен заканчиваться на том же месте, где он начался —
это поможет избежать образования некрасивых «стыков» на обороте.
Сборка:
Ленты атласные метражом.
Для макета достаточно одного повторяющегося фрагмента.
Особенности:
Лицевая и оборотная стороны не совпадают по местоположению. Информация на оборотной стороне может попасть под сшивку.
Атласная лента немного просвечивается, поэтому цвет оборота может повлиять на чистоту цвета на лице (особенно на чистоту белого цвета).
Макет не должен содержать линий вдоль края ленты.
Шелкография:
Для макета достаточно одного логотипа ОБЯЗАТЕЛЬНО В КРИВЫХ!
Размер логотипа зависит от ширины ленты и должен соответствовать указанным в таблице размерам.
Толщина линий логотипа должна быть не менее 0,4 мм.
Максимальная длина логотипа 350 мм.
Цвет ленты необходимо выбрать из представленных на сайте.
Цвет нанесения (цвет логотипа В КРИВЫХ!) должен быть окрашен по палитре Pantone.
Если неважно попадание логотипа под крепление, тогда можно использовать желаемый шаг печати
(тогда расстояние между логотипа должно быть не меньше 30мм).
| Ленты для бейджей | Ленты атласные метражом | ||||||||
|---|---|---|---|---|---|---|---|---|---|
|
Ширина ленты |
11мм | 15мм | 20мм | 10мм | 15мм | 25мм | 50мм | ||
| скоба | сшивка, спайка | сшивка, клепка, спайка | |||||||
|
Высота лого макс. |
9мм | 13мм | 17мм | 7мм | 12мм | 22мм | 47мм | ||
Как нарисовать георгиевскую ленточку с гвоздикой. Рисуем ленту, бант используя фотошоп
Ну, а теперь начнем создавать нашу георгиевскую ленточку. Откроем графический редактор Adobe Photoshop, создадим чистый холст с нужными нам размерами. Если Вам требуется разметка, значит задаем направляющие. После чего инструментом перо начнем создавать форму нашей ленты. Сначала нарисуем одну сторону ленты.
После того как форма одной стороны ленты создана, создадим вторую, но мы не будем ее рисовать мы просто скопируем ту, что уже создали и развернем ее по горизонтали. Для этого выделим слой с формой первой стороны и перетащим ее на пиктограмму внизу палитры слоев создать новый слой , либо идем в меню слой > создать дубликат слоя. После чего продублированный слой сделаем активным, отразим его по горизонтали. Отражение по горизонтали делаем следующим образом, идем в меню редактирование > трансформирование > отразить по горизонтали. Получим вот такой результат как на скриншоте ниже.
Ну и в заключение создания нашей формы георгиевской ленточки создадим соединение между двумя сторонами. Используем также инструмент перо.
Перейдем к созданию основного цвета ленты, им будет у нас градиент оранжевого цвета. Который мы нанесем при помощи стиля слоя на все три элемента ленты. Делаем двойной клик по слою с лентой, который будет находиться сверху тем самым мы вызовем стиль слоя, где мы и назначим наложение градиента.
По этому же принципу произведем наложение градиента и с остальными элементами ленты, меняя только оттенок градиента.
Форма георгиевской лены с основным цветом готова, теперь нанесем черные полосы. Используем тот же инструмент перо, создадим контур линии поверх нашего слоя с формой. Затем кликнем правой кнопкой мыши по контуру и выберем выполнить заливку контура, цвет у нас должен стоять черный.
После чего продублируем его два раза, откорректируем место расположения. И сольем эти три стоя с черной полоской в один. Далее выделим слой с формой ленты, на которую рисовали полосы при помощи нажатия клавиши Ctr l + клик мышью на пиктограмме слоя формы ленты. Перейдем опять на слой с черными полосками сделаем инверсию выделенной области нажав на клавиши Shift + Ctr l+ I . После чего нажимаем Delete в результате, удалим лишние куски черных полос, которые выходили за форму ленты.
Далее по такому же методу создадим черную полосу на других частях нашей ленты. Расположим полосы поверх наших слоев формы. Формы также установим в нужном порядке. Скриншот порядка и что должно получиться ниже.
Ну, вот лента готова осталось придать ей объема за счет света и тени. Нам понадобится кисть с мягкими краями и непрозрачностью в 15-20%, для теней будем использовать черный цвет для света — блика желтый (#f0d464).
Начнем с тени, для этого создадим новый слой над черными полосками, которые расположены над нижней полосой ленты. Далее нам нужно загрузить выделение нижней полосы, чтобы при создание теней у нас они не выходили за границы ленты. Для этого нажмем Ctr l + клик мышью по слою нижней формы ленты, у нас должно загрузиться выделение, перейдем на новый созданный слой тень и на нем начнем наносить мазки мягкой кистью черным цветом в местах, где у нас должна быть тень.
И в заключение таким же способом, как и тени, наносим свет — блик на нашу георгиевскую ленточку. Одно отличие слой создаем не над нижней полосой ленты, а над верхней.
На этом все георгиевская ленточка создана, итог можно видеть ниже, я добавил тень под лентой фон и надпись.
Надеюсь, урок получился понятный и у вас не возникнет трудностей, при ее создание. Если возникнут вопросы, пишите в комментариях.
Георгиевская лента — это неотъемлемый символ большинства военных праздников, который уже давным-давно оставил свой след в истории.
История возникновения Георгиевской ленты
Традиция использования Георгиевской ленты появилась уже достаточно давно.
Кто-то носит ленточку на своих сумках, рюкзаках, вещах, кто-то вешает в машине, кто-то клеит на тетради и прочее. В общем ясно одно, что сегодня можно найти кучу вариантов, как использовать Георгиевскую ленту. Не являются исключением и изображения — «Георгиевская лента». Как нарисовать этот символ читайте ниже.
А сейчас немного информации из истории возникновения.
Георгиевская ленточка появилась еще во время Екатерины II, когда приказом императрицы она вручалась за победу, смелость, храбрость и верность Родине.
Теперь же это обыкновенный аксессуар, атрибут вашей одежды, который носят именно в период военных праздников (по большей мере, в День Победы), и в который люди все-таки вкладывают особый смысл.
Как нарисовать Георгиевскую ленту карандашом?
Георгиевские ленточки становятся очень популярными именно накануне Дня Победы, когда у каждого прохожего есть такая, и ее просто-напросто раздают на улице. Можно попробовать нарисовать ее. Как нарисовать Георгиевскую ленту поэтапно?
Это достаточно легко и не отнимет у вас много драгоценного времени.
Для этого вам понадобятся два цвета — черный и желто-оранжевый, при помощи которых и появится Георгиевская лента. Как нарисовать ее необычной, завернутой, волнистой?
Сначала нужно ровно начертить две линии: вертикальную подлиннее и горизонтальную — короче. Лучше чертите под линейку, чтобы рисунок был ровнее и красивее. Затем нужно ровно и симметрично начертить овал над горизонтальной линией.
Чуть ниже надо нарисовать два штриха, параллельных друг другу, которые и являются элементами хвостика ленты.
Овал нужно обрисовать так, чтобы формировались две петли, сначала с правой стороны, а затем с левой, чтобы они выходили вперед одна перед другой. Дотянуть петли так, чтобы они были соразмерны непосредственно с овалом. Края должны быть расширены.
Вернемся к двум штрихам. Лентообразно соединяем их и делаем небольшую волну, чтобы получилось изображение свернутой ленточки.
Вот уже почти и готова Георгиевская лента. Как нарисовать ее дальше?
Теперь в пустых полостях нужно начертить ровные линии и разукрасить их поочередно цветами, которые вы изначально подготовили. Ничего сложного, у вас все получилось!
Где и как сегодня используют Георгиевскую ленту?
Перед вами символ Дня Победы — Георгиевская лента. Как нарисовать ее на листе бумаги, вы уже знаете. Что касается применения ее сегодня, то стоит сказать, что люди не нарушают уже давно сложившейся традиции и продолжают носить ленточку на День Победы. Как ни крути, но это реальная история, которая и сделала сегодняшний день. Поэтому в честь памяти тех, кто дал нам мирное небо, и используется до сих пор Георгиевская лента. Как нарисовать ее поэтапно и карандашом, вы уже знаете.
В этом простом уроке вы узнаете, как создать специальную ленту для веб-сайта.
Необходимые материалы
Шаг 1. Создаем новый документ и называем его «Лента». В данном уроке использован размер 600х600 пикселей.
Шаг 2. Создаем новый слой и называем его «Фоновая текстура». Заливаем его каким-нибудь светлым цветом (я использовал #cccccc). Затем переходим Filter — Noise — Add Noise (Фильтр — Шум — Добавить шум) и добавляем немного шума, чтобы придать слою текстурности. Я использовал такие настройки:
Amount (Количество): 10%
Distribution (Распределение): Gaussian (По Гауссу)
Monochromatic (Монохромный): Активно
Уменьшаем opacity (непрозрачность) слоя «Фоновая текстура» до 15%.
Шаг 3. Теперь создадим прямоугольник , в котором будем рисовать ленту. Я использовал Rectangle Tool (Прямоугольник) (U) с фиксированным размером 300х200 пикселей.
Размещаем фигуру в центре полотна и называем слой «Обтравочная маска».
Шаг 4. Применяем стили слоя для «Обтравочной маски», чтобы добавить тень и обводку.
Шаг 5. Берем любое изображение (я использовал скриншот сайта PSD Tuts) и размещаем в центре рабочего полотна над слоем «Обтравочная маска», затем переходим Layer — Create Clipping Mask (Слой — Создать обтравочную маску).
Шаг 6. Теперь у нас готово изображение, на котором будет размещена лента. Инструментом Rectangle Tool (Прямоугольник) (U) рисуем основу для ленты. Поворачиваем ее на 35 градусов. Для этого используем Free Transform (Свободная трансофрмация). Данную функцию можно активировать комбинацией клавиш CTRL+T или через меню Edit — Free Transform (Редактирование — Свободная трансформация).
Убедитесь, что края ленты выходят за границы прямоугольника.
Цвет ленты на данный момент не имеет значения, так как позже мы применим градиентную заливку. Называем этот слой «Лента».
Шаг 7. Теперь мы создадим маску для слоя «Лента», которая скроет лишние области. Делаем следующее:
1. Удерживаем CTRL и кликаем по миниатюре слоя «Обтравочная маска». Это загрузит выделение прямоугольника.
2. Нам нужно, чтобы лента слегка выходила за границы прямоугольника, поэтому расширяем выделение на 4 пикселя командой Select — Modify — Expand (Выделение — Модификация — Расширить).
3. Далее выбираем слой «Лента» и создаем маску. Вы можете сделать это двумя способами:
а) Layer — Layer Mask — Reveal Selection (Слой — Слой-маска — Показать выделенные области)
б) Кликнуть на кнопку Add layer mask (Добавить слой-маску) внизу панели слоев
Шаг 8. Давайте добавим несколько стилей слоев для ленты, чтобы добавить тень, свет и текстурность.
Drop Shadow (Тень) (внешняя тень)
Inner Glow (Внутреннее свечение) (тестура)
Bevel and Emboss (Фаска и Тиснение) (свет на краях)
Gradient Overlay (Перекрытие градиентом) (цвет ленты)
Stroke (Обводка) (придаст краям ленты четкости)
Получаем вот такой результат:
Шаг 9. Теперь мы должны создать загнутые уголки на ленте. Помните, как мы расширяли выделение на 4 пикселя?
1. Создаём новый слой «Уголки» и размещаем над слоем «Фоновая текстура» и под «Обтравочной маской».
2. Выбираем темный цвет (я использовал #240500).
3. Берем кисть (В) размером примерно 9 пикселей с hardness (жесткость) 100%.
Используем эту кисть, чтобы нарисовать маленькие окружности на углах ленты. Так как слой находится под обтравочной маской, мы увидим только темную часть возле углов.
Чтобы лучше понять данный момент, посмотрите на изображение ниже. Вот так наш документ будет выглядеть, если мы уменьшим непрозрачность всех слоев, находящихся над «Уголками».
Шаг 10. Давайте добавим текст. Я использовал такие параметры:
Шрифт Chunk Five
24pt
Расстояние между буквами 75
Цвет #240500
Размещаем текст на ленте и поворачиваем на 35 градусов (используя трансформацию (CTRL+T), как в шаге 6). Теперь добавим стили слоев для текста.
У вас должно получиться примерно вот так:
Шаг 11. Сейчас мы добавим стежки на ленте. Берем Text Tool (Текст) (Т) и пишем пунктирную линию из дефисов. Затем меняем параметры текста:
Шрифт Chunk Five
13pt
Расстояние между буквами 200
Цвет #700404
Непрозрачность текстового слоя: 50%
Размещаем текст на ленте и поворачиваем на 35 градусов, как мы делали это в шагах 6 и 11. Затем добавляем стили слоя, чтобы придать стежкам реалистичности.
Дублируем текст и перемещаем в нижнюю часть ленты. Получаем вот такой результат:
Шаг 12. Последнее, что мы должны сделать, это применить маску для стежков, чтобы они не выходили за края ленты. Для этого дублируем маску слоя «Лента» и перемещаем ее на слой с стежками.
Повторяем эти действия для обоих слоев, чтобы получить примерно вот такой результат:
Финальное изображение
Это все! Теперь вы знаете, как создать простую ленту в Photoshop. Вы можете поэкспериментировать с другими параметрами и сменить цвет. Или создать закругленные края на ленте. Этого можно добиться с помощью Pen Tool (Перо) (Р) и слой-маски. Удачи!
Знание рисовать разные ленточки и бантики может оказаться дюже пригодным навыком. Почаще каждого он нужен при рисовании роскошных кукол и принцесс. Также без ленточек невероятна геральдическая тематика – гербы, ордена, медали, почетные дипломы и грамоты. Почаще каждого изображаются сверкающие атласные ленточки, завязанные бантом либо вольно развевающиеся. Ленты могут быть одноцветными либо многоцветными (почаще каждого применяется три цвета, несущие в себе специальное символическое значение).
Вам понадобится
- – бумага для рисования;
- – карандаш;
- – ластик;
- – цветные карандаши/краски и кисть.
Инструкция
1. Вольно развевающуюся ленточку изображают дальнейшим образом. Вначале нарисуйте волнистую линию – она может быть произвольной, впрочем же вы обязаны первоначально иметь представление о том, каким образом ленточка расположится на вашем рисунке. Нарисованная линия должна передавать движение ленточки.
2. После этого нарисуйте вторую линию, параллельную первой, на расстоянии, равном ширине ленточки. Традиционно трехцветные ленты достаточно широки. Всецело повторите движение первой линии.
3. В местах, где линии делают повороты, имитируя изгибы ленты, объедините волнистые линии перпендикулярными им прямыми отрезками. На концах ленты эти соединительные отрезки могут быть не перпендикулярными, а идти под углом 45 градусов либо вообще быть V-образной формы, как изредка обрезают концы ленточек.
4. Старательно сотрите ластиком линии, которые находятся на перекрывающихся участках ленты. Подправьте концы ленточки, придав им маленький обычный изгиб.
5. Ленту, завязанную в бант, начните рисовать с узла – прямоугольника, которому необходимо придать неровную мягкую форму. По бокам узла пририсуйте крылья банта, нарисованные на основе больше примитивных фигур – треугольников, углы которых надобно тоже крепко скруглить.
6. Нарисуйте мягкий изгиб ленты, покажите глубину и объем крыльев банта. В центре, впритирку к узлу, лента дюже сжата, следственно нарисуйте лучеобразно идущие от узла черточки, изображающие складки. Крыльев у банта может быть несколько – такой бант будет напоминать пышный цветок.
7. Внизу под узлом изобразите свисающие концы ленты, которые также могут быть как прямыми, так и скошенными либо V-образно вырезанными. Нарисуйте такие же складочки, как и на крыльях.
8. При раскрашивании ленты рассматривайте, что она должна иметь атласный сияние. Придать его дозволено крутыми бликами – мощно высветленными участками. Блики располагаются на изгибах ленты, которые находятся на переднем плане.
9. Части ленты, находящиеся сзади либо внутри изогнутых участков, напротив, необходимо затемнить. Затените также и складки ленты, завязанной бантом. Карандашные штрихи либо мазки краской наносите по форме ленты, делая плавные переходы от ясного к темному. В местах бликов оставляйте белую бумагу.
10. Дабы раскрасить трехцветную ленту, поделите ее по ширине на три части. Проведите по каждой ленты две линии, параллельные ее верхнему краю. При раскрашивании не забывайте от бликах и тенях для всякого цвета, но при этом сбережете целостность каждой ленточки.
Делать заблаговременные расчеты и составлять планы значительно проще и комфортнее на бумаге, нежели чем на самом участке. Нарисовав план вашего участка, вам будет легко поправить все допустимые ошибки. А как следует чертить план садового участка? Есть несколько нюансов.
Вам понадобится
- – измерительная лента (класснее рулетка),
- – металлическая линейка (1,8 м),
- – колышки,
- – миллиметровая бумага,
- – планшет,
- – карандаши и ластик.
Инструкция
1. Черновой вариант чертежаСделайте замеры основных элементов участка (тропинки, деревья и кусты, гараж и т.д.) и запишите их (не надобно рисовать на плане тех элементов, которые вам не необходимы на новом участке). Наносите объекты на план, примитивно измерив расстояние от них до границ участка под прямым углом. Если участок непрямоугольный, легко натяните веревку под прямыми углами к его сторонам и сделайте нужные замеры. Запомните, что черновой чертеж должен быть максимально простым, наносите на него лишь основные измерения.
2. Промежуточный вариант чертежаЗдесь вы можете дать свободу своему воображению, легко воплощайте все свои идеи на эскизе (при этом усердствуйте соблюдать масштаб). Перенесите 1-й очерк сада на чертежную бумагу либо миллиметровую бумагу (предпочтительнее). Таким образом вы сумеете протяженность границ вашего участка, размеры всех объектов и число строительных материалов (кирпич, каменные блоки). Нарисуйте границы грядущего участка, дом и все то, что вы хотите оставить от бывшего участка.
3. Если участок имеет небольшую площадь, эскиз дозволено рисовать на стандартном листе бумаги, если участок крупной, то эскизы отдельных частей рисуйте на нескольких листах, но сделайте всеобщий план на большом листе миллиметровки. Что касается масштаба, то для маленьких участков подойдет масштаб 1:50, для участков значительных размеров масштаб выбирайте 1:100.
4. Раньше чем вам удастся получить окончательный вариант, скорее каждого, придется нарисовать не один и не два эскиза. Испробуйте применять кальку, наложив ее поверх основного плана и рисовать на ней, так вы сумеете пробовать разные варианты, не портя при этом сам план. Также испробуйте вырезать основные элементы (соблюдая масштаб) и примитивно передвигайте их по плану, придумывая новые комбинации. Впрочем позже того как необходимое решение будет обнаружено, отличнее нарисуйте все объекты на плане, напротив всеобщее ощущение и целостность эскиза может быть утеряна.
Видео по теме
Если у человека есть способность к рисованию, то она проявляется еще в детстве. Впрочем многим взрослым, никогда не тянущимся к холсту и кисти, изредка доводится сталкиваться с необходимостью сотворить волнистую линию . Как отменнее это сделать?
Вам понадобится
- карандаш, пример окружности, циркуль, лекало, программа Paint.
Инструкция
1. Приготовьте пример, по нему значительно проще воссоздать волны на бумаге либо ткани. В этом качестве может применяться посуда, имеющая круглое основание, которое и ляжет в основу гребешка волнистой линии. В целях соблюдения симметрии дозволено провести прямой луч, а круглую заготовку приставлять центром к нему и обводить поочередно. В этом случае получится ровная волна с равными гребешками по обе стороны.
2. Сотворить рисованные картинки с применением волнистой линии затейливых форм дозволено с подмогой лекала. Оно представляет собой изогнутую линейку, которую дозволено купить в любом канцелярском отделе. Для того дабы сотворить волну, приложите форму к бумаге и обведите ее.
3. Возьмите циркуль. Он также поможет нарисовать волнистую линию по тому же тезису, что и с применением примера. Сделать это легко. Определите центр гребешка волны и поставьте в эту точку ножку чертежного инструмента. После этого старательно и с минимальным нажимом проведите окружность. Если она легла согласно плану, то обрисуйте ту ее часть, которая нужна для создания волны. А непотребные штрихи сотрите ластиком.
4. Дабы нарисовать волнистую линию в фотошопе, нужно иметь правда бы базовые навыки работы в программе. Для новичков куда комфортнее в этом плане окажется Paint. Там волна рисуется по дальнейшему алгорифму: На панели инструментов выберите соответствующий значок волнистой линии; Поставьте на экран курсор в то место, откуда она будет брать предисловие, щелкните левой кнопкой мыши; Удерживая кнопку, проведите курсор в финальную точку, после этого отпустите; Должна получиться прямая; Зрительно обозначьте 2 точки с одной либо 2-х сторон от линии, куда будут направлены гребешки волны; Поочередно наведите курсор в те места и с поддержкой одинарного щелчка левой кнопкой сделайте волну (держать кнопку не надобно).
Видео по теме
Обратите внимание!
Вставка — Фигуры — Линии — Кривая — кликаете там, где у вас будет перегибы линии, в конце двойственный щелчок.
Полезный совет
Две точки соединятся друг с ином. Продолжайте делать так, пока у вас не получится фигура формы W как на рисунке. Дабы нарисовать новую линию, кликните по инструменту Selection (Выделение) (иконка черная стрелочка), после этого вновь кликните по инструменту Pen (Перо). Closing a Path. Дабы закрыть путь, кликните по исходной точке. Рисуем Волнистую Линию. Кликните по линии и протяните, дабы сделать линию изгибистой. Меняем Направления Путей.
Видео по теме
1. Создайте новый файл — цвет фона неважен (у меня — белый), поскольку работа будет вестись на дополнительных слоях. Размер файла приблизительно 2000 х 600 пикселей, разрешение файла 300 пикселей на дюйм. В принципе, размер можете ставить по желанию, а высокое разрешение позволит добиться более качественного результата.
Создайте новый прозрачный слой (Ctrl+Shift+Alt+N).
Деформируем ленточку примерно вот так:
6. Проделываем то же самое со следующим слоем, чтобы получить нижнюю часть петельки:
7. По тому же принципу изгибаем следующие 2 слоя, чтобы получить вторую сторону банта. «Лишние » куски лент выделяем и удаляем. Для удобства дальнейшей работы объединяем слои, составляющие каждую петельку, в группы. То есть создаём новую группу и на палитре слоёв перетаскиваем в неё два слоя, составляющие одну из петелек банта. Затем создаём ещё одну группу — перетаскиваем туда вторые два слоя. Бант вполне может быть и попышнее — достаточно скопировать уже имеющиеся группы с петельками, затем с помощью трансформации поворота, сдвига искажения и перспективы (соответственно — Rotate, Skew, Distort и Perspective) покрутить и погнуть получившиеся группы-петельки, разместив их примерно вот так:
8. Бант должен иметь узелок. Используя инструмент () выделяем небольшой кусочек ленточки со слоя, еще не подвергавшегося трансформации.
Копируем выделенное (Ctrl+C) и вклеиваем на новый слой (Ctrl+V). Полученный кусочек трансформируем, примерно вот так:
9. Оставшийся не трансформированным последний слой с ленточкой дублируем. Изгибаем с помощью трансформации каждую ленточку, чтобы получить свободные концы ленты. Свой бант я решила сделать полупрозрачным, для чего у каждого из полученных слоёв (и внутри групп в том числе) я меняю режим наложения слоя с (Нормальный) на (Жесткий свет) (в зависимости от цвета Вашего банта и цвета фона Вы можете выбрать какой-нибудь другой режим наложения):
Теперь оживляем наш бантик, чтобы ленты выглядели более реалистично. При завязывании лента неизбежно сминается, собираясь в складочки. Добавим складочек нашему бантику:
10. Создадим собственный чёрно-белый непрозрачный градиент, примерно вот такой:
11. Заливаем этим градиентом в линейном режиме новый слой, созданный поверх всех имеющихся, примерно вот так:
12. Слой с градиентом тонируем с помощью инструментов цветокоррекции, например так же, как тонировали в самом начале урока слой с чёрно-белой текстурой. Это делается, чтобы избежать чересчур резких теней в складках. Меняем режим наложения на (Умножение), чтобы видеть расположенные ниже слои. Создаём копию слоя.
14. Теперь с помощью трансформации (Ctrl+T) разворачиваем слой и размещаем так, чтобы будущие складочки совпали с одной из ленточек. Применяем к слою с градиентом и мягкой круглой кистью большого диаметра закрашиваем на маске чёрным цветом всю ненужную часть слоя, после чего можно подыскать другой режим наложения для складочек (я взяла (Линейный затемнитель)):
15. Теперь на ваш выбор – или копируем уже деформированный слой с маской и накладываем на оставшиеся фрагменты банта, или повторяем с недеформированной копией слоя предыдущие 2 шага. Можно на одну и ту же часть банта положить не один, а два или три слоя с градиентом, развёрнутые и деформированные немножко по-разному + с разными режимами наложения. Это позволит создать более интересную игру свето-теней на складочках:
16. Далее предлагаю создать парочку новых слоёв поверх всех имеющихся и залить их новым непрозрачным линейным градиентом. Заливаем по диагонали – например, один слой из верхнего левого угла в нижний правый, а второй слой – из верхнего правого в нижний левый. Я сделала вот такой градиент (внизу на скриншоте – кусочек палитры слоёв с иконками того, что на этих слоях получится в результате):
17. Ну, и остаётся еще раз воспользоваться сменой режимов наложения слоя. На одном из полученных слоёв (верхнем) я поставила режим (Цветовой тон), на втором – (Перекрытие). Можно еще подправить ластиком или с помощью маски слоя неаккуратные краешки лент, слегка «размазавшиеся » во время трансформации. Можно на отдельном слое в режиме (Умножение) добавить немного теней темной полупрозрачной широкой круглой кистью с мягким краем – на закруглениях ленты, на загибах, внутри петелек. Вот и все.
Надеюсь, кому-нибудь этот урок пригодится. Желаю удачи и спасибо за внимание.
Финальный результат
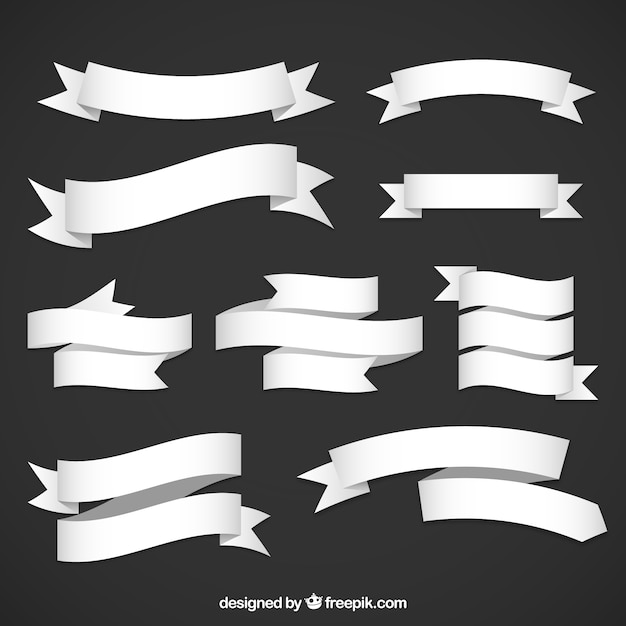
40 дизайнов для вашего винтажного дизайна
Мы хотели бы представить здесь новую категорию бесплатных подарков — нестандартные формы. Пользовательские формы — лучший вариант, если вы хотите создавать векторные изображения в Photoshop. Итак, вот первый набор настраиваемых фигур, состоящий из набора настраиваемых фигур ленты, которые вы можете использовать в качестве акцентов в макете. Они полезны для заголовков или любой части вашего текста, которую вам нужно выделить. Их можно использовать для пригласительных билетов, поздравительных открыток на день рождения, свадебных приглашений и многого другого.Вы также можете использовать их для выделения заголовков на своей веб-странице или для инфографики.
На выбор предлагается около 40 различных форм лент. Мы уверены, что вы сможете найти идеальные ленты или баннеры для своего макета, от волнистых до прямых, с закрученными лентами и баннерами. Ниже приведен предварительный просмотр некоторых пользовательских форм ленты из этого набора. Вы всегда можете изменить цвет на любой, какой захотите. Вы также можете применить текстуру или стили к этим формам, если хотите.
КАК ИСПОЛЬЗОВАТЬ ДАННУЮ ЛЕНТУ НОРМАЛЬНОЙ ФОРМЫ
Этот набор содержит в общей сложности 40 пользовательских форм ленты, сохраненных в одном файле CSH. Однако файл, который вы можете скачать, представляет собой ZIP-файл, содержащий фигуры. Загрузите заархивированный файл (ссылка для скачивания выше) и установите его в свою программу Photoshop. Для этого просто перейдите к загруженному файлу, а затем сначала извлеките ZIP-файл, чтобы получить CSH-файл. После извлечения просто дважды щелкните файл CSH, и он автоматически установится в вашей программе Photoshop.Эта процедура работает с Adobe Photoshop CS3 и более поздними версиями. Другой способ установить файл CSH — вручную загрузить фигуры в программу Photoshop. Во-первых, убедитесь, что инструмент произвольной формы выбран на панели инструментов. Затем перейдите к параметру инструмента формы, щелкните значок настроек (значок шестеренки), щелкните «Загрузить фигуры», выберите извлеченный файл CSH и щелкните «Загрузить», чтобы загрузить формы.
Эти баннеры и формы лент были созданы в Adobe Photoshop CC, поэтому они совместимы с CS3 и более поздними версиями программы.Ниже представлен предварительный просмотр всех форм баннеров и лент, входящих в этот набор.
УСЛОВИЯ ИСПОЛЬЗОВАНИЯ: Как и другие наши ресурсы, эти нестандартные формы бесплатны только для личных некоммерческих целей. Также, пожалуйста, воздержитесь от их загрузки за пределами этого сайта. Если вы хотите, чтобы другие люди узнали об этих бесплатных услугах, отсылайте их к этому исходному сообщению. Кроме того, ГОРЯЧИЕ ССЫЛКИ на архивный файл не разрешены.
ВАЖНО! Загружаемый файл защищен паролем, чтобы предотвратить использование горячих ссылок и отговорить людей от нарушения условий использования наших бесплатных услуг.Если вам будет предложено ввести пароль, введите «afd».
ПРИМЕЧАНИЕ. Если вы используете Mozilla Firefox, щелкните кнопку правой кнопкой мыши и выберите параметр «Сохранить ссылку как».
Связанные бесплатные ресурсы для дизайна
Бесплатная загрузка векторной ленты, 1844 векторных файла
ВекторФотоPhotoshopPSDIconsFont Зарегистрироваться Авторизоваться Свободный вектор- Векторное абстрактное
- Вектор животных
- Векторная архитектура
- Векторный фон
- Векторный баннер
- Векторный день рождения
- Вектор Бизнес
- Векторный календарь
- Векторный автомобиль
- Векторная карта
- Векторный мультфильм
- Вектор Рождество
- Крышка Vector
- Вектор Пасха
- Фестиваль векторов
- Векторные цветочные
- Векторный цветок
- Векторный шрифт
- Vector Food
- Рамки и бордюры
- Вектор Хэллоуин
- Вектор в форме сердца
- Векторные иконки
- Векторная этикетка
- Vector Life
- Векторный логотип
- Векторные карты
- Векторная музыка
- Векторный орнамент
- Векторный узор
- Вектор Люди
- Векторный завод
- Векторная лента
- Векторный пейзаж
- Векторные силуэты
- Вектор Спорт
- Векторный трафик
- Вектор Путешествие
- Векторный веб-дизайн
- Векторный прочее
- Абстрактные
- Животные
- Фоны
- Beauty
- Здания
- Бизнес
- Рождество
- Строительство
- Образование
- Окружающая среда
- Сельское хозяйство
- Цветы
- Еда
- Здоровье
- Праздник
- Интерьеры
- Интернет
- Дети
- Музыкальный
- Природа
- Объектов
- Люди
- Растения
- Космос
- Спорт
- Технологии
- Текстура
- Транспорт
- Путешествие
- Транспортные средства
- Свадьба
- Другое фото
- Экшен Photoshop
- Кисти для фотошопа
- Градиенты Photoshop
- Узоры для фотошопа
- Фигуры Photoshop
- Стили Photoshop
- Текстуры Photoshop
- Иконки животных
- Значки приложений
- Иконы искусства
- Значки значков
- Бизнес-иконки
- Иконки автомобилей
- Мультфильм Иконки
- Компьютерные иконки
- Смайлики Иконки
- Еда Иконки
- Праздничные иконы
- Иконы жизни
- Музыкальные иконки
- Люди Иконы
- Завод Иконки
- Иконки спорта
- Системные значки
- Веб-иконки
- Прочие значки
- 3D PSD файл
- Фоны PSD
- Пуговицы PSD
- Мода PSD
- Цветок PSD
- Еда PSD файл
- Праздник PSD
- Иконки PSD
- Life PSD File
- Природа PSD
- Люди PSD
- PSD шаблоны
- Веб-элементы PSD
- Другой PSD
- Каллиграфический шрифт
- Мультяшный шрифт
- Fire-Ice шрифт
- Шрифт граффити
- Рукописный шрифт
- Ретро шрифт
- Другой шрифт
- Около
- Политика конфиденциальности
- DMCA
- Свяжитесь с нами
- Твиттер
- Tumblr
- Бесплатный Шаблон PowerPoint
- Реклама
- Условия использования
- RSS
Авторское право и копия 2020 FreeDesignFile.Все права защищены
Нарисуйте ленту в Photoshop • Учебники по Adobe Photoshop
В этом простом уроке вы узнаете, как создать специальную ленту для веб-сайта.
Необходимые материалы
Шрифт пятого фрагмента
Снимок экрана PSD Tuts +
Шаг 1. Создайте новый документ и назовите его «Лента». В этом руководстве используется размер 600 × 600 пикселей.
Шаг 2. Создайте новый слой и назовите его «Фоновая текстура».Залейте его светлым цветом (я использовал #cccccc). Затем перейдите Фильтр — Шум — Добавить шум (Фильтр — Шум — Добавить шум) и добавьте немного шума, чтобы придать текстуру слою. Я использовал следующие настройки:
Amount (Количество): 10%
Распределение: Gaussian (Гауссово)
Monochromatic (Монохромный): Active
Уменьшите непрозрачность (непрозрачность) слоя Background Texture до 15%.
Шаг 3. Теперь создайте прямоугольник , в котором мы будем рисовать ленту.Я использовал инструмент Rectangle Tool (Прямоугольник) (U) с фиксированным размером 300 × 200 пикселей.
Поместите фигуру в центр холста и назовите слой «Обтравочная маска».
Шаг 4. Примените стили слоя к «обтравочной маске», чтобы добавить тень и обводку.
Шаг 5. Возьмите любое изображение (я использовал снимок экрана с сайта PSD Tuts) и поместите его в центре рабочего холста над слоем «Обтравочная маска», затем перейдите к слою — Создать обтравочную маску (Слой — Создать обтравочную маску).
Шаг 6. Теперь у нас есть изображение, на которое будет помещена лента. Инструмент Прямоугольник Инструмент (Прямоугольник) (U) нарисуйте основу для ленты. Поверните на 35 градусов. Для этого мы используем Free transform (Free Transofirmmation). Эту функцию можно активировать с помощью горячих клавиш. CTRL + T или через меню Edit — Free Transform (Редактирование — Свободное преобразование).
Убедитесь, что края ленты выходят за пределы прямоугольника.
Цвет ленты на данный момент не имеет значения, так как позже мы применим градиентную заливку. Назовите этот слой «Лента».
Шаг 7. Теперь создадим маску для слоя «Лента», которая скроет лишние области. Сделайте следующее:
1. Удерживая нажатой клавишу CTRL, щелкните миниатюру слоя «Обтравочная маска». Это загрузит прямоугольник выделения.
2. Нам нужно, чтобы лента немного выходила за границы прямоугольника, поэтому мы расширяем выделение на 4 пикселя с помощью команды Select — Modify — Expand (Allocation — Modification — Expand).
3. Затем выберите слой «Лента» и создайте маску. Вы можете сделать это двумя способами:
но) Слой — Маска слоя — Показать выделение (Слой — Маска слоя — Показать выделенные области)
б) Нажмите кнопку Добавить маску слоя (Добавить маску слоя) внизу панели слоев
Шаг 8. Давайте добавим несколько стилей слоя для ленты, чтобы добавить тень, свет и текстуру.
Тень (Тень) (внешняя тень)
Внутреннее свечение (Внутреннее свечение) (испытание)
Фаска и тиснение (Фаска и тиснение) (свет по краям)
Наложение градиента (Наложение градиента) ) (цвет ленты)
Stroke (Stroke) (придает четкость краям ленты)
Получаем следующий результат:
Шаг 9. Теперь нам нужно создать закругленные углы на ленте. Помните, как мы увеличили выделение на 4 пикселя?
1. Создайте новый слой «Углы» и поместите его над слоем «Фоновая текстура» и под «Обтравочной маской».
2. Выберите темный цвет (я использовал # 240500).
3. Берем кисть (B) размером примерно 9 пикселей при 100% жесткости.
С помощью этой кисти нарисуйте маленькие кружочки по углам ленты. Поскольку слой находится под обтравочной маской, мы увидим только темную часть возле углов.
Чтобы лучше понять этот момент, посмотрите на изображение ниже. Вот как будет выглядеть наш документ, если мы уменьшим непрозрачность всех слоев над углами.
Шаг 10. Давайте добавим текст. Я использовал следующие параметры:
Chunk Five Font
24pt
Межбуквенный интервал 75
Цвет # 240500
Поместите текст на ленту и поверните на 35 градусов (используя преобразование (CTRL + T), как в шаге 6).Теперь добавьте стили слоя для текста.
У вас должно получиться что-то вроде этого:
Шаг 11. Теперь мы добавим петли на ленту. Возьмите инструмент Текст (Текст) (T) и напишите пунктирную линию дефисов. Затем измените параметры текста:
Chunk Five Font
13pt
Расстояние между буквами 200
Цвет # 700404
Непрозрачность текстового слоя: 50%
Поместите текст на ленту и поверните его на 35 градусов, как мы это делали в шаги 6 и 11.Затем добавьте стили слоя, чтобы сделать стежки реалистичными.
Дублируйте текст и переместите его в нижнюю часть ленты. Получаем следующий результат:
Шаг 12. Последнее, что нам нужно сделать, это применить маску стежка, чтобы они не выходили за края ленты. Для этого продублируйте маскирующий слой «Лента» и переместите его на слой со стежками.
Повторите эти шаги для обоих слоев, чтобы получить что-то вроде этого:
Окончательное изображение
Готово! Теперь вы знаете, как создать простую ленту в Photoshop.Вы можете поэкспериментировать с другими параметрами и изменить цвет. Или создайте закругленные края на ленте. Это может быть достигнуто с помощью инструмента Pen tool (Feather) (P) и маски слоя. Удачи!
Лучший урок по созданию ленты в Photoshop! • IceflowStudios
Прыгайте прямо сейчас, и мы рассмотрим использование смеси слоев формы, маскировки, стилей слоев и даже небольшого выжигания, чтобы научиться создавать прямые простые ленты, угловые ленты и красивые закругленные ленты! Это действительно лучший учебник по изготовлению лент в сети!
Tutorial Inspiration: http: // 365psd.ru / день / 2-162 /
[сырые] [/ raw]
Шаг 1:
Создайте новый документ размером 1280 на 720 пикселей. Вставьте фон на место, если он у вас есть, или просто используйте очень светло-серый цвет и добавьте к нему 2% шума. У меня есть сумасшедший фон с некоторыми текстурами и несколько отличных акварельных кистей, которые доступны бесплатно на Brusheezy.com »
Шаг 2:
Далее вам нужен объект, вокруг которого можно обернуть ленту.У меня есть небольшой макет слайдера, который я собрал с изображением Ferrari 458 Italia, которое я имел возможность сфотографировать в 2011 году. (Красивый автомобиль внутри и снаружи!)
Шаг 3:
Мы собираемся создать простую прямую ленту, обернуть углы прямой лентой и даже нарисовать закругленные ленты. Давайте начнем с создания ленты, на которой мы сможем разместить основной текст «Ferrari 458 Italia». Возьмите инструмент «Прямоугольник» (U), посмотрите на панель параметров инструмента и установите инструмент для рисования «Слои формы».
Шаг 4:
Нарисуйте прямоугольник размером с ленту, которую хотите. Дважды щелкните миниатюру цвета на панели слоев и установите цвет заливки на # e9eef0.
Шаг 5:
Затем перейдите «Слой»> «Стиль слоя»> «Наложение узора» и используйте имеющиеся у меня настройки. Выберите любой узор, который вам нравится, главное — установить очень маленький «Масштаб», чтобы воспроизвести легкую зернистость. Не стесняйтесь настраивать непрозрачность и масштаб узора, если цвет вашей ленты требует этого! СОВЕТ: Я выбираю узор из небольшого выпадающего меню в раскрывающемся списке узоров.Я использую библиотеку «Artist Surfaces».
Шаг 6:
Идем дальше и добавляем Drop Shadow, Inner Shadow и Gradient Overlay, которые я использовал, используя мои настройки ниже.
Шаг 7:
Теперь нажмите Pen Tool на панели инструментов и удерживайте, чтобы появилось маленькое всплывающее меню. Выберите инструмент «Добавить опорную точку» и обратите внимание, что ваш курсор превратился в маленькую белую стрелку. Используйте эту стрелку, чтобы щелкнуть по самой левой стороне нарисованного прямоугольника, чтобы выделить всю фигуру.СОВЕТ. Увеличьте масштаб, чтобы было удобнее выбирать форму.
Шаг 8:
Затем, когда вы наведете курсор на крайний левый участок пути, вы увидите, что ваш курсор превратился в инструмент «Перо» с небольшим «+». Щелкните как можно ближе к центру этого раздела, чтобы добавить точку привязки к середине этой линии. ПРИМЕЧАНИЕ. Вы увидите касательную ручку, торчащую из верхней и нижней части точки привязки; без проблем, вы сделали именно то, что нам нужно, и разместили только одну точку привязки.
Шаг 9:
Снова нажмите и удерживайте инструмент «Перо» на панели «Инструменты», возьмите «Инструмент преобразования точки» и один раз нажмите на нашу новую опорную точку, чтобы втянуть те касательные ручки прямо внутрь.Возьмите инструмент «Прямое выделение» с белой стрелкой (A), нажмите на нашу новую точку и, удерживая нажатой клавишу Shift, несколько раз нажмите кнопку со стрелкой вправо, чтобы сместить центральную точку и создать красивую форму ленты.
Шаг 10:
Снова возьмите инструмент «Прямоугольник» (U) и нажмите клавишу «Enter» или «Return», чтобы отменить выбор нашей формы ленты. Вытяните небольшой прямоугольник, как на скриншоте ниже, и посмотрите на панель параметров инструмента и избавьтесь от стилей на этом слое (см. Дополнительный снимок экрана ниже).
Шаг 11:
Нажмите Cmd / Ctrl + T, чтобы свободно трансформировать эту форму. Переместите его так, чтобы он выровнялся с правым краем нашей ленты, а затем щелкните правой кнопкой мыши форму и выберите «Наклон» в меню. Посмотрите на панель параметров инструмента и установите «V» (вертикальный наклон) на -45. Снова перетащите фигуру в правильное положение и нажмите маленький значок «галочка», чтобы зафиксировать изменения.
Шаг 12:
Часть ленты, которую мы только что создали, будет находиться под этой основной лентой, поэтому мы хотим заполнить слой более темным серым цветом, чем верхняя часть.Дважды щелкните миниатюру цвета на панели слоев и установите заливку # a1aeb3.
Шаг 13:
Возьмите инструмент Rectangular Marquee Tool (M) и вытяните небольшое выделение, которое покрывает часть ленты, которая будет скрыта объектом, который оборачивается лентой — в этом случае лента будет обертываться и течь позади ползунка. Перейдите в меню Layer> Layer Mask> Hide Selection, чтобы закрыть выступ нашей ленты.
Шаг 14:
Поскольку я уже создал этот фиктивный слайдер с падающей тенью, я хочу перетащить эту нижнюю ленту как под мою верхнюю форму ленты, так и под слой моего слайдера.Я делаю это, чтобы воспользоваться преимуществами тени, которую должен иметь ползунок, чтобы в дальнейшем создать эффект, будто эта форма обтекает ползунок. ПРИМЕЧАНИЕ. См. Панель «Мои слои» на снимке экрана ниже.
Шаг 15:
Теперь мы можем добавить наш текст на ленту, и у нас есть первая готовая лента! ПОДСКАЗКА: шрифт, который я использую, называется «Шесть заглавных букв».
Угловая лента
Шаг 16:
Мы собираемся добавить цветную ленту в верхний левый угол, указывающую мощность этого конкретного транспортного средства.Подождите, мы воспользуемся некоторыми навыками, которые только что приобрели, чтобы это произошло! Возьмите инструмент «Прямоугольник» (U) и перетащите новый слой с фигурой, как у меня.
Шаг 17:
Нажмите Cmd / Ctrl + T и, удерживая клавишу Shift, поверните фигуру, пока у нас не получится хороший угол в 45 градусов, и переместите новую фигуру ленты на место.
Шаг 18:
Мы собираемся замаскировать это, используя немного другую технику, но я считаю, что это работает, и это быстро и легко! Возьмите инструмент Rectangular Marquee Tool (M) и перетащите выделение через верхнюю часть ползунка, как у меня.Перейдите «Слой»> «Маска слоя»> «Скрыть выделение».
Шаг 19:
Перетащите другое выделение сбоку от формы, и после того, как вы сделали выделение, удерживайте нажатой клавишу Shift и нажмите клавишу со стрелкой влево, чтобы сдвинуть выделение на десять пикселей влево. Щелкните маску слоя (не серую векторную маску) на панели слоев и залейте эту форму черным цветом. Возьмите инструмент «Перемещение» (V) и сдвиньте фигуру на десять пикселей вверх. Выберите миниатюру цвета для этого слоя Shape на панели слоев и установите заливку # d6406b.
Шаг 20:
Прежде чем мы добавим какие-либо стили слоя, давайте создадим наши две формы обтекания, а затем мы добавим стиль к этой ленте. Возьмите инструмент «Прямоугольник» (U) и вытяните небольшой квадрат. Нет необходимости наклонять эту фигуру, просто используйте инструмент «Перемещение» (V) и перетащите ее на место, а затем залейте цветом # 702d40. Дублируйте этот слой (Cmd / Ctrl + J) и переместите вторую фигуру на место.
Шаг 21:
Теперь нам нужно перетащить эти два слоя Shape под объект, вокруг которого мы их оборачиваем (опять же, в моем случае именно этот ползунок имеет Outer Glow, создающий эту тень на кусках ленты).
Шаг 22:
Затем добавьте Drop Shadow, Inner Shadow, Bevel and Emboss, Gradient Overlay и Pattern Overlay, которые у меня есть. СОВЕТ. В режиме Pattern Overlay я использую один из встроенных в Photoshop шаблонов из библиотеки Artist Surfaces. Вы хотите выбрать любой из узоров и уменьшить его до тех пор, пока он не станет красивым и утонченным. Также поиграйте с настройкой непрозрачности в зависимости от цвета вашей ленты.
Шаг 23:
Теперь мы собираемся перетащить текст и понизить мощность, используя тот же шрифт «Шесть заглавных букв».Я использовал белый текст и уменьшил непрозрачность до 70%.
Лента с закругленными краями
Шаг 24:
Мы собираемся начать с того, что возьмем наш инструмент «Прямоугольник» (U), растянем прямоугольник хорошего размера и с помощью инструмента «Свободное преобразование» (Cmd / Ctrl + T) повернем ленту на небольшой угол, проходящий через нижний левый угол, как показано на рисунке. У меня есть. Я залил форму цветом # 69c47c.
Шаг 25:
Давайте воспользуемся той же техникой маскирования, которую мы применили только что для угловой ленты, чтобы замаскировать эту форму так, как мы хотим.Возьмите инструмент Rectangular Marquee Tool (M) и выделите левую часть фигуры, по которой будет проходить наша лента. Перейдите «Слой»> «Маска слоя»> «Скрыть выделение».
Шаг 26:
Перетащите выделение к нижней части фигуры, но, удерживая нажатой клавишу Shift, сдвиньте выделение на десять пикселей вниз. Заполните это выделение в маске слоя черным цветом, затем выберите слой с помощью инструмента «Перемещение» (V) и сдвиньте его на десять пикселей влево.
Шаг 27:
Мы собираемся использовать инструмент «Перо» (P), чтобы нарисовать небольшую фигуру с закругленными краями, которая будет служить нашей лентой, которая будет обертываться под фигурой ползунка. Я установил Pen Tool (P), чтобы нарисовать слой Shape, создал форму, которая у меня есть, и залил ее цветом # 3d4d41. (ПРИМЕЧАНИЕ: я перетащил свою фигуру под фигуру верхней ленты, чтобы вы могли видеть, как кривая должна выкатываться из этого угла — см. Мой снимок экрана с панелью слоев.)
Шаг 28:
Дублируйте этот слой (Cmd / Ctrl + J), перетащите его и используйте Свободное преобразование (Cmd / Ctrl + T), чтобы повернуть его в нужное положение, пока кривая не выйдет прямо из другой стороны ленты.
Шаг 29:
Возьмите обе эти новые части ленты и перетащите их под слой, содержащий объект, который мы оборачиваем (опять же, у меня есть Outer Glow на этом ползунке, поэтому он автоматически добавляет эту маленькую тонкую тень).
Шаг 30:
Выберите слой ленты (верх ленты) и добавьте следующие параметры Drop Shadow, Gradient Overlay и Pattern Overlay, используя настройки ниже. То, что я упоминал ранее о наложении узора, применимо и здесь.Отрегулируйте его в зависимости от цвета вашей ленты.
Шаг 31:
Ключ к получению эффекта закругления — выжигание краев. В Photoshop есть миллион различных способов осветления и затемнения, поэтому мы сделаем это простым, быстрым и простым. Создайте новый слой, выбрав Layer> New> Layer. Назовите этот слой «Burn». Посмотрите на панель слоев и, удерживая нажатой кнопку Alt / Opt, щелкните между этим слоем и слоем с формой ленты под ним, чтобы закрепить этот слой по форме на слое ниже.ПРИМЕЧАНИЕ. Вы увидите, как курсор изменится на значок «Создать обтравочную маску».
Шаг 32:
Установите черный цвет переднего плана, нажав клавишу (X). Возьмите Brush Tool (B). Я использую кисть 175 пикселей без жесткости. Щелкните несколько раз по обоим краям ленты, чтобы нарисовать немного черным. СОВЕТ: используйте самый край кисти, чтобы нарисовать блеклые участки черного. Добавьте немного текста, и все готово!
лент векторных фигур для Photoshop
Чтобы создать ленту в Photoshop , вы должны начать с формы ленты , и она должна быть векторной.Так что, если у вас нет времени создавать ленту с нуля, вы можете использовать одну из этих векторных фигур . Все, что вам нужно сделать, это скачать бесплатно, установить в Photoshop, и вы можете их использовать.
Я планирую выпустить PSD с этими лентами со всеми видами стилей слоев и текстур. Так что следите за новыми и интересными бесплатными подарками, которые публикуются каждый день. А пока вы можете взглянуть на эти векторные баннеры и ленты, которые я сделал с использованием этих фигур.
ТвитнутьЕсли вы ищете бесплатных высококачественных фигур Photoshop , которые можно использовать в коммерческих проектах, вы можете ознакомиться с этими векторами, фигурами и силуэтами в PhotoshopSupply.
Лента векторных фигур
Эти векторных фигур из рибонов могут бесплатно скачать все наши зарегистрированные пользователи. любезно предлагает shapeforphotoshop.com. Ленты формы очень популярны среди дизайнеров веб-сайтов, поэтому вы найдете этот пакет действительно полезным.
CSH-файл содержит 16 пользовательских форм с различными лентами , которые можно легко настроить с точки зрения цвет, размер, фактура и тд.Мы очень надеемся, что вам понравится использовать нашу новую ленту векторных бесплатных фигур .
Лицензия
Этот CSH-файл бесплатно для личного и коммерческого использования с указанием авторства . Вы не имеете права распространять, перепродавать без нашего письменного согласия. Не заявляйте этот файл как свой собственный. Поскольку многие из наших ресурсов можно загрузить бесплатно, мы просим вас предоставить нам надлежащую оценку обратная ссылка на наш блог .
СКАЧАТЬ! (14 кб)
Создавайте фигур в Photoshop быстро и легко! Этот набор содержит 1 PSD-файл со слоями, который позволит вам создать силуэт векторной формы из любой фотографии / графики / изображения . Пакет также содержит экшен Photoshop, который можно использовать для создания пользовательских форм .
Вы также можете попробовать этот экшен Photoshop; преобразовать изображение в вектор с помощью Photoshop. Вы получаете векторное изображение с цветами, а не только с формой / силуэтом.Из JPG в вектор одним щелчком мыши!
10 отличных руководств по работе с лентами в Photoshop — Бесплатные подарки для дизайна
Эффект ленты был популярен в веб-дизайне. Итак, в этой статье мы перечисляем 10 уроков по работе с лентами в фотошопе.
1. Создайте сшитую веб-ленту в Photoshop
В этом кратком руководстве мы покажем вам, как создавать свои собственные ленты.
2. Научитесь создавать простые вертикальные социальные ленты
Социальные сети стали больше, чем когда-либо, почему бы не продемонстрировать свои социальные сети стильно. В сегодняшнем уроке я покажу вам, как создавать простые вертикальные социальные ленты.
3. КАК: Эффект трехмерной ленты в Photoshop
4. Веб-дизайн | (6) Учебник по Photoshop с лентой
5. Лучшее руководство по созданию ленты в Photoshop
Лента в наши дни в моде, это как графическая «ленточка-здравомыслие»! Что ж, может быть, и нет, но это прекрасный навык, который можно использовать в вашем наборе инструментов для создания графики.Ленты чрезвычайно универсальны и, кажется, используются повсюду в рекламе и веб-дизайне. Красиво размещенная лента может действительно украсить этот красивый новый маркетинговый материал, информационный бюллетень или дизайн упаковки!
6. Создайте эффект обертывания трехмерной лентой
Поскольку праздники не за горами, я подумал, что было бы интересно создать учебник по популярному эффекту трехмерной обертки вокруг ленты, который так часто появляется в этом году. Это отличный способ добавить глубины вашему дизайну, и его чертовски легко завершить.
7. Учебник по атласной ленте
8. Fex Studios: Урок Photoshop с лентой
9. Создайте слайдер с элементами ленты в Photoshop
В этом уроке мы узнаем, как создать слайдер с элементами ленты. Несмотря на то, что мы используем Photoshop CS6, вы можете легко использовать другие версии, добавив вместо этого параметр «Обводка» в параметрах наложения. Мы будем использовать различные методы и техники для создания этого гладкого слайдера!
10.Учебное пособие: многослойные сложенные ленты CU
Эти направления предназначены для Photoshop, но они также должны работать в PSE. Откройте файл .PSD для одной из многослойных сложенных лент CU. Если вы используете бумагу с рисунком, вы можете изменить ее размер по размеру ленты.
Рекомендовать учебники
Рекомендуемая книга для чтения
Создайте реалистичную ленту в Photoshop
В этом уроке Photoshop я научу вас создавать в Photoshop несколько реалистичную ленту (вроде мультяшной)! Я уверен, что если вы внимательно прочитаете это руководство, даже новички смогут понять и довести до конца.
Это то, что мы будем проектировать в этом уроке:
1. Начало работы
Начнем с создания нового документа в Photoshop. Я буду использовать небольшой размер 500 x 400 пикселей, поскольку он не предназначен для печати, мне не нужно делать его огромным! После создания документа в Photoshop создайте красивый, подходящий фон. Я буду смешивать вместе пару различных текстур дерева, которые я нашел на бесплатном веб-сайте текстур. Вот небольшой список мест, где можно получить хорошие текстуры:
Как это выглядит? На мой взгляд, DeviantART, наверное, лучший, так как в нем очень большой выбор текстур, а не только текстуры дерева.
На изображении выше я применил эффекты Filter> Render> Lightings с типом света Omni, чтобы сделать его немного интереснее. 🙂 Довольны своим прошлым? Я надеюсь, что это так! Перейдем к следующему шагу.
2. Создайте форму ленты
Хорошо, приступим к форме. Что вы можете сделать перед началом работы, так это включить сетку ( View> Show> Grid ), а затем изменить ее настройки ( Edit> Preferences> Guides, Grids & Slices… ) Я рекомендую менять линию сетки на каждые 10 пикселей всего 1 деление .Хорошо, сделай форму. Возьмите инструмент Rectangular Marquee Tool и сделайте длинное выделение от верхней части до нижней средней области.
Залейте выделение темно-красным градиентом, затем снимите выделение. Для градиента я использовал следующие цвета: от # 9a0c03 до # 6c0a00 . После того, как вы заполнили выделение градиентом, сделайте еще одно треугольное выделение в нижней части ленты, это будет вырезанная часть. Сделать выбор будет проще, если у вас включена сетка.
Очевидно, что после того, как вы сделали свой выбор, вы должны нажать удалить, чтобы удалить выделенную область .
3. Применение эффектов к ленте
Давайте сделаем это немного интереснее. Начните с добавления некоторых стилей слоя (щелкните правой кнопкой мыши свой слой на палитре слоя и перейдите к параметрам наложения . ), вы увидите, что я использовал, в списке ниже:
- Тень
- Внутреннее свечение
Тебе нравится, как это выглядит? Давайте добавим к нему еще парочку эффектов.Найдите и возьмите Burn Tool и установите настройки на Shadows, , , 10%, . Слегка проведите по ленте, чтобы придать ей немного большего эффекта. После этого возьмите Dodge Tool и установите настройки на Highlights и 50% . Повторите то, что вы делали с инструментом прожига, но в разных местах, чтобы придать ему большую глубину.
Выглядит немного лучше, правда? 🙂 Мы почти закончили, но я думаю, что нам нужно добавить несколько штрихов к !
4.Добавить эффекты подсветки / тени и текст
Если вы хотите добавить немного текстуры к своей ленте, вы можете сделать это, выполнив следующие действия:
- Создайте новый слой, сбросьте цвета на черный и белый ( нажмите D ), затем примените Filter> Render> Clouds .
- Примените Фильтр> Эскиз> Chrome к слою с облаками, затем выберите пиксели ленты (удерживая ctrl и щелкните миниатюру для слоя с лентой).
- Инвертируйте ваш выбор и нажмите удалить, это оставит вашу хромированную текстуру внутри ленты.
- Измените режим слоя на Умножение и уменьшите непрозрачность примерно до 20-30% .
Вот что у меня получилось:
Если у вас получилось не очень хорошо, то вам не о чем беспокоиться — уклонения и сжигания должно быть достаточно. После всего этого мы можем добавить к баннеру несколько красивых глянцевых бликов, но это все необязательно.
Начните с выбора пикселей баннера (удерживая Ctrl и щелкните миниатюру слоя), затем создайте новый слой.После создания нового слоя сожмите выделение примерно на 2 пикселя (Select> Modify> Contract), затем переместите его примерно на десять пикселей вверх (простой способ переместить выделение на 10 пикселей вверх — это удерживая shift и нажимая клавишу вверх . один раз.)
Заполните новое выделение очень темным градиентом (градиент от черного к прозрачному), затем измените режим слоя на Overlay или Soft Light и уменьшите непрозрачность примерно до 20-40% .
Дублируйте слой с тенью, инвертируйте его (ctrl + I) и переместите обратно примерно на 8-10 пикселей.
Классный эффект? Да? Нет? Может быть?
Хорошо, мы должны завершить этот шаг добавлением текста, так что давайте сделаем это! Возьмите инструмент «Горизонтальный текст» и напишите текст по горизонтали… как указано в инструменте.
Хорошо, теперь поверните текст на 90 градусов против часовой стрелки и переместите его на место. Я закончил, применив простой стиль слоя с падающей тени.
5. Последние штрихи
В качестве завершающих штрихов я применил фильтр искажения ко всей ленте / баннеру, затем объединил все это и применил несколько эффектов светофильтров.
Если вы хотите исказить форму баннера, выполните следующие простые действия:
- Сначала вам нужно объединить все слои ленты вместе, для этого нужно объединить их все в группу, затем выбрать группу и нажать CTRL + G .

 Если сделать простейшую ленту из полоски бумаги, взять ручку и начать вести линию вдоль этой полоски, то в какой-то момент случится чудесное — вы встретите начало своей линии и при этом окажется, что эта линия прошла по «обеим сторонам» ленты! Неудивительно, что она как магнитом притягивает внимание творческого человека.
Если сделать простейшую ленту из полоски бумаги, взять ручку и начать вести линию вдоль этой полоски, то в какой-то момент случится чудесное — вы встретите начало своей линии и при этом окажется, что эта линия прошла по «обеим сторонам» ленты! Неудивительно, что она как магнитом притягивает внимание творческого человека.