Ластик в Фотошоп Adobe Photoshop и его секреты ⋆ PHOTO-dn
Главная страница » Photoshop » Ластик в Фотошоп Adobe Photoshop и его секреты
В этой статье:
Adobe Photoshop – Инструмент “Ластик” и его секреты
В данном ролике показывается как работает инструмент “ластик” в программе Adobe Photoshop,а так же показываются его дополнительные возможности.
<<Назад
Следующее видео: «Штамп» в Фотошоп Adobe Photoshop>>
С помощью резинки можно вернуть обработанную область в состояние, выбранный в панели «История».
- Выберите инструмент «Ластик» .
Задайте фоновый цвет, который необходимо применить, если нужно стирать на фоне или слое с заблокированной прозрачностью.

В режимах кисти и карандаша выберите предварительно настроен кисть и задайте в строке параметров непрозрачности и поток.
Значение непрозрачности 100% приводит к полному стиранию пикселей. Ниже непрозрачность стирает пикселы лишь частично.
Чтобы стереть изображение, восстановив его сохраненное состояние или снимок, щелкните левый столбец состояния или снимка в панели «История», а затем выберите команду «Стереть к истории» в строке параметров.
Примечание.
Чтобы временно использовать инструмент «Ластик» в режиме «Стереть в историю», удерживайте кнопку Alt (Windows) или Option (Mac OS), проводя им по изображению.

Проведите мышью по области, которую нужно стереть.
Если щелкнуть слой инструментом «Волшебная резинка», он меняет все подобные пиксели на прозрачные. На слое с заблокированной прозрачностью цвет пикселей изменяется на цвет фона. Если щелкнуть фон, он превращается в слой, а все подобные пиксели становятся прозрачными.
Можно выбирать: стирать только прилегающие пиксели ли подобные пиксели в текущем слое.
Пример стирания подобных точек
- Выберите инструмент «Волшебный ластик» .
Сделайте в панели параметров следующее:
- Введите значение допуска, чтобы задать диапазон цветов, которые будут стерты. Малое значение допуска стирает пикселы в диапазоне цветов, очень близких к цвету выбранного пикселя. Высокое значение допуска приводит к расширению диапазона цветов, которые удаляются.
- Выберите «Сглаживание», чтобы сгладить края области, которая стирается.

- Выберите «Смежные», чтобы стереть только пиксели, прилегающие в избранное, или снимите отметку, чтобы стирать все подобные пиксели в изображении.
- Выберите пункт «Образцы всех слоев», чтобы взять за образец для стирания цвет, полученный путем объединения данных из всех видимых слоев.
- Укажите значение непрозрачности, чтобы задать силу истиранию. Значение непрозрачности 100% приводит к полному стиранию пикселей. Ниже непрозрачность стирает пикселы лишь частично.
Инструмент «Фоновый ластик» стирает пикселы на слоях до прозрачности при перетаскивании. Можно стереть фон, оставив края объекта на переднем плане. Задавая различные параметры образца и допуска, можно определять диапазон прозрачности и резкость границ.
Примечание.
Чтобы стереть фон объекта со сложными или тонкими краями, используйте команду «Быстрое выделение».
Фоновый ластик запоминает образец цвета из центра кисти (это место называется «горячей точкой») и стирает этот цвет, если он попадает под кисть. Инструмент также изымает цвета по краям переднего плана, предотвращая образование гало, если объект переднего плана впоследствии будет вставлен в другое изображение.
Примечание.
Фоновый ластик имеет приоритет над параметром блокировки прозрачности слоя.
Выберите на панели «Слои» слой, содержащий области, которые нужно стереть.
- Выберите инструмент «Фоновый ластик» . (Если этот инструмент не отображается, нажмите и удерживайте инструмент «Ластик» и выберите инструмент «Фоновый ластик» во всплывающем меню.)
Щелкните образец кисти на панели параметров и задайте параметры кисти на всплывающей панели:
- Выберите вариант диаметра, жесткости, интервалов, угла и закругления
- Если вы используете цифровой сенсорный планшет, выберите параметры в меню «Размер» и «Допуск», чтобы изменить размер и допуск фоновой резинки во время стирания.
 Выберите «Нажим пера», чтобы задать изменение нажима пера. Параметр «Копировальное колесико» позволяет задавать расположение координатного манипулятора. Выберите «Отключить», чтобы не менять размер допуска.
Выберите «Нажим пера», чтобы задать изменение нажима пера. Параметр «Копировальное колесико» позволяет задавать расположение координатного манипулятора. Выберите «Отключить», чтобы не менять размер допуска.
Сделайте в панели параметров следующее:
- Выберите режим «Ограничение» для стирания: режим «Несмежные» предназначен для удаления цвета-образца, который попадет под кисть, режим «Смежные» – для стирания цвета-образца только в областях, прилегающих к другим, а режим «Выделение краев» – для стирание цвета-образца в прилегающих областях с сохранением резкости краев фигуры.
- Задайте значение параметра «Допуск», введя значение или перетащив ползунок. Низкий допуск ограничивает стирания областями, которые очень похожи по цвету образцу. Высокий допуск стирает пикселы в широком диапазоне.
- Параметр «Защитить цвет переднего плана» позволяет предотвратить стирание областей, которые соответствуют цвету переднего плана на панели инструментов.

- Выберите образца: режим «Непрерывно» позволяет задавать для образца цвета непрерывно во время движения курсора, режим «Раз» – для стирания только областей того цвета, который был щелкнуть первым, а режим «Цвет фона» – для стирания только областей, содержат текущий фоновый цвет.
- Проведите мышью по области, которую нужно стереть. Курсор инструмента «Фоновый ластик» превращается в кисть со значком перекресток, который указывает на горячую точку инструмента .
Автостирание инструментом «Карандаш» позволяет наносить фоновый цвет на области, которые содержат цвет переднего плана.
Задайте цвета переднего плана и фона.
- Выберите инструмент «Карандаш» .
Выберите на панели параметров пункт «Автоматически удалять».
Проведите мышью по изображению.
Если в начале перетягивание центр курсора находится над фоновым цветом, область будет стерта до фонового цвета.
 Если в начале перетягивание центр курсора находится над областью, которая не содержит цвет переднего плана, область будет зарисована основным цветом.
Если в начале перетягивание центр курсора находится над областью, которая не содержит цвет переднего плана, область будет зарисована основным цветом.
Навигация по записям
Как ластик сделать круглым в фотошопе
Как пользоваться ластиком в программе Фотошоп: все секреты
Вырезать объект в Photoshop можно с помощью еще одного инструмента Ластик, который удаляет фон. В этой статье разберем как пользоваться ластиком в фотошопе.
В программе за инструмент Ластик отвечает следующая иконка.
.
Как настроить ластик в фотошопе
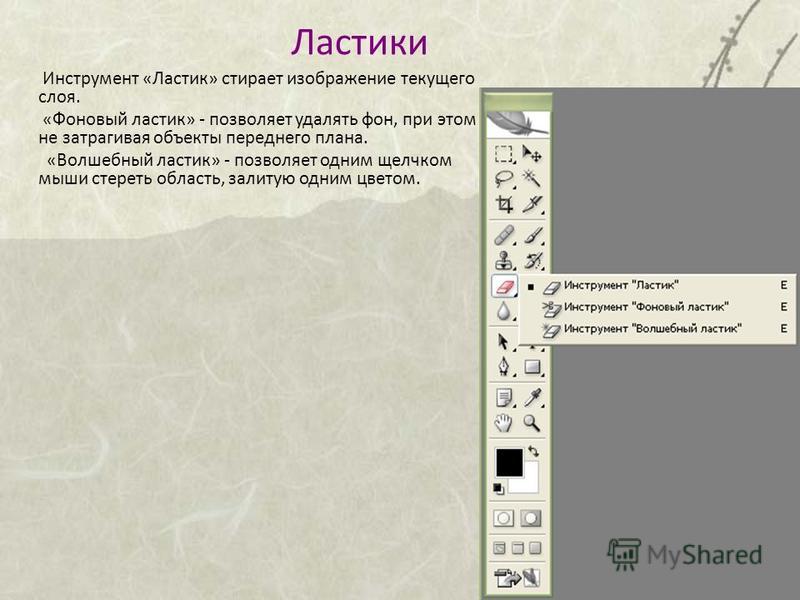
Ластик имеет три вида, каждый из которых решает определенные задачи. Инструмент:
- Ластик
- Фоновый ластик
- Волшебный ластик.
При подключении инструмента в верхней панели программы Photoshop открываются его настройки.
Например, для фонового ластика можно сделать следующие настройки:
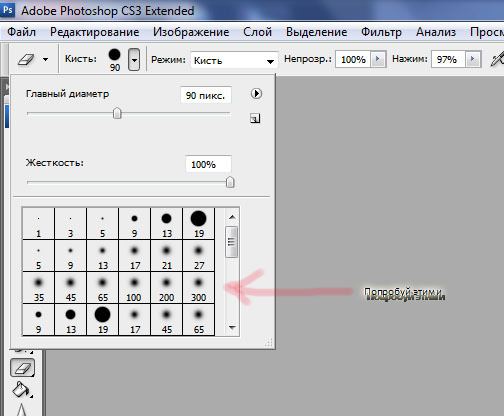
Размер ластика в фотошопе зависит исключительно от задачи, которую он будет выполнять. Размер можно изменить в выпадающем окне:
Размер можно изменить в выпадающем окне:
Если ластик в фотошопе не стирает, а рисует
Обратите внимание, что вы можете столкнуться с проблемой, когда ластик в фотошопе не стирает, а рисует. Скорей всего вы пытаетесь работать ластиком на фоном слое (Фон). Чтобы его разблокировать, необходимо дважды по нему кликнуть. В результате у вас отобразится именно Слой.
Стирая ластиком фон по слою, он становится прозрачным (проявляется шахматка).
Восстанавливающий ластик в фотошопе
Кроме того, что ластиком можно стирать, им же можно и восстанавливать удаленные области.
Для этого вам нужно просто поставить галочку около опции Восстановить историю. И провести ластиком по удаленной области, – фон вернется.
Основные настройки для инструмента Ластик
У обыкновенного ластика вы можете настроить размер и жесткость через соответствующую панель инструментов.
И выбрать режим: кисть, карандаш, блок. Для Кисти можно регулировать мягкость края. У Карандаша не будет мягких краев. Он работает более грубо. Квадратный ластик в фотошопе подключается как раз через режим Блок. Квадратным ластиком очень легко подчищать прямые углы на изображении.
Для Кисти можно регулировать мягкость края. У Карандаша не будет мягких краев. Он работает более грубо. Квадратный ластик в фотошопе подключается как раз через режим Блок. Квадратным ластиком очень легко подчищать прямые углы на изображении.
Основные настройки для инструмента Фоновый ластик
Фоновый ластик и Волшебный ластик позволяют стирать части изображения на основе цвета, которого вы коснулись своей мышью.
Фоновый ластик стирает только цвет фона, а другие цвета не затрагивает.
Настройка: пробы
Пробы (непрерывно, однократно, образец фона) – они определяют, насколько часто программа Photoshop будет захватывать цвет, с которым соприкасается кисточка.
Для того, чтобы начать работать ластиком, поставьте удобный размер кисточки, выберите пробу Непрерывно и кликайте перекрестием по фону, который вы хотите стереть. Если вы будете делать это аккуратно, то увидите, что фон будет становиться прозрачным, а сам выделяемый объект останется на месте.
Проба – однократно
Если стираемый фон равномерный, можно установить именно эту пробу. Работает точно по тому же принципу.
Проба – образец фона
Этот режим позволяет удалять только тот цвет, который вы установите в качестве фона. Цвет фона определяется инструментом Пипетка.
Обратите внимание, что выделенный цвет должен быть именно фоновый! Только в этом случае ластик будет работать.
Настройка: ограничения
Все пикселы
Эта настройка устанавливается, если вам нужно стереть все пикселы этого оттенка в разных местах изображения, например, голубое небо. При большом допуске это очень быстро сделать. Проба в этом случае должна быть однократной.
Смежные пиксели
В этом случае вы можете стереть только пиксели, прилегающие к тем, которых вы касаетесь перекрестием ластика.
Выделение краев
Выделение краев так же стирает смежные пиксели, но при этом сохраняет резкость края.
Фоновый ластик отлично работает, если вам нужно отделить от фона что-то пушистое: волосы, шерсть, мех животного.
Пример при следующих настройках: проба однократно, ограничения – смежные пиксели, допуск 50%. Смотрите, как аккуратно выделяется каждый волосок!
Волшебный ластик
Волшебный ластик не создает выделение, а сразу удаляет фон – практически в один клик.
Обратите внимание, что аккуратно стирает фон около шерсти, волос и меха именно Фоновый ластик. Волшебный ластик делает это грубо. Но зато он отлично выделяет объекты, которые имеют обтекаемую форму.
Волшебный ластик легко удаляет фон там, где есть четкие края. Пример:
Денежные ручейки
Инструмент Ластик в фотошопе
Обучение фотошопу / УЧЕБНИК 59789 Нет комментариевВ программе фотошоп Ластик — это не одиночный инструмент, а целая группа. Клавиша быстрого выбора — E. Как и любой другой инструмент, ластик наделен большим арсеналом параметров и функций.
На панели инструментов он представлен в трех видах:
- Обыкновенный ластик;
- Фоновый ластик;
- Волшебный ластик.

В этой статье речь пойдет о первом виде. Об остальных читайте в отдельных статьях по ссылкам выше.
Итак, как вы уже поняли, главная цель этого инструмента — стирать и чистить на документе нежелательные элементы. Весь вопрос в том, как это можно сделать профессионально. Для этого стоит обратиться к панели Параметров и рассмотреть поближе те настройки, что нам предлагает фотошоп. Вообще, инструмент Ластик по своему набору параметров, да и по принципу действия, сильно напоминает Кисть. Поэтому, разобравшись в одном инструменте, станет проще разобраться в другом.
Ластик несложный инструмент, достаточно один раз внимательно все прочитать и потом будете уметь ориентироваться не только в нем, но и других инструментах программы. Теперь давайте-ка окунемся во все глубины и детали. Поехали!
Вот таким образом выглядит панель атрибутов (далее речь пойдет о каждом помеченном элементе):
1 Элемент — Набор параметров инструмента
Нажав на иконку в виде ластика откроется маленькое окошко, в котором можно управлять наборами параметров инструмента Ластик.
Наборы параметров — это полезная функция. Далее я распишу о том, что означают все элементы настройки ластика и, когда вы все поймете, сможете настраивать инструмент под себя, на свой вкус. Так вот эти настройки можно сохранить в набор, чтобы в будущем вновь к ним вернуться буквально двумя щелчками мыши. Либо другая ситуация: вам нужно чередовать определенные параметры ластика для одного изображения. Чтобы не тратить время на настройки, можно щелкать по наборам с ранее сохраненными параметрами инструмента.
Важно! Наборы параметров есть почти в каждом инструменте и принцип действия везде одинаковый. Подробнее о наборах читайте здесь.
На этом заострять внимание я не буду, так как все описано по ссылке выше. По умолчанию это окошко пустое, то есть вам придется самим создать свой первый набор, для этого настройте параметры ластика и нажмите команду Новый набор параметров для инструмента.
2 Элемент — Выбор набора кистей
Как я уже упомянул выше, между инструментами Кисть и Ластик можно провести аналогию. У них много схожего на панели параметров, в том числе и оттиск кисти. По сути, ластик это та же кисть, которая не имеет другого цвета кроме белого и еще может «сдирать» изображение до самого шахматного фона (так обозначается прозрачность).
У них много схожего на панели параметров, в том числе и оттиск кисти. По сути, ластик это та же кисть, которая не имеет другого цвета кроме белого и еще может «сдирать» изображение до самого шахматного фона (так обозначается прозрачность).
Данный элемент открывает библиотеку вариантов оттиска ластика, а также сохраняет и загружает свои подборки параметров (размер и жесткость). Таким образом, прежде чем начать стирать, можно настроить художественную составляющую инструмента — ведь стирая, мы можем что-то нарисовать. 🙂
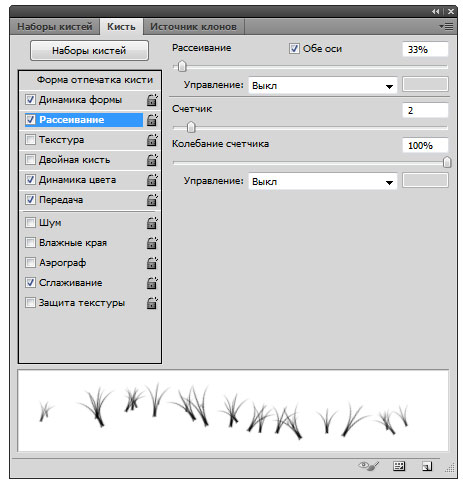
3 Элемент — Включение/отключение панелей кисти
Если у нас есть библиотека настраиваемых оттисков кисти, значит было бы логично иметь инструмент по созданию таких оттисков специально для вашего проекта. С этой задачей справляется Панель кисти, которая содержит массу настроек, позволяющих создать оттиск кисти любой сложности.
Подробнее познакомиться с этой панелью можно и нужно в этой статье. Также рекомендую ознакомиться с практическим примером Как создать собственную кисть на примере эффекта Бокэ. Аналогично делается и ластик.
Аналогично делается и ластик.
Как в фотошопе сделать ластик круглым ? У меня квадратный , а надо круглый . Фотошоп на русском .
Как в фотошопе сделать ластик круглым ? У меня квадратный , а надо круглый . Фотошоп на русском .
Наверху слева есть такое окошечко где показан профиль ластика. Нажмите на маленькую стрелочку- вылезет надпись Кисти по умолчанию . Вот и выбирайте ластик, какой хотите.
Нажми правой кнопкой на картинку ластиком.. . и там появится окно, там и выберишь..
нажать на правую кнопку мыши, при этом стрелка находится в области картинки, и выбрать в появившемся окне нужную кисть, тоесть ластик …
Если речь идет о инструментах ищи в инструментариях! В Corel помоему можно менять жирность такой кисти
Войдите, чтобы написать ответ
Пропал курсор в фотошопе?
/ Сергей Нуйкин / Теория по фотошопу
Приветствую друзья! Сегодня небольшая заметка о курсоре в фотошопе. У многих новичков в определенный период может возникнуть один вопрос, который в первые минуты ставит пользователя графического редактора в ступор, а именно то, что пропал курсор.
На самом деле курсор не пропадает, а переходит из нормального режима кисти в точный режим, но при точном режиме увеличение размера диаметра кисти не видно, мы видим только перекрестие с точкой в центре (прицел). Из-за этого работать становится неудобно и дискомфортно.
Из-за чего возникает смена курсора в фотошопе?
Курсор в фотошопе меняется в тот момент, когда пользователь новичок, работает с разными инструментами и при какой-то необходимости или незнанию нажимает клавишу Caps Look. После чего включает один из инструментов у которого имеется размер (диаметр) это может быть ластик, кисть, инструмент штамп и т.д., тем самым давая команду программе перейти в точный режим, совершенно не зная о нем, в итоге у инструмента появляется новый вид курсора, а у пользователя возникает паника.
Паника возникает от незнания этой функции или вида курсора, и как следствие возникает вопрос, а что теперь делать?
Кто-то начинает перезагружать фотошоп, кто-то искать в интернете решение проблемы боясь сделать еще что-то, что больше напугает, а кто-то бесстрашный начинает клацать по всем клавишам на клавиатуре.
А решение данной проблемы оказывается довольно простое, достаточно нажать на клавишу Caps Look как вид нашего курсора приобретает знакомый нам вид курсора с контуром.
Вы можете сами настроить отображения курсора, в фотошопе он может принимать 4 вида. Но об этом я напишу в следующей статье о настройках, курсор в фотошопе.
Если вам необходимо настроить производительность и историю в программе adobe photoshop то рекомендую ознакомиться со статьей настройки фотошопа (история, производительность).
А у меня на этом все, подписывайтесь на обновления сайта о дизайне, и оставляйте свои комментарии.
Как ровно стереть ластиком в фотошопе
Учимся пользоваться инструментом ластик в фотошопе
Добрый день, мои уважаемые читатели. Как ваше настроение? Готовы к труду и обороне? Помните, как вы в детстве (ну а может и не в детстве) вы что-то рисовали и заметили, что здесь не так, а там заходит за края и т.д. На помощь к нам приходило резиновое изделие №3 (нет не 2, а именно 3), т. е. ластик. Им мы стирали всё, что напортачили.
е. ластик. Им мы стирали всё, что напортачили.
Вот и в фотошопе разработчики предусмотрели этот инструмент. Поэтому сегодня мы подробно рассмотрим как пользоваться ластиком в фотошопе, чтобы можно было стирать всякую ненужную ерунду. И если вы думаете, что это очень простой инструмент, то вы ошибаетесь. Есть у него свои фишки. Итак, поехали!
Простой ластик на одном слое
- В фотошопе создайте любой документ с белым фоном. Теперь возьмите кисть, выберите любой цвет и размер, а теперь нарисуйте что угодно. Нарисовали? Вот теперь обратимся к тому, кто поможет нам это стереть или подтереть, т.е. к ластику (горячая клавиша E, от англ. ERASER).
- Теперь выберете нужный размер ластика. Это несложно. Помните как мы меняли размер кисти в одном из уроков? Также и здесь. В режиме ластика нажмите правую кнопку мыши на рабочем листе и выберете нужный размер, жесткость и даже вид. В общем то же самое! А теперь зажмите левую кнопку мыши и не отпуская ее начинайте стирать всё, что вам нужно, а точнее всё, что вам не нужно.

- Но ластик в нашем случае не то, чтобы стирает. Он закрашивает, то что мы хотим стереть, но закрашивает фоновым цветом. Я рассказывал про это в статье про выбор цвета кисти в фотошопе. И если цвет заднего плана вы измените на зеленый или синий, то и стирать ластик будет зеленым или синим цветом.
Простой ластик при работе с несколькими слоями
- Откройте два любых изображения. Я открыл картинку с домом на природе, а также открыл изображение котенка. Именно их я и буду использовать здесь. Сделайте так, чтобы котёнок оказался на изображении с двором. Для этого вы должны знать как работать со слоями в фотошопе.
- А теперь возьмите ластик и начинайте стирать всё вокруг кота. Только обязательно периодически отпускайте кнопку мышки, чтобы в случае чего не начинать всё заново. Только убедитесь, что вы находитесь на слое с котёнком.
- Не забывайте увеличивать масштаб изображения, чтобы легче было работать с более сложными областями, где требуется более ювелирная работа.
 И для этого изображения я советовал бы поставить мягкую кисть для ластика (или кисть с размытыми краями).
И для этого изображения я советовал бы поставить мягкую кисть для ластика (или кисть с размытыми краями). - Как видите, часть работы я уже сделал. Теперь осторожными движениями стираю оставшиеся признаки былого фона котёнка. И вуаля! Котейка теперь на заднем дворе.
Конечно видно, что кот сидит не натурально, что можно еще подретушировать и т.д. Но здесь стояла иная задача. Мы пока изучаем инструмент ластик. И, кстати, вы заметили, что сейчас наш инструмент не закрашивал картинку, а действительно стирал. Всё потому, что мы стирали не фоновый слой, а верхний. Поэтому он удалял родной фон, тем самым оставляя прозрачный.
Как видите — вещь очень удобная и незаменимая, так что исключать ее никогда нельзя.
Фоновый ластик
Сейчас будет еще интереснее, поэтому глотните водички, хрустните своими пальцами рук и поехали!
Следующий инструмент в нашем списке стёрок будет фоновый ластик. Этот инструмент используется как правило, чтобы стирать ненужный фон и чем он будет однороднее — тем лучше. Давайте рассмотрим на примере. Откройте картинку с котиком, только не с предыдущим, а с новым, рычащим. Ох, какой красавец.
Давайте рассмотрим на примере. Откройте картинку с котиком, только не с предыдущим, а с новым, рычащим. Ох, какой красавец.
- Выберете инструмент фоновый ластик. Я надеюсь, что все уже знают как можно выбрать другой инструмент из одной и той же группы? Уже должны знать! Я рассказывал об этом. Ну если кто филонил, то наведите на инструмент «Ластик» и нажмите на нём правой кнопкой мыши. А уже из выпадающего меню выберете Фоновый ластик.
- В верху поставьте ограничение «Все пиксели». Допуск поставьте 45%. А вот теперь выберете размер ластика 60-70 и начинайте стирать небо. Не бойтесь проехаться по котику, так как ему ничего не будет. Ведь вы выбрали отправной точкой именно кусочек синего неба, а значит он и будет стирать только этот цвет и его оттенки. Как видите, наш кот не затронулся, а фон вокруг него исчез.
Для чего нужен допуск? Допуск решает, какой цветовой диапазон входит в область стирания. Если допуск будет 1%, то фоновый ластик будет стирать строго тот цвет, на который вы нажали, а все оттенки, даже отличающиеся на пару единиц, он не затронет. Если допуск будет больше, то при стирании заденется не только тот цвет, который вы хотите стереть, но и близкие по цветности.
Если допуск будет больше, то при стирании заденется не только тот цвет, который вы хотите стереть, но и близкие по цветности.
В общем таким образом мы стираем ненужный фон и вуаля. Теперь наш котейка на прозрачном фоне, и мы можем его переvестить на другое изображение.
Волшебный ластик
Наверное вы не думали, что инструмент ластик может быть не так прост? Я поначалу тоже думал, что он только для обычного стирания: главное — не задевать края. А он оказывается обладает кучей свойств и двумя братьями.
Вот и переходим мы к еще одному элементу в группе, а именно к «Волшебному ластику». Чем же он такой волшебный? А тем, что он может стирать однородные (или близкие по цвету) фоны не постоянным стиранием и перетаскиванием мыши, а всего лишь одним нажатием кнопки. Это очень облегчает задачу.
- Давайте заново откроем нашего кота и выберем инструмент «Волшебный ластик». Он находится там же, где и обычный и фоновый ластик. Вам осталось лишь нажать правую кнопку мыши и выбрать его.

- Теперь обратите внимание на свойства ластика вверху. Мы видим знакомое нам слово «Допуск». Допуск отвечает за охват цветового диапазона. Ну это вы помните. Поставьте для начала допуск 30 и нажмите в любой точке голубого неба один раз. Как видите, убралась часть неба, но не полностью, так как 30 — это достаточно маленький допуск и цветовой диапазон, который можно стереть гораздо меньше.
- А теперь вернитесь в исходное состояние с помощью палитры «История», поставьте допуск 80 и нажмите в ту же самую точку неба. Посмотрите, небо вокруг кота исчезло практически идеально, осталось лишь подправить мелкие недочеты. Таким образом, поиграв с допуском можно прийти к нужному результату. Я надеюсь, что вам всё было понятно, ведь так?
Ну в общем что-то я заговорился. Пора бы уже заканчивать. Напоследок хотелось бы вам порекомендовать один замечательный видеокурс по фотошопу, в котором наглядно и человеческим языком происходит обучение. Тем более в формате видео информация впитывается немного лучше. Я сам смотрел этот курс и открыл немало интересного для себя, что использую теперь регулярно.
Я сам смотрел этот курс и открыл немало интересного для себя, что использую теперь регулярно.
Если вам понравилась статья, то рекомендую вам подписать на обновления статей моего блога. Вы всегда будете в курсе всего нового и интересного самыми первыми! А я хочу пожелать вам удачи, увидимся с вами в следующих уроках! Пока-пока.
С уважением, Дмитрий Костин.
Учимся пользоваться инструментом ластик в фотошопе
Хороший сутки, мои глубокоуважаемые читатели. Как ваше настроение? Готовы к обороне и труду? Не забывайте, как вы в юные годы (ну быть может и не в юные годы) вы что-то рисовали и увидели, что тут не так, а в том месте заходит за края и т.д. На помощь к нам приходило резиновое изделие №3 (нет не 2, в частности 3), т.е. ластик.
Им мы стирали всё, что напортачили.
Вот и в фотошопе разработчики предусмотрели данный инструмент. Исходя из этого сейчас мы детально разглядим как пользоваться ластиком в фотошопе, дабы возможно было стирать всякую ненужную ерунду. И если вы думаете, что это весьма несложный инструмент, то вы ошибаетесь. Имеется у него собственные фишки.
И если вы думаете, что это весьма несложный инструмент, то вы ошибаетесь. Имеется у него собственные фишки.
Итак, отправились!
Несложный ластик на одном слое
- В фотошопе создайте любой документ с белым фоном. Сейчас заберите кисть, выберите любой размер и цвет, а сейчас нарисуйте что угодно. Нарисовали? Вот сейчас обратимся к тому, кто окажет помощь нам это стереть либо подтереть, т.е. к ластику (тёплая клавиша E, от англ. ERASER).
- Сейчас выберете необходимый размер ластика. Это несложно. Не забывайте как мы поменяли размер кисти в одном из уроков? Кроме этого и тут. В режиме ластика надавите правую кнопку мыши на рабочем странице и выберете необходимый размер, жесткость а также вид. В общем то же самое! А сейчас зажмите левую кнопку мыши и не отпуская ее начинайте стирать всё, что вам необходимо, а правильнее всё, что вам не требуется.
- Но ластик в нашем случае не то, дабы стирает. Он закрашивает, то что мы желаем стереть, но закрашивает фоновым цветом.
 Я говорил про это в статье про выбор цвета кисти в фотошопе. И в случае если цвет заднего замысла вы измените на зеленый либо светло синий, то и стирать ластик будет зеленым либо синим цветом.
Я говорил про это в статье про выбор цвета кисти в фотошопе. И в случае если цвет заднего замысла вы измените на зеленый либо светло синий, то и стирать ластик будет зеленым либо синим цветом.
Несложный ластик при работе с несколькими слоями
- Откройте два любых изображения. Я открыл картину с домом на природе, и открыл изображение котенка. Как раз их я и буду применять тут. Сделайте так, дабы котёнок был на изображении с двором. Для этого вы должны знать как трудиться со слоями в фотошопе.
- А сейчас заберите ластик и начинайте стирать всё около кота. Лишь в обязательном порядке иногда отпускайте кнопку мышки, дабы при чего не затевать всё заново. Лишь убедитесь, что вы находитесь на слое с котёнком.
- Помните увеличивать масштаб изображения, дабы легче было трудиться с более сложными областями, где требуется более ювелирная работа. И для этого изображения я рекомендовал бы поставить мягкую кисть для ластика (либо кисть с размытыми краями).
- Как видите, часть работы я уже сделал.
 Сейчас осмотрительными перемещениями стираю оставшиеся показатели прежнего фона котёнка. И вуаля! Котейка сейчас на заднем дворе.
Сейчас осмотрительными перемещениями стираю оставшиеся показатели прежнего фона котёнка. И вуаля! Котейка сейчас на заднем дворе.
Само собой разумеется видно, что кот сидит не натурально, что возможно еще подретушировать и т.д. Но тут стояла другая задача. Мы до тех пор пока изучаем инструмент ластик.
И, кстати, вы увидели, что на данный момент отечественный инструмент не закрашивал картину, а вправду стирал. Всё вследствие того что мы стирали не фоновый слой, а верхний. Исходя из этого он удалял родной фон, тем самым оставляя прозрачный.
Как видите — вещь весьма эргономичная и незаменимая, так что исключать ее ни при каких обстоятельствах запрещено.
Фоновый ластик
на данный момент будет еще занимательнее, исходя из этого глотните водички, хрустните собственными пальцами рук и отправились!
Следующий инструмент в отечественном перечне стёрок будет фоновый ластик. Данный инструмент употребляется в большинстве случаев, дабы стирать ненужный фон и чем он будет однороднее — тем лучше. Давайте разглядим на примере.
Давайте разглядим на примере.
Откройте картину с котиком, лишь не с прошлым, а с новым, рычащим. Ох, какой красивый мужчина.
- Выберете инструмент фоновый ластик. Я надеюсь, что все уже знают как возможно выбрать второй инструмент из одной и той же группы? Уже должны знать! Я говорил об этом. Ну в случае если кто филонил, то наведите на инструмент «Ластик» и надавите на нём правой кнопкой мыши. А уже из выпадающего меню выберете Фоновый ластик.
- В верху поставьте ограничение «Все пиксели». Допуск поставьте 45%. А вот сейчас выберете размер ластика 60-70 и начинайте стирать небо. Не опасайтесь проехаться по котику, поскольку ему ничего не будет. Так как вы выбрали отправной точкой как раз кусочек светло синий неба, соответственно он и будет стирать лишь данный его оттенки и цвет. Как видите, отечественный кот не затронулся, а фон около него провалился сквозь землю.
Для чего нужен допуск? Допуск решает, какой цветовой диапазон входит в область стирания. В случае если допуск будет 1%, то фоновый ластик будет стирать строго тот цвет, на что вы надавили, а все оттенки, кроме того отличающиеся на несколько единиц, он не затронет.
В случае если допуск будет 1%, то фоновый ластик будет стирать строго тот цвет, на что вы надавили, а все оттенки, кроме того отличающиеся на несколько единиц, он не затронет.
В случае если допуск будет больше, то при стирании заденется не только тот цвет, что вы желаете стереть, но и родные по цветности.
В общем так мы стираем ненужный фон и вуаля. Сейчас отечественный котейка на прозрачном фоне, и мы можем его переvестить на второе изображение.
Чудесный ластик
Возможно вы не пологали, что инструмент ластик возможно не так несложен? Я сначала также считал, что он лишь для простого стирания: основное — не задевать края. А он выясняется владеет кучей особенностей и двумя братьями.
Вот и переходим мы к еще одному элементу в группе, в частности к «Чудесному ластику». Чем же он таковой чудесный? А тем, что он может стирать однородные (либо родные по цвету) фоны не перетаскиванием мыши и постоянным стиранием, а всего лишь одним нажатием кнопки.
Это весьма облегчает задачу.
- Давайте заново откроем отечественного кота и выберем инструмент «Чудесный ластик». Он находится в том месте же, где и простой и фоновый ластик. Вам осталось только надавить правую кнопку мыши и выбрать его.
- Сейчас обратите внимание на особенности ластика вверху. Мы видим привычное нам слово «Допуск». Допуск несёт ответственность за охват цветового диапазона. Ну это вы не забывайте. Поставьте для начала допуск 30 и надавите в любой точке голубого неба один раз. Как видите, убралась часть неба, но не всецело, поскольку 30 — это достаточно цветовой диапазон и маленький допуск, что возможно стереть значительно меньше.
- А сейчас возвратитесь в исходное состояние посредством палитры «История», поставьте допуск 80 и надавите в ту же самую точку неба. Посмотрите, небо около кота провалилось сквозь землю фактически идеально, осталось только подправить небольшие недочеты. Так, поиграв с допуском возможно прийти к нужному результату. Я надеюсь, что вам всё было ясно, поскольку так?
Ну в общем что-то я заговорился. Пора бы уже завершать. Напоследок хотелось бы вам порекомендовать один превосходный видеокурс по фотошопу, в котором наглядно и людской языком происходит обучение. Тем более в формате видео информация впитывается несколько лучше.
Пора бы уже завершать. Напоследок хотелось бы вам порекомендовать один превосходный видеокурс по фотошопу, в котором наглядно и людской языком происходит обучение. Тем более в формате видео информация впитывается несколько лучше.
Я сам наблюдал данный курс и открыл много увлекательного для себя, что использую сейчас систематично.
В случае если вам понравилась статья, то советую вам подписать на обновления статей моего блога. Вы постоянно будете в курсе всего нового и увлекательного самыми первыми! А я желаю захотеть вам удачи, увидимся с вами в следующих уроках!
Пока-пока.
С уважением, Дмитрий Костин.
Adobe Photoshop — Инструмент Ластик и его секреты.
Интересно почитать:
Самые интересный результаты подобранные по Вашим интересам:
Как пользоваться инструментом пипетка в фотошопе для выбора цвета?
Я вас опять приветствую, дорогие читатели моего блога.
 В этом уроке мы опять продолжим отечественное обучение по работе в фотошопе для начинающих….
В этом уроке мы опять продолжим отечественное обучение по работе в фотошопе для начинающих….Как пользоваться инструментом кисть для рисования в фотошопе?
Приветствую вас мои дорогие читатели, правильнее читатели моего блога. Сходу хотелось бы задать вам вопрос: вы можете рисовать? Я имею ввиду вправду…
Учимся пользоваться инструментом перемещение в adobe photoshop
Хороший сутки, глубокоуважаемые визитёры моего блога. Рад, что вы посетили мой блог. И сейчас состоится очередной урок по фотошопу. Наконец мы начнем…
Как пользоваться инструментом архивная кисть в фотошопе?
Хорошего всем хорошего настроения и дня, мои посетители и дорогие читатели. Ну вот и настало время четырех выходных в честь женского дня. Но тут…
Как пользоваться инструментами из группы лассо в фотошопе?
Приветствую вас, дорогие читатели моего блога. Сейчас хороший сутки, дабы продолжить отечественное обучение работе с фотошопом.
 Вы не забывайте, как мы…
Вы не забывайте, как мы…Как нужно пользоваться экшенами в фотошопе чтобы избавиться от рутинной работы?
Всем здравствуй, дорогие приятели! Я тут поразмыслил и сделал вывод, что хватит нам бездельничать. Пора бы уже и делом заняться. И сейчас я желал бы…
Волшебный ластик в фотошопе: функционал и настройка инструмента
Приветствую покорителей фотошопа! Сегодня речь пойдет об одном из самых интересных инструментов подгруппы ластиков — волшебном ластике. С помощью инструмента «Волшебный ластик» можно легко удалять площади одинакового цвета. Инструмент объединяет в себе функционал обычного ластика и волшебной палочки. Чем же еще интересен волшебный ластик в фотошопе, давайте разбираться.
Активация и работа инструмента
Активируется волшебный ластик в фотошопе при помощи горячей клавиши «E».
Выбирая инструмент, появляется курсор в виде черного ластика со звездочкой. Этот курсор может запоминать выбранный цвет.
Подведите курсор к любому месту на изображении, где имеет достаточно большой однотонный фрагмент. Нажмите левую кнопку мыши и фотошоп удалит абсолютно все пиксели, которые либо соприкасаются друг с другом, либо расположены по всему документу и имеют цвет выбранного пикселя в месте клика.
Это позволяет простым нажатием кнопки мыши быстро удалить большие участки фона, не действуя ластиком избирательно в местах состыковки фона и основного изображения.
Поскольку «Волшебный ластик» действительно удаляет пиксели, а не заменяет их фоновым слоем, на изображении появляется прозрачное место в виде шахматной сетки, на которой иногда незаметны огрехи в работе.
Чтобы удостовериться в чистоте действий, желательно создавать подстилающий слой с контрастным цветом, который хорошо будет показывать, если где-то остались не удаленные пиксели. Этот рабочий слой следует помещать в самом низу списка слоев.
Настройка инструмента Ластик
Как и все инструменты, «Волшебный ластик» имеет свою вспомогательную панель дополнительных настроек, которая расположена над рабочей зоной.
Здесь можно задать допуск распознавания цвета пикселей, которые будут удалены. Чем меньше этот показатель, тем меньше совпадений будет найдено.
Обычно Допуск задается в пределах 30-50 – этого достаточно для работы с фоновыми заливками. Дальше расположены три параметра, которые либо включаются, либо выключаются, посредством установки флажка в окошке.
Это Сглаживание, Смежные пиксели и Образец со всех слоев
Первый позволяет смягчить края области, с которой работает инструмент. Второй (смежные пиксели) указывает, какие пиксели удалять, те которые соприкасаются друг с другом или все пиксели на изображении выбранного цвета.
Третий (образец всех слоев) инструмент полезен при работе с документами, где имеется много разработанных слоев и коррекцию удаления по цвету с помощью инструмента «Волшебный ластик» необходимо выполнить во всех слоях.
Последняя опция прозрачности позволяет контролировать глубину удаления выбранных пикселей. При значении 100% пиксель удаляется полностью, уменьшение значения делает его прозрачным на указанную глубину.
Секреты ластика (стерки) в фотошопе. Урок 9
Информация о видео html-кодСкопируйте следующий код и вставьте на свой сайт
Как стирать не нужные места на картинке в фотошопе. Для этого есть инструмент стерка или ластик. Можно стирать не полностью, полупрозрачно, можно стирать жестким ластиком, а можно с размытыми полупрозрачным фоном.
В общем что и как сделать что бы стереть не нужные места в фотошопе, смотрите в этом уроке!
Вы так же научитесь удалять фон с картинки или фото одним кликом!
Пошаговые уроки фотошопа с нуля для новичков
По шагамPhotoshop
Related Posts
Инструмент для удаления фона Photoshop
Прежде чем начать … Обратите внимание, что эта версия учебника Background Eraser предназначена для Photoshop CS5 и более ранних версий. Используете Photoshop CS6 или CC? Посмотрите наш полностью обновленный учебник Background Eraser .
В этом уроке по Photoshop мы рассмотрим инструмент « Фоновый ластик» и то, как его можно использовать для простого удаления фоновых областей изображения. Фоновый ластик особенно полезен для фотографий, которые содержат много мелких деталей по краям между передним планом и фоном, как, например, если вы хотите стереть небо на изображении без предварительного выбора всех деревьев под ним.
Фоновый ластик особенно полезен для фотографий, которые содержат много мелких деталей по краям между передним планом и фоном, как, например, если вы хотите стереть небо на изображении без предварительного выбора всех деревьев под ним.
Не позволяй имени обмануть тебя. Фоновый ластик на самом деле не имеет ничего общего со стиранием фона, так как Photoshop не может узнать, что считается фоном на фотографии, а что нет. С таким же успехом его можно использовать для удаления любой части изображения, и это потому, что Background Eraser действительно является ластиком цвета . При перетаскивании инструмента поверх них он выбирает цвета и стирает только те цвета, оставляя все остальные цвета без изменений. Поэтому, если ваше небо голубое, а деревья зеленые, фоновый ластик может легко стереть голубое небо, оставив зеленые деревья в покое, по крайней мере, пока кто-нибудь не придет и не срубит их, что делает его еще более важным для ваше изображение.
Фоновый ластик, без сомнения, является одним из лучших инструментов в Photoshop для удаления нежелательных областей фотографии, но он не идеален и имеет один серьезный недостаток. Как инструмент ластика, он физически удаляет пиксели с изображения, что означает, что они исчезли навсегда, поэтому вам определенно нужно сначала скопировать фоновый слой перед удалением любых пикселей или работать с отдельной копией изображения.
Как инструмент ластика, он физически удаляет пиксели с изображения, что означает, что они исчезли навсегда, поэтому вам определенно нужно сначала скопировать фоновый слой перед удалением любых пикселей или работать с отдельной копией изображения.
Выбор фонового ластика
По умолчанию фоновый ластик скрывается за обычным инструментом «Ластик» Photoshop в палитре «Инструменты». Чтобы выбрать его, нажмите и удерживайте кнопку мыши на инструменте «Ластик», пока не появится маленькое всплывающее меню, а затем выберите инструмент « Фоновый ластик» из меню:
Фоновый ластик можно найти под обычным инструментом «Ластик» в палитре «Инструменты».
С выбранным Background Eraser курсор мыши изменится на круг с маленьким перекрестием в центре:
Курсор Background Eraser состоит из простого круга с перекрестием в середине.
Вы можете настроить размер круга прямо с клавиатуры, как и с помощью других инструментов Photoshop. Нажмите левую клавишу скобки ( [ ), чтобы уменьшить круг, или правую клавишу скобки ( ] ), чтобы увеличить его. Вы также можете отрегулировать твердость краев, добавив клавишу Shift. Нажмите Shift + левая скобка ( [ ), чтобы сделать края более мягкими, или Shift + правая скобка ( ] ), чтобы сделать их жестче. В общем, вы захотите использовать резкие края с Background Eraser, так как мягкие края могут оставить много фоновых артефактов.
Нажмите левую клавишу скобки ( [ ), чтобы уменьшить круг, или правую клавишу скобки ( ] ), чтобы увеличить его. Вы также можете отрегулировать твердость краев, добавив клавишу Shift. Нажмите Shift + левая скобка ( [ ), чтобы сделать края более мягкими, или Shift + правая скобка ( ] ), чтобы сделать их жестче. В общем, вы захотите использовать резкие края с Background Eraser, так как мягкие края могут оставить много фоновых артефактов.
Как работает Фоновый ластик
Прежде чем мы рассмотрим реальный пример Background Eraser в действии, давайте более подробно рассмотрим, как он работает. Вот простое изображение, составленное из нескольких сине-зеленых вертикальных столбцов:
Еще один шедевр фотошопа.
Если мы быстро взглянем на палитру слоев , то увидим, что изображение находится на фоновом слое, что обычно имеет место, когда мы впервые открываем изображение в Photoshop:
Исходное изображение на фоновом слое.
Допустим, я хочу стереть синий столбец в середине изображения. Работа Фонового ластика (по умолчанию, в любом случае) заключается в том, что Photoshop выбирает цвет, который находится непосредственно под маленьким целевым символом в центре круга. Большой круг, окружающий целевой символ, представляет область, в которой Photoshop сотрет пиксели. Все пиксели внутри круга, соответствующие цвету пикселя непосредственно под целевым символом, будут удалены.
Чтобы стереть синий центральный столбец, я переместлю круг в синюю область, убедившись, что целевой символ в центре круга расположен непосредственно над синим цветом, который я хочу стереть. Когда я нажимаю кнопку мыши, Photoshop сэмплирует синий цвет под целевым символом, а затем стирает все синие пиксели, попадающие в большой круг:
Photoshop стирает все пиксели внутри круга того же цвета, что и пиксель под целевым символом в центре.
Чтобы стереть больше синей колонки, мне просто нужно продолжать удерживать кнопку мыши нажатой, пока я перетаскиваю Фоновый ластик на большую часть области, которую я хочу стереть. Обратите внимание, что, хотя круг иногда проходит в один из зеленых столбцов с обеих сторон синего столбца, они остаются нетронутыми, так как эти пиксели имеют не тот цвет, который я стираю. Это позволяет легко подняться по краям области, которую я хочу стереть. Пока я держу маленький целевой символ внутри синей области, Photoshop будет стирать только синие пиксели:
Обратите внимание, что, хотя круг иногда проходит в один из зеленых столбцов с обеих сторон синего столбца, они остаются нетронутыми, так как эти пиксели имеют не тот цвет, который я стираю. Это позволяет легко подняться по краям области, которую я хочу стереть. Пока я держу маленький целевой символ внутри синей области, Photoshop будет стирать только синие пиксели:
Вы можете переместить круг в другие цвета на изображении, не стирая их, пока вы держите целевой символ подальше от них.
Однако, если я случайно наведу целевой символ на один из зеленых столбцов, Photoshop сэмплирует зеленый цвет и начнет стирать зеленые пиксели:
Перемещение целевого символа на новый цвет заставляет Photoshop изменить цвет, который он стирает.
Если вы допустили такую ошибку, просто нажмите Ctrl + Z (Win) / Command + Z (Mac), чтобы отменить ее. Если вам нужно отменить несколько шагов, нажмите Ctrl + Alt + Z (Win) / Command + Option + Z (Mac) несколько раз.
Фоновый слой
Обратите внимание на шаблон шахматной доски, который появляется вместо областей, которые я стер. Это способ представления прозрачности в слое в Photoshop, который, если вы знакомы с Photoshop, может заставить вас задуматься о том, что здесь происходит. Мгновение назад мы увидели, что мое изображение находится на фоновом слое. В Photoshop фоновые слои обрабатываются не так, как обычные слои, с разными правилами того, что мы можем и не можем с ними делать. Одна из вещей, которые мы не можем сделать, это стереть на них пиксели, так как прозрачность недопустима для фонового слоя (в конце концов, это фон, и неспособность видеть сквозь него является частью того, что делает его фоном). Как тогда мне удалось стереть пиксели? Есть ли какая-то «дополнительная сила»
Нету. Случилось так, что Photoshop предположил, что я знаю, что я делаю (не всегда лучшее предположение), и вместо того, чтобы выдать сообщение об ошибке с жалобой, что я не могу удалить пиксели на фоновом слое, автоматически преобразовал фоновый слой в обычный слой, который он назвал «Слой 0». В этом нет ничего страшного, но все же хорошо знать, что происходит:
В этом нет ничего страшного, но все же хорошо знать, что происходит:
При использовании Background Eraser на фоновом слое, Photoshop преобразует его в обычный слой.
Вот пример Фонового Ластика в действии. Когда я обхожу дерево на фото, у Фонового ластика не возникает проблем с стиранием голубого неба, оставляя дерево нетронутым, пока я держу целевой символ над небом и подальше от дерева:
Несмотря на то, что Фоновый ластик распространяется на дерево, стирается только голубое небо.
Однако, если я соскользну и наведу целевой символ на зеленый цвет дерева, Photoshop начнет стирать дерево, и в этом случае мне придется отменить последний шаг и повторить попытку:
Фотошоп понятия не имеет, что такое небо или дерево. Он заботится только о цвете под целевым символом.
Пока что мы знаем, что Photoshop производит выборку цвета непосредственно под целевым символом в центре курсора Background Eraser, а затем стирает любые пиксели того же цвета, которые попадают в больший круг. Мы также знаем, что если мы перемещаем целевой символ по другому цвету, когда перетаскиваем Фоновый ластик, Photoshop сэмплирует новый цвет и использует его в качестве цвета, который должен быть стерт. Мы только что описали здесь поведение по умолчанию для Фонового ластика, но это не единственный способ, которым инструмент может себя вести. Итак, как мы можем изменить вещи? Мы делаем это, используя настройки и параметры, найденные на панели параметров , которую мы рассмотрим позже!
Мы также знаем, что если мы перемещаем целевой символ по другому цвету, когда перетаскиваем Фоновый ластик, Photoshop сэмплирует новый цвет и использует его в качестве цвета, который должен быть стерт. Мы только что описали здесь поведение по умолчанию для Фонового ластика, но это не единственный способ, которым инструмент может себя вести. Итак, как мы можем изменить вещи? Мы делаем это, используя настройки и параметры, найденные на панели параметров , которую мы рассмотрим позже!
Варианты выборки
Всякий раз, когда у нас выбран Фоновый ластик, на панели параметров в верхней части экрана отображаются различные параметры для управления поведением инструмента. Одним из наиболее важных действий, которые мы можем изменить, является то, как Photoshop производит выборку цветов под целевым символом или вообще.
Прямо справа от палитры «Наборы кистей» в левой части панели параметров находятся три значка. Каждый из этих значков выбирает различные варианты выборки. Слева направо, у нас есть непрерывный , однократный и фоновый образец :
Слева направо, у нас есть непрерывный , однократный и фоновый образец :
Слева направо: параметры выборки «Непрерывный», «Один раз» и «Фоновый образец».
Из этих трех вы будете переключаться между двумя наиболее продолжительными: Непрерывный (значок слева) и Один раз (средний значок). Непрерывный выбран по умолчанию, и это означает, что когда мы перемещаем фоновый ластик, Photoshop непрерывно выбирает цвет под целевым символом. Вот почему, когда я случайно переместил целевой символ над зеленым столбцом или зеленым деревом, Photoshop начал стирать зеленые пиксели в изображении, хотя я первоначально стирал синие пиксели.
Параметр «Непрерывная выборка» прекрасно работает, когда вы пытаетесь стереть фоны, содержащие несколько цветов, но если цвет фона не сильно меняется, параметр « Один раз» обычно работает лучше. Я выберу его, нажав на средний значок:
Выбор варианта однократной выборки на панели параметров.![]()
Как вы уже догадались по его названию, Once говорит Фотошопу, что нужно один раз попробовать цвет под целевым символом и все. Какой бы цвет не находился под целевым символом, в тот момент, когда вы нажимаете кнопку мыши, это цвет, который Photoshop будет стирать независимо от того, на сколько других цветов вы перетаскиваете целевой символ (пока вы все еще удерживаете кнопку мыши нажатой). Посмотрите, что происходит сейчас, когда я «случайно» перемещаю целевой символ над зеленой колонкой. Фоновый ластик на этот раз не влияет на него, потому что целевой символ был над синим столбцом, когда я нажал кнопку мыши:
Фотошоп больше не стирает зеленый столбец, даже если целевой символ переместился на зеленый цвет.
Мы видим то же самое на нашей фотографии. Выбрав опцию «Выборка» в качестве параметра выборки, Photoshop может на этот раз игнорировать дерево, даже если я переместил целевой символ поверх него, и это потому, что я изначально нажал на голубое небо:
Если выбрано значение «Один раз», будет удален только тот цвет, который будет удален в Photoshop.
Если у вас возникли проблемы с позиционированием целевого символа поверх цвета, который вы хотите стереть, попробуйте вариант выборки Background Swatch (значок справа). Выбрав «Образец фона», щелкните образец цвета фона в палитре «Инструменты» и выберите цвет в палитре цветов, который соответствует (как можно ближе, в любом случае) цвету в изображении, которое вы хотите стереть. Если выбранный вами цвет не совсем правильный, настройте значение Допуск на панели параметров (которую мы рассмотрим чуть позже), пока не сможете стереть пиксели:
Выбрав опцию «Образец фона», выберите цвет фона, аналогичный тому, который нужно стереть.
рамки
Еще одна важная опция для Фонового Ластика — Ограничения . Как только Photoshop узнает, какой цвет вы хотите стереть, Limits сообщает ему, где он может искать пиксели, которые соответствуют цвету, чтобы он мог стереть их. Два основных варианта для параметра «Пределы» — « Непрерывный» и « Несмежный» :
Выберите «Непрерывный» или «Несмежный» для параметра «Пределы».
Непрерывная настройка по умолчанию означает, что Photoshop может стирать пиксели только в областях, которые физически касаются пикселя под целевым символом. Другими словами, он не может перепрыгивать через ветви деревьев, столбики забора или что-либо еще на фотографии, которая отделяет и изолирует одну область пикселей от другой. Это вызывает у меня проблемы, когда я пытаюсь стереть небо, показывающее сквозь ветви деревьев:
Ветви на дереве действуют как дорожные блоки для фонового ластика, когда он пытается удалить пиксели голубого неба.
Чтобы обойти эту проблему, я установлю для параметра Limits значение Discontiguous :
Выбор «Разрыв» для параметра «Пределы» на панели параметров.
Разрыв означает, что Photoshop может стереть любые пиксели в любом месте изображения, которые соответствуют стираемому цвету, который мы стираем, независимо от того, находятся ли они в той же области, что и целевой символ, или нет. После того, как я щелкнул по целевому символу в области голубого неба, я могу просто перетащить Фоновый ластик вокруг дерева, чтобы легко стереть небо, показывающее сквозь него (у меня выбран вариант выборки Один раз, чтобы Photoshop не изменял цвет стирается при перемещении по дереву):
Если для параметра «Пределы» задано значение «Непрерывно», стирать голубое небо через дерево так же просто, как перетаскивать фоновый ластик.
К сожалению, если мы посмотрим внимательнее, то увидим несколько темно-синих областей неба, оставшихся вокруг некоторых ветвей деревьев. Даже если для параметра «Пределы» задано значение «Разрыв», фоновому ластику по-прежнему требуется немного больше помощи с этим изображением:
Некоторые синие полосы все еще остаются вокруг некоторых ветвей деревьев.
Это подводит нас к третьему важному варианту фонового ластика и к тому, который может иметь решающее значение при успешном использовании инструмента — толерантность , который мы рассмотрим позже!
Толерантность
Третий из трех основных параметров фонового ластика — « Допуск» , который определяет, насколько цвет пикселя может отличаться от выбранного цвета для Photoshop, чтобы стереть его. Параметр «Допуск» находится справа от параметра «Ограничения» на панели параметров.
Используйте Tolerance для управления тем, насколько цвет пикселя должен быть подобен выбранному цвету для его удаления.
Значение допуска по умолчанию составляет 50%, и это, как правило, хорошая отправная точка, но если вы обнаружите, что Background Eraser продолжает стирать часть области, которую вы пытаетесь сохранить, потому что цвет фона слишком похож на ваш объект, попробуйте нижняя настройка допуска. Если цвет вашего фона сильно отличается от вашего объекта, увеличьте значение допуска.
Я собираюсь отменить мои предыдущие шаги с помощью Background Eraser, чтобы я мог попробовать еще раз, и так как мое небо немного отличается по цвету от дерева, я увеличу значение Tolerance до 70%. Я щелкну по образцу области голубого неба с целевым символом, и на этот раз, с более высокой настройкой Допуска, Фоновый ластик может сделать намного лучшую работу с более чистыми результатами:
При более высоком значении допуска фоновый ластик смог избежать синей окантовки вдоль ветвей.
Защитить цвет переднего плана
Наконец, если вы не можете заставить фоновый ластик стереть фон на вашем изображении, не удаляя при этом часть объекта, независимо от того, какое значение допуска вы используете, попробуйте параметр « Защитить цвет переднего плана» . Нажмите внутри флажка, чтобы выбрать его:
Нажмите внутри флажка, чтобы выбрать его:
Установите флажок, чтобы включить опцию Protect Foreground Color. Нажмите еще раз, чтобы выключить его.
Эта опция позволяет нам выбирать цвет изображения, которое будет защищать Photoshop, предотвращая его стирание. Выбранный вами цвет станет вашим цветом переднего плана, отсюда и название Protect Foreground Color. На этой фотографии ниже, цвета очень похожи по цвету на фон, в результате чего Фоновый ластик стирает часть цветов вместе с небом:
Цветы на изображении стираются вместе с фоном из-за похожих цветов.
Чтобы преодолеть эту проблему, я сначала отменю свой последний шаг, затем выберу опцию Защитить цвет переднего плана на панели параметров. Я буду удерживать клавишу Alt (Win) / Option (Mac), которая временно дает мне доступ к инструменту «Пипетка» . Затем я щелкну пипеткой на одном из цветов, чтобы попробовать этот цвет. Это станет цветом, который защищен:
Удерживая нажатой клавишу «Alt» (победа) / «Option» (Mac), выберите образец цвета для защиты с помощью пипетки.
Если вы посмотрите на образец цвета переднего плана в нижней части палитры «Инструменты», то увидите, что выбранный вами цвет стал вашим цветом переднего плана:
Выбранный цвет отображается в образце цвета переднего плана на палитре «Инструменты».
Теперь, когда этот цвет защищен, я попытаюсь снова стереть фон вокруг цветка. На этот раз все работает лучше. Просто не забудьте отменить выбор параметра Protect Foreground Color, когда вы закончите, в противном случае при следующем использовании Background Eraser вы можете получить неожиданные результаты:
Фон идет, цветы остаются.
И там у нас это есть! Вот как можно удалить фоны с помощью инструмента «Фоновый ластик» в Photoshop! Посетите наш раздел « Фото-ретуширование », чтобы узнать больше о Photoshop!
Открываем ластики. Почему слой-маска лучше, чем ластик в Adobe Photoshop
Во многих моих уроках вы могли встретить такую команду: «Удалите часть изображения с помощью Слой-Маски (Layer Mask) или используя инструмент Ластик (Eraser Tool) ».
Так как вы новичок, вы конечно выберите Ластик , потому что уже знаете, как им пользоваться, а вот Слой-Маска будет звучать для вас как какая-то сложная профессиональная техника. Правда состоит в том, что использование Слой-Маски мало чем отличается от использования Ластика , но она дает больше возможностей и позволит вам сэкономить много времени.
Единственное преимущество Ластика состоит в том, что он заменяет «реальный ластик», с которым вы уже знакомы. Но зачем ограничивать себя заменой традиционного инструмента при работе в цифровом формате?
Предлагаю вам ознакомиться с этим легким уроком, чтобы понять, как вы можете использовать Фотошоп и его инструменты для своих идей. Откройте для себя новый тип ластика, который позволит вам стирать изображение без каких-либо потерь!
Почему Ластик не всегда удобно использовать
Давайте представим очень простую ситуацию, где вы могли воспользоваться Ластиком. К примеру, вы нарисовали набросок снежного барса:
Ластик
Смотря на набросок, вы замечаете, что хвост снежного барса слишком длинный. Поэтому с помощью Ластика вы стираете конец хвоста.
Поэтому с помощью Ластика вы стираете конец хвоста.
Изучив пропорции тела снежного барса, вы выясняете, что у этих животных на самом деле непропорционально длинные хвосты.
И чтобы вернуть изначальный вид наброску, вы можете выбрать одно из предложенных решений:
- Использовать команду Undo (Отменить) нажав комбинацию клавиш Ctrl+Z столько раз, сколько понадобится для возврата к изначальному состоянию.
- Закрыть файл не сохраняя последние изменения, после открыть его заново, чтобы увидеть изначальный вариант наброска.
- Заново нарисовать хвост.
Первое решение отлично работает, но только если у вас достаточное количество действий истории (чем их больше, тем медленнее будет работать Фотошоп), а так же, если помимо стирания хвоста вы не сделали других изменений в наброске. Второе решение будет работать, только если вы сохранили набросок, перед тем как стереть хвост. А третье решение может отнять у вас много времени.
Слой-Маска
Если вместо этого использовать Слой-Маску , то вы смогли бы стереть большую часть хвоста, как на рисунке:
Вы даже можете использовать этот «анти-ластик», что бы вернуть те части, которые удалили, даже после того как закрыли, а потом открыли файл снова!
Это похоже на волшебство, не так ли? Давайте посмотрим, как этого достичь!
Как использовать Слой-Маску
Вы можете скачать данный файл, чтобы пошагово выполнить урок:
Шаг 1
Чтобы воспользоваться Слой-Маской , вам нужно изначально выбрать слой с изображением снежного барса.
Шаг 2
Нажмите на значок Add Layer Mask (Добавить слой-маску).
На палитре слоев, рядом с миниатюрой слоя, появится миниатюра белой слой-маски.
Шаг 3
Обратите внимание на то, что вы можете выбрать для работы один из двух слоев. Это очень важно, так как вы можете их перепутать из-за того, что они находятся рядом. Если вы выберите одни из слоев, то все что вы нарисуете, будет отображаться на миниатюре слоя.
Если вы выберите одни из слоев, то все что вы нарисуете, будет отображаться на миниатюре слоя.
Шаг 4
Убедитесь, что вы выбрали именно слой-маску. Выберите круглую кисть черного цвета и нарисуйте большую точку прямо в середине тела снежного барса.
Видите, что происходит? Когда вы выбираете миниатюру слой-маски, вы с помощью черного цвета можете стирать любую часть изображения (на том слое, над которым вы работаете).
Шаг 5
Теперь нужно выбрать белый цвет и с помощью кисти нарисовать белую точку внутри черной.
Видите, часть изображения вернулось! Вот так работает наш анти-ластик!
Шаг 6
На данный момент вы видите сам эффект слой-маски. Чтобы увидеть саму маску нужно нажать клавишу « \ ». Красным цветом будет показана область черной точки.
Шаг 7
Что бы вернуть все обратно, вам нужно взять кисть белого цвета и на слой-маске зарисовать черную точку.
Шаг 8
Как вы уже заметили, что с помощью черного цвета мы можем делать изображение прозрачным, а белый цвет поможет восстановить непрозрачность рисунка. Вы так же можете использовать и серые оттенки — чем темнее оттенок серого цвета, тем прозрачнее будет эффект маски.
Шаг 9
Давайте воспользуемся этой техникой, чтобы скрыть лапы снежного барса под снегом. Выберите слой-маску и с помощью мягкой черной кисти пройдитесь по лапам снежного барса.
Вы можете менять размер кисти на свое усмотрение, чтобы получить нужный эффект:
Шаг 10
Если вы наведете курсор на миниатюру слой-маски и нажмете правую кнопку мышки, то перед вами появится контекстное меню. В этом меню нам нужно только первые три пункта:
- Disable Layer Mask (Выключить слой-маску) — выключает эффект маски так, чтобы вы увидели исходное изображение. Вы можете пользоваться этим в любое время.

- Delete Layer Mask (Удалить слой-маску) — позволит вам удалить маску целиком, при этом исходное изображение останется без изменений.
- Apply Layer Mask (Применить слой-маску) — позволит вам объединить эффект слой-маски с изображением. При этом сама маска исчезнет, а изображение останется уже с изменениями.
Шаг 11
Если вы хотите сделать копию изображения со слой-маской, вам нужно будет скрыть другие слои и воспользоваться Copy Merged (нажав комбинацию клавиш Ctrl-Shift-C). Если вы воспользуетесь обычным способом копирования, то скопируете исходное изображение полностью без изменений.
Когда лучше использовать Слой-Маску
Несмотря на то, что Слой-Маска отличный инструмент, ей не следует пользоваться каждый раз, когда вы хотите стереть какую-то часть изображения. Если вы рисуете набросок, то более быстрым и эффективным вариантом будет использование Ластика для того, чтобы что-то стереть.![]() Так же, если при этом вы периодически делаете несколько копий слоя с наброском, чтобы в любой момент могли их исправить.
Так же, если при этом вы периодически делаете несколько копий слоя с наброском, чтобы в любой момент могли их исправить.
Слой-Маску лучше использовать при работе с большими изображениями, к примеру, обработка фотографий или цифровая живопись.
Смешиваем изображение вместе
С помощью Слой-Маски вы сможете добиться мягкого смешивания между изображениями. В отличии от Ластика , со Слой-Маской вы получите больше возможностей в ее настройке при работе с изображением.
Частичное применение текстуры
Когда вы применяете текстуру к объекту, то иногда вам нужно использовать только ее небольшую часть. При помощи слой-маски вы сможете убрать те части текстуры, которые вам не нужны.
Прорисовка света и тени
Новички часто рисуют свет и тень отдельно, но правда в том, что тень является только отсутствием света. В цифровой живописи вы можете затемнить все изображение, а затем с помощью Слой-Маски осветлить нужные вам участки.
Корректирующие слои
Так же вы могли заметить, что все корректирующие слои имеют собственные слой-маски. Вы можете использовать тот же самый механизм, чтобы применить корректирующий слой только к нужной части изображения.
Это все!
Фотошоп имеет множество разных инструментов, о которых вы не догадывались, но как только вы о них узнаете, они становятся для вас очень полезными и эффективными, нежели их более простые аналоги.
Слой-Маска является одним из таких инструментов, но я уверена, что для вас это уже не магия!
Рисунок 14.82. Инструмент «Ластик » на панели инструментов
Рисунок 14.83. Ластик и альфа-канал
Фоновый цвет — белый. У изображения нет альфа-канала. Ластик (непрозрачность равна 100%) оставляет после себя фоновый цвет.
У изображения есть альфа-канал. Ластик оставляет после себя прозрачность.
Если необходимо полностью удалить группу точек растра, не оставляя следов от их предыдущего содержания, выберите параметр «жёсткий край
»
. В противном случае субпиксельное размещение кисти приведёт к частичному удалению точек по краям штриха, даже при использовании кисти с жёстким краем.
В противном случае субпиксельное размещение кисти приведёт к частичному удалению точек по краям штриха, даже при использовании кисти с жёстким краем.
3.9.1. Активация инструмента
Инструмент можно вызвать несколькими способами:
3.9.2. Клавиши-модификаторы
Обратитесь к главе Раздел 3.1, «Общие свойства» за описанием клавиш-модификаторов, общих для всех инструментов кисти.
Ctrl
Клавиша Ctrl переключает Ластик в режим выбора цвета. В отличие от других инструментов кисти, Ластик устанавливает цвет фона на выбранный цвет, а не цвет переднего плана. Это полезно для объектов, не имеющих альфа-канала. В таких случаях ластик зарисовывает объект цветом фона.
AltКлавиша Alt переключает Ластик к режим антиластика, описанный ниже. На некоторых системах эта клавиша перехватывается оконным менеджером. В таких случаях используйте комбинацию клавиш Alt +Shift .
3.9.3. Параметры инструмента
Рисунок 14. 84. Параметры инструмента «Ластик
»
84. Параметры инструмента «Ластик
»
Обычно параметры инструмента отображаются в панели, присоединенной к панели инструментов, как только вы активируете его. Если их там нет, вы можете перейти к этой панели, выбрав в меню пункт Окна → Панели → Параметры инструмента .
Непрозрачность; Кисть; Размер; Соотношение сторон; Угол; Промежуток; Жёсткость; Динамика; Параметры динамики; Сила; Разброс; Сглаженные штрихи; Привязать размер кисти к виду; Накапливать непрозрачность Обратитесь к обзору рисующих инструментов за описанием параметров, общих для всех инструментов рисования. Непрозрачность
Бегунок Непрозрачность , не смотря на своё имя, в данном инструменте определяет «силу » инструмента, поэтому, при стирании слоя с альфа-каналом, чем выше используемая непрозрачность, тем более прозрачным получается результат.
Жёсткие краяЭтот параметр предотвращает частичное удаление по краям мазка кисти. См. выше.
АнтиластикАнтиластик выполняет восстановление стёртых областей слоя, даже если они прозрачны. Эта функция работает только со слоями, содержащими альфа-канал. Его также можно активировать на лету, нажав клавишу Alt (или, если Alt перехватывается менеджером окон, комбинацию Alt +Shift ).
Эта функция работает только со слоями, содержащими альфа-канал. Его также можно активировать на лету, нажав клавишу Alt (или, если Alt перехватывается менеджером окон, комбинацию Alt +Shift ).
Обычные письменные принадлежности могут сослужить вам неплохую службу. И вот как можно использовать их не по назначению.
Открыть замок. Если новый ключ никак не хочет поворачиваться в замочной скважине, попробуйте потереть его зубцы грифелем карандаша. Графитовая пыль улучшит сцепление с замком.
Прогнать моль. Удивительно, но факт: моль не переносит запах деревянной стружки. Поточите карандаш, поместите стружку и частицы грифеля в тканевый мешочек и разложите по полкам в шкафу.
Починить серьги. Если вы потеряли застежку от сережки-гвоздика, замените ее небольшим кусочком школьного ластика.
Почистить замшу. Используйте школьный ластик, чтобы очистить обувь из натуральной замши от небольших загрязнений.
Выдавить пасту. Положите флакон на стол и выдавите остатки зубной пасты, наматывая конец флакона на плотно прижатый карандаш.
Положите флакон на стол и выдавите остатки зубной пасты, наматывая конец флакона на плотно прижатый карандаш.
Удалить клей. В некоторых случаях обычный школьный ластик помогает удалить остатки клея от этикетки без использования каких-либо чистящих средств.
Почистить клавиатуру. Чтобы улучшить сцепление пальцев с клавишами, очистите их от пыли и грязи, потерев ластиком.
Открыть «молнию». Если бегунок на застежке-молнии застрял и не хочет сдвигаться с места, попробуйте «смазать» зубья застежки грифельным карандашом как можно ближе к месту поломки. Проверить почву. Проверьте, нуждается ли растение в поливе, опустив в землю карандаш. Через сухую почву он пройдет легко и без каких-либо препятствий.
Отполировать металл. Используйте мягкий ластик, чтобы почистить и отполировать часы с браслетом из драгоценного металла. Материал впитает частицы кожного сала и удалит следы от пыли.
Зафиксировать картину/зеркало. Чтобы рама висела ровно и не царапала стену при каждом движении, наклейте в углах с тыльной стороны картины или зеркала кусочки ластика толщиной в несколько миллиметров.
Организовать хранение иголок. Для безопасного хранения швейных иголок и булавок воткните их в толстый школьный ластик.
Удалить следы от восковых мелков. Обычный ластик справляется с этой задачей на ура. Причем он эффективен почти на любых поверхностях — от деревянного пола до виниловых обоев.
Почистить монеты. Если вы увлекаетесь нумизматикой, школьный ластик пригодится вам в уходе за коллекцией. С его помощью можно удалить следы грязи и темный налет с монет, не прибегая к помощи специальных химических средств.
Сделать маникюр. Используйте мягкий ластик на конце карандаша, чтобы аккуратно отодвинуть кутикулу к основанию ногтя.
Почистить кроссовки. С помощью ластика можно удалить загрязнения в труднодоступных местах на рельефной подошве кроссовок и другой спортивной обуви.
Удалить царапины. В некоторых случаях мягкий ластик помогает удалить тонкие и незначительные царапины с плоского экрана телевизора. Только не усердствуйте — иначе вы можете причинить технике еще больший вред.
Продлить жизнь батарейкам. Почистите контакты перезаряжаемых батареек, потерев их ластиком. Пыль и грязь — главные причины, по которой аккумуляторы не получается зарядить.
Этот урок фотошопа будет посвящен фотошоп инструментам группы Ластик (Eraser Tool). Горячая клавиша для быстрого доступа E. Думаю, что вы уже догадались по названию, что инструмент стирает активный слой.
В одной группе находятся сразу 3 инструмента:
Первым будет простой Ластик. Давайте пройдемся по настройкам, которые у него есть:
- Режим — определяет особенности работы инструмента. Может быть: кисть, карандаш или блок;
- Параметры кисти — можно настроить размер, жесткость и форму кисти. Настройка доступна в режимах кисть и карандаш;
- Непрозрачность и Нажим — также доступны для первых двух режимов работы. С помощью этих настроек можно стирать верхнюю часть изображения, т.е. не полностью;
- Восстановить историю — является по сути аналогом инструмента Архивная кисть.
 Ставим галочку и с помощью ластика возвращаем изображение к первоначальному виду.
Ставим галочку и с помощью ластика возвращаем изображение к первоначальному виду.
Теперь давайте немного разберемся как работать с ластиком. У нас есть два момент — когда фоновый слой разблокирован и когда фоновый слой заблокирован. В первом случае, если мы будем стирать изображение, то на месте, где мы будем проводить ластиком, будет появляться фоновый цвет (тот, который расположен в маленьком квадрате).
Если слой разблокирован , то он будет стираться или до следующего видимого или до шахматной разметки, которая обозначает прозрачность.
Параметры кисти — все также как и в предыдущем примере, можно настроить форму, диаметр и жесткость кисти. Рекомендация тут только одна, чем больше отрезки фона, тем больше ставьте размер кисти. Допуск (Tolerance) — важная настройка, которая отвечает за чувствительность. Чем выше процент, тем больше цветов фона захватит инструмент. Ограничения (Limits) — отвечает за стираемые области. Имеет настройки:
- Все пиксели — фотошоп будет удалять выбранный фон со всего изображения;
- Смежные пикселы — удалять будет только смежные;
- Выделение краев — программа будет сохранять резкость краев объекта.

Также есть такая настройка как Проба:
- Непрерывно — программа будет постоянно выбирать новый цвет. Рекомендуется выбирать эту настройку, если фон имеет сложную структуру;
- Однократно — программа будет использовать тот цвет, на который вы кликните мышкой и будет удалять только этот цвет во время всего процесса удаления;
- Образец фона — будет происходить удаление фона, который по цвету совпадает с тем, что выбран на панели инструментов.
Для примера работы выберем Пробу — Однократно, поставим Ограничения — Все пикселы и Допуск — 20%. Щелкнем по фону нашего изображения и не отпуская клавишу мыши начнем удалять наш фон. Ниже представлен пример применения инструмента. До.
Ну и последним я покажу как работать с инструментом Волшебный ластик. У него не так много настроек и в основном они похожи, поэтому останавливаться на них не буду.
Работает он очень просто. Выставляем настройки и кликаем на фоне клавишей мыши. Программа распознает цвет и автоматически удаляет его с изображения. Настройкой Смежные можно указывать фотошопу — удалять цвет со всего изображения, либо со смежных участков (прилегающих друг к другу).
Программа распознает цвет и автоматически удаляет его с изображения. Настройкой Смежные можно указывать фотошопу — удалять цвет со всего изображения, либо со смежных участков (прилегающих друг к другу).
Видеоурок:
В этом уроке мы узнаем все об инструменте « Фоновый ластик» в Photoshop и о том, как использовать его для простого удаления фоновых областей изображения.
Инструмент «Фоновый ластик» особенно полезен для фотографий, которые содержат много мелких деталей по краям между объектом и его фоном, например, если вы хотите стереть небо на изображении, не стирая деревья под ним.
Но не позволяй имени обмануть тебя. Фоновый ластик на самом деле не имеет ничего общего со стиранием фона, так как Photoshop не может узнать, что считается фоном на фотографии, а что нет. С таким же успехом его можно использовать для удаления любой части изображения, и это потому, что Background Eraser действительно является ластиком цвета . При перетаскивании инструмента поверх них он выбирает цвета и стирает только те цвета, оставляя все остальные цвета без изменений. Поэтому, если ваше небо голубое, а деревья зеленые, фоновый ластик может легко стереть голубое небо, оставив зеленые деревья в покое, по крайней мере, пока кто-нибудь не придет и не срубит их, что дает нам все больше оснований для защиты изображение.
Поэтому, если ваше небо голубое, а деревья зеленые, фоновый ластик может легко стереть голубое небо, оставив зеленые деревья в покое, по крайней мере, пока кто-нибудь не придет и не срубит их, что дает нам все больше оснований для защиты изображение.
Эта версия нашего учебника Background Eraser была обновлена для Photoshop CS6 и полностью совместима с Photoshop CC (Creative Cloud). Если вы используете Photoshop CS5 или более раннюю версию, вы все равно можете следовать здесь, или вы можете посмотреть оригинальное руководство Background Eraser .
Фоновый ластик, без сомнения, является одним из лучших инструментов в Photoshop для удаления нежелательных областей фотографии, но он не идеален и имеет один серьезный недостаток. Как инструмент ластика, он физически удаляет пиксели с изображения, что означает, что как только они исчезли, они исчезли навсегда. Чтобы не повредить исходное изображение, рекомендуется сначала продублировать фоновый слой, прежде чем стирать пиксели, или работать с отдельной копией изображения.
Давайте начнем!
Выбор инструмента «Фоновый ластик»
По умолчанию фоновый ластик скрывается за обычным инструментом «Ластик» в Photoshop на панели «Инструменты». Чтобы выбрать его, щелкните правой кнопкой мыши (Победа) / удерживая нажатой клавишу « Control» (Mac) на инструменте «Ластик», а затем выберите инструмент « Фоновый ластик» в раскрывающемся меню:
Инструмент «Фоновый ластик» находится под обычным инструментом «Ластик» на панели «Инструменты».
С выбранным Background Eraser курсор мыши изменится на круг с маленьким перекрестием в центре:
Регулировка размера кисти
Background Eraser Tool — это действительно кисть, и, как и другие инструменты Photoshop, вы можете регулировать ее размер прямо с клавиатуры. Несколько раз нажмите клавишу левой скобки ([ ), чтобы уменьшить ее, или клавишу правой скобки (] ), чтобы увеличить ее. Вы также можете отрегулировать твердость краев, добавив клавишу Shift. Несколько раз нажмите Shift + левая скобка ([ ), чтобы сделать края более мягкими, или Shift + правая скобка (] ), чтобы сделать их жестче. В общем, вы захотите использовать резкие края с Background Eraser, так как мягкие края могут оставить много фоновых артефактов.
Несколько раз нажмите Shift + левая скобка ([ ), чтобы сделать края более мягкими, или Shift + правая скобка (] ), чтобы сделать их жестче. В общем, вы захотите использовать резкие края с Background Eraser, так как мягкие края могут оставить много фоновых артефактов.
Как работает Фоновый ластик
Прежде чем мы рассмотрим реальный пример Photoshop’s Background Eraser Tool в действии, давайте изучим основы его работы. Вот простое изображение, составленное из нескольких сине-зеленых вертикальных столбцов:
Еще один шедевр, созданный в фотошопе.
Панель «Слои».
Допустим, я хочу стереть синий столбец в середине, не стирая зеленые столбцы по обе стороны от него. Работа Фонового ластика (по умолчанию, в любом случае) заключается в том, что Photoshop выбирает цвет, который находится непосредственно под перекрестием в центре круга. Большой круг, окружающий перекрестие, представляет область, в которой Photoshop сотрет пиксели. Любые пиксели внутри круга, соответствующие цвету пикселя непосредственно под перекрестием, будут удалены.
Любые пиксели внутри круга, соответствующие цвету пикселя непосредственно под перекрестием, будут удалены.
Чтобы стереть синий центральный столбец, я переместлю курсор в синюю область, убедившись, что перекрестие в центре находится прямо над синим цветом, который я хочу стереть:
Расположение перекрестия над областью синего цвета.
Когда я нажимаю кнопку мыши, Photoshop выбирает синий цвет под перекрестием и стирает все совпадающие синие пиксели, попадающие в большой круг:
Только пиксели внутри круга удаляются.
Чтобы стереть больше синей колонки, мне просто нужно продолжать удерживать кнопку мыши нажатой, когда я перетаскиваю Фоновый ластик на большую часть области. Обратите внимание, что, хотя круг иногда расширяется в один из зеленых столбцов, они остаются нетронутыми, и это потому, что эти пиксели не имеют тот же цвет, что и цвет, выбранный в Photoshop. Это позволяет легко подняться по краям области, которую я хочу стереть. Пока я держу перекрестие внутри синей области, Photoshop будет стирать только синие пиксели:
Однако, если я случайно наведу перекрестие на зеленую область, Photoshop выберет зеленый цвет и начнет стирать зеленые пиксели:
Перемещение перекрестия на новый цвет приводит к тому, что Photoshop меняет цвет, который он стирает.
Если вы допустили такую ошибку, просто нажмите Ctrl + Z (Win) / Command + Z (Mac) на клавиатуре, чтобы отменить ее. Если вам нужно отменить несколько шагов, нажмите Ctrl + Alt + Z (Win) / Command + Option + Z (Mac) несколько раз.
Краткое примечание о фоновом слое
Обратите внимание на шаблон шахматной доски, который появляется вместо областей, которые я стер. Это способ представления прозрачности в слое в Photoshop, который, если вы знакомы с Photoshop, может заставить вас задуматься о том, что здесь происходит. Мгновение назад мы увидели, что мое изображение находится на фоновом слое. В Photoshop фоновые слои обрабатываются не так, как обычные слои, с разными правилами того, что мы можем и не можем с ними делать.
Одна из вещей, которые мы не можем сделать, это стереть на них пиксели, так как прозрачность недопустима для фонового слоя (в конце концов, это фон, и неспособность видеть сквозь него является частью того, что делает его фоном). Как тогда мне удалось стереть пиксели? Есть ли какая-то настройка «Extra Strength» для Background Eraser, на которую мы еще не смотрели?
Как тогда мне удалось стереть пиксели? Есть ли какая-то настройка «Extra Strength» для Background Eraser, на которую мы еще не смотрели?
Нету. Произошло то, что Photoshop предположил, что я знал, что я делаю (не всегда лучшее предположение), и вместо того, чтобы выдать сообщение об ошибке с жалобой, что я не могу удалить пиксели на фоновом слое, он автоматически преобразовал фоновый слой в обычный слой, который он назвал «Слой 0». Это не что-то ужасно важное или даже отдаленно интересное, но все же хорошо знать, что происходит:
При использовании Background Eraser на фоновом слое, Photoshop преобразует его в обычный слой для нас.
Давайте возьмем то, что мы узнали до сих пор, и посмотрим на реальный пример использования Background Eraser Tool в действии. Пока я обхожу дерево на этой фотографии, у Фонового ластика нет проблем с стиранием голубого неба, оставляя дерево нетронутым, пока я держу перекрестие над небом и подальше от дерева:
Однако, если я поскользнусь и переместу перекрестие по одному из листьев, то Photoshop сэмплирует новый цвет и начнет стирать дерево, и в этом случае мне нужно будет нажать Ctrl + Z (Win) / Command + Z (Mac) на моя клавиатура, чтобы отменить последний шаг и повторить попытку:
Фотошоп понятия не имеет, что такое небо или дерево. Он заботится только о цвете под перекрестием.
Он заботится только о цвете под перекрестием.
Пока что мы знаем, что Photoshop производит выборку цвета непосредственно под перекрестием в центре курсора Background Eraser, и что он стирает любые пиксели того же цвета, которые попадают в большой круг. Мы также знаем, что если мы перемещаем перекрестие по другому цвету, когда перетаскиваем Фоновый ластик, Photoshop сэмплирует новый цвет и использует его в качестве цвета, который должен быть стерт.
Мы только что описали здесь поведение по умолчанию для Background Eraser Tool, но это не единственный способ, которым инструмент может себя вести. Итак, как мы можем изменить вещи? Мы делаем это с помощью настроек, найденных на панели параметров . Давайте проверим их.
Варианты выборки
Всякий раз, когда у нас выбран инструмент «Фоновый ластик», на панели параметров в верхней части экрана отображаются различные параметры для управления поведением инструмента. Одно из самых важных действий, которые мы можем изменить, — это то, как Photoshop производит выборку цветов под перекрестием или, если это вообще происходит.
Слева от панели параметров вы найдете набор из трех значков. Это параметры выборки , и каждый значок выбирает свое поведение. Слева направо, у нас есть непрерывный , однократный и фоновый образец :
Варианты сэмплирования: Непрерывный (слева), Один раз (посередине) и Фоновый образец (справа).
Из этих трех вы будете переключаться между двумя наиболее продолжительными: Непрерывный (значок слева) и Один раз (средний значок). Непрерывный выбран по умолчанию, и это означает, что когда мы перемещаем фоновый ластик, Photoshop непрерывно выбирает цвет под перекрестием. Вот почему, когда я случайно переместил перекрестие на зеленую колонку или зеленое дерево, Photoshop начал стирать зеленые пиксели, хотя изначально я стирал синие пиксели.
Опция Непрерывная выборка отлично работает, когда фон, который вы пытаетесь стереть, содержит несколько цветов. Но если цвет вашего фона не сильно меняется, опция Один раз обычно работает лучше.![]() Я выберу его, нажав на средний значок:
Я выберу его, нажав на средний значок:
Выбор варианта однократной выборки на панели параметров.
Как вы, наверное, догадались по его названию, Once говорит Фотошопу попробовать один раз цвет под перекрестием, и все. Какой бы цвет не находился под перекрестием, в тот момент, когда вы нажимаете кнопку мыши, это цвет, который Photoshop будет стирать независимо от того, сколько других цветов вы перетаскиваете через перекрестие (пока вы удерживаете кнопку мыши нажатой). Посмотрите, что происходит сейчас, когда я «случайно» перемещаю перекрестие над зеленой колонной. Фоновый ластик на этот раз не влияет на него, потому что при нажатии и удерживании моей кнопки мыши перекрестие было над синим столбцом:
Фотошоп больше не стирает зеленую колонку, даже если перекрестие переместилось на зеленый цвет.
Мы видим то же самое на нашей фотографии. Выбрав опцию «Выборка» в качестве параметра выборки, в этот раз Photoshop может игнорировать листья, даже если я переместил перекрестие над ними, и это потому, что я изначально нажал на голубое небо:
Если выбрано значение «Один раз», будет удален только тот цвет, который будет удален в Photoshop.![]()
Если у вас возникли проблемы с размещением перекрестия по цвету, который вы хотите стереть, попробуйте вариант семплирования Background Swatch (значок справа):
Выбор варианта выборки Background Swatch.
Выбрав «Образец фона», щелкните образец цвета фона на панели «Инструменты» и выберите цвет из палитры цветов, который соответствует (как можно ближе, в любом случае) цвету изображения, которое вы хотите стереть. Если выбранный вами цвет не совсем правильный, настройте значение Допуск на панели параметров (которую мы рассмотрим чуть позже), пока не сможете стереть пиксели:
Выбрав опцию «Образец фона», выберите цвет фона, аналогичный тому, который нужно стереть.
рамки
Еще одна важная опция для Фонового Ластика — Ограничения . Как только Photoshop узнает, какой цвет вы хотите стереть, Limits сообщает ему, где он может искать пиксели, которые соответствуют этому цвету, чтобы он мог их стереть. Три параметра «Пределы»: « Смежный» , « Несмежный» и « Найти края» :
Опция Пределы.
Непрерывная установка по умолчанию означает, что Photoshop может стирать пиксели только в тех областях, которые физически касаются пикселя под перекрестием. Другими словами, он не может перепрыгивать через ветви деревьев, столбики забора или что-либо еще на фотографии, которая отделяет одну область пикселей от другой. Здесь мы видим, что, хотя у Фонового Ластика нет проблем с удалением неба вокруг дерева, опция Смежный предотвращает удаление изолированных синих областей между листьями и ветвями. Мы посмотрим, как обойти эту проблему через минуту:
Ветви на дереве действуют как дорожные блоки для фонового ластика, когда он пытается удалить пиксели голубого неба.
Если вы заметили, что в Photoshop возникли проблемы с сохранением резкости краев вокруг объекта, который вы пытаетесь удержать (другими словами, некоторые края исчезают), попробуйте отменить шаги, а затем переключите параметр «Пределы» на « Найти края». :
Изменение параметра Пределы, чтобы найти края.
Функция «Найти края» похожа на «Смежный» в том смысле, что она может удалять только те пиксели, которые физически соприкасаются с пикселем под перекрестием, так что это не поможет мне получить доступ к тем областям голубого неба, которые зажаты между листьями и ветвями. Однако функция «Найти края» более точна, чем «Смежный», и лучше сохраняет четкие детали кромок. Опять же, мне не нужно использовать это здесь с этими листьями, но если бы я удалял небо по краю здания, например, где поддержание острых краев здания было бы важно, тогда Find Edges был бы отличный выбор:
Функция «Найти края» более точна, но с ней можно работать немного медленнее, чем с «Смежным».
Итак, как насчет тех изолированных областей голубого неба на моем изображении, к которым я не могу добраться ни с Смежными, ни с Поиском Края? Вот для чего предназначен третий вариант Limits — Discontiguous :
Выбор «Разрыв» для параметра «Пределы» на панели параметров.
Разрыв означает, что Photoshop может стереть любые пиксели в любом месте изображения, которые соответствуют нашему выбранному цвету, независимо от того, касаются они перекрестия или нет. Пока пиксели попадают в более крупный круг, окружающий перекрестие, они являются честной игрой. В моем случае это означает, что после того, как я нажал на перекрестие в области голубого неба, я могу просто перетащить Фоновый ластик вокруг дерева, чтобы легко стереть любые участки неба, проходящие через него. У меня также установлена опция выборки «Один раз», поэтому Photoshop не меняет стираемый цвет при перемещении по дереву:
Если для параметра «Пределы» задано значение «Непрерывно», стирать голубое небо через дерево так же просто, как перетаскивать фоновый ластик.
К сожалению, если мы посмотрим внимательнее, то увидим несколько темно-синих областей неба, оставшихся вокруг листьев и ветвей. Я добавил черный фон позади изображения, чтобы было легче видеть. Даже если для параметра «Пределы» задано значение «Разрывное соединение», фоновый ластик по-прежнему нуждается в дополнительной помощи с этим изображением. Это подводит нас к третьему важному варианту фонового ластика, который может иметь решающее значение при успешном использовании инструмента — толерантность . Мы посмотрим на это дальше:
Некоторая синяя окантовка все еще остается.
Толерантность
Третий из трех основных параметров фонового ластика — « Допуск» , который определяет, насколько цвет пикселя может отличаться от выбранного цвета для Photoshop, чтобы стереть его. Параметр «Допуск» находится справа от параметра «Ограничения» на панели параметров.
Используйте Tolerance для управления тем, насколько цвет пикселя должен быть подобен выбранному цвету для его удаления.
Значение допуска по умолчанию составляет 50%, и это, как правило, хорошее место для начала. Но если цвет вашего фона слишком похож на ваш объект, в результате чего часть вашего объекта будет удалена, попробуйте более низкий параметр Допуск. Если, с другой стороны, вы заметите, что фоновый цвет окантовывается по краям, как я здесь, попробуйте более высокое значение допуска.
Я собираюсь отменить мои предыдущие шаги с помощью Background Eraser, чтобы я мог попробовать еще раз, и так как мое небо немного отличается по цвету от дерева, я увеличу значение Tolerance до 70%. Я нажму на образец области голубого неба с перекрестием, и на этот раз, с более высокой настройкой Допуска, Background Eraser может сделать намного лучшую работу с более чистыми результатами:
При более высоком значении допуска фоновый ластик смог избежать синей окантовки по краям.
Защитить цвет переднего плана
Наконец, если вы обнаружите, что независимо от того, какую настройку допуска вы используете, вы просто не сможете заставить фоновый ластик стереть фон с вашего изображения, не взяв с собой часть объекта, попробуйте параметр « Защитить цвет переднего плана» . По умолчанию он отключен:
Параметр «Защитить цвет переднего плана» на панели параметров в данный момент не выбран.
Защита цвета переднего плана позволяет нам выбрать цвет изображения, чтобы установить его в качестве нового цвета переднего плана. Затем Photoshop будет защищать этот цвет, предотвращая его стирание (отсюда и название «Protect Foreground Color»). На этой фотографии цветы слишком похожи на фон, из-за чего фоновый ластик стирает часть цветов вместе с небом:
Фотошопу трудно находить края, когда объект и фон слишком похожи.
Чтобы преодолеть эту проблему, я сначала отменю свой последний шаг, нажав Ctrl + Z (Победа) / Command + Z (Mac). Затем я выберу опцию Protect Foreground Color, установив флажок внутри:
Включение защиты цвета переднего плана.
Чтобы взять образец цвета с изображения, я буду нажимать и удерживать клавишу Alt (Win) / Option (Mac) на своей клавиатуре, которая временно переключит меня на инструмент «Пипетка» , а затем я нажму на один из цветов для образца. этот цвет Это станет цветом, который защищает Photoshop:
Удерживая нажатой клавишу «Alt» (Победа) / «Option» (Mac), нажмите на цвет для защиты.
Если вы посмотрите на образец цвета переднего плана в нижней части панели «Инструменты», то увидите, что выбранный вами цвет стал вашим новым цветом переднего плана:
Выбранный цвет появляется в образце цвета переднего плана.
Теперь, когда этот цвет защищен, я снова буду перетаскивать цветы с помощью Фонового ластика, чтобы удалить небо, и на этот раз все получится намного лучше. Фотошоп способен стереть небо и оставить цветы нетронутыми. Просто не забудьте отключить опцию Protect Foreground Color, когда вы закончите, в противном случае, когда вы в следующий раз будете использовать Background Eraser, вы можете получить неожиданные результаты:
Фон идет, цветы остаются.
Photoshop Background Eraser Tool — Краткое резюме
Мы многое рассмотрели в этом уроке. Вот краткое изложение того, что мы узнали:
- Инструмент «Фоновый ластик» в Photoshop можно использовать для простого удаления ненужных областей изображения.
- Чтобы выбрать Background Eraser Tool, щелкните правой кнопкой мыши (Win) / Control-click (Mac) на стандартном Eraser Tool на панели «Инструменты», затем выберите « Background Eraser Tool» из меню.
- Чтобы стереть часть изображения, поместите перекрестие в центр курсора кисти на цвет, который вы хотите стереть, затем нажмите, чтобы сэмплировать цвет. Удерживая кнопку мыши нажатой, наведите курсор на изображение. Любые пиксели, которые проходит курсор, которые соответствуют выбранному цвету, будут удалены.
- Пиксели, которые не соответствуют выбранному цвету, будут игнорироваться.
- Параметры выборки на панели параметров управляют поведением инструмента «Фоновый ластик».
- Непрерывный (по умолчанию) указывает Photoshop непрерывно выбирать цвет под перекрестием при перетаскивании курсора.
- После того, как образцы только первоначальный цвет, который вы нажимаете. Никакие другие цвета не будут отбираться, пока ваша кнопка мыши удерживается нажатой, даже если вы передаете перекрестие другим цветам.
- Образец фона удалит пиксели, которые соответствуют вашему текущему цвету фона.
- Параметр « Пределы» на панели параметров определяет, где Photoshop может искать пиксели для удаления.
- Непрерывный (по умолчанию) означает, что Photoshop может стирать пиксели только в областях, которые физически касаются пикселя под перекрестием. Он будет игнорировать пиксели, которые соответствуют выбранному цвету, но разделены областью другого цвета.
- Непрерывный будет стирать любые пиксели, которые соответствуют выбранному цвету, который проходит перекрестие, даже если они разделены областью другого цвета.
- Функция «Найти края» похожа на «Смежный», но более точна и лучше сохраняет четкие края.
- Допуск определяет, насколько цвет пикселя может отличаться от цвета выборки, чтобы Photoshop мог его стереть. Используйте более низкое значение допуска, когда цвета вашего объекта и фона более схожи. Более высокие значения допусков могут помочь устранить окантовку краев, когда цвета вашего объекта и фона более различны.
- Защита цвета переднего плана предотвращает стирание текущего цвета переднего плана. Нажмите и удерживайте Alt (Победа) / Option (Mac) и нажмите на свой объект, чтобы попробовать цвет и установить его в качестве нового цвета переднего плана.
- Если вы ошиблись с помощью Background Eraser Tool, нажмите Ctrl + Z (Победа) / Command + Z (Mac), чтобы отменить последний мазок кисти, а затем повторите попытку.
И там у нас это есть! Вот как легко стереть фоновые области изображения с помощью инструмента «Фоновый ластик» в Photoshop! Посетите наш раздел «
3.9. Ластик
Рисунок 14.82. Инструмент «Ластик» на панели инструментов
Ластик используется для удаления областей цвета из активного слоя или выделения в этом слое. Если ластик применяется к объекту, не поддерживающему прозрачность (маска выделения, маска слоя или слой фона без канала альфа), то удаление проявит цвет фона с панели инструментов. В случае с маской, выделение изменится. Удаление может быть полным или частичным, в зависимости от параметров инструмента. О том, как добавить канал альфа к слою, читайте в главе Раздел 7.33, «Добавить альфа-канал».
Рисунок 14.83. Ластик и альфа-канал
Если необходимо полностью удалить группу точек растра, не оставляя следов от их предыдущего содержания, выберите параметр «жёсткий край». В противном случае субпиксельное размещение кисти приведёт к частичному удалению точек по краям штриха, даже при использовании кисти с жёстким краем.
| Подсказка | |
|---|---|
Если вы используете GIMP с графическим планшетом, вам наверняка понравится использовать обратный конец стилуса как ластик. Для этого нужно щёлкнуть обратным концом стилуса по инструменту Ластик на панели инструментов. Поскольку каждый конец стилуса рассматривается как отдельное устройство ввода, каждое устройство запоминает свой инструмент. Обратным концом стилуса можно пользоваться как ластиком до тех пор, пока он не будет привязан к другому инструменту. |
3.9.1. Активация инструмента
Инструмент можно вызвать несколькими способами:
Из меню изображения → → ,
щелчком по значку инструмента на панели инструментов,
либо с помощью комбинации клавиш Shift+E.
3.9.2. Клавиши-модификаторы
Обратитесь к главе Раздел 3.1, «Общие свойства» за описанием клавиш-модификаторов, общих для всех инструментов кисти.
- Ctrl
Клавиша Ctrl переключает Ластик в режим выбора цвета. В отличие от других инструментов кисти, Ластик устанавливает цвет фона на выбранный цвет, а не цвет переднего плана. Это полезно для объектов, не имеющих альфа-канала. В таких случаях ластик зарисовывает объект цветом фона.
- Alt
Клавиша Alt переключает Ластик к режим антиластика, описанный ниже. На некоторых системах эта клавиша перехватывается оконным менеджером. В таких случаях используйте комбинацию клавиш Alt+Shift.
3.9.3. Параметры инструмента
Рисунок 14.84. Параметры инструмента «Ластик»
Обычно параметры инструмента отображаются в панели, присоединенной к панели инструментов, как только вы активируете его. Если их там нет, вы можете перейти к этой панели, выбрав в меню пункт → → .
- Непрозрачность; Кисть; Размер; Соотношение сторон; Угол; Промежуток; Жёсткость; Динамика; Параметры динамики; Сила; Разброс; Сглаженные штрихи; Привязать размер кисти к виду; Накапливать непрозрачность
- Обратитесь к обзору рисующих инструментов за описанием параметров, общих для всех инструментов рисования.
- Непрозрачность
Бегунок Непрозрачность, не смотря на своё имя, в данном инструменте определяет «силу» инструмента, поэтому, при стирании слоя с альфа-каналом, чем выше используемая непрозрачность, тем более прозрачным получается результат.
- Жёсткие края
Этот параметр предотвращает частичное удаление по краям мазка кисти. См. выше.
- Антиластик
Антиластик выполняет восстановление стёртых областей слоя, даже если они прозрачны. Эта функция работает только со слоями, содержащими альфа-канал. Его также можно активировать на лету, нажав клавишу Alt (или, если Alt перехватывается менеджером окон, комбинацию Alt+Shift).
Примечание Чтобы понять, как работает антиластик, нужно помнить, что стирание (или вырезание в буфер обмена) затрагивает только альфа-канал, а не все каналы изображения RGB. Даже если результат полностью прозрачен, данные RGB сохранены, но невидимы. Антиластик просто увеличивает значение альфа и таким образом выявляет данные RGB.
| Подсказка | |
|---|---|
Вы можете использовать Ластик для изменения формы плавающего выделения: стиранием вы можете убирать его края. |
Открываем ластики. Волшебный ластик в фотошопе: функционал и настройка инструмента
Добрый день, мои уважаемые читатели. Как ваше настроение? Готовы к труду и обороне? Помните, как вы в детстве (ну а может и не в детстве) вы что-то рисовали и заметили, что здесь не так, а там заходит за края и т.д. На помощь к нам приходило резиновое изделие №3 (нет не 2, а именно 3), т.е. ластик. Им мы стирали всё, что напортачили.
Вот и в фотошопе разработчики предусмотрели этот инструмент. Поэтому сегодня мы подробно рассмотрим как пользоваться ластиком в фотошопе, чтобы можно было стирать всякую ненужную ерунду. И если вы думаете, что это очень простой инструмент, то вы ошибаетесь. Есть у него свои фишки. Итак, поехали!
Простой ластик на одном слое
Простой ластик при работе с несколькими слоями
Конечно видно, что кот сидит не натурально, что можно еще подретушировать и т.д. Но здесь стояла иная задача. Мы пока изучаем инструмент ластик. И, кстати, вы заметили, что сейчас наш инструмент не закрашивал картинку, а действительно стирал. Всё потому, что мы стирали не фоновый слой, а верхний. Поэтому он удалял родной фон, тем самым оставляя прозрачный.
Как видите — вещь очень удобная и незаменимая, так что исключать ее никогда нельзя.
Фоновый ластик
Сейчас будет еще интереснее, поэтому глотните водички, хрустните своими пальцами рук и поехали!
Следующий инструмент в нашем списке стёрок будет фоновый ластик. Этот инструмент используется как правило, чтобы стирать ненужный фон и чем он будет однороднее — тем лучше. Давайте рассмотрим на примере. Откройте картинку с котиком, только не с предыдущим, а с новым, рычащим. Ох, какой красавец.
Для чего нужен допуск? Допуск решает, какой цветовой диапазон входит в область стирания. Если допуск будет 1%, то фоновый ластик будет стирать строго тот цвет, на который вы нажали, а все оттенки, даже отличающиеся на пару единиц, он не затронет. Если допуск будет больше, то при стирании заденется не только тот цвет, который вы хотите стереть, но и близкие по цветности.
В общем таким образом мы стираем ненужный фон и вуаля. Теперь наш котейка на прозрачном фоне, и мы можем его переvестить на другое изображение.
Волшебный ластик
Наверное вы не думали, что инструмент ластик может быть не так прост? Я поначалу тоже думал, что он только для обычного стирания: главное — не задевать края. А он оказывается обладает кучей свойств и двумя братьями.
Вот и переходим мы к еще одному элементу в группе, а именно к «Волшебному ластику» . Чем же он такой волшебный? А тем, что он может стирать однородные (или близкие по цвету) фоны не постоянным стиранием и перетаскиванием мыши, а всего лишь одним нажатием кнопки. Это очень облегчает задачу.
Ну в общем что-то я заговорился. Пора бы уже заканчивать. Напоследок хотелось бы вам порекомендовать один замечательный видеокурс по фотошопу , в котором наглядно и человеческим языком происходит обучение. Тем более в формате видео информация впитывается немного лучше. Я сам смотрел этот курс и открыл немало интересного для себя, что использую теперь регулярно.
С уважением, Дмитрий Костин.
Во многих моих уроках вы могли встретить такую команду: «Удалите часть изображения с помощью Слой-Маски (Layer Mask) или используя инструмент Ластик (Eraser Tool) ».
Так как вы новичок, вы конечно выберите Ластик , потому что уже знаете, как им пользоваться, а вот Слой-Маска будет звучать для вас как какая-то сложная профессиональная техника. Правда состоит в том, что использование Слой-Маски мало чем отличается от использования Ластика , но она дает больше возможностей и позволит вам сэкономить много времени.
Единственное преимущество Ластика состоит в том, что он заменяет «реальный ластик», с которым вы уже знакомы. Но зачем ограничивать себя заменой традиционного инструмента при работе в цифровом формате?
Предлагаю вам ознакомиться с этим легким уроком, чтобы понять, как вы можете использовать Фотошоп и его инструменты для своих идей. Откройте для себя новый тип ластика, который позволит вам стирать изображение без каких-либо потерь!
Почему Ластик не всегда удобно использовать
Давайте представим очень простую ситуацию, где вы могли воспользоваться Ластиком. К примеру, вы нарисовали набросок снежного барса:
Ластик
Смотря на набросок, вы замечаете, что хвост снежного барса слишком длинный. Поэтому с помощью Ластика вы стираете конец хвоста.
Изучив пропорции тела снежного барса, вы выясняете, что у этих животных на самом деле непропорционально длинные хвосты.
И чтобы вернуть изначальный вид наброску, вы можете выбрать одно из предложенных решений:
- Использовать команду Undo (Отменить) нажав комбинацию клавиш Ctrl+Z столько раз, сколько понадобится для возврата к изначальному состоянию.
- Закрыть файл не сохраняя последние изменения, после открыть его заново, чтобы увидеть изначальный вариант наброска.
- Заново нарисовать хвост.
Первое решение отлично работает, но только если у вас достаточное количество действий истории (чем их больше, тем медленнее будет работать Фотошоп), а так же, если помимо стирания хвоста вы не сделали других изменений в наброске. Второе решение будет работать, только если вы сохранили набросок, перед тем как стереть хвост. А третье решение может отнять у вас много времени.
Слой-Маска
Если вместо этого использовать Слой-Маску , то вы смогли бы стереть большую часть хвоста, как на рисунке:
Вы даже можете использовать этот «анти-ластик», что бы вернуть те части, которые удалили, даже после того как закрыли, а потом открыли файл снова!
Это похоже на волшебство, не так ли? Давайте посмотрим, как этого достичь!
Как использовать Слой-Маску
Вы можете скачать данный файл, чтобы пошагово выполнить урок:
Шаг 1
Чтобы воспользоваться Слой-Маской , вам нужно изначально выбрать слой с изображением снежного барса.
Шаг 2
Нажмите на значок Add Layer Mask (Добавить слой-маску).
На палитре слоев, рядом с миниатюрой слоя, появится миниатюра белой слой-маски.
Шаг 3
Обратите внимание на то, что вы можете выбрать для работы один из двух слоев. Это очень важно, так как вы можете их перепутать из-за того, что они находятся рядом. Если вы выберите одни из слоев, то все что вы нарисуете, будет отображаться на миниатюре слоя.
Шаг 4
Убедитесь, что вы выбрали именно слой-маску. Выберите круглую кисть черного цвета и нарисуйте большую точку прямо в середине тела снежного барса.
Видите, что происходит? Когда вы выбираете миниатюру слой-маски, вы с помощью черного цвета можете стирать любую часть изображения (на том слое, над которым вы работаете).
Шаг 5
Теперь нужно выбрать белый цвет и с помощью кисти нарисовать белую точку внутри черной.
Видите, часть изображения вернулось! Вот так работает наш анти-ластик!
Шаг 6
На данный момент вы видите сам эффект слой-маски. Чтобы увидеть саму маску нужно нажать клавишу « \ ». Красным цветом будет показана область черной точки.
Шаг 7
Что бы вернуть все обратно, вам нужно взять кисть белого цвета и на слой-маске зарисовать черную точку.
Шаг 8
Как вы уже заметили, что с помощью черного цвета мы можем делать изображение прозрачным, а белый цвет поможет восстановить непрозрачность рисунка. Вы так же можете использовать и серые оттенки — чем темнее оттенок серого цвета, тем прозрачнее будет эффект маски.
Шаг 9
Давайте воспользуемся этой техникой, чтобы скрыть лапы снежного барса под снегом. Выберите слой-маску и с помощью мягкой черной кисти пройдитесь по лапам снежного барса.
Вы можете менять размер кисти на свое усмотрение, чтобы получить нужный эффект:
Шаг 10
Если вы наведете курсор на миниатюру слой-маски и нажмете правую кнопку мышки, то перед вами появится контекстное меню. В этом меню нам нужно только первые три пункта:
- Disable Layer Mask (Выключить слой-маску) — выключает эффект маски так, чтобы вы увидели исходное изображение. Вы можете пользоваться этим в любое время.
- Delete Layer Mask (Удалить слой-маску) — позволит вам удалить маску целиком, при этом исходное изображение останется без изменений.
- Apply Layer Mask (Применить слой-маску) — позволит вам объединить эффект слой-маски с изображением. При этом сама маска исчезнет, а изображение останется уже с изменениями.
Шаг 11
Если вы хотите сделать копию изображения со слой-маской, вам нужно будет скрыть другие слои и воспользоваться Copy Merged (нажав комбинацию клавиш Ctrl-Shift-C). Если вы воспользуетесь обычным способом копирования, то скопируете исходное изображение полностью без изменений.
Когда лучше использовать Слой-Маску
Несмотря на то, что Слой-Маска отличный инструмент, ей не следует пользоваться каждый раз, когда вы хотите стереть какую-то часть изображения. Если вы рисуете набросок, то более быстрым и эффективным вариантом будет использование Ластика для того, чтобы что-то стереть. Так же, если при этом вы периодически делаете несколько копий слоя с наброском, чтобы в любой момент могли их исправить.
Слой-Маску лучше использовать при работе с большими изображениями, к примеру, обработка фотографий или цифровая живопись.
Смешиваем изображение вместе
С помощью Слой-Маски вы сможете добиться мягкого смешивания между изображениями. В отличии от Ластика , со Слой-Маской вы получите больше возможностей в ее настройке при работе с изображением.
Частичное применение текстуры
Когда вы применяете текстуру к объекту, то иногда вам нужно использовать только ее небольшую часть. При помощи слой-маски вы сможете убрать те части текстуры, которые вам не нужны.
Прорисовка света и тени
Новички часто рисуют свет и тень отдельно, но правда в том, что тень является только отсутствием света. В цифровой живописи вы можете затемнить все изображение, а затем с помощью Слой-Маски осветлить нужные вам участки.
Корректирующие слои
Так же вы могли заметить, что все корректирующие слои имеют собственные слой-маски. Вы можете использовать тот же самый механизм, чтобы применить корректирующий слой только к нужной части изображения.
Это все!
Фотошоп имеет множество разных инструментов, о которых вы не догадывались, но как только вы о них узнаете, они становятся для вас очень полезными и эффективными, нежели их более простые аналоги.
Слой-Маска является одним из таких инструментов, но я уверена, что для вас это уже не магия!
В программе фотошоп Ластик — это не одиночный инструмент, а целая группа. Клавиша быстрого выбора — E . Как и любой другой инструмент, ластик наделен большим арсеналом параметров и функций.
На панели инструментов он представлен в трех видах:
- Обыкновенный ластик ;
В этой статье речь пойдет о первом виде . Об остальных читайте в отдельных статьях по ссылкам выше.
Итак, как вы уже поняли, главная цель этого инструмента — стирать и чистить на документе нежелательные элементы. Весь вопрос в том, как это можно сделать профессионально. Для этого стоит обратиться к и рассмотреть поближе те настройки, что нам предлагает фотошоп. Вообще, инструмент Ластик по своему набору параметров, да и по принципу действия, сильно напоминает . Поэтому, разобравшись в одном инструменте, станет проще разобраться в другом.
Ластик несложный инструмент, достаточно один раз внимательно все прочитать и потом будете уметь ориентироваться не только в нем, но и других инструментах программы. Теперь давайте-ка окунемся во все глубины и детали. Поехали!
Вот таким образом выглядит панель атрибутов (далее речь пойдет о каждом помеченном элементе):
1 Элемент — Набор параметров инструмента
Нажав на иконку в виде ластика откроется маленькое окошко, в котором можно управлять наборами параметров инструмента Ластик.
Наборы параметров — это полезная функция. Далее я распишу о том, что означают все элементы настройки ластика и, когда вы все поймете, сможете настраивать инструмент под себя, на свой вкус. Так вот эти настройки можно сохранить в набор, чтобы в будущем вновь к ним вернуться буквально двумя щелчками мыши. Либо другая ситуация : вам нужно чередовать определенные параметры ластика для одного изображения. Чтобы не тратить время на настройки, можно щелкать по наборам с ранее сохраненными параметрами инструмента.
На этом заострять внимание я не буду, так как все описано по ссылке выше. По умолчанию это окошко пустое, то есть вам придется самим создать свой первый набор, для этого настройте параметры ластика и нажмите команду Новый набор параметров для инструмента .
2 Элемент — Выбор набора кистей
Как я уже упомянул выше, между инструментами Кисть и Ластик можно провести аналогию. У них много схожего на панели параметров, в том числе и оттиск кисти . По сути, ластик это та же кисть, которая не имеет другого цвета кроме белого и еще может «сдирать» изображение до самого шахматного фона (так обозначается прозрачность).
Данный элемент открывает библиотеку вариантов оттиска ластика, а также сохраняет и загружает свои подборки параметров (размер и жесткость). Таким образом, прежде чем начать стирать, можно настроить художественную составляющую инструмента — ведь стирая, мы можем что-то нарисовать. 🙂
3 Элемент — Включение/отключение панелей кисти
Если у нас есть библиотека настраиваемых оттисков кисти, значит было бы логично иметь инструмент по созданию таких оттисков специально для вашего проекта. С этой задачей справляется Панель кисти , которая содержит массу настроек, позволяющих создать оттиск кисти любой сложности.
4 Элемент — Режим стирания
Здесь можно выбрать предустановленные настройки инструмента, напоминающие функционал: кисти, карандаша и квадрата. Не самая нужная функция, можно даже назвать бестолковой. Влияет, может быть, только на быстроту смены оттиска кисти.
5 Элемент — Непрозрачность и 7 Элемент — Нажим
Я специально объединил, чтобы в сравнении объяснить принцип действия этих двух, казалось бы одинаковых параметра.
Значение непрозрачности влияет на само стираемое изображение. То есть, установив значение на 50% и начав стирать, изображение будет, так скажем, тускнеть на эти заданные 50%. Не больше, не меньше. Отпустив кнопку мыши, а затем вновь начав стирать там, где уже прошли 50%-непрозрачностью — мы еще раз это место обесцветим на этот процент.
Нажим работает иначе. Выставленное значение — это будет шаг, с которым фотошоп стирает изображение. Когда мы «трем» мышкой, словно пальцем по столу отчищая грязь, фотошоп с заданным шагом все сильнее и сильнее стирает изображение.
Собственно, когда стоит 100%, то достаточно провести один раз, и все будет белое, либо прозрачное. Но чем меньше значение, тем меньше ластик стирает и приходится дольше тереть мышкой. С каждым движением руки все больше и больше обесцвечивая нежелательные пиксели изображения.
6 и 10 Элемент — Управляет непрозрачностью и нажимом соответственно
Не секрет, что фотошоп устанавливается не только на компьютере, но и на графическом планшете. Данные команды нужны именно для тех, кто этим пользуется, поскольку включив эти режимы, усилием пальца можно регулировать интенсивность стирания.
8 элемент — Режим аэрографа
Данная команда работает как баллончик аэрозоли. Работает в тандеме с нажимом и непрозрачностью. Установите поменьше значение и водите указателем мыши, как баллончиком краски по стене, и вы увидите эффект распыления.
9 Элемент — Восстановить историю
Эта функция — разновидность . Работает она так: вы стираете что-либо ластиком и вдруг поняли, что перестарались и нужно вернуть случайно удаленные пиксели изображения. Поставьте галочку напротив этой функции и вновь водите ластиком по ранее стертым участкам. Они начнут возвращаться в свое исходное состояние.
Таким образом, мы рассмотрели содержание инструмента Ластик и все его параметры. Как видите ничего сложного. Все параметры инструментов с одноименной панели между собой дублируются и повторяются. Постепенно запомните и будете легко ориентироваться не только в Ластике, но и во всех остальных.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Рисунок 14.82. Инструмент «Ластик » на панели инструментов
Рисунок 14.83. Ластик и альфа-канал
Фоновый цвет — белый. У изображения нет альфа-канала. Ластик (непрозрачность равна 100%) оставляет после себя фоновый цвет.
У изображения есть альфа-канал. Ластик оставляет после себя прозрачность.
Если необходимо полностью удалить группу точек растра, не оставляя следов от их предыдущего содержания, выберите параметр «жёсткий край » . В противном случае субпиксельное размещение кисти приведёт к частичному удалению точек по краям штриха, даже при использовании кисти с жёстким краем.
3.9.1. Активация инструмента
Инструмент можно вызвать несколькими способами:
3.9.2. Клавиши-модификаторы
Обратитесь к главе Раздел 3.1, «Общие свойства» за описанием клавиш-модификаторов, общих для всех инструментов кисти.
Ctrl
Клавиша Ctrl переключает Ластик в режим выбора цвета. В отличие от других инструментов кисти, Ластик устанавливает цвет фона на выбранный цвет, а не цвет переднего плана. Это полезно для объектов, не имеющих альфа-канала. В таких случаях ластик зарисовывает объект цветом фона.
AltКлавиша Alt переключает Ластик к режим антиластика, описанный ниже. На некоторых системах эта клавиша перехватывается оконным менеджером. В таких случаях используйте комбинацию клавиш Alt +Shift .
3.9.3. Параметры инструмента
Рисунок 14.84. Параметры инструмента «Ластик »
Обычно параметры инструмента отображаются в панели, присоединенной к панели инструментов, как только вы активируете его. Если их там нет, вы можете перейти к этой панели, выбрав в меню пункт Окна → Панели → Параметры инструмента .
Непрозрачность; Кисть; Размер; Соотношение сторон; Угол; Промежуток; Жёсткость; Динамика; Параметры динамики; Сила; Разброс; Сглаженные штрихи; Привязать размер кисти к виду; Накапливать непрозрачность Обратитесь к обзору рисующих инструментов за описанием параметров, общих для всех инструментов рисования. Непрозрачность
Бегунок Непрозрачность , не смотря на своё имя, в данном инструменте определяет «силу » инструмента, поэтому, при стирании слоя с альфа-каналом, чем выше используемая непрозрачность, тем более прозрачным получается результат.
Жёсткие краяЭтот параметр предотвращает частичное удаление по краям мазка кисти. См. выше.
АнтиластикАнтиластик выполняет восстановление стёртых областей слоя, даже если они прозрачны. Эта функция работает только со слоями, содержащими альфа-канал. Его также можно активировать на лету, нажав клавишу Alt (или, если Alt перехватывается менеджером окон, комбинацию Alt +Shift ).
Всем привет! Сегодня речь пойдет об одном из самых интересных инструментов подгруппы ластиков — волшебном ластике. С помощью инструмента «Волшебный ластик» можно легко удалять площади одинакового цвета. Инструмент объединяет в себе функционал обычного ластика и волшебной палочки. Чем же еще интересен волшебный ластик в фотошопе, давайте разбираться.
Активация и работа инструмента
Активируется волшебный ластик в фотошопе при помощи горячей клавиши «E» .
Выбирая инструмент, появляется курсор в виде черного ластика со звездочкой. Этот курсор может запоминать выбранный цвет.
Подведите курсор к любому месту на изображении, где имеет достаточно большой однотонный фрагмент. Нажмите левую кнопку мыши и фотошоп удалит абсолютно все пиксели, которые либо соприкасаются друг с другом, либо расположены по всему документу и имеют цвет выбранного пикселя в месте клика.
Это позволяет простым нажатием кнопки мыши быстро удалить большие участки фона, не действуя ластиком избирательно в местах состыковки фона и основного изображения.
Поскольку «Волшебный ластик» действительно удаляет пиксели, а не заменяет их фоновым слоем, на изображении появляется прозрачное место в виде шахматной сетки, на которой иногда незаметны огрехи в работе.
Чтобы удостовериться в чистоте действий, желательно создавать подстилающий слой с контрастным цветом, который хорошо будет показывать, если где-то остались не удаленные пиксели.
Этот рабочий слой следует помещать в самом низу списка слоев.
Настройка инструмента Ластик
Как и все инструменты, «Волшебный ластик» имеет свою вспомогательную панель дополнительных настроек, которая расположена над рабочей зоной.
Здесь можно задать допуск распознавания цвета пикселей, которые будут удалены. Чем меньше этот показатель, тем меньше совпадений будет найдено.
Обычно Допуск задается в пределах 30-50 – этого достаточно для работы с фоновыми заливками.
Дальше расположены три параметра, которые либо включаются, либо выключаются, посредством установки флажка в окошке.
Это Сглаживание , Смежные пиксели и Образец со всех слоев
Первый позволяет смягчить края области, с которой работает инструмент.
Второй (смежные пиксели) указывает, какие пиксели удалять, те которые соприкасаются друг с другом или все пиксели на изображении выбранного цвета.
Третий (образец всех слоев) инструмент полезен при работе с документами, где имеется много разработанных слоев и коррекцию удаления по цвету с помощью инструмента «Волшебный ластик» необходимо выполнить во всех слоях.
Последняя опция прозрачности позволяет контролировать глубину удаления выбранных пикселей. При значении 100% пиксель удаляется полностью, уменьшение значения делает его прозрачным на указанную глубину.
Ластик не работает со слоем — сообщество поддержки Adobe
Судя по опубликованному вами снимку экрана, мы «видим» верхний слой со стиранием, но фон такой же, как и тот, который вы стерли, поэтому то, что отображается, не выглядит иначе.
Вы говорите, что сделали, как предлагалось, — щелкнули значок глазного яблока, чтобы скрыть фон. В этом случае должен был обновить экран и показать вам узор шахматной доски, где изображение частично прозрачно.
Если этого не произошло, возможно, у вас неправильная настройка или проблема OpenGL с вашим видеодрайвером. Вы можете сделать несколько вещей:
1. Проверьте, как должна отображаться прозрачность, посмотрев на Edit — Preferences — Transparency & Gamut.
2. Обновите видеодрайвер с веб-сайта производителя видеокарты.
3. Если обновление видеодрайвера не решает проблему, перейдите в «Правка» — «Настройки» — «Производительность» и нажмите кнопку [Дополнительные настройки].Попробуйте переключиться на другой режим (например, «Базовый»).
4. Попробуйте полностью отключить OpenGL Drawing.
-Ноэль
Photoshop — Коллажи — Используйте Ластик для создания коллажа в Photoshop 6
Если вы мало использовали инструмент Photoshop Eraser, вы можете подумать, что это инструмент для стирания вещей. Но на самом деле цель Ластика более тонкая. Его лучше всего использовать для отделения изображений от фона, что является важным методом создания коллажей изображений.
В этом месяце мы представляем инструмент «Ластик» и фокусируемся на использовании «Ластика для фона» для удаления нежелательного фона. Затем мы покажем вам, как использовать это изолированное изображение для создания коллажа.
Для начала откройте образец фотографии зебры, поставляемый с Photoshop. Найдите его на своем компьютере по следующему адресу: C: / PROGRAM FILES / ADOBE / PHOTOSHOP 6.0 / SAMPLES / Zebra.psd. Сохраните его как Zebra.jpg, чтобы создать резервную копию. Вы будете работать с этим файлом.
Затем перейдите в «Окно» и выберите «Показать инструменты», а затем «Показать слои».В меню «Слои» щелкните правой кнопкой мыши фоновый слой и выберите «Дублировать слой». Щелкните ОК. Щелкните и перетащите исходный фоновый слой в корзину в меню «Слои». Этот важный шаг разблокирует настройки изображения.
Знакомство с ластиком
Щелкните инструмент «Ластик», который выглядит как прямоугольный блок. Под панелью главного меню вы увидите настройки. Здесь вы определяете режим ластика (кисть, аэрограф, карандаш или блок) и размер кисти.Непрозрачность определяет, насколько тщательно вы хотите стереть. Например, при непрозрачности 100% стирается все изображение, а при непрозрачности 25% изображение становится полупрозрачным. Теперь протрите ластиком изображение зебры. Попробуйте разные режимы и размеры кистей. Чтобы отменить эксперименты, щелкните поле «Стереть в историю» и снова протрите изображение.
Удалить фон
Есть разные способы сделать фон прозрачным, но наш любимый метод использует инструмент «Ластик фона».Лучше всего он работает, когда между изображением и фоном есть хороший контраст, как у зебры.
Удерживая указатель мыши на инструменте «Ластик», выберите «Ластик для фона». Выберите кисть с мягкими краями, чтобы стереть размытые края, например гриву зебры. (Мы выбрали номер 17.) В поле «Пределы» выберите «Найти края». Установите Допуск на 50%. Низкий допуск стирает цвета, очень похожие на те, которые находятся в центре или в «горячей точке» инструмента «Ластик». Высокая толерантность стирает более широкий диапазон цветов.
Для параметра «Выборка» выберите «Непрерывный». Параметр защиты цвета переднего плана затрудняет случайное стирание однородно окрашенного края. Поскольку наша зебра полосатая, мы не устанавливаем этот флажок.
С крупным планом задача проще. Выберите инструмент «Лупа». Щелкните изображение, чтобы увеличить его на 200%. Снова выберите ластик фона. Теперь аккуратно проведите кистью-ластиком по краю зебры. Следите за расположением метки-перекрестия в центре кисти; он контролирует цвета, которые вы стираете.
Не пытайтесь обвести зебру одним мазком. Таким образом, если вы сделаете ошибку и вам нужно выбрать Edit / Undo, вы не отмените всю свою работу. Также помните, что вы можете изменить кисти или настройки в любое время. Вам понадобится небольшая кисть и твердая рука, чтобы стереть усы зебры.
Чтобы вернуть изображение к исходному размеру, повторно выберите лупу, удерживайте нажатой клавишу CTRL и снова щелкните изображение.
Выбрать, скопировать и вставить
После стирания вокруг изображения вы можете выбрать его, скопировать и вставить в другой файл Photoshop.Щелкните инструмент «Многоугольное лассо». Нарисуйте грубый контур вокруг зебры, убедившись, что ваша линия остается в пределах прозрачного периметра изображения зебры. Чтобы закрыть выбор, щелкните исходную начальную точку. Когда вы удерживаете курсор в нужном месте, рядом с инструментом появится маленький кружок.
После того, как вы выбрали зебру, используйте команду «Копировать» в меню «Правка». Затем выберите File, New, чтобы открыть новый файл. При появлении запроса укажите, что новый файл имеет прозрачный фон.Наконец, вставьте выделение в новый файл.
Изображения слоев
Вот самое интересное. Работая с новым файлом, щелкните значок «Новый слой» в правом нижнем углу окна «Слои». Щелкните меню Правка и выберите Вставить. Вуаля! Это пара зебр. Используйте инструмент «Перемещение» (значок со стрелкой и крестиком на панели инструментов), чтобы разместить новую зебру стратегически. Если хотите, создайте еще один слой и вставьте третью зебру.
Быстрый совет: быстро стирайте фон с помощью инструмента Background Eraser Tool
Многие люди используют сложные методы для стирания фона, хотя сделать это намного проще с помощью инструмента «Ластик для фона».Он дает отличные результаты благодаря автоматическому обнаружению краев и размытию выделения. В этом уроке вы узнаете, как использовать инструмент «Ластик для фона», чтобы стереть небо и заменить его другим из набора реалистичных градиентов неба.Предварительный просмотр окончательных результатов
Шаг 1. Выберите изображение для работы с
Откройте фотографию, из которой вы хотите извлечь фон, в Photoshop. В этом уроке я собираюсь использовать сцену с двумя деревьями и голубым небом в качестве фона, но вы можете использовать те же приемы, что и здесь, для различных изображений и ситуаций.Шаг 2. Принцип работы инструмента
Несмотря на то, что в названии написано «Фоновый ластик», этот инструмент на самом деле можно использовать для стирания гораздо большего, и он больше работает как «Цветной» ластик, а не как «Фон». Итак, для начала выберем инструмент. Вы можете использовать сочетание клавиш Shift + E, чтобы циклически перемещаться по панели ластиков, или можете щелкнуть ее кнопку на левой панели. После его выбора параметры на верхней панели изменятся, и ваша мышь превратится в круг с перекрестием посередине.Область перекрестия — это место, где мы собираемся выбрать цвет, который мы хотим стереть, а все остальное внутри круга, имеющее этот цвет, будет стерто. Щелкните правой кнопкой мыши в любом месте изображения, чтобы открыть параметры кисти для этого инструмента. Не забывайте всегда поддерживать высокую жесткость, потому что мягкие края могут оставлять фоновые артефакты. Измените размер кисти по мере необходимости и сохраняйте достаточно низкий интервал (1 ~ 50%), чтобы при использовании инструмента создавалась плавная непрерывно стирающаяся линия. На верхней панели выберите вариант «Однократная выборка», чтобы мы отбирали цвет только один раз и стираем им большую часть изображения.На данный момент сохраняйте границы на уровне смежности и допуск на уровне 50%.Шаг 3. Начните стирать
Щелкните произвольную часть неба, удерживая левую кнопку мыши, перетащите мышь вокруг, чтобы стереть. Как вы можете видеть на изображении выше, мы не стираем фон между листьями и ветвями, но это приводит нас к опции «Пределы» инструмента «Ластик для фона». Перейдите на верхнюю панель и измените Limit с Contiguous на Discontiguous. Теперь сделайте то же самое, что и раньше, и посмотрим, каков будет результат.Как видите, опция Discontiguous позволяет нам стирать фон даже в изолированных областях, например, между ветвями и листьями нашего дерева.Шаг 4. Еще несколько вариантов
В моем случае, когда я рисовал с Допуском на 50% (по умолчанию), конечный результат был довольно хорошим, но не волнуйтесь, если с вами произойдет что-то подобное: Если что-то подобное случается с вами, это означает, что цвет фона слишком похож на ваш объект, поэтому вам придется снизить уровень допуска.Если цвет фона сильно отличается от цвета вашего объекта (как в моем случае), вы можете установить более высокий уровень допуска, чтобы получить лучшие результаты. При правильном уровне допуска вы должны получить следующие результаты:Шаг 5: Дополнительные параметры!
Если вы пытались изменить уровни допуска, но по-прежнему возникают проблемы с стиранием объекта инструментом Background Eraser Tool, включите параметр «Защитить цвет переднего плана». Это позволяет вам выбрать цвет переднего плана (удерживайте Alt / Opt, чтобы выбрать цвет из вашего изображения), который Photoshop не удалит при использовании инструмента Background Eraser Tool.Вот пример того, как работает эта опция:GIMP не стирается до прозрачности — логотипы Ника
Сегодня я буду рассматривать очень распространенную проблему, с которой многие из вас сталкиваются при использовании ластика в GIMP. Мне часто задают этот вопрос: , почему ластик не стирает до прозрачности? Вместо этого возможно стирание до белого, черного или другого цвета. Давайте выясним, почему.
Внимание! Если вы предпочитаете просмотр, а не чтение, в верхней части страницы есть видеообъяснение.
Обновление 4/6/2020: добавлена еще одна возможная причина, но она не рассматривается в видео.
Ластик не стирает до прозрачности
Если ваш ластик не стирает до прозрачности в GIMP, это может быть по любой из следующих причин…
Давайте рассмотрим эти причины подробнее.
Альфа-каналы
Самая распространенная причина, по которой ластик не стирает до прозрачности, заключается в том, что к слою не добавлен альфа-канал.Альфа-канал — это, по сути, прозрачный слой, который располагается под вашим изображением (хотя в меню слоев для него нет реального слоя). Без него ластик GIMP станет белым. С его помощью он станет прозрачным.
Исправить это на самом деле довольно просто — просто щелкните правой кнопкой мыши слой, который вы пытаетесь удалить, и выберите Добавить альфа-канал .
Если выделение не выделено серым цветом и вы действительно можете щелкнуть по нему, в этом проблема.Нажмите на нее, и все готово. Однако, если выделение неактивно (это означает, что альфа-канал уже добавлен), значит, что-то еще пошло не так. Продолжайте читать, чтобы узнать.
Активировать соответствующий слой
Это может показаться общеизвестным, но это ошибка, которую иногда по глупости совершаю даже я.
Ластик будет работать только на выбранном вами слое, поэтому, если вы яростно пытаетесь стереть изображение, а на вашем холсте ничего не происходит, вероятно, это потому, что у вас выбран другой слой.Еще раз проверьте, чтобы убедиться, что вы активировали правильный вариант позже.
Выборки
Если у вас есть активный выбор в GIMP в данный момент, ластик сотрет только то, что находится внутри этого выбора.
Чтобы исправить это, перейдите к Выберите -> Нет и посмотрите, помогает ли это.
Непрозрачность ластика
Менее распространенная причина, по которой у вас могут возникнуть проблемы со стиранием изображения, может заключаться в том, что непрозрачность ластика установлена на 0.Проверьте панель параметров инструмента и убедитесь, что ползунок Непрозрачность полностью поднят на 100% .
Пока вы работаете, проверьте, какую головку щетки вы используете вместе с ластиком. Это маловероятно, но возможно, если вы выбрали поврежденную кисть. Попробуйте несколько, чтобы убедиться.
Твердость ластика
В GIMP версии 2.10 и новее в меню инструмента «Ластик» теперь есть параметр «Жесткость », «».Если для него установлено значение меньше 100 , это уменьшит размер пространства, стираемого ластиком, поэтому убедитесь, что оно установлено на 100.
Анти-стирание
Еще одна причина, по которой ластик может не стирать до прозрачности, заключается в том, что в настройках инструмента включена защита от стирания . Это помешает ластику выполнять свою работу.
Выбрав инструмент «Ластик», перейдите в нижнюю левую часть экрана к настройкам инструмента.В самом низу списка вы должны увидеть Anti erase (Alt) . Убедитесь, что он не включен. Если это так, вероятно, поэтому ваш ластик работает не так, как вы ожидаете.
пикселей блокировки
В меню слоев, прямо над названиями слоев, убедитесь, что у вас не включен значок Lock Pixels . Он представлен маленьким значком кисти.
Если эта функция включена, нажмите на нее, чтобы отключить, иначе вы не сможете сделать прозрачное стирание.
Нет удачи?
Это должно охватывать все основы и устранять любые проблемы, которые могут возникнуть у вас при попытке стереть изображения в GIMP, но если вы пробовали все, что указано выше, и ваш ластик все еще не работает, оставьте комментарий ниже с объяснением и / или снимком экрана и Я посмотрю, что я могу сделать, чтобы помочь тебе.
Начните работу с GIMP!Хотите узнать больше о том, как работает GIMP? Посмотрите The GIMP Series — исчерпывающую коллекцию из более чем 60 видеороликов , где я рассмотрю все основные инструменты, функции и функции GIMP и объясню, что они делают, как они работают и почему они полезны. |
Logos By Nick LLC является участником программы Amazon Services LLC Associates, партнерской рекламной программы, предназначенной для предоставления сайтам средств зарабатывать рекламные сборы путем рекламы и ссылок на Amazon.com. Как партнер Amazon я зарабатываю на соответствующих покупках. Прочтите информацию о партнерских программах здесь.
Никогда больше не стирайте! Основы Photoshop Layer Mask
Клайв Декстер | Фотограф
Вы когда-нибудь использовали инструмент «Ластик» в Photoshop? Наверное, да.Наряду с инструментами «Кисть» и «Карандаш», это обычно один из первых инструментов, которые мы используем, когда впервые учимся редактировать изображения.
Что, если бы я сказал вам, что есть способ лучше? Способ стереть, а затем, при необходимости, восстановить все, что вы стерли. Это пример неразрушающего редактирования.
Что такое неразрушающее редактирование в Photoshop?
Неразрушающее редактирование — это метод, используемый профессиональными фотографами, который гарантирует, что исходное изображение не будет изменено или перезаписано.
Преимущество этого заключается в том, что вы можете вернуться к изображению и отредактировать любые настройки, которые вы сделали ранее, даже после того, как вы сохранили и закрыли его.
В данном случае метод неразрушающего редактирования, который мы будем исследовать, — это маска слоя.
Если вы не знакомы со слоями в Photoshop, ознакомьтесь с нашей статьей Введение в слои.
Что такое маска слоя в Photoshop?
Слой-маска — это способ показать или скрыть части одного слоя, чтобы показать или скрыть отдельный слой ниже.
Например, если у вас есть цифровой фон, который вы хотите удалить исходный фон и показать позади объекта, вы можете применить слой, а не использовать инструмент «Ластик».
Layer Mask лучше, чем Eraser Tool?
Новички в Photoshop, как правило, используют Eraser Tool, потому что знают, что он делает, просто по его названию. И это буквально единственное преимущество Eraser Tool перед маской слоя. К тому времени, когда вы закончите это руководство, вам больше никогда не понадобится и больше не будет необходимости использовать Eraser Tool.
Базовая концепция маскирования
Черная маска слоя скрывает пиксели маскируемого слоя. Белая маска слоя показывает пиксели.
На изображении ниже я поместил новый слой с красной заливкой. Мы можем видеть только сплошной красный цвет на изображении. Но если вы посмотрите в окно слоев, вы увидите, что под ним есть изображение, которое не видно.
Если вы нажмете кнопку «Новая маска слоя» в окне «Слои», вы не увидите, что ничего не произошло, потому что маска белого цвета, на которой видны пиксели слоя, на котором она находится.Если бы эта маска была черной, она бы все скрывала, и вы бы видели только изображение ниже.
Легко запомнить, что белый цвет как день, и все видно. Черный как ночь темный и скрывает детали.
Маска слоя неразрушающая
После того, как вы стерли пиксель, этот пиксель исчезнет. Когда вы маскируете пиксель, у вас всегда будет исходное изображение без изменений.
Маска слоя доступна для редактирования
Когда вы используете инструмент «Ластик» после закрытия этого изображения, вы никогда не сможете восстановить то, что вы стерли.Даже если вы не закрыли изображение, вам придется отменить все, что вы сделали с момента последнего использования Eraser Tool.
С помощью маски слоя вы можете в любой момент вернуться и отредактировать любую часть замаскированного слоя.
Редактирование маски слоя
В этом примере мы будем использовать предыдущее изображение с белой маской. Чтобы открыть изображение ниже, я выберу черную кисть.
Убедитесь, что выделена маска, а не само изображение. Если ваше изображение выбрано, оно будет окрашено в черный цвет (или в выбранный оттенок).Чтобы выбрать слой или маску слоя, просто щелкните по ним в окне «Слои».
Как видите, закрашивание маски черным цветом скрывает красный цвет слоя и открывает изображение на слое ниже.
Поскольку белый цвет раскрывается, а черный — скрывается, серый либо частично раскрывается, либо частично скрывается, в зависимости от вашей точки зрения.
Практическое применение «Слезь с горшка»
Мы будем использовать простой пример, который понятен каждому. Это Беатрис. Беатрис, очевидно, еще не догадалась, что селфи — это немного в прошлом (или это всего лишь мое принятие желаемого за действительное?).
Как и большинство селфи, это было сделано в ванной комнате с туалетом на заднем плане. Однако к ее чести; она не скривилась.
Как поставщик знаний, мы считали своим гражданским долгом хотя бы создать для Беатрис лучшее окружение. Я выбрал весеннюю тему из нашей библиотеки цифровых фонов и поместил ее за автопортретом прекрасной Беатрис.
Сделав всего несколько стратегических мазков черной кистью на маске, Беатрис теперь наслаждается лучшей жизнью на открытом воздухе, надеюсь, с друзьями, которые сфотографируют ее для нее.
Это не следует рассматривать как руководство по использованию масок с цифровым фоном. Учебники по этой теме будут выпущены в ближайшее время. Но эта статья предназначена только для того, чтобы познакомить вас с концепцией и базовым применением масок слоев в Photoshop.
Будьте в курсе всех наших новых выпусков и статей, подписавшись на наши бесплатные обновления по электронной почте. Мы отправляем электронные письма только раз в неделю, чтобы держать вас в курсе, и НИКОГДА не спамим и не передаем вашу информацию.
Если вам понравилась эта статья, получайте бесплатные обновления по электронной почте.
Вывод статьи
1.Белая маска показывает пиксели слоя, к которому она применяется. .
2. Черная маска скрывает пиксели слоя, к которому она применяется.
3. Каждый промежуточный оттенок серого скрывает или раскрывается относительно своего конкретного оттенка.
4. Маска работает вместо Eraser Tool почти каждый раз. Возможно, вам больше никогда не понадобится использовать Eraser Tool.
Пожалуйста, включите JavaScript, чтобы просматривать комментарии от Disqus.комментарии предоставленыКак использовать волшебный ластик в Adobe Photoshop
Узнайте, как быстро и легко удалить фон с фотографии с помощью инструмента Magic Eraser Tool в Adobe Photoshop.
| Adobe PhotoshopВведение в Photoshop Elements
В Adobe Photoshop в том же меню, что и инструменты «Стирание» и «Стирание фона», вы найдете третий ластик, который называется «Волшебный ластик».Следуйте этому краткому руководству, чтобы быстро удалить фон или нежелательные объекты с изображения, чтобы вы могли заменить их чем-то другим.
По сути, вы можете думать об этом как об инструменте Magic Wand, но вместо того, чтобы просто выбирать похожие пиксели, он удаляет их. Это отличный инструмент для быстрого удаления фона, состоящего только из одного цвета, но для более сложных фонов, где используется более одного цвета, это не лучший инструмент.
ОБЪЯВЛЕНИЕ
Ознакомьтесь с последними новинками Nikon, двумя новыми полнокадровыми моделями из отмеченной наградами линейки беззеркальных фотоаппаратов и объективов серии Z.
Мы собираемся использовать инструмент «Волшебный ластик», чтобы удалить белый фон с этого портрета, чтобы мы могли заменить его цветным.
Инструмент Magic Eraser, основные функции
Чтобы использовать инструмент «Волшебный ластик», просто щелкните где-нибудь на фоне, и он исчезнет.Если у вас открыт только один слой, когда вы щелкаете, чтобы удалить фон, пиксели будут превращены в прозрачность, другими словами, там ничего не будет, поэтому вы просто увидите клетчатый узор.
Степень стирания за один клик будет меняться в зависимости от некоторых настроек инструмента, которые вы можете изменить на панели инструментов, расположенной в верхней части окна.
Регулировка инструмента Magic Eraser
Допуск
Чем больше число, которое вы вводите в это поле, тем больше пикселей будет удалено за один раз, поскольку Photoshop будет знать, что вы хотите удалить пиксели из более широкого диапазона.Установите низкий допуск, и Photoshop удалит только те пиксели, которые более похожи по цвету на пиксель, который вы щелкнули.
Антиалиас
Это автоматически проверяется, и вы должны оставить это так, поскольку это помогает сгладить края. Чем это полезно? Что ж, когда вы добавляете новый фон, это будет выглядеть так, как будто ваш объект принадлежит этому фону, а не будет выглядеть как что-то, что было поднято с другого кадра и сильно упало на что-то новое.
смежные
Если этот флажок установлен, инструмент Magic Eraser удалит только похожие пиксели, расположенные рядом друг с другом.Итак, если у вас есть здание, ветка дерева или, в нашем случае, человек и его волосы, разделяющие часть фона, похожие по цвету пиксели, расположенные на другой стороне объекта, не будут удалены.
Пример всех слоев
Если вы отметите эту опцию, Photoshop сотрет все похожие пиксели со всех созданных вами слоев, а не только с того, который вы выбрали. Не ставьте галочку, и будет удален только выбранный цвет пикселей на выбранном вами слое.
Непрозрачность
Это определяет силу используемого ластика. Непрозрачность 100% полностью удалит фон, оставив только прозрачность (клетчатый узор). Уменьшение непрозрачности означает, что удаляемый цвет все еще будет частично виден. В нашем примере для левого изображения была установлена непрозрачность 100%, и весь новый фон с градиентом на нем можно увидеть в полную силу. При удалении фона изображения справа к инструменту Magic Eraser была применена непрозрачность 40%, и в результате новый градиентный фон не такой сильный.
Изображение с новым фоном:
Чтобы добавить новый фон, мы просто создали новый слой (Layer> New Layer) и применили градиент.
Сделать видимой еще одну фотографию
Вы также можете использовать этот инструмент, чтобы сделать видимой часть другого слоя. Например, если у вас есть текст или фигура, сквозь которую должно отображаться изображение, самый быстрый способ сделать это — щелкнуть слово (состоящее из сплошного цвета) с помощью инструмента Magic Eraser, и цвет изменится. исчезают, позволяя просвечивать слой под ним, на котором есть фотография.
Для получения дополнительных приемов и советов ознакомьтесь с некоторыми из последних приемов. Если у вас есть вопрос или вам нужна дополнительная помощь, не стесняйтесь спрашивать на нашем форуме.
Поддержите этот сайт, сделав пожертвование, купив членство Plus или совершив покупки у одного из наших аффилированных лиц: Amazon UK, Amazon США, Amazon CA, ebay UK
Использование этих ссылок не требует дополнительных затрат, но поддерживает сайт, помогая сохранить бесплатный доступ к ePHOTOzine, спасибо.Как использовать инструмент «Ластик для фона» в Adobe Photoshop
Инструмент «Ластик для фона» — весьма полезный инструмент в Photoshop, который широко используется для ретуширования изображений, чтобы они выглядели хорошо. Чтобы удалить ненужные области изображений, можно использовать инструмент ластика фона. Изображения с мелкими деталями или нежелательным фоном исправляются и редактируются с помощью инструмента «Ластик для фона». Помимо этого инструмента, есть много других инструментов, таких как обтравочный контур, волшебная палочка, перо и т. Д.которые используются для вырезания объекта из соответствующего фона.
Маскирование изображения также является идеальным методом удаления фона изображения, который работает на сложных фонах или краях. Изображения с пушистыми краями или волосатым фоном лучше обработать методом маскировки. Важность ластика известна, и каждый в фото- и графической индустрии использует этот инструмент в более широком смысле. Этот инструмент помогает вырезать фон, и новый фон добавляется в соответствии с требованиями изображения.Используя этот инструмент, вы можете стереть ненужные области, оставив другие важные области нетронутыми.
Вот шаги, которые необходимо выполнить при использовании инструмента «Ластик для фона». Приступим:
1. Выберите инструмент «Ластик для фона», чтобы удалить фон изображенияОткройте Photoshop и выберите изображение, с которого хотите удалить фон. Откройте изображение, и вы увидите его в окне дисплея. Перейдите на палитру инструментов и выберите оттуда инструмент «Ластик для фона».Когда вы выберете инструмент, курсор мыши изменится на круг с перекрестием в центре.
Выберите инструмент «Ластик для фона».
Теперь, в зависимости от областей, которые нужно удалить, вы можете изменить размер ластика. Для этого нажмите клавиши [и] на клавиатуре соответственно. Затем нажмите shift + [для более мягких краев и для более жестких краев — shift +]. Мы рекомендуем использовать более жесткие края для достижения лучших результатов.
Настройка инструмента «Ластик фона» в Adobe Photoshop Видеоурок Bellow2.Как работать с инструментом «Ластик для фона» в Photoshop
Вы могли заметить, что когда вы открываете изображение в Photoshop, создается слой, который заблокирован и обычно находится в фоновом режиме. Чтобы начать работу или редактировать его, вам нужно сначала разблокировать слой.
Приступая к процедуре, выберите ластик и перетащите его по областям, которые вы хотите удалить. Куда бы вы ни перетащили инструмент, он удалит эти области, выбрав цвет под целевым символом.
Целевой символ обозначает область, из которой будут удалены пиксели.Он обведен большим кругом, и любые пиксели, расположенные под целевым символом, если они совпадают по цвету, стираются инструментом «ластик».
Когда вы начинаете удалять области, может случиться так, что любая другая область, которую вы не хотите удалять, будет случайно удалена. Если это произойдет, нажмите Ctrl + Z, чтобы отменить, и, если есть другие отмены, нажмите Ctrl + Alt + Z, чтобы вернуться к шагу, на котором вы сделали ошибку. Теперь начните стирать еще раз тем же методом.
Фоновый слойРабота в фоновом режиме невозможна, так как по умолчанию он заблокирован.Перетащив ластик на изображение, вы увидите, что в нем нет никакой разницы. Это означает, что слой заблокирован и является фоновым слоем. Photoshop иногда автоматически преобразует фоновый слой, разблокируя его и называя его слоем 0. Поскольку стирание пикселей на фоновом слое невозможно из-за блокировки, вы должны разблокировать его, если Photoshop не делает этого за вас.
Как работать с инструментом «Ластик фона» в видеоуроке Photoshop Bellow3.Пример действия инструмента «Ластик фона» в Adobe Photoshop
Теперь перейдем к стиранию фона на примере. Как видите, на этой картинке голубое небо, которое вы хотите удалить. Перетащите ластик по небу, и удаление его — это самое простое, что вы сделаете, но если вы видите, что вокруг есть деревья, и вы случайно удалите деревья, потому что они находятся в одном слое. Теперь, чтобы разобраться с этим, вы должны быть осторожны с целевым символом и держать его в синей области i.е. небо, чтобы предотвратить удаление деревьев.
Инструмент «Фоновый ластик» делает выборку цвета под целевым символом, который находится в центре ластика. Когда вы перетаскиваете ластик, будьте осторожны, где находится целевой символ.
Для правильной работы с инструментом «Ластик для фона» есть несколько настроек, которые сделают чудеса и сделают процесс идеальным для получения отличных результатов. Перейдите на панель параметров и выберите:
Параметры выборки для действия инструмента «Ластик фона» в Adobe Photoshop.Вы увидите три варианта: «Непрерывный», «Один раз» и «Образец фона» справа от средства выбора предустановок кисти. Это поможет контролировать поведение ластика. Параметр по умолчанию — непрерывный, который выбирает область, в которой перемещается символ.
Если на одном изображении слишком много цветов, которые нужно стереть, лучше всего подходит вариант «Непрерывный». Он позволяет плавно завершить процесс и позволяет плыть по течению. Чтобы удалить синий цвет или любой другой цвет, продолжайте, и он будет стирать область без каких-либо проблем.Но убедитесь, что целевой символ того же цвета, который вы хотите стереть. Если целевой символ изменится на другой цвет, в этом случае инструмент сотрет этот цвет.
Один вариант — для простых изображений, в которых есть только один цвет. Даже если вы переместите целевой символ в другое место, он не сотрет другой цвет, поэтому вам не нужно беспокоиться о случайном стирании требуемой области. В тот момент, когда вы нажимаете на цвет, который хотите стереть, Photoshop записывает его и помогает правильно стереть.
Образец фона предназначен для тех, кто не может правильно расположить целевой символ. Выберите любой похожий цвет, который вы хотите стереть, и Photoshop сделает это соответствующим образом.
ПределыПодойдя к пределу, у него есть смежные и несмежные варианты. Оба эти параметра сообщают Photoshop о пикселях, которые необходимо стереть. Опция несмежной помогает стирать пиксели, в которых будет совпадать цвет выборки, а опция смежности удаляет пиксели, которые касаются целевого символа.
У вас сложный образ? Область, которую вы хотите удалить, скрыта под другой областью, и удалить ее немного сложно, верно? Здесь будет работать несмежный вариант, так как он не повлияет на другие области и просто сфокусируется на соответствующем цвете, чтобы удалить его. Для достижения великолепных результатов в таких изображениях предлагается комбинация параметров «Один раз» и «Несмежные».
Когда вы стираете области, всегда проверяйте окончательный вид после увеличения.Проверьте, правильно ли обработаны области, которые вы хотите удалить, или что-то осталось. Даже если установлено несмежное ограничение и выбрана опция Once, некоторые области можно оставить. Чтобы помочь с этим, увеличьте масштаб окна и посмотрите, где осталось несколько областей. Затем вы можете работать с ними, переключившись на значение допуска.
Допуск инструмента для стирания фонаРаботайте со значением допуска для получения чистых и четких результатов. Работа с похожими цветами может быть обременительной, поскольку выборка одного цвета может привести к получению аналогичного цвета, а повторение всего этого усложняет задачу.Когда вы приступите к работе с похожими цветами, рекомендуется установить более низкий допуск. Измените значение в раскрывающемся меню, расположенном рядом с меню «Допуск».
Установите уровень допуска в соответствии с различными цветовыми тонами. Если изображение, над которым вы работаете, имеет разные цвета, тогда уровень допуска должен быть установлен на более высокое значение и наоборот.
Пример действия инструмента «Ластик фона» в Adobe Photoshop Видеоурок Bellow3.Выберите «Защитить цвет переднего плана», чтобы удалить сложный фон изображения
Чтобы перейти на следующий уровень, вам следует подумать о защите цвета переднего плана, если вы считаете, что иначе работать проблематично. С защитой цвета переднего плана вы добьетесь желаемых результатов. Готов поспорить, выберите этот вариант, если хотите профессиональных результатов.
Для удаления фона изображения отлично работает инструмент «Ластик фона». Это определенно безупречный инструмент, который позволит вам сохранить цвет областей, которых вы не хотите касаться, удаляя при этом другие области фона.
Удалить фон без выбора цвета переднего плана
Нажмите «Защитить цвет переднего плана» на панели параметров и нажмите клавишу Alt. Вы увидите инструмент пипетки, чтобы выбрать цвет, который нужно защитить.
Нажмите «Защитить цвет переднего плана» в параметрах. Как только вы это сделаете, вы увидите, что цвет переднего плана будет изменен на выбранный цвет в палитре инструментов. Теперь вперед, чтобы добиться лучших результатов.
Выберите «Защитить цвет переднего плана».Снимите флажок с параметра «Защитить цвет переднего плана», когда закончите со всем.
Вуаля, вот и все! Вы все сделали правильно. Удаление фона — сложная задача, поскольку требует точности и навыков. С помощью правильных инструментов вы можете добиться отличных результатов. Внимательно прочтите статью, чтобы получить исключительные результаты.
Удаление фона с помощью ластика В PhotoshopКогда вы преуспеете в технике удаления фона, вы сможете работать с любым изображением, простым, средним или сложным. После работы с инструментом «Ластик для фона» нет ничего сложного в использовании других методов, таких как инструмент «Перо» и маскирование изображения.Поскольку все методы удаления фона требуют опыта и навыков, вы легко сможете это сделать, когда овладеете искусством удаления фона изображений.




 Выберите «Нажим пера», чтобы задать изменение нажима пера. Параметр «Копировальное колесико» позволяет задавать расположение координатного манипулятора. Выберите «Отключить», чтобы не менять размер допуска.
Выберите «Нажим пера», чтобы задать изменение нажима пера. Параметр «Копировальное колесико» позволяет задавать расположение координатного манипулятора. Выберите «Отключить», чтобы не менять размер допуска. Если в начале перетягивание центр курсора находится над областью, которая не содержит цвет переднего плана, область будет зарисована основным цветом.
Если в начале перетягивание центр курсора находится над областью, которая не содержит цвет переднего плана, область будет зарисована основным цветом.

 И для этого изображения я советовал бы поставить мягкую кисть для ластика (или кисть с размытыми краями).
И для этого изображения я советовал бы поставить мягкую кисть для ластика (или кисть с размытыми краями). 
 Я говорил про это в статье про выбор цвета кисти в фотошопе. И в случае если цвет заднего замысла вы измените на зеленый либо светло синий, то и стирать ластик будет зеленым либо синим цветом.
Я говорил про это в статье про выбор цвета кисти в фотошопе. И в случае если цвет заднего замысла вы измените на зеленый либо светло синий, то и стирать ластик будет зеленым либо синим цветом. Сейчас осмотрительными перемещениями стираю оставшиеся показатели прежнего фона котёнка. И вуаля! Котейка сейчас на заднем дворе.
Сейчас осмотрительными перемещениями стираю оставшиеся показатели прежнего фона котёнка. И вуаля! Котейка сейчас на заднем дворе.  В этом уроке мы опять продолжим отечественное обучение по работе в фотошопе для начинающих….
В этом уроке мы опять продолжим отечественное обучение по работе в фотошопе для начинающих…. Вы не забывайте, как мы…
Вы не забывайте, как мы…
