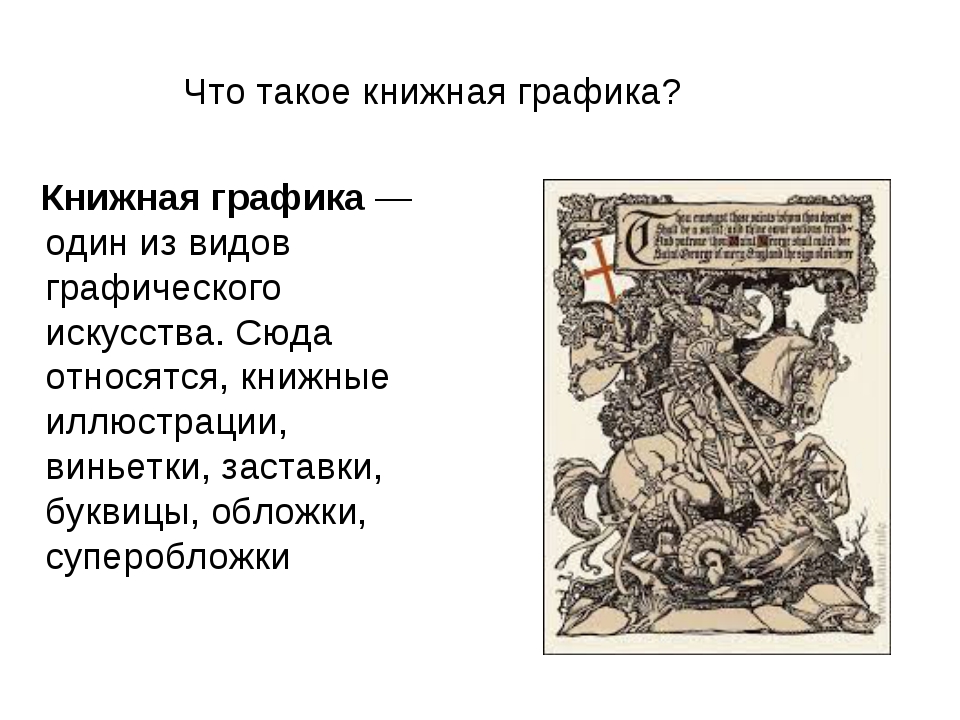
| Книжная графика — один из видов графического искусства. Сюда относятся, в частности, книжные иллюстрации, виньетки, заставки, буквицы, обложки, суперобложки и т. п. С рукописной книгой с древности и средних веков во многом связана история рисунка, а с печатной книгой — развитие гравюры и литографии. В древнем мире появился шрифт, также относимый к графике, поскольку сама по себе буква является графическим знаком. Если говорить про книжную графику , то там акцент также делается на графику, а цвет является приятных дополнением. В современном графическом дизайне цвет иногда не менее важен чем сами линии, но все таки задачей графики остается «наименьшим количеством средств изобразить видимое», что в живописи не является столь важным. Компьютерная графика— электронная графическая техника, получившее распространение в последней четверти 20 в.: изображения составляются на компьютере, показываются в динамике или в статике.  Журнальная и газетная графика очень близка с книжной графикой, но имеет существенные отличия. Главным принципом периодического издания является его яркость и оперативная реакция на происходящие события. Следовательно, рисунки в периодических изданиях должны быть яркими, выразительными и четкими, чтобы суть иллюстрации была проста и доходчива для читателя. К газетной и журнальной графике относятся также корпоративные стенгазеты и бюллетени, которые отличаются четким шрифтом, однородностью и гармоничностью оформления и четким шрифтом, позволяющим прочитать содержимое без излишнего напряжения зрения. Нередко в периодических изданиях используется карикатура (итал. «карикаре» — преувеличивать, нагружать), которая осмеивает и разоблачает, преувеличивает и подчеркивает характерные черты человека или события. К прикладной графике относятся графические произведения, рассчитанные на практическое применение в быту.  В задачу
прикладной графики входит художественное оформление предметов быта. Иногда этот
вид графики называют графикой малых форм, художественно-производственной
графикой или (не совсем точно) промышленной графикой. Почти все формы
прикладной графики рассчитаны на полиграфическое воспроизведение и тесно
связаны с текстом. Произведения прикладной графики столь многочисленны, что
трудно составить даже их простой перечень. В задачу
прикладной графики входит художественное оформление предметов быта. Иногда этот
вид графики называют графикой малых форм, художественно-производственной
графикой или (не совсем точно) промышленной графикой. Почти все формы
прикладной графики рассчитаны на полиграфическое воспроизведение и тесно
связаны с текстом. Произведения прикладной графики столь многочисленны, что
трудно составить даже их простой перечень.Станковая графика — род искусства графики, произведения которого: — самостоятельны по назначению и форме; — не включены в ансамбли книги или альбома; — не входят в контекст улицы или общественного интерьера; — не имеют прикладного назначения. Основными видами станковой графики являются: станковый рисунок и станковый лист печатной графики (эстамп). Основными формы бытования станковой графики являются музейные и выставочные коллекции и экспозиции. Плакатная графика — броское, как правило крупноформатное, изображение, сопровожденное кратким текстом, сделанное в агитационных, рекламных, информационных или учебных целях.  Промышленная графика — товарные знаки, этикетки, различные упаковки — все то, что предназначено для промышленности, торговли, рекламы. |
Графика | сочинение, краткое содержание, анализ, биография, характеристика, тест, отзыв, статья, реферат, ГДЗ, книга, пересказ, сообщение, доклад, литература | Читать онлайн
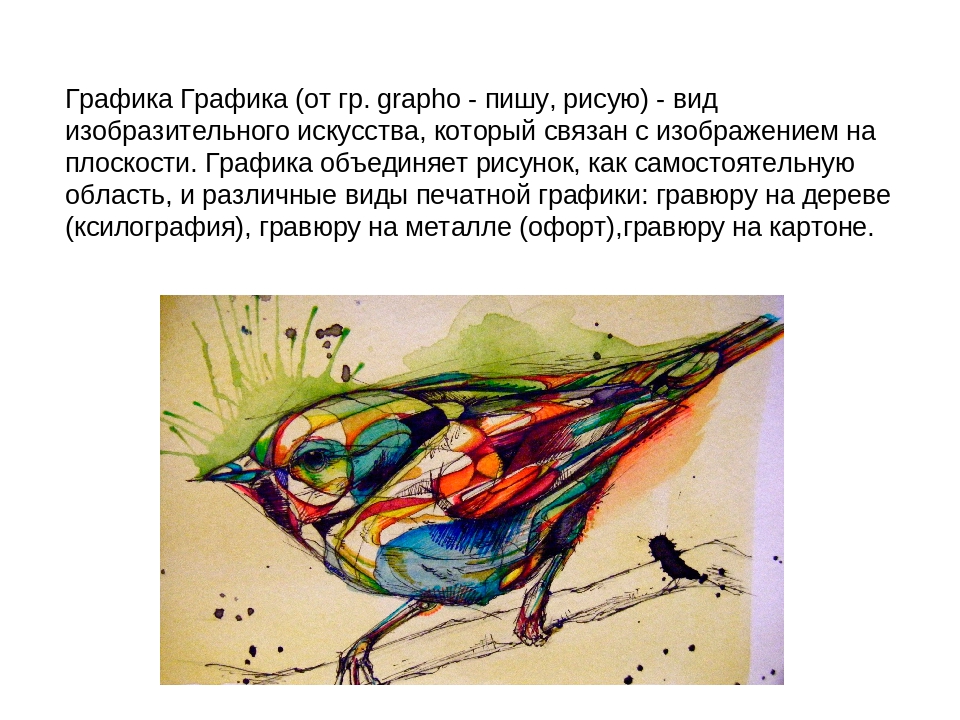
Графика (греч. graphike, от grapho пишу, черчу)
1. Раздел науки о письме, который определяет инвентарь знаков, используемых в данной системе письма (эти знаки принято называть графемами), и правила и способы обозначения на письме звуковых единиц.
Графическая система русского письма основана на кириллице и устроена достаточно рационально: число фонем русского языка незначительно больше числа букв русского алфавита. В 1928 г. Н. Ф. Яковлев вывел и обосновал математическую формулу построения максимально удобного и экономного алфавита, и русская графика этой формуле почти соответствует.
Рациональность русской графики обусловлена в первую очередь её слоговым принципом, который проявляется при передаче мягких согласных и фонемы j «йот» на письме.
Следует понимать, что и графика, и орфография связаны с правилами использования графем, но по-разному. Графика изучает и формулирует правила соответствия букв фонемам только в тех случаях, когда выбор буквы определяется одним лишь звуковым окружением (или звуковым контекстом) и предписывает употребление тех или иных букв независимо от того, в состав каких слов они входят. Орфография же представляет собой систему правил написания значимых единиц данного языка.
2. Совокупность способов обозначения звучащей речи на письме при помощи графических знаков (букв).
Графика устанавливает правила написания для всех слов в отличие от правил орфографии, которые устанавливают написания конкретных классов слов и их частей.
Графические системы языков, использующих один и тот же алфавит, могут существенно отличаться друг от друга.
Русская графическая система также использует диакритические значки. Например, звук [и] обозначается буквой и, а звук [j] — буквой й. Две буквы — и и й — отличаются друг от друга только дополнительным значком над буквой. То же самое мы наблюдаем при использовании букв е и ё.
Русская графика имеет специфические особенности, касающиеся обозначения мягкости согласных на письме и обозначения звука [j] (см. Принципы русской графики).
На этой странице материал по темам:- как в диаграмме написать букву пи
- лингвистические сочинения графика
- сочинение графика
§3.
 Прикладная графика
Прикладная графика
Дж.Дайк. Годовой отчет экспедиторской фирмы.1984.
Видное место занимают художественное оформление упаковки и создание этикеток для различных товаров. Сюда относятся этикетки для парфюмерии, вин и напитков, оформление коробок для кондитерских изделий, сигарет, для обуви и головных уборов, создание оберток для конфет, обложек для компакт-дисков, аудио- и видеокассет и многое другое.
Отдельную группу прикладной графики составляет оформление различных проспектов, театральных программ, пригласительных билетов, адресов, почетных грамот, буклетов для туристов, ресторанных меню и т.д. Необходимо, чтобы эти распространенные в быту вещи были оформлены красиво, современно, а внешний вид их соответствовал назначению, чтобы все элементы оформления гармонировали с текстом. Тем же требованиям должно отвечать оформление поздравительных и юбилейных художественных открыток, конвертов, бланков, телеграмм и т.д.
Р.Пепит. Эмблема пончиков «Одинокая звезда».
Этикетка.
Искусство почтовой марки, в связи с ее особой ролью, разнообразием тематики, принципами композиционного и декоративного решения, справедливо называют микроплакатом.
Отдельной группой прикладной графики является искусство плаката. Плакат (от нем. Plakat < фр. placard – объявление, афиша < plaguer – налеплять, приклеивать) – самый массовый вид графического искусства, служащий средством информации, рекламы, инструктажа. Оригиналы плакатов создаются художниками в расчете на полиграфическое производство. В некоторых случаях плакат печатается с авторской печатной формы (линогравюра, литография).
Т.Калман. Обложка грампластинки.
Строго определенные функции плаката диктуют выбор изобразительных средств, приемы работы, определяют особый, изобразительный язык плаката и его размеры. Плакат, печатающийся огромными тиражами, рассчитан на самые широкие массы зрителей и вывешивается, как правило, на улицах и в общественных помещениях. Плакат должен привлечь внимание зрителя на большом расстоянии. Зрителю, остановившемуся перед плакатом, в предельно краткий срок должно стать ясно, к чему плакат призывает, какова его цель; плакат должен восприниматься мгновенно. Во имя краткости, доходчивости и выразительности в плакате применяется особенно острая типизация образов, и широко используются такие условно-декоративные приемы, как обобщение изображения, упрощение цветовых отношений, отказ от второстепенных деталей, символические обозначения, совмещение различных масштабов. Текст, составляющий обязательный элемент плаката, должен быть предельно кратким и понятным с первого прочтения (исключения составляют лишь инструктивно-учебные плакаты). Текст не должен механически приставляться к изображению, а органически входить в него. Характер шрифта должен соответствовать содержанию плаката, хорошо читаться. Шрифт является для художника элементом композиции плаката.
Плакат должен привлечь внимание зрителя на большом расстоянии. Зрителю, остановившемуся перед плакатом, в предельно краткий срок должно стать ясно, к чему плакат призывает, какова его цель; плакат должен восприниматься мгновенно. Во имя краткости, доходчивости и выразительности в плакате применяется особенно острая типизация образов, и широко используются такие условно-декоративные приемы, как обобщение изображения, упрощение цветовых отношений, отказ от второстепенных деталей, символические обозначения, совмещение различных масштабов. Текст, составляющий обязательный элемент плаката, должен быть предельно кратким и понятным с первого прочтения (исключения составляют лишь инструктивно-учебные плакаты). Текст не должен механически приставляться к изображению, а органически входить в него. Характер шрифта должен соответствовать содержанию плаката, хорошо читаться. Шрифт является для художника элементом композиции плаката.
А.Тулуз-Лотрек. Японский диван. Плакат. 1893.
Плакат. 1893.
Виды плакатов разнообразны и разбиваются по своему назначению на несколько групп.
К.Найберт. Плакат «Искусство-пьеса-дизайн».
Политический плакат воплощает изобразительными средствами политические задачи и лозунги. Многие плакаты создаются в честь международных событий. Большое значение приобрели сатирические плакаты. Сатирический плакат почти всегда связан с литературным текстом. Информационно-рекламный плакат решает задачи информации, оповещения о разнообразных культурно-просветительных мероприятиях (спектаклях, фильмах, лекциях, выставках и т.д.) или задачи рекламы – ознакомление потребителей с товарами, услугами, оказываемыми различными фирмами, учреждениями и организациями. Особыми качествами наделены театральные плакаты и киноплакаты. Выполняя задачи рекламирования спектаклей или кинофильмов, они должны одновременно отражать присущий данному виду искусства стиль.
И.Билибин. Экслибрис. 1912.
Н.Селещук. Экслибрис К.Полянского. Литография, 1984.
Л.Алимов. Экслибрис М.Минкевича. Офорт, 1986.
Учебно-инструктивный плакат преследует цели пропаганды научных знаний, методов труда, различных правил, а также помогает решать учебно-воспитательные задачи. Учебные плакаты служат наглядным пособием в учебном процессе.
Плакат в привычном для нас виде возник сравнительно недавно – в конце XIX – начале XX века. Современному плакату предшествовали гравюры и рисунки большого размера, расходившиеся по рукам, расклеивавшиеся на стенах, выставлявшиеся в витринах и окнах. В Германии XVI века они были известны как «летучие листки». Широко распространялись такие агитационные изображения в период буржуазных революций XVII–XVIII веков в Англии, Франции и Голландии. Подобную роль в России играли лубки больших размеров, а также антинаполеоновские листы 1812 г. С изобретением новых способов размножения и развития полиграфии тираж агитационных листов увеличивался. В конце XIX века появились плакаты, близкие современным по назначению и виду. Над созданием различных плакатов работали такие крупные мастера, как Т.Стейнлен, Ф. Бренгвин, А.Тулуз-Лотрек, К.Кольвиц и другие.
Подобную роль в России играли лубки больших размеров, а также антинаполеоновские листы 1812 г. С изобретением новых способов размножения и развития полиграфии тираж агитационных листов увеличивался. В конце XIX века появились плакаты, близкие современным по назначению и виду. Над созданием различных плакатов работали такие крупные мастера, как Т.Стейнлен, Ф. Бренгвин, А.Тулуз-Лотрек, К.Кольвиц и другие.
Очень своеобразным жанром прикладной графики, имеющим большую историю и традиции, является искусство книжного знака. Книжный знак – графическое произведение малого размера, отпечатанное в виде ярлычка. Книжный знак наклеивается на внутреннюю сторону переплета книги и обозначает, в какую библиотеку входит, кому принадлежит данная книга. Книжный знак часто печатается с авторской печатной формы и отлично вяжется с обликом книги. Рисунок на книжном знаке отражает профессию, склонности и вкусы владельца книги или указывает характер, направленность библиотеки. Эти черты выражаются в форме символа или иносказания. На книжном знаке имеется надпись «Ex libris» (в переводе с латинского – «из книг»), фамилия или инициалы владельца и иногда краткие афористические изречения.
Эти черты выражаются в форме символа или иносказания. На книжном знаке имеется надпись «Ex libris» (в переводе с латинского – «из книг»), фамилия или инициалы владельца и иногда краткие афористические изречения.
Художники-графики работают также над созданием торговых марок, фирменного стиля различных фирм и организаций, создают оригиналы денежных знаков, облигаций, лотерейных билетов и других государственных документов. Таков далеко не полный перечень произведений прикладной графики.
«Компьютерная графика. Виды компьютерной графики»
Объединение «Класс компьютерного обучения».
Тема: «Компьютерная графика. Виды компьютерной графики».
Педагог: Полковникова Анастасия Юрьевна.
Сегодня мы познакомимся с компьютерной графикой, ее видами, научимся различать вид графики и узнаем, какие графические редакторы используются в редактировании графических объектов.
Задание: изучить тему, ответить на вопросы в конце текста.
«Компьютерная графика. Виды компьютерной графики»
Сегодня мы познакомимся с компьютерной графикой, ее видами, научимся различать вид графики и узнаем, какие графические редакторы используются в редактировании графических объектов.
Компьютерная графика – это наука, предметом изучения которой является создание, хранение и обработка моделей и их изображений с помощью ЭВМ, т.е. это раздел информатики, который занимается проблемами получения различных изображений (рисунков, чертежей, мультипликации) на компьютере.
В компьютерной графике рассматриваются следующие задачи:
- представление изображения в компьютерной графике;
- подготовка изображения к визуализации;
- создание изображения;
- осуществление действий с изображением.
Под компьютерной графикой обычно понимают автоматизацию процессов подготовки, преобразования, хранения и воспроизведения графической информации с помощью компьютера. Под графической информацией понимаются модели объектов и их изображения.
Под графической информацией понимаются модели объектов и их изображения.
Области применения компьютерной графики
Область применения компьютерной графики не ограничивается одними художественными эффектами. Во всех отраслях науки, техники, медицины, в коммерческой и управленческой деятельности используются построенные с помощью компьютера схемы, графики, диаграммы, предназначенные для наглядного отображения разнообразной информации. Можно рассмотреть следующие области применения компьютерной графики.
Научная графика. Первые компьютеры использовались лишь для решения научных и производственных задач. Чтобы лучше понять полученные результаты, производили их графическую обработку, строили графики, диаграммы, чертежи рассчитанных конструкций. Первые графики на машине получали в режиме символьной печати. Затем появились специальные устройства – графопостроители (плоттеры) для вычерчивания чертежей и графиков чернильным пером на бумаге.
Деловая графика. Деловая графика – область компьютерной графики, предназначенная для наглядного представления различных показателей работы учреждений. Программные средства деловой графики включаются в состав электронных таблиц.
Конструкторская графика. Конструкторская графика используется в работе инженеров–конструкторов, архитекторов, изобретателей новой техники. Этот вид компьютерной графики является обязательным элементом САПР (систем автоматизации проектирования). Средствами конструкторской графики можно получать как плоские изображения (проекции, сечения), так и пространственные трехмерные изображения.
Иллюстративная графика. Иллюстративная графика – это произвольное рисование и черчение на экране компьютера. Пакеты иллюстративной графики относятся к прикладному программному обеспечению общего назначения. Простейшие программные средства иллюстративной графики называются графическими редакторами.
Художественная и рекламная графика. Художественная и рекламная графика – ставшая популярной во многом благодаря телевидению. С помощью компьютера создаются рекламные ролики, мультфильмы, компьютерные игры, видеоуроки, видеопрезентации. Графические пакеты для этих целей требуют больших ресурсов компьютера по быстродействию и памяти. Отличительной особенностью этих графических пакетов является возможность создания реалистических изображений и «движущихся картинок».
Компьютерная анимация. Компьютерная анимация – это получение движущихся изображений на экране дисплее. Художник создает на экране рисунке начального и конечного положения движущихся объектов, все промежуточные состояния рассчитывает и изображает компьютер, выполняя расчеты, опирающиеся на математическое описание данного вида движения. Полученные рисунки, выводимые последовательно на экран с определенной частотой, создают иллюзию движения. Мультимедиа – это объединение высококачественного изображения на экране компьютера со звуковым сопровождением. Наибольшее распространение системы мультимедиа получили в области обучения, рекламы, развлечений.
Наибольшее распространение системы мультимедиа получили в области обучения, рекламы, развлечений.
Графика для Интернета. Появление глобальной сети Интернет привело к тому, что компьютерная графика стала занимать важное место в ней. Все больше совершенствуются способы передачи визуальной информации, разрабатываются более совершенные графические форматы, ощутимо желание использовать трехмерную графику, анимацию, весь спектр мультимедиа.
Во время лекции предстоит самостоятельно заполнить предложенную таблицу. Во время подведения итогов правильность заполнения таблицы будет проверена.
Виды компьютерной графики.
Различают четыре вида компьютерной графики. Это растровая, векторная, трехмерная и фрактальная. Они отличаются принципами формирования изображения при отображении на экране монитора или при печати на бумаге. Каждый вид используется в определенной области. Растровую графику применяют при разработке мультимедийных проектов. Иллюстрации, выполненные средствами растровой графики, чаще создаются с помощью сканера, а затем обрабатываются специальными программами – графическими редакторами. Программные средства для работы с векторной графикой наоборот предназначены для создания иллюстраций на основе простейших геометрических элементов. В основном применение векторной графики – это оформительские работы. Создание фрактальной художественной композиции состоит не в рисовании а скорее в программировании. Программные средства для работы с фрактальной графикой предназначены для автоматической генерации изображений путем математических расчетов. Применение – заставки на ТВ автоматической генерации изображений путем математических расчетов. Применение – заставки на ТВ.
Иллюстрации, выполненные средствами растровой графики, чаще создаются с помощью сканера, а затем обрабатываются специальными программами – графическими редакторами. Программные средства для работы с векторной графикой наоборот предназначены для создания иллюстраций на основе простейших геометрических элементов. В основном применение векторной графики – это оформительские работы. Создание фрактальной художественной композиции состоит не в рисовании а скорее в программировании. Программные средства для работы с фрактальной графикой предназначены для автоматической генерации изображений путем математических расчетов. Применение – заставки на ТВ автоматической генерации изображений путем математических расчетов. Применение – заставки на ТВ.
Растровая графика. Компьютерное растровое изображение представляется в виде прямоугольной матрицы, каждая ячейка которой представлена цветной точкой. Основой растрового представления графики является пиксель (точка) с указанием ее цвета. Изображение представляется в виде большого количества точек – чем их больше, тем визуально качественнее изображение и больше размер файла. Растровые изображения напоминают лист клетчатой бумаги, на котором любая клетка закрашена либо черным, либо белым цветом, образуя в совокупности рисунок. Пиксель – основной элемент растровых изображений. Именно из таких элементов состоит растровое изображение, т.е. растровая графика описывает изображения с использованием цветных точек (пиксели), расположенных на сетке. При редактировании растровой графики редактируется пиксели, а не линии. Растровая графика зависит от разрешения, поскольку информация, описывающая изображение, прикреплена к сетке определенного размера.
Изображение представляется в виде большого количества точек – чем их больше, тем визуально качественнее изображение и больше размер файла. Растровые изображения напоминают лист клетчатой бумаги, на котором любая клетка закрашена либо черным, либо белым цветом, образуя в совокупности рисунок. Пиксель – основной элемент растровых изображений. Именно из таких элементов состоит растровое изображение, т.е. растровая графика описывает изображения с использованием цветных точек (пиксели), расположенных на сетке. При редактировании растровой графики редактируется пиксели, а не линии. Растровая графика зависит от разрешения, поскольку информация, описывающая изображение, прикреплена к сетке определенного размера.
Достоинства: Растровая графика эффективно представляет реальные образы. Растровые изображения могут быть очень легко распечатаны на таких принтерах, потому что компьютерам легко управлять устройством вывода для представления отдельных пикселов с помощью точек.
Недостатки: Большие объемы данных требуют высоких технических характеристик ПК. Память 128 мб и выше, высокопроизводительный процессор – для обработки, и большой винчестер для хранения. Невозможность увеличения для рассмотрения деталей (пикселизация).
Память 128 мб и выше, высокопроизводительный процессор – для обработки, и большой винчестер для хранения. Невозможность увеличения для рассмотрения деталей (пикселизация).
Близкими аналогами являются живопись, фотография
Программы для работы с растровой графикой:
Paint, Adobe Photo Shop
Применение:
- для обработки изображений, требующей высокой точности передачи оттенков цветов и плавного перетекания полутонов.
Например, для:
- ретуширования, реставрирования фотографий;
- создания и обработки фотомонтажа, коллажей;
- применения к изображениям различных спецэффектов;
- после сканирования изображения получаются в растровом виде.
Векторная графика. Основной элемент изображения – линия.
Линия представлена в памяти ПК несколькими параметрами и в этом виде занимает гораздо меньше места, чем растровая линия состоящая из точек, для каждой из которых требуется ячейка памяти.
Линия – элементарный объект векторной графики. Любой сложный объект можно разложить на линии, прямые или кривые.
Свойства линии
- Форма
- Толщина
- Цвет
- Стиль (пунктир, сплошная)
Замкнутые линии имеют свойство заполнения – цветом, текстурой, узором и т.п. Каждая незамкнутая линия имеет 2 вершины, называемые узлами. С помощью узлов можно соединять линии между собой.
Векторная графика описывает изображения с использованием прямых и изогнутых линий, называемых векторами, а также параметров, описывающих цвета и расположение с помощью математических описаний объектов, окружностей и линий. Такая особенность векторной графики дает ей ряд преимуществ перед растровой графикой, но в тоже время является причиной ее недостатков. Векторную графику часто называют объектно – ориентированной графикой или чертежной графикой. Простые объекты, такие как окружности, линии, сферы, кубы и тому подобное называется примитивами, и используются при создании более сложных объектов
Достоинства векторной графики: малый объем, возможность масштабирования.
Недостатки. Векторное изображение, не содержащее растровых объектов, занимает относительно не большое место в памяти компьютера. Векторный формат становится невыгодным при передаче изображений с большим количеством оттенков или мелких деталей (например, фотографий из-за большого веса файла).
Программы для работы с векторной графикой:
Corel Draw, Adobe Illustrator, AutoCAD
Применение:
- для создания вывесок, этикеток, логотипов, эмблем и пр. символьных изображений;
- для построения чертежей, диаграмм, графиков, схем;
- для рисованных изображений с четкими контурами, не обладающих большим спектром оттенков цветов;
- для моделирования объектов изображения;
- для создания 3-х мерных изображений
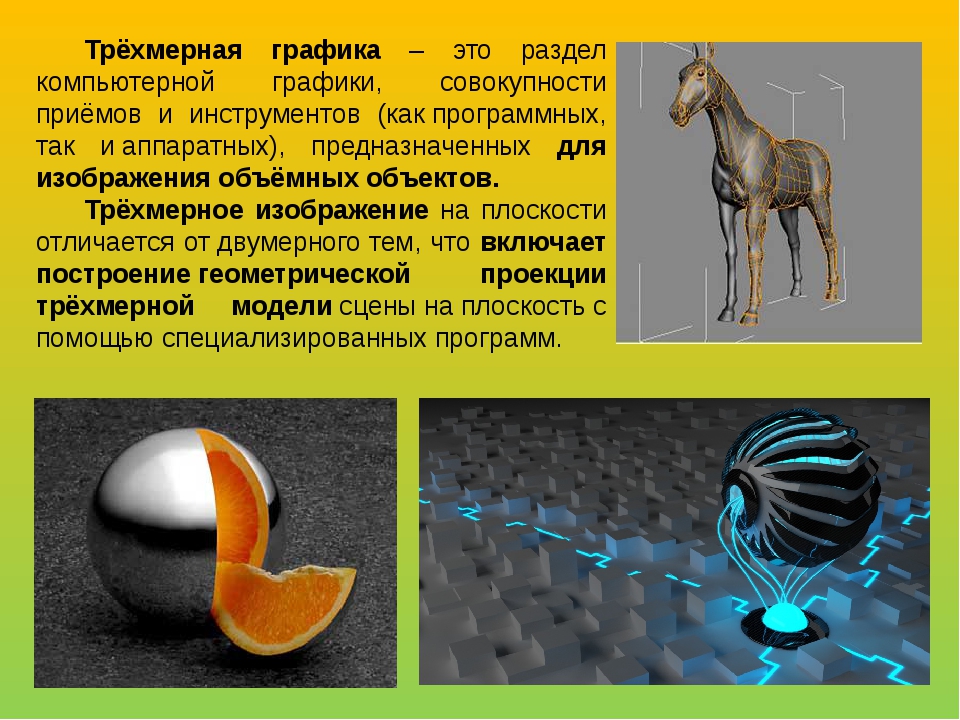
Трехмерная графика. C точки зрения компьютера трехмерные объекты — это лишь пустотелые, не имеющие физической толщины оболочки. как от каждой их точки отражаются в направлении глаза наблюдателя воображаемые световые лучи, испускаемые заданными в составе сцены источниками света
Для создания реалистичной модели объекта используют геометрические примитивы (прямоугольник, куб, шар, конус и прочие) и гладкие поверхности. Вид поверхности при этом определяется расположенной в пространстве сеткой опорных точек
Вид поверхности при этом определяется расположенной в пространстве сеткой опорных точек
Достоинства: Большие возможности для поддержки технического черчения. С помощью графических редакторов трёхмерной компьютерной графики можно выполнять наглядные изображения деталей и изделий машиностроения, а также выполнять макетирование зданий и архитектурных объектов, изучаемых в соответствующем разделе архитектурно-строительного черчения. Наряду с этим может быть осуществлена графическая поддержка таких разделов начертательной геометрии, как перспектива, аксонометрические и ортогональные проекции, т.к. принципы построения изображений в трёхмерной компьютерной графике частично заимствованы из них. Для декоративно-прикладного искусства трёхмерная компьютерная графика предоставляет возможность макетирования будущих изделий с передачей фактуры и текстуры материалов, из которых эти изделия будут выполнены.
Недостатки:
- повышенные требования к аппаратной части компьютера, в частности к объему оперативной памяти, наличию свободного места на жестком диске и быстродействию процессора
- необходимость большой подготовительной работы но созданию моделей всех объектов сцены, которые могут попасть в поле зрения камеры
- необходимость контроля за взаимным положением объектов в составе сцены,
- особенно при выполнении анимации.
 В связи с тем, что объекты трехмерной графики «бестелесны», легко допустить ошибочное проникновение одного объекта в другой или ошибочное отсутствие нужного контакта между объектами
В связи с тем, что объекты трехмерной графики «бестелесны», легко допустить ошибочное проникновение одного объекта в другой или ошибочное отсутствие нужного контакта между объектами
Программы для работы с трехмерной графикой:
3D Studio MAX 5, AutoCAD, Компас
Применение:
- научные расчеты,
- инженерное проектирование,
- компьютерное моделирование физических объектов
- изделия в машиностроении,
- видеороликах,
- архитектуре
Фрактальная графика Фрактальная графика – одна из быстроразвивающихся и перспективных видов компьютерной графики.
Фрактал – структура, состоящая из частей, подобных целому. Одним из основных свойств является самоподобие. (Фрактус – состоящий из фрагментов).
Фрактальная графика, как и векторная вычисляемая, но отличается тем, что никакие объекты в памяти не хранятся. Изображение строится по уравнению, или системе уравнений, поэтому ничего кроме формулы хранить не надо. Изменив коэффициенты можно получить совершенно другую картину.
Изменив коэффициенты можно получить совершенно другую картину.
Таким образом, мелкие объекты повторяют свойства всего объекта. Процесс наследования можно продолжать до бесконечности.
Полученный объект носит название – фрактальной фигуры.
Абстрактные композиции можно сравнить со снежинкой, с кристаллом.
Фрактальная графика основана на математических вычислениях. Базовым элементом фрактальной графики является сама математическая формула, то есть никаких объектов в памяти компьютера не хранится и изображение строится исключительно по уравнениям.
Фрактальными свойствами обладают многие объекты живой и неживой природы.(снежинка, ветка папоротника)
Способность фрактальной графики моделировать образы вычислительным путем часто используют для автоматической генерации необычных иллюстраций.
Программа для работы с фрактальной графикой:
Фрактальная вселенная 4.0 fracplanet
Применяют:
- Математики, Художники
Форматы графических файлов.
В настоящее время существует множество различных форматов хранения графической информации. Условно можно разделить все форматы на три группы
- графические метафайлы (метафайл обычно разрабатывается как составная часть какой либо графической системы, например *.wmf в Windows)
- растровые графические файлы
- векторные графические файлы
Вопросы:
- Перечислите все виды графики
- В чем преимущества растровой графики?
- В чем недостатки растровой графики?
- В чем преимущества векторной графики?
- В чем недостатки векторной графики?
- Основной элемент векторной графики…
- Как называется графика с представлением изображения в виде совокупности объектов
- Дать определение понятию «фрактал»…
- Какая графика используется при создании компьютерных игр?
- Назовите программы для работы с трехмерной графикой
#цтригосуворов #территориятворчества #лучшедома #оставайсядома #stayhome #дистанционноеобучение
Что изучает графика ? — Школьные Знания.
 com
comсравните поведение Наталь и Алисы во время гонки
харестика Наташи из» ход белой королевы» срочноооооо помагите пожалуйста
Задание №1.
На основе прочитанного текста сформулируйте и запишите вывод, указав в нем основные факторы, которые могут повлиять на выбор вида спорта (
… не менее 4-х примеров из текста).
Часто на выбор спорта для ребенка влияют собственные предпочтения родителей: «Мы думаем отдать сына в секцию картинга: нашему папе нравятся эти машинки и, видимо, это уже не лечится», – говорит Ирина, мама четырехлетнего Вадима. – Что касается меня, я бы очень не хотела, чтобы он пошел в фигурное катание: сама в детстве занималась этим видом спорта, это достаточно большая физическая нагрузка для ребенка».
«Родителям, которые за счет ребенка хотят исправить ошибки прошлого, нужно намекнуть, что их желание – это не забота о ребенке, а взваливание на него ответственности за то, что собственная мечта не сбылась. Ребенок растет в другое время, и интересы у него тоже совсем другие, отличные от интересов родителей», – говорит Лариса Воронкова. Узнать, что интересно ребенку, не так сложно – достаточно просто понаблюдать за ним и спросить его мнение. Прочитайте вместе с ним информацию о каждом виде спорта, посмотрите фотографии спортсменов на соревнованиях. Возможно, нужно поговорить с учителем физкультуры в детском саду или школе, чтобы точнее сориентироваться, к какому именно виду спорта склонен ваш ребенок. Ведь на выбор влияют не только личные предпочтения детей и родителей, но и физические возможности будущего спортсмена: если ребенок не обладает нужными «параметрами», его усилия гораздо полезнее направить в другое русло, где он добьется более заметных успехов.
Выбирая спорт для ребенка, нужно выяснить, нет ли у него противопоказаний к занятиям: так, банальная близорукость может помешать ребенку стать фигуристом, но не станет помехой для желающих заняться стендовой стрельбой. Необходимо обратить внимание и на психологические характеристики ребенка. «Гиперактивным детям не рекомендуется заниматься боксом, футболом, хоккеем, где присутствует физическое противостояние игроков, зато такому ребенку показаны велоспорт и легкая атлетика, где все спортсмены просто движутся в одну сторону.
Узнать, что интересно ребенку, не так сложно – достаточно просто понаблюдать за ним и спросить его мнение. Прочитайте вместе с ним информацию о каждом виде спорта, посмотрите фотографии спортсменов на соревнованиях. Возможно, нужно поговорить с учителем физкультуры в детском саду или школе, чтобы точнее сориентироваться, к какому именно виду спорта склонен ваш ребенок. Ведь на выбор влияют не только личные предпочтения детей и родителей, но и физические возможности будущего спортсмена: если ребенок не обладает нужными «параметрами», его усилия гораздо полезнее направить в другое русло, где он добьется более заметных успехов.
Выбирая спорт для ребенка, нужно выяснить, нет ли у него противопоказаний к занятиям: так, банальная близорукость может помешать ребенку стать фигуристом, но не станет помехой для желающих заняться стендовой стрельбой. Необходимо обратить внимание и на психологические характеристики ребенка. «Гиперактивным детям не рекомендуется заниматься боксом, футболом, хоккеем, где присутствует физическое противостояние игроков, зато такому ребенку показаны велоспорт и легкая атлетика, где все спортсмены просто движутся в одну сторону. Застенчивым детям футбол и хоккей противопоказаны по другой причине: как только в команде обозначится лидер – застенчивый ребенок добровольно уйдет в его тень. Поэтому лучше для начала предложить такому малышу заняться плаванием или конным спортом», – советует психолог Лариса Воронкова.
СРОЧНО ПОМОГИТЕ !!
Застенчивым детям футбол и хоккей противопоказаны по другой причине: как только в команде обозначится лидер – застенчивый ребенок добровольно уйдет в его тень. Поэтому лучше для начала предложить такому малышу заняться плаванием или конным спортом», – советует психолог Лариса Воронкова.
СРОЧНО ПОМОГИТЕ !!
Обособление обстоятельств. Почему выделены следующие обстоятельства 1. Роса, блестя, заиграла на зелени. 2. Улыбаясь он заснул 3. Снег с полей сошел, … обнажив парящую землю.
13–14.Дан текст рассказа Людмилы Петрушевской «Пуськи бятые». Прочитайте текст и выполните задания. Сяпала Калуша с Калушатами по напушке. И увазила Б
… утявку, и волит: – Калушата! Калушаточки! Бутявка! Калушата присяпали и Бутявку стрямкали. И подудонились. А Калуша волит: – Оее! Оее! Бутявка-то некузявая! Калушата Бутявку вычучили. Бутявка вздребезнулась, сопритюкнулась и усяпала с напушки. А Калуша волит калушатам: –Калушаточки! Не трямкайте бутявок, бутявки дюбые и зюмо-зюмо некузявые. От бутявок дудонятся. А Бутявка волит за напушкой: – Калушата подудонились! Зюмо некузявые! Пуськи бятые! 13. Выпишите из текста 2 существительных в творительном падеже в той форме, в которой они стоят в тексте. 14. Выпишите существительное со значением места в начальной форме.
От бутявок дудонятся. А Бутявка волит за напушкой: – Калушата подудонились! Зюмо некузявые! Пуськи бятые! 13. Выпишите из текста 2 существительных в творительном падеже в той форме, в которой они стоят в тексте. 14. Выпишите существительное со значением места в начальной форме.
Помогите пожалуйста, срочно!!!
32.выполните задания и рассмотрите схему и выпишите
Упр 101. Спишите предложения , перед глаголом в неопределённой форме поставьте вопрос и определите , какой это член предложения .
Задание № 1 Напишите письмо другу (подруге) о своем путешествии. Расскажите, на каких транспортных средствах вы передвигались в путешествии, какие мес … та посетили. Используйте обращения. Объём письма — 8-10 предложений. Не забудьте о структуре письма. Структура письма Приветствие Этикетные фразы -вопросы Рассказ о себе Сообщения Просьбы Прощание Дата
1. Что такое обособленное определение? Назовите условия его обособления.
2. Что такое обособленное обстоятельство? Назовите условия для его обособлени
… я.
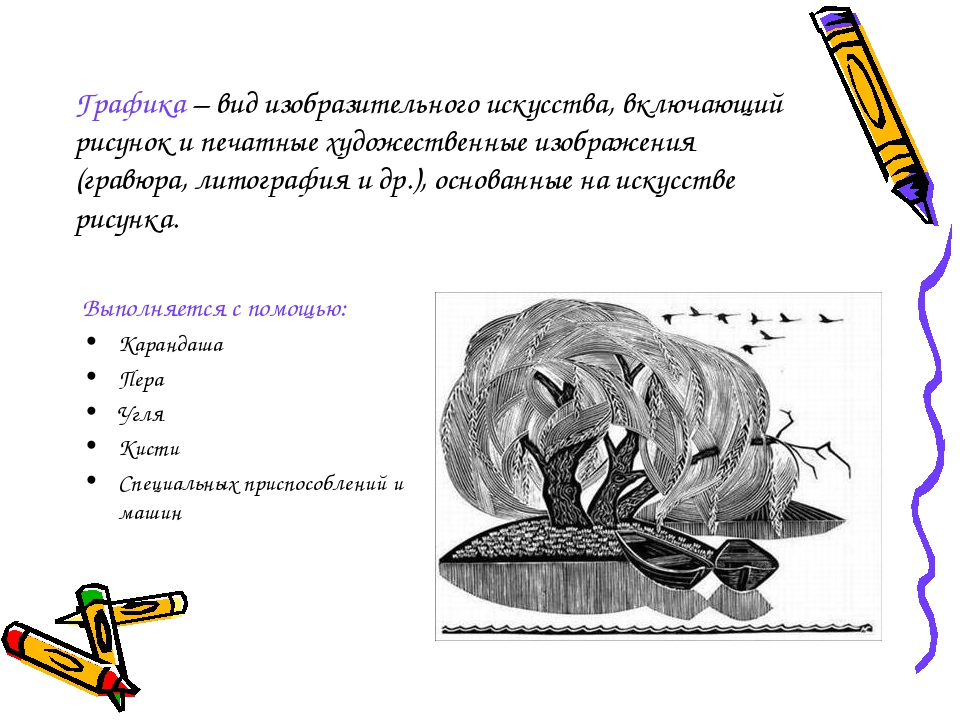
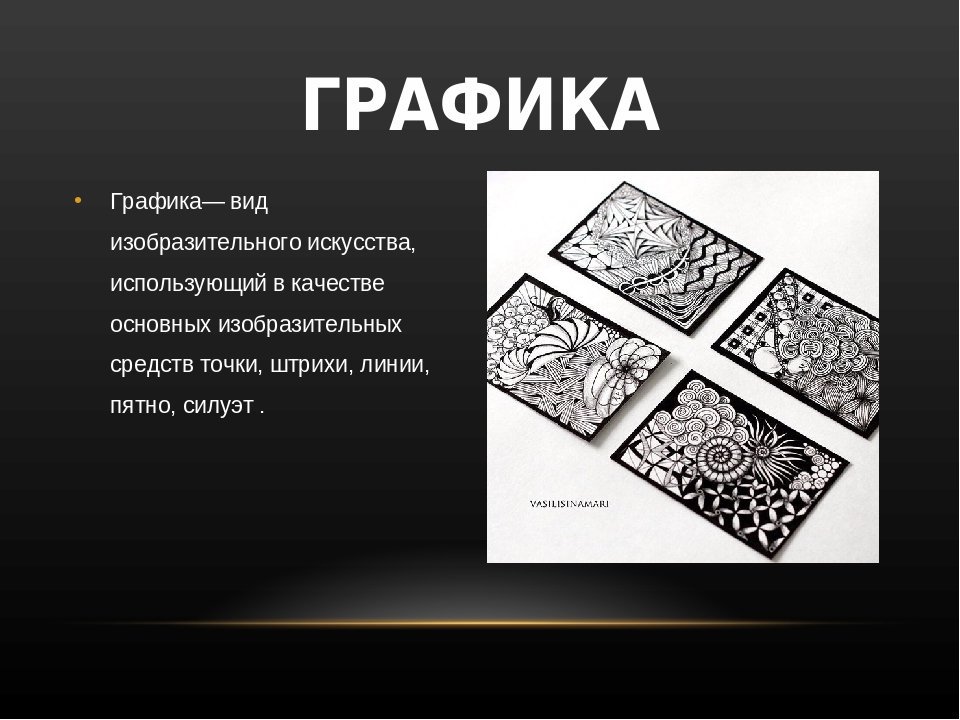
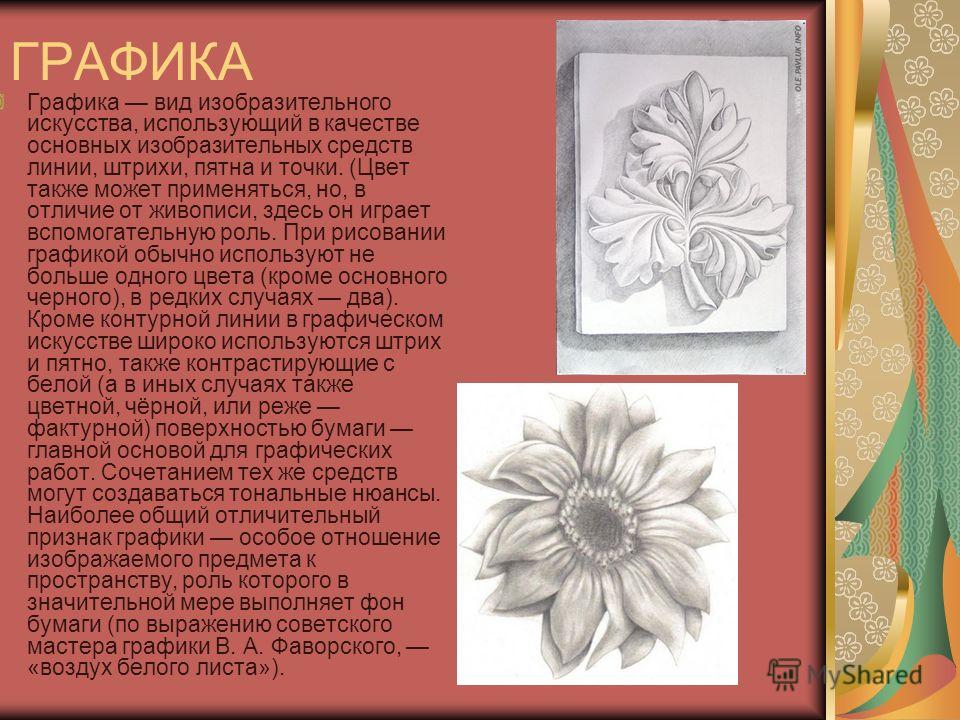
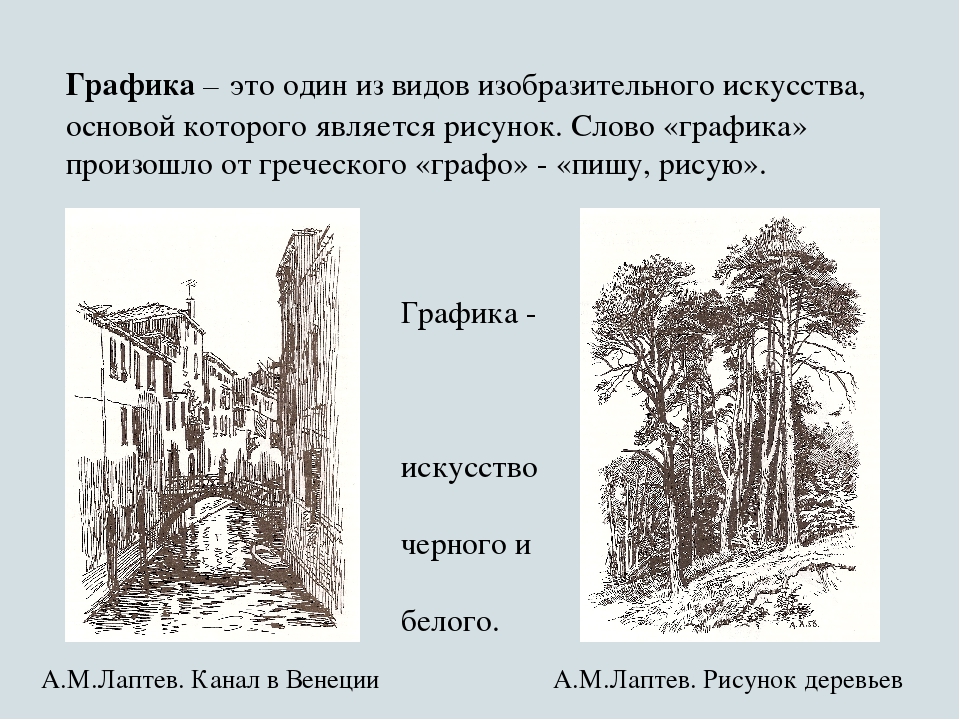
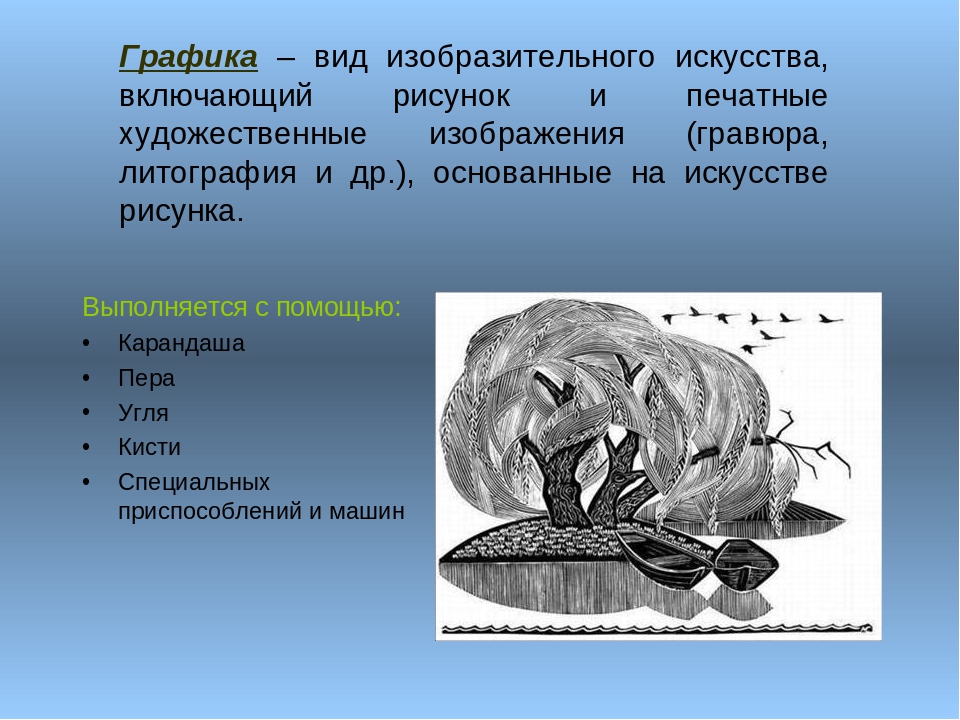
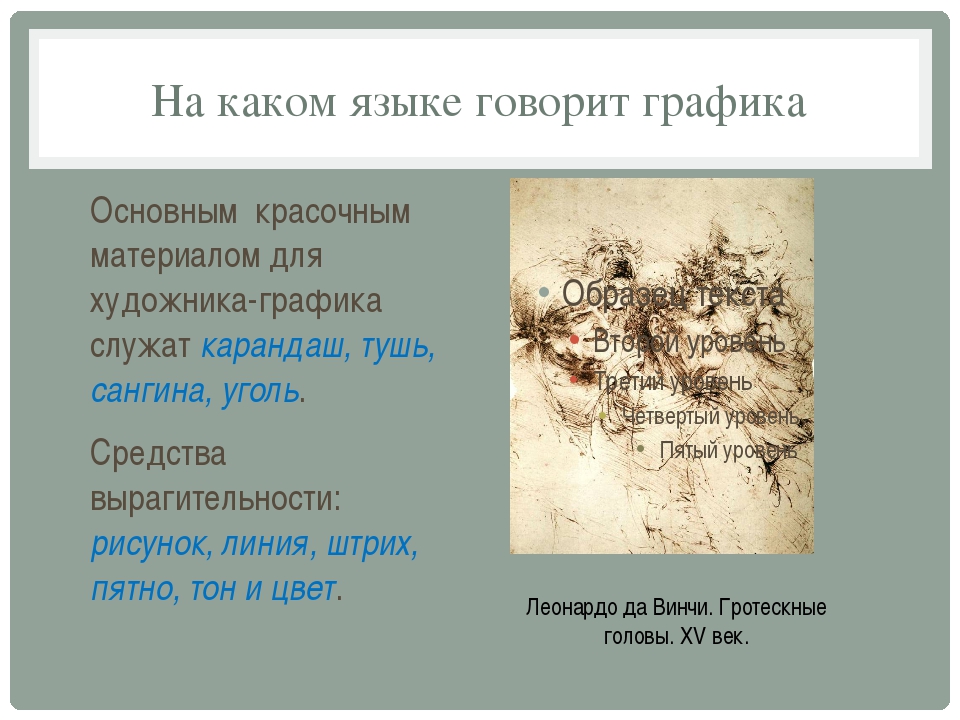
Графика – вид изобразительного искусства
Здравствуйте, всем!Начинаем изучать новый вид искусства.
Запишите теорию в тетрадь (кратко), посмотрите
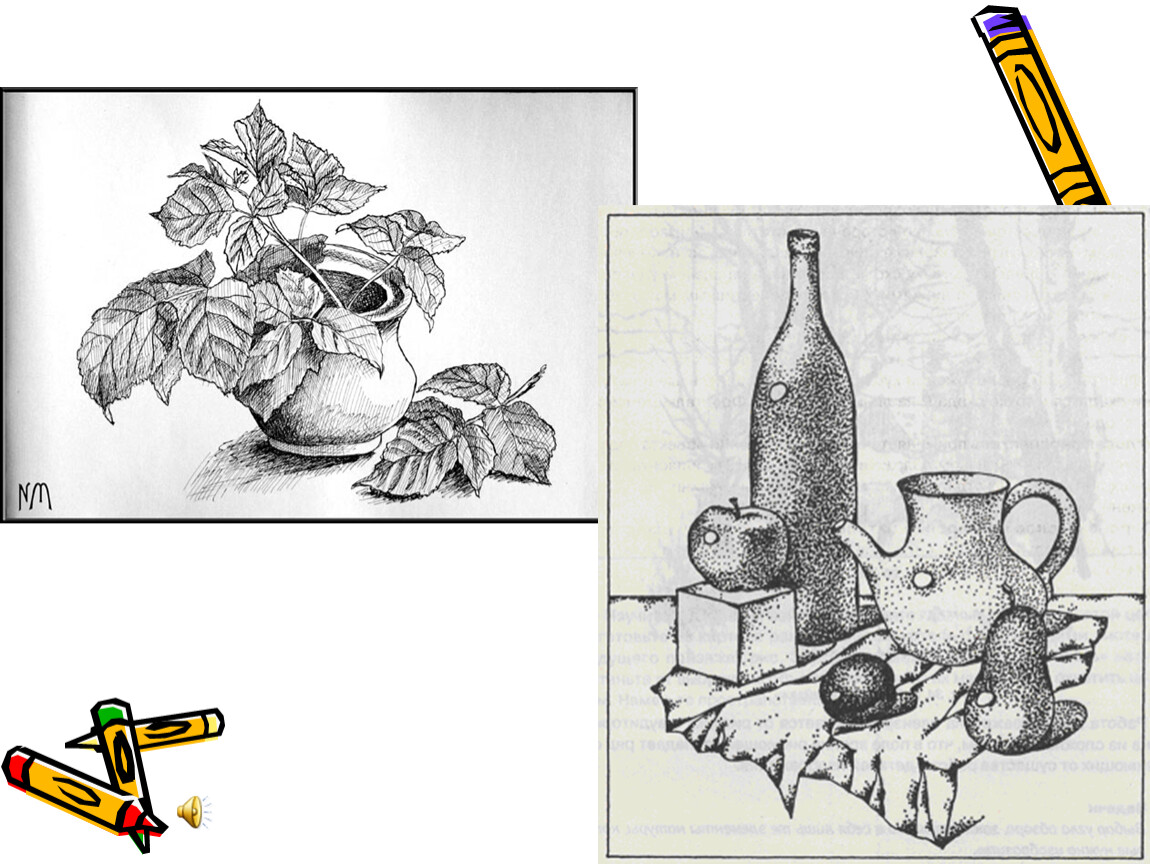
рисунки (их названия писать не нужно).
Отгадайте, какими материалами созданы
рисунки (в другой презентации).
Записи в тетради и ответы высылайте мне.
2. ГРАФИКА – вид изобразительного искусства, который включает рисунок и печатные художественные изображения. Основа графического
изображения –бумага.
3. ВИДЫ ГРАФИКИ:
УНИКАЛЬНАЯ(рисунок, выполненный
в единственном экземпляре)
ТИРАЖНАЯ
(графические изображения,
размноженные с помощью
специальной техники):
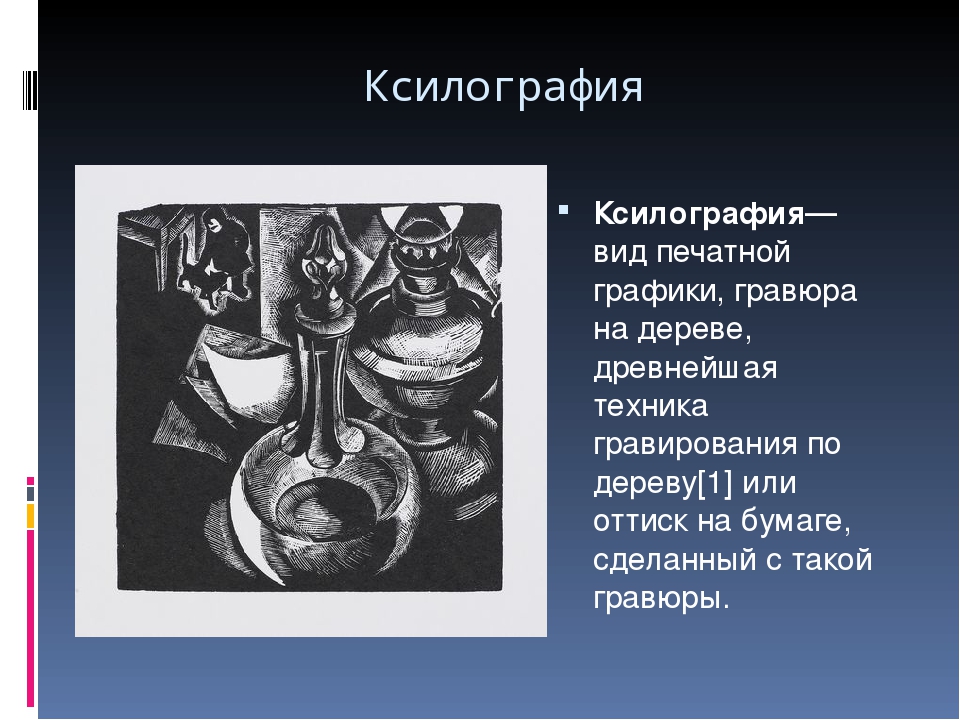
Гравюра
Книжная графика
Плакат
Прикладная графика
(открытки, этикетки)
Компьютерная графика
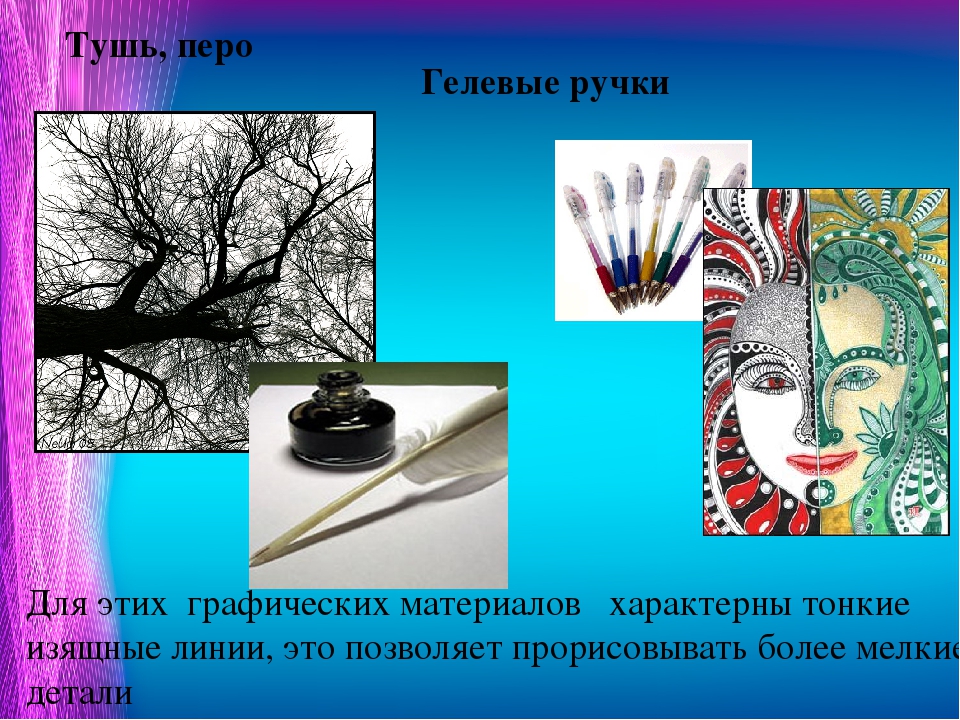
В графике существуют те же выразительные средства, что и в
живописи: композиция, ритм, перспектива, формат, светотень
(если рисунок с тоном), колорит (если графика цветная).

Кроме того в графике есть собственные (специальные)
выразительные средства:
• Линия
• Штрих
• Тон
• Контур
• Пятно
• Фон листа
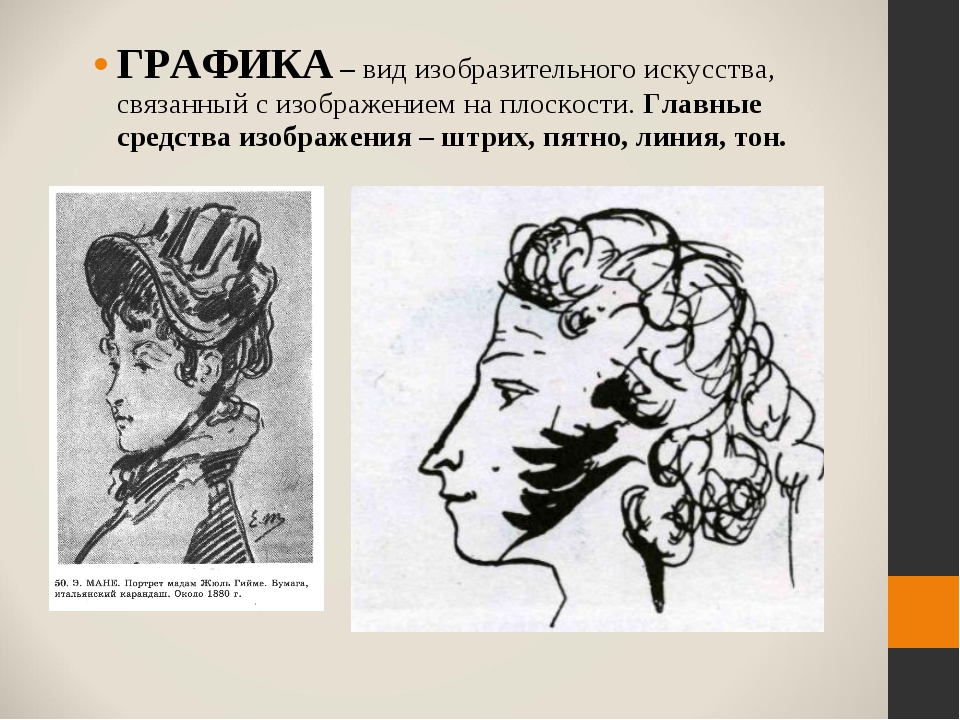
5. В потрете девочки главные выразительные средства – тон, пятно. Портрет Бестужева-Рюмина создан одной линией, одним контуром.
Тем не менее он тоже выразительный и понятный.О.А. Кипренский.
Портрет калмыцкой девочки.
Тоновый рисунок
А.А. Ивановский.
«М.П. Бестужев-Рюмин»
Контурный рисунок
6. Материалы рисунка:
КарандашО.А. Кипренский. Портрет А. Томилова
Древесный уголь
А. Дюрер. Портрет девочки
Сепия и сангина часто продаются в виде мелков.
Раньше эти материалы также разводили водой и рисовали ими,
как акварелью.
Сепия –
светло- или тёмнокоричневое
красящее вещество.
Раньше его
приготовляли из
чернильного мешка
морского моллюска
(сепии). Сейчас
получают
искусственным путём.
Т.Г. Шевченко.
 Дети-байгуши
Дети-байгушиСангина –
материал для
рисования
красноватого
цвета,
изготовляемый
преимущественно
в виде палочек
из каолина (белой
глины) и оксидов
железа.
А. Ватто. Голова старика
Тушь – жидкое
красящее вещество,
изготавливаемое из сажи.
Тушью можно рисовать
пером или кистью.
А. Дюрер. Портрет жены
11. Тушь
А. Дюрер. Купидон, ворующий мёд. Перо, чернила и акварель на бумагеА. Матисс.
Женский портрет.
Тушь, перо. 1944.
Пастель –
цветные карандаши из
красочного порошка
без оправы.
Красочные слои
накладываются один
на другой,
не просвечивая.
Рисунки,
выполненные
пастелью, отличаются
мягкостью тонов,
бархатистой
поверхностью.
С. Выспяньский. Портрет девочки.
15. Когда художники используют в технике ПАСТЕЛИ цвет как основное выразительное средство, это сближает ПАСТЕЛЬ с живописью.
Э. Дега. Голубые танцовщицы.
Акварель – краски на
растительном клее, которые
разводятся водой.
Акварель отличается
прозрачностью красок,
сквозь которые просвечивает
тон и фактура бумаги.
Акварельным рисункам
присущи свежесть и чистота
цвета.
А. Брюллов.
Портрет Н.Н. Пушкиной
17. А.А. Иванов. «Хождение по водам». Бумага, акварель, белила.
В этом рисунке лица Христа и апостола Петра даны несколькимимазками краски. Лодка с апостолами – не закрашенное пятно
коричневой бумаги.
А.А. Иванов. «Хождение по водам». Бумага, акварель, белила.
18. У. Тёрнер. Фирвальдштетское озеро
19. В. Серов. Зимой. 1898 г. Бумага, пастель, гуашь
Гуашь – клеевые водорастворимые непрозрачные краскис примесью белил. После высыхания одного слоя его легко
перекрыть другим. Работы, выполненные гуашью, отличаются
матовостью и бархатистостью.
В. Серов. Зимой. 1898 г. Бумага, пастель, гуашь
20. Техники акварели и гуаши занимают промежуточное положение между графикой и живописью.
 П.И. Петровичев. Ночь. 1910 г. Картон, гуашь.
П.И. Петровичев. Ночь. 1910 г. Картон, гуашь.Функции и графики — Математика — Теория, тесты, формулы и задачи
Оглавление:
Основные теоретические сведения
Координаты и базовые понятия о функциях
К оглавлению…
Длина отрезка на координатной оси находится по формуле:
Длина отрезка на координатной плоскости ищется по формуле:
Для нахождения длины отрезка в трёхмерной системе координат используется следующая формула:
Координаты середины отрезка (для координатной оси используется только первая формула, для координатной плоскости — первые две формулы, для трехмерной системы координат — все три формулы) вычисляются по формулам:
Функция – это соответствие вида y = f(x) между переменными величинами, в силу которого каждому рассматриваемому значению некоторой переменной величины x (аргумента или независимой переменной) соответствует определенное значение другой переменной величины, y (зависимой переменной, иногда это значение просто называют значением функции). Обратите внимание, что функция подразумевает, что одному значению аргумента х может соответствовать только одно значение зависимой переменной у. При этом одно и то же значение у может быть получено при различных х.
Обратите внимание, что функция подразумевает, что одному значению аргумента х может соответствовать только одно значение зависимой переменной у. При этом одно и то же значение у может быть получено при различных х.
Область определения функции – это все значения независимой переменной (аргумента функции, обычно это х), при которых функция определена, т.е. ее значение существует. Обозначается область определения D(y). По большому счету Вы уже знакомы с этим понятием. Область определения функции по другому называется областью допустимых значений, или ОДЗ, которую Вы давно умеете находить.
Область значений функции – это все возможные значения зависимой переменной данной функции. Обозначается Е(у).
Функция возрастает на промежутке, на котором большему значению аргумента соответствует большее значение функции. Функция убывает на промежутке, на котором большему значению аргумента соответствует меньшее значение функции.
Промежутки знакопостоянства функции – это промежутки независимой переменной, на которых зависимая переменная сохраняет свой положительный или отрицательный знак.
Нули функции – это такие значения аргумента, при которых величина функции равна нулю. В этих точках график функции пересекает ось абсцисс (ось ОХ). Очень часто необходимость найти нули функции означает необходимость просто решить уравнение. Также часто необходимость найти промежутки знакопостоянства означает необходимость просто решить неравенство.
Функцию y = f(x) называют четной, если она определена на симметричном множестве и для любого х из области определения выполняется равенство:
Это означает, что для любых противоположных значений аргумента, значения четной функции равны. График чётной функции всегда симметричен относительно оси ординат ОУ.
Функцию y = f(x) называют нечетной, если она определена на симметричном множестве и для любого х из области определения выполняется равенство:
Это означает, что для любых противоположных значений аргумента, значения нечетной функции также противоположны. График нечётной функции всегда симметричен относительно начала координат.
График нечётной функции всегда симметричен относительно начала координат.
Сумма корней чётной и нечетной функций (точек пересечения оси абсцисс ОХ) всегда равна нулю, т.к. на каждый положительный корень х приходится отрицательный корень –х.
Важно отметить: некоторая функция не обязательно должна быть четной либо нечетной. Существует множество функций не являющихся ни четными ни нечетными. Такие функции называются функциями общего вида, и для них не выполняется ни одно из равенств или свойств приведенных выше.
График линейной функции
К оглавлению…
Линейной функцией называют функцию, которую можно задать формулой:
График линейной функции представляет из себя прямую и в общем случае выглядит следующим образом (приведен пример для случая когда k > 0, в этом случае функция возрастающая; для случая k < 0 функция будет убывающей, т.е. прямая будет наклонена в другую сторону — слева направо):
График квадратичной функции (Парабола)
К оглавлению. ..
..
График параболы задается квадратичной функцией:
Квадратичная функция, как и любая другая функция, пересекает ось ОХ в точках являющихся её корнями: (x1; 0) и (x2; 0). Если корней нет, значит квадратичная функция ось ОХ не пересекает, если корень один, значит в этой точке (x0; 0) квадратичная функция только касается оси ОХ, но не пересекает её. Квадратичная функция всегда пересекает ось OY в точке с координатами: (0; c). График квадратичной функции (парабола) может выглядеть следующим образом (на рисунке примеры, которые далеко не исчерпывают все возможные виды парабол):
При этом:
- если коэффициент a > 0, в функции y = ax2 + bx + c, то ветви параболы направлены вверх;
- если же a < 0, то ветви параболы направлены вниз.
Координаты вершины параболы могут быть вычислены по следующим формулам. Икс вершины (p — на рисунках выше) параболы (или точка в которой квадратный трехчлен достигает своего наибольшего или наименьшего значения):
Икс вершины (p — на рисунках выше) параболы (или точка в которой квадратный трехчлен достигает своего наибольшего или наименьшего значения):
Игрек вершины (q — на рисунках выше) параболы или максимальное, если ветви параболы направлены вниз (a < 0), либо минимальное, если ветви параболы направлены вверх (a > 0), значение квадратного трехчлена:
Графики других функций
К оглавлению…
Степенной функцией называют функцию, заданную формулой:
Приведем несколько примеров графиков степенных функций:
Обратно пропорциональной зависимостью называют функцию, заданную формулой:
В зависимости от знака числа k график обратно пропорциональной зависимости может иметь два принципиальных варианта:
Асимптота — это линия, к которой линия графика функции бесконечно близко приближается, но не пересекает. Асимптотами для графиков обратной пропорциональности приведенных на рисунке выше являются оси координат, к которым график функции бесконечно близко приближается, но не пересекает их.
Асимптотами для графиков обратной пропорциональности приведенных на рисунке выше являются оси координат, к которым график функции бесконечно близко приближается, но не пересекает их.
Показательной функцией с основанием а называют функцию, заданную формулой:
В зависимости от того больше или меньше единицы число a график показательной функции может иметь два принципиальных варианта (приведем также примеры, см. ниже):
Логарифмической функцией называют функцию, заданную формулой:
В зависимости от того больше или меньше единицы число a график логарифмической функции может иметь два принципиальных варианта:
График функции y = |x| выглядит следующим образом:
Графики периодических (тригонометрических) функций
К оглавлению…
Функция у = f(x) называется периодической, если существует такое, неравное нулю, число Т, что f(x + Т) = f(x), для любого х из области определения функции f(x). Если функция f(x) является периодической с периодом T, то функция:
Если функция f(x) является периодической с периодом T, то функция:
где: A, k, b – постоянные числа, причем k не равно нулю, также периодическая с периодом T1, который определяется формулой:
Большинство примеров периодических функций — это тригонометрические функции. Приведем графики основных тригонометрических функций. На следующем рисунке изображена часть графика функции y = sinx (весь график неограниченно продолжается влево и вправо), график функции y = sinx называют синусоидой:
График функции y = cosx называется косинусоидой. Этот график изображен на следующем рисунке. Так как и график синуса он бесконечно продолжается вдоль оси ОХ влево и вправо:
График функции y = tgx называют тангенсоидой. Этот график изображен на следующем рисунке. Как и графики других периодических функций, данный график неограниченно далеко повторяется вдоль оси ОХ влево и вправо.
Как и графики других периодических функций, данный график неограниченно далеко повторяется вдоль оси ОХ влево и вправо.
Ну и наконец, график функции y = ctgx называется котангенсоидой. Этот график изображен на следующем рисунке. Как и графики других периодических и тригонометрических функций, данный график неограниченно далеко повторяется вдоль оси ОХ влево и вправо.
компьютерной графики | Британника
компьютерная графика , изготовление изображений на компьютерах для использования на любых носителях. Изображения, используемые в графическом дизайне печатных материалов, часто создаются на компьютерах, равно как и неподвижные и движущиеся изображения в комиксах и анимациях. Реалистичные изображения, просматриваемые и обрабатываемые в электронных играх и компьютерных симуляторах, не могли быть созданы или поддержаны без расширенных возможностей современной компьютерной графики.Компьютерная графика также важна для научной визуализации, дисциплины, которая использует изображения и цвета для моделирования сложных явлений, таких как воздушные потоки и электрические поля, а также для компьютерной инженерии и дизайна, в которых объекты рисуются и анализируются в компьютерных программах. Даже графический пользовательский интерфейс на основе Windows, который теперь является обычным средством взаимодействия с бесчисленными компьютерными программами, является продуктом компьютерной графики.
Изображения имеют высокую информативность, как с точки зрения теории информации (т.е. количество битов, необходимых для представления изображений) и с точки зрения семантики (то есть значения, которое изображения могут передать зрителю). Из-за важности изображений в любой области, в которой отображается или обрабатывается сложная информация, а также из-за высоких ожиданий потребителей от качества изображения, компьютерная графика всегда предъявляла высокие требования к компьютерному оборудованию и программному обеспечению.
Британская викторина
Викторина по компьютерам и технологиям
Компьютеры размещают веб-сайты, состоящие из HTML, и отправляют текстовые сообщения так же просто, как…РЖУ НЕ МОГУ. Примите участие в этой викторине и позвольте некоторым технологиям подсчитать ваш результат и раскрыть вам содержание.
В начале 1960-х годов системы компьютерной графики использовали векторную графику для построения изображений из отрезков прямых линий, которые объединялись для отображения на специализированных компьютерных видеомониторах. Векторная графика экономно использует память, поскольку весь линейный сегмент определяется просто координатами его конечных точек. Однако это не подходит для очень реалистичных изображений, поскольку у большинства изображений есть по крайней мере некоторые изогнутые края, а использование всех прямых линий для рисования изогнутых объектов приводит к заметному эффекту «ступеньки».
В конце 1970-х и 1980-х годах растровая графика, заимствованная из телевизионных технологий, стала более распространенной, хотя по-прежнему ограничивалась дорогими графическими рабочими станциями. Растровая графика представляет собой растровые изображения, хранящиеся в памяти компьютера и отображаемые на экране, состоящем из крошечных пикселей. Каждый пиксель представлен одним или несколькими битами памяти. Для черно-белых изображений достаточно одного бита на пиксель, тогда как четыре бита на пиксель определяют изображение с оттенками серого с 16 шагами. Восемь бит на пиксель определяют изображение с 256 уровнями цвета; так называемый «истинный цвет» требует 24 бита на пиксель (определяя более 16 миллионов цветов).При таком разрешении или битовой глубине для полноэкранного изображения требуется несколько мегабайт (миллионы байтов; 8 бит = 1 байт) памяти. С 1990-х годов растровая графика стала повсеместной. Персональные компьютеры теперь обычно оснащены выделенной видеопамятью для хранения растровых изображений с высоким разрешением.
Получите подписку Britannica Premium и получите доступ к эксклюзивному контенту. Подпишитесь сейчасТрехмерный рендеринг
Хотя растровые изображения используются для отображения, они не подходят для большинства вычислительных задач, которые требуют трехмерного представления объектов, составляющих изображение.Одним из стандартных эталонов для преобразования компьютерных моделей в графические изображения является чайник Utah Teapot, созданный в Университете штата Юта в 1975 году. Представленный в виде каркаса в виде каркасного изображения, чайник Utah Teapot состоит из множества небольших многоугольников. Однако даже с сотнями полигонов изображение не получается гладким. Более плавное представление может быть получено с помощью кривых Безье, которые имеют дополнительное преимущество, заключающееся в том, что для этого требуется меньше компьютерной памяти. Кривые Безье описываются кубическими уравнениями; кубическая кривая определяется четырьмя точками или, что то же самое, двумя точками и наклонами кривой в этих точках.Две кубические кривые можно плавно соединить, придав им одинаковый наклон на стыке. Кривые Безье и связанные с ними кривые, известные как B-сплайны, были введены в программы автоматизированного проектирования для моделирования автомобильных кузовов.
Рендеринг предлагает ряд других вычислительных задач в поисках реализма. Объекты должны трансформироваться по мере их вращения или движения относительно точки обзора наблюдателя. При изменении точки обзора твердые объекты должны закрывать те, что находятся позади них, а их передние поверхности должны закрывать задние.Этот метод «устранения скрытой поверхности» может быть выполнен путем расширения атрибутов пикселей, чтобы включить в них «глубину» каждого пикселя в сцене, как определено объектом, частью которого он является. Затем алгоритмы могут вычислить, какие поверхности в сцене видны, а какие скрыты другими. В компьютерах, оснащенных специализированными графическими картами для электронных игр, компьютерного моделирования и других интерактивных компьютерных приложений, эти алгоритмы выполняются так быстро, что не возникает заметных задержек, то есть рендеринг достигается в «реальном времени».”
Краткая история компьютерной графики [DesignWIKI]
1941
- Хотя перфокарта была впервые использована в 1801 году для управления текстильными ткацкими станками, они были впервые использованы в качестве средства ввода для «вычислительных машин» в 1941 году. Специальные устройства, похожие на пишущие машинки, использовались для пробивания отверстий в листах думающей бумаги. Эти листы затем могут быть прочитаны (обычно оптическими машинами) компьютерами.Они были первым устройством ввода для загрузки программ в компьютеры.
1950
Бен Лапоски создал первые графические изображения, осциллограф, генерируемый электронной (аналоговой) машиной. Изображение было создано путем манипулирования электронными лучами и записи их на высокоскоростную пленку.
1951
1955
1960
Несмотря на то, что она известна с 1940-х годов, сейчас опубликована первая серьезная работа по методам анализа конечных элементов.Метод FEA позволяет нам тестировать продукты практически и получать результаты, столь же точные, как и физические тесты, — с гораздо меньшими затратами и меньшими затратами времени. Результатом такого анализа тогда были сотни страниц чисел, которые люди должны были интерпретировать. В наши дни, благодаря компьютерной графике, мы можем буквально в режиме реального времени увидеть, что произойдет с нашими продуктами.
1961
Первая видеоигра SpaceWar запускалась с использованием осциллографа в качестве дисплея.
Иван Сазерленд пишет первую программу для рисования на компьютере — SketchPad, которая включала такие вещи, как всплывающие меню.
- Чтобы получить один GFLOPS 1) вычислительной мощности с использованием технологии 1961 года, вам потребуется потратить более 8 триллионов долларов (в долларах США с поправкой на 2013 год).
1963
1965
1970
1972
1975
1977
Apple II — первый графический персональный компьютер.
- выпущен
Звездные войны; его единственные компьютерные эффекты были векторными, а затем снимались.
CADAM, первый коммерческий пакет 2D CAD, выпущен.
- McDonnell Douglas покупает United Computing, образуя Unigraphics.
1978
1979
1981
1982
В персональном компьютере Commodore 64 использовалась растровая графика, поэтому обычные телевизоры могли использоваться в качестве устройств отображения.
TRON — первый фильм, в котором широко используется компьютерная графика.
- Выпущен AutoCAD 1.0 — он использует только каркасное представление. Выпущен пакет CAD
- SDRC I-deas.
- Фолькер вводит понятие воксела.
- Apple Lisa был фантастическим компьютером, который вышел из строя. Впервые Lisa была представлена по цене 9 995 долларов США (20 893 доллара в долларах 2007 года). Это был один из первых коммерческих персональных компьютеров с графическим интерфейсом пользователя , и мышью.Он использовал процессор Motorola 68000 с тактовой частотой 5 МГц и имел 512 КБ или 1 МБ ОЗУ . Это сделало его качественным скачком в технологиях.
- Но он был настолько новаторским, что ошибался 2) . Он имитировал аппаратное обеспечение в программном обеспечении, поэтому очень мощный CPU показался пользователям медленным. Кроме того, для него не было реального программного обеспечения — он был в некотором роде слишком мощным . И это было, конечно, слишком дорого.
1984
Чтобы получить один гигафлопс вычислительной мощности, вам нужно будет потратить более 30 миллионов долларов США в долларах США, скорректированных на 2013 год.(Сравните это с данными 1961 года.)
- Оригинальный Macintosh во многих отношениях был «урезанной» Лизой. У него было 20% базовой памяти Lisa, но он работал быстрее, потому что использовал обычные конфигурации оборудования. При разработке Macintosh Apple признала, что вычислительная мощность — лишь один из многих аспектов использования компьютера людьми и что если им нужен хороший дизайн, они должны будут удовлетворить человеческую природу .
- Macintosh установил новый стандарт компьютерного дизайна и дизайна в целом.Это привело к тому, что Apple стала «анти-IBM» (в наши дни — анти-ПК) с помощью телевизионной рекламы, первоначально транслировавшейся во время Суперкубка XVIII 3) .
1985
1987
1988
1989
1991
1992
1993
UIUC выпускает Mosaic, первый веб-браузер для общего использования. «Кодовое имя» Mosaic — mozilla .
Парк Юрского периода — первый крупнобюджетный фильм с компьютерными эффектами.
Первый публичный звонок с сотового телефона .
1994
В 20 веке Autodesk , наконец, выпустил 3D-версию AutoCAD.
Ключевые разработчики браузера Mosaic нашли Netscape.
Первый полет Boeing 777, полностью протестирован с помощью ANSYS.
1995
Выпущена «История игрушек», первый фильм, полностью выполненный в компьютерной графике.
Выпущен MS Internet Explorer 1.0.
1997
Чтобы получить один гигафлопс вычислительной мощности, вам потребуется потратить более долларов США на долларов США с поправкой на 2013 год.
1998
2000
Чтобы получить один гигафлопс вычислительной мощности, вам необходимо потратить около долларов США на долларов США с поправкой на 2013 год.
Выпущена первая веб-система САПР- Sketchup.
2001
2003
Doom 3 графический движок для игр.
ANSYS приобретает CFX — вычислительные жидкости начинают становиться популярными.
Mozilla.org зарегистрирован как некоммерческая организация.
2006
2008
2009
2010
2011
2012
- Вот краткое изложение современного состояния компьютерной графики по состоянию на 2012 год, любезно предоставлено SIGGRAPH.
2013
Теперь можно создать практически на любом домашнем компьютере такую компьютерную графику, которую невозможно было представить даже 10 лет назад.
2014
Становится так легко делать интересные вещи с дешевыми компьютерами — например, с типичным ноутбуком — что разработчики теперь начинают использовать ошибок при рендеринге в качестве основы для новых игр, таких как эта от Pillow Castle под названием Музей имитационной техники .
Кроме того, мы стали намного лучше в , оцифровывая реальных вещей и превращая их в другие вещи. Рассмотрим этот клип:
Вот как это было сделано:
2015
- Сейчас мы вступаем в период, когда «большие данные» используются для создания анимаций, которые показывают нам то, что мы иначе не могли бы увидеть / оценить, например, покадровые изменения в больших структурах. Вы можете увидеть больше лучших исследований графики 2015 года здесь.
- Еще одна новая тенденция — использование анимации в дизайне пользовательского интерфейса на мобильных компьютерах 4) .Например, вот что предлагает Google на своем языке материального дизайна для веб-дизайна:
animation_meanigfultrans_visualcont.webm
2016
После достаточной подготовки мы можем теперь анимировать, отображая источник и цель в реальном времени. (Иногда с забавными результатами.)
Последние 10-15 лет САПР в основном были посвящены управлению жизненным циклом продукта, что намного больше, чем просто САПР. Сами по себе разработки САПР были относительно небольшими.
2017
Это исследование анимации лиц в реальном времени (опубликованное в 2016 году) работает на «производственном уровне» и используется разработчиками игр.
2018
Теперь на телефонах можно делать увлекательную и «реалистичную» графику. Например:
Теперь мы также можем создавать человеческие лица полностью на основе компьютерной графики в реальном времени.
2019
Помните ту ошибку, которая позволяла вам играть с фактическими размерами объектов на основе их видимых размеров на экране (см. 2014 г., выше)? Что ж, в 2019 году вышла настоящая игра, Superliminal, которая использует этот «баг» для создания очень интересной игры.
mec222 / short_history_of_computer_graphics.txt · Последнее изменение: 2020.08.13 12:59, автор Fil Salustri
Типы изображений: векторная и растровая графика — стенограмма видео и урока
Векторная графика
Векторная графика состоит из иллюстраций, созданных с использованием линий. С технической точки зрения для создания иллюстрации вы используете точки, линии, кривые и формы.Векторная графика основана на векторах, также называемых контурами. Вы можете думать о рисовании карандашом как о процессе создания векторов, поскольку вы рисуете линии.
Одной из ключевых характеристик векторной графики является четкость линий даже при очень близком увеличении. В компьютерном приложении работа линии сохраняется в виде математической формулы, которая описывает точную форму линии. Поэтому, когда вы увеличиваете масштаб, вы видите линию более подробно, но она остается линией.
Вы можете изменить внешний вид векторной графики, изменив свойства линии и заполнив область между линиями. Это может превратить набор простых черных и белых линий в отличную иллюстрацию. Когда вы видите фотореалистичную иллюстрацию, которая на самом деле не является фотографией, иллюстрация обычно представляет собой очень подробную векторную графику, содержащую сотни или тысячи строк.
Векторная графика создается и редактируется с помощью графического программного обеспечения. Существует ряд различных приложений для иллюстраций.Один из наиболее широко используемых — Illustrator от Adobe. Другие включают CorelDraw от Corel Corporation и приложения с открытым исходным кодом Inkscape и Xara Xtreme. Векторная графика может храниться в различных форматах файлов, включая AI, EMF, SVG и MWF.
Растровая графика
Растровая графика состоит из иллюстраций, созданных с использованием пикселей. С технической точки зрения вы используете прямоугольную сетку из ячеек одинакового размера, и каждая ячейка имеет свой цвет. Эти ячейки также называются пикселями.Растровую графику также называют растровыми изображениями. Цифровые фотографии — самый распространенный тип растровой графики.
Цифровые фотографии в основном представляют собой растровую графику. Если у вас есть цифровая камера, вы можете знать, что она использует определенное количество мегапикселей. Это относится к количеству пикселей, используемых для одного изображения. Определяющей характеристикой растровой графики является то, что при очень близком увеличении вы начинаете видеть фактические пиксели.
Важным свойством растровой графики является ее разрешение.Разрешение указывает количество деталей, поэтому более высокое разрешение означает больше деталей. Вы можете добиться более высокого разрешения, используя большее количество пикселей, поэтому большее количество мегапикселей для цифровой камеры приводит к более резким фотографиям.
Например, для цифровой фотографии размером 800 (по горизонтали) на 600 (по вертикали) пикселей используется всего 480 000 пикселей. Цифровая фотография размером 2048 на 1536 пикселей использует 3145728 пикселей или 3,1 мегапикселя. Это дает гораздо больше деталей для представления фотографируемого объекта.Однако большее количество пикселей также означает, что требуется больше места для хранения данных, а цифровая фотография с высоким разрешением может занимать много места.
Растровая графика обрабатывается с помощью программного обеспечения для редактирования фотографий. Один из наиболее широко используемых — Photoshop от Adobe. Другие — PhotoPlus X6 и Aperture. Популярное приложение с открытым исходным кодом — GIMP. Растровая графика может храниться в различных форматах файлов, включая BMP, GIF, JPEG, PNG и TIFF.
Вектор против растра
И вектор, и растр широко используются для иллюстраций.Фактически, когда вы видите иллюстрацию, вы можете не распознать, какой из двух форматов используется, пока не увеличите масштаб очень близко. Как правило, большинство иллюстраций, созданных с нуля иллюстратором или графическим дизайнером, используют вектор, в то время как изображения, собранные с помощью цифровой камеры, используют растр. Кроме того, многие векторные изображения экспортируются в растровый формат с высоким разрешением, чтобы облегчить работу с ними в других программных приложениях. Таким образом, иллюстратор может создать подробный линейный рисунок в программном обеспечении для иллюстрации, но окончательное изображение в отчете может состоять из растровой версии этой иллюстрации.
Краткое содержание урока
Программные приложения работают с двумя типами изображений: векторной графикой и растровыми изображениями. Векторная графика состоит из иллюстраций, созданных с использованием линий. Вы можете думать о рисовании карандашом как о процессе создания векторов. Одна из ключевых характеристик векторной графики — четкость линий даже при очень близком увеличении. Векторная графика создается и редактируется с помощью программного обеспечения для иллюстраций.
Растровая графика состоит из иллюстраций, созданных с использованием пикселей.Растровую графику также называют растровыми изображениями. Цифровые фотографии — самый распространенный тип растровой графики. Определяющей характеристикой растровой графики является то, что при очень близком увеличении вы начинаете видеть фактические пиксели. Растровая графика обрабатывается с помощью программного обеспечения для редактирования фотографий.
Результаты обучения
После этого урока вы должны уметь:
- Обобщать, как создается векторная графика и растровая графика
- Определить определяющие характеристики векторной и растровой графики
- Перечислите примеры каждого типа графики
- Сравните и сопоставьте эти два типа графики
Обработка текста и графика
Обработка текста и графика- Интеграция обработки текста и графики
Графические программы незаменимы для создания и редактирования изображений.Однако они не подходят для написания чего-либо, кроме нескольких строк текста. Некоторые программы, например Canvas, называются программами «Макет страницы» и в определенной степени выполняют эту функцию. Однако для обширного письма, особенно для документов со сложным форматированием, таких как таблицы, автоматическая нумерация и внутренние ссылки, требуется полнофункциональная программа для обработки текстов. Это может создать проблему, когда задействована графика, поскольку программы обработки текста (WP) плохо справляются с созданием и редактированием графики.За исключением самого простого рисунка, необходимо использовать высококачественную графическую программу, такую как Photoshop, Illustrator или Canvas.
Хотя все программы wp могут включать графику в документы, некоторые дают вам возможность ссылаться на графику, а не хранить весь графический файл в файле wp. Другие хранят графический файл в самом документе. Добавьте несколько изображений, и размер файла wp резко увеличится, в некоторых случаях требуя ресурсов самой программы wp.Практически всегда лучше ссылаться на изображение.
Формат графического файла важен для совместимости. Как правило, растровые изображения следует сохранять в формате TIFF, а рисунки или гибридную графику (изображения и текст) следует сохранять в формате EPS. Наконец, не забывайте всегда сохранять копию исходного графического файла, чтобы вы могли отредактировать ее позже.
Добавление графики — ссылка на файл
После того, как графический элемент был создан, есть два метода добавления изображения в документ wp.Вырезание и вставка — плохие альтернативы, поскольку изображение должно на короткое время находиться в буфере обмена; часто использует огромные объемы оперативной памяти. Лучше всего разместить … изображение в документе.
Важное примечание: Поддерживайте логическую файловую систему. То есть поместите все графические файлы в логические папки, чтобы облегчить редактирование в будущем.
Размещение изображения в документе MS Word
Поместите курсор в то место, где вы хотите изображение.
- Выберите Вставить: Рисунок: Из файла…
Меню вставки в MS Word
- Выберите изображение.
Word импортирует изображение.
- Для ссылки на файл установите флажок «Ссылка на файл» и снимите флажок «Сохранить с документом». Эти настройки значительно экономят место в окончательном документе wp, поскольку в документ wp не включается изображение.
Размещение в тексте
Выбрать формат: изображение, чтобы выбрать способ размещения изображения в тексте.
Если рисунок находится в строке, текст можно обернуть вокруг него, сначала сделав его плавающим (щелкните «Перед текстом»), а затем изменив его характеристики обтекания («Квадрат» или «Плотный»).
В результате получается изображение, которое можно перемещать в любое место на странице с соответствующим обтеканием текста.
Размещение изображения в документе PageMaker
PageMaker использует Место… команда, чтобы включить или связать изображения с документом.
Выбрать файл: Поместить …
PageMaker Команда размещения
- Перейдите к желаемому графическому элементу. Графика должна быть сохранена в формате TIFF или EPS.
Размещение изображения в PageMaker. Здесь мы выбрали графику в формате EPS.
- PageMaker предоставит вам возможность включить изображение в документ или связать его.Обычно лучше связать документ.
Выбор того, следует ли связать или включить графику в документ PageMaker.
- Текст можно обернуть вокруг рисунка, выбрав сначала рисунок, а затем выбрав «Элемент: Перенос текста».
Выбор характеристик переноса текста для графики в PageMaker. Параметры обтекания текстом определяют обтекание и поток.
Размещение изображения в документе Framemaker
FrameMaker использует команду «Импорт: файл» для вставки графики.
Выбрать файл: Импорт: Файл …
Импорт графики в Framemaker.
- Выберите изображение и выберите (обычно), чтобы ссылаться только на файл.
Параметры импорта в FrameMaker. Выберите Импорт по ссылке.
Организация файлов
Все файлы, связанные с документом wp, должны быть организованы таким образом, чтобы облегчить выполнение трех процессов:
- Файловая структура должна позволять в будущем редактировать как графические элементы, так и документы WP.Большую часть графики не следует включать в документ wp; что делает небольшие эффективные файлы wp. Однако печать с высоким разрешением зависит от того, как программа и принтер «найдут» исходное изображение, на которое имеется ссылка. Следовательно, графический файл нельзя терять или перемещать. Эффективная структура каталогов (папок) может устранить эти потенциальные проблемы.
- Файловая структура должна позволять легко передавать файлы в сервисное бюро. Все файлы, связанные с документом wp, необходимо передать в сервисное бюро для печати с высоким разрешением.Таким образом, эффективная файловая структура может облегчить организацию документа. Некоторые программы (например, PageMaker) помогают в этом процессе, организуя для вас связанные файлы.
- Файловая структура должна обеспечивать эффективное резервное копирование. Когда графика и WP-документы разбросаны по жесткому диску, восстановить данные в случае катастрофы намного сложнее.
Пример: ведомственная брошюра, написанная в MS Word и организованная в PageMaker. Графические файлы с высоким разрешением хранятся в папках с меткой Base; что обеспечивает легкий доступ и редактирование.Графические файлы, на которые есть ссылки в документе, хранятся в отдельных папках (обложки, графика, портреты и внутренние иллюстрации). Документ wp (Pagemaker) сохраняется на том же уровне, что и папки, содержащие графику. С такой структурой будет легко объединить все файлы, связанные с печатью.
Файловая организация сложного документа PageMaker. Разделение исходных файлов и файлов ссылок облегчает редактирование в будущем.
Форматы файлов
Как упоминалось ранее, графические файлы следует сохранять в формате TIFF или EPS.Файлы с чистым растровым отображением следует сохранять в формате TIFF, тогда как комбинация растрового изображения и объекта или чистая растровая графика (мультфильмы и рисунки) следует сохранять в формате EPS. Сохранение изображений в этих форматах может обеспечить успешную печать.
Сохранить как Tiff …
Photoshop и другие программы могут сохранять изображения в формате файлов изображений с тегами (TIFF). Если вы создаете изображение в формате tiff в программе, отличной от Photoshop, обязательно сохраните файл изображения с соответствующим разрешением и цветовым пространством.
Холст
Выберите Сохранить как … затем выберите параметр TIFF.При сохранении рисунка в формате tiff Canvas сначала визуализирует векторы, создавая растровую графику. Поскольку векторная графика не имеет собственного разрешения, у вас есть возможность выбрать разрешение визуализации. Как и при любой цветной печати, выберите не менее 300 точек на дюйм . |
Вы можете выбрать метод сжатия без потерь (RLE или LZW).Стандартные «Строки / Полоса» работают нормально.
Photoshop
При сохранении изображений Photoshop в формате TIFF у вас есть возможность сжимать файлы с использованием схемы сжатия LZW без потерь. Обычно, если вы не знаете, что целевая программа wp поддерживает сжатие LZW, не сжимайте файлы изображений. Для сохранения в формате TIFF:
Если изображение многослойное, выберите «Свести слои» в окне «Слои».
- Выберите Файл: Сохранить как… Тифф.
Сохранение файла Photoshop в формате TIFF. Первоначальный формат был PICT.
- Если есть опция, не сжимать файл.
параметров Photoshop TIFF. На всякий случай не сжимайте изображение. Порядок байтов определяет, на какой платформе вы будете использовать этот образ.
Сохранение в формате EPS
Encapsulated PostScript, или EPS, является предпочтительным форматом для файлов векторной графики и составных растровых и векторных файлов.Хотя Photoshop может сохранять в формате PostScript, программы рисования (Canvas) являются основным источником документов EPS. Как и в случае с форматом TIFF, лучше всего выбрать наиболее совместимые варианты формата.
Холст
В Canvas есть несколько опций при сохранении изображений в формате EPS.
Выберите Файл: Сохранить как …: EPSFСохранение в формате EPS с Canvas.
- Совместимые варианты сохранения в формате EPS: (1) двоичное кодирование, (2) цветовое пространство CMYK, (3) рендеринг по наименьшей области и (4) разрешение не менее 300 точек на дюйм.
EPS на холсте
- EPS: выберите инкапсулированный тип PostScript. Когда установлен флажок DCS, Canvas будет создавать цветоделение в виде отдельных файлов.
- Изображение: двоичный файл создает самый маленький файл, однако он может быть несовместим в некоторых сетях. ASCII и уровень 2 ASCII более совместимы, при этом уровень 2 создает файлы меньшего размера. RLE и JPEG сжимают только изображения.
- Предварительный просмотр EPS: выберите соответствующее цветовое пространство и PICT, если файл будет использоваться на Mac.
- Разрешение: выберите разрешение, соответствующее вашим потребностям.
Вт, 16 ноября 2004 г.
Что такое графический процессор? Определение блоков графической обработки
Для чего используются графические процессоры?
Два десятилетия назад графические процессоры использовались в основном для ускорения приложений трехмерной графики в реальном времени, таких как игры. Однако с началом 21 века компьютерные ученые осознали, что графические процессоры могут решить некоторые из самых сложных вычислительных проблем в мире.
Эта реализация положила начало эре GPU общего назначения. Теперь графические технологии все шире применяются для решения все более широкого круга задач. Сегодняшние графические процессоры более программируемы, чем когда-либо прежде, что дает им гибкость для ускорения широкого спектра приложений, которые выходят далеко за рамки традиционного графического рендеринга.
Графические процессоры для игр
Видеоигры стали более требовательными к вычислениям, с гиперреалистичной графикой и обширными, сложными игровыми мирами.Благодаря передовым технологиям отображения, таким как экраны 4K и высокая частота обновления, наряду с ростом количества игр в виртуальной реальности, требования к обработке графики быстро растут. Графические процессоры способны отображать графику как в 2D, так и в 3D. Благодаря улучшенной графической производительности в игры можно играть с более высоким разрешением, с более высокой частотой кадров или с тем и другим.
Графические процессоры для редактирования видео и создания контента
В течение многих лет видеоредакторы, графические дизайнеры и другие творческие профессионалы боролись с длительным временем рендеринга, которое ограничивало вычислительные ресурсы и сдерживало творческий поток.Теперь параллельная обработка, предлагаемая графическими процессорами, ускоряет и упрощает рендеринг видео и графики в форматах с более высоким разрешением.
Что касается производительности, Intel предлагает бескомпромиссные решения для ЦП и ГП. Благодаря графике Intel® Iris® Xe геймеры и создатели контента теперь могут получить еще лучшую производительность и новые возможности. Оптимизированная для процессоров Intel® Core ™ 11-го поколения и идеальная для ультратонких и легких ноутбуков, графика Intel® Iris® Xe интегрирована с процессором.Некоторые ноутбуки также включают Intel® Iris® Xe MAX, первый продукт Intel с дискретной графикой за 20 лет.
Intel® Iris® Xe MAX был разработан для обеспечения расширенной графической производительности и мультимедийных возможностей, а также для плавного, захватывающего игрового процесса в любом месте с разрешением 1080p. И все это на элегантном и легком ноутбуке. Кроме того, объединив процессоры Intel® Core ™ 11-го поколения, дискретную графику Iris® Xe MAX и технологию Intel® Deep Link, вы можете испытать производительность в 1,4 раза AI 1 и в 2 раза более высокую производительность при кодировании однопотокового видео 2 по сравнению с Дискретная графика сторонних производителей. 3
Графический процессор для машинного обучения
Некоторые из самых захватывающих приложений для технологии графических процессоров связаны с искусственным интеллектом и машинным обучением. Поскольку графические процессоры обладают огромными вычислительными возможностями, они могут обеспечивать невероятное ускорение рабочих нагрузок, используя преимущества высокопараллельной природы графических процессоров, например, распознавание изображений. Многие современные технологии глубокого обучения полагаются на графические процессоры, работающие совместно с процессорами.
FPGA vs.Графический процессор для глубокого обучения ›
Компьютерная графика — Энциклопедия Нового Света
Полностью синтетическая сцена, созданная компьютером.Компьютерная графика, подраздел компьютерных наук, занимается синтезом в цифровом виде и манипулированием визуальным контентом. Хотя этот термин часто относится к трехмерной (3D) компьютерной графике, он также охватывает двухмерную (2D) графику и обработку изображений. Графика часто отличается от области визуализации, хотя у них много общего.Развлечения (в виде анимационных фильмов и видеоигр), пожалуй, самое известное применение компьютерной графики.
Сегодня компьютерную графику можно увидеть почти на каждой сделанной иллюстрации. Фотографы часто используют компьютерную графику для улучшения фотографий. У него также есть много других приложений, от киноиндустрии до архитектурного рендеринга. В качестве инструмента компьютерная графика, которая когда-то была очень дорогой и сложной, теперь может использоваться кем угодно в виде бесплатного программного обеспечения.В будущем компьютерная графика может заменить традиционный рисунок или живопись для иллюстраций. Уже сейчас он используется как форма улучшения различных иллюстраций.
Филиалы
Некоторые основные подзадачи компьютерной графики включают:
- Описание формы объекта (моделирование)
- Описание движения объекта (анимация)
- Создание изображения объекта (рендеринг)
Моделирование
Моделирование описывает форму объекта.Двумя наиболее распространенными источниками 3D-моделей являются модели, созданные художником с использованием какого-либо инструмента для 3D-моделирования, и модели, отсканированные в компьютер с реальных объектов. Модели также можно создавать процедурно или с помощью физического моделирования.
Поскольку внешний вид объекта во многом зависит от его внешнего вида, представления границ наиболее распространены в компьютерной графике. Двумерные поверхности — хорошая аналогия для объектов, используемых в графике, хотя довольно часто эти объекты не многообразны.Поскольку поверхности не конечны, требуется дискретная цифровая аппроксимация: многоугольные сетки (и в меньшей степени поверхности подразделений) являются наиболее распространенным представлением, хотя представления на основе точек набирают некоторую популярность в последние годы. Наборы уровней являются полезным представлением для деформации поверхностей, которые претерпевают множество топологических изменений, например, жидкости.
Подполя
- Подразделение поверхностей — метод представления гладкой поверхности посредством задания более крупной кусочно-линейной многоугольной сетки.
- Цифровая обработка геометрии — реконструкция поверхности, упрощение сетки, восстановление сетки, параметризация, изменение сетки, создание сетки, сжатие сетки и редактирование сетки — все это относится к этому заголовку.
- Дискретная дифференциальная геометрия. DDG — это недавняя тема, которая определяет геометрические величины для дискретных поверхностей, используемых в компьютерной графике.
- Точечная графика — недавняя область, которая фокусируется на точках как на фундаментальном представлении поверхностей.
Оттенок
Текстурирование, или более широко, штриховка, — это процесс описания внешнего вида поверхности.Это описание может быть таким простым, как определение цвета в некотором цветовом пространстве, или столь же сложным, как программа шейдера, которая описывает многочисленные атрибуты внешнего вида по всей поверхности. Этот термин часто используется для обозначения «наложения текстуры», который отображает растровое изображение на поверхность для придания ему деталей. Более общее описание внешнего вида поверхности дается функцией распределения двунаправленного рассеяния, которая описывает соотношение между входящим и исходящим освещением в данной точке.
Анимация
Анимация относится к временному описанию объекта, то есть к тому, как он перемещается и деформируется с течением времени. Есть множество способов описать это движение, многие из которых используются в сочетании друг с другом. Популярные методы включают ключевые кадры, обратную кинематику и захват движения. Как и в случае с моделированием, физическое моделирование — это еще один способ задания движения.
Рендеринг
Рендеринг преобразует модель в изображение либо путем имитации переноса света для получения физических фотореалистичных изображений, либо путем применения какого-либо стиля, как при не фотореалистичном рендеринге.
Подполя
- Физический рендеринг, связанный с созданием изображений в соответствии с законами геометрической оптики.
- Рендеринг в реальном времени — ориентирован на рендеринг для интерактивных приложений, обычно с использованием специализированного оборудования, такого как графические процессоры.
- Не фотореалистичный рендеринг
- Повторное освещение — недавняя область, связанная с быстрым повторным рендерингом сцен
История
Уильяму Феттеру приписывают введение термина «компьютерная графика» в 1960 году для описания своей работы в Boeing.Одним из первых проявлений компьютерной анимации был фильм Futureworld (1976), который включал в себя анимацию человеческого лица и руки, снятую Эдом Катмаллом и Фредом Парком из Университета Юты.
Наиболее важные результаты в области компьютерной графики ежегодно публикуются в специальном выпуске ACM (Association for Computing Machinery) Transactions on Graphics и представлены на SIGGRAPH (Специальная группа по компьютерной графике).
История чайника Юта
Настоящий чайник Melitta, оцифрованный Мартином Ньюэллом.Чайник Utah или чайник Newell — это трехмерная модель, которая стала стандартным эталонным объектом (и чем-то вроде шутки) в сообществе компьютерной графики. Модель была создана в 1975 году одним из первых исследователей компьютерной графики Мартином Ньюэллом, участником новаторской графической программы Университета Юты.
Ньюэллу для работы потребовалась достаточно простая математическая модель знакомого объекта. По предложению жены Сандры он на глаз зарисовал весь чайный сервиз.Затем он вернулся в лабораторию и снова вручную отредактировал контрольные точки Безье на пробирке Tektronix. В то время как чашка, блюдце и чайная ложка были оцифрованы вместе со знаменитым чайником, широкое распространение получил только сам чайник.
Форма чайника содержит ряд элементов, которые сделали его идеальным для графических экспериментов того времени. Ньюэлл сделал общедоступными математические данные, описывающие геометрию чайника, и вскоре другие исследователи начали использовать те же данные для своих экспериментов с компьютерной графикой.Им нужно было что-то с примерно такими же характеристиками, как у Ньюэлла, а использование данных чайника означало, что им не нужно было кропотливо вводить геометрические данные для какого-то другого объекта. Хотя технический прогресс означал, что процесс рендеринга чайника больше не является проблемой, как это было в 1975 году, чайник продолжал использоваться в качестве эталонного объекта для все более продвинутых графических технологий. В течение следующих десятилетий в выпусках журналов по компьютерной графике регулярно появлялись версии чайников: были созданы граненые или с гладкой заливкой, каркасные, неровные, полупрозрачные, преломляющие, даже из кожи леопарда и пушистые чайники.
Компьютерная графика 2D
Двумерная компьютерная графика — это компьютерная генерация цифровых изображений, в основном из двухмерных моделей (таких как двухмерные геометрические модели, текст и цифровые изображения) и с помощью специфических для них методов. Этот термин может обозначать отрасль информатики, которая включает такие методы, или сами модели.
Спрайты растровой графики (слева) и маски (справа) Компьютерная графика2D в основном используется в приложениях, которые изначально были разработаны на основе традиционных технологий печати и рисования, таких как типографика, картография, технический рисунок, реклама и т. Д.В этих приложениях двумерное изображение — это не просто представление объекта реального мира, а независимый артефакт с добавленной семантической ценностью; Поэтому предпочтение отдается двумерным моделям, поскольку они дают более прямой контроль над изображением, чем трехмерная компьютерная графика (подход которой больше похож на фотографию, чем на типографику).
Во многих областях, таких как настольные издательские системы, проектирование и бизнес, описание документа, основанное на методах компьютерной 2D-графики, может быть намного меньше, чем соответствующее цифровое изображение — часто в 1/1000 или более раз.Это представление также более гибкое, поскольку оно может отображаться с разным разрешением, чтобы соответствовать различным устройствам вывода. По этим причинам документы и иллюстрации часто хранятся или передаются в виде файлов 2D-графики.
Компьютерная графика 2D началась в 1950-х годах на основе устройств векторной графики. В последующие десятилетия они были в значительной степени вытеснены растровыми устройствами. Язык PostScript и протокол X Window System были знаковыми разработками в этой области.
Методы 2D-графики
2D-графические модели могут объединять геометрические модели (также называемые векторной графикой), цифровые изображения (также называемые растровой графикой), текст для набора (определяется содержимым, стилем и размером шрифта, цветом, положением и ориентацией), математическими функциями и уравнениями. , и более.Эти компоненты можно изменять и манипулировать с помощью двухмерных геометрических преобразований, таких как перемещение, вращение и масштабирование.
В объектно-ориентированной графике изображение косвенно описывается объектом, наделенным методом самовоспроизведения — процедурой, которая назначает цвета пикселям изображения с помощью произвольного алгоритма. Сложные модели могут быть построены путем объединения более простых объектов в парадигмах объектно-ориентированного программирования.
Прямая окраска
Удобный способ создать сложное изображение — начать с пустой растровой карты «холст» (массива пикселей, также известного как растровое изображение), заполненной каким-либо однородным цветом фона, а затем «нарисовать», «нарисовать» или « наклеить на него «простые цветные пятна в соответствующем порядке.В частности, холст может быть кадровым буфером для компьютерного дисплея.
Некоторые программы устанавливают цвета пикселей напрямую, но большинство из них полагается на некоторую библиотеку 2D-графики и / или графическую карту компьютера, которые обычно реализуют следующие операции:
- Вставить заданное изображение с указанным смещением на холст
- Записать строку символов заданным шрифтом в заданной позиции и под заданным углом
- Нарисуйте простую геометрическую фигуру, например треугольник, образованный тремя углами, или круг с заданным центром и радиусом
- Нарисуйте отрезок линии, дугу окружности или простую кривую виртуальным пером заданной ширины.
Расширенные цветовые модели
Текст, фигуры и линии отображаются с указанным клиентом цветом. Многие библиотеки и карточки предоставляют цветовые градиенты, которые удобны для создания плавно меняющегося фона, эффектов тени и т. Д. Цвета пикселей также могут быть взяты из текстуры, например, цифрового изображения (таким образом, имитируя натертые скринтоны и легендарную «клетчатую краску», которая раньше была доступна только в мультфильмах).
Закрашивание пикселя заданным цветом обычно заменяет его предыдущий цвет.Однако многие системы поддерживают рисование прозрачными и полупрозрачными цветами, которые изменяют только предыдущие значения пикселей. Два цвета также можно комбинировать более изящными способами, например, вычисляя их поразрядное исключающее или. Этот метод известен как инверсия цвета или инверсия цвета и часто используется в графических пользовательских интерфейсах для выделения, рисования с помощью резиновой ленты и другой изменчивой окраски, поскольку повторное окрашивание тех же форм в тот же цвет восстановит исходные значения пикселей.
слоев
Модели, используемые в компьютерной 2D-графике, обычно не обеспечивают трехмерных форм или трехмерных оптических явлений, таких как освещение, тени, отражение, преломление и т. Д. Однако они обычно могут моделировать несколько слоев (концептуально из чернил, бумаги или пленки; непрозрачные, полупрозрачные или прозрачные — уложенные в определенном порядке. Порядок обычно определяется одним числом (глубина слоя , или расстояние от зрителя).
Слоистые модели иногда называют 2 1/2-D компьютерная графика . Они позволяют имитировать традиционные методы рисования и печати на основе пленки и бумаги, такие как вырезание и склеивание; и позволить пользователю редактировать любой слой, не затрагивая другие. По этим причинам они используются в большинстве графических редакторов. Многослойные модели также позволяют лучше сглаживать сложные рисунки и обеспечивают звуковую модель для определенных методов, таких как скошенные соединения и правило четности и нечетности.
Многоуровневые модели также используются, чтобы позволить пользователю подавлять нежелательную информацию при просмотре или печати документа, например, дороги и / или железные дороги с карты, определенные слои процесса на диаграмме интегральной схемы или ручные аннотации из делового письма .
В модели на основе слоев целевое изображение создается путем «рисования» или «вставки» каждого слоя в виртуальный холст в порядке уменьшения глубины. По сути, каждый слой сначала визуализируется отдельно, в результате получается цифровое изображение с желаемым разрешением, которое затем наносится на холст, пиксель за пикселем.Конечно, полностью прозрачные части слоя рендерить не нужно. Рендеринг и рисование могут выполняться параллельно, то есть каждый пиксель слоя может быть нарисован на холсте, как только он создается процедурой рендеринга.
Слои, состоящие из сложных геометрических объектов (таких как текст или полилинии), могут быть разбиты на более простые элементы (символы или сегменты линий соответственно), которые затем раскрашиваются как отдельные слои в определенном порядке. Однако это решение может создавать нежелательные артефакты наложения спектров, когда два элемента перекрывают один и тот же пиксель.
Оборудование для 2D-графики
В дисплеях современных компьютерных видеокарт почти в подавляющем большинстве используются растровые технологии, разделяющие экран на прямоугольную сетку пикселей из-за относительно низкой стоимости оборудования для обработки растровых видео по сравнению с оборудованием для векторной графики. Большинство графического оборудования имеет внутреннюю поддержку операций копирования и рисования спрайтов. Сопроцессор, предназначенный для блиттинга, известен как микросхема блиттера .
Классические чипы 2D-графики конца 1970-х — начала 80-х годов, используемые в 8-битных игровых консолях и домашних компьютерах, включают:
- Atari ANTIC (фактически 2D GPU), TIA, CTIA и GTIA
- Commodore / MOS Technology’s VIC и VIC-II
Программное обеспечение для 2D-графики
Многие графические пользовательские интерфейсы (GUI), включая Mac OS, Microsoft Windows или X Window System, в основном основаны на двухмерных графических концепциях.Такое программное обеспечение обеспечивает визуальную среду для взаимодействия с компьютером и обычно включает в себя некоторую форму оконного менеджера, чтобы помочь пользователю концептуально различать различные приложения. Пользовательский интерфейс в отдельных программных приложениях также обычно двухмерный по своей природе, отчасти из-за того, что наиболее распространенные устройства ввода, такие как мышь, ограничены двумя измерениями движения.
2D-графика очень важна для периферийных устройств управления, таких как принтеры, плоттеры, машины для резки листов и т. Д.Они также использовались в большинстве ранних видео и компьютерных игр; и до сих пор используются для карточных и настольных игр, таких как пасьянс, шахматы и маджонг.
Редакторы 2D-графики или программы для рисования — это программное обеспечение прикладного уровня для создания изображений, диаграмм и иллюстраций путем прямого манипулирования (с помощью мыши, графического планшета или аналогичного устройства) примитивами 2D компьютерной графики. Эти редакторы обычно предоставляют геометрические примитивы, а также цифровые изображения; а некоторые даже поддерживают процедурные модели.Иллюстрация обычно представлена внутри как многоуровневая модель, часто с иерархической структурой, чтобы сделать редактирование более удобным. Эти редакторы обычно выводят графические файлы, в которых слои и примитивы отдельно сохраняются в исходной форме. MacDraw, представленный в 1984 году вместе с линейкой компьютеров Macintosh, был ранним примером этого класса; недавними примерами являются коммерческие продукты Adobe Illustrator и CorelDRAW, а также бесплатные редакторы, такие как xfig или Inkscape. Существует также множество редакторов 2D-графики, специализирующихся на определенных типах чертежей, таких как электрические, электронные схемы и схемы СБИС, топографические карты, компьютерные шрифты и т. Д.
Редакторы изображений специализируются на работе с цифровыми изображениями, в основном с помощью операций рисования / рисования от руки и обработки сигналов. Обычно они используют парадигму прямого рисования, когда пользователь управляет виртуальными перьями, кистями и другими художественными инструментами от руки для нанесения краски на виртуальный холст. Некоторые редакторы изображений поддерживают многослойную модель; однако для поддержки операций обработки сигналов, таких как размытие, каждый слой обычно представляется как цифровое изображение.Поэтому любые геометрические примитивы, предоставляемые редактором, немедленно преобразуются в пиксели и рисуются на холсте. Название редактор растровой графики иногда используется, чтобы противопоставить этот подход подходу общих редакторов, которые также обрабатывают векторную графику . Одним из первых популярных редакторов изображений был MacPaint от Apple, компаньон MacDraw. Современные примеры — бесплатный редактор GIMP и коммерческие продукты Photoshop и Paint Shop Pro. В этот класс также входят многие специализированные редакторы — по медицине, дистанционному зондированию, цифровой фотографии и т. Д.
3D компьютерная графика
3D-рендеринг с трассировкой лучей и ambient occlusion с использованием Blender и Yafray.3D компьютерная графика — это произведения графического искусства, созданные с помощью цифровых компьютеров и программного обеспечения для 3D. Термин может также относиться к процессу создания такой графики или к области изучения методов компьютерной 3D-графики и связанных технологий.
Трехмерная компьютерная графика отличается от двухмерной компьютерной графики тем, что трехмерное представление геометрических данных сохраняется в компьютере для целей выполнения вычислений и визуализации двухмерных изображений.Такие изображения могут быть предназначены для последующего отображения или для просмотра в реальном времени.
Трехмерное моделирование — это процесс подготовки геометрических данных для трехмерной компьютерной графики, он похож на скульптуру или фотографию, тогда как искусство двумерной графики аналогично рисованию. Несмотря на эти различия, трехмерная компьютерная графика опирается на многие из тех же алгоритмов, что и двухмерная компьютерная графика.
В программном обеспечении для компьютерной графики различие между 2D и 3D иногда стирается; 2D-приложения могут использовать 3D-методы для достижения таких эффектов, как освещение, и в первую очередь 3D может использовать 2D-методы.
Технологии
OpenGL и Direct3D — два популярных API для создания изображений в реальном времени. Реальное время означает, что создание изображения происходит «в реальном времени» или «на лету» и может быть очень интерактивным для пользователя. Многие современные видеокарты обеспечивают определенную степень аппаратного ускорения на основе этих API, часто позволяя отображать сложную трехмерную графику в режиме реального времени.
Создание 3D компьютерной графики
Процесс создания 3D компьютерной графики можно последовательно разделить на три основных этапа:
- Создание контента (3D моделирование, текстурирование, анимация)
- Настройка макета сцены
- Рендеринг
Моделирование
Стадия моделирования может быть описана как формирование отдельных объектов, которые позже используются в сцене.Существует ряд методов моделирования, включая, помимо прочего, следующие:
<< Кратко объясните, что означает каждый из следующих терминов. (Проверьте ссылки в Википедии.) >>
- Конструктивная сплошная геометрия
- NURBS моделирование
- Полигональное моделирование
- Подразделение поверхностей
- Неявные поверхности
Процессы моделирования также могут включать редактирование свойств поверхности или материала объекта (например, компонентов цвета, яркости, диффузного и зеркального затенения, которые чаще называются шероховатостью и блеском, характеристиками отражения, прозрачностью или непрозрачностью или индексом преломление), добавляя текстуры, карты рельефа и другие функции.
Моделирование может также включать в себя различные действия, связанные с подготовкой 3D-модели для анимации (хотя в сложной модели персонажа это станет отдельным этапом, известным как риггинг). Объекты могут быть оснащены каркасом , — центральным каркасом объекта, способным влиять на форму или движения этого объекта. Это помогает в процессе анимации, так как движение скелета автоматически влияет на соответствующие части модели.На этапе оснастки модели также могут быть предоставлены определенные элементы управления, чтобы сделать анимацию более простой и интуитивно понятной, например элементы управления выражением лица и формы рта (фонемы) для синхронизации губ.
Моделирование может выполняться с помощью специальной программы (например, Lightwave Modeler, Rhinoceros 3D, Moray), компонента приложения (Shaper, Lofter в 3D Studio) или некоторого языка описания сцены (как в POV-Ray). В некоторых случаях нет четкого различия между этими фазами; в таких случаях моделирование является лишь частью процесса создания сцены (например, в случае с Caligari trueSpace и Realsoft 3D).
Система частиц — это совокупность трехмерных координат, которым назначены точки, многоугольники, знаки или спрайты. Они действуют как объем, чтобы представить форму.
Процесс
Настройка макета сцены
Настройка сцены включает размещение виртуальных объектов, источников света, камер и других объектов на сцене, которые позже будут использоваться для создания неподвижного изображения или анимации. Если этот этап используется для анимации, на этом этапе обычно используется техника, называемая «ключевыми кадрами», которая упрощает создание сложных движений в сцене.С помощью ключевых кадров вместо того, чтобы фиксировать положение, поворот или масштабирование объекта для каждого кадра в анимации, нужно только установить некоторые ключевые кадры, между которыми интерполируются состояния в каждом кадре.
Освещение — важный аспект настройки сцены. Как и в случае с реальной компоновкой сцены, освещение является важным фактором, влияющим на эстетическое и визуальное качество готовой работы. Поэтому освоить это искусство может быть непросто. Световые эффекты могут значительно повлиять на настроение и эмоциональную реакцию сцены, факт, который хорошо известен фотографам и специалистам по освещению театра.
Тесселяция и сетки
Процесс преобразования представлений объектов, таких как координаты средней точки сферы и точки на ее окружности, в многоугольное представление сферы, называется тесселяцией. Этот шаг используется при рендеринге на основе многоугольников, где объекты разбиваются с абстрактных представлений («примитивов»), таких как сферы, конусы и другие формы, на так называемые сетки , , которые представляют собой сети взаимосвязанных треугольников.
Сетки из треугольников (вместо, например, квадратов) популярны, поскольку доказали, что их легко визуализировать с помощью рендеринга строк развертки.
Полигональные представления используются не во всех методах визуализации, и в этих случаях этап тесселяции не включается в переход от абстрактного представления к визуализированной сцене.
Рендеринг
Рендеринг — это заключительный процесс создания фактического 2D-изображения или анимации из подготовленной сцены. Это можно сравнить с фотографированием или съемкой сцены после завершения настройки в реальной жизни.
Рендеринг для интерактивных медиа, таких как игры и симуляторы, рассчитывается и отображается в реальном времени со скоростью примерно от 20 до 120 кадров в секунду.Анимации для неинтерактивных медиа, таких как художественные фильмы и видео, отображаются намного медленнее. Рендеринг не в реальном времени позволяет использовать ограниченную вычислительную мощность для получения более высокого качества изображения. Время рендеринга отдельных кадров может варьироваться от нескольких секунд до нескольких дней для сложных сцен. Визуализированные кадры сохраняются на жестком диске, а затем могут быть перенесены на другие носители, такие как кинофильм или оптический диск. Эти кадры затем отображаются последовательно с высокой частотой кадров, обычно 24, 25 или 30 кадров в секунду, чтобы добиться иллюзии движения.
Было разработано несколько различных и часто специализированных методов визуализации. Они варьируются от явно нереалистичного каркасного рендеринга через рендеринг на основе многоугольников до более продвинутых методов, таких как рендеринг по строкам развертки, трассировка лучей или излучение. В общем, разные методы лучше подходят для фотореалистичного рендеринга или рендеринга в реальном времени.
При рендеринге в реальном времени цель состоит в том, чтобы показать как можно больше информации, которую глаз может обработать за 30-ю долю секунды (или один кадр в случае анимации с частотой 30 кадров в секунду).Целью здесь является прежде всего скорость, а не фотореализм. Фактически, здесь используются способы, которыми глаз «воспринимает» мир, и, таким образом, окончательное представленное изображение не обязательно является изображением из реального мира, но таким, с которым глаз может тесно ассоциировать. Это основной метод, используемый в играх, интерактивных мирах и VRML. Быстрое увеличение вычислительной мощности компьютера позволило добиться более высокой степени реализма даже для рендеринга в реальном времени, включая такие методы, как рендеринг HDR.Рендеринг в реальном времени часто бывает многоугольным и поддерживается графическим процессором компьютера.
Пример изображения с трассировкой лучей, рендеринг которого обычно занимает секунды или минуты. Фотореализм налицо. (Сцена создана Джаведом Каримом и визуализирована с помощью трассировщика лучей jawRay.)Когда целью является фотореализм, используются такие методы, как трассировка лучей или излучение. Рендеринг часто занимает секунды, а иногда даже дни (для одного изображения / кадра). Это основной метод, используемый в цифровых медиа и художественных произведениях.
Программное обеспечение для рендеринга может имитировать такие визуальные эффекты, как блики линз, глубину резкости или размытость при движении. Это попытки смоделировать визуальные явления, обусловленные оптическими характеристиками фотоаппаратов и человеческого глаза. Эти эффекты могут придать сцене элемент реализма, даже если эффект представляет собой просто смоделированный артефакт камеры.
Были разработаны методы моделирования других естественных эффектов, таких как взаимодействие света с различными формами материи.Примеры таких методов включают системы частиц (которые могут имитировать дождь, дым или огонь), объемный отбор проб (для имитации тумана, пыли и других пространственных атмосферных эффектов), каустику (для имитации фокусировки света неровными светопреломляющими поверхностями, такими как световая рябь, видимая на дне бассейна) и подповерхностное рассеяние (для имитации света, отражающегося внутри объемов твердых объектов, таких как человеческая кожа).
Процесс рендеринга требует больших вычислительных ресурсов, учитывая сложное разнообразие моделируемых физических процессов.С годами вычислительная мощность компьютера стремительно росла, что позволяет добиться более высокой степени реалистичности рендеринга. Киностудии, производящие компьютерную анимацию, обычно используют рендер-ферму для своевременной генерации изображений. Однако снижение стоимости оборудования означает, что вполне возможно создавать небольшие объемы 3D-анимации на домашнем компьютере.
Выходные данные средства визуализации часто используются как только одна небольшая часть завершенной сцены движущегося изображения.Многие слои материала можно рендерить отдельно и интегрировать в окончательный снимок с помощью программного обеспечения для композитинга.
Рендереры
Часто рендереры включаются в пакеты программного обеспечения для 3D, но есть некоторые системы рендеринга, которые используются в качестве подключаемых модулей к популярным 3D-приложениям. Эти системы рендеринга включают:
- AccuRender для SketchUp
- Бразилия р / с
- Скорость машины
- Окончательная обработка
- Максвелл
- mental ray
- POV-луч
- Реалсофт 3D
- Pixar RenderMan
- V-Ray
- Яфрей
- Indigo Renderer
Проекция
Поскольку человеческий глаз видит три измерения, математическая модель, представленная внутри компьютера, должна быть преобразована обратно, чтобы человеческий глаз мог соотнести изображение с реалистичным.Но тот факт, что устройство отображения, а именно монитор, может отображать только два измерения, означает, что эту математическую модель необходимо преобразовать в двухмерное изображение. Часто это делается с помощью проекции; в основном с использованием перспективной проекции. Основная идея перспективной проекции, которая, что неудивительно, является способом работы человеческого глаза, заключается в том, что объекты, которые находятся дальше, меньше по сравнению с теми, которые находятся ближе к глазу. Таким образом, чтобы свернуть третье измерение на экран, выполняется соответствующая операция по его удалению — в данном случае операция разделения.
Ортографическая проекция используется в основном в приложениях CAD или CAM, где научное моделирование требует точных измерений и сохранения третьего измерения.
Модели отражения и затемнения
Современная трехмерная компьютерная графика в значительной степени полагается на упрощенную модель отражения, которая называется Модель отражения Фонга (не путать с затенением Фонга).
При преломлении света важным понятием является показатель преломления. В большинстве реализаций трехмерного программирования для этого значения используется термин «показатель преломления», обычно сокращенно «IOR».»
Популярные методы рендеринга отражений в компьютерной 3D-графике включают:
- Плоское затенение: метод затенения каждого многоугольника объекта на основе «нормали» многоугольника, а также положения и интенсивности источника света.
- Затенение по Гуро: изобретенный Х. Гуро в 1971 году, быстрый и экономичный метод затенения вершин, используемый для имитации плавно затененных поверхностей.
- Отображение текстуры: метод имитации большого количества деталей поверхности путем наложения изображений (текстур) на многоугольники.
- Затенение Фонга: изобретено Буй Туонг Фонгом, используется для имитации зеркальных бликов и сглаживания затененных поверхностей.
- Отображение рельефа: изобретен Джимом Блинном, метод нормального возмущения, используемый для моделирования морщинистых поверхностей.
- Cel shading: Техника, используемая для имитации рисованной анимации.
API трехмерной графики
3D-графика стала настолько популярной, особенно в компьютерных играх, что были созданы специализированные API (интерфейсы прикладного программирования) для упрощения процессов на всех этапах создания компьютерной графики.Эти API-интерфейсы также оказались жизненно важными для производителей оборудования для компьютерной графики, поскольку они предоставляют программистам возможность получить доступ к оборудованию абстрактным способом, при этом используя преимущества специального оборудования той или иной видеокарты.
Эти API-интерфейсы для компьютерной 3D-графики особенно популярны:
- OpenGL и язык шейдеров OpenGL
- OpenGL ES 3D API для встраиваемых устройств
- Direct3D (подмножество DirectX)
- RenderMan
- RenderWare
- Глайд API
- TruDimension LC Очки и API 3D-монитора
Существуют также высокоуровневые API-интерфейсы 3D-графа сцены, которые обеспечивают дополнительную функциональность поверх API-интерфейса рендеринга нижнего уровня.К таким библиотекам, находящимся в активной разработке, относятся:
- QSDK
- Quesa
- Java 3D
- GSI3D
- JSR 184 (M3G)
- Vega Prime от MultiGen-Paradigm
- Граф сцены NVidia
- OpenSceneGraph
- OpenSG
- ОГРЭ
- Двигатель JMonkey
- Irrlicht Двигатель
- Обручи3D
- UGS DirectModel (также известный как JT)
Приложения
- Спецэффекты
- Видеоигры
Ссылки
- МакКоннелл, Джеффри Дж.2005. Компьютерная графика: теория в практику . Садбери, Массачусетс: Паб «Джонс и Бартлетт». ISBN 0763722502.
- Винс, Джон. 2005. Математика для компьютерной графики . Нью-Йорк: Спрингер. ISBN 1846280346.
- Ватт, Алан Х. 1999. 3D компьютерная графика, 3-е издание . Бостон: Эддисон Уэсли. ISBN 0201398559.
Внешние ссылки
Все ссылки получены 16 марта 2017 г.
Кредиты
Энциклопедия Нового Света Писатели и редакторы переписали и дополнили статью Википедия в соответствии со стандартами New World Encyclopedia .Эта статья соответствует условиям лицензии Creative Commons CC-by-sa 3.0 (CC-by-sa), которая может использоваться и распространяться с указанием авторства. Кредит предоставляется в соответствии с условиями этой лицензии, которая может ссылаться как на участников Энциклопедии Нового Света, и на самоотверженных добровольцев Фонда Викимедиа. Чтобы процитировать эту статью, щелкните здесь, чтобы просмотреть список допустимых форматов цитирования. История более ранних публикаций википедистов доступна исследователям здесь:
История этой статьи с момента ее импорта в энциклопедию Нового Света :
Примечание. Некоторые ограничения могут применяться к использованию отдельных изображений, на которые распространяется отдельная лицензия.
Компьютерная графика — обзор
19.1.1 Статус исследования классификации гиперспектральных изображений
С развитием компьютерной графики, спектроскопии, машинного обучения и теории распознавания образов и годами исследований технология классификации гиперспектральных изображений получила широкое распространение. предложены очень перспективные методы. Эти методы можно классифицировать с разных сторон, например, по типу функций, использованию предшествующей информации и принятым моделям.
По типу признаков эти методы можно разделить на методы классификации, основанные на статистических характеристиках данных, и методы классификации, основанные на спектральных характеристиках. Признаки, используемые при классификации, обычно включают исходные спектральные характеристики, извлеченные особенности текстуры или статистические признаки, или некоторые интегрированные признаки. Кроме того, в зависимости от количества признаков, используемых в процессе классификации, методы классификации также можно разделить на классификации по одному признаку и классификации по множеству признаков.
С учетом спектрального смешения модели классификации можно разделить на чисто точечные модели и смешанные модели. Чисто точечные модели не учитывают спектральное смешение и выдают результаты жесткой классификации; смешанные модели учитывают явление смешения спектра, и на выходе обычно получается результат мягкой классификации.
Основываясь на характеристиках комбинации изображения и спектра в гиперспектральных данных, методы классификации можно разделить на пиксельные классификации (PWC) и спектрально-пространственные классификации (SSC).Пиксельные классификаторы классифицируют и идентифицируют каждый пиксель как независимую личность. Методы SSC не только рассматривают спектральную информацию каждого пикселя, но также классифицируют, комбинируя знания о пространственной структуре изображения.
В зависимости от количества классификаторов эти методы можно разделить на методы с одним классификатором и методы с несколькими классификаторами, а в зависимости от того, используются ли обучающие выборки, эти методы можно разделить на классификацию с учителем и классификацию без учителя.
Вышеупомянутая категоризация широко признана академическим сообществом гиперспектрального дистанционного зондирования. В следующем тексте кратко представлены два направления исследований методов классификации гиперспектральных изображений на основе типов объектов.
Первый — это метод классификации на основе спектральных характеристик, который включает метод спектрального согласования и метод разложения смешанных пикселей. Метод спектрального согласования идентифицирует объект путем сравнения соответствия между спектрами объекта и эталонными спектрами или стандартным спектром.Основные методы спектрального согласования включают согласование минимального расстояния, согласование спектрального угла, кросс-корреляционное согласование спектров, согласование спектрального кодирования и согласование параметров спектральных характеристик и т. Д. Метод разложения смешанных пикселей использует анализ несмешивания для оценки режима смешения и соответствующей доли спектр для достижения классификации субпикселей на основе пикселей, смешанных в определенной пропорции со спектром нескольких наземных объектов. Спектральное размешивание обычно делится на два этапа: извлечение концевых элементов и модель смешения.Методы классификации, основанные на спектральных характеристиках, имеют простые операции и не требуют значительных предварительных знаний о земле, поэтому они применялись во многих областях. Однако этот вид метода классификации очень зависит от спектральной информации гиперспектральных изображений, когда на изображения влияет изменение климата, изменяется спектральная кривая, возникает явление «другое тело с одинаковым спектром» или «одно и то же тело с другим спектром». , это влияет на классификационные характеристики этого метода.
Второй — метод классификации, основанный на статистических характеристиках данных. После многих лет исследований было сформировано множество зрелых и классических методов классификации, которые включают классификацию дерева решений, классификацию максимального правдоподобия, метод ближайшего соседа k [2], логистическую регрессию, байесовский классификатор [3], алгоритм максимизации ожидания, гауссовский алгоритм. классификатор процессов [4], ансамблевое обучение, классификатор искусственных нейронных сетей [5], глубокое обучение и машина опорных векторов (SVM) [6].Эти методы в основном принимают решения на основе анализа различных статистических правил, поэтому влияние шума относительно невелико, и они лучше влияют на реальное применение. Однако эти методы основаны на законе больших чисел, который требует определенного количества обучающих выборок и предварительных знаний. Гиперспектральные изображения часто не могут получить достаточное количество обучающих выборок для точной оценки типа априорных знаний.

 В связи с тем, что объекты трехмерной графики «бестелесны», легко допустить ошибочное проникновение одного объекта в другой или ошибочное отсутствие нужного контакта между объектами
В связи с тем, что объекты трехмерной графики «бестелесны», легко допустить ошибочное проникновение одного объекта в другой или ошибочное отсутствие нужного контакта между объектами