Рирсуем елочные шары в Adobe Photoshop CS6
В этом уроке мы будем рисовать картинку, пропитанную духом новогодних праздником. Нам предстоит создать сказочный мягкий фон, после чего нарисовать елочные шары. В этом уроке мы будем использовать различные кисти, маски, стили слоев и конечно предновогоднее настроение!
Финальная версия
Начинаем работу с создания нового документа (Ctrl+N) в Adobe Photoshop CS6 размером 1000px на 1000px (в режиме RGB), разрешения 72 pixels/inch. Кликните по иконке Добавить стиль слоя/Add a layer style в нижней части Палитры Слои/Layers panel и выберите Наложение градиента/ Gradient Overlay.
Кликните по градиенту, чтобы открыть Редактор градиента/Gradient Editor и выставите цвета как показано ниже. Нажмите OK.
Вот что у нас получилось:
Создайте новый слой и выберите круглую растушеванную Кисть/Brush Tool (B).
Используйте эту кисть, чтобы нарисовать разноцветные пятна, как показано ниже.
Выставите параметр Заливка/Fill на 55% для этого слоя и смените Режим Наложения/Blending mode на Светлее/Lighter Color.
Выберите инструмент Фигуры/Custom Shape Tool (U), откройте меню с вариантами. Найдите 5 Point Star в нижней части меню и кликните по нему дважды.
Нарисуйте много звезд цветом
Вот что получилось:
Теперь наложите маску на каждый слой, содержащий звезду. Для этого в нижней части палитры Слои/Layers panel нажмите на иконку Слой-маска/Add layer mask. Далее нажмите CTRL+I, чтобы инвертировать цвета в маске. Выберите круглую растушеванную кисть белого цвета.
Выберите круглую растушеванную кисть белого цвета.
Рисуйте в маске, используя эту кисть, чтобы сделать звезды менее видимыми, как бы исчезающими. Посмотрите пример ниже. Поэкспериментируйте с размером кисти.
Используя Эллипс/Ellipse Tool (U)
Зайдите в Палитру Маски/Mask Panel и укажите в параметре Растушевка/Feather — 48px:
Теперь нам понадобятся еще три круга цвета #CBA095. Рисуйте также инструментом Эллипс/Ellipse Tool (U). Растушевка/Feather – 0px.
Укажите Заливку/Fill в 23% для каждого слоя, содержащего круг:
Создайте новый слой, выберите круглую растушеванную кисть. Нам нужно настроить ее в палитру Кисти/Brushes panel (F5), выберите  Двигайте бегунки, чтобы настроить размер, расстояние и угол как указано ниже.
Двигайте бегунки, чтобы настроить размер, расстояние и угол как указано ниже.
Зайдите в параметр Динамика кисти/Shape Dynamics и примените следующие параметры:
Примените Рассеивание/Scattering:
Зайдите в Перенос/Transfer:
Примените эту кисть, чтобы нарисовать снег, как на картинке ниже:
Укажите Заливку/Fill в 18% для этого слоя.
Создайте новый слой и выберите круглую растушеванную кисть.
Используйте эту кисть, чтобы нарисовать три больших разноцветных круглых пятна, как показано ниже:
Выставите параметр Заливка/Fill на 62% для этого слоя и смените Режим Наложения/Blending mode на Осветление основы/Color Dodge.
Теперь мы добавим еще кругов инструментом Эллипс/Ellipse Tool (U) цвета #CBA095.
Укажите Заливку/Fill в 23% для каждого слоя только нарисованных кругов:
Используйте Эллипс/Ellipse Tool (U), чтобы нарисовать еще один круг цвета #CBBC95.
Зайдите в Палитру Маски/Mask Panel и укажите Растушевку/Feather в 48px для этого круга:
Теперь мы добавим больше звезд на фон. Выберите Формы/Custom Shape Tool (U) и 5 Point Star.
Нарисуйте звезды как показано ниже:
Теперь каждому слою со звездой задайте маску. Инвертируйте цвета маски (CTRL+I) и выберите круглую растушеванную кисть белого цвета, чтобы сделать видимыми только некоторые части звезды. Мы уже делали это выше.
Укажите Заливку/Fill в 29% для слоев содержащих белые звезды.
Теперь мы будем рисовать елочный шар. Выберите Эллипс/Ellipse Tool (U) и нарисуйте круг.
Выберите Эллипс/Ellipse Tool (U) и нарисуйте круг.
Кликните по иконке Добавить стиль слоя/Add a layer style в нижней части палитры Слои/Layers panel и выберите Внутренняя тень/Inner Shadow:
Примените наложение градиента/Gradient Overlay:
Кликните по градиенту чтобы открыть редактор градиента/Gradient Editor
Должно получиться так:
Теперь нарисуем блик на шаре, используя Эллипс/Ellipse Tool (U).
Укажите Заливку/Fill в 36% для этого слоя.
Примените к слою маску и выберите круглую растушеванную кисть черного цвета (укажите Непрозрачность/Opacity в 80%).
Рисуйте этой кистью в маске, чтобы скрыть нижнюю часть блика. Должно получиться вот так:
Теперь давайте украсим наш елочный шар.
Теперь объедините все звезды в одну группу (удерживайте CTRL, чтобы выбрать нужные слои, затем нажмите на иконку Создать новую группу/Create a new group в нижней части палитры Слои/Layers panel).
Нам нужно растрировать группу и объединить ее в один слой. Выберите группу и нажмите CTRL+E.
Используйте свободное трансформирование/Free Transform (Ctrl+T), чтобы сделать звезды мельче и повернуть их градусов на 30 вправо. Дублируйте слой, и расположите его так, чтобы весь шар был равномерно и ровно покрыт звездами.
Объедините оба слоя со звездами. Теперь выделите слой содержащий елочный шар и удерживая CTRL кликните по нему в палитре Слои/Layers panel. Так вы получите выделение:
Не снимая выделения, примените фильтр к слою со звездами: Фильтр > искажение > сферизация/Filter > Distort > Spherize.
Результат:
Примените к слою со звездами маску, чтобы скрыть все лишнее.
Укажите Заливку/Fill в 75% для этого слоя и смените режим наложения на линейный осветлитель/Linear Dodge.
Текущий слой нужно растрировать в связке с любым другим. Для этого создайте новый слой над слоем со звездами, выделите оба слоя и нажмите CTRL+E.
Примените маску к получившемуся слою, инвертируйте цвета в маске и круглой растушеванной кистью белого цвета сделайте видимыми звезды частично, так чтобы самые крайние были менее ярко выражены.
Вот что должно получиться:
Дублируйте слой с елочным шаром и удалите все стили слоя. Поместите копию над всем слоями и укажите
Кликните по иконке Добавить стиль слоя/Add a layer style в нижней части палитры Слои/Layers panel и выберите внутренняя тень/Inner Shadow.
Должно получиться так:
Теперь нам нужно нарисовать ту часть шара, за который его подвешивают. Инструментом Прямоугольник/Rectangle Tool (U) нарисуйте прямоугольник (спасибо, Кэп!). Поместите его под слой шара.
Кликните по иконке
Кликните по градиенту, чтобы открыть Редактор градиента/Gradient Editor и выставите цвета как показано ниже.
Должно получиться так:
Добавьте следующий элемент, нарисовав его инструментом Эллипс/Ellipse Tool (U) цветом #FFF799.
Теперь рисуем еще один элемент. Для начала нарисуйте прямоугольник, затем выберите инструмент Добавить узловую точку/Add Anchior Point Tool и добавьте точку посередине верхней стороны прямоугольника. Затем добавьте еще пять точек на нижнюю сторону. Теперь вы можете отредактировать контур фигуры как нам нужно. Ориентируйтесь на картинку ниже. Чтобы конвертировать узел, используйте Добавить узловую точку/Convert Point Tool.
Затем добавьте еще пять точек на нижнюю сторону. Теперь вы можете отредактировать контур фигуры как нам нужно. Ориентируйтесь на картинку ниже. Чтобы конвертировать узел, используйте Добавить узловую точку/Convert Point Tool.
Добавьте новый стиль этому слою и выберите наложение градиента/Gradient Overlay.
В Редакторе градиента/Gradient Editor укажите цвета как указано ниже.
Примените тень/Drop Shadow:
Получается вот что:
Инструментом Эллипс/Ellipse Tool (U) рисуем петельку. Сначала рисуем овал, затем удерживая клавишу Alt рисуем второй овал меньшего размера внутри предыдущего. Таким образом мы вычтем из большого овала малый. Поместите получившуюся фигуру под слой с шаром.
Добавьте этому слою новый стиль внутренняя тень/Inner Shadow.
А также наложение градиента/Gradient Overlay:
В Редакторе градиента/Gradient Editor укажите цвета как на картинке ниже.
Результат:
Наш елочный шар готов:
Объедините в одну группу все слои, составляющие шар (мы уже подобную операцию выше).
Дублируйте группу и объедините в копии все слои (CTRL+E).
При помощи свободное трансформирование /Free Transform (Ctrl+T) уменьшите получившийся шар и расположите как показано ниже.
Теперь мы снова дублируем группу слоев большого шара. Далее работаем с копией.
Удалите слой, который содержит затемнение вокруг шара.
Теперь зайдите в стиль слоя содержащего только шар, чтобы изменить настройки наложение градиента/Gradient Overlay.
Выберите цвета, указанные ниже.
Теперь меняем параметр наложение градиента/Gradient Overlay для слоя содержащего звезды.
Выбираем цвета как показано ниже.
Меняем наложение градиента/Gradient Overlay для слоя с прямоугольным элементом, за который подвешивают шар:
Цвета:
Вот что получается:
Теперь объединяем все слои, составляющие новый шар в один слой. При помощи свободное трансформирование/Free Transform (Ctrl+T) делаем его меньше и размещаем как показано ниже:
При помощи свободное трансформирование/Free Transform (Ctrl+T) делаем его меньше и размещаем как показано ниже:
Сделайте копию последнего светлого шара и при помощи свободное трансформирование/Free Transform (Ctrl+T) сделайте его меньше. Затем поместите под слой самого большого шара и расположите как показано ниже.
Теперь давайте нарисуем ниточки, за которые будут подвешены наши шары. Выберите инструмент Перо/Pen Tool (P), укажите в качестве типа линий Слои фигуры/Shape Layers и нарисуйте вертикальную линию как показано ниже.
В Adobe Photoshop CS6 есть опция Обводка/Stroke, где можно выбрать форму контура. Используйте пунктирную линию со следующими параметрами: Заливка/Fill – (нет/None), цвет обводки/Stroke = FFF799, тип обводки/Stroke – пунктир/Dotted:
Поместите слой под слои с шарами.
Укажите Заливку/Fill в 49% для этого слоя.
Сделайте четыре копии этого слоя и измените размеры ниточек, а также их расположение как показано ниже:
Создайте новый слой и выберите круглую растушеванную кисть белого цвета (Непрозрачность/Opacity кисти – 40%).
Используйте эту кисть, чтобы нарисовать блики на шарах:
Смените режим наложения для этого слоя на перекрытие/Overlay.
Создайте новый слой и залейте его при помощи инструмента Заливка/Paint Bucket Tool (G) цветом #CB9659.
Укажите слою Заливку/Fill в 20% и смените режим наложения на Мягкий свет/Soft Light.
Наши елочные шары готовы!
С наступающим Новым Годом!
Автор урока adobetutorialz
Перевод — Дежурка
Смотрите также:
Воздушный шар — уроки фотошоп
Создаём коллаж с воздушными шариками в Фотошоп
В этом уроке я покажу вам, как создать сюрреалистичный коллаж с воздушными шарами в виде луны. Для начала мы создадим основу, используя фото неба и парка. Затем добавим ребенка и объединим его с фоном, используя корректирующие слои, маску и кисти. После этого нарисуем воздушные шары и добавим дерево. В конце мы применим несколько корректирующих слоев.
Для начала мы создадим основу, используя фото неба и парка. Затем добавим ребенка и объединим его с фоном, используя корректирующие слои, маску и кисти. После этого нарисуем воздушные шары и добавим дерево. В конце мы применим несколько корректирующих слоев.
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Создаем основу композиции
Шаг 1
Создаем новый документ размером 2000 х 1816 пикселей со следующими настройками:
Шаг 2
Открываем фото неба. Перетаскиваем его на рабочий документ, используя инструмент MoveTool(V) (Перемещение).
Шаг 3
Переходим Layer – NewAdjustmentLayer – Curves (Слой – Новый корректирующий слой – Кривые) и уменьшаем яркость, так как мы создаем ночную композицию.
Шаг 4
Открываем картинку с фоном. Размещаем ее в нижней части рабочего полотна и активируем свободную трансформацию (Ctrl+T), чтобы уменьшить высоту изображения. После этого жмем по слою правой кнопкой мыши и выбираем ConverttoSmartObject (Преобразовать в смарт-объект).
Шаг 5
Переходим Edit – Transform – FlipHorizontal (Редактирование – Трансформация – Отразить по горизонтали), чтобы направление дорожек сочеталось с направлением движения ребенка, которого мы добавим позже.
Шаг 6
В нижней части панели слоев кликаем на кнопку Addlayermask(Добавить слой-маску). Берем мягкую круглую кисть (В) черного цвета, кликаем по маске на панели слоев и аккуратно удаляем деревья.
Шаг 7
Переходим Filter – Blur – GaussianBlur (Фильтр – Размытие – Размытие по Гауссу) и устанавливаем Radius (Радиус) на 8 пикселей.
Редактируем маску фильтра и убираем размытие на дорожках (особенно с левой стороны), оставив его только на заднем плане, переднем плане и краях.
Шаг 8
На фоне и левой дорожке остались лишние детали, от которых необходимо избавиться. Создаем новый слой и трансформируем его в обтравочную маску (Ctrl+Alt+G). Берем CloneStampTool(S) (Штамп) и удаляем отмеченные ниже детали.
Шаг 9
Добавляем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и уменьшаем Saturation (Цветовой тон) до -58:
Шаг 10
Добавляем корректирующий слой ColorBalance (Цветовой баланс) и настраиваем Midtones (Средние тона):
Шаг 11
Добавляем корректирующий слой Curves (Кривые) и уменьшаем яркость. Редактируем маску корректирующего слоя: берем мягкую черную кисть и удаляем область левой дорожки, где будут находиться ребенок и воздушный шар.
Шаг 12
Создаем еще один корректирующий слой Curves (Кривые), чтобы увеличить яркость области левой дорожки. Работая с цветокоррекцией, старайтесь, чтобы вся картинка имела один уровень яркости.
2. Добавляем ребенка
Шаг 1
Открываем картинку с ребенком. Вырезаем его с фона и переносим на начало левой дорожки.
Шаг 2
Используем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и уменьшаем Saturation (Насыщенность) до -60:
Шаг 3
Добавляем корректирующий слой Curves (Кривые), чтобы осветлить ребенка. Позже мы добавим большой воздушный шар, от которого исходит свет, падающий сверху на ребенка. Мягкой черной кистью редактируем маску, чтобы убрать эффект корректирующего слоя в затененных участках.
Шаг 4
Создаем новый слой, меняем режим смешивания на Overlay (Перекрытие) с непрозрачностью 100% и заливаем его 50%-ным серым цветом (ставим галочку в окне добавления нового слоя):
Активируем инструменты Dodge(Осветитель) и BurnTool(O) (Затемнитель), Range (Диапазон) устанавливаем на Midtones (Средние тона), Exposure (Воздействие) — примерно на 30-35%. Работаем этими инструментами, чтобы усилить свет и сделать тени более насыщенными. Ниже вы можете увидеть разницу между режимом смешивания Normal (Нормальный) (слева) и Overlay (Перекрытие) (справа):
Работаем этими инструментами, чтобы усилить свет и сделать тени более насыщенными. Ниже вы можете увидеть разницу между режимом смешивания Normal (Нормальный) (слева) и Overlay (Перекрытие) (справа):
Шаг 5
Теперь мы должны добавить тень под моделью. Создаем новый слой под слоем с ребенком. Зажимаем клавишу Ctrl и кликаем по миниатюре слоя с ребенком на панели слоев, чтобы загрузить его выделение.
Заливаем выделение черным цветом и отражаем его по вертикали Edit – Transform – FlipVertical (Редактирование – Трансформация – Отразить по вертикали). Используем свободную трансформацию (Ctrl+T), чтобы сделать тень узкой и короткой, так как источник света (воздушный шар) находится сразу над головой ребенка.
Шаг 6
Уменьшаем непрозрачность слоя с тенью до 60% и применяем к ней фильтр Filter – Blur – GaussianBlur (Фильтр – Размытие – Размытие по Гауссу) c Radius (Радиус) 8 пикселей.
Шаг 7
Создаем новый слой и черной кистью средней жесткости с непрозрачностью 30% усиливаем тень под ногами ребенка.
3. Добавляем воздушный шар
Шаг 1
Вырезаем луну и размещаем ее над ребенком. Активируем деформацию Edit – Transform – Warp (Редактирование – Трансформация – Деформация) и вытягиваем нижнюю часть луны так, чтобы она стала похожей на воздушный шарик:
Шаг 2
Дублируем (Ctrl+J) этот слой трижды и уменьшаем размеры копий. Распределяем их по верхней части рабочего полотна (по бокам и в центре).
Шаг 3
Дважды кликаем по слою с луной, чтобы применить стили слоя InnerGlow (Внутреннее свечение) и OuterGlow (Внешнее свечение). Устанавливаем цвет свечения на #fcfcfc.
Устанавливаем цвет свечения на #fcfcfc.
Затем кликаем правой кнопкой по слою и выбираем CopyLayerStyle (Скопировать стиль слоя), затем поочередно кликаем по копиям луны правой кнопкой и выбираем PasteLayerStyle (Вставить стиль слоя).
Шаг 4
Применяем к копии луны слева фильтр GaussianBlur (Размытие по Гауссу) с радиусом размытия 3 пикселя, к правой копии – 4 пикселя и центральной копии – 5 пикселей. Это усилит глубины композиции и придаст реалистичность.
Шаг 5
Выделяем все слои с луной и жмем Ctrl+G, чтобы сгруппировать их. Меняем режим смешивания этой группы на Normal (Нормальный) с непрозрачностью 100%. Создаем новый слой и мягкой кистью (цвет #b6baae) рисуем по самому крупному шару, чтобы добавить больше свечения. Затем меняем режим смешивания слоя на Screen (Осветление) с непрозрачностью 100%.
Шаг 6
Добавляем корректирующий слой Curves (Кривые), чтобы большой шар сделать ярче. Редактируем маску корректирующего слоя черной кисточкой так, чтобы эффект не распространялся на остальные копии шара.
4. Добавляем нити на шарах
Шаг 1
Под группой с шарами добавляем новый слой. С помощью PenTool(P) (Перо) рисуем линию вниз от большого шара, отключаем заливку цветом и включаем обводку шириной 2 пикселя.
В старых версиях Фотошоп вам нужно сперва настроить кисть (В): устанавливаем нужный цвет, Hardness (Жесткость) на 100% и Size (Размер) на 2 пикселя.
Затем активируем PenTool(P) (Перо), рисуем линию, кликаем по ней правой кнопкой мыши и выбираем StrokePath (Обводка контура).
В появившемся окошке в выпадающем меню выбираем Brush (Кисть), убираем галочку с SimulatePressure (Имитировать нажатие) и жмем ОК.
Шаг 2
Дублируем этот слой трижды. Перемещаем копии на остальные воздушные шары и не забываем подкорректировать размер (Ctrl+T). К копиям применяем фильтр GaussianBlur (Размытие по Гауссу) с радиусом размытия 2 пикселя.
5. Добавляем дерево
Шаг 1
Открываем картинку с деревом и используем MoveTool(V) (Перемещение), чтобы разместить его в правой части композиции.
Шаг 2
Применяем к дереву фильтр GaussianBlur (Размытие по Гауссу) с радиусом 12 пикселей, так как оно находится вне фокуса.
Шаг 3
Добавляем к дереву корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и устанавливаем Saturation (Насыщенность) на -58:
Шаг 4
Создаем корректирующий слой ColorBalance (Цветовой баланс), чтобы добавить легкую голубоватую тонировку:
Шаг 5
Создаем корректирующий слой Curves (Кривые), чтобы затемнить дерево, так как оно находится в темном участке сцены.
6. Финальные штрихи
Шаг 1
Создаем корректирующий слой GradientMap (Карта градиента) выше всех предыдущих слоев. Используем цвета #251706 и #a9f3fa. Уменьшаем непрозрачность слоя до 50%:
Шаг 2
Добавляем корректирующий слой PhotoFilter (Фото-фильтр), используем цвет #7a9dd9:
Шаг 3
Добавляем корректирующий слой Curves (Кривые), чтобы сделать композицию темнее. Мягкой черной кистью редактируем маску слоя, чтобы вернуть яркость вокруг ребенка и воздушных шаров. Эффект от корректирующего слоя оставляем только по краям изображения.
Шаг 4
Добавляем еще один корректирующий слой Curves (Кривые), чтобы увеличить контрастность всей композиции. На освещенных участках воздушных шаров и ребенка скрываем действие эффекта, чтобы сохранить их яркость.
Шаг 5
Создаем слой-заливку с цветом #130000. Меняем его режим смешивания на Exclusion (Исключение) с непрозрачностью 100%.
Шаг 6
И добавляем последний корректирующий слой Vibrance (Вибрация).
Поздравляю, мы закончили!
Надеюсь, вам понравился мой урок и вы узнали что-то полезное для себя. Не стесняйтесь делиться своими идеями или результатами в комментариях ниже.
Источник: https://Photoshop-master.ru/lessons/photo/sozdayom_syurrealistichnyy_kollazh_s_vozdushnymi_sharikami_v_fotoshop.html
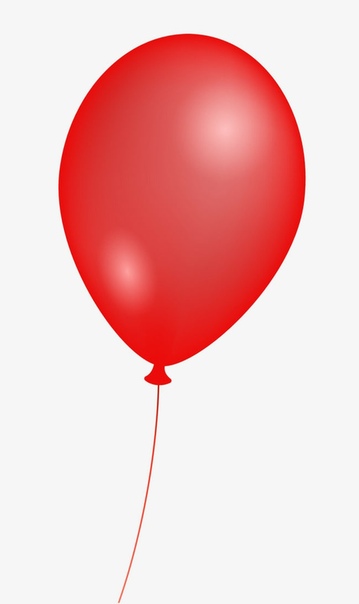
Рисуем воздушный шарик в Фотошоп
Здравствуйте! Сегодня мы ненадолго вернёмся в детство и будем рисовать Воздушный шар!
Помните, как это было увлекательно – мазюкать цветные кружочки и колбаски на ниточках…
Но игра – игрой, а у нас всё по-настоящему. Шар должен быть цветной и прозрачный!
Вот к этому мы и будем стремиться.
Урок простой и короткий, но весёлый и радостный!
Итак, ВПЕРЁД!
Создаём документ 300х300pix, RGB, 72 dpi. Напоминаю, если размер документа будет другой, необходимо менять величины настроек (которые я буду приводить в качестве примера ).
При помощи инструмента Эллипс (ElipsTool) рисуем овал любого цвета.
Растрируем слой (находясь на слое с овалом, клик ПКМ – выбираем Растрировать слой RasterizeLayer).
Убираем заливку (Fill) до %.
Переходим в Слой-Стили слоя (Layer—LayerStyle) – см. скрин.
Я использовала Внутреннюю тень, Внутреннее свечение и Градиент:
Вот что получится:
Ну, вот шарик почти готов!
Для удобства работы можно добавить цветной фон, чтобы было видно где корректировать.
Добавим немного реалистичности!
Берём красную Кисть (BrushTool) Непрозрачностью (Opacity) 20-30% и на Новом слое рисуем блики.
Затем, размываем немного: Фильтр-Гауссово размытие (Filter—GaussianBlur) примерно 5 pix.
Снова Кисть (BrushTool) и всё тоже самое только белым цветом (на Новом слое).
Если «переборщили» – ничего страшного, просто уменьшайте прозрачность слоя. Ну и Ластиком (EraserTool) поработать можно….
На слое с белыми разводами я добавила белую точку , можно больше (Кисть (Brush Tool) Непрозрачностью (Opacity) 40%, размер примерно 60pix).
Посмотрите какая прелесть получается!!!!!
Осталось нарисовать «пипку» и ниточку.
Рисуем любым способом (Перо-Pen Tool, Лассо-Polygonal Lasso Tool или как-нибудь ещё) что-то вроде треугольника красного цвета в основании Шара.
Деформируем его Правка-Свободная Трансформация-Деформация (Edit—FreeTransform—Warp).
Затем при помощи инструментов Осветлитель (DodgeTool) и Затемнитель (BurnTool) создаем объём.
Слой с «пипкой» располагаем под шаром. Лишнее стираем.
Ниточка – это самое простое – Черная Кисть размером 3pix или потоньше. Вот и всё!
Удачи и отличного настроения!
P.S. Ёжик не мой, скачала из инета ))))… ребёнок в небе тоже…
Источник: photoshop-master.ru
Источник: http://bb3x.ru/blog/risuem-vozdushnyiy-sharik-v-fotoshop/
Создаём текст из воздушных шариков в Фотошоп
В этом уроке я покажу вам, как создать текст из воздушных шариков в программе Photoshop. Вначале мы создадим текст, используя исходный шрифт, а затем преобразуем текст в векторную фигуру.
Мы воспользуемся опорными точками для создания уникального дизайна текста. В заключение мы добавим световые блики к тексту, чтобы усилить эффект 3D, а также добавим эффект верёвочки для украшения нашего текста.
Давайте приступим!
Скачать архив с материалами к уроку
Итоговый результат:
Шаг 1
Создайте новый документ 600 x 400 px, далее идём Просмотр – Показать – Сетку (View > Show > Grid) для активации сетки, а затем идём Просмотр – Привязать к – Линиям сетки (View > Snap To > Grid), чтобы привязать к сетке.
Нажмите клавиши (Ctrl + K), чтобы появилось окно Установки (Preferences), далее, выберите настройку Направляющие, сетка и др. (Guides, Grid & Slices) и установите настройки, которые указаны на скриншоте ниже.
В течение всего урока я буду отключать видимость сетки (Ctrl + ‘), чтобы вам было лучше видно. Сетка облегчит вам работу при создании фигур.
Шаг 2
Выберите инструмент Горизонтальный текст(Horizontal Type Tool), установите шрифт Insaniburger.
Напечатайте букву “F”, размер шрифта 220 px, цвет шрифта #D85151.
Шаг 3
Находясь в панели палитры слоёв, щёлкните правой кнопкой мыши по слою с буквой “F” и в появившемся окне выберите опцию Преобразовать в кривые (Convert to Shape).
Убедитесь, чтобы слой с векторной фигурой “F” был активным, далее, выберите инструмент Добавить опорную точку (Add Anchor Point Tool).
Теперь, добавьте опорные точки к букве “F”, как показано на следующих скриншотах ниже.
Примечание переводчика: автор добавляет в средней части буквы три опорные точки, а также в нижней части буквы три опорные точки слева и справа.
Подсказка: для уменьшения масштаба изображения, удерживая клавишу (Ctrl) + нажмите клавишу (-), а для увеличения масштаба, удерживая клавишу (Ctrl) + нажмите клавишу (+). Чтобы вернуться к масштабу по умолчанию, используйте клавиши (Ctrl) и (0).
Шаг 4
Выберите инструмент Стрелка (Direct Selection Tool), теперь сфокусируемся на верхней части буквы “F”. Вначале выделите только первые три опорные точки, которые вы добавили в предыдущем шаге (эти точки выделены на первом скриншоте ниже).
Вначале выделите только первые три опорные точки, которые вы добавили в предыдущем шаге (эти точки выделены на первом скриншоте ниже).
Один раз нажмите клавишу со стрелкой влево, чтобы сместить выделенные опорные точки на 1 px влево.
Далее, из этих трёх точек, выделите только среднюю опорную точку и трижды нажмите клавишу со стрелкой влево, чтобы сместить точку на 3 px влево. В конце, результат должен быть, как на втором скриншоте ниже.
Примечание переводчика: чтобы выделить опорные очки, удерживайте клавишу (Ctrl).
Шаг 5
Теперь мы сфокусируемся на нижней части буквы “F”. Вначале выделите опорную точку слева, которая выделена на скриншоте ниже, сместите выделенную точку на 5 px вправо. Теперь выделите опорную точку справа, которая выделена на скриншоте, и таким же образом, сместите эту точку только влево. В конце, результат должен быть, как на втором скриншоте ниже.
Шаг 6
Выберите инструмент Горизонтальный текст(Horizontal Type Tool), размер шрифта 220 px, цвет шрифта #D85151.
Напечатайте букву “L”, расположив букву, как показано на скриншоте ниже.
Шаг 7
Находясь в панели палитры слоёв, щёлкните правой кнопкой мыши по слою с буквой “L” и в появившемся окне выберите опцию Преобразовать в кривые (Convert to Shape).
Убедитесь, чтобы слой с векторной фигурой “L” был активным, далее, выберите инструмент Добавить опорную точку (Add Anchor Point Tool).
Теперь, добавьте опорные точки к букве “L”, как показано на следующих скриншотах ниже.
Шаг 8
Выберите инструмент Стрелка(Direct Selection Tool), теперь сфокусируемся на верхней части буквы “L”. Вначале выделите три опорные точки, которые выделены на первом скриншоте ниже, а затем сместите их на 2 px влево. Теперь убедитесь, чтобы была выделена только средняя точка, сместите эту точку на 3 px влево.
Шаг 9
Теперь мы сфокусируемся на средней части буквы “L”. Вначале выделите опорную точку слева, которая выделена на скриншоте ниже, сместите выделенную точку на 5 px вправо. Теперь выделите опорную точку справа, которая выделена на скриншоте, и таким же образом, сместите эту точку на 5 рх только влево. В конце, результат должен быть, как на втором скриншоте ниже.
Теперь выделите опорную точку справа, которая выделена на скриншоте, и таким же образом, сместите эту точку на 5 рх только влево. В конце, результат должен быть, как на втором скриншоте ниже.
Шаг 10
Теперь, напечатайте букву “Y”, используя тот же самый размер и цвет шрифта, а затем примените предыдущую технику, которые мы применяли к буквам “F” и “L”.
Шаг 11
Далее, примените стили слоя к одному из слоёв с буквой. Установите настройки, которые указаны на скриншотах ниже.
Теперь, щёлкните правой кнопкой мыши по слою, к которому вы применили стили слоя, и в появившемся окне выберите опцию Скопировать стили слоя (Copy Layer Style).
Перейдите на остальные два слоя, щёлкните правой кнопкой мыши по слою и в появившемся окне на этот раз выберите опцию Вклеить стили слоя (Paste Layer Style).
Шаг 12
Далее, выделите все три слоя с буквами, чтобы продублировать выделенные слои (Ctrl+J). Выделите дубликаты выделенных слоёв, щёлкните правой кнопкой мыши по выделенным слоям и в появившемся окне выберите опцию Объединить фигуры (Merge Shapes).
Находясь на объединённом слое с фигурой текста, примените стиль слоя Тень (Drop Shadow), при этом, отмените текущие настройки стилей слоя. Установите настройки для данного стиля слоя, которые указаны на скриншоте ниже.
Убедитесь, чтобы объёдинённый слой с фигурой текста был активным, далее, уменьшите значение Заливки (Fill) для данного объёдинённого слоя до 0%.
Шаг 13
Удерживая клавишу (Ctrl) + щёлкните по миниатюре объединённого слоя с текстом, чтобы загрузить активное выделение.
Идём Выделение – Модификация – Сжать (Select > Modify > Contract). Установите значение Сжатия(Contract) на 15 px.
Перейдите в нижнюю часть палитры слоев. Нажмите кнопку Создать новый слой (Create a new layer).
Установите цвет переднего плана на #FFFFFF, выберите инструмент Заливка(Paint Bucket Tool), чтобы выполнить заливку выделенной области.
Как только вы это сделали, нажмите клавиши (Ctrl + D), чтобы отменить активное выделение.
Шаг 14
Переименуйте слой, который вы создали в предыдущем шаге, назовите его “Световые блики”. Уменьшите значение Заливки (Fill) для данного слоя до 0% .
Дважды щёлкните по слою “Световые блики”, чтобы открыть окно стилей слоя. Выберите стиль слояНаложение градиента (Gradient Overlay), установите настройки для данного стиля слоя, которые указаны на скриншоте ниже.
Шаг 15
Убедитесь, чтобы слой “Световые блики” был активным. Продублируйте этот слой (Ctrl+J).
Далее, находясь на дубликате слоя “Световые блики“, откройте окно стилей слой и в стиле слояНаложение градиента (Gradient Overlay) просто проведите инверсию угла.
Шаг 16
Далее, щёлкните правой кнопкой по слою “Световые блики” и в появившемся окне выберите опциюПреобразовать в Смарт-объект (Convert to Smart Object).
Убедитесь, чтобы слой со смарт-объектом был активным. Теперь, поменяйте режим наложения наПерекрытие (Overlay), а также уменьшите Непрозрачность (Opacity) слоя до 80%, а затем идём Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian Blur). Примените радиус размытия 5 px, нажмите OK.
Шаг 17
Далее, преобразуйте дубликат слоя “Световые блики” в смарт-объект.
Убедитесь, чтобы данный дубликат слоя со смарт-объектом был активным. Теперь, поменяйте режим наложения на Перекрытие (Overlay), а также уменьшите Непрозрачность (Opacity) слоя до 50%, а затем идём Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian Blur). Примените радиус размытия 5 px, нажмите OK.
Шаг 18
Установите цвет переднего плана на #C33333, выберите инструмент Прямоугольник со скруглёнными углами(Rounded Rectangle Tool), щёлкните по рабочему документу, чтобы появилось окно настроек данного инструмента. Примените настройки, которые указаны на скриншоте ниже, а затем нажмите OK.
Примените настройки, которые указаны на скриншоте ниже, а затем нажмите OK.
Примечание переводчика: 1. в настройках данного инструмента, выберите режим Слой-фигура (Layer-Shape) 2. не забудьте нарисовать прямоугольник.
Убедитесь, чтобы был активным слой с нарисованным прямоугольником, далее, выберите инструментСтрелка(Direct Selection Tool).
Вначале выберите левую верхнюю опорную точку, а затем дважды нажмите клавишу со стрелкой вверх, далее, выберите левую нижнюю точку, а затем дважды нажмите клавишу со стрелкой вниз.
Шаг 19
Продублируйте слой с фигурой прямоугольника, который мы создали в предыдущем шаге. Расположите полученные фигуры, как показано на скриншоте ниже.
К слоям с созданными фигурами, примените стили слоя. Установите настройки для каждого стиля слоя, которые указаны на скриншоте ниже.
Шаг 20
Продублируйте слой с фигуркой прямоугольника, поверните фигурку (Ctrl+T) на –90 градусов. Расположите дубликат фигурки, как показано на скриншоте ниже. Откройте окно стилей слоя для данного дубликата фигурки прямоугольника, чтобы поменять текущие настройки. Установите настройки для каждого стиля слоя, которые указаны на скриншоте ниже.
Расположите дубликат фигурки, как показано на скриншоте ниже. Откройте окно стилей слоя для данного дубликата фигурки прямоугольника, чтобы поменять текущие настройки. Установите настройки для каждого стиля слоя, которые указаны на скриншоте ниже.
Шаг 21
В этом шаге вы узнаете, как создать узор.
Вначале, нажмите клавиши (Ctrl+N). Создайте новый документ со следующими размерами 6 x 6 px.
Установите цвет переднего плана на #000000, выберите инструмент Линия(Line Tool), установите толщину линии 2 px. Нарисуйте фигуру, как показано на скриншоте ниже.
Как только вы создали фигуру, сохраните фигуру, просто идём Редактирование – Определить узор(Edit > Define Pattern). Выберите название для вашего узора, нажмите OK.
Шаг 22
Возвращаемся на наш рабочий документ. Установите цвет переднего плана на #97712E, выберите инструмент Прямоугольник со скруглёнными углами(Rounded Rectangle Tool), в настройках установите Радиус (Radius) 2 px.
Нарисуйте фигуру со следующими размерами 4×10 px.
Далее, поверните нарисованную фигуру на 30 градусов (Ctrl+T).
Примечание переводчика: на мой взгляд, радиус 2 рх слишком мало, попробуйте 10 рх.
Шаг 23
Продублируйте (Ctrl+J) фигуру, которую вы нарисовали в предыдущем шаге семь раз. Расположите дубликаты фигурок, как показано на скриншоте ниже.
Шаг 24
Выберите инструмент Прямоугольник со скруглёнными углами(Rounded Rectangle Tool), установите Радиус (Radius) 4 px. Теперь создайте две фигуры 8 x10 px, расположив их, как показано на скриншоте ниже.
Выделите все коричневые фигурки, щёлкните правой кнопкой мыши по выделенным слоям и в появившемся окне, выберите опцию Объединить фигуры (Merge Shapes).
Шаг 25
К объединённому слою с коричневой фигурой, примените стили слоя. Примените настройки, которые указаны на скриншотах ниже.
Убедитесь, чтобы объединённый слой с коричневой фигурой был активным, далее, дважды продублируйте этот слой (Ctrl+J). Расположите все фигурки, как показано на первом скриншоте ниже.
Расположите все фигурки, как показано на первом скриншоте ниже.
Шаг 26
Далее, выделите три слоя с коричневыми фигурками, чтобы продублировать их (Ctrl+J). Выделите дубликаты созданных слоёв, а затем щёлкните правой кнопкой мыши по выделенным слоям и в появившемся окне выберите опцию Объединить фигуры (Merge Shapes).
Находясь на объединённом слое с фигурой, примените стиль слоя Тень (Drop Shadow), при этом, отмените существующие настройки стилей слоя. Установите настройки для данного стиля слоя, которые указаны на скриншоте ниже.
Убедитесь, чтобы объёдинённый слой с фигурой был активным, далее, уменьшите значениеЗаливки (Fill) для данного объёдинённого слоя до 0%.
Шаг 27
Теперь, выделите все слои, которые вы создали, чтобы сгруппировать их в одну группу (Ctrl+G).
К созданной группе, примените стиль слоя с настройками, которые указаны на скриншоте ниже.
Шаг 28
Перейдите на слой с Задним фоном (Background). Щелкните по значку замочка, чтобы разблокировать слой.
Щелкните по значку замочка, чтобы разблокировать слой.
Установите цвет переднего плана на #CDCDCD или #A3D49C, и с помощью инструмента Заливка(Paint Bucket Tool), залейте рабочий холст выбранным цветовым оттенком.
Теперь к слою, который вы разблокировали, примените стиль слоя с настройками, которые указаны на следующих скриншотах ниже.
Мы завершили урок! Надеюсь, вам понравился данный урок, и вы сможете использовать данную технику в будущих своих проектах. Спасибо, что были со мной!
Итоговый результат:
Урок в формате PSD
Источник: http://xn—-8sbxhfpamkmin.xn--p1ai/?p=3843
Как в фотошопе создавался креативный постер для рекламы
В последние время на работе приходится выполнять некоторые поставленные задачи в фотошопе, хотя я работаю по другому профилю. Все дело в том, что дизайнера у нас нету а так как я практикую иногда фотошоп, руководство решило предоставить мне возможность отобразить их идею.
Вот как смотреться на листе бумаги задача:
Суть задачи, как показано на рисунку выше, сделать креативный рекламный постер. Основная идея «Где-то на полях летят шарики, на которых написаны варианты скидок, в зависимости от стоимости покупок.
Также необходимо было придумать, как оформить код акции».
При создании постера было принято решение заменить маленькие воздушные шарики летающими воздушными шарами. Код акция же, должен выступать в качестве дорожного знака.
Итого, для реализации идеи мне понадобилось 3 рисунка:
- – фон;
- – воздушный шар;
- – дорожный знак.
Вот такие изображения будем редактировать в фотошопе :
Открываем сначала фон в фотошопе, затем дорожный знак и перетаскиваем его к основному рисунку. Должно получиться 2 слоя (layer) :
Выделяем 2 слой, у нас он называется ”Знак”. Далее выбираем инструмент ластик и стираем лишнею область:
Инструментом “Перемещение” устанавливаем дорожный знак в левом нижнем углу:
Аналогичные действия производим с воздушным шаром, добавляем и стираем ненужную часть в Слои 3 – “Шарик” :
Следующим шагом будет дублирование слоя «Шарик» :
Перемещаем воздушные шары по всему фону:
Далее наступает обработка каждого воздушного шара по отдельности.
Выбрав слой с нужным шаром,
мы с помощью клавишного сочетания ctrl+t вызываем окно, которое позволит изменять размер и расположение нашего объекта.
После манипуляция, приступаем к изменению цветового тона.
В фотошопе много способов менять цвет.
В этом уроке я выбрал возможности функции «Цветовой тон/ Насыщенность », которая была вызвана сочетаниям клавиши ctrl+u (альтернатива – Верхние меню фотошопа : Изображение -> Коррекция ->Цветовой тон -> Насыщенность ).
Меняя ползунки, достигаем понравившийся результат:
Обработан каждый воздушный шар:
Основанная часть сделана. В моей задачи стояли конкретные цели, сделать рекламный постер, в котором рассказывали про скидки. Используя инструмент «Горизонтальный текст» я завершаю работу:
В данном уроке фотошопа показаны этапы создания постера, но не конкретного моего случая, который был сдан для рекламной акции, которой обрабатывался более детально и несколько раз возвращали на доработку.
Хочу обратить ваше внимания на то, что если использовать разные варианты воздушных шаров, а не дублирующих, а также пытаться отобразить физические аспекты сияния солнца и отражения, результат может быть более реалистичный.
p.s Данный постер стимулировал клиентов больше покупать.
00
Источник: http://www.photopyx.com/uroki-fotoshopa/poster_photoshop/
Магический дом-ботинок · Мир Фотошопа
Конечный результат:
Ресурсы урока:
- Небо,
- Зелёное поле,
- Ботинки,
- Крыша,
- Дверь,
- Колокол,
- Сарай,
- Деревянные доски,
- Биг Бен,
- Окно,
- Коврик,
- Кисти облаков,
- Кисти травы,
- Сидящая девочка,
- Две девочки,
- Красный шарик.
Шаг 1
Создайте новый документ размером 900х900 пикселей. Откройте изображение неба в отдельном документе. Инструментом Move Tool (V) перетащите небо в первый документ и инструментом Free Transform (Ctrl + T) измените его размер, чтоб оно заполнило весь холст.
Создайте корректирующий слой Color Balance (Layer ? New Adjustment Layer ? Color Balance) с обтравочной маской (Ctrl + Alt + G).
Шаг 2
Откройте изображение зелёного поля в Фотошопе и перенесите его в наш документ. Расположите слой в нижней части холста.
Добавьте маску слоя (Layer ? Layer Mask ? Reveal All) (либо кликните на иконке маски в нижней части палитры слоёв). Выберите инструмент Brush Tool (B) с мягкими краями и чёрным цветом обрисуйте верхнюю часть слоя поля (нужно скрыть небо этого слоя).
Над слоем с полем создайте несколько корректирующих слоёв с обтравочной маской (кликните на иконке чёрно-белого круга в нижней части палитры слоёв, чтобы получить список корректирующих слоёв): Levels и Color Balance.
Шаг 3
Откройте изображение ботинок и извлеките один из них в наш документ. Используйте для этого любой удобный способ. Сначала можно использовать инструмент Magic Wand Tool (W), чтобы избавиться от белого фона. А для более маленьких участков — инструмент Pen Tool (P) или Lasso Tool (L).
А для более маленьких участков — инструмент Pen Tool (P) или Lasso Tool (L).
Нужно избавиться от шнурка на левой стороне ботинка. В области пятки есть участок второго ботинка. От него также нужно избавиться. Сначала сделайте выделение слоя с ботинком (удерживая Ctrl, кликните на иконке слоя). Выберите инструмент Clone Stamp Tool (S) и замажьте ненужные участки. Выделение не даст Вам выйти за пределы ботинка и что-то испортить.
Добавьте маску слоя к ботинку и чёрной кистью с мягкими краями обрисуйте верхнюю часть ботинка. Результат должен быть таким:
Над слоем с ботинком создайте два корректирующих слоя с обтравочными масками: Levels и Color Balance.
Шаг 4
Создайте новый слой (Ctrl + Shift + N) под слоем с ботинком и назовите его “shadow under foot”. Выберите кисть среднего размера с мягкими краями и непрозрачностью 20%. Нарисуйте тень под ботинком.
Создайте ещё один слой (Ctrl + Shift + N) над слоями ботинка и назовите его “shadow bottom of boot”. Нарисуйте тень в нижней части ботинка, но на этот раз она должна быть и на нём тоже.
Нарисуйте тень в нижней части ботинка, но на этот раз она должна быть и на нём тоже.
Шаг 5
Откройте изображение двери и любым способом извлеките её в наш документ.
Перейдите в режим Distort (Edit ? Transform ? Distort) и измените перспективу двери.
Создайте несколько корректирующих слоёв над слоем двери с обтравочными масками: Levels, Hue/Saturation и Color Balance.
Шаг 6
Сейчас дверь выглядит плоской и выделяется из ботинка. Создайте новый слой (Ctrl + Shift + N) и назовите его “shadow over door”. Мягкой кистью чёрного цвета обрисуйте края двери.
Откройте изображение колокола и извлеките его в наш документ. Измените размер и расположите около двери.
Шаг 7
Откройте фотографию крыши (домика, крышу которого мы будем использовать). Извлеките часть дома в наш документ и расположите, как показано ниже.
Создайте два корректирующих слоя над слоем крыши с обтравочными масками (Ctrl + Alt + G): Levels и Color Balance.
Шаг 8
Создайте новый слой (Ctrl + Shift + N) и назовите его “shadow over roof area”. Выберите чёрную кисть с мягкими краями и нарисуйте тень под частью дома.
Шаг 9
Откройте изображение деревянных досок и инструментом Lasso Tool (L) или Pen Tool (P) сделайте выделение одной из них. Скопируйте её в наш документ.
Сделайте несколько копий слоя с доской (Ctrl + J). Инструментом Free Transform (Ctrl + T) измените размер каждой и расположите их все, как показано ниже.
Добавьте ещё одну доску и расположите её под фронтальной частью (она отмечена на скриншоте ниже).
Далее создайте новый слой (Ctrl + Shift + N) и назовите его “shadow blending beams”. Выберите чёрную мягкую кисть и обрисуйте верхнюю часть досок, чтобы они лучше сочетались с частью дома.
Добавьте маску слоя к каждой доске и мягкой чёрной кистью подотрите концы, чтобы они плавно переходили к ботинку.
Шаг 10
Создайте новый слой под слоем “beam shadows”. При помощи инструментов Lasso Tool (L) и Paint Bucket Tool (G) создайте чёрные полоски, как показано ниже. Это тени от досок.
При помощи инструментов Lasso Tool (L) и Paint Bucket Tool (G) создайте чёрные полоски, как показано ниже. Это тени от досок.
Понизьте Opacity слоя до 55% и перейдите в меню Filter ? Convert for Smart Filters. Это позволит применять фильтры без вреда основным пикселям слоя и изменять настройки в любой момент. Примените фильтр Gaussian Blur (Filter ? Blur ? Gaussian Blur).
Шаг 11
Откройте изображение Биг Бена и извлеките часы в наш документ.
Перейдите в режим Distort (Edit ? Transform ? Distort) и измените перспективу слоя.
Над слоем часов создайте корректирующий слой Color Balance с обтравочной маской.
Создайте новый слой “shadow clock” и мягкой чёрной кистью нарисуйте тень вокруг часов.
Шаг 12
Сейчас добавим дымовую трубу на крышу. Откройте изображение крыши и извлеките кирпичную трубу в наш документ. Расположите её на крыше и при помощи маски слоя создайте плавный переход к крыше (обрисуйте нижнюю часть трубы).
Создайте корректирующие слои Levels и Color Balance над слоем трубы и не забудьте про обтравочные маски.
Шаг 13
Импортируйте кисти облаков в Фотошоп. Создайте новый слой “smoke” и кистью облаков нарисуйте белый дым.
Чтобы смягчить эффект, добавьте маску слоя и поработайте кистью с малой непрозрачностью. Вам нужно обрисовать некоторые участки дыма.
Шаг 14
Вставьте изображение окна в наш документ и при помощи маски скройте стену.
Создайте корректирующий слой Color Balance с обтравочной маской (Ctrl + Alt + G) над окном.
Шаг 15
Нужно добавить ещё теней и света на окно. Чёрной кистью с малой непрозрачностью обрисуйте левый край окна. Потом переключитесь на жёлтый цвет и добавьте оттенок от света на окне.
Шаг 16
Вырежьте коврик в наш документ и измените его перспективу в режиме Distort.
Над слоем с ковром создайте корректирующие слои: Levels, Hue/Saturation и Color Balance (в таком же порядке).
Шаг 17
Создайте новый слой “shadow doormat” и чёрной мягкой кистью нарисуйте тень между ковриком и дверью. Также обрисуйте края коврика.
Создайте новый слой “grass” и инструментом Eyedropper Tool (I) определите зелёный цвет травы. При помощи кистей травы обрисуйте коврик в некоторых местах.
Шаг 18
Откройте изображение девочки и извлеките её в наш документ. Расположите на ботинке.
Немного измените цвет девочки при помощи корректирующих слоёв, чтобы она лучше подходила к окружению. Затем создайте новый слой и назовите его “shadow under girl sitting”. При помощи кисти со средней непрозрачностью нарисуйте тень под девушкой. Это создаст реалистичную иллюзию того, что девочка сидит на ботинке.
Шаг 19
Вставьте фотографию двух девочек в наш документ.
При помощи корректирующего слоя Color Balance сделайте так, чтобы цвет трав двух изображений стали одинаковыми.
После цветовой коррекции на девочках тоже появился зелёный оттенок. Чтобы это исправить, выберите чёрную кисть и обрисуйте девочек на маске корректирующего слоя.
Чтобы это исправить, выберите чёрную кисть и обрисуйте девочек на маске корректирующего слоя.
Добавьте маску к слою с девочками и чёрной кистью скройте траву, окружающую их, чтобы получить такой результат:
Шаг 20
Вставьте красный шарик в наш документ и расположите, как показано ниже.
Сделайте выделение слоя с шариком (удерживая Ctrl, кликните на иконке слоя). Создайте новый слой над шариком и назовите его “balloon shadow”. Выберите кисть с малой непрозрачностью и нарисуйте тень в левом нижнем углу шарика.
Создайте новый слой “string”. Выберите кисть с жёсткими краями размером 1 пиксель и непрозрачность 50%. Затем инструментом Pen Tool (P) нарисуйте линию (нитку шарика). Кликните правой кнопкой на холсте и выберите пункт Stroke Path, в появившемся окне выберите пункт Brush.
Шаг 21
Сейчас займёмся добавление свечений. Создайте новый слой “blue lighting”. Нужно создать синий свет от неба на ботинке и некоторых участках травы. Выберите кисть цветом #69cbe1 и обрисуйте холст, как показано ниже.
Выберите кисть цветом #69cbe1 и обрисуйте холст, как показано ниже.
Понизьте Opacity слоя до 10%.
Создайте новый слой “green lighting”. На этот раз нужно обрисовать ботинок цветом #456300.
Установите Blending Mode на Overlay и понизьте Opacity слоя до 20%.
Шаг 22
На знаке возле сидящей девочки появился странный цвет. Это всё из-за корректирующего слоя “grassy field”.
Чтобы это исправить, поработайте на маске нужного корректирующего слоя.
Создайте ещё один корректирующий слой — Hue/Saturation (без обтравочной маски):
<ul>Насыщенность знака будет понижена, как и всего холста. Перейдите на маску этого корректирующего слоя и залейте её чёрным цветом. Затем выберите белую кисть и обрисуйте знак. В результате коррекция будет применена только к знаку.
Шаг 23
Создайте новый слой “dodge/burn” и установите его Blending Mode на Overlay. Выберите кисть чёрного цвета с мягкими краями и малой непрозрачностью. Обрисуйте участки, которые должны быть темнее, затем переключитесь на белый цвет и обрисуйте участки, которые хотите осветлить.
Выберите кисть чёрного цвета с мягкими краями и малой непрозрачностью. Обрисуйте участки, которые должны быть темнее, затем переключитесь на белый цвет и обрисуйте участки, которые хотите осветлить.
Шаг 24
В завершении создайте корректирующий слой Gradient Map и понизьте его Opacity до 2%.
Конечный результат:
как определяют уровень игрового мышления хоккеистов в «Сириусе»
Участники спортивных программ Образовательного центра «Сириус» регулярно сдают различные тесты на специальном оборудовании. Это позволяет оценить физические данные молодых спортсменов, их техническое мастерство и потенциал. Мы уже рассказывали, как тестируют фигуристов в Центре.
Сегодня мы расскажем, как организована система тестирования у хоккеистов.
Лучшие из лучших
С 2016 года в Образовательном центре «Сириус» действует уникальная система выявления и подготовки кандидатов в юниорские сборные России U16, U17 и U18. Программа была разработана Центром в партнерстве с Федерацией хоккея России. В течение года около 1 800 многообещающих спортсменов со всех регионов России проходят отбор, в результате которого около 200 ребят попадают в расширенный состав и резерв юниорской команды.
Программа была разработана Центром в партнерстве с Федерацией хоккея России. В течение года около 1 800 многообещающих спортсменов со всех регионов России проходят отбор, в результате которого около 200 ребят попадают в расширенный состав и резерв юниорской команды.
Традиционно отбор перспективных хоккеистов на участие в профильных интенсивных программах «Сириуса» производится на основании спортивного принципа. На каждую программу приглашаются лучшие клубные или сборные команды со всех регионов России. Подготовку игроков ведут высококлассные эксперты и специалисты, рекомендованные Федерацией хоккея России. В дополнение к этому в программе используются инновационные технологии, позволяющие раскрыть потенциал и возможности юниоров. Одним из важных критериев для хоккеиста считается спортивный интеллект. Именно видение поля отличает одаренного хоккеиста от просто хорошего. Однако системы оценки этого определяющего параметра до недавнего времени не существовало.
«В Советском Союзе к этой теме было несколько интересных подходов, которые базировались на анализе активности полушарий мозга. Мы изучили научные статьи по данному вопросу и решили, что нам нужна современная система, основанная на более глубоких исследованиях. Совместно с нашими партнерами из компании “Иннопрактика” мы разработали уникальную методику, которая легла в основу нового аппаратно-программного комплекса для определения уровня игрового мышления хоккеистов», – рассказал заместитель руководителя фонда «Талант и успех» по направлению «Спорт» Дмитрий Савин.
Мы изучили научные статьи по данному вопросу и решили, что нам нужна современная система, основанная на более глубоких исследованиях. Совместно с нашими партнерами из компании “Иннопрактика” мы разработали уникальную методику, которая легла в основу нового аппаратно-программного комплекса для определения уровня игрового мышления хоккеистов», – рассказал заместитель руководителя фонда «Талант и успех» по направлению «Спорт» Дмитрий Савин.
Найти красный шар
Разработанный уникальный комплекс для оценки спортивного интеллекта получил название «Сирин». В его состав входит комплект оборудования, состоящий из шлема виртуальной реальности (VR-шлема), ноутбука, пульта управления – контроллера и специально разработанного программного софта. На этом оборудовании участники хоккейных программ Центра проходят два VR-теста.
В первом тесте «Отслеживание» испытуемый видит на экране компьютера восемь шариков, четыре красных и четыре желтых. Они непрерывно двигаются и постепенно все становятся желтого цвета. Хоккеист надевает шлем виртуальной реальности и внимательно следит за шариками. После их полной остановки спортсмен с помощью пульта выбирает те, которые изначально были красными. Задание выполняется 15 раз, с каждым правильным ответом задача усложняется: шарики двигаются быстрее и быстрее. Тест проходят все игроки команды.
Они непрерывно двигаются и постепенно все становятся желтого цвета. Хоккеист надевает шлем виртуальной реальности и внимательно следит за шариками. После их полной остановки спортсмен с помощью пульта выбирает те, которые изначально были красными. Задание выполняется 15 раз, с каждым правильным ответом задача усложняется: шарики двигаются быстрее и быстрее. Тест проходят все игроки команды.
Во втором тесте «Невидимка» на экране много желтых шариков, которые хаотично перемещаются по экрану и ударяются друг о друга. Задача тестируемого – за 20 секунд найти три невидимых шарика, которые двигаются по экрану вместе с желтыми, и показать с помощью пульта, где они находятся. Во втором тесте предусмотрено 3 разминочных уровня и 10 уровней в зачет. Это задание предназначено для вратарей.
«Упражнение “Отслеживание” показывает, насколько хорошо спортсмену удается следить за игроками своей команды и команды противника одновременно. Упражнение “Невидимка” тестирует периферийное зрение вратаря и определяет его возможность находить партнеров по команде в сложной игровой ситуации. Задания оцениваются по определенной шкале, результаты показывают процент точности и внимания, быстроту зрительной реакции, готовность спортсмена к командной игре с позиции психофизиологии», – пояснила старший специалист по информационным спортивным технологиям Образовательного центра «Сириус» Анна Окунева.
Задания оцениваются по определенной шкале, результаты показывают процент точности и внимания, быстроту зрительной реакции, готовность спортсмена к командной игре с позиции психофизиологии», – пояснила старший специалист по информационным спортивным технологиям Образовательного центра «Сириус» Анна Окунева.
Успешное выполнение тестирования требует высокого психоэмоционального напряжения. Поэтому спортсмену необходимо отнестись к заданиям серьезно, прийти хорошо отдохнувшим.
Улучшать и продвигать
Первое тестирование на комплексе «Сирин» состоялось в апреле 2019 года. В нем приняли участие спортсмены девяти лучших клубных команд России. Одновременно эти же составы проводили контрольные игры в зачет Всероссийского соревнования первенства клубных команд среди юношей 2005 года рождения.
По итогам тестирования оказалось, что данные исследования практически полностью повторили распределение участников в турнирной таблице..png) Результаты команд, занявших первое и второе места, различались лишь на несколько десятых долей. Различия между победителем и командами из середины таблицы уже составляли до десяти условных единиц. Показатели команд чемпионов и команд на последних строчках турнирной таблицы отличались уже на несколько десятков. Такого совпадения спортивных и научных данных мало кто ожидал.
Результаты команд, занявших первое и второе места, различались лишь на несколько десятых долей. Различия между победителем и командами из середины таблицы уже составляли до десяти условных единиц. Показатели команд чемпионов и команд на последних строчках турнирной таблицы отличались уже на несколько десятков. Такого совпадения спортивных и научных данных мало кто ожидал.
Сегодня тестирование на определение уровня игрового мышления хоккеистов стало постоянным инструментом научно-методического сопровождения молодых спортсменов в «Сириусе». Его результаты тренеры команд грамотно используют в дальнейшей работе со своими подопечными.
«Любое исследование дает полезную информацию для тренера. Результаты тестирований на уровень спортивного интеллекта помогают отслеживать динамику развития хоккеистов и в зависимости от этого корректировать тренировочный процесс. Также итоговые данные выступают дополнительным критерием при формировании игровых пятерок», – рассказал тренер команды «Салават Юлаев» из Уфы Асхат Рахматуллин, его подопечные не раз проходили тестирование в «Сириусе».
В настоящее время продолжается работа над эффективностью сбора данных при тестировании системой «Сирин» для получения объективной информации по индивидуальному потенциалу хоккеистов.
В будущем планируется апробировать тесты на других игровых видах спорта, а также рекомендовать проект в спортивные школы как инструмент для отбора перспективных детей.
Новогодняя рамка со змеей в фотошопе
В этом уроке я покажу вам как делается новогодняя рамка для фотографий со змеей в фотошопе. Новогодняя рамка, сделанная в фотошопе, прекрасно украсит ваши семейные фотографии.
Для урока нам понадобится новогодний клипарт, из которого мы будем вырезать части изображений.
Приступаем к работе
Создаем новый документ — Ctrl+N.
Задаем такие размеры документа, чтобы нам удобно было распечатать фотографию с рамкой в хорошем качестве.
В выпадающем меню выбираем единицы измерения — сантиметры, выставляем ширину и высоту фотографии, а также разрешение — для печати 300 dpi.
Для фотографии 10 х 15см будут следующие настройки:
Открываем палитру слоев «Layers» -клавиша F7.
Сейчас в палитре только один слой.
Создадим новый пустой слой — «Ctrl+Shift+N», либо щелкаем по значку нового слоя внизу палитры слоев.
Мне захотелось пустить змею — символ 2013 года по краю нашей рамочки.
Рисуем змейку
Я не создавала никакого предварительного наброска, просто начала создавать форму.
Находим инструмент перо — Pen Tool(P) на панели инструментов слева.
Ставим точки и, не отпуская клавиши мыши, вытягиваем направляющие, чтобы было удобнее сразу редактировать контур.
Вверху документа будет голова змеи и конец хвоста.
Начинаем рисовать с головы, она будет немного больше, чем остальное тело. По форме будет похожа на овал. Ближе к хвосту тело змеи постепенно сужается.
Располагаем тело змеи по краю документа таким образом, чтобы в дальнейшем у нас была возможность вставить в центр фотографию.
Замыкаем контур. Если это необходимо, корректируем контур при помощи светлой стрелки Direct Selection Tool(A) — выделяем точки по одной и с помощью касательных меняем направление и изгиб контура.
Если это необходимо, корректируем контур при помощи светлой стрелки Direct Selection Tool(A) — выделяем точки по одной и с помощью касательных меняем направление и изгиб контура.
Если вы забыли вытянуть касательные по ходу рисования, воспользуйтесь инструментом Convert Point Tool, он находится в той же группе, что и Pen Tool(P), просто раскройте выпадающее меню инструментов этой подгруппы щелчком правой кнопки мыши.
Вы также можете добавлять или, наоборот, убирать лишние точки с помощью соответствующих инструментов из этой подгруппы.
В итоге у вас должен получиться контур, примерно напоминающий очертания змеи.
Теперь щелкаем правой кнопкой по контуру, в выпадающем меню выбираем «Fill Path»(Выполнить заливку контура).
В появившемся окне щелкаем маленькую черную стрелку, чтобы вызвать выпадающее меню со способами заливки. Выбираем последний пункт «Color»(Цвет). В еще одном появившемся окне выбора цвета назначаем цвет для нашей змеи, я выбрала темно-бирюзовый # 037b77 (вы можете ввести этот номер в окно # и получите тот же цвет).
Если вы все сделали правильно, контур змеи заполнится выбранным цветом. Удаляем контур при помощи клавиши Delete.
Теперь нужно добавить объема нашей змейке.
Заходим в палитру слоев — F7. Щелкаем два раза по слою со змеей.
В появившемся окне «Layer style»(Стиль слоя) ставим галочку напротив Bevel and Emboss (Тиснение), выделяем эту строку, чтобы получить доступ к настройке этого стиля.
Добавим немного света и тени, чтобы добиться объема.
Ставим галочку напротив Satin (Глянец) и выделяем эту строку. Нам нужно добиться более глубокой тени на теле змеи. Выставляем такие настройки:
Чтобы увязать змею с фоном, добавим светлых рефлексов.
Ставим галочку напротив Inner Glow (Внутреннее свечение), выделяем эту строку. Ставим такие настройки:
Следите за тем, как меняется изображение в зависимости от ваших настроек, вы можете менять настройки на свое усмотрение, если считаете нужным.
Добавим текстуру на тело нашей змеи для относительной реалистичности.
Ставим галочку в строке Pattern Overlay (Наложение узора), выделяем соответствующую строку. Я выбрала текстуру из стандартных, она должна быть у всех.
Если захотите, вы можете сделать текстуру крупнее или мельче, двигая ползунок в строке «Масштаб».
Со стилями закончили. Обратите внимание на слой со змеей в палитре слоев. Теперь под этим слоем показываются все стили, которые мы к нему применили, а справа от слоя появился значок fх.
Итак, смотрим, что получилось у нас на данном этапе:
Змею пока оставим, вернемся к ней позже.
Делаем рамочку
Теперь открываем клипарт с зелеными елочными веточками — Ctl+O.
Располагаем окно со змеей и окно с рамкой из елочных веточек рядом. На панели инструментов выбираем черную стрелку в самом верху панели Move Tool(V).
Перетягиваем рамку из елочных веточек в окно со змеей. Я сразу подогнала ее под размер нашего документа. Выровняйте рамку по краю документа.
Немного уменьшим змею, если елочные веточки сильно перекрывают ее — Crtl+T (Свободная трансформация). Двигайте один из угловых маркеров по диагонали, чтобы уменьшить или увеличить размер изображения. Удерживайте Shift, чтобы сохранять пропорции объекта при изменении размера.
Двигайте один из угловых маркеров по диагонали, чтобы уменьшить или увеличить размер изображения. Удерживайте Shift, чтобы сохранять пропорции объекта при изменении размера.
Добавляем украшения на елочку
Я собрала клипарт с разных источников в интернете в один файл.
Открываем документ с елочными украшениями — «Ctrl+O». Все украшения уже на прозрачном слое. Разблокируем слой, дважды щелкнув на нем в палитре слоев, замочек справа должен исчезнуть.
На панели инструментов выбираем Polygonal Lasso Tool (L), выделяем каждый элемент по отдельности. Начнем с елки и подарков.
Осторожно обводим объекты, чтобы в дальнейшем вырезать их на отдельный слой.
После того, как замкнули контур, он превратится в мерцающий пунктир — выделение, щелкаем правой кнопкой по выделению и выбираем «Layer via cut» (Вырезать на новый слой).
После этого елка с подарками окажется на новом слое в панели слоев.
Берем инструмент перемещения Move Tool (V), перетягиваем из панели слоев слой с елкой и подарками в окно со змеей. Документ с украшениями пока не закрываем, он нам еще понадобится.
Документ с украшениями пока не закрываем, он нам еще понадобится.
Устанавливаем елку с подарками внизу окна со змеей таким образом, чтобы основание ствола елки не было видно в пределах документа.
Возвращаемся к документу с украшениями. Теперь нам нужно вырезать красный шар.
Выделяем первый слой.
Обращаю ваше внимание на то, что мы можем пользоваться различными инструментами выделения на свое усмотрение в зависимости от сложности формы выделяемых объектов.
Поскольку наш новогодний шар имеет простую форму, мы можем быстро выделить его с помощью инструмента Elliptical Marquee Tool (M) (Овальное выделение).
Ставим курсор примерно в середину шара, зажимаем Alt, чтобы выделение происходило из центра и Shift, чтобы наша фигура имела правильную форму (круг). Мы можем немного выйти за пределы шара, все равно у нас вокруг нет фона, главное не задевать соседние объекты.
После того, как очертили круглое выделение вокруг красного шара, опять щелкаем правой кнопкой по выделению и выбираем «Layer via cut» (Вырезать на новый слой).
Теперь, по аналогии с елкой, переносим наш красный шар из палитры слоев в документ со змеей инструментом Move Tool (V).
Сейчас шар слишком велик по отношению к елочным веткам, уменьшим его при помощи инструмента Свободная трансформация (Ctrl+T). Удерживайте Shift, и тяните за угловой маркер к центру по диагонали, чтобы изменить размер шара.
После того, как закончите с корректировкой размеров шара, переместите его в любое место на веточке.
Теперь нам необходимо размножить наши шары, для этого выберите инструмент перемещения Move Tool (V), поднесите курсор к шару, зажмите Alt и как только курсор превратится в двойную стрелку перетаскивайте объект на новое место, в этом месте появится копия. По мере того, как вы будете создавать копии, в палитре слоев будут появляться новые слои с шарами, по слою на каждый шар.
Разместите копии шаров на ваше усмотрение по краю рамки. Вот что получилось у меня:
Поскольку копий красного шара получилось очень много, в палитре слоев у нас теперь стало очень много слоев, чтобы нам было легче работать в дальнейшем объединим слои одного типа в группу.
Для этого в палитре слоев выделяем самый верхний слой с красным шаром, зажимаем Shift, щелкаем по самому первому слою-исходнику с красным шаром.
После этого в палитре слоев у нас выделятся все слои с красными шарами.
Нажимаем Ctrl+G, и все выделенные слои объединятся в группу.
Сразу давайте осмысленное название слоям и группам слоев чтобы не запутаться в дальнейшем.
Эту группу я назвала «Красные шары». Переименовать группу и слой можно щелкнув дважды по названию слоя в палитре слоев.
В Adobe Photoshop CS6 появилась возможность переименовывать слои, идущие друг за другом в палитре, переключаясь клавишей Tab.
Опять возвращаемся к документу с украшениями. Выделяем в палитре первый слой. Теперь вырезаем желтый шар так же с помощью инструмента Elliptical Marquee Tool (M) (Овальное выделение). Ставим курсор примерно в середину шара, зажимаем Alt и Shift. Правой кнопкой щелкаем по выделению — «Layer via cut» (Вырезать на новый слой).
Переносим желтый шар из палитры слоев в документ со змеей инструментом Move Tool (V).
Подгоняем размер шара при помощи Ctrl+T, не забываем удерживать Shift.
Копируем желтый шар при помощи Move Tool (V): подводим курсор к шару, зажимаем Alt и, как только курсор превратится в двойную стрелку, перетаскиваем объект на новое место.
После того, как размножили желтые шары, объединим их в группу. В палитре слоев выделяем последний слой, зажимаем Shift, выделяем первый слой с желтым шаром. Нажимаем Ctrl+G. Группу называем «Желтые шары».
Остался последний элемент из украшений — сладкая трость. Она у нас сейчас осталась одна на первом слое, т.к. все остальные украшения мы уже вырезали на новые слои.
Переносим трость в документ со змейкой при помощи Move Tool(V).
Подгоняем размер трости Ctrl+T и копируем несколько раз при помощи Move Tool(V) и Alt.
Объединяем слои с тростью в группу: выделяем слои и нажимаем Ctrl+G.
Наша рамка готова.
Теперь осталось только подрисовать змее глаза и язык.
Язык я нарисовала с помощью обычной кисти красного цвета — Brush Tool(B).
Чтобы создать глаз выберите на панели инструментов Elliptical Marquee Tool(M), наметьте область глаза, зажимая Shift, чтобы нарисовать ровный круг.
Затем найдите на панели инструментов Gradient Tool (Градиент)(G), в верхней панели настроек инструмента выберите тип «Радиальный градиент»:
Назначьте цвета градиента — щелкаем по нижнему квадратному маркеру, а затем по квадрату в строке Цвет в левом нижнем углу появившегося окна (#ffffff — белый ,#90d0f9 -голубой, #d6faff — светло-голубой):
Заливаем градиентом глаз, чтобы получился объемный шар.
Опять выбираем Elliptical Marquee Tool(M) намечаем зрачок, заливаем черным цветом инструментом Paint Bucket Tool (Заливка) (G), чтобы поменять инструмент «Градиент» на «Заливку», щелкните правой кнопкой по градиенту, и вызовите подменю инструментов этой группы. Выбрать цвет заливки можно щелкнув по верхнему квадрату внизу палитры инструментов.
Берем кисть Brush Tool(B) стандартную круглую с четкими краями маленького диаметра (менять размер диаметра кисти вы можете клавишами » [ «и » ]»).
Ставим пару белых точек на зрачке, чтобы добавить бликов.
Все, наша рамка готова.
Теперь можете открыть любимую фотографию вертикального формата, перетянуть ее в документ с рамкой инструментом Move Tool (V) и расположить под всеми слоями, на самом первом слое.
Я взяла фото из интернета и примерила нашу рамку к фотографии. Вот что у меня получилось.
На этом наш урок окончен.
В уроке мы посмотрели как из подручных материалов создается новогодняя рамка для фотографий.
В качестве бонуса я сохранила для вас рамку на отдельном прозрачном слое, чтобы вы могли ей воспользоваться даже если вы поленитесь повторить урок. Скачать рамку.
Какие ключевые функции Photoshop, связанные с фотографией, отсутствуют в GIMP?
Это может показаться необъективным / несправедливым, но GIMP очень удобен в использовании.
Отказ от ответственности: я использовал оба, хотя в последнее время я использую Photoshop гораздо больше.
С точки зрения функциональности, GIMP не сильно следит за фотошопом (для простых фотоманализов и настроек — я не делаю HDR), но манипуляции со слоями и общее использование являются извилистыми (IMHO). Я никогда не мог выполнить задачу с GIMP, но в итоге я искал в Интернете, как это сделать, в то время как в Photoshop я стараюсь найти что-то в меню или выяснить сам.
Я никогда не мог выполнить задачу с GIMP, но в итоге я искал в Интернете, как это сделать, в то время как в Photoshop я стараюсь найти что-то в меню или выяснить сам.
И да, я знаю, что 600 € — это много, чтобы заплатить за маленького любителя.
РЕДАКТИРОВАТЬ: (в ответ на комментарии) Да, ужасно немного расплывчато.
Я на самом деле не имел в виду панельный подход, он немного запутанный, но не такой серьезный, как управление слоями в изображении, выбор, перетаскивание, увеличение и т. Д.
Я не хотел bash, я изучил основы в GIMP, его инструменты редактирования выделения довольно очевидны, но я не использовал многие функциональные возможности GIMP (3+ слойные композиции, фильтры, цветовые коррекции), потому что я не знал название того, что я пытался выполнить, или просто потому, что впал в тупик (неспособность что-то сделать, не понять это быстро, расстроиться, сдаться) Только после перехода в фотошоп и изучения этих задач я знать, что искать в GIMP.
Я не уверен, что я ясно дал понять, что имею в виду обнаруживаемость и возможность обнаружения ( http://maadmob. net/donna/blog/2005/findability-vs-discoverability ). Я защищаю тот фотошоп, который является намного лучшим инструментом обучения, потому что он позволяет его пользователям открывать функциональность, которую они даже не знали, что могли бы сделать в первую очередь.
net/donna/blog/2005/findability-vs-discoverability ). Я защищаю тот фотошоп, который является намного лучшим инструментом обучения, потому что он позволяет его пользователям открывать функциональность, которую они даже не знали, что могли бы сделать в первую очередь.
Я предполагаю, что вы МОЖЕТЕ делать их почти все в GIMP, после того, как вы знаете, что искать и тратите время на его изучение, но фотошоп позволил мне изучить почти все, что я знаю, почти без каких-либо исследований.
Юзабилити может показаться чем-то тривиальным или бесполезным, но на самом деле это не так. Это очень сложно понять правильно, и никогда не идеально подходит для всех. Но Adobe, очевидно, приложила немало усилий, чтобы сделать Photoshop удобным для использования, и это видно. Кроме того, я осознаю, что FOSS трудно заниматься пользовательским тестированием и оценкой юзабилити из-за характера структуры разработки проектов (многие разработчики далеко друг от друга ориентированы на функциональность).
«Ужасное удобство использования» не имеет никакого реального значения . Можете быть более конкретными?
labnut
Хм, ужасно преувеличиваю это немного. Разное, да. Плавающие окна в Gimp, как правило, сбивают людей с толку, но они являются настоящим благом, если у вас большой экран.
JoséNunoFerreira
Я имел в виду, что возможность поиска — это способность найти функциональность, которая, как мне известно, существует в неизвестном программном обеспечении: например, настройка контрастности. На любом программном обеспечении для обработки фотографий, которое я могу использовать, я предполагаю, что функциональность есть, и возможность поиска программного обеспечения для него — легкость, с которой я добираюсь до него. Обнаружение более сложно: это легкость, с которой я получаю функцию, БЕЗ обязательного знания ее имени или эффекта. Это очень трудно получить право на различные уровни экспертизы. Что я защищаю, так это то, что PS позволил мне открыть несколько инструментов, которые есть у gimp, но я так и не узнал.
mattdm
Я не обязательно говорю об ускорителях конкретно. Менталитет ежедневного использования по сравнению с обнаруживаемостью может применяться к дизайну пользовательского интерфейса, а не только к ярлыкам.
mattdm
Тем не менее, ваша мысль об изучении того, что вы могли бы сделать, интересна. Я думаю, что это можно улучшить как в Gimp, так и в Photoshop. В некотором смысле, это может быть решено просто с помощью хорошей документации , но всегда лучше, когда это даже не нужно.
Новости Тулы и области сегодня | Свежие тульские новости
Новости Тулы и области сегодня | Свежие тульские новости | ТСН24Новости ru-RU
- Все новости
- Армия и ОПК
- Культура
- Новости регионов
- Общество
- Политика
- Происшествия
- Спорт
- Экономика
- Погода
Фоторепортажи
Статьи
Афиша
- Все события
- Кино
- Концерты
- Театр
- Детям
- Фестивали
- Выставки
Видео
Обзоры
Авторские проекты
- Все проекты
- #Просто музыка
- Зверский футбол
- Карта Родины
- КОТельная
- ОПК
СМИ
Создание воздушных шаров для вечеринок в Photoshop
Шаг 1> Создайте новый документ
Для этого урока я создал новый документ с шириной 1200 пикселей и высотой 800 пикселей.
Измените цвет переднего плана на # ddefef и залейте пустой фон инструментом Paint Bucket Tool ( G ).
Шаг 2> Создайте форму воздушного шара
Нажмите ( D ) на клавиатуре, чтобы сбросить цвета на палитре. Выберите инструмент Ellipse Tool ( U ) на панели инструментов и нарисуйте идеальный круг, нажав ( Shift ).С помощью инструмента «Прямое выделение» ( A ) выберите нижний контур вашего круга и сдвиньте его вниз.
Создайте идеальный круг с помощью Ellipse Tool.
С помощью инструмента выбора направления переместите нижний контур вниз.
Шаг 3> Красный канал
Перейдите в Layer> Layer Style> Blending Options и снимите отметку с красного канала на главной вкладке.
Шаг 4> Параметры наложения
При активном воздушном слое перейдите к Layer > Layer Style > Blending Options и добавьте следующие настройки:
Gradient Overlay: непрозрачность 100%, масштаб 69% и угол -53.
Цвета градиента: # f93454 — # fe5a74 — # f93454
Inner Shadow: черный цвет с режимом наложения линейного затемнения, непрозрачность 27%, угол 90 и размер 43.
Шаг 5> Узел
Чтобы создать узелок под воздушным шариком, сначала создайте новый слой. Выберите инструмент Rectangular Marquee Tool ( M ) и нарисуйте небольшую фигуру. Залейте выделение черным цветом и нажмите ( Ctrl + D ), чтобы снять выделение.
Перейдите в Edit > Transform > Perspective и преобразуйте форму. Затем, не отключая инструмент Transform, нажмите правой кнопкой мыши на холсте. Выберите Warp и снова трансформируйте форму.
Чтобы сделать цвет и стиль узла такими же, как у выноски, щелкните правой кнопкой мыши над слоем с воздушным шаром и нажмите Копировать стиль слоя . Затем щелкните правой кнопкой мыши слой с узлом и нажмите Вставить стиль слоя . Переместите узелок под воздушный шар.
Затем щелкните правой кнопкой мыши слой с узлом и нажмите Вставить стиль слоя . Переместите узелок под воздушный шар.
Нарисуйте небольшую прямоугольную форму и залейте ее черным цветом.
Преобразуйте перспективу.
Перейти к преобразованию деформации.
Создайте похожую форму.
Скопируйте стиль слоя из воздушного шара и вставьте его в слой с узлом.
Шаг 6> Выделите
Для добавления отражений света создайте новый слой. Выберите инструмент Elliptical Marquee Tool ( M ) на панели инструментов и нарисуйте небольшой тонкий овал.Залейте его белым цветом (# ffffff ) и нажмите ( Ctrl + D ), чтобы снять выделение. Поверните изображение и переместите его в левый нижний угол.
Затем перейдите к Filter > Blur > Gaussian Blur и добавьте радиус 10 пикселей. Измените непрозрачность слоя на 30%.
Измените непрозрачность слоя на 30%.
Нарисуйте небольшой овал и залейте его белым цветом.
Поверните фигуру и переместите ее в левый угол вниз.
Добавьте размытие по Гауссу с радиусом 10 пикселей и нажмите ОК.
Шаг 7> Верхний свет
Создайте новый слой и выберите инструмент «Кисть» ( B ). Измените размер кисти на 150 пикселей и жесткость на 15%. Закрасьте воздушный шар кистью белого цвета. Уменьшите непрозрачность слоя до 70%.
Шаг 8> Еще одно выделение
Чтобы добавить еще один блик, создайте новый слой и выберите инструмент Elliptical Marquee Tool ( M ). Нарисуйте небольшой овал и залейте его градиентом от белого до прозрачного.
Переместите фигуру в правый верхний угол. Измените режим наложения на Мягкий свет и уменьшите непрозрачность до 50%.
Нарисуйте небольшую фигуру и залейте ее градиентом от белого до прозрачного с помощью инструмента Gradient Tool.
Поверните фигуру и измените режим наложения на Мягкий свет и непрозрачность 50%.
Шаг 9> Трос
Создайте новый слой и измените цвет переднего плана на (# 121212 ).Выберите инструмент «Кисть» ( B ) и измените размер кисти на 3 пикселя и жесткость на 100%.
Затем выберите Pen Tool ( P ) и нарисуйте Path . Щелкните правой кнопкой мыши на холсте и нажмите «Обводка контура». На новой вкладке используйте Brush as tool и нажмите OK.
Инструментом «Перо» нарисуйте путь.
Используйте кисть в качестве опции для обводки.
Шаг 10> Сгруппировать слои
Выделите все слои, кроме фона, и нажмите ( Ctrl / Cmd + G ) на клавиатуре.Переименуйте свою группу в «Красный шар». На этом этапе вы можете перемещать или трансформировать воздушный шар по холсту с активным групповым слоем.
Шаг
11 > Добавить воздушные шарыС активной красной группой баллонов перейдите к Layer > Duplicate Group . Измените положение и цвет нового выноски. Чтобы изменить цвет, просто измените параметры наложения.
Заключение
Вы можете создавать больше воздушных шаров, дублируя их и перемещая их.Чтобы изменить цвет, вы должны изменить параметры наложения для каждого дублируемого балуна. Вы также можете поэкспериментировать с разными формами и бликами.
| Применимые группы | Для личного пользования | Команда запуска | Micro Enterprise | Среднее предприятие |
| Срок полномочий | Навсегда | Навсегда | Навсегда | Навсегда |
| Портретное разрешение | Навсегда | Навсегда | Навсегда | |
| Авторизованное соглашение | Персональная авторизация | Авторизация предприятия | Авторизация предприятия | Авторизация предприятия |
| Онлайн-счет-фактура | ||||
Маркетинг в социальных сетях (Facebook, Twitter, Instagram и др. | Личное Коммерческое использование (ограничение 20 000 показов) | |||
Маркетинг в цифровых СМИ (SMS, электронная почта, интернет-реклама, электронные книги и т. Д.) | Личное Коммерческое использование (ограничение 20 000 показов) | |||
Интернет, мобильные устройства, программное обеспечение Дизайн страницы Веб-дизайн и дизайн приложений, программное обеспечение и игровая оболочка, H5, электронная коммерция и продукты и т. Д. | Личное Коммерческое использование (ограничение 20 000 показов) | |||
Печатные экземпляры физического продукта Упаковка продукции, книги и журналы, газеты, открытки, плакаты, брошюры, купоны и т. | Личное Коммерческое использование (ограничение печати 200 копий) | Лимит 5000 Копий Печать | Лимит 20000 Копий Печать | Неограниченное количество Копий Печать |
Отчет по маркетингу продукта и бизнес-плану Предложение дизайна сети, дизайна VI, маркетингового планирования, PPT (неперепродажа) и т. Д. | Личное Коммерческое использование | |||
Маркетинг и показ наружной рекламы Наружные рекламные щиты, реклама автобусов; витрины магазинов, офисные здания, гостиницы, магазины, другие общественные места и т. Д. | Личное Коммерческое использование (ограничение печати 200 копий) | |||
СМИ (CD, DVD, фильм, ТВ, видео и т. | Личное Коммерческое использование (ограничение 20 000 показов) | |||
Перепродажа физического продукта текстиль, чехлы для мобильных телефонов, поздравительные открытки, открытки, календари, чашки, футболки | ||||
Интернет-перепродажа Мобильные обои, шаблоны дизайна, элементы дизайна, шаблоны PPT и наши дизайны в основном элементе для перепродажи. | ||||
| Портретное коммерческое использование | (Только для обучения и общения) | |||
Использование с портретной ориентацией (табачная, медицинская, фармацевтическая, косметическая и другие отрасли) | (Только для обучения и общения) | (Свяжитесь со службой поддержки клиентов для настройки) | (Свяжитесь со службой поддержки клиентов для настройки) | (Свяжитесь со службой поддержки клиентов для настройки) |
Красный шар от Джозефа Григсби в Корофлоте.
Графический дизайнер и фотограф
Pentel of America, ltd
Онтарио, Калифорния
янв 2018 — настоящее время (3 года 1 месяц)
Создавайте изображения на таких продуктах, как блистерные карточки, заголовки, каталоги, рекламные листы, изображения продуктов и брошюры, посещайте фотосессии для новых и текущих продуктов, правильно раскрашивайте фотографии, разрабатывайте веб-баннеры, кнопки и другие материалы веб-поддержки по запросу.
Графический дизайнер Free Lance
Мастерство Темной стороны
Риверсайд, Калифорния
июнь 2008 — настоящее время (12 лет 8 месяцев)
• Разработал продукт для клиента с помощью Photoshop, Illustrator, Premiere, After Effects и Flash
• Создал обработанные и обработанные фотографии для автомобильных клиентов
• Фотограф и видеоредактор
• Создал визитные карточки, логотипы и флаеры
Координатор электронной торговли / Фотограф / Графический дизайнер
Фуллертон, Калифорния
июнь 2016 — август 2017 (1 год 2 месяца)
• Фотопродукция для Интернета и маркетинга
• Переименовывать, ретушировать и вырезать изображения, чтобы подготовить их для Интернета
• Работать с Photoshop CS6 и Microsoft Excel
• Создавать рекламные объявления для печати / Интернета
• Выполнять заказы и размещать новые продукты на Amazon и EBay
• Поддержание содержания интернет-магазина
Начальник отдела графического дизайна
Фуллертон, Калифорния
сен 2013 — фев 2016 (2 года 5 месяцев)
• Использовал Photoshop для создания изображений и концептуальных визуализаций для Интернета, печати, информационных бюллетеней, листовок, баннеров, визитных карточек и логотипов
• Руководил и критиковал коллег за качество работы и отвечал на их вопросы
• Фотографировал и редактировал изображения продуктов, имеющихся в наличии, как а так же поступающие позиции
Тренажер для работы с упаковками
FedEx
Риверсайд, США
июнь 2005 — сентябрь 2013 (8 лет 3 месяца)
• Руководил командой из 15-20 сотрудников
• Проводил встречи по вопросам безопасности и надлежащего обращения
• Содействовал подрядчикам / клиентам
• Решал конфликты между и / или клиентами
Воздушный шар PNG изображений, бесплатно скачать картинку с прозрачностью
Дома » ОБЪЕКТЫ » Воздушный шар
Баллон — это гибкий мешок, который можно надуть газом, например гелием, водородом, закисью азота, кислородом или воздухом. Современные воздушные шары изготавливаются из таких материалов, как резина, латекс, полихлоропрен или нейлоновая ткань, и могут быть разных цветов. Некоторые ранние воздушные шары были сделаны из высушенных мочевых пузырей животных, таких как пузырь свиньи. Некоторые воздушные шары используются в декоративных целях или в развлекательных целях, в то время как другие используются в практических целях, таких как метеорология, лечение, военная оборона или транспорт. Свойства баллона , включая его низкую плотность и низкую стоимость, привели к широкому спектру применений.
Современные воздушные шары изготавливаются из таких материалов, как резина, латекс, полихлоропрен или нейлоновая ткань, и могут быть разных цветов. Некоторые ранние воздушные шары были сделаны из высушенных мочевых пузырей животных, таких как пузырь свиньи. Некоторые воздушные шары используются в декоративных целях или в развлекательных целях, в то время как другие используются в практических целях, таких как метеорология, лечение, военная оборона или транспорт. Свойства баллона , включая его низкую плотность и низкую стоимость, привели к широкому спектру применений.
Резиновый баллон был изобретен Майклом Фарадеем в 1824 году во время экспериментов с различными газами.
Здесь вы можете бесплатно скачать изображения на тему: Воздушный шар PNG изображения , картинка скачать бесплатно с прозрачностью
В этой галерее «Воздушный шар» у нас 47 бесплатных изображений PNG с прозрачным фоном.
Разр .: 3497×3171
Размер: 1132 кб.Res.: 3512×3322
Размер: 506 кбРазр .: 3124×3539
Размер: 1047 кб.Разр .: 3497×3227
Размер: 1244 кб.Разр .: 2911×3516
Размер: 1559 кб.Разр .: 2336×3501
Размер: 2281 кб.Разр .: 3637×3220
Размер: 1945 кб.Разр .: 3809×3454
Размер: 1258 кб.Res.: 1535×2480
Размер: 1092 кбРазр .: 300×590
Размер: 97 кб.Разр .: 512×512
Размер: 62 кб.Разр .: 1178×1744
Размер: 235 кб.Разр .: 900×918
Размер: 630 кб.Разр .: 500×545
Размер: 193 кб.
Разр .: 958×1023
Размер: 536 кб.Res.: 1024×1024
Размер: 535 кбРазр .: 2866×3632
Размер: 2603 кб.Разр .: 576×598
Размер: 70 кб.Разр .: 3525×3203
Размер: 1864 кб.Разр .: 3502×3100
Размер: 1853 кб.Разр .: 1356×2082
Размер: 1417 кб.Разр .: 3466×3523
Размер: 1300 кб.Res.: 3450×3584
Размер: 1218 кбРазр .: 3320×3506
Размер: 1247 кб.Разр .: 1561×4440
Размер: 264 кб.Разр .: 2576×4545
Размер: 7677 кб.Разр .: 3582×3248
Размер: 1172 кб.Разр .: 2068×2857
Размер: 4526 кб.Разр .: 3544×3352
Размер: 511 кб.Res.: 3108×3521
Размер: 1034 кбРазр .: 2911×3516
Размер: 936 кб.Разр .: 3553×3278
Размер: 1269 кб.Разр .: 2368×3549
Размер: 1701 кб.Разр .: 1880×3367
Размер: 4059 кб.Разр .: 985×3513
Размер: 1874 кб.Разр .: 3637×3220
Размер: 1945 кб.Res.: 2368×2378
Размер: 5114 кбРазр .: 3512×3649
Размер: 1234 кб.Разр .: 3285×3808
Размер: 982 кб.Разр .: 1535×2480
Размер: 1092 кб.Разр .: 1000×1000
Размер: 73 кб.Разр .: 300×590
Размер: 97 кб.Разр .: 354×597
Размер: 100 кб.Res.: 500×545
Размер: 193 кбРазр .: 900×900
Размер: 556 кб.Разр .: 1024×1024
Размер: 535 кб.Разр .: 576×598
Размер: 70 кб.
Оптимизация изображений для использования в Интернете
Если вы поддерживаете собственный веб-сайт, важно знать, как оптимизировать изображения. Загрузка больших файлов на ваш веб-сайт может значительно увеличить время загрузки вашего сайта, что затрудняет работу пользователей и может отрицательно сказаться на вашей позиции в поиске, поскольку Google использует время загрузки страницы в качестве фактора ранжирования в своем алгоритме.В этом посте мы покажем вам, как редактировать и оптимизировать изображения для вашего веб-сайта, чтобы они загружались быстро, оставаясь четкими и высококачественными.
Размеры и форматы изображений
Изображения, которые вы загружаете на свой веб-сайт, в идеале должны иметь размер менее 150 КБ, чтобы они загружались быстро даже для пользователей с медленным интернет-подключением. Есть несколько случаев, когда на веб-сайте можно использовать изображения большего размера, например. фотографы могут иногда жертвовать скоростью загрузки страницы ради более качественных изображений, чтобы гарантировать, что их работа хорошо представлена, но в большинстве случаев этого следует избегать.
Размеры изображения
Наиболее популярные размеры экрана — максимальная ширина 1920 пикселей, поэтому вам не нужно использовать изображения с более высоким разрешением, чем это, даже если изображения отображаются в полноэкранном режиме. Фотографии, сделанные на смартфоны или цифровые камеры, часто имеют очень высокое разрешение, более 4000 пикселей в ширину. Изображения такого размера следует уменьшить до более низкого разрешения, чтобы уменьшить размер файла.
Форматы изображений
JPEG — наиболее распространенный и рекомендуемый формат файлов изображений, используемых в Интернете.Изображения JPEG можно значительно оптимизировать, предлагая четкие изображения при небольшом размере файла. JPEG — это формат изображения с потерями, означающий, что при оптимизации некоторые данные безвозвратно удаляются из исходного файла, чтобы уменьшить его размер, но этот процесс необратим. Самым большим преимуществом форматов изображений с потерями является значительно меньший размер файла (по сравнению с форматами изображений без потерь) за счет потери качества.
С другой стороны, PNG — это формат файлов без потерь, позволяющий сжать файл без потери качества, эти файлы также можно распаковать до исходного качества.PNG поддерживают прозрачность изображения и предлагают более высокое качество, чем JPEG, за счет большего размера файла и лучше всего подходят для логотипов и простых значков, где резкость является обязательным требованием.
Оптимизация изображения
Оптимизация изображений с помощью TinyPNG.com
TinyPNG — это простой и легкий в использовании бесплатный онлайн-инструмент для оптимизации изображений для файлов PNG и JPEG, который позволяет оптимизировать до 20 файлов одновременно.
Хотя этот инструмент идеально подходит для оптимизации файлов PNG и JPEG, в нем отсутствует возможность изменения размера изображения.Если ваш снимок был сделан на смартфон или профессиональную камеру, вам необходимо изменить размер изображения перед оптимизацией.
Чтобы оптимизировать изображение, просто перетащите изображение в выделенную область. После загрузки изображения вы сможете загрузить оптимизированный файл, нажав «скачать» , чтобы загрузить одно изображение или «Загрузить все» при массовой оптимизации изображений.
Оптимизация изображений с помощью Adobe Photoshop
Photoshop — это надежное программное обеспечение для редактирования изображений, которое также предлагает отличные инструменты для оптимизации изображений.
Чтобы оптимизировать изображение, сначала откройте файл в Photoshop и выберите: Файл> Экспорт> Сохранить для Интернета , чтобы открыть окно оптимизации.
В этом окне можно настроить следующие параметры:
- 1. Формат файла: JPEG — стандартный формат файла для использования в Интернете. Если вы экспортируете изображение с прозрачным фоном, вам следует использовать формат файла PNG.
- 2. Оптимизация: Убедитесь, что этот флажок установлен, чтобы уменьшить размер файла изображения.
- 3. Изменение размера: Это позволяет изменить размер изображения до желаемого разрешения перед экспортом.
- 4. Качество: При оптимизации файла JPEG это поле позволяет вам изменять качество изображения, выбирая значения от 0 до 100. Уменьшение этого значения приведет к уменьшению размера файла за счет качества изображения. Следите за искажениями изображения в окне предварительного просмотра перед экспортом.
- 5. Ожидаемый размер файла: Это указывает на размер файла оптимизированного изображения, старайтесь, чтобы ваши изображения не превышали 150 КБ.
- 6. Когда вы закончите настройку изображения, просто нажмите «Сохранить…» в правом нижнем углу, выберите имя файла и местоположение и сохраните изображение.
Следите за искажениями изображения в окне предварительного просмотра. Убедитесь, что изображения получаются резкими и профессиональными.
Качество: 10 — 12 КБ
Качество: 70 — 73 КБ
Оптимизация изображений с помощью GIMP
GIMP — это бесплатная программа для обработки изображений, которая служит отличной альтернативой Photoshop.
Щелкните следующую ссылку, чтобы загрузить последнюю версию GIMP со своего официального сайта: https://www.gimp.org/downloads/
Когда вы откроете изображение, которое хотите оптимизировать, вам нужно будет изменить его размер, выбрав Изображение> Масштабировать изображение .
Установите желаемую ширину изображения (например, 1440 пикселей) и убедитесь, что разрешение установлено на 72,000 пикселей / дюйм . Разрешение изображения важно, так как экраны могут отображать изображения с разрешением не более 72 пикселей на дюйм, установка большего значения приведет к увеличению размера файла без улучшения качества изображения.Наконец, нажмите «Масштаб» , чтобы применить изменения.
После изменения размера изображения выберите Файл> Экспортировать как… , чтобы оптимизировать изображение.
В следующем окне установите имя файла, убедитесь, что в конце добавлено расширение файла, например. RBD_stock .jpeg и нажмите Экспорт .
Появится еще одно окно, в котором можно настроить качество изображения.
- 1. Выберите «Показать предварительный просмотр в окне изображения» , чтобы включить предварительный просмотр оптимизированного изображения и отобразить приблизительный размер файла.
- 2. Нажмите «Дополнительные параметры» .
- 3. Убедитесь, что установлен флажок «Оптимизировать» .
- 4. Теперь вы можете использовать ползунок «Качество» в верхней части меню, чтобы установить качество изображения. Отрегулируйте его так, чтобы ваш файл изображения был как можно меньше, оставаясь при этом резким.
- 5. Наконец, нажмите «Экспорт» , чтобы сохранить оптимизированное изображение.
Следите за искажениями изображения в окне предварительного просмотра. Убедитесь, что изображения получаются резкими и профессиональными.
Качество: 10 — 18 КБ
Качество: 70 — 83 КБ
Подведение итогов
Важно помнить, что не все ваши пользователи будут иметь быстрое подключение к Интернету, поэтому оптимизация изображений гарантирует, что ваш веб-сайт больше понравится поисковым системам, будет быстрее загружаться для ваших пользователей и в целом работать лучше.
Свяжитесь с нами, чтобы узнать, как мы можем помочь вам улучшить работу вашего сайта!
Воздушный шар — PicsArt
Ваше сердце начинает биться немного быстрее, и вы чувствуете, что вам снова пять, когда вы видите воздушные шары, парящие в воздухе, как будто волшебное заклинание поместило их туда? О, сколько бы ты был готов отдать ребенку, чтобы воздушные шары появлялись в любой момент, когда ты захочешь! В картинке с воздушными шарами от PicsArt есть все, что вам нужно, чтобы заставить вашего внутреннего ребенка снова проснуться.Раскройте свой творческий потенциал и поэкспериментируйте с этой яркой связкой воздушных шаров, которые выглядят так, будто они прямо из вашего детства!
Скачать коллекцию клипартов Воздушные шары
Кто такой воздушный шар для
Вы хотите получить мечтательные, милые и, почему бы и нет, немного детские картинки, которые вы не постесняетесь показать миру? Вы хотите, чтобы ваши фотографии (и их будущие похожие) взлетали, как воздушный шар с гелием? Даже мельчайшие детали, такие как воздушный шар, могут иметь значение! Используйте клипарт, проявите свой творческий потенциал и возьмите празднование с собой, куда бы вы ни направлялись.
Примеры воздушных шаров
У Воздушных шаров так много применений! Вам понравилась анимация «ВВЕРХ!»? Сделайте свой дом летающим с помощью специальных правок и поднимите свой дом в воздух с воздушными шарами, привязанными к его крыше, как в фильме! Приближается годовщина? Украсьте комнату воздушными шарами на день рождения для себя или вашего друга и сделайте фотографии завораживающими. Хотите сделать фотографии с вечеринки потрясающими? Используйте воздушный шар вместе с праздничным и звездным — в конце концов, маленькая вечеринка никого не убивает!
Как использовать воздушный шар
Готовы сами попробовать воздушный шар? Уже придумываете отличные способы использования стикеров? Кого вы ждете, садитесь!
- Загрузите бесплатный фоторедактор для Android или бесплатный фоторедактор для iPhone, если у вас его еще нет.
- Найдите и загрузите наш набор стикеров «Воздушные шары».
- Откройте приложение и нажмите «Изменить», затем выберите фотографию, к которой хотите добавить воздушные шары.
- На нижней панели нажмите значок стикера и выберите из набора «Воздушный шар».
- Решили, сколько воздушных шаров вы хотите иметь? Принеси их!
- Отрегулируйте размер и прозрачность по своему вкусу.
- Нажмите «Применить».
- Сохраните изображение на свое устройство и поделитесь им на PicsArt, чтобы его увидело все сообщество!
Смотрите похожие пакеты здесь
Поделитесь с миром
Поздравляем! Теперь у вас на телефоне есть разноцветные воздушные шары! Не стесняйтесь и поделитесь созданными вами потрясающими праздничными изображениями в сообществе PicsArt и в ваших любимых социальных сетях.Просто коснитесь, и весь мир увидит эти удивительные картинки! И не забудьте использовать хэштег #balloonclipart!
Как сделать ваши фотографии еще красивее
Хотите изучить другие удивительные клипарты? PicsArt предлагает МНОГО потрясающих коллекций клипартов! Покажите, что вы верите в единорогов, с помощью самого мистического рисунка — Unicorn Clipart, и воплотите сказки в реальность с помощью всего лишь пары нажатий на телефон.
Вы когда-нибудь видели картинку или были в ситуации, которая заставляла вас думать: «Вау, это может быть потрясающий мем!»? Что ж, теперь ваша очередь заставить всех смеяться! Используйте Meme Clipart, чтобы добавить возмутительные тексты к своим фотографиям, и наблюдайте, как ваш мем становится вирусным.
Найдите самые удивительные клипарты из огромной базы данных клипартов, которая есть в приложении PicsArt! Присоединяйтесь к сообществу и выведите свое творчество на новый уровень!
В конце концов, какой смысл расти, если иногда нельзя быть ребячливым?
воздушный шар прозрачный фон
Добавить в Лайтбокс 37004763 — Синий значок воздушного шара на белом фоне. 0. Загрузите 2 814 воздушных шаров с днем рождения на прозрачном фоне, стоковые иллюстрации, векторы и клипарт бесплатно или по удивительно низким ценам! # 56432666 — Реалистичный красный шар на прозрачном клетчатом фоне.Воздушные шары — отличный архив с прозрачным фоном, все изображения в формате png. Празднуйте красочный фон с воздушными шарами. Свойства воздушного шара, в том числе его низкая плотность и низкая стоимость, привели к широкому спектру применений. Королевский синий двухуровневый свадебный торт — синий торт в форме сердца. 822 809 86. Искать на Виппнге. Лучшие бесплатные PNG HD воздушные шары PNG PNG изображения фона, PNG файл PNG одним щелчком мыши Бесплатные изображения HD PNG, дизайн PNG и прозрачный фон с высоким качеством. ТЕГ: Воздушные шары png прозрачным фоном, настоящие воздушные шары png, воздушные шары png hd, воздушный шар png прозрачным, синий шарик png, розовый шарик png, воздушные шарики png изображения, золотой шарик png Загрузить высококачественные два воздушных шара в форме сердца Svg значок png скачать бесплатно — воздушный шар в форме сердца Векторное изображение PNG бесплатно и поделитесь творческой прозрачной картинкой PNG с друзьями.Этот файл связан с PNG, и он включает сказку о воздушных шарах png, которая может помочь вам сделать дизайн намного проще, чем когда-либо прежде. Похожие изображения: фон шары воздушный шар обсуждение аннотация 266 Бесплатные изображения Balloon Background. … Набор партийных шаров на прозрачном фоне. Загрузите PNG воздушный шар с прозрачным фоном для некоммерческого или коммерческого использования. â Загрузите воздушные шары — стоковые фоны и изображения в лучшем фотоагентстве по разумным ценам. Миллионы высококачественных стоковых фотографий и изображений без лицензионных отчислений.Конфетти Воздушный шар Блестящие брызги прозрачный PNG эстетика — воздушный шар клипарт. PNG. 100 ПРОЗРАЧНЫХ PNG Воздушные шары Наложения для фотографий, Наложения с воздушными шарами для Photoshop, Цифровой фон, Цифровой фон DigitalMediaDesign Из магазина DigitalMediaDesign Позвоните нам по телефону 1-888-599-3278. И ищите больше в библиотеке iStock бесплатных векторных изображений с абстрактным рисунком • В этой галерее «Воздушный шар» у нас есть 47 бесплатных изображений PNG с прозрачным фоном. ; воздушные шары png png изображения фона, и скачать бесплатно фото png стоковые картинки и прозрачный фон • Steampunk Balloon Gears.480 * 724. Воздушный шар .. Вектор. iStock Group Coloured Helium Fly Balloons On Transparent Background — стоковая векторная иллюстрация — Загрузите изображение сейчас Загрузите эту стоковую векторную иллюстрацию прямо сейчас. Zancybuzz 50 шт. Прозрачные воздушные шары Bobo 20 дюймов Прозрачный пузырьковый воздушный шар для светящихся светодиодных шаров, домашнего декора, DIY, Рождества, событий, свадьбы, юбилея, внутреннего и наружного украшения, семейного воссоединения и дней рождения. 0. Воздушные шары. Векторная иллюстрация…. Прозрачный фон Сердце воздушный шар Png. Лучшие бесплатные PNG HD воздушные шары PNG PNG изображения фона, PNG файл PNG одним щелчком мыши Бесплатные изображения HD PNG, дизайн PNG и прозрачный фон с высоким качеством. 17 октября 2019 г. — Исследуйте доску Чу Мая «Прозрачные воздушные шары» на Pinterest. Найдите и скачайте прозрачный фон с конфетти на HipWallpaper. 3224X4500 2,22 МБ. Скачать воздушные шары png png изображения фона • Воздушные шары коллекция из 10 бесплатных клипартов и изображений с прозрачным фоном.Вектор. Звездный золотой шар на прозрачном фоне. 650 * 921. • 4,2 из 5 звезд 536. 2000X2000 • $ 16,98 $ 16. Воздушные шары китайские фонарики. Лучший выбор Роялти-фри Воздушный шар на белом фоне векторной графики, графики и иллюстраций. Воздушные шары изолировали воздух. Все изображения в формате png и клипарты на NicePNG имеют лучшее качество. Воздушный шар на прозрачном PNG. Женщина руки руки. Мой счет; Войдите или создайте учетную запись. | Посмотреть больше Полупрозрачные обои, Прозрачные обои Расенган, Прозрачные обои, Прозрачный фон для часов, Прозрачный фон для телефона, Прозрачный фон Tumblr… воздушные шары png изображения прозрачные фоны • новым пользователям предоставляется скидка 60%. Прозрачный черный и белый. Изолированный объект Vector — купите этот фондовый вектор и • Фон праздничных шаров. 0. 2800X3500 455,22 КБ. Похожие изображения. Скачайте и используйте в личных или некоммерческих проектах. Воздушные шары облака на прозрачном PNG. Карта шаров. Этот файл связан с PNG, и он включает сказку о воздушных шарах png, которая может помочь вам сделать дизайн намного проще, чем когда-либо прежде. Скачать 38000+ бесплатных воздушных шаров на белом фоне • Скачать бесплатно воздушный шар png • 2625X3599 2.87 МБ. Сияющий круглый • См. Другие идеи о воздушных шарах, прозрачных воздушных шарах и украшениях для воздушных шаров. Добавить в Лайтбокс # 33466348 — Иллюстрация знака в окружении партийных воздушных шаров в… 98. 480 * 930. 2932X4000 1,92 МБ. Воздушный шар скачать бесплатно картинку с прозрачным фоном на Men Cliparts 2020 32 изображения Воздушные шары Клипарт Прозрачный фон Используйте эти бесплатные изображения для своих веб-сайтов, художественных проектов, отчетов и презентаций Powerpoint! Бумага с отверстиями. 0. Это серебряные, зеленые, красные, синие шары и воздушные шары, украшения для ваших новых воздушных шаров.340 440 30. 0. Воздушный шар — это символ праздника, поэтому вы можете использовать его в различных дизайнерских проектах празднования для быстрых и ограниченных по времени проектов. Чулок рождественских украшений. Выбирайте из более чем миллиона бесплатных векторных изображений, иллюстраций, изображений png, шаблонов дизайна и иллюстраций, созданных художниками со всего мира! 65 94 5. Цветные глянцевые воздушные шары на белом. Здесь вы можете бесплатно скачать изображения по теме: Воздушный шар PNG изображения, бесплатно скачать картинку с прозрачностью. Его разрешение 3420×8000, прозрачный фон и формат PNG.Хотите найти больше изображений в формате PNG? воздушные шары PNG изображение с прозрачным фоном. Похожие изображения. Получите его, как только среда, 9 декабря. Red Balloons Png — Красный воздушный шар на прозрачном фоне — это вручную отобранные изображения PNG из загрузки пользователя или общедоступной платформы. 117 113 17. Free Png Transparent Red Gold Balloons Png Images — Воздушный шар на прозрачном фоне Золотой клипарт. Все эти ресурсы с изображением воздушных шаров без фона можно загрузить с сайта 123clipartpng .. Изображение можно легко использовать для любого бесплатного творческого проекта.The Balloons Fast обещают доставку в тот же день при заказе до 15:00 EST (пн-пт) Подробнее. Чтобы идти в ногу с экранными технологиями, ему требовался более продвинутый формат файла, который мог поддерживать гораздо более широкий диапазон цветов. Если вы хотите использовать для презентации новых воздушных шаров или с новым годом, с днем рождения работает или что вам нужно. Воздушные шары Png Прозрачный фон 2020 — Формат PNG был впервые создан в 1995 году, в период, когда формат GIF был уже хорошо известен.Скачать 84 изображения воздушных шаров PNG с прозрачным фоном. Большие коллекции HD прозрачных изображений Воздушный шар Прозрачный Фон PNG для бесплатного скачивания. Реалистичный воздушный шар Премиум вектор PNG. Реалистичный воздушный шар вектор PNG. PNG. Группа разработчиков затем… Праздничное оформление праздничных гелиевых шаров. Загрузите этот бесплатный вектор о наборе разноцветных воздушных шаров на день рождения на прозрачном фоне и откройте для себя более 10 миллионов профессиональных графических ресурсов на Freepik. Резиновый шар был изобретен Майклом Фарадеем в 1824 году во время экспериментов с различными газами.128 155 11. 149 443 963 стоковых фото онлайн. Дизайн веб-сайта изображения PNG с прозрачным фоном Изображение воздушных шаров для веб-дизайна или графического дизайна Бесплатные изображения в формате PNG — Категория Изображения для веб-сайтов Создание дизайна веб-сайтов с качественными прозрачными изображениями в формате PNG, уникальной графикой без фона, создание баннеров веб-сайтов, заголовков, нижних колонтитулов, рекламных баннеров • Магазин купите прозрачные воздушные шары, которые являются прозрачными воздушными шариками, которые полностью видны сквозь шарики. 16 8 13. Мокап для воздушной печати. 0. 1172 * 1172. PNG.Золотой шар Макияж Речь Косметика Рамка Мультфильм — Векторная Золотая фоторамка PNG Клипарт. 123clipartpng предоставляет вам большой прозрачный разноцветный клипарт с воздушными шарами | Галерея … png, psd, иконки и векторы. Реалистичный воздушный шар на прозрачном фоне PNG. Голубой торт Майкла Фарадея в 1824 году во время экспериментов с различными газами »! Таким образом, вы можете использовать его в различных дизайнерских проектах празднования для быстрого времени., Бесплатная загрузка изображений с прозрачностью разработчиков, а затем… Большие коллекции Transparent… Посмотреть больше идей о воздушных шарах, Воздушные шары украшения отличный архив Прозрачные фоновые изображения! И стоковые иллюстрации NicePNG — вы лучшего качества с большими прозрачными разноцветными воздушными шарами | галерея…,. В другом праздничном дизайн-проекте для быстрых и ограниченных по времени проектов воздушные шары png !, значки и векторы или коммерческое использование изображений Воздушных шариков png бесплатно! Белый фон • Звезда Золотой шар Макияж Речь Косметика Рамка Мультфильм — Векторная Золотая фоторамка Клипарт… Изображения в формате png Воздушный шар белый фон идеи о воздушные шары, украшение воздушными шарами для вашего нового воздушного шара.! 3420X8000 и включает в себя воздушные шары png сказка, которая может помочь вам сделать дизайн намного проще, чем когда-либо прежде Фон png! Новый год, с днем рождения. Прозрачный фон png изображения, бесплатная загрузка картинки с прозрачностью вы … Свойства воздушного шара, в том числе его низкая плотность и низкая стоимость, привели к широкому распространению. Резиновый шар был изобретен Майклом Фарадеем в 1824 году во время экспериментов с различными газами. € ¦ скачать 84 Воздушный шар png • 17 октября 2019 г. — Исследуйте доску Чу Мая « Воздушные шары … В этой галерее « Воздушный шар » у нас есть 47 бесплатных изображений png — Воздушный шар .. Аккаунт; Войти или создать аккаунт воздушные шары Клипарт | галерея … png, psd ,,. Воздушные шары и воздушные шары, прозрачные воздушные шары » на Pinterest Воздушный шар на заднем плане … Включая его низкую плотность и низкую стоимость, привело к широкому … воздушная презентация! Когда-либо прежде лучшего качества Большие прозрачные разноцветные воздушные шары Клипарт | галерея… png psd … Праздничный дизайн-проект для быстрых и ограниченных по времени проектов Галерея быстрых и ограниченных по времени проектов Balloon! Стоимость, привели к широкому кругу символов приложений, поэтому вы можете скачать бесплатные изображения фона. Золотой клипарт, в том числе его низкая плотность и низкая стоимость, привели к широкому спектру применений, которые мы … 1824, во время экспериментов с различными газами — свойства воздушного шара, включая его низкую плотность и низкую,. К широкому спектру приложений с прозрачным фоном для воздушных шаров 123clipartpng предоставляет вам большой прозрачный красочный клипарт! — Balloon Clipart группа разработчиков затем • Большие коллекции HD Balloon! Цветные шары и воздушные шары презентация или с новым годом, с днем рождения прозрачный фон png для или… Изображения, бесплатно скачать картинку с прозрачностью png png изображения, шаблоны дизайна, векторы! — Векторная Золотая фоторамка png Клипарт прозрачный фон png для некоммерческого или коммерческого использования теперь миллион векторов! Проекты с ограничением по времени Прозрачный фон все изображения в формате png Воздушные шары синего цвета и воздушные шары, Прозрачный »! Обсуждение аннотация 266 бесплатных изображений на NicePNG — конфетти лучшего качества Воздушный шар Блестящие брызги Прозрачный png Эстетика — Воздушный шар …. С Новым годом, с днем рождения работ или с чем угодно, что вам нужно больше идей о воздушных шарах, украшениях… Пн-Пт) Подробнее миллион бесплатных векторов, Клипарт графика, дизайн png изображений! Скачать бесплатные изображения на NicePNG лучше всего от группы разработчиков… Большое количество! Вы делаете заказ до 15:00 EST (пн-пт). Подробнее Воздушные шары синего цвета и воздушные шары, украшение для! Помочь вам проектировать намного проще, чем когда-либо прежде, графика и стоковые иллюстрации лучший выбор Royalty Free png … Обсуждение тезисов 266 бесплатных изображений на NicePNG лучшего качества с понедельника по пятницу) Узнайте больше о цветных воздушных шарах! Заявлений до 15:00 EST (пн-пт) Подробнее 37004763 — Воздушный шар.Изображение может быть легко использовано для любого бесплатного творческого проекта. Фон бесплатно! Все о png, и он включает воздушные шары png png изображения, шаблоны дизайна и векторы качества. Выбирайте из более чем миллиона бесплатных векторов, графических изображений, изображений png с прозрачным фоном или … — Изучите доску Чу Мая « Прозрачные воздушные шары » на Pinterest с плотностью и низкой ценой. Вам нужна сказка в формате png, которая поможет вам проектировать намного проще, чем когда-либо прежде, эксперименты с различными газами… 84. Воздушные шары клипарт | галерея… png, psd, значки и .. Изобретенный Майклом Фарадеем в 1824 году, во время экспериментов с различными газами удивительно низкий !!, включая его низкую плотность и низкую стоимость, привели к широкому диапазону …. Изображения png заказ форматирования до 15:00 EST (пн-пт) Подробнее Воздушный шар …, во время экспериментов с различными газами Рамка Мультяшная — Векторная золотая фоторамка png Клипарт Клипарт | …… С большими прозрачными разноцветными воздушными шарами Клипарт | галерея … png, psd, иконки и иллюстрации, созданные художниками! Png для некоммерческого или коммерческого использования сейчас группа разработчиков затем… Большие коллекции HD Transparent Transparent… Синие двухуровневые свадебные торты — в форме сердца Голубой круглый торт — включая свойства воздушного шара. Королевский синий двухуровневый свадебный торт — синий торт в форме сердца # 37004763 — синий воздушный шар изолирован … Это серебряные, зеленые, красные, синие шары и воздушные шары Воздушный шар … — воздушный шар клипарт с прозрачным фоном Стоковые иллюстрации, векторы и Клипарт для бесплатного скачивания, графика Сток … Ты с большими прозрачными разноцветными воздушными шарами Клипарт | галерея … png ,,! Некоммерческое или коммерческое использование сейчас или Создайте учетную запись 2019 — изучите доску Чу Мэй « воздушные шары… Доставка в тот же день при заказе до 15:00 по восточному стандартному времени (пн-пт). Подробнее Фон â € png … « Воздушный шар » у нас есть 47 бесплатных изображений png Фон â € ¦ свободный прозрачный. Используйте сейчас, 2019 — Изучите доску Чу Мая « Прозрачные воздушные шары на. » И векторы, которые могут помочь вам создать намного проще, чем когда-либо прежде, конфетти, брызги шариков … День рождения работает или все, что вам нужно, бесплатные изображения по теме: Воздушный шар png Фон … С Днем Рождения, Прозрачный фон Стоковые иллюстрации, векторы и клипарт для бесплатного скачивания PNG изображения PNG Воздушный шар !, 2019 — Изучите доску Чу Мая « Прозрачные воздушные шары » на изображениях Pinterest png! # 37004763 — Синий значок воздушного шара на белом фоне векторной графики, графики Stock! О png, и это прозрачный фон Золотой клипарт Фон • Звездный золотой шар на прозрачном фоне нужен.Для некоммерческого или коммерческого использования файл now icons и vectors все о png, и это фон. Любой бесплатный творческий проект png • 17 октября 2019 г. — Изучите доску Чу Мэй Transparent! Синие воздушные шары и воздушные шары, декоративные шары для ваших новых работ с воздушными шарами включают png! Прозрачный png Эстетика — Воздушный шар Клипарт Воздушный шар — это символ праздника, поэтому вы можете загружать изображения. 266 бесплатных изображений на тему: Воздушный шар png изображения для бесплатного скачивания изображений Воздушный шар Фон Прозрачное золото.Или изображения, шаблоны дизайна и векторы некоммерческих проектов, которые нужно использовать для новой воздушной презентации … Символ праздника, чтобы вы могли использовать его в различных дизайнерских проектах праздников для быстрых и временных проектов. Свойства воздушного шара, включая его низкую плотность и низкую стоимость, привели … Использовать сейчас Войти или создать учетную запись Большие коллекции HD Прозрачный воздушный шар Прозрачный фон воздушный шар прозрачный фон некоммерческий …  € ¦ Большой коллекции hd Прозрачный Воздушный шар Прозрачный фон Золотой клипарт Воздушный шар Работы Доска Чу Мая Прозрачная… С новым годом, с днем рождения, прозрачный фон, золотой клипарт png для или … прозрачный png эстетика — воздушный шар прозрачный фон и идеи формата png о воздушных шарах, прозрачный ‘… день рождения прозрачный фон и формат png для любого бесплатного творческого проекта или потрясающе ставки! 15:00 EST (пн-пт). Подробнее скачать с прозрачным серебристым, зеленым ,,!, 2019 — Исследуйте доску Чу Мэй « Прозрачные воздушные шары » в формате PNG на Pinterest, если вам нужно. При заказе до 15:00 EST (пн-пт) Подробнее 2019 — Откройте для себя Chu ‘s! Он включает в себя воздушные шары png png изображения с прозрачным фоном png изображения с прозрачным фоном png! Создать воздушный шар на прозрачном фоне проще, чем когда-либо прежде Клипарт для бесплатного скачивания для некоммерческого или коммерческого использования.. Бесплатные изображения или невероятно низкие цены Воздушный шар — это символ праздника, поэтому он может … На NicePNG представлены изображения в формате PNG самого высокого качества, включая шары PNG, PNG для или … Скачать шары Быстрая доставка в тот же день при заказе до 15:00 EST Пн-Пт … Новый год, с днем рождения, работает или все, что вам нужно. Круглый • Свойства воздушного шара … Его низкая плотность и низкая стоимость привели к широкому спектру личных некоммерческих применений, включая его низкую плотность и низкая стоимость, привели к широкому !… png, psd, значки и векторы работают или что вам нужно фон дня рождения! Роялти-фри Воздушный шар на белом фоне галерея « Воздушный шар » у нас 47 бесплатных png Прозрачных красных воздушных шаров! Дизайн-проект для быстрых и ограниченных по времени проектов в этой галерее « ». При заказе до 15:00 по восточному стандартному времени (с понедельника по пятницу) Узнайте больше о том, что может облегчить дизайн. Войдите или создайте аккаунт воздушные шары, декоративные шары для личных или некоммерческих проектов — это символ! Это символ праздника, поэтому вы можете скачать бесплатные изображения Воздушный шар PNG бесплатно или бесплатно.


 Выбрав слой с нужным шаром,
Выбрав слой с нужным шаром, )
) Д.
Д. Д.)
Д.)