Изогнутый текст вокруг круга или другой фигуры
Для изгиба текста вокруг фигуры можно использовать текст WordArt с эффектом Transform (Преобразование). Если нужно, чтобы текст полностью окружал фигуру, потребуется немного больше усилий. Объект WordArt также можно вставить несколько раз, чтобы задать обтекание текста вокруг фигур с прямыми границами.
-
Перейдите в > WordArtи выберите нужный стиль WordArt.
Примечание: Значок WordArt находится в группе Текст и может отображаться по-разному в зависимости от используемой версии и размера экрана. Значок также может выглядеть так, как или .
-
Замените замещатель WordArt собственным текстом.

-
Выделите свой текст WordArt.
-
Перейдите в формат фигуры или Средства рисования, выберите Текстовые эффекты >Преобразовать и выберите нужный вид.
Примечание: В зависимости от размера экрана могут отображаться только значки стилей WordArt.
Дополнительные методы
Обтекать прямые края Чтобы обтекать текст вокруг фигуры с прямыми краями, например прямоугольника, вставьте объекты WordArt для каждого края. В этом примере объект WordArt вставлен четыре раза, по одному для каждой стороны фигуры.
В этом примере объект WordArt вставлен четыре раза, по одному для каждой стороны фигуры.
Перемещение и копирование групп Чтобы переместить или скопировать несколько объектов WordArt в виде одной фигуры, см. группу и разгруппировку фигур, рисунков и других объектов.
Точный угол управления Угол наклона текста WordArt по отношению к фигуре можно точно настроить с помощью инструмента вращения.
Если вам требуется очень точное управление фигурами и текстом или вы создаете сложное сочетание фигур и текста, создайте текст вокруг фигуры с помощью стороннее графического редактора, а затем скопируйте его и Office документ.
См. также
Добавление фигур
Вставка объекта WordArt
Создание изогнутого или кругового текста WordArt
-
Перейдите в

-
Выберите нужный стиль WordArt.
-
Введите текст.
-
Выделите текст WordArt.
-
Перейдите
Дополнительные методы
Обтекать круг Чтобы создать текст, который полностью обкругит фигуру, выберите Круг в области По пути ,а затем перетащите любой из хронологий размера, чтобы получить нужный размер и фигуру.
Обтекать прямые края Чтобы обтекать текст вокруг фигуры с прямыми краями, например прямоугольника, вставьте объекты WordArt для каждого края. В этом примере объект WordArt вставлен четыре раза, по одному для каждой стороны фигуры.
Перемещение и копирование групп Чтобы переместить или скопировать несколько объектов WordArt в виде одной фигуры, см. группу и разгруппировку фигур, рисунков и других объектов.
Точный угол управления
Если вам требуется очень точное управление фигурами и текстом или вы создаете сложное сочетание фигур и текста, создайте текст вокруг фигуры с помощью стороннее графического редактора, а затем скопируйте его и Office документ.
В Word в Интернете вы можете увидеть wordArt, который уже есть в вашем документе, но чтобы добавить другие, необходимо открыть или изменить документ в версии Word.
С помощью функций шрифта на вкладке Главная можно изменить цвет и размер шрифта, а также применить к тексту полужирное наличность, наличность или подчеркивается.
Как красиво разместить текст на картинке
Простые советы, которые помогут вам профессионально оформлять рекламные посты, статьи, макеты и многое другое.
Текст и изображения прекрасно дополняют друг друга, но когда нужно написать что-то прямо поверх картинки, часто возникают трудности: то изображение не видно, то буквы не разобрать. Мы подготовили список приемов, благодаря которым вы сможете делать красивые надписи на любых картинках.
Играйте на контрастах
Первое, и самое главное правило: текст всегда должен быть контрастным по отношению к фону, иначе он не будет читаться.
Темный текст на светлом фоне выглядит аккуратно.
Более строгий вариант — светлый текст на темном фоне.
Для энергичных проектов можно использовать смелые цветовые сочетания: здесь сиреневый текст контрастирует с желтым велосипедом.
Размывайте изображение
Слегка размытые изображения — отличный фон для текста, особенно в дизайне сайтов. Благодаря этому приему можно сделать надпись на любой картинке, она все равно будет хорошо читаться. Достичь эффекта легкого размытия можно в фотошопе с помощью фильтра Gaussian Blur.
Затемняйте изображение
Еще один популярный прием, который часто используют в веб-дизайне: затемнение фонового изображения. Это не только дает возможность сделать на картинке любую надпись, но еще и позволяет использовать картинки низкого разрешения.
Используйте плашки
Разного рода плашки хорошо смотрятся с текстом, и с ними можно экспериментировать до бесконечности. Они акцентируют внимание на тексте и на них можно разместить довольно много текста. Мы выделили три основных вида плашек, которые чаще всего используют в дизайне.
Когда изображение размыто не полностью, а только частично в области плашки, макет приобретает легкость. Создается эффект стеклянной поверхности.
Цветные плашки могут быть как комплиментарными, так и контрастными по отношению к изображению.
Еще один пример цветной плашки, которая сочетается с одеждой модели.
Узоры и другие фигуры, использованные в качестве плашки для текста, создают романтичное настроение в макете.
Расставьте акценты
Жирные, насыщенные буквы привлекают к себе слишком много внимания, а это не всегда то, что нужно. Поэкспериментируйте с облегченными версиями шрифтов для достижения более деликатного результата.
Встройте текст в изображение
Иногда текст делают частью изображения, достигая при этом эффекта, будто изображение было специально создано для этой надписи. Можно изменить перспективу текста, встраивая его в поверхность, или же обрезать часть надписи, позволяя объектам на рисунке слегка «заслонить» ее.
Текст как будто нанесен на беговую дорожку.
Используйте пустое пространство
Когда на картинке достаточно «воздуха» можно смело использовать это пространство для надписей. Особенно интересно получается, когда объект на изображении смотрит или указывает на надпись. На фотобанках даже есть специальный фильтр, которые помогает найти такие фотографии: просто укажите, где должен находиться объект, а какая часть изображения должна быть пустой. Помните, что в крайнем случае картинку можно «отзеркалить» или кадрировать.
Рука модели указывает на надпись.
Все изображения PressFoto: image-7999212 / image-7978247 / image-1315333 / image-5922072 / image-8008807 / image-8005515 / image-8005732 / image-8009797 / image-7587098 / image-6080528 / image-7402238 / image-8004027
Надеемся, эти приемы помогут вам делать яркие и интересные макеты. Подписывайтесь на нас в Facebook или Vkontakte, чтобы получить еще больше полезных советов по работе с изображениями!
Подписывайтесь на нас в Facebook или Vkontakte, чтобы получить еще больше полезных советов по работе с изображениями!
Надписи в стиле. Как сделать красивые надписи на картинке
Привет, дорогие читатели Интернет Капустного блога!
Каждый раз, когда я заглядываю на просторах всемирной сети на различные сайты, то прежде всего обращаю внимание на красивое исполнение различных дизайнерских решений авторами этих сайтов. Радует всё, или наоборот наличие красок, которые играют и искрятся нужными оттенками, как будто специально подобранными, чтобы поднять настроение. Всё зависит от того, какой именно это сайт и какую цель преследует автор для того, чтобы привлечь внимание и заинтересовать аудиторию.
Не обходят моё внимание и красивые шрифты. Ох, как я люблю разнообразные шрифты, статические, динамические и с фантастическим объёмным эффектом. Хотя, скорее всего предпочитаю классические, близкие к минимализму. Но, всё зависит от настроения. И все мы разные, каждый день хочется чего-нибудь новенького. Тут главное, конечно, не перестараться, чтобы всё классически строгое не превратилось в клоунаду там, где это совсем не нужно.
И все мы разные, каждый день хочется чего-нибудь новенького. Тут главное, конечно, не перестараться, чтобы всё классически строгое не превратилось в клоунаду там, где это совсем не нужно.
Итак, простой пример: нам нужно для редактирования какой-либо картинки к какой-либо статьи подобрать шрифт. И сделать это надо быстро, по возможности не включая никаких сложных графических программ. Ведь мои статьи рассчитаны на новичков в этом деле и поэтому будем искать простые варианты. А если в будущем, вам захочется найти себе по сложнее задачу, то это очень похвально. Человек, когда развивается в каком-либо деле — это очень хорошо.
Мне пришла в голову мысль, что неплохо было бы найти сервисы, на которых можно было бы просто написать фразу, а после выбрать онлайн различные шрифты, подбирая наиболее подходящий. Разве это не здорово? А потом готовую надпись просто скачивать себе на компьютер, как картинку.
Рассмотрим сервисы, где можно это сделать быстро и просто:
Первый сервис, который мы рассмотрим, располагается по ссылке
: http://online-letters. ru/
ru/
Это сервис OnLine-Letters.RU
Сразу же вы можете увидеть категорию предлагаемых к использованию шрифтов: печатные, каллиграфические, декоративные, сказочные и так далее. Нажимая по ссылке на тот, которым мы хотим воспользоваться, мы попадём на страницу Мастера Создания Надписи:
Ещё один сервис, который мне нравится, можно посмотреть по ссылке : http://www.libo.ru/i309.html
Здесь всё просто, выбираем понравившийся шрифт, пишем надпись, вносим коррективы: размер, цвет и так далее.
Инструкция
Запустите Adobe Photoshop и загрузите в него картинку, на которую надо нанести надпись . «Горячие клавиши» CTRL + O открывают диалог поиска файла со встроенным просмотром содержащихся в файлах изображений.
Включите инструмент «Горизонтальный текст» — просто нажмите клавишу с латинской T. Потом нажмите клавишу D для установки цветов по умолчанию (черный текст на белом фоне). На этом этапе еще рано подбирать наиболее подходящий цвет надписи, пока достаточно, чтобы ее просто было на картинке . Кликните изображение мышкой и напечатайте текст надписи.
Кликните изображение мышкой и напечатайте текст надписи.
После этого щелкните мышкой инструмент «Перемещение» на палитре инструментов — это самая первая пиктограмма в списке. Затем раскройте в меню раздел «Окно» и выберите пункт «Символ». Таким способом вы откроете окошко управления параметрами напечатанного текста. В выпадающем списке выберите какой-нибудь , а в расположенном под ним поле подберите подходящий к выбранному шрифту размер букв. Чтобы в этот список надо установить их обычным способом, а найти образцы можно в интернете. Размеры не обязательно выбирать из выпадающего списка, можно впечатать в окошко любой из отсутствующих в списке.В этом же окне можно установить другие параметры, например, расстояние между и строками. Можно более вытянутыми или сжатыми, подчеркнутыми или зачеркнутыми и т.д. Любую из операций можно применять не ко всей надписи, а к одной букве или к части текста — для этого достаточно перед изменением соответствующей настройки выделить нужную букву. Здесь же можно изменить цвет, щелкнув прямоугольник рядом с надпись ю «Цвет».
Последним штрихом размещения надписи отрегулируйте ее положение на картинке – просто потаскайте надпись мышкой.
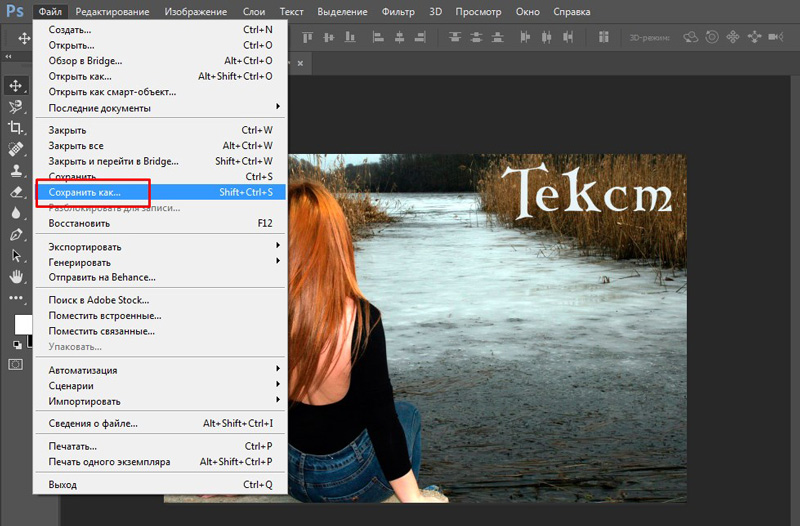
Если хотите сохранить работу в формате Фотошопа с возможностью последующего редактирования сделанных настроек, то нажмите сочетание CTRL + S, а потом кнопку «Сохранить». Для сохранения в стандартном графическом формате нажмите ALT + SHIFT + CTRL + S, выберите нужный тип файла и отрегулируйте настройки качества. Подобрать подходящие настройки будет не трудно, так как все изменения будут отображаться на картинке просмотра. Закончив, щелкните «Сохранить», укажите название файла и место сохранения, и еще раз нажмите «Сохранить».
Не знаете, как оформить красивым шрифтом заголовок или надпись в режиме онлайн? Думаете для этого необходимо уметь пользоваться графическими редакторами на подобие Photoshop, а также иметь здоровую фантазию? А вот и нет. Специально для того, чтобы пользователи смогли написать текст необычным, замысловатым шрифтом существуют онлайн сервисы. Предоставляются большинство из них абсолютно бесплатно, для этого нужно вписать свои строки в специальное поле, и программа предложит вам различные варианты оформления красивой надписи. Самые популярные мы рассмотрим в этой статье.
Предоставляются большинство из них абсолютно бесплатно, для этого нужно вписать свои строки в специальное поле, и программа предложит вам различные варианты оформления красивой надписи. Самые популярные мы рассмотрим в этой статье.
Online-letters.ru – один из самых популярных сайтов с онлайн шрифтами в Рунете. Страница сайта имеет самое необходимое – то, зачем пришел посетитель, а именно красивые шрифты по видам и стилям. Попадая на главную страницу http://online-letters.ru , вы увидите перед собой виды шрифтов. Слева в блоке можно выбрать категории, например – печатный, gothic, сказочный. Чтобы написать текст онлайн шрифтом выберите один из разделов слева.
Сервис красивых шрифтов — online-letters.ru
- Откроется окно, в котором вам нужно вписать текст, который будет преобразован в выбранный вами шрифт. Подтвердите соответствующей кнопкой.
- На следующей странице вы должны выбрать один из предлагаемых вариантов шрифта. Для этого пролистайте и ознакомьтесь со всеми вариантами, а после того, как определитесь с выбором, установите чекбокс напротив нужного шрифта.

- Справа от шрифта появится синяя кнопка «Далее», нажмите на нее.
- В следующем окне вам нужно выбрать цвет шрифта, размер и обводку букв и после нажать «Сгенерировать».
- Откроется окно, в котором вы увидите готовый вариант вашей фразы и варианты ее получения. Вы можете скопировать ссылку для форума, для скачивания, для вставки в HTML-код. Если вы хотите просто скачать надпись на свой компьютер, выберите «Для скачивания», скопируйте ссылку (для этого выделите ее, нажмите правую кнопку мыши и выберите «Копировать».
- Затем откройте новое окно, вставьте ссылку в адресной строке браузера, нажав CTRL+V и перейдите на нее. В открывшемся окне будет ваша надпись, нажмите правую кнопку мыши и выберите «Сохранить».
Gfto.ru — красивый дизайн текста
Сервис написания красивого текста онлайн – http://gfto.ru . Этот сайт предоставляет дополнительные возможности в виде фона текста, а также масштабирования поля вокруг текста и настройки наклона шрифта. Здесь вы можете выбрать красивый шрифт и украсить его специальными шаблонами, которых здесь также имеется большое количество на любой вкус. Для того, чтобы создать свою необычную надпись, перейдите на главную страницу сайта.
Здесь вы можете выбрать красивый шрифт и украсить его специальными шаблонами, которых здесь также имеется большое количество на любой вкус. Для того, чтобы создать свою необычную надпись, перейдите на главную страницу сайта.
X-lines.ru — сервис предоставляет большое количество шрифтов
Еще один сервис, который предоставляет пользователям создать текст с красивым шрифтом x-lines.ru. Дизайн сайта, как и в первом рассматриваемом сайте, без излишков, только то, что нужно пользователю. В левом блоке сайта находятся категории шрифтов. Выбрав одну из категорий вам предлагают выбрать стиль шрифта, указывая понравившийся из списка.
Перейдите на главную страницу сайта – http://x-lines.ru и выберите нужную категорию.
Сервис написания красивым шрифтом — x-lines.ru
- Введите текст в нужное поле и нажмите «Далее».
- В следующем окне выберите нужный шрифт и поставьте чекбокс напротив него, после чего нажав «Далее».
- На странице вы увидите палитру цветов, где необходимо указать нужный и выбрать размер текста из списка и нажмите кнопку «Сгенерировать».

- В окне откроется несколько вариантов сохранить красивый шрифт. В блоке «Ссылка на картинку» выделите ссылку и скопируйте для вставки в новое окно, где вы сможете ее сохранить.
Cooltext.com — уникальные шрифты
Онлайн-сервис cooltext.com является англоязычным и русской версии, к сожалению, не имеет. Но есть в этом и положительный момент – он здесь практически не нужен. Ведь все, что нам нужно, это выбрать понравившуюся надпись из богатого списка и красиво написать в окне нужный нам текст. А если вы пользуетесь браузером Chrome, то вы можете просто в один клик перевести страницу, для других браузеров есть также расширение-переводчики. Сайт приятно отличается от предыдущих тем, что здесь имеются уже готовые варианты как красивых шрифтов, так и их оформления в различных цветах и стилях.
Перейдя по ссылке https://cooltext.com/ на главную странице вашему взору открываются варианты готовых шрифтов, оформленных в виде логотипов. Для выбора других стилей, внизу вы найдете категории под заголовком «Generator categories».
Вводим в поле ввода необходимый текст — Cooltext.com
Fonts-online.ru добавляем текст удобно и быстро
Данный сайт также предназначен для написания вашего текста красивым шрифтом – Fonts-online.ru. Он содержит огромную базу шрифтов различного направления, вида и стиля. Такому набору сайт обязан большинству пользователей, которые могут самостоятельно добавить на сайт новый шрифт. Все здесь имеющиеся шрифты поделены на латинские, кириллические, графические, рукописные, декоративные, граффити и т.д.
Здесь, как и в других подобных сайтах, вам необходимо лишь ввести фразу в специальное поле, и вы увидите свою фразу в нескольких десятках, а то и сотнях стилей начертания шрифта. Помимо этого на сайте https://www.fonts-online.ru/ вы можете скачать любой шрифт на свой компьютер и пользоваться им в любое время, с одним лишь условием, если шрифт распространяется без каких-либо ограничений. Зайдите на главную страницу сайта, чтобы создать свою надпись.
Сервис красивого шрифта fonts-online.
 ru
ru- Чтобы создать текст красивым шрифтом онлайн, зайдите на главную страницу этого сайта.
- С правой стороны, под блоком «Поделиться», в окне введите фразу, которую необходимо украсить интересным шрифтом.
- Под окном ввода текста расположено два блока с выбором цвета. Один из них – цвет текста, другой – цвет фона. Выберите нужные цвета для будущего шрифта.
- Еще ниже находятся разделы с шрифтами, также выберите подходящий.
- На странице скачивания опустите страницу в самый низ, чтобы ввести проверочные цифры и нажмите кнопку «Скачать».
Дежурка как-то
незаслуженно оставила без внимания мощнейший инструмент дизайнера — Adobe Illustrator. Спеша исправить эту черную несправедливость, публикуем подборку отличных туториалов по созданию текстовых эффектов в Иллюстраторе. Если вы чего-то
не знали об использовании Illustrator по отношению к надписям и текстам, то вы несомненно найдете ответы в этих уроках, а комментарии к ним помогут понять суть каждого туториала.
Уверена, в эти дни активного производства множественных поздравлялок-открыток-баннеров и прочей предновогодней графики, эти быстрые и качественные туториалы вам придутся ой как кстати. Да и для обычных проектов часто не помешает разнообразить плоские надписи креативными оригинальными эффектами Illustrator.
1. Создаем блестящий золотой текст в Adobe Illustrator
В этом туториале вы найчитесл создавать блестящий золотой текст. Хотя туториал и невелик, в его 16 шагах уместилось множество техник и эффектов, которые вы сможете применить в других проектах. Возможно, вы встретите некоторые трудности с этапом использования Pen Tool, но — терпение и труд все перетрут))
47.Делаем надпись маркером
В этом туториале вы найдете инструкции по построению форм средней сложности, научитесь пользоваться слоями и скриптами для создания интересного текстового эффекта в Illustrator
Также загляните в подборку : некоторые туториалы дублируются, но есть и такие, которые пропустить будет просто непозволительно.
Комментарии
- Nikitos
27 декабря 2011 в 13:55Блин, вот бы перевел кто.)
Olga Ответ:
декабря 27, 2011 at 2:51 ппНу там же ужасно просто! Вы попробуйте, по картинкам понятно, чес-слово!
Ну, если вправду трудно — давайте отберем 2-3 урока, самые актуальные, и переведем их в первую очередь Пишите, какие.
Delovoy Ответ:
июля 28, 2013 at 4:39 ппКакие? Меня готика очень интересует. Переведите, пожалуйста, урок «37. Как сделать готическую контурную надпись с множеством деталей». Я на факинговом американском языке не понимаю. В школе плохо учился. Спасибо!
- Nikitos
27 декабря 2011 в 14:5524,11,14 я люблю дежурку!).
Да будет запись в моих блогах, да не забанит вас Яша, аминь.)
P.s хотя, утром думаю попробую и на английском, вечер уже — спать охота (ну как вечер,10 часов)
Olga Ответ:
декабря 27, 2011 at 5:00 ппНу, ложитесь спать — будет вам к утро подарочек))) Побуду немножко дедушкой морозом — праздник скоро, пора разминаться)))
Olga Ответ:
декабря 27, 2011 at 9:09 ппНу что, Nikitos, с вас теперь — точно картинка-результат урока))) Удачного обучения!
Nikitos Ответ:
декабря 28, 2011 at 1:20 дпСпасибо за перевод) будет картинка-результат)
- bongzilla
8 мая 2012 в 14:09перевод остальных бы еще) желательно про зомби *_*
- Antonina
14 мая 2012 в 21:01Elena Ответ:
мая 15, 2012 at 11:31 дпИсправили =)
Antonina Ответ:
мая 15, 2012 at 3:44 ппСпасибо:)
- minni
26 июля 2012 в 20:49Что за прелесть эти ваши уроки — просто находка.
 ..
.. - natalie
15 сентября 2012 в 16:08
Если Вам нужно создать в Microsoft Word не подотчетный документ, в соответствии с определенными правилами, а, например, сделать открытку или предупредительную надпись, тогда в данной статье мы разберемся, как красиво оформить текст в Ворде.
Для этого достаточно просто изменить размер букв и выбрать подходящий шрифт, можно использовать один из готовых стилей WordArt, или же самостоятельно выбрать цвет, эффект и прочее для текста, чтобы он смотрелся на листе интересно и привлекал внимание.
Все скриншоты я делала в Ворде 2010, но если у Вас установлен Word 2007, 2013 или 2016, тогда данные рекомендации Вам подойдут.
Как сделать красивую надпись
Начнем с того, что добавим в документ необходимое поле. Перейдите на вкладку «Вставка» и выберите «Надпись» – «Простая надпись» .
На странице появится вот такое поле. Удалите напечатанное в примере, нажав «Delete»
на клавиатуре, и наберите то, что нужно Вам.
Затем выделите написанные слова и перейдите на вкладку «Главная» . Раскройте выпадающий список со шрифтами, и подберите тот, который Вам больше всего подходит.
Обратите внимание, что некоторые шрифты применяются только к словам, написанным на английском. Так что ищите в списке такой шрифт, который подойдет и к русским словам.
В примере, как видите, выбранный шрифт подходит только к английским словам.
Чтобы изменить цвет букв, нажмите на маленькую стрелочку возле кнопки «Цвет текста» и кликните по тому, который больше всего подойдет. Если нужного цвета в представленных нет, тогда нажмите «Другие цвета» , или же выберите градиентную заливку.
Кнопка позволит выбрать один из готовых вариантов оформления. Также можете сами подобрать нужный вид текста, нажимая на поля «Структура» , «Тень» , «Отражение» , «Свечение» , и выбирая нужное из развернувшегося списка.
Чтобы убрать границы для созданного блока, нажмите на нее правой кнопкой мышки, в контекстном меню выберите «Контур фигуры»
, затем «Нет контура»
.
Все те функции, которые мы рассмотрели выше, применимы не только для напечатанного в блоке. Ими получится воспользоваться и для того, что Вы просто напечатаете на листе.
А теперь давайте разберемся, что еще используется, для красивого оформления напечатанных в блоке слов.
Выделите сам блок и перейдите на появившуюся вкладку «Средства рисования» – «Формат» , именно на ней есть все те кнопочки, которые мы рассмотрим дальше.
На данной вкладке кнопки в группе «Стили фигур» применяются к рамке: заливка, пунктирная рамка и прочее. В группе «WordArt» все кнопочки используются для изменения теста. Давайте рассмотрим все по порядку.
Для блока надписи можно использовать любой готовый стиль. Для изменения цвета контура или заливки, разверните доступные варианты и выберите нужные.
Обратите внимание, что если у Вас из выпадающих списков будет выглядывать немного надписи, как в примере, то наведя курсор на любой из вариантов, получится увидеть, как все изменится.
Если хотите, нажмите и сами выберите подходящий цвет. Здесь можно выбрать цвет, которого нет в палитре – «Другие цвета заливки» , или рисунок, градиент или текстуру в качестве заливки.
Для блока с надписью можно изменить и «Контур фигуры» – то есть рамку. Подберите для нее цвет, толщину или измените линию на прерывистый пунктир.
Теперь перейдем к словам и посмотрим, что можно сделать с ним. Как и в случае с рамкой, для текста так же применим один из готовых стилей.
Кнопка «Заливка текста» позволит поменять цвет букв.
Чтобы выбрать контур, нажмите соответствующую кнопку. Здесь можно не только подобрать цвет, но и толщину или изменить штрихи.
Чтобы слова выглядели более эффектно, примените различные варианты анимации. Нажмите на аналогичную кнопку, затем выберите, что именно хотите использовать, например, «Отражение» . Дальше, из выпадающего списка, определитесь с подходящим вариантом.
Если нужно, чтобы текст был какой-нибудь необычной формы, тогда выберите пункт «Преобразовать»
. В открывшемся списке будут различные варианты искривления.
В открывшемся списке будут различные варианты искривления.
Как красиво написать текст
Единого шаблона, который бы использовался для этого, сделать не получится. Поскольку вкусы у всех разные, и создается подобный текст для разных целей. Так что, экспериментируйте, кликайте по кнопкам, которые я описала выше, и смотрите, как будут меняться слова.
На сайте есть несколько статей, во время написания которых получался интересный вид текста.
В статье, как сделать надпись в Ворде , результат был такой.
Если нужно сделать надпись по кругу или полукругом в Ворд , тогда прочтите статью, перейдя по ссылке.
О том, как вставить текст на картинку в Ворд , можете прочесть в данной статье. Результат получился такой:
10 бесплатных приложений для дизайнеров и просто деловых людей
Студия «Холмакс» подготовила подборку лучших, на наш взгляд, приложений, полезных как для дизайнеров, так и для наших клиентов, которые смогут самостоятельно и быстро сделать красивый рекламный пост, открытку, объявление, когда нельзя терять ни минуты. А еще эти приложения помогут быстрее найти общий язык между дизайнером и заказчиком, лучше понять друг друга.
А еще эти приложения помогут быстрее найти общий язык между дизайнером и заказчиком, лучше понять друг друга.
1. Canva (PC, iOS, Android)
Создать презентацию, красивый рекламный пост для соц.сетей, открытку или приглашение очень легко с помощью множества стильных шаблонов в приложении Canva. Простой и минималистичный интерфейс делает процесс создания комфортным и приятным. В библиотеке хранятся тысячи изображений, иконок, шрифтов, вы обязательно подберете что-нибудь подходящее для себя.
2. Assembly (iOS)
Flat иллюстрации продолжают пользоваться популярностью. Приложение Assembly, которое даже больше похоже на игру, поможет создать плоскую иллюстрацию даже новичкам: вы просто составляете свою картинку из множества различных геометрических фигур, выбираете цвета и создаете свой шедевр. Для трудоголиков это будет также неплохой медитацией.
3. Skitch (PC, iOS)
Для тех, кто любит выделять текст маркером, обводить в кружок на листе бумаге что-то важное, придумано очень простое приложение Skitch. Вы просто выбираете нужное фото, принтскрин письма, и виртуальный маркер (или стрелка, или значок, или даже смайлик) уже под рукой! Клиентам и арт-директорам на заметку: очень удобно прямо на превью макета выделить недочеты.
Вы просто выбираете нужное фото, принтскрин письма, и виртуальный маркер (или стрелка, или значок, или даже смайлик) уже под рукой! Клиентам и арт-директорам на заметку: очень удобно прямо на превью макета выделить недочеты.
4. Paper (iOS)
Paper является продвинутой записной книжкой с уникальным пользовательским интерфейсом, созданным с расчётом на художников, желающих всегда иметь под рукой возможность сделать ту или иную зарисовку или записать пришедшую идею.
5. Creative Shape (iOS)
По функционалу похоже на Canva: выбираете картинку, шаблон, пишете свой текст, выбираете шрифт и оперативный красивый макет готов. Но Creative Shape проще в управлении, и к тому же на русском языке.
6. Font Candy (iOS, Android, WindowsPhone)
Font Candy моментально подгонит картинку из богатой библиотеки приложения или ваше фото под нужный размер экрана планшета, заставки для фейсбука, поста в блог и т. д. А так же вы можете добавить готовый текстовый блок, перекрасить цвета, отредактировать фото с помощью фильтров, добавить красивые графические элементы: разделители, полоски – и все это в одном приложении. Единственный минус в бесплатной версии – выскакивающая реклама.
д. А так же вы можете добавить готовый текстовый блок, перекрасить цвета, отредактировать фото с помощью фильтров, добавить красивые графические элементы: разделители, полоски – и все это в одном приложении. Единственный минус в бесплатной версии – выскакивающая реклама.
7. PicLab (iOS, Android, WindowsPhone)
Если вы не нашли нужных шаблонов или красивых надписей в Canva, Creative Shape и Font Candy — то можете поискать их в PicLab. Множество красивых каллиграфический надписей, мини-иллюстраций, разбитых на разные тематики помогут вам создать свой дизайн за считанные минуты. Единственное «но» – это мало бесплатных шаблонов.
8. Fuzel Collage (iOS)
Простой и увлекательный способ комбинирования фотографий между собой с добавлением надписей и иллюстраций. С этим приложением можно создать не только коллаж для инстаграм или милый альбомчик на день Святого Валентина, но и сделать пост в соцсеть или афишу для запланированного мероприятия.
9. Penultimate (iOS)
Это еще один продвинутый блокнот для творческих людей. Здесь вы легко сможете сделать свой собственный виртуальный ежедневник. Самые разные варианты линовок страниц, календари, прописи, миллиметровка и море других шаблонов. Делайте заметки, планируйте свое время, рисуйте скетчи своих идей!
10. Calligraphy (iOS, Android)
Кто сейчас не мечтает красиво писать вензеля и завитушки? В этом приложении вы сможете виртуально тренироваться каллиграфии и создать красивый рукописный текст, поделиться им в соцсетях с клиентами и друзьями.
9 лучших iOS-приложений для добавления текста на фото
Правильно подобранное слово или фраза могут сделать любую фотографию в тысячу раз лучше. И если ее выбор зависит только от вас, то шрифты, размер и внешний вид лучше выбрать с помощью приложений, которые для этого созданы.
Мы выбрали 9 приложений, которые делают текст на фото крутым и все они либо бесплатны, либо имеют минимальную стоимость.
Word Swag
Вставить текст с помощью Word Swag очень просто. Для настройки даются лишь 3 кнопки, которые меняют цвет, прозрачность и фон изображения. Размер текста меняется жестами, так же его можно и наклонить. Отличное приложение и если вас не смущает его цена, рекомендуем!
Phonto
Phonto — это одно из первых, если не первое приложение для добавления текста. Его преимущество заключается в бесплатности и простоте. Однако есть и минусы — встроенные покупки. Если стандартной базы шрифтов вам не хватает, а стоит сказать, что она достаточно велика, вы сможете приобрести дополнительные шрифты за отдельную плату.
Typic
Неплохое приложение, которое существует как в платной, так и в бесплатной версии. Отличает их только небольшой рекламный бар внизу. А в целом Typic удовлетворит любого инстамографа со стажем. Имеется большой набор шрифтов и возможность их редактирования.
Over
Пожалуй, я бы сделал Over фаворитом данного обзора. По крайней мере, именно этим приложением пользуюсь я. Over очень прост, но тем не менее, функционален. После введения текста и выбора его цвета, перед нам появляется кольцо, крутя которое, можно выбирать между различными стилями текста, каждый из которых очень крут.
С помощью встроенных покупок можно докупить дополнительный набор шрифтов, однако даже стандартных хватит с головой!
Font Candy
Font Candy — более профессиональное приложение, которое позволяет работать не только с текстом, но и со слоями. Конечно, это не Photoshop, но некоторые операции проделать все-таки можно. К примеру, положить под текст дополнительный слой с фоновым изображением. На любителя, но если разобраться в приложении, можно делать фотографии, отличные от всех других!
BubbleFrame
BubbleFrame позволяет не только накладывать текст на фотографию, но и делать из нее настоящую открытку или коллаж. У меня не получилось сделать ничего толкового, однако это скорее моя проблема, чем проблема приложения. Если вы хотите сделать нечто особенное, то BubbleFrame подойдет для этого, как нельзя лучше.
Если вы хотите сделать нечто особенное, то BubbleFrame подойдет для этого, как нельзя лучше.
PicLab
PicLab немного отходит от концепции добавления текста и помимо этого также предлагает различные фильтры и редактирование изображения. Помимо этого, с его помощью также можно рисовать на фотографиях и делается это довольно быстро и получается неплохо. Приложение бесплатно, однако если вы захотите избавиться от водяного знака внизу, придется заплатить $0,99.
WordFoto
Иногда одного названия хватает для того, чтобы понять, что приложение тебе не нравится. И несмотря на то, что слово «photo» здесь написано с ошибкой, спишем это на маркетинговый ход. В WordFoto есть большая коллекция шрифтов, однако то, что приложение не обновлялось с 2011 года заставляет задуматься и выбрать вариант получше.
Stickr
Stickr позволяет добавлять на свои изображения наклейки и стикеры и выглядят они реально круто! Немного по-хипстерски, но все же. Если вы хотите добавить своим фотографиям немного стиля и уникальности, то Stickr — отличный выбор.
(via)
Некоторые из перечисленных выше приложений копируют друг друга, однако есть и уникальные. Какими из них пользуетесь вы?
Типография 74fotodelo.ru. Печать полиграфии и фотопродукции в Челябинске
Каталог услуг
Обширный каталог принтов
17.07.2019
Радостная новость! Мы хорошо поработали и добавили на сайте несколько тысяч бесплатных принтов для футболок. Читать дальше….Каталог кружек для нанесения
13.05.2019
Друзья! Мы значительно расширили каталог кружек на нашем сайте. Кружки, которые мы добавили, уникальны, а их цена, как … все новости Онлайн редактор, функционирующий на сайте, имеет интуитивно понятный интерфейс и позволяет не только
использовать встроенные шаблоны, но и загружать собственные изображения, добавлять тексты, готовые макеты,
визуальные эффекты и т. п.
п.
Сервис печати 74Фотодело оказывает услуги фотопечати, изготовления сувенирной и полиграфической продукции. У нас можно заказать фотопечать (в том числе и интерьерную печать) и полиграфию в Челябинске по выгодным ценам.
Спектр наших услуг включает:
+ печать фотографий;+ интерьерную печать;
+ услуги оперативной полиграфии, в том числе печать визиток;
+ изготовление сувенирной продукции;
+ изготовление фотокниг;
+ разработка дизайна полиграфической продукции;
+ печать фото на документы;
+ услуги копицентра;
+ запись видео на DVD (оцифровка видео).
Печать документов, изготовление сувенирной
и полиграфической продукции
и другие перечисленные услуги доступны всем жителям и гостям города Челябинска, Челябинской области и
России (при добавлении опции «Доставка» в процессе
оформления заказа). Мы принимаем заказы на производство полиграфической, сувенирной продукции и фотопечать
через интернет – заказать нужную услугу можно в один клик, всё предельно просто и удобно. Если же заказать
полиграфию, сувенирную продукцию и фотопечать Вам не удобно на сайте — закажите бесплатный звонок или
наберите сами номер многоканального телефона, указанный в верхней части сайта. Наш лучший менеджер свяжется
с Вами и бесплатно проконсультирует по способам заказа и вариантам оплаты.
Мы принимаем заказы на производство полиграфической, сувенирной продукции и фотопечать
через интернет – заказать нужную услугу можно в один клик, всё предельно просто и удобно. Если же заказать
полиграфию, сувенирную продукцию и фотопечать Вам не удобно на сайте — закажите бесплатный звонок или
наберите сами номер многоканального телефона, указанный в верхней части сайта. Наш лучший менеджер свяжется
с Вами и бесплатно проконсультирует по способам заказа и вариантам оплаты.
Нам поступает большое количество заказов на производство сувенирной продукции. Особой популярностью пользуются фотосувениры: подобные изделия отличаются оригинальным оформлением и часто приобретаются в подарок.
Вы можете сами создать дизайн полиграфической продукции, воспользовавшись имеющимся на нашем сайте
редактором – разработать оформление в режиме реального времени. Это совсем несложно и очень увлекательно,
убедитесь в этом сами. Можно воспользоваться встроенными шаблонами (на выбор предлагаются несколько сотен
готовых тематических шаблонов) или загрузить свои изображения, добавить красивый текст, применить зрительные
эффекты.
Можно воспользоваться встроенными шаблонами (на выбор предлагаются несколько сотен
готовых тематических шаблонов) или загрузить свои изображения, добавить красивый текст, применить зрительные
эффекты.
Красочное фото и полиграфическая продукция!
Мы выполняем фотографий, полиграфии и изготовление сувенирной продукции на современном оборудовании, создаем фотопродукцию самого высокого качества с сочными красками, яркость которых сохраняется на протяжении долгих лет.
У нас можно заказать визитки, календари, фотокниги и другие фото и полиграфические изделия по приемлемой стоимости. Если Вам нужно заказать печать полиграфии или фотопечать – обращайтесь в наш центр.
Онлайн-редактор фотопродукции — Самара
Внешний вид онлайн-редактора
Если вы выбрали стиль из бесплатной коллекции netPrint.ru – страницы макета уже будут художественно оформлены, вам достаточно добавить фотографии и редактировать тексты.
Если макет создаётся с нуля, в онлайн-редакторе вы увидите чистые страницы. Вверху панель управления.
Рассмотрим кнопки, которые помогают нам при работе со страницами.
Добавление элементов из вкладок коллекции:
- Выберите вкладку «Фотографии».
- Нажмите кнопку «Добавить» или «Добавить фото» в правом верхнем углу редактора.
- Укажите источник ваших изображений.
Если у вас пока нет фотографий в online-альбомах, загрузите их прямо из онлайн-редактора, а затем обновите страницу онлайн-редактора.
Для доступа к вашим социальным страницам онлайн-редактор попросит вас авторизоваться.
- Откройте нужный альбом. Выберите фотографии.
- Добавьте фотографии в коллекцию двойным кликом или с помощью кнопок – выбрав несколько фото или все сразу.
Используйте клавишу Ctrl + клик мыши для выбора нескольких фотографий в альбоме.
Таким же образом добавьте другие элементы в Коллекцию — рамки, украшения, фоны.
Перетаскивание элементов из Коллекции на Рабочую страницу макета
- выделите нужный элемент кликом левой клавиши мыши
- удерживайте клавишу нажатой
- перетащите элемент на страницу макета.
Функция увеличения страницы и в Коллекции:
Функцией увеличения в онлайн-редакторе позволяет сделать страницу макета крупнее и рассмотреть детали макета. Также в увеличенном виде можно посмотреть все элементы Коллекции (фотографии, календарные сетки, украшения).
- Прокручивайте колёсико вашей мыши вверх для увеличения и вниз для уменьшения изображения. Центром увеличения-уменьшения будет тот фрагмент, на который наведён курсор.
- Кликните кнопку над полосой перехода между страницами – страница макета увеличиться на 200%. Кликните ещё раз – и вы увидите разворот макета целиком.
- Для просмотра элемента Коллекции в увеличенном виде просто наведите и задержите курсор на изображении.
У календарных сеток в Коллекции при увеличении есть подсказки года, к которому относится эта сетка.
Создание своего стиля
1. Выберите фон из Коллекции во вкладке «Фоны»
- перетащите фон на номер рабочей страницы или на страницу макета.
В качестве фона можно использовать фотографию.
2. Добавьте фотографии из Коллекции.
3. «Вставьте» фотографии в рамки:
- перетащите рамку на нужную фотографию, она обозначится желтым контуром.
4. Добавьте украшения.
5. Добавьте календарные сетки.
6. Добавьте текст:
- кликните левой кнопкой мыши в области макета, выберите в меню «Добавить текст»
- удалите текст «Ваш текст», напишите свой.
Используйте типовые шаблоны, чтобы за 3 минуты создать лаконичный макет без лишних деталей — вкладка «Типовые шаблоны» в Коллекции
Автозаполнение
Если вы используете стиль из коллекции netPrint.ru, то фотографии можно быстро добавить в макет с помощью функции Автозаполнение на панели Коллекции. Онлайн-редактор найдёт в вашем макете все рамки и заполнит их фотографиями из Коллекции.
- нажмите «Заполнить автоматически». Фотографии будут «вставлены» в рамки в том порядке, в каком они размещены в Коллекции;
- если вы видите сообщение «Все изображения использованы» – добавьте новые фотографии в Коллекцию. Снова нажмите «Заполнить автоматически»;
Если вы хотите использовать функцию при создании своего стиля, сначала разместите на страницах макета рамки.
Палитра
С помощью палитры можно легко поменять цвет фона. Это лёгкий способ окрасить боковые загибы фотобокса.
- Выберите в Палитре цвет заливки → «Выбрать». Фон окрасился в выбранный цвет.
- Измените размер фотографии до границы загиба. Чтобы линия загиба и край фото точно совпали приблизьте макет (масштаб меняется колёсиком мыши).
Контекстное меню левой кнопки
Зеркально по горизонтали – меняет ориентацию изображения относительно горизонтали
Зеркально по вертикали – меняет ориентацию изображения относительно вертикали
Удалить изображение – удаляет изображение (для фото, фон)
Убрать рамку – удаляет рамку
Удалить элемент – удаляет изображение вместе с его рамкой
На передний план – помещает элемент поверх остальных
На задний план – помещает элемент под остальные, поверх фона
Добавить фото – добавляет на страницу область для фото
Добавить текст — добавляет на страницу область для текста
Очистить страницу – удаляет все элементы со страницы
Очистить фон – удаляет фоновое изображение
Контекстное меню правой кнопки
Копировать – копирует выделенный элемент.
Вставить – вставляет скопированный элемент.
Для каждого элемента макета (например, фото или текст) доступно своё контекстное меню.
Вставить скопированный элемент можно на любую страницу макета.
Что можно сделать с изображением?
- зеркально отразить по вертикали и горизонтали
- поместить на задний или передний план
А также:
Функции иконок активного изображения
Что можно сделать с текстом?
Можно изменить:
- размер шрифта
- шрифт
- межстрочный интервал
- выравнивание текста
Поздравляем, ваш макет готов!
Поработать в редакторе
Генератор текстовых изображений| Cool Generator List
Генератор текстовых изображений Загрузить PNG
Генератор текстовых изображений Загрузить PNG
Генератор текстовых изображений Загрузить PNG
Генератор текстовых изображений
Загрузить PNG Генератор текстовых изображений Загрузить PNG
Генератор текстовых изображений Загрузить PNG
Генератор текстовых изображений Загрузить PNG
Генератор текстовых изображений Загрузить PNG
PSD
Генератор текстового изображения Загрузить PNG
Генератор текстового изображения Загрузить PNG
Генератор текстового изображения Загрузить PNG
Генератор текстового изображения Загрузить PNG
Генератор текстовых изображений Загрузить PNG
Генератор текстовых изображений Загрузить PNG
Генератор текстовых изображений Загрузить PNG
PNG Генератор текстовых изображений
Генератор текстовых изображений Загрузить PNG
Генератор текстовых изображений Загрузить PNG
Генератор текстовых изображений Загрузить PNG
Генератор текстовых изображений Загрузить PNG
Генератор текстовых изображений Загрузить PNG
Генератор текстовых изображений Загрузить PNG
Генератор текстовых изображений Загрузить PNG
Генератор текстового изображения Загрузить PNG
Генератор текстового изображения Загрузить PNG
Генератор текстового изображения Загрузить PNG
Генератор текстового изображения
Загрузить PNG Генератор изображений Загрузить PNGГенератор текстовых изображений Загрузить PNG
Генератор текстовых изображений Загрузить PNG
Генератор текстовых изображений Загрузить PNG
Генератор текстовых изображений Загрузить PNG
Генератор текстовых изображений Загрузить PNG
Генератор текстовых изображений Загрузить PNG
Генератор текстовых изображений Загрузить PNG
Генератор текстовых изображений Загрузить PNG
Генератор текстовых изображений Загрузить PNG
Генератор текстовых изображений Загрузить PNG
PNG
Генератор текстовых изображений Загрузить PNG
Генератор текстовых изображений Загрузить PNG
Генератор текстовых изображений Загрузить PNG
Генератор текстового изображения Загрузить PNG
Генератор текстового изображения Загрузить PNG
Генератор текстового изображения Загрузить PNG
Генератор текстового изображения Загрузить PNG
Генератор текстовых изображений Загрузить PNG
Генератор текстовых изображений Загрузить PNG
Генератор текстовых изображений Загрузить PNG
PNG Генератор текстовых изображений
Генератор текстовых изображений Загрузить PNG
Генератор текстовых изображений Загрузить PNG
Генератор текстовых изображений Загрузить PNG
Генератор текстовых изображений Загрузить PNG
Генератор текстовых изображений Загрузить PNG
Генератор текстовых изображений Загрузить PNG
Генератор текстовых изображений Загрузить PNG
Генератор текстовых изображений Загрузить PNG
Генератор текстовых изображений Загрузить PNG
Генератор текстовых изображений Загрузить PNG
Генератор текстовых изображений
PNG Генератор изображений Загрузить PNGГенератор текстовых изображений Загрузить PNG
Генератор текстовых изображений Загрузить PNG
Генератор текстовых изображений Загрузить PNG
Генератор текстовых изображений Загрузить PNG
Генератор текстовых изображений Загрузить PNG
Генератор текстовых изображений Загрузить PNG
Генератор текстовых изображений Загрузить PNG
Генератор текстовых изображений Загрузить PNG
Генератор текстовых изображений Загрузить PNG
Генератор текстовых изображений Загрузить PNG
PNG
Генератор текстовых изображений Загрузить PNG
Генератор текстовых изображений Загрузить PNG
Генератор текстовых изображений Загрузить PNG
каллиграфических шрифтов — Генератор каллиграфических шрифтов
О каллиграфических шрифтах
Слово «каллиграфия» происходит от греческого языка и означает «красивое письмо».Каллиграфия или искусство художественного письма насчитывает тысячи лет своей истории и развития. Они отличаются эстетикой, утонченностью, творчеством и чистой красотой. Для разных шрифтов, например, китайского или арабского, они разработали свой собственный способ каллиграфии. Однако, будь то западная каллиграфия, китайская или арабская каллиграфия, у них есть строгие правила и формы с геометрическим порядком выравнивания на странице, каждый символ с точным порядком штрихов.
Каллиграфические шрифты напоминают элегантный почерк.Они часто выглядят так, как будто их нарисовали ручкой с плоским наконечником или кистью. Каллиграфические шрифты широко используются на свадьбах, приглашениях на мероприятия, в оригинальном дизайне логотипов, в религиозном искусстве, фильмах, на телевидении и т. Д. Burgues Script, созданный Алехандро Полом, представляет собой типичное семейство шрифтов в стиле каллиграфии. По словам дизайнера, шрифт — ода американскому каллиграфу конца 19, -го, -го века Луи Мадарасу, известному как «самый искусный писатель, которого когда-либо знал мир».
Бург, сценарий Алехандро Пол
Чтобы загрузить бесплатные каллиграфические шрифты для личного или коммерческого использования, вы можете взглянуть на нашу коллекцию каллиграфических шрифтов.Если вы просто хотите создать текстовую графику и логотипы в Интернете с помощью каллиграфических шрифтов, вы можете воспользоваться нашим генератором текста ниже.
Создание текстовой графики с помощью каллиграфических шрифтов
Вы можете использовать следующий инструмент для создания текстовой графики на основе вашего выбора цветов, текстовых эффектов и размеров с использованием каллиграфических шрифтов за секунды. Затем вы можете сохранить изображение или использовать кнопку EMBED для получения ссылок на изображения. Если вы хотите дополнительно изменить изображение, например повернуть, изогнуть или размыть, вы можете использовать наши инструменты для работы с изображениями.
ВЫБЕРИТЕ ШРИФТ
Arizonia-RegularArt BreweryBillionStars_PersonalUsechancurAdineKirnberg-ScriptkencallAdineKirnberg-AlternateAdine KirnbergQUIGLEYWAmericanTextFeathergraphy2CivityFGManualito-FloBastardaJandaRomanticHANFORD_Kingthings CalligraphicaKingthings Calligraphica ItalicKingthings Calligraphica LightKingthings PetrockKingthings Petrock lightKingthings WroteYoghurtGCursiv2GCursiveWatGoth2WatGoth3Discipuli BritannicaDiscipuli Britannica BoldCignoRespectiveRespective_SlantedDragonflyNew День ScriptSomeWeatz_with_symbolsBrasserieakaDoraCalligraphyFLFHamletOrNotSchneidlerInitialenDS_MysticoraMagicMedievalAlpineAdine KirnbergAdineKirnberg-AlternateAdmiration PainsAguafinaScript-RegularAllura-RegularAngel Крови LightAngel из BloodArabellaBluelmin BenedictBradstone-Паркер Сценарий Limited Free VersionBrannboll_Ny_PersonalUseOnlyBrotherTattoo_DemoChopinScriptDeath в ShadowEchinosParkScript_PERSONAL_USE_ONLYFeathergraphy_CleanFeathergraphy2Harbell_Personal_UseHemmet_Personal_Use_OnlyImpregnable_Perso nal_Use_OnlyKarine Aime ле ChocolatsLinaScriptAltDemoLinaScriptDemoLinaScriptDotAltDemoLinaScriptDotDemoMademoiselle Camille LMademoiselle CamilleMagnolia LightMagnoliaMaratreMardianDemoMotionPicture_PersonalUseOnlyNenuphar из VenusPharmount_PersonalUseOnlyPlayballQuality StreetQueen Anha ScriptRainy WindSouthernAire_Personal_Use_OnlyStreamsterVentilla ScriptWalker на Луне LightWalker на MoonWolf в Городском LightWolf в CityAcceleration ReactionAlbondigasAldebaranAlisandra DemoAmontilladiosAmontilladoAmontilladosAntlers_DemoAtelier дю MachinisteAwesome Free FontBack в черный DemobernadetteBlackswordBold Стильный CalligraphyCALPHI_TChampion ShipmateDevil East Free FontDreams американского DinerHirondelles де AlpesInfinite_StrokeInfinite_Stroke_BolderInfinite_Stroke_Bolder_CondInfinite_Stroke_CondKadisoka ScriptLast King КвестMarchand de Venise ItalicMarchand de VeniseMelancholight ItalicMelancholightMidnight StreetMistery Curse ardThe Black Pearl курсивThe Black Pearl полукурсивThe Black PearlThe Heart of EverythingVtc-NueTattooScriptWHISPERS CALLIGRAPHYYananeska Personal Use ВВЕДИТЕ РАЗМЕР ШРИФТАВЫБРАТЬ ЭФФЕКТИВНЫЙ ТЕКСТ ЭФФЕКТЫ
ВЫБРАТЬ ОБЗОР По умолчаниюX1X2X3X4X5X6X7X8X9X10
ВЫБЕРИТЕ ЦВЕТ HTML для вставки изображения на веб-сайты / блоги BB-код для вставки изображения в сообщения на форуме Прямая ссылка на изображениеПожалуйста, дайте ссылку на наш веб-сайт, если вы используете указанные выше параметры встраивания.
20+ ЛЕГКИХ способов сделать цитаты с картинками онлайн
Хотите сделать котировки с картинками онлайн , но не знаете, с чего начать?
Цитаты из изображений дико популярны на Facebook, Pinterest, Instagram, Twitter — везде! Людям нравится цитировать изображения, которые обращаются к ним.
Я исследовал лучшие сайты, чтобы создать свою собственную графику цитат в Интернете .
Большинство из них БЕСПЛАТНЫ или, по крайней мере, предлагают бесплатную версию или пробную версию.Попробуй пару!
ОБНОВЛЕНО апрель 2019 г .: с тех пор, как я впервые опубликовал этот список в январе 2013 г., многое изменилось. Некоторые сайты перешли в автономный режим, поэтому я их удалил. Появились некоторые популярные сайты, такие как Canva и PicMonkey. Читатели добавили и другие варианты.
Ознакомьтесь с расширенным списком и выберите то, что ВАМ нужно!
Примечание. Я являюсь партнером некоторых инструментов, которые я пробовал и полюбил. Это означает, что я могу получить реферальный сбор, если вы перейдете на платную версию бесплатно для вас.
Stencil: бесплатный онлайн-составитель цитат
Это мой любимый инструмент, когда вы не знаете, что сказать, потому что вы можете искать цитаты по темам прямо внутри!
Найдите свое предложение, выберите шаблон и фон, измените шрифты в соответствии с вашим брендом, добавьте свой логотип — и готово!
Вы можете узнать больше о , используя Stencil для создания изображений цитат, которые будут способствовать развитию вашего бизнеса, здесь . Кроме того, я привел образец ниже.
Или прыгайте и попробуйте! Их всегда бесплатная программа включает:
- Сохранение до 10 изображений в месяц
- Бесплатные фотографии на выбор
- Бесплатные иконки для использования
- Загрузить до 50 изображений
- Создать до 10 коллекций
- Оставить до 10 избранное
- 10 Instagram SMS / месяц
Версия Pro предлагает гораздо больше всего за 15 долларов в месяц — или сэкономьте 40%, заплатив за год вперед!
- Экономия до 50 изображений в месяц
- 2 200 000+ фотографий на выбор
- 2 000 000+ иконок и графики для использования
- 780+ Удивительные шаблоны
- 2,500+ Google Fonts
- Логотипы / водяные знаки
- И многое другое!
Почему бы не попробовать Stencil в создании котировок в Интернете?
• • • Нажмите здесь, чтобы БЕСПЛАТНО попробовать Stencil • • •
С легкостью делайте цитаты из рисунков с помощью Stencil!PicMonkey: Цитируйте свои собственные картинки!
Если у вас есть собственные фотографии и вы хотите добавить цитаты к своим фотографиям в Интернете, PicMonkey — это то, что вам нужно.
Это создатель цитат для редактирования фотографий! Таким образом, вы можете настроить свои фотографии перед добавлением текста.
Его возможности редактирования мощные и простые в использовании, поэтому вам никогда не понадобится другой редактор фотографий. И это ооочень проще, чем в Photoshop.
И в нем столько забавных шаблонов и праздничных тем! Вы можете создать потрясающий профессиональный дизайн за несколько минут — не имея диплома дизайнера! Я поделился только одним классным рисунком ниже.
Возможности PicMonkey:
- Начните с пустого холста, фотографии или настраиваемого шаблона.
- Редактируйте фотографии как босс: мощные улучшения создают впечатляющие эффекты.
- Фотографии автоматически сохраняются в виде редактируемых файлов, хранящихся в вашем хабе (облачном хранилище).
- Полностью загружен графикой, шрифтами, шаблонами и т. Д.
- Или добавьте свои собственные шрифты, логотипы, изображения — и подберите цвета своего бренда.
Редактируйте и создавайте где угодно! С подпиской на PicMonkey вы получаете все возможности PicMonkey.com, а также бесплатное мобильное приложение.
- Запустите проект на PicMonkey.com . Он автоматически сохранится в облаке.
- Откройте мобильное приложение PicMonkey и войдите в систему, чтобы найти свой проект.
- Завершите редактирование изображения и поделитесь им.
Попробуйте и обратное: начните в приложении и закончите на PicMonkey.com. Столько вариантов!
Если вы хотите узнать больше о PicMonkey перед тем, как попробовать его , я написал все эти статьи, чтобы помочь:
Как ретушировать фотографии с помощью PicMonkey для получения лучшего изображения профиля
Как использовать PicMonkey Like супергерой! Учебник
Как сделать графику ко Дню святого Валентина, которая им понравится.Это просто!
Как сделать Хэллоуин в вашем блоге и изображения профиля: весело и легко!
Но чего ждать! Готовы проявить творческий подход? Попробуйте PicMonkey!
Примечание. Когда вы будете готовы сохранить изображение или поделиться им, вы должны приобрести тарифный план стоимостью от 7,99 доллара США в месяц или 71,88 доллара США на целый год.
• • • Нажмите здесь, чтобы попробовать PicMonkey БЕСПЛАТНО • • •
Добавьте цитаты к своим фотографиям в Интернете с помощью PicMonkey!Создатель котировок «Сделано за вас» только для блоггеров!
Это моя любимая цитата из моего блога.
Если вы блогер, проверьте это! Это невероятно просто, потому что все автоматизировано.
Missinglettr автоматически извлекает цитаты из новых сообщений в блоге и создает изображения цитат и сопроводительный текст, а затем планирует их размещение в течение всего года.
Если у вас платный тарифный план, вы можете редактировать шаблоны цитат в соответствии с вашим брендом! Вот два шаблона, которые я использую.
Вы можете публиковать сообщения в Facebook, Twitter и LinkedIn. За год использования мои автоматические сообщения с Missinglettr принесли в мой блог более 20 000 посещений!
Конечно, ваши результаты будут зависеть от количества добавляемых вами постов и ваших подписчиков.Но я считаю это незаменимым! Я люблю экономить время в соцсетях 🙂
• • • Нажмите здесь, чтобы БЕСПЛАТНО попробовать Missinglettr • • •
Еще 20 ЛЕГКИХ способов сделать свои собственные цитаты с картинками в Интернете
По-прежнему существует огромное количество сайтов, которые позволяют более или менее настройка. Меньше значит быстрее и проще!
Большинство сайтов в моем списке лучше всего подходят для создания картинок с цитатами, а некоторые являются генераторами мемов. У обоих есть потенциал для сообщений, которые станут вирусными , так что попробуйте, если они подходят вашему бизнес-бренду.
Три, которые я рекомендовал выше, созданы для владельцев малого бизнеса. Некоторые из приведенных ниже списков могут дать менее профессиональный результат.
Иногда можно добавлять мемы, но они могут не подходить для вашего бизнеса. Действовать с осторожностью.
Я включил свой собственный синопсис под названием каждого сайта, которое является интерактивной ссылкой. Когда вы пробуете сайты, показывайте им «большой палец вверх» или «большой палец вниз», чтобы другие знали, какой из них понравился больше всего.
Если вы планируете создавать дизайн для своего бизнеса, обязательно ознакомьтесь с Условиями использования сайта, чтобы убедиться, что это разрешено.Узнайте больше о Условиях использования приложений для графического дизайна.
Вы можете прочитать подробное сравнение моих любимых инструментов дизайна и скачать бесплатную сравнительную таблицу в этом посте о инструментах дизайна для не дизайнеров . Все шесть из них подходят для использования в бизнесе.
Знаете какие-нибудь другие онлайн-инструменты для создания цитат из картинок и мемов? Добавьте их в список! Чтобы мои читатели получали самую лучшую информацию, список модерируется. Я проверю и одобряю предложения по качеству сайтов!
Если вам нравится список, вы можете встроить его на свой сайт! Просто нажмите кнопку «Встроить список» и получите код (он находится вверху списка слева от крошечных кнопок социальных сетей).
Хотите закрепить изображение цитаты из списка? Переключитесь на формат журнала, наведите указатель мыши на любое изображение в списке и закрепите его, напишите в Твиттере или Facebook поделитесь изображением.
DIY Изображение Цитаты заключение
Слишком много вариантов? Давайте упростим.
Лучший бесплатный онлайн-составитель цитат: найдите подходящие цитаты, чтобы поделиться ими в социальных сетях, с помощью Stencil . Затем превратите их в изображения несколькими щелчками мыши.
• • • Нажмите здесь, чтобы БЕСПЛАТНО попробовать Stencil • • •
Лучший инструмент для создания собственных цитат из ваших собственных изображений: PicMonkey сочетает в себе мощное редактирование фотографий с забавными шаблонами и графикой!
• • • Нажмите здесь, чтобы попробовать PicMonkey БЕСПЛАТНО • • •
Лучший инструмент цитат для продвижения сообщений в блоге: Missinglettr .Он делает графику цитат из ваших собственных слов!
• • • Нажмите здесь, чтобы БЕСПЛАТНО попробовать Missinglettr • • •
Прикрепите этот пост, чтобы к нему вернуться позже. Эти варианты помогут вам сделать цитаты с картинками БЫСТРО!
Как создать свой
текстовых сообщений стали популярными в Instagram как способ поделиться забавными твитами / написанными анекдотами, придать эстетику шрифтам и словам или раскрыть сложные мысли. Несмотря на то, что картинка стоит тысячи слов, иногда вам нужно записать именно то, что вы имеете в виду.
В этой статье я покажу вам 3 метода создания текстового сообщения Instagram со стандартным, классным и необычным текстом. Я описываю три различных подхода к созданию текстовых сообщений для Instagram:
- Настройка текстового сообщения с помощью Kapwing
- Текст снимка экрана
- Использование инструмента Instagram Story
Метод 1: Создание текстового сообщения Использование Kapwing
Kapwing — это онлайн-инструмент, который позволяет создавать и настраивать изображения и видео.Перейдите на домашнюю страницу Kapwing и нажмите «Начать редактирование». Если у вас есть видео / фото, которое вы хотите использовать в качестве фона, загрузите его. В противном случае нажмите «Начать с чистого листа».
Пустой холст в Kapwing StudioПо умолчанию для Kapwing используется белый квадратный холст. Измените размер и цвет фона холста с помощью инструментов в правом столбце (или нажмите «Изменить фон», если вы используете свой телефон). Вы можете сделать это 1: 1 для Instagram или 9:16 для своей истории. Вы также можете ввести собственный шестнадцатеричный код, если хотите, чтобы текст или фон соответствовали вашему фирменному комплекту.
Нажмите «Текст» на главной панели инструментов, чтобы добавить текстовый слой к текстовому сообщению. Коснитесь текста, чтобы отредактировать его, и введите любое слово или сообщение, которое хотите сказать. Вы можете добавить несколько текстовых слоев и расположить их относительно друг друга.
Измените стиль текста, используя параметры на панели действий. Вы можете выбрать шрифт из библиотеки, состоящей из сотен шрифтов, или загрузить собственный шрифт. Также можно изменить выравнивание и высоту строки, выделить жирным шрифтом / курсивом, добавить цвет фона и изменить размер текстовых полей.
Вы можете выбрать шрифт, цвет заливки, цвет контура и стиль абзаца. Перемещайте текстовые слои на холсте, чтобы создать собственный дизайн.
В Kapwing’s Studio есть и другие инструменты дизайна, которые стоит изучить. Чтобы превратить ваш пост в анимированный текстовый видеоролик, просмотрите библиотеку текстовых эффектов и анимации. Создатели могут добавлять формы фона, цвета заливки и изображения, чтобы выделить ваш текст. Добавьте высоту строки и перетащите, чтобы расположить текст там, где вы хотите. Ознакомьтесь с разнообразием доступных вариантов формы.
Вы можете преобразовать текстовое сообщение в видео, перейдя на временную шкалу. На временной шкале выберите желаемую длину или продолжительность для выходного видео и установите тайм-аут для текста. Затем отложите текст, чтобы он появлялся и исчезал.
Если ваш текстовый пост представляет собой видео, вы можете добавить к тексту анимацию и звук с помощью инструмента аудио на нижней панели.
Вы также можете создать текстовое сообщение в формате GIF, перейдя в «Настройки» и выбрав вывод в формате GIF. Вот пример текстового сообщения, которое я сделал с плавной анимацией и фоном в формате GIF.
Когда вы довольны своим текстовым сообщением, нажмите красную кнопку «Экспорт» в углу. После этого ваше изображение будет готово для загрузки и публикации в Instagram.
Если вы не вошли в учетную запись Kapwing, войдите в систему или зарегистрируйтесь , используя свою учетную запись Google или Facebook — после того, как вы вошли в учетную запись Kapwing, водяной знак в правом нижнем углу будет удален с вашего последнего изображение.
Метод 2: Создание снимка экрана с текстом
Вы можете использовать любое количество приложений для записи текста, включая Notes, Tumblr или Twitter, а затем снимать их с экрана для создания изображения.Скриншоты из Notes, iMessage, Facebook Messenger и Twitter популярны в Instagram, особенно для создателей мемов.
Пример текстовых сообщений из InstagramЧтобы сделать снимок экрана экрана…
- … на Android: одновременно нажмите и удерживайте кнопку питания и уменьшение громкости
- … на старых iPhone: одновременно нажмите боковую кнопку и кнопку «Домой»
- … на новых iPhone: одновременно нажмите боковую кнопку и кнопку увеличения громкости.
После того, как вы сделаете снимок экрана, он будет сохранен в фотопленке.Затем вы можете загрузить изображение в Instagram со своего телефона и обрезать или отфильтровать изображение.
Метод 3. Создание текстового сообщения в Instagram
Вы можете использовать функцию истории Instagram для создания текстовых сообщений. В Instagram есть несколько хороших встроенных функций для создания изображений. Нажмите камеру в верхнем левом углу экрана, чтобы начать, и выберите текст из опций.
Добавьте текст, прокрутив нижнюю панель влево и щелкнув. Когда вы будете довольны своим текстом, щелкните минимальную стрелку.
Поиграйте с различными параметрами настройки, чтобы получить разные цвета фона или наклейки для вашего изображения. Вы также можете добавить фото / изображение в качестве фона для вашего текстового сообщения.
Когда вы довольны своим сообщением, нажмите «Добавить в историю». Затем вы можете сохранить свой пост из своей истории и удалить его, щелкнув три точки.
Спасибо за чтение!
Если вы делаете крутой текстовый пост, поделитесь им с нами в социальных сетях @kapwingapp! Чтобы получить больше идей, руководств и функций, зайдите на страницу ресурсов Kapwing или на наш канал YouTube.
Статьи по теме:
12 лучших генераторов анимированного текста на 2021 год
Времена, когда магия анимации текста была доступна только профессиональным видеоредакторам и дизайнерам, прошли. С появлением генераторов анимированного текста заставить текст перемещаться, сверкать и менять цвета стало легко для любого, у кого есть компьютер или смартфон.
Существует множество генераторов анимированного текста — вопрос в том, какие из них стоят вашего времени и усилий?
Чтобы упростить поиск, мы составили список из 12 лучших бесплатных генераторов анимированного текста, из которых вы можете выбирать.
Что такое генератор анимированного текста?
Перво-наперво — давайте определимся, что мы подразумеваем под «генераторами анимированного текста».
Проще говоря, генератор анимированного текста — это инструмент, позволяющий перемещать цифровой текст. Анимированный текст может быстро оживить ваш блог, профиль в социальных сетях, информационный бюллетень или веб-сайт.
Вот пример того, как это выглядит:
Как видите, текст можно анимировать различными способами, используя различные эффекты анимации и стили перехода.
Готовы выбрать генератор анимированного текста, который будет соответствовать вашим потребностям и желаниям? Посмотрим, что у нас получилось!
Лучшие генераторы анимированного текста
1. Wave.videoWave.video — это онлайн-инструмент для создания и редактирования видео, который отлично подходит для создания и размещения коротких рекламных акций, рекламы, контента для социальных сетей и многого другого.
Этот инструмент предлагает широкий выбор профессионально выглядящих анимационных эффектов и стильных шрифтов для вашего текста. Wave.video также имеет встроенную библиотеку изображений, видео и аудиодорожек для сопровождения вашего текста.Вы можете использовать изображение, видеоклип или простой цвет в качестве фона. Форматы вывода: mp4 или gif.
Плюсы:
- Простота использования
- Широкий выбор вариантов настройки (расположение текста, цвет, размер и т. Д.)
- Возможность использования изображения или видеоклипа в качестве фона
- Модные, современные анимации и шрифты
- Возможность загрузки пользовательских шрифтов
- Встроенная библиотека с видеоклипами и изображениями
- Аккуратный и современный дизайн
- Готовые шаблоны
Минусы:
- Требуется регистрация
- Ограничения в бесплатной версии
Создание анимированного текста — просто и бесплатно
с Волной.видеоНачать сейчас 2. AnimakerAnimaker — это онлайн-программа для самостоятельного создания анимационного видео.
Он предоставляет солидную коллекцию анимированных персонажей, фоновых изображений, значков и диаграмм. С помощью Animaker вы также можете довольно круто сделать так, чтобы текст появлялся и исчезал с экрана. Выходной формат — mp4.
Плюсы:
- Возможность раздельного изменения эффектов анимации входа и выхода
- Большой выбор анимационных эффектов и шрифтов
- Возможность загрузки пользовательских шрифтов
- Возможность использования изображения или видеоклипа в качестве фона
- Готовые шаблоны
Минусы:
- Требуется регистрация
- Низкий уровень юзабилити
- Водяной знак Animaker (на бесплатном тарифе)
- Устаревший UI / UX дизайн
- Ограничения в бесплатной версии
Textanim — это бесплатный веб-инструмент, позволяющий создавать динамическую текстовую анимацию.
Этот инструмент может быть очень полезен при создании баннеров или текстовых логотипов. Несмотря на то, что Textanim не может заставить ваш текст двигаться, он может придать буквам эффект свечения и различные цветовые узоры. Формат вывода — gif.
Плюсы:
- Без дополнительных затрат
- Простота использования
- Большой выбор светящихся анимационных эффектов
Минусы:
- Без движущихся анимационных эффектов
- Устаревший UI / UX дизайн
MakerMoon — еще один онлайн-производитель видео, который помогает создавать анимированный текст.
С помощью MakerMoon вы можете выбрать шрифт и изменить его размер, выбрать цвет фона и текста, применить эффекты анимации.
Плюсы:
- Возможность использования изображения или видеоклипа в качестве фона
- Готовые шаблоны
Минусы:
- Требуется регистрация
- Водяной знак MakerMoon (на бесплатном тарифе)
- Низкий уровень юзабилити
- Ограничения в бесплатной версии
Animatron Studio — это мощный онлайн-редактор для создания анимационных видеороликов.
Этот инструмент позволяет легко создавать анимированные поясняющие видеоролики, презентации, видеоролики на белой доске, баннеры HTML5 и многое другое, не нанимая агентство. Возможность анимировать текст — лишь одна из его впечатляющих особенностей. Форматы вывода: mp4 или gif.
Плюсы:
- Широкие возможности настройки
- Возможность использования изображения или видеоклипа в качестве фона
- Большой выбор анимационных эффектов и шрифтов
- Возможность загрузки пользовательских шрифтов
- Готовые шаблоны
- Расширенные возможности анимации
Минусы:
- Требуется регистрация
- Может оказаться сложным для новичков
- Ограничения в бесплатной версии
Snack — это относительно новый веб-инструмент, который позволяет быстро и легко создавать привлекательные анимированные текстовые сообщения.
Этот инструмент предоставляет вам достойный выбор стильных анимационных эффектов. После выбора эффекта вы также можете изменить цвет текста и фона, загрузить собственный шрифт и выбрать соотношение сторон. Форматы вывода: gif или видео (примечание: загрузка доступна только для платных подписчиков).
Плюсы:
- Модная современная анимация
- Готовые проекты
- Простота использования
Минусы:
- Требуется платная подписка для загрузки
- Ограниченные возможности настройки
Cool Text — графический генератор для создания логотипов с анимированным текстом.
Несмотря на то, что Cool Text не самый продвинутый генератор анимированного текста, он предоставляет ряд готовых к использованию анимаций на выбор. Эти анимации можно легко настроить с точки зрения шрифтов, цветов, размера текста, выравнивания и т. Д. Формат вывода — gif.
Плюсы:
- Без дополнительных затрат
- Простота использования
- Широкие возможности настройки
Минусы:
- Небольшая подборка анимационных эффектов
- Устаревший UI / UX дизайн
Motionden — это облачный инструмент для создания заставок и слайд-шоу в стиле «сделай сам».
Существует коллекция профессионально созданных настраиваемых шаблонов, в которые вы можете добавлять свой анимированный текст. Вы можете выбрать шаблон, который больше всего соответствует вашим потребностям, и изменить текст в нем.
Плюсы:
- Готовые шаблоны
- Профессиональный дизайн
Минусы:
- Требуется регистрация
- Нет параметров настройки
- Водяной знак Motionden (на бесплатном плане)
- Ограничения в бесплатной версии
Flamingtext — очень простой онлайн-генератор логотипов.
Он предлагает двенадцать эффектов текстовой анимации, что является приличным числом для бесплатного онлайн-инструмента. Формат вывода — gif.
Плюсы:
- Без дополнительных затрат
- Простота использования
- Достойный выбор возможностей кастомизации
Минусы:
- Небольшая подборка анимационных эффектов
- Устаревший UI / UX дизайн
Loading.io — это поставщик онлайн-услуг для создания простых анимаций.
Когда дело доходит до оживления текста, Loading.io отлично справляется со своей задачей. Он предоставляет настраиваемый редактор и большое количество шрифтов, цветов, текстовых эффектов и, что наиболее важно, анимации на выбор. Выходные форматы: svg, png или gif.
Плюсы:
- Простота использования
- Готовые цветовые палитры
- Широкий диапазон настроек (положение текста, цвет, размер и т. Д.))
- Большой выбор анимационных эффектов и шрифтов
- Лаконичный дизайн
Минусы:
- Ограничения в бесплатной версии
Kapwing — это онлайн-платформа для редактирования видео.
Kapwing позволяет пользователям создавать видеоролики с анимированным текстом. Доступно пять эффектов анимации, а также возможность настраивать текст с точки зрения цвета, контура и шрифта. Выходной формат — mp4.
Плюсы:
- Простота использования
- Возможность использования изображения или видеоклипа в качестве фона
- Широкие возможности настройки
- Аккуратный и современный дизайн
Минусы:
- Небольшая подборка анимационных эффектов
- Требуется регистрация
- Ограничения в бесплатной версии
Gfto — это онлайн-генератор 3D и анимированного текста.
Этот инструмент предлагает широкий выбор стильных текстовых эффектов, начиная от неона и заканчивая 3D. Вы также можете настроить цвет, размер, шрифт, тень и прозрачность вашего текста. Формат вывода — gif.
Плюсы:
- Без дополнительных затрат
- Простота использования
- Широкие возможности настройки
Минусы:
- Небольшая подборка анимационных эффектов
- Устаревший UI / UX дизайн
Заключение
Как видите, существует множество хороших генераторов анимированного текста.Однако наши личные фавориты — Wave.video и Loading.io.
Какие у вас? Делитесь в комментариях ниже!
Подпишитесь на нашу рассылку — это бесплатно!
Мы публикуем только хорошееText Art (копирование и вставка изображений и шрифтов ASCII)
───▄▀▀▀▄▄▄▄▄▄▄▀▀▀▄───
───█▒▒░░░░░░░░░▒▒█───
────█░░█░░░░░█░░█────
─▄▄──█░░░▀█▀░░░█──▄▄─
█░░█─▀▄░░░░░░░▄▀─█░░█
█▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀█
█░░╦─╦╔╗╦─╔╗╔╗╔╦╗╔╗░░█
█░░║║║╠─║─║─║║║║║╠─░░█
█░░╚╩╝╚╝╚╝╚╝╚╝╩─╩╚╝░░█
█▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄█
свой собственный текст
Текстовое искусство , также называемое ASCII art или клавиатура, является копируемой формой искусства цифровой эпохи.Речь идет о создании текстовых изображений с текстовыми символами. Поскольку мы сейчас живем в информационных обществах, держу пари, вы уже встречали эти нарисованные в кодировке ASCII картинки где-нибудь в Интернете. Вы можете скопировать и вставить текст ASCII art в Facebook, Instagram, Snapchat и в любые комментарии, чаты, сообщения в блогах и форумы.
Я заметил, что посетителям моего сайта нравятся хитрые текстовые картинки. Люди помещали текстовые изображения, состоящие из символов, в комментарии на моих страницах с тех пор, как первое поле для комментариев в FB стало источником моего веб-сайта много лет назад.Я действительно удалил это поле для комментариев Facebook через некоторое время, так как на его загрузку ушло столько же времени, сколько и на всю страницу без него.
Поэтому я решил собрать коллекцию из классного текста . ≧ ◔◡◔ ≦ Я начал собирать забавные текстовые изображения из комментариев и профилей. Я тоже немного поискал в сети, но нашел всего несколько хороших текстовых изображений , которые работают на Facebook. Прямо сейчас есть еще кое-что, так как многие люди фактически скопировали некоторые из них на свои веб-сайты отсюда ヅ.
(͡ ° ͜ʖ ͡ ° (ಠ ͜ʖ ಠ) ͡ ° ͜ʖ ͡ °) Подавляющее большинство из текстовых изображений ASCII , представленных здесь, были отправлены в качестве комментариев такими же творческими посетителями FSymbols, как и вы. Может быть, именно ты или твои друзья .. если не они, то 2 раза скажи «друзья твоих друзей» — это они. Я улучшил некоторые искусства, чтобы они выглядели еще лучше. Спасибо всем!
Обратите внимание, что текстовых изображения были созданы, чтобы хорошо выглядеть в шрифтах Lucida Grande , Tahoma и Verdana , которые используются по умолчанию в Facebook.К сожалению, некоторые из них теперь выглядят немного некорректно, как текстового сообщения при просмотре в Facebook Messenger или аналогичном приложении на iPhone, поскольку iOS переключилась на текстовый шрифт, с которым некоторые из этих текстовых рисунков ASCII не отображаются с соответствующим символом. ширина.
Попробуйте ввести текст ниже, чтобы превратить его в большой шрифт для вставки текста.
Вам необходимо включить JavaScript для запуска генератора шрифтов большого текста. Для загрузки этой страницы требуется JavaScript, пожалуйста, включите его.Откройте для себя потрясающие текстовые изображения, также называемые текстовыми изображениями ASCII, для своего iPhone, iPad, Android или любого другого мобильного телефона. Создан, чтобы лучше всего смотреться на iPhone.♥ ☠ 💩 🐷 👾 🔫 ☻ ✌ 🐉 웃유 ♫ ✿ ⚽ 🏡 🚙 ❅ Бренды Другой
Инструмент, позволяющий легко и быстро рисовать простые текстовые изображения (текстовые изображения) самостоятельно. Нарисуйте собственное красивое текстовое изображение. Затем вы можете использовать его в Facebook, Twitter или где-либо еще в Интернете. Небольшие текстовые изображения, которые помещаются в Twitter.Иногда называется искусством Twitter или искусством ASCII. Коллекция классных компьютерных текстовых символов и знаков, которые вы можете использовать в Facebook и других местах. Все символы в одном месте. ❤ ♥ ❥ Мой большой рукотворный список из более чем сотни крутых персонажей. Поистине удивительно!ヅ ツ ッ Скопируйте и вставьте смайлики Ленни (͡ ° 👅 °) (͡ ° ͜ʖ ͡ °) (͡⊙ ͜ʖ ͡⊙) (͡◉ ͜ʖ ͡◉) ¯ \ _ (͡ ° ͜ʖ ͡ °) _ / ¯ и используйте классные Генератор Ленни Лица, чтобы создавать свои собственные лица Ленни, которые идеально подходят для любого обсуждения.
░░░░░░░░░░░░░░░░░░░░░░░░▄█ ░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░ ░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░ ░░░░░░░░░░░░░░
░░░░░░░░░░░░░░░░░░░▄█▄░▀███▀░▄█▄░░░░░░░░░░░░░░░░░░ ░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░ ░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░ ░░░░░░░░░░░░░░
░░░░░░░░░░░░░░░░░░▀████▄░▀░▄████▀░░░░░░░░░░░░░░░░░ ░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░████░░ ░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░████░░░░░░░░ ░░░░░░░░░░░░░░
░░░░▄▄████████████▄░▀████▄████▀░░░░░░░░░░░░░░░░░░░ ░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░████░░ ░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░████░░░░░░░░ ░░░░░░░░░░░░░░
░░▄█████████████████▄░▀█████▀░░░░░░░░░░░░░░░░░░░░░ ░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░████░░ ░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░████░░░░░░░░ ░░░░░░░░░░░░░░
░▄████▀▀░░░░░░░░░░░░░░░░▀█▀░░░░░░░░░░░░░░░░░░░░░░░ ░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░████░░ ░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░████░░░░░░░░ ░░░░░░░░░░░░░░
▄████░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░ ░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░████░░ ░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░████░░░░░░░░ ░░░░░░░░░░░░░░
████░░░░░░░░░░░░░▄█████████████████░████░░░░░░░░░░ ░░████░░░░░░▄▄▄████▄▄▄░░░░░░▄▄▄████▄▄▄░░░░░░██████ ███████▄▄░░░░░░░░░░░▄▄██████▄▄░░░░░░░░████░░░▄████ █████████████░
████░░░░░░░░░░░░███████████████████░████░░░░░░░░░░ ░░████░░░░▄████████████▄░░▄████████████▄░░░░██████ ██████████▄░░░░░░░▄█████████████▄░░░░░░████░░██████ █████████████░
██████████████░███▀░░░░░░░░░░░░░░░░░████░░░░░░░░░░ ░░████░░░████▀▀░░░░▀▀███▄▄███▀▀░░░░▀▀████░░░████░░ ░░░░░░▀▀████▄░░░▄███▀░░████░░▀███▄░░░░████░███▀░░░ ░░░░░░░░░░░░░░
██████████████░███▄░░░░░░░░░░░░░░░░░████░░░░░░░░░░ ░░████░░████░░░░░░░░░░██████░░░░░░░░░░████░░████░░ ░░░░░░░░░▀███▄░▄███░░░░████░░░░███▄░░░████░███▄░░░ ░░░░░░░░░░░░░░
████░░░░░░░░░░░░████████████████▄░░░████░░░░░░░░░░ ░░████░████░░░░░░░░░░░░████░░░░░░░░░░░░████░████░░ ░░░░░░░░░░████░████░░▄██████▄░░████░░░████░░██████ ██████████▄░░░
████░░░░░░░░░░░░░▀████████████████░░████░░░░░░░░░░ ░░████░████░░░░░░░░░░░░████░░░░░░░░░░░░████░████░░ ░░░░░░░░░░████░████▄███████████▄░▀██░░░████░░░▀████ ████████████░░
████░░░░░░░░░░░░░░░░░░░░░░░░░░░▀███░▀███▄░░░░░░░░░ ░▄████░████░░░░░░░░░░░░████░░░░░░░░░░░░████▄░████░ ░░░░░░░░░▄███▀░▀█████▀░████░▀███▄░▀░░░████░░░░░░░░ ░░░░░░░░░▀███░
████░░░░░░░░░░░░░░░░░░░░░░░░░░░▄███░░▀████▄░░░░░░▄ ██████░████░░░░░░░░░░░░████░░░░░░░░░░░░░████░▀████ ▄░░░░░░▄████▀░░░▀███▄░░████░░░▀███▄░░░████░░░░░░░░ ░░░░░░░░░▄███░
████░████████████████████████████░░░░░▀██████████ ██████░████░░░░░░░░░░░░████░░░░░░░░░░░░░▀████▄░▀██ ██████████▀░░▄██▄░▀███████████▄░▀███░█████░███████ ████████████░░
████░███████████████████████████▀░░░░░░░░░▀▀████▀▀ ░░████░████░░░░░░░░░░░░████░░░░░░░░░░░░░░▀█████▄░▀ ▀██████▀▀░▄▄████▀░░░▀▀██████▀▀░░░░▀█░█████░███████ ██████████▀░░░
░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░ ░█████░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░▀██████ ▄▄▄▄▄▄▄▄██████▀░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░ ░░░░░░░░░░░░░░
░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░▄▄ █████▀░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░▀▀███ ██████████▀▀░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░ ░░░░░░░░░░░░░░
█████████████████████████████████████████████████ ████▀░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░ ▀▀▀▀▀▀▀░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░ ░░░░░░░░░░░░░░
█████████████████████████████████████████████████ █▀▀░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░ ░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░ ░░░░░░░░░░░░░░
7 красивых текстовых масок — как поразить изображения в тексте
Этот пост посвящен красивым текстовым маскам или «изображениям в тексте».Вы узнаете, что это такое, и вы узнаете, как их использовать, чтобы удивлять великолепным дизайном.
И вы узнаете, как легко и быстро создавать их с помощью Easil.
Итак, давайте начнем с разговора о том, что это за текстовые маски:
Что такое текстовые маски?
Хорошо, хорошо, ты прав. Мы можем говорить это каждый раз, когда выпускаем новую функцию, но … мы влюблены!
С помощью нашей функции маскирования текста вы можете превратить любой шрифт — наш или ваш — в красивый текст, заполненный изображением по вашему выбору за несколько кликов.Мы знаем, что вам понравятся текстовые маски и то, что вы можете делать с изображениями в тексте.
Самое лучшее в этом? Текст остается редактируемым.
Да, вы не ослышались. В отличие от некоторых других инструментов, вам не нужно работать в рамках небольшой библиотеки текстовых фреймов. Наши разработчики приложили дополнительные усилия, чтобы предоставить вам редактируемое маскирование текста. Мы на небесах, просто скажем.
У нас есть ТОННА новых шаблонов, поступающих в библиотеку, где вы можете вдохновиться — или просто нажмите, чтобы обновить.Добавьте свои собственные изображения, отфильтруйте их или просто обновите текст-заполнитель. Творчество, которого вы можете достичь с помощью наших текстовых масок, безумно круто. Теперь он доступен для пользователей Easil Plus.
Итак, давайте взглянем на некоторые удивительные творения, использующие этот эффект, и покажем вам, как можно улучшить графику, используя текстовые маски для ваших собственных творений.
Мы начнем с самых простых в создании проектов, а затем перейдем к более продвинутым графическим параметрам, чтобы все ваши опытные пользователи могли добавлять изображения в текст… которые привлекают внимание!
Как создавать изображения в тексте с помощью «текстовых масок»
# 1 Создание изображения в тексте на плоском фоне
Этот вариант идеально подходит для быстрой графики в социальных сетях, простых плакатов или заголовков документов.
- Начните с выбора размера дизайна и наберите слово или фразу, которую нужно заполнить изображением. Для лучшего эффекта мы рекомендуем использовать крупный или толстый шрифт.
- Щелкните значок текстовой маски на верхней панели действий.
- Выберите изображение из собственной библиотеки, загрузите новое или используйте любое изображение из наших бесплатных и платных библиотек изображений. Нажмите на свое изображение, чтобы добавить его в текст.
- Измените положение изображения с помощью инструмента кадрирования в подмножестве инструментов маски или добавьте фильтр в ту же область редактирования.Когда вы будете довольны текстовым эффектом, вернитесь в основной интерфейс редактирования Easil, щелкнув текст или нажав стрелку влево вверху панели действий.
- Добавьте цвет фона. Мы оставили это напоследок, чтобы вы могли выбрать цвет, который будет хорошо контрастировать с текстом.
Вот и все! Ваше первое изображение в текстовом формате готово к публикации!
# 2 Повторите фоновое изображение в тексте
Добавление копии фонового изображения в текст функции выглядит потрясающе, когда она превращается в графическое изображение , выделите , а не в длинный текст или заголовок.
Давайте объясним, как это работает, по шагам и изображениям, чтобы их было немного легче увидеть:
- Добавьте фоновое изображение на пустую страницу. Здесь мы использовали мягкое акварельное изображение розового и апельсинового цветов, смешанных вместе.
- Наберите свое сообщение и выберите выделенное слово, в которое вы будете повторять изображение.
- Нанесите полужирным шрифтом выделенное слово, как здесь с сообщением ПРОДАЖА.
- Выберите слово , щелкните «Редактировать маску» и щелкните то же изображение, что и фон.
- Используйте инструмент кадрирования в подмножестве инструментов маски, чтобы изменить положение изображения, чтобы оно выглядело аналогично положению фонового изображения.
# 3 Создание металлического или золотого блестящего текста
Блестящий золотой, блестящий, серебряный и бронзовый. О ля ля! Теперь все это возможно с помощью маски текста Easil!
Металлик лучше всего смотрится в тексте в сочетании со сплошным цветом фона .
Нам нравится приведенный ниже пример, в котором эффект свечения отлично сочетается с темой Glitter Ball:
Все, что блестит, — это золото, серебро и бронза… с помощью следующих шагов:
- Откройте дизайн , который вам нужен чтобы добавить текст с металлическим эффектом.
- Примените шрифт к выбранной области.
- Выберите слово и нажмите «Редактировать маску».
- Выполните поиск в библиотеке изображений Easil по запросу «блеск» или «краска», чтобы найти золотые изображения.
- Щелкните изображение , чтобы добавить его к выделенному тексту. Переместите его в текст, чтобы улучшить его — если требуется.
- Добавить элементы «bling» . Это совершенно необязательно, но придаст дополнительный «блеск». Найдите слово bling и разместите несколько из них в разных местах по краям текста.
Кому сейчас нужен Photoshop для создания блестящего текста?… Хи-хи.
ГОРЯЧИЙ СОВЕТ: Используйте фильтры изображений, чтобы изменить золотой текст на серебряный или бронзовый одним щелчком мыши!
# 4 Используйте фильтры, чтобы добавить глубины вашему дизайну
Использование фильтров — еще один метод использования изображения в тексте в качестве графического элемента. В частности, для этого очень эффективен фильтр размытия.
Добавление размытия смягчит содержимое буквы или слова, так что когда оно будет заполнено изображением, оно будет хорошо контрастировать с обычным фоном.
Как добиться такого эффекта?
- Выберите шаблон или добавьте фоновое изображение в довольно подробный дизайн.
- Наберите свои буквы или слова.
- Добавьте то же фоновое изображение в текстовые буквы, нажав кнопку текстовой маски.
- Выберите кнопку «Фильтр », нажмите кнопку «Показать больше» в нижней части панели и используйте ползунок «Размытие», чтобы регулируйте фильтр, пока изображение не станет не в фокусе.
СОВЕТ: Нам нравится использовать этот эффект для одной буквы или числа, размещенных на дизайне, но используемых в масштабе.
# 5 Создание изображения с градиентной заливкой в тексте
Этот стиль позволяет вам выбрать градиентное изображение, а затем вставить его в текст, обеспечивая баланс между текстом, изображением и другими элементами и цветами в вашем дизайне:
Как добиться этот эффект?
- Выберите шаблон или добавьте к дизайну фоновое изображение, которое является либо блочным, либо не слишком подробным.
- Наберите свои буквы или слова.
- Добавьте изображение градиента в текстовые буквы, нажав кнопку текстовой маски.
- Измените размер маски , нажав кнопку маски, затем значок кадрирования и используя ручки для изменения размера.
- Используйте палитру цветов изображения , чтобы вернуть некоторые цвета градиента в текст в вашем дизайне, чтобы связать все вместе.
СОВЕТ: Если вам нравится использовать много цветов в своих творениях, это место для игры! Цветные градиенты выглядят ГОРЯЧИМИ в заголовках и не ослепят вашу аудиторию по сравнению с их использованием в качестве фонового изображения!
# 6 Используйте основное изображение, чтобы расширить текст или растянуть его под обрез.
Этот эффект маскирования текста очень мощный и приводит к целостному дизайну, в котором основное изображение плавно выходит за пределы вашего текста.Иногда лучшие эффекты (включая изображения в тексте) достигаются, когда вы сосредотачиваетесь не на добавлении дополнительных элементов, а на использовании того, что уже есть, и не слишком сильно вмешиваетесь в дизайн. Простота работает, и окончательный дизайн говорит сам за себя:
- Выберите изображение , которое можно обрезать, например, изображение с дополнительным небом, травой или менее важными деталями.
- Поместите изображение в свой дизайн, покрывая весь фон.
- Наберите свой текст, поместите текст в неважную часть изображения.
- Обрежьте изображение , чтобы оно выровнялось прямо рядом с помещенным вами текстом.
- Выберите слово и нажмите «Редактировать маску».
- Выберите то же изображение , щелкнув его на вкладке изображений — изображения, уже использованные в вашем дизайне, появятся вверху списка.
- Используйте инструменты настройки , чтобы увеличить изображение, помещенное в текст, чтобы оно точно соответствовало размеру основного изображения.
# 7 Покажите фоновое изображение до текста заголовка
Как и в предыдущем примере, этот эффект маскирования — еще один способ создать эффектный заголовок, просто позволяя фоновому изображению проходить через текст заголовка.Опять же, этот эффект выделяет ваш заголовок и привлекает внимание:
- Выберите изображение , на котором есть свободная зона для размещения текста.
- Поместите изображение в свой дизайн, покрывая весь фон.
- Наберите свой текст и добавьте форму позади него.
- Используйте палитру цветов изображения , чтобы применить цвет из вашего дизайна к форме. Убедитесь, что вы выбрали контрастный цвет!
- Выделите текст над фигурой , которую нужно замаскировать, и щелкните то же изображение, которое вы использовали для фона.
- Измените положение и увеличьте его с помощью инструментов кадрирования, расположенных в инструментах «Маска», до тех пор, пока он не будет имитировать положение фона.
Любите текстовые маски?
Вы понимаете, почему мы ТАК возбуждены (и любим) текстовые маски? Наш инструмент маскировки текста изменит правила игры для пользователей Easil.





 ..
..