Как сделать красивые буквы в фотошопе. Работа с текстом — красивая надпись в фотошопе
ДА! Этот урок будет посвящен тексту в Фотошопе . Очень часто случается, что нам нужно подписать какую-то картинку или фотографию красивым текстом или мы делаем какую-то обложку, флаер, и прекрасно оформленный текст в таком случае просто необходим.
Для всех экспериментов, которые мы сейчас будем проводить, главным инструментом у нас будет инструмент Текст и, конечно же, все различные его настройки. Перед нами стоит задача: взять красивую картинку, написать на ней текст и красиво его оформить.
Открываем картинку, на которой будем писать текст. Нажимаем «Файл — Открыть ». И выбираем у себя на компьютере изображение.
Вот такое изображение открыл я:
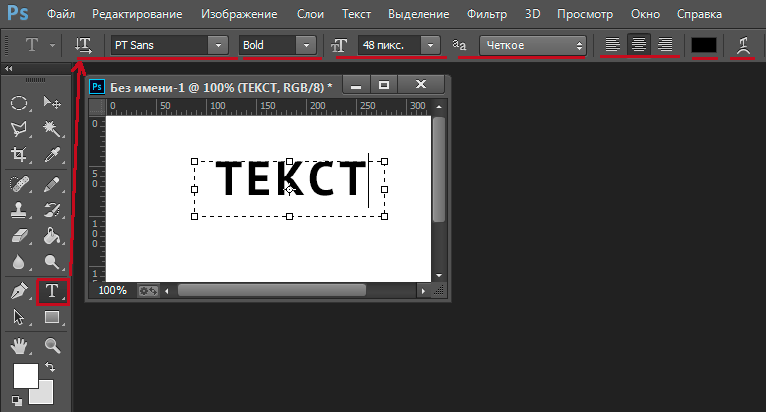
Ну а теперь выбираем инструмент «Горизонтальный текст ».
Но, еще рано его использовать, перед этим нам нужно его настроить. Опции появятся сразу после выбора инструмента. Нам нужно выбрать шрифт, размер, цвет и другие настройки, но первые три самые главные, которые мы всегда должны настраивать, перед тем как использовать текст.
Выбираем из списка шрифт, который нам нравится:
Потом нужно установить размер:
Все! Теперь можно приступать к написанию самого текста. Кликаем по тому месту на картинке где хотим, чтобы у нас был текст, сразу после этого появляется линия, как в любом текстовом редакторе, когда мы хотим что то напечатать.
Пишем текст, потом выбираем инструмент «Перемещение » и можем перетаскивать текст по всей картинке. Также можно выровнять текст стрелочками с клавиатуры. Вот что получилось у меня:
Для этого нам нужно выбрать слой с текстом и нажать на кнопочку fx она находиться в самом низу под слоями.
Нажимаем на нее и в появившемся списке выбираем «Параметры наложения ».
Здесь перемещаясь по различным вкладкам, придаем тексту различные стили. Например, поставив галочку на «Тень
» мы придаем тексту тень. Двигайте ползунки до получения понравившихся вам результатов.
Например, поставив галочку на «Тень
» мы придаем тексту тень. Двигайте ползунки до получения понравившихся вам результатов.
Таким же образом придаем тексту любой другой эффект. Я применю эффекты Тень, Внешнее свечение и Тиснение . Чтобы придать тексту свечение я ставлю галочку напротив «Внешнее свечение » и настраиваю различные параметры. Сразу же можно смотреть результат на картинке, передвинув в сторону окно со стилями.
Теперь применяем тиснение. Двигаем ползунки в стороны, добиваемся лучшего результата.
У каждого стиля свои параметры — глубина, размеры, непрозрачность и другие. Применяя какой-то из стилей, мы сразу настраиваем, экспериментируя с ползунками, оставляем то, что больше всего понравится.
После того как все настроено нажимаем «Да ».
Вот такой вот результат на данный момент у меня:
Ну вот, не плохо! Давайте еще сделаем отражение текста . Нам нужно копировать слой с текстом. Для этого встаем на него, затем нажимаем клавишу Alt
и удерживая ее кликаем по тексту, которые на картинке и перетаскиваем вниз, получается копия слоя. Она нам как раз и нужна, чтобы сделать отражение текста.
Для этого встаем на него, затем нажимаем клавишу Alt
и удерживая ее кликаем по тексту, которые на картинке и перетаскиваем вниз, получается копия слоя. Она нам как раз и нужна, чтобы сделать отражение текста.
Вокруг текста появляется рамка с точками, это значит, что трансформацию мы включили. Теперь мы кликаем по тексту правой кнопкой мыши и в появившемся списке выбираем пункт «Отразить по вертикали ».
Текст перевернулся, можем подвинуть его стрелками с клавиатуры, чтобы он был впритык с основным текстом.
Остался один штрих — нужно Непрозрачность сделать поменьше. В палитре слоев уменьшаем Непрозрачность по вкусу. Я сделаю процентов 30.
У меня вот так:
Теперь давайте выполним сведение всех слоев. Чтобы слить все слои, мы нажимаем правой кнопкой мыши по главному слою с картинкой и в появившемся списке выбираем пункт «Выполнить сведение ».
И давайте еще нашу картинку сделаем более яркой. Заходим в меню «Изображение — Коррекция — Уровни
».
В появившемся окне левый ползунок слегка переместим вправо, а правый — влево. После настройки нажимаем «Да ».
Вот, что в итоге у меня получилось:
Вот они основы работы с текстом в Фотошопе . Поэкспериментируйте, попробуйте еще Вертикальный текст, выберите какой-нибудь другой шрифт, примените другие Параметры наложения. Я уверен, у вас все получится! Удачи!
Как установить шрифт в Photoshop? Полноценные шрифты, которые можно использовать в различных приложениях, в среде Photoshop создать нельзя. Для этого есть другие, платные и бесплатные, инструменты.
Но разработать уникальный шрифт для логотипа или фирменной надписи вполне возможно.
2. В окне «Новый» (New) необходимо задать параметры: название файла в поле «Имя» (Name), тип файла в поле «Набор» — «Заказной» (Custom), размеры листа (можно задавать в пикселях или сантиметрах), а так же цветовой режим и цвет фона.
3. На панели слева выбрать инструмент «Горизонтальный текст», щелкнув правой кнопкой мыши на значке «T».
4. На листе растянуть прямоугольную форму, зажав левую кнопку мыши, для ввода текста.
7. Справа выбрать меню «Слои» (Layers) и правой кнопкой мыши на слое с текстом вызвать контекстное меню.
8. Воспользоваться пунктом меню «Преобразовать в кривые» (Convert to Shape).
9. Увеличить текст, нажав сочетание клавиш «Ctrl +» несколько раз – таким образом можно удобно вносить изменения в каждую букву.
10. На панели инструментов слева выбрать «Стрелка» (Direct Selection Tool).
11. Обвести любую букву текста. Например, «О».
12. На контуре буквы «О» появились опорные точки.
13. Зажав левую кнопку мыши, растягивать опорные точки в любую сторону, чтобы контуры буквы приобрели новые очертания.
Adobe Photoshop CS6 позволяет не только делать новые рисунки и обрабатывать загружаемые фотографии, но и работать с текстом. Функционал графического редактора способствует созданию впечатляющих надписей с оригинальным дизайном. В этой статье мы разберёмся, как в Фотошопе CS6 сделать красивый текст при помощи широчайшего набора инструментов.
Для начала рассмотрим, как вставить надпись в Photoshop, чтобы затем заниматься её обработкой. Последовательность действий такова:
- Создаём новый рисунок или открываем тот, на который хотим добавить надпись.
- Кликаем по иконке «Т» в левой панели инструментов.
- Выбираем, в каком направлении будет идти надпись – горизонтально или вертикально.
- Пишем желаемый текст.
- Растягиваем поле до желаемых размеров, перемещаем на нужное место.
«Фотошоп» CS6 обладает богатым набором инструментов по редактированию текста. Например, пользователь может выбрать красивый шрифт, изменить способ начертания, поработать со цветом и выравниванием.
Отредактировать надпись можно по следующему алгоритму:
- Выделяем слой, который содержит символы, и нажимаем на «Т» в панели инструментов.
- Нажимаем на выпадающий список в левом верхнем углу. В нём будут отражены те шрифты, которые установлены в системе. Если системные шрифты не подходят, можно скачать дополнительные. Для этого нужно найти интересующий в Интернете в формате TTF или OTF, после чего вставить его в папку «Шрифты» в «Панели управления».
- Выделяем текст и нажимаем на прямоугольник сверху для того, чтобы сменить оттенки. Оттенок можно выбрать вручную с использованием палитры. Если есть заранее подготовленные параметры, то их нужно ввести в соответствующее поле.
- Для переворота строки необходимо кликнуть по «Т» со стрелками.
- Изменить начертание можно посредством выделения надписи и выбора интересующих пунктов. В этом же меню можно настроить параметры сглаживания – плавное, жёсткое, насыщенное, чёткое.
Для применения внесённых изменений нужно кликнуть по галочке в панели сверху.
В результате описанных выше действий получится основа для того, чтобы в итоге получить максимально красивый текст.
Самым богатым меню можно назвать «Эффекты». Именно здесь можно изменить множество параметров, изменяющих как весь текст, так и лишь отдельные его детали. Настройки максимально гибкие и подробные, так что конечный результат зависит только от вас.
Пример работы с эффектами:
- Нажимаем правой кнопкой на слое со знаками.
- Переходим в «Параметры наложения».
- В появившемся списке жмём на «Создать обводку».
- Задаём параметры рамки – её оттенок, ширину, расположение, прозрачность и т. д.
- Нажимаем на «Тип», чтобы поменять фактуру. Доступны «Цвет», «Узор» и «Градиент». Градиент, к примеру, позволяет создавать многоцветный текст.
Добавление рамки – это простейшее действие. Разобравшись в меню «Эффекты», вы сможете добавить тень, поработать с освещением, наложить глянцевый эффект и т. д. Результат отображается сразу после применения какого-либо инструмента.
Photoshop позволяет создавать из знаков объёмные фигуры. Для этого:
- Выбираем слой и нажимаем на «3D».
- Переходим в меню «Новая сетка из градаций серого» и выбираем интересующие характеристики.
- Используем параметр «Новая структура» для изменения слоя. К выбору доступна «пирамида», «куб», «шар» и другие фигуры.
Надпись можно деформировать – для этого нужно кликнуть по искривлённой «Т» и перейти к пункту «Деформировать». Текст можно выстроить дугой, волной, аркой или любым другим способом.
Если вручную обрабатывать текст не хочется, то можно воспользоваться готовыми стилями. В Интернете можно найти металлические или деревянные надписи, символы в стиле неоновой вывески и т. д.
Обычно готовые эффекты распространяются в формате PSD. Чтобы воспользоваться скачанным файлом, достаточно вставить его в «Фотошоп» как обычную картинку, после чего заменить текст на свой.
Видеоинструкция
Прикрепляем детальную видеоинструкцию, в которой разобраны способы создания красивого текста в Photoshop CS6.
Заключение
Потратив определённое количество времени на освоение функционала программы, вы сможете воплощать в реальность любые задумки. Photoshop предлагает широчайший набор параметров, что позволяет создавать уникальные красивые надписи буквально в несколько действий.
Для того, чтобы создать быстро и красиво надпись в фотошопе, возьмите за основу специальный мануал, которым можно будет воспользоваться в любой нужный момент.
— откройте фото;
— найдите требуемый инструмент, он выглядит как буква «Т»;
— кликните на то место, на котором должен оказаться текст. Впишите текст;
— чтобы изменить тип и размер шрифта, расположение и цвет надписи – следует воспользоваться специальными клавишами, которые открываются в специальном окне;
— настраиваем настройку деформацию текстов, при помощи специальной кнопки;
— чтобы убрать рамку, которая автоматически появилась вокруг текста, нужно сменить стиль слоя.
 Для этого перейдите в специальное окно и выберете там слой со своей надписью;
Для этого перейдите в специальное окно и выберете там слой со своей надписью;— в новом окне стилей настройте тени, как Вам кажется лучше, а также используйте обводку и другие доступные эффекты;
— мышью просто перетяните блок с надписью в часть фотографии. Сохранив изменения;
Вот так мы и получим стандартный вид текста на картинке с помощью фотошопа.Здесь описана возможность создания надписи, выполняя специальную установку шрифтов из других – дополнительных источников, создаем заливку градиента и обводку.
Скачивание шрифтов доступно на различных источниках. Лучше всего выбирать самый популярный, типа – 1001 free fonts. Выбрав нужный шрифт – скачайте и распакуйте пак шрифтов в папку «Шрифты» в Winodws.
После перемещения файлов, требуется перезапустить редактор для того, чтобы новый шрифт был виден.
Выберете пункт «Горизонтальный текст ». Напишите этот текст в любом месте на фото. С помощью специальной панели выберите требуемый шрифт.

Далее нужно подобрать размер текста (символов). После чего уже перейти к добавлению специальных эффектов. Откройте вкладку «Окно », далее «Слои ». Перейдите к слою с текстом. В специальном окне стиля добавьте тень. Добавьте 75% непрозрачности на параметре. Совмещение установите на 10 или 12 пикселей, ровно так же на значение 10-12 установите ползунок размера.
Теперь нужно добавить уже свечение текста с внешней стороны. Чтобы сделать это нажмите на «Стиль слоя », для этого установите галочку слева на пункте «Внешнее свечение ». Справа нужно установить окно параметр «Размах » на 8%, а размер 27 пикселей.
Теперь пришло время работы с созданной ранее заливкой градиента. В окошке «Стиль слоя», нажмите на раздел «Наложить градиент». Теперь выберите требуемый цвет градиента, откроется палитра цветов и оттенков. Цвет можно выбирать с помощью мыши, либо специального кода для определенного оттенка.
Вводим в поле #fbfea0 . Теперь нажимаем на нижний параметр с ползунком слева и вводим код #ffef04.
Теперь нажимаем на нижний параметр с ползунком слева и вводим код #ffef04.
Делаем обводку символов. Нажмите на пункт «Обводка», выбрав при этом размер контура «3», а цвет обводки #031f01.
Закройте мешающие окна. И смотрите на результат. Таким же способом можно добавить и другую надпись, с другим шрифтом и обводкой, и вообще другими параметрами.Сейчас мы рассмотрим вариант создания уникальной текстурной надписи. Метод является самым сложным, среди всех, но это приведет к отличному результату. Создание такого текста – важная часть графического дизайна и дизайнера в целом. Здесь вы узнаете как создать специальный текс, символы которого будут схожи с леденцами.
Создавайте надпись в другом проекте. Ведь в случае необходимости, она может быть добавлена и на другую картинку с измененным текстом.
— Открываем проект в Фотошопе. Устанавливаем размер в 800 на 600 пикселей, дублируем слой.
— На слое-дубликате открываем окошко «Стиль слоя».
 Слева выбираем «Наложить градиент». Справа настраиваем параметры: «Радиальный стиль», установив масштаб на 50%. После чего установите левую точку градиента на #ffffff, а правую #979797.
Слева выбираем «Наложить градиент». Справа настраиваем параметры: «Радиальный стиль», установив масштаб на 50%. После чего установите левую точку градиента на #ffffff, а правую #979797.После закрытия окно стилей, получится такое изображение. Или градиентная текстура.
Теперь загрузите специальный файл с дополнительной текстурой и откройте его в проекте. Картинка должна быть расположена поверх всех других слоев.
Установите на ПК уникальный шрифт «Bubble Gum », который можно найти на указанном выше источнике. И сохраните проект перед перезагрузкой проекта. Теперь добавьте на страницу проекта специальную надпись, используя при этом специальный шрифт. Установите размер в 170 пт, а вид как «Обычный ».
На панели «Слои » выделите первые два, создав их копии. Выставьте значение заливки на них на «0 », для одного и другого дубликата.
Нажмите на первый слой и откройте «Стиль слоя ». Перейдите в «Тиснение ».
 Где нужно выставить настройки как на фото ниже.
Где нужно выставить настройки как на фото ниже.Перейдите во вкладку «Контур » и установите следующие настройки:
Ни для кого не секрет, что рекламные баннеры, открытки и многое другое разрабатывают в Photoshop. Возможно, вас посетила идея и вы хотите создать свой мотиватор или праздничную открытку. Картинка подобрана, но вы не знаете, как написать текст в Photoshop? Если вам ни разу не доводилось писать в Фотошопе (Photoshop), в этой статье мы расскажем, как пользоваться текстовым инструментом. Заранее предупреждаем, написать текст на картинке в Фотошопе очень просто, даже если вы не знаете, как сделать текст по кругу.
В Photoshop есть целая группа текстовых инструментов. Работа с текстом в Photoshop происходит на особом виде слоя — текстовом.
Откройте в Photoshop изображение, на котором хотите сделать надпись. Подведите курсор к панели инструментов и щёлкните правой клавишей мыши по пиктограмме с буквой Т . Раскроется группа текстовых инструментов. Если вы на клавиатуре нажмёте T (англ.), то автоматически выберите текстовый инструмент, который в группе стоит первым по умолчанию.
Если вы на клавиатуре нажмёте T (англ.), то автоматически выберите текстовый инструмент, который в группе стоит первым по умолчанию.
Как видите, текстовые инструменты позволяют задать ориентацию написания текста, вертикальную либо горизонтальную.
Выбрав текстовый инструмент нужного направления, щёлкните по изображению в том месте, где нужно сделать надпись. Сразу появится новый слой с пометкой Т , то есть текстовый слой. На изображении вы увидите мигающий курсор, а на панели управления — настройки текста. Они такие же, как в привычных нам всем текстовых редакторах типа Word. Здесь можно подобрать шрифт, размер, способ начертания (жирный, курсивный и так далее), задать цвет и выравнивание текста, абзац, то есть всё, что может быть нужно для написания текста.
Если раскрыть список шрифтов, то напротив каждого можно увидеть образец его написания в виде слова «Sample». Так вы сможете легко определиться со шрифтом. Следующий атрибут позволит выбрать толщину написания. Но доступен он не у всех шрифтов.
Но доступен он не у всех шрифтов.
Далее — размер шрифта, который можно выбрать из списка. Если этих размеров недостаточно, то, установив курсор в окошко списка, можно ввести с клавиатуры нужную цифру. Если всё, что есть в списке, слишком мелкое, введите цифру больше самой последней в списке.
Следующий параметр позволяет выбрать вид сглаживания текста. Применяется с целью сгладить края написанного и избавиться от зубчиков на концах букв.
Вот наглядный пример сглаживания Windows (слева) и «Плавное»/Smooth (справа).
Следующие три атрибута — выравнивания. Они всем знакомы из текстовых редакторов. Это выравнивание текста по центру, по правому либо по левому краю. Дальнейший элемент — выбор цвета. Щёлкните по нему один раз и в открывшейся палитре укажите нужный цвет.
Атрибут с пиктограммой буквы Т , стоящей на дуге, позволяет задать написание текста дугой, по кругу либо другой формы.
Раскрыв следующий атрибут, вы обнаружите, что почти все предыдущие собраны здесь. Кроме того, в нём можно задать межстрочный и межбуквенный интервал, отступ для абзаца и всё, что может вам понадобиться для написания текста. Это вы наверняка умеете, поскольку все мы хоть раз пользовались Microsoft Word. Поэтому не будем заострять на этом моменте внимание.
Кроме того, в нём можно задать межстрочный и межбуквенный интервал, отступ для абзаца и всё, что может вам понадобиться для написания текста. Это вы наверняка умеете, поскольку все мы хоть раз пользовались Microsoft Word. Поэтому не будем заострять на этом моменте внимание.
Выбираем инструмент «Горизонтальный текст» , щёлкаем по месту на изображении, где нужна надпись. Выбираем шрифт, цвет и размер. При изменении размера шрифта будет меняться высота мигающего курсора. Это поможет вам понять, какого размера у вас получится текст. Напишите задуманную фразу. Если написание завершено, нажмите Enter в цифровой части клавиатуры (справа). Вы заметите, что имя текстового слоя изменилось на внесённую вами фразу. Если нужно исправить текст, изменить цвет полностью или отдельного символа, то, используя тот же текстовый инструмент, стоя на слое с текстом, щёлкните по нему. У вас снова замигает курсор. Текст можно выделять, удалять символы (стирать) так же, как в Word или другом текстовом редакторе. Переносить строку нужно клавишей Enter на буквенной части клавиатуры.
Переносить строку нужно клавишей Enter на буквенной части клавиатуры.
Если вы планируете написать длинный текст, заранее задайте его область, чтобы он не ушёл за границы текстового контейнера. Эту область вы потом сможете менять вручную. Выбираем текстовый инструмент. Прежде чем писать, зажмите левую клавишу мыши и протяните мышь, как если бы хотели выделить область. У вас появится контейнер для текста с вершинами. Потом, перетаскивая эти вершинки, можно менять размер контейнера с текстом. Так ваш текст не убежит в зону невидимости.
Чтобы переместить текст, просто встаньте на слой с ним, инструментом «Перемещение» (вызывается клавишей V ) ухватитесь за текст, зажав левую клавишу мыши, и совершите перемещение по изображению.
Чтобы повернуть текст, станьте на слой с ним и нажмите Ctrl+T . Это работает так же, как в случае с поворотом обычного слоя. Когда появится рамка с вершинами, подведите курсор к угловой. Как только на курсоре появится закруглённая стрелка, начните вращать изображение в нужную сторону. По завершении нажмите Enter .
По завершении нажмите Enter .
Добавление тени и обводки на тексте осуществляется так же, как на обычном слое. Мы рассматривали это в предыдущих статьях. Для добавления тени и обводки нужно вызвать «Параметры наложения»/Blending Options (нижняя панель в палитре слоёв, правый нижний угол).
В диалоговом окне справа выбрать пункт «Обводка»/Stroke , либо «Тень»/Shadow. В правой части окна подобрать нужный размер, цвет и, по завершении, нажать Ok .
А теперь рассмотрим, как сделать текст по кругу. Для этого есть два способа. Первого мы слегка коснулись, когда описывали панель управления текстового инструмента.
Напишите текст. Курсор должен мигать в ожидании ввода следующего символа. Теперь на панели инструментов кликаем по пиктограмме буквы Т , стоящей на дуге. Выбираем в списке «Текст дугой»/Wave .
Значения «Искажения по горизонтали»/Horizontal Distortion и «Искажения по вертикали»/Vertical Distortion оставьте в позиции 0 . «Изгиб»/Bend отведите максимально вправо. По окончанию нажмите Ok .
«Изгиб»/Bend отведите максимально вправо. По окончанию нажмите Ok .
Теперь выбираем текстовый инструмент и кликаем по краю окружности. Она превратится в контур текста. Вы увидите мигающий курсор. Начинайте вводить текст. Если текст вошёл не весь, обратите внимание на крестик и точку на контуре. Нажмите на клавиатуре английскую A , активируется инструмент «Выделение контура» . Перемещая по контуру окружности крестик и точку, вы можете сместить по окружности текст и увеличить строчку, чтобы в поле зрения оказались слова, которые при вводе вы не обнаружили.
Подгоните полученный текст, переместив слой с ним так, чтобы надпись была вокруг чашки. Всё!
Как и было обещано в начале статьи, сделать текст в Фотошопе так же просто, как в любом текстовом редакторе. Желаем вам новых идей!
Как в Фотошопе CS6 сделать красивый текст
Доброго времени суток, начинающие дизайнеры. Если верить профессионалам, то через года два в социальных сетях и интернете в целом останется совсем мало текста.
 Весь он окажется на картинках. Оно и понятно, ведь все мы с детства любим рисунки. Мы можем спокойно не обратить внимание на статью, но фразы с картинки прочитаем сразу же, даже не задумываясь. Такова уж наша психология и рекламщики не могут это игнорировать!
Весь он окажется на картинках. Оно и понятно, ведь все мы с детства любим рисунки. Мы можем спокойно не обратить внимание на статью, но фразы с картинки прочитаем сразу же, даже не задумываясь. Такова уж наша психология и рекламщики не могут это игнорировать!Сегодня мы поговорим о том, как в фотошопе написать текст на фотографии и сделать это красиво. Я покажу вам несколько вариаций.
Техническая сторона – это важно, мы дойдем до этого. Разобраться с этим вопросом довольно легко, но мне хотелось бы, чтобы вы еще и не совершали распространенных ошибок, которые тут и там встречаются.
Думаете все так просто? Взгляните на две фотографии. На обоих написано одно и то же слово: «Мечтай». Первая сделана нормально. Не слишком плохо, но и не совсем здорово.
А от второй хочется выколоть себе глаза.
Уделяйте внимание изучению основ и правил. Пытайтесь узнавать основные ошибки и у вас все будет замечательно. Об основных мы немного поговорим в данной статье, не отключайтесь.
Вставляем обычный текст.
Чтобы начать бегать, сначала нужно научиться ходить.
В любом деле нужно начинать с простого, постепенно переходя к сложным действиям. Согласитесь, ведь мы в начале учим буквы и только потом читать, а не наоборот. Также и здесь. Сначала мы освоим простые функции программы, а затем будем писать простой, стандартный текст, а далее красивые и уникальные надписи.
И так приступаем к конкретным действиям.
- Открываем программу Photoshop и загружаем картинку, на которой будем делать текст.
- В панели инструментов с левой стороны найдите заглавную букву Т, нажмите на нее. Если нажмете правой кнопкой, то можете выбрать стиль написания текста: горизонтальный, вертикальный или текст-маска.
- Появившемся курсором нажмите на картинке. При этом определитесь с местом, на котором будете делать надпись.
- В верхней панели инструментов можно выбрать шрифт, размер, выравнивание. И текст готов.
Так же рекомендую Вам прочитать интересную статью о том как сделать прозрачный фон.
Если вы хотите на компьютер добавить новые шрифты, то скачайте их и добавьте папку на компьютере, которая называется «Шрифты». Зайти в нее можно через Пуск и далее в Панель управления.
Также можно менять цвет надписи. Нажмите на квадратик и выберите нужный цвет. Если вас не устраивает цветовой выбор, то оттенок можете подобрать самостоятельно в правом окне. Просто переместите кружок в нужное место. А если вы знаете код цвета, то просто укажите его.
Как написать текст в Фотошопе: 3 способа сделать надпись интереснее
Ни для кого не секрет, что рекламные баннеры, открытки и многое другое разрабатывают в Photoshop. Возможно, вас посетила идея и вы хотите создать свой мотиватор или праздничную открытку. Картинка подобрана, но вы не знаете, как написать текст в Photoshop? Если вам ни разу не доводилось писать в Фотошопе (Photoshop), в этой статье мы расскажем, как пользоваться текстовым инструментом. Заранее предупреждаем, написать текст на картинке в Фотошопе очень просто, даже если вы не знаете, как сделать текст по кругу.
В Photoshop есть целая группа текстовых инструментов. Работа с текстом в Photoshop происходит на особом виде слоя — текстовом.
Откройте в Photoshop изображение, на котором хотите сделать надпись. Подведите курсор к панели инструментов и щёлкните правой клавишей мыши по пиктограмме с буквой Т. Раскроется группа текстовых инструментов. Если вы на клавиатуре нажмёте T(англ.), то автоматически выберите текстовый инструмент, который в группе стоит первым по умолчанию.
Как видите, текстовые инструменты позволяют задать ориентацию написания текста, вертикальную либо горизонтальную.
Выбрав текстовый инструмент нужного направления, щёлкните по изображению в том месте, где нужно сделать надпись. Сразу появится новый слой с пометкой Т, то есть текстовый слой. На изображении вы увидите мигающий курсор, а на панели управления — настройки текста. Они такие же, как в привычных нам всем текстовых редакторах типа Word. Здесь можно подобрать шрифт, размер, способ начертания (жирный, курсивный и так далее), задать цвет и выравнивание текста, абзац, то есть всё, что может быть нужно для написания текста.
Если раскрыть список шрифтов, то напротив каждого можно увидеть образец его написания в виде слова «Sample». Так вы сможете легко определиться со шрифтом. Следующий атрибут позволит выбрать толщину написания. Но доступен он не у всех шрифтов.
Далее — размер шрифта, который можно выбрать из списка. Если этих размеров недостаточно, то, установив курсор в окошко списка, можно ввести с клавиатуры нужную цифру. Если всё, что есть в списке, слишком мелкое, введите цифру больше самой последней в списке.
Следующий параметр позволяет выбрать вид сглаживания текста. Применяется с целью сгладить края написанного и избавиться от зубчиков на концах букв.
Вот наглядный пример сглаживания Windows (слева) и «Плавное»/Smooth (справа).
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net «Photoshop CC. Основы».
Следующие три атрибута — выравнивания. Они всем знакомы из текстовых редакторов. Это выравнивание текста по центру, по правому либо по левому краю. Дальнейший элемент — выбор цвета. Щёлкните по нему один раз и в открывшейся палитре укажите нужный цвет.
Щёлкните по нему один раз и в открывшейся палитре укажите нужный цвет.
Атрибут с пиктограммой буквы Т, стоящей на дуге, позволяет задать написание текста дугой, по кругу либо другой формы.
Раскрыв следующий атрибут, вы обнаружите, что почти все предыдущие собраны здесь. Кроме того, в нём можно задать межстрочный и межбуквенный интервал, отступ для абзаца и всё, что может вам понадобиться для написания текста. Это вы наверняка умеете, поскольку все мы хоть раз пользовались Microsoft Word. Поэтому не будем заострять на этом моменте внимание.
Итак, сделаем нашу первую запись. Далее разберём, как её повернуть, переместить, задать тень и обводку.
Выбираем инструмент «Горизонтальный текст», щёлкаем по месту на изображении, где нужна надпись. Выбираем шрифт, цвет и размер. При изменении размера шрифта будет меняться высота мигающего курсора. Это поможет вам понять, какого размера у вас получится текст. Напишите задуманную фразу. Если написание завершено, нажмите Enter в цифровой части клавиатуры (справа). Вы заметите, что имя текстового слоя изменилось на внесённую вами фразу. Если нужно исправить текст, изменить цвет полностью или отдельного символа, то, используя тот же текстовый инструмент, стоя на слое с текстом, щёлкните по нему. У вас снова замигает курсор. Текст можно выделять, удалять символы (стирать) так же, как в Word или другом текстовом редакторе. Переносить строку нужно клавишей Enter на буквенной части клавиатуры.
Вы заметите, что имя текстового слоя изменилось на внесённую вами фразу. Если нужно исправить текст, изменить цвет полностью или отдельного символа, то, используя тот же текстовый инструмент, стоя на слое с текстом, щёлкните по нему. У вас снова замигает курсор. Текст можно выделять, удалять символы (стирать) так же, как в Word или другом текстовом редакторе. Переносить строку нужно клавишей Enter на буквенной части клавиатуры.
Если вы планируете написать длинный текст, заранее задайте его область, чтобы он не ушёл за границы текстового контейнера. Эту область вы потом сможете менять вручную. Выбираем текстовый инструмент. Прежде чем писать, зажмите левую клавишу мыши и протяните мышь, как если бы хотели выделить область. У вас появится контейнер для текста с вершинами. Потом, перетаскивая эти вершинки, можно менять размер контейнера с текстом. Так ваш текст не убежит в зону невидимости.
Чтобы переместить текст, просто встаньте на слой с ним, инструментом «Перемещение» (вызывается клавишей V) ухватитесь за текст, зажав левую клавишу мыши, и совершите перемещение по изображению.
Чтобы повернуть текст, станьте на слой с ним и нажмите Ctrl+T. Это работает так же, как в случае с поворотом обычного слоя. Когда появится рамка с вершинами, подведите курсор к угловой. Как только на курсоре появится закруглённая стрелка, начните вращать изображение в нужную сторону. По завершении нажмите Enter.
Добавление тени и обводки на тексте осуществляется так же, как на обычном слое. Мы рассматривали это в предыдущих статьях. Для добавления тени и обводки нужно вызвать «Параметры наложения»/Blending Options (нижняя панель в палитре слоёв, правый нижний угол).
В диалоговом окне справа выбрать пункт «Обводка»/Stroke, либо «Тень»/Shadow. В правой части окна подобрать нужный размер, цвет и, по завершении, нажать Ok.
А теперь рассмотрим, как сделать текст по кругу. Для этого есть два способа. Первого мы слегка коснулись, когда описывали панель управления текстового инструмента.
Напишите текст. Курсор должен мигать в ожидании ввода следующего символа. Теперь на панели инструментов кликаем по пиктограмме буквы Т, стоящей на дуге. Выбираем в списке «Текст дугой»/Wave.
Значения «Искажения по горизонтали»/Horizontal Distortion и «Искажения по вертикали»/Vertical Distortion оставьте в позиции 0. «Изгиб»/Bend отведите максимально вправо. По окончанию нажмите Ok.
Второй способ. Выбираем инструмент «Эллипс». Рисуем вокруг чашки круг такого же диаметра.
Чтобы круг был правильный, удерживая Shift, протяните мышь с нажатой левой клавишей. Когда круг нарисован, появится диалоговое окно. В нём следует отметить, что не нужна заливка и обводка и закрыть окошко.
Теперь выбираем текстовый инструмент и кликаем по краю окружности. Она превратится в контур текста. Вы увидите мигающий курсор. Начинайте вводить текст. Если текст вошёл не весь, обратите внимание на крестик и точку на контуре. Нажмите на клавиатуре английскую A, активируется инструмент «Выделение контура». Перемещая по контуру окружности крестик и точку, вы можете сместить по окружности текст и увеличить строчку, чтобы в поле зрения оказались слова, которые при вводе вы не обнаружили.
Если текст вошёл не весь, обратите внимание на крестик и точку на контуре. Нажмите на клавиатуре английскую A, активируется инструмент «Выделение контура». Перемещая по контуру окружности крестик и точку, вы можете сместить по окружности текст и увеличить строчку, чтобы в поле зрения оказались слова, которые при вводе вы не обнаружили.
Подгоните полученный текст, переместив слой с ним так, чтобы надпись была вокруг чашки. Всё!
Как и было обещано в начале статьи, сделать текст в Фотошопе так же просто, как в любом текстовом редакторе. Желаем вам новых идей!
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net «Photoshop CC. Основы».
Функция деформации.
Хотите, чтобы ваш текст как-то по-особому заиграл, необычно располагался? Тогда вам поможет функция деформации. Она располагается в верхней панели инструментов и обозначен буквой Т подчеркнутой дуговой линией.
Воспользоваться ею очень просто. Выделите надпись и нажмите правой кнопкой мыши на этот знак. Откроется список всех эффектов: дуга, арка, флаг, рыбий глаз и все возможные варианты. Делайте выбор по собственному усмотрению.
Откроется список всех эффектов: дуга, арка, флаг, рыбий глаз и все возможные варианты. Делайте выбор по собственному усмотрению.
Обычный текст
Для начала надо разобраться, как вставить текст в Фотошопе. После этого уже можно с ним что-то делать.
- Создайте новый рисунок. Или откройте картинку, к которой хотите добавить подпись.
- На панели слева найдите кнопку в виде заглавной буквы «T». Если навести на неё курсор, появится всплывающая подсказка «Горизонтальный» или «Вертикальный».
- Щёлкните по ней правой кнопкой мыши. Выберите направление надписи.
- Кликните на место, куда надо добавить символы. Или выделите область, в которой они должны располагаться.
- Следует написать то, что вам нужно.
- Если вы щёлкнули в произвольном месте, границы текста будут «растягиваться» по мере ввода. Можете переносить строки, нажимая Enter. Если выделяли область, придётся менять размеры рамки вручную.
- Чтобы расширить поле для печати, «потяните» мышью за маркеры на этой границе.
 Они будут активны, если нажата кнопка «T».
Они будут активны, если нажата кнопка «T». - Чтобы переместить блок с текстом, нажмите на пиктограмму в виде чёрного курсора и перекрестья. Она находится на панели слева. Обычно в самом верху. После этого просто перетащите объект. Это аналогично перемещению ярлыков в Windows.
Сделать что-то с любым объектом можно лишь в том случае, если выделен слой, на котором он находится. Список всех слоёв отображён справа снизу. Чтобы поработать с одним из них, кликните на соответствующий пункт.
3D эффект.
Нравятся ли вам надписи с эффектом 3D? Они такие объемные и кажется, что надпись оставляет за собой след. А ведь это сделать очень просто.
- Перейдите в слой теста, но не выделяйте его.
- Нажмите на 3D режим. Он находится в верхнем меню.
- Объемный текст делается при помощи меню «Новая сетка из градаций серого».
- Преобразовать слой можно при помощи параметра «Новая структура из слоя».
Также той функцией можно менять как цвет самого текста, так и назначать цвет его тени, а еще делать красивую обводку, свет, особое его расположение на фоне. В общем, возможностей много, главное фантазия. Попробуйте все возможности 3D эффекта.
В общем, возможностей много, главное фантазия. Попробуйте все возможности 3D эффекта.
Изменение размера и разрешения фотографии в фотошопе
1.Открываем картинку в фотошопе.
Сразу посмотрите картинка иметь большой размер: ширина 1024, высота 768 и разрешение: 300 пикселя на дюйм (что бы вывести это окошечко, идем в меню Изображение — Размер изображения, Image — Image Size).
Мне для картинки в блог, нужно сделать ее размером по ширине — 550 пикселей (высота мне не важна), а также разрешение сделать — 72 пикселя/дюйм, нужно обрезать не нужное на изображении. Есть два способа как это сделать:
а) можно просто в окне Размер изобржения, поставить сначала разрешение 72 пикселя на дюйм, ширину поставить 550 пикселей и нажать ОК.
б) можно в одно действие сразу обезать на фотографии все не нужное, сделать ее по ширине 550 пикселей и с разрешением в 72 пикселя. Интересно как это сделать?
Надпись с эффектом золота.

Для примера давайте сделаем практическую часть и создадим красивую золотую надпись. Для этого будем выполнять следующие действия:
- Скачиваем деревянный фон с интернета
- Создаем новый документ (файл — создать) в Photoshop с размерами 1500*950.
- Открываем вкладку файл и нажимаем на строку поместить связанные. Если картинка слишком маленькая либо наоборот большая, то преобразуйте ее. Нажмите Enter. С правой стороны в окне слои нажмите на картинку правой кнопкой мыши и нажмите на строку преобразовать в смарт-объект.
- Следующим шагом устанавливаем сочность. Для этого в верхнем меню открываем вкладку Изображение, переходим в Коррекцию и нажимаем на сочность. Параметр сочности устанавливаем на -20
- Там же в верхнем меню находим раздел Слои, переходим в Стиль слоя и выбираем Наложение цвета. Откроется окно в которое вводим следующий параметр: режим наложения – умножение.
Эффекты
Самое сложное и разнообразное меню — это «Эффекты». В нём можно задать огромное число параметров. Настройки подробные — доступны даже незначительные детали. Веб-дизайнеры, используя эти опции, создают уникальные и удивительные творения.
В нём можно задать огромное число параметров. Настройки подробные — доступны даже незначительные детали. Веб-дизайнеры, используя эти опции, создают уникальные и удивительные творения.
Покажем возможности эффектов на конкретном примере. Вот как сделать обводку текста в Фотошопе CS6:
- Кликните на слой с надписью правой кнопкой мыши.
- Выберите «Параметры наложения».
- В списке слева найдите пункт «Создать обводку» или что-то подобное. Нажмите на него и отметьте его маркером.
- Там можно задать оттенок рамки, ширину, положение (снаружи, внутри, из центра), прозрачность, режим наложения.
- Чтобы изменить фактуру нажмите на список «Тип». Будет выбор между «Цвет», «Градиент» и «Узор».
- Градиент — это несколько оттенков. Изображение с ним переходит из одного цвета в другой. То есть в одной части рисунка будет насыщенный синий, в другой — светло-фиолетовый. Можно даже оформить обводку в виде радуги.
- Узор — это текстура. Перейдите к данному пункту — появится пример рисунка.
 Нажмите на стрелочку рядом с ним, указывающую вниз — там буде выбор между разными изображениями. В появившемся меню кликните на ещё одну стрелочку, направленную вбок. Откроется меню, в котором можно выбрать наборы стилей — в каждом своя коллекция текстур. Доступна загрузка новых узоров — они должны иметь формат .PAT.
Нажмите на стрелочку рядом с ним, указывающую вниз — там буде выбор между разными изображениями. В появившемся меню кликните на ещё одну стрелочку, направленную вбок. Откроется меню, в котором можно выбрать наборы стилей — в каждом своя коллекция текстур. Доступна загрузка новых узоров — они должны иметь формат .PAT.
Написать предложение и добавить к нему рамку — это самое простое. В меню эффектов можно наложить градиент и узор на сам текст, добавить к нему глянец, тиснение, освещение, тень. У каждой функции много внутренних параметров. К примеру, в разделе «Тень» есть размер, угол наклона, смещение и даже эффект шума (похож на телевизионную рябь).
Можете поэкспериментировать с настройками. При изменении какой-то опции результат сразу отобразиться на картинке. В утилите есть список уже готовых эффектов. Он находится во вкладке «Стили». В них все параметры уже выставлены.
Профессиональные дизайнеры и художники работают сразу с несколькими слоями. Например, копируют надпись, делают прозрачной, добавляют освещение и накладывают на изначальные буквы. Потом опять дублируют, используют другие атрибуты, и снова помещают поверх предыдущих символов. Получается многослойная структура. Эффекты совмещаются.
Потом опять дублируют, используют другие атрибуты, и снова помещают поверх предыдущих символов. Получается многослойная структура. Эффекты совмещаются.
Как создать в фотошопе красивый текст?
- Выбираем инструмент Т. Включаем CapsLk и шрифтом Big Bottom Cartoon пишем текст, при этом устанавливаем параметры 300 пт и Трекинг на 75.
- Нажимаем комбинацию Ctrl+J для дублирования текстового слоя.
- Возвращаемся к оригинальному слою. Заходим в Слои, далее в Стиль слоя и потом Тень. Выставляем параметры: непрозрачность – 32%, смещение – 11, размер – 9.
- Делаем еще одну копию и на нее выставляем следующие параметры: непрозрачность – 50%, смещение – 36, размер – 50.
- Переходим в оригинальный текстовый слой и делаем копию. Нажимаем правой кнопкой на копию текста и делаем выбор на Вставить стиль. На оригинальном слое делаем заливку на 0.
- Чтобы добавить блеск, нужно в разделе слои (по старому маршруту) добавить фаску и тиснение с параметрами: размер 3, режим подвески – линейный свет, режим тени – затемнение основы, непрозрачность – 15%.

- Добавляем контур: контур – полукруг, ставим отметку на сглаживании.
- Внутреннюю тень делаем с настройками: режим наложения – линейный затенитель, непрозрачность – 13%, смещение – 0, размер – 10.
- Далее накладываем узор: узор – выбираем самый подходящий среди имеющихся вариантов, если нет FDR Glitter Pattern 02; масштаб – 50%.
На выходе у нас должен получиться вариант, который вы видите на картинке.
Редактируем надпись
«Фотошоп» CS6 обладает богатым набором инструментов по редактированию текста. Например, пользователь может выбрать красивый шрифт, изменить способ начертания, поработать со цветом и выравниванием.
Отредактировать надпись можно по следующему алгоритму:
- Выделяем слой, который содержит символы, и нажимаем на «Т» в панели инструментов.
- Нажимаем на выпадающий список в левом верхнем углу. В нём будут отражены те шрифты, которые установлены в системе. Если системные шрифты не подходят, можно скачать дополнительные.
 Для этого нужно найти интересующий в Интернете в формате TTF или OTF, после чего вставить его в папку «Шрифты» в «Панели управления».
Для этого нужно найти интересующий в Интернете в формате TTF или OTF, после чего вставить его в папку «Шрифты» в «Панели управления». - Выделяем текст и нажимаем на прямоугольник сверху для того, чтобы сменить оттенки. Оттенок можно выбрать вручную с использованием палитры. Если есть заранее подготовленные параметры, то их нужно ввести в соответствующее поле.
- Для переворота строки необходимо кликнуть по «Т» со стрелками.
- Изменить начертание можно посредством выделения надписи и выбора интересующих пунктов. В этом же меню можно настроить параметры сглаживания – плавное, жёсткое, насыщенное, чёткое.
Не изобретаем велосипед…
Вы наверняка видели надписи в различных красивых стилях. Например, дерево, мрамор, неоновые и другие эффекты. Конечно, их можно создать с нуля, а есть вариант намного проще. Скачать с интернета уже готовые разработки.
Для этого открываем браузер интернета. В поисковую строку вводим «Скачать текстовые эффекты для фотошопа». Важно! Указать в поиске версию вашей программы. Это делается для того, чтобы файлы были совместимы.
Важно! Указать в поиске версию вашей программы. Это делается для того, чтобы файлы были совместимы.
Просмотрите предложенные сайты и выберите тот вариант, который вам нравится и подходит. Скачайте его. Основным разрешением этих файлов является psd, но иногда их формируют в сжатые папки формата ZIP либо библиотеки RAR.
Чтобы воспользоваться этим материалом, возьмите и вставьте картинку в программу и вставьте свой текст вместо того, который уже есть.
Готовые эффекты
Текстовые эффекты можно скачать из сети. С ними вы сможете сделать удивительную надпись без всяких усилий. Создавать её с нуля, несомненно, интереснее. И конечный результат получается именно таким, какой вам нужен. Но вдруг вам подойдёт один из существующих дизайнов.
youtube.com/embed/m_nKVo4uAuY?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>Неоновые вывески, отражения, буквы из лент, металла, дерева, песка и даже мороженого. Просто введите в любом поисковике «Текстовые эффекты для Photoshop CS6» и просмотрите несколько сайтов. Возможно, желаемый шрифт уже кем-то создан, и вам незачем делать его самостоятельно.
Стили распространяются в файлах .psd (их часто упаковывают в архивы RAR или ZIP). Это не надстройка или плагин, а изображения, которые можно редактировать. Там уже настроены все нужные цвета и эффекты. Достаточно открыть рисунок в Фотошопе и вставить свой текст. Копируйте и добавляйте его в другие картинки.
В некоторых стилях могут использоваться шрифты, которых нет у вас. Перед загрузкой эффекта проверьте, поставляется ли с ним файл с нужной каллиграфией. Или посмотрите, какой там набор символов (если эта информация есть в описании) и установите его заранее.
Если не хотите искать дополнительные шрифты, но вам понравился стиль, можете смело его качать. При открытии файла Фотошоп предупредит, что в его базе нет нужной каллиграфии, и заменит её на свою. Потом выберите любой набор символов из тех, что уже есть в программе.
Можно понять, как написать текст в Фотошопе и отредактировать его. Однако в утилите множество разнообразных текстур, стилей, эффектов, числовых параметров, в которых легко запутаться. Чтобы изучить программу и запомнить все её функции потребуется время. Но сделать интересную и необычную подпись сможет каждый. Для этого не надо досконально разбираться в Photoshop. Также в сети доступны уже готовые стили. В них эффекты уже расставлены. Достаточно вписать свой текст.
Инструменты для создания и редактирования текста
Основная панель инструментов в Фотошопе находится слева. Те, которые относятся к созданию и форматированию текста о. Чтобы открыть подробное меню всех функций, нужно навести курсор на этот значок и щелкнуть правой клавишей мыши. В результате откроется список из четырех доступных инструментов:
В результате откроется список из четырех доступных инструментов:
- «Горизонтальный текст»;
- «Вертикальный текст»;
- «Вертикальный текст-маска»;
- «Горизонтальный текст-маска.
Чуть ниже мы пошагово расскажем, как пользоваться каждым из них.
Стиль слоя Тень (Drop Shadow)
В следующем эпизоде, заказчик попросил добавить невыразительный тонкий шрифт поверх слишком детализированной области фотографии. Данная ситуация крайне нежелательна, т.к. очень сложно добиться соответствующего контраста между изображением и текстом.
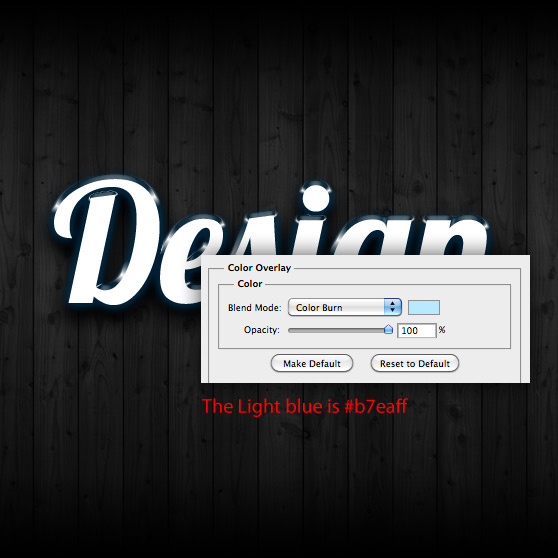
Первый шаг – подберите соответствующий цвет для текста.
Вы наверно догадались, что в данном случае, мы хотим, чтобы цвет текста был более светлым, предпочтительно белый.
Следующий шаг- это добавить стиль слоя Тень (drop shadow) к слою с текстом. Установите степень непрозрачности 52%. Также подкорректируйте значение Размаха (Spread) 16%, включая значение Размера (Size) 10px. Угол (angle) должен быть где-то, примерно, -144 градусов.
Угол (angle) должен быть где-то, примерно, -144 градусов.
Мы значительно усилили контраст, просто добавив стиль слоя Тень (drop shadow).
Создаём стилизованную надпись
Далее рассмотрим, как создавать уникальные текстурные надписи. Этот метод является самым сложным, однако, результат вас порадует.
Создание стилизованного текста – неотъемлемая часть графического дизайна. В этом примере мы будем создавать текст, символы которого внешне очень похожи на леденцы.
Советуем создавать такую надпись в отдельном проекте. При необходимости, её можно будет добавить на любую картинку, изменив текст.
Откройте новый проект в редакторе Photoshop. Размер листа должен быть 800×600 px. Выполните дублирование слоя с задним фоном.
Рис. 16 – дублирование с задним фоном
Теперь кликните на дубликате и откройте окно «Стили слоя». В левой части окна выберите пункт «Наложение градиента» (или «Gradient Overlay»). Справа настройте параметры: радиальный стиль (Radial Style), Масштаб – 50% (Scale). Затем выставьте цвет градиента левая точка будет иметь код #ffffff, а правая — #979797.
Справа настройте параметры: радиальный стиль (Radial Style), Масштаб – 50% (Scale). Затем выставьте цвет градиента левая точка будет иметь код #ffffff, а правая — #979797.
Рис. 17 – создание градиента
Если вы закроете окно настройки стилей, увидите, что изображение приобрело градиентную текстуру.
Рис. 18 – результат создания градиента
Далее загрузите по ссылке файл с текстурой. Откройте его в проекте. Скачанная картинка должна быть расположена выше всех остальных слоёв.
Также вы можете создать другой масштаб для текстуры, но, советуем пока оставить как есть.
Рис. 19 – наложение текстуры
Скачайте на свой ПК шрифт «Bubble Gum» по ссылке и установите его. Не забудьте сохранить проект перед тем, как будете перезагружать проект в Фотошоп.
Добавьте на страницу проекта надпись, используя новый установленный шрифт. Выставьте размер – 170 пт., вид – Обычный.
Рис. 20 – добавление надписи
Примечание: каждую новую строку следует создавать только на отдельной вкладке Layer
На панели Layer выделите два текстовых слоя (если вы создали три строки, то выделите три слоя) и создайте их дубликаты.
Выставьте значение заливки равное 0 (параметр Fill) для каждого дубликата слоя строки текста.
Кликните по оригинальному слою текста в соответствующем меню, чтобы открыть окно «Стиль слоя».
Теперь откройте вкладку «Тиснение» («Bevel and Emboss»). Теперь выставьте все настройки аналогично к показанными на рисунке ниже (код цвета в параметре «Shadow Mode» — #878787):
Рис. 21- настройки тиснения
Теперь перейдите во вкладку контура и выставьте такие настройки:
Рис. 22 – настройки контура
Во вкладке «Текстуры» кликните на встроенный узор «Диагональные полоски».
Рис. 23 – выбор узора
Теперь необходимо настроить внутреннюю тень. Перейдите на соответствующую вкладку и задайте такие параметры (Цвет — #ffffff):
Рис. 24 – настройки внутренней тени
Параметры вкладки «Внутреннее свечение» (левая точка градиента — #391c21, правая — #f7efed):
Рис. 25 – настройки внутреннего свечения
Теперь откройте вкладку «Глянец» и выставьте настройки (код цвета — #ffeae3):
Рис. 26 – создание стиля глянца
26 – создание стиля глянца
Настроим наложение цвета (код — #e0dadb):
Рис. 27 — параметры наложения цвета
Создаём градиент надписи (левая точка — #ffffff, правая точка — #999999):
Рис. 28 – настройка градиента
Откройте вкладку «Перекрытие узора» и выберите узор под номером 6. Масштабирование – 7%.
Рис. 29 – перекрытие узора
Теперь нужно настроить тень надписи:
Рис. 30 – настройки тени
Скопируйте созданный стиль для каждого слоя текста (для каждой строки). Итоговый вид надписи:
Рис. 31 – итоговая надпись
Чтобы применить надпись к конкретному рисунку, просто поменяйте фоновое изображение проекта и выставьте размер шрифта в окнах стилей слоёв.
Читайте другие наши статьи о Фотошопе:
Как удалить фон в фотошопе – простые способы
Кадрирование фотографий в фотошопе
Берем инструмент
Кадрирование (Crop, C) и сверху в панели настроек инструмента ставим такие параметры.
После просто рисуем область на нашей фотографии. Выбираем нужную (можно изменять область хватая мышью за узелки по углам изображения) нам область и нажимаем Enter (обрезая все не нужное).
В итоге получаем изображение с нужными нам параметрами — 550 ширина и 72 dpi разрешение.
Все картинку мы подготовили. Теперь нам нужно добавить красивую надпись на изображение.
Быстро найти красивый шрифт в фотошопе. Способ 1
Здравствуйте, Друзья!
Простите за долгое молчание, постараюсь исправиться…
В прошлом уроке я рассказывала вам о том, как загрузить красивый шрифт в ваш компьютер, который потом появится в программе фотошоп.
Представим себе картину, что вы загрузили столько много шрифтов к себе в программу, что теперь даже не помните, как он называется, и насколько он хорош, а сделать красивую запись на открытке нужно сейчас, почти сию минуту.
Чтобы не терять время на рассматривание примеров шрифта, написанного по латыни в панели параметров текста, и не писать свои надписи, пробуя то один, то другой шрифт по переменке, я расскажу вам о том, как быстро найти нужный шрифт в процессе создания самого текста в программе фотошоп.
Лично я знаю два способа. Возможно, что их гораздо больше. Сегодня расскажу о 1-ом способе. Этот урокфотошопа простой, но полезный.
Делюсь своими подсказками с вами от всей души, и надеюсь, что они вам пригодятся.
Итак, открываем нужную картинку в любимой программе Фотошоп. У меня Adobe Photoshop CS5.
Я нашла красивую фотографию красной розы. Чтобы подписать картинку активизируем инструмент текст, я выбрала шрифт Acquest Script, и даже не потому, что он мне нравится, а потому что он стоит почти в самом начале перечня шрифтов, чтобы вы лучше поняли, как быстро найти другой и нужный вам шрифт.
Подписываем картинку. Можно любым шрифтом, который откроется у вас по умолчанию. Как правило, открывается тот, которым вы пользовались в последней работе.
При активном инструменте текст, находясь на активном слое с текстом в палитре слоев, выделяем название шрифта. В моем случае это Acquest Script.
А теперь жмем на клавиши вверх-вниз на клавиатуре компьютера и ищем нужный шрифт.
Стрелки вверх-вниз на клавиатуреСтрелки вверх-вниз на моем ноутбукеВсе изменения со шрифтом вы будете видеть сразу же на своем экране. Если шрифт, на который вы перешли, не поддерживает кириллицу, то вы увидите вот такие квадратики… Значит, будем передвигаться дальше.
В определенный момент я «добрела» да шрифта ParsekCTT, и решила оставить текст таким. Дальнейшие действия вам уже известны. Сохраняем картинку в формате jpeg любым способом. Я предпочитаю пользоваться классическим сохранением — Сохранить для Web и устройств. В этом случае размер (вес) вашей картинки будет меньше, чем при использовании функции Сохранить как…
И вот, что у меня получилось. Эта розочка для вас!
Второй способ поиска красивого шрифта тоже прост, но о нем я расскажу вам чуть позже.
Желаю вам отличных успехов в вашем творчестве.
Какие красивые шрифты в фотошопе.
 Как сделать красивую надпись в Photoshop? Как создать свой шрифт в Фотошопе
Как сделать красивую надпись в Photoshop? Как создать свой шрифт в ФотошопеМы продолжаем серию коллекцию с материалами для веб-дизайнера. И сегодня это эффекты текста в фотошопе . Использование красивого текста является важным фактором в процессе создания хорошей графики и привлекательного оформления.
Созданные эффекты представляют из себя исходные файлы формата psd, с редактируемыми слоями. В некоторых случаях это даже редактируемый текст, так что не делая особых изменений, вы можете применить представленные эффект к своему тексту. Ниже представлен список эффектов, которые находятся в вашем распоряжении.
1 → Золотой + Стеклянный эффект
Это несколько текстовых слоёв для веб и графического дизайна, для создания интересных эффектов для текста в стиле “золото” и “стекло”. К архиву прилагается стиль фотошопа.asl, который можно сохранить в наборе, и использовать в любое время.
2 → Размытый текст
Ещё один эффект размытых слов в объёме. Макет представляет из себя mock-up файлы, что позволяет сделать любой текст таким в автоматическом режиме.
Макет представляет из себя mock-up файлы, что позволяет сделать любой текст таким в автоматическом режиме.
3 → Металлический текст + шрифт к нему
Довольно реалистичные металлические буквы с подходящим шрифтом. Данный шрифт находится в архиве вместе с исходником.
4 → Ещё исходник стиля букв в приятных тонах
Тоже неплохой стиль, с небольшим 3D
5 → В стиле Glamour
Простой, но привлекательный текст в красном стиле, без применения дополнительных слоёв, только параметры наложения.
6 → Вдавленные буквы с 3D эффектом: PSD + шрифт
Эффект вдавленность букв достигается нехитрыми манипуляциями, в частности, внутренней тенью, которая как раз и создаёт такую видимость. К макет приложен также шрифт, использованный в данном тексте.
7 → Вдавленный текст
Самый простой пример применения такого эффекта. Всё манипуляции в параметрах наложения. Исходник ниже.
8 → В стиле Retro school
Интересный эффект ретро достигается путём компоновки параметров наложения, а также текстуры, которая создаёт видимость старых букв.
9 → Превосходный 3D текст “Grand”
Очень профессиональная работа. Реалистичные эффекты в автоматическом режиме, исходник mock-up типа. К архиву прилагается 2 используемых шрифта, и сами эффекты в двух вариантах.
10 → Рукописный текст
Хорошее сочетание рукописного шрифта и стиля текста. Сам файл шрифта прилагается.
11 → Эффект “Authentic”
На любителя. Mock-up PSD исходник.
12 → Элегантный белый в стиле “Soft”
Привлекательный эффект, простой, но в то же время интересный результат получается.
13 → Расписной зеркальный текст
Элегантный шрифт (прилагается), красивый зеркальный текст.
14 → Золотые буквы с зеркальным отражением
Очень реалистичный эффект, максимально соответствующий золотой поверхности. При всё такого эффекта можно добиться одними средствами параметров наложения, так что вы сможете без труда ещё добавить ещё один стиль в свою коллекцию.
15 → Отражающийся глянец
Простой, но также приятный эффект текста в фотошопе, представляющий глянец, с зеркальным видом и интересным шрифтом.
16 → Морозный эффект в ледниковом стиле
Довольно интересный ледяной текст, очень подходящий шрифт + параметры в фотошопе позволили добиться такого морозного стиля.
17 → Буквы в стиле мыльных пузырей
Ни для кого не секрет, что рекламные баннеры, открытки и многое другое разрабатывают в Photoshop. Возможно, вас посетила идея и вы хотите создать свой мотиватор или праздничную открытку. Картинка подобрана, но вы не знаете, как написать текст в Photoshop? Если вам ни разу не доводилось писать в Фотошопе (Photoshop), в этой статье мы расскажем, как пользоваться текстовым инструментом. Заранее предупреждаем, написать текст на картинке в Фотошопе очень просто, даже если вы не знаете, как сделать текст по кругу.
В Photoshop есть целая группа текстовых инструментов. Работа с текстом в Photoshop происходит на особом виде слоя — текстовом.
Откройте в Photoshop изображение, на котором хотите сделать надпись. Подведите курсор к панели инструментов и щёлкните правой клавишей мыши по пиктограмме с буквой Т . Раскроется группа текстовых инструментов. Если вы на клавиатуре нажмёте T (англ.), то автоматически выберите текстовый инструмент, который в группе стоит первым по умолчанию.
Как видите, текстовые инструменты позволяют задать ориентацию написания текста, вертикальную либо горизонтальную.
Выбрав текстовый инструмент нужного направления, щёлкните по изображению в том месте, где нужно сделать надпись. Сразу появится новый слой с пометкой Т , то есть текстовый слой. На изображении вы увидите мигающий курсор, а на панели управления — настройки текста. Они такие же, как в привычных нам всем текстовых редакторах типа Word. Здесь можно подобрать шрифт, размер, способ начертания (жирный, курсивный и так далее), задать цвет и выравнивание текста, абзац, то есть всё, что может быть нужно для написания текста.
Если раскрыть список шрифтов, то напротив каждого можно увидеть образец его написания в виде слова «Sample». Так вы сможете легко определиться со шрифтом. Следующий атрибут позволит выбрать толщину написания. Но доступен он не у всех шрифтов.
Далее — размер шрифта, который можно выбрать из списка. Если этих размеров недостаточно, то, установив курсор в окошко списка, можно ввести с клавиатуры нужную цифру. Если всё, что есть в списке, слишком мелкое, введите цифру больше самой последней в списке.
Следующий параметр позволяет выбрать вид сглаживания текста. Применяется с целью сгладить края написанного и избавиться от зубчиков на концах букв.
Вот наглядный пример сглаживания Windows (слева) и «Плавное»/Smooth (справа).
Следующие три атрибута — выравнивания. Они всем знакомы из текстовых редакторов. Это выравнивание текста по центру, по правому либо по левому краю. Дальнейший элемент — выбор цвета. Щёлкните по нему один раз и в открывшейся палитре укажите нужный цвет.
Атрибут с пиктограммой буквы Т , стоящей на дуге, позволяет задать написание текста дугой, по кругу либо другой формы.
Раскрыв следующий атрибут, вы обнаружите, что почти все предыдущие собраны здесь. Кроме того, в нём можно задать межстрочный и межбуквенный интервал, отступ для абзаца и всё, что может вам понадобиться для написания текста. Это вы наверняка умеете, поскольку все мы хоть раз пользовались Microsoft Word. Поэтому не будем заострять на этом моменте внимание.
Выбираем инструмент «Горизонтальный текст» , щёлкаем по месту на изображении, где нужна надпись. Выбираем шрифт, цвет и размер. При изменении размера шрифта будет меняться высота мигающего курсора. Это поможет вам понять, какого размера у вас получится текст. Напишите задуманную фразу. Если написание завершено, нажмите Enter в цифровой части клавиатуры (справа). Вы заметите, что имя текстового слоя изменилось на внесённую вами фразу. Если нужно исправить текст, изменить цвет полностью или отдельного символа, то, используя тот же текстовый инструмент, стоя на слое с текстом, щёлкните по нему. У вас снова замигает курсор. Текст можно выделять, удалять символы (стирать) так же, как в Word или другом текстовом редакторе. Переносить строку нужно клавишей Enter на буквенной части клавиатуры.
У вас снова замигает курсор. Текст можно выделять, удалять символы (стирать) так же, как в Word или другом текстовом редакторе. Переносить строку нужно клавишей Enter на буквенной части клавиатуры.
Если вы планируете написать длинный текст, заранее задайте его область, чтобы он не ушёл за границы текстового контейнера. Эту область вы потом сможете менять вручную. Выбираем текстовый инструмент. Прежде чем писать, зажмите левую клавишу мыши и протяните мышь, как если бы хотели выделить область. У вас появится контейнер для текста с вершинами. Потом, перетаскивая эти вершинки, можно менять размер контейнера с текстом. Так ваш текст не убежит в зону невидимости.
Чтобы переместить текст, просто встаньте на слой с ним, инструментом «Перемещение» (вызывается клавишей V ) ухватитесь за текст, зажав левую клавишу мыши, и совершите перемещение по изображению.
Чтобы повернуть текст, станьте на слой с ним и нажмите Ctrl+T . Это работает так же, как в случае с поворотом обычного слоя. Когда появится рамка с вершинами, подведите курсор к угловой. Как только на курсоре появится закруглённая стрелка, начните вращать изображение в нужную сторону. По завершении нажмите Enter .
Когда появится рамка с вершинами, подведите курсор к угловой. Как только на курсоре появится закруглённая стрелка, начните вращать изображение в нужную сторону. По завершении нажмите Enter .
Добавление тени и обводки на тексте осуществляется так же, как на обычном слое. Мы рассматривали это в предыдущих статьях. Для добавления тени и обводки нужно вызвать «Параметры наложения»/Blending Options (нижняя панель в палитре слоёв, правый нижний угол).
В диалоговом окне справа выбрать пункт «Обводка»/Stroke , либо «Тень»/Shadow. В правой части окна подобрать нужный размер, цвет и, по завершении, нажать Ok .
А теперь рассмотрим, как сделать текст по кругу. Для этого есть два способа. Первого мы слегка коснулись, когда описывали панель управления текстового инструмента.
Напишите текст. Курсор должен мигать в ожидании ввода следующего символа. Теперь на панели инструментов кликаем по пиктограмме буквы Т , стоящей на дуге. Выбираем в списке «Текст дугой»/Wave .
Выбираем в списке «Текст дугой»/Wave .
Значения «Искажения по горизонтали»/Horizontal Distortion и «Искажения по вертикали»/Vertical Distortion оставьте в позиции 0 . «Изгиб»/Bend отведите максимально вправо. По окончанию нажмите Ok .
Теперь выбираем текстовый инструмент и кликаем по краю окружности. Она превратится в контур текста. Вы увидите мигающий курсор. Начинайте вводить текст. Если текст вошёл не весь, обратите внимание на крестик и точку на контуре. Нажмите на клавиатуре английскую A , активируется инструмент «Выделение контура» . Перемещая по контуру окружности крестик и точку, вы можете сместить по окружности текст и увеличить строчку, чтобы в поле зрения оказались слова, которые при вводе вы не обнаружили.
Подгоните полученный текст, переместив слой с ним так, чтобы надпись была вокруг чашки. Всё!
Как и было обещано в начале статьи, сделать текст в Фотошопе так же просто, как в любом текстовом редакторе. Желаем вам новых идей!
Желаем вам новых идей!
ДА! Этот урок будет посвящен тексту в Фотошопе . Очень часто случается, что нам нужно подписать какую-то картинку или фотографию красивым текстом или мы делаем какую-то обложку, флаер, и прекрасно оформленный текст в таком случае просто необходим.
Для всех экспериментов, которые мы сейчас будем проводить, главным инструментом у нас будет инструмент Текст и, конечно же, все различные его настройки. Перед нами стоит задача: взять красивую картинку, написать на ней текст и красиво его оформить.
Открываем картинку, на которой будем писать текст. Нажимаем «Файл — Открыть ». И выбираем у себя на компьютере изображение.
Вот такое изображение открыл я:
Ну а теперь выбираем инструмент «Горизонтальный текст ».
Но, еще рано его использовать, перед этим нам нужно его настроить. Опции появятся сразу после выбора инструмента. Нам нужно выбрать шрифт, размер, цвет и другие настройки, но первые три самые главные, которые мы всегда должны настраивать, перед тем как использовать текст.
Выбираем из списка шрифт, который нам нравится:
Потом нужно установить размер:
Все! Теперь можно приступать к написанию самого текста. Кликаем по тому месту на картинке где хотим, чтобы у нас был текст, сразу после этого появляется линия, как в любом текстовом редакторе, когда мы хотим что то напечатать.
Пишем текст, потом выбираем инструмент «Перемещение » и можем перетаскивать текст по всей картинке. Также можно выровнять текст стрелочками с клавиатуры. Вот что получилось у меня:
Для текста всегда автоматически создается отдельной слой, можете посмотреть это в палитре слоев, поэтому при выполнении с ним каких-то операций остальную картинку мы не затронем. Итак, сейчас мы немного оформим наш текст. Добавим ему эффектов.
Для этого нам нужно выбрать слой с текстом и нажать на кнопочку fx она находиться в самом низу под слоями.
Нажимаем на нее и в появившемся списке выбираем «Параметры наложения ».
Здесь перемещаясь по различным вкладкам, придаем тексту различные стили. Например, поставив галочку на «Тень
» мы придаем тексту тень. Двигайте ползунки до получения понравившихся вам результатов.
Например, поставив галочку на «Тень
» мы придаем тексту тень. Двигайте ползунки до получения понравившихся вам результатов.
Таким же образом придаем тексту любой другой эффект. Я применю эффекты Тень, Внешнее свечение и Тиснение . Чтобы придать тексту свечение я ставлю галочку напротив «Внешнее свечение » и настраиваю различные параметры. Сразу же можно смотреть результат на картинке, передвинув в сторону окно со стилями.
Теперь применяем тиснение. Двигаем ползунки в стороны, добиваемся лучшего результата.
У каждого стиля свои параметры — глубина, размеры, непрозрачность и другие. Применяя какой-то из стилей, мы сразу настраиваем, экспериментируя с ползунками, оставляем то, что больше всего понравится.
После того как все настроено нажимаем «Да ».
Вот такой вот результат на данный момент у меня:
Ну вот, не плохо! Давайте еще сделаем отражение текста . Нам нужно копировать слой с текстом. Для этого встаем на него, затем нажимаем клавишу Alt и удерживая ее кликаем по тексту, которые на картинке и перетаскиваем вниз, получается копия слоя. Она нам как раз и нужна, чтобы сделать отражение текста.
Вокруг текста появляется рамка с точками, это значит, что трансформацию мы включили. Теперь мы кликаем по тексту правой кнопкой мыши и в появившемся списке выбираем пункт «Отразить по вертикали ».
Текст перевернулся, можем подвинуть его стрелками с клавиатуры, чтобы он был впритык с основным текстом.
Остался один штрих — нужно Непрозрачность сделать поменьше. В палитре слоев уменьшаем Непрозрачность по вкусу. Я сделаю процентов 30.
У меня вот так:
Теперь давайте выполним сведение всех слоев. Чтобы слить все слои, мы нажимаем правой кнопкой мыши по главному слою с картинкой и в появившемся списке выбираем пункт «Выполнить сведение ».
И давайте еще нашу картинку сделаем более яркой. Заходим в меню «Изображение — Коррекция — Уровни ».
В появившемся окне левый ползунок слегка переместим вправо, а правый — влево. После настройки нажимаем «Да ».
Вот, что в итоге у меня получилось:
Вот они основы работы с текстом в Фотошопе . Поэкспериментируйте, попробуйте еще Вертикальный текст, выберите какой-нибудь другой шрифт, примените другие Параметры наложения. Я уверен, у вас все получится! Удачи!
CS6 можно не только создавать рисунки или ретушировать фотографии. В нём доступна работа с текстом. И не с обычными символами, которые есть и в Microsoft Word. Фотошоп ведь графический редактор — в нём можно сделать надпись с оригинальным дизайном. Хотя стандартные печатные знаки в утилите тоже есть. Разберитесь, как повернуть текст в Фотошопе, добавить к нему эффекты или текстуры, выбрать размер, форму. И вообще, как взаимодействовать с символами в данной программе.
В Фотошопе часто приходится сталкиваться с работой с текстом
Вы можете оформить открытку, листовку или поздравление, добавить красивый шрифт к фотоколлажу, создать ему обводку или тень, придать объём, освещение, градиент. Так у вас получится уникальный и привлекательный набор символов.
Для начала надо разобраться, как вставить текст . После этого уже можно с ним что-то делать.
- Создайте новый рисунок. Или откройте картинку, к которой хотите добавить подпись.
- На панели слева найдите кнопку в виде заглавной буквы «T». Если навести на неё курсор, появится всплывающая подсказка «Горизонтальный» или «Вертикальный».
- Щёлкните по ней правой кнопкой мыши. Выберите направление надписи.
- Кликните на место, куда надо добавить символы. Или выделите область, в которой они должны располагаться.
- Следует написать то, что вам нужно.
- Если вы щёлкнули в произвольном месте, границы текста будут «растягиваться» по мере ввода. Можете переносить строки, нажимая Enter. Если выделяли область, придётся менять размеры рамки вручную.
- Чтобы расширить поле для печати, «потяните» мышью за маркеры на этой границе. Они будут активны, если нажата кнопка «T».
- Чтобы переместить блок с текстом, нажмите на пиктограмму в виде чёрного курсора и перекрестья. Она находится на панели слева. Обычно в самом верху. После этого просто перетащите объект. Это аналогично перемещению ярлыков в Windows .
Сделать что-то с любым объектом можно лишь в том случае, если выделен слой, на котором он находится. Список всех слоёв отображён справа снизу. Чтобы поработать с одним из них, кликните на соответствующий пункт.
Редактирование
В Photoshop CS6 есть средства для редактирования надписей. Можно выбрать красивый шрифт, способ начертания, размер, цвет, выравнивание. Настройки появятся на верхней панели, если выделить слой с буквами и нажать на «T».
- Чтобы изменить каллиграфию, кликните на выпадающий список слева вверху. Появятся все шрифты, которые есть у вас на компьютере. Рядом с названием находится пример того, как будут выглядеть знаки. Можете скачать новые наборы символов, если не хватает предустановленных. Их надо вставить в папку «Шрифты», в которую можно войти через Пуск — Панель управления. И при следующем запуске Photoshop они появятся в списке. Каллиграфия имеет формат.TTF или.OTF.
- Чтобы поменять оттенок знаков, надо их выделить и нажать на прямоугольник вверху. Он того же цвета, что и текст. Эта кнопка открывает палитру. Можно задать оттенок вручную, перемещая ползунок по шкале и подбирая яркость. Можно ввести параметры в виде цифр. А можно сразу написать название цвета, если оно вам известно. Оно выглядит, как код из цифр и латинских символов. Для акцентирования внимания на надписи создайте обводку другого оттенка.
- Чтобы перевернуть строку, нажмите ни иконку в виде буквы «T» с маленькими стрелочками. Она тоже находится наверху.
- Размер задаётся в выпадающем списке, в котором отображены числа с припиской «пт» (этот параметр измеряется в пикселях или пунктах — сокращённо «пт»).
- Для выстраивания по линии используйте кнопки «Выключка слева», «Выключка справа», «Выключка по центру». Это аналог опций «Выравнивание по левому краю», «Выравнивание по правому краю».
- Чтобы изменить начертание, выделите фрагмент надписи и кликните по нему правой кнопкой мыши. В контекстном меню будут пункты «Псевдополужирный» и «Псевдокурсивный».
- Там же можно настроить сглаживание: чёткое, насыщенное, плавное, жёсткое.
Чтобы применить изменения нажмите на галочку на верхней панели. Чтобы вернуть изначальное форматирование — на зачёркнутый круг.
Подобные опции доступны практически в любом текстовом процессоре. Их недостаточно для создания дизайнерских надписей. Однако это основа, без которой невозможно работать с символами. В Photoshop есть и другие инструменты. Самое время разобраться, как сделать красивый текст в Фотошопе CS6.
Деформация
На верхней панели есть кнопка «Деформация». Она отображена в виде искривлённой буквы «T» и полукруга. К этой же настройке можно перейти, если нажать правой кнопкой мыши на имя слоя. В выпавшем меню будет строчка «Деформировать текст».
В открывшемся окне в поле «Стиль» выберите, как должна отображаться строка: дугой, аркой, волной, рыбой, пузырём. Так можно сделать неординарное оформление.
Эффекты
Самое сложное и разнообразное меню — это «Эффекты». В нём можно задать огромное число параметров. Настройки подробные — доступны даже незначительные детали. Веб-дизайнеры, используя эти опции, создают уникальные и удивительные творения.
Покажем возможности эффектов на конкретном примере. Вот как сделать обводку текста в Фотошопе CS6:
- Кликните на слой с надписью правой кнопкой мыши.
- Выберите «Параметры наложения».
- В списке слева найдите пункт «Создать обводку» или что-то подобное. Нажмите на него и отметьте его маркером.
- Там можно задать оттенок рамки, ширину, положение (снаружи, внутри, из центра), прозрачность, режим наложения.
- Чтобы изменить фактуру нажмите на список «Тип». Будет выбор между «Цвет», «Градиент» и «Узор».
- Градиент — это несколько оттенков . Изображение с ним переходит из одного цвета в другой. То есть в одной части рисунка будет насыщенный синий, в другой — светло-фиолетовый. Можно даже оформить обводку в виде радуги.
- Узор — это текстура. Перейдите к данному пункту — появится пример рисунка. Нажмите на стрелочку рядом с ним, указывающую вниз — там буде выбор между разными изображениями. В появившемся меню кликните на ещё одну стрелочку, направленную вбок. Откроется меню, в котором можно выбрать наборы стилей — в каждом своя коллекция текстур. Доступна загрузка новых узоров — они должны иметь формат.PAT.
Написать предложение и добавить к нему рамку — это самое простое. В меню эффектов можно наложить градиент и узор на сам текст, добавить к нему глянец, тиснение, освещение, тень. У каждой функции много внутренних параметров. К примеру, в разделе «Тень» есть размер, угол наклона, смещение и даже эффект шума (похож на телевизионную рябь).
Можете поэкспериментировать с настройками. При изменении какой-то опции результат сразу отобразиться на картинке. В утилите есть список уже готовых эффектов. Он находится во вкладке «Стили». В них все параметры уже выставлены.
Профессиональные дизайнеры и художники работают сразу с несколькими слоями. Например, копируют надпись, делают прозрачной, добавляют освещение и накладывают на изначальные буквы. Потом опять дублируют, используют другие атрибуты, и снова помещают поверх предыдущих символов. Получается многослойная структура. Эффекты совмещаются.
Объём
Написать красивый текст можно и по-другому. Создать из него объёмные фигуры.
- Выберите слой. Не выделяйте область с надписью.
- Нажмите на «3D» в строке меню.
- Если у вас есть какая-то модель в виде 3D-файла, можете загрузить её и использовать.
- Чтобы сделать объёмный объект из самой надписи, наведите курсор на «Новая сетка из градаций серого». В данном меню очень скудный выбор характеристик.
- Параметр «Новая структура из слоя» преобразует весь слой. Он складывается в фигуру, как лист бумаги. В этом разделе много объектов: пирамида, конус, цилиндр, шар, куб и тому подобное.
Для создания 3D-текста лучше использовать меню эффектов. Можно поменять освещение, добавить тени — и полученная надпись будет выглядеть правдоподобно и естественно. Среди готовых стилей тоже есть объёмные.
Готовые эффекты
Текстовые эффекты можно скачать из сети. С ними вы сможете сделать удивительную надпись без всяких усилий. Создавать её с нуля, несомненно, интереснее. И конечный результат получается именно таким, какой вам нужен. Но вдруг вам подойдёт один из существующих дизайнов.
Неоновые вывески, отражения, буквы из лент, металла, дерева, песка и даже мороженого. Просто введите в любом поисковике «Текстовые эффекты для Photoshop CS6» и просмотрите несколько сайтов. Возможно, желаемый шрифт уже кем-то создан, и вам незачем делать его самостоятельно.
Стили распространяются в файлах.psd (их часто упаковывают в архивы RAR или ZIP). Это не надстройка или плагин, а изображения, которые можно редактировать. Там уже настроены все нужные цвета и эффекты. Достаточно открыть рисунок в Фотошопе и вставить свой текст. Копируйте и добавляйте его в другие картинки.
В некоторых стилях могут использоваться шрифты, которых нет у вас. Перед загрузкой эффекта проверьте, поставляется ли с ним файл с нужной каллиграфией. Или посмотрите, какой там набор символов (если эта информация есть в описании) и установите его заранее.
Если не хотите искать дополнительные шрифты, но вам понравился стиль, можете смело его качать. При открытии файла Фотошоп предупредит, что в его базе нет нужной каллиграфии, и заменит её на свою. Потом выберите любой набор символов из тех, что уже есть в программе.
Можно понять, как написать текст в Фотошопе и отредактировать его. Однако в утилите множество разнообразных текстур, стилей, эффектов, числовых параметров, в которых легко запутаться. Чтобы изучить программу и запомнить все её функции потребуется время. Но сделать интересную и необычную подпись сможет каждый. Для этого не надо досконально разбираться в Photoshop. Также в сети доступны уже готовые стили. В них эффекты уже расставлены. Достаточно вписать свой текст.
Программа «Фотошоп» может работать не только с изображениями, но также и с текстами. В распоряжении пользователя при этом — самый широкий набор инструментов, позволяющих проводить различные эксперименты с текстовыми блоками. Как их задействовать на практике? Как сделать красивый шрифт в фотошопе — чтобы текст был особенно эффектным?
Рассмотреть соответствующие вопросы мы можем:
- изучив то, как осуществляется подготовка программы «Фотошоп» к работе с текстами;
- исследовав сущность и способы задействования популярных инструментов фотошопа, способных придавать текстовым блокам необходимую эффектность.
Начнем с первого пункта.
Подготовка фотошопа к работе с текстами
Программа «Фотошоп» — мощное решение, включающее в себя огромное количество инструментов для работы с картинками и текстами. Но даже столь самодостаточное ПО способно потребовать установки дополнительных компонентов. В частности, тех, что необходимы для обеспечения полноценного функционирования модулей работы с текстом.
Соответствующая потребность может возникнуть у пользователя, если он, к примеру, собирается задействовать в своей работе редкие русские шрифты либо какие-то экзотические, не предустановленные в Windows.
Установка нужных шрифтов — в числе ключевых задач в рамках подготовки фотошопа к работе с текстами. Решить ее можно несколькими способами.
Первый предполагает размещение файлов со шрифтами в папку программы. Чаще всего она располагается по адресу C:\Program Files\Common Files\Adobe\Fonts. Большинство версий фотошопа без особых проблем распознает шрифты, размещенные соответствующим образом.
Другой распространенный способ решения рассматриваемой задачи — установка шрифтов через программу FontExpert. Скачать ее можно здесь — http://soft.softodrom.ru/ap/FontExpert-p2156 . Нужно запустить программу, открыть папку, в которой расположены шрифты, и активировать те, что предполагается задействовать в работе. Отметим: они в общем случае никуда не инсталлируются. Особенность FontExpert в том, что данное ПО умеет задействовать шрифты временно. Если программа запущена одновременно с другими приложениями, то они приобретают способность работать с активированными с помощью FontExpert шрифтами.
FontExpert обладает огромным количеством опций. Но все, что нам нужно, — обеспечить ее работу одновременно с фотошопом, для того чтобы у нас была возможность задействовать необходимые шрифты.
Следующий аспект подготовки программы, о которой идет речь, к обработке текстов — русификация, или наоборот — перевод интерфейса на английский язык. С одной стороны, русский шрифт будет смотреться гармоничнее с интерфейсом на родном языке пользователя. К тому же многие онлайн-руководства по работе с фотошопом ориентированы на российскую локализацию. С другой стороны, если любитель фотошопа получает информацию в основном из зарубежных источников, возможно, ему будет удобнее пользоваться английским интерфейсом.
В принципе, современные версии фотошопа, начиная с CS6, поддерживают русский язык. Активировать его можно, выбрав пункт меню Edit, затем — Preferences, после — Interface и «Русский» в списке языков.
Когда главная задача — инсталляция требуемых шрифтов — решена, и интерфейс переведен на удобный язык, можно изучать инструментарий работы с текстом, присутствующий в фотошопе. Полезно будет рассмотреть как некоторые теоретические моменты пользования соответствующими компонентами программы, так и практические нюансы их задействования.
Работа с текстом в фотошопе: инструментарий
Главный интересующий нас инструмент — «Текст». В англоязычной версии — Type Tool. Располагается он в современных версиях фотошопа, в частности, CS6, на панели инструментов слева. Представлен он чаще всего в 4 вариантах:
- для горизонтальной печати;
- для вертикального размещения текста;
- в виде дополнительного инструмента «Текст-Маска» (Type Mask Tool) — горизонтального;
- в виде вертикального «Текста-Маски».
Если выбрать инструмент, о котором идет речь, в той или иной модификации, то в главном окне интерфейса программы отобразятся различные опции для работы с текстом — в частности, тип шрифта, его величина, стиль и т. д.
Фотошоп также позволяет задавать практически любой доступный цвет шрифта — посредством палитры. С помощью этого графического редактора получается осуществлять самые разнообразные операции с текстом. Так, например, его можно выравнивать — по правому краю, центру, левому краю.
Для того чтобы вставить текст в область редактируемого изображения, нужно выбрать инструмент, о котором идет речь, навести курсор мыши в то место, где слова должны начинаться, и щелкнуть левой кнопкой. Когда курсор начнет мигать — можно вводить текст. Соответствующий блок, вставленный в рабочую область, фотошоп зафиксирует как новый слой.
Текст, размещенный на изображении, можно свободно передвигать с одного места на другое. Для этого нужно переместить курсор мыши на некоторое расстояние от текстового блока и дождаться, пока он поменяет свой вид на соответствующий инструменту «Перемещение». После этого, зажимая левую кнопку, пользователь способен менять положение рассматриваемого элемента.
Удаление текста и соответствующего слоя осуществляется при нажатии клавиши Esc.
Инструмент, о котором идет речь, можно задействовать также и с целью размещения в рабочей области фотошопа большого объема текста. Дело в том, что по умолчанию соответствующий компонент программы вводит слова друг за другом без переноса. И если таковых слишком много — они просто будут выводиться фотошопом за рабочую область.
Для того чтобы у пользователя была возможность вводить в программу большой текст, соответствующий инструмент необходимо задействовать несколько иным способом. Нужно выбрать его, навести курсор мыши в желаемое место, после чего нажать левую кнопку и, не отпуская ее, «прорисовать» маленькую диагональ на экране. Это приведет к тому, что фотошоп откроет «модифицированную» область для ввода текста большого объема. Ее также можно перемещать по рабочему пространству программы. Допустимо устанавливать желаемый шрифт для текста, расположенного в «модифицированной» области, менять его цвет, размер и иные свойства.
Итак, основной инструмент, который поможет нам задействовать красивые шрифты в фотошопе, — это «Текст». Изучим теперь некоторые практические нюансы его применения.
Практика пользования инструментом «Текст»
Есть 2 основных подхода к работе с текстовыми блоками в фотошопе.
Во-первых, можно осуществить необходимые операции со шрифтами, а затем растрировать их — то есть превратить в графический объект. Редактирование текста в соответствующем блоке после этого будет недоступно.
Во-вторых, можно задействовать опцию, предполагающую превращение текста в смарт-объект. Данное действие не подразумевает под собой растрирования — и потому соответствующий блок, даже с учетом тех эффектов, которые применяет пользователь, допустимо впоследствии редактировать.
Многих любителей фотошопа особенно привлекает именно второй сценарий задействования возможностей программы. Это вполне объяснимо: далеко не всегда текст, однажды размещенный в картинке, обязательно сохраняется до момента сдачи проекта в изначальной редакции.
Для того чтобы преобразовать текст в смарт-объект, необходимо перейти на панель слоев, выбрать текстовый, нажать на нем правой кнопкой, после чего указать опцию «Преобразовать в смарт-объект» (или Convert to Smart Object).
Благодаря возможности фотошопа редактировать текст без растрирования, пользователь способен задействовать самый широкий спектр эффектов для соответствующих блоков. В числе самых распространенных:
- сглаживание букв;
- обводка текста;
- наложение градиента на буквы;
- размещение картинки внутри текста;
- написание текста по кругу либо «волной».
Изучим данные эффекты подробнее.
Сглаживание букв
Сглаживание текста помогает улучшить его восприятие, сделать картинку, на которой размещен соответствующий блок, более эстетичной. Фотошоп позволяет задействовать данный эффект сразу несколькими способами. Выбрать нужный можно в списке, открывающемся в правой нижней части окна текстовых опций на закладке «Символ». Хороший вариант — остановиться на «плавном» сглаживании либо адаптированном для пользователей Windows.
Обводка
Обводка текста может быть осуществлена разными способами. Рассмотрим самый простой.
Для начала создаем новую рабочую область, желательно — на белом фоне. После этого выбираем инструмент «Текст» и с его помощью размещаем на картинке какое-либо слово. Затем надо кликнуть правой кнопкой на слое, соответствующем текстовому блоку, и выбрать пункт «Опции наложения» (в английском интерфейсе — Blending Options). В открывшемся окне следует отметить галочкой пункт «Обводка» (или Stroke), после — нажать на соответствующей вкладке левой кнопкой.
Откроется меню параметров обводки. Здесь можно настроить ее ширину, установить позицию, тип заливки и т. д. После того как нужные параметры выбраны, нажимаем OK. На тексте, который размещен в рабочей области фотошопа, появится обводка, соответствующая выбранным эффектам.
Наложение градиента на буквы
В данном случае работа будет начинаться не с текста, а с создания фона для него. Необходимо сформировать в фотошопе новый документ, после чего залить его фон градиентом — с помощью соответствующего инструмента, расположенного чуть ниже пункта меню «Файл». Пусть он будет в интервале от темно-серого до светло-серого.
После этого можно вписать текст — с помощью соответствующего инструмента. Затем выбираем вкладку «Символ», в которой указываем цвет шрифта — желательно намного более светлый, чем фон, но не белоснежный. После этого можно открыть свойства слоя, соответствующего текстовому блоку, и в появившемся окне поэкспериментировать с параметрами во вкладках «Наложение градиента» и «Тень» — так, чтобы внешний вид текста наилучшим образом соответствовал фону.
Размещение картинки внутри текста
Данный эффект — в числе самых впечатляющих. Он позволяет наложить на текст картинку так, чтобы она была видна сквозь него.
Для того чтобы задействовать данный эффект, необходимо для начала найти подходящую картинку и открыть ее в фотошопе. Желательно, чтобы это была красивая фотография — для эстетики. Затем нужно открыть новый фоновый слой, который должен быть копией изначального. Удобнее всего сделать это, нажав комбинацию клавиш Ctrl и J.
Следующий шаг — размещение между двумя одинаковыми слоями еще одного. На этот раз — пустого. Чтобы разместить его под вторым — копией первого, нужно сделать его активным, нажать клавишу Ctrl, после — кликнуть на кнопке формирования нового слоя. В результате он будет размещен там, где и нужно, — между первым и его копией.
Третий слой желательно чем-то залить. Пусть это будет белый цвет.
Следующий шаг — расположение на рабочей области текста, в котором предстоит размещать картинку. Какой инструмент нужно для этого задействовать, мы знаем. Текст должен сформировать еще один слой. Его требуется переместить в списке слоев так, чтобы он оказался под тем, что расположен сверху.
Дальнейший шаг — важнейший с точки зрения создания эффекта, о котором идет речь. Необходимо «обтравить» текстовый контур таким образом, чтобы изображение оказалось размещено внутри него. Специалисты по фотошопу рекомендуют делать это так:
- нужно нажать клавишу Alt и, не отпуская ее, навести курсор мыши на границу между первым и вторым слоем;
- дождавшись, когда курсор изменит вид, надо отпустить кнопку мыши.
После этого в рабочей области фотошопа появится текст, в котором будет размещена картинка.
Написание текста по кругу либо «волной»
Данный эффект — в числе самых востребованных. Бывает, что специфика проекта требует размещения текста не строго горизонтально, а «волной», по дуге либо по кругу.
Основной инструмент, который задействуется для решения подобной задачи, — «Перо». Располагается он чаще всего в отдельной панели — под пунктом «Файл». Если соответствующий значок не отображается, специалисты по фотошопу рекомендуют нажать на клавишу P и дождаться появления на экране дополнительной панели.
С помощью инструмента «Перо» можно нарисовать волнообразную линию — в желаемой конфигурации. Текст будет повторять ее очертания. Теперь, собственно, его нужно разместить на рабочей области фотошопа. Берем соответствующий инструмент и размещаем курсор мыши в самом начале волнообразной линии. Если начать набирать текст, он будет отображаться по «волне».
Для того чтобы текст был написан по кругу, нам понадобится дополнительный инструмент — эллипс. Он располагается на панели, которая активизируется посредством нажатия клавиши U. Принцип решения задачи здесь тот же, что и в предыдущем случае: сначала рисуем эллипс или круг, после — размещаем на нем курсор при активизированном инструменте «Текст». Вписываем нужные слова.
Главная » Инвестиции » Какие красивые шрифты в фотошопе. Как сделать красивую надпись в Photoshop? Как создать свой шрифт в Фотошопе
Яркий светящийся текст в Фотошоп / Creativo.one
Если вам нужно сделать светящийся текст в Фотошопе, то этот урок для вас. Этот урок вам наглядно покажет, как превратить обычную цветную надпись в яркий заголовок, который добавит изюминку в вашу работу.
Начинаем работу. Создайте документ, выставив необходимые вам настройки. Не скупитесь на размер, чтобы при переносе текста в вашу основную работу, не испортилось качество текста. Я взял такие настройки:
Следующий шаг – создание хорошего фона для нашего текста. Чтобы подчеркнуть яркость текста наверняка, мы сыграем на контрасте, сделав фон темным. Заливаем фон чёрным цветом, после чего устанавливаем основной цвет в панели инструментов тёмно-желтым, как показано ниже:
Далее жмём Filter -> Render -> Clouds (Фильтр -> Стилизация -> Облака). Это позволит создать хорошую динамику фона для нашей работы.
Перед тем, как мы закончим работу над фоном, создайте ещё один слой, зажав CTRL+SHIFT+N. Используя большую мягкую кисть, нарисуйте большое пятно по центру на новом слое. Установите значение Opacity (Непрозрачность) на 55%, это создаст хороший эффект свечения для нашего фона.
Теперь мы готовы к работе над текстом. Напишите нужное слово в центре нашей работы. Выберите шрифт, который вам по душе.
Используем настройки нашего любимого Layer Style (Стиль слоя), чтобы сделать наш текст ярким. Просто дважды щелкните по текстовому слою, и нужное окно откроется само. Начнем с Drop Shadow (Тень). Выставляем настройки, как показано ниже:
Перейдем к настройкам Inner Shadow (Внутренняя тень). Выставляем всё так, как ниже (цвет # f0ebc5):
Далее настройки Bevel and emboss (Тиснение). Снова так, как ниже (цвет #d5b900):
Satin (Глянец). Настройки (цвет #f5ca2d):
И последнее – градиент. Настройки следующие (градиент от #952e2f к белому):
Ну что, у нас получился красивый текст. Выглядит неплохо, да? Уже хотите вернуться к вашему проекту и применить этот текст там? Не торопитесь, наша работа ещё не закончена.
Теперь сделаем ещё одну вещь. Создайте новый слой и назовите его, как хотите, главное – убедитесь, что этот слой будет располагаться за слоем с текстом. Теперь, удерживая CTRL, щелкаем по слою с текстом – таким образом, мы создаем выделение в виде текста:
Жмём Select -> Modify -> Expand (Выделение -> Модификация -> Расширить), устанавливаем значение в 6 пикселей и жмём ОК. Теперь, щёлкнув по новому слою, который мы создали в предыдущем шаге, заливаем выделение цветом #f0ebc5.
Теперь переходив в Filter -> Blur -> Motion Blur (Фильтр -> Размытие -> Размытие в движении). Настройки, как показано ниже:
Повторяем предыдущий шаг, только выставляем значение Angle (Угол) не 90, а 0.
Меняем Blend Mode (Режим наложения) слоя на Vivid Light (Яркий свет).
Теперь жмём Filter -> Blur -> Gaussian Blur (Filter -> Blur -> Gaussian Blur) и выставляем значение в 20 пикселей.
Всё почти готово! Любуемся:
Ну и добавим ещё немного текста, чтобы наша работа выглядела, как настоящий постер:
Всё готово!
Автор: ilovegraphics
Работа с текстом. Photoshop CS4
Работа с текстом
Созданные средствами Photoshop текстовые надписи можно использовать в качестве поясняющих выносок или для оформления логотипов. С помощью инструментов группы Type (Текст) в проект добавляется надпись в виде отдельного слоя, который не является растровым. Последнее означает, что любые операции с текстом, как с изображением, выполнять нельзя. Впрочем, это не значит, что к текстовому слою нельзя применить какой-либо фильтр. Правда, при попытке применить фильтр появится предупреждение о том, что текстовый слой будет преобразован в обычный. Если вы не собираетесь больше редактировать текст, соглашайтесь. Буквы превратятся в растровые объекты, и фильтр подействует на них так же, как на любое другое изображение.
Пока текст не преобразован, его можно изменять: набирать и удалять символы, менять начертание и кегль и т. д. Для этого необходимо выделить соответствующий слой, после чего выбрать на панели инструментов инструмент для создания текста (например
) и щелкнуть на редактируемой надписи.
По умолчанию программа предлагает использовать инструмент для создания горизонтального текста, однако если удерживать нажатой кнопку для создания текста на палитре инструментов, то можно увидеть другие варианты добавления текста в изображение (рис. 9.36).
Рис. 9.36. Инструменты для создания надписей
Текст в Photoshop имеет ряд основных параметров, которые определяют его вид и расположение в проекте. Если вы когда-нибудь работали с текстовым редактором Microsoft Word, то многие из них будут вам знакомы. Настройки текста располагаются на панели параметров (рис. 9.37), которая отображается в верхней части окна программы при выборе инструмента из группы Type (Текст).
Рис. 9.37. Панель параметров инструментов группы Type (Текст)Рассмотрим основные параметры текста, которые влияют на его отображение.
• Гарнитура. Это форма начертания букв. Гарнитуру также часто называют шрифтом. Гарнитура выбирается из длинного списка, в котором отображаются все установленные в системе шрифты.
• Начертание. Для некоторых видов шрифтов доступны дополнительные варианты начертания: обычное, наклонное (или курсивное), полужирное, полужирное курсивное. Если для выбранной гарнитуры выбор типов начертания доступен, то список Regular (Обычный) можно будет раскрыть, в обратном случае он останется неактивным.
• Кегль. Это самый понятный и простой параметр надписи, определяющий размер шрифта. Кегль устанавливается в поле Set the font size (Установить размер шрифта).
• Тип сглаживания. Один из способов сделать надпись красивой – использовать типы сглаживания. Каждый метод имеет свой алгоритм обработки краев букв, благодаря чему текст может выглядеть более или менее резким.
• Выравнивание. Данный параметр влияет на расположение надписи в изображении. В Photoshop имеется возможность автоматического выравнивания по левому краю, по центру и по правому краю.
• Цвет. Выбор цвета надписи осуществляется с помощью стандартного окна, которое появляется при щелчке на значке Set the text color (Установить цвет текста) на панели параметров.
• Деформация. Как и к любому слою, к текстовым надписям могут применяться различные стили, с помощью которых можно делать текст выпуклым, отбрасывающим тень, светящимся и т. д. Для доступа к различным настройкам отображения текста служит кнопка Create warped text (Создать деформированный текст)
С помощью настроек окна Warp Text (Деформация текста) (рис. 9.38), которое появляется после ее нажатия, можно деформировать текст: например, делать его волнистым или сжатым по краям (рис. 9.39).
Рис. 9.38. Окно Warp Text (Деформация текста)Рис. 9.39. Различные варианты деформации текста
Существуют два способа задания параметров надписи.
• Установить все необходимые значения сразу же после активизации инструмента Type (Текст), после чего начать ввод текста.
• Задать настройки надписи после ее ввода. В этом случае перед изменением значений параметров текст обязательно нужно выделить.
Работа с текстом в Photoshop требует от вас большой фантазии и выдумки. Простой текст в программе создать несложно, но чтобы сделать красивый эффект со шрифтами, одних стилей недостаточно – необходимо комбинировать стили с фильтрами и использовать другие инструменты программы.Данный текст является ознакомительным фрагментом.
Продолжение на ЛитРес10 лучших шрифтов Photoshop для использования в Creative Cloud
Типография – одна из самых красивых и разочаровывающих частей графического дизайна. Гарнитуры могут оказать огромное влияние при правильном использовании. И наоборот, к сожалению, тоже верно. Имея это в виду, вот лучшие шрифты Photoshop, доступные в качестве стандарта.
Выбор правильного семейства шрифтов
При поиске подходящего семейства шрифтов – и есть много доступных вариантов – как вы решаете, какой из них подходит именно вам? Photoshop CC поставляется с различными встроенными шрифтами, полезными для любого случая, и мы постарались найти лучшие для вас.
Прежде чем мы начнем, если вы новичок в типографии, мы рекомендуем вам проверить наше объяснение наиболее важных терминов типографии
5 самых важных типографских терминов
5 самых важных типографских терминов
Мы собрали список наиболее важных терминов типографии, которые помогут вам успешно ориентироваться в мире типографики.
Прочитайте больше
, Это поможет вам понять, о чем мы говорим в оставшейся части статьи.
1. Times New Roman
Начнем с Times New Roman. Вы ищете шрифт, который легко читается или не слишком кричащий? Тогда Times New Roman – одна из ваших лучших ставок. Это один из самых широко доступных шрифтов, и Photoshop сделал все возможное, включив его в программу.
Первоначально созданный в 1920-х годах, Times New Roman обычно используется для основного текста в газетах, журналах и книгах. Это одобрено для его удобочитаемости и его универсального доступа через цифровые программы.
2. Баскервиль
Еще одним «классическим» шрифтом, который поставляется с Photoshop, является Baskerville: гладкая, немного «более легкая» альтернатива Times New Roman, с такими же легкими для чтения способностями и консервативным использованием пространства. Это не займет много места на странице, когда вы примените его.
Хотя Баскервиль не так популярен, как Times New Roman, он одинаково хорошо подходит для основного текста и может функционировать как текст для вашего заголовка. Это выглядит хорошо в большем масштабе.
3. Американская пишущая машинка
Вы ищете шрифт с засечками, который хорошо работает как основной текст в абзаце? Хотите что-то более современное и повседневное, чем Times New Roman? American Typewriter – хороший ответ на этот вопрос, и он может придать вашим документам «ретро» вид.
4. Edwardian Script ITC
Теперь, когда мы прошли основы, что если вам нужен шрифт, похожий на рукописный скрипт?
В Photoshop есть пара таких, но одним из лучших является ITC Edwardian Script: элегантный, хорошо сбалансированный шрифт, который отлично смотрится на свадебных приглашениях, поздравительных открытках и приглашениях на вечеринки.
Однако мы не рекомендуем использовать этот текст для основного текста, потому что он не такой разборчивый, как другие в этом списке.
5. Монтсеррат
Конечно, не все шрифты будут выглядеть «классически», как и вы.
Возможно, вы ищете удобный для Интернета шрифт, который хорошо выглядит на мобильных устройствах, или что-то, что ближе к современным тенденциям дизайна. Одним из наиболее полезных шрифтов, попадающих в эту категорию, является Монтсеррат с жирными, широкими буквами, что делает его идеальным для названий и заголовков. Я использовал это на своем собственном сайте в течение многих лет.
Слово предупреждения – этот шрифт не подходит для основного текста. Его большой размер означает, что это космический убийца.
6. В. Готика
Century Gothic – это шрифт без засечек с чистым, более легким на вид линейным весом по сравнению с чем-то вроде Montserrat. Вы можете использовать его для заголовков и заголовков, и если вы будете осторожны, это также хорошо для коротких абзацев. Но будьте осторожны, если эти абзацы слишком длинные, Century Gothic затруднит их чтение.
7. Helvetica
Трудно выбрать, какие шрифты являются лучшими, потому что их так много. Отчасти это зависит и от личного вкуса. Если вы ищете простую современную гарнитуру, которая работает практически со всеми дизайнами – от профессиональных отчетов до туристических брошюр – тогда лучше всего использовать Helvetica.
Helvetica – это широко используемый шрифт, который славится своей универсальностью и удобочитаемостью. Он хорошо работает для заголовка, заголовков и основного текста, а поскольку буквы расположены так красиво, что сложно испортить свой дизайн после их применения.
8. Фосфат
Лучше всего сохранить «Фан» на последний раз, верно? Мы знаем, ужасный каламбур, но иногда вы хотите веселый шрифт для рекламы. Одним из лучших вариантов, включенных в Photoshop, является Phosphate – смелый, широкий шрифт, идеально подходящий для привлекающих внимание заголовков на постерах. Из-за его размера мы не рекомендуем использовать его для основного текста, но он отлично подходит для заголовков.
9. Баухауз 93
Ищете декоративный шрифт, который немного более пышный, дружелюбный и причудливый, чем фосфат? Баухауз 93 сделает свое дело. Как и его более тяжелый сосед, этот шрифт большой и жирный, и его лучше всего использовать для заголовков на плакатах и брошюрах.
10. Браггадосио
Наконец, что не менее важно, одним из лучших дизайнов в Сан-Сериф в Photoshop является Braggadocio – смелый, гиперстиллизованный шрифт, который сразу же требует внимания. Это хорошо для названий с ретро-дизайном, но используйте его экономно. Слишком много, и это сделает ваш текст трудным для чтения.
Каков лучший шрифт Photoshop для вас?
Теперь, когда вы получили представление о шрифтах, которые поставляются с Photoshop, вы должны попробовать их, чтобы увидеть, какие из них соответствуют вашим личным вкусам.
Как упоминалось ранее, дизайн может быть субъективным, и могут быть некоторые шрифты, которые не попали в этот список, который, по вашему мнению, лучше подходит для ваших документов. Мы рекомендуем вам просмотреть их все и посмотреть, что работает лучше для вас.
Если вы изучаете полный типографский пакет Photoshop и все еще не удовлетворены имеющимся выбором, вы всегда можете использовать сайт с гарнитурой для поиска и загрузки бесплатных семейств шрифтов. У нас есть список сайтов, которые помогут вам найти бесплатные шрифты в зависимости от внешнего вида.
Как найти бесплатные шрифты, похожие на платные шрифты по внешнему виду
Как найти бесплатные шрифты, похожие на платные шрифты по внешнему виду
Поиск идеального шрифта может быть проблемой, особенно если вы не можете позволить себе заплатить за него. Но с помощью этих инструментов вы сможете найти бесплатные альтернативы в течение нескольких минут.
Прочитайте больше
,
Узнайте больше о: Adobe Photoshop, шрифты, типографии.
5 функций программного обеспечения Google Pixel Camera, которые вы должны использовать
Коллекция учебников по текстовым эффектам 150+ в Photoshop
Если ваш следующий дизайн-проект включает некоторые манипуляции с типографикой, следующие уроки Photoshop будут перечислены, чтобы помочь вам в создании потрясающих текстовых эффектов. Используя эти подробные руководства, вы сможете легко освоить некоторые важные навыки, а затем легко создавать очень красивые текстовые эффекты.
Мы округлили только новейшие методы, поэтому, даже если вы привыкли создавать высококачественные типографские материалы, эти учебники Photoshop по текстовым эффектам обязательно помогут вам в ваших дизайнерских творениях — в основном потому, что мы тщательно скомпилировали их и выбрали только самые лучшие.Конечно, для работы вам понадобится отличный шрифт, и наборы шрифтов TemplateMonster помогут вам в этом.
А теперь пришло время дать волю своему творчеству и попробовать поэкспериментировать с этими стилями.
Как вариант, посмотрите недавно добавленный список из 40 самых популярных уроков по типографике в Photoshop для создания простого текста.
* * *
Эффект текстурированного трехмерного текста на мятой бумаге в Photoshop CS5
* * *
Текстовый эффект Fantasy Spring
* * *
Создайте типографику, которая идет на ветер
* * *
Красочный эффект ретро текста
* * *
Создание сцены подводной типографии
* * *
Текстовый эффект цветения
* * *
Стильный тисненый текст с металлическим блеском
* * *
Текстовый эффект с кружевным мазком
* * *
Классный текстовый эффект с помощью инструмента «Марионеточная деформация» в Photoshop CS5
* * *
Как создать невероятную типографскую иллюстрацию
* * *
Воссоздайте эффект металлического текста эпического 80-х в Photoshop
* * *
Простой текстовый эффект светлячков
* * *
Создайте сцену типографики с текстурой кожи в Photoshop
* * *
Создание суперглянцевого 3D-шрифта в Illustrator и Photoshop
* * *
Эффект текста в стиле банан
* * *
Текст в стежках
* * *
Создание дизайна типографского плаката с проблемными векторами
* * *
Создание светлых шрифтов с нуля в Photoshop
* * *
Текстовый эффект «Медовые пузыри»
* * *
Создание ретро-сложенной типографии с помощью Photoshop
* * *
Чрезвычайно глянцевый и блестящий текстовый эффект
* * *
Эффект подводного 3D текста в Photoshop
* * *
Создание абстрактного сияющего текстового эффекта с помощью Groovy Font в Photoshop
* * *
Создание эффекта вытянутого глянцевого 3D-текста в Photoshop
* * *
Эффект утечки меда на вкусных блинах
* * *
Сделайте отличный шрифт с помощью техники аэрографии
* * *
Текстовые эффекты кругов
* * *
Светящийся текстовый эффект Polkadots
* * *
Эффект каменного текста
* * *
Кожаный текстовый эффект
* * *
Создание золотого орнамента в Photoshop
* * *
Учебное пособие по дымчатому тексту в Photoshop за 10 минут
* * *
Эффект сверкающего текста
* * *
Научитесь создавать текстовый эффект для вечеринки
* * *
Текстовый эффект волны
* * *
Текстовый эффект в стиле ретро «Звездные войны»
* * *
Лучшие уроки для создания творческих текстовых эффектов в Illustrator
Как дизайнер, вы всегда находитесь в поиске новых идей, которые можно использовать в своих типографских работах.Adobe Illustrator, в котором вы проводите большую часть своего рабочего времени, предлагает набор текстовых эффектов, которые можно применить к некоторым вашим дизайнерским проектам. Мы знаем, что у вас нет свободного времени, чтобы тратить его на изучение техники текстовых эффектов самостоятельно, поэтому для вашего удобства мы собрали самые популярные уроки в этой статье.
Дополнительную информацию см. Ниже.
Chocolate Layer Effect выпускается в вариантах молочного или темного шоколада и выглядит достаточно естественно.Поэкспериментируйте со своим дизайном, используя эту технику.
Letter Art From Bricks требует использования 3D-рендеринга, смешивания и художественной кисти для создания идеального кирпичного искусства. Этот урок также помогает улучшить векторные навыки.
Стили графики с длинными тенями предлагаются в трех вариантах теней. Эта техника — хорошая идея, если вы хотите добавить художественные тени к вашему проекту.
Эффект Brush Studio включает 91 художественную кисть, 18 стилей рисования в деревенском стиле, 15 узорных кистей, 40 орнаментов, 22 компонента обрамления, два набора надписей и многое другое.Похоже, слова написаны на доске мелком.
Набор кистей
Neon-Realistic Brush Set сделает ваши буквы похожими на неоновые блики. Этот эффект кажется очень реалистичным. Если вы работаете с планшетами, помните о чувствительности к давлению.
Ретро футуристическая типографика. Если вы большой поклонник «Звездных войн», этот эффект поразит вас.
Tron Legacy Style является воспроизведением логотипа из одноименного фильма.Чтобы начать работу с этим эффектом, вам нужно поработать в Adobe Illustrator, Adobe Photoshop и Cinema 4D.
Это далеко не весь список доступных эффектов, мы рассмотрели лишь небольшую часть из них, остальные вы можете найти, выбрав полезные и информативные руководства. Если вы создали свой проект, используя один из вышеупомянутых приемов, не забудьте поделиться им с нами в комментариях ниже.
Учебники по текстовым эффектам в Photoshop … Может ли лучше?
Несмотря на относительную тенденцию к аскетизму в современном веб-дизайне, прекрасные типографские решения никогда не потеряют своей актуальности.
Суть проста: вселенная веб-дизайна вращается вокруг контента, а именно вокруг информационного ядра, которым обладает каждый веб-сайт. Типографика и дизайн неразделимы, как сиамские близнецы , которые в большинстве случаев не могут существовать по отдельности, поскольку все их жизненно важные органы общие и работают на жизнеобеспечение всего организма.
Но вернемся к виртуальным объектам …
Продать вашу услугу или хотя бы сообщить пользователю что-то о вас — непростая задача, поскольку мы должны сначала заметить и прочитать часть информации.Владельцы веб-сайтов готовы использовать все возможные и самые невероятные трюки, чтобы привлечь внимание посетителя и направить его на свой контент. Здесь текст и типографика могут стать чрезвычайно полезными инструментами в ловких руках опытных разработчиков, которые проникнут в умы клиентов еще до того, как они заметят вторжение.
Благодаря Adobe Corporation дизайнеры получили прекрасный многоугольник для больших и маленьких экспериментов; Речь, конечно же, идет о Adobe Photoshop и сопутствующем программном обеспечении.Однако даже величайший мастер Photoshop не упустит ни единого шанса узнать что-то новое и свежее, чтобы применить художественную технику в текущем или будущем проекте и произвести эффект «Wow» в веб-сообществе.
Большинство дизайнеров регулярно просматривают свои любимые ресурсы в поисках полезных творческих руководств. Если вы один из них, мы постараемся порадовать вас подборкой лучших из последних пошаговых руководств по текстовым эффектам , которые были разбросаны по всей сети.Теперь все они в одном месте, как драгоценные камни в коробке, для вашего удобства и экономии времени. Кстати, все материалы, с которыми вы столкнетесь, — это бесплатных для просмотра, чтения и изучения. Используйте его и не дайте посетителям скучать в Интернете.
* * *
30 безумно креативных типографских дизайнов с потрясающим эффектом
* * *
Создание светящегося жидкого текста с эффектом брызг воды в Photoshop
* * *
Создание текстового эффекта «Электрифицированный металл» в Photoshop
* * *
Создание эффекта текста из расплавленного металла в Photoshop
* * *
Создание ярких шрифтов с эффектом блесток в Photoshop
* * *
Создание эффекта абстрактного текста с помощью инструмента «Перо» и оформления кисти «Гранж» в Photoshop
* * *
Создайте интересный текстовый эффект облака в Photoshop
* * *
Бумага для вырезания точек с текстовым эффектом
* * *
Создание титровального эффекта 3D с помощью стилей слоев и смарт-объектов
* * *
Создайте текстовый эффект волшебной энергии огня в Photoshop
* * *
Красочный футуристический текстовый эффект
* * *
Совет: как создать эффект металлического текста с помощью стилей слоя в Photoshop
* * *
Создание светящегося эффекта 3D-текста с помощью Filter Forge и Photoshop
* * *
Используйте Photoshop и Illustrator для создания типографики гитарных струн
* * *
Создание эффекта трехмерного текста на осеннюю тему с помощью Photoshop CS6 Extended
* * *
Совет: создайте «страшный» текстовый эффект в Photoshop
* * *
Создание эффекта сшитого джинсового текста в Photoshop
* * *
Совет: создайте эффект неонового текста в Photoshop
* * *
Совет: создайте эффект стеклянного текста в Photoshop с помощью стилей слоя
* * *
Символ «Человек из стали» в Illustrator и Photoshop
* * *
Легкий пушистый текст в Photoshop
* * *
Создание эффекта вышивки крестиком в Photoshop
* * *
Создавайте вдохновляющий трехмерный золотой текст в Photoshop Extended
* * *
Создание быстрого и простого эффекта 3D-типа
* * *
Эффект текста граффити в Photoshop
* * *
Создание реалистичного деревянного трехмерного текстового изображения
* * *
Создание выделяющегося жирным шрифтом
* * *
Delicious Bagels Text Effect
* * *
Эффект текста с декорированным деревом
* * *
Создайте эффект трехмерного текста из камня и бетона «из коробки» с помощью Photoshop и Filter Forge
* * *
Учебное пособие по Adobe Illustrator и Photoshop: шрифт, подходящий для еды
* * *
Оставайтесь на связи!
Ребята, будем очень признательны за отзыв по теме.Вы согласны с тем, что типографика имеет решающее значение для сайта? Пожалуйста, дайте нам знать, какие уроки показались вам действительно вдохновляющими и какие веб-сайты вы обычно просматриваете в поисках свежих новинок Photoshop, чтобы изучить их.
* * *
Интересно написано 30 руководств по созданию текстовых эффектов в Photoshop
Когда дело доходит до применения уникальных текстовых элементов, лучшее решение — сделай сам. Хотя это занятие занимает немного времени, результат, как правило, действительно впечатляет. В настоящее время в сети можно найти тысячи руководств, которые позволяют создавать захватывающие элементы дизайна.В этот пост мы включили 30 последних уроков по текстовым эффектам Photoshop , чтобы помочь вам быть в курсе последних тенденций и техник.
Здесь вы найдете действительно крутые гранж, металл, свет, огонь и множество других текстовых эффектов; используя их, вы узнаете, как лучшие дизайнеры создают свои уникальные стили. Не стесняйтесь смешивать эти эффекты в своих проектах.
Реалистичный эффект палящего огня
* * *
Как создать прожигающий текст
* * *
Создание пузырькового текста
* * *
Взрывной типографский эффект
* * *
Эффект старого декорированного металлического текста
* * *
Создание эффекта медного текста
* * *
Металлический логотип
* * *
Пылающий метеоритный текст
* * *
Потрясающий световой эффект
* * *
Эффект лампочки
* * *
Создание типографики начального стиля
* * *
Эффект сверхъестественного текста
* * *
Эффект красочного набитого текста
* * *
Яркий текстовый эффект мишуры
* * *
Ледяной пивной текст
* * *
Эффект жуткого текста
* * *
Текстовые здания
* * *
Как создать футуристический текст
* * *
Потрясающий текстовый эффект брызг океана
* * *
Текстовый эффект в стиле Рассвет войны
* * *
Создание гладкой трехмерной типографики
* * *
Расписание аэропорта Тип Эффект
* * *
Создание бумажного алфавита
* * *
Эффект пушистого текста
* * *
Типографика с текстурой животных
Эти уроки Photoshop с текстовыми эффектами обожгут ваши руки.Принеси свою перчатку для духовки!
Время идет, но Photoshop по-прежнему остается лучшим программным обеспечением для редактирования изображений, используемым для создания выдающихся визуальных эффектов как в коммерческих целях, так и для развлечения.
С текстовыми эффектами Photoshop вы можете выделить большинство дизайнов, и это не так уж и сложно! Типографика определяется как искусство и техника расположения шрифтов, дизайна шрифтов и изменения глифов шрифтов. С Photoshop и правильными навыками и техниками в вашем распоряжении вы можете раздвинуть границы типографики до .Эта статья — один из самых интересных «сосудов» туториалов по текстовым эффектам Photoshop, которые нам удалось найти. Смело используйте их.
***
Создание хромированной автомобильной эмблемы в стиле ретро в Photoshop
***
Бирюзовый металлический текстовый эффект
***
Совет по Photoshop: эффект ультра глянцевого текста
***
Создание потрясающих световых эффектов для текста
***
Создание эффекта стеклянного текста в Photoshop с использованием стилей слоев
***
Эффект простого абстрактного текста
***
Эффект идеального золотого текста в Photoshop
***
Создайте простой стиль шрифта для ткани в Photoshop
***
Создание пылающей типографии с эффектом искр в Photoshop
***
Создайте эффект сияющего золотого текста старого мира в Photoshop
***
Эффект мягкого гладкого текста
***
Easy X-Ray Типографика в Photoshop
***
Создание текстового эффекта печенья в Photoshop
***
Создание золотого мультяшного текста в Photoshop с использованием стилей слоев
***
Создание текстового эффекта спортивной тематики в Photoshop с использованием стилей слоев
***
Эффект хипстерского текста в Photoshop CS6
***
Эффект текста мелом
***
Создание текстового эффекта в стиле мехов в Photoshop с использованием стилей слоя
***
Создание встроенного эффекта бетона с использованием только стилей слоя
***
Текстовый эффект сверкающего железа
***
Эффект ретро космического текста
***
Текстовый эффект на подарочной коробке в упаковке
***
Создание простого эффекта шероховатого текста с помощью специальной кисти в Photoshop
***
Создайте эффект металлического медного текста с помощью стилей слоя в Photoshop
***
Создайте эффект снежного арктического текста в Photoshop
***
Создайте кинематографический текстовый эффект «Сержант Америка» в Photoshop
***
Создание абстрактного многослойного текста с эффектом декоративного освещения в Photoshop
***
Создайте типографский эффект «Текстовая капля в воде» в Photoshop
***
Создание эффекта стального текста в Photoshop
***
Создание текстового эффекта постера фильма «Настоящая сталь» в Photoshop
***
Взятые и потерянные
***
Эффект 3D-текста
***
Конфеты
***
Эффект акварели
***
Газетный текстовый эффект
***
Создание текстового эффекта «Экшен» в Photoshop
***
23 современных урока по созданию текстовых эффектов в Photoshop
Типографика имеет решающее значение для любого онлайн-проекта, так как очень важно создать уникальный стиль стиля ваших работ.Этот сборник посвящен новейшим учебникам по текстовым эффектам Photoshop.
По этой причине мы подготовили несколько руководств, которые объяснят вам все особенности создания профессиональных эффектов типографики для всех видов произведений искусства.
Некоторые другие интересные записи в блогах, подобранные специально для вас.
3D-эффекты обычно используются в типографике, и мы можем добиться отличных результатов, регулируя свет, создавая необходимые формы и подчеркивая правильное удобное пространство.
1. Винтажная типографика
Основная идея заключалась в создании исторически важного стиля. Новый занерийский алфавит — книга, которая поможет вам справиться с этой задачей. Он имеет своеобразный и необычный алфавит, который позволяет создавать убедительные текстовые эффекты.
2. Объемная резина и стекло в Photoshop CS6
Прежде всего, запишите текст и определите, какой стиль вам нужно придать. Следующим шагом будет настройка всех выбранных панелей: 3D и Свойства.Затем переходим к созданию текстуры и цветовой схемы текста. Последние шаги: выбор и добавление к тексту эффектов стекла или резины, а также настройка света и тени.
3. Эффект подсветки текста
Этот текстовый эффект действительно шикарный. Особой сложностью он не отличается. Итак, все, что нам нужно, это выровнять стиль и текст, создать кончик кисти, стилизовать схему, отразить кисть. Затем создайте отражения с помощью Blend Mode и Smudge Tool .Создайте стилизованные металлические решетки для усиления эффекта. Завершая работу, нам нужно добавить мягкие тени и свет!
4. Эффект грязного текста
Для изучения этого урока вам понадобится цифровая камера, штатив, лист бумаги, карандаш, порошок, грязь, маленький нож, кисть для рисования 1/2 дюйма, кисть для рисования 1/4 дюйма и ластик. Очень важно установить камеру в правильном месте, чтобы правильно снимать текст. После создания фотографии приступаем к работе с командой « Unsharp Mask » в разделе «Редактирование».После этого улучшаем цвета финального изображения. Готово!
5. Текстовый эффект жевательной резинки
Инструмент «Перо» в Photoshop — очень удобная вещь, если мы используем его правильно. Во-первых, вам нужно создать эскиз. Во-вторых, создайте 3D-эффект с помощью команд « Modify and Expand ». Затем мы переходим к инструменту Paint Bucket Tool, чтобы придать правильную форму нашим буквам, корректируя цвета. С помощью « Pen Tool » мы создадим эффект «Жевательной резинки».Чтобы придать буквам значительный объем и форму, мы используем три типа бликов, включая кропотливую работу с тенями. Наконец, мы составляем фон и работаем с эффектами отделки, чтобы придать нашим невероятно ярким буквам более реалистичный вид.
6. Эффект логотипа мелом
В данном случае рисование мелом было живой техникой с эффектами, созданными с помощью плагинов Photoshop .
Итак, все, что вам нужно, это классная доска и немного фантазии.Первоначально мы должны подготовить наш линейный рисунок, распечатав рисунок, который мы хотим использовать. Затем, применяя обычный механический карандаш, перерисовываем буквы на бумаге. Следующим и почти последним шагом является применение эффектов в Photoshop с помощью корректирующего слоя .
7. Эффект замороженного текста
Во-первых, мы собираемся заполнить наш фон инструментом Paint Bucket Tool . Во-вторых, мы строим Layer Curves для создания эффекта льда.Написание текста шрифтом Trojan Pro. Затем нарисуйте узор в режиме мягкого света. Мел очерчивает края текста и применяет фильтр « Accented Edges Filter », чтобы подчеркнуть цвета.
8. Текстовый эффект аэрозольной краски
С каждым текстовым эффектом становится легче объяснить как? Какие? И где? Так что этот урок не будет сильно отличаться от других. Создание его аналогично. Итак, мы делаем новый документ, составляя несколько знаков посередине страницы. Затем мы добавляем текст, выбирая шрифт так, чтобы он был шероховатым.Примените команду « Gaussian Blur » и сделайте его немного ярче. Используйте мягкую круглую кисть и добавьте наложение цвета, внешнее свечение, внутреннее свечение. Затем добавьте штрихи разных ярких цветов и снова добавьте «размытие по Гауссу». Завершая работу, сохраните все слои в один финал.
9. Эффект пушистого текста
Смысл создания этого эффекта — постепенно придавать буквам пушистую текстуру. Задача также состоит в том, чтобы отследить правильное направление текстуры шероховатости. Итак, у вас есть один подготовленный слой текстуры — наша трава.Мы должны продублировать его так, чтобы вторая полоса ложилась на первую, правильно. Если направление горизонтальное — текстура должна лежать горизонтально, если направление вертикальное — соответственно, она должна быть вертикальной. Используйте ластик, чтобы удалить ненужные шероховатости. В конце удалите черный текст, который был нашей наметкой.
10. Эффект сотового текста
Этот текстовый эффект очень забавный. Прежде всего, нам нужно создать новый документ и сделать черный фон. Затем создайте коричневый текст. В нашем случае это одна буква.Давайте сделаем маленькое желтое пятно в виде шестиугольника в углу нашей буквы. Увеличьте его и примените параметр, называемый инструментом выделения. С помощью линейного градиента используем желтую часть нашей картинки. Следующий шаг — нанести желтый гексоген на коричневую букву. Выделение букв обрамления добавляет объема, наложив еще один коричневый слой.
11. Эффект металлического текста
В этом уроке мы научимся создавать эффект тисненого металла. Давайте активируем линейки и создадим горизонтальную направляющую.Перетащите направляющую в центр и создайте нужную форму с помощью функции масштабирования. С помощью инструмента Rectangular Marquee Tool нарисуйте отверстия с обеих сторон и убедитесь, что они симметричны. Чтобы придать материалу большие размеры и придать тексту эффект штамповки, мы должны задать контур, градиентное наложение, падающую тень. Следующий шаг — создать текст и сделать его экранирующим цветом. Далее — нанесение, скос и тиснение надписи в центре пластины. Придайте ему контур, градиентное наложение, падающую тень и объедините все слои в один.
12. Эффект абстрактного геометрического текста
Сначала строим три треугольника 240 * 240 пикселей; 240 * 160 пикселей; 240 * 80 пикселей. Следующая задача — добавить к треугольникам слои градиента. Затем постройте букву «M», отдельно «S» и «D». Конечно, мы должны настроить градиент тени. Далее нам нужно добавить блики к буквам и сделать основу теней. И последний шаг — установить правильную степень непрозрачности.
13. Эффект карамельного текста
Делая фон для текста, добавляем мягкие тени, наложение градиента и, наконец, тиснение материала.Следующая задача — добавить блеск путем дублирования предыдущего слоя. Последний шаг — добавление необходимого объема, формы, света и четкости.
14. Текстовые эффекты Photoshop в стиле киви
Пора дегустировать, вкусный десерт! Однако этот эффект создать довольно сложно. Дело в том, что киви — это трехмерный объект с множеством деталей.
После создания нового документа мы строим фоновый градиент. Затем приступайте к созданию текста, используя шрифт «Жевательная резинка».Теперь отредактируем фрукт. Сначала настраиваем цветовой баланс. Во-вторых, фрукты разрезаем на кусочки, чтобы создать иллюзию объема, и укладываем их друг на друга. С помощью небольших кусочков мы изменим внешний вид слов. Здесь заканчиваются все сложные задачи. важнее соединить слои отдельными частями и создать эффект живых капель.
15.Ржавые текстовые эффекты Photoshop
Начните с черного фона и установите передний план как ореховый цвет.Найдите команду « Clouds » и отрегулируйте яркость. Затем перейдите к команде Sprayed Strokes, затем к — « Добавить шум ». После завершения мы будем использовать команды Splatter и Unsharp Mask . Чтобы создать новый текст, нам нужно переключиться на инструмент набора текста. Наконец, мы используем: « Inner shadow » и « Liner Dodge » — если вы хотите изменить направление.
16. Сияние Луны Текстовые эффекты Photoshop
Этот фон состоит из смешивания черного и темно-синего цветов.Обратите внимание на более мощный и жирный шрифт. Перейдите в « Blending options » и настройте параметры в соответствии с параметрами: « Drop Shadow », « Outer Glow » и « Inner Glow », « Gradient Overlay ».
17. 3D цветочные текстовые эффекты Photoshop
Установите цвет фона и используйте инструмент градиента, чтобы отметить круг. Следующим шагом будет создание трехмерного текста и применение градиента поверхности попеременно к каждой букве. Чтобы подчеркнуть тот же цвет, примените наложение градиента.Следующая задача — добавить цветочные завитки как на сами буквы, так и на фон вокруг букв. Последний шаг — создать светящиеся звезды с помощью Soft Brush Tool.
18. Кинематографические текстовые эффекты Photoshop
Как вы уже знаете, в первую очередь нам нужно установить фон. Затем снизьте сытость до -80. Затем откройте корректирующий слой градиента, выберите черный цвет. Добавьте текст и придайте ему большой размер. Следующая задача — изобрести трехмерный эффект неона.Теперь выполните шаги: Drop Shadow box, Outer Glow, Inner Glow, функция штамповки. Затем установите непрозрачность на 60% и используйте команду « Gaussian ». Создайте искры на тексте. Затем перейдите к « Motion Blur » и создайте блики объектива. Теперь перемешайте слои и наложите друг на друга. На этом этапе мы создаем анаморфные блики объектива с помощью « Ellipse Tool » и « Motion Blur ». А затем корректируем блики с помощью « Непрозрачность », « Слой градиента », мягкий свет.
19. Смещение контура Текстовые эффекты Photoshop
Сначала делаем ровную дорожку. С помощью « Direct Selection Tool » вы можете легко выбрать место, которое хотите редактировать, и нарисовать там небольшой кружок. Теперь используйте кружок, чтобы отметить важные места. Затем в разделе «Путь» мы используем смещение 10 пикселей и повторяем этот шаг. Загрузите фоновое фото. Затем переносим вектор на картинку и переходим к команде Invert и Photo Filter .
20.Текстовый эффект логотипа био темы
Текстура листа была создана отдельно с помощью « Warp ». Чтобы добиться этого эффекта, нам нужно создать зеленый текст на черном фоне. Затем поместите листик поочередно на каждую букву в разных направлениях. Далее отметьте белым примерно грани, где будут завиваться веточки наших листочков. Затем с помощью « Bevel and Emboss » превратите их в живые и объемные. Используйте Drop Shadow, чтобы исправить 3D-эффект. После этого мы рисуем виноградную лозу, которая соединит текст и бабочку, сидящую на первой букве.
21. Текстовый эффект динамического взрыва частиц
Напишите текст жирным жирным шрифтом. Переключитесь на « Outer Glow », « Inner Glow » и « Gradient Overlay ». Используйте слой « Clouds » и начните щелкать белой кистью, чтобы создать эффект взрыва. Также используйте кисти большего размера и « Gaussian Blur » для создания более реалистичного движения. Затем используйте команду « Rasterize Type ».
Надеюсь, вдохновение создателя не иссякнет, и вы с радостью воспользуетесь новейшими эффектами.
22. Чистый глянцевый пластик с текстовым эффектом
23. Надутый текст в 3D
Часто задаваемые вопросы: текстовые эффекты Photoshop
Что такое текстовый эффект Photoshop?Это набор действий, которые применяются к тексту, чтобы сделать его более интересным и привлекательным.
Почему мне нужно использовать текстовые эффекты Photoshop?С их помощью вы можете украсить свой дизайн не только красивым шрифтом, но и некоторыми оригинальными эффектами.
Нужны ли мне дополнительные инструменты для использования текстовых эффектов Photoshop?Нет, вам просто нужно следовать руководству и применить эффект к тексту.
Читайте также
20 лучших видеоуроков по Photoshop, которые стоит посмотреть в 2020 году
40 бесплатных градиентных пакетов Photoshop, необходимых для дизайна
50 бесплатных кистей с дымом для Photoshop
23 современных урока по созданию текстовых эффектов в Photoshop
50 потрясающих руководств по текстовым эффектам в Photoshop — Smashing Magazine
Инструменты текста и слоев Photoshop можно использовать для создания действительно потрясающих эффектов. Мы составили список из 60 лучших руководств, которые мы смогли найти, чтобы помочь вам оставаться в курсе последних тенденций и методов.Вы найдете несколько действительно крутых стилей гранжа и стекла (плюс несколько сюрпризов!) И узнаете, как лучшие дизайнеры создают свои уникальные эффекты.
Инструменты текста и слоев Photoshop можно использовать для создания действительно потрясающих эффектов. Мы составили список из 50 лучших руководств, которые мы смогли найти, чтобы помочь вам быть в курсе последних тенденций и методов. Вы найдете несколько действительно крутых стилей гранжа и стекла (плюс несколько сюрпризов!) И узнаете, как лучшие дизайнеры создают свои уникальные эффекты.
Вместо того, чтобы перечислять 100 с лишним руководств по Photoshop, которые вы поместите в закладки, чтобы никогда не возвращаться, мы решили познакомить вас с основами типографики, надеясь, что они вдохновят, а затем научат вас. Типографика — это такое же искусство, как и любое другое. Вы должны чувствовать форму, любоваться изгибами и соединяться с потоком.
Дополнительная информация по SmashingMag:
Бесплатная 30-дневная пробная версияThe Ultimate Photoshop Toolbox
Мы объединились с Envato, чтобы дать нашим читателям 30 дней бесплатного доступа к крупнейшей в отрасли подписка — Envato Elements.Подписка дает неограниченное количество загрузок более чем 50 миллионов активов, таких как WordPress темы, плагины, фотографии и наборы пользовательского интерфейса. Без ограничений на скачивание и полный коммерческая лицензия.
Первые 30 дней — в подарок! Начать сейчас — отменить в любой момент.
Загрузить сейчасСписок руководств по текстовым эффектам Photoshop
Набор Photoshop для высокой печати ( партнерская ссылка )
Этот набор текстур и экшенов Photoshop позволяет имитировать старый школьный стиль печати чернилами с помощью всего нескольких щелчков мышью.
Эффект неонового света ( партнерская ссылка )
Придайте тексту реалистичный вид неонового света с помощью этого эффекта Photoshop. Он имеет семь цветовых вариаций, разные фоны и два эффекта наложения нуар.
Текстовый эффект воздушного шара из фольги ( партнерская ссылка )
Этот текстовый эффект воздушного шара обязательно добавит приятной атмосферы вашему проекту. А поскольку он использует смарт-объекты, вам нужно только щелкнуть смарт-объект, ввести текст, а Photoshop сделает все остальное.
Эффект текста названия старого фильма ( партнерская ссылка )
Кто не любит хорошую классику? Эффект «Название старого фильма» обязательно придаст вашему тексту винтажного голливудского гламура.
Как создать невероятную типографскую иллюстрацию
Узнайте, как превратить простую пословицу в сложную типографскую иллюстрацию, которая обеспечивает определенный уровень реализма без использования каких-либо фотографий.
Учебное пособие по Adobe Illustrator и Photoshop: Создание городского шрифта
Придайте вашей типографской иллюстрации свежий вид и экспериментируйте с традиционными и цифровыми материалами, смешивая узоры и текстуры.
Создание проблемного векторного типографского плаката
Перенесите векторную графику в Photoshop, чтобы серьезно огорчить вас с помощью кистей, режимов наложения и многого другого.
Создание ретро фальцованной типографики
В этом уроке вы собираетесь создать ретро-текст.
Как создать текстовый эффект шоколадных конфет в Photoshop
В этом уроке Photoshop вы научитесь создавать текстовый эффект шоколадных конфет.
Эффект декорированного деревянного текста
Узнайте, как создать реалистичный деревянный текстовый эффект.
Создание трехмерной типографской иллюстрации
Создайте трехмерную типографскую иллюстрацию с помощью Cinema 4D для создания трехмерного изображения и Photoshop для последующей обработки.
Числовые свечи Текстовый эффект
В этом руководстве объясняется довольно простой метод создания трехмерного текста без использования каких-либо трехмерных инструментов.
Роскошный стиль текста
В этом уроке вы узнаете, как создать флаер для тематической вечеринки в честь Дня святого Валентина.
Эффект текста в стиле полосатой дороги
Из этого туториала Вы узнаете, как использовать инструмент «Перо», а также некоторые кисти и режимы наложения, чтобы создать эффект текста в стиле полосатой дороги (улицы).
Создание эффекта 3D-текста на осеннюю тему с помощью Photoshop CS6 Extended
Как использовать функции 3D для создания эффекта 3D-текста в осенней тематике.
Easy Glitter Glue Вдохновленный, текстовый эффект
Как создать блестящую текстуру, а затем использовать ее с парой стилей слоя, чтобы создать текстовый эффект, вдохновленный клеем блесток.
Создайте трехмерный текст в стиле Дня святого Валентина
Объедините Filter Forge и Photoshop, чтобы создать текстурированный текстурный текст с деревом и простым сердечком из красного стекла.
Стиль ар-деко «Великий Гэтсби» в Illustrator и Photoshop
Создайте изображение в стиле ар-деко на основе плаката фильма «Великий Гэтсби» с помощью Illustrator и Photoshop.
Как создать чистый глянцевый пластиковый текстовый эффект
Как использовать стили слоев, фильтры, текстуры, кисти и корректирующие слои для создания блестящих, чистых пластиковых текстовых эффектов.
Текстовый эффект Scrabble Tiles
Из этого туториала Вы узнаете, как создать свой собственный набор scrabble плиток с нуля, чтобы вы могли использовать их в любое время с любым фоном, который вам нравится.
Шоколадный текстовый эффект на День святого Валентина
Подсластите вещи, создав восхитительный шоколадный текстовый эффект с помощью стилей слоя!
Создание светящегося эффекта 3D-текста
Как объединить Photoshop с Filter Forge для создания светящегося эффекта 3D-текста.
Простой текстовый эффект боке
Очень простой способ создать ослепительно красивый текстовый эффект боке, используя простую кисть и эффект слоя.
Старые вывески в Photoshop 3D
Как создать красивый эффект старых вывесок с помощью Photoshop и стандартной фотографии.
Как создать обработку в стиле стимпанк в Photoshop
Расскажите нам о методах создания этой обработки в стиле стимпанк.
Эффект трафарета «Темный рыцарь: восстание» в Photoshop
В этом уроке вы создадите трафарет и эффект распыления, используя базовые фильтры и несколько кистей.
Эффект текста с вырезом на бумаге
Как создать эффект цветной бумаги с вырезом на бумаге путем растрирования слоев текста, а затем создания и обводки рабочих контуров с помощью модифицированной круглой кисти.
Учебное пособие по Maxon Cinema 4D: создание жидкого 3D-типа
Используйте Cinema 4D с Photoshop для создания этого удивительного эффекта шрифта.
Эффект акварельного текста
В этом уроке вы узнаете, как использовать различные кисти для создания эффекта акварельного текста.
Создание эффекта легкого типа дыма с помощью инструмента Smudge Tool
Искажите текст вокруг дыма с помощью инструмента Smudge Tool.
Создание эффекта блестящего трехмерного текста
Как использовать трехмерную среду Photoshop и поэкспериментировать с настройками для создания блестящего, элегантного, бело-золотого трехмерного текстового эффекта.
Создать типографику
Создать типографику с помощью простых геометрических фигур в Photoshop.
Как создать эффект винтажного текста в Illustrator
Добавьте подробные украшения к простому слову, чтобы превратить его в красивую гравированную типографику.
Создание типографики для хлеба в Photoshop
В этом уроке вы узнаете, как создать интересную типографику для хлеба.
Эффект текста муки
Как поиграться с настройками кисти, а также стилями слоя, чтобы создать беспорядочный текстовый эффект, вдохновленный мукой.
Как создать пользовательскую типографику Dirt
Создайте пользовательскую типографику, используя сочетание реальных материалов, фотографии и Photoshop.
Создание текстовых эффектов Photoshop с подсветкой
Как создать текстовый эффект, который подсвечивается дорожками небольших огней, с помощью нескольких инструментов, включая векторные формы, кисти, стили слоев и корректирующие слои.
Рисование векторных сырных шрифтов
Создайте красивый сырный шрифт всего за несколько простых шагов.
Эффект светового текста Sparkler
Узнайте, как создать типографику Sparkler, используя любой тип шрифта и текст, который вы хотите.
3D знак лампочки в стиле казино
Добавьте множество тонких световых эффектов, чтобы добавить серию ярких лампочек.
Создание эффекта горячего текста магмы в Photoshop
Как создать эффект горячего текста магмы, используя стили слоя и текстуры в Photoshop.
Эффект мелового логотипа
Как применить эффект мела к иллюстрации.
Учебник Photoshop: быстрые текстовые эффекты 1980-х
Как быстро создать яркое искусство на основе шрифтов, хитро используя стили слоев Photoshop.
Создание стилизованной типографики тюков сена в Photoshop
Как создать текст из сена с помощью трехмерных функций.
Как создать текстовый эффект быстрого наброска
как использовать смарт-объекты, стили слоев и некоторые фильтры для создания простого текстового эффекта эскиза.
Эффект очень блестящего текста с блестками
Как создать блестящий текст в стиле 3D в Adobe Photoshop.
Эффект текста морской пены
Как создать текст или фигуры с текстурой пеной.
Создать вкусный текст в виде пончика
Проведите вас через процесс создания вкусного сладкого текста в Photoshop.
Текстовый эффект сладкого сахара в Photoshop
Узнайте, как создать сладкий сладкий текстовый эффект в Photoshop с помощью пользовательских кистей и стилей слоев.
3D-буквы на полке Текстовый эффект
Как использовать атрибуты формы Photoshop CC и возможности 3D для создания простых, но сложных 3D-букв на текстовом эффекте полки.
Эффект свежего глянцевого текста
Простой способ создать прохладный, свежий, глянцевый текстовый эффект, используя стили слоя и несколько изображений.
Как создать блестящий летний текстовый эффект
Как создать блестящий летний текстовый эффект в Photoshop с помощью стилей слоя.
Создать простой текстовый эффект туманности
Этот текстовый эффект туманности можно быстро и легко сделать с помощью нескольких простых приемов.
Письма о лабораторной посуде
Узнайте, как создать реалистичный текстовый эффект на стекле, используя очень простые инструменты и методы, такие как эффекты стиля слоя и режимы наложения.
(al)30 основных текстовых руководств Photoshop для создания красивых эффектов
Photoshop открывает для дизайнеров всевозможные творческие возможности.Когда вы работаете с текстом в своих проектах, существует бесконечное количество способов стилизации текста и бесчисленное количество различных типов эффектов, которые можно создавать. Независимо от того, работаете ли вы над типографским дизайном или просто используете текст для чего-то вроде дизайна плаката, умение создавать красивые текстовые эффекты может иметь большое влияние на конечный результат вашего дизайна.
Имея это в виду, мы собрали эту коллекцию из 30 выдающихся руководств по созданию текстовых эффектов в Photoshop. Эти уроки научат вас создавать в Photoshop самые разные типы текстовых эффектов, независимо от ваших текущих навыков или уровня опыта.
НЕОГРАНИЧЕННАЯ ЗАГРУЗКА: более 50 миллионов надстроек и дизайнерских ресурсов
СКАЧАТЬ СЕЙЧАСУчебники по созданию текстовых эффектов в Photoshop
Создание реалистичного эффекта замороженного текста в Photoshop
Иногда отличный способ проверить свои навыки — это попытаться воссоздать дизайн или эффект, который вы видите при использовании. К счастью, есть несколько замечательных руководств, таких как этот, в которых показаны шаги, которые вы можете предпринять для воссоздания потрясающих текстовых эффектов, на этот раз из фильма «Холодное сердце».
Как создать эффект быстрого сверкающего ромбовидного текста в Photoshop
Этот эффект можно создать быстро, но он обязательно привлечет внимание.
Создание текстового эффекта в стиле фильма «Черная вдова» в Photoshop
Вот еще один урок, вдохновленный фильмами, который научит вас создавать текстовый эффект, который можно использовать разными способами.
Как создать эффект текста в воде с помощью карт смещения в Photoshop
Вам понравятся возможности, когда вы научитесь использовать этот удивительный эффект в своей работе.
Создание эффекта текста из ржавого металла на основе фильма «Безумный Макс»
Этот ржавый и сильно текстурированный эффект отлично подходит для плакатов и других дизайнов, когда вам нужен эффективный способ отображения текста.
Как создать потрясающий текстовый эффект, вдохновленный зеркальным шаром, в Adobe Photoshop
В этом уроке рассматривается техника, которую можно использовать для создания забавного текста в ретро-стиле.
Создание абстрактного сияющего текстового эффекта с помощью Groovy Font в Photoshop
Вот еще один урок с ретро-фокусом, хотя конечный результат полностью отличается от того, что вы узнаете из предыдущего урока.
Как создать эффект мультяшного градиентного текста в Photoshop
Этот эффект градиентного текста можно использовать для самых разных целей, так что это отличный метод для изучения.
Создание эффекта горячего текста магмы в Photoshop
Получите легкий 3D-эффект с этим эффектом светящегося горячего текста, в котором используются световые эффекты и текстура.
Как создать действие с текстовым эффектом «Неоновое пламя» в Adobe Photoshop
Вот еще один эффект свечения, который вы можете создать, на этот раз с обведенными буквами.
Как создать эффект металлического текста с помощью стилей слоя в Photoshop
Блестящие гладкие металлические буквы создать не так уж и сложно благодаря помощи, которую вы получите из этого урока.
Создание эффекта сшитого джинсового текста в Photoshop
Узнайте, как создать приятный текстурированный эффект, напоминающий вид джинсовой ткани и вышивки.
Создание эффекта неонового текста в Photoshop
Воссоздайте облик классической неоновой вывески с помощью этого руководства.
Создание эффекта блестящего, золотого, старого мира в Photoshop
Создавайте блестящий текстурированный золотой текст, который действительно выделяется.
Как создать текстовый эффект абстрактной геометрической мозаики
Техника, использованная для создания этого эффекта мозаичного текста, может быть использована множеством разных способов, если вы творческий человек.
Эффект сложенного текста
Воссоздайте вид сложенной бумаги с помощью этого простого урока.
Как быстро создать крутые текстовые эффекты в Photoshop с помощью экшенов
Знаете ли вы, что экшены Photoshop могут быть полезны для создания потрясающих текстовых эффектов? В этом руководстве показаны конкретные способы включения действий, чтобы быстро получить красивый текст.
Создание эффекта растворенного текста древними чернилами в Photoshop
Этот метод может быть полезен для плакатов, листовок и других дизайнов с крупным текстом.
Как создать эффект акварельного текста в Adobe Photoshop
С легкостью воссоздайте вид акварели, следуя этому руководству.
Создание текстового эффекта со вкусом конфет в Photoshop
Эффект полосатости с легким трехмерным эффектом, напоминающий конфету.
Создание красочного эффекта искаженного текста в Photoshop
Узнайте, как создать этот потрясающий эффект, который может быть полезен для самых разных целей.
Создание текстового эффекта в стиле мехов в Photoshop с использованием стилей слоев
Следуя этому пошаговому руководству, вы создадите текстурный металлический текст, который хорошо сочетается с жирным или жирным шрифтом.
Создание металлического медного текстового эффекта с использованием стилей слоя в Photoshop
Еще один металлический эффект, с медным текстом, который действительно выглядит красиво.
Создание эффекта стального текста в Photoshop
Изучив это руководство, вы узнаете, как создавать текстурированные трехмерные текстовые эффекты, имитирующие рельефную сталь.
Создайте текстовый эффект волшебной энергии огня в Photoshop
В этом уроке показан творческий и художественный способ стилизации или украшения буквы или текста.
Текстовый эффект игристого железа
Железный текст с искрой несложно создать благодаря инструкциям, которые вы получите в этом руководстве.
Эффект текста в стиле ретро
Вот еще один эффект в стиле ретро или винтаж, который вы можете довольно легко создать и повторно использовать эту технику в своих проектах.
Эффект хипстерского текста в Photoshop
Этот 3D-эффект довольно легко создать благодаря помощи учебника.
Эффект красочного текста в стиле ретро
Это забавный эффект, который поможет вам изучить несколько различных техник, которые могут оказаться полезными.
Создать уникальный светящийся текст
Светящийся текст, вдохновленный космосом, легко создать, следуя этому руководству.
Заключение
Как видите, существует множество потрясающих текстовых эффектов, которые вы можете научиться создавать с помощью бесплатных руководств по Photoshop.Выберите несколько из них, которые подходят вашему стилю дизайна, и проработайте их шаг за шагом. Несмотря на то, что вы будете создавать тот же текст / дизайн, который использовался в учебнике, как только вы узнаете, как это сделать, вы сможете применить эти методы к своим собственным проектам для получения потрясающих результатов.
Дополнительные уроки Photoshop см. На странице
30 лучших руководств по Photoshop с креативными текстовыми эффектами
Текстовые инструментыPhotoshop позволяют создавать поистине потрясающие эффекты. Создаете ли вы логотип, баннер, плакаты, футболки или даже рекламу, в Photoshop есть все необходимые инструменты, которые помогут вам добавить потрясающие эффекты в текст и типографику.
Конечно, есть много руководств, которые научат вас основам типографики, но иногда вы просто хотите чего-то большего, чего-то, что просто кричит от волнения и творчества.
В этой коллекции вы найдете 30 очень креативных руководств по созданию текстовых эффектов Photoshop.
Вам также могут понравиться: 100 лучших руководств по освоению Photoshop.
В этом уроке вы узнаете, как создать эффект трехмерного текстурированного текста в Photoshop без использования каких-либо 3D-инструментов или приложений.
В этом уроке, состоящем из двух частей, вы узнаете, как превратить простую пословицу в сложную типографскую иллюстрацию, чтобы добиться определенного уровня реализма.
В этом уроке вы узнаете, как создать абстрактную композицию со световыми эффектами и применить ее как текстуру.
Здесь вы узнаете, как создать атмосферный эффект подводного текста всего за несколько простых шагов. Вы узнаете, как правильно извлекать воду и управлять ею в соответствии с вашей типографикой.
Это подробное руководство посвящено тому, чтобы придать вашей типографской иллюстрации свежий штрих и поэкспериментировать с традиционными и цифровыми медиа, смешивая узоры и текстуры, чтобы придать вашей работе дополнительную индивидуальность.
Следуйте этому пошаговому руководству по процессу разработки плаката «Спектр». Начиная с пользовательского шрифта в Illustrator, вы переместите векторную графику в Photoshop, чтобы серьезно огорчить вас с помощью кистей Photoshop, режимов наложения и многого другого!
Из этого туториала Вы узнаете, как создать эффект классной водной типографии, используя стоковые фотографии, режимы наложения и фильтры.
В этом уроке Photoshop вы узнаете, как создать текст в стиле ретро, который выглядит так, как если бы он был построен из сложенных полосок бумаги.
В этом уроке вы узнаете, как создать музыкальный эквалайзер, а затем применить эффект эквалайзера к тексту, используя несколько удивительных приемов.
Инструменты 3D в Photoshop еще более продвинуты, чем когда-либо. В этом уроке вы будете использовать инструмент Repoussé для выдавливания текста способом, который ранее был возможен только в полном 3D-приложении.
Вы узнаете, как создать психоделический фон в стиле ретро, который затем примените к тексту.
В этом уроке вы узнаете, как создать текстовый эффект, используя фотографию веревки и инструмент «Марионеточная деформация».
В этом уроке Жоао Оливейра создает типографскую иллюстрацию в 3D, используя сначала Cinema 4D для построения 3D, а затем Photoshop для пост-обработки.
В этом уроке объясняются методы создания трехмерных числовых свечей ниже без использования каких-либо трехмерных инструментов.Затем он проведет вас через другие этапы формирования свечей, добавления света и тени и, наконец, размещения свечей на кексе.
Из этого туториала Вы узнаете, как воссоздать текстовый эффект «Электрифицированный металл» ниже. Он охватывает ряд техник выделения, а также то, как использовать правильные текстуры для создания этого уникального текстового эффекта.
Из этого туториала Вы узнаете, как использовать инструмент «Перо» вместе с некоторыми кистями и режимами наложения, чтобы воссоздать текстовый эффект полосатой дороги, изображенный ниже.
Из этого туториала Вы узнаете, как использовать 3D-функции Photoshop для создания трехмерного текстового эффекта на осеннюю тему.
Из этого туториала Вы узнаете, как создать стильную орнаментальную типографику, а затем применить эффект классной доски с помощью Adobe Illustrator, Photoshop и некоторых векторных орнаментов.
В этом уроке вы узнаете, как создать текстовый эффект ниже, как рисовать, смешивать слои и настраивать изображения.
В этом уроке вы узнаете, как объединить Photoshop и Filter Forge, чтобы создать текстурированный текстурированный дерево трехмерный текстовый эффект с простым красным стеклянным сердцем.
Из этого урока вы узнаете, как создать изображение и текстовый эффект в стиле ар-деко на основе плаката фильма «Великий Гэтсби», используя Illustrator и Photoshop.
В этом уроке Photoshop, используя собственные кисти и инструмент сжижения, вы узнаете, как воссоздать красивую плавную типографику, которую вы видите ниже.
Из этого туториала Вы узнаете, как создать свой собственный набор плиток с нуля, чтобы вы могли использовать их в любое время с любым фоном.
Из этого туториала, посвященного Валентинкам, вы узнаете, как создать потрясающий шоколадный текстовый эффект с помощью стилей слоя.
В этом уроке вы узнаете, как объединить Photoshop с Filter Forge для создания эффекта светящегося 3D-текста.
Из этого туториала Вы узнаете, как легко создать красивый текстовый эффект боке с помощью простых кистей и эффектов слоя.
Из этого урока вы узнаете, как создать текстовый эффект старой вывески с использованием стоковых фотографий. В качестве бонуса вы также создадите простой анимированный GIF.
Вам также могут понравиться эти уроки Adobe Illustrator по текстовым эффектам.
100 лучших уроков по текстовым эффектам в Photoshop
Текстовый эффект, пожалуй, один из наиболее часто используемых, а также наиболее универсальных методов графического дизайна в Photoshop.Самое главное в этом то, что вы можете использовать практически любой эффект, стиль или текстуру для создания интересной типографики.
Чем универсальнее техника текстовых эффектов, тем больше людей экспериментировали с ней и создавали блестящие учебные пособия. И поэтому этот пост направлен на то, чтобы предоставить вам исчерпывающую коллекцию лучших руководств по текстовым эффектам Photoshop. Взгляните на полный список после прыжка.
Еще сообщения из учебников по Photoshop:
Читайте также:
Первые 50…
Это будет длинный пост, поэтому мы проявили любезность и разбили их на разные страницы, чтобы они не загружались вечно.
Эффект текста травы
Крутой текстовый эффект с изображением травы с использованием фотографии травы, пера и немного терпения.
Светоотражающий эффект жидкости
Реалистичный текст из капель воды.
Эффект пылающего метеорита
Сделайте еще один шаг вперед в типографике, заставив текст падать с неба в пылающем аду.
Эффект гладкого стекла
Красивый шрифт из полупрозрачного стекла, который отлично подойдет для любого фона, полностью созданный с помощью стилей слоев.
Текстовый эффект горящего огня
Как использовать фотографию огня для обозначения текста на спичке.
Текстовое граффити
Эффект сверхъестественного текста
Создание эффекта дымной ночи для текста, чтобы придать ему жуткое сверхъестественное ощущение.
3D типографические эффекты
Как добавить вау-фактор к 3D-тексту с помощью художественных инструментов Photoshop.
Гладкий хромированный текст
Текст Starcraft
Как создать красивые обои в стиле StarCraft.
Advance Glow Effect
Старая школа, тип
Шрифт WarCraft
Killer Metallic Text
Растровый текст
Здесь мы создадим стиль с именем «Scanline Text», который в основном представляет собой текст, который светится как яркие развертки, а также с умным отражением.
Эффект сияющего неонового текста в Photoshop
Создание логотипа неба
Очень простой и понятный способ создать последний логотип Sky.
Текстовый эффект Звездных войн
Super Cool Frilly Bits Typography
Как смешать несколько векторов с буквами, чтобы создать действительно красивый дизайн.
Разыскивается знак на куске дерева
Создайте потрясающий эффект тиснения по дереву, проделайте в древесине пулевые отверстия и, наконец, выкурите их, придавая корявый вид Вятта-Эрпа, который только что прошел мимо.
Текст с инкрустацией из дерева
Как создать эффект инкрустации деревом, используя текстуры дерева, маски слоев и несколько техник творческого выбора.
Текстовый эффект волны
Глянцевые текстовые эффекты эмблемы
Эффект впечатляющего стиля текста
Харлей Дэвидсон
Аква
С Новым годом
Jelly Fish Delight
Реалистичный эффект палящего огня
Блестящая каллиграфия
Удивительный стиль текста для видеоигр
Затерянный в космосе
Awesome Floral, тип
Облачный текст
Creative Volition
Молоко
Эффект гладкого текста 3D Ice
Потрясающий городской пейзаж
Мешок для сахара
Стиль 80-х
Дизайн мечты с 3D-типографикой
Разрушительные черно-белые надписи с драматическим эффектом всплеска
Потрясающая трехмерная иллюстрация типа заката
Динамическая углубленная акварель
Блоки 3D-текста
Медь
с паровым приводом
Следующие 50
Рад, что вы зашли так далеко, вот еще 50 уроков по созданию текстовых эффектов в Photoshop.
Модный дизайн галактического плаката
Холодные влажные чернила
Учебное пособие по трафарету NFS Pro Street
Новый эффект ретро текста
Стильный цветочный
Smoke Text
Стикеры в стиле фанк
резиновый штамп
Логотип Звездных войн
Золотое пламя
Текстовый эффект в стиле бейсбола
Это руководство, основанное на том, как создать реалистичные текстовые эффекты, вдохновленные бейсбольным мячом, со стежками по краям в Photoshop, сделанными с нуля.
RAWZ Световые эффекты
Из этого туториала Вы узнаете, как с нуля создать превосходный текстовый стиль RAWZ со световым эффектом с фоном из углеродного волокна.
Candy Cane Text
Учебник по созданию современного, красочного и восхитительного текстового эффекта в Photoshop.
Текстовый эффект сломанной пластины
В этом уроке показан замечательный и реалистичный текстовый эффект сломанных пластин в Photoshop из пустого документа Photoshop.
Красочный текстовый эффект радуги
Этот урок основан на создании чудесного текстового эффекта радуги с различными эффектами в Photoshop с нуля.
Эффект реалистичного вышитого текста
Создайте реалистичный текстовый эффект вышивки ткани в Photoshop с нуля.
Типографская обработка с паровым приводом
Это руководство посвящено созданию потрясающего парового текстового эффекта в Photoshop с нуля.
Smokey Типография
Уникальный эффект горящего текста
Фотошоп с покрытием из конфет
Великолепный эффект стеклянного текста
Использование света и тени для оживления текста
Сцена с 3D-текстом
Техно Эффект
Разноцветная вспышка
Гранж Тип
Gooey
Реалистичная золотая «побрякушка»
Эффект реалистичного водяного текста
Quick Grungy Poster
Добавьте фантастический цвет к 3D-тексту
Типографика, Ретро, Космическое лицо
Богато богато украшенная типографская иллюстрация
70+ Учебников по созданию текстовых эффектов в Photoshop
Создание привлекательных текстовых эффектов играет жизненно важную роль в дизайне плакатов, рекламы и других печатных СМИ.Photoshop предоставляет отличные инструменты и возможности для создания классных текстовых эффектов. Помня об этом, мы составили список потрясающих руководств по текстовым эффектам Photoshop из различных онлайн-источников, чтобы помочь вам научиться создавать впечатляющие текстовые эффекты. Этот список будет регулярно пополняться последними учебными пособиями. Эти уроки научат вас удивительным навыкам создания впечатляющих типографских дизайнов.
Итак, начнем с шоу!
Обновление за май 2015 г .:
Создание детального эффекта муки в Adobe PhotoshopИз этого туториала Вы узнаете, как поиграть с настройками кисти, а также стилями слоев, чтобы создать беспорядочный, похожий на муку текст. эффект.
Создайте трехмерный шрифт высотой в милю в Illustrator и объедините его в свое искусство в Photoshop.Создайте эффект светящегося металлического текста в Adobe Photoshop.
В этом уроке вы узнаете, как использовать дубликат с техникой трансформации для создания фрагмента трехмерного текста. а затем используйте кучу разных стилей слоя, чтобы добиться эффекта светящегося металлического текста.
Текстовый эффект осьминога в PhotoshopСоздание текстового эффекта 3D-света в виде звезды в Photoshop
В этом уроке будет показан процесс создания этого текстового эффекта 3D-звезды в Photoshop.Мы будем использовать ряд техник манипуляции, таких как наложение слоев, корректирующие слои и различные инструменты, такие как кисть, ластик и инструменты свободного преобразования.
Согласование текста с поверхностью с помощью карты смещения в PhotoshopИз этого туториала Вы узнаете, как обернуть текст и слои формы так, чтобы они соответствовали поверхности слоя под ним.
Создайте быстрый и простой текстовый эффект 3D-стикера в Adobe PhotoshopЭтот быстрый совет покажет вам, как создать редактируемый глянцевый текстовый эффект 3D-стикера, используя смарт-объекты и стили слоя.
Роскошный текстовый стиль для флаера для вечеринки ко Дню святого ВалентинаСоздайте потрясающий городской горизонт из текста
Эффект текста Glam Gold
Создайте текстовый эффект быстрого наброска в Adobe Photoshop
Эффект светового текста Sparkler Photoshop
Вы узнаете, как создать бенгальский огонь, используя любой тип шрифта и текст, который вы хотите. Это немного позже для создания флаеров новогодней вечеринки с использованием этого эффекта сверкающего светового текста, но, вероятно, он будет полезен в следующем году.
Эффект «Стеклянный текст» в Photoshop CS6Вы узнаете, как создать текстовый эффект «Прекрасное стекло» в Photoshop CS6.Цель состоит в том, чтобы придать нашему тексту особый эффект стекла.
Рождественские и новогодние открытки PhotoshopСоздание текстового эффекта трафарета для баннера в Adobe Photoshop
Из этого туториала Вы узнаете, как использовать свойства формы, смарт-объекты, текстуры, стили слоев и кисти для создания простого текстового эффекта трафарета для баннера. . Затем вы сможете использовать команду «Деформация», чтобы сделать конечный результат более реалистичным и придать ему больше глубины.
Эффект блестящего отражающего 3D-текста в Photoshop CCСоздание реалистичного текстового эффекта неонового света в Adobe Photoshop
Из этого туториала Вы узнаете, как изменить текстуру кирпича для фона, а затем использовать стили слоя с помощью Pen Tool, чтобы добавить немного яркости. , светящийся неоновый текст и простой кабель над ним.
Создание текстового эффекта в Photoshop «Мясная колбаса»Текстовый эффект «3D-буквы на полке» в Photoshop CC
Из этого туториала Вы узнаете, как использовать атрибуты формы и возможности 3D Photoshop CC для создания простых, но сложных 3D-букв на текстовом эффекте полки. .
Создание таинственного эффекта рок-текста «Поток энергии»Эффект трехмерного ретро-текста с использованием стилей слоев в Adobe Photoshop
В этом уроке вы узнаете, как использовать стили слоев, смарт-объекты и некоторые другие базовые элементы в Adobe Photoshop для создания простых, ретро глядя, 3D текстовый эффект.
Создайте восхитительный текст в виде пончика, который заставит вас проголодатьсяСоздание текстовых эффектов высокой печати в Photoshop
Из этого туториала Вы узнаете, как создать пару полезных текстовых эффектов высокой печати в Photoshop, которые можно адаптировать и повторно использовать практически в любом проекте.
Создание яркого эффекта омбре текста в Adobe PhotoshopОднако этот урок покажет вам очень простой способ получить другую версию эффекта омбре, используя два слоя Bevel и Emboss.
Нарисуйте отображение механического текста в аэропорту с нуляСоздайте текстовый эффект огня и ржавчины с помощью фильтра пламени в Adobe Photoshop CC
Из этого туториала Вы узнаете, как стилизовать и текстурировать ржавый текст, а затем добавить пламя с помощью фильтра. с некоторыми другими текстурами дыма и искр для создания яркого эффекта пылающего текста.
Создание светящегося текста с помощью 3D-слоев PhotoshopУзнайте, как создать великолепный световой текстовый эффект с помощью 3D-слоев Photoshop. Мы сделаем ваш текст ярким, заставив его светиться.
Создание дизайна обоев с эффектом винтажного кровавого текста в Adobe PhotoshopИз этого туториала Вы узнаете, как наложить несколько гранжевых и акварельных кистей, а затем использовать их с некоторыми текстурами для создания стены с настоящим винтажным видом. После этого мы объединим текст и несколько капающих кистей, чтобы добавить надпись на стене.
Октябрь 2014 Обновление:
Candy Corn — Inspired Text EffectЭто простое забавное руководство, которое покажет вам, как использовать стили слоя для создания потрясающего, восхитительного текстового эффекта в стиле леденцов.
Создайте жуткий текстовый эффект из тыквы на Хэллоуин в PhotoshopУзнайте, как создать в Photoshop жуткий 3D типографику из тыквы для приближающегося празднования Хэллоуина. Мы будем использовать 3D-макет текста, чтобы упростить задачу. Вы можете использовать тот же макет 3D-текста для создания других жутких текстовых эффектов, таких как зомби, кровь, призрак и так далее.Все, что вам нужно сделать, это изменить цвета и настроить стили слоя.
Создайте эффект шероховатого текста, вдохновленный «Ходячими мертвецами»Наслоение текстур и кистей может придать деталям и глубине простому дизайну, сделав его более интересным. Из этого туториала Вы узнаете, как это сделать с помощью некоторых фильтров размытия и простых стилей слоев, чтобы создать красивый шероховатый текстовый эффект в Adobe Photoshop.
Кремовый и шоколадный торт Photoshop Текстовый эффектВ этом уроке мы создадим восхитительную трехмерную типографику торта в Photoshop, используя стили слоев, генераторы трехмерных действий и узоры тортов.Это учебное пособие, которое могут легко освоить новички, поскольку в нем подробно описаны все шаги.
Создание трехмерного текста, окруженного пламенемВ этом уроке я покажу вам шаги, которые я предпринял для создания трехмерного текста в окружении пламени в Photoshop. Мы визуализируем 3D-текст в Photoshop и комбинируем текстуры пламени и трещин с нашим текстом. Мы будем использовать ряд техник Photoshop, таких как корректировка изображения, режимы наложения слоев, различные инструменты и фильтры.
Создание текстового эффекта в стиле ретро из золотой кожи в Adobe PhotoshopСоздание трехмерного текстового эффекта не всегда требует использования трехмерных инструментов.Этот урок покажет вам простой способ использования атрибутов формы в Adobe Photoshop CC, наряду с парой стилей слоя, чтобы довольно легко и быстро создать ретро-эффект кожи, трехмерный текст.
Создание трехмерного текстового эффекта снега с помощью Cinema4D и PhotoshopВ этом уроке я расскажу вам, как создать этот трехмерный текстовый эффект снега с помощью Cinema4D и Photoshop. Мы визуализируем 3D-текст в Cinema4D, а затем применим эффект снега в Photoshop.
Как писать на песке в Adobe PhotoshopСтили слоев Adobe Photoshop — один из самых быстрых, но и наиболее эффективных способов достижения множества различных эффектов.Из этого туториала Вы узнаете, как комбинировать мощь стилей слоя с парой текстур, кистей и опциями выделения, чтобы создать реалистичный текстовый эффект песка.
Текстовый эффект «Сладкий сахар» в PhotoshopЯ изо всех сил стараюсь не есть много сахара, но как раз сегодня утром меня соблазнили вкусными пончиками с шоколадным тортом, покрытыми глазурью и сверху арахисом. Следующее лучшее — имитировать сладкие закуски в Photoshop. В этом уроке вы узнаете, как создать приятный сладкий текстовый эффект в Photoshop, используя собственные кисти и стили слоя.
Meat Photoshop Food Text Style TutorialСегодня мы собираемся создать реалистичную типографику сырого мяса в Photoshop, используя текстуры, узоры и стили. Вы можете создать текстовый эффект мясной еды, используя любой тип шрифта, который вам нравится. Конечно, вы можете использовать пользовательские формы вместо текстового слоя. Все, что вам нужно, это реалистично выглядящая текстура или узор сырого мяса, а остальное — только стили слоя и другие базовые настройки.
Создание эффекта электрифицированного текста в PhotoshopВ этом уроке я покажу вам процесс, который я использовал для этого эффекта электризованного текста в Photoshop.Мы будем использовать исходное изображение схемы в качестве фона и добавить пару изображений электрического тока для нашего финального эффекта.
Текстовый эффект травы и грязиВ этом уроке объясняется очень простой и быстрый способ создания яркого текстового эффекта травы и грязи с помощью масок слоя, корректирующих слоев и некоторых основных эффектов слоя.
Клубничный фруктовый пирог с текстовым эффектом Урок PhotoshopВ этом уроке мы собираемся создать типографику фруктового пирога в Photoshop. Для пирога можно использовать любую начинку; Я выбираю клубнику, потому что она одна из самых популярных, но вы можете попробовать любую комбинацию фруктов.Вам нужна только реалистичная текстура или узор пирога.
Создание текста из змеиной кожи в PhotoshopУзнайте, как создать текстовый эффект змеи в Adobe Photoshop, используя текстуру кожи рептилий и некоторые базовые стили слоя. Этот эффект можно легко адаптировать к любому типу слоя (тексту, фигуре или растру), поэтому вы можете получить неограниченное количество результатов. Учебник по змеиной шкуре поставляется с исходным файлом PSD с полным набором слоев, чтобы вы могли легко понять шаги, которые я сделал.
Как создать стильный черно-золотой эффект трехмерного текста в PhotoshopВекторные и трехмерные возможности Adobe Photoshop представляют собой мощную комбинацию, которую можно использовать для создания забавных и удивительных трехмерных эффектов.В этом уроке я покажу вам, как создать стильный черно-золотой трехмерный текстовый эффект с использованием векторных фигур, трехмерных сеток и материалов.
Notebook Paper Text Photoshop TutorialЭто снова школьный урок Photoshop, который вы можете использовать для создания действительно уникальных текстовых эффектов, например, используя свое собственное имя. Меня вдохновила иконка блокнота, которую я нашла на deviantArt, и я решил сделать из нее текстовый эффект Photoshop.
Создайте уникальную типографику Splash Gold в PhotoshopВ этом уроке я покажу вам шаги, используемые для создания этой уникальной типографии Splash Gold в Photoshop.Мы будем использовать несколько золотых текстур, чтобы сформировать основу текста — попутно мы будем использовать ряд настроек изображения, инструмент осветления / затемнения, инструмент выделения, чтобы помочь нашим усилиям в создании этого текста.
Создайте типографику из кожи и меха жирафа в PhotoshopВ этом уроке мы собираемся создать интересный текстовый эффект, вдохновленный кожей животных, с деталями кожи и меха. Я выбрал жирафа для своего урока, но здорово, что вы можете выбрать любое животное, которое вам нравится, например зебру.Или вы можете пойти дальше с воображением и использовать птицу с длинной шеей, как аист.
Как создать эффект размазанного текста кетчупа в Adobe PhotoshopВ этом уроке мы будем использовать комбинацию Adobe Photoshop и Illustrator, чтобы создать реалистичный текстовый эффект кетчупа. Мы также покажем, как размазать или размазать эффект кетчупа на необязательном этапе в конце.
Как создать восхитительный текстовый эффект мармеладного боба в PhotoshopВ этом уроке я покажу вам, как создать восхитительный текстовый эффект мармеладного боба в Adobe Photoshop с помощью простой пользовательской кисти, обводки и некоторых стилей слоя.
Создание уникального неонового текстового эффекта в PhotoshopВ этом уроке я покажу вам процессы, использованные для создания этого уникального неонового текстового эффекта в Photoshop. Мы будем использовать ряд техник Photoshop, таких как маскирование слоя, выделение, параметры наложения, инструмент «Перо» и корректирующие слои.
Как создать текстовый эффект в стиле Lego в Adobe PhotoshopВ этом уроке мы узнаем, как создать реалистичный текстовый эффект 3D без использования какого-либо программного обеспечения для 3D. Я специально буду использовать Adobe Photoshop, но вы сможете сделать это в своем любимом программном обеспечении для работы с 3D.Мы начнем с создания единого блока, а затем с помощью ряда приемов составим слово.
Текстовый эффект печеньяИз этого туториала Вы узнаете, как создать текстовый эффект печенья исключительно в Adobe Photoshop. Эффект потрясающий, и его легко сделать, к тому же его можно использовать на различных текстурах и материалах, чтобы добиться другого вида.
Создание текстового эффекта на футбольную тематику в PhotoshopВ этом уроке я покажу вам, как создать текстовый эффект на футбольную тематику, используя базовые стили слоя, кисти и несколько текстур.
Создание простого реалистичного эффекта золотого текста в PhotoshopВ этом уроке мы рассмотрим простой, но реалистичный эффект золотого текста в Photoshop.
Простой бронзовый текстовый эффектИз этого туториала Вы узнаете, как использовать два стиля слоя для создания простого, но сложного бронзового текстового эффекта за пару минут.
Создание 3D текстового эффекта с текстурой фруктовВ этом уроке мы будем использовать комбинацию Modo, Photoshop и Illustrator, чтобы создать текстовый эффект с текстурой фруктов, напоминающий апельсин.
Эффект сверкающего текстурированного стеклаФильтры Photoshop можно использовать для простого и быстрого создания красивых текстур. Из этого туториала Вы узнаете, как создать простую текстуру стекла, а затем использовать ее с парой стилей слоя, чтобы создать эффект сверкающего блестящего текста.
Создание эффекта подсветки текста в PhotoshopЭффекты подсветки — интересный способ сделать вашу типографику более интересной. В этом уроке я покажу вам, как создать текстовый эффект, который освещается дорожками небольших огней, используя несколько инструментов Photoshop, включая векторные фигуры, кисти, стили слоев и корректирующие слои.
Elegant Glossy Text EffectИз этого туториала Вы узнаете, как использовать стили слоя Photoshop и некоторые простые настройки кисти для создания элегантного, гладкого текстового эффекта.
Металлические заклепки на джинсовом текстовом эффектеИз этого туториала Вы узнаете, как использовать стили слоя Photoshop и простую кисть для создания текста в стиле металлических заклепок на джинсовом фоне.
Создание эффекта кожаного текста в PhotoshopВ этом уроке мы собираемся создать эффект свисающего кожаного текста в Photoshop.В этом уроке я расскажу вам, как создать этот текстовый эффект, используя некоторые интересные техники, шаблоны и инструменты.
Создание эффекта гладкого металлического 3D-текста в Photoshop CS6Из этого туториала Вы узнаете, как можно поиграть с различными настройками, чтобы создать простой, но сложный металлический текстовый эффект.
Абстрактный геометрический текстВ этом уроке по абстрактному геометрическому фотошопу мы собираемся использовать простые геометрические фигуры в виде треугольника для создания уникального текстового дизайна, напоминающего оригами.Это руководство по фотошопу для начинающих, которое научит вас создавать интересные эффекты фотошопа.
Создание элегантного эффекта трехмерного текста в PhotoshopИз этого туториала Вы узнаете, как использовать атрибуты формы Photoshop CS6 и возможности трехмерного моделирования для создания элегантного королевского трехмерного текстового эффекта. Он проведет вас через изменение настроек формы, работу с трехмерными элементами, создание различных материалов, настройку источников света и изменение визуализированного результата.
Текстовый эффект «Капающий мед на тосте»Из этого туториала Вы узнаете, как можно просто изменить исходную фотографию тоста и использовать несколько стилей слоя с некоторыми полезными приемами для создания золотистого сиропообразного текстового эффекта «мед на тосте».
Energy — Узнайте, как создать трехмерный текст из медного металла в PhotoshopВ этом видеоуроке вы узнаете, как создать крутой трехмерный текст в Photoshop без использования каких-либо дополнительных плагинов или программного обеспечения для 3D. Мы будем использовать технику наложения слоев друг на друга, чтобы добиться эффекта трехмерного текста.
Создайте текст в виде глянцевого красного сердца в PhotoshopВ этом уроке мы создадим красивый текстовый эффект в виде глянцевого красного сердца на День святого Валентина. Конечно, вы можете использовать любую форму сердца, иконку, изображение и т. Д.Я решила использовать гламурное глянцевое сердце, потому что оно идеально сочетается с жемчужными кистями.
Текстовый эффект ледяной снежинки в PhotoshopУзнайте, как создать текстовый эффект ледяной снежинки в Photoshop, используя некоторые простые приемы Photoshop. Все, что вам нужно сделать, это творчески использовать кисти со снежинками, чтобы создать границу для текста. Мы также создадим текстуру льда с помощью стилей слоев. Для этого урока вы должны знать основную информацию Photoshop о работе с кистями, масками слоев и стилями Photoshop.
Шитье Эффект вышивки в PhotoshopВышивание и вышивание можно также создавать в Photoshop с очень реалистичными результатами. Итак, в этом уроке мы создадим вышитый логотип, используя только стили слоев и, конечно же, тканевый материал. Я выбрала текстуру джинсовой ткани, но вы, конечно, можете выбрать любую ткань, какую захотите. Если вы измените материал автоматически, вам придется также настроить все стили слоя.
Темный готический текст с эффектами огня в PhotoshopУзнайте, как создать темный текстовый эффект в готическом стиле в Photoshop с помощью некоторых интересных эффектов огня и кистей.
Создание текстового стиля «Мех» в PhotoshopУзнайте, как создать текстовый эффект «Мех» в Photoshop с помощью эффективного действия в один щелчок, которое можно загрузить бесплатно. В этом руководстве показаны несколько простых шагов, которые необходимо выполнить, чтобы получить наилучшие результаты. Эффект пушистости полностью настраиваемый, полностью редактируемый, и вы можете переключаться между различными текстурами кожи с помощью всего одного изменения в слое смарт-объекта, который содержит изображение текстуры / узора.
Создание эффекта абстрактного текста с металлическими обрывками в PhotoshopЭтот урок покажет вам процессы создания абстрактного стиля, эффекта разбитого текста с металлическими обрывками в Photoshop.Мы будем использовать только одно стоковое изображение металлолома и построим на его основе текстовый эффект. В этом уроке будут использоваться такие методы, как корректировка изображения, выделение, рисование кистью.
100 Уроки по созданию текстовых эффектов в Photoshop
37 Если ваш следующий дизайн-проект предполагает некоторые манипуляции со шрифтом, не пропустите эту статью. Я всегда считал, что текстовые эффекты — одна из самых крутых вещей, которые можно создать в Photoshop.В этом посте я собрал некоторые из лучших руководств по текстовым эффектам Photoshop со всего Интернета. Такие темы, как создание текстовых эффектов Chrome, — это лишь некоторые из представленных руководств. Эти уроки Photoshop вооружат вас всеми новейшими методами, которые помогут вам в создании дизайна. Так почему бы не проверить их, чтобы продемонстрировать свои последние разработки текстовых эффектов.
Хотите больше статей о полезных уроках? Посмотрите мой предыдущий пост:
Учебники по Photoshop: подборка потрясающих текстовых эффектов
Удивительная коллекция уроков по иллюстратору и Photoshop
Уроки Photoshop: 60+ горячих новых советов
Более 50 потрясающих руководств по Photoshop, которые обязательно нужно увидеть (часть 1)
Более 60 полезных руководств в Интернете
Быстрый совет: настоящая сделка по созданию Chrome!
Подсказка: настоящая сделка по созданию Chrome!
Как создать эффект деревянного текста с помощью Adobe Illustrator
Как создать эффект деревянного текста с помощью Adobe Illustrator
Подсказка: создание эффекта типа таблицы времени аэропорта
Подсказка: создание эффекта типа таблицы времени аэропорта
Создайте сцену типографики с текстурой кожи в Photoshop
Создайте сцену типографики с текстурой кожи в Photoshop
Создайте граффити в Inkscape
Создайте граффити в Inkscape
Эффект Fuzz / Furry Text
Эффект Fuzz / Furry Text
Как создать готический типографский дизайн Blackletter
Как создать готический типографский дизайн Blackletter
Красочный текстовый эффект леденцов в Photoshop и 3D Studio Max Учебное пособие
Эффект «Красочная конфета» в формате 3D в Photoshop и 3D Studio Max Учебное пособие
Создайте эффект мистического текста с дымом и текстурой океана в Photoshop
Создайте эффект мистического текста с дымом и текстурой океана в Photoshop
Как создать загадочный дизайн плаката с 3D текстом
Как создать загадочный дизайн плаката с 3D-текстом
Создание трехмерной текстовой сцены в стиле темный гранж в Photoshop
Создание темной сцены 3D-текста в стиле гранж в Photoshop
Создание полированного рельефного шрифта в Illustrator
Создание полированного рельефного шрифта в Illustrator
Создайте светящуюся неоновую вывеску с помощью палитры внешнего вида
Создайте светящуюся неоновую вывеску с помощью палитры внешнего вида
Создание золотого орнамента в Photoshop
Создание золотого орнамента в Photoshop
Стильный тисненый текст с металлическим блеском
Стильный дизайн с тисненым текстом с металлическим блеском
Типовая иллюстрация Проект: экспериментальный цифровой рабочий процесс
Типовая иллюстрация Проект: экспериментальный цифровой рабочий процесс
Создание текстового эффекта шелковистой ленты
Создание эффекта текста из шелковистой ленты
Создание простого эффекта текста крови
Создание простого эффекта текста крови
Начальный плакат с репуцией в Photoshop CS5
Начальный плакат с репуной в Photoshop CS5
Классный текстовый эффект с помощью инструмента «Марионеточная деформация» в Photoshop CS5
Классный текстовый эффект с помощью инструмента «Марионеточная деформация» в Photoshop CS5
Создайте потрясающий эффект трехмерного текста с помощью абстрактной кисти в Photoshop
Создайте потрясающий эффект 3D-текста с помощью абстрактной кисти в Photoshop
Создание потрясающего текста из трехмерных блоков
Создание потрясающего текста из 3D-блоков
Сделайте отличный шрифт с помощью техники аэрографии
Создание превосходного шрифта с помощью техники аэрографии
Создание быстрого аккуратного текстового эффекта в CS5
Создание быстрого аккуратного текстового эффекта в CS5
Создайте удивительную тематическую трехмерную типографику для ночного клуба
Создание потрясающей тематической трехмерной типографии для ночного клуба
Быстро и легко воссоздать популярный рукописный типографский стиль
Быстрое и легкое воссоздание популярного типографского стиля с рукописным вводом
Создание эффекта вытянутого глянцевого 3D-текста в Photoshop
Создание эффекта экструдированного глянцевого 3D-текста в Photoshop
Классная типографика с помощью инструмента «Переход» в Illustrator
Классная типографика с помощью Blend Tool в Illustrator
Текстовый эффект облаков в Pixelmator
Текстовый эффект облаков в Pixelmator
создать подробные буквы из золота и бриллианта
создать подробные золотые и алмазные письма
Как рисовать с перспективой
Как рисовать с перспективой
Руководство по созданию трехмерного текста в Adobe Illustrator
Руководство по созданию трехмерного текста в Adobe Illustrator
Создание металлического текста на бетонном фоне
Создание металлического текста на бетонном фоне
Учебное пособие по 3D-тексту в облаках
Учебное пособие по 3D-тексту в облаках
Создайте крутой текстовый эффект 3D-граффити с помощью штрихового рисунка в Photoshop
Создайте крутой текстовый эффект 3D-граффити с помощью штрихового рисунка в Photoshop
Создание блестящего анимированного текста в Photoshop
Создание блестящего анимированного текста в Photoshop
Красочный текстовый эффект из плексигласа с использованием Photoshop
Эффект красочного текста из плексигласа с использованием Photoshop
Создайте потрясающий текстовый эффект в стиле фанк
Создайте потрясающий текстовый эффект в стиле фанк
Эффект 3D-водяного текста с Repoussé в Photoshop CS5
Эффект 3D-водяного текста с Repoussé в Photoshop CS5
Воссоздайте эффект эпического металлического текста 80-х годов в Photoshop
Воссоздать эпический эффект металлического текста 80-х годов в Photoshop
Создание дизайна типографского плаката с проблемными векторами
Создание дизайна типографского плаката с проблемным вектором
Элегантный эффект 3D-текста в Photoshop
Элегантный эффект 3D-текста в Photoshop
Игра с Inflate в Repoussé в Photoshop CS5 Extended
Игра с Inflate в Repoussé в Photoshop CS5 Extended
Потрясающий текстовый эффект
Потрясающий текстовый эффект
Создайте потрясающий текстовый эффект брызг воды в Photoshop
Создание потрясающего текстового эффекта «Брызги воды» в Photoshop
Эффект современного 3D текста
Эффект современного трехмерного текста
Эффект многослойного 3D текста
Эффект многослойного 3D-текста
Создание глянцевого 3D-текста с помощью Xara 3D и Photoshop
Создание глянцевого 3D-текста с помощью Xara 3D и Photoshop
Создайте потрясающую иллюстрацию на основе чисел
Создайте потрясающую иллюстрацию на основе чисел
Создание плаката в стиле ретро с металлическим текстом в Photoshop
Создание плаката в стиле ретро с металлическим текстом в Photoshop
Создание ретро-сложенной типографии с помощью Photoshop
Создание ретро складчатой типографии с помощью Photoshop
Создание динамического эффекта разбиения текста
Создание динамического эффекта разбиения текста
Создание грязного текста с помощью графического планшета в Illustrator
Создание грязного текста с помощью графического планшета в Illustrator
3D-шрифт с репуцией в Photoshop CS5 Extended
3D-шрифт с репутацией в Photoshop CS5 Extended
Текстовый эффект «Битва титанов» в Photoshop
Текстовый эффект «Битва титанов» в Photoshop
1 2 Далее 9000 3.

 В результате описанных выше действий получится основа для того, чтобы в итоге получить максимально красивый текст.
В результате описанных выше действий получится основа для того, чтобы в итоге получить максимально красивый текст.
 Они будут активны, если нажата кнопка «T».
Они будут активны, если нажата кнопка «T». Нажмите на стрелочку рядом с ним, указывающую вниз — там буде выбор между разными изображениями. В появившемся меню кликните на ещё одну стрелочку, направленную вбок. Откроется меню, в котором можно выбрать наборы стилей — в каждом своя коллекция текстур. Доступна загрузка новых узоров — они должны иметь формат .PAT.
Нажмите на стрелочку рядом с ним, указывающую вниз — там буде выбор между разными изображениями. В появившемся меню кликните на ещё одну стрелочку, направленную вбок. Откроется меню, в котором можно выбрать наборы стилей — в каждом своя коллекция текстур. Доступна загрузка новых узоров — они должны иметь формат .PAT.
 Для этого нужно найти интересующий в Интернете в формате TTF или OTF, после чего вставить его в папку «Шрифты» в «Панели управления».
Для этого нужно найти интересующий в Интернете в формате TTF или OTF, после чего вставить его в папку «Шрифты» в «Панели управления».