Уроки в Фотошопе с текстом

Размещаем подборку с работами наших пользователей. Вы только посмотрите какие работы! Давайте поддержим каждого лайками, отзывами и комментариями.
71 1

Ловите очередную подборку. В ней вы найдете набор растровой и векторной графики, шаблон брошюры и текстуры и паттерны.
465 0

Не так давно мы спрашивали, конкурс на какую тематику вы ждете больше всего. Изучив предпочтения, решили запустить конкурс «Эмоциональный фотоарт». Прием работ до 21 февраля.

Знакомьтесь, Мосолова Светлана – победитель новогоднего конкурса «Когда елки были большими».
1205 13

Знакомьтесь, Natalja Meiere – фотограф, мастер коллажей и серебряный призер конкурса «Когда елки были большими».
1004 9
Создаём элегантный цветочный текст в Фотошоп / Фотошоп-мастер

Красивые широкие шрифты – вневременный тренд в дизайне. И в этом уроке вы узнаете, как создать элегантный цветочный текстовый эффект с розами. Начнем!
На создание этого эффекта меня вдохновили различные стили слоя, которые доступны на сайте GraphicRiver.
Скачать архив с материалами к уроку
Примечание: Автор использовал платный шрифт. Вы можете подобрать подходящий шрифт для выполнения урока здесь.
1. Создаем быстрое выделение
Шаг 1
Очень важно подобрать подходящие картинки для создания эффекта. Для данного урока нам понадобится фото с большим количеством цветов, желательно, чтобы между ними было пустое пространство и хорошая контрастность с фоном.
Открываем картинку с розами, берем Quick Selection Tool  (W) (Быстрое выделение) и на верхней панели жмем кнопку Add to selection (Добавить к выделенной области).
(W) (Быстрое выделение) и на верхней панели жмем кнопку Add to selection (Добавить к выделенной области).
После этого проводим инструментом по розам, чтобы выделить их. Если вы случайно выделили лишнюю деталь, то зажмите клавишу Alt и этим же инструментом удалите выделение.

Шаг 2
Закончив с выделением цветов, нажмите кнопку
Прим. переводчика: эта кнопка появилась в версии Photoshop CC 2015.5. В старых версиях на ее месте находится кнопка Refine Edge (Уточнить край), которой вы можете воспользоваться в этом уроке, если у вас нет нужной версии программы.

Шаг 3
Устанавливаем View (Просмотр) на On Black (На черном) и увеличиваем Opacity (Непрозрачность) до 100%.
Настраиваем остальные параметры, чтобы получить аккуратное и гладкое выделение.
В данном случае Smooth (Сгладить) установлен на 5, Shift Edge (Сместить край) – на -30%. Благодаря этому мы получим гладкое выделение и исключим выделение лишних деталей за пределами цветов.
Также вы можете активировать параметр Decontaminate Colors (Очистить цвета), чтобы уменьшить количество цветов, и устанавливаем Output (Вывод) на New Layer with Layer Mask (Новый слой с маской).

Шаг 4
Благодаря этому, появится новый слой с примененной маской по форме выделения. При необходимости, вы можете подкорректировать маску и улучшить результат.

Шаг 5
Дублируем (Ctrl+J) получившийся слой, кликаем правой кнопкой по маске и выбираем Apply Layer Mask (Применить слой-маску).

Шаг 6
Называем получившийся слой «Розы», сохраняем файл в формате PSD и не закрывайте его, так как мы будем пользоваться этим файлом на протяжение всего урока.

2. Создаем фон и добавляем текст
Шаг 1
Создаем новый документ размером 1150 х 850 пикселей, кликаем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) в нижней части панели слоев и выбираем Gradient (Градиент).

Шаг 2
Создаем градиентную заливку, используя цвета #ffffff (слева) и #d3d3d3 (справа).
Устанавливаем Style (Стиль) на Radial (Радиальный) и Scale (Масштаб) – на 255.

Шаг 3
Пишем текст, используя шрифт Lust Script. Устанавливаем Size (Размер) на 350 pt и цвет – на #160742.

3. Добавляем цветы и корректирующие слои
Шаг 1
Размещаем слой «Розы» над текстовым слоем, жмем по нему правой кнопкой мыши и выбираем Convert to Smart Object
Использование смарт-объектов позволяет применять эффекты, например, фильтры или цветокоррекцию, не нарушая структуры самого слоя и с возможностью в любой момент подкорректировать параметры эффекта. Однако, в старых версиях Photoshop не всё можно применить к смарт-объекту. Но в таком случае вы можете растрировать слой или использовать корректирующие слои, которые добавляются независимо от слоя, к которому они применяются.

Шаг 2
Переходим
Reds (Красные)
- Cyan (Голубой): -10
- Magenta (Пурпурный): 5
- Yellow (Желтый): 10
- Black (Черный): 30
Whites (Белые)
- Cyan (Голубой): 35
- Magenta (Пурпурный): -30
- Black (Черный): -10
- Cyan (Голубой): 35
- Magenta (Пурпурный): 5
- Yellow (Желтый): -50
- Black (Черный): 15

С помощью этого корректирующего слоя мы произвели общую цветокоррекцию картинки и усилили синий цвет в темных местах.
Вы можете поэкспериментировать с настройками, чтобы получить другой результат. Также не забывайте, что значения будут меняться в зависимости от стоковых фото, которые вы используете.

Шаг 3
Далее переходим Image – Adjustments – Levels (Изображение – Коррекция – Уровни) и применяем следующие настройки:
RGB
- Input Shadows (Тени): 20
- Gamma (Средние тона): 0.85
- Output Highlights (Свет): 235
Blue (Синий)
- Output Shadows (Тени): 20

Корректирующий слой слегка затемнит картинку и добавит больше синего.

Шаг 4
Переходим Filter – Noise – Reduce Noise (Фильтр – Шум – Уменьшить шум) и применяем следующие настройки:
- Strength (Интенсивность): 7
- Preserve Details (Сохранить детали): 55
- Reduce Color Noise (Уменьшить цветовой шум): 45
- Sharpen Details (Увеличить резкость деталей): 15
Это необязательный шаг, но с помощью этого фильтра мы добавили легкий эффект пластика на розах.

Шаг 5
Переходим Image – Adjustments – Hue/Saturation (Изображение – Коррекция – Цветовой тон/Насыщенность) и устанавливаем Saturation (Насыщенность) на -5.

Шаг 6
Переходим Filter – Camera Raw (Фильтр – Camera Raw). На вкладке Basic (Основные) устанавливаем Clarity (Четкость) на 50.

4. Подгоняем цвет разных изображений
Шаг 1
Открываем фото Роза 01 и вырезаем фон с помощью маски, как мы делали это с первым снимком.

Шаг 2
Применяем маску, чтобы получить растрированный слой.

Шаг 3
Чтобы добавить эту розу на рабочий документ, мы должны подогнать ее цвета. Это можно сделать множеством способов, но самый быстрый – воспользоваться Match Colors (Подобрать цвет).
Переходим Image – Adjustments – Match Colors (Изображение – Коррекция – Подобрать цвета).
Опускаемся к Image Statistics (Статистика изображения) и параметр Source (Источник) устанавливаем на PSD-документ с оригинальными вырезанными розами, Layer (Слой) устанавливаем на «Розы».
Именно в таких ситуациях удобнее использовать растрированные слои с примененными масками, так как использование оригинальный картинок и маски может исказить цвета.
Выбрав файл-источник и слой, мы можем настроить параметры Image Options (Настройки изображения) и нажать ОК.

5. Как скопировать смарт-фильтр
Шаг 1
Добавляем новую розу на рабочий документ, называем ее «Роза 1» и конвертируем в смарт-объект.

Шаг 2
Раскрываем список фильтров слоя «Розы». Затем зажимаем клавишу Alt и перетаскиваем смарт-фильтры на слой «Роза 1».

Шаг 3
Эффект от фильтра Camera Raw на этой картинке выглядит лишним, поэтому на панели слоев хватаем его левой кнопкой мышки и перетаскиваем на значок урны в нижней части панели слоев, чтобы удалить.
Не забывайте, что вы можете удалить или изменить любой смарт-фильтр.

Шаг 4
Таким же образом добавляем картинки Роза 02 и Роза 03.
Также вы можете скопировать одну розу и настроить ее так, чтобы она не была похожа на оригинал. Благодаря этому, вам не придется использовать тонны разных стоковых изображений.

6. Добавляем эффект погружения в глубину
Шаг 1
Добавляем несколько мелких цветков, которые дополнительно размываем, чтобы они выглядели вне фокуса.
Для этого выбираем нужный слой и переходим Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу), устанавливаем Radius (Радиус) на 3.

Шаг 2
Также мы можем добавить розы чуть большего размера с небольшим размытием, чтобы создать более динамичный эффект.

Шаг 3
Закончив, выше всех слоев добавляем корректирующий слой Gradient Map (Карта градиента).
Используем цвета #5d4e7c (слева), #8d6385 (по центру) и #cd9a90 (справа).
Затем активируем Dither (Дизеринг) и устанавливаем режим смешивания градиентного слоя на Soft Light (Мягкий свет).

Поздравляю, мы закончили!
В этом уроке мы вырезали цветы, применили к ним цветокоррекцию и фильтры. Затем добавили текст, на который наложили цветы, и получили элегантный цветочный текстовый эффект.
Не стесняйтесь оставлять комментарии, предложения и делиться результатом.

Автор: Rose
Создаем красивый и реалистичный текст из листьев в Фотошоп

В этом уроке вы узнаете, как создать красивый и реалистичный текстовый эффект с листьями. Также мы запишем его в экшен, чтобы позже можно было применить такой же эффект всего за пару кликов мышкой. В конце мы доработаем результат и добавим несколько веток и птиц.
Скачать архив с материалами к уроку
1. Создаем фон
Шаг 1
Создаем новый документ со следующими настройками:
- Name (Название): Leaf Generator Tutorial
- Dimensions (Размер): 850 x 553 пикс
- Resolution (Разрешение): 72 dpi
- Color Mode (Цветовой режим): RGB 8 bit (бит)
- Background Contents (Содержимое фона): Custom (Другое) #193333

Шаг 2
Дважды кликаем по названию фонового слоя Background (Фон) и вводим новое имя «Фон» (при условии, что у вас английская версия программы, в русской этот слой по умолчанию называется «Фон»). Затем кликаем по нему правой кнопкой мышки и выбираем Convert to Smart Object (Преобразовать в смарт-объект).

Шаг 3
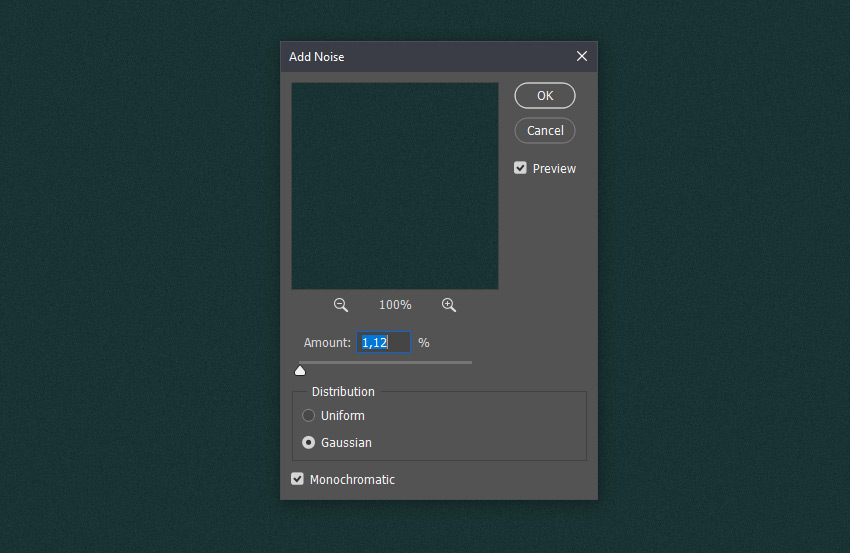
Применяем к смарт-объекту Filter – Noise – Add Noise (Фильтр – Шум – Добавить шум):
- Amount (Эффект): 1.12%
- Distribution (Распределение): Gaussian (По Гауссу)
- Monochromatic (Монохромный): вкл

Шаг 4
Дважды кликаем по слою «Фон», чтобы открыть окно Layer Style (Стиль слоя). Применяем Inner Glow (Внутреннее свечение) со следующими настройками:
- Blend Mode (Режим наложения): Multiply (Умножение)
- Opacity (Непрозрачность): 65%
- Noise (Шум): 0%
- Цвет: #102a50
- Technique (Метод): Softer (Мягкий)
- Source (Источник): Edge (На краях)
- Choke (Стягивание): 26%
- Size (Размер): 250 пикс
- Contour (Контур): Linear (Линейный)
- Anti-aliased (Сглаживание): вкл
- Range (Диапазон): 100%
- Jitter (Колебание): 0%
Закончив, жмем ОК, чтобы применить результат.

2. Создаем стили
Шаг 1
В этом шаге мы будем использовать узор и кисточки из zip-архива, прикрепленного к уроку. Я создал бесшовный узор с помощью картинки Ficus Pamila (автор – Khalid Mahmood). Также я удалил с изображения шум, некоторые детали и изменил цвета. Узор в архиве уменьшен до 25% от оригинального размера, так что он идеально подойдет для данного урока.
Кисти созданы с нуля. В этом нет ничего сложного, если вы тоже хотите научиться создавать свои собственные кисточки, посмотрите специальный урок.
Переходим Edit – Preset – Preset Manager (Редактирование – Наборы – Управление наборами) и в выпадающем меню выбираем Patterns (Узоры). Затем жмем на кнопку Load (Загрузить) и выбираем файл Leaf Generator Texture из архива. После этого в выпадающем меню выбираем Brushes (Кисти) и загружаем файл Leaf Generator Brushes – Tutorial из zip-архива. Эти кисти нам понадобятся позже.

Шаг 2
Активируем Horizontal Type Tool (T)  (Текст). На панели Window – Character (Окно – Символ) устанавливаем шрифт Kingthings Organica и размер – на 287 пт. Затем пишем слово leaf.
(Текст). На панели Window – Character (Окно – Символ) устанавливаем шрифт Kingthings Organica и размер – на 287 пт. Затем пишем слово leaf.

Шаг 3
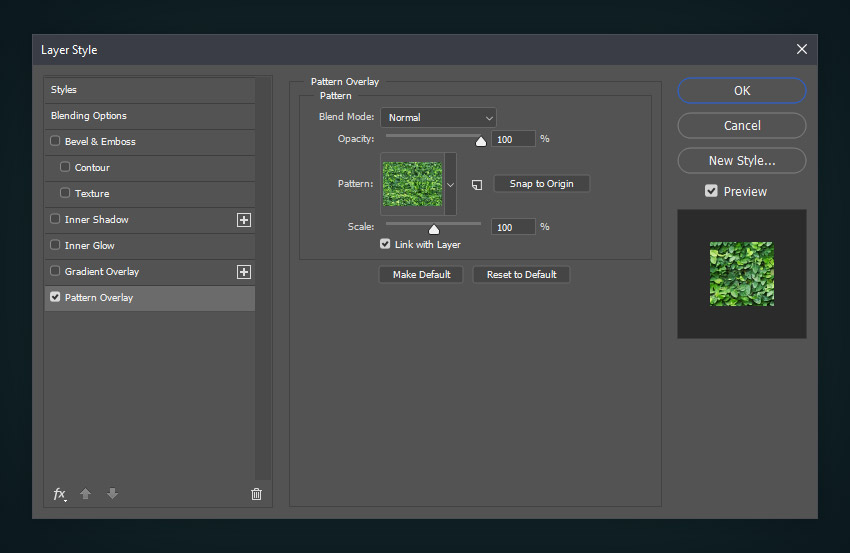
Дважды кликаем по текстовому слою, чтобы открыть окно Layer Style (Стиль слоя). Применяем Pattern Overlay (Наложение узора) со следующими параметрами:
- Blend Mode (Режим наложения): Normal (Нормальный)
- Opacity (Непрозрачность): 100%
- Pattern (Узор): Leaf Generator Texture
- Scale (Масштаб): 100%
- Link with Layer (Связать со слоем): вкл

Шаг 4
Теперь добавляем стиль слоя Gradient Overlay (Наложение градиента):
- Blend Mode (Режим наложения): Overlay (Перекрытие)
- Opacity (Непрозрачность): 25%
- Dither (Дизеринг): выкл
- Gradient (Градиент): черно-белый
- Reverse (Инверсия): выкл
- Align with Layer (Выровнять по слою): вкл
- Style (Стиль): Linear (Линейная)
- Angle (Угол): 90°
- Scale (Масштаб): 100%

Шаг 5
Добавляем стиль слоя Inner Glow (Внутреннее свечение) и настраиваем его:
- Blend Mode (Режим наложения): Linear Dodge (Add) (Линейный осв. (добавить))
- Opacity (Непрозрачность): 59%
- Noise (Шум): 0%
- Цвет: #acff62
- Technique (Метод): Softer (Мягкий)
- Source (Источник): Edge (На краях)
- Choke (Стягивание): 0%
- Size (Размер): 17 пикс
- Contour (Контур): Linear (Линейный)
- Anti-aliased (Сглаживание): вкл
- Range (Диапазон): 100%
- Jitter (Колебание): 0%

Шаг 6
Добавляем стиль слоя Inner Shadow (Внутренняя тень):
- Blend Mode (Режим наложения): Hard Light (Жесткий свет)
- Цвет: #122d02
- Opacity (Непрозрачность): 100%
- Use Global Light (Глобальное освещение): выкл
- Angle (Угол): -180°
- Distance (Смещение): 15 пикс
- Choke (Стягивание): 0%
- Size (Размер): 11 пикс
- Contour (Контур): Linear (Линейный)
- Anti-aliased (Сглаживание): выкл
- Noise (Шум): 0%

Шаг 7
Добавляем стиль слоя Bevel & Emboss (Тиснение):
- Style (Стиль): Inner Bevel (Внутренний скос)
- Technique (Метод): Smooth (Плавное)
- Depth (Глубина): 178%
- Direction (Направление): Up (Вверх)
- Size (Размер): 4 пикс
- Soften (Смягчение): 6 пикс
- Use Global Light (Глобальное освещение): выкл
- Angle (Угол): -135°
- Altitude (Высота): 32°
- Gloss Contour (Контур глянца): Rolling Slope – Descending (Волнистый уклон)
- Anti-aliased (Сглаживание): вкл
- Highlight Mode (Режим подсветки): Screen (Экран)
- Highlight Color (Цвет подсветки): #e1ff90
- Highlight Opacity (Непрозрачность подсветки): 31%
- Shadow Mode (Режим тени): Darken (Затемнение)
- Shadow Color (Цвет тени): #000000
- Shadow Opacity (Непрозрачность тени): 22%

Шаг 8
Жмем на кнопку New Style (Новый стиль), пишем название стиля «Маленькие листья», ставим необходимые галочки напротив Include Layer Effect (Включает эффект слоя) и Include Layer Blending Options (Включает параметры наложения слоя) и сохраняем результат.

Шаг 9
Далее удаляем стиль слоя Inner Glow (Внутреннее свечение) и редактируем параметры Inner Shadow (Внутренняя тень):
- Blend Mode (Режим наложения): Hard Light (Жесткий свет)
- Цвет: #122d02
- Opacity (Непрозрачность): 43%
- Use Global Light (Глобальное освещение): выкл
- Angle (Угол): -180°
- Distance (Смещение): 15 пикс
- Choke (Стягивание): 0%
- Size (Размер): 42 пикс
- Contour (Контур): Linear (Линейный)
- Anti-aliased (Сглаживание): выкл
- Noise (Шум): 0%

Шаг 10
Также сохраняем измененные стили и пишем название «Маленькие листья по контуру». После этого жмем ОК, чтобы закрыть окно Layer Style (Стиль слоя).

3. Записываем экшен
Шаг 1
Открываем панель Window – Actions (Окно – Операции). Затем в нижней части окна жмем на кнопку Create new set (Создать новый набор) и вводим название «Эффект из листьев». После этого жмем на кнопку Create new action (Создать новую операцию) и вводим название «Эффект из листьев – мелкие». Затем жмем на кнопку Record (Запись), чтобы начать запись экшена.
С этого момента любые действия в Фотошоп будут записаны в экшен, поэтому очень четко и внимательно следуйте инструкциям. Если вы ошиблись, то можно приостановить запись, удалить лишние действия и запустить запись снова.

Шаг 2
Называем текстовый слой «Text BKP» и устанавливаем его размер на 287,5 пт. После этого жмем сочетание клавиш Ctrl+A, чтобы выделить весь документ. Активируем Move Tool  (V) (Перемещение) и на верхней панели жмем на указанные стрелками кнопки, чтобы выровнять надпись по центру.
(V) (Перемещение) и на верхней панели жмем на указанные стрелками кнопки, чтобы выровнять надпись по центру.

Шаг 3
Сочетание клавиш Ctrl+D удаляем выделение. Далее дублируем (Ctrl+J) этот слой и называем копию «Основа текста».

Шаг 4
Кликаем правой кнопкой по слою «Основа текста» и выбираем Rasterize Type (Растрировать текст). Затем открываем панель Window – Styles (Окно – Стили). Находим стиль «Маленькие листья» и применяем его к растрированному тексту.

Шаг 5
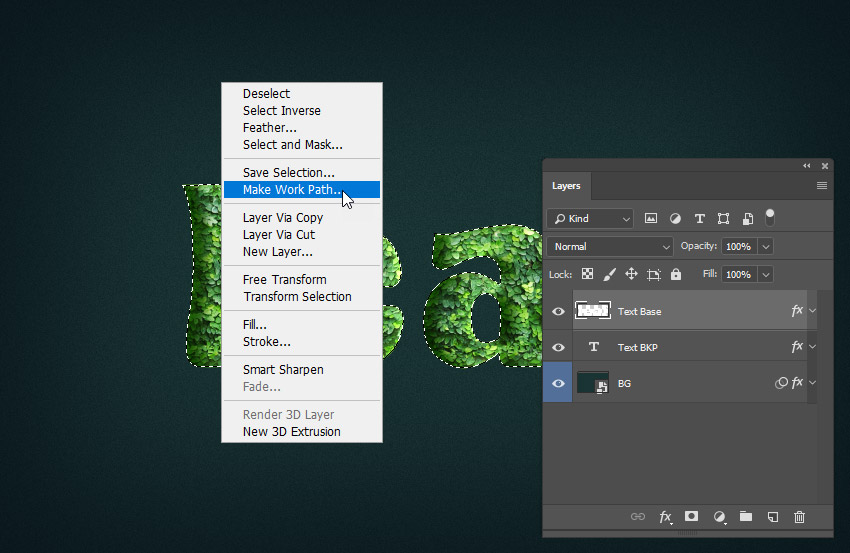
Активируем Brush Tool  (B) (Кисть) и выбираем кисточку Leaves A. С зажатой клавишей Ctrl кликаем по миниатюре слоя «Основа текста» на панели слоев, чтобы загрузить его выделение. Затем активируем инструмент Polygonal Lasso Tool
(B) (Кисть) и выбираем кисточку Leaves A. С зажатой клавишей Ctrl кликаем по миниатюре слоя «Основа текста» на панели слоев, чтобы загрузить его выделение. Затем активируем инструмент Polygonal Lasso Tool  (L) (Прямоугольное лассо), кликаем правой кнопкой по выделению и выбираем Make Work Path (Образовать рабочий контур). В открывшемся диалоговом окне устанавливаем Tolerance (Допуск) на 2 пикселя.
(L) (Прямоугольное лассо), кликаем правой кнопкой по выделению и выбираем Make Work Path (Образовать рабочий контур). В открывшемся диалоговом окне устанавливаем Tolerance (Допуск) на 2 пикселя.

Шаг 6
Проверьте, чтобы Opacity (Непрозрачность) и Flow (Нажим) кисточки были установлены на 100%.
Открываем панель Window – Paths (Окно – Контуры). В верхнем правом углу жмем на кнопку меню и выбираем Stroke Path (Выполнить обводку контура). В открывшемся окне в выпадающем меню Tool (Инструмент) выбираем Brush  (Кисть), снимаем галочку с Simulate Pressure (Имитировать нажим) и жмем ОК.
(Кисть), снимаем галочку с Simulate Pressure (Имитировать нажим) и жмем ОК.

Шаг 7
Далее мы создадим еще один слой и применим на нем вторую обводку, чтобы границы текста смотрелись более реалистично.
Создаем новый слой (Ctrl+Shift+N), называем его «Контурные листья» и жмем ОК. Затем с зажатой клавишей Ctrl кликаем по миниатюре слоя «Основа текста», чтобы загрузить его выделение. После этого активируем Polygonal Lasso Tool  (L) (Прямоугольное лассо) и создаем рабочий контур, как мы делали это выше.
(L) (Прямоугольное лассо) и создаем рабочий контур, как мы делали это выше.
Проверьте, чтобы вы случайно не выбрали слой «Основа текста» на панели слоев. В данном шаге мы работаем на слое «Контурные листья»!

Шаг 8
Активируем Brush Tool  (B) (Кисть) и выбираем кисточку Leaves В. На панели контуров кликаем правой кнопкой по рабочему контуру и выбираем Stroke Path (Выполнить обводку контура).
(B) (Кисть) и выбираем кисточку Leaves В. На панели контуров кликаем правой кнопкой по рабочему контуру и выбираем Stroke Path (Выполнить обводку контура).

Шаг 9
Снова возвращаемся на панель контуров и удаляем рабочий контур. Затем на панели Styles (Стили) применяем к контуру текста стиль «Маленькие листья по контуру».

Шаг 10
Теперь нам нужно преобразовать все текстовые слои в смарт-объект.
С зажатой клавишей Ctrl выделяем слои «Text BKP», «Основа текста» и «Контурные листья». Кликаем по ним правой кнопкой мышки и выбираем Convert to Smart Object (Преобразовать в смарт-объект). После этого называем получившийся смарт-объект «Листья».

Шаг 11
Давайте добавим тень на листьях.
Дважды кликаем по слою «Листья», чтобы открыть окно Layer Style (Стиль слоя). Затем добавляем Drop Shadow (Тень) со следующими настройками:
- Blend Mode (Режим наложения): Multiply (Умножение)
- Цвет: #000000
- Opacity (Непрозрачность): 63%
- Use Global Light (Глобальное освещение): выкл
- Angle (Угол): 0°
- Distance (Смещение): 5 пикс
- Spread (Размах): 0%
- Size (Размер): 9 пикс
- Contour (Контур): Linear (Линейный)
- Anti-aliased (Сглаживание): вкл
- Noise (Шум): 0%
- Layer Knocks Out Drop Shadow (Слой выбивает тень): вкл

Шаг 12
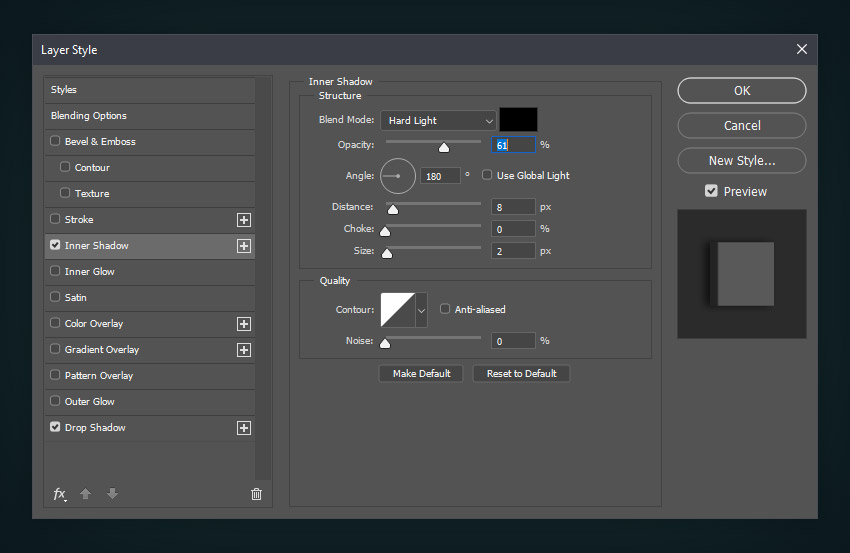
Добавляем стиль Inner Shadow (Внутренняя тень).
- Blend Mode (Режим наложения): Hard Light (Жесткий свет)
- Цвет: #000000
- Opacity (Непрозрачность): 61%
- Use Global Light (Глобальное освещение): выкл
- Angle (Угол): 180°
- Distance (Смещение): 8 пикс
- Choke (Стягивание): 0%
- Size (Размер): 2 пикс
- Contour (Контур): Linear (Линейный)
- Anti-aliased (Сглаживание): выкл
- Noise (Шум): 0%
Жмем ОК, чтобы применить изменения и закрыть окно.

Шаг 13
Дублируем (Ctrl+J) текущий слой. Называем копию «Тень листьев», уменьшаем Fill (Заливка) до 0% и смещаем слой на задний план Layer – Arrange – Send Backward (Слои – Упорядочить – Переложить назад). Затем дважды кликаем по слою «Тень листьев», чтобы снова открыть стили слоя. Удаляем стиль Inner Shadow (Внутренняя тень) и корректируем настройки Drop Shadow (Тень):
- Blend Mode (Режим наложения): Multiply (Умножение)
- Цвет: #000000
- Opacity (Непрозрачность): 19%
- Use Global Light (Глобальное освещение): выкл
- Angle (Угол): 0°
- Distance (Смещение): 15 пикс
- Spread (Размах): 26%
- Size (Размер): 7 пикс
- Contour (Контур): Linear (Линейный)
- Anti-aliased (Сглаживание): вкл
- Noise (Шум): 0%
- Layer Knocks Out Drop Shadow (Слой выбивает тень): вкл

Шаг 14
Давайте избавимся от шума на текстуре.
Выбираем слой «Листья» и переходим Filter – Noise – Reduce Noise (Фильтр – Шум – Уменьшить шум).
- Strength (Интенсивность): 10
- Preserve Details (Сохранить детали): 11%
- Reduce Color Noise (Уменьшить шумы цветов): 8%
- Sharpen Details (Детали резкости): 19%
- Remove JPEG Artifact (Удалить артефакты JPEG): выкл

Шаг 15
В результате листья слегка размылись, поэтому давайте добавим немного резкости.
Применяем Filter – Sharpen – Smart Sharpen (Фильтр – Резкость – Умная резкость) со следующими настройками:
- Amount (Эффект): 66%
- Radius (Радиус): 0.5 пикс
- Remove (Удалить): Gaussian Blur (Размытие по Гауссу)

Шаг 16
Теперь добавим больше зеленого на листьях. Для этого мы воспользуемся корректирующим слоем Gradient Map (Карта градиента).
Выбираем слой «Листья» и открываем панель Window – Adjustments (Окно – Коррекция). На этой панели жмем на последний значок с градиентом, чтобы создать слой Gradient Map (Карта градиента).

Шаг 17
Переименовываем слой с градиентом на «Цвет листьев» и уменьшаем его Opacity (Непрозрачность) до 50%. После этого кликаем правой кнопкой по этому же слою и выбираем Create Clipping Mask (Создать обтравочную маску). Дважды кликаем по миниатюре слоя, чтобы открыть его настройки на панели Properties (Свойства).

Шаг 18
Кликаем по градиентной полосе и настраиваем цвета градиента:
- Первая контрольная точка: #031000 Location (Позиция): 5%
- Вторая контрольная точка: #054c2b Location (Позиция): 26%
- Третья контрольная точка: #106905 Location (Позиция): 42%
- Четвертая контрольная точка: #86ff5c Location (Позиция): 87%
После этого переходим на панель операций и останавливаем запись экшена.

4. Финальные штрихи
Шаг 1
Давайте добавим простую тень под текстом.
Активируем Rounded Rectangle Tool  (U) (Закругленный прямоугольник). Сразу под слоем «Тень листьев» рисуем длинный прямоугольник черного цвета.
(U) (Закругленный прямоугольник). Сразу под слоем «Тень листьев» рисуем длинный прямоугольник черного цвета.

Шаг 2
Кликаем правой кнопкой по слою с закругленным прямоугольником и выбираем Convert to Smart Object (Преобразовать в смарт-объект). Далее переходим Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) и устанавливаем радиус размытия на 6 пикселей. После этого устанавливаем непрозрачность слоя с прямоугольником на 71%.

Шаг 3
Далее нам понадобятся ветки и листья из zip-архива. Я создал ветки с помощью оригинального изображения Ficus Pumila. Сперва я вырезал несколько листьев, а затем дорисовал веточки. Затем я объединил это в один слой и добавил тени, используя стили слоя и обычную мягкую кисть.
Птицы скачаны с сайта pixabay.com. Их я тоже отредактировал: сначала удалил фон и дорисовал некоторые детали, которых не было на оригинальном фото. Затем с помощью стилей слоя я доработал светотени и подогнал масштаб всех картинок, чтобы они подходили для данного урока.
Открываем в Фотошоп файл Birds and Branches – Small.psd, перетаскиваем ветки и птиц на рабочий документ. Экспериментируем и подбираем для них подходящее расположение.
На примере ниже я дублировал (Ctrl+J) несколько веток и распределил копии по контуру букв. Затем разместил птиц на верхней части надписи.
Обратите внимание, что слой с крупной птицей находится под слоем «Тень листьев». Результат будет выглядеть реалистичнее, если несколько листиков прикрывают лапы птицы. То же самое можно сделать, если продублировать слои с ветками.

Поздравляю, мы закончили!
В этом уроке вы узнали, как создать текстовый эффект из листьев, используя стили слоя и кисточки.
В начале мы создали два стиля, используя узор, один для заполнения внутренней части букв и второй – для контура. Затем мы применили эти стили к тексту. После этого объединили все слои вместе и применили к получившемуся слою новые стили, чтобы добавить объема. В конце мы вставили несколько веток и птиц.
Этот эффект можно получить с помощью экшена Leaf Generator.
Этот экшен включает следующие возможности:
- Работает с любым текстом и фигурой.
- Редактируемые стили слоя и цвета.
- Поддержка разрешений 300 и 72 DPI.
- Шесть различных цветов на выбор.
- Работает в версиях CS5, CS6 и CC.
- Включает PSD-файл с высококачественными ветками и птицами.

Автор: Anderson Luiz
Делаем плюшевый текст в Фотошоп / Фотошоп-мастер
Если вы любите пушистые и плюшевые вещи, то вам однозначно понравится этот текстовый эффект. Он очень простой и для его создания мы воспользуемся стилями слоя, кистями и фильтрами. Для полосок вы можете выбрать любой цвет и даже ширину. Способ очень простой, но результат практически не отличишь от настоящего ворса.
Финальный результат:

Скачать архив с материалами к уроку
Примечание: В источнике урока отсутствуют некоторые изображения. В архиве вы найдёте альтернативный вариант материалов для выполнения урока.
Шаг 1
Создаем новый документ размером 1000 х 460 пикселей. Цвет переднего плана устанавливаем на #9193c3 и заднего – на #525578. Берем Gradient Tool  (G) (Градиент), выбираем градиент от цвета переднего плана к цвету заднего и стиль Radial (Радиальный).
(G) (Градиент), выбираем градиент от цвета переднего плана к цвету заднего и стиль Radial (Радиальный).
Затем заливаем документ градиентом от центра к любому углу.

Над фоновым слоем вставляем текстуру мешковины и меняем ее режим смешивания на Multiply (Умножение). Затем корректируем размер и положение (Ctrl+T) так, чтобы получить наилучший результат.

Пишем текст большими буквами, используя шрифт Titan One. Цвет устанавливаем на #d8d8d8, Size (размер) – на 250 pt и Tracking (Трэкинг) – на 50.

Шаг 2
Дважды кликаем по текстовому слою, чтобы применить стили слоя:
Bevel and Emboss (Тиснение)
- Size (Размер): 27
- Ставим галочку напротив Anti-aliased (Сглаживание)
- Shadow Mode (Режим тени) – Цвет: #d8d8d8

Contour (Контур)
- Contour (Контур): Half Round (Полукруг)
- Ставим галочку напротив Anti-aliased (Сглаживание)

Texture (Текстура)
- Pattern (Узор): Светлая текстура
- Depth (Глубина): 50%

Inner Shadow (Внутренняя тень)
- Color (Цвет): #b5b5b5
- Distance (Смещение): 0
- Size (Размер): 10

Drop Shadow (Тень)
- Opacity (Непрозрачность): 60%
- Distance (Смещение): 8
- Size (Размер): 9

Таким образом, мы придали тексту эффект 3D.

Шаг 3
Берем Brush Tool  (B) (Кисть) и открываем панель Window – Brush (Окно – Кисть). Выбираем кисточку Dune Grass и настраиваем ее:
(B) (Кисть) и открываем панель Window – Brush (Окно – Кисть). Выбираем кисточку Dune Grass и настраиваем ее:
Brush Tip Shape (Форма отпечатка кисти)

Shape Dynamics (Динамика формы)

Color Dynamics (Динамика цвета)

Шаг 4
Кликаем правой кнопкой по текстовому слою и выбираем Create Work Path (Создать рабочий контур). Затем над предыдущими слоями добавляем новый и называем его «Обводка». Убедитесь, что инструмент Brush Tool  (B) (Кисть) все еще активен.
(B) (Кисть) все еще активен.

Устанавливаем цвет переднего плана на #cdcdcd и заднего – на #f3f3f3. Затем несколько раз (5-7) жмем кнопку Enter, чтобы выполнить обводку контура нашей кисточкой. Закончив, берем Direct Selection Tool  (A) (Частичное выделение) и еще раз жмем Enter, чтобы удалить рабочий контур.
(A) (Частичное выделение) и еще раз жмем Enter, чтобы удалить рабочий контур.

Зажимаем клавишу Ctrl и кликаем по миниатюре текстового слоя на панели слоев, чтобы загрузить его выделение.

Выше предыдущих слоев добавляем новый и называем его «Текстура». Устанавливаем цвет переднего плана на #d8d8d8 и заднего – на #858585. Затем переходим Filter – Render – Clouds (Фильтр – Рендеринг – Облака). Переходим Select – Deselect (Выделение – Снять выделение) (Ctrl+D).

Переходим Filter – Noise – Add Noise (Фильтр – Шум – Добавить шум). Устанавливаем Amount (Эффект) на 20, Distribution (Распределение) – на Gaussian (По Гауссу) и активируем Monochromatic (Монохромный).

Устанавливаем режим смешивания слоя «Текстура» на Soft Light (Мягкий свет). Это поможет нам добиться реалистичного эффекта.

Шаг 5
Снова загружаем выделение текста, затем выше предыдущих слоев добавляем новый, называем его «Полосы» и устанавливаем режим смешивания этого слоя на Linear Burn (Линейный затемнитель). Мы будем сразу видеть результат работы, и это поможет нам выбрать наиболее подходящий цвет.

Выбираем оттенок для полос (в данном уроке использован цвет #e890b9). Только не берите слишком темный оттенок, так как режим смешивания Linear Burn (Линейный затемнитель) все равно сделает цвет темнее.
Далее берем круглую жесткую кисточку (В) и устанавливаем диаметр в зависимости от того, насколько широкими или узкими должны быть полоски.
После этого, удерживая клавишу Shift, кликаем слева от текста на том уровне, на котором должна быть полоса, и проводим кистью до самого правого края. Благодаря клавише Shift линия получится идеально ровной.
Повторяем это действие, чтобы добавить больше полос. Также вы можете регулировать диаметр кисточки и получить более интересный результат.

Берем Pen Tool  (P) (Перо) и на верхней панели устанавливаем режим рисования на Path (Контур). Далее мы должны создать прямые линии у верхнего и нижнего краев каждой полосы.
(P) (Перо) и на верхней панели устанавливаем режим рисования на Path (Контур). Далее мы должны создать прямые линии у верхнего и нижнего краев каждой полосы.
Для этого кликаем слева от текста ровно на уровне верхней границы полосы, зажимаем клавишу Shift и кликаем справа от текста.
Не волнуйтесь, если линия не разместилась идеально на верхней границе полосы, ниже мы подкорректируем ее положение. После создания каждой линии нажимаем клавишу Esc, чтобы оборвать контур.

Закончив, берем Path Selection Tool  (A) (Выделение контура), кликаем по линии, которую нужно переместить, и стрелками на клавиатуре корректируем положение. Поправив линии, кликаем в любом месте документа, чтобы снять выделение с линий.
(A) (Выделение контура), кликаем по линии, которую нужно переместить, и стрелками на клавиатуре корректируем положение. Поправив линии, кликаем в любом месте документа, чтобы снять выделение с линий.

Шаг 6
Берем Eraser Tool  (E) (Ластик), открываем панель Brush
(E) (Ластик), открываем панель Brush  (Кисть), выбираем мягкую круглую кисточку размером 5 пикселей и настраиваем ее:
(Кисть), выбираем мягкую круглую кисточку размером 5 пикселей и настраиваем ее:
Brush Tip Shape (Форма отпечатка кисти)

Shape Dynamics (Динамика формы)

Один раз жмем клавишу Enter, чтобы применить ластик к линиям, которые мы создали выше. В результате мы создали на цветных полосах неровные края, которые позволят создать нам более реалистичный эффект пушистого текста.

Шаг 7
Берем Brush Tool  (B) (Кисть) и на панели Brush (Кисть) выбираем кисточку Grass. Настраиваем ее:
(B) (Кисть) и на панели Brush (Кисть) выбираем кисточку Grass. Настраиваем ее:
Brush Tip Shape (Форма отпечатка кисти)

Shape Dynamics (Динамика формы)

Выше предыдущих слоев добавляем новый и называем его «Обводка полос». Убедитесь, что цвет переднего плана такой же, как у полос. Затем несколько раз (3-5) нажимаем клавишу Enter, чтобы обвести кисточкой созданные выше линии.

Если вы довольны результатом, берем Direct Selection Tool  (A) (Частичное выделение) и нажимаем Enter, чтобы избавиться от контура. После этого переходим Select – Deselect (Выделение – Снять выделение), чтобы удалить выделение, а затем применяем Filter – Sharpen – Sharpen (Фильтр – Резкость – Резкость), чтобы края полос были более четкими.
(A) (Частичное выделение) и нажимаем Enter, чтобы избавиться от контура. После этого переходим Select – Deselect (Выделение – Снять выделение), чтобы удалить выделение, а затем применяем Filter – Sharpen – Sharpen (Фильтр – Резкость – Резкость), чтобы края полос были более четкими.
Закончив, устанавливаем режим смешивания слоя «Полосы» на Normal (Нормальный).

Зажимаем клавишу Ctrl и одновременно выбираем слои «Полосы» и «Обводка полос», затем переходим Layer – Merge Layers (Слой – Объединить слои) и меняем режим смешивания объединенного слоя на Linear Burn (Линейный затемнитель).

Проверяем, чтобы цвет переднего плана все еще был установлен на цвет полос, а фоновый цвет устанавливаем на белый. Затем переходим Filter – Noise – Add Noise (Фильтр – Шум – Добавить шум). Устанавливаем Amount (Эффект) на 5, Distribution (Распределение) – на Gaussian (По Гауссу) и активируем Monochromatic (Монохромный).

Шаг 8
Перемещаем слой «Обводка» в самый верх панели слоев.

Дублируем (Ctrl+J) текстовый слой и «Обводка», затем кликаем правой кнопкой по текстовому слою и выбираем Clear Layer Style (Очистить стиль слоя).

Удерживая клавишу Ctrl, выделяем копию текстового слоя и обводки и объединяем их в один слой (Ctrl+E). Называем получившийся слой «Тень» и размещаем под оригинальным текстовым слоем.

Дважды кликаем по слою «Тень», чтобы применить стиль слоя Drop Shadow (Тень):
- Color (Цвет): #767676
- Opacity (Непрозрачность): 58%
- Distance (Смещение): 15
- Size (Размер): 10

Это добавит тексту больше объема.

Шаг 9
Снова активируем Brush Tool (B) (Кисть) и настраиваем кисточку Grass:
(B) (Кисть) и настраиваем кисточку Grass:
Brush Tip Shape (Форма отпечатка кисти)

Shape Dynamics (Динамика формы)

Scattering (Рассеивание)

Color Dynamics (Динамика цвета)

Проверяем, чтобы цвет переднего плана все еще был установлен на цвет полос, а фоновый – на белый. Затем под слоем «Тень» создаем новый и называем его «Ворсинки».
Аккуратно проводим кисточкой вокруг текста, чтобы хаотично добавить немного ворсинок.

Мы закончили!
Надеюсь, вам понравился этот урок, и вы узнали что-то новое.

Автор: textuts
