Делаем простой фотоколлаж в Photoshop

В этом уроке я научу вас создавать коллаж из сложенных фотографий. Я постараюсь объяснить все максимально подробно, чтобы даже новички, впервые открывшие Фотошоп, смогли создать красивый результат.
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Подготовка документа
Для начала открываем фото, с которым будем работать. Для этого переходим File – Open (Файл – Открыть). Теперь перед тем, как продолжить, давайте проверим некоторые параметры документа:
- Фото должно быть в цветовом режиме RGB, 8 bits/channel (бит/канал). Чтобы проверить, переходим Image
- Для получения качественного результата, размер документа должен быть в пределах 3000-4000 пикселей в ширину/высоту. Чтобы проверить, переходим Image – Image Size (Изображение – Размер изображения).
- Фото должно быть фоновым слоем. Если это не так, переходим Layer – New – Background from Layer (Слой – Новый – Фон из слоя).

2. Вырезаем модель
Шаг 1
В этом разделе мы создадим выделение вокруг модели и затем удалим фон. Активируем инструмент  (W) (Быстрое выделение) и кликаем по белому фону. Зажав клавиши Shift или Alt, можно добавить/удалить область выделения. Создав аккуратное выделение, жмем Ctrl+Shift+I, чтобы инвертировать его.
(W) (Быстрое выделение) и кликаем по белому фону. Зажав клавиши Shift или Alt, можно добавить/удалить область выделения. Создав аккуратное выделение, жмем Ctrl+Shift+I, чтобы инвертировать его.

Шаг 2
Далее переходим Select – Modify – Smooth (Выделение – Модификация – Сгладить) и в открывшемся окне устанавливаем Sample Radius

Шаг 3
Жмем сочетание клавиш Ctrl+J, чтобы скопировать выделенную область на новый слой. Называем получившийся слой «Модель».

3. Добавляем фон
Выбираем фоновый слой, затем переходим File – Place Embedded (Файл – Поместить встроенные), выбираем картинку с деревянным фоном и жмем на кнопку Поместить. После этого на верхней панели устанавливаем Width (Ширина) и Height (Высота) на 70,62%. Называем слой «Фон».

4. Создаем фотоколлаж
Шаг 1
В этом разделе мы займемся непосредственно созданием самого эффекта. Выбираем слой «Модель», устанавливаем цвет переднего плана на #ff0000 и активируем инструмент  (U) (Прямоугольник). Затем кликаем левой кнопкой в любом месте полотна, в открывшемся окне вводим размер новой фигуры 1200 х 1200 пикселей и жмем ОК.
(U) (Прямоугольник). Затем кликаем левой кнопкой в любом месте полотна, в открывшемся окне вводим размер новой фигуры 1200 х 1200 пикселей и жмем ОК.

Шаг 2
Берем инструмент Move Tool  (V) (Перемещение). Кликаем левой кнопкой и размещаем квадрат, как показано ниже:
(V) (Перемещение). Кликаем левой кнопкой и размещаем квадрат, как показано ниже:

Шаг 3
Жмем сочетание клавиш Ctrl+T, чтобы активировать свободную трансформацию, и устанавливаем Angle (Угол) на 15 градусов.

Шаг 4
Жмем Ctrl+J, чтобы дублировать красный квадрат, и размещаем копию слоя сразу под оригиналом. Затем берем Move Tool  (V) (Перемещение) и перемещаем копию в противоположную сторону.
(V) (Перемещение) и перемещаем копию в противоположную сторону.

Шаг 5

Шаг 6
Называем этот слой «Квадрат 2».

Шаг 7
Жмем Ctrl+J, чтобы дублировать этот слой, и размещаем копию слоя сразу под слоем «Квадрат 2». Затем берем Move Tool  (V) (Перемещение) и перемещаем копию, как показано ниже.
(V) (Перемещение) и перемещаем копию, как показано ниже.

Шаг 8
Жмем Ctrl+T и устанавливаем Angle (Угол) для копии на -30 градусов, как показано ниже.

Шаг 9
Называем этот слой «Квадрат 3».

Шаг 10
Жмем Ctrl+J, чтобы дублировать этот слой, и размещаем копию слоя сразу под слоем «Квадрат 3». Затем берем Move Tool  (V) (Перемещение) и перемещаем копию, как показано ниже.
(V) (Перемещение) и перемещаем копию, как показано ниже.

Шаг 11
Называем этот слой «Квадрат 4».

Шаг 12
Жмем Ctrl+J, чтобы дублировать этот слой, и размещаем копию слоя сразу под слоем «Квадрат 4». Затем берем Move Tool  (V) (Перемещение) и перемещаем копию, как показано ниже.
(V) (Перемещение) и перемещаем копию, как показано ниже.

Шаг 13

Шаг 14
Называем этот слой «Квадрат 5».

Шаг 15
Жмем Ctrl+J, чтобы дублировать этот слой, и размещаем копию слоя сразу под слоем «Квадрат 5». Затем берем Move Tool  (V) (Перемещение) и перемещаем копию, как показано ниже.
(V) (Перемещение) и перемещаем копию, как показано ниже.

Шаг 16
Жмем Ctrl+T и устанавливаем Angle (Угол) для копии на -60 градусов, как показано ниже.

Шаг 17
Называем слой «Квадрат 6».

Шаг 18
Снова дублируем слой Ctrl+J и размещаем копию слоя сразу под слоем «Квадрат 6». Затем берем Move Tool  (V) (Перемещение) и перемещаем копию, как показано ниже.
(V) (Перемещение) и перемещаем копию, как показано ниже.

Шаг 19
Жмем Ctrl+T и устанавливаем Angle (Угол) для копии на 30 градусов, как показано ниже.

Шаг 20
Называем слой «Квадрат 7».

Шаг 21
Снова дублируем слой Ctrl+J и на панели слоев размещаем копию слоя сразу под слоем «Квадрат 7». Затем берем Move Tool  (V) (Перемещение) и перемещаем копию, как показано ниже.
(V) (Перемещение) и перемещаем копию, как показано ниже.

Шаг 22
Называем слой «Квадрат 8».

Шаг 23
Выбираем слой «Модель» и размещаем его сразу над слоем «Квадрат 1». Затем жмем Ctrl+Alt+G, чтобы преобразовать слой с моделью в обтравочную маску для квадрата. Называем обтравочный слой «М_1_Модель».

Шаг 24
Дублируем (Ctrl+J) этот слой и размещаем копию сразу над слоем «Квадрат 2». Точно так же превращаем его в обтравочную маску (Ctrl+Alt+G) и называем «М_2_Модель».

Шаг 25
Повторяем процесс, чтобы создать обтравочные маски для оставшихся квадратов.

Шаг 26
Кликаем правой кнопкой по слою «Квадрат 1», выбираем Blending Options (Параметры наложения) и применяем следующие стили слоя:

Шаг 27
Применяем стили для оставшихся квадратов.

Шаг 28
Теперь при необходимости на панели слоев меняем слои местами, чтобы подкорректировать их порядок. Например, левый глаз разделен пополам, поэтому здесь мы «Квадрат 4» поднимаем выше. Затем, переименовываем слои, чтобы у них был верный порядок в названиях.

Шаг 29
Выбираем слой «М_1_Модель», зажимаем клавишу Shift и кликаем по слою «Квадрат 8», чтобы выбрать все слои между ними. Затем группируем их Layer – New – Group from Layers (Слой – Новый – Группа из слоев) и называем группу «Фотоколлаж».

Шаг 30
Жмем Ctrl+A, чтобы выделить все рабочее полотно. Активируем Move Tool  (V) (Перемещение), на верхней панели жмем на Align Vertical Center (Выравнивание центров по вертикали) и Align Horizontal Center (Выравнивание центров по горизонтали), чтобы выровнять коллаж по центру документа.
(V) (Перемещение), на верхней панели жмем на Align Vertical Center (Выравнивание центров по вертикали) и Align Horizontal Center (Выравнивание центров по горизонтали), чтобы выровнять коллаж по центру документа.

Готово!
Поздравляю, у вас получилось! Теперь вы знаете, как создать фотоколлаж в Фотошоп. Вот так выглядит финальный результат:

Освоив технику, описанную в данном уроке, вы можете перейти на сайты GraphicRiver и Envato Elements и поискать вдохновение для дальнейшего творчества среди сотен различных коллажей, эффектов и шаблонов.
Автор: Marko Kožokar
Методы создания винтажного коллажа в Photoshop / Фотошоп-мастер
В настоящее время винтажный стиль стал очень популярен, его используют при создании плакатов, флаеров и обложек для альбомов.
В этом уроке художник иллюстратор из Лондона, Ciara Phelan покажет вам, как оттачивать свои навыки «вырезания предметов из бумаги» в программе Photoshop, чтобы подготовить изображения для коллажирования.
Вы также узнаете, как использовать разнообразные инструменты Photoshop, чтобы придать вашим изображениям элегантный, старинный вид. Как отрегулировать контрастность и уровень цвета, а также использовать каналы для создания литографического эффекта — очень полезный метод, поскольку он может быть применен к современным изображениям, заставляя их выглядеть словно сошедшими со страниц журналов 1950-х годов. Вы сэкономите много времени, сами придавая своим изображениям интересный, винтажный вид с налетом старины, без поиска нужных элементов в старых журналах и энциклопедиях.
Примечание: В этом учебном пособии основное внимание уделяется преобразованию фотографии оленя в приведенном ниже примере, но эти методы были использованы во всех элементах этого коллажа.
Примечание переводчика: Автор урока не дает ссылку на используемые изображения, но можно использовать альтернативные варианты или свои фотографии.

Шаг 1
Откройте изображение оленя в Photoshop. Поскольку олень будет использоваться в коллаже, вам необходимо отделить его от фона — выберите инструмент Перо  (Pen Tool), а на панели инструментов вверху выберите Контуры (Paths). Увеличьте изображение и используйте инструмент Перо
(Pen Tool), а на панели инструментов вверху выберите Контуры (Paths). Увеличьте изображение и используйте инструмент Перо  (Pen Tool), обведите фигуру оленя.
(Pen Tool), обведите фигуру оленя.


Шаг 2
После того, как вы обвели контур фигуры животного, выберите Окно (Window) Контуры (Paths). В раскрывающемся меню диалогового окна Контуры (Paths) выберите Выделить область (Make Selection). В появившемся окне измените радиус пера на 0 и поставьте галочку Новая выделенная область (New Selection). Нажмите «ОК», чтобы создать выделение вокруг изображения.


Шаг 3
Теперь, когда фигура оленя выделена, скопируйте и вставьте его в новый документ формата A4 режим CMYK с разрешением 300 dpi: (Редактирование (Edit) – Копировать (Copy), затем Файл (File) — Создать (New), затем опять Редактировать (Edit) – Вставить (Paste), или Cmd / Ctrl + C , Cmd / Ctrl + N , Cmd / Ctrl + V).

Шаг 4
Винтажное изображение имеет более высокий контраст, чем цифровое. Чтобы создать этот эффект, выберите в меню: Изображение (Image) — Коррекция (Adjustments) — Curves (Кривые). Измените линию кривой от прямой до легкой изогнутой в виде буквы S. Этим мы усилим белый цвет и сделаем тени темнее. Чтобы добавить контраст, вы также можете настроить Уровни: Изображение (Image) — Коррекция (Adjustments) — Уровни (Levels). Сдвиньте стрелки внутрь, чтобы добавить больше контрастности.

Шаг 5
Добавление контраста увеличило голубые уровни, что делает изображение неестественно синим. Чтобы исправить это, зайдите в меню: Изображение (Image) — Коррекция (Adjustments) — Curves (Кривые). Выберите Голубой (Cyan) в раскрывающемся меню Каналы (Channel) и уменьшите голубые уровни.

Шаг 6
Изображение по-прежнему имеет сильный голубой оттенок. Чтобы настроить это, перейдите в меню Изображение (Image) — Коррекция (Adjustments) – Выборочная коррекция цвета (Selective color). Выберите Нейтральные (Neutral) в раскрывающемся меню Цвета и уменьшите значения голубого. В общем, у старинных изображений есть желтый оттенок из-за возраста, поэтому добавьте желтого цвета как на настройках в скриншоте.

Шаг 7
Процесс литографической печати заключается в накладывании основных цветов при помощи металлических пластин. Этот метод использовался ранее, для создания фотографических изображений. Чтобы создать этот эффект, перейдите в закладку Каналы (Channels), затем выберите канал для смещения. Теперь выберите: Выделение (Select) — Выделить все (All), Редактирование (Edit) — Копировать (Copy), Редактирование (Edit) — Вставить (Paste). Используя клавиши со стрелками, передвиньте чуть-чуть пурпурный слой, чтобы он стал слегка смещен в сторону. Отмените Выделение: выберите Выделение (Select) — Отменить выделение (Select none), а в диалоговом окне каналов нажмите CMYK, чтобы просмотреть полное изображение.

Шаг 8
Цвета в изображении теперь довольно яркие, но на старых изображениях все более потускневшее и менее яркое. Чтобы исправить это, вам нужно обесцветить изображение: Изображение (Image) — Коррекция (Adjustments) – Цветовой тон/насыщенность (Hue / Saturation), и снизить насыщенность примерно до -22.

Примечание переводчика: автор на примере оленя показал все основные шаги по созданию старинной винтажной фотографии. Применяя эти приемы, вы можете обработать и остальные элементы вашего коллажа.
Ciara — иллюстратор, работающий в Северном Лондоне. В 2008 году закончила обучение графическому дизайну в Брайтоне и продолжила создавать захватывающее портфолио, работая с широким кругом клиентов, Ciara производит подробные мультимедийные обложки, чтобы украсить обложки журналов, рекламных кампаний и т. д.
В 2011 году Ciara учредила новое предприятие под названием Many Hands, которое представляет собой интернет-магазин, предлагающий клиентам возможность покупать захватывающие современные стильные принты.

Автор: Ciara Phelan
Ретушь кожи при создании коллажа в Фотошоп / Фотошоп-мастер
В этом уроке мы узнаем, как придать коже эффект нежности. Этот урок покажет несколько методов ретуширования, для исправления дефектов на коже и проблем с тенями, а также мы будем исправлять цвет. Вот несколько техник, которые мы будем рассматривать:
- Придание коже эффекта мягкости, при помощи инструмента Mixer Brush Tool (Смешивающая кисть)(B), а также фильтра Surface Blur (Размытие по поверхности)
- Устранение теней, используя режим наложения Lighten (Осветление)
- Устранение других нежелательных моментов, используя режим наложения Darken (Затемнение)
- Прорисовка меха/волос при помощи инструмента Smudge Tool (Палец)

Итак, начнём!
Скачать архив с материалами к уроку
Шаг 1
Создайте новый документ (Ctrl+N) с размерами 2700x1875 и разрешением 72dpi с прозрачным фоном. Перенесите изображение с фоном в наш документ, предварительно открыв его в программе Adobe Photoshop (Ctrl+O). При помощи инструмента Free Transform (Свободное транформирование)(Ctrl+T), подгоните изображение по размерам документа и расположите, как на скриншоте. Переведите слой с фоном в Smart Object (Смарт объект)(правый клик на слое с фоном — Convert to Smart Object (Перевести в смарт объект)). Нижний фоновый слой можете удалить.

Шаг 2
Примените к слою с фоном фильтр Gaussian Blur (Размытие по Гауссу) Filter — Blur — Gaussian Blur (Фильтр — Размытие-Размытие по Гауссу) с радиусом, примерно, 33px.
Примечание переводчика: это необходимо для того, чтобы скрыть мелкие и средние детали, оставив только крупные, т.е нам нужно, чтобы были видны только крупные деревья.
Слой с фоном назовите BG.

Шаг 3
Теперь, давайте откроем изображение с девушкой в программе Adobe Photoshop. При помощи инструмента Quick Selection Tool  (Быстрое выделение) (W) сделайте грубое выделение девушки. За мелкие детали не беспокойтесь, мы отредактируем их чуть позже. После того, как девушка будет выделена, примените к этому слою Layer Mask
(Быстрое выделение) (W) сделайте грубое выделение девушки. За мелкие детали не беспокойтесь, мы отредактируем их чуть позже. После того, как девушка будет выделена, примените к этому слою Layer Mask  (Маску слоя), чтобы удалить фон. Далее, при помощи инструмента Rectangular Marquee Tool
(Маску слоя), чтобы удалить фон. Далее, при помощи инструмента Rectangular Marquee Tool  (Прямоугольное выделение), сделайте выделение в нижней половине изображения и залейте, либо закрасьте выделенную область белым цветом, находясь на чёрной маске слоя. Если есть какие-либо недостатки, закрасьте их чёрным цветом, на белой маске слоя, т.о, чтобы на изображении осталась только девушка и земля под ней.
(Прямоугольное выделение), сделайте выделение в нижней половине изображения и залейте, либо закрасьте выделенную область белым цветом, находясь на чёрной маске слоя. Если есть какие-либо недостатки, закрасьте их чёрным цветом, на белой маске слоя, т.о, чтобы на изображении осталась только девушка и земля под ней.

Теперь, сделайте правый клик на маске слоя и выберите Refine Mask (Усовершенствовать маску) и примените следующие настройки:
Примечание переводчика: автор добавил контраст в размере указанных на скриншоте значений, но вы можете добавить ещё, примерно до +50%.Это нужно для того, чтобы края изображения стали порезче.

И вот наш результат:

Шаг 4
Теперь перенесите изображение с девушкой, на изображение размытого фона. Уменьшите его при помощи инструмента Free Transform (Свободное трансформирование)(Ctrl +T) и расположите, как на скриншоте. Слой с девушкой назовите model.

Шаг 5
Далее, давайте слегка поднимем изображение с фоном чуть повыше, как на скриншоте…

…продублируйте слой с фоном (Ctrl+J) и сразу же растеризуйте дубликат (правый клик — Rasterize (Растеризовать)).
Примечание переводчика: также, можете растеризовать и изображение с оригинальным фоном.
Отразите дубликат по вертикали. При помощи инструмента Free Transform (Свободное трансформирование) (Ctrl+T) перенесите дубликат так, чтобы его верхняя часть заполняла пустую область, как на скриншоте…

…и мягкой белой кистью, на чёрной маске, которую мы создавали ранее, с Opacity (Непрозрачностью) — 50% и Flow (Нажимом) — 30%, при помощи инструмента Brush (Кисть)(B) затрите края изображения, как на скриншоте.

Шаг 6
Далее, нам необходимо выровнять цвет кожи, т. к на ней есть какие-то дефекты, синяки и прочие детали, которые надо корректировать. Давайте создадим новый слой Shift+Ctrl+N, применим его в качестве Clipping Mask (Обтравочной маски) (Alt+ клик между слоями) и назовём его smooth skin. Далее, выберите инструмент Mixer Brush  (Микширующая кисть)(B) и примените к этому инструменту такие же настройки, как на скриншоте (нажмите на изображение, чтобы увеличить).
(Микширующая кисть)(B) и примените к этому инструменту такие же настройки, как на скриншоте (нажмите на изображение, чтобы увеличить).

Примечание переводчика: перед тем, как приступить, рекомендуется отключить Layermask(Маску слоя)(правый клик на маске слоя + Disablelayermask (Отключить маску слоя)) для слоя с моделью, потому что когда мы будем работать с инструментом MixerBrush (Микширующая кисть), мы рискуем «залезть» на задний фон и промазать ею по модели.
Теперь начните разглаживать кожу на шее, ключице, лице, руках и ногах модели.
Примечание переводчика: самое главное — это помнить, что нельзя сильно «замыливать» кожу, а также не забывайте про анатомию человеческого тела. Не нужно сильно деформировать и искажать его.
По окончанию работы с инструментом Mixer Brush  (Микширующая кисть), давайте слегка размоем изображение. Перейдите в Filter — Blur — Surface Blur (Фильтр — Размытие — Размытие по поверхности) и примените такие же настройки, как на скриншоте.
(Микширующая кисть), давайте слегка размоем изображение. Перейдите в Filter — Blur — Surface Blur (Фильтр — Размытие — Размытие по поверхности) и примените такие же настройки, как на скриншоте.

Теперь можно активировать Layer Mask (Маску слоя) на слое с моделью, а также, добавьте маску слоя на тот слой, где использовался инструмент Mixer Brush  (Микширующая кисть). При помощи инструмента Brush
(Микширующая кисть). При помощи инструмента Brush  (Кисть)(B), на маске слоя, чёрной кистью со 100% Opacity (Непрозрачностью) и Flow (Нажимом) прорисуйте те детали, которые потерялись при размытии (брови, ресницы, губы). Результат на скриншоте:
(Кисть)(B), на маске слоя, чёрной кистью со 100% Opacity (Непрозрачностью) и Flow (Нажимом) прорисуйте те детали, которые потерялись при размытии (брови, ресницы, губы). Результат на скриншоте:

Шаг 7
Снова создайте новый слой Shift+Ctrl+N. Назовите его light fix и примените в качестве Clipping Mask (Обтравочной маски). Измените режим наложения этого слоя на Lighten (Осветление). Воспользуйтесь инструментом Clone Stamp  (Клон) и измените Opacity (Непрозрачность) и Flow (Нажим) на 60% и уменьшите Hardness (Жёсткость) до 0%.
(Клон) и измените Opacity (Непрозрачность) и Flow (Нажим) на 60% и уменьшите Hardness (Жёсткость) до 0%.
Примечание переводчика: по ходу работы, изменяйте указанные данные так, как считаете нужным.
Aligned sample (Образец выравнивания) выберите Current & Below (Текущий и предыдущий). Когда всё будет готово, пройдитесь этим инструментом в области ключицы, где падает тень от платья. Примечание переводчика: нам нужно уменьшить тень, т.к она не совпадает с общим светом, который падает на модель. Пример изображения до и после вы можете посмотреть на скриншоте:

Также, советую вам обратить внимание на всё тело модели и если есть какие-либо недостатки, исправить их можно тем же инструментом.

Порядок расположения слоёв указан на скриншоте.

Шаг 8
Теперь мы будем работать с затемняющим режимом наложения. Создайте новый слой Shift+Ctrl+N. Назовите его shadow fix и примените в качестве Clipping Mask (Обтравочной маски). Режим наложения, данного слоя, измените на Darken. Воспользуйтесь инструментом Brush  (Кисть)(B) с Opacity (Непрозрачностью) и Flow (Нажимом) по 30%. При нажатой клавише Alt возьмите пробу цвета на ключице девушки и зарисуйте этим цветом свет на груди модели. Самое главное — не перестараться! Нам необходимо, чтобы свет на одежде был ровным, без перепадов. Таким же образом зарисуйте и остальные световые участки на одежде модели и на её теле. Результат на скриншоте:
(Кисть)(B) с Opacity (Непрозрачностью) и Flow (Нажимом) по 30%. При нажатой клавише Alt возьмите пробу цвета на ключице девушки и зарисуйте этим цветом свет на груди модели. Самое главное — не перестараться! Нам необходимо, чтобы свет на одежде был ровным, без перепадов. Таким же образом зарисуйте и остальные световые участки на одежде модели и на её теле. Результат на скриншоте:

Таким образом, вы можете нарисовать тени и света на любом участке изображения и если вы думаете, что где-то это необходимо — сделайте это.
Порядок расположения слоёв указан на скриншоте:

Шаг 9
Снова создайте новый слой (Shift+Ctrl+N) и примените его в качестве Clipping Mask (Обтравочной маски). Режим наложения измените на Overlay (Перекрытие). Воспользуйтесь инструментом Brush  (Кисть)(B) с белым цветом. Opacity (Непрозрачность) и Flow (Нажим) поставьте по 10%. Слегка осветлите те места на модели, тени которых слишком тёмные. Результат поможет вам увидеть эти самые отличия.
(Кисть)(B) с белым цветом. Opacity (Непрозрачность) и Flow (Нажим) поставьте по 10%. Слегка осветлите те места на модели, тени которых слишком тёмные. Результат поможет вам увидеть эти самые отличия.

Шаг 10
Создайте новый слой (Shift+Ctrl+N) над слоем BG. Измените его режим наложения на Screen (Экран). Воспользуйтесь инструментом Brush  (Кисть)(B) с большим диаметром и цветом #77480с, сделайте левый клик в самой середине нашего фона, чтобы в центре он стал ярче, как на скриншоте:
(Кисть)(B) с большим диаметром и цветом #77480с, сделайте левый клик в самой середине нашего фона, чтобы в центре он стал ярче, как на скриншоте:

Теперь уменьшите диаметр кисти и поставьте ещё один клик с цветом #b18123.

И в последний раз, не изменяя цвета, но с меньшим диаметром кисти, сделайте ещё один клик:

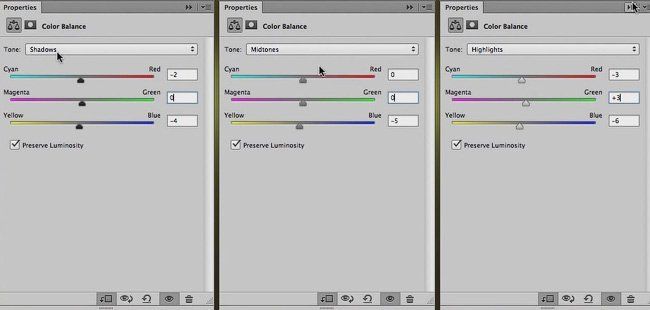
Шаг 11
Далее, давайте поработаем с цветовой гаммой нашей модели. Создайте новый корректирующий слой Color Balance (Цветовой баланс) в качестве Clipping Mask (Обтравочной маски) и примените такие же настройки, как на скриншоте (нажмите на изображение, чтобы увеличить). Т. о, мы добавили больше синего, зелёного и жёлтого.

И вот результат:

Шаг 12
Создайте новый корректирующий слой Curves (Кривые), сверху на панели слоёв, и используйте его в качестве Clipping Mask (Обтравочной маски). Примените такие же настройки, как на скриншоте, чтобы добавить яркость изображению с моделью:

Примечание переводчика: прошу обратить внимание на то, что числовые значения указаны для двух точек на кривой.
И вот наш результат:

Шаг 13
Далее, давайте добавим в наш документ изображение с частицами пыли. Предварительно откройте изображение в фотошопе (Ctrl+O), либо просто перетащите, а затем перенесите в наш документ и расположите под слоем model. При помощи инструмента FreeTransform (Свободное трансформирование) (Ctrl+T) измените размеры изображения с пылью, как на скриншоте:

Измените режим наложения этого слоя на Screen (Экран) и слегка размойте при помощи при помощи фильтра Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу) с радиусом 3px. Opacity (Непрозрачность) этого слоя уменьшите до 43%.

Далее, примените к этому изображению чёрную Layer Mask  (Маску слоя) и белой мягкой кистью с Opacity (Непрозрачностью) и Flow (Нажимом) по 50% пройдитесь по краям маски, для того, чтобы пыль больше концентрировалась в центре, над моделью.
(Маску слоя) и белой мягкой кистью с Opacity (Непрозрачностью) и Flow (Нажимом) по 50% пройдитесь по краям маски, для того, чтобы пыль больше концентрировалась в центре, над моделью.
Результат на скриншоте:

Шаг 14
Теперь давайте откроем (Ctrl + O либо просто перенесите в программу) изображение с оленем. Для его выделения можно воспользоваться инструментом Magic Wand Tool  (Волшебная палочка). Если выделение залазит на нужную нам область, используйте инструмент Quick Selection Tool
(Волшебная палочка). Если выделение залазит на нужную нам область, используйте инструмент Quick Selection Tool  (Быстрое выделение) с зажатой клавишей Alt. По окончанию работы с инструментами выделения, примените Layer Mask
(Быстрое выделение) с зажатой клавишей Alt. По окончанию работы с инструментами выделения, примените Layer Mask  (Маску слоя).
(Маску слоя).
Примечание переводчика: если какая-то область с фоном не удалилась, сотрите её при помощи инструмента Brush  (Кисть), чёрного цвета, на белой маске слоя. Для ещё большего уточнения оставшихся нестёртых областей, воспользуйтесь стилем слоя Stroke (Обводка) чёрного цвета. После того, как ненужные области будут стёрты, просто удалите этот стиль слоя.
(Кисть), чёрного цвета, на белой маске слоя. Для ещё большего уточнения оставшихся нестёртых областей, воспользуйтесь стилем слоя Stroke (Обводка) чёрного цвета. После того, как ненужные области будут стёрты, просто удалите этот стиль слоя.
На скриншоте показан пример работы с указанным стилем:

Для коррекции краёв выделенной области, кликните правой кнопкой мыши на маске слоя и выберите Refine Mask (Усовершенствовать маску) и примените указанные на скриншоте настройки.
Примечание автора: после задания указанных настроек, посмотрите в окошке View (Вид), в этой же опции, как получилась коррекция на других фонах (оригинальный, красный, прозрачный и т.д).


Шаг 15
Перенесите изображение в наш документ и расположите под слоем с моделью. Слой с изображением оленя назовите deer. При значительном увеличении документа, на изображении с оленем можно увидеть, что остались некоторые участки фона, а также синеватый контур. Остатки фона можно удалить при помощи инструмента Brush  (Кисть)(B) чёрного цвета на белой маске слоя. Для удаления синеватого контура, создайте новый корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность), в качестве Clipping Mask (Обтравочной маски), к слою с оленем. Кликните на значок с рукой и стрелками в разные стороны. Указан на скриншоте:
(Кисть)(B) чёрного цвета на белой маске слоя. Для удаления синеватого контура, создайте новый корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность), в качестве Clipping Mask (Обтравочной маски), к слою с оленем. Кликните на значок с рукой и стрелками в разные стороны. Указан на скриншоте:

Таким образом, внутри корректирующего слоя, мы активируем инструмент Eyedropper Tool  (Пипетка). Кликните этим инструментом на синеватой области и примените такие же настройки, как на скриншоте.
(Пипетка). Кликните этим инструментом на синеватой области и примените такие же настройки, как на скриншоте.

И вот результат:

Шаг 16
Теперь давайте создадим новый корректирующий слой Color Balance (Цветовой баланс), под слоем с моделью, применим его в качестве Clipping Mask (Обтравочной маски) и сделаем такие же настройки, как на скриншоте (нажмите на изображение, чтобы увеличить):

Результат:

Шаг 17
На маске слоя с изображением оленя, кликните правой кнопкой мыши и выберите Apply Layer Mask (Применить маску слоя). После этого сделайте дубликат слоя deer и перенесите под него. Сделайте дубликат слоя, который называется deer copy — невидимым. При помощи инструмента Smudge Tool  (Палец) со Strength (Интенсивностью) 30% размойте левый контур шкуры оленя.
(Палец) со Strength (Интенсивностью) 30% размойте левый контур шкуры оленя.
Примечание переводчика: комбинируйте диаметр кисти и её жёсткость для создания мелких шерстинок, как на скриншоте:

Также, примените стиль слоя Outer Glow (Внешнее свечение) со следующими настройками и цветом градиента от #916731 к прозрачному:

И ещё давайте создадим стиль слоя Inner Shadow (Внешняя тень) с цветом #c1912b и настройками, как на скриншоте:

Таким образом мы имитируем освещение на олене от источника света позади объекта. Итак, что у нас получилось:

Шаг 18
Далее, давайте образуем все стили слоя в слои. Наведите мышь на значок со стилями слоя и нажмите её правую кнопку. В выпадающем списке выберите Create Layers (Создать слои). Т. о. все стили слоя станут слоями. Выберите слой Inner Shadow (Внутренняя тень) и создайте для него Layer Mask  (Маску слоя). При помощи инструмента Brush (Кисть)(B), чёрным цветом, находясь на маске слоя, пройдитесь по той области изображения с оленем, где находятся рога, а точнее их кончики. Т. о. мы уберём цвет, который на них излишне наложился и вернём их естественный цвет. Результат смотрите на скриншоте:
(Маску слоя). При помощи инструмента Brush (Кисть)(B), чёрным цветом, находясь на маске слоя, пройдитесь по той области изображения с оленем, где находятся рога, а точнее их кончики. Т. о. мы уберём цвет, который на них излишне наложился и вернём их естественный цвет. Результат смотрите на скриншоте:

Шаг 19
Создайте новый слой в самом верху палитры слоёв (Shift+Ctrl+N) и перейдите в Edit — Fill (Редактирование — Заливка) и выберите 50% gray (50% серого). Слой заполнится серым цветом. Назовите его D&B. Измените его режим наложения на Overlay (Перекрытие). При помощи инструмента Dodge Tool  (Осветлитель) с Exposure (Экспозицией) 20-30% осветлите блики и светлые области на глазах, носу, ушах и некоторых областях морды оленя. При помощи инструмента Burn Tool
(Осветлитель) с Exposure (Экспозицией) 20-30% осветлите блики и светлые области на глазах, носу, ушах и некоторых областях морды оленя. При помощи инструмента Burn Tool  (Затемнитель) затемните все те участки, которые являются тёмными на голове оленя(глаза, область ушей, морда и т.д).
(Затемнитель) затемните все те участки, которые являются тёмными на голове оленя(глаза, область ушей, морда и т.д).
Примечание переводчика: легко переключаться между инструментами BurnTool и DodgeToolможно при помощи зажатой клавиши Alt. Всё это необходимо для создания контраста на голове оленя.
По окончанию работы с головой оленя, осветлите/затемните всё его тело. Результат:

При помощи тех же инструментов, осветлите/затемните все области на модели (глаза, губы, нос, одежда, лицо и т.д). Главное, чтобы на изображении не было плоских участков. Везде необходим объём! Если вы где-то перестарались и осветлили/затемнили больше, чем нужно, воспользуйтесь 50% серой кистью и закрасьте неудавшиеся участки.
Примечание переводчика: для создания такой кисти, необходимо, чтобы в палитре выбора цвета HSB (под панелью с инструментами), рядом с B стояло 50%, а значения H и S были равны нулю.
И вот, что у нас получилось:

Шаг 20
Если обратить внимание на ноги модели, то по цвету они отличаются от цвета рук и других частей тела. Давайте исправим это. Создайте новый слой (Shift + Ctrl + N) и измените его режим наложения на Color (Цвет). Выберите инструмент Brush  (Кисть)(B) и измените его Opacity (Непрозрачность) и Flow (Заливку) на 20%. С зажатой клавишей Alt, кликните один раз в том месте, откуда вы хотите взять образец цвета (в данном случае, это руки) и лёгкими движениями прокрасьте ноги и шею модели.
(Кисть)(B) и измените его Opacity (Непрозрачность) и Flow (Заливку) на 20%. С зажатой клавишей Alt, кликните один раз в том месте, откуда вы хотите взять образец цвета (в данном случае, это руки) и лёгкими движениями прокрасьте ноги и шею модели.
Результат:

Создайте новый слой (Shift + Ctrl + N). Выберите инструмент Brush  (Кисть)(B) и измените Opacity (Непрозрачность) и Flow (Нажим) на 20%. Теперь этим инструментом, с большим радиусом, прорисуйте по контуру нашего изображения, для придания эффекта виньетки.
(Кисть)(B) и измените Opacity (Непрозрачность) и Flow (Нажим) на 20%. Теперь этим инструментом, с большим радиусом, прорисуйте по контуру нашего изображения, для придания эффекта виньетки.

Порядок расположения слоёв вы можете посмотреть на скриншоте:

Шаг 21
Создайте новый корректирующий слой Color Lookup (Поиск цвета) и примените такие же настройки, как на скриншоте:

Примечание переводчика: данный корректирующий слой доступен только начиная с версии CS6.
Opacity (Непрозрачность), этого слоя, измените на 10%.
Результат:

Шаг 22
Создайте новый корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и примените такие же настройки, как на скриншоте:

Уменьшите Opacity (Непрозрачность) этого слоя до 30%.
Результат:

Шаг 23
Создайте новый корректирующий слой Curves (Кривые) и примените такие же настройки:

Результат:

Шаг 24
Снова создайте новый корректирующий слой Color Lookup (Поиск цвета) с настройками, как на скриншоте:

Также измените режим наложения, этого слоя, на Soft Light (Мягкий свет) и поставьте Opacity (Непрозрачность) слоя — 30%.
Результат:

Шаг 25
Создайте новый корректирующий слой Levels (Уровни) и примените такие же настройки, как на скриншоте:

Результат:

Шаг 26
Создайте новый корректирующий слой Curves (Кривые) и примените следующие настройки:

Результат:

Шаг 27
Создайте новый корректирующий слой Selective Color (Выбор цвета) и примените следующие настройки:

Результат:

Шаг 28
Финальный штрих! Объедините все слои в один (Alt+Shift+Ctrl+E) и перейдите в Filter — Oil paint (Фильтр — Рисование маслом). Примените следующие настройки фильтра:

Результат:

Также, уменьшите Opacity (Непрозрачность) этого слоя 70%. Комбинацией клавиш Ctrl+L вызовите коррекцию, под названием Levels и слегка сдвиньте крайний правый ползунок до значения 241.
И вот, что у нас получается в итоге:

Шаг 29
И, наконец для самых терпеливых, проделаем нечто похожее на создание воздушной перспективы. Создайте новый слой Shift+Ctrl+N и измените его режим наложения на Screen (Экран) и, при помощи инструмента Brush (Кисть) с нулевой жёсткостью, небольшим радиусом и цветом #423313 поставьте несколько пятен в области рог и шеи оленя.
И вот такой получается результат:


Урок получился длинным, но не сложным. Надеюсь он вам понравился! Успехов!
Автор: Andrei Oprinca
Создаем коллаж с абстрактными фигурами в Фотошоп / Фотошоп-мастер
В этом уроке я покажу вам, как создать эффект с абстрактными фигурами, используя инструмент Перо и стили слоя. Итак, давайте приступим!
Скачать архив с материалами к уроку
Итоговый результат:

Шаг 1
Откройте исходное изображение с котом в программе Photoshop. Используя это красивое изображение, мы создадим абстрактные фигуры с помощью инструмента Перо  (Pen Tool (P)) и стилей слоя.
(Pen Tool (P)) и стилей слоя.

Шаг 2
Для создания абстрактного эффекта понадобятся насыщенные цвета, поэтому давайте усилим цвет на изображении. Вначале продублируйте оригинальный слой с котом (Ctrl+J). Назовите дубликат слоя Окрашенное изображение (Colored), а затем дважды щёлкните по данному дубликату слоя, чтобы применить стили слоя.
В окне параметров наложения, выберите стиль слоя Наложение цвета (Color Overlay), установите красивый сиреневый цвет (#bb00ea), а также поменяйте режим наложения на Мягкий свет (Soft Light) и нажмите кнопку ‘ОК’, чтобы применить стиль слоя.

Шаг 3
Выберите инструмент Перо  (Pen Tool (P)) и с помощью данного инструмента создайте контур, как показано на скриншоте ниже. Для предварительного просмотра контура кривой, нажмите значок с зубчатым колёсиком в панели настроек инструмента Перо, а затем в появившемся меню Показать (Rubber Band) поставьте галочку в окошке (вы можете увидеть данное окошко ниже панели настроек на скриншоте ниже).
(Pen Tool (P)) и с помощью данного инструмента создайте контур, как показано на скриншоте ниже. Для предварительного просмотра контура кривой, нажмите значок с зубчатым колёсиком в панели настроек инструмента Перо, а затем в появившемся меню Показать (Rubber Band) поставьте галочку в окошке (вы можете увидеть данное окошко ниже панели настроек на скриншоте ниже).
Примечание переводчика: 1. При использовании опции Показать (Rubber Band), вы можете осуществить интерактивный предварительный просмотр Вашей следующей кривой, и сможете понять, куда она пойдёт, прежде чем её добавить 2. В более ранних версиях программы Photoshop такой опции нет, данная опция полезна для тех, кто только начинает изучать работу с пером.

Шаг 4
Как только вы создали контур, нажмите клавиши (Ctrl+Enter), чтобы преобразовать контур в активное выделение. Результат должен быть, как на скриншоте ниже:

Шаг 5
Щёлкните по слою Окрашенное изображение (Colored), чтобы убедиться, что он активный, а затем нажмите клавиши (Ctrl+J), чтобы создать новый слой из выделения, которое мы создали в Шаге 4. Вы заметите, что новый слой станет серым и будет выглядеть, как оригинальный слой, а не сиреневым. Это потому что мы продублировали только сам слой, а не стили слоя, которые применены к нему. Это очень хорошо, т.к. к дубликату слоя мы применим другие стили слоя, которые будут отличаться от стилей слоя, которые мы применили к слою Окрашенное изображение (Colored). Назовите полученный дубликат слоя Фигура 1 (Shape 1).
Примечание переводчика: если после создания дубликата слоя из выделенной области ваш новый слой будет сиреневого цвета, то просто удалите стили слоя, для этого, щёлкните правой кнопкой мыши по созданному дубликату слоя и в появившемся окне выберите опцию Очистить стили слоя (Clear Layer Style).

Шаг 6
Перед тем, как мы применим стили слоя к слою Фигура 1 (Shape 1), давайте сместим данный новый слой немного влево (переключитесь на кисть, для этого нажмите клавишу “B”, а затем нажмите и удерживайте клавишу “Ctrl” – вы увидите, что появится чёрная стрелка с маленьким крестиком, расположенным у основания стрелки. Щёлкните по фигуре + удерживая левую кнопку мыши, просто сместите фигуру в любою точку изображения – в данном случае, сместите немного влево).

Шаг 7
Теперь добавьте стили слоя к слою Фигура 1 (Shape 1). Дважды щёлкните по слою Фигура 1, чтобы появилось окно параметров наложения. Вначале примените стиль слоя Обводка (Stroke), установите цвет обводки белый, размер (Size) обводки 10 рх.
Примечание переводчика: настройки стилей слоя будут зависеть от ваших предпочтений, в своей работе я уменьшил размер обводки, а также уменьшил настройки для стиля слоя Тень.

Шаг 8
Далее, выберите стиль слоя Наложения цвета (Color Overlay), установите тёмно-синий цвет (#00169f), а также поменяйте режим наложения на Мягкий свет (Soft Light)

Шаг 9
Также добавьте стиль слоя Тень (Drop Shadow), установите значения для данного стиля слоя, которые указаны на скриншоте ниже. Нам нужно сделать так, как будто абстрактные фигуры накладываются на оригинальное изображение.

Шаг 10
Нажмите кнопку ‘ОК’, чтобы применить стили слоя. Ваша первая цветная фигура готова.

Шаг 11
Теперь, давайте создадим вторую фигуру. Ещё раз щёлкните по слою Основа (Base), самый нижний слой в палитре слоёв, чтобы он стал активным и с помощью инструмента Перо  (Pen Tool) создайте фигуру, как показано на скриншоте ниже.
(Pen Tool) создайте фигуру, как показано на скриншоте ниже.
Примечание переводчика: слой Основа (Base) – это оригинальный слой с котом.

Шаг 12
Удерживая клавишу “Ctrl”+ нажмите “Enter”, чтобы преобразовать контур в активное выделение, а затем нажмите клавиши (Ctrl+J), чтобы создать новый слой из выделения. Назовите данный слой Фигура 2 (Shape 2), а затем сместите данную фигуру немного вниз (используйте ту же самую технику, которая описана в Шаге 6).

Шаг 13
Возможно, вы обратили внимание, что новую фигуру не видно. Это потому, что слой с фигурой 2 расположен ниже слоя Окрашенное изображение (Colored), а слои в палитре слоёв представлены сверху вниз (вначале мы видим самый верхний слой, потом второй слой, который расположен ниже и т.д. до самого нижнего слоя). Чтобы показать все наши слои, мы должны переместить слой Фигура 2 (Shape 2) наверх, расположив поверх остальных слоёв. Итак, просто зажмите левой кнопкой слой Фигура 2 в палитре слоёв, а затем переместите наверх и вы увидите, как появится наша новая фигура.

Шаг 14
Теперь, давайте добавим стили слоя к слою Фигура 2 (Shape 2). Дважды щёлкните по слою Фигура 2, чтобы появилось окно параметров наложения. Примените те же самые стили слоя, которые мы применяли к слою Фигура 1 (Shape 1) в Шагах 7, 8 и 9. Единственное, для стиля слоя Наложение цвета (Color Overlay), вместо светло-сиреневого цвета, примените тёмно-сиреневый цвет (#310035).

Шаг 15
Давайте создадим третью и заключительную фигуру. Ещё раз щёлкните по слою Основа (Base) в палитре слоёв, создайте ещё один контур (не забывайте, чтобы создать контур, вам нужно вначале выбрать инструмент Перо  (Pen Tool (P))).
(Pen Tool (P))).
Как только вы создали контур, нажмите клавиши (Ctrl+Enter) для трансформации контура в активное выделение.

Шаг 16
Создайте новый слой из выделения, нажав клавиши (Ctrl+J). Назовите этот слой с фигурой Фигура 3 (Shape 3). Переместите данный слой наверх, расположив поверх всех остальных слоёв в палитре слоёв, а также сместите немного влево (или вправо), используя технику, которая описана в Шаге 6.

Шаг 17
Теперь, давайте добавим стили слоя к слою Фигура 3 (Shape3). Дважды щёлкните по слою Фигура 3, чтобы появилось окно параметров наложения. Примените те же самые стили слоя, которые мы применяли для первых двух слоёв (детальное описание приведено в Шагах 7, 8 и 9).
Единственное — для стиля слоя Наложение цвета (Color Overlay), вместо тёмно-сиреневого цвета, примените серо-коричневый цвет (#4c3d00).

И на этом всё! Надеюсь, что вам понравился этот урок. Удачи, не стесняйтесь выкладывать свои работы! До новых встреч!
Итоговый результат:

Работа переводчика:

Автор: Adrian Scheff
Используем фракталы для создания коллажа в Фотошоп / Фотошоп-мастер
В этом уроке я покажу вам, как объединить изображения с фракталами, чтобы создать свою собственную сюрреалистическую фотоманипуляцию. В этом уроке вы узнаете про различные техники совмещения, включая технику создания световых эффектов.
В данной картине отражается мир сновидений, в мир который мы попадаем, когда засыпаем. Вначале мы совместим фракталы, а затем добавим лестницу и девушку. В конце урока мы проведём цветовую коррекцию и сфокусируемся на освещении всей сцены. Для выполнения данного урока вам понадобится программа Photoshop CS или выше. Итак, давайте приступим!
Итоговый результат:

Скачать архив с материалами к уроку
Шаг 1. Создаём задний фон
Откройте программу Photoshop. Создайте новый документ в программе Photoshop со следующими размерами 939 рх по высоте и 1410 рх по ширине, разрешение 72 пикселя/ дюйм:

Выберите инструмент Заливка  (Paint Bucket Tool (G)). Залейте задний фон чёрным цветом.
(Paint Bucket Tool (G)). Залейте задний фон чёрным цветом.
Шаг 2. Добавляем основной фрактал
Скачайте изображение с фракталом ‘fractal.png’ по ссылке в начале этого урока, а затем переместите данное изображение с фракталом на наш рабочий документ. Дважды щёлкните по названию слоя, чтобы переименовать его, дайте новое название ФРАКТАЛ (FRACTAL).
Если вы не видите панель Палитры слоёв, то идём Окно – Слои (Window>Layers), чтобы появилась данная панель.

Быстрая подсказка: переименовывать слои – это хорошая практика, которая поможет вам при работе с множеством слоёв, т.к. это упрощает поиск нужного слоя.
Шаг 3. Добавляем лестницу
Скачайте изображение с лестницей по ссылке в начале этого урока, а затем переместите данное изображение на наш рабочий документ. Расположите слой с изображением лестницы поверх всех остальных слоёв. Назовите этот слой ЛЕСТНИЦА (STAIRS).
Далее, идём Редактирование – Трансформация – Отразить по горизонтали (Edit > Transform > Flip Horizontal), чтобы отразить по горизонтали изображение с лестницей.
Результат должен быть, как на скриншоте ниже. В левом нижнем углу скриншота вы также можете увидеть порядок слоёв.

Шаг 4. Совмещаем лестницу
Как вы видите, изображение с лестницей слишком яркое, а также на данном изображении выделены жёлтые тона. В этом шаге мы проведём коррекцию изображения, чтобы совместить лестницу со всей сценой.
Щёлкните по слою ЛЕСТНИЦА (STAIRS), чтобы убедиться, что данный слой активный. Идём Изображение – Коррекция – Подобрать цвет (Image > Adjustments > Match Color) и в появившемся окне настроек установите настройки, которые указаны на скриншоте ниже.

Нажмите ‘OK’, чтобы применить изменения. Как вы видите, изображение лестницы стало более синим, но оно всё ещё слишком яркое. Чтобы исправить это, добавьте корректирующий слой Кривые (Curves) поверх всех остальных слоёв. Установите кривую, как показано на скриншоте ниже.
Кнопку Добавить новый корректирующий слой или слой-заливку (Add new fill or adjustment layer) можно найти в нижней части палитры слоёв.
Нам нужно откорректировать только нижний слой, который расположен под корректирующим слоем (слой ЛЕСТНИЦА (STAIRS)) и не применять коррекцию ко всем остальным слоям. Для этого, преобразуйте корректирующий слой Кривые (Curves) в обтравочную маску, нажав на значок в нижней части панели, который выделен бирюзовым квадратиком на скриншоте ниже.

На данный момент, результат должен быть, как на скриншоте ниже.

Шаг 5. Дополнительное совмещение
В этом шаге мы скроем отдельные участки изображения с лестницей, чтобы совместить ее с фракталом, который расположен ниже. К слою ЛЕСТНИЦА (STAIRS), добавьте слой-маску. Данную кнопку Добавить слой-маску  (Add layer mask) можно найти в нижней части панели слоёв.
(Add layer mask) можно найти в нижней части панели слоёв.

Выберите инструмент Кисть  (Brush Tool (B)), установите мягкую круглую кисть непрозрачностью (Opacity) 80%, цвет кисти чёрный. Убедитесь, чтобы слой-маска была активна, для этого щёлкните по ней. Начните прокрашивать кистью по участкам изображения, которые вы хотите скрыть.
(Brush Tool (B)), установите мягкую круглую кисть непрозрачностью (Opacity) 80%, цвет кисти чёрный. Убедитесь, чтобы слой-маска была активна, для этого щёлкните по ней. Начните прокрашивать кистью по участкам изображения, которые вы хотите скрыть.

На скриншоте ниже, вы можете увидеть участки обработки кистью, данные участки выделены бирюзовым оттенком.

Шаг 6. Добавляем второй фрактал
Скачайте ещё одно изображение с фракталом ‘fractal2.png’ по ссылке в начале этого урока, а затем переместите данное изображение на наш рабочий документ. Расположите данное изображение с фракталом поверх всех остальных слоёв, назовите этот слой ФРАКТАЛ 2 (FRACTAL 2).
К слою ФРАКТАЛ 2 (FRACTAL 2), добавьте слой-маску. Выберите инструмент Кисть  (Brush Tool (B)). Используя ту же самую технику, которую мы применяли в предыдущем шаге, проведите совмещение фрактала со всей сценой. Сфокусируйтесь на создании плавного перехода между нижней частью ФРАКТАЛА 2 и остальной сценой.
(Brush Tool (B)). Используя ту же самую технику, которую мы применяли в предыдущем шаге, проведите совмещение фрактала со всей сценой. Сфокусируйтесь на создании плавного перехода между нижней частью ФРАКТАЛА 2 и остальной сценой.
Результат должен быть, как на скриншоте ниже.

Шаг 7. Цветовая коррекция
В этом шаге мы уменьшим насыщенность нашей сцены, а также добавим контраст, чтобы усилить атмосферу.
Давайте начнём с насыщенности. Добавьте новый корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation) поверх всех остальных слоёв, установите значение Насыщенности (Saturation on) на -60.

Чтобы усилить контраст, добавьте корректирующий слой Яркость / Контрастность (Brightness/Contrast) поверх всех остальных слоёв, установите значение Контрастности (Contrast) на 55.

На скриншоте ниже, вы можете сравнить действие каждого корректирующего слоя на всю композицию.

Шаг 8. Создаём виньетку
В этом шаге мы создадим эффект виньетки, чтобы добавить больше глубины к нашей сцене.
Выберите инструмент Овальная область  (Eliptical Marquee Tool (M)). Создайте выделение, как показано на скриншоте ниже.
(Eliptical Marquee Tool (M)). Создайте выделение, как показано на скриншоте ниже.

Чтобы переход был плавным, идём Выделение – Модификация – Растушёвка (Select > Modify > Feather). Установите Радиус Растушёвки (Feather Radius) 300 px. Нажмите ‘OK’.

Далее, идём Выделение – Инверсия (Select > Inverse).
Теперь добавьте корректирующий слой Кривые (Curves) поверх всех остальных слоёв. Установите кривую, как показано на скриншоте ниже.

Как вы видите, мы затемнили только края изображения.
Шаг 9. Добавляем девушку
Скачайте изображение с девушкой по ссылке в начале этого урока, а затем переместите данное изображение на наш рабочий документ. Расположите изображение с девушкой поверх всех остальных слоёв, назовите этот слой ДЕВУШКА (GIRL).
Чтобы совместить изображение девушки со всей сценой, нам необходимо уменьшить насыщенность, а также немного затемнить изображение с девушкой.
Добавьте корректирующий слой Вибрация (Vibrance) поверх всех остальных слоёв. Установите значение Вибрация (Vibrance) на -70. Преобразуйте данный корректирующий слой в обтравочную маску к слою с девушкой, чтобы коррекция данного корректирующего слоя воздействовала только на изображение девушки, а не на всю сцену.

Чтобы немного затемнить изображение девушки, добавьте корректирующий слой Кривые (Curves) поверх всех остальных слоёв. Установите кривую, как показано на скриншоте ниже.
Преобразуйте данный корректирующий слой Кривые (Curves) в обтравочную маску к слою с девушкой.

Далее, добавьте корректирующий слой Выборочная коррекция цвета (Selective Color). Установите значения, которые указаны на скриншоте ниже. Также не забудьте преобразовать данный корректирующий слой в обтравочную маску к слою с девушкой.

Результат должен быть, как на скриншоте ниже.

Шаг 10. Добавляем тень
В этом шаге мы добавим тень, падающую от девушки для создания реалистичности сцены.
Быстрая подсказка: при создании фотоманипуляций, не забывайте добавлять тени к объектам композиции.
Создайте новый слой ниже слоя с девушкой, назовите этот слой ‘Тень’. Выберите инструмент Кисть  (Brush Tool (B)), установите мягкую круглую кисть непрозрачностью (Opacity) 100%.
(Brush Tool (B)), установите мягкую круглую кисть непрозрачностью (Opacity) 100%.
Нажмите клавишу ‘Alt’ для активации инструмента Пипетка  (Eyedropper Tool). Отберите образец тёмного оттенка. Теперь нарисуйте тень, как показано на скриншоте ниже.
(Eyedropper Tool). Отберите образец тёмного оттенка. Теперь нарисуйте тень, как показано на скриншоте ниже.

Шаг 11. Создаём туман
В этом шаге мы добавим эффект тумана, чтобы создать волшебную атмосферу.
Переместите изображение с фракталом ‘fractal1.png’ на наш рабочий документ, расположив поверх всех остальных слоёв. Назовите слой с фракталом ТУМАН (MIST).
Чтобы совместить данный фрактал со всей сценой, уменьшите Непрозрачность (Opacity) слоя до 60%.
Примечание переводчика: для создания эффекта тумана, используйте тот же фрактал, который мы применяли в начале урока.

К слою ТУМАН (MIST), добавьте слой-маску. Выберите инструмент Кисть  (Brush Tool (B)), установите мягкую круглую кисть непрозрачностью (Opacity) 80%, цвет кисти чёрный. Убедитесь, чтобы слой-маска была активной, для этого щёлкните по ней.
(Brush Tool (B)), установите мягкую круглую кисть непрозрачностью (Opacity) 80%, цвет кисти чёрный. Убедитесь, чтобы слой-маска была активной, для этого щёлкните по ней.
Прокрасьте участки, которые вы хотите скрыть. Вы можете увидеть участки обработки кистью на скриншоте ниже, эти участки выделены бирюзовым цветом.
Нам нужно, чтобы туман был виден только на лестнице.

Результат должен быть, как на скриншоте ниже.

Шаг 12. Добавляем фрактал перед девушкой
Скачайте изображение с фракталом ‘fractal3.png’ по ссылке в начале этого урока, а затем переместите данное изображение на наш рабочий документ. Расположите слой с фракталом поверх всех остальных слоёв, назовите этот слой ФРАКТАЛ 3 (FRACTAL 3).
Убедитесь, чтобы фрактал был расположен перед девушкой, таким образом, мы создадим ощущение, как будто девушка является частью данной сцены. На скриншоте ниже, вы можете сравнить, как выглядит изображение до и после этого шага.

Шаг 13. Усиливаем светотени
В этом шаге мы сфокусируемся на создании более интересного освещения.
Создайте новый слой поверх всех остальных слоёв, назовите этот слой ТЕНИ (SHADOWS). Поменяйте режим наложения для данного слоя на Мягкий свет (Soft Light).

Выберите инструмент Кисть  (Brush Tool (B)), установите мягкую круглую кисть, уменьшите Непрозрачность (Opacity) кисти до 10%, цвет кисти белый. Прокрасьте кистью участки, которые выделены бирюзовым цветом на скриншоте ниже.
(Brush Tool (B)), установите мягкую круглую кисть, уменьшите Непрозрачность (Opacity) кисти до 10%, цвет кисти белый. Прокрасьте кистью участки, которые выделены бирюзовым цветом на скриншоте ниже.

Затем поменяйте цвет кисти на чёрный цвет. Прокрасьте чёрной кистью участки, которые выделены на скриншоте ниже.

Шаг 14. Добавляем свет
В этом шаге мы применим голубое свечение в центре изображения, чтобы добавить больше глубины.
Создайте новый слой поверх всех слоёв, поменяйте режим наложения для данного слоя на Мягкий свет (Soft Light). Назовите этот слой СВЕТ (LIGHT).
Выберите инструмент Кисть  (Brush Tool (B)), установите мягкую круглую кисть непрозрачностью 25%. Выберите светло-голубой оттенок для кисти. Я использовал цветовой оттенок #2de3bf.
(Brush Tool (B)), установите мягкую круглую кисть непрозрачностью 25%. Выберите светло-голубой оттенок для кисти. Я использовал цветовой оттенок #2de3bf.
Теперь просто нарисуйте большое пятно в центре изображения. На скриншоте ниже, вы можете увидеть, где вы должны прокрасить кистью.
Примечание переводчика: просто щёлкните один раз кистью в центре изображения или два раза в зависимости от ваших предпочтений.

Шаг 15. Добавляем контрастность
В этом шаге мы сфокусируемся на усилении контрастности всей сцены. Для этой цели, мы используем два корректирующих слоя Кривые (Curves).
Добавьте первый корректирующий слой Кривые (Curves) поверх всех остальных слоёв. Установите кривую, как показано на скриншоте ниже.

Добавьте второй корректирующий слой Кривые (Curves) поверх всех остальных слоёв. Установите кривую, как показано на скриншоте ниже.

На скриншоте ниже, вы можете сравнить действие каждого корректирующего слоя на всю композицию.

Шаг 16. Цветовая коррекция
В заключительном шаге мы добавим холодных тонов, а также немного уменьшим насыщенность изображения.
Для коррекции цвета, добавьте корректирующий слой Цветовой Баланс (Color Balance) поверх всех остальных слоёв. Установите значения, которые указаны на скриншоте ниже.

Чтобы уменьшить насыщенность, добавьте новый корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation) поверх всех остальных слоёв, установите значение Насыщенности (Saturation on) на –10.

Спасибо, что были со мной до конца урока. Надеюсь, что вы узнали сегодня что-то новое. Буду рада увидеть ваши работы. Желаю приятно провести время за работой с программой Photoshop!
Итоговый результат:

Урок в формате PSD
Автор: Jarka Hrnèárková
Создаем коллаж ручной работы в Фотошоп / Фотошоп-мастер
Благодаря сочетанию нарисованных и отсканированных элементов, мы создадим картину на тему Хэллоуин, которая будет выглядеть так, как будто она была вышита и связана из элементов аппликаций, без применения цифровых изображений, хотя они на самом деле применялись. Скачайте приложение с исходными материалами по ссылке в начале этого урока и давайте приступим к вышивке в программе Photoshop!
Итоговый результат:

Скачать архив с материалами к уроку
1. Создайте Сцену
Шаг 1
Вначале откройте исходное изображение «stock-crochet-01.jpg«, скачав приложение по ссылке в начале этого урока. Далее, выберите один из вязаных крючком белых цветочков.
- Создайте новый документ со следующими размерами 8 дюймов х 10 дюймов при разрешении 300 пикс / дюйм. Это будет наш рабочий документ, который мы используем для создания нашей картины с ручной вышивкой, а также для редактирования отсканированных элементов. С помощью инструмента Лассо
 (Lasso Tool (L)), выделите часть изображения, а затем Скопируйте (Ctrl+C) и Вклейте (Ctrl+V) выделенный вязаный цветочек на наш рабочий документ.
(Lasso Tool (L)), выделите часть изображения, а затем Скопируйте (Ctrl+C) и Вклейте (Ctrl+V) выделенный вязаный цветочек на наш рабочий документ. - С помощью инструмента Перо
 (Pen Tool (P)), аккуратно обведите контур вокруг изображения вязаного цветочка. В закладке Контуры (Paths), нажмите кнопку в нижней панели инструментов Загрузить контур как выделенную область (Load Path as a Selection).
(Pen Tool (P)), аккуратно обведите контур вокруг изображения вязаного цветочка. В закладке Контуры (Paths), нажмите кнопку в нижней панели инструментов Загрузить контур как выделенную область (Load Path as a Selection). - Проведите Инверсию (Shift+Ctrl+I), выделенной области, а затем нажмите клавишу Delete, чтобы удалить задний фон. Обработайте края контура с помощью инструмента Ластик
 (Eraser Tool (E)), настроив его на кисть.
(Eraser Tool (E)), настроив его на кисть.

В качестве небольшого отступления, я сама связала кружева, которые были потом отсканированы. Кружевные узоры я подсмотрела на сайте Pinterest, а также изучила рисунки кружевных узоров по книгам моей прабабушки и бабушки.
Шаг 2
Откройте стоковое изображение с текстурой войлочного материала «stock-felt-01.jpg«. Создайте новый слой в палитре слоёв.
Примечание переводчика: создайте новый слой поверх слоя с текстурой войлочного материала
- С помощью инструмента Перо (
 Pen Tool), нарисуйте левую половинку изображения дерева. Я импровизировала, когда рисовала дерево, но вы можете держать перед собой фотографию с изображением дерева и срисовывать с неё или выгляньте в окно, чтобы подсмотреть формы деревьев (или нарисуйте деревья, которые вы видели, когда выезжали на природу).
Pen Tool), нарисуйте левую половинку изображения дерева. Я импровизировала, когда рисовала дерево, но вы можете держать перед собой фотографию с изображением дерева и срисовывать с неё или выгляньте в окно, чтобы подсмотреть формы деревьев (или нарисуйте деревья, которые вы видели, когда выезжали на природу). - Залейте нарисованную фигуру дерева любым цветовым оттенком на свой выбор.
- Скопируйте / Вклейте (Copy / Paste) половинку нарисованного дерева, создав зеркальное отражение с помощью дубликата слоя. Находясь на дубликате слоя со второй половинкой дерева, идём Редактирование – Трансформация – Отразить по Горизонтали (Edit > Transform > Flip Horizontally). С помощью инструмента Перемещение (Move Tool (V)), выровняйте две половинки дерева, чтобы получить одно цельное дерево, а затем объедините слои (Ctrl+E), когда вас устроит результат. Если захотите, то нарисуйте дополнительно ветки с помощью инструмента Перо
 (Pen Tool), не забывайте заливать нарисованные фигуры. Объедините все слои с элементами дерева, чтобы получился силуэт дерева.
(Pen Tool), не забывайте заливать нарисованные фигуры. Объедините все слои с элементами дерева, чтобы получился силуэт дерева.
Выделите силуэт дерева с помощью инструмента Волшебная палочка  (Magic Wand Tool (W), а затем Скопируйте (Copy) выделенную область. Далее, Вклейте (Paste) скопированное изображение войлочного дерева на наш рабочий документ, который мы создали в Шаге 1.
(Magic Wand Tool (W), а затем Скопируйте (Copy) выделенную область. Далее, Вклейте (Paste) скопированное изображение войлочного дерева на наш рабочий документ, который мы создали в Шаге 1.
Примечание переводчика: как только автор выделил изображение дерева с помощью волшебной палочки, далее, он перешёл на слой с текстурой войлочного материала и скопировал выделенную область, таким образом, мы получим дерево с текстурой войлока.

Шаг 3
Создайте новый слой ниже всех остальных слоёв. Залейте этот слой желтовато-коричневым, серо-коричневым или коричневым цветом. Далее, перейдите Фильтр – Шум – Добавить шум (Filter > Noise > Add Noise), установите количество шума 15.19%, поставьте галочку в окошке Монохромный (Monochromatic), а также выберите Распределение (Distribution) по Гауссу (Gaussian), чтобы задний фон выглядел, как текстурный материал.
Примечание переводчика: автор создаёт эффект зернистости для фрагментов заднего фона, когда автор будет рисовать холмы на заднем фоне.

Шаг 4
Далее, мы преобразуем вязаный цветочек из Шага 1 в узор. Для этого, Скопируйте / Вклейте (Copy / Paste) вязаный цветочек на новый документ (размеры документа должны определяться размерами скопированного вязаного цветочка). Далее, идём Изображение – Размер холста (Image > Canvas Size) и применяем значение ширины и высоты больше, чем размеры выбранного элемента с соотношением сторон, как у квадрата.
Дважды вклейте (Paste) вязаный цветочек. Находясь на дубликате слоя с вязаным цветочком, идём Фильтр – Другие – Сдвиг (Filter > Other > Offset) и в строке по Горизонтали (Horizontal) применяем значение 452, а в строке по Вертикали (Vertical) применяем значение 421, таким образом, ваш второй вязаный цветочек появится во всех четырёх углах вашего документа.
Чтобы создать узор, идём Редактирование – Определить узор (Edit > Define Pattern), сохраните свой узор, дав ему название. Также, вы можете изменить размеры вашего изображения для узора через меню Изображение – Размер изображения (Image > Image Size), если вы захотите использовать более маленькие элементы вязаных цветов в своём дизайне. Мы используем созданный узор в данном уроке позже.

2. Составьте Композицию
Шаг 1
Итак, мы создали основу для нашей картины, у нас есть отсканированные элементы, и мы уже приступили к добавлению элементов на наш рабочий документ, теперь давайте сфокусируемся на самой композиции.
Находясь на слое с войлочным деревом, щёлкните правой кнопкой мыши по данному слою и в появившемся меню выберите опцию Параметры наложения (Blending Options). Далее, выберите стиль слоя Тень (Drop Shadow). Примените следующие настройки:
- Режим наложения (Blend Mode): Умножение (Multiply)
- Непрозрачность (Opacity): 75%
- Угол (Angle): 139°
- Смещение (Distance): 17 px
- Размах (Spread): 5%
- Размер (Size): 24 px

Шаг 2
Создайте новый слой поверх слоя с задним фоном. С помощью инструмента Перо  (Pen Tool), нарисуйте фигуру покатых холмов на заднем фоне. Залейте фигуру холмов любым цветом на свой выбор. Т.к. я решила использовать зернистость заднего фона, я залила нарисованную фигуру холмов тёмно-синим цветом. Далее, поменяйте режим наложения для данного слоя на Перекрытие (Overlay), таким образом, холмы приобретут оттенок зелёного цвета. Воздействие режимов наложения на выбранный слой также зависит от цветовых оттенков и настроек, которые были использованы в нижележащих слоях.
(Pen Tool), нарисуйте фигуру покатых холмов на заднем фоне. Залейте фигуру холмов любым цветом на свой выбор. Т.к. я решила использовать зернистость заднего фона, я залила нарисованную фигуру холмов тёмно-синим цветом. Далее, поменяйте режим наложения для данного слоя на Перекрытие (Overlay), таким образом, холмы приобретут оттенок зелёного цвета. Воздействие режимов наложения на выбранный слой также зависит от цветовых оттенков и настроек, которые были использованы в нижележащих слоях.

Шаг 3
Откройте исходное изображение «stock-crochet-01.jpg«. Выделите / Скопируйте, а затем вклейте несколько связанных из шерсти листьев на наш рабочий документ. Примените масштабирование, поворот, смещение к вязаным листочкам, которые вы добавили к своей сцене, на своё усмотрение. Старайтесь, чтобы листочки были на отдельных слоях.
Откройте стоковое изображение «stock-drawing-01.jpg«, повторите предыдущие действия только уже с нарисованными листьями. С помощью инструмента Лассо  (Lasso Tool), выделите изображение листика на оригинальном изображении. Скопируйте / Вклейте (Copy / Paste) выделенный листочек на наш рабочий документ. Далее, с помощью инструмента Волшебная палочка
(Lasso Tool), выделите изображение листика на оригинальном изображении. Скопируйте / Вклейте (Copy / Paste) выделенный листочек на наш рабочий документ. Далее, с помощью инструмента Волшебная палочка  (Magic Wand Tool), выделите, а затем удалите белый задний фон, на котором изображён листочек дерева (убедитесь, чтобы в настройках данного инструмента, в окошке Смежные пиксели (Contiguous) стояла галочка).
(Magic Wand Tool), выделите, а затем удалите белый задний фон, на котором изображён листочек дерева (убедитесь, чтобы в настройках данного инструмента, в окошке Смежные пиксели (Contiguous) стояла галочка).
Добавьте ещё нарисованных листьев к вашей композиции. Примените масштабирование, поворот, смещение при необходимости. Дополнительно, вы можете самостоятельно нарисовать листья дерева или другие элементы природы на отдельном документе или отсканировать листья после того, как вы нарисуете их чёрной ручкой на белой бумаге.

Шаг 4
Откройте второе исходное изображение с нарисованными элементами «stock-drawing-02.jpg«, на этот раз выделите тыквы таким же образом, как вы выделяли листик в предыдущем шаге, скопировав / вклеив (Copy / Paste) на наш рабочий документ. Добавьте тыквы к нашей сцене, расположив их на своё усмотрение.
Откройте ещё раз исходное изображение «stock-drawing-02.jpg«, чтобы добавить ещё элементов к нашей композиции: рожицы, различные каракули и т.д. Если есть желание, вы можете самостоятельно нарисовать свои тыквы, привидения и т.д., чтобы добавить к своей работе штрих индивидуальности.

3. Раскрашиваем Отсканированные Элементы
Шаг 1
Далее, мы раскрасим все отсканированные вязанные крючком листья. Создайте новый слой поверх каждого слоя с вязаным листочком. С помощью инструмента Кисть  (Brush Tool (B)), прокрасьте поверх листьев, используя различные оттенки красного, оранжевого и желтого цвета (придумайте свои цвета урожая).
(Brush Tool (B)), прокрасьте поверх листьев, используя различные оттенки красного, оранжевого и желтого цвета (придумайте свои цвета урожая).
Поменяйте режим наложения для слоёв с раскраской на Затемнение основы (Color Burn), а затем откорректируйте выбранные цветовые оттенки по мере необходимости. Как только вас устроит коррекция цвета, выделите раскрашенный слой и соответствующий слой с вязаным листиком, чтобы объединить их (Ctrl+E). Повторите процесс с каждым вязаным листочком и элементом вашей композиции.

Шаг 2
Я решила добавить кружевной узор, который мы создали в Пункте 1, Шаг 4 в пределах нарисованного круга, этот круг будет представлять полную Луну в моём дизайне картины.
- С помощью инструмента Овальная область
 (Elliptical Marquee Tool (M)), нарисуйте круглое выделение на новом слое поверх слоя с задним фоном. Далее, с помощью инструмента Заливка
(Elliptical Marquee Tool (M)), нарисуйте круглое выделение на новом слое поверх слоя с задним фоном. Далее, с помощью инструмента Заливка  (Paint Bucket Tool (G)), залейте активное выделение узором, который был создан ранее (размеры моего узора были уменьшены на 50%).
(Paint Bucket Tool (G)), залейте активное выделение узором, который был создан ранее (размеры моего узора были уменьшены на 50%). - Выберите узор для заливки, создайте Новый слой, залейте выделенную область оранжевым или жёлтым оттенком.
- Поменяйте режим наложения для слоя с оранжевой заливкой на Линейный затемнитель (Linear Burn). Как только вас устроит результат, объедините слой с цветной заливкой и слой с кружевным узором.

Шаг 3
Давайте создадим кружевное обрамление для нашей композиции.
- Откройте исходное изображение ‘stock-crochet-01.jpg’. Вырежьте небольшой кружевной цветочек. Вклейте выделенный вязаный узор на наш рабочий документ.
- С помощью инструмента Прямоугольная область
 (Rectangular Marquee Tool (M)), выделите нижнюю треть кружевного цветочка, а затем нажмите клавишу Delete.
(Rectangular Marquee Tool (M)), выделите нижнюю треть кружевного цветочка, а затем нажмите клавишу Delete. - Поверните фрагмент на 180°, а затем, несколько раз продублируйте половинку вязаного цветочка. Расположите полученные элементы кружева в один ряд в верхней части нашей композиции. В общей сложности я использовала 5 кружевных обрамлений. Объедините все слои с элементами кружевного обрамления, таким образом, у вас получится цельный узор, который легко можно будет перемещать.

Шаг 4
Давайте сделаем короткий перерыв в уроке, чтобы посмотреть, как выглядит моя композиция на данный момент урока. Итак, мы создали композицию из отсканированных и нарисованных элементов, включая созданные фрагменты, к которым мы применили режимы наложения. К слою с вязаной Луной, а также к слою с кружевным обрамлением, я добавила стиль слоя Тень (Drop Shadow), используя те же самые настройки, которые мы применяли в Пункте 2, Шаг 1, единственное, я немного изменила угол тени.

Шаг 5
Для того чтобы раскрасить элементы оформления, создайте новый слой поверх всех слоёв, поменяйте режим наложения для данного слоя на Умножение (Multiply). Далее, с помощью жёсткой круглой кисти, прокрасьте нарисованные элементы композиции, используя цветовые оттенки оранжевого, жёлтого, коричневого и серого цвета.

Шаг 6
На скриншоте ниже моя картина на данный момент с раскрашенными нарисованными элементами (почти завершённая работа). Обратите внимание, что нарисованные листья окрашены в коричневые и серые тона, в то время как вязаные листочки окрашены в жёлтые, оранжевые и красные тона. Данные цветовые оттенки не дают листьям затеряться между собой, а также выделяют синие и зелёные оттенки заднего фона основной композиции.

4. Создайте Строчку / Шов
Шаг 1
Создайте новый слой поверх всех остальных слоёв. К данному слою примените стиль слоя Наложение градиента (Gradient Overlay) со следующими настройками:
- Режим наложения (Blend Mode): Умножение (Multiply)
- Непрозрачность (Opacity): 100%
- Градиент (Gradient): от прозрачного к светло-коричневому, Непрозрачность (Opacity) 100%.
- Стиль (Style): Линейный (Linear)
- Угол (Angle): 90°
- Масштаб (Scale): 100%
Дополнительно, примените стиль слоя Тень (Drop Shadow) к этому же слою. Установите следующие настройки:
- Режим наложения (Blend Mode): Умножение (Multiply)
- Непрозрачность (Opacity): 75%
- Угол (Angle): 146°
- Смещение (Distance): 5 px
- Размах (Spread): 0%
- Размер (Size): 5 px

Шаг 2
Создайте новый слой. Нарисуйте линию вдоль контура войлочного дерева в пределах изображения. Установите цвет обводки светло-коричневый или белый цвет. В настройках обводки, установите Толщину обводки (Weight) 1 pt, тип обводки Пунктирная линия (Dashed Line). Если вы нажмёте кнопку Дополнительные варианты (More Options) в настройках обводки, то вы можете самостоятельно создать свою пунктирную линию или линию из точек, путём изменения длины пунктирных линий и расстояния между ними.

Шаг 3
Используя пунктирные линии, а также стили слоя, которые вы создали в Шагах 1-2 данного пункта, нарисуйте строчку вдоль контура изображения войлочного дерева. Для меня проще всего использовать инструмент Перо  (Pen Tool), чтобы выполнить обводку, но вы можете пропустить предыдущий шаг и просто нарисовать мелкие пунктиры стандартной кистью, если вам так будет проще.
(Pen Tool), чтобы выполнить обводку, но вы можете пропустить предыдущий шаг и просто нарисовать мелкие пунктиры стандартной кистью, если вам так будет проще.

Шаг 4
С помощью инструмента Эллипс  (Ellipse Tool (U)), нарисуйте контур большого круга поверх изображения с оранжевой Луной. Выполните обводку контура пунктирной линией тем же образом, как вы это проделывали в Шаге 2 данного пункта. Установите цвет обводки белый, а затем, поменяйте режим наложения для слоя с обводкой на Перекрытие (Overlay). Также, я добавила стиль слоя Тень (Drop Shadow), добавив эффект едва заметной тени к данному слою.
(Ellipse Tool (U)), нарисуйте контур большого круга поверх изображения с оранжевой Луной. Выполните обводку контура пунктирной линией тем же образом, как вы это проделывали в Шаге 2 данного пункта. Установите цвет обводки белый, а затем, поменяйте режим наложения для слоя с обводкой на Перекрытие (Overlay). Также, я добавила стиль слоя Тень (Drop Shadow), добавив эффект едва заметной тени к данному слою.

Шаг 5
Обведите контуром холмы, листья, а также вязаные элементы Луны либо пунктирной линией, либо самостоятельно нарисуйте мелкие чёрточки вдоль контура отсканированных элементов. Убедитесь, чтобы чёрточки были белого цвета, а режим наложения для слоёв со строчками был установлен на Перекрытие (Overlay), (Растрируйте слои с контурами, а затем объедините их в один слой, чтобы применить стиль слоя). Также, к объединённому слою с обводкой, добавьте едва заметную тень, для этого примените стиль слоя Тень (Drop Shadow), (я использовала те же самые настройки, что и в Пункте 2, Шаге 1).

Итак, мы завершили урок!
Ещё один урок на тему Хэллоуина подошёл к концу. Я надеюсь, вам понравилось использовать нарисованные и отсканированные элементы для создания красивой картины из вышивки. Поделитесь своими работами по данному уроку. Или придумайте и создайте свою картину из ручной вышивки с использованием вязаных элементов.
Итоговый результат:

Автор: Mary Winkler
Делаем в Фотошоп волшебный коллаж с каретой и тыквами / Фотошоп-мастер

В этом уроке вы узнаете, как создать волшебную композицию с каретой и тыквами в стиле классического диснеевского мультфильма «Золушка». По ходу урока вы научитесь использовать 3D-рендеры и комбинировать их с фотографиями для создания драматичного коллажа.
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
В поисках вдохновения
Изначально меня вдохновил красивый снимок с осенним лесом. Приятные цвета и спокойная атмосфера отлично подходят для сказочной композиции. Кажется, будто Золушка только что покинула свою карету и убежала домой.
Для начала на сайтах Pinterest и Google я собрала референсы, которые помогут мне построить правильную композицию и создать нужную атмосферу. Вам интересно, какие картинки я выбрала? Предлагаю по ссылке посмотреть мою коллекцию, чтобы лучше погрузиться в процесс работы!

1. Как скачать и использовать 3D-рендер
У меня есть аккаунт на Envato Elements, и я без ума от 3D-раздела на этом сайте! Поэтому для этого урока нам понадобятся три 3D-рендера.
Создайте свой аккаунт, и тогда у вас появится возможность просматривать и скачивать любые доступные рендеры.
Шаг 1
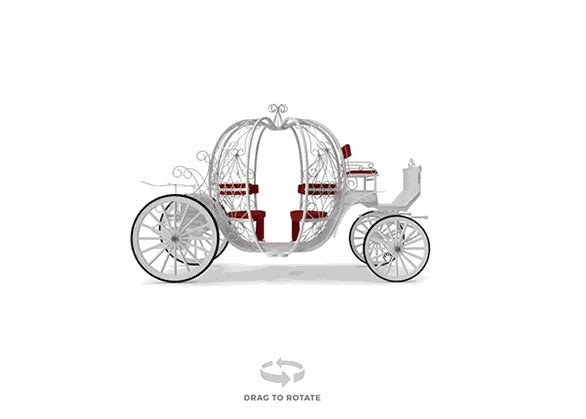
Начнем с кареты. Нажимаем на View 360 Render, чтобы загрузить объект.
Мышкой двигаем карету, чтобы получить нужный угол обзора.

Так как фон с лесом достаточно равномерный в плане перспективы, я остановлюсь на обычном виде сбоку. Закончив, загружаем готовый рендер. Сохраненный файл можно будет открыть, как обычное изображение с прозрачным фоном.

Шаг 2
Вы можете построить всю композицию с нуля, используя только 3D-рендеры, но учтите, что это достаточно длительный процесс. Хорошее сочетание обычных картинок и 3D-графики будет оптимальным вариантом для данной фотоманипуляции.
Скачиваем картинки с тыквой 1 и тыквой 2 со следующими ракурсами:

2. Добавляем фон и дорогу
Скачав все необходимые исходники, начинаем работу.
Шаг 1
Создаем новый документ размером 2500 х 1588 пикселей и разрешением 300 dpi.
Копируем и вставляем осенний лес на рабочее полотно, с помощью свободной трансформации (Ctrl+T) корректируем размер и положение.
Затем переходим Filter – Liquify (Фильтр – Пластика).

С помощью Forward Warp Tool (W) (Деформация) двигаем ветки над человеком чуть вверх, чтобы придать им более симметричную форму арки.
Получаем вот такой результат.

Шаг 2
Берем Polygonal Lasso Tool  (L) (Прямоугольное лассо) и выделяем деревья слева. Жмем Ctrl+J, чтобы скопировать выделенную область на новый слой. К этой копии применяем Edit – Transform – Flip Horizontal (Редактирование – Трансформирование – Отразить по горизонтали).
(L) (Прямоугольное лассо) и выделяем деревья слева. Жмем Ctrl+J, чтобы скопировать выделенную область на новый слой. К этой копии применяем Edit – Transform – Flip Horizontal (Редактирование – Трансформирование – Отразить по горизонтали).
Размещаем отраженные деревья с правой стороны от человека, чтобы сбалансировать картинку. Ничего страшного, если видна часть каменной стены, оставляем все, как есть.
С помощью ластика (Е) (Hardness (Жесткость) 0% и Opacity (Непрозрачность) 20-50%) редактируем грубые края.

Шаг 3
Теперь давайте осветлим дорогу и фон. Переходим Layer – New Adjustment Layer – Curves (Слой – Новый корректирующий слой – Кривые).
Редактируем RGB-канал и поднимаем кривую вверх, чтобы осветлить композицию, затем жмем ОК.
Выбираем маску корректирующего слоя Curves (Кривые) и черной кистью закрашиваем верхнюю часть в форме арки. Оставляем яркость только в центре композиции. Уменьшаем непрозрачность слоя до 35%.

Шаг 4
Давайте подкорректируем дорогу. Чтобы вместить карету и тыквы, она должна быть шире.
Берем Rectangular Marquee Tool  (M) (Прямоугольное выделение) и выделяем нижнюю часть дороги. Затем нажимаем Ctrl+J, чтобы дублировать выделенный фрагмент на новый слой.
(M) (Прямоугольное выделение) и выделяем нижнюю часть дороги. Затем нажимаем Ctrl+J, чтобы дублировать выделенный фрагмент на новый слой.
С помощью свободной трансформации (Ctrl+T) растягиваем копию дороги по ширине.

Шаг 5
Теперь добавим каменную дорогу! С помощью Polygonal Lasso Tool  (L) (Прямоугольное лассо) вырезаем часть каменной дороги. Копируем и вставляем выделенный фрагмент на рабочий документ.
(L) (Прямоугольное лассо) вырезаем часть каменной дороги. Копируем и вставляем выделенный фрагмент на рабочий документ.
Дублируем (Ctrl+J) получившийся слой. Заполняем копиями дорогу, как показано ниже.
Объединяем копии вместе и называем получившийся слой «Камни». Устанавливаем режим смешивания этого слоя на Difference (Разница) и добавляем маску, чтобы доработать границы дороги.

Выполняем цветокоррекцию каменной дорожки.
Выбираем слой «Камни» и переходим Image – Adjustments – Hue & Saturation (Изображение – Коррекция – Цветовой тон/Насыщенность).
Настраиваем параметры, чтобы цвет дороги соответствовал лесу.
- Hue (Цветовой тон): -19
- Saturation (Насыщенность): -71
- Lightness (Яркость): -16

Шаг 6
Давайте удалим человека на дороге. Создаем новый слой и активируем инструмент Brush Tool  (B) (Кисть). Настраиваем кисть: устанавливаем Hardness (Жесткость) на 0%, Opacity (Непрозрачность) – на 40-60% и цвет – на #e1dbd0.
(B) (Кисть). Настраиваем кисть: устанавливаем Hardness (Жесткость) на 0%, Opacity (Непрозрачность) – на 40-60% и цвет – на #e1dbd0.
(Не волнуйтесь, что оттенки немного выбиваются из общей композиции, позже мы займемся дополнительной цветокоррекцией.)

3. Добавляем карету и тыквы
Шаг 1
Открываем картинку с каретой.
Нажимаем Ctrl+A, чтобы выбрать весь документ, затем копируем и вставляем выделенную область на рабочий документ. Перемещаем слой с каретой в самый верх панели слоев. Активируем свободную трансформацию (Ctrl+T) и корректируем масштаб кареты.

Над слоем с каретой добавляем новый, берем Paint Bucket Tool  (G) (Заливка) и заполняем его темно-серым цветом (#3a393b). Устанавливаем режим смешивания слоя на Lighten (Замена светлым) и уменьшаем Opacity (Непрозрачность) до 30%.
(G) (Заливка) и заполняем его темно-серым цветом (#3a393b). Устанавливаем режим смешивания слоя на Lighten (Замена светлым) и уменьшаем Opacity (Непрозрачность) до 30%.

Шаг 2
Далее добавляем белую и оранжевую тыквы и корректируем их размер (Ctrl+T).

Несколько раз дублируем (Ctrl+J) обе тыквы. С помощью свободной трансформации (Ctrl+T) корректируем ширину и высоту каждой копии. Также, с помощью этого инструмента, можете повернуть их, изменить угол или перспективу.
Открываем картинку с цветами и выделяем букет, затем копируем его и дважды вставляем на рабочий документ: один у левой группы тыкв, а второй – у правой. Дорабатываем края с помощью Eraser Tool  (E) (Ластик).
(E) (Ластик).

Также один букет добавляем на вершине кареты. Уменьшаем его Opacity (Непрозрачность) до 78%.

4. Настраиваем цвет с помощью фильтров
Шаг 1
Теперь, закончив добавлять все необходимые элементы, мы можем настроить цвета, чтобы придать драматичности композиции.
В самом верху панели слоев добавляем корректирующий слой Color Lookup (Поиск цвета).
Устанавливаем 3DLUT File (Файл 3DLUT) на FoggyNight.3DL. Затем уменьшаем непрозрачность до 87%.
Теперь выглядит гораздо лучше.

Выше добавляем новый корректирующий слой Curves (Кривые). Настраиваем каналы RGB и Blues (Синий), как показано ниже:

Шаг 2
Продолжаем!
Выше добавляем корректирующий слой Gradient Map (Карта градиента). В настройках выбираем линейный градиент и применяем красный (#431704) и синий (#4079d7) цвета.
Затем устанавливаем режим смешивания на Hue (Цветовой тон) и уменьшаем непрозрачность до 35%.

Шаг 3
Добавляем последний корректирующий слой Color Lookup (Поиск цвета). Устанавливаем 3DLUT File (Файл 3DLUT) на Filmstock_50.3DL. Затем уменьшаем непрозрачность слоя до 45%.

5. Настраиваем освещение
Заметили, насколько некрасиво и нереалистично выглядят 3D-объекты?
Давайте это исправим!
Шаг 1
Над слоем с каретой добавляем новый слой и трансформируем его в обтравочную маску (Ctrl+Alt+G).

Берем Paint Bucket Tool  (G) (Заливка) и заполняем слой темно-серым цветом (#3a393b), затем уменьшаем непрозрачность слоя до 59%. Берем Eraser Tool
(G) (Заливка) и заполняем слой темно-серым цветом (#3a393b), затем уменьшаем непрозрачность слоя до 59%. Берем Eraser Tool  (E) (Ластик), устанавливаем Hardness (Жесткость) на 0% и Opacity (Непрозрачность) на 20-40%. Ластиком удаляем лишнюю заливку, чтобы создать эффект затенения на карете. При этом не забывайте об основном источнике света.
(E) (Ластик), устанавливаем Hardness (Жесткость) на 0% и Opacity (Непрозрачность) на 20-40%. Ластиком удаляем лишнюю заливку, чтобы создать эффект затенения на карете. При этом не забывайте об основном источнике света.
Если вы удалите слишком много, возьмите кисть (В) и таким же оттенком серого восстановите цвет.

Шаг 2
Теперь тыквы.
На данный момент у меня две группы объединенных слоев: одна с тыквами и цветами слева, а вторая с остальными объектами справа. Объединение слоев сделает работу более удобной и уменьшит размер готового файла.
Чтобы настроить освещение для правой группы объектов, выше создаем корректирующий слой Levels (Уровни) и трансформируем его в обтравочную маску (Ctrl+Alt+G). Настраиваем канал RGB:
- 58, 1.14, 242
- Output Levels (Выходные значения): 0, 126

Таким же образом настраиваем левую группу объектов. Используем те же настройки.

Шаг 3
Теперь для каждой группы объектов мы добавим мелкие детали!
Для этого делаем следующее:
Выше группы создаем новый слой в режиме смешивания Multiply (Умножение) и трансформируем его в обтравочную маску (Ctrl+Alt+G).
Выбираем темно-серый цвет (#171718), затем на тыквах и цветах добавляем тени.
Берем мягкую круглую кисть (В) (жесткость 0%, низкий уровень непрозрачности) и наводим более четкие линии на тыквах. Затем увеличиваем жесткость кисти до 50-100% и продолжаем добавлять детали. Также рисуем тени и трещины на дороге.
Ниже вы можете посмотреть пошаговую доработку левой группы.

Добавляем мелкие штрихи и царапины, чтобы сделать композицию интересной и реалистичной!
Используя тот же подход, дорабатываем правую группу объектов.
Не забудьте нарисовать тени на букете, который находится на карете. Для большего реализма добавляем тени под каретой.

6. Финальные штрихи
Пришло время добавить финальные штрихи!
Шаг 1
В самом верху панели слоев создаем новый слой. Его мы будем использовать для нанесения бликов (проще всего это делать с помощью графического планшета).
Берем жесткую круглую кисть (В), на верхней панели активируем чувствительность к нажиму и белым цветом рисуем блики на тыквах, цветах и карете. Ошибки исправляем с помощью Eraser Tool  (E) (Ластик) с непрозрачностью 10-30%.
(E) (Ластик) с непрозрачностью 10-30%.

Шаг 2
Создаем еще один новый слой в режиме смешивания Overlay (Перекрытие).
Светло-кремовым цветом (#e7e2d8) добавляем золотистые блики по всей сцене. Работаем мягкой круглой кистью (В), затем для добавления мелких деталей увеличиваем жесткость инструмента.
На картинке ниже вы можете увидеть результат с режимом смешивания Normal (Нормальный) (слева) и Overlay (Перекрытие) (справа).

Продолжаем добавлять больше слоев с бликами в режиме смешивания Overlay (Перекрытие). Изучите различные картинки с лесом и другие фото, чтобы понять, как работает реалистичное освещение.

Шаг 3
В этом шаге мы закончим доработку цвета! Для этого нам понадобятся три корректирующих слоя.
Начнем с Brightness and Contrast (Яркость/Контрастность):
- Brightness (Яркость): 11
- Contrast (Контрастность): 17

Затем создаем корректирующий слой Color Lookup (Поиск цвета). Устанавливаем 3DLUT File (Файл 3DLUT) на LateSunset.3DL. Уменьшаем непрозрачность слоя до 20%.

Заканчиваем доработку корректирующим слоем Color Balance (Цветовой баланс). Настраиваем Shadows (Тени), Midtones (Средние тона) и Highlights (Яркие тона).

Получаем вот такой результат!

Шаг 4
Теперь добавим немного волшебства!
Загружаем кисти «Звезды и блики» и устанавливаем их в Photoshop. Создаем новые слои и применяем дополнительные эффекты. Чтобы сохранить освещение и тонировку, новые слои добавляем под корректирующими из предыдущего шага.
Выбираем кисточку 1267 и рисуем несколько мерцающих бликов.

Добавляем больше свечения на карете! Для более интересного результата поэкспериментируйте с разными кистями! Маленькой жесткой кисточкой рисуем мелкие точки на дороге и вокруг кареты.

Добавляем солнечные лучи для придания драматичности картинке. Начинаем с простой линии, а затем дорабатываем ее ластиком (Е).

Продолжаем в том же духе и жесткой круглой кистью (В) рисуем новые блики и лучи. Дорабатываем края ластиком (Е). Только следите, чтобы лучи и блики соответствовали основному источнику света!

Шаг 5
В последнем шаге мы создадим свечение на карете.
Кликаем правой кнопкой мышки по слою с каретой и выбираем Blending Options (Параметры наложения). В открывшемся окне активируем стиль слоя Outer Glow (Внешнее свечение) и настраиваем его:

В результате появится приятное внешнее свечение, которое падает на дорогу возле кареты. Ниже вы можете увидеть финальный результат.
Завершение
Чтобы рассмотреть работу детально, кликните по картинке ниже чтобы открыть картинку с большим разрешением.
С помощь 3D-рендеров можно делать потрясающие вещи, и надеюсь, этот урок вдохновит вас попробовать что-то свое!
Ниже в комментариях оставляйте свои вопросы, отзывы и делитесь результатами.

Автор: Melody Nieves
