Фоны для фотошопа — Открытая книга. / Creativo.one
Доступ
к PREMIUM-контенту
88 видеоуроков только для PREMIUM-пользователей. Коллекция пополняется несколько раз в месяц!
Обратная связь
от PRO
При добавлении работы на портал вы сможете получить обратную связь от нашего эксперта — Елены Минаковой.
Доступ к закрытым
трансляциям
Для участников PREMIUM регулярно проводятся закрытые трансляции с профессионалами. Остальным они доступны только за деньги.
Отсутствие
рекламы
PREMIUM-пользователи не видят рекламных объявлений и баннеров.
Приоритетная
проверка работ
Все работы, которые вы добавляете в портфолио, рассматриваются в приоритетном порядке.
Статистика
переходов в соцсети
Вы будете видеть, сколько человек перешли по ссылкам соцсетей из вашего профиля.
Возможность
скачивать видеоуроки
Вы сможете скачивать видеоуроки без ограничений.
PREMIUM-статус
на аватаре
На вашей аватарке будет отображаться значок, обозначающий Premium-статус.
Короткая именная
ссылка на профиль
Получите именную ссылку на профиль вида https://creativo.one/sasha
Возможность отложенной
публикации постов
Вы сами решаете, в какое время пост появится в ленте.
Светлая / темная
тема сайта
Меняйте тему оформления сайта под свое настроение.
Расширенные возможности опросов
Возможность устраивать голосование с прогрессивным рейтингом. Возможность создавать викторины (скоро).
PSD исходник — Открытая книга / Creativo.one
Доступ
к PREMIUM-контенту
88 видеоуроков только
для PREMIUM-пользователей. Коллекция пополняется несколько раз в месяц!
Коллекция пополняется несколько раз в месяц!
Обратная связь
При добавлении работы на портал вы сможете получить обратную связь от нашего эксперта — Елены Минаковой.
Доступ к закрытым
трансляциям
Для участников PREMIUM регулярно проводятся закрытые трансляции с профессионалами. Остальным они доступны только за деньги.
Отсутствие
рекламы
PREMIUM-пользователи не видят рекламных объявлений и баннеров.
Приоритетная
проверка работ
Все работы, которые вы добавляете в портфолио, рассматриваются в приоритетном порядке.
переходов в соцсети
Вы будете видеть, сколько человек перешли по ссылкам соцсетей из вашего профиля.
Возможность
скачивать видеоуроки
Вы сможете скачивать видеоуроки без ограничений.
PREMIUM-статус
на аватаре
На вашей аватарке будет отображаться значок, обозначающий Premium-статус.
Короткая именная
ссылка на профиль
Получите именную ссылку на профиль вида https://creativo.one/sasha
Возможность отложенной
публикации постов
Вы сами решаете, в какое время пост появится в ленте.
Светлая / темная
тема сайта
Меняйте тему оформления сайта под свое настроение.
Расширенные возможности опросов
Возможность устраивать голосование с прогрессивным рейтингом. Возможность создавать викторины (скоро).
Открытая книга в фотошоп
Из этого урока вы узнаете как нарисовать открытую книгу в фотошоп. Это достаточно простой урок графики будет полезен для новичков.
…………………………………………………………………………………………………………………………………
Создайте новый документ в фотошоп и залейте его цветом # 483828.
Итак, давайте начнем с создания твердой обложки книги. Возьмите инструмент Rectangular Marquee Tool (Прямоугольная область) и создайте прямоугольник размером примерно таким, как показано ниже. Залейте его цветом # 764e2b. Теперь выберите Dodge Tool (инструмент Осветлитель) и, установив радиус на 150, несколько раз пройдитесь им по верхнему левому углу нашей обложки книги.
Примените следующие стили слоя к нашей обложке:
Теперь приступим к рисованию белых листов книги. Создайте новый слой, на нем выполните прямоугольное выделение примерно равное по размеру предыдущему выделению. Залейте его белым цветом.
Добавьте стили слоя к чистому листу.
Тень (Drop Shadow)
Дублируйте слой с белым листом книги и переместите дубликат слой под оригинальный слой. Немного уменьшите вертикальный размер страницы (Ctrl + T) и 2-3 раза нажмите клавиши “Стрелка влево”, а затем 2-3 раза нажмите клавишу “Вниз”.
Создайте насколько листов книги таким образом.
Теперь снова возьмите инструмент Rectangular Marquee Tool (Прямоугольная область), выделите область внутри страницы книги и залейте ее цветом # c9934c.
Настало время, чтобы добавить некоторые детали нашей странице при помощи инструментов Осветлителя и Затемнителя. Сначала возьмите Осветлитель, диаметр кисти не менее 250 пикселей и создайте эффект загнутого кончика страницы, слегка осветлив его.
Положите первый слой теней в качестве основы. Для этого возьмите Затемнитель размером 200 пикселей.
Теперь наложите второй слой тени, сделав акцент на правой стороне. Диаметр затемнителя в данном случае 85 пикс.
Теперь выделите все слои в палитре слоев, поместите их в группу слоев, дублируйте группу, а затем отразите ее по горизонтали, перейдя в Edit – Transform – Flip Horizontal (Редактирование –> Трансформирование –> Отразить по горизонтали).
Вы, вероятно, заметили, что теперь ваша правая сторона имеет иную картину градиента на белой странице, чем левой стороны книги. Не беспокойтесь. Зайдите в стили слоя первого белого страницу правой стороны (в дубликате группы) и поставьте галочку напротив инверсии градиента.
Не беспокойтесь. Зайдите в стили слоя первого белого страницу правой стороны (в дубликате группы) и поставьте галочку напротив инверсии градиента.
Отлично, теперь последний штрих. Возьмите Burn Tool (Затемнитель) снова и на правой стороне коричневой странице добавьте слой теней.
Теперь вы можете добавить любые украшения для вашей открытой книги, которую вы нарисовали в фотошоп.
Blog Midpquanci.Tumblr.Com — Для фотошопа фон книга
Радио Питера в FM-диапазоне. Слушать радио онлайн бесплатно и без регистрации в любое удобное время.
Песни, архивы передач и хит-парады радиостанции ПИТЕР FM 100.9 на PITER.FM. Слушать радио ПИТЕР FM 100.9 онлайн.
- Первый Снег (Piter Fm Remix 2015) — Скачать mp3 музыку.
- Питер FM (радиостанция) — Википедия.
- Скачать фильм Питер FM (2006) — Открытый торрент трекер.
- Слушать радио онлайн. Все FM радиостанции Санкт-Петербурга.
Маша — диджей на популярном питерском радио, Максим — молодой архитектор. Смотреть онлайн Питер FM (2006) в хорошем качестве. Скачать бесплатно. Милый, добрый, романтический фильм, прикольная музыка. Маша — диджей на популярном питерском радио, Максим — молодой архитектор. Смотреть онлайн Питер FM (2006) в хорошем качестве. Скачать бесплатно. Милый, добрый, романтический фильм, прикольная музыка.
Смотреть онлайн Питер FM (2006) в хорошем качестве. Скачать бесплатно. Милый, добрый, романтический фильм, прикольная музыка. Маша — диджей на популярном питерском радио, Максим — молодой архитектор. Смотреть онлайн Питер FM (2006) в хорошем качестве. Скачать бесплатно. Милый, добрый, романтический фильм, прикольная музыка.
Они влюбились друг в друга по голосу, даже не встретившись ни разу. Маша ведет эфиры на радио и собирается замуж. А Максим архитектор и вот вот. Пи́тер FM — радиостанция, работающая в Санкт-Петербурге и С 1998 года на частоте 100,9 FM вещала радиостанция Радио Петроград — Русский. В эфире радиостанции присутствует шансон, поп-и рок-музыка, а также разговорные передачи. Создать книгу Скачать как PDF Версия для печати.
- ПИТЕР FM 100.9 — слушать радио онлайн — PITER.FM.
- Маша — диджей на популярном питерском радио, Максим — молодой архитектор. Эфирка Питер FM была построена в доме, в котором до революции. оказывает и «Питер ФМ» только музыка совершенно иного плана.

Радио. Русское Радио Москва. Супердискотэка 90-х Санкт. Первый Снег (Piter Fm Remix 2015). Слушать. Скачать. Формат MP3. Саундтрек к фильму Питер FM на сайте KINOMANIA.RU. Музыка доступна только для ознакомления (треки представлены в качестве до 50 кбит/с).
«Пи́тер FM» — российский художественный фильм 2006 года, режиссёр Оксана Бычкова. В. он звонит на радио «Питер FM» в надежде, что Маша слушает его, и ведущая эфира Маша отвечает на звонок. К. Пирогов — Медленная музыка 24. Создать книгу Скачать как PDF Версия для печати.
Иконка открытой книги · Мир Фотошопа
Конечный результат:
Ресурсы урока:
Шаг 1
Создайте новый документ (Ctrl + N) размером 400х350 пикселей.
Шаг 2
Выберите инструмент Paint Bucket Tool (G) и залейте фон нейтральный серым цветом (#7a7a7a). Этот слой должен быть назван «Background» по умолчанию.
Создайте новый слой (Ctrl + Shift + N) и выберите инструмент Rectangle Tool (U) в режиме Shapes.
Создайте прямоугольник цветом #e7c681 на созданном слое.
Шаг 3
Так как мы использовали инструмент Rectangle Tool в режиме Shapes, то Вы заметите в палитре слоёв, что созданный слой превратился в слой фигуры. Это альтернатива векторному объекту. Вы также заметите серую обводку вокруг прямоугольника. Это всё значит, что при трансформировании объекта качество не будет потеряно. Активируйте инструмент Free Transform (Ctrl + T) и, удерживая Ctrl, переместите углы, чтобы получить такой результат:
Создайте новый слой (Ctrl + Shift + N) и тем же инструментом Rectangle Tool (U) создайте ещё один прямоугольник. При помощи инструмента Free Transform (Ctrl + T) измените его форму.
Шаг 4
Пора дать имена слоям фигур. Это нужно, чтобы не запутаться в слоях в дальнейшем, когда их будет очень много. Слой с первым прямоугольником назовите «Cover 1» (левая фигура). Слой со вторым прямоугольником назовите «Cover 2». Мы дали им имена, теперь можно переходить к добавлению стилей. Кликните дважды на слое любого прямоугольника, чтобы открыть окно стилей. Примените следующие стили:
Это нужно, чтобы не запутаться в слоях в дальнейшем, когда их будет очень много. Слой с первым прямоугольником назовите «Cover 1» (левая фигура). Слой со вторым прямоугольником назовите «Cover 2». Мы дали им имена, теперь можно переходить к добавлению стилей. Кликните дважды на слое любого прямоугольника, чтобы открыть окно стилей. Примените следующие стили:
Нажмите ОК, чтобы подтвердить изменения. Кликните правой кнопкой мыши на том слое, к которому добавляли стили, и выберите пункт Copy Layer Style. Затем кликните правой кнопкой мыши на слое со вторым прямоугольником и выберите пункт Paste Layer Style. Таким образом мы скопировали стили одного слоя на другой. У нас должны получиться две золотые обложки книги.
Шаг 5
Есть небольшая проблема. Нам нужно сделать обложки немного зеленоватыми, а не золотыми. Это очень легко исправить. Посмотрите на палитру слоёв и заметите, что у каждого слоя есть квадратная иконка (слева от имени слоя). Удерживая Ctrl, кликните левой кнопкой мыши на этой иконке. На холсте должно появиться выделение вокруг пикселей этого слоя. В дальнейшем мы будем часто делать выделение слоя таким образом, поэтому запомните, как это делается. Удерживая Ctrl + Shift, кликните на иконке другого слоя, чтобы на холсте появилось второе выделение (и первое не исчезло).
На холсте должно появиться выделение вокруг пикселей этого слоя. В дальнейшем мы будем часто делать выделение слоя таким образом, поэтому запомните, как это делается. Удерживая Ctrl + Shift, кликните на иконке другого слоя, чтобы на холсте появилось второе выделение (и первое не исчезло).
В нижней части палитры слоёв есть иконка чёрно-белого круга. Кликнув на эту иконку, Вы получите список корректирующих и заливочных слоёв. Создавать корректирующие слои через эту иконку быстрее и удобнее, чем через главное меню программы. Сейчас создайте корректирующий слой Hue/Saturation и настройте так:
После коррекции выделение может исчезнуть. Чтобы вернуть его, удерживая Alt, кликните на иконке корректирующего слоя Hue/Saturation. Должны появиться два таких же выделения. На этот раз нужно создать корректирующий слой Color Balance:
- Highlights: +3/0/0
- Midtones: +21/0/-12
- Shadows: +11/-10/-18
- Preserve Luminosity: включено
Убедитесь в том, что этот корректирующий слой находится на предыдущим Hue/Saturation. Иначе Вы получите странные оттенки. Сделайте выделение обложек ещё раз и создайте ещё один корректирующий слой Hue/Saturation.
Иначе Вы получите странные оттенки. Сделайте выделение обложек ещё раз и создайте ещё один корректирующий слой Hue/Saturation.
Результат должен быть таким:
Шаг 6
Для лучшей организации палитры слоёв лучше создавать группы. В нижней части палитры слоёв есть иконка папки. Кликните на ней, и появится новая группа. Перетащите все слои, кроме фонового, в эту группу. Есть ещё один способ поместить слои в группу. Вам нужно выбрать их и нажать Ctrl + G. В результате создастся группа и слои уже будут внутри. Назовите группу «Covers».
Создайте новый слой (Ctrl + Shift + N) над созданной группой и назовите его «Corner 1» . Выберите инструмент Polygonal Lasso Tool (L) и создайте треугольное выделение в нижнем углу левой обложки.
Установите цвет заливки на #e7c681. Инструментом Paint Bucket Tool (G) залейте выделение на слое «Corner 1». Нажмите Ctrl + D, чтобы убрать выделение. Скопируйте стили с одного из слоёв обложки на слой «Corner 1».
Нужно создать ещё три таких уголка. Создайте новый слой (Ctrl + Shift + N) и назовите его «Corner 2». Создайте треугольное выделение в верхнем левом углу первой обложки, залейте его и вставьте стили. Подобное сделайте для двух крайних углов правой обложки. В итоге должно получиться четыре слоя с уголками друг над другом: «Corner 1», «Corner 2», «Corner 3» и «Corner 4».
Создайте новый слой (Ctrl + Shift + N) и назовите его «Corner 2». Создайте треугольное выделение в верхнем левом углу первой обложки, залейте его и вставьте стили. Подобное сделайте для двух крайних углов правой обложки. В итоге должно получиться четыре слоя с уголками друг над другом: «Corner 1», «Corner 2», «Corner 3» и «Corner 4».
Шаг 7
Уголкам не хватает насыщенности. Сейчас мы выделим их сильнее. В палитре слоёв выберите все 4 уголка и объедините их в один слой (Ctrl + E). У Вас получится один слой, содержащий все четыре уголка и никаких стилей. Сделайте выделение этого слоя (удерживая Ctrl, кликните на иконке слоя). Затем создайте корректирующий слой Photo Filter (через иконку чёрно-белого круга в нижней части палитры слоёв). В настройках выберите Warming Filter 81 и установите Density на 63%. Объедините этот корректирующий слой и слой с уголками (Ctrl + E). Затем выберите инструмент Burn Tool (O) с мягкими краями размером 50 пикселей. В настройках инструмента сверху установите Range — Shadows и Exposure — 11%, Airbrush — не установлено. Обрисуйте тёмные уголки немного, чтобы получить золотой оттенок. Затем переключитесь на инструмент Dodge Tool (O). Размер кисти должен быть таким же. В настройках сверху установите Range — Highlights и Exposure — 10%. Обрисуйте уголки, чтобы создать небольшое свечение на них.
Обрисуйте тёмные уголки немного, чтобы получить золотой оттенок. Затем переключитесь на инструмент Dodge Tool (O). Размер кисти должен быть таким же. В настройках сверху установите Range — Highlights и Exposure — 10%. Обрисуйте уголки, чтобы создать небольшое свечение на них.
Шаг 8
Назовите слой с уголками «Gold Corners» и мы закончим с ними. В группе «Covers» сделайте копию слоя «Cover 1» и вытащите её из группы. Расположите эту копию поверх остальных слоёв. Палитра слоёв должна выглядеть так:
Кликните правой кнопкой мыши на копии, которую мы создали, и выберите пункт Clear Layer Style, чтобы удалить все стили. Мы снова получим жёлтый прямоугольник. Инструментом Free Transform (Ctrl + T) уменьшите его размер, как показано ниже.
Выберите инструмент Direct Selection Tool (A) и кликните на поверхности жёлтого прямоугольника. После этого вокруг фигуры появится серая рамка. Кликните прямо на ней, чтобы якорные точки стали видны.
Шаг 9
После того, как якорные точки станут видны, выберите инструмент Convert Point Tool (P), кликните на нижней точке и сдвиньте её немного, чтобы рычажки стали видны. Потяните рычажки, чтобы получить такой результат:
Потяните рычажки, чтобы получить такой результат:
Эта фигура станет основой страниц. Назовите слой «Pages Base». Установите цвет заливки на #d6bb8e и выберите инструмент Line Tool (U): Weight — 20 пикселей. Создайте новый слой (Ctrl + Shift + N) и создайте полоску, как показано ниже.
Шаг 10
Выберите инструмент Direct Selection Tool (A) и сделайте то же самое, что и в предыдущем шаге — потяните угол вниз.
Инструментом Convert Point Tool (P) закруглите нижнюю и верхнюю стороны.
Шаг 11
В этом шаге мы добавим текстуру страниц, которую загрузили в начале урока. Создайте новый слой (Ctrl + Shift + N) поверх остальных и выберите инструмент Paint Bucket Tool (G). На панели параметров сверху установите заливку узором Fill — Pattern. Выберите узор линий, который Вы загрузили. Кликните на холсте, чтобы выполнить заливку. Затем активируйте инструмент Free Transform (Ctrl + T) и поверните линии, чтобы они были параллельны краям обложки «Cover 1». Уменьшите размер линии до 50% от оригинала. Для точных изменений, используйте верхнюю панель инструмента трансформирования.
Уменьшите размер линии до 50% от оригинала. Для точных изменений, используйте верхнюю панель инструмента трансформирования.
Сделайте выделение последней фигуры, которую мы создавали. Перейдите на слой с узором, инвертируйте выделение (Select ? Inverse) и нажмите Delete.Назовите этот слой с узором «Pages Black». Сделайте выделение этого слоя с узором, создайте новый слой (Ctrl + Shift + N), установите цвет заливки на #fdf8ea и инструментом Paint Bucket Tool (G) залейте выделение. Не забудьте снова установить заливку цветом в настройках инструмента. Выберите инструмент Move Tool (V) и сдвиньте светлые страницы немного влево.
Шаг 12
Назовите слой «Pages White». Теперь нужно позаботиться о светлых страницах книги. Кликните правой кнопкой мыши на слое «Pages White» и выберите пункт Rasterize Layer. Выберите инструмент Burn Tool (O) с теми же параметрами, что и ранее. Немного затемните нижнюю часть страниц. Затем переключитесь на инструмент Dodge Tool (O) и осветлите верхнюю часть.
Объедините оба слоя с линиями. Полученный слой должен называться «Light Side». Моя палитра слоёв выглядит так:
Чтобы улучшить узор страниц, выберите инструмент Eraser Tool (E) с жёсткими краями размером 1-2 пикселя и немного подотрите верхнюю часть узора, как показано ниже.
Шаг 13
Теперь займёмся созданием нижнего узора страниц. Выберите инструмент Line Tool (U) и создайте полоску той же толщины, что и первую. Но на этот раз цвет полоски — #9c8d6e. Этот слой должен быть поверх остальных.
При помощи инструментов Direct Selection Tool (A) и Convert Point Tool (P) измените форму полоски, как мы делали это ранее.
Шаг 14
Нужно создать тот же полосатый узор страниц. Создайте новый слой поверх остальных и инструментом Paint Bucket Tool (G) сделайте заливку узором, предоставленным в начале урока. Поверните слой на 90 градусов по часовой стрелке (Edit ? Transform ? Rotate 90 CW). Как и в прошлый раз уменьшите размер слоя до 50% от оригинала. Далее перейдите в режим Warp (Edit ? Transform ? Warp) и сделайте так, чтобы линии были паралельны.
Далее перейдите в режим Warp (Edit ? Transform ? Warp) и сделайте так, чтобы линии были паралельны.
Сделайте выделение слоя с нижней полоской и инвертируйте его (Select ? Inverse). Находясь на слое с нижним узором линий, нажмите Delete. Создайте новый слой поверх него и сделайте выделение слоя с узором линий. На новом слое залейте выделение цветом #a59d86. Слой со светлыми линиями немного опустите при помощи инструмента Move Tool (V).
Растрируйте слой фигуры (полоски) и инструментами осветления и затемнения поработайте над созданием реалистичного освещения. Можете объединить все три слоя (два слоя линий и полоску). Назовите полученный слой «Pages Dark Side».
Шаг 15
Теперь займёмся другой стороной книги. Установите цвет заливки на #9c8d6e и инструментом Line Tool (U) создайте полоску толщиной 20 пикселей поверх правой обложки.
Инструментом Convert Point Tool (P) измените форму полоски при помощи рычажков якорной точки.
Создайте новый слой и залейте его узором линий. Как и раньше измените размер и форму в режиме Warp (Edit ? Transform ? Warp).
Как и раньше измените размер и форму в режиме Warp (Edit ? Transform ? Warp).
Шаг 16
Кликните правой кнопкой мыши на слое с линиями и выберите пункт Create Clipping Mask. Затем создайте новый слой и расположите его между слоем с тёмными линиями и нижним слоем фигуры (полоски, которая составляет основу). Этот слой тоже должен иметь обтравочную маску. Если её нет, то нажмите Ctrl + Alt + G. То же самое со слоем тёмных линий.
Установите цвет заливки на #a59d86 и сделайте выделение слоя тёмных полосок. Выберите инструмент Paint Bucket Tool (G) и залейте выделение. Немного опустите светлые линии при помощи инструмента Move Tool (V).
Кликните правой кнопкой мыши на слое с фигурой (нижней полоской) и выберите пункт Rasterize Layer. Выберите инструмент Burn Tool (O) с мягкими краями размером 50 пикселей. В настройках инструмента установите Range — Shadows, Exposure — 5%, Airbrush — включено. Затемните часть узора. При необходимости можно поработать инструментом Sponge Tool: Mode — Desaturate, Flow — 27%. С его помощью Вы сможете обесцветить часть узора линий. Также можно воспользоваться коррекциями Levels (Image ? Adjustments ? Levels) или Hue/Saturation (Image ? Adjustments ? Hue/Saturation) для понижения насыщенности. В реальности, если объект находится в тени, насыщенность его цветов снижается. Как закончите, объедините слои линий и слой с полоской.
С его помощью Вы сможете обесцветить часть узора линий. Также можно воспользоваться коррекциями Levels (Image ? Adjustments ? Levels) или Hue/Saturation (Image ? Adjustments ? Hue/Saturation) для понижения насыщенности. В реальности, если объект находится в тени, насыщенность его цветов снижается. Как закончите, объедините слои линий и слой с полоской.
Назовите полученный слой «Pages Dark Side».
Шаг 17
Увеличьте изображение до 400-500% и инструментом Eraser Tool (E) с жёсткими краями размером 1-2 пикселя подотрите края. На скриншоте ниже сравните результат до и после работы ластиком. Я специально добавил розовый фон, чтобы Вы смогли разглядеть детали. Вам менять цвет фона не нужно.
Теперь поработаем над тенью. Помните группу «Covers», которую мы создали в пятом шаге? Сейчас нужно объединить все её слои в один слой. Выберите группу и нажмите Ctrl + E. Затем создайте новый слой и создайте для него обтравочную маску (Ctrl + Alt + G). Сделайте выделение золотых уголков .
На новом слое залейте выделение цветом #8c7330 . Установите Blending Mode на Multiply и уберите выделение (Ctrl + D). Увеличьте изображение до 300% и инструментом Free Transform (Ctrl + T) немного уменьшите размер слоя. Затем примените фильтр Gaussian Blur (Filter ? Blur ? Gaussian Blur) со значением 0,2 пикселя.
Создайте новый слой и расположите его прямо над слоем «Gold Corner». Установите Blending Mode этого слоя на Multiply и сделайте выделение слоёв с узорами страниц.
Залейте выделение цветом #8c7330 и уберите выделение (Ctrl + D). Инструментом Move Tool (V) сдвиньте тень вниз и влево. Примените фильтр Gaussian Blur (Filter ? Blur ? Gaussian Blur) со значением 0,2-0,3 пикселя.
Шаг 18
Теперь займёмся страницами. Инструментом Pen Tool (P) нарисуйте фигуру, показанную ниже. Цвет фигуры — #efd5a9.
Назовите этот слой «Base Shapes» и примените следующие стили:
Установите цвет заливки — #b48455, цвет фона — #efd5a9. Создайте новый слой над слоем «Base Shapes» и создайте обтравочную маску (Ctrl + Alt + G). Выберите инструмент Gradient Tool (G): Foreground to Background, Style — Reflected. Сделайте заливку, как показано ниже.
Выберите инструмент Gradient Tool (G): Foreground to Background, Style — Reflected. Сделайте заливку, как показано ниже.
Шаг 19
Теперь займёмся созданием переворачивающейся страницы. Создайте новый слой поверх остальных и нарисуйте фигуру цветом #cc9c6a.
Назовите этот слой «Flip Page Left». Скопируйте стили со слоя «Base Pages» на этот слой. Создайте новый слой с обтравочной маской поверх «Flip Page Left». Установите цвет заливки — #f5e0b2, цвет фона — #cea06e. Инструментом Gradient Tool (G) сделайте линейную заливку этими двумя цветами.
Установите цвет заливки — #fef9ed. В настройках инструмента Gradient Tool (G) установите градиент на Foreground to Transparent, Style — Reflected. Сделайте заливку, как показано ниже.
Результат должен быть таким:
Шаг 20
Таким же образом мы создадим страницу на правой стороне. Я не буду описывать процесс, так как Вы уже знаете, что нужно делать. Всё показано на скриншотах. Единственное, что изменилось — это то, что нужно создать слой правой переворачивающейся страницы «Flip Page Right» под слоем левой «Flip Page Left».
Шаг 21
Давайте посмотрим на то, что у нас получилось. От верхних страниц нет тени на нижние. Сейчас мы добавим её. Сначала найдите слой с основой страниц «Pages Base».
Он имеет обтравочную маску и градиентную заливку. Над ним создайте новый слой с обтравочной маской (Ctrl + Alt + G). Этот новый слой должен быть расположен над слоем градиентной заливки.
Установите Blending Mode слоя на Multiply и цвет заливки — #815130. Затем сделайте выделение обеих переворачивающихся страниц и залейте его установленным цветом. Инструментом Free Transform (Ctrl + T) измените форму слоя, чтобы получить такой результат:
Понизьте Заливку (Fill) слоя до 80% (или ниже, если сочтёте нужным). Далее нужно добавить размытие тени. Но мы воспользуемся не фильтром, а инструментом размытия, чтобы иметь больше контроля над участками тени. Если применить фильтр, то размыта будет вся тень. А мы знаем, чем ближе тень, тем больше у неё резкость.
Выберите инструмент Blur Tool (R) с мягкими краями размером 50 пикселей. Установите его параметр Strength на 30%. Обрисуйте тень и помните о том, что говорилось выше.
Установите его параметр Strength на 30%. Обрисуйте тень и помните о том, что говорилось выше.
Тень можно ещё улучшить при помощи инструментов осветления/затемнения. Выберите инструмент Dodge Tool (O). Задайте размер его кисти — 50 пикселей и мягкие края. Также в настройках инструмента установите Range — Shadows, Exposure — 5%, Airbrush — не включено. Немного осветлите внешние углы тени. Затем переключитесь на инструмент Burn Tool (O) и затемните внутреннюю часть.
Шаг 22
Теперь создадим тени, которые должны быть на страницах в точке, где они соединяются. Объедините слои переворачивающихся страниц в один. На скриншоте ниже я выделил их.
Выберите их и нажмите Ctrl + E. Полученный слой назовите «Flip Pages». После объединения есть возможность того, что слой «Flip Pages» станет обтравочной маской для нижнего слоя «Pages Base». Если это случится, нажмите Ctrl + Alt + G, находясь на слое «Flip Pages». Обтравочная маска исчезнет. Палитра слоёв должна выглядеть так:
Над слоем «Flip Pages» создайте новый слой и преобразуйте его в обтравочную маску (Ctrl + Alt + G). Установите Blending Mode этого слоя — Multiply, цвет заливки — #815130 и выберите инструмент Gradient Tool (G): Foreground to Transparent, Style — Reflected. Сделайте заливку, как показано ниже.
Установите Blending Mode этого слоя — Multiply, цвет заливки — #815130 и выберите инструмент Gradient Tool (G): Foreground to Transparent, Style — Reflected. Сделайте заливку, как показано ниже.
Затем примените фильтр Gaussian Blur (Filter ? Blur ? Gaussian Blur) со значением Radius — 8,5 — 8,7 пикселей.
Шаг 23
Тень в этом месте должна быть глубже. Объедините слои «Flip Pages» и его слой с градиентом (Ctrl + E). Затем создайте над ним ещё один слой с обтравочной маской и тем же режимом наложения. Установите цвет заливки на #49260f и сделайте такую же градиентную заливку, но короче.
Понизьте Opacity этого градиентного слоя до 60%. Создайте новый слой и расположите его между слоями «Flip Pages» и слоем тени. У него тоже должна появиться обтравочная маска. Установите цвет заливки — #815130 и сделайте ещё одну градиентную заливку, как и ранее. Установите Blending Mode этого слоя на Multiply и понизьте Opacity до 20%.После этого объедините слой «Flip Pages» и два слоя тени.
Шаг 24
Теперь займёмся созданием корешка книги. Установите цвет заливки на #7e7633 и выберите инструмент Line Tool (U): Mode — Fill Pixels, Weight — 3 пикселя. На новом слое создайте V-образную фигуру, как показано ниже.
К этому слою примените следующие стили:
Назовите слой «Spine V».
Шаг 25
Продолжаем работать над корешком. Установите цвет заливки на #544a15 и выберите инструмент Pen Tool (P). Создайте новый слой под всеми слоями книги (этот слой станет первым слоем над фоновым). Нарисуйте фигуру, показанную ниже.
73.jgp
Назовите слой «Spin Base». Создайте новый слой над ним и превратите его в обтравочную маску (Ctrl + Alt + G). Установите цвет заливки — #221500, цвет фона — #372705 и выберите инструмент Gradient Tool (G): Foreground to Transparent, Style — Linear. Создайте тень, как показано ниже.
Переключите цвета (клавиша X).Создайте новый слой между слоями «Spin Base» и градиентным слоем тени. В настройках инструмента установите Foreground to Background и Style — Reflected. Создайте тень на левой стороне.
Создайте тень на левой стороне.
К слою «Spin Base» примените стиль Bevel & Emboss.
Теперь объедините слои «Spin Base» (слой фигуры и два градиентных). Назовите полученный слой «Spin Base». Выберите инструмент Dodge Tool (O) с теми же настройками, что и в последний раз, только понизьте размер кисти до 20 пикселей. Аккуратно осветлите правую часть корешка.
Шаг 26
Можно переходить к добавлению текста. Начнём с нижних страниц. Если Вы ничего не объединяли без моего указания, у Вас должно быть две обтравочные маски над слоем «Pages Base».
Создайте новый слой между двумя обтравочными масками (между слоями 1 и 2 на скриншоте выше). Выберите инструмент Pen Tool (P) и нарисуйте такой контур:
Выберите инструмент Horizontal Type Tool (T) и установите шрифт Lainie Day SH. Установите цвет заливки #a17852, наведите курсор на контур (курсор должен немного измениться). Кликните на контуре и напишите текст. Как закончите, нажмите Ctrl + Enter, чтобы завершить написание текста. Установите Blending Mode текстового слоя — Multiply и понизьте Opacity до 85%.
Установите Blending Mode текстового слоя — Multiply и понизьте Opacity до 85%.
Создайте ещё один слой и добавьте ещё строчку.
Шаг 27
Добавим текст на верхние страницы. Над слоем верхней левой страницы создайте новый слой и инструментом Pen Tool (P) нарисуйте контур. Затем переключитесь на текстовый инструмент и напишите строчку.
Используя технику с контуром, добавьте больше строк на обе страницы. Как закончите, объедините все текстовые слои в один и назовите его «Text on Flip Pages». Установите Blending Mode этого слоя на Multiply.
Шаг 28
В этом шаге добавим закладку. Создайте новый слой под верхними страницами.
Инструментом Pen Tool (P) нарисуйте фигуру, показанную ниже. Цвет фигуры — #c52114.
Назовите этот слой «Bookmark». Создайте новый слой над ним с обтравочной маской (Ctrl + Alt + G). Установите цвет заливки — #480b04, цвет фона — #fa6e5c, выберите инструмент Gradient Tool (G): Foreground to Transparent, Style — Linear. Сделайте заливку в верхней части ленточки, чтобы создать тень. Потом создайте подобную тень в нижней части ленты.
Сделайте заливку в верхней части ленточки, чтобы создать тень. Потом создайте подобную тень в нижней части ленты.
Переключите цвета (клавиша X), в настройках градиента установите Foreground to Transparent, Style — Reflected. Сделайте короткую заливку на ленточке, чтобы создать свечение.
Объедините слой с закладкой и её градиент. Назовите полученный слой «Bookmark». Если обтравочная маска останется, уберите её (Ctrl + Alt + G). Сделайте выделение закладки (удерживая Ctrl, кликните на иконке слоя). Создайте новый слой под закладкой и назовите его «Shadow Bookmark». Установите Blending Mode на Multiply и понизьте Opacity до 80%. Установите цвет заливки — #480b04 и залейте им выделение. После этого можно убрать выделение (Ctrl + D). К этому слою тени примените фильтр Gaussian Blur (Filter ? Blur ? Gaussian Blur) со значением 2,3 пикселя.
Шаг 29
Работу над книгой мы закончили. Далее мы будем создавать ручку. Установите цвет заливки — #d2a756 и выберите инструмент Pen Tool (P). Создайте новый слой поверх остальных и нарисуйте фигуру, показанную ниже.
Создайте новый слой поверх остальных и нарисуйте фигуру, показанную ниже.
Примените следующие стили:
Результат:
Шаг 30
Назовите слой с созданной фигурой «Pen Body Gold». Инструментом Pen Tool (P) на новом слое нарисуйте ещё одну часть ручки.
Примените стиль Gradient Overlay:
Назовите слой «Pen Body Silver». Создайте ещё один слой и нарисуйте кольцо.
Примените следующие стили:
Шаг 31
Ручка должна выглядеть так:
Назовите слой с кольцом «Ringlet». Сделайте копию этого слоя (Ctrl + J) и расположите её на другом конце. При необходимости измените размер при помощи инструмента Free Transform (Ctrl + T).
Нарисуйте кончик ручки на новом слое. Этот слой должен быть прямо под слоем «Pen Body Silver».
Назовите этот слой «Pen Tip» и скопируйте на него стили слоя «Pen Body Grip». Перейдите к настройкам стиля Gradient Overlay и измените Scale.
Шаг 32
Создайте новый слой над слоем «Pen Tip». Установите цвет заливки — #593f11, выберите инструмент Ellipse Tool (U) и в настройках установите значение Fill Pixels. Нарисуйте круг, как показано ниже.
Установите цвет заливки — #593f11, выберите инструмент Ellipse Tool (U) и в настройках установите значение Fill Pixels. Нарисуйте круг, как показано ниже.
Инструментом Line Tool (U) в режиме Fill Pixels нарисуйте 1-пиксельную линию.
Назовите слой «Details Pen Tip».
Шаг 33
Нужно создать тень на начале кончика ручки. Выберите слои «Pen Tip» и «Details Pen Tip» и объедините их (Ctrl + E). Назовите полученный слой «Pen Tip». Создайте новый слой с обтравочной маской над ним. Установите Blending Mode — Multiply. Установите цвет заливки — #6a5428 и выберите кисть с жёсткими краями размером 6-7 пикселей. Одним мазком нарисуйте тень.
Понизьте Opacity cлоя тени на своё усмотрение.
Шаг 34
Объедините слой тени со слоем кончика. В завершении нужно создать тень от всей ручки. Под всеми слоями ручки создайте новый слой с режимом наложения Multiply. Установите цвет заливки — #663316 и сделайте выделение всех слоёв ручки (удерживая Shift + Ctrl, кликните на всех иконках слоёв ручки).
Залейте выделение установленным цветом при помощи инструмента Paint Bucket Tool (G). Уберите выделение (Ctrl + D) и инструментом Free Transform (Ctrl + T) поверните тень.
Перейдите в режим Warp (Edit ? Transform ? Warp) и измените форму тени.
Выберите инструмент Smudge Tool (R), установите Hardness кисти на 80%, Strength — 30%, Mode — Normal. Размажьте тень в том месте, где она заходит на книгу.
Дополнительно можете удалить часть тени, которая выходит за пределы книги. Затем выберите инструмент Blur Tool (R) с теми же параметрами, что и в прошлый раз, только понизьте размер до 30 пикселей. Размажьте часть тени, которая находится дальше от кончика ручки. Назовите слой с тенью ручки «Shadow Pen».
Конечный результат:
Экшен ОТКРЫТАЯ КНИГА — Уроки фотошопа для начинающих.
Экшен РАСКРЫТАЯ КНИГА
Нашла и скачала экшен, который помещает наше фото на страницу раскрытой книги, как вы видите на скриншоте.
Если вы уже работали с экшенами, то знаете, что надо открыть пункт основного меню Window — Actions (Окно — Операции).
Добавляем к уже имеющемуся списку экшенов наш новый экземпляр. В правом верхнем углу есть кнопочка, которая открывает контекстное меню с командами. Выбираем пункт Load Actions.
Смотрите скриншот.
Для нашего урока файл с экшеном «раскрытая книга» имеет название MAG1.atn.
На палитре ACTIONS мы и должны увидеть этот файл в конце списка, если он подгрузился.
Начинаем запускать экшен в работу сначала с операции Step1 (Шаг1).
После нажатия на кнопочку Play видим макет книги в развернутом состоянии с двумя страницами. Отмечены места для ввода текста.
Дальше все просто. Если хотим получить картинку на два разворота, то переносим на макет фото с пейзажем и растягиваем его размеры по размерам макета.
Если хотим получить картинку на два разворота, то переносим на макет фото с пейзажем и растягиваем его размеры по размерам макета.
Текст пишем свой или просто отключаем текстовые слои на макете.
Продолжаем работу с экшеном и запускаем на выполнение операцию Step2 (Шаг2).
После выполнения операции мы увидим раскрытую книгу на белом фоне, а наше фото будет занимать весь разворот.
Если в первом шаге работы экшена на страницы книги поместить разные картинки, то получим такой вариант:
Предлагаю вам скачать работающие экшены с моего сайта. В сети вы можете найти очень много вариантов экшенов, но не факт, что все они окажутся в рабочем состоянии. Образцы экшенов «раскрытая книга» видите на скриншоте.
Copyright © 2018 ALL RIGHT RESERVED www. fanatps.ru
fanatps.ru
Все права защищены. Копирование материалов должно сопровождаться обратной ссылкой на сайт.
Лекция 2. Булевы операции с выделениями Adobe Photoshop CS6
Лекция 2: Булевы операции с выделениями
Несколько выделений могут взаимодействовать между собой, образуя новые выделения. На панели атрибутов некоторых инструментов Photoshop, например, Лассо, Волшебная палочка и ряда других, присутствуют булевы (логические) операции (рис. 2.1).
Рис. 2.1. Булевы операции на палитре атрибутов Photoshop
К наиболее распространенным булевым операциям относятся сложение (объединение), вычитание (разность) и пересечение — рис. 2.2.
Рис. 2.2. Булевы операции для двухмерных графических объектов (2D)
Рисуем смайлик
Создайте новый документ (рис. 2.3).
Рис. 2.3. Окно команды Файл-Создать
2.3. Окно команды Файл-Создать
Нарисуем окружность с помощью инструмента Овальная область, при этом, удерживая клавишу Shift, чтобы наш круг получился ровным, и зальем нашу окружность желто-оранжевым градиентом с помощью инструмента Радиальный градиент (рис. 2.4 и 2.5). Выделение снимем командой Выделение — Отменить выделение.
Рис. 2.4. Часть панели атрибутов инструмента Градиент
Рис. 2.5. Круг залит желтым градиентом
Инструментом Овальная область нарисуем глаза будущего смайлика -рис. 2.6.
Рис. 2.6. Начинаем рисовать глаза смайлика
Сливаем слои в один нажатием комбинации клавиш Ctrl+E. Затем добавим зрачок нашему глазу, для этого выделим небольшую окружность и зальем ее черным цветом (рис. 2.7).
Рис. 2.7. Глаза нарисованы
2.7. Глаза нарисованы
Опять сливаем слои в один нажатием комбинации клавиш Ctrl+E. Теперь самое сложное — рисуем улыбку, для чего на панели свойств выделения следует включить режим вычитания выделений (рис. 2.8).
Рис. 2.8. На панели атрибутов включен режим Вычитание из выделенной области
Иначе говоря, из одного выделения надо вырезать другое, нарисовав две окружности разного размера (рис. 2.9).
Рис. 2.9. Рисуем улыбку смайлика
Заливаем наше выделение черным цветом. Выделение убираем командой Выделение — Отменить выделение — и наш смайлик готов (рис. 2.10).
Рис. 2.10. Смайлик готов
Книга из фото
Давайте в качестве примера создадим сложное выделение в форме книги (рис. 2.11).
Рис. 2.11. Выделение в форме книги
Откройте исходное изображение и создайте на нем
инструментом Прямоугольная область прямоугольное выделение. Теперь активируйте
инструмент Овальная область. В
верхней части книги нажмите и удерживайте клавишу Shift — так вы перейдете в режим Добавить выделение. В нижней части
из прямоугольного выделения следует вырезать две полуокружности. Это делается в
режиме Вычесть из выделение, в
который переходят удержанием клавиши Alt.
Таким образом, используя логическое сложение и вычитание выделений
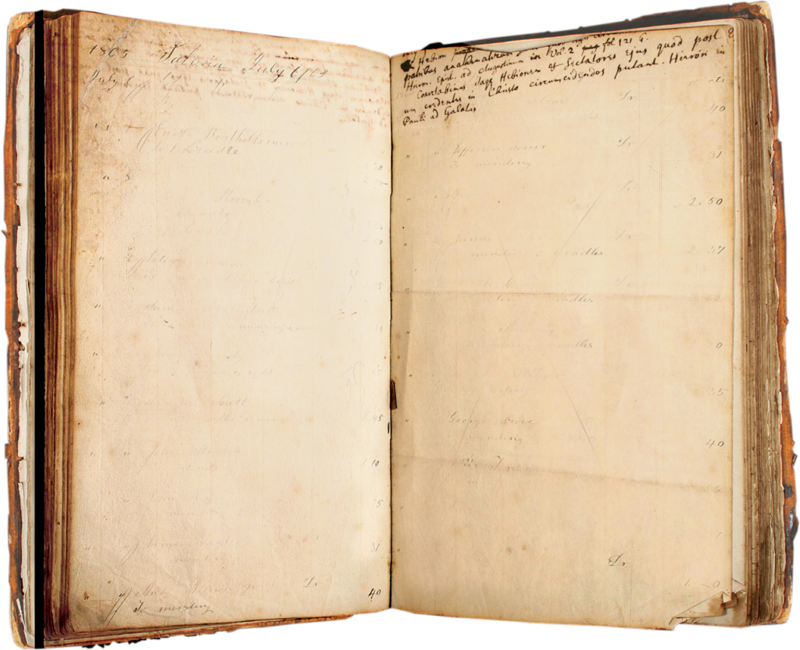
вы можете создать из изображения выделение, например, в виде открытой книги (рис. 2.12).
Теперь активируйте
инструмент Овальная область. В
верхней части книги нажмите и удерживайте клавишу Shift — так вы перейдете в режим Добавить выделение. В нижней части
из прямоугольного выделения следует вырезать две полуокружности. Это делается в
режиме Вычесть из выделение, в
который переходят удержанием клавиши Alt.
Таким образом, используя логическое сложение и вычитание выделений
вы можете создать из изображения выделение, например, в виде открытой книги (рис. 2.12).
Рис. 2.12. Картинка обрезана выделением в виде раскрытой книги
Несложно сообразить, как сложением и вычитанием выделений создать зубчатый контур почтовой марки, ромашки или, например, сердечка.
Вопросы и задания
· Создайте выделение в форме книги и примените его к изображению (рис. 2.13 и 2.14).
Рис. 2.13. Пример выделения в виде развернутой книги
Рис. 2.14. Выделение применено к изображению
2.14. Выделение применено к изображению
· Создайте выделение в виде цифры «8» и примените его к букету цветов ( рис. 2.15).
Рис. 2.15. Один из вариантов выполнения задания
Какая Булева операция произведена на рис. 2.16?
Рис. 2.16. Пример одной из Булевых операций над выделениями
Скачано с www.znanio.ru
Узнайте, как создать открытую книгу в Photoshop
Что мы будем создавать
Ресурсы, используемые в этом учебном пособии
Приступим!
Создайте новый документ (Ctrl + N) 1200 x 800 пикселей с любым цветным фоном. Откройте текстуру кожи, которую можно скачать из списка ресурсов.
Перетащите текстуру кожи на холст, затем измените ее размер по размеру холста, нажав (Ctrl + T), затем обесцветьте текстуру, выбрав «Изображение> Коррекция> Обесцвечивать» (Shift + Ctrl + U).
Создайте новый слой над слоем с текстурой кожи и перетащите радиальный градиент от белого #ffffff на черный # 000000 (G) по холсту.
После того, как вы перетащили градиент по холсту, установите режим наложения слоев градиента на «Умножение».
Создание обложки книги
Выберите инструмент «Прямоугольник со скругленными углами» (U) с радиусом 15 пикселей.
Теперь растяните прямоугольник, который будет левой стороной обложки книги.
Выберите эскиз векторной маски в окне слоев, затем выберите инструмент «Прямоугольник» (U). На панели инструментов параметров прямоугольника вверху измените параметр на «Добавить в область формы».
Растяните прямоугольник над закругленным углом, чтобы сделать его квадратным.
Повторите эти шаги для обоих углов, затем продублируйте слой и отразите его по горизонтали. Используя инструмент «Перемещение» (V), переместите дублированный слой рядом с исходным плоским краем на плоский край, оставляя небольшой промежуток между ними. .
.
Добавление текстуры к обложке книги
Выберите один из прямоугольников книги, затем добавьте следующие стили слоя.
После добавления стилей слоя щелкните слой правой кнопкой мыши и выберите «Копировать стили слоя». Вставьте стили слоя на другой прямоугольный слой. У вас должно получиться что-то вроде этого.
Создание бумаги
Выберите инструмент «Прямоугольник со скругленными углами» (U), затем вытяните прямоугольник размером в половину обложки книги.
Выберите инструмент «Прямоугольник» (U), затем на панели инструментов вверху измените параметр на «Добавить в область формы». Теперь перетащите квадрат над левым или правым закругленным углом страницы (в зависимости от того, над какой стороной книги вы работаете).
Сделайте квадрат как в верхнем, так и в нижнем углах. Также обратите внимание, как бумага немного выровнена по направлению к верхней части обложки.
Дублируйте бумагу, переверните ее по горизонтали и выровняйте рядом с исходным слоем.
К левому прямоугольнику добавьте следующие стили слоя.
У вас должно получиться что-то вроде этого.
Теперь просто скопируйте и вставьте стили слоя в другой прямоугольник, только на этот раз изменив угол градиента.
Дублируйте один из слоев страницы, очистите стили слоя, щелкнув слой правой кнопкой мыши и выбрав «Очистить стили слоя» во всплывающем меню. Выберите инструмент «Перемещение» (V), затем переместите дублированную страницу вверх, затем перейдите в «Правка> Преобразование> Искажение», переместите левую или правую сторону в зависимости от того, над какой страницей вы работаете, вниз, чтобы нижний угол страницы коснулся нижней части. позвоночник.
Теперь добавьте в книгу следующие стили слоя.
У вас должно получиться что-то вроде этого.
Повторите описанные выше шаги для любого количества страниц, создавая, искажая и переворачивая угол градиента для каждой страницы.
Добавление шума на верхние страницы
Выберите инструмент «Rectangular Marquee Tool» (M), затем растяните рамку вокруг книги, охватывая левую и правую страницы. Залейте (G) область черным цветом # 000000, затем примените фильтр шума «Фильтр> Шум> Добавить шум».
Загрузите выделение вокруг левой или правой страницы книги, затем инвертируйте выделение «Выделение> Инвертировать». После инвертирования нажмите клавишу удаления и установите непрозрачность шумовых слоев примерно на 3%. Повторите эти шаги для другой страницы.
Добавление книжного маркера
Прежде чем мы продолжим создание ленты, давайте сначала определим область позвоночника. Выберите инструмент «Прямоугольная область» (M), затем выделите центр книги.
Выберите «Инструмент градиента» (G), затем перетащите отраженный градиент по выбранной области. Как только вы будете довольны градиентом, установите непрозрачность слоя на 15%.
Выберите «Pen Tool» (P), затем, начиная с верхней правой страницы, нарисуйте черную ленту, похожую на фигуру.
Когда вы будете довольны формой, добавьте «Наложение градиента», используя любой цвет, который, по вашему мнению, выглядит лучше всего. Я выбрал красивый красный отраженный градиент.
Теперь продублируйте слой ленты и перетащите его под исходный слой, очистите стили слоя, щелкнув правой кнопкой мыши и выбрав «Очистить стили слоя» из выпадающего меню.Выберите инструмент «Перемещение» (V), затем переместите дублированный слой вниз и поперек на пару пикселей, добавьте наложение черного цвета # 000000, затем размойте форму примерно на 1-2 пикселя. Наконец, установите непрозрачность около 42%, цель — создать очень тонкую тень.
Все, что осталось сделать, это добавить текст на страницы, тогда у вас должно получиться что-то похожее на мое.
Заключение
Спасибо за участие в этом уроке. Если вам удалось пройти его, я хотел бы увидеть некоторые из ваших результатов. Не стесняйтесь размещать их на нашей фан-странице в Facebook или твитнуть через twitter @photoshop_plus.
Не стесняйтесь размещать их на нашей фан-странице в Facebook или твитнуть через twitter @photoshop_plus.
Open Book Tutorial — Photoshop Graphic Design Tutorial 21
Open Book Tutorial — Photoshop Graphic Design Tutorial 21
В категории:
Уроки Photoshop для среднего уровня
В серии простых шагов для этого урока по графическому дизайну Photoshop я научу вас, как создать простой, но эффективный дизайн открытой книги, который можно использовать либо для вашей флэш-автобиографии, либо в качестве заставки для вашего веб-сайта и веб-дизайна.Это руководство по Photoshop может выполнить даже новичок, так что попробуйте!
…………………………………………………………………………………………………………………………………
Я уже подготовил для вас фон, поэтому начните с копирования его в Photoshop.
Итак, давайте начнем с создания твердой обложки книги. Возьмите инструмент Rectangular Marquee Tool и создайте прямоугольник примерно такого размера, как показано ниже. Теперь выберите инструмент Dodge Tool и установите радиус на 150; слегка уворачивайтесь от кончика крышки.
Теперь у нас есть фундамент. Давайте лепим некоторые детали в нашу обложку. Начните применять следующие стили слоя поверх обложки:
А теперь тени:
Отлично. А теперь давайте начнем с наших страниц. Идея состоит в том, чтобы создать прямоугольник почти такого же размера, за исключением того, что сантиметр обрезан справа. Итак, следуя примеру ниже, создайте белый прямоугольник:
.База есть, так что пришло время добавить некоторые детали.Перейдите к стилям слоя и примените следующее:
Теперь наложение градиента:
Хорошо. Теперь нам нужно постепенно изменять его размер и центрировать по вертикали относительно исходной страницы. Убедитесь, что дублированные слои белой страницы находятся под оригиналом. Таким образом, тень создает глубину и объем.
И проделайте это еще несколько раз.
Хорошо. Итак, мы практически закончили здесь, за исключением того, что теперь нам нужно добавить некоторые детали на белую страницу, поскольку в данный момент она выглядит очень скучно.Вернитесь к инструменту Rectangular Marquee Tool и создайте графическую страницу внутри белой страницы. Следуйте моему примеру:
Пора добавить отделку и некоторые детали на нашу страницу с помощью инструмента Doge & Burn. Начните с того, что выньте свой Doge Tool и установите диаметр не менее 250 пикселей, слегка уклоняясь от кончика коричневой страницы.
Нанесите первый слой теней в качестве основы. Я использовал наконечник Burn размером 200 пикселей
Завершите его вторым слоем теней, за исключением того, что на этот раз сосредоточьтесь на добавлении большего количества теней с правой стороны.В этом случае я использовал прожигающий кончик размером 85 пикселей.
Отлично. Теперь вы почти закончили. Все, что вам нужно сделать, это собрать все слои в набор, продублировать его, а затем отразить по горизонтали, выбрав Edit — Transform — Flip Horizontal. Убедитесь, что набор выделен, чтобы вам не пришлось проходить каждый слой.
Но подождите, теперь вы, вероятно, заметите, что ваша правая сторона имеет другой узор градиента на белой странице, чем ваша левая сторона книги.Без проблем. Перейдите к Свойствам стиля слоя вашей дублированной первой белой страницы и убедитесь, что есть галочка Reverse:
Отлично, теперь наш последний штрих. Снова возьмите Burn Tool и на правой стороне коричневой страницы добавьте слой тени.
И вот, у вас есть быстрый и простой способ создать открытую книгу, которую, вероятно, можно будет использовать для чего угодно — будь то место для ваших стихов или фотографий, этот учебник может удовлетворить ваши потребности, выполнив серию простых шагов!
Этот учебник Photoshop Tutor был помечен: красивая книга, красивый дизайн книги, книга, дизайн книги, изображение книги, страницы книги, классическая книга, классический дизайн книги, учебник по дизайну, учебник по рисованию, открытая книга, дизайн открытой книги, дизайн открытой страницы , открытые страницы, уроки по дизайну в Photoshop
И комментарии и запросы в настоящий момент закрыты.
| ||
| ||
| ||
| ||
| ||
|
Учебное пособие по Photoshop для ведения книжного блога
Многие книжные блоггеры рецензируют цифровые копии книг. Ознакомьтесь с этим уроком Photoshop для ведения книжного блога, чтобы узнать, как создать четкое изображение книжной диаграммы на вашем eReader.
Не все книжные блоггеры и букстаграммеры являются профессиональными фотографами. Я должен знать. Иногда мои фотографии качаются. Назовите это маленьким чудом. В другие дни они всего лишь высасывают до последней капли вина .Я могу писать, развлекать… и пить вино. К сожалению, хотя у меня есть великолепный Canon, я не лучший фотограф или фоторедактор.
Что еще хуже, представьте, что вы пишете рецензию на книгу и получаете нечеткое изображение #bookstagram для Instagram и Pinterest. Многие книжные блоггеры просматривают цифровые копии книг, и сделать четкое изображение этого устройства для чтения с обложкой книги — сука.
AmIRight? Поднимите руку в воздух, как будто вам все равно.
НО ВЫ ДЕЛАЕТЕ!
Хотя я не являюсь профессионалом в Photoshop, многие читатели спрашивают, как я лично делаю #bookstagram фотографии электронных книг без странных отражений, зернистых обложек (не специально) и просто горячих беспорядков, выложенных на моем iPad.В этом уроке Photoshop для ведения книжного блога я превращаю свои цифровые книги в маленькие шедевры IG.
Небольшое предупреждение:
Я даже не буду притворяться экспертом по фотошопу. Год спустя я все еще изучаю уловки для новичков, которые мне нужны, чтобы добиться успеха. Я смотрю бесконечные обучающие программы, читаю блоги и играю.
Этот пост предназначен для начинающих и опытных пользователей, а также блоггеров, которые ищут быстрое решение проблемы фотографирования своих электронных книг и электронных книг.
Приведенные здесь методы работают и для других типов блоггеров.Просто знайте, что всегда есть несколько способов поиграть в Photoshop и отредактировать. Этот бесплатный пост не предназначен для использования в качестве Библии в Photoshop . Я просто делюсь своими менее чем 10-минутными правками, чтобы наложить обложку книги на электронную книгу, которой для меня является iPad. Этот процесс подходит мне, и я надеюсь, что вы найдете несколько выводов.
Авторские права с обложками книг:
Во-вторых, авторское право — хитрый зверь с обложками книг. Вам всегда следует запрашивать разрешение на использование обложек у издателей, агентов и / или авторов, если вы начинаете экспериментировать или использовать обложки книг, фильтры и / или их изображения в целом.Насколько я понимаю, добросовестное использование применимо к обложкам книг для обзоров, но также в пределах разумного.
Будет ли возражать большинство авторов и издателей? Возможно нет. Бесплатная реклама, хорошая или плохая, — это реклама. Если вы случайно нарушите, оскорбите или используете изображение, которое, как утверждает кто-то, у вас не было права на использование, они могут просто попросить вас удалить сообщение. Сделай это.
Технически на вас могут подать в суд, особенно если вы монетизируете свой блог; это редкость в мире книжного блога.
П.С. Все это не является юридической консультацией, и, конечно, вам следует обратиться за профессиональными услугами, если вы обеспокоены или не уверены. Практическое правило: получите разрешение.
Наличие пунктов в вашей Политике рецензирования книг также помогает защитить вас, и я являюсь ООО, чтобы отделить свой бизнес от моего винного фонда.
Что касается обложек двух книг, использованных в этом посте, я лично хотел бы поблагодарить инди-авторов Дженнифер Энн Шор и Д. К. Райт-Хаммера за разрешение использовать их обложки в уважительной и уместной манере.Прокрутите вниз, чтобы узнать больше об их звездных титулах и работах.
Мне повезло, что у меня есть такие поддерживающие меня авторы как часть книжного сообщества The Uncorked Librarian.
Учебное пособие по Photoshop для ведения книжного блога: наложение обложки книги на читалку
Немного логистика Photoshop:
- Для использования этого урока вам понадобится Photoshop CC. Как блоггер поменьше, я инвестировал в план Adobe Creative Cloud для частных лиц по цене от 9 долларов.99 в месяц. Супер дешево, правда? С этим планом я получаю:
Lightroom CC
Классический светильник CC
Photoshop CC
20 ГБ облачного хранилища
Я использую Lightroom и Photoshop КАЖДЫЙ ДЕНЬ для Pinterest, Instagram, Twitter и изображений в блогах. Как минимум, программы Adobe просты в использовании для фильтрации цвета, изменения размера и редактирования изображений. То, что профессиональные редакторы делают с этими программами, шокирует меня. Вы когда-нибудь задумывались, как влиятельные лица в Instagram создают красивые, последовательные темы? Именно с помощью этих программ IGers добиваются единообразия и профессионально выглядящих снимков.Проверить . Кроме того, отсканируйте Adobe Spark, чтобы узнать о новом способе создания обложек для Pinterest.
- Хотя вы можете редактировать с помощью приложений, я предпочитаю настольный компьютер. Это руководство и его скриншоты взяты с моего MacBook Air. Вы все еще можете следить за своим компьютером.
- Если у вас возникли проблемы с соблюдением моих указаний и снимков экрана, напишите мне быстрый комментарий или сообщение. Когда я узнал больше о Photoshop, статьи наполнили меня идеями. Не бойся играть.
Пошаговое руководство по наложению обложек книг на читалку
Итак, автор / издатель / агент прислали вам обложку своей книги для использования в вашем блоге и в социальных сетях.Проверять!
Вы сделали обычные снимки #bookstagram с помощью устройства для чтения электронных книг. Проверять! Если вам нужны дополнительные советы и рекомендации, ознакомьтесь с этими статьями о том, как начать Bookstagram и зачем начинать книжный блог.
Теперь вы недовольны размытым изображением экрана на снимке #bookstagram. Проверять! ЧЕК ОБ ОПЛАТЕ! Вздох .
ТУЛ В помощь:
Ниже приведены мои начальные изображения #bookstagram. Я собираюсь использовать две разные книги и #bookstagrams для этого урока.
На первом рисунке показано, как работать с простым пустым холстом.
На втором изображении eReader есть цветы на краю экрана.
П.С. Я решил оставить обложки цифровых электронных книг, чтобы сделать это руководство менее запутанным и показать, что вы можете делать с пустым экраном eReader.
Шаг 1. Откройте Photoshop CC (я использую версию 2018) и откройте обложку книги и файлы #bookstagram.
- Откройте Photoshop. Вы получили это! Щелкните Файл> Открыть. Выберите снимок #bookstagram и обложку книги.Вы хотите, чтобы оба файла открывались одновременно.
Шаг 2. Расположите изображение #bookstagram и обложку книги так, чтобы вы могли видеть их оба одновременно.
- Мне нравится видеть изображения, с которыми я работаю, рядом друг с другом, а не постоянно переключать окна. Чтобы увидеть все изображения, выберите «Окно »> «Упорядочить»> «Плавать в окне ». Переместите окна бок о бок.
Я открыл изображение #bookstagram и обложку книги «Между двумя умами».Я установил изображения рядом, чтобы они выглядели вот так.
Шаг 3: Используйте инструмент быстрого выбора, чтобы выбрать область, которую вы хотите заполнить на своем читалке.
- Если ваш объект / читалка / iPad идеально квадратный / с прямыми краями, вы также можете использовать инструмент Polygonal Lasso Tool , расположенный слева от инструмента Quick Selection Tool.
- Используя выбранный вами инструмент, выделите и очертите область, в которую вы хотите вставить обложку книги, и нажмите Enter.
Инструмент «Быстрое выделение» — это правая нижняя кисть с лассо. Инструмент Polygonal Lasso Tool — половина звезды слева.
Шаг 4. Скопируйте второе изображение в буфер обмена (обложку книги)
- Щелкните в верхней части файла обложки книги. Используйте сочетания клавиш для Выбрать все: Command + A (Mac) или Ctrl + A (ПК). Эта команда поместит рамку из пунктирной линии вокруг обложки вашей книги.
- Затем используйте сочетания клавиш для Копировать: Command + C (Mac) или Ctrl + C (ПК). Это действие копирует обложку книги в буфер обмена. Обложка вашей книги должна выглядеть так:
Шаг 5. Вернитесь к своему изображению #bookstagram и вставьте обложку книги в устройство для чтения электронных книг
- После того, как обложка вашей книги выбрана и скопирована, снова щелкните файл #bookstagram. Выберите файл > Правка> Специальная вставка> Вставить в .
Шаг 6. Измените размер изображения с помощью Free Transform (может вставляться фанк)
- Free Transform находится под Edit .Вы также можете использовать сочетания клавиш Command + T (Mac) или Ctrl + T (ПК)
- При перемещении по изображению удерживайте клавишу Shift, чтобы сохранить исходные пропорции изображения. Однако, возможно, вам придется подправить крышку, чтобы она соответствовала размеру. Нажмите Введите , когда будете готовы установить изображение на место.
Видите прикольную пасту? Мне нужно изменить размер этого плохого парня.
Шаг 7. Поиграйте с тенями (необязательно)
- Этот шаг не обязателен.Однако мне нравится экспериментировать с моими изображениями и делать их более естественными.
- В правом нижнем углу Photoshop найдите вкладку с надписью Layers. Нажмите Fx . В этом меню вы найдете опции для игры с Inner Shadow [s] и Inner Glow . У меня нет каких-то конкретных настроек, которые мне нравятся, но я поиграюсь с ними. Вы заметите, что изображение в eReader можно сделать менее плоским с помощью теней и закругленных краев.
Шаг 8: Изменить размер и экспортировать / сохранить
- Меньшие изображения с ключевыми словами в именах файлов SEO — ключ к ранжированию в результатах поиска.Кроме того, небольшие файлы ускоряют загрузку вашего блога, что опять же отлично подходит для SEO. В разделе Изображение> Размер изображения я стремлюсь к размеру изображения около 600 × 900 пикселей максимум . Я установил разрешение около 80 пикселей / дюйм и выбрал Resample: Bicubic (плавные градиенты) .
- Теперь ваше изображение готово к экспорту и использованию. Перейдите в Файл > Экспорт> Экспортировать как> Выберите файл PNG и меньшего размера> Экспортировать все> Назовите свой файл, включая ключевое слово SEO
Шаг 9: Фильтрация и редактирование в Lightroom classic CC (необязательно)
- Я создаю свои собственные фильтры в Lightroom.Lightroom — это то, что придает согласованность вашему бренду и теме IG. .
Щелкните здесь, чтобы получить мои любимые пресеты.
- Я также люблю использовать пресеты Lightroom. У Travel In Her Shoes есть некоторые из моих любимых: пресеты Эгги — отличная отправная точка, чтобы показать вам, как можно поиграть с зернистостью, фокусом, цветами, тенями и бликами. Снимки Эгги, путешествующие по миру, великолепны, и мне нравится настраивать ее настройки так, чтобы они работали на меня. Вы можете ознакомиться с пакетами пресетов Travel In Her Shoe здесь.
И знаете что ?! Ты сделал это!! Мы сделали!!! Перенос обложки и изменение размера в конечном итоге займет у вас менее 10 минут. Однако фильтры зависят от вас. Я становлюсь одержимым.
Последние две картинки #bookstagram:
Надеюсь, вы найдете этот учебник полезным в том, как я создаю и редактирую изображения #bookstagram и блогов. У каждого есть свои хитрости и советы по использованию фотошопа. В настоящее время это мои шаги и настройки. Я буду обновлять этот пост по мере того, как буду совершенствовать свое ремесло #bookstagram.
О книгах, использованных в этом руководстве:
«Новая волна » от Дженнифер Энн Шор — это совершенно новая антиутопическая феминистская литература, прочитанная молодежью. Познакомьтесь с волевой, Мол, она обнаруживает свою роль в авторитетном обществе, влюбляясь.
Между двумя умами: Пробуждение Д. К. Райт-Хаммера — первая книга в совершенно новой научно-фантастической серии. Представьте себе жизнь в мире, где, если ваше тело выйдет из строя, вы можете перенести свой разум в новый красивый сосуд.
Еще раз спасибо Jennifer и D C за то, что позволили мне использовать их привлекательные обложки!
Хотите знать, что читать дальше? Ознакомьтесь с 67 идеями публикаций в блогах для книжных блоггеров. Хотите зарабатывать деньги на блогах? Не пропустите наш «Партнерский маркетинг 101 для книжных блоггеров».
Другие полезные книжные руководства по ведению блога:
Ищете больше советов по ведению блога? Получите все уловки в этом посте для блога с основной книгой.
Так вы думаете, что справились с расплывчатыми цифровыми книгами на своем читалке? Пора переходить к #bookstagram.Узнайте, как создать крутой #bookstagram здесь.
Как сделать книгу в Photoshop
Автор: Daniel Ketchum
Обновлено 28 сентября 2017 г.
Adobe Photoshop можно использовать для множества проектов. Один интересный проект, который вы можете реализовать в Photoshop CS4, — это создать книгу, которую затем можно будет опубликовать с помощью Amazon CreateSpace. Например, если ваша цель — создать детскую книгу, книжку с картинками или сборник стихов, Photoshop позволит вам создавать изображения, макет и текст в одной программе.Используя множество инструментов Photoshop, вы можете смешать текст с иллюстрациями, чтобы создать книгу с профессиональным оформлением.
Раскадровка книги. Это особенно необходимо, если вы будете создавать детскую книгу с иллюстрациями или фотокнигу, например, с цитатами под изображениями. Если ваша книга будет включать текст, подготовьте текст в соответствии с тем, что будет отображаться на каждой странице.
Откройте Photoshop и установите ширину и высоту вашей книги.Установите разрешение не менее 300 для любой книги, которую вы собираетесь разместить на CreateSpace. Выберите цвет фона. Имейте в виду, что вам нужно будет просмотреть требования к размеру, цвету и странице CreateSpace, прежде чем вы начнете, поскольку их требования будут варьироваться в зависимости от размера вашего проекта. Не забудьте оставить поле на каждой странице. Назовите файл «Страница 1». Конечно, вы будете создавать разные файлы для каждой страницы.
Используйте раскадровку в качестве руководства для создания каждой страницы книги. Используйте инструмент «Перо», чтобы наметить дизайн, и инструменты «Кисть», чтобы раскрасить их.Сохраняйте каждый новый элемент на отдельном слое. Вы можете использовать инструменты «Выбрать», чтобы выбрать определенные области для заливки с помощью инструмента «Ведро с краской». Поэкспериментируйте с фильтрами, а также с градиентами.
Если вы будете включать текст, вам нужно будет выбрать тип, размер и цвет шрифта. Вы можете использовать разные типы шрифтов и различать размер и цвета, но, вообще говоря, лучше придерживаться одного стиля. Сохраняйте каждую страницу по мере ее заполнения как пронумерованный файл в той же папке.
Щелкните «Файл», затем «Автоматизировать» и щелкните «Презентация PDF».В открывшемся браузере выберите «Многостраничный документ», а затем выберите файлы, которые нужно включить в документ PDF. Вы можете изменить их порядок, перетаскивая их вверх или вниз. Затем нажмите «ОК». Когда преобразование будет завершено, у вас будет PDF-книга, готовая к загрузке в CreateSpace.
Adobe Photoshop Classroom in a Book (выпуск 2020)
Характеристики
- Комплексные уроки, основанные на проектах, обучают ключевым концепциям эффективной работы с инструментами Adobe Photoshop, фильтрами и эффектами для подправки, изменения и преобразования изображений
- Обновленные и новые уроки повсюду посвящены новым функциям Photoshop CC
- Интернет-ресурсы, такие как в качестве руководства для инструктора доступны для всех инструкторов
- Официальные серии учебных курсов от Adobe Systems Inc., разработанный при поддержке экспертов по продуктам Adobe
- Авторские права 2020
- Размеры: 7-3 / 8 «x 9-1 / 8»
- Страниц: 416
- Издание: 1-е
- Книга
- ISBN-10: 0-13-644799-6
- ISBN-13: 978-0-13-644799-3
Творческие профессионалы, которым нужен самый быстрый, самый простой и всесторонний способ освоить Adobe Photoshop, выбирают Adobe Photoshop Classroom in a Book (выпуск 2020 года) от Adobe Press.В 15 уроках на основе проектов показаны основные пошаговые методы работы в Photoshop, в том числе способы исправления, улучшения и искажения цифровых изображений, создания композитных изображений и подготовки изображений для печати и Интернета. Помимо изучения основных элементов интерфейса Photoshop, это исправленное издание для выпуска 2020 года охватывает такие функции, как новый инструмент выбора объектов, сохранение облачных документов для легкого доступа из Photoshop на других устройствах, таких как Apple iPad, удаление объектов с обновленным контентом. -Aware Fill, применение стилей и объектов, таких как градиенты и формы, мгновенное использование обновленных панелей Presets и многое другое! В онлайн-файлах-компаньонах есть все необходимое, чтобы читатели могли завершить проекты, представленные в каждой главе.Все покупатели книги получают полный доступ к Интернет-версии: Интернет-версия полной электронной книги, дополненная видео и тестами с несколькими вариантами ответов
Пример онлайн-главы
Методы векторного рисования
Содержание
НАЧАЛО РАБОТЫ
1 ЗНАКОМСТВО С РАБОЧЕЙ ОБЛАСТЬЮ
2 ОСНОВНЫЕ КОРРЕКЦИИ ФОТО
3 РАБОТА С ВЫБОРАМИ
4-СЛОЙНЫЕ ОСНОВЫ
5 БЫСТРЫХ ИСПРАВЛЕНИЙ 80005
6 МАСКИ ИСПОЛЬЗОВАНИЯ ТЕХНИЧЕСКИЕ ХАРАКТЕРИСТИКИ
9 РАСШИРЕННАЯ КОМПОЗИЦИЯ
10 ЖИВОПИСЬ СМЕСИТЕЛЬНОЙ ЩЕТКОЙ
11 РЕДАКТИРОВАНИЕ ВИДЕО
12 РАБОТА С КАМЕРОЙ RAW
13 ПОДГОТОВКА ФАЙЛОВ ДЛЯ WEB
ПРОИЗВОДСТВО ФАЙЛОВ ДЛЯ WEB
CONINTING ПРИЛОЖЕНИЯ
Как создать значок 3D-книги в Photoshop
Предварительный просмотр
Шаг 1. Настройка холста Photoshop
Откройте новый файл, используя «Файл»> «Создать» (Ctrl / Cmd + N).Мы будем использовать размер холста 300×300 пикселей.
Шаг 2. Нарисуйте обложку книги
Используйте Pen Tool (P), чтобы нарисовать фигуру над фоновым слоем. Обратите внимание, что левые углы загибаются внутрь.
Дважды щелкните слой обложки книги, чтобы открыть окно «Стиль слоя». Придайте фигуре градиент от красного (# c44d3c) до розового (# dc5542).
Шаг 3. Нарисуйте переплет книги
Над обложкой книги нарисуйте фигуру, представляющую корешок / переплет книги.
Дважды щелкните слой, чтобы открыть окно «Стиль слоя», и задайте для слоя синий (# 323656) Color Overlay.
Шаг 4: Нарисуйте верхний край книги
Создайте зеленые формы, показанные ниже.
Придайте фигурам наложение цвета и тени.
Наложение цвета
Цвет наложения цвета — блеклый розовый (# fc9271).
Drop Shadow
Цвет тени — белый (#ffffff).
Шаг 5. Нарисуйте боковые края книги
Создайте боковые края книги.
Придайте боковым краям темно-розовый (# 9b4737) стиль слоя Color Overlay.
Шаг 6. Нарисуйте изогнутый верхний край с помощью переплета
Нарисуйте фигуру, показанную ниже зеленым.
Придадим этой форме Color Overlay и Drop Shadow.
Наложение цвета
Цвет наложения цвета синий (# 868ec5).
Drop Shadow
Цвет тени — белый (#ffffff).
Поместите все фигуры на данный момент в группу слоев.
Шаг 7. Нарисуйте книгу изнутри
Создайте новую форму (показана зеленым) над фоновым слоем, используя Pen Tool (P). Это будет внутренняя сторона задней обложки книги.
Придайте внутренней стороне задней обложки темно-розовый цвет (# d74f34) Color Overlay.
Аналогичным образом с помощью инструмента «Перо» нарисуйте форму для переплета.
Дайте этому темно-синий (# 323657) Color Overlay.
Шаг 8. Создайте страницы книги
Нарисуйте фигуру, представляющую лицевую часть страниц книги.
Придайте этой форме серый (# e0dfdf) цвет наложения и черный (# 000000) стиль слоя Drop Shadow.
Нарисуйте форму верхней части страниц книги и наложите на нее белый цвет (#ffffff).
Нарисуйте вертикальные линии в передней части страниц книги, чтобы дать определение страницам книги. После этого уменьшите непрозрачность слоя до 18%.
Аналогичным образом нарисуйте боковые черные линии для верхней части книги и уменьшите Непрозрачность их слоя до 8%.
Создайте крошечную детализированную форму в месте пересечения верхней и боковой частей страниц книги (показано зеленым). Придайте этой форме белый (#ffffff) стиль слоя Color Overlay.
Шаг 9. Нарисуйте внутреннюю тень обложки книги
Теперь нам нужно создать слабую тень, которую обложка книги отбрасывает на страницы.Нарисуйте черную фигуру, похожую на фигуру, показанную ниже, используя Pen Tool (P). Установите непрозрачность слоя примерно на 5%. Тень практически незаметна, потому что между страницами и обложкой очень мало места.
Шаг 10: Затенение и детализация крышки
Создайте новый слой (Shift + Ctrl / Cmd + N) поверх обложки книги. Используйте инструмент Polygonal Lasso Tool (L), чтобы выделить лицевую обложку. Переключитесь на Gradient Tool (G) и настройте его так, чтобы он был на Radial Gradient и использовал градиент от белого до прозрачного цвета.Нарисуйте градиент по диагонали (от правого верхнего угла к левому нижнему).
Переключите режим наложения слоя на Overlay и непрозрачность на 70%.
Нарисуйте очень тонкую белую линию на правом краю обложки книги. Установите режим наложения линейного слоя на Overlay и уменьшите непрозрачность до 50%.
Снова используйте инструмент Polygonal Lasso Tool, чтобы выделить два участка на боковом крае обложки книги. Сделайте это, выполнив одно из выделений, а затем нажав Shift, чтобы создать другое выделение.Используйте Gradient Tool (G) с линейным градиентом от белого до прозрачного и нарисуйте его сверху вниз. Затем просто переключите режим наложения слоя на Overlay и уменьшите непрозрачность до 15%.
Дублируйте слой выше (Ctrl / Cmd + J) и установите непрозрачность дублированного слоя на 15%.
Создайте очень продуманную черную линию на верхнем крае передней обложки. Используйте Color Overlay, чтобы установить коричневатый цвет (# be715a).
Стыки переднего верхнего и правого края обложки книги (показаны зеленым) не освещены должным образом, и мы должны что-то с этим сделать.На новом слое нарисуйте белую линию в месте пересечения верхнего и левого краев.
Установите режим наложения слоя с белой линией на Overlay и непрозрачность на 70%.
Снова используйте инструмент «Многоугольное лассо», чтобы выделить прямоугольные области на верхних краях обложки книги. На новом слое используйте инструмент Gradient Tool, чтобы придать области под выделением линейный градиент от белого до прозрачного. Завершите верхний блик, установив Режим наложения на Перекрытие и уменьшив Непрозрачность до 27%.
Шаг 11. Выделение и детализация переплета книги
Теперь перейдем к выделению и детализации переплета. Выберите инструмент «Многоугольное лассо» (L), ориентируясь по верхней части переплета книги. На новом слое используйте Gradient Tool (G), чтобы создать линейный градиент от белого до прозрачного, начиная сверху. Установите режим наложения слоя на Overlay и уменьшите непрозрачность до 40%.
Теперь создайте белую фигуру на новом слое.Установите режим наложения слоя на Overlay и уменьшите непрозрачность до 20%.
Теперь нарисуйте очень тонкую черную линию 1px в месте пересечения переплета и передней обложки. Продублируйте черную линию 5 раз. Используйте инструмент «Перемещение» (V), чтобы расположить дублированные линии по ширине скоросшивателя. Объедините все слои с черными линиями в один слой (Ctrl / Cmd + E). Уменьшите непрозрачность объединенного слоя примерно до 20%.
На слое с вертикальными линиями добавьте маску слоя, щелкнув значок Добавить маску слоя в нижней части панели слоев.На маске используйте линейный градиент от черного к белому справа налево. Это сделает линии более тонкими с правой стороны, усиливая трехмерный вид, которого мы пытаемся достичь.
Шаг 12: Создайте обложку книги
Обложка — самая отличительная черта книги. Я выбрал тему йоги для этой книги, но, пожалуйста, не стесняйтесь использовать другую тему.
Чтобы нарисовать цветочную форму, сначала установите белый цвет переднего плана.Затем активируйте инструмент Custom Shape Tool (U). На панели параметров в раскрывающемся меню «Форма» найдите произвольную форму с именем Flower 6 . Нарисуйте его на холсте на новом слое. Чтобы выдолбить центр формы, просто используйте инструмент Elliptical Marquee Tool (M), чтобы создать круг посередине, затем перейдите в Edit> Clear.
Придайте белому цветку стиль слоя Gradient Overlay (от # f9cabd до #ffffff) и обводку (# 000000).
Используйте инструмент Horizontal Type Tool (T), чтобы ввести «Секреты йоги» под цветком.Придайте ему тот же стиль слоя, что и цветок. Сделайте это, сначала скопировав стиль слоя из цветка, щелкнув его правой кнопкой мыши и выбрав Копировать стиль слоя . Затем вставьте стиль слоя в текстовый слой «Секреты йоги», щелкнув его правой кнопкой мыши и выбрав Вставить стиль слоя .
Выберите слой с цветком и текстовый слой «Yoga Secrets», затем перейдите в Edit> Transform> Skew. Перетащите верхний левый и нижний правый элементы управления преобразованием, чтобы объекты соответствовали углу и перспективе лицевой обложки.
Теперь выберите инструмент «Перемещение» (V), чтобы переместить обложку в центр передней обложки.
Если вам нужны дополнительные детали, вы можете добавить что-то вроде графического штрих-кода в правом нижнем углу передней обложки, используя те же методы, что и выше.
Шаг 13: Придайте световые эффекты передней крышке
Переключитесь на Brush Tool (B). Выберите мягкую кисть примерно 100 пикселей в диаметре. Установите цвет переднего плана на белый. На новом слое нанесите обводку в центр книги.
Используйте инструмент Elliptical Marquee Tool (M), чтобы создать широкий эллипс по направлению к нижней части обводки белой краской. Затем перейдите в Edit> Clear (Удалить), чтобы удалить область, выделенную эллиптической рамкой. Затем просто переключите режим наложения слоя на Overlay, чтобы завершить эффект.
Используйте ту же технику (на разных слоях), чтобы создать больше световых эффектов.
Шаг 14. Создайте световой элемент на углу передней крышки
Нарисуйте тонкие белые линии с помощью Pen Tool (P), расположенного в правом верхнем углу обложки книги.Создайте маску слоя, нажав кнопку Добавить маску слоя в нижней части панели слоев.
На маске слоя используйте инструмент «Градиент», чтобы создать диагональный линейный градиент от белого к черному, чтобы белые линии постепенно исчезали по мере удаления от краев книги. Установите непрозрачность слоя на 40%, чтобы завершить эффект выделения.
Шаг 15: Добавление тени к книге
Это наш последний шаг. Создайте новый слой прямо над фоновым слоем.Используйте инструмент Polygonal Lasso Tool (L), чтобы нарисовать форму тени книги. Переключитесь на Gradient Tool (G) и создайте линейный градиент от черного до прозрачного на новом слое.
Установите непрозрачность слоя примерно на 25%.
Снова используйте инструмент Polygonal Lasso Tool, чтобы создать выделение, как показано ниже. На холсте щелкните правой кнопкой мыши внутри выделения и выберите « Layer via Cut » в появившемся меню, чтобы перенести выбранные части тени на новый слой.Уменьшите непрозрачность нового слоя примерно до 10%.
Краткое содержание руководства
В этом уроке мы создали значок 3D-книги с помощью Photoshop. Для создания книги мы использовали различные инструменты, такие как Polygonal Lasso Tool, Pen Tool, Gradient Tool и маски слоев. Мы уделили внимание деталям, создав основные моменты и детали там, где это необходимо. Я надеюсь, что вы нашли этот урок полезным.