Размеры картинок для соцсетей: памятка маркетологу для создания красивых постов
Значение визуального контента в социальных сетях продолжает увеличиваться, но просто качественных изображений все-таки недостаточно. Нужно также учитывать размеры картинок для соцсетей. Это важно для репутации страницы, для продвижения и настройки кампаний. Какой размер изображений выбирать для ВКонтакте, Facebook, Twitter, Instagram, YouTube, Pinterest, «Одноклассников», LinkedIn и Tumblr — читайте в материале.
Размер картинок для ВК
Появление маркетинговых инструментов в этой социальной сети повлияло на многообразие визуального контента. Размер изображений для ВК будет зависеть от действия, которое вы выбираете.
Минимальные и оптимальные размеры картинок для постов ВК
— Картинка к внешней ссылке / Обложка статьи / Прямоугольная картинка для ленты: минимум 510 х 240 рх.
Картинка к внешней ссылке на странице SendPulse— Квадратная картинка для ленты: минимум 510 х 510 рх.
— Аватар: минимум 200 х 500 рх.
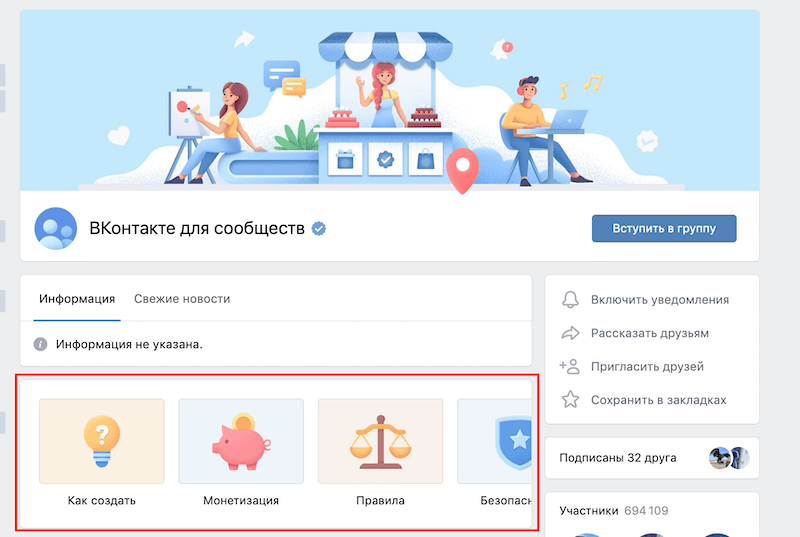
На скрине: справа — обложка группы, слева — аватар.
Пример популярной группы ВКонтакте— Истории: оптимально 1080 х 1920 рх.
Пример истории со страницы компанииДлительность истории ВКонтакте — до 15-ти секунд, размер фото или видео не должен превышать 10 МБ. Размер видео — 720 х 1280 рх.
Размеры фото в ВК для рекламы
— Изображение для витрины товаров: минимум 510 х 510 рх.
Изображение с витрины товаров магазина ВКонтакте— Для карусели товаров: минимум 400 х 400 рх.
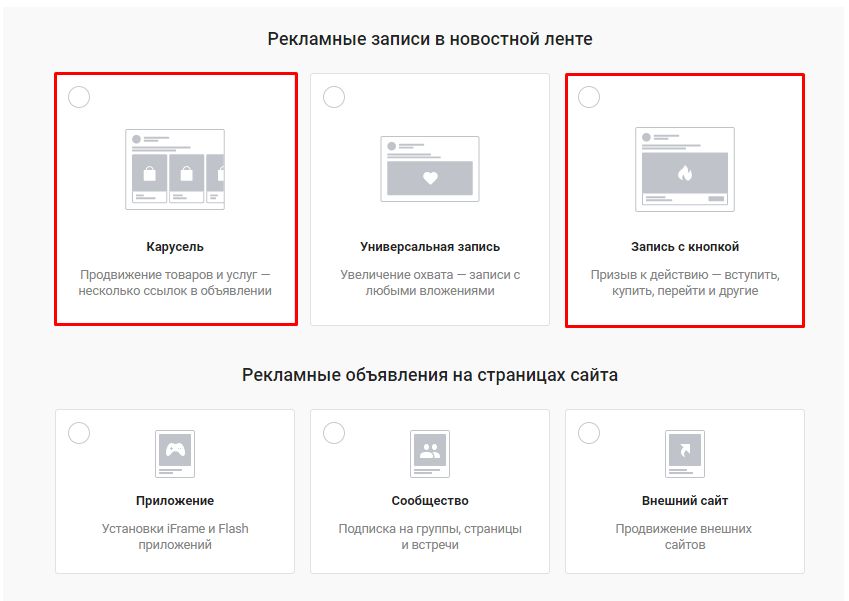
Рекламная карусель товаров в ленте— Прямоугольная картинка для рекламы с кнопкой: минимум 510 х 290 рх
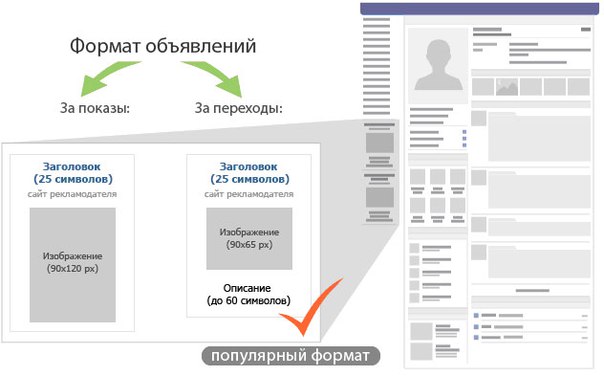
— Реклама внешних сайтов в боковой колонке.
Реклама внешних сайтов в боковой колонке публикуется в разных форматах: визуал с текстом — 145 х 85 рх, визуал с заголовком — 145 х 165 рх.
Справа в примере — картинка к рекламе с кнопкой, размер 540 х 304 рх.![]() Слева — реклама в боковой колонке: с текстом, размер 145 х 85 рх; большое изображение с заголовком, размер 145 х 165 рх.
Слева — реклама в боковой колонке: с текстом, размер 145 х 85 рх; большое изображение с заголовком, размер 145 х 165 рх.
Размер картинок для ВК: советы
Вы можете экспериментировать с размерами картинки для поста ВК, но опирайтесь на минимальные значения: 510 х 228 рх. Если загрузить картинку меньшего формата, она растянется и будет смотреться некачественно.
Максимальный размер фото ВКонтакте после сжатия — 1280 х 1024 рх.
Максимальный вес изображения для поста ВК — 5 МБ.
Между перетаскиванием фото из папки компьютера и кнопкой «Добавить фотографии» выбирайте первый вариант. Это рекомендация от разработчиков ВКонтакте.
Как загружать картинки ВК без потери качестваМы определились с размером картинки поста ВК, но также обратите внимание на формат. Выбирайте JPG, GIF, PNG.
Откройте для себя чат-бота
Выстраивайте автоворонки продаж и отвечайте на вопросы пользователей с помощью чат-бота в Facebook, VK и Telegram.
Создать чат-бота
Размеры изображений для Facebook
Аудитория Facebook в России — порядка 5-7,5 млн человек. Данная площадка используется реже, чем ВКонтакте, но все больше людей выбирают Facebook, как соцсеть для работы. В проекте Марка Цукерберга также есть много рекламных инструментов, под которые нужно подбирать изображения.
Минимальные и оптимальные размеры картинок для Facebook
— Аватар: минимум 320 х 320 рх.
— Обложка личной страницы: оптимально 820 х 312 рх.
— Обложка сообщества: оптимально 1640 х 859 рх.
На скрине: слева — аватар, справа — обложка.
Вид страницы SendPulse в Facebook— Картинка к посту с внешней ссылки: минимум 500 х 261 рх.
— Прямоугольная картинка для ленты: оптимально 1200 х 628 рх.
— Сторис: оптимально 1080 х 1920 рх.
Скрин сторис группы «Популярная механика»Размер картинок для FB: советы
Соотношение сторон для рекламного поста — от 1. 91:1 до 4:5.
91:1 до 4:5.
В ленте прямоугольная картинка уменьшается до 500 рх по ширине с сохранением пропорций.
Минимально допустимый размер обложки: 399 х 150 рх.
Если хотите подгрузить фото лучшего качества, используйте формат PNG.
Не включайте текст, логотип и другие важные элементы изображения в его верхнюю и нижнюю части. Иначе их может перекрывать фото профиля или призыв к действию. В целом, оставляйте свободным около 14 процентов картинки. Пример подобной неудачной картинки:
Размеры изображений для OK
Рассмотрим, какие требования к изображениям у популярной отечественной соцсети.
— Аватар: минимум 190 х 190 рх.
— Размер обложки профиля «Одноклассники»: оптимально 1944 х 600 рх.
— Обложка для мобильной версии: минимум 1024 х 768 рх.
На скрине: вверху — обложка профиля, ниже — аватар.
Скрин профиля группы в «Одноклассниках»— Картинка поста: максимум 1680 х 1680 рх.
— Картинка к внешней ссылке: минимум 546 х 272 рх.
Старайтесь учитывать минимальные требования площадки к размерам изображения, иначе обложка может растянуться на пиксели:
Обложка популярной группы в «Одноклассниках»Размер картинок для «Одноклассников»: советы
Если загружать картинку с размером более 1680 рх по ширине или высоте, она загрузится с потерей качества.
В ленте группы картинки отображаются в размере 548 х 411 рх.
Размеры картинок для Instagram
Три основных формата изображений в Instagram: фото профиля, публикация в ленте, картинка для сторис.
— Размер аватарки в Инстаграм: минимум 180 х 180 рх.
Размер обложки под актуальные Stories: максимум 1080 x 1920 рх.
На скрине: вверху — фото профиля, ниже — обложки под наборы сторис.
Скрин обложек Stories в Instagram— Размеры поста в Инстаграм: оптимально 1080 х 1080 рх.
Скрин фото из профиля в InstagramСкачать фото напрямую из Инстаграма нельзя, только через специальные программы или скриншоты.
— Для сторис: 1080 х 1920 рх.
В формате Stories очень важно подбирать качественные изображения релевантного размера, иначе они будут растягиваться и выглядеть не продающе. Для сравнения: слева — неудачный вариант сторис, реклама еды должна сопровождаться аппетитной картинкой с высоким разрешением. Справа — качественная рекламная картинка, каждый пиксель на своем месте.
Размер картинок для Instagram: советы
Размер фото профиля Инстаграм должен быть не менее 110 х 110 рх.
Старайтесь, чтобы размер картинки для поста в Инстаграм укладывался в пропорции от 1.91 к 1 и до 4 к 5.
Размеры картинок для YouTube
Картинки на видеохостинге также присутствуют, и у них должны быть определенные размеры.
— Превью: 1280 x 720 рх.
— Обложка канала: 2560 x 1440 рх.
— Аватар: 800 x 800 рх.
Рассмотрим на примере, как выглядят разные элементы профиля YouTube. Вверху — обложка канала, ниже — аватар, в самом низу — превью.
— Обложка альбома: от 1400 x 1400 до 4098 x 4098 рх.
Чаще всего в качестве обложки альбома используют превью одного из роликов, который входит в альбом.
Размер картинок для YouTube: советы
Вес превью — до 2 МБ. Минимальная ширина — 640 рх.
Вес обложки канала — до 6 МБ.
Размеры изображений для Twitter
Чтобы работать с приложением, достаточно знать несколько основных форматов изображений.
— Картинка профиля: оптимально 400 х 400 рх.
— Размер шапки «Твиттера»: оптимально 1500 х 500 рх.
— Фото для постов: не принципиально, но размером до 5 МБ.
На примере мы видим золотой стандарт размеров: обложка профиля — 1500 х 500 рх, аватар — 400 х 400 рх.
Скрин профиля Илона МаскаМы определились с размером шапки «Твиттера», со стандартами к другим типам картинок, теперь обратимся к форматам. Фото профиля отображается в JPG, GIF и PNG.
Размеры картинок для Pinterest
Требования к изображениям на фотохостинге следующие:
— Пост (пин): не принципиально, но оптимально 800 х 1200 рх.
Скрин пина из профиля PinterestНа картинке показано, где будет обложка для подборки пинов и как ее задать.
Как изменить обложку доски пинов— Аватар: минимум 165 х 165 рх.
— Баннер для профиля: оптимально 3000 х 1055 рх.
Рассмотрим на примере ниже, как выглядит аватар и баннер для профиля.
Скрин профиля пользователя PinterestРазмер картинок для Pinterest: советы
В пользовательской ленте все картинки показываются с шириной 235 рх:
Лента в Pinterest, пины отображаются с одинаковой ширинойУзкие картинки Pinterest обрезает, настоящий размер пользователь увидит, когда кликнет на пин.
Размеры картинок для LinkedIn
Переходим к профессиональной соцсети LinkedIn. Рекомендации по размерам иллюстраций следующие:
— Картинка к посту с внешнего ресурса / Визуал для поста: оптимально 1200 х 630 рх.
— Обложка пользователя: оптимально 1584 х 396 рх.
— Обложка профиля компании: оптимально 1536 х 768 рх.
— Фото профиля: минимум 400 х 400 рх.
Посмотрим, как выглядит профиль LinkedIn. На картинке слева — аватар, справа — обложка профиля.
Скрин профиля Билла Гейтса в LinkedInРазмеры изображений для LinkedIn: советы
Если загрузить изображения с размерами, которые не соответствуют рекомендуемым, визуал может отображаться некорректно. На скрине — обложка профиля компании, которая растянулась по ширине из-за недостаточного размера.
Обложка популярного сообществаВизуальный контент постов отображается с шириной 350 рх.
Размеры картинок для Tumblr
Площадка микроблогов Tumblr не предусматривает разнообразие размеров визуального контента. Чтобы делать записи в Tumblr, нужно зарегистрироваться и создать микроблог. Микроблогов может быть несколько, именно в них можно загрузить аватар, обложку профиля.
— Аватар: минимум 128 х 128 рх.
— Обложка профиля: оптимально 3000 х 1055 рх.
Интерфейс микроблога, куда можно добавить аватар и обложку профиля— Изображение поста: не принципиально, оптимально 500 х 750 рх.
Tumblr работает так: в ленте отображаются посты / новости, которые опубликовали или перепостили ваши друзья, интересные вам микроблоги.
Вид ленты в TumblrЧерез сервис также можно делать анимированные посты формата GIF, до 540 рх по ширине, весом до 3 МБ; и видеопосты формата MOV и MP4, весом до 100 МБ.
Вывод
Чтобы не запутаться в размерах картинок под разные соцсети, советуем скопировать интересующие вас значения в документ, оформить все в таблицу и распечатать. Такая памятка не будет лишней и для начинающего SMM специалиста, и для опытного маркетолога.
Надеемся, мы помогли вам разобраться с размерами картинок в социальных сетях. А если вам интересен не только качественный визуал, но и продажи, регистрируйтесь в сервисе автоматизации маркетинга SendPulse. Отправляйте email рассылки, push уведомления, SMS и Viber рассылки, а также создавайте чат-ботов для ВК, Telegram и Facebook Messenger.
Отправляйте email рассылки, push уведомления, SMS и Viber рассылки, а также создавайте чат-ботов для ВК, Telegram и Facebook Messenger.
Размеры изображений для ВК – соотношение сторон для картинок
Размер изображения для ВК | формат картинки
Для красивого и правильного оформления постов и записей, своей страницы и группы в ВК важно знать формат картинок: их разрешение и размер. Неправильное оформление картинок может значительно снизить привлекательность страницы или статьи. Например, слишком маленькая картинка будет слишком растянута и иметь высокую зернистость, либо — не будет отображаться вовсе, а слишком большая картинка может неправильно обрезаться или непропорционально масштабироваться. В этой статье рассмотрим размеры изображений для Вконтакте, которые используются под каждый элемент графического оформления.
Общие правила для размеров картинок в ВК
- 200 на 200 пикселей – минимальный размер картинки;
- 14000 пикселей – максимальная сумма высоты и ширины изображения.

Размер изображения для постов, записей в ВК
Размер изображения для постов, записей в ВК:
- 3 к 2 – соотношение сторон по длине и ширине для прямоугольной картинки в записи в ВК;
- 700 на 500 пикселей – оптимальный размер изображения для постов / записей в ВК;
- 1000 на 700 пикселей – максимальный размер картинки для статьи;
- 510 на 510 пикселей – минимальный размер квадратного изображения для поста в Вконтакте.
Размер обложки для статьи в ВК
- 510 на 286 пикселей – размер обложки для статьи в ВК.
Размер фото профиля в ВК
- 200 на 500 пикселей — размер фото для профиля в ВК (или любое фото большего размера с соотношением сторон 2 к 5).
Размер аватара для сообщества в ВК
- 200 на 200 пикселей – размер миниатюры аватара для сообществ, у которых есть обложка;
- 200 на 500 пикселей – минимальный размер полной картинки для аватара в сообществах, у которых нет обложки (или любое фото большего размера с соотношением сторон 2 к 5).

Размер обложки для группы в Вконтакте
- 1590 на 400 пикселей – размер обложки для группы в ВК для полной версии сайта.
Чтобы обложка гармонично отображалась в мобильной версии сайта и приложении, рекомендуется делать отступы: 197 рх сбоку и 83 рх сверху.
Размер обложки для внешней ссылки в сниппете в ВК
- 537 на 240 пикселей – размер обложки сниппета для исходящей ссылки.
Размер обложки для фотоальбома в Вконтакте
- 1200 на 800 пикселей – размер картинки для обложки в фотоальбоме Вконтакте.
Размер изображения для товаров в ВК
- 1000 на 1000 пикселей – размер изображения для карточек товаров в ВК.
Размер фото для историй в ВК
- 1080 на 1920 пикселей – размер для фото в историях ВК.
Не нашли ответ? Тогда воспользуйтесь формой поиска:
Правильные размеры изображений для VK, FB, Instagram
Новички в SMM часто совершают одну и ту же ошибку: выкладывают пост с одинаковой картинкой в разные соцсети.![]() Хорошо, если это личная страница. Тогда обрезанная часть головы или надписи не столь критичны. Но для компаний такие “недофотографии” недопустимы. Они снижают доверие к бренду и показывают низкий уровень профессионализма.
Хорошо, если это личная страница. Тогда обрезанная часть головы или надписи не столь критичны. Но для компаний такие “недофотографии” недопустимы. Они снижают доверие к бренду и показывают низкий уровень профессионализма.
► Кейсы и фишки по заработку в интернете и арбитражу трафика — в нашем ProTraffic-чате. Вступайте в коммьюнити — у нас палят темы и обмениваются опытом! 🔥
Высота, ширина и соотношение сторон — ключевые характеристики изображения. Они влияют на то, как пост отобразится на экране пользователя в соцсетях. Фото меньше рекомендованного размера программы увеличивают принудительно, при этом страдает четкость. Больше рекомендованного размера — сжимают с потерей качества. При несоблюдении пропорций лишняя часть фото может быть обрезана в неудачном для вас месте. В-общем, соцсети кромсают, рубят и всячески вредят графической части контента: к этому нужно быть готовым.
Всегда проверяйте конечный результат на мониторе компьютера и смартфоне. Для разных типов страниц расположение фото будет выглядеть по-разному.
Для разных типов страниц расположение фото будет выглядеть по-разному.
Сегодня команда арбитражников Ads Profit разберет, как должно выглядеть изображение, чтобы оно органично смотрелось в новостной ленте на ПК и смартфонах для 3-х популярных площадок: Facebook, Instagram и ВКонтакте.
Премиальные карты,для оплатырекламы и покупок
Правильные размеры изображений в социальных сетях для постов
В каждой соцсети свои требования к изображениям. К чему такая индивидуальность — вопрос к разработчикам. Если совсем нет времени или желания заморачиваться жесткими форматами, возьмите за основу универсальный размер. Он +/- неплохо подходит для всех социальных медиа: 1024 x 512 px. В большинстве случаев изображения с такими пропорциями будут нормально выглядеть в ленте новостей.
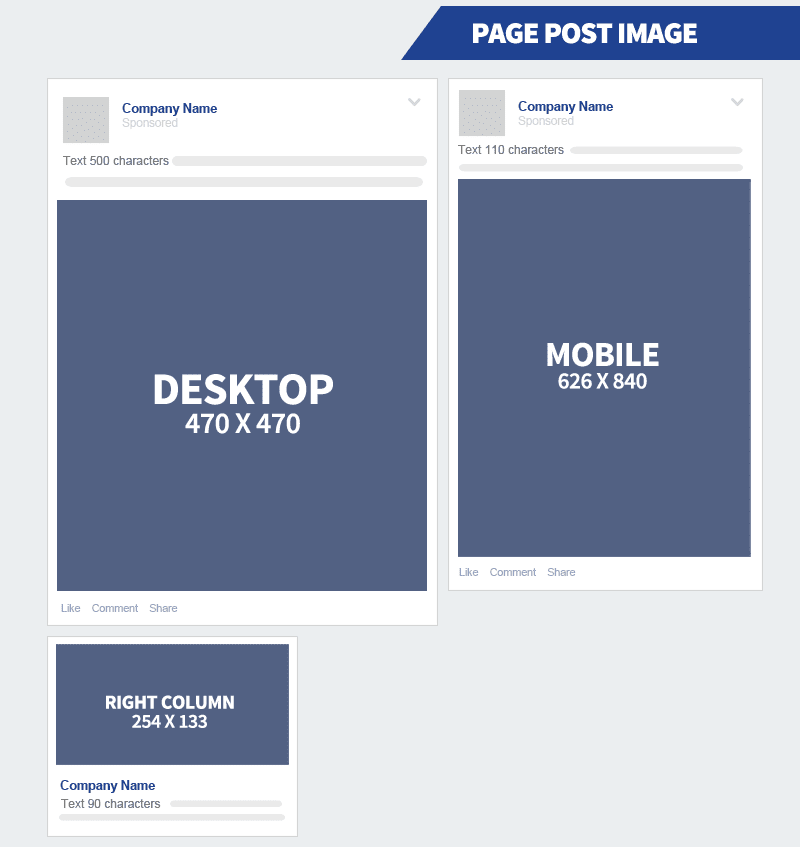
Размеры изображений в Facebook
В приоритете горизонтальные фото.
Сохраняйте шаблон, чтобы не допускать ошибок в оформлении- Изображение для поста и к внешним ссылкам: 1200 x 630 px.

- Обложка: 820 х 312 px.
- Фото профиля: минимум 168 х 168 px, максимум 2048 х 2048 px, рекомендуемый 761 х 761 px.
Facebook довольно неплохо адаптирует практически любую картинку для просмотра. Идеальное соотношение сторон — 1,9 : 1.
Лайфхак, когда приходится публиковать неподходящее по размеру фото: поскольку Facebook обрезает изображение снизу вверх, постарайтесь сохранить важные детали (например, текстовую надпись) в верхней части картинки.
Обмен историями
Сториз в Facebook занимают весь экран телефона, поэтому идеальный размер составляет 1080 пикселей в ширину и 1920 пикселей в высоту (соотношение сторон 9:16). Не забывайте, что аватарка профиля и кнопки появятся в верхней части картинки и могут закрыть лицо или важную деталь на фото.
Размеры изображений в Instagram
В приоритете квадратные фото.
Еще один шаблон для наших читателей- Изображение для поста и к внешним ссылкам: 1080 x 1080 px.

- Использование горизонтальных изображений: 1080 x 566 px.
- Использование вертикальных изображений: 1080 x 1350 px.
- Фото профиля: 110 x 110 px.
- Обмен историями: 1080 x 1920 px.
Ключ к правильным изображениям в Instagram — это ширина в 1080 px. Все визуальные сообщения в Instagram имеют одинаковую ширину и растягиваются по горизонтали экрана вашего смартфона. Картинки до 320 px нормально адаптируются для показа. Все, что меньшего размера — при увеличении программами Instagram выглядит пиксельно-зернистым.
При загрузке фото ориентируйтесь на соотношение сторон. Пока оно составляет 1 : 1, 1,9 : 1 или 4 : 5, Instagram отображает все корректно. В противном случае Инстаграм обрежет изображения под свой формат. При загрузке через смартфон, двигая картинку, вы сами сможете остановиться на лучшем для вас варианте. Если пост загружается через планер, Инстаграм обрежет фото по своему усмотрению.
Обмен историями
Поскольку Instagram Stories занимают весь экран телефона, идеальный размер составляет 1080 пикселей в ширину и 1920 пикселей в высоту (соотношение сторон 9:16).
При публикации сториз не забывайте, что 250 px верхней и нижней части изображения не должны содержать текст и логотип, так как там будет находиться ваша фотография профиля и кнопки Instagram.
Размеры изображений во ВКонтакте
В приоритете прямоугольные фото.
Эти шаблоны можно распечатать и использовать каждый день.- Изображение для поста: 700 x 500 px.
- Изображение к внешним ссылкам: от 537 x 240 px, чтобы сделать ссылку заметнее.
- Размер обложки для полной версии сайта — 1590 х 400 рх. В мобильной версии отражается частично: 1196 х 400 рх.
- Фото профиля: 200 х 500 px.
В этой соцсети также можно загружать и квадратные изображения размером до 510х510 рх. Все, что меньше, будет увеличено с потерей качества. Чтобы прямоугольная картинка смотрелась гармонично, придерживайтесь соотношения сторон 3:2.
Обмен историями
Сториз во ВКонтакте предусматривает вертикальный показ картинок размером 1080 х 1920 рх.
Зачем соблюдать нужные пропорции и разрешения для фото
Качество некоторых изображений в соцсетях оставляет желать лучшего. Вот основные проблемы при загрузке фото неподходящего разрешения:
- зернистость;
- неудачное кадрирование;
- растяжение по вертикали или горизонтали.
Для SMM-щика следить за качеством визуальной составляющей группы — must have. С помощью красивой картинки можно легко поделиться с аудиторией интересным фотоконтентом, который расскажет чем занимается человек или компания. Фотографии плохого качества портят все впечатление о странице и снижают доверие к контенту в аккаунте. А значит — меньше подписок, лайков и репостов.
Используйте наши подсказки и ваши профили и сообщества всегда будут выглядеть привлекательно для пользователей.
Создание картинок для соцсетей: размеры, инструменты, советы
Размер миниатюры аватара — 200×200 px, а полная версия может достигать в высоту до 500 px.
Максимальная область картинки, которая видна на странице сообщества, — 200×500 px. Можно загрузить фотографию и большего размера, но она будет полностью отображаться только при клике на аватар.
Обложка сообщества для полной версии сайта — 1590×400 рх.
Так выглядит обложка группы, когда открыта полная версия сайтаОднако в мобильной версии обложка обрезается по краям и отображается только часть — 1196×400 рх. Поэтому старайтесь самую важную информацию размещать по центру.
Ещё «ВКонтакте» позволяет сделать «живую» обложку — до пяти фотографий или видео, которые переключаются автоматически. Это формат только для мобильного приложения, на десктопе всегда отображается статическая обложка.
Рекомендуем загружать туда видео или изображения в разрешении 1080×1920 (такой же формат в «историях»). При других пропорциях «ВКонтакте» автоматически обрежет картинку.
При загрузке изображений для «живой» обложки соцсеть отображает миниатюру в очень плохом качестве, но не волнуйтесь, на странице картинка будет выглядеть прилично.
Плохое качество во время предпросмотра — нормальноВ мобильной версии такая обложка будет отображаться частично (центральная часть картинки), а при нажатии — откроется на весь экран.
Частичное vs. полное отображение «живой» обложкиОбложка может быть декоративной или нести идею. В каждом её изображении можно доносить своё сообщение: например, рассказывать об акции, сообщать о мероприятии или просто добавлять информацию о своём проекте.
При создании обложки учитывайте элементы интерфейса мобильного телефона и не ставьте важные подписи в самом верху и низу изображения — их перекроют элементы интерфейса VK.
Минимальный размер квадратного изображения для публикации — 510×510 рх. Для прямоугольного изображения рекомендованное соотношение сторон — 3:2.
Квадратное и прямоугольное изображения для публикации «ВКонтакте»Чтобы изображение не теряло качество, лучше загружать снимки до 1000 px по любой из сторон и перед загрузкой чуть увеличивать их резкость. И при загрузке вместо нажатия на строчку «Добавить новые фотографии» перетаскивайте снимок прямо из папки компьютера (такие советы даёт сам «ВКонтакте»).
И при загрузке вместо нажатия на строчку «Добавить новые фотографии» перетаскивайте снимок прямо из папки компьютера (такие советы даёт сам «ВКонтакте»).
Размер обложки для статьи — 510×286 рх.
Так выглядит обложка статьи во «ВКонтакте»Обложку для статьи лучше делать без надписей — «ВКонтакте» добавит на картинку заголовок и имя автора. Размещая текст, учитывайте, что заголовок и кнопка «Читать» закроют часть изображения.
Размер обложки сниппета для внешней ссылки — 537×240 рх.
Это сниппет с картинкой подходящего размераЕсли вам не нравится картинка, которая автоматически подгружается, когда вы делитесь ссылкой, — просто поменяйте сниппет.
Размер фото для «истории» — 1080×1920 рх.
Пример фото в «истории» «ВКонтакте»Как и в случае с «живой» обложкой, учитывайте элементы интерфейса мобильного телефона — не помещайте важные детали слишком высоко или низко.
Какие размеры изображений использовать для сообщества «ВКонтакте»
На разных страницах социальной сети «ВКонтакте» можно публиковать картинки, а также использовать их для оформления сообществ, постов и других страниц. При этом здесь важно знать о том, какие именно требования эта социальная сеть предъявляет к загружаемым картинкам, точнее, к их размерам. Чтобы эти изображения смотрелись действительно хорошо и правильно, нужно устанавливать для них определенные размеры, чтобы они гармонично вписывались в интерфейс социальной сети.
При этом здесь важно знать о том, какие именно требования эта социальная сеть предъявляет к загружаемым картинкам, точнее, к их размерам. Чтобы эти изображения смотрелись действительно хорошо и правильно, нужно устанавливать для них определенные размеры, чтобы они гармонично вписывались в интерфейс социальной сети.
В этой статье мы расскажем обо всех рекомендуемых разделах для картинок, которые вставляются в разных местах на различных страницах сайта.
Какого размера должна быть аватарка сообщества «ВКонтакте»?
Для начала следует понять, что в сообществах аватарки могут как вертикальными, так и квадратными, причем социальная сеть позволяет загружать здесь картинки практически с любыми размерами. Но при этом существуют определенные оптимальные размеры, которые рекомендуется использовать. Если это квадратный тип аватарки, то здесь стоит устанавливать картинки:
- С шириной размером 200 пикселей;
- Высотой размером 200 пикселей.
В принципе, для квадратной аватарки подойдет любая картинка с одинаковыми сторонам. В случае с вертикально направленными автарками тоже нужно использовать особые размеры. Идеальные пропорции здесь следующие:
- Ширина должна быть 200 пикселей;
- Высота — 500 пикселей.
Также стоит учитывать, что миниатюра аватарки сообщества в любом случае обрезается, причем она имеет схожие размеры с квадратным типом, но при этом отображается в виде круга.
Какого размера должна быть обложка сообщества «ВКонтакте»?
Когда пользователь загружает обложку для своего сообщества, он тоже может использовать практически любые изображения любых размеров, но при этом отображаемая область обложки будет оставаться одной и той же. И все же здесь есть некоторые ограничения по минимальному размеру такой картинки. Они следующие:
- Ширина должна быть не меньше 795 пикселей;
- Высота не менее 200 пикселей.
Как правило, если просто сохранять эти минимальные размеры, обложка в сообществе будет смотреться нормально. Но все же, чтобы добиться максимального качества (в частности, на больших мониторах), нужно устанавливать картинки со следующими размерами:
- Ширина должна быть 1590 пикселей;
- Высота должна быть установлена на 400 пикселей.
Какого размера должны быть картинки к постам «ВКонтакте»?
Нет никаких четких определений касательно того, каким должно быть идеальное изображение для публикации в сообществе. При этом все же есть некоторые рекомендации, которые помогут улучшить отображение этих картинок. Нужно понимать, что «ВКонтакте» имеется автоматическое масштабирование с шаблоном:
- Ширины на 510 пикселей;
- Высоты на 510 пикселей.
Это значит, что если к посту прикрепляется изображение с вертикальным, либо с горизонтальным позиционированием, то одна из сторон здесь будет сжиматься до этого размера. Так, например, если у картинки размеры 1024х768 пикселей, внутри поста на стене она будет отображена в размере 510х383 пикселей.
Какого размера должны быть картинки внешних ссылок «ВКонтакте»?
Как и в случае с обычными картинками для постов, загружаемые изображения, которые подставляются вместе с ссылками на внешние ресурсы, тоже автоматически сжимаются под определенные размеры. «ВКонтакте» рекомендуется использовать следующие размеры для этих картинок:
- Ширина должна быть 537 пикселей;
- Высота должна быть установлена на отметке 240 пикселей.
При этом во время публикации такого изображения вместе с внешней ссылкой «ВКонтакте» предложит обрезать определенную область на картинке с этими размерами, которая и будет использоваться для отображения. При этом, если у картинки будут совсем другие размеры, которые никак не сочетаются с установленными в данной социальной сети, в итоге это изображение просто нельзя будет загрузить на сайт. Это относится к картинкам, которые намного больше и намного меньше указанных размеров.
Заключение
В конце стоит упомянуть также о том, что размеры картинок, если пропорции будут сохранятся, все же не могут быть чрезмерно большими. В любом случае изображение будет оптимизировано под шаблоны, а оригинальная картинка будет отображена в том случае, если пользователь ее полностью откроет на сайте.
Размеры картинок для меню ВКонтакте и других социальных сетей
Если вы решили самостоятельно оформить свои группы и аккаунты в социальных сетях, то вам будет полезны приведенные ниже размеры картинок для социальных сетей.
Получать полезные статьи блога Socialair
ВКонтакте
Размер картинки для меню ВКонтакте зависит от наполненности меню. Если у вас предусмотрена только одна кнопка (например, «открыть меню»), то ширина строки составляет 388 пикселей, если вы делаете меню с несколькими кнопками, то ширина 370 пикселей. Высота меню может быть любой в разумных пределах.
Размер картинки для меню ВКонтакте для баннера или закрепленного поста равен 395 пикселей в ширину на 290 пикселей в высоту. Чтобы получить такой вид меню, необходимо у сделанного поста выбрать вариант «Прикрепить», но в случае с закрепленным постом основное меню будет скрыто.
Размер аватара составляет 200 пикселей в ширину и 500 в высоту. При расположении информации на нем учитывайте, что при поиске будет отображаться только его небольшая часть, так называемая миниатюра, так что проследите, чтобы в ней помещалась важная информация: логотип, название или узнаваемая картинка.
Оформление сообществ
Ваше «лицо» в сети узнаваемо
Визуальные образы работают на укрепление доверия
Ваши посты и объявления выделяются в ленте пользователя
Как известно, меню можно сделать только ВКонтакте, поэтому для остальных сетей указан только размер картинки для аватара и фона.
Одноклассники
В одноклассниках аватар группы обрезается «в квадрат» размером 190 на 190 пикселей, поэтому, чтобы не потерялось качество изображения и не появилась размытость рекомендуем взять исходную картинку размером 300*300 пикселей.
Размер шапки составляет 851 пиксель в ширину на 314 в высоту, но лучше взять больше. Аватар следует загружать в максимальном разрешении, его минимальный размер 180*180.
Instagram
Размер аватара для данной социальной сети составляет 300 на 300 пикселей.
YouTube
Вес загружаемого файла не должен превышать 2 Мб, а рекомендуемый размер изображения равен 2560 на 1440 пикселей. При этом весь текст лучше расположить посередине, так как в связи с особенностями загрузки сети изображение не сжимается, а вырезается его центральная часть.
Размер аватара составляет 400*400 пикселей. Для шапки подойдет файл размером не менее 1500 на 1500 пикселей и весом не более 2 Мб.
GooglePlus
Минимальный размер фона и аватара 480*270 и 250*250 соответственно.Но, если изображение при загрузке размывается, то его можно увеличить.
Используя данную информацию о размерах картинок для социальных сетейвы сможете сделать визуально привлекательные аватары во всех ваших группах.
Мы также пишем отличные материалы в других соц. сетях, подписывайся!
Размер картинки для поста вк
Размер картинки для поста Вконтакте играет огромную роль при восприятии контента. Неправильно подобранные параметры могут заметно ухудшить вид изображений: маленькие картинки растянутся и потеряют четкость, а если размер будет больше оптимального, то при загрузке произойдет сжатие, что приведет к потере качества. В некоторых случаях несоответствующие пропорции могут стать причиной обрезки изображений в самых неудачных местах.
В социальной сети Вконтакте установлены четкие размеры для картинок и фото в каждом отдельном разделе, поэтому для получения желаемого изображения просто достаточно их придерживаться.
Рекомендации по размеру картинки в посте
- Текстовый пост, либо просто изображение
С момента редизайна сети работа с изображениями в постах упростилась, поскольку ранее, при прокрутке вниз, они растягивались, что негативно сказывалось на внешнем виде и качестве в целом. На сегодняшний день ширина ленты фиксирована, благодаря чему визуальный контент стал выглядеть более подобающе.
Для занятия изображением всей ширины ленты, его размер должен быть не менее 510 пикселей. Оптимальными параметрами картинки для поста считаются 700х500 px. Если нужно квадратное изображение – 510х510 px. Максимально допустимый размер без негативных последствий от сжатия – 1000х700 px.
Повысить качество картинок можно созданием их через пункт «Сохранить для WEB», при этом поставив галочку возле функции «sRGB». Но если размер изображения для поста в вк будет меньше 200 пикселей по ширине или длине, программа сразу же выдаст ошибку. Также техподдержка рекомендует производить загрузку путем перетаскивания файла с компьютера на соответствующую строку, а не привычным большинству методом прикрепления через вложения.
- Пост со ссылкой
При оформлении постов со ссылками происходит синхронизация вконтакте с указанными сайтами и оттуда берется часть основных текстовых данных и фотографий, автоматически прикрепляясь к публикуемой записи. Часто, эти материалы выходят не самыми подобающими, поэтому рекомендуется вместо выданного сайтом использовать своё изображение. Оптимальный размер для такой картинки 537х240 px, но некоторые предпочитают увеличить его в два раза, добавив на постер больше информации.
Важно! Менять размеры изображений допустимо, но при этом нужно не забывать о сохранности их пропорций. В противном случае картинка просто исказится.
Параметры картинок в разделах сообщества
Чтобы правильно оформить в вк аватар, обложку, вики-страницу, товары и другие разделы сообщества необходимо знать оптимальные размеры изображений для каждого из них. Придерживаясь установленных рамок гораздо проще сделать качественное профессиональное оформление.
Рекомендованный размер аватара 200х500 px, но его можно варьировать вплоть до 7000 px, соблюдая соотношение 2:5. Миниатюра имеет круглую форму с диаметром 200 px.
Она размещается в самом верху группы над аватаром, сдвигая его ниже и используется для повышения информативности и дополнительного завлечения пользователей, – ярким примером является использование живой динамической обложки с автоматически-обновляемыми статистическими данными сообщества. Рекомендуемый её размер – 795х200 px, но с учетом отображения на больших экранах оптимальным будет 1590х400 px.
- Вики-страница
Для расположения изображения по всей ширине вики-странички длина его нижней стороны должна быть не меньше 610 px. Высота устанавливается для каждого случая отдельно, но сохранение пропорций исходного файла является обязательным требованием в любом случае.
Размер фотографий товаров может быть от 400 px до 7000 px, но оптимальным принято считать вариант 1000х1000 px. При создании подборки товаров используются изображения 580х320 px.
- Фотостатус в группе
Для корректного отображения статуса необходимо заливать фотографии начиная с последней. Наиболее подходящий их размер 123х123 px.
Подбор оптимальных вариантов
Запомните: если вы подготавливаете материалы для вк, то идеальным размером картинки и фото для поста будет 700х500, либо 1000х700 px. Не ленитесь лишний раз перепроверить параметры, дабы не запортачить из-за этого ожидаемый результат.
Совмещайте отборный, познавательный и интересный текстовый контент с качественно оформленными картинками и фотографиями. Ведь, если вы ответственно относитесь к сообществу вконтакте, наиболее вероятно, что и в других сферах показываете себя аналогично. А значит, пользователь пойдет за вами.
softolet — интернет-сервисы для бизнеса.
Ссылка на материал обязательна!
Автор – Дмитрий Каяфюк
Оцените текст:
Автор публикации
не в сети 4 недели
merchant
Merchant — первый из авторов сайта, практик и кудесник цифрового мира.
Комментарии: 164Публикации: 350Регистрация: 26-01-2014Меню для группы Вконтакте Пошаговая инструкция. Основы оформления групп в ВКонтакте с использованием вики-разметки
Красивое украшение Сообщество ВКонтакте — это не прихоть, а важный элемент, формирующий доверие пользователей к вам и вашей компании. Если публичная страница или группа оформлена непрофессионально, ваши потенциальные клиенты могут вполне логично заключить, что вы тоже согласны на вашу работу. Чтобы этого не произошло, позаботьтесь о том, чтобы ваша страница «ВКонтакте» была красивой, аккуратной и удобной в использовании.Как это сделать? Читай ниже.
Актуальные размеры картинок ВКонтакте
Некоторое время назад разработчики социальной сети «ВКонтакте» запустили новый дизайн. Это привело к тому, что изменились размер и принципы отображения изображений. Памятка, которая будет приведена ниже, соответствует всем нововведениям и содержит в себе время, следующее за этим моментом.
А теперь подробнее по каждому пункту.
Размер аватара ВК
Минимальный размер аватара — 200 на 200 пикселей.Если вы попытаетесь загрузить изображение размером менее 200 пикселей в ширину или в длину, вы увидите такую ошибку:
Максимальный размер аватара — 200 на 500 пикселей. Но, в принципе, можно загружать изображения и большего размера — до 7000 пикселей с каждой стороны. Главное, чтобы соотношение их партий не превышало 2: 5.
Покажи на примере.
У меня есть образ. Его размер: 200 на 800 пикселей (соотношение 2 к 8). При загрузке не возникает никаких ошибок. Однако я все еще не могу использовать это изображение, потому что «Контакт» не позволяет мне выделить его полностью.
Крышка
Размер обложки для полной версии сайта — 1590 на 400 пикселей.
Примечание: в мобильной версии А в приложениях отображается не полная версия обложки, а только ее 1196 часть размером 400 пикселей. Посмотрите, как он вырезан в мобильном приложении:
Чтобы этого не произошло, разместите основные элементы вашей обложки в пределах 1196 на 400 пикселей.
Прикрепленные изображения
В обновленном дизайне «контакта» ширина ленты новостей стала фиксированной.Это означает, что изображения, прикрепленные к сообщению, больше не растягиваются, а остаются в прежнем виде. Поэтому, если вы хотите, чтобы ваше изображение полностью занимало отведенное место в ленте новостей, его ширина должна быть не менее 510 пикселей. Лучше всего, чтобы это был квадрат или прямоугольник в альбомной ориентации.
Звучит немного запутанно 🙂 Поэтому я покажу вам на примере.
Допустим, у нас есть изображение квадратной формы со сторонами 510 пикселей. Если мы прикрепим его к нашей записи, очень хорошо будет смотреть новостную ленту на всех устройствах:
Но выглядит как горизонтальное изображение в альбомной ориентации (ширина 510 пикселей):
Как видите, изображение (по высоте) тем меньше оно выглядит в ленте смартфонов.Чтобы убедиться в этом, посмотрите на картинку ниже:
Понятно, что разница здесь не очень критична, и пользователи смартфонов все равно будут рассматривать ваш имидж, просто во втором случае это будет немного комфортно.
Изображения к публикациям со ссылкой
Все эти данные взяты из кода разметки Open Graph:
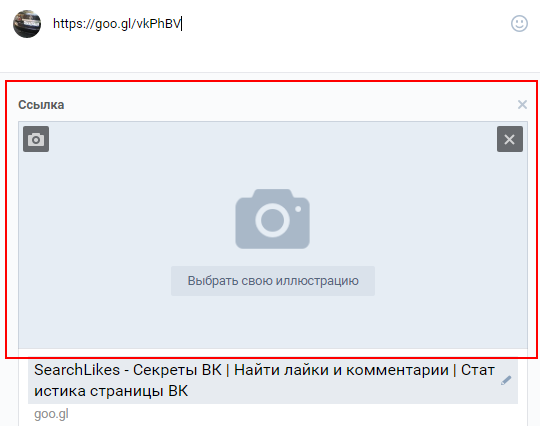
Если Open Graph не зарегистрирован, заголовок берется из метагеги Title, а изображение — из статьи.При этом его легко изменить — либо выбрать другое изображение из статьи с помощью специальных стрелок:
Или загрузите свой:
Минимальный размер изображения, которое вы можете использовать в качестве анонса к своей статье — 537 на 240 пикселей. Однако при соблюдении пропорции можно загружать и изображения большего размера.
Картинка к статье, созданной в редакторе
Размер изображения обложки статьи, созданной в редакторе — 510 на 286 пикселей.Лучше, если он будет темного цвета и более-менее однотонным, так как на светлом фоне теряется название статьи и сообщества.
Хороший пример:
Не очень хороший пример:
Размер фото и видео для рассказов
Размер для фото — 1080 на 1920 пикселей. Размер для видео — 720 на 1280 пикселей.
Технические характеристики видео:
- до 15 секунд;
- не более 5 МБ;
- ч.264 кодек;
- звук aAC.
В рассказах нужно использовать фото и видео вертикального формата.
Обратите внимание: истории от имени сообществ на данный момент могут добавляться только большими сообществами, для которых разработчики ВКонтакте открыли эту функцию. И делается это с помощью официального приложения. С компьютера это сделать невозможно.
Размер обложки для фотоальбома
Размер картинки для видео
1280 при 720 пикселях.
Вики-страница
Ширина области содержимого Wiki-страницы составляет 607 пикселей.Если вы загрузите изображение большего размера, оно автоматически загрузит 400 пикселей в ширину. Пример: у меня есть изображение размером 1366 для 768. Если я добавлю его на вики-страницу, окажется, что:
Для изменения размера картинки нужно нажать и выставить нужные значения:
Как работать с вики-страницами, я подробно расскажу чуть ниже. Поэтому на этом они не остановятся.
Как сделать, чтобы картинки «ВКонтакте» не лазили? Влияние фона и размера на качество изображения.
Если вы хоть раз пробовали загружать изображения «ВКонтакте» (неважно, была ли это картинка аватара или просто фотография из вашего путешествия), то наверняка вы уже знаете, что у них есть свойство, к которому можно прикоснуться. Особенно это заметно на темном (а особенно на красном) фоне и когда картинки не слишком большие. Пример:
Как сделать, чтобы качество картинки не портилось?
Чтобы изображение не лазило (точнее было, но в гораздо меньшей степени), необходимо сделать его в 2-3 раза больше желаемого размера.Например, если нам нужно сделать аватар размером 200 на 500 пикселей, мы сделаем снимок размером 400 на 1000 пикселей. Если нужно сделать меню размером 510 на 400 пикселей, берем 1020 на 800.
Изображение на темно-синем фоне, которое я привел чуть выше, имеет размер 510 на 350. Я сделал его вдвое больше (1020 на 700) и сохранил. Вот что из этого вышло:
Как исправить? Ответ очень прост — нужно выбрать другой фон. Дело в том, что на темном фоне пиксели видны лучше, чем на светлом.Поэтому, если вы хотите добиться идеального качества (хотя картинка выше уже выглядит вполне нормально), то вам нужно немного изменить цветовую гамму. Например, фон сделан белым, а текст — синим:
Как сделать головной убор
Шапка вашей публичной страницы или группы — это первое, что видят пользователи, которые приходят к вам в гости. В большинстве случаев в этом месте есть меню навигации, основанное на публикациях, некоторых интересных сообщениях или важных объявлениях.Давайте посмотрим на примеры, как разные компании используют это пространство.
Крышка
Не так давно ВКонтакте представило обновление — теперь на страницы можно загружать большие и красивые обложки (1590 на 400 пикселей). Для этого зайдите в настройки и нажмите кнопку Загрузить.
На обложке можно разместить все что угодно: начиная от названия и девичьей компании, заканчивая всевозможными акциями, предложениями и даже конкурсами.
Рекомендую особое внимание обратить на возможность динамического покрытия.О том, как это работает, в каких целях можно использовать и с какими сервисами устанавливать, читайте в нашей статье.
Примеры динамических крышек:
Обложка + Описание сообщества + Ссылка на сайт
Некоторые компании специально не фиксируют в шапке какие-либо посты, чтобы у пользователей была возможность прочитать основную информацию о странице и сразу перейти на сайт.
Описание с хештегами
Некоторые компании добавляют к стандартному описанию страниц Hashtegi, которые им присущи.Это сделано для того, чтобы страница имела более четкую релевантность и чтобы она находилась над ней при поиске подходящих запросов. Честно говоря, не знаю, работает этот метод или нет. Кейс по этой теме не встречал, так что если кто знает, буду признателен, если поделитесь ссылкой.
Исправлен пост, рассказывающий о какой странице
Если вы хотите рассказать о своей странице более подробно (с фотографиями, ссылками и красивой версткой), то вы можете прикрепить к шапке вики-поста или статьи горелку в редакторе, с яркой картинкой на анонсе. который будет призывать пользователей нажимать на него.Пример такого поста:
А вот что видит пользователь после того, как перейдет по ссылке:
Открыто групповое меню
Открытое меню Вызываю такое меню, сразу видно из каких пунктов оно состоит. То есть картинка-анонс вики-сообщения полностью дублирует его содержание. Таким образом, пользователи сразу видят то, чего ждут от них внутри. Покажи на примере.
Вот какой фиксированный пост в шапке страницы Flatro:
Групповое меню закрыто
Закрытое меню — это тот же вики-пост, что и в предыдущем абзаце, только анонс — это картинка, на которой нет пунктов меню.Обычно на нем пишут: «Меню», «Меню навигации» или «Навигация для публикации материалов».
Но что мы видим, когда я нажимаю на него:
Кстати, стоит заметить, что это не единственные варианты. На самом деле на этой картинке можно написать все, что угодно. Главное, чтобы пользователь хотел по нему кликнуть, и он понимал, что после этого ждет. Пример:
Меню переходов для группы
Мужское меню — это когда изображение в анонсе вашего меню представляет собой одно изображение с аватаркой.Чуть ниже я подробно расскажу, как сделать такое меню, а пока просто посмотрите, как оно выглядит красиво.
Гифка и Аватар в одном изображении
А вот этот вариант оформления шапки меня очень восхитил. Автоматически проигрываемые гифки сливаются с аватаркой в единую композицию и привлекают внимание пользователя, даже если на ней нет никакой информации.
Кстати, этот пример я подсмотрел у SMM-маркетолога Сергея Шмакова. Итак, за находку выражаю огромную благодарность 🙂
Скрытое меню
Скрытое меню доступно только для групп (страниц такого функционала нет).Чтобы его увидеть, нужно перейти по соответствующей ссылке. Плюс этого метода дизайна в том, что пользователям видна основная информация сообщества, и если они хотят использовать меню, им достаточно одного щелчка. Однако здесь есть небольшой минус — не все пользователи знают о существовании этой функции, поэтому вашему меню может быть уделено меньше внимания, чем если бы оно было зафиксировано в начале страницы.
Автоматически воспроизводимое видео
В конце ноября 2015 года в социальной сети «ВКонтакте» появилось интересное нововведение — как только пользователь заходит на вашу страницу, прикрепленное к шапке видео начинает воспроизводиться автоматически.Таким приемом можно привлечь еще больше внимания пользователей (особенно тех, кто впервые зашел на вашу страницу), и в то же время не раздражать тех, кому не нравится, когда он навязывает свой контент, ведь видео воспроизводится без звука. и практически не мешает.
Как добавить такое видео в шапку своей страницы?
Для этого нужно выполнить три условия:
- Прикрепите ролик к записи и закрепите эту запись на вершине сообщества.
- Кроме ролика к пластинке ничего не прикреплять. Только видео и текст по желанию.
- Видео надо скачивать «ВКонтакте» — сторонние плееры не поддерживаются.
Запись, получившая много репостов
Еще один способ продуктивно использовать место в заголовке вашей страницы — исправить один из ваших самых успешных постов — тот, который уже набрал и продолжает получать большое количество лайков и решений. Зачем это делать, думаю всем понятно — чем больше репостов, тем больше покрытие, тем больше подписок получает страница.
Анонсы новых клипов, альбомов, событий
Презентация новых продуктов / услуг
Акции и скидки
Корпуса, отзывы покупателей
Рекламные приложения
Розыгрыши
Правила сообщества
Ссылки на другие социальные сети
Я перечислил далеко не все варианты оформления шапки. По сути, на обложке и в фиксированном посте можно размещать любую информацию: вакансии, объявления, ссылки на лучшие товары и т. Д.Так что не ограничивайтесь приведенными выше примерами. Включите фантазию и используйте дизайн своего сообщества для достижения своих целей.
Что должен Аватар
Аватар — это не только красивая картинка с логотипом вашей компании, но и рабочий инструмент маркетолога, с помощью которого он достигает поставленных целей. Разберем во всех деталях, как должно быть, чтобы привлечь внимание пользователей и побудить их совершить целевое действие. Начнем с миниатюр.
Миниатюрный аватар
- Текст на миниатюрном аватаре должен быть достаточно большим, чтобы его можно было прочитать.
- Текст не должен выходить за рамки миниатюр.
- Пользователям должно быть понятно, что изображено на аватаре.
- По возможности лучше не использовать стоковые иллюстрации, так как они часто снижают доверие к компании.
- Нежелательно, чтобы эскиз аватара был слишком гибким и скучным, иначе он потеряется на фоне более ярких аватарок конкурентов.
- Если вы хотите, чтобы ваш аватар выглядел современно, сделайте его в стиле минимализма: меньшего размера текст, тени, градиенты и не несущие никакой смысловой нагрузки элементов. Ваш аватар должен быть максимально простым и аккуратным. Этот стиль сейчас в тренде.
- Если у вас есть цель привлечь внимание пользователя и выделиться на фоне других аватаров в ленте, вам придется включить фэнтези. Подумайте, на что вы сами обращаете внимание, когда ищете интересные сообщества? Вот я, например, уже когда-то привлекал аватарок с горящим светом, который обычно означает, что пришло новое сообщение.Это очень старый прием, но он почему-то до сих пор влияет на меня — когда я увижу подобный свет, я обязательно удалю ему глаза.
Я не спорю, что эта техника будет работать с вашей страницей. Мысль, которую я хочу передать, заключается в том, что способов выделиться очень и очень нужно просто задать этот вопрос и проявить немного творчества. Например, еще одна интересная идея, о которой я сам вряд ли мог подумать:
Аватар — черный круг: большой и маленький.Казалось бы, зачем вообще это делать? Но когда вы покидаете список сообществ, такие аватары привлекаются к себе, потому что они сильно отличаются от всех остальных.
Какую информацию можно разместить на миниатюрном аватаре
Несмотря на то, что миниатюра Аватара имеет очень маленький размер, ее можно использовать для привлечения подписчиков в ваше сообщество. Как это сделать? Рассмотрим несколько вариантов:
Объявление о новом продукте / Услуги / События
Преимущества компании / Услуги / Страницы
Телефон организации
Выгодные цены
Бесплатная доставка
Кстати, очень часто информацию о том, что компания предоставляет бесплатную доставку, добавляют в название самой группы, чтобы пользователи обязательно обратили на это внимание.
Акции
Соревнования
Вакансий
Какой должен быть Аватар?
Я посмотрел, какой должен быть эскиз аватара и какой текст на нем можно разместить. А теперь перейдем к аватарке сами. Полная версия Аватар будет отображаться только в сообществе, в котором не установлена обложка. Именно для таких случаев я написал этот раздел. Итак, каким должен быть аватар вашего сообщества, чтобы пользователи сразу поняли, что ваша компания подошла к созданию страницы ответственно и профессионально.
- Аватар должен быть качественным. О том, как этого добиться, я писал чуть выше. Для тех, кто пропустил эту часть, скажу вкратце — размер аватара должен быть в 2-3 раза больше, чем вы планировали.
- Желательно, чтобы аватарка была объединена из меню: была такая же цветовая гамма, были такие же шрифты, элементы и т.д. Благодаря этому ваши страницы будут выглядеть более аккуратно и профессионально. Пример:
- Аватар и сам миниатюрный аватар могут быть разными.Например, вы можете нарисовать на аватаре круг, расположить его как угодно, выбрать эту область в качестве миниатюры, а остальная часть аватара выполнена в другом стиле.
- Чтобы побудить пользователей подписаться на вашу страницу или отправить сообщение компании представителю, вы можете разместить внизу аватара, соответствующего действию, и сохранить его, указывая на кнопку со стрелкой.
- Старайтесь не размещать на аватаре слишком много информации, иначе он будет выглядеть перегруженным и неопрятным. Добавляйте в него только самые важные предметы и обязательно проследите, чтобы между ними был воздух.
Другой вариант — разделить аватар на две части. Один — для миниатюр, а второй — для всего остального аватара.
Какую информацию можно разместить на аватаре?
На самом деле на аватарке можно разместить все, что угодно. В отличие от миниатюр здесь действительно есть где пожарить. Главное не злоупотреблять 🙂
Домен сайта
Телефон / адрес / время работы
Конкурсы / Акции
Самые покупаемые товары / Новинка
информация о доставке
Рекламное мобильное приложение
Основные преимущества компании / страниц / товаров и др.
Обновить ассортимент / новое творчество и др.
Информация о том, что ваше сообщество является официальным
Информация о ближайших мероприятиях
Адреса аккаунтов в других социальных сетях
Расширенное описание страницы
Подсумок
В общем, на аватаре можно размещать абсолютно любую информацию.Я привел только некоторые идеи, чтобы вы могли видеть, что делают другие, и вдохновлять их примерами. Что ж, держите в голове основные рекомендации: аватарка должна быть качественной, шрифт крупный, а между элементами больше воздуха.
Как создать аватарку и меню для джиггинга
Для того, чтобы объединить аватар и меню, вам понадобится программа Adobe Photoshop или ее аналог. Я объясню весь процесс на примере «Фотошопа». Итак, начнем.
- Скачайте шаблон для «Фотошопа», который я специально подготовил для этой статьи.В обычном размере (меню — 510 пикселей по ширине, аватар — 200) или в увеличенном (меню — 1020 пикселей по ширине, аватар — 400).
- Откройте изображение, которое хотите взять за основу.
- Скопируйте его, вставьте в шаблон и разместите так, как хотите вырезать.
- Добавить эффекты, текст, графику и т. Д.
- Если вы не хотите потерять часть изображения (в этом пространстве размером 50 пикселей), сдвиньте его вправо, как показано в следующем Gif:
- Выберите инструмент «Вырезание» и нажмите кнопку «Фрагменты на направляющей».
- Удаляем ненужные фрагменты (щелчок правой кнопкой мыши — «Удалить фрагмент») и корректируем существующие (щелчок правой кнопкой мыши — щелкаем в пустом месте — берем нужную область и растягиваем до нужного размера).
- Перейдите в раздел «Файл» и выберите команду «Сохранить для Интернета».
- Перейдите в то место, где вы сохранили картинки (рабочий стол или какую-то конкретную директорию), и найдите там папку с названием «Изображения».Именно там будут ваши изображения. Теперь осталось только вылить их на страницу.
П.С. Высота аватара может быть изменена на ваше усмотрение. Я взял максимальный размер — 500 пикселей, но это значение может быть меньше. Например, как на странице «Wiki-разметка»:
Как использовать виджеты
Виджеты также являются частью дизайна сообщества ВКонтакте. С их помощью пользователь может: оформить заказ, подписаться на вашу рассылку, принять участие в конкурсе, прочитать и оставить отзыв, открыть поиск по сообществу, получить подарок, купон на скидку и т. Д.
Вот несколько примеров того, как выглядят виджеты на странице ВКонтакте:
Как выдавать изображения к постам
Если вы занимаетесь веб-дизайном или обладаете художественным вкусом и чувством превосходства, то вам не составит труда придумать фирменный стиль для своих изображений. Однако мне кажется, что таких людей в этой статье будет меньшинство (я, кстати, тоже не забочусь о них).Поэтому давайте подробно рассмотрим, как это делается, на примерах успешных компаний.
Кстати, обратите внимание практически на все известные компании ВКонтакте, брендирующие свои изображения, т.е. добавляющие небольшой логотип, адрес своей страницы или водяной знак. Это повышает узнаваемость бренда и защищает ваши копии изображений. Стоит ли это делать, каждый решает сам. Единственное, что бы посоветовали посоветовать: если вы все же решили это сделать, постарайтесь, чтобы ваш логотип не был слишком ярким и не занимал слишком много места, иначе весь акцент уйдет на него, и изображение потеряет свой привлекательность.
Где взять хорошие изображения?
В нашем блоге есть хорошая статья на эту тему — «». Все они бесплатные, но какая-то регистрация. Если ничего подходящего для себя не подберете, попробуйте поискать по ключевому слову + обои (или, если по-английски, обои). Обычно в таком запросе есть качественные изображения. Но здесь нужно быть внимательным и проверить тип лицензии, иначе при серьезном бизнесе можно нарваться на неприятности.
А что делать тем, кто не умеет работать в «Фотошопе»?
Если вы никогда не работали в «Фотошопе» (или любых других графических редакторах) и еще не готовы выделить время для его разработки, вы можете воспользоваться услугами, в которых уже есть готовые выкройки картинок для разных социальных сетей:
1.Fotor.com.
После этого в левой части экрана выбираем интересующий нас шаблон. Обратите внимание, что бесплатно предоставляются только те шаблоны, на которых нет значка диамомана.
Вставляем его в шаблон, выбираем левой кнопкой мыши, выбираем слой (значок Sandworm) и нажимаем на Move to Bottom. Таким образом, наша картинка вернется на задний план, а все надписи нанесены поверх нее.
После этого меняем текст, шрифт, размер шрифта, расположение надписи и т.д.
Затем щелкните значок в виде дискеты, выберите имя, формат изображения, качество и нажмите кнопку «Войти» для загрузки.
2. canva.com.
Еще одна услуга, которая поможет красиво оформить ваш образ. Он работает по тому же принципу, что и предыдущий. Регистрация в сервисе (вы можете использовать свою учетную запись google + или электронную почту).
Мы выбираем вашу деятельность. Шаг, на котором вас просят пригласить друзей, мы пропускаем. Попадаем в главное меню, где выбираете запись в Facebook, если нам нужна прямоугольная фотография, или запись в Instagram — если квадратная.
Выбираем шаблон (если в шаблоне стоит отметка «бесплатно», значит, он бесплатный), меняем текст.
При необходимости вы загружаете свое изображение, настраиваете размеры, меняете текст, шрифт и макет надписи.После этого нажмите кнопку «Скачать», выберите формат изображения и сохраните его на свой компьютер или любое другое устройство.
Как оформить статьи в редакторе
В последнее время во «ВКонтакте» можно делать свои статьи в специальном редакторе. Для создания статьи необходимо нажать на букву «Т»:
Как использовать вики-разметку
Итак, мы подошли к самому интересному и в то же время сложному разделу. Возможно, среди читателей найдутся люди, не знающие, что такое вики-разметка, и вообще этот термин слышен.Поэтому дам определение специально для вас, которое дает «контакт».
РазметкаWika — это язык разметки, который используется для создания текста на веб-сайтах (обычно относится к классу Wiki-проекта) и позволяет упростить доступ к возможностям языка hTML. На нашем сайте вики-страницы — хорошая альтернатива обычным записям и текстовой навигации. Если вам нужно создать большую статью с разным форматированием текста (полужирным шрифтом, выделением, заголовками и т. Д.) Или добавить к ней графику или просто создать красочное меню навигации в соответствии с вашим сообществом — Wiki незаменима.
Точно так же и WordPress (или любая другая CMS) имеет редактор HTML, с помощью которого вы создаете статьи, а «контакт» имеет свой собственный редактор для создания и редактирования вики-страниц. Выглядит он так:
С помощью этого редактора создаются навигационные меню, а также статьи с изображениями, видео и аудиозаписями. Чуть ниже я подробно просканирую, как работать в этом редакторе, но сначала прошу добавить две ссылки в закладки. Они помогут вам в изучении вики-разметки.
И сегодня я решил продолжить эту тему и поговорить о том, как создать графическое меню в контакте с . Ведь не каждый вебмастер, желающий красиво оформить свою группу, оформляет текстовое меню. Теперь, пожалуй, более актуально графическое меню, поскольку различные изображения воспринимаются гораздо лучше посетителей, нежели текстовые ссылки. Да и с помощью графики можно найти что-нибудь красивое и красочное.
С чего начать?
Ну для начала естественно стоя с подбором подходящей графики или рисовать меню с нуля.Конечно, не каждый может нарисовать меню с нуля. Но проблема решена, как и во всемирной паутине, полной различных графиков, как бесплатных, так и платных, с помощью которых можно составить плановую. На этом этапе я не буду вдаваться в подробности, так как картинки в сети найти несложно, а вот рисовать я не умею. Сразу начну с того, что у нас уже есть подходящая графика, а что делать дальше непонятно?
После того, как скачали или нарисовали меню, нужно его вырезать. Для чего это? Это необходимо для создания отдельных ссылок, для того или иного изображения.Так как, если наше меню полностью в группе, то больше одной ссылки не работает, либо я чего-то не знаю. Кроме того, наше меню нужно настраивать по размеру, то есть необходимо учитывать, что максимальная видимая ширина составляет 388 пикселей (одно изображение), а остальные будут либо обрезаться, либо гонять в размерах, которые вы указываете при создании меню в группе, при этом изображение может растягиваться или наоборот сжиматься, что может испортить первоначальную задумку. Также стоит учесть, что, например, для горизонтального меню нам придется перемещаться по ширине 370 пикселей, иначе меню не строится по горизонтали.
Итак, покажу, например, самые обычные кнопки. Все манипуляции с графикой буду проделывать с помощью фотошопа, так что вам рекомендую его использовать. После того, как с размерами разобрались, осталось вырезать меню. Для этого можно использовать удобный инструмент «Раскрой».
Просто выберите этими инструментами необходимые области, например:
И за исключением веб-устройств.
В появившемся окне мы можем выбрать формат изображения, его качество и многое другое.В этом случае я выберу формат: jpeg и лучшее качество, а остальное оставлю как есть, и сохраню графическое меню ВКонтакте.
Заходим на страницу нашей группы. И делаем некоторые подготовительные действия: в управлении сообществом подключаем «Материалы», сохраняем. Если что-то непонятно на данном этапе, то прочтите статью, про текстовое меню ВКонтакте, там все подробно, про это сказано.
После этого нам нужно скачать наши картинки, которые мы получили при нарезке меню.То есть нажмите «Добавить фото».
После загрузки картинок можно переходить к созданию меню. Для этого нажмите «Редактировать» рядом со свежими новостями.
А теперь вы можете добавить код нашего меню. В моем случае это будет выглядеть так:
[] [] []Итак, разберемся подробнее что к чему:
… — Эти теги выравнивают наше меню по центру. Если их убрать, меню визжит к левому краю.фото-48249652_297601976 — Путь к нашей картинке. Путь формируется следующим образом: Номер альбома_номер самой фотографии. Как найти путь к нашему имиджу? Все очень просто. Заходим в фотоальбом, в котором находятся наши картинки, и нажимаем на нужное изображение. Тогда в адресной строке мы увидим полный путь к нашему изображению.
130x46px; nopadding; — Параметры изображения: 130x46px; — Ширина и высота нашей картинки (может отличаться от размера самой стены) — для вертикального меню контакта CCC указывать не обязательно; nopadding; — Без пробелов — при использовании этой опции все пробелы (отступы) удаляются, а изображения объединяются в одно.
Вот что я сделал:
Горизонтальное меню ВКонтакте сделано по принципу. Единственное отличие состоит в том, что при написании кода новые пункты меню не нужно переносить в новую строку. А также не забывайте, что при таком расположении картинок мы можем использовать ширину всего 370 пикселей. Я почти не исправил приведенный выше код и получил:
[] [] []
А это выглядит так:
И еще хотелось бы добавить: Бывают ситуации, когда нам нужно вставить картинку в меню, но это не должна быть ссылка.Он должен выполнять роль украшения. Для этого достаточно использовать опцию «NOLINK». Наглядный пример: такое же горизонтальное меню, только первая кнопка не является активной ссылкой, а представляет собой простую картинку.
[] [] []
Ну в принципе и все. Как видите, графическое меню ВКонтакте несложное, главное его нарисовать. А потом, используя все знания, полученные в этой статье, вы сможете составить лучшее меню, для своей группы ВКонтакте.И хочу отметить, что горизонтальное и вертикальное меню можно совмещать, тем самым добиться абсолютной уникальности.
Теперь любые манипуляции в группах ВКонтакте (меню, навигация, пагинация, новости и т.д.) для этого будут намного проще, достаточно изучить мой видеокурс по техническим секретам групп ВКонтакте. Вы просили видеоуроки, а я записал целый видеокурс — забирайте !!!
Удачных экспериментов!
На вопрос «Как создать меню для группы ВКонтакте» есть три основных варианта ответа: заказать у специалиста, создать с помощью онлайн-дизайнера или мастера, вникнуть в какие-то тонкости вопроса и все делать самому.
В этой статье мы последовательно рассмотрим все три варианта. Кстати, если вы все еще сомневаетесь, в необходимости меню для вашей группы или паблика, то обязательно прочтите.
Итак, вот три пути создания меню:
Каждый из них, конечно, имеет свои достоинства и недостатки. О первых двух расскажем чуть подробнее. А для тех, кто все же решится пойти по третьему пути и сделать все самостоятельно, мы написали подробное руководство (инструкцию).
Кстати, для тех, кто предпочитает получать информацию через видео, а не читать длинные тексты, есть видео:
Путь №1. Заказать Создание меню от специалиста-дизайнера
Достоинства этого метода относительны скорость и минимальное участие с вашей стороны. Минусы — самая высокая цена и шанс получить красивое, но некорректное меню (основные ошибки мы подготовили при создании меню). Кроме того, нужно найти исполнителя. Здесь мы можем порекомендовать поискать его на KWORK.Сервис RU, в разделе «Дизайн-группы в сообществах».
Путь # 2. Использование онлайн-дизайнера
Здесь мы, конечно, рекомендуем нашего дизайнера, на сайте которого вы сейчас находитесь. Вы можете попробовать это бесплатно. Оплата производится только в том случае, если результат устраивает и вы решили скачать получившееся меню в своей группе. Достоинства этого пути — самый быстрый. Кроме того, при необходимости вы всегда можете быстро отредактировать и перезапустить свое меню за половину стоимости создания. Это удобнее, чем искать дизайнера каждый раз, когда нужно, например, добавить или удалить пункт из меню.Минусы кстати — здесь придется немножко поработать, но поработать самому.
Путь № 3. Делай все сам
Преимущества этого пути очевидны: он бесплатный, и вы конвертируете новые навыки. Минусы такие: нужны навыки и довольно долго (на первое время). Вот что вам потребуется:
- Уметь уверенно пользоваться графическим редактором. Например, фотошоп. При оформлении меню вам нужно будет сначала сделать изображение правильных размеров (до пикселя, никакого «примерно»!), А потом правильно его обрезать (разбить на фрагменты)
- Уметь вникать в инструкцию и читать их внимательно
- Не сдавайтесь и не отчаивайтесь, если что-то не сработает с первого раза
Если вы думаете, что вам всем по плечу, то приступим.
Шаг №0. Общие сведения о том, как устроено меню
Меню для группы составлено из вики-страниц, создание которых поддерживает ВК. Wiki-страницы — это специальные страницы, которые могут быть созданы только публично. От обычных постов они отличаются тем, что могут использовать так называемую разметку Wiki. Эта разметка представляет собой специальный код, который преобразуется в дополнительные объекты форматирования. Чтобы было понятнее объясните. Например, в обычных сообщениях можно использовать только простой текст, а разметка вики позволяет выделять части текста жирным шрифтом или курсивом.То есть она вводит дополнительные функции регистрации. В частности, возможность размещать изображения, при нажатии на которые пользователь будет перенаправлен по ссылке. Именно эти дополнительные возможности форматирования используются для создания общедоступного меню ВКонтакте. Как именно мы расскажем ниже.
Шаг 1. Подготовительный этап
Если у вас уже работает группа, рекомендуем создать новую. Для тестирования и экспериментов. Иначе в процессе обучения вы рискуете не заметить своих подписчиков странными и ненужными обновлениями.
Итак, вы создали новую группу. Давайте теперь узнаем идентификатор (ID) вашей группы. ID группы — это ее уникальный номер, с которым контактирует. Зайдите в свою группу и нажмите «записи сообщества» (если в группе нет записей, то вместо «записей сообщества» будет «нет записей»). Вы перейдете на новую страницу С этим типом типа:
https://vk.com/wall Xxx ? Собственное = 1
Вместо Ххх У вас будет набор цифр (и только цифр!).Это идентификатор вашего сообщества. Например, в нашей тестовой группе это 154457305.
Теперь давайте создадим новую вики-страницу в группе. Для этого сделайте ссылку такого типа:
http://vk.com/pages?Oid=- ID_Group & p =. Navigation_strant
http://vk.com/pages?Oid=- 154457305 & p =. Меню
Откройте полученную ссылку в браузере (скопируйте ее в адресную строку браузера и перейдите по адресу).Все, вы создали вики-страницу с названием «Меню» (если, конечно, не указали «Меню» в качестве имени страницы в ссылке). Вы должны увидеть такой текст: «Страница меню пуста. Заполните содержимое». В правом верхнем углу есть значок «карандаш» (). Щелкните по нему, чтобы перейти к редактированию страницы.
Редактор ВИК-страниц ВКонтакте имеет два режима: графический и режим разметки. Переключайте режимы с помощью кнопки в правом верхнем углу редактора (). Когда кнопка подсвечена синим цветом, это означает, что включен режим разметки.Режим визуального редактирования удобнее, т.к. позволяет обойтись без знания синтаксиса вики-разметки, но его функциональные возможности крайне ограничены: в нем можно делать только самые простые вещи. В основном вам придется иметь дело с режимом разметки.
Обратите внимание на две вещи. Во-первых, слева от кнопки режима редактирования находится кнопка для вызова справочной информации с помощью Wiki-разметки (). Очень полезная штука, особенно для новичков. Второй момент, на который стоит обратить внимание — это адрес страницы Вики.В адресной строке браузера вы увидите что-то вроде этого:
http://vk.com/page- ID_Group _ Xxx ? ACT = Edit & section = Edit
Часть адреса перед знаком «?» — Это адрес вашей вики-страницы. Запишите где-нибудь: В ВК нет возможности увидеть список своих вики и ссылки на них. Чтобы перейти к желаемой, вам необходимо знать ее адрес или снова воспользоваться ссылкой на Wiki-страницу.Использование последнего способа Имейте в виду, что страницы, если они уже существуют, не создаются заново.
Шаг №2. Делаем простое меню для группы ВКонтакте
Итак, у нас есть вики «Меню». Переключитесь в режим разметки редактора и добавьте следующий код:
Нажмите кнопку «Предварительный просмотр», расположенную под редактором. Вы должны увидеть список из трех ссылок. Первые два являются внешними и ведут на главные страницы «Яндекса» и Google соответственно. Третья ссылка внутренняя. Она ведет в Паблик ВК с ID «1» (это официальная группа ВК для разработчиков).Если у вас в превью отображается код, а не ссылки (которые можно нажимать) — значит вы ввели код в режиме визуального редактирования , а не в режиме разметки. Будь осторожен!
Обращаем ваше внимание, что внешние ссылки на код Viki-VC оформляются одинарными скобками, а внутренние — двойными. В этом случае внутренние ссылки ВК указываются не как обычный адрес сайта, а как указатель на конкретный объект ВК. Например, указатель на группу имеет такую запись:
клуб. ID_Group
Во «ВКонтакте» есть указатели не только на группы, но и на отдельные фотографии, посты, вики-страницы, страницы пользователей, аудиозаписи и т. Д. Каждый указатель имеет свою форму записи. Позже мы воспользуемся некоторыми из них и рассмотрим их подробнее.
Обязательно сохраните страницу. В принципе, мы только что создали простейшую страницу навигации. Это не что иное, как простейшее меню для группы ВКонтакте . Конечно, это не графическое меню, но даже оно может справиться с основной задачей меню — быстро направить пользователей в публичное место прямо.Как сделать графическое меню мы рассмотрим чуть позже.
А теперь давайте разберемся, как и где можно использовать вики-страницы.
Шаг №3. Где можно разместить вики-страницы vkontakte
Основных мест два: вы можете создать сообщение со ссылкой на вики-страницу или разместить его в разделе «Материалы» вашего сообщества.
Начнем сначала. Начать добавлять новую запись На стене вашей группы. Сначала прикрепите к нему любую фотографию. Лучше сделать большую фотографию, ширина которой больше высоты.Затем вставьте ссылку на созданную запись на созданную вами вики-страницу с помощью простейшего меню. Именно ее мы попросили вас записать чуть раньше. Напомним, ссылка имеет такой вид ( у вас будут другие номера ):
http://vk.com/page-121237693_72827423.
Теперь удалить текст Ссылки из поля ввода. Сама ссылка от этого никуда не исчезнет. Но если вы оставите адрес ссылки в текстовом поле, он будет отображаться в сообщении в виде текста.Опубликуйте сообщение, перезапустите страницу браузера с главной страницей вашей группы и защитите созданный пост. Еще раз перезапустите страницу. В результате этих манипуляций у вас должно получиться примерно такое:
Кликните по фото в фиксированном посте: появится ваша вики с простейшим меню группы.
Итак, мы узнали, что вики-страницы можно прикреплять к сообщениям. В частности, на стационарный пост. Второе место, где можно использовать вики-разметку, — это раздел «Материалы».
Зайдите в Настройки сообщества и найдите там управление сообществом. Отметьте «Материалы» как «ограниченные». Теперь новый элемент появится вверху главной страницы вашего сообщества. Он находится справа от пункта «Информация». При первом включении материалов в группе этот пункт называется «Свежие новости». Вот как это выглядит:
Перейти к этому новому элементу. Нажмите на крик «Редактировать». В результате вы попадете в уже знакомый вам редактор Wiki-страницы. Единственное отличие — есть поле для ввода названия страницы.Измените его из «Свежих новостей» в «Меню2». В режиме режим редактирования изображения Введите следующий код:
«» «Версия меню для раздела» Материал «» «
[]
Предварительный просмотр (там будут уже знакомые нам ссылки) и страница сохранения . По сути, эта страница является главной (корневой) вики-страницей вашей группы. Правда, особого практического смысла в этом отличии от других вики-страниц нет.
Зайдите на главную страницу Его группы, перезагрузите ее и посмотрите, что получилось .Рекомендуем смотреть свою группу из мобильного браузера и из ВК. Вы заметите, что везде расположение элементов и логика работы немного отличается. Надо хорошо понимать, что к чему и где это проявляется.
Мы узнали, что меню можно разместить в двух местах. Желательно сделать это и в виде фиксированной записи и в разделе «Материалы». Запомните два нюанса:
- Фиксированную запись увидят 98% ваших посетителей, а в раздел Материалы попадут только 25-40% самых любопытных, а также приверженцев старых пользователей вашей группы, знающих что там есть что-то полезное.
- Фиксированная запись с картинкой для вызова меню может быть дополнена текстом. Так вы не потеряете эту особенность закрепленной записи. Но и перебарщивать тоже не стоит: чем больше текста, тем ниже ссылка на открытие вашего меню.
Разметка Wika не самый мощный инструмент и не самый удобный. Его функциональность очень ограничена. К тому же он разрабатывался еще на заре развития ВКонтакте и исключительно для его браузерной версии на стационарных компьютерах и ноутбуках.Поэтому его работа в приложении и на мобильных устройствах лучше всего описывается выражением «как Бог возлагает на душу». К сожалению, ничего лучше в ВК пока нет.
Кстати. Вы можете делать ссылки с одних вики-страниц на другие. Это работает так: пользователь открывает (например, используя ссылку на изображение в сообщении) первую вики-страницу. И у него есть ссылки на другие вики-страницы. При нажатии на эти ссылки откроется соответствующая вики-страница. Таким образом можно создавать довольно сложные и многоуровневые меню и, например, инструкции.Однако мы не советуем вам слишком сильно заниматься этим без необходимости.
Шаг №4. Как сделать меню в группе ВКонтакте. Graphic
Итак, основные принципы усвоены. Перейдем к оформлению графического меню. Сразу оговорюсь, что нас устроит простое меню: вертикальный ряд кнопок со ссылками. Но не спешите говорить «Нет, я хотел меню суперустановки» и закрывайте это руководство. Теперь объясните почему.
Во-первых, переход от простого к сложному обычно является наиболее эффективным способом овладения новыми знаниями.Научившись составлять относительно простое меню, вы освоите 90% техник создания меню для групп ВК.
А во-вторых, как мы уже сказали, вики ВКонтакте появилась в те времена, когда о мобильных приложениях мало кто вообще слышал. Наше условно «простое» меню будет работать корректно и качественно везде: в браузерной версии ВК, в мобильных браузерах И, наконец, в приложении. Многие «сложные» меню этим похвастаться не могут. Более того, в большинстве случаев «простое» меню будет работать лучше «сложного», которое «разваливается» при просмотре в официальном приложении в контакте с.Чаще всего будет лучше остановиться на таком варианте меню. Да, есть вполне подходящие реализации меню. Вы можете поэкспериментировать с ними. Но наш опыт показывает, что они практически не добавляют реальной выгоды в виде конверсий, покупок и репутации. А проблемы — вполне могут.
Наше тестовое меню будет выглядеть так:
Всего две кнопки. Первый будет вести на главную страницу Яндекса, а второй — в группу VKontakte Team.
Вертикальное графическое меню в ВК — это изображение, вырезанное на полосе.Эти бэнды размещаются друг в друге с помощью разметки на странице вики. На некоторых из этих «полосок» прописаны ссылки. При нажатии на такое изображение происходит переход по ссылке, по сути, с этой ссылки. Одна полоска — это одно звено. Некоторым полосам (например, промежуточным, которые расположены между элементами) наоборот назначается отсутствие референса. Такие полосы становятся «незапираемыми».
Изготовление вертикального графического меню для группы ВК сводится к следующей последовательности действий:
- Для начала нужно нарисовать меню.Его ширина должна быть строго , 600px, (пикселей). По высоте рекомендуется делать меню не более 900 пикселей. Лучше всего сохранить результат в формате PNG, в крайнем случае — в формате JPG. Воспользуйтесь знакомыми и удобными инструментами для рисования (например, Photoshop или GIMP). Результат здесь на 95% зависит от ваших творческих и технических навыков. Даже если вы совсем не умеете пользоваться графическими редакторами — не отчаивайтесь. Навыков хватит максимум на пару часов. В Интернете огромное количество справочной и обучающей информации.Кроме того, возможность хотя бы использовать графический редактор очень и очень полезна для публичных администраторов. Зря не потратишь.
- Далее рисунок из меню нарезается горизонтальными полосами. Сделать это можно любым удобным для вас способом: от обычного множества фотошопов до различных онлайн-сервисов. Если у вас нет идей, как это делается — просто задайте вопрос любимой поисковой системе. Не будем подробно описывать техническую часть процесса резки: способов десятки, одни подходят для одних пользователей, а другим не подходят.При обрезке необходимо соблюдать одно простое правило: высота одной полосы не должна быть меньше 60px . В противном случае у вас могут возникнуть проблемы с отображением меню в приложении и в мобильных браузерах: т. Н. «Белые полосы» между изображениями.
- Нарезанные «полоски» загружаются в альбом или альбом группы на странице администратора группы. Мы рекомендуем второй вариант. В любом случае альбом с нарезанными частями меню должен быть в открытом доступе. .В противном случае те пользователи, для которых недоступны изображения из альбома, не увидят ваше меню!
- Компилируется код вики-разметки, который вставляется на нужную вики-страницу.
- В группе размещен фиксированный пост со ссылкой на вики-страницу с меню. О том, как делается такой пост. Подробно мы писали выше. Кроме того, код (с небольшими изменениями) можно добавить на корневую вики-страницу (пункт справа от пункта «Информация» появляется при разрешении раздела «Материалы».Подробнее — см. Выше).
А теперь займемся загрузкой частей меню и кода Wiki подробнее. Мы подготовили для вас. Имеет два каталога: «1» и «2». Первый содержит части самого примитивного и простого варианта слайсера для нашего меню — на две части. Скачайте архив, скачайте изображения (1.png и 2.png) из каталога «1» в новый альбом (дома или в группе).
У нас две «полоски»: верхняя (с кнопкой «Яндекс») и нижняя (с кнопкой «ВКонтакте»).Оба являются эталонными изображениями. В разметке вики это делается с помощью кода этого типа:
«ССЫЛКА» — Это целевая ссылка. Например, https://yandex.ru/. Помимо обычного внешнего вида Эта ссылка может быть указанием на объект ВКонтакте: пост, страницу пользователя или группу. Например, после нажатия кнопки переход в Сообщество ВКонтакте можно указать как его адрес (https://vk.com/team) и указатель на него (Club22822305). В принципе разницы не будет.Внешние ссылки (те, которых нет на ресурсах ВК) мы рекомендуем вырезать через
Учитывая, что это меню находится не в группе, а на странице (Public) ВКонтакте, я решил показать вам, как все это делается! Давно уже колотили вопросами: как сделать меню в паблике, как сделать так, чтобы меню было открыто, как сделать клип и т.д .. вот инструкция!
Итак, как можно, , сделать меню на общедоступной странице в контакте с ? Все мы знаем, что возможность добавлять встроенное вики-меню есть только в группе , о которой я писал и.Но как сделать меню в пабле, если в настройках нет такой функции? Для пытливого ума и никаких ограничений! Вот так выглядит меню в нашей корпоративной публике:
Меню в публичном доступе? Проще простого!
Перечитайте еще раз Статьи: А, теперь мы воспользуемся этими знаниями!
3 шага к красивому публичному меню!Вы наверное уже догадались, что в основе такого меню лежит … прикрученный пост с внутренней страницы! Лично мне такой способ очень нравится, даже в группе своего блога я отказался вставлять и использовать именно «Меню во взрыве».А теперь дам четкую инструкцию «как это сделать»!
Шаг № 1: Создайте внутреннюю страницу менюИтак, чтобы меню в нашей группе было создано на отдельной внутренней странице. И как вы помните, в публичных видео у нас нет возможности добавить меню, но мы пойдем разными путями и создадим внутреннюю страницу. Чтобы создать его, мы должны правильно прописать адрес в строке браузера. Вот шаблон ссылки:
Вариант 1: (Нормальный)
http: // vk.com / pages? Oid = Xxx & p =. Navigation_strant
, где xxx — идентификатор вашей публичной страницы,
и «Имя Савраиста» — любое слово на этой странице будет называться
Вариант 2: (облегченный, но)
Итак, мы создаем вики-страницу и заполняем ее так же, как если бы мы заполняли меню для группы. То есть прописываем туда все изображения и переходы. У нас должно получиться примерно следующее:
Это меню вики-кода
Внимание! Если вы до сих пор не умеете создавать визуальные меню в контакте, повторяю, статья! Если все в порядке.Что у вас получится, как на подобной картинке:
А это готовая страница меню
Шаг 2: Создайте сообщение на стенеТеперь надо добавить наше меню на стену сообщества ВКонтакте. Для этого скопируйте ссылку на внутреннюю страницу и добавьте ее в сообщение, например:
Наверное, вы уже знаете, ссылка на пост прикрепляется автоматически и после прикрепленной ссылки с переносом адреса страницы вы можете удалить.Если вы опубликуете ссылку, меню на стене не появится, а просто будет ссылка, щелкнув по которой человек попадет в наше меню. Это просто пол корпуса! Нам нужно, чтобы меню было заметно и висело в триале, т.е. на самом видном месте.
Итак, теперь мы должны удалить ссылку из «тела» поста (прикрепленная страница останется) и добавить к посту картинку , которую увидят подписчики. Фишка в том, что если в одной записи есть ссылка и изображение, то при нажатии будет выполняться картинка по ссылке ! Все гениальное всего!
Картинка может частично или полностью повторять само меню, тут вам уже решать.Если вы заказываете публичное меню, то вам понадобится баннер, т.е. картинка, которая будет висеть в клипе. Вот что мы получаем при публикации поста:
Картинка повторяет меню и привлекает внимание посетителей к странице
Наконец-то мы все готовы и вывешиваем пост с картинкой и ссылкой на стену! Теперь нам нужно перенести это в шапку группы, закрепить пост по главному, что-то сделать… Для этого нажимаем на дату / время поста (для каждого поста есть дата публикации), попадаем на внутреннюю страницу поста, листаем ее вниз и ищем кнопку «Исправить» «Смотреть в картинку, которую нужно найти:
Нажмите на эту кнопку и обновите страницу. Вуаля, все готово! Наслаждайтесь красивым меню!
vk.com/frilkacom
Вы даже можете подобрать картинку, которая стала бы продолжением вашего аватара — такой дизайн выглядит очень красиво.
Итак, за три несложных шага нам удалось создать красивое меню, которое можно использовать в любом сообществе ВКонтакте!
У меня все есть! Делитесь статьей с друзьями, добавляйте в избранное и следите за обновлениями блога, чтобы не пропустить новые интересные статьи!
Социальные сети давно вошли в жизнь большинства людей и являются ее важной составляющей. Многим даже удается создать в них свой виртуальный бизнес: накрутка лайков, подписчиков, продажа товаров как из других стран, так и копирайт.Практически у всех есть группа. И как донести до пользователей быстрее, чем это делает человек или даже целая организация? Создайте специальное меню, в котором будет самая необходимая информация. И именно здесь нам нужна вики-разметка. Как сделать групповое меню ВК? Что к этому добавить? В статье рассмотрим создание и примеры.
Что такое разметка вики?
Как сделать групповое меню ВК? Разметка Wika — хороший помощник! Это очень эффективный и удобный способ создать группу в социальной сети «ВКонтакте».Эта разметка по принципу действия очень напоминает код hTML. Но для людей, не имеющих отношения к программированию, это будет более понятно за счет простоты реализации. Свое название Wiki-разметка получила благодаря Википедии, где многие пользователи впервые смогли ознакомиться с основными особенностями ее функционирования. Разметка Wika позволяет людям без знаний в области программирования быстро и легко составлять внешний вид Группы:
- Создавать графические спойлеры и таблицы.
- Форматирование текста и изображений.
- Работа с якорями и ссылками.
Как сделать групповое меню ВК? Рекомендации так необходимы, но в целом это можно понять с помощью хорошего руководства. Если говорить о HTML, то для изучения и работы с ним нужно было сидеть несколько дней, а то и неделю. Разметка Wika с хорошей памятью требует совсем немного времени. Как его создать? Какие есть подходы? Итак, поговорим о технологиях, а кто это сделал? Разберемся, как сделать групповое меню ВК.Уорд Каннингем впервые ввел понятие «вики» (в переводе с гавайского означает «быстрый»).
Wikic Marking Methods
Вам нужно задать себе не только вопрос: «Как сделать меню в группе в ВК», но и уточнить, как это реализовать. Вы можете выбрать несколько способов. Каждый из них зависит от направления и целей группы. Итак, что может быть:
- Если в группе есть социальные направления, можно создать текстовое меню. Преимущества ему дает более серьезный внешний вид.
- Торгово-развлекательные группы желательно делать ставку на графическое меню. Использование изображений позволит вам привлечь внимание пользователя к тому, что следует иметь в виду. Использование такого подхода позволит вам также сделать пребывание в группе более приятным и расслабляющим.
В качестве примера работы будет рассмотрена работа с картинками и фотографиями, как составлять таблицы, вставлять ссылки, открывать и многое другое. Конечно, это не все функционально, но так и с довольно значительным масштабом можно будет оформить меню своей группы.
Работа с изображениями
Как сделать меню в группе в ВК, что было бы красиво? В социальной сети «Вконтакте» вставка фото или картинки с использованием вики-разметки предоставляется только в тех случаях, когда они загружены в фотоальбомы сайта. Итак, заходим в него, выбираем желаемое фото и копируем его адрес. Например, пусть это будет так: Photo12345_67890. Теперь надо разобрать его на дубль должен получиться такой результат: []. А что, если к тексту или ссылке нужно прикрепить фото или картинку? А может есть желание немного отредактировать внешний вид? Тогда в этом поможет следующее: необходимо, чтобы файл был такого типа — [[Photo12345_67890 | Опции | текст / ссылка]].Вместо последних трех слов подставляется то, что нужно. Текст — Пишем то, что нужно. В особых пояснениях вроде бы не надо. Ссылка с английского переводится как ссылка. Он указывается для того, чтобы машина пользователя знала, куда ей нужно идти. Параметры — здесь могут быть установлены следующие значения:
- Обычный — Ссылка на изображение оформлена в виде текста, в ней нет изображения.
- NOBORDER — рамка убрана возле фото.
- Box — Изображение открывается в окне.
- NOLINK — Ссылка на фото убрана.
- Nopadding — пробелы между изображениями не отображаются.
- NNNXYYYPX или NNNPX — укажите размер картинки в пикселях. Первый вариант обеспечивает ширину и высоту. При желании можно «сжать» картинку. А второй вариант предусматривает редактирование ширины.
Как создавать таблицы с помощью вики-разметки?
Обычно и графическое, и текстовое меню требуют наличия элемента, позволяющего подавать данные в удобной форме, а именно таблицы.Без них во Вконтакте будет небольшая группа. Чтобы создать таблицу в разметке вики, вы должны использовать определенный набор символов. Предлагаем ознакомиться, за какой функционал они отвечают:
- (| — Так обозначено начало таблицы. Без него невозможно обойтись при создании данного элемента невозможно, это обязательный атрибут.
- | — Используется для придания ячейкам эффекта прозрачности.
- | + — Используя этот набор символов, имя таблицы вызывается в центре.Это не обязательный атрибут, но ставить его следует сразу после знаков, обозначающих начало.
- | — — Так указывайте новые строки (в том числе для ячеек).
- ! — Придает темный цвет. В случае эго необходимо использовать знак из пункта № 2.
- |) — набор знаков, обозначающих конец таблицы. Это необязательный атрибут. Но все же рекомендуется использовать его, чтобы не допустить ошибки.
Как происходит наполнение ячеек? Все данные, которые в них должны быть указаны, ставятся после знаков |.Если вы хотите отделить ячейки одна от другой, необходимо просто продублировать ее таким образом: ||. Все сказанное до этого момента может показаться не слишком ясным, но теперь это будет исправлено на примере.
Создание группового меню в социальной сети «ВКонтакте» с использованием вики-разметки: Пример реализации
Здесь будут использоваться параметры NOBORDER и NOLINK. Они уберут рамку картинки и ссылку. Также изображения будут изменены в размере, а вторая строка ячеек будет иметь темную заливку из-за использования атрибута !.А вот и сам пример:
{|
| —
|
| —
! [] !!
| —
|
[[Новости науки | Новости]]
[[Открытия]]
|
[[Конференция]]
[[Разработка]]
[[Книги]]
[[Симпозиумы]]
|
Разделы:
[[Медицина | 1]] | [[Физика | 2]] | [[Математика | 3]] | [[Экономика | 4]]
[Химия | 5]] | [[Биология | 6]] | [[Программирование | 7]] | [[Электрооборудование | 8]]
| —
|}
Как видите, ответ на вопрос: «Как сделать меню в группе в ВК?» Очень просто.
Важность вики-разметки в продвижении вашего проекта
Использование этих разработок позволяет придать группе свой атмосферный вид и создать ощущение комфорта. Конечно, для полноценного дизайна было бы больше возможностей задать тематику страницы, но в соцсети это пока не реализовано. Поэтому вы знаете, что читаете эти строки, что вам неинтересно, как сделать меню в группе в ВК.
Заключение
Теперь, теперь читатели знают, как сделать меню в группе ВК, чтобы оно было красивым.Как видите, эта функция полезна и в то же время проста в реализации. Но прежде чем создавать меню, нужно подумать, что и как оно должно быть организовано и что должно быть выделено. В конце концов, неправильная оптимизация может только ухудшить ситуацию.
Spring social vk (Вконтакте): Как получить фотоальбомы пользователей
Для получения пользовательских альбомов у вас должен быть access_token, потому что обычно большинство uf-пользователей скрывают свои альбомы от неавторизованных людей. Вы можете получить его, выполнив OAuth-авторизацию с помощью созданного вами приложения ИЛИ по этой ссылке:
https: // oauth.vk.com/token?grant_type=password&client_id=2274003&client_secret=hHbZxrka2uZ6jB1inYsH&username=YOUT_ACCOUNTS_LOGIN&password=YOUR_ACCOUNT_PASSWORD
Эта ссылка используется официальным андроид-приложением vk для авторизации « прямо «. Прямая проверка подлинности разрешена только для официальных приложений, таких как ios, android и windows phone. Итак, client_id и client_secret — это данные из android-приложения. Он был извлечен из декомпилированного приложения.Не бойтесь: это никогда не изменится.
Итак, вы сделали этот запрос GET и получили в ответ access_token , если данные для входа верны.
Тогда используйте метод photos.getAlbums как это:
https://api.vk.com/method/photos.getAlbums.xml?owner_id=YOUR_PAGE_ID&access_token=YOUR_ACCESS_TOKEN
Как видите, url содержит « .xml «. Поэтому, если вы хотите, чтобы ответ имел формат JSON, просто удалите «.xml «с этого URL. Но мне кажется, что xml удобнее разбирать.
Далее, если вам нужно будет получить фото из альбомов позже, воспользуйтесь методом photos.get. Для его использования необходимы идентификационные номера альбомов. В ответ на ваш последний запрос этот параметр называется «помощь».
Вы можете использовать регулярные выражения, чтобы получить эти параметры из ответа, выражение должно быть
Итак, теперь вы делаете запрос на получение данных из определенного альбома:
https: // api.vk.com/method/photos.get.xml?owner_id=YOUR_ACCOUNT_ID&album_id=PARSED_ALBUM_ID&access_token=YOUT_ACCESS_TOKEN
Такая же ситуация с форматом ответа «xml». Таким образом, вы увидите список объектов «фото», который содержит все данные об этом изображении, например, его ID в альбоме, ссылку на изображения (разных размеров), его ширину, высоту, описание, дату загрузки и другие.
Не стесняйтесь получить от меня любую помощь по VK API.
Список всех методов, которые есть в API, находится здесь: https: // vk.com / dev / methods
Как добавить фото на страницу в ВК. Как добавить фото ВКонтакте. Фотография имеет неподходящий размер
Как добавить фото одноклассникам на свою страницу — первый вопрос, который интересует пользователей после регистрации, поэтому мы рассмотрим его в этой статье.
Несмотря на то, что интерфейс сайта прост и понятен даже новичку, неопытные пользователи часто теряются, если желают опубликовать фото. На самом деле сделать это очень просто.
- Щелкните в меню «Фото».
- В центре страницы вы увидите кнопку «Добавить фото», нажмите на нее.
- Откроется проводник, где нужно указать путь к файлу или выбрать нужную папку.
- Затем дважды щелкните нужное изображение и нажмите «Открыть».
После этих действий аватар загрузится на свою страницу. (Кстати, подходящий можно выбрать по ссылке).
Чтобы разместить фото в одноклассниках с компьютера, не нужно обладать специальными знаниями. Вам нужно знать только расположение нужного файла, а сам процесс займет полминуты.
Как выложить фото одноклассникам с компа в альбом
Если вы не знаете, как добавить фото одноклассникам с компьютера и создать альбом, изучите следующую процедуру:
- На главной странице выберите соответствующий раздел.
- В правом углу вы увидите кнопку «Создать новый альбом», нажмите на нее.
- Далее вам нужно будет ввести название альбома, например, «Новый год 2015» и указать круг лиц, которым будет доступен альбом. Вы можете открыть его для всех пользователей, только для друзей или некоторых списков друзей.
- Далее нажмите кнопку «Добавить фото», как в первом случае, и повторите те же действия для всех файлов.
Вы можете выложить фото из моих документов или с дисков компьютера. Необязательно добавлять один файл в альбом к альбому — выберите сразу несколько и нажмите «Открыть».
Как установить профиль аватара
Осталось разобраться, как добавить в одноклассники главное фото, то есть аватарку, которая будет выделяться на своей странице.
Чтобы опубликовать основной снимок профиля, перейдите на свою страницу и нажмите «Добавить фото» под будущим аватаром.После этого вы откроете компьютерный проводник и сможете разместить фото на странице в Одноклассниках, указав путь к файлу или выбрав папку из нужной папки. Кликните по выбранному файлу 1 раз и нажмите «Открыть» — на сайте появится изображение вашего аватара.
Теперь друзья смогут комментировать ваши фотографии, оценивать их и ставить лайки, а старым знакомым будет намного легче узнать вас в результатах поиска.
Вы всегда можете сменить аватар, но необходимо будет удалить предыдущий.Подробности с главной страницы или из личного альбома мы расскажем в отдельной статье.
Как добавить фото
Большинство людей понимают, как изменить профиль главной страницы или добавить фотографии в свои альбомы. Однако когда мы говорим про стену ВК, многие теряются, не понимают, как прикрепить то или иное изображение. В этом нет ничего сложного.
Ниже приведены инструкции.
Кстати так же отправляется другу на ленту.Это может быть ваш общий снимок, открытка или любое фото, которое покажется актуальным.
Закрепление фото на странице
После того, как изображение было добавлено, его можно легко закрепить. Это сделано, чтобы новые записи на стене не сдвигали фото вниз по списку. Таким образом, он всегда будет на виду, пока вы не решите его растворить.
Для закрепления фото выберите контекстное меню в виде трех точек в верхнем углу Записи.
Там вы найдете пункт «Крепление», благодаря которому любое изображение сразу поднимется на самый верх вашей стены.Рядом с ним появится соответствующая запись.
Таким же образом можно отключить и фото.
Изначально вам нужно открыть свои изображения, найдя там все альбомы. Сделать это можно в меню «Фото» на главной странице ВКонтакте.
Выберите нужный альбом и перейдите к нему. Для этого нажмите на обложку этой коллекции фотографий. После того, как вы попадете внутрь самой папки, скопируйте ссылку в строке браузера.
Кнопку «Отправить» вы размещаете на своей стене.
Загрузить снимок «Вконтакте»
Перед тем, как разместить фотографию в «Контакте», вам необходимо загрузить ее на свой компьютер — это если вы хотите загрузить какое-то изображение из Интернета. Если снимок уже есть на компьютере, ничего делать не нужно.
Поделиться фото можно в уже существующем альбоме или в новом, предварительно создав его. Также вы можете прикреплять фотографии к сообщениям, комментариям.
- Зайдите в раздел «Мои фото» и выберите нужный альбом.Откройте его и нажмите кнопку «Добавить фото». В открывшемся окне перейдите в папку, где находится рисунок, выберите файл и нажмите «Открыть». Вы вернетесь на мою страницу в социальной сети и увидите, что файл загружен. После этого под ним можно поставить подпись, смайлы, указать местоположение на карте. Нажмите «Сохранить», чтобы фотография появилась в альбоме. Чтобы изменить порядок изображений, просто нажмите на нужное изображение и, удерживая кнопку мыши, перетащите его в списке выше или ниже.
- Чтобы разместить фото на стене «Вконтакте», установите курсор в поле «Публикация».Справа появится значок камеры. Щелкните по нему, а затем выберите и загрузите картинки по аналогии с предыдущим пунктом.
- Вы можете добавить изображение к комментарию или сообщению, щелкнув слово «прикрепить» в левом нижнем углу под текстовым полем.
Здравствуйте, уважаемые читатели сайта.
Начнем с размещения на личной странице, потом поговорим о сообществах, обратим внимание на публикацию с телефона и в конце научимся быстро размещать материалы из Instagram во ВКонтакте.
Есть несколько вариантов этого размещения: на стене, в разделе Фото, в альбоме и с установкой аватара. Вы можете использовать некоторые из них или все. Разберем каждый метод отдельно.
На стене
Чтобы прикрепить изображение к публикации, под текстом щелкните значок камеры. Можно выкладывать графику и без сопроводительного сообщения, но это делается редко.
В проводнике на компьютере выберите нужный файл .. Или сделайте снимок в реальном времени, он появится под новой записью.Щелкните «Отправить». Готово, новый материал размещен на стене.
На странице
Перейти в соответствующий пункт меню.
Нажмите кнопку «Добавить фотографии». Выберите в проводнике один или несколько файлов, откройте их. Теперь вы можете внести определенные коррективы:
- сделать описание
- повернуть,
- открыть фоторедактор,
- удалить при необходимости.
Все это сделано с помощью пиктограмм на каждой миниатюре.
После завершения обработки подтверждаю ваше желание разместить изображения на сайте.
Теперь вы можете увидеть их в личном кабинете в соответствующем разделе.
В альбоме
Если вы не знаете, что графику можно хранить в отдельных папках, прочтите статью о том, как создать альбом в ВК. Если у вас уже есть готовые каталоги, после загрузки картинок с жесткого диска Вы можете выбрать не «публиковать на моей странице», а «добавить в альбом».
В открывшемся окне выберите место, куда нужно переместить файлы.
Базовый профиль фотографии
Наведите указатель мыши на текущее изображение, появится всплывающее меню. Выберите «Обновить фото».
Здесь можно сделать снимок или загрузить уже готовый с компьютера. Когда загрузка будет завершена, подтвердите свой выбор кнопкой «Сохранить и продолжить» или назад и назад и выберите другой вариант.
В конце определите область для небольшого аватара, который будет отображаться рядом с вашими сообщениями и в списке друзей других пользователей. Сохраните изменения.
Добавить фото в сообщество
Если вы являетесь создателем или администратором сообщества, то размещение графического контента является обязательной частью его заполнения. Здесь, как и в личном кабинете, есть несколько вариантов публикации материалов: на странице, в альбоме изменение основной миниатюры.
И мы применим те же методы. Сначала перейдите в раздел главного меню «Группа», «Управление» и перейдите в сообщество, которое планируют редактировать.
Чтобы опубликовать новости с изображением на стене, введите текст в поле Добавить запись и прикрепите графический файл. Для этого щелкните значок с изображением камеры. Вы можете выбрать материалы из доступных на личной странице или скачать с ПК. Когда загрузка будет завершена, отправьте контент на стену.
Чтобы создать и заполнить альбом группы, нужно зайти в меню «Управление», «Разделы» и добавить возможность публикации картинок. Программа предлагает на выбор 2 типа доступа — открытый и закрытый.В первом случае размещать фотографии могут все участники группы, во втором — только администраторы. Сохраняем настройки и идем дальше.
Здесь вы можете загрузить изображения в основную директорию, созданную автоматически, или перейти во вкладку «Все фотографии» — «Создать альбом».
После этого вы можете загружать изображения, хранящиеся на жестком диске. Для этого зайдите в альбом и нажмите «Добавить фото» или перетащите документы из папки на компьютере.
Чтобы изменить «лицо» группы, загрузите картинку на главную страницу.
Загрузить фото в ВК по телефону
Часто снимки делаются на камеру мобильного устройства. Редко кто носит с собой цифровой фотоаппарат. Поэтому нет смысла накладывать данные в компьютер, проще разместить их в социальной сети прямо с гаджета.
Чтобы опубликовать фотографии с iPhone или мобильного устройства на Android, зайдите в официальную социальную сеть приложения. Откройте меню, нажав на три точки в углу экрана, и перейдите по ссылке «Фото».Нас интересует вкладка Альбом. Иди туда.
Если нужно — создайте новую папку, если нет — добавьте файлы в уже существующую. Для этого нажмите на роль плюса, а затем на соответствующую опцию: «Загрузить из галереи» или «сфотографировать».
Точно так же вы можете загружать фотографии в браузере мобильной версии.
Официальная программа для мобильных дает еще одну интересную возможность — публиковать снимки в истории ВКонтакте. Для этого нужно открыть новости и вверху экрана нажать на свой аватар с карточкой плюс или на камеру.
Если программа делает запрос, разрешите доступ к камере. Затем нажмите на большой кружок внизу экрана и сделайте снимок. Рассказ покажут друзьям и подписчикам в течение дня.
Публикация изображений в сообществе
Чтобы добавить фото в группу, зайдите в нее. Под основной информацией должен быть блок «фотография». Зайдите туда, выберите вкладку «Альбомы». Открываем ту, которую хотим пополнить, и с помощью плюса в углу вы загружаете графические материалы из галереи или делаете снимок в реальном времени.
Публикуем фото через галерею
Такого же результата можно добиться, если зайти в папку, где хранятся изображения на телефоне. Отметьте «птички» файлы, которые хотите отправить в ВК, нажмите на иконку вверху экрана. Это похоже на мой скриншот.
Авто доступ из инстаграмма в ВК
И напоследок, как я и обещал, небольшая хитрость для фанатов инстаграмма и вк. Открываем свой профиль ВКонтакте, под основным фото нажимаем «редактировать».В меню справа переходим в «Контакты».
Внизу окна видим надпись «Интеграция с другими сервисами». При нажатии на нее появятся социальные сети, с которыми можно связать профиль в ВК.
Я уже ввел свои данные, поэтому предлагаю мне настройки для переноса материалов. Рекомендую поставить отметку напротив надписи «Не импортировать (только с хештегом)». Тогда не все посты будут автоматически передаваться из инстаграмма в ВК, а только те, где Hashteg #vk будет для импорта в заранее выбранный альбом, #vkpost — для публикации на стене.
Сохраняйте результат и испытайте новые возможности. Если что-то пойдет не так, вы можете отключить эту функцию в любой момент.
Заключение
Сегодня мы рассмотрели множество способов опубликовать фото ВКонтакте. Выбирайте подходящие и удобные для вас, получайте лайки на свои посты, наполняйте их. Делитесь впечатлениями от полученной информации в комментариях, задавайте вопросы. И я прощаюсь с вами, но знаю, что впереди много интересных встреч.
Как добавить фото «в контакте» в «Мои фото» и как создать фотоальбомы будут подсказки Вконтакте.
Для того, чтобы добавить на свою страницу фотографию «В контакте», кроме той, которая является вашей главной фотографией (аватаркой), необходимо нажать на надпись «Мои фото». Система перекрестит вас на странице «Фото». Если вы не добавляли фото «В контакте», вы увидите надпись, информирующую вас о том, что вы можете хранить неограниченное количество фотографий «В контакте» на своей личной странице. И предлагает перейти по ссылке, чтобы начать создание своего первого фотоальбома.
Перейдя по ссылке «Нажмите здесь», вы попадете на страницу «Новый альбом».Здесь вам будет предложено ввести в пустые строки название вашего альбома с фотографиями и его описание. Под этими строками вы увидите информацию, которую вы можете просматривать и комментировать в альбоме и фото «в контакте». Если нажать левую кнопку на надписи «Все пользователи», появится контекстное меню с опциями для тех, кто может разрешить и / или запретить просмотр ваших фотографий: «Все пользователи, только друзья, друзья и друзья друзей, только я, все, кроме … Некоторые друзья ». Выберите опцию и нажмите кнопку« Создать альбом ».
Система перенаправит вас на страницу «Добавление фотографий». Вам будет предложено загрузить фотографии со своего компьютера в поддерживаемых форматах jPG, PNG или GIF, а также информацию о том, что за один раз вы можете загрузить до 50 фотографий «в контакте» одновременно. Для этого, открыв папку с вашими фотографиями на вашем компьютере, отметьте те, которые вы хотите скачать, нажав и удерживая клавишу «Ctrl».
Когда фото загружены. Вам нужно нажать на кнопку внизу страницы «Отправить» и в небольшом окне, которое снова появится, нажать на кнопку «Отправить».Система сообщит вам, что загрузка завершена и вы успешно загрузили фото «в контакте». Папа Вы увидите загруженные фотографии, а слева от каждой фотографии «в контакте» будет пустой прямоугольник, в который вы можете ввести описание фотографии.
Обращаем ваше внимание, что все фотографии «В контакте» из ваших альбомов можно редактировать в любой момент, изменив настройки просмотра и комментируя свою фотографию «в контакте». Но вы можете редактировать весь альбом, то есть настройки редактирования будут применены ко всем фотографиям в альбоме.Если вы хотите, чтобы какое-то фото «в контакте» сделали доступным только для друзей, а какое-то для всех, вы должны поместить их в разные альбомы. И для каждого альбома спросите о ваших характеристиках конфиденциальности.
Список «Фото со мной» добавляется автоматически после того, как вы или ваши друзья отметят вас на фото «в контакте». Удалить фото из папки «Фото со мной» можно только тем, кто скачал это фото из альбома. Если вам нужно сохранить какую-то фотографию «В контакте» из папки «Фото со мной», используйте правую кнопку мыши, выбрав «Сохранить как».Обрезать фото «В контакте» так, чтобы на нем были только вы на своем компьютере, с помощью любой программы для просмотра и редактирования фотографий и после загрузки на сайт.
Сайт «В контакте» не поддерживает многослойные фотографии «в контакте». Следовательно, вы не сможете разместить анимированное изображение.
Если вы случайно заблокировали любую фотографию «в контакте», вы можете исправить положение, если почистите браузер. Неважно, какой интернет-браузер вы используете, алгоритм действий один и тот же.В Mozilla Firefox. Вам нужно зайти во вкладку «Инструменты», выбрать «Настройки» и вкладку «Контент». Галочка напротив надписи «Автоматически загружать изображения» стояла галочка. Зайдите в «исключения» и, если есть адреса, содержащие адрес «vkontakte.ru», удалите их из списка.
Как новое российское приложение для распознавания лиц может положить конец анонимности
Представьте, что вы сидите в кафе. Краем глаза вы видите незнакомца, указывающего телефоном в вашу сторону.На следующий день вы получите электронное письмо от кого-то, кто утверждает, что видел вас в кафе. Он приглашает вас на свидание. Вы не представляете, как он получил вашу контактную информацию, не говоря уже о том, как он вас идентифицировал.
Способность идентифицировать совершенно незнакомых людей на улице — это рекламный ход для новой волны стартапов, надеющихся извлечь выгоду из быстро развивающейся технологии распознавания лиц. Но в России это уже реальность.
FindFace, приложение, запущенное российским стартапом два месяца назад, позволяет пользователям определять незнакомцев по фотографиям их лиц.Это достигается путем сопоставления фотографий с изображениями в профиле ВКонтакте, также известной как «ВКонтакте» — российской социальной сети, похожей на Facebook. Его основатели рекламировали приложение как отличное средство для налаживания дружеских отношений или начала отношений с незнакомцами. Но риски конфиденциальности огромны.
С момента запуска многие новостные агентства спрашивали, поступают ли аналогичные продукты в США. Но настоящая угроза не в том, что такое приложение, как FindFace, появится в социальной сети, такой как Facebook.Дело в том, что вскоре его можно будет применить к бесчисленному количеству других баз данных фотографий, таких как каталоги кампусов и списки сотрудников, или даже ко всему Интернету.
Вот как работает FindFace. Сначала вы фотографируете того, кого хотите опознать. Затем вы загружаете фотографию в приложение, которое ищет изображения из ВК и возвращает те, которые, по его мнению, похожи. Алгоритм распознавания лиц FindFace является передовым — разработан компанией NTech Lab, недавно он вплотную подошел к алгоритму распознавания лиц Google на международном конкурсе в Вашингтонском университете — но это еще ничего новый.Facebook выполняет такие поисковые запросы ежедневно, хотя и по разным наборам данных. Настоящая инновация, которая делает FindFace такой угрозой для конфиденциальности, — это его база данных.
FindFace выполняет поиск по каждой аватарке ВКонтакте.Когда вы загружаете фотографию в Facebook, он сравнивает лица на этой фотографии только с лицами ваших друзей. FindFace, с другой стороны, выполняет поиск по каждой аватарке ВКонтакте. Это означает, что каждый раз, когда кто-то отправляет фотографию в FindFace, она сопоставляется с базой данных, содержащей всех участников самой популярной социальной сети в русскоязычном мире — сотни миллионов учетных записей.И когда он находит совпадение, он может снова привязать этого человека к профилю ВКонтакте, показывая его имя и контактную информацию.
Все изображения профиля ВКонтакте являются общедоступными, поэтому единственный способ скрыться от этой базы данных — это удалить свой профиль. Это оставляет россиянам два нежелательных варианта. Они могут либо оставить ВКонтакте для менее популярных платформ, пропуская все обновления, фотографии и сообщения. Или они могут смириться с тем, что их лица индексируются и доступны для поиска всем миром.
Может ли кто-нибудь сделать то же самое с Facebook? Возможно нет.
FindFace, скорее всего, получил свою базу данных с изображениями профилей путем перекачивания их из ВК — загрузки их по одному либо через API компании, либо путем посещения каждого профиля ВКонтакте с помощью бота. Такое перекачивание — обычная неприятность для крупных веб-сайтов, таких как Facebook, Twitter и Google, поэтому эти сайты запретили «автоматический сбор данных» в своих условиях обслуживания, усилили настройки конфиденциальности и внедрили надежные средства защиты от перекачивания в виде «ставки». -ограничение.«Если вы попытаетесь загрузить слишком много страниц слишком быстро — если вы начнете напоминать сифонера или бота — эти сайты автоматически ограничат или закроют вам доступ.
Если вы действительно уникальны, Facebook может предложить размыть фотографию и снизить разрешение до тех пор, пока вы не исчезнете в толпе.Это не значит, что Facebook не раскрыт. Сайт не позволяет скрыть ваш профиль от широкой публики, что было бы самой простой защитой от риска клона FindFace. По крайней мере, Facebook должен позволять вам показывать другую картинку людям за пределами вашей сети друзей.При желании это также может помочь вам отобразить это изображение с достаточно низким разрешением, чтобы алгоритмы распознавания лиц, такие как FindFace, были сбиты с толку. Facebook может даже предложить сделать фотографию в оттенках серого или слегка размыть ее, еще больше запутывая информацию, необходимую для работы технологии распознавания лиц. Эти функции представляют собой простую адаптацию той же технологии, которая позволяет людям размещать французский флаг на своих фотографиях в профиле из солидарности с Парижем после прошлогодних террористических атак.
Facebook имеет уникальные возможности для обеспечения еще одной мощной функции обеспечения конфиденциальности. Он мог бы использовать свои собственные возможности распознавания лиц, чтобы увидеть, похожи ли чьи-либо изображения профиля на ваши — есть ли у вас двойники Facebook. Если вы это сделаете, то алгоритму, подобному FindFace, будет сложно определить вас, в частности, в отличие от ваших двойников. А если вы действительно уникальны, Facebook может предложить размыть фотографию и снизить разрешение, пока вы не исчезнете в толпе.
Причина, по которой Facebook может предложить такой диапазон защиты конфиденциальности, заключается в том, что это огороженный сад. Он контролирует контент, такой как изображения профиля, и единственный способ получить их — это пройти через Facebook, ограничение скорости и все такое. К сожалению, огромное количество изображений в Интернете — возможно, даже большинство из них — никому не подвластны.
Погуглите свое имя. Посмотрите на галерею знакомых лиц, смотрящих назад. Google не извлекал эти изображения из Facebook тайно. Его армия ботов собирала их с миллионов общедоступных веб-сайтов и привязывала к ключевым словам на странице, включая ваше имя.Поскольку эти боты получают небольшую информацию из множества разных мест, ни у одного веб-сайта нет причин ограничивать эти посещения так, как это делает Facebook. Фактически, большинство сайтов активно ищут этих ботов, чтобы обеспечить их доступность для поиска в Google.
Эрик Шмидт назвал распознавание лиц «единственной технологией, созданной Google, и, посмотрев на нее, мы решили остановиться».Прямо сейчас основной способ поиска изображения — это ключевые слова, описывающие его. Google позволяет искать изображения с другими изображениями, но не использует для этого распознавание лиц — вы не можете искать похожие лица, как с FindFace.Фактически, исполнительный председатель Google Эрик Шмидт назвал распознавание лиц «единственной технологией, созданной Google, и, посмотрев на нее, мы решили остановиться».
Но способность сканировать Интернет и собирать базу данных фотографий — не единственная прерогатива крупных поисковых систем, таких как Google. Хотя имитация FindFace в масштабе всего Интернета, вероятно, все еще находится за пределами технической осуществимости на данный момент, это не может быть невозможным надолго. По мнению экспертов NIST, технология распознавания лиц растет в геометрической прогрессии, а объем памяти и вычислительная мощность всегда дешевеет.Стартап с меньшими этическими запретами вскоре сможет написать поискового робота, создать базу данных и запустить поиск по распознаванию лиц во всем Интернете, которому Google до сих пор сопротивлялся. И как только эта функция станет следующей обязательной частью социальных сетей, будут ли такие компании, как Google, продолжать сдерживаться?
Даже если Интернет не превратится завтра в гигантскую базу данных по распознаванию лиц, эту технологию можно будет применить в меньших масштабах прямо сейчас — фактически, она уже применяется. В 2011 году Алессандро Аккисти, профессор Университета Карнеги-Меллона, загрузил фотографии профилей каждого члена школьной сети на Facebook и сопоставил их с фотографиями добровольцев, сделанными с веб-камеры.Он обнаружил, что почти треть его испытуемых можно идентифицировать таким образом, открыв их профили в Facebook. С сегодняшними технологиями вероятность успеха была бы намного выше. (За время, прошедшее после эксперимента Acquisti, Facebook улучшил защиту после нескольких таких инцидентов массовой загрузки.)
Возможно, вам придется признать, что у вас больше нет анонимности публично. Возможно, вы больше никогда не будете просто лицом в толпе.В масштабе рабочего места, студенческого городка или города приложения, подобные FindFace, могут лишить нас практической анонимности, которую, как мы думаем, мы имеем в сообществах, которые мы посещаем ежедневно.Размеры этих онлайн-каталогов и других баз данных исчисляются тысячами, а не миллиардами — масштаб, который может не запускать меры по борьбе с сифонированием и находится в пределах досягаемости существующего распознавания лиц. И многие из этих баз данных легко доступны. Взять хотя бы оригинальный «facebook» — каталог с именами и фотографиями студентов университета.
Это может показаться чрезмерным, но суровый выбор, с которым сейчас сталкиваются пользователи ВКонтакте в России, может быть распространен на всех, кто присутствует в сети.Вы не можете просто удалить свой профиль из Интернета; многие фотографии добавляются другими без нашего ведома и согласия, вплоть до фотографий со школьной научной ярмарки или соседних соревнований по плаванию, которые были размещены в Интернете до того, как мы стали достаточно взрослыми, чтобы вмешаться. К ним относятся фотографии на сайтах, где нас даже не называют по имени.
В этом мире, который представляют себе создатели FindFace, вы можете попытаться скрыть свое лицо от Интернета, прячась от баз данных, которые будут накапливаться наследниками FindFace.Или вам, возможно, придется признать, что у вас больше нет анонимности на публике. Возможно, вы больше никогда не будете просто лицом в толпе.
Все, что нужно знать о рекламе в социальной сети ВКонтакте
Как выбрать вид рекламы? Ответ один — протестируйте. Запустите рекламу всех возможных типов с минимальным бюджетом и сравните результаты. Только так вы поймете, какая реклама будет эффективна на российском онлайн-рынке именно для вашего предложения.
Наш блог — это не только экскурсия по типам рекламы ВКонтакте, но и возможность уменьшить количество тестируемых типов на начальном этапе: например, карусель вряд ли подойдет бизнесу, продвигающему учебные курсы, а лид-формы рекламы и кнопки с призывом к действию будут оптимальными для такого продвижения.
Так выглядит рекламный аккаунт ВКонтакте. Здесь показаны все доступные форматы рекламы.Обращаем ваше внимание, что, создавая рекламу ВК, вы можете вести посетителей не только на свой сайт или паблик ВКонтакте, но и на:
- общественный диалог;
- общедоступное приложение;
- приложение;
- телефонный номер в международном формате.
Карусель
Карусель — подходящий формат для продвижения бизнеса в Рунете с каталогом продаж (одежда, обувь, а также неплохая доставка еды).
Этот вид рекламы позволяет разместить несколько слайдов товаров, на которых можно добавить изображения, старые и новые цены (что идеально подходит для специальных предложений), названия товаров и их краткое описание. Основной текст не может быть длиннее 220 символов. В карусели можно разместить от 3 до 10 слайдов.Длина заголовка слайда — до 25 символов.
Кроме того, у каждого слайда может быть своя кнопка:
- Маг.
- Выбрать
- Книга
- Заказать
- Подписаться
- Залить
- Регистр
- Купить
- Билеты
- Пуск
Кнопка призыва к действию
Этот тип лучше всего работает, когда ваша аудитория горячая, и вам нужно призвать ее к действию.При этом кликабельна не только сама кнопка, но и вся картинка. Длина сообщения не должна превышать 220 символов, поэтому кнопка с призывом к действию больше всего подходит для продвижения специальных предложений и горящих предложений среди аудитории, уже знакомой с брендом.
Нет ограничений по размеру для сообщения с кнопкой с призывом к действию — вы можете загрузить любой.
Универсальное объявление
Это стандарт, который вы можете видеть в ленте новостей.Пойдите туда и посмотрите — этот формат везде используется. Чем он отличается? Вы можете написать длинный текст; ссылка на ваш продукт прямо там; имеется большой выбор размеров изображения. Вы также можете добавить до 10 вложений, таких как опросы, изображения и видео.
Универсальная реклама позволяет массово рассказывать истории, что довольно хорошо работает в определенных областях. Кроме того, вы можете подробно описать все преимущества. Этот формат подходит практически для любой области.
Максимальное количество символов в универсальном объявлении — 16 384, включая знаки препинания и пробелы.
Ведущая форма объявления
Относительно новый формат — форма для потенциальных клиентов. Позволяет получать лиды на мероприятия, консультации, участие в акциях. При создании формы вам нужно будет указать паблик, в котором будет установлено приложение VKLeads, а также ссылку на вашу политику конфиденциальности. Если у вас ее нет, вы можете вставить ссылку на стандартную политику конфиденциальности ВКонтакте в соответствующем разделе.
См. Стандартную политику конфиденциальности ВКонтакте по адресу https://vk.com/dev/uprivacy
Форма для лида адаптирована для мобильных устройств и не требует ручного ввода данных в некоторые поля.Отчество и фамилия, город, возраст, номер телефона и e-mail заполняются автоматически, если эта информация упоминается на странице пользователя ВКонтакте.
В форму можно добавить до 5 дополнительных вопросов (с возможностью выбора нескольких вариантов или без).
Реклама в форме лида хорошо работает в российских социальных сетях для продвижения вебинаров и онлайн-курсов.
Объявление на сайте
Несмотря на политику удержания пользователей в социальных сетях, ВКонтакте по-прежнему давала возможность правильно рекламировать сайты.
Добавьте название, логотип, описание и большую картинку, вставьте ссылку и привлекайте пользователей на свой сайт прямо из ленты новостей. Рекламу не нужно привязывать к паблику ВКонтакте, и переход осуществляется за клик в любой области на ней.
Особенности формата:
Размер картинки — 1080×607 пикселей. Длина имени до 25 символов. Длина описания до 90 символов. Текст возле кнопки до 25 символов. Есть возможность загрузить свой логотип.
Тизеры (реклама на страницах сайта)
Тизеры — это реклама слева от десктопной версии ВКонтакте.
Преимущества:
+ Тизеры дешевле промопостов.
+ На личные страницы могут быть нацелены только тизеры.
Недостатки:
— Тизеры видны только в настольной версии; следовательно, охват аудитории здесь намного ниже, чем у других форматов.
— Ограниченная длина текста сокращает ваше сообщение, и, как следствие, вы получаете менее сознательные клики.Вот и проблема: много кликов, но низкая конверсия.
— Если у пользователя есть Adblock или другие блокирующие расширения, он не увидит ваши тизеры даже на ПК.
Есть три типа тизеров:
- Прил.
- Public.
- Внешний веб-сайт.
У каждого типа есть свои варианты отображения, вот основные:
Изображение и текст
Размер картинки 145х85 пикселей.Есть два текстовых блока: заголовок до 33 символов и описание до 70 символов.
Используйте текст на изображении, если он покрывает менее 50% изображения.
Продвижение публичных страниц
Размер картинки 145х145 пикселей. Разница в том, что в заголовок автоматически вставляется имя вашей публики, которое можно только сократить. Остальные настройки такие же.
Большое изображение
Размер изображения 145×165 пикселей с заголовком, но без блока описания.
Вы также можете использовать текст на картинке, если он покрывает менее 50% изображения.
Настройка целевой аудитории
Недостаточно просто создать рекламу — нужно нацелить ее на определенную аудиторию.
НастройкиВК позволяют сделать это максимально точно. Отметим, что, по сегодняшним данным ВКонтакте, в России его активная аудитория составляет более 58 миллионов человек.
Таргетинг на аудиторию в ВК имеет гораздо больше возможностей, чем, например, в Facebook. Так, при выборе геотаргетинга в ВК по локации можно установить дальность 500 м (маловероятно, что в Facebook минимальная дальность составляет 1 км).
Еще одно преимущество таргетинга в ВК — возможность настроить показы или, наоборот, исключить из показа рекламы участников определенных публичных страниц или тех, кто установил определенное приложение.
После того, как настройка целевой аудитории закончена, вам остается только выбрать время показа и бюджет. Цена может быть указана как за 1000 показов, так и за клики. ВК предлагает рекомендованную цену исходя из индивидуальных настроек рекламы. Между тем, как показывает практика, если вы правильно выбрали тип рекламы и указали все настройки, цена за клик может быть намного ниже рекомендованной.
Положитесь на экспертов
Как мы уже говорили в самом начале, разные форматы рекламы занимают разные ниши. Чтобы не тратить зря бюджет на российском онлайн-рынке, положитесь на агентство. Наши специалисты с большим опытом сопровождения рекламных кампаний ВКонтакте помогут подобрать оптимальные форматы рекламы и настройки исходя из ваших целей и стратегии продвижения.
Следуйте за нами в социальных сетях
VK-01 Off-World Bartender: 31 шаг (с изображениями)
Теперь для другого Pi (модели A + или того, что у вас есть, кроме Zero), есть заметное использование контактов GPIO платы.Я даже подключил к нему контакты RUN для быстрого сброса меню.
Чтобы понять, почему используются все эти контакты GPIO, давайте поговорим об образе программного обеспечения MP4 Museum, который работает на этом Pi.
MP4 Museum — это надежный видеоплеер для киоска. Само программное обеспечение предназначено только для чтения, поэтому нет опасности повредить изображение при отключении питания. Он загружается быстро, а затем немедленно приступает к воспроизведению видеофайлов MP4, которые вы сохранили на подключенном USB-накопителе, в числовом порядке, зацикливаясь, когда он достигает конца.
Программное обеспечение действительно разработано как решение «установил и забыл» для музеев или художников, которые хотят, чтобы Pi загружался в цикл видеофайлов, которые воспроизводятся без остановки, пока не будет отключено питание. Это безумно просто. Его единственное допущение заключается в том, что он позволяет вам подключить кнопку или переключаться между несколькими контактами на Pi, которые при активации будут переходить к следующему видео в списке.
В наших целях мы используем функцию пропуска в музее MP4 для перехода по инструкциям на экране.Функция пропуска — это то, что мы подключили к плате реле. Каждое реле делает одно и то же — мгновенно подключает контакты GPIO Pi таким образом, чтобы переходить к следующему видео.
Видео, которые я загрузил на флэш-накопитель Pi, имеют следующие названия, которые, надеюсь, не требуют пояснений:
01_place_glass
02_order_screen
03_pouring
04_remove_drink
05_scan_card
, который воспроизводится всего 10 секунд, а затем автоматически переключается на экран удаления напитка, большинство других видеороликов длятся более 10 минут.Экран «Сканировать карту», который в идеале представляет собой экран, приветствующий новых пользователей, длится около 15 минут, но с таким же успехом можно работать и в течение часа.Это все говорит о том, что время, необходимое для каждого взаимодействия с пользователем, просто встроено в длину вашего видео. Если бы я устанавливал это где-нибудь без присмотра, я бы, вероятно, включил какой-нибудь датчик движения, чтобы выключить MP4 Museum Pi после 15 минут одиночества. Но в контексте грандиозного конкурса Cocktail Robotics Grand Challenge всегда рядом есть оператор, который направляет или перезагружает машину.Если что-то не пойдет не так, как надо, большинство людей не собираются начинать со своего заказа на напитки и отказываться от него на полпути. Поэтому, если приветственное видео достаточно длинное, остальные ролики должны быть не более 5–10 минут, чтобы свести к минимуму вероятность их преждевременного перехода в следующее видео.
Конечно, делать это таким образом более рискованно, чем использовать систему, которая четко понимает, где находится пользователь на каждом этапе процесса заказа, и ждет бесконечно долгое время для каждого шага.Но есть и потрясающие преимущества использования MP4 Museum.
Для вас самым очевидным преимуществом является то, что заменить пользовательский интерфейс меню так же просто, как вырезать 5 новых видео в любом программном обеспечении, которое у вас есть. Для замены экранных подсказок не требуется кодирования — просто поместите 5 видео на флэш-накопитель, и у вас будет свой пользовательский интерфейс.
И поскольку каждый экран представляет собой видео, вы можете использовать любой шрифт, который вам нравится, вы можете сделать его анимированным, вы можете добавить звук, вы можете запускать рекламу — это всего лишь список воспроизведения видео, упорядоченный с помощью Arduinos.Круто, правда?
Как бы то ни было, я намеренно построил свою систему на основе более старой версии MP4 Museum (я полагаю, версии 2), потому что у нее нет изображения логотипа на экране загрузки. Сначала я думал, что Pi с MP4 Museum будет перезагружаться с каждым заказом напитка, и я не хотел, чтобы пользователи видели логотип каждый раз.
Обратной стороной использования этой старой версии является то, что схема, необходимая для перехода между дорожками, немного сложнее (показано на схеме). Моя версия даже немного страннее, так как я обнаружил, что сопротивление в цепи было недостаточным для всех остальных энергопотреблений в системе.По какой-то причине резистор 33 кОм и резистор 10 кОм, включенные параллельно, сделали свое дело. Опять же, я недостаточно умен, чтобы понять почему, но мой инстинкт изгиба цепей нашел решение, которое сработало.
В итоге, если бы мне пришлось сделать это снова, я бы использовал более новую версию MP4 Museum и более простую схему для продвижения видео, теперь, когда система спроектирована так, чтобы циклически повторяться, а не перезагружаться. Но я зашел слишком глубоко и не хотел перестраивать то, что уже работало.
VK Mobile VK530 — отзывы и мнения пользователей
№
any1 no блокировка клавиатуры получил его с ebay, а клавиатура только что заблокировалась на мне
С
- Шарлотта
- MSR
Я купил этот телефон второй руки Amazon и теперь беспокоюсь, что это будет мусор.если он тормозит, то как я собираюсь его исправить, потому что у меня не будет квитанции или чего-то еще? any1 нет нигде, что могло бы исправить это 4 меня?
j
Я получил этот фон в розовом цвете, и это действительно милый розовый девчачий фон. Мне он нравится! его не удивительное качество, но и не ужасное — просто среднее на самом деле! Я потерял зарядное устройство, и я действительно раздражен, так что кто-нибудь знает, где я могу купить зарядное устройство! есть телефоны лучшего качества, но есть НАМНОГО хуже, поэтому я рекомендую это! это лучший внешний вид, который я когда-либо видел !!! Так кто-нибудь знает, где мне взять зарядное устройство?!?!
к
LUV IT! его гениальность.люди, которые говорят, что вы сохраняете картинки, они имеют забавный размер и форму, вам нужно 2 камеры, 2 камеры, затем фото, затем обычный снимок, затем нажмите кнопку с двумя точками поверх зеленой кнопки вызова и нажмите на размер изображения , тогда вам нужно 2 изменить размер 2 QVGA 320 * 24O! ….. У меня была эта проблема, но мой друг разобрался с ней и теперь на wen я сохраняю их, они luk brill!
G
dis fone отличный dunt listen 2 all da otha pepes slaggin off, im 13 лет, я купил его 3 или 4 месяца назад, и никаких проблем с ним не было.
Камера такая же хорошая, как и любой мобильный телефон за ту же цену, и вы можете снимать короткие видеоклипы, только тонкие, без звука, но все равно хороша.
Он такой красивый, маленький и восхитительный, его розовые пятна — все, что вам нужно.
так что, если вы пытаетесь купить его, это стоит денег, и это очень просто 2, используйте
г
dat fone воняет !!!!! У меня было так много проблем с этим и с суммой, которую я потратил на это, я думаю, что это разрыв !!!!
К
Я нашел свой телефон !!!!!!!!! Я оооочень счастлив, потому что потратил на это кучу денег !!!! Если кто-то потерял свой телефон, это мой вам совет, продолжайте искать, потому что он появится в конце и, вероятно, где-то действительно глупо.:) 🙂 🙂 🙂 🙂 🙂 🙂 🙂 🙂 🙂 🙂 🙂 🙂
А
Кожаные чехлыдоступны для этого телефона по цене 14,99 фунтов стерлингов + 2,99 фунтов стерлингов P&P на сайте www.digitel.uk.com — просто отправьте электронное письмо со страницы контактов, поскольку чехла нет на веб-сайте, но они есть в наличии.
К
Мне очень нравится модель vk530, и я был горд, что у меня есть такая, но теперь я ее потерял !!! Я везде искал его, но просто не могу его найти, поэтому единственный недостаток заключается в том, что когда вы его теряете, потому что он такой крошечный, его трудно найти.Я очень скучаю по своему телефону! 🙁
л
Мне нравится мой vk530, и ничего не пошло не так, единственная проблема, с которой я столкнулся, — это найти чехол, потому что он никому не подходит, где я могу получить чехол, если да, пожалуйста, напишите спасибо!
№
недавно я принес vk530, цвет действительно хорош, и игры хороши, и фотографии отличные, мне нравится мой маленький vk530, и я не вижу в нем ничего плохого, так что перестаньте его пренебрегать!
E
ну у меня этот телефон всего месяц.и у меня пока не было никаких проблем. это прекрасный телефон, и он отлично работает. Единственный недостаток в том, что я действительно думаю, что фотографии не так уж и хороши. они принимают странную форму после сохранения изображений, но я не большой поклонник картинок, так что для меня это не большая проблема. также я не могу получить доступ к сети, но опять же, мой старый телефон не был, и у меня есть сим-карта от него, так что это может быть просто сим-карта. но опять же, я бы не стал его использовать, так что для меня это не такая уж большая проблема.
читать то, что говорят о телефоне все остальные, вызывает серьезное беспокойство.Я знаю двух людей с одним и тем же телефоном, и у обоих были небольшие проблемы. но пока у меня не было никаких проблем, так что я держу пальцы скрещенными. но мне это нравится, вид отличный! настоящий девчачий телефон!
ч
меня очень беспокоит vk530, у него только что прошел мой день рождения, и я хотел бы купить vk530 на свои деньги, но глядя на многие из этих комментариев, я не уверен в погоде, чтобы купить, но мне это очень нравится, и теперь я очень расстроен, потому что если я куплю это и что-то случится, я не хочу зря потратить деньги, пожалуйста, помогите !!!!!
л
Я потратил 100 фунтов на этот телефон, в течение дня я заметил проблемы, я отнес его обратно в vodafone, они сказали, что знают, что это проблема внутри телефона, и что они могут предложить мне замену, но у него будет такие же проблемы.С тех пор я вернулся, и другая женщина сказала мне то же самое.
На прошлой неделе мой экран завис и ничего не делал, поэтому я удалил его и заменил, и он не включился. Я взял его и поговорил с менеджером, который сказал, что никаких известных проблем с телефоном не было. он взял его и отправил на обновление системы или замену того же телефона. он сказал, что думает, что у меня вода повредила его, но как в течение двух часов после того, как я стал владельцем телефона, и что если бы это было, я должен был заплатить за его отправку, за любой ремонт или замену.Я советую всем, кто хочет купить один, сильно пересмотреть, я никогда не тратил свои деньги на что-то настолько ужасное и дисфункциональное, мне лучше было бы без него, что я сейчас имею, чтобы иметь замену телефона на неделю, у меня есть заплатить 50 фунтов стерлингов, которых у меня нет, поскольку я потратил 100 фунтов на телефон, который не работает.
?
- Аноним
- iLN
не получайте этот телефон, у меня он был всего месяц, и он уже сломался, он не принимает тексты и не позволяет мне их отправлять, и когда я пытаюсь написать текст, телефон зависает
д
Боже мой! Желаю каждому перестать болтать об этом! У меня это было уже несколько месяцев, и у меня не было никаких проблем.Конечно, батарея разряжается немного быстрее, но разве не для этого нужны зарядные устройства? И я deffo готов заряжать его каждую ночь, когда я все равно не использую его, а не получу еще один fone, потому что мне это НРАВИТСЯ !! Any1, кто думает получить этот фон, я действительно рекомендую его. Поверьте мне, вы полюбите это, это лучший девчачий подарок !!
?
- Аноним
- TkK
лет, люди, у моего m8 есть телефон dat, и это gud phone dats, вот она думает, что я хотел 2 получить тот же телефон, я получил samsung d500, вместо этого, это крутой телефон, иди на ebay, это правильно дешево, вы можете получить d500 за пятерку на сайте
л
привет, мне нравится мой розовый фон, но он продолжает выключаться после того, как я прочитаю или открываю несколько сообщений, это так раздражает, а также кто-нибудь знает, могу ли я распечатать фотографии, например, на синем зубе или что-то еще, поскольку я действительно хочу распечатать их это телефон меня так раздражает атм ?? ххх
e
OMG, мне так нравится этот телефон, кому вы так достали свой, пожалуйста, дайте адрес веб-сайта
это такой милый телефон 🙂 до свидания
xxxxxxxxxxxxxxxxxxxxxxxxxxxxxx emz
?
- Аноним
- Se8