Всегда актуальные размеры изображений социальных сетей (2019)
Мы раз в две недели проверяем официальные руководства социальных сетей, чтобы ты всегда имел акутальную информацию о допустимых размерах изображений для загрузки.
Выбирай нужную соц. сеть ниже в меню и подгони размеры картинок, чтобы получить максимально возможное качество.
Оглавление:
01.
Размеры изображений Вконтакте
Вконтакте (VK) – это крупнейшая в России социальная сеть, со 100 миллионами активных пользователей в месяц. Ежедневно на сайте публикуются тысячи фотографий, огромная часть которых носит коммерческий характер. Чтобы выделить бренд или свою личность, важно правильно подобрать размер аватара, поста, баннера и шапки группы ВК.
Размер аватарки Вконтакте: 1250х400

 Вконтакте. Фото профиля: 1250х400
Вконтакте. Фото профиля: 1250х400
Главное фото профиля ВК – это первое, важнейшее впечатление о человеке или сообществе. Социальная сеть не регламентирует четкие размеры аватара ВК, но чтобы он корректно отображался, важно придерживаться пропорций.
Рекомендации:
- Минимальный размер аватарки сообщества Вконтакте – 200х200 пикселей.
- Рекомендуемый размер аватара Вконтакте – 200х500 пикселей.
- Максимальное разрешение
Картинки в HTML – шпаргалка для новичков
Прежде, чем ответить на вопрос «как вставить картинку в HTML?», следует отметить, что перегружать веб-страницы огромным количеством графического материала не стоит, поскольку это не только улучшит визуальное восприятие ресурса пользователем, но и увеличит время загрузки страницы.
При создании веб-сайтов чаще всего используют графические форматы PNG, GIF и JPEG, а для дизайнерских работ с изображениями — графический редактор Adobe Photoshop, обладающий богатыми возможностями для сжатия и изменения размера изображений без потери качества, что является невероятно важным для веб-разработки.
Для того чтобы вставить изображение на HTML-страницу, используется одиночный простой тег:
где xxx — адрес изображения. В том случае, если картинка находится в одной директории со страницей, тег будет выглядеть как:
<img src=”image.png”>
Однако скоростной и стабильный интернет добрался ещё не во все уголки земного шара, и бывает так, что изображение на веб-сайте попросту не загружается. Для таких случаев существует понятие альтернативного текста.
Он показывается на месте картинки в момент его недоступности, загрузки или в режиме работы браузера «без картинок». Добавляется он с помощью атрибута alt тега <img>.
Пример добавления альтернативного текста к графическому файлу:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Альтернативный текст</title> </head> <body> <p><img src="images/example.png" alt="Альтернативный текст"></p> </body> </html>

Для того чтобы изменить размеры отображения графического файла, используют теги height и width, где height — высота, а width — ширина, измеряемые в пикселях.
При использовании данных атрибутов браузер сначала выделяет место для графического контента, подготавливает общий макет страницы, отображает текст, после чего загружает саму картинку.
Рисунок помещается в прямоугольник с заданными размерами, а в том случае, если параметры меньше или больше исходных, картинка растягивается или сжимается.
Если атрибуты height и width не используются, браузер загружает изображение сразу, задерживая отображение текста и прочих элементов страницы.
Данные параметры можно указать как в пикселях (размер картинки постоянен и не зависит от разрешения экрана пользователя), так и в процентах (размер картинки зависит от разрешения экрана).
Например:
<img src=”example.png” width=”60” height=”40”>
или
<img src=”example.png” width=”50%” height=”10%”>
Следует помнить, что в тот момент, когда вы изменяете исходный размер изображения, необходимо сохранять его пропорции.
Для этого достаточно указать значение только одного из параметров (ширины или высоты), а значение второго браузер вычислит в автоматическом режиме.
Как и ко многим тегам HTML, к применим атрибут align, который выполняет выравнивание изображения:
<img src=”example.png” align=”top”> — картинка располагается выше текста;

<img src=”example.png” align=”bottom”> — картинка располагается ниже текста;

<img src=”example.png” align=”left”> — картинка располагается слева от текста;

<img src=”example.png” align=”right”> — картинка располагается справа от текста.

В HTML для создания ссылки используется тег <a>:
<a href=”адрес вашей ссылки”>Имя ссылки</a>
Для того чтобы задать графическую ссылку, необходимо всего лишь объединить тег изображения с тегом ссылки.
Делается это следующим образом:
<a href=”адрес ссылки”><img src=”адрес картинки”></a>
Как видите, графическая вставка может быть ссылкой и при клике переадресовывать на любой адрес, записанный в полном или сокращённом варианте.
Изображение можно не только вставлять на страницу в качестве видимого объекта, но и сделать фоновым. Для определения картинки как фона необходимо в теге прописать атрибут background=”xxx”, где xxx — адрес картинки, указанный таким же способом, как в примерах выше.
Для примера зададим такую текстурную картинку в роли фоновой:

Сохраните изображение в папке с заготовленной заранее страницей и пропишите следующие строки:
<html> <head><title>Страница с фоновой картинкой</head></title> <body background=”image.jpg”> <h2> Фон с текстом. </h2> </body> </html>

Фоновая картинка на странице задана.
На этом информация о тегах и атрибутах, необходимых для вставки изображения на HTML страницу сайта, исчерпана.
Желаем удачи!
Создание изображений для соцсетей: размеры, вотермарки, инструменты, примеры
]]>Если вы продвигаете компанию или личный бренд в социальных сетях, важно, чтобы картинки на всех страницах выглядели уместно, не теряли качество и доносили идею. Полезно знать правильные размеры, форматы, требования и инструменты для создания и поиска изображений.
В статье рассматриваем:
- Правильные размеры аватаров, обложек, картинок для публикаций и других изображений для Facebook, «ВКонтакте», «Одноклассники», Twitter, Instagram, Pinterest, LinkedIn.
- Сервисы для создания изображений и фотостоки с бесплатными или дешевыми картинками для бизнеса.
- Советы о том, как ставить водяные знаки, и когда это нужно.
- Примеры для вдохновения.
Статья расчитана на начинающих.
РАЗМЕРЫ ИЗОБРАЖЕНИЙ
Важно придерживаться визуального формата соцсетей, потому что картинки меньше нужного размера растягиваются и теряют резкость, а большего — сжимаются и теряют качество. Если у изображения неверное соотношение ширины и высоты, оно обрезается в неожиданном месте.
Фото профиля
Загружайте изображение 180×180 px. Фото профиля личной страницы на компьютере отобразиться в размере 160х160 px, управляемой страницы — 170×170 px. В ленте и комментариях аватар отображается в форме круга.
Обложка
Лучший размер для загрузки зависит от оформления и информации на обложке.

Обложка личной страницы на компьютере отобразится в размере 851х315 px, управляемой страницы — 820×312 px, группы — 820×250 px. Мероприятия — 500×262 px. На смартфоне пропорции поменяются — 640х360 px. То есть, если вы загрузили 851х315, или 2,7 к 1, на смартфоне картинка обрежется и отобразится в пропорции 1,8 к 1.
Картинка для поста
Загружайте 1200×630 px. При отображении в ленте горизонтальная картинка уменьшится до 470 px по ширине, соотношение сторон сохранится. Вертикальная картинка уменьшится до 394 px по высоте, соотношение сторон сохранится.
Загружайте в поле «og:image» картинку 1200×630 px. В ленте на компьютере отобразится как 470х246 px. Facebook советует размер 1200×630 px, чтобы картинка лучше отображалась на мониторах с высоким разрешением. Не загружайте картинку меньше 470х246 px, т.к. она отобразится в виде маленького квадрата 158х158 px вместе с текстом. Также маленький квадрат появится, если в поле «og:image» есть ошибка.
По данным Facebook, быстрее всего грузится файл sRGB png размером 851х315 px, который весит менее 100 Кбайт. Ограничение по объему — 8 Мбайт. Формат, который максимально сохранит качество — PNG.
Подбираем обложку для Facebook
Пожалуй, это самый сложный визуальный элемент страницы. Для разных типов страниц — разные параметры, соотношения сторон и расположение профильного фото на странице и смартфоне.
Начнем с плохого примера. Вот я загрузила фотографию 4032х3021 px, не задумываясь, как это будет выглядеть на разных устройствах.
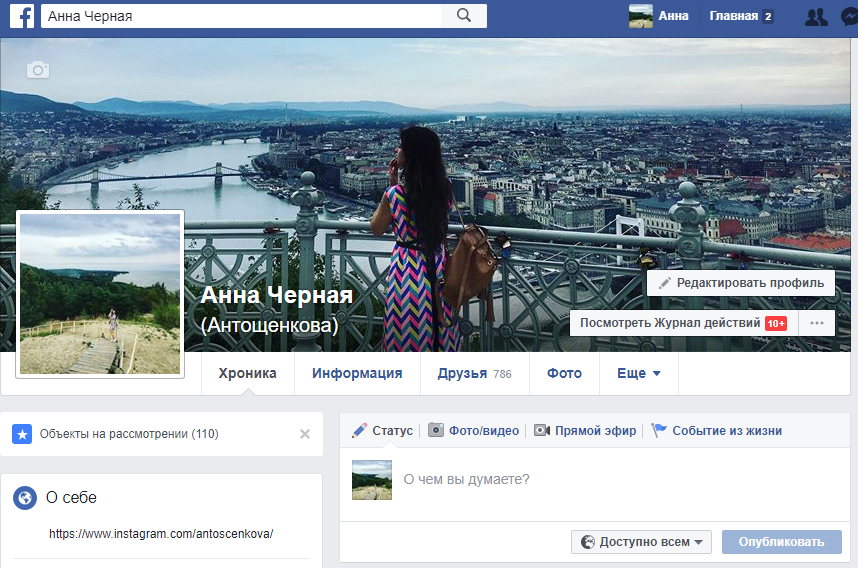
Так у меня выглядит профиль на ПК:

Ничего особенного, но для личной некоммерческой страницы сойдет.
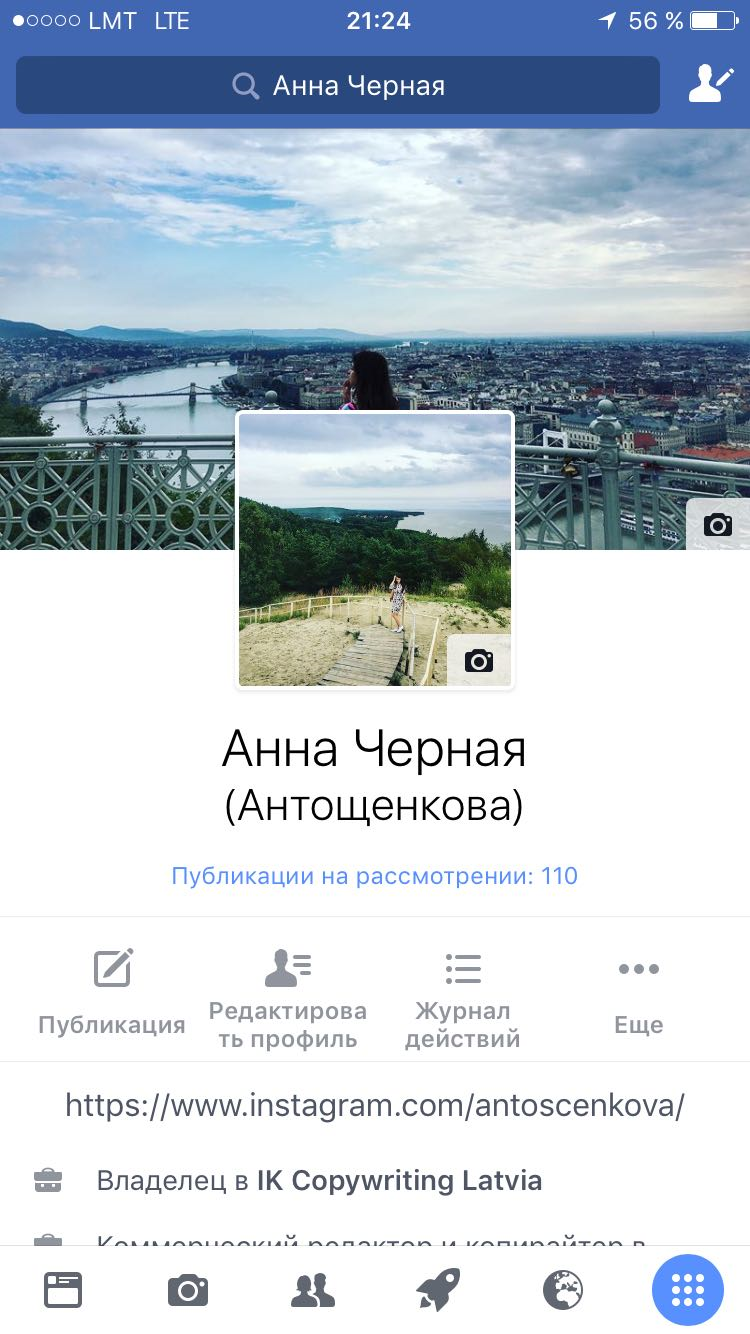
А вот так на смартфоне:

Я не учла, что картинка будет обрезана по краям, а профильное фото залезет на середину. Это очень плохо. Не делайте так, учитывайте особенности форматов.
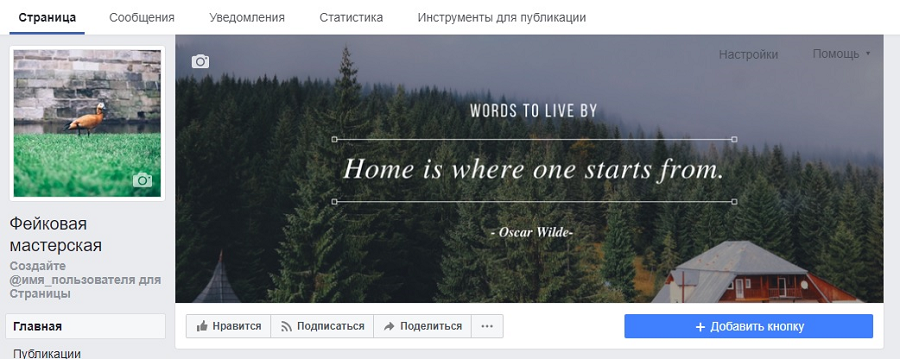
А вот для создания обложки для управляемой страницы и группы я решила больше не полагаться на себя. Я взяла шаблон сервиса Canva, он предлагает делать обложку 628×315 px.
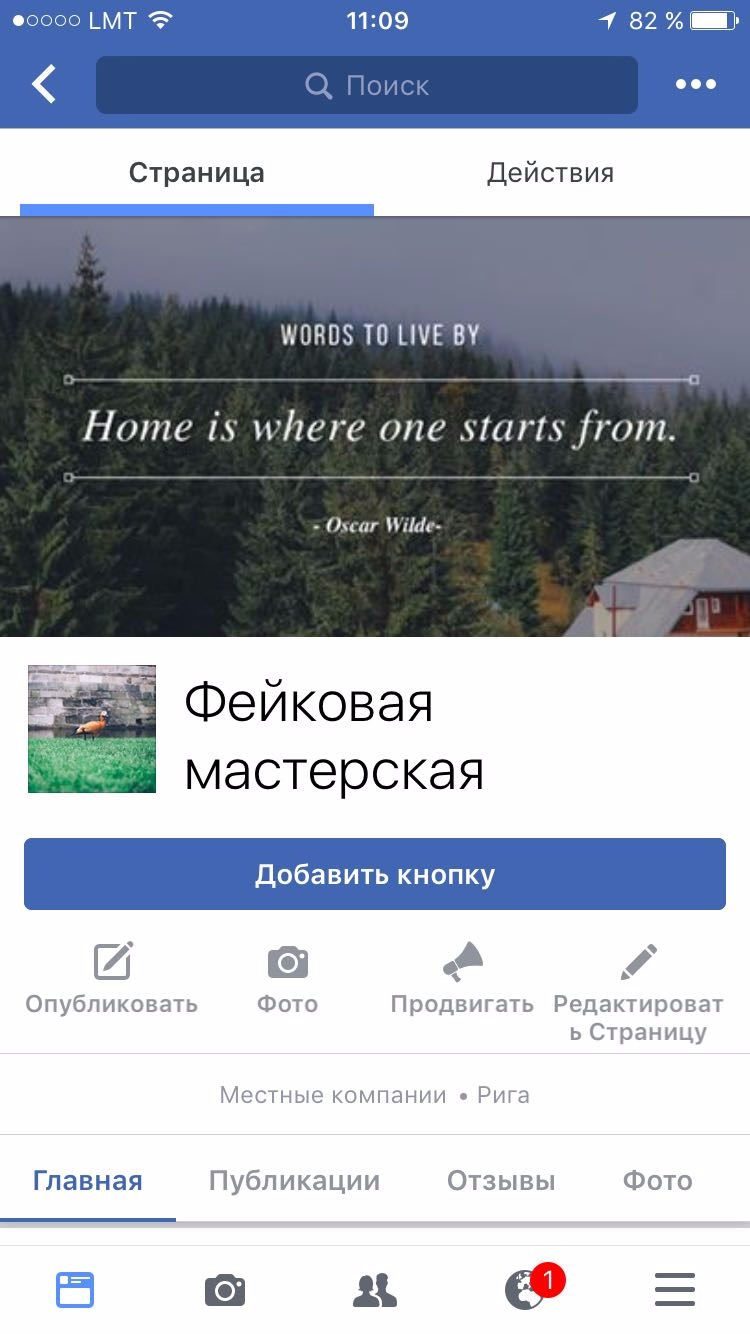
Управляемая страница на ПК

На смартфоне

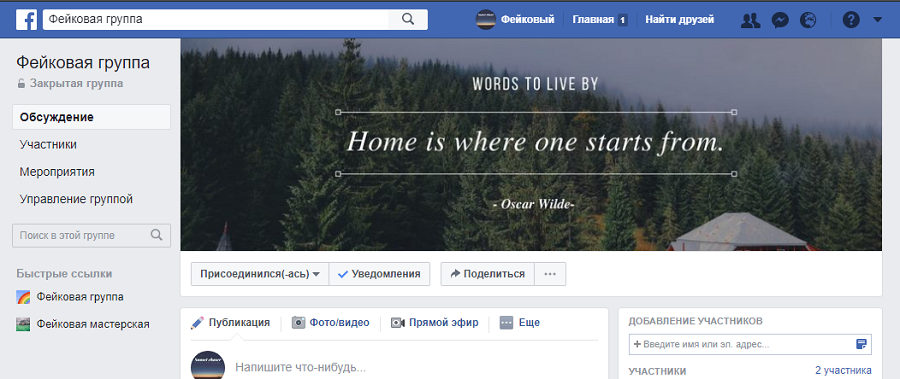
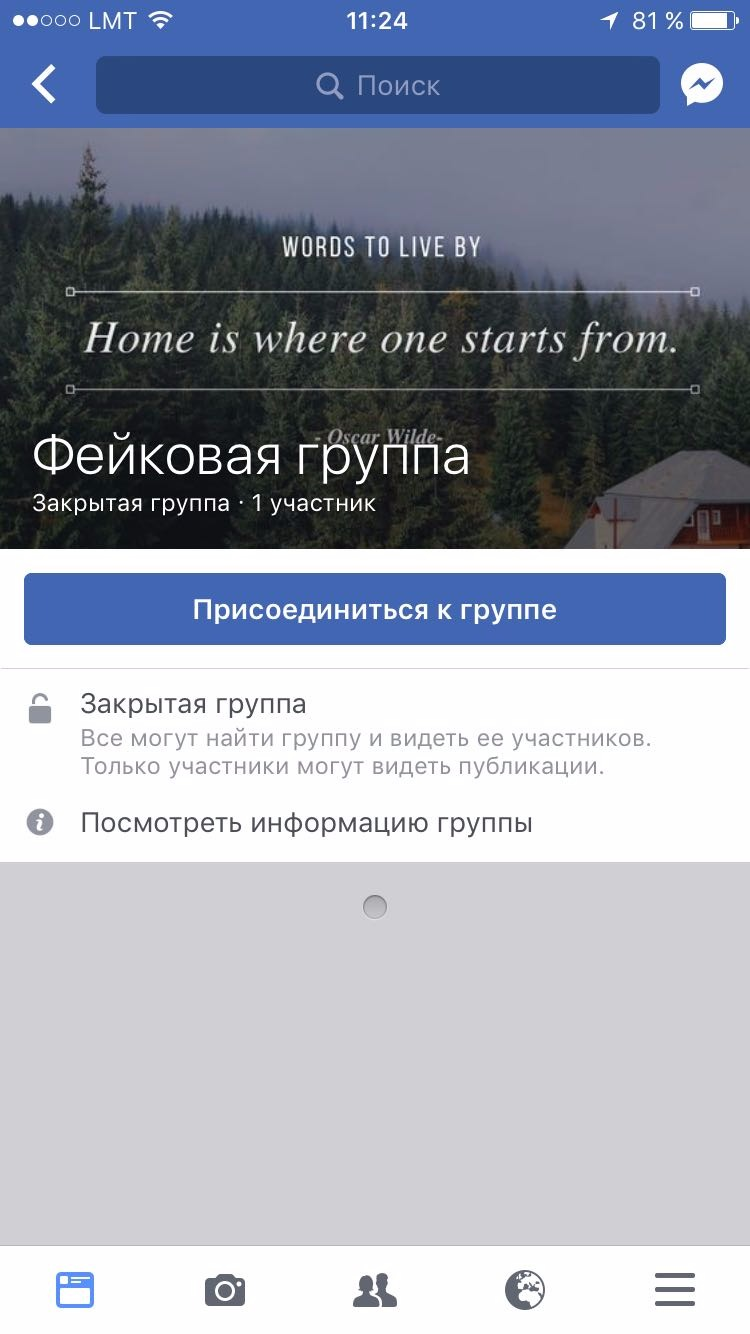
Группа на ПК

На смартфоне

При таком размере на личной странице и на странице группы обложка немного не подойдет по высоте. При загрузке с компьютера придется выбирать расположение, и небольшая часть картинки обрежется. А вот для управляемой страницы это идеальный размер.
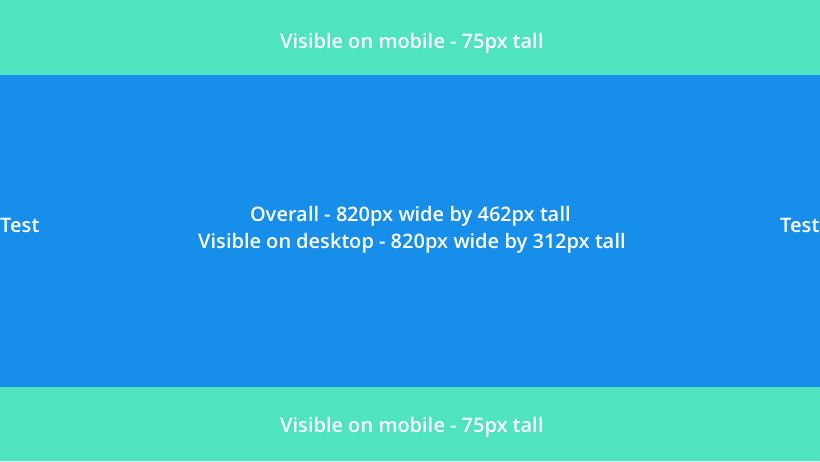
Еще есть оптимальный размер обложки по мнению Buffer, сервиса для планирования публикаций в социальных сетях. И это 820х462 px:

Можно скачать их шаблон для фотошопа в формате PSD.
«ВКонтакте»
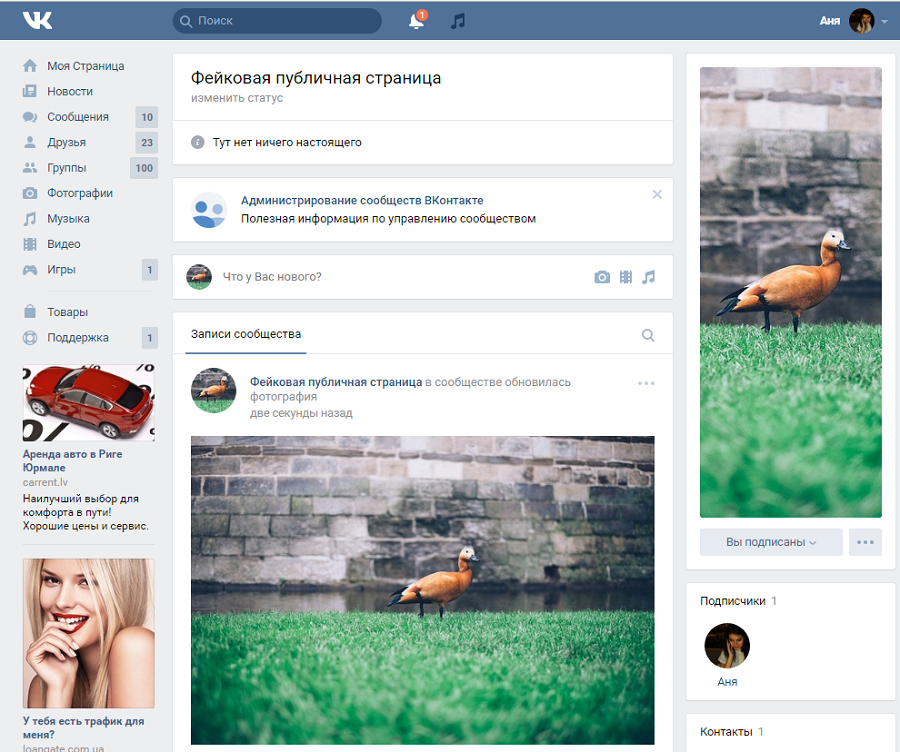
Аватар
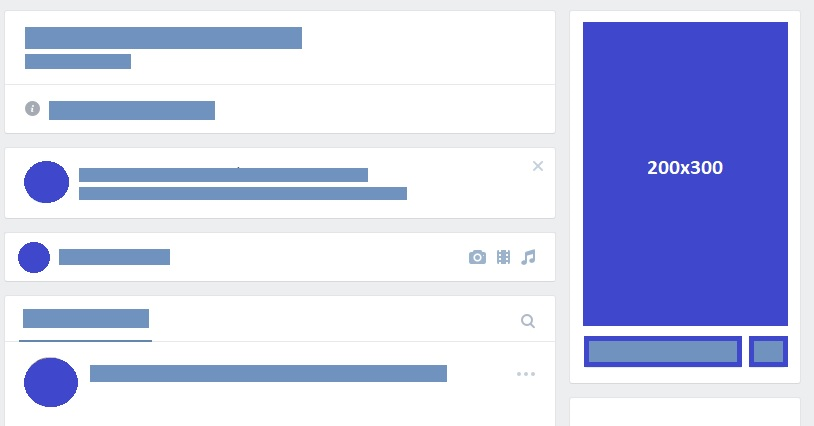
Загружайте изображение размером 200 на 300 px. Или 2 к 3, но не более 600х900 px. На компьютере отобразится в размере 200×300 px. Миниатюра отобразится в круге с диаметром 200 px. Если загрузить бóльшую картинку, она отобразится при клике на аватар.


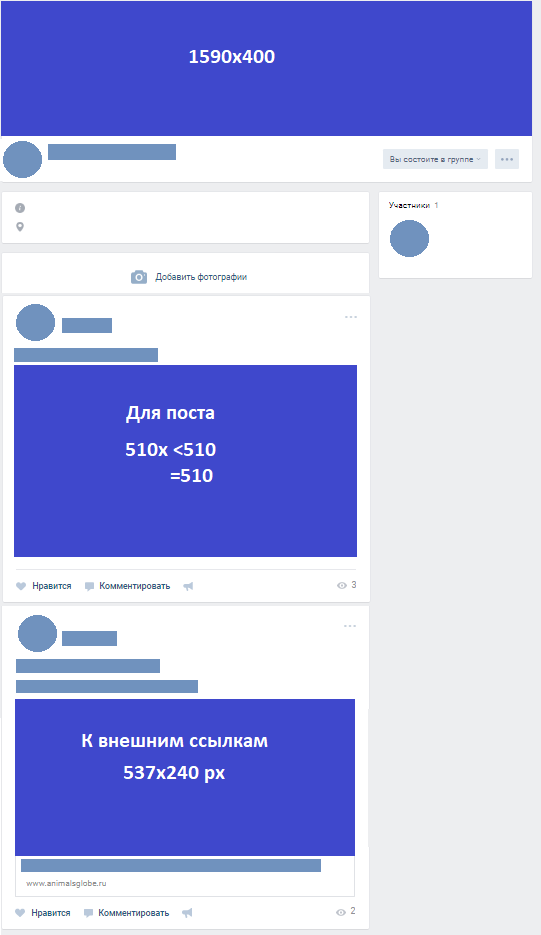
Обложка группы
Загружайте изображение размером 1590×400 px. На компьютере отобразится в размере 795х200 px.
Картинка для публикации
Загружайте картинку 510x 510 px. (ширина: 510, длина: меньше или равна 510 px) Если загрузить картинку больше, но пропорционально похожую, тоже будет отлично. При отображении в ленте вертикальная картинка сожмется до 510 px по высоте, горизонтальная — до 510 рх по ширине. Соотношение сторон картинки сохранится.

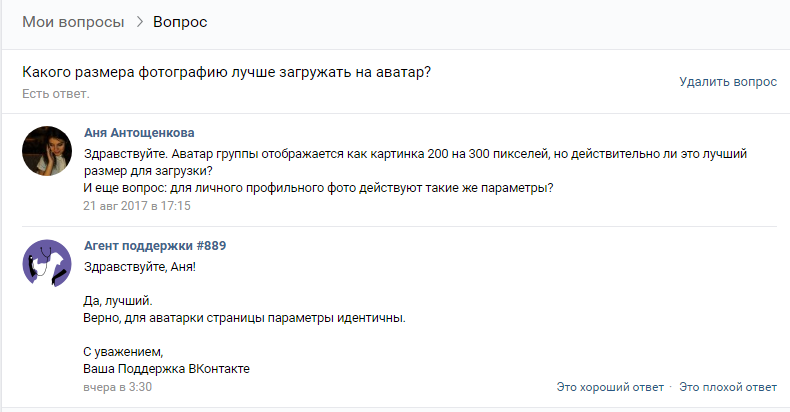
Вот, что говорит поддержка VK
Картинка к внешним ссылкам
Загружайте в поле «og:image» картинку 537×240 px или в пропорции 2,23 к 1. Во «ВКонтакте» картинка сожмется до 537×240 px. Соотношения сторон важны. Если изображение квадратное или вертикальное, оно будет обрезано.
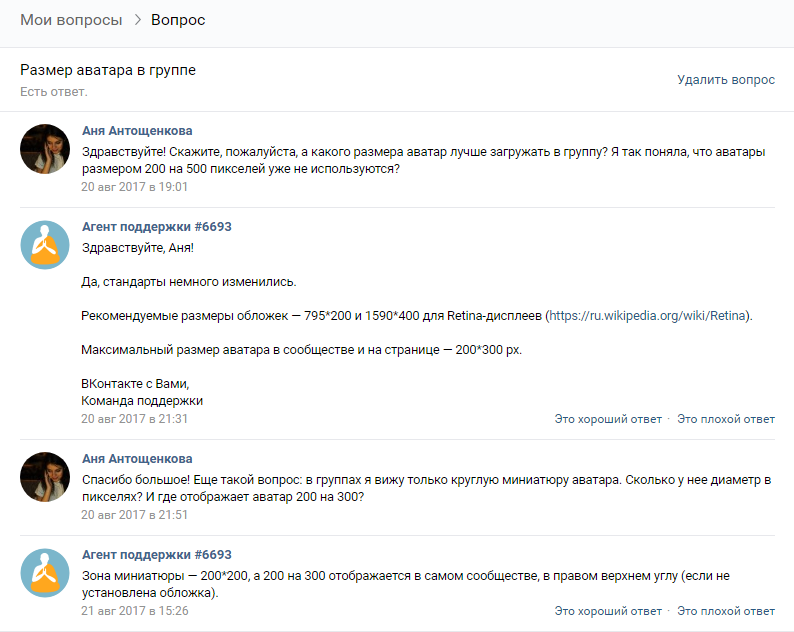
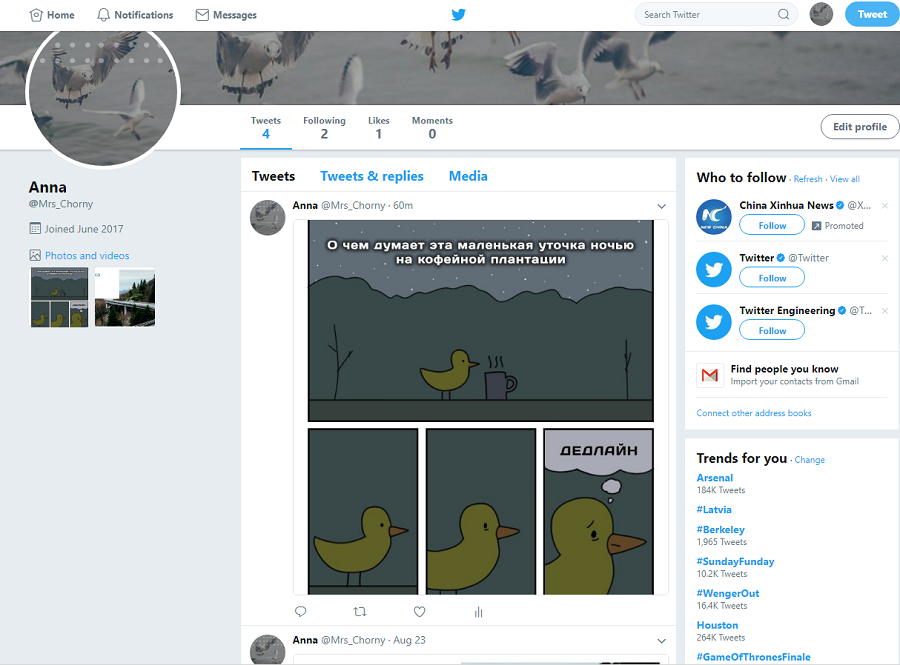
Размер аватара во «ВКонтакте»
Если в Facebook главная головная боль — это обложка, то во «ВКонтакте» это аватар. Во-первых, о реальных максимальных размерах аватара во «ВКонтакте» не подозревает даже тех. поддержка.

Но вот утка 200х500 px. Она спокойно отображается:

Проверяем дальше:

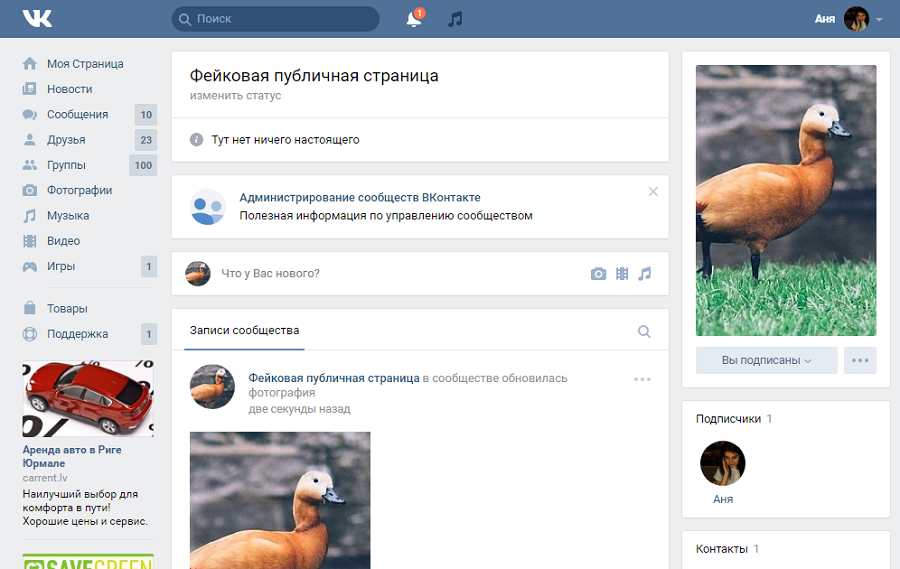
Ладно, загружаем утку размером 200х300 px:

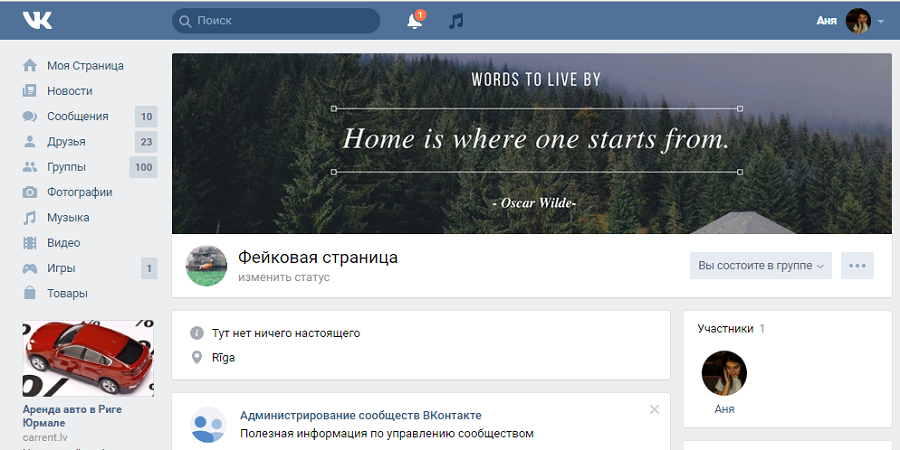
Вполне симпатично. Согласимся, что 200х300 px — действительно хороший размер. Тем более, после того как вы добавляете на страницу обложку, размер аватара перестает волновать, т. к. от него остается лишь миниатюра:

Картинка для внешней ссылки
Если сравнивать с картинкой для внешней ссылки в ленте Facebook, в ленте «ВКонтакте» она отображается более вытянутой. Вместо 470х246 px на FB, она имеет параметры 537×240 px. А значит, будет больше обрезана сверху и снизу. Следите, чтобы с картинки не пропала важная информация.
Так выглядит картинка в ленте «ВКонтакте»

Так выглядит оригинал на сайте animalsglobe

Сохраняем качество изображений во «ВКонтакте»
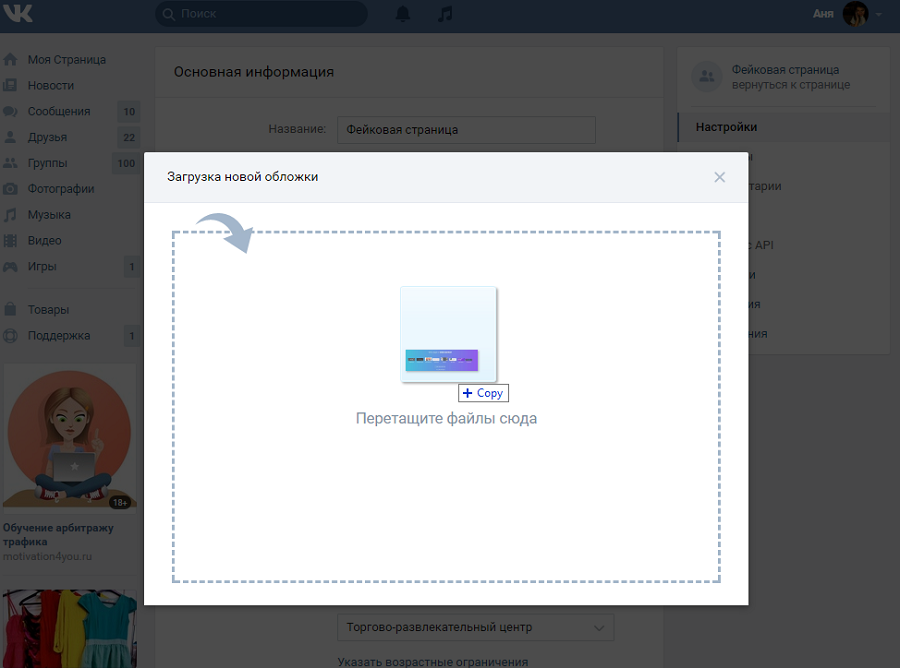
Чтобы качество не терялось, поддержка VK советует загружать картинку не через открытие файла на сайте, а перетаскивая файл из папки на компьютере в загрузчик.

Больше советов об оформлении групп VK в руководстве Texterra.
«Одноклассники»
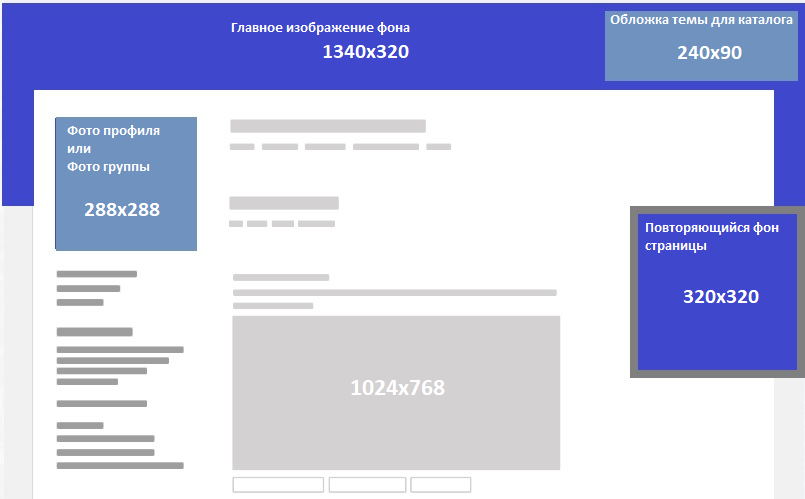
Фото профиля или группы
Загружайте изображение 288×288 px.
Тема группы
Состоит из трех частей:
- Главное изображение — 1340×320 px;
- Обложка темы для каталога — 240×90 px;
- Повторяющийся фон страницы — 320×320 px.

Картинка для поста
Загружайте изображение 1024×768 px.
При отображении в ленте горизонтальная картинка уменьшится до 548 px по ширине, соотношение сторон сохранится.
Вертикальная уменьшится до 411 px по высоте, соотношение сторон сохранится.
Советы по оформлению групп.
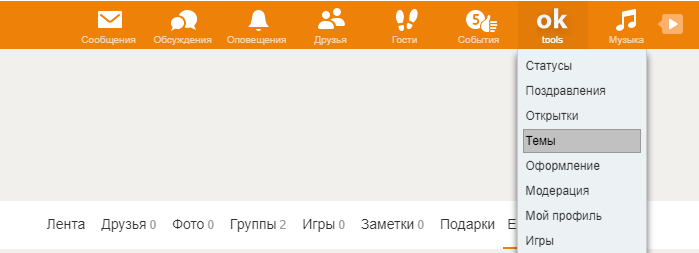
Как поставить свою тему группы в «Одноклассниках»
Добавить свою тему оформления могут только официальные группы и группы, у которых больше 10 000 участников.

Чтобы тема выглядела красиво, ОЧЕНЬ важно следовать рекомендациям, которые дает служба поддержки ОК:
Использовать для фона темы изображение размером 1340×320 px, до 120 КБ; для повторяющегося фона страницы — 320×320 px, до 50 КБ; для обложки темы для каталога — 240×90 px, до 30 КБ.
Все необходимо тщательно продумать. Случайно выбранные картинки не сложатся в правильную тему. Верхнее изображение должно незаметно «перетекать» в фон, без видимых стыков.
При отображении на компьютере часть картинки закроется содержанием группы. Полностью видимым останется верх изображения высотой 140 px. Поэтому все важное должно быть расположено в верхней части.

Если требования к фону не соблюдаются, он может не пройти проверку, и вы получите оповещение с причинами отказа.
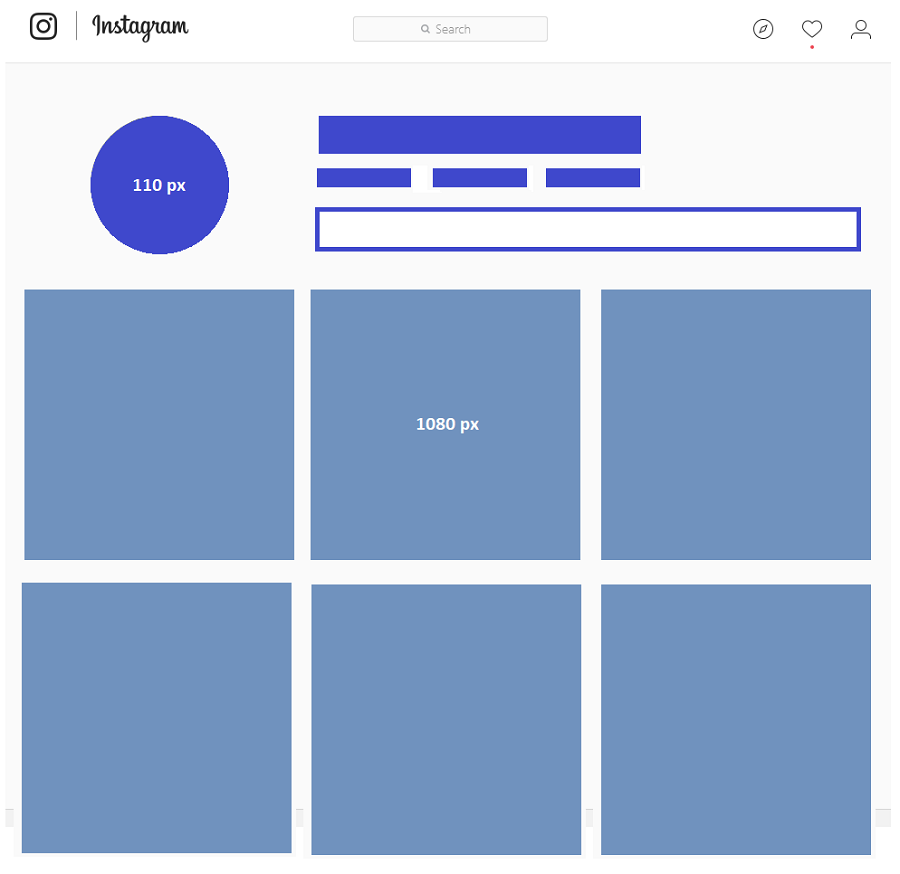
Фото профиля
Загружайте картинку размером 110×110 px. Фотография отобразится в круге.
Картинка для поста
Загружайте картинку размером 1080×1080 px. Квадратную картинку загружать не обязательно, но желательно. Если вы загружаете неквадратную картинку, то идеальная ширина — 1080 px, а длина — от 566 до 1350 px. В веб-версии фотографии будут отображаться в размере 291×291 px. При сжатии в Instagram картинка уменьшится до 640 px. В веб-версии откроется картинка размером 600×600 px.
Картинка для Stories
Загружайте картинку размером 1080х1920 px. Можно и других размеров. Главное, чтобы сохранялась пропорция 9:16. Например, подойдет 900х1600 px.

При выборе логотипа помните, что картинка примет круглую форму:
Поэтому проследите, чтобы важные части картинки и текст не располагались в углах. Особенно, если вы ставите логотип.
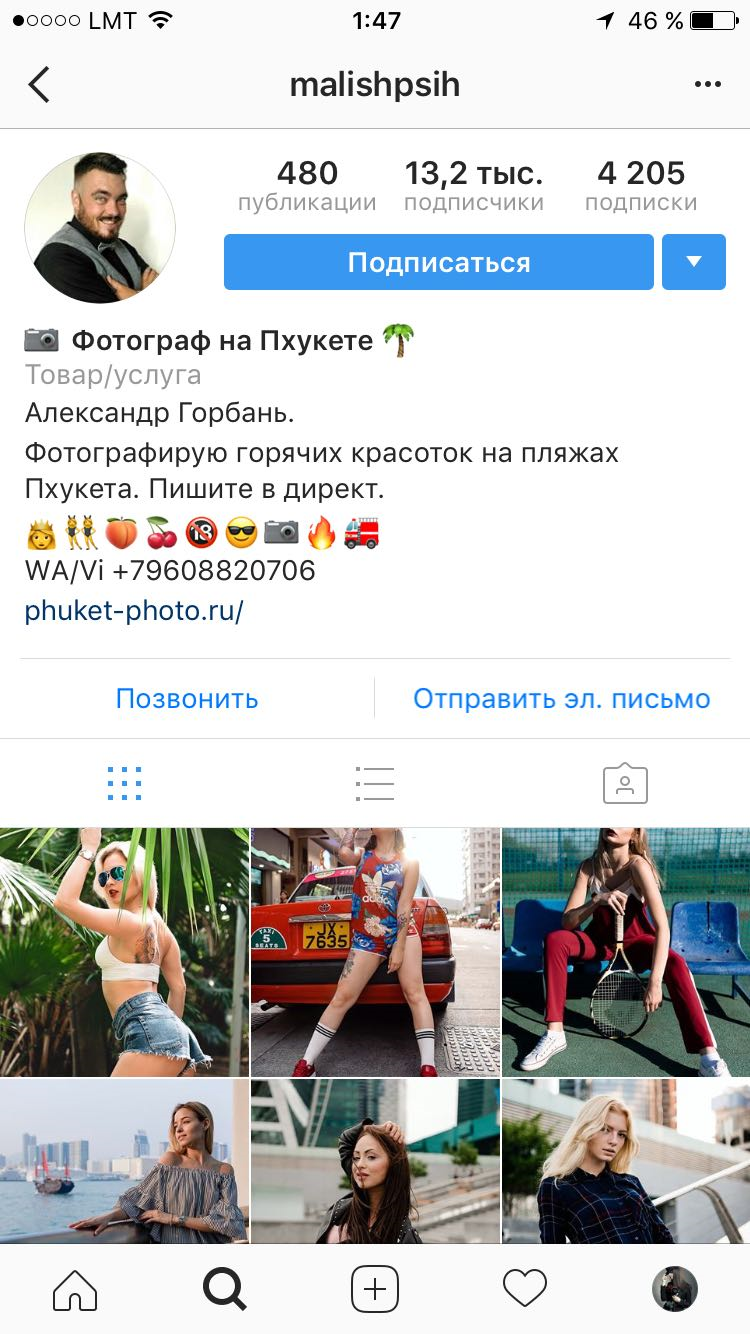
В Instagram лучше загружать квадратные фотографии
Почему? При показе в профиле даже самые красивые фотографии могут быть неудачно обрезаны. Например, у горячих красоток на пляжах Пхукета могут пропасть головы.
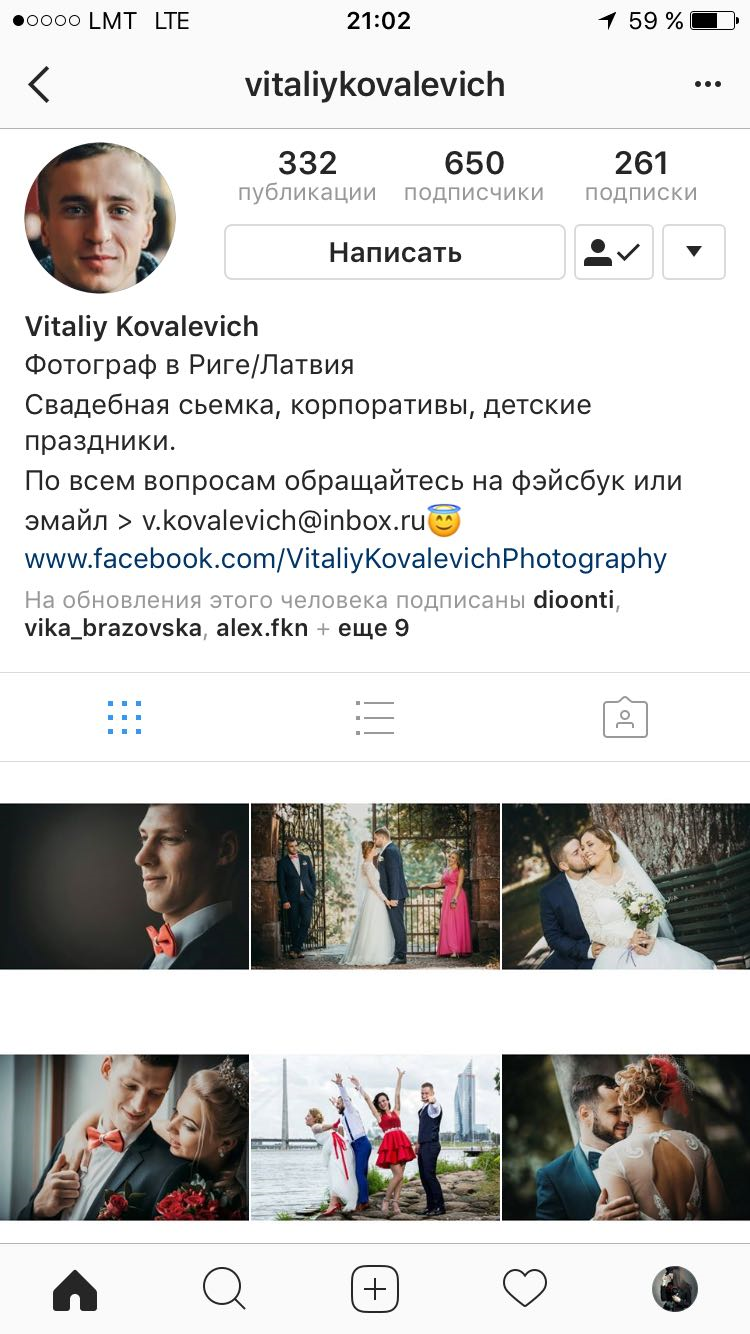
Если квадрат вам не подходит, а красивую ленту хочется — загружайте горизонтальные фотографии одинакового размера.
Если загружаете неквадратную фотографию, Instagram сперва предложит обрезать ее до квадрата.
Это именно та часть, которая отобразится в профиле.
Обычно обрезка фотографий не критична, но когда вы ведете аккаунт интернет-магазина, и на «длинной» фотографии вверху указана цена, то клиент ее не увидит, если не откроет полную картинку.

Неквадратные изображения в ленте неудачно обрезаны. Источник: Instagram/malishpsih

Неквадратные горизонтальные изображения одного размера выглядят хорошо. Источник: Instagram/vitalykovalevich
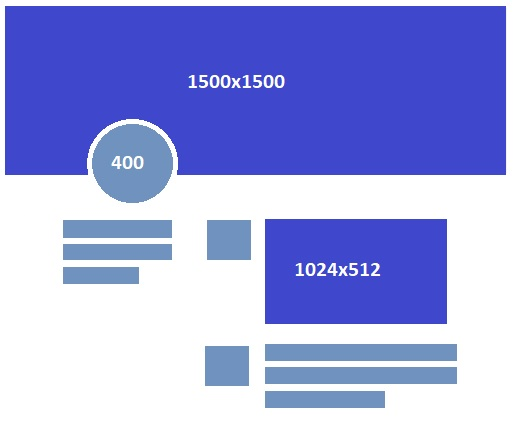
Фото профиля
Загружайте изображение размером 400×400 px. Фото профиля на компьютере отобразится как круг размером 200px в диаметре.
Обложка
Загружайте изображение размером 1500х500 px. Так советует сам Twitter и все редакторы, в которых есть шаблон обложки для Twitter. Однако при отображении на компьютере обложка показывается как 1900 на 500. А это уже не 3 к 1, а 19 к 5.

Картинка для поста
Загружайте 1024×512 px. При отображении в ленте картинка уменьшится до 506 px по ширине. Сохранится пропорция 2 к 1. Вертикальная уменьшится до 506 px по высоте и ширине, станет квадратной. Поэтому, если вы захотите поставить вертикальную картинку, при показе в ленте она равномерно обрежется сверху и снизу. Если нажать на картинку, она откроется без обрезки.

Фото профиля
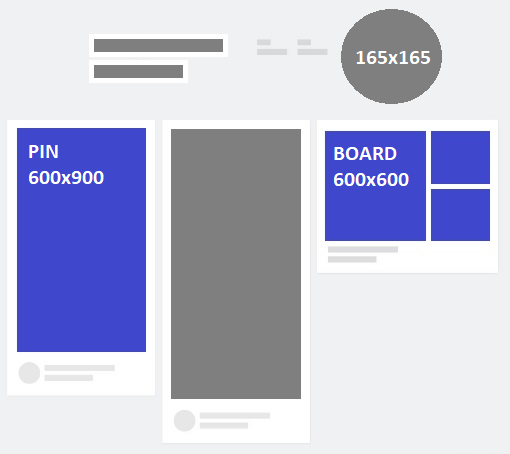
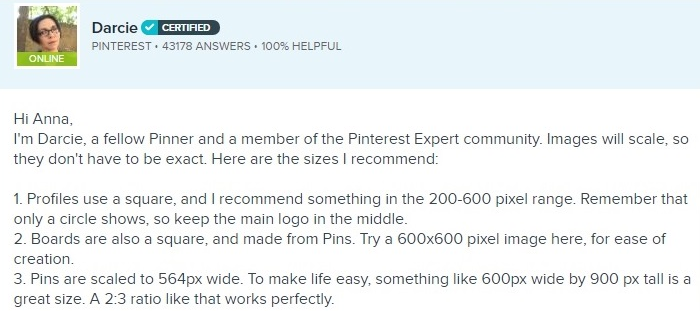
Загружайте изображение размером 165×165 px. Отобразится в круге, поэтому следите, чтобы самое важное находилось в центре.
Картинка для пина
Загружайте картинки размером 600×900 px или с соотношением сторон 2 к 3. На компьютере картинка сожмется до 238 px в ширину.

Пропорции сохраняются до тех пор, пока соотношение сторон примерно от 1 к 1 до 1 к 3,5. Если фотография более вытянутая, то сервис ее обрежет на общей странице, а полная версия будет доступна при клике. Максимальная ширина при открытии — 735 px.
Картинка для доски/альбома
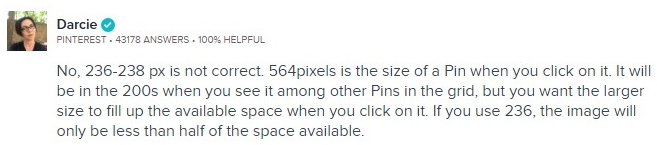
Загружайте картинки размером 600×900 px или с соотношением сторон 2 к 3. Во многих источниках указано, что нужно загружать картинку шириной 238 px, но это неверно.


Как объясняет Дарси, член сообщества экспертов Pinterest, если загружать картинку размером 238 px, то при открытии вы используете меньше половины допустимой площади. А в случае с Pinterest, где пользователи приходят именно за визуально привлекательным полноразмерным материалом, это преступление.
Фото профиля
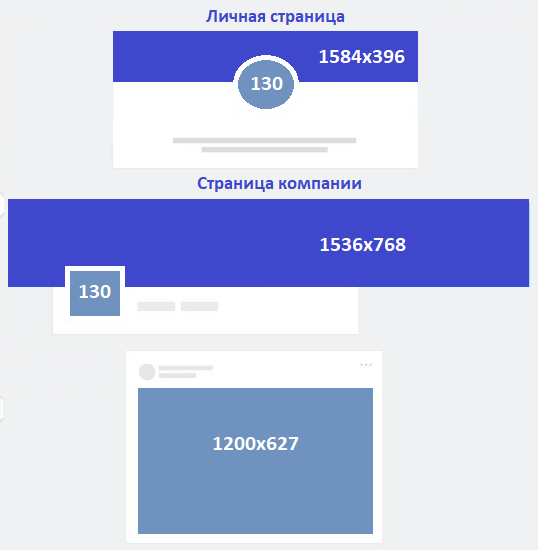
Загружайте изображение размером 300×300 px. В личном профиле отобразится в круге, на странице компании — в квадрате 130х130 px.
Фото обложки
Загружайте 1584х396 px для личной страницы и 1536х768 px для страницы компании.
Картинка для поста
Загружайте изображение размером 1200×627 px.

При отображении в ленте картинка сожмется до 520х272 px. Если загружать картинки других размеров, горизонтальные сожмутся до 520 px по ширине, а вертикальные — до 510 px по высоте. Пропорции сохранятся.
Картинка к внешним ссылкам
Загружайте изображение размером 1200×627 или 520х272 px. Соотношение сторон должно быть 1,91 к 1. Ширина должна превышать 200 px.
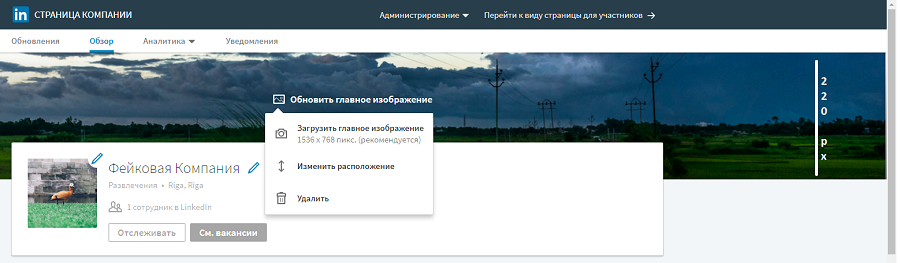
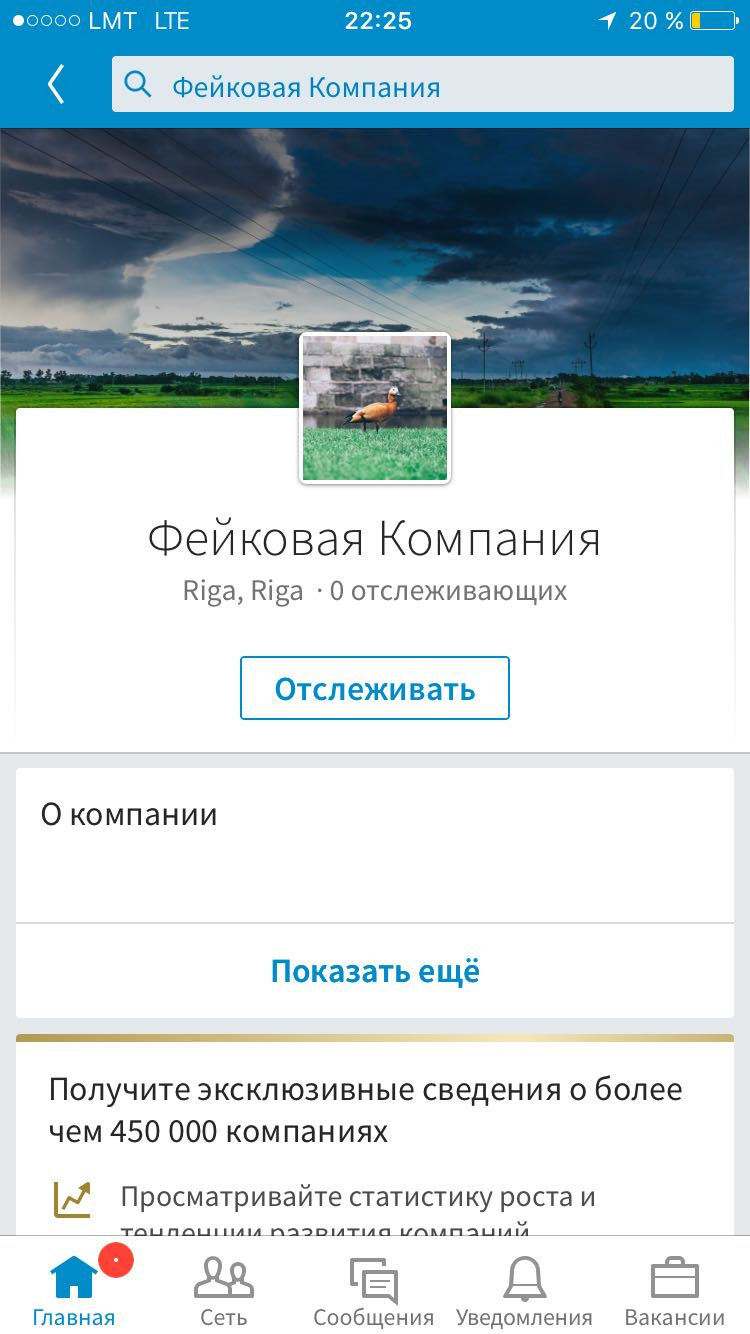
В новом дизайне LinkedIn обложка компании обрезается
При выборе обложки сервис рекомендует загружать картинку 1536х768, а затем беспощадно её обрезает сверху и снизу. На компьютере отображается картинка высотой 220 px, остальное обрезается:

Зачем сервис советует именно 1536х768? Будет красиво при просмотре со смартфона. Поэтому, загружая обложку страницы в LinkedIn, нужно обязательно проверить результат как на компьютере, так и на смартфоне.

ВОДЯНЫЕ ЗНАКИ ИЛИ ВОТЕРМАРКИ
Применение
Водяные знаки нужны, когда вы хотите защитить изображения. Когда это:
- фотография для фотостоков, которую вы планируете продавать;
- ценный репортажный кадр, и вы хотите его продать.
Соответственно, если вы ведете страницы фотостоков или делитесь на страницах кадрами на продажу, их нужно защищать. В таких целях используют полупрозрачные метки, продублированные по всей фотографии, либо крупный вотермарк, растянутый на всю площадь изображения.
Вотермарки — это отличная защита, хотя есть множество способов ее обойти. В борьбу с удалением водяных знаков недавно вступил Google. Разработчики создали алгоритм, который убирает вотермарки пачками. Google также позаботился о том, чтобы защитить фотографии от таких алгоритмов. Для этого вотермарк нужно, например, по-разному растянуть в каждом изображении, либо внести элемент случайности в алгоритм нанесения водяных знаков. Разница не будет очевидна для глаз, однако полностью метку убрать будет невозможно, и на картинке останутся следы.
Источник: Google Research Blog
Водяные знаки желательны, если вы хотите добиться популярности бренда:
- вы фотограф/художник/дизайнер и используете подпись для узнаваемости;
- это коммерческий кадр, но на нем нет названия компании или продукта.
Есть правила:
- Водяной знак не должен перекрывать изображение и привлекать слишком много внимания.
- Не нужно лепить на фотографию дополнительные элементы, например, рамку.
- Не стоит ставить водяной знак на слишком маленьких и низкокачественных картинках.
- Желательно сделать вотермарк полупрозрачным.
- Текст должен быть лаконичным и емким: имя фотографа, адрес сайта, логотип.
Если вы не задаетесь целью, чтобы читатель обязательно считал вотермарк, а ставите фотографию для эстетического удовольствия, не стоит ставить горизонтальный текст. Он заметнее и сразу считывается. Нам же нужно, чтобы подпись была видна только тогда, когда пользователь ищет ее сознательно.

Плохо

Хорошо
В некоторых случаях вотермарк будет лишним. Например, если на фотографии уже есть визитка или название продукта.
Отличный пример. Намного лучше вотермарка на фотографии.

Источник: Advizzer
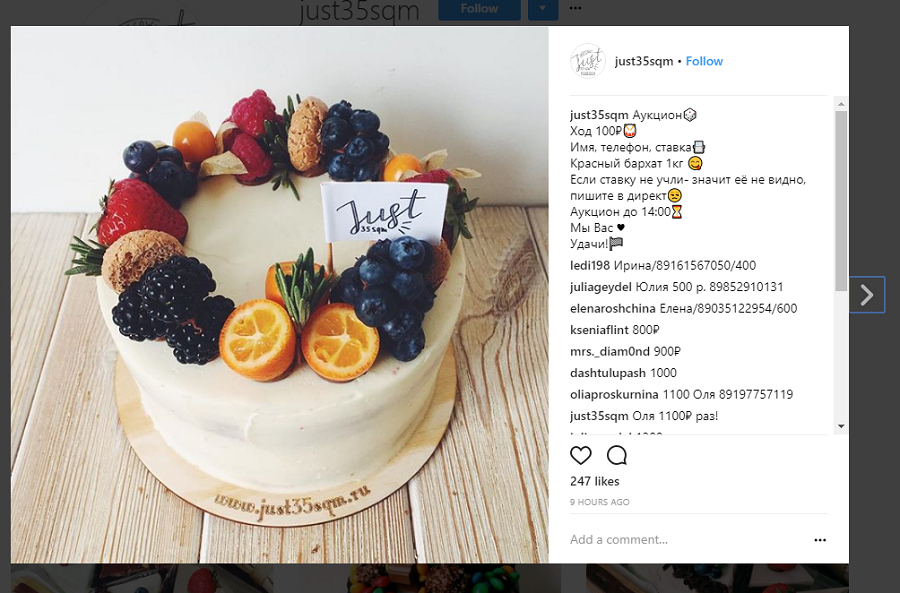
А тут на подложку для торта нанесли еще адрес сайта:

Источник: Instagram/just35sqm
В этих случаях вотермарк или визитка — это подсказка для потенциального покупателя. Они играют роль связи клиента с компанией. Например, если клиент хочет заказать именно такой торт, он сможет найти производителя.
Вотермарки могут дополнять плакаты и информировать:
В остальных случаях можно обойтись без водяного знака.
ПОИСК И СОЗДАНИЕ ИЗОБРАЖЕНИЙ
Фотостоки
Everypixel
Одного этого сайта хватит, чтобы никогда не искать альтернативу. Это агрегатор фотостоков. Он собирает картинки с 51 сайта: как платные, так и бесплатные. Картинки можно искать не только по ключевым словам, но и сортировать по цвету, ориентации, типу изображения и т. д.
Unsplash
Пожалуй, один из самых красивых фотостоков. На сайте написано, что в их базе более 200 000 фотографий для свободного пользования, подаренные самым щедрым сообществом фотографов. Наверху страницы можно выбрать категорию и искать по интересам.

Focusfitness
Тематический фотосток, где можно найти фотографии на спортивную тематику. Есть категории: тренировки, еда и напитки, йога, диеты, фитнес и т. п.
New old stock
Тематический фотосток, где собраны винтажные фотографии. Найти что-либо определенное на сайте сложно, но есть множество атмосферных кадров из прошлого. Средний размер, в котором можно скачать фотографию — 1200х1200 px.
ВАЖНО: картинки этого фотостока можно свободно использовать только в некоммерческих целях. На сайте указано, что изображениями можно иллюстрировать статью, публикации в СМИ, страницу 404, а также личные некоммерческие проекты.
Но не увлекайтесь фотостоками. Картинки могут быть красивыми, но они не настоящие, не отображают вас и ваш бренд. Пользователь устал от натянутых улыбок моделей в неестественных ситуациях, слишком идеальных и «глянцевых».
Настоящие фотографии вызываются больше эмоционального отклика. Снимайте свой бизнес. Нарисуйте иллюстрацию. Создавайте коллажи или инфографику.
Инструменты для создания картинок
Canva
Вероятно, самый востребованный бесплатный редактор среди СММ-щиков. Продвинутый, с большим количеством функций, но по-прежнему очень простой и интуитивный. Есть список готовых шаблонов на выбор — почти для каждой популярной соцсети, кроме VK.

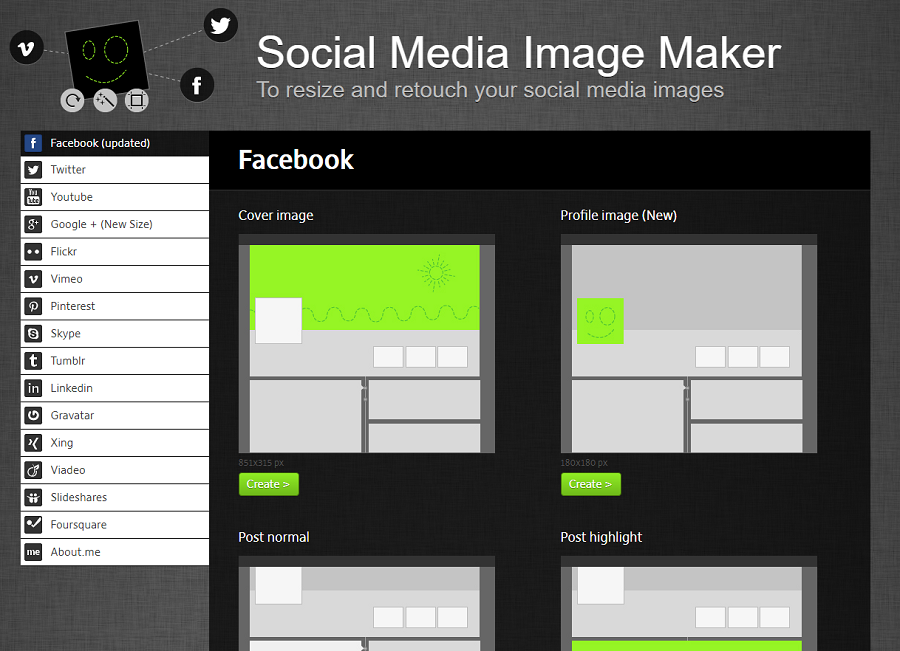
Social Media Image Maker
Крутейший инструмент, который должен добавить в закладки каждый SMM-щик. Тут собраны шаблоны для 16 социальных сетей. К сожалению, нет «ВКонтакте». При выборе соцсети программа показывает зеленой подсветкой области, для которых можно создать картинку. Просто нажмите на нужную, загрузите файл и передвиньте шаблон.


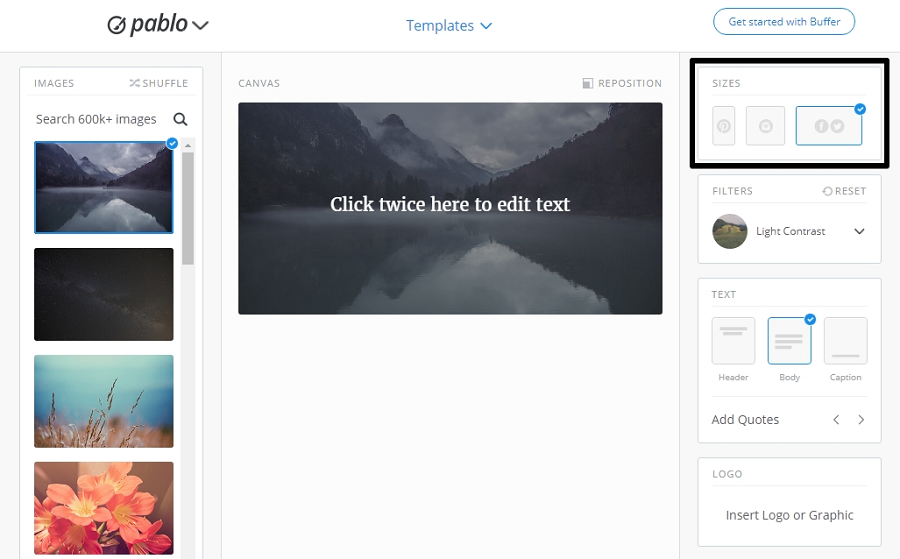
Pablo
Еще один простой и удобный редактор. Регистрироваться не надо. Просто заходите, создаете, скачиваете, публикуете. Справа можно выбрать один из трех форматов: вытянутый вертикальный для Pinterest, квадратный для Instagram и горизонтальный для Facebook и Twitter.
Другие полезные инструменты
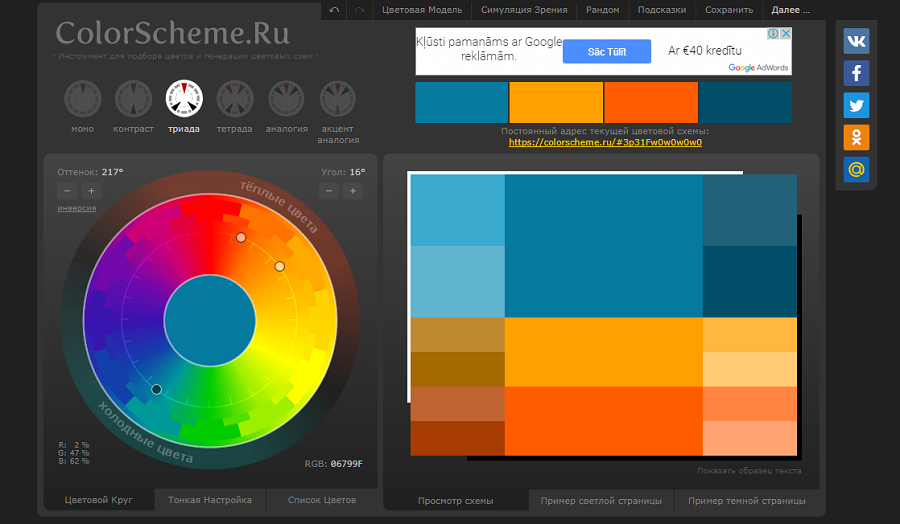
Colorscheme
Отличный инструмент, чтобы подобрать цветовую гамму. Можно выбрать моно-гамму, два, три или четыре цвета, а потом посмотреть, как они могли бы выглядеть в дизайне сайта. Часто хорошее оформление — это просто удачное сочетание цветов. Пример цветовой гаммы. Точки во второй окружности схемы можно передвигать в поисках любимого сочетания, либо просто нажать кнопку «Рандом».


Справа под палитрой цветов можно нажать «пример светлой страницы» или «пример темной страницы», чтобы посмотреть, как это выглядит в дизайне. Программа показывает дизайн сайта, но можно представить, как эти цвета будут смотреться в социальной сети.
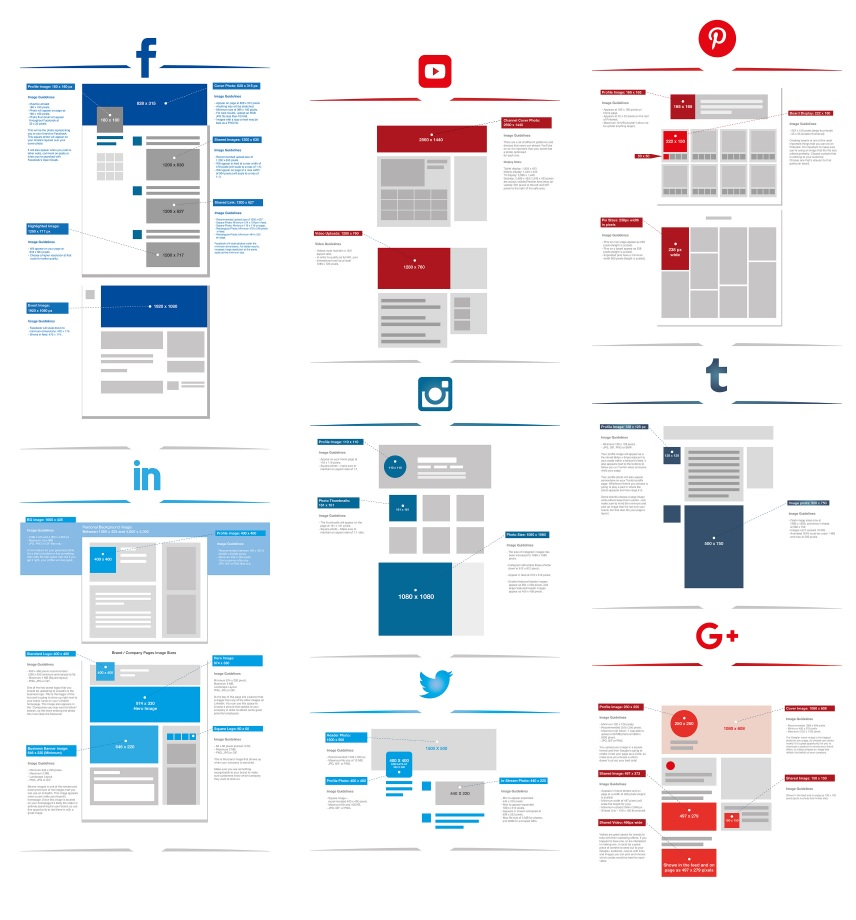
Omnicoreagency
Самый развернутый англоязычный гид по размерам визуальных элементов, который я видела. Тут Facebook, YouTube, Pinterest, Twitter, LinkedIn, Instagram, Google+. На странице показаны размеры изображений и схематично, и в таблице. Последняя дата обновления — 19 апреля 2017 года. Есть расхождения в числах с другими источниками, но их мало, и они незначительны.
Makeawebsitehub
Более лаконичный гид по размерам, обновляется чаще. Последняя дата: 3 августа 2017 года..


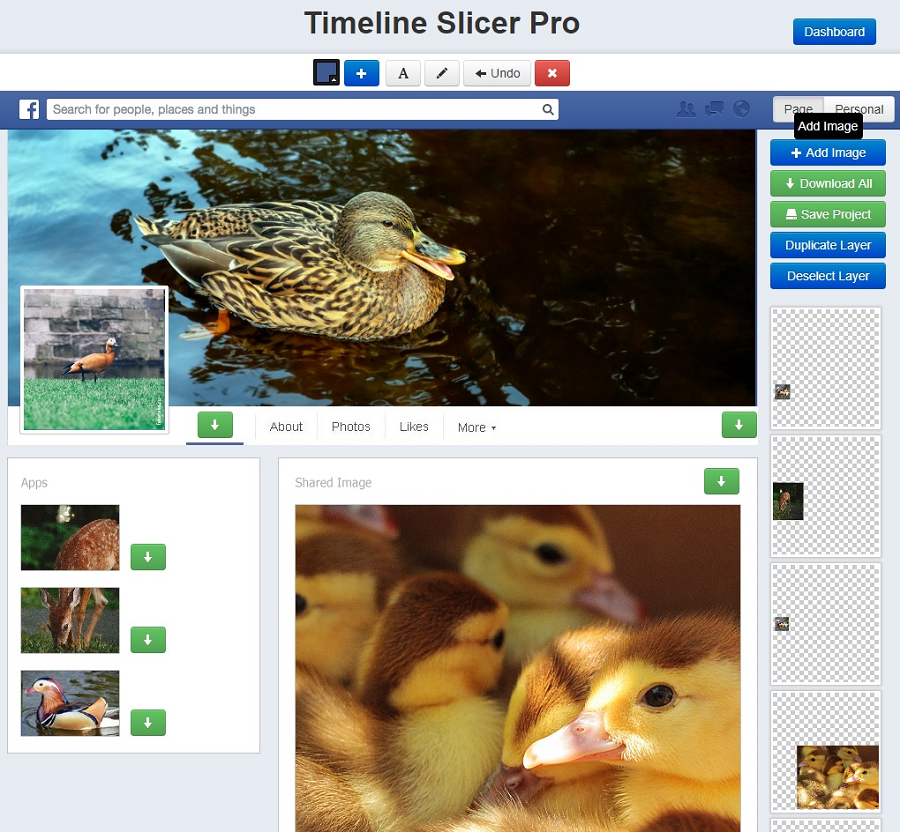
Timeline Slicer
Тем, кто хочет увидеть, как будет выглядеть страница в Facebook. Захóдите на сайт, перетаскиваете картинки в шаблон и смотрите, красиво ли выходит. Программа платная, но есть тестовый период.
Recite
Наверное, самый простой генератор постеров, который вы встречали. Просто введите текст и выберите шаблон.

Постер можно скачать, а можно сразу запостить в социальные сети.
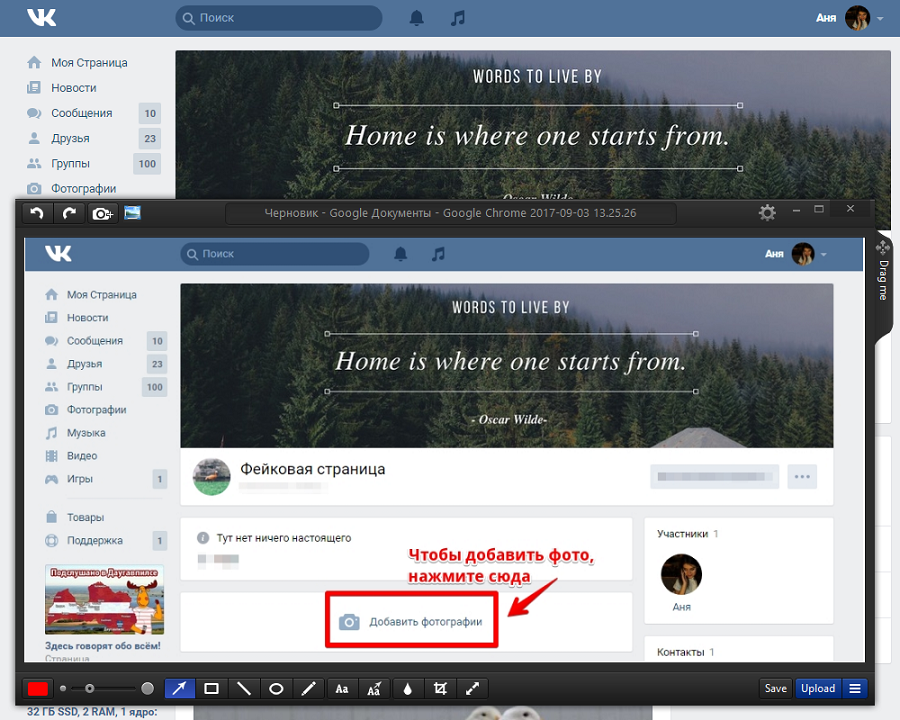
Monosnap
Помогает делать и оформлять копии экрана. Можно размыть имя, добавить надпись, нарисовать стрелочку и сделать другие полезные мелочи. Очень помогает, если вы публикуете аналитические данные, статистику, процесс работы в редакторах, показываете онлайн-деятельность партнеров и т. п.

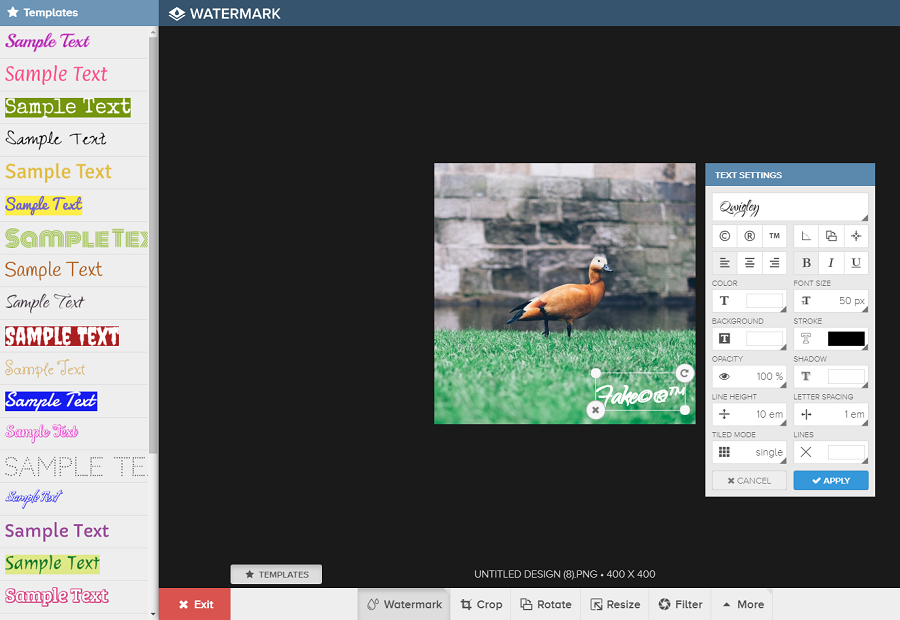
Watermark
Простой и интуитивный сервис, где проще всего поставить текстовый вотермарк. Все элементарно: загружаете изображение, выбираете шаблон и располагаете там, где нужно. Вотермарк можно увеличить или уменьшить, поиграть с прозрачностью и цветом. Также можно заполнить изображение водяными знаками. Минус — большинство шрифтов пойдут только с латинской раскладкой клавиатуры.


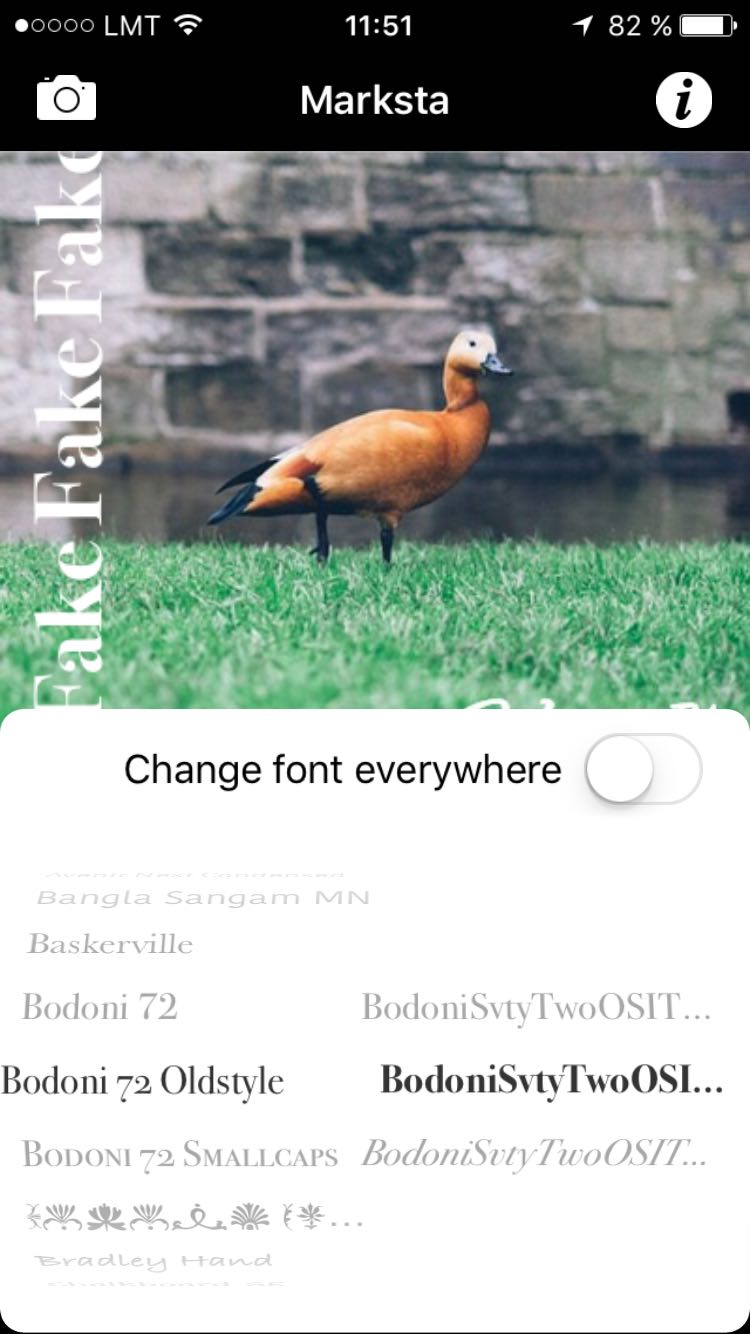
Marksta
Приложения для iPhone c огромным выбором инструментов, шрифтов, фонов, цветов. Загружайте и добавляйте вотермарки на изображения: ваше имя, название компании, адреса электронной почты или веб-страницы. Приложение стоит 2,29 €.
Есть также бесплатная версия с ограниченными функциями — Marksta Lite.
Проводим курсы по SMM. Рассказываем все, что сами узнали за 11 лет в маркетинге. ПодробнееПРИМЕРЫ УДАЧНОГО ИСПОЛЬЗОВАНИЯ ИЗОБРАЖЕНИЙ В СОЦСЕТЯХ
Делюсь коллекцией визуально привлекательных страниц, где стоит подсматривать идеи и черпать вдохновение.
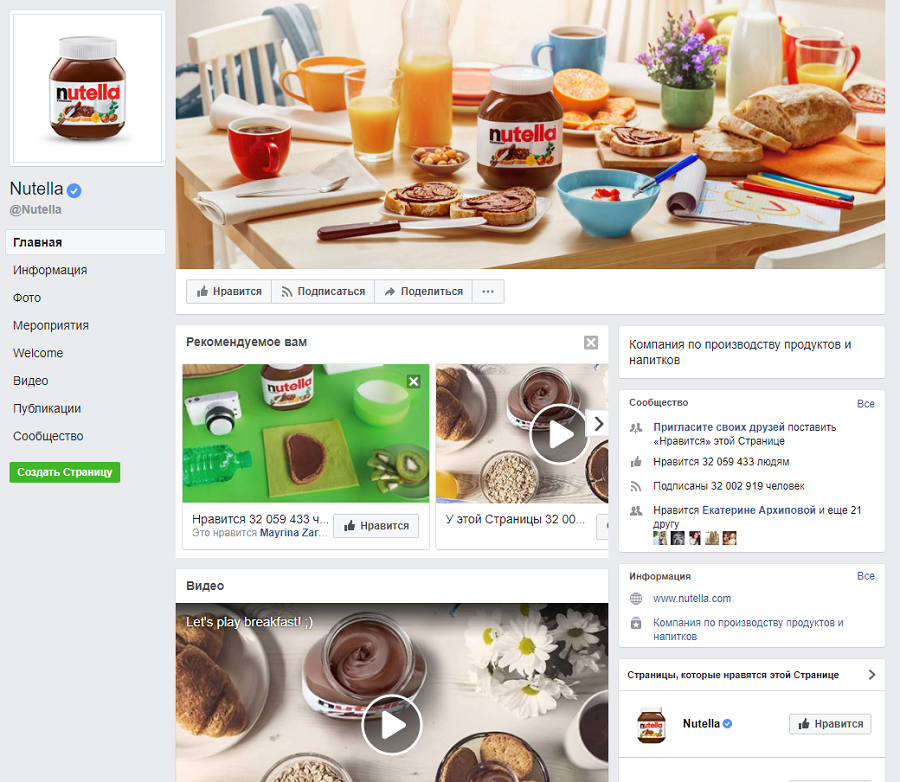
Nutella

Умилительная страница, которая напомнит, что вы проголодались. Особенно если любите сладкое. Тут можно почерпнуть идеи, если развиваетесь в сфере ресторанного бизнеса, выпускаете съедобные продукты или просто хотите «аппетитно» преподнести товар.
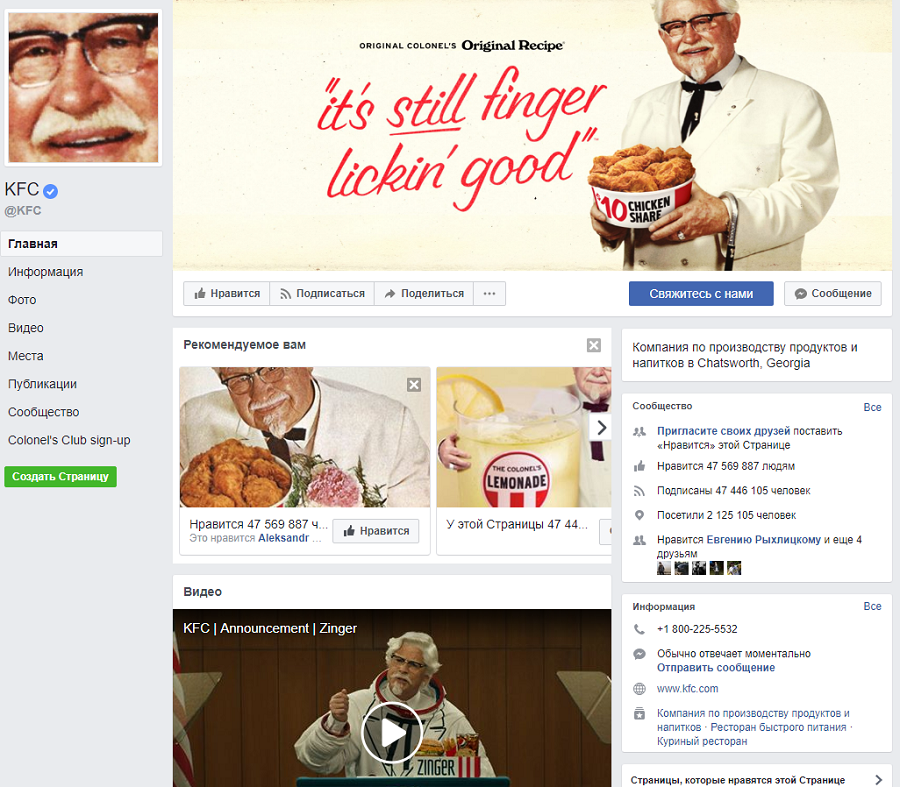
KFC

Для KFC типично добавлять на картинки Полковника Сандерса — человека, который основал КFС и придумал главный рецепт. У страницы можно поучиться, как внедрить и использовать образ, сделать его узнаваемым и любимым.
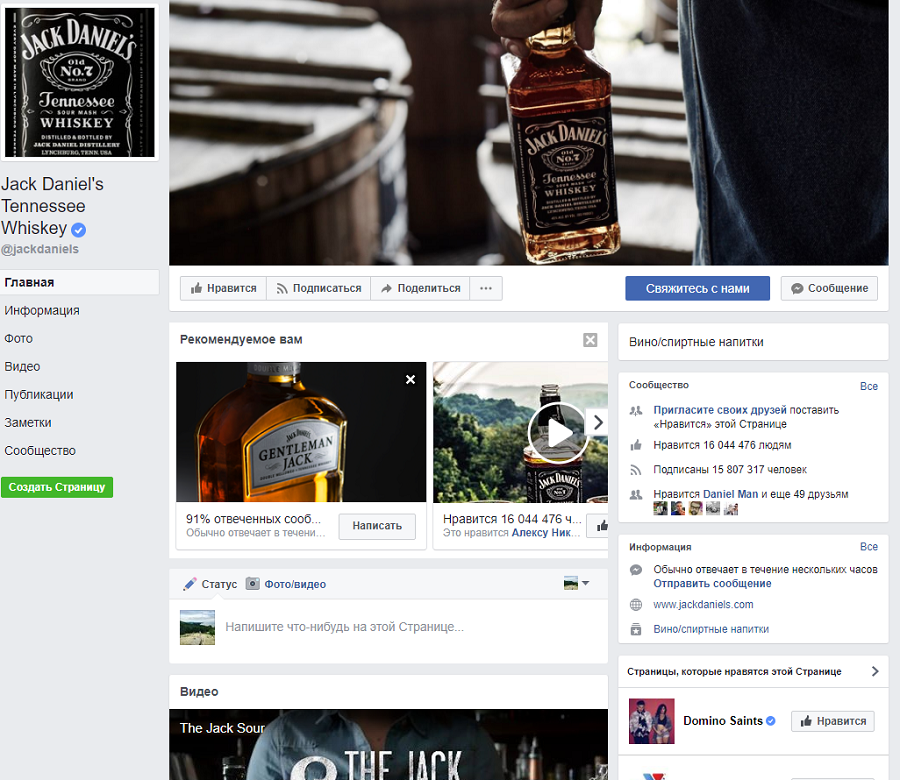
Jack Daniel’s

А у Jack’a можно подсмотреть, как красиво раскручивать алкоголь или безалкогольные напитки. Ракурсы, оформление постов с рецептами, постановочные кадры с использованием продукта в повседневных ситуациях.
Научно-образовательный проект «Образовач».
Ребята нашли способ привлекать внимание к науке и вовлекать пользователей Facebook: у постов много лайков и реакций, ими делятся, а в комментариях отмечают друзей. Пишут статьи на серьезные темы и обыгрывают их в публикациях. Рисуют комиксы, используют мемы. Обычно это смешно.



…и да, порой у них в текстах есть ошибки
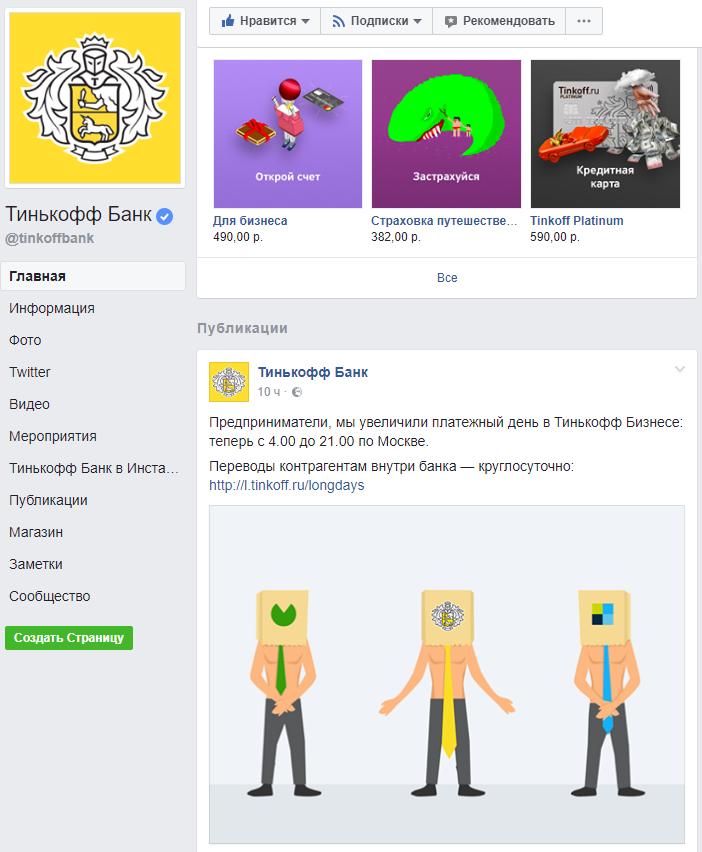
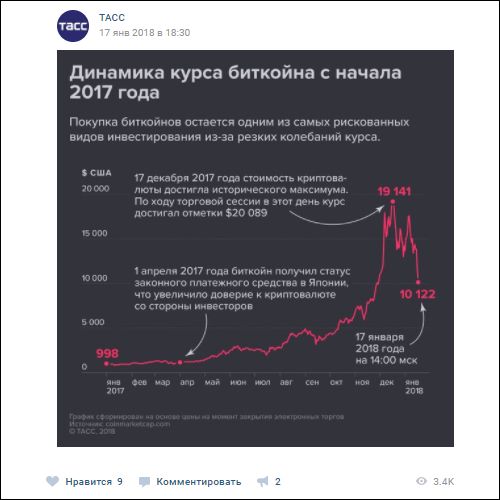
Наверное, все знают «Тинькофф Банк» и то, какие картинки там создают. Но если вы еще не подписаны, то стоит. Они вовремя реагируют на российские и мировые инфоповоды, используют ситуативный маркетинг, рисуют быстро и качественно.

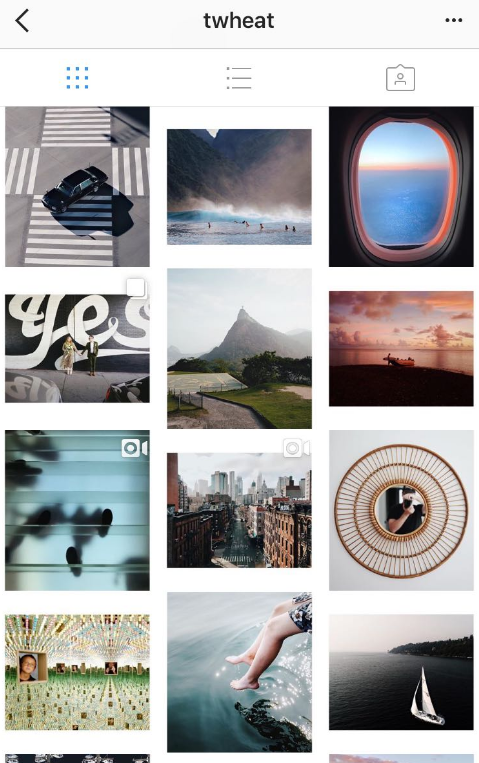
twheat

Владелец профиля сумел красиво расставить неквадратные кадры в ленте. Все просто: он чередует горизонтальные и вертикальные картинки в белых рамках.
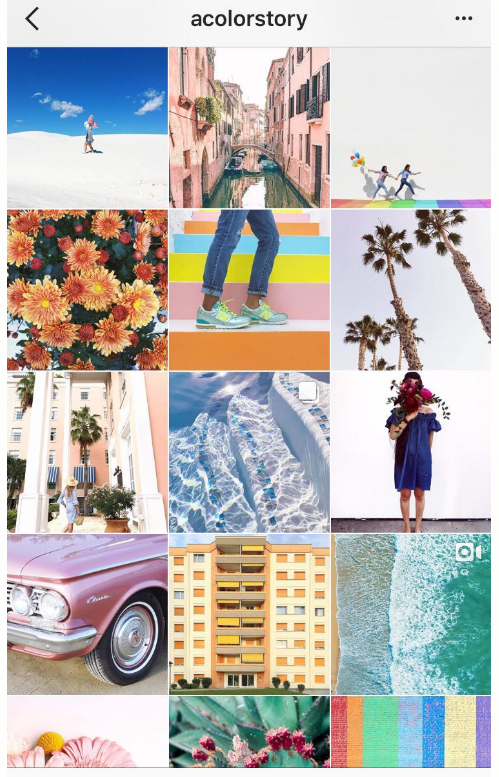
acolorstory

Аккаунт, который рекламирует возможности приложения для обработки фото. Тут в основном публикуют кадры, сделанные пользователями приложения. Наглядно.
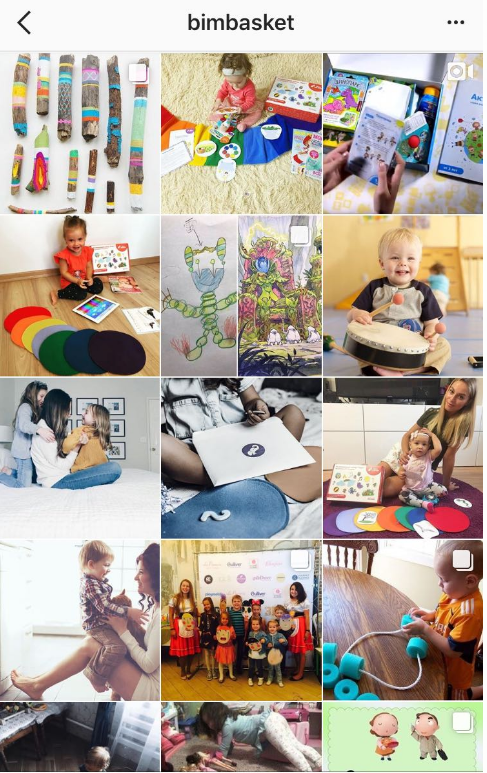
bimbasket

Мило продают развивающие наборы для детей. Тут и счастливые дети, и красивые мамы, и яркие кадры с продуктом.
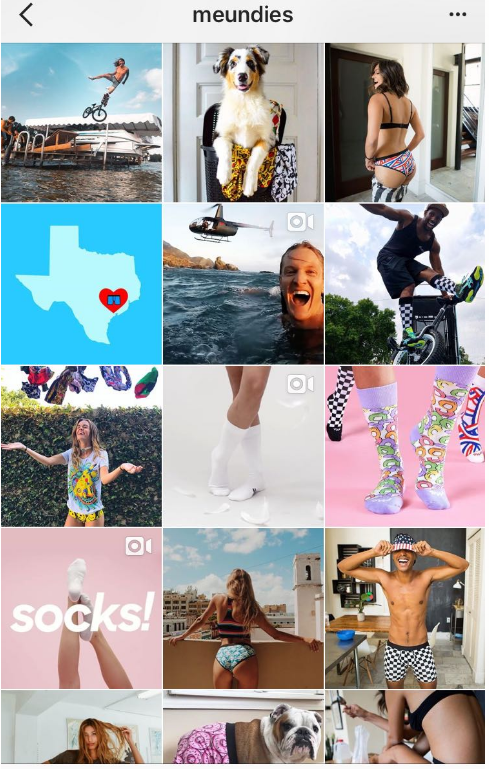
meundies

Instagram магазина позитивного нижнего белья. Кадры соответствующие. Большую часть контента генерируют клиенты, выставляя фото с продуктом и хештегом #MeUndies.
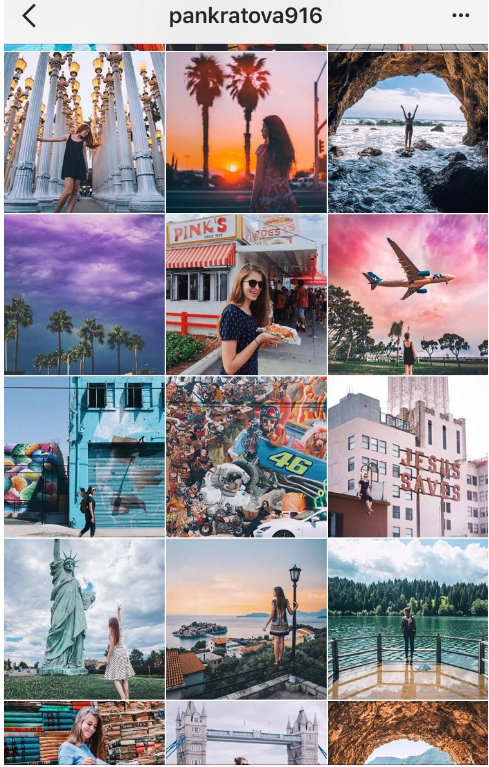
pankratova916

Девушка организует путешествия, зарабатывает на учебу в Америке, рассказывает мини-истории. Здесь все прекрасно.
local milk

Волшебный профиль, посвященный домашней кухне, путешествиям, семье и размеренной жизни. Автор показывает свою работу в деталях, и это вдохновляет.
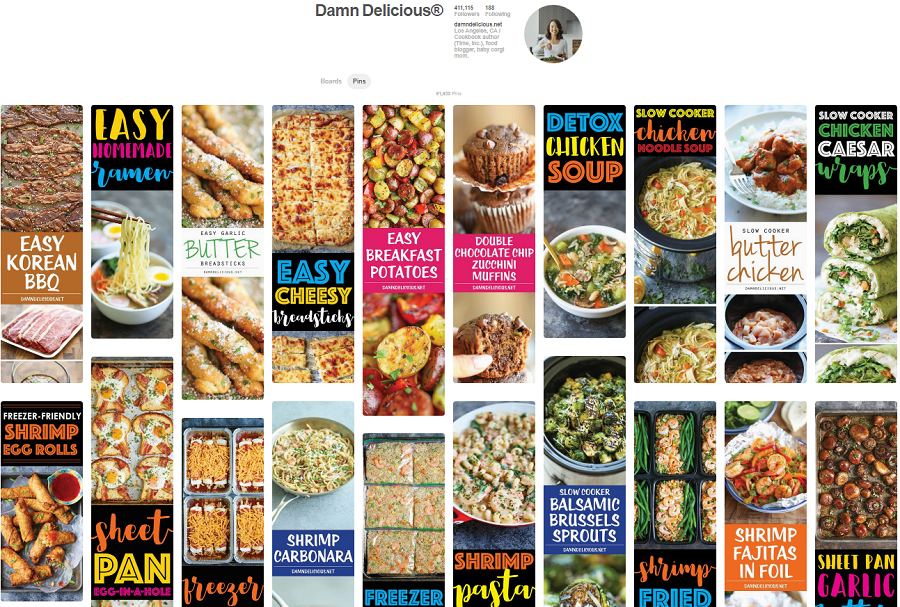
Damn Delicious

Pinterest, который помогает владельцам блога с рецептами привлечь больше посетителей. Помимо аппетитных блюд, на картинке сразу видны их названия. Так гостям страницы еще проще ориентироваться в рецептах.
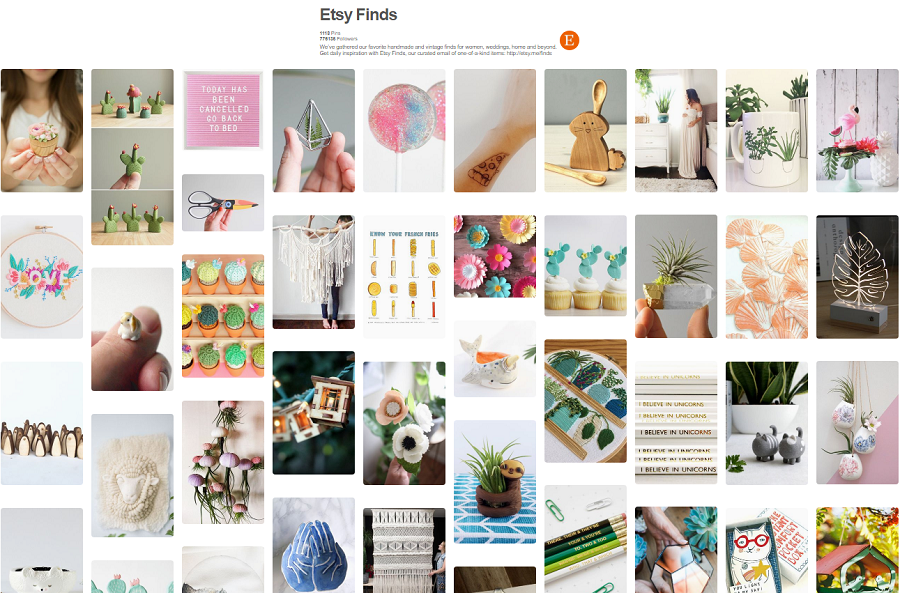
Etsy

Etsy — веб-сайт, где можно найти изделия ручной работы, винтажные вещи и уникальные товары. На Pinterest у них есть коллекция «досок» (boards), например, «Находки» (Etsy Finds). Туда попадают красивые фото с продуктами, которые есть на сайте Etsy.
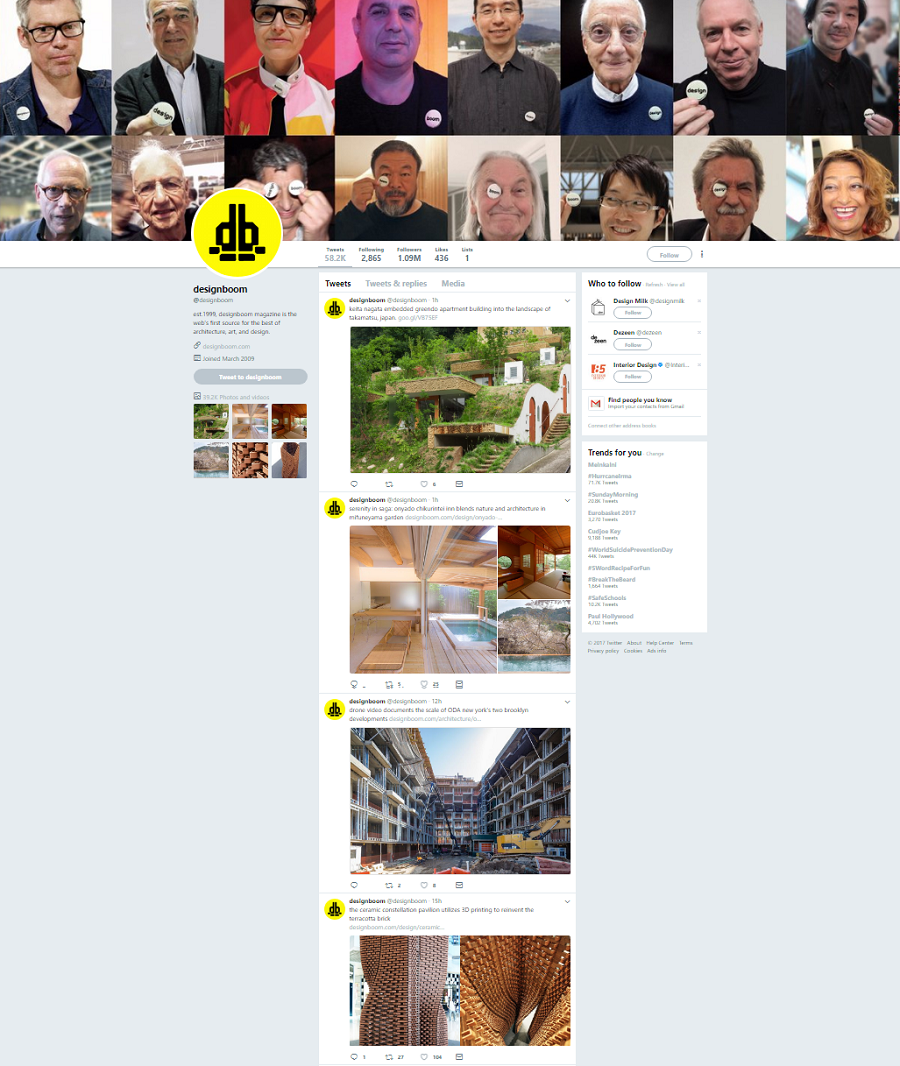
Designboom

Twitter-страница журнала об архитектуре, искусстве и дизайне. Ребята публикуют 1-3 удачные фотографии проекта, а чтобы посмотреть остальные, придется нажать на ссылку в твите.
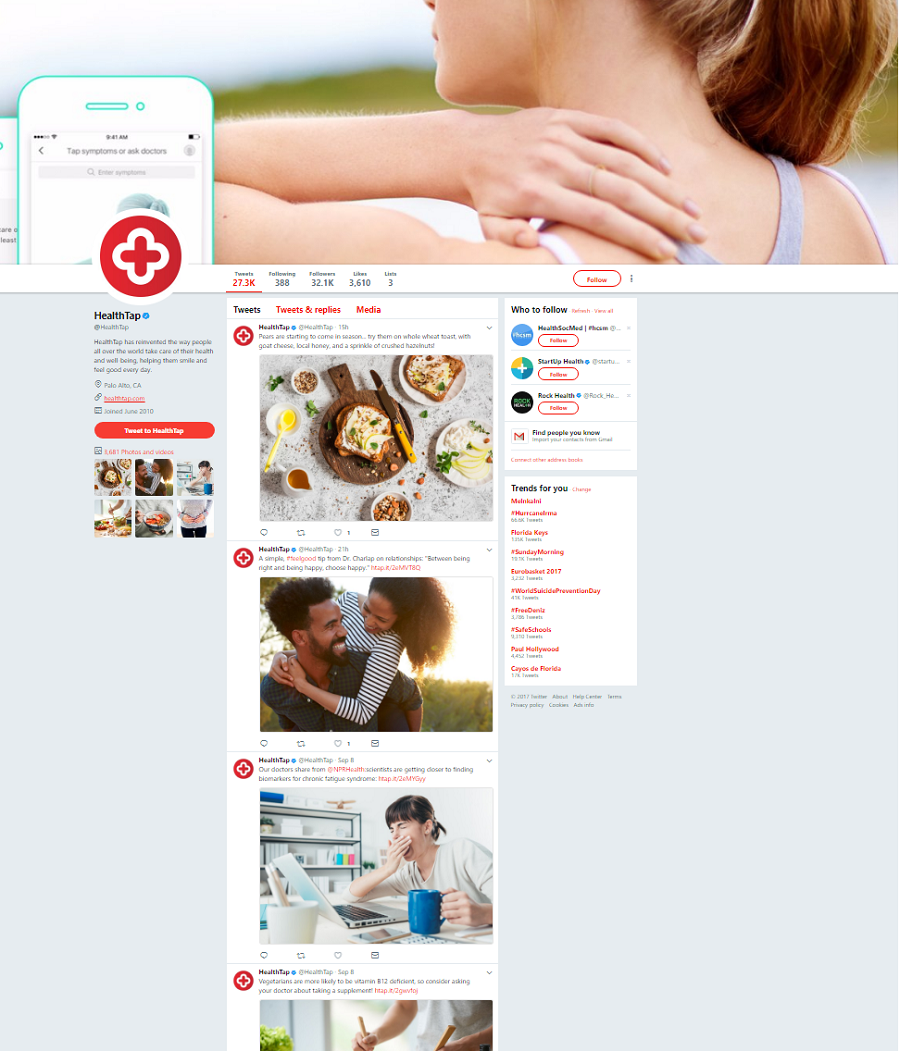
HealthTap

Страница приложения по поиску докторов. Публикуют кадры, которые ассоциируются со здоровой и счастливой жизнью.
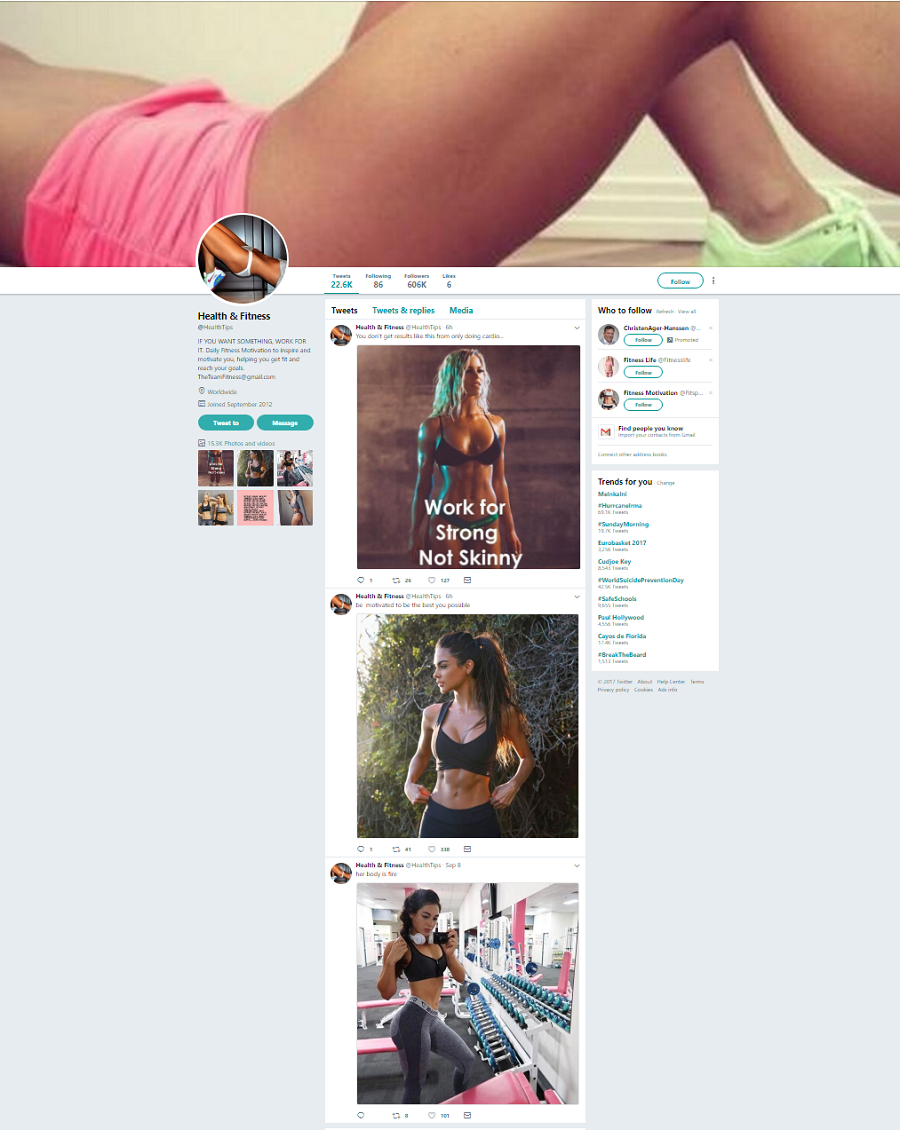
Health & Fitness

Если вы работаете в фитнес-сфере, знайте: красивые подкаченные девушки все еще собирают подписчиков.
Хотите, чтобы ваши соцсети выглядели профессионально? Обращайтесь! Разработаем уникальный дизайн с учетом ваших пожеланий и фирменного стиля. По завершению работ подарим готовые шаблоны в формате .psd.
Закрепляем
Чтобы картинки в социальных сетях выглядели хорошо:
- Подбираем правильный размер, чтобы картинка не растягивалась и не сжималась.
- Соблюдаем правильные пропорции отдельно для каждой сети, чтобы картинка не обрезалась.
- Придерживаемся одного формата/стиля.
- Проверяем профили в соцсетях на устройствах с разным разрешением (компьютер/смартфон/планшет).
- Отказываемся от водяных знаков, либо ставим их так, чтобы не портить композицию.
- Обходимся без фотостоков или используем их минимально.
- Создаем и редактируем картинки с помощью надежных программ и инструментов без вирусов.
Как создать идеальные картинки для ФБ и ВК
По статистике Фейсбук, посты с картинками репостят в 2 раза чаще, чем тексты без изображений. Примерно та же картина наблюдается и в других социальных сетях. Так что для продвижения компании приходится не только писать интересные посты, но и готовить визуальный контент. И здесь начинающего smmщика подстерегает множество подводных камней. У фейсбука, вконтакта, инстаграма свои собственные понятия о правильных картинках. Хорошо, если всем этим занимается специальный человек. А если такой возможности нет?Для тех, кто не хочет заморачиваться и делать отдельные изображения, методом проб и ошибок нашли оптимальные размеры картинок, которые будут корректно отображаться в любой социальной сети: горизонтальные фотографии 1024х512 пикселей, вертикальные – 800х1200 пикселей. Но чтобы визуальный контент идеально вписался в ленту, стоит все-таки учитывать особенности каждой из площадок.
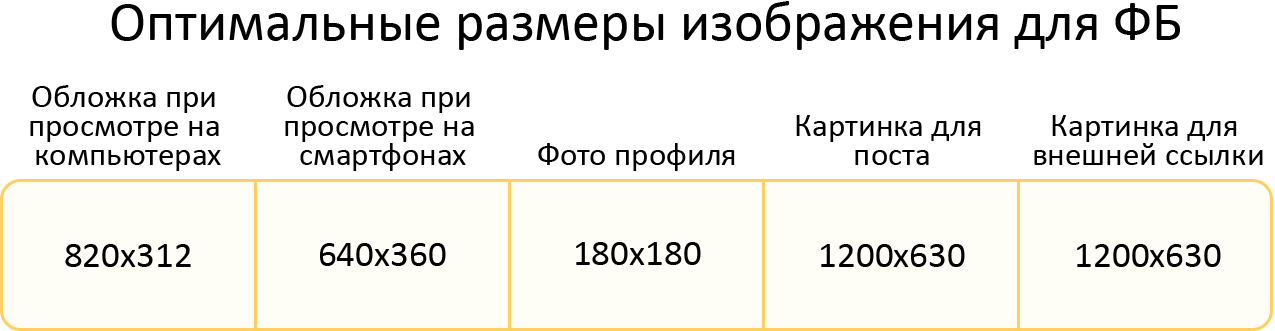
 Оптимальные размеры изображения для ФБ
Оптимальные размеры изображения для ФБТакже в качестве обложки на Facebook можно использовать изображения размером 820х315.
Изображение на обложку
На обложку страницы фейсбука можно поставить картинку или видео. Сначала разберемся с картинками.Если изображение превышает 851х315 пикселей, то фб предложит вам выбрать область, которую нужно отображать. Если вы можете пожертвовать какой-то частью фото, то все хорошо. Вот так выглядит полноценная фотография 4000х3000 пикселей:
А вот как эту фотографию порезал фейсбук для обложки:
Чтобы добавить или изменить фотографию обложки, нужно перейти на страницу, нажать «изменить обложку» в левом верхнем углу, загрузить фото или выбрать из уже загруженных, сохранить.
Вот что бывает, если фото обложки не соответствует нужным размерам:
Вместо картинки на обложку можно поставить видео. Алгоритм размещения тот же, что и с обычным изображением. Идеальное разрешение видео 820х456 пикселей. В любом случае видео обложки должно быть разрешением не ниже 820х312 и длительностью от 20 секунд до 1,5 минут.
Фото профиля страницы
Для фото профиля нужно квадратное изображение 180х180 пикселей. Его фб при размещении слегка ужимает – на странице компании до размера 170х170 пикселей, на личной странице – 160х160.
Картинка для поста
Изображения к постам Facebook уменьшает автоматически, при этом пропорции картинок сохраняются. Ширина горизонтальной картинки в фб 470 пикселей. Исходный размер этой фотографии 960х678 пикселей, в ленте она отображается размером 470х332 пикселя.
Вертикальные картинки и фотографии коммерческие страницы стараются не использовать. Но при желании их тоже можно размещать. Фейсбук ужмет такое фото до 394 пикселей по высоте, сохранив пропорции. Исходный размер фото 585х700 пикселей.
Картинка для внешней ссылки
Когда вы расшариваете ссылку на странице, то фейсбук подгружает картинку из метаданных сайта и автоматически подгоняет ее под размеры 470х246 пикселей, обрезая сверху и снизу.
Если картинка меньше, то она отобразится в форме квадрата с текстом справа.
Несмотря на то, что фейсбук ужимает картинки, рекомендуется для статей, которые планируется расшаривать в соцсетях, ставить изображения размером 1200х630 пикселей, чтобы они хорошо отображались на экранах с большим разрешением.
ВКонтакте
Для ВК размеры изображения тоже важны. Слишком маленькие картинки «растянут» и они будут размытыми, а слишком большие сожмут с потерей качества или вообще обрежут в неудачном месте. Сейчас оформление страниц в Вконтакте все больше напоминает Фейсбук, но есть небольшие нюансы по размерам фото. Кроме того, чтобы сохранить качество фотографий их нужно перетаскивать из папки в компьютере, а не загружать через открытие файла.
Изображение на обложку
В ВКонтакте, как и в фейсбуке, для обложки нужна горизонтальная широкая и невысокая картинка. Если загрузите стандартную, то ВК предложит ее обрезать, что не всегда хорошо смотрится. Чтобы добавить обложку нужно на странице группы или сообщества зайти в «действия» – управление сообществом и загрузить фотографию.
Фото профиля страницы
В принципе можно грузить и большие изображения до 7 тысяч пикселей, главное, чтобы соотношения сторон фотографии укладывались в пропорцию 2 к 5. Но если у вас есть обложка, то все это совсем не важно, миниатюра все равно будет показываться в форме круга диаметром 200 пикселей и ее можно редактировать.
Картинка для поста
После смены дизайна ширина ленты новостей в ВК стала фиксированной, поэтому чтобы картинка встала в ленту красиво, она должна быть 510 пикселей в ширину. Высота может быть любой, но лучше использовать квадратные (510х510) или горизонтальные фото (высота меньше 510 пикселей).
Картинки для внешней ссылки
Как и в фейсбуке картинка при расшаривании автоматически подгружается к посту из метаданных и подгоняется под размер 537х240. Если изображение будет вертикальное или квадратное, то соцсеть его подрежет.
Фотографии товаров
Поскольку ВК активно используется как площадка для продвижения различного рода интернет-магазинов, стоит внимательно отнестись к фотографиям размещаемых товаров. Минимальный размер фото 400х400 пикселей, максимальный 7 тысяч пикселей в ширину или высоту. Но специалисты по ВК рекомендуют придерживаться размера 1000х1000 пикселей. К одному товару можно загрузить 4 фотографии, чтобы сделать это, нужно зайти в меню «Товары» (1), затем «Мои товары» (2) и нажать кнопку «Добавить товар».
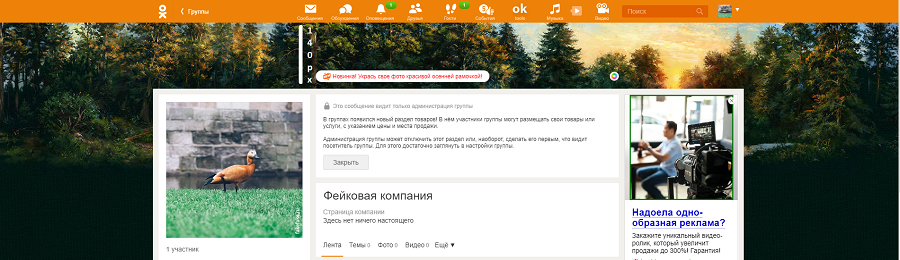
Вот как это выглядит на странице группы:
И другие соцсети
Мы собрали для вас в одну таблицу оптимальные размеры изображений для самых популярных в России соцсетей.
Инструменты для работы с картинками
Совсем необязательно нанимать дизайнера, чтобы сделать фотографии для всех соцсетей, в которых продвигается компания. Подогнать фотографию или картинку под нужный размер может любой человек, не обладающий специальными знаниями.
www.canva.com/ru_ru/
Изначально англоязычный сайт сейчас позволяет работать с русским интерфейсом. Чтобы начать работу, необходимо зарегистрироваться, можно через фейсбук или гугл+. В меню есть графика для социальных сетей.
При загрузке сервис предлагает посмотреть небольшой ролик о то, как можно начать работу с изображениями. Можно работать с бесплатными готовыми шаблонами и картинками, а также загружать свои, добавлять фон и текст. Чтобы загрузить собственные картинки и фотографии нужно перейти во вкладку «Мое». После завершения редактирования нужно сохранить макет, нажав кнопку «скачать».
http://optimizilla.com/ru/
Сервис для оптимизации изображений. Фотография загружается прямо на главной странице.
Можно выбрать качество сжатия и насколько нужно сжать изображение. После завершения редактирования нажать «скачать все».
www.desygner.com
Сервис с шаблонами для различных соцсетей благодаря которому не придется заморачиваться за размеры картинки.
https://pablo.buffer.com/
Довольно простой и понятный сервис для создания изображений. Имеет 3 размера (только для Instagram, Facebook, Twitter и Pinterest) (1), фильтры (2) и дает возможность что-то написать на изображении (3).
www.internetmarketingninjas.com
Сервис для обрезания картинки под нужный размер. Можно выбрать автоматический размер из меню.
6 правил выбора изображений для соцсетей
- Релевантность. Картинка и текст поста должны соответствовать друг другу. Не обязательно если вы пишите про автомобиль ставить фото машины, но какая-то логическая или интуитивная связь должна быть.
- Уникальность. Даже если вы берете стоковое изображение, добавьте в него что-то свое – сделайте коллаж, добавьте текст. Эксперты утверждают, что люди устали от стоковых картинок в ленте. Ну а уж для продвижения какого-то товара точно придется устроить фотосессию.
- Легальность. Если нет своих фотографий, то используйте бесплатные (или платные) стоки. Воровать изображения не стоит, закон об авторском праве никто не отменял.
- Размер и качество. Должны соответствовать площадке.
- Оригинальность. Вполне возможно, что отличной иллюстрацией поста станет мем, кадр из фильма или постановочная фотография.
- Стиль. Для страницы компании вполне можно создать собственные правила оформления изображений. Например, сделать рамочку фирменных цветов, добавить логотип или придумать что-то еще, чтобы все картинки выглядели единообразно.
Советуем прочитать
Как круто подбирать картинки для постов в соцсетях
Материал подготовила Дарья Бибаева, автор блога SMM Aero.
Хороший пост — это не только текст, а еще картинки, иллюстрации, схемы, инфографика. Они помогают принять решение: читать или нет.
Почему выбрать правильную картинку к посту так важно? В новостной ленте на пользователя обрушиваются тонны информации (спасибо, кэп). Новые посты очень быстро вытесняют старые (еще раз спасибо). Если картинка не цепляет сразу, текст в посте не прочитают. Он затеряется в ленте. Время, силы и деньги, потраченные на его создание, пропадут даром.
 Кто такой пикчер, и почему он бог?
Кто такой пикчер, и почему он бог?
Какие картинки можно встретить в соцсети?
Условно картинки можно разделить на две группы, в зависимости от функций:
- Дополнять текст.
- Быть самостоятельным элементом.
В первом случае, текст — это главное. Картинка привлекает к нему внимание и мотивирует читать пост.

Во втором случае, пост состоит из картинки (подборки картинок) без текста. Они нужны, когда:
- картинка может передать смысл вместо текста,
- картинка не несет смысла, но релевантна интересам аудитории.

Для релевантных подборок не подойдут любые симпатичные картинки. Важно сначала выяснить, что аудитория считает крутым.
Оформление сообщества «ВКонтакте»: самое подробное руководство в рунете Мастер-класс по изготовлению шаблонов для соцсетей
Мастер-класс по изготовлению шаблонов для соцсетей
Как выбрать иллюстрации к постам?
Разберем, как подобрать картинку, привлечь внимание к тексту, опросу или действию (например, перейти по ссылке) и помочь понять материал.
Как создать картинку для соцсетей в FigmaУ каждого в университете были такие преподаватели, которым было все равно? Они читали лекции «на отвали», без презентаций, со старыми книжными примерами и не беспокоились, понятно ли студентам.
Но другим было важно вложить знания, поэтому они шутили, добавляли в лекции актуальные примеры, готовили презентации и рисовали на доске. Такие лекции заходили на ура.
Картинка в посте нужна не потому что «так положено» и «лишь бы была» а чтобы помочь пользователю разобраться:
- о чем текст,
- нужно ему сейчас читать или нет.
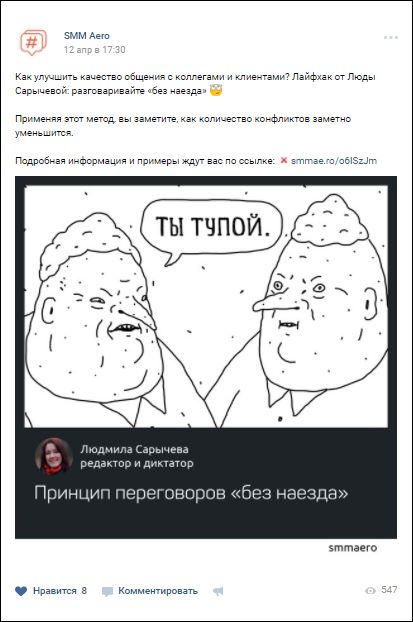
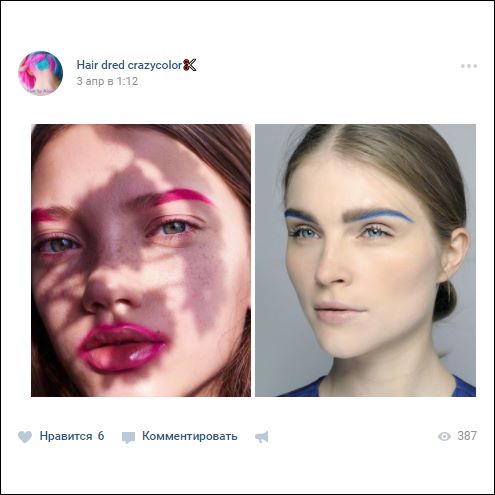
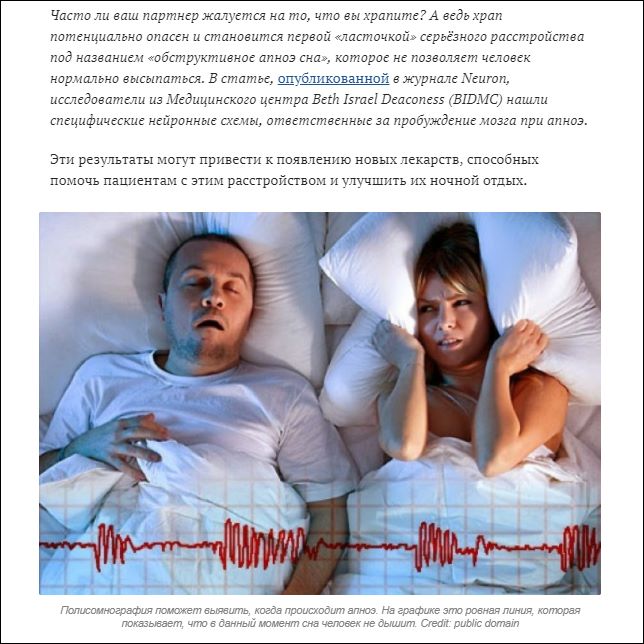
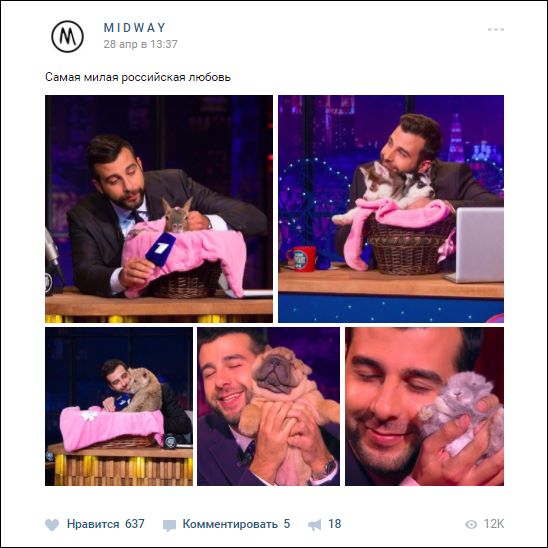
Например, один и тот же пост можно «вытянуть» картинкой или скатить его в УГ. Сравните два поста со списком лекций о мозге и анонсом публичных лекций о культуре:


Чтобы картинка помогала, а не портила пост, нужно правильно подобрать ее по смыслу.
Хотите, чтобы ваши соцсети выглядели профессионально? Обращайтесь! Разработаем уникальный дизайн с учетом ваших пожеланий и фирменного стиля. По завершению работ подарим готовые шаблоны в формате .psd.
Картинка напрямую иллюстрирует текст
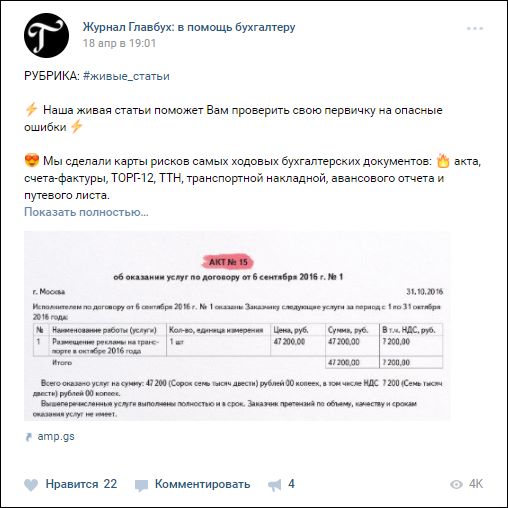
Показываем то, о чем пишем. Например, в сообществе журнала Главбух написали статью о самых частых ошибках в реквизитах первичных документов и приложили картинку — скрин акта.

Для абстрактных тем — метафора не с «первой полки»
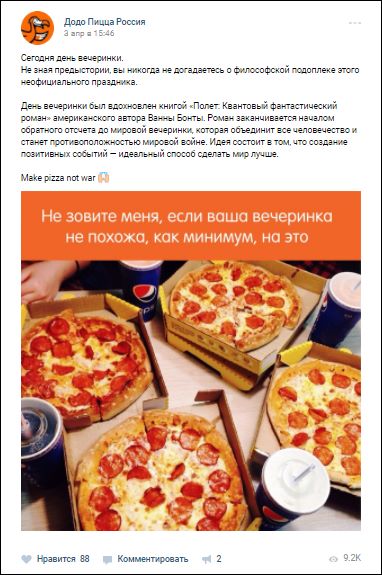
Абстрактные темы — это бизнес, SMM, отношения: их нельзя проиллюстрировать напрямую и не выглядеть тупо. Нужно использовать метафору.
Люда Сарычева в статье «Путеводитель по иллюстрациям к тексту» предупреждает, что не нужно брать картинки с фотостоков. Они убьют даже отличный пост и сделают его «дешевым». Откажитесь от заезженных картинок по запросу «бизнес», «маркетинг», «социальные сети», «любовь» — это метафоры с «первой полки». Метафора с первой полки — это то, что выдает вам Google на поисковый запрос.


Собственные иллюстрации лучше чужих
Лучшие иллюстрации — те, которые придумал автор специально под пост. Даже, если она не отрисована профессионалом, а сделана на «скорую руку» в простом графическом редакторе. Даже нарисованные в Paint человечки выглядят лучше пластиковых стоковых картинок.

Сервисы для создания иллюстраций (кроме фотошопа)
Список сервисов для тех, кто пока не освоил программы Adobe, но очень хочет делать авторские иллюстрации к постам:
- сделать картинку из предыдущего примера можно в сервисе Canva,
- для несложных коллажей используйте Photovisi, BeFunky,
- для инфографики подойдет Fotostars, Piktochart, Easel.ly.
Нужны ли подписи к иллюстрациям?
Во «ВКонтакте» можно написать и оформить полноценную статью-лонгрид. Но, в отличие от поста, в статье к иллюстрации нужно добавить подпись.
«Иллюстрация без подписи — бессмысленная декорация». Так говорит основатель Дизайн-Бюро Артем Горбунов, и мы с ним согласны.
Подпись поддерживает материал и связывает иллюстрацию с остальной статьей. В ней не нуждаются только иллюстрации с текстом внутри.


Если сомневаетесь насчет абстрактной картинки, проверьте, сможете придумать к ней описание. Если нет — иллюстрация плохая.
Мы составили таблицу, чтобы ориентироваться, когда подбираешь картинку к посту:
|
Хорошо |
Плохо |
|
Прямая иллюстрация (покажи, то о чем пишешь) |
Картинка слишком яркая и переполнена элементами |
|
Для абстрактных тем метафоры «со второй полки» |
Заезженная стоковая картинка для иллюстрации |
|
Авторские иллюстрации лучше обычных картинок |
Картинка ради картинки, без смысла, только как украшение |
|
Подпись в статье-лонгриде обогащает материал и делает иллюстрацию убедительной |
Подпись к иллюстрации описывать то, что и так видно на фотографии |
Как сделать подборку?
Контент в сообществе не может состоять только из информации о вашем продукте или услуге. Одно из двух: либо такие посты рано или поздно (скорее рано) кончатся, либо всех достанут (угадайте, что быстрее?).
Чтобы удержать внимание пользователей, придется искать «другие темы для общения» и постить что-то, кроме продающего контента. Подборки картинок отлично подойдут.
Где искать картинки для подборки?
- Тематические группы в соцсетях.
- Pinterest.
- Фотостоки: sitebuilderreport, pixabay, pexels, unsplash (наш любимый!), jaymantri.
Что понравится целевой аудитории?
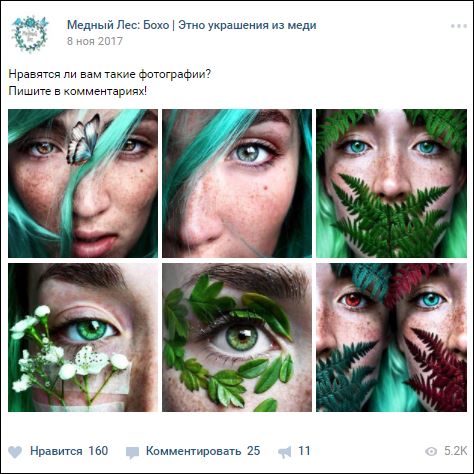
Перед тем, как постить подборку, нужно разобраться во вкусах ЦА. Например, в группе «Медный Лес» продаются медные украшения. Контент состоит не только из фотографий товаров: подписчикам предлагают подборки картинок и информацию, которая напрямую не связана с украшениями.

Чтобы понять, что зайдет у аудитории, нужно:
- посмотреть, на что подписана ЦА, что ей интересно кроме вашей группы, что она репостит на стену, какое видео сохраняет, что пишет в комментариях под постами,
- гуглить и выяснять значения всех непонятных слов (возможно, это ключи для поиска новой информации),
- выявить, что подписчики считают крутым, а что отстойным, и на этом строить подборки.
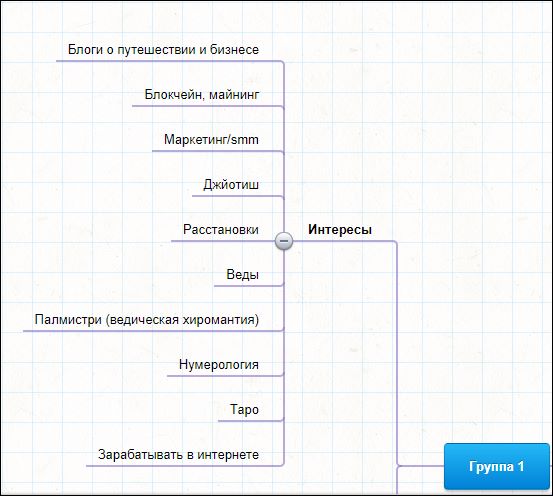
Разведданные по контенту лучше систематизировать, чтобы не забыть и не потерять. Например, делать интеллект-карту. Появилась гипотеза? Занесите ее в карту: если вы правы и тема зашла — оставляете, если нет — убирайте и вперед искать дальше. Интеллект-карту можно рисовать своими или чужими руками, например на сервисе mind42.

Какие бывают подборки?
Подборки из квадратных картинок
Если картинка квадратная, то не нужно считать сколько штук в подборке. Хорошо смотрится и четное, и нечетное количество картинок.


Подборка из прямоугольных картинок
В такой подборке нужно соблюдать пропорцию 3*4 и постить только четное количество:
.jpg)
Подборка из разноформатных картинок



Кроме релевантности, подборки должны поддерживать одну тематику и цветовую гамму.
Мы занимаемся SMM. Работаем на результат по четко прописанным KPI. ПодробнееКак быстро кадрировать картинку для соцсети?
У каждой соцсети свои требования к размерам картинок:
|
Соцсеть |
Пропорция картинки |
|
«ВКонтакте» |
7:5 |
|
|
1,9:1 |
|
|
1:1 |
|
«Одноклассники» |
1:1 |
|
Telegram |
Все равно, сжимает изображения |
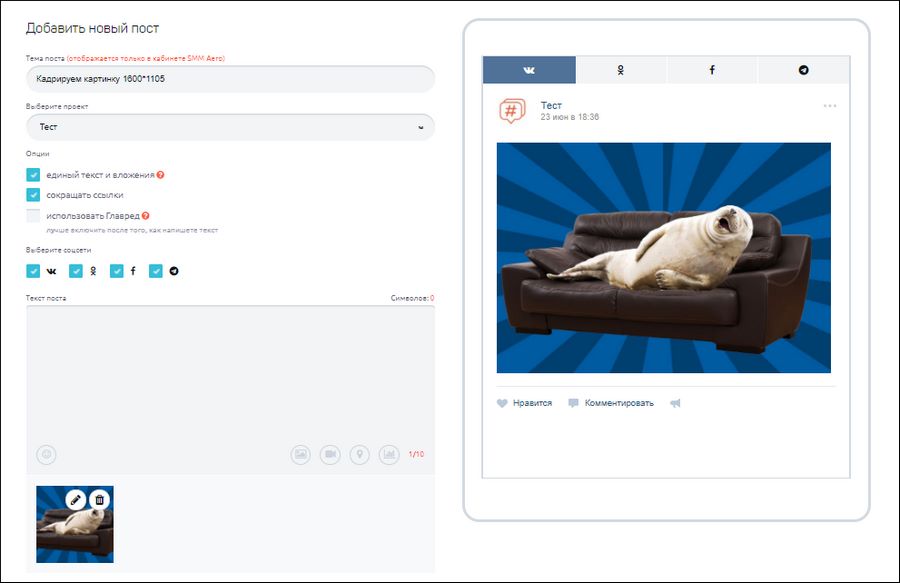
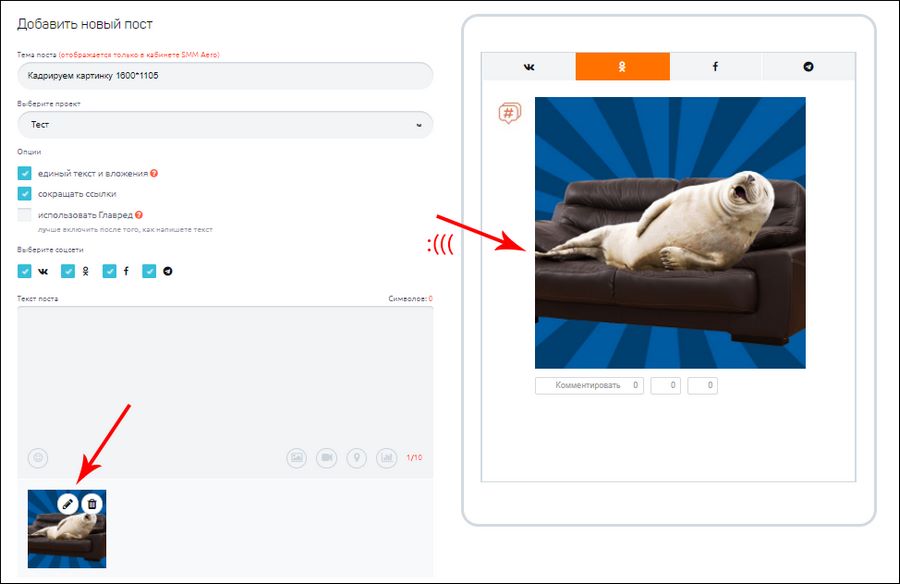
Вы же все равно будете публиковать картинку в соцсети? Удобнее «резать» ее сразу в сервисе автопостинга: кликнете один раз, и все размещено. Предварительный просмотр покажет, как будет выглядеть изображение в каждой из соцсетей.

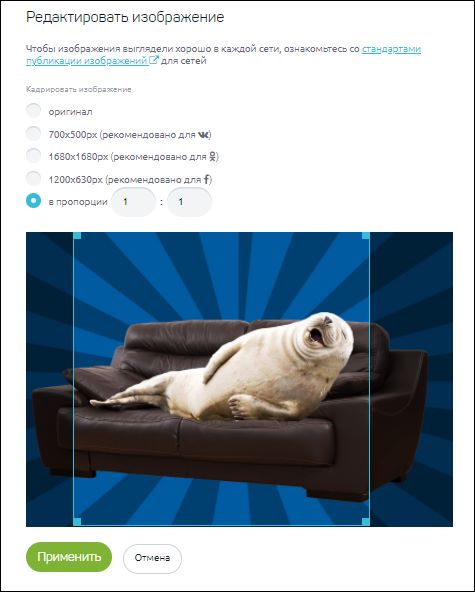
В «Одноклассниках» у тюленя будет не аккуратно обрезан хвост, нужно исправить. Заходим в редактор изображений.


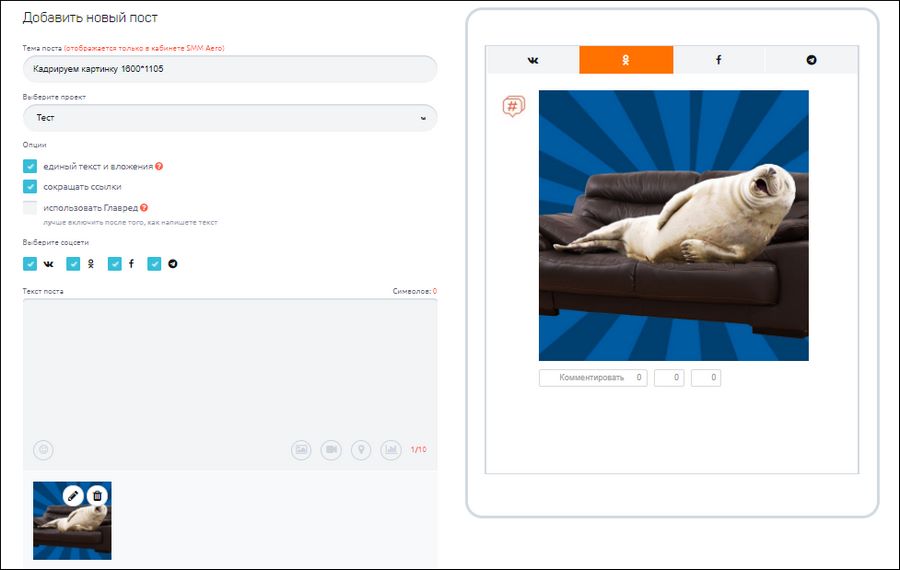
Кадрируем и жмем «Применить».

Готово! Теперь тюлень попадет в «Одноклассники» с целым хвостом.
Кадрирование занимает пару секунд. Убедитесь, что картинки выглядят так, как нужно, и публикуйте. Вам не придется заходить в каждую соцсеть и перепроверять, все ли в порядке с картинкой.
Создание изображений для соцсетей: размеры, вотермарки, инструменты, примерыВывод
Если вы, как и Фрай, не осилили все целиком, то мы составили чек-лист, который поможет подобрать картинки к постам. Сохраните и используйте:
- Лучшая иллюстрация та, что прямо подтверждает текст.
- Для абстрактных тем — метафоры со «второй полки».
- Собственные иллюстрации лучше, даже если нарисованы левой пяткой.
- Картинки с фотостоков — убийцы хороших текстов.
- Иллюстрации в статье без подписи — бессмысленная декорация.
- Выясните косвенные интересы аудитории до составления подборки картинок (не ведитесь на стереотипы, вдруг именно ваша ЦА люто ненавидит котиков и олененка Бемби?).
- Подборки должны поддерживать одну тематику и цветовую гамму.
- Не игнорируйте пропорции картинок и кадрируйте правильно (неровные подборки не цепляют, ваш труд пропадет напрасно).
- Проверяйте подборку перед публикацией.
- Десятый пункт для ровного счета.
Создайте бесплатно картинку для соцсетей своими руками за 4 минуты без Фотошопа и дизайнера!
Легкость в освоении
Первую картинку, видео или продающий пост вы создадите просто и быстро уже через несколько минут после регистрации
Шаблоны на все случаи жизни
Готовые шаблоны для создании картинок, видео, продающих постов
Кириллические шрифты
50 кириллических шрифтов: строгих, декоративных, с засечками и без — каких угодно
Адаптация под разные соцсети
Картинки, созданные по нашим шаблонам, адаптированы под размеры изображений, рекомендованные в разных соцсетях
Говорим по-русски
Простой и понятный русскоязычный интерфейс
Неограниченный доступ
Зарегистрировавшись, вы можете делать неограниченное число картинок, обложек, коллажей, карточек товаров
Огромный фотобанк*
Доступ к нескольким хранилищам лицензионных фотографий (более 1 миллиона) с русскоязычным поиском по тематике
Создание и хранение собственных шаблонов*
На базе наших шаблонов вы можете сделать собственные шаблоны и в дальнейшем создавать картинки на их основе
Как кастомизировать блок ссылок в группе в VKontakte / Habr
Контент хоть и король, но, чтобы привлекать аудиторию в ваши паблики, одного его мало. Хорошее оформление групп, подходящие качественные изображения, подобранные с учетом специфики соцсети — играют не менее важную роль в продвижении ваших аккаунтов.
На примере нашей группы в Vkontakte, я хочу показать, как можно красиво оформить блок ссылок.
Обычно в нем размещают важные для группы ресурсы, например личные сайты или аккаунты в других социальных сетях. По этим ссылкам можно попасть на другие ресурсы компании прямо из группы.
Добавить ссылку очень просто, нужно иметь необходимые права в группе, перейти в режим редактирования, а затем нажать на кнопку «Добавить ссылку».
В появившемся окне ввести нужный адрес, система сделает запрос и подтянет данные, заголовок и картинку, которые указаны в на добавляемом ресурсе. Заголовок поменять можно, а вот картинку по умолчанию изменить нельзя.
Поэтому иногда получается так, что в блоке может появиться ссылка с картинкой, которая не очень хорошо смотрится на странице. Например, как тут.
Выход есть всегда
Дома, после работы, я потратил полчаса на исследование запросов к серверу, пытаясь понять, как и что можно подменить в запросах, чтобы социальная сеть добавила конкретный ресурс с нужной картинкой. Теперь хочу поделиться этой информацией, чтобы все могли красиво оформлять свои группы. Возможно в будущем создатели соцсети и добавят такую опцию, но пока ловите этот лайфхак.
Подготовка
Для удобной работы нам понадобится специальная программа Postman, которая позволяет делать запросы к серверу и передавать нужные параметры.
Браузер Chrome, можно и любой другой, но именно тут есть удобный встроенный инструмент для разработки. Кликаете правой кнопкой мыши и в контекстном меню выбираете «Inspect» ( или «Исследовать» в русской версии).
Альтернативный способ: Больше инструментов (More Tools) > Инструменты (Tools) > Инструменты разработчика (Developer Tools).
Шаг 1
Зайдите в группе на страницу редактирования блока ссылок и вызовите Инструменты разработчика, перейдите во вкладку Networks и выберите под вкладку All
Шаг 2
Не закрывая панель разработчика добавьте новую ссылку (не стоит пока обращать внимание на картинку и текст, вы все равно это удалите, а реальные ссылки добавите позже). Это нужно для того, чтобы отловить нужные запросы к серверу.
Шаг 3
После того как добавили ссылку и она появилась у вас в списке, нужно получить данные из кучи запросов, которые были сделаны. Для этого в инструменте разработчика, в поле Filter напишите share.php. Данный запрос отвечает за загрузку изображения на сервер, мы будем использовать его для того, чтобы загрузить нужное нам изображение.
В результате вы увидите что-то похожее на этот скрин. Если у вас получилась подобная картинка, значит все хорошо и можно идти дальше.
Шаг 4
В программе Postman нужно ввести необходимые данные, полученные из запроса: это заголовок с сессией, который храниться в cookie, и сам Body запрос с данными. Делается это очень просто. Из шага 3 нужно скопировать: Request URL, Cookie, Body
и вставить их в Postman.
Чтобы проще было работать, в Postman есть Bulk режим, в котором можно добавлять данные, просто копируя из браузера.
Мы настроили запрос к API для загрузки картинки, теперь подменяя адрес нужной нам картинке, мы можем загружать ее на сервер. После того, как мы поменяли адрес картинки, нужно нажать на кнопку Send, сделать запрос к серверу и получить ответ, как на следующем скрине:
В полученном результате photo_id — это идентификатор нашей загруженной картинки, который мы можем теперь использовать при добавлении ссылки.
Шаг 5
Получив нужный идентификатор, мы должны теперь сформировать API запрос для добавления новой ссылки в группу. Для этого в браузере в режиме разработчика вместо share.php нужно написать groupsedit.php и произвести похожие действия как в шаге 4. Копируем Request URL, Method POST, Cookie, Body, создаем новую вкладку в Postman и вставляем данные.
После добавления в Postman в режиме Bulk
Только вместо photo_id из браузера нужно вставить наш полученный photo_id картинки, загруженной на предыдущем шаге, чтобы подменить стандартное изображение. Также тут можно изменить link – добавляемую ссылку и str – текст который будет отображаться пользователям.
В результате, мы получили две вкладки с API запросами, которые можем использовать для добавления новых ссылок и изображений. Теперь можете находить подходящие картинки в интернете или заливать свои и указывать их адреса.
Например, я для Facebook, hh.ru и Instagram сделал тематические логотипы, залил их на Google Drive, открыл доступ по ссылке и добавил для каждого ресурса.
Удачи вам в кастомизации!
Update: Информация на 24 декабря 2018 года уже не актуальна, vk обновил алгоритм загрузки изображения. Позже, как будет время, я разберусь и обновлю статью.