Как создать эффект карандашного рисунка в Фотошоп 2.0: пошаговый урок
С использованием Фотошопа превратить обычный снимок в карандашный рисунок не составит особого труда.
Урок для начинающих
- Выбираем изображение для обработки. Лучше всего использовать размер 3000×2000 px, на него фильтры ложатся идеально.

- Открываем Фотошоп. Заходим в раздел «Слои», потом в «Смарт-объекты» и «Преобразовать в смарт-объект». Можно применять смарт-фильтры. При этом поменять настройки можно в любой момент. Появившийся в нижнем правом углу миниатюры значок свидетельствует о том, что все сделано правильно.

- Для создания штрихов дважды дублируем слои. Переименовываем каждый («Контур» и «Левые диагональные штрихи», и «Правые диагональные штрихи»).

- Чтобы облегчить себе задачу, видимость двух верхних слоев скрываем. Нам нужен только нижний, с ним и будем работать.

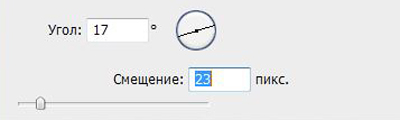
- Кликаем мышкой на «Фильтр», попадаем в «Галерею фильтров». Из выпадающего списка выбираем «Тушь». Нам нужна опция «По диагонали вправо», ее и выбираем в разделе «Настройки».

- Регулируем разделы «Длина штриха» и «Тоновый баланс». Подтверждаем действие, нажав OK.

- Теперь нам нужен слой «Левые диагональные штрихи», делаем его видимым. Проделанный шаг повторяем, но теперь в настройках выставляем опцию «По диагонали влево».

- Непрозрачность текущего слоя уменьшаем до значения 50 %.

Читайте еще:
Корректируем получившееся изображение





- Видимость слоя «Контур» активируем. Переходим во вкладку «Фильтр», выбираем «Стилизация», затем «Выделение краев».
- Режим этого слоя меняем на «Умножение». Видим явные изменения на фото. Теперь на нем есть неприглядные цветовые оттенки. Следующая задача – избавиться от них.
- В качестве корректирующих слоев используем «Новый корректирующий слой». С его помощью обесцвечиваем фотографию. Для этого активируем опцию «Наложение цвета», выбрав белый, серый или черный, и меняем режим наложения на «Цветность».
- Кликаем по клавише OK.
При этом выставленные значения сохранятся, а цветность исчезнет. В результате произведенных манипуляций из обычной фотографии получится карандашный рисунок.
Читайте еще: Лучшие программы для записи с экрана монитора со звуком
При желании, можно сделать изображение цветным. Для этого кликаем по вкладке «Слой», выбираем «Стили слоя», затем «Очистить стили слоя». Во вкладке «Слой» кликаем по «Смарт-фильтры», жмем на «Снять смарт-фильтр» и меняем режим на «Цветность».
Раздел: НовостиСоздаем эффект капающей краски в Фотошоп / Фотошоп-мастер

В этом уроке вы узнаете, как создать удивительный художественной эффект капающий краски. Я попытаюсь объяснить все так подробно, что каждый может создать его, даже те, кто открыл программу Photoshop в первый раз.
Примечание редактора. Автор использует в уроке готовое изображение с эффектом карандашного рисунка. Если вы хотите узнать, как создаётся такой эффект, то посмотрите уроки на нашем сайте:
- Создаем карандашный рисунок из фотографии в Фотошоп
- Стилизуем фото в рисунок карандашом в Adobe Photoshop
- Превращаем фото в рисунок карандашом в Photoshop
Скачать архив с материалами к уроку
1. Давайте НАЧНЕМ
Шаг 1
Во-первых, откройте фотографию, с которой вы хотите работать. Чтобы открыть фотографию, перейдите в меню
Ваша фотография должна быть в режиме RGB, 8 бит/канал (bits/channel). Чтобы проверить это, перейдите в меню Изображение (Image) – Режим (Mode).
Для достижения наилучших результатов, ваш размер фото должен быть 1500-4000 точек в ширину / высоту. Чтобы проверить это, перейдите — Изображение (Image) — Размер изображения (Size Image).
Ваша фотография должна быть Фоновым слоем. Если это не так, перейдите в

Шаг 2
Если вы используете для работы свое изображение, вы должны сначала создать эффект эскиза, следуя указаниям в этом уроке (https://design.tutsplus.com/tutorials/unfinished-coloured-pencil-sketch-effect—cms-29451). Затем, объедините все слои этой работы в один слой под названием Эскиз и примените его для нашей работы, следуя указаниям ниже.
Если вы будете использовать ту же фотографию, что и я, перейдите в

2. Как создать кисти
Шаг 1
В этом разделе мы будем создавать кисти, которые нам понадобятся для этого эффекта. Перейти к меню Файл (File) — Создать (New), чтобы создать новый файл, назовите его Кисти Капли и используйте следующие настройки:

Шаг 2
Перейти в главное меню — Слои
 (Pen Tool) (P), выберите режим инструмента Фигура (Shape), установите заливку (Fill) цветом #000000 и нарисуйте форму капли. Если вы предпочитаете некоторые другие инструменты для рисования, не стесняйтесь использовать их.
(Pen Tool) (P), выберите режим инструмента Фигура (Shape), установите заливку (Fill) цветом #000000 и нарисуйте форму капли. Если вы предпочитаете некоторые другие инструменты для рисования, не стесняйтесь использовать их. 
Шаг 3
Теперь перейдите в Редактирование (Edit) — Определить кисть (Define Brush Preset), чтобы определить эту форму как кисть, и назовите его Капающая кисть_1.

Шаг 4
Перейти в главное меню — Слои (Layer) – Новый (New) – Слой (Layer), чтобы создать новый слой, и назовите его Кисть_2. Затем, когда выбран этот слой, нарисуйте другую форму капли таким же образом и скройте слой Кисть_1.

Шаг 5
Теперь перейдите в Редактирование (Edit) — Определить кисть (Define Brush Preset), чтобы определить эту форму как кисть, и назовите его Капающая кисть_2.

Шаг 6
Перейти в главное меню — Слои (Layer) – Новый (New) – Слой (Layer), чтобы создать новый слой и назовите его Кисть_3. Затем, когда выбран этот слой, нарисуйте другую форму капли таким же образом и скройте слой Кисть_2.

Шаг 7
Теперь перейдите в Редактирование (Edit) — Определить кисть (Define Brush Preset), чтобы определить эту форму как кисть, и назовите его Капающая кисть_3.

Шаг 8
Перейти в главное меню — Слои (Layer) –Новый (New) – Слой (Layer), чтобы создать новый слой, и назовите его Кисть_4. Затем, когда выбран этот слой, нарисуйте другую форму капли таким же образом и скройте слой Кисть_3.

Шаг 9
Теперь перейдите в Редактирование (Edit) — Определить кисть (Define Brush Preset), чтобы определить эту форму как кисть, и назовите его Капающая кисть_4.

Шаг 10
Перейти в главное меню — Слои (Layer) – Новый (New) – Слой (Layer), чтобы создать новый слой и назовите его Кисть_5. Затем, когда выбран этот слой, нарисуйте другую форму капли таким же образом и скройте слой Кисть_4.

Шаг 11
Теперь перейдите в Редактирование (Edit) — Определить кисть (Define Brush Preset), чтобы определить эту форму как кисть и назовите его Капающая кисть_5. После этого, вы можете закрыть окно файла Кисти Капли.

3. Как создать эффект живописи
Шаг 1
В этом разделе мы будем создавать эффекты рисунка на конкретных областях фотографии. Перейти в главное меню — Слои (Layer) – Новый (New) – Слой (Layer), чтобы создать новый слой, и назовите его Рисунок.

Шаг 2
Теперь скройте слой Эскиз, активируйте слой Рисунок, выберите Инструмент Кисть  (Brush Tool) (В) и прокрасьте те области, которые вы хотите включить в картину.
(Brush Tool) (В) и прокрасьте те области, которые вы хотите включить в картину.

Шаг 3
Зажав клавишу Ctrl, щелкните кнопкой мыши по миниатюре слоя, чтобы выделить прокрашенный вами силуэт. Затем скройте этот слой, нажав на значок Глаз рядом с миниатюрой, выберите фоновый слой и нажмите Ctrl + J на клавиатуре, чтобы создать новый слой, используя выделение. Включите видимость слоя Эскиз и перетащите новый слой, расположив над слоем Эскиз.

Шаг 4
Теперь назовите этот слой Объект, перейдите в Изображение (Image) — Коррекция (Adjustments) – Тени/Света (Shadows / Highlights) и установите параметры: Тень (Shadows) на 20% и Света (Highlights) до 5%, как показано ниже:

Шаг 5
Нажмите Control-J на клавиатуре, чтобы продублировать слой Объект, и, находясь на слое Объект копия, перейдите в Фильтр (Filter) — Усиление резкости (Sharpen) — Резкость (Sharpen), а затем перейдите в Фильтр (Filter) — Другое (Other) — Цветовой контраст (High Pass) и установите радиус (Radius) до 2 пикселей, как показано на рисунке ниже:

Шаг 6
Перейти в Фильтр (Filter) — Усиление резкости (Sharpen) — Резкость (Sharpen), а затем нажмите Control-Shift-U на клавиатуре, чтобы обесцветить этот слой. После этого, измените режим наложения этого слоя на Мягкий свет (Soft Light). Удерживая зажатой клавишу Ctrl, щелкните мышкой на слое Объект, чтобы выделить оба слоя одновременно (Объект и Копия слоя Объект), и нажмите Ctrl + E на клавиатуре, объединив эти два слоя в один.

Шаг 7
Теперь перейдите в Фильтр (Filter) — Усиление резкости (Sharpen) — Контурная резкость (Unsharp Mask) и установите Эффект (Amount) на 100%, Радиус (Radius) до 2,5 пикселей и Изогелия (Threshold) до 1-го уровня, как показано ниже:

Шаг 8
Перейти в Фильтр (Filter) — Стилизация (Stylize) — Диффузия (Diffuse) и выберите Режим Анизотропный (Anisotropic), как показано ниже. Затем перейдите в Редактирование (Edit) — Трансформация (Transform) — Поворот на 90 ° по часовой стрелке (Rotate 90° CW), чтобы повернуть этот слой на 90 ° по часовой стрелке.

Шаг 9
Теперь повторите предыдущие действия снова: перейдите в Фильтр (Filter) — Стилизация (Stylize) — Диффузия (Diffuse) и выберите Режим Анизотропный (Anisotropic). Затем перейдите в Редактирование (Edit) —Трансформация (Transform) — Поворот на 90 ° по часовой стрелке (Rotate 90° CW), чтобы повернуть этот слой на 90 ° по часовой стрелке еще раз. После этого перейдите в Фильтр (Filter) — Стилизация (Stylize) — Диффузия (Diffuse) и выберите Режим Анизотропный (Anisotropic) в последний раз и затем перейдите в Редактирование (Edit) — Трансформация (Transform) — Поворот на 180 ° (Rotate 180 °), чтобы повернуть этот слой и вернуть его в исходное положение.

Шаг 10
Назовите этот слой Объект, а затем перейдите в Фильтр (Filter) — Шум (Noise) — Уменьшить шум (Reduce Noise) и используйте настройки, как на изображении ниже:

Шаг 11
Теперь мы собираемся добавить контраст к этому слою. Нажмите D на клавиатуре, чтобы сбросить образцы цвета, а затем перейти к Слои (Layers) — Новый Корректирующий слой (New adjustment layer) – Карта градиента (Gradient Map), чтобы создать новый корректирующий слой, и назовите его Контраст.

Шаг 12
Примените его как обтравочную маску, щелкнув тонкую линию между слоями в панели слоев, зажав клавишу Alt, или нажмите Ctrl-Alt-G на клавиатуре, а затем измените режим наложения этого слоя на Мягкий свет (Soft Light), и установите непрозрачность (Opacity) на 35%.

Шаг 13
Перейти в: Слои (Layers) — Новый Корректирующий слой (New adjustment layer) — Цветовой тон / Насыщенность (Hue/saturation), и назовите его Насыщенность.

Шаг 14
Примените его как обтравочную маску, щелкнув тонкую линию между слоями в панели слоев, зажав клавишу Alt, или нажмите Ctrl-Alt-G на клавиатуре, а затем на панели Свойства (Properties) выставьте следующие настройки:

Шаг 15
Теперь переходим: в Слои (Layers) — Новый Корректирующий слой (New adjustment layer) — Уровни (Levels), чтобы создать новый корректирующий слой и назвать его Яркость.

Шаг 16
Примените его как обтравочную маску, щелкнув тонкую линию между слоями в панели слоев, зажав клавишу Alt, или нажмите Ctrl-Alt-G на клавиатуре, а затем на панели Свойства (Properties) выставьте следующие настройки:

Шаг 17
Теперь выберите слой Объект, а затем, удерживая клавишу Alt, перетащите этот слой выше слоя Яркость. Вы видите, что слой Объект продублировался и находится выше всех видимых слоев. Затем перейдите в Фильтр (Filter) -Другое (Other) — Цветовой контраст (High Pass) и установите радиус (Radius) до 5 пикселей, как показано ниже:

Шаг 18
Примените его как обтравочную маску, щелкнув тонкую линию между слоями в панели слоев, зажав клавишу Alt, или нажмите Ctrl-Alt-G на клавиатуре, а затем нажмите Ctrl + Shift + U, чтобы обесцветить этот слой. После этого, измените режим наложения этого слоя на Жесткий свет (Hard Light) и назовите слой Усиление.

4. Как создать капли краски
Шаг 1
В этом разделе мы будем создавать капли краски, используя кисти, которые мы создали в начале урока. Создаем новый слой: главное меню — Слои (Layer) – Новый (New) – Слой (Layer) и назовите его Капли краски.

Шаг 2
Теперь вы должны решить, где вы собираетесь поместить первый потек краски. После этого, используя Инструмент Пипетка  (Eyedropper Tool) (I), нажмите на область фигуры, где капля будет брать свое начало, чтобы установить цвет переднего плана, затем выберите Инструмент Кисть
(Eyedropper Tool) (I), нажмите на область фигуры, где капля будет брать свое начало, чтобы установить цвет переднего плана, затем выберите Инструмент Кисть  (Brush Tool) (В), из созданных нами ранее, и нарисуйте потек краски.
(Brush Tool) (В), из созданных нами ранее, и нарисуйте потек краски.

Шаг 3
Повторите тот же самый процесс, чтобы создать больше красок капель. Продолжайте изменять кисти и их размеры, чтобы получить разнообразный эффект. Вот мой результат:

Шаг 4
Теперь переходим к Слой (Layer) — Маска Слоя (Layer Mask) — Показать Все (Reveal All), чтобы создать пустую маску слоя. Затем нажмите D на клавиатуре, чтобы сбросить образцы цвета, а затем X, чтобы инвертировать цвета. После этого, выберите мягкую Кисть  (Brush Tool) (В), и прокрасьте черным в местах, где краска начинает вытекать из фигуры девушки, чтобы лучше смешивать ее с первоисточником.
(Brush Tool) (В), и прокрасьте черным в местах, где краска начинает вытекать из фигуры девушки, чтобы лучше смешивать ее с первоисточником.

5. Как создать Виньетку
Шаг 1
В этом разделе мы будем создавать эффект виньетки. Перейдите в главное меню — Слои (Layer) – Новый (New) – Слой (Layer), чтобы создать новый слой и назовите его Виньетка.

Шаг 2
Нажмите D на клавиатуре, чтобы сбросить образцы цвета, перейдите в Редактирование (Edit) — Выполнить заливку (Fill) и установите Содержание (Contents) на цвет переднего плана (Foreground Color), режим наложения Нормальный (Normal) и Непрозрачность (Opacity) на 100%, как показано ниже:

Шаг 3
Теперь нажмите Ctrl + A на клавиатуре, чтобы создать выделение холста, и перейдите в Слой (Layer) — Маска Слоя (Layer Mask) — Скрыть выделенную область (Hide Selection), чтобы создать маску слоя, скрывающую выделенную область слоя. Затем нажмите на значок связи между маской слоя и миниатюрой слоя, чтобы разъединить их.

Шаг 4
Активируйте иконку маски слоя и нажмите Control-T на клавиатуре, чтобы преобразовать его, установить ширину и высоту до 85%, как показано ниже:


Шаг 5
Теперь перейдите в Фильтр (Filter) – Размытие (Blur) — Размытие по гауссу (Gaussian Blur) и установите радиус (Radius) в 100 пикселей, как показано ниже:

Шаг 6
Установите непрозрачность (Opacity) этого слоя до 20%.

6. Как создать цветной внешний вид
Шаг 1
В этом разделе мы будем создавать цветной внешний вид. Перейти: Слои (Layers) — Новый Корректирующий слой (New adjustment layer) — Curves (Кривые), чтобы создать новый корректирующий слой кривых и назовите его Цвет.

Шаг 2
Теперь выставите для этого корректирующего слоя следующие настройки:

Вы сделали это!
Поздравляем, вы преуспели! Вот окончательный результат:

Если вы хотели бы создать еще более продвинутый эффект, как показано ниже, эскиз с капающей краской и 3D Объемный эффект, используя только один щелчок, посмотрите мои работы здесь Wet Paint Photoshop Action.

Автор: Marko Kozokar
Photoshop. Как создать имитацию карандашного рисунка

В этом уроке описан один из способов создания карандашного рисунка из фотографии в программе Photoshop.
Шаг 1. Открытие документа
Откройте изображение щелкнув по файлу правой кнопкой и выполнив команду Открыть с помощью → Adobe Photoshop CS5.
Шаг 2. Создание слоя со штрихами
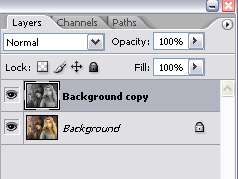
Создайте дубликат слоя. Для этого щелкните правой кнопкой мыши по слою на палитре Слои и выберите команду Создать дубликат слоя. Переименуйте слой в Слой 1.
Чтобы обесцветить выполните команду Изображение → Коррекция → Обесцветить или нажмите сочетание клавиш CTRL+SHIFT+U.
Выполните команду Фильтр → Стилизация → Выделение краев

Добавим шум: Фильтр → Шум → Добавить шум

Нажмите Ок.
Выполните команду: Фильтр → Размытие → Размытие в движении

Нажмите Ок.
Шаг 3. Создание второго слоя со штрихами
Так как штрихи карандашного рисунка не могут быть направлены только в одно сторону, то создадим еще один слой со штрихами, только направленными в другую сторону.
Отключите Слой 1. Создайте копию фонового слоя. Переименуйте его в Слой 2. Обесцветьте его. Добавьте шум с параметрами:

Нажмите Ок.
Добавьте Размытие в движении с параметрами:

Шаг 4. Создание карандашного наброска
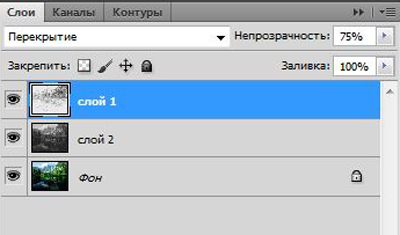
Изменим режим наложения слоев. Сделайте активным слой с именем Слой 1. На палитре Слои измените Режимналожения на Перекрытие. Установите Непрозрачность слоя 75%.

Получим:

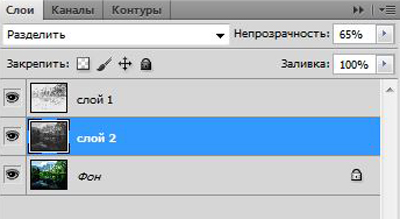
Перейдем на Слой 2 и изменим его Режим наложения и Непрозрачность как показано ниже:

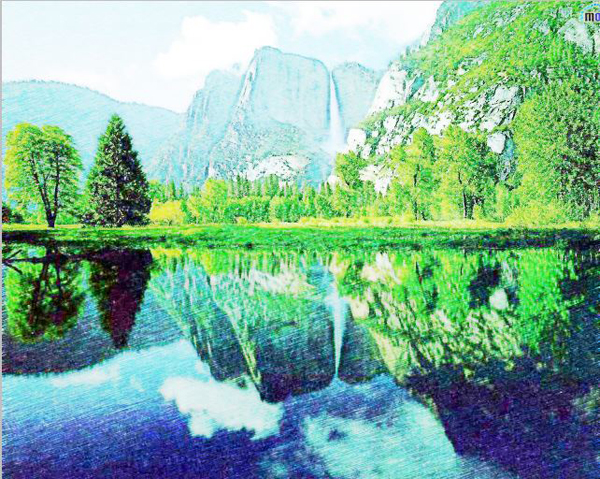
Получим:

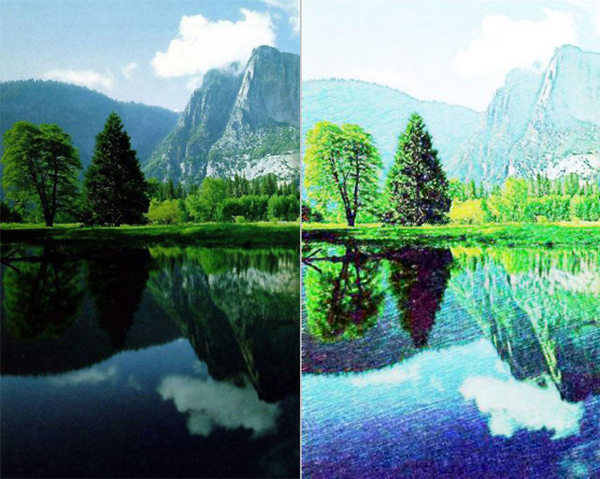
Сравним:

Превращение фото в карандашный рисунок / Фотошоп-мастер
Этот урок о том, как выполнить эффект эскиза карандаша в Фотошопе. Есть различные методы, чтобы превратить Вашу фотографию в эскиз карандаша, и это — один из самых простых способов, которые Вы можете изучить.
До

После

1. Откройте ваше изображение в Фотошопе. Этот эффект будет выглядеть лучше с изображением большого размера. Дублируйте ваше изображение (Ctrl+J).
Выберите дубликат слоя и выполните Image > Adjustment > Desaturate (Изображение-Коррекция-Обесцветить)

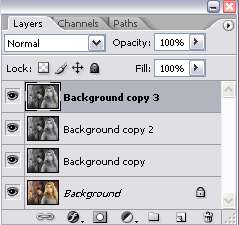
2. Дублируйте Обесцвеченный слой дважды, так, чтобы теперь Вы имели 3 черно-белых слоя.

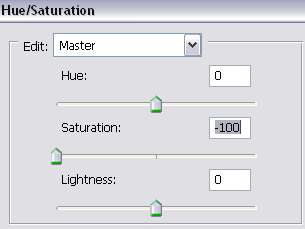
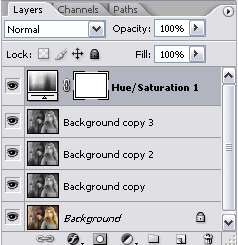
3. Затем, зайдите Layer — New Adjustment Layer — Hue/Saturation (Слой> Новый Корректирующий слой>Цветовой тон/Насыщенность). Установите насыщенность -100.

Вот Ваша палитра слоев:

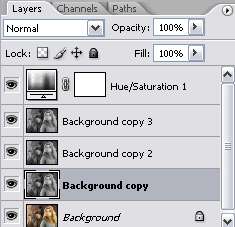
4. Выберите первый слой-дубликат заднего плана в вашей палитре

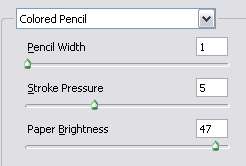
Далее Filter — Artistic — Colored Pencil (Фильтр — Имитация художественных эффектов — Цветные карандаши). Отрегулируйте настройки фильтра, чтобы у Вас получился примерно такой вид:

Вот настройки, которые использовал автор. Ваши могут отличаться, это зависит от изображения.

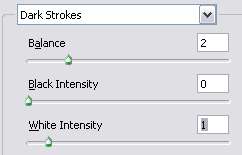
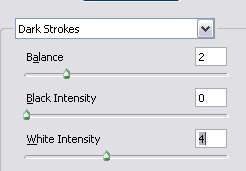
5. Далее, выберите Слой 1 копия в Вашей палитре слоев. Выполните Filter > Brush Strokes > Dark Strokes (Фильтр> Штрихи > Темные штрихи). Отрегулируйте настройки так, чтобы у Вас получилось следущее:

Вот настройки автора:

6. Далее выберите Слой 1 копия 2 в Вашей палитре слоев. Выполните Filter > Stylize > Find Edges (Фильтр> Стилизация > Выделение краев), После этого выполните еще Filter > Brush Strokes > Dark Strokes (Фильтр> Штрихи> Темные штрихи) и отрегулируйте настройки так, чтобы у Вас получилось примерно следующее:

Вот настройки автора:

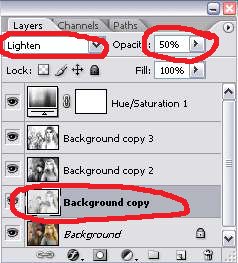
7. Сейчас мы будем регулировать режимы наложения наших слоев. Вот настройки которые Вам рекомендует автор:
Слой 1 (дубликат фона) — Замена светлым/Lighten непрозрачность 50%
Слой копия 2 — Замена светлым/Lighten или Жесткий свет/Hard Light (Посмотрите как Вам будет лучше) непрозрачность 50%
Слой копия 3 — режим наложения на Умножение/Multiply и непрозрачность 25%
Посмотрите, как нужно регулировать настройки: выбираете нужный слой в палитре слоев и меняете режим наложения и непрозрачность:

И вот, что у нас получилось в финале. Замечательный эффект черно-белого карандаша на Вашем фото.

Ссылка на источник урока
Как превратить фотографию в рисунок карандашом в Photoshop, новый и улучшенный эффект эскиза
В прошлом я делал учебник по фотошопу по превращению фотографии в эскиз. Но по прошествии многих лет у меня появился гораздо лучший способ сделать это, посмотрите фото в уроке рисования карандашом здесь.
Мы собираемся создать тонкие линии контура, а также более плавную заливку, характерную для карандашного рисунка. Я предлагаю сначала посмотреть видео, а затем использовать письменные инструкции как простой справочник, чтобы вам не пришлось все запоминать.
Вот обещанные ресурсы

Как превратить свою фотографию в рисунок карандашом в Photoshop, пошаговая инструкция.
Работает во всех версиях Photoshop.
Шаг 1
Дублируйте слой (Ctrl / Cmd + J)

Шаг 2
Преобразуйте новый слой в черно-белый (Ctrl / Cmd + Shift + U)

Шаг 3
Дублируйте черно-белый слой (Ctrl / Cmd + J)

Теперь у нас есть 2 черно-белых слоя
Шаг 4
Инвертируйте верхний черно-белый слой (Ctrl / Cmd + I)

Шаг 5
Измените режим наложения на Color Dodge (нажмите «Нормальный» на панели «Слои»)

Изображение полностью белое, это нормально и ожидаемо.
Шаг 6
Фильтр> Размытие> Размытие по Гауссу
Переместите ползунок количества ровно настолько, чтобы мы получили красивый тонкий, но четкий контур вокруг всего.
Теперь у нас есть эффект травления.

Шаг 7. Добавление штриховки
Теперь у нас есть красивый контур, но мы хотим добавить плавное затенение (на этом обычно останавливаются другие уроки).
Выберите черный и белый слои и нажмите Ctrl / Cmd + G, чтобы поместить их в группу слоев.


Шаг 8
Дублируйте группу. Щелкните группу на панели «Слои» и нажмите Ctrl / Cmd + J.

Шаг 9
Выберите верхний слой в верхней группе

Фильтр> Размытие> Размытие по Гауссу
Переместите ползунок, пока не увидите плавное затенение

Шаг 10. Смешивание двух групп слоев вместе.
Выберите верхнюю группу (не слой пикселей, а группу).

Измените режим наложения на Темнее. Вы можете применять режимы наложения как к группам, так и к отдельным слоям.

Отрегулируйте непрозрачность для хорошего соответствия.

Шаг 11
Дублируйте режим наложения верхнего слоя еще раз для третьей группы. (Ctrl / Cmd + J)

Шаг 12
Выберите верхний слой в верхней группе

Фильтр> Размытие> Размытие по Гауссу
Переместите ползунок, пока не увидите окончательную штриховку.

Шаг 13. Маскирование эффекта
Давайте определим, где этот эффект должен находиться, с помощью маски слоя.
Выберите верхнюю группу слоев и добавьте маску слоя, но подождите. Нам нужна перевернутая маска (Скрывает все)
Удерживая нажатой клавишу Alt / Option, вы щелкаете значок маски нового слоя на панели слоев. Теперь у вас будет черная маска.


Шаг 14
Выберите кисть с мягкими краями (клавиша B)
Выберите белый цвет в качестве цвета переднего плана
Измените непрозрачность кисти на 30% в верхних параметрах инструмента.

Step 15
Выделив маску, нарисуйте на изображении и добавьте тени там, где это необходимо. Забавно рисовать в тени.


На этом основной эффект завершен. Давайте улучшим его

Xtra Credit. Добавляем заточку кромок.
a / Выделите все слои и нажмите Ctrl + Alt + Shift + E (Windows) Cmd + Option + Shift + E (Mac), чтобы создать новый составной слой поверх

b / Изменить режим наложения слоев для наложения на верхний слой

c / Выберите «Фильтр»> «Другой»> «Высокий проход»

d / Отрегулируйте количество, пока не получите приятные острые края.

Вот и все! Поздравляем, если вы завершили этот урок по рисованию карандашом в Photoshop! Хорошая работа 🙂
Не забудьте ознакомиться с другими нашими руководствами здесь, в PhotoshopCAFE (используйте панель поиска вверху или просмотрите категории)
Спасибо, что ознакомились с этим учебным курсом, и увидимся на следующей неделе ,
Рад видеть вас здесь, в КАФЕ
Колин
PS Не забудьте присоединиться к нашему списку рассылки и подписаться на меня в социальных сетях>
(в последнее время я публиковал забавные истории в Instagram и Facebook)
Вы можете получить мою бесплатную электронную книгу о режимах наложения слоев здесь
.
Превращение фотографии в рисунок тушью или карандашный набросок (в Photoshop), статья на deke.com
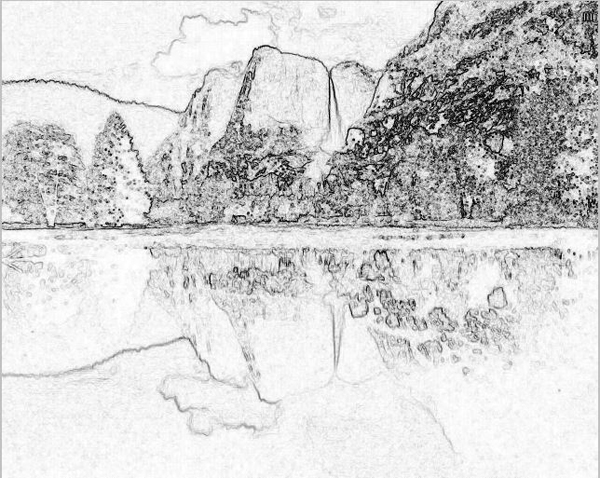
В этой статье мы сделаем портретную фотографию и сделаем ее нарисованной от руки, превратив ее сначала в рисунок тушью (внизу слева), а затем в карандашный рисунок (справа). Как видите, этот парень очень удивлен тем, насколько хорошо работает эта техника.

Мы начнем с создания эффекта чернил, используя смарт-объект, размытие по Гауссу, верхний проход, редко используемый фильтр Note Paper, еще один этап размытия по Гауссу, корректирующий слой уровней, режим наложения Multiply и немного смешение яркости.Вряд ли это решение в один клик, но результаты потрясающие. Кроме того, этот гибкий подход может создать несколько интересных альтернативных взглядов, включая достоверный эффект карандаша, также описанный здесь.
Сегодняшняя статья основана на Deke’s Techniques 026 и 027, представленных lynda.com. (Эффект чернил также задокументирован в виде видео на этом сайте.)
Нанесение чернил на фотографию
В этом примере мы начали с объединения бумажного фона блокнота и портрета Уоррена Голдсвейна, оба из библиотеки изображений Fotolia.

В этом проекте мы будем дублировать слои несколько раз. Если вы следуете инструкциям, вместо того, чтобы в названиях слоев появилось слово «копия», вы можете отключить эту функцию, щелкнув значок в правом верхнем углу панели «Слои» и выбрав «Параметры панели» в меню. Снимите флажок с опции «Добавить копию» к скопированным слоям и группам в нижней части диалогового окна. Также обязательно работайте в 8-битном режиме, поскольку большинство фильтров работают только в 8-битном режиме.
Сначала мы преобразуем портретный слой в смарт-объект.Это позволит нам применять интеллектуальные фильтры к изображению: щелкните правой кнопкой мыши слой (не эскиз) и выберите в меню пункт «Преобразовать в смарт-объект».

Используйте Ctrl / Command + J, чтобы продублировать слой и отключить видимость нижнего слоя.

Создает копию смарт-объекта, имеющего тот же источник, что и оригинал. Двойной щелчок по смарт-объекту и редактирование источника обновят обе копии.
Затем мы добавим несколько смарт-фильтров к верхнему портретному слою.
Мы слегка размыем изображение, чтобы уменьшить детали в изображении, прежде чем мы скажем Photoshop, чтобы он их обрисовал.
- Выберите «Фильтр»> «Размытие»> «Размытие по Гауссу» в строке меню.
- Установите радиус 1 пиксель.
- Нажмите ОК.
Далее мы воспользуемся командой, которую Дик почти никогда не использует.
- Выберите «Фильтр»> «Размытие»> «Умное размытие» в строке меню.

- Используйте показанные настройки:
- Радиус: 3.
- Порог: 1
- Качество: высокое
- Режим: нормальный
- Нажмите ОК
Next — один из ключевых фильтров для этого эффекта. По сути, он закрашивает не детали изображения серым, а остальные сохраняет в довольно хорошем состоянии. Мы будем использовать радиус 2,0, но ваш радиус может варьироваться в зависимости от используемого изображения.
Выберите «Фильтр»> «Другое»> «Фильтр высоких частот» в строке меню, установите радиус и нажмите «ОК».

Перед применением следующего фильтра коснитесь клавиши D (как в «цветах по умолчанию»), чтобы установить черный и белый в качестве соответствующих цветов переднего плана и фона.Следующий фильтр основан на этих цветах.
Теперь выберите «Фильтр»> «Эскиз»> «Бумага для заметок» в строке меню.

Используйте показанные настройки и нажмите ОК:
- Баланс изображения: 25 (почти любой другой параметр полностью испортит ваше изображение, хотя вы можете попробовать другие настройки, если хотите)
- Зернистость: 0
- Помощь: 0
Если вы увеличите масштаб в этой точке, вы увидите, что линии имеют неровные края, что является результатом порогового эффекта фильтра Note Paper.Мы будем размывать, чтобы смягчить и изменить параметры наложения размытия.
- Выберите «Фильтр»> «Размытие»> «Размытие по Гауссу» в строке меню, установите Радиус на 1 пиксель и нажмите «ОК».
- Дважды щелкните значок ползунка на верхнем эффекте размытия по Гауссу.

- Измените режим наложения на «Умножение» и нажмите «ОК».
Усиливает эффект. Вы по-прежнему будете видеть неровности, но это улучшение.
Маска фильтра нам не понадобится, поэтому мы избавимся от нее, чтобы уменьшить беспорядок:
- Щелкните правой кнопкой мыши или удерживая клавишу Control, щелкните миниатюру маски фильтра и выберите в меню команду Удалить маску фильтра.

Теперь мы создадим корректирующий слой «Уровни», который будет применяться только к текущему портретному слою. Вы делаете это, создавая обтравочную маску.
- Удерживая нажатой клавишу Alt / Option, выберите «Уровни» в меню внутри значка в виде полукруга в нижней части панели «Слои». (Удерживая нажатой клавишу Alt / Option, меню открывает диалоговое окно «Новый слой» перед созданием нового корректирующего слоя.)

- Назовите свой слой «Contrast» и убедитесь, что опция «Использовать предыдущий слой для создания обтравочной маски» включена.Нажмите ОК.

Панель настроек активируется.
- Переместите ползунок черной точки вправо, пока он не коснется левого края точек данных в профиле гистограммы.
- Щелкните поле Gamma (то, что посередине, удерживайте клавишу Shift и трижды коснитесь клавиши со стрелкой вниз, чтобы увеличить значение для повторного использования значения до 0,7.

Чтобы белые части этого изображения исчезли, мы изменим режим наложения слоя:
- Щелкните на панели «Слои», чтобы активировать портретный слой, и измените его режим наложения на «Умножение».

На этом этапе изображение напоминает рисунок тушью, за исключением того, что никто не будет обводить объекты пером и не заливать их. Для этого мы воспользуемся исходным слоем «Портрет».
- Щелкните значок глазного яблока, чтобы включить первый портретный слой.
- Щелкните слой, чтобы сделать его активным.
- Измените режим наложения на «Умножение».

Наконец, мы хотим сохранить только темные детали и устранить светлые детали на слое, поэтому мы будем использовать Blend If, чтобы управлять этим.
- Дважды щелкните нейтральную область слоя, чтобы открыть диалоговое окно «Стили слоя».

- В разделе диалогового окна «Наложение, если» переместите правый элемент управления на ползунке «Этот слой» влево, чтобы скрыть свет. В этом примере Дик выбрал значение 95.

Это дает очень резкие переходы, поэтому мы сгладим эффект, разделив ползунок:
- Удерживая нажатой клавишу Alt / Option, нажмите кнопку мыши на правом краю ползунка и перетащите его вправо.Ползунок разделится.
- Когда ползунок разделен на две части, вы можете отпустить клавишу Alt / Option и перетащить две части независимо. Для этого изображения Дик перетащил правую половину ползунка на 18.

- Нажмите OK, чтобы принять изменение и завершить изображение:

Бонусные версии
Вы можете переключать видимость различных смарт-фильтров, чтобы видеть их вклад и создавать альтернативные версии композиции.
Нажмите кнопку мыши на глазном яблоке, чтобы активировать фильтр High Pass Smart, и потяните вниз по Smart Blur и первому размытию по Гауссу, чтобы получить красивую вариацию.

Снова включите фильтр высоких частот, чтобы увидеть его вклад. Комбинирование интеллектуального размытия или размытия по Гауссу с фильтром высоких частот дает версии, которые показывают, как эти два фильтра работают по-разному для устранения деталей.

Достаем карандаш
Теперь превратим рисунок тушью в карандашный эффект.В этом примере мы внесли два изменения в файл чернильного рисунка:

- Текстура пергаментной бумаги была использована для фона вместо бумаги для заметок, которую вы видели раньше.
- Дик выделил глаза и зубы, добавив следующий слой:
- Нажмите на простой портретный слой и используйте Ctrl / Command + J, чтобы продублировать его.
- Щелкните самый нижний портретный слой, чтобы активировать его.
- Выберите глаза и зубы (например, с помощью инструмента быстрого выбора).
- Щелкните значок «Добавить маску слоя» в нижней части панели «Слои».

- Измените режим наложения на «Экран».
- Уменьшите непрозрачность слоя до 5%.
Теперь мы готовы приступить к созданию эффекта. Щелкните верхний портретный слой, чтобы выбрать его, и щелкните значок глазного яблока, чтобы отключить его фильтр Smart Blur.

Нам нужно создать копию фонового слоя для использования в качестве карты смещения.
- Удерживая нажатой клавишу Alt / Option, перетащите фоновый слой на значок, чтобы создать новый слой.Появится диалоговое окно «Дублировать слой».
- Выберите «Новый» в меню «Документ».

- Нажмите ОК. Вы будете просматривать новый документ.
- Выберите Изображение> Режим> Оттенки серого в строке меню. Если вы видите предупреждение «Отменить информацию о цвете», нажмите «Отменить».
 Примечание. Если вы работаете со своими собственными файлами, файлы, используемые для текстур, должны быть плоскими. Если в вашем документе есть слои, выберите «Слой»> «Свести изображение» в строке меню.
Примечание. Если вы работаете со своими собственными файлами, файлы, используемые для текстур, должны быть плоскими. Если в вашем документе есть слои, выберите «Слой»> «Свести изображение» в строке меню.- Используйте «Файл»> «Сохранить как», чтобы сохранить файл в градациях серого в формате Photoshop (PSD).

Теперь мы будем использовать этот файл в качестве текстуры для следующего эффекта.
- Вернуться к основному файлу чертежа.
- Щелкните отфильтрованный портретный слой.
- Выберите «Фильтр»> «Художественный»> «Подмалёк». (Фильтр добавит изображению немного темноты и немного размытия.)
- Подтвердите следующие настройки:
- Размер кисти: 2
- Покрытие текстур: 1
- Масштабирование 1%
- Рельеф: 5
- Свет: верх

Неправильная текстура.Мы загрузим только что созданный файл оттенков серого и используем его в качестве текстуры:
- Щелкните значок справа от меню «Текстура» и выберите «Загрузить текстуру» в появившемся меню.
- Используйте диалоговое окно файла, чтобы найти файл, и нажмите «Открыть» («Загрузить на Mac»). Эффект текстуры теперь соответствует фону.

- Нажмите OK, чтобы применить новый смарт-фильтр.
- Не волнуйтесь, что применение фильтра только что напутало.
- Перетащите фильтр Underpainting под Gaussian Blur, чтобы изменить порядок фильтров.

Чтобы усилить эффект, изменим режим наложения:
- Дважды щелкните значок ползунка у правого края интеллектуального фильтра «Подмалевка».
- Когда появится диалоговое окно «Параметры наложения», измените режим на «Умножение» и нажмите «ОК».

Затем мы применим фильтр «Заштриховка», один из немногих эффектов старой галереи, который действительно нравится Дику, и усилим его эффект с помощью режима наложения.
- Выберите «Фильтр»> «Мазки кистью»> «Штриховка» в строке меню.

- Примените показанные настройки и нажмите OK.
- Дважды щелкните значок ползунка смарт-фильтра перекрестной штриховки.
- Измените параметр «Режим» на «Умножение» и нажмите «ОК».
На этом этапе настройка «Уровни», которую мы создали ранее, чтобы добавить контрастности чернильному рисунку, делает вещи слишком темными.
- Дважды щелкните слой Contrast, чтобы активировать панель Adjustments.
- Перетащите ползунок «Черная точка» влево примерно до 2. (Здесь значения начинаются на гистограмме для этого конкретного изображения.Настройки вашего изображения могут отличаться.)
Чтобы карандашные отметки больше соответствовали текстуре бумаги, мы будем использовать этот серый бумажный файл во второй раз в качестве карты смещения.
- Щелкните фильтрованный портретный слой, чтобы выбрать его.
- Выберите Filter> Distort> Displace в строке меню
- Установите для горизонтальной и вертикальной шкалы значение 3, а затем нажмите OK.
- Когда появится диалоговое окно «Открыть», найдите файл с серой бумагой и нажмите «Открыть».

В результате получается тонкий эффект, но он лучше объединяет карандашные отметки с бумагой. Чтобы увидеть разницу, вы можете увеличить изображение и выключить и снова включить фильтр Displace Smart Filter.

Наше изображение идет хорошо. Мы можем немного улучшить его, скопировав некоторые смарт-фильтры на второй портретный слой. Для этого, удерживая нажатой клавишу Alt / Option, перетащите фильтр на целевой слой.
- Alt / Option перетащите смарт-фильтр Crosshatch на второй портретный слой.Отпустите кнопку мыши, когда вокруг целевого слоя появится контур.
- Обратите внимание, что эффект будет темным. Это потому, что только что скопированный фильтр установлен в режим смешивания Multiply. Чтобы исправить это, мы изменим режим наложения.
- Дважды щелкните значок ползунка на новой копии штриховки, чтобы открыть диалоговое окно «Параметры наложения».

- Изменить режим на нормальный
- Нажмите ОК
- Alt / Option-перетащите фильтр «Смещение» на второй портретный слой.

Существует небольшая вероятность того, что Photoshop может отследить карту смещения при копировании смарт-фильтра. Если это произойдет, вы увидите диалоговое окно с просьбой выбрать и открыть его так же, как и раньше.
После того, как ваш фильтр смещения скопирован, вы можете избавиться от маски фильтра, которая загромождает панель «Слои»: щелкните правой кнопкой мыши / удерживая клавишу Control, щелкните маску фильтра и затем выберите в меню «Удалить маску фильтра».

Наконец, цвет во втором портретном слое теряет эффект карандашного наброска, поэтому мы преобразуем этот слой в оттенки серого.
- Щелкните слой, чтобы выбрать его.
- Удерживая нажатой клавишу Alt / Option, выберите Hue / Saturation в меню внутри значка New Adjustment Layer (черно-белый кружок) в нижней части панели Layers.
- Когда появится диалоговое окно нового слоя, назовите его «nosat» и установите флажок «Использовать предыдущий слой для создания обтравочной маски».

- Нажмите кнопку ОК, чтобы создать корректирующий слой.
- На панели «Коррекция» перетащите значение «Насыщенность» на -1.

Итак, у нас есть последняя версия карандашного рисунка:

Комбинация методов и фильтров создает изображение, обладающее глубиной и целостностью. Вы можете увеличить масштаб, чтобы лучше понять, как элементы сливаются.
,
