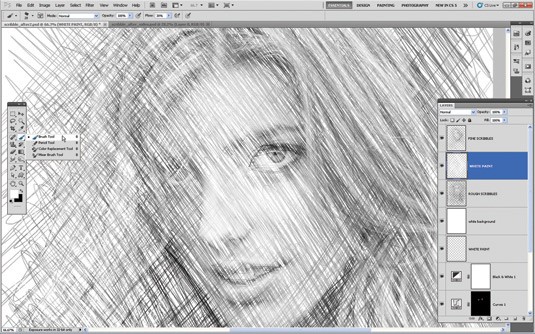
Преврати фотографию в карандашный рисунок в фотошопе
Преобразуйте фотографию в изображение, напоминающее эскиз карандаша, с помощью фильтров Photoshop, режимов наложения и инструмента «Кисть». Мы также продублируем слои и внесем коррективы в определенные слои, и у нас будет то, что кажется карандашным эскизом, когда мы закончим.
Перечисленные здесь процедуры работают с Photoshop для всех версий Adobe Creative Cloud и Adobe Creative Suite 6.
Как создать карандашный набросок в фотошопе
Чтобы отредактировать фотографию, похожую на карандашный набросок:
Выберите « Файл» > « Сохранить как» с цветной фотографией, открытой в Photoshop . Выберите Photoshop для формата файла и нажмите « Сохранить» . Выполнение операции «Сохранить как» защищает исходное изображение от разрушительного редактирования.
Откройте панель «Слои», выбрав « Окно» > « Слои» .

Дублируем слой , который вы только что сделали корректировку с помощью комбинации клавиш из Cmd + J или Ctrl + J . Этот шаг даст вам два ненасыщенных слоя.
Выберите « Изображение»
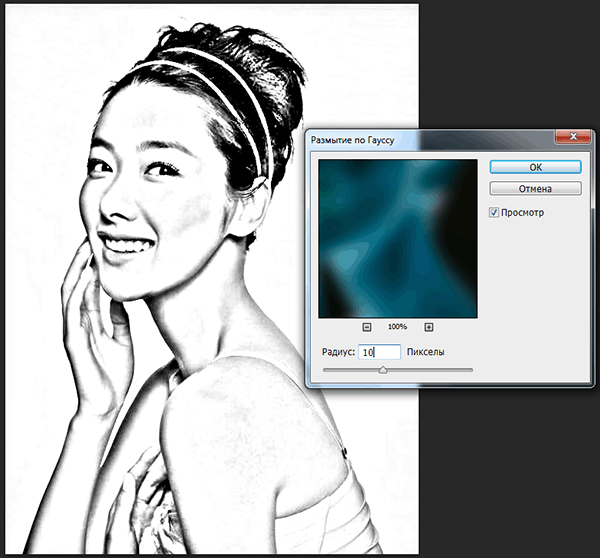
Выберите « Фильтр» > « Размытие» > « Размытие по Гауссу» .
 Перемещайте ползунок с галочкой рядом с Preview, пока изображение не будет выглядеть так, как будто оно нарисовано карандашом. Установите радиус на 100.0 пикселей , что хорошо выглядит для изображения, которое мы здесь используем. Затем нажмите
Перемещайте ползунок с галочкой рядом с Preview, пока изображение не будет выглядеть так, как будто оно нарисовано карандашом. Установите радиус на 100.0 пикселей , что хорошо выглядит для изображения, которое мы здесь используем. Затем нажмите Сделайте несколько настроек, чтобы сделать изображение более реалистичным. Выбрав верхний слой, нажмите кнопку « Создать новый слой заливки или корректировки» в нижней части панели «Слои». Выберите « Уровни» , затем переместите средний ползунок немного влево. Эта техника немного украсит изображение.
Исправьте это, если изображение теряет слишком много деталей. Выберите слой прямо под слоем «Уровни», затем щелкните инструмент « Кисть» на панели «Инструменты». Выберите Аэрограф на панели параметров. Укажите, что вы хотите, чтобы оно было мягким и круглым. Установите
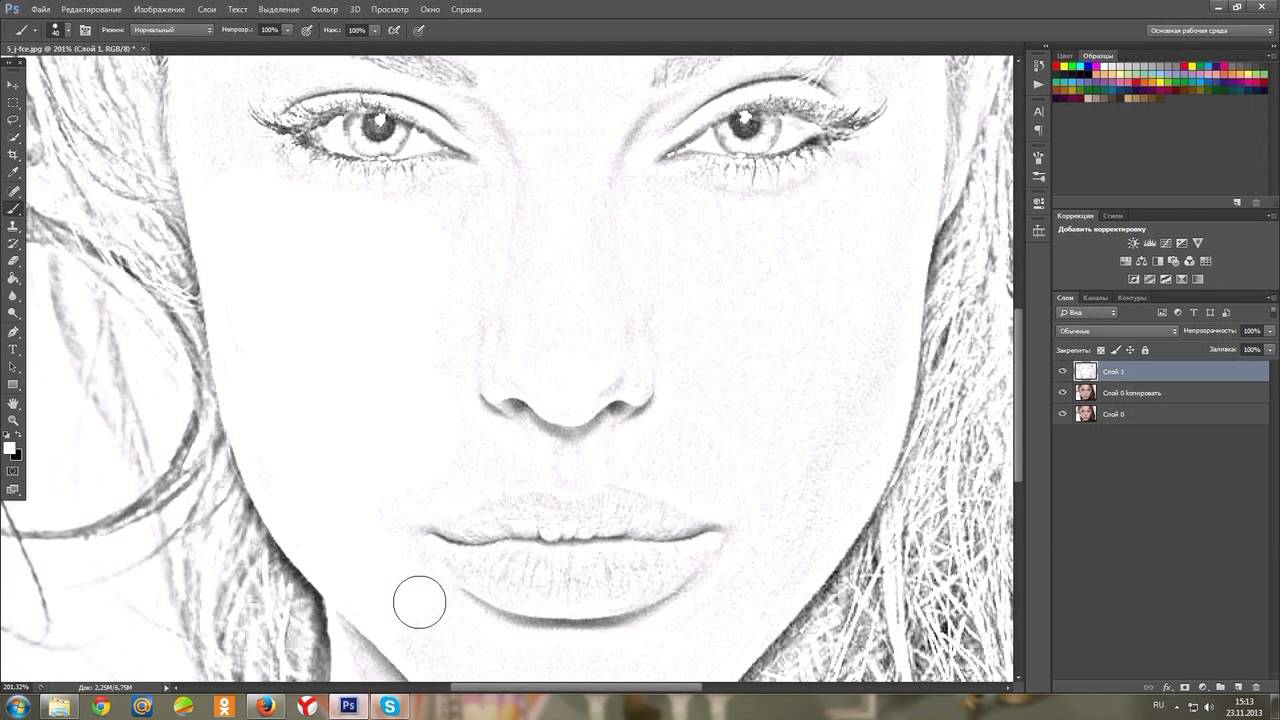
 Затем, установив черный цвет переднего плана на панели «Инструменты», обойдите только те области, где вы хотите увидеть больше деталей.
Затем, установив черный цвет переднего плана на панели «Инструменты», обойдите только те области, где вы хотите увидеть больше деталей.Выберите « Изображение» > « Дублировать» после восстановления деталей. Поставьте галочку в поле, которое указывает, что вы хотите дублировать только объединенные слои, затем нажмите
Мы можем оставить изображение как есть или добавить текстуру. Оставив его в покое, вы получите изображение, которое выглядит так, как будто оно нарисовано на гладкой бумаге и смешано в определенных областях. Добавление текстуры заставит ее выглядеть так, как будто она нарисована на бумаге с шероховатой поверхностью. Выберите Filter > Sharpen > Unsharp Mask, если вы хотите изменить текстуру, затем измените значение до 185 процентов . Сделайте пропорции 2,4 пикселя и установите порог на 4 .

Сохраните файл, когда вы довольны результатами. Теперь у вас есть то, что кажется карандашным наброском.
Графический редактор Adobe Photoshop. Фильтр Colored Pencil – Цветной карандашный рисунок 3 курс
Графический
редактор Adobe Photoshop.
Фильтр Colored Pencil – Цветной карандашный рисунок
3 курс
Цель работы: Изучить возможность графического редактора Adobe Photoshop, фильтр Colored Pencil – Цветной карандашный рисунок.
Совсем не обязательно заканчивать художественную школу или штудировать
книжки по обучению рисованию и живописи, чтобы стать успешным цифровым
художником: изрядную долю кропотливой и аккуратной работы готовы взять на себя
фильтры Adobe Photoshop – надо только научится правильно их использовать.
Для этого необходимо загрузить графический редактор Adobe Photoshop, и его фильтры. Для начала работы необходимо выполнить следующий алгоритм ПУСК — ПРОГРАММЫ- ADOBE PHOTOSHOP.
- Открываем свое фото (портрет)
- Создаем новый слой и заливаем его бежевым цветом
(R=250, G= 241, B= 217. Это будет бумага для нашего рисунка
- Придаем фактуру.
- Входим в пункт меню Фильтр. Переходим на фильтр Texture — Texturizer
- В параметрах его настройки устанавливаем:
Texture – Сanvas
Scalind – 96 %
Relief – 2
Light – Top Right
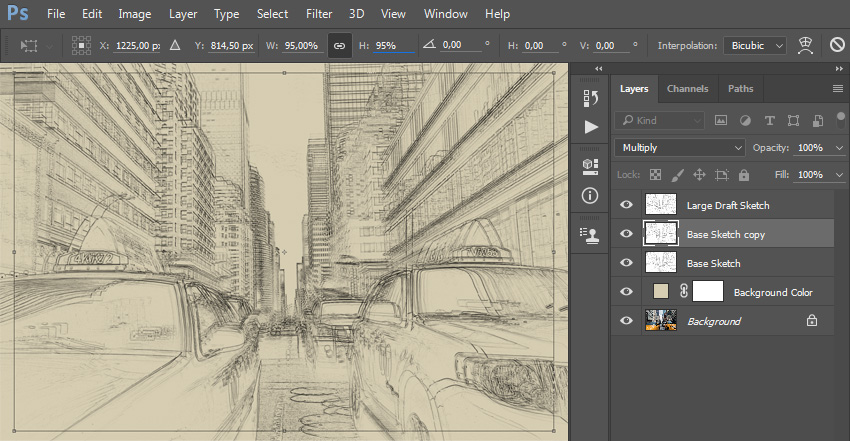
- Возвращаемся к исходному слою с фотографией и двойным кликом по его строке на панели Слои превращаем его из фонового слоя в обычный.
- Создаем копию Слой – Новый – Слой через копирование или Ctrl + J
- Перетаскиваем поверх
«бумажного слоя».
 (С помощью клавиши Shift).
(С помощью клавиши Shift). - Накладываем фильтр:
Фильтр-Artistic-Colored
Pencil- настраиваем параметры:
Рencil width
— 3
Stroke Pressure — 11
Paper Brightness — 50
- Меняем режим наложения полученного слоя на Multiply, чтобы сквозь него просвечивался слой бумаги.
- Получаем такой портрет.
Использованная литература
- П.В. Павлов «Краткая инструкция для новичков Adobe Photoshop 7 за 1 минуту», М.:ООО «Аквариум-Принт», К.: «Дом печати – ВЯТКА», 2006.
- Д. Донцов. «Photoshop легкий стар». Питер, 2008
- Журнал «Фото Мастерская» № 4 (24) апрель 2007 г.
Графический редактор Adobe Photoshop. Фильтр Colored Pencil – Цветной карандашный рисунок
Графический редактор Adobe Photoshop. Фильтр Colored Pencil – Цветной карандашный рисунок
Цель работы: Изучить возможность
графического редактора Adobe Photoshop, фильтр Colored Pencil – Цветной
карандашный рисунок.
Совсем не обязательно заканчивать художественную школу или штудировать книжки по обучению рисованию и живописи, чтобы стать успешным цифровым художником: изрядную долю кропотливой и аккуратной работы готовы взять на себя фильтры
Для этого необходимо загрузить графический редактор Adobe Photoshop, и его фильтры. Для начала работы необходимо выполнить следующий алгоритм ПУСК — ПРОГРАММЫ- ADOBE PHOTOSHOP.
- Открываем свое фото (портрет)
- Создаем новый слой и заливаем его бежевым цветом
(R=250, G= 241, B= 217. Это будет бумага для нашего рисунка
- Придаем фактуру.
- Входим в пункт меню Фильтр. Переходим на фильтр Texture — Texturizer
- В параметрах его настройки устанавливаем:
Texture – Сanvas
Scalind – 96 %
Relief – 2
Light – Top Right
- Возвращаемся к исходному слою с
фотографией и двойным кликом по его строке на панели Слои превращаем его
из фонового слоя в обычный.

- Создаем копию Слой – Новый – Слой через копирование или Ctrl + J
- Перетаскиваем поверх «бумажного слоя». (С помощью клавиши Shift).
- Накладываем фильтр:
Фильтр-Artistic-Colored
Pencil- настраиваем параметры:
Рencil
width — 3
Stroke Pressure — 11
Paper Brightness — 50
- Меняем режим наложения полученного слоя на Multiply, чтобы сквозь него просвечивался слой бумаги.
- Получаем такой портрет.
Использованная литература
- П.В. Павлов «Краткая инструкция для новичков Adobe Photoshop 7 за 1 минуту», М.:ООО «Аквариум-Принт», К.: «Дом печати – ВЯТКА», 2006.
- Д. Донцов. «Photoshop легкий стар». Питер, 2008
- Журнал «Фото Мастерская» № 4 (24) апрель 2007 г.
Фото на цветной карандашный набросок с помощью Photoshop CC
youtube.com/embed/CTCX4pMwKAQ» frameborder=»0″ allow=»autoplay; encrypted-media» allowfullscreen=»»/>
Узнайте, как легко превратить любую фотографию в черно-белый карандашный набросок с помощью Photoshop, а затем узнайте три отличных способа раскрасить эскиз! Включает в себя как видео, так и письменные версии учебника.
В этом уроке мы научимся легко создавать классический эффект Photoshop, превращая фотографию в карандашный набросок ! Фактически, мы научимся создавать четыре варианта эффекта эскиза, начиная с простой черно-белой версии. Затем мы возьмем наш черно-белый набросок и изучим несколько различных способов его раскраски, сначала используя оригинальные цвета фотографии, затем одним цветом, а затем с градиентом!
Мы также узнаем, как сделать карандашный набросок гибким и редактируемым, что позволит нам вернуться к нужным точным настройкам, используя интеллектуальные фильтры Photoshop, слои заливки и настройки, а также режимы наложения слоев.
Я буду использовать Photoshop CC здесь, но шаги, которые мы рассмотрим, полностью совместимы с любой последней версией Photoshop, так что вы можете легко следовать независимо от того, какую версию вы используете. Пользователи Photoshop CS6 могут захотеть проверить предыдущий учебник « Фото на карандаш» с помощью Photoshop CS6 , в то время как пользователи Photoshop CS5 и более ранних версий могут следовать нашему первоначальному учебнику « Портретное фото в цветной эскиз» . Однако обратите внимание, что шаги по раскрашиванию эскиза одним цветом и градиентом ранее не рассматривались и являются новыми для этой последней версии учебника.
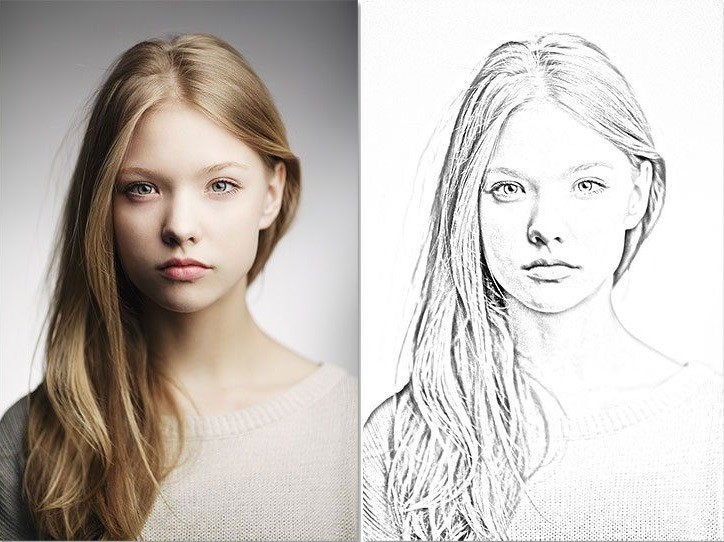
Вот изображение, которое я буду использовать ( стильное красивое портретное фото от Shutterstock):
Исходное изображение.
Вот как это будет выглядеть в качестве начального черно-белого наброска:
Черно-белая версия эскиза.
Вот тот же эскиз, раскрашенный оригинальными цветами фотографии:
Первый раскрашенный вариант эскиза.
Вот снова тот же эскиз, на этот раз раскрашенный одним цветом (вы можете выбрать любой понравившийся вам цвет):
Второй раскрашенный вариант эскиза.
И, наконец, вот как будет выглядеть эскиз после окрашивания его градиентом. В конце урока мы увидим, как легко переключаться между всеми четырьмя версиями, чтобы вы могли выбрать ту, которая вам больше нравится:
Третий раскрашенный вариант эскиза.
Давайте начнем!
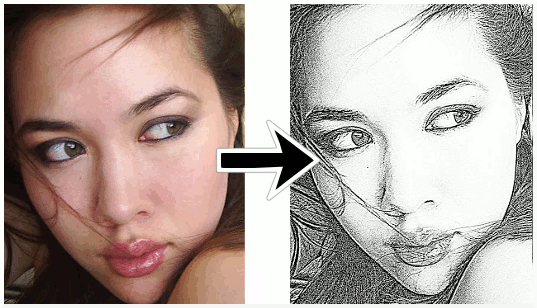
Как превратить фотографию в карандашный рисунок с фотошопом
Шаг 1: дублируем фоновый слой
Если ваше изображение вновь открыто в Photoshop, если вы посмотрите на панель «Слои» , вы увидите изображение, сидящее на фоновом слое , в настоящее время единственном слое в документе:
Панель «Слои», показывающая фотографию на фоновом слое.
Нам понадобится это оригинальное изображение позже, когда мы раскрасим эскиз, а это значит, что нам нужно убедиться, что мы не вносим в него никаких изменений. Чтобы сохранить его в безопасности, первое, что мы сделаем, это сделаем копию изображения, дублируя фоновый слой.
Чтобы сохранить его в безопасности, первое, что мы сделаем, это сделаем копию изображения, дублируя фоновый слой.
Для этого нажмите на фоновый слой и перетащите его вниз на значок « Новый слой» в нижней части панели «Слои» (второй значок справа):
Перетащите фоновый слой на значок нового слоя.
Отпустите кнопку мыши, когда курсор в виде руки окажется над значком «Новый слой». Photoshop делает копию фонового слоя, называет его «Фоновая копия» и помещает его над оригиналом:
Панель «Слои» с новым слоем «Фоновая копия».
Шаг 2: Обесцветить слой
Затем нам нужно удалить весь цвет из нашего слоя «Фоновая копия», и мы можем сделать это быстро, используя команду Photoshop Desaturate. Подойдите к меню « Изображение» в строке меню в верхней части экрана, выберите « Коррекция» , а затем « Обесцвечивание» . Вы также можете использовать сочетание клавиш Shift + Ctrl + U (Win) / Shift + Command + U (Mac):
Идем в Image> Adjustments> Desaturate.
В любом случае изображение ухудшается, оставляя нам черно-белую версию нашей фотографии:
Изображение после обесцвечивания цвета.
Шаг 3: продублируйте ненасыщенный слой
Далее нам нужно сделать копию нашего ненасыщенного слоя. Нажмите на слой « Копирование фона» на панели «Слои» и, как и в случае с оригинальным фоновым слоем, перетащите его вниз на значок « Новый слой» :
Перетащите слой «Фоновая копия» на значок «Новый слой».
Когда вы отпустите кнопку мыши, Photoshop сделает копию слоя, назовет его «Фоновая копия 2» и поместит над другими слоями:
Новый слой «Background copy 2» появляется вверху стека слоев.
Шаг 4: инвертировать слой
Нам нужно инвертировать уровни яркости в этом слое, чтобы светлые участки были темными, а темные — светлыми, и мы можем сделать это с помощью команды «Инвертировать» в Photoshop. Перейдите в меню « Изображение» в верхней части экрана, выберите « Настройки» , а затем выберите « Инвертировать» (сочетание клавиш: Ctrl + I (Win) / Command + I (Mac)):
Идем в Изображение> Настройки> Инвертировать.
Это инвертирует изображение, создавая отрицательный эффект пленки:
Изображение после инвертирования яркости.
Шаг 5: измени режим смешивания на цвет Dodge
Далее нам нужно изменить режим наложения слоя. Вы найдете опцию Blend Mode в левом верхнем углу панели Layers. По умолчанию режим наложения установлен на Normal . Нажмите на слово «Normal», чтобы вызвать меню других режимов смешивания, и выберите Color Dodge из списка:
Изменение режима наложения слоя с Normal на Color Dodge.
Это сделает документ полностью белым или, по крайней мере, в основном белым (вы можете увидеть несколько рассеянных областей черного цвета в зависимости от вашего изображения):
Изменение режима наложения на Color Dodge делает документ временно белым.
Шаг 6: преобразуй слой в смарт-объект
Вскоре мы собираемся создать основную часть нашего эффекта эскиза, размывая слой, используя фильтр Gaussian Blur в Photoshop. Но вместо того, чтобы применять его как обычный фильтр, давайте применим Gaussian Blur как Smart Filter .
Но вместо того, чтобы применять его как обычный фильтр, давайте применим Gaussian Blur как Smart Filter .
Что такое Smart Filter и чем он отличается от обычного фильтра? Что ж, Smart Filters, как обычные фильтры в Photoshop, только умнее! Что делает их «умнее», так это то, что в то время как обычные фильтры дают статические результаты (то есть они вносят постоянные изменения в пиксели на слое), интеллектуальные фильтры неразрушающие и остаются полностью редактируемыми . Они позволяют нам легко вернуться в любое время и внести изменения в настройки фильтра без потери качества изображения. Применяя Gaussian Blur в качестве интеллектуального фильтра, мы даем себе возможность вернуться назад и позже подстроить эффект эскиза, а не привязываться к нашим первоначальным настройкам фильтра.
Итак, как мы применяем Gaussian Blur в качестве интеллектуального фильтра? Для этого сначала нужно преобразовать слой в смарт-объект . Зачем нам нужно конвертировать его в смарт-объект? Это потому, что когда фильтр применяется к нормальному слою, он остается обычным статическим фильтром. Но когда точно такой же фильтр применяется к смарт-объекту, он автоматически становится интеллектуальным фильтром!
Зачем нам нужно конвертировать его в смарт-объект? Это потому, что когда фильтр применяется к нормальному слою, он остается обычным статическим фильтром. Но когда точно такой же фильтр применяется к смарт-объекту, он автоматически становится интеллектуальным фильтром!
Чтобы преобразовать слой в смарт-объект, щелкните маленький значок меню в правом верхнем углу панели «Слои»:
Нажав на значок меню панели «Слои».
Затем выберите « Преобразовать в смарт-объект» в появившемся меню:
Выбор команды «Преобразовать в смарт-объект».
Может показаться, что ничего не произошло, но если мы снова посмотрим на панель «Слои», то теперь мы увидим небольшой значок смарт-объекта в правом нижнем углу эскиза предварительного просмотра слоя . Это говорит нам о том, что слой теперь является смарт-объектом:
Значок смарт-объекта на миниатюре предварительного просмотра слоя.
Шаг 7: примени фильтр Gaussian Blur
Теперь, когда мы преобразовали слой в Smart Object, давайте применим фильтр Gaussian Blur. Перейдите в меню « Фильтр» в строке меню в верхней части экрана, выберите « Размытие» , а затем выберите « Размытие по Гауссу» :
Идем в Filter> Blur> Gaussian Blur.
Это открывает диалоговое окно Gaussian Blur. Чтобы создать наш основной эффект эскиза, все, что нам нужно сделать, это применить некоторое размытие к слою (смарт-объект). Мы контролируем степень размытия с помощью ползунка Радиус в нижней части диалогового окна. Чем дальше мы перемещаем ползунок вправо, тем больше мы увеличиваем значение радиуса и тем сильнее будет размытие.
Эффект, который вы достигнете, будет зависеть от того, насколько вы применили размытие. Меньшие значения радиуса создадут эскиз с тонкими тонкими линиями, а большие значения дадут вам более фотореалистичный результат. Например, если я выберу достаточно низкое значение радиуса около 10 пикселей:
Например, если я выберу достаточно низкое значение радиуса около 10 пикселей:
Начиная с меньшего значения радиуса.
Я получаю этот эффект с очень тонкими линиями:
Эффект эскиза с использованием более низкого значения радиуса.
Если я увеличу значение радиуса до чего-то гораздо более высокого, возможно, где-то около 45 пикселей:
Увеличение значения радиуса для более сильного эффекта размытия.
Я получаю эффект, который больше похож на оригинальную фотографию. Точное значение радиуса, которое вы выберете, будет зависеть как от вашего изображения, так и от типа эффекта, на который вы рассчитываете, поэтому лучше всего следить за вашим изображением при перетаскивании ползунка Радиус и оценивать результаты. В моем случае, хотя мне нравятся обе версии, я думаю, что мне нравится эта вторая, более фотореалистичная версия, немного лучше, поэтому я пойду с этой. Нажмите OK, когда закончите, чтобы закрыть диалоговое окно Gaussian Blur:
Эффект эскиза с большим значением радиуса.
У нас есть основной эффект эскиза, и мы создали его, используя умный фильтр Gaussian Blur. Как я упоминал ранее, Smart Filters остаются полностью редактируемыми, что позволяет нам легко вернуться и изменить настройки фильтра позже, если это необходимо. Как мы это делаем? Что ж, если мы снова посмотрим на панель «Слои», мы увидим фильтр размытия по Гауссу, указанный как «Умный фильтр» под «Умным объектом», к которому мы его применили. Если в какой-то момент вы начинаете думать, что ваш эскиз мог бы использовать более тонкую настройку, просто дважды щелкните непосредственно по словам «Размытие по Гауссу», чтобы заново открыть диалоговое окно «Размытие по Гауссу» и перетащите ползунок «Радиус» по мере необходимости:
Двойной щелчок по интеллектуальному фильтру Gaussian Blur снова откроет диалоговое окно.
Шаг 8: добавь корректирующий слой
Мы создали наш основной эффект эскиза, но в зависимости от степени размытия вы можете обнаружить, что ваш эскиз выглядит слишком светлым. Если это так, мы можем легко затемнить его, используя корректирующий слой Levels. Чтобы добавить корректирующий слой «Уровни», щелкните значок « Новый заливочный слой» или «Корректирующий слой» в нижней части панели «Слои».
Если это так, мы можем легко затемнить его, используя корректирующий слой Levels. Чтобы добавить корректирующий слой «Уровни», щелкните значок « Новый заливочный слой» или «Корректирующий слой» в нижней части панели «Слои».
Нажав на значок «Новый слой заливки» или «Корректирующий слой».
Выберите Уровни из появившегося списка:
Выбор корректирующего слоя Levels.
Photoshop добавляет корректирующий слой «Уровни», называет его «Уровни 1» и размещает его над другими слоями на панели «Слои»:
Панель «Слои» показывает новый корректирующий слой «Уровни».
Шаг 9: измени режим смешивания слоя, чтобы умножить
Параметры и элементы управления для корректирующего слоя «Уровни» отображаются на панели « Свойства» в Photoshop , но здесь мы не имеем ничего общего с ними. Вместо этого, чтобы затемнить эскиз, все, что нам нужно сделать, это изменить режим наложения для корректирующего слоя Levels с Normal на Multiply :
Изменение режима наложения корректирующего слоя на Умножение.
Режим смешивания Multiply является одним из группы режимов смешивания в Photoshop, которые затемняют изображение, и сразу же мы видим, что мой эскиз теперь выглядит намного темнее:
Эффект после изменения режима наложения уровней на Умножение.
Если вы обнаружите, как и я, что ваш эскиз теперь выглядит слишком темным, вы можете точно настроить степень затемнения, отрегулировав непрозрачность корректирующего слоя «Уровни». Параметр «Непрозрачность» находится прямо напротив параметра режима наложения в верхней части панели «Слои».
Чем больше вы опускаете значение непрозрачности ниже его значения по умолчанию 100%, тем больше просвечивают слои под корректирующим слоем «Уровни», что повышает яркость эскиза. Я опущу мое значение примерно до 40%, но следите за вашим изображением, пока вы настраиваете непрозрачность, чтобы найти значение, которое работает лучше всего:
Понижение непрозрачности корректирующего слоя Levels.
После снижения непрозрачности общая яркость теперь выглядит лучше:
Понижение непрозрачности вернуло часть яркости.
Шаг 10: дублируем фоновый слой снова
На данный момент у нас есть основной эффект эскиза, но в настоящее время он черно-белый. Давайте посмотрим на несколько разных способов раскрасить его. Мы начнем с использования оригинальных цветов фотографии. Для этого нам нужно сделать еще одну копию фонового слоя, поэтому нажмите на фоновый слой (исходный фоновый слой, который находится под другими слоями) и, как мы уже делали пару раз, перетащите его вниз на значок « Новый слой» в нижней части панели «Слои»:
Создание еще одной копии фонового слоя.
Photoshop делает копию слоя, называет его «Фоновая копия 3» и размещает его непосредственно над исходным фоновым слоем:
Слой «Фоновая копия 3» появится над исходным фоновым слоем.
Шаг 11: переименуй новый слой
На данный момент мы создали так много копий нашего фонового слоя, что наша панель «Слои» становится загромождена ими, и у всех них есть имена («Фоновая копия», «Фоновая копия 2», «Фоновая копия 3»), которые не не говорите нам ничего о том, для чего используется слой. Давайте разорвем цикл и переименуем слой, который мы только что создали.
Давайте разорвем цикл и переименуем слой, который мы только что создали.
Мы будем использовать слой «Фоновая копия 3», чтобы раскрасить наш эскиз, поэтому давайте дадим ему более информативное название. Чтобы переименовать слой, дважды щелкните его имя, чтобы выделить его:
Выделите текущее имя, дважды щелкнув по нему.
Выделив имя, введите новое имя. Давайте назовем это «Цвет». Нажмите Enter (Win) / Return (Mac) на клавиатуре, когда вы закончите, чтобы принять изменение имени:
Изменение имени слоя на «Цвет».
Шаг 12: переместите «цветной» слой в верхнюю часть стека слоев
Чтобы использовать этот слой для раскрашивания эскиза, нам нужно переместить его на вершину стека слоев; другими словами, переместите это выше всех других слоев. Один из способов сделать это — щелкнуть по нему и просто перетащить его над другими слоями, но есть более быстрый способ. Чтобы перейти непосредственно к вершине стека слоев, сначала убедитесь, что он выбран на панели «Слои». Затем нажмите и удерживайте Shift + Ctrl (Win) / Shift + Command (Mac) на клавиатуре и нажмите правую клавишу скобки ( ] ). Это мгновенно переместит выбранный слой прямо на вершину:
Затем нажмите и удерживайте Shift + Ctrl (Win) / Shift + Command (Mac) на клавиатуре и нажмите правую клавишу скобки ( ] ). Это мгновенно переместит выбранный слой прямо на вершину:
Слой «Цвет» теперь находится в верхней части стека слоев.
Шаг 13: измени режим смешивания на «цвет»
Теперь, когда слой «Цвет» является самым верхним слоем в документе, ваше исходное изображение будет появляться снова, блокируя другие слои под ним из вида, что, очевидно, не то, что мы хотим. Мы хотим смешать цвет из исходного изображения с нашим эскизом. Для этого просто измените режим наложения слоя «Цвет» с «Обычный» на « Цвет» :
Изменение режима наложения слоя на Цвет.
Режим Color blend говорит Photoshop смешивать только цвет этого слоя и игнорировать все остальное, и вот так эскиз теперь раскрашивается:
Эскиз раскрашен оригинальными цветами фото.
Если цвет кажется слишком ярким, его можно уменьшить, уменьшив непрозрачность слоя «Цвет». Я опущу шахту до 50%:
Понижение непрозрачности слоя «Цвет».
А теперь цвет кажется более тонким:
Эффект после снижения непрозрачности слоя «Цвет».
Узнайте больше: режимы смешивания с пятью слоями, которые вам нужно знать
Шаг 14: отключи «цветной» слой
Если вам нравится, как ваш эффект эскиза выглядит с использованием оригинальных цветов фотографии, вы можете остановиться здесь. В противном случае, давайте рассмотрим второй способ его раскраски, на этот раз с использованием одного цвета. Прежде чем мы это сделаем, давайте отключим слой «Цвет», щелкнув его значок видимости ( значок «глазное яблоко») на панели «Слои». Это вернет черно-белую версию эскиза:
Выключите слой «Цвет», щелкнув его значок видимости.
Шаг 15: добавь сплошной цвет заливки
Чтобы закрасить эскиз одним цветом, мы будем использовать один из заливочных слоев Photoshop Solid Color. Нажмите еще раз на значок « Новый заливочный слой» или «Корректирующий слой» в нижней части панели «Слои»:
Нажмите еще раз на значок « Новый заливочный слой» или «Корректирующий слой» в нижней части панели «Слои»:
Нажав на значок «Новый слой заливки» или «Корректирующий слой».
Затем выберите Сплошной цвет в верхней части появившегося списка:
Выбор сплошного цвета заливки.
Как только вы выберете слой заливки «Сплошной цвет», Photoshop откроет палитру цветов и попросит вас выбрать цвет. Не беспокойтесь о выборе неправильного цвета здесь, потому что, как мы увидим через мгновение, мы можем легко вернуться и выбрать другой. Я выберу оттенок синего, чтобы увидеть, как это выглядит:
Выбор синего цвета из палитры цветов.
Шаг 16: измени режим смешивания на цвет
Как только вы выбрали цвет, нажмите кнопку ОК, чтобы закрыть палитру цветов. Ваш документ будет временно заполнен этим цветом, и если вы посмотрите на панель «Слои», вы увидите новый слой заливки с именем «Цветная заливка 1», который находится вверху.
Чтобы смешать цвет с эскизом, просто измените режим смешивания слоя заливки с Normal на Color :
Изменение режима наложения слоя заливки на Цвет.
А теперь эскиз выглядит раскрашенным, в моем случае синим:
Эскиз раскрашен голубым.
Если вы хотите попробовать другой цвет, дважды щелкните образец цвета слоя заливки на панели «Слои»:
Дважды щелкните образец цвета заливочного слоя.
Это снова открывает палитру цветов, позволяя вам выбрать что-то другое. Я попробую розовато-фиолетовый на этот раз:
Выбор другого цвета из палитры цветов.
Я нажму OK, чтобы закрыть окно выбора цвета, и теперь мой эскиз появится с моим новым цветом. Вы можете вернуться и попробовать столько разных цветов, сколько захотите, пока не найдете тот, который работает лучше всего:
Эскиз раскрашен в фиолетовый цвет.
Чтобы уменьшить интенсивность цвета, просто уменьшите непрозрачность слоя заливки, следя за результатами при перетаскивании ползунка:
Понижение непрозрачности заливочного слоя.
Шаг 17: выключи слой заполнения
Давайте рассмотрим еще один способ раскраски эскиза, на этот раз с использованием градиента. Сначала отключите заливочный слой, щелкнув его значок видимости на панели «Слои». Это снова вернет вас к черно-белой версии эскиза:
Нажав на значок видимости слоя заполнения.
Шаг 18: добавь слой градиентной заливки
Чтобы раскрасить эскиз градиентом, мы будем использовать слой заливки градиентом. Нажмите еще раз на значок « Новый заливочный слой» или «Корректирующий слой» в нижней части панели «Слои»:
Нажав на значок «Новый слой заливки» или «Корректирующий слой».
На этот раз выберите градиент из списка:
Выбор градиента заливки слоя.
Откроется диалоговое окно « Градиентная заливка ». Я рассмотрел все, что вам нужно знать о рисовании и редактировании градиентов в Photoshop, в наших уроках Как рисовать градиенты с помощью инструмента «Градиент» и « Как использовать редактор градиентов», поэтому я не буду вдаваться в детали. Вместо этого давайте рассмотрим, как быстро выбрать один из предустановленных градиентов в Photoshop и как применить его к нашему эскизу.
Вместо этого давайте рассмотрим, как быстро выбрать один из предустановленных градиентов в Photoshop и как применить его к нашему эскизу.
Чтобы выбрать градиент, нажмите на маленькую стрелку справа от образца цвета градиента в верхней части диалогового окна. Не нажимайте на образец цвета, иначе вы откроете редактор градиентов, который выходит за рамки данного руководства. Убедитесь, что вы нажимаете на стрелку справа от образца цвета:
Нажав на стрелку справа от образца цвета градиента.
Откроется окно выбора градиента с миниатюрами предустановленных градиентов, из которых мы можем выбрать. Чтобы выбрать градиент, дважды щелкните его миниатюру. Это позволит выбрать градиент и закрыть окно выбора градиента. Для этого урока я выберу градиент спектра (первый эскиз слева, нижний ряд):
Выбор спектра градиента.
Вернувшись в диалоговое окно «Градиентная заливка», я изменю угол наклона градиента со значения по умолчанию 90 ° на 135 ° , что приведет к его диагональному бегу по изображению, создавая немного больше интереса:
Изменение угла наклона.
Нажмите OK, чтобы закрыть диалоговое окно, когда вы закончите. Ваш документ будет временно заполнен градиентом:
Градиент временно блокирует эскиз.
Шаг 19: измени режим смешивания на цвет
Если мы посмотрим на панель «Слои», мы увидим слой градиентной заливки («Градиентная заливка 1»), расположенный сверху. Как мы уже делали пару раз, чтобы смешать градиент с эскизом, просто измените режим смешивания слоя градиентной заливки с Normal на Color :
Изменение режима наложения слоя «Градиентная заливка» на «Цвет».
Затем отрегулируйте интенсивность цветов, если необходимо, уменьшив непрозрачность слоя:
Понижение непрозрачности слоя градиентной заливки.
Вот как выглядит мой эскиз, раскрашенный градиентом спектра:
Окончательный раскрашенный эскизный эффект.
Choosing One Of The Previous Color Effects
Now that we’ve colorized the sketch with a gradient, what if you like one of the previous colorized versions better (the one using the photo’s original colors or the one using the single color)? Or, what if you don’t like any of the colorized versions and want to go back to the black and white version? How do you switch back?
It’s easy. First, to hide the gradient, click on the Gradient Fill layer’s visibility icon in the Layers panel. With all three colorizing layers (the «Color» layer, the Solid Color fill layer and the Gradient Fill layer) now turned off, you’ll be back to your black and white version:
First, to hide the gradient, click on the Gradient Fill layer’s visibility icon in the Layers panel. With all three colorizing layers (the «Color» layer, the Solid Color fill layer and the Gradient Fill layer) now turned off, you’ll be back to your black and white version:
Clicking the Gradient Fill layer’s visibility icon.
Then, to bring back the single color version, click on the Solid Color fill layer’s visibility icon (the empty square where the eyeball used to be) to turn it back on. Or, to bring back the photo’s original colors, click the «Color» layer’s visibility icon. I’ll turn my «Color» layer back on:
Clicking the «Color» layer’s visibility icon.
And now I’m back to my sketch being colorized with the photo’s original colors:
The original colors return.
И там у нас это есть! Вот так легко превратить фотографию в черно-белый карандашный набросок, а также несколько разных способов ее раскрасить в Photoshop! Если это руководство показалось вам полезным, рассмотрите возможность поддержки Photoshop Essentials, загрузив PDF-версию ! Посетите наш раздел « Фотоэффекты », чтобы узнать больше об эффектах Photoshop!
Эффект карандашного рисунка в Фотошоп | Creativo
В этом уроке мы научимся с лёгкостью превращать фото в карандашный рисунок, как в чёрно – белом варианте, так и в цвете с использованием Смарт – фильтров, корректирующих слоёв и режимов наложения. Сначала мы научимся, как преобразовать фотографию в чёрно – белый эскиз и как при этом сохранить полностью редактируемый эффект с помощью Смарт – фильтров. Затем мы узнаем, как раскрасить наш рисунок с помощью цвета с исходного изображения.
Сначала мы научимся, как преобразовать фотографию в чёрно – белый эскиз и как при этом сохранить полностью редактируемый эффект с помощью Смарт – фильтров. Затем мы узнаем, как раскрасить наш рисунок с помощью цвета с исходного изображения.
Урок выполнен в Photoshop CS6, но подойдут и более ранние версии.
В этом уроке я буду использовать платное изображение.
Вот так будет выглядеть чёрно – белый рисунок.
И тот же эффект после прибавления цвета с оригинальной фотографии.
Давайте начнём!
Шаг 1. Добавляем слой Цветовой тон/НасыщенностьОткройте ваше фото в фотошоп. На панели слоёв мы видим, что это единственный слой.
Для создания нашего эффекта первое, что мы должны сделать – это удалить все цвета с нашего изображения, не нарушив само изображение. Для этого на панели Adjustments (Коррекция) нажмите на иконку Hue / Saturation (Цветовой тон/Насыщенность).
Над фоновым слоем появится новый корректирующий слой Hue / Saturation (Цветовой тон/Насыщенность).
Шаг 2. Обесцвечиваем изображениеЧтобы удалить цвет с изображения, просто перетащите ползунок Saturation (Насыщенность) до значения -100.
В итоге изображение станет чёрно – белым.
В панели слоёв нажмите на фоновый слой, чтобы его выбрать.
Шаг 4. Дублируем Фоновый слойНам нужно создать копию фонового слоя. Для этого пройдите в меню Layer > New > Layer via Copy (Слои – Новый – Скопировать на новый слой). Второй более быстрый способ – это сочетание клавиш Ctrl+J.
В панели слоёв появилась копия фонового слоя.
Шаг 5. Инвертируем изображениеДля того, чтобы инвертировать созданную копию фонового слоя, пройдите в меню Image > Adjustments > Invert (Изображение – Коррекция – Инверсия). Или нажмите сочетание клавиш Ctrl+I.
Или нажмите сочетание клавиш Ctrl+I.
Изображение примет вид негатива.
Измените режим наложения этого слоя на Color Dodge (Осветление основы).
В итоге изображение станет белым. В моём случае вы видите несколько небольших чёрных участков – так и должно быть.
Для дальнейшей работы нам нужно применить Смарт – Фильтр, который не затрагивает само изображение и доступен для редактирования настроек в любое время. Для этого сначала нам нужно преобразовать слой в Смарт – Объект.
Стоя на дубликате фонового слоя, в правом верхнем углу панели слоёв нажмите на иконку меню.
В списке выберите Convert to Smart Object (Преобразовать в Смарт – Объект).
На миниатюре слоя в правом нижнем углу появится значок смарт – объекта.
Для того, чтобы применить фильтр к слою со смарт – объектом, пройдите в меню Filter > Blur > Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу).
В открывшемся диалоговом окне фильтра измените значение Radius (Радиус), чтобы немного размыть изображение. В моём случае – примерно 12 рх. Настройки для вашего фото могут отличаться от моих.
Нажмите ОК, чтобы применить настройки.
Вот мой результат.
Одно из главных преимуществ применения фильтра в качестве Смарт – фильтра заключается в том, что если вам не нравится результат, то вы можете в любой момент откорректировать настройки фильтра. Для этого нужно дважды щёлкнуть на название фильтра, чтобы открыть диалоговое окно и отрегулировать настройки.
Мы создали основной эскиз, но он слишком светлый и его нужно немного затемнить. Для этого на панели Adjustments (Коррекция) нажмите на иконку коррекции Levels (Уровни).
Над слоем со Смарт – Объектом появится новый корректирующий слой.
Шаг 10. Изменяем режима наложенияПараметры корректирующего слоя нам не нужны – оставим их по умолчанию. Чтобы затемнить наш эскиз всё, что нам нужно – это изменить режим наложения этого слоя на Multiply (Умножение).
Чтобы затемнить наш эскиз всё, что нам нужно – это изменить режим наложения этого слоя на Multiply (Умножение).
Этот режим наложения является одним из пяти наиболее часто используемых режимов в Фотошоп. И просто выбрав этот режим наложения, нам быстро и легко удалось затемнить наш рисунок без изменения параметров коррекции.
Если ваше изображение покажется вам слишком тёмным, то вы можете изменитьOpacity (Непрозрачность) корректирующего слоя Уровни. В моём случае я установлю примерно на 60%.
Вот что у меня получилось.
На данный момент основной эффект рисунка завершён. Вернём нашему рисунку немного цвета с оригинального изображения. Для этого в панели слоёв выберите Фоновый слой.
Затем, так же, как вы делали в шаге 4, дублируйте слой через меню Layer > New > Layer via Copy (Слои – Новый – Скопировать на новый слой), либо нажмите комбинацию клавиш Ctrl+J.
Вторая копия появится непосредственно над оригиналом.
Мы собираемся использовать этот слой, чтобы раскрасить наш рисунок. Чтобы не было путаницы, мы его переименуем. Для этого щёлкните два раза по названию слоя в панели слоёв и переименуйте его в Color. Нажмите Enter, чтобы принять изменение.
Переместите этот слой выше всех слоёв. Для этого щёлкните по слою и с зажатой кнопкой мыши перетащите слой вверх, пока не появится белая горизонтальная полоса над корректирующим слоем, затем отпустите кнопку мыши.
Шаг 15. Изменяем режим наложенияИзмените режим наложения этого слоя на Color (Цветность).
Шаг 16. Изменяем непрозрачностьНаконец, если цвет выглядит слишком насыщенным, то вы можете приглушить Портретное фото в карандашный рисунок в Photoshop его за счёт снижения Opacity (Непрозрачность) слоя. Я установлю до 65%.
Окончательный результат.
Поделиться своей работой и задать вопрос можно на странице урока сайта photoshop-master.ru
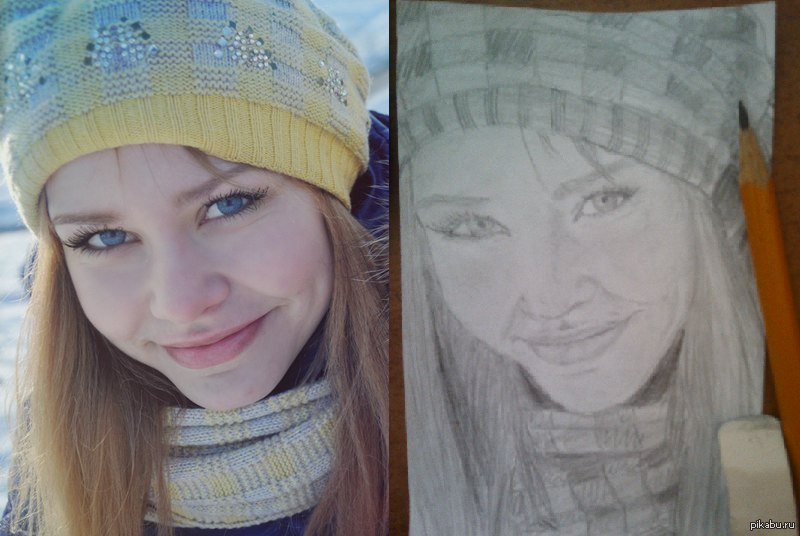
Карандашный рисунок в фотошопе. Как сделать эффект карандаша в фотошопе
Вы легко сможете достичь этого за короткий период. Из этого урока вы узнаете, каким образом создаются рисунки из фотографии с помощью кистей. Если в работе использовать графический планшет то можно достичь ещё лучшего эффекта. В похожем уроке рассматривался еще один вариант создания из фотографии карандашного рисунка. Итак, начнём!
Вот результат, который должен получиться:
В уроке использовалось изображение с платного ресурса, но вы с легкостью сможете найти в интернете и бесплатные фотографии подобной темы.
1. Настройка изображения
Шаг 1
Открываем наш исходник в программе Photoshop. Кликнем два раза по слою Фон, чтобы разблокировать его и даем название ему Слой 1. Создаём Новый слой и называем его Слой 2. Устанавливаем цвет переднего плана белым, а затем с помощью инструмента Заливка (G), заливаем его белым цветом. Поместим Слой 2 под слоем с исходником.
Устанавливаем цвет переднего плана белым, а затем с помощью инструмента Заливка (G), заливаем его белым цветом. Поместим Слой 2 под слоем с исходником.
Цветное изображение преобразуем в чёрно-белое. Делаем активным слой с фотографией и заходим в меню Изображение – Коррекция — Цветовой тон / Насыщенность и в появившемся окне настроек уменьшаем Насыщенность до -100.
2. Создание эффекта рисунка
Шаг 1
Переходим к созданию самого эффекта рисунка. Добавляем к слою с изображением тигра слой-маску. Для этого кликаем по иконке слой-маски и сразу заливаем её чёрным цветом при помощи инструмента Заливка (G).
Дальше, переключаем цвет переднего плана на белый. Цвет заднего плана должен быть чёрным. Активируем инструмент Кисть (B).Выбираем из набора кистей Плоскую тупую с короткой жёсткой щетиной , устанавливаем размер 60 пикс. и начинаем наносить штрихи по чёрной слой-маске (с кистями и размерами можете поэкспериментировать и выбрать другую, понравившуюся).
Шаг 2
Продолжая наносить мазки белой кистью на маске слоя мы восстанавливаем изображение, придавая ему текстуру рисунка. Старайтесь, чтобы мазки кисти были похожи на штриховку или пересекающую штриховку, которая имитирует технику карандашного рисунка.
Шаг3
Инструментом Перемещение (V) расположите изображение тигра по центру документа и добавляйте штрихи до полного удовлетворения. По завершению продублируйте этот слой клавишами Ctrl+J .
Шаг 4
Теперь нужно усилить эффект рисунка. Заходим в меню Изображение – Коррекция – Уровни и устанавливаем настройки для RGB канала как на скрине, тем самым усиливаем контраст и выделение штрихов. После этого объединяем все слои вместе Ctrl+Alt+Shift+E .
Шаг 5
На полученном результате можно и остановиться, но лучше потратить еще пару минут и сделать рисунок максимально приближенным к настоящему, сделанному на бумаге. Делать это будем с помощью градиента, постараемся добиться эффекта фотографии рисунка. Кликаем правой мышкой по слою с рисунком и в выпавшем меню идем в опцию Параметры наложения (можно просто дважды кликнуть на слое левой мышкой). Выбираем стиль слоя Наложение градиента , устанавливаем значения как на скрине.
Кликаем правой мышкой по слою с рисунком и в выпавшем меню идем в опцию Параметры наложения (можно просто дважды кликнуть на слое левой мышкой). Выбираем стиль слоя Наложение градиента , устанавливаем значения как на скрине.
В этом уроке вы узнаете, как превратить обычное фото в потрясающий рисунок. Я постараюсь максимально доступно объяснить все детали, так что каждый сможет создать подобную иллюстрацию.
Мы будем создавать эффект, который изображен в левой части изображения. Если вы хотите сделать рисунок более красочным, воспользуйтесь готовым экшеном .
Для работы нам понадобится стоковое фото, но вы можете взять любое другое.
Начинаем
Открываем фото, с которым будем работать. Переходим File — Open (Файл — Открыть), выбираем нужную картинку и жмем кнопку Открыть. Перед тем, как продолжить, я дам вам несколько советом по подготовке документа:
- Ваше фото должно быть в цветовом режиме RGB , 8 bits / channel (бит/канал).
 Чтобы проверить так ли это, переходим Image — Mode (Изображение — Режим).
Чтобы проверить так ли это, переходим Image — Mode (Изображение — Режим). - Чтобы получить наилучший результат, размер фото должен быть между 1500-4000 пикселями в ширину/высоту. Чтобы проверить, переходим Image — Image Size (Изображение — Размер изображения).
- Фото должно быть фоновым слоем. Если это не так, переходим Layer — New — Background from Layer (Слой — Новый — Преобразовать в Задний план).
- Чтобы выполнить автоматическую цветокоррекцию, переходим Image — Auto Tone (Изображение — Автотон), Image — Auto Contrast (Изображение — Автоконтраст) и Image — Auto Color (Изображение — Автоматическая цветовая коррекция).
2. Создаем фон
Фон мы будем заливать сплошным цветом. Переходим Layer — New Fill Layer — Solid Color (Слой — Новый слой-заливка — Цвет), чтобы создать новый слой-заливку, и называем его «Фоновый цвет».
3. Создаем базовый набросок
Шаг 1
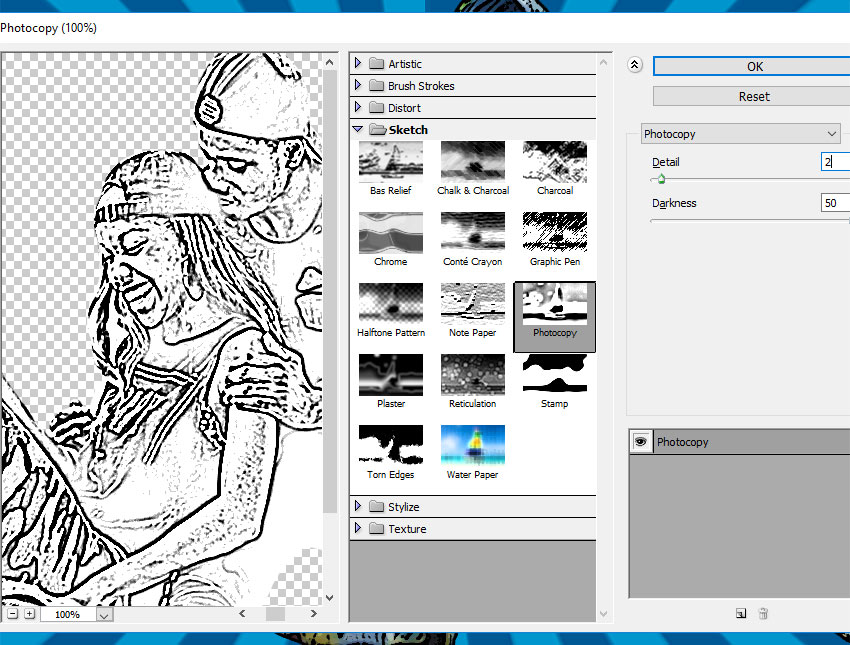
Теперь мы создадим базовый набросок. Выбираем фоновый слой с машинами (слой «Background» на скриншоте) и переходим Layer — New — Layer Via Copy (Слой — Новый — Скопировать на новый слой), чтобы скопировать фоновый слой, затем перемещаем дубликат в самый верх панели слоев. После этого жмем D, чтобы сбросить цвет на стандартные. Переходим Filter — Sketch — Photocopy (Фильтр — Эскиз — Ксерокопия) и настраиваем фильтр:
Шаг 2
Называем этот слой «Базовый эскиз» и меняем его режим смешивания на Multiply (Умножение).
4. Создаем черновой набросок
Шаг 1
Теперь мы создадим черновой набросок. Переходим Layer — New — Layer Via Copy (Слой — Новый — Скопировать на новый слой), чтобы скопировать слой «Базовый эскиз». Берем Lasso Tool Free Transform (Свободную трансформацию) и увеличиваем ширину и высоту на 105%, как показано ниже:
Шаг 2
Называем этот слой «Большой черновой эскиз» и уменьшаем непрозрачность до 14%.
Шаг 3
Выбираем слой «Базовый эскиз» и переходим Layer — New — Layer Via Copy (Слой — Новый — Скопировать на новый слой), чтобы скопировать его. Берем Lasso Tool (L) (Лассо), кликаем правой кнопкой по рабочему полотну, выбираем Free Transform (Свободную трансформацию) и уменьшаем ширину и высоту на 95%, как показано ниже:
Шаг 4
Называем этот слой «Меньший черновой эскиз» и уменьшаем его непрозрачность до 14%.
5. Создаем грубый набросок
Шаг 1
Теперь мы создадим грубый набросок. Выбираем фоновый слой с машинами и переходим Layer — New — Layer Via Copy (Слой — Новый — Скопировать на новый слой), чтобы скопировать его, затем перемещаем дубликат в самый верх панели слоев. Переходим Filter — Artistic — Cutout (Фильтр — Имитация — Аппликация) и настраиваем фильтр:
Шаг 2
Переходим Filter — Stylize — Find Edges (Фильтр — Стилизация — Выделение краев), а затем Image — Adjustments — Desaturate
Шаг 3
Называем этот слой «Грубый эскиз_1», меняем его режим смешивания на Color Burn (Затемнение основы) и уменьшаем непрозрачность до 30%.
Шаг 4
Теперь, используя описанный выше метод, мы создадим больше слоев с грубым наброском. Повторяем шаги 1-2, но в первом шаге используем другие настройки фильтра:
Шаг 5
Называем этот слой «Грубый эскиз_2», меняем его режим смешивания на Color Burn (Затемнение основы), уменьшаем непрозрачность до 25% и перемещаем его под слой «Грубый эскиз_1».
Шаг 6
Снова повторяем шаги 1-2, но в первом шаге используем новые настройки фильтра:
Шаг 7
Называем этот слой «Грубый эскиз_3», меняем его режим смешивания на Color Burn (Затемнение основы), уменьшаем непрозрачность до 20% и опускаем под слой «Грубый эскиз_2».
Шаг 8
Шаг 9
Называем этот слой «Грубый эскиз_4», меняем его режим смешивания на Color Burn (Затемнение основы), уменьшаем непрозрачность до 20% и опускаем под слой «Грубый эскиз_3».
Шаг 10
Еще раз повторяем шаги 1-2, но в первом шаге используем новые настройки фильтра:
Шаг 11
Называем этот слой «Грубый эскиз_5», меняем его режим смешивания на Color Burn (Затемнение основы), уменьшаем непрозрачность до 18% и опускаем под слой «Грубый эскиз_4».
Шаг 12
Последний раз повторяем шаги 1-2, но в первом шаге используем новые настройки фильтра:
Шаг 13
Называем этот слой «Грубый эскиз_6», меняем его режим смешивания на Color Burn (Затемнение основы), уменьшаем непрозрачность до 7% и опускаем под слой «Грубый эскиз_5».
Шаг 14
Теперь мы должны сгруппировать все слои с грубым эскизом. Выделяем слой «Грубый жскиз_6», зажимаем клавишу Shift и кликаем по слою «Грубый эскиз_1», чтобы автоматически выделить все шесть слоев. Далее переходим Layer — New — Group from Layers (Слой — Новый — Группа из слоев), чтобы создать из выбранных слоев группу, которую называем «Грубый эскиз».
6. Создаем тени
Шаг 1
Теперь мы добавим легкое затенение на рисунке. Выделяем фоновый слой и переходим Layer — New — Layer Via Copy (Слой — Новый — Скопировать на новый слой), чтобы скопировать его, и перемещаем слой в самый верх панели слоев. Переходим Filter — Stylize — Find Edges (Фильтр — Стилизация — Выделение краев), затем применяем Image — Adjustments — Desaturate (Изображение — Коррекция — Обесцветить).
Переходим Filter — Stylize — Find Edges (Фильтр — Стилизация — Выделение краев), затем применяем Image — Adjustments — Desaturate (Изображение — Коррекция — Обесцветить).
Шаг 2
Переходим Filter — Brush Strokes — Angled Strokes (Фильтр — Штрихи — Наклонные штрихи) и применяем следующие настройки:
Шаг 3
Называем этот слой «Тень_1», меняем режим смешивания на Multiply (Умножение) и уменьшаем непрозрачность до 12%.
Шаг 4
Повторяем шаг 1, затем применяем Filter — Brush Strokes — Crosshatch (Фильтр — Штрихи — Перекрестные штрихи) со следующими настройками:
Шаг 5
Называем этот слой «Тень_2», меняем режим смешивания на Multiply (Умножение), уменьшаем непрозрачность до 5% и перемещаем его под слой «Тень_1», чтобы иметь правильный порядок на панели слоев.
7. Добавляем шум
Шаг 1
В этом разделе мы добавим немного шума. Выбираем слой «Тень_1» и переходим Layer — New — Layer (Слой — Новый — Слой), чтобы создать новый слой, и называем его «Шум».
Шаг 2
Жмем клавишу D, чтобы сбросить цвета на стандартные, затем переходим Edit — Fill (Редактирование — Заливка) и вводим следующие настройки:
Шаг 3
Переходим Filter — Noise — Add Noise (Фильтр — Шум — Добавить шум) и применяем следующие настройки:
Шаг 4
Теперь меняем режим смешивания слоя на Screen (Осветление) и уменьшаем непрозрачность до 64%.
8. Тонировка
Шаг 1
Теперь мы добавим легкую тонировку. Переходим Layer — New Adjustment Layer — Curves (Слой — Новый корректирующий слой — Кривые), чтобы добавить новый корректирующий слой, который мы называем «Тонировка».
Шаг 2
Дважды кликаем по миниатюре корректирующего слоя на панели слоев и настраиваем его:
9. Финальные штрихи
Шаг 1
В этом разделе мы добавим финальные штрихи. Переходим Layer — New Adjustment Layer — Photo Filter (Слой — Новый корректирующий слой — Фото-фильтр), чтобы создать новый корректирующий слой Фото-фильтр, который мы называем «Оттенок».
Шаг 2
Дважды кликаем по миниатюре корректирующего слоя, чтобы настроить его:
Шаг 3
Теперь добавим контрастность. Жмем клавишу D, чтобы сбросить цвета на стандартные, и переходим Layer — New Adjustment Layer — Gradient Map (Слой — Новый корректирующий слой — Карта градиента), чтобы добавить корректирующий слой Карта градиента, который мы называем «Контрастность».
Шаг 4
Меняем режим смешивания корректирующего слоя на Soft Light (Мягкий свет) и уменьшаем непрозрачность до 18%.
Шаг 5
Теперь мы настроим насыщенность. Переходим Layer — New Adjustment Layer — Vibrance (Слой — Новый корректирующий слой — Вибрация), чтобы создать новый корректирующий слой, который мы называем «Насыщенность».
Шаг 6
Шаг 7
Теперь мы подкорректируем яркость. Переходим Layer — New Adjustment Layer — Levels (Слой — Новый корректирующий слой — Уровни), чтобы создать новый корректирующий слой, который мы называем «Яркость».
Шаг 8
Дважды кликаем по миниатюре корректирующего слоя и настраиваем его:
Шаг 9
Далее добавим резкость. Жмем сочетание клавиш Ctrl+Alt+Shift+E, чтобы объединить все видимые слои на отдельном новом слое. Затем переходим Filter — Other — High Pass (Фильтр — Другое — Цветовой контраст) и настраиваем фильтр:
Шаг 10
Называем этот слой «Резкость», меняем его режим смешивания на Hard Light (Жесткий свет) и уменьшаем непрозрачность до 76%.
Поздравляю, вы сделали это! Вот так выглядит финальный результат:
Я дам вам несколько советом, как можно дополнительно изменить готовый рисунок:
- Выбираем слой «Фоновый цвет», дважды кликаем по его миниатюре и подбираем другой цвет. Закончив, кликаем ОК.
- Поиграйте с непрозрачностью любого слоя с эскизом, чтобы получить другой результат.
- Выбираем слой «Тонировка», дважды кликаем по его миниатюре и на панели Properties
- Выбираем слой «Оттенок», дважды кликаем по его миниатюре и на панели Properties (Свойства) применяем другие настройки.
- Выбираем слой «Контрастность» и экспериментируем с его непрозрачностью, чтобы настроить контрастность рисунка.
- Выбираем слой «Насыщенность», дважды кликаем по его миниатюре и на панели Properties (Свойства) применяем другие настройки для Vibrance (Вибрация) и Saturation (Насыщенность), чтобы получить другой результат.
- Выбираем слой «Яркость», дважды кликаем по его миниатюре и применяем другие настройки.

- Выбираем слой «Резкость» и экспериментируем с его непрозрачностью, чтобы настроить степень резкости.
Получаем вот такой результат:
Отличная работа!
Если вы хотите сделать рисунок ярче с эффектом краски, воспользуйтесь готовым экшеном.
Экшен работает таким образом, что вам всего лишь нужно закрасить кистью ту область, на которой должна быть краска, затем запустить экшен, который сделает всю остальную работу и предоставит вам полностью настраиваемый результат.
Каждое применение этого экшена будет генерировать новый вариант, даже если вы используете один и тот же слой, закрашенный кистью. В экшене имеется 15 готовых стилизаций рисунка, в том числе холст, полутон и сетчатая текстура. С работой экшена вы можете ознакомиться в специальном
Чтобы создать , который бы выглядел максимально правдоподобно, и его можно было бы использовать при создании различных графических работ, мало использовать стандартные фильтры или программы. Необходимо освоить принципы работы Adobe Photoshop.
Мы решили упростить вашу работу и собрали несколько уроков, в которых подробно рассказывается, как сделать рисунок карандашом в Фотошопе , чтобы получилось как можно реалистичнее.
Эффект рисунка карандашом
Это, пожалуй, самый лучший способ из тех, что доводилось находить в сети Интернет. Используя данный видео урок, добиться эффекта рисунка карандашом можно в буквальном смысле в течение 5 – 10 минут.
Рисуем цветными карандашами
В этом уроке вы узнаете, как превратить любое фото в рисунок цветным карандашом с помощью программы Adobe Photoshop. Для начинающих потребуется приложить немного усилий, чтобы выполнить этот урок в данной программе.
Рисунок карандашом из цветного фото
Делаем рисунок карандашом
Наши мастера также решили не отставать от модных тенденций в мире Adobe Photoshop. Поэтому делаем рисунок карандашом в Фотошопе вместе с вами на страницах нашего сайта.
Есть несколько способов, как сделать рисунок карандашом в Фотошопе . В этой программе даже есть специальные фильтры для создания подобного эффекта. Однако в данном уроке вы научитесь создавать эскиз карандашом, не прибегая к ним.
В этой программе даже есть специальные фильтры для создания подобного эффекта. Однако в данном уроке вы научитесь создавать эскиз карандашом, не прибегая к ним.
Совсем не обязательно уметь держать в руке карандаш или быть профессиональным художником. В этом уроке вам покажут, как сделать рисунок карандашом в Фотошопе с максимально реалистичной имитацией живых материалов.
Отличный пример, как можно быстро и легко превратить фото в рисунок карандашом (эскиз) в Фотошопе . В этом видео уроке вы найдете всю необходимую информацию, поэтому с выполнение справиться даже начинающий.
Для преобразования любой фотографии в рисунок , выполненный простым карандашом , существует много плагинов и программ. Однако мнение автора данного урока однозначно: «Не создали еще такой кнопки, чтобы одним нажатием сделать рисунок карандашом в Фотошопе».
Карандашный рисунок в Фотошопе
Многие профессиональные дизайнеры и свадебные фотографы используют эффект рисунка простым карандашом из фотографии в Фотошопе , чтобы придать снимку грациозность и художественность. Методов преобразить фото в набросок простым карандашом очень много.
Методов преобразить фото в набросок простым карандашом очень много.
Существует масса способов как с помощью фотошопа можно превратить обыкновенную цветную фотографию в рисунок, сделанный карандашом. Разберем самый простой и быстрый способ с некоторыми нотками мультяшно-комиксного эффекта.
Кстати эту технику можно использовать для превращения векторных клипартов в картинки, которые можно потом давать своим детям, чтобы они учились раскрашивать их! Или использовать в коммерческих целях для создания книжек-раскрасок:) Вообщем сейчас вы сами все увидите.
Шаг 1
Открываем фотографию-донор.
Шаг 2
Теперь нужно применить фильтр. Выполните следующую команду: Фильтр — Размытие — «Умное» размытие .
Шаг 3
Появится диалоговое окно с настройками фильтра. Необходимо сперва из выпадающего списка Режим выбрать Только края . Затем поработайте с ползунками Радиус и Порог . Нужно добиться эффекта, при котором изображение будет содержать максимум необходимых деталей, но перегружать изображение не стоит, иначе получить безвкусная куча-мала.
В итоге получится такое изображение:
Шаг 4
Избавимся от черного цвета, выполнив команду — Ctrl+I .
Шаг 5
Края выглядят неопрятными. Сделаем их более гладкими и добавим мультяшного эффекта, детки такое очень любят. Для этого выберите Фильтр — Имитация — Аппликация .
Откроется следующее окно:
(Кликните, чтобы увеличить)
Здесь необходимо настроить два параметра: Простота краев и Четкость краев для регулировки толщины и качества линий обводки.
Шаг 6
Применим фильтр и смотрим как из цветной фотографии получился рисунок карандашом:
Обратите внимание, что Аппликация добавила серый оттенок для белого цвета. При желании его можно убрать. Для этого возьмите и на панели параметров инструмента снимите галочку Смежные пиксели . Кликнув мышью в любом месте, удалиться весь серенький фон.
Еще я возьму и подотру лишние линии. В итоге получился такой результат:
В итоге получился такой результат:
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Сегодня на очереди одна из классических тем — создание эффекта карандашного рисунка из фотографии. Это одна из тех быстрых и легких техник, которая приносит проффи настоящее удовлетворение, но и делает урок полезным для новичков. Конечно, Photoshop крут и в нем есть множество встроенных фильтров и художественных эффектов, но они не сравнятся с тем, что мы хотим вам показать.
Что мы хотим получить:
Шаг 1
Начнем с того, что выберем фотографию, над которой будем работать. Желательно, чтобы фон был чистым, а фото — качественным. Как крайний вариант, скачайте такое фото со стока.
Только с этими условиями мы добьемся нужного результата.
Шаг 3
Перетащите фоновый слой поверх иконки нового слоя в панели Layers / Слои, или используйте комбинацию CMD+J для создания дубликата слоя. Переходим Image > Adjustments > Invert / Изображение > Коррекция > Инверсия (или CMD+I ) и правым кликом выбираем Convert to Smart Object / Преобразовать в смарт-объект.
Шаг 4
Выбираем Gaussian Blur / Размытие по Гауссу и меняем радиус на 40 пикс . Использование Smart Object применит этот фильтр как Смарт-Фильтр (то есть умный!) таким образом, что мы сможем просто настроить параметры по необходимости, вместо того, чтобы постоянно применять этот эффект.
Измените режим наложения слоя-дубликата на Color Dodge / Осветление Основы , что существенно повысит контраст и даст поверхности зернистость, которая нам необходима.
Шаг 5
Нажмите на иконку Adjustment Layer / Корректирующий слой и выберите Levels / Уровни . Передвиньте слайдеры теней и Midtones / Cредние Тона немного вправо, чтобы чуть затемнить изображение.
Шаг 6
Добавьте новый Adjustment Layer / Корректирующий Слой и теперь выберите опцию Black and White / Черно-белое . Настроек по умолчанию будет достаточно, чтобы удалить цвет и придать изображению больше «карандашности».
Шаг 7
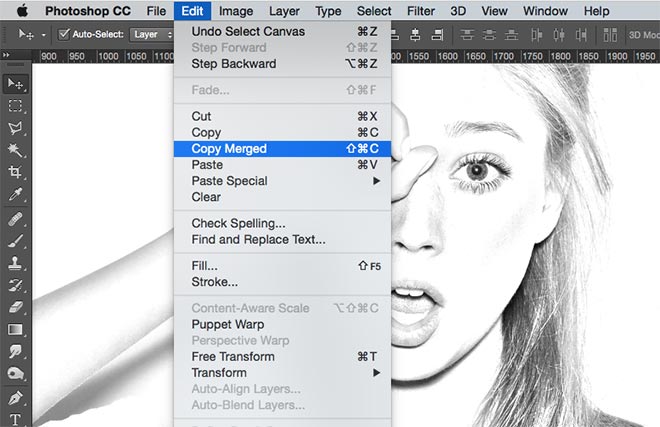
Используйте CMD+A , чтобы Select All / Выделить Все , потом воспользуйтесь Edit > Copy Merged / Редактирование > Скопировать Cовмещенные Данные (или сочетание клавиш CMD+Shift+C ). Это сделает обтравку всех видимых слоев. Нажмите CMD+V , чтобы вставить этот слой поверх остальных.
Теперь делаем так: Filter > Filter Gallery / Фильтр > Галерея фильтров , потом идем в Glowing Edges / Свечение Краев из меню Stylize / Стилизация . Меняем параметры, как показано ниже:
Теперь Image > Adjustments > Invert / Изображение > Коррекция > Инверсия (или the CMD+I ), чтобы сделать негатив снимка (вместо черного на белом получится белое на черном фоне).
Шаг 8
Поменяйте режим наложения у этого слоя на Multiply / Умножение , затем снизьте непрозрачность слоя до 50-60%.
Шаг 9
Нажмите на иконку New Layer / Новый Слой внизу палитры Layers / Слои , затем нажмите CMD+Backspace , чтобы залить слой белым (это цвет фона по умолчанию). Снова вернитесь в Filter Gallery / Галерея Фильтров , но теперь выбираем Texturizer / Текстуризатор . Измените настройки на Sandstone.
Снова вернитесь в Filter Gallery / Галерея Фильтров , но теперь выбираем Texturizer / Текстуризатор . Измените настройки на Sandstone.
Измените режим наложения у этого слоя на Multiply / Умножение чтобы можно было увидеть основные линии, затем снизьте непрозрачность до 50% , чтобы добиться эффекта текстуры тонкой бумаги. Чтобы добиться усилить эффект цветного карандаша, выключите слой с черно-белой коррекцией.
Итог
В результате мы получили вполне реалистичный эффект карандашного наброска с натуральными линиями и затемнениями.
Перевод — Дежурка
Эффект «карандашный рисунок»
Сегодня мы будем рассматривать эффект под названием «карандашный рисунок». Все действия будут производиться в программе Photoshop. Сразу стоит сказать о том, что от вас не требуется каких-либо углубленных знаний этой программы. Данная информация посвящается именно новичкам. В этой статье описан лишь один способ для получения этого эффекта. А вообще их может быть несколько.
А вообще их может быть несколько.
Необходимые средства
Для того чтобы у нас получился эффект «карандашный рисунок», нужно подобрать подходящую фотографию. Рекомендуется выбрать снимок с однородным задним фоном, где не будет мелких деталей, так как эффект из-за них может получиться нереалистичным. В остальном ограничений нет. Можно использовать фотографии скульптур, зданий и, естественно, снимки людей.
Инструкция
Чтобы переделать фото в карандашный рисунок, достаточно следовать простой и ясной инструкции.
- Откройте изображение в графическом редакторе и создайте сразу его копию (Ctrl + j).
- Сделайте изображение черно-белым (Ctrl + Shift + U). Скопируйте еще раз этот слой.
- На этом этапе у вас должно получиться 3 слоя. На последнем черно-белом изображении поменяйте параметр наложения «линейный осветлитель». Далее нажмите комбинацию клавиш Ctrl + I, тем самым вы произведете инверсию цветов.
- После всех проделанных манипуляций последний слой становится полностью белым.
 Чтобы это исправить, зайдите в панель фильтров, выберите там опцию «размытие» – «размытие по Гауссу». Чем больше у вас будет значение, тем больше будет проявляться изображение. Передвигайте ползунок по своему вкусу. Значение будет также изменяться в зависимости от разрешения изображения.
Чтобы это исправить, зайдите в панель фильтров, выберите там опцию «размытие» – «размытие по Гауссу». Чем больше у вас будет значение, тем больше будет проявляться изображение. Передвигайте ползунок по своему вкусу. Значение будет также изменяться в зависимости от разрешения изображения. - Чтобы сделать карандашный рисунок цветным, нужно просто отключить второй слой и оставить видимым только начальное изображение и последнее, которое подвергалось изменениям.
- Если изображение получилось слишком бледным, то это можно исправить при помощи опции «уровни» (Ctrl + L). Здесь нужно сдвинуть самый левый ползунок ближе к центру.
Дополнительные сведения
Полученный при помощи программы Фотошоп карандашный рисунок можно немного изменить. Например, можно добавить штрихи по всему контуру изображения. В некоторых случаях данный эффект смотрится довольно привлекательно. Зайдите в панель фильтров и выберите опцию «штрихи», там вы найдете инструмент «Аэрограф». Назначьте значение по своему вкусу. Данный эффект особенно хорошо смотрится с цветным изображением. В некоторых случаях в панели фильтров в списке быстрого доступа отсутствует пункт «штрихи». Для этого в верхней части меню нажмите на «галерею фильтров» и уже там выберите штрихи. В качестве фильтра можно использовать не только «размытие по Гауссу». Например, для фотографий с изображением каких-либо архитектурных построек предпочтительней применять опцию «минимум». Данный фильтр находится во вкладке «другое». Вы можете экспериментировать с другими подобными настройками.
Заключение
Эффект «карандашный рисунок» может быть получен другими методами. Photoshop нас не ограничивает в выборе инструментов. Поэтому комбинируйте различные средства и стили. Возможно, вы сумеете самостоятельно придумать новый способ получения того или иного эффекта.
Photoshop: рисунок карандашом — как сделать
Как вы можете предоставить в программе редактирования изображений «Photoshop» изображение с эффектом карандаша, мы объясним в этом практическом совете.
Эффект карандаша в фотошопе создать
Профессиональная программа для редактирования изображений «Photoshop» имеет ряд инструментов и фильтров для создания оригинальных фотографий с эффектом подлинного карандаша. Мы покажем вам, как это сделать для такого эффекта:
- Запустите «Photoshop» и откройте желаемое изображение, которое будет преобразовано в рисунок карандашом.
- Дублируйте слой, нажав комбинацию клавиш «CTRL» + «J». Скройте нижний уровень, и вы продолжите работу над верхним уровнем.
- Преобразуйте ваш объект в «изображение», «исправления» и «черно-белый …» в уровень серого изображения (см. Шаг 1). Отдельными ползунками цвета вы можете управлять, в отличие от обычной «насыщенности» цветовой схемы вашего изображения лучше. Подтвердите настройку нажатием «ОК».
- Вы можете складывать все уровни с помощью клавиши «Shift» + «Ctrl» + «Alt» + «E» в плоскости.Это новый уровень создан. Вам необходимо преобразовать уровень «щелчок правой кнопкой мыши» + «преобразовать в смарт-объект» в смарт-объект, а затем продублировать этот слой в соединителе (см. Шаг 2). С помощью команды «растеризовать» вы можете выбрать преобразование смарт-объекта.
- Установите режим верхнего слоя с «Нормальный» на «Разделить». Появляется почти белое изображение. Вы возвращаетесь к нижележащему слою смарт-объекта.
- Установите, как на шаге 3, в разделах «Фильтр», «Фильтр резкости» и «Маска нерезкости» определенные значения.Они ориентированы примерно на информацию на снимке экрана и проверяют ваши настройки через окно предварительного просмотра. Подтвердите настройку нажатием «ОК». Вы можете изменить настройки фильтра в ретроспективе в любое время, потому что ваш уровень был преобразован в смарт-объект.
- Вы возвращаетесь к верхнему слою смарт-объекта и открываете «Фильтр», «Фильтр размытия», «Размытие по Гауссу». Введите значение числа 8, и вы должны подтвердить свой ввод.
- Вы остаетесь на этом уровне и снова щелкаете в выборе фильтра, чтобы «фильтр шума» и «уменьшить шум».Установите грубые значения, как показано на шаге 4. Вы ставите перед своим подтверждением или чеком в «Удаление артефакта JPEG».
- Снова просуммируйте все уровни комбинацией клавиш «Shift» + «Ctrl» + «Alt» + «E» на плоскости. Установите режим слоя с «Нормальный» на «Цветное затемнение», преобразуйте слой в смарт-объект и продублируйте его. На время скройте верхний слой и примените «Размытие по Гауссу» со значением около 9 для нижележащего уровня.
- Верните верхний слой и установите режим слоя с «Нормальный» на «Умножение».Вы также можете использовать для этого слоя «Размытие по Гауссу» со значением 4. Перейдите к схеме один раз, в разделе «Фильтр», «Фильтр шума», чтобы «уменьшить шум» и принять уже установленные значения для этого уровня. Добавьте все уровни с помощью «Shift» + «Ctrl» + «Alt» + «E» на плоскости вместе, прежде чем вы сделаете фотографию в реалистичном эффекте карандаша, можно сохранить.
Photoshop: Эффект карандаша
Последние видео
Шаг 1: преобразование изображения в изображение в оттенках серого
Шаг 1: преобразование изображения в полутоновое изображение
Шаг 2: преобразование слоя в смарт-объект
Шаг 2: преобразование слоя в смарт-объект
Шаг 3: изображение в оттенках серого Нерезкая маска
Шаг 3: изображение в градациях серого Нечеткая маска
Шаг 4: настройки «Размытие по Гауссшнеру» для рисования карандашом
Шаг 4: настройки «Размытие по Гаусшнеру» для карандашного рисунка
Эффект рисования в фотошопе — Digiretus.com
В следующей статье мы будем использовать функции галереи фильтров, представленные в Photoshop CS. Галерея позволяет легко применять несколько эффектов фильтра к одному и тому же слою, например. превратить его в реалистичный рисунок или картину. Пользователи более ранних версий Photoshop также могут попробовать эту процедуру, но им придется применить фильтры к отдельным копиям слоев и объединить их с выбранным режимом наложения. Таким образом, Галерея фильтров не только ускорила организацию творческих фильтров, но также улучшила и упростила управление слоями.
Загрузить фото в фотошоп
Сразу после этого выберите подходящий цвет карандаша. Вы можете выбрать черный или темно-серый оттенок, чтобы края были четко выражены, а результат выглядел как цветной / угольный карандаш. Используйте его как цвет переднего плана, а фон оставьте белым.
В качестве следующего шага продублируйте исходный слой, перетащив его на значок 2.
Края плаката
Остановимся на новом слое, чтобы выделить края изображения, как если бы они были закрашены.Щелкните Filter / Artistic / Poster Edges . В левой части появившегося диалогового окна содержится изображение для предварительного просмотра. Выбранные эффекты находятся посередине, параметры — справа. Вы можете установить их по картинке и своему вкусу.
Первый ползунок задает Толщина кромки , а второй — интенсивность , то есть включение все большего количества кромок в выделение контура. Третий ползунок устанавливает количество цветов . В данном случае это неважно.Установите толщину контура по своему вкусу. Мы выбрали относительно тонкую линию, но использовали высокую интенсивность.
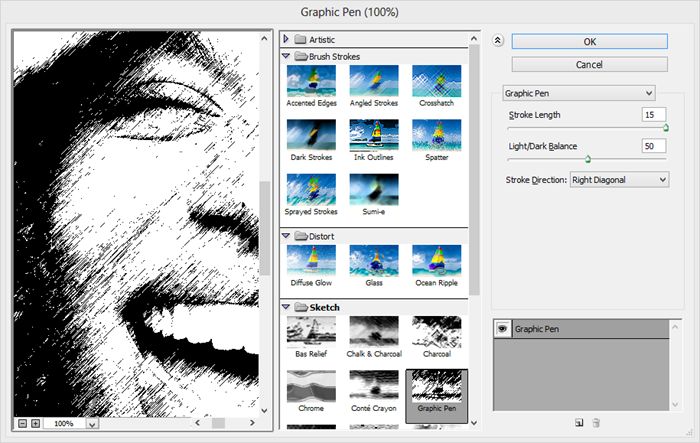
В правом нижнем углу вы можете добавить новый фильтр к существующему, не закрывая диалоговое окно, что означает, что два фильтра будут влиять на изображение вместе. Щелкните значок слева внизу и в меню Sketch посередине выберите Graphic Pen .
Карандаш
Вы увидите диалоговое окно выше.С правой стороны вы можете указать параметры для фильтра Graphic Pen . Еще раз установите их как хотите. Длина штриха относится к имитации штрихов пера, а «Баланс света / темноты» управляет степенью эффекта рисования на изображении. В последнем раскрывающемся списке можно указать направление штрихов пера. Мы выбрали Right Diagonal .
Когда вы закончите с параметрами, снова щелкните значок в левом нижнем углу и выберите противоположное направление (в данном случае Левая диагональ ) в раскрывающемся списке Направление обводки , обводка будет немного более разнообразной. и реалистично.
Пора нажать ОК .
Если вам нужны цвета
Чертеж готов. Если вам просто нужен одноцветный эффект, похожий на рисунок пером или карандашом, вы можете здесь остановиться. Если вы хотите получить небольшой эффект рисования и немного цветов, читайте дальше!
Щелкните исходный фоновый слой, который до сих пор не был затронут. Мы внесем в него небольшое изменение, используя функцию Filter / Artistic / Cutout . Установите первый ползунок (Количество уровней) на более высокое значение, чтобы на изображении оставалось больше цветов.Используйте низкое значение для второго (Простота краев), чтобы формы на изображении до некоторой степени напоминали свои исходные формы.
Показать через
На палитре Layers установите режим наложения от Normal до Hard Light и дважды щелкните верхний слой. Откроется диалоговое окно Layer Style , в котором вы можете указать, как слои будут отображаться. Перетащите стрелку влево на ползунке This Layer вправо, чтобы сделать более темные области слоя более прозрачными (что позволяет просвечивать цвета слоя ниже).Перетащите стрелку вправо на ползунке Underlying Layer влево для получения аналогичного эффекта наоборот, сделав белые области более прозрачными. Это возвращает некоторую голубизну неба. Нет необходимости делать весь слой прозрачным, и вполне допустимо, если цвета просвечивают в грубых, несвязанных точках, так как это добавляет черновому качеству рисунку или картине.
О сквозняке подробнее поговорим в следующий раз.
Нарисованный бастион
Вот, рисунок / живопись! Основные края выглядят как черновой рисунок пером с небольшим затемнением, а в более крупных непрерывных областях, таких как зеленая листва или синий цвет неба, некоторые цвета возвращаются.
В качестве последнего шага нажмите Layer / Flatten Image , чтобы объединить слои и сохранить изображение.
экшенов Photoshop для рисования — 23+ Скачать бесплатно и премиум
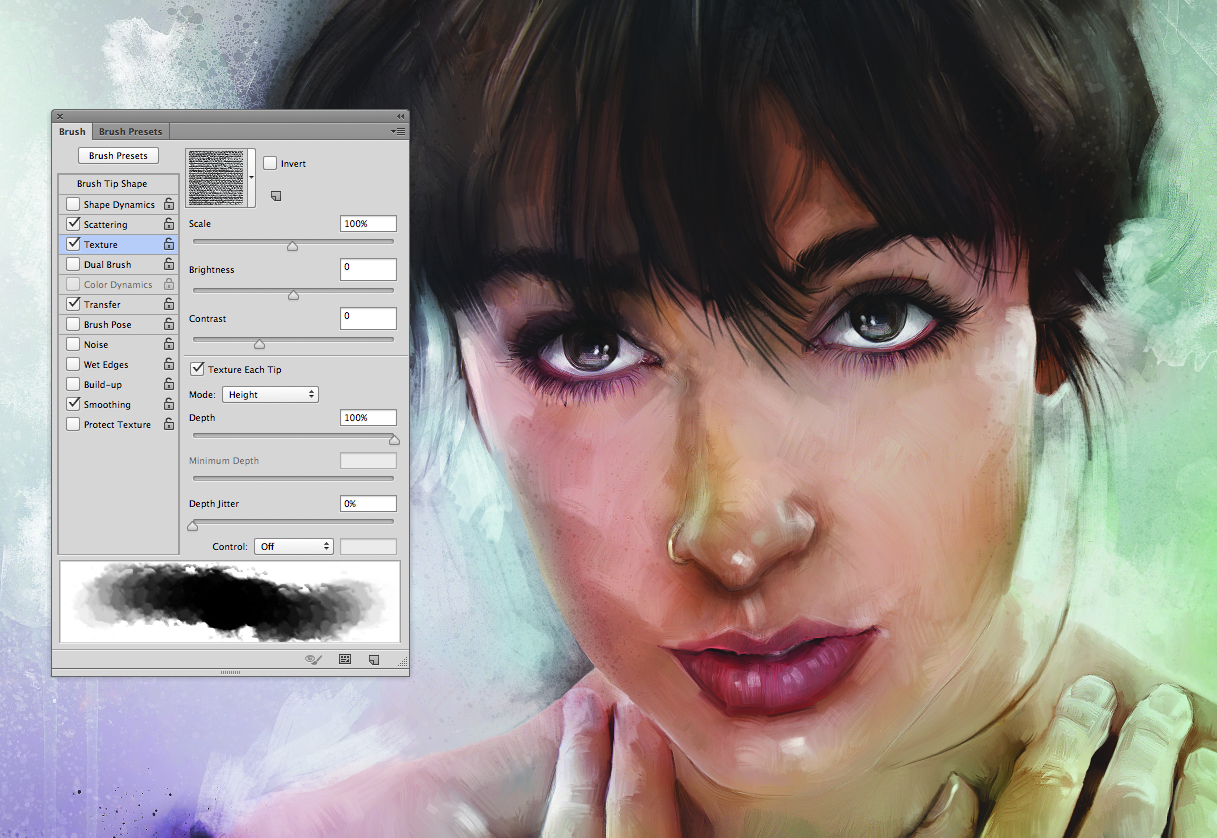
Предлагает экшенов Photoshop для рисования , чтобы поддержать вашу работу по редактированию фотографий и упростить вам задачу! Когда вы используете Photoshop в качестве обычного пользователя Photoshop, часто случается, что вы сталкиваетесь с различными ситуациями, когда им приходилось выполнять повторяющиеся задачи, такие как изменение размера изображений, изменение цветов или режимов или любые другие функции.Это может быть слишком утомительно и требует много времени, чтобы выполнять всю работу вручную. Например, вам нужно добавить к изображениям Drawing Photoshop Action , для чего мы предлагаем вам более простой способ решить эту проблему.
Если вы хотите превратить ваши фотографии в произведение искусства, то наши экшены Photoshop для рисования вам помогут. Эти экшены Photoshop широко используются во всем мире из-за их качества. Как графический дизайнер вы должны знать, как использовать экшенов Photoshop , поскольку они помогают фотографам и мастерам любой степени владения.Если вы ищете необычайное разнообразие кистей для набросков, этот пост для вас! На нашем веб-сайте вы можете найти различные типы экшенов Photoshop. Следующая подборка включает в себя различные типы экшенов Photoshop для рисования для арт-дизайнеров, графических дизайнеров и фотографов, чтобы обеспечить потрясающее воздействие их начинаний. Вы также можете увидеть Профессиональные экшены Photoshop .
Маркерное рисование Экшены Photoshop
Маркерное рисование Экшены Photoshop не только великолепны, но и очень просты в использовании.Эти действия пригодятся, когда вы хотите создать эффект рисования маркером на своих фотографиях.
Загрузить сейчасЭкшен Photoshop Oil Creative Art
Этот экшен Photoshop используется для создания эффекта масляной краски на ваших фотографиях. Это удобно и удобно в вашем кармане. Воспользовавшись этим действием, вы сможете еще больше улучшить красоту вашего изображения.
Загрузить сейчасЭкшены Photoshop Realistic Painter
Если вы хотите, чтобы ваше изображение выглядело реалистично и рисовало, то этот экшен Photoshop как раз для вас.Он лучше всего подходит для портретов, пейзажей и т. Д. Благодаря ему ваша картина будет выглядеть так, как будто она на самом деле написана художником.
Загрузить сейчасРисунок цветным карандашом Экшен Photoshop
Рисунок цветным карандашом Экшен Photoshop используется, когда вы хотите, чтобы ваше изображение выглядело так, как если бы оно было нарисовано цветным карандашом. Этот экшен Photoshop можно использовать без особых усилий.
Загрузить сейчасПортретный рисунок карандашом Экшен Photoshop
Этот экшен Photoshop пригодится, когда вы хотите, чтобы ваше изображение выглядело как портрет, нарисованный с помощью карандаша.Это придает вашей фотографии профессиональный вид.
Загрузить сейчасхудожественных экшенов Photoshop
Набор из художественных экшенов Photoshop состоит из 8 различных экшенов, каждый из которых дает вам свой стиль. Эти действия известны тем, что добавляют вашим фотографиям художественной ценности.
Загрузить сейчасЭкшен Photoshop «Замечательный карандашный рисунок»
Замечательный Экшен Photoshop «Карандашный рисунок» был собран нами только для вас.Это действие позволяет вам добавить контур к изображению в стиле, который в точности похож на набросок, нарисованный карандашом.
Загрузить сейчасБесплатные экшены Photoshop для рисования
Если вы с нетерпением ждете экшена Photoshop, который преобразует ваши изображения в красивые карандашные рисунки, то этот — идеальный выбор для вас. Он позволяет преобразовать изображение в карандашный набросок одним щелчком мыши.
Загрузить сейчасПрофессиональные экшены Photoshop для рисования
Этот экшен Photoshop добавляет нотку профессионализма и очарования вашим и без того потрясающим изображениям.Благодаря этому ваша картина выглядит так, как если бы она была нарисована рукой архитектора.
Загрузить сейчасЭкшен Photoshop «Акварельный рисунок»
Если вы хотите добавить к своим изображениям эффект акварельного рисования , то этот экшен Photoshop как раз для вас. Этот экшен не только дает профессиональный результат, но и очень прост в использовании.
Загрузить сейчасSpeed Paint Photoshop Action
Загрузить сейчасВекторный генератор PS Action
Загрузить сейчасТрадиционный винтажный ручной рисунок Photoshop Action
Загрузить сейчасModern Paint Drawing Drawing Photoshop Actions
Download NowDigital Sketch Photoshop Экшен
Загрузить сейчасЛучшие экшены Photoshop для рисования от руки
Загрузить сейчасДействия Photoshop с портретным рисунком
Загрузить сейчасЭкшен Photoshop «Винтаж акварель»
Загрузить сейчасУникальный рисунок карандашом в Photoshop Действия
Загрузить сейчасЖивопись Экшены Photoshop
Загрузить сейчасРисунок цветным карандашом Действия Photoshop
Загрузить сейчасРеальный карандашный набросок Photoshop Action
Загрузить сейчасЭкшены Photoshop с абстрактным рисунком
Загрузить сейчас 9000 2 Даже если вы используете старую версию Photoshop или самую последнюю версию, эти Действия Photoshop для рисования , предлагаемые нами, позволяют записать несколько повторяющихся процессов и сохранить эту информацию в форме действия, которое в дальнейшем может быть позже используется для других задач, если возникнет такая необходимость.Экономьте время и работайте больше!Карандашный рисунок с эффектом Photoshop — pencildrawing2019
Если вы используете Photoshop CC, учебник показывает, как преобразовать фотографии в карандашные рисунки.
Рисунок карандашом по фотографии в Photoshop
Загрузить в полном разрешении
Если у вас есть какие-либо вопросы, оставьте их ниже или перейдите на страницу этого урока на нашем веб-сайте Pencil Sketch
Pencil drawing . Карандашные рисунки В Photoshop легко получить эффект карандашного наброска.В этом уроке я научу вас создавать эффект эскиза в Photoshop. На протяжении всей своей истории Photoshop имел множество встроенных фильтров, которые производили различные эскизы и художественные эффекты. Превратите любую фотографию в шедевр с помощью двухэтапного процесса. Узнайте, как превратить любое портретное изображение в черно-белый или цветной карандашный набросок с помощью Photoshop CS6. Я постараюсь объяснить все настолько подробно, чтобы это мог создать каждый, даже тот, кто только что открыл Photoshop в первый раз.Мы собираемся создать тонкие линии контура, а также более плавное затенение, что является простым способом преобразовать ваши фотографии в рисунки от руки карандашом.
В сегодняшнем видеоуроке по Adobe Photoshop мы собираемся создать эффект карандашного наброска, который быстро преобразует фотографию в реалистичный рисунок. Раньше я делал учебник по фотошопу по превращению фотографии в эскиз. В этом уроке мы узнаем, как легко превратить портретную фотографию в карандашный набросок как в черно-белом, так и в цветном режиме с помощью Photoshop CS6.Экшен Photoshop «Карандашный набросок». Но по прошествии многих лет у меня есть гораздо лучший способ сделать это, посмотрите фото в учебник по рисованию карандашом здесь. Откройте для себя красоту штриховки и перекрестных штриховок карандашом с этим экшеном Photoshop для набросков. Вы узнаете, как превратить свои фотографии в потрясающие продвинутые зарисовки. Я также дам вам несколько вариантов с режимами наложения цветов и слоев для творческих точек перехода.
Сначала создайте новый слой, посвященный деталям карандаша, а затем закрасьте изображение.Это один из тех быстрых и простых приемов, который дает удовлетворительный результат, что делает учебник идеальным для начинающих. Автор Стив Паттерсон. В результате получается сочетание грубых линий эскиза. Все самое лучшее в Photoshop Pencil Sketch Effect 38 собрано на этой странице. В этом уроке по фотошопу вы узнаете, как превратить фотографию в эскиз. Нажмите действие и нажмите кнопку «Готово». Одна из классических тем учебника Photoshop — создание эффекта рисования карандашом из фотографии.
Превратите фотографию в карандашный набросок в Photoshop
Загрузить в полном разрешении
Как создать реалистичный эффект карандашного эскиза в Photoshop
Загрузить в полном разрешении
Преобразование фотографии в карандашный набросок — Photoshop Lady
Загрузить в полном разрешении
Photoshop Учебное пособие Создание карандашного наброска из фотографии
Загрузить в полном разрешении
Как создать реалистичный эффект карандашного эскиза в Photoshop
Загрузить в полном разрешении
Эффект рисования карандашным эскизом Учебное пособие по Photoshop — YouTube
Загрузить в полном разрешении
Эффект карандашного эскиза в Photoshop Учебное пособие — YouTube
Загрузить в полном разрешении
Портретное фото в карандашный набросок с помощью Photoshop CS6 Учебное пособие
Загрузить в полном разрешении
20 крутых экшенов в Photoshop
Загрузить в полном разрешении
Как создать реалистичный эффект карандашного наброска в Photoshop
Загрузить в полном разрешении
Ph oto Pencil Sketch Effect — Pencil Sketch Effect — Pencil Sketch Effect — Pencil Sketch Effect — Pencil Sketch Effect — Pencil Sketch — Drawing Art
Загрузить в полном разрешении
30 лучших руководств по фотошопу Часть II — Hongkiat
Загрузить в полном разрешении
Pencil Drawing Sketch Effect — Photoshop Tutorial — YouTube
Download Full Resolution
Превратить фотографию в карандашный набросок в Photoshop
Загрузить в полном разрешении
166 лучших изображений Photoshop и Illustrator на
Загрузить в полном разрешении
Создание карандашного рисунка из фотографии в Photoshop
Загрузить в полном разрешении
Карандашный рисунок из фотографии в Photoshop
Загрузить Full Resolution
1805252 Pencil Sketch Photoshop Action Photo Effects
Загрузить в полном разрешении
Photoshop Pencil Sketch Effect — YouTube
Загрузить в полном разрешении
Загрузить БЕСПЛАТНЫЕ учебные файлы Photoshop Ultimate
Загрузить в полном разрешении
Эффект карандашного эскиза Photoshop в PaintingValley .com
Загрузить в полном разрешении
Эффект рисования карандашом Экшен Photoshop
Загрузить в полном разрешении
Создание эскиза фотографии карандашом в Photoshop — Photoshop
Загрузить в полном разрешении
20 лучших действий с эффектами рисования карандашом для Photoshop
Загрузить в полном разрешении
Эскиз Эффект Photoshop Action Tutorial — YouTube
Загрузить в полном разрешении
Photoshop Action Pencil Sketch Effect Photoshopdesire
Загрузить в полном разрешении
Картинки Photoshop Преобразовать изображение в рисунок — РИСУНОК
Загрузить в полном разрешении
Эффект карандашного наброска в Photoshop
Сегодня мы узнаем, как превратить фотографию в карандашный набросок в Photoshop с помощью некоторых фильтров и режимов наложения.Этот эффект можно применить практически к любому изображению, но он определенно работает лучше, если у него белый или светлый фон.
Имейте в виду, что вам может потребоваться использовать другие значения для применяемых фильтров.
В этом уроке мы будем использовать забавное детское фото, чтобы применить эффект карандашного наброска. Или вы можете попробовать этот эффект на других стоковых фотографиях людей, доступных в Design Bundles.
Содержание
Шаг 1. Дублируйте свое изображение
Сначала в Photoshop откройте изображение, с которым вы хотите работать, и скопируйте его (Command / Control + J).
Шаг 2. Создайте корректирующий слой «Черно-белый»
Затем мы собираемся превратить изображение в черно-белое и придать ему высокий контраст.
Итак, перейдите на панель Adjustments и создайте новый слой Black & White Adjustment поверх всего.
Чтобы добавить больше контраста, выберите дубликат изображения и измените его Blending Mode на Color Dodge на панели Layers .
Затем инвертируйте изображение (Command / Control + I) , чтобы светлые цвета стали темными и наоборот. Ваше изображение должно выглядеть почти полностью белым.
Шаг 3. Преобразование вашего изображения в смарт-объект
Чтобы иметь возможность изменять наши фильтры после их применения, нам нужно превратить наш слой в смарт-объект.
Щелкните правой кнопкой мыши в верхней части эскиза дублированного слоя и выберите Преобразовать в смарт-объект .
Пришло время применить фильтры, чтобы создать эффект карандашного наброска.
Шаг 4 — Примените фильтр размытия по Гауссу
Во-первых, чтобы выделить края объекта, и прежде, чем мы создадим карандашные штрихи, перейдите к Filter > Blur > Gaussian Blur . Перемещайте рычаг Radius до тех пор, пока контуры изображения не будут выглядеть хорошо, но линии не будут слишком темными или толстыми. У нас было 16 пикселей.
Теперь, поскольку ваш слой является смарт-объектом, вы можете дважды щелкнуть его миниатюру, чтобы открыть панель фильтров и изменить настройки после применения фильтров.
Шаг 5 — Создайте карандашные штрихи с помощью галереи фильтров
Чтобы создать карандашные штрихи, мы собираемся применить некоторые фильтры к ненасыщенной копии нашего исходного слоя.
Дублируйте фоновый слой и поместите его сверху
Сначала продублируйте исходный слой (Command / Control + J) и переместите его вверх на панели «Слои».
Переименуйте этот слой в Outline и измените имя слоя Layer 1 на Base Line , чтобы лучше идентифицировать их позже.
Удалите цвета дублированного слоя
Избавьтесь от цвета на слое Outline, используя Desaturate (Shift + Command / Control + U) .
Превратите ваш слой в смарт-объект
Не забудьте превратить этот слой и все слои, к которым вы планируете применять фильтры, в смарт-объекты на случай, если вы захотите изменить настройки настроек и фильтров, применяемых к ним позже.
Примените фильтр графического пера
Чтобы добавить штрихи к слою Outline , перейдите в Filter > Filter Gallery. На вкладке Sketch выберите Graphic Pen . Как мы уже говорили, вам нужно поэкспериментировать с настройками фильтра, чтобы найти те, которые лучше подходят для вашего изображения. Мы использовали:
- Длина штриха : 15
- Баланс светлого / темного : 100
- Направление штриха : левая диагональ
Примените фильтр размытия движения
Теперь, чтобы немного стилизуйте штрихи, перейдите к Filter > Blur > Motion Blur и используйте -50º Angle и Distance из 3 пикселей.
Настройте уровни для изменения черного на темно-серый
Наконец, чтобы придать штрихам более реалистичный оттенок карандаша. Откройте панель «Уровни » (Command / Control + L) и измените значение «Уровни вывода » черного на 70. Это превратит самый темный цвет слоя в темно-серый вместо черного.
Вы также можете настроить входные уровни для черного, серого и белого цветов по своему вкусу.
Когда вы закончите, измените Blending Mode слоя Outline на Multiply , чтобы избавиться от белого, присутствующего в слое.
Шаг 6. Создайте карандашные линии с помощью галереи фильтров.
Чтобы имитировать карандашные линии, очерчивающие рисунок. Мы собираемся применить фильтры ко второму ненасыщенному дубликату нашего исходного слоя.
Дублируйте фоновый слой, обесцветьте его и сделайте смарт-объектом.
Снова продублируйте исходный слой (Command / Control + J) и переместите дубликат вверх на панели Layers . Назовите этот слой Lines .
Избавьтесь от цвета на слое Outline с помощью Desaturate (Shift + Command / Control + U) и превратите его в смарт-объект .
Примените фильтр «Угловые мазки»
Чтобы добавить более толстые линии вокруг объекта, перейдите в Фильтр > Галерея фильтров и на вкладке Мазки выберите Угловые мазки . Как обычно, поэкспериментируйте с настройками, чтобы найти те, которые работают лучше. Мы использовали:
- Баланс направления : 16
- Длина штриха : 7
- Резкость : 1
Измените режим наложения на слой Lines Умножьте и уменьшите непрозрачность Opacity до 30%.
Отрегулируйте уровни, чтобы изменить черный цвет на темно-серый
Здесь также откройте панель уровней (Command / Control + L) и измените значение выходных уровней черного на 70, чтобы включить самый темный цвет слой от черного до темно-серого.
Вы также можете настроить входные уровни для черного, серого и белого цветов по своему вкусу.
Шаг 7 — Избавьтесь от нежелательных штрихов с помощью маски
Чтобы очистить ваш кусок и избавиться от любых нежелательных штрихов, мы сгруппируем наши слои смарт-объекта и используем маску слоя, чтобы стереть их.
Сгруппируйте оба слоя смарт-объекта вместе
Выберите слои Lines и Outlines (используйте клавишу Shift) и сгруппируйте их вместе (Command / Control + G), щелкнув значок маленькой папки в нижней части окна. Панель слоев. Назовите папку Pencil Sketch .
Добавить маску слоя к сгруппированным слоям
Выберите папку и добавьте в нее маску, нажав кнопку Добавить маску слоя в нижней части панели «Слои».
Удалите ненужные участки мягкой кистью
Выберите инструмент Brush (B) и убедитесь, что черный установлен как цвет переднего плана . Выберите мягкую кисть (жесткость 0%), уменьшите ее непрозрачность Opacity примерно до 75% и удалите ненужные участки.
Вам может потребоваться отрегулировать размер кисти, жесткость, непрозрачность и т. Д., Чтобы работать с меньшими или большими областями.
Шаг 8 — Добавление деталей с помощью кисти-карандаша
Теперь мы добавим последние штрихи к эффекту карандашного наброска, улучшим рисованный вид и исправим области, которые в этом нуждаются, с помощью кисти для карандашей. нарисуйте их.
Создайте новый слой
Сначала создайте новый слой поверх всего и назовите его Details .
Выберите кисть-карандаш
Затем щелкните стрелку вниз рядом с активной кистью, чтобы открыть инструмент выбора предустановок кисти и папку Legacy Brushes . В папке Default Brushes прокрутите вниз и выберите кисть Pencil .
Если папка Legacy Brushes недоступна, вам нужно будет щелкнуть значок шестеренки в правом верхнем углу панели и щелкнуть Legacy Brushes .Затем, когда будет предложено восстановить устаревший набор кистей в списке, нажмите Ok .
Отрегулируйте параметры Непрозрачность и Поток так, чтобы они были похожи на те, что на вашем чертеже. Мы использовали непрозрачность 66% и поток 35%.
Добавьте штрихи в области, требующие большей детализации
Прокрасьте кистью те области изображения, которые нуждаются в большей детализации, например, края, которые слишком светлые и не имеют четких штрихов.
Вы также можете добавить несколько штрихов на лицо, шею, волосы и т. Д., Чтобы добавить больше теней и сделать набросок более реалистичным.
Шаг 9 — Настройте цвет эскиза
Вот трюк, который можно использовать, если вы хотите изменить цвет окончательного эффекта эскиза.
Добавьте слой регулировки цвета для фона
Сначала создайте новый слой Color Fill Adjustment поверх всего, щелкнув по маленькому черно-белому кружку внизу панели Layers .Выберите белый цвет в качестве цвета Заливка .
Нам нужно выделить несколько штрихов карандаша, чтобы использовать их в качестве основы для корректировки цвета нашего эскиза, если это необходимо.
Дублируйте канал и инвертируйте его
Перейдите на панель Channels , продублируйте один из слоев канала (Command / Control + J) и Invert it (Command / Control + I).
Выберите пиксели обводки
Мы собираемся выделить обводки эскиза (белые пиксели на слое канала), щелкнув поверх дублированного эскиза канала, удерживая нажатой клавишу Command / Control .
Создайте слой с цветной заливкой с вашим выделением
Не снимая выделения, вернитесь на панель Layers , создайте еще один слой Color Fill Adjustment поверх всего и выберите цвет для штрихов. Мы использовали темно-коричневый цвет (# 371a01), чтобы добавить к нашему эскизу оттенок сепии.
Вот как выглядит наше окончательное изображение с примененным эффектом наброска карандашом. Помните, что вы можете изменить цвет штрихов, а также настроить все параметры фильтра.
Далее у нас есть другие отличные руководства, такие как улучшение черно-белых изображений, создание эффекта Ортона и создание эффекта плаката Надежды в Photoshop.
Учебное пособие — Художественное оформление с галереей фильтров в Photoshop — Цифровая пресса
Это Неделя искусств в летней школе , и я здесь, чтобы соблазнить вас надеть шляпу художественного журнала с помощью галереи фильтров в Photoshop. Конечно, все мы знаем , как рисовать карандашом , но знаете ли вы, что с помощью галереи фильтров можно сделать гораздо больше и проще? В Photoshop CC 2015 теперь можно применять несколько эффектов к одному изображению.Это 100% неразрушающий рай для творчества! Я говорю это как искусный журналист, не занимающийся искусством.
Я выбрал две фотографии для работы с этим уроком. Одна — довольно приличная фотография моего мужа и сына, если я не говорю об этом сама, а другая — фотография моего сына в раннем детстве. Откройте одну или две фотографии в Photoshop и поиграйте со мной.
Во-первых, нам нужно подготовить наши фотографии: Я рекомендую решить, какой размер фотографии вы хотите использовать в своем макете, чтобы вам не пришлось делать какие-либо сложные изменения размера фильтров на холсте.Как только это будет сделано, вам нужно преобразовать фотографию для использования интеллектуальных фильтров. Если у вас еще нет PS CC 2015 (а у вас должна быть), вы сможете применить только один фильтр к своему изображению. Чтобы применить другой фильтр, вам нужно будет растрировать изображение и начать заново.
В Photoshop CC 2015:
В строке меню щелкните Фильтры> Преобразовать для смарт-фильтров
Все это означает, что Photoshop творит чудеса, так что вы можете добавлять более одного фильтра к своей фотографии за раз.
Когда появится страшное диалоговое окно dia logue , нажмите «ОК» (правда, все в порядке)
Следует отметить, что цвет, выбранный в цветовой палитре, будет влиять на фильтры. Я рекомендую вам начать с выбранных цветов по умолчанию (B&W ) и изучить различные фильтры, прежде чем немного разбудить цвета. (и я очень надеюсь, что вы попадете в это дикое место!)
Теперь пора открыть галерею фильтров! Щелкните Фильтры> Галерея фильтров
Чтобы увидеть фотографию целиком, в нижнем левом углу щелкните стрелку раскрывающегося списка. Выберите «По размеру экрана».
Для этой фотографии я выбрал опцию «Штамп». Я уменьшил гладкость и легкость до тех пор, пока у меня не будет наименьшего количества линий, но я все еще могу сказать, на что я смотрю. Начните с этих настроек и регулируйте ползунки, пока не получите желаемое изображение:
- Баланс Свет / Темнота: 12
- Гладкость: 6
Следующее фото, которое я буду использовать, уже подготовлено. Это старая, поврежденная, грустная фотография, которую отсканировали.Я забыл стереть пыль … ммм, ох! Это идеальное фото для использования с художественными фильтрами.
Я начал с использования цветного карандаша-фильтра . Он не может быть идеальным, потому что мы собираемся добавить еще один фильтр поверх этого. Что я хочу здесь, так это просто выделить глаза и линии лица. Я не беспокоюсь о предыстории — я уберу это позже. Если на фотографии нет человека, то то же самое можно сказать и прочее — выделите линии, определяющие объект.Когда вы будете довольны своей фотографией, нажмите «ОК».
Начните отсюда:
- Ширина карандаша: 16
- Давление хода: 8
- Яркость страницы: 43
Вернитесь в галерею фильтров. На этот раз мы воспользуемся фильтром эскиза, а именно Charcoal . Опять же, мы стараемся, чтобы важные линии были четко определены… конечно, искусно.
Начните здесь:
- Толщина древесного угля: 5
- Деталь: 2
- Баланс Свет / Тьма: 59
Щелкните свою фотографию в палитре слоев. Теперь щелкните значок маски слоя . Выберите черный в качестве цвета, используйте круглую кисть и закрасьте фон. Вы можете выбрать другую кисть с более светлой непрозрачностью, если хотите сохранить часть фона. Если вы расчесываете слишком много, не волнуйтесь. Поменяйте цвет на белый и проведите кистью по стертой области фотографии. Это магия!
Когда изображение вас устраивает, самое время перетащить его на макет. Я использую Real Life in Pockets: Rad Lab: Elements, Papers & Word Art от Mommyish и Just Jaimee.Я выбрала крафт-бумагу с тиснением, чтобы демонстрировать свои художественные фотографии. Если вы хотите, чтобы фоновый рисунок отображался в вашем произведении искусства, выберите режим наложения, например «Умножение» или «Затемнение цвета». Затем уменьшите непрозрачность, чтобы она плавно переходила в бумагу.
Вот мой готовый продукт:
Вот и все: простой способ придать вашим страницам изящный вид.


 Перемещайте ползунок с галочкой рядом с Preview, пока изображение не будет выглядеть так, как будто оно нарисовано карандашом. Установите радиус на 100.0 пикселей , что хорошо выглядит для изображения, которое мы здесь используем. Затем нажмите
Перемещайте ползунок с галочкой рядом с Preview, пока изображение не будет выглядеть так, как будто оно нарисовано карандашом. Установите радиус на 100.0 пикселей , что хорошо выглядит для изображения, которое мы здесь используем. Затем нажмите  Затем, установив черный цвет переднего плана на панели «Инструменты», обойдите только те области, где вы хотите увидеть больше деталей.
Затем, установив черный цвет переднего плана на панели «Инструменты», обойдите только те области, где вы хотите увидеть больше деталей.
 (С помощью клавиши Shift).
(С помощью клавиши Shift).
 Чтобы проверить так ли это, переходим Image — Mode (Изображение — Режим).
Чтобы проверить так ли это, переходим Image — Mode (Изображение — Режим).
 Чтобы это исправить, зайдите в панель фильтров, выберите там опцию «размытие» – «размытие по Гауссу». Чем больше у вас будет значение, тем больше будет проявляться изображение. Передвигайте ползунок по своему вкусу. Значение будет также изменяться в зависимости от разрешения изображения.
Чтобы это исправить, зайдите в панель фильтров, выберите там опцию «размытие» – «размытие по Гауссу». Чем больше у вас будет значение, тем больше будет проявляться изображение. Передвигайте ползунок по своему вкусу. Значение будет также изменяться в зависимости от разрешения изображения.