Описание инструмента «Карандаш» в фотошопе
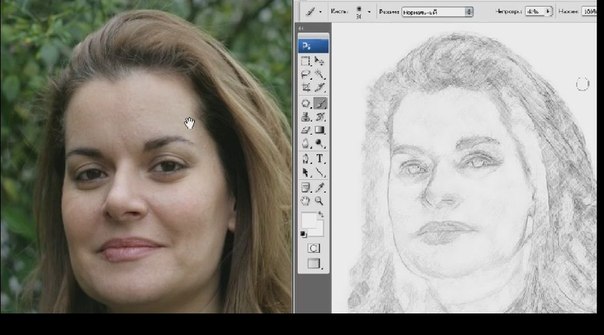
Инструмент Карандаш (Pencil Tool) в фотошопе – это один из элементов рисования. Нужен для нанесения цвета на изображение. Кроме того, используется для подрисовки в некоторых техниках ретуши.
Он работает по отличным от Кисти (Brush) алгоритмам. Хотя у них много общего в настройках и внешнем виде, что у многих пользователей вызывает вопросительное негодование: «Да зачем он вообще нужен?» — А Карандаш позволяет добиться максимально четких и резких границ создаваемых линий. Наиболее полно особенности этого инструмента позволяет прочувствовать использование в работе графического планшета вместо мыши. Особенно вы отметите разницу при изменении нажима на перо. Линия от Карандаша становится более насыщенного цвета, а от Кисти – утолщается, при той же интенсивности цвета.
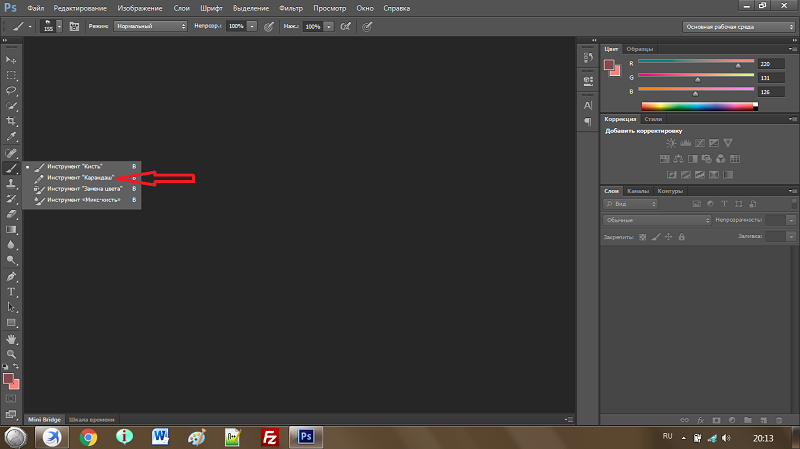
Местоположение Карандаша на панели инструментов фотошопа
Находится Карандаш в блоке инструментов рисования, рядом с Заменой цвета (Color Replacement Tool), обычной и  Все они вызываются клавишей B (в английской раскладке). Для отдельного доступа к каждому инструменту в группе, используйте зажатой клавишу Shift и нажимайте на B.
Все они вызываются клавишей B (в английской раскладке). Для отдельного доступа к каждому инструменту в группе, используйте зажатой клавишу Shift и нажимайте на B.
Карандаш работает при нажатой левой кнопки мыши. Удерживая её, ведёте по изображению, получаете линию – всё просто.
Параметры инструмента
Все настройки, на которые вы можете влиять, расположены в строке над рабочей областью – панели параметров.
Элемент 1 — Режим наложения (Blending Mode)
Режимы применяются как при работе со слоями, так и непосредственно при рисовании. Они позволяют смешивать цвета активного и нижележащего слоя (либо нанесенный инструментом рисунок с фоном), изменяя параметры их пикселей. В фотошопе 27 режимов. Разбиты они на 6 блоков:
- Нормальные (2 шт).
- Затемнение (5 шт).
- Осветление (5 шт).
- Комбинированные (7 шт)
- Разница цвета (4 шт).
- Основные параметры цвета – тон, насыщенность и светимость (Hue, Saturation, Luminosity – HSL – 4 шт).

Например, режим Затухание (Dissolve) делает края нарисованного элемента неровными, произвольно удаляя часть пикселей. А выбрав Цветность (Color), вы сохраните яркость фонового изображения, а цвет и его уровень насыщенности будет применяться с нанесенного Карандашом.
Элемент 2 — Непрозрачность (Opacity)
Параметр Непрозрачность уменьшает/увеличивает интенсивность цвета.
Элемент 4 — Автостирание
Установив галочку Автостирание, вы будете рисовать фоновым цветом. Но только на тех участках изображения, где цвет соответствует выбранному в качестве основного. На остальных областях вы будете рисовать активным цветом. Это может пригодится для более точной доработки картинки. Чтобы вы на глаз не пытались отобрать пиксели, требующие замены цвета.
Как работает опция Автостирание у Карандаша в фотошопе
Для работы с данной опцией нужно знать, что такое основной и фоновый цвета. Вкратце на панели инструментов два квадратика изображенные внахлест.
Итак, рисуем Карандашом мы всегда основным цветом. Для примера я выбрал желтый и бежевый цвета.
Я поставил галочку Автостирание и увеличил размер кисти (через контекстное меню правой кнопкой мыши). Для примера ничего не рисую, просто сделаю кляксу.
Теперь, когда я соберусь делать следующий мазок и указатель кисти будет находиться в этот момент четко над желтым цветом, фотошоп сделает автоподстановку: вместо желтого цвета я начну рисовать фоновым цветом, в моем случае — бежевым.
Примечание
Чтобы функция отработала, необходимо полное, 100%-совпадение оттенка цвета. Настройки значения Допуска, как в других инструментах, здесь нет.
Элементы 3 и 5 — Нажим регулирует прозрачность (Pen pressure controls opacity) и Нажим управляет размером (Pen pressure controls size)
Кнопки «Нажим регулирует непрозрачность» и «Нажим регулирует размер» применимы только к работе на графическом планшете. В первом случае, чем слабее вы давите на перо, тем ниже интенсивность цвета. Во-втором – меньше размер Карандаша.
В первом случае, чем слабее вы давите на перо, тем ниже интенсивность цвета. Во-втором – меньше размер Карандаша.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как рисовать в фотошопе кистью и карандашом?
В предыдущих трёх уроках мы говорили об обработке уже готовых изображений. В этой и следующих четырёх статьях речь пойдёт о средствах создания собственных рисунков с нуля — инструментах рисования, которых в Photoshop предостаточно.
Сегодня я расскажу об инструментах группы . Всего их четыре.
- Кисть. Имитирует рисование настоящей кистью. Вы можете менять её размер, цвет, форму.
- Карандаш. Пожалуй, самый понятный инструмент группы, потому что карандашом в реальной жизни точно пользовался каждый. Если контуры нарисованных кистью линий размыты, то линии карандаша имеют чётко очерченные края.

- Замена цвета. Перекрашивает уже нарисованные объекты. Благодаря ему вы легко можете сменить цвет уже находящегося на рисунке элемента.
- Микс-кисть. Новый инструмент, тоже имитирующий кисть, но с ним вы можете смешивать цвета на холсте и на самой кисти, задавать влажность краски и т. д.
Теперь разберём подробнее. Создайте новый документ Photoshop с белым фоном и экспериментируйте с инструментами: рисование — процесс полезный, интересный и никому не повредит. Чтобы отобразить инструменты, щёлкните на значке два раза левой или один раз правой кнопкой мыши.
Кисть
Взгляните на панель параметров: все настройки кисти, как и любого другого инструмента, находятся там.
Щелчок на значке откроет доступ к настройкам кисти. Здесь можно выбрать кисть из уже готового набора или создать собственный шаблон. Вы можете задать форму, размер, жёсткость и угол наклона инструмента.
Здесь можно выбрать кисть из уже готового набора или создать собственный шаблон. Вы можете задать форму, размер, жёсткость и угол наклона инструмента.
Но в полной мере насладиться настройками можно, выполнив команду Окно
В левой части окна расположены вкладки-флажки, позволяющие настраивать, включать и отключать те или иные свойства кисти.
- Форма отпечатка кисти. Открытая по умолчанию вкладка, на которой находятся уже рассмотренные нами параметры.
- Динамика формы. С помощью элементов этой вкладки можно настроить, как будут изменяться свойства кисти непосредственно в процессе рисования.
- Рисование. Ползунок рассеивания позволяет менять плотность и ширину создаваемых линий. Счетчик устанавливает количество рассеиваемых элементов — чем больше значение, тем «гуще» рисует кисть. Колебания счетчика позволяют элементам разбрызгиваться неравномерно.

- Текстура. Здесь можно выбрать узор рисунка и настроить его. В частности, задать яркость, контрастность и глубину красок.
- Двойная кисть. К основной кисти вы можете добавить ещё одну, настройки которой и задаются на этой вкладке.
- Динамика цвета. Настройки изменения цвета с течением времени: цветовой тон, насыщенность, яркость, чистота.
- Передача. Позволяет установить динамическое изменение насыщенности и прозрачности.
- Положение кисти. Настройки определяют, как виртуальная рука держит кисть. В частности, вы можете установить подходящий угол наклона, поворот и нажим.
- Шум. Это флажок, установкой которого вы добавите шум к следу кисти.
- Влажные края.
 Добавляет краски по краям отпечатка кисти, создавая эффект рисования акварелью. Инструмент не имеет окна настроек.
Добавляет краски по краям отпечатка кисти, создавая эффект рисования акварелью. Инструмент не имеет окна настроек.
- Накладка.
- Сглаживание. По умолчанию флажок установлен. Снимите его, если хотите, чтобы очертания рисуемых линий стали более чёткими и резкими.
- Защита текстуры. Установите этот флажок если хотите, чтобы текстура, заданная в настройках выбранной кисти по умолчанию, не подменяла установленную вами.
Этих настроек должно хватить буквально «на все случаи жизни». Поэкспериментируйте, чтобы понять их практическое применение.
Карандаш
Выбрав этот инструмент, вы можете создавать резкие, чёткие, тонкие линии, как будто рисуете обычным карандашом. Параметры инструмента совпадают с параметрами кисти, даже окно настроек будет тем же (
На панели параметров помимо значка, открывающего окно набора шаблонов, есть ещё несколько элементов.
- . Кнопка полезна, если для рисования вы используете не мышку, а графический планшет. Когда она нажата, прозрачность регулируется силой нажатия пера: чем слабей вы давите, тем прозрачней линия.
- . Нажмите кнопку, чтобы рисовать по основному цвету цветом фона (по умолчанию происходит наоборот).
- . Ещё один инструмент, который используется во время рисования при помощи графического планшета. Когда она нажата, сила нажима будет зависеть от вашей руки с пером, а не от установленных значений.
Замена цвета
Инструмент позволяет перекрашивать уже созданные объекты, причём обилие настроек даёт возможность сделать это максимально качественно, с сохранением текстур. Изменить значения можно либо на панели параметров, либо в окне, для открытия которого служит команда главного меню программы Изображение -> Коррекция -> Заменить цвет.
Микс-кисть
От уже рассмотренной обычной кисти этот инструмент отличается тем, что позволяет смешивать цвет кисти с уже имеющимся на рисунке цветом, добиваясь более тонкой обработки изображения. Настройки приктически идентичны параметрам обычной кисти, а о ней мы уже говорили.
На этом урок окончен, и я предлагаю вам перейти к следующему, из следующего которого вы узнаете, как очень быстро создавать ровные геометрические фигуры.
Полезные ссылки:
Волшебный карандаш. Photoshop. Мультимедийный курс
Читайте также
Волшебный состав
Волшебный состав Солнечным августовским утром 1998 года Ларри и Сергей сидели на террасе дома в Пало-Альто (Калифорния), с нетерпением ожидая приезда «ангела» из Силиконовой долины. Они работали над поисковиком не покладая рук, но у них, несмотря на строжайшую экономию,
Слово – волшебный эликсир
Слово – волшебный эликсир
Рой Уильямс считает, что секрет убеждения заключается в правильном использовании слов, призывающих к действию: «Магия рекламы скрыта в глаголах. Опишите словами то, что ваш собеседник должен увидеть, и он это увидит. Сделайте так, чтобы клиент
Опишите словами то, что ваш собеседник должен увидеть, и он это увидит. Сделайте так, чтобы клиент
Карандаш
Карандаш Применение данного инструмента подобно применению инструмента Кисть. Он предназначен для рисования произвольных и прямых линий. Чтобы нарисовать произвольную линию, нужно поместить указатель на окно документа и, нажав и удерживая левую кнопку мыши, начать
Волшебный кошелек
Волшебный кошелек С помощью спамерского письма либо объявления, которое размещается на бесплатных досках в Интернете, забрасывается примерно такая «наживка»:Здравствуйте! Я несколько лет занимал руководящую должность в службе технической поддержки компании «WebMoney».
Волшебный хрустальный шар
Волшебный хрустальный шар
Исходный файл: Crystalball. fla Наверное, самой распространенной интерактивной программой, которую можно встретить в Internet, является программа-предсказатель, работающая на основе случайных чисел. Обычно она называется «Magic Eight Balls» (Восемь волшебных
fla Наверное, самой распространенной интерактивной программой, которую можно встретить в Internet, является программа-предсказатель, работающая на основе случайных чисел. Обычно она называется «Magic Eight Balls» (Восемь волшебных
Волшебный инструмент Short Squeeze Сергей Голубицкий
Волшебный инструмент Short Squeeze Сергей Голубицкий Опубликовано 14 октября 2013 На прошлой неделе я рассказывал читателям о перспективах IPO Twitter («Мы в такие шагали дали, что не ) и вскользь помянул о некой трейдинговой уловке: она может обеспечить
Инструмент Карандаш
Инструмент Карандаш
Инструмент Карандаш по умолчанию располагается на главной панели инструментов и позволяет наносить любые аннотации на слайды презентации. Это могут быть линии, стрелки, рисунки, чертежи, текстовые объекты. Инструмент Карандаш позволяет полностью
Это могут быть линии, стрелки, рисунки, чертежи, текстовые объекты. Инструмент Карандаш позволяет полностью
9.2. Pencil (Карандаш)
9.2. Pencil (Карандаш) Pencil (Карандаш) очень полезен и наиболее близок по своей реализации к инструменту Brush (Кисть). У них достаточно много общего, однако результат они дают несколько различный. Pencil (Карандаш) на палитре инструментов находится там же, где и предыдущий. Чтобы он
Инструмент Magic Eraser (Волшебный ластик)
Инструмент Magic Eraser (Волшебный ластик) По принципу действия этот инструмент напоминает Magic Wand (Волшебная палочка), используемый для выделения. Он стирает пикселы, основываясь на их цветах. При щелчке на изображении стираются участки, окрашенные в цвет пиксела, на котором вы
Карандаш или клавиатура?
Карандаш или клавиатура?
Чтение и письмо — главные культурные навыки, которые в нашей письменно-языковой цивилизации изучаются в детстве. Уверенное владение письменной речью важно и для успеваемости в школе, и для будущих профессиональных успехов. Поэтому оптимальное
Уверенное владение письменной речью важно и для успеваемости в школе, и для будущих профессиональных успехов. Поэтому оптимальное
Рисуем карандаш в Фотошоп / Creativo.one
В этом уроке я покажу, как нарисовать карандаш в Фотошопе.
Финальный результат:
Примечание: Урок выполнен в версии Adobe Photoshop CC, приблизительное время выполнения 45 минут, уровень: начинающие и средний
Шаг 1
Для начала создайте новый документ (Ctrl + N) и установите те параметры, которые Вы видите на скриншоте. Включите сетку (Просмотр – Показать – Сетка) (View > Show > Grid), а также включите привязку к сетке (Просмотр – Привязать к – Сетка) (View > Snap To > Grid).
Установите сетку через каждые 5px (Редактирование — Установки — Направляющие, сетка и фрагменты) (Edit > Preferences > Guides, Grid & Slices) и сфокусируйтесь на пункте Сетка (Grid). В пункте Линия через каждые (Gridline Every) установите 5, а в пункте Внутреннее деление на (Subdivision) установите 1. Установите цвет сетки #a7a7a7 и кликните ОК.
Шаг 2
Для цвета переднего плана установите #dcb99b, выберите инструмент Прямоугольник ( Rectangle Tool) и нарисуйте фигуру размером 15 x 65px. Сфокусируйтесь на нижней части этой фигуры, выберите инструмент Перо (Pen Tool) и кликните по левой нижней опорной точке, чтобы ее удалить.
Теперь при помощи инструмента Стрелка (Direct Selection Tool) кликните по оставшейся опорной точке и перетащите ее на 10 пикселов вправо, как показано на третьем скриншоте:
Шаг 3
Установите для цвета переднего плана #ce9367 и инструментом Прямоугольник (Rectangle Tool) нарисуйте фигуру размером 20 x 65px. Расположите фигуру, как показано на скриншоте. Инструментом Перо (Pen Tool) удалите левую нижнюю опорную точку.
Расположите фигуру, как показано на скриншоте. Инструментом Перо (Pen Tool) удалите левую нижнюю опорную точку.
Инструментом Стрелка (Direct Selection Tool) сдвиньте оставшуюся опорную точку на 10px влево:
Шаг 4Для цвета переднего плана установите цвет #b56230 и инструментом Прямоугольник (Rectangle Tool) нарисуйте фигуру размером 15 x 65px. Нарисованную фигуру расположите, как показано на скриншоте.
Выберите инструмент Перо (Pen Tool) и удалите правую нижнюю опорную точку, а при помощи инструмента Стрелка(Direct Selection Tool) сдвиньте оставшуюся опорную точку на 10px влево.
Шаг 5
Выберите цвет #ffca5a для переднего плана и инструментом Прямоугольник (Rectangle Tool) нарисуйте фигуру размером 15 x 160px. Расположите фигуру, как показано на скриншоте.
К слою с желтым прямоугольником примените команду Деформация (Редактирование – Трансформирование – Деформация) (Edit > Transform > Warp). Из выпадающего списка выберите тип Нижняя арка (Arc Lower), в поле Изгиб (Bend) введите значение 75 и нажмите клавишу Enter, чтобы применить новые параметры.
Шаг 6К слою с желтым прямоугольником добавьте стиль слоя Наложение градиента (Gradient Overlay):
Шаг 7Для цвета переднего плана выберите цвет #ff8c15, инструментом Прямоугольник (Rectangle Tool) нарисуйте фигуру размером 20 x 160px и расположите ее, как показано на скриншоте.
К слою с оранжевым прямоугольником примените команду Деформация (Редактирование – Трансформирование – Деформация) (Edit > Transform > Warp).
Из выпадающего списка выберите тип Нижняя арка (Arc Lower), в поле Изгиб (Bend) введите значение 100 и нажмите клавишу Enter, чтобы применить новые параметры.
Шаг 8
К слою с оранжевой фигурой добавьте некоторые стили слоя:
Шаг 9Для цвета переднего плана выберите #c42915, инструментом Прямоугольник (Rectangle Tool) нарисуйте фигуру размером 15 x 160px и расположите ее, как показано на скриншоте.
К слою с красным прямоугольником примените команду Деформация (Редактирование – Трансформирование – Деформация) (Edit > Transform > Warp).
Из выпадающего списка выберите тип Нижняя арка (Arc Lower), в поле Изгиб (Bend) введите значение 75 и нажмите клавишу Enter, чтобы применить новые параметры.
К красной векторной фигуре примените стиль слоя Наложение градиента (Gradient Overlay):
Шаг 11Для цвета переднего плана выберите #3b3c40, инструментом Прямоугольник (Rectangle Tool) нарисуйте фигуру размером 15 x 160px и расположите ее, как показано на скриншоте.
Сфокусируйтесь на нижней части только что нарисованной фигуры и инструментом Перо (Pen Tool) удалите правую опорную точку. Выберите инструмент Стрелка (Direct Selection Tool) и переместите оставшуюся опорную точку на 25px вправо:
Шаг 12Убедитесь, что активен слой с темным прямоугольником и выберите инструмент Эллипс (Ellipse Tool). Удерживая нажатой клавишу Alt на клавиатуре, нарисуйте круг размером 20px . Примените некоторые стили слоя:
Шаг 13
Для цвета переднего плана выберите #fa6580, выберите инструмент Прямоугольник со скругленными углами (Rounded Rectangle Tool) и на панели свойств (в верхней части экрана) установите значение радиуса (Radius) 5px.
Теперь, нарисуйте фигуру размером 50 x 30px и расположите ее, как показано на первом изображении.
К слою с розовой фигурой примените команду Деформация (Редактирование – Трансформирование – Деформация) (Edit > Transform > Warp).
Из выпадающего списка выберите тип Нижняя арка (Arc Lower), в поле Изгиб (Bend) введите значение -60 и нажмите клавишу Enter, чтобы применить новые параметры.
К этой розовой векторной фигуре примените некоторые стили слоя:
Шаг 14Для цвета переднего плана выберите #dfdfe1, инструментом Прямоугольник (Rectangle Tool) нарисуйте фигуру размером 50 x 20px и расположите ее, как показано на скриншоте.
Шаг 15Для этого шага нужно установить серку через каждый 1px (Редактирование — Установки — Направляющие, сетка и фрагменты) (Edit > Preferences > Guides, Grid & Slices).
Сфокусируйтесь на фигуре серого прямоугольника и выберите инструмент Стрелка (Direct Selection Tool). Выделите левую опорную точку и переместите ее на 1px влево, затем, выделите правую опорную точку и переместите ее на 1px вправо. Функция Привязка к сетке (Snap to Grid) облегчит работу.
Шаг 16Убедитесь, что активен слой с серой векторной фигурой и активируйте инструмент Эллипс (Ellipse Tool). Удерживая клавишу Alt, нарисуйте фигуру размером 52 x 4px.
Сфокусируйтесь на верхней части серой фигуры и удерживая клавишу Shift на клавиатуре, нарисуйте фигуру размером 52 x 8px .
Шаг 17
К слою с серой векторной фигурой примените стили слоя:
Шаг 18
Дублируйте слой с серой векторной фигурой (Ctrl + J). Кликните правой кнопкой мыши по дубликату и удалите с него стили слоя (Очистить стили слоя) (Clear Layer Style). Для дубликата установите параметр Заливка (Fill) 0% и примените стили слоя:30
Для дубликата установите параметр Заливка (Fill) 0% и примените стили слоя:30
Для цвета переднего плана выберите черный, и инструментом Эллипс (Ellipse Tool) нарисуйте фигуру размером 52 x 4px. Переместите слой с черной овальной фигурой на задний план (Shift + Ctrl + [ ).
Шаг 20Выделите все слои, которые относятся к карандашу и преобразуйте их в смарт-объект (Convert to Smart Object) (кликните по любому из выделенных слоев правой кнопкой мыши и выберите пункт Преобразовать в смарт-объект).
Убедитесь, что активен слой со смарт-объектом и вызовите команду Трансформирование (Ctrl + T). Поверните карандаш на 45 градусов и нажмите Enter, чтобы применить трансформирование. К слою со смарт-объектом примените стили слоя.
Шаг 21Дублируйте смарт-объект (Ctrl + J) и удалите с дубликата стили слоя. К этому дубликату примените стили слоя Наложение цвета (Color Overlay) с черным цветом:
К этому дубликату примените стили слоя Наложение цвета (Color Overlay) с черным цветом:
Кликни те правой кнопкой мыши по смарт-объекту, который создали в предыдущем шаге и снова преобразуйте его в смарт-объект (из появившегося списка выберите пункт Преобразовать в смарт-объект). Сдвиньте только что получившийся смарт-объект на 15px вниз и на 15px вправо, уменьшите непрозрачность до 30% и поместите на задний план (Shift + Ctrl + [ ). Мы добавили тень под карандаш.
Шаг 23
Размойте слой с тенью карандаша фильтром Размытие по Гауссу (Фильтр – Размытие – Размытие по Гауссу) (Filter > Blur > Gaussian Blur) с радиусом 20px. Также, к слою с тенью карандаша примените фильтр Размытие в движении (Фильтр – размытие – Размытие в движении) (Filter > Blur > Motion Blur). Здесь используйте угол (Angle) -45 и Смещение 50px.
Здесь используйте угол (Angle) -45 и Смещение 50px.
В этом шаге создадим фон. Создайте новый слой (Shift + Ctrl + N) и поместите его на задний план (Shift + Ctrl + [ ). Выберите инструмент Заливка(Paint Bucket Tool) и залейте новый слой светло-серым цветом (#e1ebf5). В финале, к слою с серой заливкой примените фильтр Шум (Фильтр – Шум – Добавить шум) (Filter > Noise > Add Noise). Фон готов.
Финальный результат:
Автор: Andrei Marius
Перевод: Слуцкая Светлана
Источник: photoshopstar.com
Кисть для фотошопа — Карандаш / Creativo.one
Доступ
к PREMIUM-контенту
88 видеоуроков только
для PREMIUM-пользователей. Коллекция пополняется несколько раз в месяц!
Коллекция пополняется несколько раз в месяц!
Обратная связь
от PRO
При добавлении работы на портал вы сможете получить обратную связь от нашего эксперта — Елены Минаковой.
Доступ к закрытым
трансляциям
Для участников PREMIUM регулярно проводятся закрытые трансляции с профессионалами. Остальным они доступны только за деньги.
Отсутствие
рекламы
PREMIUM-пользователи не видят рекламных объявлений и баннеров.
Приоритетная
проверка работ
Все работы, которые вы добавляете в портфолио, рассматриваются в приоритетном порядке.
Статистика
переходов в соцсети
Вы будете видеть, сколько человек перешли по ссылкам соцсетей из вашего профиля.
Возможность
скачивать видеоуроки
Вы сможете скачивать видеоуроки без ограничений.
PREMIUM-статус
на аватаре
На вашей аватарке будет отображаться значок, обозначающий Premium-статус.
Короткая именная
ссылка на профиль
Получите именную ссылку на профиль вида https://creativo.one/sasha
Возможность отложенной
публикации постов
Вы сами решаете, в какое время пост появится в ленте.
Светлая / темная
тема сайта
Меняйте тему оформления сайта под свое настроение.
Расширенные возможности опросов
Возможность устраивать голосование с прогрессивным рейтингом. Возможность создавать викторины (скоро).
Учебник. Инструменты рисования в Adobe Photoshop.
Инструменты рисования в Adobe Photoshop
Основными инструментами рисования в Adobe Photoshop являются Pencil/Карандаш и Brush/Кисть. Инструмент Pencil/Карандаш предназначен для рисования произвольных линий с жесткими границами, а инструмент Brush/Кисть — для рисования линий с мягкими границами. При рисовании инструментом Brush/Кисть можно создать четкую или размытую линию, однако она всегда будет немного мягкой, поскольку ее края смешиваются с фоном. С помощью же инструмента Pencil/Карандаш линии всегда получаются с резкими краями, так как взаимодействие с фоном отсутствует.
Инструмент Pencil/Карандаш предназначен для рисования произвольных линий с жесткими границами, а инструмент Brush/Кисть — для рисования линий с мягкими границами. При рисовании инструментом Brush/Кисть можно создать четкую или размытую линию, однако она всегда будет немного мягкой, поскольку ее края смешиваются с фоном. С помощью же инструмента Pencil/Карандаш линии всегда получаются с резкими краями, так как взаимодействие с фоном отсутствует.
Оба эти инструмента на панели инструментов занимают одну ячейку, отображается же всегда пиктограмма последнего выбранного инструмента. Для того чтобы выбрать другой инструмент, необходимо нажать правой кнопкой мыши на стрелке рядом с данной пиктограммой и выбрать нужный инструмент из всплывающего меню. Так же всплывающее меню может быть вызвано на экран, если нажать на пиктограмму и удерживать ее нажатой некоторое время.
Для того чтобы нарисовать произвольную линию с помощью инструмента Pencil/Карандаш или Brush/Кисть, необходимо:
- Шаг 1.
 Выбрать инструмент на панели инструментов.
Выбрать инструмент на панели инструментов. - Шаг 2. Задать цвет, которым будут рисоваться линии.
- Шаг 3. Задать параметры для выбранного инструмента на панели Options.
- Шаг 4. Подвести курсор к открытому в редакторе изображению.
- Шаг 5. Нажать левую кнопку мыши и, продолжая удерживать кнопку нажатой, переместить курсор по изображению.
Основная часть параметров, задаваемых для инструментов Pencil/Карандаш и Brush/Кисть на панели Options, одинаковые, но есть небольшие различия.
- нажать левой кнопкой мыши на треугольной стрелке, чтобы открыть выпадающую палитру;
- в этой палитре задать размер и жесткость кисти или выбрать форму кисти из предлагаемого набора.
Brush. Параметр Brush отображает текущую форму и текущий размер кисти. Для того чтобы изменить форму и размер кисти, необходимо:
Данную палитру также можно вызвать щелчком правой кнопки мыши в любой точке окна изображения.
Кроме этого форма и размер кисти могут быть заданы через палитру Brushes, для отображения которой достаточно нажать клавишу или воспользоваться командой Window — Brushes.
Mode. Параметр Mode позволяет изменять режимы наложения кисти. Данные режимы определяют, как цвета, применяемые инструментами, будут влиять на цвета уже присутствующие на изображении.
Opacity. Параметр Opacity определяет непрозрачность цвета, которым рисуется линия. Для задания значения параметра можно либо ввести число от 1 до 100 в поле ввода данного параметра, либо щелкнуть на кнопке с треугольной стрелкой и переместить ползунок. Чем меньше значение параметра Opacity, тем интенсивнее цвет инструмента смешивается с существующими цветами изображения.
Auto Eraser. Параметр Auto Eraser на панели Options отображается только для инструмента Pencil/Карандаш. При установленном флажке Auto Eraser инструмент Pencil/Карандаш рисует фоновым цветом в областях с основным цветом и наоборот: при рисовании по области, занятой основным цветом, инструмент замещает его на фоновый, а если штрих начинается из области, не занятой основным цветом, то инструмент использует основной цвет в качестве рисующего.
Flow. Значение параметра Flow определяет непрозрачность каждой точки цвета, наносимой с помощью инструмента. При наложении новой точки на уже существующую, точка цвета становится более непрозрачной. Данный параметр может быть задан только для инструмента Brush/Кисть.
Airbrush. Опция Airbrush также может быть задана только для инструмента Brush/Кисть. При нажатой кнопке Airbrush инструмент Brush/Кисть начинает рисовать с имитацией разбрызгивания краски по краям линии.
Инструменты Pencil/Карандаш и Brush/Кисть могут быть использованы для рисования не только линий произвольной формы, но и для рисования прямых. Для того чтобы с помощью данных инструментов нарисовать прямую линию (вертикальную или горизонтальную), необходимо нажать клавишу SHIFT и, продолжая удерживать клавишу нажатой, начать перемещать курсор мыши в вертикальном или горизонтальном направлении.
Вконтакте
Эффект рисунка карандашом в adobe photoshop.
 Как сделать эффект карандаша в фотошопе
Как сделать эффект карандаша в фотошопеЧасто пользователи хотят узнать, как сделать из фотографии рисунок, чтобы в дальнейшем распечатать фотографию и хранить её в виде рисунка. Рассмотрим самые эффективные способы.
Для начала рассмотрим несколько популярных сервисов, с помощью которых вы сможете быстро создать на фотографии эффект рисунка, не устанавливая дополнительное программное обеспечение на компьютер.
Сервис Photo Phunia
На данном сайте юзеры могут воспользоваться автоматическим эффектом, с помощью которого обычная картинка преобразовывается в рисунок. Также вы можно выбрать текстуру фона исходного файла: цветная, белая или «особая».
Чтобы начать работу, выберите файл на своём ПК. Для этого нажмите на сайте копку Browse.
Затем определите цветовую гамму изображения (чёрно-белая или цветная).
Кликните на форме текстуры, которую хотите получить на выходе и нажмите на кнопку «Создать», чтобы начать процесс преобразования файла.
Через несколько секунд будет сгенерирована прямая ссылка на скачивание картинки из сайта.
Сервис Croper
Следующий популярный сайт для создания рисунка из обычной картинки – это Croper . Этот онлайн фоторедактор позволяет применять к фотографии дополнительные эффекты.
С его помощью вы сможете создать уникальное изображение без потери качества.
Одна из самых популярных возможностей этого сайта – функция рисунка карандашом.
Преобразования файла происходит за счёт создания более тёмных тонов изображения, затем на слои картинки постепенно накладываются штрихи, которые, в свою очередь, делают из снимка эскиз.
Интерфейс редактора очень простой. Загрузите файл на сайт, нажав на соответствующую кнопку.
Картинка откроется в новом окне сайта. После этого найдите вкладки главного меню – они расположены в верхней части сайта. Кликните по очереди на «Операции»-«Эффекты»- «Карандаш».
Сверху странички выберите настройки длины штриха и уровень наклона.
Затем нажмите на клавишу применить, чтобы запустить процесс преобразования картинки.
Это займёт не более одной минуты. При необходимости вы можете настроить контрастность конечного рисунка.
Результат работы Croper представлен на рисунке ниже.
Создание рисунка в Adobe Photoshop
С помощью Фотошоп вы также можете создать из обычной картинки рисунок карандашом.
Используя встроенные функции программы, вы сможете добиться более качественного отображения всех штрихов и итоговая картинка будет выглядеть естественно.
Эффект рисунка будет очень хорошо виден, если вы распечатаете его на принтере. Для большего эффекта можно воспользоваться белой или крафтовой бумагой.
Все приведенные ниже действия выполнены в программе Photoshop CS6. Использованные функции доступны в более ранних и во всех новых версиях приложения.
Мы будем использовать обычную отсканированную фотографию; рекомендуем во время работы в Фотошопе не использовать маленькие картинки, ведь после применения эффекта «рисунка» часть пикселей может быть размыта, что ухудшит качество итогового изображения маленького размера.
Для начала нам нужно скопировать оригинальное изображение.
Для этого откройте картинку в программе, дождитесь загрузки панели инструментов и нажмите на кнопку F7. Затем кликните на сочетании кнопок Ctrl — J. Таким образом вы создадите дубликат слоя.
Для этого нажмите на пункт Изображение (главное меню программы). Кликните на «Коррекция» – «Инверсия». Также, чтобы применить обесцвечивание для слоя, достаточно нажать одновременно на клавиши Ctrl и I.
В результате обесцвечивания мы получим негатив изображения, а не его чёрно-белый вариант. Все светлые участки фотографии станут тёмными, а тёмные — светлыми.
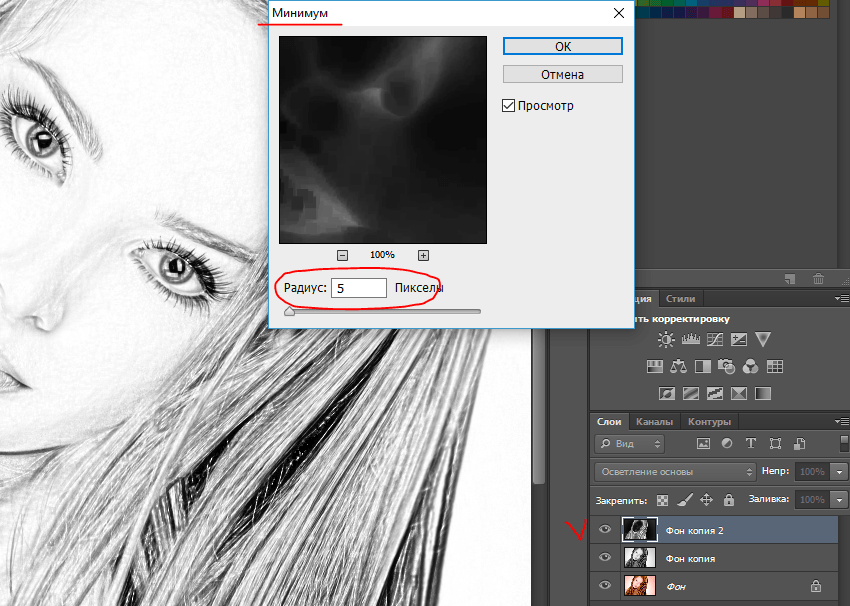
На панели слоёв полученный негатив будет отображён в виде второй копии оригинального слоя. Далее изменим режим отображение слоя. Кликните на слое 2 и в строке «Режим» откройте выпадающий список. Кликните на «Осветление основы».
После изменения режима полотно проекта станет полностью или частично белым. На панели главного меню нажмите «Фильтр»-«Размытие».
Из предложенного списка выберите «Размытие по Гауссу». В открывшемся окне отрегулируйте ползунок, создавая уровень размытости.
Чем выше значение этого показателя, тем светлее становится картинка, приобретая очертания нарисованной.
Важно! Не переусердствуйте с применением фильтра размытости, иначе фотография может стать слишком светлой и эффект карандаша потеряется. Оптимальное значение размытости — 12,5 – 13 пикселей.
Такой метод обесцвечивания позволяет добиться максимальной чёткости штрихов картинки, не теряются пиксели, сохраняется разрешение картинки. Как видим, картинка приобрела очертания карандаша, но не стала слишком светлой.
Перейдите в окно работы со слоями и выберите самый первый слой, как показано на рисунке ниже. Затем понесите указатель к названию слоя и дождитесь появления контекстного меню. В нём кликните на пункт «Объединить видимые слои». Зажмите кнопку Alt и указателем выделите все три слоя, которые нужно объединить.
Выберите самый верхний слой (слой 1). Нужно изменить режим его показа на «Умножение». Это позволяет затемнить каждую линию эскиза, придавая эскизу больше натуральности.
Нужно изменить режим его показа на «Умножение». Это позволяет затемнить каждую линию эскиза, придавая эскизу больше натуральности.
Линии не должны быть слишком тёмными. Если же такое случилось, отрегулируйте параметр «Непрозрачность» до отметки 50%. Необходимо, чтобы сохранился цвет «простого» карандаша.
На этом можно закончить работу. В результате мы получаем чёрно-белый эскиз первоначальной фотографии. Если вы хотите добавить эскизу немного цвета, создайте копию фонового слоя, нажав на Ctrl — J.
Теперь нам нужно только изменить параметры цвета отображения сделанного дубликата слоя. Выберите режим «Цветность» и в строке Прозрачность выставьте значение 65%, как показано на рисунке выше.
Конечный результат преобразования картинки в эскиз будет выглядеть следующим образом:
Создание рисунка из обычной фотографии в Фотошопе займёт у вас не более 10 минут, даже если вы не являетесь продвинутым пользователем.
Чтобы создать , который бы выглядел максимально правдоподобно, и его можно было бы использовать при создании различных графических работ, мало использовать стандартные фильтры или программы. Необходимо освоить принципы работы Adobe Photoshop.
Мы решили упростить вашу работу и собрали несколько уроков, в которых подробно рассказывается, как сделать рисунок карандашом в Фотошопе , чтобы получилось как можно реалистичнее.
Эффект рисунка карандашом
Это, пожалуй, самый лучший способ из тех, что доводилось находить в сети Интернет. Используя данный видео урок, добиться эффекта рисунка карандашом можно в буквальном смысле в течение 5 – 10 минут.
Рисуем цветными карандашами
В этом уроке вы узнаете, как превратить любое фото в рисунок цветным карандашом с помощью программы Adobe Photoshop. Для начинающих потребуется приложить немного усилий, чтобы выполнить этот урок в данной программе.
Рисунок карандашом из цветного фото
Делаем рисунок карандашом
Наши мастера также решили не отставать от модных тенденций в мире Adobe Photoshop. Поэтому делаем рисунок карандашом в Фотошопе вместе с вами на страницах нашего сайта.
Есть несколько способов, как сделать рисунок карандашом в Фотошопе . В этой программе даже есть специальные фильтры для создания подобного эффекта. Однако в данном уроке вы научитесь создавать эскиз карандашом, не прибегая к ним.
Совсем не обязательно уметь держать в руке карандаш или быть профессиональным художником. В этом уроке вам покажут, как сделать рисунок карандашом в Фотошопе с максимально реалистичной имитацией живых материалов.
Отличный пример, как можно быстро и легко превратить фото в рисунок карандашом (эскиз) в Фотошопе . В этом видео уроке вы найдете всю необходимую информацию, поэтому с выполнение справиться даже начинающий.
Для преобразования любой фотографии в рисунок , выполненный простым карандашом , существует много плагинов и программ. Однако мнение автора данного урока однозначно: «Не создали еще такой кнопки, чтобы одним нажатием сделать рисунок карандашом в Фотошопе».
Карандашный рисунок в Фотошопе
Многие профессиональные дизайнеры и свадебные фотографы используют эффект рисунка простым карандашом из фотографии в Фотошопе , чтобы придать снимку грациозность и художественность. Методов преобразить фото в набросок простым карандашом очень много.
Сегодня мы расскажем о художественных фильтрах в фотошопе. С помощью этих фильтров возможна стилизация под живопись (масло, пастель, карандаш), имитация поверхностей и структур. При помощью этих фильтров вы сможете создать из своих фотографий произведения искусства.
Фильтр — инструмент для изменения изображения. Это может быть размытие, усиление резкости, стилизация, усиление рельефа, изменение цветовой гаммы и многое другое.
Все фильтры вы можете найти во вкладке “Фильтр”, которая находится сверху. При нажатии на данную вкладку перед нами появляется меню.
Watercolor (Акварель) . Эффект рисунка, выполненного акварелью.
Имитирует рисунок акварельными красками. Но не очень хорошо. Применив пару трюков можно добиться замечательных результатов. Сделайте две копии фотографии с помощью Ctrl + J, затем выберите фильтр “Акварель”.
Видим настройки
- Brush Size (Размер кисти).
- Brush Detail (Детали кисти). Определяет, насколько точно будут сохранены деталей.
- Texture (Текстура). Определяет выраженность текстуры бумаги.
Регулируем настройки по вкусу. Слева мы видим текстуру, справа — результат.
Marine watercolor / luceluceluce
Меняем режим наложения первого слоя на Screen (Осветление или Экран) , а второй на Multiply (Умножение) . В оба слоя добавьте маски. Держите нажатой клавишу Alt, чтобы создать черную маску. С помощью кисти белого цвета и акварельной кисти, варианты которой вы найдете в интернете, рисуйте по маскам. Таким образом, вы будете имитировать типичные цветовые переходы. Фотошоп провел предварительную работу и подготовил эскиз. С помощью кистей и текстуры вы можете получить нужный эффект.
Colored Pencil (Цветной карандаш) . Имитирует рисунок цветным карандашом.
Фильтр “Цветной карандаш” использует текущий цвет фона, как цвет бумаги, на которой будет создаваться рисунок. То есть еще до применения фильтра нужно принять небольшое решение. Цвета снимка превратятся в цвета карандашей. Между карандашными штрихами будет виден цвет бумаги.
- Pencil Width (Толщина карандаша). Регулирует толщину штрихов.
- Stroke Width (Нажим штриха). Имитирует сильное или слабое нажатие на карандаш.
- Paper Brightness (Яркость бумаги).
Так как мелкие детали редко хорошо прорабатываются, лучше работать с большими фотографиями. С помощью одноразового применения фильтра сложно получить хороший результат. Поэтому я рекомендую сделать несколько копий изображения, применить на разных копиях разные настройки и с помощью масок слоев прорисовать те участки, которые лучше всего подходят к данной части фотографии. Текстура бумаги способствует тому, что изображение выглядит более реалистично. В данном случае текстура находится в слое над всеми остальными слоями и я использовал режим наложения слоя Multiply (Умножение) с небольшой прозрачностью.
sexy woman / stryjek
Smudge Stick (Растушевка) . Эффект плавного, мягкого изображения.
Фильтр смягчает изображение путем добавления диагональных мазков, причем светлые области становятся ярче и теряют детализацию. В этом фильтре используются цвета снимка для имитации растушевки. При этом можно задавать длину штриха, что естественно влияет на детали и резкость/размытие. Можно менять яркость разных зон снимка и интенсивность яркости.
- Highlight Area (Зона яркости).
- Intensity (Интенсивность).
Поскольку содержание снимка при этом не меняется, возможно создать “фото-реалистическую” картину. Для этого сделайте две копии оригинала и перейдите в фильтр. На нижнем слое установите длину штриха, зону яркости и интенсивность на 0 . На верхнем слое — длину штриха — 10 , зону яркости — 10 и интенсивность — 3 . Режим смешивания этого слоя измените на Overlay (Наложение) и установите прозрачность 50%.
Так вы добьетесь, что штрихи будут не слишком равномерными. Конечно здесь важно правильно выбрать мотив. Фантастические коллажи здесь подходят больше, чем, например, портрет.
The Temple / Zuboff
Cutout (Аппликация) . Превращает фото в аппликацию из цветной бумаги.
Фильтр соединяет аналогичные цвета и имитирует аппликацию из склеенных кусочков бумаги. Число уровней определяет количество цветов в коллаже. Упрощение края — как точно и ровно были вырезаны кусочки бумаги. Точность края реагирует только тогда, когда уровень абстракции не установлен на 0. Чем ниже значение шкалы Edge Simplicity (Упрощение края) и больше значение шкалы Edge Fidelity (Точность края) , тем меньше искажения. Яркость изображения не меняется
- No of Levels (Число уровней) определяет число цветовых уровней
- Edge Simplicity (Упрощение края).
- Edge Fidelity (Точность края).
То есть с помощью этого фильтра можно добиться эффекта иллюстрации. Для определения содержания изображения достаточно даже простого контура. Здесь тоже очень важно выбрать правильное изображение. Здесь тоже имеет смысл использовать разные режимы смешивания слоев, например, Overlay (Наложение).
Green forest with fog / andreiuc88
Fresco (Фреска) . Фресковая живопись:
Этот фильтр имитирует нанесение краски на еще свежую штукатурку, по крайней мере в теории. Выбор мотива очень важен и здесь.
- Brush Size (Размер кисти).
- Texture (Текстура). Настраивает резкость краев.
Для того, чтобы снимок стал похож на фреску, я применил фильтр с настройками размер кисти — 1, детали кисти — 10, текстура — 1 , наложил текстуру с видом штукатурки и с помощью Изображение — Коррекция — Цветовой тон/Насыщенность уменьшил насыщенность снимка. Затем я изменил режим наложения слоев на Multiply (Умножение) .
Saint Mary Magdalene / zatletic
Dry Brush (Сухая кисть) . Имитация рисунка сухой кистью.
В результате применения этого фильтра получается рисунок, очень напоминающий технику сухой кисти (рисование большим количеством краски при малом количестве воды).
- Brush Size (Размер кисти).
- Brush Detail (Детали кисти). Определяет, сколько деталей нужно сохранить.
- Texture (Текстура). Настраивает выраженность текстуры бумаги.
Здесь можно применить фильтр с настройками размер кисти — 1, детали кисти — 10, текстура — 2 . Снимок уже становится похож на картину. Сделайте копию слоя и примените фильтр еще раз с настройками размер кисти — 10, детали кисти — 10, текстура — 1 и измените прозрачность слоя на 50%. Текстура бумаги может улучшить эффект.
Mediterrane Impression / pk200258
Rough Pastels (Пастель) . Эффект рисунка пастелью.
Использование этого фильтра дает эффект рисунка пастелью. В верхней части диалогового окна задается длина штриха и степень деталировки. В нижней части определяются свойства материала, на который нанесен рисунок, размер текстуры, рельефность и направление света.
- Stroke Length (Длина штриха).
- Stroke Detail (Детализация штриха). Определяет, насколько сильно выраженными будут штрихи.
- Texture (Текстура). Позволяет выбрать текстуру: кирпич (brick), burlap (мешковина), canvas (холст), sandstone (песчанник).
- Scaling (Масштаб).
- Relief (Рельеф).
Настройки зависят от мотива. После настроек фильтра стоит на некоторых частях снимка с помощью маски удалить (или частично удалить) действие фильтра.
meditation / pepe
Film Grain (Зернистость фотоплёнки) . Накладывает на снимок зерно, имитирующее съемку на плёночную камеру:
На контрастных снимках дает достаточно интересный эффект. Шкала Grain (Зерно) управляет размером зерна, Highlight Area (Освещение) — процентом осветленных участков, a Intensity (Интенсивность) — экспозицией (освещенностью).
- Grain (Зерно). Количество зерна на изображении.
- Highlight Area (Зона яркости). Увеличивает яркость конечного изображения.
- Intensity (Интенсивность). Регулирует яркость и задаёт интенсивность ярких зон.
Сделайте две копии снимка и примените на верхний слой фильтр с настройками зерно — 8, зона яркости — 14, интенсивность — 2 . Измените режим наложения верхнего слоя на Multiply (Умножение) , а слоя под ним на Screen (Осветление) . Так вы получите контрастный снимок с зерном.
Fine art image / konradbak
Plastic Wrap (Полиэтиленовая обёртка) . Создаёт впечатление, что снимок положили внутрь полиэтиленового пакета или плёнки.
- Highlight strength (Сила бликов). Определяет насколько сильными будут полиэтиленовые блики.
- Detail (Детали). Уровень детализации контура.
- Smoothness (Сглаживание). Плавность бликов.
Fashion Couple Dramatic / Gabi Moisa
Underpainting (Рисование под поверхностью) . Создаёт эффект рисунка под разными поверхностями.
- Stroke Length (Длина штриха).
- Texture Coverage (Покрытие текстурой)
- Texture (Текстура).
- Scaling (Масштаб).
- Relief (Рельеф).
- Light (Свет). Позволяет выбрать, с какой стороны будет освещён рельеф.
В данном случае я взял текстуру холста масштабом 50% и высоту рельефа — 5 . Свет — снизу справа, длина штриха 0 , чтобы получить контур. Вот результат:
Grand Cru Rotwein / Wilm Ihlenfeld
Palette knife (Шпатель) . Имитация изображения, нанесённого инструментом типа широкого ножа.
Позволяет имитировать технику масляной живописи, выполняемой специальным инструментом типа широкого ножа (шпателем или мастихином). Изображение приобретает подчеркнуто грубые формы.
- Stroke Size (Размер обводки). Регулирует размер обводки по краям контура.
- Stroke Detail (Детализация обводки).
- Softness (Мягкость). Сглаживает снимок.
К сожалению фильтр влияет только на небольшие области цвета. Цветовые переходы не затрагиваются. Это можно исправить, подобрав подходящую текстуру и наложив ее с режимом наложения Multiply (Умножение) . Затем соедините слои (оригинал и текстуру) и сделайте две копии. На верхний слой наложите фильтр с настройками размер обводки — 50, детализация обводки — 3, мягкость — 0 . Поставьте прозрачность слоя на 80% и измените режим наложения верхнего слоя на Screen (Осветление) .
dutch mills 3 / dzain
Neon Glow (Неоновое свечение) . Создаёт неоновое свечение по контурам объекта на снимке.
Превращает изображение в монохромный негатив и добавляет светлую обводку, «свечение», по контуру объектов.
- Glow Size (Размер свечения)
- Glow Brightness (Яркость свечения)
Feuerwehrschlauch / 77SimonGruber
Paint Daubs (Мазня краской) . Создаёт вид картины, выполненной маслом.
Придает снимку вид картины, выполненной маслом.
- Brush Size (Размер кисти). Уже знакомый нам параметр.
- Sharpness (Резкость).
Здесь применен фильтр с настройками размер кисти — 25 и резкость — 20 . Тип кисти — широкая и средней жесткости. Сверху наложена текстура с режимом наложения Multiply (Умножение) и прозрачность 25%. Затем была сделана копия слоя и выбран режим наложения Softlight
(Мягкий свет) и прозрачность 50%
rotes Italien / Grischa Georgiew
Sponge (Губка) . Эффект изображения, нанесённого губкой.
- Brush Size (Размер кисти).
- Definition (Чёткость изображения).
- Smoothness (Сглаживание).
Lüneburger Heide / Thorsten Schier
Poster Edges (Очерченные края) . Усиливает контуры снимка.
- Edge thickness (Толщина края).
- Edge intensity (Интенсивность края).
- Poserization (Постеризация).
Superhero businessman / Nomad_Soul
О других фильтрах и их применении мы расскажем в следующей статье.
В этом уроке мы превратим обычную фотографию в карандашный рисунок (или набросок, как хотите).
Итоговый результат
Исходные материалы:
Шаг 1
Откройте стоковое изображение “Девочки”.
Обесцветьте данное изображение с помощью корректирующего слоя Цветовой тон / Насыщенность (Hue/Saturation), для этого идём Слой — Новый корректирующий слой — Цветовой тон / Насыщенность (Layer > New Adjustment Layer > Hue/Saturation). Сместите бегунок до конца влево.
Шаг 2
Далее, добавьте новый корректирующий слой Кривые (Curves), идём Слой — Новый корректирующий слой- Кривые (Layer > New Adjustment Layer > Curves). Сместите нижнюю точку немного вправо, чтобы немного усилить контраст.
Шаг 3
Создайте объединённый слой из всех видимых слоёв, нажав клавиши (Ctrl + Shift + Alt + E).
Шаг 4
Добавьте новый корректирующий слой Кривые (Curves) к слою, к которому мы применили фильтр Выделения краёв (Find Edges). Сместите нижнюю и верхнюю точку к центру. Данное действие скроет страшные серые оттенки и усилит контраст.
Шаг 5
Создайте новый слой (Ctrl + Shift + Alt + N), залейте его цветовым оттенком #eaeaea. Расположите данный слой ниже слоя с выделенными краями. В следующем шаге вы узнаете почему.
Шаг 6
Теперь уменьшите непрозрачность слоя с выделенными краями. В моём случае, я уменьшил до 22%, но вы можете поиграть со значением непрозрачности и выбрать более подходящее значение для вашей фотографии. Теперь вы можете увидеть смысл слоя с заливкой, который мы создали в Шаге 5.
Шаг 7
Мы подошли к самой сложной части урока. Создайте новый слой. Теперь с помощью мягкой круглой кисти
Цвет кисти выберите с заднего фона, удерживая клавишу (Alt) + щёлкните по заднему фону. Начните прокрашивать кистью участки изображения, как бы создавая стилизацию (например, волосы).
Как только вы закончили, нанесите штрихи чёрного цвета вдоль краёв, вы можете добавить свои собственные линии. Идея заключается в том, чтобы скрыть тот факт, что рисунок был выполнен на компьютере. Кроме этого, я добавил подпись, чтобы создать дополнительный эффект.
Примечание переводчика: 1. создайте новый слой поверх всех остальных слоёв. 2. кистью прокрасьте участки изображения (волосы, футболки) на своё усмотрение, как бы ретушируя изображение, только не переусердствуйте. 3. выберите жёсткую кисть чёрного цвета маленького диаметра 4. прокрасьте вдоль краёв, создавая дополнительные штрихи 5. вы можете нанести свои штрихи, варьируя жёсткость и непрозрачность кисти. 6. все действия индивидуальны и будут зависеть от исходного изображения.
Шаг 8
Наш рисунок, предположительно, выполнен на бумаге, поэтому давайте добавим текстуру бумаги. Создайте объединённый слой из всех видимых слоёв (Ctrl + Shift + Alt + E). Идём Фильтр — Галерея фильтров — Текстура (Filter > Filter Gallery>Texture). В списке выберите опцию Текстуризатор (Texturizer), а затем поиграйте с настройками, применив те настройки, которые вам больше всего нравятся. Если эффект получился слишком насыщенным, тогда уменьшите непрозрачность слоя до 30-40%.
Шаг 9
Рисунок уже выглядит отлично, но давайте добавим ещё одну небольшую деталь для большего реализма. Откройте стоковое изображение “Карандаш”. Создайте выделение вокруг изображения карандаша с помощью любого инструмента выделения на своё усмотрение. Скопируйте (Ctrl + C), а затем вклейте скопированное изображение карандаша (Ctrl + V) на наш рабочий документ.
В этом уроке вы узнаете, как превратить обычное фото в потрясающий рисунок. Я постараюсь максимально доступно объяснить все детали, так что каждый сможет создать подобную иллюстрацию.
Мы будем создавать эффект, который изображен в левой части изображения. Если вы хотите сделать рисунок более красочным, воспользуйтесь готовым экшеном .
Для работы нам понадобится стоковое фото, но вы можете взять любое другое.
Начинаем
Открываем фото, с которым будем работать. Переходим File — Open (Файл — Открыть), выбираем нужную картинку и жмем кнопку Открыть. Перед тем, как продолжить, я дам вам несколько советом по подготовке документа:
- Ваше фото должно быть в цветовом режиме RGB , 8 bits / channel (бит/канал). Чтобы проверить так ли это, переходим Image — Mode (Изображение — Режим).
- Чтобы получить наилучший результат, размер фото должен быть между 1500-4000 пикселями в ширину/высоту. Чтобы проверить, переходим Image — Image Size (Изображение — Размер изображения).
- Фото должно быть фоновым слоем. Если это не так, переходим Layer — New — Background from Layer (Слой — Новый — Преобразовать в Задний план).
- Чтобы выполнить автоматическую цветокоррекцию, переходим Image — Auto Tone (Изображение — Автотон), Image — Auto Contrast (Изображение — Автоконтраст) и Image — Auto Color (Изображение — Автоматическая цветовая коррекция).
2. Создаем фон
Фон мы будем заливать сплошным цветом. Переходим Layer — New Fill Layer — Solid Color (Слой — Новый слой-заливка — Цвет), чтобы создать новый слой-заливку, и называем его «Фоновый цвет».
3. Создаем базовый набросок
Шаг 1
Теперь мы создадим базовый набросок. Выбираем фоновый слой с машинами (слой «Background» на скриншоте) и переходим Layer — New — Layer Via Copy (Слой — Новый — Скопировать на новый слой), чтобы скопировать фоновый слой, затем перемещаем дубликат в самый верх панели слоев. После этого жмем D, чтобы сбросить цвет на стандартные. Переходим Filter — Sketch — Photocopy (Фильтр — Эскиз — Ксерокопия) и настраиваем фильтр:
Шаг 2
Называем этот слой «Базовый эскиз» и меняем его режим смешивания на Multiply (Умножение).
4. Создаем черновой набросок
Шаг 1
Теперь мы создадим черновой набросок. Переходим Layer — New — Layer Via Copy (Слой — Новый — Скопировать на новый слой), чтобы скопировать слой «Базовый эскиз». Берем Lasso Tool Free Transform (Свободную трансформацию) и увеличиваем ширину и высоту на 105%, как показано ниже:
Шаг 2
Называем этот слой «Большой черновой эскиз» и уменьшаем непрозрачность до 14%.
Шаг 3
Выбираем слой «Базовый эскиз» и переходим Layer — New — Layer Via Copy (Слой — Новый — Скопировать на новый слой), чтобы скопировать его. Берем Lasso Tool (L) (Лассо), кликаем правой кнопкой по рабочему полотну, выбираем Free Transform (Свободную трансформацию) и уменьшаем ширину и высоту на 95%, как показано ниже:
Шаг 4
Называем этот слой «Меньший черновой эскиз» и уменьшаем его непрозрачность до 14%.
5. Создаем грубый набросок
Шаг 1
Теперь мы создадим грубый набросок. Выбираем фоновый слой с машинами и переходим Layer — New — Layer Via Copy (Слой — Новый — Скопировать на новый слой), чтобы скопировать его, затем перемещаем дубликат в самый верх панели слоев. Переходим Filter — Artistic — Cutout (Фильтр — Имитация — Аппликация) и настраиваем фильтр:
Шаг 2
Переходим Filter — Stylize — Find Edges (Фильтр — Стилизация — Выделение краев), а затем Image — Adjustments — Desaturate
Шаг 3
Называем этот слой «Грубый эскиз_1», меняем его режим смешивания на Color Burn (Затемнение основы) и уменьшаем непрозрачность до 30%.
Шаг 4
Теперь, используя описанный выше метод, мы создадим больше слоев с грубым наброском. Повторяем шаги 1-2, но в первом шаге используем другие настройки фильтра:
Шаг 5
Называем этот слой «Грубый эскиз_2», меняем его режим смешивания на Color Burn (Затемнение основы), уменьшаем непрозрачность до 25% и перемещаем его под слой «Грубый эскиз_1».
Шаг 6
Снова повторяем шаги 1-2, но в первом шаге используем новые настройки фильтра:
Шаг 7
Называем этот слой «Грубый эскиз_3», меняем его режим смешивания на Color Burn (Затемнение основы), уменьшаем непрозрачность до 20% и опускаем под слой «Грубый эскиз_2».
Шаг 8
Шаг 9
Называем этот слой «Грубый эскиз_4», меняем его режим смешивания на Color Burn (Затемнение основы), уменьшаем непрозрачность до 20% и опускаем под слой «Грубый эскиз_3».
Шаг 10
Еще раз повторяем шаги 1-2, но в первом шаге используем новые настройки фильтра:
Шаг 11
Называем этот слой «Грубый эскиз_5», меняем его режим смешивания на Color Burn (Затемнение основы), уменьшаем непрозрачность до 18% и опускаем под слой «Грубый эскиз_4».
Шаг 12
Последний раз повторяем шаги 1-2, но в первом шаге используем новые настройки фильтра:
Шаг 13
Называем этот слой «Грубый эскиз_6», меняем его режим смешивания на Color Burn (Затемнение основы), уменьшаем непрозрачность до 7% и опускаем под слой «Грубый эскиз_5».
Шаг 14
Теперь мы должны сгруппировать все слои с грубым эскизом. Выделяем слой «Грубый жскиз_6», зажимаем клавишу Shift и кликаем по слою «Грубый эскиз_1», чтобы автоматически выделить все шесть слоев. Далее переходим Layer — New — Group from Layers (Слой — Новый — Группа из слоев), чтобы создать из выбранных слоев группу, которую называем «Грубый эскиз».
6. Создаем тени
Шаг 1
Теперь мы добавим легкое затенение на рисунке. Выделяем фоновый слой и переходим Layer — New — Layer Via Copy (Слой — Новый — Скопировать на новый слой), чтобы скопировать его, и перемещаем слой в самый верх панели слоев. Переходим Filter — Stylize — Find Edges (Фильтр — Стилизация — Выделение краев), затем применяем Image — Adjustments — Desaturate (Изображение — Коррекция — Обесцветить).
Шаг 2
Переходим Filter — Brush Strokes — Angled Strokes (Фильтр — Штрихи — Наклонные штрихи) и применяем следующие настройки:
Шаг 3
Называем этот слой «Тень_1», меняем режим смешивания на Multiply (Умножение) и уменьшаем непрозрачность до 12%.
Шаг 4
Повторяем шаг 1, затем применяем Filter — Brush Strokes — Crosshatch (Фильтр — Штрихи — Перекрестные штрихи) со следующими настройками:
Шаг 5
Называем этот слой «Тень_2», меняем режим смешивания на Multiply (Умножение), уменьшаем непрозрачность до 5% и перемещаем его под слой «Тень_1», чтобы иметь правильный порядок на панели слоев.
7. Добавляем шум
Шаг 1
В этом разделе мы добавим немного шума. Выбираем слой «Тень_1» и переходим Layer — New — Layer (Слой — Новый — Слой), чтобы создать новый слой, и называем его «Шум».
Шаг 2
Жмем клавишу D, чтобы сбросить цвета на стандартные, затем переходим Edit — Fill (Редактирование — Заливка) и вводим следующие настройки:
Шаг 3
Переходим Filter — Noise — Add Noise (Фильтр — Шум — Добавить шум) и применяем следующие настройки:
Шаг 4
Теперь меняем режим смешивания слоя на Screen (Осветление) и уменьшаем непрозрачность до 64%.
8. Тонировка
Шаг 1
Теперь мы добавим легкую тонировку. Переходим Layer — New Adjustment Layer — Curves (Слой — Новый корректирующий слой — Кривые), чтобы добавить новый корректирующий слой, который мы называем «Тонировка».
Шаг 2
Дважды кликаем по миниатюре корректирующего слоя на панели слоев и настраиваем его:
9. Финальные штрихи
Шаг 1
В этом разделе мы добавим финальные штрихи. Переходим Layer — New Adjustment Layer — Photo Filter (Слой — Новый корректирующий слой — Фото-фильтр), чтобы создать новый корректирующий слой Фото-фильтр, который мы называем «Оттенок».
Шаг 2
Дважды кликаем по миниатюре корректирующего слоя, чтобы настроить его:
Шаг 3
Теперь добавим контрастность. Жмем клавишу D, чтобы сбросить цвета на стандартные, и переходим Layer — New Adjustment Layer — Gradient Map (Слой — Новый корректирующий слой — Карта градиента), чтобы добавить корректирующий слой Карта градиента, который мы называем «Контрастность».
Шаг 4
Меняем режим смешивания корректирующего слоя на Soft Light (Мягкий свет) и уменьшаем непрозрачность до 18%.
Шаг 5
Теперь мы настроим насыщенность. Переходим Layer — New Adjustment Layer — Vibrance (Слой — Новый корректирующий слой — Вибрация), чтобы создать новый корректирующий слой, который мы называем «Насыщенность».
Шаг 6
Шаг 7
Теперь мы подкорректируем яркость. Переходим Layer — New Adjustment Layer — Levels (Слой — Новый корректирующий слой — Уровни), чтобы создать новый корректирующий слой, который мы называем «Яркость».
Шаг 8
Дважды кликаем по миниатюре корректирующего слоя и настраиваем его:
Шаг 9
Далее добавим резкость. Жмем сочетание клавиш Ctrl+Alt+Shift+E, чтобы объединить все видимые слои на отдельном новом слое. Затем переходим Filter — Other — High Pass (Фильтр — Другое — Цветовой контраст) и настраиваем фильтр:
Шаг 10
Называем этот слой «Резкость», меняем его режим смешивания на Hard Light (Жесткий свет) и уменьшаем непрозрачность до 76%.
Поздравляю, вы сделали это! Вот так выглядит финальный результат:
Я дам вам несколько советом, как можно дополнительно изменить готовый рисунок:
- Выбираем слой «Фоновый цвет», дважды кликаем по его миниатюре и подбираем другой цвет. Закончив, кликаем ОК.
- Поиграйте с непрозрачностью любого слоя с эскизом, чтобы получить другой результат.
- Выбираем слой «Тонировка», дважды кликаем по его миниатюре и на панели Properties
- Выбираем слой «Оттенок», дважды кликаем по его миниатюре и на панели Properties (Свойства) применяем другие настройки.
- Выбираем слой «Контрастность» и экспериментируем с его непрозрачностью, чтобы настроить контрастность рисунка.
- Выбираем слой «Насыщенность», дважды кликаем по его миниатюре и на панели Properties (Свойства) применяем другие настройки для Vibrance (Вибрация) и Saturation (Насыщенность), чтобы получить другой результат.
- Выбираем слой «Яркость», дважды кликаем по его миниатюре и применяем другие настройки.
- Выбираем слой «Резкость» и экспериментируем с его непрозрачностью, чтобы настроить степень резкости.
Получаем вот такой результат:
Отличная работа!
Если вы хотите сделать рисунок ярче с эффектом краски, воспользуйтесь готовым экшеном.
Экшен работает таким образом, что вам всего лишь нужно закрасить кистью ту область, на которой должна быть краска, затем запустить экшен, который сделает всю остальную работу и предоставит вам полностью настраиваемый результат.
Каждое применение этого экшена будет генерировать новый вариант, даже если вы используете один и тот же слой, закрашенный кистью. В экшене имеется 15 готовых стилизаций рисунка, в том числе холст, полутон и сетчатая текстура. С работой экшена вы можете ознакомиться в специальном
Инструмент «Карандаш» в Photoshop Elements
Инструмент «Карандаш» в Photoshop Elements: обзор
Инструмент «Карандаш» в Photoshop Elements рисует четкие линии на фотографиях. Нажмите кнопку Pencil Tool на панели инструментов, чтобы использовать его. Затем щелкните и перетащите изображение, чтобы создать линии и применить цвет к пикселям в выбранном слое. Инструмент «Карандаш» имеет многие из тех же параметров, что и инструмент «Кисть», но его нельзя использовать в качестве аэрографа.
Инструмент «Карандаш» в Photoshop Elements также содержит дополнительный параметр «Автоматическое стирание» на панели параметров инструмента.Если вы установите этот флажок, вы можете нарисовать цвет фона над областями в документе, где вы уже применили цвет переднего плана, чтобы заменить его. Сделав выбор на панели параметров инструмента, щелкните и перетащите изображение, чтобы рисовать с помощью инструмента «Карандаш».
Инструмент «Карандаш» в Photoshop Elements — Инструкции: изображение пользователя, рисующего линию с помощью инструмента «Карандаш» в Photoshop Elements.
Инструмент «Карандаш» в Photoshop Elements: инструкции
- Чтобы использовать инструмент «Карандаш» , выберите кнопку «Инструмент« Карандаш »на панели инструментов и, при необходимости, на панели параметров инструмента.
- Затем установите цвет, который будет применяться в качестве цвета «переднего плана» на панели инструментов.
- Затем убедитесь, что вы выбрали правильный слой, к которому нужно применить выбранный цвет на панели «Слои».
- Затем выберите форму кисти во всплывающем меню «Выбор предустановок кисти» на панели параметров инструмента.
- Чтобы затем установить ширину кончика кисти , используйте ползунок «Размер».
- Чтобы установить, как кисть будет применять и взаимодействовать с цветом пикселей, которые она закрашивает поверх , используйте раскрывающийся список «Режим» на панели параметров инструмента.
- Если вы хотите установить уровень прозрачности краски, которую вы наносите , используйте ползунок «Непрозрачность».
- Чтобы автоматически применить текущий цвет «фона» к цвету «переднего плана» при щелчке и перетаскивании с помощью «Pencil Tool» и при запуске поверх уже примененного цвета переднего плана , установите флажок «Автоматическое стирание».
- Чтобы рисовать с использованием текущих настроек , щелкните и перетащите фотографию, чтобы применить цвет.
Инструмент «Карандаш» в Photoshop Elements: видеоурок
В следующем видеоуроке под названием «Инструмент« Карандаш »» показано, как использовать инструмент «Карандаш» в Photoshop Elements.Это видео из нашего полного руководства по Photoshop Elements под названием «Освоение Photoshop Elements Made Easy v.2021».
Как создать кисть с эффектом карандаша для наброска в Photoshop
Мы объясняем, шаг за шагом, как создать кисть графитового карандаша для наброска в Adobe Photoshop
Создание эскизов — важная часть процесса проектирования. Перенос вашей первой идеи на бумагу позволяет вам получить первое представление о том, что станет финальной работой; вносить изменения; а также удалять и переделывать части вашего дизайна, иллюстрации, иллюстрации или архитектурного плана.Каждый творческий процесс, связанный с рисованием, включает в себя этот важный этап.
С развитием цифрового производства бумага становится практически ненужной, поэтому такие профессионалы, как Мерседес деБеллард (@mercedes_debellard), создают способы работы в Photoshop, используя традиционные процессы. Mercedes — иллюстратор, увлеченный цветными карандашами, который разработал технику создания цифровых текстур, имитирующих традиционные карандаши. Здесь она объясняет, как создать в Photoshop кисть, имитирующую текстуру графитового карандаша, чтобы вы могли использовать ее для создания цифровых эскизов:
Шаг 1.Настройте свое рабочее пространство.
Начните с создания нового документа в Photoshop, измеряя любой размер, который вы предпочитаете, с белым фоном. Когда у вас будет готовое рабочее пространство и выбран инструмент «Кисть», щелкните значок «Переключить панель кистей», расположенный в верхнем левом углу, чтобы отобразить панель кистей.
Шаг 2. Выберите форму кончика кисти.
Для того, чтобы кисть имела эффект карандаша, вы должны выбрать мягкий круглый кончик и установить размер 30 пикселей.Хотя этот размер можно отрегулировать в соответствии с размером, который вы выбрали для своего холста.
Шаг 3. Измените динамику вашей кисти.
Щелкните «Shape Dynamics», чтобы установить флажок. После того, как вы это сделаете и откроете различные параметры, вы сможете изменить «Колебание размера». Изменение этого параметра позволит вам изменить форму мазка кисти. Mercedes предлагает установить его от 30 до 40%, в зависимости от ваших личных предпочтений. Поиграйте с разными вариантами, пока не будете довольны результатом.
Она также советует вам активировать «Нажим пера», чтобы ход изменялся в зависимости от того, насколько сильно вы нажимаете. Таким образом, рисование этой кистью будет еще больше похоже на рисование настоящим графическим карандашом.
Шаг 4. Добавляем текстуру.
В списке в левой части панели кистей вы найдете параметр «Текстура». Нажмите, чтобы активировать эту опцию, и на новой панели вы найдете раздел с различными текстурами по умолчанию. Выберите текстуру под названием «Ant Farm» и убедитесь, что «Invert» не активирован.
Среди различных настроек текстуры вы также можете изменить «Масштаб», который изменяет пропорцию текстуры в мазке кисти. Mercedes рекомендует устанавливать его от 30 до 40%.
Ниже вы можете управлять «Яркостью», которая изменяет видимость текстуры. По словам Mercedes, для этой кисти лучше всего установить яркость -100.
Также активируйте «Текстурировать каждый кончик» и для «Режима» выберите «Вычитание».
Шаг 5. Выберите прозрачность.
Активируйте опцию «Перевод» на левой боковой панели. Справа вы найдете настройки непрозрачности. Выберите 50%.
Шаг 6. Смягчите ход.
Вы также найдете опцию «Сглаживание». Если вы активируете его, мазок карандаша будет более плавным, как графитовый.
Шаг 7. Сохраните кисть для рисования.
Чтобы сохранить предварительные настройки вашей новой кисти, все, что вам нужно сделать, это щелкнуть меню в верхнем правом углу окна панели кистей и выбрать «New Brush Preset».Откроется окно, в котором вы сможете выбрать имя для сохранения кисти.
В следующий раз, когда вы захотите использовать его, вы найдете его в меню кистей.
Мерседес деБеллар — испанский иллюстратор, известная своими портретами цветным карандашом и рисунками животных. Она ведет курс «Доместика» «Цифровая иллюстрация с цветными карандашами», в котором она показывает вам все свои приемы создания иллюстраций в Photoshop, как если бы вы работали на бумаге.
Вам также может понравиться:
— Как создавать простые узоры в Photoshop
— 20 основных ярлыков, которые вы должны знать в Adobe Photoshop
12 классных наборов бесплатных кистей для карандашей Photoshop
Хотите добавить эффекты рисования в свой дизайн? Кроме того, у нас есть 12 классных наборов кистей для карандашей Photoshop, также рекомендованных LGO.Знаете, что еще круче в этих наборах? Для его покупки не нужно брать ссуду — все эти наборы бесплатны! Взгляните на них ниже!
1. Потрясающая кисть-карандаш для Photoshop
Это бесплатный набор кистей, разработанный KoiFishSushi с карандашными мазками, созданными в Adobe Photoshop CS3, который доступен здесь.
2. Кисти Freehand PS
Эти кисти PS от руки, разработанные SkylineIllusions, состоят из 22 кистей от руки.Вы можете получить его здесь.
3. Кисти для карандашей — PS7
Разработан Dark-Zeblock и состоит из 13 кистей. Вы можете скачать этот пакет здесь.
4. Sketch Arsenal
Это набор пользовательских, традиционных предустановок инструментов, таких как сухие маркеры, цветной карандаш, карандаш для рисования, ластики и т. Д. Вы можете получить его здесь.
5. Набор кистей для цветных карандашей
Несколько кистей для цветных карандашей, которые придают вашим рисункам ощущение органичной текстуры.Вы можете скачать это здесь.
6. Кисти для рисования карандашом
Это набор кистей для рисования карандашом для создания набросков ваших работ.
7. Цветные карандаши
Это ограниченный демонстрационный набор кистей от Jermshaw, который состоит из 5 кистей. Вы можете скачать это здесь.
8. Кисть для карандашей Андантониуса
С помощью этой кисти для карандашей и действия с бумагой для рисования вы можете быстро и легко создавать естественные карандашные наброски без карандаша! Вы можете получить его здесь.
9. Коробка для карандашей
В этот набор входит более пяти кистей для штрихов различной формы. Вы можете использовать их для рисования или добавить оттенок карандаша в произведения искусства. Вы можете скачать это здесь.
10. Набор кистей Sketchtastic
В этот набор бесплатных кистей, среди прочего, входят карандаш с перекрестной штриховкой, точечная кисть. Вы можете скачать это здесь.
11. Набор кистей Pencil Shapes
Здесь доступно 9 кистей по эскизам с использованием цветных карандашей.
12. Мой 1-й набор карандашей
Этот набор разработан Эриком-А-Алленом и включает в себя кисти для рисования карандашом, совместимые со всеми версиями Photoshop. Вы можете получить это здесь.
Об авторе
Основы Photoshop — Использование кистей, карандаша и ластика
Хотя он в первую очередь разработан и известен как программа для редактирования изображений, Photoshop также предлагает ряд универсальных инструментов, позволяющих создавать оригинальные изображения, а также адаптировать существующие изображения.Кисти, карандаши и ластик спроектированы так, чтобы вести себя так же, как и их реальные аналоги, чтобы сделать их использование интуитивно понятным. Если у вас есть графический планшет и ручка, это поможет еще больше.
Кисть
Самым полезным инструментом для рисования является Кисть (сочетание клавиш B), которая представляет собой многоцелевой инструмент, который может имитировать практически любой тип инструмента рисования, который только можно себе представить, будь то тонкий карандаш, фломастер и т. Д. кисть с мягкой щетиной, аэрограф или что-то среднее между ними.Инструмент «Кисть» был значительно обновлен для версии CS6 и теперь имеет больше опций и пресетов, чем когда-либо прежде, что дает вам беспрецедентную универсальность для создания собственных художественных шедевров Photoshop.
Вы выбираете инструмент «Кисть», щелкая его значок на палитре инструментов, но чтобы получить от него максимальную отдачу, вам нужно открыть новую палитру «Кисть», щелкнув небольшой значок в форме папки на панели параметров. Когда вы взглянете на новую палитру кистей, вы будете поражены тем, насколько она настраиваема.Вы можете настроить форму кончика кисти, плотность, длину, толщину, жесткость и угол наклона щетинок кисти, а также отрегулировать или отключить расстояние между щетками. Кроме того, существует множество других опций, позволяющих добавлять случайное рассеяние, шум, текстуру, моделирование мокрых краев, создание аэрографа, а также динамику формы и цвета. Если такая степень управления требует слишком много времени, есть также десятки предустановленных кистей.
Существуют предустановленные кисти для имитации аэрографов, пастельных мелков, больших мягких кистей, маленьких жестких щетинок, карандашей, фломастеров, губок и даже шаблонных кистей для быстрого рисования травы или листьев.Параметры и настройки могут быть применены к предустановленным кистям, чтобы вы могли настроить их в соответствии со своими потребностями. Вы даже можете сделать свои собственные кисти, если хотите.
Помимо параметров внешнего вида и текстуры кисти, существуют также параметры ее взаимодействия со слоем, на котором вы рисуете. Они называются режимами наложения, и вы можете выбрать, какой из них использовать, нажав кнопку «Режимы» на панели параметров инструмента.
Многие люди, вероятно, будут использовать Photoshop с пером и планшетом, например с Wacom Intuos4, показанным здесь.Инструмент «Кисть» включает в себя параметры для пользователей графических планшетов, такие как разрешение нажима пера для управления размером кисти или непрозрачностью.
Инструмент «Карандаш»
Инструмент «Карандаш» раньше был отдельным элементом от инструмента «Кисть», но с радикальным расширением «Кисти» в Photoshop, включающим имитацию различных типов карандашей, инструмент «Карандаш» теперь представляет собой лишь разновидность инструмента «Карандаш». Инструмент «Кисть» и использует ту же палитру параметров. Однако он не лишен своего смысла.
Карандаш можно использовать как дополнительную кисть, что позволяет сэкономить время при переключении между предустановками, а также может использоваться для нанесения штриха на рабочие контуры.Вы можете нажать Shift + B, чтобы он появился. По умолчанию используется размер кисти 1 пиксель. Инструмент «Карандаш» ограничен кистями разных размеров с жесткими краями.
Инструмент «Ластик»
Инструмент «Ластик» (сочетание клавиш E) — это специализированный вариант инструмента «Кисть», использующий те же параметры палитры. Она отличается от стандартной кисти тем, что может отображать пиксели слоя прозрачными, позволяя просвечивать нижележащий слой. Если используется на фоновом слое, он окрашивается в любой текущий цвет фона.
Помимо параметров палитры «Кисть», в ластике также есть параметры инструментов, в том числе «Непрозрачность», «Плавность» и один уникальный, «Стереть в историю», который можно использовать вместе с палитрой «История» для выборочной отмены изменений в слоях. Параметры режима для Ластика: Кисть, Карандаш или Блок, который представляет собой небольшой ластик квадратной формы фиксированного размера и полной непрозрачности.
Если нажать и удерживать инструмент «Ластик», доступны еще два параметра «Ластик». Background Eraser может, как следует из названия, стирать части фона, но делает это путем преобразования фона в слой.Magic Eraser просто объединяет инструмент Magic Wand с инструментом Eraser и выборочно стирает смежные области цвета.
Больше подобных руководств можно найти в…
40 лучших наборов кистей для карандашей для Adobe Photoshop | Бесплатная и премиум-версия
Иногда для получения желаемого изображения требуется нечто большее, чем просто стандартные инструменты, предоставляемые программным обеспечением. Дополнительный набор кистей для рисования изображений, которые возникают у вас в голове, для создания прекрасного искусства, просто для того, чтобы все было идеально, — это набор кистей для карандашей.Поскольку в Интернете, вероятно, есть тысячи подобных инструментов, может быть сложно найти идеальную кисть для карандашей, которая улучшит ваше изображение. Вы просто можете бесконечно искать в сети идеальный набор кистей. Вот список из 40, из которых вы можете выбрать.
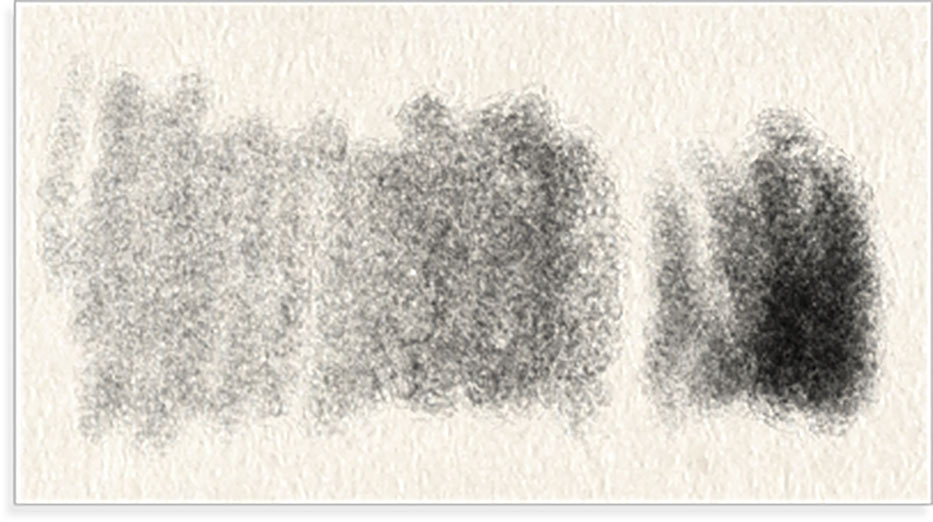
1. Кисти Photoshop с текстурой карандаша от Little Bean:
Этот набор с высоким разрешением 300 dp и размером файла 43,3 МБ очень эффективен, прост в использовании и дает наилучший вид.Это подходит как для печати, так и для Интернета, что делает гибкость одной из его удивительных особенностей. Диапазон размеров от 1529 до 2484 пикселей.
2. Кисть-карандаш для Photoshop от Andantonius:
Это реально, как слово. Такое ощущение, что вы используете настоящие карандаши на бумаге, только в настоящее время у вас нет бумаги, и, ох, для того места, где вам нужен ластик, вам нужно отменить. Делает все лучше, правда?
3. Бесплатные кисти для карандашей для Photoshop от Тони Томаса:
С 12 различными бесплатными кистями для рисования и набросков в Photoshop, это один из лучших наборов кистей для карандашей, которые вы можете получить бесплатно.Каждый из предустановок имеет высокое разрешение, все они настраиваются, и вы можете изменять их размер до 150 пикселей.
4. Кисти для карандашей PS-7 от Dark Zeblock:
Их набор из 13 штук, и у них есть та настоящая особенность, которая заставляет вас любить их. Они были сделаны в фотошопе 7 для программы фотошоп, которая ниже, чем CS5. На всякий случай, если вы беспокоитесь, что они несовместимы, они есть.
5. Коробка для карандашей от Mawgallery:
Поставляется в наборе из четырех кистей, которые выглядят как настоящие карандаши на бумаге.Они бывают разных размеров и оттенков и бесплатны. Рисование любой кистью из этого набора придает изображению вид гиперреализма, который просто идеален.
6. Цветные карандаши от Brusheezy:
Вместо того, чтобы накладывать цвета на свои наброски, цветные карандаши уже бывают цветными. Это все равно, что покупать кучу крутых вещей по цене одной. Звучит как отличная сделка, если тебе нравятся такие вещи. Рисунок не такой реальный, как хотелось бы, но он великолепен.
7. Кисть для карандашей Photoshop от Gmangar:
В отличие от других карандашей, которые почти сразу становятся черными, из-за чего ваш рисунок теряет реализм, который вы пытаетесь изобразить, этот требует своего времени, следуя карандашным наброскам и позволяя вам оттенок к удовлетворению. Ао, если вы стремились к цифровому гиперреализму, это ваш лучший выбор.
8. Набор кистей Sketchtastic от Johnny Six:
Это набор из десяти кистей в наборе, который используется в основном для рисования.Это ограничивается простым рисованием, поэтому, если вам нужно сделать что-то более крупное, скажите что-нибудь размером с печать размером 1000 пикселей, тогда это не сработает для вас. В комплект поставки входят карандаш для штриховки, точечная кисть и некоторые другие вещи.
9. Кисти Freehand PS от Skyline Illusions:
Включает 22 кисти от руки, которые вы можете создавать по своему усмотрению. Пакет изображений и набор кистей .abr поставляются вместе с загрузкой. Это фаворит многих людей, в основном из-за длинного списка разновидностей и гибкости, которую дает использование этого набора.
10. Мой первый набор карандашей от Эрики-А-Аллен:
Это набор кистей, который работает во всех версиях фотошопа. Поставляется в наборе из семи штук, и предварительную настройку кисти можно настроить по своему желанию. Все стили, включенные в этот набор, являются стилями, которые вам наверняка пригодятся.
11. Арсенал Sketch от ThatLD:
Это один из тех наборов, в которых есть так много вещей, которые, по вашему мнению, вам не нужны. Он поставляется с карандашом для рисования, сухим маркером, цветным карандашом, ластиком, ручкой для тонких линий, двумя типами кистей для затенения, акварельной кистью и множеством других удивительных функций.
12. Наборы кистей для цветных карандашей высокого разрешения от Brusheezy:
Использование этих наборов кистей дает ощущение текстуры и, что более важно, рисунок, который выглядит реальным, даже когда он цветной. В пакете есть много возможностей. Набор кистей, который откроет вам дух разнообразия, подпитываемый гибкостью.
13. Набор кистей Pencil Shape Brush от Gothic Dork:
Набор из 9 кистей — идеальный инструмент для растушевки.Каждая кисть для карандашей имеет размер и стиль, которые подходят для любых ваших потребностей. Затенение у всех кистей в этом наборе просто идеальное.
14. Удивительная кисть-карандаш для Photoshop от KoiFishSushi:
Это в основном набор набросков для людей, которые любят рисовать, но не хотят размазывать. Кисти здесь позволяют легко рисовать без смазывания, поскольку они разработаны таким образом, чтобы этого избежать.
15. Кисть Pencil Brush от Nari 2nd Edition:
С 6 уже существующими кистями и 5 новыми кистями этот пакет просто развивается, чтобы дать пользователю максимальный опыт.Его можно использовать в фотошопе множеством интересных способов, несмотря на ограниченное количество кистей, доступных для мастерства.
16. Набор настроек инструмента «Кисти карандаша» в Photoshop CS1-CC:
С 13 наборами кистей, создание эскизов: легко переходить по эскизам без смазывания. В этот набор входят карандаш, карандаш 2b, угольный карандаш, карандаш Eras, Pen perfect, карандаш для наращивания квадратов, карандаш сфумато.
17. 3 кисти для карандашей для Photoshop от Pixel Stain:
В этот набор входят три разные кисти.Один — карандаш 2b, другой — механический карандаш, а третий — карандаш 4b. У каждого из них разные цели, и у всех есть способ сделать изображение более реалистичным.
18. 15+ кистей для карандашей от Gamblingwithsouls:
В вашем распоряжении более 15 кистей. Однако это ограничено. Если ваш фотошоп ниже, чем фотошоп 7, эти кисти вам не подойдут. Если ваш фотошоп 7 и выше, это один из лучших вариантов для вашего эскиза.
19. Pencil Sketch Pack от Tokratan:
Они не такие стильные, как некоторые из вышеупомянутых кистей для карандашей. В них используется более простой подход, поэтому они выглядят как графитовый карандаш. Если вы хотите сделать стильный набросок, вы можете использовать любой из других, но это базовый набор.
20. Pencil Mate:
Pencil Mate — это набор кистей, созданный для типографики, иллюстраций и т.п. Содержащиеся файлы включают PSD, PAT, ABR.Цифровые художники и графические дизайнеры действительно получат пользу от этих наборов кистей. Графические надписи и иллюстрации хорошо сочетаются с этим набором кистей.
21. Щетки PS. Sketchy Pencil Alpha от HGGraphic Designs:
Набор кистей, которые упрощают создание эскизов. Меньше разводов, так как стили довольно четкие и работоспособные. Они очень гибкие, и вы можете настраивать пресеты по своему усмотрению без ограничений. Они тоже очень эффективны.
22. Кисть Pencil Brush от Xililuv:
Если вы хотите набросать грубое изображение до определения, эта кисть для вас. Он гибкий и позволяет относительно легко пройти процесс создания наброска, не беспокоясь ни о чем. Этот пакет содержит .abr и .tpl, они оба идут в комплекте с загрузкой.
23. Кисти с перекрестной штриховкой от Lemosart:
Рисование с помощью этого набора дает вам ощущение рисования руками.Рисунки выглядят как настоящие, они очень гибкие и регулируемые. Они действительно хороши в использовании и создают ощущение гиперреализма. Это похоже на настоящий рисунок.
24. Набор цифровых карандашей и графита Daves Версия 4 от Brollonks:
Это идеальный вариант для каракулей, рисунков от руки и иллюстраций. Набор кистей очень эффективен, они дают ощущение реального внешнего вида, однако они ограничены только CS5, они могут работать в CS6, потому что особой разницы нет.
25. 20 кистей с перекрестной штриховкой PS abr by Brusheezy:
Каждая из 20 кистей с перекрестной штриховкой, доступных в этом наборе, имеет высокое разрешение 2500 пикселей. Это просто означает, что его можно без проблем использовать как в печати, так и в Интернете. Это определенно хороший выбор для графических дизайнеров и иллюстраторов.
26. Карандаши для Photoshop от Фрэнка:
В этом наборе 82 различных кисти, и все они имеют формат TPL. Они прекрасно подходят для эскизов, технических чертежей, обозначений, надписей, макетов и цифровых черновиков.Их могут использовать аниматоры, художники-комиксы, художники по раскадровке и многие другие люди, склонные к графическому дизайну.
27. Кисти PS 7 от Dark-Zeblock:
Это 7 пользовательских кистей, которые можно использовать для базового дизайна и цифрового искусства. Они используются для создания линий, затенения, растушевки, а затем смешивания полученного растушевки, чтобы оно вписывалось в изображение, с использованием как инструмента «Размытие», так и текстурных кистей.
28. FBrushes wave, Pencil и Cross Hatch by manuvegara:
Это три кисти, которые больше всего подходят.Всего из трех кистей в наборе у них наверняка много функций. Трудно увидеть ограничение в количестве, поскольку они очень эффективны. О, что самое приятное, вы можете настроить их в соответствии со своими потребностями.
29. Кисти для карандашей PS7 2 от Dark Zeblock:
Существует около 80 различных кистей с высоким разрешением, все они имеют разные стили. Вы открыты для разнообразия и гибкости. Это идеально подходит для рисования от руки и стилизации. Все они выглядят как разные карандаши, и ваш рисунок получается максимально реалистичным.
30. Кисти PS-Карандаш — Редактировать:
Это четыре разные кисти, все они созданы, чтобы выглядеть как настоящие карандаши. Их рисунки тоже выглядят как настоящие, а кисти гибкие. Они ограничены CS5, поэтому вы не можете использовать их в фотошопах более высокого уровня. Ой, сюрприз! Есть одна дополнительная кисть, так что теперь кистей 5.
31. 2-й набор для создания эскизов в Photoshop от Эрика-А-Аллена:
Эти наборы кистей регулируемые, гибкие и выглядят наилучшим образом.Кисти имеют разную зернистость, одни более зернистые, чем другие. Однако, каким бы крутым ни был этот набор кистей, есть несколько ограничений, так как он работает только для фотошопа вплоть до CS5.
32. Настоящие инструменты кисти для карандашей Photoshop Предустановки:
Эти кисти для карандашей настолько реальны, насколько реальны. Они обладают плотностью и непрозрачностью, достаточной для получения наилучшей текстуры. Рисуя этими карандашами, получаются действительно красивые изображения. Они идеально подходят для создания эскизов в фотошопе.Эти удивительные кисти доступны только в CS5, CS6 и Creative Cloud.
33. Кисти угольного карандаша 2013 VI от Brollonks:
Эти кисти были сделаны с использованием настоящих угольных форм карандаша, а также текстур на бумаге. Их использование дает ощущение реалистичности рисунка, как если бы вы рисовали его настоящими карандашами на бумаге. Тем не менее, этот инструмент ограничен только CS5, он не может работать с предыдущими, и он может работать для CS6.
34. Рамки для карандашей1 от Grayscale stock:
К ним прилагается 12 кистей для карандашей, не только это, но и рамки и границы.Это идеальный инструмент для людей, которые действительно хотят добавить оттенки серого в свой дизайн. Это идеальный набор кистей для графических дизайнеров и художников по раскадровке. Это ограничено только Photoshop CS3.
35. Набор кистей Real Media Mini Brush от Stalcry:
Эти кисти имеют некоторый эффект размытия, они также поставляются с инструментами для зернистости. Они делают ваши изображения реалистичными, и это хорошо. Они используются для набросков, скоростной раскраски и концепций. В их число входят карандаши, краски, маркер Copic, текстурные кисти, чернила и уголь, все они могут быть настроены в соответствии с вашими потребностями.
36. Основы Photoshop — Кисти для карандашей от FrankQbe:
К ним относятся карандаши, чернила, кисти для раскадровки и маркеры. Этот набор карандашей не так хорош, как остальные, которые мы упомянули в этом списке, однако они отлично подходят для базовых дизайнов. Так что, если вы хотите создать несколько базовых дизайнов, это ваш лучший выбор. Если вы хотите чего-то большего, вам наверняка подойдет что-нибудь еще из этого списка.
37. Пользовательские кисти для рисования и рисования в Photoshop:
В этот набор входят жирный карандаш, синий карандаш, красный карандаш, мягкий карандаш для набросков, простой круглый, перо, органический, суми и кисть.Все они настраиваются, и все они по-разному ощущаются на вашем изображении. Это один из тех наборов, которые подходят под аналогию «покупать больше по цене одного». Вы можете использовать разные классные вещи, и все они входят в один набор.
38. Изумительная кисть для карандашей:
Это похоже на лучшее из множества миров. Это объединяет мягкую реальную привлекательность карандашного наброска со скоростью и контролем, которые известны с помощью цифрового рисования. Использование обоих вместе создает прекрасный образ всего, что вам нравится.Это действительно потрясающий инструмент, и он должен быть у каждого пользователя фотошопа.
39. Кисти для карандашей от Бена Хиклинга:
Этот набор кистей для карандашей, созданных Беном для Photoshop (версии от CS3 до CS6), воссоздает более традиционный эскизный вид. В качестве заявления об отказе от ответственности этот пакет не будет работать с PS CS2 или более ранними версиями.
40. Кисть с эффектом карандаша
Этот набор кистей был создан Uninvited Chaos. Этот набор работает с версиями CS4 и выше.
Вот и все, огромный список из 40 на ваш выбор. Обратите внимание, что это не последовательный список, кисти для карандашей перечислены в произвольном порядке. Таким образом, лучшим вариантом для вас может быть то, что имеет номер 40, вместо того, что имеет номер один. Тем не менее, это лучшее, что мы могли бы подготовить для вас. Не торопитесь, просмотрите их, выберите фаворит и загрузите. Вам больше не нужно напрягаться, выясняя, какой из них работает в списке из более чем 1000 в Интернете.Удачного рисования, конструирования и анимации. Не волнуйтесь, вы можете отправить нам по факсу наше «Спасибо», мы знаем, что сделали вам одолжение. PS, не забывайте отдавать должное дизайнерам, которые придумали эти кисти, когда вы их используете, они проделали большую работу и сделали ее бесплатной, так что небольшой крик было бы не так уж плохо, не так ли?
Сводка
Название статьи
40 лучших наборов кистей для карандашей для Adobe Photoshop | Бесплатная Премиум
Описание
1. Кисти Photoshop Pencil Texture от Little Bean 2.Кисть для карандашей Photoshop от Andantonius 3. Бесплатные кисти для карандашей для Photoshop от Тони Томаса 4. Кисти для карандашей PS-7 от Dark Zeblock 5. Коробка для карандашей от Mawgallery 6. Цветные карандаши от Brusheezy 7. Кисть для карандашей Photoshop от Gmanger 8. Набор кистей Sketchtastic Brush Pack от Джонни Сикс и т.д.
Предварительный просмотр
Ресурсы
- Шрифт: Adine Kirnberg Script by David Rakowski
Шаг 1. Настройте документ
Создайте новый документ Photoshop (Ctrl / Cmd + N) с настройками, подобными изображению ниже.
Для удобства залейте фоновый слой по умолчанию оттенком серого, выделив весь холст (Ctrl / Cmd + A), а затем используя команду «Заливка» (Ctrl / Cmd + F5).
Также разместите несколько направляющих в центре холста, чтобы помочь вам создать симметричные формы.
Шаг 2. Создайте бумажный значок
Чтобы сохранить организацию документа, создайте новую группу слоев, которая будет содержать значок бумаги; вы можете назвать его « Документ ».
Установите белый ( #ffffff ) в качестве цвета переднего плана, затем выберите инструмент «Прямоугольник» (U).
Создайте белый прямоугольник (используйте следующее изображение в качестве ориентира).
Придайте этому слою прямоугольной формы стиль слоя Drop Shadow; вы можете сделать это, дважды щелкнув слой-фигуру на панели слоев, после чего откроется диалоговое окно «Стили слоя».
Также добавьте стиль слоя Inner Glow.
Третий и последний стиль слоя, который вы хотите применить, — это стандартный градиент от черного к белому.
Шаг 3: Нанесите текст на лист
Возьмите инструмент Horizontal Type Tool (T) и выберите шрифт по вашему выбору.В этом уроке я использовал шрифт в каллиграфическом стиле под названием Adine Kirnberg Script.
На Панели символов (Окно> Символ) настройте параметры шрифта, как показано ниже.
Не снимая выделения с инструмента «Горизонтальный текст» (T), щелкните и перетащите прямоугольник, как показано на следующем изображении; это определяет границы нашего текста.
Затем вставьте (Ctrl / Cmd + V) какой-нибудь фиктивный текст — например, текст Lorem Ipsum или текст, который у вас есть под рукой — внутри бумаги.
Когда вы закончите с текстом, перейдите в меню «Слой»> «Текст»> «Преобразовать в форму».
Дублируйте текстовый слой (Ctrl / Cmd + J) и уменьшите непрозрачность дублированного текстового слоя до 40% .
Шаг 4. Используйте команду «Свободное преобразование» в группе слоев «Документ»
Предполагая, что бумага и оба текстовых слоя, которые мы только что создали, находятся внутри группы слоев «Документ», выберите эту группу на Панели слоев.
Выделив группу слоев «Документ», перейдите в меню «Правка»> «Трансформировать»> «Повернуть».Поверните документ примерно на 15 o по часовой стрелке (CW).
Шаг 5: Создайте кончик карандаша
Теперь, когда мы закончили со значком бумаги, пора перейти к значку карандаша. Чтобы сохранить порядок и не отвлекать вас от значка бумаги, скройте группу слоев «Документ» и создайте над ней новую группу слоев с именем « Pencil ».
С помощью Pen Tool (P) создайте треугольную форму с кончиком вниз, как показано ниже.
Затем добавьте стиль слоя Gradient Overlay на кончик карандаша.
Также добавьте стиль слоя «Обводка» на кончик карандаша.
Шаг 6: Сделайте деревянную часть кончика карандаша
Создайте новый слой и затем используйте инструмент Rectangular Marquee Tool (M), чтобы выделить прямоугольную область на новом слое, расположенном над кончиком карандаша на холсте.
Сделав прямоугольное выделение, залейте (Правка> Заливка) выбранную область любым цветом.
Чтобы добавить цвета к прямоугольной форме, мы будем использовать стиль слоя Gradient Overlay.
Затем создайте новый пустой слой поверх прямоугольной формы и затем объедините два слоя (Ctrl / Cmd + E). Это сглаживает фигуру, чтобы при ее преобразовании стили слоя не менялись.
Выделив объединенный слой, перейдите в Edit> Transform> Perspective и перетащите любой нижний угол к середине, чтобы создать треугольную форму.
Шаг 7: Нарисуйте стержень карандаша
Используйте Pen Tool (P), чтобы создать прямоугольную форму, как показано.
Придайте форме желтовато-золотой градиент.
Дублируйте слой (Ctrl / Cmd + J) и перейдите в Edit> Transform> Flip Horizontal.
Переместите дублированный слой на противоположную сторону карандаша и измените его стиль слоя Gradient Overlay, дважды щелкнув слой на панели Layers и отредактировав настройки Gradient Overlay, чтобы установить флажок Reverse.
Создайте аналогичную форму с помощью инструмента «Перо» (P) в середине двух прямоугольников, которые мы только что нарисовали, используя любой цвет переднего плана.
Чтобы придать новой прямоугольной форме некоторый цвет, добавьте следующие настройки параметров наложения градиента.
Чтобы придать валу красивый трехмерный вид, который делает его похожим на стандартный желтый карандаш, примените к форме стиль слоя «Обводка».
Шаг 8. Создайте ластик для карандаша
Теперь переместим карандаш вверх, создав ластик.Чтобы создать форму ластика, сначала выберите инструмент «Прямоугольник со скругленными углами» (U) и установите для его параметра Радиус значение 60 пикселей .
Нарисуйте прямоугольник с закругленными углами, как показано ниже, чуть выше стержня карандаша.
Придайте ластику трехмерный вид, который соответствует остальной части значка, используя стиль слоя «Градиентное наложение».
Придайте ластику трехмерное красновато-розовое тиснение, используя стиль слоя «Внутренняя тень».
Шаг 9: Создайте серебряную ленту вокруг ластика
Следующий элемент, который мы создадим, — это металлическая полоса, которая оборачивается вокруг ластика.Создайте новый слой и выберите инструмент Rectangular Marquee Tool (M).
Создайте прямоугольную область выделения в форме полосы и залейте ее любым цветом (как показано ниже).
Придайте закрашенной прямоугольной области внутреннюю тень.
Чтобы придать ремешку металлический цвет, используйте Gradient Overlay с разными оттенками серого, белого и черного.
Шаг 10: Добавьте тень к полосе
Чтобы стилизовать карандаш и придать ему детали, мы создадим легкую тень внизу металлической полосы.Для начала создайте новый слой и поместите его под слоем «band».
Ctrl / Cmd + щелкните слой «band» на панели слоев, чтобы создать выделение вокруг него.
Переместите выделение 2px вниз с помощью клавиши со стрелкой вниз.
Затем залейте выделение черным цветом ( # 000000 ) на вновь созданном слое.
После заполнения области выделения снимите выделение (Ctrl / Cmd + D).
Примените Фильтр> Размытие> Размытие в движении к выделенной области с заливкой с параметрами, показанными ниже.
Сделайте дубликат слоя с размытием в движении (Ctrl / Cmd + J) и уменьшите непрозрачность дублированного слоя до 50% .
Шаг 11: Сделайте выступы на ленте
Мы продолжим работу над металлическим ремешком, добавив к нему дополнительных деталей. Для начала создайте новый слой, затем используйте инструмент Rectangular Marquee Tool (M), чтобы создать два выделения размером 1 пиксель; верхний заполните черным (# 000000 ), а нижний — белым ( #ffffff ).
Выбрав слой на панели слоев, перейдите в меню «Слой»> «Добавить маску слоя»> «Показать все». Примените отраженный градиент от белого к черному к маске слоя, как показано ниже.
Уменьшите непрозрачность слоя до 80% , чтобы небольшая металлическая полоса просвечивала сквозь выступы.
Создайте копии этого слоя «гребень», продублировав его несколько раз (Ctrl / Cmd + J).
Используйте инструмент «Перемещение» (V), чтобы расположить дублированные слои, как показано ниже.
Шаг 12: Завершите иконку
Чтобы закончить работу над значком «Бумага и ручка», мы скомпонуем и разместим значок. Начните с того, что раскроете группу слоев «Документ».
Щелкните правой кнопкой мыши группу слоев «Карандаш» и выберите «Дублировать группу» в появившемся контекстном меню.
Скройте исходную группу слоев «Карандаш» (мы сохраним ее как резервную копию на случай, если вы захотите отредактировать ее позже).
Выберите дублированную группу «Карандаш» и нажмите Ctrl / Cmd + E, чтобы объединить все слои внутри нее.
Уменьшите масштаб карандаша примерно до 70% с помощью команды «Правка»> «Преобразование»> «Масштаб» или команды «Свободное преобразование» (Ctrl / Cmd + T).
Затем поверните его примерно на 60 o с помощью команды «Правка»> «Преобразование»> «Повернуть» или команды «Свободное преобразование» (Ctrl / Cmd + T).
Используйте инструмент «Перемещение» (V), чтобы расположить карандаш в том месте на холсте, которое вам нравится.
Чтобы закончить бумагу и значок ручки, нарисуйте карандашу красивую тень, используя стиль слоя Drop Shadow.
Заключение
Это все, что она написала!
В этом уроке я показал вам, как создать красивую бумагу и значок 3D-карандаша, которые можно использовать в различных приложениях. Мы рассмотрели множество техник, используя только базовые инструменты и команды Photoshop для создания бумаги и карандаша. Мы применили несколько стилей слоя, чтобы карандаш выглядел трехмерно, и использовали несколько умных команд преобразования, чтобы сделать наш рисунок более быстрым и однородным.
Я надеюсь, что вам понравилось это руководство, и если оно вас каким-либо образом вдохновило, не стесняйтесь показать нам свои работы в группе Design Instruct Flickr.
Скачать исходные файлы
Знакомство с Adobe Photoshop | Pencil Tool
Знакомство с Adobe Photoshop | Карандаш Знакомство с Adobe Photoshop Карандаш Предыдущая | Далее | ОглавлениеХорошо, теперь, когда нам удобно с помощью кисти, давайте взглянем на конкретный инструмент для рисования и посмотрим, что мы можем нарисовать.В частности, давайте посмотрим на инструмент «Карандаш».
Чтобы использовать карандаш, просто выберите его. на панели инструментов, нажав значок инструмента «Карандаш». Когда ты делаешь Итак, вы можете рисовать на холсте. Попробуйте сами. И не забудьте изменить кисть размер, округлость, угол и т.д ….
Как видите, инструмент «карандаш» можно очень полезно. Однако Photoshop дает вам множество способов изменить карандаш еще дальше.
Вы уже видели множество кистей варианты доступны в последнем разделе. Попробуйте некоторые варианты. Опции Screen, Multiply и Overlay особенно удобны.
| Примечание: если вы когда-нибудь что-то напутали при рисовании на холсте или его изменении, вам нужно только использовать команду «Отменить» в пункт меню «Правка». Это вернет вас туда, где вы были только что до того, как ты все испортил! |
Однако инструмент карандаша также имеет несколько параметры, которые также не являются универсальными модификациями.Во-первых, инструмент «карандаш» позволяет изменять непрозрачность кисти с помощью ползунок непрозрачности на палитре параметров . Непрозрачность определяет, какая часть цвета фона будет отображаться через линии. вы рисуете карандашом. попробуйте несколько значений (вам понадобится разноцветный фон, чтобы увидеть, как это работает).
Еще одна полезная опция — опция затухания. что позволяет вам делать полосы карандашом.Попробуйте и обратите внимание, что вы можете исчезнуть прозрачно или используя фон цвет
Предыдущая | Далее | Оглавление .



 Добавляет краски по краям отпечатка кисти, создавая эффект рисования акварелью. Инструмент не имеет окна настроек.
Добавляет краски по краям отпечатка кисти, создавая эффект рисования акварелью. Инструмент не имеет окна настроек. Выбрать инструмент на панели инструментов.
Выбрать инструмент на панели инструментов.