Вырезаем волосы в Adobe Photoshop
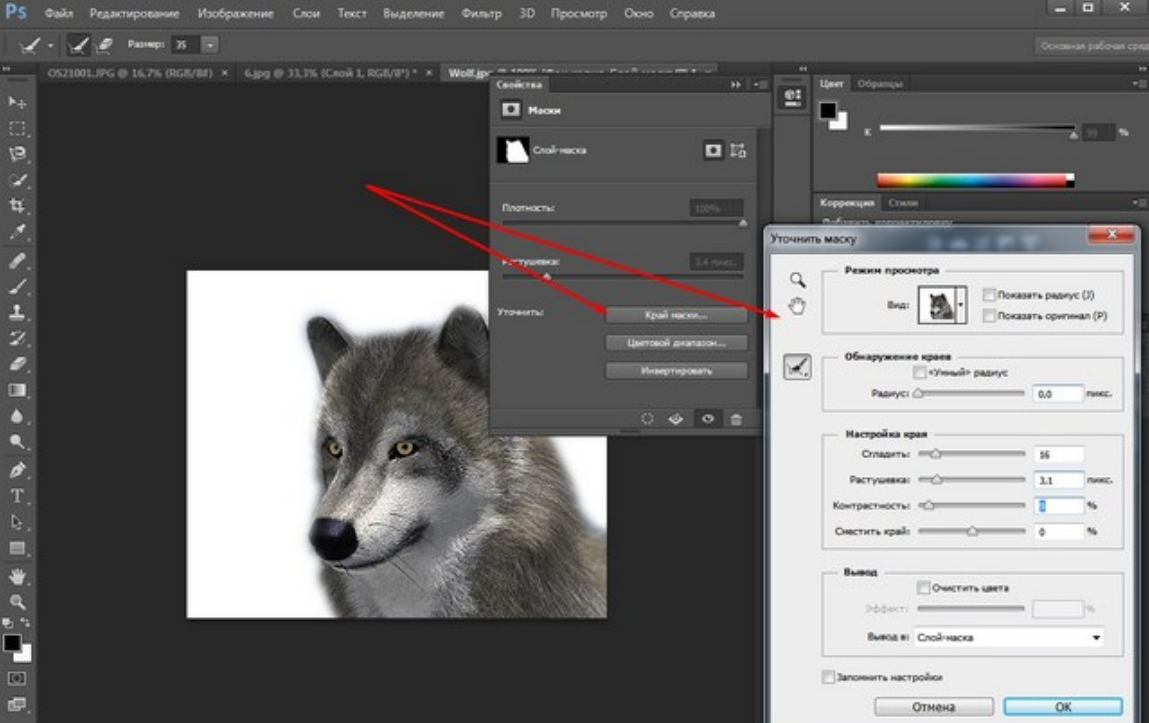
Уметь извлекать моделей с фона в Photoshop — одна из основных техник, которая понадобится вам в любом виде работы с фотографиями. Особенно сложная часть во всем этом процессе — вырезание волос. Когда контраста между фоном и волосами недостаточно, это становится настоящей проблемой. В этом уроке вы узнаете как вырезать разные типы волос с разных фонов.
Короткие или пушистые волосы
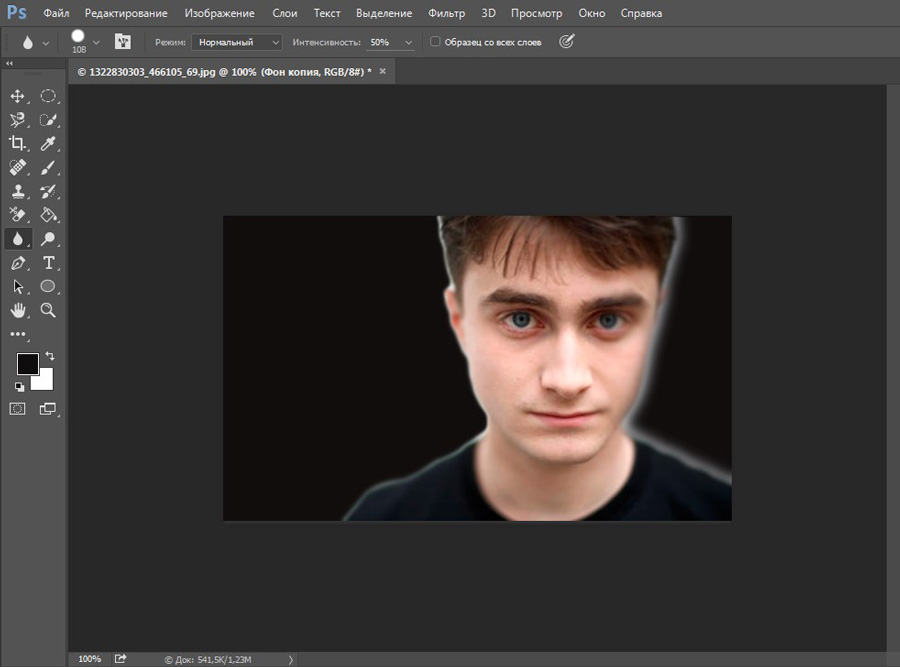
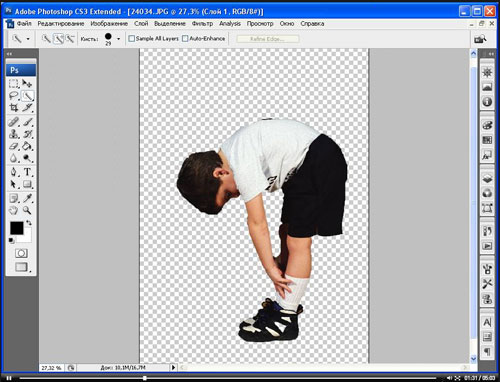
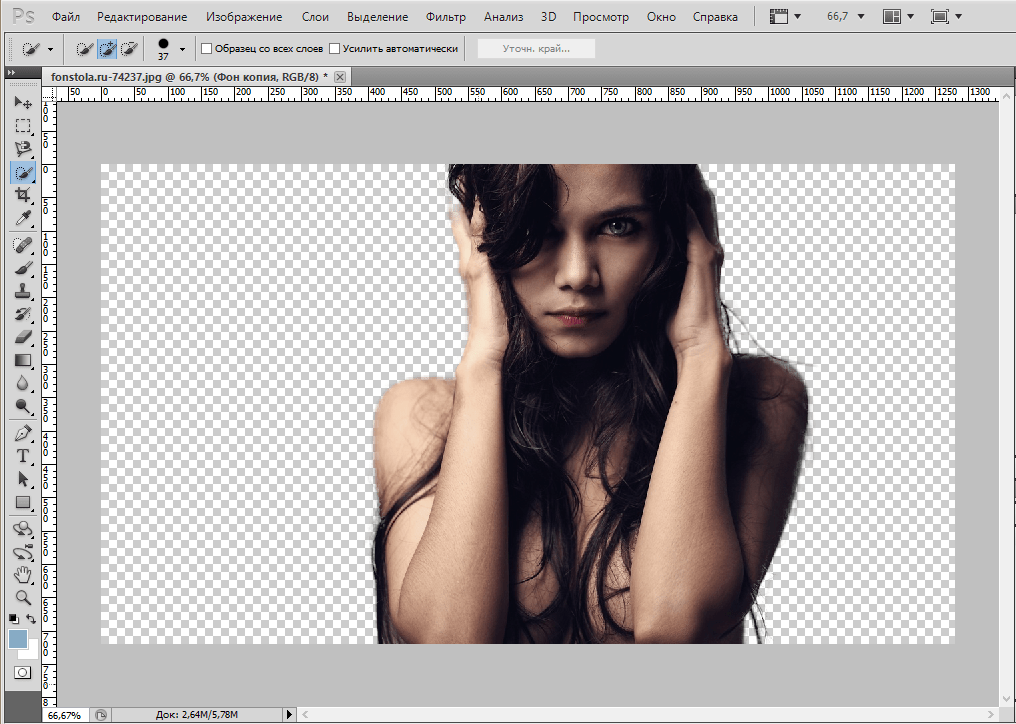
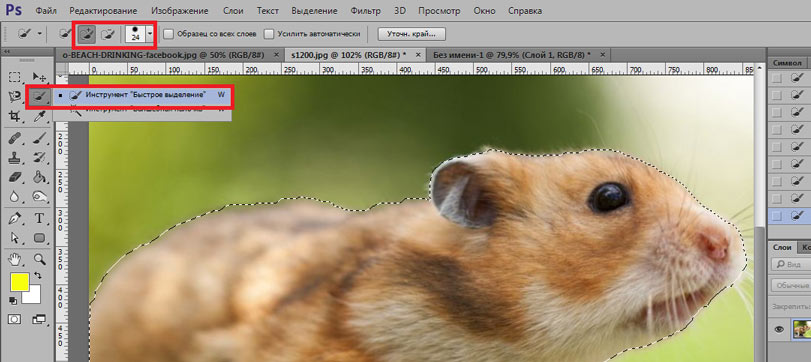
Если вы имеете дело со сравнительно короткими волосами и достаточно отличным фоном, как на этом фото, вам помогут инструменты Select/Выделения и Mask/Маска. Для начала обведите голову мужчины инструментом Quick Selection/Прямое выделение. Кликайте достаточно близко к голове, чтобы выделение было ближе к краям.
Исправьте недочеты, нажимая ALT и кликая тем же инструментом, чтобы убрать лишнее из выделения. Если контраста не хватает, чтобы работал инструмент Quick Selection/Быстрое выделение, подчистите недочеты вручную инструментом Polygonal Lasso/Многоугольное лассо.
Примените маску. После этого клкните по маске правой кнопкой мыши и выберите Select and Mask/Выделите и маскировать, чтобы воспользоваться дополнительными возможностями редактирования маски.
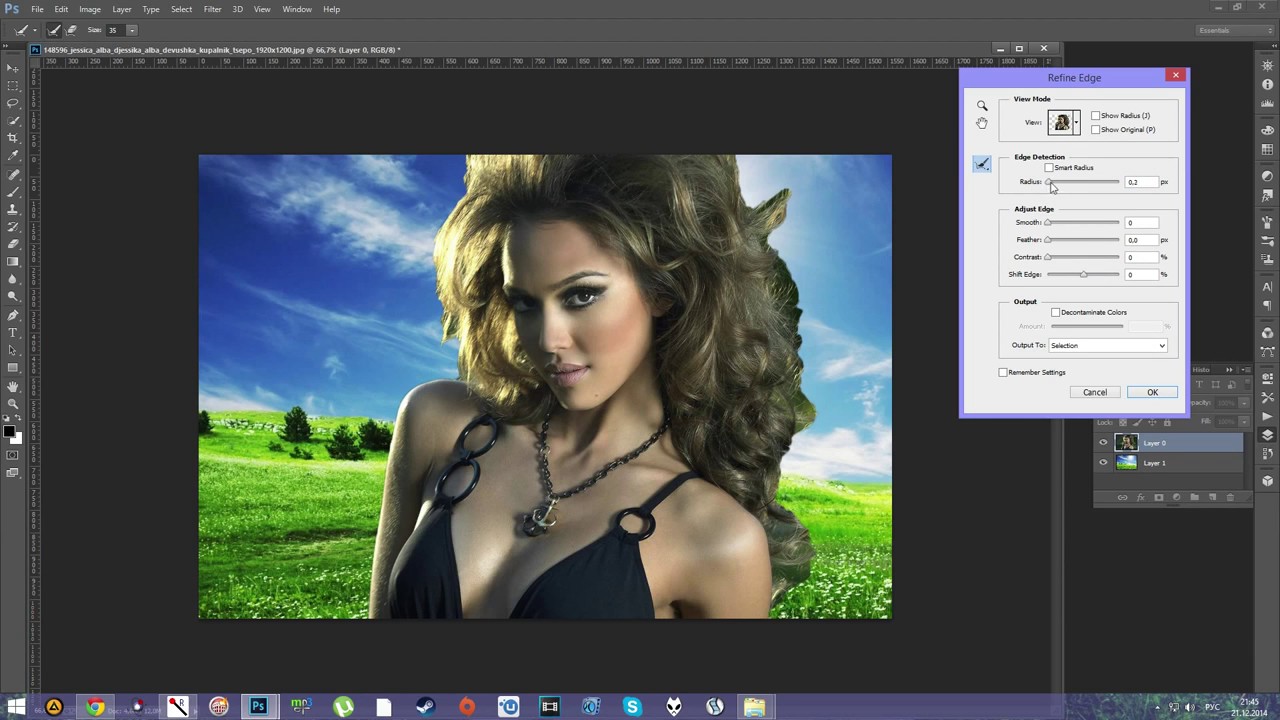
Помимо различных слайдеров, которые помогут вам настроить маску, используйте кисть Refine Edge/Уточнить край, чтобы подправить волосы.
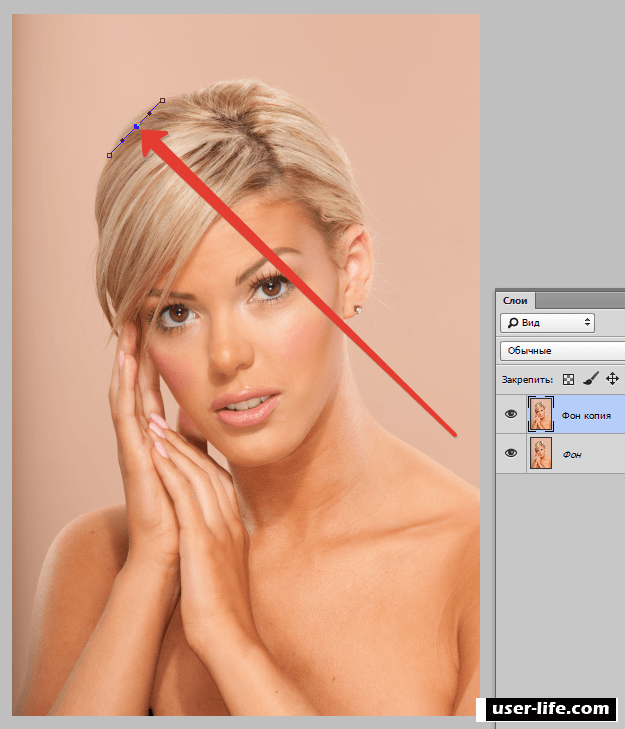
Длинные волосы с однородного фона
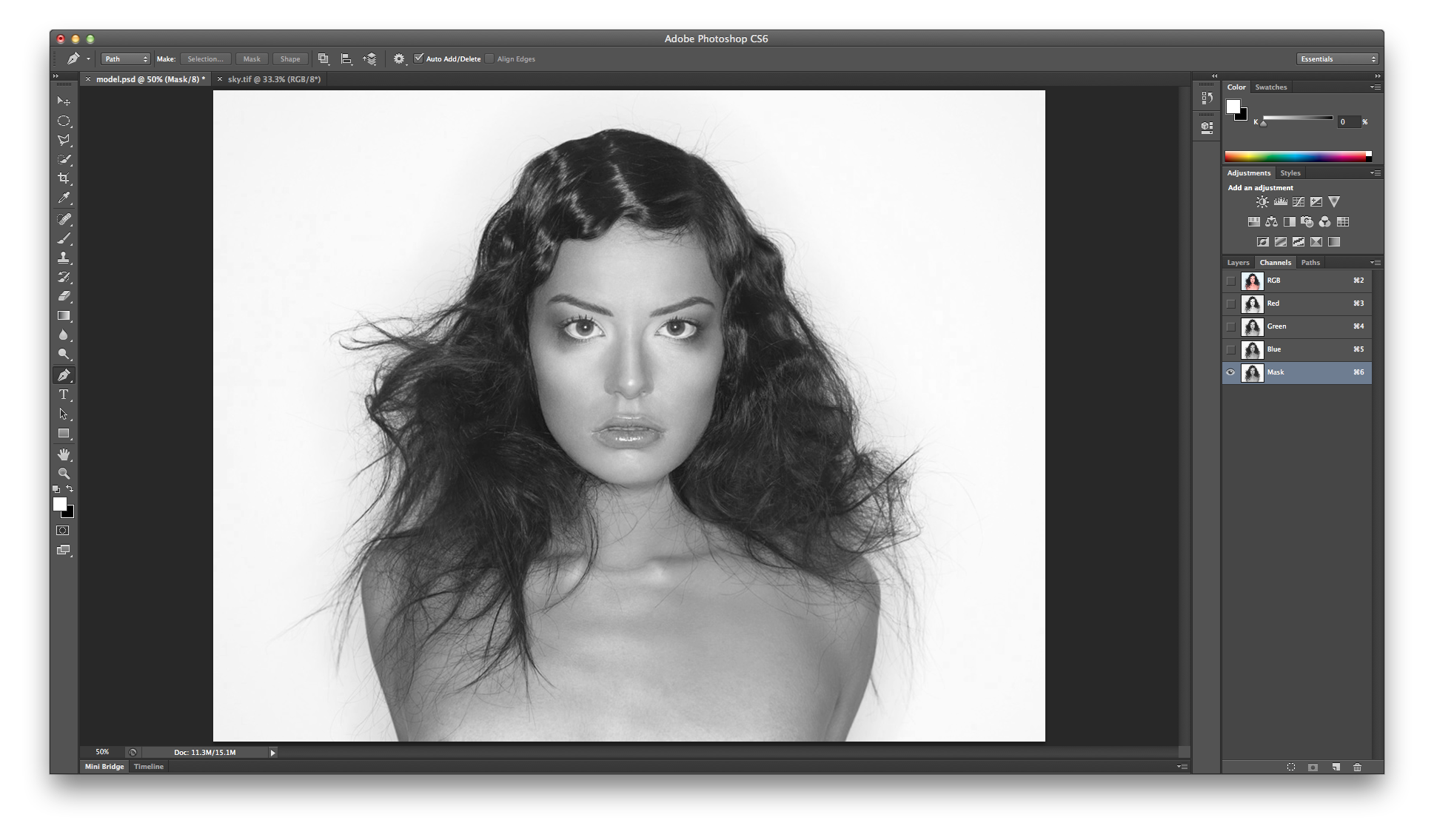
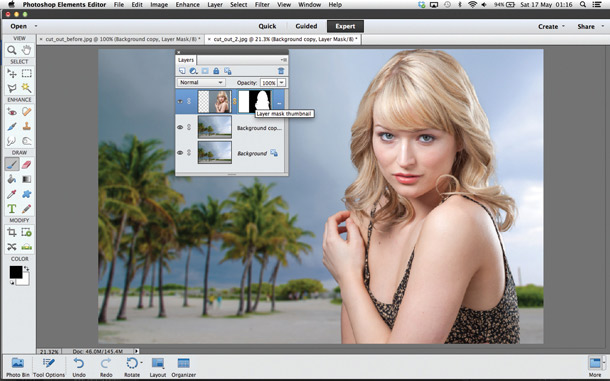
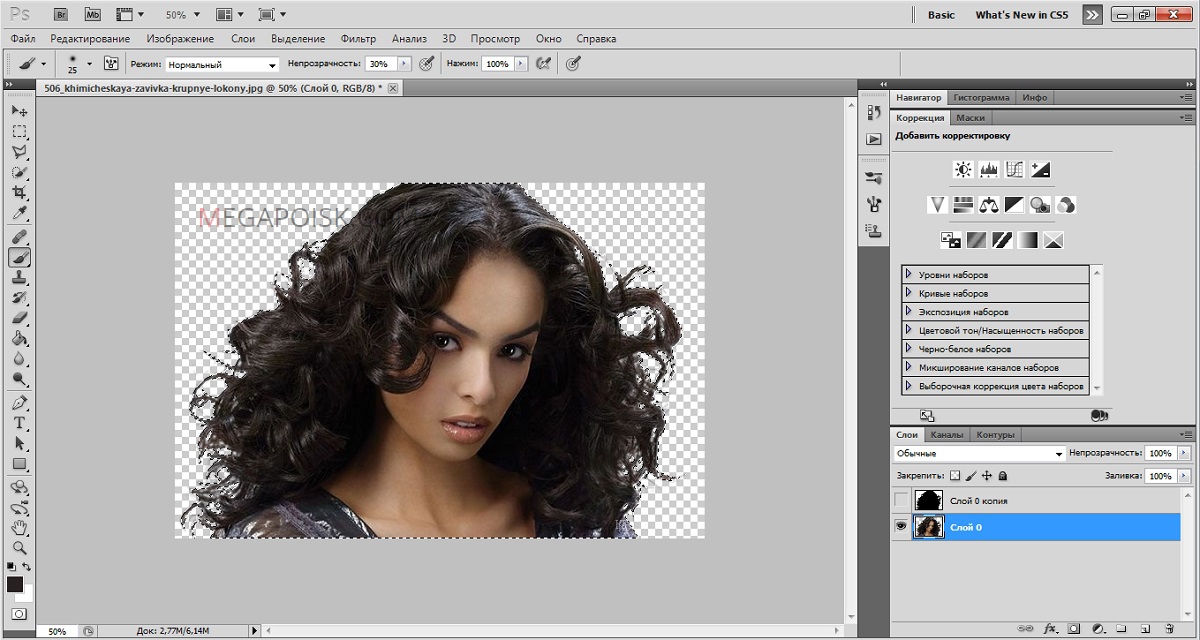
Волосы подлиннее вырезать не так просто. Но если у вас однородный контрастный фон, можно использовать метод каналов.
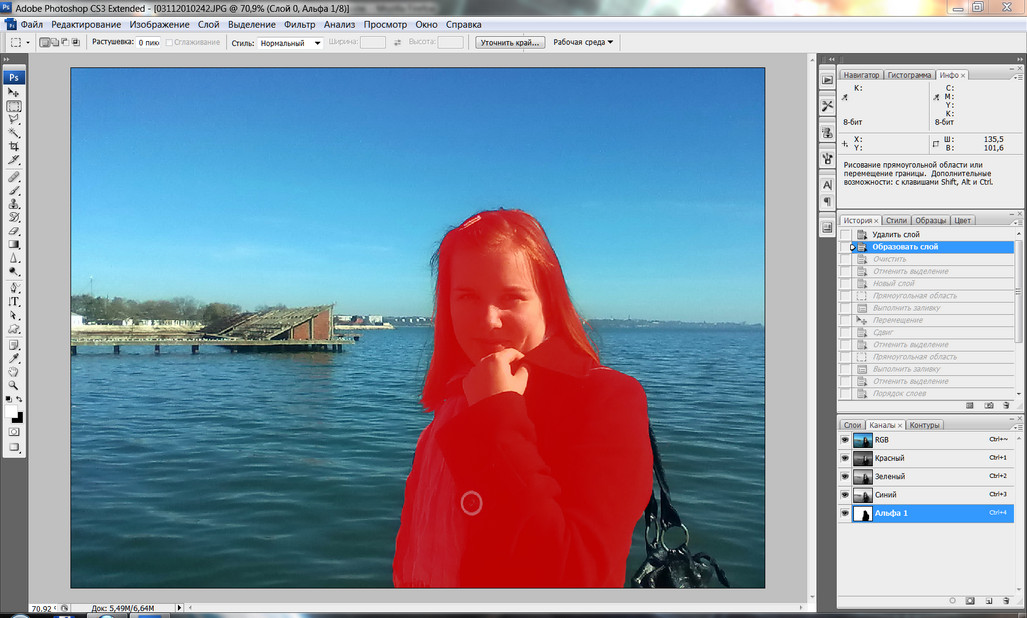
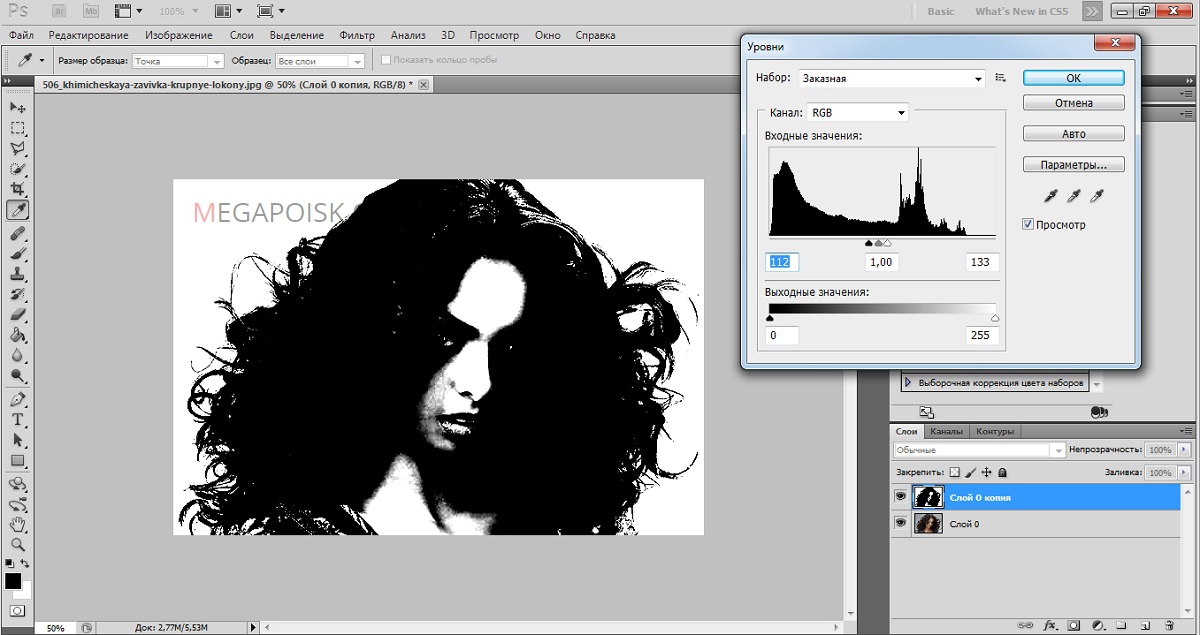
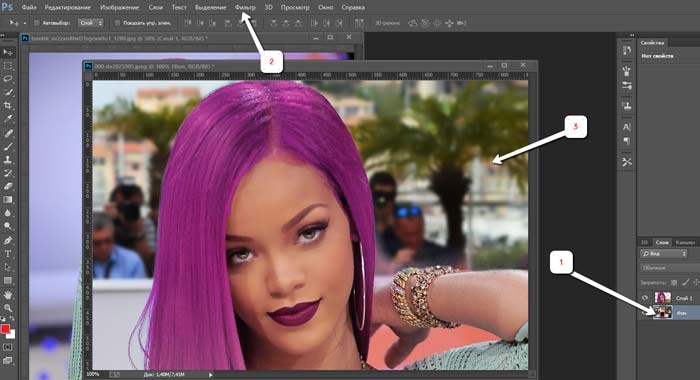
Откройте палитру Channels/Каналы и выберите тот канал, в котором изображение выглядит максимально контрастным. В нашем случае это синий канал. Дублируйте этот канал.
Используйте цветокоррекцию Levels/Уровни или Curves/Кривые в меню Image > Adjustments/Изображение>Коррекция. Кликните по фону белой пипеткой.
Теперь нам нужно затемнить силуэт. Для этого возьмите инструмент Burn/Затемнитель и пройдитесь по краям. Чтобы не стараться делать это аккуратно, в панели настроек выберите режим Shadows/Тени. Теперь можете быстро и грубо обрисовать край, не переживая, что заденете фон.
Чтобы не стараться делать это аккуратно, в панели настроек выберите режим Shadows/Тени. Теперь можете быстро и грубо обрисовать край, не переживая, что заденете фон.
Оставшееся пространство просто закрашиваем черной кистью, чтобы завершить черно-белую маску.
Зажмите клавишу CMD (или CTRL) и кликните по иконке канала, чтобы загрузить выделение. Включите режим каналов RGB, чтобы вернуть полноцветное изображение и примените маску или просто вырежьте фон.
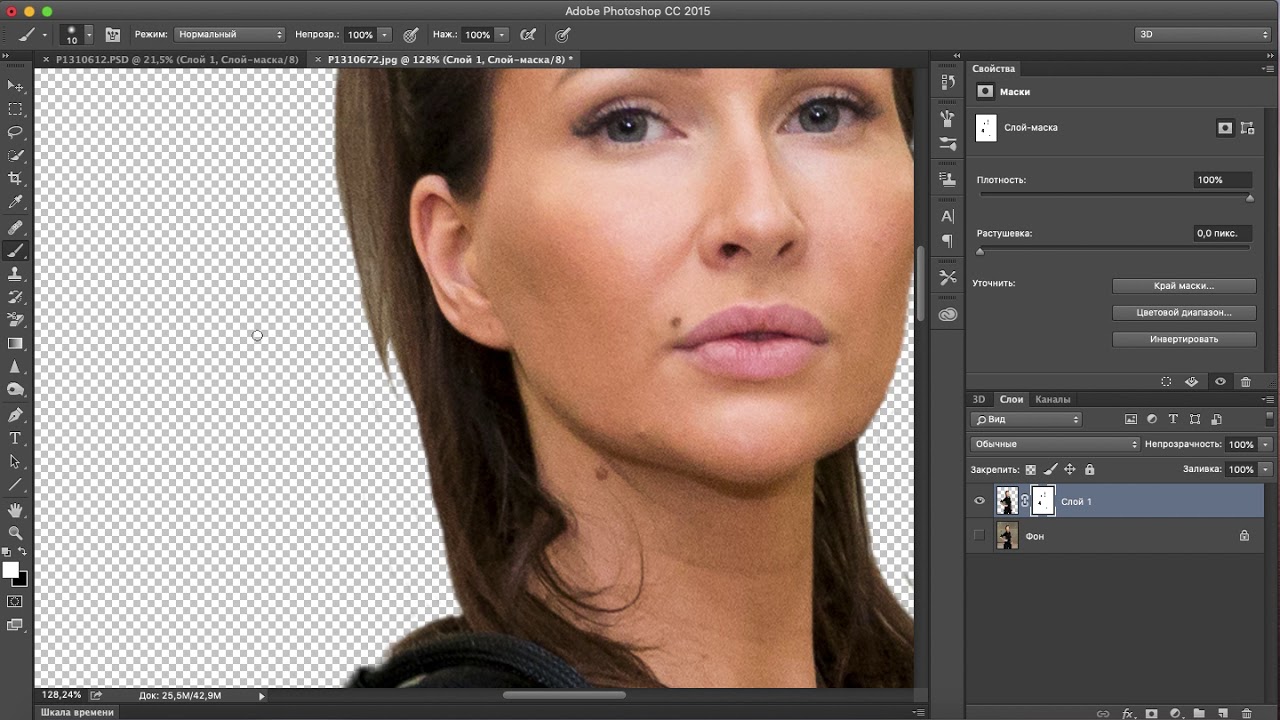
Волосы на сложном фоне
Чаще всего вам придется вырезать фотографии с детализированных и пестрых фонов. В таких случаях быстрые способы не работают, но качественный результат получить можно.
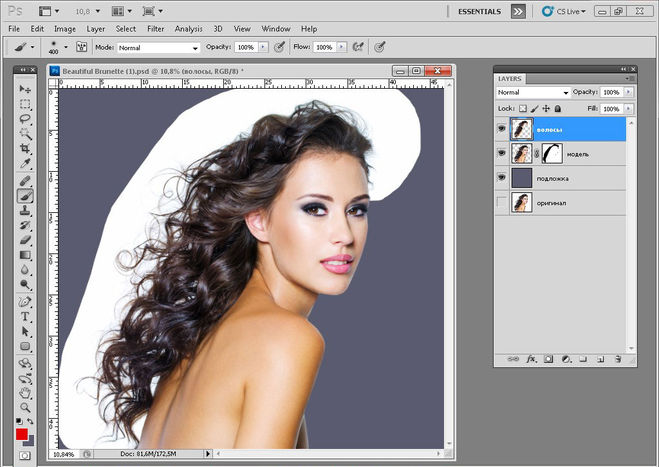
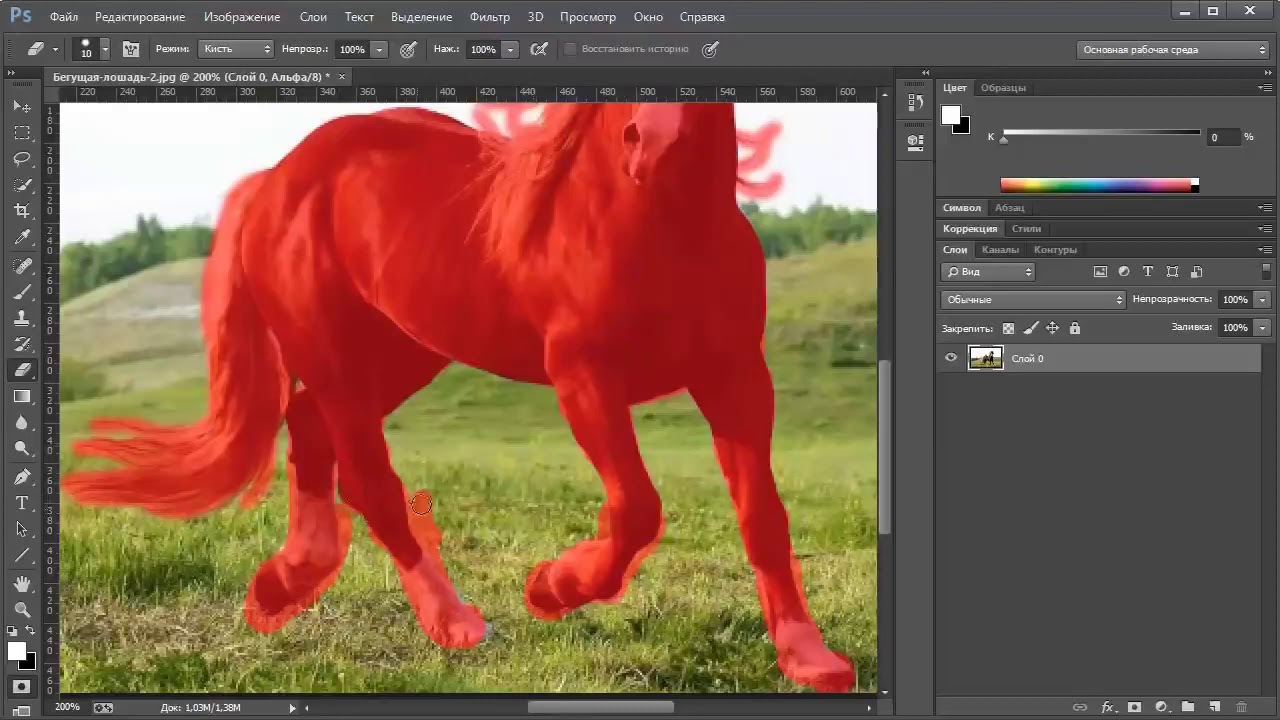
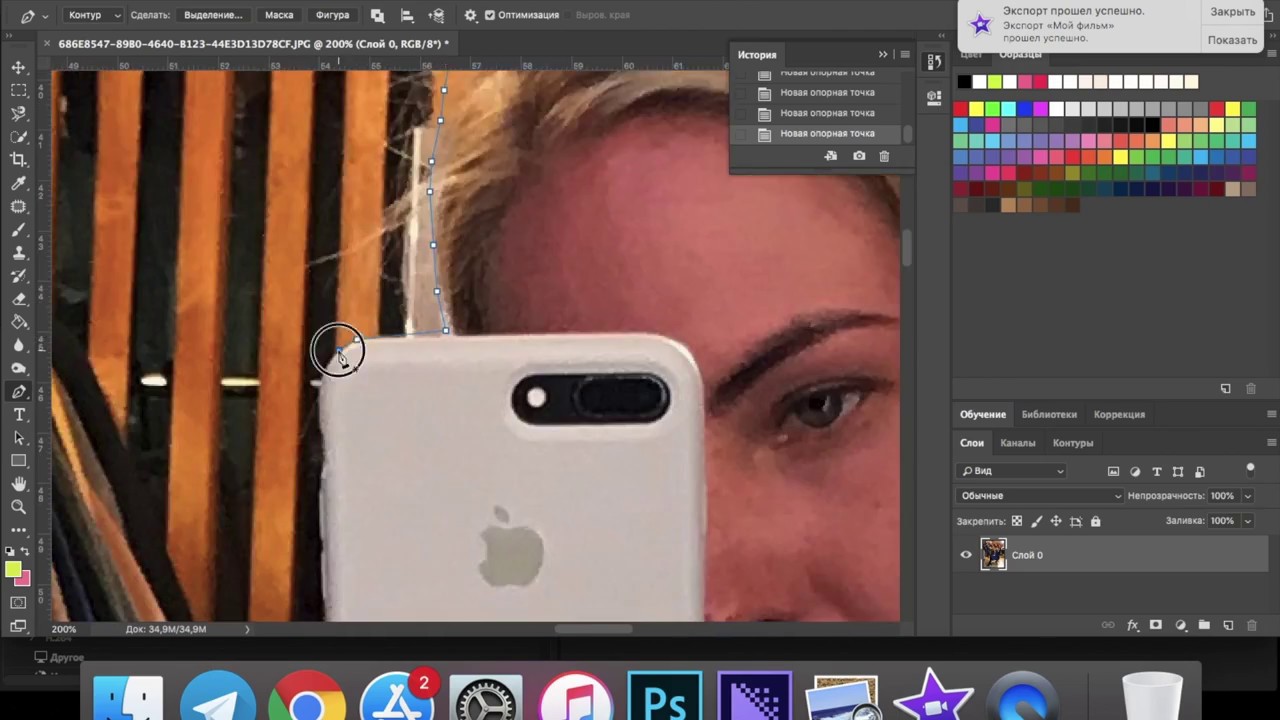
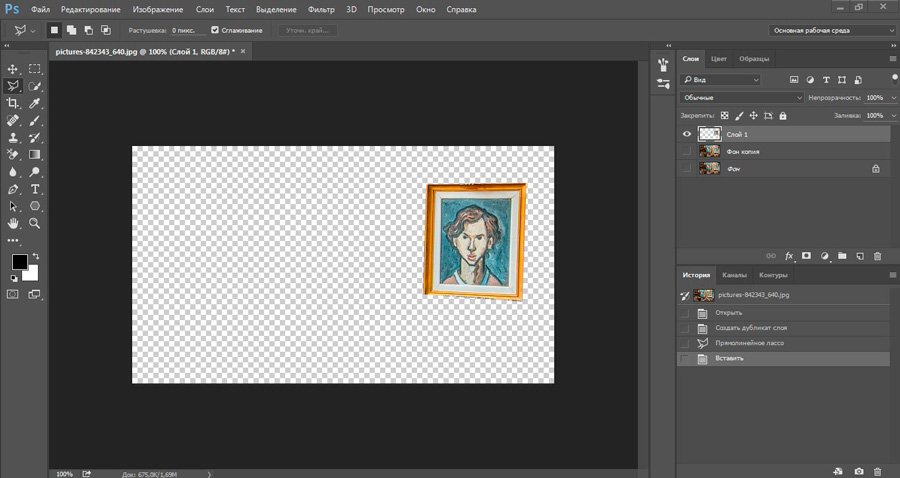
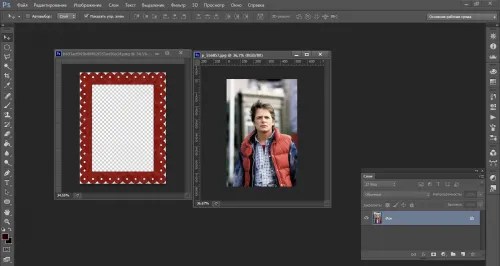
Для начала выделите силуэт вручную при помощи инструмента Pen/Перо или Polygonal Lasso/Многоугольное лассо. Волосы вырежьте грубо. Не тратьте сейчас много времени на детали. Копируйте выделение и вставьте его в новый слой.
В данном случае, вместо того, чтобы вырезать каждую прореху между волосинками, куда проще нарисовать новые волосы.
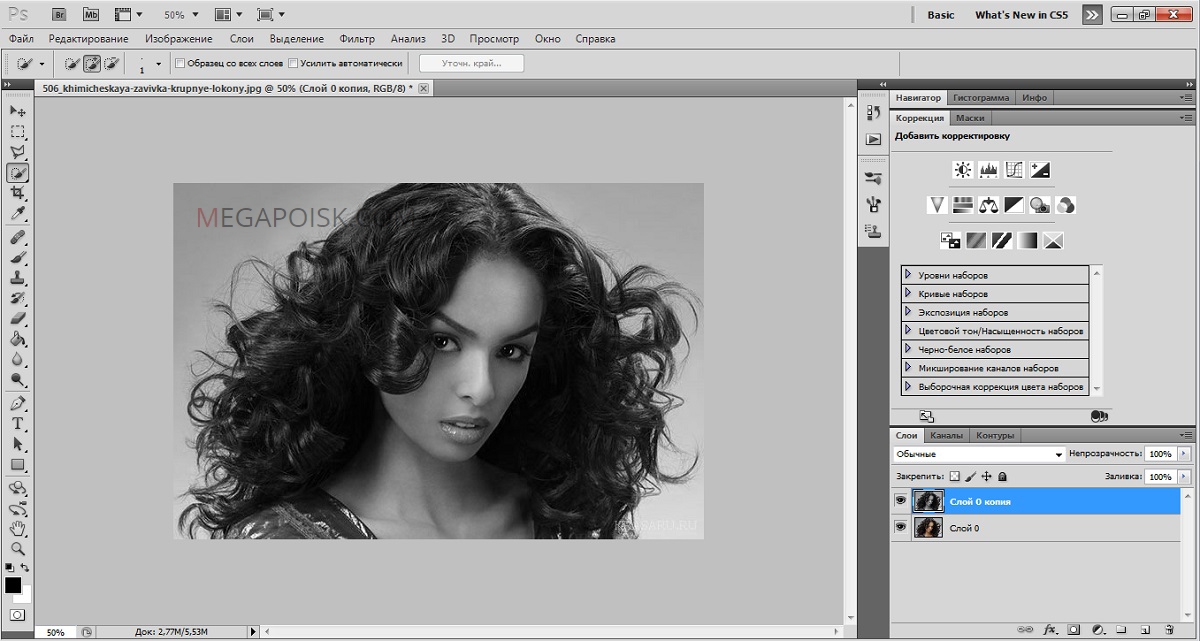
Снизьте непрозрачность оригинального слоя примерно до 70%, чтобы иметь ориентир, и начинайте рисовать волосы в нужные стороны. Подберите подходящие параметры кисти, меняйте размер во время рисования. Это может показаться сложным, но вы очень быстро набьете руку, особенно если пользуетесь графическим планшетом.
Очень длинные волосы на сложном фоне
Если речь идет об очень длинных волосах на сложном фоне, рисовать их руками будет действительно долго. Есть способ быстрее и удобнее — кисти волос в Photoshop.
Снова создайте грубое выделение волос и примените маску. Затем при помощи растушеванной кисти черного цвета размойте края волос.
Найдите кисти, которые вам подойдут. В интернете их много, но вот набор, который закроет часть вопросов: 3 Photoshop hair brush sets you can download for free.
Каждая кисть — это прядь. Меняйте размер при помощи быстрых клавиш » [ » и » ]».
Создайте новый слой. Скопируйте цвет с оригинального слоя с волосами близко к тому месту, куда хотите пририсовать волосы.
Одним кликом добавляете одну прядь волос. Возьмите еще одну кисть-прядь, настройте ее, выберите другой цвет и снова кликните.
Укажите слою с прядями режим наложения Hue/Цветовой тон, для того, чтобы был виден оригинальный слой. Продолжаем добавлять пряди.
После того как вы закончили с добавлением новых прядей, укажите слою с прядями маску и в ней замаскируйте область над лицом модели.
Другие типы волос
Кисти для Photoshop конечно самые разнообразные, но вы не всегда сможете найти идеальное решение. Иногда вам придется создавать новые кисти самостоятельно. Это может понадобиться, чтобы вырезать со сложного фона модель с необычными волосами.
Начинаем как обычно. Грубо вырезаем волосы и создаем маску.
Теперь нам нужно найти в интернете прическу-донора. Иными словами нам нужно фотография человека с таким же типом волос, но достаточно контрастную, чтобы мы могли применить метод каналов и довести фото до черно-белого варианта.
После того как вы сделали это, выберите в меню Edit > Define Brush Preset/Редактировать>Определить кисть.
Создайте новый слой над нашей моделью, копируйте цвет с оригинальной фотографии с моделью и рисуйте волосы.
Переключаем слой в режим Hue/Цветовой тон.
Применяем маску к слою с волосами и маскируем область над лицом.
Автор урока Chris Spooner
Перевод — Дежурка
Смотрите также:
Как аккуратно вырезать в фотошопе
❶ Как вырезать объект в фотошопе
Инструкция
Откройте в Фотошопе фотографию, с которой нужно вырезать изображение человека. После этого откройте палитру каналов (Channels), находящуюся рядом с палитрой слоев.
Затем уменьшите экспозицию до 15% и аккуратно удалите остатки фона вокруг человека, касаясь контуров и краев, и уменьшив размер кисти.
Теперь выберите инструмент кисти (Brush), задайте ей небольшой размер и достаточную жесткость, и, выбрав черный цвет на палитре, закрасьте полностью фигуру и лицо человека на фото, не приближаясь к краям.
Аккуратно обводите пряди волос, делая их реалистичными и детализированными. Для этого изменяйте прозрачность и размер кисти. Зажав клавишу Ctrl, кликните по копии синего канала, а затем инвертируйте изображение (Ctrl+Shift+I). После этого кликните в списке на канал RGB, чтобы загрузить полноцветное изображение.
Видео по теме
Источники:
- Как вырезать и вставить объект в Фотошопе – 4 лучших способа
Как вырезать себя из фона в фотошопе
Инструкция
Откройте в Фотошопе фотографию, с которой нужно вырезать изображение человека. После этого откройте палитру каналов (Channels), находящуюся рядом с палитрой слоев.
Теперь выберите инструмент кисти (Brush), задайте ей небольшой размер и достаточную жесткость, и, выбрав черный цвет на палитре, закрасьте полностью фигуру и лицо человека на фото, не приближаясь к краям.
Аккуратно обводите пряди волос, делая их реалистичными и детализированными. Для этого изменяйте прозрачность и размер кисти. Зажав клавишу Ctrl, кликните по копии синего канала, а затем инвертируйте изображение (Ctrl+Shift+I). После этого кликните в списке на канал RGB, чтобы загрузить полноцветное изображение.
Создайте новый слой, а затем присоедините векторную маску слоя. В качестве маски подгрузится выделение, которое вы выполнили в синем канале, а фон на основном фото будет удален.Видео по теме
Источники:
- Как вырезать и вставить объект в Фотошопе – 4 лучших способа
Как аккуратно вырезать в фотошопе
Вырезать, отделить или извлечь что-либо в каком бы то ни было графическом редакторе, — все это, по сути, синонимы одной процедуры, которая заканчивается изоляцией выделенного объекта. Поэтому такие задачи, как вырезать объект в «Фотошопе» или отделить предмет от фона, практически сводятся к выделению. Изоляция выделенной области не составит особого труда, если не считать таковой копирование выделения на новый слой (Ctrl+J) или перетаскивание вырезанного фрагмента на другой документ. В последнем случае важно не забыть нажать на кнопку инструмента «Перемещение» в самом верху панели инструментов.
Поэтому такие задачи, как вырезать объект в «Фотошопе» или отделить предмет от фона, практически сводятся к выделению. Изоляция выделенной области не составит особого труда, если не считать таковой копирование выделения на новый слой (Ctrl+J) или перетаскивание вырезанного фрагмента на другой документ. В последнем случае важно не забыть нажать на кнопку инструмента «Перемещение» в самом верху панели инструментов.
Как часто вам требовалось вырезать объект с фотографии в Photoshop, чтобы наложить на другую или просто удалить текущий фон? В этой статье я расскажу о 4 способах выделения, каждый из которых будет лучше подходить для своего типа изображений. В Photoshop очень много внимания уделяется инструментам выделения, некоторые из них работают довольно просто, другие имеют более сложные настройки и начинающему пользователю сложнее понять как они работают.
Подробнее: expert-polygraphy.comЗдравствуйте, дорогие друзья! Все мы знаем, что любая информация становится более интересной и запоминающейся, если её снабдить картинками. Задумайтесь на минуту, что вы помните лучше – яркие картинки или монотонный текст? Отсюда и вывод, что без фото никуда. Особенно сегодня, когда мы стараемся запечатлеть моменты своей жизни на снимках, и поделиться ими с окружающими. Часто так случается, что вы на фото получились здорово, а вот задний план смазан. Раньше, чтобы это исправить, надо было обращаться к профессионалу.
Задумайтесь на минуту, что вы помните лучше – яркие картинки или монотонный текст? Отсюда и вывод, что без фото никуда. Особенно сегодня, когда мы стараемся запечатлеть моменты своей жизни на снимках, и поделиться ими с окружающими. Часто так случается, что вы на фото получились здорово, а вот задний план смазан. Раньше, чтобы это исправить, надо было обращаться к профессионалу.
В этом уроке мы разберем, как в фотошопе вырезать объект, который располагается на обычном и сложном фоне. Такая задача очень распространена, многие фотографии из реальной жизни имеют сложный задний план, который требуется заменить. К счастью, сделать это с помощью фотошопа не сложно. Далее разберем, как правильно вырезать, чтобы сохранить естественность фото и научимся подставлять собственный фон.
Привет! На мой взгляд, одним из важных навыков, которым вы должны владеть в Фотошопе – является умение вырезать различные объекты из фотографий и картинок. Как вырезать объект в Фотошопе – именно об этом на наглядных примерах пойдет речь в статье. И я покажу вам 8 способов как можно вырезать объект в Фотошопе, используя различные инструменты фоторедактора.
И я покажу вам 8 способов как можно вырезать объект в Фотошопе, используя различные инструменты фоторедактора.
Инструмент «Волшебная палочка» «Лассо» в фотошопе Как вырезать объект с помощью быстрой маски Удаление фона ластиком Вырезание сложных объектов Видеоурок: как вырезать фото в фотошопе Отделение объектов от фона сейчас становится все более востребованным: из вырезанных картинок часто составляют различные фотоколлажи, используют при создании клип-арта и дизайна веб-сайтов. Читайте далее – и узнаете несколько способов, как вырезать объект в фотошопе.
Проблема качественного выделения таких сложных объектов, как волосы, является одной из самых распространённых в Photoshop. В этом уроке мы покажем вам, как выделить волосы, используя инструмент Refine Edge. Одно из преимуществ цифровой фотографии – это возможность объединения разных снимков. Овладев несколькими приёмами, вы сможете перемещать объекты съёмки в другие страны и континенты или сумеете объединить на одной фотографии людей, которые в реальной жизни никогда не встречались.
Фотомонтаж в фотошопе является его неотъемлемой частью. Другими словами, отрезал ковер, прилепил горы, сказал, что так и было. Знакомая ситуация, не правда ли? Но не все так просто, как кажется, и чтобы вырезать некий объект с фото, нужна та еще сноровка! Совсем недавно я уже писал про то, как можно вырезать объекты при помощи цветового диапазона. Да, хороший метод, ничего не скажешь. Но он годится лишь для однотонного фона! А что делать, когда фон как игла в заднице… извините за французский ??
Подробнее: ArtTime.org.uaПроблема качественного выделения таких сложных объектов, как волосы, является одной из самых распространённых в Photoshop. В этом уроке мы покажем вам, как выделить волосы, используя инструмент Refine Edge. Одно из преимуществ цифровой фотографии – это возможность объединения разных снимков. Овладев несколькими приёмами, вы сможете перемещать объекты съёмки в другие страны и континенты или сумеете объединить на одной фотографии людей, которые в реальной жизни никогда не встречались.
Рано или поздно каждый пользователь, осваивающий работу в графическом редакторе, начинает интересоваться, как вырезать волосы в «Фотошопе». Разберемся с наиболее эффективными способами вырезания объектов со сложными контурами. Уточняем крайВообще, если быть точными, проблема состоит не в том, как в «Фотошопе» вырезать волосы (это элементарно), а в том, как их выделить с максимальной детальностью и точностью. Первенство здесь, пожалуй, принадлежит инструменту «Уточнить край».
Надо вырезать человека аккуратненько.Чтоб все линии были ровные волосы как на оригинале.Помогите пожалуйста. Я пользуюсь инструментом быстрое выделение, конечно не всегда оно помогает, если фото качественное то милое дело им работать то есть выделять нужные объекты.
Подробнее: Photoshop-master.ruКак в фотошопе выделить объект по контуру и сохранить без фона
Главная » Разное » Как в фотошопе выделить объект по контуру и сохранить без фонаКак вырезать изображение по контуру в фотошопе
Доброго времени суток, уважаемые читатели. Одна из самых полезных и сложных функций, которые выполняет фотошоп – это вырезание деталей. Благодаря ей создаются самые удивительные фотографии.
Одна из самых полезных и сложных функций, которые выполняет фотошоп – это вырезание деталей. Благодаря ей создаются самые удивительные фотографии.
В Photoshop есть огромное количество инструментов и отдельных способов, позволяющих делать такие своеобразные коллажи. Если хотите добиться крутого эффекта, который не отличить от реальности, то знать нужно все. Тогда у вас получится хороший результат быстро. Это довольно сложная тема, но поверьте, она не раз пригодится в жизни.
Сейчас я расскажу вам о множестве инструментов, которые подскажут как вырезать изображение по контуру в фотошопе, а какой из них применять в индивидуальном случае – решать вам. Не будем долго ходить вокруг да около. Попробуйте все из них и разберитесь самостоятельно, что вам больше нравится. Приступим.
Важный момент, без которого чуда не произойдет
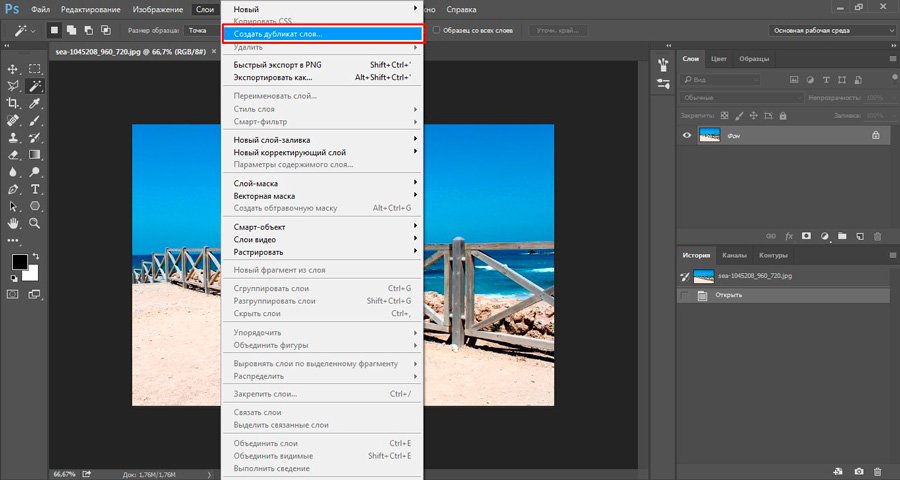
Запомните один очень важный момент. Если вам нужно вырезать какой-то объект из картинки, то первым шагом почти всегда будет создание дубликата слоя. Это очень важно. Запомните это и доведите до автоматизма. Открыли – сделали дубликат слоя. Даже если это не пригодится – ничего страшного. Все лучше, чем проделать тонну работы, а потом увидеть, что ничего не работает, потому что не сделан дубликат. Со мной такое сто раз было.
Это очень важно. Запомните это и доведите до автоматизма. Открыли – сделали дубликат слоя. Даже если это не пригодится – ничего страшного. Все лучше, чем проделать тонну работы, а потом увидеть, что ничего не работает, потому что не сделан дубликат. Со мной такое сто раз было.
Открыли.
Сделали дубликат слоя.
Это очень распространенная ошибка. Стараешься, трудишься, а все насмарку. Такое случается нередко, даже с профессионалами. Вылетело из головы и все, приходится делать заново.
Полезные советы для работы
Если у вас есть возможность выбирать рисунок из которого вы впоследствии будете что-то вырезать, старайтесь подбирать картинку с однотонным фоном – белый, зеленый, рыжий. Это не важно, нужен контраст, тогда работать проще.
Если вас интересуют уроки и вы хотите научиться владеть фотошопом на профессиональном уровне, я рекомендую вам курс Зинаиды Лукьяновой — «Photoshop от А до Я».
Онлайн уроки позволят вам быстро овладеть техническими навыками и перейти к практике, набираться ценного и личного опыта, в самый короткий промежуток времени. Вы сможете быстро перейти из разряда в новичков к специалистам, а там, благодаря всему, до чего вы дойдете своим умом и до профессионала недалеко!
Вы сможете быстро перейти из разряда в новичков к специалистам, а там, благодаря всему, до чего вы дойдете своим умом и до профессионала недалеко!
Теперь давайте познакомимся с инструментами. Каждый из них может пригодиться в том или ином случае. Рекомендую вам узнать все возможности, а дальше уже выбирать по ситуации, что и когда эффективнее. Со временем вы научитесь.
Волшебная палочка
Волшебную палочку я использую когда надо избавиться от одного цвета. В этом случае все будет быстро и почти безболезненно.
Итак, открываем фото и создаем дубликат слоя.
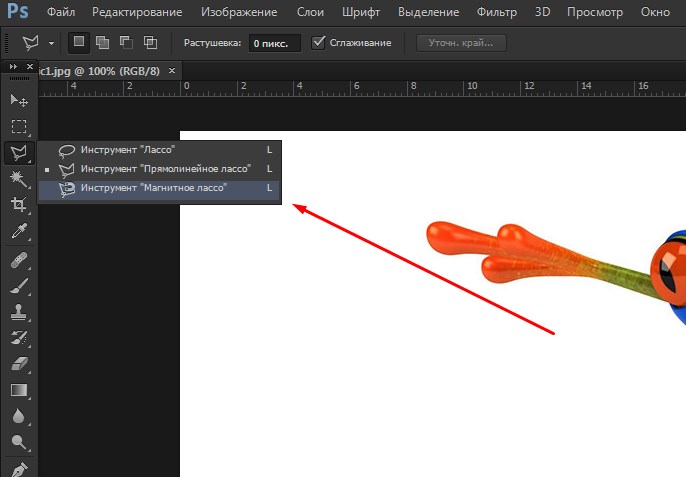
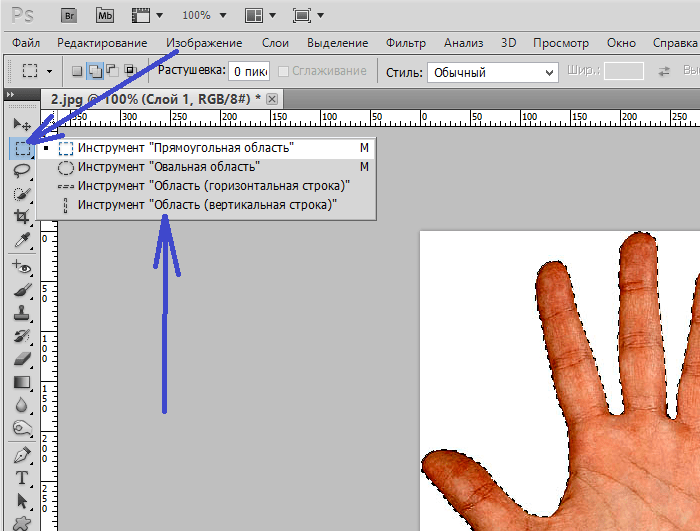
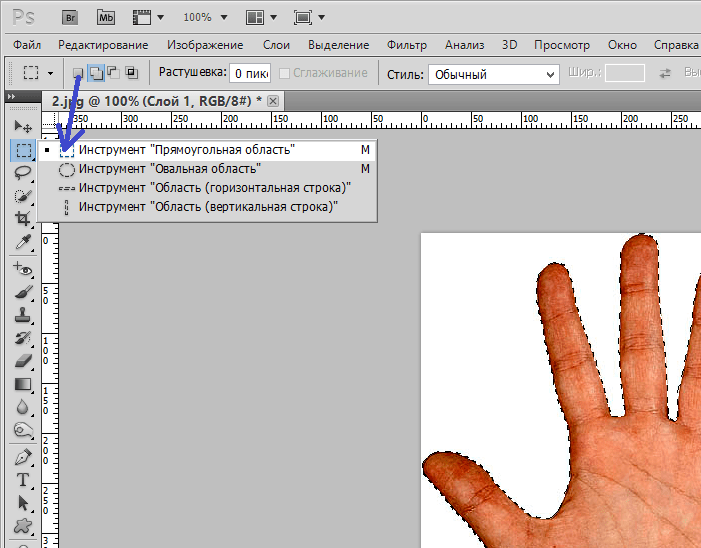
В фотошопе есть 5 инструментов для выделения (магнитное, прямолинейное и просто лассо, быстрое выделение и волшебная палочка). Они расположены на двух кнопках. Зажмите на несколько секунд дольше обычного левую кнопку мыши и откроется дополнительное меню.
Выбираем. Допуск – 30.
Щелкаем там, где нужно убрать цвет.
Выделилос
Как вырезать объект в Фотошопе
Зачастую при работе с изображениями в программе Фотошоп перед пользователем встает задача вырезать часть изображения с исходника. Это может быть совершенно любой объект (человек, дерево, животное, предмет интерьера и т. д.).
Это может быть совершенно любой объект (человек, дерево, животное, предмет интерьера и т. д.).
Из этой статьи вы узнаете, какие инструменты программы применяются для решения таких задач. А также ознакомитесь с наглядным примером такой работы.
Содержание: “Как вырезать объект в Фотошопе”
Инструменты Photoshop, которые понадобятся
Для вырезания каких-либо объектов с изображения в фотошопе существует несколько подходящих инструментов.
Быстрое выделение
Этот инструмент применим не во всех случаях. Требуется, чтобы выделяемый объект имел четкий контур. То есть в местах соприкосновения объекта с основным фоном цветовая гамма не должна смешиваться. Как например на представленной ниже картинке.
Волшебная палочка
Это инструмент, которым можно выделить все пиксели, объединенные одним цветом. Выделение может быть как смежных пикселей одного цвета, так и всех пикселей этого цвета на изображении. К примеру, имея однотонный фон, его легко можно удалить, применив волшебную палочку.
К примеру, имея однотонный фон, его легко можно удалить, применив волшебную палочку.
Ниже показано выделение с помощью волшебной палочки всего фона:
Затем, после выделения, кликаем DEL и получаем прозрачный фон:
Лассо
Инструмент весьма специфический и неудобный. Целесообразнее использовать лассо только на графическом планшете. Попробуйте сами, и убедитесь в правдивости этих слов. Для использования лассо необходимо иметь чрезвычайно твердую руку.
Прямолинейное лассо
Удобная вещь при необходимости выделения объектов с прямыми гранями. В остальных же случаях бесполезный инструмент.
Магнитное лассо
Напоминает по своему принципу «Быстрое выделение», только более точное и с возможностью корректировки. В результате создается линия по контуру объекта. Применять следует, только когда контур четкий и не размытый. Аналогично, как и с быстрым выделением.
Перо
Это, наверное, самый удобный инструмент для работы над выделением каких-либо объектов. Гибкость инструмента позволяет его использовать для работы с объектами любой формы и сложности.
Практическая часть: убираем человека с изображения
На практике вы подробно познакомитесь именно с последним инструментом – Перо. Все остальные инструменты в принципе интуитивно понятны и наглядны, а вот Перо требует от пользователя навыков и знаний по работе с ним.
К тому же это самый лучший инструмент для выделения объектов. Лучше всего начинать изучать сразу самые правильные и верные подходы. Именно поэтому практический пример приведен именно с использованием инструмента Перо.
Первым делом нам понадобится изображение для работы. Возьмем, к примеру, фотографию одной из наших любимых актрис – Галь Гадот.
Наша задача отделить изображение актрисы от окружающего ее фона.
Итак, первым шагом требуется создать слой с копией исходной картинки.
Кстати, у нас есть отдельный урок: Как скопировать слой в Photoshop
Далее, выберем на панели инструментов «Перо» и отметим точку на картинке (в любом месте контура актрисы). Эта точка будет являться опорной. С нее начнется выделение объекта, и в этой же точке оно должно завершиться.
На нашем примере, по обоим сторонам от опорной точки объект имеет закругления. Необходимо максимально плавно обвести их «Пером». Начнем двигаться в правую сторону.
Многие новички совершают ошибку, работая с закруглениями контура. Полагая, что чем больше они поставят точек, тем плавнее выйдет линия. Это не так, как раз напротив точек нужно меньше. Определив на глаз радиус закругления, поставьте следующую точку в некотором удалении от опорной.
После этого поставьте еще одну точку по центру между первыми двумя.
Затем потяните в нужную сторону, взявшись за центральную точку мышью и зажав на клавиатуре кнопку CTRL.
Таким способом проработайте все сложные участки контура и выделите весь объект.
В случае, когда контур объекта обрезан на изображении холстом (на нашем примере снизу), его можно вынести за границы холста.
Когда выделение завершено и контур замкнулся, щелкните внутри него мышью. Затем в появившемся списке нажмите на «Образовать выделенную область (“Выделить область” в нашем случае – Photoshop CC)».
В параметре радиуса растушевки укажите значение равное 0. Подтвердите действие нажатием кнопки «ОК».
Итак, у нас получилось выделение фона объекта.
Тут можно сразу его удалить кнопкой DEL и все готово. Но мы рассмотрим более сложный путь, для понимания всех нюансов.
Выделение необходимо перенести с фона на объект, для этого воспользуйтесь комбинацией кнопок CTRL+SHIFT+I.
После этого потребуется выбрать «Выделение» – «Прямоугольная область».
Наверху, в параметрах инструмента нажмите кнопку «Уточнить край» – для версий Photoshop CS. Мы проводим этот урок в Photoshop CC. Поэтому кликаем на “Выделение и маска”:
В результате должно открыться окно с настройками, где нужно выставить требуемые параметры. Значения параметров для каждого конкретного случая могут быть свои. Не помешает немного сдвинуть границы выделения в сторону объекта и сгладить. Так как при выделении могли быть затронуты частички фона.
Значения параметров для каждого конкретного случая могут быть свои. Не помешает немного сдвинуть границы выделения в сторону объекта и сгладить. Так как при выделении могли быть затронуты частички фона.
Подтверждаем изменения кнопкой «ОК».
Вот и все, осталось только нажать CTRL+J (копируем выделенное изображение на новый слой), и все готово.
Теперь скрываем все остальные слои и оставляем только слой только с Галь Гадот, без фона:
Надеемся этот урок помог вам научиться вырезать объекты и человека в Фотошопе. Мы это делали в программе Photoshop CC. Но действия практически не будут отличаться для любой другой версии программы, включая CS6 или CS5.
Как вырезать в фотошопе изображение и любой сложный объект
Здравствуйте, дорогие друзья! Все мы знаем, что любая информация становится более интересной и запоминающейся, если её снабдить картинками. Задумайтесь на минуту, что вы помните лучше – яркие картинки или монотонный текст? Отсюда и вывод, что без фото никуда.![]()
Особенно сегодня, когда мы стараемся запечатлеть моменты своей жизни на снимках, и поделиться ими с окружающими. Часто так случается, что вы на фото получились здорово, а вот задний план смазан. Раньше, чтобы это исправить, надо было обращаться к профессионалу.
Но теперь технологии шагнули далеко вперёд. Каждый сможет подкорректировать фото, сменить фон, что-то убрать, а что-то добавить. Я расскажу, как вырезать в фотошопе сложный объект, и провести с ним дальнейшие манипуляции. Для всех этих операций вам потребуется программа Фотошоп, я работаю в версии Photoshop CC, повторять за мной вы сможете в любой версии графического редактора.
Самое главное – внимательно и методично делать, то что я опишу далее. И пусть вас не пугает сложность задачи – она решаема. А при определённой сноровке, вы сможете проделывать всё это с закрытыми глазами за пару минут.
Я познакомлю вас только с некоторыми возможностями программы, и это малая часть того, что можно сделать про помощи неё. Фотошоп имеет массу инструментов для профессиональной обработки изображений, если вам будет интересно изучить его поглубже, рекомендую обратить внимание на курс Зинаиды Лукьяновой «Фотошоп с нуля в видеоформате».
Фотошоп имеет массу инструментов для профессиональной обработки изображений, если вам будет интересно изучить его поглубже, рекомендую обратить внимание на курс Зинаиды Лукьяновой «Фотошоп с нуля в видеоформате».
Вы научитесь создавать коллажи и презентации, курсы подойдут как новичкам, так и более уверенным пользователям. Помимо этого, вы сможете поработать с мастером в режиме онлайн.
От слов к делу
Итак, давайте приступим. Вам необходимо фото с изображением человека, можете взять свою фотографию, а можете для практики найти любую другую в интернете, главное, чтобы на ней присутствовал человек. Лучше использовать для работы изображение хорошего качества. Вам будет приятнее и удобнее воспринимать качественную картинку, а процесс работы доставит удовольствие.
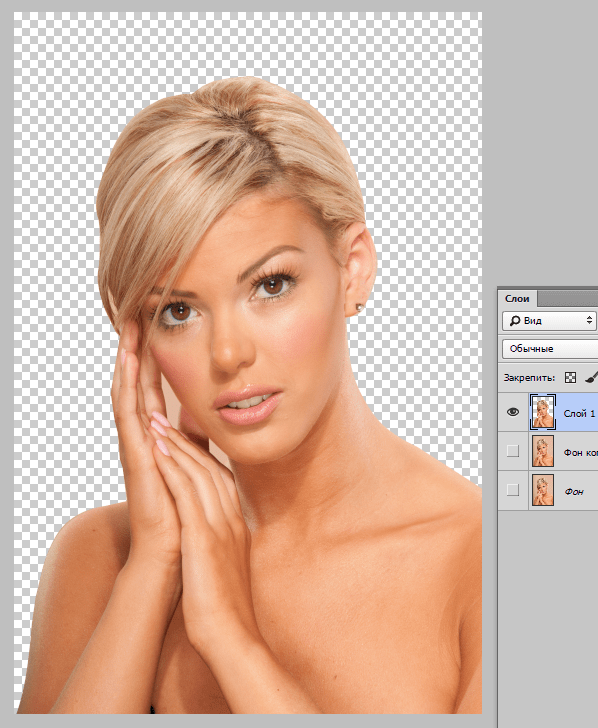
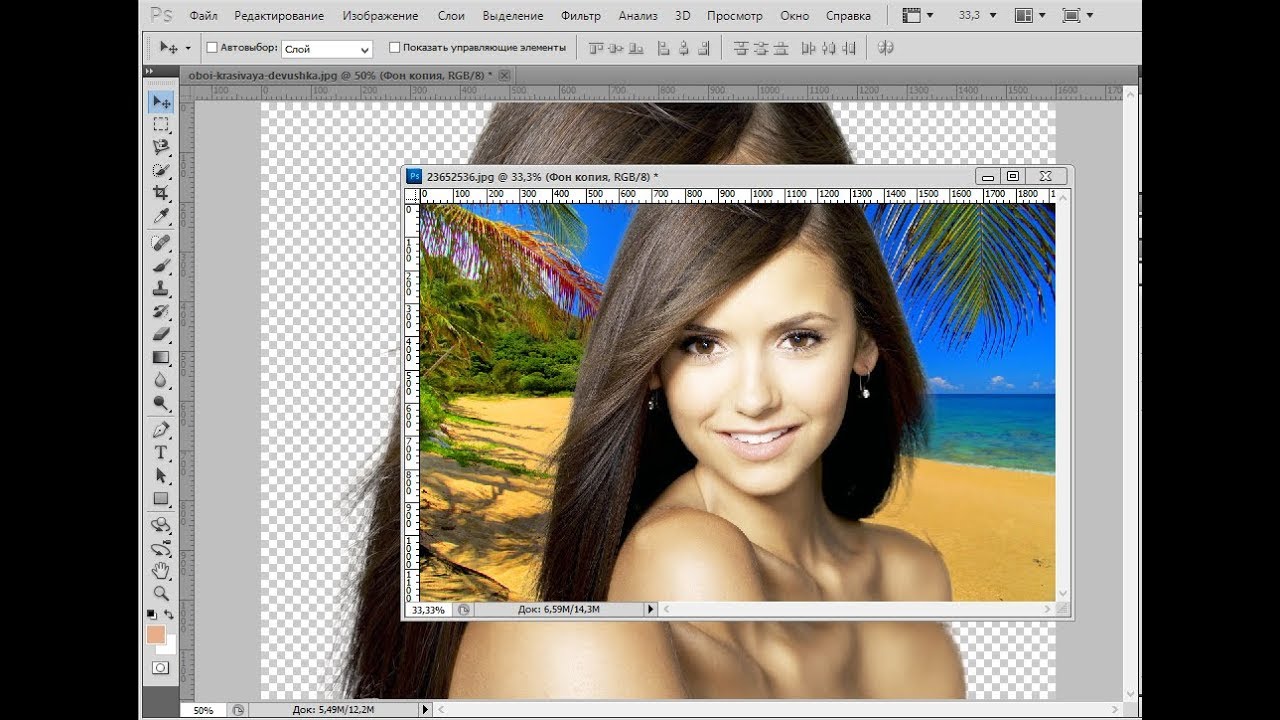
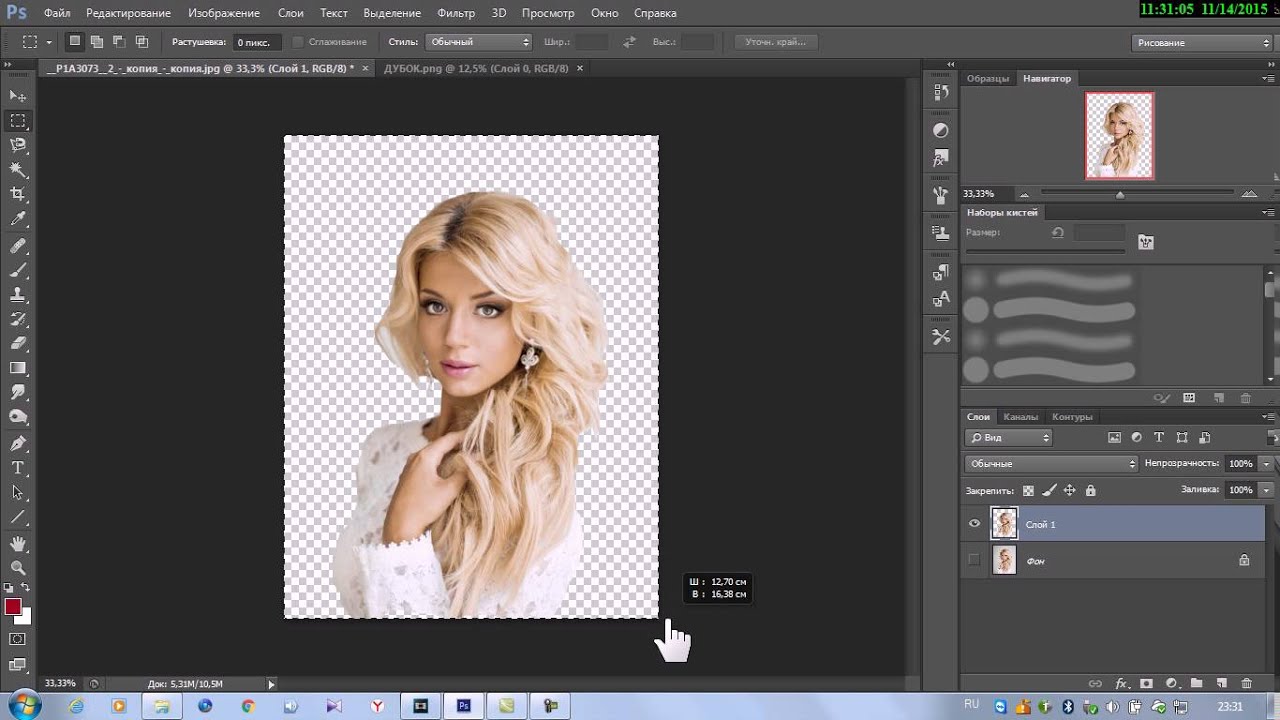
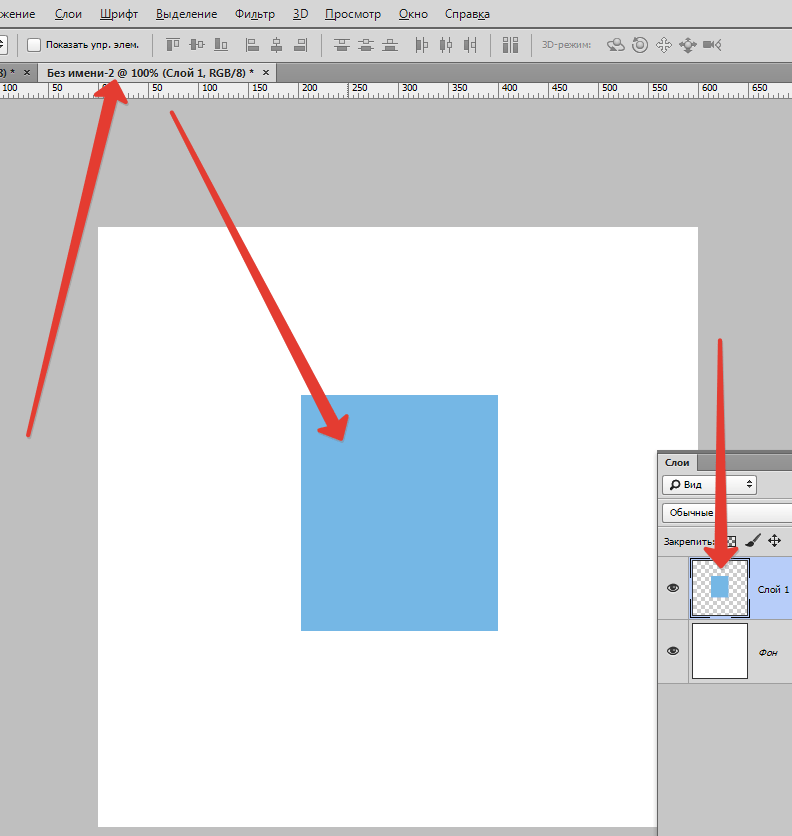
Сперва открываем фотографию, которая нам нравится. Заходим в фотошоп, нажимаем в верхнем меню «файл – открыть». Выбираем изображение. У меня вот такая яркая и позитивная девушка на голубом фоне.
Чтобы приступить к работе, необходимо активировать фоновый слой. Нажимаем на нём правой кнопкой мыши, затем кликаем на «Слой из заднего плана».
В данном окошке кликаем «ок» и двигаемся дальше.
Теперь мне нужно вырезать нашу девушку и вставить на другой фон. Есть два варианта, что делать дальше. В первом случае можно воспользоваться волшебной палочкой и просто кликнуть по изображению человека. Это сработает, если задний план совершенно однотонный, в нашем случае на фоне присутствуют тени, и потому голубой фон неоднородный.
Вырезаем объект правильно
Чтобы аккуратно выделить нашу девушку, берём инструмент, который находится рядом с волшебной палочкой на панели инструментов «Быстрое выделение». Сверху появится размер кисти, выбираем удобный размер и водим по тем участкам, которые не выделились. Аккуратно, никуда не торопимся, фигуру не трогаем. Если вы вдруг задели что-то лишнее, то исправляем – зажимаем кнопку Alt, значок около кисти изменится на минус, кликаем на «лишнюю» область. Таким образом мы выделяем фон.
Таким образом мы выделяем фон.
Иногда вместо этих операций используется магнитное лассо, которое находится на панели инструментов. Кликаем на него, увеличиваем масштаб картинки, и обводим контур вручную. Этот процесс более трудоёмкий, его лучше использовать, когда задний план состоит из сложных деталей. В нашем случае можно обойтись тем инструментом, который я описал выше.
После того, как мы выделили фон, правой клавишей мыши жмём по изображению и выбираем «Инверсия выделенной области».
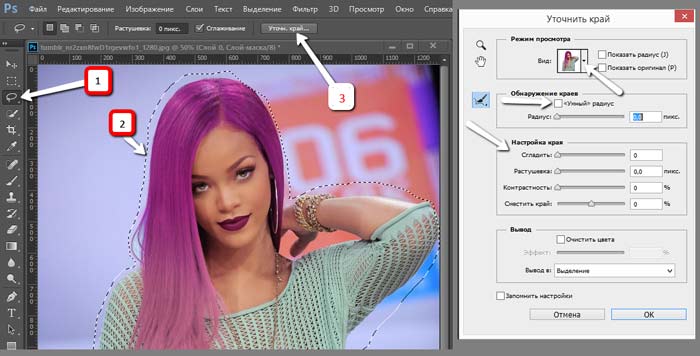
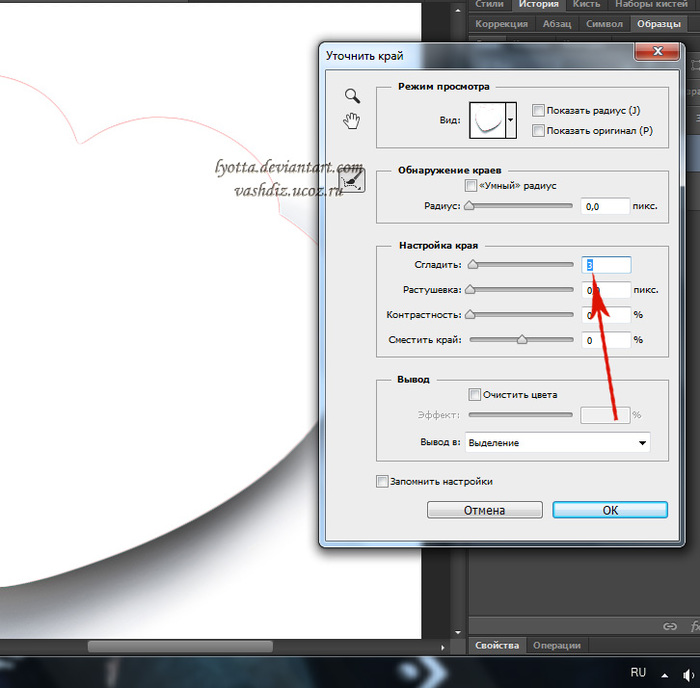
Теперь необходимо проработать мелкие детали. Особенно это касается волос. Иногда новички забывают об этих мелочах, и конечный результат выглядит неестественно. Чтобы такого не случилось, выбираем на верхней панели команду «Уточнить край».
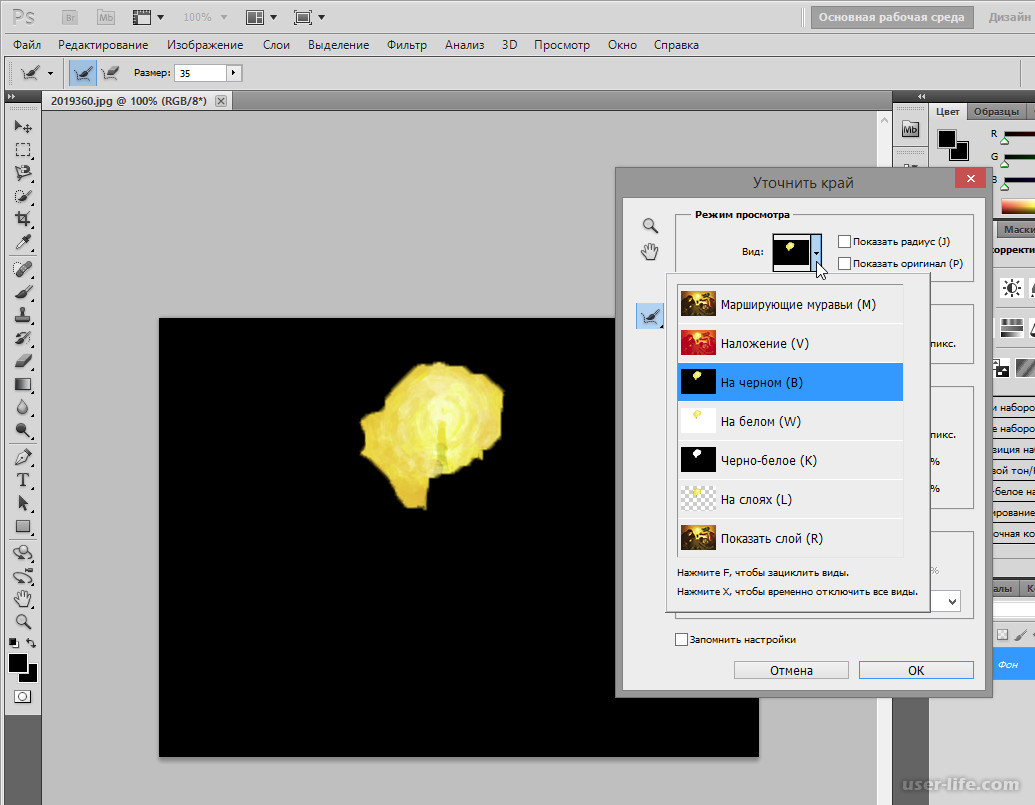
Появится окошко, режим просмотра, выбираем «На чёрном», не пугайтесь! Просто так будут видны все мелкие огрехи, от которых мы и будем избавляться. Выбираем инструмент «Уточнить радиус» (иконка кисти). Изменяем её размер, мне удобнее работать на 3, обводим контур модели.
Обводим весь контур и переходим к настройкам края. У нас имеется 4 пункта, можете попробовать каждый из них, а я выбираю только «сгладить», чтобы смягчить стыки краёв, и «контрастность», для регулировки чёткости. Тут самое главное не перестараться, иначе мы вернёмся к исходнику.
В выплывающем меню вывода картинки выбираем «Вывод на новый слой с маской». Можно конечно вывести сразу на новый слой, но у меня есть некоторые детали, я хочу их проработать, выбираю слой с маской, жму «Ок».
До заветного результата осталось совсем немного. Активируем слой маску, просто на неё нажимаем. Берём жёсткую кисть и меняем цвет на чёрный. Изображение увеличиваем и прорисовываем. У меня есть мелк
Как выделить объект в Фотошопе по контуру и не только
Случалось ли такое, что при работе с Фотошопом вам не приходилось использовать выделение объектов? Уверены, что нет, т.к. это тоже неотъемлемая часть базовых навыков при работе с изображениями в программе.
Для чего это нужно? Чаще всего выделение используют для копирования и вырезания объектов или же для заливки и обводки контуров. В общем-то перечислять преимущества можно долго, но перейдем к делу.
В общем-то перечислять преимущества можно долго, но перейдем к делу.
Благодаря этому уроку, вы научитесь выделять объект в Фотошопе строго по контуру, используя несколько способов.
Выделение объектов разными способами
Быстрое выделение горячими клавишами. Данный метод подойдет для заранее вырезанных объектов, которые находятся на отдельном слое, чаще всего – прозрачном. Чтобы выделить объект, достаточно нажать на слой, на котором он находится, удерживая при этом клавишу CTRL.
Если вы все сделали правильно, то Фотошоп выделит все объекты, находящиеся на слое. См. скриншот ниже:
Волшебная палочка.Данный метод тоже не покажется вам сложным. Нам понадобится инструмент “Волшебная палочка”.
Благодаря этому инструменту мы автоматически выделим участок, который содержит в себе цвет, на который мы кликнули. Этот способ идеально подходит для отделения нужного объекта от фона (фон должен быть однотонным).
Быстрое выделение. Этот инструмент находится в одной группе с “Волшебной палочкой”, но отличается тем, что благодаря нему можно выделять определенную часть однотонного объекта.
Магнитное лассо. Благодаря такому инструмент, как “Лассо”, вы можете выделить объекты не только разных цветов, но и с разной фактурой. Исключением в группе будет «Магнитное лассо» (нужен только для работы с границей между тонов).
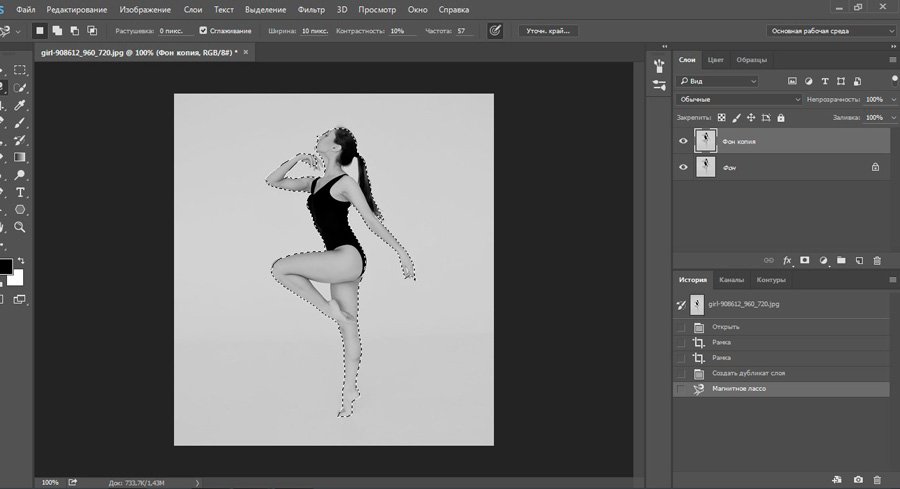
На скриншоте ниже наглядно видно, как работает «Магнитное лассо» – приклеивается к краям объекта.
Прямолинейное лассо. Исходя из названия можно догадаться, что данный инструмент идеально подходит для работы с прямыми, т.к. контуры с изгибами вам с ним не создать. Если же у вас в задаче – выделение геометрических фигур, состоящих из прямых сторон, то “прямолинейное лассо” хороший помощник.
Лассо. Благодаря стандартному лассо вы сможете выделять любый фигуры любых форм, т. к. с этим инструментом можно работать только вручную.
к. с этим инструментом можно работать только вручную.
Но… У всех этих инструментов есть изъян – неточность выделения, из-за чего приходится дополнительно трудится в последствии.
Выбор профессионалов – “Перо”. Благодаря этому инструменту и определенным навыкам, вы сможете делать “хирургические” выделения.
Благодаря перу у вас также будет возможно в любой момент поменять определенную часть выделения, что очень важно, ведь вам не придется из-за ошибки, выделять объект заново.
Если вы хотите узнать об этом инструменте подробнее, то у нас есть урок: Как пользоваться пером в Photoshop
Заключение
На начальных этапах вы, вероятнее всего, обойдетесь “простыми” инструментами “Волшебная палочка”, “Быстрое выделение” и “Лассо”. Но в дальнейшем вы будете вынуждены научиться пользоваться “Пером”, т.к. только с помощью него можно работать с сложными изображениями/проектами в Фотошопе.
Как убрать фон с картинки: 9 простых способов
Неопытные дизайнеры часто избавляются от лишних частей изображения с помощью ластика — этого делать не стоит, потому что он безвозвратно удаляет стертые пиксели.
Профессионалы пользуются Масками/Masks — они позволяют не удалять, а скрывать какие-либо части изображения, поэтому в любой момент можно восстановить картинку.
На фотографии, с которой нужно убрать лишнее, создается дополнительный слой — та самая Маска. Скрывать части изображения помогает черная кисть, а восстанавливать — белая.
Как пользоваться Масками/Masks в PhotoshopЧасто, когда новички делают выделение, а затем создают слой с Маской, скрывается не фон, а объект, который вырезали. Если так произошло, нужно просто отменить действие, нажав Ctrl + Z, и инвертировать выделение. Для этого выберите выделение активным инструментом, щелкните правой кнопкой мыши и инвертируйте выделенную область.
Для этого выберите выделение активным инструментом, щелкните правой кнопкой мыши и инвертируйте выделенную область.
Теперь можно переходить к удалению фона с изображения.
Всегда можно создать маску и стереть ненужные области с помощью Кисти/Brush Tool черного цвета. Этот способ дает точный результат, но он долгий. Вернуть стертые области поможет кисть белого цвета.
Удаление фона при помощи кистей в PhotoshopВолшебная палочка/Magic Wand — самый простой и быстрый способ удаления лишних частей изображения. Чтобы убрать фон с картинки при помощи Волшебной палочки, нужно задать значение допуска — чем оно выше, тем больше будет область выделения. Далее щелкните по области, которую хотите скрыть, и залейте ее черным цветом.
Удаление фона с помощью Волшебной палочки/Magic WandЕсли раскрыть дополнительные инструменты Волшебной палочки, вы увидите Быстрое выделение/Quick Selection Tool — это чуть более усовершенствованный вариант рассмотренного способа.
Как и все простые инструменты, Волшебная палочка действует достаточно грубо.
На объекте могут остаться следы скрытого фона, которые придется убирать с помощью Кисти. С ее помощью можно понять, подойдет ли объект для ваших целей, а уже потом думать о более качественной обтравке.
Инструмент Лассо/Lasso Tool, а также дополнительные инструменты выделения Прямолинейное лассо/Polygonal Lasso Tool и Магнитное лассо/Magnetic Lasso Tool позволяют сделать быстрое выделение нужной области. Это удобно в случае, если нужен не объект целиком, а только его часть. Эту самую часть вы выделяете Лассо, а дальше работаете непосредственно с ней.
Обтравка объекта при помощи Лассо/Lasso ToolВы становитесь профессионалом в Photoshop, когда начинаете комбинировать инструменты и искать нестандартные способы решения проблемы. Именно так и появляются лайфхаки. Например, если нужно вырезать куст с неоднородного зеленого фона, не всегда нужно прибегать к сложным способам обтравки. Можно вырезать объект при помощи простого Лассо, а края куста обработать при помощи кисти для создания травы, максимально похожей по контуру на вырезаемый объект.
Именно так и появляются лайфхаки. Например, если нужно вырезать куст с неоднородного зеленого фона, не всегда нужно прибегать к сложным способам обтравки. Можно вырезать объект при помощи простого Лассо, а края куста обработать при помощи кисти для создания травы, максимально похожей по контуру на вырезаемый объект.
Выберите инструмент Прямоугольное выделение/Rectangular Marquee Tool — наверху, в настройках инструмента, будет вкладка Выделение и маска/Select and Mask. После нажатия откроется отдельное окно с параметрами — можно выбрать кисть для выделения, отрегулировать ее радиус, настроить сглаживание, контрастность и растушевку. Чаще всего этот инструмент используется, чтобы улучшить выделение, сделанное более быстрым способом.
Как работает инструмент Выделение и маска/Select and MaskЧтобы убрать фон с картинки при помощи Каналов/Channels, вам нужно перейти в соответствующую вкладку рядом со Слоями/Layers, выбрать самый контрастный из них, продублировать его и вызвать инструмент Кривые (Ctrl + M). При помощи кривой можно сделать объект еще более контрастным, создать выделение, щелкнув по каналу с зажатым Ctrl, включить обратно все каналы и создать маску, инвертировав выделение при необходимости.
При помощи кривой можно сделать объект еще более контрастным, создать выделение, щелкнув по каналу с зажатым Ctrl, включить обратно все каналы и создать маску, инвертировав выделение при необходимости.
Так же, как Выделение и маска, инструменты затемнения и осветления применяются в качестве средства улучшения уже готового выделения. Например, если вы выделили сложный объект с помощью Каналов, он может оказаться частично прозрачным — из-за того, что оттенки самой картинки передались на маску оттенками серого.
Исправить это просто: нужно перейти в режим редактирования маски — кликните по значку маски рядом со слоем с зажатым Alt, а затем осветлите или затемните нужные области с помощью инструмента Осветлитель/Dodge и Затемнитель/Burn.
Обтравка объекта с помощью Пера/Pen Tool — один из самых качественных способов убрать фон с картинки или объекта. Выбрав инструмент из панели слева, ваша задача — максимально корректно построить путь будущего выделения. Как только закончите выделять объект или его часть, нужно закрыть контур и залить его черным цветом, предварительно создав маску.
Работа с инструментом Перо/Pen ToolЕсли нужно добавить к картинке элементы, изначально размещенные на черном или белом фоне, то лучше всего подойдут Режимы наложения/Blending Modes. Какой из них выбрать, зависит от ситуации, но чаще всего используются Экран/Screen, Мягкий свет/Soft Light и Умножение/Multiply.
Как работают Режимы наложения/Blending ModesНайти этот инструмент можно, щелкнув по слою правой кнопкой мышки. Откроется окно со множеством функций, выберите вкладку Параметры наложения/Blending Options. Внизу окна увидите функцию Наложение/Blend If. Регулируя ползунки на палитре, можно убавить количество белых или черных оттенков, а также изменить канал на красный, синий или зеленый. Обратите внимание, если на ползунок нажать с зажатой клавишей Alt, он разделится на две половинки. Перемещая их, можно сделать выделение более мягким.
Откроется окно со множеством функций, выберите вкладку Параметры наложения/Blending Options. Внизу окна увидите функцию Наложение/Blend If. Регулируя ползунки на палитре, можно убавить количество белых или черных оттенков, а также изменить канал на красный, синий или зеленый. Обратите внимание, если на ползунок нажать с зажатой клавишей Alt, он разделится на две половинки. Перемещая их, можно сделать выделение более мягким.
Это один из самых старых и проверенных способов убрать фон с картинки. Инструмент находится во вкладке Выделение/Select. Когда выбираете Цветовой диапазон/Color Range, открывается окно с его настройками. Ваша задача — с помощью пипеток и регулирования Разброса/Fuziness выбрать те оттенки, которые нужно стереть с изображения. Затем создайте маску, инвертируйте выделение при необходимости.
Затем создайте маску, инвертируйте выделение при необходимости.
Не существует идеального способа убрать фон с картинки. Каждый из рассмотренных может пригодиться в разных ситуациях, поэтому важно знать если не все из них, то большинство.
Стать настоящим профессионалом в Photoshop очень сложно. Если раньше начинающие специалисты страдали от недостатка уроков, то сегодня мы наблюдаем обратную проблему — переизбыток информации, среди которой еще нужно найти хороший контент. Выход — наш курс «Рекламная графика», с помощью которого вы станете настоящим гуру Photoshop.
Вы узнаете, как создаются визуализации для рекламы и красивые фоны для кино и видеоигр, поймете, как обрабатывают фотографии профессионалы, и откроете для себя новую востребованную профессию.
Курс «Рекламная графика»
Этот курс для дизайнеров, знающих и умеющих работать в фотошопе, которые хотят поднять уровень своих работ до международного, освоив технологию фотореалистичной иллюстрации.
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
Как в фотошопе вырезать объект и вставить в другой фон или картинку? |fast-wolker.ru
Привет, читатель! Photoshop – программа уникальная и позволяет делать замечательные шедевры, даже если вы не совсем сильны в графике. Что можно сделать в этой программе, что будет всегда привлекать зрителя – так это различные коллажи. Сегодня мы рассмотрим некоторые приемы создания материалов для Ваших будущих работ.
Коллаж может быть простым – состоять из набора фотографий (или картинок) размещенных самым различным образом на выбранном фоне. Например так:
И Ваш коллаж может быть и достаточно сложным, состоять из частей фотографий, рисунков, объектов, которые в результате, превращаются в целое произведение искусства. Вроде, как Вы написали картину:
Вроде, как Вы написали картину:
Вот в этом фотошоп и является уникальной программой. Вы можете не быть художником, но создавать картины, которые под силу только мастерам кисти. В этой статье мы поговорим о такой подготовительной части коллажа, как вырезание объектов. Без этого не обойтись никак. Обычно объект вырезается по контуру. Различных способов достаточно много, но в зависимости от того на однотонном фоне расположен объект или на сложном, применяются разные.
Вырезаем объект и вставляем его в другой фон
Самое распространенное действие, которое чаще всего используется – это вырезание объекта из одной картинки и вставка его в другую, (или на другой фон). Для того что бы вырезать объект, его предварительно необходимо выделить. Выделение можно произвести несколькими способами. Сбоку, на панели инструментов находим значок «Лассо» и чуть ниже значок «Волшебная палочка».
Лассо имеет три модификации: простое, прямолинейное и магнитное. Различаются они по степени выделения. Магнитное лассо при выделении прилипает к контурам выделяемого объекта. Оно очень удобно, но контуры должны быть четкими, иначе линия лассо может перейти на другой контур.
Магнитное лассо при выделении прилипает к контурам выделяемого объекта. Оно очень удобно, но контуры должны быть четкими, иначе линия лассо может перейти на другой контур.
Обычное лассо и прямолинейное не залипают, а потому ими необходимо аккуратно проводить по контуру, огибая все неровности. Прямолинейное так и называется, что дает только прямые линии. Если вы обводите округлые, воспользуйтесь обычным лассо.
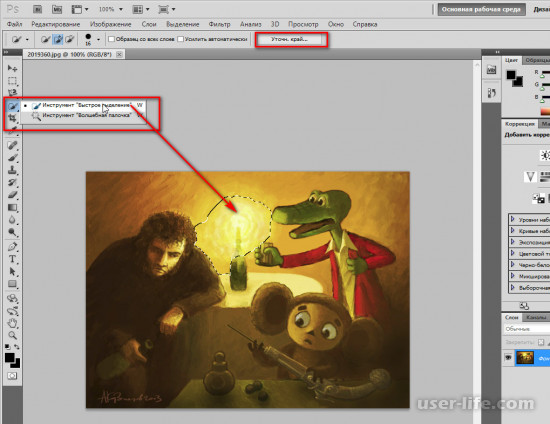
«Волшебная палочка» — это инструмент, который позволяет сделать нудную операцию одним кликом. Здесь два инструмента – «Выстрое выделение» и «Волшебная палочка».
Быстрое выделение – на курсоре увидим знак плюса в кружочке. С помощью него проводим по объекту и получаем линию, которая оконтуривает объект как в случае с магнитным лассо. Здесь так же линия может выйти за пределы объекта, если он находится на неоднородном фоне.
Исправляется это следующим образом. Если контур выделения ушел с выделяемой линии, нажимаем клавишу Alt или на панели инструментов кнопку кисти со знаком минус. Этот прием называется «Вычитание из выделенной области».
Этот прием называется «Вычитание из выделенной области».
Если нажали Alt, то удерживая клавишу проводим кружком курсора, в котором уже не плюс, а минус по ушедшей линии контура. Эта линия подходит к нужному контуру.
Таким образом оконтуриваем объект. Этот способ выделения, в отличии от лассо хорошо подходит для рисунка, расположенного на неоднородном фоне. На однородном фоне подойдет любой способ выделения. Хотя из опыта скажу, что мне сподручнее выделять именно инструментом «Быстрое выделение» независимо на однородном фоне находится объект или нет. Действуйте, как Вам удобно.
Здесь для примера я взял объект на однородном фоне и выделил его при помощи быстрого выделения. Это делается таким инструментом буквально за секунды.
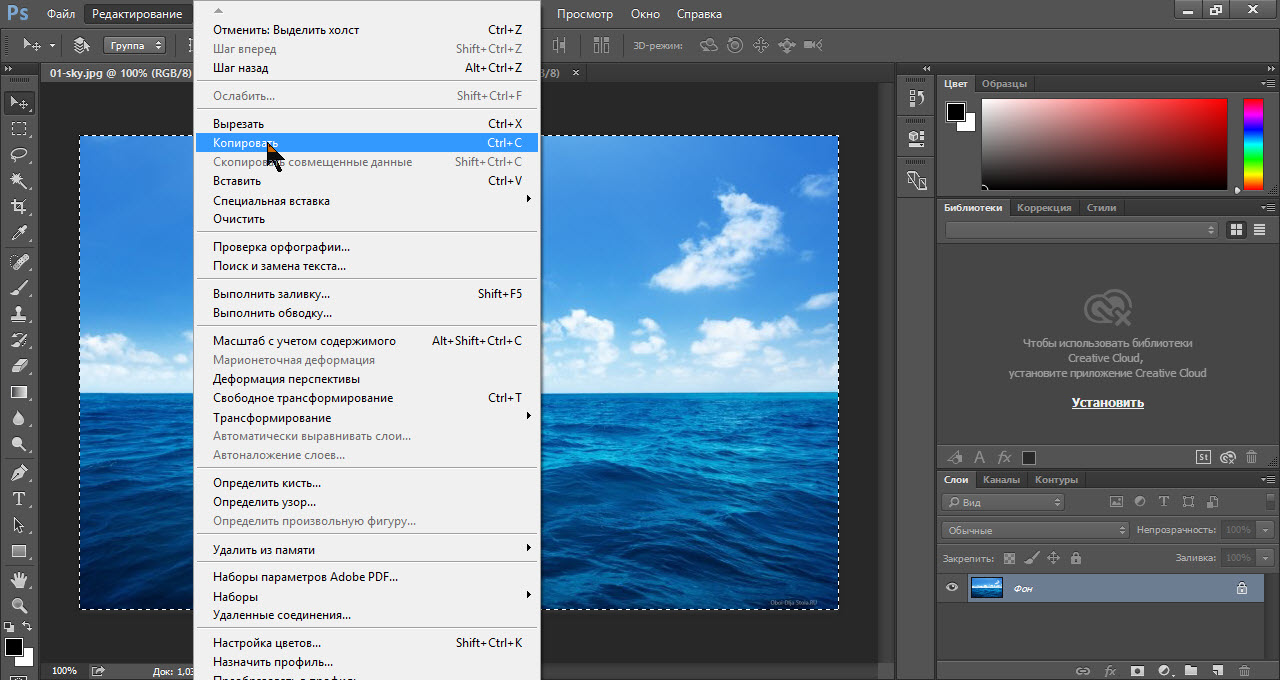
Теперь осталось скопировать выделенный элемент – (Редактирование-Копирование) и перейдя на выбранный фон вставить скопированный объект через Редактирование-Вставить.
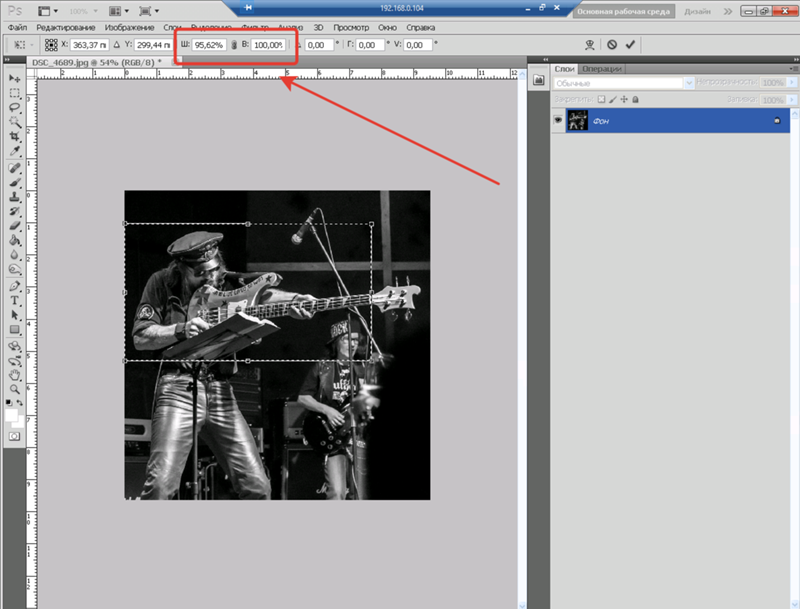
Если вставляемый объект больше фона, то его надо масштабировать. Выбираем в верхнем меню Редактирование-Трансформирование-Масштабирование.
Выбираем в верхнем меню Редактирование-Трансформирование-Масштабирование.
Зажав клавишу Shift, что бы размер изменялся пропорционально мышкой тянем за уголки картинки, что бы подогнать ее под нужный размер. В основном, все зависит от фона и как на нем будет выглядеть вставленный объект.
Как вырезать объект в фотошоп без фона, по контуру
В этом варианте вырезания объекта без фона рассмотрим картинку со сложным фоном, то есть не однородный фон, а например такой:
Здесь можно использовать и инструменты «Лассо», но тогда вырезать придется долго и аккуратно. Лучший способ – это быстрое выделение, о котором говорилось ранее. Вы, конечно же, поэкспериментируйте со всеми способами и выберите потом наиболее удобный для себя. Итак, загружаем нужное фото в программу.
Делаем дубликат слоя, что бы удобно было работать. Выделяем слой – делаем его активным. На следующем этапе выбираем инструмент быстрое выделение и обводим им по контуру рисунок. Как описывалось ранее при работе с этим инструментом, используя клавишу Alt, выправляем контурную линию, чтобы она хорошо облегала объект.
Как описывалось ранее при работе с этим инструментом, используя клавишу Alt, выправляем контурную линию, чтобы она хорошо облегала объект.
Приготовьтесь к тому, что линия постоянно будет уходить от выделяемого объекта и нужно ее возвращать. Но натренировавшись, вы сможете делать это быстро.
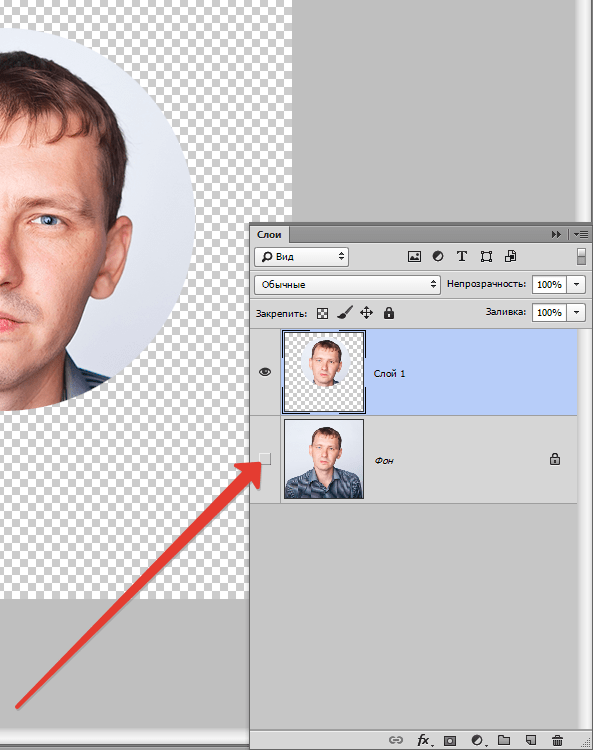
Следующим этапом добавляем к этому слою слой-маску. Сначала нижний слой отключаем – делаем его невидимым. В результате получаем такое вот вырезанное изображение.
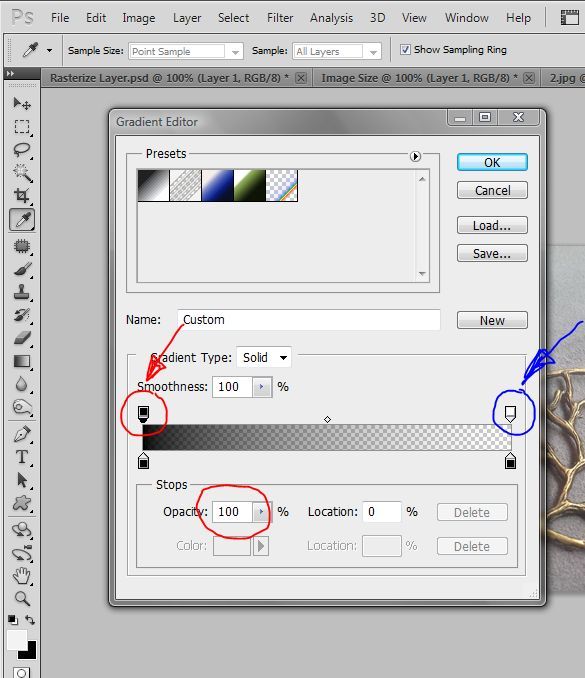
Далее, два раза кликаем по миниатюре слоя-маски и перед нами появится окно, в котором, изменяя параметры, можно несколько отредактировать контуры рисунка.
Если передвигать ползунок «Растушевка», то увидим, как изменяются края рисунка. Можно отредактировать края с помощью просто растушевки, а можно сделать несколько точнее, нажав на кнопку «Уточнить-край маски». Откроется окно, в котором изменяя параметры можно получить размытость края рисунка, что бы он не был сильно резким.
Совершив такие манипуляции, нажимаем ОК и получаем готовый объект без фона. Далее сохраняем рисунок в формате *.png. В результате он будет на прозрачном фоне и его можно вставлять куда угодно. Теперь загружаем сохраненную картинку, выделяем ее, копируем и вставляем в фон. Она встанет уже без своего фона.
Вот и вся процедура. Для наглядности посмотрим процесс на видео:
Вырезаем объект и переносим его на другой слой фотошоп
Перенос вырезанного объекта на другой слой – это тоже самое, что вырезать объект и скопировать его на другой фон. Как только вы вставляете на новый фон вырезанный объект, для него программа автоматически создает свой слой. Можно предварительно создать пустой слой, выделить его – активировав тем самым, а потом вставить на него вырезанный объект.
Как вырезать лицо человека и вставить другое вместо него?
Вырезание лица и вставка его в лицо другого человека – весьма популярный коллаж, который часто можно встретить на просторах интернета. Особенно подобные вещи любят делать в качестве подарка кому-либо.
В целом все здесь делается аналогично описанному выше. Один из вариантов мы и рассмотрим. Находим шаблон куда хотим вставить нужное лицо и, естественно, само лицо. Для примера берем такого актера, как Николас Кейдж. С помощью волшебной палочки выделяем лицо. Создаем новый слой и копируем туда выделенное лицо.
Если отключить основной слой, то увидим только одно скопированное нами лицо актера.
Теперь открываем шаблон, куда мы хотим вставить скопированное лицо. В интернете таких шаблонов много, достаточно выбрать подходящее. Создаем дубликат слоя.
Теперь возвращаемся к слою с подготовленным к вставке лицом, копируем его, открываем шаблон и вставляем в шаблон лицо.
Слой с лицом меньше шаблона. С помощью команды Редактирование-Трансформирование-Масштабирование изменяем размеры, подгоняя его под шаблон, чтобы подходил как можно точнее. Где необходимо, стираем. В этой же ветке есть «Поворот», мы можем повернуть лицо так, чтобы оно смотрелось естественнее.
Слой с лицом лежит выше слоя шаблона. Лицо будет, потому, находится поверх шаблона. Перемещаем его вниз, под шаблон, что бы лицо выглядело точнее. Подкорректировав по цветовому балансу, подогнав, можно получить примерно такой вот результат.
На приведенном ниже видео наглядно показано, как вырезать и вставить лицо.
Вырезаем человека с фотографии и вставляем его на другой фон в Photoshop
Процедура вырезания фигуры человека аналогична предыдущей. Берем какой-либо фон и нужного нам человека. В начале вырезаем фигуру любым удобным способом и копируем на новый слой.
Берем какой-либо фон и нужного нам человека. В начале вырезаем фигуру любым удобным способом и копируем на новый слой.
Далее этот слой копируем на фон и получаем результат.
Естественно, подгоняем вставленное изображение по масштабу и цветовому балансу, что бы ни картинка, ни фон не выбивались.Вот, собственно и все, удачи!
Автор публикации
0 Комментарии: 1Публикации: 179Регистрация: 02-12-2017Как выбрать и переместить часть одного изображения в … — Сообщество поддержки Adobe
КАК ВЫБРАТЬ И ПЕРЕМЕСТИТЬ ЧАСТЬ ОДНОГО ИЗОБРАЖЕНИЯ НА ДРУГОЕ?
——————————
В этом коротком руководстве мы рассмотрим, как выбрать деталь одного изображения и переместите его на другое изображение. Для этого мы будем использовать инструмент Quick Selection Tool и функцию Refine Edge . В этом уроке я использую Photoshop CS6.
Здесь у меня есть два изображения — одно моего объекта, а другое — сцены на пляже. Фотография моего объекта имеет размытый фон, поэтому я хочу переместить объект на фотографию пляжа.
Фотография моего объекта имеет размытый фон, поэтому я хочу переместить объект на фотографию пляжа.
——————————
ШАГ 1. Откройте оба изображения в Photoshop.
——————————
ШАГ 2. Щелкните инструмент Quick Selection Tool в панель инструментов, как показано ниже.Если вместо этого вы видите инструмент Magic Wand, просто нажмите и удерживайте значок Magic Wand, и должно появиться подменю.
——————————
ШАГ 3. Используя инструмент быстрого выбора, щелкните и перетащите область первого изображения, которую вы хотите переместить во второе изображение.
* СОВЕТ * Если вы выбрали область, которую не хотите сохранять, используйте инструмент «Вычесть из выделения» в строке меню инструментов быстрого выбора.
——————————
ШАГ 4. Теперь мы собираемся уточнить наш выбор, чтобы он более плавно сливался с другим изображением. В строке меню выберите Выбрать> Уточнить край …
В строке меню выберите Выбрать> Уточнить край …
——————————
ШАГ 5. Используйте диалоговое окно «Уточнить край», чтобы отрегулировать край вашего выделения. Выбранные вами настройки будут зависеть от конкретного изображения, с которым вы работаете. Мое изображение включает несколько тонких участков волос, поэтому я проверил опцию Smart Radius и расширил радиус выделения с помощью ползунка радиуса.Я также изменил свой View Mode на Overlay, чтобы мне было легче увидеть свой выбор. Когда вы будете довольны своим выбором, нажмите «ОК».
——————————
ШАГ 6. Теперь, когда у меня есть выбор, я готов чтобы переместить мой объект на новую фотографию. Чтобы скопировать выделенный фрагмент, выберите « Правка»> «Копировать » в строке меню или просто нажмите «Ctrl-C» (Windows) или «Command-C» (Mac) на клавиатуре.
——————————
ШАГ 7. Теперь я могу перейти к фоновому изображению и вставить объект в сцену. Для этого откройте фоновое изображение и выберите Правка> Вставить в строке меню или нажмите «Ctrl-V» (Windows) или «Command-V» (Mac) на клавиатуре. Это создаст новый слой из выделения.
——————————
ШАГ 8. Мне нужно отрегулировать размещение и размер моего предмет. В строке меню выберите Edit> Free Transform или нажмите «Ctrl-T» (Windows) или «command-T» (Mac) на клавиатуре.
——————————
ШАГ 9. Перемещайте выделение по холсту, щелкая и перетаскивая в центре выделения. Измените размер выделения, щелкнув и перетащив один из углов ограничительной рамки, удерживая нажатой клавишу «Shift» на клавиатуре, чтобы ограничить размеры вашего выделения. Как только вы будете удовлетворены размещением вашего объекта на изображении, нажмите на галочку в строке меню преобразования (выделено ниже).
——————————
СДЕЛАНО! Теперь ваш выбор успешно помещен на новую фотографию!
——————————
ДОПОЛНИТЕЛЬНОЕ ОБУЧЕНИЕ
.Редактировать контуры в Adobe Photoshop
Добавление узловых точек может дать вам больше контроля над контуром или может расширить открытый контур. Однако старайтесь не добавлять больше очков, чем необходимо. Путь с меньшим количеством точек легче редактировать, отображать и распечатывать. Вы можете уменьшить сложность пути, удалив ненужные точки.
Набор инструментов содержит три инструмента для добавления или удаления точек: инструмент «Перо», инструмент «Добавить точку привязки» и инструмент «Удалить точку привязки».
По умолчанию инструмент «Перо» меняется на инструмент «Добавить точку привязки», когда вы размещаете его над выбранным контуром, или на инструмент «Удалить точку привязки», когда вы размещаете его над точкой привязки.Вы должны выбрать «Автоматическое добавление / удаление» на панели параметров, чтобы инструмент «Перо» автоматически изменился на инструмент «Добавить точку привязки» или «Удалить точку привязки».
Вы можете выбирать и редактировать несколько путей одновременно. Вы также можете изменить форму пути при добавлении узловых точек, щелкнув и перетащив их по мере добавления.
.Как сделать фон прозрачным в Photoshop
Узнайте, как сделать фон прозрачным в Photoshop, и откройте для себя более быструю альтернативу в редакторе Shutterstock.
Есть много способов вырезать объект или удалить фон из изображения. Многие начинают с фотошопа. Два популярных метода маскирования в Photoshop используют инструменты выделения, такие как Magic Wand, Lasso, а также режим Select и Mask. Между тем, режим быстрой маски использует кисть для рисования фона.
Эти методы можно использовать для более сложного удаления фона, но иногда вам нужен быстрый и простой вариант для удаления фона. Если вы ищете бесплатную и простую альтернативу Photoshop, мы покажем вам, как Shutterstock Editor может помочь вам сделать фон прозрачным за несколько простых шагов.
Метод 1.
 Инструменты и маски выделения
Инструменты и маски выделенияШаг 1. Использование инструмента Magic Wand Tool
Выберите инструмент Magic Wand Tool в окне «Инструменты».Начните с Допуск 20% в меню Опции .
Измените допуск по мере необходимости, чтобы добавить новые области к выделению.Вы можете добавить к выделению с помощью Magic Wand, удерживая Shift и щелкая в другой области. Вы можете вычесть из выделенного, удерживая Option и щелкнув область, которую не хотите включать.
Шаг 2. Используйте инструмент «Лассо» для точной настройки выделения
Когда у вас есть грубый выбор объекта или фона, используйте инструмент Lasso для точной настройки краев.Удерживайте Shift и перетащите, чтобы добавить к выделению.
Существует три варианта инструмента «Лассо». Вы найдете их, нажав и удерживая лассо в меню «Инструменты»:
- Лассо — Щелкните и перетащите курсор, чтобы нарисовать выделение от руки.

- Polygonal Lasso — Создание многоугольной области выделения путем добавления точек к форме выделения.
- Магнитное лассо — Автоматическое добавление к выделению путем обводки области.
Обратите внимание на изображение выше, как выделение переходит в сумку. Я использовал Лассо, держал Shift и нарисовал небольшую область, чтобы заново выделить этот край. Чтобы исправить выделение, убегающее от мешка, я удерживаю Option и делаю то же самое, чтобы удалить эту область выделения.
Шаг 3. Используйте панель «Выделение и маска» для уточнения выделения
Когда вы будете удовлетворены грубым выбором, нажмите кнопку Select and Mask в меню Options в верхней части экрана.Или нажмите Command + Option + R , чтобы открыть окно.
Поэкспериментируйте с настройками Global Refinement, чтобы получить более плавный выбор.В разделе Global Refinements начните со следующих настроек для большого изображения с высоким разрешением:
- Smooth : 3
- Feather : .
 3px
3px - Shift Edge : -20
Это сделает выделение более плавным, смягчит края и слегка сузится, чтобы уменьшить любое отражение фона.Вот что я имею в виду:
Если вы застряли, лучше всего нажать Отмена и исправить выбор вручную с помощью Magic Wand или Lasso, а затем вернуться в окно Select and Mask.
Шаг 4. Создайте маску слоя для удаления фона
В Output Settings внизу окна Select and Mask выберите Layer Mask из списка. Окно закроется, а слой с вашим объектом будет иметь маску, скрывающую фон.Затем вы можете активировать или деактивировать маску, щелкнув правой кнопкой мыши значок маски слоя в окне «Слои».
Когда активирована маска слоя, фон становится прозрачным.Метод 2: Быстрая маска
В этом методе используется инструмент Quick Mask в Photoshop. Это способ быстро создать маску с помощью кисти. Подобно рисованию на маске слоя, вы будете переключать цвета переднего плана, чтобы добавить или удалить из маски.
Активируйте быструю маску с помощью кнопки в нижней части окна «Инструменты».
Включите / выключите режим быстрой маски в нижней части панели инструментов или просто нажмите Q.Затем активируйте инструмент кисти (B) . В режиме быстрой маски на палитре отображаются только два цвета: черный, используемый для скрытия содержимого, и белый, используемый для отображения содержимого. Идея состоит в том, чтобы закрасить фон — ту часть, которую вы хотите удалить — черным цветом. Область, которую вы закрашиваете, станет красной.
В режиме быстрой маски области, которые вы закрашиваете, станут красными, показывая вам выделение.Совет: Чтобы сделать большие выделения быстрее, используйте кисть большого размера и щелкните один раз в качестве отправной точки в области, которую нужно исключить. Затем, удерживая Shift, щелкните следующую точку. Это заполнит пространство между ними по прямой линии.
Чтобы сделать маску более детальной, просто увеличьте масштаб и уменьшите размер кисти, чтобы закрасить или округлить меньшие углы и кривые.
Теперь вы можете переключаться между режимом быстрой маски и стандартным режимом редактирования, нажимая Q на клавиатуре.Это покажет вам живой выбор.
Если вы хотите продолжить работу, просто нажмите Q, чтобы вернуться в режим быстрой маски и продолжить работу.Когда вы довольны выбором, нажмите кнопку «Добавить маску слоя» в нижней части окна «Слои», чтобы замаскировать фон.
Альтернативы удалению фона в Photoshop
Если вам нужно выполнить только базовые задачи дизайна, например удаление фона, Photoshop может не подойти.Это дорого и сложно научиться. Вот несколько простых в использовании альтернатив:
- Powerpoint имеет инструмент под названием Remove Background , который запускает вас с выбора объекта переднего плана, замаскированного от фона. У вас также есть возможность добавлять или удалять определенные части.
- Бесплатные веб-сайты — Существует множество бесплатных приложений и веб-сайтов, которые позволяют пользователям вручную удалять фон.
 Хотя они могут быть простыми в использовании, к минусам относятся проблемы с надежностью и точностью, а также отсутствие безопасности системы.
Хотя они могут быть простыми в использовании, к минусам относятся проблемы с надежностью и точностью, а также отсутствие безопасности системы. - Shutterstock Editor — Средство удаления фона в редакторе позволяет легко вырезать формы и элементы из изображения. Со всеми другими инструментами дизайна в приложении вы можете создать профессиональный дизайн за половину шагов и с гораздо меньшими хлопотами.
Как удалить фон в редакторе
Shutterstock Editor — отличная альтернатива всему вышеперечисленному — мощный бесплатный инструмент для редактирования с новой функцией удаления фона. У вас есть не только прямой доступ ко всей библиотеке изображений Shutterstock и тщательно подобранным коллекциям, но и перед загрузкой вы можете настроить лицензионное изображение.
Если вы следовали описанному выше методу быстрой маски, это будет несложно. Если вы сочли его слишком техническим, вы будете счастливы, что этот инструмент так же прост, как перетаскивание курсора. С помощью трех простых шагов вы быстро удалите фон с любого изображения:
С помощью трех простых шагов вы быстро удалите фон с любого изображения:
- Найдите и выберите изображение
- Используйте инструмент «Удалить фон»
- Загрузите лицензионный образ
Чтобы начать работу, откройте редактор в своем браузере. Найдите и выберите изображение, затем щелкните Удалить фон в разделе Инструменты изображения в правой части окна.
Хорошее маленькое изображение собачки через Пола СтивенаПросто нажмите на кнопку — Удалить и закрасьте фон. Это уберет фон. Чтобы настроить выделение, нажмите + Добавить и закрасьте объект, который хотите сохранить. Уменьшите размер кисти с помощью ползунка Размер кисти , чтобы получить более подробную информацию, или увеличьте его, чтобы блокировать большие участки за раз.
В желтой области отображается предварительный просмотр того, что будет удалено. Между каждым шагом программа будет настраиваться и показывать вам результаты. Часть, которую нужно удалить, будет выделена желтым цветом. Когда вас устраивает предварительный просмотр, просто нажмите Применить .
Когда вас устраивает предварительный просмотр, просто нажмите Применить .
Теперь вы можете загрузить свое полностью лицензированное изображение с удаленным фоном, чтобы использовать его где угодно. Убедитесь, что вы сохранили его как PNG, чтобы сохранить прозрачность.
Для получения дополнительных уроков и техник продолжайте читать:
Обложка фонового изображения через FabrikaSimf , изображение кошелька через Creative Lab
.Использование прозрачности и подложки в Photoshop Elements
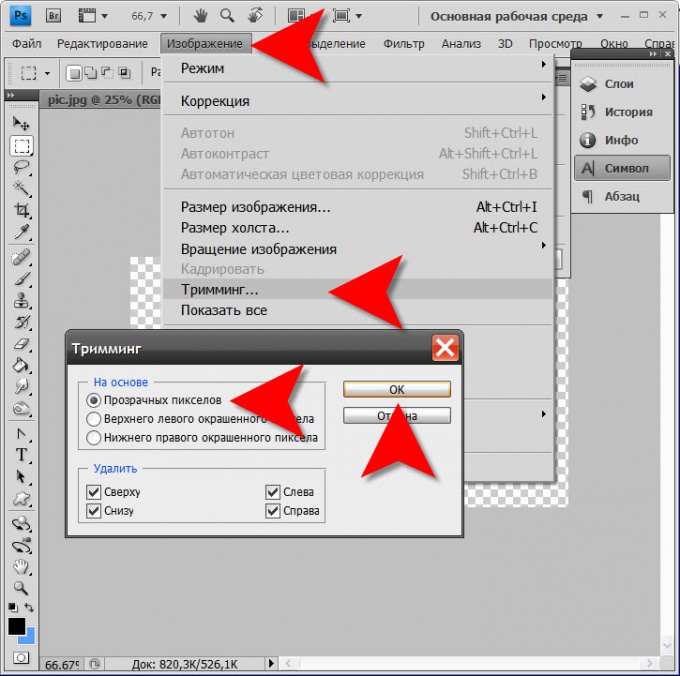
Матирование фона, поддерживаемое форматами GIF, PNG и JPEG, имитирует прозрачность путем заливки или смешивания прозрачных пикселей с матовым цветом, который соответствует фону веб-страницы. Матирование фона работает лучше всего, если фон веб-страницы сплошной и если вы знаете, что это за цвет.
Чтобы создать прозрачность фона или матирование фона в оптимизированном изображении, вы должны начать с изображения, которое содержит прозрачность. Вы можете создать прозрачность, когда создаете новый слой или используете Background Eraser или Magic Eraser.
Вы можете создать прозрачность, когда создаете новый слой или используете Background Eraser или Magic Eraser.
При работе с файлами GIF или PNG ‑ 8 вы можете создать резкую прозрачность: все пиксели, которые прозрачны более чем на 50% в исходном изображении, полностью прозрачны в оптимизированном изображении, а все пиксели непрозрачны более чем на 50% в исходном изображении полностью непрозрачны в оптимизированном изображении. Используйте четкую прозрачность, если вы не знаете цвет фона веб-страницы или когда фон веб-страницы содержит текстуру или узор.Однако имейте в виду, что прозрачность с резкими краями может вызвать неровные края изображения.
.Удалить фон в Photoshop быстро и легко
Если вам нужно удалить фон в Photoshop, вам повезло. Пользователи Photoshop имеют доступ ко многим различным методам удаления фона с изображения. Для простых фонов использование стандартного инструмента «волшебная палочка» для выделения и удаления фона вполне может быть более чем адекватным. Для более сложных фонов вы можете использовать инструмент «Ластик для фона».
Для более сложных фонов вы можете использовать инструмент «Ластик для фона».
Инструмент «Ластик фона» выбирает цвет в центре кисти, а затем удаляет пиксели того же цвета, что и вы «рисуете».Освоить инструмент не так уж и сложно. Позвольте мне показать вам, как это работает.
Удаление фона, шаг 1. Откройте изображение
Начните с захвата изображения, с которого вы хотите удалить фон. Я буду использовать изображение ниже, так как на нем есть области, которые варьируются от простых до более сложных. Я получил это бесплатно на Unsplash.
Теперь откроем его в Photoshop.
Удаление фона, шаг 2: Выберите средство удаления фона
Выберите инструмент «Ластик для фона» на панели инструментов Photoshop.Он может быть скрыт под инструментом «Ластик». Если это так, просто нажмите и удерживайте инструмент «Ластик», чтобы открыть его. Кроме того, вы можете нажать Shift + E , чтобы перебрать все инструменты ластика, чтобы добраться до Background Eraser. Если у вас был выбран инструмент «Ластик по умолчанию», дважды нажмите Shift + E , чтобы выбрать инструмент «Ластик для фона».
Если у вас был выбран инструмент «Ластик по умолчанию», дважды нажмите Shift + E , чтобы выбрать инструмент «Ластик для фона».
Удаление фона, шаг 3. Настройте параметры инструмента
На панели параметров инструмента в верхней части экрана выберите круглую жесткую кисть.Наиболее подходящий размер кисти зависит от изображения, над которым вы работаете. Используйте квадратную скобку ( [ или ] ) для быстрого изменения размера кисти.
Кроме того, вы можете щелкнуть правой кнопкой мыши в любом месте монтажной области, чтобы изменить размер и жесткость кисти.
Затем на панели параметров инструмента убедитесь, что для Выборка установлено значение Непрерывно (это первый из трех значков), Пределы от до Найдите края и Допуск имеет диапазон 20 -25% .
Примечание: меньший допуск означает, что ластик подберет меньшее количество цветовых вариаций. В то время как более высокий допуск расширяет диапазон цветов, которые будет выбирать ваш ластик.
В то время как более высокий допуск расширяет диапазон цветов, которые будет выбирать ваш ластик.
Удаление фона, шаг 4: начало удаления
Наведите кисть на фон и начните стирать. Вы должны увидеть круг размером с кисть с маленьким перекрестием в центре. Перекрестие показывает «горячую точку» и удаляет этот цвет везде, где он появляется внутри области кисти.Он также выполняет интеллектуальное извлечение цвета по краям любых объектов переднего плана, чтобы удалить «цветовые ореолы», которые в противном случае могли бы быть видны, если объект переднего плана наложен на другой фон.
При стирании увеличьте масштаб рабочей области и постарайтесь, чтобы перекрестье не накладывалось на край переднего плана. Скорее всего, вам придется в некоторых местах уменьшить размер кисти, чтобы случайно не стереть часть объекта на переднем плане.
Удаление фона, шаг 5: Выбор эффективного предела и настроек выборки
Даже если вы начали с низкой толерантностью, Фоновый ластик может стереть ненужные вам вещи, например рубашку этого парня или его волосы.
Для областей изображения переднего плана, которые имеют общие цвета с фоном (например, этот), вам может потребоваться отрегулировать Sampling и Limits . На этом изображении я переключился на выборку : как только опцию , установите мои Limits на Discontinguous и установите Tolerance на 5% .
Выборка : как только опция производит выборку цвета под перекрестием только в тот момент, когда вы щелкаете , и она не выполняет повторную выборку, когда вы перемещаете кисть. Параметр Discontiguous Limit позволяет стереть все пиксели, соответствующие выбранному цвету, который вы стираете. Это очень полезно, например, чтобы попасть между прядями волос, не стирая их.
Есть большая вероятность, что Средство удаления фона может быть всем, что вам нужно для выполнения вашей задачи.Но если нет, читайте дальше.
Удаление фона, Шаг 6: Инструмент «Быстрая маска» или «Перо»
Хотя удаление фона на нашем примере изображения — это просто, когда цвета переднего плана и фона явно различаются, неизбежно есть области нашего объекта переднего плана, которые неправильно стираются, когда мы работаем близко к краям переднего плана.
В нашем примере передний план и фон имеют похожие цвета из-за освещения, которое влияет на фон и одежду модели.Проще всего это исправить с помощью инструмента «Перо» в Photoshop, который можно использовать для создания чистого выделения и удаления ненужного фона.
Вот готовый результат:
А вот наше изображение с новым фоном:
Удалите фон в Photoshop
Если вы работаете с основным изображением с достаточным визуальным контрастом между объектом и фоном, вам, скорее всего, удастся использовать только инструмент «Ластик для фона».
Более сложные изображения потребуют сочетания инструментов, выборок и допусков, а также периодической корректировки вручную. Бывают моменты, когда нет визуальной разницы между передним планом и фоном. Мы должны вручную ввести это различие.
И не забывайте, что если вы сохраняете изображение без добавления нового фона, вам необходимо сохранить его как PNG, чтобы сохранить прозрачность.
Эта статья о том, как удалить фон в Photoshop, остается одной из наших самых популярных статей и была обновлена в 2019 году для Adobe Photoshop 2020.Чтобы узнать больше о дизайне, прочтите «Системы дизайна» из журнала Smashing Magazine на SitePoint Premium.
.Как вырезать человека в фотошопе
В этом уроке для новичков я расскажу о том, как вырезать человека в фотошопе.
У многих из нас есть фотографии, на которых мы особенно хорошо получились, и все бы хорошо, если бы не лишние люди на фотографии.
От посторонних предметов и людей на фото можно легко избавиться в фотошопе в случае необходимости.
Сегодня мы посмотрим как вырезать человека в фотошопе на фотографиях разной сложности.
Однородный фон
Самый простой из случаев, когда вырезание человека и последующая ретушь фона требует минимума усилий – это случай, когда человек находится на однородном фоне.
Открываем фотографию – Ctrl+O.
Допустим, нам необходимо убрать с фотографию полненькую девушку на заднем плане (вторую справа).
План действий таков: аккуратно обводим девушку, делаем выделение, заливаем на новом слое выделение цветом фона.
Открываем палитру слоев F7, сейчас в палитре только один слой.
Создадим дубликат слоя – Ctrl+J (либо щелкаем по иконке нового слоя внизу палитры слоев), и будем работать с копией, не затрагивая оригинал редактированием.
Берем инструмент перо Pen Tool(P), обводим по контуру девушку.
Приближаем изображение «Ctrl +» /отдаляем «Ctrl -».
Чтобы перемещаться по приближенному изображению, зажимайте пробел и «рукой» двигайте холст.
Если поставили лишнюю точку — отмените действие сочетанием клавиш Ctrl+Alt+Z.
Ставьте точки и, не отпуская клавиши мыши, вытягивайте направляющие, чтобы в дальнейшем легко редактировать контур, добиваясь плавности линий.
Не ставьте точки слишком часто, достаточно добавлять их только при изменении направления движения контура.
Точное совпадение обводки и контура нужно лишь в местах соприкосновения девушки с другими объектами (людьми), там, где вокруг девушки только фон, можете смело выходить за пределы контура.
После того, как вы замкнули контур, вы все еще можете добавлять или убирать точки с помощью инструментов, находящихся в одном подменю в инструмента Pen Tool. Чтобы раскрыть подменю, щелкните правой кнопкой по инструменту.
Чтобы менять направление и характер контура с помощью касательных, выделяйте точки по одной инструментом Direct Selection Tool (Стрелка) (A) и двигайте касательные.
Когда редактирование контура будет завершено, щелкните правой кнопкой по выделению и выберите в контекстном меню «Образовать выделенную область» (MakeSelection).
Не снимая выделения, создайте новый слой – Ctrl+Shift+N.
Выберите инструмент Paint Bucket Tool (Заливка)(G), зажмите Alt и возьмите образец цвета с фона.
Кликните мышкой внутри выделения, чтобы залить его цветом фона.
Вот что у нас получилось на этом этапе
Теперь осталось только немного сгладить переходы, так как фон, хоть и однороден по цвету, в разных местах освещен по-разному.
Сливаем верхний слой с предыдущим — находясь на слое с заливкой, нажимаем Ctrl+E.
Берем Healing Brush Tool (Восстанавливающая кисть). Этот инструмент позволяет накладывать друг на друга фрагменты изображения, с учетом нижнего слоя, то есть не просто вставляет скопированный из другого места фрагмент на новое место, но и смешивает пиксели нижнего и верхнего слоев.
Зажимаем Alt , берем образец фона, рядом с областью, которую необходимо замаскировать. Маскируем шов, кликая по нему мышкой.
Поле того, как фон готов, еще немного доведем до ума картинку.
На руке у оставшейся девушки остались розовые рефлексы от платья вырезанной подруги.
Создадим новый слой Ctrl+Shift+N.
Берем кисть BrushTool, рисуем по краю головы и руки зеленые рефлексы (я выделила тенью то, что нарисовала для наглядности). Особо не стараемся, потом можно будет поправить.
Теперь немного размоем края. Заходим в Filter – Blur –Gaussian blur.
Ставим такой радиус размытия, чтобы сгладить эффект от рефлексов.
Я поставила 4px.
Стираем резинкой с мягкими краями Eraser Tool (E) лишнее.
Готово:
Однородный фон встречается на фотографиях нечасто, гораздо чаще встречаются разные виды неоднородного фона.
Давайте посмотрим как вырезать человека в фотошопе в этом случае.
Неоднородный фон
Это случай, когда фон по своей текстуре неоднороден, его невозможно просто заполнить одним цветом, однако часто на фотографии есть повторяющиеся элементы, которые можно вставить на место вырезанного человека.
Открываем другую фотографию – Ctrl+O.
Будем пытаться вырезать крайнюю справа девушку.
Для того, чтобы заполнить ее место будем копировать целые фрагменты фона вокруг девушки, а затем немного их видоизменим, для того, чтобы избавиться от повторяющихся элементов.
В палитре слоев – F7, делаем дубликат слоя Ctrl+J.
Выделяем область справа от девушки, для этого возьмем инструмент Rectangular Marquee Tool (Прямоугольная область)(M).
Щелкаем правой кнопкой по выделению, в появившемся контекстном меню выбираем «Layer via copy» (Скопировать на новый слой).
На панели инструментов выбираем черную стрелку – инструмент перемещения Move Tool (V).
Передвигаем скопированный фрагмент изображения на место девушки.
Совмещаем края фрагмента таким образом, чтобы рисунок совпадал с нижним слоем.
Зажимаем Alt, курсор превратится в двойную стрелку.
Начинаем перемещать фрагмент изображения на место рядом с уже установленным фрагментом, чтобы полностью закрыть человека, когда вы отпустите клавишу мыши вы получите копию фрагмента.
Нажмите Ctrl+T (Свободная трансформация), чтобы подогнать края изображения по рисунку, вокруг изображения появятся квадратные маркеры.
Двигайте изображение за маркеры, чтобы изменить его размер. Чтобы сохранить пропорции изображения, зажимайте Shift при трансформации.
Вы можете поворачивать изображение, при активном инструменте свободная трансформация, подведя курсор к углу изображения и дождавшись, пока курсор превратится в полукруглую стрелку. По этого просто удерживайте нажатой левую клавишу мышки поворачивайте изображение в нужную сторону.
По этого просто удерживайте нажатой левую клавишу мышки поворачивайте изображение в нужную сторону.
Выделяем верхний слой, нажимаем Ctrl+E, чтобы слить слой с нижним, теперь оба слоя с копией фрагмента у нас слиты в один.
Остался еще кусочек стопы, для него также необходимо скопировать фрагмент.
Возвращаемся на второй слой — копию исходника.
Выделяем небольшой фрагмент бревна и воды рядом со стопой с помощью Rectangular Marquee Tool (Прямоугольная область)(M).
Зажимаем Alt, передвигаем его на место, где у нас остался кусок ноги, чтобы продолжить рисунок.
Мне потребовалось два раза скопировать фрагмент, чтобы закрыть ногу.
Снимаем выделение — Ctrl+D.
Выделяем верхний слой, нажимаем Ctrl+E, чтобы слить все слои с нашими манипуляциями. В итоге в палитре остается два слоя: исходник и объединенный слой со скопированными фрагментами.
Работаем на втором слое.
Теперь нужно убрать следы вмешательства: замаскировать и сгладить швы, разнообразить дублированные элементы, кое-где доработать фон.
Вот что у нас есть на данном этапе: девушку мы с фотографии вырезали, но везде остались следы обработки и неаккуратные фрагменты. Я обвела места, которые больше всего бросаются в глаза и которые нужно устранить первым делом. Я забыла обвести отражение вырезанной девушки на воде, его тоже необходимо убрать.
Начнем с удаления отражения.Для этого воспользуемся одной хитрой функцией.
С помощью инструмента Polygonal Lasso Tool (Многоугольное лассо) (L) выделяем область с отражением, чем меньше она будет, тем лучше, поэтому не захватывайте много лишнего фона в выделение.
Как только замкнули контур, нажимаем сочетание клавиш Shift+F5.
В выпадающем меню выбираем параметры заливки «Content-Aware» (С учетом содержимого). Этот умный инструмент появился в Adobe Photoshop начиная с версии CS5. Он позволяет маскировать области, анализируя изображение вокруг. В случае необходимости можно сделать заливку несколько раз, выделяя разные области.
Посмотрим что получилось:
Таким же способом я обрабатываю верхнюю часть изображения. Только в этом случае я воспользуюсь другим инструментом выделения — Elliptical Marquee Tool (Овальная область) (M). Вы можете выбирать разные инструменты выделения в зависимости от ситуации или пользоваться одним.
Только в этом случае я воспользуюсь другим инструментом выделения — Elliptical Marquee Tool (Овальная область) (M). Вы можете выбирать разные инструменты выделения в зависимости от ситуации или пользоваться одним.
Делаю заливку с учетом содержимого — Shift+F5. Получается вот что:
Снижаем Opacity (Непрозрачность) верхнего слоя вверху палитры слоев до 50%, чтобы увидеть нижний слой.
Берем ластик Eraser Tool(E), выбираем кисть большого диаметра с мягкими краями, стираем резкие границы фона, оставляя фрагмент изображения над нижним слоем, и не позволяя нижнему изображению проявиться.
Восстанавливаем непрозрачность слоя до 100%.
Делаем дубликат слоя-исходника- Ctrl+J.
Выделяем самый верхний слой, сливаем с дубликатом, который создали шагом ранее — Ctrl+E.
Дальше работаем инструментом Healing Brush Tool (Восстанавливающая кисть)(J).
Сначала создадим выделение с помощью Polygonal Lasso Tool (Многоугольное лассо), чтобы не смазать края объектов. Работаем внутри выделения.
Работаем внутри выделения.
Берем образец фона с помощью Alt, и заполняем фрагменты, которые нуждаются в корректировке. При необходимости немного размываем часть фрагментов, для достижения однородности фона с помощью инструмента Blur Tool (Размытие).
Немного затемняем области, которые высветлились после применения восстанавливающей кисти.
Берем инструмент Burn Tool (Затемнитель), стандартную круглую кисть с размытыми краями, ставим «Экспонирование» примерно на 48%. Усиливаем краевой контраст между фоном и бревном.
Последние штрихи я сделал инструментом заплатка Path Tool (J), он работает почти как лейкопластырь, но с его помощью можно заполнять большие области другими фрагментами, при этом сразу «примеряя» их. Просто выделите область, которую хотите заполнить другой текстурой и перемещайтесь мышкой по изображению, пока не найдете подходящий фрагмент, отпускайте мышь и выделение заполнится новой текстурой с учетом подложки.
Заплаткой я восстановила нижний край бревна и недостающую текстуру дерева, а также немного подретушировала фон.
Вы можете сочетать восстанавливающие инструменты в любой последовательности и любых сочетаниях, в фотошопе можно прийти к решению задачи разными способами, главное понимать принцип работы различных инструментов и их возможности.
В самом конце обработки я применила фильтр, для увеличение резкости изображения: Filter — Filter Gallery — Paint Daubs (Фильтр -Галерея фильтров — Масляная живопись). Ставим в обоих настройках (размер кисти и резкость) 1.
Вот что получилось у меня в конечном итоге:
В этом уроке мы узнали как вырезать человека в фотошопе. Надеюсь, вам понравился урок!
Учимся вырезать изображения из фона
Предлагаю один из многих способов, Это способ использования маски из одного из каналов.
Хочу сразу поставить точки над i. Если котенок или кошечка снята на фоне ковра, расписного покрывала или разноцветных цветов, отделить ее от фона, по крайней мере так, чтобы это смотрелось более или менее достойно не удастся. Или может быть я не знаю такого способа. И мне не помогают ни волшебные палочки, ни магнитные лассо, ни умное выделение. Да я ими и очень редко пользуюсь, можно сказать совсем не пользуюсь. Проще всего это делать с помощью масок на основе цветовых каналов.
И мне не помогают ни волшебные палочки, ни магнитные лассо, ни умное выделение. Да я ими и очень редко пользуюсь, можно сказать совсем не пользуюсь. Проще всего это делать с помощью масок на основе цветовых каналов.
Но при получении снимка для колладжа вы должны приложить усилия. Снимите ваше животное на каком либо однородном фоне. Желательно темное животное на светлом фоне и наоборот светлое на темном.
У меня есть снимок котенка на белом фоне.
Открываем изображение в Photoshop.
Дважды кликаем на слое Background и превращаем его в обычный рабочий слой.
Открываем Channels ( каналы ) и изучаем их на предмет большего контраста. Это синий канал Blue. Именно в нем лучше всего видно волоски.
- Переходим на закладку слоев.
- Кликаем 1 и создаем маску слоя.
- Переходим на маску. Обратите внимание, после нашего клика появилась рамочка активности слоя маски.
- Команда Image-Apply Image и выбираем изображение для маски.
 Это, как мы уже определились канал Blue, ставим галочку Invert ( черное изображение полностью прозрачное, а белое полностью непрозрачное ).
Это, как мы уже определились канал Blue, ставим галочку Invert ( черное изображение полностью прозрачное, а белое полностью непрозрачное ). - Переходим на закладку Channels и выбираем Layer 0 Mask. Внимательно рассмотрим канал маски и конечное изображение. Маска не очень контрастная и из-за этого изображение котенка полупрозрачное.
Чтобы котенок был полностью непрозрачным маска дожна быть 100% белой, а для фона 100% черной.
- Выбираем команду Image-Adjustments-Levels ( уровни ). Постараемся максимально сделать контрастной маску. Двигаем ползунок А вправо, а ползунок В-влево. Критерием положения ползунков А и В является четкое выделение волосков котенка. Именно волосков, а не всей картинки в целом, т. к. получив контрастную картинку в целом мы теряем практически полностью изображения волосков.
- Далее наступает очередь ручной работы. Выбираем кисть ( желательно всегда работать кистью с мягкими краями, меняя лишь ее диаметр клавишами {-уменьшение и } увеличение диаметра ), 100% белый цвет и начинаем вручную закрашивать котенка, стараясь не задевать волоски.
 Аккуратно работаем пока не получим приемлемый результат.
Аккуратно работаем пока не получим приемлемый результат.
Фон у нас тоже не 100% черный, поэтому берем черную кисть и вручную красим его. В результате получим маску рис. А.
Работая с масками, старайтесь как можно более увеличивать изображение. Работайте с малыми диаметрами кисти.
У меня нашлось изображение в тон котенку, рис В.
Снимок не мой, но красивый, на различных бесплатных стоках можно найти множество симпатичных изображений.
- Открываем изображение рис.В. одновременно с нашим котенком
- Просто перетягиваем слой Background изображения рис.В. на наше обработанное изображение с маской и помещаем фоновое изображение ниже слоя с маской рис.С. Изображение фона Layer 2 имеет отличные от котенка размеры.
- Первым делом необходимо привести в соответствие пропорции обоих слоев. Выбираем на Layer 2 команду Edit- Free Transform и подгоняем размеры до необходимых.
- Теперь мы можем отдельно к каждому слою применить команды Image-Adjustments-Levels ( уровни ), добиваясь яркостного соответствия фона и котенка.

- Сведем полученное изображение в один слой Layer-Flatten Image.
- Кликаем правой кнопкой мыши на новом слое и
- создадаем копию слоя Dublicate Layer и помещаем ее под нашим слоем.
- Произвольно трансформируем нижний слой ( Edit- Free Transform ), чтобы имитировать зеркальный пол.
- На слое с котенком Layer O опять создаем маску слоя и черной кистью проявляем зеркальный пол.
- Кадрируем изображение и повышаем резкость, как в предыдущем уроке.
- Сохраняем изображение для WEB.
Работа подходит к концу. На данное изображение было потрачено около 20 мин. Это не очень много, но мы и готовили его не для печати, а для интернета и поэтому могли себе позволить некоторые огрехи.
Конечно можно было бы еще поколдовать над изображением, добавить тени с помощью стилей слоя, но это на будущее. А пока вот что получилось.
Удачи.легкий и быстрый способ.
 Вырезаем с помощью выделения
Вырезаем с помощью выделенияФотомонтаж в фотошопе является его неотъемлемой частью. Другими словами, отрезал ковер, прилепил горы, сказал, что так и было. Знакомая ситуация, не правда ли?
Но не все так просто, как кажется, и чтобы вырезать некий объект с фото, нужна та еще сноровка! Совсем недавно я уже писал про то, как можно . Да, хороший метод, ничего не скажешь. Но он годится лишь для однотонного фона! А что делать, когда фон как игла в заднице … извините за французский 😉
Перейдем к делу, а точнее ко второму способу обрезки объектов в фотошопе. Сегодня мы воспользуемся маской слоя , которая поможет нам все очень красиво вырезать!
Откроем изображение, я выбрал не очень сложное, но для примера сойдет отлично.
Ой, подождите, подпишитесь на страничку , будут еще немало интересных и полезных статей!
Продолжаем, так как же включить маску слоя? Все просто, смотрите:
В чем же собственно обстоит дело? Да в том, что если рисовать черным по маске, то изображение будет затираться наподобие ластика, а белым – все восстановится! Вот посмотрите пример:
Видите преимущество по сравнению с обычным ластиком? Нет? Да ладно, там все просто!
- Во-первых, мы не портим само изображение, оно всегда находится в сохранности! Ведь вы рисуете по маске.

- Во-вторых, проделав огромную работу, вы можете заметить, что случайно затерли важный объект! В таком случае можно откатить все действия, воспользовавшись историей, но тогда очень многое придется повторять заново. А в нашем случае достаточно взять белый цвет и все восстановить. Это же круто! Не так ли?
Вырезаем объект
Как всегда после теории грядет практика, поэтому возьмите кисть диаметром побольше и сотрите фон предельно близко к основному объекту.
Внимание, вот тут есть одна хитрость ! Не нужно с дрожью в руках водить кисточкой, дабы что-то там не затронуть. Зажмите кнопку Shift после чего достаточно ставить точки с одного места в другое и промежутки будут сами заполнятся ровной линией, в нашем случае затираться ровно и красиво! При помощи зажатой Shift вы сможете красиво вырезать объект в фотошопе 😉
Ну вот, в пару кликов мышки можно практически идеально и без косяков обрезать объект. Продолжайте в том же духе до конца, а у меня уже готово. На все ушло не более пяти минут! Чудеса просто – скажете Вы, да нет, всего-то ловкость рук 😉
На все ушло не более пяти минут! Чудеса просто – скажете Вы, да нет, всего-то ловкость рук 😉
Вырезать, отделить или извлечь что-либо в каком бы то ни было графическом редакторе, — все это, по сути, синонимы одной процедуры, которая заканчивается изоляцией выделенного объекта. Поэтому такие задачи, как вырезать объект в «Фотошопе» или отделить предмет от фона, практически сводятся к выделению. Изоляция выделенной области не составит особого труда, если не считать таковой копирование выделения на новый слой (Ctrl+J) или перетаскивание вырезанного фрагмента на другой документ. В последнем случае важно не забыть нажать на кнопку инструмента «Перемещение» в самом верху панели инструментов.
Выделение выполняют либо вручную, когда контур обводят пером, кистью или «набрасывают лассо», либо автоматически, используя «Волшебную палочку» или «Волшебный ластик». Кроме того, для выделения используют цветовые каналы, маски, некоторые фильтры и даже специальные плагины.
Выделение простых объектов
Выбор инструмента зависит от сложности контура выделяемого предмета. Например, проблему с тем, как вырезать лицо в «Фотошопе» (если оно не очень «помято»), можно решить, применив для выделения обычное или прямолинейного (Polygonal) «Лассо», или «Быструю маску», или «Перо» (очень трудоемко).
Например, проблему с тем, как вырезать лицо в «Фотошопе» (если оно не очень «помято»), можно решить, применив для выделения обычное или прямолинейного (Polygonal) «Лассо», или «Быструю маску», или «Перо» (очень трудоемко).
Если с лассо все понятно, то при использовании быстрой маски (Quick selection tool), кнопка вызова которой расположена в самом низу панели инструментов, есть некоторые нюансы.
Быстрая маска
Во-первых, можно полностью закрасить лицо черной кистью, либо, подобрав размер, аккуратно обвести контур, залив его затем черным из ведерка (инструмент «Заливка»). Погрешности поправляются белой кистью.
Нанеся маску, снова щелкаем по кнопке быстрой маски — и выделение готово. Но отмечено не лицо, а все то, что вне маски, поэтому выделение нужно инвертировать (Выделение > Инверсия) и перенести на новый слой (Ctrl+J) или перетащить в другой документ. Можно обойтись и без инверсии, просто удалив выделенный фон, а затем с помощью инструмента «Рамка» (Crop Tool) обрезать изображение до нужных размеров.
Быстрое выделение
Лицо мы вырезали, но если кому-то интересно, как вырезать человека в «Фотошопе» целиком (а это тоже несложная задача), следует знать, что в этом случае оптимальным вариантом для выделения представляется напарник «Волшебной палочки» — инструмент «Быстрое выделение» (Quick Selection).
Этот инструмент обладает собственной кистью с настраиваемыми параметрами, которая, анализируя под собой заданный при щелчке мышью цвет, по мере перемещения вдоль контура автоматически выделяет смежные цвета. Чем контрастнее граница между фигурой человека и фоном, тем лучше результат.
Лассо с магнитом
Хорошо справится с фигурой человека и «Магнитное лассо» (Magnetic Lasso), которое распознает линию максимального отличия в контрасте, яркости или цвете, и буквально прилипает к ней, так что справиться с такой простой задачей, как вырезать объект в «Фотошопе», подобному лассо просто, особенно если граница между предметом и фоном достаточно контрастная.
Выделение сложных объектов
Рассмотренные выше средства можно использовать и для объектов со сложными контурами, но для таких случаев чаще применяют инструмент «Перо», цветовые каналы или, что еще лучше, команду «Извлечь» (Extract) в меню «Фильтр» (Filter). Если у кого-то нет такого фильтра, его можно запросто скачать в сети, уложив затем файл в папку Plugins установочного пакета программы.
Если у кого-то нет такого фильтра, его можно запросто скачать в сети, уложив затем файл в папку Plugins установочного пакета программы.
Как вырезать изображение в «Фотошопе»? Для этого часто используют инструмент «Свободное перо» (Freeform Pen), которым обводят контур, как карандашом, но для сложных объектов лучше использовать простое.
Создав (и обязательно замкнув) контур объекта, по нему щелкают правой кнопкой и выбирают команду «Образовать выделенную область», после чего вам предложат указать радиус растушевки и функцию сглаживания, а если открыть панель контуров (Окно > Контуры), можно будет выбрать «Загрузить контур как выделенную область» без всяких условий, щелкнув по иконке с пунктирным кружочком.
Особое выделение
Некоторые пользователи, в том числе и профессионалы высокого полета, решая вопросы с тем, как вырезать в «Фотошопе» что-либо, независимо от сложности извлекаемого объекта, остаются верными инструменту «Перо» (Pen Tool).
Создав из последовательно проставляемых опорных точек замкнутый контур предмета, по нему щелкают правой кнопкой мыши и выбирают команду «Образовать выделенную область», затем, выставив (если нужно) радиус растушевки, жмут OK.
Самое главное преимущество «Пера» — его высокая точность, поскольку этот инструмент умудряется выбирать часть пикселя, избавляя последующее выделение от зубчатых краев. «Перо» просто делает прозрачной часть пикселя вне выделения.
Указанным инструментом, конечно, можно выделить все, хватило бы терпения и умения, тем более что для точного оконтуривания можно увеличивать изображение по максимуму. Но если вы озабочены тем, как вырезать волосы в «Фотошопе», лучше инструмента, чем фильтр Extract, не найти, хотя многие могут поспорить с этим утверждением.
Извлечение выделений
Заходим в меню «Фильтр» и щелкаем по строке Extract. В роскошном диалоговом окне фильтра выбираем слева вверху главный инструмент Edge Highlighter (наподобие фломастера) и обводим объект таким образом, чтобы интересующая нас граница оказалась внутри линии «фломастера», толщина которой (Brush Size) и цвет (Highlight) задаются на панели инструментов справа. Если ошиблись, поможет ластик (Eraser Tool), а также команда отмены действия (Ctrl+Z). Если поставить галочку в чекбоксе Smart Highlighting («Хитроумное выделение»), программа станет точнее определять границу, да и линия будет тоньше. Но если вы задаетесь вопросом о том, как вырезать человека в «Фотошопе», это делать не обязательно.
Если поставить галочку в чекбоксе Smart Highlighting («Хитроумное выделение»), программа станет точнее определять границу, да и линия будет тоньше. Но если вы задаетесь вопросом о том, как вырезать человека в «Фотошопе», это делать не обязательно.
Выполнив обводку, выбираем слева вверху «Ведерко» (Fill Tool). Щелкнув внутри контура, заливаем его краской, тем самым указывая программе, что именно нужно оставить, удалив остальное. Только после этого кнопка OK «оживет», и можно будет подтвердить завершение процедуры, а затем убедиться в безупречности результата.
Наверняка найдутся особо любознательные пользователи, которые могут задуматься над тем, как вырезать в «Фотошопе» сложный объект, не прибегая к помощи стандартных инструментов, и один из таких неординарных способов связан с цветовыми каналами.
Вырезаем с помощью цветовых каналов
Суть метода заключается в определении наиболее контрастного для выделяемого объекта канала (вкладка «Каналы»/Channels на панели слоев) и последующей обработке изображения с целью проявления мельчайших деталей контура.
Определив подходящий канал (часто это синий), нужный слой дублируют, а затем уже на копии (в зависимости от особенностей конкретного изображения) используют одну из корректирующих яркость функций («Кривые», «Уровни», «Яркость/контраст») для получения максимально контрастной границы выделяемого объекта, предельно затемняя его (вплоть до черного) на усиленно осветляемом фоне. Можно использовать инструменты затемнения/осветления, а также черную и белую кисти для деталей.
Достигнув желаемого результата, щелкаем на слое дубликата канала по миниатюре изображения с клавишей Ctrl, переходим в режим RGB, возвращаемся на вкладку «Слои» к готовому выделению и удаляем фон (Delete). Можно под вырезанный объект подложить темный фон и поработать над контуром, перейдя в «Слои» и выбрав команду «Обработка слоев», где убрать кайму и удалить ореолы (черный или белый).
Вырезаем, уточняя край
Многие пользователи не зря интересуются, как вырезать в «Фотошопе CS6», потому что, начиная с версии CS5, редактор обжился потрясающей функцией «Уточнить край» (Refine Edge), которая доступна в меню «Выделение» при активном выделении объекта. Кроме того, вы увидите такую кнопку крайней справа на панели настроек, если включите любой из инструментов выделения.
Кроме того, вы увидите такую кнопку крайней справа на панели настроек, если включите любой из инструментов выделения.
Эта функция способна довести до ума любое выделение. Настройки «уточнителя» просты и понятны.
Выбрав на свой вкус вид (View) границы между фоном и объектом, переходим к настройкам ее обнаружения. Если выбрать «Умный радиус» (Smart Radius), программа сама разберется с характером выделения и откорректирует его по своим соображениям. В сложных случаях лучше положиться на интеллект «Умного радиуса», которого вполне хватает, чтобы легко решить вопрос о том, как вырезать изображение в «Фотошопе».
Ползунком настройки «Радиус» (Radius) определяется размер ширины зоны уточнения (в пикселях), которая зависит от разрешения картинки и детальности контура.
В группе настроек края (Adjust Edge) названия функций («Сгладить»/Smooth, «Растушевка»/Feather, «Контрастность»/Contrast и «Сместить край»/Shift Edge) говорят сами за себя.
Уточняющие край инструменты («Уточнить радиус/Refine radius toolи ластик «Стереть уточнение»/Erase Refinements Tool) открываются кнопкой с иконкой кисточки.
Проводим заостренной на нужный лад кисточкой по проблемному участку (недостаточно детализированному), и программа послушно разберется с ним, а если переусердствует, вмешается ластик.
В выпадающем списке «Вывод в» (Output To) нам предлагают выбрать удобный вид представления результата, но нас интересует вариант «Выделение», потому как вырезать в «Фотошопе» объект можно только предварительно его выделив.
Щелкнули OK, удалили фон (вырезали объект), положили на новую основу, а объект «украшен» неприглядной бахромой непонятной расцветки? Выделяем его снова (Ctrl+клик по миниатюре изображения), вызываем окно Refine Edge и выбираем «Очистить цвета» (Decontaminate Color). В ответ «Фотошоп» уберет (во всяком случае, постарается) цветную бахрому, перекрасив столько пикселей, сколько вы ему укажете ползунком «Эффект» (Amount).
Многие юзеры, которым нужно просто обрезать изображение, используют прямоугольное выделение или обтравочную маску, но это не самое рациональное решение, так как вырезать фото в «Фотошопе» можно с помощью инструмента кадрирования «Рамка» (Crop Tool), для чего он, собственно, и придуман.
Обрезаем по рамке
Включив инструмент кадрирования «Рамка» (Crop tool), на изображении растягивают мышкой рамку нужного размера и щелкают по галочке на панели настроек вверху справа (с подсказкой «Выполнить кадрирование») либо нажимают Enter. Рамка будет растягиваться из той точки, в которой вы щелкнете крестиком курсора. Затем ее можно растягивать/сжимать, взявшись мышкой за уголки или бока, но перемещать или наклонять не получится, зато можно двигать и вертеть само изображение.
Картинки для сайта
Одержимый желанием побыстрее создать свой собственный сайт, иногда пользователь не в силах устоять перед попавшимся потрясающим psd-макетом, скачивает его, с нетерпением открывает, и вдруг застывает в недоумении, обнаружив, что не знает, как вырезать в «Фотошопе» элементы дизайна.
Допустим, нам нужно вырезать прямоугольный объект (логотип, шапку, рисунок и т.д.). Если элемент состоит из двух и более слоев, выделяем их одновременно в палитре (с нажатой клавишей Ctrl), объединяем (Ctrl+E), а затем, включив инструмент «Прямоугольная область», аккуратно создаем вокруг объекта точное выделение.
Теперь идем в меню «Редактирование» и выбираем либо «Скопировать» (если один слой), либо «Скопировать совмещенные данные» (если слоев несколько). Далее создаем новый документ (Файл > Создать), переходим в «Редактирование» и щелкаем по строке «Вставить». Осталось выбрать «Сохранить для Web» и продолжить в том же духе.
Чтобы создать в фотошопе, к примеру, интересный многослойный коллаж, чаще всего требуется от фона отделить выбранный объект для его последующего перемещения. Рассмотрим, как посредством Adobe Photoshop CS5 с фото вырезать человека, в частности силуэт ребенка.
Запустите фотошоп. В главном меню программы выберете вкладочку «Файл» → «Открыть…». Далее откройте папку с фотографией на компьютере и перетащите ее в рабочее окно. Чтобы отделить силуэт от фона, его необходимо выделить. Для начала воспользуйтесь инструментами «Быстрая маска» и «Кисть». Далее найдите на панели инструментов быструю маску (прямоугольник с глазком) либо сразу щелкните клавишу «Q». Затем активируйте «Кисть» и выставите подходящий размер на панели параметров. Постепенно начните закрашивать объект кистью в режиме маски. Для увеличения кисти нажмите фигурную скобку }, для уменьшения – {.
При необходимости приблизьте изображение с помощью палитры «Навигатор» и соответствующего ползунка.
Завершите окрашивание. Если вам кажется, что вы нечаянно заехали за края, то активируйте «Ластик» и поработайте им подобно кисти. Затем отключите инструмент «Быстрая маска».
Обратите внимание на малышку, изображенную на фотоснимке – контур стал пунктирным, иными словами, он выделился. Далее снова обратитесь к панели инструментов и активируйте один из инструментов выделения. Теперь перейдите мышкой на фото и щелкните по нему правой кнопкой. В открывшемся окне выберете команду «Вырезать на новый слой».
Переведите взгляд на «Палитру слоев». Силуэт ребенка переместился на новый слой. Для наглядности снимите флажок с первого слоя – он отключится.
Постепенно начните закрашивать объект кистью в режиме маски. Для увеличения кисти нажмите фигурную скобку }, для уменьшения – {.
При необходимости приблизьте изображение с помощью палитры «Навигатор» и соответствующего ползунка.
Завершите окрашивание. Если вам кажется, что вы нечаянно заехали за края, то активируйте «Ластик» и поработайте им подобно кисти. Затем отключите инструмент «Быстрая маска».
Обратите внимание на малышку, изображенную на фотоснимке – контур стал пунктирным, иными словами, он выделился. Далее снова обратитесь к панели инструментов и активируйте один из инструментов выделения. Теперь перейдите мышкой на фото и щелкните по нему правой кнопкой. В открывшемся окне выберете команду «Вырезать на новый слой».
Переведите взгляд на «Палитру слоев». Силуэт ребенка переместился на новый слой. Для наглядности снимите флажок с первого слоя – он отключится.Удивительная программа Photoshop даёт пользователю безграничные возможности для работы с фотографиями и изображениями. Практически всё графическое отображение в интернете, книгах и других источниках было сделано с помощью этого замечательного программного обеспечения. Но, как всем известно, эти графические элементы подготавливаются специальными людьми, которые хорошо владеют Photoshop. Очень часто люди просят этих самых людей о помощи в элементарных вещах, которые под силу выполнить даже обычному пользователю.
Практически всё графическое отображение в интернете, книгах и других источниках было сделано с помощью этого замечательного программного обеспечения. Но, как всем известно, эти графические элементы подготавливаются специальными людьми, которые хорошо владеют Photoshop. Очень часто люди просят этих самых людей о помощи в элементарных вещах, которые под силу выполнить даже обычному пользователю.
Применение инструментов графического редактора
С первого взгляда программное обеспечение компании Adobe может показаться несколько сложным для новичка: огромное количество инструментов, различных панелей, вкладок и других элементов интерфейса. Но со временем вы сможете понять принцип их отображения и, следовательно, сможете предугадать где бы мог находиться тот или иной инструмент. Так как без опыта ничего к вам просто так не придёт, вы можете начать выполнение простых действий с помощью туториалов (инструкций) из нашего сайта. И сегодня мы с вами узнаем как вырезать объект в Photoshop. Но прежде нам нужно научиться тому, как можно вставить фотографию или рисунок в саму программу. Если вы уже знаете, как это сделать, то можете пропустить этот абзац.
Но прежде нам нужно научиться тому, как можно вставить фотографию или рисунок в саму программу. Если вы уже знаете, как это сделать, то можете пропустить этот абзац.
Рассматриваем в качестве примера Photoshop CS6
Как открыть изображение в Photoshop
Для начала нам, безусловно, понадобится сама программа Adobe Photoshop. Если на вашем компьютере нет этого обеспечения, то вы можете приобрести его на официальном сайте компании Adobe . Как и любой качественный продукт, Photoshop предоставляется пользователям на платной основе. Но также Adobe даёт возможность бесплатно опробовать свой продукт в течение 30 дней с момента установки. То есть, вы сможете сначала немного испытать Photoshop, прежде чем покупать его.
Если вы установили нашу волшебную программу на свой компьютер и можете открыть её, то мы с вами попробуем открыть там любой файл изображения. Начнем:
- Открываем Adobe Photoshop с ярлыка на рабочем столе;
- На самой верхней панели выбираем вкладку «Файл», затем нажимаем «Открыть»;
- В появившемся окне, как в меню Проводник Windows, ищем необходимый файл и кликаем по нему два раза левой кнопкой мыши.

Нажать кнопку «Открыть» или двойной щелчок мыши
При правильном выполнении этих действий вы увидите, что изображение открылось в нашей программе. Помимо такого способа существует альтернативный вариант:
- Ищем необходимый для открытия файл и нажимаем по нему правой кнопкой мыши. В появившемся меню выбираем «Открыть с помощью…».
- Теперь в перечне приложений найдите Adobe Photoshop. Если его нет, то нажмите в правом углу кнопку «Обзор» и в папке с установленной программой выберите файл Photoshop (формат.exe). Как правило, после правильной установки, такие манипуляции не нужны.
- Теперь нажмите левой кнопкой мыши один раз по иконке Photoshop в перечне программ и нажмите ОК. Но сначала проверьте, не стоит ли галочка возле пункта в левом нижнем углу «Использовать для всех файлов такого типа». Её там быть не должно, иначе все ваши изображения в дальнейшем будут открываться в Photoshop.
Вырезаем объекты в Photoshop
- Открываем необходимый файл с фотографией или картинкой в программе.

- Выбираем из панели инструментов выделение. Их существует несколько типов, поэтому давайте разберём все.
- Иконка со штриховым прямоугольником. Нажав на него правой кнопкой мыши, вы увидите выделение прямоугольной формы, овальной области, горизонтальной и вертикальной строки.
- Ниже иконка Лассо. Здесь представлены лассо (вы сами мышкой выбираете точную область): прямоугольное лассо (выделение с помощью ломанных линий), магнитное лассо (похоже на обычное лассо, только оно наподобие магнита прикрепляется к точкам на изображении).
- Следующий инструмент, сразу под лассо, быстрое выделение и волшебная палочка. Объяснять их принцип работы не нужно, вам следует просто попробовать их в действии.
- Теперь же, с помощью одного из перечисленных инструментов выделите область, которую вы хотите вырезать.
- Затем нажимаем на верхний инструмент левой панели «Перемещение» (стрелочка со значком) и перемещаем вырезаемый объект в нужное место.
- Если вы хотите полностью удалить объект, то нажмите клавишу delete и затем ОК.
 Теперь в нашей области образовалось белое пятно, которое вы можете заполнить чем угодно.
Теперь в нашей области образовалось белое пятно, которое вы можете заполнить чем угодно.
Выбор инструмента зависит от целевого назначения
Таким же способом вы сможете вырезать абсолютно любые объекты (например, вырезать волосы в Photoshop). Главное, аккуратно выделить инструментами требуемую область.
Обработка вырезанного объекта
В нашем случае вставляем логотип на фото с автомобилем
А что, если вам нужно вырезать объект и сделать его отдельным рисунком? Тогда вам нужно сделать следующие действия:
- Открываем в дополнительной вкладке ещё одно изображение, на которое вы хотите наложить вырезанный объект.
- Переходим к нашему первому рисунку и выделяем область, как в предыдущей инструкции. Теперь инструментом «Перемещение» переносим эту часть рисунка зажатием левой кнопки мыши на другую вкладку и после перехода на следующее изображение отпустите клавишу мышки.
- Теперь вы получили комбинацию из двух изображений . Если вам кажется, что фотография слишком кривая или некрасивая, то вы можете сгладить изображение по контуру.
 Сделать это можно с помощью инструмента «Ластик» на левой панели. Аккуратно стираем углы и края, чтобы получилось качественно. Нажав правой кнопкой мыши по изображению инструментом «Ластик», вы сможете настроить его размер и жёсткость (силу стирания). Чем он ниже, тем ниже и радиус его стирания, вокруг которого будет эффект размытия. Следите за тем, чтобы края у вырезанного объекта были нормального качества (нужно достаточно сгладить все части фигуры).
Сделать это можно с помощью инструмента «Ластик» на левой панели. Аккуратно стираем углы и края, чтобы получилось качественно. Нажав правой кнопкой мыши по изображению инструментом «Ластик», вы сможете настроить его размер и жёсткость (силу стирания). Чем он ниже, тем ниже и радиус его стирания, вокруг которого будет эффект размытия. Следите за тем, чтобы края у вырезанного объекта были нормального качества (нужно достаточно сгладить все части фигуры). - После обработки файла сохраните его готовое изображение: «Файл», затем «Сохранить как…» и ОК.
Небольшие итоги
Сегодня мы с вами пополнили багаж знаний тем, что научились вырезать абсолютно любые объекты и фигуры с фотографии. Также мы узнали, как можно обработать вырезанный участок, чтобы его края и углы не выглядели некрасиво. Теперь вы сможете без проблем посмотреть, какая причёска могла бы вам подойти. Сделать смешную нарезку из фотографий и картинок и поделитесь с нами в комментариях. Повеселимся все вместе! Удачной и плодотворной работы, друзья.
- Начинать надо с внешнего контура до тех пор, пока его не замкнёте. После этого переходить к внутренним
- Путь строить нужно, зарезая ваш объект внутрь на 1-2 px. Если меньше, то в результате время от времени фон будет проглядывать.
- И конечно, строго соблюдать форму объекта.
- Неторопиццо)))
Начнём с туфли на правой ноге. На рисунке я показал прорисовку контура. Но у меня дрогнула рука, или просто не заметил, и одну точку я поставил неправильно.
Вот тут и начинаем замечать преимущества старого доброго Пера (Pen). Чтобы исправить (переместить) эту точку, мне необходимо всего лишь выбрать инструмент «Стрелка» и мышкой перенести точку в нужное место.
Но и это ещё не всё. Возможно, нам придётся где-нибудь в контуре потом добавить ещё одну точку. Для этого кликаем правой клавишей мыши по инструменту «Перо» и берём инструмент «Перо+(добавить опорную точку)». Ещё может понадобится сделать излом на опорной точке плавным. Для этого от туда же берём инструмент «Угол».
Когда мы уже подвели контур к краю рамки документа, чтобы переместить рисунок, достаточно нажать клавишу пробела, курсор превратиться в руку, и, не отпуская пробел, зажав левую клавишу мыши, перемещаем рисунок в нужное место.
Если вдруг не туда тыркнули, и контур пропал, либо все точки с контура пропали, а сам он стал просто линией, ничего страшного в этом нет, не надо ничего искать и кликать по всему подряд. Стоит всего лишь открыть панель истории и выбрать один из предыдущих шагов.
Закончив с основным контуром, переходим к внутренним, их на этой фигуре будет три.
Замкнув все три контура, убеждаемся, что среди них нет выделенного, т.е все контуры должны быть в виде линий, без квадратиков на них. Если это не так, то берём инструмент «Стрелка и кликаем по свободному месту рисунка.
И теперь у нас появляются два варианта дальнейшей обработки данного контура, это создание нового слоя с вырезанным изображением и создание векторной маски из контура. Второй вариант лучше тем, что контур можно редактировать, также предоставляет массу других удовольствий с помощью применения маски. Например, можно производить различные действия по исправлению контура после растрирования векторной маски в слой-маску , можно работать с силуэтом девушки, можно добавлять участки изображений к вырезанной фигуре. Эти и другие примочки рассмотрены в статье
Второй вариант лучше тем, что контур можно редактировать, также предоставляет массу других удовольствий с помощью применения маски. Например, можно производить различные действия по исправлению контура после растрирования векторной маски в слой-маску , можно работать с силуэтом девушки, можно добавлять участки изображений к вырезанной фигуре. Эти и другие примочки рассмотрены в статье
Ну а пока вернёмся к первому, более простому способу. который применяется всё-таки более часто, чем танцы с масками и бубнами.
Продолжаем работу над первым вариантом. Кликаем правой клавишей мыши по любому месту контура, в открывшемся меню выбираем «Образовать выделенную область», в появившемся новом окне выбираем радиус растушёвки ноль пикселей, ОК.
Контур превратится в выделение.
Чтобы перенести его на новый слой , жмём клавиши Ctrl+J. Открываем панель слоёв, отключаем видимость фонового слоя, смотрим, что получилось.
Для того, чтобы были видны все дефекты вырезки, а они будут обязательно, создаём под слоем с вырезанной девушкой два слоя, один чёрный, а другой ядовито-жёлто-зелёный.
У меня получился захваченным фоновый слой на руке и на каблучках туфелек.
Стёркой с мягкими краями убираем эти дефекты.
Не надо забывать, что при лишнем движении, каком то неправильном действии, всегда можно вернутся на одно или несколько действий вверх с помощью палитры слоёв.
Если диаметр ластика слишком большой, вместе с дефектом он затрагивает и хорошую область, то уменьшать диаметр ластика до минимума не нужно.
Достаточно выделить кусок с дефектом с помощью инструмента Лассо, а потом уже применять ластик. Стирать он будет только в зоне выделения. Потом не забываем убрать выделение, нажав Ctrl+D.
Как в фотошопе вырезать изображение и наложить одно на другое. Как вырезать и вставить объект в фотошопе
Удивительная программа Photoshop даёт пользователю безграничные возможности для работы с фотографиями и изображениями. Практически всё графическое отображение в интернете, книгах и других источниках было сделано с помощью этого замечательного программного обеспечения. Но, как всем известно, эти графические элементы подготавливаются специальными людьми, которые хорошо владеют Photoshop. Очень часто люди просят этих самых людей о помощи в элементарных вещах, которые под силу выполнить даже обычному пользователю.
Но, как всем известно, эти графические элементы подготавливаются специальными людьми, которые хорошо владеют Photoshop. Очень часто люди просят этих самых людей о помощи в элементарных вещах, которые под силу выполнить даже обычному пользователю.
Применение инструментов графического редактора
С первого взгляда программное обеспечение компании Adobe может показаться несколько сложным для новичка: огромное количество инструментов, различных панелей, вкладок и других элементов интерфейса. Но со временем вы сможете понять принцип их отображения и, следовательно, сможете предугадать где бы мог находиться тот или иной инструмент. Так как без опыта ничего к вам просто так не придёт, вы можете начать выполнение простых действий с помощью туториалов (инструкций) из нашего сайта. И сегодня мы с вами узнаем как вырезать объект в Photoshop. Но прежде нам нужно научиться тому, как можно вставить фотографию или рисунок в саму программу. Если вы уже знаете, как это сделать, то можете пропустить этот абзац.
Рассматриваем в качестве примера Photoshop CS6
Как открыть изображение в Photoshop
Для начала нам, безусловно, понадобится сама программа Adobe Photoshop. Если на вашем компьютере нет этого обеспечения, то вы можете приобрести его на официальном сайте компании Adobe . Как и любой качественный продукт, Photoshop предоставляется пользователям на платной основе. Но также Adobe даёт возможность бесплатно опробовать свой продукт в течение 30 дней с момента установки. То есть, вы сможете сначала немного испытать Photoshop, прежде чем покупать его.
Если вы установили нашу волшебную программу на свой компьютер и можете открыть её, то мы с вами попробуем открыть там любой файл изображения. Начнем:
- Открываем Adobe Photoshop с ярлыка на рабочем столе;
- На самой верхней панели выбираем вкладку «Файл», затем нажимаем «Открыть»;
- В появившемся окне, как в меню Проводник Windows, ищем необходимый файл и кликаем по нему два раза левой кнопкой мыши.

Нажать кнопку «Открыть» или двойной щелчок мыши
При правильном выполнении этих действий вы увидите, что изображение открылось в нашей программе. Помимо такого способа существует альтернативный вариант:
- Ищем необходимый для открытия файл и нажимаем по нему правой кнопкой мыши. В появившемся меню выбираем «Открыть с помощью…».
- Теперь в перечне приложений найдите Adobe Photoshop. Если его нет, то нажмите в правом углу кнопку «Обзор» и в папке с установленной программой выберите файл Photoshop (формат.exe). Как правило, после правильной установки, такие манипуляции не нужны.
- Теперь нажмите левой кнопкой мыши один раз по иконке Photoshop в перечне программ и нажмите ОК. Но сначала проверьте, не стоит ли галочка возле пункта в левом нижнем углу «Использовать для всех файлов такого типа». Её там быть не должно, иначе все ваши изображения в дальнейшем будут открываться в Photoshop.
Вырезаем объекты в Photoshop
- Открываем необходимый файл с фотографией или картинкой в программе.

- Выбираем из панели инструментов выделение. Их существует несколько типов, поэтому давайте разберём все.
- Иконка со штриховым прямоугольником. Нажав на него правой кнопкой мыши, вы увидите выделение прямоугольной формы, овальной области, горизонтальной и вертикальной строки.
- Ниже иконка Лассо. Здесь представлены лассо (вы сами мышкой выбираете точную область): прямоугольное лассо (выделение с помощью ломанных линий), магнитное лассо (похоже на обычное лассо, только оно наподобие магнита прикрепляется к точкам на изображении).
- Следующий инструмент, сразу под лассо, быстрое выделение и волшебная палочка. Объяснять их принцип работы не нужно, вам следует просто попробовать их в действии.
- Теперь же, с помощью одного из перечисленных инструментов выделите область, которую вы хотите вырезать.
- Затем нажимаем на верхний инструмент левой панели «Перемещение» (стрелочка со значком) и перемещаем вырезаемый объект в нужное место.
- Если вы хотите полностью удалить объект, то нажмите клавишу delete и затем ОК.
 Теперь в нашей области образовалось белое пятно, которое вы можете заполнить чем угодно.
Теперь в нашей области образовалось белое пятно, которое вы можете заполнить чем угодно.
Выбор инструмента зависит от целевого назначения
Таким же способом вы сможете вырезать абсолютно любые объекты (например, вырезать волосы в Photoshop). Главное, аккуратно выделить инструментами требуемую область.
Обработка вырезанного объекта
В нашем случае вставляем логотип на фото с автомобилем
А что, если вам нужно вырезать объект и сделать его отдельным рисунком? Тогда вам нужно сделать следующие действия:
- Открываем в дополнительной вкладке ещё одно изображение, на которое вы хотите наложить вырезанный объект.
- Переходим к нашему первому рисунку и выделяем область, как в предыдущей инструкции. Теперь инструментом «Перемещение» переносим эту часть рисунка зажатием левой кнопки мыши на другую вкладку и после перехода на следующее изображение отпустите клавишу мышки.
- Теперь вы получили комбинацию из двух изображений . Если вам кажется, что фотография слишком кривая или некрасивая, то вы можете сгладить изображение по контуру.
 Сделать это можно с помощью инструмента «Ластик» на левой панели. Аккуратно стираем углы и края, чтобы получилось качественно. Нажав правой кнопкой мыши по изображению инструментом «Ластик», вы сможете настроить его размер и жёсткость (силу стирания). Чем он ниже, тем ниже и радиус его стирания, вокруг которого будет эффект размытия. Следите за тем, чтобы края у вырезанного объекта были нормального качества (нужно достаточно сгладить все части фигуры).
Сделать это можно с помощью инструмента «Ластик» на левой панели. Аккуратно стираем углы и края, чтобы получилось качественно. Нажав правой кнопкой мыши по изображению инструментом «Ластик», вы сможете настроить его размер и жёсткость (силу стирания). Чем он ниже, тем ниже и радиус его стирания, вокруг которого будет эффект размытия. Следите за тем, чтобы края у вырезанного объекта были нормального качества (нужно достаточно сгладить все части фигуры). - После обработки файла сохраните его готовое изображение: «Файл», затем «Сохранить как…» и ОК.
Небольшие итоги
Сегодня мы с вами пополнили багаж знаний тем, что научились вырезать абсолютно любые объекты и фигуры с фотографии. Также мы узнали, как можно обработать вырезанный участок, чтобы его края и углы не выглядели некрасиво. Теперь вы сможете без проблем посмотреть, какая причёска могла бы вам подойти. Сделать смешную нарезку из фотографий и картинок и поделитесь с нами в комментариях. Повеселимся все вместе! Удачной и плодотворной работы, друзья.
Фотомонтаж в фотошопе является его неотъемлемой частью. Другими словами, отрезал ковер, прилепил горы, сказал, что так и было. Знакомая ситуация, не правда ли?
Но не все так просто, как кажется, и чтобы вырезать некий объект с фото, нужна та еще сноровка! Совсем недавно я уже писал про то, как можно . Да, хороший метод, ничего не скажешь. Но он годится лишь для однотонного фона! А что делать, когда фон как игла в заднице … извините за французский 😉
Перейдем к делу, а точнее ко второму способу обрезки объектов в фотошопе. Сегодня мы воспользуемся маской слоя , которая поможет нам все очень красиво вырезать!
Откроем изображение, я выбрал не очень сложное, но для примера сойдет отлично.
Ой, подождите, подпишитесь на страничку , будут еще немало интересных и полезных статей!
Продолжаем, так как же включить маску слоя? Все просто, смотрите:
В чем же собственно обстоит дело? Да в том, что если рисовать черным по маске, то изображение будет затираться наподобие ластика, а белым – все восстановится! Вот посмотрите пример:
Видите преимущество по сравнению с обычным ластиком? Нет? Да ладно, там все просто!
- Во-первых, мы не портим само изображение, оно всегда находится в сохранности! Ведь вы рисуете по маске.

- Во-вторых, проделав огромную работу, вы можете заметить, что случайно затерли важный объект! В таком случае можно откатить все действия, воспользовавшись историей, но тогда очень многое придется повторять заново. А в нашем случае достаточно взять белый цвет и все восстановить. Это же круто! Не так ли?
Вырезаем объект
Как всегда после теории грядет практика, поэтому возьмите кисть диаметром побольше и сотрите фон предельно близко к основному объекту.
Внимание, вот тут есть одна хитрость ! Не нужно с дрожью в руках водить кисточкой, дабы что-то там не затронуть. Зажмите кнопку Shift после чего достаточно ставить точки с одного места в другое и промежутки будут сами заполнятся ровной линией, в нашем случае затираться ровно и красиво! При помощи зажатой Shift вы сможете красиво вырезать объект в фотошопе 😉
Ну вот, в пару кликов мышки можно практически идеально и без косяков обрезать объект. Продолжайте в том же духе до конца, а у меня уже готово. На все ушло не более пяти минут! Чудеса просто – скажете Вы, да нет, всего-то ловкость рук 😉
На все ушло не более пяти минут! Чудеса просто – скажете Вы, да нет, всего-то ловкость рук 😉
Очень часто в работе с Фотошопом требуется вырезать какой-либо объект из исходного изображения. Это может быть как предмет мебели или часть ландшафта, так и живые объекты – человек или животное.
В этом уроке познакомимся с инструментами, применяемыми при вырезании, а также немного попрактикуемся.
Инструментов, пригодных для того, чтобы вырезать изображение в Фотошопе по контуру, несколько.
1. Быстрое выделение .
Данный инструмент отлично подходит для выделения объектов с четкими границами, то есть тон на границах не смешивается с тоном фона.
2. Волшебная палочка .
Волшебная палочка применяется для выделения пикселов одного цвета. При желании, имея однотонный фон, например белый, можно его удалить, применив этот инструмент.
Один из самых неудобных, по моему мнению, инструментов для выделения и последующего вырезания элементов. Чтобы эффективно пользоваться «Лассо», необходимо иметь (очень) твердую руку, либо графический планшет.
Чтобы эффективно пользоваться «Лассо», необходимо иметь (очень) твердую руку, либо графический планшет.
4. Прямолинейное лассо .
Прямолинейное лассо подойдет в случае необходимости выделить и вырезать объект, имеющий прямые линии (грани).
5. Магнитное лассо .
Еще один «умный» инструмент Фотошопа. Напоминает по своему действию «Быстрое выделение» . Отличие заключается в том, что «Магнитное лассо» создает одну линию, которая «прилипает» к контуру объекта. Условия успешного применения такие же, как и при «Быстром выделении» .
Наиболее гибкий и удобный в работе инструмент. Применяется на любых объектах. При вырезании сложных объектов рекомендуется использовать именно его.
Практика
Поскольку первые пять инструментов можно использовать интуитивно и наобум (получится-не получится), то Перо требует от фотошопера определенных знаний.
Именно поэтому я решил показать Вам, как пользоваться этим инструментом. Это верное решение, так как учиться нужно сразу правильно, чтобы потом не переучиваться.
Это верное решение, так как учиться нужно сразу правильно, чтобы потом не переучиваться.
Итак, открываем в программе фотографию модели. Сейчас мы будем отделять девушку от фона.
Создаем копию слоя с исходным изображением и приступаем к работе.
Берем инструмент «Перо» и ставим опорную точку на изображении. Она будет являться как стартовой, так и конечной. В этом месте мы замкнем контур по завершению выделения.
К сожалению, курсора на скриншотах видно не будет, поэтому постараюсь максимально подробно описать все на словах.
Как видим, в обоих направлениях у нас находятся скругления. Сейчас научимся их обходить «Пером» . Пойдем вправо.
Для того чтобы скругление получилось максимально плавным, не стоит ставить много точек. Следующую опорную точку ставим на некотором удалении. Здесь Вы должны сами определить, где примерно заканчивается радиус.
Например, здесь:
Теперь получившийся отрезок необходимо выгнуть в нужную сторону. Для этого ставим еще одну точку в середине отрезка.
Для этого ставим еще одну точку в середине отрезка.
Это основной прием в выделении сложных участков изображения. Таким же образом обходим весь объект (девушку).
Если, как в нашем случае, объект обрезан (снизу), то контур можно вынести за пределы холста.
Продолжаем.
По завершению выделения кликаем внутри полученного контура правой кнопкой мыши и выбираем пункт контекстного меню «Образовать выделенную область» .
Радиус растушевки устанавливаем 0 пикселей и нажимаем «ОК» .
Получаем выделение.
В данном случае выделен фон и его можно сразу удалить, нажав на клавишу DEL , но мы продолжим работу – урок все-таки.
Инвертируем выделение, нажав сочетание клавиш CTRL+SHIFT+I , тем самым перенеся выделенную область на модель.
Затем выбираем инструмент «Прямоугольная область» и ищем кнопку «Уточнить край» на верхней панели.
В открывшемся окне инструмента немного сгладим наше выделение и сместим край в сторону модели, поскольку внутрь контура могли попасть мелкие участки фона. Значения подбираются индивидуально. Мои настройки – на скрине.
Значения подбираются индивидуально. Мои настройки – на скрине.
Устанавливаем вывод в выделение и нажимаем «ОК» .
Подготовительные работы закончены, можно вырезать девушку. Нажимаем сочетание клавиш CTRL+J , тем самым скопировав ее на новый слой.
Результат нашей работы:
Вот таким (правильным) способом можно вырезать человека в Фотошопе CS6.
Как вырезать объект из фона в фотошопе? Есть немало способов. В предыдущем уроке я рассказывала, как сделать
, а сегодня я расскажу, как сделать клипарт, отделяя объект от фона. Я опробовала разные способы вырезания и остановилась для себя на одном, который подходит практически для любых объектов, даже сложных, но требует внимательности и терпения. Сегодня мы будем вырезать объект пером. Сразу оговорюсь, что в этом уроке фотошопа я совершенно не использовала все реальные возможности инструмента перо. Этот урок для тех, кто впервые взял перо в руки и хочет узнать, как и куда им надо «тыкать». Я просто и наглядно хотела показать, как работает перо. Это самый простой способ работы с этим инструментом, в дальнейших уроках я покажу, как можно вырезать сложный контур, обходясь гораздо меньшим числом точек контура, применяя другие возможности этого инструмента.
Я просто и наглядно хотела показать, как работает перо. Это самый простой способ работы с этим инструментом, в дальнейших уроках я покажу, как можно вырезать сложный контур, обходясь гораздо меньшим числом точек контура, применяя другие возможности этого инструмента.
В предыдущем уроке я использовала для коллажа картинку с лебедями с размытыми, прозрачными краями. Сегодня я покажу, как вырезать лебедя из фона для того, чтобы в следующем уроке фотошопа научить вас использовать в коллаже вырезанный объект. Для вырезания лучше подобрать картинку, где объект имеет четкие границы. Я выберу картинку с лебедем, продолжая тему первого коллажа, для наглядности, чтобы вы поняли разницу работы с вырезанной картинкой и картинкой с размытыми краями. Вы можете взять любую свою картинку и вырезать ее из фона.
1.Открываем в фотошопе картинку с лебедем. Берем на панели инструментов инструмент перо (1) с такими настройками (2) и, начиная с любой удобной для вас точки, кликами левой кнопкой мыши, начинаем обводить лебедя по контуру.
2. Точки ставьте чаще там, где более сложный контур.
3. Заканчиваем обводить контур точно в той точке, с которой начали, при этом отдельные точки исчезнут и образуется контур.
4-5. После этого кликаем в середине контура и в выпавшем окне выбираем Образовать выделенную область со следующими настройками:
6. По контуру побежали «муравьи».
7-8. Идем на верхней панели в Выделение-Инверсия. По периметру картинки тоже побежали муравьи.
9. Нажимаем на клавиатуре клавишу Delete и наш фон исчезнет. После этого идете в Выделение — Отменить выделение.
10. Муравьи пропали. Но среди белых перьев мы видим небольшой участок голубого цвета с нашего фона. Его тоже надо удалить. Повторяем действия п. 1 — 4. Затем кликаем в центре выделенного контура — Образовать выделенную область и, не делая на этот раз Инверсию, нажимаем Delete. Наш голубой фон исчез полностью. Идем на верхней панели в Изображение — Тримминг и нажимаем Ок. Лишний прозрачный фон удалился.
уроке фотошопа я научу вас делать коллаж, работая с такой, вырезанной из фона, картинкой. Но ее края слишком резкие, у нее нет тени и для того, чтобы она вписалась на другой фон, ее нужно будет обработать дополнительно. Как это сделать, вы узнаете в процессе работы над коллажем.
Удачного творчества!
Скачать урок фотошопа можно бесплатно, С Яндекс Диска .
Отделение объектов от фона сейчас становится все более востребованным: из вырезанных картинок часто составляют различные фотоколлажи, используют при создании клип-арта и дизайна веб-сайтов. Читайте далее — и узнаете несколько способов, как вырезать объект в фотошопе.
Инструмент «Волшебная палочка»
Первый способ будет самым быстрым и легким, но подойдет он только в том случае, если объект, который вам нужно вырезать, изначально размещен на белом фоне.
Откройте исходную фотографию в фотошопе. Переведите ее в слой, щелкнув по ней два раза на панели слоев и вызвав функцию создания нового слоя.
На панели инструментов слева от рабочего поля в фотошопе выбирайте инструмент «Волшебная палочка». Установите чувствительность кисти — небольшую, около 5. Один раз кликните этим инструментом на белый фон фотографии, и на ней появится выделение. Может случиться так, что фон охватится не полностью — для этого нужно кликнуть на проблемном участке еще раз.
Теперь остается вырезать объект из фона, не снимая выделения, нажав на клавиатуре клавишу «Backspace».
«Лассо» в фотошопе
Следующий способ предполагает использование такого инструмента, как «Лассо». Он тоже лучше подойдет для вырезания объектов на белом либо другом однородном и светлом фоне.
Найдите «Лассо» на панели инструментов и начинайте создавать выделение. Для этого поставьте курсор куда-либо на край вашего объекта и начинайте вести линию по контуру. Вы увидите, как за курсором будет тянуться сплошная линия — продолжайте вести ее, обводя по контуру весь объект целиком. Для геометрических фигур удобнее использовать «Прямолинейное лассо».
Для геометрических фигур удобнее использовать «Прямолинейное лассо».
Если во время обводки ваша линия свернула не туда, куда требуется, нажмите на клавиатуре клавишу «Backspace» — предыдущий отрезок удалится, и вы сможете повторить обводку этого участка еще раз.
Когда вы обвели весь объект и соединили последний отрезок с первым, на фотографии появится выделение. Теперь инвертируйте выделенную область, щелкнув правой кнопкой мыши по выделению.
Когда выделение инвертировалось, как и ранее, нажмите «Backspace», чтобы вырезать объект.
Как вырезать объект с помощью быстрой маски
Еще один инструмент, который решит вопрос, как вырезать картинку в фотошопе — это быстрая маска. В отличие от «Волшебной палочки», которая может не сработать на фотографии с неоднородным, пестрым или темным фоном, выделение с помощью быстрой маски подойдет и для таких задач, поскольку в этом случае область выделения вы создаете и контролируете сами.
Выберите инструмент «Кисть» и активным цветом установите черный (код цвета — #000000). После этого выбирайте режим «Быстрая маска» — нажмите на соответствующий значок внизу панели. Теперь, как обычной кистью, начинайте закрашивать область интересующего вас объекта.
При закрашивании мелких деталей выбирайте диаметр кисти поменьше, а при заполнении цветом крупных участков можно использовать большую кисть. Жесткость кисти также устанавливайте по желанию, главное, помните: чем жестче кисть, тем четче будут края выделения, а мягкая кисть их сгладит.
Если вы закрасили лишний участок, сделайте активным цветом белый (код цвета — #FFFFFF) — такая кисточка будет действовать на закрашенные быстрой маской области как ластик.
После того, как вы закончили закрашивать выбранную область, снова нажмите на кнопку быстрой маски, и тогда вокруг закрашенной области появится выделение. Чтобы отделить объект от фона, используйте «Backspace».
Удаление фона ластиком
Третий способ заключается в использовании такого инструмента, как «Ластик». По сути, это не создание выделения, а удаление фона. Выберите этот инструмент на панели слева и начинайте стирать с рабочей области все лишнее, что не относится к вашему объекту.
По сути, это не создание выделения, а удаление фона. Выберите этот инструмент на панели слева и начинайте стирать с рабочей области все лишнее, что не относится к вашему объекту.
Конечно же, самая главная и ответственная часть — это стирание фона на границе с объектом. Торопиться тут не следует, ведь важно не оставить кусочки нестертого фона или наоборот — не стереть ненароком нужные участки объекта. Установите небольшой размер ластика — так работа будет продвигаться дольше, но аккуратнее; увеличивайте масштаб изображения, что позволит вам внимательнее наблюдать за границами объекта.
Если при работе с ластиком вы стерли что-то важное, воспользуйтесь функцией отмены предыдущего действия: Меню «Правка» — «Отменить действие» или зажмите комбинацию клавиш Ctrl + Z. Эта комбинация работает только для последнего действия, поэтому чтобы последовательно отменить несколько предыдущих действий, нужное количество раз примените комбинацию Alt + Ctrl + Z.
Вместо ластика удалять фон в фотошопе можно, используя кисть и маску слоя (не путайте с быстрой маской). На панели «Слои» нажмите на пиктограмму маски слоя и стирайте лишние участки, рисуя по маске кистью черного цвета. И наоборот, чтобы восстановить участок, поменяйте цвет кисти на белый.
На панели «Слои» нажмите на пиктограмму маски слоя и стирайте лишние участки, рисуя по маске кистью черного цвета. И наоборот, чтобы восстановить участок, поменяйте цвет кисти на белый.
Вырезание сложных объектов
Многих особенно интересует вопрос, как вырезать в фотошопе лицо и волосы, пушистое животное или ветвистое дерево — то есть сложные объекты с неоднородными краями, которые интересно смотрятся при создании коллажей из фото . Существует способ быстро это сделать, который можно применить к фотографиям с однотонным светлым фоном.
Дублируйте слой с исходной фотографией (щелчок правой кнопкой по слою — «Создать дубликат слоя») и сделайте его черно-белым (Меню «Изображение» — «Коррекция» — «Обесцветить»).
Примените к дубликату коррекцию «Уровни» из меню «Изображение» — «Коррекция». На появившейся гистограмме потяните ползунки, отвечающие за тени и за свет, таким образом, чтобы создать резкий, максимальный контраст между черным и белым, то есть между волосами девушки и фоном.
Добившись нужного контраста, кистью черного цвета закрашивайте полностью весь силуэт — лицо, блики, чтобы не осталось просветов. Заходите в меню «Выделение» и выбирайте «Цветовой диапазон». В появившемся окне установите чувствительность выделения около 50 и нажмите «ОК».
Правой кнопкой мыши щелкните по выделению и примените к нему «Растушевку» с радиусом в 2 пикселя. На панели слоев снимите видимость с черно-белого слоя. Теперь останется виден только цветной исходник, с созданным сверху выделением. Однако это выделение относится к силуэту девушки и ее волосам, а нам нужно удалить не объект, а фон. Поэтому следует зайти в меню «Выделение» и выбрать пункт «Инверсия».
Чтобы отделить девушку от фона, делаем активным слой с исходным изображением и нажимаем «Backspace». Теперь вы знаете, как вырезать человека в фотошопе из фотографии.
Перечисленные выше способы не универсальны и могут не дать идеального результата, но с ними обработка фото в фотошопе проходит быстрее, поэтому, даже если вы совсем новичок, вырезать объекты для вас не составит особого труда. Вырезанные изображения можно еще использовать при монтаже видео для создания красочных превью-картинок, а также при подготовке стикеров или открыток.
Вырезанные изображения можно еще использовать при монтаже видео для создания красочных превью-картинок, а также при подготовке стикеров или открыток.
А если вам проще один раз увидеть, чем сто раз прочитать, предлагаем посмотреть следующее видео, в котором показаны различные способы, как вырезать фото в фотошопе:
Забирай себе, расскажи друзьям!
Читайте также на нашем сайте:
Показать еще
Читайте также…
Как вырезать объект с помощью инструмента Photoshop «Перо» — день 26
Почему инструмент «Перо»?
Проще говоря, инструмент «Перо» — это наиболее точный способ выделения в Photoshop. Он идеально подходит для любой ситуации, когда вам нужно повторить или воссоздать контуры любого объекта с твердыми краями. От редактирования портретов до фотографии продукта и графического дизайна — возможности безграничны.
Кроме того, каждый раз, когда вы используете инструмент «Перо», он сохраняет ваши точки как новый контур, к которому вы всегда можете вернуться, чтобы внести какие-либо изменения.Это позволяет вам создавать выбор, который может постоянно развиваться по мере редактирования.
Что такое кривые и углы
Любой путь, созданный с помощью инструмента «Перо», будет прямой линией, простой кривой, сложной кривой или углом. Знание того, как идентифицировать и создавать каждый, будет ключом к пониманию процесса создания точных путей.
Простая кривая
Комплексная кривая
Угол
Ярлыки
Нет быстрого пути к изучению всех нюансов Pen Tool.Ну кроме этих.
Сочетания клавиш позволяют легко настроить кривую или изменить направление пути.
Чтобы превратить точку в кривую или наоборот, используйте ALT или OPTN.
Чтобы переместить точку или кривую и изменить направление, используйте CTRL или CMD.
Гайки и болты (или точки и кривые)
Основы Pen Tool довольно просты для понимания. Щелкните, чтобы создать точку, затем щелкните еще раз, чтобы создать следующую. Photoshop соединит две точки прямой линией, которую вы затем можете настроить, чтобы превратить ее в любую простую или сложную кривую.Щелкните, чтобы создать новую точку, и процесс будет продолжаться, пока вы не завершите свой путь.
Когда вы закончите с контуром, вы можете преобразовать путь в выделение. Просто откройте диалоговое окно Paths, удерживая CTRL или CMD, затем щелкните миниатюру пути, который вы хотите загрузить. Это создаст выделение в форме созданного вами контура, которое затем можно будет использовать так же, как и любое другое выделение в Photoshop.
Эти советы помогут, но ключом к овладению инструментом «Перо» является практика и терпение! Когда вы закончите это руководство, попробуйте еще раз с более сложными формами.Тщательное понимание того, как использовать этот инструмент, поможет вам работать в Photoshop умнее и быстрее, независимо от выполняемой работы.
Как вырезать изображение в GIMP (ЛЕГКО, шаг за шагом)
Как вырезать изображение в GIMP (ЛЕГКО, шаг за шагом) Вопросы по фотографии Обработка Photoshop Тамара КедвесПодпишитесь ниже, чтобы сразу загрузить статью
Вы также можете выбрать свои интересы для бесплатного доступа к нашему премиальному обучению:
Вырезание части изображения может быть полезно во многих ситуациях.Возможно, вы захотите выборочно отредактировать часть изображения или удалить фон.
Большинство людей используют для этого Photoshop, но GIMP — отличная альтернатива, если вы ищете бесплатную программу.
Мы покажем вам, как вырезать изображение и удалить фон с помощью GIMP всего за семь шагов!
Как удалить фон в GIMP
Шаг первый: откройте свое изображение
Откройте изображение, перетащив его с рабочего стола в программу.
Имейте в виду, что GIMP не поддерживает необработанные файлы. Если вы хотите открыть необработанный файл, вы получите уведомление о том, что вам необходимо сначала установить и использовать загрузчик RAW.
В настоящее время программа поддерживает загрузчики файлов darktable и RawTherapee.
Шаг второй: используйте инструмент «Путь»
Вам нужно будет проложить путь вокруг объекта.
Для этого выберите инструмент «Путь » на боковой панели слева. После этого начните ставить якоря вокруг предмета.
Якоря — это маленькие кружки, соединенные белыми линиями. Эти линии дают вам край выделения, и именно здесь будет производиться резка.
Убедитесь, что вы разместили анкеры аккуратно и точно. Вы можете отрегулировать якоря, перетаскивая их в нужное место.
После того, как путь нарисован, нажмите CTRL и щелкните первую привязку. Таким образом, программа соединит первую и последнюю точку вокруг вашего объекта.
Шаг третий: создание выделения
Чтобы иметь возможность вносить коррективы в объект, вам необходимо преобразовать путь в выделение .
На левой боковой панели щелкните «Выбор из контура». Вы узнаете, что преобразование было успешным, когда непрерывные линии разойдутся.
Шаг четвертый: создание альфа-канала
Альфа-канал позволит вам иметь прозрачный фон . Для этого щелкните правой кнопкой мыши слой, который вы используете, и выберите «Добавить альфа-канал».
Шаг пятый: инвертировать выделение
Вам необходимо выбрать фон вместо объекта.Нажмите CTRL + I, чтобы инвертировать выделение. Вы также увидите контуры выбранных изображений.
Шаг шестой: Удаление фона
После инвертирования выделения вы можете удалить выделенную область, нажав «Удалить» на клавиатуре. Вы увидите прозрачный фон шахматной доски .
Если бы вы ранее не создавали альфа-канал, фон был бы белым, а не прозрачным.
Шаг седьмой: удалите ненужные части
Возможно, вы случайно выбрали слишком много или хотите стереть некоторые части объекта.Вы можете исправить свои ошибки с помощью инструмента «Ластик».
Если вам нужны более мягкие края, измените размер, непрозрачность и жесткость ластика на левой боковой панели. Чем ниже непрозрачность и жесткость, тем мягче будет ваш ластик.
Как вставить изображение в другое изображение
Если у вас есть объект с прозрачным фоном, вы можете использовать GIMP, чтобы вставить его в любое другое изображение.
Для этого сначала нужно сохранить текущую фотографию с прозрачным фоном.Перейдите в «Файл» в верхнем левом углу и выберите «Экспортировать как».
Щелкните «Выбрать тип файла». Выберите изображение PNG, потому что .png — это расширение, которое сохраняет ваши фотографии с прозрачным фоном. Нажмите «Экспорт», чтобы сохранить изображение.
Теперь все, что вам нужно сделать, это открыть изображение, в которое вы хотите вставить предыдущую фотографию.
В моем примере это будет более темная версия исходного фона. Перетащите сохраненную фотографию на другое изображение.
Если вы сохранили его правильно, объект должен появиться на другой фотографии без фона.
Перед сохранением изображения необходимо объединить слои.
Щелкните правой кнопкой мыши верхний слой и выберите «Объединить вниз». После этого вы можете сохранить финальное фото в любом формате.
Заключение
Вы можете вырезать часть изображения и вставить ее в другую фотографию с помощью GIMP. Вы также можете использовать эту программу, если хотите сделать прозрачный или белый фон.
Следуйте этой статье, когда в следующий раз вам понадобится удалить фон в GIMP!
Если вы хотите узнать больше об этой программе, ознакомьтесь с нашей статьей о GIMP и Photoshop !
Вы также можете научиться редактировать в Lightroom с помощью нашего курса «Легкое редактирование»!
Об авторе
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, «RealPlayer»]
Удаление излишков (Photoshop)
Я дважды создавал себе проблему, и с приближением Полного лунного затмения в апреле 2014 года я подозреваю, что снова буду создавать ту же проблему.Я хотел сделать снимок кольцевого солнечного затмения 20 мая 2012 года, а также транзита Венеры 5 июня 2012 года. Я использовал солнечный фильтр и экваториальную монтировку, чтобы отслеживать солнце. К сожалению, получить хорошее полярное выравнивание в дневное время не в моих силах. Без хорошей юстировки мне приходилось довольно часто вручную перенаправлять телескоп. Необязательно понимать какую-либо чепуху, которую вы только что прочитали, за исключением того, что нужно знать, что солнце ДВИГАЕТСЯ от кадра к кадру — см. Изображение ниже.Со всем этим движением покадровая съемка выглядит как танец джиттербага. Фактически, эта художественная композиция показывает, как сильно солнце двигалось в моем кадре — то есть повсюду!
Кольцевое солнечное затмение с нецентрированными и обрезанными рамками. AKA Solar Art — «точки» на солнце — это большие солнечные пятна.
Мои друзья страдали от подобных проблем, и каждый из них самостоятельно решал проблему с помощью Photoshop или чего-то подобного. Моя цель состояла в том, чтобы решить проблему в общих чертах, и по пути я изучил некоторые полезные дополнительные приемы Photoshop.
Решение
Я использовал функцию обрезки в Photoshop. Вы можете найти Trim в разделе Image -> Trim .
Обрезка отмечает текущее значение верхнего левого (или нижнего правого) пикселя. Затем он создает выбор, который включает все строки и столбцы с одинаковым значением, и инвертирует выбор. Наконец, он обрезает всю выбранную область до минимально возможного прямоугольника.
Легко представить себе это: представьте темную фотографию с белой рамкой вокруг нее.При использовании «обрезки» вся белая рамка будет обрезана. Тот же подход работает, если рамка кадра черная, синяя, прозрачная и т. Д.
Но есть загвоздка ! Не существует допуска для значения обрезки, поэтому все, что нужно обрезать, должно точно соответствовать цвету. К сожалению, это представляет проблему, потому что даже на фотографии черного неба черные области не одинаково черные. Некоторые значения могут быть 0,0,0, а другие 1,2,1. А тут еще шум! Даже если вы можете не заметить разницу между двумя соседними пикселями, обрезка работает только с теми пикселями, которые имеют ТОЧНО такое же значение, как верхний левый или нижний правый.
Поэтому, чтобы обрезка работала разумным образом, мы должны превратить все почти черных пикселей в черный (или какой-либо другой цвет). Я чувствую, что здесь происходит трюк с Photoshop. Наша уловка состоит в том, чтобы использовать дублированный слой и настроить его так, чтобы он обрезался так, как мы хотим. Когда мы закончим, мы удалим дублированный слой.
- Откройте изображение.
- Дублируйте изображение как новый слой.
- Если дублированный слой является смарт-объектом, преобразуйте его в растровый слой.(Чтобы преобразовать смарт-объект в растрированный слой, откройте палитру слоев, щелкните правой кнопкой мыши дублированный слой и выберите «Растрировать слой»)
- На дублированном слое используйте
«Фильтр -> Шум -> Пыль и царапины» с радиусом = 3 и порогом = 3. - Убедитесь, что у вас черный цвет переднего плана (x — горячая клавиша).
- Используйте инструмент «Заливка» (ведро с краской) с допуском, равным 40, непрозрачностью 100%, режимом = Нормальный и без флажков. Щелкните крайний левый верхний пиксель.Заливка заменит всю внешнюю область черным. Вы можете нажать несколько раз.
- Если у вас есть области, которые ярче, чем объект, вы также можете применить регулировку яркости и контрастности.
- Используйте функцию обрезки на текущем слое, установив все флажки и выбрав «Цвет верхнего левого пикселя».
- Обрезка изменяет как рабочий слой, так и исходный слой под ним.
- Выбросьте рабочий слой.
Вот шаги, показанные на иллюстрациях.
Растеризация смарт-объекта
Настройки пыли и царапин
Заливка черным (возможно, придется повторить)
Dust and Scratches + Fill может быть недостаточно. К счастью, дублированный слой можно при необходимости серьезно отрегулировать, так как он будет отброшен.
Обрезной инструмент
Выберите области для обрезки
После обрезки
Удалить слой, созданный с единственной целью обрезки
Что делать, если он обрезан слишком плохо или непоследовательно?
Этот набор шагов, записанный как действие, можно использовать для автоматизации процесса обрезки.Остается решить еще несколько проблем. Иногда после обрезки всех пикселей объекта по горизонтали или вертикали размер результирующего изображения будет отличаться на один или два пикселя. Чтобы решить проблему «размеров», самый простой метод — использовать Image -> Canvas Size . Увеличьте размер холста примерно на 20 пикселей в каждом направлении. Выберите «центр» (точка посередине рядом с якорем) и установите цвет заливки в соответствии с фоном.
Разверните холст и отцентрируйте обрезанное изображение
После обрезки и размер холста
Вышеупомянутая процедура будет достаточно хорошо работать для анимации последовательности снимков солнца или луны — за исключением затмений .Затмения не работают должным образом, потому что край солнца или луны исчезает, не оставляя края, который можно было бы правильно сориентировать с другими.
Что мы можем сделать, если у нас больше нет постоянных краев для выравнивания? Разделяй и властвуй! Вместо того, чтобы пытаться применить одно и то же действие ко всем изображениям, мы можем изменить край, который мы выбираем при увеличении размера холста. Мы можем ориентировать наборы изображений в зависимости от того, какая часть изображения остается постоянной. Какой край или угол выбрать? Выберите край, который остается неизменным (если он есть!). Для кольцевого солнечного затмения, по крайней мере, одно из направлений никогда не будет затемнено — это то, что нужно выбрать! Последовательность кольцевого затмения показывает, что верхняя левая конечность и нижняя правая конечность Солнца присутствуют на всех снимках.
Вращение поля
Может быть еще одна проблема: вращение поля. Если вы думаете, что, возможно, это как-то связано с повышением урожайности на ферме, извините, что разочаровал вас. Кольцевое солнечное затмение и прохождение Венеры — это события, которые длились от 3 до 5 часов. В этот период вращение Земли вызывает движение Солнца, Луны и звезд. Это также заставляет их «поворачиваться», если смотреть с твердой земли. Вы можете убедиться в этом сами, если понаблюдаете за полной луной от восхода до захода луны.При восходе луны обратите внимание на ориентацию «человека на Луне» и сравните ее с ориентацией при заходе луны. Идите и смотрите. Я буду ждать тебя.
Так что же делать, если у вас есть вращение поля? Либо смиритесь с этим и примите тот факт, что анимация не будет полностью точной, либо вам придется выполнять гораздо более сложный набор операций, постепенно поворачивая изображения. Это больше, чем мы хотим, так что вы можете сделать это самостоятельно!
Кольцевая последовательность солнечных затмений.Изображение Abstract Solar Art в верхней части этой статьи было создано из нецентрированных и обрезанных рамок. Очевидно, это было не идеально — отчасти из-за облаков и мерцания в атмосфере.
Не видите видео выше? Нажмите здесь, чтобы посмотреть.
Очевидно, у этого были некоторые ошибки обрезки … и грязная пыль на датчике, но это единственный в жизни Транзит Венеры.
Как удалить фон с волос в Photoshop CC18
Узнайте, как удалить фон со своих фотографий с помощью этого пошагового руководства по Photoshop, покрывая волосы на белом фоне и других задач для дизайнеров и фоторедакторов.
Кэти Томпсон
Для любого продавца электронной коммерции, фотографа или специалиста по маркетингу умение удалять фон с фотографий — это навык, который вы будете использовать бесчисленное количество раз. Это пошаговое руководство покажет вам, как удалить волосы с белого фона.
Одно из самых больших разочарований при редактировании изображений людей — это изменение фона за волосами, что может напрасно тратить время и испортить ваши изображения при неправильном выполнении.В этом уроке Photoshop вы узнаете, как удалить волосы с белого фона с помощью инструмента Background Eraser Tool . Когда вы научитесь стричь волосы в Photoshop CC18, вы сможете работать с любой фотографией или изображением.
Как удалить волосы с белого фона в Photoshop CC18
- Настройка слоев для редактирования волос на белом фоне
- Защитите исходный файл изображения
- Создание высококонтрастного фона
- Удалить фон вокруг волос
- Уменьшите настройки допуска для удаления низкоконтрастных областей фона
- Удалить остаток фона
- Заменить фон
Шаг 1. Настройте слои для редактирования волос на белом фоне.
Убедитесь, что панель слоев открыта.Ваш экран должен выглядеть так:
Шаг 2. Защитите исходный файл изображения
Дублируйте исходный слой, а затем выключите его, чтобы можно было легко начать заново, если сделаете ошибку. Щелкните правой кнопкой мыши фоновый слой на панели слоев и выберите Дублировать слой …
Затем щелкните значок глаза рядом с исходным слоем, чтобы отключить его.
Шаг 3. Создайте высококонтрастный фон
Теперь вам нужно добавить яркий цвет, чтобы было понятно, что именно вы редактируете.Вместо того, чтобы просто использовать белый фон и стирать по краям, вы можете использовать яркий цвет, который точно покажет, какие области вы начали вырезать. Это особенно хорошо работает, если исходный фон, с которым вы работаете, имеет светлый цвет.
После того, как вы полностью вырежете изображение и будете готовы поместить его на новый фон, вы можете избавиться от этого жирного цвета. Создайте новый слой, щелкнув значок страницы в нижней части панели слоев.
Используйте инструмент Paint Bucket , чтобы заполнить новый слой ярким цветом, щелкнув в любом месте холста, пока новый слой выбран.
Переместите новый цветной слой под дублированный слой фотографии. Он исчезнет невооруженным глазом, но все еще будет там, когда вы начнете редактировать фотографию. Просто перетащите его мышью.
Связано: Photoshop Tutorial: A Beginner’s Guide to Using Layers
Шаг 4: Удалите фон вокруг волос
Выберите Background Eraser Tool на панели инструментов.
Поскольку этот фон сплошной, вам нужно использовать метод выборки Background Swatch и убедиться, что цвет фона установлен как можно ближе к основному цвету фона. В данном случае у нас сплошной белый цвет.
Убедитесь, что выбраны Несмежный и Защитить цвет переднего плана . Параметр «Несмежный» не позволяет Photoshop смешивать цвет с передним планом, помогая вам разделить два слоя, чтобы вы могли продолжить редактирование.
Однако это не всегда работает само по себе, поэтому, выбрав параметр «Защитить цвет переднего плана», Photoshop будет полностью разделять два слоя и следить за тем, чтобы вы случайно не удалили исходное изображение во время вырезания фон.
Следующие настройки будут зависеть от вашего изображения. Начните с настроек кисти, которые вы видите выше, и измените их, если они не подходят для вашего примера.
Самая важная настройка здесь — Допуск .Это сообщит кисти порог контрастности того, что нужно удалить с вашего фона по сравнению с вашим передним планом. В этом примере, поскольку у мальчика светло-каштановые / светлые волосы, мы остановимся на 50%. Это должно удалить ровно достаточно белого цвета, оставив волосы нетронутыми. Возможно, вам придется поэкспериментировать с этой настройкой, чтобы найти правильный баланс.
Используя кисть, аккуратно сотрите там, где линия роста волос встречается с фоном. Обратите внимание на просвечивающий красный фон — это слой под ним, который вы создали ранее.Также обратите внимание на шарф в этом примере — контраст здесь намного ниже, поэтому нам нужно сначала внести некоторые изменения в настройки кисти.
Шаг 5. Уменьшите настройки допуска, чтобы удалить низкоконтрастные области фона
Как видите, светлый шарф намного ближе к цвету фона, чем волосы, поэтому нам нужно уменьшить значение Tolerance для компенсации. В этом случае 5% работает хорошо. Мы также уменьшили размер кисти до 30, чтобы дать нам больше контроля над областью, которую мы редактируем.
Увеличьте более мелкие детали и аккуратно сотрите вокруг них, используя новые настройки. Главное — найти баланс между размером кисти и допуском для разных областей изображения.
Шаг 6: Удалите остаток фона
Теперь, когда более тонкая работа закончена, мы можем снова приступить к удалению оставшейся части белого цвета с допуском 50% и кистью большего размера.
Шаг 7: Заменить фон
Теперь, когда тяжелая работа завершена, файл готов, и вы можете заменить красный фон чем-то более полезным.
Как улучшить края в Photoshop CC18?
Вы можете использовать инструмент «Уточнить края», чтобы сэкономить время при изменении фона на изображениях с множеством тонких краев, таких как волосы или облака в небе.
Связанный: Как изменить цвет неба в Photoshop CC18
Вместо того, чтобы вырезать каждый отдельный фрагмент, Photoshop оценит разницу в цветах и нарисует приблизительный контур, основанный на том, что он считает фоном и передним планом.
Для руководства по удалению волос с белого фона выше мы использовали Tolerance Setting и Background Eraser Tool , потому что мы хотели вручную установить, сколько цвета мы хотим редактировать, вместо того, чтобы позволить Photoshop определять разница в цветах. Инструмент Refine Tool особенно хорошо работает для снимков природы (например, листьев на фоне неба).
Где находится инструмент «Уточнить край» в Photoshop CC18?
Чтобы найти инструмент Refine Edge Tool в Photoshop CC18, удерживайте CTRL + ALT + R (CMD + OPT + R на Mac).Либо перейдите в меню Select и щелкните Refine Edge , чтобы открыть панель инструментов.
Хотите сэкономить время? Передайте задачи по удалению фона на аутсорсинг специалистам Photoshop в Clipping Path India.
Кэти Томпсон
Кэти — писатель-фрилансер и подготовленный журналист с тонким чутьем в дизайне.Помимо работы в Clipping Path India, она пишет о тенденциях в области журналистики, цифрового маркетинга и дизайна электронной коммерции.
Практическое руководство по Photoshop: добавление кровотечений и меток обрезки
Один вопрос, который я получаю довольно регулярно, — как добавить обрезку к изображению или проекту в Photoshop. И Illustrator, и InDesign предоставляют возможность создать файл, содержащий метки выпуска за обрез, которые служат вам справочными материалами при разработке проекта.В Photoshop, с другой стороны, эта функция явно отсутствует. Хотя в Photoshop нет специальной настройки выпуска за обрез, которую можно было бы применить к документу, ее все же можно сделать с небольшим обдумыванием и предварительным планированием.
Что такое кровотечение?
Выпуск за обрез — это требование, специфичное для заданий печати. Вы никогда не услышите, чтобы кто-нибудь в Интернете или видеоиндустрии попросил файл, содержащий кровотечение. Всякий раз, когда у вас есть проект, в котором на окончательном печатном виде чернила доходят до края бумаги, требуется растекание.Причина в том, что печатные машины (и даже большинство цифровых принтеров) не могут печатать до края листа бумаги. В случае печатного станка технически он может печатать до края бумаги, но результаты будут плохими. Чернила накапливаются и образуют большое пятно на краю бумаги. Чтобы избежать этого беспорядка, проект необходимо распечатать на листе бумаги большего размера, на котором есть обрез (область изображения, выходящая за край обрезки), а затем обрезать его, чтобы получить конечный продукт.
Если в файле проекта нет выхода за обрез, вы рискуете обнаружить белую полоску (чистый лист бумаги) по краю отпечатанного фрагмента, который выглядит не очень хорошо.См. Рисунок ниже для справки. Я поместил черную рамку вокруг проекта, чтобы вы могли видеть белую полоску.
Планирование
Независимо от того, какое приложение вы используете, первое, что вам нужно определить, — это конечный размер отпечатанного изображения. Желательно, чтобы вы делали это в самом начале проекта, а не в конце, потому что иногда в конце проекта вы уже удалили ценную информацию об изображении, которая может понадобиться для создания выхода за обрез.Стандартный выход за обрез в полиграфической промышленности составляет 1/8 дюйма, но для уверенности рекомендуется уточнить у вашего принтера. Некоторые проекты (например, книги в идеальном переплете и баннеры) часто требуют большего выпуска за обрез. Если сомневаетесь, спрашивайте!
Больше после прыжка! Продолжайте читать ниже ↓Члены бесплатного и премиум-класса видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
Создайте документ
Начните с создания нового документа в Photoshop с нужным размером обрезки (окончательным) и разрешением.Вы также можете начать с существующего проекта и реализовать методы, которые я описываю здесь, но я считаю, что легче всего понять, если вы начнете с нового документа.
Убедитесь, что линейки отображаются, выбрав «Просмотр»> «Линейки», а также убедитесь, что привязка включена, выбрав «Просмотр»> «Привязка». Щелкните линейку и перетащите направляющую к краю документа. Направляющая должна автоматически прилегать к краю документа. Сделайте это для всех четырех сторон документа.
Создать пространство для выпуска за обрез
Теперь увеличьте размер изображения (размер документа) до размера проекта, включая выпуск за обрез.Используя базовую математику, вы можете определить, что если желаемая величина выпуска за обрез составляет 1/8 дюйма со всех четырех сторон, просто добавьте 1/8 дюйма к каждому измерению.
В этом примере мы работаем с документом 6 ″ x 4 ″, поэтому мы добавим 1/8 ″ ко всем четырем сторонам, чтобы получить 4 1/4 ″ x 6 1/4 ″.
Если в вашем проекте требуется выход за обрез более 1/8 дюйма, просто добавьте это количество. Для этого выберите «Изображение»> «Размер холста» и измените размер до нужного размера. Убедитесь, что якорь в нижней части диалогового окна установлен в центр, чтобы документ добавлял пиксели от середины.
Другой вариант — установить относительный флажок и ввести сумму, на которую вы хотите увеличить документ. В данном случае это 1/4 дюйма. Цвет расширения холста может оставаться цветом фона, если только вы не хотите, чтобы добавляемая сумма была другого цвета.
Когда вы закончите, у вас должен получиться документ, соответствующий размеру обрезки вашего окончательного проекта, и направляющие, указывающие, где документ будет обрезан.
Строительство объекта
Теперь, когда у вас есть основа для документа, просто создайте документ по своему усмотрению, используя направляющие в качестве ориентира.Имейте в виду, что окончательная распечатанная часть будет обрезана в месте расположения направляющих в документе Photoshop. Все, что выходит за обрез, должно выходить за направляющие (кромку обрезки) до кромки выпуска за обрез.
Не стесняйтесь использовать слои, формы и все остальное, что вы обычно используете для создания конечного продукта в Photoshop. Я считаю, что смарт-объекты особенно полезны, так как они сохраняют исходный размер содержимого, чтобы вы могли настроить его позже.
Вы также можете использовать новую функцию артбордов в Photoshop, чтобы упростить этот процесс, но это уже для другой публикации 😉
А как насчет отметок обреза?
Файл, который мы создали, — это почти все, что может понадобиться принтеру.Однако могут быть случаи, когда по той или иной причине вам понадобятся метки обрезки, которые идут вместе с файлом, которые указывают, где именно следует обрезать проект.
Из-за того, как мы подготовили файл, мы просто увеличим размер холста, чтобы оставить место для меток. Выберите «Изображение»> «Размер холста» и включите соответствующую кнопку. Введите 1 ″ в размеры Ширина и Высота и нажмите ОК. Это расширит холст еще на 1 дюйм в обоих измерениях. Создайте новый слой для ваших меток и выделите области в углах изображения с помощью инструмента «Прямоугольная область».Вы можете делать все четыре угла одновременно.
При активном выделении выберите «Правка»> «Обводка» и примените обводку 2 пикселя к активному выделению. Снимите выделение с активных выделений и скройте направляющие, чтобы просмотреть метки обрезки, примененные к проекту.
На рисунке ниже я сократил метки обрезки по своему усмотрению, но теперь у вас есть проект, созданный в Photoshop, который содержит правильное количество меток обрезки и обрезки, указывающих, где должна быть обрезана последняя часть.
Как создать эффект виньетки мягкого затухания в Adobe Photoshop CC
Что нужно знать
- Два способа создания: используя маску слоя и используя векторную фигуру в качестве маски.
- Измените форму рамки, используя вместо нее прямоугольную рамку .
- Чтобы изменить положение виньетки, щелкните значок связи между миниатюрой слоя и миниатюрой маски. Подключите заново, когда закончите.
В этой статье объясняются два способа создания эффекта виньетки мягкого затухания в Adobe Photoshop.Инструкции относятся к Adobe Photoshop CC 2019.
Техника первая: добавление слоя-маски
Откройте фото в фотошопе.
Чтобы получить мягкую белую рамку, вам сначала нужно создать белый (или любой цвет по вашему выбору) фон. На вкладке Layers выберите New Fill или Adjustment Layer , обозначенный половинным черно-белым кружком, а затем выберите Solid Color .
В палитре цветов введите R: 255 , G: 255 , B: 255 , чтобы получить сплошной белый фон.Вы должны увидеть, что новое окно изменится на белый. Выберите OK .
Выберите эскиз слоя Color Fill (правое изображение), который будет называться примерно Color Fill 1 .
Преобразуйте фон в слой, дважды щелкнув его в палитре слоев. Когда изображение открывается в Photoshop, оно открывается как заблокированный фоновый слой. Когда вы дважды щелкаете по слою, открывается диалоговое окно New Layer , в котором вы можете либо назвать слой, либо оставить имя по умолчанию — Layer 0 — как есть.Распространенной альтернативной практикой является преобразование слоя в смарт-объект. Этот неразрушающий метод сохраняет исходное изображение.
Выберите Layer 0 (изображение) и переместите его над слоем Color Fill , чтобы вы снова могли видеть свое изображение.
Выбрав слой на панели Layers , выберите инструмент Elliptical Marquee Tool и перетащите выделение вокруг области фотографии, которую вы хотите сохранить.
Нажмите Добавить маску слоя внизу палитры слоев.Значок Добавить маску слоя — это прямоугольник с отверстием в нижней части панели «Слои». Когда вы отпускаете мышь, на слое появляется цепочка и новая миниатюра. Новый эскиз — это маска.
Дважды щелкните миниатюру маски слоя в палитре Layers , чтобы открыть панель Properties для маски. Если он не открыт, разверните область Tab Group , чтобы просмотреть Properties .
Затемните края маски, чтобы создать эффект виньетки.В окне есть четыре ползунка, которые помогут вам сделать все правильно:
- Smooth: Этот ползунок делает переход краев менее резким.
- Растушевка: При перемещении внутрь или наружу увеличивается или уменьшается затухание по краям маски.
- Контраст: Перемещение этого ползунка делает края выделения более резкими и четкими.
- Shift Edge: При сдвиге или выдвижении увеличивается или уменьшается диаметр области выделения, установленной на шаге 2.
Выберите OK , чтобы вернуться на панель Layers .
Метод второй: использование векторной формы в качестве маски
Самое замечательное в работе с вектором — это то, что вы можете использовать или создавать любую векторную фигуру, а затем применять ее в качестве маски для изображения.
Откройте изображение в Photoshop.
Преобразуйте фон в слой, дважды щелкнув его в палитре слоев.Когда изображение открывается в Photoshop, оно открывается как заблокированный фоновый слой. Когда вы дважды щелкаете по слою, открывается диалоговое окно New Layer , в котором вы можете либо назвать слой, либо оставить имя по умолчанию — Layer 0 — как есть.
Выберите инструмент Elliptical Marquee Tool и нарисуйте форму маски.
Внизу списка слоев выберите Новый слой заливки или корректирующий слой , а затем выберите Градиент .
В Gradient Fill установите градиентную заливку Style на Radial .Убедитесь, что Gradient — это Black and White , а затем выберите OK .
Когда вы вернетесь к своим слоям, вы должны увидеть слой эллипса над изображением. Перетащите слой под изображением.
Удерживая нажатой клавишу Command или Ctrl , перетащите слой эллипса на слой изображения. Вы увидите значок маски, и когда вы отпустите кнопку мыши, форма будет применена к изображению как маска.
Дважды щелкните маску, чтобы открыть панель «Свойства векторной маски » .
Перетащите ползунок Feather вправо, чтобы добавить виньетку.
Отличительной чертой векторных изображений в Photoshop является то, что их можно редактировать. Чтобы отредактировать форму маски, выберите маску на панели Layers и переключитесь на инструмент Path Selection . Вы можете перетаскивать точки или добавлять точки с помощью инструмента Pen .
Полезные советы
Закрасьте слой-маску оттенками серого, чтобы настроить общий эффект.Просто щелкните миниатюру маски в палитре слоев, чтобы активировать ее для рисования. По умолчанию цвета переднего плана и фона — черный и белый, выберите инструмент «Кисть» и — с выбранным маскирующим слоем — закрасьте область маски. Будьте осторожны с этой техникой, учитывая старую пословицу, что «черное скрывает, а белое открывает». Оттенки серого между ними контролируют непрозрачность.
Если вы решите, что вам не нравится эффект, перетащите миниатюру маски на значок корзины на палитре слоев и выберите Отменить .
Чтобы изменить положение виньетки, щелкните значок связи между миниатюрой слоя и миниатюрой маски, чтобы переместить маску независимо от слоя. Не забудьте заново связать их, когда закончите.
Вам не обязательно использовать только инструмент Elliptical Marquee . Прямоугольную область или текст также можно использовать в качестве маски в Photoshop.
Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно подробностей Сложно понятьКак сделать нарезку меньше отстой: советы и рекомендации по нарезке PSD
Джереми Х.У меня есть маленький грязный секрет, я ненавижу нарезать файлы Photoshop. Под этим я не имею в виду, что ненавижу превращать PSD-файлы в веб-сайты, я имею в виду, что ненавижу инструменты нарезки в Photoshop. Весь процесс заставляет мой PSD выглядеть загруженным, загроможденным и чрезмерно сложным, поэтому я обычно его вообще пропускаю и вместо этого выбираю вручную обрезать и сохранять изображения по отдельности по мере необходимости.
Чтобы бороться с этой тенденцией и попытаться увидеть истинную полезность инструментов нарезки в Photoshop, я поставил перед собой задачу изучить все тонкости работы нарезки.Ниже представлена подборка советов и приемов, которые стали результатом этого путешествия. Надеюсь, вы узнаете кое-что, о чем никогда не знали!
В Photoshop
есть три типа фрагментовТри вида ломтиков !? Это было одним из самых интересных и удивительных вещей, которые я узнал. Не слишком много экспериментировав с функциями нарезки, я просто подумал, что есть только один способ сделать это. Я был неправ.
Три различных типа срезов — это пользовательские срезы, автоматические срезы и срезы на основе слоев.Для начала давайте поговорим о двух, с которыми вы, вероятно, знакомы: пользовательские фрагменты и автоматические фрагменты. Они очень тесно связаны, по сути, одно создает другое.
Как вы знаете, чтобы нарезать PSD, вы начинаете с того, что берете инструмент Slice Tool (C) и рисуете рамку вокруг области, которую вы хотите экспортировать как отдельное изображение. Добавляя срезы во все области вашего компа, которые вы хотите сделать, вы можете быстро и легко оптимизировать и экспортировать несколько изображений одновременно.
Когда вы выполняете срез, вы должны получить что-то вроде результата, показанного ниже.
Я нарисовал рамку вокруг логотипа в верхней части страницы. Это одно действие создало как пользовательский фрагмент, так и несколько автоматических фрагментов. Когда вы создаете фрагмент, Photoshop предполагает, что ваша конечная цель — превратить весь PSD в серию фрагментов. Я лично считаю, что это предположение довольно раздражает, и мы обсудим позже, как его обойти. На данный момент просто знайте, что из-за этого предположения Photoshop расширяет края вашего фрагмента на всем протяжении PSD, тем самым автоматически создавая несколько других разделов.Это показано на изображении выше.
Приемы работы с пользовательскими и автоматическими фрагментами
Пока мы говорим о пользовательских и автоматических срезах, давайте рассмотрим некоторые из очевидных и не столь очевидных функций, чтобы вы могли действительно почувствовать, какие инструменты и параметры есть в вашем распоряжении.
Перемещение и редактирование фрагментов
После того, как вы сделали срез, вы должны увидеть элементы управления, аналогичные элементам управления Free Transform, которые позволят вам перемещать и редактировать его. Вы также можете использовать инструмент «Выбор фрагмента», чтобы убедиться, что вы редактируете только текущие фрагменты, а не создаете новые.Этот инструмент находится под инструментом «Срез» во всплывающем меню.
Преобразование автоматических фрагментов в пользовательские фрагменты
На протяжении всего процесса нарезки автосрезы постоянно создаются и обновляются, и они остаются отличными от пользовательских. Позже мы рассмотрим, как экспортировать их как файлы или игнорировать их при экспорте, а пока давайте посмотрим, как превратить Auto Slice в User Slice.
Процесс очень прост. Во-первых, вы должны выбрать автоматический слайс с помощью инструмента выбора слайса.Затем выберите Auto Slice, который вы хотите преобразовать, и нажмите кнопку «Продвигать» вверху.
Вот и все! Теперь Auto Slice должен изменить цвет, показывая, что теперь это User Slice. Теперь вы сможете лучше контролировать его размер и способ экспорта.
Ломтики с автоматическим разделением
Когда у вас есть ряд объектов, распределенных по горизонтали, вертикали или даже в сетке, вам не нужно тратить время на то, чтобы пройтись и сделать срез вокруг каждой отдельной единицы.Вместо этого вы можете сделать один срез, покрывающий все объекты, и приказать Photoshop сделать все остальное.
Для этого сначала сделайте большой кусок, обведя все объекты рамкой. Затем, включив инструмент «Выбор фрагмента», нажмите кнопку «Разделить» вверху страницы.
Это должно вызвать диалоговое окно «Разделить фрагмент», показанное выше. Используя это окно, вы можете быстро вставить дополнительные вертикальные и горизонтальные срезы. Если они не выровнены правильно, вы можете отрегулировать их вручную, нажав кнопку «ОК».”
Ломтики из направляющих
Многим из вас, вероятно, гораздо удобнее работать с направляющими, чем с фрагментами в Photoshop. Реальность такова, что они оба работают очень похоже, но система направляющих, по общему признанию, кажется немного более плавной.
Если это то, как вы катите, это прекрасно вписывается в простой рабочий процесс создания ломтиков. Просто перетащите направляющие, чтобы разрезать PSD, и полностью игнорируйте инструменты нарезки. Затем, когда все будет готово, выберите инструмент «Срез» и нажмите кнопку «Срезы из направляющих» вверху.
Именование ломтиков
Одна из досадных вещей, которая вас беспокоит при первой работе со срезами, заключается в том, что при их экспорте все полученные файлы получают большие уродливые имена, которые не имеют никакого значения. Чтобы исправить это, вам нужно убедиться, что вы вошли и назвали каждый фрагмент соответствующим образом. Какое бы имя вы ни назвали, оно будет сохранено как имя файла при экспорте.
Чтобы назвать фрагмент, просто дважды щелкните его содержимое с выбранным инструментом «Срез».Это вызовет диалоговое окно ниже.
Обратите внимание, что здесь у вас есть несколько опций, в том числе установка цвета для среза, ручной ввод размеров и присвоение имени. Также существует множество HTML-файлов, таких как URL, Target и т. Д. Оказывается, Photoshop может взять ваш нарезанный PSD и вывести его как веб-страницу. Некоторые bash эту функциональность, потому что настройки по умолчанию создают макет на основе таблицы, однако вы можете переключить их, чтобы использовать CSS.
А теперь не волнуйтесь.Даже с выбранными параметрами CSS Photoshop все еще не умеет создавать веб-сайт для вас. Гораздо лучше делать это вручную или, по крайней мере, передать это Dreamweaver, а это значит, что вам следует полностью игнорировать все эти другие варианты.
слоев на основе фрагментов и почему они лучше
Одна из основных функций, которые сделали нарезку для меня намного менее отстойной, — это срезы на основе слоев. Это особая марка пользовательских фрагментов, которые превосходят по нескольким параметрам.
Как следует из названия, эти фрагменты не основаны на прямоугольнике, который вы рисуете вручную, а вместо этого автоматически придерживаются границ слоя.Чтобы создать слой на основе слоя, выберите слой в палитре слоев, затем перейдите в меню и выберите «Слой»> «Новый слой на основе слоя». Обратите внимание, что это работает, даже если у вас выбрано несколько слоев, каждый слой будет просто превращен в свой собственный фрагмент!
Очевидно, что для того, чтобы это работало правильно, вы должны хорошо разбираться в том, как вы структурируете свои слои. В любом случае вы должны создавать свои макеты как полностью многоуровневые и организованные файлы, так что это не должно быть проблемой.
Преимущество
Одна из основных причин того, что обычные срезы такие неубедительные, заключается в том, что они создают много дополнительной работы, если вы хотите вернуться и настроить свой дизайн.После того, как вы перемешаете иллюстрацию, вам нужно вернуться и переместить все свои фрагменты, чтобы выровнять их с новым макетом. Это раздражает, почему я всегда вручную сохраняю отдельные части путем кадрирования.
Однако на самом деле слои на основе слоев довольно умны. Когда вы перемещаетесь по слоям, ваши срезы автоматически следуют за ними. Если вы добавляете эффект, изменяющий границы, например Outer Glow, срез расширяется, чтобы включить его. Если вы преобразуете слой до 30% от его исходного размера, срез снова обновится автоматически!
Очевидно, здесь есть явный аргумент в пользу использования слоев на основе фрагментов везде, где это возможно, поскольку это экономит вам невероятное количество времени на этапе неизбежного редизайна.
Убивая беспорядок
Еще одно из моих самых больших неудобств при нарезке — это то, что он может создать действительно загроможденный PSD. В основном это связано с побочным эффектом Auto Slicing.
В качестве примера взгляните на изображение ниже (здесь оно немного упрощено, но вы поняли). Здесь я действительно хотел создать только три фрагмента, но Photoshop автоматически превратил его в и двенадцать фрагментов !
Не знаю, как вы, но я не создаю веб-страницы как одну большую коллекцию изображений, собранных вместе.Так что мне просто не нужны все эти лишние кусочки! Я не собираюсь экспортировать эти области в изображения, поэтому все, что они делают, это добавляет шум в мой интерфейс. Когда я вижу такой документ, срезы перестают быть для меня значимым инструментом.
Чтобы исправить это, мы можем взять инструмент «Выбор фрагмента» и нажать кнопку «Скрыть автоматические фрагменты» в верхней части экрана. Это делает именно то, что подразумевает название, убирает все эти неприятные Auto Slices из поля зрения.
Посмотрите, насколько упрощается наш документ! Несколько фрагментов, которые мы использовали, четко идентифицируются и поэтому сохраняют свою полезность.На мой взгляд, этот метод просмотра ваших фрагментов предпочтительнее. Это один из тех случаев, когда Photoshop просто слишком старается предсказать мой предпочтительный рабочий процесс и в конечном итоге переусердствует с функциями.
Экспорт ломтиков
Вот где действительно вступает в игру полезность нарезки. Без нарезки вы должны сохранять каждую часть композиции по одной. Рабочий процесс будет примерно таким: сделать выбор, обрезать, оптимизировать в «Сохранить для Интернета», сохранить, отменить кадрирование и повторить.Это много ненужных шагов! Давайте посмотрим, как это работает с нарезкой.
После того, как вы, наконец, разобрались со всеми тонкостями нарезки и подготовили свой PSD-файл, пора перейти в меню «Файл» и выбрать «Сохранить для Интернета и устройств». Вы, наверное, уже знакомы с этим диалоговым окном, но он немного отличается, когда в документе есть фрагменты.
Если у вас есть какие-либо фрагменты, предварительный просмотр вашего документа в этом окне показывает их все (к сожалению, сюда входят и раздражающие автосрезы).Отсюда вы можете просто щелкнуть, чтобы выбрать каждый фрагмент и оптимизировать настройки для каждого отдельно. Это включает тип файла, качество и т. Д. Таким образом, за один сеанс вы можете настроить экспорт трех файлов JPG и PNG, каждый с качеством, которое вы сочтете подходящим.
После того, как вы все настроили по своему вкусу, нажмите кнопку «Сохранить». Должно появиться диалоговое окно, в котором вы можете выбрать папку для размещения всех изображений. Помните, что мы уже установили соглашение об именах, поэтому просто оставьте это как есть.Главное здесь — убедиться, что вы экспортируете только «Все пользовательские фрагменты» или «Выбранные фрагменты».
В зависимости от желаемого рабочего процесса любой из этих вариантов отлично работает. Параметр по умолчанию — просто «Все фрагменты», который будет включать не только ваши пользовательские фрагменты и фрагменты на основе слоев, но и совершенно бесполезные автоматические фрагменты, которые вам все равно придется выбросить. Избавьте себя от неприятностей и бросьте их здесь, прежде чем произойдет фактическое сохранение.
Заключение
Сегодня мы рассмотрели много технических деталей Photoshop, так что я постараюсь подытожить их.Во-первых, нарезка PSD может показаться неуклюжим процессом, если вы не знаете, что делаете. Убедитесь, что вы действительно смотрите в Photoshop, и поэкспериментируйте с приведенными выше советами, чтобы максимально эффективно использовать доступные вам инструменты.
Во-вторых, помните, что существует три типа срезов: автоматические срезы, пользовательские срезы и срезы на основе слоев. Автоматические срезы довольно неубедительны и являются скорее неприятным побочным эффектом нарезки, чем полезной функцией. Необязательно соглашаться со мной в этом, но если согласитесь, спрячьте их, чтобы они не так сильно отвлекали.Пользовательские фрагменты — это просто те, которые вы намеренно создаете. Вы можете настроить их с помощью инструмента «Выбор фрагмента» и присвоить им имена, дважды щелкнув содержимое. Слои на основе слоев похожи на пользовательские, только они намного умнее, потому что они автоматически придерживаются границ данного слоя. Вы можете перемещать, изменять размер и добавлять эффекты к слою, и фрагмент будет постоянно обновляться сам по себе.
Наконец, при экспорте документа с фрагментами выберите команду «Сохранить для Интернета» и оптимизируйте каждый фрагмент как отдельный файл.Также убедитесь, что вы экспортируете только пользовательские фрагменты или выбранные фрагменты, в противном случае все автоматические фрагменты, созданные Photoshop, заполнят вашу папку изображений.
Это, вероятно, больше, чем вы когда-либо хотели знать о нарезке в Photoshop, но, надеюсь, это помогло вам выявить недостатки в системе, чтобы вы могли настроить и при этом воспользоваться этим полезным набором инструментов, не испытывая затруднений из-за его неудобства. .
Оставьте комментарий ниже и расскажите, как вы нарезаете PSD.Рабочий процесс, который я здесь создал, — лишь одно из многих возможных решений, и я очень хочу услышать ваше мнение и поучиться у него!
.

 3px
3px Хотя они могут быть простыми в использовании, к минусам относятся проблемы с надежностью и точностью, а также отсутствие безопасности системы.
Хотя они могут быть простыми в использовании, к минусам относятся проблемы с надежностью и точностью, а также отсутствие безопасности системы. Это, как мы уже определились канал Blue, ставим галочку Invert ( черное изображение полностью прозрачное, а белое полностью непрозрачное ).
Это, как мы уже определились канал Blue, ставим галочку Invert ( черное изображение полностью прозрачное, а белое полностью непрозрачное ). Аккуратно работаем пока не получим приемлемый результат.
Аккуратно работаем пока не получим приемлемый результат.



 Теперь в нашей области образовалось белое пятно, которое вы можете заполнить чем угодно.
Теперь в нашей области образовалось белое пятно, которое вы можете заполнить чем угодно. Сделать это можно с помощью инструмента «Ластик» на левой панели. Аккуратно стираем углы и края, чтобы получилось качественно. Нажав правой кнопкой мыши по изображению инструментом «Ластик», вы сможете настроить его размер и жёсткость (силу стирания). Чем он ниже, тем ниже и радиус его стирания, вокруг которого будет эффект размытия. Следите за тем, чтобы края у вырезанного объекта были нормального качества (нужно достаточно сгладить все части фигуры).
Сделать это можно с помощью инструмента «Ластик» на левой панели. Аккуратно стираем углы и края, чтобы получилось качественно. Нажав правой кнопкой мыши по изображению инструментом «Ластик», вы сможете настроить его размер и жёсткость (силу стирания). Чем он ниже, тем ниже и радиус его стирания, вокруг которого будет эффект размытия. Следите за тем, чтобы края у вырезанного объекта были нормального качества (нужно достаточно сгладить все части фигуры).

 Теперь в нашей области образовалось белое пятно, которое вы можете заполнить чем угодно.
Теперь в нашей области образовалось белое пятно, которое вы можете заполнить чем угодно. Сделать это можно с помощью инструмента «Ластик» на левой панели. Аккуратно стираем углы и края, чтобы получилось качественно. Нажав правой кнопкой мыши по изображению инструментом «Ластик», вы сможете настроить его размер и жёсткость (силу стирания). Чем он ниже, тем ниже и радиус его стирания, вокруг которого будет эффект размытия. Следите за тем, чтобы края у вырезанного объекта были нормального качества (нужно достаточно сгладить все части фигуры).
Сделать это можно с помощью инструмента «Ластик» на левой панели. Аккуратно стираем углы и края, чтобы получилось качественно. Нажав правой кнопкой мыши по изображению инструментом «Ластик», вы сможете настроить его размер и жёсткость (силу стирания). Чем он ниже, тем ниже и радиус его стирания, вокруг которого будет эффект размытия. Следите за тем, чтобы края у вырезанного объекта были нормального качества (нужно достаточно сгладить все части фигуры).