Как вставить фото в рамку в Photoshop CS6
Нажимаем комбинацию клавиш Ctrl+A, при этом будет выделено всё изображение, затем идём по вкладке главного меню Выделение —> Трансформировать выделенную область (Select—>Transform Selection). Вокруг выделения появляется габаритная рамка трансформации. Далее сперва зажимаем клавиши Shift+Alt, подводим курсор мыши к углу рамки и тащим его внутрь фото:
Нажимаем Enter для применения трансформации. Граница выделения уменьшилась пропорционально размерам фото, но боковое расстояние кажется больше, чем расстояние от края рамки до верхи до низа. Исправим это.
Опять зажимаем Shift+Alt и тянем наружу за маркер на боковой стороне:
Нажимаем Enter. В итоге, визуально расстояние от рамки выделения до краёв фото должны получиться примерно равными.
Нажимаем на кнопку запуска быстрой маски получаем следующий вид:
Красным цветом в документе отмечена зона, заблокированная для изменений.
Теперь документ готов для применения фильтра из галереи «Штрихи» (Brush Strokes). Идём по вкладке Фильтр —> Галерея фильтров (Filter —> Filter Gallery), открываем раздел «Штрихи» (Brush Strokes), где выбираем «Аэрограф» (Sprayed Strokes)? применяем параметры,указанные на рисунке, для фотографий других размеров значения могут отличаться:
Вот как теперь выглядит документ:
Отключаем быструю маску, нажав на кнопку в инструментальной панели или клавишу Q. Маска превратилась в выделение:
Копируем выделение на новый слой, нажав Ctrl+J. Внешне документ не изменился, но, если мы посмотрим на панель слоёв, то увидим новый слой с рамкой:
В окне рабочего документа слой с рамкой незаметен, т.к. сливается с фоновым. Я добавил к слою стиль слоя «Наложение градиента» (Gradient Overlay) и «Тень» (Drop Shadow). Параметры стилей слоя Вы можете посмотреть в файле PSD, скачать который Вы можете по ссылкам внизу страницы:
Параметры стилей слоя Вы можете посмотреть в файле PSD, скачать который Вы можете по ссылкам внизу страницы:
Собственно, рамка для фотографии готова.
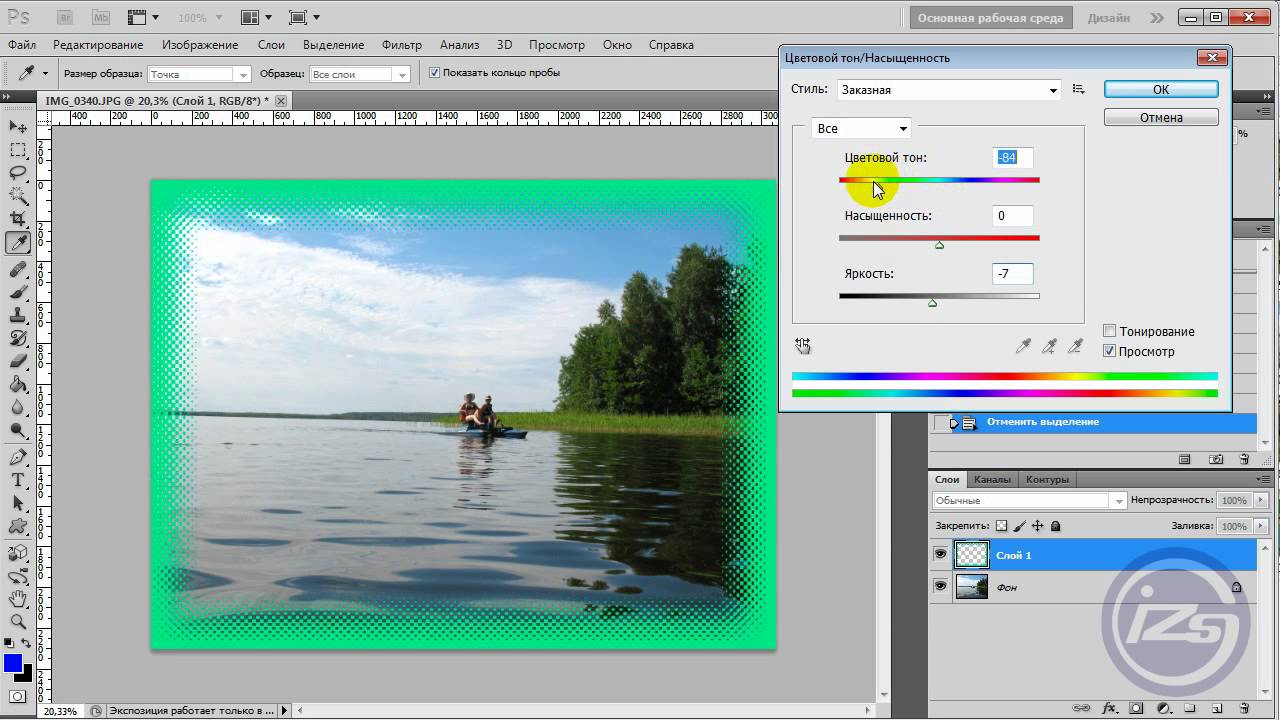
Для завершения композиции, я применил к основному изображению корректирующий слой
«Поиск цвета» (Color Lookup), появившийся в Photoshop CS6, кроме того, уменьшил насыщенность с помощью корректирующего слоя «Цветовой тон/Насыщенность» (Hue/Saturation). Параметры коррекций Вы также можете посмотреть в файле PSD, скачать который Вы можете по ссылкам внизу страницы.
Вот как выглядит готовый результат:
Скачать файл PSD:
Как добавить рамку к фотографии с помощью Photoshop
Узнайте, как добавить простую рамку для фотографий и даже две рамки вокруг вашего изображения с помощью Photoshop! Пошаговое руководство для Photoshop CC, CS6 и более ранних версий.
Рамки для фотографий — отличный способ придать образу элегантности и элегантности. А добавить рамку легко, если вы знаете шаги. Мы начнем с добавления большего пространства вокруг изображения с помощью команды Photoshop Canvas Size. Затем, чтобы создать границу, мы залим пространство цветом, используя слой заливки «Сплошной цвет». Вы узнаете, как выбрать цвет для рамки из палитры цветов и как смешать границу с вашей фотографией, выбрав цвет непосредственно из самого изображения!
Как только мы добавим основную рамку фотографии, я покажу вам, как добавить вторую, меньшую рамку вокруг изображения, используя эффект слоя. Для достижения наилучших результатов вы захотите использовать Photoshop CC, но любая последняя версия будет работать.
Я буду использовать это изображение, которое я скачал с Adobe Stock:
Исходное изображение. Предоставлено: Adobe Stock.
А вот изображение с рамкой для фото вокруг него. Вы узнаете, как настроить размер и цвета рамки, как мы будем выполнять следующие шаги:
Эффект границы фотографии.
Давайте начнем!
Как создать фоторамку в фотошопе
Шаг 1: уменьшите масштаб, чтобы освободить место для границы
Чтобы создать рамку для фото, мы добавим больше пространства вокруг изображения. Так что давайте дадим себе больше возможностей для работы, уменьшив масштаб. Чтобы уменьшить масштаб с клавиатуры, нажмите и удерживайте
Уменьшите изображение, чтобы освободить место для фотографии.
Шаг 2: разблокируйте фоновый слой
Если мы посмотрим на панель «Слои» , то увидим изображение на фоновом слое :
Панель «Слои», отображающая изображение на фоновом слое.
Нам нужно разблокировать фоновый слой, чтобы мы могли добавить другие слои под ним. Чтобы разблокировать его, в Photoshop CC просто нажмите значок замка .
Разблокировка фонового слоя.
Шаг 3. Откройте диалоговое окно «Размер холста».
Чтобы добавить больше пространства холста вокруг изображения, перейдите в меню « Изображение» в строке меню и выберите « Размер холста» :
Идем в Изображение> Размер холста.
Шаг 4: Добавьте больше холста вокруг фотографии
В диалоговом окне «Размер холста» убедитесь, что установлен флажок « Относительный» . А затем в сетке
Убедитесь, что выбран Относительный и центральный квадрат.
Затем введите нужный размер рамки для фотографий в поля Ширина и Высота . Имейте в виду, что введенное вами значение будет разделено поровну между обеими сторонами. И это верно как для ширины, так и для высоты. Так что, если вы хотите, чтобы вокруг изображения была граница в четверть дюйма, вы на самом деле хотите ввести 0,5 дюйма для ширины и высоты. Для 1-дюймовой границы вам нужно будет ввести 2 дюйма. Другими словами, какой бы размер вам ни понадобился, введите
Имейте в виду, что введенное вами значение будет разделено поровну между обеими сторонами. И это верно как для ширины, так и для высоты. Так что, если вы хотите, чтобы вокруг изображения была граница в четверть дюйма, вы на самом деле хотите ввести 0,5 дюйма для ширины и высоты. Для 1-дюймовой границы вам нужно будет ввести 2 дюйма. Другими словами, какой бы размер вам ни понадобился, введите
В моем случае мне нужна граница в полдюйма, поэтому я установлю ширину и высоту в два раза больше, или 1 дюйм :
Введите два нужных размера в поля Ширина и Высота.
Затем, чтобы добавить пространство холста, нажмите OK, чтобы закрыть диалоговое окно. И вот мы видим новый холст вокруг изображения. Шаблон шахматной доски означает, что пространство в настоящее время заполнено прозрачностью, но мы добавим к нему цвет следующим:
Новое пространство холста, которое станет рамкой для фото.
Как отменить размер холста и повторить попытку
Если вы выбрали неправильный размер для своей рамки, вы можете отменить его, зайдя в меню « Правка» и выбрав « Отменить размер холста» . Затем снова откройте диалоговое окно «Размер холста» (выберите «Изображение»> «Размер холста») и повторите попытку:
Собираемся Править> Отменить размер холста.
Шаг 5: Добавьте сплошной цвет заливки
Чтобы закрасить границу цветом, мы будем использовать один из слоев заливки «Сплошной цвет» в Photoshop. На панели «Слои» щелкните значок « Новый заливочный слой» или «Корректирующий слой» внизу:
А затем выберите Сплошной цвет из списка:
Добавление сплошного цвета заливки.
Шаг 6: Выберите белый цвет для границы фотографии
В палитре цветов выберите цвет , который вы хотите для вашей границы. Сейчас я выберу белый , но через мгновение покажу, как изменить цвет:
Сейчас я выберу белый , но через мгновение покажу, как изменить цвет:
Выбор белого цвета в палитре цветов.
Нажмите OK, когда закончите, чтобы закрыть палитру цветов. А Photoshop временно заполняет весь документ белым, блокируя изображение из вида:
Заполняющий слой блокирует изображение из поля зрения.
Шаг 7: перетащите слой заливки под изображение
Чтобы это исправить, вернитесь на панель «Слои», нажмите и перетащите слой заливки под изображение:
Перетаскивая заливочный слой ниже «Слоя 0».
И теперь цвет от слоя заливки появляется только внутри границы:
Первоначальный эффект фото границы.
Шаг 8: Измените цвет границы (необязательно)
Если вы хотите что-то, кроме белого, вы можете выбрать другой цвет для вашей границы, дважды щелкнув образец цвета заливочного слоя :
Дважды щелкните образец цвета на панели «Слои».
Это снова открывает палитру цветов, где вы можете выбрать что-то другое. И когда вы попробуете разные цвета, вы увидите предварительный просмотр нового цвета вокруг изображения. Так что, если я выберу
И когда вы попробуете разные цвета, вы увидите предварительный просмотр нового цвета вокруг изображения. Так что, если я выберу
Выбор черного цвета в палитре цветов.
Тогда моя граница мгновенно меняется на черную:
Та же самая граница, теперь в черном цвете.
Как выбрать цвет рамки с картинки
Вы можете выбрать любой цвет из палитры цветов. Или вы можете выбрать цвет непосредственно из самого изображения. Просто наведите курсор на изображение и нажмите на нужный вам цвет. Я выберу светло-серый из окна на заднем плане:
Выбор цвета рамки фотографии из изображения.
И снова граница мгновенно меняется на новый цвет. Чтобы принять его, нажмите OK, чтобы закрыть палитру цветов:
Рамка для фотографий теперь лучше сочетается с изображением.
Добавление меньшей границы внутри основной границы
Теперь, когда мы добавили основную границу, давайте добавим вторую, меньшую границу внутри основной. И мы сделаем это, используя эффект слоя.
И мы сделаем это, используя эффект слоя.
Шаг 9: выберите «Слой 0»
На панели «Слои» выберите изображение «Слой 0»:
Нажав на слой изображения, чтобы выбрать его.
Шаг 10: Добавьте стиль слоя Stroke
Затем щелкните значок « Стили слоя» (значок «fx»):
Щелкнув по значку «fx» на панели «Слои».
И выберите Stroke из списка:
Выбор эффекта слоя обводки.
В диалоговом окне Layer Style, оставьте обводки цвета установлен в черный на данный момент, и убедитесь , что позиция устанавливается на внутреннюю часть . Затем увеличьте ширину обводки, перетащив ползунок « Размер» :
Варианты инсульта.
При перетаскивании вы увидите, что размер обводки увеличивается вокруг внутренней границы:
Штрих появляется между фотографией и границей.
Шаг 11: Измените цвет обводки (необязательно)
Если вам не нужен черный цвет в качестве обводки, вы можете изменить его, щелкнув образец цвета :
Нажав на образец цвета обводки.
Затем в палитре цветов выберите другой цвет. Или, как мы сделали для основной рамки, вы можете выбрать цвет прямо из вашего изображения. Я нажму на цвет фона:
Выбор цвета для обводки по изображению.
И удар мгновенно обновляется до нового цвета. Когда вы довольны цветом, нажмите кнопку ОК, чтобы закрыть палитру цветов:
И граница, и обводка теперь используют цвета из изображения.
Шаг 12: отрегулируйте размер обводки
Наконец, я закончу эффект, настроив ползунок «Размер», чтобы точно настроить толщину обводки. Я использую довольно большое изображение здесь, поэтому я буду использовать размер около 32 пикселей. Затем, чтобы принять его, я нажму OK, чтобы закрыть диалоговое окно Layer Style:
Тонкая настройка размера обводки.
И вот мой окончательный результат:
Финальный эффект «фото границы».
И там у нас это есть! Вот так легко добавить рамку вокруг ваших фотографий с помощью Photoshop! Для получения дополнительной информации о границах фотографий ознакомьтесь с учебными пособиями по моей рамке с падающими тенями и с рамкой для фотографий , а также с руководством по созданию рамки с нарисованными краями . Или посетите мой раздел « Фотоэффекты » для получения дополнительных уроков! И не забывайте, что все наши учебники теперь доступны для скачивания в формате PDF !
Или посетите мой раздел « Фотоэффекты » для получения дополнительных уроков! И не забывайте, что все наши учебники теперь доступны для скачивания в формате PDF !
Будьте первым, кто узнает, когда будут добавлены новые учебники!
Как в фотошопе наложить рамку. Как вставить фото в рамку в Фотошопе (Adobe Photoshop)
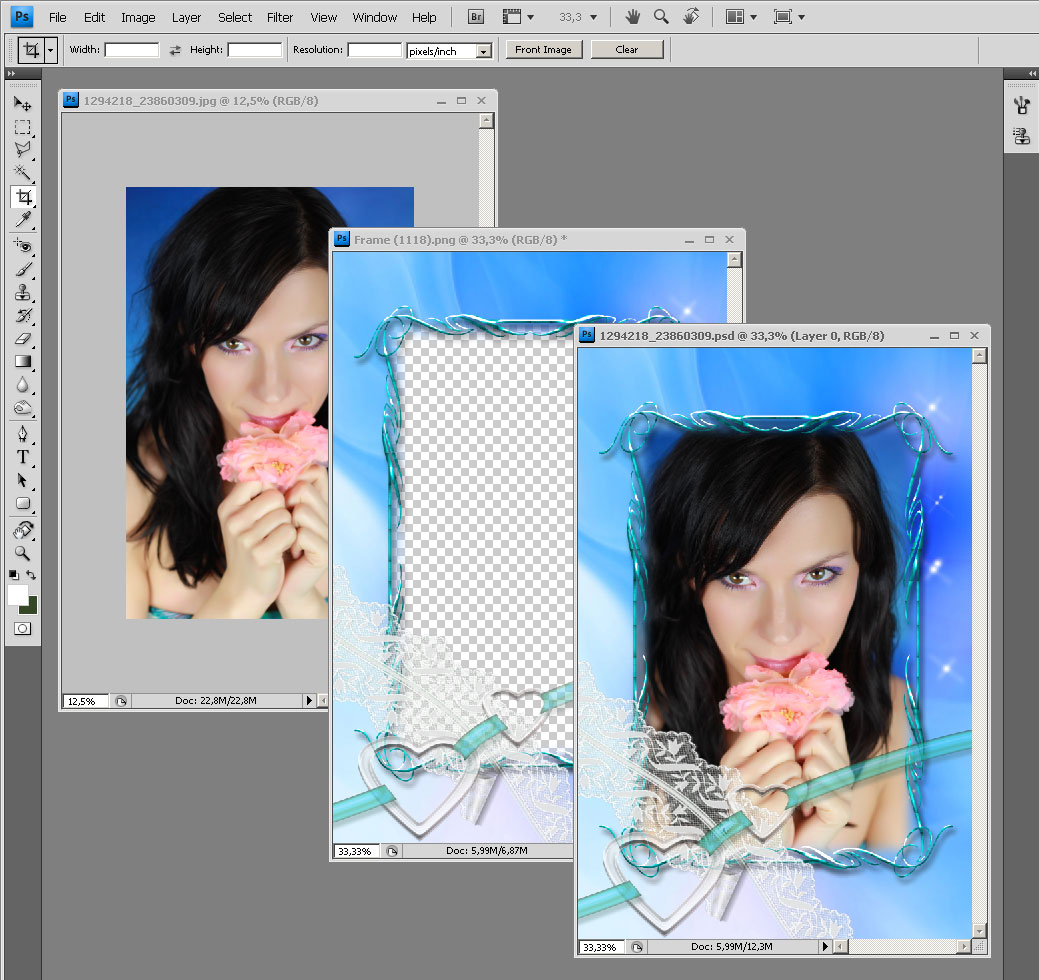
Обычную фотографию с помощью красочной рамки можно изысканно украсить на свой вкус. Причем различных рамок для фотографий в сети Интернет не мало. Но тут многие начинающие пользователи сталкиваются с проблемой: они не знают как вставить фото в рамку.
Сегодняшняя статья — бесплатный урок Фотошопа для начинающих пользователей. В процессе ознакомления с ней мы научимся вставлять свои фотографии в рамки с помощью программы Adobe Photoshop. Если вы никогда не работали в Фотошопе — это не беда, прочитав эту статью, в дальнейшем вы с легкостью сможете вставлять свои фотографии в рамки — все очень просто.
Популярными форматами рамок для фотографий являются форматы . psd и .png , общая особенность этих форматов изображений заключается в том, что в изображениях с данными форматами есть возможность сделать фон прозрачным. Как раз вместо этого прозрачного фона и вставляется фотография.
psd и .png , общая особенность этих форматов изображений заключается в том, что в изображениях с данными форматами есть возможность сделать фон прозрачным. Как раз вместо этого прозрачного фона и вставляется фотография.
В изображении в формате.jpg, вместо прозрачного фона будет фон белым цветом.
Итак, приступим к вставке нашей фотографии в красивую новогоднюю рамку в формате.psd.
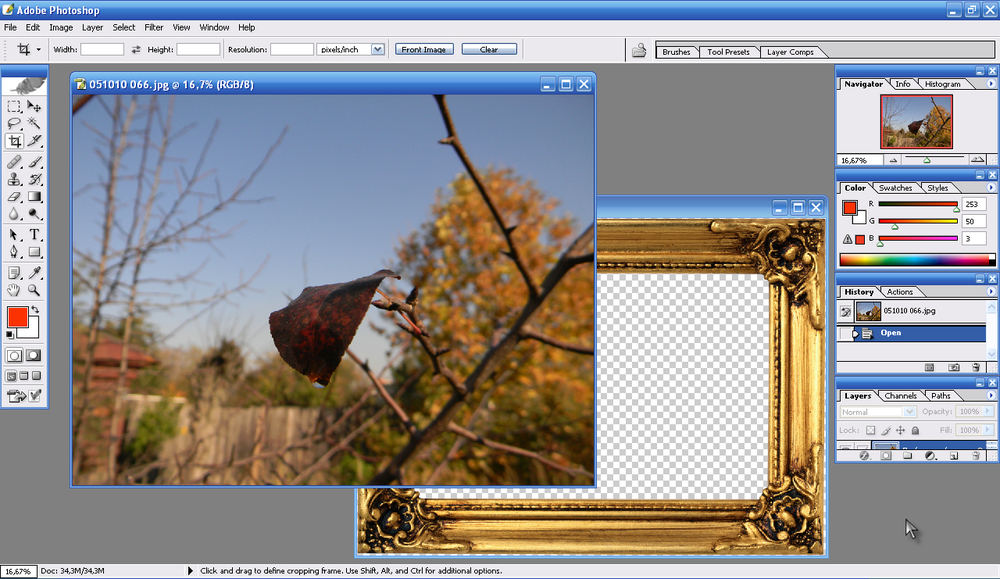
1. Для начала открываем Adobe Photoshop. Далее открываем изображение выбранной рамки (Меню Файл -> Открыть… ) или при помощи сочетания клавиш Ctrl+O :
В центре открывшейся рамки мы видим область (обозначается белыми и серыми квадратиками) для вставки фотографии.
Область из белых и серых квадратиков говорит нам о том, что в этом месте прозрачный фон у картинки, он обозначается именно так.
На панели слоев (в правой части окна программы) мы видим, что рамка в формате.psd состоит из нескольких слоев — в этом особенность изображений в формате. psd.
psd.
При желании, можно отключать ненужные слои не перерисовывая изображение заново. Можете немного побаловаться отключением и включением слоев, нажимая на иконку в виде глаза напротив каждого слоя.
2. Так же открываем фотографию, которую собираемся вставить в рамку.
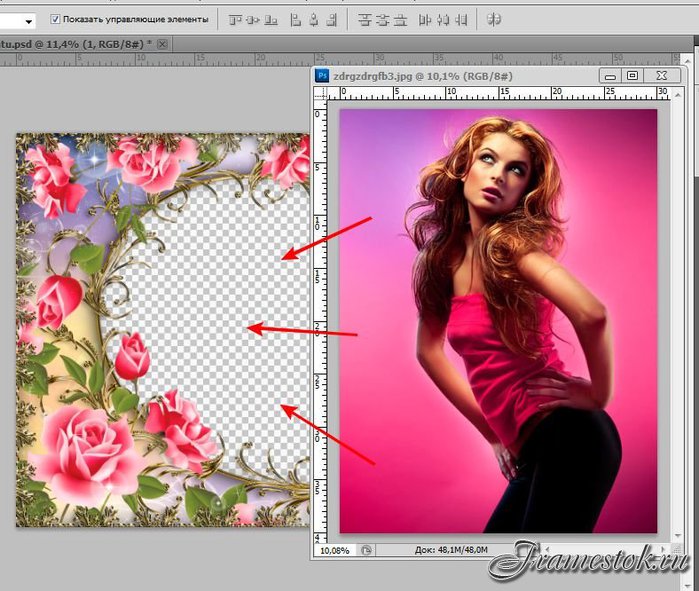
Слева на панели инструментов выбираем инструмент «Перемещение» . Переводим указатель мыши на фотографию и зажав левую кнопку мыши перетаскиваем фото на окошко с рамкой.
3. Мы видим, что фотография наложилась на рамку и нам нужно ее опустить.
Для этого переходим к панели слоев. Видим, что к слоям рамки добавился еще один слой «Слой 1» — слой с фотографией.
В моем случае он находится над всеми слоями рамки. Нам нужно его переместить под определенный слой, чтобы фотография вписалась в рамку. Для этого кликаем (выделяем) слой с фотографией и зажав левую кнопку мыши поочередно перемещаем слой с фото под каждый слой рамки. В моем случае мне пришлось переместить слой с фотографией под все слои рамки, чтобы фотография вписалась в рамку.
4. Теперь нам нужно подогнать фотографию под размер рамки, если фотография вышла больше рамки — мы ее уменьшаем; если меньше, как у меня, то мы ее увеличиваем.
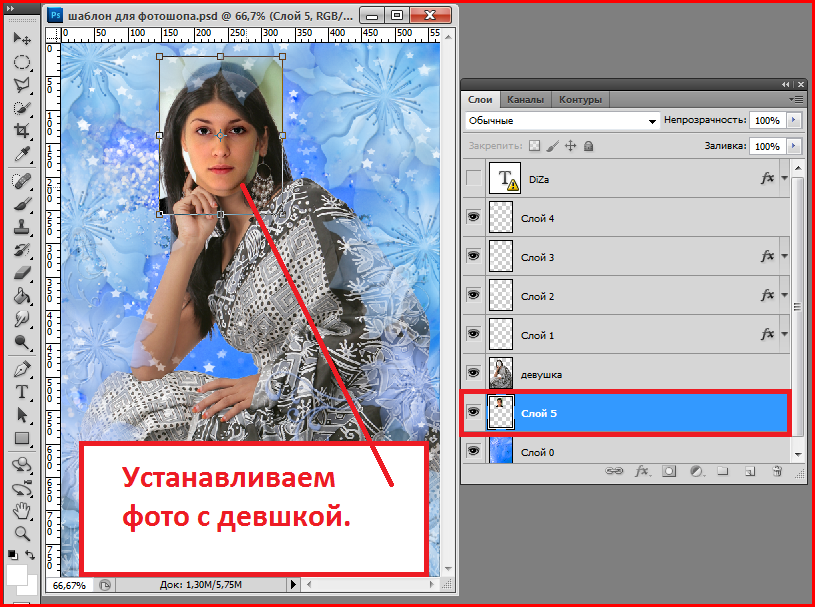
Для начала убедимся, что слой с фотографией активен (т.е. выделен). После этого сочетанием клавиш Ctrl+T или через меню (Редактирование -> Свободное трансформирование ) вызываем . После этого вокруг фотографии появится вот такая рамка:
Теперь увеличиваете, уменьшаете или поворачиваете фотографию под размеры рамки. Чтобы фотография у вас не искажалась и сохраняла пропорции, при изменении фотографии удерживайте клавишу Shift . Если при редактировании фотографии у вас она выходит за пределы рамки, как у меня, то в этом нет ничего страшного:
После того как фото подогнали под размеры рамки делаем двойной клик левой кнопкой мыши или нажимаем клавишу Enter . Рамка редактирования вокруг фото исчезнет:
5. Теперь сохраняем нашу фотографию с рамкой, для этого выбираем меню (Файл -> Сохранить как… ):
В открывшемся окне вводим имя нашей сделанной картинки по вашему желанию, в моем случае «Новогодняя фотография» . И выбираем тип изображения .jpg . Выбираем место для сохранения фотографии и нажимаем кнопку «Сохранить» .
И выбираем тип изображения .jpg . Выбираем место для сохранения фотографии и нажимаем кнопку «Сохранить» .
Здесь в поле «Качество» ставим цифру «8» — высокое качество изображения. Обычно “восьмерки” хватает для сохранения изображения в хорошем качестве.
Вот на этом вставка фото в рамку завершена. Мы получили вот такую новогоднюю фотографию:
Теперь рассмотрим вставку фото в рамку форматом.png.
Данный способ вставки фото в рамку ничем не отличается от предыдущего. Как я уже говорил, рамка форматом.png так же может иметь прозрачный фон.
1. Точно так же открываем рамку в формате.png.
На панели слоев мы видим, что данная рамка имеет всего один слой.
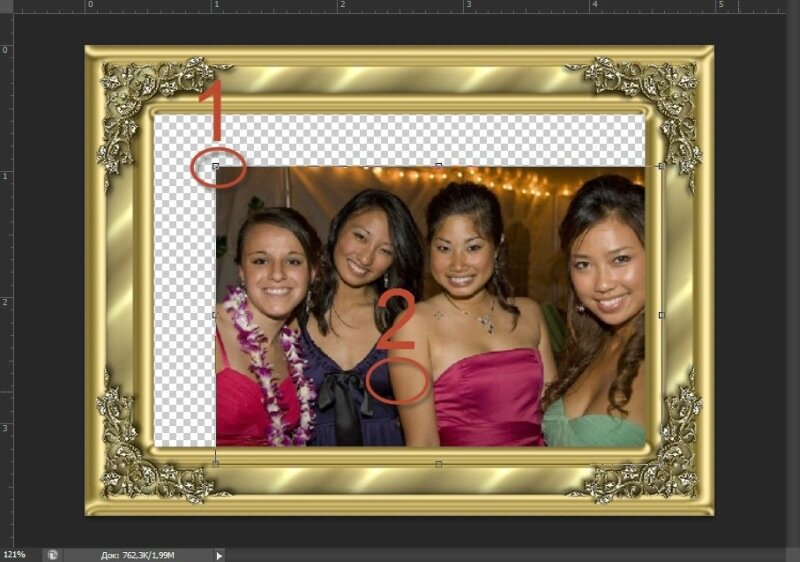
2. Я специально выбрал рамку не для одной фотографии, а для нескольких, дабы показать, что вставка нескольких фотографий или одной ничем не отличаются, но тут есть свои нюансы, о которых читайте ниже.
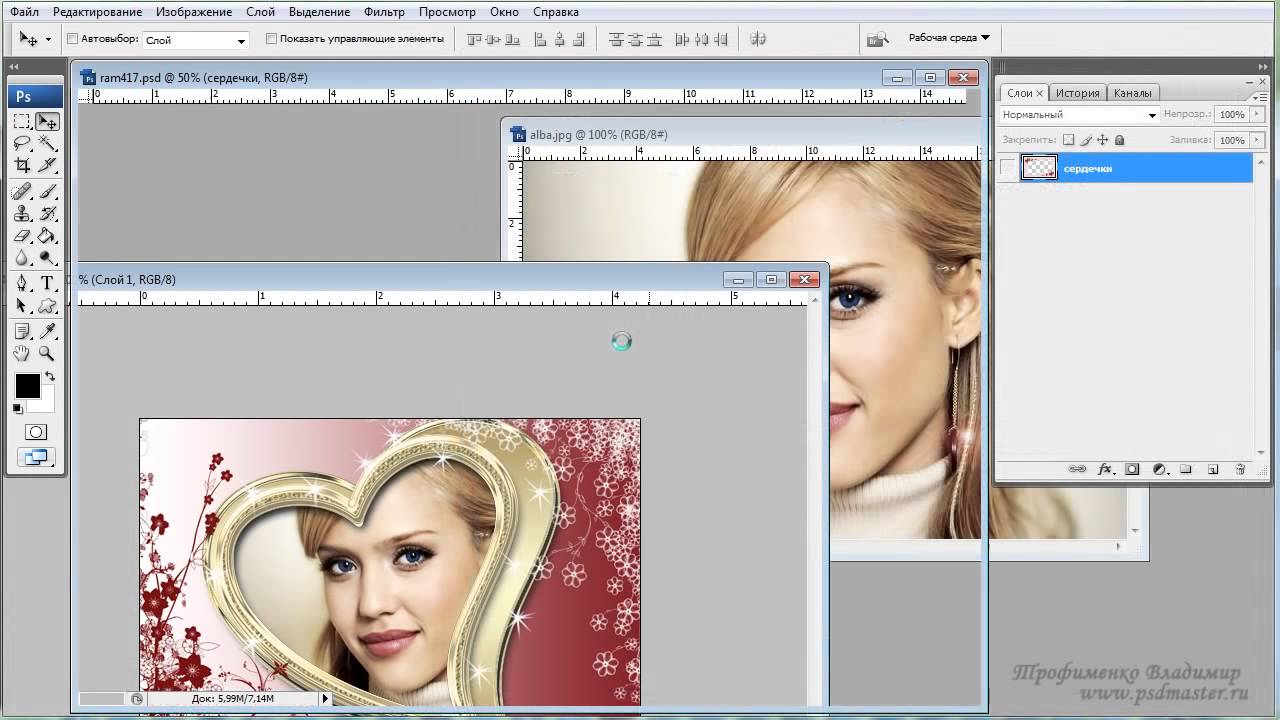
Открываем фотографию. Вызываем «Свободное трансформирование» и подгоняем фото под первую область для фото в рамке.
Вызываем «Свободное трансформирование» и подгоняем фото под первую область для фото в рамке.
Видим, что фото выходит за пределы области снизу — ничего страшного, в последующем мы закроем эту часть третьей фотографией. Фото также выходит за пределы области сверху и по бокам, но это все скрывается самой рамкой.
3. Точно также добавляем и подгоняем вторую фотографию.
4. Теперь нам осталось добавить и подогнать последнюю фотографию. Слой с третьей фотографией должен быть выше слоев с предыдущими двумя фотографиями, чтобы скрыть их наезды на область вставки третьего фото.
5. Я подогнал по размерам фотографию, но все равно в одном из углов фото выходит за пределы области. Нужно это исправить. Для этого выбираем инструмент «Прямоугольная область выделения» и выделяем выпирающую часть фотографии:
Нажимаем клавишу Delete и выпирающая часть фото удаляется. Для снятия выделения нажимаем сочетание клавиш Ctrl+D .
6. Вот и все. Теперь повторяем шаги 5 и 6 с предыдущего примера вставки фото в рамку, для сохранения нашей новогодней фотографии.
В итоге мы получили вот такую фотографию:
Если у вас не установлен Фотошоп, то пробную версию вы можете скачать с нашего сайта — Adobe Photoshop .
Если у вас возникают вопросы по работе в программе Adobe Photoshop, то задавайте их в комментариях и возможно в следующем уроке по Фотошопу мы рассмотрим именно ваш вопрос.
Рамки для фотографий для украшения ваших фотографий. Новые фоторамки 3: синие бордюры, зеленые бордюры, желтые цветы. Шаблоны размеров: 3000×2143 пикселей.Бесплатные фоторамки онлайн — красивые эффекты фото
У вас под рукой всегда готовы установить бесплатные фоторамки, более десятка тематических разделов. Стиль, красота и качество — вот что отличает наши эффекты к фотографиям. Более 5,000 фото эффекты, фото фильтры и кадровФоторамка цветы новый
Интересные онлайн фото кадры в золотой конструкции с декоративным рисунком и. Здесь вы можете вставить фотографию на странице альбома раскрыты, а на переднем плане является сфера букета розовых магнолий. Сложные и многогранные модели с небольшими элементами декораций. Вертикальные фото рамка.
Здесь вы можете вставить фотографию на странице альбома раскрыты, а на переднем плане является сфера букета розовых магнолий. Сложные и многогранные модели с небольшими элементами декораций. Вертикальные фото рамка.Фоторамка цветы
А потом весело! В Funny.Pho.to услуг вы также найдете красивые шаблоны фото, что «носить» свои фотографии с помощью специальных фильтров и поместить их в красивых старинных «сюжет».Фотографии кадров новый
Ретро стиль придает нежность и женские образы. Кроме того, здесь, идеальный выстрел, бабушки и дедушки были молоды. Фоторамка онлайн декоративные яркие цвета, которые вы можете вставить фото на фоне открытой книги среди цветов и жемчужные ожерелья.Красивые цветочные фотографии бесплатно онлайн
Очень удобные коллажи для размещения не только фото, но и к ее написания. Вставьте фото в этой деликатной декоративная рамка онлайн украшен цветочными листьями на фоне поверхности воды, а также на фоне кадра показывает, горящие свечи.13.11. 2016 29.01.2018
2016 29.01.2018
Всем привет! Сегодняшний урок фотошопа посвящен подробной инструкции — как вставить фотографию в рамку используя фотошоп . Все это делается очень просто!
Я использовал в работе Photoshop CC. Урок подходит для любых версий фотошопа, в том числе и CS6, CS5, CS4 и так далее..
План вашей работы на ближайшее 5 минут в фотошопе:
- Найти подходящуюю рамку для фотошопа и скачать ее
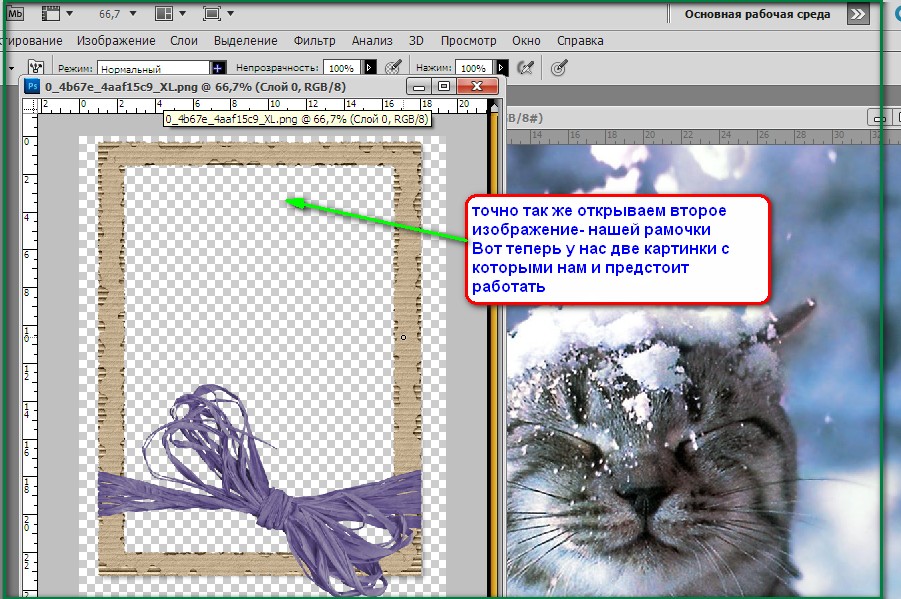
- Открыть рамку в фотошопе
- Открыть фотографию в фотошопе
- Переместить фото в рамку
- Определить местоположении фотогафии
- Сохранить или распечатать
Начнем выполнять урок.
Для начала вам нужно выбрать и .
Мы выбрали . Можно вставить себя самого любимого в детстве, либо своих детей или родственников.
После выполнения урока результат будет примерно таким:
Итак, вы скачали рамку. Если вы скачали такую же рамку как и мы, то у вас она тоже в формате png.
Шаг 1. Открыть рамку в фотошопе.

Откройте её в фотошопе. Нажмите CTRL+O или меню Файл — Открыть, выберите файл рамки.
Выберите файл рамки и нажмите Открыть
После этого, рамка откроется в фотошопе .
Шаг 2. Открыть фотографию в фотошопе
Точно таким же способом откройте свою фотографию.
Шаг 3. Перетащить фото в рамку
Теперь наша задача соединить рамку с фотографией . Для этого фотографию мы переместим в рамку.
Щелкните правой кнопкой мыши на слой с фотографией, выберите Создать дубликат слоя .
Назначение выберите файл с рамкой. Нажмите Ок.
Наша фотография переместилась! Перейдите в документ с рамкой.
Шаг 4. Помещаем фото за рамку и меняем ее расположение
Теперь мы видим, что фотография слишком большая и она поверх рамки. Потому что слой с фото выше слоя с рамкой, вы это можете увидеть в окне со слоями.
Перетащите слой с фото под слой с рамкой.
Отлично! Теперь рамка будет поверх фото, то что нам нужно!
Шаг 5. Делаем правильный масштаб фото
Но фото слишком большая, поэтому нам нужно уменьшить её.
Для этого выберите слой с фотографией, нажмите CTRL+T
У фотографии появится выделение трансформации, опустить с помощью курсора фотографию чуть ниже чтобы можно было тянуть за край выделения фотографии.
Тяните теперь мышкой за уголок вправо-вниз по диагоноли с зажатым SHIFT+ALT — это позволит уменьшат фотографию пропорционально.
Когда вы точно расположите фотографию по рамке, нажмите ENTER, чтобы закончить работу с трансформацией.
Шаг 6. Сохраните фото
Теперь, когда вы вставили фото в рамку, вы можете сохранить полученное изображение.
Распечатка фото.
Чтобы отдать на распечатку фотографию вы должны убедится, что она имеет разрешение 300 dpi. Иначе фотография распечатается не качественно.
Для того, чтобы установить 300 dpi или убедиться, что оно установлено, зайдите в меню Изображение — Размер изображения
На любой вкус, но все они имеют разные форматы – Png, Jpeg, PSD.
Как вставить рамку в Фотошопе: формат Jpeg
- Прежде всего, откройте исходное изображение.
- Основной слой нужно . Для этого щелкните два раза левой кнопкой мыши по пиктограмме слоя. Когда откроется окно «Новый слой», просто нажмите «Да». Слой получит имя «Слой 0».
- Теперь необходимо выделить место, в которое будет вставлено фото. Для этого можно использовать любой привычный инструмент выделения.
- Нажмите Delete. Шахматный узор, который появится в выделенной области, означает, что образовалась прозрачная область. Теперь следует нажать Ctrl+D и снять выделение.
- Откройте фотографию, которую хотите поместить в , а затем выберете инструмент «Перемещение» и перетащите фото на рамочку. Если оно больше , нажмите Ctrl+T.
- Щелкните по любому угловому маркеру, удерживая Shift, и тяните его внутрь фото. Изображение необходимо расположить над рамочкой, оно должно быть чуть больше ее размера. Нажмите Enter.
- Последний шаг – поменять слои .
 Осталось слить слои с помощью сочетания клавиш Shift+Ctrl+E, и фото готово.
Осталось слить слои с помощью сочетания клавиш Shift+Ctrl+E, и фото готово.
Как правильно вставить рамку в Фотошопе: формат PNG
- Откройте исходное изображение в формате PNG и фотографию, которую будете вставлять в рамку.
- Необходимо выбрать инструмент «Перемещение», щелкнуть по второму фото левой кнопкой мыши и перетащить его на изображение с рамочкой.
- Фото нужно расположить над рамкой.
- Теперь поменяйте местами слои.
- Разместите фото так, как вам нравится, нажав Ctrl+T и удерживая Shift. Слейте слои с помощью сочетания Shift+Ctrl+E.
- Hажмите клавиши Shift+Ctrl+S и введите в появившемся окне сохранения имя файла и тип – jpeg, затем нажмите «Сохранить».
Как вставить рамку в Фотошопе: формат PSD
Этот формат является наиболее удобным, но, чтобы правильно вставить рамку в Фотошопе, необходимо учесть некоторые его особенности.
- Откройте исходное изображение и фотографию.

- С помощью инструмента «Перемещение» перетащите фото на изображение с рамкой.
- На палитре «Слои» будет множество слоев, а не один, как в случаях с другими форматами. Найдите слой с рамкой и расположите под ним фото.
- Нажмите Ctrl+T и, удерживая Shift, уменьшите фотографию до нужного размера. Расположите ее в рамке так, как вам нравится. Нажмите Enter.
- В данном случае множество слоев дает простор для творчества – многие элементы, которые составляют рамку, находятся на отдельных слоях. Если вам что-то не нравится, вы можете отключить или удалить этот элемент.
- Нажмите Shift+Ctrl+S и сохраните фото в формате PSD или Jpeg, если хотите распечатать фотографию в рамочке.
7 простых способов как делать свои рамки в фотошоп.
Приветствуем тебя, дорогой читатель сайта !
Чтобы сделать рамку в фотошоп, совсем не обязательно хорошо знать программу.
Достаточно и минимальных знаний фотошопа.
Итак, начинаем от простого к более сложному.
Способ 1 – выполнить обводку .
Открываем изображение. Выделяем или все изображение или его часть.
Если необходимо сделать рамку для всего изображения, то лучше всего использовать сочетание клавиш CTRL+A, если же необходимо выделить часть изображения используем инструменты выделения.
После того, как выделение готово, идем в –
В появившемся окне выбираем указываем толщину, цвет, расположение обводки –внутри.
Если же будет выбрано расположение обводки –снаружи-, то тогда размер изображения можно уменьшить воспользовавшись командой –Свободное трансформирование – сочетание клавиш CTRL+T, удерживая клавишу Shift для сохранения пропорций.
Или же увеличить размер холста на необходимые размеры.
Из вышесказанного вытекает способ 2 : с использованием подлежащего слоя :
Полученное пустое пространство можно заполнить любым цветом, градиентом или текстурой на новом слое.
При этом слой с изображением должен находиться выше цветного слоя или слоя с текстурой.
Если же ваш слой с изображением является фоновым, то его следует перевести в обычный слой, дважды кликнув по нему и нажать в появившемся окне ОК.
Способ 3. Используем стили.
Создаем новый слой над слоем с изображением и заливаем его любым стилем. Стили на любой вкус можно скачать в Интернет.
Выделяем, допустим, овальную область, ощищаем ее – нажимая клавишу Del.
При этом нижний слой с изображением можно перемещать, подгоняя под полученную рамку.
Можно добавить текст, также применив к нему стиль.
Способ 4. Используем параметры наложения – стили слоя .
Создаем новый документ, допустим 10 см х15 см.
Заливаем слой понравившемся узором.
Выделяем область, ощищаем содержимое – клавиша Del
Снимаем выделение, Ctrl+D.
Дважды кликаем по слою, или же вызываем параметры наложения, кликнув по значку:
Выбираем параметры наложения, допустим: тень, тиснение, обводка.
Под полученный слой помещаем изображение.
Способ 5. в фотошоп.
Открываем изображение, добавляем новый слой.
На новом слое создаем быструю маску – клавиша Q.
Затем свободная трансформация – уменьшаем маску в размере.
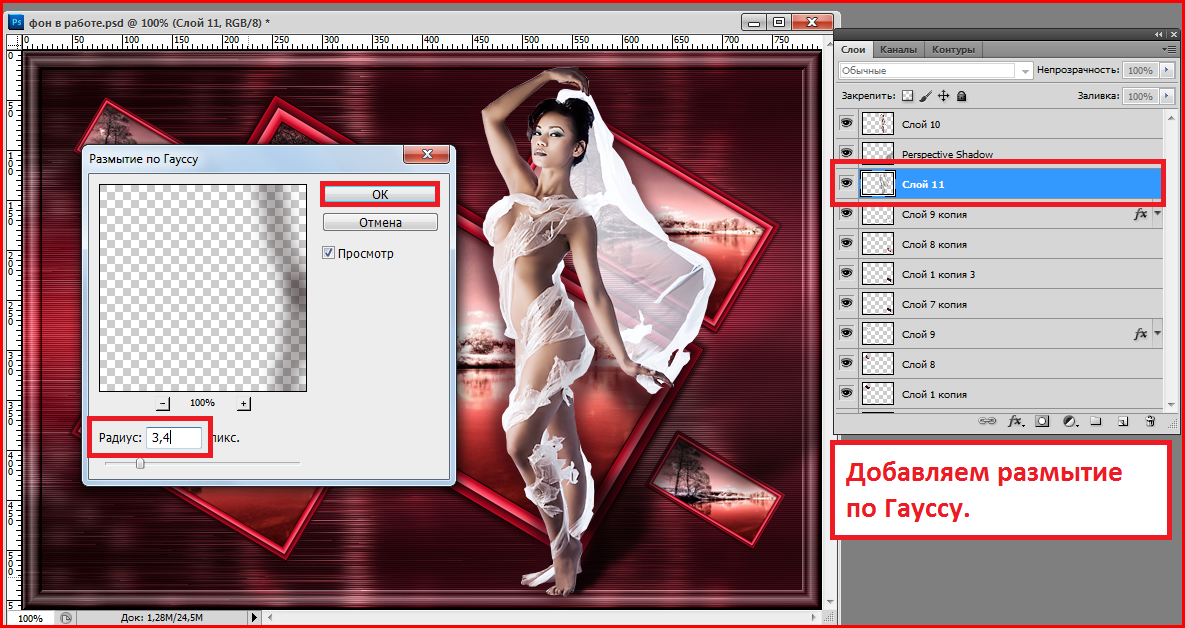
Идем в Фильтр –Штрихи- Аэрограф.
Размеры устанавливаем по своему вкусу
Выходим из быстрой маски: еще раз нажимаем клавишу Q
Получили выделение:
Инвертируем выделение
Заливаем выделенную область (слой 1) цветом или градиентом.
Снимаем выделение.
Способ 6. Используем растровые фигуры.
Открываем изображение, разблокируем фоновый слой.
В панели инструментов выбираем растровую фигуру, которая больше устраивает для получения рамки. Фигуры также можно найти в сети Интернет.
Выделяем нужный фрагмент
Меняем расположение слоев, и нажав клавишу Alt встаем мышкой между слоями.
Появится значок – кликаем.
Затем можно объединить слои Ctrl+E
Добавить новый слой ниже слоя с изображением
В слое с изображением добавить эффекты наложения
Нижний слой залить , и можно применить фильтр .
Или любой другой, поиграться – что больше всего будет по душе.
Меняя прозрачность слоя, применяя маски можно добиться различных эффектов.
Способ 7. Делаем прозрачную рамку в фотошоп.
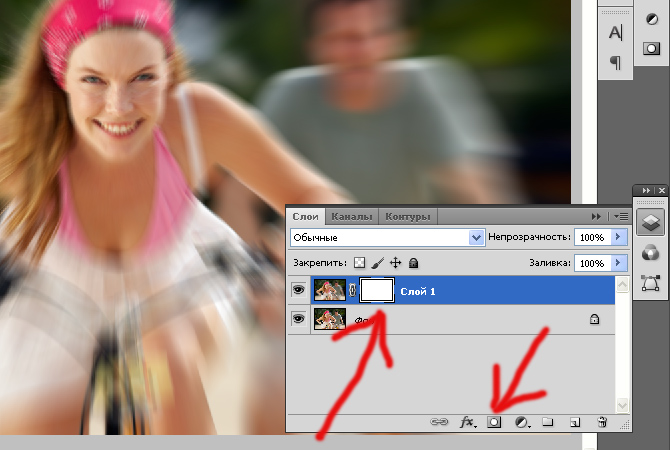
Открываем изображение, дублируем три раза фоновый слой – нажимая три раза сочетания клавиш Ctrl+J
Два верхних слоя отключаем, нажимая на значок глаза напротив слоя. И сразу переименуем слои, чтобы не путаться.
Находясь на слое 1 идем в —.
Размываем изображение
Добавим шум. Идем в —
Как в фотошопе наложить рамку на фотографию. Как легко сделать рамку в фотошопе вокруг фотографии или вставить готовую. Вставляем фотографию в готовую рамку
Большое количество фоторамок на выбор
Всем нам нравится пробовать разные варианты.
 Вот почему Fotor предлагает вам множество цифровых фоторамок с различными формами и стилями, чтобы помочь вам обновить ваши изображения. От классических, теневых, простых… до поляроидных рамок, хотите ли вы добавить рамки на фото к своим семейным фотографиям и настроить их, или сделать обрамление фотографий, чтобы выровнять текстуру ваших изображений, Fotor предоставляет вам полную поддержку.
Вот почему Fotor предлагает вам множество цифровых фоторамок с различными формами и стилями, чтобы помочь вам обновить ваши изображения. От классических, теневых, простых… до поляроидных рамок, хотите ли вы добавить рамки на фото к своим семейным фотографиям и настроить их, или сделать обрамление фотографий, чтобы выровнять текстуру ваших изображений, Fotor предоставляет вам полную поддержку.Легко поднять уровень ваших фотографий с помощью рамок
Fotor — это бесплатный онлайн-редактор фотографий, который предоставляет множество бесплатных рамок для фото, таких как обрамления файлов, рамки на фото, ретро рамки для картин, простые фоторамки, кружевные рамки… Перетащите фотографию или ваш дизайн в идеальную цифровую фоторамку, отрегулируйте цвет рамки и измените его на синюю или другую цветную красивую рамку для фото. Это подчеркнет вашу фотографию после нескольких щелчков мыши, не требуется никаких навыков Photoshop.
Вдохновляйтесь и стимулируйте свой неограниченный потенциал
Рамки для фото — это уникальный фотоэффект, и вы можете использовать цифровую фоторамку, чтобы добавить тонкости или контрастности к вашей фотографии и улучшить ее расположение.
 Чтобы заполнить рамку для картинки, онлайн редактор фотографий Fotor может немного вдохновить вас и создать красивую перспективу. Вы можете отрегулировать внешний размер, внутренний размер, округлить угол изображения в рамке Polaroid и добавить особую перспективу к фотографии. Цветочная красивая рамка для фото отлично подойдет для ваших свадебных фотографий. Посмотрите, какие замечательные вещи вы создаете с помощью квадратных рамок для картин, винтажных рамок для фотографий… все они подходят для многих случаев.
Чтобы заполнить рамку для картинки, онлайн редактор фотографий Fotor может немного вдохновить вас и создать красивую перспективу. Вы можете отрегулировать внешний размер, внутренний размер, округлить угол изображения в рамке Polaroid и добавить особую перспективу к фотографии. Цветочная красивая рамка для фото отлично подойдет для ваших свадебных фотографий. Посмотрите, какие замечательные вещи вы создаете с помощью квадратных рамок для картин, винтажных рамок для фотографий… все они подходят для многих случаев.
13.11.2016 29.01.2018
Всем привет! Сегодняшний урок фотошопа посвящен подробной инструкции — как вставить фотографию в рамку используя фотошоп . Все это делается очень просто!
Я использовал в работе Photoshop CC. Урок подходит для любых версий фотошопа, в том числе и CS6, CS5, CS4 и так далее..
План вашей работы на ближайшее 5 минут в фотошопе:
- Найти подходящуюю рамку для фотошопа и скачать ее
- Открыть рамку в фотошопе
- Открыть фотографию в фотошопе
- Переместить фото в рамку
- Определить местоположении фотогафии
- Сохранить или распечатать
Начнем выполнять урок.
Для начала вам нужно выбрать и .
Мы выбрали . Можно вставить себя самого любимого в детстве, либо своих детей или родственников.
После выполнения урока результат будет примерно таким:
Итак, вы скачали рамку. Если вы скачали такую же рамку как и мы, то у вас она тоже в формате png.
Шаг 1. Открыть рамку в фотошопе.
Откройте её в фотошопе. Нажмите CTRL+O или меню Файл — Открыть, выберите файл рамки.
Выберите файл рамки и нажмите Открыть
После этого, рамка откроется в фотошопе .
Шаг 2. Открыть фотографию в фотошопе
Точно таким же способом откройте свою фотографию.
Шаг 3. Перетащить фото в рамку
Теперь наша задача соединить рамку с фотографией . Для этого фотографию мы переместим в рамку.
Щелкните правой кнопкой мыши на слой с фотографией, выберите Создать дубликат слоя .
Назначение выберите файл с рамкой. Нажмите Ок.
Наша фотография переместилась! Перейдите в документ с рамкой.
Шаг 4. Помещаем фото за рамку и меняем ее расположение
Теперь мы видим, что фотография слишком большая и она поверх рамки. Потому что слой с фото выше слоя с рамкой, вы это можете увидеть в окне со слоями.
Перетащите слой с фото под слой с рамкой.
Отлично! Теперь рамка будет поверх фото, то что нам нужно!
Шаг 5. Делаем правильный масштаб фото
Но фото слишком большая, поэтому нам нужно уменьшить её.
Для этого выберите слой с фотографией, нажмите CTRL+T
У фотографии появится выделение трансформации, опустить с помощью курсора фотографию чуть ниже чтобы можно было тянуть за край выделения фотографии.
Тяните теперь мышкой за уголок вправо-вниз по диагоноли с зажатым SHIFT+ALT — это позволит уменьшат фотографию пропорционально.
Когда вы точно расположите фотографию по рамке, нажмите ENTER, чтобы закончить работу с трансформацией.
Шаг 6.
 Сохраните фото
Сохраните фотоТеперь, когда вы вставили фото в рамку, вы можете сохранить полученное изображение.
Распечатка фото.
Чтобы отдать на распечатку фотографию вы должны убедится, что она имеет разрешение 300 dpi. Иначе фотография распечатается не качественно.
Для того, чтобы установить 300 dpi или убедиться, что оно установлено, зайдите в меню Изображение — Размер изображения
Обычную фотографию с помощью красочной рамки можно изысканно украсить на свой вкус. Причем различных рамок для фотографий в сети Интернет не мало. Но тут многие начинающие пользователи сталкиваются с проблемой: они не знают как вставить фото в рамку.
Сегодняшняя статья — бесплатный урок Фотошопа для начинающих пользователей. В процессе ознакомления с ней мы научимся вставлять свои фотографии в рамки с помощью программы Adobe Photoshop. Если вы никогда не работали в Фотошопе — это не беда, прочитав эту статью, в дальнейшем вы с легкостью сможете вставлять свои фотографии в рамки — все очень просто.
Популярными форматами рамок для фотографий являются форматы .psd и .png , общая особенность этих форматов изображений заключается в том, что в изображениях с данными форматами есть возможность сделать фон прозрачным. Как раз вместо этого прозрачного фона и вставляется фотография.
В изображении в формате.jpg, вместо прозрачного фона будет фон белым цветом.
Итак, приступим к вставке нашей фотографии в красивую новогоднюю рамку в формате.psd.
1. Для начала открываем Adobe Photoshop. Далее открываем изображение выбранной рамки (Меню Файл -> Открыть… ) или при помощи сочетания клавиш Ctrl+O :
В центре открывшейся рамки мы видим область (обозначается белыми и серыми квадратиками) для вставки фотографии.
Область из белых и серых квадратиков говорит нам о том, что в этом месте прозрачный фон у картинки, он обозначается именно так.
На панели слоев (в правой части окна программы) мы видим, что рамка в формате. psd состоит из нескольких слоев — в этом особенность изображений в формате.psd.
psd состоит из нескольких слоев — в этом особенность изображений в формате.psd.
При желании, можно отключать ненужные слои не перерисовывая изображение заново. Можете немного побаловаться отключением и включением слоев, нажимая на иконку в виде глаза напротив каждого слоя.
2. Так же открываем фотографию, которую собираемся вставить в рамку.
Слева на панели инструментов выбираем инструмент «Перемещение» . Переводим указатель мыши на фотографию и зажав левую кнопку мыши перетаскиваем фото на окошко с рамкой.
3. Мы видим, что фотография наложилась на рамку и нам нужно ее опустить.
Для этого переходим к панели слоев. Видим, что к слоям рамки добавился еще один слой «Слой 1» — слой с фотографией.
В моем случае он находится над всеми слоями рамки. Нам нужно его переместить под определенный слой, чтобы фотография вписалась в рамку. Для этого кликаем (выделяем) слой с фотографией и зажав левую кнопку мыши поочередно перемещаем слой с фото под каждый слой рамки. В моем случае мне пришлось переместить слой с фотографией под все слои рамки, чтобы фотография вписалась в рамку.
В моем случае мне пришлось переместить слой с фотографией под все слои рамки, чтобы фотография вписалась в рамку.
4. Теперь нам нужно подогнать фотографию под размер рамки, если фотография вышла больше рамки — мы ее уменьшаем; если меньше, как у меня, то мы ее увеличиваем.
Для начала убедимся, что слой с фотографией активен (т.е. выделен). После этого сочетанием клавиш Ctrl+T или через меню (Редактирование -> Свободное трансформирование ) вызываем . После этого вокруг фотографии появится вот такая рамка:
Теперь увеличиваете, уменьшаете или поворачиваете фотографию под размеры рамки. Чтобы фотография у вас не искажалась и сохраняла пропорции, при изменении фотографии удерживайте клавишу Shift . Если при редактировании фотографии у вас она выходит за пределы рамки, как у меня, то в этом нет ничего страшного:
После того как фото подогнали под размеры рамки делаем двойной клик левой кнопкой мыши или нажимаем клавишу Enter . Рамка редактирования вокруг фото исчезнет:
Рамка редактирования вокруг фото исчезнет:
5. Теперь сохраняем нашу фотографию с рамкой, для этого выбираем меню (Файл -> Сохранить как… ):
В открывшемся окне вводим имя нашей сделанной картинки по вашему желанию, в моем случае «Новогодняя фотография» . И выбираем тип изображения .jpg . Выбираем место для сохранения фотографии и нажимаем кнопку «Сохранить» .
Здесь в поле «Качество» ставим цифру «8» — высокое качество изображения. Обычно “восьмерки” хватает для сохранения изображения в хорошем качестве.
Вот на этом вставка фото в рамку завершена. Мы получили вот такую новогоднюю фотографию:
Теперь рассмотрим вставку фото в рамку форматом.png.
Данный способ вставки фото в рамку ничем не отличается от предыдущего. Как я уже говорил, рамка форматом.png так же может иметь прозрачный фон.
1. Точно так же открываем рамку в формате.png.
На панели слоев мы видим, что данная рамка имеет всего один слой.
2. Я специально выбрал рамку не для одной фотографии, а для нескольких, дабы показать, что вставка нескольких фотографий или одной ничем не отличаются, но тут есть свои нюансы, о которых читайте ниже.
Открываем фотографию. Вызываем «Свободное трансформирование» и подгоняем фото под первую область для фото в рамке.
Видим, что фото выходит за пределы области снизу — ничего страшного, в последующем мы закроем эту часть третьей фотографией. Фото также выходит за пределы области сверху и по бокам, но это все скрывается самой рамкой.
3. Точно также добавляем и подгоняем вторую фотографию.
4. Теперь нам осталось добавить и подогнать последнюю фотографию. Слой с третьей фотографией должен быть выше слоев с предыдущими двумя фотографиями, чтобы скрыть их наезды на область вставки третьего фото.
5. Я подогнал по размерам фотографию, но все равно в одном из углов фото выходит за пределы области. Нужно это исправить. Для этого выбираем инструмент «Прямоугольная область выделения» и выделяем выпирающую часть фотографии:
Нажимаем клавишу Delete и выпирающая часть фото удаляется. Для снятия выделения нажимаем сочетание клавиш Ctrl+D .
Для снятия выделения нажимаем сочетание клавиш Ctrl+D .
6. Вот и все. Теперь повторяем шаги 5 и 6 с предыдущего примера вставки фото в рамку, для сохранения нашей новогодней фотографии.
В итоге мы получили вот такую фотографию:
Если у вас не установлен Фотошоп, то пробную версию вы можете скачать с нашего сайта — Adobe Photoshop .
Если у вас возникают вопросы по работе в программе Adobe Photoshop, то задавайте их в комментариях и возможно в следующем уроке по Фотошопу мы рассмотрим именно ваш вопрос.
Для этого нам с вами понадобится графический редактор Adobe Photoshop. Уверяю вас, вставить фото в рамку с помощью Photoshop очень просто, даже если вы совсем не умеете с ним работать!
1. Откройте в Photoshop изображение с выбранной рамкой (Меню File —> Open или комбинацией клавиш Ctrl-O):
В центре картинки с рамкой находится прозрачная область (она обозначается серыми и белыми клеточками), в которой и будет располагаться фотография.
2. Откройте фотографию, которую хотите вставить в рамку.
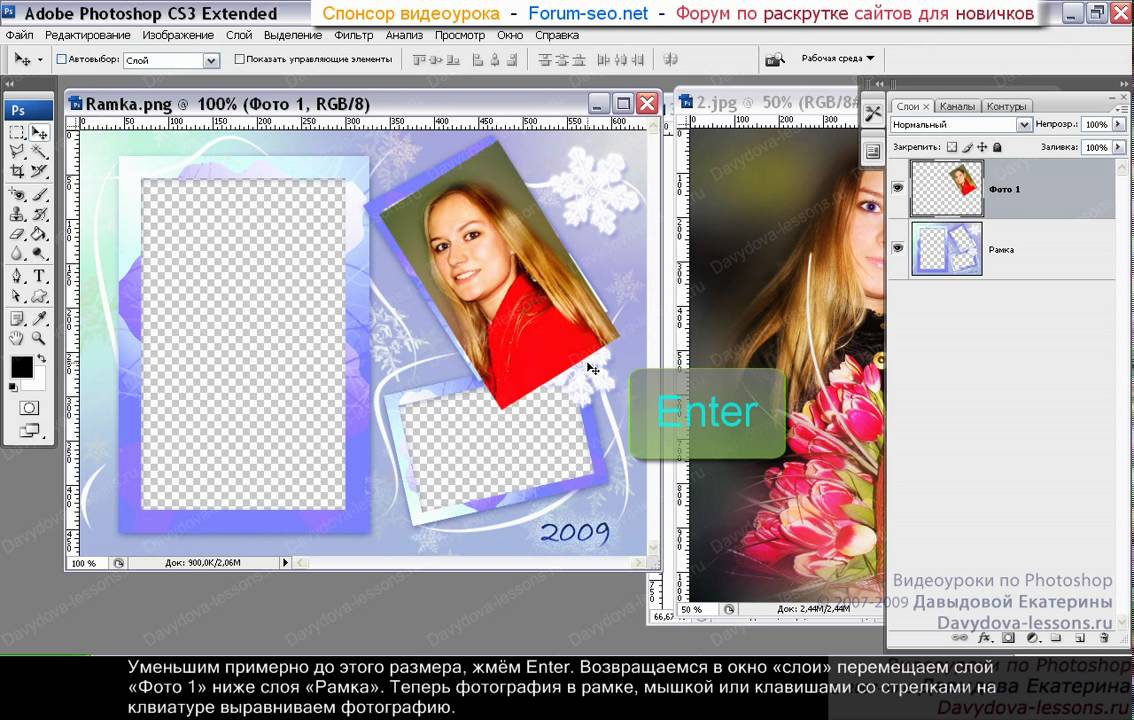
А теперь на панели инструментов слева нажмите кнопку , «схватите» фотографию мышкой и перетащите в окошко с рамкой. Фотография наложится на рамку, и нам нужно переместить ее вниз. Для этого найдите справа панель (она называется палитра) Layers (Слои). Сейчас у вас на изображении 2 слоя: один с рамкой, другой — с фотографией. Вам нужно переместить слой с фотографией вниз. Это делается просто: кликаете мышкой на название слоя и переносите его «под» название слоя с рамкой.
Внимание! Если слой с рамкой является в документе Photoshop фоном (Background), то вы не сможете размещать слои под ним. Для этого необходимо сначала преобразовать его в обычный слой. Просто кликните два раза мышкой по названию этого фона-слоя и в появившемся окне нажмите OK (можете дать свое название этому слою, если желаете).
Далее нам нужно изменить размер фотографии, подогнав ее под рамку, и, если нужно, сместить и повернуть ее. Предварительно убедитесь, что в данный момент активен слой с фотографией, а не с рамкой (активный слой обозначается значком кисти слева от названия)
Предварительно убедитесь, что в данный момент активен слой с фотографией, а не с рамкой (активный слой обозначается значком кисти слева от названия)
Начинаем изменять размер фотографии: комбинацией клавиш Ctrl-T или через меню Edit —> Free Transform выделяем ее и меняем, как нам нужно. Чтобы фотография уменьшалась без искажений, делайте это при нажатой клавише Shift. Результат будет выглядеть примерно так:
Сохранять готовую фотографию для дальнейшего использования (распечатки, создания обоев для рабочего стола и т. п.) лучше в формате jpg (Меню File —> Save As). А если вы хотите иметь возможность редактировать ее в будущем, сохраните также и «исходник» — то есть сохраните вариант файла в формате PSD .
Всем привет, мои дорогие друзья. Вернемся к моему любимому графическому редактору, и именно сегодня, для начинающих, я хотел бы рассказать и показать, как сделать рамку в фотошопе вокруг фотографии, вставить готовую, либо же нарисовать ее самому в виде прямоугольника. Я сам был свидетелем того, как жестко и неправильно это делают люди. Они просто накладывают фотку на рамку и стирают все вокруг. Но это жутко неудобно и неправильно, поэтому мы всё сделаем как надо.
Я сам был свидетелем того, как жестко и неправильно это делают люди. Они просто накладывают фотку на рамку и стирают все вокруг. Но это жутко неудобно и неправильно, поэтому мы всё сделаем как надо.
Вставляем фотографию в готовую рамку
С этим способом справится даже полный чайник, который только сегодня узнал о фотошопе. Если у нас уже есть определенная рамка или заготовка для виньетки, которых сегодня в интернете можно найти целую кучу, то с этим проблем вообще нет. Допустим, у нас есть два фото: Потрет девочки и заготовка с прозрачным фоном в нужном месте.
Но так можно делать только при самом идеальным раскладе, когда наша заготовка уже содержит прозрачный фон.
Вставка готовой рамки без прозрачного фона
Ситуация становится сложнее, когда изображение не предназначено для того, чтобы быть рамкой. Тогда ее придется сделать самим. Можно, конечно, наложить изображения поверх объекта, срезав ненужные концы, но это, как я говорил в самом начале, ужасно. Если потом вы захотите изменить фото, его размер или положение, то это может стать проблематично. Лучше просто проделать дырку и просто вставить нашу рамку вокруг фотографии.
Если потом вы захотите изменить фото, его размер или положение, то это может стать проблематично. Лучше просто проделать дырку и просто вставить нашу рамку вокруг фотографии.
- Откройте изображение с предполагаемой рамкой и выберите инструмент выделения. В данном случае можно взять прямоугольное выделение, но я все же предпочту использовать инструмент «Прямоугольное лассо». Ве таки у картинки могут быть погрешности.
- Далее, начинаем выделять место внутри рамки по периметру. У вас должны будут появиться пунктирные линии.
- После этого проверьте, стоит ли у вас на миниатюре слоя значок замочка. Если да. то нажмите на него, чтобы он исчез. После этого нажмите клавишу DELETE , после чего внутренность рамки станет прозрачной. Именно этого мы и добивались.
- Далее, открываем изображение девочки (ну или что там у вас) в этом же документе.
- Но опять же она у нас стоит первым слоем, поэтому нам ее нужно будет сместить. Идем в панель слоев, и уже также как в первом варианте переносим миниатюру слоя с девочкой ниже, чем слой рамки.

- Далее, останется только с помощью перемещения и трансформирования подвинуть и подогнать размер как надо. Также можете применить какой-нибудь стиль слоя, например внутреннюю тень. Будет смотреться реалистичнее.
Вот, какой у нас получился итоговый вариант, и не пришлось даже обрезать фотографию.
Обтравочная маска
Очень классный способ, который давно себя зарекомендовал среди дизайнеров — это создание обтравочной маски. Этот способ я уже рассматривал, когда писал статью про то, но здесь я рассмотрю этот момент подробнее.
Делаем обрамление сами
Самый простой способ, как сделать рамку в фотошопе — это нарисовать ее самому, например в виде цветного прямоугольника. Она будет простенькая, но стильная.
- Идем в и берем «Прямоугольник»
. После этого выставляем в свойствах цвет обводки (какой пожелаете), а цвет заливки ставьте любой от балды, так как потом он все равно уберется. Я поставлю желтый.
- Теперь, рисуем нужный нам прямоугольник на холсте.
 Можете зажать SHIFT , чтобы он получился квадратным. Если толщина не устраивает, то вы всегда сможете изменить ее в свойствах. Важно только, чтобы в этот момент был активирован инструмент «Фигура»
.
Можете зажать SHIFT , чтобы он получился квадратным. Если толщина не устраивает, то вы всегда сможете изменить ее в свойствах. Важно только, чтобы в этот момент был активирован инструмент «Фигура»
. - Если вы хотите, чтобы внешняя сторона обводки была закругленной или многоугольной, то можете выбрать этот параметр в свойствах.
- Также вы можете придать неких эффектов вашей рамке с помощью . Я, например, поставил тиснение и тень. Остальные свойства вряд ли особо повлияют на обводку, так как будут ориентированы на внутреннее содержимое.
- Теперь открываем изображение с девочкой (ну или кто там у вас). Оно, как вы уже поняли появится новым слоем поверх фигуры.
- Далее, жмем правой кнопкой мыши на миниатюру слоя с девочкой и выбираем пункт «Создать обтравочную маску»
. Только перед эти убедитесь, что под миниатюрой с девочкой находится наш прямоугольник с обводкой.
- Как видите, теперь девочка оказалась внутри, словно в окне дома.
 Осталось только передвинуть ее с помощью « ». Также можете увеличить или уменьшить изображение, чтобы оно соответствовало вашему видению. Самое главное, что картинка не обрезалась, а просто ее края находятся за пределами видимости.
Осталось только передвинуть ее с помощью « ». Также можете увеличить или уменьшить изображение, чтобы оно соответствовало вашему видению. Самое главное, что картинка не обрезалась, а просто ее края находятся за пределами видимости.
Как видите, все просто. Вы можете добавить еще каких-либо эффектов, ну или написать текст внутри, чтобы было понятно, кто изображен. Загрузите какой-нибудь красивый шрифт, который будет отлично смотреться.
Чуть позже я обязательно выложу видеоурок, чтобы не было никаких проблем.
Обтравочкная маска для готовой рамки
Если рамка находится отдельно, то есть находится на своем слое и является всего лишь элементом какой-либо композиции, то здесь нужно будет поступить немного по другому, так как спрятать за слой изображение просто не получится.
Конечно, вы можете попробовать это сделать, но результат вас вряд ли устроит. Во многих случаях люди приходят в обрезке лишнего. И я не устану повторять, что это неправильно.
Но есть идеальный выход — сделать обтравочную маску.
В принципе, тут всё очень просто.
Вуаля. Теперь девочка попала в рамочку и ее можно двигать с помощью инструмента «Перемещение». Самое главное, что перемещение будет происходить за пределами рамки и никаких краев вылезать не будет.
Фотошоп онлайн
Самое интересное, что вставить фото в рамку вы сможете и в фотошопе онлайн, правда про способ с обтравочной маской забудьте. Эта вещь, к сожалению, отсутствует в онлайн версии графического редактора. Давайте рассмотрим наши действия из второго примера.
- Войдите в сервис online-fotoshop и откройте изображение с вашего компьютера, а именно ту самую рамку, в которое вы затем вставите свое фото.
- Далее, обязательно снимите замочек со слоя. Для этого нажмите на него левой кнопкуой мыши дважды. Это позволит нам удалить ненужную часть с картинки.
- Теперь, выбираем любой инструмент выделения. Правда в онлайн фотошопе особо выбирать не приходится, так как здесь есть только прямоугольное выделение и обычное лассо.
 Пожалуй, здесь будет удобно использовать именно прямоугольное выделение.
Пожалуй, здесь будет удобно использовать именно прямоугольное выделение. - А дальше, зажав левую кнопку мыши в одном углу углубления, протяните его в противоположный угол. Таким образом у вас должно будет выделено это самое углубление.
- После этого тут же нажмите кнопку DELETE , чтобы удалить сердцевину. Часть картинки в центре должна будет стать прозрачной.
- Теперь, выберите в меню «Файл»
— «Открыть изображение»
и найдите фото, которое вы хотите использовать внутри. Я возьму ту же самую девочку. Но только фотка откроется в другом документе. Чтобы перетащить ее на документ с рамкой зажмите левую кнопку мышки на миниатюре слоя с девочкой и просто перенесите на нужный нам слой, где мы уже поработали.
- Как видите, картинка перенеслась слишком уж маленькой. Чтобы увеличить ее, выберите в меню пункт «Редактировать»
— «Free Transform»
.
- Теперь, потяните ее за угол, чтобы увеличить фото в размерах. Только обязательно зажмите клавишу SHIFT , чтобы после увеличения сохранились все пропорции.
 Тяните до того момента, пока вам не будет достаточно, либо пока фото не будет перекрывать рамку.
Тяните до того момента, пока вам не будет достаточно, либо пока фото не будет перекрывать рамку. - Последним штрихом нам нужно будет переместить миниатюру слоя с девочкой под слой с рамкой, чтобы она оказалась сзади и никакие края не мешали.
Мы получили то, что хотели. Так что, как видите, даже фотошоп онлайн может справится с этой задачей. Конечно, большинство функций здесь кастрированы, но все же даже стандартного функционала иногда может хватить.
Ну а если вы хотите серьезно изучить фотошоп, то обязательно посмотрите этим классные видеоуроки . Они отлично структурированы по методы от простого к сложному, все рассказано простым и человеческим языком, так что после изучения у вас просто не должно будет остаться вопросов.
Ну а на этом у меня всё. Обязательно подписывайтесь на все мои паблики и канал на ютубе, чтобы всегда быть в курсе всего интересного. Жду вас снова. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин
Как в фотошопе совместить рамку и фото
Как вставить фото в рамку в Фотошопе (Adobe Photoshop)
Обычную фотографию с помощью красочной рамки можно изысканно украсить на свой вкус. Причем различных рамок для фотографий в сети Интернет не мало. Но тут многие начинающие пользователи сталкиваются с проблемой: они не знают как вставить фото в рамку.
Причем различных рамок для фотографий в сети Интернет не мало. Но тут многие начинающие пользователи сталкиваются с проблемой: они не знают как вставить фото в рамку.
Сегодняшняя статья — бесплатный урок Фотошопа для начинающих пользователей. В процессе ознакомления с ней мы научимся вставлять свои фотографии в рамки с помощью программы Adobe Photoshop. Если вы никогда не работали в Фотошопе — это не беда, прочитав эту статью, в дальнейшем вы с легкостью сможете вставлять свои фотографии в рамки — все очень просто.
Популярными форматами рамок для фотографий являются форматы .psd и .png, общая особенность этих форматов изображений заключается в том, что в изображениях с данными форматами есть возможность сделать фон прозрачным. Как раз вместо этого прозрачного фона и вставляется фотография. В изображении в формате .jpg, вместо прозрачного фона будет фон белым цветом.
Итак, приступим к вставке нашей фотографии в красивую новогоднюю рамку в формате .psd.
1. Для начала открываем Adobe Photoshop. Далее открываем изображение выбранной рамки (Меню Файл -> Открыть…) или при помощи сочетания клавиш Ctrl+O:
Далее открываем изображение выбранной рамки (Меню Файл -> Открыть…) или при помощи сочетания клавиш Ctrl+O:
В центре открывшейся рамки мы видим область (обозначается белыми и серыми квадратиками) для вставки фотографии.
Область из белых и серых квадратиков говорит нам о том, что в этом месте прозрачный фон у картинки, он обозначается именно так.
На панели слоев (в правой части окна программы) мы видим, что рамка в формате .psd состоит из нескольких слоев — в этом особенность изображений в формате .psd.
При желании, можно отключать ненужные слои не перерисовывая изображение заново. Можете немного побаловаться отключением и включением слоев, нажимая на иконку в виде глаза напротив каждого слоя.
Побаловались? Идем дальше.
2. Так же открываем фотографию, которую собираемся вставить в рамку.
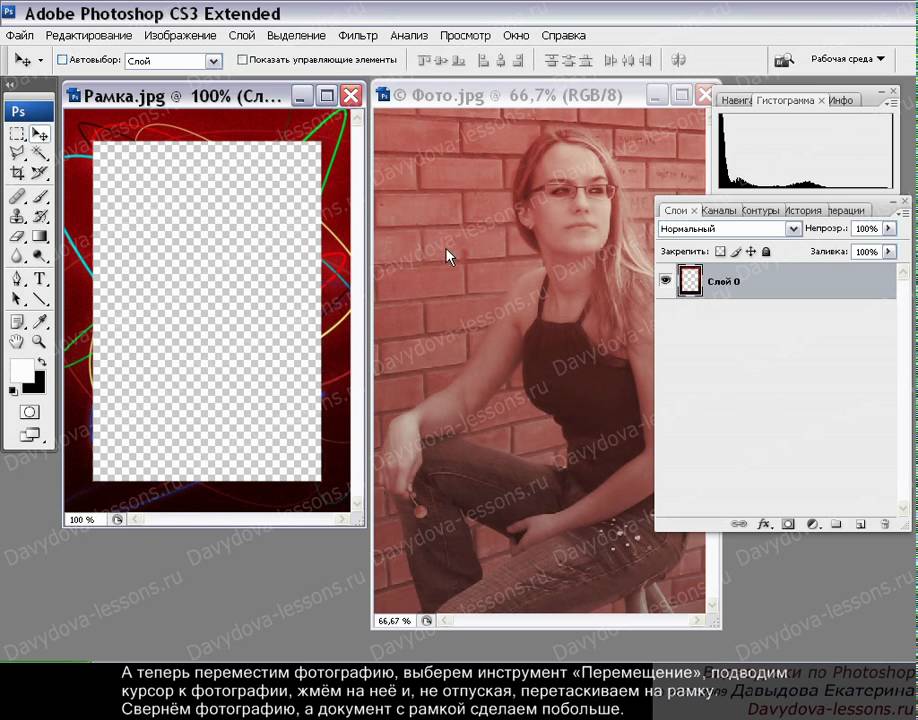
Слева на панели инструментов выбираем инструмент «Перемещение» . Переводим указатель мыши на фотографию и зажав левую кнопку мыши перетаскиваем фото на окошко с рамкой.
3. Мы видим, что фотография наложилась на рамку и нам нужно ее опустить.
Для этого переходим к панели слоев. Видим, что к слоям рамки добавился еще один слой «Слой 1» — слой с фотографией.
В моем случае он находится над всеми слоями рамки. Нам нужно его переместить под определенный слой, чтобы фотография вписалась в рамку. Для этого кликаем (выделяем) слой с фотографией и зажав левую кнопку мыши поочередно перемещаем слой с фото под каждый слой рамки. В моем случае мне пришлось переместить слой с фотографией под все слои рамки, чтобы фотография вписалась в рамку.
4. Теперь нам нужно подогнать фотографию под размер рамки, если фотография вышла больше рамки — мы ее уменьшаем; если меньше, как у меня, то мы ее увеличиваем.
Для начала убедимся, что слой с фотографией активен (т.е. выделен). После этого сочетанием клавиш Ctrl+T или через меню (Редактирование -> Свободное трансформирование) вызываем «Свободное трансформирование». После этого вокруг фотографии появится вот такая рамка:
Теперь увеличиваете, уменьшаете или поворачиваете фотографию под размеры рамки. Чтобы фотография у вас не искажалась и сохраняла пропорции, при изменении фотографии удерживайте клавишу Shift. Если при редактировании фотографии у вас она выходит за пределы рамки, как у меня, то в этом нет ничего страшного:
После того как фото подогнали под размеры рамки делаем двойной клик левой кнопкой мыши или нажимаем клавишу Enter. Рамка редактирования вокруг фото исчезнет:
5. Теперь сохраняем нашу фотографию с рамкой, для этого выбираем меню (Файл -> Сохранить как…):
В открывшемся окне вводим имя нашей сделанной картинки по вашему желанию, в моем случае «Новогодняя фотография». И выбираем тип изображения .jpg. Выбираем место для сохранения фотографии и нажимаем кнопку «Сохранить».
6. После нажатия на кнопку «Сохранить» появится вот такое окошко с настройками сохранения:
Здесь в поле «Качество» ставим цифру «8» — высокое качество изображения. Обычно “восьмерки” хватает для сохранения изображения в хорошем качестве.
Вот на этом вставка фото в рамку завершена. Мы получили вот такую новогоднюю фотографию:
Теперь рассмотрим вставку фото в рамку форматом .png.
Данный способ вставки фото в рамку ничем не отличается от предыдущего. Как я уже говорил, рамка форматом .png так же может иметь прозрачный фон.
1. Точно так же открываем рамку в формате .png.
На панели слоев мы видим, что данная рамка имеет всего один слой.
2. Я специально выбрал рамку не для одной фотографии, а для нескольких, дабы показать, что вставка нескольких фотографий или одной ничем не отличаются, но тут есть свои нюансы, о которых читайте ниже.
Открываем фотографию. Вызываем «Свободное трансформирование» и подгоняем фото под первую область для фото в рамке.
Видим, что фото выходит за пределы области снизу — ничего страшного, в последующем мы закроем эту часть третьей фотографией. Фото также выходит за пределы области сверху и по бокам, но это все скрывается самой рамкой.
3. Точно также добавляем и подгоняем вторую фотографию.
4. Теперь нам осталось добавить и подогнать последнюю фотографию. Слой с третьей фотографией должен быть выше слоев с предыдущими двумя фотографиями, чтобы скрыть их наезды на область вставки третьего фото.
5. Я подогнал по размерам фотографию, но все равно в одном из углов фото выходит за пределы области. Нужно это исправить. Для этого выбираем инструмент «Прямоугольная область выделения» и выделяем выпирающую часть фотографии:
Нажимаем клавишу Delete и выпирающая часть фото удаляется. Для снятия выделения нажимаем сочетание клавиш Ctrl+D.
6. Вот и все. Теперь повторяем шаги 5 и 6 с предыдущего примера вставки фото в рамку, для сохранения нашей новогодней фотографии.
В итоге мы получили вот такую фотографию:
Если у вас не установлен Фотошоп, то пробную версию вы можете скачать с нашего сайта — Adobe Photoshop.
Если у вас возникают вопросы по работе в программе Adobe Photoshop, то задавайте их в комментариях и возможно в следующем уроке по Фотошопу мы рассмотрим именно ваш вопрос.
Как вставить фото в рамку в Фотошопе
Доброго Вам дня! Сегодняшний урок мы посвятим самому популярному занятию многих любителей Фотошопа — это обрамление себя любимого (любимую) в красивую рамочку. Итак, Вы скачали замечательную рамку и теперь думаете, как вставить фото в рамку в Фотошопе. На самом деле это очень просто!
В конце урока нам необходимо получить нечто подобное.
ШАГ 1: Открываем в Фотошопе новую рамку.
Получилось? Отлично.
ШАГ 2: Открываем свою (или любимого человека) фотографию.
ШАГ 3: Для удобства работы с изображениями, открываем их в разных окнах. Для этого правой кнопкой мыши кликаем по названию файла и в контекстном меню выбираем «Переместить в новое окно».
ШАГ 4: Зажимаем левую кнопку мыши на фотографии и перетаскиваем её на рамку, как показано стрелкой. При этом у Вас должен быть активен инструмент «Перемещение».
ШАГ 5: В палитре «Слои» подобным образом перетаскиваем слой с фотографией ниже слоя с рамкой, как показано стрелкой.
У Вас фотография должна оказаться за рамкой. Получилось? Отлично. Идём дальше.
ШАГ 6: При активном слое с фотографией (он должен подсвечиваться серым цветом в палитре «Слои») выбираем «Редактирование → Свободное трансформирование», либо нажимаем Ctrl+T. У Вас фотография должна очертиться рамкой выделения. Далее, зажав клавишу Shift, левой кнопкой мыши тяните за маленький квадратик в углу рамки выделения, таким образом чтобы фотография начала пропорционально уменьшаться / увеличиваться. Вам необходимо подогнать фотографию под окошко в рамке, перетаскивая её зажав левой кнопкой мыши.
Получилось? Превосходно! В палитре «Слои» кликните правой кнопкой мыши по любому слою и в меню выберите «Выполнить сведение», а далее «Файл → Сохранить как» и сохраняем ваш шедевр в формате JPG.
- Если Вы собираетесь распечатывать фотографию в рамке в фотоцентре, то обратите внимание, что разрешение вашей фотографии должно быть 300 пикс/дюйм. Для этого перед началом работы проверяйте в каком разрешении исходные материалы (рамка и фотография). Проверить можно открыв окно «Изображение → Размер изображения».
Также интересное по теме:
Летний эффект на фотографии
Белоснежная улыбка в Фотошопе
Как соединить фотографии в фотошопе
Инструкция
В качестве основы будем использовать фотографию с пустой рамкой. В эту рамку мы должны будем вставить другую фотографию. Сперва сделаем дубликат слоя. В правой боковой панели активируем вкладку “Layers”, и перетягиваем слой. Теперь у нас уже два слоя. Далее перетащим приготовленную фотографию на фотографию с рамкой. Используя инструмент с изображением стрелочки, кликаем на фотографию, которую собираемся перетащить. И не отпуская клавишу мыши, перетаскиваем ее.Во вкладке “Layers” теперь 3 слоя, верхним из которых является только что перетащенная нами фотография. Нам же надо, чтобы он был на втором уровне. Поэтому перетянем его на один уровень вниз.
Далее, поместим фотографию в рамку, воспользовавшись инструментом «Лассо», и выделив область, в которую планируем перенести фотографию. После выделения белой области, нажимаем на кнопку “Delete”. Выделенная область удаляется, и на её месте мы видим фотографию, находящуюся на втором слое. После удаления выделенной области, снимем выделение. Для этого просто кликнем в центре данной области. Теперь будем подгонять нижнюю фотографию под данную площадь. Активируем слой с данной фотографией, нажимаем “Ctrl+T” и начинаем трансформировать фотографию. Чтобы при трансформировании фотографии, не потерять ее пропорции, делаем следующее: нажав на клавишу “Shift”, тянем за уголок трансформации. Если, не заходя в область, поднести указатель мыши к углу, то появятся стрелочки поворота. Подогнав фотографию под окно рамки, нажимаем “Enter”. Соединение фотографий завершено.Видео по теме
Источники:
- Как соединить несколько фотографий в одну в 2018
- соединение фотографий в фотошопе в 2018
Как вставить фотографию в рамку в Фотошопе
В данном уроке поговорим о том, как вставить фотографию в рамку в программе Фотошоп.
Рамки, которые в огромном количестве можно найти на просторах интернета, бывают двух типов: с прозрачным фоном (png) и с белым или иным (обычно jpg, но не обязательно). Если с первыми работать проще, то со вторыми придется немного повозиться.
Скачать последнюю версию PhotoshopРассмотрим второй вариант.
Открываем изображение рамки в Фотошопе и создаем копию слоя.
Затем выбираем инструмент «Волшебная палочка» и кликаем по белому фону внутри рамки. Нажимаем клавишу Delete.
Отключаем видимость слоя «Фон» и видим следующее:
Снимаем выделение (CTRL+D).
Если фон рамки не однотонный, то можно воспользоваться простым выделением фона и последующим его удалением.
Фон с рамки удален, можно приступать к помещению фотографии.
Перетаскиваем выбранное изображение на окно нашего документа с рамкой и масштабируем его по размеру свободного пространства. В данном случае инструмент трансформирования включается автоматически. Не забываем зажать клавишу SHIFT для сохранения пропорций.
После подгонки размера изображения нажимаем ENTER.
Далее необходимо поменять порядок слоев для того, чтобы рамка оказалась поверх фотографии.
Выравнивание изображения относительно рамки выполняется инструментом «Перемещение».
На этом процесс помещения фотографии в рамку завершен, далее можно придать картине стиль при помощи фильтров. Например, «Фильтр – Галерея фильтров – Текстуризатор».
Информация, представленная в данном уроке, позволит Вам быстро и качественно вставлять фотографии и другие изображения в любые рамки. Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТРамка для фотошоп
Какие бывают рамки для использования в фотошопе и как правильно вставить фотографию в рамку.
Что такое рамка для фотошоп?
Рамка для фотошопа — это, по сути, картинка с отверстием (одним или несколькими), через которое видна часть вашей фотографии.Как правило, это картинка формата PNG или PSD (собственный формат фотошопа), иногда может быть в формате JPG, GIF, BMP. Эта картинка-рамка размещается в отдельном слое поверх вашей фотографии в программе Photoshop. Рамки для фотошопа в формате PNG или GIF, поддерживают свойство прозрачного фона, поэтому их просто накладывают на фото, уменьшают, увеличивают, поворачивают, руководствуясь здравым смыслом и собственным вкусом. Если рамка для фотографии сделана в формате JPG, нужно будет удалить белый фон внутри рамки.
Еще более удобно воспользоваться готовым форматом рамки PSD (собственный фотошоп формат), но файл рамки в этом формате очень большого размера. Работа с рамками для фотошопа формата PSD требует некоторых навыков работы в Photoshop. Зато в этом случае у вас есть возможность изменять сам шаблон рамки, выключать слои с отдельными элементами, передвигать ее составные части и т.п.
Как скачать рамку для фото?
Рамка в формате JPG, Gif, BMP или PNG обычно не превышает 10MB, при выборе команды скачать картинка просто открывается в полном размере в отдельном окне и вы можете с помощью контекстного меню сохранить ее в вашу папку. В случае очень большого размера ее скачивают так же, как рамку в формате PSD.
Если рамка для фото в формате PSD, то это всегда большой файл, который может содержать много слоев с разными частями рисунка и фоном. Такая рамка упакована в zip-архив и вы можете скачать ее по ссылке с сервиса обмена файлов, не открывая для просмотра.
Внимание! Иногда рамка в формате PSD после распаковки из архива открывается как пустой файл. Это не глюк и не обман, просто все слои выключены (в этом случае размер файла меньше и скачивается быстрее). Откройте палитру слоев Windows/Layers и включите слои (щелкните на кождом слое, чтоб появился глаз).
Пример использования рамки для фотошопа в формате PNG
Для примера возьмем один из готовых шаблонов рамки для фото в формате PNG и фотографию, которую предстоит вставить в рамку.
Открываем файл с картинкой-рамкой для фото и вашу фотографию в Фотошопе.
Если рамка и фотография существенно отличаются по размеру нужно «подогнать» размер фотографии под размер рамки, либо же наоборот. Размер лучше уменьшать, а не увеличивать, т.к. любое увеличение растрового рисунка ведет к видимой потере качества. Изменить размер фото можно так: Image/Image Size (Изображение / Размер изображения)
На панели инструментов Photoshop выбираем Rectangular Marguee Tool (Прямоугольное выделение), выделяем всю вашу фотографию или ту часть ее, которую вы планируете вставить в рамку и копируем в шаблон с рамкой (Ctrl+C).
Слой с фотографией должен располагаться ниже, чем слой с рамкой для фотошоп.
Его нужно просто перетащить вниз на панели слоев или нажать сочетание клавиш Ctrl + [ . Если требуется повернуть вставленную в рамку фотографию, изменить ее масштаб, то используем Edit/Transform (Редактирование / Трансформация ).
Все готово. Рамка встала на нужное место, ее можно сохранить в удобном для вас формате (Jpeg, Png, Tiff) и, при желании, распечатать на широкоформатном принтере.
Если вы используете рамку для фотошоп в формате JPG, то фон в слое с рамкой будет не прозрачным и его нужно просто аккуратно удалить ластиком или выделить область внутри рамки инструментом Rectangular Marguee Tool, Elliptical Marguee Tool или Magic Wand и нажать Delete.
Шаблон для фотографии это, по сути, такая же рамка, только отверстие в ней маленькое — только для лица. Все остальное — красивая картинка.
Photo Border — Как с легкостью добавить границу и рамку к фотографиям
Часть 3: 4 онлайн-создателя рамок для фотографий для добавления фоторамок
Если вас не интересует конкретика фотографий, вы можете попробовать создать фото в рамке в кратчайшие сроки и получайте последние предустановки границ. Онлайн-редактор рамок изображений — это способ сэкономить время и пропустить часть разработки. Существует так много создателей рамок для фотографий, которые вы можете выбрать, независимо от того, какой стиль рамки вам нравится.
1. LunaPic
LunaPic это бесплатный онлайн-редактор фотографий с множеством простых фильтров. Легко добавить рамку к фотографии в пакете с общими темами, такими как тень, круглая граница, граница цветового оттенка, рамка изображения, пользовательская рамка, изображение мобильного телефона, кинопленка и многое другое. Более того, вы также можете легко предварительно просмотреть эффекты.
Шаг 1: Перейдите в LunaPic из любого браузера и выберите Границы вариант. Вы можете найти различные стили границ, такие как Инструмент границы чтобы легко добавить простую цветную рамку.
Шаг 2: Вы можете выбрать желаемый эффект для Плиточный фон. Вы также можете добавить Цвет границы, введите параметр цвета или даже Толщина границы.
Шаг 3: После этого вы можете щелкнуть Применить кнопку, чтобы сохранить файл или поделиться фотографиями с рамками в социальной сети, например Facebook, Pinterest, Twitter и других веб-сайтах социальных сетей.
2. BeFunky
BeFunky — это один из классических редакторов рамок для фотографий, позволяющий украсить фотографии онлайн с помощью новейших рамок и совершенных штрихов. Он имеет 3 разные части, фоторедактор, производитель коллажей и дизайнер. Если вам нужно только бесплатно добавить рамку к фотографии, это должна быть программа, которую вы должны знать.
Шаг 1: Запустите онлайн-редактор рамок для фотографий и выберите Приступить вариант. А затем найдите Рамки меню, которое выглядит как два квадрата, прикрепленных для добавления границ фотографии.
Шаг 2: Выберите Граница вариант в первую очередь и свободно настраивайте ползунки и настройки границ. Кроме того, вы также можете найти диафильм и тени для легкого оформления фотографий.
Шаг 3: Установите внешний и внутренний цвет для рамки вашей фотографии, отметьте следующий галочкой и неправильные варианты, чтобы двигаться дальше. Используйте другие онлайн-инструменты для редактирования фотографий или можете напрямую сохранять изображения в рамке.
Befunky — это бесплатный онлайн-редактор для добавления настраиваемой границы к фотографии. Ты можешь управлять своими изображениями с белыми и черными границами, как в рамках для фотографий.
3. Fotor
Fotor есть несколько эксклюзивных онлайн-фоторамок. Все фоторамки украшены разными темами. Кроме того, в нем есть редактор фотографий, фотоэффекты, текст, HDR и другие инструменты графического дизайна. Чтобы оптимизировать онлайн-фреймы, Fotor может прикоснуться к картинкам в ярких состояниях.
Шаг 1: Перейдите в онлайн-редактор фотографий и нажмите Начало работы кнопку, чтобы перейти к Редактировать на странице добавления границы в онлайн-приложение для фотографий. Импортируйте свое изображение, выбрав Откройте на верхней панели.
Шаг 2: Найдите список «Рамки» на панели инструментов, а затем вы можете выбрать одну из десятков бесплатных рамок для фотографий. Выберите идеальную рамку изображения, а затем коснитесь Применить значок, чтобы применить рамку фотографии.
Шаг 3: Вы можете перейти к оформлению и украсить фотографию рамкой. Он поддерживает пользователей отменять неправильные операции, чтобы вернуться в исходное состояние без ограничений.
Шаг 4: Вы можете делать снимки, сохранять и делиться фотографиями в рамке с онлайн-создателем рамок на веб-сайте социальных сетей или даже сохранять на своем компьютере в программе.
4. Canva
Canva — еще один онлайн-редактор фотографий, который воссоздает классический вид с художественными границами изображений. Картина будет уникальной. И ваша память снова будет сиять. Несмотря на традиционные квадратные или круглые рамки, вы можете получить красочные и креативные рамки изображения всего за один клик.
Шаг 1: Открой Элемент вкладка на боковой панели онлайн-фоторедактора. Вы можете прокручивать опцию, пока не найдете Корзина раздел, чтобы добавить рамку к фотографии.
Шаг 2: Нажми на Рамки для доступа к доступным опциям. После этого вы можете щелкнуть рамку, которую хотите добавить к своей фотографии. Он будет мгновенно применяться к вашим фотографиям.
Шаг 3: После этого вы можете перетащить его из библиотеки или загруженных файлов в рамку и настроить цвет и размер рамки, чтобы добавить фоторамку в свой дизайн.
Как добавить рамку Polaroid к вашим фотографиям в Photoshop
В этом уроке Photoshop я научу вас, как добавить рамку Polaroid к любой фотографии.
Мы будем использовать маски слоев и выделения, но не пугайтесь — я аккуратно проведу вас через процесс. Давай начнем!
Окончательное изображение
Как всегда, это последнее изображение, которое мы будем создавать:
Подробности руководства
- Программа : Adobe Photoshop CS3
- Примерное время выполнения: 40 минут
- Сложность: Начальный-Средний
Ресурсы
Шаг 1
Начнем с создания нового документа 1503 × 1362 , нажав Ctrl + N .
Шаг 2
Откройте файл « Текстура дерева ». Выделите все, нажав Ctrl + A и скопируйте, нажав Ctrl + C .
Вернитесь к нашему только что созданному документу и нажмите Ctrl + V , чтобы вставить.
Это будет наш фон для фотографий поляроида.
Шаг 3
Цвет дерева слишком интенсивный и может отвлекать нас в финальной сцене, поэтому давайте немного смягчим его.
Создайте новый корректирующий слой оттенка / насыщенности (слой > Новый корректирующий слой> Цветовой тон / насыщенность ) и перетащите ползунок насыщенности на -64 .
Шаг 4
Давайте дальше отрегулируем цвет нашего деревянного фонового слоя, сделав его темнее.
Создайте новый корректирующий слой Curves , перейдя в Layer> New Adjustment Layer> Curves . Перетащите левый ползунок к центру, чтобы сделать изображение темнее и одновременно повысить контраст.
Ваша сцена должна выглядеть как на фото ниже.
Шаг 5
Откройте файл « Polaroid » в Photoshop. Внутри вы должны найти уже вырезанную рамку поляроида с уже добавленными тенями. Выделите все, нажав Ctrl + A , скопируйте ( Ctrl + C ) и вставьте кадр в нашу сцену, нажав Ctrl + V .
Нажмите Ctrl + T , чтобы ввести Free Transform (в основном, когда в свободном преобразовании вы можете свободно размещать и изменять размер слоя, перетаскивая его за угловые маркеры — удерживая Shift во время перетаскивания, пропорционально измените размер слоя) и измените размер / положение поляроида рама, как показано на картинке ниже:
Шаг 6
Давайте избавимся от черной области там, где должна быть фотография.Поскольку эта область представляет собой квадрат, давайте сделаем это легко — с помощью инструмента Rectangular Marquee Tool .
Сначала добавьте маску слоя к нашему слою рамки поляроида, сначала щелкнув слой в палитре слоев, чтобы сделать его активным, а затем перейдя в Layer> Layer Mask> Reveal All . Вы должны увидеть белую миниатюру, появившуюся рядом с миниатюрой предварительного просмотра поляроида в палитре слоев. В маске слоя черный цвет скрывает, а белый раскрывает — поскольку маска слоя полностью белая, рамка поляроида полностью видна.
Выберите инструмент Rectangular Marquee Tool ( M ) и попытайтесь создать выделение вокруг упомянутой черной области.
Шаг 7
Теперь нажмите D , чтобы установить цвета по умолчанию, и щелкните миниатюру маски слоя в палитре слоев. Теперь просто нажмите Ctrl + Backspace , чтобы заполнить выделение черным цветом, и вуаля — черная область исчезла из нашего поляроидного кадра.
Так как прямоугольное выделение нам больше не нужно, нажмите Ctrl + D , чтобы отменить выделение всего.
Шаг 8
Откройте файл « Couple ». Выделите все, нажав Ctrl + A и скопируйте ( Ctrl + C ).
Вернитесь к нашему документу и вставьте ( Ctrl + V ). Нажмите Ctrl + T , чтобы ввести Free Transform и расположите / измените размер фотографии, как показано ниже.
Шаг 9
Переместите слой « Couple » ниже поляроидного слоя в палитре слоев.Для этого просто перетащите слой пары под слоем поляроида в палитре слоев.
Шаг 10
Теперь нам нужно замаскировать содержимое слоя пары, лежащего вне внутренней рамки поляроида. Мы могли бы использовать новую маску слоя и создавать выделения и так далее, но я покажу небольшой совет, чтобы сделать это быстрее.
Удерживая клавишу Alt , перетащите маску слоя из рамки поляроида на слой пары ниже. Если появится окно с вопросом, уверены ли вы, нажмите ok .Теперь просто нажмите Ctrl + I , чтобы инвертировать выделение, и вот оно, фотография отображается только внутри поляроидной рамки. Одно предостережение — когда вы нажимаете Ctrl + I , убедитесь, что миниатюра маски слоя активна — просто нажмите на нее, чтобы сделать ее активной — в противном случае вы будете инвертировать цвета на своей фотографии, чего вы не делаете. хотеть.
Шаг 11
Наша фотография выглядит неплохо, но обычно фотографии на поляроиде не имеют таких насыщенных цветов.Давайте немного обесцветим слой с парой.
Создайте Hue / Adjustment Layer ( Layer> New Adjustment Layer> Hue / Saturation ) и перетащите ползунок насыщенности на -53 .
Поместите этот корректирующий слой над парным слоем в палитре слоев и, удерживая нажатой клавишу Alt , щелкните между двумя слоями (также в палитре слоев), чтобы закрепить верхний слой на нижнем. Таким образом, эффект обесцвечивания будет применен только к парному слою.
Шаг 12
фотографий Polaroid не были идеальными — на них были небольшие дефекты и обесцвечивание. Давайте воспроизведем это на нашей сцене.
Создайте новый слой ( Ctrl + Shift + Alt + N ) и с помощью стандартной круглой мягкой кисти (с размером 400 пикселей, ) и 30% непрозрачности щелкните один раз где-нибудь в верхнем кадре поляроидной рамки. Если эффект слишком сильный, уменьшите непрозрачность слоя до получения приятного эффекта.
Шаг 13
Поместите все слои, связанные с поляроидом, в группу, сначала выбрав слои (удерживая клавишу Ctrl , нажимая на них) и нажав Ctrl + G .
Шаг 14
Скопируйте группу поляроид, нажав Ctrl + J . Нажмите T , чтобы ввести Free Transform и слегка поверните эту группу, как показано ниже.
Шаг 15
Давайте улучшим контраст нашей сцены.Создайте новый корректирующий слой Curves Adjustment Layer и используйте настройки ниже, чтобы усилить контраст.
Шаг 16
Наконец, давайте добавим эффект виньетки.
Создайте новый слой и залейте его белым ( Shift + F5 ). Перейдите в Filter> Lens Correction , щелкните вкладку Custom и примените настройки, показанные ниже, для создания виньетки.
Измените режим наложения на Multiply и вот она — красивая черная тонкая виньетка.
И готово!
Как сделать эффект «вне границ» в Photoshop Tutorial
Как выйти за границы: эффект «всплывающего окна» в Photoshop
Эффект «всплывающего окна» — это действительно забавный эффект. Когда вы видите рамку, которая не может вместить фотографию, когда она вырывается или вытекает из рамки, это захватывает воображение. Думаю, это своего рода дополненная реальность, которая добавляет столько визуальной выразительности, что ее невозможно игнорировать.Мой приятель Ави Мучник, который раньше работал с Worth 1000, имел категорию конкурса «Вне пределов», и отсюда этот эффект получил свое название. Я собираюсь показать вам, как именно создать эффект выхода за рамки в Photoshop прямо сейчас. Я использую Photoshop CC, но вы можете адаптировать это руководство для работы в любой версии.
Виды фотографий, которые поддаются этому, — это спортивные изображения и изображения с боевыми действиями. Тени — это ключевой элемент, который заставляет что-то выглядеть на поверхности.Фактически, я создал здесь учебник Photoshop по созданию отбрасываемых теней.
Почему бы вам не опубликовать свои результаты в нашей группе PhotoshopCAFE на Facebook
Как найти фотографию, которую я использовал
Я использовал фотографию каякинга из Adobe Stock. вы можете найти его здесь
Станьте автором Adobe Stock: https://adobe.ly/2qdDFRH
10 бесплатных изображений из Adobe Stock https://adobe.ly/2pnpTe4
Шаг 1. Извлеките Kayak
Самое первое, что нам нужно сделать, это вырезать объект фотографии.
Здесь я использую некоторые новые функции Photoshop CC. Если вы используете более раннюю версию Photoshop, используйте эту технику, чтобы вырезать его.
Выберите инструмент «Быстрый выбор»: нажмите «Выбрать тему»
Шаг 2
Теперь вы увидите выбранную тему. Используйте кисть быстрого выделения, чтобы точно настроить выделение. (Если автоматический вариант не работает, используйте инструмент быстрого выбора, как обычно, закрасив выделение)
Шаг 3
Подправьте выделение, нажав «Выбрать» и «Маска» на верхней панели инструментов
Увеличьте ползунок «Прозрачность», чтобы можно было предварительно просмотреть вырез.
Вот трюк, который я делаю, чтобы получить более четкое выделение краев.
Нажмите «Показать край»
Перемещайте ползунок «Радиус» до тех пор, пока вы не начнете видеть контур.
Измените настройки вывода на «Новый слой с маской слоя»
Нажмите «ОК»
Создание кадра в Photoshop
Шаг 4
Создайте новый слой и убедитесь, что он находится между вырезом и фоном. Здесь будет наш фрейм
Шаг 5
Возьмите инструмент прямоугольной формы
Шаг 6
Убедитесь, что вы выбрали Пиксели в качестве опции в правом верхнем углу
Перетащите прямоугольник, чтобы получился красивый кадр форма вокруг каякера (это белый цвет, потому что это текущий цвет переднего плана, цвет действительно не имеет значения)
Изменение формы прямоугольника в Photoshop
Шаг 7
Теперь пришло время придать форму прямоугольнику, давайте сделаем он выглядит так, как будто он взрывается, чтобы сдержать изображение, когда оно прорывается (звучит достаточно драматично?)
Нажмите Ctrl / Cmd + T для свободного преобразования
Щелкните правой кнопкой мыши и выберите warp
Step 8
Вы будете теперь видите линии и точки на фигуре.Вы можете перетаскивать точки или линии, чтобы изменить форму прямоугольника.
Мы собираемся создать форму «паруса»
Я получил эту форму, перетаскивая углы и ручки, которые появляются при изменении формы углов
Это то, что вы увидите на панели слоев
Шаг 9
Сначала разблокируйте фон, щелкнув замок
Переместите слой Rectangle в нижнюю часть стопки слоев
Step 10
Нажмите на эскиз слоя и перетащите его в конец стопки слоев.
Создание группы обрезки в Photoshop
Ключевым моментом здесь является соответствие содержимого слоя рамке, которую мы создали. Тогда вырезанный объект будет перекрываться (ах, вот как это работает!)
Step 11
Для этого наведите указатель мыши на линию между двумя слоями и удерживайте клавишу Alt / Option
Когда вы увидите значок появится стрелка, щелкните, чтобы применить
Теперь фотография выше будет обрезана по форме прямоугольника.Вот как работает группа отсечения .
Хороший вид для начального вырезания. Теперь нам нужно придать рамке немного характера, а затем по-настоящему выделить ее с помощью тени.
Давайте добавим контур к рамке.
Шаг 12
Не снимайте выделения с обрезанного слоя изображения.
Выберите Edit> Stroke. Я выбрал 25 пикселей. Хорошая идея — выбрать для локации «Внутри», поскольку все, что находится за пределами отсечения, не отображается.
И контур вокруг кадра
Давайте заполним фон, чтобы было что посмотреть
Шаг 13
Создайте новый слой внизу
Выберите цвет для переднего плана
Аналогичный, но немного другой цвет для фона
Step 14
Возьмите инструмент градиента
Выберите передний план к фону | Линейный | Нормальный | Непрозрачность 100%
Шаг 15
Перетащите с помощью инструмента градиента, чтобы создать фоновый градиент.
Добавление падающей тени в Photoshop для реализма
Давайте добавим тень, чтобы действительно отодвинуть ее от страницы. Я сделал подробный урок по отбрасыванию теней в Photoshop
Step 16
Сначала мы собираемся создать тень вокруг коробки. Выберите слой «Прямоугольник»
Нажмите на fx и выберите Drop Shadow из меню
Вот настройки, которые я использовал для тени
И вот результат.Рамка теперь парит над страницей. Нам нужно добавить тень к объекту, чтобы завершить наш эффект.
Если мы применим тень стиля слоя к нашему объекту, это создаст тень по всей форме, поэтому нам понадобится дополнительный шаг.
Шаг 17
Добавьте падающую тень на слой Subject
Проблема в том, что тень видна полностью и выглядит странно на дне лодки и там, где брызги воды.
Вот крутой трюк, чтобы исправить тень.
Шаг 18
Преобразуйте тень в слой.Щелкните правой кнопкой мыши на слове эффекты
Щелкните Создать слой
Вы увидите, что тень теперь является отдельным слоем
Шаг 19
Добавьте маску слоя к слою тени
Шаг 20
Выберите мягкую черную кисть (B) и закрасьте тени с областей, которые вы не хотите отображать.
И вот окончательный результат!
Разве это не весело? Дай мне знать в комментариях.
Спасибо за ознакомление с этим руководством.
Не забудьте присоединиться к нашему списку рассылки для получения бесплатных подарков, а также быть в курсе бесплатных руководств, которые я выпускаю каждую неделю.
Рад видеть вас здесь, в CAFE, и я с нетерпением жду встречи с вами снова в моем следующем уроке.
Не забудьте просмотреть сотни моих бесплатных руководств по Photoshop, вы можете быть удивлены качеством и объемом нашего бесплатного контента.
Колин
Кстати, если вам понравился этот урок, вам понравится мой премиум обучающее видео, Проект Sky City: Композиция в Photoshop
Как видите, режимы наложения слоев играют большую роль в подобных вещах.Получите бесплатную электронную книгу в формате PDF прямо сейчас. Мы собирались продать это за 9,99 доллара, но решили, что отдадим его вместо этого и посмотрим, что произойдет 🙂
E
12 Лучшее программное обеспечение для фоторамок в 2021 году
Программное обеспечение для рамки фотографий полезно, когда вам нужно улучшить фотографию, добавив творческую или базовую черную рамку.Доступны тысячи красивых рамок, которые помогут вам понять, как фото будет выглядеть на стене или просто разместите в социальных сетях.
Эти программы могут использоваться создателями цифрового контента, фотографами, скрапбукингами и всеми людьми, которым нравится создавать свои семейные фотографии в рамке.
Топ-12 лучших программ для создания границ фотографий
- Canva — Пользовательский интерфейс с простой навигацией
- BeFunky — продуманный интерфейс
- ShakeItPhoto — отличный выбор для новичков
- InFrame — интуитивно понятный интерфейс с удобными инструментами
- Afterlight — Высоко полезные фильтры Android | iOS
- Photo Frames Unlimited — Широкий выбор рамок Android | iOS
- PhotoShine — Базовые инструменты редактирования изображений
- Photo Frame Studio — отличный выбор для скрапбукинга
- IrfanView — Быстрая пакетная обработка
- Pizap — Бесплатное онлайн-программное обеспечение
- Adobe Photoshop — Расширенное редактирование фотографий
- Фоторамка — Уникальные фоторамки
Помимо мобильных приложений, есть также полезные онлайн-сервисы и другое настольное программное обеспечение для создания границ фотографий, которое можно установить на ваш компьютер.Вы можете быстро улучшить свои изображения и сделать их более уникальными с помощью приложений для Android или iOS. Они идеально подходят для создания коллажей или добавления красивых рамок к вашим фотографиям.
1. Canva
- Очень просто для понимания
- Большой выбор функций
- Позволяет сделать ваши фото уникальными
- Не предлагает много изображений на выбор
Вердикт: Canva — идеальный вариант для улучшения ваших изображений различными способами.Он поставляется с красиво оформленными рамками и бордюрами. С помощью доступных инструментов вы можете создавать привлекательные коллажи в Instagram, изображения в стиле Polaroid или изображения, усиленные эффектами цветовой блокировки.
Хотя вы можете легко добавлять рамки к фотографиям бесплатно, чтобы ваши изображения выделялись, Canva также поставляется со специальным набором рамок, доступным только для премиум-пользователей. Помните, что если вы хотите применить эффект рамки Polaroid, вы не сможете загрузить окончательный результат в виде файла PNG, если не приобрели лицензионную версию.
2. BeFunky
- Нет необходимости регистрироваться
- Хороший набор опций
- Вы можете управлять своими фотографиями
- Отвлекающая реклама
- Ограниченные бесплатные функции
Вердикт: Фоторедактор BeFunky полезен, если вам нужно добавить потрясающую рамку практически без усилий. Для использования этой услуги нет необходимости создавать учетную запись.
Хотя выбор бесплатных фреймов не впечатляет, вы можете подписаться, заплатив около 5 долларов в месяц, чтобы получить полный доступ ко всем категориям.
После того, как вы открыли это программное обеспечение для создания фоторамок, щелкните меню «Редактор фотографий». Затем вы сможете импортировать свое изображение и добавить любую понравившуюся рамку. Это программное обеспечение имеет приличный выбор жанров, например, вы можете добавить рамки ArtDeco, Rustic или Lace. Выбрав параметр «Мгновенно», вы можете быстро добавить к фотографии рамку Polaroid.
3. ShakeItPhoto
Отличный выбор для новичков- Пользовательский интерфейс прост для понимания
- Отлично подходит для пользователей iPhone
- Инструментов мало
Вердикт: ShakeItPhoto — полезное приложение для iOS, которое было разработано для одной конкретной задачи.Это позволяет добавить фоторамку Polaroid, одновременно применяя винтажные эффекты.
Если у вас не так много времени и вам нужно найти эффективный способ улучшения фотографий, обязательно загрузите это простое в использовании приложение для iOS. Одним из его ключевых преимуществ является то, что вы можете сделать снимок в приложении или добавить его из своей галереи.
4. InFrame
Интуитивно понятный интерфейс с удобными инструментами- Впечатляющий выбор рам
- Оглушающие фильтры
- Позволяет сохранять изображения с высоким разрешением
Вердикт: InFrame — полезное приложение для создания коллажей.Помимо добавления хорошо продуманных рамок, вы можете использовать его для других задач редактирования изображений.
Разработчики этой программы для фоторамки постарались добавить тщательно продуманные рамки, потрясающие текстуры и полезные фильтры. Когда вы решите, какое изображение вы хотите отредактировать, вы увидите впечатляющий набор фильтров на выбор.
После применения одного из них вы также можете использовать другие инструменты для настройки цветов или для применения различных эффектов и наклеек.
5. Afterlight
- Возможна регулировка экспозиции
- Результатом можно поделиться с другими людьми
- Разочаровывающие эффекты
- Не позволяет добавлять текст
Afterlight
Вердикт: Afterlight — это приложение для создания границ фотографий, которое можно использовать для добавления или редактирования границ ваших изображений.Кроме того, у этого инструмента есть другие удобные эффекты, которые можно использовать для дальнейшего улучшения фотографий. Те, кто давно занимается редактированием фотографий, наверняка слышали о предыдущей версии приложения Afterlight. Эта версия имеет улучшенный интерфейс, поэтому ее могут использовать даже новички.
Особенно вас впечатлит выбор бордюров. Перед добавлением рамки вы можете обрезать фотографию, используя различные формы, например, сердце или звезду. Также можно сделать границы размытыми и настроить их цвета.
В приложении также есть инструменты, позволяющие добиться эффекта градиента. Более того, вы можете создать зеркальные границы и применить к ним эффект размытия.
6. Безлимитные фоторамки
- Легко освоить
- Фантастические рамки и шаблоны
Неограниченные фоторамки
Вердикт: Photo Frames Unlimited — лучшее программное обеспечение для создания границ фотографий, если вам нужно выбрать привлекательные рамки для ваших изображений.Хотя эта программа предлагает фантастический выбор кадров, вы не сможете использовать множество фильтров.
Однако это отличный вариант для тех, кто любит создавать коллажи. Существуют шаблоны для любых задач, от простых до самых сложных, с уникальными вариантами декорирования.
Помимо использования имеющихся шаблонов, вы можете создавать новые. Существует множество инструментов настройки, которые помогут сделать ваш проект уникальным. Вам понравится большой выбор декоративных инструментов.
Более того, формы ваших фотографий можно легко изменить, если использовать специальный инструмент для обрезки. Если вы хотите снова использовать некоторые шаблоны, обязательно сохраните их, добавив в избранное.
7. PhotoShine
Основные инструменты для редактирования фотографий- Эффекты легко наносятся
- много шаблонов
- Неприятный дизайн
- Некоторые эффекты недостаточно совершенны
Вердикт: PhotoShine — отличный вариант для тех, кто хочет получить доступ к ненужной библиотеке шаблонов.В платной версии их более 700, а в бесплатной — всего 100. Чтобы упростить задачу, шаблоны разделены на разные категории, например, «Рамка» или «Фестиваль» и т. Д. Это упрощает навигацию по интерфейсу.
Самым значительным преимуществом этого приложения является потрясающий набор эффектов. Доступны и другие инструменты. Некоторым пользователям сначала может быть трудно использовать интерфейс, поскольку эффекты сгруппированы по таким категориям, как «Ребенок», «Симуляция» или «Журнал».
Когда вы привыкнете к странным названиям категорий, вам понравится простота приложения. Он обнаруживает лица с высокой точностью, что позволяет с высокой точностью применять эффект или рамку для фото. При необходимости вы можете внести некоторые изменения вручную, чтобы ваша фотография была идеально отредактирована.
8. Студия фоторамки
Отличный выбор для скрапбукинга- Позволяет экспортировать изображения с высоким разрешением
- Поддерживает множество языков
- Приложение нельзя использовать бесплатно после пробного периода
Вердикт: Полезное приложение для тех, кто хочет сделать свой контент уникальным.Во всех меню легко ориентироваться. Доступно более 200 рамок. Кроме того, их можно настроить с помощью инструментов для редактирования фотографий.
Даже новички найдут все инструменты легкими для освоения. Пользователь также может использовать инструкции, чтобы выяснить, как применять определенные эффекты. Некоторые параметры позволяют добавлять границы для изображений, применять маски, заменять фон, редактировать тени и добавлять текст.
9. IrfanView
- Широкий набор плагинов
- Очень быстро
- Более 100 форматов
- Работает только в Windows
- Плохо спроектированный UI
Вердикт: IrfanView — широко известная программа для просмотра фотографий, заслуженно пользующаяся своей популярностью.Поскольку разработчики регулярно обновляют это программное обеспечение, оно предлагает потрясающие инструменты для редактирования изображений. Вы будете впечатлены выходным изображением. Более того, вы можете редактировать сразу несколько изображений благодаря возможности пакетной обработки.
Если вы просто пробуете свои силы в редактировании фотографий, вы можете улучшить свои фотографии, используя базовые фильтры, но есть и расширенные плагины.
Единственным существенным недостатком этого программного инструмента для создания фоторамок является то, что вы можете столкнуться с некоторыми ошибками интерфейса.Пользовательский интерфейс может показаться слишком запутанным для новичков.
10. Пизап
- Достойная скорость
- Инструменты профессионального уровня
Вердикт: Pizap поставляется с набором расширенных инструментов для улучшения фотографий. Также их можно использовать для создания коллажей. Хотя это приложение для фоторамки не требует регистрации, необходимо создать учетную запись для сохранения отредактированных фотографий.
Вы можете добавить границы в несколько щелчков мышью, используя параметр «Редактировать фото».Есть более 13 хорошо организованных категорий. Например, вы можете выбрать рамки для Рождества, Хэллоуина или дня рождения. Хотя существует множество бесплатных вариантов, вам необходимо подписаться, чтобы получить доступ к премиум-инструментам.
11. Adobe Photoshop
Расширенное программное обеспечение для редактирования фотографий- Ручные инструменты
- Впечатляющая скорость
- Хорошо организованный интерфейс
- Сложно освоить
- Требовательны к ресурсам
Вердикт: Photoshop славится своими инструментами профессионального уровня.Некоторые опции этой лучшей программы для создания рамок фотографий позволяют добавлять рамки к любому изображению. Если вы уже используете Adobe Creative Cloud, Photoshop поможет вам улучшить ваши фотографии.
Вы можете выбрать простой вариант, добавив белую рамку, или поэкспериментировать с различными узорами и формами, чтобы ваши работы выглядели потрясающе. Эта программа поможет вам дать волю своему творчеству.
12. Рамка для фото
- 25 кадров высокого разрешения
- Не потребляет много системных ресурсов
- Без возможности изменения размера
- Без инструмента для обрезки
Вердикт: программа Photo Frame предоставляет все необходимые возможности для улучшения ваших фотографий.Вы можете использовать любой из 25 кадров. К списку разработчики добавили цветочные и деревянные рамы. Пользователь также может выбрать новогоднюю рамку, чтобы отправить теплые пожелания родным и близким.
Для удобства пользователя изображения могут отображаться в виде слайд-шоу. Так легче решить, какую фотографию использовать. Вы можете настроить параметры слайд-шоу, указав, как и в каком порядке будут отображаться фотографии.
Удаление излишков (Photoshop)
Я дважды создавал себе проблему, и с приближением Полного лунного затмения в апреле 2014 года я подозреваю, что снова буду создавать ту же проблему.Я хотел записать промежуток времени кольцевого солнечного затмения 20 мая 2012 года, а также транзита Венеры 5 июня 2012 года. Я использовал солнечный фильтр и экваториальную монтировку, чтобы отслеживать солнце. К сожалению, получить хорошее полярное выравнивание в дневное время не в моих силах. Без хорошей юстировки мне приходилось довольно часто вручную перенаправлять телескоп. Необязательно понимать какую-либо чепуху, которую вы только что прочитали, за исключением того, что нужно знать, что солнце ДВИГАЕТСЯ от кадра к кадру — см. Изображение ниже.Со всем этим движением покадровая съемка выглядит как танец джиттербага. Фактически, эта художественная композиция показывает, как сильно солнце двигалось в моем кадре — то есть повсюду!
Кольцевое солнечное затмение с нецентрированными и обрезанными рамками. AKA Solar Art — «точки» на солнце — это большие солнечные пятна.
Мои друзья страдали от подобных проблем, и каждый из них самостоятельно решал проблему с помощью Photoshop или чего-то подобного. Моя цель состояла в том, чтобы решить проблему в общих чертах, и по ходу дела я изучил некоторые полезные дополнительные приемы Photoshop.
Решение
Я использовал функцию обрезки в Photoshop. Вы можете найти Trim в разделе Image -> Trim .
Обрезка отмечает текущее значение верхнего левого (или нижнего правого) пикселя. Затем он создает выборку, включающую все строки и столбцы с одинаковым значением, и инвертирует выбор. Наконец, он обрезает всю выбранную область до минимально возможного прямоугольника.
Легко представить себе это: представьте темную фотографию с белой рамкой вокруг нее.При использовании «обрезки» вся белая рамка будет обрезана. Тот же подход работает, если рамка кадра черная, синяя, прозрачная и т. Д.
Но есть загвоздка ! Для значения обрезки нет допуска , поэтому все, что нужно обрезать, должно точно соответствовать цвету. К сожалению, это представляет проблему, потому что даже на фотографии черного неба черные области не являются равномерно черными. Некоторые значения могут быть 0,0,0, а другие 1,2,1. А тут еще шум! Даже если вы можете не заметить разницу между двумя соседними пикселями, обрезка работает только с теми пикселями, которые имеют ТОЧНО такое же значение, как верхний левый или нижний правый.
Следовательно, чтобы обрезка работала разумным образом, мы должны превратить все почти черных пикселей в черный (или какой-либо другой цвет). Я чувствую, что здесь приближается трюк с фотошопом. Наша уловка состоит в том, чтобы использовать дублированный слой и настроить его так, чтобы он обрезался так, как мы хотим. Когда мы закончим, мы удалим дублированный слой.
- Откройте изображение.
- Дублируйте изображение как новый слой.
- Если дублированный слой является смарт-объектом, преобразуйте его в растровый слой.(Чтобы преобразовать смарт-объект в растеризованный слой, откройте палитру слоев, щелкните правой кнопкой мыши дублированный слой и выберите «Растрировать слой»)
- На дублированном слое используйте
«Фильтр -> Шум -> Пыль и царапины» с радиусом = 3 и порогом = 3. - Убедитесь, что у вас черный цвет переднего плана (x — горячая клавиша).
- Используйте инструмент «Заливка» (ведро с краской) с допуском, равным 40, непрозрачностью 100%, режимом = Нормальный и без флажков. Щелкните крайний левый верхний пиксель.Заливка заменит всю внешнюю область черным. Вы можете нажать несколько раз.
- Если у вас есть области, которые ярче, чем объект, вы также можете применить регулировку яркости и контрастности.
- Используйте функцию обрезки на текущем слое, установив все флажки и выбрав «Цвет верхнего левого пикселя».
- Обрезка изменяет как рабочий слой, так и исходный слой под ним.
- Выбросить рабочий слой.
Шаги, показанные на иллюстрациях.
Растеризация смарт-объекта
Настройки пыли и царапин
Заливка черным (возможно, придется повторить)
Пыль и царапины + заливки может быть недостаточно. К счастью, дублированный слой можно при необходимости серьезно отрегулировать, так как он будет отброшен.
Обрезной инструмент
Выберите области для обрезки
После обрезки
Удалить слой, созданный с единственной целью обрезки
Что делать, если он обрезан слишком плохо или непоследовательно?
Этот набор шагов, записанный как действие, можно использовать для автоматизации процесса обрезки.Осталось решить еще несколько проблем. Иногда после обрезки всех пикселей объекта по горизонтали или вертикали размер результирующего изображения будет отличаться на один или два пикселя. Чтобы решить проблему «размеров», самый простой метод — использовать Image -> Canvas Size . Увеличьте размер холста примерно на 20 пикселей в каждом направлении. Выберите «центр» (точка посередине рядом с привязкой) и установите цвет заливки в соответствии с фоном.
Разверните холст и отцентрируйте обрезанное изображение
После обрезки и размер холста
Вышеупомянутая процедура будет работать достаточно хорошо для анимации последовательности снимков солнца или луны, за исключением затмений .Затмения не работают должным образом, потому что край солнца или луны исчезает, не оставляя края, который можно было бы правильно сориентировать с другими.
Что мы можем сделать, если у нас больше нет постоянных краев для выравнивания? Разделяй и властвуй! Вместо того, чтобы пытаться применить одно и то же действие ко всем изображениям, мы можем изменить край, который мы выбираем при увеличении размера холста. Мы можем ориентировать наборы изображений в зависимости от того, какая часть изображения остается постоянной. Какой край или угол выбрать? Выберите край, который остается неизменным (если он есть!). Для кольцевого солнечного затмения, по крайней мере, одно из направлений никогда не будет затемнено — это то, что нужно выбрать! Последовательность кольцевого затмения показывает, что верхняя левая конечность и нижняя правая конечность Солнца присутствуют на всех снимках.
Вращение поля
Может быть еще одна проблема: вращение поля. Если вы думаете, что, возможно, это как-то связано с повышением урожайности на ферме, извините, что разочаровал вас. Кольцевое солнечное затмение и прохождение Венеры — это события, которые длились от 3 до 5 часов. В течение этого периода вращение Земли вызывает движение Солнца, Луны и звезд. Это также заставляет их «поворачиваться», если смотреть с твердой земли. Вы можете убедиться в этом сами, если понаблюдаете за полной луной от восхода до захода луны.При восходе луны обратите внимание на ориентацию «человека на Луне» и сравните ее с ориентацией при заходе луны. Идите и смотрите. Я буду ждать тебя.
Так что же делать, если у вас есть это вращение поля? Либо смиритесь с этим и примите тот факт, что анимация не будет полностью точной, либо вам придется выполнять гораздо более сложный набор операций, постепенно поворачивая изображения. Это больше, чем мы хотим, так что вы можете сделать это самостоятельно!
Кольцевая последовательность солнечных затмений.Изображение Abstract Solar Art в верхней части этой статьи было создано из нецентрированных и обрезанных рамок. Очевидно, это было не идеально — отчасти из-за облаков и мерцания в атмосфере.
Не видите видео выше? Нажмите здесь, чтобы посмотреть.
Очевидно, у этого были некоторые ошибки обрезки… и грязная пыль на датчике, но это единственный транзит Венеры в жизни.
Как создать белые рамки в Instagram — 3 простых способа, проиллюстрировано
| Мы являемся партнером! Надеемся, вам понравятся продукты, которые мы рекомендуем! Как партнер Amazon и партнер других программ, мы зарабатываем на соответствующих покупках, и мы можем получать часть продаж или другую компенсацию по ссылкам на этой странице.Спасибо, если вы воспользуетесь нашими ссылками, мы очень ценим это! |
Недавно я перезагрузил свой Instagram, чтобы отразить мой новый бизнес после того, как я отказался от свадебной фотографии. Однако меня не устраивают белые рамки Instagram по умолчанию.
Они некрасиво смотрятся, и очень сложно добиться того, чтобы ваши фотографии отображались так, как вы хотите. Я расскажу о лучших приложениях и программном обеспечении, как сделать так, чтобы белые границы выглядели так, как они должны выглядеть. Или посмотрите мое видео на YouTube:
Почему вы должны использовать белые рамки
Используя приложение предварительного просмотра на моем iPhone, я могу спланировать свой канал.Взгляните ниже, у меня есть несколько изображений без рамки для фотографий, и вы можете судить, хорошо ли иметь белые границы Instagram или нет:
Instagram GridУ меня возникла проблема с выбором Instagram для отображения всех изображений в сетке в виде квадратных миниатюр. При этом все фотографии Instagram, загруженные в прямоугольном формате, будут обрезаны при отображении в сетке.
Обрезка миниатюр в InstagramПосле того, как вы нажмете на миниатюру, Instagram отобразит полное изображение с исходным соотношением сторон.Обрезанный эскиз иногда может испортить композицию, не раскрывая весь визуальный потенциал изображения.
Итак, я решил загружать в квадратном формате, но с границами Instagram, чтобы сохранить исходную композицию в сетке Instagram. Таким образом, вам не нужно будет щелкать мышью, чтобы увидеть изображение в его полном предполагаемом формате просмотра.
Но почему? Что ж, если обрезанный эскиз не выглядит привлекательным по сравнению с полным изображением, вы не увидите его. Я хочу, чтобы при первом чтении было изображение в лучшем виде, и это соотношение сторон, которое я изначально редактировал.
Давайте рассмотрим 3 различных способа добавления белой рамки к загрузке фотографий:
Функция в приложении для Instagram Белые границы
Фактически вы можете использовать функцию приложения в Instagram для создания границы:
ШАГ 1: Загрузите изображение и нажмите кнопку изменения размера.
ШАГ 2: Нажмите «Далее» и выберите фильтр (не обычный), а затем снова коснитесь фильтра.
ШАГ 3: Используйте ползунок, чтобы отрегулировать силу выбранного вами фильтра на изображении.Если фильтр не нужен, уменьшите его до 0. Затем нажмите кнопку с квадратной рамкой , чтобы добавить белую рамку Instagram.
Шаг 3ШАГ 4: Нажмите «Далее», добавьте подпись и несколько тегов, и теперь вы можете поделиться для загрузки в Instagram.
Шаг 4Моя проблема с этим методом заключается в том, что изображение с белой рамкой все равно будет обрезано в вашей сетке Instagram, чтобы оно соответствовало квадратному формату.
Whitagram (Бесплатное приложение)
Это лучшее бесплатное приложение для создания белых рамок Instagram по моему опыту.
И если я делаю снимок со своего телефона, то вместо того, чтобы возвращать фотографию обратно в Photoshop, чтобы вручную создать белые границы, я воспользуюсь этим приложением.
ШАГ 1: Откройте приложение и выберите «Библиотека».
ШАГ 2: Нажмите кнопку «Квадрат», чтобы получить доступ к редактору цвета и размера рамки.
ШАГ 3: Выберите цвет рамки.
ШАГ 4: Используйте ползунок, чтобы отрегулировать размер границы. Запомните номер, чтобы в следующий раз вы могли использовать оправу того же размера для соответствия.
ШАГ 5: Коснитесь изображения, чтобы вернуться в главное окно, и выберите Сохранить в правом верхнем углу.
ШАГ 6: Вы можете выбрать Camera Roll, чтобы сохранить изображение, или вы можете выбрать Share, чтобы загрузить изображение непосредственно в Instagram или приложение по вашему выбору.
Небольшая проблема с Whitagram заключается в том, что вы не можете изменить размер изображения. Вам нужно будет изменить размер изображения, прежде чем импортировать его в Whitagram. Но для меня это по-прежнему лучшее бесплатное приложение для Instagram с белыми рамками.
Instasize (платное приложение)
С Instasize вы можете создать белые границы за трех шагов всего за несколько секунд.
Instasize предлагает различные предустановки белой рамки, такие как IG full, IG Story и Landscape и т. Д. В отличие от Whitagram, которая предлагает одну предустановку.
Хотя это приложение оплачивается за приложение , вы получаете множество опций для добавления разнообразия к рамке, а также еще несколько инструментов для редактирования фотографий. В частности, инструменты редактирования довольно мощные, но я расскажу об этом подробнее в другом посте.
Шаг 1. Добавьте изображение, нажав кнопку +, и загрузите изображение из камеры.
Шаг 2: Выберите предустановку кадра. Я предпочитаю использовать квадрат, чтобы изображение не обрывалось, когда кто-либо просматривает изображение в своей ленте или в поиске.
Затем переместите ползунок, чтобы выбрать желаемое обрамление.
Шаг 3: Нажмите верхнюю правую кнопку, чтобы загрузить готовое изображение.
Теперь вы можете завершить загрузку изображения в приложении Instgram .
Это приложение — самый быстрый способ как отредактировать фотографию, так и создать белую рамку, а затем загрузить ее в Instagram.
Instagram Белые рамки в Photoshop
Это мой метод выбора, но только если вы редактируете свои фотографии в Lightroom и Photoshop; потому что, если у вас есть шаблон фотошопа, вам достаточно просто поместить последнюю фотографию поверх и экспортировать.
Дополнительным преимуществом является также сохранение соответствия между изображениями.
Есть также дополнительная гарантия того, что вы не сжимаете свое изображение без ведома.В отличие от Twitter, алгоритм Instagram сжимает изображения размером более 1080 × 1080.
Это сделано для оптимизации пространства. Twitter не ориентирован на фотографии / изображения, поэтому может позволить себе иметь несжатые изображения, в отличие от Instagram, в который загружается более 95 миллионов изображений в день.
Использование приложений, которые изменяют размер вашего изображения, чтобы включить белые рамки Instagram, означает, что они также меняют качество изображения. Я предпочитаю уменьшать размер изображения и качество один раз в Photoshop.
Шаблон с белыми рамками для Instagram
В качестве альтернативы получите мой пакет шаблонов для рамок Instagram в моем магазине Gumroad:
Если вы подпишетесь на мой список рассылки, вы можете получить этот шаблон за бесплатно ! Члены списка рассылки получат эксклюзивный контент и еще больше бесплатных инструментов, таких как этот шаблон, луты, пресеты и т. Д.Проверьте это, нажав здесь.
Создание шаблона для Instagram с белыми рамками
Если вы начинаете в Lightroom, экспортируйте в Photoshop как .jpeg, используя цветовое пространство sRGB, так как это цветовое пространство отображается на мобильных телефонах, мониторах и т. Д.
Теперь вы можете начать новый документ.
PhotoshopШАГ 1. Создайте новый документ. Размер изображения должен быть 1080 × 1080 пикселей. Переименуйте слой в шаблон Instagram White Borders (не беспокойтесь о DPI, это только для печати).
ШАГ 1 (АЛЬТЕРНАТИВНЫЙ): Если вы хотите иметь границу другого цвета. Выберите базовый слой, разблокируйте его и используйте инструмент «Заливка», чтобы изменить цвет слоя с белого на черный / или другой цвет.
ШАГ 2: Вернитесь к своему изображению, чтобы опубликовать и объединить все в один слой (используйте CTRL + SHIFT + E).
ШАГ 3: Скопируйте слой.
ШАГ 4: Перейдите к шаблону .PSD и вставьте слой в верхнюю часть стопки слоев (CTRL + V).
ШАГ 5: Преобразуйте слой, нажав CTRL + T, и измените размер слоя по своему усмотрению.
ШАГ 6. Используйте инструменты выравнивания Photoshop, чтобы расположить слой посередине по горизонтали и вертикали.
ШАГ 7: Экспорт изображения.
Вам нужно создать этот .PSD только один раз. В следующий раз, когда вы отредактируете изображение для Instagram, вам просто нужно открыть шаблон и перейти к шагу 2 и далее, что займет всего несколько секунд.
Наконец
Создание белых рамок для Instagram возвращает контроль над тем, как ваши изображения отображаются для вашей аудитории.
Отсутствие кадрирования означает, что вы можете показать изображение таким, каким оно было задумано, вместо того, чтобы щелкать мышью, чтобы увидеть полную композицию.
В качестве альтернативы вы можете отредактировать для соотношения сторон 1: 1 на 1080 пикселей и полностью развернуть сетку. Однако этот компромисс может быть не идеальной композицией для пейзажей, портретов и т. Д.
Однако в последнем обновлении Instagram с «Темным режимом» загрузки с рамкой Instagram теперь испорчены черной сеткой, что портит эстетику.Я решила отказаться от тренда белых рамок в Instagram.
Ссылки
Посетите мой Instagram, чтобы увидеть еще несколько примеров использования границ и рамок для более эстетичного вида моей сетки.
Щелкните, чтобы узнать большеЕсли вы хотите сэкономить время, вы можете загрузить мой пакет шаблонов Instagram из моего интернет-магазина.
Дополнительные статьи о технике фотографии можно найти здесь.
И последнее, но не менее важное: также ознакомьтесь с этой статьей, если вы обнаружите, что загружаете в Insta изображения, которые становятся пиксельными, а их качество превращается в кашу алгоритмом сжатия Instagram.
Художник / фотограф / видеооператор
Создание анимированных файлов GIF в Adobe Photoshop CC
Некоторые компании используют анимированные изображения GIF из Интернета 1.0, чтобы привлечь внимание в социальных сетях.
Социальные сети, включая Pinterest, Twitter и Facebook, вызвали ренессанс анимированных GIF. Более чем несколько интернет-магазинов регулярно публикуют GIF-анимации для привлечения потенциальных клиентов.
Маркетологам не нужно слишком усердно искать анимированные примеры.Ритейлер одежды Boden, как известно, использует анимированные GIF-изображения продуктов в социальных сетях и в маркетинговых сообщениях по электронной почте. Точно так же Nike Store, который является сайтом электронной коммерции Nike, предназначенным напрямую для потребителей, использует анимированные изображения товаров в формате GIF в своей ленте Twitter.
Магазин Nike использует анимированные изображения в формате GIF в своих сообщениях в социальных сетях.
В этой статье вы узнаете, как с помощью Adobe Photoshop CC создавать анимированные изображения в формате GIF из изображений.
Создание анимированного GIF с изображениями
В этом примере я создам простое анимированное изображение в формате GIF с изображением продуктов.Я буду использовать пять фотографий с весами со страницы Rogue Fitness в Instagram. Rogue Fitness — поставщик оборудования для тренировок, особенно для кроссфита.
Шаг 1. Расположите изображения как слои
Мне пришлось обрезать некоторые изображения, чтобы все они были одного размера. Затем я расположил их как слои в том же документе Photoshop. Каждое изображение в вашей анимации должно быть отдельным слоем.
Каждое изображение в анимации должно быть слоем в документе Photoshop.
Шаг 2. Откройте временную шкалу Photoshop
Photoshop умеет создавать анимацию из многослойного содержимого.Фактически, вы можете создавать любую анимированную графику, используя временную шкалу Photoshop. Чтобы использовать инструмент «Временная шкала» для анимации изображений Rogue Fitness, откройте меню «Окно» и выберите «Временная шкала».
Чтобы открыть панель «Временная шкала», выберите «Временная шкала» в меню «Окно» Photoshop.
Когда откроется инструмент «Временная шкала», он покажет небольшое раскрывающееся меню с двумя вариантами. Выберите «Создать анимацию кадра».
Шаг 3. Составьте временную шкалу
Photoshop создаст первый кадр вашей анимации.Этот первый кадр включает все ваши слои. Если вы переключите значок глаза в меню слоя, вы заметите, что изображение изменится.
Photoshop создаст первый кадр вашей покадровой анимации.
Для наших целей мы предпочли бы иметь каждый слой как отдельный фрейм. Для этого найдите гамбургер-меню в правой части панели «Таймлайн». Когда вы нажимаете это меню гамбургера, у вас должна быть опция «Создавать кадры из слоев».
Вы можете настроить Photoshop для создания кадра анимации для каждого слоя.
Photoshop автоматически создаст рамку для каждого изображения. Если, как и я, ваш документ Photoshop имел белый фоновый слой, вы можете щелкнуть рамку, чтобы выбрать ее, а затем щелкнуть значок корзины, чтобы удалить ее.
Если ваша анимация включала пустой фоновый слой, вы можете удалить его.
Шаг 4. Добавьте подростков
Если вы нажмете кнопку воспроизведения на панели «Таймлайн» на этом этапе, у вас будет анимация. Это может быть быстро и прерывисто, но это анимация.
Теперь я хотел бы создать несколько плавных переходов от одного кадра к другому. Итак, я добавлю то, что Photoshop называет подростками. Это дополнительные переходные кадры, которые имеют общие характеристики двух кадров, которые они соединяют.
Промежуточные кадры — это переходные кадры, предназначенные для плавного перехода от кадра к кадру.
Чтобы добавить анимацию движения между первым и вторым кадрами, (а) щелкните миниатюру первого кадра, чтобы выбрать кадр, (б) щелкните значок анимации движения в нижней части панели «Таймлайн» и (в) с параметрами инструмента анимации движения, отрегулируйте свои настройки.
Чтобы продолжить пример, установите «Tween with» на «Next Frame» и установите «Frames to Add» на три. Наконец, нажмите «ОК», и Photoshop добавит три переходных кадра на временную шкалу.
Повторите этот шаг для каждого кадра. Когда вы дойдете до последнего кадра, вы захотите выполнить анимацию с первым кадром.
Будьте осторожны при добавлении подростков. Количество кадров в анимации GIF существенно влияет на размер файла.
Шаг 5: Установите продолжительность кадра и зацикливание
Вы можете указать Photoshop, как долго должен отображаться каждый кадр, включая анимацию.Внизу каждого кадра выберите раскрывающееся меню и выберите желаемую продолжительность. Вы можете использовать командную кнопку (или кнопку управления) на клавиатуре или клавишу Shift, чтобы выбрать несколько кадров одновременно.
Photoshop позволяет вам установить продолжительность появления каждого кадра анимации.
Вы также можете указать Photoshop, должна ли анимация воспроизводиться однократно или зацикливаться.
Вы можете зациклить анимацию, чтобы она воспроизводилась повторно.
Шаг 6. Сохраните анимацию
Откройте меню «Файл» Photoshop, затем выберите «Экспорт», а затем «Сохранить для Интернета (устаревшая версия)».”Откроется диалоговое окно Photoshop« Сохранить для Интернета ».
Используйте устаревшую функцию Photoshop «Сохранить для Интернета», чтобы сохранить анимированное изображение в формате GIF.
Анимированные файлы GIF могут быть большими. Настройте такие параметры, как дизеринг, с потерями и веб-привязка, чтобы уменьшить общий размер файла.
Поэкспериментируйте с настройками GIF, чтобы найти баланс между качеством и размером файла.
С анимированными изображениями GIF приходит ответственность
Теперь вы знаете, как создавать GIF-анимацию. Но с этим знанием приходит ответственность.GIF-анимация — это технология Web 1.0, возродившаяся в последние несколько лет благодаря социальным сетям и, откровенно говоря, порнографии.
Некоторые компании используют анимированное изображение GIF из веб-версии 1.0, чтобы привлечь внимание в социальных сетях.
Несмотря на то, что вы можете научиться сжатию GIF, как правило, анимация GIF будет относительно большой и с относительно низким разрешением. Поэтому, если вы не являетесь мастером GIF-аниматора, вы можете не использовать их, например, в электронных письмах.
С точки зрения маркетинга, вы заплатите большой штраф за качество или производительность за выбор GIF-анимации.Так что делайте мудрый выбор. Используйте GIF-анимацию, если это может улучшить маркетинг.
Если вас действительно тянет к GIF-анимации, попробуйте создать ее для социальных сетей и, как и в любом другом маркетинге, примите меры, чтобы убедиться, что ваши анимации соответствуют целям, которые вы для них поставили.
Откажитесь от фильтров и создайте длинные выдержки в Photoshop CC вместо
Фильтры объектива полезны для достижения различных фотографических эффектов в камере, таких как длительная выдержка движущихся объектов.Но знаете ли вы, что таких же отличных результатов можно добиться с помощью Photoshop CC?
Фильтры нейтральной плотности отлично подходят для затемнения всего кадра при съемке, либо для увеличения диафрагмы в ярких ситуациях, либо для увеличения выдержки при съемке движущихся объектов с большой выдержкой. Например, фильтр нейтральной плотности с 6 ступенями выдержки может позволить снимать с 30-секундной экспозицией даже при съемке днем.
Но что происходит, когда вы натыкаетесь на идеальную сцену, но без фильтра? Или, возможно, вы просто хотите применить тот же эффект длинной выдержки к уже сделанному изображению.К счастью для вас, это относительно просто сделать в Photoshop CC, используя базовые методы редактирования, которые вы, вероятно, уже знаете. Итак, следуйте инструкциям ниже, чтобы узнать, как это сделать самостоятельно.
1. Выберите сцену
Я сделал этот снимок заката на холмах Котсуолд в Великобритании некоторое время назад. В то время у меня не было с собой фильтра нейтральной плотности. Я увидел, что облака делают что-то особенное, и все же сделал снимок. Глядя на это сейчас, я понимаю, что было бы полезно для некоторых движений с длинной выдержкой в облаках.Итак, я начал с импорта фотографии в Photoshop CC. После открытия я перешел к инструменту «Быстрое выделение» (W) и использовал метод щелчка и перетаскивания, чтобы выделить все небо.
Будьте осторожны при использовании сочетания клавиш для этого инструмента, так как в настоящее время существует три различных варианта: «Быстрый выбор», «Волшебная палочка» и «Выбор объекта». Я использовал инструмент «Быстрое выделение», потому что Magic Wand был слишком избирательным, учитывая тона, которые у меня есть в облаках, и нет никакого реального объекта, о котором можно было бы говорить, чтобы использовать Object Selection.Но вы можете обнаружить, что один из других инструментов лучше подходит для вашей фотографии.
2. Увеличение и уточнение
Хотя процесс выбора неба был простым и, казалось, работал хорошо, я знал, что есть далекие горные хребты и холмы, которые были гораздо более тонкими из-за дымки на небе. Я увеличил масштаб (нажмите Z, чтобы выбрать инструмент «Масштаб», затем щелкните и перетащите вправо) и заметил, что инструмент «Быстрое выделение» на самом деле пропустил эти области. Итак, я удерживал Alt и отменил выделение гор, чтобы только небо было выделено марширующими муравьями.Кроме того, вы можете просто нажать кнопку «Удалить выделение» на панели инструментов в верхней части окна. Отрегулируйте свой выбор, пока не будет выделено только небо.
3. Дублируйте слой
Возможно, вы могли бы сделать этот шаг первым, но мне нравится включать его сейчас, когда я уже сделал свой выбор, потому что иногда я предпочитаю сначала просто продублировать выбор. Однако в демонстрационных целях легче показать вам, как эффективно маскировать в следующих шагах, если мы продублируем этот слой сейчас (это также делает его перспективным, если вы заметите, что маска изначально не была точной).Чтобы продублировать слой, щелкните его правой кнопкой мыши в палитре слоев и выберите «Дублировать слой».
4. Добавьте маску
Теперь, когда у вас есть дублированный слой (появляется над исходным импортированным «фоновым» слоем), нажмите кнопку «Добавить маску слоя» в нижней части палитры слоев, чтобы применить маску. Уменьшите масштаб до размеров окна, нажав Ctrl + 0, а затем, удерживая Alt, щелкните левой кнопкой мыши значок глаза слева от слоя; это сделает видимым только этот слой. Найдите время, чтобы просмотреть маску и проверить, нет ли неточностей в процессе выбора.Если вы заметили что-то серьезное, нажмите Ctrl + Z несколько раз, чтобы отменить, пока не вернетесь к выбору марширующих муравьев, и используйте описанные выше шаги для его уточнения.
5. Давай и сделай размытие
Пришло время добавить эффект размытия. Выбрав миниатюру изображения на только что замаскированном слое, перейдите в меню «Фильтр»> «Размытие»> «Радиальное размытие». Я предпочитаю использовать метод размытия с увеличением, поскольку он наиболее реалистичен при сопоставлении с реальными эффектами длительной выдержки (облака обычно дуют только в одном направлении, а не кружатся при движении, как вы могли бы получить при использовании метода вращения).
Мне также нравится использовать вариант наилучшего качества, потому что, ну почему бы вам не захотеть лучшего, если у вас есть время для его обработки? Я использовал здесь сильное размытие, установленное на +83, но вы можете поэкспериментировать с этим, в зависимости от того, насколько интенсивным вы хотите получить эффект. Последний шаг — обратить внимание на маленькую белую рамку справа; отсюда вы можете щелкнуть и перетащить среднюю точку фокусировки в любое место. Я разместил его прямо над красивым холмом с небольшой рощицей на вершине.Это потому, что я хотел, чтобы размытые линии указывали на эту область, поскольку я думаю, что это самая привлекательная часть кадра. Это еще одно преимущество фотошопинга эффекта вместо того, чтобы полагаться на фильтры и естественное движение: вы можете выбрать, где и в каком направлении происходит движение.
6. Время пересмотреть
Если вы сделали хороший выбор для начала и фильтр размытия доведен до совершенства, на этом этапе вы должны в значительной степени закончить. Однако иногда вы можете заметить, что добавленный вами великолепный радиальный фильтр мог непреднамеренно приподнять некоторые цвета или формы фона в размытой части.Я специально сделал это, чтобы показать вам, как от этого избавиться (вы мне верите?), Поскольку это относительно просто. Давайте увеличим масштаб и подробнее рассмотрим проблему.
7. Уточните эту маску
Теперь, увеличив масштаб, я вижу, что край горизонта просто перетаскивался в поле зрения в затронутом слое, потому что я установил интенсивность радиального фильтра очень высокой. Однако это простая работа. Просто нажмите на маску слоя и используйте инструмент «Кисть» (B), чтобы убрать эффект двоения.Не забывайте: белые раскрывают, черные скрывают. Если вы хотите видеть, где вы рисуете при этом, нажмите клавишу \ на клавиатуре, чтобы открыть красную маску слоя.
Сводка
Теперь, когда я доработал эту маску слоя. смесь между размытым и исходным слоями теперь неразличима. Эффект хоть и не естественный, но вполне реалистичный, и преимущество в том, что я могу делать это с любым количеством разных фотографий.

 Осталось слить слои с помощью сочетания клавиш Shift+Ctrl+E, и фото готово.
Осталось слить слои с помощью сочетания клавиш Shift+Ctrl+E, и фото готово.
 Вот почему Fotor предлагает вам множество цифровых фоторамок с различными формами и стилями, чтобы помочь вам обновить ваши изображения. От классических, теневых, простых… до поляроидных рамок, хотите ли вы добавить рамки на фото к своим семейным фотографиям и настроить их, или сделать обрамление фотографий, чтобы выровнять текстуру ваших изображений, Fotor предоставляет вам полную поддержку.
Вот почему Fotor предлагает вам множество цифровых фоторамок с различными формами и стилями, чтобы помочь вам обновить ваши изображения. От классических, теневых, простых… до поляроидных рамок, хотите ли вы добавить рамки на фото к своим семейным фотографиям и настроить их, или сделать обрамление фотографий, чтобы выровнять текстуру ваших изображений, Fotor предоставляет вам полную поддержку. Чтобы заполнить рамку для картинки, онлайн редактор фотографий Fotor может немного вдохновить вас и создать красивую перспективу. Вы можете отрегулировать внешний размер, внутренний размер, округлить угол изображения в рамке Polaroid и добавить особую перспективу к фотографии. Цветочная красивая рамка для фото отлично подойдет для ваших свадебных фотографий. Посмотрите, какие замечательные вещи вы создаете с помощью квадратных рамок для картин, винтажных рамок для фотографий… все они подходят для многих случаев.
Чтобы заполнить рамку для картинки, онлайн редактор фотографий Fotor может немного вдохновить вас и создать красивую перспективу. Вы можете отрегулировать внешний размер, внутренний размер, округлить угол изображения в рамке Polaroid и добавить особую перспективу к фотографии. Цветочная красивая рамка для фото отлично подойдет для ваших свадебных фотографий. Посмотрите, какие замечательные вещи вы создаете с помощью квадратных рамок для картин, винтажных рамок для фотографий… все они подходят для многих случаев.
 Можете зажать SHIFT , чтобы он получился квадратным. Если толщина не устраивает, то вы всегда сможете изменить ее в свойствах. Важно только, чтобы в этот момент был активирован инструмент «Фигура»
.
Можете зажать SHIFT , чтобы он получился квадратным. Если толщина не устраивает, то вы всегда сможете изменить ее в свойствах. Важно только, чтобы в этот момент был активирован инструмент «Фигура»
.  Осталось только передвинуть ее с помощью « ». Также можете увеличить или уменьшить изображение, чтобы оно соответствовало вашему видению. Самое главное, что картинка не обрезалась, а просто ее края находятся за пределами видимости.
Осталось только передвинуть ее с помощью « ». Также можете увеличить или уменьшить изображение, чтобы оно соответствовало вашему видению. Самое главное, что картинка не обрезалась, а просто ее края находятся за пределами видимости.  Пожалуй, здесь будет удобно использовать именно прямоугольное выделение.
Пожалуй, здесь будет удобно использовать именно прямоугольное выделение. Тяните до того момента, пока вам не будет достаточно, либо пока фото не будет перекрывать рамку.
Тяните до того момента, пока вам не будет достаточно, либо пока фото не будет перекрывать рамку.