Как вставить гифку в картинку в фотошопе
Анимированные GIF помогут привлечь внимание посетителей и могут оказать на них серьезное эмоциональное воздействие. Можно поместить в движущиеся картинки содержимое, которое будет пробуждать пользователей поделиться ею.
GIF несложно создать. Если у вас есть Photoshop и несколько минут времени, можно сделать анимированную GIF очень быстро. В этом руководстве я буду использовать версию Photoshop Creative Cloud 2015 , но и в других версиях программы нужно выполнить похожие действия.
Как в Photoshop создать анимированное GIF-изображение
Вот пример анимированного GIF-изображения , которое можно создать, руководствуясь этой статьей.
Шаг 1: Загрузка изображений в Photoshop
Если у вас уже есть созданные изображения, разместите их в отдельной папке. Чтобы загрузить их в Photoshop , перейдите в Файл> Сценарии> Загрузить файлы в стек :
Затем нажмите « Обзор » и выберите файлы, которые нужно использовать в GIF , а затем нажмите кнопку « ОК ».
Photoshop создаст отдельный слой для каждого изображения, которое вы добавили. Перед тем, как сделать движущуюся картинку, перейдите ко второму шагу.
Если же у вас нет готовых изображений, разместите каждый кадр анимированного GIF как отдельный слой. Чтобы добавить новый слой, перейдите в Слои> Новый> Слой :
Чтобы переименовать слой, перейдите к палитре в правом нижнем углу экрана, дважды кликните по названию слоя по умолчанию и введите новое имя:
Совет: Если хотите объединить слои так, чтобы они выводились в одном кадре GIF, включите видимость для слоев, которые необходимо объединить. Для этого нажмите на иконку «глаза» слева, чтобы они были активны только для слоев, которые необходимо объединить. Затем нажмите Shift + Ctrl + Alt + E . Photoshop создаст новый слой, содержащий объединенный контент для движущейся картинки .
Шаг 2: Откройте окно «Временной шкалы»
Перейдите в Окно> Шкала времени . Она позволяет включать и выключать отдельные слои для различных периодов времени, превращая статическое изображение в анимированное:
Окно временной шкалы появится в нижней части экрана. Оно выглядит следующим образом:
Оно выглядит следующим образом:
Шаг 3: В окне «Шкала времени» выберите «Создать анимацию кадра»
Выберите это значение из выпадающего меню, но потом обязательно нажмите на него для активации движущихся картинок:
Теперь временная шкала должна выглядеть примерно так:
Шаг 4: Создайте новый слой для каждого нового кадра
Для этого сначала выберите все слои: Выделение> Все слои .
Затем нажмите на иконку меню в правой части экрана временной шкалы:
Из появившегося выпадающего меню выберите пункт « Создать новый слой для каждого нового кадра »:
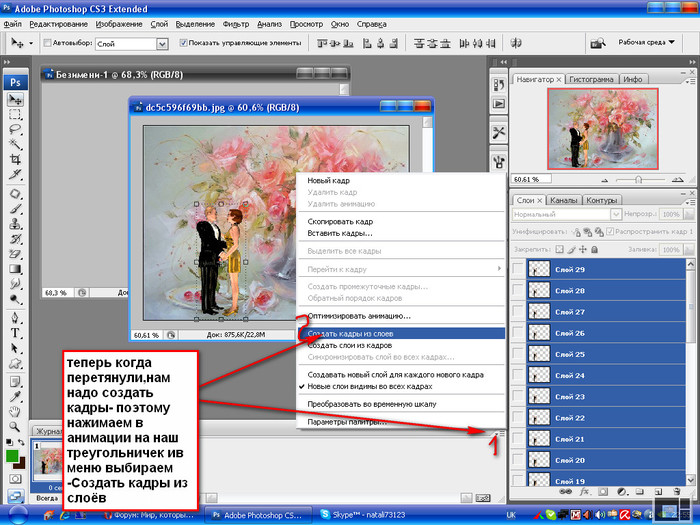
Шаг 5: Нажмите на ту же иконку меню и выберите пункт «Создать кадры из слоев»
Каждый слой превратится в кадр GIF :
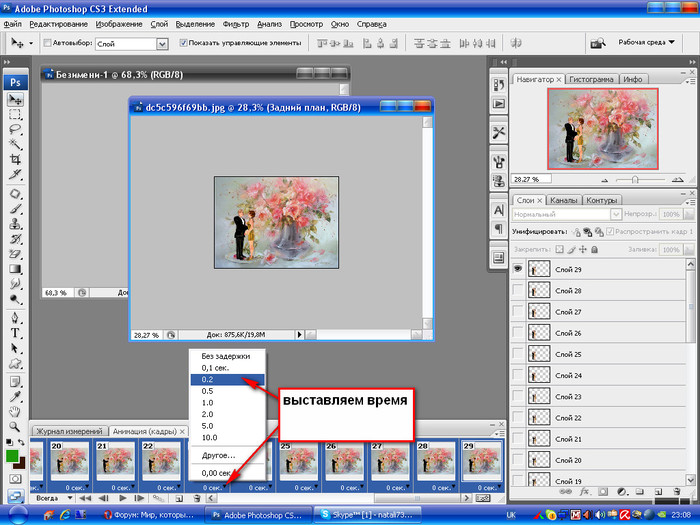
Шаг 6: Под каждым кадром задайте время отображения до перехода к следующему кадру
Перед тем, как создать движущуюся картинку, нажмите на время под каждым кадром и выберите, как долго они должны отображаться. В нашем случае мы выбрали 0,5 сек.
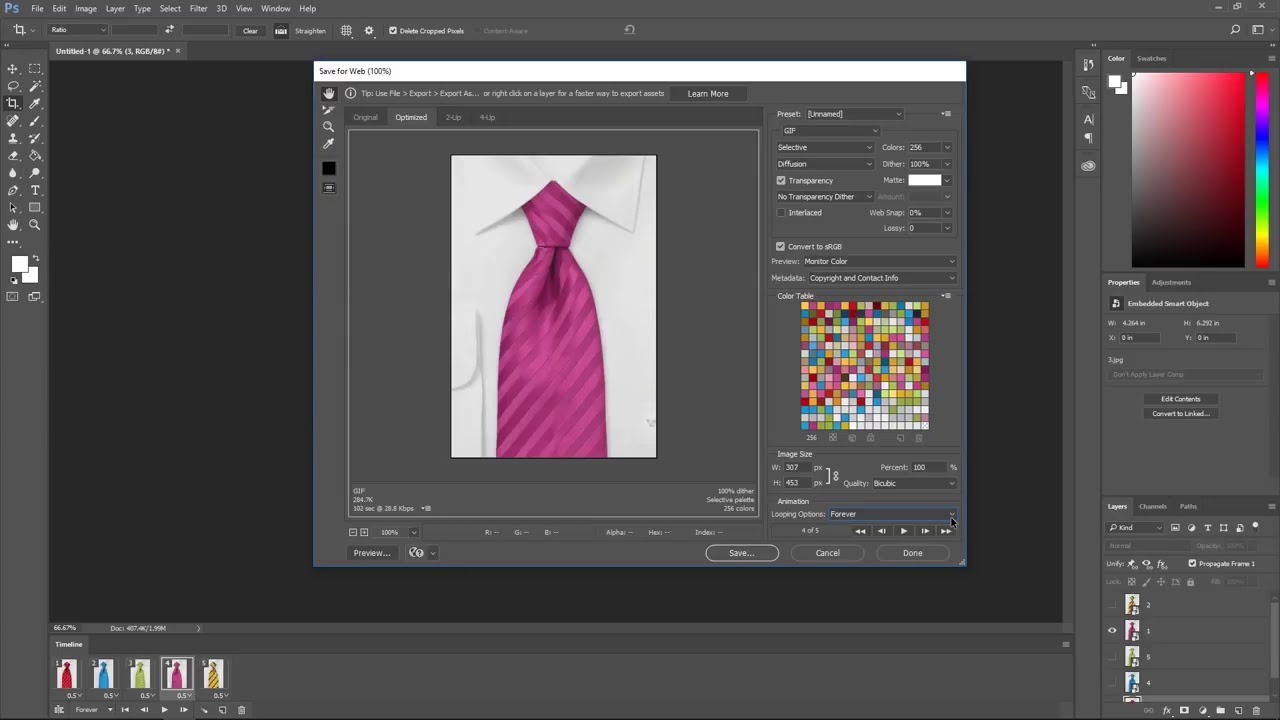
Шаг 7: В нижней части панели инструментов выберите, сколько раз должен проигрываться цикл
По умолчанию цикл будет проигрываться « Один раз », но можно задать столько раз, сколько нужно. Нажмите « Другое », если нужно указать произвольное число повторений:
Шаг 8: Просмотрите GIF, нажав на иконку воспроизведения
Шаг 9: Сохраните GIF, чтобы использовать его онлайн
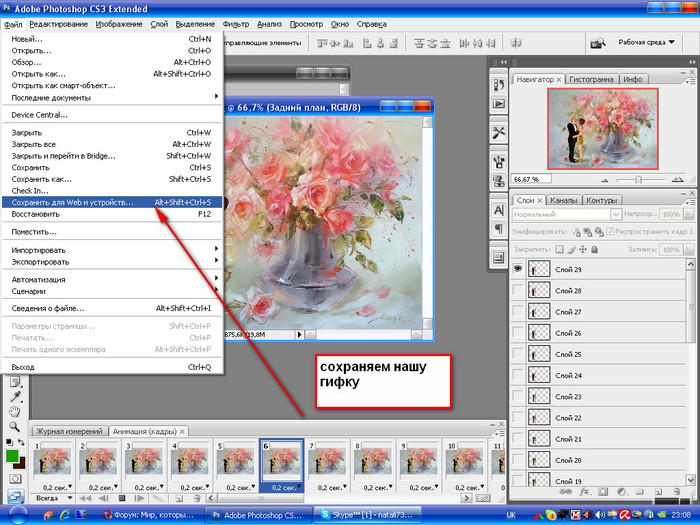
Как сохранить движущуюся картинку: перейдите в Файл> Сохранить для Web :
Затем выберите в выпадающем меню « Набор » тип GIF-файла , который вам нужен. Если у вас есть GIF с градиентом, выберите « GIF с дизерингом », чтобы предотвратить появление цветных полос. Если в изображении используется много сплошных цветов, можно выбрать опцию без дизеринга.
Число рядом с GIF определяет, сколько цветов будет сохранено в формате GIF по сравнению с исходным JPEG — или PNG-изображением . Более высокий процент дизеринга обеспечивает передачу большего количества цветов и увеличивает размер файла:
Нажмите кнопку « Сохранить », чтобы сохранить файл на компьютере. Загрузите GIF-файл на ресурсе, где хотите его использовать.
Загрузите GIF-файл на ресурсе, где хотите его использовать.
Как использовать GIF в маркетинге
1) В социальных медиа
Pinterest был первым социальным ресурсом, который разрешил добавлять движущиеся картинки , после чего то же сделал Twitter . А к лету 2015 к ним присоединился Facebook . На любой из этих социальных платформ анимированные гифки могут стать отличным способом выделиться в монотонном потоке новостных лент.
2) В письмах
Анимированные GIF-файлы отображаются в электронной почте так же, как и обычные изображения. Так почему бы не заменить неподвижные изображения анимированными?
Это может привлечь внимание читателей и повысит эффективность проводимой кампании. А / B тестирование, проведенное Bluefly , показало, что электронные письма с анимированными GIF-изображениями дают на 12% больше прибыли, чем их статичные версии. Используйте GIF для демонстрации товаров, анонсов событий или иных целей.
3) В блоге
Ваш блог не обязательно должен быть посвящен движущимся картинкам, чтобы на него можно было добавлять GIF-файлы .
Как вы будете использовать GIF-изображения в своих маркетинговых кампаниях? Напишите об этом в комментариях.
Данная публикация представляет собой перевод статьи « How to Make an Animated GIF in Photoshop [Tutorial] » , подготовленной дружной командой проекта Интернет-технологии.ру
Как вставить анимацию в другую анимацию в фотошопе? Почти также, как и на простую картинку. Только в данном случае нужно обратить внимание на количество слоев картинок с анимацией и на время кадров. Итак, из двух картинок с готовой анимацией создадим одну.
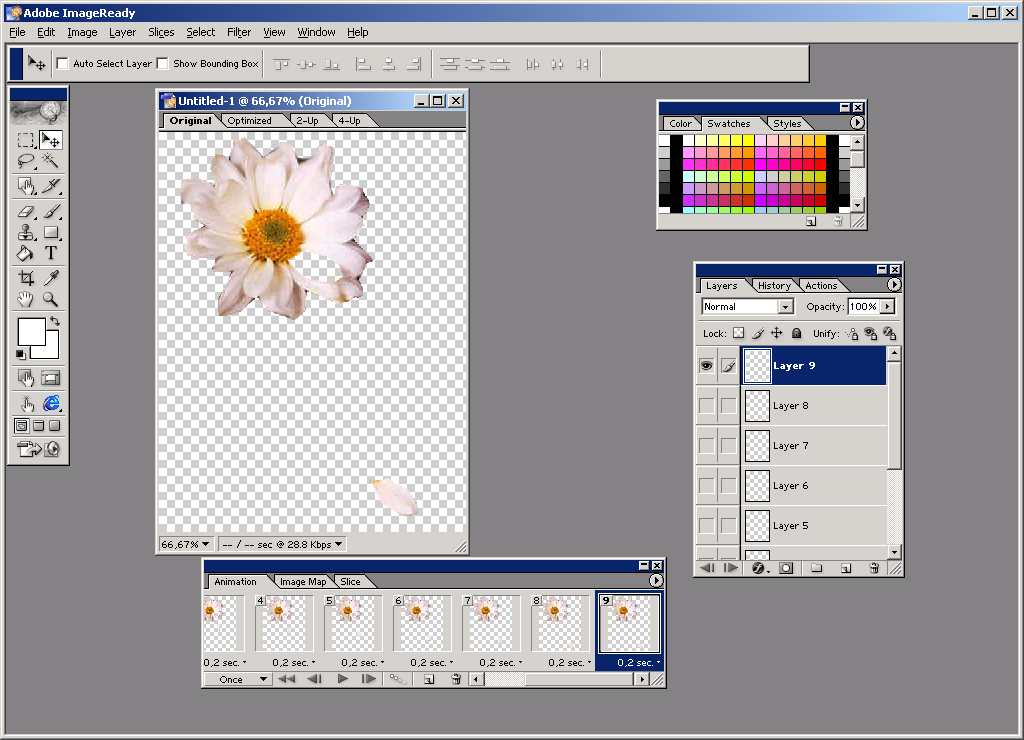
Откроем две картинки с анимацией, и посмотрим, сколько у каждой слоев и какое время проставлено на каждом кадре.
В окне слоев у этой картинки 4 слоя,
а в окне анимации время на кадрах 0,15.
Теперь откроем вторую картинку, которую будем вставлять в первую.Это картинка бабочки без фона.
Здесь тоже 4 слоя
и время на кадрах такое же.
Значит перенести анимацию будет очень просто.
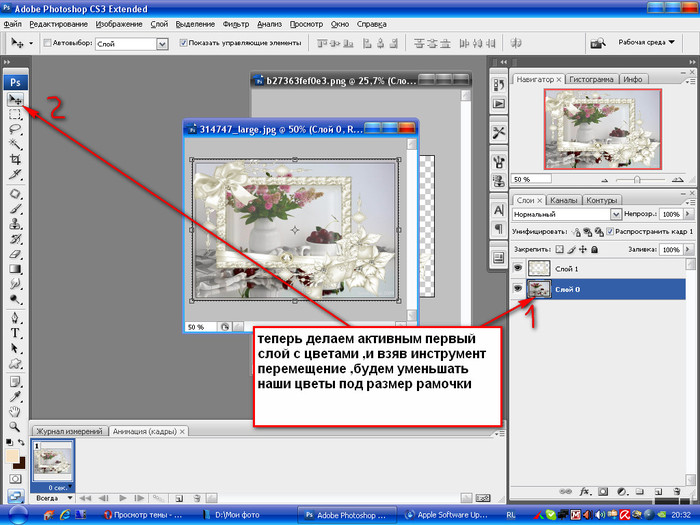
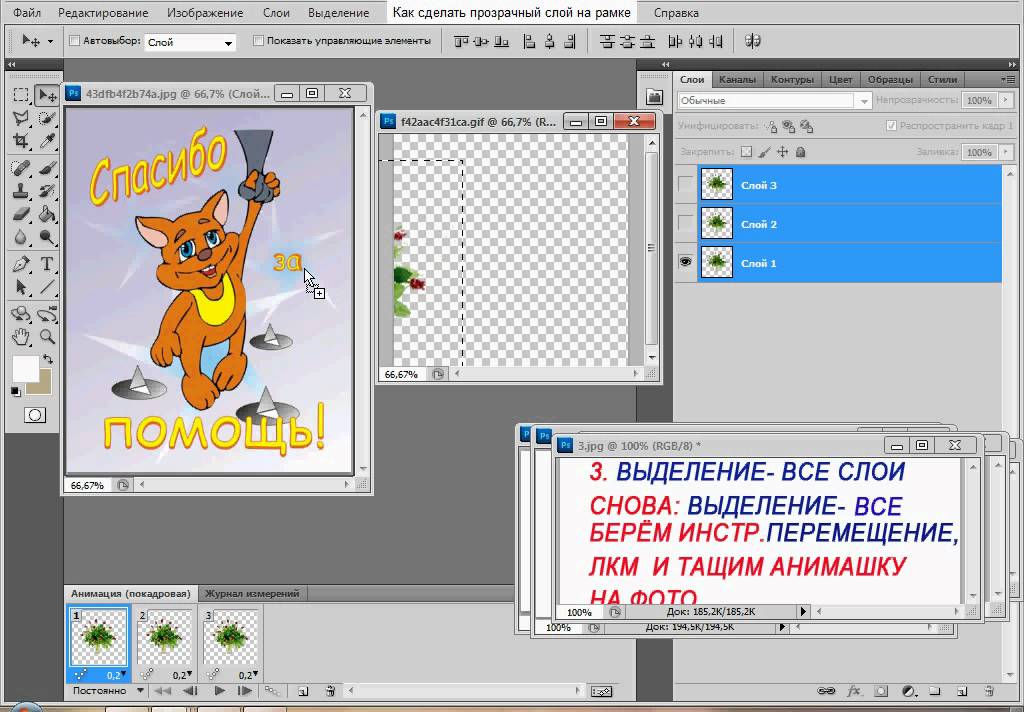
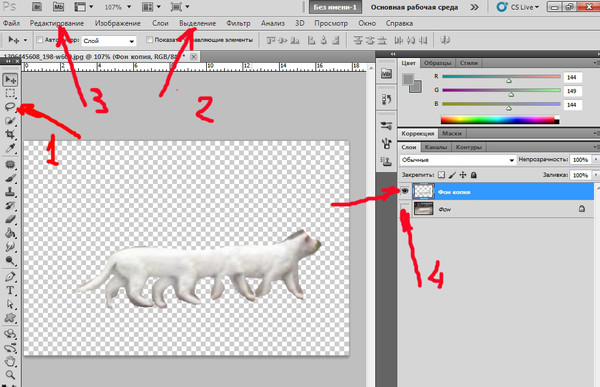
2-Кликнуть по картинке с бабочкой и, в окне слоев, выделить все слои. (Нажать на клавиатуре Ctrl и, удерживая, кликнуть по каждому слою в окне слоев или, нажав на Shift, кликнуть по верхнему слою).
3-Выбрать на панели инструментов «перемещение» и перетащить бабочку на первую картинку.
Бабочка оказалась великовата, нужно ее уменьшить.
Уменьшить бабочку до 80%
Нажать на панели параметров «применить».
5-В окне слоев переместить выделенные слои наверх, если в окне слоев будет так.
Кликнуть левой кнопкой мыши по слоям и, не отпуская ее, переместить слои вверх.
Затем кликнуть по любому слою, чтобы активный был только один слой.
6-В окне анимации выделить первый кадр, кликнув по нему,
в окне слоев глазки должны быть только на нижнем слое и на слое 5.
7- В окне анимации выделить второй кадр,
в окне слоев глазок сам перескочит на второй слой, а на слое 6 нужно включить глазок и выключить на слое 5.
8- В окне анимации выделить третий кадр,
в окне слоев включить глазок на слое 7 и выключить на слое 6.
7- в окне анимации выделить четвертый кадр,
а в окне слоев включить глазок на верхнем слое и выключить на слое 7.
9- Нажать на пуск в окне анимации и смотреть что получилось.
10- Файл сохранить для Web и устройств в формате Gif.
Как перенести анимацию на простую картинку смотрите здесь. Следующие уроки будут о том, как убрать фон на анимации и, как вставить анимацию в анимацию в фотошопе с разным количеством слоев и разным временем на кадрах.
Поделиться в соц. сетях
28 комментариев
Как я люблю фотошоп, так красиво у вас. Есть чему поучиться.
А не расскажите, как делается такое контурное свечение вокруг стеблей и т.д.
Лидия, такое анимированное свечение, как на этой картинке делается плагином Alien Skin Xenofex 2
Спасибо большое за урок! Навставлялась анимации — на одну аним. картинку вставила целых три и запомнила урок. Теперь поищу у вас урок, где время анимации разное. Счастья. успехов Вам в новом году!
картинку вставила целых три и запомнила урок. Теперь поищу у вас урок, где время анимации разное. Счастья. успехов Вам в новом году!
Не поняла по уроку .загрузила одну анимкартинку основную и анимбабочку на прозрачном фоне. в уроке написано перенести её на основную , Но каким образом. Не получилось у меня , а очень хочу.И ещё , если количество кадров на одной и другой картинках не совпадают , что надо предпринять.
Лидия,активируйте картинку, с бабочкой, то есть кликните по ней. Посмотрите в окно слоев. там должно быть несколько слоев этой картинки. Нужно в окне слоев все слои выделить.Затем на панели инструментов выберите инструмент «перемещение» (он самый верхний),потом кликните по изображению бабочки и, не отпуская левую кнопку мыши, перетаскивайте на первую (основную)картинку.И посмотрите урок «Как совместить две анимации». Там рассказано, как соединить две анимации с разным количеством слоев.
Я всё точно так усвоила по .вашему уроку .к тому же он очень доходчив и хорош. я затрудняюсь вот в чём . Я открыла основную открытку — вижу все слои и в слоях анимации и в слоях. открыла вторую картинку — бабочку. все слои вижу и там и там. Но самое главное первую открытку я не вижу .Она исчезла из слоёв и перемещать мне бабочку нет возможности — некуда. это моя главная трудность. Всё остальное в вашем уроке написано доходчиво.
я затрудняюсь вот в чём . Я открыла основную открытку — вижу все слои и в слоях анимации и в слоях. открыла вторую картинку — бабочку. все слои вижу и там и там. Но самое главное первую открытку я не вижу .Она исчезла из слоёв и перемещать мне бабочку нет возможности — некуда. это моя главная трудность. Всё остальное в вашем уроке написано доходчиво.
Лидия, у Вас экране видны две картинки, когда Вы их открываете? Если две, отодвиньте вниз или в сторону картинку с бабочкой и просто тяните на первую открытку изображение бабочки, но, чтобы в окне слоев все слои бабочки были выделены. То, что не видно слоев первой картинки в окне слоев не имеет значения.Главное, чтобы на экране было видно две картинки.Когда вы кликаете по второй картинке открываются слои второй картинки, а когда перейдете на первую картинку откроются слои первой картинки. А после перетаскивания бабочки, в окне слоев будут слои и первой и второй картинки.
В том то и дело , что на экране я вижу по очереди по одной картинки. Сначала основной фон , а потом бабочку. в слоях тоже сначала одну картинку , как открою бабочку первая с экрана пропадает Я скопировала вашу основную картинку и вашу бабочку и работаю с ними. если бы на экране у меня были бы две картинки — пробем бы не было . Я уже освоила пять ваших уроков успешно , но здесь вот никак не справилась. Хотя уроки всем преподавателям на зависть. я что-то не доделываю при открытии файлов, наверное. После вашего ответа снова попробовала- и снова тоже самое.
Сначала основной фон , а потом бабочку. в слоях тоже сначала одну картинку , как открою бабочку первая с экрана пропадает Я скопировала вашу основную картинку и вашу бабочку и работаю с ними. если бы на экране у меня были бы две картинки — пробем бы не было . Я уже освоила пять ваших уроков успешно , но здесь вот никак не справилась. Хотя уроки всем преподавателям на зависть. я что-то не доделываю при открытии файлов, наверное. После вашего ответа снова попробовала- и снова тоже самое.
Лидия, попробуйте так: открываете картинку с бабочкой, выделяете все слои в окне слоев, затем идете «выделение-все».По периметру файла с бабочкой появится выделение.Затем «редактирование-скопировать совмещенные данные». Открываете другую картинку, идете «редактирование-вставить». Должно получиться. Лидия посмотрите вверху экрана,под панелью параметров, там должны быть строчка с названиями картинок, которые Вы открываете. Если есть, можно кликать по названию и будет открываться нужная картинка. У меня был такой фотошоп.
По вашему ответу я всё сделала. Только вот бабочка мигает на картиночке , а крылышками не машет. а тогда вашим уроком , что не надо пользоваться , да ? А мне урок нравится . вот только беда не могу никак к нему подступиться из-за видимости обеих картинок сразу на экране. вы очень терпеливый человек . я восхищаюсь и восторгаюсь ВАМИ. о таких говорят просто — это «высокий человек «. Т.е человек высокого качества. Такое не о каждом говорят !Я новичок в этом деле . сейчас на пенсии 12 мая мне был юбилей — исполнилось 75 лет. Не пугайтесь голова у меня светлая , но практики на комп нет . Как видите , ранее я с компьютором не имела.дела
Лидия,Вы меня поразили. Не каждый человек даже в 50 лет может освоить компьютер. У меня масса таких знакомых.Это замечательно,что у Вас есть желание овладеть программой фотошоп.У Вас обязательно получится эта анимация. Посмотрите в окне анимации, какое время стоит на каждом кадре. Вполне возможно, что Вам нужно поставить не 0,15 сек, как у меня, а больше, например 2 сек. И с пункта 5 выполните все очень внимательно, чтобы каждому кадру в окне анимации соответствовал только один слой в окне слоев.Лидия,может быть у Вас есть скайп, по нему можно посмотреть и подсказать, если где-то ошибка.
И с пункта 5 выполните все очень внимательно, чтобы каждому кадру в окне анимации соответствовал только один слой в окне слоев.Лидия,может быть у Вас есть скайп, по нему можно посмотреть и подсказать, если где-то ошибка.
Скайп у меня есть Пароль : lidia_pozhidaeva . Чёрточка внизу. Сегодня я освоила успешно Ваш урок с водой. Сделала водопад и радовалась как ребёнок тому , что получилось. А вот где надо будет вставлять в основную картинку — картинку на прозрачном фоне- это везде будет проблема. Таким образом в уроке с салютом тоже на получилось не вставила над городом его. Кстати,под панелью параметров есть там то , что Вы писали мне Не удивляйтесь моим увлечением . Люблю познавать . Ведь я 2 института одолела , а здесь я оказалась профаном . И если Вы мне не поможете — ничего не будет.
Лидия, салют можно вставить, как и бабочку,»редактирование-скопировать совмещенные данные».Можно и передвигать его, только, чтобы в окне слоев все слои салюта были выделены.
Мне всё понятно . Уроки ваши прекрасные . Вы даёте всё пошагово . Это , конечно , облегчает труд. Мне только вот не понятно. Почему у вас в уроке в окне слоёв восемь слоёв , а у меня всегда четыре.. Или я какой — то шаг пропускаю или его просто нет . но ведь я внимательно изучила урок. если бы у меня в слоях было 4 слоя основной картинки и 4 слоя бабочки я уже давно бы справилась. Выделенные слои бабочки надо поднять по уроку вверх, но невозможно , ведь слоёв картинки нет.Где ж они . Вот беда! Как у вас слои все восемь в окне , а у меня всегда четыре?
Уроки ваши прекрасные . Вы даёте всё пошагово . Это , конечно , облегчает труд. Мне только вот не понятно. Почему у вас в уроке в окне слоёв восемь слоёв , а у меня всегда четыре.. Или я какой — то шаг пропускаю или его просто нет . но ведь я внимательно изучила урок. если бы у меня в слоях было 4 слоя основной картинки и 4 слоя бабочки я уже давно бы справилась. Выделенные слои бабочки надо поднять по уроку вверх, но невозможно , ведь слоёв картинки нет.Где ж они . Вот беда! Как у вас слои все восемь в окне , а у меня всегда четыре?
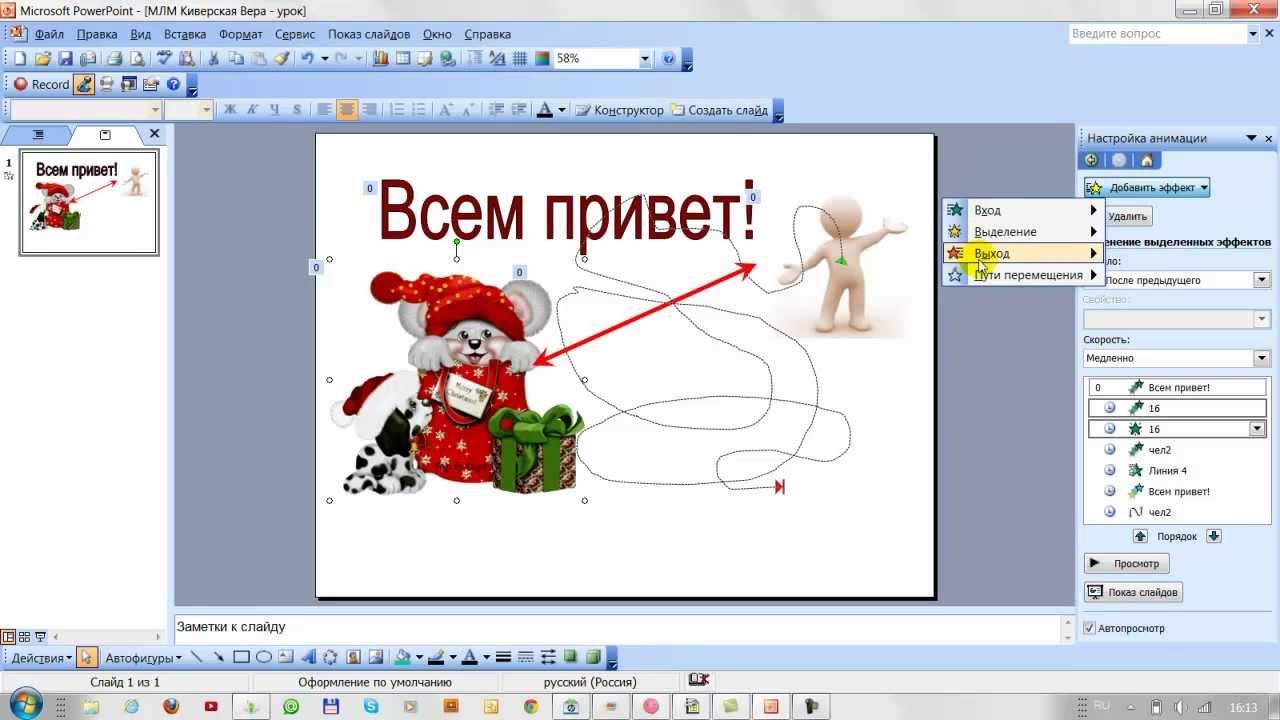
Анимация в интернете давно перестала быть простым украшением страницы и превратилась в полезный инструмент для улучшения юзабилити. Она помогает пользователю взаимодействовать с интерфейсом, привлекает внимание к важным моментам.
Анимация — это последовательное отображение похожих кадров друг за другом. Каждый кадр немного изменяется, поэтому кажется, что картинка движется.
Для анимирования интерфейса, создания интерактивных прототипов или рекламных роликов используют специальные программы, например, Adobe Animate или After Effects.
Чтобы создать простой веб-баннер или презентацию, не обязательно разбираться со специальными программами. Для этого подойдут и встроенные средства Photoshop.
C чего начать
Первым делом нужно определиться с тем, что мы будем анимировать и какого результата планируем достичь.
Для создания анимации я взял один из ярких проектов с Behance и перерисовал его в Photoshop. Выровнял по контент-сетке, подобрал размеры и поместил каждый элемент в отдельный слой. В результате у меня появился отрисованный в PSD-формате первый экран сайта, который затем я анимировал.
Шкала времени
Перед созданием анимации необходимо подготовить нужные инструменты — включить отображение «Шкалы времени», которая помогает управлять кадрами в анимации.
Для этого я открываю вкладку «Окно» и ставлю галочку напротив строки «Шкала времени».
Внизу окна в Photoshop должна появиться широкая строка, с помощью которой можно управлять кадрами в анимации.
Чтобы создать первый кадр, нажимаю иконку «Создать анимацию кадра» на «Шкале времени».
Промежуточные кадры
В Photoshop элемент можно анимировать несколькими способами:
- Нарисовать несколько кадров, вручную изменяя положение и свойства элементов. Если анимация достаточно длинная, то прорисовка каждого кадра занимает много времени.
- Вставить промежуточные кадры. Необходимо вручную задать лишь состояния макета: в начале и в конце анимации. Необходимые кадры между этими состояниями добавит сам Photoshop. Этот способ подойдет, чтобы сделать постепенное появление и исчезновение объекта или показать его перемещение.
Сначала я анимирую изображение балалайки. Для плавного появления изображения использую инструмент «Вставка промежуточных кадров». Чтобы Photoshop самостоятельно анимировал элемент, необходимо задать два состояния для элемента — начальное в первом кадре и конечное в следующем.
Поэтому я добавлю еще один кадр в «Шкалу времени» с помощью кнопки «Создать копию кадров».
После добавления нового кадра переключаюсь на первый и убираю видимость слоя с балалайкой. Также можно задать непрозрачность слоя 0%.
На следующем кадре проверяю, виден ли слой с балалайкой.
После работы с изображением балалайки настраиваю появление текстовой строки. В первом кадре я выделяю текст «Soul sings» и сдвигаю его вправо за пределы макета. С текстом «3 strings» поступаю так же — сдвигаю влево, пока он не исчезнет.
Во втором кадре возвращаю текст назад.
Отлично. Теперь вставим промежуточные кадры между ключевыми.
Для этого нажимаю кнопку «Создание промежуточных кадров» на «Шкале времени».
В появившемся диалоговом окне указываю, сколько кадров необходимо добавить.
Чем больше кадров, тем дольше анимация и плавнее двигается элемент. Если кадров слишком мало — элементы будут двигаться рывками.
Я добавил шесть промежуточных кадров. Этого достаточно, чтобы текст двигался достаточно быстро, но и не дергался.
Первая часть анимации готова. Теперь ее можно воспроизвести и посмотреть, что получилось.
Нажимаю на кнопку воспроизведения на «Шкале времени».
Вставка промежуточных кадров помогла быстро создать анимацию с плавным появлением и движением элементов.
Появление, исчезновение и движение можно комбинировать друг с другом, чтобы добиться еще более интересных эффектов.
Покадровая анимация вручную
Кроме линейной анимации, иногда нужно создать хаотичное движение или показать сложное взаимодействие элементов. Обычно для этого создают несколько копий первого кадра, а потом немного изменяют каждую копию — рисуют анимацию покадрово.
Я несколько раз скопирую последний кадр, чтобы создать движение стрелки и текста «go to shopping».
В следующем кадре выделяю нужный слой с текстом и стрелкой, сдвигаю его немного вверх, а в последнем кадре — вниз.
Теперь можно запустить анимацию и посмотреть результат.
Так как кадры сменяются быстро, то глаза не успевают сфокусироваться на последнем кадре и зафиксировать конечное положение предметов на экране.
Поэтому я увеличил длительность последнего кадра: нужно нажать на стрелку около надписи «0 сек.» и выбрать другое время из списка.
Для последнего кадра я задал длительность в две секунды. Теперь воспроизведение замедляется в конце. Поэтому за движением элементов комфортно наблюдать.
Сохранение и экспорт
Теперь можно сохранить проект. Чтобы открыть анимацию в браузере или графическом редакторе, экспортируем ее в HTML- или GIF-формат.
Выбираем «Файл — Экспортировать — Сохранить для Web».
В окне предпросмотра можно еще раз просмотреть анимацию и изменить настройки сохранения.
По умолчанию после воспроизведения анимация останавливается. Поэтому меняю режим воспроизведения на «Повторение» и сохраняю.
Вот какая анимация получилась в результате:
Заключение
В Photoshop просто создавать короткие интерактивные баннеры и презентации, анимировать отдельные элементы. Удобно экспериментировать с результатом.
Повторим ключевые шаги. Чтобы создать анимацию, нужно:
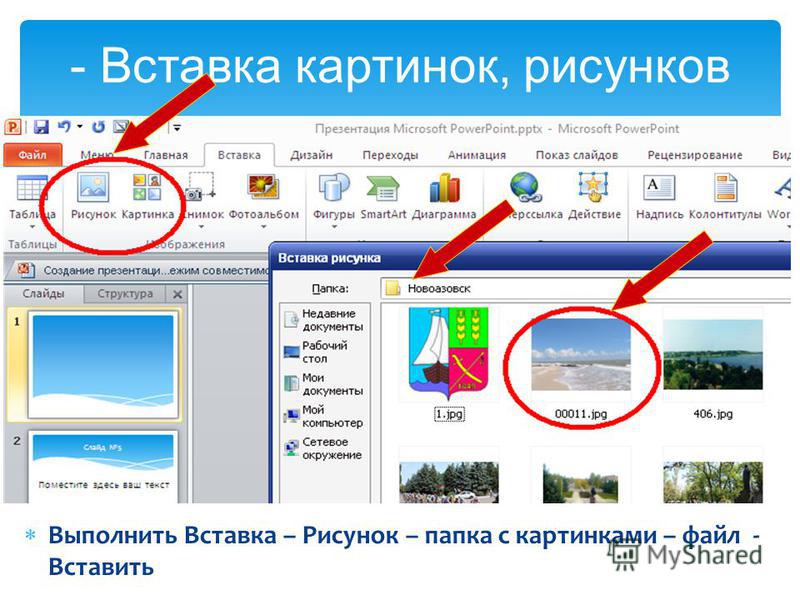
Как вставить анимационный GIF в слайд
Вы можете добавить на слайд PowerPoint анимационный GIF-файл (или мем), как и любой другой файл рисунка. Вы можете вставить GIF-файл, который хранится на жестком диске компьютера или в хранилище OneDrive.
-
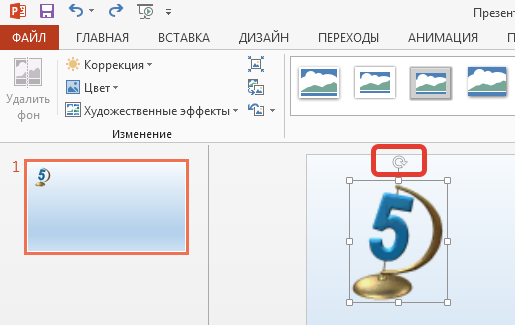
Щелкните слайд, на который вы хотите добавить анимационный GIF.
-
На вкладке Вставка нажмите кнопку Рисунки.
-
В диалоговом окне Вставка рисунка перейдите к расположению, в котором находится анимированный GIF-файл.
-
Выберите файл и нажмите кнопку Вставить или Открыть.

-
Для воспроизведения анимации откройте вкладку ленты Слайд-шоу и в группе Начать слайд-шоу нажмите кнопку С текущего слайда
Анимированные GIF-файлы в Интернете
Вы можете выполнить поиск GIF-файлов в Интернете, нажав кнопку Вставить рисунки из Интернета или Вставка картинки (в зависимости от версии PowerPoint). На вкладке </c2>Вставка</c0> нажмите кнопку Вставить рисунки из Интернета или Вставка картинки. В поле поиска введите «анимационный GIF».
Установка количества циклов анимации
Обычно анимационные GIF-файлы повторяются бесконечно. Но вы можете изменить это, отредактировав GIF-файл перед добавлением на слайд PowerPoint.
Как только у вас есть GIF-файлы, сохраненные на компьютере, относительно простой способ редактирования GIF – онлайн-редактор под названием ezgif. com.
com.
-
Перейдите на страницу средства извлечения кадров из GIF-файлов (Splitter) на сайте ezgif.com.
-
В разделе Upload image from your computer (Загрузка изображения с компьютера) нажмите кнопку Browse (Обзор), чтобы указать расположение GIF-файла на компьютере. Выберите файл и нажмите кнопку Открыть.
-
Нажмите кнопку Upload (Отправить).
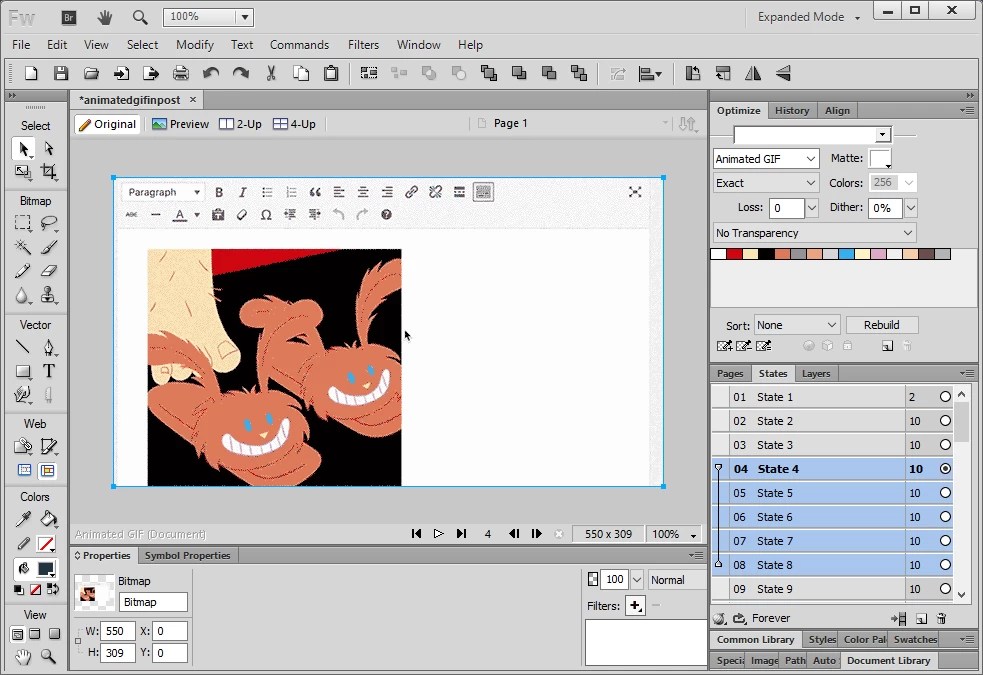
На странице отобразится анимационный GIF-файл, а также сведения о размере файла, ширине и высоте изображения, как на рисунке:
-
Нажмите кнопку Split to frames! (Разделить на кадры) под анимационным GIF-файлом.
После обработки на странице отобразится покадровое представление.
Под кадрами (при необходимости прокрутите страницу вниз) располагается кнопка Edit animation (Изменить анимацию).

-
Нажмите кнопку Edit animation (Изменить анимацию).
На странице вновь отобразится набор кадров с параметрами Skip (Пропустить), Copy (Копировать) и Delay (Задержка) для каждого кадра. Внизу под кадрами есть дополнительные параметры, включая Loop Count (Счетчик циклов).
-
В разделе GIF options (Параметры GIF-файла) в поле Loop Count (Счетчик циклов) введите необходимое число воспроизведений GIF-файла.
-
Нажмите кнопку Make a GIF! (Создать GIF-файл).
-
После обработки измененный GIF-файл отобразится под кнопкой Make a GIF! (Создать GIF-файл). Справа под измененным GIF-файлом отобразится кнопка Save (Сохранить).

-
Нажмите кнопку Save (Сохранить), чтобы скопировать измененный GIF-файл на компьютер.
В зависимости от браузера GIF-файл будет сохранен в папке «Загрузки» или в другой выбранной вами папке.
После сохранения измененного GIF-файла на компьютере вы сможете добавить его на слайд в PowerPoint.
Вы можете добавить на слайд PowerPoint анимационный GIF-файл, как и любой другой файл рисунка. Вы можете вставить GIF-файл, который хранится на жестком диске компьютера или в облачном хранилище (например, в OneDrive).
-
Щелкните слайд, на который вы хотите добавить анимационный GIF.
-
На вкладке Главная в группе Вставить нажмите кнопку Рисунок и выберите пункт Рисунок из файла.

-
Перейдите в папку, в которой находится анимированный GIF-файл, убедитесь в том, что его имя заканчивается на .gif, выделите его и нажмите кнопку Вставить.
-
Для воспроизведения анимации щелкните меню Слайд-шоу и выберите пункт Воспроизведение с текущего слайда.
Установка количества циклов анимации
Обычно анимационные GIF-файлы повторяются бесконечно. Но вы можете изменить это, отредактировав GIF-файл перед добавлением на слайд PowerPoint.
Как только у вас есть GIF-файлы, сохраненные на компьютере, относительно простой способ редактирования GIF – онлайн-редактор под названием ezgif.com.
-
Перейдите на страницу средства извлечения кадров из GIF-файлов (Splitter) на сайте ezgif.
 com.
com. -
В разделе Upload image from your computer (Загрузка изображения с компьютера) нажмите кнопку Browse (Обзор), чтобы указать расположение GIF-файла на компьютере. Выберите файл и нажмите кнопку Открыть.
-
Нажмите кнопку Upload (Отправить).
На странице отобразится анимационный GIF-файл, а также сведения о размере файла, ширине и высоте изображения, как на рисунке:
-
Нажмите кнопку Split to frames! (Разделить на кадры) под анимационным GIF-файлом.
После обработки на странице отобразится покадровое представление.
Под кадрами (при необходимости прокрутите страницу вниз) располагается кнопка Edit animation (Изменить анимацию).
-
Нажмите кнопку Edit animation (Изменить анимацию).

На странице вновь отобразится набор кадров с параметрами Skip (Пропустить), Copy (Копировать) и Delay (Задержка) для каждого кадра. Внизу под кадрами есть дополнительные параметры, включая Loop Count (Счетчик циклов).
-
В разделе GIF options (Параметры GIF-файла) в поле Loop Count (Счетчик циклов) введите необходимое число воспроизведений GIF-файла.
-
Нажмите кнопку Make a GIF! (Создать GIF-файл).
-
После обработки измененный GIF-файл отобразится под кнопкой Make a GIF! (Создать GIF-файл). Справа под измененным GIF-файлом отобразится кнопка Save (Сохранить).
-
Нажмите кнопку Save (Сохранить), чтобы скопировать измененный GIF-файл на компьютер.

В зависимости от браузера GIF-файл будет сохранен в папке «Загрузки» или в другой выбранной вами папке.
После сохранения измененного GIF-файла на компьютере вы сможете добавить его на слайд в PowerPoint.
Можно добавить анимированный GIF-файл в слайд с помощью Веб-приложение PowerPoint так же, как при работе с любым другим файлом рисунка, но GIF не будет воспроизводиться при просмотре презентации в слайд-шоу. Веб-приложение PowerPoint не воспроизводит анимированные GIF-файлы.
Если вы хотите, чтобы мы добавили возможность воспроизведения GIF-файлов в Веб-приложение PowerPoint, проголосуйте за нее на форуме для предложений по веб-приложению PowerPoint.
Как вставлять Gif-анимацию в социальных сетях
Современная действительность характеризуется стремительным развитием информационных технологий. То, что ещё вчера считалось абсолютно невозможным, уже сегодня переходит в статус совершенно простых вещей.
Gif-анимация получила широкое распространение, поскольку именно она способна вызвать интерес, повысить настроение. Первоначально, анимированные gif-изображения использовали при создании презентаций в программе Power Point из состава Microsoft Office. Однако пользователи не пожелали ограничиться только этим офисным приложением.
В наше время социальные сети стали неотъемлемой частью жизни каждого современного человека
Gif-анимация, используемая в социальных сетях, помогает дополнительно выражать восторг, изумление, гнев или недовольство. Без лишних слов становится понятно, в каком душевном состоянии пребывает собеседник. Кстати, такие анимированные рисунки способны также улучшить настроение.
Добавление анимированных картинок в социальные сети
Если добавлять анимированные изображения в Power Point оказалось простой задачей, с которой достаточно быстро и легко научились справляться те, кто вынужден был часто иметь дело с созданием презентаций, то, как добавить gif в ВКонтакте или в другую социальную сеть, некоторым пользователям первоначально было сложно разобраться.
Имея такое желание, достаточно ознакомиться с некоторыми рекомендациями опытных пользователей, после чего сразу же приступить к выставлению анимации и удивлению своих друзей и подписчиков удивительными динамичными картинками.
Как добавить gif в ВКонтакте
Gif-анимация представляет собой несколько статичных изображений, которые изменяются с течением короткого промежутка времени. Все эти изображения соединяются, вследствие чего появляется что-то подобное мини-видеоролику. Недостатком такой анимированной картинки является то, что при её создании используется ограниченная палитра цветов, не превышающая 256 штук.
Однако даже такого ограниченного количества цветовых оттенков достаточно для того, чтобы создать интересную и яркую динамичную картинку. По этой причине многие пользователи просто «влюбились» в такие изображения, стараясь ими сопровождать переписку, оживлять странички в такой популярной социальной сети, как ВКонтакте.
Для того чтобы добавить анимацию в ВКонтакте, следует в комментариях найти кнопку «Прикрепить», после чего сразу же перейти в пункт «Документ». Далее, сервис в ВКонтакте предложит выбрать место, где расположен желаемый файл, документ. Остаётся указать этот путь, и великолепная анимация появится в комментариях социальной сети ВКонтакте.
Далее, сервис в ВКонтакте предложит выбрать место, где расположен желаемый файл, документ. Остаётся указать этот путь, и великолепная анимация появится в комментариях социальной сети ВКонтакте.
Если у кого-то из друзей была замечена в этой сети очень интересная анимация, её можно загрузить и на свою страничку. Для этого в нижнем левом углу анимированной картинки имеется маленький плюсик, нажав на который, вы скачаете это изображение на свой жёсткий диск.
Администрация соцсети не препятствует распространению анимационных изображений, однако ограничивает пользователя, если он пожелает выставить такую картинку в качестве аватарки. В этом случае изображение будет статичным.
Как добавить gif в Инстаграм
Инстаграм — социальная сеть, которая создавалась для того, чтобы пользователи могли делиться своими личными фото, поэтому, в этой сети первоначально существовало достаточно жёсткое ограничение.
В Инстаграм можно было отправить исключительно только фотографии с мобильного телефона. Чуть позже появилась возможность выкладывать фото и с компьютера, но только на котором была установлена программа, имитирующая Андроид.
Чуть позже появилась возможность выкладывать фото и с компьютера, но только на котором была установлена программа, имитирующая Андроид.
В настоящее время разработчики Инстаграм позволяют уже отправлять даже небольшие видеоролики. А совершенно недавно появилась уникальная возможность лично создавать небольшие анимированные ролики при помощи специальной программы Boomerang, разработанной специально для Инстаграм. После завершения работы с такой программой, получается интересный мини-ролик, который легко отправить на личную страничку в Инстаграм и Facebook.
Разработчики постарались сделать всё настолько просто, что практически никто не нуждается в дополнительной информации, как загрузить gif в Инстаграм.
Особенности загрузки в Whatsapp и Facebook
Некоторые соцсети до сих пор не позволяют напрямую загружать анимированные картинки, чтобы сохранить свой уникальный web-интерфейс. Однако опытные пользователи всё равно находят лазейки, как загрузить gif в Facebook и как отправить gif в Whatsapp.
Хитрости загрузки gif анимации
Отправить понравившуюся анимацию в Facebook можно несколькими способами. Под каждой анимированной картинкой, находящейся в хранилище анимационных изображений, имеется специальная кнопка «Facebook», нажимая на которую, пользователю больше ничего не приходится делать — изображение автоматически перенаправляется в социальную сеть.
Можно воспользоваться и вторым способом, предусматривающим копирование URL страницы, на которой размещена анимированная картинка, после чего ссылку следует вставить в поле обновления статуса соцсети Facebook. К сожалению, находясь в ленте, gif-анимация ничем не будет отличаться от простой картинки. Только после нажатия на неё, она разворачивается и запускается.
Чтобы отправить анимацию в Whatsapp, пользователь должен сначала подготовить картинку к отправке. Whatsapp поддерживает отправку только коротких видеороликов, поэтому первоначально изображение gif конвертируют с помощью специальной программы, разработанной для смартфонов. Без конвертации Whatsapp не позволит передать желаемый динамичный рисунок. По завершении конвертации, следует зайти в чат и перейти к желаемому собеседнику, после чего, путём нажатия кнопки загрузки, отправить файл. Только с такой небольшой хитростью удаётся передать своему собеседнику интересную анимацию в Whatsapp.
Без конвертации Whatsapp не позволит передать желаемый динамичный рисунок. По завершении конвертации, следует зайти в чат и перейти к желаемому собеседнику, после чего, путём нажатия кнопки загрузки, отправить файл. Только с такой небольшой хитростью удаётся передать своему собеседнику интересную анимацию в Whatsapp.
Итак, анимированные картинки, действительно, способствуют повышению настроения, оживлению процесса общения, поэтому, воспользовавшись такими советами, пользователи смогут распространять их в своих социальных сетях и радовать ими своих друзей.
Можно ли сделать анимированный фон?
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Вывести анимированный фон на веб-странице.
Решение
Мультипликация это достаточно сильный прием, способный оживить любой документ, поэтому не удивительно, что огромную популярность приобрела технология Flash, которая добавляет на веб-страницы мультики, к тому же интерактивные. Графический формат GIF также поддерживает простейшую анимацию путем последовательной смены кадров. Так что используя изображение в этом формате допустимо анимировать не только отдельные картинки, но также фон веб-страницы или определенного элемента.
Графический формат GIF также поддерживает простейшую анимацию путем последовательной смены кадров. Так что используя изображение в этом формате допустимо анимировать не только отдельные картинки, но также фон веб-страницы или определенного элемента.
Вначале потребуется создать анимированную картинку в формате GIF, для чего можно воспользоваться программой Adobe Photoshop или другой подходящей для этой цели. Также существуют библиотеки готовых анимированных файлов, которые можно применять в качестве фоновой картинки. Далее изображение добавляется в качестве фона с помощью стилевого свойства background, как показано в примере 1.
Пример 1. Анимированный фон веб-страницы
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Анимированный фон</title>
<style>
html {
height: 100%; /* Высота веб-страницы */
background: #000 url(images/light.gif)
no-repeat right bottom; /* Путь к графическому файлу с фоном */
color: #fff; /* Белый цвет текста */
}
</style>
</head>
<body>
<p>Содержимое веб-страницы</p>
</body>
</html>В данном примере файл light. gif устанавливается в качестве фоновой картинки в правом нижнем углу веб-страницы. Также задается черный цвет фона.
gif устанавливается в качестве фоновой картинки в правом нижнем углу веб-страницы. Также задается черный цвет фона.
Учтите, что любая анимация привлекает к себе внимание, поэтому использовать ее следует весьма осмотрительно, чтобы не утомлять читателей и не отвлекать их от основного содержания сайта.
Как добавить GIF в ВК – загрузка и вставка анимированной картинки на стену и т.д.
Приветствую!
В социальной сети Вконтакте помимо видео имеется ещё и поддержка воспроизведения анимированных графических файлов формата GIF. Данные короткие графические ролики сыскали большую популярность, их размещают на стенах в качестве новостей, прикрепляют в обсуждениях и т.д.
Давайте поговорим более детально о том, как загружать и добавлять свои GIF картинки, сохранять ранее прикреплённые кем-либо и, наконец, создавать свои анимированные гифки.
Содержание:
Как загрузить и использовать анимированное GIF изображение на ВК
Хотя GIF изображения являются представителями графических файлов, но при попытке загрузки их в альбом на ВК, анимация будет «вырезана» и будет отображаться первый кадр.
Дабы этого не происходило, GIF файлы необходимо загружать через меню Документы. Подробности ниже.
Инструкция по добавлению GIF через браузер компьютера
- Откройте страницу с документами, нажав на соответствующий пункт в боковом меню.
Примечание: если он у вас не отображается, то включите его, руководствуясь данной инструкцией.
- Нажмите там по кнопке Добавить документ.
- Появится небольшое окно загрузки файла, нажмите в нём Выбрать файл.
В открывшемся впоследствии окне файлового менеджера укажите путь к имеющемуся у вас на компьютере GIF файлу.
Примечание: загружаемый файл не должен быть размером более 200-от мегабайт.
- После загрузки файла вам останется дать ему имя и нажать кнопку Сохранить.
Инструкция по добавлению GIF через мобильное приложение ВК
- В приложении ВК следует перейти на страницу с информацией о себе.

- Будучи на странице, следует нажать по кнопке вызова меню, которая находится в правом верхнем углу.
- В раскрывшемся меню следует выбрать пункт под именем Документы.
- Для загрузки GIF картинки следует нажать по значку с плюсом и далее выбрать пункт Файл.
- В открывшемся окне файлового менеджера следует указать GIF файл и он будет загружен на ВК.
Данный загруженный GIF файл вы можете вставлять в обсуждениях, на стенах, в личных сообщениях, чате и т.д. Давайте посмотрим, как это можно сделать.
Добавляем GIF на стену ВК
В блоке ввода сообщения необходимо навести мышку на пунктом с текстом Ещё и в появившемся меню нажать Документ.
Откроется меню выбора прикрепляемого документа, там необходимо выбрать ранее загруженный GIF ролик. В результате он будет прикреплён.
А в мобильном приложении ВК следует открыть окно создания новой записи и там нажать по кнопке с тремя точками и далее выбрать пункт Документ.
Отправляем GIF в переписке (чате) ВК
В данном случае необходимо навести курсор мышки на изображение скрепки, после чего вам станет доступно меню, в котором необходимо выбрать соответствующий пункт.
И в приложении ВК следует нажать по скрепке и в открывшемся меню выбрать соответствующий пункт.
Остальные действия аналогичны описанным ранее.
Отправляем GIF в обсуждении в паблике или группе ВК
Тут всё столь же просто. Нажмите на иконку с изображением документа и совершите уже хорошо вам знакомые действия.
Где можно взять сами GIF файлы для ВК
С тем, как добавить гиф изображение на Вконтакте, мы разобрались. Теперь стоит рассказать о том, где можно взять сами GIF изображения.
Если вам приглянулось то или иное анимированное GIF изображение, то вы с лёгкостью его можете сохранить в своих документах. Для этого просто наведите курсор на воспроизводимую анимацию и в правом верхнем углу нажмите на появившейся крестик.
А в приложении ВК следует открыть GIF картинку на весь экран, нажать на кнопку меню и выбрать пункт Добавить в документы.
Также на Вконтакте существуют группы, где ежедневно размещаются интересные GIF анимации. Одна из таких групп https://vk.com/best_gif Другие подобные группы вы можете подчеркнуть, если воспользуетесь поиском по группам, что имеется на самом ВК.
Нельзя не отметить, что GIF картинки и анимации можно найти с помощью популярных поисковых систем. Найдя подходящую анимацию на каком-либо сайте, просто сохраните её с помощью браузера, как вы сохраняете любую другую картинку. Впоследствии вы сможете её загрузить на ВК и использовать.
Как самому создать GIF файл из видео на ВК
Если же вы желаете сделать GIF анимацию собственноручно, то это также возможно. На Вконтакте имеется официальное бесплатное приложение под названием «Создание GIF (гиф) анимации». Его можно запустить через боковое меню Игры – открыв данный раздел и введя название приложения, или просто открыв по ссылке https://vk. com/vid2gif
com/vid2gif
Указав ссылку на ролик на Ютуб, вы сможете задать начальную и конечную точку для отрезка, который в итоге станет ГИФ анимацией.
Также существует множество других сервисов на просторах Интернет, где совершенно бесплатно можно создать из видео анимированное GIF.
На этом всё. Теперь у вас не должно возникнуть проблем с отправкой ГИФ роликов во Вконтакте.
Как установить анимированную картинку на Фейсбуке (gif, гифки)
Анимированные картинки, которые больше известны как гифки, очень популярны в интернет-сообществе. Это отличный способ выразить свои эмоции, не прибегая к банальным смайликам и стикерам. В большинстве соцсетей функция публикации gif-файлов появилась давно, а на Фейсбуке возможность устанавливать анимированную картинку была официально запущена лишь в 2015 году. Тем не менее, пользователи обрадовались расширенному функционалу социальной сети и уже научились активно использовать приятное обновление.
Как вставить gif-картинки?
На протяжении нескольких лет владельцы фейсбуковских аккаунтов, разбалованные возможностью постить гифки в Tumblr, Twitter, Reddit и др. популярных сервисах, были вынуждены «выкручиваться» из поставленных соцсетью ограничений. Для публикации анимированных картинок использовались всевозможные сторонние ресурсы, добавляющие в посты ссылки с анимацией. Естественно, такая процедура отнимала дополнительное время, поэтому многие юзеры просто смирились с фейсбуковской недооценкой гифок и постили стандартные смайлики и стикеры.
популярных сервисах, были вынуждены «выкручиваться» из поставленных соцсетью ограничений. Для публикации анимированных картинок использовались всевозможные сторонние ресурсы, добавляющие в посты ссылки с анимацией. Естественно, такая процедура отнимала дополнительное время, поэтому многие юзеры просто смирились с фейсбуковской недооценкой гифок и постили стандартные смайлики и стикеры.
В конце весны 2015 года представители цукербергской соцсети объявили о запуске функции отправки картинок в формате gif. Однако не все так безоблачно и просто, как хотелось бы. Добавить анимацию напрямую с компьютера по-прежнему нельзя. Пользователям приходится искать ссылку на понравившуюся картинку, а затем вставлять ее в окно нового сообщения. Выглядит схема добавления анимации следующим образом:
1.Найдите в интернет-пространстве понравившуюся гифку или добавьте ее на один из специальных сервисов-хранилищ.
2.Кликните правой кнопкой мыши по найденному/добавленному файлу с анимацией и нажмите «Копировать URL картинки».
3.Зайдите на Facebook под своим аккаунтом.
4.В окне нового поста кликните правой кнопкой мыши и нажмите «Вставить».
5.Удалите ссылку, добавьте свой текст и нажмите «Опубликовать».
Чтобы воспроизвести анимацию, нужно лишь нажать на заключенное в пунктирный круг слово «GIF».
Кстати, добавить таким же образом можно забавную гифку и в комментарии. Ранее такое действие было для пользователей недоступно.
К сожалению, функционал гиф-файлов руководство Фейсбук все еще заметно ограничивает. Во-первых, прямая публикация анимашек с компьютера или мобильного устройства не предусмотрена. Во-вторых, паблики воспользоваться новой функцией не могут – добавленные gif-ки будут отображаться как обычные картинки. Это значит, что Фейсбуку еще есть куда стремиться, но будет ли интересовать соцсеть данное направление – большой вопрос.
Как вставить GIF на главную страницу Chrome
Последнее обновление от пользователя Наталья Торжанова .
Хотите изменить оформление домашней страницы в Chrome? В этом браузере есть возможность настроить домашний экран , с использованием предлагаемых тем и собственных изображений. Есть одно ограничение: браузер принимает файлы только в формате изображений. Но есть хитрость, которая позволяет установить анимированный GIF в качестве фона домашней страницы Google Chrome . Здесь мы расскажем, как это сделать.
Ка установить GIF как фон главной страницы Google Chrome
Сначала найдите в Интернете (например, на Giphy) или создайте свой GIF. В этой статье мы рассказываем о некоторых сервисах, с помощью которых можно делать собственные гифки. А здесь мы объясняем, как превратить фотографию селфи в GIF-изображение.Когда Вы выбрали GIF, сохраните этот файл, изменив расширение на .PNG . В разделе Тип файла выберите Все файлы и нажмите Сохранить.
Теперь убедитесь в том, что у Вас установлена последняя версия браузера. Для этого нажмите на три точки в правом верхнем углу экрана, нажмите на Справка, выберите О Google Chrome и, если последняя версия не установлена, нажмите Обновить.
Затем откройте новую пустую вкладку в браузере. Нажмите на кнопку Настроить в нижнем правом углу экрана браузера.
Появится окно с темами для фона, а также с опцией Загрузить с устройства.
Нажмите на эту кнопку и выберите только что сохраненный анимированный файл GIF с измененным расширением (.PNG) и щелкните Открыть.
Анимированный GIF-файл появится в качестве фона главного экрана.
Изображение: Google Chrome, Giphy
Добавить анимированный GIF на слайд
К слайду PowerPoint можно добавить анимированный GIF (или мем), как и любой другой файл изображения. Вы можете вставить файл GIF, который хранится на жестком диске вашего компьютера или в OneDrive.
Вы можете вставить файл GIF, который хранится на жестком диске вашего компьютера или в OneDrive.
Выберите слайд, на который вы хотите добавить анимированный GIF.
На вкладке Вставка ленты щелкните Рисунки .
В диалоговом окне « Вставить изображение» перейдите к местоположению анимированного GIF, который вы хотите добавить.
org/ListItem»>Чтобы воспроизвести анимацию, выберите вкладку Slide Show на ленте, а затем в группе Start Slide Show выберите From Current Slide
Выберите файл и нажмите Вставить или Открыть .
Найдите анимированные GIF-файлы в Интернете
Вы также можете искать в Интернете файлы GIF, используя Insert Online Pictures или Insert Clip Art , в зависимости от вашей версии PowerPoint.На вкладке Insert ленты выберите Insert Online Pictures или Insert Clip Art . Введите «анимированный gif» в поле поиска.
Определите, сколько раз анимация повторяется
Анимированные GIF-файлы часто повторяются без конца. Но вы можете изменить это, отредактировав GIF перед добавлением его на слайд PowerPoint.
Но вы можете изменить это, отредактировав GIF перед добавлением его на слайд PowerPoint.
После того, как вы сохранили файл GIF на вашем компьютере, относительно простой способ отредактировать GIF — воспользоваться онлайн-редактором ezgif.com.
Перейдите в средство извлечения кадров GIF (или «Разделитель») на сайте ezgif.com.
Под Загрузить изображение со своего компьютера , нажмите кнопку Обзор , чтобы найти файл GIF на вашем компьютере. Выберите файл, а затем нажмите кнопку Открыть .
org/ListItem»>Нажмите кнопку Разделить на кадры под анимированным GIF-файлом.
Через мгновение на веб-странице отображается покадровая разбивка.
Под многими кадрами (при необходимости прокрутите страницу вниз) есть синяя кнопка Изменить анимацию .
Щелкните Изменить анимацию .
Набор кадров снова появляется с опциями Пропустить , Копировать и Задержка для каждого кадра.
 Ниже рамок находятся другие параметры, в том числе один для Loop Count .
Ниже рамок находятся другие параметры, в том числе один для Loop Count .В разделе Параметры GIF в поле Loop Count введите число, представляющее количество раз, которое вы хотите, чтобы GIF воспроизводился.
Нажмите Сделайте GIF!
Через несколько секунд измененный GIF-файл будет показан ниже Make a GIF! Кнопка .Под измененным GIF находится ряд кнопок, а крайняя правая кнопка называется save .
org/ListItem»>
Нажмите Загрузить!
На веб-странице появляется анимированный GIF-файл, за которым следуют сведения о размере и размерах файла, аналогичные этому изображению:
Нажмите сохранить , чтобы скопировать измененный GIF обратно на свой компьютер.
В зависимости от вашего браузера файл будет сохранен в папке «Загрузки», или вам будет разрешено указать, куда вы хотите скопировать файл GIF на вашем компьютере.
Имея измененный GIF на вашем компьютере, вы готовы вставить его на слайд в PowerPoint.
Вы можете добавить анимированный GIF к слайду PowerPoint так же, как и к любому другому файлу изображения. Вы можете вставить файл GIF, который хранится на жестком диске вашего компьютера или в облачном хранилище (например, OneDrive).
Выберите слайд, на который вы хотите добавить анимированный GIF.

На вкладке Home ленты в разделе Insert щелкните Picture > Picture from File .
Перейдите в папку с анимированным GIF-файлом, который вы хотите добавить, убедитесь, что имя файла заканчивается расширением .gif, выберите файл и нажмите Вставить .
Чтобы воспроизвести анимацию, выберите меню Slide Show , а затем выберите Play в Current Slide .
Определите, сколько раз анимация повторяется
Анимированные GIF-файлы часто повторяются без конца. Но вы можете изменить это, отредактировав GIF перед добавлением его на слайд PowerPoint.
Но вы можете изменить это, отредактировав GIF перед добавлением его на слайд PowerPoint.
После того, как вы сохранили файл GIF на вашем компьютере, относительно простой способ отредактировать GIF — воспользоваться онлайн-редактором ezgif.com.
Перейдите в средство извлечения кадров GIF (или «Разделитель») на сайте ezgif.com.
Под Загрузить изображение со своего компьютера , нажмите кнопку Обзор , чтобы найти файл GIF на вашем компьютере.Выберите файл, а затем нажмите кнопку Открыть .
Нажмите Загрузить!
На веб-странице появляется анимированный GIF-файл, за которым следуют сведения о размере и размерах файла, аналогичные этому изображению:
Нажмите кнопку Разделить на кадры под анимированным GIF-файлом.
Через мгновение на веб-странице отображается покадровая разбивка.
Под многими кадрами (при необходимости прокрутите страницу вниз) есть синяя кнопка Изменить анимацию .
Щелкните Изменить анимацию .
Набор кадров снова появляется с опциями Пропустить , Копировать и Задержка для каждого кадра. Ниже рамок находятся другие параметры, в том числе один для Loop Count .
В разделе Параметры GIF в поле Loop Count введите число, представляющее количество раз, которое вы хотите, чтобы GIF воспроизводился.
Нажмите Сделайте GIF!
Через несколько секунд измененный GIF-файл будет показан ниже Make a GIF! Кнопка .Под измененным GIF находится ряд кнопок, а крайняя правая кнопка называется save .
Нажмите сохранить , чтобы скопировать измененный GIF обратно на свой компьютер.
В зависимости от вашего браузера файл будет сохранен в папке «Загрузки», или вам будет разрешено указать, куда вы хотите скопировать файл GIF на вашем компьютере.
Имея измененный GIF на вашем компьютере, вы готовы вставить его на слайд в PowerPoint.
С помощью PowerPoint в Интернете можно добавить анимированный GIF-файл к слайду, как и любой другой файл изображения, но GIF не будет воспроизводиться при просмотре презентации в режиме слайд-шоу. Веб-приложение PowerPoint не может воспроизводить анимированные GIF-файлы.
Если воспроизведение GIF — это функция, которую вы хотели бы видеть в PowerPoint в Интернете, проголосуйте за нее в окне предложений PowerPoint для Интернета.
Как использовать анимированные GIF-файлы в дизайне
GIF-файлы лучше всего подходят не только для выражения юмора на наших каналах или текстах Slack, но и потому, что простое движение анимированного GIF-файла привлекает внимание, когда дело доходит до маркетингового дизайна.Мы говорим о добавлении GIF в презентации, медийную рекламу и маркетинговые электронные письма; добавление GIF в сообщения в социальных сетях и многое другое.
В PicMonkey вы можете выбрать одну из нескольких категорий анимированной графики в формате GIF: звезды, сердечки, волнистые линии, мазки кисти и многое другое, чтобы добавить в свой дизайн. Вы также можете загрузить свои собственные. Творческих возможностей предостаточно, так что давайте разберемся — и обязательно прокрутите вниз, чтобы найти вдохновение в дизайне!
Как добавить GIF в PicMonkey
Вы можете добавить GIF в дизайн PicMonkey двумя способами:
Загрузите свой собственный через Добавьте изображение на верхней панели инструментов.
Или добавьте GIF из библиотеки графики.
Выберите Графика на левой панели инструментов.
Прокрутите вниз до категории «Анимированная графика».
Щелкните, чтобы добавить GIF на холст.
Используйте палитру Animated GIF для настройки графики.
Как настроить и экспортировать GIF в PicMonkey
Чтобы настроить свой GIF, используйте палитру Animated GIF , чтобы затемнить графику, изменить режим наложения, повернуть, отразить по горизонтали или вертикали или обрезать.Вы также можете изменить размер GIF, перетаскивая ручки или углы, как если бы вы это делали с неподвижным изображением. Обратите внимание, что цвета в GIF-файлах нельзя изменить. Если вы хотите предварительно просмотреть свой GIF в действии, нажмите Воспроизвести на верхней панели инструментов.
Экспорт GIF
В разделе «Загрузить» на верхней панели инструментов выберите тип файла анимированного изображения GIF.
Во многих отношениях GIF-файлы обрабатываются как графика в PicMonkey, но самое большое отличие состоит в том, что любое изображение, на которое вы их размещаете, должно быть экспортировано как GIF.Например: обложка страницы Facebook, которую вы обычно экспортируете в формате JPG или PNG, должна быть экспортирована в формате GIF, если вы добавляете в дизайн анимированное изображение.
Когда вы будете готовы экспортировать свой GIF, перейдите в раздел «Загрузить» на верхней панели инструментов и выберите параметр «Анимированное изображение GIF». Обработка и загрузка файла на рабочий стол может занять несколько минут. Мы также отправим вам электронное письмо со ссылкой на ваш файл, по которой вы сможете получить к нему доступ для загрузки — это очень удобно, так что вам не придется ждать, пока он загрузится.
Примечание. В зависимости от размера файла мы можем порекомендовать загрузить его как видео в формате MP4 — обычно это происходит, если вы пытаетесь загрузить файл GIF с более длинным циклом, который вы загрузили самостоятельно, или если вы пытаетесь создать видео. в GIF, и это более 10 секунд.
А теперь самое интересное! Давайте добавим гифки!
Как добавить GIF в презентацию PowerPoint или Google Slides
Найдите этот шаблон презентации и многие другие в нашей библиотеке шаблонов.
Все постоянные участники встреч слышали об усталости от PowerPoint — просмотр слайдов данных и текста с дрянными стоковыми фотографиями может действительно заставить глаза среднего менеджера потускнеть. Так что добавьте немного движения в свою следующую презентацию с помощью анимированной наклейки в формате GIF. Придумайте волнистые линии, чтобы подчеркнуть важное предложение, танцующие фигуры вместо пуль или мигающую стрелку, привлекающую внимание к впечатляющей статистике.
Как добавить GIF в электронное письмо
Просмотрите все размеры шаблонов электронной почты в нашей библиотеке шаблонов.
Электронная почта не умерла, даже если у вас в почтовом ящике есть 38 457 писем оттуда и сейчас. Время от времени внимание привлекает особая тема, поэтому, открыв ее, поддержите их интерес с помощью простого анимированного GIF-изображения, которое подчеркнет ваше сообщение. Попробуйте создать простую движущуюся фигуру, обрамляющую кнопку, которую вы хотите нажать, или добавьте взрывающийся фейерверк, если вы действительно хотите броситься в глаза.
Как добавить GIF в Facebook
Получите этот двоякий вид, используя короткое видео в качестве фона, а затем добавив GIF поверх.Экспортируйте дизайн в формате GIF.
Facebook поддерживает GIF-файлы только в нескольких местах: как сообщение с обновлением статуса, как комментарий на вашей странице или странице друга, или как видеореклама. Поскольку анимированные GIF-файлы представляют собой небольшие видеоролики, не каждая платформа поддерживает этот тип изображения, поскольку размер файла может быть огромным. Серьезно, GIF-файлы могут быть больше, чем видео, но вы все равно можете использовать это бросающееся в глаза движение, используя GIF-файлы или даже наложив анимированную графику на короткое видео, а затем экспортируя как GIF.
Подробнее Шаблоны Facebook для всего, от рекламы до обложек и сообщений.
Чтобы создать супер простую рекламу для Facebook, просто загрузите GIF в свой обычный канал и затем увеличьте его. Подробнее о создании эффективной рекламы в Facebook .
Как добавить GIF в Instagram
Просмотрите множество шаблонов Instagram в нашей библиотеке шаблонов.
Instagram — любимец визуальных маркетологов, и нет лучшего способа остановить бесконечную прокрутку, чем добавить движущееся изображение — введите: стикеры в формате GIF. Но давайте сначала избавимся от этого: вы, , не можете напрямую загрузить изображение GIF в свой канал Instagram. Однако , вы можете создать великолепный пост с анимированной графикой в формате GIF в PicMonkey, а затем загрузить свой файл в виде видео MP4, которое вы полностью можете загрузить в свой канал. Понятно? Сделайте публикацию в PicMonkey, добавьте движущиеся GIF-файлы, загрузите видео в формате MP4, загрузите в свой канал Instagram, перемещайте массы.
Оживите свой сезонный маркетинг с помощью тонких движений. Создайте подобное объявление для Instagram в PicMonkey, используя файлы GIF, а затем загрузите его в виде файла MP4 для загрузки в Instagram.
Как добавить GIF в видео
Хотите больше советов YouTube? Ознакомьтесь с Как создать эскиз YouTube и Как создать баннер YouTube .
Вы создатель контента или YouTube, который хочет улучшить свои видео и получить больше подписчиков? Яркая конечная заставка — отличный способ поощрить участие.Создавайте уникальные карточки для вставки в видео, добавляя GIF в шаблон эскиза YouTube (он имеет правильный размер), а затем экспортируйте их в формате MP4. Вот как это сделать…
Как добавить GIF в видео для YouTube:
Откройте шаблон эскиза YouTube или пустой холст (1280 x 720 пикселей).
Настройте изображения, текст, логотип или графику.
Добавьте анимированный рисунок в формате GIF для движения.
Экспортируйте файл в формате MP4 ( , а не в формате GIF).
Добавьте через программное обеспечение для редактирования видео или загрузите на YouTube.
Что вы хотите сделать дальше?
Узнайте, что еще вы можете сделать в PicMonkey: используйте наши инструменты изменения формы фотографий , создайте цветное всплывающее изображение или получите свежие идеи для своих фонов Instagram !
Как легко добавлять изображения в GIF
Добавить изображение в анимированный GIF
Кендра Д.Митчелл | 16 сен, 2020 17:02
После того, как вы загрузили GIF из любого из онлайн-репозиториев или создали свой собственный, могут быть случаи, когда вы захотите добавить свою фотографию в GIF, чтобы защитить его от нарушений авторских прав или сделать его более привлекательным для лучший отклик аудитории.
Как бы то ни было, легко добавить изображения в GIF с помощью бесплатных онлайн-инструментов редактирования или с помощью эффективной специализированной программы, которую можно установить на ваш компьютер.Оба метода добавления изображений в GIF подробно описаны ниже.
Часть 1. Использование онлайн-инструментов для добавления изображений в GIF
URL: https://www.media.io/image-to-gif.html
Ключевая особенность:
- Создавайте GIF из изображений онлайн и бесплатно без загрузки или установки.
- Добавьте неподвижное изображение в GIF в качестве водяного знака, чтобы сделать GIF более привлекательным.
- Настройте вывод GIF с частотой кадров, разрешением, размером и т. Д.
- Поддерживает форматы изображений, включая JPG, JPEG, PNG, BMP и видео.
Простые шаги для создания анимированных GIF-файлов с добавленным изображением
Шаг 1. Перетащите изображения в функциональную область, чтобы создать GIF.
Шаг 2. Щелкните «Водяной знак изображения», чтобы добавить неподвижное изображение в ваш GIF, и установите другие параметры по своему усмотрению.
Шаг 3. Нажмите кнопку «СОЗДАТЬ GIF», чтобы легко начать создание GIF из изображений. Вы можете загрузить созданный GIF напрямую или сохранить в Dropbox.
Попробуйте бесплатно бесплатно в поле ниже.
URL: https://imgflip.com/gif-maker
Ключевая особенность:
- Создание GIF из видео с потоковых сайтов, таких как YouTube, Vimeo и т. Д.
- Он позволяет обрезать и изменять размер существующих GIF-файлов.
- Imgflip позволяет добавлять текст в GIF.
Как добавить изображение в анимированный GIF на Imgflip?
Шаг 1.Нажмите «Загрузить видео» и «Загрузить существующий GIF».
Убедитесь, что выбрана вкладка «Видео в GIF», нажмите «Загрузить видео», выберите на компьютере файл GIF, в который нужно добавить изображение, и нажмите «Открыть».
Шаг 2. Нажмите «Добавить изображение» и «Загрузить фотографию».
Нажмите «Добавить изображение» на следующей странице, нажмите «Загрузить изображение» во всплывающем окне, выберите изображение со своего компьютера (или вставьте URL-адрес, если изображение доступно в Интернете).
Используйте ручки, чтобы изменить размер фотографии, и нажмите «Добавить изображение».
Шаг 3. Поместите изображение и создайте GIF.
Перетащите и измените положение изображения на экране предварительного просмотра слева, используйте ползунок «Временной диапазон» справа, чтобы указать, когда новое изображение должно появиться в GIF, и нажмите «Создать GIF», чтобы добавить фотографию в GIF.
URL: https://ezgif.com/maker
Ключевая особенность:
- Разделите GIF-файлы и сохраните каждый кадр как отдельный файл PNG или JPG.
- Позволяет пропускать ненужные кадры из существующего GIF.
- Позволяет вам изменять скорость анимации в GIF.
Добавить изображение в GIF с помощью EZGIF
Шаг 1. Нажмите «Обзор» и «Загрузить GIF».
Нажмите «Обзор», найдите и выберите GIF, к которому вы хотите добавить изображение, нажмите «Открыть» и вернитесь на главную страницу, нажмите «Загрузить и создайте GIF!».
Шаг 2.Нажмите «Оверлей» и загрузите изображение.
На следующей странице нажмите наложение сверху, нажмите «Обзор», выберите и загрузите изображение, которое вы хотите добавить в GIF, и нажмите «Загрузить изображение!».
Шаг 3. Переместите изображение и создайте GIF.
Выберите и переместите новое изображение в окне предварительного просмотра, чтобы поместить его в нужную область, и нажмите «Создать изображение»! добавить изображение в GIF.
Wondershare UniConverter — это универсальный инструмент, который может помочь вам преобразовать файлы видео, аудио и изображений в желаемое разрешение, битрейт и тип изображения соответственно.Загруженную множеством встроенных приложений, программу можно рассматривать как зонтичное программное обеспечение и универсальный магазин для всех ваших потребностей в преобразовании и манипулировании мультимедиа.
Конвертер Wondershare UniConverter- · Он имеет простейший пользовательский интерфейс (UI), который позволяет людям с меньшими или совсем не имеющими технических навыков конвертировать фильмы и добавлять к ним эффекты.
- · UniConverter поддерживает более 1000+ форматов, из которых вы можете выбирать во время конвертации файлов.
- · Обнаруживает подключенные внешние устройства для импорта отснятого материала и клипов, не копируя их на свой компьютер.
- · В окне Toolbox есть много других инструментов для записи носителей на CD / DVD, сжатия видео и создания файлов GIF.
- · Wondershare UniConverter также позволяет записывать видео и другие мультимедийные файлы на DVD.
Как добавить изображение в анимированный GIF с помощью UniConverter?
Добавление изображения в файл GIF — это двухэтапный процесс, в каждом из которых есть пара шагов для завершения процедуры.Все подробно объясняется ниже:
Раздел 1. Добавить изображение в GIF и сделать MP4
Шаг 1. Нажмите «Добавить файлы» и «Импортировать исходный GIF».
После запуска Wondershare UniConverter перейдите на вкладку Video Converter на левой панели интерфейса, затем щелкните значок «Добавить» в центре. Найдите, найдите и выберите файл GIF, в который вы хотите добавить изображение, и нажмите «Открыть» в правом нижнем углу поля.
Примечание: вам может потребоваться выбрать Все файлы (*.*) в правом нижнем углу поля «Открыть», если GIF по умолчанию недоступен.
Шаг 2. Нажмите «Эффект» и «Добавить фото».
Щелкните значок «Эффект» под миниатюрой импортированного файла GIF, перейдите на вкладку «Водяной знак», выберите переключатель «Тип изображения», нажмите кнопку «Обзор» (со значком…), найдите и выберите неподвижное изображение на своем ПК, затем нажмите Открыть. Затем измените размер и положение фотографии в окне «Предварительный просмотр вывода» и нажмите «ОК».
Шаг 3. Выберите выходной формат и нажмите «Преобразовать».
Вернувшись в главное окно, откройте меню «Формат вывода» внизу, убедитесь, что выбрана вкладка «Видео», выберите предпочитаемый формат видео на левой панели (здесь выбран MP4) и выберите разрешение по вашему выбору на правой панели. (То же, что и источник здесь). В главном интерфейсе укажите желаемую папку назначения в поле «Вывод» внизу и нажмите «Преобразовать», чтобы создать видео из измененного GIF.
Раздел 2. Преобразование MP4 в GIF
Шаг 1. Перейдите в GIF Maker и импортируйте MP4.
Запустите Wondershare UniConverter, если он еще не запущен, перейдите на плитку Toolbox и щелкните GIF Maker. Убедитесь, что вы находитесь на вкладке «Видео в GIF», нажмите «Добавить файлы» и следуйте описанной выше процедуре, чтобы импортировать файл MP4, созданный из измененного GIF в предыдущем разделе.
Шаг 2. Нажмите «Создать GIF».
Используйте параметры, указанные на правой панели, чтобы настроить время начала и окончания, размер окончательного GIF, частоту кадров анимации и папку вывода.Нажмите «Создать GIF», чтобы добавить изображение в анимированный GIF.
Часть 3. Зачем добавлять изображение в анимированный GIF?
Хотя может быть несколько причин, по которым добавляет изображение в GIF , две наиболее распространенные из них:
1. Чтобы добавить водяной знак
Если вы создали файл GIF для своей организации, лучший способ обезопасить свое творение — это добавить логотип компании в качестве водяного знака. Таким образом, ваш GIF-файл не будет использоваться в коммерческих целях, а также не может быть запатентован неэтичным образом каким-либо другим юридическим лицом.
2. Сделать GIF смешнее
Еще одна причина, по которой вы можете захотеть добавить изображение в GIF, — это сделать анимированный файл еще смешнее. Это полезно, если вы загрузили или уже создали GIF, но все же хотите внести некоторые существенные изменения, такие как добавление в него смайликов или стикеров. С помощью методов, приведенных выше, вы можете легко добавить свою фотографию в GIF, прежде чем делиться ею в своей любимой платформе социальных сетей.
Резюме
легко добавить изображение в GIF , если у вас есть эффективные инструменты с простым пользовательским интерфейсом.В некоторых случаях вы можете положиться на бесплатные онлайн-порталы, чтобы добавить изображение в анимированные GIF-файлы, поскольку вам не нужно загружать и устанавливать какое-либо приложение на свой компьютер или платить за него вообще.
Однако, если вам нужен больший контроль над исходными файлами и вы также хотите получить доступ к различным надежным функциям, специальное программное обеспечение, такое как Wondershare UniConverter, — это все, что вам нужно для добавления вашей фотографии в GIF и для всех других задач по управлению мультимедиа .
Решено: Помещение GIF в неподвижное изображение — Сообщество поддержки Adobe
Привет, Посмотрите это видео.Он объяснит вам, как вставить гифку.
Добавление GIF к неподвижному изображению (Учебное пособие по Photoshop CS6) — YouTube
Или выполните эти шаги шаг за шагом.
- Загрузите изображения в Photoshop.
- Откройте окно временной шкалы.
- В окне временной шкалы щелкните «Создать анимацию кадра».
- Создайте новый слой для каждого нового кадра.
- Откройте тот же значок меню справа и выберите «Создать кадры из слоев».
- Под каждым кадром выберите, как долго он должен отображаться до перехода к следующему кадру.
- В нижней части панели инструментов выберите, сколько раз вы хотите повторять цикл.
- Просмотрите свой GIF, нажав значок воспроизведения.
- Сохраните и экспортируйте свой GIF.
Как создать анимированный GIF в Photoshop
Вот пример анимированного GIF, который вы можете создать с помощью этого руководства:
Хорошо, приступим.
Шаг 1. Загрузите изображения в Photoshop.
Если у вас уже есть созданные изображения …
Соберите нужные изображения в отдельной папке.Чтобы загрузить их в Photoshop, нажмите Файл > Сценарии > Загрузить файлы в стек.
Затем выберите Обзор, и выберите, какие файлы вы хотите использовать в своем GIF. Затем нажмите ОК.
Photoshop создаст отдельный слой для каждого выбранного изображения. Как только вы это сделаете, переходите ко второму шагу.
Если у вас еще нет созданной серии изображений …
Создайте каждый кадр анимированного GIF как отдельный слой Photoshop.Чтобы добавить новый слой, выберите Layer > New > Layer.
Не забудьте дать своим слоям имена, чтобы вы могли легко отслеживать их при создании GIF. Чтобы назвать слой, перейдите на панель Layer в правом нижнем углу экрана, дважды щелкните имя слоя по умолчанию и введите имя, которое вы хотите изменить. Нажмите Введите , когда закончите.
Когда у вас есть слои и вы назвали их все, вы готовы ко второму шагу.
Pro Совет: Если вы хотите объединить слои, чтобы они отображались в одном кадре в вашем GIF, включите видимость для слоев, которые вы хотите объединить (щелкнув «глаз» слева от имени каждого слоя, чтобы открыты только глаза для слоев, которые вы хотите объединить). Затем нажмите Shift + Command + Option + E (Mac) или Shift + Ctrl + Alt + E (Windows). Photoshop создаст новый слой, содержащий объединенный контент, который вы также должны переименовать.
Шаг 2: Откройте окно временной шкалы.
Чтобы открыть шкалу времени, перейдите к верхней панели навигации, выберите «Окно »> «Шкала времени ». Временная шкала позволит вам включать и выключать разные слои на разные периоды времени, тем самым превращая статическое изображение в GIF.
Окно временной шкалы появится в нижней части экрана. Вот как это выглядит:
Шаг 3: В окне временной шкалы нажмите «Создать анимацию кадра».
Если он не выбран автоматически, выберите его из раскрывающегося меню, но затем обязательно щелкните его, иначе параметры покадровой анимации не появятся.
Теперь ваша временная шкала должна выглядеть примерно так:
Шаг 4: Создайте новый слой для каждого нового кадра.
Для этого сначала выберите все свои слои, перейдя в верхнее меню навигации и выбрав Выбрать > Все слои.
Затем щелкните значок меню справа от экрана временной шкалы.
В появившемся раскрывающемся меню выберите Создавать новый слой для каждого нового кадра.
Шаг 5: Откройте тот же значок меню справа и выберите «Создать кадры из слоев».»
Это сделает каждый слой кадром вашего GIF.
Шаг 6: Под каждым кадром выберите, как долго он должен отображаться до перехода к следующему кадру.
Для этого щелкните время под каждым кадром. frame и выберите, как долго вы хотите, чтобы он отображался. В нашем случае мы выбрали 0,5 секунды на кадр.
Шаг 7: В нижней части панели инструментов выберите, сколько раз вы хотите, чтобы он повторялся.
По умолчанию будет указано Once , но вы можете зацикливать его столько раз, сколько захотите, включая Forever. Нажмите Другое , если вы хотите указать произвольное количество повторений.
Шаг 8: Просмотрите свой GIF, нажав значок воспроизведения.
Шаг 9: Сохраните и экспортируйте ваш GIF
Довольны вашим GIF? Сохраните его для использования в Интернете, перейдя на верхнюю панель навигации и нажав Файл > Экспорт > Сохранить для Интернета (устаревшая версия) …
Затем выберите тип файла GIF, который вы хотите сохраните его как в раскрывающемся списке Preset .Если у вас есть GIF с градиентами, выберите Dithered GIFs , чтобы предотвратить цветовые полосы. Если в вашем изображении много сплошных цветов, вы можете отказаться от дизеринга.
Число рядом с файлом GIF определяет, насколько большие (и насколько точные) цвета GIF будут сравниваться с исходными файлами JPEG или PNG. Согласно Adobe, более высокий процент дизеринга приводит к появлению большего количества цветов и деталей, но при этом увеличивается размер файла.
Нажмите Сохранить внизу, чтобы сохранить файл на свой компьютер.Теперь вы готовы загрузить этот GIF-файл для использования в маркетинге!
Загрузите файл GIF в любое место в сети, куда вы поместите изображение, и он должен воспроизводиться без проблем. Вот как может выглядеть конечный продукт:
Вставьте GIF-файлы из Giphy в кампанию
Вы можете использовать Content Studio Mailchimp, чтобы получить доступ к обширной библиотеке анимированных GIF-файлов Giphy и вставить их в свои кампании. Более того, это совершенно бесплатно.
Из этой статьи вы узнаете, как искать GIF-файлы Giphy и вставлять GIF-файлы в свою кампанию.
Вставьте GIF в блок изображения
Campaign Builder предлагает несколько типов блоков содержимого на основе изображений, включая изображение, карточку изображения, группу изображений и изображение + подпись.
Чтобы вставить GIF в один из этих блоков содержимого, выполните следующие действия.
- В разделе Content в Campaign Builder щелкните Edit Design .
- На шаге Дизайн щелкните существующий блок содержимого изображения или перетащите новый в свой макет.
- На панели редактирования щелкните Обзор или Заменить , чтобы изменить существующее изображение.
- Нажмите Giphy .
- Введите термин в строку поиска в верхней части экрана и нажмите Введите на клавиатуре или щелкните значок Поиск .
- Щелкните GIF, с которым хотите работать, и нажмите Вставить , чтобы добавить его в свою кампанию.
- После того, как GIF появится в блоке содержимого, нажмите Сохранить и закрыть .
Если вам нужно внести изменения после вставки GIF, вы увидите четыре параметра на панели редактирования блока содержимого изображения.
- Нажмите Заменить , чтобы выбрать новый файл.
- Нажмите Редактировать , чтобы отредактировать файл изображения в редакторе фотографий (не рекомендуется для файлов GIF).
- Щелкните ссылку Ссылка , чтобы добавить ссылку перехода к вашему GIF-изображению.
- Щелкните Alt , чтобы добавить замещающий текст для программ чтения с экрана.
Вставить GIF в текстовый блок
Campaign Builder предлагает несколько типов текстовых блоков содержимого, включая текст, текст в рамке и нижний колонтитул.
Чтобы вставить GIF в один из этих блоков содержимого, выполните следующие действия.
- В разделе Content в Campaign Builder щелкните Edit Design .
- На шаге Дизайн щелкните существующий блок текстового содержимого или перетащите новый блок в макет кампании.
- Поместите курсор в то место, куда вы хотите поместить изображение, и щелкните значок Content Studio .
- Нажмите Giphy .
- Введите термин в строку поиска в верхней части экрана и нажмите Введите на клавиатуре или щелкните значок Поиск .
- Щелкните GIF, с которым хотите работать, и нажмите Вставить .
- На экране Edit Image установите дополнительные свойства изображения или добавьте URL-адрес, чтобы сделать GIF ссылкой.
- Нажмите Сохранить и вставить изображение .
- После того, как GIF появится в блоке содержимого, нажмите Сохранить и закрыть .
Если вам нужно установить дополнительные свойства изображения после вставки GIF, например добавить альтернативный текст или URL перехода по клику, откройте блок текстового содержимого и дважды щелкните GIF.
Вот самый простой способ добавить GIF или изображение в историю Instagram.
Истории в Instagram стали доминирующей силой в нашей культуре, одержимой визуализацией, и малоизвестный взлом собирается сделать ее немного более GIF-i.
Для этого урока клавиатура стороннего производителя — ваше секретное оружие (хорошие варианты — Gboard, Bitmoji и Giphy).
Но прежде чем мы начнем, мы должны отметить, что партнерство Instagram с Giphy уже позволило легко вставлять некоторые GIF-файлы в ваши истории — проблема в том, что база данных в приложении не включает каждые GIF, которые вы когда-либо хотели. .
Но с помощью этого трюка, замеченного Мэттом Наваррой в Твиттере, пользователи могут копировать GIF с, скажем, Google Images, Tumblr или сайтов GIF, вставлять его изначально в Instagram Story, а затем размещать как хотите. Мир гифок — это ваша устрица.
ПользователиAndroid могут брать GIF-файлы прямо со сторонней клавиатуры, а пользователи iOS могут копировать со сторонних клавиатур, а также из приложений.
Изображение: jake krol / mashable
Шаг 1. Возьмите свой GIF
Для историй в Instagram Boomerang, Superzoom, Focus, Rewind, Normal и Hands-Free нажмите, как обычно, для ввода текста. Затем переключитесь на желаемую стороннюю клавиатуру, найдите изображение или GIF, скопируйте его и затем вставьте. Я тестировал это с клавиатурами Giphy и Bitmoji, и результаты были потрясающими — это верно, тогда как Bitmoji изначально был Snapchat эксклюзивный, теперь этот трюк доступен в Instagram.
Для «текстовой» истории в Instagram все немного сложнее. Для этого вам нужно сначала ввести что-нибудь — что-то простое, например точку или «привет», а затем нажать круговую белую стрелку. На следующем экране нажмите «A» в правом верхнем углу, чтобы ввести больше текста. Теперь вы можете вставить свой GIF и выполнить шаги копирования и вставки, описанные выше. Этот исходный период, который вы написали, легко удалить, чтобы разблокировать второй экран, щелкнув по нему и нажав клавишу удаления.
ПриложенияStickers и некоторые сторонние клавиатуры пока не работают для этого ни на iOS, ни на Android. На данный момент этот прием лучше всего работает с изображениями и GIF-файлами.
Шаг 2. Положите GIF, переверните его и переверните
Моя любимая часть этого трюка — это возможность манипулировать GIF. Например, возьмите гифку молодой Донны из Mamma Mia! и переверните ее вверх дном. Или бросьте любящих щенков на наклон, добавьте блестки, измените мир.
Стрела. Вот и все. Теперь у вас нет оправдания, чтобы снова опубликовать скучную историю в Instagram.
Как наложить анимированные GIF-файлы и изображения на видео
ВInstagram и Snapchat есть потрясающие библиотеки GIF и стикеров, которые можно использовать, чтобы оживить фотографии и видео. Но что, если вы редактируете видео или фотографию для YouTube, работаете над школьным проектом, публикуете сообщения на Reddit или делаете что-то, чтобы поделиться с друзьями?
Kapwing — это бесплатный онлайн-редактор для добавления визуальных элементов в видеоклип.Вы можете добавлять фигуры, текст, цвета фона, наложения, границы и многое другое с помощью простых инструментов макета. В этой статье я покажу вам, как с помощью Kapwing добавить к видео анимированный стикер в формате GIF или изображении.
Добавьте наклейку в четыре этапа:
- Загрузите основное видео
- Найдите, создайте или загрузите наклейку
- Расположите и установите размер наклейки
- Опубликовать и поделиться
Шаг 1: Загрузите основное видео
Откройте Kapwing’s Studio и нажмите фиолетовую кнопку «Начать».Вы можете загрузить свое видео со своего телефона или компьютера, или вы можете импортировать видео прямо с URL-адреса, если оно есть на YouTube, Facebook, Vimeo или где-то еще в Интернете. Kapwing работает с фотографиями, видео и гифками. Он поддерживает большинство типов файлов размером до 300 МБ и продолжительностью 30 минут.
Видео загружено в KapwingПосле загрузки видео вы можете изменить его размер, перетащив угловые точки или изменив размер и цвет или холст с помощью «Фон» на панели инструментов.
Альтернативный подход — начать с одного из шаблонов наклеек Kapwing.Существуют шаблоны для наклеивания стикера в правом верхнем и правом нижнем углу квадратного видеопоста. Идеально подходит для Instagram!
Шаг 2. Найдите, создайте или загрузите стикер
Используйте кнопку «Изображения» на панели инструментов для поиска нужного стикера. Kapwing имеет обширную библиотеку стоковых фотографий, логотипов, форм, вырезов, GIF-файлов, графики, мемов и многого другого, которые вы можете вставить прямо в свое видео.
Поиск стикера кнопки воспроизведения в KapwingКроме того, вы можете найти свой стикер, снимок экрана или изображение и сохранить его.Как и в случае с основным видео, вы можете загрузить или импортировать свой стикер по URL-адресу — просто нажмите «Загрузить» на главной панели инструментов. Kapwing поддерживает стикеры с изображениями и GIF (и наложения видео), поэтому стикер можно анимировать, если хотите. Вы также можете использовать функцию «Добавить текст» и выбрать собственный шрифт для создания новой наклейки в реальном времени.
Чтобы найти анимированный стикер, который вы хотите добавить, попробуйте выполнить поиск в библиотеке стикеров Giphy (переместите селектор на «Стикер» в верхней части результатов поиска) или с помощью Поиска картинок Google (отфильтруйте результаты на «Тип: Анимированные» и «Цвет: прозрачный»).
Вставив наклейку на холст, вы можете изменить ее размер, расположить относительно других элементов, скопировать и легко удалить.
С помощью Kapwing вы также можете создать собственный стикер с помощью инструмента «Стереть». Просто загрузите фотографию и удалите фон, стирая пиксели. Например, я сделал пользовательскую наклейку на голову Майкла Скотта с помощью инструмента стирания, а затем разместил ее как наложение на моем видео.
Шаг 3. Поместите и измените размер наклейки
Это самое интересное! Разместите наклейку там, где вы хотите, чтобы она была на видео.Вы можете сделать его настолько маленьким или большим, насколько захотите, перетащив ползунки в углу. Размер окна объекта Kapwing будет изменяться динамически, или вы можете нажать «Заблокировать соотношение сторон», чтобы сохранить исходное соотношение сторон неизменным.
Если вы хотите, чтобы стикер появлялся и исчезал в видео в разное время, изучите функцию «Временная шкала» Kapwing. Временная шкала позволяет определить, когда элементы стикера видны или невидимы относительно длинного видео. Переместите ползунки, чтобы определить, когда должна появиться наклейка.
Шаг 4: опубликуйте и загрузите
Когда ваше видео будет выглядеть правильно, нажмите «Опубликовать», чтобы обработать видео и загрузить его на свой компьютер. Подождите несколько минут, пока ваше видео будет обработано; для небольших видео потребуется меньше времени. После того, как «котята Kapwing» обработают ваше видео, вы можете загрузить файл MP4 для публикации в социальных сетях или поделиться ссылкой на прикрепленное видео напрямую с друзьями.





 com.
com.


 Ниже рамок находятся другие параметры, в том числе один для Loop Count .
Ниже рамок находятся другие параметры, в том числе один для Loop Count .